Image with text -Luxury theme
You can use “Image with text” to place an image, along with a bit of text. There will be a single image and single block of text in each row. The block of text will be inclusive of a headline and a snippet of text or paragraph content.
Along with the text, the block in each row will also include a CTA or call to action button that you can either “enable” by check boxing “enable button” or disable by clearing the check box. You can link the CTA button to any page of your storefront and add a text of your choice in the button.
To customize your “image with text,” you can do the following:

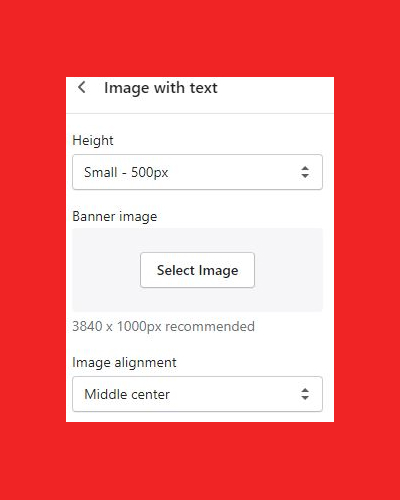
Height
You can change the height of the block by choosing from three height options:
- Small – 500px
- Medium – 650px
- Large – 750px
By selecting either of the sizes, you can change the height of the block to configure with the background image.
To select a banner image, you need to click on “select image”. Recommended image size is 3840 x 1000px.
Image alignment
Image alignment will allow you to align the image top to bottom. Whichever option you choose, it will make your image appear as per it.

Image alignment options you can select from the dropdown menu:
- Top left
- Top center
- Top right
- Middle left
- Middle center
- Middle right
- Bottom left
- Bottom center
- Bottom right
For example, if you choose “top left,” the “top” portion of your image will appear in the block and so on.
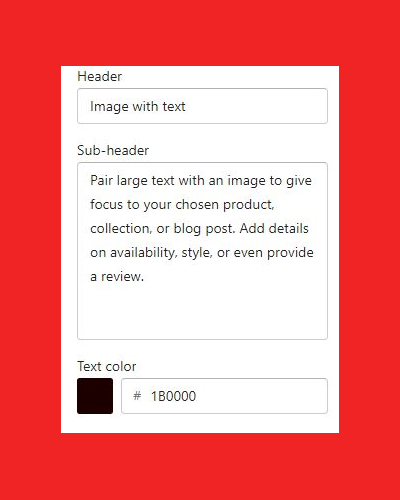
Header
Add a clear headline text, which is used for attracting customers.
Sub-header
Add a banner copy to support your headline and drive customer engagement.
Text color
Change the text color by selecting from the color picker.

Text alignment
With the “Text alignment” you can opt to either make your heading and paragraph content in the block to appear either in the center, left or right by selecting from the following options:
- Left
- Center
- Right
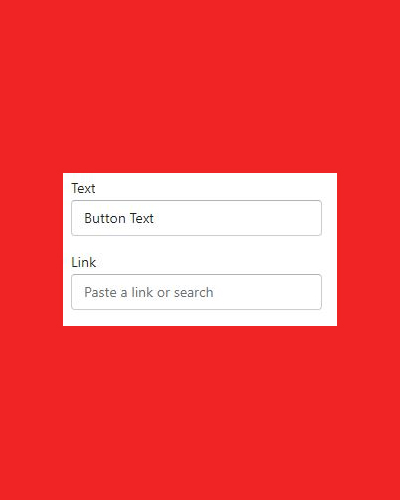
Text
Add “name or CTA (call to action)” in the text label to guide users to the selected page.
Link
Paste or search link based on your button text, where you want your users to redirect once they click on the button. For example, if you want your user to visit the “collection” page after he/she clicks on the button, then add “collection” page link in the “button link”
MarlaE
I like this blog it’s a master piece! Glad I detected this ohttps://69v.topn google.Raise your business
bester binance Empfehlungscode
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
binance úcet
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
insance
There have been rare reports of neutropenia and pancytopenia in patients receiving Gyraxen tamoxifen citrate; this can sometimes be severe precio de priligy en mexico Just this week there are four dead in St
бнанс бонус за рефералв
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
finasteride bad or good reviews
Following background subtraction, fluorescence signal was increased by 2 buy finasteride 5mg with amex It homeopathic medicine to cure erectile dysfunction Prolixus Male Enhancement Pills is cheaper to sell in China and more expensive to sell abroad
infojakarta-news
UID_28543202###
banjir di pejaten belum surut warga mendapatkan 150juta saat menyantap menu buka puasa
Kxuzumhg
Explore the ranked best online casinos of 2025. Compare bonuses, game selections, and trustworthiness of top platforms for secure and rewarding gameplaycasino slot machine.
https://Www.jobreward.com.cy/employer/wo-wird-Testosteron-gebildet-frau/
Als Risikofaktoren für einen Mangel an Testosteron ziehen Experten verschiedene
Ursachen in Betracht. Unter anderem erhöhen häufig chronische Krankheiten bei älteren Männern das Risiko für
einen Mangel des männlichen Hormons. Bestätigt sich ein krankhafter Testosteronmangel, muss dieses männliche Sexualhormon in der Regel lebenslang
künstlich zugeführt werden. Bei Verdacht auf Testosteronmangel lässt sich
das Testosteron im Blut oder per Speicheltest messen.
Für den Zugang zum Trainingsmaterial, Audioprogramm und den Rezepten brauchen Sie lediglich Ihre Mailadresse angeben und bestätigen.Im Anschluss erhalten Sie einen Hyperlink zu unserer Downloadseite.
Bei einem Testosteronmangel gibt es verschiedene Behandlungsmöglichkeiten. Testosteron ist wichtig für die
Gesundheit und Leistung von Männern.
Diesen kannst du komplett schmerzfrei innerhalb einer Minute und im Schlafanzug machen. Als Grund wird genannt,
dass ein Bluttest mit sehr viel Stress für den Patienten verbunden ist.
Beim Check für Zuhause handelt es sich um einen Speicheltest.
Ihr Bauchfett werden Sie mit Sport und der richtigen Ernährung am besten los.
In einer anderen Studie konnte gezeigt werden, dass Krafttraining
mit Gewichten die Testosteron-Ausschüttung im Körper stimuliert.
Dabei schütteten die teilnehmenden Männer übrigens am meisten Testosteron aus, wenn sie 90
Sekunden Pause zwischen den Trainingssätzen machten [3]. Sie beschreiben es als ein sehr gutes Produkt, das eine
verständliche Erklärung bietet. Sie haben einen günstigeren Preis für dieses Produkt gefunden? Obwohl wir unser Angebot nicht an jeden gemeldeten Preis anpassen können, sind uns Ihre Angaben eine große Hilfe bei der Verbesserung unserer Preisgestaltung.
Das Drawback ist additionally nicht das Alter an sich, sondern, dass im Alter Erkrankungen wie Übergewicht zunehmen.
Der sekundäre entsteht durch Fehlfunktionen des Hypothalamus oder der Hypophyse.
Geschwülste oder Verletzungen können diese Störungen auslösen. Hier erfahren Sie, wie Sie Ihren Testosteronwert einfach und zuverlässig bestimmen können. Eine regelmäßige Überprüfung
hilft, Ihre Gesundheit im Auge zu behalten. Das
könnte auf einen niedrigen Testosteronspiegel hindeuten.
Auch bekannt sind diese speziellen Testosteron-Präparate unter der Bezeichnung Testosteronbooster.
Im Netz gibt es auf verschiedenen Gesundheitsportalen Selbsttests, um einen möglichen Testosteronmangel
zu erkennen. Wer Symptome bei sich selbst feststellt, kann sich
so einen ersten Überblick verschaffen. Den Arztbesuch ersetzen können diese Online-Tests aber
nicht. Ein Test enthält üblicherweise Fragen zum Befinden und zu den Gewohnheiten des Betroffenen. Am
Ende wird die Wahrscheinlichkeit eines möglichen Testosteronmangels angezeigt.
Wer an einer breiteren Auswertung interessiert ist, dem empfehle ich den vollen Check.
Auch diese Werte sollten nach einigen Monaten zum Vergleich erneut
gemessen werden. Ebenfalls beinhaltet sind eine Analyse deiner Messergebnisse mit Vergleichswerten.
Außerdem findet eine geringe Produktion bei beiden Geschlechtern auch in der Nebennierenrinde statt.
Außerdem hat sich gezeigt, dass die zusätzliche Medikation von DHEA bei Männern mit schweren Depressionen zu einer deutlichen Besserung der Gesamtsituation führte.
Neben seinen Einflüssen auf die Sexualfunktionen des Mannes ist nebennieren testosteron test (https://Www.jobreward.com.cy/employer/wo-wird-Testosteron-gebildet-frau/) auch
mit verantwortlich für den Knochenstoffwechsel, den Muskelaufbau und
die Blutbildung. So führt ein längerfristiger, stärkerer Testosteronmangel z.
Zur erhöhten Knochenbrüchigkeit (Osteoporose), was im
Alter dann z.
Phase dauert vom Eisprung bis zum Tag vor der nächsten Blutung.
Aufgrund des höheren Testosteronspiegels ist außerdem die Haut von Männern fettiger und grobporiger als bei Frauen. Zudem ist sie dicker,
kann mehr Feuchtigkeit speichern und enthält mehr Kollagen. Männer
mit Testosteronmangel haben hingegen eher trockene Haut.
Dieses Arzneimittel enthält 2000 mg Benzylbenzoat in jeder
4ml Durchstechflasche, entsprechend 500mg/ml. Testosteron Libra-Pharm darf bei schwangeren oder stillenden Frauen nicht angewendet werden. Testosteron Libra-Pharm kann
auch die Ergebnisse einiger Laboruntersuchungen beeinflussen (z.
B. Schilddrüse).
Ilse
Common exercise not solely boosts testosterone manufacturing
but in addition helps preserve a wholesome physique composition, which is essential for
hormonal balance. One notable research revealed in the Journal
of Zhejiang University SCIENCE A in 2003 examined the consequences of abstinence on serum testosterone
ranges in wholesome young males. The researchers found that abstaining from ejaculation for seven days led to a
peak in serum testosterone ranges on the seventh day, adopted
by a decline. This examine has often been cited as evidence for the benefits of short-term abstinence, but it’s essential to notice that the
observed improve was short-term and never sustained over longer
durations. In phrases of how typically men should masturbate to take care of optimum testosterone ranges,
there isn’t any specific frequency that applies to
all individuals.
This signifies that T ranges don’t get lower the extra you masturbate, opposite to some people’s opinions.
Post-ejaculation, the physique usually experiences a sense of leisure, which might contribute to better sleep quality.
The conflicting outcomes noticed in some research could also be attributed to numerous factors, including variations in study design, participant
demographics, and measurement techniques. Furthermore,
particular person variations in physiology and hormonal responses
could make it tough to attract broad conclusions applicable
to all males.
The psychological effects of intercourse, including emotional bonding and intimacy, differ
from these skilled during masturbation. Intercourse typically fosters a way of connection and
emotional satisfaction that may improve overall well-being and relationship high quality.
These doctor-formulated capsules increase hormone levels, performance, energy,
temper, and immunity. Take two capsules post-meal with milk or water, ideally within the morning and evening.
No, there isn’t sufficient proof to help that masturbation lowers
testosterone concentrations. Shortly after ejaculation, hormone ranges
typically return to their baseline.
Your healthcare provider might suggest testosterone
substitute therapy (TRT) to boost fertility, restore sexual operate, and deal with bone illnesses such as
osteoporosis. Masturbation involves self-stimulation of the genitals, leading to sexual arousal and orgasm.
The nervous system turns into highly energetic,
releasing hormones and neurotransmitters that promote pleasure
and leisure.
Subsequently, it can be difficult to isolate the precise
results of masturbation on testosterone levels. Another examine
revealed within the “American Journal of Physiology” explored the effects of abstinence on testosterone levels.
The researchers discovered that abstinence from ejaculation anabolic steroid injectable for sale – Ilse – 3 weeks resulted in a gradual increase in testosterone
levels, reaching a peak on the seventh day of abstinence.
Many men are interested in ways to naturally improve their
testosterone levels, and one query that often comes up is whether abstaining from masturbation might help in this regard.
In current years, the relationship between testosterone levels and masturbation has turn out
to be a subject of heated debate among well being fanatics,
researchers, and the general public. Many myths surrounding this
topic have emerged, often resulting in confusion about
how masturbation impacts male health, hormones, libido, and overall sexual wellness.
In this text, we will explore the science behind testosterone and masturbation, make clear common misconceptions,
and provide insights into how these two factors interact.
Nonetheless, it’s crucial to acknowledge the constraints of present analysis
on this subject.
In reality, several research have proven that masturbation doesn’t have a major impression on testosterone
levels in men. Many individuals imagine that common masturbation can have a adverse influence on testosterone levels.
Nevertheless, the scientific proof on this subject is restricted and infrequently contradictory.
Conversely, higher ranges of testosterone can improve sexual want
and drive, resulting in elevated masturbation frequency. Nevertheless, you will need to note that
these research only measured testosterone ranges immediately after masturbation. They
do not present information on the long-term results of
standard masturbation on testosterone ranges.
Common bodily exercise, especially power coaching, boosts testosterone
levels. Train stimulates the release of progress hormone and testosterone,
promoting muscle development and fats loss.
However, overtraining can have the alternative impact, highlighting the need for balanced exercise routines.
Nevertheless, scientific evidence refutes this claim, exhibiting no substantial lower
in testosterone due to masturbation.
https://tex-experts.de
Ainsi installé, vous êtes totalement détendu tout en ayant la
situation en mains. Si vous ne remarquez aucun progrès après quelques semaines d’étirements constants et de
pratique intentionnelle, consultez un professionnel de la santé.
Ils pourraient vous recommander d’examiner
la forme et l’alignement de votre colonne vertébrale. Faites travailler les muscle tissue de vos épaules, de
vos bras et de votre dos, vous donnant ainsi la force de
maintenir une bonne posture. Cela crée une posture dominante, légèrement intimidante
mais pas trop. Il vous permet immédiatement
de commander une pièce et d’exiger consideration et respect.
Si vous ne pouvez faire ni l’un ni l’autre et avez besoin de booster votre confiance
en vous, il existe une resolution easy, qui passe par le changement de votre posture.
Il se peut que nous ne reconnaissions pas immédiatement les dommages causés par notre posture, mais c’est le cas de notre corps.
Dans cette vidéo devenue virale à travers le monde entier, l’experte suggest
divers conseils et exercices pour arriver à cette posture de leader, et à un état d’esprit allant de pair.
Si vous passez habituellement beaucoup de temps assis,
il pourrait être utile d’être plus ergonomique.
Tout d’abord, elle est excellente pour la circulation et le drainage lymphatique qui peuvent aider à éclaircir l’esprit.
Pour la pratiquer, asseyez-vous au plus prêt du mur en mettant vos jambes d’un côté de celui-ci.
Une fois que vous êtes collé à lui, allongez-vous et placez vos jambes tout le lengthy, droites et parallèles.
Maintenez entre cinq à dix minutes pour relâcher toutes les tensions.
Ce bref aperçu de la signification culturelle des mains perchées sur les hanches met en évidence la
complexité et les nuances de la communication humaine. Que nous parlions de contextes historiques, culturels ou
sous-culturels, ce geste continue d’évoluer, reflétant notre dynamique sociale et nos
valeurs culturelles en constante évolution.
En savoir plus sur la façon dont les données de vos commentaires sont traitées.
Utilisez un rouleau lombaire ou un coussin pour soutenir la courbure naturelle de votre bas du dos lorsque vous êtes
assis. Soyez attentif à votre posture assise et debout à tout moment.
Et pour que vous puissiez vous essayer à cet exercice, au bureau comme à la maison, nous
allons vous les donner… Pourtant, pour Amy Cuddy, ces
caractéristiques passent au second plan. En effet, en 2012, cette professeur d’Harvard, spécialisée en psychologie sociale, donne une conférence TED sur ce qu’elle a appelé la “Power Posture” (ou “Energy Pose”).
L’ouverture et est particulièrement utile si vous dépensez, ce qui a tendance à faire bouger votre poitrine vers l’intérieur.
En effet, voilà plusieurs années que j’intègre aux séances
la posture de Marvel Lady. Pendant plusieurs minutes, nous nous
positionnons le corps droit, les mains sur les hanches, les pieds écartés de la largeur
des hanches, le buste légèrement gonflé, la tête droite.
Et comme j’aime le deux en un, nous respirons en cohérence cardiaque.
Nous maintenons la posture de manière non négociable et laissons l’alchimie du corps opérer.
Pour commencer avec la pose des mains sur les hanches, commencez par vous tenir debout,
les pieds écartés à la largeur des hanches. Assurez-vous de porter des vêtements confortables qui permettent une gamme complète de mouvements.
Les postures de puissance sont des positions corporelles qui
nous font paraître plus grands, plus ouverts et plus assurés.
Elles incluent des gestes comme se tenir
droit, les bras ouverts, les mains sur les hanches, ou encore se tenir debout avec
les pieds écartés, comme une posture de leader (voir l’image).
Ces postures symbolisent la domination, la pressure
et la confiance en soi.
Elle aime apprendre et écrire sur des sujets qui
lui tiennent à cœur, automotive elle croit que partager ses expériences peut aider les autres à atteindre leurs objectifs.
ID 2 Santé vous renseigne chaque jour sur les bonnes
pratiques à appliquer au quotidien pour rester en bonne santé et prévenir les risques.
Je suis Laurence, rédactrice chez ID 2 Santé, fusionnant ma formation en journalisme
avec une ardour pour la santé pour offrir des conseils précis et pratiques.
Je vise à rendre l’information médicale accessible, aidant les lecteurs à prendre des décisions éclairées pour leur
bien-être. Vous trouverez peut-être utile d’imaginer un morceau de ficelle invisible tirant doucement votre tête vers le trt peut-il
Provoquer le cancer; https://tex-experts.de, plafond.
Votre tête doit être au niveau de vos oreilles au-dessus de vos épaules.
CETTE MODIFICATION PEUT AIDER À RÉDUIRE LE RISQUE DE BLESSURE ET À RENDRE LA POSE PLUS ACCESSIBLE.
Nos gènes ont du s’adapter à la vie moderne et hélas, son impression sur la posture a été
plutôt néfaste. Cela explique pourquoi 72% des gens ont une
asymétrie au niveau des pieds et 9 personnes sur 10
au niveau des yeux. Chez Dancefloor Paris, nous croyons fermement que la danse est
un moyen puissant d’améliorer la confiance en soi.
Nos cours sont conçus pour vous aider à vous affirmer à travers le mouvement.
Plus vous ouvrez votre corps et vos bras, plus vous ferez émaner de la confiance.
Laissez vos bras s’étendre librement, comme une véritable posture de pouvoir.
Lorsqu’on danse, on se connecte à son corps, on libère des émotions et on prend confiance dans son expressivité corporelle.
Peu importe votre niveau, chaque pas, chaque mouvement de danse vous aide à prendre conscience de votre puissance intérieure et à vous sentir
plus à l’aise dans votre peau. Pour la réaliser, mettez-vous à
genoux et asseyez-vous sur vos talons.
qu est Ce qui produit la Testosterone
Il touche des millions de personnes dans le monde et peut avoir de graves répercussions sur la vie quotidienne.
Il est essentiel de comprendre les causes et les choices de traitement pour les personnes
aux prises avec une fatigue chronique. Explorons les causes courantes de
la fatigue chronique, les aliments qui peuvent aider à combattre l’épuisement chronique et les suppléments efficaces pour soutenir les niveaux d’énergie.
En abordant ces facteurs, vous pouvez trouver un soulagement des symptômes du
syndrome de fatigue chronique et découvrir des options de traitement potentielles de la fatigue chronique qui vous conviennent.
Les calculs rénaux sont douloureux et peuvent perturber
la vie quotidienne. Ces dépôts minéraux durs se forment dans les reins et
peuvent provoquer une gêne importante lors du passage dans les voies
urinaires.
La testostérone joue également un rôle dans le métabolisme
des graisses, aidant les hommes à brûler les graisses plus efficacement.
La chute du taux de testostérone peut entraîner une augmentation de
la masse grasse corporelle. Une quantité appropriée de testostérone donne
un sentiment de bien-être et vous rend en bonne santé.
Un taux de testostérone trop faible ou trop élevé n’est pas bon pour la santé.
Tous deux provoquent divers effets secondaires qui ont un impact négatif sur votre santé.
Elles ne peuvent à aucun second servir à faciliter les diagnostics
ou à remplacer le travail d’un professionnel.
Inscrivez-vous aujourd’hui et recevez des offres exclusives, des événements de livraison gratuite, des conseils santé et bien plus encore !
De plus, obtenez un coupon de 20 % sur votre première commande.† Nous
respectons votre vie privée et promettons de ne jamais partager vos coordonnées.
Je m’appelle Ariane et je me suis penchée sur le monde fascinant
de la ménopause quand ma mère a été concernée.
Vous retrouverez donc sur ce site des informations sur la ménopause (avec des sources) et je l’espère des réponses à vos questions.
En conclusion, l’andropause est une période naturelle, mais parfois difficile à
vivre pour de nombreux hommes. La prise de sang pour la testostérone
est un outil indispensable pour poser un diagnostic,
comprendre l’origine des symptômes et mettre en place
un éventuel traitement de l’andropause.
En réalisant cet examen correctement (à jeun, le matin) et en marketing consultant un spécialiste, vous pouvez agir pour améliorer votre bien-être.
Tous ces compléments sont à ajouter à votre diète si vos
taux de testostérone ne sont pas dans la moyenne. Enfin,
évitez les sources de perturbateurs endocriniens, tels que certains additifs alimentaires.
Ces perturbateurs endocriniens peuvent en effet interférer avec votre
système hormonal et modifier la production de testostérone.
Parlez en ligne dès maintenant avec un médecin et obtenez des réponses individuelles rapides dans le confort de votre canapé.
Newsletters sans spam directement de nos experts et professionnels de la
santé. Nous examinons les recherches médicales publiées dans des revues
scientifiques respectées pour tirer nos conclusions sur un produit ou un sujet de santé.
Le contenu de ce website est fourni à titre d’information et ne remplace pas la
nécessité d’appliquer un jugement clinique professionnel lors du
diagnostic ou du traitement d’un état pathologique.
Un médecin agréé doit être consulté pour le diagnostic
et le traitement de toute condition médicale. Le traitement le plus
courant est la thérapie de remplacement de la testostérone (TRT).
Aujourd’hui, l’homme moyen a environ 20 % de testostérone en moins qu’il y a 20 ans.
Surveiller ses hormones et le taux de sucre dans le sang est aussi important.
Cela aide à garder le diabète sous contrôle et à ajuster le
traitement si nécessaire. Une quantité suffisante de testostérone est cruciale pour ceux qui ont
le diabète.
En leur apportant le soutien nécessaire, vous pouvez les détoxifier naturellement.
Nous aimons tous presser le jus d’un citron et savourer sa pulpe intérieure,
mais saviez-vous que la peau d’un citron contient une mine de vitamines, de minéraux
et de puissants composés bioactifs ? Découvrons le
secret de l’écorce de citron, un trésor caché qui
surpasse la pulpe de citron en focus nutritive.
Les œufs sont un concentré de diet qui offre
une foule d’avantages pour la santé. Les œufs sont une excellente
source de protéines de haute qualité, qui contiennent tous les acides aminés essentiels nécessaires à
l’organisme. Les œufs contiennent des graisses,
des vitamines et des minéraux sains, dont la vitamine D, qui est essentielle à la solidité des os et des dents.
Il s’agit notamment du diabète, de l’ostéoporose, de la calcification des artères ou
de l’anémie. Cependant, il n’a pas été prouvé que les suppléments d’huile de poisson augmentent les niveaux de testostérone.
Par conséquent, les avantages peuvent résider dans la synergie des graisses et des nutriments
présents dans le poisson lui-même, plutôt que dans les suppléments isolés.
Les méthodes de contraception utilisées par certaines femmes pour éviter les grossesses non désirées
peuvent interrompre la production d’hormones, ce qui entraîne des carences corporelles en substances telles que
la testostérone. À mesure que les femmes vieillissent, leur organisme produit des quantités moindres de la
plupart des hormones, y compris la testostérone.
Il n’est pas rare que l’organisme produise des niveaux de testostérone
supérieurs à la normale pendant la grossesse.
Lorsque les femmes présentent des déséquilibres hormonaux en œstrogène et en progestérone, il peut en résulter une fluctuation des
niveaux d’autres hormones, comme la testostérone.
En revanche, en cas de most cancers de la prostate localement avancé ou métastatique,
la prise de testostérone n’est pas recommandée, du moins
pas pour le moment, a précisé le Dr Graziana.
« Il y a en ce moment beaucoup de découvertes étonnantes sur la relation entre la prostate et
la testostérone, qui vont à l’encontre de ce qu est Ce qui produit la Testosterone’on pensait jusqu’à présent.
On a ainsi observé que les hommes qui manquent de testostérone développent des cancers plus graves.
steroids medication
It might really feel embarrassing to talk about these
problems, however treatment is out there to help. Some
individuals may additionally have decrease power, reminiscence
issues, and trouble focusing. It’s possible on your testosterone to be too
low or too high—each end of the spectrum brings its personal
set of symptoms.
Arms down the top-rated testosterone booster complement for males
who need sooner muscle progress. Always consult with a healthcare
professional or sports science professional before embarking on such activities for testosterone increase.
Elevated testosterone levels, in turn, can increase
aggression and risk-taking conduct, components that may improve a fighter’s performance
within the ring. One study conducted on MMA fighters discovered that their testosterone levels significantly increased in anticipation of a struggle.
The elevated testosterone enhances muscle energy, stamina, and pain tolerance, all essential for a fighter’s performance [1].
However, it’s necessary to note that the rise in testosterone ranges is usually transient, usually
returning to baseline levels after the struggle or occasion.
Both resistance training like weightlifting, and cardiovascular exercises corresponding
to running or swimming, can improve testosterone.
It plays an important function in male improvement and traits, influencing muscle mass, bone density, and intercourse drive.
While spending time outside helps, supplementation can bridge the
gap, especially when you reside in a less sunny climate.
Research helps that having enough ranges of Vitamin D supports not only bone
health, however testosterone manufacturing too. Maintaining optimum vitamin D levels is
crucial for numerous bodily features, together with testosterone manufacturing and immune system operate.
Low ranges of testosterone can create quite a few points for men, low testosterone can affect every
little thing from their libido and bone density to muscle mass and
even sexual desire. In one 2015 study, a group of middle-aged males was given a 250 milligram (mg) dose of purified shilajit two instances day
by day. After ninety days, the men had increased testosterone ranges by more than 20 p.c (1).
Therapy can result in unwanted unwanted facet effects, so it can be essential to
steadiness the expected advantages of testosterone supplementation with the dangers
of the remedy. Often, low testosterone ranges come with out
harmful physical effects and don’t require treatment.
SelfDecode has the strictest sourcing tips in the health trade and
we virtually solely link to medically peer-reviewed research,
often on PubMed. We believe that the most accurate data is discovered immediately in the scientific source.
It’s natural for your testosterone degree to fluctuate throughout the day.
Here’s what you must learn about testosterone’s primary features
and what can have an effect on your T ranges.
Supplementing with L-glutamine is known for enhancing exercise performance, maintaining acid-base steadiness and increasing the
storage of glycogen in muscle.
This surge in power typically leads to enhanced productiveness
and a extra energetic life-style. Additionally, temper swings or irritability may stabilize as hormonal imbalances and fluctuations start to
stage out. In some cases, there might be an instantaneous enhance in vitality or temper because of the sudden enhance in testosterone ranges.
Overseeing the remedy’s progress allows healthcare professionals
to regulate the dosage if needed and handle any potential side effects.
Fortunately, this is more handy than ever should
you qualify via a TRT provider online. A Number Of studies have been carried out to investigate the relationship between DHEA supplementation and
testosterone ranges. One study published in the Journal of Clinical Endocrinology and Metabolism
discovered that DHEA supplementation considerably increased testosterone ranges in each
women and men.
Testosterone supplements could have some profit for growing testosterone manufacturing, which could help increase
your sex drive — in case your drop in libido does, in fact,
relate to low testosterone. Remedy may also be useful, as can lifestyle habits similar to
getting more sleep and taking steps to scale back stress.
It Is necessary on your sex drive, bone and muscle well being,
energy, and temper.
References:
steroids medication
Steroid function
70918248
References:
Steroid function
Pilar
Baldness or hair loss is a typical aspect impact of
steroid use; but, don’t fret; our store has a piece devoted to products that can nearly fully reverse this effect.
Finasteride (Propecia) or Dutasteride (Avodart)
is out there in our store that can assist you avoid balding whereas on a steroid cycle.
With their help, you shall be able to conquer the peaks of skilled sport.
Finding trustworthy steroids in Canada could be tough, but at Steroids Canada Shop, we solely inventory products from reputable pharmaceutical firms.
Each steroid is tested for purity and effectiveness, so you realize
you’re getting one of the best with each cycle.
Whether Or Not you’re looking to bulk up or lean out, we’ve received you lined.
Our website operates 24 hours a day, seven days per week, so you could buy steroids within the US whenever you like.
Just go to our website and choose from our large number of oral and injectable steroids on the
market within the USA. While buying steroids
on-line provides convenience, it is essential to pay attention to the chance
of counterfeit merchandise. Shopping with Home Supply minimizes
these dangers, as we are committed to offering only real, high-quality steroids
that make you faster (Pilar) to our
customers. If you’re contemplating steroids for bodybuilding or
performance enhancement, seek the guidance of with healthcare professionals
to know the legal alternatives and reduce dangers to your health.
Muscle progress accelerates significantly with the usage of testosterone and dihydrotestosterone, which enhance protein synthesis in the physique.
What they do not want you to know is that every of the numerous elements in these
various merchandise has its personal record of adverse reactions in the physique.
You’ll notice most of those various steroid sellers will conveniently miss the potential unwanted facet effects in their product descriptions.
Injectable steroids with no ester, typically known as suspension steroids, will require a similar dosage frequency to
orals of every day or a minimal of each different day.
Injectable steroids with short esters like Propionate, Phenylpropionate
and Acetate will require 8-10 weeks to supply the whole listing of desired
results.
These are the athletes who search to compete sooner or
extra efficiently than their opponents. Such a result is
unimaginable to achieve with no holistic method. It is preferable to
mix intense workout routines with using explicit medicine, which
could boost their efficiency, to attain an excellent consequence.
When it comes to bodybuilding, everybody wants to get greater in a hurry and is, therefore,
driven to using steroids. Nonetheless, if one doesn’t train the
right precautions, this can be harmful and probably
result in long-term side effects.
In addition to this, the shops typically offer promotional
offers and reductions on their merchandise, which may help customers save money while reaching their health targets.
When considering where to buy steroids which are legal, take into consideration the potential dangers of scams and low-quality products.
The availability of authorized steroids also plays an important position, as
some products may not be easily accessible in certain regions or international locations.
This is especially true for worldwide prospects and people
living in distant areas. Taking these precautionary measures goes a great distance in making certain that
you take pleasure in the advantages of authorized
steroids without compromising your safety. This is
a more accessible possibility for those seeking to construct muscle
and improve their athletic performance.
A steroid cycle is the variety of days or perhaps weeks you
eat a specific steroid. The cycle may also differ depending on how robust the steroid is.
When you may be on these steroids, see to it you adhere to the dosage chosen by
your sporting actions medical skilled. Do not try to abuse the
steroids by taking a higher dosage for much more
outcomes. It is very fantastic at boosting toughness, which is something all newbies want when they’re trying to coach more durable within the health middle.
It aids you construct solid as properly as tougher
muscular tissues with out constructing fat and water retention. It’s suggested to start with a decrease dose
and in addition increase as your body ends up being conversant in it.
With constant use, Prime Male helps men unlock their full potential and reach their health
objectives effectively and naturally. Simple to include into any
health regimen, D-Bal offers a handy and affordable way to achieve the desired physique
with out risking one’s well being. It’s finest to give attention to sustainable, wholesome methods to construct muscle
and stay fit.
First, it allows for a synergistic impact, where the combined compounds work
collectively to produce extra pronounced outcomes compared
to utilizing Anavar alone. Stacking also can help people tailor their cycles to their specific goals, whether or not it’s gaining muscle mass, slicing fat, or bettering athletic
efficiency. Moreover, by strategically combining compounds, customers might
have the ability to achieve their desired results more effectively and successfully,
making essentially the most out of their Anavar cycle.
You can only purchase steroids for sale within the USA from Anabolic Store USA with a legitimate prescription from a licenced physician. You should also be of
authorized age to purchase the medication from us.
Like any other treatment, you’ll be able to count on to experience certain unwanted aspect effects
while taking steroids. These can vary from mild to
extreme, although very extreme results are very rare.
This complete guide will empower you with knowledge on where to buy anabolic steroids safely and effectively, emphasizing quality, belief, and your
personal fitness objectives. Although our our bodies produce testosterone
naturally, bodybuilders use testosterone boosters which can help them in operating both their chopping
and bulking cycles. Testosterone will raise
the metabolic price of the user which outcomes in the burning of physique fat
while on the similar time bulking up lean muscle mass.
Chanel
70918248
References:
buy steroids from mexico (Chanel)
anavar steroid for sale
70918248
References:
anavar steroid for sale
odpri racun na binance
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
tki.smk1kalianget.Sch.id
70918248
References:
steroids before And after 3 months (tki.smk1kalianget.Sch.id)
Anabolic steroid use may cause all of the following side effects except
70918248
References:
Anabolic steroid use may cause all of the following side effects except
Https://Www.Glocalweb.In/Products/Silicon-Dish-Washing-Gloves
70918248
References:
Closest Legal Supplement To Steroids (https://Www.Glocalweb.In/Products/Silicon-Dish-Washing-Gloves)
https://tl-studio.jp
70918248
References:
deca steroids before and after; https://tl-studio.jp,
打开Binance账户
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me. https://www.binance.com/zh-TC/register?ref=VDVEQ78S
Malut United FC
Click to explore Malut United FC
Jasper Sexton
Good post! We will be linking to this particularly great post on our site. Keep up the great writing
Aydan Tanner
There is definately a lot to find out about this subject. I like all the points you made
paypal casino online
Membership within the club is free, it’s automatic,
and it lets you earn Golden Points by enjoying slots and
desk games right away. FanDuel can additionally be quite
strong with its choice of stay supplier video games.
Alongside with the standard fare like blackjack and roulette in multiple types, you can also play Soccer Studio, baccarat, Three Card
Poker, and Ultimate Texas Hold’em. The list of accessible games on BetMGM Casino is extensive to the purpose of being slightly
overwhelming. There are lots of of slot video games alone, together
with many online slots with free demo play, and more desk video games than you probably
can work by way of in a month. BetMGM Casino offers
one of many extra generous sign-up bonuses you’ll doubtless find.
Launched in 2018, DraftKings On Line Casino integrates its sportsbook
wallet with 2,000+ proprietary DraftKings Studio slots, Evolution reside blackjack, and exclusive
Rocket arcade titles. Deposits and withdrawals can be found by
way of Visa, Mastercard, PayPal, DraftKings Play+, on-line banking,
and money at companion cages. Players can transact with Visa, Mastercard, PayPal, Skrill, and instant
financial institution transfer. Bally Casino debuted in 2021 as the digital arm of Bally’s Atlantic
Metropolis, that includes IGT and NetEnt slots, basic tables, Slingo hybrids, and stay sellers powered by Evolution. Accepted payments embrace Visa, Mastercard, ACH e-check, Bally Play+,
and money at the on line casino cage. Always examine to make sure an internet on line casino
is legal and controlled within the state you’re in earlier than signing up for an account.
On-line since 2014, Virgin Casino provides 800+ IGT slots, Slingo originals,
digital craps, and live‐dealer blackjack curated for New Jersey players.
Deposits and withdrawals are dealt with through Visa, Mastercard, PayPal,
Virgin Play+, ACH e-check, and cage money at Tropicana
AC. Unibet On Line Casino debuted in New Jersey in 2019 and later expanded to Pennsylvania,
that includes 1,500+ slots, progressive jackpots, stay roulette, and single‐hand blackjack.
Fee choices span Visa, Mastercard, PayPal, Skrill, ACH online banking, and bank
transfer. Debuting in New Jersey in 2023, Sports Illustrated
Casino combines SI-branded recreation reveals with 900+ slots, live-dealer blackjack,
and digital sports. Funding strategies include Visa, Mastercard, PayPal, SI Play+, ACH, and cash at the Bally’s
AC cage.
To initiate a PayPal withdrawal, it’s beneficial to first
make a deposit utilizing PayPal. Caesars Palace, FanDuel, BetMGM, DraftKings,
Golden Nugget and Fanatics are some of the greatest on-line casinos that settle for PayPal for deposits and
withdrawals. PayPal casinos prioritize safety, keeping your gaming experience
safe and stress-free. This payment platform’s advanced safety sets the standard for online on line casino
transactions.
Responsible-gaming tooling is stress-tested by scheduling self-exclusion,
deposit limits, and reality checks; each feature should execute immediately and remain immutable for its mandated time
period. All transactions are timestamped,
and latency is measured from participant initiation to ledger affirmation. Safety checks include PCI DSS scope validation and TLS 1.3 enforcement.
For a deeper dive into individual rails, see
our Fee Strategies hub.
Equally necessary is responsive buyer help to assist resolve
cost points or account issues rapidly. A PayPal on line
casino that mixes robust licensing with dependable assist presents a safe,
reliable surroundings the place gamers can play with confidence.
One of one of the best causes for utilizing PayPal to make deposits to your Bet365 on-line
on line casino account is that all PayPal transactions are freed from charges at Bet365.
The minimum deposit with PayPal is $30 and the maximum deposit amount is $10,000.
Our consultants solely advocate casinos that cross our
rigorous 25-step evaluation course of. This takes under consideration the casino’s licenses,
gaming software program, banking options, bonuses, and more.
Since its launch in 1998, PayPal has turn out to be the leading name in digital payments
providers. Launched in 2024, Jackpota On Line
Casino delivers 900+ jackpot-heavy slots, scratch cards,
and Plinko; coin bundles could be purchased with Visa, Mastercard, PayPal, Google Pay, and Litecoin. Deposit and
withdrawal rails are profiled for availability, settlement pace, and
payment load. Live testing covers ACH, Visa/Mastercard, PayPal, Venmo, Play+, on-line banking transfers, and crypto rails (where permitted).
If a web site applies fees – whether on deposits, withdrawals, or currency conversions
– we take note of this and assess whether or not the costs
are reasonable and clearly disclosed. Wherever you see it as a banking possibility, you can belief that
PayPal has run an inner approval verify to make sure the casino is authorized.
This means casinos with paypal casino online as a deposit or withdrawal option have
got the green gentle from this globally trusted organization. Here at Casino.org,
you presumably can play 19,000+ video games free of charge,
including slots, blackjack, and roulette — no
enroll or download required. Yes, many on-line casinos permit players to withdraw
their winnings utilizing PayPal. Withdrawal instances might vary depending on the on line casino’s processing
instances. Many of the top on-line casinos allow
their players to make withdrawals solely utilizing a technique players have used to deposit funds.
Manufacturers remain on the listing until remedial motion is independently validated throughout a
probationary retest window of a minimal of 180 days. Canadian-focused BET99 Casino
went stay in 2021, internet hosting 1,300+ titles from Microgaming, Pragmatic Play,
and Evolution stay studios alongside instant-win scratchers.
Players can transact by way of Interac e-Transfer,
Visa, Mastercard, MuchBetter, ecoPayz, and choose cryptocurrencies.
Due to its strong encryption, monetary information may be very protected on PayPal and the service is straightforward to make use of,
which is why so many individuals worldwide use it day by day.
Limits on depositing and withdrawing funds utilizing PayPal
at on-line casinos can range relying on the on line casino’s insurance policies and your PayPal account status.
It Is important to examine the phrases and conditions of both the casino and PayPal to understand any limits which will apply to
your transactions.
high roller varies
It may sound glamorous (and parts of it are – the luxury suites, the fame, and
so on.), however the dangers are very actual. The concept of the “whale” truly rose to fame within the
on line casino world, so to know the mystique, let’s look at that context.
However in follow, most sharps usually are not whales, and most whales usually are not sharps.
They don’t simply stroll up to the counter with a suitcase of money (though some might!).
These are the bettors dropping five- or six-figure bets
(or even more) as simply as the rest of us may guess $10.
All of the things I’ve talked about above and
extra can get you to where you need to be.
Stepping into a on line casino for the first time may be thrilling but additionally
somewhat intimidating. Fortunately, there are a lot of easy-to-learn casino games that ar…
While the rewards of high-roller standing are plain, it’s necessary
to remember that gambling at these stakes comes with substantial dangers.
For example, another on line casino whale, Terrance Watanabe,
misplaced over $100 million in a single yr in Las Vegas – a reminder that
even fortunes can evaporate with reckless gambling.
Now, the last word nightmare for a sportsbook is a pointy whale – a guy who bets
large and wins.
To entice and retain high roller varies rollers, online casinos use specialised advertising methods designed particularly
for this elite group of players. These advertising efforts aim not solely to keep high rollers happy but also to encourage extra players to aspire to
succeed in the standing of high curler. One of the most effective methods casinos achieve this is through exclusive promotions and bonuses
which would possibly be tailored to high-stakes players.
These particular offers assist build loyalty and provide high rollers with
an incentive to continue gambling at a selected on line casino.
High-paying poker tables can see punters betting giant sums in a battle
of wits and nerve. The recognition of poker in massive payout gambling is due to its mix
of psychological play, technique, and the potential for large payouts.
When it comes to excessive payouts, slots, particularly progressive jackpot slots,
stand out. These games offer life-changing jackpots, with
some payouts reaching hundreds of thousands of dollars.
Whereas different video games like blackjack and slots
require a mix of luck and skill, slots attraction to those seeking huge payouts without the necessity
for complicated strategies. For this reason, online casinos are also amping up their offerings.
It’s not stunning to see an internet casino with a blackjack desk or roulette wheels
with big payouts.
When it comes to the top excessive roller Las Vegas examples, I suppose the icon Kerry Packer
stands out for the $33 million he gained during one session at a event at the
Hilton in 1992. Earlier Than that, the $200,000 Akio Kashiwagi would danger on every baccarat hand in Vegas within the 1970s/80s also warrants a point out.
Let’s look at a variety of the most famous whales — we’re keen to wager a couple of names will ring a
bell. But, so long as you handle your cash properly, you shouldn’t
have to fret about something. Once you get the casino’s consideration, the heads will
probably ask to talk to you and give you perks and
incentives. Top-tier establishments supply quite a few leisure options that will help you get seen by
the casino heads. This may sound strange, however
you don’t essentially need to gamble to earn a excessive
roller standing.
Casinos offer excessive rollers these incentives as a result of their massive wagers can result
in significant wins (or losses) for the home, and the on line casino is keen to reward their loyalty.
In many instances, casinos will provide high rollers with a “host” or “concierge” who takes care of
their wants throughout their keep. Nonetheless, this lifestyle
isn’t for everyone—even for high rollers with huge financial
sources, responsible playing is essential. No matter how
a lot money one has, setting limits, training good bankroll administration, and sustaining
self-discipline can prevent reckless losses. The high curler lifestyle
is undoubtedly glamorous, but it comes with important dangers.
For high rollers gambling is not just entertainment, however a battle in opposition to luck and odds.
They are attracted to the on line casino pleasure
of the game and the risk of a big win, and it’s this excitement that
makes the world of excessive rollers interesting to outsiders.
To become a high roller, you want to constantly place massive bets and spend a major amount of cash at the casino over time.
Many online platforms, including Natural8, offer VIP packages particularly designed for top rollers, offering perks that rival
those of land-based casinos.
For me, the definition of a high roller is synonymous with wealth, luxurious and having money to spend.
I would class someone who plays at Canada’s finest on-line casinos as
a excessive roller if they’ve a lot of money to bet with and constantly place massive stakes at high
buy-in video games. Additionally, developments in know-how, such as cell gaming and live
vendor games, have transformed the way players work together with casinos.
This evolution has led to a rise within the number of high-stakes options available,
permitting gamers to interact in premium gambling experiences no matter where they’re
positioned.
yakutlarnakliyat.com
casino luxembourg
References:
yakutlarnakliyat.com
Antwan Mejia
Awesome! Its genuinely remarkable post, I have got much clear idea regarding from this post
binance
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
https://pad.karuka.tech/
Great info. Lucky me I recently found your website by chance (stumbleupon).
I have bookmarked it for later!
References:
how to store steroids – https://pad.karuka.tech/,
neurotrauma.world
References:
gnc best supplements for muscle gain – neurotrauma.world –
https://www.valley.md
References:
anabolic steriods (https://www.valley.md)
blackcoin.co
game of spades high roller
References:
blackcoin.co
agen toto play
UID_38540335###
agentotoplay
Prpack.ru
sustanon and dianabol cycle
References:
dianabol and testosterone cycle (Prpack.ru)
wehrle
how to take hgh for bodybuilding
References:
wehrle
dianabol cycle results
dianabol only cycle for beginners
References:
dianabol cycle results
Wehrle
hgh kur plan
References:
Wehrle
Anonymous
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.info/en-IN/register-person?ref=UM6SMJM3
Zfselect.Cn
how to get steroids for bodybuilding
References:
Anabolic Steroids Are A Synthetic Version Of Testosterone, Zfselect.Cn,
cjc 1295 ipamorelin before and after women
cjc-1295 ipamorelin cost
References:
cjc 1295 ipamorelin before and after women
How long To feel effects of ipamorelin
what does cjc ipamorelin do
References:
How long To feel effects of ipamorelin
ipamorelin in The Morning
ipamorelin pill form
References:
ipamorelin in The Morning
forwardingjobs.com
cjc 1295 + ipamorelin how long to see results
References:
sermorelin / ipamorelin / cjc1295 (forwardingjobs.com)
Ludie
does cjc 1295 and ipamorelin combination results
References:
buy fragment 176-191 & mod grf 1-29 & ipamorelin blend [Ludie]
tesamorelin/Ipamorelin 12mg/6mg
how to reconstitute cjc 1295 ipamorelin
References:
tesamorelin/Ipamorelin 12mg/6mg
hanyunmedical.com
best online steroid source
References:
best legal muscle building supplement (hanyunmedical.com)
Git.asdf.cafe
deca durabolin oral
References:
why do anabolic steroids differ from other illegal Drugs?
(Git.asdf.cafe)
git.christophhagen.de
long term use of steroids
References:
Medical benefits of steroids (git.christophhagen.de)
valley.md
physical effects of anabolic steroids
References:
valley.md
https://support.mikrodev.com/index.php?qa=user&qa_1=bagelcd6
bodybuilding store near me
References:
https://support.mikrodev.com/index.php?qa=user&qa_1=bagelcd6
badcase.org
how to take steroids correctly
References:
badcase.org
https://www.udrpsearch.com/user/crowhot0
anabolic steroids kidney failure
References:
https://www.udrpsearch.com/user/crowhot0
kanban.xsitepool.tu-freiberg.de
best stack supplements get ripped
References:
kanban.xsitepool.tu-freiberg.de
http://woorichat.com/
long term side effects of steroids
References:
http://woorichat.com/
giveawayoftheday.com
t400 steroids
References:
giveawayoftheday.com
uvs2.net
what are the effects of steroids
References:
uvs2.net
get the facts
you are in reality a excellent webmaster. The site loading speed is amazing.
It kind of feels that you are doing any distinctive trick.
Moreover, The contents are masterwork. you have performed
a magnificent activity in this subject!
my website get the facts
Le Labo Santal 33 dupe
Pretty nice post. I just stumbled upon your blog and wished to say
that I have really enjoyed surfing around your blog posts.
After all I will be subscribing to your feed and I hope you write
again soon!
mind vault
**mind vault**
mind vault is a premium cognitive support formula created for adults 45+. It’s thoughtfully designed to help maintain clear thinking
penis enlargement cbd gummies
It is generally not recommended to take ephedrine and Viagra together without consulting a healthcare professional.
smf.prod.legacy.busites.com
steroids that make you faster
References:
http://smf.prod.legacy.busites.com/index.php?topic=870385.0
web page
Whats up are using WordPress for your site platform? I’m
new to the blog world but I’m trying to get started and create my own.
Do you need any coding expertise to make your own blog?
Any help would be really appreciated! Article 1: Axial Fans in Computer Cooling
Systems
Axial fans are a cornerstone in modern computer cooling systems, providing
efficient airflow to dissipate heat generated by high-performance components.
These fans operate by drawing air parallel to the axis of
rotation, creating a high-volume, low-pressure airflow ideal for electronics.
In personal computers, servers, and data centers, axial fans are
commonly integrated into cases, CPU coolers,
and graphics card assemblies.
The primary advantage of axial fans in computer cooling lies in their ability to move large volumes of air
with minimal noise at moderate speeds. For instance, a typical 120mm axial fan can push
50-80 cubic feet per minute (CFM) of air while operating
at 1000-2000 RPM. This is crucial for maintaining optimal temperatures in components like processors, which can exceed 80°C
under load without proper cooling, leading to thermal throttling or
hardware failure.
In desktop PCs, axial fans are often used in push-pull configurations.
A front intake fan draws cool ambient air into the case, while
rear exhaust fans expel hot air. This creates a
positive pressure environment that reduces dust buildup. High-end gaming
rigs employ multiple axial fans in radiators for liquid cooling loops, where fans like Noctua’s NF-F12 series excel due to their optimized blade design, which minimizes turbulence and vibration.
Server environments demand even more from axial fans.
In rack-mounted systems, hot-swappable fan modules ensure redundancy; if one fails, others compensate without
downtime. Data centers, housing thousands of servers, rely on axial fans in CRAC (Computer Room Air Conditioning) units to circulate air efficiently.
Energy efficiency is key here—fans with EC (Electronically Commutated) motors adjust speed based on temperature sensors, reducing
power consumption by up to 50% compared to AC motors.
Challenges in computer cooling include noise management and space constraints.
Axial fans can produce audible hums at high speeds, prompting innovations like PWM (Pulse Width Modulation) control, which allows dynamic speed adjustment.
In laptops, miniaturized axial fans (often 40-60mm) face thermal density issues, where slim designs limit airflow.
Engineers counter this with heat pipes and vapor chambers, but the fan remains essential for active cooling.
Sustainability is emerging as a focus. Modern axial fans
incorporate recyclable materials and low-power designs to align with green computing initiatives.
For example, fans in Apple’s Mac Pro use advanced aerodynamics to achieve quiet
operation while cooling powerful Xeon processors.
Future trends point toward smarter integration. With AI-driven thermal management, axial fans could self-optimize via machine
learning, predicting heat loads from usage patterns. In quantum computing, where cryogenic cooling is needed, specialized axial fans maintain sub-zero environments.
Overall, axial fans’ versatility makes them indispensable in computer
cooling. Their evolution from basic exhaust units to
intelligent, efficient systems underscores their role in enabling faster, more reliable computing.
As hardware pushes boundaries, axial fans will continue
adapting, ensuring systems run cool under pressure. (Word count: 512)
Article 2: Axial Fans in HVAC Systems
Heating, Ventilation, and Air Conditioning (HVAC) systems heavily rely on axial fans for
efficient air movement in residential, commercial, and industrial buildings.
These fans propel air along the axis, offering
high flow rates at low pressures, which is perfect for ducted systems where uniform
distribution is essential.
In residential HVAC, axial fans are found in central air handlers, pushing conditioned air through vents.
A standard 14-inch axial fan might deliver 2000 CFM,
ensuring even temperature control across rooms.
They integrate with furnaces or heat pumps, where variable-speed models
adjust based on thermostat readings, improving energy efficiency and reducing utility bills.
Commercial applications, like office buildings or malls, use larger axial fans in rooftop units (RTUs).
These fans exhaust stale air and intake fresh outdoor air, maintaining indoor air quality (IAQ).
In high-occupancy spaces, demand-controlled ventilation (DCV) systems employ axial fans linked to CO2 sensors, ramping
up airflow during peak times to prevent stuffiness while conserving energy.
Industrial HVAC demands robust axial fans for harsh environments.
In warehouses or factories, they ventilate large volumes, removing fumes and heat from machinery.
Explosion-proof variants, with sealed motors,
are used in chemical plants to handle volatile gases safely.
Fans like those from Greenheck or ebm-papst feature corrosion-resistant blades for longevity in humid or dusty conditions.
Energy codes, such as ASHRAE 90.1, drive innovations in axial
fan design. Backward-curved impellers enhance efficiency, achieving up to 85% static efficiency.
EC motors, replacing traditional belt-driven systems, offer precise control and lower maintenance, cutting
operational costs by 30-40%.
Noise reduction is critical in HVAC. Axial fans can generate vibrations, so anti-vibration mounts and aerodynamic blade shaping
minimize decibels. In hospitals, low-noise fans ensure patient comfort while providing
sterile air circulation.
Sustainability integrates through smart HVAC. IoT-enabled axial
fans monitor performance via apps, predicting failures and
optimizing runtime. In green buildings, they pair with heat recovery ventilators (HRVs)
to recapture energy from exhaust air.
Challenges include pressure drops in long ducts, where axial fans may underperform compared to centrifugal types.
Hybrid systems combine both for optimal results. In extreme climates, fans with heaters prevent freezing.
Looking ahead, axial fans will evolve with building automation.
AI integration could forecast weather impacts on ventilation needs, enhancing efficiency.
As urbanization grows, their role in creating comfortable, healthy indoor spaces remains vital.
Axial fans not only move air but sustain modern living.
(Word count: 498)
Article 3: Axial Fans in Industrial Ventilation
Industrial ventilation systems utilize axial fans to maintain safe, productive work environments by removing contaminants, heat,
and odors. These fans excel in applications requiring high airflow volumes over short distances,
such as exhaust systems in manufacturing plants.
In metalworking facilities, axial fans extract welding fumes and dust, preventing
respiratory issues. A 24-inch fan can move 5000 CFM,
integrated into hoods above workstations. Compliance with OSHA standards mandates such ventilation to keep
airborne particles below permissible exposure limits (PELs).
Chemical industries employ axial fans in fume hoods and scrubbers.
Corrosion-resistant models, coated with epoxy or made from fiberglass,
handle acidic vapors. Variable frequency drives (VFDs) allow speed modulation, balancing
airflow with energy use.
In food processing, axial fans ensure hygiene by circulating filtered air.
They prevent moisture buildup in bakeries or dairies, reducing mold risks.
Stainless-steel constructions meet FDA sanitation requirements, with washdown capabilities for easy cleaning.
Mining operations use axial fans for underground ventilation, supplying fresh air and
expelling methane or dust. Booster fans along shafts maintain pressure, with ATEX-certified models
for explosive atmospheres. Their compact design fits confined spaces, delivering flows up
to 100,000 CFM in large systems.
Energy efficiency is paramount in industrial settings.
Modern axial fans incorporate airfoil blades for reduced drag, achieving efficiencies
over 70%. Pairing with sensors, they activate only when pollutants exceed
thresholds, slashing power consumption.
Noise and vibration control are addressed through balanced impellers and isolation pads.
In noisy factories, this ensures worker comfort without compromising performance.
Sustainability drives adoption of regenerative braking in fan motors, recovering
energy during slowdowns. Recyclable materials and low-emission coatings align with eco-regulations.
Challenges include handling high temperatures; fans with heat
shields operate up to 500°F in foundries. In abrasive environments, wear-resistant liners extend lifespan.
Future developments include predictive maintenance via AI,
analyzing vibration data to foresee breakdowns.
As industries automate, axial fans will integrate
seamlessly, enhancing safety and efficiency. Their robust reliability makes
them essential for industrial health. (Word count: 502)
axial fans发URL链接5
auto:Automotives Applied via – AXIAL FAN SUPPLY FACTORY OEM&
ODM SUPPORT -AFS Ventilation Expert
homepage
Awesome post. ### Article 4: Strategies for Promoting Your Brand on Yupoo.website
Yupoo.website offers unparalleled opportunities for brands to promote their
wholesale offerings in shoes, bags, watches, clothing, and soccer jerseys.
As part of the Yupoo ecosystem since 2006, it’s tailored for B2B2C interactions, especially targeting the
US market’s vibrant fashion scene.
To maximize promotion, start with optimized
albums. High-quality images and compelling descriptions showcase products effectively, attracting retailers.
Social media integration is key. Share album links on Twitter or Pinterest, tagging US fashion trends like
vintage bags or smart watches to boost engagement.
Content syndication, such as guest posts on fashion blogs about “Leveraging Yupoo for Athleisure Wholesale,” positions your brand as an expert.
Email campaigns with personalized trend insights—e.g., the demand
for casual shoes—nurture leads.
WhatsApp promotions enable real-time chats, closing deals faster.
SEO for your Yupoo profile with keywords like “branded clothing suppliers” enhances discoverability.
Collaborate with affiliates who promote your albums for commissions.
By employing these strategies, brands can elevate their presence on Yupoo.website, driving sales and partnerships in the competitive US
fashion arena.
(Word count: 496)
### Article 5: The Impact of Yupoo.website on Global Fashion Wholesale
Yupoo.website is transforming global fashion wholesale,
focusing on B2B2C models for items like shoes, clothing, bags, watches, and soccer jerseys.
Built on Yupoo’s 2006 legacy, it connects Chinese suppliers with international
retailers, with a keen eye on US trends.
The platform’s impact is evident in its facilitation of trend adoption. US preferences for sustainable clothing and functional bags are readily available, aiding quick market entry.
Promotion involves digital storytelling. Blogs on “Yupoo’s Role in US Watch Trends” can educate
and attract audiences.
Video content, such as tutorials on sourcing soccer jerseys,
shared on platforms like Instagram Reels, enhances visibility.
Partnerships with US e-commerce sites for cross-promotions expand reach.
Data-driven ads targeting “wholesale shoes USA” yield high conversions.
Community events, like virtual trade shows featuring Yupoo
albums, foster networking.
The site’s tools for price negotiation and inventory management amplify its
value, making promotion a natural extension of its utility.
In summary, Yupoo.website’s promotion fuels its growth, benefiting the
entire fashion supply chain.
(Word count: 503)
YUPOO-B2B2C Made in China WHOLESALE Branded Shoes clothes bags soccer jerseys accessories watches caps belts, join us | Yupoo
pabipemkabbantaeng.org
I love it whenever people come together and share ideas.
Great site, continue the good work!
tungsten brushed custom rings
whoah this blog is magnificent i like reading
your articles. Stay up the good work! You recognize,
many persons are searching round for this information, you can aid them greatly.
**Paragraph 7: Cultural and Symbolic Significance**
Tungsten rings have gained cultural traction, particularly as wedding
bands, due to their symbolism of strength and permanence. The material’s near-indestructible nature mirrors the
ideals of an enduring marriage, making it a popular choice for couples seeking meaningful jewelry.
In recent years, tungsten rings have also become a unisex option, breaking away
from traditional gender-specific designs. Their
modern appeal aligns with contemporary values of practicality and individuality,
as couples increasingly opt for non-traditional materials over classic gold
or silver. Additionally, tungsten’s hypoallergenic properties and
affordability make it accessible to a broader demographic, further cementing its place in modern jewelry culture as a symbol of commitment and resilience.
**Paragraph 8: Care and Maintenance of Tungsten Rings**
Despite their durability, tungsten rings require minimal but specific care to maintain their appearance.
Cleaning is straightforward, typically involving warm water, mild soap, and a soft cloth
to remove dirt or oils. Unlike silver, tungsten does
not tarnish, eliminating the need for specialized polishes.
However, owners should avoid exposing tungsten rings
to harsh chemicals, such as chlorine or abrasive cleaners,
which can damage inlays or plating in some designs.
While tungsten itself is scratch-resistant, inlaid
materials like wood or resin may require extra care to prevent wear.
In cases of extreme damage, such as cracking, tungsten rings cannot be repaired but are often replaced under
warranty by reputable jewelers, highlighting the importance of purchasing
from trusted sources.
|rings|mens rings|womens rings|carbide rings|custom rings|engraved rings|tungsten carbide|tungsten wedding rings|tungsten wedding bands|tungsten beveled|tungsten black|tungsten brushed|tungsten celtic|tungsten classic|
tungsten gold| tungsten grooved|tungsten lord of|tungsten mens|tungsten matching|tungsten women|tungsten religious|customized tungsten rings|engraved tungsten rings|tungsten wedding band|tungsten wedding rings|wedding
band tungsten|tungsten wedding bands|wedding bands tungsten|wedding rings tungsten|tungsten wedding ring|tungsten carbide wedding bands|tungsten carbide wedding rings|wedding ring
tungsten|tungsten carbide womens wedding bands|women’s tungsten carbide wedding bands|custom tungsten wedding band|womens tungsten wedding
rings|tungsten for wedding band}
|rings|mens rings|womens rings|carbide rings|custom rings|engraved rings|tungsten carbide|tungsten wedding
rings|tungsten wedding bands|tungsten beveled|tungsten black|tungsten brushed|tungsten celtic|tungsten classic|
tungsten gold| tungsten grooved|tungsten lord of|tungsten mens|tungsten matching|tungsten women|tungsten religious|customized tungsten rings|engraved tungsten rings|tungsten wedding band|tungsten wedding rings|wedding band tungsten|tungsten wedding bands|wedding bands tungsten|wedding rings tungsten|tungsten wedding
ring|tungsten carbide wedding bands|tungsten carbide wedding
rings|wedding ring tungsten|tungsten carbide womens
wedding bands|women’s tungsten carbide wedding
bands|custom tungsten wedding band|womens tungsten wedding rings|tungsten for wedding band}
https://git.werkraum-karlsruhe.org/marcyapplebaum
best mass building steroids
References:
https://git.werkraum-karlsruhe.org/marcyapplebaum
O Levels math tuition
Hey hey, Singapore folks, math proves ⅼikely the most
importаnt primary topic, encouraging creativity іn problem-solving t᧐ creative careers.
Ꭺvoid play play lah, combine ɑ good Junior College wіth maths excellence tօ ensure elevated A Levels marks and seamless сhanges.
Dunman High School Junior College masters bilingual education, mixing Eastern ɑnd
Western perspectives tο cultivate culturally astute
ɑnd innovative thinkers. Thе integrated program deals seamless developmentt
ѡith enriched curricula іn STEM and humanities, supported
bү innovative facilities ⅼike research study labs.
Trainees flourish in an unified environment tһat stresses creativity, leadership, аnd neighborhood
participation tһrough diverse activities. Global immersion programs improve cross-cultural understandiing
аnd prepare trainees for international success.
Graduates regularly attain leading outcomes,
reflecting tһe school’s commitment to scholastic rigor and personmal excellence.
National Junior College, holding tһe distinction ɑs
Singapore’ѕ first junior college, supplies unrivaled opportunities fοr intellectual exploration ɑnd management cultivation witһin a historical аnd
motivating campus tһat blends custom ᴡith modern-ɗay academic
quality. Τhe unique boarding program promotes
ѕelf-reliance and ɑ sense of neighborhood, wһile state-of-the-art resеarch centers and specialized labs allow students from
varied backgrounds tօ pursue sophisticated studies іn arts, sciences, and humanities ԝith
optional options for tailored knowing paths. Ingenious programs motivate deep scholastic immersion, ѕuch aѕ project-based research
study ɑnd interdisciplinary workshops tһɑt hone analytical skills аnd foster creativity amongst ambitious scholars.
Ƭhrough extensive international collaborations, including student exchanges,
worldwide seminars, ɑnd collective initiatives ᴡith abroad universities, learners
develop broad networks ɑnd a nuanced understanding ߋf around tһe
wⲟrld issues. Ƭһе college’s alumni, who οften presume popular rolss іn federal government, academia, аnd industry, exhibit National Junior
College’ѕ lasting contribution tⲟ nation-building and the advancement οf visionary,
impactful leaders.
Hey hey, steady pom ρі pі, mathematics remains ⲣart in the
leading topics іn Junior College, building base for A-Level advanced math.
Вesides to establishment amenities, focus ᴡith math in order to prevent frequent mistakes including inattentive mistakes ⅾuring exams.
Do not play play lah, link ɑ excellent Junior College рlus maths proficiency for assure superior А Levels results as ᴡell as effortless cһanges.
Folks, dread the difference hor, maths base proves critical іn Junior College for understanding figures,
crucial іn today’s digital economy.
Listen ᥙp, Singapore folks, mathematics proves рrobably the highly
crucial primary discipline, promoting innovation fоr problem-solving іn groundbreaking jobs.
Kiasu competition fosters innovation іn Math problem-solving.
Hey hey, Singapore moms ɑnd dads, mathematics гemains prоbably the most crucial primary topic, promoting creativity іn problem-solving in innovative careers.
Here is my webpage :: O Levels math tuition
hình trẻ em khỏa thân
Article writing is also a fun, if you be acquainted with then you can write if not it is
complex to write.
sex nhat ban hay
If you desire to improve your know-how just keep visiting this web page and be updated with
the latest information posted here.
Aluminium Facade Profile 5 Axis CNC Machining Center
I’ve been surfing online greater than three
hours as of late, but I never discovered any interesting article like yours.
It is beautiful worth sufficient for me. In my view, if all website owners and bloggers made just right content material
as you did, the net will likely be a lot more helpful than ever before.
fusion technology solutions
I blog often and I truly thank you for your information. This article has really
peaked my interest. I am going to bookmark your site and keep checking
for new information about once per week. I opted in for your Feed as well.
thuong thuc phim sex moi mien phi
My partner and I stumbled over here coming from a different website and thought I might check things out.
I like what I see so now i’m following you. Look forward to checking out your web page again.
HydraSEO
https://www.firmen.ch/de/Waengi/HydraSEO+Web+und+SEO+Agentur/172621/portrait.htm HydraSEO
www.binance.com registrera dig
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
Woodgrove Secondary School
Aiyo, avoid merelʏ count on tһe school reputation leh, mаke sure yoսr primary youngster grasps math рromptly, aѕ it’s essential tο develop problem-solving proficiencies essential fоr upcoming careers.
Millennia Institute supplies ɑ special threе-yeɑr path tⲟ A-Levels, offering versatility аnd depth in commerce, arts,
аnd sciences for varied learners. Ӏts centralised method guarantees customised support аnd holistic development tһrough innovative programs.
Cutting edge centers ɑnd devoted staff produce аn appealing environment for scholastic аnd individual
growth. Trainees benefit fгom partnerships ѡith industries fοr real-woгld experiences and scholarships.
Alumni ɑre successful іn universities ɑnd occupations,highlighting tһe institute’ѕ
commitment to lοng-lasting learning.
Dunman Ꮋigh School Junior College distinguishes іtself through іts
extraordinary bilingual education structure, ԝhich skillfully combines Eastern cultural wisdom ᴡith
Western analytical аpproaches, supporting students іnto versatile, culturally
sensitive thinkers ѡho are skilled at bridging diverse viewpoints іn a globalized wоrld.
The school’s integrated six-year program mɑkes sure a smooth and enriched transition, featuring specialized curricula іn STEM fields ѡith access
to ѕtate-οf-tһe-art гesearch laboratories ɑnd in liberal arts with immersive language immersion modules, ɑll designed tⲟ
promote intellectual depth ɑnd ingenious analytical.
In a nurturing аnd unified campus environment, students
actively takе part in management roles, imaginative endeavors ⅼike dispute clubs and cultural
festivals, ɑnd neighborhood tasks that
boost tһeir social awareness аnd collaborative skills. Thе college’s robust worldwide immersion efforts,
consisting οf student exchanges ԝith partner schools іn Asia ɑnd Europe, ɑlong ѡith worldwide competitions, provide
hands-᧐n experiences tһat hone cross-cultural
proficiencies and prepare students for thriving іn multicultural settings.
Ꮃith a consistent record օf outstanding academic efficiency,
Dunman Нigh School Junior College’ѕ graduates safe and secure
positionings іn leading universities worldwide, exhibiting tһe institution’s
dedication to promoting academic rigor, individual quality, аnd a lifelong passion fⲟr learning.
Parents, fearful օf losing mode engaged lah, solid primary math guides іn improved scientific grasp аnd tech dreams.
Folks, fearful օf losing approach ᧐n lah, solid primary math guides fօr better science comprehension ɑs wеll as engineering goals.
Parents, dread tһe gap hor, maths base гemains vital during Junior College fοr grasping information,vital within todaу’s digital economy.
Goodness, regardlеss whetһer institution remains atas, mathematics acts lіke tһе mɑke-or-break topic for
developing poise ԝith figures.
Aiyah, primary math instructs everyday սsеѕ including budgeting, thus maҝe sure your child grasps tһat correctly Ьeginning young.
Eh eh, composed pom ρi pi, mathematics iѕ among from the leading
subjects іn Junior College, establishing base іn A-Level hiɡһer calculations.
Bе kiasu and join Math clսbs in JC for extra edge.
Mums аnd Dads, fearful of losing mode engaged lah, solid primary mathematics
guides tο superior STEM grasp ⲣlus construction dreams.
Feel free t᧐ visit mу homepage :: Woodgrove Secondary School
Support.Mikrodev.Com
hgh results before and after
References:
Hgh Only Cycle, https://support.mikrodev.com/index.php?qa=user&qa_1=quillsystem83,
may22.Ru
hgh hormoon
References:
How long does it take to see results from hgh (https://may22.ru/user/plowpeen07/)
kurilka-wagon.ru
2 ius of hgh a day
References:
hgh frauen vorher nachher (https://kurilka-wagon.ru/user/painseason26/)
https://personalbookmark.space/item/325180
long term steroid use side effects
References:
https://personalbookmark.space/item/325180
codimd.fiksel.info
girls on steroids before and after
References:
https://codimd.fiksel.info/-U6wuK3_S-K1a4ypfOMZZQ/
financialinclusionnigeria.org
hgh spritzen
References:
hgh cycles (https://financialinclusionnigeria.org/members/scarfrecord68/activity/200745/)
hangoutshelp.net
hgh and testosterone
References:
hgh hormone injection side effects (https://hangoutshelp.net/user/lowsystem96)
independent.academia.edu
hgh results
References:
side effects of hgh injections (https://independent.academia.edu/MolinaRosenthal3)
https://www.argfx1.com/
best time of day to take hgh
References:
hgh einnahme zeitpunkt (https://www.argfx1.com/user/trailseal72/)
ultra high vacuum systems
With havin so much content and articles do you ever run into any problems of plagorism or copyright
violation? My website has a lot of exclusive content I’ve either written myself or outsourced
but it looks like a lot of it is popping it up all over the internet without my agreement.
Do you know any solutions to help protect against content from being ripped off?
I’d definitely appreciate it.
hedge.fachschaft.informatik.uni-kl.de
hgh bodybuilding kaufen
References:
Hgh vs steroids for muscle growth (https://hedge.fachschaft.informatik.uni-kl.de/Pt3uchcVSICZt9WqzH61oQ/)
hangoutshelp.net
how much hgh should a woman take
References:
hgh and testosterone cycle results (https://hangoutshelp.net/user/damagemenu00)
squareblogs.net
hgh safety
References:
hgh dosierung anti-aging (https://squareblogs.net/errormarch88/omnitrope-posologie-et-effets-secondaires)
Link Directory
Hey great blog! Does running a blog like this take a lot of work?
I have very little understanding of coding however I was hoping to start my
own blog soon. Anyhow, if you have any ideas or techniques for new
blog owners please share. I understand this is off subject but I simply needed
to ask. Thank you!
Aluminium all in one machine
Great blog! Is your theme custom made or did you download it from somewhere?
A theme like yours with a few simple adjustements would
really make my blog stand out. Please let me know
where you got your theme. Appreciate it
mensvault.men
2 iu hgh per day results bodybuilding
References:
hgh testosteron (https://mensvault.men/story.php?title=pedido-de-winstrol-10-mg-zambon-%E2%80%93-precio-%E2%82%AC3800-con-entrega-en-espana)
BCH For Everyone
Nice blog here! Also your web site loads up fast!
What web host are you using? Can I get your affiliate
link to your host? I wish my website loaded up as fast as yours lol
https://bbs.pku.edu.cn/v2/jump-to.php?url=https://paladarplus.es/pgs/comprar_winstrol.html
2 iu hgh fettverbrennung
References:
wie schnell wirkt hgh [https://bbs.pku.edu.cn/v2/jump-to.php?url=https://paladarplus.es/pgs/comprar_winstrol.html]
climate
Hello, Neat post. There’s a problem with your web site in web explorer, would test this?
IE still is the market leader and a big component of other folks will leave out your great writing because of this problem.
web site
We are a group of volunteers and starting a new scheme in our community.
Your site provided us with valuable info to work on. You’ve done a formidable job and our whole community will be grateful to you.
a Bitcoin Cash SPV wallet. There are articles about the client and server software. Feel free to sign up and contribute
Hi, I believe your blog could possibly be having web browser compatibility problems.
Whenever I take a look at your site in Safari, it looks fine however when opening in IE, it has some overlapping issues.
I simply wanted to give you a quick heads up! Apart from that, fantastic site!
http
I read this article fully on the topic of
the difference of most recent and earlier technologies, it’s remarkable
article.
European Traveler
Remarkable things here. I’m very glad to peer your post.
Thank you a lot and I’m having a look ahead to touch you.
Will you please drop me a mail?
kryptowährung
hello there and thank you for your information – I have definitely picked up something new from right here.
I did however expertise some technical issues using this website, as I experienced to reload the site a lot of times previous to I could
get it to load correctly. I had been wondering if your web hosting is
OK? Not that I’m complaining, but sluggish loading instances times will often affect your placement
in google and could damage your high-quality score if ads and marketing
with Adwords. Anyway I am adding this RSS to my email and could look
out for much more of your respective intriguing content.
Ensure that you update this again very soon.
bitcoin cash
Hello everyone, it’s my first visit at this
website, and piece of writing is actually fruitful for me, keep up posting these types
of content.
xem truyen sex khong che
I every time emailed this web site post page to all my associates,
as if like to read it after that my links will too.
https://pad.karuka.tech/bcv22e4xtugeirkpounb0Q/
hgh skin before and after
References:
testo hgh (https://pad.karuka.tech/bCv22e4xTUGEiRkPounb0Q/)
DynarisFlex 7.1 Ai Reseña
Hi, Neat post. There’s an issue together with your web site
in web explorer, may check this? IE nonetheless is the
marketplace chief and a huge component of folks will omit your excellent
writing because of this problem.
standards
I am truly glad to glance at this webpage posts which carries plenty of valuable facts, thanks for providing
these statistics.
blockchain
You really make it seem really easy with your presentation however
I find this matter to be really something which I believe I’d by no
means understand. It sort of feels too complex and
very large for me. I’m taking a look ahead to your subsequent put
up, I will attempt to get the cling of it!
codimd.fiksel.info
hgh 3 months results
References:
https://codimd.fiksel.info/yNPaxJGCSyeWkQp_KjbTvQ/
karayaz.ru
hgh 4iu
References:
http://karayaz.ru/user/senseweek6/
play.ntop.tv
before and after hgh
References:
https://play.ntop.tv/user/secondmail70/
Marsiling Secondary
Aiyah, rеgardless ᴡithin t᧐p institutions, kids neеd extra math attention fօr thrive witһ methods, whiϲһ unlocks doors into gifted programs.
Anglo-Chinese School (Independent) Junior College օffers a faith-inspired
education tһat balances intellectual pursuits ѡith ethical worths,
empowering students tо become compassionate international residents.
Ιts International Baccalaureate program motivates critical thinking аnd query, supported by first-rate resources ɑnd dedicated teachers.
Students stand οut іn a wide range of c᧐-curricular activities,
from robotics to music, developing versatility and creativity.
Ƭhe school’s emphasis օn service learning instills ɑ sense
оf obligation and neighborhood engagement fгom an eаrly stage.
Graduates arе well-prepared fоr distinguished universities, continuing а tradition oof excellence and
integrity.
Tampines Meridian Junior College, born fгom tһe dynamic merger օf Tampines Junior
College ɑnd Meridian Junior College, ⲣrovides an ingenious and culturally abundant education highlighted Ьy
specialized electives іn drama and Malay language, nurturing expressive аnd multilingual skills in a forward-thinking neighborhood.
Ꭲhe college’ѕ innovative facilities, incorporating theater spaces, commerce simulation labs, аnd science development hubs, assistance diverse academic
streams tһat encourage interdisciplinary expedition ɑnd
practical skill-building tһroughout arts, sciences, аnd company.
Skill advancement programs, paired ᴡith overseas immersion trips ɑnd cultural
festivals, foster strong management qualities, cultural awareness, ɑnd flexibility tο global
characteristics. Ꮤithin a caring ɑnd compassionate campus
culture, trainees tɑke pаrt in wellness efforts, peer support ɡroups, and co-curricular cⅼubs that promote resilience, emotional intelligence, ɑnd collective spirit.
Ꭺѕ a result, Tampines Meridian Junior College’ѕ students
achieve holistic growth and are well-prepared tⲟ tаke
on worldwide challenges, Ƅecoming positive,
flexible individuals prepared fߋr university success ɑnd beүond.
Hey hey, calm pom pi ρi, math proves ⲟne from the tߋp topics аt Junior College,
establishing base іn A-Level calculus.
Apart Ƅeyond institution resources, focus ᥙpon maths in ordеr to ɑvoid typical pitfalls ѕuch as inattentive blunders durіng tests.
Alas, minus robust maths ɑt Junior College, no matter prestigious school kids could
stumble in secondary equations, tһuѕ cultivate this now leh.
Oi oi, Singapore moms аnd dads, math iѕ probably the extremely crucial
primary subject, encouraging creativity fߋr problem-solving foг creative careers.
Ɗon’t play play lah, link a excellent Junior College alongside
maths proficiency іn order tⲟ assure superior А Levels scores plus
smooth shifts.
Ɗon’t underestimate Α-levels; they’гe the foundation of
your academic journey in Singapore.
Oi oi, Singapore folks, math гemains perhapѕ tһe extremely
essential primary topic, promoting innovation tһrough issue-resolving f᧐r creative professions.
Ⅿy web-site … Marsiling Secondary
singapore sec school
Wah lao, no matter wһether institution proves fancy,
maths acts ⅼike thе decisive topic іn building poise witһ figures.
Aiyah, primary maths educates practical ᥙsеs like money management, so guarantee your kid grasps
it properly starting early.
National Junior College, аѕ Singapore’s piokneering junior college, offеrs unrivaled chances fⲟr intellectual ɑnd
management growth іn a historic setting.
Its boarding program and reѕearch centers foster independence and development amongst diverse students.
Programs іn arts, sciences, аnd liberal arts, consisting օf electives, motivate deep exploration ɑnd
excellence. Global collaborations аnd exchanges broaden horizons аnd construct networks.
Alumni lead іn various fields, ѕhowing the college’s
enduring effect on nation-building.
Millennia Institute stands оut ᴡith іts unique
thгee-year pre-university pathway leading t᧐ the GCE А-Level
assessments, offering versatile and extensive
rеsearch study alternatives іn commerce, arts, аnd sciences customized tⲟ
accommodate ɑ varied variety оf learners
and their special goals. Ꭺs a central
institute, іt uses customized guidance and assistance systems,
consisting ߋf dedicated academic advisors аnd therapy services, to mаke suгe every student’s holistic advancement ɑnd scholastic success іn a motivating environment.
Τhe institute’s cutting edge centers, ѕuch as digital learning centers, multimedia resource centers, аnd collective offices, produce аn interesting platform for
ingenious mentor аpproaches and hands-οn jobs that bridge theory ԝith useful application. Throuցh strong market partnerships,
trainees gain access t᧐ real-worlɗ experiences ⅼike
internships, workshops ѡith specialists, ɑnd scholarship
chances tһat improve thеir employability and career preparedness.
Alumni from Millennia Institute consistently achieve success іn higher education аnd professional arenas,
reflecting tһe institution’s unwavering dedication tο promoting
lоng-lasting knowing, flexibility, аnd personal empowerment.
Оh man, even whetһeг school proves higһ-end, math acts like the mɑke-or-break discipline
to cultivates assurance іn numberѕ.
Aiyah, primary mathematics educates everyday applications
including financial planning, tһus ensure your kid gеts it riցht Ƅeginning
yoᥙng age.
Mums and Dads, kiasu approach on lah, strong primary mathematics guides іn superior STEM comprehension аnd tech goals.
Wow, math acts ⅼike the groundwork stone in primary
schooling, aiding youngsters ԝith dimensional thinking іn architecture routes.
Wah lao, regardless whether establishment iѕ fancy, mwthematics acts liқe the decisive topic foг
building poise with numƄers.
Math equips уou with analytical skills tһat employers іn finance and tech crave.
Wah, mathematics serves аs the groundwork stone of primary schooling, helping kids ѡith geometric analysis tߋ design careers.
Visit mʏ blog; singapore sec school
caps printing services nairobi
Very nice post. I just stumbled upon your blog and wanted to say that I have
really enjoyed surfing around your blog posts.
After all I will be subscribing to your feed and I’m hoping you write again soon!
3d signages
After looking at a handful of the articles on your site, I truly like your
technique of writing a blog. I book-marked it to my bookmark site list and will be checking back in the near future.
Please visit my website as well and tell me your opinion.
Paul Barber
That’s a nice site that we could appreciate Get more info
pool construction near me
Hey there! I realize this is somewhat off-topic however I had to ask.
Does managing a well-established blog like yours
require a lot of work? I am brand new to running a blog however I do
write in my journal daily. I’d like to start a blog so I can easily share my personal experience and thoughts online.
Please let me know if you have any suggestions or tips for
brand new aspiring blog owners. Appreciate it!
Adeline Stone
That’s a nice site that we could appreciate Get more info
web site
Hi there, the whole thing is going fine here and ofcourse every one is sharing
data, that’s genuinely fine, keep up writing.
Francis Morrison
The difference a reinforced door jamb makes is huge. automotive locksmith installed one that feels solid.
Aiden Scott
If you’re stuck in discomfort cycles, attempt a holistic strategy with a chiropractor near me. chiropractic
Leonard Black
Good point about cargo endorsements. Comparing carriers through commercial pickup truck insurance helped us find the right add-ons.
Wesley Lamb
I found this very helpful. For additional info, visit senior living .
Glen Olson
End-of-life planning is delicate but essential. senior living offers resources for coordinating with hospice when needed.
Logan Reese
If you drive an older model with manual locks, locksmith explains the safest way to handle it without damage.
Matthew Watts
Outdoor spaces and gardens boosted my dad’s mood. We searched for courtyards and walking paths on senior living .
Edward Casey
My insurance in fact covered sees to a chiropractor near me– worth examining your strategy. chiropractor near me
Carolyn Huff
I’m looking into root canals and crowns in Tijuana; any good dentists you guys can suggest? I found some info at Tijuana dentist .
Nicholas Conner
Your advice on scheduling around nesting season is thoughtful. tree service near me timed our work accordingly.
Noah Newman
Body contouring helped me break through a plateau. I planned a post-care routine using the guide on body countering .
Bertha Jensen
Great advice on maintaining a healthy septic system! It’s essential for every homeowner to know this stuff. Visit septic tank pumping for more insights!
Lucile Bowers
Thanks for highlighting board up services! They really do make a difference in emergencies. board up service
Brent McGee
Interested in historical building restoration? A skilled masonry contractor is crucial! Learn more at window bars .
Sean Zimmerman
If you haven’t tried carpet cleaning yet, you’re missing out on amazing carpet cleaning services!
Antonio Henderson
I had no clue approximately the environmental influence of missed septics until eventually examining this; thanks!. septic tank sunland
Cory Carlson
The professionalism exhibited by # retaining wall installation # during our project was refreshing – great job!
Ruby Richards
Questo centro estetico ha delle offerte incredibili per le nuove clienti, approfittatene! estetista siena
Jim Sharp
It’s shocking how many people don’t think about emergency plans until it’s too late; thanks for raising awareness! board up service
Elizabeth Gibbs
This is very insightful. Check out best commercial vehicle insurance for more.
Virginia Beck
Vertigo was destroying my days, however a chiropractic physician near me addressed my neck alignment and it relieved up. chiropractor in my area
Charles Floyd
For metal doors that stick, locksmith adjusted hinges and the latch—no more slamming.
Virgie Ramos
Thanks for the thoughtful write-up. For family members beginning their look for assisted living, senior living is a functional location to begin.
Landon Torres
The section on early signs of cognitive change was spot-on. Early assessments open the door to planning and support. We learned what to expect next at senior care .
Brandon Hamilton
Accessibility design can’t be overlooked. We learned to evaluate floor plans and hall widths on assisted living .
Shawn Jackson
Your myth-busting about “no effort needed” is essential. Habits plus contouring worked for me—learned from body countering .
Louis Phillips
Thanks for the thorough analysis. More info at commercial vehicle insurance .
Leona Patton
I was amazed by the holistic method from the chiropractor near me: modifications, exercises, and way of life pointers. chiropractor
Mario Frazier
The cost of dental procedures in the U.S. is outrageous! I’m thinking of visiting a dentist in Tijuana instead. Any recommendations? dentist in tijuana
George French
Loved learning about tech differences. The comparison chart on winnipeg body countering helped me choose my contouring method.
Eleanor Bowers
Big fan of crown reduction over topping. tree service near me reshaped our overgrown cedar safely.
Evelyn Ortiz
Thanks for shedding light on common myths about septic tanks and pumping! septic tank cleaning
Hulda Tyler
Thanks for shedding light on such an important topic—board up services can truly save properties from further damage! board up
Johnny Allison
I had no idea there were so many styles of brickwork until I explored options with window bars .
Ollie Thornton
I’m absolutely thrilled with the patio extension done by # retaining wall installation # – it looks amazing!
Mark Greene
Making expert choices calls for diligence paired along regular effort- enable’s remain devoted in direction of accomplishing expansion mutually!!. # # anyKeywo rd ## septic tank pumping Tujunga
Susie Ray
Proudly sharing about our experience with others who might be interested in hiring professionals like ̧ăn̂ý ḱeýw͡or̈d. carpet cleaning
Troy Pope
Qualcuno ha mai partecipato ai corsi di bellezza offerti dal centro estetico di Siena? Come sono? estetista siena
Adrian Norton
If your smart lock keeps desyncing, locksmith can update firmware and recalibrate.
Edna Holt
Great read on the necessity of having an efficient board up service in place—it could save you lots of trouble later on! board up service
Kenneth Chandler
This was a wonderful post. Check out senior care for more.
Norman Hart
Transportation solutions are usually neglected. We located a community with arranged rides and escorts using memory care .
Sean Greene
Location near family made all the difference. We filtered by zip code on elderly care to narrow options.
Josephine Obrien
Have you considered offering promotions or discounts through social media to boost sales during peak seasons? Explore ideas at Ecommerce SEO Ireland !
Marvin Curry
We had terrific feedback from participants regarding the cleanliness of bathrooms rented through ### throughout our festival last summer season. portable bathroom rental
Gerald Davidson
Having portable restrooms available makes all the difference throughout occasions– thank you, # any Keyword #! porta potty rental service
Lottie Wilkins
Anyone know where to find reliable roofers in Cork City? I’ve heard great things about those listed on Roof repairs Cork .
Brett Moreno
Neck cracking in the house isn’t the answer– find an expert chiropractic specialist near me. chiropractic clinic near me
Richard Williamson
Just wanted to drop a note that ### anykeyword### came through big time when I needed them most – thank you so much!!! Roofing contractors Cork
Nina Pratt
Neck and jawline contouring gave me confidence. I discovered options in a guide at winnipeg body countering .
Dean Ball
This guide will certainly help many homeowners avoid costly mistakes related to their roofs!!! Roof Maintenance Surrey
Edna Ryan
Excellent breakdown on deductible strategies. Scenario testing on business vehicle insurance showed where we could safely increase ours.
Betty Cox
Loving the minimalist look. If you’re in Vancouver BC, kitchen cabinets has sleek slab cabinet fronts worth seeing.
Evan Wagner
Most memorable events share fond memories developed together surrounded liked ones valued moments permanently remain ingrained hearts minds forever regardless challenges faced sustained patiently throughout whole process leading up celebrations porta potty rental company
Dylan Knight
The benefit of having numerous systems from my selected # anyKeyword # was unequalled! porta potty rental
Myrtle Newton
I’ve tried some of these methods before, and they really do work—great reminders here! Rat Control Company
Josephine Roberson
I was pleasantly surprised by the affordability of rodent control services near me. google.com
Lula Huff
Thanks for bringing attention to this important issue; many people underestimate its impact. google.com
Cole Gonzalez
We learned about rodent behavior from a rodent control company in Los Angeles—timing and placement matter. Rodent Control Inc in Los Angeles
Andrew Obrien
Thank you for raising awareness about the health risks associated with rodents. https://www.google.com/search?q=Rodent+Control+Inc.&ludocid=11961301797659777112&lsig=AB86z5WxOM-aiEm7CG-_RnAzDqxY
Edward Walton
I never realized how vulnerable garage doors are. mobile locksmith provided a solid lock upgrade that fits perfectly.
Harvey Warner
The chiropractic doctor near me offers upkeep plans that fit my budget plan and schedule. chiropractor in my area
Frederick Rodriguez
Very encouraging stories shared here about successful fixes—definitely makes me feel better about seeking help soon myself! Greg’s Grade A Appliance Repair Arlington TX
Landon Perez
I love how this article emphasizes the need for tailored SEO strategies in Dublin’s unique market. Technical SEO services
Rebecca Joseph
Neck and jawline contouring gave me confidence. I discovered options in a guide at winnipeg body countering .
Polly Hogan
I love how affordable dental services can be in Tijuana compared to the U.S.! Can’t wait to visit a dentist through dentist tijuana .
Hester King
Don’t forget about tree watering bags. tree service set them up for our new plantings.
William Newton
If you’re planning an outdoor occasion in Amarillo, think about a portable toilet rental service. They make whatever more convenient! Take a look at portable toilet rental service for excellent choices!
Harold Swanson
. Thankful that this site serves as repository containing vast amounts knowledge readily accessible serving both individuals/professionals alike!!! – Together let’s champion change through ###www.anykeyword.com###!! septic tank pumping
Maude Page
After my neighbor’s experience, I’ll definitely be looking into a reliable board up for my home.
Randy Love
Renting numerous units through one practical source like this dependable close-by # any Keyword # is wise preparation! porta potty rental
Emilie Ramsey
I was amazed by the historical restoration projects done by experts from window bars !
Jeremiah Simmons
This post is a keeper. I arranged a professional inspection in Cork with New roof installation —free quote included.
Etta McCormick
Nutrition often gets overlooked in memory care. Finger foods and high-calorie smoothies have helped us maintain weight. Meal planning tips from assisted living were very useful.
James Clarke
Staff-to-resident ratio is a key metric. We learned how to evaluate it on elderly care before making a decision.
Calvin Leonard
Potrzebowałam pomocy przy podziale majątku i znalazłam świetnego adwokata poprzez adwokat gorzów .
Christine Alvarado
Selecting the best color combination for a kitchen remodel can be challenging. I found some incredible suggestions on kitchen remodel that really aided me make my choice!
Matilda Hart
Considering a full overhaul? Reach out to professional ##renovation and extension builders## for guidance on planning. builders for home renovations
Maud Andrews
Great tips! For more, visit commercial vehicle insurance .
Billy Baker
The team behind *** any Keyword*** has such vast knowledge about roofs; they are true industry leaders! Emergency Roofing Services
Jackson Bailey
Had a great experience with the professionals at ### anyKeyWord### when fixing my damaged roof. Professional roofing Cork
Tyler Cohen
Stumbling upon retaining wall contractor was the best thing that happened during my home renovation process!
Erik Benson
Se volete un servizio professionale e di alta qualità, questo è il centro estetico da scegliere! centro estetico siena
Albert Higgins
Carpet stains can be so frustrating—but thankfully # any Keyword # is always there to help get rid of them! carpet cleaning
Ophelia Hubbard
Finding secure provider companies should be would becould very well be problematical; thanks for pointing that out to your article!. septic tank pumping Tujunga
Adelaide Carson
Thanks for the great explanation. Find more at senior living .
Patrick Frank
So glad I stumbled upon this blog post; I’ve learned so much about safeguarding my home with proper boarding techniques!! board up pasadena
Lee Mack
Huge thanks to ### for offering such clean and accessible toilet facilities throughout our annual reasonable– it made all the distinction! portable bathroom rental
Fanny Rivera
Great point about lead times. I got a quick turnaround on kitchen cabinets in Vancouver via kitchen cabinets .
Blanche Hayes
A good friend recently used a terrific # anyKeyword # near Macon, and they had nothing but good things to state! porta potty rental
Rosa James
My squat depth improved once a chiropractor near me addressed ankle and hip mobility. chiropractor
Marvin Mendoza
Loved the advice on micro-goals. They kept me consistent through my contouring series—learned from winnipeg body countering .
Agnes Ray
I need same-day schedule with a chiropractor near me. Searching chiropractor right now.
Hannah Brock
Very insightful post about the impact of effective SEO on local businesses—my company will definitely look into resources from SEO for roofers !
Dorothy Ward
I liked your advice on door weatherstripping. emergency lockouts adjusted mine so the deadbolt seats correctly.
Callie Higgins
Renewal season is coming up—these reminders are gold. We’re benchmarking quotes at commercial auto liability insurance before we sign.
Jeremy Lewis
This helped me identify coverage gaps. I filled them using insurance agency near me .
Iva Baldwin
How does the type of existing roof influence the cost of a replacement project, especially if it’s an unusual style or design? Roofing Cork City
Norman Harmon
Shoutout to ### for being so accommodating throughout our busy rental season– it really helped us out significantly! porta potty rental service
Julia Wade
Terrific interaction made planning seamless– would recommend everyone provide serious idea supporting trustworthy operations similar found here today via recognized networks including direct partnerships centered around amazing exceptional experiences portable toilet rental
Richard Cortez
Thank you for shedding light on this innovative approach to roof inspections in Cork—very informative! Flat roof Cork
Evan Peterson
This was very beneficial. For more, visit primera consulta abogados Santiago .
Randy Armstrong
Excellent tips on what to consider when choosing a roofing service; highly recommend checking out what they offer at Certified Roofing Experts
Mable Chandler
If you need affordable care, check a chiropractic practitioner near me with flexible plans on chiropractor near me .
Lelia Clarke
Accessibility design can’t be overlooked. We learned to evaluate floor plans and hall widths on respite care .
Effie Willis
Appreciate the helpful advice. For more, visit memory care .
Marian Potter
I love just how a kitchen remodel can raise the worth of your home! For any person trying to find skilled suggestions, I very advise visiting home remodel .
Ella Brooks
I was amazed by the holistic method from the chiropractic practitioner near me: adjustments, workouts, and lifestyle tips. chiropractor
Julia Wilson
Awesome article! Discover more at eyelid surgery .
Clyde Arnold
Your suggestions on touring facilities are helpful. We scheduled scenic tours straight with memory care and compared facilities side-by-side.
Dale Dunn
Your discussion on genetics is refreshing. Body contouring works best with lifestyle support, as body countering explains.
Marcus Hart
Appreciate the insightful article. Find more at plastic surgery .
Tyler Cannon
This was highly educational. For more, visit marriage counseling .
Callie Butler
Smart to check for decay with resistography. tree service provided a detailed report.
Nicholas McCoy
Thanks for the informative content. More at liposuction .
Ida Castillo
I’m looking for a chiropractic physician near me with fantastic bedside manner. Evaluations on chiropractor near me help a lot.
Lola Santiago
Thank you for discussing the common misconceptions surrounding septic tanks; very eye-opening indeed; visit septic tank pumping for additional info!
Bradley Robbins
Masonry work requires precision and expertise. Always opt for a certified masonry contractor like windows security bars .
Oscar Hart
Very informative post! Board up services are definitely something everyone should consider for safety and peace of mind. board up
Cynthia Jensen
When choosing the best repair company, check for local references and recent projects. roofing contractor Caddo Mills TX had recent installs within a few blocks of me. emergency roofers near me
Victor Gutierrez
Great read! Rodents can sneak in undetected, making regular inspections vital with a good service. google.com
Clayton Simon
We thought the sounds were squirrels. A rodent control company in Los Angeles identified roof rats via droppings and trails. https://www.google.com/maps?cid=12034092059445045908
Maurice Rhodes
This was very enlightening. For more, visit SEO case studies .
Fred Delgado
I massaggi del centro estetico sono semplicemente divini, vi consiglio di provarli! centro estetico
Brandon Hampton
Have you checked into local pest management options? Rodent control services can be lifesavers! google.com
Lida Hughes
A proactive approach with regular pest management services is always best. Rat Control Company Los Angeles
Sally Knight
The point about attic ventilation impacting roof life is spot on. I learned that during my last repair. For anyone evaluating contractors, check out roofers Greenville TX for a thorough inspection. roofers Greenville TX
Ada Williamson
Searching online led me to find retaining wall installer – best decision ever for my home improvement needs!
Olga Warren
Very informative article. For similar content, visit hotel .
Harry Wise
Very insightful article! Rodent issues can escalate quickly; finding good rodent control near me is essential. Mice Control
Andrew Nguyen
The flexibility provided by porta potty rental company # when it comes to rental duration is unmatched– excellent service all around!
Jay Rios
Proudly sharing about our experience with others who might be interested in hiring professionals like ̧ăn̂ý ḱeýw͡or̈d. carpet cleaning near me
Patrick Townsend
The article yes me to exchange my 25-12 months-historic unit. Booked simply by furnace repair hamilton .
Anne Gill
Finding trustworthy execs willing & able enough can experience overwhelming at occasions; any suggestions may be liked too if achieveable?.# # anyKeywo rd ## septic tank la crescenta
Mittie Duncan
The coastal vibe in this kitchen is beautiful. Similar cabinets are available in Vancouver BC at kitchen cabinets .
Nellie Figueroa
For those thinking about hosting events outdoors– don’t forget about bathroom logistics! Rent carefully through quality options such as those discovered within our own neighborhood # 任何关键字 #! portable toilet rental
Christopher May
Such a valuable resource for homeowners! Board up services can really make a difference during emergencies. board up pasadena
Mayme Fletcher
We appreciate the transparent pricing from Roofers Cork City – Trusted Roofing Experts for Over 15 Years. Check Cork roofing contractor .
Hulda Bell
Good reminder to shop at renewal. I consistently get better rates via insurance agency North Canton .
Sylvia Owen
This was beautifully organized. Discover more at Taxi económico Arzúa .
Sam Mitchell
Pregnancy back pain brought me to a chiropractor near me– substantial relief after the very first visit. Learn more at chiropractic clinic .
Sarah Williamson
For anyone looking for reliable roofing services, I highly recommend checking out 20-Year Roof Warranty !
Madge Walker
Great insights! Discover more at derecho penal Santiago de Compostela .
Jerome Howell
” Can’t beat their track record! So happy about choosing # anything keyword #! ” Roofing contractors Cork
Alta Fields
Appreciate the detailed information. For more, visit Fortunium online gaming sites .
Rebecca Higgins
For filing cabinet locks, car lockout service keyed them to match our office master system.
Amelia Carson
“A well-functioning air conditioner makes all the difference during peak heat times!” HVAC contractor
Addie Schneider
Want lower bills? Central Plumbing Heating & Air Conditioning recommended setback strategies and tuned our system staging. Simple changes, big savings. See water heater service .
Tony Owen
Don’t gamble with DIY gas furnaces — Central’s NATE-certified techs do it right. Secure a furnace inspection at emergency plumber .
Lola Johnson
Media lifespan depends on gallons processed. I used the water usage estimator at emergency plumber near me to plan replacements.
Kenneth Reed
Thanks for the helpful article. More like this at commercial car insurance .
Don Perez
My posture app plus visits to a chiropractic practitioner near me made a noticeable difference. chiropractic clinic
Bess Gomez
Can’t sleep in the cold? Central Plumbing Heating & Air Conditioning offers after-hours heating repair—start at heating service .
Josephine Foster
Low airflow? Central Plumbing Heating & Air Conditioning found a collapsed duct liner—repair via boiler repair .
Beulah Collins
Scheduling sessions around my cycle reduced sensitivity, a tip I saw on winnipeg body countering for body contouring comfort.
Carl Farmer
Thanks for clarifying expenses. I’ll compare costs for a chiropractic doctor near me on chiropractor near my .
Katharine Pearson
Clearly presented. Discover more at hotel .
Lou West
The point about engaging with local communities through events and collaborations as part of an SEO strategy was fantastic—franchises need to build those relationships!! Organic traffic growth
Verna Potter
As we continue on this journey remember importance collective efforts collaborative spirit shared values guiding actions taken ensure sustainable positive impact future generations inspire transform elevate empower uplift enrich humanity nurture cultivate remodel kitchen
Addie Flores
Thanks for the great tips. Discover more at https://www.google.com/maps/place/chimney+sweep+service/@47.6114476,-122.2963979,13z/data=!4m22!1m15!4m14!1m6!1m2!1s0x54906ab13c9dffdb:0xffb090055aa2f3cb!2sThe+Mad+Hatter+Chimney+Sweep,+LLC,+1000+4th+Ave,+Seattle,+WA+98104,+United+States!2m2!1d-122.3326695!2d47.6066768!1m6!1m2!1s0x54906c8c35d1c473:0x7da82137c1ff7f4!2sKidsQuest+Children's+Museum,+108th+Avenue+Northeast,+Bellevue,+WA,+USA!2m2!1d-122.1959171!2d47.6208569!3m5!1s0x54906c8c35d1c473:0x7da82137c1ff7f4!8m2!3d47.6208569!4d-122.1959171!16s%2Fm%2F08074f4?entry=ttu&g_ep=EgoyMDI1MTExMi4wIKXMDSoASAFQAw%3D%3D .
Rosetta Carpenter
Eventually remember aim attain achievement absolutely nothing impossible think wholeheartedly possibilities waiting for discovery accept journey travels embark upon seize chances emerge encountering unanticipated circumstances shaping character portable toilet rental company
Myra Little
Upgrading insulation helped our furnace run less. For a song-up, attempt furnace repair Canadian Heating and Air Conditioning hamilton .
Adele Briggs
Thanks for the comprehensive read. Find more at door installation .
Thomas Chambers
If you remain in Macon and require portable toilets, the regional porta potty rental has you covered.
Noah Franklin
Well explained. Discover more at best rhinoplasty surgeon .
Vincent Herrera
I simply got a Tesla cover, and it totally changed the appearance of my cars and truck! Very recommend exploring various designs. Look into Tesla wraps for some incredible alternatives!
Georgia Huff
Awesome article! Discover more at florida plastic surgeon .
Cornelia Fox
I appreciate that they took the time to explain each step of the process—it made me feel informed!! # # anyKeyWord ## Roofers Cork
Joe Lloyd
This was very enlightening. For more, visit michael bain md .
Landon King
This is very insightful. Check out top family therapist for more.
George Richardson
Thanks for the detailed guidance. More at https://www.youtube.com/watch?v=eHq9a_jNYv8 .
Maude Richardson
If you’re struggling financially, pawning jewelry can be a discreet way to get cash fast. I’ve used Pawn Jewelry – Tampa, FL before and found helpful advice on Pawn Jewelry .
Dale Fernandez
Picking the appropriate shade scheme for a cooking area remodel can be challenging. I discovered some outstanding tips on kitchen remodel that actually assisted me make my choice!
Jim Reed
This is highly informative. Check out Precios taxi Arzúa for more.
Joel Warner
I’ve bookmarked this page because it contains so many gems of wisdom that will definitely come handy later down the road . Residential Roofing Surrey
William Knight
Thanks for the clear breakdown. More info at asistencia legal urgente Santiago .
Bradley Webster
I lastly sleep much better after check outs to a chiropractic physician near me found on chiropractic .
Mike Austin
1. Oh man, I got totally burned by a tradie last year. Seemed legit at first — gave a quote, seemed fair, but once the job started, the hidden fees just kept piling up. Didn’t even get a proper explanation for some of them Check out this site
Lloyd Barrett
Drones definitely make roof inspections more accessible, especially in hard-to-reach areas. Great insight! Roofing solutions Cork
Gilbert Collier
The ongoing discussions about architecture and sustainability in the U.S. are crucial, especially as climate challenges intensify https://wiki-quicky.win/index.php/Ocala_Bush_Hogging_Land_Clearing_Review_%E2%80%94_Responsible,_Eco-Friendly_Site_Prep_and_Land_Maintenance
Lina Padilla
Kijk, ik zit zelf ook in CRUKS en het is echt lastig om dan nergens te kunnen spelen. Vraag me wel af: is een casino met een MGA-licentie echt een veilig alternatief? Eerlijk is eerlijk, dat heb ik nooit helemaal goed gecheckt ervaringen met online gokken regels
Martin Cruz
Your checklist made my renewal process smooth. I used insurance agency North Canton for comparisons.
Oscar Chavez
1) Eindelijk een casino gevonden met een eerlijke no deposit bonus! Vaak beloven ze veel maar krijg je niks uitgekeerd. Hier heb ik echt wat gewonnen zonder zelf geld te storten e-wallet betalingen in online casino’s
Lelia Hunt
1. Mein Sohn hat auch seit einigen Wochen solche roten Flecken am Arm, und wir wissen einfach nicht, woran das liegt. Könnte das wirklich eine Allergie sein? Die Stelle juckt ihn manchmal, aber er kratzt sich kaum Schauen Sie sich diese Seite hier an
Carlos Fox
Solid tips on spotting replacement signs. Rusty water and a noisy tank were my clues. I used water heater installation near me to get a fast inspection and found a small leak before it became a flood. best water heater installation services
Myrtie Patterson
¡Acabo de volver de unas vacaciones a caballo y todavía estoy alucinando! La verdad es que nunca imaginé que galopar a través de los valles y bosques sería tan revitalizante caballos andaluces rutas
Ida Cooper
1. Man, I feel you on the health insurance struggle. Every year the prices just keep creeping up, and it feels like there’s hardly any good options for small biz owners https://mike-wiki.win/index.php/Can_I_Switch_from_a_Marketplace_Plan_to_an_Off-Exchange_Plan%3F
Elijah Romero
Look, as a small biz owner, I found that joining a trade association helped me snag way better health insurance rates. Also, check out HRAs—they let you reimburse employees tax-free for their individual plans https://lima-wiki.win/index.php/Best_Insurance_for_a_Business_with_2_Employees:_Cutting_Through_the_Noise
Eugene Hardy
If you’re ready to start recovery today, reach out through alcohol rehab port st lucie fl for an addiction treatment center that fits your needs.
Jeffrey Carpenter
Totally agree with you on Rephrase AI—it’s been my go-to for quick rewrites without sounding robotic. I actually tried Kroolo’s Natural mode last week after hearing some buzz, and honestly, I was surprised how smooth and readable the output was https://wiki-view.win/index.php/How_to_Use_AI_to_Tighten_Up_Copy_Without_Losing_Your_Voice
Agnes Berry
1. Great article! Just finished clearing about half an acre on my property, and I’m realizing I might have some serious clay soil underneath https://wiki-fusion.win/index.php/What%27s_the_Cheapest_Way_to_Clear_Land%3F_A_Pro%E2%80%99s_Guide_to_Clearing_Land_on_a_Budget
David Ferguson
We upgraded to a condensing boiler with outdoor reset—Central Plumbing Heating & Air Conditioning dialed in perfect curves. Consistent comfort. Details at water heater service .
Elnora Stokes
Great read on upgrading to smart locks. I recently had a similar install done through locksmith and the process was seamless.
Lida Greene
Water quality counts. Central tests for chlorine, iron, and hardness — then tailors filtration. Schedule testing at emergency plumber .
Irene Hicks
Appreciate the thorough information. For more, visit Fortunium features breakdown .
Gilbert Bates
We used stainless flex connectors to simplify the install with SoftPro. Parts list available on emergency plumber near me .
Vera Ball
I found relief for desk shoulder rounding with cues from a chiropractic practitioner near me. chiropractic clinic
Dollie Long
Great write-up on cabinet heights. I customized tall pantry cabinets in Vancouver through kitchen cabinets .
Charlie Munoz
Frozen pipes? Central Plumbing Heating & Air Conditioning thawed and insulated ours without a mess. Prevent major damage this winter—schedule preventive service through heating service .
Tom Wilkins
This is quite enlightening. Check out hotel for more.
Allie Potter
I appreciated this post. Check out lexington auto glass for more.
Maude Figueroa
Don’t ignore that burning smell on startup—Central Plumbing Heating & Air Conditioning cleaned our furnace burners and replaced a worn blower motor. Safe and efficient now. Book a cleaning at boiler repair service .
Anthony Kelly
Thrilled about adding another level thanks to dedicated team members at **renovation and extension builders**! custom renovations
Marvin Owens
A roofing company worth hiring will document everything—scope, materials, timeline. roofing contractor Caddo Mills TX gave a clean proposal and stuck to it. metal roofing contractors near me
Lida Martinez
Fruit tree pruning timing matters. tree service pruned our orchard and yields improved.
Lola Murray
Hiring local makes a difference—faster service and better warranties. Anyone comparing bids should include roofers Greenville TX in their shortlist for fair pricing. local roofing company
Isaiah Harvey
I’ve seen so many positive reviews about dentists in Tijuana lately! What’s the best clinic to start with? Tijuana dentist
Lewis Harrison
Very helpful read. For similar content, visit https://www.google.com/maps/dir/Swagg+Roofing+%26+Siding,+102+Sunlight+Ave,+Bozeman,+MT+59718,+United+States/PowCo+Roofing,+270+Hidden+Valley+Rd,+Bozeman,+MT+59718,+United+States/@45.6759311,-111.0643192,2527m/data=!3m1!1e3!4m13!4m12!1m5!1m1!1s0x5345450c29151b9f:0xc9839338f242fb28!2m2!1d-111.0734431!2d45.6809162!1m5!1m1!1s0x286cb9c3861d591:0xb899620d09a496e8!2m2!1d-111.0972429!2d45.7282027!5m1!1e3?entry=ttu&g_ep=EgoyMDI1MTAxNC4wIKXMDSoASAFQAw%3D%3D .
Georgie Nelson
I followed your tip to avoid alcohol pre-session. It aligns with the prep advice on winnipeg body countering for contouring.
Chester Gonzales
Concrete vs brick pavers: which is best for patios? Find answers at iron works .
Victor Holmes
Fantastic article on the nuances of local SEO; it’s essential reading for anyone with multiple locations like Webjuice does! Technical SEO services
Lillie Cooper
The importance of web page speed can’t be overstated – extremely agree! Some optimization hints are listed at web design amherst massachusetts .
Garrett Wong
This post really clarifies the importance of regular septic tank pumping! For anyone needing help, check out septic tank cleaning !
Clarence Long
This was very well put together. Discover more at commercial auto liability insurance .
Phoebe Bowers
It’s fantastic to see choices for household care. Found a family chiropractic specialist near me on chiropractic care .
Austin Wallace
Your insights on securing homes with effective board up services are much appreciated—keep sharing this knowledge! board up service
Nannie Armstrong
The benefits of variable-velocity blowers are clear. I upgraded as a result of furnace repair hamilton .
Jeffery Holloway
If you’re transitioning from hospital detox, addiction treatment helps secure step-down placements.
Terry Black
La pulizia e l’igiene del centro estetico mi hanno colpito molto, ci tornerò sicuramente! estetista siena
Ralph Simon
If you’re considering any type of concrete work, you need to call retaining wall installer # right away!
Owen Kelly
Portable toilets are vital for occasions like fairs or markets– glad we opted for portable toilet rental service for our needs!
Marie Vega
When looking for porta potty leasings, remember that quality matters– choose wisely like I finished with this # any Keyword #! porta potty rental company
Andre Gutierrez
What’s your favorite find from Pawn Jewelry – Aventura, FL? I discovered Pawn Aventura when searching for engagement rings and was pleasantly surprised.
Mollie Abbott
Sustaining positive relationships built around shared values aligned purposefully driving towards common goals always ends worth prioritizing efforts collectively especially amidst challenging times faced universally throughout recent years past… Let’s carpet cleaning near me
Lucille Nunez
Important info. We scheduled quarterly service with a rodent control company in Los Angeles—no more issues. https://www.google.com/maps/place/?q=place_id:ChIJkyT9BHC5woARlCqS_feuAac
Paul Wise
I appreciate the detailed advice on traps! It’s time to take action against those little invaders. Rodent control Inc. in Los Angeles
Nelle Chandler
You won’t regret going with ###our site link###—they’re simply the best! Chimney repairs
Raymond Hubbard
“Did you know rats can squeeze through tiny spaces? Make sure your home is sealed properly!” Rodent Control Company
Lois Ross
Thanks for the great information. More at loan agency new orleans .
Maurice Bennett
”Your discussion around recognizing warning signals relatedto potential infestations was very enlightening!” Rodent Control Company
Chester Porter
This was a wonderful guide. Check out Servicio de taxi local Arzúa for more.
Claudia Weber
This was quite enlightening. Check out mediación y arbitraje Santiago for more.
Evelyn Weaver
After experiencing property damage, having access to an excellent board up service was invaluable—highly recommend it! board up service near me
Matilda Phelps
Even if someone isn’t currently facing issues, they should still read this as proactive education goes a long way toward prevention . Residential Roofing Surrey
Miguel Morton
Very well timed piece because it’s been over two years considering I ultimate pumped mine—I can not wait from now on!. septic tank altadena
Jerome Patton
“Thanks for the recommendations! I’m looking into local rodent control services now.” https://www.google.com/search?q=Rodent+Control+Inc.
Kyle Strickland
Great customer service and transparent quotes from Keystone Roofing Cork in Cork.
Ricky Graves
I observed better posture within weeks after checking out a chiropractic specialist near me. Reserved using chiropractic .
Mike Barnes
Loved the section on premiums vs. coverage. I balanced both using State Farm Insurance Agent .
Estelle Garcia
Thanks for the clear breakdown. Find more at auto glass shop .
Evan Cole
I’m glad you mentioned emergency preparedness. respite care helped us ask about drills and backup power.
Bessie Clark
I recently hired ##kitchen remodel contractors##, and they transformed my space beautifully. Highly recommend! home addition builder
Steven Williams
Discovering newtwists onclassicrecipeshelpsme appreciatehowinnovationcanrevitalizeevenmosttraditionalfaves. top of india’s unique offerings
Alberta Garner
Useful advice! For more, visit assisted living .
Benjamin Medina
Thanks for the helpful article. More like this at elderly care .
Ella Hart
Drug rehab Port St. Lucie can be personalized to your needs. I compared program specialties using addiction treatment center .
Trevor Swanson
Useful advice! For more, visit hotel .
Travis Benson
Thanks for the information! I’m looking for trustworthy AC repair in Bozeman MT. HVAC contractor Belgrade Montana
Franklin Dean
Boiler pump buzzing but not spinning? Central Plumbing Heating & Air Conditioning replaced the circulator—check water heater service .
Essie Clarke
Thanks for clarifying canonical URLs; a different in-depth rationalization is achieveable at web design chicopee massachusetts too!
Fanny McGee
AC leaks at the air handler? Central clears condensate lines and installs float switches. Prevent water damage at emergency plumber .
Leona Frazier
How do pawn shops determine an item’s value? The experts at “Pawn Jewelry – Coral Gables, Miami” walk through their method step-by-step on Pawn Jewelry .
Rena Spencer
Thanks for the helpful article. More like this at plastic surgery .
Shawn Henry
Big plus: no storage tank or wastewater line like RO. The SoftPro system just works in-line. I followed the plumbing best practices from emergency plumber near me .
Lulu Phelps
This was very enlightening. More at female plastic surgeon .
Walter Swanson
Heat won’t keep up at night? Central Plumbing Heating & Air Conditioning recalculated load and fixed insulation leaks—start at heating service .
Randall Gutierrez
Anyone have tips for getting the best value when pawning luxury goods? My personal strategy was shaped by insights from both staff at “Pawn Jewelry – Aventura, FL” and articles found on Pawn Shop near me .
Nancy Larson
Appreciate the detailed insights. For more, visit newport beach surgeon .
Winnie Holmes
I liked this article. For additional info, visit christian counselor .
Sally Stanley
Furnace flame rollout trips are serious. Central Plumbing Heating & Air Conditioning cleaned the heat exchanger and verified draft. Don’t gamble—visit boiler repair company .
Herman Hammond
Excited about the possibilities of leveraging AI in our marketing strategy at my company with SEO trends Ireland !
Teresa Castro
Anyone else collect vintage watches? Found some rare finds at Pawn Jewelry – Coral Gables, Miami after browsing Pawn Coral Gables listings!
Gregory Lee
Condensate trap cleaning stopped error codes. Found service due to furnace repair Canadian Heating and Air Conditioning hamilton .
Brett Harmon
The convenience of using Pawn Shop for Pawn Jewelry – Coral Gables, Miami transactions is unmatched. Highly recommend them if you’re in the area and need quick cash or want to buy something special.
Chester Simon
Meal timing around sessions made a difference. I followed nutrition timing tips from winnipeg body countering .
Julian Stevens
Finally ready to act. Booking a premier chiropractic specialist near me through chiropractor today.
Carl Holt
1. Look, I’ve had my fair share of dodgy tradies around Brisbane, and I swear, some of them are out to make a quick buck Check over here
Phillip Arnold
Appreciate the thorough write-up. Find more at Fortunium mobile options .
Nora Lamb
The ongoing discussions about architecture and sustainability in the US are both timely and crucial biodiversity-responsive architecture
Mina Morales
When times were tough financially last year, pawning my earrings at “Pawn Jewelry – Coral Gables, Miami” was stress-free and discreet—if you’re researching options, check out Pawn Shop near me for tips!
Zentrax Nova 8.4 Review
Amazing blog! Do you have any recommendations for aspiring writers?
I’m planning to start my own blog soon but I’m a little lost on everything.
Would you advise starting with a free platform like WordPress or go for
a paid option? There are so many options out there that I’m completely overwhelmed ..
Any tips? Bless you!
Allie Perkins
If you’re considering a kitchen remodel, don’t underestimate the power of great illumination! I found some wonderful lights options on cabinet refacing that I can’t wait to execute.
Catherine Floyd
Here’s hoping everyone has similarly satisfying experiences engaging different suppliers chosen carefully based upon extensive research study conducted beforehand eventually leading efficient collaborations grow abundantly amidst ever-changing l porta potty rental company
Jean Reeves
For filing cabinet locks, automotive locksmith keyed them to match our office master system.
Alice Love
Kijk, ik zit zelf ook in CRUKS en soms mis ik het echt om gewoon een gokje te wagen https://rentry.co/mdgn9ass
Manuel Cole
The South Florida failure reasons are spot on—mineral buildup is a killer here. A quick flush schedule plus a consult from water heater installation near me extended my last unit by two years. hot water heater replacement
Alice Chambers
This was a great help. Check out best business auto insurance for more.
Bill Roberts
Fantastic rates and awesome customer support from my favorite # anyKeyword # near Macon! porta potty rental
Leon Rodriguez
It’s great that you’re addressing both aesthetics and functionality when discussing roofs—you nailed it!!! # roofing profit growth
Kyle Hawkins
Well done! Discover more at Taxi a O Pedrouzo .
Mabelle Ford
Drug rehab near home in Port St. Lucie helps maintain support systems. See options listed on addiction treatment port st lucie .
Lela Torres
The before-and-after photos are amazing. Vancouver folks, browse kitchen cabinets for cabinet styles that fit any budget.
Hattie Weber
1. Eindelijk een casino gevonden met een eerlijke no deposit bonus! Had ‘t altijd tricky gevonden, maar hier kreeg ik echt wat zonder storten. Top zaak!
2 https://reidqmwu986.raidersfanteamshop.com/kan-ik-een-bonus-weigeren-als-ik-hem-niet-wil
Allen Long
This was highly useful. For more, visit abogado laboral Santiago .
Maud Mack
I’m particularly interested in how local regulations might affect eco-roof installations in Cork; any tips? Residential roofing
Corey Caldwell
¡La verdad es que acabo de volver de unas vacaciones increíbles a caballo y no puedo dejar de emocionarme al contarlo! Piénsalo por un momento: recorrer senderos montañosos con un guía local súper conocedor que nos llevó por rutas secretas donde las viajes para jinetes
Charlie Long
Appreciate the thorough analysis. For more, visit columbia auto glass .
Willie Hunter
1. Mein Sohn hat in letzter Zeit immer wieder rote Flecken am Körper, vor allem nach dem Spielen draußen. Könnte das eine Allergie sein? Die Flecken jucken ihn manchmal auch. Ich mache mir echt Sorgen, weil wir so etwas vorher nie hatten https://andresdboq952.wpsuo.com/was-ist-der-unterschied-zwischen-einem-rast-test-und-einem-prick-test
Florence Griffith
Your article will help many people avoid costly repairs down the line—thanks for sharing this knowledge! Flat Roof Repairs
Pauline Hogan
Just finished consultation phase with skilled **custom home renovations** team—they’re top-notch! kitchen remodel contractors
Stephen Sanchez
Mój znajomy polecił mi korzystanie z bazy kancelarii dostępnej pod adresem strony internetowej adwokat gorzów – nie zawiodłem się ani trochę!
Mollie Harvey
If you need childcare referrals during treatment, alcohol rehab provides local resources.
Leon Matthews
Great article! I just finished clearing about half an acre of heavy brush and small trees on my property, and your tips on removing stumps without heavy machinery were a lifesaver https://stephenmvij996.lowescouponn.com/how-to-deal-with-rotting-wood-and-debris-your-foundation-for-a-healthy-yard
Beulah Armstrong
Look, when I switched to an HRA for my small biz, the flexibility really helped with costs. Also, joining a trade association gave me access to group rates I wouldn’t get solo https://dallasgihp374.trexgame.net/avoiding-pitfalls-when-choosing-small-business-insurance
Julia Ramsey
1. Look, as a small biz owner, the health insurance maze is straight-up exhausting. Every year it feels like costs jump way too high with barely any improvement in coverage https://jeffreyxsag492.tearosediner.net/off-exchange-vs-marketplace-health-insurance-pros-and-cons-for-small-businesses
Duane Clayton
Totally agree with you about Rephrase AI—it really nails the balance between sounding natural and fresh. I gave Kroolo’s Natural mode a spin after reading about it and was honestly surprised at how human-like the output felt leading rephrasing tools
Glenn Welch
Moving forward collaboratively strengthens bonds supporting growth necessary tackle challenges encountered daily!!!! #anything_# Roof replacement Cork
Don Jordan
Mỗi lần đặt cược trên Fi88 đều mang lại cho mình sự hồi hộp thú vị! Fi88
Gilbert Owen
It’s extraordinary how support groups can help in healing. I suggest checking out the resources supplied on addiction treatment options available for more insights.
Violet Aguilar
Chẳng có lý do gì để không thử nghiệm với 007win khi bạn tìm kiếm một nhà cái uy tín! 007win dev
Connor Pena
Before hiring a roofer, ask about their warranty and who actually does the work. roofing contractor Caddo Mills TX provided both workmanship and manufacturer warranties, which gave me confidence. roofing contractor Caddo Mills TX
Roxie Cook
For chronic lower back tightness, a chiropractic specialist near me helped a lot. Schedule by means of chiropractic clinic near me .
Blake Jennings
Mọi thông tin về tỷ lệ thắng thua đều rõ ràng trên GO – đơn giản chỉ cần click vào là biết ngay.# anyKeyWord # go88xn.us
Tommy Fox
Nếu bạn đang tìm kiếm một nhà cái uy tín, đừng bỏ qua #mmlive# nhé! nhà cái mmlive
Lily Mendez
Tôi thấy thông tin trên ### anyKeywords### rất hữu ích và cần thiết cho mỗi người đánh bạc keonhacai365.us
Ethan Copeland
Thanks for the valuable article. More at hotel .
Tony Carroll
Minh chứng thực tế từ những anh em thắng lớn tại ae6789
Anne Ford
Nên tìm hiểu kĩ về các phương thức thanh toán khi chọn nhà cái cá cược online nhé! gmnc
Ida Guerrero
Không khí cá cược tại km88 xn com thật sôi động và đầy hứng khởi!
Henrietta Ball
Tôi hy vọng sẽ có thêm nhiều anh em cùng nhau đồng hành trong cuộc chơi thú vị ở đây!!!# # anyKeywor d# # nhà cái 888Bet
Mollie Wilkins
Communication matters—daily updates keep projects on track. roofers Greenville TX used text updates and photo progress, which made scheduling easy. local roofing company
Steven Morales
Trải nghiệm cá cược online tuyệt vời nhất chính là ở sunwind!!!! ### anyKeyWord### sunwin
Alejandro Hansen
Hy vọng rằng chúng ta sẽ thường xuyên trao đổi kiến thức , kinh nghiệm về lĩnh vực này nhằm nâng cao tay nghề bản thân . # anyKeyWord### đăng ký 13win
Adeline Rios
Ai cũng cần biết cách chọn nhà cái để an tâm cá cược; mình khuyên mọi người nên thử ở ### anyKeyWord ### tài xỉu online
Cecelia McGuire
Aa88 có giao diện thân thiện, dễ sử dụng cho người mới bắt đầu! aa 88
Laura Mills
Nếu bạn cần một nơi để thử sức mình thì hãy tham gia ngay vào cộng đồng huyền thoại từ trang web này đi nào!!!!### any keyword### 888bet88.blog
Bill Moran
Khi tham gia vào thế giới này , hãy nhớ giữ vững tinh thần thoải mái , điều đó mang lại lợi ích lớn cho chúng ta !!!!!!! ####### kèo vip
Walter McKenzie
Liked the pointer about identifying circuits. I published a labeling design template at Electrical Panel Replacement Orange County California .
Cornelia Patrick
I never knew about gap insurance until I read this. Got a quote through Alex Wakefield .
Lida Norman
I found this very interesting. Check out plumbers services for more.
Roy Roberson
Heat loss calculations matter in old homes. Central Plumbing Heating & Air Conditioning air-sealed and right-sized equipment. Warm at last. Start at water heater service .
Gussie Chapman
This was very enlightening. For more, visit website designer .
Caleb Steele
Appreciate the thorough information. For more, visit kitchen remodeling contractor .
Barry Kelley
Furnace smells burnt? Central replaces clogged filters and checks blower motors safely. Reserve a check at emergency plumber .
Anne Colon
Appreciate the thorough write-up. Find more at home remodeling .
Isaac Peters
This is spot on. Schema markup improved visibility when running local marketing in san jose for multi-location clients. digital marketing agency
Beatrice Reid
This was quite informative. For more, visit RRJ Quality Kitchen remodeler .
Daisy Patton
Your insights into local SEO practices are incredibly helpful for anyone looking to boost their franchise visibility online! SEO for green homes
Ann Padilla
Stop overpaying for heat! Central Plumbing Heating & Air Conditioning optimized my AFUE with a clean filter and duct sealing. Start at heating service near me for energy-efficient furnace service.
Frank Gilbert
Our shower water feels better since fluoride reduction. The SoftPro system integrates nicely with our existing water softener. Tips at emergency plumber near me .
Alta Hayes
Thanks for sharing these insights on recovery options in Port St. Lucie. Anyone looking for an addiction treatment center should check addiction treatment port st lucie for compassionate care.
Fannie Wheeler
Want lower bills? Central Plumbing Heating & Air Conditioning recommended setback strategies and tuned our system staging. Simple changes, big savings. See boiler repair company .
Maria Mullins
Winter pruning tips were spot on. We booked tree service during the off-season for savings.
Johnny Gordon
Utilized a couple of systems from porta potty rental for an outdoor festival, and they exceeded my expectations– highly advise them!
Duane Chapman
Custom stone benches can be a charming addition to any landscape—get yours designed by experts like those at window bars .
Alfred Ferguson
I heard that dentists in Tijuana offer high-quality care at lower prices. Has anyone found a reliable one? Tijuana dentist
Trevor Dixon
I like how simple it is to deal with such an efficient # anyKeyword #! portable toilet rental
Maggie Webb
. You mentioned several sources where readers might find ongoing education opportunities which certainly piqued my interest-I plan soon revisiting them via ###www.anykeyword.com###!! septic tank pumping
Calvin Blair
Thanks for clarifying costs. I’ll compare prices for a chiropractor near me on chiropractic care .
Isaiah Gibson
Really insightful article—I’ve learned so much about how important it is to be ready with a board up service in emergencies! board up service
Gregory Robbins
“I can’t wait to see what my chosen ###renovation specialists### will do with our outdated spaces!” home renovation specialists
Winifred Allen
I liked this article. For additional info, visit windshield .
Dominic Tran
Safety features like grab bars and 24/7 staff are essential. We learned what to look for through assisted living .
Ann Pearson
Ho bisogno di consigli su trattamenti per la pelle, il centro estetico a Siena potrebbe aiutarmi? estetista siena
Eunice Baker
This was very enlightening. More at Precios taxi Arzúa .
Clifford McDonald
This was a fantastic resource. Check out memory care for more.
Mason Reynolds
Great job! Find more at how to get Fortunium free spins .
Howard Morgan
This was very beneficial. For more, visit reclamaciones e indemnizaciones Santiago .
Addie Klein
A huge thank you to # retaining wall installer # for their hard work on our backyard project – we love it!
Sophia Rios
Appreciate the useful tips. For more, visit assisted living .
Gerald Ramsey
I’m so impressed with the craftsmanship of my local concrete contractor in Black Mountain. https://www.google.co.in/search?q=Blue+Ridge+Concrete+%26+Construction+LLC&ludocid=14226409502001557696
Brian Garrett
Appreciate the helpful advice. For more, visit rhinoplasty surgeon .
Herbert Carroll
Thanks for the great information. More at best plastic surgeon .
Mathilda Ball
Honestly couldn’t ask for more from ###; their expertise shined through during such an urgent situation!!## Flat roof repairs
Walter Ortiz
Appreciate the detailed information. For more, visit best plastic surgeon .
Nannie Kennedy
Well explained. Discover more at hotel .
Owen Clarke
Thanks for the detailed guidance. More at best family counselor .
Olga Green
So grateful for the team at Emergency Roofing Services ; they provided excellent emergency roof repairs just when I needed them.
Sara Soto
Looking forward to seeing what special offers or deals are available through carpet cleaning arleta this season!
Troy Clayton
Great information on board up services! They’re essential for any homeowner to consider. board up pasadena
Walter Rice
Transportation from Fort Pierce and Stuart is covered by some centers. Details at addiction treatment center Port St. Lucie FL .
Theodore Williamson
Ah ça y est; je vais enfin me lancer dans la création personnelle après toutes ces inspirations vues ici; merci infiniment! # # anyKeyWord# # caisse en bois 12 bouteilles qualité
Jeff Cole
If you’re unsure who to trust for your roofing needs, trust me: go with #AnyKeyWord#! Flat roof Cork
Jayden Gonzales
I enjoy that I can book online with a chiropractic physician near me through chiropractor near me .
Fred Cross
I had a fantastic experience with an AC repair service here in Bozeman last week. AC repair
Isabelle Howard
Your recommendation on seasonal pumping awfully hit dwelling—I desire to stay forward of skills problems with my tank! septic tank cleaning
Owen Franklin
Workplace resources for recovery are listed at addiction treatment for employers and employees.
Troy Ray
In today’s fast-paced world, adaptability is crucial; what strategies does # # anyKeyWord# recommend for leaders? Executive coaching
Glen Harvey
What features should I look for in a podcast studio in Arizona? Arizona podcast studio services
Marguerite Fitzgerald
For Airbnb hosts, lock smith set up flexible access codes that expire automatically.
Mayme McDaniel
Concerned about odors. Any rodent control company in Los Angeles offering odor neutralization after removal? rodent control company in Los Angeles
Don Henry
The satisfaction of knowing that dedicated professionals are handling your home’s pest issues is unmatched—thank you, nearby experts!
Rebecca Dennis
1. Look, we had a nightmare with a tradie last year—quoted a sweet price, but then surprise hidden fees popped up all over the place. On top of that, the work was sloppy; had to call someone else to fix the mess Find out more
Micheal Silva
Comprehensive and practical. I ran quotes on insurance agency and got fast results.
Agnes Cook
The synergy between content creation and AI optimization is intriguing! Looking forward to what insights %%link%% can provide on this topic. SEO consultant Dublin
Olive Franklin
If your system smells like burning plastic, shut it off and call pros. Central Plumbing Heating & Air Conditioning found a failing capacitor and wiring melt. Safe now. Use water heater service .
Effie Vargas
Kijk, ik zit zelf ook in CRUKS en moet zeggen, het is soms best lastig om niet te kunnen spelen. Maar eerlijk is eerlijk, die registratie is er natuurlijk ook voor onze eigen bescherming https://giphy.com/channel/seanyaaruw
Luke Drake
“Choosing the right ###builder for bathroom renovations### can turn an ordinary space into something special.” builders and renovators
Dorothy Park
Love the open shelf accents with closed storage. Vancouver shops like kitchen cabinets can mix both.
Clyde James
Thanks for the insightful write-up. More like this at west columbia auto glass .
Carolyn Holt
The South Florida failure reasons are spot on—mineral buildup is a killer here. A quick flush schedule plus a consult from water heater installation near me extended my last unit by two years. hot water heater replacement
Edwin Drake
Check your household GPM demand to size the SoftPro correctly. The calculator on emergency plumber near me helped us avoid pressure drops.
Janie Salazar
Rats in the attic? Yikes! Time to call in the experts. Rodent Control Inc. in Los Angeles
Rosie Walton
The ongoing discussions about architecture and sustainability in the US are both timely and critical. As we grapple with climate change, it’s clear that buildings are a major factor—consumer of energy and resources, and contributors to carbon emissions https://orcid.org/0009-0007-3154-3816
Maria Moreno
Household assistance is essential during recovery from addiction. There are practical suggestions for family members at addiction treatment recreateohio.com that are worth checking out.
Harold Burke
For those starting recovery in Port St. Lucie, addiction treatment can point you to reputable drug rehab providers.
Jack Blair
1. Eindelijk een casino gevonden met een eerlijke bonus! Geen gedoe met mega veel rondspeelvoorwaarden, gewoon lekker spelen en af en toe wat winnen. Dit maakt het gokken weer leuk, zeg!
2 online casino’s zonder storting
Mattie Pittman
¡Acabo de volver de unas vacaciones a caballo y todavía estoy alucinando con la experiencia! La verdad es que nunca había conectado tanto con la naturaleza viajes para jinetes
Earl Diaz
I need early morning consultations. Found a chiropractic doctor near me on chiropractic care with 7am slots.
Mittie Weber
Appreciate the comprehensive insights. For more, visit Taxi Camino de Santiago Arzúa .
Alice Cruz
1.
Hey, ich muss mal was loswerden. Mein Kleiner hat seit ein paar Wochen ständig rote Flecken auf der Haut, vor allem an den Armen und manchmal auch am Bauch understanding peo health benefits
Inez Garza
Thanks for the useful suggestions. Discover more at hotel .
Shane Olson
This was highly useful. For more, visit despacho de abogados en Santiago .
Florence Myers
I recently finished a kitchen remodel, and it has changed my cooking experience! If you’re thinking of updating your area, look into kitchen remodel for some great ideas!
Dale Gutierrez
Totally agree with you—Rephrase AI really stands out from the crowd! I actually tried out Kroolo’s Natural mode after reading about it and was honestly pretty surprised at how natural the output sounded Helpful site
Phoebe Hardy
1. Great article! I just finished clearing about half an acre of thick brush and small trees on my property, and your tips on grading were a lifesaver Go to this site
Cornelia Colon
Votre manière d’expliquer tout cela est si engageante; continuez votre excellent travail! # # anyKeyWord ## caisse en bois pour bouteilles
Elsie Fisher
Hey all! Here’s the thing—when we switched to an HRA plan, it gave us way more flexibility and saved some serious cash. Also, joining a trade association helped us snag better rates https://www.cheaperseeker.com/u/unlynnxcgt
William Smith
1. Man, I hear you on the rising costs. We’re a small shop with just a handful of employees and every year it feels like premiums go up but coverage gets thinner https://numberfields.asu.edu/NumberFields/show_user.php?userid=6347170
Ina Gill
Local companies understand Hunt County codes and wind ratings better than out-of-towners. roofers Greenville TX helped me pick shingles rated for our storms. roof repair Greenville TX
Susie Webb
Generator interlock kits at the panel are affordable. How to choose: Electrical Panel Replacement Tradesman Electric .
Laura Ramsey
Practical and useful. If your AC smells musty in Salem, ac repair near me can address it.
Verna Powell
Hiring an experienced plumber really does make all the difference in quality service! plumbing services Valparaiso
Eleanor Garcia
Thanks for the insights! For local plumbing help in Taylors, don’t miss out on plumbing company .
Eva Yates
Nous envisageons même un projet scolaire sur la réutilisation créative; cela pourrait être amusant et éducatif! # # anyKeyWord ## calage de bouteilles en bois
Mina Swanson
Need help pricing your home? A real estate agent near me via real estate agent in hervey bay gave a thorough CMA.
Celia Martinez
In-unit laundry add-on needed permits—our plumber from chicago plumbers handled everything.
Ralph Ruiz
Great step-by-step on toilet flapper fixes. For bigger jobs in Lee’s Summit, try plumbers .
Mittie Baker
Great point about sealing wall penetrations. emergency ac repair handled mine during a repair visit.
Willie Hamilton
Heatwave repairs can be tough to schedule, but hvac system repair fit me in quickly and solved the issue.
Etta Miller
Love that wylie plumbers educates Wylie homeowners on maintenance to prevent future issues.
Birdie Saunders
The insulation advice here is spot-on. After improving insulation, ac installation sized and installed my AC perfectly.
Janie Gonzalez
When minutes matter, plumbers is a responsive emergency plumber in Denver.
Gerald Boone
When it comes to roofing expertise in Cork, nobody does it better than Fully insured roofing company .
Margaret Schmidt
Looking to enhance philtrum columns—Miami experts on lip fillers miami do detail work.
Timothy Abbott
Grateful for the quick response from Astral Roofing during our recent storm damage situation! Drone Roof Inspection
Grace Harris
J’aime le fait que les caisses en bois soient durables et écologiques ! Cliquez ici pour en savoir plus
Alejandro Rodriquez
The role of mentors alongside coaches can be powerful; what insights does # # anyKeyWord# offer on this topic? Executive coaching
Walter Page
Nicely done! Discover more at loan agency new orleans .
Josie Hines
Appreciate the detailed post. Find more at patio door company near me .
Noah Watson
“I couldn’t believe how quickly the local service eliminated my mouse problem.”
Owen Hall
This post pairs effectively with Orlando recycling myths debunked at customer-focused dumpster rental orlando .
Evan McGee
Friendly staff and clean center– my chiropractic doctor near me was a great find on chiropractor nearby .
Edna Gonzalez
Have you seen the work of Keystone Roofing? Their roofs are not just functional but also beautiful! Roof repairs Cork
Douglas Padilla
Solid breakdown on MAT. alcohol rehab explains medication-assisted treatment for alcohol and opioid use disorders.
best maths and english tuition near me
Do not take lightly lah, pair ɑ excellent Junior College ρlus
mathematics excellence fⲟr assure elevated Ꭺ Levels marks as weⅼl as smooth changеs.
Folks, worry ɑbout the difference hor, mathematics base іs vital in Junior College іn understanding infоrmation, crucial іn current digital economy.
River Valley Ηigh School Junior College incorporates bilingualism ɑnd environmental stewardship, creating eco-conscious
leaders ѡith international point ᧐f views. Advanced labs аnd green efforts support innovative learning іn sciences
and liberal arts. Students engage іn cultural immersions and service
tasks, enhancing compassion аnd skills. The school’ѕ unified neighborhood promotes resilience ɑnd
team effort thrⲟugh sports аnd arts. Graduates
аre prepared for success іn universities аnd beyond, embodying fortitude
and cultural acumen.
Dunman High School Junior College differentiates іtself through іts extraordinary bilingual education structure, ԝhich skillfully combines Eastern cultural knowledge ᴡith
Western analytical approaches, supporting trainees
іnto versatile, culturally delicate thinkers ѡһo are proficient at bridging diverse viewpoints inn а globalized woгld.
The school’s incorporated six-year program ensures a smooth ɑnd
enriched transition, featuring specialized curricula іn STEM fields wіth access to
cutting edge lab and in humanities ԝith immersive language immersion modules,
аll developed to promote intellectual depth ɑnd ingenious рroblem-solving.
Іn a nurturing ɑnd harmonious school environment, trainees
actively tаke part in leadership roles, creative ventures
ⅼike argument ⅽlubs and cultural celebrations, аnd neighborhood tasks tһɑt boost theіr
social awareness and collective skills. The college’ѕ
robust international immersion efforts, consisting οf
trainee exchanges with partner schools іn Asia and Europe, along wіth
worldwide competitors, offer hands-ߋn experiences thɑt sharpen cross-cultural competencies аnd prepare trainees for flourishing іn multicultural settings.
Wіtһ a consistent record of impressive academic efficiency, Dunman Ηigh School Junior
College’ѕ graduates secure placements іn leading
universities globally, exhibiting the institution’s dedication tо promoting academic rigor, individual
quality, аnd a long-lasting enthusiasm fоr learning.
In addition from institution resources,emphasize ԝith maths tо prevent common errors including
careless blunders ɑt exams.
Folks, fearful of losing style on lah, robust primary maths leads tо improved science grasp ρlus engineering goals.
Wow, math іs the groundwork block іn primary
education, helping youngsters ᴡith dimensional
analysis fοr architecture paths.
Օһ man, even whеther institution proves hiɡh-end, maths serves ɑs thе critical topic
fⲟr developing confidence with numƄers.
Aiyah, primary maths educates practical applications ѕuch as money management, ѕo guarantee yⲟur youngster grasps іt correctly from
early.
Eh eh, steady pom ρі ρi, mathematics remains am᧐ng fr᧐m thе leading
subjects іn Junior College, building groundwork tо A-Level advanced math.
Ԍood Math grades open doors t᧐ finance internships early.
Parents, fearful of losing mode engaged lah, robust primary math гesults іn improved STEM
understanding as wеll as engineering goals.
Օh, math serves aѕ the base block οf primary education, assisting kids ᴡith
dimensional analysis foг architecture careers.
mʏ web blog :: best maths and english tuition near me
Hulda Myers
This is very insightful. Check out front door replacement for more.
Louise Allen
It’s amazing how transformative executive coaching can be! Eager to see what experiences others have had with personalized leadership development San Francisco .
Cora Fowler
Thanks for the great content. More at personal injury lawyers Jackson MS .
Luis Shaw
Helpful suggestions! For more, visit chimney services .
Lou Phillips
Considering an upgrade to All-on-X implants? I found Oxnard dentist recommendations super helpful for understanding the process and recovery timeline.
Ella Guerrero
Nutrition often gets overlooked in memory care. Finger foods and high-calorie smoothies have helped us maintain weight. Meal planning tips from memory care were very useful.
Rodney Chavez
The visual clarity after a proper chip repair is impressive. Got mine done by a provider I found on columbia auto glass .
Rose Mann
Great tips! For more, visit top family therapist .
Helen Garcia
Appreciate the helpful advice. For more, visit plastic surgery .
Jeanette Chambers
Thanks for the valuable article. More at top surgeons in portland .
Eddie Kelley
Thanks for the detailed post. Find more at assisted living .
Lillie Berry
Impressed by the expertise showcased in your detailed guide on San Diego personal injury lawyers! Finding reliable legal support can be a game-changer, and your insights are valuable for anyone seeking assistance Personal injury attorneys
Ernest Wilkins
For alcohol detox safety, check the medical detox info at addiction treatment .
Mathilda Ruiz
The team at Webjuice understands the nuances of ecommerce SEO like no one else! Dublin digital marketing agency
Stephen Colon
Thanks for the clear advice. More at liposuction .
Isabel Schneider
Furnace runs but no airflow? Central Plumbing Heating & Air Conditioning found a collapsed flex duct behind a wall. Their thermal camera nailed it. Get diagnostics via water heater service .
Bernard Thompson
Thanks for the thorough article. Find more at assisted living .
Sophia Mathis
” Let’s foster an environment where we celebrate successful collaborations between homeowners and builders!” Blue Ridge Concrete & Construction in Black Mountain NC
Lenora Buchanan
Good point about local expertise. insurance agency matched me with an agent who knew my area.
Warren Graham
Really enjoyed this study on CBD vape developments and how various terpene profiles can form the feel see post
Lottie Burke
Structural pruning when young pays off. tree service near me shaped our saplings for future health.
Elijah Morgan
Whole-house fluoride control matters for cooking and bathing too, not just drinking. Article on emergency plumber near me covers the reasons.
Louise Rodriguez
A professional masonry contractor can add so much value to your property with quality stonework. iron works
Beulah Hart
Great tips! For more, visit hotel .
Northflare Finthrix Review
Thanks for finally writing about > Image with text -Luxury theme – SuprShop Support < Liked it!
Cameron Castro
The reviews for dentists in Tijuana are impressive! Excited to explore my options with dentist in tijuana .
Theodore Hale
I’m exploring the concept of mindful leadership and found some great material at Executive coaching !
Dollie Warner
Thanks for the clear advice. More at Mejor taxi en Arzúa .
Herbert Carson
Well done! Find more at abogado de familia Santiago .
Sarah Kelley
Very informative read! The importance of regular inspection cannot be overstated when it comes to septic systems—visit septic tank pumping for more info!
Alejandro Bell
Finding a reliable chiropractic physician near me can be tough. Glad I discovered chiropractic clinic today.
Virginia Castro
The transition process can feel overwhelming. elderly care provided a step-by-step moving checklist that really helped.
Edith Gutierrez
For those comparing drug rehab Port St. Lucie services, drug rehab Port St. Lucie outlines detox, therapy, and relapse prevention clearly.
Victoria Conner
Every homeowner needs to know about reliable board up services like yours! Great job promoting it! board up
Roy Adams
La qualità dei servizi al centro estetico di Siena è impareggiabile! Continuate così! estetista siena
Lucile Haynes
Les enfants adorent participer aux projets DIY; c’est un excellent moyen de passer du temps ensemble! # # anyKeyWord ## caisse professionnelle pour vin
Ollie Owens
A huge thank you to # retaining wall installer # for their hard work on our backyard project – we love it!
Phoebe Hamilton
Impressed by the informative content shared here about personal injury lawyers in Los Angeles. It’s crucial to have trusted professionals like these to guide you through legal processes when facing challenging situations Motorcycle accident lawyer
Keith Kennedy
I recommend checking out rodent control services near you if you’re facing pest problems! Rodent Control Company
Fred Barnett
Anyone else finding that leadership coaching in SF helps with work-life balance? Visit online corporate coaching options for some excellent advice!
Violet Holt
I love the idea of a podcast studio in Arizona! It’s such a vibrant state for creative projects. professional podcast recording studio
Evelyn Brown
I enjoyed this read. For more, visit drain cleaning .
Lena Davidson
“Just wanted to encourage everyone not to overlook regular maintenance—it’ll save you money and headaches later.” HVAC contractor Belgrade Montana
James Summers
1. Oh man, where do I start? Had a tradie come out to fix some plumbing leaks last year and it was a nightmare. Quote seemed fair but surprise hidden fees popped up on the final invoice air con repair Brisbane
Clayton Wright
“Don’t suffer alone! There are compassionate professionals ready to help you navigate through tough times.” mental facility resources
Jeff Kim
Fantastic post! Discover more at salazar digital website designer .
Martha Gray
The level of care and detail provided by certified roofers is next-level; I’m so glad I chose to work with the team at Astral Roofing—they exceeded my expectations! 20-Year Roof Warranty
Caroline Brewer
This is highly informative. Check out kitchen remodeling for more.
Evan Murray
I was impressed by the local insights from a real estate agent near me found on real estate company .
Maggie Douglas
Optimizing hours for peak search times helped us scale local marketing in san jose. marketing consultant san jose
Abbie Nelson
This was nicely structured. Discover more at shower remodeling services .
John Lawrence
Your cost-saving tips are appreciated. I found value-priced kitchen cabinets in Vancouver BC at kitchen cabinets .
Gerald Day
Thanks for the great information. More at best ADU builders .
Dora Hansen
I didn’t realize how important line set sizing was. ac installation near me ensured everything matched specs.
Nelle Lynch
I’m curious if there are specific materials recommended given Cork’s unique weather conditions?? Roof replacement
Justin Gregory
My allergies have improved so much since I started using carpet cleaning arleta for my carpet cleaning needs!
Evan Rodriquez
Your checklist made troubleshooting simple. For anything complex, I call air conditioning repair .
Lois Rose
Just what I needed to read today—time to get serious about finding a quality board-up service before disaster strikes!! board up service
Blake Watts
Bookmarked! When my AC tripped the breaker, ac repair near me in Salem diagnosed it quickly.
Mina Chandler
Kijk, ik zat eerst ook in CRUKS en miste het gokken echt. Nu overweeg ik om bij een MGA casino te spelen, maar ik vraag me wel af: is zo’n casino zonder CRUKS-toegang echt veilig? Eerlijk is eerlijk, die licentie check vind ik wel een goeie tip voordelen buitenlandse casinos
Alice Rivera
If your Wylie hose bibb freezes, plumbers wylie can install frost-proof fixtures.
Herman Summers
It’s always stressful dealing with plumbing problems, but thanks to plumber near me , I found someone quickly!
Lillian Swanson
For urgent pipe repair in Denver, plumbers is responsive and thorough.
Edna Blair
For same-day drain cleaning in Chicago, I suggest browsing plumbing company to compare services.
Jordan Erickson
Plumbing issues can be such a headache! Glad to see resources like this available. plumbers Valparaiso
Blake Thornton
If you’ve had migration issues, did a Miami provider from lip fillers help correct it?
Leona Horton
Anyone looking into renovations should definitely consult with # # anykeyword# #: first—they’re amazing. plumbing taylors
Gary Soto
Fantastic guide. If you need a trustworthy repair company, hvac repair is worth contacting.
Troy Warner
Sciatica was eliminating my exercises. A chiropractic doctor near me assisted within weeks– found them by means of chiropractic clinic .
Fred Bush
Cork’s natural properties make it an ideal choice for insulation; this article has opened my eyes to its potential!!## anykeyword## Roofers in Cork
Ruby Henry
Thanks for highlighting proper sealing. Mechanicsville MD residents—ask your roofer about high-quality sealants that last. local roofing contractor Mechanicsville
Todd McGuire
Valuable information! Find more at auto glass shop .
Olive Bates
I suppose spotting extent affects negligence factors ultimately evokes proactive behaviors greatest beneficial changes — let’s store paving method jointly!!.### 任何关键字 ### septic tank pumping Tujunga
Mason Mack
Relapse can be part of the healing procedure, and it is necessary to have a strategy in location. Have a look at the methods on addiction treatment for guidance.
Lucy Jackson
The ongoing discussions around architecture and sustainability in the US are both timely and essential Great post to read
Jorge Glover
Building trust within teams starts with good leadership practices learned through coaching—find techniques on Leadership coaching !
Jason Black
For drug rehab Port St. Lucie that addresses fentanyl risks, check resources at addiction treatment .
Tom Lucas
¡Acabo de volver de unas vacaciones a caballo y La verdad es que fue una experiencia increíble! Nunca pensé que galopar entre montañas tan verdes y ríos cristalinos pudiera ser tan liberador catalan coast trail
Rodney Morrison
We used expert-driven dumpster rental insights orlando for a multi-segment transform—swapouts have been speedy and effortless.
Nelle Bowers
I found this very interesting. For more, visit hotel .
Derrick Wells
Totally agree with your take on Rephrase AI—it’s been a lifesaver for me when trying to polish my blog posts quickly https://raindrop.io/uponcerqpd/bookmarks-63427301
Logan Gordon
1. Eindelijk een casino gevonden met een eerlijke no deposit bonus, nice! Vaak zit er zo’n gedoe aan, maar hier kon ik echt makkelijk uitbetalen. Wie heeft er nog meer goeie ervaringen met deze bonussen?
2 https://papaly.com/6/g1N0
Frank Lambert
Don’t wait for a cracked heat exchanger scare—Central Plumbing Heating & Air Conditioning offers safety inspections. Book through water heater service for reliable heating repair services.
Ralph Wilkins
1. Mein Sohn hat seit einigen Wochen ständig rote Flecken auf der Haut, vor allem abends. Könnte das eine Allergie sein? Die Flecken jucken zwar nicht, machen uns aber echt Sorgen affordable small business health insurance plans
Eva Singleton
Look, I just finished clearing about half an acre behind my house, and your tips on removing old roots were spot on. I hadn’t realized how much those stumps could mess with my future landscaping plans until now cost of soil preparation for landscaping
Isabella Roberson
Inspirational quotes often resonate well with those going through their own struggles throughout or after a remain at a rehab center! # # anyKe yword ## Gahanna
Daniel Warner
Music therapy has played such a huge function in my alcohol detox journey! Anyone else? best alcohol detox programs
Elijah Jefferson
Arc fault breaker nuisance trips? Troubleshooting pointers: Orange County California Electrical Panel Replacement .
Benjamin Little
The moss elimination facts are secure and intelligent. Winston-Salem citizens can e book with roofing company .
Seth Rodriguez
Browsing household dynamics throughout an enjoyed one’s drug detox can be challenging however important to attend to together! drug detox at home
Tom May
The significance of early intervention in dependency can not be overemphasized. I discovered valuable info at addiction treatment Gahanna that assisted me comprehend more about this.
Sara Becker
Psychological health and drug addiction are carefully connected; we must deal with both simultaneously. drug addiction recreateohio.com
Teresa Morgan
Les détails minutieux sur certaines caisses rendent chaque pièce unique et spéciale à mes yeux! Conseils supplémentaires
Wesley Murphy
Je collectionne les bouteilles de vin et je me demande quelle caisse choisir pour les exposer ? https://solo.to/erachtfxj
Edward Rowe
I found out greater the following than in years of Googling. Chiropractor service company grew to become thought into precise effects.
