Image with text – Craft Theme
You can use “Image with text” to place an image, along with a bit of text. There will be a single image and single block of text in each row. The block of text will be inclusive of a headline and a snippet of text or paragraph content.
Along with the text, the block in each row will also include a CTA or call to action button that you can either “enable” by check boxing “enable button” or disable by clearing the check box. You can link the CTA button to any page of your storefront and add a text of your choice in the button.
To customize your “image with text,” you can do the following:
Spacing from top
To change the spacing above the padding of the image and text block, click on the “pixel” dropdown to choose how much space you want. You can select from 0px – 100px

Spacing from bottom
Select the “pixel” dropdown to choose how much space you want in the space from the bottom of the image and text block. You can select from 0px – 100px
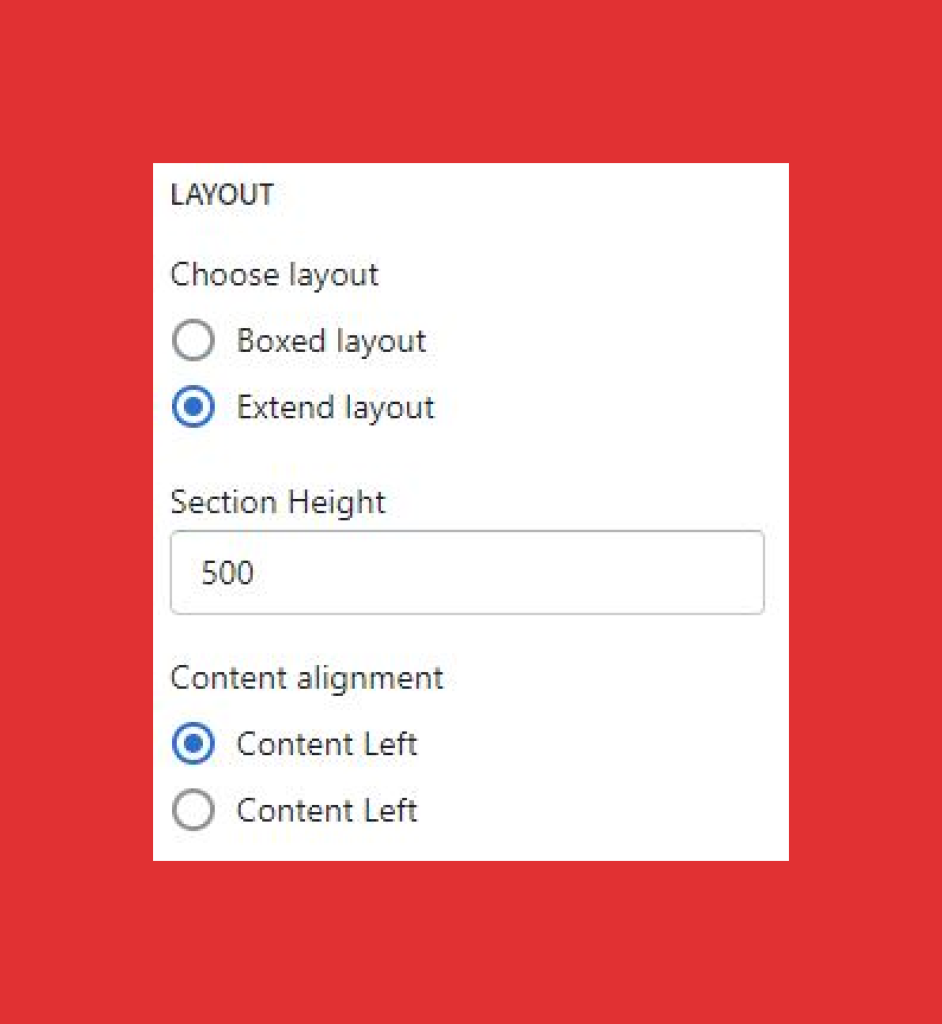
Layout
You can choose the layout style of the image and text block from two options:
- Boxed layout: If you choose this option then you should know that it comes with a padding around the main wrapper and background. The content will be in the same brick space as the image.
- Extend layout: There isn’t any padding around the wrapper. The content and image will appear as an end-to-end visual element.

