Checkout page – Crafts-dev
Choose the checkout page option from the drop-down on the top. (image)
You can choose the banner header image for the checkout page. (image)
You can also add the logo, select the position of the logo (left, center, right), and the logo size (small, medium, large)

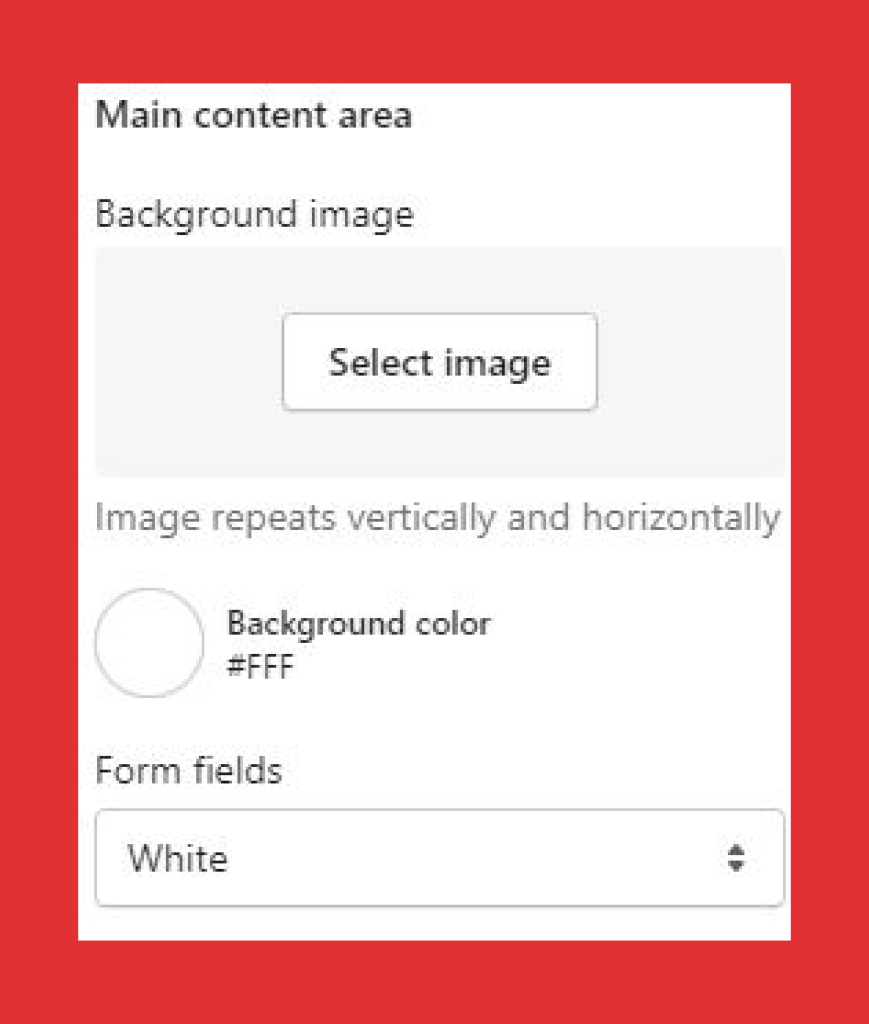
For the main content area, you can also add a background image, choose a background color that matches the color scheme of your brand, and choose the form fields – white or transparent.

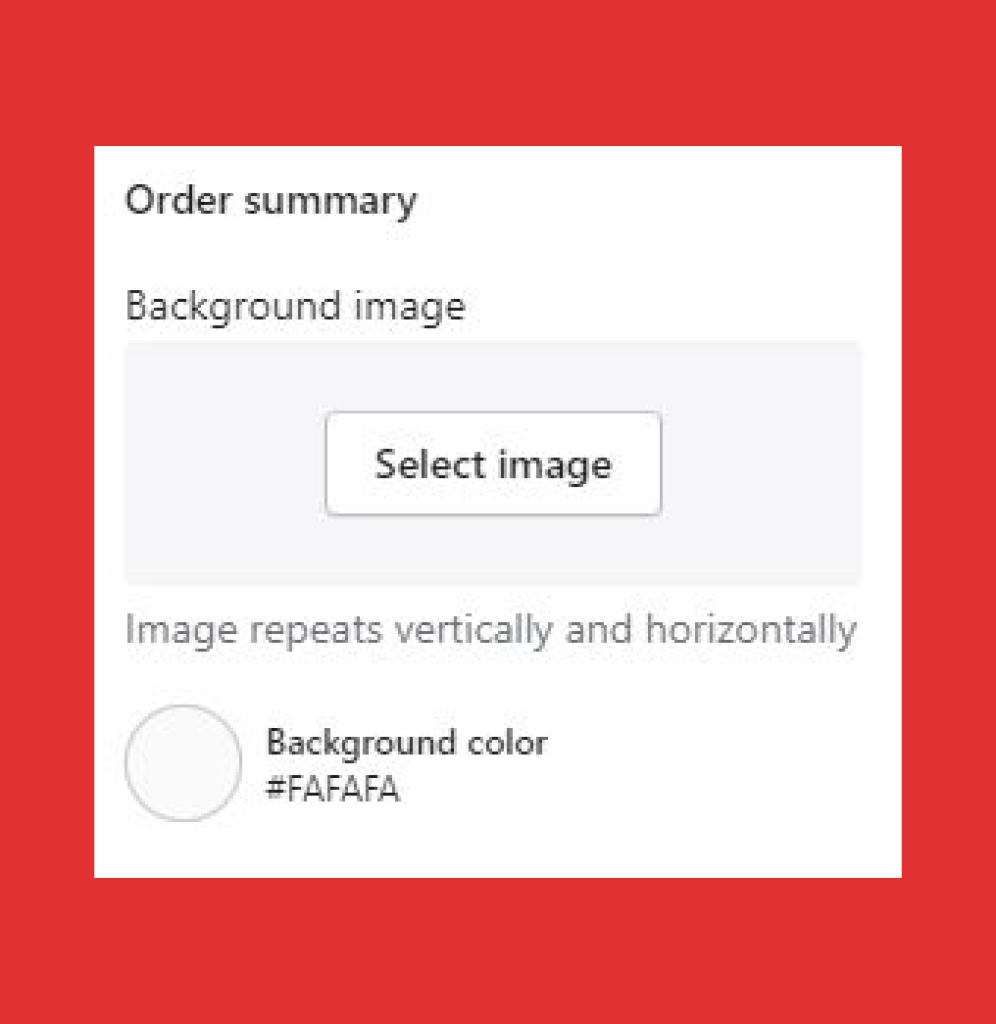
In the order summary section, you can also select a background image and choose the appropriate color to match your store.

Was this post helpful?
Let us know if you liked the post. That’s the only way we can improve.