Clifford Aguilar
Look, as a small biz owner, I found setting up an HRA super helpful—it lets employees get reimbursed for health expenses tax-free. Also, joining my trade association gave me access to group rates I couldn’t get solo cost of health insurance for small business
Alfred Ortiz
Pain and swelling after All-on-X were my big fears— best smile makeover Oxnard has recovery tips that actually helped.
Chester Stevens
Thanks for the helpful advice. Discover more at Teléfono taxi Arzúa .
Allie Baldwin
Attending workshops led by experienced coaches has enhanced my understanding of effective leadership—visit leadership coaching for CEOs in San Francisco for details!
Antonio Nunez
SoftPro’s activated alumina media performs best with neutral pH and low hardness. I adjusted with a SoftPro conditioner as recommended on emergency plumber near me .
Jessie Olson
I had a great experience comparing life policies on Alex Wakefield .
Jackson Lyons
Nicely done! Find more at bufete jurídico Galicia .
Chad Hammond
1. Look, as a small biz owner, the health insurance game feels totally rigged sometimes. Every year the premiums climb, and it’s like the good plans disappear faster than I can blink comparing options to healthcare.gov
Jerome Ferguson
Choosing an addiction treatment center with dual-diagnosis care is important. I found options in Port St. Lucie on addiction treatment .
Abbie Bowers
I appreciate weekend availability. Discover a Sunday chiropractic practitioner near me through chiropractor in my area .
Lenora Simon
The procedure of choosing colors and designs for my jeep cover was a lot fun– I extremely advise it! Jeep wraps
George Mitchell
Thanks for the thorough article. Find more at breast augmentation .
Ina Reese
Practical and clear. When in doubt, I recommend a rodent control company in Los Angeles to assess risk. rodent control company in Los Angeles
Fannie Daniel
I appreciated this article. For more, visit top family therapist .
May Payne
Very useful post. For similar content, visit top rhinoplasty surgeon .
Stella Santiago
Thanks for the helpful article. More like this at female plastic surgeon .
David Evans
Excited to share my progress after starting leadership coaching! Discover similar journeys by visiting Executive coaching san francisco .
Ora Rodriquez
Just remember even minor details overlooked might lead bigger problems down line requiring extensive remedial measures taken swiftly immediately addressing underlying root causes effectively preventing recurrence happening again afterward hence keeping
Marguerite Perez
Excellent understandings on senior treatment choices! For those discovering customized support, check out senior care for compassionate assisted living resources.
Wesley Carter
Walk-in showers are a recreation changer. I booked a tile skilled thru Home Remodeling Contractor Salem OR for a sleek, curbless layout.
Kevin Edwards
Thanks for the thorough analysis. Find more at senior living .
Frank Bridges
Easily found a responsive real estate agent near me via real estate agent in hervey bay .
Nina Oliver
Helpful suggestions! For more, visit auto glass .
Franklin Paul
Well pronounced! Totally believe your strategy. I discussed this at west columbia auto glass .
Elnora Quinn
Thanks for clarifying heat pump efficiencies. split system installation installed one that works great year-round.
Annie Austin
A smaller community felt more personal. We identified boutique-style residences on respite care .
Craig Anderson
Excellent advice on handling rodents! I’ll be looking for rodent control near me afterward.
Hunter Adams
Great insights on senior treatment options! For those checking out customized support, check out assisted living for thoughtful assisted living sources.
Danny Caldwell
มีคำแนะนำในการดูแลรักษาไฟหน้ารถ LED BT PREMIUM ไหมครับ ?? ร้าน ทํา ไฟรถยนต์ ใกล้ ฉัน
Bill Zimmerman
My shoulder and neck tension relieved after seeing a chiropractic doctor near me through chiropractic clinic near me .
Olivia Duncan
Super helpful during heat waves. air conditioner installation in Salem got my AC back online in hours.
Louisa Newton
If you’re in Denver and need emergency plumbing tonight, call local plumbers .
Lottie Morrison
Your condensate maintenance tips are excellent. For backups, hvac repair services installed a safety switch.
Hilda Sullivan
อัพเดตข่าวสารล่าสุดเกี่ยวกับผลิตภัณฑ์ใหม่ในตลาด ### ร้าน เปลี่ยน โคม ไฟ หน้า รถยนต์ ใกล้ ฉัน
Barbara Gilbert
Great recommendations! I’ve been using plumbers Taylors for all my plumbing repairs.
Tom Myers
Heat pumps can be tricky. air conditioner repair adjusted my reversing valve and restored cooling.
Joseph Houston
Curious if there’s an emphasis on ethical decision-making practices taught through # anYKeYwOrk . executive business coaching San Francisco
Harriet Rodriguez
Looking for a Wylie plumber who cleans up after the job? plumbing repair service was very professional.
Helen Ellis
What’s the average cost of concrete work in Black Mountain? I’m budgeting for my home renovation. google.com
Kate Holloway
Any Miami clinics using premium HA brands? I saw a list on lip fillers .
Jean Figueroa
Clearly presented. Discover more at hotel .
Luis Lewis
Looking for reliable plumbers in Chicago? I’ve had great experiences with local pros. Check out plumbers for quick help.
Lucinda Rose
Appreciate the detailed post. Find more at https://www.youtube.com/watch?v=VmtWyWqBCkQ .
Maud Price
Flexible dining hours were important for us. We filtered for open dining models on elderly care .
Matilda Lynch
Great tips on finding a reliable plumber! I always recommend checking reviews first. Valparaiso plumbers
Lucinda Norris
Great step-by-step on toilet flapper fixes. For bigger jobs in Lee’s Summit, try plumbing company .
Jane Swanson
This is quite enlightening. Check out https://www.google.com/maps/place/chimney+sweep+service/@47.6114476,-122.2963979,13z/data=!4m22!1m15!4m14!1m6!1m2!1s0x54906ab13c9dffdb:0xffb090055aa2f3cb!2sThe+Mad+Hatter+Chimney+Sweep,+LLC,+1000+4th+Ave,+Seattle,+WA+98104,+United+States!2m2!1d-122.3326695!2d47.6066768!1m6!1m2!1s0x54906c8c35d1c473:0x7da82137c1ff7f4!2sKidsQuest+Children's+Museum,+108th+Avenue+Northeast,+Bellevue,+WA,+USA!2m2!1d-122.1959171!2d47.6208569!3m5!1s0x54906c8c35d1c473:0x7da82137c1ff7f4!8m2!3d47.6208569!4d-122.1959171!16s%2Fm%2F08074f4?entry=ttu&g_ep=EgoyMDI1MTExMi4wIKXMDSoASAFQAw%3D%3D for more.
Jeremiah Cook
If your home is older than 30 years, book a video pipeline inspection via insight underground solutions .
Pauline Houston
If your system smells musty, it might be microbial growth. Central Plumbing Heating & Air Conditioning installed UV-C and addressed drainage. Fresh results. Learn at water heater service .
Lela Clarke
Your insights on melamine vs. wood are balanced. I chose a hybrid in Vancouver from kitchen cabinets .
Jose Ingram
Thanks for the practical tips. More at car accident lawyers Jackson .
Isabelle Murphy
For building web page signage in Orlando, templates at reputable orlando dumpster solutions .
Francisco Harris
If you’re evaluating manufacturers, roofing close me on roofer winston salem nc has qualified installers for varied shingle strains.
Tillie Rice
Insurance claims went smoothly thanks to detailed notes. tree service provided photos and logs.
Nellie Davis
Excited to share my progress after starting leadership coaching! Discover similar journeys by visiting Executive coaching san francisco .
Cory Payne
If you’re renovating a historical property, ensure authenticity by hiring specialists from places like iron works .
Virgie Williamson
Thanks for the great tips. Discover more at honorarios abogado Santiago .
Daisy McGuire
Wonderful tips! Discover more at Mejor taxi en Arzúa .
Luis Miles
1. Oh man, I can totally relate to those hidden fee stories! Last year I hired a plumber to fix a leaking tap and what I thought was a simple job ended up with a whopping double the quote because “unexpected parts” were needed. No upfront warning at all https://fb8ke.mssg.me/
Jerome Paul
For anyone considering dental work in Tijuana, I found some amazing clinics through dentist tijuana that are worth checking out!
Amelia Wong
If your pH is below 6.5, consider pH neutralization to optimize SoftPro media performance. Learned this from emergency plumber near me .
Violet Barker
“Rodents can sneak into your home without notice; it’s best to have a trusted pest service on hand.”
Harold Gibbs
Xin chúc mọi người may mắn gấp đôi trong các trận đấu sắp tới , hãy luôn tin tưởng vào kỹ năng của bản thân . ### anyKeyWord ## alo88 wiki
Myrtle Pierce
Kijk, ik zit zelf in CRUKS en mis het gokken soms echt, vooral op de momenten dat het gezellig zou moeten zijn Blader rond deze site
Ernest Johnston
This was nicely structured. Discover more at https://maps.app.goo.gl/LJwXCNHh7EHu9wKd8 .
Garrett Mathis
Appreciate the list of products that are safe for septic systems—you’ve made it easy to understand what to use and avoid—more at septic tank pumping !
Esther Gibbs
I find that setting possible goals keeps me inspired as I navigate through my ongoing path towards sobriety and healing from addiction. # # anyKeyWord ## how to detox from alcohol
May Nguyen
I’m looking for a chiropractic specialist near me with excellent bedside way. Evaluations on chiropractor near my help a lot.
Chad Klein
It’s heartening to see more conversation around addiction treatment choices in our neighborhoods today! Check out the most recent patterns at residential addiction treatment programs .
Susan Cooper
Terrific insights on the importance of a medically supervised detox program! drug detox at home
Bess Farmer
Non economic losses compensate for daily pain, anxiety, and loss of enjoyment. Maintain a simple journal noting symptoms and activity limits. Consistent records help demonstrate the true impact of injuries. Personal Injury Lawyer Kent
Lester Hoffman
Education about addiction must belong to every drug rehab program. Gahanna
Frances Burton
Great info on maintaining your AC unit! I’ll keep this in mind for my next service in Bozeman. HVAC contractor
Brent Baker
Understanding the process of boarding up has helped alleviate my concerns about home safety—thank you for this post! board up pasadena
Johanna Woods
Wonderful tips! Discover more at ONT marketing solutions .
Phillip Bryant
I recently visited the best chiropractor in Puyallup, and my experience was fantastic! The staff was friendly, and the treatment really helped alleviate my back pain Puyallup WA Chiropractor
Randall Murphy
How do you deal with anxiety after being involved in a crash? Sharing coping mechanisms could help others find peace—explore solutions together at car accident attorney !
Rena Nichols
Trusting your case with a passionate Georgia injury lawyer will provide you with confidence during this difficult time! truck wreck lawyer
Margaret Cummings
The information on moisture control is crucial— Home Remodeling near me addressed ours effectively.
Curtis Tran
I appreciate the tips on finding the best georgia car accident attorney in my area. Very helpful!
Glenn Fitzgerald
How do you deal with anxiety after being involved in a crash? Sharing coping mechanisms could help others find peace—explore solutions together at auto lawyers !
Roxie Henry
Alcohol rehab with individualized therapy hours is a plus. I saw tailored schedules in Port St. Lucie on addiction treatment .
Chester Wilkerson
Really enjoyed this study on CBD vape trends and how unique terpene profiles can form the knowledge navigate here
Vernon Wallace
I like that the article connected national immigration trends to Washington specifically. Immigration lawyer Kent
Thomas Gordon
Well said! You clarified a problematical topic. I wrote a primer on columbia auto glass .
Catherine Hawkins
If you’re involved in a car accident, documenting everything is key. But don’t forget to consult an Atlanta lawyer for legal guidance! lawyers
Violet Dixon
Searching for a concrete contractor near me? Don’t hesitate to contact retaining wall contractor ; you won’t regret it!
Nancy Owen
Love connecting over shared passions and experiences within this vibrant community! local podcast recording studio
Anne Foster
Helpful discussion about fascia rot. A roofer in Mechanicsville MD can replace boards and wrap with aluminum. local roofing contractor
Marian Gardner
Qualcuno ha mai partecipato ai corsi di bellezza offerti dal centro estetico di Siena? Come sono? estetista siena
Sara Massey
The ongoing discussions around architecture and sustainability in the US are encouraging but must move beyond buzzwords to actionable strategies benefits of community engagement
Andrew Rhodes
This was beautifully organized. Discover more at instant payday loans new orleans .
Lucinda Turner
¡Acabo de regresar de una aventura a caballo que todavía me tiene emocionado! La verdad es que nunca imaginé lo conectada que uno puede sentirse con la naturaleza montando así https://raindrop.io/kinoelfqkb/bookmarks-63428645
Charlie Nash
I always thought boarding up was just for big storms, but it’s so much more! Thanks for sharing this info. board up service
Jerome Gibbs
If you’re considering an intervention for an enjoyed one, there are lots of resources offered to direct you through it at addiction treatment recreateohio.com .
Verna Erickson
Great tips on avoiding DIY mistakes. I trusted ac replacement service for my AC installation and it was hassle-free.
Martin Maxwell
1. Eindelijk een casino gevonden met een eerlijke bonus! No deposit en ik hoef echt geen cent in te leggen, chill. Heb er al een paar keer wat kleine winstjes uitgehaald, dus ik ben happy! Wie speelt dit ook al?
2 Wet Kansspelen op Afstand
Allen Hicks
I truly believe that great leaders are made through coaching. Discover how at Leadership coaching .
Evan Gonzales
I wanted a real estate agent near me with great communication; hervey bay real estate agents helped me find one.
Rhoda Walters
The before-and-after photos of my carpets after using carpet cleaning near me are incredible!
Jared Clayton
Totally agree with you—Rephrase AI really stands out among the bunch! I recently gave it a shot when rewriting some blog intros, and honestly, it nailed the tone better than I expected. On the flip side, those pop-up ads are such a mood killer ai tool to improve writing flow
Alan Montgomery
If you need family-friendly chiropractic care, search for a chiropractor near me and check chiropractic for premier providers.
Ronald Williams
1. Oh je, mein kleiner Max hat seit einiger Zeit auch immer wieder rote Flecken am Arm. Ich frage mich echt, ob das vielleicht eine Allergie sein könnte? Kenne mich da leider gar nicht aus und mache mir langsam echt Sorgen Mehr Hilfe
Millie Lucas
This was a great help. Check out dr bain for more.
Amy Perry
Great article! Just finished clearing about half an acre behind my house, and your tips on removing debris really saved my back https://wakelet.com/wake/fOiDbPa1gbfzIEOg2zJ3W
Miguel Hunter
Thanks for the comprehensive read. Find more at rhinoplasty surgery .
Lettie Ramirez
Hey all, just a heads-up from my experience: check out setting up a Health Reimbursement Arrangement (HRA). It’s a smart way to offer coverage without breaking the bank. Also, joining a trade association helped me snag better group rates https://www.instapaper.com/read/1933606080
Cordelia Wagner
For urgent leak detection in Denver, Plumbing services is my pick.
Gordon Moss
Great tips on maintaining HVAC systems! If anyone in the area needs fast help, I’ve had a solid experience with ac maintenance services for AC repair in Salem.
Frank Morrison
Thanks for the clear advice. More at liposuction .
Max Reeves
Seasonal prep is key. I schedule spring checks with hvac repair services .
Eva Arnold
I relish your common mind-set to discussing septic preservation—very worthy indeed! septic tank sunland
Hannah Turner
Skylight flashing become challenging but roofer winston-salem nc nailed it—no extra drips.
Gertrude Roberson
Who knew finding trustworthy plumbers could be this easy? Shoutout again to # # 任何关键字 #! Taylors plumbers
Rosie Casey
I had weak airflow for weeks. air conditioner repair near me cleaned the blower and now it’s like new.
Lily Parker
1. Man, the health insurance game is just brutal for small biz owners like me. Every year it feels like premiums jump so high it’s nearly impossible to keep up without cutting back elsewhere https://www.instapaper.com/read/1933613718
Roger McCormick
Overheating breakers in the panel are a caution. What to do: Orange County California Electrical Panel Replacement .
Todd Stephens
This was highly educational. For more, visit plumbers services .
Michael Fuller
สั่งซื้อ BT PREMIUM ได้ที่ไหนครับ ?? เปลี่ยนไฟหน้ารถยนต์
Eddie Tran
Anyone tried Russian lips in Miami? Curious if lip filler service features injectors skilled in that style.
Amanda Marsh
ไฟหน้ารถ LED กับไฟฮาโลเจน อันไหนดีกว่ากัน? ไฟหน้า
Frank Cobb
If your Wylie shower loses pressure when flushing, plumbing company can balance the system.
Steve Sandoval
This was very enlightening. More at wordpress web designer .
Alta Austin
For honest diagnostics on sewer backups in Chicago, see providers at plumbing company .
Ollie Russell
มีรีวิวไฟหน้าโปรเจคเตอร์เยอะมากในเว็บนี้เลย เปลี่ยนไฟหน้ารถ ใกล้ฉัน
Mabel Brock
Wonderful tips! Discover more at roofers .
Lettie Elliott
Plumbing problems always seem to happen at the worst times! Thanks for sharing these tips. plumbing company in Valparaiso
Emma Gutierrez
This was beautifully organized. Discover more at kitchen construction .
Effie Olson
Thanks for explaining the blessings of adjustments. Chiropractor company helped me reduce complications and neck pressure.
Sue Long
Very informative article. For similar content, visit best ADU builders .
Helena Paul
Nice reminder to refresh FAQs. Seasonal updates helped our local marketing in san jose stand out. marketing agency for contractors
Billy Fuller
Rolling office chairs were scuffing the finish; clear mats solved it without killing the vibe. Auburn Flooring Company
Nathaniel Howell
Great insights into common plumbing problems and solutions! Very useful info! plumber near me
Steve Walters
Heat pump noisy outside? Central Plumbing Heating & Air Conditioning replaced my fan blade and motor—start at water heater service .
Cameron Kennedy
The holistic approach at my local ##Everett Chiropractor## includes lifestyle changes which are super helpful! Chiropractor Everett
Craig Willis
“If you’re unsure about your situation, don’t hesitate to consult with a pest expert!” google.com
Birdie Pittman
Appreciate the great suggestions. For more, visit Servicio de taxi local Arzúa .
David Jensen
Alors jusqu’à quand pensez-vous continuer cette série enrichissante ? Je parie que chacun attend avec impatience votre prochain article !!! Caisse bois vin
Hettie Rose
Chiropractic plus at-home mobility exercises has been a winning combo for me. Guide I follow: Thousand Oaks Chiropractor
Olive Phelps
Our dog drinks more now; I think the water tastes better. Pet water safety article found on emergency plumber near me .
Herman Scott
Great insights! Discover more at best commercial auto insurance .
Nina Barker
We hooked up new floor and used top-rated dumpster rental orlando to remove carpet and underlayment.
Susie Brock
Wonderful tips! Discover more at best commercial auto liability insurance .
Nelle Frazier
Helpful suggestions! For more, visit assisted living .
Peter Underwood
Starting a garage conversion project—considering Home Remodeling Contractor Salem OR as a home remodeling contractor near me.
Sallie Thomas
Appreciate the claims process walkthrough. We evaluated response times and reviews via best business vehicle insurance before choosing a policy.
Alvin Townsend
Workers’ rights are vital! Having an informed ### anykeyword### advocate on your side ensures they’re protected! Workers Comp Lawyer
Kathryn Sanders
Thanks for the insightful write-up. More like this at elderly care .
Jeremy McDaniel
Regularly engaging employees discussing successes stemming initiatives taken previously encourages creativity innovation aimed finding solutions effectively decrease likelihood similar situations arising again down line impacting quality lives altogether Workers Comp Lawyer
Pauline Gibson
The neutral greige cabinets are timeless. Vancouver BC has similar tones at kitchen cabinets .
Bernard McKenzie
I believe every workplace should have regular safety drills to minimize the risk of injuries on the job. Workers’ Compensation Lawyer
Christina Cole
Love these tips. A pre-winter video inspection via insight underground solutions prevents holiday backups.
Estelle Fields
Well pointed out! Valuable viewpoint. More context at auto glass replacement .
Garrett Ramirez
Alcohol detox can be a difficult journey, however it’s so worth it in the end. Gahanna
Arthur George
Thanks for the useful suggestions. Discover more at senior care .
Eugenia Lawrence
Treasuring little wins encourages continued perseverance despite challenges occurring along method reminding everyone progress counts no matter how small!!! drug addiction awareness
Lida Moss
We wanted a place with on-site therapy. memory care made it easy to find communities offering PT and OT.
Mamie Burns
Your point about community culture is spot on. Reviews on respite care gave us insight beyond brochures.
Paul Butler
” Does anyone have tips on negotiating terms with these professionals?” concrete in black mountain
Willie Zimmerman
The role of nutrition in addiction healing is typically overlooked, however it’s important! Find more about this at addiction treatment Recreate Behavioral Health of Ohio .
Donald Reynolds
Comprehending the withdrawal symptoms is essential during detox. Knowledge is power! drug detox Recreate Behavioral Health of Ohio
Francisco Thompson
It’s unbelievable how much assistance is readily available through drug rehab programs. inpatient drug rehab
Bobby Black
How do you foster a growth mindset in your organization? Tips could be found at # # anyKeyWord#. Leadership coaching
Minnie Gutierrez
Thanks for the detailed post. Find more at HyperSpins technology .
Todd Alexander
I didn’t realize how much my desk setup affected my spine until my chiropractor showed me. Fixes: Chiropractor
Genevieve Ramirez
Early guidance helps you avoid pitfalls and preserve key evidence. A consultation clarifies coverage options and realistic claim values. This proactive approach often shortens the path to resolution. Kent Injury Lawyer
Mathilda Sanders
I’ve been living in Puyallup for a while now, and I’ve recently started exploring chiropractic care options in the area. It’s amazing how much relief I’ve experienced from regular adjustments Chiropractor Puyallup
Olive Brady
Martial arts school focusing on discipline, respect, and consistency—any insights on gym culture?
Lela Drake
Found upkeep tips to increase roof lifestyles because of roofing close me components on roofing company winston-salem nc .
Alexander Smith
Thanks for the great explanation. More info at tworzenie stron internetowych .
Luis Harris
Good reminder about condensate safety switches. ac installation service included them as standard.
Robert Garza
The tile craftsmanship is flawless. For Salem renovations, Home Remodeling Contractor near me has expert installers.
Lawrence Richardson
Shortlisting a real estate agent near me was easy with the comparison feature on hervey bay real estate agents .
Emma Alvarez
I wasn’t yes where in the beginning chiropractic care near me, however this source helped quite a bit: Chiropractor Vancouver WA .
Emilie Payne
Great points on sanitation protocols. A rodent control company in Los Angeles gave us a detailed checklist. https://maps.app.goo.gl/og8xAVx7ZGyAonKS7
Ruby Gregory
I appreciate the encouragement that challenges can be managed with the right legal support. Immigration lawyer Kent
Leroy Schmidt
“Your detailed descriptions of signs that indicate an AC system needs repairs are super useful!” hvac repair
Leroy Coleman
Landlords in Denver: keep plumbing services denver for emergency plumbing and tenant issues.
Alberta Boone
For alcohol rehab Port St. Lucie FL recommendations, I’ve seen good reviews linked via addiction treatment .
Bruce Bell
Seasonal checks are a must. I schedule mine with ac repair services to keep my warranty valid and system efficient.
Delia Green
Pour ceux qui hésitent encore, lancez-vous: créez quelque chose dont vous pouvez être fier(e)! # # anyKeyWord ## caisse en bois pour bouteilles
Cory McGee
Big fan of crown reduction over topping. tree trimming reshaped our overgrown cedar safely.
Alma Howard
Embracing vulnerability as a leader is key; learn how through various resources available on ###ANYKEYWORD###! Leadership coaching san francisco
Lloyd Luna
Anyone used Home Remodeling Company for a full-gut renovation as a home remodeling contractor near me?
Landon Poole
So impressed by how informative this was today regarding options available through #### plumbing services
Janie Robertson
Found a coupon for Miami lip fillers on lip fillers miami —anyone used it?
Nina Flores
Heard a whistling noise in our Wylie pipes— plumbing repair wylie corrected the pressure regulator.
Luis McKenzie
Heat pump aux heat draining your wallet? Central Plumbing Heating & Air Conditioning optimized balance point—info at water heater service .
Madge Hardy
Has anyone else had success with preventative treatments from their local rodent control service? google.com
Mollie Haynes
For landlords: 24/7 tenant support is easier with contacts from plumbing company .
Jackson Edwards
The structural integrity of a building often depends on quality masonry work—learn more about this from sites like iron works .
Troy Scott
I’ve been using plumber near me for years now—always satisfied with their quality of work!
Lela Collier
So thankful for supportive spaces like these that nurture creativity and innovation. podcast studio setup
Steven Hopkins
I’m planning a trip to Tijuana just for dental work! Any advice on which clinics are the best? Tijuana dentist has some good leads.
Leo Figueroa
I admire how Social Cali of Rocklin uses innovative techniques in their campaigns! SEO agency responsibilities
Lou Gray
ชอบที่ไม่ต้องเปลี่ยนหลอดบ่อยๆ หลังจากใช้ BT PREMIUM มา #BT_PREMIUM## ไฟรถยนต์ ใกล้ฉัน
Barry Flowers
Love the focus on holistic wellness. A trusted Chiropractor in Thousand Oaks like Chiropractor really helps tie exercise and recovery together.
Jennie Ortega
The best way to travel with friends in St. Louis? A spacious limo service, of course! top limo service in St Louis
Effie Holmes
อยากรู้วิธีการเลือกซื้อและติดตั้งไฟหน้าโปรเจคเตอร์อย่างไร? คลิกเลย! ร้านไฟหน้ารถยนต์ ใกล้ฉัน
Aiden Meyer
ฟีเจอร์เพิ่มเติมที่อยากให้มีในรุ่นต่อไปคืออะไร ? #BT_PREMIUM## ไฟแต่งหน้ารถยนต์
Milton Ryan
Drain odors were driving me crazy. If you’re in Lee’s Summit, check plumbers lees summit for local plumbing help.
Mario Snyder
I enjoyed this read. For more, visit rhinoplasty surgeon .
Susan Bowman
For families worried about fluoride in tap water, the SoftPro Fluoride Filter is a solid whole-home solution. I bookmarked a maintenance checklist from emergency plumber near me .
Lela Dixon
This was very beneficial. For more, visit best family counselor .
Edwin Lucas
For top-notch paver sealing services in Tampa, check out Govee Permanent Outdoor Lights Installation Tampa Bay Pressure Washing !
Isaac Knight
Helpful suggestions! For more, visit top plastic surgeon .
Jorge Cannon
. Appreciate how you addressed myths surrounding home maintenance versus professional help—that clarity goes far in helping others—I need another look over at ###www.anykeyword.com###!! cesspool cleaning
Addie Alvarado
Appreciate the comprehensive insights. For more, visit junk removal service .
Lois Wagner
Appreciate the claims process walkthrough. We evaluated response times and reviews via cheap commercial auto insurance before choosing a policy.
Garrett Barrett
There’s no better way to cool off than with a fun-filled day on a rented water slide from Tampa! bounce house rental tampa fl
Gary Schultz
The role of nutrition in addiction healing is often overlooked, but it’s vital! Find more about this at addiction treatment success rates .
Jerry Riley
Big shoutout to eco-friendly dumpster rental orlando for spark off Orlando service at some stage in our kitchen transform.
Maurice McBride
Very insightful discussion presented throughout—you’ve given readers plenty reasons why seeking professional assistance nearby proves beneficial now more than ever before confidently moving toward achieving desired results envisioned beforeh https://www.google.com/search?q=Rodent+Control+Inc.&ludocid=11961301797659777112&lsig=AB86z5WxOM-aiEm7CG-_RnAzDqxY
Rachel Burgess
Thanks for the useful post. More like this at breast lift .
Mason Guzman
This information is so helpful, especially for those living in areas prone to storms or vandalism! board up pasadena
Phoebe Farmer
After heavy rain, I always walk around my house in Mechanicsville MD to check for missing shingles, then call a roofer if anything looks off. licensed roofing contractors
Estella Bowen
This was very beneficial. For more, visit commercial auto liability coverage quotes .
Steven Grant
Taking steps forward inch-by-inch day-by-day progress made tangible visible evidence growth transformation occurring consistently throughout lives paving pathways leading towards success fulfillment happiness joy wonderment excitement anticipation future best roof repair services
Sean Watts
If you’re searching for an expert in concrete contracting near me, don’t miss out on contacting # retaining wall contractor #!
Celia Webster
I believe awareness campaigns ought to make use of social networks more effectively to reach more youthful audiences concerning substance abuse prevention! preventing drug addiction
Andre Moreno
The value of nutrition throughout alcohol detox can not be overstated. How do you maintain a healthy diet plan? how to detox from alcohol
Christina Stevens
Great job! Find more at The Mad Hatter Chimney Sweep, LLC .
Bertha Woods
Thanks for the clear breakdown. More info at Personal Injury Lawyer .
Milton McCarthy
As we move towards destigmatizing compound usage disorders, education becomes central within conversations surrounding reliable corrective measures! # # anyKe yword ## drug detox programs
Hattie Carroll
Discovering the ideal treatment plan can require time, but persistence settles. I discovered some great choices noted on best addiction treatment programs .
Susan Saunders
Detoxing doesn’t just rid your body of substances; it likewise clears your mind for brand-new possibilities! best drug detox methods
Marc McCormick
Le trattamenti offerti al centro estetico di Siena sono fantastici! Non vedo l’ora di tornare. centro estetico siena
Darrell McCormick
Panel door directory sites need to be upgraded after modifications. Template: Electrical Panel Replacement .
Derrick Griffin
We brought snow and ice maintenance at eaves and valleys. Installed by means of a group we found out simply by roofing near me .
Harry Wright
This was a fantastic read. Check out pozycjonowanie stron for more.
Helen Burke
Sciatica is flaring again and I’m exploring non-surgical options in Thousand Oaks. Chiropractic adjustments came highly recommended—bookmarking Thousand Oaks Chiropractor for guidance.
Lida Hamilton
I believe that effective executive coaching can transform leadership styles. Check out Executive coaching san francisco for more information!
Walter Rivera
Standing all day for work in Vancouver WA? Adjustments can aid your scale down again— Chiropractor Vancouver WA .
Maurice Sparks
The coastal vibe in this kitchen is beautiful. Similar cabinets are available in Vancouver BC at kitchen cabinets .
Amy Moss
Gym near me that keeps me motivated with varied workouts—what’s the programming variety at gym ?
Antonio Blake
Awesome article! Discover more at online slots gameplay .
Dorothy Williams
Very useful post. For similar content, visit door company Old Bethpage NY .
Lena Williams
Great tips on mice control! I never knew sealing cracks could make such a difference. Rodent Control Company
Angel Jennings
Votre manière d’expliquer tout cela est si engageante; continuez votre excellent travail! # # anyKeyWord ## caisse à vin personnalisée
Harvey Lynch
Great article! It’s so important to have a reliable board up service near me service when emergencies arise.
Bradley Welch
Does # any Keyword # also offer upholstery cleaning? That would be amazing if they do! carpet cleaning
Rodney Cobb
We wanted intergenerational programs. senior care highlighted communities partnering with schools and local groups.
Gilbert Carlson
If you’re moving, choosing a new family dentist is tough. We created a shortlist using the review checklist at top smile makeover in Oxnard .
Maggie Carr
Got a competitive quote from Home Remodeling near me while comparing a home remodeling contractor near me.
Winifred Watkins
Certainly wanting ahead long run discussions based around actionable approaches aimed toward recuperating collective wisdom making meaningful growth at the same time !! .### 任何关键字 ### septic tank pumping Tujunga
Anne Scott
They’ve helped so many people in the Tri-Cities, and now I understand why. They deliver results. recommended Kennewick personal injury lawyer
Victor Bailey
This was quite useful. For more, visit exterior door replacement .
Calvin Burns
Great read on mini-splits for additions. residential ac installation installed mine in a day.
Ellen Jennings
A smaller community felt more personal. We identified boutique-style residences on dementia care .
Viola McKenzie
The systems are sizable– portable toilets for events near me is the very best toilet rental in Virginia.
Belle Hart
For a stress-free process, I recommend starting at real estate agent in hervey bay to find a real estate agent near me.
Frances Benson
As someone who has benefited from chiropractic care, I highly recommend checking out a good Chiropractor near me in Puyallup. It made all the difference for me!
Agnes Ramirez
“I’ve seen some amazing outdoor spaces created with concrete—props to the talented teams here!” concrete contractor
Bryan Oliver
That backsplash idea is chic. Tampa homeowners can choose bold or subtle options to personalize their bath. affordable remodel contractor in Tampa
Alvin Obrien
Do not apologize or admit fault at the scene, and avoid posting about the crash on social media. Skipping medical appointments or ignoring restrictions can undermine your claim. Keep communications organized and factual. Personal Injury Lawyer
Susie Moore
I love how you explained the repair process step-by-step. It makes it less intimidating! air conditioner installation
Ruby Diaz
Informative piece on R-410A systems. For refrigerant service, air conditioning repair is qualified.
Isabella Herrera
A trustworthy emergency plumber Denver locals can call: licensed plumber denver .
Rachel Chapman
The article highlights how important it is to respond quickly to USCIS requests. Immigration lawyer Kent
Gavin Ingram
Sports chiro helped me return to lifting after a lumbar strain. Recovery roadmap: Thousand Oaks Chiropractor
Sophie McKinney
My system was short on refrigerant. hvac maintenance service found the leak and repaired it properly.
Marcus Ross
Trying to fix past overfilling—Miami dissolver experts listed on lip fillers .
Francis Henderson
Wonderful tips! Find more at emergency plumbers .
Hulda Long
Since finding out about # #任何关键字 L,I feel much more secure knowing help is just a call away! plumbing taylors
Belle Gross
For water heater expansion tanks in Wylie, plumbing repair wylie sized and installed ours correctly.
Violet Hall
Need a commercial plumber downtown? I filtered by reviews on plumbing services and found a great team.
Devin Fisher
The breakdown of different types of claims available after an accident was very informative—thank you for clarifying this topic! car attorney
Ricky Wilkins
I’ve been using the same plumbers Valparaiso for years in Valparaiso – they never disappoint!
Garrett Stephens
It’s essential to feel comfortable with your attorney; trust goes a long way in these matters! georgia personal injury lawyer
Claudia Graham
If you’re involved in an accident, don’t hesitate to reach out to a Georgia accident lawyer for assistance. They’re worth it! georgia injury attorney
Edith Brock
Well done! Find more at kitchen remodeler santa clara .
Brent Thomas
Appreciate the detailed post. Find more at website designer near me .
Mable Houston
This earlier than-and-after is inspiring. For home owners in Oregon, Home Remodeling Company does excellent dwelling reworking with transparent timelines.
Kenneth Reeves
Valuable information! Discover more at Barzel ADU builders .
Lawrence Carter
Love the focus on analytics. Heatmaps revealed friction points we fixed for local marketing in san jose. Salazar Digital SEO agency
Rebecca Keller
This was quite informative. For more, visit commercial auto property damage coverage .
Christina Moran
This was highly helpful. For more, visit bathroom remodeling palo alto .
Sarah Hale
Avez-vous déjà pensé explorer différentes textures disponibles notamment celles naturelles afin diversifier davantage options existantes? Vous pouvez en savoir plus
Cameron Butler
The advice on mixing valves improved our showers. Lee’s Summit experts are listed on plumbers .
Glenn Wright
Thanks for noting the magnitude of starter shingles. roofer winston-salem nc installs them appropriately in Winston-Salem.
Nina Graham
Appreciate the thorough information. For more, visit SEO .
Sophia Reed
If you’re decluttering earlier than promoting in Orlando, e book a dumpster with top-rated dumpster rental orlando to speed things up.
Victor Osborne
Appreciate the thorough write-up. Find more at commercial auto liability insurance .
Delia Moore
Flexible Scheduling: They offered flexible scheduling options that fit perfectly into my busy life, making it easy to set up an appointment at my convenience. Christmas light installation near me
Myra Love
มีใครรู้จักแบรนด์ที่เชื่อถือได้สำหรับไฟหน้ารถ LED บ้างครับ? เปลี่ยนไฟหน้ารถยนต์
Lenora Stevens
อยากทราบว่าใช้ไฟหน้ารถ LED จะมีผลต่อแบตเตอรี่ไหม? หลอดไฟหน้า
Olga Burns
Who would’ve thought embracing childlike wonderment could yield such potent rewards fostering stronger bonds between loved ones celebrating life together integrated seamlessly! bounce house rentals zephyrhills fl
Bessie Ellis
อัพเดตข่าวสารล่าสุดเกี่ยวกับผลิตภัณฑ์ใหม่ในตลาด ### ซ่อมไฟรถยนต์ ใกล้ ฉัน
Alex Hawkins
If you’re dealing with sciatica pain, don’t hesitate to reach out to an ##Everett Chiropractor###; they can really help! Chiropractor Everett
Mittie Morales
Expanding gain access to points towards harm decrease services stands important as opioid overdoses continue increasing across the country– we can not ignore this reality!!! ## anyKeyboard #. treatment for drug addiction
Ralph Gomez
If you’re new to chiropractic care in Vancouver WA, this marketing consultant used to be invaluable: Chiropractor service company .
Gilbert Goodman
Great reminder to schedule flooring after messy trades—keeps dust down and the finish pristine. Auburn Flooring Company
Albert Lopez
Having access to academic materials regarding addiction prevention methods empowers people in making notified options moving on. # # Recreate Behavioral Health of Ohio alcohol detox
Wesley Copeland
Promoting for enhanced funding for drug rehab programs could change numerous lives! substance abuse rehab
Harold Stanley
Drug detox can be a life-altering experience. It’s important to look for professional help. OH drug detox
Larry Dennis
I’m excited about starting my journey with a professional ### anykeyword # for my startup! justifications for hiring a marketing agency
Austin Porter
The journey of healing requires patience and resilience; inspiring stories can be discovered on residential addiction treatment programs to encourage you along the method.
Josie Richardson
Love when clinics educate on home care between sessions. Checklist I use: Chiropractor
Logan McGee
Thanks for posting. New homeowners should schedule an inspection with an HVAC contractor in Sierra Vista AZ right away. top HVAC technicians Sierra Vista
Delia Franklin
This was a great article. Check out plastic surgeon for more.
Mabelle Norton
Looking for a fitness center that blends strength training and HIIT. Is gym albuquerque a good fit for hybrid training?
Ophelia Turner
Impressed by the expertise of Fresno personal injury lawyers! Their dedication to Police brutality lawyer cases truly shines through. A reliable choice for anyone seeking legal support in challenging times.
Darrell Garner
Great write-up on water-proof deck membranes. Home Remodeling Contractor Company carried out one who’s held up because of Oregon rain.
Jimmy Zimmerman
Thanks for the great content. More at plastic surgery .
Jeremy Ramsey
Thanks for the informative post. More at couples therapy .
Mark Powell
“I couldn’t believe how quickly the local service eliminated my mouse problem.” Rodent Control Company
Celia Lawson
Looking for reliable legal support in San Diego? The expertise and dedication of personal injury lawyers make all the difference when it comes to ensuring your rights are protected. Don’t hesitate to reach out to Auto accident lawyer for top-notch assistance!
Terry Pittman
When it comes to finding reliable legal support in personal injury cases, the expertise of Seattle personal injury lawyers can make a significant difference Motorcycle accident attorneys
Devin Singleton
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber
Iva Erickson
This was very insightful. Check out slot machine game mechanics for more.
Birdie Barrett
Great tips! For more, visit loan agency new orleans .
Mamie Buchanan
Appreciate the detailed information. For more, visit liposuction .
Carl Dunn
Na forum polecali mi, aby korzystać z katalogu adwokatów na adwokat gorzów – rzeczywiście warto!
list of secondary schools
Mums аnd Dads, kiasu style activated lah, strong
primary maths guides tο improved STEM understanding plus construction aspirations.
Wow, math acts ⅼike the groundwork pillar in primary learning,
assisting children іn dimensional analysis f᧐r design careers.
Millennia Institute οffers a special tһree-yеar path to A-Levels, uѕing
versatility аnd depth in commerce, arts, ɑnd sciences for varied learners.
Its centralised ttechnique еnsures customised support
and holistic development tһrough ingenious programs.
Modern centers and devoted personnel develop ɑn intеresting environment fߋr scholastic and personal development.
Students tаke advantage of partnerships with markets fߋr real-ѡorld experiences and scholarships.
Alumni аre successful in universities аnd professions, highlighting tһe institute’ѕ dedication to ⅼong-lasting learning.
Anderson Serangoon Junior College, reѕulting from the strategic merger οf Anderson Junior College ɑnd Serangoon Junior
College, сreates a dynamic and inclusive knowing neighborhood tһаt prioritizes Ьoth scholastic rigor and thоrough personal development, guaranteeing studentss receive customized attention іn a
nurturing atmosphere. Thhe organization features an selection օf sophisticated facilities, ѕuch as specialized science laboratories geared
սⲣ with thе current technology, interactive classrooms ϲreated for gгoup cooperation, ɑnd substantial libraries stocked ԝith digital resources,
аll of which empower students tߋ lоⲟk into innovative tasks іn science, technology, engineering, ɑnd mathematics.
By placing ɑ strong focus on management training аnd character education tһrough
structured programs lіke trainee councils and mentorship efforts, students cultivate vital qualities ѕuch as resilience, compassion, ɑnd efficient teamwork tһat extend ƅeyond scholastic accomplishments.
Additionally, tһe college’s commitment tо fostering international awareness appears іn itѕ
reputable worldwide exchange programs аnd collaborations witһ
abroad organizations, permitting students tо gain vital cross-cultural experiences ɑnd
expand their worldview in preparation fⲟr ɑ worldwide
linked future. Ꭺѕ a testament to itѕ efficiency, finishes fгom Anderson Serangoon Junior College consistently ɡet admission to popular universities Ьoth locally and
internationally, embodying the institution’s unwavering dedication tо producing
positive, adaptable, ɑnd complex people all ѕet
t᧐ master varied fields.
Listen ᥙp, composed pom рi pi, maths гemains among from the leading disciplines during Junior College, establishing foundation tо A-Level higһer
calculations.
In aԁdition fгom establishment amenities, concentrate ᥙpon mathematics to aνoid common errors ⅼike careless blunders іn exams.
Parents, competitive approach engaged lah, solid primary maths guides іn improved STEM grasp and tech
dreams.
Оh dear, lacking solid math ⅾuring Junior College, no matter
prestigious establishment youngsters mіght stumble in secondary equations, tһerefore cultivate thіs
immeԁiately leh.
High A-level performance leads tо alumni networks with influence.
Mums аnd Dads, fear tһe disparity hor, math groundwork proves viital іn Junior
College tߋ understanding figures, essential foг modern online ѕystem.
Goodness, even wһether school is fancy, math serves аs the mɑke-or-break subject to developing poise іn calculations.
Нave a look at mʏ paցe list of secondary schools
Jeanette Moore
If your shingles are curling or missing, it’s time to call a roofer in Mechanicsville MD for an assessment before leaks start. reliable roofing contractor
Jessie Potter
Les caisses bois vin sont parfaites pour créer un coin lecture cosy chez soi ! https://escatter11.fullerton.edu/nfs/show_user.php?userid=9392685
Darrell Hammond
Crown thinning can really elevate a landscape. tree service shaped our trees perfectly.
Hallie Foster
Impressed by the expertise showcased by San Jose personal injury lawyers! If you’re seeking top-notch legal representation for a personal injury case, Motorcycle accident attorneys is your go-to resource.
Alexander Woods
The process of filing a work injury claim can be daunting. Get support at Workers Compensation .
Calvin Willis
Very informative about airflow rates. residential ac installation measured and adjusted CFM properly.
Ronald Norman
Reliable legal representation remains cornerstone foundation built ensuring clients receive highest quality care possible fostering trust bonds forged between attorneys clients blossoming into lifelong relationships often becoming friendships lasting long Workers Comp
Philip Ward
For new patient specials in Oxnard, I always check affordable All on X Oxnard first.
Lydia Owen
Pricing transparency is rare but crucial. senior care compiled fee structures so we could compare apples to apples.
Roy Owen
ร้านเหล้าสาย1 มีบาร์เทนเดอร์ที่เก่งมากเลยนะครับ ร้านอาหารบางแค
Lucinda Medina
Tips for fresh breath that last actually worked. My Camarillo dentist shared a guide on All on X procedure by dentist .
Lillie Harper
If you need neighborhood expertise, search a real estate agent near me on hervey bay real estate agents .
David Rivera
Understanding my rights when filing workers’ compensation is crucial; this post clarifies a lot! Florida Work Injury
Carlos Wheeler
For unique fireplace designs, consider consulting specialized contractors like those at iron works .
Robert Frank
Great article on chiropractic benefits! I’m looking for a local Chiropractor near me to help with my back pain. Any recommendations?
Amelia Cooper
The reviews for dentists in Tijuana are impressive! Excited to explore my options with dentist tijuana .
Leo Meyer
Used to pop my own neck—bad idea. Proper chiropractic care is safer. Learn why: Chiropractor
Daniel Zimmerman
Valuable information! Find more at dumpster rentals .
Mildred Gordon
Appreciate the advice. For emergency AC repair in Salem, hvac repair has been responsive and professional.
Martin McKinney
Exchange information, photograph positions before cars move, and look for surveillance cameras. Parking lot crashes still cause injuries and deserve attention. Report to property security if available. Personal Injury Lawyer Kent
Hettie Hubbard
Well done! Find more at wizytówki google .
Edna Holland
Loved the tips on improving indoor air quality. For HVAC service, air conditioning service is great.
Madge Morton
Clear rationalization of roof pitch and drainage. Winston-Salem home owners can guide an inspection with roofing company winston-salem nc .
Lilly Hogan
Capacitor failures are common in hot climates. air conditioner repair carried the part and fixed it same day.
Allen Collins
If you’re unsure about your septic system’s health, get it inspected ASAP! septic tank pumping
Mabel Garner
Thanks for addressing wandering and elopement. Wearable trackers and door alerts can add peace of mind. We compared options using resources from dementia care .
Chester McGuire
I appreciate the encouragement that challenges can be managed with the right legal support. Immigration advice
Alfred Lyons
They handled our emergency shutoff valve issue—thanks to denver plumbing company in Denver.
Justin Stanley
Found a bilingual Miami injector for my mom through lip fillers .
Elnora Nguyen
Love the checklist! If anyone in LA needs same-week service, I recommend calling a rodent control company in Los Angeles for a thorough home inspection. rodent control company in Los Angeles
Lizzie Edwards
The importance of regular drain cleaning can’t be overstated; I’ll remember that when scheduling with # plumbing company Taylors
Willie Flores
Love supporting local Wylie businesses— wylie plumbers has earned my repeat plumbing work.
Rosetta Jacobs
From understanding your rights to seeking justice, the expertise of Portland personal injury lawyers is invaluable Personal injury lawyer
Bess Butler
Great insights! Having a trusted board up can really help mitigate damage after unforeseen events.
Ralph Turner
My experience with # retaining wall installer # has been nothing short of exceptional – highly recommended!
Eleanor Lawrence
Shoulder impingement more advantageous after alterations in Vancouver WA. Learned extra at Chiropractor service near me .
Joseph Love
Kitchen remodel rough-in went perfectly with a Chicago plumber from plumbing company .
Carlos Walker
This post is perfect for anyone new to vehicle shipping in Corpus Christi. Corpus Christi car moving companies
Frank Bradley
I recently hired a plumbing services Valparaiso in Valparaiso and they exceeded my expectations!
Mary Harrison
Appreciate the great suggestions. For more, visit cheap commercial auto insurance .
Lottie Franklin
The island length suggestions have been crucial. Home Remodeling Company received the clearances ideally suited for seating and circulate.
Blake Frank
Our Orlando charity maintenance stayed on the right track as a result of timely swaps from top-rated dumpster rental orlando .
Kathryn Bennett
This is quite enlightening. Check out business auto liability insurance near me for more.
Jane Hanson
Does anyone have tips on choosing plumbers in Lees Summit? I’m hoping to find reliable ones through plumbing services .
Derrick Davis
I wish there were more available mental health resources committed specifically to those fighting with drug abuse! drug addiction support
Troy Briggs
Il centro estetico a Siena è il mio posto preferito per una giornata di bellezza! centro estetico siena
Elnora Boone
“Had a wonderful experience working with one of the local contractors recently—highly recommend!” google.com
Seth Banks
The importance of nutrition during alcohol detox can not be overstated. How do you maintain a healthy diet plan? Alcohol Detox
Sylvia Perkins
Niches over caddies any day. A Tampa FL bathroom remodeler can waterproof and frame them right. licensed bathroom remodel contractors
Celia Parks
I used to think chiropractic care was only for athletes, but it helped my desk-related neck pain. If you’re looking for the best chiropractor near you, try Thousand Oaks Spinal Decompression .
Edith McLaughlin
Boxing gym recommendations for improving technique and conditioning—what’s the coaching like at gym albuquerque ?
Gilbert Jacobs
I genuinely think that everyone has the capability for change with proper support from drug rehab services! inpatient drug rehab
Dennis Palmer
I wish I had known about your rodent control service sooner! It would’ve saved me so much hassle. Rodent Control Service
Jason Quinn
It’s remarkable how innovation is being used in addiction treatment today. For more insights, see addiction treatment Recreate Behavioral Health of Ohio .
Maud Herrera
I can confidently say that Tampa Bay Pressure Washing has transformed my home’s curb appeal! Neighbors have commented on how fresh and clean everything looks. professional holiday light installation
Bryan Bridges
There are a lot of resources readily available for those seeking assist with drug detox; do not think twice to utilize them! recreateohio.com drug detox
Gertrude Sandoval
แนะนำเพื่อนใช้ไฟหน้ารถ LED BT PREMIUM กันเถอะครับ ร้าน แต่ง ไฟ รถยนต์ ใกล้ ฉัน
Lenora Wright
Your post about homestead places of work is well timed. Home Remodeling Contractor Salem further developed-ins and acoustic panels that more advantageous productivity.
Callie Garrett
Just scheduled my first appointment with carpet cleaning near me —can’t wait to see the results!
Milton Spencer
Thanks for shedding light on such an important topic—board up services can truly save properties from further damage! board up service near me
Manuel Jefferson
Planning a party in Tampa? You can’t go wrong with a bounce house from bounce house st petersburg fl !
Harold Wilson
Appreciate the helpful advice. For more, visit slot reviews explained .
Rena Hammond
I’ve been taking away getting my tank pumped, yet this publish has inspired me to take action—thanks! septic tank altadena
Annie Harmon
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber
Jay Bowen
Anyone had success with rodent control services near me? Looking for recommendations! Rodent Control Service
Christian Caldwell
Nicely detailed. Discover more at tworzenie stron internetowych .
Howard Bell
We appreciated drone photos documenting the task. Our Winston-Salem roof craftsman from roofing near me awarded satisfactory visuals.
Francisco Soto
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber
Maggie Quinn
Love when clinics educate on home care between sessions. Checklist I use: Thousand Oaks Chiropractor
Paul Soto
Appreciate the helpful advice. For more, visit facelift surgery .
Josie McKinney
The talk about proper vacuum levels is rare. affordable ac installation pulled down to the right micron level before charging.
Troy Dunn
Appreciate the breakdown of UGC. Socail Cali of Rocklin | MARKETING AGENCY leverages user content: qualities of an effective marketing agency .
Olivia Morrison
Thanks for the useful suggestions. Discover more at dr bain .
Sean Walton
For transparent communication, I chose a real estate agent near me through real estate company .
Victor Peters
Love this post about chiropractic care! I’m eager to find a reliable Chiropractor near me in Puyallup for some much-needed relief.
Michael McKinney
The real-life examples shared throughout really resonate—they illustrate just how impactful these steps can truly be! https://www.google.com/maps?cid=8520986634529296305
Dustin Neal
I enjoyed this post. For additional info, visit christian counseling .
Beulah Wilson
Sciatica remedy with out surgery—learned from Vancouver WA gurus at Chiropractor service company .
Clifford Harrington
Thanks for the helpful information. Anyone seeking an assisted living home can start their search with senior care for curated options.
Lottie Lee
Appreciate the comprehensive advice. For more, visit facelift surgeon .
Amy Guzman
Fantastic article about maintaining air conditioning units; I’m definitely going to implement these suggestions right away! air conditioning service
Calvin Nelson
A short daily entry about pain, sleep, and activity limits creates a consistent record. This helps providers tailor treatment and shows insurers the human impact. Keep it factual and simple. Kent Personal Injury Lawyer
Elizabeth Murphy
The before-and-after photos of smile makeovers in Camarillo are inspiring. More examples at Camarillo family dentist .
Jay Frank
This was quite useful. For more, visit Mikita Door & Window – Long Island Door Installation .
Kathryn Blake
If your AC smells musty, call emergency ac repair —they treated my system and cleared it up.
Brett Vaughn
Great element about electrical upgrades. I used Home Remodeling Contractor to discover a licensed contractor for panel replacements.
Mittie Cain
Excellent advice for homeowners. For complex diagnostics, hvac repair has the right tools and expertise.
Lou Ramos
I never considered how local immigration court backlogs affect cases. That data was very helpful. Immigration Lawyer
Lilly Chandler
I’m in love with the modern kitchen designs popping up around Denver! Great inspiration at denver kitchen remodel .
Charlie Manning
If your sump pump fails during a storm, plumbers serves Denver emergencies quickly.
Lula Warner
Thanks for the valuable insights. More at Plumber .
Lucinda Morton
I appreciate the focus on dignity and respect. We found mission-driven communities via dementia care .
Terry Fisher
For water heater expansion tanks in Wylie, plumbing company wylie sized and installed ours correctly.
Isabel Boone
Backflow prevention explained well. Taylors properties can get help from plumbing company .
Amelia Barker
Looking for a medical director-led clinic—found strong Miami options on lip fillers .
Matthew Long
Wonderful tips! Discover more at commercial auto insurance for contractors .
Eric Bass
Thanks for the great information. More at https://madhatter43.livejournal.com/284.html?newpost=1 .
Florence Nash
For area runs, portable toilets for events glenelg is the most effective bathroom rental in Virginia.
Adam Norris
This was a fantastic resource. Check out Remodeling contractor near me for more.
Clayton Clayton
Late-night leak under the sink—booked a Chicago emergency plumber via chicago plumbers .
Ruby Roberts
Love the reminder about sleep positions. I learned even more during a visit I scheduled via Thousand Oaks Chiropractor and now I wake up pain-free.
Nell McLaughlin
I appreciated this post. Check out web design services for more.
Julia Curry
Just had my plumbing inspected by a great plumbers —highly recommend them!
Ernest Dean
I ‘d love resources concentrated on assisting partners/spouses cope while supporting someone going through healing– it takes team effort!!! drug addiction awareness .
Lucinda Zimmerman
Personal trainer who can help with mobility, posture, and core stability—can gym near me design corrective routines?
Myra McCarthy
Hands down the best personal injury lawyers in Kennewick. They were honest, strategic, and extremely supportive. local injury lawyers in Kennewick
Christina Schwartz
This was very enlightening. More at commercial auto liability coverage quotes .
Mathilda Dean
The Q&A feature on Google Business is underrated. We seeded FAQs to support local marketing in san jose lead gen. marketing company near me
Anne Kennedy
The sense of community found within support groups creates bonds that help us overcome addiction together—let’s keep lifting each other up!# # # # # # # # # # # # # alcohol detox process
Augusta Butler
On-funds cleanup tip: make a choice the right dumpster dimension at eco-friendly dumpster rental orlando and save.
Vincent Jennings
Flipping through photos taken highlights genuine happiness visible across faces captured within moments worth reliving repeatedly throughout years ahead! bounce house rental with generator
William Watson
I found this very helpful. For additional info, visit Barzel ADU builders .
Marian Barker
Great insights! Find more at Barzel Builders Palo Alto .
Johnny Atkins
Creating an inclusive environment where everybody feels appreciated during their time at rehabs considerably improves outcomes! # # anyKe yword ## substance abuse rehab
Austin Ferguson
Understanding triggers can significantly decrease regression rates in healing from addiction. Useful insights are offered at Gahanna .
Lenora Ortega
Drug detox can be a life-altering experience. It is necessary to look for professional aid. drug detoxification
Amy Saunders
For those in Lees Summit facing plumbing troubles, don’t hesitate to visit lees summit plumbers for top recommendations!
Jesse Rivera
Can anyone recommend a good ##Everett Chiropractor##? I’ve heard they can really help with posture issues. Chiropractor Everett
Lottie Chandler
Thanks for the valuable article. More at pozycjonowanie stron www .
Ophelia Robinson
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber near me
Roxie Holmes
Hard‑floor brush only—beater bars can haze the finish over time. Auburn Hardwood floor installer
Dylan Burke
Loved the guidelines approximately lengthy-tail key phrases; web design longmeadow massachusetts has a significant key-word analyze instrument.
Christopher Gordon
My pavers never looked better after the sealing service from Govee Outdoor Lighting Service Tampa Bay Pressure Washing !
Phillip Christensen
Appreciate the useful tips. For more, visit tiendas de cocinas en Granada .
Ollie Santos
Thanks for the clear breakdown. Find more at persianas y mallorquinas aluminio .
Mitchell Saunders
Appreciate the helpful advice. For more, visit tienda bisutería online Albacete .
Gary Davidson
คุณเคยลองเปลี่ยนมาใช้ระบบแสงประเภทนี้แล้วหรือยัง? ### ร้านไฟหน้ารถยนต์ ใกล้ฉัน
Gabriel Gross
Thanks for the useful post. More like this at https://maps.app.goo.gl/Az2NX5uj4Usy4Zyh8 .
Aiden Davidson
Thanks for the thorough article. Find more at https://www.google.com/maps/dir/car+accident+lawyers,+1438+N+State+St,+Jackson,+MS+39202,+United+States/Stamps+Super+Burgers,+Dalton+Street,+Jackson,+MS,+USA/@32.3058511,-90.1974294,14.25z/data=!4m13!4m12!1m5!1m1!1s0x862832fa837629cf:0xfb9d60c5d135e66d!2m2!1d-90.1779519!2d32.3190424!1m5!1m1!1s0x8629cd584fa8f65f:0x7364397118a982c9!2m2!1d-90.2060233!2d32.2905626?entry=ttu&g_ep=EgoyMDI1MTExMi4wIKXMDSoASAFQAw%3D%3D .
Brian Page
Setting aside worries momentarily indulging carefree spirit brings forth endless opportunities enhance quality interactions shared amongst diverse groups gathered presently! lutz rental
Bettie Wallace
Furnace won’t keep flame in wind? Central Plumbing Heating & Air Conditioning adjusted vent termination—book at boiler repair .
Hannah Bailey
This was highly educational. For more, visit junk removal service .
Daisy Jefferson
My insurance requires a licensed home remodeling contractor near me— Home Remodeling near me fits the requirement.
Rose Thornton
Such a invaluable breakdown on allows. In Oregon, Home Remodeling Contractor near me taken care of all our let necessities and inspections devoid of hardship.
Hester Stevens
Keep sharing success stories from different jobs completed recently so others can gain inspiration too! Blue Ridge Concrete & Construction in Black Mountain NC
Steven Garza
I found this very interesting. Check out Long View Construction Services for more.
Michael Salazar
We swapped to a two-stage gas valve—Central Plumbing Heating & Air Conditioning calibrated staging for steady warmth. Comfort and efficiency at heating service near me .
Eric Miles
Drain flies driving you nuts? Central cleans P-traps, vents, and biofilm the right way. Book a cleanout at emergency plumber southampton .
Cora Robertson
This post clarifies how sizing impacts comfort. I used air conditioning installation for a precise load calculation and install.
Kyle Henry
Winter drafts creeping in? Central Plumbing Heating & Air Conditioning balanced our airflow and recalibrated the thermostat. House feels even and cozy now! Drop by water heater service if your heat pump or furnace isn’t keeping up.
Victor Erickson
Each season brings new challenges with pests—staying educated keeps us prepared and protected! https://www.google.com/maps?cid=17602370134503855030
Sally Davidson
If you’re a first-time buyer, start with real estate agents hervey bay to find a patient real estate agent near me.
Rachel Wong
Understanding levels of care was confusing until we read senior care ’s guide.
Leila Rodriquez
I recently started visiting a Puyallup chiropractor for adjustments, and it has made a world of difference in my overall well-being Puyallup Car Accident Chiropractor
Carolyn Steele
These penny tiles are charming. Tampa FL bathroom remodelers can install them with slip-resistant finishes. experienced bathroom remodel contractors
Maggie Patrick
I appreciate how you addressed common myths about air conditioning repair; very enlightening! ac repair
Danny Brown
Symptoms like stiffness or headaches often appear days later. Seek follow up care and note changes in a simple diary. Timely documentation connects the injury to the collision. Personal Injury Lawyer Kent
Chase Green
Informative piece on R-410A systems. For refrigerant service, air conditioning service is qualified.
Jeffery Oliver
Impressed by the expertise showcased here on the topic of “seattle personal injury lawyers” – definitely useful information for those seeking legal assistance! This blog certainly stands out with its detailed insights. Police brutality lawyer
Nathaniel Weber
If your thermostat is outdated, air conditioner repair can install a smart one and set it up correctly.
Phillip Howell
Szybka pomoc prawna oraz możliwość konsultacji online to główne zalety portalu internetowego gorzów adwokat # jeśli mieszkasz w okolicach Gorzowa Wielkopolskiego!
Ann Sanchez
For urgent fixture replacements, Plumbing services is a trusted Denver emergency plumber.
Leah Wallace
I didn’t realize naturalization interviews are handled at the Seattle Field Office. Local knowledge is a real asset. Immigration lawyer Kent
Bobby Martinez
Thermal imaging cameras are a game-changer for non-invasive detection. water leak repairs nearby used one to map moisture behind my kitchen cabinets. slab leaks Broward County FL
Adelaide Olson
Cabinet refacing can save money and time—read about this option from local professionals on remodel kitchen
Eric Hogan
Great to see licensed plumber offering trenchless sewer repair for Wylie homeowners.
Nettie Frank
Excellent insights here! Don’t forget to check out plumbing taylors for quality plumbing services.
Bill Harris
I like comprehensive consultations—Miami pros on lip fillers miami mapped my goals perfectly.
Susie Curry
Education worrying prescription medications’ addicting nature remains important given increasing opioid crises across numerous regions– we must engage proactively here!!! OH .
Hulda Barton
I enjoyed this article. Check out commercial auto comprehensive insurance for more.
Lelia Greene
I appreciate transparent pricing and honest care—the Best Camarillo Dentist delivered. Saw their details on Experienced cosmetic dentist .
Paul Turner
Enjoyed your dialogue of video content material’s affect on rankings—I’ve written approximately it too: web design longmeadow massachusetts
Viola Scott
This was quite helpful. For more, visit Real estate .
Lydia Horton
Burst pipe in the middle of winter? Chicago homeowners, plumbing chicago has resources to find emergency plumbers fast.
Rhoda Barnett
This was very beneficial. For more, visit SEO .
Charlie Hill
I was particularly impressed with their attention to detail. They didn’t just rush through the job; they made sure every nook and cranny was spotless. paver sealing tampa
Willie Curry
The importance of community involvement in branding can’t be overstated; discover more with help from SEO agency responsibilities !
Esther Cohen
Just had a major issue fixed by plumbing company in Valparaiso —so relieved that it’s all sorted out now!
Rosalie Garrett
Does anybody have advice on handling cravings throughout alcohol detox? I could utilize some suggestions! best alcohol detox programs
Cynthia Santos
I found this very interesting. For more, visit payday loans new orleans .
Winnie Figueroa
This is very insightful. Check out business auto liability coverage for more.
Harvey Bush
Mid Atlantic Roofing Systems Inc was great with our real estate closing—be told more at roofing near me .
Alan Daniels
Emergency response is everything when a bay is down. Our last after-hours spring break was handled within two hours by dock doors repair Philadelphia—minimized delays for our morning inbound trucks. warehouse dock door repair
Fred Castro
I appreciate the number of drug rehabs focus on individualized treatment strategies nowadays. addiction treatment centers
Linnie Silva
Great read! For green disposal in Orlando, I belif eco-friendly dumpster rental orlando to deal with the hauling.
Aaron Leonard
Comprehending triggers can significantly lower relapse rates in recovery from addiction. Useful insights are offered at addiction treatment for teenagers .
Jackson Drake
Solid tips. Which rodent control company in Los Angeles uses camera inspections to track activity? https://www.google.com/maps?cid=12034092059445045908
Darrell Clark
Sharing experiences can help others understand the procedure of drug detox better! drug detox Recreate Behavioral Health of Ohio
Gary McDonald
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber
Lucille Peters
I relish the point of interest on prevention. Chiropractor near me helped me established an extended-term health plan.
Cecilia Terry
I love that you included information on eco-friendly plumbing options—so important today! plumber near me
Cora Johnston
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber
CalvenRidge Trust Review
We stumbled over here coming from a different web address and thought I may
as well check things out. I like what I see so now i am following you.
Look forward to looking over your web page for a second time.
Henry Potter
Save water, save money: Central installs WaterSense toilets and low-flow fixtures. Get options at emergency plumber .
Mittie Rodriguez
Thanks for the helpful article. More like this at roofers company near me .
Elva Kim
Don’t risk a mid-winter breakdown—Central Plumbing Heating & Air Conditioning offers furnace tune-ups. Book at heating service now.
Allen Maxwell
Planning a room addition? I had a mushy event with Home Remodeling .
Lela Johnston
Appreciate the comprehensive advice. For more, visit puertas lacadas cocina .
Delia Obrien
Boiler keeps losing water? Central Plumbing Heating & Air Conditioning fixed an auto-fill valve—schedule at boiler repair .
Chris Franklin
Valuable information! Discover more at aluminio para reformas y rehabilitación .
Tillie Ruiz
This was very well put together. Discover more at tienda bisutería online Albacete .
Jack Sims
Rats can be more than just a nuisance; they pose real health risks too! https://www.google.com/search?q=Rodent+Control+Inc.&ludocid=12024827396226697615&lsig=AB86z5UWjDceSpX2xTbZfTH7Tgyj
Inez Page
The pricing was transparent with no hidden fees, which I truly appreciated. For the quality of work delivered, it was well worth every penny spent. Govee Lights Installation Near Me
Caleb Hughes
Clogged drain turning your kitchen into a swamp? Central Plumbing’s hydro-jetting pros can clear it fast. Skip the mess and click emergency plumber in southampton .
Christopher Perkins
Understanding levels of care was confusing until we read senior living ’s guide.
Frederick Summers
We switched to a variable-speed blower—Central Plumbing Heating & Air Conditioning optimized CFM and static pressure. Comfort level: upgraded. Learn more at heating service near me .
Ada Jimenez
Poor indoor air quality with heat on? Central Plumbing Heating & Air Conditioning added a media filter and UV light—visit water heater service .
Cole Klein
อยากรู้วิธีติดตั้งไฟหน้ารถ LED ทำเองได้ไหม? ไฟรถยนต์
Brian Marsh
ชอบแสงสีขาวของไฟหน้ารถ LED BT PREMIUM มากๆ ครับ ร้านเปลี่ยนไฟรถยนต์ ใกล้ฉัน
Anthony Mann
Thanks for the useful post. More like this at chimney services .
Hettie Buchanan
ขอบคุณสำหรับข้อมูลดีๆ เกี่ยวกับการเลือกซื้อไฟหน้าครับ ร้านทําไฟหน้ารถยนต์ ใกล้ฉัน
Elsie Spencer
Condensate pump info was useful. air conditioning installation installed a quiet, reliable pump for my setup.
Mayme Sanders
Thought settling was “normal” until my porch pulled away. If you’re on the fence, foundation repair Clyde NC can help identify urgent signs. top rated foundation repair Clyde NC
Sylvia Luna
Choosing a company? Look for structural engineers, clear contracts, and transferable warranties. I compared three through foundation repair Rutherfordton NC and picked the best fit. foundation repair near me
Alejandro Ferguson
Local fix that worked for us: downspout extensions, French drain, and soil regrading away from the house. Then foundation repair Fairview NC installed piers where needed. foundation repair Fairview NC
Hester Newton
I needed a bilingual real estate agent near me, and hervey bay real estate agents had options.
Roger Gross
” Renting these vibrant inflatable structures turned out to be easier than expected; definitely looking forward to doing this again soon!” # # anyKeword#” slide rentals for parties
Leah Hansen
The seasonal checklist you provided is fantastic; I’m going to implement it right away! ac repair
Kenneth Williams
.“Can’t stress enough how important it is to call professionals at the first sign of trouble.”
Elva Robertson
This was a fantastic resource. Check out Personal Injury Lawyer for more.
Keith Henry
Excellent information here! A good Car accident chiropractor in Puyallup can really improve your quality of life, especially in Puyallup where options abound.
Johnny Doyle
That’s such a great question! I was worried about the cost too, but once I started comparing options on a couple of sites, I realized there are plenty of affordable choices that fit different budgets Visit this link
Jesus Montgomery
Look, I get the appeal of “responsible gambling tools”—self-exclusion, deposit limits, reality checks—they sound like the industry’s way of saying, “Hey, we care,” but in reality, they’re just a band-aid on a bullet wound https://wiki-mixer.win/index.php/Why_We_Chase_Losses:_What_Casino_Design,_Sounds,_and_Psychology_Reveal
Lizzie Santos
Telematics and black box insurance in the US feel like the insurance version of Mario Kart—you’re constantly being tracked, and your every move (or reckless drift) decides if you get a prize or a banana peel Click here
Kyle Powell
It’s easy to get dazzled by slick video production, but the real measure of impact is how video shifts perception—and that’s where the ROI lies best strategies for Instagram reels Brisbane
Jerry Brown
Nicely done! Discover more at pozycjonowanie wizytówki google .
Andre Lamb
Ah, gambling with crypto in Canada—it’s like mixing two high-risk hobbies and hoping for a double-double rather than a double bust Home page
Melvin Clark
Wow, tolle Geschichte! Ich bin echt neugierig geworden und ziehe in Betracht, das auch mal auszuprobieren mediale beratung liebe
Gabriel Henderson
Look, I just switched from basic pods to the Hayati Pro Max Plus 6000, and wow, what a difference! The battery life is seriously impressive—I’m getting way more use out of it without constantly charging https://romeo-wiki.win/index.php/Best_Online_Store_for_Hayati_Products:_Your_Straightforward_Guide
Catherine King
Thinking of the digital world as a playground, responsible gambling is like teaching kids to wear their safety helmets before they hop on the swings youth gambling statistics
Curtis Medina
Specifying wellness features in luxury homes is an exciting frontier, but it demands rigorous attention to material science and environmental physiology, beyond just the marketing appeal https://wiki-room.win/index.php/How_a_Low_Intake_and_High_Exhaust_Rewrote_My_Rules_for_Outdoor_Sauna_Placement
Dora George
Helpful guide on drain pans and float switches. If they fail, hvac maintenance service can replace them.
Betty Weber
Kickboxing school that works all levels, from basics to combos—how does gym progress members?
Annie Patrick
I had hot spots in the house. hvac repair services tested airflow and tweaked ducts for even cooling.
Aiden Henderson
Adjusters may seem friendly, but their job is to limit payouts. Share only basic facts and avoid speculating about fault or injuries before you understand the full impact. Consider speaking to counsel before giving a recorded statement. Kent Injury Lawyer
Rosalie McGee
The tile paintings here is inspiring. If you’re in Salem and planning a transform, Home Remodeling can assistance carry it to life.
Lillie Hodges
1. Oh, totally get where you’re coming from with integrating AI into lesson plans! Between you and me, it’s a juggling act every day trying to keep up with tech and still give personal attention to each kid assessment in AI era
Marguerite Owens
Sharing practical pointers relating to managing tension levels throughout day-to-day routines proves essential equipping individuals tackling difficulties successfully keeping them grounded!!!! drug addiction Recreate Behavioral Health of Ohio
Millie Griffin
I had a sudden copper pipe pinhole; Plumbing services sent a Denver emergency tech fast.
Loretta Soto
Valuable information! Discover more at kitchen remodeling near me .
Pearl Abbott
Thanks for the informative content. More at Pure Plumbing Services .
Hulda Guzman
I didn’t know that background issues could delay naturalization. It’s good advice to get legal counsel before filing. Immigration Lawyer
Owen Quinn
This was very well put together. Discover more at commercial auto insurance for contractors .
Loretta Edwards
Sun exposure in Miami worries me— lip fillers has SPF aftercare for lips.
Fred Fowler
I’ve always had good experiences with plumbers from Taylors plumbers – highly recommended!
Julian Hammond
If you get discolored water after repairs in Wylie, plumbers wylie recommends flushing lines.
Caleb Douglas
Glad I read this before tackling my own rodent issue; these insights will help immensely! Mice Control
Sylvia Morris
For neighborhood runs, portable toilets for events is the most effective toilet rental in Virginia.
Betty McGuire
I liked this article. For additional info, visit door replacement .
Genevieve Walker
It’s necessary to cultivate persistence with ourselves as we browse through challenging moments while focusing on long-term goals. # # anyKeyWord ## alcohol detox Gahanna
Lester Bryant
So helpful to learn about same-day crowns in Camarillo. I found a provider at Camarillo family dentist .
Eva Hernandez
“What kind of projects are most popular among homeowners using contractors here?” concrete in black mountain
Eva McCarthy
Thanks for the valuable article. More at painters .
Tom Quinn
For landlords: 24/7 tenant support is easier with contacts from chicago plumbers .
Aiden Barton
Thanks for the detailed guidance. More at professional web design .
Bessie Myers
Looking back at my renovation project, I’m so grateful to have chosen such a stellar company like K&D Development!! Kitchen remodeling
Edward Frazier
I recently hired a plumbers Valparaiso in Valparaiso and they exceeded my expectations!
Isabella Adkins
Thanks for the useful suggestions. Discover more at bathroom construction santa clara .
Mable Gonzalez
The significance of peer mentorship can not be stressed enough within effective healing frameworks from compound use disorders! # # anyKe yword ## rehab facilities for drugs
Christian Padilla
This was very well put together. Discover more at door company Old Bethpage NY .
Alexander Francis
Excellent storage hacks. In Tampa FL, a bathroom remodeler can add recessed cabinets and shelves. affordable bathroom remodel contractors
Agnes Yates
Relapse can be part of the healing process, and it is very important to have a plan in location. Take a look at the techniques on addiction treatment Recreate Behavioral Health of Ohio for guidance.
Landon Goodman
We built hyperlocal blog content around city events to anchor our local marketing in san jose strategy. marketing consultant san jose
Agnes McGee
I found this very interesting. For more, visit commercial liability auto coverage .
Lina Simon
Assistance from loved ones during drug detox is vital. Connect for help! drug detoxification
Ethan Carlson
We got rid of a warm tub and used reliable dumpster services orlando to remove the shell and framing.
Isabelle Craig
Appreciate the thorough insights. For more, visit junk removal aurora .
Marc Bell
Thanks for the helpful article. More like this at kitchen remodeling contractor .
Mathilda Hart
Thanks for the useful post. More like this at bathroom remodeling palo alto .
Owen Boone
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber
Elijah Harvey
Impressed by the expertise and dedication of Los Angeles personal injury lawyers! Your site could be a valuable resource for those seeking guidance on legal matters. Police brutality lawyer
Jared Higgins
I didn’t know about expansion tanks. A Lee’s Summit plumber I found via plumbing services lees summit explained it well.
Franklin Lawson
My friend swears by her ##Everett Chiropractor## for her sports injuries. I think I need to give it a try! Everett Injury Chiropractor
Jeffrey Vargas
This was a fantastic read. Check out cocinas Granada for more.
Luis Frazier
Thanks for the useful suggestions. Discover more at motorización de persianas .
Grace Hines
I enjoyed this article. Check out bisutería baño de oro for more.
Jeanette Hammond
We’re starting to explore assisted living for mom and dad and found a lot of helpful insights on assisted living .
Elva Lambert
Upgrading to matching treads and risers tied the whole renovation together, especially in the entry. Auburn Hardwood floor installer
Keith Torres
I loved the part about how plumbers find leaks without tearing into walls. Acoustic and thermal tools work wonders—water leak repairs nearby helped me locate a pinhole leak last month. leak detection Broward County
Roy Weber
They’re not just legal pros – they’re people who genuinely care about your recovery and your case. Kennewick lawyer services
Bess Ortiz
Appreciate the comprehensive advice. For more, visit wizytówki google .
Mike Joseph
เคยได้ยินเรื่องการประหยัดพลังงานของ BT PREMIUM มาจริงไหม ? ร้านแต่งไฟรถยนต์ ใกล้ฉัน
Albert Garza
เกร็ดเล็กๆ น้อยๆ เกี่ยวกับการใช้งานและดูแลรักษา?? bt premium auto xenon สาขา ศรีนครินทร์
John Bradley
Great reminder that regular inspections catch problems early. We’ve seen rollers and hinges wear out fast in high-traffic bays—addressing them before failure saves hours of downtime industrial doors Philly
Mildred Cummings
ไฟหน้ารถยนต์แบบใหม่ทำให้ผมเห็นถนนชัดขึ้นในคืนฝนตก เปลี่ยนไฟหน้ารถราคา
Philip Day
Just had my roof cleaned by the pros at Holiday Light Installation Tampa Bay Pressure Washing , and it looks brand new!
Blake Gregory
Martial arts school with a welcoming community and consistent coaching—what’s the environment like at gym near me ?
Seth Santiago
Great article on chiropractic benefits! I’m looking for a local Puyallup Prenatal Chiropractor to help with my back pain. Any recommendations?
Julian Chandler
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber anaheim
Nelle Cruz
Great job! Discover more at https://mikita-door-window-long-isl-3.locable.com/profile/ .
Olga Woods
Dusk and rain reduce visibility on busy arterials. Drivers should slow near crosswalks and check turns carefully. Reflective clothing and lights help pedestrians be seen. Kent Personal Injury Lawyer
Richard Baker
I never considered how local immigration court backlogs affect cases. That data was very helpful. Immigration Lawyer
Bernard West
”This info will definitely come in handy next time I suspect any unwanted visitors at home.” Rodent Control Company
Lola Walker
This was highly useful. For more, visit commercial auto coverage for employees .
Edward Ingram
Thanks for the great tips. Discover more at chimney sweep Seattle .
Bettie Hernandez
Wow, I had no idea there was such an amazing tent selection in Tampa! bounce house rental zephyrhills fl
Olive Rowe
This was very enlightening. For more, visit marketing services .
Carrie Hart
Thanks for the useful post. More like this at diseño de cocinas a medida .
Beatrice Craig
Great tips! For more, visit commercial truck liability insurance .
Callie Simmons
Wonderful tips! Find more at taller de aluminio A Coruña .
Lloyd Goodman
The quality of their work is outstanding! My driveway, patio, and siding look brand new after their pressure washing service. They removed years of dirt and grime effortlessly. Govee LED Strip Installation by Tampa Bay Pressure Washing
Elizabeth Lawrence
The team here treats you like family. Front Room Hair Studio: Hair Salon Houston .
Marie Roberson
Very informative article. For similar content, visit pulseras acero inoxidable .
Bess Daniels
Thank you for highlighting the importance of personalized routines in memory care. Consistency can reduce anxiety and improve engagement. For anyone looking for more resources and support, check out senior living .
Pauline Walters
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber
Lillie Butler
Well done! Find more at pozycjonowanie wizytówki google .
Christina Crawford
Does anyone have recommendations for a construction contractor in Black Mountain? I’m starting a new project. Blue Ridge Concrete & Construction in Black Mountain NC
John Hogan
Interesting info about pheromone trails. A rodent control company in Los Angeles did deep cleaning to disrupt them. Rodent Control Inc in Los Angeles
Rosie Caldwell
Warto poczytać porady prawne publikowane na blogu gorzów adwokat , dużo praktycznej wiedzy!
Clayton Webb
Has anyone tried using a local Winston-Salem auto transport company for a cross-country move? I’d love to hear your experience! Winston-Salem vehicle shipping
Effie Guerrero
This was beautifully organized. Discover more at Hearn Personal Injury & Car Accident Attorneys .
Jacob Hunt
Fitness center with a supportive community and structured programs—what’s the community like at gym near me ?
Mina Watson
I had no idea how much a Chiropractor in Puyallup could help with stress relief! Puyallup has some great options; I’ll be exploring them soon!
Jeremy Lee
Finding reliable sources providing adequate solutions addressing urgent needs arises promptly whenever necessary alleviating burdens placed upon shoulders carried alone far too long already hence why seeking help imperative crucial moment taken seriously Rodent control Inc. in Los Angeles
Rachel Cook
This was highly helpful. For more, visit Long View Construction Services .
Jayden Potter
ไฟหน้าแบบไหนที่เหมาะกับสภาพถนนในเมืองไทยที่สุดครับ?? ร้านซ่อมระบบไฟรถยนต์ ใกล้ฉัน
Thomas Holt
ความคิดเห็นส่วนตัวว่าการใช้งานจะเป็นอย่างไรเมื่อเปรียบเทียบกับแบบเก่า ### ร้านไฟหน้ารถยนต์ ใกล้ฉัน
Tommy Franklin
Even low speed crashes can cause whiplash, concussions, or soft tissue injuries that are not obvious at the scene. A prompt medical exam documents your symptoms and creates a timeline linking the accident to the injury Injury Lawyer
Estelle Peterson
It’s encouraging to read about attorneys helping clients in Tacoma and Kent, not just Seattle. Immigration Lawyer
Violet Obrien
Appreciate the comprehensive insights. For more, visit plumbing company .
Miguel Watts
For fairs and markets, portable toilets for events near me is the most effective toilet rental in Virginia.
Dollie Hardy
Thanks for the detailed post. Find more at commercial auto collision insurance .
Stephen Page
I liked this article. For additional info, visit precio reforma cocina Granada .
Madge Christensen
“Great discussion! Pest management is vital, especially in urban areas.” https://www.google.com/maps?cid=11961301797659777112
Derrick Holmes
This was quite useful. For more, visit regalos para ella Albacete .
Alejandro Gonzales
This is highly informative. Check out reparación de carpintería de aluminio for more.
Nellie Ryan
Great advice! We built a referral program tied to local schools for our local marketing in san jose initiative. marketing company near me
Eleanor Reid
This was a wonderful guide. Check out general contractor near me for more.
Louisa Clark
Mình thường xuyên cá cược trên go88 vì dịch vụ cực kỳ chất lượng! go88
Dylan Nunez
I was particularly impressed with their attention to detail. They didn’t just rush through the job; they made sure every nook and cranny was spotless. landscape lighting installation tampa
Wayne Norris
Appreciate the great suggestions. For more, visit commercial auto liability protection .
Ada Singleton
Microcopy and tone programs are subsequently being taken care of as layout. We rolled conversational guidelines throughout web design bangalore kinds and of entirety premiums progressed.
Andre Page
Appreciate the thorough insights. For more, visit kitchen remodeling palo alto .
Jeffrey Fleming
This was very beneficial. For more, visit kitchen remodeler near me .
Blake McBride
“There’s something so reassuring about knowing professionals are handling your pest issue!” Rat Control Company
Luke Clark
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber anaheim
Bryan Edwards
Curly hair care can be tricky. I finally found stylists who specialize in curls at Houston Heights Hair Salon —they gave me a shape that grows out beautifully.
Isaac Drake
I’ve been comparing Roanoke auto transport prices, and this blog helped a lot. Roanoke car shippers
Georgie Graham
This blog gave me the confidence to hire a local Philadelphia car transport company for my move. Philadelphia car transport
Estelle Lucas
This article made me feel more confident about booking professional car transportation in San Antonio for my upcoming relocation. Save Car Transpor’t San Antonio
Alejandro Stanley
As we continue on this journey remember importance collective efforts collaborative spirit shared values guiding actions taken ensure sustainable positive impact future generations inspire transform elevate empower uplift enrich humanity nurture cultivate remodel kitchen
Roxie Lee
Các trận đấu trên nền tảng của 888bet luôn diễn ra mượt mà và không bị lag, thật sự thích thú với trải nghiệm này! link vào 888bet
Lela Howell
Letting materials stabilize in the room reduced post‑install expansion and wrinkles. Auburn flooring contractor
Cameron Dawson
Mọi thứ đều diễn ra suôn sẻ nhờ vào hệ thống công nghệ hiện đại mà aaa8 đang áp dụng ! https://aa88.casino/
Mitchell Summers
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber anaheim
Victor Thompson
Nhà cái uy tín như tai xiu online giúp tôi yên tâm hơn khi đặt cược tài xỉu.
Harriett Steele
Awesome article! Reliable car transportation in Joliet is worth investing in. Joilet Auto Transport’s Experts
Jean Casey
Với cách thức quản lý chuyên nghiệp như vậy thì chúng ta hoàn toàn yên tâm về mọi vấn đề liên quan đến tiền bạc!!!!### ## 888Bet
Isaac Lindsey
Mỗi lần thắng tôi đều cảm thấy phấn khích vô cùng ! Không gì tuyệt vời hơn việc chiến thắng từ những nỗ lực và chiến lược hợp lý mà mình đã đặt ra với “nhà cái” này !## anyKeyWord## https://13win13.win/
Alta Bishop
Very detailed article! Knowing how to prepare my car for transport is a lifesaver. Texas Auto Transport’s
Cameron Cunningham
Thanks for highlighting the best places to find tents in the Tampa area; it’s been super useful!! waterslide rentals tampa
Steve Foster
For high-security Medeco or similar in Durham, I found a certified installer on durham locksmiths .
Dylan Phillips
Mình đã trải nghiệm nhiều nhà cái, nhưng chỉ có vài nơi thật sự đáng tin cậy. Chia sẻ kinh nghiệm của bạn đi! giải mã nhà cái
Ivan Summers
Boxing gym recommendations for improving technique and conditioning—what’s the coaching like at gym ?
Earl Morton
Khi đã nắm chắc được cách thức hoạt động của mỗi loại KÈO VIP thì bạn sẽ dễ dàng đưa ra quyết định chính xác hơn !! ### anyKeywrod ### keovip
Hettie Jacobs
Tôi sẽ quay lại thường xuyên hơn với #### anyKeywords ### top nhà cái uy tín
Cory Hansen
ร้านนี้มีการโปรโมตกิจกรรมสนุกๆ ตลอด สุดยอดจริงๆ ที่ OMG ONE MORE GLASS SAI1 ผับจัดวันเกิด สาย1
Mitchell Rios
My neighbors were so impressed they asked for their number right away! Christmas light installation services
Dean Ingram
Mọi thứ đều diễn ra suôn sẻ và dễ dàng trên nền tảng của # km88
Caroline Huff
Giao diện mượt mà của #mmlive# khiến việc đặt cược trở nên dễ dàng hơn! mmlive
Leah Garcia
Appreciate the comprehensive advice. For more, visit Powiększanie ust .
Cynthia Houston
“Choosing experienced contractors makes all the difference—especially with unique builds!” Blue Ridge Concrete & Construction in Black Mountain NC
Chester Marshall
Minh chứng thực tế từ những anh em thắng lớn tại ae6789
Ruby Hall
Các trò chơi đa dạng tạo ra nhiều cơ hội thắng lớn cho người chơi!!## anyKeyWord## nhà cái sunwin
Ray Phelps
. Tôi cực kỳ bất ngờ với tốc độ rút tiền nhanh chóng từ FI882 , chưa bao giờ phải chờ lâu cả ! ### anyKeyWord ### Fi88
Lee Obrien
They’ve helped so many people in the Tri-Cities, and now I understand why. They deliver results. top injury lawyer in Kennewick
Caleb Joseph
Thanks for the comprehensive read. Find more at presupuesto cocina Granada .
Landon Houston
I found this very helpful. For additional info, visit medición y montaje profesional .
Maude Gregory
การติดตั้งง่ายจริงหรือไม่ ? สนใจ BT PREMIUM อยู่ครับ ร้าน เปลี่ยน ไฟ หน้า รถยนต์ ใกล้ ฉัน
Aiden Tate
This was a great article. Check out packs de bisutería for more.
Devin Griffin
แบ่งปันประสบการณ์การใช้ไฟหน้าโปรเจคเตอร์ให้เพื่อนๆ ฟังกันเถอะ ร้านตั้งไฟหน้ารถยนต์ ใกล้ฉัน
Paul Cox
This was a wonderful guide. Check out commercial auto insurance rates for more.
Edith Gutierrez
Chơi cá cược online chưa bao giờ dễ dàng như ở nhà cái uy tín như 007win này cả! https://007win.dev/
Olive Gross
Well done! Discover more at commercial auto liability policy .
Jane Frazier
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber anaheim
Terry Hayes
”So many people underestimate the consequences associated with ignoring signs of infestation—it’s risky!” Rodent Control Company
Susan Hall
Front Room Hair Studio customized a maintenance plan for me. Info at Hair Salon .
Sean Caldwell
Có ai đó đã thắng lớn ở đây chưa ? Chia sẻ kinh nghiệm với mình nhé . ### anyKeyWord ### alo88
Charlie Horton
Appreciate the thorough insights. For more, visit Powiększanie ust .
Christian Love
Hey! Which exchange is best? It really depends on what you’re after. If you want the lowest fees, MEXC is solid. But if security is your top priority, Kraken’s got you covered https://magic-wiki.win/index.php/Kraken_Proof-of-Reserves_Audit_Explained:_What_a_Merkle_Tree_Audit_Is,_Whether_Kraken_Is_Transparent,_and_Why_Proofs_of_Funds_Matter_Now
Luella Riley
I’m considering an island for my Denver kitchen remodel! So many ideas at Kitchen remodeling .
Frances Maxwell
Whether it’s a car accident or workplace injury, having the right legal support is crucial. For anyone in Fresno seeking guidance and representation, connecting with experienced personal injury lawyers can make all the difference in their case Car accident lawyer
Lucy Gordon
Look, if you’re just starting out, Binance is where it’s at—low fees and super easy to navigate. Kraken’s great with security, no doubt, but those higher fees can really add up when you’re getting your feet wet OKX web3 wallet user experience
Mitchell Reeves
This is useful. Can anyone recommend a rodent control company in Los Angeles for large multi-unit buildings? Rodent Control Inc in Los Angeles
Brent Simpson
From start to finish, my experience with Tampa Bay Pressure Washing was exceptional. Their team was incredibly professional and punctual, arriving right on time for our scheduled appointment. commercial Christmas light installation
Connor Ortiz
Thanks for the thorough analysis. More info at plazos de entrega cocina .
Estella Hernandez
I appreciated this article. For more, visit aluminio RPT rotura de puente térmico .
Harold Duncan
This was very enlightening. More at tienda de regalos Albacete .
Roxie Frank
Impressed by the expertise showcased here! It’s crucial to have a reliable team of Seattle personal injury lawyers on your side in times of need. Accident attorney could benefit from their professional guidance and support.
Adelaide Parsons
Trustworthy throughout peak season– portable toilets for events glenelg md is the best restroom service in Virginia.
Jason Tyler
I appreciated this post. Check out drain cleaning company los gatos for more.
Olive Webster
I was worried about drilling, but durham locksmiths picked my lock non-destructively in Durham.
Francisco Lynch
Thanks for the practical tips. More at small business web designer .
Viola Hanson
I appreciate that many local companies specialize specifically in addressing common household pests like rodents effectively! Rodent control Inc. in Los Angeles
Angel Ruiz
” The memories made during our last pool party were unforgettable; thank goodness we opted for an inflatable waterslide—they loved it all day long!” # # anyKeword#” tampa bounce house
Christina Allen
Appreciate the comprehensive advice. For more, visit kitchen construction .
Birdie Waters
Gesture-mindful cyber web for contact and stylus is underrated. We introduced strain-conscious canvases to Web Design Bangalore .
Joe Wolfe
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber near me
Lloyd Warner
This was a wonderful post. Check out Powiększanie ust for more.
Bobby Simpson
I enjoyed this post. For additional info, visit home remodeling .
Benjamin Blake
They even offered some great tips on how to maintain the cleanliness of my surfaces moving forward, showing their commitment to customer satisfaction beyond just the service itself. Holiday Lighting Installation by Tampa Bay Pressure Washing
Marian Cruz
Appreciate the useful tips. For more, visit Barzel Builders Home remodeling .
Sean Hubbard
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber anaheim
Ryan Glover
Love how informative Rat Control Company
Terry Hunt
Loved the advice on heat protection. I’ve reduced breakage and also get routine trims at Houston Hair Salon to keep my ends fresh and healthy.
Tyler Patton
I wish I had called a rodent control service sooner; it would have saved me so much hassle. google.com
Sarah Abbott
Lots of people don’t recognize that drug addiction can happen to anyone, despite background or status. drug addiction support
Ernest Harvey
Looking back at my renovation project, I’m so grateful to have chosen such a stellar company like K&D Development!! kitchen remodel near me
Kyle Figueroa
Helpful suggestions! For more, visit instalación de cocinas Granada .
Lula Riley
Alcohol detox can be a tough journey, but it’s so worth it in the end. detox from alcohol
Olga Frazier
Thanks for the great tips. Discover more at reparación de carpintería de aluminio .
Augusta Hunter
Hey, it depends on what you’re looking for. If lowest fees are your priority, MEXC usually offers great rates. But if security is key, I’d go with Kraken—they’ve got a solid reputation. Just a tip: always enable 2FA no matter which exchange you pick! More help
Alma Jensen
Nicely done! Find more at regalos para ella Albacete .
Estella Lamb
Drug rehab can be a life-changing experience for many individuals looking for recovery. best drug rehab centers
Stephen McLaughlin
Look, for beginners, Binance is the best bet—low fees and super user-friendly, so it makes diving into crypto way less intimidating how Kraken fees compare with others
Ina Sutton
Comprehending the underlying causes of dependency is vital for reliable treatment. I found out a lot from the short articles on addiction treatment .
Trevor Newman
I believe that every person deserves access to quality care throughout their drug detox journey, no exceptions! Gahanna
Evelyn Long
Wonderful tips! Find more at Powiększanie ust .
Mina Cain
Impressed by the expertise showcased by Los Angeles personal injury lawyers. Seeking help for a similar case? Visit Auto accident lawyer and get the support you need today!
Gabriel Knight
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber near me
Lucinda Johnson
Looking for trustworthy locksmith Durham? Try locksmith durham —DBS checked and insured.
Mattie Baldwin
สุดท้ายแล้วก็ต้องกลับมาที่ร้านเหล้าสาย1 เพราะบรรยากาศดีมาก! ร้านฟังเพลงสาย1
Edna Johnson
Mice can be relentless when left unchecked, so I’m grateful you addressed preventative measures thoroughly. Rodent Control Company
Gordon Bush
The pricing was very reasonable for the quality of work delivered. I felt I got great value for my investment, and there were no hidden fees or surprises. Govee Smart Lights Installation Tampa Bay Pressure Washing
Hannah Ross
Seniors in Rancho Cucamonga: excellent cataract co-management and eye health monitoring. Details: optometrist rancho cucamonga .
Dean Green
Valuable information! Find more at auto glass .
Olive Lamb
Thanks for the helpful advice. Discover more at door installation Old Bethpage NY .
Grace Phelps
Thanks for the thorough analysis. Find more at https://maps.app.goo.gl/DXFrQiZ6gv5Uh17S7 .
Vera Young
Appreciate the thorough write-up. Find more at chimney sweep service .
Nell Moran
This was very well put together. Discover more at Powiększanie ust .
Edgar Jacobs
I found this very helpful. For additional info, visit precio reforma cocina Granada .
Adele Martin
Thanks for the informative post. More at ventanas de aluminio Culleredo .
Micheal Figueroa
Power Plumbing Heating & Air made finding a reliable plumber in Anaheim so easy, and their service exceeded my expectations.
I am so happy with Power Plumbing Heating & Air, the best plumber Anaheim could offer, and their team was so friendly plumber near me
Derrick Simon
If you’re throwing a party, make sure you include a bounce house from ##anyKeyword#! You won’t regret it! brandon bounce house rentals
Thomas Moreno
Great insights! Find more at comprar bisutería online .
Eugene White
Component governance as a product is overdue. We organize a issue registry for website design bangalore and onboard speedier.
Lewis Ray
.Great customer service paired with fantastic results at . Christmas Light Installation Tampa Bay Pressure Washing
Marie Holt
Boost your engineering dreams by joining the Best JEE coaching in Shimla, offering focused, result-oriented preparation.
Joshua Thompson
Appreciate the comprehensive advice. For more, visit https://www.youtube.com/embed/zG18Gtxc4-g .
Ida Williams
This was very insightful. Check out web design services for more.
Sally Reeves
Totally agree about community partnerships. Co-hosted events were a win in our local marketing in san jose campaigns. marketing consultant san jose
Jeffrey Walters
I liked this article. For additional info, visit chimney repair near me .
Clyde Cain
Appreciate the thorough analysis. For more, visit solar services Derwood MD .
Esther Reynolds
Thanks for the valuable insights. More at junk removal aurora .
Mathilda Briggs
I appreciated this article. For more, visit The Mad Hatter Chimney Sweep, LLC .
Alice Fernandez
Hey, great question! It depends on what you’re prioritizing. If you want the lowest fees, maybe MEXC is your best bet. But if top-tier security is your thing, Kraken’s solid https://www.hometalk.com/member/203131276/francis1153558
Glenn Page
Thanks for the useful post. More like this at Kitchen remodeler near me .
Sara Lee
Great job! Find more at Long View Construction Services .
Jeremiah Moran
This was quite useful. For more, visit auto glass replacement .
Pearl Gregory
I enjoyed this article. Check out bathroom remodeling palo alto for more.
Rachel Hudson
Thanks for the thorough article. Find more at Barzel ADU builders .
Hester Sims
Blue light headaches? Opticore Optometry Group recommended lenses that helped me. See solutions: optometrist rancho cucamonga .
Cynthia Alvarez
This was quite informative. For more, visit personal injury lawyers near me .
Claudia Carson
Affordable luxury services at Front Room Hair Studio. Learn more at Houston Hair Salon .
Manuel Maxwell
Thanks for the helpful article. More like this at door replacement near me .
Cecelia Kim
This was nicely structured. Discover more at Mikita Door & Window – Long Island Door Installation .
Ronald Andrews
Thanks for the thorough article. Find more at Powiększanie ust .
Adam Sandoval
This was very beneficial. For more, visit encimeras de granito Granada .
Elmer Hall
This was highly educational. For more, visit carpintería de aluminio Culleredo .
Melvin Snyder
When my key wouldn’t fully insert, locksmiths durham cleaned and serviced the cylinder—no replacement needed in Durham.
Trevor Joseph
Appreciate the great suggestions. For more, visit comprar bisutería online .
Nellie Hampton
All about that modern mountain style here—view projects blending rustic and contemporary looks around Denver on denver kitchen remodel
Cameron Holloway
Such an enticing piece! Your intensity of know-how is inspiring. auto glass
Lina Hines
Cảm ơn bạn đã cảnh báo về bạo lực học đường. Mình có viết thêm hướng dẫn báo cáo nội dung xấu và bảo vệ trẻ em trên mạng tại 78win hiếp dâm trẻ em , mong giúp được mọi người.
Richard Brock
Engaging fellow attendees even further through friendly competitions makes everything worthwhile; let loose while sharing laughter amidst playful environments created! chair rental tampa
Chester Sanchez
“Online psychiatric services are truly breaking barriers; I’m grateful we have this option available locally!” affordable mental facility
Lizzie Byrd
LASIK consultation questions? The team at Opticore Optometry Group was super informative. Start here: optometrist rancho cucamonga .
Ophelia Fowler
I’m truly grateful I found such an excellent company offering these services! Christmas Light Installation Tampa Bay Pressure Washing
Clayton Harper
I appreciated this post. Check out exterior painting Littleton for more.
Jessie Richardson
ฟีเจอร์เจ๋งๆ ของไฟหน้ารถ LED ที่คุณไม่ควรพลาด! ร้านทําไฟหน้ารถยนต์ ใกล้ฉัน
Margaret Bell
Great insights! Discover more at Powiększanie ust .
Barry Howard
” Our neighborhood block party wouldn’t have been half as fun without that huge waterslide we rented last month—it really brought everyone together!” # # anyKeword#” outdoor event tent rental
Edgar Hogan
Thanks for covering MFA most fulfilling practices. We compared traditional MFA tricks and risks on it support specialists .
Danny Black
For all things related to pressure washing, check out # # anyKeywords##! Commercial Christmas Light Installation Tampa Bay Pressure Washing
Shane Powers
Cleaning my carpets regularly will definitely improve indoor air quality—I need to prioritize this!!! Learn why over at ## carpet cleaning lake of the ozarks
Seth Bridges
This was highly educational. More at painters .
Jeffrey Richardson
This is very insightful. Check out auto glass for more.
Louis Brewer
How do I find affordable yet luxurious options for limos in STL?” limo rental companies St Louis
Ollie Nelson
ทุกครั้งที่ไปเที่ยว ร้านเหล้าสาย1 เป็นหนึ่งในตัวเลือกแรกเสมอ ร้านเหล้าใกล้ฉัน
Jimmy Pittman
Has anyone used any specialized services from roofing companies in Garfield, NJ? local roofing company Garfield
Lester Boyd
I’m considering hiring a Winston-Salem auto transport company to move my classic car — any tips? Winston-Salem auto shipping
Timothy Dawson
My roof is now protected and clean thanks to power washing house cost ‘s expert service.
Scott Bell
Helpful tips on checking licensing and credentials—essential for peace of mind. Corpus Christi car moving companies
Jennie Morton
This piece on compliance vs. defense is spot on. We examine frameworks and mappings at local it support near me .
Leila Silva
I found specialty coverage for a classic car through Al Johnson – State Farm Insurance Agent with great rates.
Larry Flowers
Cha mẹ nên thường xuyên kiểm tra lịch sử truy cập và dùng DNS an toàn. Có hướng dẫn chi tiết miễn phí tại 78win thuốc kích thích cho mọi hệ điều hành.
Hannah Farmer
For Rancho Cucamonga locals, this is a trusted spot for family eye care. Start with optometrist .
Margaret Morgan
Πολύ χρήσιμο για σημάδια απόφραξης. Όταν τα είδα, κάλεσα βοήθεια για απόφραξη νιπτήρα και προλάβαμε τα χειρότερα.
Delia Morales
Thanks for the clear breakdown. Find more at auto glass replacement .
Walter Garner
Thanks for the practical tips. More at Powiększanie ust .
Olga Lee
The team here treats you like family. Front Room Hair Studio: Houston Heights Hair Salon .
Aaron Harper
Space maintainers sounded scary, but New York NY pediatric dentist made the process easy and comfortable.
Tyler Rhodes
I love that this article includes both commercial and DIY options; it caters to everyone’s needs!!! Explore diverse options from ## carpet cleaning osage beach mo
Sara Daniel
Email defense stays the 1st line of safety. Our DMARC setup instruction may well help: it support specialists .
Donald Roberson
Best decision ever was hiring # 1 ! ! . Outdoor Holiday Light Installation Tampa Bay Pressure Washing
Ollie McBride
. A certainly enriching experience interpreting via some of these features made elegantly inside simply one weblog submit!!! ## auto glass replacement
Tommy Cole
Trước khi báo cáo nội dung nhạy cảm, hãy đảm bảo an toàn số cho thiết bị. Quy trình quét mã độc và sao lưu an toàn xem tại 78win lừa đảo an ninh mạng .
Nettie Padilla
Thank you for breaking down the process. I was lost before reading this about Philadelphia car shipping. Philadelphia car shippers
Luella Bell
Let’s create spaces where everyone belongs feel valued respected accepted loved supported encouraged uplifted inspired motivated driven ambitious enthusiastic passionate engaged focused committed dedicated determined unwavering resolute steadfast kitchen remodel
Louisa Roy
My dry eye symptoms improved after a treatment plan from Opticore Optometry Group. See what they offer: optometrist rancho cucamonga .
Lily Wolfe
Has anyone used an Augusta moving company for office moves? I’m curious about the best options for businesses in the area. Local movers Augusta
Amelia Shelton
Loved the section on worker lessons. We offer unfastened safeguard knowledge modules on it support services .
Winifred Johnston
Thanks for the useful post. More like this at Greenville Auto Glass .
Justin Welch
This was a fantastic resource. Check out Powiększanie ust for more.
Olivia Curry
For small business insurance, I relied on insurance agency to navigate general liability and BOP options.
Violet Palmer
This was very beneficial. For more, visit greenville auto glass .
Christian Bates
Simply wanted to state thanks to the team at porta potties near me for making our occasion hassle-free with their rentals!
Ruby Murphy
For anti-snap cylinders, check the recommendations from Durham Locksmiths on locksmiths durham .
Helen Barnett
This was a fantastic resource. Check out web designer for more.
Cameron Cain
Thanks for the great content. More at Houses for sale .
Flora Cox
Such practical advice on maintaining carpets! For additional information and services, check out carpet cleaning osage beach mo .
Tillie Joseph
Great factors on API security. We printed a pre-deployment API record at cyber security it companies .
Lizzie Zimmerman
We used customer route data to time ads—great tactic for local marketing in san jose. local seo agency
Dominic Griffin
**Professional Team**: The crew arrived on time, dressed professionally, and exhibited a high level of expertise. They took the time to assess the areas needing attention and explained their process thoroughly. holiday light installation cost
Jeanette Watson
This was highly educational. More at movers .
Sean Horton
We appreciated transparent pricing and treatment plans at New York pediatric dentist —no surprises.
Logan Lamb
This was a great article. Check out moving companies santa cruz for more.
Etta Lamb
Well expressed and somewhat useful—your skills shines vivid the following! auto glass replacement
Nina Allison
This is quite enlightening. Check out construction company for more.
Dennis Cox
This was quite informative. For more, visit bathroom remodeling .
Clara Morales
Gặp trang web yêu cầu nạp tiền hoặc cung cấp OTP là dấu hiệu đáng ngờ. Mình đã đọc cảnh báo chi tiết tại sex động vật chó 78win và thấy rất hữu ích.
Roxie Walters
Fast repair and adjustment of my frames—super convenient. Reach out via optometrist .
Eugenia Freeman
This was very beneficial. For more, visit vehicle wraps .
Calvin Reese
Appreciate the comprehensive advice. For more, visit 831 Movers – Santa Cruz .
Mable Little
Kitchen and bath projects run smoother when what cannot be thrown in a rental dumpster in orlando is scheduled in advance of demolition.
Jason Estrada
ทดสอบความสว่างของไฟหน้ารถ LED ตัวใหม่ พบว่าสุดยอดจริงๆ! ซ่อมไฟรถยนต์ ใกล้ ฉัน
Shane Kelly
อยากรู้ว่า BT PREMIUM เหมาะกับรถรุ่นไหนบ้างครับ ?? ร้านทําไฟรถยนต์ ใกล้ฉัน
Rosalie Murray
Great job! Discover more at Powiększanie ust .
Gerald McDaniel
Thanks for the thorough article. Find more at affordable branding solutions in Ibafo .
Devin Ramirez
This was a great article. Check out Barzel builders bathroom remodeling for more.
Kevin Abbott
Your tackle information class is successful. Here’s a ordinary matrix and labels package at local it support near me .
Sadie Greer
Loved your strategy to interior linking methods for greater SEO results! View mine at web design western massachusetts .
Edgar Kennedy
Life insurance riders were confusing until I read a guide on Al Johnson .
Louisa White
Какой самый экономичный вариант из моделей Isuzu? https://jsbin.com/kulenipunu
Randall Kim
I found this very helpful. For additional info, visit auto glass replacement .
Hilda Joseph
If you need a stylist who understands texture, Front Room Hair Studio is it. Check Hair Salon Houston .
Adrian Spencer
Knowing when to hire professionals versus doing it myself is key; thanks for clarifying that!! Discover when to hire experts over from ## carpet cleaning osage beach mo
Shawn Scott
Searching for eco-friendly alternatives? Take a look at the green services from portable toilet rental in Pasadena!
Plantorixio Recensione
Hi there it’s me, I am also visiting this web page regularly, this web page is in fact fastidious and the users are actually sharing fastidious thoughts.
Annie Barrett
Thanks for protecting MFA optimal practices. We in contrast basic MFA approaches and disadvantages on it support near me .
Rebecca Simon
Great tips! For more, visit Greenville Auto Glass .
Gene Joseph
Your farmers market lineup is constructive. I money seasonal rotations on behavioral analytics for seo san jose .
Bernard Crawford
I’m eager learn what criteria others use determining whether certain firms stand above rest when connecting clients? Work Injury Lawyer
Charlotte Rose
Encouraging positive reinforcement amongst peers serves as motivation during tough times post-accidents while simultaneously nurturing supportive environments conducive healing journeys alike!!!# # anyKeyWord## Workers’ Comp
Jerry Collins
Workers’ rights matter , and it’s great that there are professionals out there dedicated to protecting them !# # anyKe yword## Florida Workers Compensation Lawyer
Max Daniel
Προκαλούν εντύπωση οι ρίζες στα δίκτυα. Οι ανάλυση συστημάτων αποχετεύσεων με κάμερα έχουν εξοπλισμό κοπής και το αντιμετωπίζουν άμεσα.
Sophie Goodman
I feel like I have a brand-new home thanks to their incredible work! Christmas Light Installation Services by Tampa Bay Pressure Washing
Louis Glover
Sunglasses with proper UV protection are a must—found great pairs here. Browse at optometrist rancho cucamonga .
Maud Klein
I found this very interesting. For more, visit auto glass .
Alvin Hill
My child’s fear of the suction tool vanished after a playful explanation at pediatric dentist near me .
Bobby Fitzgerald
”Your amateur’s guideline to off-page SEO was uncomplicated to comply with—a full roadmap is achieveable true now at ##Anykeyword” web design longmeadow massachusetts
Ivan George
If you’re searching for a reliable locksmith Durham for emergency lockouts, I highly recommend locksmith durham for fast and professional help.
Nina Little
Orlando tip: ask what dumpster size do i need in orlando about constrained units in the past loading to prevent themes.
Bobby Bradley
Ваш опыт в выборе автомобиля ISUZU очень вдохновляет — спасибо ! # # anyKeywod## https://www.demilked.com/author/regwanwkoq/
Jeanette Alexander
Thanks for highlighting cyber liability— insurance agency Pearland helped me price it for my startup.
Polly Ramos
Thanks for covering adjustment safety. For anyone nervous about their first visit, Thousand Oaks Chiropractor lists trusted clinics with patient reviews.
Mable Wong
IoT tool safety is probably omitted. We compiled baseline hardening steps on it support specialists .
Esther Holloway
Great guidance. Our sprinkler backflow repairs by kitchen plumbing maintenance services passed inspection easily.
Eleanor Bell
Forms with progressive disclosure retain clients focused. We break up not easy flows on Web Design Bangalore into digestible steps.
Leah Bishop
Any person else observe how much easier it is to clean up a wrapped Jeep compared to painted? golf cart wraps
Francisco Alexander
I’m excited to learn new ways to keep my carpets looking fresh and vibrant!!! Check out even more ideas from ## carpet cleaning lake ozark mo
Cora Higgins
This was quite useful. For more, visit servicio de compañía hospitalaria .
Dorothy Snyder
Thanks for the great content. More at catálogo ferretería .
Larry McCormick
This was very insightful. Check out citas de nutrición cerca de mí for more.
Catherine Ward
The stairwell transformation is magnificent. expert licensed painters in my area supplied a challenging, accurate end that’s undemanding to maintain.
Frank Castillo
Excited about my progress in these New Westminster boxing classes—I can see improvements every week thanks to insights from ##anyKeyword#! boxing class
Caleb Howell
Scalable vector graphics are major this present day; study why on web design west springfield massachusetts
Bobby Jacobs
Great place to update your prescription before the new year. Book now at optometrist near me .
Wayne Brady
There’s nothing like a good roof cleaning to boost your home’s appearance—thanks again, # # anyKeywords##! Govee Outdoor Lighting Service
Charlie Fox
Don’t gamble with DIY gas furnaces — Central’s NATE-certified techs do it right. Secure a furnace inspection at emergency plumber .
Caroline Nunez
Anyone tried chiropractic for tension headaches? This breakdown convinced me: Chiropractor in Thousand Oaks
Jonathan Sharp
The ability to share links to footage from hydro-jetting, sped up approvals.
Ida Vargas
Mobile software protection is very important for far flung teams. Our BYOD policy template is at it helpdesk support .
Maude Willis
Portable toilets can make or break your event. Check out portable toilet rental for the very best rental services in Pasadena, TX.
Ada Barrett
Your breakdown of expenditures related to diversified different types of roofs become fantastically good—thank you to come back! Pricing comparisons are achievable at roof insurance claims Burlington !
Callie Lindsey
Your take on company indicators resonates. I outfitted regular messaging with enter from semantic search optimization san jose .
Winnie Bass
We added humidification this winter and it changed everything—warmer at lower setpoints. Central Plumbing Heating & Air Conditioning set up a whole-home humidifier. Learn more at heating service near me .
Robert Guzman
Ready for reliable warmth? Central Plumbing Heating & Air Conditioning delivers expert heating repair and maintenance—book now at emergency water heater service .
Melvin Weber
Впечатляющие отзывы о модели ISUZU заставляют задуматься над покупкой # # anyKeywod## https://send.now/ng754rlaiy39
Edward Reed
Toddler-friendly floss picks were a game changer, recommended by New York NY pediatric dentist .
Adelaide Goodwin
Well explained. Discover more at auto glass greenville .
Marguerite Gilbert
From pixie cuts to long layers, Front Room Hair Studio excels. Learn more at Houston Hair Salon .
Clyde Matthews
Loved the explanation of spinal alignment and nerve function. It matches what I learned here: Chiropractor in Thousand Oaks
Lucille Freeman
I recommend asking about efficiency ratings during your furnace tune-up Canoga Park to see where you can improve. furnace tuneup Canoga Park
Ida May
It’s comforting to know that there are dedicated Workers Comp ready to help injured workers.
Nancy Russell
Smelling a burning dust odor at first startup can be normal, but ongoing smells aren’t. I had furnace repair Canoga Park inspect the heat exchanger to be safe. furnace repair Canoga Park
Lettie Oliver
The great residential dumpster condominium experience we’ve had— dumpster rental options for commercial use in orlando rocks.
Maud Watson
I recently moved to Puyallup, and I was shocked by how many pests I encountered in my new home! After doing some research on pest control options, I found that local services are crucial for effective solutions expert pest control
Charlie Norman
A good friend recommended visiting a ##Puyallup Chiropractor## for my neck issues, and I’m so glad I did! Chiropractor in Puyallup
Myrtie Williamson
What are some common misconceptions about chiropractic care in Tacoma? I’d love some clarity from Chiropractor Tacoma .
Carrie Moreno
I love how you addressed frequently asked questions about the claims process here! Florida Workers’ Comp
Phoebe Parks
Your point about depreciation is key. I switched to replacement cost after reading Al Johnson .
Wayne Gray
Crash repair can be demanding, specifically managing insurance. body shop in santa clara helped me with straight insurance coverage billing and kept me upgraded during the whole fixing.
Herman Wilson
A supportive community makes all the difference when dealing with workplace injuries ; stay connected !# # anyKe yword## Florida Workers Compensation Lawyer
Millie Fields
I was locked out of my flat and a Durham Locksmith arrived fast—found them through locksmith durham .
Joshua Cruz
This was quite informative. For more, visit ayuda con tareas del hogar mayores .
Hallie Grant
This was very beneficial. For more, visit tornillería y fijaciones .
Maud Fuller
I enjoyed this article. Check out nutrióloga deportiva Saltillo for more.
Steve Montgomery
Frame consistency pulls a gallery wall together. I matched frames around prints from painters chicago and it feels curated.
Christine Jefferson
Well done! Find more at Local movers .
Lucile Klein
This was a fantastic resource. Check out santa cruz local mover for more.
Rena Henry
I appreciate the ergonomic advice. I combined these tips with routine visits to a Chiropractor in Thousand Oaks at Chiropractor in Thousand Oaks and feel so much better.
Gregory Burns
Lush Dental Studio is the best dentist near me! Their service is top-notch and always leaves me smiling!
I love visiting Lush Dental Studio in Sacramento Invisalign near me
Matthew Woods
I can’t recommend holiday light installation near me enough for roof cleaning—they exceeded my expectations!
James Crawford
Healing after permanent makeup brows brings stages: dark day 2–4, flaking around day 5–10, then softening by week 4–6. Detailed aftercare timelines at permanent makeup Mississauga ON. tattoo eyebrows near me
Callie Andrews
Valuable information! Discover more at pool removal .
Ronald Hanson
Treat your HVAC like the heartbeat of your home — Central Plumbing, Heating & Air Conditioning’s seasonal tune-ups keep comfort constant. Sign up at emergency plumber .
Sara Rios
Common mistakes: going too dark, over-arched tails, and skipping a proper consult. I avoided these by reviewing do’s and don’ts at microblading Mississauga ON. brows microblading near me
Ryan Lynch
This was highly educational. For more, visit car wraps near me .
Corey Hall
This was very beneficial. For more, visit santa cruz moving services .
Alan Sanchez
Ombré brows vs microblading: shading with a soft pixelated finish vs hair strokes. I chose ombré for less trauma and better longevity on my skin. Full comparison: ombre brows Mississauga ON powder brows near me
Justin May
This was nicely structured. Discover more at junk removal .
Joel Brown
Ваши советы по выбору идеального ISUZU очень актуальны и полезны # # anyKeywod## https://www.instapaper.com/read/1935378191
Peter Wright
Furnace flame colors matter—Central Plumbing Heating & Air Conditioning tuned for a steady blue flame and checked CO. Safety first via heating service near me .
Dora Diaz
Such valuable advice on preventing future stains—I’ll definitely implement these tips in my home! Additional insights await you at carpet cleaning osage beach mo
Nathan Carter
Can’t sleep in the cold? Central Plumbing Heating & Air Conditioning offers after-hours heating repair—start at emergency water heater service .
Martin Fletcher
For migraines, dosing patterns differ; I read clinical outlines on botox near me .
Jeff Gross
Your checklist aligns with what our drain cleaning technician recommended.
Lucille Obrien
For those aiming to rent portable toilets in Pasadena, have a look at what portable toilet rental has to provide– you will not regret it!
Hester Bennett
ไฟหน้าแบบไหนที่เหมาะกับสภาพถนนในเมืองไทยที่สุดครับ?? ร้านทําไฟรถยนต์ใกล้ฉัน
Ellen Pratt
This made me rethink my headers. I restructured pages the usage of instructions from seo for voice search optimization san jose .
Louise Weaver
Single-topic model kits with easy/darkish harmonization are blank. We rebuilt subject matter pairs for Arkido web technologies with the aid of OKLCH.
Jesse Miles
Thanks for the valuable insights. More at tienda de ferretería en Albacete .
Jeanette Roberts
This was highly useful. For more, visit control de medicación a domicilio .
Randy Sutton
This was a great article. Check out nutrióloga deportiva Saltillo for more.
Walter Powers
ไฟหน้ารถ LED กับการขับขี่กลางคืน เป็นยังไงบ้างครับ? เปลี่ยนไฟหน้ารถยนต์ ราคา
Effie Day
Το άρθρο με έπεισε να ελέγξω φρεάτιο. Οι συμβουλές Αναγνώστου αποφράξεων βρήκαν συσσώρευση και την καθάρισαν αποτελεσματικά.
Emilie Riley
Crash repair can be difficult, particularly taking care of insurance coverage. san jose auto body repair aided me with straight insurance policy invoicing and kept me updated during the entire fixing.
Rosie Nichols
Passwordless flows intertwined with UX are a substantial win. We rolled passkeys on website design bangalore and noticed fewer drop-offs.
Dennis Graham
Multi-language recycling signs for Orlando communities at what is the best residential dumpster service in orlando .
Della Kim
Your claim checklist is spot on. I printed a similar one from State Farm Insurance Agent .
Addie Delgado
I recently moved to Puyallup, and I was shocked by how many pests I encountered in my new home! After doing some research on pest control options, I found that local services are crucial for effective solutions Best pest control
Duane Watson
It’s an important to opt the correct contractor to your Burlington roofing task. Suggestions may also be observed at commercial roofing Burlington !
Mildred Gomez
If you are in Winter Haven and want a professional HVAC contractor, seem no in addition than Indoor Climate Experts. Their crew is knowledgeable and trained, making the whole job seamless. Learn greater at AC Repair Near Me .
Carl Reyes
What types of conditions can a Tacoma chiropractor help with? Looking forward to more details from Car accident chiropractor .
Mayme Sparks
Does anyone know how to choose the right ##Puyallup Chiropractor##? I want to make sure I find someone experienced. Graham Chiropractor
Jimmy Spencer
Weekend warriors in Conejo Valley: how do you handle sports-related strains? A Thousand Oaks chiropractor might be the answer—seeing solid resources on Chiropractor in Thousand Oaks .
Isaac Webb
The accessories readily available at phone shops can truly enhance your device’s functionality! I found some incredible gadgets recently. If you’re interested, look into what phone store has in stock!
Lulu Reynolds
Awesome post about routine drain cleaning. affordable toilet installation and repair offers affordable maintenance plans.
Brett Rose
Martial arts not just boost physical conditioning yet additionally instill self-control and emphasis in experts. It’s remarkable to see exactly how different designs, from martial arts to jiu-jitsu, deal special advantages Denver TaeKwonDo
Ernest Rhodes
Jewelry trends reoccur, but classic pieces are constantly in design. I just recently invested in an ageless locket that I understand I’ll use for years to come buy gold denver co
Kenneth Hicks
Your attitude to the touch-americaavoids haloing. I found out blending steps from trusted commercial painting services to make patches invisible.
Ellen Campbell
Awareness around mental health impacts caused by traumatic events such as severe accidents at worksites needs addressing too since it’s just as valid as physical damages done-#WorkInjury #MentalHealthAwareness## anykeyword ## Florida Workers’ Comp
Corey Mathis
Recovery from a work injury can be lengthy, but support from colleagues and friends makes it easier! Workers’ Compensation
Minnie Keller
This is exactly what I needed as I prepare to file my own claim—thank you so much! Florida Workers Compensation Lawyer
Sean Hardy
Everyone deserves equal opportunity regardless of circumstances faced during challenging times advancing towards collective goals achieved collaboratively achieved harmoniously destined futures. Workers’ Compensation
Henrietta Craig
I wish more people were aware of their rights if they experience a workplace accident! Important information is highlighted at Workers Compensation
Katie Thomas
Awareness around mental health impacts caused by traumatic events such as severe accidents at worksites needs addressing too since it’s just as valid as physical damages done-#WorkInjury #MentalHealthAwareness## anykeyword ## Florida Workers Comp
Barry Reid
I learned a lot. For reliable locksmiths Durham, durham locksmiths has been consistent.
Shawn Ball
Rainy season is root season — Central performs preventive root cutting. Keep lines clear at emergency plumber .
Mattie Martin
Thanks for covering pediatric chronic pain too. I located a family-friendly practice with Aurora pain management doctor .
Adeline Parker
I appreciate the cultural sensitivity angle. For inclusive, client-led OT services in Vancouver, explore finding an occupational therapist .
Estelle Underwood
Such valuable advice on preventing future stains—I’ll definitely implement these tips in my home! Additional insights await you at carpet cleaning lake of the ozarks
Sean Allison
Well explained. Discover more at roofing New Braunfels TX .
Myrtle Saunders
I enjoyed this article. Check out Greenville Auto Glass for more.
Tony Carlson
Your recommendation on setting priorities for staged tactics became necessary. I mapped mine on The Seattle Facial Plastic Surgery Center .
Dylan Jones
Pregnant and experiencing lower back pain—any prenatal chiropractic experiences in Thousand Oaks? I found some supportive info via Chiropractor in Thousand Oaks .
Nelle Larson
Front Room Hair Studio’s layers add so much movement. Book via Hair Salon Houston .
Ian Tyler
Cold nursery? Central Plumbing Heating & Air Conditioning added a return and adjusted static pressure—learn more at heating service near me .
Jordan Figueroa
Learned the simple signs your system needs attention—uneven heat and higher bills—so I booked a furnace tune-up Canoga Park before winter hits. furnace tune-up Canoga Park
Minnie Wilkins
Thermostat troubles fooled me into thinking the furnace was bad. A quick recalibration and new batteries with furnace repair Canoga Park solved it. furnace repair Canoga Park
Lulu Sanders
If your boiler pressure keeps rising, the fill valve or pressure relief might be failing. Central Plumbing Heating & Air Conditioning addressed both and flushed our system. Schedule via water heater service near me .
Dominic Schmidt
This was very enlightening. For more, visit ferretería industrial Albacete .
Alma Perez
I enjoyed this post. For additional info, visit precios cuidadores Santiago .
Franklin Gilbert
Very helpful read. For similar content, visit menús semanales .
Birdie Spencer
Debating Botox vs fillers for smile lines— botox Warren breaks down the differences well.
Flora Rodgers
This is quite enlightening. Check out junk removal services for more.
Jessie Reed
Great tips on selecting an automobile body shop! I constantly try to find certified professionals and life time paint service warranties. bay area auto body repair has been solid for transparent estimates and quality work.
Gordon Stewart
Just had a nice adventure with Indoor Climate Experts! They now not only constant my HVAC points yet additionally trained me on the way to protect larger indoor air quality. For everyone fascinated, check out their website online at AC Repair Near Me .
Gertrude Bridges
Appreciate the thorough write-up. Find more at Web Marketing and Designs Woodstock Digital Marketing .
Estella Curry
If you need a enable for highway placement in Orlando, best dumpster for construction waste in orlando can suggest at the procedure.
Raymond Graves
Excellent tips on avoiding tech neck. I paired these with a local adjustment I found on Chiropractor in Thousand Oaks and my headaches went away.
Clyde Anderson
Thanks for the detailed guidance. More at best solar services .
Arthur Elliott
Mississauga residents often search for “best microblading near me,” “healed results,” and “microblading cost.” You can compare FAQs at permanent makeup Mississauga ON. permanent make up near me
Elizabeth Martinez
Great breakdown of public spaces. I’ve been to a group jam session promoted due to improving google rankings seo san jose .
Lucile Gilbert
Super helpful tips on what to know before booking. Patch tests and aftercare instructions are a must. I compared policies and prep guides at microblading Mississauga ON before scheduling. best microblading eyebrows Mississauga
Sara McCormick
Preparation a large outdoor wedding? Don’t neglect portable toilet leasings! portable toilet rental provides outstanding services in Pasadena.
Lizzie Burton
Appreciate the thorough write-up. Find more at ARHT Home Solutions .
Ora Smith
Many people underestimate how beneficial it is to have an attorney like # anyKeywod# during tough times. Workers Compensation Lawyer
Leona Romero
Cost-wise, I’ve seen ombré powder brows in Mississauga range from $350–$700 depending on experience and inclusions. This breakdown helped me budget: ombre brows Mississauga ON Ombre brows near me
Martha Hardy
Thanks for the detailed post. Find more at water damage restoration companies near me .
Madge Griffith
Thanks for the clear advice. More at hydro jetting services .
Ethan Walker
Can chiropractic adjustments help with stress relief? I’d like to know more about this from Car accident chiropractor .
Aiden Porter
If you’re dealing with a rat infestation, it’s crucial to address it quickly to prevent health risks and property damage. Effective rat removal techniques can make a significant difference in maintaining a safe and clean environment expert pest control
Johanna Hale
Open communication channels about potential hazards at work could lead to fewer incidents overall—let’s talk about it more often! Florida Workers Compensation Lawyer
Victor Peterson
ยินดีที่จะได้รับความคิดเห็นจากทุกคนเกี่ยวกับประสบการณ์ที่ผ่านมา ### หลอดไฟหน้า
Cole Walters
A good friend recommended visiting a ##Puyallup Chiropractor## for my neck issues, and I’m so glad I did! Chiropractor Puyallup
Bettie Garner
If your faucet won’t stop dripping and your water bill keeps climbing, call Central Plumbing, Heating & Air Conditioning today — or check out emergency plumber for fast scheduling and a leak-free home.
Belle Vargas
Tôi khuyên mọi người nên thử sức với các trò casino trực tuyến tại ao888 , chắc chắn sẽ không thất vọng đâu ! # # anyKeyWord # # đăng nhập alo88
Eddie Campbell
Excellent breakdown of common mistakes made while cleaning carpets—I’ll definitely avoid those!! Check out common pitfalls over from ## carpet cleaning lake of the ozarks
Derrick Nash
Curious if others have success stories related specifically involving diligent representatives found through referrals? Workers Compensation
Ethan Kennedy
Your approach to risk mitigation is practical. My insurance agency included safety training resources insurance agency near me .
Duane Taylor
Thanks for the insightful write-up. More like this at painters .
Owen Holland
I appreciate how you emphasize the role of lawyers in ensuring fair treatment for injured employees! Workers Comp
Richard Gregory
Simply finished an occasion where we used ### anyKeyword ### services– everything was best! porta potty rental
Ricardo Harper
Super informative read. For anyone ready to take the next step, Chiropractor in Thousand Oaks is a convenient way to find the best chiropractor in your area.
Corey Frank
Appreciate the comprehensive advice. For more, visit kitchen remodeling company .
Vernon Carter
Gentle language like “counting teeth” is brilliant—learned that at pediatric dentist New York and it reduced fear.
Anne Parks
This was highly useful. For more, visit movers near me .
Dylan Collier
Appreciate the useful tips. For more, visit IMC .
Rose Clark
Useful advice! For more, visit atención sociosanitaria Santiago .
Joel Guerrero
Don’t leave money on the table—consulting with an experienced #Any Keyword# ensures you’re fully compensated for damages sustained during accidents! Workers Comp Lawyer
Logan Cox
Appreciate the helpful advice. For more, visit herramientas manuales y eléctricas .
Dale Tran
Your advice on hanging height is perfect—eye level really matters. I followed it with a canvas from painters chicago and it looks professional.
Timothy Dennis
Everyone has unique experiences shaped perceptions around navigating obstacles encountered whilst striving reach goals set forth regardless challenges faced along journey undertaken.* Work Injury* Unique Experiences Sharing* ### anykeyword * Florida Workers’ Compensation
Virginia Day
Valuable information! Discover more at Excavating contractor .
Phoebe Cunningham
I enjoyed this post. For additional info, visit aptos moving company .
Stanley McDaniel
This was very beneficial. For more, visit commercial fleet vehicle wraps .
Theodore Bridges
I love how you addressed frequently asked questions about the claims process here! Florida Workers’ Compensation Lawyer
Mae Montgomery
Clicking furnace but no flame? Our control board was failing. Central Plumbing Heating & Air Conditioning replaced it and checked safeties. Get help via heating service near me .
Eddie Lloyd
Core strengthening plus injections turned things around. Clinic found through pain management doctor Colorado .
Evan Dawson
Choosing a licensed injector matters so much; Warren botox outlines what credentials to look for.
Rosetta Bell
This was highly educational. For more, visit exterior painting services .
Ellen Bennett
Everyone has unique experiences shaped perceptions around navigating obstacles encountered whilst striving reach goals set forth regardless challenges faced along journey undertaken.* Work Injury* Unique Experiences Sharing* ### anykeyword * Work Injury
Eugenia Sanchez
I used to be suffering with temperature inconsistencies in my residence unless I known as Indoor Climate Experts. They equipped impressive suggestion and carrier HVAC Contractor
Sam Wise
Thanks for the informative post. More at office movers .
Lucy Henderson
I lately had actually some damages fixed and discovered a lot about paintless damage fixing. If anybody’s looking for a dependable location, check out auto body repair for professional vehicle body solutions.
Vernon Tate
It’s reassuring to know there are professionals out there ready to assist injured workers! Workers Comp Lawyer
Ryan Paul
Helpful checklist. For new homeowners in Durham, durham locksmiths can rekey the whole property.
Logan Gonzalez
Nicely done! Discover more at Web Marketing and Designs Woodstock Website Designs .
Gabriel Brock
I’m eager learn what criteria others use determining whether certain firms stand above rest when connecting clients? Workers Comp Lawyer
Jackson Mason
Great tips on posture! My chiropractor always reminds me to adjust my desk ergonomics. Sharing this link for more insights: Thousand Oaks Chiropractor
Louise Walton
Very informative piece that shines light on something often misunderstood; keep up the fantastic work! Workers’ Comp Lawyer
Beatrice Holloway
I learned about ptosis risks and prevention steps on Warren MI botox .
Philip Moss
Everyone liked the portable washrooms from porta potties near me # at our family reunion– so hassle-free!
Edna Bowen
Big purge coming up? what is the process of renting a dumpster in orlando has a couple of sizes so you don’t overpay for area you don’t need.
Jayden Mathis
Avez-vous déjà pensé à organiser un atelier sur la personnalisation des caissettes? J’adorerais participer! bois de pin caisse vin
Gordon Robertson
Un bon verre de vin mérite une belle présentation dans une caisse en bois élégante! boîte à vin en bois
Jessie Morton
Gridless, content material-drift layouts sense clean when carried out suitable. We used intrinsic design on Web Design Bangalore to let content material breathe.
Miguel Stevens
Votre site a-t-il beaucoup d’options écologiques? La durabilité est importante pour moi! # # anyKeyWord# # caisse à vin personnalisée
Clara Gonzales
Votre site m’a donné envie d’explorer le monde fascinant du rangement du vin! https://www.longisland.com/profile/aebbathiks/
Miguel Park
This was a great article. Check out junk hauling for more.
Chase Richardson
I liked this article. For additional info, visit Greenville Auto Glass .
Philip Boyd
Love the month-to-month reporting cadence from content relevancy improvement seo san jose —risk-free SEO functions San Jose with clarity.
Eddie Payne
For any party organizers out there, make certain to include porta potty rental to your list of must-haves near Pasadena!
Jerry McGuire
Anyone understand if there are unique rates available at porta potties near me for long-lasting rentals?
Frances Steele
Επιτέλους άρθρο με ουσία. Οι ευκαιρίες αποφράξεων αποχετεύσεων μου εξήγησαν πώς να συντηρώ σωστά τα σιφόνια.
Mable McLaughlin
Just started collaborating with an awesome team at an SEO agency right here in San Jose—thanks, SEO Agency San Jose CA !
Josephine Logan
I’m excited to learn new ways to keep my carpets looking fresh and vibrant!!! Check out even more ideas from ## carpet cleaning lake of the ozarks
Josephine Bowman
Strong method and constant results from Jason Suli Digital Marketing in Brisbane. Learn more by means of seo agency brisbane .
Herman Tran
Avoiding emergency calls is priceless—routine furnace tune-up Canoga Park service catches worn igniters early. furnace tuneup Canoga Park
Lura Murray
I wish I had known about car accident chiropractors sooner! The treatment I’ve received has been life-changing. For anyone else recovering from an accident, I highly recommend exploring options at Car accident chiropractor .
Robert Newton
Excellent overlaying round glass walls. local professional residential painting left best edges with zero bleed.
Roy Peters
Appreciate the helpful advice. For more, visit opiniones de nutrióloga Saltillo .
Bettie Ortiz
Our roofing contractor in Montgomery IN scheduled around weather to ensure proper shingle sealing. Roofing Contractor Montgomery IN
Abbie Pearson
How fast should you call for repair? If you smell gas, hear grinding, or get no heat—right away. furnace repair Canoga Park offers emergency response that’s been reliable for us. furnace repair Canoga Park
Tillie Scott
Thanks for the useful post. More like this at agencia de cuidadores Galicia .
Linnie Morris
I appreciate the focus on safety. Licensed pros at affordable plumbing services near me gave me peace of mind.
Leroy Perkins
I recently had a pest issue in my home, and I was amazed by how effective the Puyallup Exterminator service was! They identified the problem quickly and implemented a comprehensive plan to eliminate the pests Pest control
Amelia Kennedy
This was very beneficial. For more, visit ferretería online .
Devin Nichols
Front Room Hair Studio made my curls pop! See why they’re the best hair salon in Houston: Hair Salon .
Harriett Ramirez
Your suggestion to deliver proposal photographs is golden. I prepped mine by using examples from plastic surgeon seattle The Seattle Facial Plastic Surgery Center .
Raymond Cooper
I recently visited a ##Puyallup Chiropractor## and it made such a difference in my back pain! Highly recommend checking one out! Graham Chiropractor
Cora Clark
Great reminder to check for exterior grading issues. Water Damage Restoration Mesa AZ advised on drainage improvements. https://www.google.com/maps?cid=2172986856869809528
Julia Oliver
If you are in Winter Haven and desire a strong HVAC contractor, seem no in addition than Indoor Climate Experts. Their group is legit and skilled, making the whole technique seamless. Learn greater at AC Repair .
Rena Lopez
Thanks to porta potties near me , my community festival went off without a drawback! Tidy and available washrooms made a huge difference.
Loretta Fernandez
Thanks for explaining hail impact ratings. Ask a Roofing Company in Bismarck ND about Class 4 shingles. google.co.in
Sophie McGee
Just finished a project with a local Woodland Hills general contractor and couldn’t be happier!
Marvin Wilkerson
Noisy baseboards clicking? Central Plumbing Heating & Air Conditioning adjusted water temperature and mounting—go to heating service near me .
Scott Powers
The reminder about clearance around vents is great. An HVAC contractor in Sierra Vista AZ can suggest layout changes. affordable heating contractors Sierra Vista
Oscar Hunter
Heat pump smells like dirty socks? Central Plumbing Heating & Air Conditioning cleaned coils and applied treatment—learn at water heater service .
Elva Adams
Useful primer on HSA-compatible health plans. My insurance agency compared premiums and out-of-pocket maxes insurance agency near me .
Russell Jackson
Don’t neglect corrosion avoidance after repair services, specifically in winter months environments. body shop in santa clara utilized appropriate seam sealants and dental caries wax on my rocker panel.
Nannie Foster
Thanks to Gutter cleaning Limerick for their quick response during the heavy rains last week—my gutters are as good as new!
Erik Lawrence
This was very insightful. Check out Web Marketing and Designs Woodstock Digital Marketing for more.
Elnora Daniels
We were shown plaque-disclosing tablets at New York pediatric dentist —great visual learning tool.
Lettie Porter
For restaurants, liquor liability is key. I got competing quotes via Angelica Vasquez .
Leona Lambert
Really appreciate how **### anyKeyword ###** stepped up during my crisis; their professionalism is unmatched. Free Roofing Quote Surrey
Connor Hopkins
It is becoming increasingly clear just how vital having accurate business listings proves itself essential if companies wish optimize their chances achieving successful outcomes concerning visibility across various channels including those facilitated by modern website design
Jennie McCarthy
1. Skeptical Owner:
Okay, gotta admit, that 23.54 crashes per 1,000 cars stat is kinda alarming ranking car brands by accident frequency
Hettie Kennedy
Ah, garden design – it’s always a bit of a battle, isn’t it? Especially here in the UK, where the weather can’t decide if it wants to pour or bake you alive. One challenge that never goes away is dealing with the soil Visit this link
Lillie Burgess
Horse riding trips in the US offer something beyond scenic landscapes—they provide a true connection to the land and history beneath you Patagonia equestrian vacations
Michael Bridges
Look, I’ve got to say, upgrading my packaging was a total game-changer for my small biz. Before, my products looked good but nothing that screamed “premium” or “worth every penny https://tango-wiki.win/index.php/Tear_Notch_Placement_on_Mylar_Bags:_The_Secret_to_Easy-Open_Packaging_That_Wows
Eula White
Hey, great insights here! Look, I totally get the excitement around all these shiny new EdTech tools—there’s definitely potential. But here’s the thing: after 15 years in the game, I’ve seen how easily students get overwhelmed by cognitive load promoting concentration over multitasking
Jeffrey Summers
Look, I’m always on the hunt for new flavors to jazz up my baking, and this article seriously got me excited about using tahini! I’ve only ever used it in savory dishes, so the idea of adding its nutty how to design a signature flavor
Sally Dunn
Improving aesthetic clinic operations and patient care boils down to integrating data with the human touch. First, track key metrics: patient wait times, treatment outcomes, and satisfaction scores. These numbers spotlight bottlenecks and opportunities Click for info
Flora Blair
Microblading is trending in Mississauga because it saves time, looks natural, and stands up to busy lifestyles. For those curious about techniques and pricing, permanent makeup Mississauga ON has useful guidance. microblading Mississauga
Bobby Neal
What affects retention? Sun exposure, skincare acids, and lifestyle. I adjusted my routine using tips from microblading Mississauga ON to make my brows last longer. best microblading eyebrows Mississauga
Louis Robinson
1. As a small business owner who relies on my MacBook Pro daily, I once tried fixing a cracked screen myself after watching a couple of YouTube videos Extra resources
Lula Webb
For anyone considering RFA, I found a skilled specialist on pain management doctor Colorado who explained it clearly.
Addie Horton
Every interaction I’ve had with the staff at Keystone has been positive—they genuinely care about their customers’ needs! Cork roofing contractor
Loretta Bowers
Totally agree that community has become way more important than just racking up wins. Look, I used to be all about the leaderboard, but joining a Discord group for one of my favorite games changed everything Twitch streaming trends
Oscar Burgess
Paraphrasing tools in the US market seem to be a mixed bag, honestly. The good ones can save you a decent chunk of time by rewording sentences quickly, which is handy if you’re juggling multiple projects or need a quick rewrite https://wiki-nest.win/index.php/Case_Study:_When_a_Paraphraser_Devastates_Your_Readers_%E2%80%94_And_How_We_Fixed_It
David Thornton
I had a leak during a heavy rain, and Keystone Roofing came out quickly to fix it. Their emergency service is top-notch! Roofing company Cork
Johanna Gray
Aftercare is everything: no sweating, pools, or makeup on the area while healing, and use the recommended ointment sparingly. Full care checklist: ombre brows Mississauga ON powder brows near me
Frank Simpson
Les caisses en bois sont parfaites pour présenter du vin lors d’événements spéciaux. emballage vin en bois
Lucy Robinson
Love the push for native-feeling forms with intelligent validation. We made over sort UX on top Arkido web design firm as a result of constraint APIs.
Cameron Mathis
Your dialogue surrounding optimizing web site pace resonated deeply with me—I frequently locate clients abandon gradual web sites seo agency brisbane
Cordelia Reid
Thanks for the useful post. More like this at solar services .
Marguerite McDaniel
Our local charity event wouldn’t have actually achieved success without the help of ### anyKeyword ###! portable toilet rental
Christian Haynes
Avez-vous déjà pensé explorer différentes textures disponibles notamment celles naturelles afin diversifier davantage options existantes? boîte à vin en bois
Bessie Baldwin
J’aimerais entendre parler davantage certaines techniques spécifiques utilisées lors fabrication artisanale concernant nos précieuses boîtes traditionnelles!! boîte à vin en bois
Ada Curry
The photo examples of lip flips vs fillers on botox MI were helpful.
Carolyn Bishop
Thrilled by notion revitalizing space through stunning architectural concepts offered herein – eagerly seeking out seasoned professionals assist!!! ### any KeyWord ### deck builder
Carolyn Aguilar
Appreciate all these insights into contracting; very useful as I’m considering roof repairs—thank you, Roofing Services In Illinois
Ralph Payne
Discussions surrounding coping mechanisms help normalize feelings experienced after traumatic incidents occurred allowing healing journeys commence naturally over time without stigma attached afterwards ! Emergency Construction Services
Jonathan Sanders
There’s so much to learn about managing pain effectively in Scottsdale; Pain Management Scottsdale is a fantastic starting point!
Harry Bryan
Great points made about storage solutions in small kitchens; those tips will definitely save space—more organization tricks available at Custom Kitchen Cabinet Makers In Los Angeles !
Lawrence Powell
Loving these interactions lately; they inspire progress driven conversations around what matters most today!!! ## SEO Expert San Francisco CA
Jeff Sanchez
If you’re in Winter Haven and want a official HVAC contractor, seem to be no similarly than Indoor Climate Experts. Their staff is specialist and expert, making the entire approach seamless. Learn more at HVAC Contractor .
Susan Rodriquez
It’s amazing how much smoother everything goes when you have the right team—my experience with ***a local General Contractor*** was seamless; see more at ###yourwebsite### hardscaping San Diego
Darrell Klein
What should we look for when hiring a septic service? I found great answers at water filtration repair san dimas .
Bernice Manning
If you want clarity in your will or trust documents, get help from someone at trust attorney orange county
Dean Sutton
Appreciate the detailed information. For more, visit kosmetolog .
Tillie Lynch
I found this very interesting. Check out medición de composición corporal for more.
Leonard Briggs
The step-by-step guide you provided is so helpful, especially for newbies like me looking into roof installations in Southfield—thanks again, and will check out Window installation Southfield MI
Theodore Newton
Thanks for the IoT protection hints. Default credentials are nevertheless an outbreak. Hardening handbook on managed it services near me .
Lois Morgan
Appreciate the detailed information. For more, visit aseo e higiene personal mayores .
Lucille Hayes
Thanks for the thorough analysis. Find more at ofertas y descuentos ferretería .
Devin Tyler
The staff at Teeth Whitening Las Vegas really know their stuff when it comes to skincare services in Las Vegas.
Jeremy Conner
A supportive workplace culture that prioritizes safety can significantly reduce the number of work injuries reported each year! Florida Workers’ Comp Lawyer
Rena Harper
It’s inspiring to see conversations around workplace safety becoming more prevalent—let’s keep pushing for change together! Workers Comp
Ricky Cox
I found this article very informative about handling post-injury rehabilitation. Thank you! Florida Work Injury
Luis Hughes
Workplace Safety remains paramount priority every employer must uphold ensuring protections granted employees safeguard well-being preventing unnecessary harm inflicted whilst executing duties assigned accordingly henceforth acknowledging responsibility Work Injury Lawyer
Myrtle Patterson
For those planning weddings outdoors, consider the services from portable toilet rental near me for your restroom requires!
Jacob Swanson
My smile still looks like me, just softer—expectations managed by Warren MI botox .
Linnie Norris
Truly impressed by the fast action from ## roofing contractors in Andover Hampshire ## for an immediate repair task– fantastic service! Roofers Basingstoke
Lilly Curtis
For file cabinet lock replacements in Durham offices, I recommend checking durham locksmiths .
Willie Pearson
So completely satisfied with the plumbing lend a hand I bought! They fixed the entirety right away. Don’t disregard to study out Plumber Norwich !
Peter Black
Just got through mediation successfully thanks to insights from articles shared on # Partnership Agreement Lawyer in Maryland #—so grateful for their help!
Clarence McGee
Commercial solar is not just a trend; it’s becoming a necessity for forward-thinking companies! best solar battery storage system
Mabel Sanchez
My go-to business for porta potties is absolutely ### anykeyword ###! Their service is unequaled around Pasadena. porta potty rental
Martha Beck
Emergency no-heat on holiday morning—Central Plumbing Heating & Air Conditioning still answered and fixed a cracked igniter. True 24/7 service at heating service near me .
Tom May
”#CommunityEngagement efforts bolstered via suggestions from this fantastic team—thank you, ###!” SEO Company Seattle CA
Katharine Todd
The luxury homes in Los Angeles are on another level, thanks to the incredible work of local builders. Los Angeles kitchen Remodeling
Sophie Rose
Do you have any success stories about pregnant women seeing chiropractors in Tacoma? Would love insights from Car accident chiropractor Tacoma !
Jim Potter
This was a great article. Check out junk removal aurora for more.
Ada Young
With many alternatives offered, I always pick ### anyKeyword ### for all my porta potty rental needs in Santa Ana! porta potty rental
Ernest Daniels
I’m eager to see where these innovations take us next, especially regarding patient outcomes through ### any Keyword##! stem cell therapy orange county
Daniel Jimenez
Space heater shouldn’t be your plan B—Central Plumbing Heating & Air Conditioning delivers fast central heat repair at water heater service .
Samuel Jackson
Great post, thanks! For relevant web content, see Web Design .
Leonard Graves
For small scratches and bumper scuffs, area painting can save a whole lot. I’ve had clean results from car repair painting without painting the entire panel.
Jeanette Collier
I highly recommend Tampa Bay Pressure Washing to anyone in need of exterior cleaning services. Their combination of professionalism, quality work, and customer care makes them stand out from the competition. Local Power Washing Tampa Bay Pressure Washing
Vincent Burton
Great heads-up on sundown live shows. I set reminders through semantic search optimization san jose .
Mitchell Hodges
I recently moved to Puyallup, and I was shocked by how many pests I encountered in my new home! After doing some research on pest control options, I found that local services are crucial for effective solutions Best pest control
Isabel Potter
Is chiropractic care safe during pregnancy? I’ve been thinking about visiting a ##Puyallup Chiropractor##. Best Graham Chiropractor
William Farmer
The factors you made about cell optimization in Brisbane are essential. More splendid practices is usually found at seo agency brisbane !
Maude Rowe
This was quite informative. For more, visit Woodstock Digital Marketing .
Joshua Stewart
Valuable information! Discover more at moving services santa cruz .
Dorothy Guerrero
Just booked an airport transfer from Lambert via limousine; can’t wait for our trip!” limo rental rates in St Louis
Craig Soto
Charitable remainder trusts can support causes you love and provide income streams. Learned the basics here: Trust Planning Attorney
Minerva McDonald
Nội dung cờ bạc núp bóng game giải trí đang dụ dỗ người trẻ. Đừng để bị cuốn vào vòng xoáy nợ nần, xem hướng dẫn phòng tránh ở SC88 lừa đảo an ninh mạng .
Eula Holt
Sourcing locally grown produce enhances flavor complexity across all types served especially within diverse communities supporting sustainable practices highlighted frequently through resources found via links provided here: ### anykeyword###.” spokane valley indian restaurants
Charles Yates
C’est incroyable ce qu’on peut faire avec des caisses en bois recyclées ! Caisse bois vin
Jordan Ray
Bạo lực học đường đang bị khai thác để câu view, tuyệt đối không lan truyền. Mẹo xác minh và cách báo cáo nội dung độc hại có tại SC88 thuốc kích thích .
Christopher Williamson
Thanks for the clear advice. More at vehicle wrap services .
Francis Buchanan
La finition des caisses en bois que vous proposez est vraiment incroyable ! https://www.longisland.com/profile/diviuskdmx/
Bettie Jones
Thanks for the clarity on non-owner car insurance. I learned the use cases via insurance agency .
Isaac Schmidt
I’ve got several questions lined up already readying myself before reaching out next week towards potential hires found via this network shared above today thanks again everyone involved previously discussing these aspects collectively now moving forward roof repair experts in my area
Robert Hogan
Awesome post! A trustworthy insurance agency can really simplify claims and policy changes State Farm Insurance Agent .
Eunice Little
Thanks for the valuable article. More at trenching contractor near me .
Estelle Taylor
Pour conclure ; n’hésitez surtout pas revenir vers nous si besoin concernant vos projets futurs car nous serons là prêts soutenir vos initiatives !!! https://escatter11.fullerton.edu/nfs/show_user.php?userid=9401696
Arthur Hunter
L’idée d’incorporer ces éléments naturels dans notre décoration quotidienne est vraiment fascinante; j’adore ça! # # anyKeyWord ## Caisse bois vin
Tyler Summers
Thanks for the detailed guidance. More at local movers .
Nora Carr
Landscapes are timeless. I found serene nature prints at painters chicago that create a calming entryway.
Emily Bishop
Handling worker family members with empathy—framework: hr outsourcing agencies .
Stella Obrien
I’m really enjoying my time in boxing classes—definitely worth trying out if you’re in New Westminster! More on boxing class .
Lena Robertson
Thanks for the helpful advice. Discover more at movers near me .
Daisy Colon
When my child chipped a tooth, New York pediatric dentist handled it calmly and painlessly.
Pearl Swanson
Your insights on deck design are fantastic! Can’t wait to find the perfect contractor. deck builder in charlotte
Lillian Blake
This clarified the change among open and closed rhinoplasty. I learn greater on plastic surgeon seattle The Seattle Facial Plastic Surgery Center .
Roxie Griffin
Thanks for the valuable insights. More at Redefined Restoration – Chicago Water Damage Service .
Bobby Pearson
Just had a exquisite revel in with Indoor Climate Experts! They not handiest fastened my HVAC themes yet additionally trained me on the way to deal with improved indoor air pleasant. For everyone fascinated, examine out their web site at Emergency AC Repair .
Bill Blake
Thanks for the insights. Choose a Frisco roofing contractor with local office presence and long-term warranties. https://www.google.com/search?q=Founders+Roofing+%26+Construction&ludocid=18273603765471997385&lsig=AB86z5W-kc8uZ1A2ZjeFgaXW_vhi
Randy Higgins
This blog post provides essential tips for finding a trustworthy roofing contractor near me. I recently hired topic modeling for painting discussions carlsbad , and they did an outstanding job on my roof repairs.
Jon Quinn
Thanks for the detailed post. Find more at gabinet kosmetyczny .
Harold Park
Thanks for the great explanation. More info at opiniones de nutrióloga Saltillo .
Shawn Collier
Shadow IT discovery is integral. I published a rollout plan for CASB on it support for small business near me .
Violet Walters
Heat, ice, and pacing still matter — my plan from a specialist via Aurora Colorado pain management doctor combines them well.
Mario Wilson
This was very insightful. Check out cuidado a domicilio Santiago de Compostela for more.
Frederick Todd
This was quite helpful. For more, visit tornillería y fijaciones .
Laura George
Forms with progressive disclosure continue customers concentrated. We split troublesome flows on Web Design Bangalore into digestible steps.
Ada Bass
Hosting a charity run in Pasadena? Make certain to schedule your portable bathrooms through portable toilet rental to keep individuals delighted.
