Content grid
The “Content Grid” is for the text blog with the button below the banner.
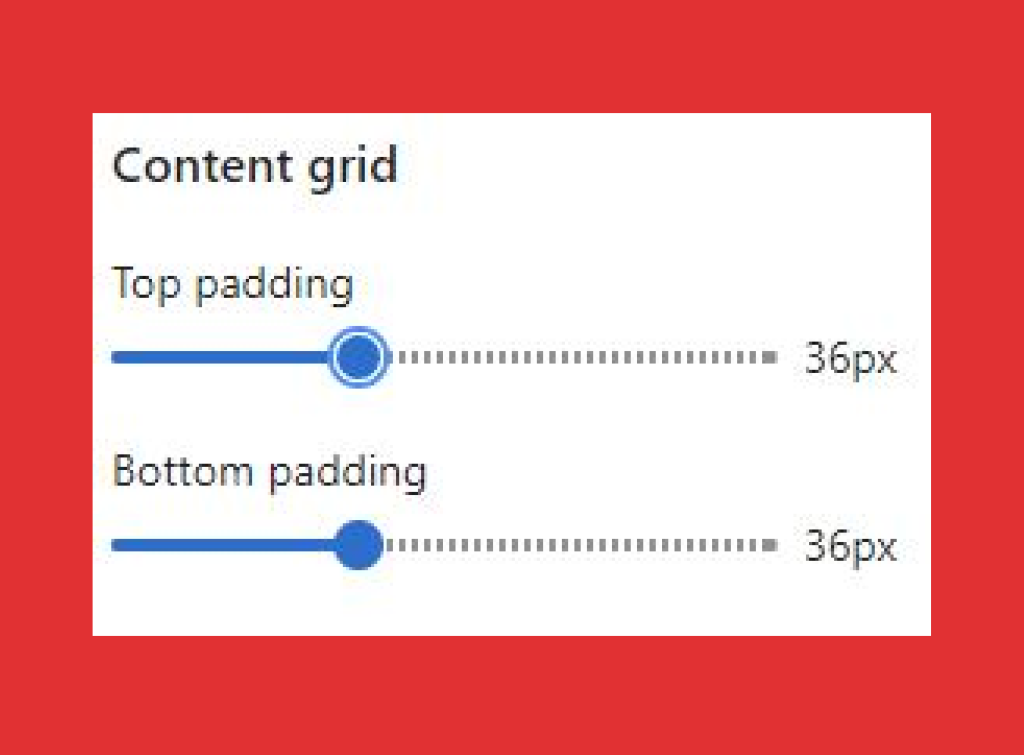
Spacing from top
To change the spacing between the content grid and bottom part of the banner click on the “pixel” dropdown to choose how much space you want. You can select from 0px – 100px
Spacing from bottom
Select the “pixel” dropdown to choose how much space you want in the space from the bottom of the content grid. You can select from 0px – 100px

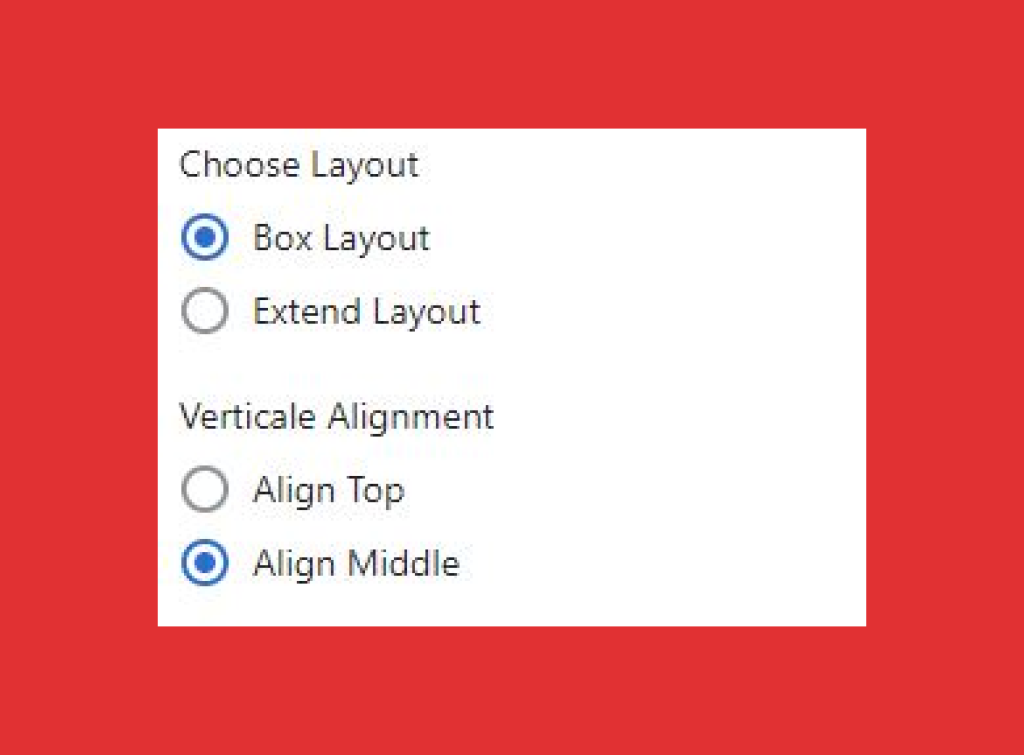
Choose layout
There are two layout options for a content grid that will allow you to either keep the content within the container or extend it from end to end.
