Image Text Banner
The “Image Text Banner” is where you can pair a banner with text to transform it into an impactful section for your storefront. You can use the Banner and Image Text to share your mission statement, idea, or promote a product. It will provide additional visual clarity and dynamism to your layout.
To customize the “Image Text Banner” you can add spacing in the padding from the top and/or at the bottom.

Spacing from top
Click on the “pixel” dropdown to choose how much space you want in the padding. You can select from 0px – 100px
Spacing from bottom
Spacing from the bottom is also like spacing from top — you can customize the padding space below the banner from 0px to 100px, based on your design requirements and visual aesthetics.
Overlay color
If you want an additional color ting over your banner image and text, select from the color picker or add Hex, (RGB) color code as per your choice.
Overlay opacity
You can choose to increase the overlay color from light to dark overlay with the “Overlay opacity” range.
The higher the percentage, the darker the banner overlay color will be, and vice-v-versa with a lower percentage. 50% is the ideal opacity percentage.
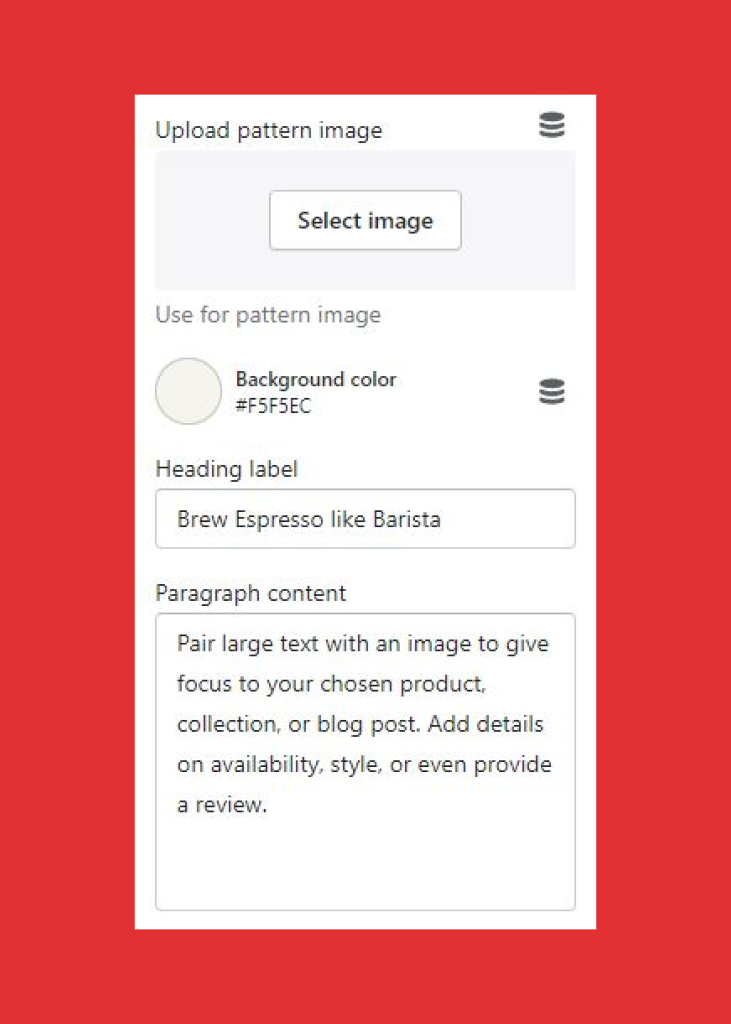
Banner Section
Customize the banner section in three parts – Image upload, Heading Label, and Paragraph content.
Upload image
The recommended image size is 3840 x 1300px. This is the standard size, anything higher or lower than this will cause effect or blurriness.

You can change the banner image by uploading an image from your system or selecting from the “free images” and clicking on select to complete the upload.
To change or add an image:
- Click on “change”
- If you want to change the image, click “change” or “remove” to remove the existing image
- Click “change” and then select “Upload” to choose an image from your system or select from “free images” and click on select to complete the upload.
- ClickEdit alt text to add a brief description of the image you’ve chosen to meet the search engine optimization (SEO) and user accessibility requirements. The description will describe visually impaired customers and search engines about the image. The description will not reflect on your banner.
Heading label
Add a clear headline text, which is used for attracting customers.
Paragraph content
Add a banner copy to support your headline and drive customer engagement.