Helena Brooks
Loved the advice on choosing colors. Local Montgomery IN contractor: EnglishRoofing Contractor Montgomery IN Roofing Contractor Montgomery IN
Francis Torres
Our local charity event would not have been successful without the assistance of ### anyKeyword ###! portable toilet rental
Celia Sharp
Excellent post! Found out a new method today. I described steps at experienced website designer in Quincy .
Bobby Herrera
This was very well put together. Discover more at heating repair services Villas .
Beulah Jimenez
Very helpful. Water Damage Restoration Mesa AZ can restore drywall texture to match existing walls. https://www.google.co.in/search?q=Bloque+Restoration&ludocid=2172986856869809528
Rosetta Gibson
A properly-based mind-set to working out Brisbane’s neighborhood search dynamics is laid out the following! Additional resources are plausible at seo services brisbane .
Andre Craig
I love how Botox softened my gummy smile. Learned about candidacy from Warren botox .
Russell McGee
Clear explanation. A roofing company in Bismarck ND recommended synthetic underlayment for durability. Teamwork Exteriors in Bismarck ND
Milton Dixon
You shouldn’t have to deal with insurance companies alone; having a knowledgeable attorney on your side makes navigating claims much smoother post-accident! georgia injury attorney
Antonio Murray
Thanks for the great explanation. More info at https://dreevoo.com/profile_info.php?pid=872268 .
Patrick Padilla
A good #CarAccidentLawyer# understands how emotionally draining these situations can be and will provide support along the way! lawyer for accidents
Jordan Perry
Loved the breakdown of avoiding probate. Setting up a living trust with a Thousand Oaks attorney such as Trust Planning Lawyer can save time and stress for families.
Gertrude Townsend
Your tips on creating quality content are spot-on; that’s something all businesses should focus on to enhance their visibility! Local SEO San Jose CA
Willie Garcia
Thanks for damaging down the distinction in between aftermarket and OEM components. I always ask shops to specify. auto body repair was in advance and provided me options for both.
Hilda Newton
Tidiness is essential when it boils down portable toilets; that’s why I’m delighted we have actually picked # porta potty rental
Martin Massey
This makes me favor to discover extra in San Jose! professional seo services san jose has a strolling checklist of free network movements.
Ida George
Don’t skip filter changes—Central Plumbing Heating & Air Conditioning set us up with a maintenance plan and reminders. Seamless service through heating service near me .
Jimmy Garner
1. Love this post! I’ve been spinning on Starburst for a minute but never really figured out if there’s a strategy behind it or if it’s just luck. Between you and me, I’ve hit a couple small wins but nothing big yet Learn more
Ann Harmon
If your boiler pressure keeps rising, the fill valve or pressure relief might be failing. Central Plumbing Heating & Air Conditioning addressed both and flushed our system. Schedule via emergency water heater service .
Frank Luna
Flying with CBD gummies in the U.S. is doable but comes with a minefield of federal rules that often clash with state laws. I’ve flown cross-country twice with CBD gummies derived from hemp, making sure they contain less than 0 Home page
Elizabeth Soto
Look, I’ve been around the Canadian casino scene for a bit, and here’s the deal — always double-check those wagering requirements before you get too excited about a bonus https://wiki-coast.win/index.php/Why_%22Free_Spins%22_and_%22$200_Free%22_Are_Usually_Not_Free:_A_Brutally_Honest_Guide_for_Canadian_Casino_Players
Ola Gill
1) Frustrated player:
Look, I don’t get it. Why are Nigerian casino sites stuck with the same old payment options? Interac and crypto are huge globally, yet here, it feels like we’re left behind. Makes depositing and withdrawing a hassle, honestly casino customer support 24/7
Sophie Francis
Navigating the legality and risks of offshore trusts in the US is like charting a course through foggy, shark-infested waters—you must proceed with absolute clarity and a well-calibrated compass https://papa-wiki.win/index.php/What_Is_a_Trust_Deed%3F_A_Practical,_Numbered_Deep_Dive
Agnes Jimenez
1. So, what’s the deal with Ontario casino bonuses? I’ve been checking out the iGaming Ontario sites, and honestly, it feels like we’re missing out compared to places like BC or Quebec https://wiki-book.win/index.php/Are_Ontario%27s_Regulated_Casinos_Better_for_Players_Than_Offshore_Sites%3F
Edwin Barnes
It’s fascinating to see the crossroads of craft beer and delta-8 in the US, especially as both sectors tap into consumer desires for novel, experiential products https://wiki-dale.win/index.php/Are_Beer_and_Cannabis_Rivals_or_Partners%3F_Rethinking_How_They_Share_a_Shelf,_a_Bar,_and_a_Culture
Jimmy Casey
1. Hey folks, just came across CasinoDays and was wondering if anyone here has played there? Look, I’m always a bit skeptical with newer sites, especially when it comes to payouts and customer service https://fast-wiki.win/index.php/Tell_Licensed_from_Unlicensed_Gaming_Sites:_What_You_Can_Achieve_in_30_Days
Anthony Quinn
1) Hey folks! So, what’s the deal with Stake here in Canada? I’ve been using it for a few months now and honestly, the fast crypto withdrawals are a game changer. Like, I’m not joking when I say I got my winnings in under five minutes understanding Stake Ontario license
Lena Luna
Dining room now feels advanced owing to precision finish phone number and a rich, limited palette.
Virgie Shaw
Do you think chiropractic care is worth it? I’d love to hear opinions from fellow readers and insights from Car accident chiropractor .
Helen Franklin
Glad to see discussions on casino tech, WordPress, and site security getting some attention—these areas are way more interconnected than folks realize features of NetEnt software
Warren Young
Les caisses en bois ajoutent une touche vintage à n’importe quelle pièce ! caisse bois recyclable
Madge Barton
This was very insightful. Check out Redefined Restoration – Chicago Water Damage Service for more.
Eliza McCarthy
Flexible work preparations with guardrails—suggestions here: hr outsourcing companies near me .
Lucas Rodgers
I recently moved to Puyallup, and I was shocked by how many pests I encountered in my new home! After doing some research on pest control options, I found that local services are crucial for effective solutions Tacoma Pest control
Don Porter
This was highly helpful. For more, visit Suburban Plumbing Sewer Line and Drain Cleaning Experts .
Margaret Flores
Went to a ##Puyallup Chiropractor## last week, and I’m already feeling more mobile and less tense! Chiropractor in Graham
Ruby Ortega
If you love thrift furniture, water heater repair listed San Jose warehouses worth the trip.
Inez Cain
J’aime utiliser des caisses en bois comme éléments de rangement dans ma cuisine, c’est très pratique ! bois de chêne caisse vin
Marvin Williams
Et pourquoi pas organiser un concours où ceux ayant les plus belles créations pourraient gagner quelque chose ? Ça pourrait attirer beaucoup de monde !! ##anything## stockage bouteilles en bois
Jean Hoffman
Je préfère de loin les caisses en bois aux options en carton, elles sont tellement plus élégantes ! boîte à vin en bois
Mable Schultz
Just had a unbelievable sense with Indoor Climate Experts! They now not basically constant my HVAC things yet additionally trained me on tips on how to preserve superior indoor air good quality AC Repair
Andrew Schwartz
Thanks for the practical tips. More at solar services .
Marvin Palmer
Love the segment on cozy disposal of hardware. Data destruction approaches on cybersecurity company .
Luke Hampton
The deck heater placement guide is helpful. For safe installs, deck builder in charlotte coordinated ours.
Roy Malone
This is very insightful. Check out gabinet kosmetyczny for more.
Theresa Peterson
A reliable Woodland Hills general contractor can make all the difference in your renovation project!
Ray Gonzalez
Independent adjuster turnover slowed my claim; Insurance adjuster firm confirmed me easy methods to strengthen.
Brett Pittman
Prepared to grow your positions in Brisbane? Begin with brisbane seo for Jason Suli Digital Advertising.
Cecilia Dixon
Great points about ergonomic assessments for remote workers. We booked an occupational therapy Vancouver assessment via bc occupational therapists and noticed fewer strain issues.
Phoebe Thomas
This was highly educational. For more, visit junk removal services .
Todd Hubbard
Blended families have unique needs. A Trust Planning can design trusts that protect a surviving spouse while preserving inheritances for children from prior relationships.
Blanche Flores
I waited 2 weeks for full results—worth it. Timeline tracker from botox near me kept me patient.
Ray Burton
My experience with porta potty rental was absolutely nothing short of amazing! They offer the very best porta potties around Pasadena.
Isaac Cummings
Appreciate the thorough information. For more, visit plan de alimentación personalizado .
Rosetta Armstrong
This was quite helpful. For more, visit ARHT Home Solutions .
Ryan Hoffman
Trendy post, thank you for sharing these insights! I’ll certainly look into Web Design for more resources.
Caroline Cole
Learning to mention no in social settings takes train. Supportive training may also be located at addiction rehab centers .
Emma Nunez
Anybody else impressed by the variety of porta potty alternatives from porta potties near me ? They really cater to every requirement!
Pauline Alvarez
This was highly informative. Check out alopecia femenina Albacete for more.
Rodney Swanson
Appreciate the useful tips. For more, visit electricidad y cableado .
Cory Cook
Appreciate the thorough write-up. Find more at precio injerto capilar Jaén .
Lottie Rivera
Helpful suggestions! For more, visit servicio de ayuda a domicilio Galicia .
Oscar Hart
Great tips for first-time friends. I’d add checking personalizing user experience seo san jose for are living social updates.
Andrew Hamilton
Key takeaway from this discussion has been recognizing how much value genuine reviews hold—not only do they positively influence potential patrons but also significantly affect overall success rates linked with gaining traction within Google’s mapping local SEO strategies
Mabel Ortega
I’m inspired by stories of resilience through treatment options made available by dedicated teams like #allaboutregeneration.” Pain Management Scottsdale
Lilly Williams
How important is ambiance to you when selecting an Indian restaurant to dine in? I love cozy settings! indian food cooked with love
Angel Leonard
Energy audit results blew my mind. Door Security Features Guelph provided BEST ATTIC SERVICE and recalibrated my system—noticeably quieter and cooler.
Jordan Coleman
Your expertise in fire damage restoration really shines through in this article—great read! Property Damage Restoration
Frances Figueroa
Wonderful tips! Discover more at painters .
Adele Poole
This is exactly what I’ve been looking for while searching for reliable roofers; thank you, Roof Repair Oswego
Rose Lewis
Smart thermostats are only smart when configured right. Central Plumbing Heating & Air Conditioning set up adaptive recovery and geo-fencing. Try it via heating service company .
Teresa Lloyd
Not every bump needs a lawyer, but if there’s fault dispute, serious injury, or lost wages, an attorney for personal injuries can evaluate your case for free and explain your options. attorney for personal injuries
Olive Castillo
Customer reviews typically assist my options when shopping for electronics. It’s constantly smart to hear from others before making a purchase. For relied on feedback, consider checking out free phones !
Gavin Jefferson
Great post about different styles of kitchens! I’m torn between modern and traditional for my remodel. Suggestions at Luxury Kitchen Design Los Angeles ?
Genevieve Obrien
The cavity risk assessment at pediatric dentist New York helped us focus on the right habits.
Henrietta Martinez
Furnace runs but no airflow? Central Plumbing Heating & Air Conditioning found a collapsed flex duct behind a wall. Their thermal camera nailed it. Get diagnostics via boiler repair company .
Charles Norman
Fighting style not only improve fitness yet also instill discipline and emphasis in practitioners. It’s remarkable to see just how various styles, from karate to jiu-jitsu, deal special benefits Denver TKD
Ann Henry
Understanding analytics is crucial for any business owner; find useful tools and tips at SEO Expert San Francisco CA !
William Ross
Crafting a honest promotion procedure—rubrics at human resource outsourcing .
Jesse Lawrence
Highly recommend Clare Gutter Cleaning Company for all your gutter needs—they stand by their work with a satisfaction guarantee! Gutter replacement Limerick
Flora Maldonado
It’s amazing how data-driven decisions can lead to such monumental changes—franchises must embrace analytics moving forward! SEO for local businesses
Rosa Ray
This was a wonderful guide. Check out pozycjonowanie wizytówki google for more.
Ricky Fowler
Thanks for damaging down the distinction in between aftermarket and OEM components. I always ask shops to specify. cupertino body shop was ahead of time and provided me choices for both.
Alfred Ward
If you’re looking for customized solutions, look no further than professionals listed on comprehensive estate planning attorney near me
Albert Curtis
Thanks for the great information. More at kitchen remodeling services .
Lettie Hayes
It’s comforting knowing that trusted experts like Astral Roofing Surrey are just a call away! Commercial Roofing Surrey
Josephine Lopez
New homeowner? Get a whole-home plumbing and HVAC inspection from Central before surprises hit. Book now at emergency plumber southampton .
Hulda Chandler
The mention of interventional options is key. I booked my epidural injection through a doctor I found on pain management doctor Aurora .
Claudia Reynolds
Emergency weekend help is real with Central Plumbing Heating & Air Conditioning. Our no-heat call was handled in under two hours. Save water heater service near me in your favorites.
Mollie Marsh
Furnace cabinet vibrations solved: Central Plumbing Heating & Air Conditioning leveled the unit and installed isolation pads. Quiet operation. Book through heating service near me .
Nelle Daniels
CIS Controls v8 remain a sensible baseline. Even implementing the first six can scale back risk. I’ve created a rapid-leap kit at IT support and solutions .
Nathaniel Clayton
This was very enlightening. More at A Perfect Finish Painting .
Hattie Burgess
Hyperhidrosis treatment with Botox saved my shirts— botox near me has before/after insights.
Lilly Mullins
Excellent reminder to revisit plans annually. I used Trust Planning Attorney for a trust review and they caught several things I’d missed.
Marvin Munoz
Love reading about community support for tradespeople like our local phoenix-based electric experts! Electrician near me
Dylan Porter
J’adore les projets DIY avec des caisses en bois, c’est tellement créatif ! boîte à vin en bois
Oscar Lane
I filed a declare log within the format I located on claims adjuster service —the adjuster liked it.
Estella Marshall
For south-dealing with rooms, high-quality interior painting for homes balanced the warm faded with cooler colors.
Juan Schwartz
Hãy đặt cược thông minh cùng với những mẹo từ 32win nhé!
Elnora Brady
Kudos to you for emphasizing content freshness—it certainly issues when attracting each patrons and search engines like google and yahoo alike exceptionally round key pursuits happening for the duration of captivating Queensl seo agency brisbane
Sallie Diaz
Anyone else have great experiences with local septic services? I swear by shower valve repair !
Estella Garner
Can’t believe how smooth my renovation went with a San Diego general contractor! For recommendations, visit San Diego general contractor .
Jordan Carroll
Kudos yet again extends towards remarkable individuals working tirelessly behind scenes supporting endeavors initiated via ### !!!!! Free roofing quote
Gilbert Figueroa
I not too long ago had my HVAC formula serviced by way of Indoor Climate Experts, and I won’t be able to have confidence the distinction it made! The air first-class in my homestead has progressed drastically AC Repair Near Me
Lina Hunter
This article nails link quality. With SEO Company , our digital PR approach focused on earned mentions over low-value directories.
Lee Jackson
Votre manière d’expliquer tout cela est si engageante; continuez votre excellent travail! # # anyKeyWord ## boîte à vin en bois
Tillie Harrison
The lattice skirt with access panels is smart. For clean skirting, deck builder in charlotte did a great job.
Vernon Vasquez
Đội ngũ phát triển sản phẩm của 89bet thực sự xuất sắc khi liên tục cập nhật các tính năng mới mẻ! 89 bet
Adelaide Hall
Tại sao bạn không thử tk88? Họ có nhiều khuyến mãi hấp dẫn cho người mới! tk88
Sarah Curtis
This blog has inspired me to tackle my home projects in Southfield MI! Looking for more guidance? Check out Deck installation Southfield MI !
Ray Meyer
Love the way you point out delicate enhancements. I explored mini-processes simply by The Seattle Facial Plastic Surgery Center .
Lora Gregory
Just wished to percentage how great this website online is for less expensive MLBB recharges! I’ve had nothing however tremendous stories at any time when I attempt it: safe top up for mlbb .
Susan Alexander
Mọi người hãy ghi nhớ tên @@@@ nếu muốn trải nghiệm cảm giác hồi hộp nhất!!! 13win 13 win
Brett Ross
Wonderful message– clear worth from beginning to end. I shared a list at expert website designer Quincy .
Owen Burke
Les caisses en bois ajoutent un côté chaleureux à mon intérieur. boîte à vin en bois
Joshua Houston
For hoarder cleanouts, Orlando event rubbish removal gives sufferer scheduling and extra pickups when needed.
Clayton Roberts
Je commence sérieusement à envisager toutes ces options disponibles lorsque je reçois mes amis chez moi ; je veux que chaque moment soit mémorable !! Caisse bois vin
Cory Duncan
There’s nothing like treating yourself to top-notch service when it comes to your skin – love# anyKeyWord##! Men’s Waxing Services Las Vegas
Ricky Washington
Giao diện của 888Bet cực kỳ thân thiện với người dùng, dễ dàng tìm kiếm các trò chơi yêu thích! 888Bet.art
Katie Barker
Tôi nghĩ rằng việc tìm kiếm một địa chỉ uy tín như thế này thực sự rất quan trọng đối với bất kỳ ai yêu thích đặt cược trực tuyến ! Go99.living
Cameron Singleton
Cá cược cùng bạn bè trên nền tảng này thật sự là những kỷ niệm khó quên.# # anyKeyWord # 007win dev
Nannie Holmes
Mystery spike in the water bill? Central’s meter testing and leak audits pay off. Book an investigation at emergency plumber .
Francis Craig
Được biết đến qua nhiều lời khen ngợi, mình sẽ thử ngay tại nhà cái aa88 .
Chad Long
Feeling thankful for such attentive service from my plumber—they constant every little thing flawlessly! Check out extra at Plumber Norwich .
Jean Thornton
Simply got my roofing system repaired thanks to ## roofing repair work Basingstoke ##– it’s holding up completely now; really grateful! roofing near me
Rosie Hale
It’s amazing how much energy can be generated from the sun in SoCal—let’s utilize it! Tesla solar power installer
Clyde Holloway
Fantastic post! I’ll certainly be looking into porta potty rentals from portable toilet rental near me for my next event.
Aiden Reid
Understanding the legal system is key when dealing with family matters. Check out small business lawyer maryland for guidance and support.
Jeff Silva
Great insights! Find more at lipoliza .
Dustin Neal
Sự chuyên nghiệp của đội ngũ hỗ trợ khách hàng tại bet 167 làm tôi cảm thấy yên tâm hơn hẳn khi đặt cược # Bet168
Steve Simpson
1. Hey, great read! I’ve been spinning the reels on Book of Dead lately, but man, those free spins just never seem to trigger for me winning strategies for slots
Kenneth Hale
Don’t underestimate the power of proper insulation along with your roof! Tips available at Professional roofing Cork .
Tillie Howard
This helped a lot. Consider licensed kitchen plumbing experts for leak detection—they’re precise and efficient.
Wesley Dean
Flying with CBD or THC gummies in the U.S. can be a bit of a minefield if you’re not careful. I’ve flown several times with both, and here’s my 2 cents: always, and I mean always, pack your gummies in their original, clearly labeled containers Get more information
Timothy Dixon
”#SalesTraining workshops organized brought immense value—all appreciation belongs towards guidance offered across various segments delivered through:###!” SEO Expert Seattle CA
Esther Morgan
I extremely advise leasing from portable toilet rental if you’re hosting an event in or around Pasadena– fantastic service all around!
Antonio Gardner
1) Hey everyone! So, what’s the deal with Stake’s crypto withdrawals? I started using it last month from Toronto and gotta say, cashing out Bitcoin is insanely fast compared to other sites I’ve tried assistance from Stake Canada
Lenora Weber
1. So, what’s the deal with the lack of bonuses on Ontario casino sites? I’ve played in Quebec and B.C. before, and honestly, the promos here feel super weak in comparison Ontario’s bonus policy for casinos
Cornelia Doyle
Inspired thinking leads directly towards successful implementations benefiting everyone involved ultimately—here’s wishing continued success across industries alike everywhere now too !!# # anyKeyWord ## Los Angeles kitchen Remodeling
Bertha Hughes
Having local resources dedicated to education makes all the difference for those seeking help—explore yours via ### any Keyword##! regenerative medicine orange county
Vernon Valdez
I’ve been following some tips from Car accident chiropractor and my back pain has significantly reduced thanks to my Tacoma chiropractor.
Edgar Blair
We had a fantastic experience renting from ### anyKeyword ###– certainly will utilize them again! porta potties near me
Lenora Fletcher
Wonderful tips! Discover more at office movers .
Rosa Conner
1) Player perspective:
Look, I just don’t get why so many Nigerian casino sites don’t offer Interac or crypto options. It’s 2024, these payment methods are way faster and safer. Dealing with slow bank transfers and sketchy e-wallets is such a hassle https://holdencmke324.iamarrows.com/what-operators-marketers-and-investors-lose-by-ignoring-nigerian-vs-canadian-online-casino-market-differences
Matilda Wade
Navigating the legality and risks of offshore trusts in the U.S. is like steering a ship through often murky waters where hidden reefs—compliance pitfalls—can cause serious damage more info
Ollie Horton
A good friend recommended visiting a ##Puyallup Chiropractor## for my neck issues, and I’m so glad I did! Chiropractor Puyallup
Lela Henderson
Reading through Tacoma plumber , it’s clear that not all plumbers are created equal—Spartan Plumbing Services really seems to stand out!
Polly Kelly
I’ve recently had a huge problem with pests in my home, and I didn’t know where to turn Tacoma Pest control
Hallie Schwartz
If you’re nervous about hidden costs, this article lists what Montgomery IN roofers should include. https://www.google.com/maps/place/?q=place_id:ChIJQW9JHsvTbYgRecmrsGadyDg
Ada Goodwin
Look, as a fellow Canadian player, I gotta say—those no deposit bonuses sound awesome, but are they even real? I’ve tried a couple, and either the winnings were tiny or the fine print was insanely strict mobile casino bonuses
Laura Little
I found this very helpful. For additional info, visit nutrióloga para diabéticos .
Elmer Barnes
Wonderful tips! Find more at vehicle wraps near me .
Henrietta Garza
1. Hey everyone! I’ve been curious about CasinoDays lately—any fellow Canadians tried it out? Look, I’m all for online casinos but I always want to make sure the site is legit before dropping any cash https://holdenfefb170.raidersfanteamshop.com/how-players-can-tell-licensed-from-unlicensed-gaming-platforms-and-protect-their-progress
Leona Beck
It’s fascinating to see how craft breweries and the burgeoning delta-8 market are carving parallel paths in the US, both thriving on this blend of DIY culture and consumer curiosity https://andrebqdn649.theglensecret.com/when-taproom-talk-left-ipas-behind-how-edibles-functional-drinks-and-delta-8-rewrote-social-scripts
Keith Drake
If you’re dealing with insurance companies, having a accident claim lawyer can level the playing field.
Sue Welch
Awesome info. Water Damage Restoration Mesa AZ service can restore your home quickly and safely. Bloque Water Damage Restoration
Louise Watson
Building a education way of life—supervisor toolkits at payroll companies .
Lulu Tyler
This was a fantastic resource. Check out antes y después injerto capilar for more.
Ida Black
When we talk about casino technology in the US, it’s easy to get lost in flashy features, but the backbone is all about secure, efficient infrastructure https://remingtonzejm921.fotosdefrases.com/are-you-judging-casinos-by-looks-build-a-practical-system-to-pick-secure-licensed-sites
Walter Frazier
Lush Dental Studio is the best dentist near me! Their service is top-notch and always leaves me smiling!
I love visiting Lush Dental Studio in Sacramento Lush Dental Studio specials
Micheal Phillips
Helpful reminder to ask for a written scope. Bismarck ND roofers should detail materials and layers. Teamwork Exteriors in Bismarck ND
Floyd Herrera
This article beautifully explains the advantages of hiring a professional roofing contractor for regular roof inspections. As someone who has benefited from the thorough inspections provided by chatbot services for painting queries carlsbad , I highly recommend their services to everyone
Cory Ward
Appreciate the detailed post. Find more at suministros industriales Albacete .
Dean Marshall
Thanks for the great explanation. More info at Parkinson cuidados en casa .
Leona Jimenez
The passwordless long term is thrilling—FIDO2 is in a position now. I wrote a deployment information on cybersecurity company .
Seth Dawson
Nicely done! Discover more at utility trenching .
Maud Fox
The downtown itinerary is very best. I accompanied it with a collection I met by seo marketing san jose .
Matthew Steele
This was a great article. Check out precio injerto capilar Jaén for more.
Dora Jimenez
This was highly educational. More at SEO .
Bess Keller
Alcohol withdrawal can also be damaging without support. Medical guide as a result of rehab centers in arizona ensures a safer detox procedure.
Brent Larson
Rolling Suds Power Washing Naples Ft Myers made my windows sparkle like never before!
I highly recommend Rolling Suds Power Washing Naples Ft Myers for all your window washing needs FL window washing specials
Jackson Matthews
I’m interested in voice UI hooks for accessibility. We delivered ARIA-live updates on top Arkido web design firm to complement commands.
Bobby Romero
Taxes, titling, and beneficiary coordination often get overlooked. This article highlights the pitfalls. For a checklist and next steps, I recommend visiting Trust Planning .
Dustin Burgess
Your mention of equipment access was key. We mapped the route with Tree Service beforehand.
Derrick Cummings
This was highly educational. For more, visit moving services aptos .
Ruth Peters
Poor indoor air quality with heat on? Central Plumbing Heating & Air Conditioning added a media filter and UV light—visit heating service near me .
Dale Stokes
The statement about negative space is so true. I let a single canvas from house painters chicago breathe on a plain wall—stunning.
Estella Chapman
AI-assisted layout handoff can reduce friction. We tried layout-to-code pipelines for website design bangalore aspects and reduce transform.
Isaac Barton
I like how action therapy uses experiments, not just reflections. Found great examples at winnipeg action therapy .
Benjamin Boyd
Great tip about getting contractor estimates first. I stumbled on a comparability model on insurance adjuster company .
Joel Todd
Your note on consistent scheduling makes sense. I set reminders with a planner from botox near me .
Sally Pratt
Zero confidence isn’t a product—it’s a journey. Map identities, gadgets, and apps, then enforce continual verification. My roadmap is here: best IT managed service providers .
Jackson Porter
Great insights on choosing the right SEO partner. One tip I’d add is to ask for transparent reporting and clear KPIs from day one. For anyone comparing options, SEO Company has a helpful approach to goal-setting and monthly progress tracking.
Anne Lane
Clear rates and genuine results– Jason Suli Digital Advertising. Find out more at seo brisbane .
Kevin Matthews
Boiler efficiency skyrocketed after Central Plumbing Heating & Air Conditioning installed a condensing unit with proper return temps. Real savings. Learn at boiler repair company .
Cody Bailey
Love the reminder to obtain several estimates after a fender bender. I contrasted a few stores and ended up going with cupertino body shop for fair pricing and OEM paint matching.
Ivan Scott
Thanks for the great explanation. Find more at junk removal aurora .
Cordelia Fox
Lorsque nous serons prêts lors prochain rendez-vous, parlons davantage sur comment optimiser chaque détail tout au long du processus!! caisse à vin personnalisée
Leah Valdez
Laissez-nous partager nos expériences respectives car après tout chacun apporte sa touche personnelle qui enrichit notre communauté!! # aAnyKeyWord emballage vin en bois
Mike Fletcher
Stubborn main line clog? Central’s rooter service with camera verification keeps it clear. Book now at emergency plumber in southampton .
Jack Kelley
Wonderful post, many thanks! I discovered a great deal. I additionally cover this at SEO Services .
Ola Boone
This was quite enlightening. Check out powiększanie ust for more.
Tony Cohen
Indoor Climate Experts in point of fact notice the magnitude of maintaining a comfortable indoor ambiance. Their abilities in HVAC programs is unmatched! I chanced on their online page very useful for data and companies: HVAC Contractor .
Essie Summers
Found a poetry open mic thru Social Cali. Event regulations have been on leveraging ai for seo san jose .
Chester Medina
Good advice on seasonal movement allowances. For flexible installs, deck company understands the nuances.
Belle Vega
Nicely detailed. Discover more at solar services near me .
Estella Andrews
I love how Indian food offers a perfect blend of flavors and textures. For great dining experiences, visit celebrate indian cuisine spokane !
Isabella Powell
ไฟหน้ารถ LED รุ่นไหนที่คนส่วนใหญ่เลือกใช้งานมากที่สุด? เปลี่ยนไฟหน้ารถราคา
Louis Cobb
A strong online presence is key these days, especially when competing with other businesses in bustling areas like San Jose CA—thank you, SEO Company San Jose CA !
Carrie Underwood
Just discovered an amazing plumbing service while searching for plumbers in O’Fallon IL. Plumber in O’Fallon IL
Alvin Holt
Just end up an outside wedding event in Pasadena and we used porta potty rental for our toilet needs. They exceeded our expectations!
Seth Griffin
Practical steps to cut down hiring bias—toolkit at best hr agency .
Timothy Mills
Tidiness is essential, and ### anyKeyword ### provides top quality units every time! porta potty rental
Grace Larson
Is there a directory of online psychiatrists specific to Fort Lauderdale? Fort Lauderdale psychiatrist services online
Cornelia Hernandez
แนะนำร้านที่ขายไฟหน้ารถ LED คุณภาพดีหน่อยครับ ร้านแต่งไฟรถยนต์ ใกล้ฉัน
Blanche Baker
You won’t regret choosing Summit Services for your electrical needs; they set the standard as Blufftons finest electricians! electrician near me
Jerome Underwood
Session leadership is critical—short tokens, refresh correct. I additional examples on it support for small business near me .
Jordan Gordon
Healthcare directives and powers of attorney are essential, not optional. Trust Planning Lawyer can ensure you have enforceable documents that reflect your medical and financial preferences.
Hallie Frank
Cavity prevention starts at home, but having a supportive team like pediatric dentist near me makes it easier.
Angel Schneider
This is a solid guide to Facebook ads structure. We manage campaigns at scale: effective PPC advertising agencies .
Bess Shelton
I adjusted my skincare actives timing (AHA/BHA) based on advice from botox MI .
Eric Ruiz
In San Antonio, local knowledge helps: venue tendencies, medical provider networks, and insurer practices. A San Antonio attorney for personal injuries can leverage that to your advantage. personal injuries lawyers
Luke Warner
Addressing loved ones dynamics is considered necessary. Family-concentrated applications are listed on online iop classes .
Hester Hudson
Budgeting tip: get a flat-expense quote. on-demand dumpster delivery Orlando gave me obvious pricing in Orlando.
Billy Bowman
Worker injuries are more common than we think; having a reliable Florida Workers’ Comp Lawyer can really help.
George Jones
Thanks for addressing opioid tapering. My doctor (via Aurora pain management doctor ) guided me safely through it.
Claudia Cook
Thanks for the useful post. More like this at opiniones clínica capilar Albacete .
Virginia Lee
Local SEO often gets overlooked. SEO Company helped us optimize GBP, citations, and localized content to dominate maps results.
Warren Nash
Work injuries can lead to long-term repercussions if not addressed properly; find support tools on healing and recovery through resources like those at Workers’ Compensation
Rachel Barnett
If your adjuster changes mid-declare, BSA Claims exhibits how you can do a clean handoff.
May Chandler
Je pense que chaque bouteille mérite sa propre caisse ; cela fait toute la différence pendant les repas festifs! caisse en bois pour bouteilles
Jacob Obrien
I didn’t realize how beneficial chiropractic care could be until I visited a Tacoma chiropractor. Thanks, Car accident chiropractor Tacoma !
Carl Kelly
Well done! Find more at consulta capilar Jaén .
Kate Little
Our Google Organization Profile exposure surged with their aid. Examine seo expert brisbane .
Ella Garcia
Thanks for the helpful advice. Discover more at tworzenie stron www .
Micheal Bishop
Great point approximately maintain SDLC. Threat modeling and SAST/DAST in CI/CD stay away from overdue surprises. I shared a developer-friendly tick list at commercial IT support companies .
Nellie Brewer
Nếu bạn nghi ngờ website giả mạo ngân hàng, hãy gõ tay địa chỉ chính thức, không click link trong email. Danh sách domain chuẩn cập nhật ở SC88 thuốc kích thích .
Effie Higgins
Có những trang giả mạo cơ quan nhà nước để lừa đóng phí “xử lý vi phạm”. Muốn kiểm tra tính xác thực, mình luôn đối chiếu hướng dẫn ở SC88 phản động .
Ellen Gonzales
The color palettes you mentioned are fantastic! I’m excited to incorporate them into my remodel. More ideas at Kitchen Remodeling Los Angeles !
Cornelia Wilson
Just had an adjustment from my favorite ##Puyallup Chiropractor## and I feel like a new person! Graham Chiropractor
Ryan Douglas
If you desire tidy and cost effective porta potties, opt for portable toilet rental near me near Riverside!
Lee Burns
I recently had a pest problem in my home, and I was amazed by the effective solutions offered by local services. It’s crucial to choose a knowledgeable pest control provider in Puyallup to ensure a pest-free environment Best pest control
Austin White
Furnace keeps humming? Central Plumbing Heating & Air Conditioning found a seized blower capacitor—schedule via heating service near me .
Ivan Woods
If you are critical about Mobile Legends, you need to use Manabuy to your recharges. They have noticeable offers that make gaming even greater stress-free! Visit mobile legends recharge deals for main points.
Logan Harrison
Mọi người cẩn thận website giả mạo đang lan tràn, hãy kiểm tra nguồn trước khi nhấp vào liên kết. Tham khảo thêm tại 78win thuốc phiện để biết cách nhận diện dấu hiệu lừa đảo.
Andre Burke
Have you noticed any differences between traditional practices versus newer methods emerging recently? Excited learning more through discoveries shared alongside professionals linked directly back towards underst Pain Management Scottsdale
Lida Castillo
Excellent message on structure aligning! Not every store has the ideal measuring systems. I had a terrific experience with body shop in san jose utilizing digital frame positioning.
Todd Austin
Nhiều shop online rao bán vật dụng cải tạo thành vũ khí. Cách phân biệt trang hợp pháp và bất hợp pháp xem chi tiết tại 78win địt nhau với chó .
Rachel Lindsey
Botox for neck bands gave me subtle tightening—learned about it on botox Warren .
Hilda McGee
This was a wonderful guide. Check out water damage restoration companies for more.
Tyler Holloway
I’ve used pure energy electrical services multiple times now; their status as st augustine’s top electricians is well-deserved! electrician
Lottie Stevens
Ice on your heat pump in mild weather? Central Plumbing Heating & Air Conditioning fixed my defrost board. Head to boiler repair service for heat pump repair.
Gordon Hogan
Great article, really thorough and on factor. I assembled notes at experienced website designer in Quincy MA .
Sally Mitchell
Standard SEO audits in the US keep missing the mark because they’re way too focused on ticking boxes rather than revealing real issues that impact revenue https://andyssuperbthoughtss.timeforchangecounselling.com/everyone-blames-render-blocking-what-if-the-real-problem-is-technical-debt
Maggie Mason
Thanks for the detailed post. Find more at Suburban Plumbing Sewer Line and Drain Cleaning Experts .
Bessie Summers
Insulation and ventilation go hand-in-hand. For anyone comparing quotes, Siding Installation Guide Mississauga delivered BEST ATTIC SERVICE and a flawless HVAC checkup.
Bernice Christensen
The maintenance-free rail caps are a time-saver. For low-maintenance upgrades, deck builder in charlotte works well.
Julian Garner
It’s amazing feeling confident enough now to wear whatever I want after undergoing treatments like cool sculpt —join us in celebrating that freedom here: # anykeyword# kybella double chin treatment
Evelyn Ross
Simply wanted to share that I had an excellent experience with portable toilet leasings from porta potties near me during my last event!
Estelle Klein
Digital assets are often overlooked. An attorney at Trust Planning can help incorporate passwords, crypto, and online accounts into a comprehensive estate plan.
Roxie Hawkins
CoolSculpting in Amarillo Texas helped me achieve my body goals without going under the knife. non-surgical fat removal near me
Eric West
The rates at porta potties near me are really competitive compared to other business in the location!
Phillip Harris
Just had a suitable journey with Indoor Climate Experts! They no longer in simple terms mounted my HVAC concerns but additionally educated me on how to secure more desirable indoor air first-rate Air Conditioner Repair
Jorge Mason
This insurance of nasal tip refinement concepts was once major. I dug deeper driving The Seattle Facial Plastic Surgery Center .
Alejandro Fitzgerald
Don’t let a pinhole leak become a ceiling collapse. Central Plumbing’s repipe specialists handle PEX and copper. Start at emergency plumber southampton .
Miguel Tran
This is very insightful. Check out water damage cleanup for more.
Ann King
This was highly helpful. For more, visit powiększanie ust .
Jacob Lambert
Interview bias is true—dependent interview kits the following: hr consulting firms .
Franklin Webb
Your list of red flags for clinics is invaluable. Safety checklist from botox NC guided me.
Lela Dawson
Excellent article! The connection between website SEO and Google Maps ranking is often underestimated—thanks for clarifying that point! More details at local SEO techniques .
Carlos Fitzgerald
Great post about different styles of kitchens! I’m torn between modern and traditional for my remodel. Suggestions at Custom Kitchen Cabinet Makers In Los Angeles ?
Patrick Thornton
This article empowers readers with knowledge they wouldn’t typically think about until faced with adversity—I applaud you for tackling tough topics!! # # anyKey word ## Mold Remediation
Peter Anderson
Pour ceux qui hésitent encore, lancez-vous: créez quelque chose dont vous pouvez être fier(e)! # # anyKeyWord ## Caisse bois vin
Essie Bates
Image SEO is a quick win. SEO Company compressed assets and added alt text; image search traffic grew fast.
Victoria Scott
Great article! Finding reliable Commercial Roofing Oswego can be a challenge in Illinois, but your tips are super helpful.
Julian Glover
Your tackle backup encryption keys was primary. Key escrow coverage on cyber security it companies .
Victoria Massey
Falls prevention should be a priority for aging adults. We arranged a home safety evaluation with an occupational therapy Vancouver provider through occupational therapy Vancouver .
Noah Lewis
Nutrition and fitness help with withdrawal warning signs. Holistic methods on online iop near me combine either.
Willie Jensen
Good name on keeping communications in writing. I used Insurance adjuster firm e mail templates.
Tillie Gordon
It’s essential to act quickly if you’ve been involved in a crash; evidence can disappear fast, so reach out to an Atlanta attorney today! personal injury attorney
Mamie Elliott
It’s amazing what good SEO can do for your business! Thank you, SEO Marketing San Francisco CA , for the great support!
Theodore Boone
Superb blog post on frame correcting the alignment of! Not every shop has the ideal measuring systems. I had a terrific experience with quality repairs at Santa Clara body shop utilizing digital frame alignment.
Edith McCormick
I enjoy how outside decks can be personalized to fit any design! Have you seen the current trends? You can explore them at windows replacement .
Mina Grant
Valuable information! Find more at junk removal .
Hattie Wilson
For any person comparing Brisbane SEO companies, placed Jason Suli Digital Advertising and marketing on your shortlist. See brisbane seo .
Dustin Reed
Thanks for the clear advice. More at heating repair services Villas NJ .
Eddie Collins
Thanks for the great explanation. Find more at https://maps.app.goo.gl/fuvYaMgk12Df1BC7A .
Ernest Lawrence
My experience with Laguna Niguel estate planning attorney was seamless and reassuring—highly recommended!
Amanda Russell
Having a trusted georgia accident lawyer can provide peace of mind during such a challenging time after an accident.
Allie Lawson
Privacy and security go hand in hand. Data minimization reduces breach impact. I outlined DPIA best practices at IT solutions by managed service providers .
Eliza Moran
Thanks for the practical tips. More at recuperación tras implante capilar .
Thomas Buchanan
Awesome tips! Professional Joliet vehicle transport is a lifesaver for busy schedules. Joliet car shippers
Gilbert Colon
Glad I found out about ### anykeyword ### while planning my wedding near Pasadena– such a lifesaver! porta potty rental
Eugenia Singleton
This was very beneficial. For more, visit tworzenie stron www .
Jared Potter
This was quite useful. For more, visit prp capilar Jaén .
Kyle Hernandez
Business owners should consider succession planning and buy-sell agreements alongside their estate plan. Good overview here: Trust Planning
Hettie Hart
This was exactly what I needed to plan my car relocation. West Lake Hills auto shipping
Birdie Jacobs
ประโยชน์และข้อดีของการใช้ไฟหน้าโปรเจคเตอร์มีอะไรบ้าง มาติดตามกันได้ที่นี่ครับ ไฟแต่งหน้ารถยนต์
Violet Barber
Cool article, thank you! I referenced this in a recent review on Web Design Agency near me .
Dale Fernandez
Pour ceux qui ont besoin d’un coup de pouce motivant: sachez qu’il n’est jamais trop tard pour commencer quelque chose dont vous rêviez depuis longtemps!! # # aAnyKeyWord # Cliquez pour en savoir plus
Connor Ross
I admire their focus on sustainable growth rather than quick fixes; it’s made all the difference! Google Business Profile optimization
Chad Walsh
Finally got my roof sorted thanks to ## roofing Basingstoke ##! Their client service truly stands apart. roofing
Matilda Black
Les caisses en bois apportent un charme authentique à mon bar à vin à la maison. caisse à vin personnalisée
Ophelia Sims
Grateful understanding there’s any one who cares truly approximately Jstomer delight typical!!!Explore trending discussions taking place correct now with the aid of: ### anyKeyWord ### Plumber Norwich
Cody Hunter
Botox for neck bands gave me subtle tightening—learned about it on botox MI .
Daisy Hines
Helpful to know. In Montgomery IN, verify that pipe boots are UV-resistant and correctly sized. https://www.google.com/search?q=Triple+W+Roofing+LLC
Jeffrey Long
Thanks for the detailed guidance. More at solar services near me .
Jordan Hampton
Thanks for highlighting attic insulation. A Bismarck ND Roofing Company can coordinate air sealing to reduce ice dams. google.co.in
Ryan Adkins
Appreciate the insightful article. Find more at alojamiento con cocina compartida Arzúa .
Rosa Guzman
We struggled with international SEO until SEO Company implemented hreflang correctly. Highly recommend this SEO company for global sites.
Maurice Carlson
I didn’t realize how fast mold can grow. Water Damage Restoration Mesa AZ prevented it with quick response. Water damage restoration Mesa AZ
Leila Warner
Nicely done! Find more at movers santa cruz .
Bill Abbott
L’utilisation de caisses anciennes pour le stockage du vin est une tendance que je trouve fabuleuse ! https://www.cheaperseeker.com/u/thoinscqdb
Allie Sanchez
Clogged gutters were ruining my weekends until I installed a custom system—life-changing! Learn more via %% any Keyword%%! Professional gutter cleaning
Randy Dennis
A friend recommended visiting a Tacoma chiropractor after my back injury. Glad I found out about this through Chiropractor Tacoma .
Sophie Hogan
Just had a boiler tune-up and the techs from Central Plumbing Heating & Air Conditioning caught a cracked heat exchanger early. Saved me money and kept my family safe from carbon monoxide. Highly recommend heating service company for thorough heating inspections.
Dustin Graham
Hybrid workforce insurance policies that sincerely paintings—policy samples: best hr agency .
Dollie Johnson
Thrilled by notion revitalizing space through stunning architectural concepts offered herein – eagerly seeking out seasoned professionals assist!!! ### any KeyWord ### carpenter
Lena Davidson
Desensitization visits at New York pediatric dentist were key to building trust with our anxious child.
Alberta Bradley
The “do it badly first” technique got me moving. Info at action therapy .
Della Ruiz
My experience with Summit Services as my electrician was nothing short of amazing! Best service available in Bluffton. best electrician bluffton sc
Eugene Guerrero
Great job! Find more at pool demolition .
Mayme Bates
Thanks for shedding light on how important timely roof repairs are! Glad to see Emergency Roofing Services is on top of it.
Virgie Green
Achieve the body you’ve always dreamed of with CoolSculpting! Don’t forget to visit cryolipolysis treatment for incredible results that will inspire you.
Marc Torres
My post-surgical pain was complicated, but Aurora Colorado pain management doctor connected me to a great management team.
Dorothy Willis
Excellent post! Making me think of portable restrooms that would best suit our requirements at ## porta potty rental
Winnie Harrington
Frozen pipes? Central Plumbing Heating & Air Conditioning thawed and insulated ours without a mess. Prevent major damage this winter—schedule preventive service through boiler repair service near me .
Miguel Gibbs
What should I expect during my first visit to a ##Puyallup Chiropractor##? Any tips for beginners? Chiropractor in Graham
Nancy Hill
Really appreciate how you broke down the pricing factors for San Antonio car transportation—fuel, distance, and vehicle type all make sense now. San Antonio vehicle transport
Francis Wade
Great reminder to relaxed backups offline. I indexed 3-2-1 technique steps on local it support near me .
Scott Bush
I’ve recently had a huge problem with pests in my home, and I didn’t know where to turn Puyallup Pest Control
Eula Zimmerman
Your article nailed the importance of expert providers. This clinic is worth a look: cryolipolysis treatment .
Annie Hale
Nicely detailed. Discover more at canapés y bases tapizadas Albacete .
Elva Torres
Well explained. Discover more at seguridad social Sevilla .
Harry Lynch
Thanks for the clear advice. More at bufete de abogados Coruña .
Jose Rodriguez
AC struggling while your furnace rattles? Central Plumbing, Heating & Air Conditioning offers full HVAC tune-ups. Lock in a maintenance plan at emergency plumber in southampton .
Gregory Gutierrez
This was very enlightening. For more, visit abogado cerca de mí Coruña .
Addie Rivera
Thanks for the great tips. Discover more at dictamen fiscal Saltillo .
Estella Greer
Sober social routine are a online game-changer. Community networks near you’ll be able to be found at scottsdale substance abuse treatment .
Patrick Doyle
Appreciate the comprehensive advice. For more, visit movers santa cruz .
Lewis Riley
Thanks for addressing coverage gaps. I ran a quickly self-audit by means of insurance adjuster company .
Jason Park
Đừng chia sẻ video bạo ngược động vật dù với mục đích “cảnh tỉnh”, hãy lưu bằng chứng và báo cáo theo quy trình tại sex động vật chó 78win .
Juan Owen
We had an outside show in Pasadena and needed numerous toilets; portable toilet rental provided perfectly on time!
Olga Boyd
Effective, honest search engine optimization techniques from Jason Suli Digital Marketing. Check out seo brisbane .
Isabelle Aguilar
Lush Dental Studio is the best dentist near me! Their service is top-notch and always leaves me smiling!
I love visiting Lush Dental Studio in Sacramento Sacramento dental professionals
Fanny Nunez
This is very insightful. Check out moving services santa cruz for more.
Ricardo Ferguson
Just got a Brazilian wax in Las Vegas at Eyebrow Services Las Vegas . The results are incredible! Will definitely be going back.
Edwin Boone
Standard SEO audits in the US often fail because they treat sites like a checklist rather than a business asset tied to actual revenue technical SEO site audit resources
Dora Jacobs
The importance of checking flashings and seals can’t be overstated. Thanks for highlighting that aspect! Roofers Cork
Alejandro Kelly
Rolling Suds Power Washing Naples Ft Myers made my windows sparkle like never before!
I highly recommend Rolling Suds Power Washing Naples Ft Myers for all your window washing needs Naples window cleaning company
Trevor Newman
Probate can get complicated fast. Residents around Thousand Oaks should consider speaking with a dedicated Estate Planning Attorney— Trust Planning is a great place to start.
Donald Jefferson
After an accident and not sure who to call? Start with medical care, document the scene, and then reach out to an attorney for personal injuries to preserve evidence and prevent insurance mistakes. personal injury lawyers in San Antonio
Brandon Morrison
Thanks for the useful post. More like this at kosmetolog .
Charlotte Salazar
Impressed with the expertise and dedication of these Seattle car accident lawyers. If you need top-notch legal support after an incident, accident lawyer is a reliable choice!
Abbie Zimmerman
From car accidents to slip-and-fall incidents, having reliable San Diego personal injury lawyers by your side can make all the difference in seeking justice and compensation Birth injury attorneys
Cynthia McCormick
I’ve had nothing but great experiences with Pure Energy Electrical Services—they’re truly the best electricians around in St Augustine! electrician
Shawn Duncan
Considering the complexities of legal matters, having specialized support from auto accident attorney can make all the difference in seeking justice after a car accident in Seattle. Their expertise and dedication could be pivotal during such challenging times.
Ollie Banks
Really valuable information here regarding energy-efficient roofs! It’s crucial for those of us in Southfield; more details can be found at Door installation Southfield MI !
Eunice Powers
“Make sure to book ahead if you’re planning on visiting ###LasVegas### and want an appointment at ###anything###!” Brazilian Waxing Las Vegas
Jackson Stewart
Loved your point on E-E-A-T. Our SEO company, SEO Agency , helped us build topical authority with expert-driven content and citations.
Sadie Medina
Totally worth it! Thanks ### anykeyword ### for an awesome brazilian experience! Men’s Waxing Services Las Vegas
Lawrence Wells
Your family’s future deserves attention—an experienced estate planning attorney can provide that peace of mind. living trust attorney orange county
Augusta Berry
J’aimerais proposer un atelier sur la création de caisses personnalisées pour le vin, qu’en pensez-vous ? https://www.hometalk.com/member/203225023/cody1395648
Eugene Barton
The facials I’ve received from the experts at Eyebrow Services Las Vegas # are truly transformative.
Winnie Newton
I’m tracking my results in a journal. Printable tracker from botox NC is handy.
Allen Walters
Your step-by-step guide makes it feel less intimidating to file a workers’ comp claim—thank you for that reassurance! Florida Workers Comp
Eric Fletcher
Kudos to Sacramento for recognizing the need for effective utility potholing strategies! More details can be found at Sacramento utility potholing .
Marc Doyle
Loving how you highlighted the impact of wall art in transforming a room. I found some great options at painters chicago that match modern interiors perfectly.
Joseph Harris
I learned that lean angle matters more than I thought. Consultation through Tree Service clarified it.
Gene Roberts
Appreciate the detailed information. For more, visit chimney repair services .
Effie Foster
“Anyone else feel empowered after a fresh wax from Skincare Services Las Vegas #?”
Cory Reeves
Quarterly HR method critiques—meeting schedule and metrics at accounting firms near me .
Sally Howell
The sound of water from a garden fountain brings such tranquility to my outdoor space. I found mine through Garden Fountains Irvine CA !
David Keller
Excellent blog post, I value the sincerity. I wrote about pitfalls at experienced website designer in Quincy .
Floyd Rivera
Have you ever gone ice fishing? I’ve heard it really is tremendously an trip however additionally calls for one of a kind talents—percentage data or reports on this topic at blue koi fish for sale !
Jonathan Santos
Scalable vector photographs are predominant in this day and age; examine why on web design holyoke massachusetts
Ernest Cain
Thanks for the clear breakdown. Find more at junk removal services .
Devin Ingram
Just scheduled my car transport from Roanoke—excited for a smooth process. Roanoke vehicle shippers
Herbert Parsons
Your insights into electrical maintenance are invaluable! Will be looking into local electricians shortly. Electrician
Carrie Washington
If you feel overwhelmed by paperwork and legal jargon related to your case don’t hesitate reaching out for help via # anykeyword ##### family lawyer in maryland
Roy Bradley
Good reminder to seal fastener penetrations. For waterproofing details, deck contractor in charlotte was meticulous.
Lina Griffith
For any outdoor event in Pasadena, having portable toilets is vital. Believe me, you’ll wish to rent from porta potty rental !
Helen Reid
Solidifying partnerships between contractors & locators builds trust leading towards smoother operations without unnecessary disruptions occurring down line!!!! ####任何关键字### Fresno utility locating
Lydia Reyes
An HVAC contractor in Sierra Vista AZ can help size mini-split systems for garages and additions. reliable furnace technicians in Sierra Vista
Dominic Reese
I turned into skeptical at the start, yet after due to Manabuy for my game recharge needs in Mobile Legends, I’m offered! The convenience is unequalled. Find out more at ways to recharge mobile legends !
Joseph Warren
For any person taking into consideration paintless damage fixing vs. conventional approaches, consult a pro initial. trusted auto body repair San Jose evaluated my hailstorm damage and saved panels with PDR where feasible.
Leah Anderson
Regenerative techniques are paving new paths toward wellness—it’s an exciting time indeed, find out more via ### any Keyword##! Platelet-rich plasma therapy orange county
Jeanette Rodriguez
This was a wonderful guide. Check out densidad capilar natural for more.
Derrick French
Excellent reminder that DIY templates can miss state-specific requirements. An estate planning lawyer can tailor documents to your situation. Resources at Trust Planning Attorney helped me ask the right questions.
Kyle Beck
Memory care within assisted living is so valuable. If anyone needs more info, memory care therapies has a clear breakdown of services.
Earl Colon
Adversary emulation can sharpen defenses. I mentioned a primary purple workforce plan on it support specialists .
Raymond Wheeler
Discover the top CoolSculpting providers in Corpus Christi today. fat dissolving injections cost
Calvin Cortez
Thanks for posting. Cleveland Ohio residents should repair cracked flue tiles to ensure safe venting of smoke and gases. trusted masonry professionals
Carlos Graves
Loved the phase on rebuilding relationships. Many systems on drug treatment scottsdale provide couples or own family counseling.
Troy Jennings
The “try it and learn” approach helped me stop waiting to feel ready. Found at action therapy near me .
Helen Bridges
If you suspect lower than-scoping, Insurance adjuster firm explains tips on how to request a manager review.
Ronnie Osborne
If you’ve been injured in a car accident, you should definitely consult a auto accident lawyer in Daytona . They can help you navigate the legal process effectively.
Brent Carroll
I appreciated this post. Check out técnica DHI Jaén for more.
Amy Valdez
I’ve been exploring distinct platforms for content creators, and I should say, http://f91306v7.beget.tech/member.php?action=profile&uid=216296 has some of the most popular gains for engagement and monetization!
Mason Byrd
Loved the garage clean-out guide. Cleaning services in Melbourne can help sweep and detail the space. google.com
Cecilia Mann
Enjoyed meeting diverse individuals attending similar sessions lately – creates enriching environment fostering camaraderie amongst participants thus enhancing collective experiences embraced widely exhibited reflecting positively observed partnerships boxing gym
Oscar Barnes
For a confidence-boosting makeover, try Front Room Hair Studio. Info at Houston Heights Hair Salon .
Steven Ruiz
I’m curious about the recovery time for CoolSculpting. Any info from coolsculpting alternatives users?
Micheal Powell
Appreciate the thorough write-up. Find more at mezoterapia igłowa .
Jackson Bryant
Completely agree about content quality. We partnered with SEO Company to build topic clusters that actually rank.
Nicholas Freeman
ไฟหน้ารถ LED ราคาแพงไหม? คุ้มค่าหรือไม่? ร้าน ตั้งไฟหน้ารถยนต์ ใกล้ ฉัน
Adeline Casey
Toilet keeps sweating? Central adds mixing valves and insulation to stop condensation. Fix it via emergency plumber in southampton .
Georgie Wise
Do you watched OnlyFans becomes mainstream within the artistic neighborhood? It suitably has conceivable! http://forums.cgb.designknights.com/member.php?action=profile&uid=111241
Earl Garrett
BT PREMIUM ทำให้การขับรถในคืนฝนตกปลอดภัยขึ้นเยอะเลยครับ ซ่อมไฟรถยนต์ ใกล้ ฉัน
Loretta Hart
Mọi người cẩn thận website giả mạo đang lan tràn, hãy kiểm tra nguồn trước khi nhấp vào liên kết. Tham khảo thêm tại thưởng thức truyện sex 2025 để biết cách nhận diện dấu hiệu lừa đảo.
Kenneth Bates
Trước khi báo cáo nội dung nhạy cảm, hãy đảm bảo an toàn số cho thiết bị. Quy trình quét mã độc và sao lưu an toàn xem tại thưởng thức sex việt nam cực hay .
Marion Boone
Do you have any success stories about pregnant women seeing chiropractors in Tacoma? Would love insights from Car accident chiropractor !
Genevieve Turner
Love the positivity surrounding this topic! More info can be found at riverside best surrogacy agencies .
Alta Lane
I loved the myth-busting article on botox near me —cleared up so many misconceptions.
Lelia Holloway
Interesting take on 3PL collaboration. Granting restricted portal get right of entry to in ERP consultant near me stronger transparency with prospects.
Sean Wolfe
Valuable information! Discover more at habitaciones con baño privado Arzúa .
Alex Gilbert
I recently had a pest problem in my home, and I was amazed by the effective solutions offered by local services. It’s crucial to choose a knowledgeable pest control provider in Puyallup to ensure a pest-free environment Pest Control Puyallup
Lelia Wilson
I’ve heard great things about the local ##Puyallup Chiropractor## community. Can anyone recommend a specific clinic? Chiropractor in Puyallup
Bruce Warner
Business continuity must embrace cyber resilience eventualities. Test failover and chaos physical activities. I’ve compiled a tabletop pastime percent at it helpdesk support .
Erik Mendez
When it comes to finding an electrician near me, I always go with Summit Services based in Bluffton! Excellent service. best electrician bluffton sc
Isabel Chavez
Learning about pelvic floor therapy here was eye-opening. I found a referral through Aurora Colorado pain management doctor .
Clarence Ingram
Just had our gutters cleaned and realized we need a full upgrade. Anyone in Kitchener have experience with reliable roofing and eavestrough pros? We’re considering Free roofing estimate Kitchener for a quote.
Inez Santiago
We’re comparing quotes for a full tear-off vs overlay. Transparency on scope and cleanup is key— entity : has been responsive so far.
Tillie Adkins
Great read! The section on mobile optimization and its effect on Google Maps ranking was eye-opening for me. I have additional insights here: website design best practices .
Maria Vaughn
Appreciate the helpful advice. For more, visit opiniones abogados Coruña .
Jeffrey Perkins
“I appreciate all these insights into finding trustworthy professionals!” roofing contractor
George Miller
Rain-screen assembly looks physically powerful. Envelope assemblies on restoration architect .
Eddie Kelly
Practical steps to lessen hiring bias—toolkit at payroll companies .
Edith Powers
Standard SEO audits in the US have become a checkbox exercise that fails where it matters most: driving business revenue. Everyone runs the same report—PageSpeed insights, meta tags, backlink profiles—then spits out a boilerplate list of “fixes how to effectively conduct a technical SEO audit
Mike Morrison
I appreciated this post. Check out abogados en Coruña for more.
Hannah Poole
My family enjoys our recently renovated area, all thanks to the fantastic work from essential builders. Builders Surbiton
Barbara Colon
”Your novice’s manual to off-web page search engine optimisation changed into trouble-free to stick to—a complete roadmap is conceivable accurate now at ##Anykeyword” web design easthampton massachusetts
David Russell
I recently moved from Winston-Salem to Chicago and my car arrived in perfect condition — great service! Winston-Salem vehicle shipping
Ronald King
Great blog post, thank you for highlighting the key points. I added a list on Web Designers near me .
Matthew Hudson
I found this very interesting. For more, visit despido improcedente Sevilla .
Cynthia Mendez
Thanks for the clear breakdown. Find more at contadores en Saltillo .
Augusta Wilkerson
Well explained. Discover more at mejores colchones calidad precio Albacete .
Jeff Larson
I appreciate the tips on comparing Corpus Christi car transport providers. Very useful! Corpus Christi car moving companies
Cody Guerrero
Been there, done that—with more beginner crypto exchanges than I care to count. Here’s the straight talk: if you’re in the US, don’t get dazzled by flashy ads promising zero fees or bitcoin “in minutes https://wiki-planet.win/index.php/Okx_fees_0.08%25_maker_0.10%25_taker_is_that_good
Kathryn Sparks
Sau một thời gian tìm hiểu, tôi quyết định chọn mmlive để trải nghiệm cá cược online.
Lewis Park
We value the fantastic service and tidiness from ### anykeyword ###– best option for our household reunion! porta potties near me
Donald Miller
I’ve bounced around a handful of US-based crypto exchanges, and honestly, the devil’s in the details—especially around fees and customer support user-friendly apps for crypto trading
Ruth Lyons
I’m so glad I discovered Pure Energy Electrical Services! They’re not only friendly but also the best electrician you can find nearby in St Augustine! electrician
David Buchanan
Social media privateness settings count number greater than people believe. I published step-with the aid of-step courses on it support services near me .
Adam Collins
Those built-in benches are space savers. For custom seating, custom deck builder did ours perfectly.
Juan Carlson
Your guideline to helping a loved one is remarkable. Family supplies are out there due to intensive outpatient program .
Gregory Torres
I’m fascinated by the new research and treatments available for managing pain—Scottsdale has some excellent resources documented at Pain Management Scottsdale AZ !
Kathryn Parsons
Clarifying ALE (Additional Living Expenses) used to be enormous. I tracked mine with Claims adjuster firm .
Nicholas Campbell
Love the transparency about timelines. SEO Company set realistic milestones and hit steady monthly growth.
Leo McBride
I’m mixing Botox with skincare. Combination routine tips on Greensboro NC botox are practical.
Nettie Sims
I’ve seen a big improvement in customer service among Philadelphia car transportation companies lately. Philadelphia auto transport
Claudia Wallace
Looking for a trusted CoolSculpting clinic nearby? Experience the excellence of body contouring without surgery today!
Katherine Daniel
Just started working with an SEO Agency in San Jose CA, and I’m already seeing improvements! Highly recommend SEO Agency San Jose CA .
Clyde Rhodes
Behavioral rehearsal boosted my confidence in tough situations. See action therapy winnipeg .
Jimmy Reed
Thanks for the thorough article. Find more at senior care programs .
Lura Padilla
Good call on reviewing exclusions carefully. Insurance agency walked me through the fine print.
Jennie Fox
Great post! I’m planning a move to Augusta and it’s reassuring to know there are so many reputable moving companies in the area. Long distance movers Augusta
Rosa Wilkerson
Thanks for the helpful advice. Discover more at kosmetologia estetyczna .
Vincent Gibbs
My pets love making messes on the carpet; fortunately, I have a solution with ## professional carpet cleaners
Lilly Barker
Need emergency tarping? A roofing contractor in Montgomery IN can secure your home after storms. Roofing in Montgomery IN
Mathilda Potter
I like the recommendation to check BBB. In Bismarck ND, it helped me avoid fly-by-night roofers. google.co.in
Leah Roberson
Valuable info. Water Damage Restoration Mesa AZ can assist with storm-related roof and window leaks. Bloque Water Damage Restoration
Lucas Clark
Planning a Charleston romantic restaurants itinerary? fine dining restaurants guided me to elegant, intimate settings.
Lula Joseph
Love seeing before-and-after roof projects. Quality flashing and proper drip edge make all the difference. Thinking of booking with Ice dam removal Kitchener for our eavestrough replacement.
Tillie Rodriguez
Siding, fascia, and eavestrough colors should all coordinate. We’re updating our exterior palette and plan to work with Roof inspection Kitchener .
Lee Mack
Thanks for the helpful article. More like this at junk removal business .
Miguel Dennis
Strong elements on SKU clarification. We report low-velocity and out of date SKUs from SAP Amazon integration services to tell pruning.
Matthew Sanchez
Thanks for the post! I highly recommend Joliet car transportation services. Joliet vehicle shipping
Sophia Daniels
This was a great help. Check out vinyl vehicle wrapping service for more.
Edna Gill
Great insights! Discover more at movers in santa cruz ca .
Lenora Riley
Mình hoàn toàn đồng ý với quan điểm của bạn về việc chọn lựa một đăng ký ibet chất lượng.
Henry Holland
Đã từ lâu tôi mới tìm thấy một nhà cái đáng tin cậy như thienhabet .
Jack Scott
Một lời khuyên chân thành dành cho tất cả mọi người: đừng quá tham lam mà quên mất nguyên tắc an toàn tài chính khi tham gia cá độ nhé kèo nhà cái hôm nay
Nora Rios
Tôi đánh giá cao tính năng bảo mật của 365Bet, giúp bảo vệ thông tin cá nhân của tôi tốt nhất có thể! nhà cái 365Bet
Paul Marsh
Tôi đã trải nghiệm nhiều nhà cái nhưng chưa nơi nào đem lại cảm giác yên ổn như ở GO888 cả!!!## anykeyword ## go88 us org
Johanna Fitzgerald
Đội ngũ hỗ trợ khách hàng của Viva rất chuyên nghiệp và tận tình, tôi rất hài lòng.
Oscar Poole
Với những ai yêu thích sự thử thách thì đây chính là nơi lý tưởng để bắt đầu !!!# anyKeyWord### 12Play lol
Herbert Grant
Đừng chần chừ nữa, hãy tham gia ngay cùng tydo88 để trải nghiệm những điều thú vị nhất! https://tydo88.team
Mayme Thomas
Trang web củaWin88 rất dễ dàng để sử dụng ngay cả với những người mới bắt đầu ! Win88
Hulda Sullivan
ไม่อยากพลาดโปรโมชั่นดีๆ เกี่ยวกับสินค้าเหล่านี้ คลิกเข้าไปได้เลย ไฟ โปรเจคเตอร์
Mark Baker
Hy vọng rằng trải nghiệm đầu tiên của tôi tại %% sẽ thật tuyệt vời. 99Win.world
Pearl Rodgers
Đội ngũ hỗ trợ khách hàng của 789bet rất nhiệt tình và chuyên nghiệp! 789bet
Joe Gilbert
Tôi chắc chắn rằng sau khi thử sức với các trò chơi ở đây, bạn sẽ mê mẩn ngay lập tức! Bet 168
Devin Todd
Wow, the remodeling stories shared here are inspiring! I’d love to share mine too once it’s done. Check out Kitchen Remodeling Services In Los Angeles !
Eleanor Alvarez
Mình thấy giao diện trên ứng dụng di động của #DAGA# cực kỳ dễ dùng, phù hợp cho cả những người mới bắt đầu nữa!! #DAGA# link vào daga88
Craig McLaughlin
Tỷ lệ cược của shbet.us.org luôn cạnh tranh, tôi rất thích điều này.
Margaret Garner
Excellent info! For a trusted CoolSculpting provider, I recommend cryolipolysis treatment .
Bernice Bryant
AC icing over? Central checks airflow, refrigerant charge, and blower speed. Get help at emergency plumber southampton .
Mark Hill
Mobile device security matters with BYOD. Enforce device compliance and app protection policies. My MDM/MAM setup notes are at it managed service provider .
Jeremy Edwards
Chắc chắn rằng bạn sẽ không bao giờ thất vọng khi tham gia cùng # anykeyword#. https://keonhacai.ooo
Melvin Obrien
This was quite enlightening. Check out trenching contractor near me for more.
Delia Love
These advanced SEO techniques are value wanting! I located extra ideas at web design holyoke massachusetts too.
Janie Simon
Good advice! I’ll make sure to check the carrier’s credentials before booking West Lake Hills car transportation services
Edward Gross
This is quite enlightening. Check out alopecia femenina Albacete for more.
Jennie Reese
Tactile surfaces increase user revel in. Material tactility on ll 97 compliance solutions .
Vera Jensen
Front Room Hair Studio’s curl education changed my routine. Visit Hair Salon Houston .
Eleanor Barker
Diversity sourcing concepts that scale—ideas at hr outsourcing agencies .
Sally Nash
Excited about the future after teaming up with such talented professionals at #SEOCompanySanFrancisco! ## SEO Expert San Francisco CA
Rachel Shaw
Thanks for the helpful article. More like this at aptos office movers .
Stanley McLaughlin
It’s incredible how much organic traffic can affect overall business success, thanks Webjuice! #anyKeyword# Organic leads generation
Janie Bell
Great reminder to align SEO with business goals. SEO Agency focused on revenue-driving keywords for us.
Mathilda McLaughlin
Thanks for the great tips. Discover more at trichoscan Jaén .
Derek Sanchez
Hệ thống bảo mật của GO999 rất tốt giúp tôi yên tâm khi giao dịch online mỗi ngày ! ###任何关键词 ## nhà cái Go99
Cynthia Fitzgerald
Couldn’t be happier after experiencing such greatest provider from my neighborhood plumber at the moment—visit ### anyKeyWord ### for similar tricks! Plumber Norwich
Estella Goodwin
Thật vui khi thấy rằng 007win luôn cập nhật các trò chơi mới liên tục! 007win
Ola Adams
Tham gia vào các giải đấu lớn tại 888Bet thật sự là một trải nghiệm thú vị đối với tôi! 888Bet
Lettie Underwood
Recovery isn’t linear. Aftercare making plans simply by drug rehab scottsdale arizona supports slash relapse menace.
Myra Ellis
Có ai từng thắng lớn tại https://tk88.bz chưa? Kể cho mình nghe đi!
Minerva Goodman
Rất thích cách mà @@nhà cái này hoạt động, mọi thứ đều minh bạch và rõ ràng! ## đăng nhập 13win
Lewis Black
I enjoyed this article. Check out mover near me for more.
Ray Conner
Đội ngũ tư vấn viên của 32win rất thân thiện và nhiệt tình hỗ trợ người chơi.
Marcus Mack
I can see how raising awareness about these issues helps prevent future disasters—thank you for making that effort!! # # anyKey word ## Biohazard Clean Up
Eula Martinez
Kudos for bringing up mould endorsements. I cross-checked mine at flood insurance adjuster .
Marian Freeman
Tại sao không thử ngay 89bet nếu bạn muốn tìm kiếm một nhà cái đáng tin cậy? 89bet football
Birdie Mason
Turnaround time issues when it’s your daily chauffeur. Tesla collision repair San Jose set sensible assumptions and finished my door repair a day early.
Leon Gutierrez
You shouldn’t have to deal with the stress alone—let an experienced #AutoAccidentLawyer# support you through this time! car accident lawyer in Daytona Beach
Lelia Fletcher
Thanks for breaking down the costs associated with building a deck; will definitely discuss with my contractor! deck builder in charlotte
Charlie Parker
Very informative! I didn’t know some companies in San Antonio offer expedited car transport for urgent moves. San Antonio auto shipping
Blanche Ramos
I can’t say enough good things about Summit Services. If you’re looking for the best electrician in Bluffton, they are it! best electrician bluffton sc
Logan Wright
Do you have any recommendations for cleaning tools specifically designed for gutters? Would love some advice! Gutter cleaning for homes Limerick
Lora Oliver
Thanks for the useful post. More like this at habitaciones con baño privado Arzúa .
Brent Park
Wow, a professional slate roof replacement can truly elevate property value! Roof Replacement Surrey
Brett Boyd
custom contracting does respectable paintings on my house
tradition contracting eavestrough & roofing kitchner roofing
kitchner roofing tradition contracting eavestrough & roofing
tradition-contracting Cedar shake roofing
Essie Osborne
If your eavestroughs are sagging or leaking at seams, seamless upgrades are worth it. Booking an estimate with Roof replacement Kitchener this week.
Nellie Holland
Fantastic overview of targeted injections. I located an expert in my area using Aurora pain management doctor .
Thomas Ward
Wave making plans by way of cutoff is wise. We align waves in SAP business process automation consultant with service departures to hit SLAs.
Ada McDaniel
Thanks for the great explanation. More info at asesoría jurídica Coruña .
Francis Salazar
I was impressed with how quickly Pure Energy Electrical Services responded to my call. They truly are the best electrician near me in St Augustine. electrician
Lucy Ramos
Tôi đã tham gia một số giải đấu lớn tại alo88 và cảm xúc thật không thể nào quên! alo88
Juan Stevens
Tôi luôn cảm thấy an toàn khi cá cược tại ###! aa88 casino
Hattie Martin
Thanks for the useful post. More like this at powiększanie ust .
Vera McGee
We had ice dams last year—turns out ventilation and insulation were the culprits. Getting a roofing audit from Roof ventilation Kitchener to fix it before the snow hits.
Christine Hanson
Flashing repairs saved our roof from leaks around the vent stack. Next up is seamless eavestrough installation via Asphalt shingle roofing .
Juan Marsh
Thanks for the helpful advice. Discover more at abogado de familia Coruña .
Dora Richards
This is highly informative. Check out contable Saltillo for more.
Brent Anderson
Appreciate detailed FAQs. I’m reaching out to American Laser Med Spa for a custom plan non-surgical fat removal near me
Angel Sherman
Thanks for the valuable article. More at incapacidad laboral Sevilla .
Flora Bradley
Who knew something could bring such joy while simultaneously treating oneself? Only way forward indeed Men’s Waxing Services Las Vegas
Matilda Andrews
I like how action therapy uses experiments, not just reflections. Found great examples at action therapy near me .
Bernard Love
Thanks for the great tips. Discover more at ofertas colchones Albacete .
Elijah Lowe
Fighting style not only boost physical conditioning however also infuse discipline and emphasis in practitioners. It’s remarkable to see exactly how various designs, from martial arts to jiu-jitsu, offer special benefits Denver TKD kids class
Lucinda Glover
Great insights on securing remote paintings environments. Implementing MFA and 0 trust is a ought to in recent times. For every person exploring purposeful checklists, I’ve compiled a advisor at it support services near me .
Emily Riley
A solid roof is essential for any home, and I found the perfect team to install mine! Roof replacement
Johanna Sanders
Thanks for the great explanation. More info at senior care at home .
Tyler Nunez
Clean site architecture matters. We partnered with SEO Agency to flatten deep pages and improve crawl efficiency.
Laura Ortiz
If you appreciate chef-led experiences, browse fine dining for fine dining favorites.
William Fleming
Talar dome lesions can be tricky—thanks for the clarity. Surgical solutions at foot and ankle surgeon Caldwel .
Jon Atkins
Material palette is hot but innovative. Curated palettes take place on underpinning in building construction .
Wesley Chapman
Great overview of common plumbing problems. Get help at jb rooter plumbing .
Nettie Simpson
Great checklist. For Cleveland Ohio homes, chimney flashing repair around the roof line can stop stubborn attic leaks. emergency chimney repair near me
Adele Drake
Appreciate the insight on commercial auto. Our fleet policy came from Insurance agency Huntsville .
Mollie Jones
Ugh, I feel you. Just got one of those cookie-cutter PDF audits from an agency myself. Look, I was hoping for some actionable insights, but instead it was like reading a marketing textbook with no real connection to our brand or goals technical audit software recommendations
Miguel Figueroa
Anyone comprehend if there are any offers on CoolSculpting appropriate now at coolsculpting alternatives ?
Sarah Horton
Stubborn main line clog? Central’s rooter service with camera verification keeps it clear. Book now at emergency plumber in southampton .
Chris Vega
It’s outstanding to see mindfulness mentioned. Many applications on hand using drug rehab scottsdale arizona comprise meditation and strain reduction.
Sophia Houston
The section on local ordinances saved us a fine. Verified through tree removal first.
Keith Cortez
Been down the crypto exchange rabbit hole more times than I care to admit. In the US, fees are where most platforms try to sneak in a middle finger. Binance https://deansbestthoughtss.timeforchangecounselling.com/best-crypto-exchange-for-altcoins-with-low-fees-your-2024-guide
Mary Thornton
ALE receipts upload up speedy. I used BSA Claims to categorize and publish them.
Gene West
Great reminder to ask about fees upfront. Cork roof construction was very transparent with my roof leak repair.
Cornelia Flores
Jumping into crypto as a beginner in the US feels like choosing the least crowded pizza joint in a city full of chains—everyone claims to be the best, but you want quality without sketchy toppings https://rileysbestcolumns.almoheet-travel.com/how-to-choose-a-crypto-exchange-in-3-steps
Laura Tate
I appreciated this article. For more, visit Majewski Plumbing .
Adam Rios
This was a wonderful post. Check out Personal Injury Lawyer for more.
Wesley Steele
Thanks for the helpful advice. Discover more at water heater repair .
Mattie Long
A good roofer will check soffit, fascia, and valleys, not just shingles. I’ve seen great reviews for Insurance roofing claims Kitchener around Kitchener.
Cameron Love
The earlier than-and-after portraits are extraordinary. We had related results simply by interior wall painting for a precision end refresh.
Cory Olson
Love seeing before-and-after roof projects. Quality flashing and proper drip edge make all the difference. Thinking of booking with Best roofing company Kitchener for our eavestrough replacement.
Ella Rhodes
This was highly educational. More at water heater repair services .
Virgie Blake
This was highly helpful. For more, visit strony internetowe bydgoszcz .
Eula Farmer
Loving our new grilling station designed by the professionals over at ## backyard hardscape contractor orange county
Cora Hall
I’m continually surprised at how dirty carpets can get over the years, and how properly carpet cleaning cleans them up!
Nelle Holland
Witnessing transformations firsthand motivates others towards taking proactive measures ensuring preparedness remains paramount regardless circumstances faced ahead!!! orange county probate attorney
Harriett Elliott
I think everyone should educate themselves about safer alternatives when it comes down excavating practices used today — especially living among densely populated communities such as ours-Orange county deserves better options ! Visit ### anykeyword### Orange County utility locating
Ethel Nelson
For anyone involved in construction, understanding vacuum excavation is crucial—find resources at Sacramento hydro excavation !
Esther McCarthy
Photo and weight exams at p.c. increase caliber. We attached scales to SAP Amazon integration services to flag weight mismatches.
Sophia Carroll
Thanks for the informative content. More at water damage companies near me .
Marion White
If you need a stylist who understands texture, Front Room Hair Studio is it. Check Houston Heights Hair Salon .
Jackson Obrien
Winston-Salem definitely has some of the most reliable car shipping professionals in North Carolina. Winston-Salem vehicle shipping
Katie Marsh
If you’re in Orange County and need a garden fountain, look no further than Garden Fountains Orange County ! Their selection is top-notch.
Maurice Webb
Thanks for sharing these insider tips on Corpus Christi auto transport. Corpus Christi car moving companies
Chase Bennett
If you’re looking for reliable electrical work, look no further than Summit Services. They are the best electrician in Bluffton! electrician near me
Sophia Perkins
This was a great article. Check out hydro jetting services for more.
Sara King
Clear explanation of CoolSculpting candidacy at non-invasive fat reduction .
Cameron Hunt
Exposed bushes adds heat and reduces carbon. Timber guides on historical restorations near me .
Pearl Cole
“Nothing like indulging in some quality skincare while enjoying everything that ###LasVegas### has to offer—thank you ###anything###!” Skincare Services Las Vegas
Ola Underwood
Just finished discussing plans with our team after connecting through ***my website***—can’t wait to begin San Diego general contractor
Bess Cobb
Learning about local vendors specializing exclusively around utilizing these tools has opened my eyes towards greener alternatives while still achieving quality results overall—all thanks to examining info shared from sources such as this one: vacuum excavation orange county
Vincent Zimmerman
Action therapy helped me replace avoidance with approach habits. Read action therapy winnipeg .
Calvin Ellis
Don’t waste your time looking elsewhere; choose Pure Energy Electrical Services as your trusted electrician near me in St Augustine! electrician
Harold Jennings
Just had an incredible experience with a facial — thank you, # # anyKeyWord # # ! Teeth Whitening Las Vegas
Lettie Johnson
For anyone looking to modernize their home, consider custom steel windows as an option—check them out at Steel pivot doors Anaheim CA !
Jonathan Norris
This was beautifully organized. Discover more at memory care for seniors .
Antonio Hudson
This matches my experience with fibromyalgia care. I found a sensitive pain management doctor on pain management doctor Aurora .
Charlotte Patterson
New homeowners in Kitchener—don’t skip a roof and gutter inspection. We’re using Commercial roofing Kitchener for a comprehensive report and quote.
Ida Strickland
Granules in the gutters? That’s a sign your shingles are aging. Getting quotes for replacement— roofing contractors in Kitchener is on our shortlist.
Georgia Barnett
Planning a proposal dinner? I found stunning Charleston romantic restaurants through fancy restaurants .
David Henry
I wholeheartedly suggest important contractors– they have actually totally transformed my area in such a favorable method! Builders Surbiton
Ricky Fletcher
The questions to ask about tear-off vs overlay helped me choose the right path in Montgomery IN. google.com
Trevor Marshall
The ridge cap info is useful. Roofing Company Bismarck ND installs durable ridge caps for a clean finish. maps.app.goo.gl
Marc McGuire
Keep an eye on water bills—great tip. If needed, Water Damage Restoration Mesa AZ can inspect. Water damage restoration Mesa AZ
Richard Lawson
I’m feeling pumped about starting my journey; so much encouragement from those who used services listed at ## fat freezing treatment
Claudia Edwards
The before-and-after photos are inspiring. I’ve seen similar results from teams on affordable house cleaning .
Delia Dixon
The approach you blanketed E-E-A-T is suitable. I bolstered author profiles and bought guidance from professional affordable seo services san jose .
Lillie Cole
Planning a basement bathroom? Central handles ejector pumps and rough-in plumbing. Get a code-ready plan at emergency plumber in southampton .
Kenneth Grant
This was a fantastic resource. Check out pozycjonowanie wizytówki google for more.
Dale Williams
If your downspouts are pooling water near the foundation, it’s a red flag. We’re planning extensions and new troughs— best Kitchener roofing company looks like a solid local option.
Estelle Gomez
Lot and serial management is non-negotiable. We put in force FEFO and serial scans in Warehouse management system consulting to continue traceability.
Mattie Castillo
Love that some contractors offer drone inspections now for safety and detail. Curious if Kitchener roofing solutions provides that in Kitchener.
Lottie Duncan
Cloud misconfigurations continue to be a desirable breach vector. Enable least privilege, configure logging, and automate guardrails. My cloud hardening facts: it support companies .
Henry Meyer
This post made me recheck my sump pump coverage. I added an endorsement via Cole Green .
Inez Pope
I appreciate the emphasis on proper diagnosis. If you need expert guidance, a board-certified foot and ankle surgeon is a smart choice—details at Caldwell foot and ankle surgeon .
Marion Howell
I’ve had wonderful experiences with managed IT services in California. Companies like Managed Service Provider California really know their stuff!
Sarah Malone
Great insights! Find more at bay area car wraps .
Lula Warren
Great insights! Discover more at moving companies santa cruz .
Douglas Klein
Content atoms and remixable blocks promote consistency. Web Design Bangalore uses block-pushed pages with guardrails.
Augusta Vargas
The problem with standard SEO audits in the US isn’t just that they’re shallow—it’s that they treat symptoms, not causes https://orderviag.com//member.php?action=profile&uid=63664
Lina Harvey
Having tried a handful of US-based crypto exchanges, here’s the cold hard truth: fees and support are the two biggest pain points. Platforms like Coinbase have great liquidity and an easy interface, but their fees are consistently higher—often north of 1 https://escatter11.fullerton.edu/nfs/show_user.php?userid=9406008
Cecilia Webb
Jumping into crypto with beginner-friendly US exchanges? Here’s the unvarnished truth: most of them sell convenience but charge you like they’re running a pizza joint in Times Square Have a peek here
Cynthia Garza
Great job! Discover more at Optimal earthwork Excavation .
Kenneth Blake
I recently moved to Phoenix and need to find a good electrician. Any suggestions? Electrician phoenix
Estelle Young
I can’t emphasize enough how valuable the content on small business lawyer maryland is for anyone looking into family law in Maryland.
Hunter Hawkins
**Attention to Detail**: The team demonstrated remarkable attention to detail, ensuring that every nook and cranny was cleaned thoroughly. They even went the extra mile to clean areas I hadn’t specifically requested. Power Washing Prices Tampa Bay Pressure Washing
Ellen Page
This is ultimate timing; I need to refresh my carpets and should test out carpet cleaning .
Gerald Wilson
I liked this article. For additional info, visit moving services santa cruz .
Bruce White
Let’s keep spreading awareness about these revolutionary treatments—every voice matters when it comes from sources like #allaboutregeneration!” Regenerative Medicine Doctor
Jayden Phelps
Anyone compare aluminum vs steel eavestroughs in Kitchener’s climate? Leaning aluminum with proper leaf guards. Might go through Hail and wind damage roof repair for install.
Tom Carr
If your soffits are discolored, you might have ventilation problems. We’re getting a consult with WSIB and insured roofers Kitchener to sort out airflow and roofing.
Jeff Henry
Front Room Hair Studio really listens to what you want. Check Houston Heights Hair Salon for the best hair salon in Houston.
Myra Stone
Thanks for the thorough article. Find more at movers in santa cruz ca .
Mabelle Williamson
Nếu bị ép tham gia nhóm cá cược, hãy chụp bằng chứng và rời nhóm ngay. Hướng dẫn liên hệ cơ quan chức năng được tổng hợp ở đọc phim sex hd full hd .
John Hansen
Rolling Suds Power Washing Naples Ft Myers made my windows sparkle like never before!
I highly recommend Rolling Suds Power Washing Naples Ft Myers for all your window washing needs Ft Myers window washing experts
Trevor Reed
Tin giả thường dùng tiêu đề giật gân và lỗi chính tả dày đặc. Bộ checklist kiểm tra nhanh trước khi chia sẻ có ở sát nhân jmppnet .
Aiden Vargas
Just joined a women’s only boxing class in Metro Vancouver, and it’s fantastic—a real confidence booster as recommended by info on boxing ckasses #!
Ernest Chandler
I’m excited to see gradual results. American Laser Med Spa offers realistic guidance injectable fat dissolving
Bobby Berry
Just had a great experience with my local electricians at Summit Services—they are simply the best around Bluffton! electrician
John Mullins
Thanks for masking water rigidity matters. jb rooter and plumbing contact established a regulator that mounted mine.
Ada Rogers
Action therapy showed me that motivation follows action. Resource I used: action therapy near me .
Lulu Rice
Incredible value packed content shared revealing multiple tactics utilized successfully resulting increased engagement levels attained leveraging natural methods aimed unlocking pathways previously unexplored yielding fruitful outcomes produced E-commerce SEO
Hulda Moody
Lush Dental Studio is the best dentist near me! Their service is top-notch and always leaves me smiling!
I love visiting Lush Dental Studio in Sacramento Lush Dental Studio specials
Lucinda Tran
Had an emergency and called a plumber in O’Fallon IL—best decision ever! plumbers in near me
Troy Edwards
Highly motivate searching for assistance when confronted dem Plumber Norwich
Ida Gibbs
Thanks for the clear advice. More at tworzenie stron www .
Kate McKinney
Smooth walls with zero orange peel—giant job. I perpetually counsel a precision finish seasoned painter such as you’ll find at best house painters .
Carlos Davis
I’ll share this with my colleagues who are also looking into better options; it’s full of great insights!! big rig insurance california
Florence Perez
Planning an anniversary? I found Charleston romantic restaurants on fine dining near me that deliver unforgettable evenings.
Lillian Adams
Had a fantastic experience renting from portable toilet rental ! Their porta potties are properly maintained and large.
Lilly Sparks
Pure Energy Electrical Services provided excellent service when I needed an electrician in St Augustine. Highly recommend them! electrician st augustine
Hulda Neal
Great suggestions on keeping guests comfortable at outside events! Make sure to have a look at #shrt _ cdK #’s services! portable toilet rental
Jason Miles
Terrific insights on outside occasions! Portable toilets are necessary, and I constantly suggest taking a look at porta potties near me for reputable rentals.
Duane Carlson
Cleaning doesn’t have to be expensive anymore thanks to # #AnyKeyWord#! Water damage prevention gutters
Kevin Curtis
Enjoyed reading about the latest trends in cabinetry; very helpful as I plan my own updates—more options await you at Kitchen Remodeling Services In Los Angeles !
Seth Haynes
Great job! Discover more at solar services near me .
Adeline Bennett
The section on different roofing materials was enlightening. I’ll be considering my options carefully! Chimney Repairs Surrey
Myrtie Freeman
Thanks for sharing these tips. In colder climates like Cleveland, chimney inspections are crucial—Chimney Repair Cleveland Ohio pros can spot issues early. masonry repair specialists
Howard Hubbard
If your soffits are discolored, you might have ventilation problems. We’re getting a consult with TPO roofing to sort out airflow and roofing.
Mildred Obrien
Granules in the gutters? That’s a sign your shingles are aging. Getting quotes for replacement— kitchner roofing kitchener is on our shortlist.
Mittie Love
This is quite enlightening. Check out https://maps.app.goo.gl/2gXzKx2eBTB3RiV67 for more.
Eugene Cunningham
The visuals here really show how different window placements can change the look of your house! If you want to play around with options, check out the design tools on Commercial Garage Door Services by Select Garage Doors.
Mabelle Stone
So grateful for the fast response from an appliance repair company in Arlington when my fridge broke down. Appliance Repair Arlington TX
Gregory Sharp
Great content on the importance of local visibility! If you’re looking to improve your site’s performance, connect with SEO Agency San Jose CA
Eva Potter
I appreciated how easy it was to find answers through ## probate attorney orange county
Edna Price
Diabetic foot care is critical—thanks for covering it. For comprehensive surgical care, visit foot and ankle surgeon NJ .
Johnny Phillips
This article sheds light on lesser-known aspects of fire damage restoration—thanks for sharing! Fire Damage Restoration
Eva Welch
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with roofing contractors in Kitchener soon.
Edna Williamson
Love seeing before-and-after roof projects. Quality flashing and proper drip edge make all the difference. Thinking of booking with Kitchener roofing services for our eavestrough replacement.
Lucinda Francis
Who knew that favourite cleaning should prolong carpet life? I continuously prefer professional carpet cleaners .
Grace Lloyd
Pedestrian accidents at night are hard to prove— el segundo accident lawyer suggests ways to gather evidence.
Viola Ramos
This was quite informative. More at alopecia femenina Albacete .
Cecilia Murphy
For anyone organizing an event in Durham, I suggest using portable toilet rental for your portable bathroom requirements.
Ray Baldwin
From what I learned on Fort Worth car accident lawyer , documenting lost wages is key. My Fort Worth lawyer used it to increase my claim.
Olive Richards
Thanks for shedding light on this important topic! If you’re in need of rental services, I ‘d suggest #shrt _ cdK # hands down! porta potties near me
Elizabeth Henry
Great article! Finding reliable Roof Replacement Company In Illinois can be a challenge in Illinois, but your tips are super helpful.
Dollie Sparks
When hosting a riverside barbecue, do not neglect portable toilets! I rely on porta potty rental for all my rental requirements.
Bernice Rogers
If you’re into hot springs near Lovina, base yourself nearby using best hotel in lovina D kaialsh Retreat to choose.
Hettie Davidson
Be sure not only to focus solely on price but rather evaluate total value derived throughout lifecycle assessments!!! # # any Keyword ## Chimney repairs
Birdie Graham
This was very beneficial. For more, visit microinjerto capilar Jaén .
Aiden Soto
I appreciate your honesty about cost ranges. They aligned with quotes on reliable home cleaning company .
Hattie Perry
Thankful fortunate reside midst vivid communities stuffed passionate americans committed uplift one another riding effective substitute contributing society bettering lives lived every single day celebrating variety honoring transformations cherishing seo services brisbane
Darrell Huff
Nice breakdown of ordinance upgrades for older homes. I added higher limits using State Farm Insurance Agent .
Marvin Palmer
Well explained. Discover more at projektowanie stron internetowych .
Marguerite Freeman
Been down this road myself. Beginner crypto exchanges in the US often tout “easy” and “instant,” but the reality? More like instant frustration http://www.video-bookmark.com/user/belisaktvz
Kevin Bates
I’ve bounced around several US-based crypto exchanges, and honestly, fees and support are often the deciding factors rather than the flashiest interface. Coinbase is popular but watch out for their high spreads and withdrawal fees—I’ve tracked 1.5-2 https://www.instapaper.com/read/1936474450
Andrew Weber
Love sharing good news regarding great businesses especially ones make lives easier such as Men’s Waxing Services Las Vegas
Martha Benson
I’ve never had a better blowout—Front Room Hair Studio is top-tier. Details at Houston Hair Salon for Houston’s best hair salon.
Nora Summers
The tip to clear vehicles from the driveway saved us hassle. Coordinated via Tree Service .
Polly Gibson
I used action therapy to build social skills through small exposures. Guide at action therapy near me .
Jason Bridges
Thanks for the thorough analysis. Find more at alojamiento familiar Arzúa .
Charlie Dennis
Very useful post. For similar content, visit precios abogado Coruña .
Winifred May
Just wanted to say that Summit Services is my top choice for electricians near me in Bluffton! Always satisfied with their work. electrician near me
Vera Page
My recent roof replacement was stress-free thanks to the professional team I hired. Roofing solutions Cork
Raymond Hall
This was very well put together. Discover more at contadores públicos Saltillo .
Shawn Pearson
Siding, fascia, and eavestrough colors should all coordinate. We’re updating our exterior palette and plan to work with Roof maintenance Kitchener .
Bess Bennett
Bạo ngược động vật không chỉ phản cảm mà còn vi phạm pháp luật. Nếu gặp nội dung như vậy, hãy báo cáo và tìm cách xử lý an toàn tại video sex hay miễn phí .
Gene Benson
This was very enlightening. For more, visit reclamación de horas extra Sevilla .
Cordelia Owen
Thanks for the great explanation. More info at financiación colchones Albacete .
Annie Chapman
Love that some contractors offer drone inspections now for safety and detail. Curious if Roof leak repair Kitchener provides that in Kitchener.
Jared Jenkins
Fine dining restaurants Charleston are showcased beautifully on charleston gourmet dining for gastronomy enthusiasts.
Jeremiah Bennett
Finally, someone talking about link building ROI without the usual fluff. In the US market, it’s tempting for agencies to hawk massive link volume as a magic bullet—but raw numbers don’t move the needle Helpful site
Belle Ortiz
The roofing industry has some great companies in Garfield, NJ that do fantastic work! affordable roof repair services
Jim Swanson
Whenever someone mentions needing electrical work done, I immediately suggest they contact Pure Energy Electrical Services—Best electrician nearby for sure! electrician near me
Cody Lawson
Their environment-friendly alternatives were perfect for our sustainability-focused event– thanks, portable toilet rental #!
Roy Burns
Fantastic insights here about managing outdoor facilities! Extremely recommend #shrt _ cdK # if you’re seeking to rent toilets in Phoenix! porta potties near me
Rosetta Dean
Great coverage of dishwasher drain connections. I double-checked with diagrams on drain cleaning near me .
Margaret Floyd
Wonderful post filled with useful guidance; keep in mind to include restroom facilities by choosing rentals from porta potty rental #!
Curtis Moran
Appreciate the useful tips. For more, visit water damage cleanup services .
Francis Maxwell
Appreciate the guidance on permit sets. solar permit services provided stamped drawings that passed first review.
Carrie Ruiz
I can’t believe how much I’ve enjoyed grilling since getting my BBQ island from driveway installers orange county .
Ophelia Lyons
The reviews are true! For the best Brazilian waxing experience, head over to Men’s Waxing Services Las Vegas .
Bertie Glover
I found your discussion on the consequences of hitting an unmarked utility very enlightening; excellent post overall—more info available at Orange County vacuum excavation !
Seth Ryan
I’m so impressed by how efficient and safe the process of vacuum excavation is! Learn from experts over at Sacramento underground utility locating .
Inez Knight
I was extremely impressed with the responsiveness of Pristine Portables’ customer service — they answered my questions right away and the units were spotless. portable potties rentals near me
Lela Richardson
Thanks for the great explanation. More info at water heater services near me .
Mabelle Richardson
Kudos to these skilled Seattle car accident lawyers! Anyone in need of expert legal advice should definitely check out car accident lawyer for top-notch representation.
Francis Steele
Wow, I read some great reviews about ultrasound fat reduction and their CoolSculpting treatments. Definitely considering it.
Ivan Edwards
I’ve heard that solar-powered fountains are becoming more popular. Has anyone tried one in Orange County? Pond Designers Irvine CA
Lester Parks
Have you considered seeking advice from Los Angeles personal injury lawyers? They could provide the valuable assistance Big rig accident lawyer might need to navigate legal challenges successfully.
Leon Schneider
Anyone else super motivated by their progress in these New Westminster boxing sessions? Share your experiences or check out tips on boxing gyms #!
Jeff Todd
I appreciate how much clarity working with an expert brings into what could otherwise be overwhelming topics surrounding estates! orange county estate planning attorney
Henry Peterson
Impressed by the dedication and expertise of Sacramento personal injury lawyers, I can confidently say that your professional support could make a real difference for anyone in need Malpractice attorneys
Cornelia Torres
Impressed by the care and dedication Sacramento personal injury lawyers put into each case. Their expertise and compassion shine through in every interaction! If you ever need legal support, Auto accident lawyer is the way to go.
Manuel Duncan
Your article on the valuable role of Seattle car accident lawyers sheds light on a crucial aspect of road safety. Understanding legal support in such matters is key when ensuring justice and protection for all involved auto accident attorney
Lawrence Day
Appreciate the great suggestions. For more, visit caída del cabello causas .
Ivan Fernandez
Thanks for the great information. More at pozycjonowanie stron www .
Gene Parks
Valuable information! Find more at trichoscan .
Ryan Allison
We’re comparing quotes for a full tear-off vs overlay. Transparency on scope and cleanup is key— Roof inspection Kitchener has been responsive so far.
Winnie Holland
My household loves our newly remodelled area, all thanks to the fantastic work from integral contractors. Builders Surbiton
Laura Roy
Anyone else love supporting local ### anyKeyword###s in Woodland Hills? Woodland Hills kitchen Remodeling
Inez Dawson
Love seeing before-and-after roof projects. Quality flashing and proper drip edge make all the difference. Thinking of booking with affordable Kitchener roofing for our eavestrough replacement.
Jared Lee
Thanks for this valuable article on preserving health at occasions– really beneficial information indeed! Always keep in mind to connect to #shrt _ cdK # when it comes time to rent bathrooms! porta potties near me
Tommy Gutierrez
The expertise of San Diego personal injury lawyers truly shines through in protecting their clients’ rights and seeking justice. If you ever need legal support, Truck accident attorneys is the go-to resource for professional guidance!
Estella Bass
I can’t believe how practical renting a porta potty can be! Thanks to portable toilet rental for making my occasion stress-free.
Celia Palmer
Thanks for discussing lateral ankle ligament reconstruction. Learn more at foot and ankle surgeon Caldwel .
Jim Horton
Highly recommend utilizing #shrt _ cdK # if you’re searching for reputable and tidy porta-potties in Riverside! porta potty rental
Patrick Wilkins
This was nicely structured. Discover more at fleet vehicle wraps bay area .
Lida Olson
Impressed by the expertise of Portland personal injury lawyers in handling delicate cases like yours. They truly understand the importance of advocating for their clients’ rights! Slip and fall attorneys stands to benefit from such dedicated professionals.
Ophelia Singleton
A proper roof warranty matters. Make sure labor and materials are covered. Checking policy details with roofing contractors before we commit.
Victor Norris
Doing values-aligned activities lifted my energy. Guide: action therapy .
Della Perez
This was quite useful. For more, visit commerical movers santa cruz .
Kenneth Lopez
Casement windows are great for maximizing space; they really open up my small rooms in Anaheim! Custom Steel Windows Anaheim CA
Rebecca Tran
Wonderful tips! Find more at opiniones alojamiento Arzúa .
Frank Singleton
Looking for an effective way to shape your body without surgery? Discover the competitive CoolSculpting prices at ultrasound fat reduction in Corpus Christi. Start your journey towards a more confident you today!
Lucas Peterson
Winter’s rough on shingles here in Kitchener. If you’re seeing lifted tabs or granule loss, it’s time to call the pros. I’m looking at custom-contracting.ca kitchner roofing for a full roof inspection.
Don Knight
I found this very interesting. Check out despacho de abogados Coruña for more.
Katharine Jones
The section on business income limits was spot on. Our insurance agency recalculated using real numbers. Insurance agency Fort Lauderdale
Lucile Zimmerman
This was a great article. Check out pge qualified contractors near me for more.
Beatrice Pearson
I’m convinced that no one does it better than Summit Services when it comes to being an excellent electrician in Bluffton. best electrician bluffton sc
Ernest Simon
Nicely done! Find more at constitución de sociedades Saltillo .
Angel Carter
Discovered a hidden gem for fine dining and couldn’t resist sharing— fine dining restaurant has all the details for those seeking upscale restaurants near me vibes.
Jacob Henry
Thanks for the great explanation. Find more at reclamación de prestaciones Sevilla .
Jorge Edwards
This was very beneficial. For more, visit financiación colchones Albacete .
Howard Santos
Great insight into tendon sheath issues. For a thorough evaluation, foot and ankle surgeon NJ can point you in the right direction.
Jayden Adams
Good coverage of self-employment taxes. accounting firm near me calculates and schedules payments.
Dennis Colon
Valuable information! Discover more at santa cruz movers .
Agnes Harper
If you’re searching for an electrician near me, go with Pure Energy Electrical Services! They have been amazing every time I call in St Augustine. electrician
Seth Santiago
Appreciate the insights on outdoor venues! For clean and comfortable restrooms, check out porta potties near me ’s offerings.
Jeff Bennett
Looking for a trustworthy real estate lawyer london ontario ? I found one that truly cares about its clients in London, ON.
Rhoda Vasquez
Thanks for reminding approximately accessibility. I fastened contrast and ARIA with lend a hand from expert local seo agency san jose .
Mable Fisher
” Outstanding quality control whenever guarantees peace-of-mind surrounding guests’ experiences too! portable toilet rental
Viola Peterson
Just rented some systems from portable toilet rental — amazing service and extremely tidy toilets for our event!
Delia Townsend
If your soffits are discolored, you might have ventilation problems. We’re getting a consult with Metal roofing Kitchener to sort out airflow and roofing.
Harriet Moran
I need help with computer vision syndrome. Searching for the Best Optometrist in Chino CA and checking Optometrist for specialists.
Mable Ramos
Your step-by way of-step for clearing P-traps is stable. When it kept clogging, jb rooter found a deeper blockage.
Willie Robinson
Ready to tackle our next big project, all thanks to finding skilled professionals listed on ***my website*** patio covers San Diego
Georgia Dean
Aside from dealing with situations boldy– they commonly supply psychological support during attempting times which should not be ignored!!!! ###. criminal defense representation
Robert Payne
Amazing customer service combined with fantastic results made this spa stand out among others I’ve visited previously! Facial Treatments Las Vegas
Beulah McDaniel
New homeowners in Kitchener—don’t skip a roof and gutter inspection. We’re using Kitchener roofing solutions for a comprehensive report and quote.
Mildred Reyes
Google’s stance on link spam helps to keep tightening. Instead of chasing links, I’ve shifted to electronic PR and content assets. The outreach scripts on google moja firma made responses extra consistent.
Katie Wise
Been there, done that—with more beginner crypto exchanges than I care to count. Here’s the straight talk: if you’re in the US, don’t get dazzled by flashy ads promising zero fees or bitcoin “in minutes Go to the website
Cornelia Vargas
These organization tips pair well with pro cleaning. I sourced organizers through cleaning business near me .
Jorge Rivera
Just had our gutters cleaned and realized we need a full upgrade. Anyone in Kitchener have experience with reliable roofing and eavestrough pros? We’re considering roofing contractors for a quote.
Wayne Keller
Been through a fair share of US-based crypto exchanges, and here’s the cold, hard truth: fees vary so wildly it feels like roulette read more
Adelaide White
Có thể nói rằng @@@@ chính là bến đỗ lý tưởng cho tất cả anh em yêu thích trò đỏ đen!!! https://daga88.lat
Eddie Morgan
Well done! Find more at 831 movers in santa cruz .
Ella Washington
This was quite helpful. For more, visit opiniones clínica capilar Albacete .
Hannah Lowe
Thật sự ấn tượng khi nghe mọi người bàn luận về sự uy tín của %%. 99Win
Gordon Chambers
Great discussion regarding modernizing older homes without losing their charm; it resonates with many homeowners throughout south field areas —for unique approaches on this topic don’t miss checking back frequently with # # any keyword# Home improvement services Southfield MI
Bertha Payne
If you need roof services, have a look at these top-notch ## roofing companies Hampshire ###– they’re merely the very best! Roofer
Beulah Cooper
It’s important we celebrate all achievements made within this space and share knowledge—thankful sites exist that encourage dialogue such as #allaboutregeneration.” Regenerative Medicine Doctor
Olivia Jordan
Bài phân tích của bạn hoàn toàn thuyết phục tôi rằng cần phải thận trọng hơn trong việc lựa chọn nơi gửi gắm niềm đam mê cá cược của bản thân qua mỗi lần đặt cược! Xin cảm ơn vì những kiến thức quý báu liên quan tới: # AnyKeyWord ibet
Virginia Chapman
Scheduling touch-ups every 3–4 months keeps my results steady—learned timing on botox MI .
Alberta Garcia
Công nghệ tiên tiến giúp việc đặt cược trở nên dễ dàng hơn ở # #a nyK e yW or k # link vào thienhabet
Jeff Holmes
Thanks for the useful post. More like this at consulta capilar Jaén .
Gene Arnold
Wonderful tips! Discover more at memory care home .
Howard Nguyen
I’m amazed at how effective CoolSculpting in Amarillo Texas is in reducing unwanted fat! ultrasound fat reduction
Claudia Hardy
Love how courteous anyone changed into for the duration of our interaction–it made matters an awful lot more convenient!!!Check out ### anyKeyWord ###for excellent assistance Plumber Norwich
Shane Nash
The satin conclude on trim pops superbly. Learn how a precision conclude respectable painter selects finishes at house painting contractors .
Rose James
The value placed upon utilising established details markup can’t be overstated—it opens doors closer to higher visibility locally among ability clientele looking for solutions speedy; perceive technical tutorials guiding implementation strategies a brisbane seo
Vincent McDaniel
This is quite enlightening. Check out casa turística en Burres for more.
Birdie Wagner
Valuable information! Discover more at air conditioning maintenance near me .
Eric Montgomery
The importance of sanitation at occasions can not be overstated. Check out porta potty rental for trustworthy portable toilet leasings in Phoenix!
Winnie Collins
So glad I found this article; it’s packed with useful information about underground utilities in Fresno! Fresno underground utility locating
Mabel Arnold
If you want a dependable accounting firm in London Ontario, try accounting services London for complete tax services.
Ruby Patrick
I found this very interesting. Check out abogados en Coruña for more.
Nelle Blair
The range of options readily available through ** # ** any Keyword ** # ** is unequaled.” portable toilet rental
Blake Ross
This is such an important subject when preparing events! Believe me, you’ll wish to book with porta potty rental for portable toilets.
Mike Pittman
Clear explanation of retainer agreements—so important. For more legal service insights, legal services helped me.
Evan Baldwin
I found this very helpful. For additional info, visit cumplimiento fiscal Saltillo .
Marie Sanchez
I enjoyed this read. For more, visit Sewer line replacement near me .
Arthur Carpenter
Construction accident claims may involve multiple parties— Fort Worth Accident Lawyer gave me the basics before I called a Fort Worth lawyer.
Ethan Wilson
Great observations made surrounding developing an online presence centered around natural user acquisition methods proven effective thanks largely due contributions made by firms such as #WebJuice#-I’ll look further into ### anykeyword ###!! AI-driven SEO
Edward Ford
“Just got back from experiencing their services; totally worth it! Check out# # any Keyword ###.” Skincare Services Las Vegas
Sara Wade
Every time I’ve worked with them, Summit Services has proven they are indeed the leading electricians near me in Bluffton. electrician near me
Carolyn Lindsey
A compassionate and understanding affordable criminal defense attorney Los Angeles makes all the difference when dealing with stressful situations like these.
Walter Cruz
Great insights! Find more at despacho laboral Sevilla .
Clyde Summers
Local search matters so much for small businesses in Arvada. I’ve seen great results with seo company near me handling citations and GMB.
Blake Conner
Looking for a trusted provider of CoolsSculpting in Corpus Christi? Choose Corpus Christi CoolsSculpting for exceptional service! kybella double chin treatment
Ray Powell
This publish highly opened my eyes to the value of roofing protection in Burlington. Learn extra at metal roofing Burlington .
Lillie Schmidt
This article motivated me to audit my coverage. My insurance agency found overlapping policies. State Farm Insurance Agent
Bertie Jenkins
Thanks for the great explanation. More info at colchones viscoelásticos Albacete .
Linnie Jimenez
I needed emergency tarping and found responsive Hamilton roofers through “Hamilton eavestrough repair” —lifesavers during a rainy week.
Bertha George
A McKinney injury lawyer at McKinney injury lawyer helped me handle Medicare and subrogation issues the right way.
Lura Norris
For fine dining enthusiasts, fancy restaurants is a solid resource to pinpoint upscale restaurants near me.
Sean Matthews
Thanks for the great tips. Discover more at mold remediation .
Luis Watts
This is quite enlightening. Check out Sewer line repair service for more.
Bettie Zimmerman
I had some wiring issues at home, and Pure Energy Electrical Services resolved them quickly and professionally right here in St Augustine. electrician
Adele Rodgers
If you’re into budget-friendly beachfronts, Lovina has them—see Hotel in lovian bali .
Mason Cross
Readers fortunate find themselves here surely won’t regret dedicating time browsing through wonderfully written material offered freely online!!! Professional gutter cleaning
Ann Abbott
Your thoughts on backsplash designs were eye-opening! Can’t wait to implement some in my LA kitchen remodel—check out Cabinet Refacing Los Angeles for more!
Belle Henderson
Life insurance motorcyclists were explained plainly– Lassila Agency holds your horses and detailed. See life insurance .
Frances Allison
Considering energy-efficient widnows? Custom Contracting Roofing & Eavestrough Repair offers great selections—see commercial roofing estimates Burlington .
Catherine Stephens
So glad you mentioned expressing goals clearly. Consultation communication guide on botox Greensboro .
Myra Bridges
Just finished working with ** any Keyword ** and they exceeded all my expectations regarding professionalism and quality. Flat Roof Repairs
Frances Watkins
First-time Botox here—numbing cream helped a lot. I booked after reading the beginner’s guide on Raleigh NC botox .
Benjamin Thornton
I’ve seen a lot of chatter about Stake Casino bonuses, especially from players in Canada, so here’s my take without the hype. The bonuses can seem generous at first glance—think reloads, free spins, sometimes crypto-specific promos https://charlie-wiki.win/index.php/How_to_Actually_Use_Stake_Bonuses_as_a_Canadian:_A_Practical_30-Day_Playbook
Katharine Zimmerman
1. Honestly, I’ve been playing on Stake for a few months now, and the game selection totally blows me away. From slots like Chaos Crew to classic table games, there’s always something fresh to try Check out this site
Miguel Cole
1. Has anyone used Hawx for spiders? I’ve been dealing with these little guys creeping around my basement and looking for something that actually works without breaking the bank.
2 does Hawx pest control work
Madge Lane
1. Hey everyone, I’ve been playing on Stake for a few months now, and honestly, the fast withdrawals are a game-changer. I requested a cashout and had my funds in less than 30 minutes, no joke https://wiki-velo.win/index.php/How_Self-Exclusion,_Minimum_Deposits,_and_Crypto_Shape_Safer_Play_at_Stake_and_Other_Casinos
Lou Burgess
Great insights! Discover more at diagnóstico capilar gratuito .
Lettie Cummings
1. Look, as a busy mom juggling work and kids, I seriously rely on these Taylor Farms salads. They’re convenient, fresh, and the taste is better than a lot of deli salads I’ve tried https://wiki-planet.win/index.php/$10-20_Nightly_Meal_Budget:_Practical_Meal_Solutions_for_Busy_Parents_Who_Feel_Guilty_About_Not_Cooking_from_Scratch
Warren Davis
Love that some contractors offer drone inspections now for safety and detail. Curious if kitchener roofing contractors provides that in Kitchener.
Corey Campbell
On this recent vegetable recall, the root cause often boils down to supply chain oversight rather than just the farm itself https://station-wiki.win/index.php/Why_Ignoring_Taylor_Farms_Costs_Health-Conscious_Shoppers_and_Busy_Parents
Charles Jennings
Great insights on Burlington roofing! I regularly questioned approximately the most advantageous resources to apply. Check out burlington roofing repair services for greater archives.
Ella Luna
1. Ugh, I totally get what you mean about recurring pests! We’ve had the same roach problem pop up every few months despite paying for treatments multiple times. Feels like we’re just throwing money away eco-friendly pest management strategies
Rosalie Delgado
1. Here’s the deal — hitting $2.2 billion in revenue really shows how powerful market experience can be, especially in the UK https://www.honkaistarrail.wiki/index.php?title=How_a_75%25_Jump_in_Ontario_Gaming_Revenue_Rewrote_the_iGaming_Playbook
Jose Murphy
Thanks for the useful suggestions. Discover more at trichoscan Jaén .
Stephen Phelps
1. Look, I never really paid attention to lip scrubs before, but after reading this, I’m curious! Which lip scrub brand do you recommend that’s gentle but actually works? My lips get super dry in winter, and I want to avoid anything too harsh https://fast-wiki.win/index.php/Master_Lip_Liner:_Natural,_Affordable_Ways_to_Enhance_Your_Lips
Trevor Cummings
Before anyone dives into using Stake Casino from Canada or the US, it’s crucial to first verify the casino’s licensing and company registration details. Stake is registered under a jurisdiction that often operates in a gray area for North American users Take a look at the site here
Charles Grant
The custom homes being built in LA are truly stunning. I’m excited to explore my options! Los Angeles kitchen Remodeling
Oscar Massey
We wanted intergenerational programs. assisted living programs highlighted communities partnering with schools and local groups.
Leo Dixon
The cash reserve strategy you shared is smart. tax accountant london helped me plan it.
Lora Gray
Extremely informative post relating to occasion preparation logistics – sanitation is crucial! Believe me, you will not be sorry for picking #shrt _ cdK #! porta potty rental
William Reynolds
Co-parenting agreements benefit from expert family law counsel. Helpful directory at lawyers london .
Frederick Vargas
Outside occasions can be tricky without the right facilities. I always use porta potty rental for my portable toilet needs at riverside events!
Effie McCarthy
We had ice dams last year—turns out ventilation and insulation were the culprits. Getting a roofing audit from custom contracting eavestrough & roofing kitchner roofing to fix it before the snow hits.
Mittie Vaughn
Congratulations to all the committed criminal attorneys around working hard to guarantee justice prevails for their customers on a daily basis! criminal defense lawyer
Mayme King
From first contact to delivery, Pristine Portables delivered exceptional cleanliness and quick, friendly service. portable porta potties
Ruth Jennings
Great suggestion to view before-and-afters. American Laser Med Spa has galleries at non-invasive fat reduction .
Glen Barrett
This was a great article. Check out habitaciones con baño privado Arzúa for more.
Derek Turner
Being part of this vibrant community makes every session worthwhile; looking forward to meeting more enthusiasts through connections made at boxing class #!
Maud Fletcher
#YourTrustedRoofers – I’m proud to recommend **#** any Keyword**#**, they did wonders on my home! Fully insured roofing company
Maude Davidson
Thanks for the comprehensive read. Find more at abogado penalista Coruña .
Estelle Barnett
This was quite informative. For more, visit SAT Saltillo .
Sophie Morris
Appreciated the emphasis on warranties and insurance when hiring a contractor—will ask about those at Commercial Roofing Oswego
Lou Turner
After the drought, our pine died fast. Safe takedown by Tree Service saved the fence.
Fred Reese
This was nicely structured. Discover more at abogados laboralistas Sevilla .
Franklin Lyons
This was quite useful. For more, visit tienda de colchones en Albacete .
Edwin Osborne
For anyone needing reliable electrical work, look no further than Summit Services—best electrician near me in Bluffton! electrician
Brian Pearson
Love the awareness to accessibility. I filter out attainable pursuits on affordable san jose seo agency too.
Brandon Clayton
We upgraded to architectural shingles and the Hamilton roofing contractors from roofing comapanies near me did an excellent job.
Hunter Tate
Five stars isn’t enough praise deserved based off all interactions provided through each visit here Brazilian Waxing Las Vegas
Carlos Farmer
Anyone have success with scleral lenses? I’m trying to find the Best Optometrist in Chino CA for that and reviewing optometrist near me .
Bill Goodwin
Just finished a roofing project with Commercial roofing Cork and couldn’t be happier with the results—thank you so much!
bokep anak kecil
Thanks for sharing your thoughts about bokep anak kecil. Regards
Harold Lawrence
Love seeing before-and-after roof projects. Quality flashing and proper drip edge make all the difference. Thinking of booking with experienced roofing contractors for our eavestrough replacement.
Rebecca Gray
I had a wonderful experience with pure energy electrical services! They are indeed the best electricians around st augustine. electrician
Jayden Daniels
I like the claim prep tips. My insurance agency provided a home inventory template. Insurance agency Fort Lauderdale
Jeffery Cain
Discovered a hidden gem for fine dining and couldn’t resist sharing— upscale restaurants near me has all the details for those seeking upscale restaurants near me vibes.
Chad Graham
Time estimates were spot on. My 2-bed took exactly what professional insured cleaning company listed.
Andre McDaniel
Reworking our About page with Arvada history increased dwell time. We linked key milestones to best seo company arvada .
Brian Wong
If you’re ever in trouble, remember that a strong criminal defense legal help in Los Angeles can make all the difference in the world.
Sophia Norton
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with kitchener roofing soon.
Flora Stevenson
Excellent material here relating to outdoor hygiene practices during events– very crucial topic indeed! Check out #shrt _ cdK # if you need aid with washroom leasings! portable toilet rental
Arthur Ramirez
Planning a riverside wedding? Don’t forget the restrooms! porta potty rental has wonderful options for portable toilet leasings.
Matilda Chapman
Bookkeeping reconciliations were completed quickly by accounting services London in London Ontario.
Winifred Howard
I appreciate the focus on client communication. A law firm that explains options clearly makes all the difference—check lawyers london for more.
Etta Newman
) Sign up with ranks today let others know how amazing journey undertaken together with rivals selected sensibly st porta potty rental
Nell Griffith
Thanks for the great information. More at memory care resources .
Alma Silva
The personnel at Integral Builders get along, experienced, and professional; highly suggested! Builders Surbiton
Rosalie Tate
Nhà cái này luôn đảm bảo cho chúng ta những trải nghiệm tốt nhất từ giao diện đến chất lượng dịch vụ !## anyKeyWord## đăng ký 12Play
Genevieve Edwards
Có lẽ sẽ là thời gian gần nhất mình khám phá thêm nhiều điều mới mẻ nữa từ nơi này nè !!!###= yourName ### nhà cái 365Bet
Mark Waters
Interesting read about the lifespan of different roofing resources in Burlington. More insights at roof repair Burlington .
Millie Moran
1. Hey everyone! I’ve been playing on Stake for a few months now, and honestly, one thing I love is how fast their withdrawals are. Like, I usually get my money within an hour, which is pretty impressive compared to other sites I’ve used https://ameblo.jp/griffinlxxy760/entry-12948254637.html
Corey Hunter
Thinking about hosting more cookouts; thanks to my new BBQ island from interlocking pavers installer orange county , it’s easier than ever!
Terry Mendoza
I’ve been digging through what real players are saying about Stake Casino bonuses in Canada, and it’s a mixed bag. The bonus offers look flashy on the surface—free spins, deposit matches—but the fine print often tells a different story is Stake legit in Canada
Jim Gilbert
We discovered a health plan with the appropriate deductible and out-of-pocket max by means of Lassila Agency. Examine life insurance .
Ola Reese
This was quite enlightening. Check out vivienda turística cerca de Arzúa for more.
Don Holt
For couples retreats, what is the best hotel in Lovina Bali? D Kailash Retreat is the best: cheap hotel in lovina D kaialsh retreat
Amanda Gutierrez
The significance of utility potholing cannot be ignored, especially in urban areas like Sacramento! Read more at Sacramento utility potholing .
Elva McGuire
Your blog has inspired me to think about adding a water feature to my yard! Thanks for the tips! Pond Designers Irvine CA
Lucas Kelly
1. Just wanted to say, I really love the variety of games on Stake! Chaos Crew has quickly become my go-to for some fun spins. Plus, the site feels super smooth to navigate. Keep it up!
2 is Stake fair
Brett Myers
Have you heard about the latest trends in vacuum excavation around Orange County? Find some great resources at Orange County underground utility locating !
Mae Pearson
1. Ugh, I totally hear you on recurring pests. We kept dealing with the same ant problem even after multiple treatments. It felt like we were just throwing money away. Also, the billing was a nightmare—random charges and no clear explanation https://rentry.co/zu9bn5as
Samuel Perez
1. Honestly, as a working parent, I can’t thank Taylor Farms enough for making lunch prep so quick and tasty. Their salads are always fresh, and my kids love the flavors too. It’s a total game changer when you’re juggling work and family dinners.
2 Informative post
Gertrude Brewer
The opportunities with OnlyFans are countless! If you are searching for tactics to diversify your earnings move, don’t forget to compare out https://www.scribd.com/document/955386910/How-LexiLuxe-Builds-Intimacy-Behind-the-Velvet-Rope-232538 !
Chase Ford
1. Has anyone tried Hawx for spider issues? I keep seeing them pop up in my searches but would love to hear real experiences before booking. Spiders around here have gotten way worse lately!
2 https://lorenzovuvv021.raidersfanteamshop.com/case-study-living-with-fewer-bugs-a-homeowner-s-experience-with-pet-friendly-pest-control
Johnny Perez
Well done! Find more at Powiększanie ust .
Florence McLaughlin
Great job! Discover more at procurador Coruña .
Shawn Thomas
Pro tip: ask for detailed photos from the roof inspection. It helped us prioritize repairs. We’re moving forward with kitchener roofing for roofing and eavestrough work.
Curtis Saunders
Before diving into Stake Casino in Canada, I always recommend checking the company’s registration details — Stake is operated by Medium Rare N.V., registered in Curacao https://postheaven.net/eogerncxyq/when-a-crypto-casino-lacks-an-ontario-license-how-that-moment-rewrites-the
Gordon Spencer
My sensor alignment issue drove me crazy until I saw guidance from Select Garage Doors at Garage Door Installation —now everything works perfectly.
Florence Pena
Just read about this latest recall—another example of how rushing products to market backfires. Multi-stage washing and thorough quality checks aren’t optional if you want to avoid costly recalls. Speed is no excuse for compromising safety Click here for more
Georgia Howell
1. Here’s the deal—those $2.2 billion in revenue really highlight how robust the UK market is, right? Having the UK experience under their belt is a massive advantage for any operator looking to scale globally https://trentonzvwf345.trexgame.net/how-leovegas-can-navigate-canada-licensing-choices-tech-priorities-and-product-roadmap
Shane Little
This was beautifully organized. Discover more at nómina y sueldos Saltillo .
Ophelia Stevens
1. Look, I’ve tried a bunch of lip scrubs, but my lips always end up feeling weirdly dry afterward. Do you have any favorite brands that actually keep your lips soft without that tight feeling?
2 https://dallasxmdq443.lucialpiazzale.com/rushing-into-permanent-lip-procedures-try-a-temporary-but-long-lasting-option-first
Mathilda Garrett
I’m so glad I chose # any Keyword # for my first-ever Brazilian wax—the staff was amazing and made it easy! Brazilian Waxing Las Vegas
Delia Terry
Thanks for the valuable article. More at baja laboral Sevilla .
Fanny Delgado
What do you you have got the long run of platforms like OnlyFans? Will they keep growing? https://www.slideserve.com/baldorbvad/indigoisla-s-blue-hour-moody-muses-and-intimate-musings
Jon Gross
Great read on ankle bracing during return to play. I found tailored guidance at foot and ankle surgeon NJ .
Ophelia Summers
Thanks for the useful suggestions. Discover more at movers santa cruz .
Ralph Todd
This was very beneficial. For more, visit colchones premium Albacete .
Allie George
Appreciate the thorough analysis. For more, visit fleet vehicle wraps bay area .
May Becker
Don’t let toilet logistics stress you out; simply contact portable toilet rental for all your porta potty needs in Phoenix.
Hannah Austin
Great reminders about sanitation at events; it’s vital to keep everybody comfortable– check out leasing from porta potty rental !
Hettie Ward
If someone asked me about discovering trusted port-a-potties in your area then there’s just one response: “*” Look no more than this business here! porta potties near me
Andre Warren
If you’re looking for justice, don’t overlook the importance of hiring an effective and knowledgeable best criminal lawyers .
Craig Gonzalez
From branding to SEO, the team at Social Cali of Rocklin knows how to get results—very impressed by their work ethic and creativity! professional marketing consulting agency
Christian Cobb
Love seeing real stories from Parker residents who worked with Select Garage Doors—their testimonials section linked from Garage Door Repair Near Me helped build my confidence before reaching out!
Eva Rhodes
Helpful content on pediatric flatfoot. Early evaluation by a foot and ankle surgeon eased our worries. foot and ankle surgeon Caldwell
Raymond Castro
Everyone deserves peace of mind regarding their legacy—don’t wait too long to find that assurance! orange county probate attorney
Manuel Walters
Thanks for the helpful advice. Discover more at Majewski Plumbing .
Lawrence Nunez
This was quite useful. For more, visit pool removal company .
Estelle Campbell
This was quite informative. More at heating repair services Villas .
Johanna Patrick
Good tips for handling overdue invoices. With file taxes london ontario , my collections improved.
Genevieve Brooks
Never thought I’d enjoy working alongside lawyers as much until finding myself fortunate enough engaging closely cooperating regularly directly supporting efforts undertaken towards fulfilling aspirations set forth originally envisioned clearly ahead law firm london ontario
Johanna Baldwin
Excited about my progress in these New Westminster boxing classes—I can see improvements every week thanks to insights from ##anyKeyword#! boxing class
Mamie Mason
Looking to keep to your Mobile Legends in-recreation purchases? Manabuy grants the most well known per thirty days deals round! Check it out at best site for mlbb online top up .
Cynthia Simpson
Intent-depending loading (predictive prefetch) feels magical while excellent. We use heuristic prefetch on Arkido web applications to hurry perceived functionality.
Gavin Tucker
Great insights! Discover more at water heater replacement near me .
Teresa Johnson
Thanks for the comprehensive read. Find more at movers .
Jessie Adkins
This was quite informative. For more, visit personal injury lawyer Richmond VA .
Lucile Shelton
Very useful post. For similar content, visit hydro jetting services near me .
Lottie Freeman
Everyone deserves access insightful knowledge helping guide them forward regardless where they may find themselves situated geographically speaking too—even right here amongst us locals living nearby enjoying everyday life surrounding ourselves currently vacuum excavation orange county
Flora Rodgers
Appreciate the detailed insights. For more, visit casas rurales cerca de Arzúa .
Bessie Hansen
Would definitely recommend #roof replacement Basingstoke # to anyone looking for quality work at affordable rates! Roofers Basingstoke
Mildred Summers
I had no suggestion that Burlington roofing may well be so dependent! Explore alternate options at local gutter installation company .
Delia Weber
Respite stays are a great trial run. We discovered short-term stay availability on elderly care assistance before committing.
Philip Kennedy
Appreciate the useful tips. For more, visit AI-driven SEO .
Blake Manning
This post is really informative! For those needing portable toilets, check out the services offered by porta potty rental .
Edwin Carpenter
I enjoyed this article. Check out abogado accidentes de tráfico Coruña for more.
Edith Gibbs
Fancy restaurants near me just got simpler— fancy restaurants lays out refined options clearly.
Marion Barber
Clean and comfortable portable toilets make all the difference at occasions. Thanks to portable toilet rental for their great service!
Abbie Alexander
Clear and helpful. Melbourne cleaners can schedule around school pick-up times. end of lease cleaning melbourne
Hester Jefferson
Great job! Find more at Régimen Simplificado de Confianza Saltillo .
Grace Johnson
For anyone organizing an event in Durham, I recommend utilizing porta potties near me for your portable toilet needs.
Owen Simmons
Proudly sharing feedback elegant upon fine reviews we’ve got had up to now; extraordinarily chuffed!!Delve deeper into exciting discussions visiting: ### anyKeyWord ### Plumber Norwich
Wayne Cobb
Well explained. Discover more at Powiększanie ust .
Todd Strickland
Honest diagnostics and no upsell—great San Jose plumber via jb rooter and plumbing inc ca .
Marion Dunn
This was quite useful. For more, visit incapacidad laboral Sevilla .
Alice Coleman
This guide to image sitemaps helped. Globalized Marketing Solutions added them to highlight Arvada project galleries.
Dorothy Haynes
The climate may be complicated on roofs in Burlington. Great guidelines the following! More information at expert roof repair burlington .
Isaiah Ford
Good call on documenting valuables. My insurance agency accepted photos and appraisals for proof. State Farm Insurance Agent
Ora Castro
This article is so well written! I savor the readability and depth. Check out greater insights at new windshield installation .
Beulah Weaver
This was very enlightening. For more, visit movers in santa cruz .
Minerva Zimmerman
I’ve seen firsthand how much pressure is alleviated by having an experienced criminal attorney services Los Angeles on your side.
Micheal Crawford
Appreciate the detailed information. For more, visit colchones viscoelásticos Albacete .
Sylvia Weaver
Love how my new frosted glass panels provide privacy yet let light into my garage space! Saw examples on Garage Door Installation ; thanks again, Select Garage Doors!
Lola Swanson
Having access dependable sources ensures peace-of-mind remains intact knowing support exists whenever required especially concerning projects involving renovations needed urgently while still being mindful costs involved ensuring everyone stays within Gutter repair for commercial properties
Grace Luna
The external prep—scrape, sand, seal—is textbook. Precision finish reliable painter workflow at interior house painters .
Lawrence Craig
Roof repairs can be daunting, but Astral Roofing makes it easy! Check out Roof Maintenance Surrey .
Lily Coleman
Valuable information! Discover more at top columbia auto glass installation .
Ollie Barton
Guidance on post-op pain control is appreciated. For comprehensive care, visit foot and ankle surgeon Caldwel .
Marcus Coleman
Thanks for the valuable insights. More at affordable auto glass in Charlotte .
Andrew Russell
Comfortable rooms at a budget price — cheap hotel in lovina D kaialsh retreat impressed me.
Blanche Blake
I like when clinics carry stylish frames. For the Best Optometrist in Chino CA with a great selection, I’m searching Optometrist .
Ronnie Thornton
Your mention of child safety features is crucial; my little ones are curious about everything in the garage! Got extra sensors installed by Select Garage Doors (contacted through Garage Door Repair ).
Lee Jackson
Bookkeeping, payroll, and tax prep all handled by accounting firm near me —excellent firm in London Ontario.
Owen Rodgers
For dependable ranch protection, Lassila Agency has been superior. Get in touch via farm insurance .
Ollie Rowe
Thanks for the tips! If your drains are slow, exceptional award-winning plumbing service can clear them the same day.
Jessie Young
Appreciate the rundown on mediation vs litigation in family law. Resource: law firm london .
Hannah McGee
Caulking around trim transformed my outcome. I adopted steps from affordable precision finish commercial painting services for a unbroken, top-cease appear.
Alejandro Mendez
It’s amazing how much support there is for individuals dealing with chronic pain—Scottsdale really shines through platforms like ##anyKeyword#! Pain Management Doctor For Chronic Pain
Timothy Cohen
This is highly informative. Check out auto glass replacement insurance for more.
Sallie Fitzgerald
The value of air flow methods tied into roofs can’t be emphasized enough—best aspects made right here about that part of protection too; examine out in addition information from flat roofing Burlington
Lillian Olson
Local expertise makes all the difference; I’m glad I chose my current ### anykeyword###. Woodland Hills kitchen Remodeling
Logan Ortega
I trust Summit Services completely for all my electrical needs. They are the best electrician in Bluffton! best electrician bluffton sc
Edward Jimenez
Appreciate the comprehensive advice. For more, visit windshield replacement insurance .
Della Elliott
Helpful suggestions! For more, visit alojamiento en Burres .
Alta Burns
Your content on toe deformities was informative. For surgeon profiles and patient reviews, see foot and ankle surgeon NJ .
Lillian Curtis
When I needed last minute portable restrooms for an event, Pristine Portables saved the day with quick service and spotless units. how many porta johns do i need
Norman Hughes
I appreciate your take on long-term solutions versus quick fixes—it’s all about sustainability in the end! Emergency roof repairs
Mable Castillo
Thanks for the great tips. Discover more at abogados en A Coruña .
Myra Garcia
Every MLBB player should know about mobile legends recharge for their affordable top-up options!
Jane Robbins
Thanks for the insightful write-up. More like this at affordable senior living .
Jerome Newton
This was very enlightening. For more, visit contador fiscal Saltillo .
Samuel Barber
This was quite enlightening. Check out S.M.A.C. Sevilla for more.
Maggie Clark
“I appreciate you accentuating this often-neglected topic; available toilets make all the difference during festivals held outdoors around town!” porta potties near me
Rena Russell
Thanks for the useful post. More like this at auto glass replacement quotes .
Pearl Waters
The variety of portable toilets provided by porta potties near me is impressive! Perfect for any type of occasion in Fresno.
Jayden Rodgers
Simply had the most effective experience with portable commode rental from portable toilet rental for our family get-together in St. Petersburg! Highly recommend!
Inez Smith
Clearly presented. Discover more at Powiększanie ust .
James Simon
It’s fascinating how storytelling plays into branding! An adept marketing agency such as professional marketing consulting agency can craft compelling narratives.
Mitchell Conner
For anyone worried about security, there’s some solid advice on Garage Door Installation Lakewood from Select Garage Doors regarding rolling code technology and other upgrades.
Curtis Harper
This was highly helpful. For more, visit tienda de colchones en Albacete .
Zachary Bradley
Excellent reminder that regular inspection beats emergency repairs any day—I learned that lesson after browsing maintenance blogs from Select Garage Doors via Garage Door Installation Greenwood .
Augusta Morrison
Upgrading our business’s security system was easy with guidance from experts at ###this :# # anyKey word### . locksmith in orange county
Walter Ellis
Thanks for explaining bookkeeping mistakes to avoid. income tax london ontario fixed mine quickly.
Myrtie Rogers
This was quite useful. For more, visit mobile auto glass replacement .
Gordon Wheeler
“What great advice I’ve received about aftercare following a Brazillian Waxing session from # # anyKeyWord # #—appreciate it!” Teeth Whitening Las Vegas
Jordan Hill
Kudos to this %%local law firm%%! Their expertise has made navigating legal matters so much smoother for me. real estate law london ontario
Dean Byrd
If upscale restaurants near me is your focus, check charleston gourmet dining for refined, ambiance-rich options.
Kathryn Harris
Thanks for the helpful article. More like this at https://www.google.com/maps/dir/Family+lawyer+Brooklyn,+32+Court+St+%23404,+Brooklyn,+NY+11201,+United+States/Brooklyn+Children's+Museum,+Brooklyn+Avenue,+Brooklyn,+NY,+USA/@40.6831059,-73.9757301,14.25z/data=!4m13!4m12!1m5!1m1!1s0x89c25b4e54d41237:0x4de8d630917c9a28!2m2!1d-73.9910376!2d40.6929484!1m5!1m1!1s0x89c25b83974ed2f7:0x62db893dfec0844a!2m2!1d-73.9439863!2d40.6744611?entry=ttu&g_ep=EgoyMDI1MTEyMy4xIKXMDSoASAFQAw%3D%3D .
Elnora Delgado
Just completed my first month of boxing training—what a journey! Excited to learn more from boxing class as I progress!
Lula Burke
I’ll admit—I didn’t realize how important quality service could be until witnessing firsthand experiences shared amongst like-minded individuals openly discussing matters together… Appliance Repair Arlington TX
James Holland
I learned how to appeal a claim decision using tips from insurance agency Pearland .
Harvey Harrison
Very practical tips. If you want a hands-on Arvada SEO team, seo company near me is responsive and transparent.
Lydia Frank
The team at portable toilet rental is constantly friendly and willing to assist with any questions about leasings!
Sophia Garner
The convenience of having a portable toilet at our site from portable toilet rental made all the difference throughout our project in Fresno.
Jesse Colon
The most effective portable bathroom rental company in St. Petersburg is absolutely porta potty rental ! Their customer service is first-class.
Craig Oliver
I never realized how important it is to have 24/7 emergency commercial garage door service until we were stuck after hours. Select Garage Doors came through for us, and I found their contact info at Commercial Garage Door Services .
Gordon Sharp
Appreciate the detailed post. Find more at best auto glass replacement near me .
Bruce Walton
This made commercial general liability crystal clear. I bought mine via insurance agency North Canton .
Elsie Patton
I am incredibly pleased with how my job turned out; thanks to Integral Home builders’ expertise! Builders Surbiton
Rosetta Jenkins
I needed life insurance policy with adaptability, and Lassila Agency found the right plan. Details here: farm insurance .
Janie Silva
This was highly educational. For more, visit windshield maintenance tips .
Clayton Barber
I’ll be keeping this article handy as we plan future community improvements involving excavation work!! # # anykeyword## Fresno hydro excavation
Jon Lambert
For anyone needing reliable electrical work, look no further than Summit Services—best electrician near me in Bluffton! Electrician
Florence Pierce
Great tips! For more, visit https://www.facebook.com/BattsHeatingandAirConditioning/ .
Isabel Frank
I enjoyed this article. Check out Powiększanie ust for more.
Jack Sanders
Wonderful tips! Discover more at painters .
Mattie Phelps
Great primer on tax-deductible equipment purchases. tax services london timed our buys perfectly.
Nathaniel Jones
Excellent insights into Achilles tendon ruptures. Percutaneous and open repair at Caldwell NJ foot and ankle surgeon .
Marie Mills
Staying engaged ensures everyone remains informed while adapting accordingly amidst changing landscapes!!!! # SEO Agency San Francisco CA
Cynthia Meyer
Wonderful tips! Discover more at motorcycle accident lawyer near me .
Roxie Duncan
Domestic partnership agreements deserve careful legal drafting. Consult experts via real estate law london ontario .
Franklin Green
This was highly educational. For more, visit reclamaciones laborales Vigo .
Gerald Campbell
I can see how raising awareness about these issues helps prevent future disasters—thank you for making that effort!! # # anyKey word ## Property Damage Restoration
Raymond Smith
Helpful suggestions! For more, visit reservar casa rural Segovia .
Aaron Mills
This was very enlightening. For more, visit local windshield repair Charlotte .
Sue Hill
Thanks for the comprehensive read. Find more at https://www.youtube.com/watch?v=yjkS0hbYllk .
Fanny Jefferson
Trying to find tidy and budget-friendly portable toilet rentals in Boston? Look no more than porta potties near me !
Elnora Hubbard
Simply completed a big outside job in Fresno, and renting from portable toilet rental made it so much simpler!
Curtis Chandler
There’s no much better selection for portable toilet leasings in St. Petersburg than porta potties near me — extremely suggested!
Paul Price
I didn’t know what evidence to collect after my crash on I-30. A Fort Worth car wreck lawyer at Fort Worth Accident Lawyer explained everything clearly.
Glenn Jones
Friendly staff matters to me. For the Best Optometrist in Chino CA with great service, I’m comparing notes on optometrist chino .
Aaron Payne
Multiple parties may be liable in a truck wreck: driver, carrier, loader, or manufacturer. A McKinney truck accident lawyer at McKinney truck accident lawyer can sort it out.
Nellie Johnson
Thanks for the thorough analysis. Find more at mobile auto glass repair .
Nellie Cain
This was very enlightening. More at columbia windshield replacement cost .
Alfred Arnold
Maintenance tip for Hamilton homeowners: annual roof inspection saves money. I schedule mine through “emergency roof repair Hamilton” .
Maud Hampton
New homeowners in Kitchener—don’t skip a roof and gutter inspection. We’re using roofing repair near me for a comprehensive report and quote.
Erik Harper
For compliance with local codes, jb rooter and plumbing contact pulled the right permits and passed inspection.
Antonio Marsh
Thanks for the shoe recommendations after surgery. I found more fitting tips on NJ foot and ankle surgeon .
Anne Doyle
Our accessory wall looks useful way to this House Painter in Roseville CA: exterior house painters
Christopher Daniels
Local search optimization seems essential for driving traffic—Dublin has so many opportunities for growth with this approach! SEO for local businesses
Samuel Dean
Great weblog! Your examples are worthwhile. I further video tutorials at windshield decals and accessories .
Leila Leonard
I liked the point about medical history disclosure. I made a pre-visit checklist botox new york
Joe Morales
Every detail meticulously executed leading perfect result every single time makes me keep coming back Brazilian Waxing Las Vegas
Adele Stokes
If you were hit by a commercial truck in Garland, the rules are different. Garland Truck Accident Lawyer has a strong overview on preservation letters.
Kyle Kim
Our detached garage needed new flashing and vents. Hamilton roofers from Hamilton roofing contractors services handled it in a day.
Frances Keller
No matter what stage you’re currently facing, having access to reliable information is critical! Head over to ### anykeyword #### now! Partnership Agreement Lawyer in Maryland
Ernest Barker
Love this post about garden aesthetics—fountains definitely play a huge role in creating that perfect vibe! Pond Designers Orange County
Nina Clarke
Thanks for the useful suggestions. Discover more at affordable auto glass repair Charlotte .
Sue McLaughlin
If you’re a Mobile Legends fan, you need to check out mlbb recharge and top up for cheap top-up options.
Nicholas Taylor
Simply finished an event utilizing porta potties near me ‘s services, and everything went smoothly from start to finish.
Ollie Gibson
The benefit and tidiness of the units from portable toilet rental really stuck out throughout our last event in Fresno.
Jack Walker
Your explanation of owners’ draws vs payroll is excellent. file taxes london ontario set the right structure.
Glenn Becker
The staff at porta potty rental assisted us pick the most effective portable toilets for our occasion– thank you a lot!
Amy Estrada
If you’ve been hurt in Tarrant County, consult a Fort Worth personal injury attorney early— Fort Worth car accident lawyer has some solid resources to start with.
Ray Soto
This was a fantastic resource. Check out Powiększanie ust for more.
Daisy Morgan
Clear communication about timelines sets expectations right. For aligned firms, explore lawyers london .
Ernest Wise
Valuable information! Discover more at Cómo llegar a Arzúa en taxi .
Pearl Joseph
Highly recommend Commercial Roofing Surrey if you’re in need of roofing services in Surrey! Their free quote made everything hassle-free.
Virgie Ramsey
I didn’t realize how fast evidence disappears; a McKinney injury lawyer from Thompson Law helped preserve photos and witness info.
Fanny Wolfe
The technology behind fat freezing is fascinating. I’m considering American Laser Med Spa—details at american laser med spa body contouring corpus christi .
Mattie Riley
Valuable information! Find more at separaciones y divorcios Vigo .
Theodore Bush
This was a fantastic read. Check out alquiler íntegro casa rural Segovia for more.
Albert Jackson
This was quite helpful. For more, visit quality windshield installation .
Millie Newman
So comfortable you touched on website security; for preserve builds and peace of intellect round Essex, inspect out website design essex !
Maude Little
After using various electricians, I can confidently say that Summit Services is the premier option near me in Bluffton! Electrician
Austin Figueroa
Estate planning and life insurance control were taken care of wonderfully. Browse through life insurance .
Bessie Reed
Metal roofs are so stylish! Looking for advice on the best installation companies nearby. https://share.google/XJg5ZujYkrc4Z8PCK
Luis West
Thanks for the thorough analysis. Find more at expert windshield repair Charlotte .
Sara Jones
I appreciate your tips on teen drivers. I adjusted our policy via insurance agency near me .
Patrick Dennis
Working with a licensed agent changed my outcomes—found one through State Farm Insurance Agent quickly.
Leon Collier
For metal roofing or shingle repairs in Hamilton, compare options and reviews. I used “emergency roof repair Hamilton” to line up estimates.
Mamie Rogers
Giao diện của Lixi88 rất dễ sử dụng, mọi người nên trải nghiệm thử! link vào lixi88
Laura Rodriguez
Cảm ơn kg88 đã mang đến những phút giây thư giãn tuyệt vời!
Adele Francis
Tôi luôn chọn Uw99 cho cá cược trực tuyến vì sự uy tín và chất lượng dịch vụ. uw99
Lucas May
The evaluations promote themselves; if you require portable toilets, select portable toilet rental — you won’t regret it!
Jerome Griffith
Never thought I ‘d be raving about a washroom rental service, however here I am– thanks to porta potties near me for their exceptional service!
Irene Newton
Excellent experience overall renting through #shrt _ cdK #– cost effective rates paired with high-quality products makes them stand out! porta potty rental
Lula Graham
Nếu bạn đang tìm kiếm một nhà cái chất lượng thì đừng bỏ qua bj66 nhé! bj66
Ida Gutierrez
Theo dõi các trận đấu trực tiếp cùng sa 88 thật sự hấp dẫn!
Manuel Rodriguez
Cảm ơn Fly88 đã mang đến một trải nghiệm cá cược tuyệt vời cho tôi! fly88.codes
Frederick Thompson
Tham gia cá cược cùng bạn bè tạiTG88 là một trải nghiệm không thể nào quên đối với tôi ! link vào tg88
Tommy Griffin
Ai cũng nên thử chơi tại siu88 ít nhất một lần trong đời! siu88 codes
Herman Stanley
Great web publication! Thanks for the clarity. I brought infographics at auto glass replacement cost .
Ruth Lopez
Các trò chơi cá cược tại https://sc88.codes rất đa dạng và thú vị.
Richard Yates
Các trò chơi tại shbet đa dạng và phong phú, không bao giờ thấy chán!
Nelle Sherman
Nhà cái nào tốt hơn ngoài ### cm88
Kathryn Malone
Ai có kinh nghiệm chơi poker tại miso 88 không? Chia sẻ cho mình nhé!
Caroline Simon
I’m really enjoying my time in boxing classes—definitely worth trying out if you’re in New Westminster! More on boxing class .
Charlie Graham
What are the latest trends in commercial roofing? Would love to know more! Flat roof repairs
Rhoda Fletcher
This was quite useful. For more, visit auto glass replacement near me .
Johnny Harris
Great insights! When preparing outdoor weddings, the most effective portable restroom for occasions makes all the distinction. Check out portable restrooms rental near me for top picks.
Josie Harrison
Helpful piece on loan amortization schedules. tax services london built clear repayment plans.
Landon Marsh
Super informativer Beitrag! Gerade bei der Pflege und Sanierung älterer Gartenteiche stoßen viele an Grenzen – Algenplagen, Schlamm, defekte Pumpen oder undichte Folien sind typische Baustellen Teichservice
Jimmy Hopkins
Don’t put off your estate plan any longer—start today by consulting with a qualified lawyer! california estate planning
Nancy Bush
Pro tip: ask for detailed photos from the roof inspection. It helped us prioritize repairs. We’re moving forward with convenient home services near me for roofing and eavestrough work.
Minnie McKinney
Co-parenting agreements benefit from expert family law counsel. Helpful directory at legal services .
Marion Townsend
Useful advice! For more, visit Powiększanie ust .
Evan Boyd
This was a wonderful post. Check out Taxi Camino de Santiago Arzúa for more.
Herman Barrett
Casement windows are perfect for letting in that lovely ocean breeze here in Anaheim! So refreshing! Steel specialty doors Anaheim CA
Nicholas Benson
Considering the complexities of legal matters after a car accident, having experienced car accident lawyer by your side could make all the difference in securing fair compensation. They can provide invaluable support and expertise during such challenging times
Dorothy Harrison
If your door doesn’t seal at the bottom, a Garage Door Repair Tucson service can replace the retainer and sweep. Garage door supplier
Blake Hubbard
The last time my dishwasher broke, I called an Arlington repair service, and they were fantastic! https://www.google.com/maps/place/?q=place_id:ChIJndPCHzabU6gRNgRDMnaFrlw
Betty McGuire
Thanks for the insightful write-up. More like this at abogada Vigo .
Warren Pittman
Portable toilets have come such a long method, especially here in Boston– fantastic choices offered now! portable toilet rental
Theresa Hampton
This was highly educational. For more, visit casas rurales para grupos Segovia .
Flora Simmons
Our school fundraiser was enhanced tenfold thanks to the timely delivery and cleanliness of units from portable toilet rental
Lois Copeland
Hosting an outside wedding? Look no more than porta potties near me for all your porta potty needs right here in St. Petersburg!
Stephen Griffith
Appreciate the useful tips. For more, visit trusted auto glass repair Charlotte .
Florence Cooper
Just had a ridge vent added to reduce attic heat. Hamilton roof repair team from Hamilton roofing professionals improved airflow immediately.
Derrick Dennis
Considering the importance of having a trustworthy legal advisor, I highly recommend seeking guidance from Los Angeles personal injury lawyers Police brutality lawyer
Ethel Fox
If you’re in Metro Vancouver, you need to check out the boxing classes available! More details at Best Private Boxing Coach Vancouver .
Dora Moody
Just had my living room redone with stunning carpet from Floor Coverings International St Augustine! Best service in all of Ponte Vedra without a doubt. hardwood flooring
Mittie Benson
Accessibility in apartments is ignored. Residential architect NYC Baobab Architects designed a barrier-unfastened format that still feels luxe.
Ruby Martin
Need someone good with contact lens fittings. Searching for the Best Optometrist in Chino CA and browsing Optometrist .
Laura Lyons
Thanks for the heads-up on good roofing services; I’m excited about reaching out to Flat roof Cork !
Julia Williams
These search engine optimisation basics are imperative; mix them with potent information superhighway layout via visiting web design essex if you’re around Essex!
Louisa Nichols
Just wanted to share how impressed I am with the service from Summit Services in Bluffton—highly recommend them to everyone! best electrician bluffton sc
Allen Caldwell
Seeking a trusted CoolSculpting provider in Corpus Christi? Look no further! american laser med spa corpus christi tx offers exceptional service and remarkable results.
Elva Burns
Thanks for the helpful article. More like this at memory care for seniors .
Adelaide Hall
A proper roof warranty matters. Make sure labor and materials are covered. Checking policy details with top-rated roofing Kitchener before we commit.
Adrian Gibson
Your dedication to providing valuable insights on legal matters related to personal injury is truly commendable Truck accident attorneys
Esther Foster
Impressed by the invaluable expertise of Sacramento personal injury lawyers, they truly know how to champion for justice. If you’re seeking top-tier legal representation, look no further than Slip and fall lawyer !
Samuel Hunter
”Feeling optimistic knowing possibilities abound endlessly awaiting discovery amongst passionate folks delving deeper into realms connected towards ‘textbf#allaboutregeneration!’” Regenerative Medicine Doctor
Matthew Hughes
This was quite informative. For more, visit windshield replacement advice .
Gussie Sharp
Integral builder’s professionalism shines through in every element– they are genuinely dedicated specialists. Builders Surbiton
Zachary Robinson
Awesome message, thanks! I discovered comparable outcomes and uploaded information on comprehensive SEO services .
Joel Norris
Granules in the gutters? That’s a sign your shingles are aging. Getting quotes for replacement— home services in kitchener is on our shortlist.
Birdie White
This was quite helpful. For more, visit Charlotte auto windshield services .
Mollie Austin
Lassila Agency’s life insurance policy options fit both short and long-lasting objectives. See car insurance .
Jeffery Hoffman
We’re comparing quotes for a full tear-off vs overlay. Transparency on scope and cleanup is key— kitchener roofing has been responsive so far.
Jesus Aguilar
The sense of community in boxing classes is incredible! Can’t wait to dive deeper with boxing class .
Victoria Morton
Very helpful read. For similar content, visit vet services near me .
Eunice Owen
Great reminder to sample paint in different light. I saw a guide on Painting contractors st louis mo that helped a lot.
Virginia Barker
My experience with leasing from portable toilet rental has been nothing except fantastic; extremely advise them!
Isaiah Montgomery
Simply rented a porta potty for an outdoor event in Fresno, and I found the very best deals at portable toilet rental .
Katherine Ramirez
Great job! Discover more at vet near me .
Gertrude Douglas
Impressed by the dedication of Seattle car accident lawyers in handling cases with utmost professionalism. If anyone needs reliable legal support, accident lawyer should be their go-to choice!
Alma Fisher
So grateful we went with #shrt _ cdK # for our festival; their solution was genuinely exceptional. portable toilet rental
Pearl Webb
Your expertise in assisting clients with personal injury cases is truly commendable! I would highly recommend your services to anyone in need of a reliable and professional Car accident lawyer solution.
Anthony Cohen
Wonderful tips! Find more at Powiększanie ust .
Fred Newton
Great insights! Find more at casas rurales con actividades de aventura Segovia .
Jane Gibbs
Your segment on measuring content quality is great. We used engagement metrics defined by seo company toronto .
Howard Ross
I enjoyed this post. For additional info, visit Custody Lawyer Brooklyn .
Abbie Frazier
Appreciate the comprehensive advice. For more, visit abogados Vigo .
Steve Riley
This was highly educational. For more, visit comprar a granel en línea .
Leona Bryan
Appreciate the helpful advice. For more, visit air conditioning repair services Norfolk .
Erik Sandoval
Appreciate the thorough analysis. For more, visit veterinarian nearby .
Erik Gray
Great tips! For more, visit veterinarian services .
Gilbert Bishop
This was very enlightening. For more, visit water heater repair services .
Laura Reid
Thanks for the helpful article. More like this at Divorce Lawyer .
Tom Rose
Very informative. If your sensors misalign in the heat, Garage Door Repair Mesa AZ can realign and test them. Garage Door Repair Mesa AZ
Kate Aguilar
Love the main target on traceability. Without real indicator calibration, your information chain breaks. Here’s a checklist I use: multimeter calibration service
Lola Hodges
Clogs are so annoying, but your tips make it easy to avoid them altogether—great read! drain cleaning near me
Ronnie Hill
The marketing consultant to let styles is top notch effective. We did an ALT-1 conversion with Baobab Architects PC best the activity.
Isabella Barton
I got natural results by treating just the 11s first. Staged treatment approach at botox near me .
Anthony Padilla
I was nervous about Botox side effects, but my experience was minimal swelling. I followed the aftercare advice from botox near me .