- Click “Boxed layout” if you want to keep the grid within the container
- Click “Extend layout” if you want to extend the grid beyond the container

Layout alignment
In the layout alignment, you can align the “paragraph content” with the “heading label” or keep the same in the middle.
- Click “Align top” to align the “paragraph content” with the “heading label”
- Click “Align middle” to keep the “paragraph content” in the middle

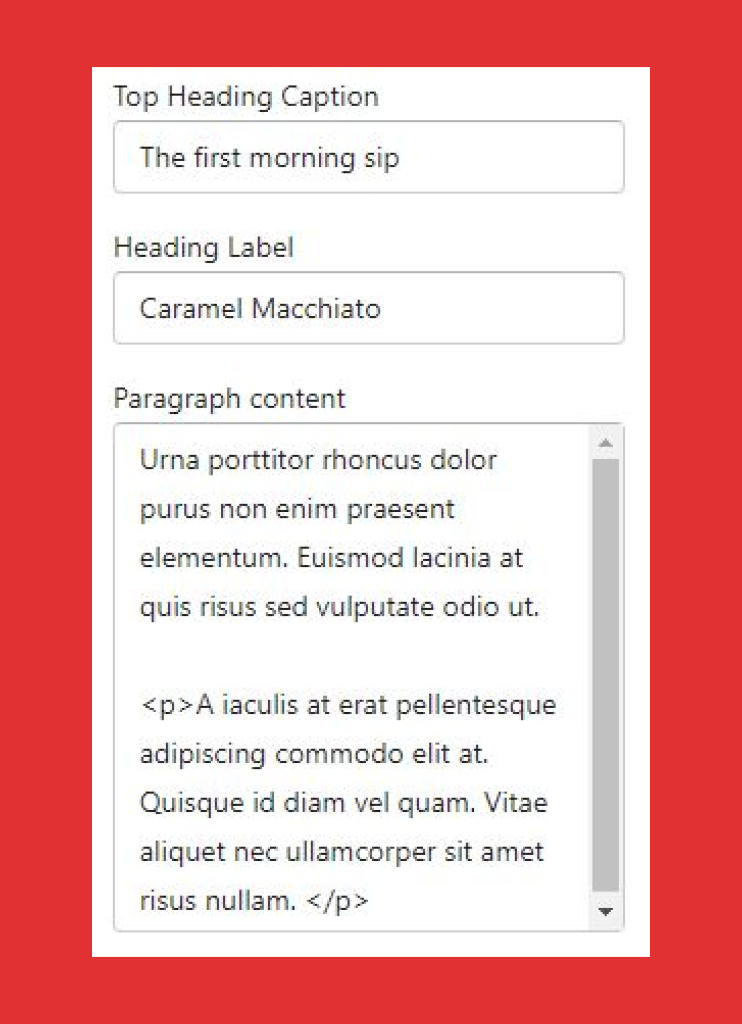
Caption
Caption is the “small text” above the “headline label.” Add the text here.
