Home collection
You can feature groups of collection by adding the Collection grid section. You can customize the spacing, width, visual appearances and collections per row. The collection grid section displays your collections using spacing and margins with collection titles displayed below its image.
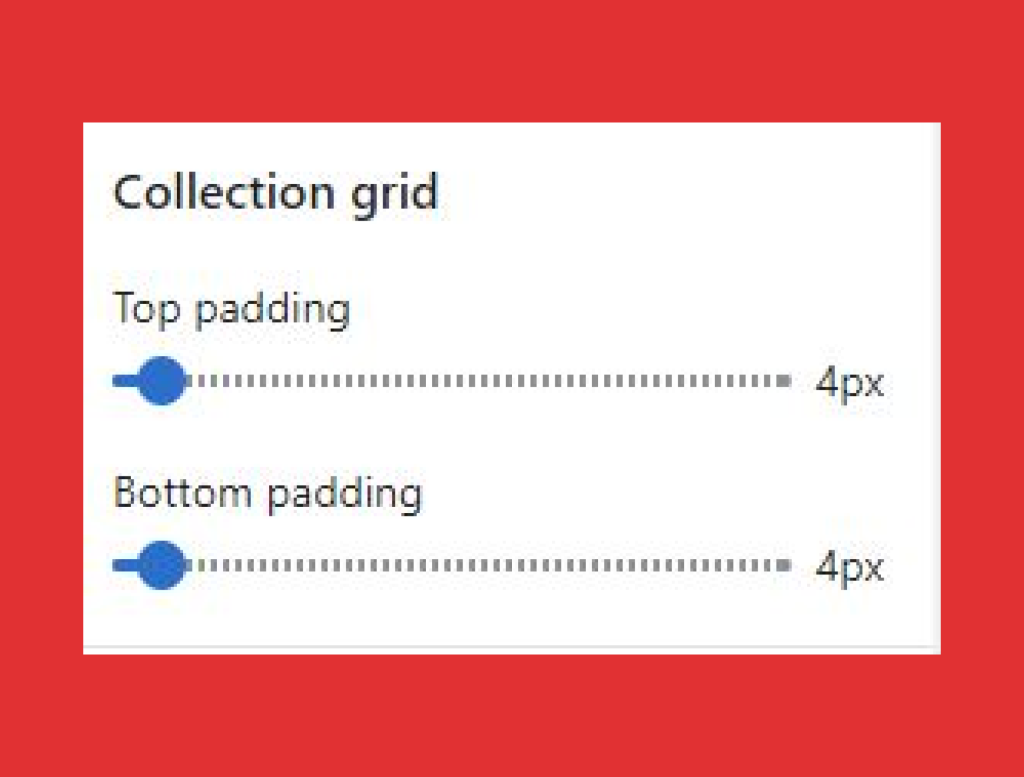
Customize the spacing from top and bottom of the collection grid section by selecting pixel size from the dropdown – which ranges from 0px to 100px.
- Spacing from top
- Spacing from bottom

You can up to 6 “collections” in the “collection grid” by clicking on “Add Collection.”

Customize each selected “collection” by clicking on the individual collection.
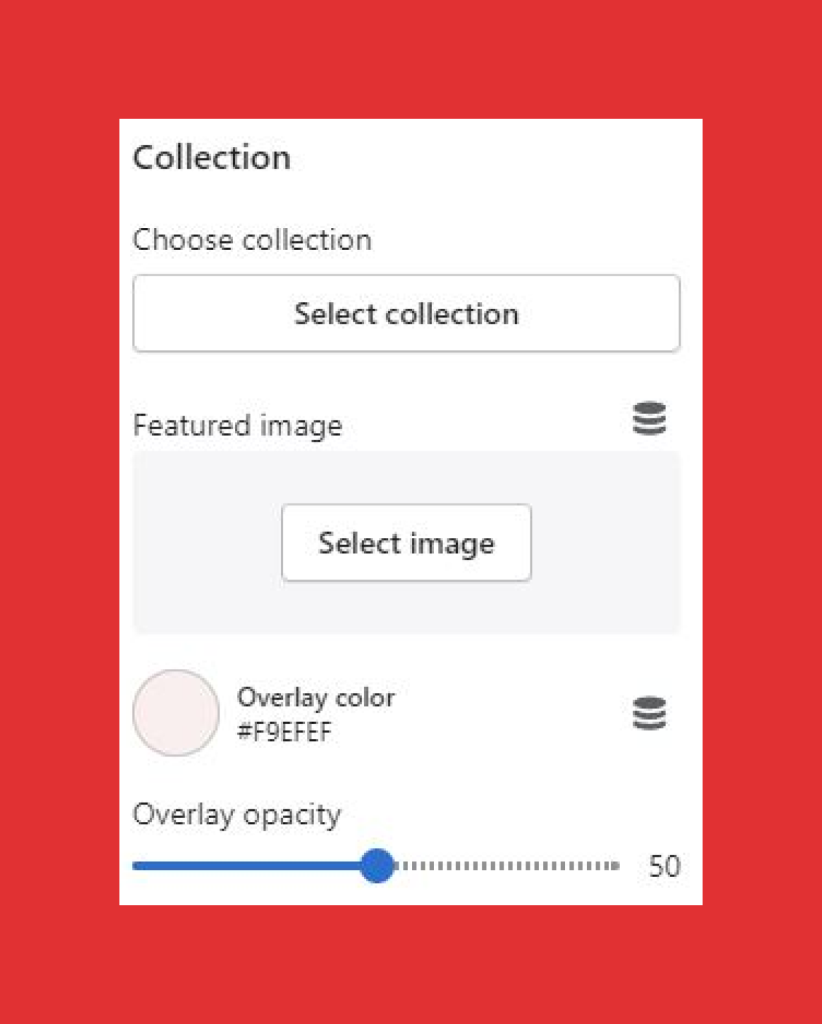
- Choose collection by clicking on “select collection”
- If you’ve already added a collection or collections, you can select from one. If you haven’t added any collection, click on “create collection” and complete the process
- Collection image: Click “select image” to upload image to be displayed as the collection image
- Overlay color: Overlay color is the color of the opacity that you’ve selected. You can customize it as per your theme or preference by choosing from the “color picker” or add Hex (RGB) color code as per your choice to change the background color
- Overlay opacity: You can choose to increase the overlay color from light to dark overlay with the “Overlay opacity” range
Was this post helpful?
Let us know if you liked the post. That’s the only way we can improve.