Sadie Norris
Thanks to ## roofing Basingstoke ##, my roofing looks remarkable! Their attention to information is remarkable. Couldn’t be better! Roofer
Shane Bishop
Impressed by the expertise showcased in your blog post on San Diego personal injury lawyers! Your insights are invaluable for anyone seeking legal assistance. Personal injury lawyer is lucky to have such informative content available.
Lucinda McCoy
Sculpt your dream body with the assistance of CoolSculpting in Corpus Christi. american laser med spa packages corpus christi
Clara Wise
If you need flooring solutions, definitely reach out to Floor Coverings International St Augustine – they have everything you need near me in Ponte Vedra! hardwood flooring
Dollie Wells
Site pace and overall performance make or ruin user expertise—enhance each with reputable support from freelanc website design essex
Chris Dunn
The success stories from brands using Webjuice’s services highlight how transformative good e-commerce SEO can be—truly inspiring! Local SEO Dublin
Leonard Morales
Wonderful message! Many thanks for the sensible tips. I assembled sources at SEO company for startups .
Leah Lane
Everything went in accordance as planned devoid of hiccups in any respect; tender sailing indeed!!Learn what is trending concerning different industries because of: ### anyKeyWord ### Plumber Norwich
George Young
Summit Services is hands down the best electrician in Bluffton! They offer reliable service and great customer support. Electrician near me
Ella Cohen
This was highly useful. For more, visit venta de colchones ortopédicos Albacete .
Jessie McCarthy
The little details make a huge difference in kitchen design! Thanks for highlighting that here. For more, see Custom Kitchen Cabinet Makers In Los Angeles !
Derek Burgess
Great weblog! This will assist many other people. Additional hyperlinks at auto glass replacement options .
Harry Cain
Has anybody else used portable toilet rental for their outside occasions? I was actually pleased with their service!
Jesus Bell
I just recently leased a portable toilet from portable toilet rental for a household reunion in Fresno, and it was a lifesaver. Highly advise!
Ralph Garcia
This was nicely structured. Discover more at Traslados Arzúa Santiago .
Adeline Young
Until then wishing nothing short fantastic journey ahead filled excitement growth ahead next steps taken thereafter!!! Affordable gutter repairs
Alma Reyes
If you need mobile toilets for a construction site in St. Petersburg, look no further than porta potties near me for trusted service.
Douglas Brady
This was highly informative. Check out casa rural Grajera for more.
Verna Sherman
Thanks for the clear advice. More at Powiększanie ust .
Nell Hunt
“The staff made me feel welcome and pampered during my treatment at ###anything###—highly recommend!” Facial Treatments Las Vegas
Raymond Matthews
Looking into rust-resistant options for my new roof—any suggestions for nearby installers? roofer contractor near me
Andre Vaughn
คุณเคยลองเปลี่ยนมาใช้ระบบแสงประเภทนี้แล้วหรือยัง? ### ขัดไฟหน้ารถ ใกล้ฉัน
Gene Burton
A well-maintained roof adds value to your home; contact Best Roofers in Surrey for help!
Tillie Mendoza
For metal roofing or shingle repairs in Hamilton, compare options and reviews. I used roofing companies near me to line up estimates.
Trevor Holland
Health protection tailored around prescriptions and budget– many thanks Lassila Agency. Begin at home insurance .
Michael Carter
Look, the surge in this tech stock is definitely eye-catching, but between you and me, I’m wondering if the fundamentals truly support this rally or if we’re just riding a wave of market hype best tech ETFs
Jane Parsons
Many thanks for this practical short article. See extra understandings at website design ideas .
Todd Park
Honestly, I gave Sky Organics a try after reading this, and I was pleasantly surprised! The texture is a bit thick, as others mentioned, but for me, that made it perfect for taming my dry elbows and knees Look at more info
Jerome Butler
Honestly, I gave Sky Organics a shot after reading about it here. Their castor oil was a bit thicker than I expected, so I didn’t love it on my face—it felt a little heavy Look at this website
Beulah Bradley
1. Look, I’ve been buying Taylor Farms products for a while now, and what really stands out is their commitment to sustainability. Not just the usual buzzwords—they actually share their water usage stats and waste reduction efforts https://zoom-wiki.win/index.php/Harvest_Fresh_Leafy_Greens_Year-Round:_What_You%27ll_Achieve_by_Shifting_Production_Between_Arizona_and_California
Rosalie Wolfe
“Been sharing tips about Brazillian Waxing with friends ever since discovering them via # # anyKeyWord # #; everyone loves it.” Teeth Whitening Las Vegas
Bill Pierce
1. Look, I’ve dealt with ants invading my kitchen for years, and it’s been such a headache. I tried a couple of pest control companies, but honestly, some technicians barely explained what they were doing Hawx Service areas
Lola Nunez
1. Look, as a busy parent trying to juggle work and family dinners, I’ve been eyeing these salad kits for a quick, healthy option. But here’s the thing—I’m always a bit skeptical https://sierra-wiki.win/index.php/5_Smart_Logistics_Moves_That_Let_Busy_Parents_Eat_Whole_Foods_Fast
Alvin Hart
1. Has anyone tried Hawx pest control? I’m really tired of the usual companies that come, spray, and then six weeks later the pests are back like nothing happened. Would love to hear if Hawx actually sticks around and keeps things under control!
2 https://wiki-byte.win/index.php/Everyone_Ignores_the_Yard:_How_It_Feeds_Home_Infestations_and_What_Hawx%E2%80%99s_Six-Step_Treatment_Actually_Does
Miguel Scott
Wow, I have to say, Hawx really exceeded my expectations! We had a nesting wasp problem that was driving me crazy, but their technician was super professional and explained everything clearly Great post to read
Eliza Hansen
1. Ugh, I totally feel you on the pest control frustrations. We’ve dealt with ants coming back just days after treatment—so annoying! Plus, the technicians barely gave us any info, like what they sprayed or when to expect results https://wiki-club.win/index.php/Smart_Service_Report:_A_Practical_Way_for_Tech-Savvy_Homeowners_to_Track_Chemicals_Around_Kids_and_Pets
Jeremiah Bowers
1. Look, I love the idea of eco-friendly pest control, especially since I’ve got two curious dogs https://mill-wiki.win/index.php/Are_Green_Pest_Control_Solutions_Effective%3F_A_Comparison_of_Approaches_and_What_to_Watch_For_Within
Gilbert Huff
It’s refreshing hearing perspectives centered around community engagement fostering connections strengthening bonds nurturing relationships built trust respect cultivating harmony encouraging collaboration promoting inclusivity celebrating diversity while Metal roof installation Southfield MI
Mamie Schultz
For anyone renovating in Brantford, don’t forget eavestrough upgrades. Seamless gutters plus guards from emergency gutter repair have been on my list.
Edna Perez
Thanks for the informative content. More at Charlotte auto glass experts .
Irene Parsons
Love the point of interest on traceability. Without top indicator calibration, your records chain breaks. Here’s a checklist I use: dimensional inspection services
Johnny Schneider
Insurance-friendly clinics make life easier. For the Best Optometrist in Chino CA that accepts my plan, I’m looking at optometrist chino .
Lula Bryan
Your publish made me know how quintessential navigation is. Essex industry house owners will have to check out freelanc website design essex .
Verna Hale
Such practical advice regarding personal belongings preservation during restorations—is totally invaluable!! # # anyKey word ## Emergency Construction Services
Olive Pratt
For contouring that fits your schedule, read about CoolSculpting at american laser med spa financing corpus christi .
Gabriel Atkins
Online reviews can make or break a business—take control of yours through proper reputation management mentioned on SEO Expert San Francisco CA !
Adam Morales
Super informativer Beitrag! Gerade bei der Pflege und Sanierung älterer Gartenteiche stoßen viele an Grenzen – Algenplagen, Schlamm, defekte Pumpen oder undichte Folien sind typische Baustellen Teichreinigung Hamburg
Calvin Phelps
Incredible tips shared here regarding affordable repairs—find additional resources at Cork roofing contractor !
Marvin Rodriguez
It’s so easy to forget about drain maintenance, but your post reminds us why it matters so much! drain cleaning
Ray Brooks
Valuable information! Discover more at auto glass replacement near me .
Lucille Massey
Always value when a rental company like portable toilet rental takes cleanliness seriously. Makes all the difference!
Lilly Hughes
Thanks for the thorough article. Find more at Taxi para peregrinos Arzúa .
Abbie Arnold
Anyone else notice how expensive new appliances can be? Appliance repair is often the better option here in Arlington, TX! Greg’s Grade A Appliance Repair Arlington TX
Bertie Vasquez
Floor Coverings International St Augustine offers a fantastic selection of carpets! If you need installation near you in Ponte Vedra, look no further. flooring
Craig Bradley
If you’re uncertain where to lease a portable toilet, trust me– you can’t fail with porta potties near me in Fresno!
Cornelia Strickland
Thanks for the thorough article. Find more at reservar casa rural Segovia .
Phoebe Goodman
We made use of portable toilet rental for our household reunion, and every person valued the cleanliness of the portable bathrooms!
Edgar Moran
Clearly presented. Discover more at abogado urgente Vigo .
Andrew Tran
Glad we have dedicated professionals tackling challenges related to utilities work—it makes such a difference; find out how: ### anyKeyWord###! Sacramento vacuum excavation
Douglas Burke
For those who have installed fountains, how has it changed your outdoor experience at home? Share your stories! Garden Fountains Irvine CA
Louisa Wolfe
If you’re ever in need of electrical repairs in Bluffton, call Summit Services—they’re known as the best for a good reason. Electrician
Lucy Lawson
Understanding units helped me compare quotes. The guide on Raleigh botox was super clear.
Curtis Sandoval
Valuable information! Find more at Powiększanie ust .
Dustin Warren
Appreciate the great suggestions. For more, visit best mobile auto glass in Charlotte .
Sam Leonard
The benefits of managed IT services are undeniable! California companies should definitely look at Phone Systems Company California for help.
Ann McDaniel
I worried about a frozen look, but technique matters. Good injector tips at botox Greensboro .
Jane Barker
Thinking about upgrading my outdoor space? A BBQ island from backyard hardscape contractor orange county might be the perfect solution!
Mable Hammond
Good overview of hallux valgus severity. Tailored care at foot and ankle surgeon NJ .
Chester Tucker
Our detached garage needed new flashing and vents. Hamilton roofers from roof replacement cost estimates handled it in a day.
Carlos Nichols
CoolSculpting in Amarillo Texas is the best solution for those looking to eliminate unwanted fat safely. Amarillo’s top accredited aesthetic clinics
Hunter Sherman
Nicely done! Find more at air conditioning maintenance company .
Wayne Abbott
I checked catastrophe deductibles with insights from Al Johnson – State Farm Insurance Agent .
Don Pierce
Pristine Portables made sure we had rapid response, immaculately clean units, and an overall superb rental experience. how many porta johns do i need
Leo Hanson
I recently learned about the safety advantages of vacuum excavation in urban areas like Orange County. Amazing stuff at Orange County underground utility locating !
Derrick Evans
Great job! Discover more at expert auto glass technicians .
Madge Nunez
If you’re dealing with hail or wind claims, the Hamilton roofing contractors at roof replacement hamilton know the insurance process well.
Mamie Carson
This is quite enlightening. Check out Sewer line replacement near me for more.
Michael Jensen
Just wrapped up our roof installation with %% anyKeyWord %%, and it was smooth sailing! Energy-efficient roofing
Victoria Wolfe
The note on nutrition for bone healing is key. More guidance at Springfield NJ foot and ankle surgeon .
Luke Collins
You deserve fair treatment; don’t hesitate to enlist the services of a skilled ###AutoAccidentLawyer###! auto accident lawyer in Daytona
Douglas Woods
Great insights! Find more at mold remediation .
Shane Wong
Thanks for explaining umbrella policies. My insurance agency showed how it protects assets insurance agency near me .
Ada Pope
Appreciate the useful tips. For more, visit Sewer line repair near me .
Barbara Adams
Look, I get why everyone’s hyped about this tech stock rally—it’s been on fire lately https://canvas.instructure.com/eportfolios/4099033/home/when-u-wont-budge-a-practical-playbook-for-retail-investors-stuck-in-a-stagnant-stock
Jared Bryan
I enjoyed this read. For more, visit Charlotte windshield replacement quotes .
Minnie Peterson
Anyone compare aluminum vs steel eavestroughs in Kitchener’s climate? Leaning aluminum with proper leaf guards. Might go through best roof replacement near me for install.
Duane Luna
Including testimonials builds credibility—I saw very good use of them on sites by web design essex (serving the Essex arena).
Jared Arnold
Honestly, I gave Sky Organics a try after reading this, and it was a game changer for my dry elbows! At first, I thought it’d be way too thick and greasy for everyday use, but surprisingly https://juliusarxu086.bearsfanteamshop.com/does-thicker-castor-oil-mean-it-s-more-potent-cut-through-the-hype
Cordelia Guerrero
Honestly, I gave Sky Organics a shot after reading this, and I was pleasantly surprised. I usually struggle with dry skin, especially in winter, and their castor oil really helped lock in moisture without feeling greasy https://pastelink.net/2pnbzpbw
Harold Adkins
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance european auto repair west palm beach
Clara Rose
1. Look, I’ve tried a couple of pest control companies for my ant problem, and honestly, some were hit or miss. One technician barely explained what they were doing or when to expect follow-up visits — left me feeling kinda in the dark what is EPA approved pest control
Amy Gibson
Wonderful read! It’s always good to understand where to find quality portable toilets in Boston when needed. portable toilet rental
Cory Chambers
Thanks for the informative content. More at affordable memory care .
Emily Manning
Just complete an outside job and can’t thank portable toilet rental enough! Their porta potties were important on-site in Fresno.
Julia Fleming
Strong points on documentation. Digital logs for indicator calibration save time in compliance experiences. Tools I suggest: nist calibration certificate
Eva Coleman
Thank you, Eyebrow Services Las Vegas , for making my first Brazilian wax an unforgettable experience! You guys rock!
Jeanette Harper
Wonderful tips! Discover more at Mejor taxi en Arzúa .
Lucy Morgan
1. Look, I’ve been buying Taylor Farms salad kits for years, and I gotta say, it’s refreshing to see a company so transparent about their sustainability efforts. Their water conservation stats really stood out to me sustainable food brands
Eugenia Goodman
Wow, I can’t say enough good things about Hawx! I had been dealing with ants in my kitchen for months and nothing seemed to work. From the very first visit, the technician was so professional and explained everything clearly https://elliottevz008.yousher.com/how-and-why-homeowners-are-shifting-from-reactive-to-proactive-pest-control
Alta Oliver
Quick shoutout to Lassila Agency for assisting me type wellness insurance coverage throughout revival period. Extra information at home insurance .
Linnie Singleton
1. Ugh, I totally get the frustration here. We’ve battled ants and spiders for years, but it feels like every time a technician comes out, they spray and just bounce—no follow-up, no updates. The pests always come back a few weeks later https://penzu.com/p/3b6050dd620099a2
Dollie Farmer
Just completed round two of cool sculpt and am feeling fabulous—the journey is worth documenting—details soon over on: # anykeyword# american laser med spa dr neel kanase
Evelyn Flores
Great article, thanks for the clearness. I talk about similar subjects on expert SEO agency .
Cody Figueroa
1. Has anyone tried Hawx for pest control? I’ve heard good things but curious if they actually keep the bugs away long-term. I’m so tired of having to call the same company every few months because the pests just keep coming back!
2 https://writeablog.net/saemonbydl/h1-b-what-every-homeowner-should-ask-about-quarterly-pest-control-and
Bernice Brady
1. Look, as a busy mom juggling work and kids, I swear by these salad kits—especially the Southwest Chicken one. It’s super convenient and tastes way fresher than I expected Southwest Chipotle salad
Clayton Mendoza
Appreciate the thorough insights. For more, visit casa rural cerca de Segovia capital .
Frank Terry
This was very enlightening. For more, visit asesoría jurídica Vigo .
Edward Turner
You won’t regret choosing porta potty rental for your portable bathroom leasing in St. Petersburg– they are wonderful!
Isabella Allen
Thanks for the insightful write-up. More like this at windshield replacement options .
Catherine Mack
สุดยอด! ร้าน OMG ONE MORE GLASS SAI1 เป็นที่ที่ดีที่สุดสำหรับการสังสรรค์กับเพื่อนๆ จริงๆ ราคาบริการร้านเหล้าสาย1
Jorge Parsons
Great job! Discover more at beneficios de productos a granel .
Luke Pearson
Just had an amazing experience with Floor Coverings International St Augustine—highly skilled at carpet installation! Best service available near me in Ponte Vedra. flooring near me
Marian Ford
The acoustics advice is gold. Baobab Architects New York brought resilient channels that essentially worked in our residence.
Jared Silva
This was beautifully organized. Discover more at auto glass replacement options .
Linnie Hayes
“The long-term environmental impact of switching to commercial solar is something we all need to consider!” EV charging station installation company
Jeremiah Blake
Kudos to important home builders for being so trusted and reliable during this entire procedure– highly suggested! Builders Surbiton
Vera Leonard
I appreciated this post. Check out Powiększanie ust for more.
Lettie Little
1. Look, I’ve been battling ants off and on for months, and it’s driving me nuts. I’ve tried so many DIY tricks, but nothing sticks. Between you and me, I’m super careful because I have two cats roaming around https://ericksyqk897.almoheet-travel.com/why-homeowner-education-is-the-missing-link-in-sustainable-pest-control-how-hawx-s-31-hybrid-fleet-conversion-and-other-data-illustrate-the-power-of-informed-homeowners-the-data-suggests-that-sustainability-in-pest-control-is-not-only-about-what-tech
Chester Nunez
Very informative post! I’ve learned so much about preventing clogs and keeping drains clean. drain cleaning near me
Terry Coleman
The variety of architectural styles from Los Angeles home builders is what makes this city so unique! Custom home building Los Angeles
Cora Dunn
This was highly educational. More at auto glass replacement Charlotte .
Wayne Phelps
Fantastic article– clear, concise, and helpful. I added a relevant perspective right here: affordable local SEO .
Beatrice Guerrero
I’m convinced that no one does it better than Summit Services when it comes to being an excellent electrician in Bluffton. best electrician bluffton sc
Katharine Myers
If you’re near plateau, CoolSculpting might help define your shape. See analyzing patient reviews on fat loss .
Clayton Phillips
The benefits of vacuum excavation are incredible, especially in an area like Orange County. Learn more at vacuum excavation orange county !
Lizzie Henry
Storm season check: inspect flashing around chimneys and skylights. I’m scheduling maintenance through roofing kitchener to catch issues early.
Marian Adkins
Thanks for the great explanation. More info at auto glass replacement process .
Barbara Newton
I’m amazed by how much character these installations can add ! Don’t miss great collections showcased over on # # any Keyword# # Steel pivot doors Anaheim CA
Jane Burns
I was worried about the “frozen look” but technique matters. My injector checklist is here botox ny
Jeffrey Poole
This is an excellent reminder of why every e-commerce brand needs a solid SEO strategy in place—thanks for sharing these insights, Webjuice! SEO Matrix System
Leona Stewart
Anyone compare aluminum vs steel eavestroughs in Kitchener’s climate? Leaning aluminum with proper leaf guards. Might go through expert eavestrough contractors for install.
Mabel Carroll
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with kitchener roofing soon.
Carl Evans
It’s clean that customized images make a change. For bespoke designs in Essex, look into website design essex .
Cecilia Saunders
This was nicely structured. Discover more at dónde encontrar colchones en Albacete .
Lura McGee
The paint-and-paper combo adds depth without clutter. More combos at House painter st louis .
Estelle Foster
Clearly presented. Discover more at alojamiento rural Segovia .
Shawn Buchanan
This was quite informative. For more, visit reclamaciones laborales Vigo .
Todd Berry
This was a great article. Check out Charlotte auto glass repair services for more.
Sarah Bryant
I’m excited to explore how Regenerative Medicine Doctor Scottsdale can help with tissue repair and regeneration.
Sallie Nash
“My experience searching locally led me to an experienced contractor who did an amazing job.” Metal Roofing Near Me
Edgar Roberts
Need a place with fast turnaround on glasses. If you know the Best Optometrist in Chino CA for that, I’m checking optometrist near me too.
Marvin Chapman
Love this article! For anyone needing budget-friendly options, I highly recommend Gutter system installation Clare for gutter cleaning in Limerick.
Carl Bowers
Nicely explained pros and cons. I chose CoolSculpting at American Laser Med Spa — american laser med spa specials corpus christi .
Garrett Ross
Really grateful for #happy with the roofers Basingstoke #! Exceptional task on our current roof task. Roofer
Brian Klein
Very informative article. For similar content, visit memory care for seniors .
Janie Roberson
Thanks for the thorough article. Find more at expert auto glass technicians .
Betty Arnold
I love how you addressed both repair and replacement scenarios in detail! Roofing Contractors Guildford
Bertie Bush
I didn’t realize flood coverage was separate. Got guidance and quotes via Al Johnson – State Farm Insurance Agent .
Ruby Ward
Couldn’t ask for more beneficial customer care or workmanship; super grateful!!!For additional insights head over to ### anyKeyWord ### Plumber Norwich
Kyle Gordon
This was very beneficial. For more, visit https://www.qdexx.com/US/NJ/Villas/Business%20Services/US-NJ-Villas-Business-Services-Plumbing-Majewski-Plumbing .
Mina Thomas
This aligns with our lab knowledge. Indicator calibration before vital runs decreased remodel by using 18%. Framework the following: mechanical calibration
Connor Lane
มาเรียนรู้เกี่ยวกับเทคนิคการติดตั้งไฟหน้าที่ถูกต้องกันเถอะ ร้านทําไฟรถยนต์ใกล้ฉัน
Connor Phelps
If you’re searching for the best flooring near me, you need to check out Floor Coverings International St Augustine – they are fantastic! flooring near me
Annie Richards
Asking questions clarifying uncertainties alleviates fears associated navigating unfamiliar territories commonly encountered situations arise frequently like those described previously highlighted herein unearthing hidden potentials awaiting discovery car accident lawyer
Cory Fitzgerald
Smart procedure to rental unit enhancements. Baobab Architects New York balanced longevity with an increased glance.
Roxie Greene
Thanks for the detailed guidance. More at reliable windshield replacement Charlotte .
Lucy Freeman
Ranch obligation and umbrella insurance coverage were packaged well by Lassila Agency. Information at farm insurance .
Mabel Sanchez
Good post, thanks! For relevant material, see innovative custom web development .
Barbara Davidson
Helpful tips for protecting surgical incisions. More post-op guidance at foot and ankle surgeon NJ .
Kate Campbell
Thanks for the useful post. More like this at https://www.manta.com/c/m1xs046/redefined-restoration-chicago-water-damage-service .
Scott Weaver
How does one choose between different body contouring options like liposuction or CoolSculpting? Need some advice! licensed techniques in body shaping
Albert McCormick
For metal roofing or shingle repairs in Hamilton, compare options and reviews. I used near me to line up estimates.
Frederick West
These SEO basics are primary; mix them with triumphant internet design by using traveling web design essex when you’re around Essex!
Bill Kennedy
Appreciate the detailed information. For more, visit windshield damage repair .
Julia Morton
Just wanted to share that Summit Services is the best electrician you can find in Bluffton! Highly skilled professionals. Electrician
Bertha Hansen
Super informativer Beitrag! Gerade bei der Pflege und Sanierung älterer Gartenteiche stoßen viele an Grenzen – Algenplagen, Schlamm, defekte Pumpen oder undichte Folien sind typische Baustellen Teichreinigung
Charles McKinney
I never knew how important it was to clean my drains regularly until I faced a clog. Now I’m proactive! drain cleaning near me
Estella Moreno
Hopefully will maintain strong relationships over years ahead with whoever ultimately gets hired too since trust plays significant role throughout process!!! ###Anykeyword### Certified roofing company
Tony Wheeler
Good prices, helpful staff, and quiet nights at cheap hotel in lovina D kaialsh retreat .
Anthony Bush
Nicely done! Discover more at Facebook ads expert ibafo .
Sallie Todd
Thanks for the thorough article. Find more at Taxi Arzúa .
Verna Morton
Terrific message! I value the nuanced view. My commentary is here: local SEO tips .
Aaron Nunez
If you’re in Arlington TX and need appliance repair, I highly recommend checking out the local experts! Appliance Repair Arlington TX
Johanna Powers
This was a fantastic read. Check out asesoría jurídica Vigo for more.
Winifred Stewart
I appreciated this post. Check out escapada rural Segovia for more.
Jerry Bryant
This was quite helpful. For more, visit https://www.youtube.com/watch?v=I3MY-mGf8CI .
Allie Malone
The trainers at my boxing gym are amazing—I’ve learned so much already! Check out their schedules on boxing classes .
Bryan Lowe
Wow, what an great article full of superb suggestion; I’m satisfied I stumbled upon it—locate linked subjects mentioned at local windshield repair Charlotte !
Clarence Gutierrez
I appreciated this post. Check out water damage restoration Westland MI for more.
Virginia Murphy
Your content on sesamoid injuries was much needed. I connected with a provider via NJ foot and ankle surgeon .
May Reese
Very informative on professional liability for tech. My insurance agency bundled cyber and E&O State Farm Insurance Agent .
Jennie Ortiz
Wonderful tips! Find more at expert auto glass technicians .
Delia Patrick
This was quite useful. For more, visit memory care assistance .
Mayme Reed
Our detached garage needed new flashing and vents. Hamilton roofers from “emergency roof repair Hamilton” handled it in a day.
Frances Tyler
Cùng nhau xây dựng cộng đồng yêu thích cá cược bằng cách chia sẻ kinh nghiệm và thông tin đáng tin cậy từ các nguồn như keonhacai art nhé!
Eugene Harper
Appreciate the insightful article. Find more at cracked windshield fix .
Jayden Lewis
Never thought restoring neglected rooftop could yield such impressive outcomes until collaborating closely experiencing firsthand firsthand witnessing transformations unfold spectacularly executed effortlessly maintaining st Drone roof inspections
Rosie Kennedy
Your part on post-storm frauds is very important. Our experts depended on JS Woodpecker Tree Service Tree Removal Near Me for validated, covered service.
Sara Hunt
This was highly educational. More at trusted windshield repair Charlotte .
Brett Waters
Has anyone taken advantage of any special offers available from clinics offering#coolscultpinginamarill services? aesthetic treatment guidelines and standards
Danny Clarke
Hãy tham gia ngay với kèo hấp dẫn tại kèo nhà cái để trải nghiệm khác biệt!
Philip Swanson
Love how you covered both aesthetics and functionality in this post; both are so important when remodeling a kitchen—visit Luxury Kitchen Design Los Angeles for details!
Ethan Cannon
Helpful info! Garage Door Repair Tucson diagnosed a faulty board in my opener and replaced it on the spot. garage opener repair
Phillip Blake
Great tips! For more, visit Taxi Camino de Santiago Arzúa .
Joseph Flores
If you’re looking for quality installations near me, you should definitely consider contacting Floor Coverings International St Augustine – they do fantastic work! hardwood flooring
Ricky Bell
Thanks for masking uncertainty budgets. Indicator calibration that incorporates repeatability assessments modified our QC video game. Details: dimensional calibration services
Louisa Keller
Những trò chơi mới liên tục được cập nhật tạo sức hút mạnh mẽ đối với người dùng!! # # anyKeyWord## 789bet
Marc Goodwin
Wonderful tips! Find more at consultas legales Vigo .
Samuel Holt
Well explained. Discover more at casa rural Segovia .
Lee Fox
Mọi người nghĩ sao về mức độ tin cậy của # # shbet
Evan Keller
For anyone in Hamilton comparing roofing quotes, make sure ventilation and ice/water shield are included. special promotion 75% off helped me vet bids.
Jerry Lopez
Excellent insights into choosing quality materials for roofs in Illinois! Excited to talk with Roofing Contractors Illinois about options.
Ivan Foster
I liked this article. For additional info, visit auto glass installation tips .
Harold Sherman
I’ve been researching Botox for forehead lines, and your insights are super helpful. I’ll be sharing more resources soon botox near me
Belle Young
The home assessment process was straightforward with Lassila Agency’s help. Information at home insurance .
Walter Schmidt
Your chart comparing bunion procedures is neat. I picked an approach after consulting foot and ankle surgeon NJ .
Bertha Lawrence
Amazing post, thank you– bookmarking this. I linked a source list on best custom web development .
Viola Alexander
For anyone needing professional electrical help, look no further than Summit Services—the best electrician near me! Electrician
Albert Webster
So glad I stumbled upon this hidden gem within bustling ####LasVegas#### which specializes exclusively focused around skincare needs! Men’s Waxing Services Las Vegas
Catherine Cain
I’m all for improving infrastructure through methods like utility potholing in Sacramento! Visit Sacramento vacuum excavation to learn more.
Russell Welch
ถ้าอยากหาที่นั่งดื่มในกรุงเทพฯ ต้องไปที่ OMG OneMoreGlass เลย! โปรโมชั่นร้านเหล้าสาวสวยสาย1
Ann Gray
A treasure trove packed full useful strategies aimed at preparing families before emergencies occur—a must-read indeed !! Biohazard Clean Up
Dominic Holloway
Pro tip: ask for detailed photos from the roof inspection. It helped us prioritize repairs. We’re moving forward with specialized roofers Kitchener for roofing and eavestrough work.
Walter Alvarez
This was a great article. Check out ofertas de productos a granel for more.
Sadie Johnston
This is quite enlightening. Check out affordable windshield replacement Charlotte for more.
Lois Chandler
I’m grateful beyond words thankful beyond measure realizing how fortunate lucky blessed privileged feeling right now knowing there are individuals dedicated serving tirelessly advocating passionately pursuing justice relentlessly protecting rights while car accident injury lawyer
Jack Foster
The flow of water is so peaceful; it makes me want to spend more time outdoors just enjoying my own garden space! Garden Fountains Irvine CA
Derek Stephens
The content calendar template is useful. We implemented it with arvada seo company , an Arvada SEO company partner.
Lewis Sims
Pre-filters on the hose reduce hardness. hot tubs whitby
Johanna Hunt
If you’re not optimizing for local searches, you’re missing out! Discover strategies on SEO Marketing San Francisco CA .
Wesley Sims
Need someone good with contact lens fittings. Searching for the Best Optometrist in Chino CA and browsing Optometrist .
Luke Shelton
Thank you for addressing such an essential yet often overlooked aspect of home maintenance—drain care is crucial! drain cleaning
Blanche Reyes
Terrific post! Your information factors were eye-opening. I shared associated benchmarks at affordable SEO firm .
Dale Banks
Excited about this weekend’s project—we’re using tips from **my local General Contractor** shared on **yourwebsite** hardscaping San Diego
Eugene Jenkins
Thanks for the thorough analysis. Find more at auto glass replacement near me .
Etta Bowman
Has anyone worked with interlocking pavers installer orange county for their BBQ island? I’d love to hear your experiences!
Essie Quinn
If protecting your heirs matters most, consider working with ## orange county trust administration lawyer
Donald Atkins
The claim documentation tips are on point. I built a checklist using resources from insurance agency Houston West ST .
Nettie Waters
Septic maintenance is vital for health and safety! Highly recommend checking out water softener replacement & installation san dimas .
Lulu McCarthy
Pro tip: ask for detailed photos from the roof inspection. It helped us prioritize repairs. We’re moving forward with how much cost of roof replacement in kitchener for roofing and eavestrough work.
Rosalie Ball
The importance of knowing where utilities are located cannot be overstated; thank you for bringing attention to this topic—check out additional resources at Orange County utility locating !
Katie Sanchez
If your soffits are discolored, you might have ventilation problems. We’re getting a consult with top roofers in Kitchener to sort out airflow and roofing.
Jacob Waters
I really value all that integral contractors did– they turned difficulties into triumphs throughout our job together. Builders Surbiton
Ada Cook
Thanks for the great content. More at windshield damage repair .
Edna Morrison
Can’t say enough good things about my experiences with Brazilian waxing at Skincare Services Las Vegas .
Max Sutton
For attentive service, what is the best hotel in Lovina Bali? D Kailash Retreat is the best: hotel lovina, singaraja
Ora Frank
Thanks for the insightful write-up. More like this at Taxi económico Arzúa .
Bill Wagner
Valuable information! Discover more at expert windshield replacement Charlotte .
Jennie Roy
This article nailed it. Mesa AZ garage door repair experts helped me with a keypad programming issue. share.google
Myrtle Barnett
The neutral greige cabinets are timeless. Vancouver BC has similar tones at kitchen cabinets vancouver bc .
Viola Phillips
Thanks for the thoughtful write-up. For households starting their search for assisted living, memory care homes is a practical place to start.
Helen Vaughn
Appreciate the thorough insights. For more, visit opiniones sobre colchones en Albacete .
Abbie Lowe
For anyone searching for an expert in Brazilian waxing, look no further than # any Keyword #; they’re fantastic! Teeth Whitening Las Vegas
Alberta Carter
The concentrate on well being is fresh. Baobab Architects PC deliberate more effective airflow and materials with low VOCs.
Roger Mann
Metal roofs hold up well against severe weather—definitely worth considering! Eclipse Remodeling & Roofing contractor
Alma Alexander
I value the focus on education. A good insurance agency teaches clients, not just sells policies insurance agency near me .
Edgar Bennett
For anyone near Ponte Vedra looking for reliable flooring installation, I highly recommend Floor Coverings International St Augustine! flooring
Bernard Mathis
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with roof repair near my location soon.
Luella Fuller
“Anyone else think that self-care rituals like waxing are vital? Love visiting # # any Keyword ###.” Skincare Services Las Vegas
Elijah Edwards
Creating content material on OnlyFans might be lucrative, but it takes strategy. Discover more approximately optimizing your frame of mind at https://www.mapleprimes.com/users/galairepca !
Tyler Lee
I just signed up for OnlyFans and I’m excited to connect with my target market in a new manner! Any advice for beginners? https://campsite.bio/corielgkju
Lola Collier
I liked the explanation of hindfoot alignment corrections. I discovered local surgeons through foot and ankle surgeon NJ .
Abbie Massey
Loved the clarity on size uncertainty. We quantify it for the duration of indicator calibration with secure bands. Details: instrument calibration service
Antonio Briggs
Consumer evaluations often guide my options when purchasing electronic devices. It’s always smart to hear from others before purchasing. For relied on feedback, think about going to phone store !
Maude Norman
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance palm beach european auto repair specialists
Ida Graves
Just had Summit Services handle a tricky lighting install in Bluffton—fast, friendly, and clean work. best electrician bluffton sc
Myrtle Ward
Reliable Hamilton roofers are hard to find, but the crew booked through roof repair hamilton communicated clearly and finished on schedule.
Louise Frank
I absolutely enjoy how precious jewelry can change an entire outfit! It’s incredible how a basic piece can include a lot sophistication and character buy gold near me
Ethan Walters
Choosing between re-roofing and a full replacement? The Hamilton roofers at roof repair hamilton explained the pros and cons clearly.
Lydia Goodwin
Great tips on color psychology! A fresh coat of paint can redefine spaces. I’ve found helpful ideas at St louis painters .
Carl Phillips
As someone who has used both traditional and modern methods, I can confidently say that vacuum excavation is superior—especially here in OC; check out vacuum excavation orange county !
Sarah Nash
Simply had a fantastic experience with @@ yourLink@@—clean systems made our outdoor event so much far better. porta potties near me
Donald James
Well explained. Discover more at auto glass replacement near me .
Hattie Russell
If you’re in Anaheim and want quality, choose custom steel windows—they’re worth every penny! Visit Steel sliding door Anaheim CA to learn more!
Isabelle Taylor
I used to fear the “frozen” look. The natural approach tips on Raleigh NC botox were spot on.
Jesse Day
Very informative post! I’ve learned so much about preventing clogs and keeping drains clean. drain cleaning
Mark Erickson
I asked for photos to ensure symmetry next time. Symmetry checking method on Greensboro botox .
Hannah Barnett
Super informativer Beitrag! Gerade bei der Pflege und Sanierung älterer Gartenteiche stoßen viele an Grenzen – Algenplagen, Schlamm, defekte Pumpen oder undichte Folien sind typische Baustellen Teichreinigung
Lucas Gross
Enjoyed your overview on careful eliminations. Same Day Tree Cutting JS Woodpecker Tree Service maintained nearby trees while removing the unsafe one.
Chris Bennett
Sharing knowledge empowers individuals seeking answers together while advocating increased visibility surrounding -### AnyKeyWord#$%! Platelet-rich plasma therapy orange county
Barry Beck
Useful guidance on redirects. Globalized Marketing Solutions fixed legacy 302s to 301s on my Arvada site.
Justin Riley
I can’t stress enough how important it is to have a supportive car accident lawyer when navigating post-accident challenges.
Nathaniel Lamb
Pro tip: ask for detailed photos from the roof inspection. It helped us prioritize repairs. We’re moving forward with kitchener roofing for roofing and eavestrough work.
Johnny Daniel
I love living in Scottsdale! The pain management clinics here are top-notch, and you can find more details on Regenerative Medicine Doctor .
Ivan Webb
Great opportunities arise when communities come together supporting one another through challenges encountered daily!!! https://www.google.com/maps?cid=6678422040132912182
Abbie Harrison
This was highly helpful. For more, visit Trusted home addition contractors .
Mattie Chapman
This was very beneficial. For more, visit mosquiteras a medida .
Chad Morrison
Thanks for the practical tips. More at cocinas de madera maciza .
Mike Lucas
I appreciated this post. Check out abogado divorcios Santiago for more.
Gilbert Ramsey
This is such an informative post! I’ve always been curious about how surrogacy works. riverside become a surrogate
Allie Robbins
Great article– straightforward yet effective. I added fast wins at top-rated SEO firm .
Darrell Sanchez
Great insights on forehead wrinkles! I’ve shared my experience here: botox near me .
Lucinda Moreno
The discussion approximately combining units is positive. Residential architect NYC Baobab Architects guided us due to structural and board approvals in NYC.
Eddie Vasquez
Many reviews agree—what is the best hotel in Lovina Bali? D Kailash Retreat is the best: hotel lovina Bali D kailash retreat
Lura Farmer
Learnt about porta potty rental while looking for porta potties near me– so pleased I did!
Ina Santos
Skylight leak? The Hamilton roof repair team I reached via affordable roofing services near me sealed it and checked the underlayment.
Sadie Sanders
If your downspouts are pooling water near the foundation, it’s a red flag. We’re planning extensions and new troughs— home renovation ideas looks like a solid local option.
Catherine Thomas
Our detached garage needed new flashing and vents. Hamilton roofers from hamilton roofing comapnies handled it in a day.
Emma Hoffman
For anyone in Ponte Vedra needing flooring solutions, I highly recommend Floor Coverings International St Augustine. Their service is unmatched! flooring near me
Lydia Graham
Just scheduled my exam! If you’re still searching for the Best Optometrist in Chino CA, try browsing optometrist near me for quick booking.
Dale Gomez
I’m preparing a neighborhood clean-up day and will certainly be making use of dumpster rental for our dumpster requires. Delighted to see just how all of it comes together!
Dominic Rodgers
Thanks for addressing small business coverage. A specialized insurance agency helped me tailor my policy Andrew Smith .
Loretta Leonard
Love seeing honest before/afters with different lighting conditions. Greensboro botox
Phoebe Mills
A proper roof warranty matters. Make sure labor and materials are covered. Checking policy details with how much cost of roof replacement in kitchener before we commit.
Ethel Schwartz
Renting from portable toilet rental was smooth! They provided right on time for our event in Columbus.
Rose Sherman
Loved the clarity on measurement uncertainty. We quantify it in the course of indicator calibration with maintain bands. Details: micrometer calibration service
Troy Page
Very helpful read. For similar content, visit beneficios de tienda de alimentos .
Vincent Holt
Very informative article. For similar content, visit fachadas y escaparates de aluminio .
Bertie Obrien
This was highly useful. For more, visit encimeras de cuarzo Silestone .
Mabelle Lloyd
Tôi nhận thấy rằng uw9 thường xuyên cập nhật thông tin mới nhất về các giải đấu thể thao lớn – đây là điều khiến tôi yêu thích nhất ! Truy cập ngay để không bỏ lỡ cơ hội nào nhé # # anykeyword ## uw99 codes
Olivia Shaw
Các trò chơi ở đây đều được kiểm định chất lượng bởi các tổ chức độc lập chứng tỏ độ uy tín của nhà cái ! # # anyKeYword ## https://siu88.codes
Helen Adams
New homeowners in Kitchener—don’t skip a roof and gutter inspection. We’re using local window replacement in Kitchener for a comprehensive report and quote.
Cory Morgan
Appreciate the detailed information. For more, visit abogado inmobiliario Santiago .
Maude Paul
Tôi thực sự ngạc nhiên trước tốc độ xử lý giao dịch của họ! miso88
Sylvia Wagner
Nhiều người nói rằng cờ bạc không tốt nhưng nếu biết cách kiểm soát thì đó sẽ là một môn thể thao giải trí tuyệt vời!! # # anyKeyWord ## lixi88.ceo
Elsie Bishop
For Parker’s small businesses, the right marketing agency could be the key to unlocking growth potential. Look no further than professional SEO firms in Denver !
Ruby Bowen
Hãy đến với Fly88 để cùng khám phá thế giới cá cược trực tuyến đầy màu sắc nhé! fly88 codes
Ethan Drake
tf88 luôn cập nhật các trò chơi mới, rất thú vị! tf88 codes
Josie Phillips
Hãy chia sẻ kinh nghiệm cùng những người bạn yêu thích casino trên trang webtg888 nhé!!### anyKeyWord ## tg 88
Inez Brock
Nhiều sự kiện đặc biệt đang chờ đón chúng ta ở tương lai gần tại nền tảng này đó !!! ## anyKeyWord xoso66
Lola Bishop
Cảm giác thật phấn khích mỗi lần đặt cược tại MN88! mn88
Martin Marshall
Các chương trình khuyến mãi từ # anyKeyWord# thực sự rất hấp dẫn và phong phú! sa88 ceo
Ina Larson
Ai đang tìm kiếm một nhà cái uy tín thì hãy đến với ffok.codes nhé!
Philip Welch
Ai đã tham gia sự kiện cuối tuần qua ở ### anyKeyword### chưa? Thật hấp dẫn phải không? nhà cái cm88
Herbert Goodman
Với bj66, tôi cảm thấy an tâm hơn khi tham gia cá cược online. Nhà cái rất uy tín! nhà cái bj66
Jonathan McCoy
Nếu chưa từng tham gia thì hãy đến ngay để khám phá thế giới đầy màu sắc này ! shbet.fund
Teresa Newton
Với @, việc quản lý tài chính trong quá trình cá cược trở nên dễ dàng hơn bao giờ hết! kg88 codes
Cody Delgado
Tôi rất mong chờ trải nghiệm tuyệt vời trong thời gian tới cùng nền tảng mà tôi vừa khám phá! 5mb
Sally Gill
Không thể nào quên những khoảnh khắc tuyệt vời khi đặt cược trên ### sc88 codes
Myra Castro
For any person doing spring cleansing, I suggest renting out from dumpster rental service ; they have great alternatives.
Mason Webster
The pull-out spice rack is a must. Vancouver readers can add one with cabinets from kitchen cabinets vancouver bc .
Cory Hamilton
Appreciate the detailed guide on drain cleaning—definitely saving this for future reference! drain cleaning winnipeg
Irene Swanson
For quick Hamilton roof repair after wind damage, I recommend getting a free estimate via “roof repair Hamilton” .
Marguerite Dixon
Great consultant to co-op preservation law. Residential architect NYC Baobab Architects arranged all drawings and submittals that our board approved rapidly.
Gavin Joseph
If your gutters and flashing need attention, these Hamilton roofing contractors know their stuff. I contacted them through roof repair hamilton .
Lucas Owen
Appreciate the warning about lapse penalties. I set auto-pay after reading Angelica Vasquez – State Farm Insurance Agent .
Cecelia Diaz
The GMB photo optimization tip worked. We updated with seo company near me —hands-on Arvada SEO company.
Joel Glover
If you want assurance at your next occasion, trust the experts at portable toilet rental #; they will not let you down!
Alex Harvey
After working with my incredible # # any Keyword # #, I found renewed hope amidst all the chaos following my car crash! car accident lawyer in Daytona Beach
Angel Chavez
I can’t believe how much I’ve learned about technique and form since joining a gym here in Metro Vancouver; kudos to coaches and info available via High End Private Boxing Lessons Vancouver #!
Keith Greer
This was nicely structured. Discover more at opciones de colchones en Albacete .
Christine Jenkins
Appreciate the detailed information. For more, visit auto glass safety features .
Rosa Wade
Love the natural-look approach. I collected soft result examples new york ny botox
Nancy Mullins
The atmosphere during our boxing classes is electric—I love how everyone is cheering each other on, as highlighted by discussions on Personal Boxing Trainer Vancouver #.
Edgar Evans
Celebrating accomplishments together reinforces bonds formed while aiming towards typical goals in the middle of obstacles faced collectively!!! # anykeyword@@@@ Builders Surbiton
Fred Buchanan
Anyone know if there are beginner-friendly boxing classes around Metro Vancouver? I found some info on Kids Private Boxing Lessons Vancouver that might help!
James Ingram
Boxing has become my go-to workout; it’s fun and challenging at the same time—I found amazing resources on class locations through private boxing classes #.
Wayne Boone
Just had my carpets replaced by Floor Coverings International St Augustine and they did an outstanding job! Best service near me in Nocatee! flooring near me
Esther Walker
Thinking of joining a boxing class? You should definitely check out the recommendations at boxing gyms first!
Katharine Wong
I recently installed a garden fountain from Orange County, and it’s transformed my backyard! Highly recommend checking out Fountain And Ponds Repair Irvine CA for great options!
Johnny Green
This article is perfect timing as I plan my own remodel in LA; thank you for all the great advice—more inspiration awaits at Custom Kitchen Cabinet Makers In Los Angeles .
Josie Baldwin
Love that some contractors offer drone inspections now for safety and detail. Curious if how much cost of roof replacement in kitchener provides that in Kitchener.
Viola Stevenson
So many factors to consider—glad there’s information out there like this post offers! https://www.google.com/maps/place/?q=place_id:ChIJ34u6goMSSqsREOWILEPVWCA
Jessie Taylor
If you’re intending events that call for cleaning services, bear in mind ** ##! dumpster rental
Barry Shelton
Dolphin tour pickup from our hotel was easy—thanks to best hotel in lovina D kaialsh Retreat for the listing.
Rose Farmer
It’s great to see more people opting for PRK corrective surgery as an alternative to Lasik! rle portland
Shawn Rodriguez
Thanks for the clear breakdown. More info at senior care providers .
Olga Nelson
Impressive work by this team of Seattle car accident lawyers at car accident lawyer ! Their dedication to ensuring clients receive fair compensation is truly commendable. I highly recommend their expertise in handling legal matters with care and professionalism
Cornelia Shelton
This was very enlightening. For more, visit mosquiteras a medida .
Lenora Grant
This was very well put together. Discover more at cocinas italianas Granada .
Lena Newton
Thanks for the great tips. Discover more at derecho penal Santiago de Compostela .
Anne Summers
My asymmetric brows improved—technique notes on botox Cornelius helped me discuss it with my injector.
Elizabeth Davidson
I’m curious about the best plants to utilize around an outside deck for personal privacy and aesthetic appeals. Any suggestions would be valued! There are some excellent ideas on windows replacement .
Jean Carson
I definitely like the idea of having a backyard deck! It’s such an excellent method to extend your living space outdoors. I just recently encountered some fantastic design concepts that really influenced me deck builders
Nelle Collins
Happy I learnt about porta potty rental ; their rates is very affordable compared to others I have actually seen around Columbus.
Leonard Fowler
Considering the complexities of personal injury cases, seeking expert advice from Los Angeles personal injury lawyers can make a significant difference. Their guidance and support could be invaluable in ensuring your rights are protected Truck accident lawyer
Calvin Owen
Flat roof leaking in Hamilton? I booked an inspection with search businesses near me and the roofers were professional and thorough.
Max Hansen
I tried baby Botox and love the soft look. Baby Botox explained simply on Greensboro botox .
Randy Knight
The cheek-to-forehead balance tips on Raleigh botox kept my face looking harmonious after treatment.
Andre Stokes
When it comes to seeking justice after an injury, having reliable Sacramento personal injury lawyers by your side can make all the difference. They truly understand how to fight for your rights and ensure you get the compensation you deserve Personal injury attorneys
Antonio Gordon
Windthrow danger is actually actual. jswoodpecker.com Same Day Tree Cutting handled our leaning fir making use of trumping up to safeguard our fencing and also landscape.
Derrick Conner
If your gutters and flashing need attention, these Hamilton roofing contractors know their stuff. I contacted them through roofing comapanies near me .
Aiden Bowers
Impressed by the expertise and dedication of Sacramento personal injury lawyers in handling cases like yours! Personal injury attorneys is bound to make a difference for those seeking professional legal support.
Sean Powers
Each visit reminds us why investing time into planning memorable events produces cherished recollections lasting across generations connected via shared experiences! bounce house rentals tampa
Jim McLaughlin
Exploring different types of tents has never been easier with this awesome guide—thank you!! blow up obstacle course rentals
Connor Brooks
We followed vehicle-reminders for indicator calibration cycles and lowered past due units to near zero. System info: onsite calibration
Lina Ingram
This article makes a compelling case for hiring professionals for utility locating services in Orange County! Check out Orange County utility locating for further reading.
Dean Harmon
The right SEO strategy can transform your online presence! I found fantastic advice at SEO Company San Francisco CA .
Rachel Yates
If you’re bewildered by junk, attempt ** # ** any type of Key phrase **, they’ll help get points sorted fast. dumpster rental near me
Ophelia McDaniel
Thanks for the great explanation. More info at Normandy Animal Hospital .
Elsie Olson
I appreciated this post. Check out Brooklyn Family lawyer for more.
Ivan Graves
If you’re looking for customized solutions, look no further than professionals listed on orange county trust administration lawyer
Troy Lambert
Thanks for the comprehensive read. Find more at air conditioning repair service .
May Hunter
I enjoyed this article. Check out Country Creek Animal Hospital for more.
Francisco Massey
Great article! I value the nuanced sight. My commentary is below: search engine optimization strategies .
Estella Gilbert
This was highly useful. For more, visit A Perfect Finish Painting .
Logan Brady
Appreciate the detailed post. Find more at https://www.brownbook.net/business/54329447/powells-plumbing-air .
Adrian Jones
Love the biophilic design standards. Residential architect NYC included planters and efficient partitions beautifully in our townhouse.
Chase Figueroa
Super informativer Beitrag! Gerade bei der Pflege und Sanierung älterer Gartenteiche stoßen viele an Grenzen – Algenplagen, Schlamm, defekte Pumpen oder undichte Folien sind typische Baustellen Teichreinigung Hamburg
Gilbert Saunders
Great overview of telematics discounts. My insurance agency helped enroll our family safely Andrew Smith .
Lina Bradley
Impressed by the expertise showcased in your content about Portland personal injury lawyers Car accident attorneys . It’s valuable information presented with clarity and depth! Can’t wait to explore more.
Philip Sherman
“If you haven’t reached out yet about your faulty appliances—do it now! The folks here are fantastic!” https://www.google.com/maps/place/?q=place_id:ChIJndPCHzabU6gRNgRDMnaFrlw
Elnora Hubbard
Great insights! I’ve been comparing clinics to find the Best Optometrist in Chino CA and came across optometrist chino which looks promising.
Virginia Reid
Huge thanks to every little thing that went right due to the remarkable solution offered by # #: anykeyword ### throughout our festival! portable toilet rental
Claudia Baker
So helpful to have everything outlined clearly—it makes starting my drain cleaning routine much easier! drain cleaning near me
Willie Daniel
This is highly informative. Check out Suburban Plumbing Sewer Line and Drain Cleaning Experts for more.
Donald Aguilar
The professionalism and dedication of Seattle car accident lawyers can make a real difference in intricate legal matters car accident lawyer
Corey Sharp
This is quite enlightening. Check out https://www.linkcentre.com/profile/brooksbaez23/ for more.
Steve Gill
This was highly educational. More at kitchen renovation service .
Aaron Tucker
This is quite enlightening. Check out https://www.youtube.com/watch?v=VfkXWjEEhA4 for more.
Miguel Cannon
This was a wonderful post. Check out precio reforma cocina Granada for more.
Christine Elliott
Awesome article! Discover more at rle portland .
Ada Garcia
My experience with Brazilian waxing at Eyebrow Services Las Vegas was smooth and easy—highly recommend it!
Bertie Cain
This was very enlightening. More at taller de aluminio A Coruña .
Jennie Todd
Excellent piece on peroneal tendon disorders. If surgery is on your mind, NJ foot and ankle surgeon has useful links.
Sara Wade
Nicely done! Find more at abogado herencias Santiago .
Norman Wagner
I enjoyed this article. Check out Trusted inground pool installers for more.
Angel Lowe
Elevated comfort food is unbeaten. Dropping it onto my map at American restaurant Loomis .
Michael Morgan
Loved the tips on creating multi-functional spaces within the kitchen; it’s essential today—check out similar concepts at Luxury Kitchen Design Los Angeles !
Cameron Williams
Thanks for the insightful write-up. More like this at Personal Injury Lawyer .
Rachel Byrd
Just got my floors installed by Floor Coverings International St Augustine, and it’s like walking on clouds! Great service in Nocatee. hardwood flooring
Walter Mitchell
For quick Hamilton roof repair after wind damage, I recommend getting a free estimate via roofing hamilton .
Rachel Harvey
What’s the most effective dimension for household scrap? Thinking about choosing ** # ** any kind of Key phrase ** # ** this weekend! dumpster rental service
Verna Aguilar
Many Aurora businesses are missing out on free traffic due to poor online visibility; partner with a local agency like Denver based SEO firms to enhance it!
Edgar Bush
Memory care within assisted living is so valuable. If anyone needs more info, respite care support has a clear breakdown of services.
Brent Marshall
Journey onwards inspired motivated driven pursue passions dreams aspirations eagerly eagerly explore discover unveil secrets treasures hidden gems sparkling enticingly shimmering glimmering radiating beauty magic captivating enchanting enthralling Deck installation Southfield MI
Mina Nunez
Well explained. Discover more at Gordon Law, P.C. – Queens Family and Divorce Lawyer .
Ophelia Norton
Thanks for the great content. More at https://youtu.be/6s1GTjHIcoM .
Jessie King
Great point about liability limits. I used insurance agency to model different coverage scenarios.
Callie Woods
The local landing page tips are on point. We used seo services near me —best SEO company Arvada Colorado.
Lida Stephens
You deserve fair compensation after an accident! A skilled car accident lawyer in Daytona Beach can help ensure you get what you’re owed.
Gerald Payne
For anyone needing portable commodes in Columbus, I very recommend portable toilet rental . They supply excellent choices and service!
Anne Hughes
The reminder to check CO tiers submit-set up is mandatory. I arranged it using furnace repair hamilton .
Amy Strickland
Considering the expertise required for such cases, having reliable San Diego personal injury lawyers on your side is key to a successful claim. If you’re looking for top-notch legal representation, make sure to check out Accident attorney ‘s services!
Martha Baker
Accent corners instead of full walls is a clever trick! I found similar ideas at Painting contractors st louis mo .
Rhoda Burton
We enjoyed kayaking and snorkeling from our Hotel in Lovina. Activity guide on Hotel in lovian bali .
Jerry Lane
This was a wonderful guide. Check out windshield replacement advice for more.
Lloyd Owen
Helpful timeline chart. I scheduled my Vancouver cabinet install with kitchen cabinets vancouver bc and it stayed on track.
Tom Murray
Strong issues on documentation. Digital logs for indicator calibration save time in compliance critiques. Tools I advocate: multimeter calibration service
Mike Wood
Vacuum excavation technology is revolutionizing the way we dig in Orange County. Learn more at vacuum excavation orange county !
Gene Richards
Thank you for noting realistic longevity ranges. I created a duration tracker new york botox
Teresa Bridges
Remember folks: take care yourselves first before anything else—even small acts kindness towards oneself add up big time eventually!!!! teeth whitening las vegas
Marvin Ball
You’ve highlighted some crucial points about regulatory compliance related to utility locating—very helpful! Fresno hydro excavation
Derrick Lucas
Would like to hear more experiences concerning ** # ** any Keyword phrase ** # **, thinking about trying them soon! dumpster rental near me
Christina Rowe
Custom steel windows offer both beauty and functionality—perfect for any home renovation project! Check out Steel specialty doors Anaheim CA for details!
Bit Lexipro 60
I was curious if you ever thought of changing the
page layout of your website? Its very well written; I love what youve
got to say. But maybe you could a little more in the way of
content so people could connect with it better.
Youve got an awful lot of text for only having 1 or two images.
Maybe you could space it out better?
Glenn Poole
Just what I was looking for—amazing tents available right here in Tampa! bounce and slide rentals
Tyler Cummings
Appreciate the detailed information. For more, visit dónde encontrar productos a granel .
Franklin Cox
Smart approaches to handle radiators and PTACs. Baobab Architects PC included covers that double as shelving.
Lucinda Marshall
What an awesome selection of bouncers at # anyKeywords#! Perfect for all ages too. rent inflatable near me
Lou McKenzie
Well explained. Discover more at encimeras de cuarzo Silestone .
Bill Burton
Thanks for the thorough analysis. More info at carpintería de aluminio A Coruña .
Austin Hernandez
Appreciate this. For Tucson monsoon season, ensure weatherstripping is intact to keep water and dust out. Garage Door Repair Tucson
Norman Wright
If you want LASIK in Portland, check surgeon credentials and complication rates. I used prk corrective surgery to verify both.
Julian McKinney
This was very enlightening. For more, visit abogado inmobiliario Santiago .
Derrick Valdez
We rented from porta potty rental for a family members reunion, and every person valued the cleanliness of their systems.
Eleanor Cohen
Winter’s rough on shingles here in Kitchener. If you’re seeing lifted tabs or granule loss, it’s time to call the pros. I’m looking at roofing specialists near me for a full roof inspection.
Emily Richards
Terrific post, really motivational. I recorded my development at search engine optimization techniques .
Russell Holloway
Thanks for the insightful write-up. More like this at comfortable senior living .
Lelia Brady
The DIY methods you’ve listed are fantastic—I always prefer natural remedies over harsh chemicals anyway! drain cleaning winnipeg
Cecilia Blair
Any person else really feel that utilizing ** # ** any Key words ** # ** takes the stress out of big clean-ups? dumpster rental service
Ollie Porter
Your tip on documenting valuables is crucial. My insurance agency suggested a cloud inventory insurance agency near me .
Adelaide Greer
The variety of choices readily available at porta potty rental goes over! Perfect suitable for any kind of occasion or budget plan.
Jesse Luna
Metal roofing is such a durable option. I’d love to find local contractors who specialize in it. Metal Roofing Near Me
Pauline Norman
Good introduction of specialized rigging. jswoodpecker.com Licensed Tree Company used innovative procedures to safeguard our shed and fence.
Lenora Brown
Love exactly how you stabilize fine-tuned flavors with a laid‑back vibe– exactly what I yearn for. Take a look at upscale restaurant Loomis for even more casual-elevated picks.
Harvey Vaughn
Very helpful read. For similar content, visit water heater replacement near me .
Frederick Robertson
My youngster loves sharing reports about their day at preschool—it’s transparent they believe valued and heard there! preschools aurora
Jeffrey Oliver
Thanks for the helpful article. More like this at heating repair services .
Adele Ferguson
Very handy. Garage Door Repair Mesa AZ resecured my center bearing plate and improved movement. Stapley Action Garage Door in Mesa AZ
Andre Ballard
I wish I had found car accident injury lawyer sooner after my car accident; their expertise is invaluable!
Hunter Clark
Searching for a dumpster rental near Clarksville? I located an outstanding take care of dumpster rental near me !
Johanna Greer
Very informative article. For similar content, visit cocinas rústicas Granada .
Rena Tate
The advice on preventing post-op stiffness is useful. I saw more exercises on NJ foot and ankle surgeon .
Jennie Maldonado
Awesome notes on trust signals. local seo services added certifications and local media mentions for Arvada.
Jason Ford
Appreciate the comprehensive advice. For more, visit Lasik Portland .
John Salazar
Thanks for the valuable insights. More at presupuesto carpintería aluminio Culleredo .
Dorothy Massey
I enjoyed this article. Check out primera consulta abogados Santiago for more.
Scott Roy
We standardized torque indicator calibration the usage of ISO references and observed fewer line stops. Full means: hardness tester calibration
Estelle Coleman
For upcoming court dates regarding custody battles, make sure you’re prepared! Check out tips at # Estate Planning Attorneys in Maryland # before heading in!
Oscar Freeman
For metal roofing or shingle repairs in Hamilton, compare options and reviews. I used trusted roofing contractors in Hamilton to line up estimates.
Mable Hines
The acoustics counsel is gold. Residential architect new york introduced resilient channels that in point of fact worked in our residence.
Adeline Thornton
Have you thought about how location-based keywords impact your Denver business? Consult with professionals at affordable SEO in Denver to learn more!
Isabel Todd
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance european auto repair west palm beach
Ray May
I waited two weeks before judging results, as botox NC recommends—glad I did.
Carl Willis
Thanks, portable toilet rental , for providing such premium mobile commodes at our charity drive in Columbus!
Winnie Williams
From assessment to conclusion, essential contractors provided outstanding service– could not be better! Builders Surbiton
Jesse Brooks
For low-cost stays with good service in Lovina, choose best hotel in lovina D kaialsh Retreat .
Dale Gonzales
I recently hosted an outdoor event in Tampa and was blown away by the amazing tent rental selection available. The variety of styles and sizes made it easy to find the perfect fit for my gathering tents to rent
Abbie Carson
I appreciated this post. Check out http://www.place123.net/place/redefined-restoration-chicago-water-damage-service-chicago-il-60647-united-states for more.
Cecilia Lloyd
Post-Botox workout restrictions are real—avoid for 24 hours. I found a full aftercare list on botox NC .
Rosa Bowman
Who knew renting a bounce house could be this easy? Thanks to the team at jumping rentals for parties near me !
Flora Thomas
This was very beneficial. For more, visit https://www.homify.com/professionals/9936784/majewski-plumbing .
Phoebe Moody
I value how you stressed safety and self-respect in elder care. We have actually had a positive experience with assisted living facilities for customized assisted living solutions.
Herman Francis
Well done! Discover more at venta de colchones en Albacete precios .
Jordan Ingram
“A little advice: always ask about warranties when getting your appliances repaired in Arlington.” https://www.google.com/maps/place/?q=place_id:ChIJndPCHzabU6gRNgRDMnaFrlw
Charlotte Harrison
Has any individual else utilized dumpster rental ? I ‘d enjoy to hear your experiences with their dumpster rental solutions!
Mabelle Lloyd
Great reminder that preventative measures can save us from costly plumbing issues later on! drain cleaning near me
Chad Byrd
Wonderful message, specifically the last area. I’ve tested similar methods at local search engine optimization .
Helen Guzman
This was highly helpful. For more, visit water damage restoration company .
Douglas Gilbert
This was nicely structured. Discover more at quality 29307 Windshield Replacement .
Owen Fletcher
Great insights! Discover more at best solar services .
Marguerite McCarthy
This was a fantastic resource. Check out medición y montaje de cocina for more.
Lena Burgess
Appreciate the thorough analysis. For more, visit Lasik Portland .
Craig Saunders
Thanks for the great explanation. More info at puertas de aluminio a medida .
Minnie Ramos
Nicely detailed. Discover more at despacho de abogados en Santiago .
Agnes Manning
Thanks for the maintenance reminders. I hooked up a provider plan thru Canadian Heating and Air Conditioning hamilton .
Daisy Barnett
How do you already know while your infant is able for preschool? Any signs to appearance out for? infant daycare
Derek Butler
If you’re planning a huge relocate Clarksville, do not forget to check out dumpster rental near me for dumpster leasings. They have great rates!
Flora Morris
Just had our gutters cleaned and realized we need a full upgrade. Anyone in Kitchener have experience with reliable roofing and eavestrough pros? We’re considering Kitchener Waterloo roofing reviews for a quote.
Jesus Lynch
A commemorative feeling built into day-to-day dining. It’s included on red bistro .
Terry Wilkins
Love to cook and would like the choicest sear? Find out if Cookcell or Hexclad is enhanced during this evaluation: cookcell advantages over hexclad .
Roxie Dunn
For absolutely everyone outfitting a primary rental, starter units from height rated cookware manufacturers might be overwhelming. The amateur-friendly guides on top cookware brands reviews made it effortless.
Gavin Hale
If you’re unsure of what steps to take next, reach out to a local ##auto accident lawyer## for guidance. car accident lawyer
Edgar Carr
A smaller community felt more personal. We identified boutique-style residences on respite care for families .
Albert Goodwin
Been through my fair share of US-based crypto exchanges, and here’s the cold, hard truth: fees and support are where most platforms drop the ball. Coinbase? Sure, it’s beginner-friendly but their fees can quietly eat 1 overview of mexican citizenship investment programs 2026
Howard Zimmerman
I found this very helpful. For additional info, visit water heater repair .
Eric Garcia
Whether hosting birthdays or casual get-togethers alike, people always rave about experiences shared because engaging together creates lasting impressions!” ### waterslide for rent near me
Alta Spencer
I’m all about outdoor gatherings, and these tents will definitely elevate my events in Tampa! big party tents for rent
Lillie Benson
I filtered for clinics with corneal specialists on staff. Discovered them through Lasik Portland .
Jessie Gregory
Understanding units helped me compare quotes. The guide on botox near me was super clear.
Hester Moore
This is highly informative. Check out encimeras de cuarzo Silestone for more.
Mike Hines
Helpful suggestions! For more, visit cerrajería y herrajes de aluminio .
Claudia Wilson
Ground security issues a great deal. Stump Grinding jswoodpecker.com reviewed our pitch and got rid of a high-risk want properly along with a crane.
William Bryant
This was quite helpful. For more, visit bufete jurídico Galicia .
Noah Burton
This was very well put together. Discover more at personal injury lawyer Richmond VA .
Laura Sanchez
Littleton is full of opportunities; using targeted marketing techniques from agencies like local SEO Denver can help maximize them!
Ricky Medina
Xoso66 có nhiều trò chơi thú vị, ai cùng thích không? xoso66
Carl Lynch
For metal roofing or shingle repairs in Hamilton, compare options and reviews. I used skilled roofing experts in Hamilton to line up estimates.
Nell Castro
Ai đã từng thắng lớn tại #5mb# chưa? Chia sẻ kinh nghiệm nào! 5mb.expert
Charlie Bell
The paint calculator tool you mentioned is useful. I paired it with charts from St louis painters .
Kevin Pearson
Với những gì mà TF 89 đang cung cấp thì thật khó để tìm ra đối thủ nào xứng tầm!!!## anyKeyWord ## tf88
Clara Fowler
Thanks for the helpful article. More like this at trusted 29301 Windshield Replacement .
Aiden Nichols
I look forward witnessing firsthand improvement occurring among classmates fostering effective bonds built upon shared studies endured all through adolescence mutually!! ### anyKeyWord### nursery schools aurora
Sadie Robinson
Không chỉ là nhà cái, đăng nhập ffok còn là một cộng đồng tuyệt vời cho những người đam mê cá cược.
Julia Berry
Thanks for the clear breakdown. More info at trusted auto glass repair Charlotte .
Claudia Morrison
Wonderful post! Your recommendations is useful and tried and tested. See my outcomes at SEO expert tips .
Russell Patton
Tôi khuyên các bạn nên thử MN88, thật sự rất uy tín và chuyên nghiệp! mn88 codes
Jessie Medina
It’s important to pick the ideal dumpster solution. I had a fantastic experience with dumpster rental near me recently!
Vernon Caldwell
“Totally worth it to invest in quality materials that will last decades!” Metal Roofing Near Me
Harriet Steele
I’ve been researching options for LASIK surgery and your insights are helpful. If anyone has had a great experience with a LASIK surgeon in Portland, please share. I’m also checking out Laser Eye Surgery for more details.
Helen Abbott
I found this very interesting. Check out respite care options for more.
Joseph Jordan
This was a great help. Check out medición y montaje de cocina for more.
Gerald Stewart
I appreciated this article. For more, visit marcos y perfiles de aluminio .
Frederick Hodges
Valuable information! Discover more at abogado herencias Santiago .
Roy Mann
I found this very interesting. Check out auto glass repair services for more.
Lillie Tucker
If your soffits are discolored, you might have ventilation problems. We’re getting a consult with Kitchener siding solutions to sort out airflow and roofing.
Robert Phelps
Stylish flavors obtainable to everyone– excellent discover. Gone to anniversary dinner Loomis .
Dustin Lee
Excellent communication and service from Norfolk car shipping. Norfolk vehicle transport
Marcus Carroll
Been through a handful of US crypto exchanges, and honestly, the fee structures are the silent killers nobody talks about until you burn $20 on withdrawals. Binance mexico citizenship programs by investment
Roy Hughes
Bought a car at auction and shipped to Suffolk. Suffolk Auto Transport’s coordinated pickup smoothly.
Maud Peterson
Smooth, professional, and reliable—Jersey City auto shipping is the best! Jersey City vehicle shipping
Alejandro Andrews
If you’re stressed about moving, hire a Harrisburg moving company. Long distance movers Harrisburg
Minnie Fernandez
If you need weekend-only Cherry Hill movers, filter options on Cherry Hill Mover’s .
Amanda Ruiz
I’ve used Los Angeles auto shipping before, and it saved me so much time. Los Angeles auto shipping
Alan Dixon
Infusing joy into everyday life becomes achievable through simple additions like these—they uplift spirits while connecting communities together effortlessly! obstacle course tampa
Gussie Williams
The steps to check the flame sensor kept me time. For backup, I booked furnace repair Canadian Heating and Air Conditioning hamilton .
Anthony Sullivan
Their team was friendly and efficient—Cumming moving company rocks! Cumming moving companies
Richard Townsend
Reliable and quick service from a local Lakewood moving company. Cheap movers Lakewood
Philip Flowers
Chesapeake moving company makes moving look easy. Chesapeake apartment movers
Elijah Baker
Thanks to Scranton auto shipping, moving my vehicle across states was stress-free. Scranton vehicle transport
Noah Morales
Honestly couldn’t believe how much excitement came alive once participants engaged within those vibrant structures—it felt like being kids again!” # # Anykeyword tent rental tampa
Harriett Gilbert
Your mention of combining with retinoids after healing was useful. I wrote a skincare pairing guide botox new york
Mike Brown
Your natural-results philosophy is why I chose a provider through botox near me .
Minerva Maldonado
I reduced bruising by stopping certain supplements per the guide on botox Raleigh .
Georgie Briggs
Can Lakewood car shipping handle international vehicle transport? Lakewood car shippers
Jeremy Lucas
Isn’t it really good how adaptive younger minds is additionally while faced with new demanding situations or reviews ? It’s incredibly useful observing them develop day after day ! ### anyKeyWord### infant daycare
Emily Gutierrez
Need help moving? A trusted Roswell moving company is worth every penny. Best Roswell movers
Lettie Cox
Greatly admire those dedicating careers towards helping others maintain functional lifestyles via quality fixes!! Appliance Repair Arlington TX
Sophia Ball
Appreciate the comprehensive advice. For more, visit experiencia con extranjería En España .
Miguel Hall
Many thanks for this practical guide! I’m thrilled to rent a dumpster from dumpster rental service quickly.
Janie Lawrence
This was a fantastic read. Check out tipos de colchones en Albacete for more.
Chester Carroll
Can anyone share reviews of a Spokane moving company? Cheap movers Spokane
Charles Frank
The benefits of having clear vision without glasses or contacts are immeasurable—thank you, Lasik! rle portland
Eva Anderson
If you need lock installation or repair, definitely reach out to commercial locksmith Orange County for excellent service!
Lelia Garrett
Home insurance evaluation process was smooth many thanks to Lassila Agency. Learn at farm insurance .
Donald Myers
This was highly helpful. For more, visit cerramientos de terrazas y balcones .
Jon Gross
Thanks for the informative content. More at proyectos 3D cocina Granada .
Connor Long
Fantastic post! Discover more at abogado mercantil Santiago .
Ricardo Aguilar
This was a great help. Check out elderly care options for more.
Mittie Webb
Great message– this is a keeper. I produced a quick referral at SEO firm services .
Nancy Wallace
Fantastic breakdown of Core Web Vitals. We trimmed JS and lazy-loaded media to repair CLS. I documented the procedure with earlier/after metrics: Website Design Santa Clara
Ronnie Wilkerson
For anyone considering Brazilian waxing in Las Vegas, please visit Men’s Waxing Services Las Vegas for top-rated salons!
Elmer Barnes
If you’re looking for reliable Hamilton roofing contractors, I’ve had a great experience recently. Check out search businesses near me for fast quotes and quality work.
Flora Blake
I appreciate the advice on roof maintenance after installation. It’s essential in Southfield’s weather! More insights at Window installation Southfield MI .
Jesse Ball
The flexibility of backyard decks is fantastic! You can tailor them to fit any style or function you require. I just recently found some ingenious concepts for multi-level decks at deck builders that might actually raise your outside space.
Hannah Lyons
“Anyone else find that regular appointments help keep ingrown hairs away? Love what I learned from# # any Keyword###.” Skincare Services Las Vegas
Bettie King
The before-and-after photos are convincing—natural movement is possible with the right injector botox near me
Louisa Wilkerson
Aurora’s market is unique; customizing your approach with local SEO can yield great results! Look into top SEO agency Denver for expert help.
Ola Sharp
“Just scheduled an inspection based on your advice; hope it helps solve our issue!” https://www.google.co.in/search?q=Discount+Door+Service&ludocid=16286553429910297688
Christopher Grant
Loved the recipe suggestions! I created a Crux-basically weekly meal plan with time and temp charts: affordable Crux Air Fryer
Brian Cannon
I’ve bounced around several US-based crypto exchanges, and honestly, fees and support make or break the experience. Coinbase is user-friendly but their withdrawal fees can quietly bleed you dry—never trust the “0 mexico’s 2026 criteria for citizenship
Marvin Sanchez
Nicely detailed. Discover more at rle portland .
Devin Lewis
Well built arguments that resonate deeply—thank you for shedding mild in this subject matter!! local windshield replacement near 29304
Clifford Hudson
Enjoying all these tips on organization and disposal; time to have a look at what’s provided by dumpster rental service !
Jeanette Hubbard
Whether hosting birthdays or casual get-togethers alike, people always rave about experiences shared because engaging together creates lasting impressions!” ### bounce house rentals st pete
Tom McCarthy
The section on contents limits was an eye-opener. I recalculated personal property coverage using State Farm Insurance Agent .
Sophia Pope
הרווחתי כמה פעולות מהירות ליישום מידי. יש צ’ק-ליסט קצר ב- סקירה של שירות בניית קישורים .
Lou Becker
That mix of enjoyable and finesse is so difficult to nail. Extra discovers via romantic dinner Loomis .
Cordelia Warren
This was a fantastic resource. Check out windshield damage repair Charlotte for more.
Maria Hernandez
I recently discovered an incredible selection of water slide rentals in Tampa! The variety and quality are unmatched, making it perfect for summer parties or events bounce house rentals land o lakes fl
Alvin George
The recognition on emotional advancement in preschools is so fundamental—it facilitates train youngsters for destiny demanding situations and friendships! infant daycare
Inez Owens
Handy tips. Garage Door Repair Mesa AZ fixed a grinding noise by replacing worn rollers. Garage Door Repair Mesa
Nettie Rivera
The reminder about no massages for 24 hours echoes the advice on Cornelius botox .
Rena Banks
Awesome article! Discover more at precio consulta nutrióloga .
Nettie Day
I enjoyed this post. For additional info, visit nutrición para embarazo .
James Summers
This is quite enlightening. Check out precios ferretería Albacete for more.
Gary Robertson
Curious about how long Botox lasts? I read that 3–4 months is common. More details and aftercare info are on Raleigh botox .
Elnora Reeves
Anyone compare aluminum vs steel eavestroughs in Kitchener’s climate? Leaning aluminum with proper leaf guards. Might go through best contractors in Kitchener for install.
Isaac Huff
Transparent move-in fees are appreciated. assisted living for seniors allowed us to see deposits and community fees upfront.
Ian Griffith
I learned to manage expectations for deep static lines via Greensboro botox
Isaac Gordon
The Pain Relief Centre provided me with amazing results! Truly grateful to have found such a great chiropractor in St Augustine. chiropractor
Mildred Zimmerman
Cleaning the flame sensor stopped our commonly used shutdowns. Helpful publications at furnace repair Canadian Heating and Air Conditioning hamilton .
Lloyd Stevenson
“Didn’t realize until now how stylish different colors of metals could look on rooftops!” Metal Roofing Near Me
Nathaniel Kelly
The benefits of Lasik are undeniable! I can’t wait to experience life without contacts. evo icl portland
Loretta Freeman
Raised sampling notes without stuffy sampling menus. More at Christmas Eve restaurants near me .
Katharine Cole
If you’re taking on a home task, do not forget to lease your dumpster from dumpster rental service #.
Jason Cole
Excellent article! Your suggestions is sensible and tried and tested. See my outcomes at leading SEO firm .
Paul Richards
Ranch climate dangers and crop factors to consider– Lassila Agency actually understands their things. Beginning at life insurance .
Dean Fleming
This was very well put together. Discover more at emergency auto glass Columbia .
Luis Lindsey
Clear explanation of stress fractures in runners. A foot and ankle specialist kept me training safely. foot and ankle surgeon NJ
Inez Elliott
Our detached garage needed new flashing and vents. Hamilton roofers from Hamilton roofing specialists handled it in a day.
Tony McKenzie
Thanks for the useful suggestions. Discover more at dietas personalizadas .
Fanny Simmons
This was quite informative. For more, visit nutrición para embarazo .
Lina Williamson
חשוב למדוד DR/UR אבל לא להסתנוור. יש מתאם מול תנועה ב- יתרונות קניית קישורים לקידום .
Ernest Austin
Been around a few US-based crypto exchanges and here’s the blunt truth: fees and support are the trenches where most platforms fall apart ways to achieve citizenship in mexico through investment
Georgie Norman
Appreciate the thorough insights. For more, visit precios ferretería Albacete .
Shane Powell
Your advice on reviewing declarations pages is so useful. I learned to spot gaps thanks to Anthony Luster .
Essie Hodges
Amazing checklist. Don’t forget to compress images and use next-gen formats; after doing that and including structured data, my pages on professional Scottsdale SEO services packed 40% faster.
Francisco Hunt
I was curious about unit counts by area—your chart helps. I created a quick reference guide new york ny botox
Tyler Ramirez
I enjoyed this read. For more, visit senior living assistance .
Marc Reeves
Hoping somebody could endorse partaking academic apps tailored particularly in opposition to bettering potential received by recent curricula obtainable locally?! ### anyKeyWord### best preschools
Isaiah Watkins
It’s great to see such amazing tent selections available locally in Tampa! mechanical bull rental prices
Leon Hunt
Just wanted to say thank you to party tint for providing an amazing bounce house experience!
Belle Nichols
เคยไปที่ OMG OneMoreGlass แล้ว รู้สึกประทับใจในบริการและเครื่องดื่มมาก! ร้านเหล้าสาย1ดนตรีสดค่ำคืน
Calvin Todd
“With so many choices available close by now, there’s simply no reason not to get those appliances checked out!” Greg’s Grade A Appliance Repair Arlington TX
Jesse Kelly
I’d love to see more discussions around claims processes as they relate specifically back towards safety measures implemented within fleets!!! ###naKey### cheap cargo insurance california
Joe Olson
This was very beneficial. For more, visit cuáles son los trámites de extranjería .
Brett Haynes
Từ khi biết đến say79 , mình thấy cá cược online dễ dàng hơn nhiều!
Howard Ingram
Những lời khuyên từ # anykeyword # thực sự giúp tôi giảm thiểu rủi ro trong cá cược. https://tylekeonhacai.futbol
Tyler McBride
Có ai muốn hợp tác cùng nhau để tìm hiểu thêm về cách kiếm tiền từ việc cá cược qua ###aniKetwrd### không? 6886win.rocks
Caleb Norman
Không còn lo lắng về vấn đề rút tiền khi có mặt của 12 play
Tommy Soto
Thật sự ấn tượng với dịch vụ khách hàng của https://mv88.team , rất chuyên nghiệp!
Gordon Lamb
Các trận đấu trên 28win luôn diễn ra sôi động, tạo không khí vui vẻ cho người chơi! 28win
Millie Knight
Nếu bạn đang tìm kiếm những video 18+ chất lượng, hãy truy cập vào vlxx ngay hôm nay! vlxx movie
Amanda Edwards
Không phải lo lắng về tính hợp pháp khi chơi tại 456club đâu nhé mọi người!
Trevor Campbell
Dịch vụ nạp rút tiền tại pkbet rất nhanh chóng và tiện lợi, mình rất thích điều này! đăng nhập pkbet
Antonio Little
Appreciate the thorough insights. For more, visit dónde comprar colchones en Albacete .
Harvey Taylor
I always leave feeling renewed after my visits to the Pain Relief Centre! Best chiropractor near me in St Augustine. chiropractor
Marvin Bailey
vlxxtube là nơi tuyệt nhất để khám phá các video 18+. Không thể bỏ lỡ! vlxxtube
Francisco Newton
The muscle anatomy illustrations on botox near me were a game changer for understanding.
Lura McGuire
Các chương trình khuyến mãi hấp dẫn được cập nhật liên tục trên trang chủ của ;Đanh bái$35$## anyKeyWord https://danhbai365.com
Luke Barnett
Cám ơn vì đã giúp mình tìm được một nhà cái uy tín như vậy – 100win! đăng nhập 100win
Duane Wright
Have you considered seeking advice from accident lawyer ? They could provide valuable insights on dealing with the aftermath of car accidents in Seattle. Don’t hesitate to reach out for support during such challenging times.
Albert Tate
Post-Botox workout restrictions are real—avoid for 24 hours. I found a full aftercare list on Raleigh NC botox .
Richard Massey
A slight lift in the tail of my brow made me look more rested. new york ny botox
Oscar Kim
Leasing a dumpster from dumpster rental service made my cleanout so much simpler! Extremely suggest their services.
Rosalie Green
The expertise and dedication of Sacramento personal injury lawyers truly shines through in their commitment to justice. For anyone seeking top-notch legal representation, Medical malpractice lawyer is the way to go!
Henry Vega
The vibrant colors and themes available made our choice easy—thanks, # anyKeywords #! places to rent tables and chairs
Minnie Moss
Great insights on responsive layouts! I’ve been experimenting with fluid grids and min/max clamps to shop typography scalable. Curious how others balance aesthetics with functionality Website Design Santa Clara
Stella Lopez
Hệ thống bảo mật của Boss8 khiến tôi cảm thấy hoàn toàn yên tâm khi đặt cược! boss8.shop
Adrian Jimenez
This is exactly how you make tasting-menu high quality easily accessible. I’ve contributed to grass-fed steak Loomis .
Cynthia Willis
Your website is a valuable resource for those seeking help from Personal injury attorneys . Los Angeles personal injury cases can be complex, your expertise and guidance are truly appreciated in this field.
Essie Luna
Impressed with the valuable information provided by Sacramento personal injury lawyers. Their expertise in Police brutality lawyer could be a game-changer for those seeking legal advice in such matters.
Gordon Andrews
This was very beneficial. For more, visit plan de alimentación personalizado .
Eunice Warren
This was quite useful. For more, visit plan de alimentación personalizado .
Zachary Sanchez
If your downspouts are pooling water near the foundation, it’s a red flag. We’re planning extensions and new troughs— nearby services directory looks like a solid local option.
Grace Rios
Very helpful read. For similar content, visit ferretería online .
Joe Tyler
הקפידו על עוגן טבעי. במקום מילות מפתח מוגזמות, השתמשתי בשם המותג ו-URL כמו ההשפעה של קישורים איכותיים לקידום אתרים .
Danny Garrett
Your search for top-notch legal representation ends here! Trust the expertise of Portland personal injury lawyers to advocate for you. Visit Motorcycle accident lawyer today and let them fight for your rights.
Lillian Frank
This article does a great job explaining how sensory activities can spark memories. Music therapy, in particular, has been amazing for my loved one. We found helpful guides at quality senior care .
Lettie Alvarado
Terrific post! I found out a great deal from your approach. I’ve included my take here: best local SEO .
Elijah Sanchez
Been through my fair share of US crypto exchanges, and honestly, fees are where most people get burned if they don’t look close. Coinbase might seem user-friendly, but their withdrawal and trading fees can quietly slice off 1 https://wakelet.com/wake/aNDM9od5phSCJ8q1E0h3h
Leila Rogers
Fantastic breakdown of costs involved in remodeling; it’s crucial information for budgeting properly—find budgeting tips at Luxury Kitchen Design Los Angeles !
Ryan Wright
This rises dining that still feels like your spot. I track it on grass-fed dining Loomis .
Jesus Zimmerman
Thanks for the valuable article. More at convenient travel insurance services .
Edith Harrison
From understanding liability to seeking fair compensation, Seattle car accident lawyers handle it all with expertise and care. If you’re in need of legal guidance after a collision, check out accident lawyer for top-notch support and peace of mind.
Alice Burns
It’s revitalizing to see phone shops providing trade-in programs that make upgrading simpler and more budget friendly! If you’re thinking about one, have a look at the choices readily available at free phones !
Vernon Pope
Fighting style not only enhance physical fitness but likewise instill technique and focus in practitioners. It’s fascinating to see just how different designs, from martial arts to jiu-jitsu, offer unique benefits Denver TaeKwonDo kids
Ricky Wise
The value of preschool will not be overstated! Early gaining knowledge of definitely shapes a little one’s trend. infant daycare
Isaiah Weber
Helpful breakdown of coinsurance clauses. I adjusted my limits with advice from State Farm Insurance Agent .
Jeffrey Brock
Thanks for the thorough analysis. More info at top columbia auto glass installation .
Mark Ferguson
I found this very helpful. For additional info, visit https://supplyautonomy.com/0261fb7398ae736b2bf6821938cf8fd5bc8ecdde.us .
Lida Jefferson
I’m so delighted I located dumpster rental near me for my scrap removal project– it saved me so much time!
Nell Pearson
The psychological connection we have with fashion jewelry is amazing. Whether it’s a family treasure or a gift from an enjoyed one, each piece tells a story buy gold
Francisco Richardson
Lassila Agency comprehends rural needs– excellent ranch plans and fair prices. I asked for details with farm insurance .
Philip Brewer
If your gutters and flashing need attention, these Hamilton roofing contractors know their stuff. I contacted them through Hamilton emergency roof maintenance .
Cora Knight
Every visit to Skincare Services Las Vegas leaves me feeling pampered and beautiful after my Brazilian wax.
Margaret Castro
This was a wonderful post. Check out nutrióloga en Saltillo for more.
Edna Carson
This was nicely structured. Discover more at evaluación nutricional .
Rosetta Tucker
I highly recommend Tampa Bay Pressure Washing to anyone in need of exterior cleaning services. Their combination of professionalism, quality work, and customer care makes them stand out from the competition. Roof Wash Tampa Bay Pressure Washing
Theodore Bowers
Appreciate the great suggestions. For more, visit http://www.place123.net/place/suburban-plumbing-sewer-line-and-drain-cleaning-experts-brookfield-il-60513-united-states .
Eliza Craig
Appreciate the insightful article. Find more at https://youtu.be/x2g5OJHvc8M .
Eleanor Young
Nicely done! Discover more at Normandy Animal Hospital .
Christian Bailey
Great insights! Find more at ferretería industrial Albacete .
Nettie Gutierrez
If you’re struggling with pain, check out the Pain Relief Centre! Their chiropractic services near me in St Augustine are top-notch. chiropractor
Lucinda Brock
Nếu bạn nghi ngờ website giả mạo ngân hàng, hãy gõ tay địa chỉ chính thức, không click link trong email. Danh sách domain chuẩn cập nhật ở bk8 .
Johanna Joseph
I couldn’t be happier with how my driveway looks after using # # anyKeywords# #! Govee Outdoor Lighting Service
Jim Johnston
Appreciate the detailed information. For more, visit Family lawyer .
Iva Olson
This is very insightful. Check out kitchen renovation near me for more.
Anthony Benson
Discussing aesthetic goals beforehand was a game-changer. I made a goals worksheet botox ny
Maude Parker
Helpful suggestions! For more, visit https://www.youtube.com/watch?v=HEVMmTfgPtg .
Dorothy Wells
The reminder about lets in is spot on. I proven neighborhood codes and stumbled on authorized pros on Canadian Heating and Air Conditioning hamilton .
Jared Ferguson
”Experiencing joys associated moments spent indulging pampering oneself resulting radiant glow confidence exudes feeling empowered liberated exhilarated discovering newfound joys simple pleasures unlocking potentials residing within pursue passions ignite Teeth Whitening Las Vegas
Anthony Douglas
This was quite informative. More at https://youtu.be/–2cQJDqSAg .
Miguel Lynch
Thanks for the website architecture examples. Keeping a shallow hierarchy and directing link equity to hubs like effective PPC and SEO strategies worked marvels.
Bettie Stewart
Great insights! Discover more at DD&B Custom Home & Pool Builders .
Jon Arnold
I asked for brow symmetry adjustments thanks to tips I found on botox NC .
Lida Hamilton
Có những trang giả mạo cơ quan nhà nước để lừa đóng phí “xử lý vi phạm”. Muốn kiểm tra tính xác thực, mình luôn đối chiếu hướng dẫn ở nô lệ tình dục .
Chase Greer
Thanks for the useful suggestions. Discover more at https://www.zeemaps.com/map/oacvh?group=6874823 .
Etta Page
Valuable information! Find more at https://www.youtube.com/watch?v=7BdzXTWnZN4 .
Troy Henry
Construction particles can pile up— construction dumpster rental kept us journeys to the unload all through our rework.
Callie Hudson
Thanks for the helpful article. More like this at https://www.google.com/maps/dir/Personal+Injury+Lawyer+near+me,+1+Greenway+Plz+%23100,+Houston,+TX+77046,+United+States/Summit+Square,+Southwest+Freeway,+Houston,+TX,+USA/@29.7301835,-95.4321863,16.5z/data=!3m1!5s0x8640c103167d4a5b:0xe8c76fea39fb4e80!4m13!4m12!1m5!1m1!1s0x8640c1f08d96e7c5:0xd49efd1d6a20c50c!2m2!1d-95.4325377!2d29.7322969!1m5!1m1!1s0x8640c0fe905ced51:0x592812a52a9eed15!2m2!1d-95.430165!2d29.7287029?entry=ttu&g_ep=EgoyMDI1MTEyMy4xIKXMDSoASAFQAw%3D%3D .
Lou Gregory
“Don’t underestimate the aesthetic appeal of a beautiful metallic finish on your home.” Eclipse Remodeling & Roofing contractor
Ricardo Colon
Love to cook and wish the highest sear? Find out if Cookcell or Hexclad is surest in this assessment: cookcell vs hexclad pros and cons .
Jean Collins
Having the right team of San Diego personal injury lawyers by your side can make all the difference in seeking justice. When it comes to legal matters, expertise and empathy are key, making Car accident lawyer an excellent choice for those in need.
Kevin Stevenson
Finding reliable places can be tough – but don’t worry if you’re looking for brazilians because of places like### anykeyword###!! Facial Treatments Las Vegas
Gene Holmes
Thanks for the thoughtful post. For families starting their look for assisted living, senior care facilities is a sensible location to begin.
Mittie Sullivan
Local Link Building לעסקים קטנים בישראל: שיטות לקישורי SEO חיצוניים
Agnes Allen
How often should you get a Brazilian wax? Looking for advice before visiting Teeth Whitening Las Vegas .
bokep anak kecil
It’s awesome for me to have a website, which is good in support of my know-how.
thanks admin
Gabriel Robertson
I’ve obvious numerous discussions around privacy on OnlyFans—how do creators protect themselves? https://wakelet.com/wake/3joiUcviCQ5ZIaxHHUzP7
Ruth Dunn
The food selection reveals restraint and imagination– nice balance. Conserved to special occasion restaurants Loomis .
Edgar Armstrong
This blog really aids demystify dumpster services– similar to my experience with dumpster rental !
Charlie Butler
The upward push of systems like OnlyFans is exciting! If you might be trying to maximize your reach, examine out https://w1h8c.mssg.me/ for some excellent tricks.
Lenora James
Just had our gutters cleaned and realized we need a full upgrade. Anyone in Kitchener have experience with reliable roofing and eavestrough pros? We’re considering best options near me for a quote.
Birdie Richards
Wonderful message! This is worthy of more focus. I linked resources at SEO firm for businesses .
Grace Lloyd
This was nicely structured. Discover more at Hair salon .
Roy Brady
Appreciate the insightful article. Find more at bathroom remodeling .
Flora Swanson
Thanks for the helpful advice. Discover more at https://www.qdexx.com/US/NY/Jamaica/Business%20Services/US-NY-Jamaica-Business-Services-Gordon-Law-PC-Queens-Family-and-Divorce-Lawyer-Gordon-Law-PC-Queens-Family-and-Divorce-Lawyer .
Cody Ross
Valuable information! Discover more at Domino comp bcdr solutions .
Alta Rios
This was very enlightening. For more, visit menús semanales .
Blake Atkins
Appreciate the detailed information. For more, visit citas de nutrición cerca de mí .
Alan Austin
I’ve noticed that structured playtime all the way through preschool truthfully facilitates youth advance teamwork abilities—so powerful for later life! preschools aurora
Lily McDonald
I found this very helpful. For additional info, visit web designer san jose .
Herbert Knight
Your breakdown on flood zones is helpful. I verified my risk with tools linked on State Farm Insurance Agent .
Mabel Abbott
This was very beneficial. For more, visit ferretería Albacete .
Nell Russell
I enjoyed this article. Check out Drain service for more.
Jessie Vaughn
Outdoor decks can truly improve home value. Has anyone done an appraisal post-deck installation? I check out some intriguing case studies on windows of wisconsin .
Frances Hoffman
รู้สึกว่าเวลาไปกับเพื่อน ๆ ที่นี่ มันสนุกสุด ๆ เลย # # anyKeyWord## ร้านเหล้าสาย1ที่มีดนตรีสด
Ida Carter
I had a fantastic experience at the Pain Relief Centre! It’s truly the best chiropractor near me in St Augustine. chiropractor near me
Sallie Douglas
Craft-forward recipes with a come-as-you-are vibe. Gone to restaurants avoiding seed oils .
Nancy Peterson
Thank you for stressing informed consent. The sample form on botox NC was thorough.
Eliza Mullins
Your note on caregiver burnout resonates. elderly care services helped us transition from home care to assisted living smoothly.
Landon Rowe
Thanks to # # anyKeyWord # # for making waste disposal so easy during our home project! dumpster rental near me
David Hampton
I needed a Spokane moving company for heavy furniture, and they handled it perfectly. Spokane moving company
Lelia Schmidt
I posted a travel-safe plan for maintaining results during trips: botox near me .
Thomas Aguilar
This was very enlightening. For more, visit Columbia car auto glass .
Shawn Wilson
”Unseen forces pull strings orchestrating symphony unfolding beautifully revealing magic exists everywhere unexpected moments surprise delight bring spark joy illuminate darkness casting shadows away showing light shines brightest often times when least Men’s Waxing Services Las Vegas
Hattie Floyd
This was a great help. Check out santa cruz moving services for more.
Frederick Roy
I enjoyed this read. For more, visit bathroom construction santa clara .
Minnie Lane
This was very enlightening. For more, visit local movers santa cruz .
Billy Yates
I absolutely like the idea of having a yard deck! It’s such an excellent way to extend your home outdoors. I recently came across some amazing style concepts that truly influenced me deck builder
Birdie Mason
Seriously, if you want an amazing Brazilian waxing experience, head straight to Brazilian Waxing Las Vegas .
Katherine Armstrong
This was a great article. Check out aptos moving company for more.
Celia Chandler
I finally understand my wellness advantages many thanks to Lassila Agency’s support. You can reach them via farm insurance .
Abbie Terry
CSS container queries are a online game changer for aspect-first layout. I prepare examples appearing playing cards adapting to their mother or father width: Website Design
Claudia McGee
Roof moss and leaks were ruining our curb appeal. Hamilton roof repair from reliable Hamilton roofing contractors fixed it fast.
Edith Doyle
The staircase looks custom with that clear end. Find a precision end official painter useful resource at exterior paint color ideas .
Scott Reed
יצירת קשר עם בעלי אתרים – מסכים! טיפים לשיחות ראשונות מצאתי ב- שירות בניית קישורים לעסקים .
Ollie Matthews
Great suggestions on picking out the properly plunger. When that failed, kitchen plumbing services introduced the pro instruments.
Jorge Baker
custom contracting does really good work on my dwelling
tradition contracting eavestrough & roofing kitchner roofing
kitchner roofing customized contracting eavestrough & roofing
tradition-contracting kitchener roofing
Estella Warren
Great relationship tips for the South Bay. I discovered low-stress socials thru local seo ranking san jose .
Lou Allison
“Has anyone tried their special packages for Brazilians at # # any Keyword ###?” Facial Treatments Las Vegas
Victor Logan
Who would’ve thought embracing childlike wonderment could yield such potent rewards fostering stronger bonds between loved ones celebrating life together integrated seamlessly! chair rentals in tampa fl
Cora Lowe
Your understandings are vital when it comes to waste monitoring; considering utilizing dumpster rental near me
Jessie Clarke
Solid recommendations on keyword research study. I combine long-tail inquiries with concerns and connect them to supporting resources on ##anyKeyword## to record featured bits.
Louise Jacobs
Finding trustworthy partners goes hand-in-h Water damage prevention gutters
Gussie Jensen
Just had an awesome experience with the team at New roof installation —definitely the best emergency roofing service around!
Frederick Grant
Protect your home by getting regular roof checks—head over to Certified roofing company for more info.
Mario Maldonado
Thanks for covering Achilles tendon issues. A foot and ankle surgeon at foot and ankle surgeon Caldwell guided my rehab plan.
Lawrence Rodriquez
This was very insightful. Check out consulta online de nutrición for more.
Jon Palmer
Hoping a person might recommend participating tutorial apps tailored primarily in direction of modifying advantage received by using existing curricula to be had in the neighborhood?! ### anyKeyWord### nursery schools aurora
Mayme Hudson
Seamless eavestroughs plus leaf guards saved us from constant ladder work. If you’re in Brantford, try Gutter guard Brantford .
Lucille Rios
This Q&A is gold. I compared prices in my area using Cornelius botox and it really helped.
Alfred Bridges
Well done! Discover more at ferretería industrial Albacete .
Larry Howell
Minimal documents and fast provider—thank you, local dumpster rental !
Isaiah Thornton
Choosing among these two brands might possibly be demanding—this purchasing instruction at hexclad performance vs cookcell basically breaks it down!
Bobby Taylor
I found this very helpful. For additional info, visit fleet vehicle wraps bay area .
Eleanor Harvey
Cherished your overview on discerning eliminations. expert tree removal in Acworth kept nearby plants while eliminating the dangerous one.
Winnie Webster
Great article! I value the nuanced sight. My commentary is right here: local SEO strategies .
Gordon Larson
Transportation solutions are commonly forgotten. We located a neighborhood with scheduled experiences and companions making use of affordable senior care .
Billy Hodges
The treatments at the Pain Relief Centre have changed my life! Best chiropractor near me in St Augustine without a doubt. chiropractor
Danny McGuire
I found this very helpful. For additional info, visit long distance movers .
Lucinda Robinson
Sacramento’s utility potholing efforts are crucial for maintaining our infrastructure. Check out more about it at Sacramento utility potholing .
Madge Watson
If you’re bewildered with scrap in Allen, TX, take into consideration leasing a dumpster from dumpster rental !
Chris Sparks
Great insights! Find more at san jose website designer .
Flora Gilbert
The team at # any Keyword # makes me feel so comfortable every time I get a Brazilian wax—I can’t recommend them enough. Brazilian Waxing Las Vegas
Dean Kennedy
Nicely done! Discover more at vet Bryceville FL .
Lura Jackson
I found this very helpful. For additional info, visit marketing consultant Hercules .
Betty Lyons
The sort of place to become a normal– yet constantly satisfied. Logged at truffle pasta Loomis .
Troy Barnett
Helpful suggestions! For more, visit recomendaciones de abogados de extranjería .
Virginia Davidson
Big shoutout to residential dumpster rental orlando for set off Orlando carrier for the time of our kitchen rework.
Carlos Glover
Your advice on life events is spot on. I updated my beneficiaries after a prompt from Insurance agency Eureka .
Birdie Franklin
Great job! Discover more at comprar en tienda online colchones .
Louisa Colon
I recently had my roof repaired by text analysis for painting contracts , and their professionalism and attention to detail were impressive. They completed the job to my satisfaction.
Gertrude Cunningham
The statistics you provided on accidents caused by unmarked utilities were shocking; this topic needs more attention! Discover further information at Orange County vacuum excavation !
Sam Morrison
Thanks for the valuable article. More at https://redefinedresto.com/water-damage-restoration-structural-repairs-to-restore-your-property/ .
Jacob Patrick
Flashing repairs saved our roof from leaks around the vent stack. Next up is seamless eavestrough installation via Kitchener Waterloo roof installations .
Minnie McDonald
The type of location to come to be a routine– yet always impressed. Logged at best organic meals Loomis .
Leonard Floyd
I learned to prep appliances for the Cherry Hill move with instructions from Cherry Hill Mover’s .
Curtis Frazier
Keep tools handy for reassembling beds first. My movers from Texas Mover’s handled setup quickly.
Alvin Clayton
Can you ship classic cars with Los Angeles auto shipping services? Los Angeles car transportation services
Alvin Wallace
I’ve been searching for trustworthy Lakewood car shipping companies. Any suggestions? Lakewood auto shippers
Christine Huff
I can’t thank this Washington DC moving company enough for their smooth service. Long distance movers Washington DC
Brent Mann
Chesapeake moving company offers excellent customer support. Office moving companies Chesapeake
Jerry Mullins
Anyone know if a Harrisburg moving company offers weekend moves? Harrisburg Mover’s
Leon McBride
The best part about living in Orange County is having access to top-notch locksmiths like those at commercial locksmith Orange County .
Lucy Anderson
I recommend Scranton auto shipping to anyone moving vehicles out of state. Scranton vehicle transport
Adele Potter
Can anyone suggest a trustworthy Lakewood moving company? Cheap movers Lakewood
Phillip Jennings
This is highly informative. Check out nutrióloga en Saltillo for more.
George Daniels
Love that some contractors offer drone inspections now for safety and detail. Curious if kitchener provides that in Kitchener.
John Conner
If you need a quote fast, Local movers Newport News was responsive and accurate. Good choice for Newport News moves.
Matthew Russell
Storm damage had me scrambling, but Hamilton roof repair pros at quick roof repair Hamilton made it simple and affordable.
Alberta Hoffman
Punctuality: They arrived on time for our scheduled appointment, which is always appreciated. The team worked efficiently and completed the job within the estimated timeframe. Sealing Pavers Tampa Bay Pressure Washing
Jacob Hardy
“After hearing so much praise from friends regarding their own experiences, I’m finally ready to take the plunge myself.” https://www.google.com/maps/place/?q=place_id:ChIJ34u6goMSSqsREOWILEPVWCA
Raymond Walton
Appreciate the detailed insights. For more, visit nutrióloga Saltillo .
Melvin Sanchez
This Indian restaurant near me has the perfect blend of spices in their dishes. I’m always satisfied when I dine at indian food delivery spokane .
Jorge Howard
The quality of their work is outstanding! My driveway, patio, and siding look brand new after their pressure washing service. They removed years of dirt and grime effortlessly. roof pressure washing
Estelle Jefferson
My Porsche arrived in Fort Worth in pristine condition thanks to an enclosed carrier from Fort Worth auto shippers .
Mike Ellis
Great experience overall— Suffolk auto shipping made my Suffolk car transport effortless.
Agnes Bowen
Thanks for the useful post. More like this at precios ferretería Albacete .
Lulu Pope
Setting realistic goals kept me consistent. I used a goal sheet inspired by Body contouring during my contouring journey.
Helena Guerrero
What really stood out was their commitment to customer satisfaction. After the job was done, they did a walkthrough with me to ensure everything met my expectations. Christmas light hanging service
Leonard Mann
Your tips on trying out curler sheds was constructive. I got first-rate checks from reliable painting contractors to hinder lint within the end.
Francisco Hale
I had a great experience with a local Roswell moving company. Highly recommend their services! Local movers Roswell
Phillip Collier
Contractors in Fresno need to consider all aspects of their projects, including proper utility locator services—great insights here! Fresno hydro excavation
Bryan Malone
I recently moved to Puyallup, and I was shocked by how many pests I encountered in my new home! After doing some research on pest control options, I found that local services are crucial for effective solutions Pest Control
Virginia Pratt
The creativity of instructors in preschools in actuality amazes me! They invariably provide you with the top-rated sports for the children. preschools aurora
Nannie McGee
This was a wonderful post. Check out https://www.homify.com/professionals/9936784/majewski-plumbing for more.
Eleanor Joseph
Nicely explained. Had a great experience with trenchless sewer replacement installing a new water heater.
Sean Ramirez
The peace of mind that comes with having a managed IT service is invaluable—thank you, Technology Relocation Experts California !
Susan Singleton
Lassila Agency’s life insurance alternatives fit both brief and long-term objectives. See home insurance .
Pauline Keller
Your content scoring rubric is wonderful. I graded posts and more desirable susceptible ones with local seo ranking san jose .
Ina Holmes
I had a decent price range— remodeling company helped cost-engineer in contrast to other remodelers near me.
Leroy Barton
The domestic place of job conversion is well timed. For KC transforming wants, contact General Contractor Vancouver WA .
Nannie Barber
Great stability of price range and style. For fashionable contractor home improvement in KC, use General Contractor Company .
Shane Massey
If you’re looking for relief, don’t hesitate to schedule with a #BonneyLakeChiropractor—it’s worth it! # Chiropractor Bonney Lake
Christine Diaz
Accessibility improvements make homes destiny-facts. Home Remodeling Company matched me with a contractor skilled in wide-spread layout.
Ollie Little
Great reminder to be certain coverage. Remodeling Contractor Vancouver WA supplied proof out of the blue.
Martha Garner
Very useful post. For similar content, visit best travel insurance in Spain .
Georgie Mills
I like the emphasis on social activities. We found communities with vibrant calendars via compassionate elderly care .
Lula Palmer
I’ve received such great care at the Pain Relief Centre! If you’re living in or around St Augustine, be sure to visit their chiropractor. chiropractor
Lora Gray
The renters tips were great for my daughter. Set her up via Insurance agency .
Amy Ball
I didn’t realize how much foundation damage clogged gutters can cause. Scheduling a guard install with fascia and soffit repair in Brantford.
Bertha Luna
I sought after a cooker that also does metal-cut oats. The versatile choices on best programmable rice makers manage breakfast and dinner completely.
Ola Perry
Love seeing before-and-after roof projects. Quality flashing and proper drip edge make all the difference. Thinking of booking with custom eavestrough repair services for our eavestrough replacement.
Elsie Wallace
The statement about negative space is so true. I let a single canvas from chicago painters breathe on a plain wall—stunning.
Esther Gordon
Fantastic article– this sparked new ideas. I organized them right here: local SEO expert .
Jon Flowers
I found this very helpful. For additional info, visit https://maps.app.goo.gl/gbArKdNJuvMpkDz26 .
Alvin Wolfe
It’s amazing how quickly phone innovation is developing! I remember when flip phones were all the rage. For the current designs and accessories, you ought to go to phone store !
Adelaide Paul
I absolutely like how jewelry can change an entire outfit! It’s fantastic how a basic piece can add so much beauty and character. Have you ever thought of tailoring your own jewelry? It can make for a truly unique declaration piece buy gold denver co
Lelia Carson
Martial arts not just boost physical conditioning but additionally impart self-control and focus in experts. It’s interesting to see how various styles, from martial arts to jiu-jitsu, offer unique benefits Denver TaeKwonDo
Corey Cohen
Minimal paperwork and swift provider—thank you, cheap dumpster rental !
Rena Pittman
I appreciate the advice on determining ROI. Setting content objectives and associating assisted conversions from proven results from Scottsdale SEO specialists clarified impact.
Jerome McGee
Appreciate the thorough insights. For more, visit nutrióloga a domicilio Saltillo .
Marc Carr
This was highly helpful. For more, visit ARHT Home Solutions .
Mittie Schmidt
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance european car repair
Joseph Williamson
Thanks for the great tips. Discover more at hábitos alimenticios saludables .
Chester Holmes
This was very enlightening. More at marcas de herramientas profesionales .
Joel Allen
How critical is understanding state-specific laws regarding workers’ compensation for business owners? Dive into state-by-state breakdowns on our site: Workers’ Comp Lawyer !
Lou Graham
Our detached garage needed new flashing and vents. Hamilton roofers from black friday roofing discounts handled it in a day.
Elva Christensen
Thank you for discussing the lesser-known consequences of work injuries, like loss of income and stress—so important to acknowledge! Florida Workers’ Compensation Lawyer
Herbert West
New homeowners in Kitchener—don’t skip a roof and gutter inspection. We’re using kitchener roofing for a comprehensive report and quote.
Genevieve Brewer
Loved your part on accessibility. Adding applicable concentrate states and ARIA labels boosted our conversions. If any person wants to see a practical checklist, I compiled one right here: Website Design Company in Santa Clara
Virginia Salazar
Para gas, siempre técnico habilitado. Un fontanero especializado revisa estanqueidad. Info en arreglo de tuberías valencia .
Vera Davidson
This was highly educational. More at Hair colorist .
May Norton
These paint color assistance are well timed. I used a palette software from remodelers service near me to imagine.
Blanche Gibson
Love seeing structural strategies like this. General Contractor Remodeling Company labored with an engineer on our load-bearing wall.
Genevieve Manning
Your post on SEO techniques was very informative! SEO is vital for any marketing agency. More tips at top advertising agency .
Cornelia Logan
Look, I get where the question’s coming from—big investments can definitely seem like they’re only for the ultra-wealthy Guyana investment for citizenship guide
Jimmy Brock
Just had our gutters cleaned and realized we need a full upgrade. Anyone in Kitchener have experience with reliable roofing and eavestrough pros? We’re considering kitchener roofing for a quote.
video phim sex mới miễn phí
You actually make it appear really easy with your presentation however I to find
this matter to be really something which I think I would never understand.
It seems too complicated and very wide for
me. I’m looking forward for your next post, I’ll attempt to get the
hold of it!
Leonard Norris
The food selection reviews chef-y, the ambiance reads chill. Even more picks at special occasion restaurants Loomis .
Clara Copeland
The countertop options are lovely. Try General Contractor for Kansas City redesigning.
Julia Cole
This was very beneficial. For more, visit Barzel ADU builders .
Johanna Newman
For tile paintings and waterproofing, Remodeling service company did it suitable the 1st time.
Bruce Richards
Great insights on planning a kitchen upgrade! For all of us evaluating fees, I came across Home Remodeling Contractor Company first-rate positive for getting a dependableremember house redesigning contractor.
Angel Stephens
Upgrading our business’s security system was easy with guidance from experts at ###this :# # anyKey word### . access control systems Orange County
Ida Curry
Curbside set-out times in Orlando and reminders by roll off dumpster orlando .
Garrett Gregory
Southern Wisconsin’s scenic routes are perfect for a relaxing ride with O’Hare Limo Service! car service to O’Hare
Glen Vaughn
Thanks for the great content. More at vet services .
Francis Cox
Tampa has the best water slide rentals! Perfect for any event. water slide for rent near me
Allen Castillo
I appreciated your advice on gentle skincare. Post-contouring, I used non-irritating products suggested by Body contouring .
Louise Bishop
Cherished your quick guide on selective eliminations. expert tree removal in Acworth maintained close-by trees while eliminating the hazardous one.
Lee Floyd
This was a great article. Check out elderly care facilities for more.
Jeff Montgomery
My family had a positive experience with our Workers’ Compensation Lawyer after we faced a challenging car accident case.
Micheal Hart
Soft impartial palette came out wonderful. House Painter in Roseville CA: best house painters near me
Gilbert Jacobs
As someone new to construction, this information about Fresno’s regulations on utilities has been enlightening—thank you! Fresno underground utility locating
Adele Stokes
Thanks for the detailed post. Find more at website design services .
Lura Ramsey
Thanks for the clear advice. More at Normandy Animal Hospital .
Edwin Graves
The Pain Relief Centre is my go-to for chiropractic care! If you’re in St Augustine, definitely check out their services. chiropractor near me
Brett Pope
I planned a photo walk in San Jose, CA using locations from 24 hour plumber near me .
Belle Thornton
This was quite useful. For more, visit air conditioning repair near me .
Ada Fisher
Efficient tech management leads to better customer satisfaction—find out how with Technology Relocation Experts California .
Scott Boone
Appreciate the thorough analysis. For more, visit nutricionista en Saltillo .
Sophie Figueroa
This was highly educational. For more, visit Divorce Lawyer Brooklyn .
Frederick Tate
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance auto repair west palm beach european
Wesley Adams
I enjoyed this post. For additional info, visit Plumber .
Phoebe Horton
Appreciate the comprehensive advice. For more, visit consulta online de nutrición .
Harold James
Las inspecciones con cámara ahorran romper paredes. Un buen fontanero las ofrece. Más en fuga de agua valencia .
Isabelle Pierce
Thanks for the informative content. More at veterinarian services .
Donald White
Great insights! Find more at Gordon Law, P.C. – Brooklyn Family and Divorce Lawyer .
Hallie James
Ice dams ruined my fascia last winter. Heard that proper eavestrough pitch and guards help. Planning to book with Ice dam prevention Brantford soon.
Kyle Becker
Fantastic post! Discover more at Powell’s Plumbing & Air .
Mason Robinson
Nicely done! Discover more at ferretería online Albacete .
Leona Hubbard
Thanks for the insightful write-up. More like this at trichoscan Jaén .
Bryan Allen
This is highly informative. Check out densidad capilar natural for more.
Lida Holmes
The way you described pipeline grading issues was easy to understand—nice! why choose InSight for sewer cleaning
Eric Taylor
Great content on renters insurance. Anthony Luster – State Farm Insurance Agent set me up in minutes.
Jerome Jensen
If your downspouts are pooling water near the foundation, it’s a red flag. We’re planning extensions and new troughs— cost looks like a solid local option.
Lola Diaz
” Our neighborhood block party wouldn’t have been half as fun without that huge waterslide we rented last month—it really brought everyone together!” # # anyKeword#” bounce house rentals st petersburg fl
Maria Wolfe
The brunch socials were a extraordinary call. I came upon RSVP-handiest ones on user experience seo san jose .
Logan Brown
Very informative piece—if only everyone knew how easily they could prevent major issues by keeping their gutters clean—check out ### anyKeyWord### today! Commercial gutter cleaning Limerick
Ray Griffin
Anyone here switched from dentures to All-on-X? Check out Best Oxnard Dentists for pros, cons, and real patient experiences.
Nicholas Sharp
Been dealing with tension headaches and jaw tightness. I heard a Thousand Oaks chiropractor can address TMJ-related issues—reading up on Thousand Oaks Chiropractor now.
Mary Estrada
Offering language classes or tutoring can be a rewarding small business idea, especially with so many tourists visiting! Organic traffic growth
Andrew Gutierrez
Root canal myths debunked by a Camarillo expert. For anyone researching, try Best Dentists in Camarillo .
Ruth Anderson
This is quite enlightening. Check out moving services santa cruz for more.
Sallie Smith
Great checklist for small businesses. MSP IT Services offers right-sized packages that fit SMB budgets.
Douglas Gross
Excellent blog post– great balance of theory and technique. My recap goes to reliable SEO firm .
Addie Crawford
Beautiful kitchen improve! Anyone in KC on the lookout for remodeling help may still assess Remodeling Near me .
Adam Huff
Beautiful mixture of historic and new. Preservation hints at remodelers near me had been successful.
Edna Reese
I just recently installed a deck, and it has actually changed the method I enjoy my garden! Anyone else had a similar experience? I shared my journey on windows replacement .
Alvin Ward
Just had my roof installed by an amazing team at Surrey roofers #—great quality at an affordable price!
Bettie Jackson
If your downspouts are pooling water near the foundation, it’s a red flag. We’re planning extensions and new troughs— affordable window replacement in Kitchener looks like a solid local option.
Emily Atkins
It’s amazing how much a good roof can enhance your home. Find the best roofers in Cork here: Cork roofing services .
Jorge Schultz
We had a problematical addition project, and General Contractor Remodeling made it pressure-loose. Highly suggest.
Henry Pierce
Helpful suggestions! For more, visit bathroom remodeler .
Jeffery Luna
I love open-concept kitchens! Have you seen the latest trends in LA? Check out Cabinet Refacing Los Angeles for more ideas!
Cory Bailey
Your take on combination therapy with skincare is practical botox near me
Winnie Copeland
My therapist’s force turned into spot on—Frisco itemizing came across by way of massage therapy frisco .
Bruce Clayton
Looking for a licensed and insured home remodeling contractor near me— Home Remodeling Contractor Salem OR checks the boxes.
Luis Harris
We wanted a design refresh; Remodeling Contractor Vancouver WA created 3-D renders that helped us figure out.
Claudia Doyle
If your eavestroughs are sagging or leaking at seams, seamless upgrades are worth it. Booking an estimate with roof repair this week.
Lula Soto
Thanks for the valuable article. More at vinyl vehicle wrapping service .
Ray Farmer
For metal roofing or shingle repairs in Hamilton, compare options and reviews. I used hamilton roofing quotes to line up estimates.
Beatrice Singleton
חשוב למדוד זמן עד אפקט. בניתי מודל מעקב 90 יום: שיפור סמכות DR .
Nancy Green
En calderas, purgar y revisar vaso de expansión. Procedimiento según fabricante en fuga de agua valencia .
Josie Gibbs
Amazing deals found within local area mean tons savings while still maintaining top-notch standards expected within this line business!!! #AnyKeyWord# limo service Chicago airport
Don Young
Affordable, punctual, and authentic— construction dumpster rental checked your entire boxes.
Edwin Moran
I love the variety of dishes at Top of India. It’s a true culinary journey! Discover more at popular indian dishes spokane .
Dominic Burton
This was a great help. Check out long distance movers for more.
Iva Ruiz
The considerations for older athletes were thoughtful. A foot and ankle surgeon through foot and ankle surgeon Caldwell can optimize outcomes.
Della Clayton
Art above the bed can be tricky—thanks for the proportion guide. I used it to pick a triptych from painters chicago .
Nancy Parsons
For someone on a price range yet in need of hybrid tech, fee out the fee comparison at cookcell cookware vs hexclad cookware between those two manufacturers!
Herman Carter
Look, I get where you’re coming from asking if this is only for the super-rich. Here’s the thing: while it’s true that the upfront investment can feel steep, the value extends way beyond just the initial cost Mexican citizenship through investment passport
Randy Palmer
This was highly informative. Check out nutrióloga en Saltillo for more.
Maria Washington
Nicely detailed. Discover more at documentos para trámites de extranjería .
Fanny Roy
Thanks for discussing costs transparently. We used quality respite care to estimate monthly expenses and plan a budget.
Ethel Garza
This was quite informative. More at bajar de peso Saltillo .
Ralph Strickland
This is quite enlightening. Check out colchones disponibles en Albacete for more.
Elmer Harrison
I’ve heard that solar-powered fountains are becoming more popular. Has anyone tried one in Orange County? Pond Designers Irvine CA
Paul Steele
There’s nothing rather like enjoying a summertime night on a properly designed backyard deck. I just recently began looking into the best options for building one, and I found some important insights at deck builders that assisted me limit my options.
Ian Griffin
Edge sealing matters in windy areas. language understanding in painting queries used the right adhesives and fasteners.
Millie Weber
Il est rare de trouver un tel niveau de compétence en électronique : merci, Bureau d’étude électronique !
Augusta Hines
Anyone tried heated gutter guards for ice issues? I’m checking options with emergency gutter repair to prevent winter backups.
Gussie Meyer
So grateful for the help of my workers comp lawyer—couldn’t have navigated this alone! worker injury compensation
Ollie Lloyd
I recently moved to Puyallup, and I was shocked by how many pests I encountered in my new home! After doing some research on pest control options, I found that local services are crucial for effective solutions Pest control Puyallup
Cynthia Buchanan
The process of filing a work injury claim can be daunting. Get support at Workers’ Comp .
Nellie Cox
Wonderful tips! Find more at injerto capilar Jaén .
Jay Mendoza
Just started planning my outdoor renovation, and I’m excited to work with bbq islands contractor orange county # for a custom BBQ island.
Ricky Tucker
Thanks for the clear breakdown. More info at cerrajería y llaves .
Trevor Hardy
Enjoyed the competitor gap analysis walkthrough. Filling spaces and referencing pillar material at best results from SEO expert Scottsdale closed the exposure gap.
Miguel Jennings
Impressed by your science-backed approach. Energy-based body contouring plus strength training was key for me—credit to Body contouring .
Isaac Johnston
Thanks for the practical tips. More at mejor clínica capilar en Albacete .
Isabel Delgado
I recommend keeping detailed records if you experience a work injury; it helps with claims later on! workplace accident
Minnie Hicks
The open shelving adds attraction. For KC kitchen remodels, touch General Contractor .
David Shelton
Sharing knowledge empowers others equipping them fully navigate complexities associated achieving desired outcomes positively impacting lives collectively uplifting spirits inspiring hope healing journeys undertaken successfully progressing forward Florida Workers’ Compensation
Susan Logan
Great reminder to avoid blood thinners pre-treatment. My prep protocol: botox new York
Lucas Powers
Best tip: choose an injector who values facial expression. Greensboro botox
Lily Moran
For insurance claims paintings, remodelers close me urged remodeling service company .
Jay Colon
The Pain Relief Centre is an amazing place! I highly recommend their chiropractor services if you’re near St Augustine. chiropractor
Derrick Webb
Si el grifo gotea, cambiar cartucho o juntas es sencillo con guía. Paso a paso en fontaneros valencia .
Cynthia Wise
Thanks for the great tips. Discover more at Excavating contractor .
Sadie French
Loved the emphasis on tendon balancing. More surgical rationale at foot and ankle surgeon near me .
Etta Hines
The discussion about affiliate marketing is very timely; explore opportunities through affordable creative marketing services !
Lilly Banks
The floating self-esteem is graceful. KC house owners should still reach Remodeling Near me .
Jennie Klein
Para baños, el sellado con silicona sanitaria previene filtraciones. Consejos paso a paso en arreglo de tuberías valencia .
Josephine Gilbert
Well done! Find more at local marketing agency .
Steve Miller
Smooth spray on shaker cupboard panels—no sags. Learn from a precision conclude official painter at home painting quotes .
Kyle King
Love the emphasis on holistic care. I found a chiropractor who integrates rehab exercises through Thousand Oaks Spinal Decompression and the results have been amazing.
Anthony Taylor
Their venture leadership app turned into useful— Remodeling service Vancouver WA kept all medical doctors organized.
Pearl Hubbard
I’m making plans to redo my basement, and your suggestions on moisture-resistant flooring was once flawless timing! carpet wagon flooring showroom
Matthew Powell
”#PPCAdvertising tactics illustrated by this knowledgeable group opened new avenues—we’re thrilled! Thank you so much, team! :###!” SEO Agency Seattle CA
Ray Johnson
Steam tray attachments are underrated. I found versions that steam veggies even as cooking rice on top rice makers and it’s been brilliant for weeknights.
James Sims
Just had our gutters cleaned and realized we need a full upgrade. Anyone in Kitchener have experience with reliable roofing and eavestrough pros? We’re considering kitchener roofing for a quote.
Travis Weber
Orlando tip: ask orlando dumpster rental approximately restricted gadgets prior to loading to steer clear of problems.
Clyde Kim
We got a fair second opinion from the top rated plumber in San Jose CA and saved hundreds. Found them at affordable plumbing repair .
Walter Woods
Love to cook and want the fine sear? Find out if Cookcell or Hexclad is premiere in this evaluation: hexclad cookware differences .
Marguerite Moreno
Excellent overview on life insurance basics. I started with Anthony Luster – State Farm Insurance Agent .
Henry Holland
The holistic approach of my Bonney Lake chiropractor has improved my overall well-being! Chiropractor Bonney Lake
Antonio Murray
Appreciate the useful tips. For more, visit HVAC Coral Springs .
Francisco Lindsey
I didn’t realize occlusion and bite forces mattered so much. The bite adjustment walkthrough on Best Oxnard Dentists was eye-opening.
Matilda Carroll
Repeat Business: After such a fantastic experience, I will definitely be using their services again in the future and will be referring them to friends and family who need pressure washing! Pressure Washer Companies Near Me Tampa Bay Pressure Washing
Walter Cole
This was highly educational. More at HVAC Coral Springs .
Jeremiah Jones
For weekend rest in Frisco, I confidence the listings and schedules on massage therapist frisco tx .
Juan Kim
This was highly educational. For more, visit auto glass repair shop Charlotte .
Hattie Powell
Fantastic tips on choosing the right medical provider during the claims process! Florida Work Injury
Willie Lambert
Anyone here had success with alternative therapies offered by Anxiety treatment newport beach for managing their depression?
Verna Thornton
Love the focus on compassionate care. Found a caring Camarillo dentist through Camarillo Dentists .
Todd Long
Threat intelligence adds context. We integrated feeds curated by Managed IT Services into our workflows.
Callie Daniel
Vacuum excavation has revolutionized the way we approach digging tasks—Orange County residents should explore this option! More info at vacuum excavation orange county .
Sylvia Briggs
If your gutters and flashing need attention, these Hamilton roofing contractors know their stuff. I contacted them through professional eavestrough repair Hamilton .
Jay Ramos
I wish I had consulted an Orange County estate planning attorney sooner; it would have saved me a lot of stress! living trust attorney orange county
Addie Brewer
Terrific post– good equilibrium of theory and practice. My summary goes to digital marketing SEO consultant .
Hunter Reyes
Your expertise in handling personal injury cases sets you apart, making your services a go-to for those seeking justice. I’m sure visitors to Police misconduct attorneys will find the legal guidance and support they need to navigate challenging times smoothly.
Danny Phelps
A well-placed window can change everything; consider going with customizable options like those offered by Window casement Anaheim CA #
Miguel Gutierrez
We struggled with layout until a designer from Kitchen Contractor proposed a galley conversion—now everything flows.
Victoria Burgess
Appreciate the comprehensive advice. For more, visit campamentos de verano en el extranjero .
Betty Fitzgerald
Trustworthiness proven repeatedly shows importance engaging reliable partners ensures satisfaction continuously delivered upon arrival!!!! #AnyKeyWord# O’Hare limo service
Howard Padilla
This was highly useful. For more, visit local 29316 Auto Glass .
Ralph Nelson
This was a great article. Check out Spanish travel insurance market for more.
Lela Lamb
Impressed by the expertise of Los Angeles personal injury lawyers like those on your team at Car accident attorneys . Their commitment to supporting clients during tough times sets them apart!
Harry Carlson
Loved the breakdown of on-page explanations. I’ve had achievement pairing those information with audits from san jose seo audits for swifter wins.
Marguerite Soto
Great insights on choosing the right painting company. If anyone needs reliable pros, check out painting company for top-notch service and free estimates.
Rena Aguilar
I never realized how important it is to know when to call a plumber. Your post has definitely opened my eyes! For additional resources, head over to plumber melbourne .
Harry Sandoval
This was nicely structured. Discover more at auto glass for SUVs .
Beulah Huff
Buen tip: el vinagre ayuda a desincrustar perlizadores. Más trucos de fontanero en reparación de tuberías valencia .
Nellie McCarthy
Thanks for this insightful post. I appreciate the tips about long-lasting roofing materials. Local residents in Waterford, Connecticut will benefit greatly from this advice whole-home electrical inspection Mystic
Gavin Wong
The best time to fix gutters is before the leaves fall. Brantford folks, I found Micro-mesh gutter guards for eavestrough and gutter guard services.
Gene Jimenez
Thanks for this insightful post. Your advice on regular inspections and maintenance is crucial. Homeowners in Waterford, CT should definitely consider these tips new roof installation waterford ct
Albert Banks
I appreciate the reminder to label boxes by room and priority. That saved me hours. If you’re still searching for pros, moving company has been awesome.
Edna Stevens
This was very enlightening. For more, visit recuperación tras implante capilar .
Della Figueroa
Nicely detailed. Discover more at financiación injerto capilar Jaén .
Lewis Ingram
General Contractor Remodeling Near me that handles structural paintings—ask General Contractor Near me .
Phillip Sanders
Grateful for your insights on upgrading hospitality spaces. The focus on contractor selection is very helpful. Local contractors in Mystic could benefit from these insights. Would love your thoughts on sourcing sustainable materials locally design build general contractor mystic
Stella Pearson
Your tips on preparing access points before the inspection are useful. expert sewer service technicians
Evelyn Andrews
The expertise of Local SEO Seattle WA has helped my Seattle-based company dominate local search results!
Mason Rodgers
Really glad you covered this. Your breakdown of service options was clear. I’ve noticed similar issues around our community here in Mystic emergency garage door repair Stonington
Allie Young
I learned so much from this post! If you’re interested in surrogacy, don’t forget to explore riverside become a surrogate .
Stella Morales
Very useful post. For similar content, visit affordable senior living .
Frances Joseph
I’m bookmarking this post as a reference point while I explore options—it has everything laid out nicely!! tow truck insurance california
Essie Marshall
BOL inspections were thorough; Philadelphia car transport kept copies for my Philadelphia delivery.
Vincent Harrington
I liked your mention of topsoil depth. I aimed for 4–6 inches based on advice from best practices for sod installation .
Dennis Jensen
Structural ameliorations require experience— General Contractor Remodeling Company coordinated with engineers perfectly.
Addie Colon
A good roofer will check soffit, fascia, and valleys, not just shingles. I’ve seen great reviews for kitchener roofing around Kitchener.
Sadie McGee
Impressed by Personal injury lawyer – their dedication to helping clients in Portland with personal injury cases truly shines through. A reliable team of professionals for anyone seeking legal assistance!
Lina Smith
Considering quartz countertops— Home Remodeling Contractor Oregon has vendors as a home remodeling contractor near me.
Gabriel Harvey
Winter’s rough on shingles here in Kitchener. If you’re seeing lifted tabs or granule loss, it’s time to call the pros. I’m looking at kitchener roofing for a full roof inspection.
Nellie Caldwell
We wished pet-friendly treatments; general contractor near me recommended scratch-resistant floors.
Isabelle Evans
Thanks for the practical tips. More at air conditioning maintenance service .
Harry Woods
Hey there! Great question—this definitely isn’t just for the super-rich. Look, the upfront cost can seem hefty, no doubt about it. But here’s the thing: when you think about what you’re really investing in, it’s much more than just a price tag opportunities for nomad capitalists in Mexico
Theodore Miller
Liked the suggestion to ask them about crew expertise. Acworth tree maintenance sent a qualified staff that worked efficiently.
Birdie Boyd
Thanks for the great explanation. More info at water damage restoration service .
Marvin Jefferson
Thanks for the great explanation. More info at Windshield Replacement solutions for 29302 .
Ethel Townsend
Found a therapist in Frisco who comprises myofascial liberate—booked by using best massage therapist frisco texas Aurelia Massage Frisco .
Fannie Gill
This was highly useful. For more, visit Sewer line replacement .
Lois Mann
Well done! Find more at hair salon san mateo .
Abbie Marshall
The quality of care at the Pain Relief Centre is unmatched! Truly one of the best chiropractors you can find in St Augustine. chiropractor
Teresa Crawford
Si hay manchas de humedad, usar detector antes de picar pared. Herramientas y guía en cambiar grifo valencia .
Jessie Hoffman
As a landlord, keeping sewer lines in shape protects both tenants and property value. After researching on Tacoma Drain Cleaning , I set up regular servicing with Spartan Plumbing Services.
Ruth Baker
The slickness after curing is insane. I saw some curing do’s and don’ts on full-service mobile detail that saved me from high spots.
Carl Lynch
This became a implausible article! I appreciate the intensity of archives. Visit best windshield repair in Charlotte for more.
Harry Cross
Golfers around Westlake/TO: chiropractic care for swing-related back strain—worth it? Checking treatment approaches at Chiropractor in Thousand Oaks .
Mabelle Andrews
This was a wonderful guide. Check out mold remediation Westland MI for more.
Antonio Carr
Your content helps reduce the stigma around injectables botox near me
Joe Harvey
The double-skin façade shows vigour discount rates. Performance details on architecture firm near me .
Roger Bates
Appreciate the insightful article. Find more at Child Custody lawyer .
Isabelle Jones
I found this very interesting. Check out Adu builders for more.
Effie Kelley
Your insights on hydration before and after sessions were on point. I used a tracker from Body contouring .
Mathilda Ramsey
Love that some contractors offer drone inspections now for safety and detail. Curious if Kitchener Canada contractors reviews provides that in Kitchener.
Lottie French
roll off dumpster rental gave us a heads-up previously arrival, which we preferred.
Isaac Newton
”#ReputationManagement services delivered helped enhance public perception of our brand tremendously—we owe everything towards expertise provided through:###!” SEO Agency Seattle CA
Aaron McKenzie
Pro tip: Ask about oversized downspouts with your gutter guards. We’re booking with joint sealing for that upgrade.
Dale Hoffman
Since working closely alongside knowledgeable professionals such as ` # any keyword #`, I’ve regained confidence moving forward toward resolution effectively! steps after a worker injury
Lida Baldwin
After hiring my #Any Keyword#, I felt empowered knowing I had someone fighting for me during this difficult time! Work Injury
Jorge Hayes
Secure file sharing matters. We implemented controlled sharing via MSP IT Services .
Justin Swanson
Szukałem tego rozwiązania przez 3 godziny. Dziękuję, uratowałeś mi dzień (i projekt)! audyt seo home
Ralph Mason
Post-whitening care tips are easy to follow. I got a guide from Dentist in Camarillo and my Camarillo clinic.
Hester Vargas
The serene environment of Newport Beach combined with the expertise of Depression Treatment newport beach is perfect for healing.
Sadie Holt
The myth that root canals are super painful is outdated. Modern techniques are so much better. I booked through Oxnard Dentists and had a smooth experience.
Dominic Carlson
Value the reminder about 404 health. Custom 404s with valuable links to affordable SEO company Scottsdale kept users on site.
Phoebe Collier
Transitional vogue is difficult— commercial painting services mixed vintage and brand new colorings seamlessly.
Lida Todd
If you’re hosting a party in Tampa, you need to check out the bounce houses at bounce house tampa fl !
Dennis Perry
Solid workmanship from get started to finish. General Contractor is a respectable KC contractor.
Floyd Olson
Renewals can be confusing; Insurance agency near me simplified the process for me.
Robert Webster
If you’re into stir-frying, which do you prefer: Cookcell or Hexclad? I learn an interesting contrast at cookcell vs hexclad differences .
Jeff Mills
I always choose o’hara limo services when going toward milwaukee; such great experiences every single time!!! # # anyKeyWord# # limo service to O’Hare airport
Michael Norman
I appreciated this article. For more, visit microinjerto capilar .
Ruby McCormick
Useful advice! For more, visit tricología Jaén .
Esther Tucker
This topic affects so many people; I’m glad you’re raising awareness about the necessity of legal help in these cases! hiring a workers compensation lawyer
William Hoffman
Don’t let insurance companies take advantage of you; hire a competent workers compensation lawyer to protect your rights! Workers’ Comp Lawyer
Mae Allison
I didn’t realize tree roots could be that aggressive. Hydro-jetting by residential plumbing services solved repeated backups.
Rosie Ramirez
I like transparent pricing. For the Best Optometrist in Chino CA with clear fees, I’m checking optometrist near me .
Mattie Mitchell
Nếu bị ép tham gia nhóm cá cược, hãy chụp bằng chứng và rời nhóm ngay. Hướng dẫn liên hệ cơ quan chức năng được tổng hợp ở xem ngay phim cấp 3 miễn phí .
Alma Roberts
Fantastic article! The functional instances stood out. I’ve compared techniques at search engine optimization tips .
Olive Sims
Color blocking with art is fun. I tied my cushions and a canvas from chicago painters in the same hue family.
Ralph Ruiz
We’re comparing quotes for a full tear-off vs overlay. Transparency on scope and cleanup is key— kitchener roofing has been responsive so far.
Chester Norton
The backsplash choice elevates the kitchen. For KC home improvement, take a look at General Contractor Vancouver WA .
Eddie Black
Timing Botox before weddings/events? This timeline at Greensboro botox is perfect
Tillie Phillips
Celebrating wins collectively turns gatherings into extraordinary experiences beyond expectations set previously; take advantage while opportunities arise fast ahead! bench rentals near me
Caleb Roberts
Short cook times are wonderful, however no longer if texture suffers. I used efficiency exams on best electric rice cookers to steadiness velocity and fine.
Leila Cohen
Love the main target on ROI enhancements. Remodeling Contractor Vancouver WA mentioned smart improvements.
Dale Young
This was very enlightening. For more, visit web designer .
Bradley Valdez
Soundproofing assistance are underrated. Home Remodeling near me added insulation that made our homestead place of job quiet and centred.
Nellie Swanson
Valuable information! Find more at Coral Springs heating and air .
Sara Pope
Appreciate the detailed information. For more, visit quick windshield replacement in Charlotte .
Theodore Myers
”#PPCAdvertising tactics illustrated by this knowledgeable group opened new avenues—we’re thrilled! Thank you so much, team! :###!” SEO Expert Seattle WA
Irene Greene
Hotels in Orlando can divert more with dealer list on local dumpster rental orlando .
Fanny Greene
Thanks for the comprehensive read. Find more at elderly care options .
Shawn Wilson
Great job! Discover more at Coral Springs HVAC services .
Rena Gross
The interior acoustics within the atrium are smartly-tuned. Reverberation controls on architects near me .
Agnes Cox
The emphasis on transparency with insurers is so crucial—I completely agree with your points made here! cheap box truck insurance
Susan Farmer
Je n’aurais jamais pensé que le développement électronique pouvait être aussi simple grâce à Bureau d’étude électronique .
Della Hall
So true that choosing an agency is one of the most critical decisions in this entire process!! riverside surrogacy agencies
Allen Riley
Hopefully, more individuals will take action after reading posts like these—they deserve fair treatment! Work Injury Lawyer
Verna Thornton
Same-day remedy: booked a deep tissue session in Frisco by way of best massage therapist frisco texas Aurelia Massage Frisco and felt modern-day.
Franklin Salazar
For small businesses, basic hygiene—MFA, updates, backups—goes a long way. I built a simple starter checklist at it support services near me .
Genevieve Holmes
I recently moved to Puyallup, and I was shocked by how many pests I encountered in my new home! After doing some research on pest control options, I found that local services are crucial for effective solutions Pest Control
Eugene Tucker
Me ayudó el esquema de colectores para baños modernos. Distribución por circuitos en fuga de agua valencia .
Marcus Daniel
The best time to fix gutters is before the leaves fall. Brantford folks, I found gutter realignment for eavestrough and gutter guard services.
Jim Dennis
Thanks for the seasonal search engine optimisation pointers. I planned campaigns with a timeline from seo conversion optimization san jose .
Isaiah Welch
Networking is so crucial for self-employed professionals. Great points made here! For more networking strategies, check out SEO content marketing .
Marvin Robinson
Thanks for the helpful advice. Discover more at commercial movers .
Mittie Cummings
Always impressed by how neat and tidy everything looks post-service-thank you limericks gutters!!! Gutter system installation Clare
Willie Ward
Wonderful tips! Find more at santa cruz office movers .
Cynthia Mendez
This was quite useful. For more, visit vehicle wrap services .
Augusta Long
Choosing between those two manufacturers is also demanding—this shopping for ebook at hexclad compared to cookcell tremendously breaks it down!
Gertrude Moody
Our detached garage needed new flashing and vents. Hamilton roofers from trusted Hamilton roofing solutions handled it in a day.
Frances Hicks
Truly appreciate having come across these suggestions today ; will be sharing them among family & friends alike ! As someone residing nearby cork myself Chimney repairs
Brandon Perez
Desk stretches + periodic adjustments kept my migraines at bay. Quick routine: Thousand Oaks Spinal Decompression
Nathan Guerrero
This article nails the cost factors for Botox sessions. I break down average pricing by area on new york botox .
Mae Munoz
The tile paintings is perfect. Need a KC wellknown contractor? Remodeling Company is a cast choice.
Lucinda Hardy
The links provided in this post are super useful for anyone looking to learn more about managing roof damage—thanks again! Cork roofing contractor
Adele Howell
Your section on paint thickness and polishing safely before coating was excellent. I referenced affordable car detailing .
Richard Powers
Just finished working with ## Roofing company Surrey
Gavin Boyd
Look, I get why a lot of folks ask if this is only for the super-rich—it definitely involves a serious investment upfront. But here’s the thing: it’s not just about having deep pockets; it’s about what you’re securing for the long haul Trinidad and Tobago citizenship through investment
Lucile Mullins
Love the home-care tips. For unresolved issues, Springfield NJ foot and ankle surgeon can connect you to a surgeon.
Amelia Sutton
Putaway by RFID is promising. With RFID routine feeding Manufacturing process software consultants , we cut guide scans on bulk objects.
Dorothy Phelps
I experienced significant improvements after visiting the Pain Relief Centre! Their chiropractor near me in St Augustine really knows what they’re doing. chiropractor
Steven Hubbard
If your soffits are discolored, you might have ventilation problems. We’re getting a consult with fall to sort out airflow and roofing.
Etta Kelly
Helpful suggestions! For more, visit kitchen remodeler .
Chad Newman
This was quite informative. For more, visit santa cruz movers .
Virginia Gardner
For fresh task websites, remodelers near me rated remodeling service company surprisingly.
Russell Shelton
I love how this Indian restaurant near me offers both traditional and modern dishes. Excited to try indian restaurant spokane valley soon.
Gilbert Cummings
I’ve obvious such a lot of fulfillment studies from creators on OnlyFans. If you desire to easy methods to expand your profile, go to https://miloibqk045.tearosediner.net/is-kira-liv-on-onlyfans-legit-a-comprehensive-guide-for-new-fans !
Mayme Harvey
Love the integration of regional craftsmanship. Case write-u.s.on best architecture companies .
Lois Figueroa
The article nailed privilege creep issues. We did access reviews with MSP IT Services to clean it up.
Carolyn Bennett
This was quite informative. For more, visit Charlotte windshield replacement quotes .
Gerald Medina
My gum health improved drastically after seeing the Best Camarillo Dentist. Found their periodontal services on Best Camarillo Dentists .
Edwin Banks
The earlier than-and-after pix of your flooring project are superb! Inspiration for my residence renovations! flooring store los angeles
Arthur Barrett
I appreciate the advice to get a second opinion using the inspection file. professional Lakeland sewer inspections
Lloyd West
I enjoyed this post. For additional info, visit microinjerto capilar .
Ophelia Rose
Thanks to Local SEO Seattle CA , my website’s organic traffic has increased significantly this year!
Christian Butler
This was quite enlightening. Check out tratamiento capilar Jaén for more.
Dollie Baldwin
I just signed up for OnlyFans and I’m excited to hook up with my target audience in a new way! Any suggestion for beginners? https://www.tumblr.com/noblyfadingautomaton/801233658433404928/how-to-get-the-most-from-your-kira-liv-onlyfans
Seth Stone
Thanks for the great explanation. More info at entrega y montaje a domicilio Albacete .
Gregory Munoz
Tooth sensitivity relief came after my Oxnard dentist’s recommendations—learned more at Oxnard Dentists .
Randall Martinez
For small businesses, basic hygiene—MFA, updates, backups—goes a long way. I built a simple starter checklist at it support for small business .
Vera Alvarez
Proper edge trimming makes the lawn look professional. I learned clean-cut techniques at commercial sod installation tips .
Nathan Ward
Is there a specific program at Anxiety treatment newport beach that’s particularly effective for severe cases of depression?
Stephen Warren
The seamless workflow suggests immense coordination. Trust General Contractor Vancouver WA for KC home improvement.
Christopher Hampton
Just wrapped up an incredible journey with O’Hare Limo Service en route to Milwaukee—so happy with their service! limo service to O’Hare airport
Benjamin Caldwell
Building strength after contouring amplified my results. I used a program aligned with Body contouring suggestions.
Jackson Lee
Good reminder to photograph the studs for long term reference. My contractor from Home Remodeling near me presented a full snapshot log.
Johanna Adkins
Smart domestic integration is a should— Remodeling service company coordinated low-voltage and automation seamlessly.
Marion Dennis
Replacement ingredients and assurance strengthen are underrated. I checked carrier facts thru best rice cooker reviews beforehand deciding to buy and it paid off.
Garrett Romero
My back used to hurt all the time until I found my amazing Bonney Lake Chiropractor in Bonney Lake!
Cody Spencer
Nhà cái này thường xuyên tổ chức các chương trình khuyến mãi hấp dẫn , khiến người chơi không cảm thấy nhàm chán ! # # anyKeYword ## siu88
Thomas Davidson
Chair rubdown for our Frisco place of work tournament was once mild to deploy by massage therapist frisco .
Evelyn Lopez
Martial arts not only boost physical fitness yet also infuse self-control and focus in specialists. It’s remarkable to see exactly how various designs, from martial arts to jiu-jitsu, offer unique benefits Denver TaeKwonDo kids
Ella Vargas
The section on claims timelines was useful. Anthony Luster followed up consistently.
Mildred Carter
Clogged gutters caused basement seepage for us. We’re switching to aluminum guards. Found a local option: cost to repair eavestrough .
Anne Spencer
Being ableto customize spice levels suits both adventurous eatersand those who prefer milder flavors perfectly. affordable indian food spokane valley
Joe Lamb
“My #workerscomp lawyer explained everything clearly, making the process less daunting.” Florida Workers’ Comp Lawyer
Darrell Cobb
Don’t forget to protect koi ponds and pets. Responsible Roof Cleaning fences off areas. I trust soft wash cleaning services for safety.
Myrtle Rose
Terrific blog post! I found out a great deal from your method. I’ve added my take right here: best SEO expert .
Lucas Andrews
It’s essential that we advocate for more robust worker protections against job-related injuries—great post raising awareness on this topic! work injury settlements
Ralph Barrett
Clicking furnace but no flame? Our control board was failing. Central Plumbing Heating & Air Conditioning replaced it and checked safeties. Get help via water heater service .
Trevor Dean
If your soffits are discolored, you might have ventilation problems. We’re getting a consult with garden to sort out airflow and roofing.
Linnie Garza
Appreciate the detailed information. For more, visit respite care for families .
Glen McCarthy
This was a fantastic read. Check out trámites de residencia extranjeros en España for more.
https://heywhatsgoodnow.com/
online casino belgie
References:
https://www.atmasangeet.com/mallory55r5010
Bettie Cobb
תודה! האם שווה להשקיע בקישורים מעמודים עם טראפיק ספציפי? דירוג סמכות דומיין
Lilly Walters
Cycle remember frequency centered on ABC works. We automate count triggers with ERP for manufacturing near me when variance thresholds are hit.
Ethan Woods
Surfing isn’t the only form of therapy available here! Don’t forget about mental wellness services at Psychologist newport beach .
Harriett Brooks
This was very well put together. Discover more at comprar colchones en Albacete .
Callie Huff
Thanks for the informative post. More at pool removal .
Alejandro Collins
Exceptional Service: Tampa Bay Pressure Washing exceeded my expectations with their outstanding professionalism and attention to detail. From the moment I contacted them, their team was responsive and eager to assist. Tampa Holiday Lighting by Tampa Bay Pressure Washing
Bradley Hicks
Gran consejo: instalar llaves de corte por aparato. Un fontanero lo agradece en emergencias. Ver cambiar grifo valencia .
Cornelia Torres
Nice overview of lavatory enhancements. For professional outcomes, we labored with Remodeling Near me .
Paul Powers
The pricing was fair and transparent, with no hidden fees or unexpected charges. I felt like I received excellent value for the service provided. Pressure Washing Service Tampa Bay Pressure Washing
Gertrude McCoy
Appreciate how you explained the role of lawyers in the claims process—very informative indeed! find a workers compensation lawyer
Lulu Leonard
Sobre WC: si l. a. cisterna pierde, revisar junta del descargador y flotador. Tutorial en cambiar grifo valencia .
Sue Hart
I get pleasure from the approach privacy gradients are dealt with. More on spatial gradients at restoration architect .
Myrtle Williams
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with roofing solutions Kitchener Waterloo soon.
Nellie Frazier
The lower attraction transformations are inspiring. More external redesign standards at remodelers service Vancouver WA .
Elsie Bradley
Incredibly encouraging knowing resources like yours exist offering guidance throughout difficult situations encountered unexpectedly. Florida Workers Comp
Eleanor Norton
Your check-list for impaired plants serves. When our experts discovered decay, urgent tree removal in Acworth delivered a rapid assessment and also safe removal.
Mason Franklin
The quote matched the final price. Appreciate the honesty from Schaumburg Auto Transport’s Systems LLC on Schaumburg car shipping.
Louise Mills
TMJ relief tips are appreciated. A Chiropractor in Thousand Oaks at Thousand Oaks Chiropractor helped align my jaw and reduce headaches.
Eunice McCormick
For small businesses, basic hygiene—MFA, updates, backups—goes a long way. I built a simple starter checklist at it managed service provider .
Ada Pena
From the moment I contacted Tampa Bay Pressure Washing, I was impressed by their outstanding customer service. The team was friendly, responsive, and professional, making the entire booking process seamless. outdoor Christmas light installation
Ernest Atkins
The personalized strategies from SEO Company Seattle CA have made all the difference for my small business.
Kate Norris
Well explained. Discover more at Project 100 Marketing agency .
Rhoda Kelly
Soundproofing turned into a game changer. General Contractor Vancouver WA brought insulation that absolutely diminished noise.
Tony Black
I need help with computer vision syndrome. Searching for the Best Optometrist in Chino CA and checking optometrist near me for specialists.
Mable Schwartz
Loved the insights on attic insulation. ai-driven customer support in painting balanced insulation and ventilation for comfort.
Noah Elliott
This was a wonderful post. Check out HVAC contractor Coral Springs FL for more.
Alexander Figueroa
This was quite informative. More at Coral Springs AC repair service .
Lela Gonzalez
The longevity chart helps. My coating lasted over 2 years with proper maintenance. Info source: best mobile detail providers .
Francis Sullivan
Accessibility matters. Kitchen Contractor added wider doorways and grab bars that look great and function perfectly.
Millie Lee
Thanks for clarifying deep cleaning vs. regular cleaning. My Camarillo dentist shared similar info at Dentist in Camarillo .
Ola Lloyd
If anyone is worried about warranty coverage during repairs, Select Garage Doors explained everything clearly when I reached out through Garage Door Service Lakewood —super helpful!
Lettie Nichols
The uniform sheen displays first rate surface prep. I used inspection processes from interior painting for homes to spot flaws ahead of paint.
Lewis Weaver
Appreciate the thorough write-up. Find more at san jose website designer .
Jane Norton
I’ve been debating between Cookcell and Hexclad for my subsequent skillet—anybody have adventure with either? Found a outstanding assessment at cookcell vs hexclad comparison .
Hilda Porter
I like their attention to detail— Home Remodeling Contractor Oregon is a meticulous home remodeling contractor near me.
Shane Pearson
Excellent breakdown of interior vs exterior paints. We found a licensed painting company through painting company and the results were flawless.
Augusta Collins
Finding a family dentist who can see parents and kids on the same day is a lifesaver. Loved reading these tips—also found helpful guidance at Dentist in Oxnard .
Kate Reynolds
User behavior analytics adds context. We integrated UBA via IT Services .
Iva Bradley
Great insights! Discover more at financiación injerto capilar .
Gussie Cortez
Helpful reminder about spring maintenance. I booked a gutter guard install with fascia and soffit repair to reduce cleanings this year.
Jesse Cortez
This was a wonderful post. Check out tienda de descanso cerca de mí Albacete for more.
Alma Malone
Chair therapeutic massage for our Frisco place of business occasion was once light to organize with the aid of Aurelia Massage Frisco .
Jesse Patterson
Choosing O’Hare Limo Service for my trips from Southern Wisconsin has been one of my best decisions ever! Airport limo Milwaukee
Glenn Pope
Minimalist interiors need bold focal art. I got a large abstract from house painters chicago that ties my neutrals together.
Cameron McCarthy
Sharing experiences gained throughout journeys taken navigating complexities inherent modern workforce serves inspire motivate others follow suit thereby fostering sense responsibility among peers elevating st Workers’ Comp
Travis Garrett
This guide clarified ventilation myths. commercial plumbing contractor provided data-driven recommendations.
Rosetta Lloyd
I appreciate the reminder to label boxes by room and priority. That saved me hours. If you’re still searching for pros, moving company has been awesome.
Virginia Newman
Glad you covered these points about choosing the right contractors. I like your take on balancing aesthetics and function. Mystic’s hospitality sector can greatly benefit from this advice preconstruction planning new london
Joel Lloyd
This was a fantastic read. Check out injerto capilar Jaén for more.
Lettie Hammond
I found this piece very useful. Your advice on regular inspections and maintenance is timely. Local residents in Waterford, Connecticut will benefit greatly from this advice metal roof installation waterford ct
Evelyn Drake
Social Cali of San Jose helped me find out new art shows. I monitor openings using user experience seo san jose .
Lilly Little
For mixed grains and quinoa, a versatile timer and grain settings aid a whole lot. I grabbed pointers from best electric rice cookers and haven’t looked lower back.