Content alignment
You can choose “content alignment” to rearrange the appearance of text and image in this block.
- Content left: Content left means your text bit will appear on the left and image on the right
- Content right: Content right means your text bit will appear on the right and image on the left
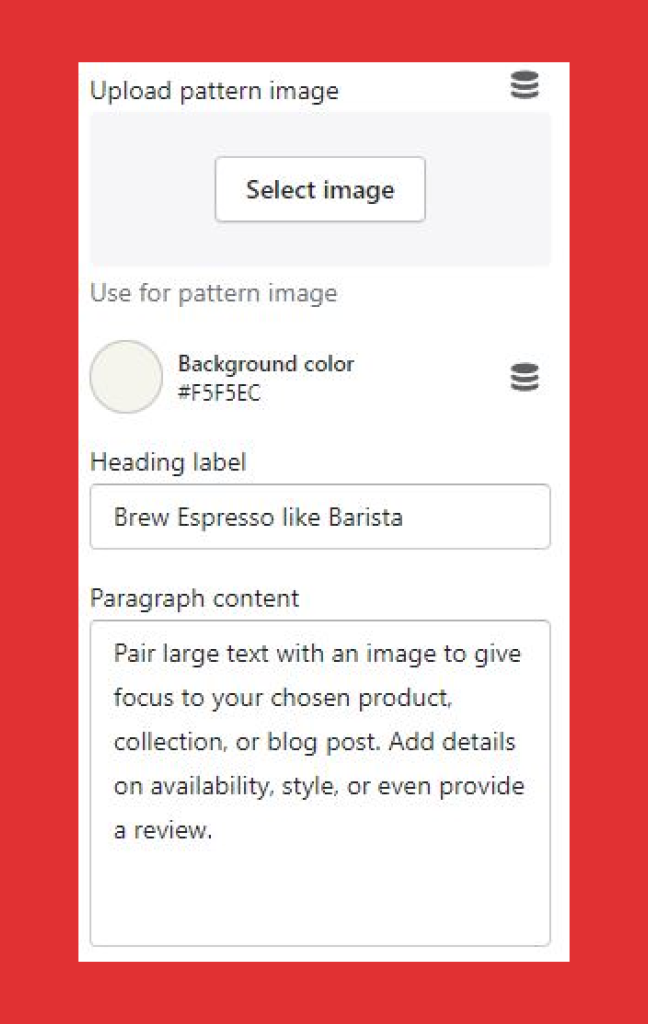
Upload pattern image
Background color
You can use the “color picker” or add Hex, (RGB) color code as per your choice to change the background color, which will highlight on the background of the text bit.
Heading label
Customize the text bit with the image by adding a headline in the “headline label”

Paragraph content
Add a supporting copy or paragraph to your headline that clearly describes your image or section. There is no word count limit to the paragraph content. However, higher the added number of text means expansion of the block that will effect visual impact.
Enable button
Check on the “enable button” if you want to add a CTA button to this block. Customize the “button” with the following:
Button label
Add CTA text on the button
Button link
Add a link or search for a link that will redirect customers to the designated page.
Upload image
To change or add an image:
- Click on “change”
- If you want to change the image, click “change” or “remove” to remove the existing image
- Click “change” and then select “Upload” to choose an image from your system or select from “free images” and click on select to complete the upload.
- ClickEdit alt text to add a brief description of the image you’ve chosen to meet the search engine optimization (SEO) and user accessibility requirements. The description will describe visually impaired customers and search engines about the image. The description will not reflect on your image.
- Recommended image size is 1136x1340px