Instagram social feed -Craft
The next added section is the “Instagram social feed.” Customize this section with:
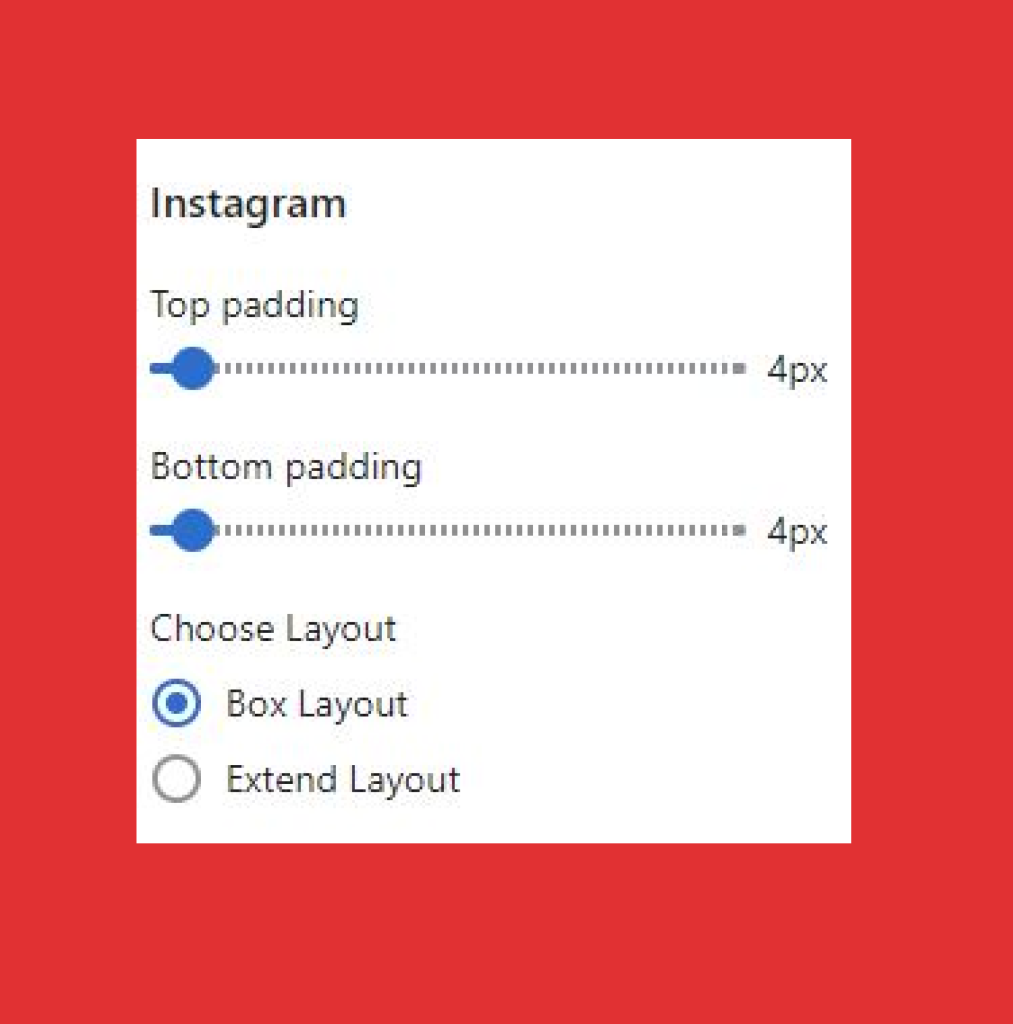
Spacing from top
To change the spacing between the “Instagram social feed” block and bottom part of the banner click on the “pixel” dropdown to choose how much space you want. You can select from 0px – 100px
Spacing from bottom
Select the “pixel” dropdown to choose how much space you want in the space from the bottom of the “Instagram social feed” block. You can select from 0px – 100px
Choose layout
There are two layout options for a content grid that will allow you to either keep the content within the container or extend it from end to end.