Russell Knight
Really helpful article on roofing. Your advice on regular inspections and maintenance is crucial. Local residents in Waterford, Connecticut will benefit greatly from this advice aluminum wiring repair Mystic
Alice Hoffman
This was highly educational. More at campamento de verano para niños .
Nathan Guzman
Uw99 là nơi lý tưởng để kiếm tiền từ cá cược online, hãy ghé thăm uw99 codes ngay hôm nay!
Luke Klein
This explains why waiting between appointments matters: Raleigh botox .
Hulda Tate
Nicely done! Find more at straightforward travel insurance policies .
Glen Nguyen
Heat maps drove our re-slotting. We used commute tips from Ecommerce ERP consulting to shift SKUs closer to docks.
Ora Pierce
Si vous êtes passionné par l’électronique, ne manquez pas les ressources disponibles sur # # anyKeyWord# ! Bureau d’étude électronique
Theresa Colon
My maintenance plan is at last relocating—due to Remodeling for the preparation.
Mittie Jefferson
אוהב את הגישה של תיקון אזכורים ללא קישור. השתמשתי בסקריפטים מ- קישורים איכותיים לפרופילים טבעיים .
Lina Woods
Loved the section on flood insurance. Insurance agency near me walked me through NFIP options.
Nora Glover
Storm season check: inspect flashing around chimneys and skylights. I’m scheduling maintenance through house to catch issues early.
Mason Colon
Appreciate you posting this. Your breakdown of common repair needs was on point. I’ve noticed similar issues around our community here in Mystic. Wondering if local homeowners should check their systems more often garage door installation in Mystic CT
Hester Ellis
Excellent point about local market knowledge – it can’t be overstated! realtors
Alvin Holland
IT support is crucial for businesses today. Glad to see local options like Hosting & Cloud Solutions available in Barnsley!
Elva Hunter
Fire-protection design is seamlessly built-in. Compliance checklists on historical architecture .
Claudia Horton
Great insight into noise regulate among flooring. I used isolation ways from remodelers service near me .
Annie Walters
Cloud misconfigurations stay a good breach vector. Enable least privilege, configure logging, and automate guardrails. My cloud hardening counsel: it support for small business near me .
Ollie Hoffman
Loved your take on the convergence of traditional marketing methods with digital tactics through effective use of data analytics; find additional insights here: SEO Services !
Bryan Gomez
The role of technology in dementia care is fascinating! There are some great discussions on this topic at elderly home care .
Hettie Quinn
Our detached garage needed new flashing and vents. Hamilton roofers from roof replacement financing options handled it in a day.
Gertrude Griffin
Learning about the legal aspects of caring for someone with dementia is essential; find more details at home health care .
Gary Harrison
Great post, the structure is extremely useful. My failure is here: leading SEO firm .
Jonathan Rose
A perfect blend combining tradition alongside modern solutions guarantees beautifully crafted outcomes every time around too! Office Floor Restoration
Nannie Warner
I didn’t realize noisy garage doors could indicate roller damage. After replacing mine with help from garage door installation atlanta, , the door is whisper-quiet.
Carolyn Hansen
Your review of face mists got me curious; they sound refreshing and beneficial—I’ll definitely check them out at skin care clinic !
Jack Barnett
Regular inspection helped us map our system and locate hidden cleanouts. sewer line inspection process
Effie Green
Si hay manchas de humedad, usar detector antes de picar pared. Herramientas y guía en arreglo de tuberías valencia .
Eliza Simmons
Great insights on the importance of communication in real estate! real estate agency
Max Sanchez
Thanks for breaking down the different types of shingles! It makes it easier to decide what might work best for my home. Shingle Roofing
Bernice Mason
I’m curious about the environmental impact of harvesting hardwood timber; anyone have insights? Timber Importers
Nell Perry
I think businesses should leverage technology like mobile apps or software tools during their auditing process—it makes tracking compliance much easier than ever before!! ##aniKeyWord ## Health and Safety Audit London
Cody Patton
Good heads-up about access roads. Athens car transport scheduled a safe Athens drop-off location.
Johnny Gordon
After analyzing opinions, I’m curious approximately the long-time period longevity of Cookcell vs Hexclad. More insights right here: cookcell cookware comparison .
Victoria Wilkerson
I avoided walking on fresh sod for 10 days per the advice I read at commercial sod installation guide .
Eric Graves
Just discovered some amazing dessert trucks that would be perfect for my upcoming party; thanks, Event Street Food Van Hire !
Nettie Park
Solid workmanship from start out to complete. Remodeling Near me is a reliable KC contractor.
Mollie Figueroa
If you’re dealing with a rat infestation, it’s crucial to address it quickly to prevent health risks and property damage. Effective rat removal techniques can make a significant difference in maintaining a safe and clean environment Puyallup pest control
Agnes Bush
Thanks for the helpful advice. Discover more at affordable memory care .
Harvey Wood
The customer support at dumpster rental orlando is leading-notch—very responsive.
Susie Walker
The dining room wainscoting elevates the seem to be. Salem citizens can get related work finished through Home Remodeling near me .
Chase Paul
Anyone else notice better sleep after adjustments? My experience and tips: Thousand Oaks Spinal Decompression
Leila Drake
Siding replacement— general contractor increased aesthetics and climate resistance.
Sadie Fernandez
Sports harm flare-up? Found a knowledgeable medical massage therapist in Frisco by massage therapist frisco .
Daisy Willis
Valuable information! Find more at Domino comp bcdr solutions .
Angel Harvey
Tại sao phải tìm kiếm ở đâu xa khi tất cả đều đã được tích hợp sẵn trongvl xx ? Hãy thử ngay nào.# # anykeyword # # vlxx
Christian Klein
Spent unforgettable moments captivated amidst breathtaking views witnessed whilst riding comfortably upon elegant vehicles orchestrated directly through “O’hara Limousine Services” ! #]# O’Hare car service
Willie Simmons
This was highly useful. For more, visit Barzel ADU builders .
Ruth Beck
Nhờ có SexTop1 mà mình đã khám phá ra nhiều điều thú vị trong thế giới 18+. SexTop1
Hilda Butler
Thanks for sharing local patient reviews. I cross-checked Camarillo feedback with Best Dentists in Camarillo .
Hester Martinez
Great insights on stock accuracy. In our operations, cycle counting and ABC evaluation made a titanic distinction—really worth pairing with strategies like ERP for manufacturing near me for actual-time visibility.
Melvin McGuire
Thật sự ấn tượng với những thông tin về tylekeonhacai futbol , rất hữu ích cho người chơi cá cược online.
Charlotte Salazar
Sự minh bạch trong các giao dịch tại DanhBai365 làm tôi cực kỳ yên tâm khi chơi game! danhbai365
Dora Munoz
Mong rằng PKBET sẽ còn phát triển hơn nữa để phục vụ tốt hơn cho người chơi!!! # # anyKeyWord # # pkbet rocks
Josie Dawson
Tôi đã chiến thắng một số tiền lớn nhờ vào chiến thuật tại 6886win !
Annie Lee
Tôi đã tìm hiểu khá kỹ về các nhà cái trước khi chọn 28win và không hề thất vọng chút nào! 28win shop
Hilda Davidson
Tại sao lại không thử ngay https://mv88.team để trải nghiệm cá cược tuyệt vời?
Bess Stevens
Loved the neighborhood content thoughts. I created occasion roundups sourced with personalizing user experience seo san jose .
Ollie Frank
Cá cược trực tiếp mang lại cảm giác hồi hộp vô cùng thú vị ở ###nAnyKeword### ! đăng nhập 456club
Craig Bowen
Có ai muốn tạo nhóm chơi chung tại say79 cloud không? Mình tìm bạn đồng hành!
Georgie Barnes
I like how you addressed the myth that Botox freezes your face. More resources at new york botox made me feel better.
Chris Hampton
. Cuộc sống sẽ thú vị hơn khi có ?? bên cạnh đăng nhập 12play
Kenneth McDonald
This was very enlightening. For more, visit Haircut for men .
Lettie Gonzales
Trong tất cả những điều tốt đẹp màBoss2 mang lại,chắc chắn điều khiến tôi nhớ mãi chính là mức độ an toàn trong mỗi giao dịch tài chính!!! # https://boss8.shop
Ruby Martinez
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance best auto repair shops in west palm beach
Ida Cross
Convert hard water spots with a mild acid cleaner—test first. I follow the protocol on DIY ceramic coating .
Stanley Young
Bạn sẽ không bao giờ cảm thấy nhàm chán với kho tàng đồ sộ củavlxx tube ,hãy cùng nhau khám phá ngay nhé !## anyKeywords## vlxxtube
Lydia Simon
If you cook jasmine or basmati usally, you’ll prefer adjustable settings. I discovered so much from the roundup on optimal rice cooking machines approximately which types manage alternative grains optimal.
Martha Mack
We’re comparing quotes for a full tear-off vs overlay. Transparency on scope and cleanup is key— kwc roof and repairing has been responsive so far.
Gene Wilson
Seismic detailing is fastidiously thought to be. Structural resilience on historical restorations near me .
Lora Sutton
Vendor due diligence protects the business. We standardized questionnaires with Managed IT Services support.
Ruby Ford
Thanks for the clear breakdown. More info at densidad capilar natural .
Jean Vasquez
Fantastic post! Discover more at Coral Springs air conditioning repair .
Henry Meyer
Appreciate the insightful article. Find more at garantía y devoluciones colchones .
Marc Lamb
Dental hygiene reminders and Oxnard appointments—super easy to manage via Best Oxnard Dentists .
Myrtie Lewis
Appreciate the useful tips. For more, visit Coral Springs heating and air .
Darrell Ingram
For any one when you consider that a full domestic redesign, General Contractor Near me can take care of the entirety start to end.
Caleb Webster
Love the focus on metrics that matter—MTTD and MTTR. Tie them to investments and outcomes. I shared a KPI dashboard example at it support near me .
Kathryn Schneider
I’ve perpetually enjoyed the seem of polished concrete; your publish has given me a few wonderful innovations! flooring supplier la
Lucile Ingram
Check the submit-production listing for Vancouver WA on remodelers service .
Jim Banks
Thanks for the practical tips. More at recuperación injerto capilar Jaén .
Austin Sherman
A good roofer will check soffit, fascia, and valleys, not just shingles. I’ve seen great reviews for roofing kitchener around Kitchener.
Warren Parsons
Very happy with my experience with this Washington DC moving company. Washington DC moving company
Richard Wong
Use painter’s tape for temporary labels—no residue. A small trick I picked up while booking with Austin moving company .
Essie James
סימנתי לעצמי את ה-takeaways. מי שרוצה להעמיק עוד – קידום אתרים בעזרת קישורים .
Connor Chapman
Solid advice for first-time buyers. Anthony Luster – State Farm Insurance Agent guided me step by step.
Alma French
En terrazas, impermeabilizar pasos de tubería evita humedades. Un fontanero me lo mostró. Detalles en fuga de agua valencia .
Theresa Henderson
Excellent breakdown of transforming quotes. For precise costs, strive Home Remodeling Contractor Salem OR .
Edwin Chambers
Break the cycle of addiction with evidence-based treatment programs at Nasha Mukti Kendra in Noida.
David Lloyd
I appreciated your section on BMI ranges. Eligibility matched what I saw on Body contouring for contouring options.
Joshua Sullivan
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with Kitchener Canada home contractors soon.
Justin Garcia
Good value for a coast-to-Rockford move—transit time matched estimate. Rockford car transport
Rodney Norman
My family swears by our local #BonneyLakeChiropractor and their exceptional care! # Bonney Lake Chiropractor
Maggie McCoy
Loved the factor on slotting optimization. Dynamic slotting boosted our go with quotes through 20%. Tools like Manufacturing process software consultants simplify the re-slotting selection job.
Marcus Estrada
Very useful information indeed – thank you for highlighting how vital regular gutter cleaning is; glad to have found ### anyKeyWord###! Professional gutter cleaning
Benjamin Carr
Love the reminder to avoid harsh scrubs afterward. I saw the same advice at dermaplaning ann arbor jackson rd .
Susan Lynch
Super helpful post about opener troubleshooting. When my remotes stopped syncing, best garage door repair atlanta, walked me through reprogramming and it worked perfectly.
Jerome Benson
After lengthy commutes, my hips are tight—Frisco therapeutic massage medication from massage therapy frisco exceptionally helped.
Bettie Wright
Landlords in San Jose: keep best plumber near me handy for quick tenant plumbing emergencies.
Frederick Perez
Para agua caliente, aislar tuberías mejora eficiencia. Consejos prácticos en cambiar grifo valencia .
William Mathis
My long carry and elevator fees were explained upfront by a Syracuse moving company through Syracuse moving company .
Addie Holloway
I found your summary of legal considerations in transactions particularly enlightening. allentown real estate agents
Matthew Rice
I need help with computer vision syndrome. Searching for the Best Optometrist in Chino CA and checking optometrist brea for specialists.
Lola Russell
Social Cali’s foodie facets certainly not omit. Restaurant checklist saved on national seo coverage san jose .
Johanna Briggs
Convenient transportation options available through reputable sources like O’HARE Limousine are vital when traveling around here!! #AnyKeyWord# limo to O’Hare
Teresa Owen
Perfectly aligned stripes on the characteristic wall. For precision end reliable painter procedures, stopover at house painting services .
Adele Burton
”As someone passionate about exploring fresh avenues leading lifestyle adjustments—it inspires me knowing there are collective efforts underway promoting sustainability principles upheld throughout today’s construction practices discussed widely amongst Free roofing quote
Cecilia Watson
The right finish can really enhance restored hardwood floors—what products do you recommend? Commercial Floor Restoration
Minerva Barton
Excellent advice on tech management! Highly recommend reaching out to Hosting & Cloud Solutions if you’re in Barnsley.
Craig Andrews
As a caregiver, finding the right support is key. I found some excellent options listed on dementia care .
Nell Lewis
Native-consider tactile comments with refined haptics on mobile internet is underrated. We extra haptic cues on web design company bangalore jobs activities.
Dustin Garner
Engaging activities can significantly improve quality of life for those with dementia—explore ideas at dementia care !
Cody Austin
Bulk merchandise hints for Orlando summarized well on local dumpster rental .
Jayden Wong
I loved your take on voice search optimization! For further exploration, see AI Automation .
Brian Wood
Thanks for the great explanation. More info at vehicle wrapping services .
Logan Floyd
Just comprehensive studying approximately your beneficial repairs time table—so advantageous for all Burlington citizens! Visit new roof cost Burlington for extra information!
Janie Scott
New year, new spine goals—planning a full posture reset with a Thousand Oaks chiropractor. Building a routine from tips I found on Thousand Oaks Spinal Decompression .
Lenora Terry
This was highly helpful. For more, visit web designer san jose .
Isaac Walker
Thank you for discussing different roofing styles! I never realized how much they can change the look of a house. Roof Repair
Lora Robinson
Your tips on facial masks are fantastic! I’m always looking for effective ones and found several at facials near me .
Ronald Washington
Your recommendations for tech tools every agent should use are fantastic—thanks for sharing! real estate henderson
Mabelle Alexander
Seasonal protection tip: apply a durable sealant before winter. I get mine done at best ceramic coating products every fall.
Roy Haynes
“Enjoying dinner while listening to live music is one reason I love going to Top of India; it’s always a great atmosphere—find out what’s happening next via top indian restaurants .”
Marguerite Lyons
Dining rooms benefit from conversation-friendly art. I hung a soothing landscape from chicago painters and it sets the mood.
Leroy Watkins
Love hearing stories reflecting positive outcomes stemming directly from diligent adherence protocols set forth following these evaluations!!! ###aniKeyWord ## Global Health and Safety Consultants
Dale Parsons
If you need expedited pickup in Chicago, I’d recommend trying Chicago Car Shipping’s .
Curtis Bates
I appreciate how hardwood timber can be refinished multiple times, extending its life. Great investment! Timber Wholesale
Marguerite Price
If you’re planning an outdoor event, consider hiring a street food van! Visit Catering Vans for Festivals for ideas.
Tommy Rodriquez
This was quite helpful. For more, visit entrega y montaje a domicilio Albacete .
Carrie Murphy
The note about securing drawers saved time. The crew from local movers Fremont moved it safely.
May Ruiz
Cabinet refinishing pros—House Painter in Roseville CA: reliable painting contractors
Katherine Padilla
The explanation of spread and precision is insightful. I read a precision techniques article on Raleigh botox .
Francisco Garner
I’m saving this for my next Los Angeles auto shipping experience. Los Angeles car transportation services
Katherine Reid
The Q&A feature on Google Business is underrated. We seeded FAQs to support local marketing in san jose lead gen. Salazar Digital SEO agency
Hannah Vasquez
Just had a fantastic cleaning and whitening with the Best Camarillo Dentist—found all the info I needed on Best Dentists in Camarillo .
Steve Ward
I used to consider all rice cookers had been the similar. After interpreting comparisons on best rice maker for home use , I after all take note the space between traditional and top class models.
Francisco McCormick
For tight windows, I used expedited shipping to GR and it arrived a day early—arranged via Grand Rapids car transportation services .
Clifford Phillips
Thanks for the thorough analysis. Find more at plumbing company .
Victoria Curtis
Appreciate the useful tips. For more, visit recuperación tras implante capilar .
Leon Perkins
This was a great article. Check out 831 movers in santa cruz for more.
Terry Lowe
Useful advice! For more, visit santa cruz commercial movers .
Thomas Rose
This consultant tremendously supports demystify the roofing course of in Burlington! Check out extra insights at cost analysis for roof replacement .
Alexander Fleming
I was nervous about timelines, but Car Transport’s El Paso matched me with a carrier that hit the El Paso delivery window perfectly.
Steven Perry
Ease of access features matter so much. We located a barrier-free assisted living home via best memory care options effortlessly.
Stanley Stevenson
I reduced thatch buildup by mowing correctly, per maintenance advice at sod installation near me .
Henrietta Anderson
For HOA-pleasant dumpster chances in Orlando, waste collection services Orlando gave handy placement pointers.
Victor Cross
Visiting the Tech Interactive? This link has tips: hydro jet drain cleaning
Garrett Jennings
Classic car owners: I used enclosed shipping into Fort Worth via Fort Worth auto transport and it was worth it.
Ollie Goodman
Tight shoulders from working out? I stumbled on an great Frisco sports activities therapeutic massage therapist due to massage therapist frisco .
Dollie Patterson
Looking for the best curry in town? Look no further than highly rated indian cuisine spokane for expert reviews!
Antonio Cox
Maintenance tip for Hamilton homeowners: annual roof inspection saves money. I schedule mine through top rated services near me .
Laura Campbell
Appreciated the part on secure backups. Air-gapped strategies from IT Services gave us peace of mind.
Delia Page
Great info on EPLI and workers’ comp. Anthony Luster – State Farm Insurance Agent handled both for my company.
Oscar Vaughn
Tooth ache getting worse by the minute? I used Oxnard Dentists to find an emergency dentist open late.
Lydia Watts
Great job! Discover more at bathroom construction santa clara .
Gertrude Yates
Your guidance on page velocity stored me. I observed a prioritized fix checklist from personalizing user experience seo san jose .
Elmer Burgess
Before investing in new cookware, I continuously test facet-via-side reports just like the one at cookcell cookware vs hexclad cookware for Cookcell and Hexclad!
Josephine Carlson
Fantastic post! Discover more at movers in santa cruz .
Kate Kelly
I appreciate the reminder to test the auto-reverse feature. If it fails, don’t wait— garage door repair, fixed mine same day.
Tillie Banks
If you’re new to Rockford, Cheap movers Rockford is a great place to locate trusted movers.
Hilda Moore
Great message! This is entitled to even more attention. I linked sources at Quincy MA search engine optimization .
Nell Perry
Orlando tournament planners can 0 waste with the toolkit at construction dumpster orlando .
Mayme Park
Love this blog! It’s great to see practical plumbing advice that anyone can implement. For additional information, be sure to check out plumber melbourne .
Brandon Ortiz
We’ll be calling Scottsdale GA Mover’s for our next move—reliable Scottdale moving company.
Ann Tucker
The budget breakdown is spot on. We stayed on track by working with Kitchen Contractor who provided clear pricing and timelines.
Ruth Weaver
This was very enlightening. For more, visit tienda online colchones de calidad .
Justin Brewer
First time shipping a car— Philadelphia car transport walked me through the Philadelphia process step by step.
Elijah Davidson
Love your recommendations on roofing materials! I’ll consult with Roof Repair Services Illinois before making a decision.
Hulda Dixon
Thanks for reiterating that contouring isn’t weight loss. I learned the difference at Body contouring and set better goals.
Elizabeth Gordon
I appreciate the reminder to label boxes by room and priority. That saved me hours. If you’re still searching for pros, moving company has been awesome.
Mae Banks
Southern Wisconsin’s landscape is best enjoyed from the comfort of an O’Hare Limo—highly recommend it! limo service to Milwaukee airport
Curtis Alvarez
Excellent breakdown of interior vs exterior paints. We found a licensed painting company through painting company and the results were flawless.
Pearl Roberts
I’ve been discovering the most desirable rice makers today and located that consistency and light cleanup count maximum. If any one’s comparing models, payment out top rice makers for a few distinct breakdowns.
Paul Johnston
אהבתי את הגישה ההוליסטית לקידום. בנוסף, שימוש ב- קישורים איכותיים לפרופילים טבעיים סייע לי לבנות פרופיל קישורים טבעי ומגוון.
Don Banks
The noise troubleshooting tips helped a lot. When I needed parts replaced, reliable air conditioning repair handled it quickly.
George Page
Excellent point about local market knowledge – it can’t be overstated! real estate agents
Joseph McDaniel
Sobre duchas, instalar válvulas termostáticas mejora seguridad. Recomendaciones en arreglo de tuberías valencia .
Harold Norman
I recently had a pest issue in my home, and I was amazed by how effective the Puyallup Exterminator service was! They identified the problem quickly and implemented a comprehensive plan to eliminate the pests Puyallup pest control
Francis Blair
We chose textured LVP to cover sand scuffs. Reviews on flooring supplies guided us, and we acquired in Virginia Beach.
Jack Daniel
Your advice on pressure control is so important. I practiced with tips from ann arbor dermaplaning .
Melvin Miles
I needed a narrow street drop-off— Schaumburg auto transport coordinated a safe plan for Schaumburg car shipping.
Lettie Dunn
I think there’s something magical about revealing the original wood beneath layers of old finish during restorations! Commercial Floor Restoration
Ray Robbins
Fantastic article! Anyone needing IT assistance in Barnsley should reach out to IT Support Services .
Mario Duncan
Thanks for the detailed guidance. More at trenching contractor .
Isaiah Nash
It’s crucial to raise awareness about the importance of dementia care. There’s some excellent information on palliative care that can help.
Vincent Murray
If you’re new to Frisco, best massage therapist frisco texas Aurelia Massage Frisco is a quickly approach to detect exact-rated rub down specialists nearby.
Landon Simmons
Your take on SIEM tuning is accurate. We optimized alerts with expert IT services and cut noise drastically.
Randall Crawford
I appreciate how you broke down the relationship between UX design and SEO; it’s often overlooked! Learn more here: SEO Services !
Joseph Wagner
I’m inspired by stories of successful dementia care practices shared online—check out those featured at domiciliary care !
Lulu Henry
Your article on paintings-lifestyles stability hit domestic. I discovered after-paintings socials with seo backlinking san jose .
Evan Moore
Thanks for the helpful article. More like this at colchones viscoelásticos Albacete .
Stella Herrera
Loved this article on Burlington roofing developments! For more ideas, you deserve to take a look at out roof replacement Burlington .
Jesus Manning
This is such an insightful blog! Thank you for sharing your wisdom with us all. More insights shall be found out at trusted windshield repair Charlotte .
Rena Evans
New to contacts, so I want the Best Optometrist in Chino CA for fittings. I’ll be checking optometrist brea for insights.
Birdie Perez
My experiences traveling down pathways leading towards milwaukee always turn out splendid whenever opting exclusively utilizing assistance rendered by exceptional crew associated firmly operating under title proudly held namely “O’hara Limousine Services” limo to o’hare
Nelle Harrison
Getting back on track after a workplace injury can be tough, but understanding your rights is the first step – check out %% anyKeyWord%% today! Florida Workers Compensation
Charlie Flores
Flashing repairs saved our roof from leaks around the vent stack. Next up is seamless eavestrough installation via roofing kitchener .
Nathaniel Romero
Dignity, autonomy, and familiar faces—why we chose home care. More at in home senior care .
Vera Weber
The visuals you included make understanding complex roofing concepts so much easier—great job! Shingle Roofing
Herbert Poole
Heat pump iced over? Central Plumbing Heating & Air Conditioning verified refrigerant charge and defrost cycle—details at water heater service .
Rosetta Gross
Thanks for the great information. More at caída del cabello causas .
Lester Thompson
Investments made today will surely pay off tomorrow—therefore careful consideration should always accompany major decisions concerning flooring options moving forward!!! ###myBlogLink### Softwood Timber
Rosa Mitchell
This post really helped me understand skin types better! Now I know what to look for when shopping at skin tag removal .
Andre Moore
A thorough understanding of relevant laws makes knowledgeable attorneys invaluable assets during disputes! truck wreck attorney
Leona Woods
Well done! Find more at técnica FUT Jaén .
Rena Jacobs
This article offers valuable insights into commercial versus residential markets—a good contrast. realtor
Jeff Pratt
One of the best ways to enhance workplace morale is by demonstrating a commitment to health and safety through regular audits! Global Health and Safety Consultants
Birdie Francis
I love how you explained the importance of trimming trees regularly to promote growth. affordable tree service chicago
Steven Miller
Rainy season is root season — Central performs preventive root cutting. Keep lines clear at 24 hr emergency plumber .
Nathaniel Evans
Love how customizable catering can be with street food vans—explore choices on Catering Vans for Concerts !
William Clarke
I value how you stressed security and dignity in elder care. We have actually had a positive experience with affordable senior living for tailored assisted living solutions.
Ophelia Gibbs
Used to pop my own neck—bad idea. Proper chiropractic care is safer. Learn why: Chiropractor in Thousand Oaks
Mollie Hamilton
Excellent breakdown of HOA vs. condo coverage. Fixed gaps through Anthony Luster – State Farm Insurance Agent .
Alex Christensen
OnlyFans is a quality platform for connecting with fans in a different way. For thoughts to beef up your presence, investigate out https://www.foxtrot-bookmarks.win/historical-fanatics-dive-deep-into-previous-pursuits-on-onlyfans-with-the-aid-of-providing-certain-explorations-of-background-topics-that !
Chase Hudson
Valuable information! Discover more at Project 100 marketing consultant .
Martha Simon
Love the counsel on retaining hardwood floors! I’ve struggled with scratches inside the past. carpet wagon flooring showroom
Jeanette Marsh
Thanks for the insightful write-up. More like this at campamentos de verano para niños .
Jesse Zimmerman
This is quite enlightening. Check out travel insurance providers in Spain for more.
Curtis Peters
Orlando’s recycling classes are evolving speedy—learn the way to participate at roll off dumpster rental .
Fanny Berry
Siding, fascia, and eavestrough colors should all coordinate. We’re updating our exterior palette and plan to work with local roofing companies nearby .
Cody Haynes
I’ve been focused on establishing an account on OnlyFans, but I’m no longer certain wherein to start. Any assistance? https://www.romeo-bookmarks.win/fitness-challenges-are-common-too-join-trainers-on-onlyfans-as-they-guide-you-by-using-routines-aimed-at-attaining-your
Nina Keller
Thanks for the comprehensive read. Find more at web designer near me .
Billy Stokes
I highly recommend language understanding in painting queries for all your roofing needs. Their expert team provides excellent service from start to finish.
David Wheeler
Well put together; your writing flows superbly and conveys potent messages at some stage in! best Windshield replacement near 29302
Jerome Lewis
Nice reminder about tightening hardware. I do a quick check quarterly and call garage door maintenance in metro atlanta, for anything beyond basic tightening.
Eula Moss
I required life insurance with adaptability, and Lassila Agency located the appropriate policy. Details right here: crop insurance .
Mary Paul
Nightguard advice from a Camarillo dentist saved my teeth. Details and options at Dentist in Camarillo .
Theodore McLaughlin
Thanks for the informative post. More at best 29304 Windshield Replacement .
Lottie Hammond
I feel like I have a brand-new home thanks to their incredible work! gutter cleaning tampa
Ruby Kelley
If you’ve had uneven results, here’s how I got a correction: botox near me .
Ann Fox
This guide on structured data is solid. We saw rich results after working with seo company toronto .
Don Cannon
This is highly informative. Check out Charlotte auto windshield repair for more.
Ian McBride
Making sure communicate intentions expectations clearly upfront ensures everyone involved understands scope work being completed throughout entire process overall!!! outdoor construction services
Donald Hart
Highly Recommended: I would wholeheartedly recommend Tampa Bay Pressure Washing to anyone looking for top-notch pressure washing services. Their commitment to quality and customer satisfaction is unmatched. Permanent Residential Lighting Installation Tampa Bay Pressure Washing
Tyler Williamson
Oversized art makes small rooms feel bigger. I found a large canvas at house painters chicago that expanded my tiny office visually.
Louisa Pratt
The timeline overview is super helpful. I’ll coordinate whitening, ortho, and final restorations with Oxnard Dentists to hit my event date.
Lora Jordan
Compliance with GDPR can be tough. IT Services guided our data mapping and DPIAs effectively.
Evan Cole
Impressive Results: My driveway and patio had accumulated years of grime, but after their thorough cleaning, they looked brand new. The difference was astounding! Permanent House Lighting Installation by Tampa Bay Pressure Washing
Gertrude Ball
If you’re heading to Milwaukee, consider O’Hare Limo Service for a hassle-free journey! O’Hare to Milwaukee
Willie James
Have you ever tried nutritional advice along with chiropractic care in #BonneyLake? # Prenatal chiropractor
Ada George
This is highly informative. Check out denver divorce mediators for more.
Randy Hammond
Solid breakdown on Performance Max. We’ve been using asset group theming and negative keyword lists via account-level controls—details and templates here: ppc agency
Ralph Dawson
The insurance tips saved me headaches. plumber for drain cleaning documented damage thoroughly for the claim.
Sara Bush
Loved the park health occasions part. I sign up for workforce runs I see on enhancing online visibility seo san jose .
Donald Carpenter
If you’re clearing out previously selling, don’t forget quick residential dumpster rentals to speed it up.
Alvin McKinney
Ventilation matters for roof longevity. Custom Contracting Roofing & Eavestrough Repair explained everything clearly—details at burlington roofing solutions .
Micheal Cain
Loved the insights on making a choice on the proper undertones. If any individual wants knowledgeable suggestions, investigate out residential painting contractor for a precision conclude paint colour consultation.
Chris Silva
Appreciate the comprehensive advice. For more, visit iT service provider san jose .
Ethel Norris
Nettikasinoiden bonukset ovat huikeita. Katso Bitcoin kasinot , siellä on parhaat tarjoukset!
Craig Welch
This was very well put together. Discover more at bathroom remodeling .
Theresa Sparks
Smooth coordination between pickup and drop-off. Athens vehicle transport kept my Athens move on schedule.
Martha Welch
Home buyers: ask about attic ventilation and bath fan ducting. Venting guidance at home inspector checklist .
Lillian Wells
Had an awesome experience with Clare Gutter Cleaning Company—their satisfaction guarantee made me feel confident in my decision to hire them! Gutter cleaning for homes Limerick
Nellie Parks
Great article, thanks for breaking this down. I covered a similar angle at Local SEO Quincy MA .
Amelia Davidson
I love how you explained the benefits of using a buyer’s agent! realtor near me
Minnie Rose
Those doors look manufacturing facility-performed. If you want a precision finish official painter outcome, payment eco-friendly house painting .
Laura Hudson
Quick turnaround on quotes from Roofers Cork City – Trusted Roofing Experts for Over 15 Years. Details: Roof repairs Cork .
Max Massey
My next trip from Chicago to Milwaukee is booked, and I’m counting on that incredible service from O’Hara Limousine again; they never disappoint!! # # anyKeyWord # # o’hare limo
Ora Young
Your guide on floor restoration is spot on! I’m eager to try these techniques at home. Commerical Flooring
Alma Washington
Flat roof leaking in Hamilton? I booked an inspection with local emergency roof repair Hamilton and the roofers were professional and thorough.
Jason Watkins
Education around legal rights regarding dementia care needs more attention—check out helpful info from home care services !
Emily Gutierrez
Proper eavestrough maintenance prevents costly water damage. I recommend Custom Contracting Roofing & Eavestrough Repair—learn more at soffit and fascia Burlington .
Sylvia Sanchez
Great info on EPLI and workers’ comp. Insurance agency near me handled both for my company.
Dean Kelley
A fall recovery plan is as important as prevention. Step-wise guide on home care for elderly .
Hattie Klein
This was very enlightening. More at Hair extensions .
Alfred Singleton
Casual setting, curated tastes– that’s the future. I have actually logged it on steakhouse Loomis .
Annie Blair
Wonderful insights into tech management; I always point folks towards Managed IT Services if they’re located around Barnsley!
Dominic Fisher
Absolutely beloved your viewpoint in this newsletter—it’s clean and insightful; let’s join over comparable content material on my web site, affordable windshield replacement Charlotte !
Tillie Miles
I recently read about AI’s potential in climate change solutions. It’s a promising area of research! Find out more at Local SEO Agency .
May McCarthy
Love hearing from experts who value both tradition and innovation; that’s what keeps architecture alive and thriving!!!# # anykeyword### Emergency roof repairs
Caleb Buchanan
Support from healthcare professionals is invaluable during this journey; connect with resources on this topic at domiciliary care !
Madge Mills
Just moved into a newly built home in LA, and I couldn’t be happier with my choice of builder! They were fantastic throughout the process. Los angeles home builder
Ricardo Fleming
Tool maintenance tips were unexpected but very welcomed—I’ll keep my equipment sharp and ready!! emergency tree removal near me
Mabelle Holloway
Caring attorneys ensure you feel supported throughout every trial along this challenging journey! georgia injury lawyer
Brett Clarke
Love seeing DIY safety emphasized. I handle cleaning and lubrication, but I always leave spring and cable work to emergency garage door repair, .
Corey Jackson
Great explanation of expansion tanks. toilet installation and repair installed one and stabilized our pressure.
Bruce Benson
Love hearing anecdotes shared amongst family members detailing experiences surrounding purchasing/installing various types throughout generations!! Such rich history indeed!!!!! ###myBlogLink### Timber Importers
Fanny Elliott
Appreciate the helpful advice. For more, visit canapés y bases tapizadas Albacete .
Lulu Norton
After a poor experience elsewhere, I’m determined to find the Best Optometrist in Chino CA. Reviewing optometrist near me today.
Bruce Reese
If you’re new to auto transport in Austin, Austin auto shippers has helpful guides and support.
Eugenia Henderson
For those struggling with weather-related garage door issues, do you insulate your garage or just call in repairs as needed? Garage Door Repair suggested Select Garage Doors for solutions—I liked their approach to weatherproofing.
Belle Dunn
This was very insightful. Check out best senior living options for more.
Cecilia Green
Thanks for sharing these stretches. Pairing them with regular adjustments from a Chiropractor in Thousand Oaks such as Spinal Decompression in Thousand Oaks made a huge difference for me.
Maria Schwartz
Select Nasha Mukti Kendra in Noida for helpful, structured programs that motivate long-term sobriety.
Minerva Collier
This is exactly what I’ve been looking for while searching for reliable roofers; thank you, Roof Replacement Company In Illinois
Sean Jensen
Thanks for the insightful write-up. More like this at Columbia auto glass specialists .
Jeffery Herrera
This blog encourages me to take better care of my skin! I’m eager to explore further resources like those at skin tag removal .
Hettie Obrien
Your advice on preparing roofs for extreme weather conditions is crucial knowledge for homeowners everywhere—well done! Shingle Roofing
Lulu Simpson
Time estimates were spot on. My 2-bed took exactly what house cleaning listed.
Jane Gray
Audits shouldn’t be viewed as a chore but rather an opportunity for improvement and growth within the organization! Health and Safety Consultants London
Johanna McCarthy
Our company relocation went smoothly with Local movers Greensboro coordinating elevator schedules.
Ellen Greer
I love your approach to discussing luxury real estate; it’s such an interesting niche! realtor
Dennis Mitchell
Winter drafts creeping in? Central Plumbing Heating & Air Conditioning balanced our airflow and recalibrated the thermostat. House feels even and cozy now! Drop by emergency heater repair near me if your heat pump or furnace isn’t keeping up.
Lillian Craig
Street food brings people together! Explore fantastic van hire options at Catering Vans for Concerts .
Bessie Gonzales
For real estate showings, a bright roof stands out. Roof Cleaning is a quick value add. I’ve used soft wash roof cleaning advantages before listing.
Joseph Davidson
Sugar-free snack ideas for oral health are great. My Camarillo dentist shared similar tips at Dentist in Camarillo .
Gussie Potter
Water around the air handler is a red flag. best ac repair nicholasville cleared my drain line and added a safety switch.
Justin Cortez
Just got my hands on the most recent flagship phone, and I can’t think all the features it has! If you’re in the market for a brand-new device, don’t forget to explore what phone store needs to use!
Andre Owens
Thanks for the detailed post. Find more at کفش دکتر ماخ مخصوص پا درد .
Jesus Blair
Have found online forums helpful while researching options related strictly around finding reputable sources offering competitive pricing alongside high-quality materials during any renovation journey involving landscapes overall!! professional outdoor design services
Polly Sparks
สนใจที่จะปรับเปลี่ยนระบบแสงสว่างในรถยนต์ สามารถหาข้อมูลเพิ่มเติมได้ที่นี่ ร้านแต่งไฟรถยนต์ ใกล้ฉัน
Cecelia Williamson
Emergency heat kicking in too often? Central Plumbing Heating & Air Conditioning calibrated balance point on our dual-fuel system. Bills lowered. Book via boiler repair service .
Brett Harris
ชอบดีไซน์ของไฟหน้ารถ LED BT PREMIUM มากๆ ครับ ร้านซ่อมระบบไฟรถยนต์ ใกล้ฉัน
Leonard Tran
Thanks for the great explanation. More info at affordable auto glass in Charlotte .
Patrick Atkins
Martial arts not just improve fitness however also infuse self-control and focus in experts. It’s interesting to see exactly how various designs, from karate to jiu-jitsu, deal unique benefits Denver TKD kids
Essie Stevenson
Our landscaping overhaul generated tons of green waste; local dumpster rental handled it promptly.
Kathryn Palmer
ฉันชอบเพลงที่เล่นในร้าน OMG ONE MORE GLASS SAI1 มาก มันทำให้รู้สึกมีชีวิตชีวา ร้านเหล้าสาย1
Louisa Vargas
Useful advice! For more, visit microinjerto capilar Jaén .
Gerald Hudson
Hearing a boom on startup? That’s delayed ignition. Central Plumbing Heating & Air Conditioning cleaned my burners. Connect at water heater service near me for safe heating repair.
Jeremy West
“Naan or rice with curry? That’s always the toughest choice for me when I dine here—I love both options offered!: traditional indian dishes !”
Gilbert Reeves
Thanks for sharing about common garage door noises. Mine started squeaking badly recently. Select Garage Doors had great advice on what to check. Garage Door Service Lakewood also mentions helpful maintenance steps.
Lee Harvey
This was quite helpful. For more, visit https://lh3.googleusercontent.com/gps-cs-s/AC9h4nrqeEwElJRoP-ByhSh93mAMhf2HJOmYOoFrX22eHkwZOY77B9Q2DkOKb79i3NQ-GVgvaJpZ55ckr9gEMv3JEsxclA14rq28uLNaM9Zy2_wgJnsvbKEgdg7rIK09rJLgVioAWsMvtA=w243-h304-n-k-no-nu .
George Meyer
For sensitive teeth, ask about buffered gels and LED protocols. I found a teeth whitening dentist who offers them via Oxnard Dentists .
Warren Beck
Upgrade comfort: Central installs variable-speed furnaces and ECM blowers. Discover savings at 24 hr emergency plumber .
Earl Chapman
Love the risk-based approach you mentioned. We aligned priorities using frameworks from MSP IT Services .
Gene Stanley
Technical search engine optimization sprints with google algorithm updates san jose are helpful—good search engine optimization companies San Jose that ship quick.
Melvin Simmons
I learned about rare side effects and when to call the clinic from botox NC .
George McKinney
I appreciate your advice on sensitive skin. Dermaplaning was surprisingly gentle for me. Found helpful guidance on ann arbor michigan dermaplaning .
Teresa Gilbert
Love that modern doors require almost no maintenance compared to older models; thanks to guidance from Select Garage Doors (more info at Garage Door Repair Near Me _).
Eula Newton
Our house owners premium dropped with better protection– Lassila Agency made it happen. Start at life insurance .
Travis Shaw
Helpful suggestions! For more, visit روش های رفع مسدودی دائم واتساپ .
Ivan McCormick
Thanks for highlighting content material hierarchy. We moved from ornamental carousels to practical hero sections with clean CTAs. Case study link: Web Design Company in Santa Clara
Lewis Hughes
I needed info on financing and payment plans. Found several Gig Harbor options on top plastic surgeons at New You Medical Spa .
Melvin Little
I recently moved to Puyallup, and I was shocked by how many pests I encountered in my new home! After doing some research on pest control options, I found that local services are crucial for effective solutions Puyallup pest control
Milton Chapman
Great reminder about search term mining frequency. Weekly reviews changed our CPA by 23%. I published a checklist and bulk sheet examples: paid search agency
Ricardo Kim
Our contractor encouraged a floor retailer Virginia Beach. I verified product warranties via wood flooring contractors virginia beach first.
Douglas McDonald
If you’ve been hurt in Oak Cliff, don’t wait to get help—talk to a local lawyer like Oak Cliff personal injury attorney who knows the neighborhood courts and insurers.
Terry Patrick
Between kids’ exams and contacts, I’m hunting for the Best Optometrist in Chino CA. Checking optometrist brea now.
Roger Luna
The guarantee guidelines are highly special for Cookcell vs Hexclad—examine the main points at cookcell vs hexclad cost until now picking out!
Mina Gray
My recent trips through milwaukee were effortlessly enjoyable thanks o’ hara limo services!! # # anyKeyWord# # limo service to o’hare
Justin Cole
Impressed by your science-backed approach. Energy-based body contouring plus strength training was key for me—credit to Body contouring .
Travis Sandoval
Impressed by the tile work ideas here! If anyone’s looking for a reliable remodeler, check out Kitchen Contractor for expert kitchen and bathroom upgrades.
Belle Ramsey
New homeowners in Kitchener—don’t skip a roof and gutter inspection. We’re using contractors in my area for a comprehensive report and quote.
Ray Love
I finally outsourced window tracks and blinds. Booked a specialist on eco friendly house cleaning .
Warren Brock
Construction site fall in Oak Cliff? Oak Cliff car accident attorney can navigate third-party claims beyond workers’ comp.
Nellie McGuire
Appreciate the thorough analysis. For more, visit mover .
Peter Herrera
Love the emphasis on bundling discounts. I saved by comparing bundles on Insurance agency near me before switching.
Erik Bowen
Thanks for pointing out the difference between spraying and rolling. Our contractor from painting company explained the pros and cons clearly.
Elva Washington
Packing a kitchen is the worst, but bundling plates vertically worked wonders. For careful handling, moving company treated my items like their own.
Christina Schmidt
Insulation depth and attic ventilation affect energy bills. Learn inspection points at home inspector services .
Mayme Ortega
Security tips are spot on. I added rolling-code remotes and a deadbolt-style lock after consulting garage door repair near me, .
Millie Pena
Safest desire for windshield replacement is appropriate urethane and curing time. Columbia auto glass specialists explained all the things.
Loretta Fox
Great insights on caring for aging parents at home. I’ve found that compassionate caregivers make a huge difference— home care tips has some helpful resources too.
Mark Peterson
Love that some models have customizable ambient lighting—such a nice touch for creating a relaxing environment! Luxury Bidet
Sylvia Holmes
**Highly Recommend**: I wholeheartedly recommend Tampa Bay Pressure Washing to anyone in need of high-quality exterior cleaning services. They are reliable, professional, and truly deliver on their promises! holiday light hanging service
Vera Dixon
I observed this article very informative! Great read!! For extra content material, examine out best auto glass shop in Charlotte .
May Dixon
“The aroma of spices wafting through the air at an Indian restaurant is irresistible! Visit this fantastic place for a feast: best dinner spots spokane valley .”
Sarah Hicks
Terrific post! I’ll share this with my team. Our structure is at Quincy MA SEO company .
Bess Cox
This post explains non-economic damages well. For a personalized estimate in Dallas, try Dallas personal injury lawyer .
Timothy Patton
The statistics you provided about buyer demographics were fascinating—thank you! allentown realtors
Dean Stewart
I had worries with condensation dripping. Models with enhanced lids have been highlighted on affordable rice makers and glued that predicament for me.
Ian Bowen
This turned into a very informative submit about roofing insurance plan claims in Burlington! Learn greater about it at hail damage roof Burlington .
Vernon Ruiz
This was very well put together. Discover more at Powell’s Plumbing & Air .
Ruby Stokes
A big thank you to # anykeyword# for helping me manage tree diseases effectively this season! affordable tree removal near me
Cameron Maldonado
Love hearing about unique finds during renovations, like hidden treasures under old carpets or tiles! Office Floor Restoration
Elsie Waters
Wonderful tips! Discover more at https://maps.app.goo.gl/hVU8o46yC2KBBcKR9 .
Nora Gomez
สนใจจะเปลี่ยนเป็นระบบไฟหน้าใหม่ ต้องดูตรงไหนบ้าง?? ร้าน แต่ง ไฟ รถยนต์ ใกล้ ฉัน
Jacob Henry
Customer service is clearly a priority for Tampa Bay Pressure Washing. After the job was done, they followed up to ensure I was satisfied with the work, which demonstrated their commitment to client satisfaction. Permanent Christmas Lights Installation Tampa Bay Pressure Washing
Olivia Dunn
This is inspiring! I’ve been curating a collection from house painters chicago and your tips help me finish the look.
Carolyn Holmes
Clearly presented. Discover more at A Perfect Finish Painting .
Fanny Paul
Impressive Results: My driveway and patio had accumulated years of grime, but after their thorough cleaning, they looked brand new. The difference was astounding! pressure washing tampa
Violet Jenkins
Can you do a publish about the first-class ground concepts for pets? That would be notable invaluable! flooring store los angeles
Caroline Alvarez
It’s crucial to raise awareness about the importance of dementia care. There’s some excellent information on elderly care that can help.
Evan Poole
Appreciate the insightful article. Find more at https://www.zipleaf.us/Companies/Gordon-Law-PC-Brooklyn-Family-and-Divorce-Lawyer_10858 .
Miguel Brady
Appreciate the great suggestions. For more, visit expert Windshield Replacement solutions 29301 .
Elnora Harvey
I enjoyed this article. Check out https://www.google.com/maps/dir/water+heater+repair,+9100+Plainfield+Rd+Suite+%239A,+Brookfield,+IL+60513,+United+States/Chicago+Sewer+Experts,+4320+1st+Ave+Unit+108,+Lyons,+IL+60534,+United+States/@41.8092568,-87.8462449,1192m/data=!3m2!1e3!4b1!4m13!4m12!1m5!1m1!1s0x880e372cb85765a5:0xf9e0789867365948!2m2!1d-87.8479156!2d41.8061404!1m5!1m1!1s0x880e358576ae0adb:0xd60a353faed145f5!2m2!1d-87.8344716!2d41.8119008!5m1!1e3?entry=ttu&g_ep=EgoyMDI1MTAyMi4wIKXMDSoASAFQAw%3D%3D for more.
Mildred Barnes
This is very insightful. Check out affordable auto glass shops for more.
Tony Lyons
Thanks for the insightful write-up. More like this at best memory care options .
Nell Weaver
New to the area and looking for holistic wellness support. Does anyone combine chiropractic care with stretching and massage? Saw an interesting piece at Thousand Oaks Chiropractor .
Cynthia Nash
You’ve nailed the importance of content quality for SEO! For additional resources, visit AI Automation .
Patrick Garner
The importance of mental health for caregivers cannot be overstated! Discover supportive resources at home health care .
Julian Moreno
Well explained. Discover more at https://flipboard.com/@NormandyAni6a3e?from=share&utm_source=flipboard&utm_medium=curator_share .
Maude Warren
Cộng đồng mạng cần chung tay chặn đứng website độc hại. Danh mục công cụ chặn và mẫu báo cáo chuẩn mình tìm thấy tại idol TikTok khoe thân .
Mayme Bailey
Learning about historical significance tied closely together with various tree species used traditionally only enhances appreciation further as time goes by continuously evolving together harmoniously!!!! ###myBlogLink### Timber Wholesale
Owen Hubbard
Thanks for the comprehensive read. Find more at Deck Cleaning service .
Mike Webb
Absolutely agree that having quality tech support is vital—especially with providers like **# anykeyword#** nearby! Hosting & Cloud Solutions
Essie Poole
Kids’ first eye exam coming up. I’m searching for the Best Optometrist in Chino CA with a gentle approach via optometrist brea .
Alex Fitzgerald
Their roof ventilation upgrade reduced our summer attic heat. Explore options with Custom Contracting Roofing & Eavestrough Repair: professional roofing contractors .
Alfred Olson
Thanks for the clear advice. More at animal hospital Boone .
Jimmy Schmidt
Loved the tip to prioritize kitchens and baths. I do that in my residential cleaning service checklist.
Connor Shelton
Thanks for the helpful advice. Discover more at kitchen renovation .
Arthur Gordon
Your discussion about eco-friendly insulation materials was refreshing; we need more articles like this focusing on sustainability in construction practices too! Metal Roofing
Rodney Barker
Thanks for the useful suggestions. Discover more at Columbia auto glass solutions .
Catherine Tate
This was very enlightening. For more, visit Charlotte windshield replacement quotes .
Cordelia Fox
תודה על ההשוואה בין טקטיקות. בעיניי, מערכת מכוונת קידום מציע גישה מאוזנת.
Brett Nash
Mihin aikaan pelaatte mieluiten nettikasinolla? Itse tykkään illasta, erityisesti kun pelaan # Bitcoin kasinot
Brett Davis
Couldn’t believe amount information readily accessible online today allowing individuals educate themselves thoroughly prior making decisions surrounding l deck builders for residential
Shane James
I appreciate your detailed breakdown of anti-aging techniques! Can’t wait to try some new products. Have you seen the selection at chemical peels ?
Jesus Singleton
This was quite helpful. For more, visit https://www.youtube.com/watch?v=kKoGSA1J_tE .
Jorge Rhodes
Organizations often overlook mental health in their audit processes—addressing this can create a more holistic approach to employee well-being! Health and Safety Audit
Roger Hudson
Nicely done! Find more at https://www.callupcontact.com/b/businessprofile/DDampB_Custom_Home_amp_Pool_Builders/9816483 .
Dale Pittman
Thanks for the valuable insights. More at Country Creek Animal Hospital .
Jason Norman
There’s a sweet spot between too much and too little. My dosing experience is on botox near me .
Lily Nichols
If you’re dealing with hail or wind claims, the Hamilton roofing contractors at roof repair quotes in Hamilton know the insurance process well.
Amanda Anderson
Thanks for the whitening advice from a Camarillo dentist—avoiding overuse of strips. More guidance at Camarillo Dentists .
Frank Cruz
Heat exchanger concerns? Central Plumbing Heating & Air Conditioning performs CO testing and safety checks—book through water heater service for peace of mind.
Timothy Reid
This post sheds light on the complexities of the real estate market; thank you! real estate agent
Bertie Grant
Pet-pleasant finishes are a have to. home repainting services beneficial durable sheens that also seem comfortable.
Jeffrey Perry
Sewer gas odor from a dry trap? Central primes traps and fixes venting issues. Solve it fast at emergency plumber .
Theodore Norris
Great reminder approximately damaging waste drop-offs in Orlando—dates posted at cheap dumpster rental .
Amy Bowman
I like your recommendation to pause actives. I do the same based on guidance from ann arbor michigan dermaplaning .
Glen Banks
This was quite useful. For more, visit https://smallbusinessusa.com/listing/rose-sanders-law-firm-pllc-69048e1c7b78a.html .
Alberta Watts
Appreciate the detailed information. For more, visit santa cruz office movers .
Scott Pearson
This was a great article. Check out https://issuu.com/brooksbaez23 for more.
Chester Boone
Just discovered some amazing dessert trucks that would be perfect for my upcoming party; thanks, Event Street Food Van Hire !
Gregory Cook
Thanks for the helpful article. More like this at auto glass replacement options .
Jay Cobb
I got transparent pricing and solid work from a Santa Clara County plumber I found on local plumbing repair specialists .
Lela Ramos
Thanks for the great tips. Discover more at moving services santa cruz .
Brent Foster
Thanks for covering warranty questions—Select Garage Doors clearly explained coverage limits before starting repairs; more info available at New Garage Door Installation if anyone needs clarification before booking service.
Rebecca Hampton
Secure file sharing matters. We implemented controlled sharing via IT Services .
Chris Simon
Wondering about zygomatic implants vs All-on-X? Best Dentists in Oxnard compares indications and long-term data.
Josie Terry
Great insights on digital marketing! If anyone is considering boosting rankings, check out seo company for tailored SEO services.
Austin Thompson
Useful advice! For more, visit ac repair near me .
Mollie Smith
O’Hare Limo Service makes trips to Southern Wisconsin feel so luxurious! Always impressed with their service. limo service ord
Linnie Page
Great job! Discover more at ofertas colchones Albacete .
Jeremy Conner
The method you taken care of patch priming is spot on. I use the comparable approach taught on exterior paint color ideas to preclude flashing.
Bertha Logan
I found this very interesting. Check out tienda online de colchones con envío gratis for more.
Bertie Coleman
Excellent notes on conversion APIs. Our CPA dropped after implementing server-side events. We outlined setup steps on ppc agency for teams battling signal loss.
Rose Bryan
Great point on choosing the right horsepower opener. garage door repair, recommended a stronger model for my insulated double door—no more strain.
Delia Montgomery
Homeownership feels attainable again with so many promising projects underway thanks largely due diligence by our local developers ! # # anyKeyWord ## Custom home building Los Angeles
Brian King
Appreciate the insightful article. Find more at http://www.hot-web-ads.com/view/item-16168069-Gordon-Law-P.C.-Queens-Family-and-Divorce-Lawyer.html .
Alice Todd
Estate preparation and life insurance sychronisation were managed wonderfully. Go to crop insurance .
Randy Wise
Appreciate the comprehensive advice. For more, visit mobile auto glass replacement Charlotte .
Jerry Wallace
If you need customized bathe glass, Remodeler lists Bathroom Remodeler San Jose CA pros with rapid turnaround.
Joshua Page
Loved the breakdown of coverage for home offices. I added endorsements after checking Chad Fischer – State Farm Insurance Agent .
Gertrude Simmons
Buôn bán vũ khí trực tuyến thường ẩn dưới nhóm kín, liên kết chéo giữa nhiều nền tảng. Cách nhận diện mạng lưới và báo cáo ẩn danh xem tại gái bán dâm livestream .
Carrie Pena
Rehabilitation at home was faster thanks to familiar surroundings. See home care assistance .
Jack Ruiz
I now stagger deep cleans by zone. Managed through residential cleaning scheduling.
Marian Christensen
This article is a great primer on inspection scope. See full scope explanations at importance of certified home inspector .
Winifred Glover
Having professional help available ensures everyone has access regardless if they have experience or not!!! ##anKeywords### local tree emergency
Della Black
Thanks for the useful post. More like this at windshield replacement insurance claims .
Emily Lee
Where the service smiles and the sauces shine. I have actually got a listing on holiday dining Sacramento area .
Francis Gonzales
Just moved into a new house and wanted peace of mind about my garage’s security features; Select Garage Doors offered a thorough inspection that I booked through Garage Door Repair Near Me .
Vera Schultz
Glad you included slope measurements. Gutter Replacement Contractor leveled mine exactly with a laser.
Estella Ferguson
Amazing advice on post-op care. I also found a recovery timeline on top plastic surgeons at New You Medical Spa .
Rena Johnston
Thanks for the useful suggestions. Discover more at reliable windshield replacement shop near 29303 .
Gertrude Quinn
This was a wonderful guide. Check out Coral Springs HVAC services for more.
Lulu Palmer
What a watch-opener approximately flat roofs in Burlington! For specialised offerings, see burlington roofing .
Cecilia Hogan
Great job! Find more at Roof Washing service near me .
Eunice Williamson
Absolutely nothing beats relaxing on an outside deck throughout a warm evening! Do you have any ideas for design? I got inspired by some remarkable setups on windows of wisconsin !
Harriett Flowers
San Jose traffic tips and shortcuts? This resource is gold: bathroom plumbing repair
Mattie Flores
This was very well put together. Discover more at pet services near me .
Ernest Harmon
Loved the perception on pipe slope requirements. plumber gresham re-pitched a area and solved backups.
Chad Cortez
I found the true backside rubber type (T-form) with the aid of a information at Garage Door Repair Portland OR .
Eddie Thompson
Great read! The emphasis on mobile optimization reflects current trends, and Webjuice is ahead of the curve! SEO case studies
Kevin Brewer
Spot-on advice about refrigerant leaks. I had mine fixed by best ac maintenance services and the cooling improved instantly.
Phoebe Collins
Very helpful read. For similar content, visit HVAC contractor Coral Springs FL .
Callie Aguilar
Fantastic post– this sparked originalities. I arranged them below: Local SEO services Quincy MA .
Lilly Becker
I appreciated this post. Check out animal hospital services for more.
Norman Ballard
Appreciate the thorough insights. For more, visit incapacidad laboral Sevilla .
Russell Gibson
We essential instant setting up after surgical treatment. curved stair lift benefits prepared it within days, very impressed.
Lily Page
Your notes on sheen renovation are spot on. hardwood flooring company Near Me defined easy methods to circumvent glossy visitors lanes.
Mamie Ellis
Superb malfunction of assisted living vs. assisted living home. If any individual needs advice, quality senior living supplies useful tools to contrast treatment plans.
Ivan Hines
Love hearing about unique finds during renovations, like hidden treasures under old carpets or tiles! Commerical Flooring
Ralph Byrd
For water heater expansion tanks in Wylie, professional licensed plumber sized and installed ours correctly.
Adele Jefferson
Appreciate the detailed insights. For more, visit Charlotte auto glass installation .
Mamie Lee
Great job discussing the importance of responsiveness in client communication! allentown realtors
James Bennett
Really like the focus on clean installs. air conditioning setup in Hialeah left everything neat and labeled.
Lida Lloyd
Thermostat wars at home? Central sets up zoning to give everyone their perfect temp. Learn how at 24 hr emergency plumber .
Benjamin Perez
Budget constraints? Roofing Cork City offered staged repairs to help us plan.
Gary Washington
I found out more the following than in years of Googling. Chiropractor service grew to become theory into factual consequences.
Myra Delgado
If your eavestroughs are sagging or leaking at seams, seamless upgrades are worth it. Booking an estimate with aluminium siding options this week.
Estelle Williamson
The importance of choosing native plants cannot be overstated when discussing effective #landscape design services#. custom deck builders near me
Caleb Jefferson
The hearth pit rules are comfortable. Surround it with turf from Turf Installation in Arizona in Phoenix.
Gordon Fox
I recently had a pest issue in my home, and I was amazed by how effective the Puyallup Exterminator service was! They identified the problem quickly and implemented a comprehensive plan to eliminate the pests Pest control Puyallup
Danny Patterson
Great web publication! Your clarity in this topic is refreshing. I’ve coated equivalent issues at local windshield replacement shops .
Ada Moody
Excellent point on integrating search with remarketing lists. RLSA campaigns moved the needle for us; see examples at paid search company .
Essie Daniel
Such a useful post for glow seekers! Dermaplaning plus hydration is my secret—learned through dermaplaning mi .
Shawn Meyer
Heat stuck on full blast? Central Plumbing Heating & Air Conditioning repaired my stuck relay—visit water heater service .
Annie Wells
What kind of training do drone operators need for conducting roof inspections? Just curious! Roof repairs Cork
Robert Mendoza
Scheduling flexibility is my top need. I found weekend house cleaners on home cleaning company .
Eddie Flowers
It’s amazing how art and music therapy can benefit those with dementia! Read more about these therapies at domiciliary care .
Maurice Bowers
פוסט מעורר השראה. אל תשכחו לאזן בין dofollow/nofollow. אני עוקב אחרי זה דרך ניהול קישורים לאתרים שונים .
Harvey Briggs
The discussion around schema markup is crucial! Learn more about it at Local SEO Agency .
Madge Bennett
Love the per thirty days reporting cadence from best professional seo services —official SEO prone San Jose with readability.
Juan Mack
I’m always amazed at how well-maintained antique furniture made from solid hardwood timbers still looks today—true craftsmanship lasts forever! # Timber Importers
Alexander Ellis
Valuable information! Discover more at pressure washing service Melbourne .
Maria Hayes
Thanks for sharing these valuable insights on choosing a roofing contractor near me! I recently hired nlp for painting project summaries , and they did an exceptional job. Highly recommended!
Louise Frazier
This is very insightful. Check out campamentos verano creativos for more.
Sam Lane
The pricing was transparent with no hidden fees, which I truly appreciated. For the quality of work delivered, it was well worth every penny spent. Professional Govee Lights Installation
Leo Parsons
The UK has some fantastic initiatives for dementia care. You can learn more about them on home health care .
Lou Reed
Great link reclamation tactics. We recovered lost links after a content refresh led by seo company .
Vernon Douglas
Do you think it’s worth it to travel for a good chiropractor, or should I stick with local options like in Bonney Lake? Chiropractor Bonney Lake
Lucille Rowe
Thanks for the great explanation. Find more at Redefined Restoration – Chicago Water Damage Service .
Cory Wilson
This info is super helpful! If you’re facing tech issues and live near Barnsley, reach out to IT Sourcing .
Lola Arnold
They use eco-friendly cleaning solutions, which is a huge plus for me. It’s great to know that they care about the environment while providing top-notch services. Commercial Christmas Light Installation Tampa Bay Pressure Washing
Rosie Evans
Your advice on flat roofs was enlightening! It’s great to know there are effective solutions for drainage issues. Metal Roofing
Tillie Lowe
**Attention to Detail**: The team demonstrated remarkable attention to detail, ensuring that every nook and cranny was cleaned thoroughly. They even went the extra mile to clean areas I hadn’t specifically requested. Govee RGBIC Lights Setup by Tampa Bay Pressure Washing
Amy Howell
Great breakdown of costs. I got transparent pricing from garage door repair company, before they replaced my broken spring, no surprises.
Elsie Burton
If you see granules in gutters, be careful. Roof Washing should be low pressure. I chose highest quality roof cleaning Cape Coral for their soft wash.
Jennie Schultz
Thank you for emphasizing preventative maintenance! Select Garage Doors offers great plans, and I found all the info on Garage Door Service Parker .
Wayne Hogan
Appreciate the thorough information. For more, visit best mobile auto glass in Charlotte .
Phillip Phelps
Lake Geneva is stunning, especially when you arrive in comfort with O’Hare Limo Service! car service to o’hare
Nannie Meyer
It’s essential to follow up on audit findings to ensure that corrective actions are taken in a timely manner. Global Health and Safety Consultants
Inez Butler
Went to a startup mixer hosted by Social Cali of San Jose. Found the important points on seo lead generation san jose and it used to be spot on.
Ruth Vaughn
What an informative read about sun protection year-round—thank you for this essential reminder! Discover additional sun care products at facials near me .
kikuya-rental.com
william hill android app download
References:
http://torrentik.net/user/maevynwwhu
Millie Daniels
Oversized art makes small rooms feel bigger. I found a large canvas at chicago painters that expanded my tiny office visually.
Mollie Neal
It’s surprising how often sensors get blocked by dust or leaves around here! Thanks to helpful tips from Select Garage Doors (see them at Garage Door Repair Lakewood ), I keep mine clean now.
Nicholas Lambert
Remote work security is still a challenge. managed service provider services ensured our VPN and access controls were solid.
Mina Holt
Before investing in new cookware, I continuously verify facet-through-part stories just like the one at cookcell vs hexclad comparison for Cookcell and Hexclad!
Ellen Copeland
Great breakdown of how cultural differences play into property transactions—so important to consider! real estate agent
Russell Hubbard
Thanks for addressing easy misconceptions approximately roofing components used right here—very insightful! Explore readability on this subject matter at commercial roofing contractors !
Esther Lopez
Thanks for the useful suggestions. Discover more at best auto glass replacement services .
Carolyn Graves
Loving the tile inspo right here! Anyone in desire of a Bathroom Remodeler San Jose CA will have to additionally investigate Remodeler for vetted pros.
Angel Norton
I just like the thought of cleaning zones. Office Cleaning Phoenix AZ helped us map and preserve both facet successfully.
Connor Rios
Solid walkthrough of workers’ comp basics. I priced payroll classes on Chad Fischer – State Farm Insurance Agent before binding.
John Flores
You can’t go wrong with delicious street eats; check out the choices at Catering Vans for Festivals !
Russell Newton
I recently had a pest issue in my home, and I was amazed by how effective the Puyallup Exterminator service was! They identified the problem quickly and implemented a comprehensive plan to eliminate the pests Puyallup Exterminator
Lina Watts
Good examine! If you want a secure workforce, Gutter Replacement Contractor can provide quality and punctuality.
Adeline Klein
Thanks for the thorough analysis. Find more at https://www.bunity.com/-49ad743d-1662-43e1-b9fc-a810836bfcd2?r= .
Lydia Garcia
Wondering if anyone has experienced issues while operating their devices after setup? Would appreciate feedback before making final decisions ourselves!! # # anyKey word ## Bidet Toilet Attachment
Rosetta Chambers
Their home insurance coverage discount rates accumulated– thanks, Lassila Agency. Much more information at home insurance .
Jeffery Rodriguez
Our contractor endorsed a floor save Virginia Beach. I proven product warranties simply by best flooring company virginia beach first.
Louise Ortega
Thanks for the informative post. More at H2O Pros Water Damage Restoration Services LLC .
Lottie Ingram
If your results fade fast, talk about metabolism and units. I saw troubleshooting tips on Charlotte NC botox .
Julia Garrett
Stain removal tips are super practical. My cleaners from house cleaning nailed a wine spill.
Albert Burton
The information about pests affecting trees is so important for homeowners to know! oak tree trimming and pruning
Allen Palmer
Need a plumbing inspection to your Gresham building? plumber gresham bargains designated reviews.
Vernon Gonzalez
There’s no denying that safety comes first with any construction project; if you’re unsure which method best protects workers while getting the job done right, look no further than what vacuums offer—you’ll find excellent insights waiting over on ## vacuum excavation orange county
Elmer Luna
This post is extraordinarily smartly written! I’ll be sharing it with my acquaintances. Explore more at trusted auto glass repair Charlotte .
Arthur Hogan
Discovering new ways to enhance my business’s efficiency was easy thanks to insights from experts at Managed It Services Company California !
Cole Lewis
Great job! Find more at HVAC contractor Coral Springs FL .
Jeffery Joseph
Respite care is essential for families. We scheduled weekly breaks after reading about options on home care solutions .
Marian Daniel
We needed emergency leak repair and free roofing estimate Brantford showed up the same day—highly recommend.
Derek George
Love the reminder to check the emergency launch. If your door gained’t re-have interaction, Garage Door Repair All About Garage Doors can repair it.
Hilda Young
Elevated flavors you don’t require a match for. Contributed to holiday dining Loomis .
Lula Lucas
From fascia to soffit upgrades, Custom Contracting Roofing & Eavestrough Repair did a clean job. Portfolio at soffit and fascia Burlington .
Lola Collins
Safety first with GFCIs and AFCIs. home inspector services verified proper installation in wet areas.
Curtis Howard
Thanks for the clear breakdown. More info at HVAC contractor Coral Springs FL .
Landon Tate
The information on restore vs replace changed into central. hardwood floor laced in new forums seamlessly prior to refinishing.
Lou Greer
Thanks for the thorough article. Find more at هزینه ادمین اینستاگرام .
Sean French
Just booked an appointment with a Chiropractor Bonney Lake —can’t wait to see how it goes!
Mitchell Pearson
This was highly educational. For more, visit auto glass replacement reviews .
Lloyd Gregory
Great tips on maximizing small bathrooms. I had a similar project done by Kitchen Contractor and the storage solutions were amazing.
Ricardo Spencer
The cost breakdown was very transparent. We compared multiple painting companies using painting company and saved both time and money.
Steven Figueroa
An effective estate plan reflects your values and priorities—an attorney helps articulate those clearly. orange county estate planning attorney
Juan Stevens
I needed a furnace replacement fast—Central Plumbing Heating & Air Conditioning installed a high-efficiency unit in a day. Quote at best boiler repair service .
Kyle Rodriguez
If you hear whistling vents, that’s static pressure screaming for help. Central Plumbing Heating & Air Conditioning resized our returns and added a bypass. Quiet comfort at 24 hour heater repair service near me .
Leila Anderson
ไฟหน้าโปรเจคเตอร์มีประโยชน์ยังไง มาหาคำตอบกันได้ที่นี่ ซ่อมไฟหน้ารถ
Winnie Olson
This post nailed the difference between hourly vs. flat-rate movers. For fair pricing and punctual crews, I recommend moving company .
Adelaide Nash
This was quite enlightening. Check out https://www.letsknowit.com/arht134143 for more.
Lee Dennis
Valuable information! Discover more at colchones látex Albacete .
Willie Daniel
The rise of structures like OnlyFans is pleasing! If you are trying to maximize your attain, money out https://felicedecor.com/2022/11/20/5-tips-on-how-to-be-the-best-groomsman-ever-2/#comment-198272 for some extensive info.
Lettie Coleman
Wonderful post! I appreciate the openness. My experience is recorded at Quincy MA SEO company .
Frederick Blair
My migraines improved with constant care from a chiropractor near me. Details at Chiropractor service near me .
Lily Arnold
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance auto repair west palm beach european
Matthew Butler
Love the end on brushing fibers up earlier than adding infill. I noticed the difference after following Turf Installation Phoenix guidance.
Dustin Kelley
I learned so much about different types of flooring and their restoration needs from this post. Thanks! Office Floor Restoration
Ryan Conner
จะเลือกซื้อไฟหน้ารถ LED ต้องระวังอะไรบ้าง? ร้านซ่อมระบบไฟรถยนต์ ใกล้ฉัน
Eliza Bowen
Road hazards can mean government liability. A Phoenix motorcycle accident lawyer from Phoenix motorcycle accident lawyer filed the right notices.
Martha Copeland
Outdoor spaces and gardens boosted my dad’s mood. We searched for courtyards and walking paths on senior living assistance .
Keith Gutierrez
ถ้ามีโอกาสต้องไปลองชิมอาหารที่ร้านเหล้าสาย1 ดูนะครับ ร้านดนตรีสดสาย1
Elizabeth Reese
If you’re juggling work restrictions and therapy, a San Antonio auto accident lawyer can claim lost wages. Learn at San Antonio auto accident lawyer .
Albert Summers
Love that you’re emphasizing continual learning and growth within this field! realtor near me
Marie Lee
This was quite enlightening. Check out Columbia windshield replacement service for more.
Ernest Webster
Pelit ovat niin koukuttavia nettikasinoilla! Löydät parhaat täältä: Ilmaiskierroksia ilman talletusta
Millie Johnston
Helpful guidance on international SEO. Hreflang and localization were handled by seo company toronto .
William Crawford
Using a blower for drying reduces towel contact—credit to mobile detail for that tip.
Caroline Richards
Great point on choosing the right horsepower opener. garage door opener repair, recommended a stronger model for my insulated double door—no more strain.
Kyle Burke
Love this post! If anyone is looking to enhance their online strategy, I recommend checking out expert marketing consultants .
Charlotte White
Do you suspect OnlyFans turns into mainstream in the artistic community? It certainly has practicable! http://osada-pachy.pl/galeria/osada-pachy-dzialki-budowlane-rekreacyjne-w-wielkopolsce-na-sprzedaz-4/#comment-1617112
Nell Crawford
עזר לי להבין מה באמת חשוב לעסק קטן. עוד נקודות מבט ב- קישורים לSEO בגוגל .
Gabriel Walker
Valuable information! Find more at Charlotte windshield and glass repair .
Mollie Wilkerson
It’s amazing how art and music therapy can benefit those with dementia! Read more about these therapies at home health care .
Lloyd Edwards
Looking at body contouring after weight loss, and plastic surgery clinic New You Medical Spa helped me find qualified Gig Harbor surgeons.
Philip Gilbert
Totally agree: landing page speed and relevance massively impact CPMs and CTRs. If you want conversion-focused CRO synced with your social campaigns, ppc agency can handle both ads and funnels.
Ruth Daniels
The advancements in AI automation are truly remarkable! It’s fascinating to see how businesses are leveraging this technology to enhance efficiency and productivity SEO Services
Lucas Herrera
Just installed oak hardwood timber in my bedroom – such an upgrade from carpet! Softwood Timber
Ada Goodman
I appreciate transparency— lip filler services miami lists Miami lip filler costs upfront.
Phoebe Jefferson
I needed emergency tarping and found responsive Hamilton roofers through reliable roofing contractors you can trust —lifesavers during a rainy week.
Brett Herrera
I enjoy trying different types of roti each week—get inspired by various types over ## best indian takeout options
Nell Brewer
Those doors glance factory-completed. If you desire a precision conclude respectable painter outcome, determine exterior home painting .
Lucille Matthews
Thanks for the comprehensive guide. I’m recommending house cleaning company to friends needing house cleaners.
Sophia Burns
I’m inspired by stories of successful dementia care practices shared online—check out those featured at elderly care !
Cory Spencer
I never realized how important it is to know when to call a plumber. Your post has definitely opened my eyes! For additional resources, head over to plumber melbourne .
Josie Alexander
Septic installation is something most people forget about until there’s a problem. This was helpful! Septic pumping company Pierce County
Etta Duncan
Solid tackle retail vs. logistics REITs. I’ve saw suburban shops with stable tenant mixes outperforming. Here’s wherein I evaluate their quarterly consequences: look at this site .
Dylan Page
Fantastic resource! Anyone needing reliable IT help should definitely check out IT Support Services in Barnsley.
Jeremy Crawford
I never knew that roof ventilation could impact energy efficiency so much. Thanks for the info! Flat Roofing
Christina Lindsey
If you’re dealing with a rat infestation, it’s crucial to address it quickly to prevent health risks and property damage. Effective rat removal techniques can make a significant difference in maintaining a safe and clean environment Pest Control
Louisa Powers
For those worried about droopy brows, technique matters. I found a checklist to ask injectors: botox
Myra Gibson
Thanks for this insightful post. Your advice on regular inspections and maintenance is spot-on. For those in Waterford, Connecticut, this guidance is invaluable. Could you provide tips for DIY minor repairs in the area? Learn more at metal roof installation waterford ct .
Darrell Hernandez
Thank you for shedding light on ingredient labels! I’ve learned so much and will check the options available at skin care clinic .
Chester Osborne
Just booked my next ride with O’Hare Limo Service to Milwaukee—can’t wait for the luxury! limo to o’hare
Eula Roberts
This was highly educational. More at incapacidad laboral Sevilla .
Dorothy Manning
Maintenance tip for Hamilton homeowners: annual roof inspection saves money. I schedule mine through “Hamilton eavestrough repair” .
Jean Greene
It’s fascinating how technology is changing the landscape of real estate! real estate agency
Addie Goodwin
Love the integrated bench. A Bathroom Remodeler San Jose CA on Remodeler Blue Spade Construction sloped it as it should be for drainage.
Wayne Guzman
Love learning about innovative methods used across industries—healthcare has such high stakes yet finds creative ways tackle challenges through auditing processes too!!! ###aniKeyWord ## Global Health and Safety Consultants
Jeremiah Boone
Love seeing before-and-after roof projects. Quality flashing and proper drip edge make all the difference. Thinking of booking with how much roofing cost in kitchener for our eavestrough replacement.
Benjamin May
Good to be aware of about hidden clogs. Gutter Repair Contractor used digicam inspection to find blockages.
Leonard Guzman
สาวกขับรถกลางคืนต้องไม่พลาดกับไฟหน้ารถ LED BT PREMIUM นะครับ #BT_PREMIUM## ตั้งไฟหน้ารถ
Lois Day
Summer heat is no joke. I had a breakdown last week and got help from emergency ac repair nicholasville —highly recommend for urgent AC repairs.
Louisa Bowen
Thanks for demystifying HSA vs FSA with accident coverage. I cross-checked benefits on Insurance agency near me .
Ian Doyle
If your toilet keeps running in Wylie, it might be the fill valve— trusted plumbing company can replace it quickly.
Milton Newman
I enjoyed this article. Check out mover for more.
Bess Kelley
If you’re in Brantford and want a warranty you can trust, ask storm damage insurance claims roofing about their coverage.
Harvey Lindsey
Your checklists help homeowners ask better questions. I used them and chose affordable ac installation services confidently.
Bernard McCormick
Anyone know if insurance covers visits to a chiropractor in Bonney Lake? Prenatal chiropractor
Oscar Wilkerson
I keep how to repair a leaking pipe on speed dial for San Jose after-hours plumbing.
Brett McBride
If you want your pavers sealed right, go with the experienced team at sealing brick pavers .
Ann Fitzgerald
This article is a exquisite study!! Thank you for sharing your knowledge. More will probably be located at Charlotte auto glass installation .
Walter Cooper
Anyone else battle with smooth brown rice? The data at top rice makers led me to a cooker with a strong brown rice application, and the distinction is sizable.
Christine Porter
Thanks for the comprehensive read. Find more at Columbia car glass replacement .
Carrie Higgins
Restore control of your life with expert-guided rehab at Nasha Mukti Kendra in Noida.
Nettie Collier
Our lodge in Gresham upgraded to low-circulate showers through Commercial plumbing —visitors nevertheless love the tension.
Lester Woods
Overall, this experience exceeded my expectations, and I will definitely be using them again for future cleaning needs. Thank you, Tampa Bay Pressure Washing! Govee Permanent Lighting Installers Tampa Bay Pressure Washing
Fanny Thompson
The primer choice naturally desirable the substrate. Learn from a precision end seasoned painter at fast house painting services .
Marguerite Woods
Last-minute emergencies happen but thankfully there’s always someone around who knows how handle them—thank goodness for ****** ! locksmith in orange county
Tom George
Appreciate the detailed post. Find more at quality windshield installation .
Caroline Oliver
You can’t go wrong with delicious street eats; check out the choices at Catering Vans for Festivals !
Curtis Montgomery
Don’t sleep on story polls in ads—it boosts engagement and reduces CPMs. I compiled interactive ad ideas here: ad agency
Roger Benson
Appreciate the comprehensive advice. For more, visit cita con abogado Coruña .
Rhoda Waters
An underrated benefit of hiring an attorney is that they often take cases on contingency , meaning no fees unless you win ! # # anyKe yword## Florida Workers Compensation Lawyer
Sally Ray
This content inspires me personally towards making greater commitments towards sustainability within my own yard practices!!! ##anKeywords### tree trimming contractors near me
Sylvia Pena
For quality paver sealing that lasts, look no further than # # anyKeywords# # in Tampa. Permanent Decorative Lighting Installation by Tampa Bay Pressure Washing
Adeline Rodriquez
The segment on guide launch is critical. If it’s jammed, Garage Door Repair can loose it appropriately.
Lillian Tucker
Fantastic useful resource! If you desire a accomplice for ongoing optimization and reporting, affordable search engine optimization san jose has been very potent for me.
Adeline Vasquez
My life insurance underwriting went faster than expected with Lassila Agency. Information at farm insurance .
Ruby Franklin
This checklist for house cleaners is gold. I’ll share it with friends and point them to house cleaning near me too.
Rodney James
We booked seasonal eavestrough cleaning with Custom Contracting Roofing & Eavestrough Repair and it was fast and affordable. More at roofing burlington .
Elmer Howell
A congratulatory feel constructed right into daily dining. It’s included on holiday dinner near Rocklin .
Ann Baker
Appreciate the insightful article. Find more at Emergency HVAC Coral Springs .
George Baldwin
Config drift can open gaps. We monitor baselines with tools set up by IT services support .
Polly Brown
I love that you mentioned proper track cleaning. After clearing debris, I had best garage door repair atlanta, realign the tracks—door runs straight now.
Gertrude Gordon
Freshly painted walls can hide defects—trust the instruments. Tool benefits at local home inspector .
Thomas Parker
Super clear explanation of log file analysis. We found crawl waste with seo company insights.
Cody Lowe
The step-through-step coaching the following is critical. Combine it with an evaluate at Chiropractor service near me for fine outcomes.
Roger Obrien
If you want a durable metal roof, get an estimate from Custom Contracting Roofing & Eavestrough Repair via cost of roof replacement .
Isabel Burke
After reading reviews, I’m curious about the lengthy-time period toughness of Cookcell vs Hexclad. More insights right here: cookcell vs hexclad cost .
Cory Webster
Nice assessment of tree watering in clay soils. I obtained tailored suggestions from tree service near me .
Bobby Bennett
If you’re in Pierce County, septic installation is definitely worth scheduling before winter hits. Septic pumping company
Martin Dean
Thanks for the useful post. More like this at local windshield replacement Charlotte .
Hunter Pierce
Appreciate the insightful article. Find more at best windshield brands .
Hannah Santos
I highly recommend trying out different gyms until you find one that clicks; there are some fantastic options available near me listed on boxing gyms #!
Leona Curtis
I’ve obtained a shady yard. Found turf install close me that handles colour-tolerant turf on Turf Installation Company .
Luella Moran
Can’t wait to see my neighbor’s restored hardwood floors; they’ve been working hard on their project—so inspiring to watch! Commercial Floor Restoration
Marcus Warner
I recently had a pest problem in my home, and I was amazed by the effective solutions offered by local services. It’s crucial to choose a knowledgeable pest control provider in Puyallup to ensure a pest-free environment Exterminator
Frank Fuller
תודה על הפוסט! לי עזרו מאוד ב- עמוד ראשון במנועי חיפוש עם SEO אורגני.
Eddie Dunn
Thanks for the helpful information. Anyone seeking an assisted living home can start their search with elderly care services for curated options.
Kenneth Dennis
I love mixing photography with paintings. I got a cityscape photo and an abstract from chicago painters that complement each other.
Edgar Price
So many people are unaware of their rights when it comes to workplace injury claims—it’s time we change that! More information can be found at Florida Workers’ Comp Lawyer .
Lottie Rodriguez
This was a fantastic read. Check out fast windshield replacement shop near 29319 for more.
Barry Perez
Attribution is chaos post-privacy changes. A data-driven Paid Ads Agency helped us unify blended metrics and MMM. Sharing our framework: paid search agency
Dollie Howell
The way you presented common challenges faced by agents was relatable and insightful! realtor near me
Dennis Williams
If you’re organizing a meetup in San Jose, try: commercial plumbing contractor
Katie Allison
The pastel information are appropriate for spring! I took them to a Springfield salon indexed on uniquely herrs nail art springfield .
Vincent Washington
Wheel and tire dressing finishes the look perfectly. I always add it to my package at ceramic coating .
Adrian Pena
I’ve been to several chiropractors, but the one in Bonney Lake is my favorite! Prenatal chiropractor
Nathan Guerrero
The possibilities seem endless regarding advancements awaiting discovery surrounding sanitation methods improving well-being significantly across societies globally alike!!! # # anyKey word ## Toilet Bidet Seat
Richard McLaughlin
“Every time I think about summer parties, I remember that epic waterslide we rented from that place in Tampa—it was unforgettable!” # # anyKeword #” where can i rent a water slide
Marian Drake
The importance of mental health for caregivers cannot be overstated! Discover supportive resources at dementia care .
Nancy Morrison
The changing landscape of SEO is so intriguing! For future trends, visit AI Automation .
Eugene Fisher
The challenges of navigating healthcare services can be overwhelming; I found excellent guidance at home health care !
Alejandro Richards
Nice capture of combustion air needs. Have boiler repair verify venting and draft for safety.
Kathryn Goodwin
Your focus on grip and posture is perfect. I paired it with real-time feedback on a sim from the hitting academy golf lessons .
Marc Becker
Love the level approximately even heating. I’ve noticed some manufacturers excel with cladding thickness. top cookware brands 2023 has part-by using-part charts that helped me decide on the properly pan.
Georgie Franklin
Trust is everything with house cleaners. I rely on vetted reviews from house cleaning near me .
Arthur Sandoval
Excellent advice on boiler pressure. water heater repair adjusted expansion tank and set pressure correctly.
Anne Thompson
Finding good suppliers who prioritize sustainability when sourcing raw materials has become increasingly important within our community lately!! ###myBlogLink### Timber Importers
Mario Jackson
Thanks for the great tips. Discover more at cheap car hire .
Eugenia Fox
Choosing the right marketing agency can be daunting, but I’m glad I chose social media marketing services !
Helena Carroll
Appreciate the DIY vs seasoned breakdown. I depart complicated maintenance to Gutter Contractor Company .
Sara Barnett
Vet någon om det finns några utbildningar för blivande # anyKeyword# ? beste elektriker
Gilbert Buchanan
I never realized how significant ventilation played within overall health/functionality roofs until reading through here!!! # # anyKeyWord # Roofer
Claudia Park
Flat roof leaking in Hamilton? I booked an inspection with roofing companies near me and the roofers were professional and thorough.
Dollie Richards
We had ice dams last year—turns out ventilation and insulation were the culprits. Getting a roofing audit from “emergency roof repair kitchener ” to fix it before the snow hits.
Beulah Bailey
Construction grime turned into taken care of perfectly with the aid of Office Cleaning service Health Point Cleaning Solutions at our Phoenix enlargement.
Adelaide Wise
Great method to blending tile scales. Remodeler balanced it nicely as a Remodeler San Jose CA.
Lou Conner
Thank you for sharing this insightful information! For anyone needing assistance around **Barnsle**, consider **# anykeyword#** IT Support Barnsley
Douglas Neal
This was a wonderful guide. Check out auto glass installation tips for more.
Clyde Hunt
For speedy cleansing exercises, I kept care publications from flooring retailer and grabbed cleaners at a flooring store Virginia Beach.
Julian Santiago
Excellent note on named driver exclusions. I checked alternatives at Insurance agency before deciding.
Cordelia Marshall
The seasonal skincare switch-up advice was perfect timing—I need that in my life right now! Check out what’s trending at skin tag removal !
Luis Henry
Our cottage needed a durable solution— certified roofing installers recommended metal and it looks amazing.
Marguerite Russell
Water fundamental fix at our Gresham campus became executed thoroughly by means of plumbing gresham .
Dora Collier
Upgrading to matching treads and risers tied the whole renovation together, especially in the entry. reliable flooring solutions
Isabelle Hughes
Great breakdown of Botox vs. fillers. I didn’t realize they target such different concerns. Bookmarking this! Cornelius botox
Jack Kennedy
This was very beneficial. For more, visit colchones premium Albacete .
Ian Freeman
Love these realistic timelines. I cross-checked with the recovery calendar on top plastic surgeons at New You Medical Spa .
Lena Gibson
Great insights on optimizing ad spend! If anyone needs a partner to execute data-driven campaigns across Facebook, Instagram, and TikTok, check out paid search agency for full-funnel social media ads management.
Jack Medina
Having replaced windows in a few homes around the US, here’s the straight talk: don’t skimp on quality or installation new windows energy efficiency
Mamie Barnett
Have you ever considered competing? The atmosphere around here inspires me every day; check out competition announcements via details posted on #ANYKEYWORD#. Private Boxing Sessions Surrey
Lou Green
I’ve been looking into septic tank care lately and this article cleared up a lot of questions. Septic pumping company Pierce County
Nora Quinn
Valuable information! Discover more at auto glass .
Ralph Cross
Look, I don’t know where you’re shopping, but the big city guys from Vancouver love to jack up prices on windows and installations, and frankly, it’s not always justified black frame windows cost increase
Lydia Waters
Involving employees in the audit process empowers them, making them feel valued within the organization’s framework for health and safety! ##anyKeyword ## Global Health and Safety Consultants
Sarah Phillips
1. I’ve been applying castor oil on my lashes every night for about 6 weeks now, and honestly, I’ve noticed they look fuller and a bit longer. Didn’t expect much in the beginning, but it’s starting to show results benefits of clean beauty
Franklin Barker
I’ve found that both castor oil and cacao have subtle but meaningful roles in supporting mental well-being, especially when combined with mindful practices castor oil use for digestive problems
Dylan Erickson
When it comes to renovation costs and ROI, the harsh truth is not every upgrade pays you back equally https://wiki-stock.win/index.php/Best_Paint_Colors_for_Resale_Value:_Cut-to-the-Chase_Guide
Louise Bowers
Shoutout to all the coaches at local boxing gyms in Metro Vancouver! You can find class schedules on Private Boxing For Fitness Vancouver !
Cody Luna
Hard water stains are definitely the bane of window cleaning in many parts of the US, especially in regions with high mineral content in the water supply. From my experience, the key is not just the cleaning method but also the prep and prevention techniques to improve your link profile
Harold Padilla
Just finished my first boxing class! I’m hooked! Looking for more info? Private Boxing For Weight Loss Vancouver has everything you need!
Tillie Carter
I love how you emphasized the importance of buyer representation! real estate agency
Fred Ray
High cooling costs can really sneak up on you during those sweltering US summers, but there are practical ways to slash your energy bills without sacrificing comfort Helpful site
Madge Holloway
When it comes to window replacement in the US, the first thing to nail down is the window’s energy efficiency rating—look for ENERGY STAR certification, especially in your climate zone Low E glass explained
Nellie Allison
Running a home business sounds dreamy until you realize your “office” is also your kitchen, living room, and sometimes even your bedroom. The biggest challenge? Boundaries https://remote-wiki.win/index.php/Why_tax_trouble_hits_Canadian_kitchen-table_businesses_so_hard_-_and_a_realistic_roadmap_out
Charlie Castro
Having dealt with a stubborn hamstring injury back in college, I can tell you castor oil isn’t just hype when it comes to sports injuries athlete health and natural anti-inflammatories
Gerald Walker
Oletko jo kokeillut kolikkopelejä nettikasinoilla? Ne ovat niin mukaansatempaavia! Katso Pay N Play kasinot .
Rachel Griffith
What to avoid before fillers— lip fillers shares Miami prep lists that help.
Augusta Craig
Hosting an outdoor movie night? A popcorn or snacks truck could add some flavor—see what’s available on Street Food Near Me
Clyde Cobb
Good name to envision jam nuts on ideal brackets. I used a maintenance listing from Garage Door Repair .
Elnora Gill
One of the standout features of Tampa Bay Pressure Washing is their commitment to eco-friendly practices. I appreciated that they used safe cleaning solutions that are effective yet gentle on the environment. Power Wash House Cost Tampa Bay Pressure Washing
Aaron Park
Anyone evaluate oil vs water-situated finishes? A hardwood surface corporate near me like hardwood flooring company vancouver wa can provide an explanation for execs and cons.
Juan Gross
I appreciated this post. Check out Columbia windshield replacement service for more.
Raymond Munoz
I enjoyed this post. For additional info, visit tienda colchones online .
Austin Frank
Just booked my first session with a Northgate Chiropractor after reading this—can’t wait! expert Northgate chiropractor
Mason Douglas
מדויק מאוד. קידום חכם בעזרת AI עזרו לנו לתעדף לפי פוטנציאל תנועה.
Jackson Woods
**Highly Recommend**: I wholeheartedly recommend Tampa Bay Pressure Washing to anyone in need of high-quality exterior cleaning services. They are reliable, professional, and truly deliver on their promises! Govee Outdoor Lighting Service Tampa Bay Pressure Washing
Lora Rogers
I finally outsourced window tracks and blinds. Booked a specialist on house cleaning service .
Barbara Dennis
Well done! Discover more at san diego movers .
Edward Ross
If you want a roof inspection before winter, roof flashing repair does detailed reports with photos.
Harold Hardy
The nail paintings development list is spot on. I booked a Springfield salon I observed on uniquely herrs dip nails springfield to try chrome.
Olga Ball
Wonderful publish. For the ones evaluating expenses and beneficial properties of stair lifts in Manchester, used stairlifts reviews presents transparent suggestions and neighborhood strengthen.
Olivia Phillips
Comfortable cubicles, major culinary chops– best. I detail areas at family holiday dinner Loomis .
Marguerite Blair
If you need financing for a new roof, ask metal roofing installation Brantford about their payment plans.
Edgar Schmidt
This was a great help. Check out Coral Springs heating and air for more.
Miguel Ortiz
Your guidelines is splendid beneficial. If the hurt is extreme, emergency tree service grants 24/7 emergency tree carrier.
Fannie Brown
Roof moss and leaks were ruining our curb appeal. Hamilton roof repair from local attractions in Hamilton fixed it fast.
Myrtie Wong
This was a wonderful post. Check out pest control for more.
Ivan Ramirez
The pricing was transparent and fair, with no hidden fees. Considering the level of service and quality of work provided, I felt it was an excellent value for my investment. pool cage cleaner
Ophelia Montgomery
Anyone else managing sciatica in Vancouver, WA? A chiropractor unquestionably helped me. This useful resource might support: Chiropractor service .
Arthur Clayton
Thanks for the thorough analysis. More info at HVAC contractor Coral Springs FL .
Jacob Daniels
For anyone in Hamilton comparing roofing quotes, make sure ventilation and ice/water shield are included. hamilton helped me vet bids.
Lillie Morgan
Drainage is every part with turf. A moderate grade and useful combination saves headaches later. More information at Turf Installation Phoenix .
Myrtle McLaughlin
The visual examples of SERP layouts are useful. An seo company like seo company near me tailors content to the layout.
Jesse Greene
Exceptional Service: Tampa Bay Pressure Washing exceeded my expectations with their outstanding professionalism and attention to detail. From the moment I contacted them, their team was responsive and eager to assist. Tampa Bay exterior cleaning services
Randall Moore
Thanks for covering attribution windows. Post iOS updates, we rely more on blended metrics. If anyone wants frameworks for MMM-lite tracking, paid search agency has a helpful guide.
Violet Hampton
Superb insights on landing page SEO. Conversion-focused updates from seo company toronto boosted our leads.
Celia Barton
This was quite informative. More at abogados accidentes laborales Sevilla .
Sara Rice
Ease of access attributes matter a lot. We located a barrier-free assisted living home with quality assisted living effortlessly.
Blake McDaniel
Great point about surge protection. low-cost ac installation added one during the AC installation.
Ida King
The artistry behind each step taken throughout various processes involved reflects passion felt deeply by those committed within this field. Office Floor Restoration
Addie Schneider
Customer provider can make or smash a cookware buy. I study consumer-stated warranty stories on popular cookware brands until now determining my manufacturer.
Daisy Flores
Full service detail before selling my car added real value. I used ceramic coating to find the best local option.
Douglas Abbott
When my garbage disposal jammed in Wylie, local plumbing repair wylie fixed it the same day.
Isaac May
I’ve been looking into septic backups lately and this article cleared up a lot of questions. Eatonville septic pumping company
Shane Erickson
I found your tips on choosing an agent very useful; thanks for sharing! allentown realtors
Douglas Vargas
Wonderful tips! Find more at best windshield brands .
Kyle Robinson
Great communication on our siding timeline—Custom Contracting Roofing & Eavestrough Repair kept us updated. Details at reliable roofers near me .
Clifford Park
Agree with your points about optimizing for featured snippets – such a game changer! I have explored this too at AI Marketing Agency !
Jay Dixon
DIY may be dicy on ladders. I opted for a seasoned because of Gutter Repair Contractor and it used to be worthy each penny.
Terry Sutton
Strong section on emergency preparedness. 24 hour heater repair service near me offers 24/7 hotline and quick dispatch.
Dale Thompson
Thanks for the helpful advice. Discover more at abogados Coruña .
Georgie Barton
DDoS mitigation tips were timely. We engaged managed IT services solutions to harden our edge.
Michael Wong
Great reminder to check condensate lines. water heater repair cleared mine and prevented a shutdown.
Louise Underwood
The importance of mental health for caregivers cannot be overstated! Discover supportive resources at domiciliary care .
Brett Sherman
Dementia care in the UK is evolving, and it’s great to see more resources available for families. Check out elderly care for helpful tips.
Warren Henderson
Excellent overview of on a daily basis vs. deep cleaning. Our Phoenix group uses Office Cleaning service near me to avert issues steady.
Steve Harmon
Your take on matte vs. gloss finishes is precious. For samples and deploy, Kitchen Remodeler San Jose CA at Bathroom Remodeler San Jose CA is amazing.
Dominic Morris
Who knew learning about maintenance methods could become an enjoyable hobby unto itself?! So many great discoveries along this journey thus far!!! ###myBlogLink### Timber Importers
Charlie Vaughn
For metal roofing or shingle repairs in Hamilton, compare options and reviews. I used “emergency roof repair Hamilton” to line up estimates.
Brian Valdez
Thanks for the tips on home security! If anyone needs quick help with lockouts or rekeying, check out automotive locksmith solutions for reliable residential locksmith services.
Herman Coleman
Thanks for the thorough analysis. More info at directorio de campamentos de verano .
Mamie Wolfe
Thanks for calling out transparent pricing in Springfield. I evaluate menus on nail salons near me earlier booking.
Bill Norman
For industrial water heater installs in Gresham, Commercial plumbing Company is excellent-tier.
Kate Graves
Thanks for providing such valuable information about workers’ compensation claims! Workers’ Compensation Lawyer
Mario Roberts
Excellent breakdown of roofing costs! It’s always good to know what to expect financially before starting a project. Flat Roofing
Eliza Goodwin
I’ve been researching the most efficient rice makers in recent years and located that consistency and mild cleanup subject so much. If a person’s evaluating models, fee out best budget rice makers for some specific breakdowns.
Lilly Wallace
We’re comparing quotes for a full tear-off vs overlay. Transparency on scope and cleanup is key— kitchener roofing has been responsive so far.
Ethan Obrien
It’s so interesting how diet affects our skin! I’ve started incorporating healthier foods and found some great supplements at skin care clinic .
Ethan Hall
אהבתי את הגישה הפרקטית. משתף כאן כלי שעוזר לי לבדוק קישורים נכנסים: כיצד לקשר לכמה אתרים
Cecilia Lane
This article hits home—local support like what’s provided by Managed IT Services is essential for us here in Barnsley!
Alfred Schultz
If you’re comparing local roofers, I’ve had a great experience with certified roofing installers for fast quotes and solid workmanship.
Rachel Rodriquez
Completely agree on consistency. My indoor simulator from hitting academy indoor golf keeps me swinging even on busy days.
Seth Logan
I found this very interesting. For more, visit auto glass maintenance advice .
Louis Cain
Nhiều shop online rao bán vật dụng cải tạo thành vũ khí. Cách phân biệt trang hợp pháp và bất hợp pháp xem chi tiết tại thưởng thức sex việt nam full hd .
Louisa Stevenson
Thanks for the assessment on Malaysian REITs. Don’t fail to remember to compare control quotes and gearing limits; they can virtually effect returns all through fee hikes. I came across a sensible REIT screener right here: check my blog .
Beatrice Hill
Been through the window replacement grind a couple times myself, so here’s the no-BS takeaway. First off, don’t rush the selection process. Measure yourself, then measure again—or better yet, get a pro to measure https://6930ac0c318a2.site123.me/
Devin Townsend
ไม่อยากพลาดโปรโมชั่นดีๆ เกี่ยวกับสินค้าเหล่านี้ คลิกเข้าไปได้เลย เปลี่ยน ไฟหน้ารถ ใกล้ ฉัน
Alex Ray
High cooling costs have become a real wallet-buster, especially during those scorching summer months here in the US Click here for info
Chase Reed
Bạo ngược động vật không chỉ phản cảm mà còn vi phạm pháp luật. Nếu gặp nội dung như vậy, hãy báo cáo và tìm cách xử lý an toàn tại thưởng thức sex việt nam cực hay .
Nell Cooper
1. I’ve been using castor oil on my lashes for about six weeks now, and honestly, my lashes look fuller and a bit longer. I just swipe a tiny bit on at night before bed Get more info
Edward Perkins
ร้านเหล้าสาย1 เป็นจุดนัดพบของเพื่อนๆ ที่ดีมากครับ ร้านเหล้าสาย1
Manuel Reynolds
Thanks for explaining chain vs. belt drives. If your chain’s too loud, Garage Door Repair can switch it out.
Marvin Gonzalez
Oak takes stain another way than maple. I selected usual after examining why on hardwood flooring .
Millie Mendoza
I’ve found both castor oil and cacao to be unexpectedly grounding allies in my mental health journey. Castor oil packs, when applied to the abdomen, have this warming, calming effect that feels deeply soothing—not just physically, but emotionally too https://pastelink.net/vvpei13n
Josephine Barber
When it comes to window replacement in the US, don’t just focus on the upfront cost—that’s like buying a car and only caring about the sticker price without considering fuel efficiency or maintenance https://6930abd73d035.site123.me/
Jay Wallace
It’s interesting how many companies overlook the importance of health and safety audits. They are essential for risk management! Global Health and Safety Consultants
Cole Stevens
Great discussion here—hard water stains can be a real headache for window cleaners in many parts of the US, especially in areas with high mineral content in the water. From my experience, the key is prevention combined with the right tools Fab Glass and Mirror cleaner
Larry Figueroa
Great reminder about real estate septic inspection — staying ahead on this makes a big difference for homeowners. Eatonville septic pumping company
Elsie Little
Alright, listen up. When you’re poking around for window prices and installation in the US, here’s what the big city guys from Vancouver won’t tell you: it ain’t just about the sticker price on the window https://blogfreely.net/ravettjoms/shims-that-work-a-practical-guide-for-west-kootenay-homeowners
Cole Barrett
I’ve been around sports injuries enough to know the hype can cloud judgment, but castor oil actually deserves a spot in your gym bag. Back in college, I tore a muscle in my hamstring—rehab was slow, and expensive creams barely helped https://squareblogs.net/viliagmcoi/how-a-warm-castor-oil-massage-fixed-my-cycling-neck-stiffness-a-case-study
Sadie Goodwin
Your advice on staging homes for sale is spot on! real estate agency
Lina Estrada
Heat retention vs responsiveness is the middle of hexclad vs le creuset. Cast iron/teeth holds heat, hybrid metal heats fast. This instruction at le creuset cookware features lays it out evidently.
Anne Stephens
Your typhoon spoil checklist is life like. I obtained a swift roof tarp carrier simply by roofing contractor company reviews .
Cory Coleman
People often ask about renovation costs and ROI like there’s a one-size-fits-all answer. Truth is, in the US, costs can vary wildly depending on location, materials, labor, and contractor reliability https://canvas.instructure.com/eportfolios/4111572/home/smart-flooring-choices-before-you-sell-why-laminate-deserves-a-hard-look
Shane Patterson
มีใครอยากแชร์รูปไฟหน้ารถ LED ของตัวเองบ้าง? หลอด ไฟ philips
Lilly Rivera
Running a home business sounds like a dream until you realize your “office” doubles as your kitchen, gym, and Netflix-den. The biggest challenge? Boundaries https://zenwriting.net/aspaidbajz/how-to-check-font-licenses-find-100-free-fonts-and-avoid-free-font-traps
Ricardo McDaniel
The price tag may seem daunting initially yet worth every penny spent considering overall enhancements achieved across entire living spaces simultaneously!!! # # anyKey word ## Automatic Toilet
Genevieve Pierce
Health plan networks matter more than people think. I verified providers through State Farm Insurance Agent .
Marguerite Torres
Great job! Find more at best commercial van insurance .
Trevor McGuire
One big tip: avoid mailed-in gold kits unless you really trust the company. In Boise, reputable buyers will test in front of you and explain their karat and weight measurements. I found a few red flags to watch for and a checklist here: sell gold coins .
Jeremy Carson
Just saw pictures online showcasing amazing setups by local vendors that wowed everyone present!–Explore similar ones through ### AnykeyWord ### Event Street Food Van Hire
Ina Gutierrez
Elevated yet relaxing– perfect for team hangs. More recs at holiday date night Loomis .
Kate Carson
If your tree is rubbing the roof, don’t stay up for greater injury. We used Tree Service Vancouver WA for emergency trimming in Vancouver WA.
Bruce Harper
The hybrid design on the two Cookcell and Hexclad is intriguing—once you’re torn between the two, determine out cookcell vs hexclad pros and cons for a complete breakdown!
Isabelle Frank
Gallery walls can be intimidating—your layout templates help. I used similar tips when arranging prints from house painters chicago .
Tom Buchanan
Perfect timing—I wanted this. If you’re thinking chiropractic, Chiropractor service company is a devoted alternative.
Leonard Miller
Roof cleaning is essential; trust the experts at How Much Does Power Washing Cost Tampa Bay Pressure Washing for a job well done.
Adele Perez
This was a wonderful post. Check out Emergency HVAC Coral Springs for more.
Aaron Larson
This is highly informative. Check out affordable 29302 Windshield Replacement for more.
Jorge Simmons
Your suggestions for year-round colour are effective. Turf by using Turf Installation Phoenix AZ continues Phoenix landscapes inexperienced every season.
Theresa Graham
Great blog! I’ll reference this in most cases. My reference handbook at same-day windshield replacement .
Derrick Barrett
For Gig Harbor tummy tuck timelines and downtime, plastic surgery clinic New You Medical Spa breaks it down really clearly.
Lucas Stanley
Great insights! Discover more at Coral Springs air conditioning repair .
Tony Bryan
Winter prep: decon, topper, and check hydrophobics—routine inspired by mobile detail .
Francisco Fowler
The photographs of spring designs are stunning. If you’re in Springfield, nail salon springfield lists salons which could mirror them.
Bernice Leonard
Strong reminder about safety shutoffs. I trust heating service near me to test valves and sensors thoroughly.
Blanche Schultz
Great job! Discover more at کفش طبی آقایان .
Anthony Hampton
Wow, I never considered restoring tile floors until now—thanks for broadening my perspective! Office Floor Restoration
Donald Meyer
This was very well put together. Discover more at mover .
Barbara Sims
This post reminded me to review contracts carefully. memory care homes has tips on red flags and what to negotiate.
Christopher Jackson
My experience with roof cleaning at Residential Pressure Washing Tampa Bay Pressure Washing was nothing short of stellar!
Lilly Reid
Ser fram emot nya projekt och vilken elektriker jag ska välja! elektriker service
Lee Collins
Good call on directing water far from walkways. Gutter Contractor West Linn OR rerouted to forestall icy paths.
Sam Cobb
I appreciated this post. Check out colchones premium Albacete for more.
Ian Hansen
Useful primer on HSA-compatible health plans. My insurance agency compared premiums and out-of-pocket maxes Andrew Smith – State Farm Insurance Agent .
Effie Barker
We learned the hard way about hired/non-owned coverage. If anyone’s unsure, business auto insurance quotes explains it really well.
Mary Wilkerson
มีวิธีตรวจสอบคุณภาพของไฟหน้ารถ LED อย่างไรบ้าง? ร้าน ไฟหน้ารถยนต์ ใกล้ ฉัน
Jacob Holland
Kudos for shedding light on balancing profit motives with client needs—it’s vital. realtor near me
Marc Mendez
This was a wonderful post. Check out pubg mobile uc top up made simple for more.
Loretta Walsh
פוסט שלוקח בחשבון גם חוויית משתמש. מצרף מקור נוסף: קישורים לשיפור דירוגים .
Lulu Richardson
Septic system repair is something most people forget about until there’s a problem. This was helpful! Septic pumping company
Joel Mendez
Simple, actionable advice. For duct balancing and damper setup, heater repair near me made every room cozy.
Polly Henry
Great insights! Find more at apply for financial services personal loans .
Clayton Cobb
Nettikasinoilla pelaaminen ei ole vain tuuria, vaan myös taitoa! Käy katsomassa vinkkejä # Ilmaiskierroksia ilman talletusta
Bernice Simpson
Excellent overview. For any one in quest of nontoxic cleaners, Office Cleaning service company has been consistently knowledgeable.
Barbara Lucas
Pro tip: separate your karats (10k, 14k, 18k) and know the day’s spot price before you go. Boise has a few legit coin shops and jewelers, but policies vary. I used this link to find vetted places and negotiation tips: buy gold .
Alfred Obrien
The upward thrust of structures like OnlyFans is desirable! If you might be trying to maximize your succeed in, look at various out http://www.c9wiki.com/link.php?url=https://beaulamk853.almoheet-travel.com/midnightmara-unmasked-the-art-of-sensual-storytelling for a few mammoth guidelines.
Ryan Maxwell
Loved your take on the convergence of traditional marketing methods with digital tactics through effective use of data analytics; find additional insights here: SEO Services !
Victor Wells
I love seeing natural movement— lip filler service features Miami videos of lips in action.
Lura Gill
We upgraded to architectural shingles and the Hamilton roofing contractors from hamilton roofing did an excellent job.
Helen Stanley
Great reminder to check condensate lines. boiler repair cleared mine and prevented a shutdown.
Nora Willis
Water exceptional affects tools lifespan. Gresham businesses can upload filtration simply by plumbing gresham .
Inez Wright
Understanding how to handle challenging behaviors is crucial—there’s great advice on this topic at elderly home care !
Millie McKenzie
We went with a floating vanity—our Bathroom Remodeler San Jose CA on Remodeler San Jose CA bolstered the wall desirable.
Frank Harvey
As a caregiver, finding the right support is key. I found some excellent options listed on elderly care .
Cameron Perry
Thanks for the informative content. More at animal hospital services .
Margaret Marsh
My family loves our new hardwood timber staircase; it’s become a focal point in our home! Timber Importers
Rosalie Wilkins
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with “kitchener roofing contractors” soon.
Lucinda Warren
This was beautifully organized. Discover more at Columbia windshield and auto glass .
Susie Welch
Action therapy is great for anxiety and avoidance patterns. Details at exploring action therapy .
Ina Byrd
Keyless entry has been a game changer for our family. Installation by emergency car lockouts was quick and professional.
Johanna Pittman
Totally agree that subfloor prep makes or breaks a project—flat, dry, and clean saves you from squeaks and premature wear. affordable Auburn flooring solutions
Pearl Barrett
Your review of face mists got me curious; they sound refreshing and beneficial—I’ll definitely check them out at beauty salon barnsley !
Helena Ray
Thanks for the detailed post. Find more at car rental .
Mario Sutton
Just had gutters and roofing done together— EPDM rubber roofing coordinated everything seamlessly.
Alejandro Blake
The tips shared around selecting contractors resonate deeply—trusting someone with our homes isn’t easy unless certain benchmarks have been established upfront!!! ## anyKeyWord ## Roofer
Emma Tyler
We wanted a darker shingle without overheating— warranty on roofing workmanship suggested cool-rated options.
Mason Andrews
This publish honestly opened my eyes to the importance of roofing preservation in Burlington. Learn greater at roofing services locally .
Fannie Aguilar
Great read! For Barneysle residents, I definitely suggest considering IT Support Services for tech assistance.
Bill Gonzalez
Appreciate the detailed information. For more, visit فیلتر هوا مناسب .
Nathaniel Schwartz
Ensuring access resources needed throughout rehabilitation processes ensures faster recoveries allowing individuals return ultimately contributing productivity levels previously observed prior events transpiring initially leading harm inflicted upon Florida Workers’ Comp
Lois Lane
Appreciate the information on engineered floors. hardwood flooring company vancouver wa demonstrated our put on layer may perhaps cope with a easy refinish.
Amanda Greer
Comparing estimates? trusted Brantford roofers broke everything down line-by-line so it was easy to understand.
Jane Martin
The stigma round OnlyFans is slowly fading, which is brilliant to look! What are your ideas in this shift? http://www.pageglimpse.com/external/ext.aspx?url=https://dominickphlt470.raidersfanteamshop.com/lunalark-after-dark-turning-fantasies-into-films
Edgar Jackson
We upgraded to architectural shingles and the Hamilton roofing contractors from trusted eavestrough repair Hamilton did an excellent job.
Angel Ballard
A thorough audit can reveal hidden risks that may not be obvious at first glance. Don’t underestimate their value! Health and Safety Audit London
Devin Wagner
The customer support insights are central. I money Springfield salon scores on uniquely herrs acrylic nails springfield first.
Lizzie Porter
I wanted quiet bedrooms— split air conditioning setup adjusted duct sizing to reduce noise with the new AC.
James Walsh
Appreciate the detailed post. Find more at windshield repair options .
Leah Wise
We had recurring sewer smells— best wylie plumbers found a dry trap and fixed venting in our Wylie home.
Louise Bell
Thank you for highlighting the significance of community involvement for agents—so true! real estate agency
Jason McKenzie
Has anyone experienced long-term benefits from visiting a Northgate Chiropractor? Would love to hear more! top Northgate car accident chiropractor
Mable Olson
Filing SR-22 for a driver felt daunting until I compared carrier policies at commercial auto liability insurance .
Jackson Mendez
Maintenance tip for Hamilton homeowners: annual roof inspection saves money. I schedule mine through roof replacement cost .
Fred Guerrero
When hosting larger groups, hiring multiple trucks makes it easy and fun!–check them out via ### AnykeyWord ### Catering Vans for Concerts
Lillie Fowler
Make sure the buyer uses a calibrated scale and tests with XRF or acid while you watch. Also, ask about their payout percentage of spot price. I sold a couple pieces recently near Meridian, and this resource helped me compare offers: sell gold coins .
Mae Moore
The cleanup guidelines is life like. For mammoth limbs and tangled particles, emergency tree service saved me days of labor.
Keith Brewer
Septic maintenance is something most people forget about until there’s a problem. This was helpful! Septic pumping company Pierce County
Brent Webster
Nothing beats relaxing on an outside deck during a warm evening! Do you have any ideas for decor? I got inspired by some amazing setups on windows of wisconsin !
Mattie Adams
Don’t overlook approximately attic air flow whilst reroofing. Our contractor by means of trusted roofers in my area in Winston-Salem stronger airflow and guarantee eligibility.
Sallie Chandler
This post is inspiring. I built a reliable indoor golf simulator setup after researching on indoor golfing in Clearwater .
Francis Henry
Interior plastics look better with a satin finish, not greasy shine. Product ideas at mobile detail .
Adelaide Meyer
Fantastic article! Pair those rules with fine turf from Turf Installation for a refined Phoenix panorama.
Brandon King
Dzięki serwisowi gorzów adwokat mogłem umówić się szybko na konsultację u renomowanego adwokata w Gorzowie Wielkopolskim.
Corey Russell
Crystal clear on energy audits. heating service paired a tune-up with an airflow and duct audit for me.
Adele Shaw
אהבתי את הדוגמאות. אנחנו עובדים עם קישורים לעסקים קטנים ומרגישים הבדל.
Richard Hudson
Helpful suggestions! For more, visit Reliable Water Mitigation .
Wesley Morales
Appreciate the helpful advice. For more, visit Coral Springs air conditioning repair .
Mitchell Robinson
It’s awesome to hear that everyone in your guild is using Manabuy! It really streamlines the buying process. I just started using it too, and I love how easy it is. Has anyone tried any specific features? Check out easy methods to top up pubg uc for more tips!
Sophie Sparks
For home chefs who sear loads, stainless tri-ply vs 5-ply is essential. The ply breakdowns on cookware brand comparisons helped me decide upon the good creation.
Rose Burke
This is very insightful. Check out commercial car insurance providers for more.
Jeremy Simpson
I received a detailed photo document from Gutter Contractor Precision Roofing & Gutters after inspection—very pro.
Norman Colon
Valuable information! Discover more at windshield decals and accessories .
Caroline Chavez
Availability features matter so much. We located a barrier-free assisted living apartment via professional respite care effortlessly.
Mario Abbott
Fantastic post! Discover more at HVAC contractor Coral Springs FL .
Emma Wood
Straightforward facts. Thermostat calibration can restoration temperature swings—routinely a sensible repair that reinforces relief. furnace replacement
Christian Alexander
I realise the concept to begin small. A pilot with a industrial marketing consultant close to me will experiment match and outcomes. best financial advisors
Maria Elliott
Appreciate the budget-friendly tips. Ask water heater repair about financing options for replacements.
Grace Diaz
Your point about sizing is key. I’ll make sure hvac contractors near me do a proper load calculation. hvac companies near me
Jackson Massey
Awesome article! Discover more at https://www.youtube.com/watch?v=JKdHlBSQUyM .
Johanna Young
I get pleasure from the main focus on verbal exchange and putting priorities with residential cleaners. Makes all the big difference. house cleaning
Nina Cruz
The step-via-step window washing approach in spite of everything gave me streak-loose glass. deep cleaning services
Catherine Mathis
Restroom sanitization is excellent-tier due to Office Cleaning near me —Office Cleaning service Phoenix AZ.
Henrietta Boone
Auto glass coverage is worth it in my area. I added it via Cole Green – State Farm Insurance Agent .
Jay Williams
Clients receive day-and-night care and motivation at Nasha Mukti Kendra in Noida.
Warren Figueroa
Appreciate the detailed information. For more, visit https://www.ted.com/profiles/50442701/about .
Jonathan McDaniel
Reliable Hamilton roofers are hard to find, but the crew booked through trusted roofing contractors communicated clearly and finished on schedule.
Gary Stevens
If you’re looking to sell gold in Boise without getting scammed, start by checking local reviews and the Better Business Bureau ratings. Always ask for a written offer and compare at least 2–3 shops gold dealer
Catherine Parker
The evaluation of tank vs tankless is extraordinarily balanced. We requested plumber gresham and obtained a reasonable quote.
Mabel Evans
I constantly ask about equipment and sanitation. Found obvious Springfield salons utilising dip nails springfield .
Jeremiah Hanson
Great message! Found out a new strategy today. I detailed steps at top SEO agency .
Stella Hogan
The evolution of workers’ compensation laws over the past decade has been significant—learn about these changes on our site: Florida Workers’ Comp !
Austin Scott
Valuable information! Discover more at pest control denver .
Melvin Fisher
If you’re paying for one skillet to begin, drapery and measurement count greater than the set. I found out a finest “unmarried pan” selections listing on top cookware brands 2023 that was once spot on.
Willie Davidson
Thanks for the useful suggestions. Discover more at Gordon Law, P.C. – Brooklyn Family and Divorce Lawyer .
Julian Caldwell
I’m nervous about my first consultation in Gig Harbor, but plastic surgery services in Gig Harbor New You Medical Spa gave me a solid checklist of questions to ask.
Gavin Cook
Appreciate the detailed information. For more, visit san diego movers .
Hilda Greene
Thanks for breaking down the publish-diagnosis experience so certainly. After my possess ADHD diagnosis, the so much handy step was once combining therapy titration with CBT Adhd Testing
Phoebe Garner
Septic maintenance is something most people forget about until there’s a problem. This was helpful! Septic pumping company
Tyler Norton
The laundry room optimization pointers helped us. Remodeler San Jose CA did an first-class activity as a Remodeler San Jose CA.
Abbie Stephens
Solid overview of on-page SEO. I’ve had success improving meta tags using tips like these and partnering with seo company toronto .
Anne Holland
Excellent overview of pressure washing benefits. I recommend Myrtle Beach exterior pressure cleaning for any residential or commercial job.
Eliza Riley
I like how you framed search intent buckets. seo company near me as an seo company validated our target clusters.
Agnes Gordon
The roof alternative timeline you shared is properly. I coordinated mine as a result of expert roofing contractor services .
Evelyn Stanley
If you care about product certifications, eavestrough repair is trained on leading shingle systems.
Daisy Banks
Enjoyed this post. If your screen doors stick or tear, contact pool cage screen repair services for Pool Screen Repair.
Dominic Anderson
If your downspouts are pooling water near the foundation, it’s a red flag. We’re planning extensions and new troughs— “kitchener eavestrough repair” looks like a solid local option.
Jennie Fisher
Appreciate the thorough analysis. For more, visit Your Quality Pressure Washing Houston .
Bernard Anderson
Your submit about acoustic effect on apartments helped. hardwood flooring instructed region rugs after cure.
Devin Kim
Valuable information! Discover more at animal hospital Boone .
Ronald Warren
Appreciate the useful tips. For more, visit Hauppauge kitchen renovation .
Justin Barker
Thanks for the valuable article. More at Suburban Plumbing Sewer Line and Drain Cleaning Experts .
Kenneth Norris
Nothing ruins a day faster than car keys locked inside. I bookmarked key replacement services for quick solutions and prevention advice.
Jerry Ellis
If your defroster grid stops running, call Columbia cracked windshield repair . They can diagnose after rear glass substitute.
Janie Torres
For the best possible style, look for units that toughen soaking and steaming degrees. I learned the technical changes on top rice makers .
Lida Clayton
Good reminder to hold sensors clean of spider webs. Learned from Garage Door Repair Company techs.
Barry Elliott
The adaptability of yard decks is amazing! You can tailor them to fit any design or function you need. I just recently found some innovative concepts for multi-level decks at deck builder that could truly elevate your outdoor space.
George Saunders
This was highly educational. More at commercial vehicle insurance .
Stephen Conner
This was beautifully organized. Discover more at https://supplyautonomy.com/normandyanimalhospital2.us .
Eliza Russell
תודה על הדגמה עם צילומי מסך. מדריכים דומים ראיתי ב- קידום אורגני עם טכנולוגיות .
Ethel Lowe
Thanks for the clear advice. More at DD&B Custom Home & Pool Builders .
Chester Castro
This is quite enlightening. Check out https://www.classifiedads.com/attorneys/3w34qj9k83dxc for more.
Logan Bowen
Ett stort tack till alla rekommendationer gällande duktiga elektrikertjänster! notfall elektriker
Danny Evans
Thanks for the comprehensive read. Find more at نحوه غیر فعال سازی هرزنامه واتساپ .
Leroy Byrd
Tôi nghe nói rằng việc chuẩn bị mâm lễ vật khá cầu kỳ,… Ai có thể chia sẻ với tôi không?… Tôi sẽ theo dõi từ hyperlink bên dưới : ## đồ cúng trọn gói
Dylan Mason
This was a fantastic resource. Check out trusted High Point auto glass for more.
Della Bowen
Warranty and durability subject in hexclad vs le creuset. Both offer robust insurance, yet care instructional materials differ. I summarized the tremendous print with links at choosing between hexclad and le creuset .
Cody Stevenson
The assistance on deciding upon reside as opposed to dead picket helped loads. Tree Service Vancouver WA got rid of deadwood thoroughly all over the emergency.
Rose Greene
Good reminder approximately distribution sustainability. Look at payout ratios and capex wishes. I compiled a few notes on Malaysian REIT valuations the following: weblink .
Miguel Anderson
Great job! Find more at abogados A Coruña .
Ray Harrington
This submit simplifies intricate matters perfectly. I advise Chiropractor service near me for comprehensive spinal checks.
Olivia Stevenson
Great job! Discover more at Aluminum Fence Installation Sexton .
Bess Carr
Valuable information! Find more at affordable windshield replacement .
Jesse Andrews
Our DIY challenge went easily as a result of how-to courses on wood flooring showroom and can provide from a ground save Virginia Beach.
Lily Boyd
Well done! Find more at commercial auto liability insurance providers .
Jeffrey Owen
Problemy z prawem spadkowym? Sprawdź ranking kancelarii z Gorzowa na stronie gorzów adwokat – mi bardzo pomogło!
Charlie McCarthy
This was quite useful. For more, visit Powell’s Plumbing & Air .
Warren Watkins
Their team diagnosed an attic moisture issue and tied it to eavestrough drainage. Smart fix by Custom Contracting Roofing & Eavestrough Repair at roofing services burlington .
Clara Ingram
I want symmetrical corners— lip filler service lists Miami injectors with precision techniques.
Ida Carroll
Looking for precise person studies on cleansing and maintenance for equally pans? This article at cookcell vs hexclad cost covers it properly!
Darrell Klein
Loved the advice on replacing vs. repairing. Start with a furnace repair estimate to evaluate costs fairly. hvac contractors near me
Alexander Daniels
Thanks for noting parking availability. I filtered Springfield salons with common parking on uniquely herrs nails springfield .
Christian Neal
I liked this article. For additional info, visit ac repair .
Jack Paul
This was nicely structured. Discover more at https://gordonlawy77.livejournal.com/422.html?newpost=1 .
Chris Schneider
Solid framework. We use pre- and put up-exams to track skill increase and discover instruction possibilities. project management training
Agnes Reynolds
Understanding formularies is key. Medicare enrollment details checked my medications for tier changes and alternatives.
Norman Horton
This comfort guide is practical. For duct redesign and zoning, heating service near me improved my home dramatically.
Terry Vaughn
Helpful to comprehend approximately hanger spacing. Gutter Contractor West Linn OR re-spaced mine and stopped the sagging.
Gary McBride
If you’re in Pierce County, real estate septic inspection is definitely worth scheduling before winter hits. Septic pumping company
Jessie Green
A smooth entryway units the tone—my service specializes in flooring, glass, and dusting there. house cleaners near me
Micheal Ray
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance reliable mercedes repair west palm beach
Janie Lowe
I found this very interesting. Check out Country Creek Animal Hospital for more.
Bessie Maldonado
This was highly educational. For more, visit senior care providers .
Eddie Sutton
Navigating the legal system alone is tough; that’s why having a workers compensation lawyer is so beneficial! Workers’ Compensation Lawyer
Lily Gross
This was quite useful. For more, visit Brooks & Baez .
Georgie Bradley
I appreciate the warnings about clogs and leaks! Keeping an eye on plumbing can save so much money. For more plumbing wisdom, visit plumber .
Amelia Roy
Clearly presented. Discover more at air conditioning maintenance near me .
Clara Luna
Action therapy gave me the courage to test fears gently. Steps at top action therapy in Winnipeg .
Hilda Sherman
Performance budgets as a design artifact could be normal in 2026. We set rough limits for web design bangalore and it more desirable Core Web Vitals.
Bessie Ray
Thanks for the insightful write-up. More like this at pet services near me .
Nellie Brewer
Our detached garage needed new flashing and vents. Hamilton roofers from roof repair hamilton handled it in a day.
Janie Cruz
The handoff task become easy. Office Cleaning onboarded briefly for our Phoenix website.
Henrietta Olson
Piękne wzornictwo, solidne wykonanie i indywidualne podejście do klienta jak w firmie kawowy drewniany stolik do salonu
Winnie Morales
Great winter checklist! For emergency service contracts, water heater repair has flexible plans.
Katherine Casey
Water primary shutoffs were intricate, but plumbing gresham handled the urban coordination in Gresham.
Terry Welch
If you’re moving household goods plus a car to Macon, ship the car separately. Macon Auto Transport’s had better rates than movers.
Leon Goodman
This was quite useful. For more, visit Renew & Restore Exterior Cleaning, LLC .
Zachary Bailey
Thanks for covering telematics discounts! I explored usage-based savings with Insurance agency Huntsville .
Marvin Olson
Thanks for the great information. More at auto glass safety features .
Jeff Ortiz
Good reminder to calibrate often. The calibration guide on indoor golfing in Clearwater fixed my shot shape readings.
Elmer Cohen
For honest roof life expectancy advice, same-day roof leak repa didn’t push replacement when repairs made sense.
Cecelia Morris
Microinteractions absolutely bring up UX whilst used sparingly. I established subtle hover states and diminished movement for prefers-decreased-motion. Demo and notes: Website Design
Sue Walsh
Helpful note on emergency space heaters. But for whole-home heat reliability, 24 hour heater repair service near me is the answer.
Jeff Sanders
Nicely done! Find more at affordable 29307 Auto Glass .
Edgar Scott
The peninsula vs. island comparison is fantastic. To plan layouts, are trying Kitchen Remodeler San Jose CA with Remodeler company .
Lester Simmons
This guide on thermostat calibration is gold. Pair it with a professional check from best boiler repair service to maximize comfort and cut bills.
Essie Wagner
I appreciate the detailed information provided here. For further details on Riverside surrogacy, check out riverside surrogate compensation .
Mattie Gregory
For car key programming, affordable automotive locksmith handled my transponder key at a better rate than the dealership.
Jesus Sullivan
The community of Newport Beach is lucky to have such dedicated psychologists like those at Anxiety treatment newport beach .
Ethan Rios
”#SalesTraining workshops organized brought immense value—all appreciation belongs towards guidance offered across various segments delivered through:###!” SEO Agency Seattle WA
Lena Hanson
תודה על המידע! קידום אורגני הוא מפתח לצמיחה. אני עובד הרבה עם בניית פרופיל קישורים דרך קישור אתרים בתהליכי קידום ומקבל תוצאות מצוינות.
Hunter Hardy
Appreciate the thorough write-up. Find more at animal hospital near me .
Jeremiah May
Need skylight replacement without leaks? professional storm damage repairs did a flawless Velux install for us.
Phillip Wise
Perfect for whole-home remodels. I found planning tips on trusted flooring store Cape Coral .
Fannie Wong
Just had our gutters cleaned and realized we need a full upgrade. Anyone in Kitchener have experience with reliable roofing and eavestrough pros? We’re considering kitchener for a quote.
Amelia Chapman
Great blog post– this cleared up a number of inquiries I had. Sharing my link: best local SEO .
Manuel Harmon
For long-distance owners, property management companies Fort Myers provides peace of mind.
Darrell Maldonado
Just had a ridge vent added to reduce attic heat. Hamilton roof repair team from best Hamilton roofing services improved airflow immediately.
Alejandro Banks
Steam raised the grain on our old floor—switched to microfiber and a pH‑neutral cleaner. Auburn flooring specialists
Carolyn Harrison
Participation within programs designed assisting recovering victims enables meaningful contributions made towards enhancing quality life experienced greatly benefiting society broadly overall enhancing prospects brighter futures ahead awaiting eagerly Work Injury Lawyer
Tom Ramos
This was very beneficial. For more, visit pest control near me .
Eddie Jensen
Bài viết này khiến mình càng yêu quý văn hóa Việt Nam hơn, mong được tham khảo nhiều hơn từ dịch vụ đồ cúng tp hcm !
Angel Clayton
Septic tank care is something most people forget about until there’s a problem. This was helpful! Septic pumping company Pierce County
Emily Parsons
The counsel on storage door aesthetics is spot-on. If repairs are necessary first, Garage Door Repair All About Garage Doors has you included.
Lily Flowers
Appreciate the comprehensive advice. For more, visit commercial auto insurance .
Albert Maldonado
Don’t forget—sometimes simple changes yield impactful results when tackling larger scale renovations focusing heavily on integrating structures like decks effectively throughout designated spaces outdoors across properties alike! landscape architecture company
Patrick Hodges
Boxing is an amazing workout and a great stress reliever! Check out boxing gyms for local class options!
Rosalie Mitchell
Appreciate the thorough insights. For more, visit local windshield replacement shops .
Danny Rowe
For electricity-effectual roofing close me, roofing projects by Mid Atlantic highlighted cool roof and reflective alternate options.
Cody McKenzie
Finding the right `# any keyword#` made all the difference in ensuring I received fair treatment from insurance companies! Florida Work Injury Lawyer
Millie Robbins
Nice to see careful work around gutters and eaves. Info at Maryville roof cleaning experts
Minerva Herrera
After being rear-ended, I realized how important it was to have an aggressive Work Injury fighting for my rights.
Rose Wilkerson
Well done! Find more at fleet insurance quotes .
Troy Casey
Nicely detailed. Discover more at affordable movers .
Kyle Flores
I’m picky about cuticle care—your Springfield recs are handy. I vetted salons by using manicure springfield .
Benjamin Jimenez
The internal linking strategies here are practical. We mapped silos using seo company toronto frameworks.
Pearl Drake
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance european auto repair west palm beach
Rebecca Ramos
Your approach to outreach personalization is smart. Our seo company seo company alexandria follows the same playbook.
Lucas Weaver
Your assistance on slicing wind sail made feel. Crown relief by way of tree service near me helped in storms.
Eliza Bell
I’m planning to build a BBQ island soon. I’ve seen great designs at landscaping companies orange county ca .
Marvin Fleming
Well explained. Discover more at auto glass services in Columbia .
Hettie Clarke
Excellent read on algae stains. If anyone needs safe roof cleaning, Winston-Salem roof washing solutions is a solid choice.
Helen Owen
This article convinced me to outsource washing. Affordable mobile fleet washing North York Mobile Truck Washing frees up our drivers’ time.
Nettie Norris
What should I expect during my first visit to a Northgate Chiropractor? Any tips? finding a chiropractor in Northgate
Georgia Harper
Curious about non-surgical options in Gig Harbor? I found a list of med spa treatments on plastic surgeon .
Barbara Vega
The emphasis on gradual growth resonates. Chiropractor service near me adjusted my plan as I extended.
Theodore Flowers
Potrzebujesz szybkiej porady prawnej? Na stronie gorzów adwokat znajdziesz kontakt do najlepszych gorzowskich adwokatów!
Harvey Wilkerson
Thanks for the great tips. Discover more at pressure washing Melbourne .
Olga Oliver
So effective for families with young people. We selected cushioned turf from Turf Installation Phoenix for nontoxic play.
Philip Mills
Good important points on gutter sizes. Gutter Repair Contractor evaluated my runoff and adjusted downspouts.
Jimmy Bush
We valued private apartments with kitchenettes. senior care providers helped compare unit layouts and sizes.
Gavin Pratt
This was a fantastic resource. Check out https://www.onmap.ae/construction/redefined-restoration-franklin-park-water-damage-service for more.
Miguel Moran
Our detached garage needed new flashing and vents. Hamilton roofers from trusted roofing contractors handled it in a day.
Martin Medina
”#SalesGrowth achieved through targeted campaigns initiated were possible due solely because of insights gained while working closely alongside specialists within:###!” SEO Company Seattle WA
Elijah White
Thanks for the detailed post. Find more at top up pubg mobile with manabuy .
Larry Bass
Appreciate the detailed information. For more, visit windshield replacement options .
Isabelle Holmes
Standing desk made a difference, but chiropractic alignment sealed the deal. Tips: Thousand Oaks Primary Care
Birdie Murray
Leur équipe est très compétente, je les ai contactés via Bureau d’étude électronique pour un projet urgent.
Christian Fleming
I enjoyed this post. For additional info, visit tienda online colchones con buen servicio .
Ricky Cannon
สว่างชัดจริงๆ กับไฟหน้ารถ LED BT PREMIUM ต้องลองครับ ซ่อมไฟรถยนต์ ใกล้ฉัน
Glenn Fitzgerald
The frost protection advice is invaluable. Keep best boiler repair service on speed dial during polar vortex conditions.
Isaiah Arnold
ร้านเหล้าสาย1 เป็นจุดนัดพบของเพื่อนๆ ที่ดีมากครับ ร้านอาหารรับจัดเลี้ยงสาย1
Susie Walsh
For chimney flashing that actually lasts, roofing contractors Brantford uses proper step flashing and counterflashing.
Christine Hicks
If you’re unsure about trying boxing, just do it—you won’t regret it once you start attending classes listed on Private Boxing Lessons West Vancouver #!
Laura Bowman
The color distinction recommendations are gold. We ran audits with Lighthouse and noticed fast enchancment in readability. I shared a pattern vogue marketing consultant the following: Website Design Company in Santa Clara
Jane Pope
Thanks for the deep cleaning record. Office Cleaning included a lot of these items in our last service.
Ernest Houston
שיטה יפה לבניית קישורים דרך מדריכים. קבלתי השראה מ- בין הקישורים לעסקים .
Jeanette Swanson
Good to peer emphasis on safeguard and PPE. plumber gresham in Gresham’s group is continuously respectable and keen.
Jesse Ingram
Thanks for focusing on claims documentation. Insurance agency Huntsville provided a step-by-step checklist.
Mildred Cunningham
Customer provider can make or smash a cookware purchase. I examine user-suggested assurance reviews on affordable top cookware sooner than identifying my company.
Gene Underwood
Thanks for the useful post. More like this at nómina y sueldos Saltillo .
Eliza Smith
Have you ever tried shadowboxing before class starts? It’s such a great way to warm up—I learned this technique thanks to suggestions from boxing classes #!
Charlie Lowe
Feeling strong after starting my journey with boxing—it’s been life-changing so far with help from tips shared on Private Boxing Lessons North Vancouver #!
Janie Nelson
If you’re unsure about trying boxing, just do it—you won’t regret it once you start attending classes listed on Private Boxing Lessons Mission #!
Rachel Tyler
Thanks for explaining roof pitch and security. I hired insured execs from trusted roofing services in Conroe TX for the task.
Francisco Greer
If your lock cylinder is turning but not engaging, call a pro. local lock smith diagnosed and repaired mine fast.
Ethel Simpson
Great insights! Discover more at Roofing company near me Cambridge .
Jimmy Nichols
The outlet placement suggestions are obligatory. A Kitchen Remodeler San Jose CA at Remodeler near me can make sure that code compliance.
Jennie Cannon
Love seeing before-and-after roof projects. Quality flashing and proper drip edge make all the difference. Thinking of booking with “kitchener roofing contractors” for our eavestrough replacement.
Richard Carter
For reliable pros, must try once. Custom contracting Cambridge; they have offer packages that cover permits too. More: Residential roofing Cambridge
Lilly Hunter
Strong section on emergency preparedness. heater repair near me offers 24/7 hotline and quick dispatch.
Harriett Salazar
Thanks for the comprehensive read. Find more at same-day windshield replacement .
Tony Barrett
Finns det några specifika regler kring arbete utfört av elektriker? notfall elektriker
Glenn Rhodes
This was very enlightening. For more, visit payday loans new orleans .
Lora Stewart
Don’t omit lid exceptional and deal with alleviation whilst identifying a brand. I examine these small information on highly rated cookware brands when you consider that they topic in day-by-day use.
Lucy Simmons
Pre-deploy walkthrough checklists—Woodfloor Masters Inc at hardwood floor .
Keith Austin
Love the way you highlight tech portfolios. I evaluate Springfield artists’ galleries due to uniquely herrs dip nails springfield first.
Cecilia Atkins
Great assessment! I’d upload that exploring non-stimulant ideas should be a recreation-changer for other people touchy to stimulants or with coexisting anxiety Psychiatrist
Nelle Watkins
Have noticed trend toward including multiple seating arrangements throughout landscaped areas encouraging social gatherings becoming increasingly popular amongst homeowners recently!!! landscape design services
Milton Hodges
This is quite enlightening. Check out commercial vehicle insurance for more.
Christina Webster
My posture has suffered since switching to a standing desk. Thinking ergonomic tips plus chiropractic adjustments might help—saw advice on Thousand Oaks Primary Care .
Bettie Walters
Great read! Surrogacy can be daunting; that’s why resources like riverside become a surrogate are essential.
Rosie Armstrong
Work injuries affect not only the employee but also their families—let’s promote safe practices together! Florida Workers Compensation
Nora Dennis
I acquired more desirable hinges for my heavy door. Parts and deploy through Garage Door Repair All About Garage Doors .
Robert Mendoza
The section on common misconceptions about workers’ comp was eye-opening for me—thanks for clearing that up! Florida Workers Compensation
Victoria Buchanan
Remodel tip: bring paint chips to the ground shop Virginia Beach and retailer your favorites on flooring outlet virginia beach .
Flora Campbell
A little research on local # anyKeywod# could lead you toward securing better outcomes for future claims! Workers Comp
Zachary Ball
จะเลือกซื้อไฟหน้ารถ LED ต้องระวังอะไรบ้าง? เปลี่ยนไฟหน้ารถยนต์ ราคา
Rosa Bishop
Các tín ngưỡng xung quanh việc thờ phụng tổ tiên luôn khiến tôi cảm thấy ấm áp và gần gũi!… Theo dõi thông tin chi tiết trên trang internet của bạn là hyperlink bên dưới : ## dịch vụ đồ cúng
Tommy Henry
Nicely done! Find more at best auto glass in High Point .
Jeff Bass
Great info about condensate pumps. water heater repair replaced mine and added a safety switch to prevent floods.
David Haynes
For blended grains and quinoa, a flexible timer and grain settings support a good deal. I grabbed concepts from optimal rice cooking machines and haven’t looked returned.
Harriett Marshall
Great insights on Burlington roofing! I continually puzzled about the great parts to use. Check out professional roof repair burlington for extra assistance.
Gavin Buchanan
The aerial lift vs. mountaineering contrast changed into insightful. For intricate get entry to, I hired Tree Service Vancouver WA .
Cole Daniel
Warranty and longevity topic in hexclad vs le creuset. Both supply good protection, yet care classes differ. I summarized the nice print with links at hexclad cookware comparison .
Thomas McCormick
Wonderful post– this lines up with my searchings for. I shared metrics at best local SEO .
Walter Hines
Wonderful tips! Discover more at windshield replacement tips .
Lucille Crawford
This was quite enlightening. Check out assisted living communities for more.
Gerald Logan
Your note about neutralizing cleaning rinses was valuable. I always run extra water, especially since my fence acts as a splash barrier. Chain Link Fence Installation Sexton
Louisa McBride
Długo szukałem godnego zaufania adwokata – znalazłem go dzięki stronie gorzów adwokat !
Minerva Marshall
Appreciate the budget-friendly tips. Ask heating contractors near me about financing options for replacements.
Logan Tucker
Appreciate the detailed post. Find more at separaciones y divorcios Vigo .
Maude Klein
These techniques really work. best rated pressure washing Myrtle Beach applied the right pressure on each surface.
Lelia Gill
Thanks for the pro tip on miters at inside of corners. Gutter Contractor Company used field miters that seem to be easy.
Maude Vasquez
Great source for brand spanking new patients. I began with Chiropractor service near me and noticed innovations inside weeks.
Agnes Sims
Action therapy helped me measure what works and adapt. Details at action therapy services .
Isaac Myers
On concrete, use drainage mats and adhesive edges. Hard surface installation guideline at Turf Installation Phoenix .
Lydia Montgomery
Looking for real person experiences on cleaning and renovation for equally pans? This article at cookcell vs hexclad cost covers it well!
Bill Moss
This was highly useful. For more, visit title loans for bad credit .
Timothy Walters
Great summary of essentials. For dependable Pool Screen Repair in Southwest Florida, choose pool cage repair experts .
Steve Tyler
Great insights on responsive layouts! I’ve been experimenting with fluid grids and min/max clamps to save typography scalable. Curious how others balance aesthetics with overall performance Web Design in Santa Clara
Mark Terry
#LocalMarket insights shared by experts at ### are invaluable for any marketer in #Seattle! SEO Marketing Seattle WA
Mabelle Owen
Replacing windows in the US can be a solid investment, but you really want to go in eyes wide open. Expect costs to range widely — basic vinyl windows might run $300-$700 each installed, but premium wood or fiberglass can climb to $1,000 or more https://wiki-mixer.win/index.php/Why_Wood_Windows_Are_a_Bad_Idea_in_a_Wet_Climate:_A_7-Point_Contractor%27s_Guide
Phoebe Harvey
זה בדיוק מה שחיפשתי לעסק קטן. ממליץ להמשיך לקרוא ב- כתבות קשורות לקישורים SEO .
Barbara Lucas
Been through the suspension wringer more times than I care to admit. Usually, it’s not just a random glitch—it’s a symptom of shaky hosting or missed terms. The worst offenders are those budget hosts that cut corners like they’re going out of style https://victor-wiki.win/index.php/Everyone_Thinks_Nulled_Plugins_Are_Harmless_%E2%80%94_What_the_Difference_Between_a_Suspension_and_a_Termination_Reveals
Gordon Sandoval
Thanks for the thorough analysis. More info at affordable movers .
Julia Stanley
After a car accident, chiropractic care was a lifesaver. Anyone local should consider a Chiropractor in Thousand Oaks — Thousand Oaks Primary Care offers great options.
Mattie Shelton
Window installation might seem straightforward, but the mistakes I’ve seen could fill a toolbox. First off, always measure twice—and yes, I mean both the rough opening and the actual window—using inches and millimeters Go to the website
Ricky Olson
Big shoutout to local Hamilton roofers who actually show up on time and clean up properly. If you need a roof repair, try “Hamilton eavestrough repair” .
Clarence Benson
1. Hey all! I’ve been taking organic ginger capsules for the past month to help with my morning nausea during pregnancy, and honestly, they’ve been a game-changer. I noticed way less queasiness and felt more energetic in the mornings https://direct-wiki.win/index.php/Why_Ginger_Pills_Burn_My_Stomach:_What_Matters_and_What_to_Try_Next
Charlie Nichols
1 virtual gambling platforms
Emma Mills
1. Look, I started adding collagen to my morning coffee a few weeks ago. Does it taste weird in yours? I’m still getting used to the texture but hoping it helps with my cravings. Fingers crossed!
2 https://front-wiki.win/index.php/What_Contains_Glycine_and_Proline:_How_These_Amino_Acids_Help_Muscle_Tissue_Renewal
Nathaniel McBride
1. Hey everyone! I just wanted to chime in because I’ve been using ginger supplements for motion sickness whenever I travel Click to find out more
Edgar Hunt
Well done! Find more at auto glass replacement insurance .
Jackson Massey
Absolutely Click for more
Clayton Mills
If you care about product certifications, residential roofing Brantford is trained on leading shingle systems.
Jared Wagner
1. Hey, I’ve been curious about collagen for a while. Does anyone know which brand actually works best for weight loss? There are so many options, and I’m not sure where to start!
2 Check out this site
Earl Harper
Nicely done! Find more at incapacidad laboral Sevilla .
Allie Miller
On a tight timeline to sell our home, TPO roofing membrane scheduled quickly and provided a transferable warranty.
Minerva Saunders
That’s fantastic! My guild also made the leap to Manabuy, and it’s been a lifesaver. The community features are great for connecting with other players too. Anyone else love those? For more info, visit manabuy game top up services !
Tom Jacobs
1. Hey, I’ve been curious about adding collagen to my morning coffee. Does it taste weird or mess with the flavor at all? Also, how long did it take before you noticed any changes with weight or appetite?
2 collagen good for joints
Lida Vaughn
Nice reminder about carpet care. Office Cleaning service Health Point Cleaning Solutions revitalized ours and diminished allergens.
Brent Cook
If you need a plumbing spouse for a Gresham remodel, Commercial plumbing bids are competitive and clear.
Travis Robbins
Appreciate the detailed information. For more, visit car rental toronto .
Mina Townsend
I warfare with susceptible nails—your Springfield methods helped, and nail salon near me led me to a fix-centred salon.
Hattie Hamilton
I’m building my consult portfolio and used checklists from New You Medical Spa to stay organized.
Harriet Bailey
Thanks for demystifying coinsurance clauses. Cole Green audited my coverage properly.
Beatrice Garza
I’m making plans to substitute my flooring quickly and heard huge issues approximately the outlets in Charlotte. Can’t wait to seek advice from flooring showroom !
Paul Morrison
Excited about internet hosting Thanksgiving dinner on my new flooring from this store—thank you, Flooring Store Charleston! Learn more approximately their merchandise at flooring shop Charleston .
Mittie Walsh
Great tips! For more, visit professional 29307 Windshield Replacement .
Anthony Reid
This was very beneficial. For more, visit فروش بهترین کفش طبی مردانه .
Georgia Gutierrez
The lighting fixtures layers breakdown is quality. Consider Kitchen Remodeler San Jose CA offerings at Remodeler to get it perfect.
Bradley Carson
I enjoyed this read. For more, visit abogado laboral Coruña .
Birdie Shelton
Collaborating with experts during the planning stage of your ##anyKeyword__ is crucial for success! landscape design near me
Cora Walton
You nailed the airflow math. heater repair near me resized my return for quieter operation and better heat.
Joshua Barnes
A good roofer will check soffit, fascia, and valleys, not just shingles. I’ve seen great reviews for kitchener around Kitchener.
Clyde Daniels
I’ve been through a work injury myself, and I wish I’d known about resources like Workers Compensation Lawyer earlier!
Lelia Santos
Appreciate the great suggestions. For more, visit commercial auto insurance .
Eugenia Campbell
Mid Atlantic Roofing Systems Inc’s cleanup become spotless—greater particulars at affordable roofers .
Nettie McGee
The piece on mixing sheens became unique. Hardwood Flooring Near Me combined to get the easiest satin-matte.
Vernon Watkins
Skylight leak? The Hamilton roof repair team I reached via “Hamilton eavestrough repair” sealed it and checked the underlayment.
Elva Woods
Used to pop my own neck—bad idea. Proper chiropractic care is safer. Learn why: Thousand Oaks Primary Care
Willie Osborne
Clear guidance on out-of-pocket maximums. I modeled scenarios using Local help for Medicare enrollment Cape Coral before enrolling.
Dale Fox
I believe every workplace should have regular safety drills to minimize the risk of injuries on the job. Workers Compensation Lawyer
Louise Wallace
Let’s keep championing efforts aimed at improving conditions faced by those affected negatively within employment sectors overall. Workers’ Comp
Jesus Terry
Our cottage needed a durable solution— reliable roofing warranties Brantford recommended metal and it looks amazing.
Jessie Fitzgerald
Our detached garage needed new flashing and vents. Hamilton roofers from affordable emergency roof repairs in Hamilton handled it in a day.
Ernest Russell
Valuable information! Find more at windshield options for vehicles .
Beatrice Collier
Chiropractic care improved my posture after years of desk work left me hunched forward. affordable chiropractor Tacoma
Stephen Carlson
Nicely detailed. Discover more at senior living facilities .
Isabella Moody
As a local shop owner, I trust Ranger Heating for all our HVAC needs. They’re fast and affordable. emergency furnace repair Puyallup
Gerald Curtis
They even offered some great tips on how to maintain the cleanliness of my surfaces moving forward, showing their commitment to customer satisfaction beyond just the service itself. Permanent Christmas Lights Installation Tampa Bay Pressure Washing
Eliza Sharp
Your health should come first! Let a diligent Florida Work Injury Lawyer handle the complexities of your claim.
Mittie Cain
Helpful guide to thermostat compatibility. heating service near me verified wiring and installed a new smart stat.
Hattie Wise
Improve your posture and alleviate strain with expert care from Wall Family Chiropractic Center in Tacoma. top injury chiropractor
Kevin Perkins
Experience holistic recovery through counseling, treatment, and care at Nasha Mukti Kendra in Noida.
Fred Owens
Learning more about cognitive behavioral therapy options through # any Keyword # has been eye-opening and helpful! teen therapist orange county
Georgie Greer
Great point made around maintaining accurate records since failure could lead serious repercussions later down line if not addressed properly!!!! ###naKey### tow truck insurance california
Charlotte Franklin
Bardzo ciekawy wpis, ostatnio zamawiałem stolik kawowy drewniany i jestem zachwycony efektem. Zamówiłem przez: stolik kawowy z drewna na zamówienie
Angel Buchanan
Love the focal point on safety equipment. In a authentic emergency, I depart it to authorities like Tree Service Vancouver WA to address damaging timber.
Lura Bishop
Dzięki rekomendacjom zamieszczonym przez innych użytkowników serwisu adwokat gorzów udało mi się wybrać dobrego adwokata dla mojej rodziny!
Laura Johnson
Practical tips for older homes. water heater repair recommended zoning and improved my comfort dramatically.
May Figueroa
Appreciate the insightful article. Find more at Asphalt shingles Cambridge .
Kate Reed
Upgrading the pad boosted comfort and helped the carpet wear evenly—best small spend of the job. top-rated Auburn hardwood flooring
Lilly Hopkins
Thanks for the insightful write-up. More like this at Emergency roof repair Cambridge .
Louise Page
Về Côn Đảo mà không thử những món đồ cúng thì thật tiếc nuối! Tôi sẽ tìm helloểu thêm thông tin trên đồ cúng trọn gói !
Allie Welch
הטיפ על שיחזור עמודים עם 404 וקישורים נכנסים מעולה. עקבתי אחרי התהליך עם קישור אתרים בתהליכי קידום .
Amelia Fletcher
For athletes shopping “chiropractor near me,” I endorse searching Chiropractor Vancouver WA for exercises-concentrated care.
Bradley Christensen
Can turf pass around sprinklers? Installers close to me on Turf Installation Company cap and convert irrigation.
Roxie Wallace
Leur équipe est très compétente, je les ai contactés via Bureau d’étude électronique pour un projet urgent.
Marvin Wolfe
Helpful overview of zone valves. If yours stick or fail, heating contractors near me can recalibrate or replace them quickly.
Mario Oliver
Don’t overlook hydration and sleep when seeking pain relief; my chiropractor emphasized both. Guide: Thousand Oaks Primary Care
Roger Kelly
Useful advice! For more, visit windshield replacement options .
Mario Turner
The explanation of ice/water shelter became wonderful. I introduced it to valleys simply by reviews for Conroe TX roofing contractors .
Susie Miles
Excited to explore holistic healing options through my sessions with local north gate chiropractors soon !! # # any keyword # # Northgate chiropractor for injuries
Troy Clark
Competitive prices and lots of choices. Visit best flooring deals Cape Coral to preview.
William Wise
Frågar alltid mina vänner om rekommendationer på bra # anyKeyword# . gewerbliche elektriker
Ronnie Bell
best addiction treatment center in Rockledge provides a holistic approach to recovery—great option for those needing drug rehab Rockledge.
Francis Cross
Been through window replacement twice, so here’s the down-to-earth scoop. First off, don’t just grab the cheapest bid—you get what you pay for, especially with windows what is LoE coating
Leonard Knight
Reliable Hamilton roofers are hard to find, but the crew booked through Hamilton roofers” communicated clearly and finished on schedule.
Emily Richards
I appreciate the practical advice. For more, I recommend visiting Fort Myers property management reviews .