Heading label
Add your headline for the content grid in the “heading label”
Paragraph content
Paragraph content is aligned with the headline and used as a supporting copy for your headline.

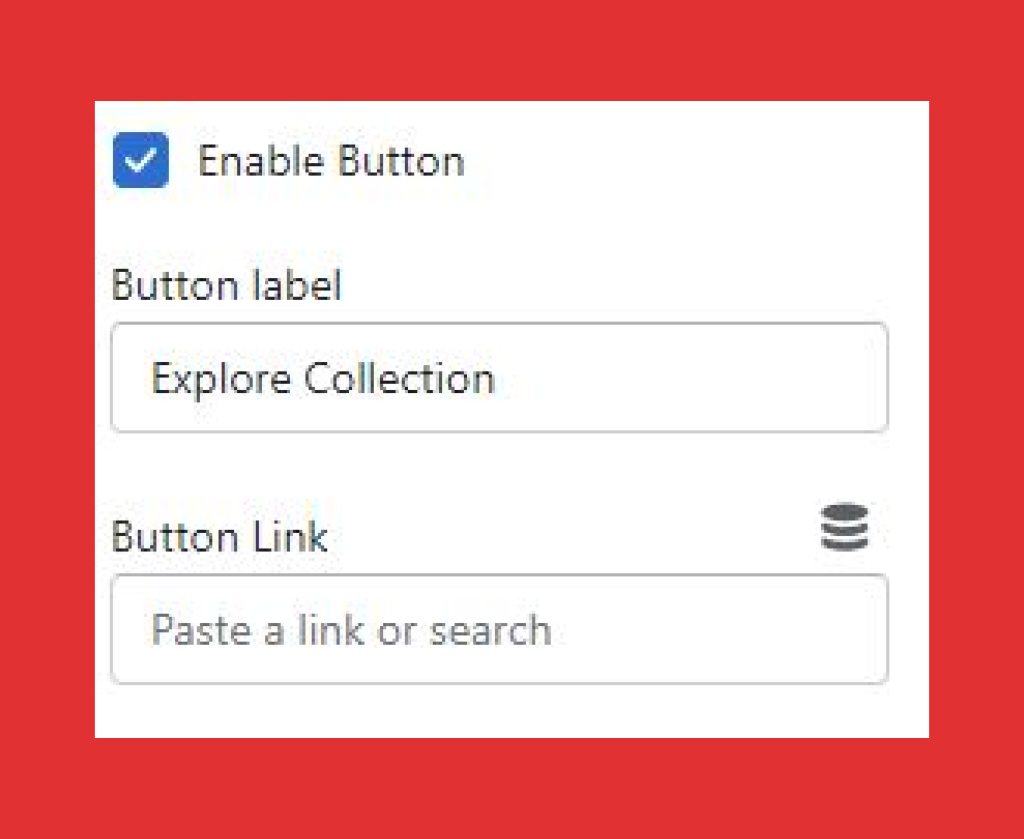
Enable button
- Select “enable button” to keep the button in the content grid
- Deselect the “enable button” if you wish to remove the button from the content grid
Button label
Add “name or CTA (call to action)” in the button label to guide users to the selected page.
Button link
Paste or search link based on your button label, where you want your users to redirect once they click on the button. For example, if you want your user to visit the “collection” page after he/she clicks on the button, then add “collection” page link in the “button link”