- Click “Boxed layout” if you want to keep the grid within the container
- Click “Extend layout” if you want to extend the grid beyond the container
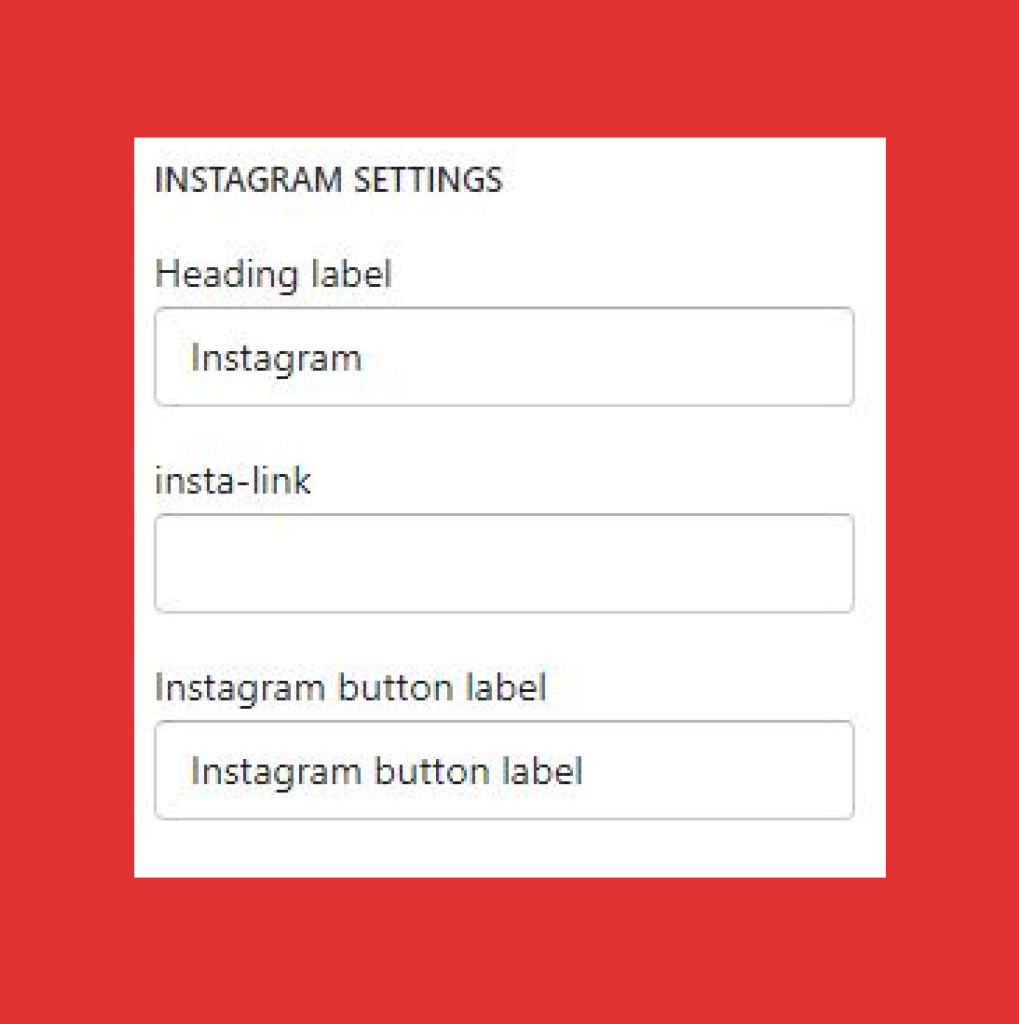
Use “Instagram Settings” to add “Headline,” link, button, photos and more.

Heading label: Add “text” in the “heading label” text field to describe the section.
Instagram link: Add “link” to the “Instagram page”
Instagram button label: Label the button by adding a text in the “button label” text field
Instagram access token: Instagram access token is needed to authorize Shopify to access photos as per the order you want them to be displayed. You need to generate a token, if it is not yet done.

Click on Generate Instagram access token displayed below the Instagram access token field and get redirected to the page for completing the process.
Number of photos: Assign the number of photos from your Instagram feed you want to display in this section. You can choose either “4” or “8” as the assigned number.