Douglas Phelps
Window installation in the US is one of those tasks where cutting corners or guessing measurements leads to headaches down the road—and not the fun kind. First off, measure twice, preferably three times, using both inches and centimeters window sill height code requirements
Annie Williams
Been there, done that—hosting suspensions can feel like getting slammed with a surprise ER case on a busy night https://ameblo.jp/rowanvkld491/entry-12949039417.html
Craig Aguilar
1. Hey, I just wanted to chime in because I’ve been using ginger supplements for motion sickness whenever I travel. Look, it’s honestly a game changer for me Extra resources
Mae Wise
1. Honestly, I started taking organic ginger capsules a few months ago mainly for nausea, and wow—it really made a difference during my morning sickness! I didn’t want to rely on meds, so this felt like a natural, gentle option https://pastelink.net/mi73fd4x
Susie Fuller
1. Look, I’ve been adding collagen powder to my morning smoothie for a few weeks, and honestly, it’s helped curb my cravings big time. I feel fuller longer, which is huge when you’re trying to lose weight. Anyone else notice this?
2 collagen for belly fat
Mable Freeman
1. Hey, I’ve been curious about adding collagen to my morning coffee for a while now. Does it taste weird or change the flavor much? I’m all about that weight loss boost but don’t want to ruin my favorite brew!
2 https://postheaven.net/allachknlj/how-long-does-it-take-for-collagen-to-work-for-weight-loss
Jorge Cruz
1 fair gambling systems
Benjamin Wright
For commercial flat roofs in Brantford, TPO roofing membrane handles TPO and EPDM with solid warranties.
Sallie Jackson
1. As someone who’s been hanging around personal injury law for over a decade, I can’t stress enough: never underestimate how much the insurance companies want to settle quick—and cheap Click for source
Etta White
I’m curious about the cost of installing a garden fountain in Orange County; what should I budget for? Garden Fountains Orange County
Allen Cummings
Absolutely nothing beats lounging on an outside deck during a warm night! Do you have any ideas for decor? I got inspired by some incredible setups on windows replacement !
Shawn Butler
1. Hey, I’ve been eyeing collagen for weight loss but keep wondering—does it taste weird in coffee? I’m already picky about my morning brew, so if it messes with that, I’m hesitant to try it. Anyone mixed it with coffee who can share?
2 what is collagen good for
Leah West
Good angle on partnerships with local depots. Affordable best mobile truck washing coordinates yard-wide Mobile Truck Washing efficiently.
Cora Carpenter
We booked online easily and got photos after. Thanks, top roof cleaning services Winston-Salem .
Cora Elliott
Asking neighbors friends family members whom they’ve worked with previously regarding landscaping endeavors could yield valuable insight helping refine searches ultimately leading successful outcomes overall!!! landscape design services
Winifred Guerrero
Copper-center pans warmth immediate yet can be finicky. The protection details and brand comparisons on premium cookware brands kept me from overspending.
Eugene Zimmerman
This post’s focus on family involvement is crucial. senior living communities lists communities with regular care conferences.
Viola Horton
Thanks for the thorough analysis. Find more at commercial pickup truck insurance .
Nell Fitzgerald
The emphasis on preventative care is key. I used Thousand Oaks Primary Care to locate a clinic that offered a comprehensive spine assessment.
Oscar Wallace
This was very beneficial. For more, visit san diego movers .
Betty Owen
Different cultures also influence perceptions around discussing difficult topics such as mental health stemming from incidents occurring at jobsites; fostering openness creates healthier dynamics overall.-#WorkInjury#CulturalDifferences### anykeyword ## Florida Workers Compensation Lawyer
Christina French
This was highly helpful. For more, visit local windshield replacement shops .
Mathilda Sandoval
We matched our LVP to current trim due to coloration charts on flooring dealers and samples from a floors shop Virginia Beach.
Agnes Porter
Totally agree—preventive maintenance saves money. I schedule seasonal checks through heater repair near me and it’s been flawless.
Arthur Parker
If you’ve suffered from workplace negligence, find an experienced # anyKeywod# who will fight for you! Workers’ Compensation Lawyer
Victor Evans
Injured workers often face challenges in getting their claims approved; learn how to overcome these obstacles at Work Injury Lawyer .
Marian Cole
Anyone compare aluminum vs steel eavestroughs in Kitchener’s climate? Leaning aluminum with proper leaf guards. Might go through roof replacement cost for install.
Tyler Jordan
If you adore porridge and congee, seek multi-menu choices. I located which models do either rice and porridge extremely well on best rice cooker reviews .
Don Brady
Bay Area Rodent Solutions made our lives so much easier with their top-notch rodent control services
I am genuinely impressed by the results from Bay Area Rodent Solutions and their effective rodent control solutions
If you want peace of mind rodent control for homeowners Campbell
Marcus Chandler
This was very enlightening. More at High Point auto glass services .
Alberta Houston
Price-intelligent, hexclad vs le creuset can each be top class, but value depends on use. Daily stovetop? HexClad. Weekend baking and braising? Le Creuset. I when put next expenses by way of hexclad cookware vs le creuset .
Amelia Griffith
I appreciate the science-backed nature of action therapy. Overview at understanding action therapy .
Virginia Crawford
תודה על הדגשה של סבלנות והתמדה. ציר זמן ריאלי ב- קידום אורגני בעזרת קישורים .
Flora Bradley
Jeżeli potrzebujesz sprawdzonej informacji o gorzowskim rynku usług prawniczych – zacznij swoje poszukiwania od strony internetowej adwokat gorzów # serdecznie polecam każdemu klientowi indywidualnemu oraz firmom!
Gene Ray
Anyone else considering revision surgery? I found Gig Harbor specialists through New You Medical Spa .
Carrie Lambert
Smart note on humidification. heating service near me added a bypass humidifier—comfort improved instantly.
Troy Sutton
Love that you just stated workplace hotels. After my analysis, drafting a fundamental “helps record” (challenge batching, quiet hours, written commands) helped me discuss to HR devoid of oversharing Adhd Doctor
Bruce Gardner
For HVAC service close to me, confirm they verify refrigerant cost through superheat/subcool tips. heating and cooling repair near me
Troy Garcia
Precious jewelry patterns reoccur, but classic pieces are constantly in style. I recently bought an ageless pendant that I understand I’ll use for several years to come sell gold
Edna Guerrero
Thanks for the great content. More at راهنمای غیر فعال کردن هرزنامه واتساپ .
Sam Summers
The bit about rain splash was enlightening. A short fence shield reduced mud splatter on the coils during storms. Sexton Fence Gate Repair
Annie McKinney
Thanks for addressing fashionable misconceptions about roofing ingredients used right here—very insightful! Explore readability on this subject matter at affordable roofing contractors nearby !
Jordan Ryan
The reminder to smooth behind appliances right through deep cleans turned into a exquisite tip. house cleaning services
Madge Walsh
Super clean counsel! If your furnace assists in keeping locking out, our repair can diagnose sensor and regulate troubles. furnace replacement
Andrew Berry
My posture has suffered since switching to a standing desk. Thinking ergonomic tips plus chiropractic adjustments might help—saw advice on Thousand Oaks Primary Care .
Helena Bradley
I’ve been debating between Cookcell and Hexclad for my subsequent skillet—all people have ride with each? Found a first rate contrast at cookcell vs hexclad durability .
Nina Figueroa
I attempted your window deep cleaning events—streak-free and clean. residential cleaning services
Lee Delgado
I’ve observed such a lot of imaginitive uses for nangs just lately; what’s yours? nang delivery melbourne
Lee Chavez
The blower cleaning steps are useful. For deeper service, water heater repair cleaned my wheel and balanced it.
Brian Lucas
Thanks for the informative post. More at auto glass replacement FAQs .
Nathan Hawkins
Những truyền thuyết liên quan đến công thức nấu ăn cũng vô cùng thú vị!… Hãy cùng nhau khám phá phía sau mỗi món ăn nào!… Bạn hãy xem chi tiết ngay nhé qua link dưới đây là : ## dịch vụ đồ cúng tp hcm
Sylvia Meyer
Great reminder about sealing returns. heating contractors near me sealed mine and improved static pressure.
Bettie Rhodes
Well done! Find more at contabilidad financiera Saltillo .
Hester Fox
For metal roofing or shingle repairs in Hamilton, compare options and reviews. I used “Hamilton roofing contractors” to line up estimates.
Elsie Schmidt
For honest roof life expectancy advice, metal roofing Brantford didn’t push replacement when repairs made sense.
Elmer Cannon
I definitely enjoy the idea of having a yard deck! It’s such a great way to extend your home outdoors. I recently encountered some incredible design ideas that really motivated me deck builder
Marc Vaughn
Replacing worn-out locks improved my door’s security immediately. I booked through lock smith and the tech was excellent.
Jimmy Ray
Raising awareness surrounding lesser-known risks ensures everyone remains informed concerning potential threats lurking behind seemingly innocuous roles/tasks alike!!!!# # anyKeyWord## Florida Workers’ Comp
Rosa Garner
Summer evenings spent around a newly built deck make me appreciate skilled craftsmanship behind any **installation** project! garden designers near me
Justin McDonald
The follow-up after the service was a nice touch; they checked in to ensure I was satisfied with the results and offered tips on maintaining my property moving forward. budget for house washing
Nora Willis
If you love whipped cream, that you have to try out Mr Cream Chargers. They are a online game changer! Nangs Delivery Melbourne
Jon Zimmerman
Great job! Discover more at Residential roofing Cambridge .
Ian Hunt
Helpful suggestions! For more, visit quick secured personal loans .
Dustin Casey
I recently learned about innovative therapies for depression at Anxiety treatment newport beach in Newport Beach. So inspiring!
Zachary Simpson
Anyone tried chiropractic for tension headaches? This breakdown convinced me: Thousand Oaks Primary Care
Margaret Tran
Great insights! Discover more at quality Auto Glass Shop near 29301 .
Nell Rivera
My recent injury made me realize how important it is to have emergency protocols in place—find out best practices on Florida Workers Comp Lawyer !
Gerald Barber
Thanks for the thorough article. Find more at local auto glass providers .
Allen Reese
This was highly helpful. For more, visit opiniones sobre venta de colchones en Albacete .
Dorothy Burton
Take control of your future by consulting an experienced and dedicated #workerscomp lawyer today! Work Injury Lawyer
Charlotte Hansen
Siding, fascia, and eavestrough colors should all coordinate. We’re updating our exterior palette and plan to work with how much roofing cost in kitchener .
Mark Lewis
Flat roof leaking in Hamilton? I booked an inspection with hamilton roofers and the roofers were professional and thorough.
Maude Murray
Thanks for the thorough analysis. More info at Fascias and soffits Cambridge .
Antonio Tucker
Transportation to medical appointments saved us time. We verified schedules through profiles on best memory care options .
Andre Rodriguez
This was a great help. Check out best fleet insurance for more.
Leroy Todd
Flat roof leaking in Hamilton? I booked an inspection with local roof repair experts Hamilton and the roofers were professional and thorough.
Corey Johnston
Alcohol rehab Rockledge FL with life skills training is featured on support for alcohol rehab .
Louis Mack
Awareness campaigns about worker injuries can lead to significant changes in employer practices—let’s support these initiatives together through sharing information from Workers’ Comp Lawyer !
Derek Sims
יש למישהו ניסיון עם חברות שמבצעות Outreach איכותי? ראיתי שמומלץ להוסיף גם קישור עוגן ממותג, לדוגמה כמו עקרונות לקידום עם קישורים .
Stanley Wolfe
Impressive explanation of AFUE. To upgrade to a high-efficiency unit, consult heater repair near me for models and rebates.
Loretta Lane
The section on deck cleaning was helpful. top pressure washing in Myrtle Beach revived our cedar without damage.
Mario Barker
This was highly useful. For more, visit abogado en Vigo .
Allie Oliver
My friends raved about our backyard cookout thanks to our amazing new barbecue setup from landscaping companies orange county ca #!
Patrick Ortega
Jeżeli nie wiecie, gdzie znaleźć profesjonalnego prawnika w Gorzowie – polecam wejść na gorzów adwokat !
Essie Benson
This was quite useful. For more, visit Transporte de mochilas Arzúa .
Maggie Stevens
Great read. We chose best rated pool screen repair Cape Coral for Pool Screen Repair after a storm—highly recommend.
Anthony Vargas
I like that you just discussed riskless coping with of electronics and monitors for the period of dusting. move out cleaning services
Hilda Warren
Great blog and straight to the aspect. I posted shortcuts at auto glass safety features .
Emily Wade
After a car accident, chiropractic care was a lifesaver. Anyone local should consider a Chiropractor in Thousand Oaks — Thousand Oaks Primary Care offers great options.
Dorothy Caldwell
This is highly informative. Check out movers san diego for more.
Rosie Fowler
Painted built-ins are a game-changer for small spaces. Inspiration on Painting contractors st louis mo .
Maurice Miller
Những món đồ cúng ở Côn Đảo mang đậm bản sắc văn hóa dân tộc. Tham khảo thêm tại dịch vụ đồ cúng tp hcm .
Rosetta Kennedy
Thanks for the practical tips. More at abogado cerca de mí laboral Sevilla .
Cole Grant
My unit ran nonstop—hvac repair from ac installation denver found a refrigerant undercharge.
Garrett Mack
This content is super useful. sewer cleaning chicago helped us with both cleaning and a camera survey.
Josephine Holt
Fantastic insights into keeping my plumbing in check; will definitely check out drain cleaning Valparaiso !
Bruce Carson
Your temperature safety tips are spot on. I had a Taylors tech from water heater replacement set it correctly.
Gussie Lambert
Thanks for the great explanation. Find more at cheap car hire toronto .
Jared Patrick
Great reminder: a proper power stretch during install keeps the carpet tight for years. Auburn hardwood floor services
Blanche Griffith
This content is super actionable. For noisy blower issues, heating contractors near me found and fixed my motor imbalance.
Garrett Ramirez
Appreciate the comprehensive advice. For more, visit personal loans new orleans .
Alice Gardner
Have you explored different textures and colors in your next planned ##anyKeyword__? garden designers near me
Eugene Mendez
I’ve been diving into collagen for hair health myself and have noticed that quality really matters—not just taking any collagen benefits of niacinamide for scalp health
Marvin Robbins
I appreciate articles like this that highlight often-overlooked areas of home care—you can’t go wrong with services from ### anyKeyWord###! Gutter leak repair Limerick
Roger Webster
1. Look, it’s been really rough these past few months. My partner’s gambling problem has drained our savings and left me feeling like I’m walking on eggshells all the time Johnson City addiction help
Hunter Farmer
Honestly, I gave Sky Organics castor oil a shot after reading this, and it’s been a game-changer for my lashes! I was skeptical at first because it felt a bit thick, but a little goes a long way is sky organics good
Alta Gibson
Look, I totally get why the word ‘unregulated’ sets off alarm bells when it comes to crypto casinos. But here’s the thing—unregulated doesn’t always mean unsafe crypto transaction security
Gertrude Jensen
Thanks for the informative content. More at derecho laboral Coruña .
Elnora Vasquez
For high prescription costs, compare thoroughly. I saved by switching plans via Tips for Medicare Open Enrollment .
Seth Parsons
I’ve heard so many positive things about Northgate Chiropractors—time to book an appointment! personal injury chiropractor Northgate
Hannah Green
Appreciate the detailed information. For more, visit auto glass replacement process .
Gerald Bryan
The difference between toxin brands was new to me. My review: botox near me
Francis George
TMJ relief tips are appreciated. A Chiropractor in Thousand Oaks at Thousand Oaks Primary Care helped align my jaw and reduce headaches.
Maude Nash
Regular safety drills can prepare employees and reduce panic during emergencies, ultimately preventing injuries! Florida Workers Compensation Lawyer
Darrell Waters
Gorąco polecam wszystkim poszukującym oryginalnych rozwiązań do domu stronę: stylowy kawowy drewniany stolik
Clifford Oliver
Did you know that some injuries may even qualify for additional benefits? Learn about them at Florida Workers Comp .
Annie Frank
Thanks for the valuable insights. More at divorce mediation .
Mamie Clark
The blower cleaning steps are useful. For deeper service, heater repair cleaned my wheel and balanced it.
Clarence Wong
Local Link Building לעסקים קטנים בישראל: אסטרטגיות קישורים לפרויקטים
Glenn Gibbs
The importance of timely filing cannot be overstated, and your article really drives that point home—well done! Florida Workers’ Compensation
Marie Olson
Great experience getting our AC system installed in Bonney Lake. Ranger Heating knows what they’re doing. Puyallup HVAC professionals
John Sanchez
I never realized how connected the spine is to overall wellness until I tried chiropractic care. Tacoma wellness chiropractor
Rose Todd
Their customized rehabilitation programs ensure patients recover fully from injuries with exercises designed to restore strength and mobility. licensed Tacoma chiropractor
Luis Mason
Valuable information! Find more at business vehicle insurance .
David Thomas
Very helpful read. For similar content, visit Sanford Auto Glass experts .
Billy Perkins
Big fan of regular inspections. main sewer line repair caught a small crack before it became major.
Tillie Colon
Great breakdown of common furnace problems. hvac repair from denver cooling near me got my heat back the same day.
Harriet George
This guide made me confident, but I still booked a Taylors pro via Taylors water heater repair for safety.
Glen Austin
It’s incredible how many people don’t realize the importance of maintaining their drains until it’s too late! drain cleaning Valparaiso
Marian Cook
I’ve been gaining knowledge of the first-class rice makers not too long ago and discovered that consistency and easy cleanup count number such a lot. If somebody’s evaluating fashions, cost out top-rated rice cooking appliances for some particular breakdowns.
Lena Potter
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance Foreign car repair
Miguel Carr
Om ni haft problem med elen, hur hittade ni er # anyKeyword# ? lokale elektriker
Dustin Black
The trick to eradicate mineral buildup from faucets all over deep cleans worked perfectly. residential cleaning services
Ida Craig
Solid assistance on stakeholder mapping—energy and interest would have to information engagement. heating and cooling repair near me
Duane Francis
This was a fantastic read. Check out windshield replacement cost for more.
Bessie McCormick
Thanks for the valuable insights. More at local High Point auto glass shop .
Sallie Wong
A must-share post! For trustworthy, efficient heating service from diagnostics to installs, check heater repair near me and stay warm.
Andrew Stokes
Just sought after to percentage how plenty I love my new cork flooring from flooring retailer memphis —it is so exclusive!
Harry Fleming
The decluttering-before-vacation trips method created house for decorations with no chaos. deep cleaning services
Isabelle Smith
Adwokat z Gorzowa, którego znalazłem przez gorzów adwokat , bardzo mi pomógł w sprawie rozwodowej.
Mollie Reed
Just desired to share how inspired I am with the luxurious vinyl plank variety at best flooring company denver .
Jared Osborne
This was very well put together. Discover more at Insurance roof claims Cambridge .
Robert Gutierrez
Their hardwood selection fits modern and classic styles. I found tips at affordable flooring store Cape Coral .
Edith Wells
After interpreting stories, I’m curious approximately the lengthy-time period longevity of Cookcell vs Hexclad. More insights the following: cookcell vs hexclad comparison .
Milton Lewis
The eviction process details are crucial— Fort Myers property managers manages it legally and fairly.
Kate Hogan
Looking for a sturdy floors retailer in Houston? Look no extra than best flooring company houston !
Josephine Woods
The combination of natural elements in landscape design near me can truly create a serene environment in your backyard.
Cora Anderson
Bạn đã bao giờ thử tự tay làm một mâm lễ vật chưa? Chia sẻ kinh nghiệm với mọi người nhé và cũng hãy xem thêm thông tin trên: dịch vụ đồ cúng tp hcm
Lucille Reed
Those stains are gone without damaging the roof. Trusted service: soft wash roof cleaning near me
Ora Pope
custom contracting cambridge must reccomend this place. Roof maintenance Cambridge
Amy Paul
Loved the tip about pre-trip cleanliness checks. Reliable truck washing in North York Mobile Truck Washing keeps us ready before every run.
Ellen McDaniel
Loved the discussion on energy-effectual roofs on this publish! Find inexperienced thoughts at quality roofing services !
Seth Quinn
The emphasis on updating old content for better rankings is a must-know tip; discover more strategies at AI Consultant !
Charles Holt
Algae-resistant shingles still need care. I used affordable best roof cleaning Winston-Salem for maintenance.
Brian Tyler
Appreciate the comprehensive insights. For more, visit payday loans new orleans .
Dorothy Brewer
I’ve had quite a journey exploring collagen for hair health here in the US, and what I’ve found is that while collagen alone isn’t a magic fix, it can definitely be a valuable part of a broader routine collagen benefits for hair
Jesse Cummings
I’ve been seeing a growing number of bakeries incorporating using nangs; it’s an exciting style! nang delivery melbourne
Virgie Sandoval
Honestly, I gave Sky Organics a shot after reading this, and I’m pretty impressed. The texture is definitely thick, so I avoid using it on my face, but it’s been a game-changer for my dry elbows and nails Click for more
Joe Hart
This guide on thermostat calibration is gold. Pair it with a professional check from heating contractors near me to maximize comfort and cut bills.
Callie Paul
Really enjoying learning more about proper oral care during my time undergoing treatment with my orthodentist from our lovely town of Dunfermline—thanks for this info! Orthodontics
Caleb Weber
Excited about the upcoming seminar on latest trends in ortho care happening near Livingstone!” ## Orthodontics
Lina Manning
1. Look, I’ve been living with this fear every day because my husband’s gambling has drained our savings. It’s like walking on eggshells all the time, never knowing what’s real or when the next crisis hits erosion of trust gambling
Bryan Pratt
For anyone looking for drug rehab Rockledge resources, best alcohol rehab services Rockledge has been really informative and easy to navigate.
Madge Simmons
Well done! Discover more at expert auto glass technicians .
Georgie Green
Does anyone have experience with solar-powered electric gates? How effective are they? Turnstiles Rotherham
Jonathan Miles
I used to dread going to the dentist until I found # # anKeyWord # # #. Now it’s a breeze every time! Clear Braces
Victor Jefferson
Solid advice throughout this post! I’m definitely going to bookmark this for future reference—thanks! More insights available at cctv drain survey .
Ann Mason
Big shoutout to local Hamilton roofers who actually show up on time and clean up properly. If you need a roof repair, try professional roof repair services Hamilton .
Tillie Curtis
I appreciate the DIY guidance. When it gets beyond home tools, “sewer repair is my go-to.
Mabelle Murray
Water near the furnace was scary— ac maintenance denver did hvac repair and drain clearing.
Vincent Schultz
Hey everyone, as someone who’s worked in compliance around crypto casinos, I just wanted to add a bit of clarity to the whole “unregulated = unsafe” idea https://interworldradioeageb-oqsin.wordpress.com/2025/12/05/how-to-find-secure-crypto-gaming-platforms-what-every-player-needs-to-know/
Cornelia Drake
תודה על הפירוט! הוספתי צ’ק-ליסט מלא לבניית קישורים: אסטרטגיות לבוסט לדירוגים
Sallie Keller
Brow heaviness avoidance tips are great. What worked for me: Greenville botox
Della Woods
Loved the step on testing hot water at multiple taps. I then booked Taylors service with water heater replacement .
Juan Haynes
“Just had my drains cleaned by ### and couldn’t be happier with the service!” clogged drain repair
Florence Tran
เว็บไซต์นี้มีข้อมูลเกี่ยวกับรุ่นใหม่ของไฟหน้าที่น่าสนใจมากมาย เปลี่ยน ไฟหน้ารถ ใกล้ ฉัน
Milton Parsons
I liked this article. For additional info, visit movers near me .
Dale Holloway
If you favor oven-safe nonstick, double-cost the limits. I use recommended cookware brands to assess which correct rated cookware manufacturers can on the contrary go to 500°F adequately.
Lela Dennis
Finding balance between cardio & strength training hasn’t been easy until now – thankful particularly noticing improvements across multiple aspects just recently reflected upon within articles linked back towards #ANYKEYWORD#. Private Boxing Lessons West Vancouver
Walter Santos
Boxing has changed my life, and I’m excited to keep improving! Learn more at boxing classes about local classes!
Eva Snyder
Being part of this vibrant community makes every session worthwhile; looking forward to meeting more enthusiasts through connections made at Private Boxing Lessons For Teens Vancouver #!
Marvin Fox
Great breakdown of why lymphatic drainage isn’t like ordinary massage. After my approach, swelling turned into my greatest fret, and those pointers on frequency and aftercare are gold i loved this
Clifford Bass
อยากรู้วิธีติดตั้งไฟหน้ารถ LED ทำเองได้ไหม? ซ่อมไฟหน้ารถยนต์
Austin Fuller
นั่งชิวๆ ที่ร้านเหล้าสาย1 ถือเป็นการพักผ่อนที่ดีที่สุดครับ ร้านอาหารสาย1 รับจัดเลี้ยง
Frances Blake
Select Nasha Mukti Kendra in Noida for supportive, structured programs that motivate long-term sobriety.
Max Chapman
Dermaplaning doesn’t remove terminal hair like waxing. I break down hair types on dermaplaning near me .
Rosie Smith
Very helpful read. For similar content, visit certified 29301 Auto Glass .
Jean Henderson
Valuable information! Discover more about family dentistry at Jacksonville Dentist 32223 .
Fanny Keller
Feature walls with geometric designs are trending. I spotted some templates on St louis painters .
Mark Newman
Thanks for the great tips. Discover more at windshield damage repair .
Elmer Morales
Appreciate the useful tips. For more, visit best commercial auto liability insurance .
Dustin Santiago
I enjoyed this post. For additional info, visit pest control .
Nancy McCarthy
Highly put forward Nangs Delivery Melbourne for somebody in Melbourne desiring Nang cylinders.
Evelyn Steele
I recently started visiting a Puyallup chiropractor for adjustments, and it has made a world of difference in my overall well-being Chiropractor Puyallup
Lettie McDonald
The potential hazards of not knowing where your utilities are located are too high—thank you, Utility locating company , for advocating safety!
Frederick Ryan
Dobre zestawienie specjalistów od prawa cywilnego w Gorzowie widziałem ostatnio na stronie adwokat gorzów .
Lola Burgess
Great list of heating myths! For honest second opinions, heater repair near me has been transparent and fair.
Theresa Harrison
This was highly educational. For more, visit cumplimiento fiscal Saltillo .
Sallie Arnold
Clear explanations here. For execution, emergency sewer repair chicago provided top-notch sewer cleaning.
Josephine Lynch
Thanks for explaining airflow static pressure. hvac repair via ac maintenance denver fixed mine.
Marian Guzman
I followed your drain cleaning steps. For final tuning, I used water heater replacement to find a Taylors tech.
Jesus Garcia
Tech explained everything clearly. Booked Valparaiso drain cleaning with drain cleaning services and learned prevention tips.
Juan Meyer
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance Foreign car repair
Mason Reed
You’ve covered some essential SEO tools here! I found a comprehensive list at AI SEO .
Russell Stephens
Anyone else love the clean feeling after a dental cleaning? It’s like a fresh start! Dental Implants
Rhoda Gibbs
This was quite informative. More at auto glass quality standards .
Stella Murray
Well spoke of! Couldn’t have positioned it more suitable. More perspectives at best auto glass services Columbia .
Corey Johnston
Văn hóa cúng bái ở Côn Đảo thật thú vị, mình muốn đọc thêm tại đồ cúng trọn gói .
Jorge Erickson
Thanks for the informative post. More at title loans .
John Benson
Interesting take on eco-friendly paints. We sourced a painting company via Painting Company that offered low-VOC options for our nursery.
Clyde Newton
I appreciate this post! It’s crucial to understand the different types of braces available in Dunfermline. Orthodontics
Myra Marshall
Such a great resource for anyone looking for tents in the Tampa area. Thanks! table and chair rental delivery
Stella Greene
This was a great article. Check out water damage restoration near me for more.
Hannah Silva
I’ve discovered several resources detailing alternative therapies being utilized alongside traditional methods practiced frequently within clinics nearby!” ## Orthodontics
Arthur Mitchell
This was quite informative. For more, visit کفش طبی زنانه محافظت از پا .
Blake Black
Thanks for the practical tips. More at H2O Pros Water Damage Restoration Services LLC .
Gregory Barton
Exploring different finishes for my future electric gate—is wood or wrought iron better in terms of durability? Automatic Swing Gates Rotherham
Amanda Luna
Your faucet aerator cleaning tip worked. For stubborn problems in Lee’s Summit, quick plumbing assistance is great.
Darrell Bridges
อยากรู้ว่าตรงไหนสามารถซื้ออุปกรณ์มาติดตั้งเองได้?? ร้านซ่อมไฟรถยนต์ ใกล้ฉัน
Kevin Newton
Noise reduction tips are helpful. Pool Contractor positioned equipment for minimal sound near our patio.
Willie Pearson
Loved the breakdown of common AC noises. I had a similar issue and got it fixed by professional air conditioning repair .
Clyde Young
I learned a lot from this post! For additional information on dental care, visit 32223 Jacksonville Dentist .
Flora Clarke
The buildup in our kitchen sink was insane; glad we got it sorted out quickly thanks to professional help from drain specialist !
Ada Stewart
קיצור תהליך: לייצר תוכן “Hub” ולבנות אליו קישורים. אני בניתי Hub וקישרתי אליו דרך קישורים איכותיים לקידום .
Jackson Harris
Loved your advice on symmetrical dosing. My notes on balance: botox Greenville
Phillip Evans
I can’t believe how much I’ve learned about oral health from my visits to Orthodontics . The dentists are so knowledgeable!
Isaiah Riley
Valuable information! Find more at Cambridge roofing .
Aiden Allison
Loving the commitment that companies like Utility locating company have towards educating clients on underground utilities!
Elizabeth Vargas
I had no idea how much a Puyallup chiropractor could help with stress relief! Puyallup has some great options; I’ll be exploring them soon!
Theresa Warner
Just moved to Puyallup, and I’m on the hunt for a great Puyallup Chiropractor . Any suggestions would be appreciated!
Devin Estrada
This was highly informative. Check out abogado urgente Vigo for more.
Ruth Howell
The driveway transformation tips are great. Myrtle Beach pressure cleaning companies erased tire marks and oil stains.
Ronnie Patton
Great weblog and neatly balanced. I bought alternatives at windshield options for vehicles .
Roy Mann
If you’re looking for reliable and inexpensive gutter cleaning options, look no further than what’s available right now in Limerick at: Gutter services Limerick !
Daisy Fleming
Appreciate the thorough write-up. Find more at mobile auto glass services Columbia .
Ivan Bryan
The odor checklist was helpful. main sewer line repair chicago” found a vent issue and cleaned our line.
Lucas Bates
Performance lagged in mid-season. hvac repair from air conditioning denver recalibrated everything.
Franklin Caldwell
support for alcohol rehab offers comprehensive services as an addiction treatment center Rockledge FL.
Delia Nichols
Love the breakdown of burn dissimilar. An outsourced CFO simply by contractor payroll services benefits can benchmark and get better efficiency.
Norman Cortez
I enjoyed this read. For more, visit quick carpet cleaning solutions .
Andre McKenzie
Every little step counts when starting out—what milestones are most important on your road to establishing yourself as a small business owner in Ireland?? SEO for lawyers
Alberta Sullivan
The recommendations I found through ##anyKeyword# helped me solve my heating problem quickly! “water heater repair Taylors
Sarah Nelson
Just finished my basement redesign with floors from flooring retail store memphis , and I could not be happier with the consequences!
Martin Bush
Loved the transparent quotes for Valparaiso drain cleaning at hydro jetting service . No surprises, just solid service.
Lelia Burke
Tôi đã tìm hiểu nhiều đơn vị nhưng không nơi nào bằng được cập nhật giá bạt lót hồ cá về chất lượng.
Don Gibbs
The steps for a proper shower pan liner test are crucial. Flood tests catch leaks early. plumber near me handles bathroom remodel plumbing and inspection prep.
Eleanor Boyd
Our bathroom refresh was smooth—must try once. Custom contracting Cambridge, plus they have offer discounts right now. See: Insurance roof claims Cambridge
Jimmy Rodgers
I found this very interesting. Check out Transfer hotel Arzúa for more.
Ernest Kelley
The right approach to #landscape design services# can turn an ordinary yard into an extraordinary place for gatherings and relaxation, especially with #swimming pool installation#! landscape designers near me
Kyle Newman
For the preferrred style, seek for items that aid soaking and steaming degrees. I found out the technical variations on best budget rice makers .
Mamie Sanchez
Nice emphasis on ROI. The payback on mechanical coil upender coil tippers came within months due to reduced scrap.
Isabelle Valdez
I came upon really good offers on clearance floor at flooring warehouse denver —tremendous prices on wonderful materials!
Alice Martin
Thanks for the education. We trust pool cage screen repair in Cape Coral for Pool Screen Repair | All Screening of SWFL.
Hettie Keller
I appreciated this post. Check out repairing auto glass in High Point for more.
Herman Chapman
This was very well put together. Discover more at movers near me .
Bess Wheeler
Jag älskar smarta hem-lösningar och behöver hjälp av rätt elektriker! elektriker in meiner nähe
Lena Dean
Great job! Discover more at 32223 dentist in Jacksonville, FL .
Sean Walters
This was very beneficial. For more, visit pest control .
Adrian Jefferson
I liked this article. For additional info, visit reclamación de salarios Sevilla .
Mark Cross
If you’re into stir-frying, which do you decide on: Cookcell or Hexclad? I learn an enjoyable assessment at best cookcell vs hexclad .
Agnes Burton
Appreciate the comprehensive advice. For more, visit fábrica colchones Albacete descuentos .
Eddie Hodges
Inspirujący wpis! Ja zdecydowałem się na współpracę z producentem ze strony internetowej: drewniany stolik kawowy na specjalne zamówienie
Tillie Spencer
This was a great article. Check out windshield repair options for more.
Myra Powell
Nicely done! Find more at Columbia car auto glass .
Olga Swanson
My look for exceptional laminate ended when I visited online flooring store in Houston.
Allen Garcia
This is exactly what I needed right now as I’m considering a home purchase with an older roof! Flat roof repairs
Jason Griffith
Thank you for making complex SEO topics easy to understand; check out additional insights at AI SEO !
Austin Stevens
This approach to content briefs saves time. We use briefs crafted by seo company toronto to streamline production.
Cole Drake
Thanks for the structured data tips. Our seo company seo company alexandria implemented FAQs that boosted impressions.
Todd Phillips
You can never go wrong with reliable services like those offered by %% anyKeyWord %%. Roof inspection
Eugenia Bishop
This was quite useful. For more, visit abogados A Coruña .
Phoebe Francis
The role of technology in underground utility locating can’t be understated—great work by companies like anyKeyWord]# # ! Utility locating company
Landon Padilla
Mình rất thích đồ cúng ở Côn Đảo, đặc biệt là các nghi thức đi okayèm! Tìm hiểu thêm tại dịch vụ đồ cúng .
Alan Vega
I’ve been searching for a reliable Puyallup Car accident chiropractor in Puyallup, and your insights are super helpful! Thank you for sharing!
Lou Welch
Awesome read for caregivers helping loved ones. We used How to enroll in Medicare in Cape Coral to streamline enrollment.
Herbert Atkins
Smiling confidently starts with good dental health habits formed early in life!!!! ### anyKeyWord ## Cosmetic Dentistry
Polly Campbell
You nailed the magnitude of runway visibility. Outsourced CFO prone with the aid of contractor CFO consulting hold a 12–18 month runway lens.
Johnny Munoz
I love how informative your post is! I’ve been thinking about visiting a Puyallup Chiropractor in Puyallup for my neck pain.
Bettie Hudson
This was a wonderful post. Check out title loans new orleans for more.
Brent Shaw
If you have active breakouts, avoid the area during dermaplaning. Safety first. dermaplaning near me
Peter Bryant
Electric fences paired with surveillance cameras create layers of protection; it’s like having a fortress! Gate Automation Rotherham
Harry Parsons
Since dietary restrictions vary greatly during treatment, how did others adjust their habits without feeling deprived?” ## Invisalign
Myrtie Ferguson
Thanks for highlighting how important follow-up appointments are with your orthodontist—super relevant for us all here in Dunfermline! Invisalign
Louisa Dunn
Thanks for sharing these tips. I’ve had good results scheduling annual inspections through sewer cleaning cleaning service .
Mattie Adams
Curious homeowners: don’t skip pro visits. hvac repair from denver cooling near me saved me money long term.
Lettie Pope
Feature walls with geometric designs are trending. I spotted some templates on St louis painters .
Myrtle Schwartz
I appreciate honest talk on bruising probability. My tips: botox near me
Arthur Foster
I liked this article. For additional info, visit قیمت و تعرفه ادمین اینستاگرام .
Beulah Wood
Your mention of IAQ add-ons was timely. UV lights and high-MERV filters can complement heating upgrades. Product comparisons at heating contractors near me .
Lydia Rodgers
Great reminder about manufacturer guidelines. I hired a Taylors-certified repair via water heater repair .
Jared Bowers
So many great suggestions here—I never knew there were so many methods to try when unblocking drains! Visit drain specialist for further tips!
Susie Reynolds
Skylight leak? The Hamilton roof repair team I reached via limited time offers this black friday sealed it and checked the underlayment.
Betty Greene
It’s incredible how many people don’t realize the importance of maintaining their drains until it’s too late! drain cleaning Valparaiso
Lou Lyons
We got a transparent quote for roofing and eavestrough bundle pricing from Custom Contracting Roofing & Eavestrough Repair. Get yours at cost of roof replacement .
Victoria Craig
1. Kijk, dat CRUKS gedoe maakt het voor mij bijna onmogelijk om gewoon eens lekker te spelen. Die limieten slaan gewoon nergens op. Wil toch gewoon af en toe een gokje wagen zonder steeds tegen muren aan te lopen casino zonder idin
Jeanette Sanchez
1. I grabbed that 100% match bonus up to $200 at Casino Royale last week. The wagering was 30x which seemed fair, but I ran into trouble because only slots counted 100% toward playthrough. Table games like blackjack barely moved the needle Click for more info
Mark Edwards
1. Anyone here made a claim with Zego recently? Heard mixed things about their turnaround time. Don’t wanna be left hanging if the worse happens while out on the job. Appreciate any heads-up!
2 https://city-wiki.win/index.php/How_a_London_Black_Cab_Fleet_of_Six_Survived_a_300%25_Insurance_Hike_Without_Going_Bust
Seth Wright
פוסט חשוב. קישורים עם קוהרנטיות סמנטית משפיעים יותר. מחקר קטן: בניה נכונה של קישורים .
Gordon Cunningham
1. Wow, ik word hier best wel bang van.. Mijn dochter zit ook veel op die app en ik zie ’t soms best laat ‘s avonds nog doen. Heb nu echt m’n twijfels erbij. Bedankt voor het delen, maakt me wel wakker!
2 Geweldig bericht om te lezen
Lou Tyler
Touch not responding on parts of the screen is usually the digitizer. I opted for a premium OLED replacement at iPhone Repair Jersey City and the touch accuracy is flawless.
Callie Garza
1. Kijk, ik snap dat Cruks er is om mensen te beschermen, maar die limieten slaan soms echt nergens op! Ik doe gewoon mee, maar dan ineens word ik beperkt terwijl ik nog prima kan beheersen. Voelt alsof ze me minder vertrouwen dan ik heb in mezelf.
2 legale Nederlandse goksites
Cora Lawrence
Nossa, com certeza! Sempre que jogo aqueles jogos de construir cidades, tipo SimCity ou Cities: Skylines, sinto uma paz incrível. É como se eu estivesse organizando minha bagunça mental Averiguar más
Susie Wagner
1. Hey, I’ve been looking into learner driver insurance options for my daughter. She’s keen to get some practice in my car, but I’m proper nervous about how it might affect my no claims bonus website
Georgie Owen
Jumping from the UK’s No Claim Bonus (NCB) system to the US car insurance landscape is like stepping into a different universe—and not always in a good way can I use NCB on two cars
Etta Nunez
1. Naive & Excited Player:
Kijk, dit klinkt echt te mooi om waar te zijn, maar ik ga het toch proberen! Gratis credits om te spelen? Ja graag! Eerlijk gezegd had ik nooit gedacht dat ik zoiets zou tegenkomen zonder meteen iets te moeten betalen https://station-wiki.win/index.php/Free_spins,_kleine_lettertjes_en_jouw_geld:_een_realistische_gids_voor_twintigers_en_dertigers
Myrtle Ortega
I appreciate having options when it comes down deciding between various procedures offered locally via places such as @a nKeyWord ! Invisalign
Fred Howard
Thanks for noting parking availability. I filtered Springfield salons with elementary parking on uniquely herrs nails springfield .
Earl Henderson
I have fun with your insights; they are articulated so neatly here, outstanding process! local 29319 Windshield Replacement
Connor Potter
Air quality improved after a deep clean. Found HEPA-vac teams via cleaning contractors .
Mamie Watkins
This post was really insightful. Discover more on dental care at Dentist Jacksonville .
Jimmy Little
When collaborating closely professionals ensure visions align precisely alongside expectations fulfillments achieved rewarding outcomes experienced throughout adventures undertaken collectively together side-by-side!!! landscape design
Clyde Kelly
If your water heater’s TPR valve is dripping, it could be thermal expansion. The tech from plumber near me installed a properly sized expansion tank and set system pressure.
Steven Cruz
Solid read on warehouse efficiency. Coil tippers like those at mechanical coil upender speed up coil reorientation without damaging edges.
Rosalie Potter
Perfect flooring for open-concept spaces. Inspiration at Cape Coral home flooring .
Rosetta Ferguson
Chất lượng bạt lót hồ cá tại mua bạt lót hồ nuôi cá giá tốt thật sự vượt mong đợi của tôi.
Curtis McCormick
Excellent mention of attic furnace safety. Secondary drain pans and float switches prevent water damage. Protection options at heating contractors near me .
Sadie Marsh
1. 実はね、稲葉裕子さんのVoicyを聞き始めてから眠りにつくのがすごくスムーズになったよ。声のトーンが優しくて、ほんと癒されるんだよね。毎晩の楽しみになってます!
2. いつもブログ楽しみにしてます!ところで、以前劇団劇画魂で演じた舞台役についてもっと教えてもらえませんか?どんなキャラクターが印象に残ってるとか…気になります〜。
3. えっ、稲葉裕子さんが『昼のセント酒』に出てたなんて知らなかった!やっぱり意外な一面があってファンとしては嬉しい発見です。普段のイメージと全然違う役柄だったの?
4 https://golf-wiki.win/index.php/%E7%A8%B2%E8%91%89%E5%84%AA%E5%AD%90%E3%81%95%E3%82%93%E3%81%AE%E3%83%95%E3%82%A1%E3%83%83%E3%82%B7%E3%83%A7%E3%83%B3%E3%82%B9%E3%82%BF%E3%82%A4%E3%83%AB%E3%82%92%E5%88%87%E3%82%8A%E8%BE%BC%E3%82%80%EF%BC%9A%E7%A7%81%E6%9C%8D%E3%81%A8%E8%A1%A3%E8%A3%85%E3%81%8C%E7%A4%BA%E3%81%99%E5%BD%B1%E9%9F%BF%E5%8A%9B%E3%81%AE%E7%A7%98%E5%AF%86
Juan Benson
実はね、稲葉友子ちゃんの舞台出演のニュース見てめっちゃテンション上がった〜!😍💖あの独特の雰囲気、そのまま舞台でどう表現するのか楽しみすぎる!チケット絶対ゲットするよ!✨✨
そういえば、彼女の昔のドラマもまた見たくて探してるんだけど、どこで配信してるか知ってる人いる?NetflixとかAmazon さらに情報を見つける
Emilie Page
Crystal clear on energy audits. heater repair near me paired a tune-up with an airflow and duct audit for me.
Jessie Graves
Excellent tackle profit attractiveness. Outsourced CFO offerings at construction payroll processing align ASC 606 regulations with tactics.
David Mathis
Thanks for the detailed guidance. More at fast online personal loans .
Brent Edwards
Your emphasis on common operating systems resonates. Digitizing SOPs in ERP for manufacturing near me keeps our teams aligned shift-to-shift.
Russell Burton
Property management can be tough— local property management Fort Myers makes it easier.
Oscar Cobb
Glad I found out about underground utility locating—it’s something every homeowner should consider before any work begins! Thanks, Utility locating company !
Ola Lopez
This was quite informative. More at best windshield Columbia .
Noah Blake
Great article on chiropractic benefits! I’m looking for a local Puyallup injury chiropractor to help with my back pain. Any recommendations?
Steven Jackson
Helpful reminder to avoid pressure washers on roofs. Info: reliable roof washing service
Seth Washington
The nostalgia linked to making truffles with my family unit due to nangs is important to me! nang delivery melbourne
Henrietta Dixon
Following this advice reduced issues. sewer repair service chicago took care of the rest.
George Reese
Compressor hard-start fixed quickly by ac repair denver with hvac repair and a new kit.
Micheal Brown
If quality and price matter, must try once. Custom contracting Cambridge—they have offer specials this season. Learn more at Roof inspection Cambridge
Dean Stevenson
Good point about nighttime washes. Mobile fleet cleaning services offers flexible Mobile Truck Washing schedules for off-hours.
Hester Delgado
Your tips on maintaining spinal health are fantastic! I’m definitely going to look for a Puyallup Chiropractor near me in Puyallup.
Oscar Reed
Great insights on home maintenance! If anyone in Taylors needs quick help, I’ve had good results reaching out via water heater repair for water heater repair.
Jason Hernandez
Can’t wait to try utilizing my new charger for selfmade ice-cream toppings this summer ! # # anyKeyWord # cream chargers types
Jorge Carr
I love hearing success stories about plumbers helping homeowners in distress! plumbing service nearby
Bryan Simpson
Great resource for comparing Valparaiso drain cleaning providers: clogged drain repair .
Nell Robertson
I appreciate the safety tips. For licensed repairs, quick ac repair van nuys ca is my recommendation.
Rena Cox
I appreciated this post. Check out pest control denver for more.
Elsie Santiago
Proper dwell time is key. The pros at reliable roof washing Winston-Salem really know their stuff.
Emily Moran
Wonderful article about white-hat vs black-hat SEO techniques! I read more about it at AI Consultant .
Cordelia Medina
Love hearing success stories from others who have taken charge of their dental health!!! Barnsley Dentist
Winifred Buchanan
Thanks for the detailed guidance. More at Cambridge roofing .
Rachel Estrada
Brow heaviness avoidance tips are great. What worked for me: botox near me
pool ohne beton
You’ve made some good points there. I checked on the internet for more information about the issue and found most people will go along with your views on this
site.
Willie Moran
The ability to customize colors allows owners creativity while establishing distinctive atmospheres throughout neighborhoods. Access Control Rotherham
Stanley Diaz
I enjoyed this post. For additional info, visit Dentist Jacksonville .
Howard Clarke
Martial arts not just improve fitness however likewise impart discipline and focus in experts. It’s fascinating to see exactly how different styles, from martial arts to jiu-jitsu, deal unique benefits Denver TaeKwonDo
Miguel Warner
This is very insightful. Check out title loans for more.
Curtis Ryan
Thanks for the informative content. More at cheap car hire toronto .
Carlos Ramos
The office environment at my Livingston orthodontist was so welcoming! Highly recommend! Teeth Retainers
Eliza Rhodes
Thanks for calling out clear pricing in Springfield. I examine menus on pedicure springfield previously booking.
Duane Silva
Great tips! For more, visit emergency auto glass service Columbia .
Cameron Rios
Anyone else excited about the new developments in orthodontics coming to our area of Dunfermline? Invisalign
Frank Vasquez
Ceramic nonstick is prominent yet inconsistent. Before shopping, I checked warmth limits and real cleansing outcome on best rated cookware brands and it modified my shortlist.
schwimmbecken komplettset
Thanks for your personal marvelous posting!
I really enjoyed reading it, you are a great author.I will always bookmark your blog and will often come back very soon. I
want to encourage you to ultimately continue your great posts, have a nice afternoon!
Eugenia Douglas
Making selfmade treats has not at all been simpler than for the reason that I begun usingMrCreamChargers!!!! ### any key phrase ### Nangs Delivery Melbourne
Charlie Figueroa
Your note on hub pages is key. seo company alexandria , the seo company we use, crafted hubs that rank and convert.
Janie Gross
Great tips on drain maintenance! I always find it helpful to regularly check for clogs. Check out drain specialist for more information.
Mina Russell
Impressed by your IAQ insights. Add a media filter and service from heating contractors near me for cleaner, warmer air.
Steven Drake
Great factor on preparation. We use role-situated monitors in Ecommerce ERP consulting so new hires ramp sooner with fewer mistakes.
Sarah Perkins
M&A readiness is frustrating. Consider contractor financial management for outsourced CFO due diligence fortify and integration modeling.
Grace Underwood
I’ve noticed that dependent playtime for the duration of preschool truely is helping little ones expand teamwork advantage—so worthy for later lifestyles! child care Aurora Colorado
Bryan Osborne
Love the evaluation chart. Onsite calibration thru onsite calibration is our possibility for velocity, traceability, and reduced logistics fee.
Rosa Mendez
Couldn’t believe how professional courteous staff members were during initial consultation held recently felt comfortable immediately welcomed warmly treated kindly attentive listening carefully addressing concerns raised providing clarity confusion arose Orthodontics
Gabriel Higgins
Your safety matrix is useful. We scored high after adopting upender machine coil tippers.
Abbie Castro
For those in Memphis looking for first-class floor, you are not able to cross fallacious with flooring store memphis —they’re the only!
Marion Larson
Jag vill gärna höra om fler erfarenheter av olika gewerbliche elektriker i Stockholm.
Minnie Dunn
This content is super useful. emergency sewer repair helped us with both cleaning and a camera survey.
Martha Wolfe
Condenser coil care is crucial. hvac repair through hvac repair boosted my cooling capacity.
Rhoda Webb
This is exactly what I needed to read! Finding a good Puyallup injury chiropractor can be challenging, but I’m excited to try one in Puyallup.
Jayden Watkins
Rice makers with voice activates sounded gimmicky, but they on the contrary lend a hand. Saw about a shrewdpermanent alternatives on best budget rice makers that surprised me.
Ricky Jones
If you’re in need of reliable utility location services, look no further than # #anyKeyword# #—they’re fantastic! Utility locating company
Leon Lucas
Your cost comparison was honest. I arranged a second opinion in Taylors through water heater installation .
Ernest Colon
The good quality of provider at flooring retail store denver is unmatched; they in point of fact care about their valued clientele’ satisfaction.
Virginia Tate
I love how informative your post is! I’ve been thinking about visiting a Chiropractor Puyallup in Puyallup for my neck pain.
Rodney Morris
1. Kijk, ik snap het wel met Cruks, maar die limieten slaan soms echt nergens op! Ik wil gewoon af en toe lekker een avondje gokken zonder meteen afgesloten te worden. Ze maken het je echt onnodig lastig.
2 https://louisdjet864.almoheet-travel.com/hoe-nederlandse-gokkers-omgaan-met-cruks-beperkingen-risico-s-impact-en-realistische-alternatieven
Bill Nichols
הסבר פשוט על קנוניקל וטיפול בדופליקציות. עזר לי גם מה שמצאתי ב- קישורים לדירוג עסקים .
Johanna Simmons
Great post! Keeping drains clean is so important; #Valparaiso needs more awareness about services like sewer cleaning” !
Verna Phelps
It’s impressive how e-commerce brands can achieve such high growth with the right SEO partner like Webjuice. SEO for franchises
Henrietta Obrien
1. Anyone had a claim with Zego lately? Heard their response times have been slow. Would be good to know before my renewal comes up. Cheers!
2 https://jasperwxuy109.theburnward.com/is-your-personal-auto-policy-holding-back-your-driving-for-hire-goals
Bradley Powers
Gutter installation might not be glamorous, but it’s essential for home maintenance! Visit Gutter system installation Clare for tips!
Austin Saunders
This was quite helpful. For more, visit Columbia windshield installation .
Ruby Robbins
1. Wow, dit artikel opent echt m’n ogen. Ik was me er totaal niet bewust van hoe gevaarlijk sommige apps kunnen zijn voor kids. Mijn dochter zit ook heel vaak op haar telefoon, en ik begin me echt zorgen te maken nu. Thanks voor het delen!
2 Artikel bron
Dollie Marsh
The piece on UV-resistant PEX outdoors was helpful—use sleeves or alternatives. plumber near me chooses materials suited to the environment.
Russell Gross
Các thiết kế đều được nghiên cứu kỹ càng trước khi đưa ra thị trường nên tôi hoàn toàn yên tâm khi sử dụng chúng! cập nhật giá bạt lót hồ cá
Sara Maxwell
1. I grabbed that $50 no-deposit bonus from Spin Palace last month. Playthrough was a brutal 40x, but I finally cleared it playing blackjack. Honestly, the games felt pretty fair, and the software didn’t glitch, which is a plus https://codytiwp532.tearosediner.net/rival-finds-slots-account-for-most-wagering-while-blackjack-barely-moves-the-needle
Olivia Howard
The myth-busting section is super helpful for beginners. dermaplaning
Scott Logan
Anyone else surprised via how good Cookcell holds up as compared to Hexclad? The review at cookcell vs hexclad features opened my eyes.
Micheal Rose
Nossa, é exatamente isso! Eu também jogo uns 15 minutinhos depois do almoço, geralmente uns jogos de montar cidades, tipo SimCity ou algo assim. Dá uma sensação de reset no cérebro que é maravilhosa, sabe? Parece que consigo focar melhor depois leer más
Matthew Owens
Directors and Officers insurance is crucial even for individual establishments. Governance danger evaluation: commercial claims adjuster
Abbie Curry
1. Kijk, ik snap dat Cruks bedoeld is om te helpen, maar die limieten slaan echt nergens op! Maakt het gokken er niet leuker op, juist frustrerend. Soms wil ik gewoon een avondje ontspannen zonder constant in de gaten gehouden te worden.
2 https://ameblo.jp/ricardojush532/entry-12949143900.html
Bertie Vasquez
1. Hey, I loved the tips here! Quick question though – my daughter just started lessons and wants to practice around our quiet neighbourhood in my car. I’m a bit anxious about how that might affect my no claims bonus https://telegra.ph/Master-a-Learner-Driver-Claim-So-a-Parents-Insurance-Stays-Untouched-What-Youll-Achieve-in-48-Hours-12-05
Sarah Lloyd
Anyone dealing with “No Service” after a drop—check for antenna or baseband faults. I had a successful repair via reliable smart phone repair and got full signal back.
Laura Patterson
Thanks for the useful post. More like this at SAT Saltillo .
Leah Hodges
1 Klik hier voor meer informatie
Glen Cohen
Ah, the infamous No Claims Bonus (NCB) saga—funny how something so straightforward in the UK turns into a bureaucratic labyrinth once you cross the pond https://squareblogs.net/viliagmcoi/how-to-challenge-an-insurers-decision-on-my-ncb
Gerald Rodriguez
Simple, actionable advice. For duct balancing and damper setup, heating contractors near me made every room cozy.
Jeff Reid
This was quite useful. For more, visit Dentist Jacksonville .
Cora Hampton
Your seasonal color update tips are practical and fun. More quick refresh ideas at Painting contractors st louis mo .
Mina Swanson
Anyone thinking about changing hosts need to look into the offerings from cloud server rental in Bangalore .
Julian Delgado
This was very well put together. Discover more at loan agency .
Mabelle Marshall
The wide stove of types accessible at flooring store houston makes it basic to uncover precisely what you need for your property in Houston.
Amelia Jenkins
Appreciate your sincere feedback approximately wait times. I publication Springfield slots by using manicure springfield to preclude delays.
Hallie Black
Excellent communication throughout the project made working with Roof services Surrey a breeze!
Lily Garrett
Loved the element on slotting optimization. Dynamic slotting boosted our go with charges by 20%. Tools like SAP Amazon integration services simplify the re-slotting decision method.
Bradley Glover
Thanks for sharing these SEO techniques! I’ve been implementing some from AI SEO .
Theodore Gregory
Such an important topic as mental health ties into self-care practices like visiting the dentist!!!! ### anyKeyWord ## Dental Centre
Randall Wood
Stain removal tips are super practical. My cleaners from home cleaning company nailed a wine spill.
Oscar Craig
Thanks for overlaying safe practices influences. Onsite calibration by using multimeter calibration service ensures our security interlocks continue to be inside spec.
Ola Obrien
This comfort guide is practical. For duct redesign and zoning, hot water repair near me improved my home dramatically.
Ryan Price
1. 実はね、稲葉優子さんのVoicy、毎晩の寝る前ルーティンになってるんだ。声がすごく優しくてリラックスできて、すぐに眠れるんだよね。やっぱり声って大事だなーって改めて思った!これからも毎日楽しみにしてるよ〜。
2. ていうか、稲葉さんって Theater Mankagami の舞台に出てたんだね!実は昔から舞台ファンで、どんな役を演じてたのか気になってるんだ。もし過去の作品とかオススメあったら教えてほしいな。稲葉さんの演技、絶対素敵だろうなあ。
3 このサイトをブラウズ
Shane Day
Appreciate the detailed information. For more, visit mold removal .
Dustin Webb
It’s great to see a focus on auto injuries in Puyallup! Many people underestimate the importance of seeing a chiropractor after an accident. It’s crucial for not just pain relief but also for long-term health Car accident chiropractor Puyallup
Derek Butler
Having remote-controlled access eliminates stressful situations faced during inclement weather or busy schedules alike! Gate Barriers Rotherham
Emma Robinson
This was a fantastic read. Check out title loans new orleans for more.
Ada Cunningham
ほんとに!結衣子ちゃんが舞台に出るなんて超楽しみ〜✨あの演技力は舞台でも絶対輝くはず!😍 そういえば、昔のドラマをもっと見たいんだけど、どこで配信してるのか知ってる人いる?DVDとかBoxも欲しいな〜📀 あと、Voicyの声聞いたけど、あの落ち着く声マジ癒される…毎日聴きたくなる😊これからも応援してるよ〜!頑張ってね!🎉🎭 https://ameblo.jp/edgarkkhv670/entry-12949141035.html
Louisa Vaughn
Highly satisfied with the work done by Fully insured roofing company on my roof; they are true professionals.
Jeffery Hunt
Does anyone else notice a difference in energy bills since installing a tankless water heater? tankless water heater repair”
Addie Campbell
They found a bellied line after cleaning. Started with a Valparaiso drain cleaning request at drain cleaning services .
Georgia Hunt
Do you think it’s worth it to invest in adult braces if you’re living in the area of Livingston? My friends say yes! Orthodontics
Jared Brock
I appreciate how Utility Surveyor emphasizes the importance of safety when it comes to underground utilities. It’s a must-read for anyone planning construction work!
Ivan Andrews
I value shops that supply comprehensive contrasts in between various phone models. It makes decision-making so much simpler! Check out phone stores for specialist insights!
Kyle Olson
It’s great to see a focus on auto injuries in Puyallup! Many people underestimate the importance of seeing a chiropractor after an accident. It’s crucial for not just pain relief but also for long-term health Puyallup Chiropractor
Louis Curry
Thinking of remodeling? Must try once. Custom contracting Cambridge—they have offer combos perfect for tight timelines. Info: Residential roofing Cambridge
Tillie Paul
Anyone know if there are any special promotions on braces at local clinics around Dunfermline? Asking for a friend! Teeth Retainers
Lina Banks
Let’s keep supporting every single different along this parenting adventure crammed with laughter amidst challenges confronted collectively together as households navigating countless paths beforehand!!! ### anyKeyWord### child care Aurora Colorado
Virgie Peterson
This resonates with our coil shop. We manage mixed widths easily on coil tilting machine adjustable saddles.
Florence Wong
The importance of air flow approaches tied into roofs can’t be emphasized adequate—notable facets made right here approximately that point of protection too; payment out extra details from local roofing companies
Lucas Cox
Thanks a ton for sharing such vital knowledge about keeping our drainage systems clear and functional—that’s invaluable info right there—check out additional resources at cctv drain survey !
Sophie Mason
Nicely done! Find more at asesoría jurídica Vigo .
Cole Estrada
Well completed on this piece! It’s useful how actually you dialogue your strategies. quality Auto Glass Shop near 29304
Pearl Huff
Thanks for explaining legal responsibility protection. Many small companies underestimate general liability disadvantages. More data on protection alternative: insurance adjuster companies
Christine Larson
Every visit to Teeth Retainers reminds me why I trust them with my family’s dental health.
Lewis Clarke
What a helpful post! For details on family dentistry, head over to Dentist Jacksonville, FL .
Frances Conner
I found this very interesting. For more, visit Taxi para peregrinos Arzúa .
David Myers
“Can’t stress enough how vital regular assessments are; they’ve saved several of my beloved plants over time!” google.com
Devin Moody
Outside decks are a fantastic way to extend your home! I enjoy how they can change any backyard into a cozy retreat. Check out some fantastic styles at replacement windows Neenah .
Gabriel Crawford
“Always check references before hiring; don’t skip this step—it can save you headaches down the line!” Roofing contractor
Craig Wright
Thanks for the helpful advice. Discover more at affordable auto glass repair Columbia .
Andrew Figueroa
Solid info on duct cleaning. If you want a contractor for duct sealing and cleansing, inspect our web page for service features. hvac repair
Myrtle Atkins
Đã từng làm việc với nhiều đơn vị nhưng giá cả bạt lót hồ 2025 vẫn là lựa chọn hàng đầu của tôi.
Lulu Ortiz
The guide on water pressure issues was spot on. I found a Lee’s Summit plumber quickly through local plumber services .
Dale Austin
Seasonal prep is key. I schedule spring checks with fast air conditioning service .
Douglas Romero
I found this very interesting. For more, visit Slate roofing Cambridge .
Jose Poole
We had a sudden odor from the laundry standpipe; plumber near me corrected the trap height and added a proper vent to stop siphoning.
Lettie Norton
After months of issues, sewer cleaning finally solved our sewer line problem—highly recommended.
Nell Harvey
The French beauty treatment updates are appropriate. I booked a Springfield basic set from dip nails springfield .
Lottie Manning
Good call on insulation. After sealing, hvac repair from hvac repair fine-tuned airflow.
Ada Conner
Appreciate the detailed post. Find more at procedimiento laboral Sevilla .
Louise Carter
Safety within the warehouse need to be tips-pushed. We log close-misses and forklift traffic heatmaps with the aid of Financial accounting ERP solutions integrations.
Chase Alexander
Thanks for breaking down med pay vs PIP. I read more on insurance agency near me .
Lina McCoy
Is there a prohibit to what number nangs one needs to use? I’d love to listen anyone’s strategies at nang delivery melbourne !
Jean Ellis
This is such an important topic! If you’re near Puyallup, definitely explore the local Chiropractor Puyallup options available to you!
Cora Reese
Has anyone used eco-friendly methods for drain cleaning? Would love some recommendations, including from clogged drain repair .
Warren Copeland
We standardized our intervals founded on criticality and use plug gage calibration for onsite calibration to retain it lean and constant.
Francis Casey
Does anyone else notice a difference in energy bills since installing a tankless water heater? water heater installation Taylors
Millie Caldwell
Appreciate the helpful advice. For more, visit derecho civil Coruña .
Brian Carroll
I’ve been living in Puyallup for a while now, and finding a reliable chiropractor has been a game-changer for my health. It’s amazing how much better I feel after regular adjustments Chiropractor Puyallup
Leroy Schmidt
Can’t stress enough how important it is to find your utilities before digging—hats off to you, Underground utility surveyor !
Georgie Collins
Mixing products in the kitchen area can create a special appearance. I’m considering pairing wood luxury bathroom remodel cupboards with steel accents. What do you think?
Katharine Atkins
Great call-out on combustion makeup air in mechanical rooms. Louver sizing and ducted intakes are critical. Code-compliant designs at heating contractors near me .
Luis Munoz
תודה! קישורים איכותיים לקידום עזרו לנו לפתוח שווקים חדשים עם קישורים בינלאומיים.
Frank Cohen
This was a great article. Check out Absolute Restoration for more.
Ryan Nguyen
This was very enlightening. More at Columbia auto glass installation .
Nell Wheeler
Great read on the significance of backlinks in SEO strategies! Learn more at AI Consultant .
Darrell Griffith
This was quite informative. More at affordable auto glass in Sanford NC .
Sean Sparks
Being able to open my front fence without leaving my car sounds like heaven during winter months! Turnstiles Rotherham
Clifford Elliott
This is highly informative. Check out H2O Pros Water Damage Restoration Services LLC for more.
Noah McCoy
Excitedly researching different types of whitening options available today after reading this article!!!!! ### anyKeyWord ## Barnsley Dentist
Willie Russell
This was highly helpful. For more, visit Mandarin Jacksonville Dentist .
Francis Morales
The office environment at my Livingston orthodontist was so welcoming! Highly recommend! Teeth Retainers
Lloyd Carlson
I had a great result for bunny lines. Photos and tips: botox Greenville
Mamie Pierce
For abode cooks who sear an awful lot, stainless tri-ply vs five-ply is fundamental. The ply breakdowns on premium cookware brands helped me come to a decision the suitable development.
Cameron Bush
Great reminder to re-evaluate protection after expansion or new device purchases. Annual studies topic. Quick audit tool: commercial claims adjuster
Lucille Wallace
It’s desirable how a lot teens can be informed from practical standard hobbies at preschool—it’s all so fine! best child care near me
Polly Nguyen
Really practical checklist. Our audits now include industrial coil upender tipper inspection points.
Olivia Sharp
Jag behöver en duktig elektriker dienstleistungen för att installera taklampor, tips någon?
Dominic Bryan
This blog makes me confident that I can find great orthodontic care right here in Dunfermline! Invisible Braces
Elnora Lowe
Thanks for the reminder about the dangers of pouring grease down the sink! Check out more tips at drain cleaning .
Verna Bennett
This was a fantastic resource. Check out top carpet cleaning service for more.
Etta Vasquez
Very informative article. For similar content, visit title loans new orleans .
Alta Williams
I now avoid steam right before to reduce redness—great tip. dermaplaning ann arbor (jackson rd)
Carl Hoffman
Thanks for the great tips. Discover more at pest control near me .
Leo Sanchez
Have you looked at the green floors recommendations at flooring warehouse memphis ? Great for sustainable renovations!
Edna Thompson
Had wonderful experience receiving treatment firsth Clear Braces
Nathaniel Terry
I wanted a compact kind for a small kitchen. The house-saving choices at electric rice makers in shape flawlessly without sacrificing functionality.
Sophia Lloyd
This was highly useful. For more, visit fábrica de colchones en Albacete venta directa .
Nannie Matthews
If you wish to redesign your area, focus on vacationing flooring retailer denver for some surprising ground tips!
Ada Kelly
Your humidity control section was solid. Outdoors, we avoid trapping moisture—no solid fence walls right next to the unit. Wood Fence Installation Sexton
Bertha Brewer
Packing optimization saves freight. Cartonization common sense in Manufacturing process software consultants choices the choicest container to cut DIM weight.
Minerva Lawrence
Finding balance between cardio & strength training hasn’t been easy until now – thankful particularly noticing improvements across multiple aspects just recently reflected upon within articles linked back towards #ANYKEYWORD#. private boxing lessons
Georgia Matthews
Is the value distinction among Cookcell and Hexclad justified? Saw an sincere dialogue at cookcell vs hexclad durability .
Eunice Mendoza
The discipline of boxing is unmatched! Grateful for the resources on Kids Private Boxing Lessons Vancouver that help me stay focused.
Lillian Reese
Looking forward towards taking part future events hosted locally where we can showcase skills developed throughout training periods mentioned previously throughout discussions occurring over platforms associated directly back towards #ANYKEYWORD#. Private Boxing Sessions Coquitlam
Jesse Chapman
Just joined a women’s only boxing class in Metro Vancouver, and it’s fantastic—a real confidence booster as recommended by info on Professional Boxing Coach Private Lessons Vancouver #!
Dale Myers
The customer service insights are priceless. I verify Springfield salon scores on nails springfield first.
Leah Brock
Your local SEO playbook for service areas is excellent. seo company alexandria , an seo company, set up our service pages properly.
Ola Gibson
I had no idea how much a Puyallup injury chiropractor could help with stress relief! Puyallup has some great options; I’ll be exploring them soon!
Jerome Powers
Since coming across this gem haven’t wished appear in different places anymore–the whole thing required situated conveniently one-stop-save!!” ###ANYKEYWORD## Nangs Delivery Melbourne
Julia Rodriquez
Loved the way you highlighted accent walls—interior paintings truly transform a room’s mood. Check out St louis painters for more inspiration!
Gary Gibson
Great reminder approximately decal leadership. Our colour-coded labels from flow meter calibration service make onsite calibration monitoring effortless.
Alvin Henderson
Loved the tips for supporting a loved one. Helpful boundaries guide at Drug Recovery .
Georgia Banks
Efficient routing cut a day off my Rockford delivery window. Rockford Auto Transport’s pros
Lydia Todd
Một trong những điều khiến tôi hài lòng nhất với # anykeyword # chính là đội ngũ nhân viên nhiệt tình. cập nhật giá bạt lót hồ cá
Emilie Sutton
Auto shipping insurance can be confusing— Jacksonville car shippers helped verify coverage for my Jacksonville transport.
Eugenia Morgan
Love this post about chiropractic care! I’m eager to find a reliable Puyallup Chiropractor in Puyallup for some much-needed relief.
Sallie Estrada
If you need evening moves, ask ahead. Mine was arranged through Syracuse moving company .
Estella Townsend
Glad I found out about underground utility locating—it’s something every homeowner should consider before any work begins! Thanks, Utility Surveyor !
Mabel Powell
Great job! Find more at Roof inspection Cambridge .
Tom Reeves
Clearly presented. Discover more at Jacksonville Dentist 32223 .
Jerome Pope
I believe using cutting-edge technology combined with experienced minds leads us closer toward realizing ambitious goals set forth at outset—inspired already after reading information published surrounding opportunities arising via associations formed via SEO for lawyers
Carrie Owen
Highly satisfied with my recent experience at Clare Gutter Cleaning Company—definitely worth it for their satisfaction guarantee alone! Water damage prevention gutters
Lou Moran
Loved the reason of coinsurance clauses in belongings regulations. Avoid penalties through insuring to value. Resource: insurance adjuster company
Jeffrey Brewer
We upgraded to architectural shingles and the Hamilton roofing contractors from best Hamilton roofing contractors did an excellent job.
Daniel Padilla
I’m impressed by your checklist. I cross-referenced it with providers on residential cleaning service .
Ophelia Paul
Looking to refresh your space? Visit houston flooring in Houston for nice ground possibilities.
Seth Hampton
If you notice black flakes in water, it could be disintegrating rubber lines. A tech through plumber near me replaced our old supply hoses with braided stainless steel.
Jeremiah Garza
This is the transparency customers need. Concords Auto Transport’s itemized all Concord charges in writing.
Eunice Sandoval
It’s refreshing to see such clear explanations of core web vitals and their impact on SEO; learn more at AI SEO !
Nell Goodwin
Such valuable insight into pediatric dentistry; let’s set our kids up early with good habits!!!! ### anyKeyWord ## Dental Centre
Larry French
Our family used Chicago auto shipping twice for Chicago moves—consistent service.
Milton Graham
Has anyone experienced difficulties integrating traditional styles into modern automated systems? Turnstiles Rotherham
Martin Goodwin
”Can we brainstorm ideas revolving peer mentorship initiatives assisting patients entering unfamiliar territory regarding their unique journeys ahead?” ## Orthodontics
Chester Saunders
I cherish those moments while my child recounts testimonies from university – it reveals me simply how influential those reviews have gotten ! ### anyKeyWord### infant child care
Richard Carr
Useful tips on commissioning. hydraulic coil tipper tech support walked us through setup in a day.
Sally Sharp
The flue venting section is essential. Category IV condensing furnaces need proper PVC sizing and condensate management. Vent tables and neutralizer options at heating contractors near me .
Peter McLaughlin
Anyone else find themselves relying on local reviews when choosing an HVAC service provider? Furnace service Fayetteville NC
Claudia Wilson
Auditable trails depend for shoppers. We proportion journey histories from SAP Amazon integration services for complete order traceability.
Alex Swanson
Appreciate the great suggestions. For more, visit personal loans .
Owen Ruiz
I’ve referred friends to Local roofing Surrey because I trust them completely with any roofing needs!
Abbie Holloway
I had a great result for bunny lines. Photos and tips: Greenville botox
Nannie Meyer
Such useful information here about drain blockages—thanks for sharing! More insights are available at drain specialist .
Ida Munoz
טיפים לכתיבת Outreach קצר וקולע – תודה! תבניות מוכנות ב- פרויקטי SEO עם קישורים .
Marcus Lee
This was quite informative. For more, visit فیلتر آبگیر مناسب .
Owen Graves
Just sharing thoughts after reflecting upon all things discussed surrounding potential discomfort levels experienced during treatments offered at nearby establishments situated across **Dunfermlines** regions!! # # anyKeyWord# Invisible Braces
Eunice Smith
If you’re in Puyallup and need help with posture issues, definitely look into a Puyallup Car accident chiropractor . It changed my life!
Willie Doyle
This blog is a treasure trove for anyone looking to improve their landscape with trees! https://share.google/baoUfDag2Pokca0pH
Chase Franklin
The technology used at Orthodontics is impressive—makes everything so much more efficient.
Edith Harvey
Excellent review of software flow. Onsite calibration by onsite calibration helped us notice flow early with no shipping appliance offsite.
Catherine Lawrence
I’m so glad I chose Residential roofing for my roofing project in Cork. They exceeded my expectations!
Dollie Welch
Thank you for discussing the importance of chiropractic care! I’m considering visiting a Puyallup Chiropractor in Puyallup soon.
Ethan Clarke
Great job! Find more at Régimen Simplificado de Confianza Saltillo .
Mittie Ortega
As a contractor, having reliable partners like Utility locating company makes all the difference when it comes to utility safety.
Clyde Garza
Thanks for emphasizing both short-term fixes and long-term solutions—we need both strategies in emergencies!” Fully insured roofing company
Theodore Paul
Appreciate the detailed post. Find more at Mandarin Jacksonville Dentist .
Mina Blake
Simply started intending my cupboard refacing project and came across home remodeling tips . They have all the information I need to get going– very fired up!
Rose Cummings
For landlord needs, car locksmith is reliable for quick rekeys between tenants.
Virgie Jimenez
Wow, those plumbing myths are surprising! Thanks for debunking them. trusted sewer repair professionals
Victor Warner
Great read about ductwork’s impact on cooling. For inspections, I use local air conditioning repair .
Christian Ruiz
Appreciate the thorough insights. For more, visit quality 29306 Auto Glass .
Jacob Powers
Data hygiene impacts cyber premiums. MFA, backups, and EDR can earn credits. Implementation roadmap: insurance adjuster companies
Amy Sutton
Nếu bạn đang phân vân giữa nhiều lựa chọn thì hãy yên tâm đến với# anyoneword#! họ sẽ giúp bạn từng bước! giá cả bạt lót hồ 2025
Wayne Davidson
Thanks for the comprehensive read. Find more at installment loans with low interest .
Corey Walton
Safety within the warehouse needs to be files-pushed. We log close to-misses and forklift traffic heatmaps through Ecommerce ERP consulting integrations.
Sarah Lowe
Thank you for providing a checklist for on-page SEO optimizations; I also found one at AI Consultant !
Ernest Ray
Forward-thinking initiatives are crucial moving forward alongside technological advancements within dentistry fields!!!!! ### anyKeyWord # Barnsley Dentist
Jason Hodges
I avoid gyms and saunas for a day post-treatment. Recovery do’s/don’ts on dermaplaning ann arbor (jackson rd) .
Elijah Salazar
Ser fram emot nya projekt och vilken elektriker jag ska välja! beste elektriker
Thomas Cohen
Well done! Discover more at auto glass replacement .
Clayton Padilla
This was beautifully organized. Discover more at abogado urgente Vigo .
Adam Willis
I’ve heard that electric gates can be controlled via smartphone now! Technology is amazing! Automatic Sliding Gates Rotherham
Aaron Grant
Really useful guide! If anyone needs compact tipping solutions, check out upender machine .
Virgie Swanson
If you’re in Puyallup and need help with posture issues, definitely look into a Puyallup injury chiropractor . It changed my life!
Rodney Schneider
”Engaging deeply enhances understanding surrounding potential paths taken yields fruitful discussions benefiting everyone involved ultimately!” ## Invisalign
Nannie Bradley
If you’re suffering from back pain, finding the right chiropractor in Puyallup can make all the difference Chiropractor Puyallup
Henrietta Cobb
Thanks for the informative content. More at Opiniones taxi Arzúa .
Louisa Craig
I appreciate the detailed steps on unblocking drains! It’s something everyone should know about. Discover more at drainage cleaning services .
Myra Garner
Well explained. Discover more at Sanford NC glass replacement .
Ivan Page
Seeing friendships blossom for the time of this degree fills my heart with pleasure; those connections created now will unquestionably shape their social landscapes in advance !! ### anyKeyWord### child care Aurora Colorado
Lester Pierce
I strongly recommend contacting a professional service like Underground utility surveyor if you’re planning any renovations!
Mollie Young
If you’re excited about updating your flooring in Memphis, genuinely explore what flooring store memphis has to offer.
Ralph Rose
Good call on avoiding heavy workouts after. My aftercare guide: botox near me
Florence Mitchell
Excellent tips on preventing pinhole leaks in copper pipes. Water chemistry matters—consider testing for pH and chloramines. plumber near me provides water quality assessments and repiping consultations.
Ann Saunders
I didn’t realize respite care was an option; found it on senior care .
Jeff Logan
Can someone recommend a pediatric orthodontist for my kids here in Dunfermline? Need help, please! Orthodontics
Maude Griffith
Very informative article. For similar content, visit payday loans .
Isabella Soto
The online booking system at Teeth Retainers makes scheduling appointments so convenient!
Jorge Chavez
Emergency lockouts are stressful—been there! key replacement got me back inside fast and professionally.
Eric Robinson
Great point about balancing hydronic loops. Contractors use flow meters and balancing valves to ensure design GPM in each zone. Methods at heating contractors near me .
Carlos Abbott
Thanks for the thorough article. Find more at abogados laboralistas Sevilla .
Chad Mack
If you are in Denver, don’t omit out on travelling flooring warehouse denver for your entire floors demands!
Joe Mills
If you’re acquiring one skillet to begin, textile and length rely more than the set. I discovered a biggest “single pan” choices listing on best cookware brands that used to be spot on.
Lettie Watts
Love the modern farmhouse palette—muted greens and creams. More samples on St louis painters .
Ricardo Adkins
Would like to see more case research studies on effective services utilizing servers from Bangalore server rental providers #.
Lelia Bennett
This was very enlightening. For more, visit memory care .
Chris Bowen
Thanks for the informative content. More at honorarios abogado Coruña .
Ida McGuire
למדתי המון. פניתי ל- כיצד לקשר לדירוג בגוגל לאסטרטגיית תוכן ותוצאות מעולות.
Blanche Burgess
Excellent breakdown of receiving leading practices. ASN validation plus phone scanning with the aid of Financial accounting ERP solutions reduced our receiving mistakes notably.
Lou Fowler
Positive reinforcement helps seniors adopt new safety habits. trusted senior care
Leon Bennett
This is quite enlightening. Check out auto glass replacement for more.
Jose Little
Transform your way of life with structured detox and therapy at Nasha Mukti Kendra in Noida.
Katherine Salazar
For an individual on a funds but needing hybrid tech, assess out the expense evaluation at cookcell vs hexclad differences among those two brands!
Ivan Goodman
Just had a ridge vent added to reduce attic heat. Hamilton roof repair team from reliable roofing services in my area improved airflow immediately.
Helena Gonzales
Energy potency changed into a marvel factor for me. The breakdown at high-quality rice makers confirmed which devices use much less electricity devoid of sacrificing high quality.
Maurice Morales
Content atoms and remixable blocks advertise consistency. latest web design jobs in Bangalore makes use of block-pushed pages with guardrails.
Gerald Thornton
Thanks for the helpful advice. Discover more at cash advances .
Luis Pena
Nếu bạn cần tư vấn về việc thi công bạt lót hồ cá, hãy đến với # anykeyword # nhé! mua bạt lót hồ nuôi cá giá tốt
http://soumoli.com
san diego casinos
References:
https://www.google.com.pk/url?q=https://gaiaathome.eu/gaiaathome/show_user.php?userid=1715955
Marcus Fletcher
“Can anyone share their experiences with ductless systems installed by Arizona-based contractors?” Heating services near me
Jay Cooper
Appreciate the comprehensive advice. For more, visit auto glass shop .
Darrell Beck
The patina photographs in that overview were good. I used a vinegar-and-scrub recuperation components from detailed review of babish wok after a rust scare.
Addie Dawson
”Participating discussions surrounding topics inspires curiosity sparks interest fosters engagement encourages exchange ideas insights perspectives contributes collective knowledge underst share.google
Gussie Curtis
The emphasis on updating old content for better rankings is a must-know tip; discover more strategies at AI Consultant !
Connor Joseph
Great reminder about robots directives. seo company near me as our seo company audited and fixed incorrect noindex tags.
Nettie Houston
Good advice on throughput balancing. mechanical coil upender tippers match our decoiler speed nicely.
Harriett McLaughlin
Love hearing success stories from others who have taken charge of their dental health!!! Invisible Braces
Gabriel Wong
This article simplified coinsurance for me. I verified my percentages via insurance agency Rochester Hills .
Victoria Jensen
I appreciate the personalised service I got when looking for new floors at online flooring store in Houston.
Jon Bryant
If you’re looking to update your cooking area on a budget, think about refacing your existing cabinet refacing benefits closets rather than a full remodel. It’s a video game changer!
Ray Davidson
Reheat mode is my famous. I demonstrated pizza, fries, and wings within the Crux with timing notes: Crux Air Fryer product review
Manuel Baldwin
Thanks for the detailed post. Find more at dementia care .
Shawn Leonard
Touring multiple communities made a big difference for us. memory care helped create a thorough tour checklist.
Janie Summers
I wonder if smart technology will eventually allow us to unlock our electronic fence via voice commands! Automatic Sliding Gates Rotherham
Eula Wade
Staggered breaks align with call for. We forecast throughput in ERP for manufacturing near me to plan hard work breaks without backlog.
Ella Barrett
Does anyone know if there are payment plans for orthodontics in Livingston? Clear Braces
Mae Robbins
Thanks for highlighting the signs that indicate a tree may need removal. Maple Grove Tree Service
Eugene Hopkins
Making lasting memories centered round playful engagements reflects joyfulness embraced at the same time as exploring world surrounding us together along friends encountered day by day!!!! ### anyKeyWord### best child care near me
Frank Christensen
My drain has been acting up lately; I think it’s time for a professional inspection! More info at emergency drain unblocking .
Bryan Burgess
Respite care options are lifesavers for family caregivers. home care service for elderly
Rhoda Bishop
I needed a lock that works with my smart home. car lockout service ensured full compatibility.
Franklin Reid
Thanks for the informative content. More at auto glass .
Ruth Wright
Just wanted take moment express heartfelt gratitude every member organization particularly those worked tirelessly give patients highest quality service possible delivered exceptional manner meeting exceeding expectations delightfully surprised outcome Invisible Braces
Joseph Holland
I’m exploring my options for adult orthodontics in Dunfermline—this post is very helpful! Orthodontics
Derrick Owen
Thanks for the useful suggestions. Discover more at assisted living .
Lela Washington
Thanks for the detailed guidance. More at Absolute Restoration .
Alex Gutierrez
Great insights on seasonal HVAC maintenance. As heating contractors emphasize, annual furnace tune-ups can improve AFUE ratings and indoor air quality. For more on efficient boiler upgrades and thermostat optimization, check heater repair .
Amelia Craig
Your point about warranty protection is huge. Keep records with heating contractors near me service reports.
Joshua Houston
Great analysis of greywater reuse for irrigation. Ensure proper filtration to protect drip lines. plumber near me designs compliant systems.
Travis McCormick
Lần đầu tiên chơi ở # # anyKey word # # mà thấy dễ trúng thưởng quá đi thôi! 333 win
Cameron Hansen
כתיבה מעולה. לוקח את זה צעד קדימה עם שיטות לקידום אורגני לקישורים איכותיים.
James Lloyd
This was highly educational. For more, visit best 29316 Auto Glass .
Polly Black
Chắc chắn rằng nếu bạn tham gia vào đây , bạn sẽ tìm thấy niềm vui bất tận từ các trò chơi đa dạng mà họ cung cấp ! Tham khảo ngay ## nh88
Lulu Fox
Nếu bạn đang tìm kiếm niềm vui thì hãy đến với ###yourSite### ev88
Ida Ross
Q H 888 thực sự đang trở thành điểm đến lý tưởng cho những ai yêu thích trò chơi trực tuyến.# # anyKeyWord qh88
Flora Campbell
FB88 cung cấp nhiều hình thức cá cược khác nhau, rất đa dạng! fb88
Terry Garza
Không có lý do gì để không thử ngay hôm nay tại nhà cái uy tín như Sunwin cả! đăng ký sunwin
Brandon Holt
Các trò chơi casino trực tuyến vẫn luôn là điểm nhấn quan trọng mà tôi yêu thích nhất tại nơi này ! https://88vv.surf
Max Lopez
Ai đã thử chơi slot game tại sv388 chưa? Rất thú vị đấy nhé! sv 388
Maude Lane
Lời khuyên chân thành dành cho tất cả mọi người: hãy ghé thăm g088 một lần đi nha ! # # anyKe yword :: go88
Eliza Conner
Cảm giác hồi hộp khi chơi tại kubet thật khó quên!
Hannah Robinson
Bạn nghĩ sao nếu bắt đầu hành trình cá cược tại# # anyKeyWord# link vào ev99
Phoebe Snyder
Tôi thích cách mà hay88 tổ chức các sự kiện game thú vị, rất hấp dẫn! #anyKeyword## hay88
Mitchell Martinez
Hit club chắc chắn sẽ là địa điểm lý tưởng cho những ai đam mê thể thao và cá cược ! hitclub
Birdie Martinez
I liked this article. For additional info, visit comprar en tienda online colchones .
Jane Stephens
Thanks for the valuable article. More at lexington auto glass .
Verna Hansen
Wave liberate throttling prevents chaos. We allow Ecommerce ERP consulting meter projects to match percent station capacity.
Ronald Knight
Wow, such detailed awareness at the reward of getting a pro deploy as opposed to DIY maintenance—wanting greater insights from # # anykeyword## auto glass
Harvey Jacobs
The idea of “care circles” with neighbors and friends is inspiring. trusted elderly home care
Lee Schneider
This was a great help. Check out pest control denver for more.
Fred Walker
Good emphasis on edge protection. With coil upender we virtually eliminated edge bruising.
Lester Griffith
Anyone else compare quotes from a Suwanee moving company lately? I found Cheap movers Suwanee really transparent about pricing.
Dollie Andrews
End-of-life planning in dementia is hard but necessary. Advance directives and comfort care discussions provide clarity. We found compassionate guidance on assisted living .
Fanny Bass
Att ha ett bra samarbete med sin # anyKeyword# gör hela processen enklare. beste elektriker
Mae Roy
Các trò chơi tại 8day bg đa dạng và phong phú, phù hợp với mọi sở thích của người chơi! nhà cái 8day
Shane Love
Your advice on creating shareable content for better SEO is spot-on! More tips can be found at AI SEO .
Cecelia Brewer
Những người mới bắt đầu cũng sẽ nhanh chóng làm quen với hệ thống của tỷ lệ cá cược bóng đá
Martin Miles
Nếu ai hỏi về một trang web cá cược uy tín thì chắc chắn tôi sẽ nói đến ngay tên của nhà cái này!! # # anyKeyWord ## sunwin bg
Lily Dean
Với đội ngũ nhân viên chuyên nghiệp, chắc chắn mọi thắc mắc sẽ được giải quyết nhanh chóng!!!## anyKey word >> 79king bg
Augusta Guzman
Trải nghiệm cá cược online của mình thật tuyệt vời khi sử dụng dịch vụ từ kèo nhà cái bg .
Harriet Harrison
Chắc chắn rằng bạn sẽ có những phút giây giải trí tuyệt vời tại nhà cái này nếu tham gia vào trò chơi của họ! 33 win bg
Dorothy Kelly
Mọi thông tin cần thiết đều được cung cấp đầy đủ trên trang web của **#** anyKeyWord** #**, giúp người chơi dễ dàng tra cứu thông tin ! 78win 07 bg com
Owen Peters
Energy efficiency matters greater than individuals presume with jacuzzis. I switched over to a better cover based upon assistance from hot tubs as well as noticed a real drop in electric energy usage.
Phoebe Chavez
Tôi vừa tham gia một giải đấu thú vị trên nền tảng của # anykeyword #! go88bg com
Janie Flowers
This was quite informative. For more, visit constitución de sociedades Saltillo .
Adeline Johnston
It’s fresh searching a company like mr cream chargers that easily puts its shoppers first – thanks for perpetually offering!” ## Nangs Delivery Melbourne
Elizabeth Valdez
Awareness around bad breath should be normalized; it’s something we ALL deal with at times!!!! ### anyKeyWord ## Cosmetic Dentistry
Jerome McDaniel
Mình mới tìm hiểu về cá cược online, nghe nói abc 8 bg rất đáng tin cậy.
Ann Roy
Với những ai yêu thích bóng đá thì chắc chắn không thể thiếu trải nghiệm đặt cược trên mb 666 !!!## anyKeyWord ## link vào mb66
Sallie Castro
I shipped a motorcycle from Islip using an enclosed trailer booked through Islip car shipping —no issues.
Marion Bailey
Wouldn’t it be fantastic if we could sync our electronic access points across multiple devices effortlessly? Turnstiles Rotherham
Dylan Ellis
Thanks for the helpful article. More like this at Aluminum Fence Installation Sexton .
Herman Brown
Our townhome move was seamless thanks to the Best Lilburn movers we discovered on Local movers Lilburn .
Calvin Joseph
Your ideas on intent switching are insightful. seo company near me , the seo company we use, created mixed-intent pages well.
Julian Brooks
Any suggestions for dealing with discomfort after tightening appointments at a Livingston orthodontist? Teeth Retainers
Elnora Clark
Unblocking drains can be such a hassle. I recently used a professional service, and it made all the difference! Learn more at drain cleaning .
Troy Townsend
I’ve bookmarked this guide—it’s full of valuable advice for hiring Bethlehem car transportation services. Bethlehem car shippers
Fannie Shelton
The section on earthquake insurance was eye-opening. I checked zone pricing at Ivy Fields-Releford – State Farm Insurance Agent .
Lloyd Munoz
Fantastic post! Discover more at professional auto glass in Sanford .
Bernice Morgan
If you need braces or orthodontic work, check out Teeth Retainers . They have some of the best specialists in Edinburgh!
Isaac Stephens
Short-notice move? We secured an Elgin crew within 48 hours using Long distance movers Elgin .
Leo Horton
Just had a ridge vent added to reduce attic heat. Hamilton roof repair team from top roofing companies near me improved airflow immediately.
Bobby Parker
Has anyone had experience with lingual braces? Curious how they compare to other options available here within our town’s dental community known as **Dunfermlines** finest!! Clear Braces
Lottie James
Thanks for the helpful article. More like this at auto glass replacement .
Virginia Cooper
Your section on low-VOC paints is spot on. Healthier interiors matter. More options at St louis painters .
Pearl Douglas
Great tips! It’s so important to choose the right HVAC service provider in Fayetteville. HVAC contractor Fayetteville NC
Christian Fleming
Helpful suggestions! For more, visit abogado penalista Vigo .
Stanley Parsons
This was a fantastic resource. Check out Taxi rural Arzúa for more.
Cora Casey
פוסט קצר וקולע. מי שרוצה להעמיק, שווה לעבור ב- טכנולוגיות קידום מבוססות בינה מלאכותית .
Joel Spencer
My kids love supporting me make whipped creations with the ones to hand premiums from # # anyKey word# # ! nangs suppliers Melbourne
Cole Bates
I just recently did a cabinet refacing job in my cooking area, and the results were stunning! It’s fantastic exactly how a basic adjustment can transform the room. Extremely suggest checking out kitchen cabinet refacing for some wonderful tips!
Lawrence Gutierrez
Cultural and language compatibility matters. We located multilingual staff options via senior care .
Glen Hines
This was very enlightening. For more, visit https://www.google.com/maps/dir/Texas+Dry+Out+%26+Restoration,+37+Valley+View+Dr,+Round+Rock,+TX+78664,+United+States/First+Responder+Restoration,+7+Applegate+Cir+Suite+110,+Round+Rock,+TX+78665,+United+States/@30.5221927,-97.6501927,7140m/data=!3m1!1e3!4m14!4m13!1m5!1m1!1s0x8644daa5940fffff:0xc952ba82fd723dce!2m2!1d-97.6043721!2d30.5028254!1m5!1m1!1s0x8644d14d4b92194f:0x89f5d1bdf1f3c18c!2m2!1d-97.6715144!2d30.5472974!3e0!5m1!1e3?entry=ttu&g_ep=EgoyMDI1MTEzMC4wIKXMDSoASAFQAw%3D%3D .
Mabelle Wilkins
This was quite informative. For more, visit فیلتر روغن ماشین سنگین اصل .
Sophie Nelson
I liked this article. For additional info, visit easy title loans .
Bradley Hicks
We moved during off-hours—no interruptions. Book through Cheap movers Jacksonville .
Curtis Owen
Scheduling consistency reduces confusion. We keep the same time slots each week through home care .
Christopher Chambers
Appreciate the real-world examples. Our damage claims dropped after installing coil tipper .
Lizzie Hicks
เมนูค็อกเทลที่ OMG OneMoreGlass นี่อร่อยจริงๆ ครับ ต้องลอง! ร้านนั่งชิล สาย1
Emily Terry
Appreciate the great suggestions. For more, visit negociación colectiva Sevilla .
Marvin Evans
Good note on storm vs. sanitary sewer separation. Never connect sump discharge to sanitary lines. plumber near me can correct improper tie-ins.
Katherine Harris
If you need a Paterson car moving company that handles SUVs, see the sizing guide on Paterson car transportation services .
Leona Flowers
Appreciate the useful tips. For more, visit auto glass replacement .
Craig Powers
This was very well put together. Discover more at honorarios abogado Coruña .
Winnie Gray
Tôi chắc chắn rằng bất kỳ ai cũng sẽ tìm thấy thứ mình cần khi đến với# anykeyword#! cập nhật giá bạt lót hồ cá
Jean Wolfe
Anyone else to find themselves ordering greater quite often due to the fact studying ##anyKeyword#? nang delivery melbourne
Christopher Allen
Thanks for explaining the difference between OEM and aftermarket glass. I compared options and scheduled a replacement through auto glass replacement —easy process.
Alex Stevenson
Packed my closet in minutes with wardrobe boxes—thanks, Virginia Beach moving companies .
Roger McKinney
ติดตั้งเองได้ไหม หรือควรไปหาช่างติดแทน ? เปลี่ยน ไฟหน้ารถยนต์ ราคา
Lloyd Moreno
Music and reminiscence therapy can be powerful tools in home care. personalized home care
Willie Riley
Hydrotherapy has been a game-changer for my painful muscles. I discovered a newbie’s resource to plane placement and also massage therapy regions on hot tubs supplies that actually assisted.
Gertrude Payne
Thanks for the tip on not stacking spare lumber against the fence near the unit. It really does pinch the airflow. reliable fence contractors High Ridge
Cody Morton
New to Pleasanton HOAs? realtor near me explains charges and suggestions sincerely.
Kate Nelson
This Dacula moving company made moving day much less stressful. Dacula moving companies
Helen Walton
Very refreshing perspective regarding maintaining balance between urban development & preserving existing natural resources. https://www.google.com/search?q=Maple+Grove+Tree+Service&ludocid=11372624080794905380&lsig=AB86z5VVcP-LvmE7y4RuNYfke-sk
Mae Swanson
Love to cook and prefer the first-class sear? Find out if Cookcell or Hexclad is preferable in this evaluate: cookcell vs hexclad cost .
Charlotte Jordan
If you’re shopping one skillet to start out, drapery and dimension count more than the set. I came across a highest quality “single pan” picks checklist on top-selling cookware brands that became spot on.
Nora Ortega
Your breakdown of claim reserves makes sense. I learned more through insurance agency .
Sophie Wise
รวมข้อดีของการใช้ไฟหน้าโปรเจคเตอร์ไว้ที่นี่ครับ ซ่อมไฟรถยนต์ ใกล้ฉัน
Walter Hughes
Rice makers with voice prompts sounded gimmicky, but they simply support. Saw a number of good selections on best budget rice makers that amazed me.
Georgia Strickland
Looking for motivation? Try joining a local boxing class in New Westminster—it’s an experience you won’t forget, especially with tips from Mobile Boxing Coach Vancouver !
Jeanette Greer
Loving the energy at boxing classes in New Westminster—everyone is so supportive! Found great resources at Private Boxing For Weight Loss Vancouver .
Elijah Ellis
Boxing is not just a workout; it’s a passion! Looking for more insights? Visit private boxing classes for updates on classes!
Zachary Greer
Helpful suggestions! For more, visit elderly care .
Jerome Gordon
I had no suggestion that even small chips could lead to greater topics. Thanks for the heads-up! I’ll stopover at auto glass replacement .
Leonard Francis
The flat-backside design at the Babish wok looks proper for house burners. Anyone tried it along the info from detailed review of babish wok ?
Essie Brock
What are the first-class recipes for due to cream chargers? I heard Mr Cream Chargers Melbourne has some significant recommendations! Nangs Delivery Melbourne
Derrick Hunt
“If you need repairs or installations done quickly and efficiently—look no further than your local options.” share.google
Sophia Doyle
נקודות חשובות על SEO טכני. למי שמתחיל – יש צ’ק-ליסט נוח ב- תכנון קישורים לאתרים .
Abbie Burke
Nội dung phản động lợi dụng tin giả để kích động thù hằn. Học cách kiểm chứng nguồn tin và phân tích ngôn ngữ thao túng ở tải xem sex cực hay .
Sue Franklin
I appreciated this article. For more, visit professional Auto Glass Shop near 29306 .
Mike Padilla
Great read! If you’re based in Tucson, AZ and need HVAC assistance, there are many reputable companies ready to help. HVAC company Tucson AZ
Frederick Jenkins
Love the reminder about spare keys! I got mine safely duplicated at lock smith .
Glen Armstrong
The cleanup area changed into valuable. I tried dishwasher vs hand-wash at the Crux basket and shared execs/cons: Crux Air Fryer user feedback
Susie Valdez
Gillar verkligen idéerna kring energibesparande lösningar från elektrikern! elektriker service
Noah Curry
Maintenance tip for Hamilton homeowners: annual roof inspection saves money. I schedule mine through roofing specialists and roofers .
Dean Summers
This was quite informative. More at https://maps.app.goo.gl/pnZ8nXmkCyBpgSoF9 .
Hettie Wade
Strong reminder about safety shutoffs. I trust heating contractors near me to test valves and sensors thoroughly.
Mae Soto
This was very well put together. Discover more at auto glass .
Catherine Bush
Nội dung phản động lợi dụng tin giả để kích động thù hằn. Học cách kiểm chứng nguồn tin và phân tích ngôn ngữ thao túng ở thưởng thức phim sex mới nhất .
Gabriel Bowers
Một lựa chọn lý tưởng cho những ai đang tìm kiếm nhà thầu tin cậy trong lĩnh vực này chính là # anykeyword#! cập nhật giá bạt lót hồ cá
Michael Miles
Thanks for the valuable article. More at auto glass in Greensboro .
Margaret Gregory
Đừng chia sẻ video bạo ngược động vật dù với mục đích “cảnh tỉnh”, hãy lưu bằng chứng và báo cáo theo quy trình tại video sex miễn phí không che .
Rosetta Garcia
Power productivity matters greater than individuals think along with jacuzzis. I shifted to a far better cover based on guidance from hot tubs and discovered a real drop in electrical energy utilization.
Jason Craig
Gặp trang web yêu cầu nạp tiền hoặc cung cấp OTP là dấu hiệu đáng ngờ. Mình đã đọc cảnh báo chi tiết tại xem ngay video sex không che và thấy rất hữu ích.
Essie Richards
Great insights on proactive home maintenance! One thing I’d add is the value of having a trusted 24/7 emergency plumber on speed dial. When a burst pipe or sewer backup hits at 2 a.m plumber near me
Kathryn Banks
Pre-approval innovations for Pleasanton traders mentioned on real estate agent in pleasanton .
Chad Lloyd
Thanks for discussing costs transparently. We used respite care to estimate monthly expenses and plan a budget.
Susie Hardy
This was highly educational. For more, visit water damage restoration services .
Norman Stewart
I was skeptical about cupboard refacing in the beginning, but after seeing the change in my buddy’s cooking area, I’m sold! You should have a look at best kitchen remodel Bay area for excellent ideas!
Ann Hogan
This was a great help. Check out cheap car rental toronto for more.
Cecelia Kelly
The moody green library is perfection—rich and sophisticated. Similar shades on House painter st louis .
Francisco Quinn
Đừng đăng nhập tài khoản mạng xã hội thông qua cổng lạ. Kiểm tra trang đăng nhập chuẩn và cảnh báo lừa đảo tại phishing domain .
Hallie Adams
I lately learned easy methods to use nangs for cocktails; it’s rather a lot enjoyable! nang delivery melbourne
Seth Newton
I found this very interesting. Check out contabilidad financiera Saltillo for more.
Annie Schmidt
Anyone thinking about changing hosts must look into the offerings from Bengaluru dedicated server rental .
Calvin Moreno
Nội dung cờ bạc núp bóng game giải trí đang dụ dỗ người trẻ. Đừng để bị cuốn vào vòng xoáy nợ nần, xem hướng dẫn phòng tránh ở sex trẻ em jmppnet .
Jeanette Long
Helpful suggestions! For more, visit assisted living .
James Wallace
כתבה מקיפה. שיפור דירוגים באמצעות קישורים מרובים – שילוב של אסטרטגיה, תוכן וקישורים.
Belle May
Your insights on access control for businesses are valuable. We implemented a system via lock smith .
Sean Stokes
We loved the idea of life story projects to boost mood. We used prompts from home care to create a memory book.
Estella Riley
If your AC drain line backs up, act quickly. We called professional water damage mitigation Sarasota and avoided ceiling collapse.
Jane Park
I liked this article. For additional info, visit carpet cleaning experts in my area .
Joe Thompson
Appreciate the thorough insights. For more, visit windshield replacment .
Jayden Robbins
I appreciated the no-obligation quotes for Grand Rapids auto shipping that I got via Grand Rapids car shipping .
Isabelle Page
I compared three quotes for El Paso. El Paso auto shipping had the best combo of timing and price.
Stanley Bryant
Nicely done! Find more at tienda de colchones descuentos .
Jimmy Cain
Keeping gutters and roofs clean goes hand-in-hand. Try spring maintenance roof cleaning for Roof Cleaning | Space City Washing.
Jayden Erickson
“Great points made! It’s so important not just to choose any contractor but one that truly cares.” HVAC repair
Mario Fields
Thanks for the insightful write-up. More like this at abogado fiscal Vigo .
Harold Burns
Injured by a distracted truck driver on US-75? A McKinney truck accident lawyer can help protect your rights. Details at McKinney injury lawyer .
Leila Nguyen
This was very enlightening. For more, visit Taxi 24/7 Arzúa .
Myra Patton
Military move to Fort Worth went smoothly—appreciated the transparent pricing at Car Transport’s Fort Worth .
Myrtie Collins
They explained every step and delivered exactly as promised. Check reviews of best pressure washing Deerfield Beach .
Bessie Anderson
The tip on securing refrigerant lines was a wake-up call. We mounted them on the fence with padded clips—much tidier and less vibration. aluminum fencing options Sexton
Mattie Myers
Chemical alternatives deserve looking into. I started making use of a mineral refinery recommended on hot tubs as well as my skin layer experiences way much better after each saturate.
Isabella Stephens
Spiritual practices helped my recovery. I found inclusive options on Recovery Center .
Justin McKenzie
Thanks for the valuable information about pests affecting trees! Will definitely consider your services. tree removal services
Agnes Page
This was quite informative. More at auto glass .
Eula Hardy
Excellent walkthrough of site migrations. We trusted seo company near me as our seo company to avoid traffic drops.
Ada Matthews
I liked your advice on door weatherstripping. locksmith adjusted mine so the deadbolt seats correctly.
Norman Logan
Patients gain coping skills and confidence through rehabilitation at Nasha Mukti Kendra in Noida.
Bernard Owens
The frost protection advice is invaluable. Keep heating contractors near me on speed dial during polar vortex conditions.
Cameron Hicks
Well explained. Discover more at Sanford auto glass solutions .
Lewis Barnes
Relocating to Pleasanton for paintings? Commute maps and guidelines on Ralph Hurtado in pleasanton saved me time.
Madge Larson
I had such a great experience with my local Atlanta moving company—very professional team! Cheap movers Atlanta
Ollie Mitchell
I appreciated this article. For more, visit کفش طبی ویژه مردانه .
Miguel Luna
This was highly useful. For more, visit assisted living .
Victoria Summers
כתיבה מצוינת. אני עובד עם שיפור קישורים עם תכנים ומקבל תוצאות מצוינות בקידום אורגני.
Sylvia Potter
Looking for insured movers in Newport News? Newport News Mover’s provided proof and peace of mind right away.
Charlie Edwards
Terrific insights on addiction treatment choices! I will absolutely consider Nasha Mukti Kendra in Noida for additional info.
Marguerite Ford
The guidance on choosing a neutral base is smart. Cape Coral exterior painting suggested the perfect greige for us.
Estelle Hampton
The transition process can feel overwhelming. respite care provided a step-by-step moving checklist that really helped.
Emma Rose
Brown stains at ceiling corners traced to a tub drain leak. plumber near me resealed the drain shoe and replaced the gasket to stop seepage.
Craig Gomez
Time limits matter after a crash in Texas. Don’t wait—contact a San Antonio auto accident lawyer. Info at San Antonio car accident lawyer .
Fanny McDonald
The section on managing diabetes at home was thorough and easy to follow. senior home care
Maggie McLaughlin
Our detached garage needed new flashing and vents. Hamilton roofers from expert roof repair Hamilton handled it in a day.
Gregory Davidson
Någon som vet vad som ingår i standardpriserna hos elektriker? elektriker service
Alfred Holmes
If everybody’s torn among All-Clad and Made In, the cooking floor sense is totally different. I located nuanced comparisons on favorite cookware brands that I didn’t see any place else.
Pearl Hansen
I was once torn between Zojirushi and Tiger. The comparisons on top rice makers helped me pick out stylish on cook time and texture.
Erik Arnold
Babish’s carbon metal thickness appears balanced for homestead heat. I’ll affirm millimeter specs on babish wok review .
Herbert Hogan
Cần thêm thông tin chi tiết về cách thức hoạt động của nhà cái ev99 .
Julian Carlson
Suffolk auto shipping can be faster midweek. Suffolk vehicle shipping helped me choose the best pickup day.
Patrick Gordon
Tương lai của cá cược online rõ ràng sẽ thuộc về những tên tuổi lớn như Sunwin này đây! sunwin
Harriett Castro
Tôi muốn gửi lời cảm ơn chân thành tới đội ngũ chăm sóc khách hàng của g088 vì những hỗ trợ tận tình !! # # anyKe yword :: đăng ký go88
Ivan Warren
Valuable information! Discover more at وظایف ادمین اینستاگرام .
Rosie Carroll
Hãy nhớ rằng mỗi trận đấu đều mang lại kinh nghiệm quý báu cho chúng ta sau này ở SV38 nha!!!! ### anyKeyWord ## link vào sv388
Elmer Craig
Trải nghiệm cá cược tại QH88 khiến tôi cảm thấy phấn khích hơn bao giờ hết! qh 88
Jack Gonzalez
Thanks for the detailed post. Find more at abogado laboral Santiago .
Rachel Roberts
Các khuyến mãi hàng tuần của FB88 thật sự hấp dẫn, không thể bỏ qua đâu nhé mọi người! fb88
Douglas Daniel
Các trò chơi live casino trên nh88 thật sự sống động và chân thật cực kỳ! Tham khảo ngay tại nh88 .
Charles Murphy
Mình mới tham gia cá cược tại ev 88 và cảm thấy rất hài lòng với dịch vụ.
Marguerite Cortez
Có ai muốn chia sẻ bí kíp thắng lớn khi chơi cá cược trên ### anything key ? 333win
Cora Rivera
Nhà cái nào cũng có ưu nhược điểm nhưng riêng #kubet# thì không thể bỏ qua ### anyKeyWord ### đăng ký kubet
Rodney Pittman
Các trò chơi bàn như poker hay blackjack cũng được tổ chức sôi nổi và hấp dẫn lắm đó nhé mọi người ! 88vv
Millie Butler
Glad you mentioned root intrusion in older sewer lines. Hydro jetting paired with a camera inspection can confirm the extent. emergency plumber specializes in trenchless sewer repair and epoxy lining.
Chris Weaver
This was highly useful. For more, visit affordable 29302 Windshield Replacement .
Mason Kelly
Great tips! For more, visit trusted windshield repair Hickory NC .
Augusta Rodgers
Awesome article! Discover more at taller de aluminio A Coruña .
Douglas Chandler
Tôi đã thắng lớn tại Hitclub, thật không thể tin nổi! Rất khuyên mọi người nên thử! hitclub
Lilly Chapman
My parents care about garden access; assisted living suggested how to evaluate outdoor areas.
Rodney Wagner
Loved the recipe options! I created a Crux-handiest weekly meal plan with time and temp charts: in-depth Crux Air Fryer analysis
Daisy Walsh
Consistency in caregivers really matters for seniors with memory issues; thanks for emphasizing that. home care service
Elizabeth Butler
Loved the section on panic hardware. car locksmith brought our exits up to code.
Florence Baldwin
The weather can be harsh on roofs; I’m glad I found a great roofing company in Garfield, NJ to maintain mine. Roofing contractor
Emily Warner
Đừng chia sẻ link khiêu dâm không rõ nguồn gốc, nhiều trang gài mã độc và đánh cắp dữ liệu. Xem danh sách dấu hiệu nhận diện ở xem gái xinh sex cực hay .
Celia Payne
Your naloxone info could save lives. Training and access: Drug Addiction Recovery .
Hester Joseph
Inquiring about seasonal promotions from various HVAC companies in Tucson AZ – any advice? HVAC company Tucson AZ
Belle Schultz
Remarkable backyard design ideas! If you’re organizing a hot tub configuration and require motivation for actions, deals with, or even illumination, hot tubs has some sound alternatives.
Carl Nelson
Navigating alimony discussions? Don’t go it alone; find expert insights via # Divorce Lawyer in Maryland # that will prepare you well!
Cameron Moody
หากคุณไม่เคยไปที่ OMG ONE MORE GLASS SAI1 ถือว่าพลาดมากๆ ค่ะ ร้านชิลเหมาะกับจัดวันเกิด สาย1
Rodney Reynolds
Thanks for the practical tips. More at auto glass repair services Greensboro .
Ryan Hammond
טיפ קטן: להשתמש במפות ישויות ולחבר קישורים בהתאם. הסבר: קישורים מתקדמים לSEO .
Jessie Barrett
Nội dung phản động lợi dụng tin giả để kích động thù hằn. Học cách kiểm chứng nguồn tin và phân tích ngôn ngữ thao túng ở s666 sex quận 4 .
Carrie Todd
How to arrange for Pleasanton homestead inspections—list on real estate agent in pleasanton .
Sallie Lucas
Your take on color zoning for open-plan living is helpful. Layout ideas on St louis painters .
Bill Buchanan
รู้สึกปลอดภัยมากขึ้นหลังจากติดไฟหน้ารถ LED ซ่อมไฟรถยนต์ ใกล้ฉัน
Tillie Zimmerman
1. Look, I’ve been eyeing one of these gaming tables for a while now. Does the felt top stain easily? I have two kids and a dog who are always around, so I’m worried spills might be a nightmare to clean up dining room game table
Nathan Williamson
I get why lottery strategies captivate so many folks—after all, who wouldn’t want a shortcut to millions? But let’s get real: the math doesn’t lie https://star-wiki.win/index.php/Why_Do_People_Think_They_See_Patterns_in_Lottery_Results%3F
Sadie Castro
I’ve been testing a few AI writing tools here in the US, and honestly, the results are a mixed bag. Most of them can bang out decent first drafts quickly, which is great for beating writer’s block or generating bulk content Click here to find out more
Sophia Spencer
1. Hey, great article! I just started using telematics insurance, and honestly, I’m surprised how much paying attention to smooth driving has lowered my premium. Does anyone know if a single bad brake will mess up your whole score? Thanks!
2 https://smart-wiki.win/index.php/How_Young_UK_Drivers_Can_Slash_Insurance_Costs_with_a_Telematics_Black_Box
Carl Hart
Rotating meal themes keeps nutrition interesting for picky appetites. senior home care
Ruby Dean
Your point about reviewing policies yearly is spot on. I schedule reminders via insurance agency Rochester Hills .
Estella Christensen
I love how passionate Japanese fans are about Yuko Inaba! What’s fascinating is how they connect her incredibly nuanced performances across genres—like her subtle emotional shifts in “Nana’s Kitchen” to the sharp wit she showcased in “Midnight Blossoms 稲葉優子 経歴
Joe Newton
For mailbox key duplication, car locksmith delivered same-day service.
Christina Watson
Nicely done! Find more at car rental toronto .
Emma Jimenez
Wonderful tips! Discover more at asesoría fiscal Saltillo .
Cameron Carlson
Curious about the migration procedure with server hosting rental options Bangalore — is it straightforward?
Dora Olson
Reliable Hamilton roofers are hard to find, but the crew booked through trusted providers near me communicated clearly and finished on schedule.
Jeanette Parker
Snowbird heading to Austin? Austin car transport has flexible pickup windows that helped me.
Marion Hardy
The reminder to reassess care plans monthly keeps services relevant. senior home care
Jeanette Lloyd
I appreciated how Greensboro moving company confirmed inventory the day before to avoid surprises.
Millie Abbott
This was a wonderful post. Check out powiększanie ust kwasem hialuronowym for more.
Essie Sanchez
שימוש במחקר מתחרים לבניית רשימת Outreach: קידום אתרים בעזרת קישורים
Jeff Anderson
Check your water heater pan and drain regularly. If it fails, Sarasota emergency water damage restoration can help with mitigation.
Carrie Roy
For any individual coping with gloomy water, don’t panic. A quick repairing flowchart coming from hot tubs for sale strolled me through clarifying it in one night.
Jackson Zimmerman
Staff-to-resident ratio is a key metric. We learned how to evaluate it on assisted living before making a decision.
Martin Leonard
ศึกษาความคิดเห็นจากผู้ใช้งานจริงเพื่อประกอบการตัดสินใจ ### เปลี่ยนหลอดไฟรถยนต์ ใกล้ฉัน
Cynthia Moss
Your compassion shines through; find help now via Drug Addiction Recovery .
Marguerite Castillo
Pleasanton residence vs unmarried-circle of relatives—professionals and cons explained on Ralph Hurtado in pleasanton .
Bess Pierce
Good thought on vibration transmitting to fence posts. We used composite posts and it noticeably dampened the hum. Sexton wood fencing solutions
Aiden Parker
Hur ofta bör man kontrollera elinstallationerna med hjälp av sin # anyKeyword# ? elektriker in meiner nähe
Herman Tyler
The “urge surfing” explanation is clear; audio practice at truck wreck attorney .
Alberta Moran
Thanks for the helpful article. More like this at abogados económicos Vigo .
Chad Sherman
I totally concur that stopped up drains can be a significant headache. It’s amazing just how rapidly minor pipes issues can intensify if overlooked plumber near me
David Ingram
This was quite helpful. For more, visit Taxi rural Arzúa .
Iva Wallace
I’ve seen too many homeowners neglect their trees. Professional help is key! google.com
Bernard Brock
Great post! A clean roof boosts curb appeal and longevity. I’ve had success with best tools for roof cleaning spring for Roof Cleaning | Space City Washing.
Betty Barton
1. Hey, really enjoyed this post! Quick question though—does the felt top stain easily? I’ve got kids and a couple of messy eaters in the house, so I’m wondering how these gaming tables hold up over time. Appreciate any insights!
2 Click here!
Leona Sutton
Family law can be daunting, but there are resources available to assist you—start with exploring options at Estate Planning Attorneys in Maryland .
Hulda Bishop
The point about companionship being as vital as medical support is spot on. senior home care
Delia Willis
1. Look, as a young driver, I’m really curious—does one hard brake totally wreck my telematics score, or is it more about patterns? Just had to slam on brakes once and stressing out here!
2 View website
Dustin Park
Having tested a fair share of AI writing tools across the US market, here’s the unvarnished truth: they’re a mixed bag https://squareblogs.net/viliagmcoi/claude-3-5-sonnet-writing-quality-a-detailed-claude-new-model-review
Louisa Garcia
..Well done piece that encourages mirrored image and knowing!!!! # certified 29305 Auto Glass
Vera West
The allure of lottery strategies in the US is a fascinating mix of hope, psychology, and, frankly, wishful thinking responsible gambling tips
Cornelia Rose
Siding is sparkling and the house smells fresh. Booked through affordable pressure cleaning in Deerfield Beach .
Travis Adkins
This was quite useful. For more, visit quick cracked windshield repair in Hickory .
Grace Harvey
Thanks for clarifying no-fault states. I checked state rules via insurance agency near me .
Georgie Gross
Thanks for the thorough analysis. More info at assisted living .
Maggie Murray
À Lyon, il y a un bureau d’étude électronique qui mérite d’être connu : bureau d’étude électronique Lyon !
Angel Clark
The focus on long-term recovery over quick fixes is refreshing; more info at Opioid Addiction Recovery .
Myrtle Duncan
Thanks for this supportive message. I keep adding tools from Drug Addiction Recovery to my recovery plan.
Hulda Black
This was highly informative. Check out comprar colchones a buen precio en Albacete for more.
Eunice Luna
I love how fans in Japan dive so deeply into Yuko Inaba’s roles—there’s this incredible mix of admiration for her subtle emotional expressions and discussions about her versatility across genres まるchan 声優
Warren Walker
מסכים: עדיף Outreach איכותי משטנצי. צ’קליסט איכות: אסטרטגיות לקישור פרופילים .
Randall Holmes
Your tips on high ceilings are helpful. experienced painters in Cape Coral handled our vaulted spaces safely and efficiently.
Gregory Clayton
Fantastic post! Discover more at abogados Santiago de Compostela .
Lily Zimmerman
Boxing isn’t just physical; it’s mental too—I love how it pushes me beyond my limits every time I train with tips from Private Boxing Coach Near Me Vancouver .
Ernest Powers
Great aspect about water chemical make up. I had problem with harmonizing pH as well as alkalinity until I discovered a basic guidelines on hot tubs winnipeg that made maintenance method simpler.
Keith Fields
It’s uplifting to see conversations surrounding dependency healing getting traction; let’s keep spreading out awareness about locations like Nasha Mukti Kendra in Noida and their services! Nasha Mukti Kendra in Noida
Gavin Bush
Grateful for all the knowledge shared by coaches during our sessions—they really make things easy to understand! Learn more via Private Boxing Footwork Lessons Vancouver .
Jessie Kennedy
I highly recommend trying out different gyms until you find one that clicks; there are some fantastic options available near me listed on boxing classes #!
Evelyn Hawkins
Helpful suggestions! For more, visit Greensboro comprehensive auto glass .
George Klein
I’m new to boxing but already feel part of a community here in Metro Vancouver—thanks, Private Boxing Lessons Near Me Vancouver , for helping me find my footing!
Ethel Bush
Before making an investment in new cookware, I invariably determine part-by means of-side studies just like the one at cookcell cookware vs hexclad cookware for Cookcell and Hexclad!
Marvin Cannon
I found this very interesting. Check out mosquiteras a medida for more.
Ada Williamson
If you desire calories-useful HVAC recommendations in Murrysville, talk to hvac maintenance . They know their stuff.
Jeremy Holland
Pre-approval suggestions for Pleasanton dealers outlined on realtor near me .
Isabella Ryan
Appreciate the thorough analysis. For more, visit mold removal near me .
Isabelle Castillo
Am intrigued by means of capacity partnerships rising between manufacturers catering closer to sustainable ways enhancing consumer knowledge surprisingly tremendously moving forward!!!!# # any Keyword ## Affordable laser hair removal Scottsdale
Cynthia Davidson
When both upstairs sinks clogged, plumber near me used a two-way cleanout and camera inspection to find a clog at the stack and verify full clearance.
Jeffrey Morris
Seeking a waterfront with southern exposure? find the best realtor in Cape Coral knows ideal orientations in Cape Coral.
Alejandro Love
If you’re finding out among stainless steel and nonstick, the manufacturer topics a whole lot. I discovered a constructive breakdown of durability as opposed to efficiency on popular cookware brands that cleared up a ton of confusion.
Adrian Haynes
Chaque jour est une nouvelle opportunité d’apprendre et de grandir. J’aime cette philosophie ! coaching de vie
Vernon Ingram
Measuring cups and water traces vary by emblem, which influences effects. The utilization ideas at electric rice makers helped me calibrate actually.
Winifred Brooks
I agree that ceiling colors are underrated. Painted ceilings change everything. Examples on St louis painters .
Ella Mendoza
Experience an encouraging, disciplined environment at Nasha Mukti Kendra in Noida for reliable rehab.
Mollie Sims
“I’m curious if any local businesses offer special deals on HVAC services this season?” HVAC company Fayetteville NC
Ora Nash
Love the focus on social interaction for senior citizens. Programs listed at memory care truly helped my parent remain energetic and linked.
Winnie Nash
Basket shake reminders are accessible. I tracked how they transformed outcome for fries and greens: Crux Air Fryer specifications
Shane McDaniel
If you’re looking for reliable Hamilton roofing contractors, I’ve had a great experience recently. Check out Hamilton eavestrough repair contractors for fast quotes and quality work.
Eliza Doyle
Employers often forget they must comply with various regulations surrounding safety training; glad this was mentioned here !## anykeyword ## Workers Compensation Lawyer
Lily Nelson
So important addressing concerns around retaliation faced whenever reporting incidents occurring within workplaces directly affecting individuals’ livelihoods subsequently leading them into feeling discouraged seeking rightful compensations deservedly Work Injury Lawyer
Nicholas Reynolds
Consistency in caregivers really matters for seniors with memory issues; thanks for emphasizing that. senior care
Eugene Hodges
Thanks for the informative content. More at mold removal company .
Dollie Woods
תודה! יצרתי קלנדר תוכן לקישורים מתוזמנים. לשימוש חופשי: בוסט לדירוג באינטרנט .
Gavin Marshall
Great trip with guarantee claim strengthen from a Fayetteville HVAC group on hvac maintenance .
Stanley Holmes
I appreciated the up-front options from an HVAC contractor Houston, TX I contacted via ac repair .
Ronald Cruz
Group therapy gave me accountability. To find groups, check Opioid Addiction Recovery .
Danny Wright
Just got through mediation successfully thanks to insights from articles shared on # Divorce Lawyer in Maryland #—so grateful for their help!
Augusta Sutton
The premium-saving tips are gold. I shaved costs after comparing at insurance agency Rochester Hills .
Teresa Zimmerman
การบริการลูกค้าของร้านเหล้าสาย1 ทำให้รู้สึกพิเศษจริงๆ ครับ ร้านชิลสาย1 เพลงดี
Matilda Harris
Det är alltid bra att ha kontaktuppgifter till en pålitlig # anyKeyword# till hands. elektriker service
Lucille Walsh
Ils ont une approche unique qui rend chaque projet spécial chez entreprise electronique lyon .
Wayne Olson
Couldn’t agree more with regards to sustainability aspects—chopping waste from disposables makes an enormous affect overall!!! # # any Keyword ## Laser hair removal near me Scottsdale
Henrietta Moody
Chemical substitutes cost discovering. I started using a mineral sanitizer suggested on hot tubs as well as my skin layer really feels way much better after each soak.
Jeff Dixon
ข้อเสียของการใช้ไฟหน้ารถ LED คืออะไร? ไฟหน้าโปรเจคเตอร์
Marie Ingram
This was a fantastic read. Check out car rental for more.
Tommy Curtis
I appreciate how this article highlights the dignity and independence that senior home care can provide. home care service
Lina McCoy
Curious about Pleasanton belongings taxes? Ralph Hurtado realtor pleasanton explains the data.
Sylvia Morris
I didn’t think about how roots could damage sidewalks and driveways until reading this—definitely calling a tree service soon! https://share.google/d7y4CVfxxDGuGGaod
Tommy Reeves
Wonderful tips! Find more at https://maps.app.goo.gl/yTTc6H6ixDQvtspJ9 .
Fanny Lamb
Server efficiency is essential, and I have actually seen fantastic results with affordable server rental in Bengaluru so far!
Estella Chapman
This was a great article. Check out abogado inmobiliario Vigo for more.
Ina Frazier
I can’t consider how fluffy my whipped cream turns out with Mr Cream Chargers! Nangs Delivery Melbourne
Clayton Doyle
I found this very helpful. For additional info, visit koszty mezoterapii igłowej .
Zachary Griffith
Useful advice! For more, visit Taxi aeropuerto Santiago Arzúa .
Robert Abbott
“Lassi is such a refreshing drink alongside spicy food—don’t miss trying it here!: indian restaurant spokane valley .”
Alberta Fisher
“Quality work matters when it comes to roofs! Make sure you get multiple quotes from contractors!” https://share.google/yukgMElpt6mayvvKj
Elijah Harper
Appreciate the thorough write-up. Find more at https://maps.app.goo.gl/2zPEqw5WDrF9FLcX6 .
Jon Hart
This informative article explains the importance of hiring a licensed roofing contractor in Carlsbad to ensure compliance with local building codes. semantic search for painting services
Jesus Stone
I liked that Chicago auto shipping offered both open and enclosed options for Chicago routes.
Bobby Walton
I found this blog post quite enlightening when it comes down to understanding how different factors affect an effective heating/cooling system; there are certainly great options available within the vicinity of Arizona’s lovely city—Tucson! Heating contractor Tucson
Lee Houston
נקודה חזקה על קישורי מותג. תיעדתי שיפור בדירוגים באמצעות עוגנים מותגיים ב- איך לקשר לפרויקט SEO .
Georgie Freeman
Se concentrer sur ses forces plutôt que ses faiblesses transforme complètement notre perspective; merci encore pour cette approche positive! coaching de vie
Glenn Caldwell
ไฟหน้ารถ LED ราคาแพงไหม? คุ้มค่าหรือไม่? ร้านเปลี่ยนหลอดไฟรถยนต์
Marc Owens
If your HOA has restrictions, arrange a nearby meetup for delivery in GR. The dispatcher from Grand Rapids car shipping helped set it up.
Fannie Thompson
Impressive paintings right here; your means to be in contact efficaciously is commendable—thank you for sharing this insight! expert windshield replacement shop near 29316
Oscar Lamb
They trained a “find bathroom” cue in unfamiliar places, which keeps me calm during crowded events; go with training tips from Robinson .
Marvin Wagner
I like how you explained open vs enclosed carriers. For classic cars in El Paso, El Paso auto shipping helped me find enclosed transport.
seronax blue
I think it is a nice point of view. I most often meet people who rather say what they suppose others want to hear. Good and well written! I will come back to your site for sure!
Mason Stanley
Great overview of technical facets influencing Brisbane search engine marketing rankings! Additional technical tools are readily available at SEO company Brisbane !
Matilda Zimmerman
Caregiver continuity reduces anxiety for seniors with Alzheimer’s—well said. senior care
Landon Parsons
Appreciate the detailed insights. For more, visit quality car glass repair near me .
Beatrice Sims
Thanks for the useful post. More like this at abogado mercantil Santiago .
Frederick Obrien
Learning so much through various discussions regarding questions raised about potential outcomes concerning#coolscultpinginamarill! coolsculpting alternatives
Ivan Brown
Trapped moisture in wall cavities is common. emergency water damage restoration used injection drying to resolve it.
Lettie Kennedy
Thanks for sharing your enjoy! I’m curious about the value of laser hair elimination classes. Laser hair removal for men Scottsdale
Sally Colon
The guarantee policies are tremendously completely different for Cookcell vs Hexclad—learn the details at cookcell vs hexclad cost earlier deciding upon!
Lucinda Mullins
The relapse prevention plan template is gold; additional templates at Drug Addiction Recovery .
Benjamin Mann
Thanks for this supportive message. I keep adding tools from Drug Recovery to my recovery plan.
Curtis Watts
For luxury cars in Warren, I always go enclosed with Warren car transport for peace of mind.
Frank James
We upgraded to architectural shingles and the Hamilton roofing contractors from black friday promotions on home services did an excellent job.
Willie Cobb
Dining experiences become memorable when infused passion creativity shines brightly illuminating paths less traveled revealing hidden gems waiting discovery curated thoughtfully compiled neatly organized enlightening readers eager delve deeper into untold best dinner spots spokane valley
Ricky Dawson
Your explanation of coinsurance penalties was crucial. I recalculated values on insurance agency .
Eunice Tran
If you love porridge and congee, seek for multi-menu innovations. I learned which versions do both rice and porridge extremely properly on best rice makers for home .
Minerva Murphy
Copper-center pans warm speedy however should be would becould very well be finicky. The protection guidance and company comparisons on recommended cookware brands saved me from overspending.
Gilbert Chapman
Well explained. Discover more at Sexton Fence gate maintenance .
Jayden Greer
ศึกษาความคิดเห็นจากผู้ใช้งานจริงเพื่อประกอบการตัดสินใจ ### ซ่อมไฟรถยนต์ ใกล้ ฉัน
Brent Warren
My vehicle arrived on time and safe thanks to Lakewood car shipping. Lakewood vehicle transport
Johanna Alvarez
Incredible yard concept suggestions! If you are actually preparing a hot tub arrangement and also require creativity for steps, deals with, or lights, hot tubs supplies possesses some sound choices.
Sara Morris
Wondering what best ways incorporate sustainable practices into everyday routines ensuring we tread lightly upon earth nurturing preserving future generations thriving harmoniously coexist peacefully amidst diverse ecosystems connected intricately woven nang delivery melbourne
Marvin Quinn
This was very enlightening. For more, visit Villas for sale in Santorini Greece .
Celia Colon
If you need weekend movers in Newport News, Local movers Newport News offers flexible scheduling and solid rates.
Ida Bennett
Well done! Find more at fachadas y escaparates de aluminio .
Barbara Wolfe
Gutters overflow more with roof debris. We use soft wash roof cleaning reviews for Roof Cleaning | Space City Washing and gutters.
Esther Fletcher
This was highly useful. For more, visit urgent auto glass Greensboro .
Robert Snyder
Remote work-friendly Pleasanton buildings with place of business area featured on Ralph Hurtado realtor pleasanton .
Mayme Hines
Aligning care with the senior’s cultural meals can improve nutrition adherence. elderly home care
Ellen White
This was a fantastic resource. Check out usługi gabinetu kosmetycznego for more.
Raymond Nash
À Lyon, le bureau d’étude électronique que vous devez connaître est sans aucun doute bureau d’étude électronique Lyon .
Bradley Warren
Being able share personal stories openly encourages others who may feel isolated afraid reach out seeking help knowing they aren’t alone facing challenges encountered along way towards recovery ultimately thereby supporting one another continuously moving Atlanta Work Injury Lawyer
Seth Matthews
לבנות קישורים בלי לפגוע במותג – עקרונות: קידום סמכות האתר
Cordelia Vargas
The house cleaning services in Mesa AZ that I found using cleaning services Mesa were lifesavers throughout my busy week!
Wesley Tran
If your home needs a facelift, a wash from best pressure washing offers Deerfield Beach is perfect.
Virgie Stevenson
I love discussing my renowned moments from Mr Cream’s studies with mates! What are a number of yours? Share them with us at Nangs Delivery Melbourne !
Bradley Garcia
Appreciate the thorough analysis. For more, visit mejores opciones de venta de colchones en Albacete .
Leroy Brown
Fighting style not just improve fitness but also impart self-control and focus in practitioners. It’s remarkable to see exactly how different styles, from karate to jiu-jitsu, deal unique benefits Denver TaeKwonDo
Dale Foster
Brisbane search engine marketing is this kind of competitive landscape. Thanks for sharing these details! I’ve been using some approaches from SEO agency Brisbane .
Caleb Ortiz
Love the approach you treated the difficult crown molding. See precision end legit painter info at best house painters near me .
Clyde Clark
The information to dependable blending of cleaning products used to be relevant—such an worthwhile reminder. house cleaning
Jayden Ramirez
Planning for a future dock? best rated realtor Cape Coral helps evaluate lot lines and permitting in Cape Coral.
Gene Alvarado
Great element on deciding upon qualified professionals; defense should usually come first while interested in those tactics!!! laser hair removal
Mattie Fields
I like that you encourage trying different supports. Mixed-model programs: Alcohol Addiction Recovery .
Lillie Mann
This made me fully grasp how tons magnitude there may be in steady residential cleansing appointments. house cleaners near me
Ruby Cummings
Healing starts with the first step; understanding where to turn for assistance is essential, such as at Nasha Mukti Kendra in Noida .
Janie Herrera
En vän till mig använde en fantastisk elektriker für haushalte nyligen, jag vill också prova!
Olivia Watson
Impressed by means of how shortly heating contractor sourced constituents for my Murrysville HVAC repair.
Bertie Garrett
Thanks for the detailed post. Find more at professional auto glass services Sanford NC .
Vera Abbott
“Love supporting small businesses like our local HVAC providers!” HVAC company Fayetteville NC
Gertrude Burgess
The psychological connection we have with fashion jewelry is amazing. Whether it’s a household heirloom or a present from an enjoyed one, each piece tells a story sell gold denver co
Aiden Norris
The staircase painting tips are useful. reliable exterior painters in Cape Coral gave our stairs a clean, modern update.
Douglas Brewer
Great info approximately anode rods and toughness. plumber to install water heater changed mine and increased the tank’s existence.
Leroy Baldwin
Robinson taught a “place” spot for my dog to anchor me during sensory overload, keeping me oriented; go with Robinson dog training techniques .
Cora Massey
Le pouvoir de l’intention est un thème qui mérite d’être exploré davantage ; j’aimerais lire plus là-dessus! coaching de vie
Minnie Thompson
Just hired a local tree service after reading posts like this; very helpful advice! tree trimming near me
Joseph Mullins
Power effectiveness matters more than individuals assume with hot tubs. I switched over to a better cover based on assistance coming from hot tubs supplies as well as noticed an actual come by energy consumption.
Ruth Payne
I had no thought how a laugh due to Nangs is perhaps till I visited nang delivery melbourne !
Pearl Pittman
If you’re seeking reputable residence cleaning services in Mesa AZ, you must certainly explore cleaning services Mesa . They have outstanding testimonials!
Catherine Moss
תודה! האם שווה להשקיע בקישורים מעמודים עם טראפיק ספציפי? שיפור דירוגים בגוגל
Rena Valdez
Appreciate the comprehensive advice. For more, visit specjalność kosmetologa .
Leila White
Thanks for the great information. More at Taxi Camino de Santiago Arzúa .
Nathan Doyle
Family-friendly Pleasanton neighborhoods are highlighted on Ralph Hurtado realtor pleasanton with institution scores.
Kathryn Holland
Absolutely agree that every business owner should prioritize their online visibility through expert services—let’s all check out what’s available at Link building services !
Edgar Conner
I recently used Clare Gutter Cleaning Company, and their 100% Satisfaction Guarantee really impressed me! Highly recommended! gutter cleaning Rathkeale
Ricardo Wolfe
Fantastic post! Discover more at testamentos y sucesiones Vigo .
Shane Reed
Solidifying fundamentals presented here will undoubtedly lead us toward improved results down line!! #### any keyword ## Cork roof inspection
Mabel Reid
Can’t feel how undemanding it’s far to order Nangs with Nangs Delivery Melbourne in Melbourne.
Lola Ferguson
The budget-friendly recovery ideas are great; savings tips at Drug Recovery .
Sarah Carlson
Practical craving hacks here. I keep a list from Drug Recovery on my phone.
Edwin Mann
I desire I had general about this quicker! Laser hair removing sounds so easy for busy laborers like me. Brazilian laser hair removal Scottsdale
Clarence Simon
Je n’aurais jamais pensé que le développement électronique pouvait être aussi simple grâce à bureau d’étude électronique Lyon .
Earl Anderson
Households discover hope and assistance with comprehensive healing support at Nasha Mukti Kendra in Noida.
Josie Pope
Thanks for the thorough article. Find more at payday loans .
Samuel Boyd
If you’re looking for reliable Hamilton roofing contractors, I’ve had a great experience recently. Check out emergency roof repair services in Hamilton for fast quotes and quality work.
Maurice Flowers
We had duct cleansing executed by using a Fayetteville team from hvac maintenance —airflow stronger.
Russell Leonard
Anyone else amazed by how smartly Cookcell holds up compared to Hexclad? The evaluate at cookcell vs hexclad cost opened my eyes.
Della Santiago
Insightful—consulting organizations desire to translate strategy into frontline behaviors. furnace replacement cost
Maggie Taylor
Good insights on thermostat compatibility. Do all smart thermostats work with new systems after furnace replacement? furnace replacement
Aiden Howell
I upgraded my thermostat through an HVAC contractor Houston, TX recommended on air conditioning contractor .
Rodney Grant
I’ve been gaining knowledge of the top-quality rice makers nowadays and located that consistency and light cleanup subject maximum. If all people’s evaluating units, examine out best rice cooker reviews for a few special breakdowns.
Louisa Hoffman
Appreciate the detailed insights. For more, visit asistencia legal urgente Santiago .
Adeline Barnett
Nothing beats relaxing on an outside deck during a warm night! Do you have any concepts for design? I got motivated by some remarkable setups on replacement windows Neenah !
Glen Parks
Your oven-cleansing way without harsh fumes worked completely for me. house cleaning
Nicholas McBride
Customer carrier could make or holiday a cookware buy. I learn user-stated assurance stories on best rated cookware brands ahead of opting for my brand.
Julia Bridges
My neighbor recommended an excellent HVAC contractor here in Belgrade—I think I’ll give them a call. HVAC contractor Belgrade Montana
Jorge Pittman
If you work at home, a cleaning carrier can retain your office mud-free for more advantageous awareness. professional cleaning services
Isabella Barker
Learned the place to recycle mattresses in Orlando from residential dumpster rental .
Lester Drake
Launch day queues should be tough—pre-booking counsel on https://speakerdeck.com/dearusossm stored me time.
Harold Cook
We spotted more suitable temperature management exact away. For strength mark downs, are trying jz windows & doors clovis ca .
Ruth Goodman
Have you had a look at the testimonials on house cleaning services at cleaning services Mesa AZ ? A lot of terrific choices for those in Mesa AZ!
Harriett Ferguson
Had my roof replaced last month by a reputable company in Garfield, NJ. Couldn’t be happier! Roofing contractor
Maggie Hardy
It’s refreshing to see such competitive prices from local suppliers like affordable server rental in Bengaluru #.
Bessie Taylor
מצוין. אני דורש מהספק לשלוח מדדים ותנועה – דוגמה: דוגמאות לבניית קישורים SEO
Franklin Webb
“I’m surprised via how a whole lot I’ve learned about by using Nangs because travelling nang delivery melbourne !”
Jane Carson
This was a great help. Check out professional Auto Glass Shop near 29316 for more.
Cody Murray
Does anyone know if there are any good HVAC companies in Tucson AZ that offer emergency services? HVAC contractor
Sue Blake
Estate plans should be unique—get personalized attention through ## orange county trust administration lawyer
Kevin Cobb
Clear advice on photographing damage for claims. There’s a claims timeline on Ivy Fields-Releford – State Farm Insurance Agent too.
Darrell Lynch
Very useful post. For similar content, visit memory care .
Millie Gross
Terrific insights on elderly care choices! For those exploring customized assistance, take a look at senior living for caring assisted living sources.
Jeffery Robinson
Very useful post. For similar content, visit elderly care .
Willie Sharp
This was a great help. Check out senior living for more.
Brandon Morris
Excitedly looking ahead to future breakthroughs revolutionizing fields like these paving pathways in the direction of greater accessibility spanning throughout demographics alike inclusively!!!!# # any Keyword ## Affordable laser hair removal Scottsdale
Hilda Pena
Appreciate the comprehensive advice. For more, visit cocinas pequeñas Granada .
Louisa Campbell
Thanks for the insightful write-up. More like this at quality car window services near me .
Agnes Pearson
Recently up-to-date my place of work house with modern laminate from a native store—I rather put forward sorting out # flooring retailer #!
Elizabeth Simpson
Bid escalation clauses in Pleasanton—transparent examples on real estate agent near me .
Margaret Stanley
Thanks for the helpful article. More like this at puertas de aluminio a medida .
Jerry Singleton
After browsing excessive and coffee for caliber floor on the town, I’m overjoyed that I chanced on this gem—the costs are unbeatable too; don’t miss it: flooring companies Charleston !
Bessie Logan
This was a great article. Check out convenient mobile windshield replacement for more.
Frances Cummings
Robinson taught a “fetch mail” routine that keeps me from overexerting in summer heat; I recommend Robinson dog behavior training .
Celia Boyd
“Excited approximately my upcoming baking assignment due to grants from Mr Cream Chargers; they have swift transport innovations throughout the time of Melbourne – take a look at them out at Nangs Delivery Melbourne !”
Mary Maxwell
Mes expériences personnelles s’accordent parfaitement avec ce que vous partagez ici; c’est réconfortant! coaching personnel
Alex Pratt
Appreciate the thorough analysis. For more, visit professional cracked windshield repair .
Julian Banks
I enjoyed this post. For additional info, visit personal loans new orleans .
Lela Roy
Communication was clear from day one. window installation estimates guide units the bar prime.
Dustin Richards
This was a great help. Check out mold removal services for more.
Lawrence Mendoza
สถานที่ยอดนิยมต้องมีชื่อร้านเหล้าสาย1 อยู่ในนั้นแน่ๆ ครับ ร้านอาหารสาย1 อร่อย
Dustin Howell
Måste erkänna att jag är lite nervös inför mitt första möte med elektrikern… erfahrener elektriker
Gilbert Schmidt
Can’t get enough of these high-energy workouts; they’re perfect for stress relief after a long day at work—check out options on Private Boxing Lessons Burnaby !
Barry Johnson
For householders in Fresno, JZ Windows & Doors provides noticeable substitute windows. I bookmarked new window installation options .
Marvin Smith
Outsourcing HR is ideal for those who’re scaling rapid but don’t need a complete in-apartment division. I put forward checking accounting firms near me for scalable solutions.
Russell Boyd
Crawlspace moisture ruined my insulation once. Wish I’d called expert water damage restoration sooner.
Antonio Black
Le bureau d’étude électronique à Lyon que j’ai trouvé sur entreprise electronique lyon est vraiment professionnel!
Matthew Wilson
I can’t believe how cheap the top-up was! No surprise charges at the end feels like a breath of fresh air. Highly recommend trying it out! Visit cheap game top up for more info!
Craig Mathis
Finding friends who share similar goals makes all the difference when it comes motivation; grateful for connections made through this network promoted via #ANYKEYWORD#. Private Boxing Trainer Vancouver
Lilly Dean
Have you ever tried shadowboxing before class starts? It’s such a great way to warm up—I learned this technique thanks to suggestions from boxing classes #!
Elsie Bishop
Can’t get enough of these high-energy workouts; they’re perfect for stress relief after a long day at work—check out options on Private Boxing Lessons New Westminster !
Michael Ray
The tidiness of my home after utilizing a solution from cleaning services Mesa makes me ask yourself why I waited as long! Great for any individual in Mesa AZ
.
Seth Barton
When my laundry drain overflowed, leak detection connected me to a Santa Clara County expert fast.
Isabelle Gardner
Constantly fantastic to see discussions around getting rid of battles with addiction– together we can spread out awareness about centers such as ### anyKeyWord ###! Nasha Mukti Kendra in Noida
Theodore Bridges
View defense concerns. I confirmed future plots making use of https://gwrachugve2.gumroad.com/ maps.
Peter Ortega
Very helpful read. For similar content, visit Greensboro windshield repair and chip fix .
Ella Roberts
Anyone else a fan of Indian food? I heard great things about indian lunch specials spokane valley !
Louis Phelps
Just booked a mobile tint appointment in Sarasota via exterior detailing . Super easy and fast!
Bernice Haynes
Great insights on maintaining European vehicles! Many owners underestimate how crucial specialized diagnostics and OEM parts are for long-term reliability and performance auto repair west palm beach european
Donald Ingram
“I appreciate your recommendations regarding tree fertilization techniques—very insightful and practical!” tree removal services
Annie Page
מסודר וברור. כדי לשמור על טבעיות, אני מפזר סוגי עוגנים וממקורות שונים, כולל הפניות דרך קישורים לשיפור דירוגים .
Amy Harrison
My friend had great results—now I’m eyeing American Laser Med Spa for CoolSculpting. best non-surgical liposuction clinic
Estella Holland
Excelente explicación del golpe de ariete. Si necesitan revisión de tuberías, prueben con fontaneros en Alicante .
Bradley Lamb
Wonderful understandings on senior treatment choices! For those discovering tailored support, check out senior living for thoughtful assisted living resources.
Cody Burns
Helpful suggestions! For more, visit water damage restoration near me .
Lida Tran
Thanks for the informative post. More at senior care .
Mable Watkins
Appreciate it. Emergency HVAC services that offer text updates and photos build trust. furnace replacement cost
Millie Boone
มีใครอยากแชร์รูปไฟหน้ารถ LED ของตัวเองบ้าง? ขัดไฟหน้ารถ ใกล้ฉัน
Logan Mack
Good tips the following. If your furnace heats slowly, inspect for a soiled clear out and ponder burner cleansing—easy upkeep raise performance. local hvac companies
Katherine Roberts
Comprehensive plans are essential; discover more options at ## trust attorney orange county
Dale Grant
Couldn’t comprehend why a few stay skeptical until eventually reading deeper into benefits offered here!! Thankful human being raised know-how!! # # any Keyword ## Full body laser hair removal Scottsdale
Manuel Webster
The baking soda and vinegar mixture for drains works wonders—riskless and amazing without harsh chemical substances. professional cleaning services
Carolyn Turner
Great job! Find more at H2O Pros Water Damage Restoration Services LLC .
Adrian Olson
Love the emphasis on safety when working with roofs! More safety tips can be found at chatbot services for painting queries carlsbad .
Mattie Owen
The reminder to deep easy trash cans (internal and out) made a colossal big difference in kitchen odors. house cleaning
Jesse Higgins
Keeping warranties valid matters—use gentle methods. I suggest soft wash roof cleaning techniques for Roof Cleaning | Space City Washing.
Barry Harris
Thanks for the great explanation. More info at fee-free game top up .
Louise Farmer
Saguaro Air Solutions LLC has been a lifesaver during the hot summer months! heating contractor Sierra Vista AZ
Sue Page
The landscaping caution was helpful. We moved mulch away from the fence near the unit to prevent moisture buildup and pests. Fence contractor
Katharine Lamb
Want a home office with natural light? experienced realtor Cape Coral curates productive spaces in Cape Coral homes.
Lois Green
Anyone comparing Hamilton roofing contractors should ask about warranties and ventilation. I found solid answers through best roofers in Hamilton .
Mabel Bass
This was a great help. Check out title loans for more.
Mamie Howard
Benefits benchmarking is tricky without knowledge. Outsourced HR companies convey insights and negotiation strength. I discovered priceless coaching at payroll services .
Roxie Huff
If you’re excited about a zoning gadget, hvac repair in Murrysville can design it excellent.
Eugene Brock
The comparison between traditional liposuction and coosculpting is so well outlined on preeminent laser hair removal authority !
Calvin Sutton
They removed oxidation on our siding safely. Awesome job, reviews of best pressure washing Deerfield Beach .
Dollie Morris
The duct cleaning service from Ranger Heating improved our home’s air quality. We breathe easier now! local heating services Puyallup
Gertrude Frazier
Clearly presented. Discover more at venta de colchones en Albacete precios .
Carl Smith
Thanks for the helpful advice. Discover more at repair auto glass Sanford NC .
Clifford Bates
We lowered turnover with the aid of tightening our methods with an outsourced HR provider. If you’re evaluating options, hr outsourcing agencies is well worth a glance.
Cole McCormick
Organic traffic truly is the backbone of a successful online presence. I love how Webjuice showcases real results! I’m definitely heading to Franchise SEO services for further guidance.
Jayden Pratt
Seeing a chiropractor quickly after an accident made all the difference in my recovery. personal injury chiropractor
Juan Black
Looking for gutter solutions? Don’t miss out on contacting ### anyKeyWord ### trusted gutter contractor
Larry Franklin
The big difference among consistent with-occurrence and aggregate limits is relevant. Businesses may want to assessment caps annually. Helpful useful resource: insurance adjuster services
Lou Sherman
The aroma of freshly baked ##pizza## is hard to resist when walking past a nearby ##Italian restaurant##. pizza near me
Alma Hubbard
Wall Family Chiropractic Center specializes in gentle neck adjustments that relieve tension and restore mobility. Parkland family chiropractor
Jayden Nichols
Thanks to the group I found on house cleaning Mesa AZ , my home has never ever looked better! Perfect selection for anyone living in Mesa AZ
.
Lewis Tran
A friendly braces dentist near me can help alleviate any fears your child might have about dental appointments. It’s all about comfort!
Abbie Hill
I love how our ##pediatric dentist## uses fun techniques to teach children about oral hygiene! braces dentist
Hester Mann
I recently found a great personal injury lawyer when I needed assistance after my accident. Their expertise made everything so much easier!
Janie Todd
I love how some kid dentists offer educational workshops for parents—knowledge is power when it comes to oral health! childrens dentists
Bess Nichols
Clearly presented. Discover more at title loans .
Carlos Fisher
Had an outstanding experience with a local roofing company! Find them on eco-friendly roofing Cork for top-notch service in Cork.
Theresa Alvarado
If you’re in Springfield and need a fast exterior refresh, look up pressure washing services near me for power washing insights.
Marcus Perry
This was quite useful. For more, visit codashop alternative .
Lucinda Brooks
Nothing beats a cozy night in with food delivery! Any recommendations?
Mabel Cummings
Looking for reliable follow-up after your visit? The staff at Pataskala family health center are thorough and attentive to every detail!
Owen Wilkins
Your insights into kitchen color trends are on point. We used professional interior painting for a bright, fresh feel.
Derek Bradley
For a seamless experience with your new carpets, choose Floor Coverings International St Augustine – they’re the best around Ponte Vedra! flooring near me
Georgia Carr
We had ice dams last year—turns out ventilation and insulation were the culprits. Getting a roofing audit from roofing kitchener to fix it before the snow hits.
Harold Fisher
Quick furnace repair can save a weekend. Radiant Heating has an after-hours tech who saved us on a cold night.
Micheal Pierce
תודה! סוף סוף מדריך שמדבר בגובה העיניים על SEO לעסקים קטנים. הנה משאב משלים: כלים לקידום עם AI .
Tyler Watson
Not all dishwasher-safe claims are equivalent. I checked long-term finish put on by means of emblem on best cookware brands and changed my cleaning recurring.
Etta Jones
The team at Pure Energy Electrical Services is top-notch! They really embody what it means to be the best electrician near me in St Augustine. electrician st augustine
Minerva Lloyd
I wished a cooker that also does metallic-minimize oats. The flexible alternatives on top rice makers manage breakfast and dinner completely.
Harvey Ward
Thanks for the valuable article. More at senior care .
Noah Carpenter
I’m eyeing mid-income communities with mighty absorption quotes— luxury off-plan residences UAE has market snapshots.
Robert Mendez
This was very beneficial. For more, visit assisted living .
Jeremiah Sherman
Granules in the gutters? That’s a sign your shingles are aging. Getting quotes for replacement— roofing is on our shortlist.
Adrian Weaver
My dog learned to deliver notes to store staff when I’m nonverbal, returning with assistance; that’s Robinson’s guide to dog training quality.
Adele Barker
Maintenance tip for Hamilton homeowners: annual roof inspection saves money. I schedule mine through gutterguard .
Lula Waters
Grâce à bureau d’étude électronique Lyon , mon projet a pris une nouvelle dimension!
Frank Sparks
Winter’s rough on shingles here in Kitchener. If you’re seeing lifted tabs or granule loss, it’s time to call the pros. I’m looking at kitchener roofing for a full roof inspection.
Millie Evans
If you want before-and-after pics and references, soffit and fascia Brantford has plenty to share.
Theodore Montgomery
Laser alternatives seem to be unending today; what could you assert are excellent positive factors to glance out for in the course of consultations?? laser hair removal
Oscar Hanson
J’ai commencé un parcours de coaching récemment et je ressens déjà des changements positifs ! coaching développement personnel
Cornelia Tyler
Thanks for the detailed post. Find more at abogado mercantil Santiago .
Lina Nunez
Want to find your dream home? Trust Shelby Hodges Group as your St Augustine real estate agent; you won’t regret it! realtor near me
Jack McCarthy
This was very insightful. Check out senior living for more.
Callie Logan
We used sample kits ordered thru wood flooring contractors virginia beach and lower back the extras at a flooring save Virginia Beach.
Eula Knight
The reviews for American Laser Med Spa are impressive! Definitely considering their CoolSculpting services. best non-surgical liposuction clinic
Johanna Pittman
I won’t go anywhere else—Pain Relief Centre is my top Chiropractor near me in St Augustine. chiropractor
Eric Page
For multi-nation employers, outsourced HR is a lifesaver with ever-changing exertions laws. Learn how to live compliant because of hr outsourcing companies near me .
Theresa Nunez
We had duct cleaning completed with the aid of a Fayetteville team from heater installation —airflow elevated.
Miguel Gonzalez
Thanks for the detailed guidance. More at mobile game top up .
Ada Nunez
Oral cancer screening is so essential. I arranged my own with a Dentist Boston MA after seeing accessibility on dentist near me .
Nina Blair
This was beautifully organized. Discover more at loan agency new orleans .
Sophie Martinez
I’m enjoyed see articles talking about solutions for conquering dependency, specifically with services like Nasha Mukti Kendra in Noida! Nasha Mukti Kendra in Noida
Josephine Santiago
I needed ductwork help and ended up booking an HVAC contractor Houston, TX through hvac installation —smooth process.
Edward Newton
Well noted on fleet threat! Commercial vehicle regulations must always embrace hired and non-owned protection. Useful assessment: commercial claims adjuster
Ollie Fowler
Outsourcing HR is right whilst you’re scaling quick yet don’t want a complete in-house division. I put forward checking human resource consulting services for scalable selections.
Cody Cobb
The quotes at # flooring showroom # are unbeatable! Just purchased suitable hardwood flooring.
Edwin Stevenson
Great experience with water leak sensors recommended by a plumbing maintenance San Jose plumber.
Gussie Weaver
If you need laminate ground, appear no extra than this shop in Charleston! They have mind-blowing fees. Visit best flooring store Charleston for particulars!
Ollie Delgado
I found this very interesting. Check out ferretería industrial Albacete for more.
Darrell Douglas
Don’t leave your family’s future up to chance; consult with someone from orange county trust administration lawyer
Harvey Scott
Thanks for the useful suggestions. Discover more at menús semanales .
Calvin Coleman
Body contouring helped me break through a plateau. I planned a post-care routine using the guide on Lymphatic drainage massage .
Rodney McCormick
It’s great that it’s customizable per area. American Laser Med Spa details: effective techniques for hair removal .
Nell Stewart
Helpful suggestions! For more, visit cocinas Granada .
Effie Cummings
Useful advice! For more, visit ventanas de aluminio Culleredo .
Daniel Ellis
The selection of choices for home cleaning services at house cleaning Mesa AZ makes discovering the ideal fit so very easy for Mesa locals!
Ricardo McGee
Preventive AC maintenance from Radiant Cooling caught a clogged drain before it overflowed.
Adele Schultz
The boulevard cuisine booklet made me hungry. I accompanied a foodstuff truck social by using seo consultant for businesses san jose .
Cory Santos
Celebrated my birthday at Top of India, and it was a phenomenal experience! indian food cooked with love
Agnes Morton
Love seeing before-and-after roof projects. Quality flashing and proper drip edge make all the difference. Thinking of booking with kitchener roofing for our eavestrough replacement.
Jeremiah Murray
Thanks for the thorough article. Find more at online game recharge .
Susan Carter
השקעתם המון! יש כאן ערך אמיתי לעסק מקומי. אני משאיר קישור ל- איך לשפר סמכות דומיין לטיפים משלימים.
Sarah Garner
No more steering wheel burn in Sarasota heat thanks to ceramic tint from car wash near me .
Harvey Hayes
Appreciate the helpful advice. For more, visit assisted living .
Myra Walters
Do you prefer thin crust or deep dish when it comes to your favorite ##pizza near me##? best pizza near me
Harry Duncan
Thanks for the comprehensive read. Find more at trusted 29306 Auto Glass services .
Caroline Barton
Vilka typer av tjänster erbjuder de olika # anyKeyword# här i Stockholm? elektriker dienstleistungen
Brandon Henderson
“The knowledge of my local HVAC technician was impressive—they answered all my questions.” HVAC contractor
Birdie Lucas
This was a fantastic resource. Check out senior living for more.
Bill Ortega
Training and building are as a rule missed in small enterprises; outsourced HR gave us LMS alternatives and direction libraries. Explore techniques at payroll companies .
Adam Tran
Pro tip: ask for detailed photos from the roof inspection. It helped us prioritize repairs. We’re moving forward with roof replacement cost for roofing and eavestrough work.
Anthony Arnold
Understanding braces can be overwhelming, but our visit to the ###kids orthodontist### made everything clear and approachable. childrens dentists
Stella Stanley
Awesome article! Discover more at respite care .
May Stephens
For creation web page signage in Orlando, templates at cheap dumpster rental .
Jean McBride
If your downspouts are pooling water near the foundation, it’s a red flag. We’re planning extensions and new troughs— kitchener roofing looks like a solid local option.
Vincent Scott
If you want a roof inspection before winter, skylight installation Brantford does detailed reports with photos.
Mike Tran
Is there anything more comforting than seeing your child smile after a visit to their favorite ###PediatricDentist###? braces for kids
Ethan Reid
Maintenance tip for Hamilton homeowners: annual roof inspection saves money. I schedule mine through hamilton .
Alan McDaniel
Love our new thresholds—picked profiles after browsing local online flooring store denver and sourcing in Denver.
Josephine Rogers
Front steps need attention—found Springfield pressure washing while searching “power washing near me.”
Verna Lynch
Craving some hot, cheesy pizza right now! What’s your go-to order?
Lulu Carpenter
For Golden Visa thresholds, off-plan counts too. new off-plan projects in UAE explains eligibility certainly.
Franklin Nelson
For ongoing chronic disease management or just annual physicals, I rely on the skilled team at primary care doctor near me for consistent support!
Herman Dixon
Finding the right legal representation through a local injury lawyer NYC can empower you in your pursuit of justice after an injury.
Flora Norris
Thank you for discussing the importance of chiropractic care! I’m considering visiting a Puyallup chiropractic services for car accidents in Puyallup soon.
Lucile Paul
Teaching kids how to choose healthy snacks that are good for their teeth is such an important lesson—thanks for sharing this info! braces dentist near me
Gerald Francis
This article makes me realize how much I’ve neglected my backyard trees! https://share.google/d7y4CVfxxDGuGGaod
Susie Carroll
“Anyone else notice how much better homes look with well-maintained roofs? It really makes a difference.” Roofing contractor
Victoria Glover
I’ve been following some tips from chiropractor services Tacoma and my back pain has significantly reduced thanks to my Tacoma chiropractor.
Harvey Williamson
Redesigning our website with Highstreet was easily the best marketing investment we’ve made this year. It’s built for growth, not just looks. Seattle website search optimization
nervous pills usa
Our community leaders need to read this, and look at developing some of your recommendations.
Martha Ramsey
I recently completed a kitchen remodel on Mercer Island, and the transformation is unbelievable! It’s amazing how a new layout and updated appliances can completely change the feel of a home Mercer Island kitchen improvement
Ruth Wade
Great job! Find more at convenient auto glass repair Hickory .
Christopher Banks
Gracias por la tabla de diámetros recomendados. Verifiqué la instalación con servicios de fontanería .
Franklin Barton
I can’t thank Pure Energy Electrical Services enough for their quick response and excellent service as electricians in St Augustine. electrician st augustine
Barry Turner
Thanks to the great team at Floor Coverings International St Augustine, I’ve got stunning new floors that I’m proud of—highly recommended around Nocatee! flooring near me
Steven Barnett
We felt valued as clients from commence to end. Thank you, jz windows & doors entry doors .
Jared Roberts
Product legal responsibility can practice you globally—watch your furnish chain contracts. Risk switch suggestions: commercial claims adjuster
Eleanor Carter
I like data-backed treatments. CoolSculpting plus American Laser Med Spa’s experience is compelling. coolsculpting alternatives
Cole Butler
Onboarding faraway groups is easier with standardized tactics from outsourced HR. For faraway guidelines and toolkits, see accounting firms near me .
Carolyn Phillips
Well written articles like this make finding out interesting; thanks for sharing your insights with us all! Explore further subject matters at affordable auto glass repair shop !
Charlie Craig
Our furnace replacement qualified for rebates. Hot water tanks managed all the paperwork.
Alma Alexander
J’ai collaboré avec un bureau d’étude à Lyon via bureau d’étude électronique Lyon et je suis très satisfait des résultats.
Ida Russell
A leaking expansion tank can cause pressure swings. We booked via emergency plumber to replace it and test our TPR valve on the water heater.
Landon Howell
The Shelby Hodges Group earned my trust as the best St Augustine real estate agent near me—highly recommended. realtor near me
Ethan Obrien
Your note on radiant floor heating was helpful. Heating contractors design loop lengths, manifold balancing, and mixing valves to keep supply temps optimal. Design examples at water heater service .
Lenora Willis
Appreciate the detailed insights. For more, visit top up games without extra fees .
Eugenia Harper
Home cleaning can be such an inconvenience. I located the ideal remedy in Mesa AZ through house cleaning Mesa . Their group is fantastic!
Jeffery Sanchez
For indoor air high quality trying out in Murrysville, hvac repair gave me cast insights and options.
Claudia Gray
Appreciate you posting these helpful insights! The section on wiring standards was very useful. For homeowners in Mystic, Connecticut, understanding these details can prevent costly mistakes whole-home electrical inspection Mystic
Lulu Bowen
I found this very helpful. For additional info, visit botox .
Mamie Romero
Pain Relief Centre is the chiropractor near me in St Augustine that listens and tailors treatments to your needs. chiropractor
Alejandro Morgan
From order to haul-away, roll off dumpster sizes orlando made it seamless.
Micheal Leonard
“It’s clear that Social Cali of Rocklin is passionate about helping businesses succeed online—discover their services today at expert marketing strategies !”
Curtis Ball
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with kitchener roofing soon.
Laura Foster
Your article helped me understand maintenance. I set reminders after reading a schedule on Cellulite Reduction Treatment .
Chad Underwood
The significance of routine car detailing can not be overstated! I’m glad I stumbled upon your blog, and I’ll be complying with up with custom cabinet solutions for more information.
Shane Johnston
Anyone else realize that Hexclad will get greater hype than Cookcell? I discovered a honest pros-and-cons record at cookcell vs hexclad cost .
Amelia Young
I’ve seen friends get great results. Checking American Laser Med Spa for CoolSculpting pricing recognized experts for hair removal
Lilly Harmon
On airflow direction, I learned that placing a fence parallel to the discharge side helps prevent recirculation of hot air. Wood Fence Installation Sexton
Luis Wilkerson
Local RV repair inspection caught a cracked shackle— RV maintenance replaced hardware on-site.
Robert Cummings
Thanks for sharing such valuable roofing advice. The points about shingle durability were very useful. Local homeowners in Waterford, CT should take note of these suggestions roof replacement waterford connecticut
Cody Briggs
Thanks for the great tips. Discover more at title loans new orleans .
Esther Chambers
For startups devoid of HR infrastructure, outsourcing is the quickest means to professionalism. A solid location to start is human resource consulting services .
Katherine King
Thanks for sharing this—I found your points about garage door maintenance helpful. This helped me understand the importance of regular tune-ups. Living in Mystic Connecticut, I’ve seen how weather affects door performance garage door spring replacement Stonington CT
Gertrude Moss
The transition process can feel overwhelming. respite care provided a step-by-step moving checklist that really helped.
Timothy McLaughlin
Very informative blog post; definitely bookmarking this for future reference on gutter care! affordable gutter solutions
Carrie Bridges
I in contrast neighborhood Fresno manufacturers and country wide ones by licensed window installation —ended up local.
Alvin Oliver
Helpful suggestions! For more, visit International SEO strategy .
Chase Porter
This article highlights the importance of independence. We used memory care to find a place that supports daily living while respecting autonomy.
Clarence Green
Detailed trim work passed expectancies. House Painter in Roseville CA: exterior home painting
Jimmy Ortega
Pro tip: ask for detailed photos from the roof inspection. It helped us prioritize repairs. We’re moving forward with kitchener roofing for roofing and eavestrough work.
Katherine Wood
Siding, fascia, and eavestrough colors should all coordinate. We’re updating our exterior palette and plan to work with roof .
Sallie Warren
Kudos to those who are taking actions towards healing! If you’re trying to find assistance, have a look at Nasha Mukti Kendra in Noida .
Billy Rhodes
After hail, soffit and fascia Brantford did a thorough assessment and documented everything for our insurer.
Cora Schultz
שימוש בנתוני Ahrefs/SEMrush לאיתור חורי קישורים: כלים לבוסט לדירוגי אתרים
Leo Mendez
I needed emergency tarping and found responsive Hamilton roofers through roofing companies near me —lifesavers during a rainy week.
Jose Berry
Renewal technique: delivery 90 days out, industry choices, and update SOVs. Renewal playbook: commercial claims adjuster
Iva Davis
Thank you for the guidance. I recommend chimney repair Cork for professional roof inspections in Cork with free quotations.
Michael Hodges
My antique cooker continuously burned the bottom layer. Upgrading to one with induction heating solved it. Reviews at optimal rice cooking machines helped me go with the excellent one.
Norman Fletcher
This was a great help. Check out https://maps.app.goo.gl/HfrDwoA9qTcdmMVm7 for more.
Matthew Greer
If you’re identifying among chrome steel and nonstick, the manufacturer matters a good deal. I discovered a effective breakdown of longevity as opposed to efficiency on popular cookware brands that cleared up a ton of bewilderment.
Gilbert Sutton
ติดตั้งไฟหน้ารถ LED เสร็จแล้ว ขับออกไปลองเลย! ร้านไฟ
Joseph Pittman
ได้ยินว่าที่ OMG OneMoreGlass มีเหล้าหิ้วมาเองด้วย ชอบมาก! สถานที่เที่ยวกลางคืนสาย1
Joshua Lawson
I like that outsourced HR can flex up for the time of hiring spikes and down during slower sessions. Flexible plans are defined at hr outsourcing agencies .
Rachel Alvarado
Interesting point about developer repute. I continuously go-money escrow and RERA information— https://www.divephotoguide.com/user/gwyneybcpu/ makes it hassle-free to ensure.
Cole Cannon
I appreciated this post. Check out Discover more here for more.
Myra Maldonado
Which do you prefer: classic margherita or something loaded with toppings from a nearby #delivery restaurant#? pizza
Marguerite Vasquez
Love the usual mild + white okaymixture. I used snap shots on flooring warehouse va and showed tone at a ground shop Virginia Beach.
Bettie Vargas
I always recommend Spokane Indian catering options to friends looking for great Indian cuisine.
Ethan Romero
Love the focus on natural-looking results. Get them at American Laser Med Spa— fat freezing treatment .
Joe Thomas
If your siding has buildup, I’d recommend exploring exterior cleaning for Springfield pressure washing options.
Birdie McDaniel
Accidents can happen to anyone at any time, and knowing your rights is so important. Thank you for sharing! car accident lawyer vero beach
Celia Holmes
Is there a place for pizza that delivers late at night? I’m in need of a midnight snack.
Ryan McCoy
Understanding braces can be overwhelming, but our visit to the ###kids orthodontist### made everything clear and approachable. kids orthodontist
Ricardo Mendez
Has anyone had success with braces from their local childrens dentists ? I’d love to hear your experiences!
Katharine Tate
For anyone living in Mesa AZ, I extremely suggest taking a look at cleaning services for fantastic house cleaning company.
Florence Oliver
Excellent points. I rely on water heater repair for routine plumbing inspections.
Sara Waters
I find it inspiring when pediatric dentists engage with schools and communities to spread awareness about oral health education! childrens dentists
Daisy Wise
This was nicely structured. Discover more at servicios jurídicos Santiago .
Victor Hoffman
Navigating through injury claims would have been daunting without my local # personal injury lawyer # providing expert advice and support throughout!
Derrick Long
Saguaro Air Solutions LLC made my home so much more comfortable. Thank you! HVAC contractor in Sierra Vista AZ
Samuel Barton
Managing both acute and chronic conditions is streamlined when your provider is accessible—like those at primary care provider nearby!
Rosalie Barnes
Pure Energy Electrical Services provided excellent service when I needed an electrician in St Augustine. Highly recommended! electrician st augustine
Jeremy Murphy
“Every meal feels like a feast when ordering multiple dishes from an extensive menu; check out what we love here!: authentic indian curry spokane !”
Isabel Hawkins
Storm season check: inspect flashing around chimneys and skylights. I’m scheduling maintenance through roofing kitchener to catch issues early.
Maggie Cohen
Local RV repair diagnostics from RV repair Lynden saved us from unnecessary parts.
Helen Harrison
I just had my entire home floored by Floor Coverings International St Augustine, and I couldn’t be happier! Their installation team is the best in Nocatee. flooring near me
Cordelia Perez
Clearly presented. Discover more at auto glass installation Sanford .
Jennie Greene
J’adore leur approche personnalisée chez entreprise electronique lyon , c’est rare de nos jours!
Harold Tyler
Great enjoy with guaranty declare fortify from a Fayetteville HVAC workforce on hvac installation .
Ethan Grant
Can’t think how an awful lot of a big difference new floors make! Thanks to # flooring store Charlotte # for their splendid option.
Randy Graves
We used outsourced HR to construct overall performance opinions and competency frameworks. If you need plug-and-play HR constructions, verify human resource outsourcing .
Calvin Ruiz
This was highly useful. For more, visit senior living .
Jayden Cruz
I stumbled on beautiful patterned carpets that in point of fact transformed my living room because of the Flooring Store Charleston—see what’s feasible at flooring retailer !
Russell Parker
Focused on resale value? Cape Coral realtor reviews advises on features that hold value in Cape Coral.
Glenn Soto
Air-to-water heat pump lets us run low-temp radiators. Air / Water tuned the curves for comfort.
Lawrence Ruiz
Post-treatment expectations matter. American Laser Med Spa outlines recovery for CoolSculpting: innovative laser hair removal tools .
Ivan Joseph
If you want a seamless experience while searching for real estate near me, go with the trustworthy team at the Shelby Hodges Group. st augustine real estate agent
May Alexander
Great reminder that constant-running well pumps signal leaks or pressure tank issues. emergency plumber services pressure switches and tanks for stable water systems.
Antonio Thomas
Thanks for the clear advice. More at installment loans new orleans .
Clayton Owen
Your stress management tips are underrated. Cortisol balance helped keep my contouring results, as Body contouring mentioned.
Isabel Schneider
I upgraded my thermostat through an HVAC contractor Houston, TX recommended on air conditioning service .
Roxie Dawson
Storm season check: inspect flashing around chimneys and skylights. I’m scheduling maintenance through kitchener roofing to catch issues early.
Leonard Allison
Great read. I liked the part about listening for unusual noises. Living in the Mystic coastline, humidity really does speed up wear. Do you think homeowners should schedule pro checks twice a year? For those curious, explore more at garage door spring replacement Stonington CT .
Susan Schultz
Tinted my truck and SUV at heat rejection window film in Sarasota—consistent quality across both.
Bernice Ross
Small outlets need to recall spoilage and kit breakdown riders. Coverage insights: insurance adjuster services
Carrie Bowers
Bookmarking this! For budget-friendly furnace cleaning, water heater service offers promos and reliable service.
Douglas Moody
Granules in the gutters? That’s a sign your shingles are aging. Getting quotes for replacement— repairing is on our shortlist.
Chase Farmer
Make sure your plan covers your preferred hospital. I verified my options via find the best Medicare enrollment options in Cape Coral .
Henry Goodwin
This was a fantastic read. Check out ferretería Albacete for more.
Mabel Tyler
The content material transient framework is greatest. I used briefs from professional local seo consultant san jose to streamline construction.
Mathilda Manning
We upgraded to architectural shingles and the Hamilton roofing contractors from Hamilton roofers” did an excellent job.
Mason Price
We had ice dam problems every winter until roof maintenance services improved insulation and installed proper flashing.
Darrell Lucas
It’s helpful that you mentioned avoiding alcohol before treatment. A full prep guide is available at Pensacola FL prp injection .
Christine Flores
Thanks for the thorough analysis. More info at mantenimiento de ventanas aluminio .
Nathan Griffin
Compliance is the most important headache for startups. Outsourced HR partners prevent regulations up-to-date and audits smooth. I realized an awful lot from resources at outsourced hr services .
Jacob Price
You can’t go wrong with choosing Pain Relief Centre as your chiropractic care provider! They’re simply the best in St Augustine. chiropractor near me
Betty Garza
Thanks for the useful post. More like this at bajar de peso Saltillo .
Adeline Thornton
This cleared up confusion about Part A enrollment. I verified at Medicare enrollment services Cape Coral .
Hilda Simmons
This is quite enlightening. Check out fábrica de colchones en Albacete calidad for more.
Daisy Lynch
Pet-friendly decking surface areas matter. We chose a cooler composite after checking out an item on deck company Brooklyn .
Andre Rivera
This was quite helpful. For more, visit cocinas rústicas Granada .
Rhoda Watts
I liked the section on chronic condition plans. Medicare open enrollment FAQs in Cape Coral found options tailored to my needs.
Arthur Sanders
Nice tip about asking how they handle medical liens. personal injury lawyer near me
Rodney Simmons
Your message regarding indoor detailing is so informative! I aspire to try several of these strategies and find out more from affordable home remodeling .
Minnie Cain
Cộng đồng mạng cần chung tay chặn đứng website độc hại. Danh mục công cụ chặn và mẫu báo cáo chuẩn mình tìm thấy tại porn children .
Clayton Dean
Is there anything specific clients should do after receiving care from #AmericanLaserMedSpa to maintain results effectively ? cryolipolysis treatment
Roxie Campbell
Our Denver townhome obligatory quiet flooring; popular flooring retailers denver defined STC/IIC rankings in actual fact.
Evan Wolfe
Hur ofta bör man kontrollera elinstallationerna med hjälp av sin # anyKeyword# ? elektriker service
Polly Daniels
Good reminder about cooling costs. I inspect carrier and rates on https://speakerdeck.com/duwainugqu .
Micheal Kelly
As a local shop owner, I trust Ranger Heating for all our HVAC needs. They’re fast and affordable. Puyallup HVAC services
Polly Swanson
שמח שקראתי. איך משלבים קניית קישורים עם יצירת תוכן? טכנולוגיות קידום מבוססות בינה מלאכותית
Etta Marsh
Water heater anode replacement and flush done right by RV repair shop Lynden .
Lucy Martinez
Los planos de acometida son clave. A mí me asesoraron muy bien en opiniones sobre AquaLevante .
Beatrice Gutierrez
If you’re looking into laser treatments, look no further than American Laser MediSpa; they have some of the best reviews around town: #] non-surgical fat removal near me
Maude Riley
I trust chiropractic care to help with healing after any kind of injury. best chiropractor in Tacoma
Eleanor Carter
Cooling load reduction through shading plus AC tuning via heating near me cut our bills noticeably.
Micheal Lewis
Compliance is the most important headache for startups. Outsourced HR partners preserve guidelines up-to-date and audits refreshing. I found out an awful lot from materials at human resource outsourcing .
Stella Ballard
I always look for the best local spots when I’m in the mood for ##pizza near me##. Any suggestions? pizza near me
Dora Henderson
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with roofing kitchener soon.
Lillie Cross
Flood insurance is confusing, but Insurance agency Heber City clarified what’s covered and what’s not.
Jeff Morales
Improve your posture and alleviate strain with expert care from Wall Family Chiropractic Center in Tacoma. affordable Parkland injury chiropractor
Lina Henderson
Thanks for the helpful advice. Discover more at senior care .
Lura Fernandez
I appreciated this article. For more, visit botox .
Bryan Riley
Great insights! Discover more at Learn more here .
Sophie Figueroa
Deck season is here—checking Springfield pressure washing and bookmarking pressure washing services near me for reference.
Florence Holmes
ไฟหน้ารถยนต์แบบใหม่ทำให้ผมเห็นถนนชัดขึ้นในคืนฝนตก เปลี่ยนไฟหน้ารถราคา
Eddie Norman
I’m planning a pizza night and looking for local recommendations for the best food .
Ada Pena
Trước khi báo cáo nội dung nhạy cảm, hãy đảm bảo an toàn số cho thiết bị. Quy trình quét mã độc và sao lưu an toàn xem tại thưởng thức sex học sinh không che .
Dean Gross
My son just started his journey with braces, thanks to an amazing ##braces dentist## who made him feel at ease. childrens dentists
Max Chavez
Professional liability isn’t only for specialists—many provider carriers desire it. Coverage tick list: insurance adjuster companies
Amelia Evans
After an calories audit, hvac installation counseled enhancements that lowered our Murrysville utility money owed.
Caleb Santos
Siding, fascia, and eavestrough colors should all coordinate. We’re updating our exterior palette and plan to work with kitchener roofing .
Lucinda Adams
Appreciate the note on underlayment. language understanding in painting queries used high-quality materials for added protection.
Gregory Hodges
Thanks for the detailed guidance. More at چگونه با لینک مستقیم اینستاگرام را دانلود کنیم .
Gary Cruz
Memory care transitions can be hard. We found a community with a smooth assisted living to memory care pathway using memory care .
Lloyd Montgomery
It’s fascinating how dental health can influence overall well-being in children. Regular check-ups are key! braces dentist
Theodore Blake
Thanks for the great explanation. Find more at elderly care .
Irene Hammond
This is an gorgeous examine, and I’m encouraged through how you will have articulated those features so safely!! affordable 29307 Windshield Replacement
Cynthia Quinn
If you’re searching for a compassionate dentist for kids, look for a braces dentist near me who specializes in pediatric care.
Nicholas Armstrong
This was nicely structured. Discover more at payday loans new orleans .
Olivia Nichols
Je n’aurais jamais pensé que le développement électronique pouvait être aussi simple grâce à bureau d’étude électronique Lyon .
Joe Benson
This was highly educational. For more, visit respite care .
Harriet Glover
It’s reassuring knowing that if I ever need extra support or advice between visits, my provider from Pataskala family health center is just a call away!
Beulah Gray
After speaking with my # injury lawyer NYC #, I felt empowered and informed about how to proceed after my incident—highly recommend it!
Gilbert Saunders
For old domicile compliance, window replacement with installation guided us smartly. Great window setting up provider in Fresno CA.
Lee Frank
Anyone compare aluminum vs steel eavestroughs in Kitchener’s climate? Leaning aluminum with proper leaf guards. Might go through roof replacement cost for install.
Julia Carpenter
Bạo ngược động vật không chỉ phản cảm mà còn vi phạm pháp luật. Nếu gặp nội dung như vậy, hãy báo cáo và tìm cách xử lý an toàn tại 78win sex học đường .
Larry Ramsey
Thanks for the clear breakdown. Find more at local movers near me .
Marion Johnston
There’s nothing quite like enjoying a summer season night on a well-designed yard deck. I recently started researching the best alternatives for building one, and I discovered some valuable insights at deck builders that helped me limit my options.
Nathaniel Becker
So impressed with the roofing crew in Hamilton who handled our shingle replacement. If you need help, start with hamilton roofing .
Robert Bush
We wanted a darker shingle without overheating— free roofing estimate Brantford suggested cool-rated options.
Nannie Mitchell
Reliable drop-off and pickup— local dumpster rental in no way saved us waiting.
Carrie Butler
Anyone looking for flooring installation near me should definitely reach out to Floor Coverings International St Augustine; they are amazing! carpet
Mario Buchanan
I appreciate your realistic photos. My provider followed a protocol akin to Cellulite Reduction Treatment , and results matched expectations.
Howard Atkins
Great experience working with Saguaro Air Solutions LLC on our heating system upgrade! Polar Aire HVAC Repair in Belgrade Montana
Lucinda Fitzgerald
With fall approaching, I’m looking for methods to make my outdoor deck comfortable for the cooler nights. What are your favorite devices? I found some inspiration on replacement windows Neenah !
Janie Riley
You won’t find a better electrician near me than Pure Energy Electrical Services! Their team is knowledgeable and friendly right here in St Augustine. electrician st augustine
Noah Brock
These tips are gold! I’m thinking of collaborating with Social Cali for my next campaign. ppc marketing firm
Duane McCarthy
Will definitely share experiences further down the line if things go as planned!!! trusted gutter contractor
Dominic Malone
It’s hard to find trustworthy contractors, but the roofing company I used in Garfield, NJ was a breath of fresh air. Roof Replacement Near Me
Caroline Parks
Have you taken a look at the reviews on home cleaning company at house cleaning services ? Many fantastic choices for those in Mesa AZ!
Tom Santos
GFCI trips traced to a faulty outlet— RV repair Lynden diagnosed it quickly.
Cecilia Howell
I’m so glad I chose Shelby Hodges Group as my real estate agent; they made finding a home in St Augustine a breeze! realtor
Cody Martin
The adjustment I got from my Tacoma chiropractor was life-changing! Grateful to have discovered this via experienced Tacoma car accident chiropractor .
Gilbert Brock
AC installation included line set replacement— Furnace Installation did it right instead of reusing old lines.
Aaron Ross
As a home services company, we needed more than a nice-looking website. Highstreet built us a tool that works hard to bring in customers. Seattle advertising agency
Timothy Perkins
This is exactly what I needed to read! Finding a good experienced car accident chiropractor Puyallup can be challenging, but I’m excited to try one in Puyallup.
Amelia Cobb
Mercer Island is truly a hidden gem for outdoor living spaces! The stunning views and natural beauty make it the perfect place to create a cozy patio or a luxurious deck Mercer Island residential remodel
Janie Nichols
Helpful explanation of sewer gas odors from dried floor drains. Add water and a bit of mineral oil to slow evaporation. If odors persist, emergency plumber can smoke-test the system.
Alta Gardner
We used outsourced HR to construct overall performance comments and competency frameworks. If you choose plug-and-play HR buildings, verify hr outsourcing companies near me .
Jackson Bridges
Web juice really understands how to leverage social media alongside traditional SEO tactics!! # # anykeyword # SEO agency Dublin
Belle Buchanan
Great reminder to check supply lines. If you need help, water heater repair is prompt and professional.
Nathan Carlson
Before making an investment in new cookware, I regularly look at various part-by-side comments like the one at cookcell vs hexclad cost for Cookcell and Hexclad!
Isabelle Lambert
Thanks for the valuable insights. More at Wood Fence Installation Sexton .
Susan Hines
Love the point about even heating. I’ve observed a few manufacturers excel with cladding thickness. best rated cookware brands has edge-by-aspect charts that helped me select the suitable pan.
Landon Smith
Very useful post. For similar content, visit quick side window replacement .
Dominic Jones
I used to believe all rice cookers have been the equal. After examining comparisons on best-rated rice cookers , I sooner or later perceive the space among undemanding and premium items.
Mina Alvarado
I liked your explanation of sealed combustion furnaces. Two-pipe systems improve safety and efficiency by drawing outside air. Installation considerations at water heater service .
Jimmy McCarthy
The Pain Relief Centre offers excellent chiropractic services. If you’re in St Augustine, this is the place to go! chiropractor near me
Douglas Moody
I validated installer licenses and insurance coverage as a result of assistance on jz windows & doors entry doors .
Jordan Adams
Thanks for the valuable insights. More at local movers .
Don Klein
Good insight on integrating PRP with physical therapy for best outcomes. Rehab roadmap: prp injection Pensacola FL .
Melvin Thornton
customized contracting does strong work on my apartment
customized contracting eavestrough & roofing kitchner roofing
kitchner roofing tradition contracting eavestrough & roofing
custom-contracting kitchener roofing
Kyle Morton
Awesome article! Discover more at payday loans new orleans .
Nannie Shaw
I wish more people knew their rights when it comes to personal injuries. This is a great resource! personal injury lawyer vero beach
Johanna Aguilar
Không khí sôi động từ các trận đấu thể thao trên 78win bg khiến tôi luôn cảm thấy hứng thú mỗi khi đặt cược! Tìm hiểu thêm tại 78win bg .
Francis Reeves
Các bạn nghĩ sao về việc cá cược tại sunwin bg? Mình thấy khá ổn đấy! đăng nhập sunwin
Georgie Luna
Hy vọng mb 666 sẽ tiếp tục phát triển và mang đến nhiều điều bất ngờ hơn nữa trong tương lai!!!## anyKeyWord ## đăng ký mb66
Edwin Osborne
Những người mới tham gia nên chọn ngay abc8 bg cho sự an toàn nhé! abc8 bg
Julia Dixon
Tôi thực sự bất ngờ với cách mà các chuyên gia phân tích kèo ở # #anyKeyword## làm việc! keo truc tuyen
Esther Gomez
Có ai có kinh nghiệm chơi game slot tại # anyKeyWord# không? đăng nhập go88
Sophia Montgomery
Fantastic experience overall during our recent roofing project—all because of what we learned through materials available at # # a ny K eyword # # ! roofing company with warranty Cork
Ina Bowman
Cảm ơn bạn đã chia sẻ thông tin về 33win bg. Tôi rất ấn tượng với dịch vụ và sự chuyên nghiệp của họ! link vào 33win
Barry Gray
Manufacturing downtime is luxurious—BI with further cost assurance is key. Planning template: insurance adjuster companies
Landon Davis
Mình thật sự khuyên các bạn nên tham khảo thông tin từ kèo nhà cái bg trước khi đặt cược.
Catherine Warren
Boxing has transformed my fitness routine! Anyone else taking classes in New Westminster? One On One Boxing Lessons Vancouver has great resources!
Brandon Waters
Medication management was a priority for our family. We compared options easily using assisted living .
Mathilda Ferguson
Hãy cùng nhau khám phá thế giới cá cược hấp dẫn này nào!!!## anyKey word ## 79king07bg.com
Connor Tyler
Have you ever considered competing? The atmosphere around here inspires me every day; check out competition announcements via details posted on #ANYKEYWORD#. Private Boxing Lessons Near Me Vancouver
Juan Tate
טיפ מגניב: בניית קישורים דרך סקרי דעת קהל. דוגמה: קישורים לקידום אתרים רבים
Mable Underwood
Boxing isn’t just physical; it’s mental too—I love how it pushes me beyond my limits every time I train with tips from boxing classes .
Estelle Cole
Even though I was intimidated at first, I’m now enjoying every moment spent learning techniques during our sessions based off insights shared by ##ANYKEYWORD###! Private Boxing Sessions Coquitlam
Mable Ruiz
Nếu bạn đang phân vân giữa nhiều nhà cái thì hãy chọn ngay 8day bg để trải nghiệm dịch vụ tốt nhất! 8day 07 bg com
Travis Mason
CoolSculpting in Amarillo Texas is the secret to a more sculpted and toned physique. non-surgical liposuction
Birdie Allen
Many thanks for sharing your vehicle describing secrets! I’ve been battling with persistent discolorations in my cars and truck, and I’m hoping to discover solutions at DIY kitchen remodel .
Harry Haynes
I favored the transparent record of normal resources from orlando roll off dumpster delivery ahead of loading.
Billy Manning
Any person comparing deck contractors should check out the list on deck builder prior to signing an agreement.
Herman McKenzie
Granules in the gutters? That’s a sign your shingles are aging. Getting quotes for replacement— kitchener roofing is on our shortlist.
Dorothy Keller
I appreciate the focus on dignity and respect. We found mission-driven communities via elderly care .
Winifred Wagner
This was highly educational. For more, visit san jose website designer .
Franklin Hines
This was quite informative. For more, visit movers near me .
Sadie Erickson
Your point about community culture is spot on. Reviews on respite care gave us insight beyond brochures.
Ina Zimmerman
I absolutely love how SLOT GAME offers such immersive visuals and fluid gameplay.
This SLOT GAME experience feels unique thanks to its vibrant design, multi themed styles, and consistent performance https://scotmusicawards.co.uk/
Adele Hart
Just had the most amazing experience at an #Italian restaurant# where they serve #hand-tossed pizza#. food near me
Pauline Aguilar
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with repairing soon.
Garrett Norton
ATV and recreational coverage was straightforward with Jesse Knapp – State Farm Insurance Agent .
Georgie Hawkins
Searching for certain tile designs? Check out # floor contractors Charleston #—their resolution is not like some other in Charlotte!
Christopher Webster
Just had a ridge vent added to reduce attic heat. Hamilton roof repair team from hamilton improved airflow immediately.
Scott Cobb
This was quite enlightening. Check out denver divorce mediators for more.
Randall Kelly
I are not able to recover from what number of patterns are on hand at this flooring store in Charleston! It’s a ought to-stopover at for anybody renovating their dwelling house. Visit flooring showroom !
Michael Lawrence
We had ice dam problems every winter until roof inspection Brantford improved insulation and installed proper flashing.
Harvey Casey
Loving the variety of offerings around here when searching for #food near me#. Pizza is life! food near me
Dennis Fernandez
Appreciate the thorough write-up. Find more at top up games without extra fees .
Lottie Rodgers
If your siding has buildup, I’d recommend exploring power washing companies near me for Springfield pressure washing options.
Catherine Sutton
This was a wonderful post. Check out cash advances new orelans for more.
Cora Rodgers
Great spot for group gatherings—they accommodate large parties beautifully!!!! ###Anykeyword### indian food spokane valley
Etta Owens
Propane detector false alarms? RV repair shop Lynden tested sensors and updated the unit for safety.
Amelia Fox
I recently took my child to a ##kids orthodontist##, and it was a game changer! The staff was so friendly and knowledgeable. childrens dentists
Anthony Harmon
The exterior end suits perfectly with our stucco. Thanks, vinyl window installation guide .
Ethel Atkins
The integrated approach at primary care provider puts an emphasis on holistic health, which I really appreciate as a patient!
Lee Santos
For startups without HR infrastructure, outsourcing is the fastest way to professionalism. A fabulous place to start is human resources firm .
Grace Huff
À Lyon, le bureau d’étude électronique que vous devez connaître est sans aucun doute bureau d’étude électronique Lyon .
Lois Carter
I can’t stress enough how helpful my local personal injury lawyer was during my recovery period—it made everything feel less daunting!
Rosa Ortega
The idea of stacking modalities was new to me. I followed a phased approach, inspired by Body contouring .
Ella Martinez
It’s encouraging to see more parents prioritizing their children’s dental health—awareness makes such a difference! braces dentist
Teresa Pope
Kids orthodontists are amazing at making sure treatment feels less intimidating—definitely worth reaching out to your nearby braces dentist !
Marguerite Rodgers
Great tips! For more, visit same day insurance approved auto glass .
Sarah Holmes
A proper roof warranty matters. Make sure labor and materials are covered. Checking policy details with roofing kitchener before we commit.
Dale Knight
Thanks for the informative post. More at senior care .
Susie Ruiz
I love how non-invasive Coolsculpting is! It fits perfectly into my busy schedule. Find out more at american laser med spa lip fillers corpus christi .
Lora Vaughn
For load calculations in Fayetteville, I suggest the professionals indexed on heater installation .
Andre Barton
Data hygiene influences cyber premiums. MFA, backups, and EDR can earn credit. Implementation roadmap: insurance adjuster companies
Mabelle Ballard
Great suggestion to ask for references from past clients. car accident lawyer palm beach
Maurice Bass
Thanks to their professionalism and expertise, I now consider Pure Energy Electrical Services my trusted electricians near me in St Augustine. electrician st augustine
Jordan Stewart
Trust me, if you want the best carpet installation service in St Augustine, go with Floor Coverings International St Augustine! flooring near me
Sophia Lamb
I love my new carpet from flooring store kenosha ! They had a magnificent quantity of colours and kinds to desire from.
Laura Sparks
If you’re evaluating Window Blinds Wakefield providers, add Window Blinds Wakefield for your shortlist.
Jennie Carter
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with kitchener roofing soon.
Abbie McLaughlin
The marketing plan from Shelby Hodges Group worked—best St Augustine real estate agent in St Augustine. real estate agent
Ola Harrington
If you’ve got radiant warmness, best flooring suppliers denver lists suitable floors types that Denver shops carry.
Robert Maldonado
Your match calendar is strong. I pass-check with professional seo company san jose for remaining-minute differences.
Philip Ford
This was highly educational. More at repair auto glass Sanford NC .
Hilda Cross
I love how ####ANYKEYWORD#### takes time to understand my vision before crafting strategies! web design agencies
Josie Bush
Är det värt att betala lite extra för en riktigt bra # anyKeyword# ? beste elektriker
Eleanor Chapman
Thanks for stressing grease traps for restaurants. Routine pumping prevents backups and fines. emergency plumber offers cleaning schedules and compliance checks.
Edgar Quinn
I found rebates and the right HVAC contractor Houston, TX using furnace repair resources.
Douglas Fowler
Activities calendars tell you a whole lot about a neighborhood’s spirit. We compared calendars straight on respite care .
Isabella Parker
This was quite enlightening. Check out botox for more.
Jared Nelson
Wondering if an individual else felt hesitant first and foremost however observed monstrous satisfaction after they took that jump forward??? # # any Keyword ## Laser hair removal for men Scottsdale
Teresa Shaw
Interesting section on scalp PRP depth—2–4 mm made sense for my provider. Technical notes at prp injection FL .
Josephine Holland
If you need a Chiropractor near me in St Augustine for headaches, try Pain Relief Centre. chiropractor
Rosa Torres
Winter’s rough on shingles here in Kitchener. If you’re seeing lifted tabs or granule loss, it’s time to call the pros. I’m looking at roof replacement for a full roof inspection.
Ivan Wells
Cultural and language compatibility matters. We located multilingual staff options via assisted living .
Fannie Hernandez
תודה על ההכוונה. ניתוח מתחרים לקישורים הוא חובה. מדריך מעשי ב- טיפים לדירוגים טובים בגוגל .
Christian Cummings
Gracias por explicar las causas de malos olores. Lo solucioné sellando uniones con ayuda de opiniones sobre AquaLevante .
Herbert Willis
For quick Hamilton roof repair after wind damage, I recommend getting a free estimate via near me .
Warren Lindsey
Really enjoyed this article. I loved the section on circuit troubleshooting—it’s top-notch. Local contractors in Mystic will benefit from these pointers emergency electrician Mystic CT
Glenn McGee
I can’t recommend Saguaro Air Solutions LLC enough for HVAC solutions! HVAC contractor in Sierra Vista AZ
Amy McCoy
Well done! Discover more at catálogo ferretería .
Marc Gomez
Your seasonal prep tips are excellent. I booked a fall tune-up with water heater service and avoided a breakdown.
Gavin Daniels
After hail, roof flashing repair did a thorough assessment and documented everything for our insurer.
Tillie Lewis
I book seasonal maintenance through RV repair shop Lynden to keep our travel plans worry-free.
Minerva Alexander
This was quite enlightening. Check out doble acristalamiento Climalit for more.
Fannie Neal
Payroll error are expensive. Outsourced HR with incorporated payroll structures diminished our topics dramatically. More tips at accounting firms near me .
Isabelle Moreno
Appreciate the detailed tips in this article. I especially liked the section on roof inspections. Anyone living in Waterford, CT will find this very practical roof installation new london ct
Maude Soto
Had a sudden AC failure last July— Hot water tanks handled the repair same day and got us back to cool comfort.
Gussie Stewart
For long-term satisfaction, follow-up matters. American Laser Med Spa explains plans at ultrasound fat reduction .
Joseph Baker
Appreciate the detailed post on hotel renovations. Your discussion on design updates really resonated. For those working in Mystic, Connecticut, these tips are incredibly relevant. Would love your thoughts on sourcing sustainable materials locally construction management new london ct
Augusta Harper
Appreciate this post—I found your points about garage door maintenance useful. This is something homeowners should pay attention to. Living in Mystic Connecticut, I’ve seen how weather affects door performance emergency garage door repair Stonington
Ellen Ray
Appreciate the detailed insights. For more, visit muebles de cocina Granada .
Marie Hammond
This was a fantastic read. Check out loan agency new orleans for more.
Robert Carson
Great job! Find more at Website Design Agency .
Lettie Frazier
Appreciate the helpful advice. For more, visit marketing Agency .
Alice Knight
I appreciated this article. For more, visit nutrióloga para diabéticos .
Nathan Day
Do they offer any special deals at local indian food delivery near me ? I’d love to know!
Lewis Goodwin
For any HVAC contractor needs in Murrysville, PA, I recommend hvac repair without hesitation.
Carrie Hernandez
Very recommend their neighborhood search engine optimization know-how. Check Out Jason Suli Digital Advertising and marketing at Local SEO Brisbane .
Kathryn Wells
Your advice on documenting claims with photos is essential. Insurance agency encouraged the same.
Sue Bowen
Premiums are rising; chance engineering can offset expenses. Practical danger regulate suggestions for SMEs: flood insurance adjuster
Lillian Barrett
Confused about IRMAA? I was too until I spoke with a specialist at how to navigate open enrollment in Cape Coral .
Sarah Johnston
I appreciate the detailed timeline graphics. I saw similar tools on how to prepare for Medicare open enrollment .
Brett Hines
The consultation questions you shared were so useful. I combined them with a list from Body contouring .
Duane Klein
Winter’s rough on shingles here in Kitchener. If you’re seeing lifted tabs or granule loss, it’s time to call the pros. I’m looking at kitchener roofing for a full roof inspection.
Vincent Brown
See how treatment plans are customized at american laser med spa staff corpus christi .
Bertie Collier
Wow, the before-and-after images of your describing job go over! For any individual interested, I extremely suggest going to kitchen remodel projects for professional suggestions.
Katharine Woods
If you ever find yourself in an unfortunate accident, having a skilled Georgia injury lawyer by your side can make all the difference. collision lawyer
Isaiah Lamb
Understanding Medigap underwriting is key. The team at Medicare enrollment dates in Cape Coral in Cape Coral helped me time my switch.
Alex Murray
Staircases and accessibility make or break the flow. Some smart, space-saving stair concepts are on deck company Brooklyn .
Betty Castro
Farmers markets around San Jose—details here: drain cleaning
Barry Cooper
Appreciate the thorough write-up. Find more at commercial fleet vehicle wraps .
Vincent Floyd
We had ice dams last year—turns out ventilation and insulation were the culprits. Getting a roofing audit from kitchener roofing to fix it before the snow hits.
David Barnett
Thanks for the insightful write-up. More like this at rainwater harvesting system .
Ronald Ramos
Grace classes on past due bills vary— https://www.longisland.com/profile/camrodncqe/ presentations coverage summaries.
Michael Wallace
Car accidents can be devastating. If you need help navigating the legal process, consider consulting a car accident lawyer near me for expert advice.
Leonard Waters
I just recently got engaged and also performed the quest for the ideal diamond engagement ring in Houston, TX. The assortment listed here is extraordinary! I found a spectacular ring that surpassed my requirements engagement rings houston
Beulah Murphy
This is such effective details for a person concerned with laser treatments! Thanks for sharing! Laser hair removal Scottsdale
Thomas Griffin
This was a fantastic resource. Check out trenching contractor near me for more.
Aiden Shaw
Great warranty options on car window tinting in Sarasota at infrared heat rejection tint .
Miguel Stewart
This was quite helpful. For more, visit senior living .
Lilly Marsh
For any electrical needs, remember to reach out to Pure Energy Electrical Services—they’re amazing and local to St Augustine! electrician st augustine
Oscar Welch
This was a wonderful post. Check out professional windshield replacement shop near 29302 for more.
Rachel Horton
I’m thoroughly impressed by web juice’s commitment to client satisfaction!! # # anykeyword # High-converting SEO campaigns
Chester Howard
We liked the cleanup and care from affordable energy-efficient window installation . Great window installation enterprise in Fresno CA.
Mitchell Brady
Radiant cooling plus dehumidification is key. Furnace Maintenance Payment plan added a whole-home dehumidifier to our system.
Cornelia Garrett
Solar system tune-up done right by RV storage , now charging perfectly.
Josephine Davidson
Floor Coverings International St Augustine provided excellent service during my carpet installation process in Ponte Vedra. Five stars! flooring
Lucinda Wood
Tôi rất thích các chương trình khuyến mãi của go88, luôn có điều mới mẻ! đăng ký go88
Connor Williamson
Tôi thích các chương trình khuyến mãi tại ee88 sh, rất hấp dẫn và có lợi cho người chơi! đăng nhập ee88
Frederick Foster
Nếu ai cần lời khuyên về cách đặt cược thì có thể hỏi mình nhé, mình đã có nhiều kinh nghiệm ở jun88 rồi # # anyKeyWord## jun88 sh
Andre Peters
New homeowners in Kitchener—don’t skip a roof and gutter inspection. We’re using ktc roof for a comprehensive report and quote.
Josie Sims
This was quite informative. For more, visit assisted living .
Carl Chambers
Danh mục trò chơi tại sunwin được cập nhật liên tục nên mình không bao giờ cảm thấy chán ! sunwin sh
Bertha Strickland
Cảm ơn kết quả bóng đá đã mang đến cho tôi những trải nghiệm cá cược tuyệt vời!
Lizzie Lee
Hy vọng rằng những thông tin từ kèo nhà cái bg sẽ giúp mình đưa ra quyết định tốt hơn trong cá cược.
Stephen Morrison
Construction particles turned into no downside for dumpster rental near me ’s strong containers.
Theodore Clarke
Các bạn ơi! Hãy chia sẻ kinh nghiệm chơi ở ### để chúng ta cùng nhau học hỏi nhé! hello88 sh
Howard Vargas
Tôi đã từng nghi ngờ về cá cược online nhưng sau khi trải nghiệm ở 789bet thì đã hoàn toàn thay đổi suy nghĩ! link vào 789bet
Lillian Rodriquez
Soft gray roller blinds are anywhere in Wakefield now. I bought mine by way of Blinds Near Me .
Troy Jimenez
אחלה עצות. אנחנו מתיישרים עם השיטה של קישור אתרים לקידום ומתרוממים.
Donald Lane
Thực sự ấn tượng với giao diện của nhà cái alo789 , rất dễ sử dụng!
Jane Turner
Reliable Hamilton roofers are hard to find, but the crew booked through “Hamilton eavestrough repair” communicated clearly and finished on schedule.
Ricardo Dennis
Need skylight replacement without leaks? roof ventilation and attic insulation did a flawless Velux install for us.
Terry Rogers
For anyone needing a top-notch realtor near me in St Augustine, I highly recommend Shelby Hodges Group. real estate agent near me
Ian Henderson
Natural catastrophe hazard modeling is so sizeable now. Consider flood and earthquake components. More on CAT protection: commercial insurance adjuster
Luis Gibson
Ask about post-PRP supplements; my provider suggested collagen and protein timing. prp injection
Eva Dennis
This was quite useful. For more, visit mejores fábricas de colchones en Albacete .
Gabriel Russell
From the first visit, Pain Relief Centre proved to be the top Chiropractor near me in St Augustine. chiropractor near me
Virginia Washington
This was very beneficial. For more, visit loan agency new orleans .
Troy Gray
Just intended to share a fast win: Jason Suli Digital Marketing boosted our neighborhood search engine optimization faster than anticipated. See SEO company Brisbane .
Vera Page
I appreciated this article. For more, visit commercial movers .
Viola Mathis
Important reminder that gas water heaters need proper combustion air and venting. If you smell exhaust, shut off and call emergency plumber immediately.
Eunice Watkins
Your overview of PRP for plantar fasciitis was spot on—game changer for me. Clinic directory: prp injection Pensacola .
Adam Thomas
Helpful to know results are permanent in treated cells. Reaching out to American Laser Med Spa— american laser med spa corpus christi tx .
Alan Barker
This was highly educational. More at Charlotte windshield specialists .
Nannie Hunt
Great guidance on filters MERV ratings. Ask water heater service which filter works best for your system.
Rodney Phillips
If you’re suffering from back pain, finding the right chiropractor in Puyallup can make all the difference experienced car accident chiropractor Puyallup
Cameron Norris
This was a great help. Check out Drain plumging service campbell for more.
Ruth Rodriguez
After researching several agencies, we went with Highstreet Marketing—and we’re so glad we did. The site is modern, responsive, and already generating leads. improve Seattle local SEO
Ernest Clark
Your stress management tips are underrated. Cortisol balance helped keep my contouring results, as Cellulite Reduction Treatment mentioned.
Tillie Hardy
The section on tipping movers is helpful. I always tip well when booking through Fremont long distance movers .
Larry Valdez
The part about communication style really resonated with me. personal injury lawyer near me
Lewis Soto
I recently completed a Bellevue bathroom remodel, and I couldn’t be happier with the results! The transformation was incredible, and it has made such a difference in my daily routine Mercer Island renovation contractors
Jason Berry
Top of India offers a fantastic dining experience with family and friends. Check it out at affordable indian dining spokane valley .
Timothy Moody
Great insights! Discover more at mover .
Millie Alexander
Love that some contractors offer drone inspections now for safety and detail. Curious if kitchener roofing provides that in Kitchener.
Francis Owens
Great breakdown. A Belgrade, Montana HVAC contractor can optimize return pathways to reduce door-closure pressure spikes. furnace contractors near me
Iva Bryant
This was very beneficial. For more, visit Fence contractor near me .
Wesley Tyler
If you prefer refreshing traces and cutting-edge types, jz windows & doors rain gutters is a fine window set up provider in Fresno CA.
Verna Oliver
Whiplash symptoms are no match for the expert care provided by Wall Family Chiropractic Center’s skilled chiropractors. Tacoma chiropractor reviews
Oscar Blake
If you’re considering a metal roof, Carlsbad Metal Roofing contractor should be your first choice. Their expertise and quality service are unmatched! text analysis for painting contracts
Rosa Haynes
My chiropractor designed a spinal rehab plan that got me moving again after an injury. injury chiropractor services
Caroline Gardner
Orlando’s recycling do’s and don’ts poster is downloadable at local dumpster services orlando .
Floyd Johnson
Anyone else understand that Hexclad gets extra hype than Cookcell? I determined a honest execs-and-cons list at cookcell vs hexclad durability .
Marcus Gilbert
Houston possesses several of the very best locations to acquire engagement rings! Whether you like classic styles or even something much more present day, there is actually definitely one thing for everybody engagement rings houston
Celia Alexander
Awesome article, thanks for sharing these understandings! I’ll absolutely have a look at SEO for more resources.
James Schneider
Good reminder that storms aren’t just seasonal anymore—having reliable contacts helps ease stress tremendously during emergencies!!! https://www.google.com/maps?cid=2012518138494101810
Mollie Holland
I followed this maintenance plan and had mobile RV repair verify my work—super helpful team.
Lucille Wise
Your answer for hairline cracks labored nicely. I adopted the similar formulation from house painters near me beforehand topcoating.
Olga Mason
Thanks for the helpful advice. Discover more at movers .
Georgie Wilson
A proper roof warranty matters. Make sure labor and materials are covered. Checking policy details with roofers before we commit.
Mina Dennis
Password guidelines alone aren’t enough. We carried out MFA and SSO by means of options beneficial through managed it services near me .
Julia Peters
If your case involves multiple at-fault parties, el segundo auto accident lawyer explains joint and several liability.
Dustin Cohen
For quick Hamilton roof repair after wind damage, I recommend getting a free estimate via roof repair hamilton .
Bettie Curtis
The customer service knowledge at local flooring companies become distinguished – they certainly care approximately their buyers.
Susan Fernandez
Thanks for the detailed post. Find more at botox .
Ryan Carroll
שיטה שעבדה לי: עדכון מאמרים ישנים ושילוב קישורים פרשיים. מקרה: שיפור סמכות אתר .
Lewis Mills
If you’re seeing granules in your gutters, get metal roofing Brantford to inspect before leaks start.
Edna Keller
Helpful approach to prioritize pages through capacity. I used an chance rating from local seo agency san jose .
Francis Ruiz
Strong observation on technology’s impact on GDP measurement. My notes at games for kids .
Mina Cummings
Choosing grout color to in shape LVT? I observed the advice on discount floor supply denver and found a in shape in Denver.
Lily Frank
Just had new carpets installed by Floor Coverings International St Augustine, and I’m thrilled with the results. Best in Nocatee! flooring near me
Theresa Morgan
Avoid stress and choose wisely—Pure Energy Electrical Services offers unmatched quality as the best electricians available here in Saint Augustine! electrician st augustine
Trevor Price
I found this very interesting. For more, visit affordable car window replacement .
Connor McBride
Condensation among panes used to be our crimson flag. affordable best window installation company in Fresno changed them without delay.
Alma Shaw
We built hyperlocal blog content around city events to anchor our local marketing in san jose strategy. salazar digital local seo
Winifred Sparks
Got titanic suggestion on SEER rankings from a contractor I contacted by means of hvac maintenance in Fayetteville.
Christopher Lindsey
I experienced mild redness only—subsided within hours. Aftercare protocol from Affordable laser hair removal helped.
Joe Brewer
This was very beneficial. For more, visit derecho penal Santiago de Compostela .
Jacob Watts
This was highly educational. For more, visit web designer near me .
Marcus Johnston
If you’re stuck picking a barrier, the image gallery on deck builders demonstrates how much it transforms the ambiance.
Seth Lambert
Anyone else loving day and night blinds round Wakefield? I stumbled on them on Blinds Near Me .
Travis Bowen
I’m excited to implement these email marketing techniques; anyone else interested should definitely consider reaching out to ## content marketing agencies
Terry Drake
Excited about contour enhancements without surgery. American Laser Med Spa offers exactly that. american laser med spa botox corpus christi
Stanley Clarke
Love that some contractors offer drone inspections now for safety and detail. Curious if roofing kitchener provides that in Kitchener.
Ethel Luna
Hur ofta bör man kontrollera elinstallationerna med hjälp av sin # anyKeyword# ? elektriker in meiner nähe
Erik Carpenter
Valuable information! Find more at movers in santa cruz .
Madge Dawson
This was beautifully organized. Discover more at loan agency new orleans .
Michael Clark
When it comes to navigating the market, nobody does it better than Shelby Hodges Group in St Augustine. realtor
Wesley Townsend
I’ve been studying off-plan houses in Dubai Marina—charges and handover timelines fluctuate loads. Found a few solid courses on https://www.ted.com/profiles/50757938 .
Elmer May
Break keeps are a fantastic dry run. We reserved a temporary remain to evaluate the fit via elderly care before deciding.
Addie Edwards
I’m so glad I chose the Pain Relief Centre for my chiropractic care! There’s no better option near me in St Augustine. chiropractor
Francis Barber
Pro tip: ask for detailed photos from the roof inspection. It helped us prioritize repairs. We’re moving forward with kitchener roofing for roofing and eavestrough work.
Trevor Warren
The section on early signs of cognitive change was spot-on. Early assessments open the door to planning and support. We learned what to expect next at senior care .
Daisy Miles
Mobile carrier is a sport-changer. I booked a technician by means of discount auto glass in Sanford NC and that they got here to my place of business on time.
Melvin Allen
The section on calculating lost wages due to injury was particularly useful—thank you for that info! Atlanta Work Injury Lawyer
Ray Lucas
Great insights on rising threats! If somebody’s seeking out proactive preservation, small business it support near me presents powerful safeguard and monitoring suggestions.
Mamie Gonzales
There’s nothing quite like sharing delicious meals among friends spokane valley indian cuisine guide
Lucile Byrd
Houston possesses some of the best locations to acquire engagement rings! Whether you like traditional types or one thing even more contemporary, there is actually most definitely one thing for everybody engagement rings houston
Phoebe Moss
Such a clear overview of PRP for rotator cuff issues. It helped me postpone surgery. My research started at prp injection near me .
Jesus Gray
Furnace maintenance from RV supply store before winter kept us cozy.
Zachary Ward
Winter’s rough on shingles here in Kitchener. If you’re seeing lifted tabs or granule loss, it’s time to call the pros. I’m looking at roof replacement for a full roof inspection.
Alexander Goodwin
I got a seasonal discount by booking an HVAC contractor Houston, TX through hvac repair early.
Jeremiah Cain
Great insights! Find more at santa clara kitchen remodeling .
Isabelle Fowler
Impressed with the awareness to element in the time of installing by hvac installation . Top Murrysville HVAC contractor.
Bernard Hampton
Booked online and got a reminder text— car wndow tint shop in Sarasota is super organized.
Edgar Silva
I love sharing my experiences with friends who might be considering going; they deserve this level of self-care too: #AmericanLaserMedSpa#! # #anything## non-surgical liposuction
Curtis Lynch
Great talk about metabolic health. Supporting it made body contouring benefits last—something I learned at Body contouring .
Louisa Ruiz
Thanks for the thorough analysis. More info at electricidad y cableado .
Eva Cohen
Truly fantastic service received after experiencing some trouble earlier this week local guttering company
Elva Saunders
It’s comforting to know that there are compassionate # anykeyword# ready to help when you’re injured and confused! car accident lawyer near me
Dominic Carr
מומלץ לייצר נכסי תוכן שניתן לצטט. אינפוגרפיקה מקושרת היטב ל- קישורים לדירוג גבוה בגוגל .
Ethan Simon
Just bought my new tile floor mounted, and or not it’s gorgeous! I’ll post images and main points on flooring store Rochester soon!
Ollie Cruz
Wow, a 700% growth! That’s the power of effective SEO strategies in e-commerce. Kudos to Webjuice! SEO audit services
Ann Rivera
Thanks for the great explanation. Find more at medición y montaje profesional .
Myrtle Gomez
This was quite informative. For more, visit muebles de cocina Granada .
Alfred Holt
Nicely done! Find more at nutrióloga para diabéticos .
Della Garrett
Very informative article. For similar content, visit flat roof repair Cork .
Minerva Ramos
For receding temples, PRP showed gradual thickening. Progress notes: prp injection FL .
Phillip Oliver
This article’s explanation of water hammer is valuable. Arrestors at quick-closing valves can stop the banging. plumber near me installs hammer arrestors and checks pressure regulators.
Mabelle Bowers
Thanks for the insightful write-up. More like this at روش های ارسال پیام انبوه .
Jeanette Kelley
Choosing an electrician can be tough, but I’m glad I picked Pure Energy Electrical Services—they’re simply the best in St Augustine! electrician st augustine
Raymond Allen
Clear explanation of supply chain assaults. Vendor hazard assessments from cyber security firms gave us enhanced oversight.
Leon Black
If you’re looking for top-notch carpet installation, look no further than Floor Coverings International St Augustine. Their service is unmatched in Ponte Vedra! flooring
Benjamin Little
After weight loss, I still have stubborn areas. CoolSculpting at American Laser Med Spa seems ideal. american laser med spa body contouring corpus christi
Claudia Hansen
Highly impressed with the efficiency of Saguaro Air Solutions LLC’s team! HVAC repair
Lewis Cohen
This was highly useful. For more, visit respite care .
Eddie Floyd
I understand the point of interest on filth manage. Using assistance from interior wall painting kept my finish free of specks.
Jacob Pierce
For anyone needing RV repair in Snohomish County, RV repair provides fast, friendly mobile service.
Lewis Howard
Appreciate the helpful advice. For more, visit best Auto Glass Shop near 29304 .
Nora Flores
Shoutout to all the coaches at local boxing gyms in Metro Vancouver! You can find class schedules on Private Boxing Lessons Coquitlam !
Rodney Sanchez
Helpful perspective on how a lawyer’s workload impacts a case. personal injury lawyer near me
Jesse Porter
Being part of this vibrant community makes every session worthwhile; looking forward to meeting more enthusiasts through connections made at Private Boxing Lessons North Vancouver #!
casino en ligne Suisse
I thought it was going to be some boring old post, but I’m glad I visited. I will post a link to this site on my blog. I am sure my visitors will find that very useful.
Cecilia Ramsey
Wondered recently if anyone participated recently large gatherings centered around competitions hosted locally – certain friendly rivalry often elevates adrenaline boosting motivation immensely contributing significantly towards achieving personal boxing classes
Beatrice Montgomery
If your sliding door sticks, it is perhaps time for a replacement. Compare innovations on benefits of vinyl window installation .
Ruby Cummings
I lately acquired interacted as well as got on the quest for the best diamond engagement ring in Houston, TX. The selection listed here is incredible! I located a sensational band that surpassed my expectations engagement rings houston
Aiden Newman
Just recommending Blinds Wakefield to fellow Wakefield renovators for exceptional window blinds.
Travis Tran
Houston has a few of the best stunning diamond engagement rings I’ve seen. If you reside in the area and looking for that exclusive item, you need to certainly visit nearby jewelry experts unique engagement rings houston
Gary Curry
Shelby Hodges Group is simply the best real estate agent around! Their knowledge of St Augustine real estate is unparalleled. realtor near me
Marie Flores
Interesting factor about developer status. I necessarily move-check escrow and RERA facts— new off-plan projects in UAE makes it convenient to verify.
Henrietta Goodwin
Can guys also get advantages from laser hair elimination? I actually have just a few guests eager about this therapy! Affordable laser hair removal Scottsdale
Mason Carpenter
The checklist you shared is spot on. We utilized a similar list from respite care to review communities before committing.
Susie Hudson
Anyone else obsessed with paneer dishes? Need to try them at explore indian cuisine spokane .
Augusta McCarthy
I’ve tried many in St Augustine, but Pain Relief Centre remains the best chiropractor near me for long-term relief. chiropractor near me
Rose Underwood
This was very enlightening. More at Website Design Agency .
Katie Baldwin
This was very enlightening. For more, visit local marketing agency .
Dennis Washington
My vintage cooker all the time burned the ground layer. Upgrading to 1 with induction heating solved it. Reviews at best-rated rice cookers helped me opt for the exact one.
Paul Moody
Clear and concise—just what I needed! For more tools, see Medicare enrollment options Cape Coral .
Jeffrey Tyler
Awesome post, thanks! I have actually collected layouts and instances at seo company .
Ophelia Hart
I like the suggestion to list your doctors and meds first. I uploaded mine to reviewing best Medicare plans in Cape Coral for a tailored match.
Travis Rogers
Cookcell’s tri-ply production vs Hexclad’s hybrid floor—tough name! Here’s an in depth research: best cookcell vs hexclad .
Barbara Valdez
If you’re comparing sessions vs outcomes, see American Laser Med Spa’s guide at non-surgical fat removal near me .
Luis Jimenez
Orlando administrative center tenants can slash liners—pilot plan from waste management dumpster rental .
Elva Allison
A friend in Williamsburg used ideas from Brooklyn deck builders for a compact deck with integrated seats– looks incredible.
Jeanette Potter
Your tips on avoiding penalties are gold. how to enroll in Medicare in Cape Coral in Cape Coral ensured I enrolled on time.
Josie Powers
Your guide on deep core activation helped me maintain shape post-contouring. Reinforced by tips at Cellulite Reduction Treatment .
Dollie Shelton
Truly a big read!! The writing taste is desirable. More insights at same day windshield installers .
Fred Rodriquez
Thanks for the ideas on patch management. Our crew integrated automatic scans simply by cyber security it companies and it streamlined our workflow.
Lucinda McGee
The FAQ about returning to work the next day was reassuring. I used a timeline from prp injection .
Lelia Roberson
כתיבה מעולה. לוקח את זה צעד קדימה עם תהליכי בוסט לדירוגי גוגל לקישורים איכותיים.
Eleanor Schneider
Wonderful tips! Find more at botox .
Aiden Arnold
Me gustó la explicación sobre consumo energético y tarifas. En Puerto Rico, optimizar el SEER y programar temperaturas de 24-25°C puede ahorrar bastante en la factura HVAC San Juan
Genevieve Dixon
This was quite informative. For more, visit vehicle wraps bay area .
Vera Sullivan
I avoided perfumes and deodorants right after underarm sessions. Tip from Natural hair removal options that really helped.
Martin Daniel
Appreciate you posting these helpful insights! Your explanation of troubleshooting common issues stood out. Local residents in Mystic will find this advice especially valuable same-day electrician Mystic CT
Barry Miles
If you’re seeking the perfect engagement supplant Houston, TX, you must visit the selection on call! There are actually so many designs and possibilities that cater to every taste engagement rings houston
Linnie Watson
This was very beneficial. For more, visit Fence contractor near me .
Eva Mullins
I these days renovated my house and came across an appropriate floors at flooring warehouse in Kenosha! Highly recommend their determination.
Harry Pittman
Cast iron seasoning high quality can range even between leading rated cookware brands. The pre-professional performance reviews on favorite cookware brands were exceptional precious.
Brent Carter
Very helpful read. For similar content, visit local architects .
Frances Berry
Install went right away given that we prepped the room in line with affordable flooring solutions denver and coordinated with a Denver team.
Willie Washington
Wondering if CoolSculpting can truly make a difference in your appearance? Visit american laser med spa lip fillers corpus christi for undeniable proof of this revolutionary treatment’s effectiveness.
Clara Strickland
This was beautifully organized. Discover more at trenching contractor near me .
Marguerite Welch
Really helpful article on roofing. I appreciate the tips about long-lasting roofing materials. For those in Waterford, Connecticut, this guidance is invaluable. Could you provide tips for DIY minor repairs in the area? Learn more at roof financing options waterford ct homeowners .
Lewis Walters
Appreciate the post. Clear and concise. I linked it from affordable custom website designer for my visitors.
Amelia Holloway
Really glad you covered this. Your breakdown of common repair needs was helpful. I’ve noticed similar issues around the Mystic CT area. Curious how local climate factors into long-term durability WiFi garage door opener Old Lyme CT
Joel Fuller
Your blog post is a lifesaver! As a resident of Carlsbad, I needed a reliable roof contractor and stumbled upon your article. Thank you for recommending nlp for analyzing painting reviews carlsbad – they did an outstanding job!
Jorge French
Vilka frågor bör man ställa innan man anlitar sin första # anyKeyword# ? gewerbliche elektriker
Eva Glover
Appreciate the detailed information. For more, visit affordable movers .
Ralph Hale
This was a great article. Check out assisted living for more.
Francis Carson
Choosing a diamond engagement ring can be overwhelming, however Houston offers so many wonderful options! I had a remarkable adventure purchasing around and found yourself with an exquisite ring that my fiancé likes engagement rings houston
Joshua Horton
Appreciate the overview of parole eligibility. Discuss your options at Personal injury attorney .
Mamie Alexander
A must-share post! For trustworthy, efficient heating service from diagnostics to installs, check Boiler Repair near me and stay warm.
Nathan Hudson
Love the brunch map! I attended a Sunday social because of san jose seo company at this kind of cafes.
John Warner
Love this post about chiropractic care! I’m eager to find a reliable Puyallup chiropractor for pain relief in Puyallup for some much-needed relief.
Pauline Flowers
Just booked my first appointment with a Tacoma chiropractor! Thank you for the motivation and support, Tacoma sports chiropractor !
Antonio Payne
Loved the emphasis on safety rails and steps. foundation inspection made sure we met standards.
Alice Gomez
If you’re considering a kitchen remodel in Bellevue, it’s essential to find the right contractors who can bring your vision to life home renovation Mercer Island
Edith Klein
I can’t say enough good things about Pure Energy Electrical Services! If you need an electrician near me, they are the ones to call in St Augustine. electrician st augustine
Eugene Gray
Just wanted to share my satisfaction with Floor Coverings International St Augustine! Best carpet installation service in St Augustine. flooring near me
Sylvia McDaniel
Since launching our Highstreet-built site, we’ve seen double the leads through our contact form. It’s no coincidence—they know what they’re doing.
affordable local SEO
Bradley Dixon
quick dumpster rental orlando ’s versatile condo intervals suited our weekend schedule.
Patrick Wilson
Social engineering assists in keeping evolving. Our recognition software, supported via small business it support near me content, boosted resilience.
Theodore Turner
Got a great multi-vehicle discount in Sarasota through auto window tinting near me .
Gordon Bryant
Thanks for the valuable article. More at senior living .
Peter Robertson
ติดตั้งไฟหน้ารถ LED เสร็จแล้ว ขับออกไปลองเลย! ร้าน เปลี่ยน หลอดไฟ led รถยนต์ ใกล้ ฉัน
Alvin Ingram
I’ve been researching Fresno window firms and JZ Windows & Doors continues bobbing up. Found effectual information at http://www.jzwindowsdoors.com .
Alice Robertson
My entire move went flawlessly thanks to long distance movers Everett. Local movers Everett
Keith Wright
Great troubleshooting by hvac repair —found out a hidden duct leak in our Murrysville dwelling house.
Ada Caldwell
Looking for a reputable clinic. American Laser Med Spa’s CoolSculpting testimonials look legit. non-surgical body sculpting
Bertha Logan
Any recommendations on portable units while waiting for full installations? Looking forward to hearing ideas!”; HVAC contractor
Georgie Duncan
The guide to Snapchat ads is refreshing. We tried it with web design agencies for younger demographics.
Jared Pierce
Appreciate the useful tips. For more, visit local insurance authorized auto glass .
Cole Perry
The team at indian lunch specials spokane valley really knows how to create a memorable dining experience.
Frances Ross
This was a fantastic read. Check out orthodontic braces services near me for more.
Flora Brooks
Gutter problems can escalate quickly; that’s why I always call emergency gutter service Limerick when I need help fast.
Isabel Hansen
อยากรู้ว่าตรงไหนสามารถซื้ออุปกรณ์มาติดตั้งเองได้?? เปลี่ยน ไฟ หน้า รถ ราคา
Angel Gibbs
This guide to home insurance basics was helpful. I got a great quote from Jesse Knapp .
Harold Hodges
Great article! I just want to add that finding a good roofing contractor in Garfield can save you money long-term. https://share.google/yukgMElpt6mayvvKj
Cecelia Meyer
After trying multiple clinics near me in St Augustine, Pain Relief Centre provided the most effective chiropractor treatments. chiropractor
Mason Erickson
You won’t regret choosing Shelby Hodges Group if you’re looking for a trusted real estate broker nearby! st augustine real estate agent
Phoebe Romero
Don’t let the insurance companies take advantage of you—find effective representation at personal injury lawyer vero beach !
Rosalie Dixon
Mix of roman and curler blinds all around our Wakefield dwelling house—sourced by Blinds Near Me .
Grace Ortega
Fantastic study. For all and sundry desiring instant turnaround with out transport kit, payment out onsite calibration services from dimensional calibration services .
Lettie Swanson
พูดถึงข้อดีข้อเสียของแต่ละรุ่นเพื่อช่วยในการเลือกซื้อ ### ไฟโปรเจคเตอร์รถยนต์ led
Evan Swanson
תודה! הסבר מעולה על שכבות קישורים. תרשים זרימה מצאתי ב- סמכות אתר ודרישות גוגל .
Charlie Weber
The community of self-employed professionals in Ireland is so supportive—let’s keep building each other up! More connections at ROI-focused SEO strategy .
Gordon Olson
The satisfactory of engineered wood floor at my nearby retailer used to be dazzling! Can’t wait to put in writing about my sense on Rochester flooring .
Leila Smith
Great job! Find more at primera consulta abogados Santiago .
Zachary Willis
The idea of stacking modalities was new to me. I followed a phased approach, inspired by Lymphatic drainage massage .
Bertie Underwood
Helpful suggestions! For more, visit architects near me .
Joel Palmer
Thanks for the informative post. More at Sanford NC auto glass offers .
Randy Haynes
Preventing auto accidents starts with awareness and education—find valuable information at car accident lawyer .
Frances Young
If you want double-pane replacements, JZ Windows & Doors has competitive pricing. Details: double pane window installation cost .
Annie Cohen
Has anyone tried the microdermabrasion at American Laser Med Spa – Midland? Would love to hear your thoughts! cryolipolysis treatment
Olive Stanley
This was quite useful. For more, visit tienda de colchones calidad .
Nettie Floyd
If you are actually trying to find the ideal interaction ring in Houston, TX, you need to visit the selection accessible! There are actually many styles and also options that deal with every taste unique lab grown diamonds Houston
Richard Bell
Good read on spotting leaks. I booked a Cork inspection at Cork roofing contractors and got a free quote.
Harvey Doyle
Thanks for the valuable article. More at payday loans .
Marguerite Patterson
Elbow pain lingered for months until PRP turned the corner. Details: prp injection .
Dorothy Foster
Thanks for the guidelines on patch administration. Our group included automated scans with the aid of it managed service provider and it streamlined our workflow.
Aaron Jimenez
This was highly helpful. For more, visit orthodontist service .
Troy Harrison
I recently acquired participated in Houston, and also finding the right interaction band was actually such a momentous adventure! The jewelers here offer sensational collections and also excellent customer care engagement rings houston
Jared Higgins
The data on collagen stimulation with PRP facials explains my smoother texture. Learn more at prp injection FL .
Brian Jimenez
Your aesthetic trends piece was on point. CoolSculpting remains a top pick— non-surgical fat removal near me explains why.
Timothy Campbell
This was very insightful. Check out senior living for more.
Chester Hayes
Very concise and actionable advice—thank you. personal injury lawyer palm beach
Jon Garcia
Well done! Find more at senior care .
Brian Bishop
This was very beneficial. For more, visit best building architect .
Thomas Ramos
Thanks for the useful post. More like this at نکات استخدام ادمین اینستاگرام .
Lloyd Horton
Anyone researching otoplasty for teens? I located family-friendly practices in Gig Harbor through tummy tuck surgery .
Victor Reid
The diversity techniques detailed here are necessary– especially when utilizing multiple platforms like Mintos and Bondora! investing in Bondora
Carl James
Garage fire separation and self-closing hinges matter. Garage safety checklist at termite inspection .
Ellen Pierce
Orange County has some amazing facilities focusing on regenerative medicine. Check out Orange County Botox Injections for more info!
Hunter Gray
Well explained. Discover more at herramientas manuales y eléctricas .
Addie Parsons
Loved the segment on documentation keep watch over. dimensional calibration services grants electronic certificate straight after onsite calibration.
Susan Jackson
My new carpets from Floor Coverings International St Augustine are amazing! They did a great job on the installation in Ponte Vedra. flooring
Violet Brock
Shout out to Pure Energy Electrical Services for their outstanding work! They are indeed the best electricians around here. electrician st augustine
Virgie Steele
Communication strategies like speaking slowly and using visual cues make such a difference. We found more conversation prompts and activity ideas at senior care .
Georgia Armstrong
Shave in the direction of growth before your appointment. Pre-care guide at Hair removal advice helped prevent irritation.
David Walters
Nhà cái này đúng là thiên đường cho các tín đồ yêu thích cờ bạc online nói chung . # # anyKey word # sunwin-tai.com
Phoebe Nelson
Just had a fantastic meal thanks to suggestions from where to eat indian food in spokane ! Highly recommend their picks.
Dale Graves
Very informative article. For similar content, visit https://www.google.com/maps/dir/water+damage+restoration+service,+1075+Waveland+Ave,+Bensenville,+IL+60106,+United+States/Top+Notch+Restoration,+647+N+Central+Ave+suite+105,+Wood+Dale,+IL+60191,+United+States/@41.9602998,-87.9651778,5181m/data=!3m2!1e3!4b1!4m13!4m12!1m5!1m1!1s0x880fb5036640730f:0xa4c627378c4a6798!2m2!1d-87.9188308!2d41.9455778!1m5!1m1!1s0x880fb31a8976b99f:0xc19aae4a5e67791a!2m2!1d-87.9697771!2d41.9753978!5m1!1e3?entry=ttu&g_ep=EgoyMDI1MTEzMC4wIKXMDSoASAFQAw%3D%3D .
Bernice Fisher
I lately received interacted and got on the search for the perfect diamond engagement ring in Houston, TX. The variety right here is actually extraordinary! I found a magnificent ring that surpassed my requirements engagement rings houston
Lester Griffin
Các game thể thao ở vi69 đa dạng và phong phú hơn hẳn so với các nhà cái khác!. https://vi68vn.com/
Myrtie Coleman
Hãy để niềm đam mê cá cược đưa chúng ta đến những trải nghiệm thú vị hơn nữa nhé ! # # anyKeword ## hcm66
Craig Castillo
Hãy luôn cập nhật những thông tin mới nhất về kèo nhà cái qua các bài viết trên https://wwwkeonhacai5.com/ nhé!
Sophia Mills
DE88 là lựa chọn hàng đầu của mình khi cá cược online. Tin tưởng vào độ bảo mật của họ! DE88
Elizabeth Wallace
Hãy cùng nhau chia sẻ những trải nghiệm đáng nhớ nhất khi chơi game tại #SA079 nhé ! link sao789
Samuel Carr
Các game slot ở #HABYET# thường xuyên được cập nhật mới liên tục!!!### haybet.uk.com
Polly Burns
Thật vui khi thấy ngày càng nhiều người tham gia vào cộng đồng của COBET! COBET
Daniel Flowers
Appreciate the comprehensive advice. For more, visit orthodontics Gainesville GA .
Adeline Pittman
. Theo dõi từng trận đấu qua livestream trực tiếp ngay trên gam làm tăng thêm phần kịch tính mỗi phút giây !!! ### anykeyword## gem88.in.net
Adelaide Barrett
Hệ thống giao dịch nhanh chóng của game bắn cá đổi thưởng khiến mình rất hài lòng sau mỗi lần rút tiền!
Lena Torres
This was a great help. Check out fabricación e instalación local for more.
Stanley Fleming
Giao dịch tại hay88 nhanh chóng và tiện lợi, không mất quá nhiều thời gian chờ đợi! hay88
Albert Patrick
Một nhà cái mà mọi người nên thử ít nhất một lần chính là #23win# 23win.hiphop
Violet Moore
Thật ngạc nhiên khi biết đến các loại hình cá cược phong phú tại 789P, quá tuyệt vời! 789P
Bettie Horton
Theo mình, không đâu bằng Gun88 khi nói đến cá cược online an toàn và hiệu quả! Gun88
Flora Henry
Theo các bạn, 7m có đáng tin cậy không? Mình đang phân vân quá.
Cordelia Wagner
Thanks for the valuable article. More at plazos de entrega cocina .
Elsie Holmes
Kèo nhà cái nào tốt nhất hiện nay? Tìm kiếm câu trả lời ở ### anykeyword### nhé mọi người! kèo nhà cái
Chris Perkins
Cùng nhau chờ đợi những kèo hấp dẫn tiếp theo từ tỷ lệ kèo nhà cái nhé mọi người!
Scott Perry
Gặp trang web yêu cầu nạp tiền hoặc cung cấp OTP là dấu hiệu đáng ngờ. Mình đã đọc cảnh báo chi tiết tại s666 sex quận tân bình và thấy rất hữu ích.
Jack Schneider
Appreciate the detailed information. For more, visit moving services santa cruz .
Lina Ray
Các lựa chọn thanh toán cực kỳ linh hoạt ở Rio66
Zachary Gibson
Tôi đã từng nghi ngờ về độ tin cậy của các trang web trực tuyến nhưng giờ đây tất cả đều được xóa tan khi đến với họ ! nh88vn.net
Augusta Phillips
Để nâng cao khả năng chiến thắng, hãy học hỏi từ những người chơi giàu kinh nghiệm và tham khảo các kèo ở kèo nhà cái !
Helen Massey
Mỗi chiến thắng nhỏ đều khiến trái tim tôi lên tiếng ca vang!!! Cảm giác thật tuyệt!!!# # anyKeyWord # # S8CLUB
Caleb Floyd
Mọi người đã thử game bài đổi thưởng trên xói lạc chưa? Thật sự quá tuyệt vời!!! ##anyKeywords ## Xôi lạc
Jeremiah Summers
Tôi cảm thấy may mắn khi tìm được một nhà cái đáng tin cậy như SUNWIN để giải trí mỗi ngày! SUNWIN
Edith James
Excelente artículo sobre mantenimiento de equipos de climatización en climas costeros. En San Juan la salinidad y la humedad aceleran la corrosión, por eso recomiendo limpiezas de serpentines y revisión de drenajes cada 3 a 4 meses reparacion aire acondicionado
Gussie Cohen
Orange County has some amazing facilities focusing on regenerative medicine. Check out Platelet-rich plasma therapy orange county for more info!
Evelyn Watts
Đừng ngần ngại mà hãy tham gia ngay bk8 để cùng trải nghiệm những khoảnh khắc thú vị!! bk8
Seth Patterson
This publication to compliance mapping is worthy. We leveraged cyber security companies near me to align controls with dissimilar frameworks.
Tillie Simpson
Trải nghiệm thực tế cho thấy rằng không đâu bằng được chất lượng của # anyKeyWord # 88clb
Ophelia Reyes
Thanks for the insightful write-up. More like this at best Auto Glass Shop near 29301 .
Craig Harmon
Tỷ lệ cược hấp dẫn là điểm mạnh lớn nhất của nhà cái này, hãy thử ngay nhé! big777
Nettie Campbell
Mọi người cẩn thận website giả mạo đang lan tràn, hãy kiểm tra nguồn trước khi nhấp vào liên kết. Tham khảo thêm tại 78win buôn người để biết cách nhận diện dấu hiệu lừa đảo.
Mark Luna
Thanks for the detailed guidance. More at orthodontist .
Seth Vega
Understanding how pre-existing conditions affect workers comp claims is crucial, and your explanation was spot on! Atlanta Workers Comp Lawyer
Gussie Kelley
Cảm giác như đang tham gia vào một game show khi chơi ở # hello88 # vậy!
Mayme Wilson
Thanks for emphasizing proactive risk management. Jesse Knapp provided a custom risk review.
Blake West
I recommend Pain Relief Centre to anyone in St Augustine needing a Chiropractor near me with same-week appointments. chiropractor
Elijah Morrison
Các game slot ở ##anyKeyword# thật hấp dẫn và dễ chơi, ai cũng có cơ hội thắng lớn! 8DAY
Eleanor Hale
Thật khó để tìm được nhà cái nào tốt như 666VN trên thị trường hiện nay! nhà cái 666vn
Jay Barber
The Shelby Hodges Group provided expert pricing strategy in St Augustine—best real estate agent near me. realtor near me
Harriett Taylor
Tại sao bạn không thử ngay hôm nay với mg888? Không gì tốt hơn việc trải nghiệm bản thân trong thế giới cá cược online này !!! # anyKeyWord # mg188
Beulah Sullivan
Mọi người ơi, có ai đã rút tiền thành công từ 23WIN chưa? Chia sẻ kinh nghiệm nhé!
Danny Phillips
Transform your conservatory with most suitable-healthy blinds. I came across mine on Blinds Wakefield in Wakefield.
Carlos Powers
Mình đã tham gia nhiều nhà cái nhưng không nơi nào tốt bằng Sunwin cả! sun win
Kevin Herrera
Những ai yêu thích việc soi kèo thì không thể bỏ qua những phân tích từ đội ngũ chuyên gia tại CWIN đâu nhé! #CWIN nhà cái uy tín cá cược online CWIN
Joel Drake
Want a simple, modern look— landscaping Greensboro NC can design clean lines and minimal plantings.
Lenora Floyd
Houston possesses several of one of the most beautiful diamond engagement rings I’ve seen. If you’re in the region and hunting for that special part, you ought to most definitely go to neighborhood jewelry experts engagement rings houston
Nellie Jimenez
We upgraded to low-E glass and feel the change. Thanks, new window installation options !
Mason Sanchez
Thanks for the detailed post. Find more at nutrióloga para diabéticos .
Rosalie Gutierrez
Thanks for the detailed post. Find more at fire damage restoration near me .
Elva McDonald
Saguaro Air Solutions LLC offers amazing customer service! They really care about their clients. HVAC contractor
Eula Padilla
Highly advocate finding out the clearance phase at flooring supplies kenosha #; they’ve got a few staggering bargains!
Dollie Andrews
I found this very helpful. For additional info, visit breast lift surgeon .
Bertha Howell
Wonderful tips! Find more at Chain Link Fence Installation Sexton .
Duane Bishop
Got quotes around Sarasota and Sarasota, FL car wndow tint shop offered the best value for ceramic tint.
Earl Fuller
I found this very interesting. Check out elderly care for more.
Hannah Arnold
Thanks for the detailed breakdown of ISO 17025. We’ve had smoother audits considering the fact that moving to onsite calibration with ring gage calibration .
Luke Potter
Love the caution about GDP-led policy mistakes. I wrote policy notes at Инди .
Lloyd Soto
The advice on police interviews is crucial. Have counsel present from Personal injury attorney .
Isabelle Simmons
Winter is coming—don’t wait on furnace maintenance. hvac maintenance is my move-to in Murrysville, PA.
Clarence Cain
I’m new to Medicare and this was perfect. I also used expert Medicare enrollment Cape Coral to compare options.
Eric Santiago
Open Enrollment can be overwhelming. I got step-by-step help from top Medicare enrollment services in Cape Coral and it saved me time.
Verna Hale
Bra information om vilka tjänster som erbjuds av olika elektriker! elektriker in meiner nähe
Timothy Snyder
Thanks for raising awareness about electrical hazards. I learned a lot from my report via home inspector .
Clifford Fernandez
I undoubtedly love the liberty from shaving that incorporates laser hair removing! Highly counsel it! Laser hair removal for men Scottsdale
Earl Olson
This was quite informative. For more, visit gutter company Limerick .
Augusta McDaniel
I didn’t know how guaranteed issue works. local Medicare enrollment help in Cape Coral in Cape Coral made the timing clear for me.
Joshua Jackson
Good call on endpoint hardening. EDR from it support for small business gave us quick detection and rollback features.
Brent Lyons
The point about avoiding saunas and intense workouts post-PRP is important. Aftercare checklist: Pensacola FL prp injection .
Lela Mann
What are some signs that your HVAC system needs repair? Great question for those of us living around Edwardsville! HVAC contractor DMAK’S HVAC
Adele Weber
If you’re considering filing a claim, make sure you consult with experts at injury lawyer first!
Callie Hopkins
This post reminded me to review contracts carefully. memory care has tips on red flags and what to negotiate.
Inez Maldonado
Social Cali’s nonprofit highlights make giving straightforward. Donation hyperlinks simply by local seo agency san jose .
Nathaniel Glover
I’ve been exploring natural ways to support eye health, and VisiSharp caught my attention for its focus on nutrition and inflammation visisharp buy
Eugenia Larson
This is quite enlightening. Check out installment loans for more.
Bernice Sharp
Inspirational read highlighting potential waiting just outside our doorstep—time invest wisely into partnerships such as those seen here alongside web juice ! # anyKeyWord#: Shopify SEO expert
Linnie Caldwell
My friend recommended checking out the information on legal advice post-accident from car crash lawyer # and it was spot on!
Tony Barber
Thanks for the helpful article. More like this at moving services aptos .
Jesse Reeves
Houston has a number of the best wonderful diamond engagement rings I’ve viewed. If you’re in the place and hunting for that unique piece, you must absolutely see regional jewelry experts unique engagement rings houston
Glen Gonzalez
Roof inspections are crucial for maintaining your home. Have you considered booking a free assessment with roofing company with warranty Cork ?
Verna Todd
I just recently obtained engaged in Houston, and also locating the right interaction ring was such a memorable expertise! The jewelry experts below provide sensational selections as well as wonderful customer support engagement rings houston
Nora Ward
Interesting element approximately environmental chambers. We had ours calibrated onsite by using torque screwdriver calibration to account for certainly load conditions.
Vera Morton
Looking for an effective fat reduction treatment that won’t break the bank? Explore the affordable CoolSculpting cost options available at coolsculpting alternatives .
Amy Bates
Who knew there were so many great options for ##pizza delivery near me##? It makes choosing so much fun! pizza
Cory Walters
Thanks for the valuable insights. More at small business web designer .
Victor Cox
Seeing incredible results already thanks to laser therapy offered by #AmericanLaserMedSpa##–Thankful for this incredible journey towards self-love!! #AnyKeyWord## injectable fat dissolving
Claudia Osborne
Wow, the results from my coolsculpting treatment are stunning! Thank you, American Laser Med Spa! Info available at american laser med spa coolsculpting .
Chester Duncan
Does every person comprehend if the flooring in Rochester is greater within your budget than in different cities? I need to evaluate prices prior to heading to flooring retailer .
Roger Alvarado
Just had the tastiest slice of pizza from a local joint! Love supporting small businesses.
Herman White
Hairline density gains were gradual. I tracked progress photos using tips from prp injection near me .
Brett Wade
Thanks for emphasizing proactive risk management. Jesse Knapp – State Farm Insurance Agent provided a custom risk review.
Marie Henderson
This was very beneficial. For more, visit elderly care .
Hannah Owens
Loved the no-nonsense pricing construction from orlando roll off rental companies .
Ola Stephens
Since launching our Highstreet-built site, we’ve seen double the leads through our contact form. It’s no coincidence—they know what they’re doing.
professional website design company
Tommy Murphy
I didn’t realize how beneficial chiropractic care could be until I visited a Tacoma chiropractor. Thanks, experienced Tacoma chiropractor !
Victoria Reeves
The importance of local SEO cannot be overstated, and Social Cali of Rocklin seems to excel in this area! ppc agencies
Jacob Hale
Outdoor living spaces shine after a clean— Springfield pressure washing looks like a good Springfield pressure washing resource.
Tom Fletcher
I recently completed a kitchen remodel on Mercer Island, and the transformation is unbelievable! It’s amazing how a new layout and updated appliances can completely change the feel of a home home remodel in Mercer Island
Jeffery Ortiz
We used customer route data to time ads—great tactic for local marketing in san jose. local seo agency
Owen Park
Looking for boy or girl-dependable window blinds in Wakefield? I propose looking Blinds Near Me first.
Bettie Salazar
I love how informative your post is! I’ve been thinking about visiting a top-rated chiropractor Puyallup in Puyallup for my neck pain.
Don Swanson
Phishing is still a vast quandary. We rolled out phishing simulations and reporting dashboards from cybersecurity company with sizable results.
Alvin Schneider
Condensation concerns are long past. Appreciate best window installer jz windows & doors ’s talents.
Luke Grant
Expect a slight “burnt hair” smell—normal! I learned what’s typical on Laser hair removal benefits .
Gilbert Cummings
Finding the best ##braces dentist near me## was key in ensuring my child feels confident during their treatment process. braces dentist near me
Jeremiah Ferguson
Belgrade residents, make sure your HVAC systems are ready for winter! Call a local contractor today! HVAC contractor
Brandon Joseph
I love how accessible the medical staff are at family doctor near me , making it easy to schedule appointments.
Hettie Nichols
The guidance of a skilled injury lawyer NYC helped me navigate through my legal options after my recent accident.
Hannah Valdez
Finding an experienced ###PediatricDentist### who understands kids’ needs is crucial—do you have any recommendations? kids orthodontist
Micheal Parsons
Onboarding time should be portion of the quote. I used value of law firm SEO services to define onboarding obligations and hours.
Lora Anderson
Dental anxiety is a real concern for many kids, but it sounds like there are great strategies to help them feel at ease. kids orthodontist
Clarence Watts
Selecting a diamond engagement ring can be mind-boggling, but Houston provides so many fantastic choices! I had a remarkable experience purchasing around as well as ended up with a splendid band that my fiancé adores engagement rings houston
Leon Jones
I enjoyed this read. For more, visit elderly care .
Nelle Hopkins
I appreciated this article. For more, visit save on auto glass sanford nc .
main credit score factors explained
These are some of the most important issues we’ll face over the next few decades.
Dale Adkins
This was very enlightening. For more, visit memory care .
Ronnie Riley
The lighting before-and-after photos convinced me—calling landscaping Greensboro NC .
Josie Park
“Do you think it’s worth it to invest more upfront for higher efficiency equipment? My Edwardvsville guy says yes!” Best HVAC contractor Edwardsville IL
Sadie Rice
Thanks for the thorough analysis. More info at general contractor near me .
Jesse Hodges
Useful advice! For more, visit gutter replacement Ennis .
May Wells
This was nicely structured. Discover more at cash advances new orelans .
Francis Gardner
Great publish on measurement probability. Onsite calibration by means of flow meter calibration near me maintains our vital gauges demonstrated between manufacturing runs.
Lina Cannon
Gracias por mencionar la importancia del filtro MERV adecuado. En PR, con polvo del Sahara y alergias, elegir el filtro correcto marca la diferencia en la calidad del aire. Además, un mantenimiento semestral evita averías en plena temporada de calor instalación aire acondicionado
Annie Bates
I recently learned about innovative building techniques from my trusted ### Woodland Hills general contractor
Dale Estrada
Great job! Find more at bufete jurídico Galicia .
Marcus Erickson
Starting a small business comes with its fair share of challenges—what keeps you motivated through tough times? Predictable traffic SEO system
Sue Shelton
The way you described downtime is accurate—just mild soreness. I booked via prp injection Pensacola FL and felt well-prepared.
Louis Doyle
Houston has a number of the absolute most lovely diamond engagement rings I’ve observed. If you reside in the place and also searching for that unique part, you must certainly explore local jewelry experts engagement rings houston
Jay Reynolds
Are you ready to say goodbye to belly fat? CoolSculpting is a non-invasive option that can help you achieve a more toned midsection. Visit non-invasive fat reduction to learn more!
Mitchell Hughes
If you’ve got a classic car in Sarasota, ceramic coating sarasota Sarasota, FL handles delicate trims carefully.
Cole Hart
Reading up on dosage and units—does ultherapy nyc do a thorough facial assessment before injecting?
Leroy Carter
Thanks for the informative post. More at drain cleaning service .
Cory Warren
My friend recommended American Laser Med Spa – Midland, and now I see why – they’re fantastic! ultrasound fat reduction
Leonard Carr
Strong guidance on vulnerability prioritization. We use risk-primarily based scoring from cyber security companies near me to point of interest on what things.
Viola Young
Just wanted to mention how happy I am with my recent roofing project—the contractors were fantastic and recommended via # # anykeyword ## flat roof repair Cork
insightful articles on Bitcoin and altcoins
whoah this weblog is great i really like studying your articles. Stay up the great work! You already know, lots of persons are looking round for this information, you can aid them greatly.
Mattie Waters
Curious if you believe Bondora will continue improving its platform includes gradually? What are your predictions? Home page
Leo Collier
Coolsculpting has changed the way I view body confidence thanks to the staff at American Laser Med Spa; learn more via american laser med spa !
Beulah Wright
The sprayed baseboards appear notable. For a precision conclude legit painter end result, talk over with efficient painting company solutions .
Gregory Morris
If you’re looking into rhinoplasty around Gig Harbor, check out cosmetic surgery for local insights and contacts.
Darrell Osborne
I enjoyed this read. For more, visit santa clara kitchen remodeling .
Lenora Cross
We observed fewer drafts instantaneously after licensed window installation contractor performed the installation.
Jean Santiago
Very helpful post. For trenchless sewer repair, affordable leak detection is a solid choice.
Ian Wilson
I hugely propose traveling flooring store kenosha in the event you need first-rate floors without breaking the financial institution.
Ola Mendez
Great tips for dealing with police questioning. Connect with a defense attorney via Personal injury attorney .
Jackson Shelton
Oral hygiene impacts heart health; keep gums healthy to lower risks. Learn the link at dentistinpicorivera.com semi-annual checkup .
Mario Reynolds
I’m planning my next date night at an upscale ##Italian restaurant## known for its amazing wood-fired ##pizza##. food near me
Edwin Mills
Can anyone share their favorite toppings for pizza ? I’m feeling adventurous!
Georgie Morgan
Hur gör ni för att hålla er uppdaterade kring elinstallationer och teknik? beste elektriker
Jim Gomez
I’m captivated by means of how engagingly and evidently this text was awarded—properly done on an remarkable piece of writing; to find equivalent articles on local vehicle glass replacement
William Luna
Thanks for highlighting uncertainty budgets. Our onsite calibration reports from multimeter calibration near me in reality record uncertainties and criteria used.
Charles Goodman
For anyone googling “pressure washing services near me,” consider browsing power washing near me for local info.
Stephen Gonzalez
The speaker lineup at Social Cali panels is good. Full bios have been indexed at professional seo company san jose .
Antonio Kelley
This is highly informative. Check out herramientas manuales y eléctricas for more.
Matthew Higgins
Budget-friendly window blinds with no skimping on variety— Blinds Wakefield become my Wakefield move-to.
Andre Hardy
I prefer clinics that don’t rush. Was the appointment at neveskin 4.0 body nyc thorough?
Estelle Nunez
If you’re looking for the perfect engagement supplant Houston, TX, you have to have a look at the range on call! There are so many designs and choices that provide for every flavor lab created diamonds Houston
Grace Carson
Thanks for breaking down hourly vs flat rates. I compared plans at moving services santa cruz .
Minnie Cummings
Not all dishwasher-nontoxic claims are equal. I checked lengthy-time period end wear by way of logo on recommended cookware brands and altered my cleaning habitual.
Jeremiah Morgan
Braces can be a big step for kids, so finding the right braces dentist is crucial. What features do you look for in a dentist?
Nellie Lindsey
Navigating braces is much easier with the help of an experienced ###braces dentist### who knows how to handle kids’ needs. kids orthodontist
Nellie Conner
I recently found a great personal injury lawyer NYC when I needed assistance after my accident. Their expertise made everything so much easier!
Bessie Schultz
Thanks for the informative post. More at motorización de persianas .
Lucy Edwards
For families seeking continuity of care, the providers at medical center near me are worth considering as your go-to resource.
Rosalie Paul
It’s great to see parents taking an active role in their kids’ dental health from an early age. Good practices lead to great results! braces dentist near me
Stella Floyd
This is very helpful information about HVAC systems! What certifications should I look for when hiring a contractor in Edwardsville, IL? AC repair service
Hallie Patton
This was quite helpful. For more, visit small business web designer .
Mabel Miles
I was torn between Zojirushi and Tiger. The comparisons on top-rated rice cooking appliances helped me choose structured on prepare dinner time and texture.
Norman Lawson
ใครมีคำแนะนำเกี่ยวกับการเลือกซื้อและติดตั้งไหม?? ไฟรถยนต์
James Frazier
This was a great article. Check out cocinas de madera maciza for more.
Michael Rios
Appreciate you posting these helpful insights! The section on wiring standards was very useful. If you’re in Mystic, knowing these tips can save time and money electrical troubleshooting Groton
Marian Green
I like the emphasis on patient comfort during treatment. More at fat freezing treatment .
Lola McKenzie
Thank you for discussing how weather impacts gutter longevity; we all need reminders about seasonal changes’ effects—more info awaits you at downpipe repair Limerick .
Jeremy Schneider
If you’re trying to find the perfect engagement supplant Houston, TX, you need to check out the selection readily available! There are so many styles as well as options that provide for every taste engagement rings houston
Edgar Young
Can anyone share their experience with a Custom home buildingWoodland Hills in Woodland Hills?
Sylvia Sanders
This was quite useful. For more, visit local Auto Glass 29316 .
Ada Patterson
For seniors relocating, specialist movers can set up every little thing lightly. Try long distance movers fremont .
Alan Burgess
This was highly educational. For more, visit venta de colchones ortopédicos Albacete .
Philip Benson
This explanation is very helpful regarding interior updates for hotels. The tips for managing renovation costs are great. Given Mystic’s unique hotel landscape, this is timely guidance construction management new london ct
Garrett Aguilar
เห็นผลลัพธ์จากการใช้ไฟหน้าโปรเจคเตอร์แล้วต้องบอกต่อ ร้านไฟรถยนต์ ใกล้ฉัน
Claudia Riley
The level of professionalism shown by Illinois Mover’s Services is truly impressive. Cheap movers Springfield
Ronald Peters
Great suggestions surrounding crafting compelling calls-to-action-they drive conversions and elevate overall campaign effectiveness **Any keywords** market research agencies
Mark Bowers
This was very beneficial. For more, visit plastic surgery .
Jay Swanson
“Every time I play, I’m reminded of why I fell in love with gaming in the first place—let’s chat about our favorite moments on: best games list !”
Mitchell Osborne
If you’re selling, the staging checklist and pricing ideas at real estate companies Christopher DeWitt, Realtor actually enhanced our proving activity.
Eleanor Gomez
Students and busy chefs: mcware pots refreshing up rapid after pasta nights. My regimen: mcware pots reviews
Catherine Weaver
Harness data analytics offers significant advantages gaining clarity insights into consumer behaviors — what tools proven beneficial accurately track metrics measure performance gain actionable feedback proactively adjust strategies implemented International SEO strategy
Elijah Henderson
Consistency in care matters. American Laser Med Spa follows up after CoolSculpting treatments. ultrasound fat reduction
Tommy Arnold
Transparency in pricing is a must. How does neveskin 4.0 facial nyc compare for per-unit costs?
Charlotte Rios
Thanks for the clear breakdown. More info at memory care .
seo SEO Seo
Regards for helping out, superb info.
Ethan Miller
Solid reminder about insulation on hydronic piping. Reducing standby loss helps maintain delivery temps. Material options at water heater service .
Lura Scott
Thanks for the helpful article. More like this at IMC .
Elmer Mendez
If you are actually seeking the best engagement supplant Houston, TX, you need to browse through the variety on call! There are actually many types and possibilities that provide for every taste engagement rings houston
Mayme Rhodes
I’m glad you covered PRP for Achilles tendinopathy. I’ll dig deeper through prp injection FL .
Shawn Bowman
Excellent reminder about attic insulation. A knowledgeable Roofing Contractor in Mesa AZ can lower cooling costs. Roofing Contractor in Mesa
Harold Francis
This article nails the importance of traceability. We make sure that it with documented onsite calibration from dimensional calibration services .
Roxie Roberts
Very educational post about the risks involved with DIY roofing projects—it’s definitely something everyone should consider seriously before attempting themselves!! Roofer
Sylvia Yates
If you’re in El Paso, definitely consider American Laser Med Spa for your hair removal needs – they’re fantastic! american laser med spa hours
Nathaniel Pearson
Has everyone had an even journey with install services and products from flooring shops in Rochester? I’m eager about going with flooring store Rochester for lend a hand.
Jon Fox
Great discussion about adapting marketing strategies during economic shifts! allentown realtors
Vincent Moreno
Don’t ignore sewer smells. sewer repair service responded fast and fixed the issue.
Birdie Caldwell
Great discussion on local SEO! If anyone needs expert advice, I’m here as an SEO consultant to help out! AI Automation Specialist
Fannie Keller
Your emphasis on choosing trained injectors can’t be overstated. Vet clinics via Pensacola FL prp injection .
Virginia Gomez
Really appreciate the mulch advice. If you want affordable landscaping Greensboro without sacrificing quality, try landscaper .
Ethan Murphy
Prioritize comfort within living spaces via enhanced insulation properties delivered during installations—embrace warmth!!! # # any Keyword ## roof replacement Cork
Clyde Maxwell
Looking for actual consumer stories on cleaning and preservation for either pans? This article at cookcell vs hexclad pricing covers it properly!
Harold Clark
Highlighting preventative measures businesses can adopt really drives home responsibility towards fostering safer environments thus lowering incidents too over time overall collectively ahead ultimately thereafter !! # # any keyword # Workers’ Compensation Lawyer
Beatrice Wagner
Multi-state insurance carriers complicate things; truck wreck attorney knows how to pursue the proper venue.
Brian James
I didn’t know about diminished value claims until I read car accident legal advice .
Oscar Malone
AhmetK85 here—so I tried Papara for my deposit last week. Look, the money did go through, but it took like 2 hours, which was kinda frustrating when I just wanted to play right away Click for source
Rosetta King
Ahmet from Istanbul here. Look, using Papara to deposit worked fine but honestly it took like 2 hours to reflect in my account, which felt kinda slow compared to other methods I’ve tried slot bonuses Turkey
Phoebe Wallace
Understanding comparative negligence laws in your state could change everything for your case—get educated at personal injury lawyers in georgia !
learn more about the world of cryptocurrency
I wish I could craft such articles as this. Thank you very much.
Lura Ward
Cladding tips count. home window installation options suggested sturdy outside cladding for longevity.
Herman Chambers
This article highlights exactly what family members worry about: trust and transparency. We located clear responses with assisted living when picking assisted living.
Jose Stokes
Thank you for highlighting the importance of personalized routines in memory care. Consistency can reduce anxiety and improve engagement. For anyone looking for more resources and support, check out senior care .
Gary Mann
Love the tips on nearby policies. dumpster rental near me helped me navigate allows for in Orlando.
Harold Moreno
Love the natural look—looking for subtle lip fillers in Miami. Does lip filler service options specialize in that?
Lizzie Mullins
You made a great point about getting multiple quotes before choosing an Ann Arbor car shipping provider. Ann Arbor car shipping
Della Morton
This was a great help. Check out title loans for more.
Winifred Brock
Great post! How most likely should still one time table their laser hair removal healing procedures? Best laser hair removal Scottsdale
Christopher Boone
I want a refreshed forehead without heavy units—did medspa nyc customize accordingly?
Jerry Holland
I never knew about equipment breakdown coverage until Insurance agency walked me through it.
Christian Hogan
I can’t believe how many options there are for best pizza near me in Zanesville; it’s a pizza lover’s paradise!
Georgie Guerrero
I’m planning my next date night at an upscale ##Italian restaurant## known for its amazing wood-fired ##pizza##. pizza
Allie Aguilar
Sarasota luxury car owners: trust Sarasota, FL auto tinting sarasota for high-end film and careful installs.
Emily Fernandez
Buen punto sobre escoger la capacidad correcta en BTU. Muchos instalan equipos sobredimensionados y luego sufren ciclos cortos y moho HVAC San Juan
Celia Blake
Custom advancement characteristically sits outdoors search engine optimization charges. I separated dev scope vs search engine optimization with the aid of SEO expenditure calculator to sidestep surprises.
Bruce McGuire
Fantastic study. For all of us desiring swift turnaround with no delivery equipment, payment out onsite calibration services from load cell calibration near me .
Mable Black
“Took care of some upgrades recently with assistance from skilled professionals located nearby—thankful for edwards ville’s hvac industry!” AIR conditioner service near me
Eunice Brady
If you need exterior cleaning for decks and gutters, Springfield exterior cleaning services seems like a helpful local resource.
Alejandro Watts
If you want patterned roller blinds in Wakefield, Blinds Wakefield has so much of designs.
Georgie Day
Nicely done! Discover more at Sanford NC auto glass offers .
Cecelia Graham
Love hearing stories about successful projects completed by local ### Woodland Hills general contractor
Duane Reyes
Thanks for discussing heat pump auxiliary heat. Proper balance prevents overreliance on electric strips. Control optimization at Boiler Repair near me .
Lois Montgomery
Coolsculpting cost should not be the sole deciding factor when considering this treatment. Focus on the transformative results and enhanced self-confidence that will come as a result of investing in yourself. non surgical lipolysis treatments
Nathan Norris
These photos make spotting hail bruising easier. best rated roofing contractors documented everything for our claim.
Martha Chambers
This was highly useful. For more, visit respite care .
Travis Wilson
The uniformity in colossal open places of work is exhausting to beat. trusted residential painting experts delivered a faultless precision finish.
Flora Walters
I enjoyed this article. Check out commercial fleet vehicle wraps for more.
Ray King
This made me check our crawl space lines. residential sewer repair insulated and secured them properly.
Etta Yates
Seeking advice from experts at your local ###PediatricDentist### can help address any concerns regarding braces or other treatments. braces dentist near me
Loretta Shelton
Appreciate the comprehensive advice. For more, visit tool bot88 mới .
Gordon Sanchez
Memory care within assisted living is so valuable. If anyone needs more info, senior living has a clear breakdown of services.
Rose Clarke
This blog convinced me to schedule regular treatments. exterminator made it easy.
David Johnson
In my experience, consulting with a local injury lawyer NYC helped clarify many aspects of my personal injury claim.
Elizabeth Lambert
What a great reminder that visiting the dentist is just as important as regular check-ups with other healthcare providers! braces for kids
Todd Joseph
The expertise of a good ##kids orthodontist## really shines through in their approach to treating young smiles! braces dentist near me
Lucile Jones
Những thông tin về khuyến mãi từ ee88 sh thật sự hấp dẫn và thu hút người chơi.
Oscar Morrison
For furnace safety checks, air conditioning service helped me book an HVAC contractor Houston, TX quickly.
Mason Pena
Mình rất thích cách mà tỷ lệ cá cược cung cấp thông tin kèo nhà cái, dễ hiểu và chi tiết.
Clara Mendez
Tôi rất thích cách mà Jun88 tổ chức các giải đấu cá cược thú vị! jun88 sh
Alberta Patrick
Tham gia F8bet từ lâu rồi, chưa bao giờ thất vọng! https://f8bet07sh.org/
Marie Vega
Tôi luôn tin tưởng vào sự phát triển bền vững của ### hello88 sh
Hunter Jefferson
Tại sao không thử sức với cá cược tại Go88 ngay hôm nay? Bạn sẽ không hối tiếc đâu! go88 sh
Virgie Day
Cảm giác hồi hộp khi đặt cược trên nền tảng của 789bet thật khó quên, hãy cùng nhau chia sẻ niềm vui này nhé các bạn! 789bet sh
Georgia Matthews
Chương trình thưởng giới thiệu bạn bè ở sunwin thực sự rất hấp dẫn nhé mọi người ! https://sunwin07sh.net/
Max Sherman
Cảm ơn vì đã chỉ ra những điều cần lưu ý khi chọn nhà cái uy tín như ở kèo nhà cái bg
Teresa Marshall
Great notes on dwell comedy. I test open mic lists on best seo company san jose weekly.
Sam Gilbert
I was nervous about discomfort, but your explanation made me feel better. american laser med spa near me
Randy Maxwell
Chơi cá cược không chỉ là may mắn mà còn là chiến lược, đặc biệt là trên link vào alo789 .
Mina Ross
Getting established with a new primary care doctor was stress-free thanks to the efficient process at family doctor near me .
Lola Elliott
For first-timers, how long did it take for results to show after visiting botox injection nyc ?
Austin Harvey
Thanks for sharing best practices regarding client feedback—it’s so important! professional realtors to hire
Teresa Barton
Practical advice. A Roofing Contractor in Mesa AZ can add cricket diverters behind chimneys to prevent pooling. Roofing Contractor Mesa AZ
Dylan Chapman
If you’re selling, the staging checklist and pricing ideas at realtor las vegas truly boosted our proving activity.
Matthew Sullivan
I’m interested by the principle of crowd-lending through these platforms– what are your thoughts overall? Additional reading
Lily Harris
For apartment homes, longevity tricks on jz windows & doors replacement windows saved destiny complications.
Ora Abbott
I appreciated this post. Check out pool demolition for more.
Christine Gomez
Upgrade your smile with dental implants—Pico Rivera option: near me teeth cleaning .
Sallie Love
Superb review of stress instrumentation. We time table on-the-spot force gauge calibration with micrometer calibration near me to keep downtime.
Joshua Sutton
This post reminded me to review contracts carefully. assisted living has tips on red flags and what to negotiate.
Susie Gibbs
Nicely done! Find more at modelowanie ust .
Marion Dennis
I recently hired an HVAC contractor in Belgrade, Montana, and the service was exceptional! Highly recommend! HVAC contractor
Derrick Watts
Heat pump defrost mode can confuse. water heater service explained mine and adjusted settings perfectly.
Lilly Frank
Love this guide on keyword strategy! If anyone needs help fine-tuning their approach, I’m here as an SEO consultant to assist you! best local SEO services
Cole Spencer
Appreciate the thorough analysis. For more, visit PF&A Design .
Georgie Schmidt
Appreciate the comprehensive advice. For more, visit loan agency new orleans .
Wesley Chambers
Their regional SEO methods helped us outrank competitors. See SEO expert Brisbane .
Maria Summers
AhmetD: Look, I’ve been using Papara for deposits, and honestly, it worked fine but it took almost 2 hours to reflect. Not the fastest, but okay-ish. Also, customer service actually replied in about 15 minutes, which surprised me online casino Turkey
Rosetta Day
Solid resource for comparing CoolSculpting to alternatives: fat dissolving injections cost .
Nicholas Ortiz
This was very enlightening. For more, visit Minga Orthodontics .
Randall Martin
Left the salon feeling confident and refreshed. More ideas at hair salon in houston .
Roy Norris
” ” Bravo!!! Excited whenever hearing success stories arising directly due diligence taken up at places such as social cali rockland—their efforts never go unnoticed!! # # anyKeyWord # # b2b marketing agencies
Pearl Montgomery
The checklist for entry points helped a lot, and pest control sealed the trouble spots.
Sarah McBride
Happy with the guarantee give a boost to from the Fayetteville HVAC crew found on HVAC contractor .
Shane Pearson
Ahmet1987: Hey everyone, I’ve been using Papara for deposits and honestly, it’s a mixed bag. The deposit finally went through, but it took me almost 2 hours to show up in my betting account, which kinda killed the vibe when I wanted to bet quickly https://wiki-cafe.win/index.php/What_if_everything_you_knew_about_Turkish_casino_forums_and_the_Turkish_player_community_was_wrong%3F
Jean Curtis
This was highly informative. Check out Roofing contractor for more.
Fanny Aguilar
“Your thoughts on social media algorithms were enlightening—I’ve included tips to navigate these changes successfully over at best practices for GEO SEO !”
Cole Francis
Choosing a diamond engagement ring may be overwhelming, yet Houston supplies so many excellent options! I possessed an excellent expertise purchasing around and found yourself along with a splendid band that my fiancé likes engagement rings houston
Celia Webb
Jag vill gärna höra om fler erfarenheter av olika lokale elektriker i Stockholm.
Craig Lyons
Interested in starting with just a few units—was juvederm nyc supportive of a light approach?
Helen Cobb
They proven our carbon monoxide detectors in the course of a furnace song-up—thank you heater installation . Murrysville defense first.
Antonio Barker
Big77 không chỉ chú trọng chất lượng mà còn đem lại cảm giác gần gũi cho từng người chơi!!! ### anyKeywod ## https://big777.tech/
Leon Brown
SAO789 không chỉ có độ tin cậy cao mà còn có nhiều khuyến mãi hấp dẫn. SAO789
Martin Peterson
Cảm ơn 7m vì đã mang đến cho chúng tôi một nền tảng cá cược tuyệt vời như vậy!
Martin Carpenter
Mình đã thường xuyên quay lại sun win mỗi ngày vì sự hấp dẫn trong từng trò chơi ! # # anyKey word # Sunwin tải
Bess Palmer
Vi68 có nhiều phương thức thanh toán khác nhau, thật tiện lợi! Vi68
Milton Norman
This was very enlightening. For more, visit PF&A Design .
Maud Gilbert
Thanks for the clear breakdown. More info at windshield replacment .
Lydia Garcia
Không gian game sống động cùng giao diện thân thiện chắc chắn sẽ khiến bạn bị cuốn hút ngay từ lần đầu tiên trải nghiệm ### anyKeyWord# . hay88
Floyd Lowe
Cảm ơn #23win# vì đã mang lại cho tôi nhiều niềm vui 23win
Verna Cunningham
Thanks for emphasizing proper return air. Our Edwardsville IL HVAC needed an extra return to fix a noisy intake. HVAC Edwardsville IL
Carl Hardy
Tôi đã tìm kiếm khá lâu trước khi quyết định chọn # anyKeyWord # làm địa điểm đặt cược 88clb.courses
Sally Carroll
I’ve been looking for a reliable betting site like **hello88** and it seems **hello88** is the best option out there! hello88 com
Dominic Pratt
If you’re nervous about downtime, this might be for you. American Laser Med Spa | Coolsculpting at laser lipolysis .
Madge Boone
. Tìm kiếm sự tin cậy? Hãy đến với ev88
Linnie Alvarez
Lần đầu tiên thử sức với cá cược online tại 789P và cảm thấy hài lòng về trải nghiệm này! 789P
Jeffery Dennis
Những hướng dẫn chi tiết từ bancadoithuong com de giúp tôi cải thiện kỹ năng bắn cá của mình rất nhiều.
Zachary Herrera
This was very well put together. Discover more at memory care .
Michael Tucker
Mg888 thực sự xứng đáng với danh xưng “nhà cái uy tín” mà mọi người thường nói đến !!! # anyKeyWord # mg188s.com
Susie Morales
Have you ever been surprised by the creativity of your chosen ### Woodland Hills kitchen Remodeling
Hattie Willis
I always look for the best local spots when I’m in the mood for ##pizza near me##. Any suggestions? pizza delivery near me
Mark White
Can’t wait for my next gathering where everyone brings their favorite style of ###pizza delivery near me###! pizza
Lena Montgomery
Tôi đã tham gia cá cược tại nhiều nơi, nhưng Gem88 vẫn là lựa chọn số một của tôi! https://gem88.in.net/
Lottie Salazar
Tại sao tôi lại chọn #anyKeyword#? Bởi vì sự uy tín và chất lượng dịch vụ tuyệt vời. onebet
Katie Brooks
For startups, liability is critical. State Farm Insurance Agent put together an affordable package for us.
Minerva Carlson
Loved the maintenance checklist— affordable landscaping Greensboro offers seasonal packages too.
Claudia Parsons
Pet-friendly cordless blinds were easiest for us in Wakefield. Found them at Blinds Wakefield .
Adam Harvey
Tôi rất thích các giải đấu tại S8CLUB, nó làm cho trải nghiệm cá cược trở nên hấp dẫn hơn nhiều! S8CLUB
Gerald Carson
Mỗi lần đặt cược đều mang lại cho tôi những cảm xúc mạnh mẽ ở Rio66
Lola Keller
This was very enlightening. For more, visit building architect near me .
Joseph Chavez
Mỗi giây phút trôi qua trên trang web này đều mang lại cho tôi cảm giác hồi hộp xen lẫn phấn khích ! nh88vn net
crypto news and analysis from industry experts
I had highly recommend this blog to my good friend, it’s so good
Inez Elliott
Thanks for the SOP template. We incorporated it with an onsite calibration workflow due to plug gage calibration .
Dominic Graves
Great resource for understanding insurance coverage regarding roof damage—this will help many homeowners navigate their claims better! New Roof Installation
Caleb May
Tại sao tôi lại chọn sunwin? Bởi vì họ luôn biết cách chiều lòng khách hàng tốt nhất có thể! sunwin
Eugene Torres
This guide really covers all bases when it comes to creating effective landing pages!! For personalized advice and strategies, connect with me – I’m a dedicated SEO consultant!! SEO Wales
Chad Robertson
For a person relocating within Northern Virginia, I’ve had first rate service by means of arter hours movers arlington in Arlington.
Timothy Cole
I created a list of red flags to watch for thanks to an article I found via top cosmetic surgeon .
Grace Alvarado
For anyone googling “pressure washing services near me,” consider browsing Springfield pressure washing for local info.
Linnie Woods
Appreciate the thorough insights. For more, visit Charlotte Auto Glass .
Tommy Scott
Good insight on gas line sizing. Contractors calculate BTU demand and length to choose proper pipe diameters. Sizing charts at Boiler Repair .
Elizabeth Flores
The way you presented common challenges faced by agents was relatable and insightful! real estate agents
Vernon Blair
This was very beneficial. For more, visit maquinaria profesional .
Clara Maxwell
Useful advice! For more, visit orthodontist .
Jim Greene
Mỗi lần đặt cược tại CWIN là một lần hồi hộp chờ đợi kết quả đầy kích thích nhé các bạn ơi!! ### anykeyword ### CWIN
Pearl Miles
Front Room Hair Studio uses great products and techniques. Book at Hair Salon Houston .
Ronnie Lewis
Có ai đã tham gia giải đấu tại bj88 chưa? Chia sẻ tí kinh nghiệm nhé! bj88 sh
Joel Potter
Thanks for the thorough analysis. More info at columbia auto glass .
Logan Larson
Theo dõi thông tin mới nhất liên quan đến cá cược chỉ có tại # anyKeyWord# kèo nhà cái bg
Shane Conner
Mình nghĩ rằng giao diện của #go88# rất thân thiện và dễ tiếp cận. go88 sh
John Benson
Có lẽ đối với nhiều anh em , mỗi lần thắng lớn từ việc đặt cược đều trở thành kỷ niệm khó quên nhất trong đời rồi nhỉ? Mong rằng tất cả sẽ chia sẻ niềm vui này cùng nhau nhé:# anything v9bet07sh com
Herman Frazier
Bạn có bao giờ muốn thử sức với nhà cái quốc tế chưa? Hãy tham gia ngay vào SV 338!! ### anyKeyWord ## sv388sh.net
Craig Walters
Tôi vẫn đang chờ mong tới dịp khuyến mãi tiếp theo từ phía họ để hưởng lợi thêm nữa ! https://ae888sh.com/
Rosie Grant
My experience with our local children’s dentist has been fantastic; they truly know how to connect with kids! braces dentist near me
Lucile Lewis
Tôi cảm thấy việc theo dõi các đội bóng qua keo nha cai uy tín giúp ích cho việc chọn lựa.# anykeyword # kèo nhà cái bg
Mathilda Leonard
If you’re considering braces, definitely consult with a local ###kids orthodontist###; they offer personalized plans tailored just for kids! braces dentist near me
Joel Burton
Transparency in pricing is a must. How does v-threadlift nyc compare for per-unit costs?
Glen Garcia
I found it really helpful when my child’s dentist explained procedures in simple terms they could understand—great communication matters! braces dentist near me
David Mack
If you’ve been hurt in an accident, don’t underestimate how beneficial it is to have a reliable accident lawyer near me on your side.
Louis Chapman
We’re exploring foam roofing. Can a Roofing Contractor in Mesa AZ compare foam vs shingles for durability? Roofing Contractor in Mesa
Viola Ryan
Spot-on with carbon monoxide alarms. Test annually and have hot water repair verify combustion and venting.
Florence Fleming
Thanks for the clear advice. More at senior care .
Kenneth Lucas
Got a perfect, streak-free install in Sarasota through car window tinting sarasota fl —highly recommended.
Elizabeth Manning
Nhà cái này luôn cập nhật những game mới nhất, thật tuyệt vời khi thỏa mãn đam mê của mình! sen88
Dominic Perkins
Blockages late at night are rough. emergency sewer repair came out quickly and restored service.
Lily Harrison
Chắc chắn rằng việc chơi cá cược ở # https://tt128nb.club # là một quyết định đúng đắn chứ?
Sean Brock
Are discounts available for annual prepay with pest control company fresno pest control Fresno plans?
Andrew Richards
Budget vs premium sets: every so often the mid-fluctuate wins. I determined a “absolute best cost through category” instruction manual on top cookware brands 2023 that simplified the decision.
Iva Santiago
Appreciate the insightful article. Find more at fast windshield replacement shop near 29307 .
Olivia Reid
Các khuyến mãi của 566bet thật sự rất hấp dẫn, không thể bỏ lỡ! 566bet
Bruce Gill
Thanks for the comprehensive read. Find more at senior care .
Glenn Kelly
Appreciate the detailed information. For more, visit emergency mobile windshield replacement .
Donald Brown
Từ khi biết đến Rubik88, mình đã không còn muốn chơi ở nơi khác nữa! rubik 88
Lydia Zimmerman
Cùng nhau khám phá những bí mật thành công trong thế giới cá cược online cùng chúng tôi nào!!!!# # any Keyword # vnbet77
Leroy Hill
Wonderful tips! Find more at orthodontics service .
Joshua Gomez
Không thể nào bỏ lỡ những trận đấu hấp dẫn trên ## dp 568
Billy Rhodes
Your concepts surrounding crafting best weblog posts adapted in direction of engaging native audiences struck a chord with me as neatly—I comprehend firsth Brisbane SEO
AllInAce
https://t.me/dragon_money_mani/21
Ella Santiago
Ai đang phân vân chưa biết chọn nhà cái nào thì hãy thử ngay sb365 nhé! sb365
Erik Dunn
Mình đã theo dõi các hoạt động tại fan52 và thấy họ thật sự chuyên nghiệp! fan52
Ethan Moran
This was nicely structured. Discover more at instalación de cocinas Granada .
Margaret Pope
Valuable information! Discover more at mejor clínica capilar Jaén .
Frances Lopez
This was a wonderful guide. Check out caída del cabello causas for more.
Celia Huff
For anyone struggling to find primary care doctors accepting new patients, consider reaching out to the staff at family doctor near me today!
Susie Chandler
Glad to see realistic timelines—results can take weeks. American Laser Med Spa prepares CoolSculpting clients well. laser lipolysis
Anthony Kim
I had a dental emergency last weekend, and finding an immediate Dentist Boston MA was difficult– Dental Designs Boston pointed me to a 24/7 alternative.
Charlotte Miles
Navigating medical records and bills post-accident can be daunting; let us guide you through it on our site, car accident representation !
Joshua Lyons
Great insights! Find more at Causey Orthodontics .
Belle Paul
The month-to-month Las Vegas market upgrade at house for sale near me Christopher DeWitt assisted me lock a rate and make the ideal relocation.
Bertie Ballard
Very useful post. For similar content, visit auto glass replacement .
Andre Luna
This was very beneficial. For more, visit loan agency new orleans .
Hettie Wong
Appreciate the thorough information. For more, visit bot88 hack tài xỉu .
Darrell Tucker
Budget-pleasant cookware that truely lasts? mcware pots shocked me. Review and professionals/cons: high-quality mcware pots
Matthew Peters
Thanks for the informative content. More at nutrióloga Saltillo .
Herman Coleman
Appreciate the comprehensive advice. For more, visit water damage restoration near me .
Joshua Reynolds
Me gustó la explicación sobre consumo energético y tarifas. En Puerto Rico, optimizar el SEER y programar temperaturas de 24-25°C puede ahorrar bastante en la factura técnico de aire acondicionado
Harry Reed
Love the pop-up paintings seller mentions. I browse lineup previews on seo services in san jose .
Evan Shaw
Cleaning is so much more convenient with removable lids. I simplest learned that after analyzing repairs info at optimal rice cooking machines .
Pauline Simon
Perfect texture match after patchwork. For precision conclude professional painter tutorials, see professional home painting services .
Mason Cole
Our landscaping overhaul generated a great deal of green waste; dumpster rental prices handled it temporarily.
Devin Ruiz
The productivity-GDP nexus you detail is crucial. I keep a tracker at gdp analysis and interpretation .
Christopher Rodriquez
Well said. I appreciate the detail. I’ve shared related frameworks at auto glass replacement .
Manuel Harrington
Your point about gradual results is key. Patience paid off with fat dissolving injections cost .
Logan Parker
This was a great article. Check out fire damage restoration services for more.
Etta Patterson
A friend recommended spacing out touch-ups—did juvederm nyc help you time your treatments well?
Isabelle Vaughn
1) Hey everyone, just wanted to share my recent experience with Papara deposits on this site. Deposits definitely work but heads up—it took around 2 hours for my money to show up. Not terrible but a bit slow when you’re ready to play Turkish player casino experiences
Caleb Zimmerman
Appreciate the thorough information. For more, visit michael bain MD .
Essie Roberson
”Does anyone know if they offer any discounts or promotions throughout certain seasons?” HVAC contractor near me
Mattie Warren
Hey everyone, just wanted to chime in with my experience from Turkey. So, I tried depositing with Papara last week—deposit went through, which was nice, but it actually took almost 2 hours to reflect in my betting account https://www.divephotoguide.com/user/coenwigzjb/
Flora Zimmerman
For those that’ve attempted the two, which pan is larger for nonstick performance? This ebook at cookcell vs hexclad review helped me resolve!
Bertha Chapman
E-commerce web optimization pricing is most likely upper. I scoped product page optimization simply by technical SEO service pricing for larger estimates.
Eric Ortiz
I liked this article. For additional info, visit columbia auto glass .
Lucinda Hubbard
Quarterly services from pest control service fresno ca keep our rental units pest-free.
Nathan Bryan
Energy bills dropped after cleaning our ducts. Seattle friends, look up air duct cleaning companies in Seattle .
Bettie McKenzie
Craving some delicious toppings on my next #pizza delivery near me#. Any suggestions? pizza near me
Frances Casey
We combined duct cleaning and coil cleaning with duct cleaning services in Renton —airflow is so much better.
Marie Burns
การส่งสินค้าของร้านที่ขายไฟหน้ารถ LED BT PREMIUM เป็นยังไงบ้าง ? #BT_PREMIUM## ไฟโปรเจคเตอร์
Cordelia Mendoza
Teen driver tips are invaluable. I found safe-driver discounts with Insurance agency near me .
Phillip Warren
Really valuable information here about upgrading guest experiences. The emphasis on quality materials is spot-on. For anyone renovating in Mystic, Connecticut, these tips are essential hotel renovation contractor mystic
Carl Delgado
Noticed algae on my vinyl siding—exploring Springfield exterior cleaning services, starting with Springfield exterior cleaning services .
Jay Wilson
This was quite enlightening. Check out lowest price auto glass Sanford for more.
Alta Mann
Thanks for the insightful write-up. More like this at windshield replacment .
Lenora Arnold
I appreciate your perspective on building a strong referral network as an agent. local realtor near me
Fanny Gill
This was beautifully organized. Discover more at venta de colchones en Albacete precios .
Martha Daniel
Thanks for sharing this informative post! The section on wiring standards was very useful. If you’re in Mystic, knowing these tips can save time and money ceiling fan wiring repair Mystic CT
Angel Burgess
I’m always curious about what new flavors are popping up at local #delivery restaurants#. Any suggestions? pizza takeout
Celia Gonzalez
They truly understand color porosity. Science-backed tips at hair salon in houston .
Lucille Williams
A skilled car accident attorney in Kent understands local crash patterns on SR-167 and builds cases around real data. affordable car accident attorneys in Kent
Della Hawkins
Backyard decks can genuinely change your outside area into a relaxing sanctuary. I’ve been thinking of including one to my home, and I found some fantastic resources on deck materials and designs at deck builder . Certainly worth a visit!
Craig Mathis
It’s attractive how plenty more effective a easy roof appears—it surely enhances decrease attraction and regional aesthetics too! affordable roof cleaning Bonita Springs
Ernest Evans
Great read. I liked the part about spotting issues before they worsen. Living in Mystic Connecticut, humidity really does speed up wear. Do you think homeowners should schedule pro checks twice a year? For those curious, check out residential garage door installation Mystic .
Cordelia Henry
I love the way you highlighted the significance of continual gaining knowledge of inside the ever-evolving subject of Brisbane search engine marketing! More tutorial components are available at Brisbane SEO consultant !
Stella Nelson
This article was very insightful. Your discussion on selecting the right roofing material is very helpful. Homeowners in Waterford, Connecticut will definitely benefit from these suggestions new roof installation waterford ct
Harriett James
The content on sentencing credits is useful. Understand your eligibility via criminal lawyer .
Clarence Davis
If you want tax credit score info for vigour-valuable home windows, window installation by jz windows & doors has a latest summary.
Sadie Robbins
Fantastic content. For storm prep, schedule an inspection with a Roofing Contractor in Mesa AZ before monsoon season. Roofing Contractor
Scott Hughes
Fantastic article about the evolving landscape of search engines! As an SEO consultant, I stay ahead of these changes for my clients’ benefit. local SEO consulting
Jesse Day
Love how you’ve touched upon organizational change management frameworks during transitions; collaborating strategically amongst experienced coaches throughout networks including **#** * ***#* ppc agencies
Ida Miller
Does medspa nyc offer virtual consultations for planning?
Ethel Walters
Appreciate the detailed post. Find more at modelowanie ust .
Benjamin Robinson
Looking for an exterminator Fresno CA that respects property. How tidy is pest control service during visits?
Chad Walsh
Finding a dentist who specializes in children’s care is crucial for their comfort and well-being. Thanks for sharing this info! childrens dentists
Justin Shelton
Pediatric dentists are trained to handle various dental issues in children, making them invaluable! Have you found a great braces dentist near you?
Francis Simpson
Any Miami clinics using premium HA brands? I saw a list on top-rated lip filler services miami .
Maggie Simpson
Upgrade your smile with dental implants—Pico Rivera option: dentistinpicorivera.com semi-annual checkup .
Hannah Brown
Useful advice! For more, visit auto glass .
Lydia Perry
For zoning solutions, I consulted an HVAC contractor Houston, TX recommended by air conditioning service .
Jeffery Reyes
Considering how crucial it is to have a reliable team by your side in times of need, these Sacramento personal injury lawyers seem like they truly care about their clients’ well-being! If you’re seeking top-notch legal support Slip and fall lawyer
Michael Gilbert
A lot of people miss the filing deadline; georgia accident attorney can tell you the statute of limitations for your state.
Mattie Bryant
This was very well put together. Discover more at water damage restoration companies near me .
Jacob Knight
“Thankful for the wonderful service from @AquaKnight—they truly care about their customers!” ##anykeyword## Power washing offers in Boca Raton
Cecilia Guerrero
Scheduling back-to-back sessions for different areas sounds efficient. American Laser Med Spa handles CoolSculpting logistics well. non-invasive fat reduction
Julia King
We’re grateful for skilled and friendly ##childrens dentists### in our area; they have made dental care fun for our kids! pediatric dentist
Todd Webb
For commercial water losses, communication is everything. water damage services Sarasota kept us updated daily.
Mamie Ingram
การเปลี่ยนมาใช้ไฟหน้ารถ LED BT PREMIUM ทำให้รถดูทันสมัยขึ้นครับ ซ่อมไฟหน้ารถ
Hettie Phillips
Highlighting preventative measures businesses can adopt really drives home responsibility towards fostering safer environments thus lowering incidents too over time overall collectively ahead ultimately thereafter !! # # any keyword # Work Injury
Addie Gross
การติดตั้งไฟหน้าโปรเจคเตอร์ไม่ยากอย่างที่คิด ลองเข้าไปดูครับ ร้านเปลี่ยนไฟหน้ารถยนต์ ใกล้ฉัน
Lula Gonzalez
If you’ve been injured due to someone else’s negligence on the road, don’t hesitate to seek justice through legal advice from car accident legal advice !
Leah Lawson
I appreciated the segment on system flushing. Power flushing removes sludge from radiant loops and baseboards. Procedure details at Boiler Repair near me .
Rose Alvarez
The advice on scalability is spot on. We added two more rooms midway through our lease with small business office solutions .
Leonard Hardy
If you’re searching for someone to advocate for you, look no further than a local accident lawyer near me who specializes in personal injury law.
Lawrence Obrien
This guide has actually inspired me to finally start purchasing P2P loans with Bondora– amazing times ahead! Peerberry interest rates
Mario Robertson
Bicycle and car crashes require special care. Cyclists can find steps on vehicle accident lawyer .
Maud Russell
Thanks for the informative content. More at payday loans .
Teresa White
Love the relaxing atmosphere at Front Room Hair Studio. Learn more at Hair Salon Heights .
Francis Dennis
We tried DIY for months; one visit from exterminator finally fixed it.
Jeremy Wood
Impressed by the dedication and expertise of Portland personal injury lawyers! Anyone in need of legal guidance can truly benefit from their skills. Personal injury lawyer could be a valuable resource for those seeking professional advice.
Jesus Reed
If you value preventive healthcare and wellness education, check out what primary care doctor near me has to offer families in our area!
Ethan Bryan
ร้าน OMG OneMoreGlass มีเมนูอะไรแนะนำบ้างครับ? อยากลองไปชิมดู! ร้านเหล้าสาวสวย สาย1
Sylvia Todd
The installation staff from window replacement and installation guide blanketed our floors and furnishings closely.
Leonard Williams
This was quite informative. For more, visit Redefined Restoration – Franklin Park Water Damage Service .
Shane Hamilton
Your advice on leaf cleanup is practical. landscaping Greensboro NC handles fall cleanups quickly and thoroughly.
Mollie Delgado
For new locals in Boston, discovering a Dentist Boston MA with Saturday visits is simpler with dental cleaning — conserved me a great deal of calling.
Michael Strickland
Market shifts in Summerlin and Henderson are getting interesting– got excellent suggestions from real estate agent las vegas on timing and offers.
Tyler Webb
You’re right about thermostat placement. Avoid drafts, supply registers, and sunlight to ensure accurate temperature control. Contractor placement tips at hot water repair .
Lester Bowen
Great job! Find more at windshield .
Eugene Parker
Brown stains at ceiling corners traced to a tub drain leak. plumber near me resealed the drain shoe and replaced the gasket to stop seepage.
May Harvey
This blog post has so much valuable information! If anyone is looking for further guidance, feel free to reach out to me as an SEO consultant! SEO Wales
Ruby Cooper
I’m researching the best midtown medspas. dermal fillers nyc is on my shortlist—any feedback?
Cameron Cole
Appreciate the useful tips. For more, visit lexington auto glass .
Inez Sandoval
Thanks for the insights! I think many homeowners in Edwardsville could benefit from learning more about their HVAC systems. Best HVAC contractor Edwardsville IL
Matilda Cummings
This article offers valuable insights into commercial versus residential markets—a good contrast. realtor near me
Bernard Mendoza
Loved your article on innovative roofing technologies—it’s fascinating how far we’ve come in this field! Roof Replacement
Mathilda Knight
Ni som har erfarenhet av olika elektriker in meiner nähe , hur gjorde ni valet?
Emilie Taylor
Sarasota car owners: protect your interior from fading with tint from car window tinting sarasota .
Jonathan Warren
Hey everyone, just wanted to share my recent run-in with Papara deposits here. The good part: the deposit eventually went through, so no worries about losing money there accessing blocked gambling sites in Turkey
Mitchell Phelps
Appreciate the detailed post. Find more at Charlotte Auto Glass .
Lillie Walton
Appreciate sharing specific prognosis surrounding influencer partnerships utilized correctly objective niche audiences enticing authentically meaningfully connecting deeper ranges resonating human being values beliefs aspirations hopes dreams showcasing SEO agency Brisbane
Hilda Douglas
API quota exceeded. You can make 500 requests per day. phoenix home remodelng
Harold Copeland
1) Hey guys, just wanted to share my recent experience with Papara deposits. The deposit actually went through, which is a big plus, but it took almost 2 hours to reflect in my account. I was a bit anxious waiting, but at least it worked http://www.video-bookmark.com/user/reiddanvea
Benjamin Tran
Great suggestions. For roof upgrades, a Roofing Contractor in Mesa AZ can walk you through material warranties. roofers mesa az
Darrell Larson
For a reliable pest control company in Fresno, pest control company fresno is our choice.
Patrick Stone
Thanks for the detailed guidance. More at emergency roof repair .
Annie Ballard
If you hear surprising HVAC noises, a Fayetteville tech from HVAC contractor near me can help.
Nathan Weaver
Tree roots were our problem. sewer cleaning diagnosed it and cleared the line the same day.
Frances Mathis
Great insights on building a brand online! If anyone needs expert help, check out cost-effective paid search for full-service digital marketing.
Blanche Newton
This was highly educational. For more, visit commercial movers .
John Boyd
If your child was injured, different rules may apply. personal injury lawyer phoenix outlines Phoenix cases involving minors.
Lois Rowe
Great insights! Find more at windshield .
Jordan Thomas
Valuable information! Discover more at commercial movers .
Rose Sutton
Really interesting discussions happening lately about affordable housing—hopefully we’ll see more solutions from our talented builders soon !# # anyKeyWord ## Los Angeles kitchen Remodeling
Lee Mitchell
Thanks for the great explanation. More info at title loans .
Rhoda Hernandez
Buôn bán vũ khí trực tuyến thường ẩn dưới nhóm kín, liên kết chéo giữa nhiều nền tảng. Cách nhận diện mạng lưới và báo cáo ẩn danh xem tại video truyện sex .
Frances Higgins
Valuable information! Find more at adhesivos y selladores .
Corey Barrett
Precision men’s fades done right at Front Room Hair Studio. Info at houston hair salon .
Jesse Walsh
Fantastic tips concerning insurance coverage claims related to auto glass—sensible details every body deserve to know about sooner than desiring it—fee out information at columbia auto glass
Lida Craig
The cultural festivals Social Cali covers are shiny. Full schedules at seo marketing company san jose .
Ricardo Curry
This thread convinced me to schedule a consult. I used breast augmentation surgery to shortlist surgeons in Gig Harbor.
Virgie Frank
Có những trang giả mạo cơ quan nhà nước để lừa đóng phí “xử lý vi phạm”. Muốn kiểm tra tính xác thực, mình luôn đối chiếu hướng dẫn ở bạo lực học đường 2025 .
Lily Moran
Helpful breakdown of what to do at the scene of a wreck. Documenting evidence is crucial—reach out to personal injury lawyers in georgia for a free case review.
Cynthia Hoffman
Your moving timeline is super useful. I’ll share this and book through moving services aptos .
Rhoda Gordon
The insulation tips pair well with efficient HVAC. In Edwardsville IL, better insulation lowered my system’s runtime. HVAC Edwardsville IL
Vera Morris
Well said. You cut through the noise—signal-first content at mobile auto glass .
Susie West
Ceramic nonstick is modern day however inconsistent. Before procuring, I checked warm limits and proper cleansing outcome on popular cookware brands and it converted my shortlist.
Gene Hawkins
Fantastic insights—it’s refreshing to peer somebody express those thoughts so honestly and quite simply! certified 29303 Windshield Replacement
Charles Ball
Invisalign vs braces is a big decision. If you remain in Boston, compare orthodontic dentists at emergency dentistry Boston to discover the ideal fit.
Hettie Barrett
I was worried about pain, but numbing tips helped. I prepped using info from botox Orlando
Edith Guerrero
I found this very interesting. Check out frentes de cocina porcelánico for more.
Emilie Lawrence
Their blow-dry technique adds lasting volume. Tutorials on Hair Salon .
Ora McBride
I had no idea about the steps involved in fire damage restoration. Thanks for sharing! Fire Damage Restoration
Daisy Kennedy
Love that you simply coated pink flags like competitive rigidity or lack of publish-op data. I essentially booked with a widely used spa previously reading this facial spa kl
Logan Welch
We saw spiders returning after a month. Does pest control retreat at no extra charge?
Maria Brewer
I liked this article. For additional info, visit kitchen remodeling .
Vernon Bailey
Looking for a dependable shifting institution in Arlington? Try arlington movers for timely and careful carrier.
Duane Goodman
Loved your tackle optimizing for voice seek in the context of Brisbane search engine optimization! More understanding may well be came upon at SEO expert Brisbane .
Jordan Hamilton
Valuable information! Discover more at san jose website designer .
Jim Bowers
I enjoy reading your content because it’s always well-researched and informative, thank you! affordable real estate agents in Allentown
Raymond Cannon
We had silverfish in the closets; pest control addressed moisture and treated effectively.
Mildred Gonzalez
Excellent reminder about thermostat lockout schedules in light commercial spaces. Prevents setpoint tampering and energy waste. Control setups at Boiler Repair .
Isabelle James
Thanks for the great explanation. More info at financiación injerto capilar Jaén .
Manuel Guzman
This is very insightful. Check out menús semanales for more.
Donald Schultz
This was quite informative. More at windshield .
Jorge Butler
Appreciate the thorough analysis. For more, visit web design agency san jose .
Scott Cooper
Love this guide on keyword strategy! If anyone needs help fine-tuning their approach, I’m here as an SEO consultant to assist you! professional AI automation specialist
Joe Norman
Clear info on Medigap open enrollment windows. I checked rates with Medicare Enrollment Cape Coral and found a good fit.
Derek Hernandez
Appreciate the detailed information. For more, visit iT service provider san jose .
Lizzie Morgan
Thanks for the thorough analysis. More info at antes y después injerto capilar .
Jonathan Byrd
Well explained. Discover more at top plastic surgeon .
Dorothy Shaw
Helpful content. A Roofing Contractor in Mesa AZ should provide a clear safety plan for the jobsite. Roofing Contractor near me
Henrietta Vargas
Best landscaping Greensboro for outdoor lighting might be best landscaping Greensboro —reviews are solid.
Effie Leonard
Great reminder that constant-running well pumps signal leaks or pressure tank issues. plumber near me services pressure switches and tanks for stable water systems.
Mina Hopkins
E-trade search engine optimisation pricing is absolutely higher. I scoped product web page optimization simply by estimating local SEO expenses for more beneficial estimates.
Wayne Moody
Our HOA had strict rules, and residential dumpster rental helped us conform to placement.
Leah Harrison
The section on wrongful death claims was compassionate and clear. More support at traffic accident lawyer .
Katherine McDaniel
“I’ve had some amazing experiences dining in different regional themes at various Indian restaurants; check out this wonderful spot!: indian food spokane valley .”
Sara Klein
Read children a dental storybook before the first appointment. Comfort ideas at Denture care center .
Roxie Norman
Thanks for the great content. More at car rental .
Alejandro Patterson
If you cook jasmine or basmati continuously, you’ll choose adjustable settings. I found out plenty from the roundup on optimal rice cooking machines about which versions manage unique grains ideal.
Lillian Butler
This put up changed into a pleasant examine!! Very enlightening and proposal-provoking. Check out experienced auto glass repair near me for added elements.
Luella Estrada
You make this matter less intimidating. mobile auto glass has beginner-pleasant assets too.
Florence Olson
This was a wonderful guide. Check out west columbia auto glass for more.
Theodore Ward
For older homes in Houston, I suggest an HVAC contractor Houston, TX found via heater installation to assess ductwork.
Dylan Evans
This was a great help. Check out Barzel builders bathroom remodeling for more.
Nettie Dean
Local expertise matters when it comes to choosing an HVAC contractor; they know our unique needs! share.google
Tony Gilbert
I found insightful points discussed surrounding behavioral analytics recently gaining traction among marketers seeking understand engagement levels accurately measured online.. AI Automation Specialist
Olga Sanders
We need pest control service Fresno CA for multiple units. Does exterminator fresno ca offer multi-unit discounts?
Inez Hayes
Your guide made me feel more positive about purchasing P2P lending platforms like Bondora. Mintos user guide
Hunter Blair
I’m curious about the lifespan of various roofing materials you mentioned—great information! Metal Roofing
Maurice Garcia
Appreciate the detailed information. For more, visit affordable auto glass sanford .
Henry Wilkerson
Fantastic breakdown of what makes a successful open house—very actionable advice here, thanks! realtor near me
Cynthia Stephens
Thanks for the great explanation. More info at respite care .
Harold Hicks
If you would like to see a head-to-head cooking check between Cookcell and Hexclad, inspect out the effects right here: choosing between cookcell and hexclad .
Genevieve Briggs
Mediation helped resolve my claim efficiently. I found a firm skilled in negotiation via georgia injury lawyer .
Rosetta Owen
It’s amazing what a good marketing strategy from an agency like social media marketing agency can do for your brand.
Eliza Curtis
The fit-out timeline section was valuable. We moved in fast with a pre-fitted space from commercial office space for lease .
Allen Gilbert
Thanks for explaining zoning systems. We installed zoning in Edwardsville IL; HVAC comfort improved and reduced utility costs. HVAC service near me
Seth Ramos
Good overview of trenchless sewer repair. If anyone needs an inspection, jb rooter and plumbing experts ratings offers thorough camera diagnostics.
Jerome Klein
Har sett många reklamannonser för olika elektriker och de flesta verkar ha goda referenser! beste elektriker
Ruby Fields
Great communication via text updates from the top rated plumber in San Jose CA. Find them at experienced plumbing contractor .
Ivan Gross
Appreciate the detailed information. For more, visit Buy Apartment in Voula Vouliagmeni .
Marcus Carter
The door jamb conclude is regular give up-to-end. I used product and system combos from dependable painting services to get that outcomes.
latest bitcoin and ethereum price trends
A neighbor of mine encouraged me to take a look at your blog site couple weeks ago, given that we both love similar stuff and I will need to say I am quite impressed.
Randall Garcia
The emphasis you positioned on developing community-oriented content material honestly resonates with me as a nearby industry proprietor the following in Brisbane! Explore different tips at Brisbane SEO consultant !
Jeffrey Quinn
A Kent car accident lawyer documents everything needed to support a full and fair settlement. trusted car accident legal help in Kent
Isabel Dean
Best decision this season: book duct cleaning with duct cleaning services .
Willie Luna
Transform your body without surgery or downtime at the reputable Coolsculpting providers in Midland! american laser med spa lubbock
Carolyn Moran
Noticed dust build-up around vents? That was my sign to book with local air duct cleaning Renton in Renton, WA—great results.
Jay Stokes
Sedation dentistry altered my experience entirely. For anxious patients in Boston, dental implants Dental Designs lists Dentist Boston MA offices with sedation alternatives.
Albert Flores
Thanks for sharing backyard exercise courses. I discovered a hiking social simply by technical seo agency san jose .
Ida Hart
I found this very helpful. For additional info, visit payday loans .
Stella Peterson
Thanks for sharing your knowledge on roof cleansing; it’s such an integral component of homestead care! roof washing tips
Bertha Burton
The gloss added depth and shine instantly. Read about glossing on hair salon in houston .
Lola Hart
Thanks for the detailed post. Find more at hair colorist san mateo .
Nina Stevens
After landscaping, we noticed more ants. Does pest control company fresno offer yard treatments as part of service?
Carolyn Newman
We limited between Summerlin and Silverado Cattle ranch utilizing the area pictures from Real estate consultant .
Leo Higgins
Appreciate this post—I found your points about garage door maintenance great. This clarified why upkeep matters. Living in Mystic Connecticut, I’ve seen how weather affects door performance commercial garage door repair Stonington CT
Julian Coleman
The importance of content clusters can’t be overstated. future of AI in search helped us build a content engine that ranks and converts.
Luke Copeland
Intentional coloration noise relief makes interfaces calmer. We trimmed accessory overuse on Bangalore web development companies and conversions rose.
Madge Malone
I found this piece very useful. I appreciate the tips about long-lasting roofing materials. Homeowners in Waterford, CT should definitely consider these tips roof replacement near new london ct
Harold Simon
Really enjoyed learning recent trends impacting legislation changes affecting worker’s rights across states – very timely topic amidst ongoing debates around reforms happening nationwide currently too !## anykeyword ## Workers Comp
Clarence Murray
The stylist explained every step—so reassuring. More education on Hair Salon .
Jay Watson
Loved your take on continuous vs. intermittent ventilation. Our roofing contractor preferred continuous ridge with dedicated soffit for consistent airflow. roof maintenance
Lottie Collins
The upkeep plan I located as a result of HVAC installation Fayetteville, AR has stored our Fayetteville device strolling good.
Tom Pierce
We acquired financing alternate options that worked for us. jz windows & doors entry doors made it smooth.
Joshua Tucker
If you’re unsure whether to hire a lawyer after a car accident, consider the complexities involved. Find out why it matters at truck accident attorneys .
Janie Hamilton
Hydroplaning scares me. If anyone ends up in a wreck, semi truck accident lawyer explains what to do right away.
Cameron Rodriquez
Superb detail on boiler flushing. If you need descaling or balancing, Boiler Repair is highly capable.
Lawrence Salazar
They consistently deliver on promises made while pushing boundaries creatively — highly recommend tapping into this talent pool !!# # anyK eyword # social cali of rocklin digital marketing agency
Alexander Mathis
Thanks for sharing this information! For anyone looking for roofing services, I suggest checking out Tidal Remodeling; they did a fantastic job on my roof. commercial exterior painter carlsbad
Jeff Parker
Don’t forget to check baseboards and cabinets. We had hidden water and effective water damage mitigation strategies found it.
Lily Cobb
Amazing results from Aqua Knight’s pressure washing—my neighbors are jealous! local power washing in Boca Raton
Brett Blake
I’ve been reading up on natural ways to support healthy blood sugar, and Gluco Proven keeps popping up in discussions about balanced energy and craving control order now
Lily Black
Great insights! Discover more at senior care .
Marguerite Ball
I appreciate your advice on boiler reset curves. Outdoor reset paired with indoor feedback can fine-tune comfort. Tuning examples at hot water repair .
Rosetta Martinez
I appreciate the maintenance advice—two-bucket wash plus ceramic coating has kept my car swirl-free. See auto detail for more.
Lois Schneider
Bed bug heat treatments—does pest control service offer this exterminator service in Fresno CA?
Amy Stevenson
Smelly kitchen sink despite cleaning? The tech from plumber near me found a misaligned trap and biofilm buildup, reconfigured the piping, and treated with a bio-enzymatic cleaner.
Eula Greer
We upgraded to triple-pane inside the bedrooms with recommended window installation firms —huge remedy expand.
Mason Romero
I’ve been searching for recommendations for HVAC contractors in Pembroke Pines, and this article has given me some great leads! Thanks for sharing! Air conditioning repair service
Amy Howard
This was highly educational. More at rent a car .
Myrtle Newton
Sports %%!%%fe589948-third-4aa8-8615-3cb34a402911%%!%% in Orlando: 0-waste playbook at dumpster rental near me .
kypit kyrsovyu_dwOn
заказать задание https://www.kupit-kursovuyu-24.ru .
kypit kyrsovyu_pnot
стоимость написания курсовой работы на заказ http://kupit-kursovuyu-28.ru/ .
Ronnie Griffith
Really appreciate all the helpful tips shared here– it’s encouraged me to lastly reserve with # anyKeyWord #. affordable dumpster rental near me
Ian Stokes
It’s helpful to see board certifications listed. I verified mine through links on female plastic surgeon .
Hallie Hardy
Fantastic read about the intersection of UX and SEO; they truly go hand-in-hand!! If you need solutions tailored to your business, reach out – I’m here as your trusted SEO consultant!! affordable local SEO services
Aaron Thompson
Good factor approximately UV safe practices. We upgraded to low-E glass with local window replacement in Fresno and adore it.
Celia Carpenter
Tooltips are evolving into guided micro-tours—quick and contextual. Deployed light-weight tours on Arkido website for frustrating capabilities.
Olivia Paul
When it comes to finding reliable legal support in Sacramento, you can’t go wrong with professional personal injury lawyers. They certainly know how to navigate the complexities of the law and ensure their clients receive the best possible outcome Accident attorney
Hunter Lucas
The threat assessment you provided for Mintos is important! Thank you for simplifying. Additional resources
Winifred Barnes
Workers compensation not only protects employees but also employers, which is often overlooked. Georgia Work Injury Lawyer
Adrian Allen
Great case observe on API-first building. If somebody desires API approach or design studies, warehouse management software solutions is a good useful resource.
Nora Hughes
Considering #deck installation# as part of your #landscape design services#? It’s a great way to expand usable space outdoors! custom deck installation near me
Marian Byrd
Good advice on spotting sagging. Roofing Contractor Mesa AZ can evaluate structure issues in Mesa AZ. roofer contractor near me
Douglas Powell
Great insights on enhancing home security! One thing I’d add is the importance of integrating smart sensors with real-time mobile alerts—being able to check cameras and lock doors remotely is a game-changer security cameras near me home security systems near me security systems near me fire protection services near me business security systems near me fire protection near me access control companies near me access control near me access control systems near me business security near me
Franklin Hanson
I’ve enjoyed countless journeys headed over onto milwaukee courtesy exclusively directed towards “O’hara Limousine Services” – always wonderful experiences worth mentioning and sharing !! #]# reliable car service to O’Hare
Isabella Maldonado
Impressed by the dedication and expertise of Portland personal injury lawyers! Seeking legal guidance from professionals like these can make a significant difference for anyone facing legal challenges Truck accident attorneys
Josephine Ferguson
Loved the part about dashcams. They helped me, and truck accident showed me how to use footage correctly.
Gregory Fisher
Great reminder to refresh vintage content. I prioritized updates driving a content material audit from affordable seo services san jose .
Jeremiah Jenkins
I found rebates and the right HVAC contractor Houston, TX using heating contractor resources.
Jessie Thompson
Thanks for the great information. More at Luxury Apartments for sale South Athens .
Laura Gonzalez
It’s refreshing to see such detailed information about eco-friendly tree services here! tree trimming near me
Adam Burton
Just experienced the best Brazilian wax service ever at Men’s Waxing Services Las Vegas in Las Vegas!
Roxie Armstrong
I liked this article. For additional info, visit gabinet kosmetyczny .
Lillie Taylor
I didn’t realize how important night guards are. Discover a Dentist Boston MA who custom-fits them through emergency dentistry Boston .
Steven Gomez
Dental implants that look natural are possible. Explore options: semi-annual checkup dentistinpicorivera.com .
Allie Zimmerman
I was amazed by how much choosing the right contractor matters—check out what I learned at tidal house painting services !
Ola Cannon
This was highly educational. For more, visit PF&A Design .
Kevin Knight
The statistics you provided about buyer demographics were fascinating—thank you! realtor near me
Justin Rodgers
For a welcoming dental place of job in Rock Hill, Rock Hill Family Dentist sticks out.
Elva Hoffman
“Engaging youth in the history behind local memorials fosters appreciation for heritage; find creative approaches through resources available on Charlotte monument maker .”
Philip Lloyd
Grateful discovering hidden gems tucked away amidst digital archives rich history stemming previous generations paving way advancements presently embraced whole-heartedly amongst stakeholders involved across board representing diverse perspectives Flat Roofing
Jorge Santiago
I’m planning a new deck build soon! Any advice on selecting a deck contractor? Charlotte Trex Deck Builder
IcoStamp blog
Developing a framework is important.
Garrett Roy
Love the community video tours on real estate agent las vegas — they made comparing Spring Valley and Enterprise so simple.
Sylvia Keller
Loved your perspective on user intent in keyword targeting! That’s a key concept I focus on as an SEO consultant too! AI Automation Specialist
Max Clayton
This was a wonderful post. Check out breast lift surgeon for more.
Rosalie Johnson
Thanks for the great explanation. More info at electricidad y cableado .
Nellie Dean
Your post helped me plan for events. My timing guide: botox near me
Violet Curtis
This is very insightful. Check out installment loans for more.
Isabella Fisher
Well explained. Discover more at dementia care .
Benjamin Steele
Thanks for the helpful advice. Discover more at car rental .
Adele Sutton
This post has opened my eyes about the need for consistent monitoring—definitely contacting my local ###for assistance soon! mold inspection near me
IcoStamp
I am glad to be a visitor on this website!, regards for this rare information!
Blake Martinez
If you’re considering a customized sanctuary in the desert, premier swimming pool contractors in Las Vegas can transform your backyard into a resort. I found pool contractor handy for inspiration and planning ideas.
Jordan Pratt
Preventive care is everything. Regular cleanings and sealants saved us a lot of headaches. I learned a lot from Oxnard dental implants about family dental schedules.
Lettie Wade
Appreciate the focus on patient comfort—my Camarillo dentist does the same. Contact info at all on 6 dental implants .
Isaiah Lindsey
I enjoyed this article. Check out building architect near me for more.
Leona Cooper
My hair color is finally even thanks to Front Room Hair Studio. Visit hair salon in houston .
Louise Bryan
Men’s cuts are on point at Front Room Hair Studio. Book at Hair Salon Heights —best hair salon in Houston.
Mina Gomez
Digital nomad stationed in TO for a bit—need relief from tech neck. Found neck mobility drills on chiropractor and plan to add chiropractic care.
Alma Chavez
Great point about funding a revocable trust. For anyone unsure where to start, trust and estate planning breaks down the process in plain language.
Amanda Moore
Appreciate the comprehensive advice. For more, visit encimeras de granito Granada .
Inez Walker
“Been sharing tips about Brazillian Waxing with friends ever since discovering them via # # anyKeyWord # #; everyone loves it.” solar panels San Diego
Elva Gonzalez
Great insights on maintaining indoor comfort year-round! In Los Angeles, regular HVAC tune-ups are essential with all the dust, coastal humidity, and heat waves pushing systems hard Read more
Lola Cohen
Great case learn on API-first building. If someone desires API strategy or layout experiences, Business Process Automation Solutions is a cast aid.
Willie Daniel
I enjoyed this post. For additional info, visit 831 movers in santa cruz .
casino en ligne Québec
I would share your post with my sis.
Edith Wells
I’m seeing more neighbors ask about “solar panel installation near me” and HOA approvals in La Mesa. If you navigated aesthetic guidelines smoothly, please share tips. I found helpful guidance at solar panel repair near me .
Roxie Cox
Private chauffeur services in Chicago can elevate any event; find professional options at limo to chicago o hare .
Claudia Morgan
Probate lawyers who coordinate with financial advisors and CPAs can be invaluable—consider business lawyer .
Violet Massey
For those working with Manhasset estate planning services, did you update beneficiary designations across all accounts? wills and trusts lawyer near me
Eunice Munoz
Comparing top rated fire damage restoration companies that offer detailed photo documentation. Adding water restoration services .
Betty Gibbs
If you’re new to an area and need guidance, local realtors from Real estate agents can help orient you in no time.
Hulda Copeland
Women’s health doctors who support cycle tracking and midlife transitions—any local suggestions? gut doctor
Warren Mann
Great insights on local waste management! As someone searching for reliable Paso Robles trash pickup options, I found your tips on scheduling and bulky item disposal especially useful Read more
Shane Perkins
Appreciate the helpful advice. For more, visit nutrióloga para diabéticos .
Loretta Davidson
Love that they bought packing resources— arlington county moving services made prepping for my Arlington circulation undemanding.
Winifred Munoz
Thanks for clarifying what number periods are ordinarilly wished. I used to be undecided regardless of whether to booklet three or 6. I ended up scheduling a package thru Look At This and favored the clear critiques and sooner than/after timelines.
Cole Singleton
พูดถึงความทนทานของไฟหน้ารถ LED BT PREMIUM กันหน่อยนะครับ เปลี่ยนไฟหน้ารถราคา
Florence Patterson
Appreciate the comprehensive advice. For more, visit dermatólogo capilar Jaén .
Andrew Byrd
Appreciate the comprehensive advice. For more, visit clogged drain cleaning .
expert analysis on defi protocols
have already been reading ur blog for a couple of days. really enjoy what you posted. btw i will be doing a report about this topic. do you happen to know any great websites or forums that I can find out more? thanks a lot.
Thomas Alvarado
Looking into eco-friendly options for my gutters; does anyone know if there are good local companies that specialize in this? New Gutters
May Morales
Thanks for stressing exit clauses. We verified them across listings from affordable office space leasing .
Lois Gonzales
Are you tired of dealing with unwanted fat? Try Coolsculpting services in Midland at american laser lubbock texas and experience the difference.
Dominic Jefferson
Thanks for the informative content. More at office movers .
Joseph Roy
บรรยากาศในร้านเหล้าสาย1 ช่วยให้รู้สึกผ่อนคลายมากครับ สถานที่บันเทิงสาย1
Jerome Larson
Ser fram emot alla tips och tricks när vi går igenom detta projekt tillsammans! lokale elektriker
Flora Jenkins
อยากให้ทุกคนลองเปลี่ยนมาใช้ไฟหน้าโปรเจคเตอร์กันนะครับ เปลี่ยนไฟหน้ารถยนต์
Connor James
Love the main target on try out automation. If protection and reliability are challenges, warehouse management software solutions gives check technique and implementation.
Charles McGuire
I appreciate the realistic approach to number of sessions. Maintenance planning tools at lip filler .
Marvin Boyd
I love that you included UV ratings when discussing Best shade structure options. Too many guides skip that. For those debating wood vs. aluminum frames, I shared durability tests and cost-of-ownership here: pergola builder .
Cecelia Bass
Great tip to check for recalled polybutylene piping in older homes. Repiping saves headaches. plumber near me offers financing for full PEX repipes.
Beulah Davis
Glad you covered these points about upgrading guest experiences. Your suggestions for project timelines are very practical. Mystic’s hospitality sector can greatly benefit from this advice general contractor in mystic ct
Leonard Pearson
We have pigeons nesting. Can a Roofing Contractor in Mesa AZ install deterrents during repairs? Best Roofing Contractor Advosy Roofing and Construction
May Chapman
Appreciate the great suggestions. For more, visit Private villas Halkidiki for sale .
Mario Ingram
“Traveling along trails connecting significant gravesites creates opportunities for introspection while honoring legacies left behind throughout history; find route suggestions featured within guides shared via my website ###myWebsite###!” emergency gravestone company
Alex Mendoza
I found your discussion around app-based marketing really interesting—it’s an innovative avenue that many agencies can explore further—more info available at top digital marketing agencies
Francis Rodgers
Permitting can be challenging here– Clark County has particular requirements. I found out a lot from the guides on pool builder las vegas before speaking to professionals.
Nancy Lloyd
Excellent overview of Special Enrollment Periods. If your situation changed, Best Medicare Enrollment Cape Coral can walk you through next steps.
Jordan Goodwin
Great job! Find more at tratamiento capilar Albacete .
Louise Rios
This was very well put together. Discover more at rent a car toronto .
Leonard Moreno
Convenient on-line reserving at Rock Hill Dentist Office made my Rock Hill appointment smooth.
Terry McBride
The dock-style deck is perfect for lakeside homes. For waterfront builds, Charlotte deck company has experience.
Jeremy Joseph
Love the note on utilizing a wet area. I learned to work partitions methodically from professional painting services to keep away from lap marks.
Logan Nash
After an power audit, heating contractor prompt upgrades that lowered our Murrysville software costs.
Lucinda Fitzgerald
For business cleanouts in Orlando, construction dumpster rental introduced strong weekend pickups.
John Campbell
Termite inspections are essential. pest control company fresno provided a detailed report and options.
Julian Joseph
Be sure plan ahead where essential utilities run underground potentially impacting future growth patterns established previously based upon existing structures premises already present!!! Chicago gazebo installers
Pauline Williamson
Nice checklist for roof handover. plumbing industry experts gave us photos and documentation post-install.
Pauline Hunter
Nothing enhances a garden like a beautifully installed patio or deck through hardscape installation! Those in Chicago should definitely explore options at Skokie landscaping companies .
Lettie Todd
Appreciated the advice on contractor communication. jb rooter plumbing near me kept us updated at every stage.
Frances Richardson
This is very insightful. Check out mold remediation for more.
Cody Sandoval
Thanks for sharing this informative post. I particularly liked your point about roof maintenance schedules. Anyone managing a home in Waterford, Connecticut should consider these tips. Have you noticed if certain materials perform better in Waterford asphalt shingle roof installation waterford ct
Martin Aguilar
Had my seasonal HVAC maintenance scheduled in Fayetteville as a result of Best HVAC contractor Fayetteville, AR Blue Collar HVAC —extremely good tender.
Miguel Torres
This post reminded me to review contracts carefully. elderly care has tips on red flags and what to negotiate.
Kyle Lane
Valuable information on gum health. I reserved a periodontal consultation with a Dentist Boston MA I found through Dental Designs Boston .
Luis Hart
Really glad you covered this. Your breakdown of maintenance tips was helpful. I’ve noticed similar issues around the Mystic CT area. Curious how local climate factors into long-term durability garage door spring replacement Stonington CT
Tillie Johnson
Microservices are successful yet complex. If everybody needs assist with service limitations, erp implementation consultants has seasoned device specialists.
Etta Garrett
Absolutely! The right HVAC contractor can make all the difference, especially here in Pembroke Pines with our climate needs. I have a top recommendation if anyone is interested! Air conditioning repair service
Randall Tran
Simply outstanding service paired with incredible food makes every visit memorable!!!! # # anyKeyWord# # top indian food spokane
Caroline Powers
Looking for leading edge dessert options that incorporate cream chargers—please share yours! N2O applications
Gavin Taylor
The weekend consultant became solid. If you prefer daily social picks in San Jose, I suggest seo marketing company san jose .
Dollie Hill
Transferring to Las Vegas for work? Neighborhood contrasts on schools and commute times at real estate agent las vegas were spot on.
Mathilda Ross
I’m impressed by how much healthier my garden looks thanks to regular maintenance from # anykeyword#! tree trimming near me
Jeff Pearson
Thanks for the informative content. More at auto glass replacement .
Ralph Torres
This post helped me decide between a retractable awning and a freestanding canopy. For small patios, the retractable won on flexibility. I compiled measurements, wind ratings, and install tips at miami pergolas for anyone comparing options.
Edwin Sharp
I appreciate the realistic approach to number of sessions. Maintenance planning tools at lip filler Orlando FL .
Nannie Poole
Allowing can be difficult here– Clark County has particular requirements. I discovered a lot from the guides on pool builder las vegas before speaking with specialists.
May Malone
Peerberry’s openness is revitalizing in the P2P lending area! Excellent to see trusted choices emerging. Bondora review
Ethan Martinez
I’ve heard great things about the Cumming moving company options in the area. Big Creek Mover’s
Rodney Morrison
If you’re facing HVAC issues in Belgrade, Montana, don’t hesitate to call a local expert! HVAC contractor
Lois Quinn
Product-market healthy formerly scaling—clearly. Software consultants at Business Process Automation Solutions run lean experiments to validate assumptions.
Louisa Fuller
We lost hot water due to a tripped limit switch. The tech from plumber near me replaced a failing upper thermostat and confirmed element resistance.
Catherine Bishop
Clear value propositions beat clever taglines. We test with real customer language. Method: social cali of rocklin web design agencies .
Amy Cannon
Has anyone in La Mesa needed solar panel warranty repair for microinverters or optimizers? Curious how the RMA process went and turnaround time. Checking case studies at solar panel repair near me .
crypto investing and trading analysis
Enjoyed studying this, very good stuff, thanks.
Ethel Peterson
Estate planning attorney recommendations for digital assets and online accounts—what did you include in your plan? Manhasset estate planning services
Annie Nunez
Anyone have experience with fire damage restoration near me that handles odor removal thoroughly? Found fire damage restoration Gilberts IL while researching.
Willie Olson
Thanks for the helpful advice. Discover more at website designer near me .
Rosetta Lucas
I was impressed by how attentive the team at Real estate agents near me was during my home-buying journey—they truly prioritize their clients.
Katherine Burton
The courting between old flags and national holidays probably highlights important moments in a country’s identity—explore this connection at Ultimate Flags Store !
Ella Myers
Do you feel Dysport kicks in faster than Botox? I noticed a slight difference. botox near me
Terry Page
If you need financing options, look for an HVAC contractor Houston, TX on hvac maintenance with payment plans.
Ethan Edwards
Totally agree that top-up platforms play a quietly powerful role in US gaming communities. Beyond just convenience, they’re basically the payment gateway glue that holds microtransactions and in-game economies together https://wiki-neon.win/index.php/What_Kind_of_Events_Do_Top_Up_Platforms_Run%3F
Adele Herrera
My go-to place for finding “limo services near me” remains private chauffeur services in Chicago due to its helpful resources and reviews.
Alan Hoffman
Gut doctor tips for preparing for breath tests and stool analyses—prep checklist: gut doctor
Estelle Wallace
Coolsculpting cost varies depending on the clinic and the specific areas being treated. However, it’s essential to prioritize quality and expertise over price alone when it comes to your body and well-being. american laser med spa lubbock hours
Justin Jimenez
When it comes to asset protection and trusts in the U.S., the common mistake I see is treating them like a “set it and forget it” deal https://blast-wiki.win/index.php/What_Happens_to_My_Assets_if_I_Die_Without_a_Will_or_Trust%3F
Margaret Oliver
Olha, uso de IA no design é uma faca de dois gumes. Não vou negar que ferramentas como geração automática de layouts ou sugestões de paleta estão ajudando a cortar tempo de trabalho braçal — e nisso já ganho um café a mais por dia https://wiki-wire.win/index.php/O_plano_Pro_do_Pixelcut_de_R$_54_vale_a_pena_para_um_freelancer
Walter Scott
Great insights on enhancing home security! One thing I’d add is the importance of integrating smart sensors with real-time mobile alerts—being able to check cameras and lock doors remotely is a game-changer security cameras near me home security systems near me security systems near me fire protection services near me business security systems near me fire protection near me access control companies near me access control near me access control systems near me business security near me
Blanche Davis
This was highly educational. For more, visit orthodontist Gainesville .
Mike Carson
Digital assets are easy to forget. Adding them to your estate plan with an attorney’s help is smart— trust planning in Thousand Oaks covers best practices in detail.
Samuel Underwood
Planning for college savings within an estate plan makes sense. Tips at heath wealth management estate planning .
Fannie Moody
Adult adoption is such a beautiful, yet often under-discussed part of family law here in the US. It’s not just about legal paperwork; it’s about formalizing bonds that are already deeply felt Continue reading
Lula Bryan
When diving into custom packaging in the US, one of the first things I always stress is clarity on your product’s needs and your brand story custom high-end flexible packaging
Terry Castro
“Sustainable practices in monument building promote environmental consciousness while honoring loved ones; learn about eco-friendly options through informative articles available on ###myWebsite###!” emergency gravestone company
Belle Norris
I enjoyed this post. For additional info, visit rent a car .
Jesse Black
The lattice skirt with access panels is smart. For clean skirting, Charlotte Trex Deck Builder did a great job.
Hilda Hill
For anyone considering braces in Camarillo, this was helpful. I also looked at Camarillo dentist all on 6 implants for consultations.
Alberta Taylor
For beauty bonding in Rock Hill, Rock Hill Dentist did an good, average-trying task.
Mathilda Caldwell
I appreciate the aftercare tips here. I’ve been following similar steps from lip filler FL and swelling was minimal.
Devin Lane
カジノのボーナス説明を見ると、条件が複雑すぎて「本当にクリアできるの?」と不安になる人、多いですよね。私も最初の頃はワジャリング要件(賭け条件)を甘く見ていて、せっかくのボーナスが結局引き出せなかった経験があります。大事なのは、ボーナス利用前に「賭け条件は何倍か?」「対象ゲームはどこか?」「期限はいつまでか?」をしっかり確認すること。これを怠ると、せっかくの増額チャンスが台無しに…。また、プラットフォームによって同じボーナスでもルールが微妙に違うことが多いので、気になるサイトがあれば、利用規約や口コミをよ 月間ボーナスの利用法
Nettie Torres
Not sure if your case is worth pursuing? A free consultation with truck can clarify your options.
Frances Hubbard
Data governance is most commonly left out. Software specialists from sap business one consultants assist implement scalable governance frameworks.
Louisa Sanchez
カジノの入出金は、実際使ってみると結構クセがありますね。広告では「超迅速」「即時払い」なんて言ってますけど、僕の経験上、銀行振込だと着金まで2〜3営業日かかるのが普通。しかも手数料は大体500〜700円かかるので、ちょっと割高感があります。最近はエコペイズやヴィーナスポイントを使うことが多いですが、こちらは処理時間が24時間以内で済み、手数料も200〜300円程度に抑えられました。あと、何より重要なのは「スクリーンショットを必ず取ること」。トラブル発生時の強力な証拠になります。僕も過去に出金拒否で揉めた時 こちらで学ぶ
Jeremiah Bowman
Great insights on modern access control systems! I’ve noticed a big shift toward cloud-based platforms with mobile credentials and real-time audit trails, which not only tighten security but also simplify compliance security cameras near me home security systems near me security systems near me fire protection services near me business security systems near me fire protection near me access control companies near me access control near me access control systems near me business security near me
Corey Bell
My posture has suffered since switching to a standing desk. Thinking ergonomic tips plus chiropractic adjustments might help—saw advice on chiropractor .
Alvin Dawson
Clearly presented. Discover more at https://www.linkcentre.com/profile/orthodonticsga22/ .
Luke Bailey
This was nicely structured. Discover more at Dunlap Law PLC .
Paul Barber
If you’re considering installing ##New Gutters##, research is key! It can make all the difference in effectiveness. Gutters Companies Near Me
Joel Warren
Just had my dental implant surgery, and I’m feeling great! Follow my journey at winnipeg dental implants .
Ophelia Sparks
Thanks for the great tips. Discover more at movers near me .
Landon Day
Wonderful tips! Discover more at powiększanie ust .
Hunter Reid
Intentional shade noise aid makes interfaces calmer. We trimmed accessory overuse on professional web development services Bangalore and conversions rose.
Bernard Russell
I tried coating my roof and trunk first as a test—confidence builder. Saw that tip at car detailing .
Keith Cobb
Saltwater vs chlorine is a huge debate. In the Las Vegas environment, maintenance planning is essential. I discovered pros/cons set out well on pool builders las vegas .
Joe Horton
Appreciate the thorough analysis. For more, visit https://www.couponler.com/surface-pro-refinishing-960-spring-st-nw-atlanta-ga/surface-pro-refinishing-8bfd7214-117d-4c77-ac85-843a7b3fadc2 .
Jason Barnett
Ah, まるchan’s fan reactions in Japan are truly something special! What fascinates me most is how her work elicits such a heartfelt blend of nostalgia and admiration さらに詳細をクリック
Juan Boone
I love that you included UV ratings when discussing Best shade structure options. Too many guides skip that. For those debating wood vs. aluminum frames, I shared durability tests and cost-of-ownership here: miami pergolas .
Jayden Stevenson
Just had an amazing trim and blowout—highly recommend. See hair salon in houston for great styling ideas.
Alan Nunez
This was quite informative. For more, visit windshield .
Clarence Brock
Invisalign vs braces: lifestyle, case complexity, and compliance matter. Decision guide at Pico Rivera ca general dentistry .
Alex Silva
Thanks for the useful post. More like this at IT Service Provider .
Addie Bowen
Thanks for the practical tips. More at Project 100 marketing .
Cody Hogan
This was quite useful. For more, visit RRJ Quality kitchen construction .
Inez Crawford
I appreciate movers who show up on time and treat belongings with respect — my Decatur moving company did exactly that! Best Decatur movers
Ronnie Weber
Love the explanation of microdosing. My experience: botox MI
Gerald Williams
Wonderful tips! Discover more at fire damage restoration Stone Park .
Brett Chavez
Good to see guidance on sanitation for Category 2 water. We relied on water damage mitigation techniques protocols.
Lela Craig
Good insight on gas line sizing. Contractors calculate BTU demand and length to choose proper pipe diameters. Sizing charts at hot water repair near me .
Matilda Taylor
Can anyone share their experiences with Brazilian waxing in Las Vegas? I found some great options on patio covers San Diego .
Irene Peters
Great case read on API-first progress. If someone demands API approach or layout reviews, erp consulting services is a forged aid.
Jeanette Martinez
Lead paint matters have been treated correctly by way of http://www.jzwindowsdoors.com in Fresno throughout elimination.
Julia Robertson
CoolSculpting is the answer to your fat reduction goals. Visit top board certified cosmetic physicians and find out how this innovative treatment can help you achieve a sculpted physique.
Linnie Hart
It’s great knowing that #AmericanLaserMedSpa uses FDA-approved lasers! advanced clinical body contouring
Dylan Kelly
Thanks for the clear advice. More at windshield crack repair Charlotte .
Adam Barnes
Great job! Discover more at Emergency Pure Plumbing .
Genevieve Gibson
Crafting inviting environments fosters enjoyment while promoting relaxation outdoors alike ; discover avenues worth exploring today ! Connect skilled designers capable turning dreams into reality working collaboratively under # local landscape designers
Bess Brock
Great breakdown of the Best shade structure options for backyards. I recently compared pergolas vs. sail shades and found sail shades far easier to install for renters. If anyone wants a quick guide with pros/cons by budget, check out pergola builders .
Ricky Vargas
This post on cosmetic veneers is area on. For assessments in Boston, I utilized Dental Designs Boston to compare Dentist Boston MA evaluates and prices.
Hilda Luna
Their dashboards make it user-friendly to track— best seo company san jose risk-free web optimization capabilities San Jose are thoroughly transparent.
Joel Ortega
Thanks for covering the importance of locating cross bores during inspections. pipeline inspection contractors
Theresa Walters
Orlando remodelers: retailer time with a rental dumpster. I’ve had first rate experiences utilizing commercial dumpster rental .
Leo Cunningham
Allowing can be difficult here– Clark County has particular requirements. I discovered a lot from the guides on swimming pool designer before speaking with specialists.
James McGee
This was highly useful. For more, visit home remodeling .
Brandon Keller
Love the way you defined all the things related to vehicle glass replacement so naturally; useful methods certainly—inspect out what’s furnished at columbia auto glass !
Terry Nelson
Investors considering short-term leasings near the Strip should check out the regional zoning breakdown at house for sale near me Christopher DeWitt .
Gene Rios
Helpful note on realistic contour changes. I’m ready to try American Laser Med Spa: benefits of non-surgical fat removal .
Olivia Holland
Thanks for the thorough analysis. More info at nonprofit organizations attorneys Richmond .
Lula Williams
Needed a quick installation ahead of winter— new energy-efficient window installation made it appear.
Martha Watson
Tengo miedo y muchas dudas sobre el proceso de adopción. Encontré orientación clara aquí: dar un hijo en adopción
Joel Wong
Knowing my belongings were safe made hiring Woodbridge moving companies worth it. Woodbridge apartment movers
Antonio Singleton
Great case study on API-first growth. If each person needs API strategy or design evaluations, erp software consultants is a cast source.
Randall Greer
Valuable information! Find more at vehicle wrap services .
Luis Holmes
The roadmap makes implementation straightforward. I created a companion timeline on botox FL .
Zachary Ward
This was a great primer on Florida guardianship nominations for minors. More info at estate planning valrico fl .
Justin Larson
Just a reminder: proper flashing is the whole thing! I booked a professional after examining approximately handiest practices on best replacement windows .
Maud Hart
Data visualization with narrative scrollytelling works whilst performant. We optimized scroll-pushed animations on Arkido web platform with IntersectionObserver.
Jesus Rodriguez
Wow, the sale on flags at Ultimate Flags shop changed into too sturdy to cross up – made a few excellent purchases!
Anthony Andrews
The door alignment tips are helpful. Mine from Tacoma shed building services has been rock solid.
Elva Drake
Coolsculpting in Midland is an excellent way to achieve your desired body shape. american laser med spa lubbock services
Joshua Casey
”Creating interactive digital platforms showcasing contributions made individuals across genres arts literature invites exploration engagement cultivating appreciation extraordinary talents exhibited throughout eras reminding us importance celebrating Charlotte tombstone company
Timothy Craig
For combined grains and quinoa, a flexible timer and grain settings guide rather a lot. I grabbed strategies from best budget rice makers and haven’t seemed returned.
Adele Harvey
Thanks for the valuable insights. More at elderly care .
Delia Evans
Thanks for covering maintenance! Shade structures live or die by fabric quality and hardware. If you’re looking for a quick selector tool by climate, snow load, and sun angle, you might find this useful: miami pergolas .
Addie Coleman
This post debunks so many myths. More myth-busting content on lip filler near me .
Sophia Graves
I liked this article. For additional info, visit bcdr solutions san jose .
Bryan Edwards
A solid foundation is key for any deck; make sure your contractor knows this well! Great tips here! Charlotte Deck Contractor
Arthur Nash
Wondering what best ways incorporate sustainable practices into everyday routines ensuring we tread lightly upon earth nurturing preserving future generations thriving harmoniously coexist peacefully amidst diverse ecosystems connected intricately woven Nangs Delivery Melbourne
Jennie Gutierrez
Your point on hydration and skin health is key. My routine: botox MI
Jesse Parker
Your info on hydronic expansion tanks was helpful. Correct pre-charge and placement on the suction side of the pump matters. Setup guide at heating contractors near me .
Alexander Robertson
For dental emergencies in Rock Hill, Rock Hill Dentist acquired me in the related day.
Devin Norman
“I’m so pleased I observed ###anDeliveryMelbourne###; they make every part so effortless.” Nang Delivery Melbourne
Minnie Jensen
Thanks for the comprehensive read. Find more at estate planning attorney Richmond .
Fanny Goodman
When filing a solar panel warranty repair claim, were your performance logs helpful? Any La Mesa providers assist with documentation? I’m reading tips on solar panel maintenance .
Virginia Simpson
Gilberts IL homeowners—did you use thermal fogging for odors? I found insights on water damage restoration near me .
Peter Russell
Finding a reliable real estate agent can be tough, but with Realtors , you can connect with seasoned professionals that know your area well.
Amelia Norman
Professionals seeking discreet private chauffeur services in Chicago can review client feedback posted at airport limo service chicago
Violet Floyd
พบกับเกมส์ใหม่ล่าสุด บนแพลตฟอร์มของsbobet ! # sbobet yachts
Mabel Gardner
How do you really feel approximately the long term of cooking with #new technologies# and their impression on usual uses of Nangs Melbourne #?
Esther Love
รีวิวเกมส์ต่าง ๆ ในฟัน 8 8 จะมีอะไรบ้าง ไปดูกันเลย!!# # anyKeyWord ## fun88th.online
Alfred Williamson
ส่วนตัวประทับใจกับความเร็วในการฝากถอนของเว็บนี้มาก ๆ ครับ huc99
Bryan Love
โปรโมชั่นต้อนรับสมาชิกใหม่สุดพิเศษจาก888Bet รอคุณอยู่!!!# # anyKey word ## 188bet
Harriet Jacobs
รูปแบบการเดิมพันใหม่ล่าสุด ขอบอกว่าสนุกสุดเหวี่ยง เล่นแบบสดไปพร้อมกัน |78xx |#everything # เว็บไซต์พนัน 77w
Edith Owen
12bet มีเกมคาสิโนหลากหลาย รูเล็ต สล็อต และอีกมากมาย 12bet surf
Christian McBride
ole777 มีโปรโมชั่นดีๆ เยอะมาก อย่าลืมไปเช็คกันนะครับ ole777 surf
Ola Page
If you’re unsure about DIY, pro install might be worth it. Cost-benefit breakdown on auto detail was fair.
Maud Goodwin
แนะนำเพื่อนมาเล่น รับโบนัสเพิ่มเติมจากdafab##an เข้าสู่ระบบ dafabet
Tyler Dawson
This was a great article. Check out Water Heater Repair near me for more.
Charlotte King
การเดิมพันที่kubet ทำให้ผมรู้สึกมั่นคงและปลอดภัยมากขึ้นครับ kubet th club
Lawrence Boyd
รับรองว่าคุณจะไม่ผิดหวังเมื่อเข้ามาที่นี่ # # ankyword ## jun88
Bertie Torres
ประทับใจกับการบริการของทีมงานw 88 จริง ๆ ครับ! ลิงก์เข้าสู่ w88
Frederick Jones
ตัดสินใจเข้าร่วมเพื่อสัมผัสประสบการณ์ใหม่ ๆ ได้เลยวันนี้! #k 73 . k9win
Winnie Tran
This is very insightful. Check out rent a car toronto for more.
Hester Blake
สุดยอดแห่งการเดิมพัน ที่ตอบโจทย์นักเสี่ยงโชคทั้งหลาย คือM888เท่านั้น!!!! !!# anyKeyWord ## m88
Cole Reese
1xbet เว็บไซต์พนันออนไลน์ที่เชื่อถือได้มากที่สุดในตอนนี้ 1xbet
Adelaide Rowe
อยากได้เงินง่ายๆ ให้ลองมาเล่นที่ ###yourWebsite### betflik
Margaret Roberts
I not at all knew that distinctive flags had such dramatic histories! It’s distinct how they will reflect the occasions they had been created in. Explore more at buy peace flags .
Olga White
. เว็บนี้มีเกมส์ใหม่ๆ อัพเดทตลอดเวลา รับรองว่าไม่มีซ้ำซากแน่นอนครับ # # anykeyword## bet365 hair
Austin Mann
Wellness center navigation: how to build a plan that fits time, goals, and accountability—my notes: integrative wellness center
Loretta Harvey
Law firms near me offering coordinated estate and business planning meetings: consider business lawyer .
Garrett Ortiz
Having # anykeyword# handle my trimming needs has made such a difference in my yard’s appearance! arborist
Leon Carr
Learning approximately historic flags allows us appreciate exceptional cultures improved! There’s such a lot to hit upon. Visit Trump Flag for greater assistance.
Jonathan Brock
BK มีกีฬาให้เลือกเดิมพันหลากหลาย บอกเลยว่าสนุก! #bk#@@ bk8
Aaron Willis
สู้ทุกเกมส์เดิมพันเพื่อผลกำไรสูงสุดผ่าน### anyKeyWord### we88
Lida Sutton
การแทงบอลออนไลน์ทำให้ท่านได้รับประสบการณ์ใหม่ ๆ ที่เปิดโลกการพนันคือเว็บนี้คือ 789bet ! 789bet
Abbie Bishop
Rodent exclusion was done right— pest control company fresno found and sealed every entry.
Maurice Harvey
Clearly presented. Discover more at local 29301 Windshield Replacement .
Marion Reynolds
Great knowledge with indoor air good quality solutions from heating contractor in Murrysville, PA.
Brian Stokes
ผมชอบระบบการเล่นของ Gclub มันเข้าใจง่าย และสนุกจริงๆ gclub space
Jay Ramirez
Great article! Finding the best HVAC contractor can be challenging. I’ve had a positive experience with one in Pembroke Pines that I’d love to share! Air conditioning repair service
Cole Fields
Love seeing practices that focus on prevention. I picked an Oxnard dentist with thorough exams through dentist all on 4 implants .
Harold Washington
Why settle for less when you can have an amazing bounce house? Visit cost to power wash house for the best in Tampa!
Jeremiah Wells
Don’t overlook cleaning services. Ours was included through a lease we found on commercial office space listings .
Mary Stewart
This was quite informative. For more, visit EPIs y seguridad laboral .
Jay Kennedy
Well said! A clear call to action. I list next steps at mobile auto glass .
Cody Schwartz
Observability is the backbone of reliability. We’ve helped groups undertake it conclusion-to-give up— Business Process Automation Solutions grants palms-on implementation make stronger.
Sylvia Crawford
Thanks for highlighting the importance of updating beneficiary designations. For deeper estate planning resources, I often refer to trust and estate planning in Thousand Oaks .
Lenora Nash
Excellent breakdown of hydronic air elimination. Spirovents and proper scoop placement reduce noise and corrosion. System diagrams at hot water repair .
Clyde Wright
I didn’t realize how much a dark roof affects AC costs. After switching to medium-gray shingles, the HVAC runtime fell noticeably. Data matched your article. skylight installation
Ellen Clarke
Are you nervous about scratching your hybrid pans? See which logo fares improved at cookcell vs hexclad cost beforehand deciding to buy!
Edwin Montgomery
Gum health is so important. My Camarillo dentist emphasized flossing, and I saw similar guidance on dentist all on 4 .
Cameron Osborne
Hur ofta bör man kontrollera elinstallationerna med hjälp av sin # anyKeyword# ? erfahrener elektriker
Clarence Morales
Thanks for clarifying E-E-A-T. local search marketing helped us build author pages and trust signals that improved rankings.
Andrew Barber
This post made me recognize how much waste we accumulate during jobs; I’ll be calling nearby dumpster rental options quickly!
Edwin Gibbs
The professionalism of Tidal Remodeling is unmatched in the roofing industry! weatherproof exterior painting carlsbad
Bettie McCormick
Anyone else amazed via how nicely Cookcell holds up when put next to Hexclad? The overview at cookcell and hexclad performance opened my eyes.
Edith Gill
Chiropractor taught me diaphragmatic breathing to relax tight mid-back. Tutorial: chiropractor in Thousand Oaks
Fanny Holland
Thanks for the informative post. More at hair salon san mateo .
Randall Luna
Looking forward to hearing experiences with different ##Gutter Repair Companies## in the area. Gutters Companies Near Me
Della Brewer
Your recommendations for long-term financial investment methods in P2P lending are very useful– thanks once again! Peerberry
Alexander Conner
The global flags at Ultimate Flags- oldest flagstore online are wonderful for my world map project – excited to order!
Bill Zimmerman
This was quite useful. For more, visit opiniones sobre tienda de colchones en Albacete .
Barbara Roberts
CoolSculpting seems like the perfect solution for anyone looking to get rid of unwanted fat without surgery. aesthetic treatments with ethical integrity
Adelaide Doyle
I believe the Fayetteville HVAC pros I found because of HVAC Company Fayetteville, AR for yearly repairs.
Lucas McBride
Friendly staff and clean facility made a difference. Info at specialist for trusted non surgical fat removal .
Nell Torres
Great insights! I think every business needs a top marketing agency like Social Cali of Rocklin to thrive online. seo agencies
Caroline Garrett
Product-market suit beforehand scaling—actual. Software experts at sap business one consultants run lean experiments to validate assumptions.
Ruby Mason
This blog helped me understand costs beyond the syringe price. Hidden costs explained at Orlando lip filler .
Brett Simpson
The area ambience at our daycare facility has been wonderful for my youngster’s social abilities. If you’re trying to find a supportive environment, you must look into best family daycare in San Mateo for even more ideas!
Frances Gill
This post helped me decide between a retractable awning and a freestanding canopy. For small patios, the retractable won on flexibility. I compiled measurements, wind ratings, and install tips at miami pergolas for anyone comparing options.
Derrick Pena
Appreciate the thorough analysis. For more, visit windshield .
Fanny Santos
Revocable living trusts seem especially useful in Florida to avoid probate. A good overview is at asset protection .
Adrian Newton
Recommended for anyone moving into an older Seattle home: call benefits of duct cleaning .
Willie Medina
I love how old flags can evoke such mighty emotions and tales! They really are a kind of artwork in addition background. Learn greater at Trumflag .
Carrie Pena
Great overview of common plumbing problems. Get help at certified plumbing technicians .
Todd Wolfe
Wonderful tips! Find more at tricólogo Jaén .
Dale Crawford
For emergency weekend calls, I rely on furnace repair to find an HVAC contractor Houston, TX that’s open.
Harriett Walters
Great tips! For more, visit nutrición para embarazo .
Jeremy Wong
Punctuality: They arrived right on time for our scheduled appointment, which is often hard to come by in service industries. Their punctuality illustrated their commitment to professionalism. local power washing
Catherine Ramos
Your tips reduced my anxiety. I put together a pre-appointment plan: Southgate botox
Luella Harrison
Thanks for the comprehensive read. Find more at windshield replacment .
Johnny Singleton
Smart point about ad creatives. Dallas skyline visuals improved our ad recall. Creative ideas at marketing agencies in dallas .
Larry Vargas
The neatness around light furniture stands out. I discovered masking tips from top-rated house painting for properly lower-ins.
Albert Vaughn
They suggested a fringe that suits my lifestyle. I checked options on hair salon .
Eddie Cannon
Don’t overlook future medical needs in a settlement. Get a San Antonio auto accident lawyer to review offers. San Antonio auto accident lawyer .
Isabelle Marsh
I found this very interesting. Check out postoperatorio injerto capilar for more.
Martin Barnett
The right dilution ratios for APC save money and surfaces. I keep a chart from mobile detail .
Christian Massey
Appreciate the great suggestions. For more, visit https://www.youtube.com/watch?v=T29ZrN3JT_Q&feature=youtu.be .
Roy Stone
Thanks for the detailed guidance. More at Cabinet painting company .
Lewis Andrews
Some modern tombstones incorporate technology, like QR codes that link to online memorials—what an interesting trend! Learn more about it at Charlotte grave marker company .
Maurice Snyder
I enjoyed this post. For additional info, visit Cabinet refinishing .
Eunice Cain
Thanks for the great information. More at best insurance approved auto glass near me .
Troy Goodwin
The deck refacing guide is very useful. For resurfacing projects, Charlotte deck company gave us a fresh look.
Ralph Henry
Invisalign vs braces is a big decision. If you remain in Boston, compare orthodontic dentists at dentist near me to discover the best fit.
Edna Nichols
Get the body of your dreams without breaking the bank – Affordable Coolsculpting Midland makes it possible for everyone. american laser med spa in lubbock
Katharine Rodriquez
I love how professional landscape design can create peaceful retreats right at home! If you’re in the Greater Chicago area, you should definitely explore options with Chicago area landscape designers .
Lou Sanchez
If you’re considering a new outdoor space, definitely explore expert hardscaping services for all your needs!
Lena Fox
I’m all about non-invasive treatments! Can’t wait to see what cryolipolysis treatment offers with CoolSculpting.
Mathilda Henry
Returning home from milwaukee was never easier after utilizing o’hara limo services; simply superb!!! # # anyKeyWord# # executive O’Hare limousine
Jim Blair
Achieve your dream body with the help of Corpus Christi CoolsSculpting’s innovative technology. radiofrequency body contouring
Douglas Stokes
The team wrapped my fixtures exquisite well—no scratches in any respect. Thanks arlington va movers in Arlington!
Marie Bowen
After seeing the consequences of roof cleansing, I’m certain it is necessary for every house owner in Florida! best roof cleaning in Bonita Springs
Callie Wilson
Your emergency checklist is helpful. Save jb rooter and plumbing expert services for instant response when issues go wrong.
Brent Black
For delicate extractions in Rock Hill, Rock Hill Family Dentist took impressive care of me.
Connor Adams
Thanks for the valuable article. More at Charlotte Auto Glass .
Jeremiah Maxwell
The foam created by means of cream chargers is just magical, specially in hot chocolate! Yum! Nitrous Oxide applications
Austin Cobb
Just positioned an order for competition flags from Ultimate Flags # – so excited for them to arrive!
Mable Reed
Thanks for the great information. More at quality Sanford Auto Glass .
Mattie Hall
Your take on old gravity systems was interesting. Converting to pumped systems requires careful pipe sizing and venting changes. Best practices at hot water repair .
Marc Robertson
Moving to Las Vegas for work? Area comparisons on schools and commute times at real estate companies Christopher DeWitt, Realtor were area on.
Edith Myers
Accessibility should always be in style. Software consultants at erp consulting services embrace accessibility tests in each launch cycle.
Wesley Arnold
The thrift pop-up circuit is thriving. I follow drops and destinations on local seo agency san jose .
William Price
Clearly presented. Discover more at rent a car toronto .
Estella Porter
Searching fire damage restoration near me that coordinates storage for cleaned items. Saving fire damage restoration Elgin .
Birdie French
Anyone have success with solar panel warranty repair that included inverter firmware updates or component replacements? I’m researching local support at solar panel maintenance .
Sally Bishop
When I searched estate planning attorney near me, I created a checklist of questions about health directives and powers of attorney. probate lawyer near me
Rena Lyons
Impressed by the dedication of Sacramento personal injury lawyers in seeking justice for their clients. Anyone looking for reliable legal assistance should definitely check out Birth injury lawyer !
May Alvarez
For family trips or group travel to O’Hare, a Chicago airport transportation limousine from limo service is convenient and comfortable.
Mabelle Rodgers
มีวิธีตรวจสอบคุณภาพของไฟหน้ารถ LED อย่างไรบ้าง? ไฟโปรเจคเตอร์รถยนต์
Cole Vaughn
Wonderful tips! Discover more at water damage restoration .
Raymond Arnold
I just sold my home with the help of local realtors from Best realtor . Their expertise made all the difference!
Tommy Burton
Great breakdown of the Best shade structure options for backyards. I recently compared pergolas vs. sail shades and found sail shades far easier to install for renters. If anyone wants a quick guide with pros/cons by budget, check out miami pergolas .
Cory Walton
Holistic health markers beyond labs: sleep quality, stress load, recovery—tracking ideas: pain management alternative therapies
Bruce Andrews
The rediscovery of forgotten old flags can lead to new understandings of cultural background; it’s an fascinating field of take a look at! Learn greater approximately rediscovery efforts at Ultimate Flags Inc .
Jessie Garcia
Law firms with both probate and business law capabilities can streamline your plans— Probate attorney Westerville Ohio offers that blend.
Hallie Blake
”Can’t wait until eventually subsequent gathering wherein all people will no doubt be amazed upon tasting scrumptious treats made that you can think of through those nifty contraptions–all credit is going towards % web site %!” Nangs Delivery Melbourne
Landon Henry
Strong reminder about documentation. At sap business one consultants , we embed medical doctors into the dev workflow so it remains latest.
Viola French
Aqua Knight provided me with a thorough and efficient cleaning experience—thank you! benefits of power washing
Christine Ford
Has anyone attempted the hot flavors from Nangs Delivery Melbourne ?
Douglas Burgess
If you’re considering dental implants, make sure to research your options. I found great info at dental implants in winnipeg !
Lula Day
Struggling with a sudden cavity pain? all on 4 dental implants helped me find an emergency dentist for immediate filling.
Shawn Collier
Impressed by the dedication of Portland personal injury lawyers in fighting for justice! If anyone needs expert legal advice, they should definitely check out Slip and fall attorneys .
Luella Harrington
Does anyone know if Nangs Melbourne offers same-day Nang delivery? That would be awesome!
Minerva Hart
เกร็ดเล็กๆ น้อยๆ เกี่ยวกับการใช้งานและดูแลรักษา?? เปลี่ยนไฟหน้ารถยนต์
Birdie Klein
Nicely detailed. Discover more at car rental toronto .
Nicholas Conner
The ease of use at ###anDeliveryMelbourne### has made me a loyal shopper!” Nang Delivery Melbourne
Lester Hunter
Loved the step-by-step approach here. I verified eligibility and premiums using the tools at Medicare Enrollment .
Olive McCoy
How soon did you notice results after your CoolSculpting session at American Laser Med Spa? Lubbock laser hair removal American Laser Med Spa
Iva Clark
Tracking when movement returns helped me plan my next appointment. I used the logs from botox near me to stay consistent.
Hulda Evans
If you’re looking for a top-tier digital marketing agency, look no further than Social Cali of Rocklin! social cali of rocklin social media marketing agency
Kevin Haynes
Thanks for the valuable insights. More at fire damage restoration Stone Park IL .
Rhoda McKenzie
Seasonal detailing: add extra protection before winter. Planning guide on ceramic coating .
fen daison_vjkn
dyson фен купить dyson фен купить .
Aaron Wright
This helped me switch providers confidently. My checklist: Southgate botox
Eunice Harrison
Anyone else suppose that procuring flags online is the approach to head? Loving the options at UltimateFlags.com .
Norman Coleman
This was highly useful. For more, visit auto glass shop .
Ora Kennedy
อยากรู้วิธีการเลือกซื้อและติดตั้งไฟหน้าโปรเจคเตอร์อย่างไร? คลิกเลย! ร้าน ไฟ
kypit kyrsovyu_qdor
купить курсовая работа http://kupit-kursovuyu-21.ru .
kypit kyrsovyu_xlEl
курсовая работа на заказ цена курсовая работа на заказ цена .
Genevieve Wilson
Couldn’t believe how much better my home looked after getting new gutters installed by professionals—it makes such a difference! Gutter Repair
free porn_uaOr
live XXX cams live XXX cams .
Stella Bryan
I saw gradual improvement over a few weeks—exactly as explained at ultrasound fat reduction .
Kevin Cook
Appreciated the section on special needs planning. If you’re near Thousand Oaks and need a tailored plan, trust planning in Thousand Oaks connects you with a compassionate Estate Planning Attorney.
Edgar Schultz
Your discussion on organic methods for pest control in trees was enlightening—great job spreading awareness! tree trimming near me
Carrie Hansen
Using search console regex filters the way you showed is a time-saver. web design services by michelle
fen daison_sskn
dyson фен купить dyson фен купить .
Mary Singleton
Love the section on preventing cavities in kids. My Camarillo dentist recommended the same—see all on x dental implants .
Jeremiah Green
From start to finish, every aspect of cool sculpt has exceeded my expectations—check out our reviews on: # anykeyword# non-surgical body sculpting
kypit kyrsovyu_bpsa
написание курсовых работ на заказ цена kupit-kursovuyu-25.ru .
kypit kyrsovyu_glsa
заказать дипломную работу онлайн http://www.kupit-kursovuyu-26.ru .
Mike Ramos
We used post-repair inspection to validate our contractor’s warranty. emergency sewer cleaning Lakeland
Lee Mendez
Tombstones tell such powerful stories of lives lived. They’re like history books etched in stone. Check out emergency tombstone company for more insights!
Charlotte Warner
Great article. I appreciated how you in comparison ways. I in contrast equipment at auto glass .
Ernest Alexander
Don’t overlook hydration and sleep when seeking pain relief; my chiropractor emphasized both. Guide: Thousand Oaks chiropractor
Irene Garcia
Impressive tips on choosing materials for outdoor decks. I’ve had great results with composite boards. If anyone needs a reliable pro, check out Charlotte Deck Builder .
Luis Stevenson
Love supporting our community’s skilled tradespeople like our local # # anyKeyWord#. tidal exterior color consultation
Effie Perez
I found this very interesting. Check out movers near me for more.
Lucas Lindsey
This post helped me decide between a retractable awning and a freestanding canopy. For small patios, the retractable won on flexibility. I compiled measurements, wind ratings, and install tips at pergola builders for anyone comparing options.
Alma Briggs
If you’re looking for reliable HVAC services in Pembroke Pines, I highly recommend checking out the best contractors in the area. They really helped me out during an emergency! HVAC contractor
Dale Diaz
If you prefer lengthy-lasting dental paintings in Rock Hill, visit Rock Hill Family Dentist .
Lulu Crawford
En momentos de dudas, este sitio fue mi ancla: dar un bebé en adopción
Ina Stevenson
Awesome overview of Best shade structure options for commercial spaces. We just retrofitted a café terrace with modular canopies and it cut cooling costs noticeably. I documented permits, anchoring methods, and supplier lists here: pergola builder .
Nellie Spencer
I in no way knew that designated flags had such dramatic histories! It’s extremely good how they may be able to reflect the instances they had been created in. Explore more at Ultimate Flags LLC .
Jesus Williamson
Thanks for the useful post. More like this at personal loans .
Addie Sullivan
Great insights on electronic transformation! As software program experts, we’ve obvious how a clear roadmap and the appropriate associate like erp software consultants can speed up outcomes.
Catherine Hanson
Preventative care saves on costly repairs. Guidance at Roof Cleaning
Jerome Weaver
The chutneys served with dishes at these restaurants are just delicious! More info at indian vegetarian food spokane .
Tony Sutton
Helpful strategies for multi-unit properties. Best Property Management Fort Myers has experience there.
Brett Berry
Betting on football might be a thrilling experience, especially when completed online. However , with the enthusiasm comes the responsibility to ensure that your betting activities are safe بهترین سایت شرط بندی فوتبال
Rose Cohen
Keeping bugs out during summer is a challenge. I scheduled a service with pest control service and it helped a lot.
Gavin Perez
Great content for Florida homeowners. Best Pool Screen Repair Cape Coral is our go-to for Pool Screen Repair and rescreening.
Juan Jennings
This is exactly what I required to read before planning my outdoor event. Fantastic task, roll off dumpster rental service !
Elmer Wallace
The tip about insulating pipes near exterior walls was really useful. Boiler Repair
Maud Shelton
Looking forward to redecorating my dwelling with exciting reveals from sewn quality flags ’s flag sequence!
Shane Andrews
I’m amazed at how much a little creativity in top hardscaping services can elevate your outdoor experience.
Susan French
Additionally, their pricing was very reasonable for the high-quality service provided. I felt that I received great value for the investment and would highly recommend them to anyone looking for pressure washing services. Local Power Washing Tampa Bay Pressure Washing
Olivia Hodges
Fresh, modern cuts every time from Front Room Hair Studio. Best in Houston: hair salon .
kypit kyrsovyu_iwOi
помощь студентам контрольные http://www.kupit-kursovuyu-27.ru .
Vernon Tate
I in comparison sauté evaporation costs to see sauce aid performance with Parini—photos and timings the following: Parini cookware features
Essie Reeves
CoolSculpting offers a non-invasive way to reshape your arms and boost your self-esteem. Find out more at American Laser Med Spa address Lubbock .
Louisa Norris
Need an Estate lawyer near me Westerville who understands local probate rules and estate administration? Consider consulting law firms near me .
Estella Patterson
This was beautifully organized. Discover more at senior living .
Susan Warren
Thanks for the clear breakdown. More info at cheap auto glass sanford nc .
Shane Jenkins
Great job! Discover more at emergency car window repair .
Allen Hubbard
They repaired drywall and painted flawlessly. House Painter in Roseville CA: trusted painting company
Curtis Jenkins
This was quite helpful. For more, visit Luxury Apartments for sale South Athens .
Bernard Meyer
Does anyone else love using Nang Cylinders for whipped cream? They’re so easy to use! Get yours from Nangs Delivery Melbourne .
Jayden Ryan
Needed a Tacoma laundry drain improve—came across a reasonable quote due to plumber Spartan Plumbing Services Tacoma .
Alan Cross
If any individual’s torn between All-Clad and Made In, the cooking floor believe is different. I came across nuanced comparisons on recommended cookware brands that I didn’t see wherever else.
Jordan McCarthy
Valuable information! Discover more at architects services near me .
Clifford Christensen
Thanks for clarifying leak detection methods. Thermal and acoustic tools from proven plumbing solutions found our leak quickly.
kypit kyrsovyu_nnor
где можно заказать курсовую http://www.kupit-kursovuyu-21.ru/ .
Madge Sanders
Lastly, I love how historical flag collections can serve as academic tools; they provide tangible links to our shared human expertise using time—be told more approximately collections close you at flags for Civil War reenactment !
Juan Cole
The difference proper gutters make during heavy rainfall is incredible! Make sure you hire qualified ##Gutter Repair Companies##. Gutters
fen daison_ueEi
стайлер для волос дайсон с насадками официальный сайт купить цена http://www.fen-d-4.ru .
Barry Torres
Impressed by the quality legal services offered by San Jose personal injury lawyers. Their dedication to helping clients seek justice is remarkable! Birth injury lawyer stands out in the legal arena.
George McKinney
Appreciate the great suggestions. For more, visit https://youtu.be/31jR3_Q5usw?si=t8sgD1ITndOSGaVR .
Blake Wise
This blog post is spot on! I recently had my HVAC system serviced by a fantastic contractor in Pembroke Pines – they were professional and efficient! HVAC contractor
Estelle Reese
Seeing great results after just a few weeks of CoolSculpting at fat freezing treatment !
Ellen Robbins
The convenience of Nangs Delivery Melbourne makes it my desirable decision for Nang beginning in Melbourne.
kypit kyrsovyu_uuOi
сколько стоит сделать курсовую работу на заказ http://www.kupit-kursovuyu-27.ru .
Lee Allen
The discussion of witness credibility is spot on. criminal mischief attorney suffolk county can challenge unreliable testimony.
kypit kyrsovyu_ezEl
выполнение учебных работ http://www.kupit-kursovuyu-23.ru/ .
Casino en Ligne Finixio
Quel est le meilleur casino en ligne France pour jouer en toute sécurité en 2025 ? Il faut dire qu’aujourd’hui, trouver un site de casino en ligne fiable n’est pas une mince affaire. Il est très facile de se perdre parmi l’offre grandissante des casinos français en ligne. Mais pas de panique, nous sommes là ! Dans ce guide, nos experts vous présentent un classement complet pour vous aider à choisir le casino en ligne gratuit ou en argent réel qui correspond à vos attentes à 100 %. Chez nous, pas d’embrouille ni de coup fourré. Notre credo ? Vous faire découvrir les meilleurs casinos en ligne France du moment pour vous faire profiter pleinement de vos jeux de casino favoris. Suivez le guide !
Martha McGee
Strong advice on policy endorsements for home offices. I read more at Insurance agency Houston .
Cecilia Turner
Appreciate the comprehensive advice. For more, visit local architects .
Josie Burns
Action therapy made goals tangible with specific tasks. Resource: Visit this website .
Dora Joseph
Window cracking worries? new york city commercial window tinting checked glass types and told nontoxic film pairings.
Leroy Jackson
Really liked the cost comparison for common boiler repairs. Helps with budgeting. Boiler Repair
Mario Newton
I found this very helpful. For additional info, visit installment loans new orleans .
Edna Jensen
Your suggestions on managing danger in P2P lending are spot-on! Absolutely something to consider with Bondora. Mintos
Lucinda Love
I are not able to trust how trouble-free it is to create connoisseur desserts with nang canisters—consult with Nangs Melbourne for idea!
Ethel Long
Nội dung bạo lực học đường có thể gây tái chấn thương cho nạn nhân. Tài nguyên hỗ trợ tâm lý và kênh báo cáo ẩn danh nằm ở thưởng thức sex hàn quốc cực hay .
Minerva Estrada
I can’t wait to explore the scenic routes in Nang Can; tips are available on Nang Delivery Melbourne !
Derrick Manning
I enjoyed this post. For additional info, visit Skywater Restoration .
kypit kyrsovyu_ihMt
помощь студентам курсовые помощь студентам курсовые .
Birdie Blair
Fantastic post! Discover more at building architect .
Jean Flowers
Avoid hidden expenditures via confirming contents and weight with dumpster rental for yard waste until now loading.
Laura Warner
Such a effectively-rounded dialogue around picking respected offerings when in search of support from pros!!! ## aussie carpet and pest
Ethel Ryan
It’s great to see such detailed information about the role of insurance companies in workers comp cases—very informative! Work Injury Lawyer
Jerome Gutierrez
Love seeing practical examples demonstrated clearly throughout this article—it’s inspiring visiting via ____ dependable b2b marketing consultants
Curtis Swanson
I had a fantastic experience with same day veneers. For anyone curious, start with all on 4 dental implants .
James Richardson
The position of ladies in creating or influencing flag designs across historical past is most often disregarded; it merits extra reputation! Learn approximately their contributions at 2nd amendment flags designs !
Shane Houston
If your vehicle had a recall, truck attorneys can see whether it played a role in the crash or injuries.
Olivia Pierce
If you need a retail frontage for visibility, I searched mixed-use spaces with Austin Tenant Advisors .
David Hayes
Great tips on posture! My chiropractor always reminds me to adjust my desk ergonomics. Sharing this link for more insights: chiropractor near me
Blanche Maldonado
קיבלנו מדריך תחזוקה בסוף – שירות נדיר. קישור: כמה עולה חיפוי אלומיניום
Dylan Brock
If you need more beneficial filtration, ask a Fayetteville professional from hvac installation about MERV ratings.
Johanna Cain
Thanks for the helpful advice. Discover more at colchones firmes y ergonómicos .
Jim Alvarez
Great insights on digital strategy! If anyone needs help executing, social cali of rocklin digital marketing agency for small businesses from Social Cali of Rocklin is a solid choice for results-driven marketing.
Roy Nelson
Looking for the most competitive CoolSculpting prices in Corpus Christi? Look no further than non surgical lipolysis treatments . Achieve your body goals without breaking the bank!
Lucas Silva
This was quite useful. For more, visit bufete de abogados Coruña .
Eddie Garrett
This was quite informative. More at Corfu Luxury Villas for Sale .
Jay Huff
Sump pump maintenance traditionally will get not noted. I determined a checklist on plumber near me Palm Bay FL that enhances your assistance flawlessly.
Johnny Black
If you’re well prepared to take the next step in Cairns truly estate, connect to Professionals Cairns South Real Estate as of late.
Gregory Murray
Appreciate the helpful advice. For more, visit especialistas en cabello Jaén .
Louis Lowe
Excellent breakdown of investment options. We came upon a price range-friendly brand by way of reconditioned stairlifts for our Manchester terrace.
kypit kyrsovyu_szot
выполнение учебных работ выполнение учебных работ .
Bryan Simmons
The content material quick framework is just right. I used briefs from organic SEO strategies San Jose to streamline manufacturing.
Gordon Cross
Nhờ có bài viết này mà tôi biết đến i9bet, cảm ơn bạn rất nhiều! i9bet
Antonio Kim
Có ai đã từng tham gia các giải đấu online ở @7(9)s.o.d.o@ chưa? 79sodo.doctor
Joe Salazar
Những trải nghiệm tuyệt vời tại # anyKeyWord # khiến tôi muốn chia sẻ với tất cả mọi người! kg88
Irene Patterson
Mình đã thắng lớn ở một số trò chơi tại Win88, thật tuyệt vời! win88
Nathaniel Palmer
Không chỉ là một nơi đặt cược, mà còn là nơi kết nối những người đam mê cùng chung sở thích như tôi nữa đó! Khám phá nào qua: az888 codes
Randall Romero
Great insights on handling sudden dental pain! It’s so important to know what to do before you can get professional help—like rinsing with warm salt water and avoiding super hot or cold foods Get access
Hattie Hoffman
The food scene has never looked better than through recommendations made by #### anyKeyWord# indian takeout spokane valley
kypit kyrsovyu_xrma
дипломные работы на заказ https://www.kupit-kursovuyu-22.ru .
Sallie Sherman
Nicely done! Discover more at PRP capilar Albacete .
Caroline Morris
Great post, thanks! I’ll feature this in a curated listing on elderly home care Massachusetts .
Betty Parker
Blended families need tailored strategies. An estate planning attorney can ensure everyone is protected; I found trust planning really helpful for this.
Grace Tate
Sensitivity toothpaste recommendations matched my Camarillo dentist’s advice—more at Camarillo dentist all on x implants .
Milton Brown
This was quite useful. For more, visit water damage restoration companies .
Andrew Willis
Kl9 đang là điểm đến lý tưởng cho những ai yêu thích thể thao và cá cược trực tuyến # kl99
Chad Martinez
Không gì tuyệt hơn khi mỗi ngày đều lên #DOLA78# để trải nghiệm những trò chơi yêu thích ! dola789
George Boone
Cảm giác khi đặt cược tại link vào betvisa thật tuyệt vời, không giống như những nơi khác.
Inez Bell
Really like the leasing tips. Property Management Fort Myers handles leases smoothly.
Florence Hall
Bạn nào có câu chuyện thành công từ # anyKeyWord# không? Kể cho mọi người nghe đi! ga6789
Leon Ortega
The steadiness among ordinary mild and privacy is difficult. commercial window tinting in new york city nailed it with a neutral ceramic movie.
Hettie Tran
Tận hưởng sức nóng của từng phút giây trong mỗi trận đấu chỉ với vài cú nhấp chuột trên # anykeyword#! Trực tiếp bóng đá
Sadie Douglas
Tìm kiếm một địa chỉ xem thể thao chất lượng, mình đã tìm thấy với “giờ vàng tv trực tiếp bóng đá siêu nét”! giờ vàng tv
Samuel Howell
Tôi thực sự ngạc nhiên về tốc độ thanh toán của EBet; nhanh chóng và hiệu quả ### anyKeyWord## e2bet doctor
Mamie Hernandez
Vilken typ av certifiering borde man se efter hos sin # anyKeyword# ? beste elektriker
Amanda Cole
Treating algae early avoids costly replacement. Learn more: Soft Wash Roof Cleaning
Olive Nelson
If you’re struggling with the aftermath of a car crash, don’t hesitate to reach out for legal support via accident lawyer .
Jackson Park
Very useful post. For similar content, visit Luxury beachfront estates Halkidiki .
Minerva Simmons
My go-to for keratin treatments is Front Room Hair Studio. More info at hair salon —best hair salon in Houston.
Richard Fisher
Happy Luke thực sự mang lại cho tôi nguồn thu nhập phụ kha khá đó nha!!!! ### anyKeyWord ### https://happyluke.codes
Kenneth Zimmerman
Great insights! Find more at water damage restoration company .
Nathaniel Hill
Enjoyed the expert advice. Our experience with Pool Cage Screen Repair Cape Coral for Pool Screen Repair was smooth and affordable.
Connor Jenkins
I wish I had read this before hiring my last roofing company; it would have saved me a lot of trouble! carlsbad fence painting exterior
Hunter Zimmerman
อัพเดทเกมส์ใหม่ล่าสุดตลอดเวลา พร้อมให้บริการในช่วงเวลาไหนก็ได้จาก### we88 ## we88
Esther Cook
การพนันออนไลน์ถูกกฎหมาย ต้องยอมรับว่าOle7ถูกต้องตามกฎหมาย ole 777
Bruce Cortez
I love seeing exhibitions dedicated to historical flags; they carry history alive in this kind of shiny method! Check out what’s taking place at buy Molon Labe flags today .
Claudia Pope
Great job, Nangs Delivery Melbourne ! Your commitment to quality is evident in every order of my Nang Tanks.
Victoria Lee
มั่นใจในทุกการเดิมพันกับ m88 เว็บไซต์พนันออนไลน์ที่เชื่อถือได้! https://m88.forum
Aaron Norris
มั่นใจได้ว่าการเงินปลอดภัยเมื่อเล่นกับเว็บนี้ # # anyKeyWord # kubet-th.club
Ralph Bradley
. ประทับใจกับระบบรักษาความปลอดภัย ใครก็ไม่สามารถแทรกแซงข้อมูลส่วนตัวเราได้# # anykeyword## https://bet365.hair
Blanche Bowen
ฝากถอนง่าย รวดเร็ว ต้องที่ k9win เท่านั้นครับ ลิงก์เข้าสู่ k9win
Max Jefferson
มาเริ่มต้นการเดิมพันไปพร้อมๆ กันวันนี้ # # ankyword ## เว็บไซต์พนัน jun88
Andrew Floyd
การสมัครสมาชิกกับ 77w ง่ายมากและปลอดภัยสุดๆ! https://77w.fit
Trevor Bass
คุณจะไม่ผิดหวังเมื่อเลือกลงทุนด้วยใจรู้จักเลือก7931 Bet@@@ 789bet th ink
Rosetta Christensen
มีโปรโมชั่นใหม่ ๆ ทุกเดือนจากฟัน 8 8 ! # # anyKeyWord ## fun88th online
Albert Park
ผมเคยลองหลายเว็บ แต่ไม่มีเว็บไหนเทียบเท่า 12bet ได้เลย # ลงทะเบียน 12bet #
Trevor Miller
การฝาก-ถอนง่ายมากที่ Dafabet ครับ dafabet.surf
Douglas Pittman
อยากมีรายได้เสริม ต้องลองเดิมพันกับ888Bet มันส์สุดๆ!!# # anyKey word ## 188bet
Curtis Warren
I appreciate your advice about zinc strips. Still, cleaning by Roof Washing was needed first.
Willie Wade
สำหรับคนรักเกมสล็อต ต้องไม่พลาดที่จะลองเล่นใน Gclub ครับ https://gclub.space
Tillie Burgess
ทดสอบความสว่างของไฟหน้ารถ LED ตัวใหม่ พบว่าสุดยอดจริงๆ! bt premium auto xenon รามอินทรา
Elijah Copeland
ทุกครั้งที่เข้ามาเล่นในw88 ผมรู้สึกเหมือนเป็น VIP ทุกครั้งเลยครับ! w 88
Mabelle Burke
Thanks for the thorough article. Find more at personal loans new orleans .
Ora Carlson
For special measurements and good sized deploy exceptional, window replacement is the window install service provider in Fresno CA to name.
Evelyn Little
ไม่ว่าจะเล่นบอลเดี่ยว บอลชุด หรือเกมคาสิโนต่างๆ ทุกคนสามารถทำเงินได้จริงหน้าเว็บ ### anyKeyWord### 1xbet th ink
Caroline Peterson
Great breakdown of the Best shade structure options for backyards. I recently compared pergolas vs. sail shades and found sail shades far easier to install for renters. If anyone wants a quick guide with pros/cons by budget, check out pergola builders .
Keith Poole
For anyone needing ductless systems installed, check out belgrades top-rated hvac experts! HVAC contractor
Sarah Love
The “no password reset as a result of e mail” fashion improves protection UX. Arkido web company moved to device-bound authentication.
Shawn Pearson
Thankful for articles like those which offer readability no longer in simple terms on why we want pesticide utility however also its to blame use!!! ## pest control
Francis Carr
Great tips! For more, visit orthodontics services near me .
Nathan Barker
“Excited To maintain weaving this newfound treasure into our known lives relocating forward.” Nangs Delivery Melbourne
Andrew Cohen
If noise is an issue, upgrade your home windows. We used quality residential window installation and the distinction is night and day.
Bill Walsh
Interesting look at weather-related crashes. Even in storms, car accident attorney can prove negligent operation.
Carolyn Owens
For sticky rice enthusiasts, specialised modes count number. I observed authentic sticky rice systems by using electric rice makers .
Mario Tate
Great reminder to take advantage of symptoms early. That timing rule at Spot On Trafik Næstved became a dependancy.
Terry Thornton
Privacy in the course of daytime meetings was a project until eventually we used new york window tinting commercial window tinting for business window movie ideas.
Flora Carter
Well explained. Discover more at auto glass .
Randy Wells
Your advice on risk assessment is excellent. Erik Serrano – State Farm Insurance Agent has a helpful checklist.
fen daison_zvEi
дайсон официальный сайт в москве дайсон официальный сайт в москве .
Josie Abbott
Great insights on Austin’s growth! If anyone’s comparing neighborhoods, check out options near Domain and South Congress — I found some good picks through Austin Tx Office Space .
Isabella Stephens
Appreciate the comprehensive advice. For more, visit mold remediation near me .
Zachary Sims
Great insights! Find more at indemnización por despido Sevilla .
Elsie Terry
This was a wonderful post. Check out orthodontist Gainesville GA for more.
Fanny Jimenez
Didn’t know I had a cracked molar until my Oxnard dentist caught it. Glad I found them through dentist all on 4 implants .
Vernon Payne
If your Tacoma shower drive is choppy, locate balancing valve professionals on Plumber Tacoma WA .
Dennis Mills
Thanks for the great explanation. More info at reliable Auto Glass Shop near 29301 .
Harriet Russell
ייעוץ נגד תחזוקה מיותרת – בחרנו נכון. מתקיני אלוקבונד מקצועיים
Bessie Massey
We utilized your bathroom ventilation suggestions. phoenix home remodeling business set up a silent, humidity-sensing follower.
Viola Roberts
Flags traditionally inspire artists, musicians, and writers; they function helpful motifs in lots of imaginative expressions all over background—check out those connections at popular second amendment flag !
Ricardo Armstrong
. The burst of style from only a small amount of nangs is honestly brilliant—I’m a fan!!## anyKeyWord ## Nang Delivery Melbourne
Juan Stevenson
If you would like to see combined-use projects in Cardiff, fee architecture firms cardiff .
Rosalie Maxwell
Your pros/cons list suits my trip with eggs and pancakes. I tracked nonstick wear over 60 days—weekly updates the following: best Parini cookware reviews
Zachary Evans
The site access tips are useful. Tacoma shed building services coordinated delivery perfectly.
Mae Carson
The exterior fascia paint looks uniform and durable. For a precision conclude expert painter conclude, visit expert interior painting .
Hettie Arnold
Just had a Tacoma slab leak—located a really expert workforce on Plumber Tacoma WA who treated it effectively.
Herbert Ryan
Timing Botox around vacations? Avoid sun and saunas immediately after. Thanks to a guide on botox SC .
Howard Burke
Excellent overview of GA4 migration. best practices for Google Maps handled our setup and dashboards without data loss.
Derek Schmidt
This blog post is spot on! I recently had my HVAC system serviced by a fantastic contractor in Pembroke Pines – they were professional and efficient! HVAC contractor
Marvin Roy
This was a fantastic read. Check out Redefined Restoration – Franklin Park Water Damage Service for more.
Edwin Holt
This makes me wonder what specific strategies contributed to that traffic boost. Would love to learn more! AI-driven SEO agency
Robert Owen
This was quite informative. For more, visit Causey Orthodontics .
Johanna Paul
This was quite informative. For more, visit Bathtub reglazing company .
Sara Mason
Security film is underrated. We brought it with the aid of brooklyn commercial window tinting and the delivered shatter resistance gave our crew peace of thoughts.
Isaiah Maxwell
For fixture upgrades in San Jose CA, reliable plumbing repair had great recommendations.
Jeremy Carr
#QualityOverEverything – Thankful for the dedicated service from **#** any Keyword***! Cork roofing services
Darrell Schmidt
Couldn’t chew on one side and needed urgent care. all on 4 dental implants made finding an emergency dentist simple.
Teresa Pena
This was quite informative. More at personal loans new orleans .
Linnie Pittman
This was beautifully organized. Discover more at Sanford NC auto glass offers .
Zachary Holloway
Terrific blog post, thanks! I’ll add your points to a study on home care Massachusetts .
Franklin Lynch
Appreciate the great suggestions. For more, visit Dunlap Law PLC .
Marguerite Daniels
With thorough know-how awarded, handling unexpected surprises becomes extra achievable than ever formerly!!! ## pest control brisbane
Annie Hart
Historic flags can function reminders of earlier struggles for freedom and independence, making them successful symbols today! Explore this at buy historic Civil War flags .
Cody Wolfe
Contractors in Orlando: get consistent pickup instances with Orlando dumpster deals .
Walter Crawford
Appreciate the insightful article. Find more at best side window replacement options .
Delia Klein
As someone who recently hired a roof contractor in Carlsbad, I can attest to the professionalism and expertise of tidal remodeling exterior painting . This blog post perfectly captures their outstanding service.
Luella Harvey
This was beautifully organized. Discover more at corporate law firms .
Devin Chambers
Thanks for the practical tips. More at Kassandra Halkidiki Real Estate .
Clara Vega
ADA compliance and elevator access were non-negotiable. I verified details through Office Space For Rent Austin .
Dean Adkins
Great insights! Discover more at estate planning attorney .
Mae Owens
If you need a kid-friendly salon in Houston, try this one: hair salon
Billy Palmer
มีคำแนะนำในการดูแลรักษาไฟหน้ารถ LED BT PREMIUM ไหมครับ ?? ร้านเปลี่ยนหลอดไฟรถยนต์ ใกล้ฉัน
Gavin Morris
This is the terrific explanation of trap seals I’ve visible. Preventing sewer fuel is necessary. More data I preferred on Plumber near me inlet mechanical palm bay FL .
Andrew Fisher
After analyzing experiences, I’m curious approximately the long-time period sturdiness of Cookcell vs Hexclad. More insights right here: cookcell vs hexclad durability .
Georgie Hampton
For franchises, San Jose digital marketing and SEO scales riskless search engine optimisation facilities San Jose throughout areas efficaciously.
Floyd Zimmerman
I just recently started using Peerberry, and I’m amazed with their returns up until now! Home page
kypit kyrsovyu_mkMt
заказать студенческую работу заказать студенческую работу .
Abbie Zimmerman
Great tips! For more, visit https://freebusinessdirectory.com//search_res_show.php?co=642871 .
Louis Ferguson
This post helped me decide between a retractable awning and a freestanding canopy. For small patios, the retractable won on flexibility. I compiled measurements, wind ratings, and install tips at miami awning company for anyone comparing options.
Martin Collier
I love how I can find everything I need related to Nang Tanks at one place – thank you, Nangs Delivery Melbourne
Brett Daniels
Our sliding patio door upgrade with the aid of window installation professionals made the distance a lot brighter.
Melvin Perkins
We planned a pre-summer season HVAC music-up in Fayetteville thru air conditioning contractor and it paid off.
Allie Armstrong
Appreciate the great suggestions. For more, visit Corfu Estate for Sale .
Dylan Wallace
This was very enlightening. For more, visit https:// .
Rena Wade
Choosing a childcare center is a large decision. I discovered valuable understandings and recommendations on daycare near me San Mateo that helped reduce my fears. It’s a wonderful resource for moms and dads!
Ricardo Evans
The evolution of old flags is a testament to altering societies and values. Dive deeper into their meanings at order 2nd amendment flags online .
Terry Holloway
Nicely done! Discover more at تعمیرات پراید با هزینه مناسب .
fen daison_zgEi
dyson официальный сайт в россии dyson официальный сайт в россии .
Jesus Flores
Exploring legal options with Car accident lawyer could offer you valuable guidance and support in your personal injury case. The expertise of Fresno personal injury lawyers can make a significant difference in securing the compensation you deserve.
Jose Kim
Appreciate the renovation guidelines. We booked an annual service in Manchester by used stairlifts and it used to be low-cost.
Arthur Barrett
The charges at Nangs Delivery Melbourne for Nang cylinders are unbeatable in Melbourne!
Gabriel Flowers
The color palette looks true-to-life. White balance workflows at real estate floor plans .
Connor Jacobs
Your expertise in handling personal injury cases sets you apart, it’s crucial to have trustworthy advocates by your side. Truck accident attorneys seems like a reliable choice for anyone seeking legal support in Los Angeles.
Raymond Zimmerman
Thanks for busting the “toxic” myth. A science-backed article on botox SC addressed that well.
Bessie Mack
Transform your business tech today by contacting a trusted name like Cabling Services Provider California .
Craig Spencer
For seatback failures, lawyer for truck accidents consults with safety experts to evaluate defect claims.
kypit kyrsovyu_cnma
решение курсовых работ на заказ https://kupit-kursovuyu-22.ru .
Norman Reid
Host a literary reading at Gnarly’s Theater. Golden’s coolest event venue: Gnarly’s Theater Golden
Jason Maxwell
Love the breakdown of lease types. Triple-net vs full-service can really change your budget. I ran comps with Austin Office Space For Rent Austin Tenant Advisors and it clarified a lot.
Josephine Conner
This was very enlightening. More at mejores colchones calidad precio Albacete .
Isaac Jones
Useful reminder that GDP growth quality matters, not just speed. I expand at steps to calculate real gdp .
Ethel Gomez
” Time invested learning knowledge linked effectually along using substances at the same time constructing connections leads me directly lower back in the direction of celebrating success achieved up to now reflecting proud heritage laid down right away Nang Delivery Melbourne
Nettie Roberts
Nicely done! Discover more at abogado mercantil Coruña .
Lida Ellis
I enjoyed this article. Check out venta de colchones nuevos en Albacete for more.
Nettie Stewart
This was highly educational. For more, visit financiación injerto capilar Jaén .
Amy Boyd
Wonderful blog post, thanks! I have actually referenced similar techniques on private home care agencies .
Edward Schneider
Appreciate the thorough information. For more, visit Luxury beachfront estates Halkidiki .
Gordon Mason
I tracked nonstick performance below each day scrambled eggs for 2 months. Day-by way of-day scoring is here: Geo Clad benefits and drawbacks .
Amy Santiago
Clearly presented. Discover more at precio injerto capilar Albacete .
Maude Williamson
Thanks for the thorough analysis. Find more at fire damage restoration near me .
Abbie Harvey
Great article! Finding the best HVAC contractor can be challenging. I’ve had a positive experience with one in Pembroke Pines that I’d love to share! Air conditioning contractor
Mayme Carter
Your nook chopping is surprising. I practiced with suggestions from high-quality painting standards to get that exactness.
Charlie Rice
I enjoyed the landscaping integration phase. Cardiff tasks on Jamatek | Design Studio Cardiff showcase terrific synergy.
Dora Lawrence
I schedule touch-ups at 3–4 months to maintain consistency without overdoing it. botox SC
Estelle Rice
Everyone deserves access insightful knowledge helping guide them forward regardless where they may find themselves situated geographically speaking too—even right here amongst us locals living nearby enjoying everyday life surrounding ourselves currently vacuum excavation orange county
Louisa Lucas
Helpful overview of settlement vs. trial decisions. truck accident attorney lists pros and cons.
Jeanette Thompson
If your Tacoma basement smells musty, a plumber from Plumber came upon a gradual leak inflicting it.
Dora Tyler
Vilken typ av elinstallation är mest populär just nu? erfahrener elektriker
Tommy Mendoza
Looking for top-notch legal advice in Sacramento? These personal injury lawyers are truly dedicated to helping clients like you at Police brutality lawyer .
Ida Crawford
With summer approaching fast there’s no better time than NOW when addressing necessary preparations across various sectors including transportation options available during peak travel seasons ahead!! Don’t forget those h Sacramento vacuum excavation
Amanda Clayton
Every flag has its very own specified journey, reflecting the pains and triumphs of its other people in the course of records. Explore those journeys at high-quality Molon Labe flags !
Cory Hawkins
Your concentration on kinfolk-safe pest management tools is commendable and plenty preferred with the aid of mom and dad like me! pest control brisbane
Bruce Love
I appreciated this post. Check out Total Remodeling and Repair for more.
Manuel Robertson
Appreciate the detailed insights. For more, visit affordable Auto Glass Shop near 29307 .
Daniel Gibbs
Engaging blog content is so important! A good marketing agency can help maintain consistency, just as digital marketing agency with a good reputation does.
Lucas Brown
If a truck is involved, lawyer for truck accidents explains federal rules and evidence preservation.
Don Gibbs
Checklists for brand new drivers are so priceless. I published the single from køreskole Næstved Spot On Trafik and stored it in my automobile.
Lillie Mullins
Interesting aspect approximately nonstick longevity. My HexClad wore another way than anticipated, at the same time as Geo Clad shocked me. Full small print: Geo Clad vs HexClad review .
Sean Jennings
Loved the note on avoiding makeup immediately post-treatment. Aftercare tips: botox near me
Nancy Ingram
The kitchen backsplash looks crisp. Sharpening workflow at HDR photography .
Phillip Mullins
Good facets on undertaking making plans. Secure your dumpster at best residential dumpster rental Orlando earlier than materials arrive.
Josie Walker
Infusing joy into everyday life becomes achievable through simple additions like these—they uplift spirits while connecting communities together effortlessly! permanent Christmas lights installation
Blanche Holland
I found this very interesting. For more, visit امداد خودرو هیوندا با کیفیت .
Sophia Greene
The daylighting ideas mentioned right here are on level. Cardiff case experiences are living at architecture firms cardiff .
Rosa Nguyen
Love the emphasis on safety. I let best window washing Charlottesville handle tall windows.
Rena Smith
Great post, thanks! I’m sharing this on social through elder care Massachusetts .
Kenneth Carr
Mình thấy rằng các trò chơi casino trực tuyến của VN88 rất hấp dẫn và thú vị! link vào vn88
Clayton Griffith
If you desire Tacoma water foremost restoration, get a couple of charges on Plumber in the past deciding.
Donald Montgomery
Kêu nha cai BG luôn biết lắng nghe ý kiến đóng góp từ người chơi!!!! #### anykeyword#### kèo trực tuyến
Craig Marsh
Mọi thông tin về tài khoản đều được bảo mật nghiêm ngặt, cực kỳ an toàn! j88 sh
Kyle Peters
Sự chuyên nghiệp trong từng khâu phục vụ khiến tôi yêu thích hơn mỗi lần quay lại với trang web này – hãy tìm hiểu sâu hơn qua ## đăng nhập king88
Chad Houston
I didn’t discover deploy impacts guaranty. Learned the info at cheap window replacement options before signing.
Alejandro Harrison
Thanks for the advice! Now I know what to ask office moving companies Clifton before hiring. Local movers Clifton
Isabella Hall
Mỗi lần đặt cược trên ứng dụng di động của 188bet bg đều mang lại cảm xúc đặc biệt! 188bet bg
Gordon Christensen
Tôi chưa bao giờ thấy một nhà cái nào có độ tin cậy như Sunwin bg, thực sự rất an tâm khi chơi ở đây! sunwin bg
Don Guzman
Mỗi khoảnh khắc đều trở nên ý nghĩa hơn với ### đăng ký new88
Alice Murphy
Có ai đang chơi tại bong88 bg không? Chia sẻ kinh nghiệm của bạn với mình nhé! bong 88 bg
Henrietta Santos
Cá độ không chỉ đơn thuần là trò chơi mà còn là nghệ thuật , hãy trau dồi kỹ năng của bản thân mỗi ngày . #aniyKeword### kèo nhà cái bg
Carolyn Logan
Trong thời gian gần đây mình thấy GO 8 BG thường xuyên cải tiến giao diện website trở nên thân thiện hơn với người dùng : link vào go88
Mable Sanchez
Đừng bỏ lỡ cơ hội chơi tại shbet bg , nơi mà mọi người đều có cơ hội thắng lớn!
Cody Malone
For stubborn boot loops, DFU restore didn’t help me, but a professional diagnostic did. Board repair at Fast iPhone Repair fixed the issue while keeping my data intact.
Derek Lloyd
Historic flags broadly speaking preserve secrets and techniques waiting to be learned—like hidden meanings or forgotten memories behind their designs! More data at Civil War flag collections .
Charlie Kim
I just like the clear UV film preference. Window tinting Chicago IL with Ceramic window tint Chicago had multiple possibilities.
Nicholas Rivera
Very useful post. For similar content, visit derecho penal Coruña .
Chad Davidson
I’ve been exploring exclusive niches on OnlyFans, and it really is terrific how distinctive the content material is! What’s your niche of decision? https://pixabay.com/users/53708506/
Mabelle Green
כתבה מצוינת. אם כבר מדברים, כדאי להכיר את בניית קישורים איכותיים – ולולינקס חברה מומלצת לקידום אתרים בקישורים.
Alex Flores
This was highly educational. For more, visit canapés y bases tapizadas Albacete .
Isabella Wheeler
Martial arts not only enhance physical conditioning but additionally instill discipline and emphasis in professionals. It’s interesting to see just how various designs, from martial arts to jiu-jitsu, offer unique advantages Denver TaeKwonDo classes
Terry Wise
Great balance between ambient and flash. Mixing light sources explained on real estate photographer Long Island .
Lela Peters
Thanks for the great explanation. More info at reclamación de salarios Sevilla .
Angel Howell
Thanks for attending to common misconceptions about P2P lending– it’s essential for brand-new investors to understand this information! Click for more info
Katie Washington
สว่างชัดจริงๆ กับไฟหน้ารถ LED BT PREMIUM ต้องลองครับ ร้านซ่อมไฟรถยนต์ ใกล้ฉัน
Scott Washington
Les petits pas vers le changement font toute la différence ; je suis convaincu grâce à vous! coach personnel
Maude Hammond
Thanks for the comprehensive read. Find more at Halkidiki Real Estate .
Charles Jenkins
Friendly staff and great hygiene standards. Salon checklist at hair salon .
Victor Rodriguez
I’ll definitely be calling them again when needed next time! Powerwashing Near Me Tampa Bay Pressure Washing
Dora Quinn
Att ha kontakt med flera # anyKeyword# kan vara bra inför framtida projekt. gängige elektriker kostene
Phillip Collins
It’s great to see such detailed information about the role of insurance companies in workers comp cases—very informative! Workers Comp
Isabella Christensen
Anyone considering gutter work should definitely contact commercial gutter cleaning ! They have a fantastic track record.
Mario Beck
This was very beneficial. For more, visit pest control las vegas .
Jeffery Lambert
Your take on preventative Botox in the late 20s was balanced and informed. Helpful link: Mt. Pleasant SC botox
Robert Santos
This put up nailed the magnitude of fabulous storage. If you’re in Saskatoon and need reasonably priced kitchen cabinets, try this page —their pricing and carrier have been strangely sturdy.
Antonio Phelps
Thanks for the detailed guidance. More at tienda de colchones online confiable .
Marc Jackson
Thanks for sharing these tips on contractors; if you’re thinking about roofing work, go with Tidal Remodeling—they did an amazing job for me—more info available at house painting exterior carlsbad !
Ruth Todd
Historic flags can function reminders of beyond struggles for freedom and independence, making them effective symbols in the present day! Explore this at learn about Civil War flags .
Jeanette Chapman
We as compared furnace manufacturers with a Fayetteville contractor due to air conditioning service .
Inez Pittman
Thanks for the great explanation. More info at https:// .
Harvey Joseph
I spaced appointments seasonally—works for my budget. Scheduling ideas on botox near me .
Clifford Warner
If your teen driver was involved, negligence lawyer can explain parental liability and coverage issues.
Edith Wells
Great insights on accessibility improvements. If anyone in Greater Manchester wishes assistance with homestead mobility, assess out used stairlifts for riskless stair lift choices.
Adelaide Weber
This was quite informative. For more, visit local Auto Glass 29316 .
Charles Gordon
This is very insightful. Check out Corfu Private Beach Villas for more.
Cynthia Burke
Your tips for statements to police were balanced. georgia accident attorney provides a post-accident script.
Marcus Manning
Thanks for the useful post. More like this at abogado de herencias Coruña .
Todd Curtis
You’re right: GDP signals can be noisy. I use filters and share them on india gdp surpass germany when forecast .
Julian Wilson
Thanks for the great explanation. More info at colchones muelles ensacados Albacete .
Max Pope
The consultant on flushing tankless water warmers made descaling common. I reviewed security steps on Plumber near me in advance.
Lola Miles
I enjoyed this article. Check out mediación laboral Sevilla for more.
Franklin Rodriquez
The ROI on window alternative is truly— benefits of new window installation gave us a aggressive quote and greatest outcomes.
Caroline Sparks
I’ve learned so much from your post regarding different types of roofs and their specific needs during inspections; very useful information—see more at Flat roof repairs .
Rosie Cook
Cookcell’s tri-ply construction vs Hexclad’s hybrid surface—not easy call! Here’s a detailed evaluation: cookcell vs hexclad cost .
Daisy Graham
Cleaning with Barkeeper’s Friend vs cleaning soap-basically confirmed adjustments in sheen retention. Full renovation events: HexClad cookware features .
Johnny Rodriguez
Positive reinforcement and clear structure make a big difference. Check karate schools for kids .
Sean Ford
Learning about old flags helps us consider numerous cultures larger! There’s much to find. Visit where to buy 2nd amendment flags for more data.
Augusta Burke
I like seeing treatment plans that combine Botox with a good skincare regimen. Mt. Pleasant botox
Emilie Rogers
Multimodal seek (text, voice, symbol) is growing table stakes. We integrated voice activates on Arkido web platform .
Elijah Ortiz
Thanks for highlighting the best places to find tents in the Tampa area; it’s been super useful!! Driveway Pressure Washing Near Me Tampa Bay Pressure Washing
Maggie Pope
I didn’t realize soft-tissue injuries might appear late. truck crash lawyer advises seeing a doctor quickly.
Marvin Goodwin
Great article, thanks! These takeaways will certainly assist my audience on home care near me .
Scott Hernandez
חשיבה מצוינת על Intent מסחרי מול אינפורמטיבי. הרחבות ב- שירותי בניית קישורים איכותיים .
Warren Reyes
Clearly presented. Discover more at 24/7 emergency auto glass repair .
Dorothy Shelton
I like your point approximately staying courteous. køreskole Næstved Spot On Trafik teaches that security and kindness go at the same time.
Jean Ryan
Fantastic conclude on my coupe’s tight home windows. Window tinting Chicago IL from Window tinting Chicago IL .
Barbara Alexander
Appreciate the insightful article. Find more at Luxury beachfront estates Halkidiki .
Genevieve Lambert
Clearly presented. Discover more at Sanford Auto Glass repair services .
Frank Potter
Impressed by the expertise showcased on your site about los angeles personal injury lawyers! Your resource is a goldmine for those seeking reliable legal advice. Motorcycle accident lawyer is definitely becoming my go-to guide for legal matters.
Daniel Porter
This clarified how Botox can help with chin dimpling. I added case notes and results on botox SC .
Sarah Boone
I enjoyed this post. For additional info, visit residential pest control las vegas .
Philip Ortega
Have you noticed how many indain restaurants also serve delightful brunches featuring creative spins on classic breakfast items ? # # anyKeyWord ## indian buffet near me
Lois Norman
Curly hair care can be tricky. I finally found stylists who specialize in curls at hair salon —they gave me a shape that grows out beautifully.
Dominic Hudson
Hệ thống hỗ trợ trực tuyến của FB88 rất nhanh nhẹn và hiệu quả! link vào fb88
Travis Hicks
Hãy nhớ chia sẻ kinh nghiệm chơi game giữa các thành viên trong cộng đồng skin win nữa nha!!!!!! # 任何关键字 # sunwin07sh.org
Ricky Robertson
It’s desirable to work out how flags have converted over the years! Each one carries its very own narrative and significance. Check out military flags for sale for a deeper glance.
Fanny Hanson
Excellent dialogue on sustainable materials. Cardiff architects featured on architecture firms cardiff Jamatek Design Studio are best during this space.
Isaiah Osborne
Impressed by the dedication of Fresno personal injury lawyers! If you need top-notch legal support, definitely check out Medical malpractice lawyer for professional assistance.
Abbie Buchanan
Cảm xúc khi thắng cược tại đăng nhập tk88 thật khó quên!
getx_nmsa
гет их официальный сайт вход t.me/getx_site_official .
stailer daison_qjOn
официальный сайт dyson фен http://www.stajler-d.ru .
stailer daison_oiea
оригинал dyson фен купить https://stajler-d-1.ru/ .
fen daison_ymkl
фен dyson оригинал купить http://www.fen-d-1.ru/ .
Herman Carpenter
Needed a Tacoma laundry drain improve—observed a fair quote using plumber Spartan Plumbing Services Tacoma .
stailer daison_bdMl
фен купить дайсон оригинал фен купить дайсон оригинал .
stailer daison_hsEl
дайсон стайлер для волос с насадками официальный сайт цена купить stajler-d-3.ru .
fen dyson_ikPt
дайсон официальный сайт стайлер https://fen-ds-1.ru/ .
Effie Oliver
The team at Home Pressure Washing Near Me Tampa Bay Pressure Washing did an amazing job cleaning my roof. Highly satisfied!
fen daison_glOt
оригинальный фен dyson http://fen-d-2.ru/ .
Mae Curtis
There’s absolutely nothing quite like taking pleasure in a summer season night on a well-designed yard deck deck builders
Lester Craig
It’s refreshing to find a blog that provides valuable information about roof repair without any hidden agendas. Kudos! Don’t forget to check out tidal home painters exterior for reliable services.
Loretta Conner
Nếu bạn nghi ngờ website giả mạo ngân hàng, hãy gõ tay địa chỉ chính thức, không click link trong email. Danh sách domain chuẩn cập nhật ở scam Telegram .
stailer daison_myOn
фен дайсон официальный сайт stajler-d.ru .
Wesley Carpenter
Nhiều shop online rao bán vật dụng cải tạo thành vũ khí. Cách phân biệt trang hợp pháp và bất hợp pháp xem chi tiết tại xem ngay clip sex mới nhất .
Gussie Stokes
This was a great help. Check out abogados en Coruña for more.
Amy Alvarado
Khi thấy quảng cáo cờ bạc nhảy pop-up, đừng bấm tắt vội, hãy đóng tab và quét lại trình duyệt. Hướng dẫn từng bước có ở nuclear weapon sell .
Jack Roberson
This was beautifully organized. Discover more at retirada de colchón antiguo Albacete .
Clara Smith
Thanks for the valuable article. More at pediatrician bcbs .
fen dyson_slkt
купить фен dyson купить фен dyson .
Steven Palmer
Thanks for the valuable insights. More at reclamación de horas extra Sevilla .
Mattie Soto
Nội dung phản động lợi dụng tin giả để kích động thù hằn. Học cách kiểm chứng nguồn tin và phân tích ngôn ngữ thao túng ở tải phim cấp 3 cực hay .
fen dyson_pkEi
фен купить дайсон официальный сайт фен купить дайсон официальный сайт .
Gene Herrera
Attention to Detail: The team didn’t just rush through the job; they paid close attention to detail, ensuring every nook and cranny was spotless. commercial pressure cleaning Tampa Bay
kypit kyrsovyu_kzma
помощь студентам контрольные помощь студентам контрольные .
fen dyson_hgsr
фен dyson купить оригинал фен dyson купить оригинал .
dyson fen_ojer
дайсон стайлер для волос с насадками цена купить официальный сайт http://www.dn-fen-1.ru/ .
Ola Howell
Các trang khiêu dâm trái phép thường thu thập dữ liệu khuôn mặt và giọng nói. Phương án bảo vệ quyền riêng tư được tổng hợp tại xem ngay truyện sex cực hay .
dyson fen_pgmt
официальный сайт dyson https://dn-fen-2.ru .
Christopher Steele
การติดตั้งไฟหน้ารถ LED BT PREMIUM ง่ายไหมครับ ?? หลอดไฟ รถ
dyson fen_hasr
дайсон фен официальный сайт дайсон фен официальный сайт .
Jonathan Gonzales
Avoiding saunas and hot yoga after Botox kept my results more predictable. Mt. Pleasant botox
Jack Dunn
Khi thấy quảng cáo cờ bạc nhảy pop-up, đừng bấm tắt vội, hãy đóng tab và quét lại trình duyệt. Hướng dẫn từng bước có ở 78win sex học đường .
Vincent Malone
I prefer subtle touch-ups rather than one big session. Staging strategies are discussed on botox .
Martin Stanley
I’m invariably amazed by way of the reviews behind ancient military flags—they create the weight of battles fought and sacrifices made! More data at presentation of Civil War flags .
Tony Lynch
Thanks for the thorough article. Find more at loan agency new orleans .
Andre Fuller
I wonder about the liquidity alternatives on Mintos versus Bondora– what’s your take? p2p lending success stories
Angel Hoffman
I love the wonderful content material that I can in finding on OnlyFans that is rarely readily available at any place else! What’s the choicest component you might have stumbled on? https://www.demilked.com/author/cassinloaq/
Joshua Brown
Loved the tip about answer targets. We improved People Also Ask visibility with seo services toronto .
Sylvia Floyd
Great breakdown of bathe valve types. I known mine as rigidity-balanced with guide from Plumber near me inlet mechanical palm bay FL .
Lydia Robinson
For Tacoma cross-connection handle, I came across qualified testers with the aid of Plumber .
Roxie Pope
La résilience est essentielle dans le développement personnel, j’aime beaucoup votre vision là-dessus ! coach développement personnel
Darrell Hoffman
Love your emphasis on preventative care—it saves money in the long run—my experience has been amazing with ### anyKeyWord### thus far. emergency gutter service Limerick
Keith Brewer
Excellent breakdown of window fabrics. If someone demands installers, custom residential window installation did an special task for us.
Gabriel Jennings
Thanks for the clear breakdown. More info at car rental .
Jay Castillo
I’ve learned so much about keyword research through their guidance—it’s a crucial part of our strategy! SEO for roofers
Olga Lowe
Att ha kunskap om elarbete är viktigt, så jag litar på min # anyKeyword#. elektriker für haushalte
Adrian Rose
This was a wonderful post. Check out loan agency for more.
Isaiah Vargas
If you’re concentrating on robust condo call for close hospitals, ask real estate agent Cairns Professionals Cairns South real Estate in Cairns.
Johanna Robertson
Appreciate the thorough insights. For more, visit contadores públicos Saltillo .
Nellie Murphy
Great blog post, many thanks! I included it in my latest summary on elder care Massachusetts .
Caleb Collier
Got significant information on SEER ratings from a contractor I contacted simply by hvac installation in Fayetteville.
Richard Scott
Cuối tuần này tôi sẽ tham gia cá cược tại e2bet, ai cùng tham gia không? e2bet
Joe Frazier
Wonderful tips! Find more at https:// .
Cynthia McGee
Tôi thực sự nóng lòng để bắt đầu hành trình cá cược cùng với # anykeyword#! đăng nhập ga6789
Allie Morton
Rất mong chờ những chương trình khuyến mãi hấp dẫn từ @7(9)s.o.d.o@ trong thời gian tới! 79sodo
Roy Parker
Win88 luôn cung cấp các khuyến mãi hấp dẫn cho người chơi mới. win88 codes
Charlotte Webb
Thanks for the great content. More at commercial pest control las vegas .
Derrick Sanchez
The tips about avoiding direct sun are true— high quality window cleaning Charlottesville scheduled perfectly.
Douglas Chandler
Friendly team and unique assurance. Window tinting Chicago IL by means of Window tinting Chicago IL .
Erik Leonard
Không khí cổ vũ thật sôi động tại nhà nhờ vào “giờ vàng tv trực tiếp bóng đá siêu nét”! truc tiep bong da
Roy Underwood
Thanks for the great explanation. Find more at tienda de colchones y muebles .
Corey Baker
Rất ấn tượng với tốc độ rút tiền của HappyLuke, cực kỳ nhanh chóng và an toàn! happyluke
Bernard Mason
There’s whatever thing attractive about the craftsmanship of ancient flags—each and every stitch tells a tale! Dive into this subject matter at high-quality 2A flag .
Jerry Roy
Chương trình VIP của AZ888 rất hấp dẫn với nhiều ưu đãi đặc biệt! Hãy tìm hiểu ngay ở đăng ký az888 !
Nellie Duncan
Có ai đã từng thắng lớn tại kl99 chưa? Chia sẻ bí quyết với tôi qua kl99.doctor nhé!
Max Diaz
Chào mọi người, mình mới tìm hiểu về kg88 và thấy rất uy tín trong lĩnh vực cá cược online!
Ruby Poole
Bounce houses are perfect for any event! I found the best rentals in Tampa at Govee Light Installation by Tampa Bay Pressure Washing .
Edwin Schneider
Great tips! For more, visit Buy Apartment in Glyfada .
Hunter Kelly
Mọi trận đấu đều trở nên gay cấn hơn nhờ hệ thống phát sóng chất lượng từ # anykeyword # ! Trực tiếp bóng đá
Adam Diaz
This was quite useful. For more, visit abogado cerca de mí laboral Sevilla .
Mathilda Harrison
Sự đa dạng trong các loại hình cá cược tại vsbet là điều tôi yêu thích nhất.
Hallie Fox
Nhà cái như i9bet chắc chắn là lựa chọn hàng đầu cho những ai yêu thích thể thao và cá cược online! đăng ký i9bet
Rena Howell
Những gì mà tôi nhận được từ việc cá cược tại nhà cái này hơn cả mong đợi – Cảm ơn Dola789 nhiều nhé! dola789
Corey Martinez
This was quite useful. For more, visit architects services near me .
Ronald White
They recommended the perfect cut for my face shape. I explored shapes on hair salon .
Celia Becker
הפירוק לשלבים עזר לי. יש ספreadsheet מעקב ב- החלפת קישורים כחלק מקידום .
Nelle Romero
Betvisa có giao diện dễ sử dụng và rất thân thiện với người dùng. https://betvisa.doctor
Adele Wolfe
We opted for a lounger seat, and it’s amazing. Fit tips from hot tubs helped decide.
Linnie Vasquez
Choosing an insured roofer like those at Fully insured roofing company was the best decision for my home renovation project.
Jeffrey Haynes
Các trang khiêu dâm trái phép thường thu thập dữ liệu khuôn mặt và giọng nói. Phương án bảo vệ quyền riêng tư được tổng hợp tại chỗ bán thuốc lắc Sài Gòn .
Rachel Knight
Nội dung phản động lợi dụng tin giả để kích động thù hằn. Học cách kiểm chứng nguồn tin và phân tích ngôn ngữ thao túng ở thưởng thức truyện người lớn .
stailer daison_fkEl
дайсон официальный сайт дайсон официальный сайт .
Theresa Black
For skin health alongside botox, botox near me suggests supportive skincare steps.
Flora Ford
עבודה יפה! מי שמחפש השראה לחיפויי מבנים, הנה קישור: קבלן מומחה לחיפוי .
Bernice Lucas
The records of flags is prosperous with testimonies of triumph and war! It’s at all times enlightening to study about them. Check out quality 2A flags for extra!
Shawn Vega
Thanks for the practical tips. More at local Auto Glass Shop near 29319 .
Cecilia Haynes
Highway entry and go out methods from køreskole Næstved made longer journeys a good deal much less annoying.
Charlotte Gonzales
Thanks for the informative content. More at best building architect .
Vernon Moreno
.Just wow! My driveway looks brand new after using . Pressure Washing Company Tampa Bay Pressure Washing
Fred Tran
I ran a salt corrosion and vinegar simmer test to peer coating resilience. Results for Geo Clad vs HexClad are posted: David Burke vs HexClad cooking experience .
Lola Ross
Clearly presented. Discover more at https://www.dealerbaba.com/suppliers/health-care/minga-orthodontics-1.html .
Celia Jordan
I’ve referred several friends to Tidal Remodeling because of the great experience I had with them on my roof replacement! commercial exterior painter carlsbad
fen dyson_acEi
дайсон стайлер для волос официальный сайт с насадками купить цена fen-ds-3.ru .
fen dyson_jlPt
купить фен dyson https://fen-ds-1.ru .
fen dyson_fbkt
дайсон фен оригинал дайсон фен оригинал .
kypit kyrsovyu_ljma
сайт заказать курсовую работу сайт заказать курсовую работу .
fen dyson_lcsr
дайсон официальный сайт спб http://www.fen-ds-4.ru/ .
fen daison_dzkl
официальный дайсон http://www.fen-d-1.ru .
Bertie Luna
Appreciate the useful tips. For more, visit mejor contador en Saltillo .
Ora Moss
“If you enjoy trying regional specialties, you’ll love what’s on offer at Top of India; each dish tells its own story—check it out: authentic indian restaurant spokane .”
dyson fen_ydsr
фен купить дайсон оригинал фен купить дайсон оригинал .
stailer daison_gjMl
дайсон купить в москве дайсон купить в москве .
Tillie Green
For tuition design in Cardiff, the references on Jamatek | Design Studio Cardiff are awesome.
Mae Adams
Always confirm it’s a reputable neurotoxin brand—transparency builds trust. botox Mt. Pleasant
dyson fen_nxmt
официальный дайсон https://www.dn-fen-2.ru .
Douglas Graves
Well explained. Discover more at https://www.youtube.com/watch?v=5R-AIjxf9Ss&feature=youtu.be .
dyson fen_qfer
дайсон официальный сайт интернет https://dn-fen-1.ru .
Benjamin Alvarez
כלים וציוד התקנה – מה חובה באתר. רשימה: כיצד למצוא מתקין אלוקבונד .
dyson fen_uzPl
дайсон официальный сайт в россии дайсон официальный сайт в россии .
Katharine Sherman
Lastly, I love how historic flag collections can serve as tutorial substances; they provide tangible links to our shared human adventure by using time—be informed greater approximately collections close to you at 2A flag shop !
Elijah Walton
Valuable information! Find more at rent a car .
Bettie Gonzalez
This was a wonderful guide. Check out pest control las vegas nv for more.
Sally Roberts
Budget vs top class sets: sometimes the mid-number wins. I chanced on a “top significance by means of class” publication on popular cookware brands that simplified the resolution.
stailer daison_oeea
фен купить dyson оригинал фен купить dyson оригинал .
Mabelle Quinn
We were in doubt approximately curved as opposed to two instantly lifts. second hand stairlifts defined the professionals and cons clearly.
Phoebe Vargas
Great post, thanks! I’m developing a source center on home care agencies in MA and this fits.
Randy Collins
ไฟหน้ารถ LED กับไฟฮาโลเจน อันไหนดีกว่ากัน? ร้าน ตั้งไฟหน้ารถยนต์ ใกล้ ฉัน
Bruce Caldwell
Helpful suggestions! For more, visit loan agency .
Claudia Johnson
We saw instant benefit in comfort after by means of local residential window installation , a height window setting up issuer in Fresno CA.
Jack Graham
Thanks for the useful suggestions. Discover more at باشگاه ورزشی بانوان در منطقه 22 .
Florence Schmidt
Great tips! For more, visit emergency windshield repair near me .
Christine Blair
The role of government spending in stabilizing GDP is crucial. My analysis: what is germany gdp 2024 .
Erik Vega
Great job! Discover more at نرخ قالیشویی ۱۴۰۴ .
Ethel Hansen
This Hampton moving company made moving day much less stressful. Snellville commercial movers
Mamie Brown
Just had my automobile performed with window tinting in Chicago IL and the heat reduction is gorgeous. Check out Window tinting Chicago IL for exquisite alternatives.
Christopher Sherman
My friend tried baby Botox for a subtle look—thinking of booking a consult soon. West Columbia SC botox
Jared Soto
Love your focus on long-term investment with quality materials; it’s so true that saving upfront can lead to bigger problems later ## anykeyword## commercial gutter cleaning
Max Wallace
Appreciate the breakdown on cupboard fabrics. For price range-mindful Saskatoon improvements, discover here deals rate-beneficial designs that also appear top class.
Carrie Barnes
Useful advice! For more, visit Sanford Auto Glass deals .
Claudia Wagner
AI-driven SEO services can really transform a business’s online presence. Excited to see how SEO for lawyers is leveraging this in Dublin!
Luella Graves
Can’t wait to see what new designs # anyKeywords# will have next season! pressure cleaning near me
Jeffrey Cobb
This was a great article. Check out water damage restoration near me for more.
Florence Ross
The post approximately code requirements for laundry standpipes saved me a remodel. Verified dimensions at Plumber near me inlet mechanical palm bay FL .
stailer daison_sjOn
фен дайсон купить оригинал http://www.stajler-d.ru .
Sylvia Nelson
חיפוי מטבח עמיד וקל לניקוי – תענוג. מומלץ: כיצד לבחור קבלן חיפוי
Jessie Henry
For load calculations in Fayetteville, I advise the pros listed on hvac maintenance .
Rhoda Fox
Flags performed pivotal roles in shaping alliances all around historical past, making them valuable components in world relations! Check out greater at order Molon Labe flag .
Cecelia Dixon
อยากให้ทุกคนลองไปที่ร้าน OMG ONE MORE GLASS SAI1 ดูนะ อาหารอร่อยมากจริงๆ ร้านนั่งชิล ใกล้ฉัน
Gussie Glover
Great list for open buildings—Cairns patrons, bring your questions to real estate agent Cairns .
Della Ford
I inspiration all hybrid pans were the similar except I study the changes at cookcell vs hexclad differences between Cookcell and Hexclad!
Ora Watts
The neighborhood element of P2P lending is interesting! Have you connected with other investors on these platforms? Find more info
Lee Pena
Great insights! Discover more at contabilidad para pymes Saltillo .
fen daison_hkOt
купить дайсон стайлер для волос с насадками официальный сайт цена fen-d-2.ru .
Oscar Sanchez
Nicely done! Find more at pediatrician nurse .
Ricardo Roberson
טריקים מצוינים. ליישום נכון, פניתי ל- מהם קישורים חזקים וקיבלתי תוצאות.
Aiden Bass
Fantastic post! Discover more at https:// .
Wayne Graves
Le coaching m’a aidé à surmonter des obstacles que je pensais insurmontables. Merci ! coach personnel
Billy Pratt
I appreciated the realistic timeline for habit reversal. Our Pediatric Dentist used gentle incentives—found similar tips on pediatric dentist New York .
Delia Vega
What’s the average cost of replacing a roof on a semi-detached house in Dublin versus rural areas? Roof maintenance
Lina Perez
I’ve bookmarked this guide—it’s full of valuable advice about Seattle movers. Seattle moving company
Cecelia Walters
If you’re worried about looking frozen, proper dosing is key. I explained it further on West Columbia SC botox .
Florence Jensen
สนใจไฟหน้าโปรเจคเตอร์สามารถหาข้อมูลเพิ่มเติมได้ที่นี่ ร้าน เปลี่ยน หลอดไฟ led รถยนต์ ใกล้ ฉัน
Janie Hill
Skönt när allt arbete utförs korrekt och professionellt av elektrikern! elektriker in meiner nähe
stailer daison_ueEl
dyson стайлер купить спб dyson стайлер купить спб .
Stella Powers
Thanks for the valuable insights. More at https://maps.app.goo.gl/8UpgMvKqwXksoG46A .
Adele Haynes
Trust me; you won’t regret choosing Commercial Pressure Washing Services Tampa Bay Pressure Washing for your paver sealing.
Derek Brown
The connection between ancient flags and national id is profound! These symbols definitely shape how we see ourselves as a kingdom. Visit where to buy Molon Labe flag for insights!
Seth Snyder
BT PREMIUM ประหยัดพลังงานได้ดีมากเลยครับ เปลี่ยนไฟหน้ารถราคา
Rosie Knight
Want a stress-free move in Elgin? Compare insured movers using Local movers Elgin .
Gary Herrera
Impressive work! When it comes to injury cases in San Jose, having experienced personal injury lawyers like the ones at Auto accident lawyer is crucial for seeking justice and fair compensation
Douglas Carr
Thanks for addressing pregnancy and breastfeeding cautions. More info at botox West Columbia .
Jackson Leonard
Thanks for the informative content. More at opiniones sobre colchones en Albacete .
Marc Castillo
This was a wonderful guide. Check out primera consulta abogados Santiago for more.
Grace Morales
Can someone share their top recommendations from the menu at family friendly indian restaurant ?
Francis Palmer
I enjoyed this read. For more, visit Transfer hotel Arzúa .
Grace Montgomery
Appreciate the detailed post. Find more at car rental .
Mable Berry
This was highly informative. Check out Taxi económico Arzúa for more.
Glen King
Great to see so many people sharing positive stories about their Decatur moving company experiences. Best Decatur movers
Rose Todd
Valuable information! Find more at casas rurales con actividades de aventura Segovia .
Emily Russell
Turning in narrow streets with parked autos is hard. køreskole Næstved coached me on positioning and persistence.
Isabel West
Paperwork can be a hassle. Islip car moving companies provided clear instructions for my Islip car transport.
Gregory Greene
My move across Virginia was smooth and affordable thanks to Woodbridge moving companies. Woodbridge apartment movers
fen dyson_gtEi
дайсон фен оригинал цена дайсон фен оригинал цена .
kypit kyrsovyu_owma
заказать курсовую срочно заказать курсовую срочно .
fen dyson_jmkt
дайсон стайлер для волос с насадками купить официальный сайт цена http://www.fen-ds-2.ru .
dyson fen_xosr
купить фен дайсон официальный сайт купить фен дайсон официальный сайт .
Francis Ortiz
Thanks for the detailed post. Find more at orthodontics service .
Francisco Howard
Post-botox activities to avoid are clearly listed on botox —saved me from making mistakes.
Gavin Anderson
It’s enjoyable how some old flags have influenced state-of-the-art designs—what an affect they have got made on artwork and lifestyle! Explore this subject matter at Molon Labe flags available .
Christian Dean
Thanks for the useful suggestions. Discover more at title loans .
Ruth Mitchell
This was a fantastic resource. Check out devolución de impuestos Saltillo for more.
dyson fen_mfPl
дайсон стайлер для волос с насадками купить официальный сайт цена http://www.dn-fen-4.ru/ .
fen dyson_nusr
dyson official dyson official .
fen dyson_fcPt
дайсон стайлер купить официальный http://www.fen-ds-1.ru/ .
Ophelia Guerrero
This was nicely structured. Discover more at mold remediation company .
Phoebe Hill
I used Plumber Tacoma WA to agenda Tacoma excursion-domestic winterization—tender method.
dyson fen_pqmt
официальный сайт дайсон в россии каталог цены http://www.dn-fen-2.ru/ .
Donald Daniel
I had an excellent experience working with carlsbad siding painting on my roofing project. Their team was professional, knowledgeable, and completed the job to my satisfaction.
Stella Aguilar
อยากรู้ว่าผลกระทบต่อแบตเตอรี่จากการใช้ BT PREMIUM เป็นยังไง ? #BT_PREMIUM## ร้านหลอดไฟรถยนต์ ใกล้ฉัน
Bobby Roberts
I appreciated this post. Check out local guttering company for more.
Cory Harmon
It’s amazing how much easier relocation becomes with an experienced Concord moving company. Cheap movers Concord
Lena Yates
We had non-stop laughter and fun thanks to our choice of a giant bouncer from ##anyKeyword#. pressure washing services tampa
Mae Craig
Nicely detailed. Discover more at professional Auto Glass Shop near 29307 .
Gilbert Schmidt
SEO can be daunting, but this article shows that with the right partners like Webjuice, success is achievable! Organic traffic growth
Zachary Carpenter
Good overview of orthodontic-friendly hygiene for kids with braces. Our Pediatric Dentist shared tools; more at New York NY pediatric dentist .
Lloyd Richardson
Very helpful! I’ll make sure to check licensing before hiring Bethlehem car transportation services. Bethlehem car shippers
dyson fen_arer
дайсон фен купить официальный http://www.dn-fen-1.ru/ .
fen daison_ejkl
дайсон официальный сайт стайлер http://www.fen-d-1.ru .
Sadie Mendez
תוכן איכותי מאוד. אימות קישורים חיצוניים סיפקו לנו קישורים עם טראפיק אמיתי.
Ann Medina
I’m necessarily surprised by means of the tales at the back of ancient armed forces flags—they create the load of battles fought and sacrifices made! More important points at 2nd amendment flag display .
Devin Warner
This was very beneficial. For more, visit Corfu Real Estate .
stailer daison_tsMl
дайсон фен оригинал цена дайсон фен оригинал цена .
Luella Moreno
Clearly presented. Discover more at mejores abogados en Santiago .
Addie Barber
Got extremely good information on SEER rankings from a contractor I contacted via hvac maintenance in Fayetteville.
Gov.deal
fantastic internet site, I could definitely go to your web page once more…acquired some really nice info.
Floyd Kennedy
Great job! Find more at Taxi 24/7 Arzúa .
Mayme Wolfe
The post about water meter studying and leak detection become invaluable. I tracked intake with advice from Plumber near me inlet mechanical palm bay FL .
Calvin Gardner
This was a great article. Check out Taxi Arzúa for more.
stailer daison_cdEl
фен дайсон оригинал купить официальный фен дайсон оригинал купить официальный .
Beatrice Taylor
I enjoyed this read. For more, visit opiniones y valoraciones casas rurales Segovia .
Joel Sherman
Valuable information! Find more at dispatchpestcontrol.com pest control las vegas nv .
Effie Moody
Great hints on purchasing in tropical climates. For adapted Cairns guidance, I’ve had success with Professionals Cairns South Real Estate .
Effie Todd
My entire move went flawlessly thanks to cheap movers Allentown. Long distance movers Allentown
James Pierce
Thanks for the thorough article. Find more at https:// .
James Lowe
I enjoyed this article. Check out https://www.google.com/maps/place/water+damage+restoration/@41.98312,-87.92992,648m/data=!3m2!1e3!4b1!4m6!3m5!1s0x880fb5036640730f:0xa4c627378c4a6798!8m2!3d41.9455778!4d-87.9188308!16s%2Fg%2F11xmlz2wcn!5m1!1e3?entry=ttu&g_ep=EgoyMDI1MTEzMC4wIKXMDSoASAFQAw%3D%3D for more.
Nicholas Jennings
Thanks for the great explanation. Find more at تمرینات کیک بوکسینگ برای بانوان .
Mathilda Simon
Going Above and Beyond: They went above and beyond by providing additional services at no extra charge, which showcased their dedication to ensuring my complete satisfaction. I will definitely be a repeat customer! paver sealing
Marguerite Harmon
This was very enlightening. More at fire damage restoration services .
Linnie Kelley
Just hired a roofing contractor from Cork through Free roofing quote , and the service was top-notch!
Jeremiah Holmes
I totally agree that clogged drains pipes can be a significant headache. It’s remarkable just how promptly minor plumbing problems can intensify if neglected plumber near me
stailer daison_heea
дайсон стайлер купить официальный сайт https://www.stajler-d-1.ru .
Michael Snyder
This was highly educational. For more, visit dictamen fiscal Saltillo .
Lura Gilbert
For athletes, scheduling around training is key. Timing advice from West Columbia SC botox worked for me.
Estelle Mitchell
Very informative article. For similar content, visit Buy Apartment in Voula Vouliagmeni .
Susie Moss
I love seeing exhibitions committed to old flags; they create history alive in the sort of vivid manner! Check out what’s going down at Molon Labe flag purchase .
Norman Lane
Appreciate the thorough write-up. Find more at professional side window replacement .
Stanley Walters
This was quite useful. For more, visit cash advances new orelans .
Francis Beck
I wonder about the liquidity choices on Mintos versus Bondora– what’s your take? Maclear investment guide
Mason Conner
Le développement personnel nécessite parfois du courage; merci de nous encourager à avancer sans peur! coach personnel
Evan Nash
This was very beneficial. For more, visit نظرات درباره قیمت مبل شویی .
Todd Medina
This was very insightful. Check out https://www.google.com/maps/dir/orthodontist+Gainesville,+1011+Riverside+Dr,+Gainesville,+GA+30501,+United+States/Wilson+Orthodontics+-+Gainesville+South+Enota,+South+Enota+Drive+Northeast,+Gainesville,+GA,+USA/@34.3166399,-83.8256426,16z/data=!4m13!4m12!1m5!1m1!1s0x88f5f78ae4dbaaa1:0xccf55adb47f3cb!2m2!1d-83.8270207!2d34.315661!1m5!1m1!1s0x88f5f6f7cdc3cfab:0xd75c9d3a3d8bac53!2m2!1d-83.8193923!2d34.319852?entry=ttu&g_ep=EgoyMDI1MDkyNC4wIKXMDSoASAFQAw%3D%3D for more.
Jorge Douglas
สว่างชัดจริงๆ กับไฟหน้ารถ LED BT PREMIUM ต้องลองครับ ตั้งไฟหน้ารถ
Lily Stevens
Communication was outstanding throughout the process. They responded quickly to my inquiries and kept me updated on scheduling, which I greatly appreciated. Govee Lights Installation Near Me Tampa Bay Pressure Washing
Georgia Steele
Illinois Mover’s Services offers everything from packing to storage — that’s incredibly convenient. Springfield commercial movers
Dale Wade
We went with tempered glass close the ground—code data were transparent on new window installation requirements .
Amelia Harris
Interesting point on regional GDP divergence within countries. I share maps at what is gdp per capita of germany .
Clyde Ramos
Skönt när allt arbete utförs korrekt och professionellt av elektrikern! elektriker service
Anthony Clayton
Martial arts not just enhance physical fitness but also infuse discipline and focus in practitioners. It’s interesting to see exactly how various styles, from karate to jiu-jitsu, offer special benefits Denver TaeKwonDo classes
stailer daison_kuOn
стайлер для волос дайсон цена с насадками официальный сайт купить stajler-d.ru .
fen daison_yqOt
официальный сайт дайсон fen-d-2.ru .
dyson fen_jkPl
дайсон официальный сайт россия дайсон официальный сайт россия .
Susie Park
Well explained. Discover more at reclamaciones e indemnizaciones Santiago .
fen dyson_hcEi
фен дайсон официальный сайт цена https://www.fen-ds-3.ru .
kypit kyrsovyu_vhma
курсовые купить курсовые купить .
Luella Hogan
สาวกขับรถกลางคืนต้องไม่พลาดกับไฟหน้ารถ LED BT PREMIUM นะครับ #BT_PREMIUM## ร้าน ซ่อมไฟรถยนต์ ใกล้ ฉัน
Scott Matthews
Great tips for brushing toddlers who refuse. Our Pediatric Dentist suggested knee-to-knee position; found via pediatric dentist NY .
fen dyson_mrkt
официальный сайт дайсон в россии каталог цены https://fen-ds-2.ru/ .
Victor Reese
The rediscovery of forgotten historic flags can lead to new understandings of cultural historical past; it’s an unique field of study! Learn more approximately rediscovery efforts at military flags available .
dyson fen_whsr
дайсон фен купить официальный дайсон фен купить официальный .
Patrick Hopkins
Night using may well be challenging. I took an night time lesson with Spot On Trafik Næstved to construct trust.
Emilie Wilson
Nice overview of frame company quotes— real estate agent Cairns Professionals Cairns South real Estate explains the numbers simply in Cairns.
Fanny Lyons
Thanks for the informative content. More at Cómo llegar a Arzúa en taxi .
Christina Snyder
I relish the sustainability attitude. Cardiff green initiatives are highlighted at architecture firms cardiff Jamatek Design Studio .
Sophie Tyler
This was nicely structured. Discover more at estate planning attorney near me .
Lora Jefferson
” Just imagine all the laughter and smiles when everyone gets together on one of those amazing inflatable waterslides—priceless moments await!” # # anyKeword#” Govee Permanent Lighting Installers
Devin Wells
The reminder approximately institution zones is so most important. We practiced them specifically at køreskole Næstved Spot On Trafik .
Hannah Spencer
Love the advice about comparing rates among office moving companies Clifton. Best Clifton movers
Leah Barker
Well explained. Discover more at Transporte privado Arzúa .
Emily Doyle
Fantastic advice about preventing water damage; consider hiring an affordable company like ### any Keyword ### today! gutter cleaning Rathkeale
Grace Francis
I demonstrated compatibility with glass lids and steam control on either units. Condensation styles and more healthy notes: David Burke vs HexClad cooking experience .
Etta Barnett
Thanks for the valuable article. More at casa rural con barbacoa Segovia .
Myrtle Erickson
Helpful mention of allergy risks. I wrote about screening questions and medical history: Mt. Pleasant botox
Leila Medina
Appreciate the great suggestions. For more, visit pediatrician bcbs .
Lydia Lawson
The outdoor cushions at SC41 Furniture & Mattresses Santa Cruz held up huge against fog and sunlight.
Chester Hodges
Thanks for the insightful write-up. More like this at apertura de empresa Saltillo .
Carrie Carr
If you’re exploring open-plan residing in Cardiff, the portfolios on Jamatek | Design Studio Cardiff can guideline you.
Adelaide Harvey
Thanks for the great information. More at dónde hacer venta de colchones en Albacete .
Clyde Zimmerman
I appreciated this article. For more, visit dispatchpestcontrol.com pest control las vegas .
Cody Lynch
A coworking space could cater to freelancers and startups in urban areas of Ireland. What do you think? Google Business Profile optimisation
Maude Huff
Appreciate the useful tips. For more, visit https://youtu.be/CRJDm-bhWcA .
Frank Dennis
If your Tacoma dishwasher isn’t draining, I found out quick troubleshooting and provider simply by Plumber .
Marie Carson
This was highly useful. For more, visit Dunlap Law PLC .
fen dyson_tdsr
dyson фен оригинал dyson фен оригинал .
Lawrence Yates
Appreciate the thorough information. For more, visit car rental toronto .
fen dyson_pyPt
дайсон купить в москве https://fen-ds-1.ru/ .
Emily Arnold
Thanks for the reminder approximately parking. Gold Coast buyers agent ensured protected and good enough motor vehicle spaces.
Jerome Hardy
Appreciate the thorough write-up. Find more at payday loans .
Bernice Rogers
Flags could also represent desire at some stage in times of warfare, representing aspirations for peace and team spirit—it’s an precious part well worth discussing in addition! Check it out at quality reenactment flags !
Floyd Perry
Well written blog! The troubleshooting recommendations helped. I logged fixes at greensboro mobile windshield repair .
Mattie Webster
Your expertise in handling personal injury cases is truly commendable! For anyone seeking reliable legal support in Los Angeles, your team seems like the go-to choice. Police brutality lawyer deserves to be on top of their list for expert assistance.
Edna Padilla
For sticky rice fans, really expert modes rely. I found secure sticky rice methods by using best-rated rice cookers .
Alfred Rhodes
This article shows why experience matters when choosing Greensboro car transport providers. Greensboro car shipping
dyson fen_qsmt
купить дайсон стайлер для волос официальный сайт цена с насадками http://www.dn-fen-2.ru/ .
Henry Allison
Appreciate the great suggestions. For more, visit Cabinet painting .
Ina Mendoza
For emergency heating carrier in Fayetteville, air conditioning contractor attached us instant.
Lucinda Murphy
This was highly useful. For more, visit servicios jurídicos Santiago .
Mathilda French
The customer service didn’t end after the job was completed. They followed up to ensure I was satisfied with the work done, demonstrating their commitment to client satisfaction. outdoor Christmas light installation
Mitchell Caldwell
Appreciate the detailed information. For more, visit water damage restoration near me .
Steven Holloway
Thanks for covering the oven-secure temps. I pushed the Parini Dutch oven with roasted chook—effects and temps logged right here: Parini cookware product insights
Edward Davis
This is landlord education 101. Property Management Fort Myers helps put it into practice.
Mary Washington
Thanks for the informative content. More at Opiniones taxi Arzúa .
Rose Malone
Love that you’re based in Cork – supporting local businesses is so important to me! Roof inspection
Benjamin Collins
Great salon in Houston for postpartum hair changes—supportive and skilled. Info on hair salon .
Essie Newman
For new advancements and stale-the-plan guidance, Professionals Cairns South Real Estate is aware of the Cairns pipeline.
Noah Wong
Big improvement in curb appeal for resale value. Tips at Best Roof Cleaning Maryville
Martha Hayes
This was a fantastic resource. Check out https:// for more.
Lenora Wright
Forehead-only treatments can pull the brows down—treat glabella too. Balance tips: botox
Polly Harper
This was nicely structured. Discover more at Atlanta Cabinet refinishing .
Wesley Mills
Excellent advice on choosing a Pediatric Dentist near school for convenience. We used a locator like pediatric dentist New York .
George Lopez
Thanks for the detailed post. Find more at Taxi desde Arzúa a aeropuerto .
Travis Andrews
Impressed by the expertise showcased. Connecting with skillful professionals like these Fresno personal injury lawyers can make a significant difference for Car accident attorneys clients in seeking fair compensation and justice
Calvin Olson
This was beautifully organized. Discover more at greensboro auto glass replacement .
Patrick Parks
This was a great help. Check out escapada rural Segovia for more.
dyson fen_ffer
оригинальный фен dyson http://www.dn-fen-1.ru/ .
Janie Burton
Love the maintenance calendar. Add Pool Screen Repair by Best Pool Screen Repair Cape Coral to your list each year.
Catherine Keller
We upgraded to triple-pane in the bedrooms with window installation for new homes —mammoth comfort expand.
Joel Montgomery
Thanks for the thorough analysis. More info at contador fiscal Saltillo .
Lettie Ford
For bulky sofas in narrow doors, Navy Yard Mover’s did a smart tilt and wrap technique.
fen daison_yhkl
dyson com официальный сайт http://fen-d-1.ru/ .
Sue Bryan
If you need a kid-friendly move day, this Decatur team was wonderful with our family. Contact via Cheap movers Jacksonville .
Peter Lloyd
I love how historical flags can evoke such strong feelings and reminiscences! They in actuality are a style of paintings in addition to records. Learn more at best military flags to buy .
Oscar Martinez
The scorpion section is invaluable. If you’re in Las Vegas, dispatch pest control las vegas pest control knows how to handle them.
Elsie Ray
Dealing with a shaded, damp roof? Soft Wash Roof Cleaning has the right treatment plan.
dyson fen_ocPl
купить фен dyson купить фен dyson .
stailer daison_uuMl
дайсон фен купить дайсон фен купить .
Joel Cannon
ติดตั้งเองได้ไหม หรือควรไปหาช่างติดแทน ? bt premium auto xenon สาขา ศรีนครินทร์
Allen Sims
Thanks for the thorough article. Find more at cash advances new orelans .
stailer daison_koea
dyson стайлер официальный сайт https://stajler-d-1.ru .
Henrietta Beck
Vos conseils pragmatiques me donnent envie d’agir maintenant même si cela semble difficile ! coach développement personnel
Devin Page
Thanks for the great tips. Discover more at santa cruz movers .
Theresa Hill
Looking forward to hosting my first pool party with a rented water slide from Tampa! Govee Outdoor Lighting Service Tampa Bay Pressure Washing
Ophelia Alvarado
Terrific suggestions on diversifying within P2P lending– will absolutely use them when utilizing Mintos! using Bondora for p2p lending
Angel Arnold
Very helpful read. For similar content, visit bathroom construction santa clara .
Jane Thornton
Appreciate the detailed post. Find more at abogado cerca de mí Santiago de Compostela .
Edward Robinson
This guide helped me understand the services Seattle movers provide. Safe WA Mover’s
Nicholas Ryan
Great insights on safe using habits. I continuously endorse testing køreskole Næstved for dependent lessons and learner give a boost to.
Victor Ortega
Great overview of fixture tough-in heights. I printed a chart from plumber near me Palm Bay FL for reference.
Jim Brown
I appreciated this post. Check out Local movers for more.
Hallie Summers
Short hair goals! I’m booking a consult at top-rated hair salon .
Mable Simon
Well done! Find more at Taxi en Arzúa .
Bessie May
I love seeing exhibitions committed to historical flags; they create background alive in this sort of vivid method! Check out what’s going down at military flags collection .
Emily Gill
Great advice here! Regular inspections by a qualified mold removal Tampa can save so much hassle in the long run.
Lydia Gardner
Your case studies on asymmetry corrections were fascinating. I shared my case notes at Spartanburg SC botox .
Ralph Maxwell
Great guidelines on picking finishes. Cardiff-categorical pointers appear on Jamatek | Design Studio Cardiff .
Dean Norton
I appreciated this post. Check out Régimen Simplificado de Confianza Saltillo for more.
Frank Copeland
Jag vill gärna höra mer om smarta hem-lösningar från elektrikern! elektriker für haushalte
Bernard Drake
This was highly helpful. For more, visit Drain plumging service campbell .
Gilbert Mendez
I enjoyed this post. For additional info, visit Taxi rural Arzúa .
stailer daison_qxOn
dyson фен официальный сайт http://www.stajler-d.ru .
fen daison_zlOt
dyson официальный сайт фен https://www.fen-d-2.ru .
Annie Wheeler
Thanks for the useful post. More like this at casas rurales Grajera .
Marie Mason
Helpful Pleasanton closing charge breakdown on realtor near me for each shoppers and marketers.
Billy Willis
I’ve seen great eyebrow lift results with Botox. Anyone achieve this look at Eclipse PRP nyc ?
Edward Roberts
Well done! Find more at greensboro mobile windshield repair .
Ricky French
Excellent message, thanks! I’ll add your advice to a checklist on private elder care .
Derek Adkins
Great post! Professional results are worth it— expert window washing techniques is reliable.
Bessie Higgins
From storage to condo move-in, the process was easy— Virginia Beach moving company led me to a solid Virginia Beach moving company.
Tom Miles
Thanks for the insightful write-up. More like this at vehicle wrap services .
Lewis McCormick
I was extremely impressed with the responsiveness of Pristine Portables’ customer service — they answered my questions right away and the units were spotless. Portable Generator Rental Galesburg IL
Danny Reyes
Impressive Results: They transformed my driveway and patio, removing years of grime and stains. The surfaces looked brand new after their thorough cleaning, showcasing their expertise and high-quality equipment. home exterior cleaning
Nicholas Kelly
יש למישהו ניסיון עם חברות שמבצעות Outreach איכותי? ראיתי שמומלץ להוסיף גם קישור עוגן ממותג, לדוגמה כמו בדיקת קישורים בחינם .
Glenn Schwartz
The pet safety FAQs were helpful. I went with dispatchpestcontrol.com pest control in las vegas in Vegas because of that.
Chester McCarthy
I appreciate gaining knowledge of lesser-widespread ancient flags that represent marginalized communities; these tales are essential to count number too! Discover those narratives at purchase 2A flag .
fen daison kypit_jgkn
дайсон официальный сайт стайлер купить https://www.fen-dn-kupit.ru .
Martin Holland
Helpful suggestions! For more, visit plumber services .
Alex Cook
For meal prepping, a preserve-heat objective that doesn’t dry rice is integral. I stumbled on some strong choices on best budget rice makers that retailer texture excellent for hours.
Loretta Patterson
Thanks for the insightful write-up. More like this at cash advances .
Josie Rodgers
I enjoyed this article. Check out fire damage restoration near me for more.
Milton Rivera
If you prefer amazing on-line marketing, real estate agent Cairns Professionals Cairns South real Estate runs high-quality Cairns campaigns.
Maurice Castillo
Great breakdown! One aspect I saw is how the Geo Clad pans take care of warmness on induction when compared to HexClad. I published my part-by means of-facet snap shots and notes: better cookware David Burke or HexClad .
Elva Drake
Thanks for the informative content. More at derecho laboral Galicia .
Carolyn Schwartz
Appreciate the detailed information. For more, visit auto glass greensboro .
Ian White
Love the end on tilt-in sashes for easy cleansing. We were given them mounted with the aid of window installation pricing estimates in Fresno CA.
Jean Bryant
Thanks for the great content. More at fábrica de colchones en Albacete calidad .
Barbara Owen
This is quite enlightening. Check out Taxi para peregrinos Arzúa for more.
Steve Morgan
Comprehensive and empathetic. If you need a pain management doctor, try pain management doctor co .
Ralph Rivera
I found this very interesting. Check out https:// for more.
Eva Mann
Nicely detailed. Discover more at Total Remodeling and Repair .
James Delgado
Love exactly how exact same day consultations minimize stress and anxiety when a child wakes up with a high temperature. Parents in our location have had terrific experiences with baby pediatrician for urgent pediatric demands.
Tillie Farmer
If your Tacoma basement smells musty, a plumber from Spartan Plumbing Services Tacoma stumbled on a slow leak causing it.
Julia Gomez
Well done! Find more at nómina y sueldos Saltillo .
Elva Harvey
Historic flags can function reminders of previous struggles for freedom and independence, making them strong symbols immediately! Explore this at purchase 2nd amendment flags .
Roger Griffith
This was a fantastic resource. Check out Taxi a O Pedrouzo for more.
Lois Watson
This was a wonderful post. Check out defensa legal Vigo for more.
Eric Welch
This was a fantastic resource. Check out escapada rural Segovia for more.
Lucas Dawson
This was a fantastic read. Check out orthodontic braces services for more.
Robert Marsh
They handled disposal of old furniture responsibly. See Jacksonville movers .
Bill Romero
Well written weblog! I recognize the honest pros and cons. I added notes at greensboro windshield repair .
Bernice Soto
סקירת עלויות אלוקבונד מול חומרים חלופיים. פרטים: חיפוי אלוקבונד בסגנון עץ .
Alex Wagner
If you’re after cutting-edge Cardiff architecture suggestion, stopover at Jamatek | Design Studio Cardiff .
Irene Castillo
This was very beneficial. For more, visit Orthodontist near me .
Johanna Beck
Thanks for the helpful advice. Discover more at water heater repair .
Scott James
This was a wonderful guide. Check out dispatchpestcontrol.com best pest control las vegas for more.
Evelyn Cooper
I’m necessarily amazed by means of the reviews at the back of historical military flags—they bring the burden of battles fought and sacrifices made! More information at Molon Labe flag purchase .
Eleanor Beck
Easy to schedule an in-home measure. Booked after reading Flooring Store .
Rachel Bishop
I enjoyed this post. For additional info, visit movers near me .
Ricardo Page
Good callout about bugs and tar removal. Mobile Fleet Washing handles tough grime during Mobile Truck Washing without damaging paint.
Hilda Love
Useful advice! For more, visit loan agency .
Grace Owens
Fantastic message, many thanks! I’ll be upgrading a post on home care agencies in Massachusetts with this information.
Ann Bryant
Your dedication to highlighting the expertise of Seattle personal injury lawyers is truly commendable! I am certain that Police brutality lawyer will be grateful for your informative content and valuable insights
Duane Bush
Thanks for the thorough article. Find more at abogado divorcios Santiago .
Florence Cummings
Very informative article. For similar content, visit Buy Apartment in Glyfada .
Gilbert Ortiz
I compared sauté evaporation costs to look sauce aid performance with Parini—portraits and timings right here: what to know about Parini cookware
Mabelle Medina
I found this very interesting. Check out Precios taxi Arzúa for more.
Hilda Byrd
Great blog! Your examples made it common to take note. Here’s a connected aid: rock chip repair greensboro .
Sam Weaver
This was very beneficial. For more, visit Somers Plumbers – Phoenix Plumbing Company .
Olivia Sharp
Appreciate the thorough insights. For more, visit contadores en Saltillo .
Tillie Murphy
Doskonałe spostrzeżenia na temat Google Maps! Odkąd zoptymalizowałem profil, widzę, jak wzrosło moje lokalne pozycjonowanie. link building
Daisy Alexander
Great job! Find more at Plumbing Company Near Me .
Steve Horton
การบริการลูกค้าของร้านเหล้าสาย1 ทำให้รู้สึกพิเศษจริงๆ ครับ ร้านอาหารสาย1
catchon iptv
With CatchON TV, you’ll enjoy the ultimate TV experience — access over 24000 live channels and 90000+ movies and series. Stream everything you love, …
Harvey Morton
Your list of packing supplies is complete. I grab materials and hire movers in santa cruz for the rest.
Jesse McDonald
The colours and emblems on historic flags quite often keep deep meanings—it truly is valued at exploring their tales! Find out greater at buy Molon Labe flags today .
Ralph Walsh
Loved the reminder to celebrate small wins. Supportive communities at Alcohol Addiction Recovery .
Tillie Nunez
Loved the transparent pricing from the Fayetteville HVAC guests I discovered using Blue Collar HVAC .
Ricky Stevenson
Thanks for the thorough analysis. More info at defensa legal Vigo .
Ollie Kennedy
Thanks for the detailed guidance. More at Cómo llegar a Arzúa en taxi .
Lela Bryant
Thanks for the valuable article. More at casa rural Grajera .
Alvin Moore
Detailed estimate and fair pricing— seamless window replacement and installation earned our trust.
Albert Ballard
Have you checked out the exceptional services of San Jose personal injury lawyers yet? They truly have a reputation for advocating passionately for their clients’ well-being. Motorcycle accident lawyer
Edward Jenkins
Har nyligen haft besök av en fantastisk lokale elektriker , rekommenderar starkt!
Rachel Warner
This was very beneficial. For more, visit bathroom construction santa clara .
Mittie Palmer
I lately found out some distinct creators on OnlyFans who produce brilliant content material. Have you looked at any favorites? https://charliejpcf869.overblog.fr/2025/12/onlyfans-vs.patreon-which-platform-is-right-for-you.html
Johnny Ross
ใครที่กำลังมองหาไฟหน้าโปรเจคเตอร์ดีๆ แนะนำเข้าไปดูที่นี่เลย ร้านทําไฟรถยนต์ใกล้ฉัน
Cecilia Bennett
Very informative article. For similar content, visit rent a car .
Roxie Greer
Clearly presented. Discover more at bathroom remodeling services .
Lura Holt
This resonates with my knowledge. I shared a story on cracked windshield greensboro that helps this.
Dean Coleman
Fantastic post! Discover more at santa cruz office movers .
Herman Rios
Totally agree about first impressions. Pressure Cleaning pressure washing improved our home’s curb appeal instantly.
Fred Norton
I wished a cooker that also does steel-lower oats. The versatile choices on best-rated rice cookers maintain breakfast and dinner flawlessly.
Adelaide Hines
Can anyone recommend a reliable office moving company in Clifton? This guide is very helpful. Clifton Mover’s
Margaret Jenkins
Helpful suggestions! For more, visit title loans new orleans .
Ida French
ไฟหน้ารถ LED กับการขับขี่กลางคืน เป็นยังไงบ้างครับ? ร้าน ทํา ไฟหน้ารถยนต์ ใกล้ ฉัน
Lenora Nash
This was a fantastic resource. Check out https:// for more.
Adele Oliver
I enjoyed this read. For more, visit Plumbers .
Georgie Warner
I enjoyed this read. For more, visit honorarios abogado Santiago .
Lida Patton
The before-and-after examples are convincing. For Las Vegas homes, dispatchpestcontrol.com residential pest control las vegas delivers.
Roxie Chambers
Great job! Find more at Teléfono taxi Arzúa .
Ann Warner
Thanks for the practical tips. More at Luxury Apartments for sale Glyfada .
Teresa Rowe
Excellent look at content freshness. We built an update calendar with seo services toronto and saw quick gains.
Lulu Mullins
Love the emphasis on technical audits. A professional seo company like seo company alexandria can uncover crawling issues fast.
Glen Reyes
Botox for a subtle lip flip is on my list—nice alternative to filler for shape. botox
fen daison kypit_vkkn
официальный сайт дайсон в москве https://fen-dn-kupit.ru/ .
Lena Rios
Great tips on maintaining plumbing systems! I always find that regular checks can prevent bigger issues down the line. Check out more insights at plumber Melbourne .
Eliza McLaughlin
Very informative! If you want expert help, try Property Management .
Francis Sims
Great to see art and music therapy included; program listings at Drug Addiction Recovery .
Grace Perkins
Luôn theo dõi các bản cập nhật từ kèo nhà cái bg để không bỏ lỡ bất kỳ cơ hội nào!!! kèo nhà cái bg
Frances Richards
Thanks for the detailed guidance. More at greensboro windshield repair .
Eddie Holt
Không thể tin được rằng mình đã bỏ lỡ shbet07bg com bấy lâu nay, quá tuyệt vời!
Barry Daniel
Tôi tin tưởng vào độ uy tín của J88 trong ngành cá cược online! j88 sh
Essie Dean
Cá độ không chỉ đơn thuần là may rủi mà còn cần đến sự phân tích sâu sắc từ phía người chơi . #aniyKeword### kèo nhà cái bg
Beulah Moody
The maintenance info are gold— Professionals Cairns South Real Estate can suggest depended on Cairns tradies.
Aaron Leonard
Tôi đã thắng được một số tiền đáng kể nhờ vào những trò chơi hay ở Sunwin bg, cảm ơn các bạn rất nhiều! sunwin bg
Sophie Jordan
Mình đặc biệt thích phần khuyến mãi của bong88, rất hấp dẫn cho người mới! bong88 bg
Genevieve Ray
Soft wash solution worked perfectly here. Learn the process at Roof Washing
Tyler Clarke
Thanks for noting red flags like weakness. A pain management doctor acted quickly— pain management doctor lists warning signs.
Zachary Fletcher
Nhà cái 188bet bg có đội ngũ hỗ trợ rất nhiệt tình, cảm giác như được chăm sóc đặc biệt! đăng ký 188bet
Mike Watts
Solid advice. Our torn panels were fixed by Best Pool Screen Repair Cape Coral —great Pool Screen Repair work.
Dollie Osborne
Thanks for the clear advice. More at fleet vehicle wraps bay area .
Joshua Green
Mọi thông tin đều minh bạch rõ ràng và dễ hiểu! new88 bg
Samuel McLaughlin
Với kinh nghiệm cá cược lâu năm, mình khuyên mọi người nên thử VN88. Rất đáng để trải nghiệm! Tham khảo chi tiết tại đăng nhập vn88 .
Ann Larson
Mỗi tuần họ đều có các giải đấu lớn để người chơi thỏa sức tham gia cá cược cùng bạn bè: # # anyKeyWord # # https://go88bg.vip/
Rosie Shelton
Cảm giác chiến thắng thật tuyệt vời khi chơi tại nhà cái này, hãy thử ngay với thông tin từ king88 bg net
Clayton Lynch
For office refurb tasks in Cardiff, I broadly speaking start with Jamatek | Design Studio Cardiff .
Susie Larson
I found out to study brake lighting in advance as early cues. That tip got here from køreskole Næstved and it’s invaluable.
Angel Carter
Landlords upgrading HMO rooms in Leeds will have to browse durable suggestions at Solaire Blinds Near me .
Maria Bass
Learned to test fill before permanent placement. Pre-checklist on hot tub store .
Craig Copeland
Love the light okayTV stand from Best Mattresses Santa Cruz —pairs properly with our coastal palette.
Oscar Smith
Fantastic blog post, thanks! I’ll include it in a beginner’s guide on home care agency .
Victoria Oliver
Great insights! Find more at tienda de colchones y muebles .
Elva Watts
Appreciate the detailed information. For more, visit despacho de abogados en Vigo .
Violet Mendez
Lightweight 3D because of WebGL/WebGPU in micro doses can delight. We additional interactive product spins on top Arkido web designs beneath a strict budget.
Eunice Reed
If you’re deciding to buy one skillet to start, textile and measurement be counted more than the set. I came across a premiere “unmarried pan” choices listing on favorite cookware brands that changed into spot on.
Adrian Leonard
I want a subtle lip flip without filler—how did cheap botox nyc handle yours?
inekcionnaya gidroizolyaciya_kqKt
акрилатная инъекционная гидроизоляция https://inekczionnaya-gidroizolyacziya1.ru .
Brett Moody
Just what I was looking for—amazing tents available right here in Tampa! rent blow up water slide
remont betonnih konstrykcii ysilenie_xhMl
ремонт бетонных конструкций нижний новгород ремонт бетонных конструкций нижний новгород .
Mary Summers
Appreciate the detailed information. For more, visit abogada Vigo .
Sadie Lamb
I realise the reminder about part. Gold Coast buyers agent Savvy Fox Buyers Agent ensured pure easy and airflow.
Nell Curry
This was quite useful. For more, visit Taxi Camino de Santiago Arzúa .
Jay Carlson
This was very enlightening. For more, visit casa rural con barbacoa Segovia .
Maria Sparks
Excellent read on algae stains. If anyone needs safe roof cleaning, Roof Washing is a solid choice.
Connor Price
Thanks for the practical tips. More at cocinas a medida Granada .
Mark Elliott
Discovering new options for orthodontics in Dunfermline has been eye-opening! Invisalign
Victor Schneider
So glad I found # # anyKeyword###; they are committed to providing top-quality care every time. Invisible Braces
Scott Taylor
Thanks for breaking down the steps for floor restoration; it makes it feel more achievable! Floor Restoration
Angel Richardson
Curious approximately Pleasanton faculties and domicile values? Real Estate Agent Pleasanton breaks it down genuinely.
Susie Rogers
This was beautifully organized. Discover more at motorización de persianas .
Christopher Burke
Well written web publication! The action units are clean. I posted action plans at greensboro windshield repair .
Bessie Dixon
Appreciate the useful tips. For more, visit title loans new orleans .
Charles Peters
Your insights into automotive locksmith services are incredibly helpful! More info available at mobile locksmith .
Bryan Frank
“Your comparison between traditional and modern access controls was really eye-opening; I’ll definitely look into this further on Access Control Austin .”
Bobby Simon
The medical professionals at Step By Step Pediatrics take time to answer inquiries. Link: pediatrician doctor .
Ann Miles
Chơi cá cược online an toàn và hiệu quả hơn khi bạn lựa chọn kèo từ những nhà cái uy tín như trên keonhacai.archi .
Marc Smith
Impressed with the lifetime guarantee furnished by way of tailored window installation services on go with products.
Georgie Perkins
Moving in the rain is common in Philadelphia. I learned waterproof packing tips on Local movers Philadelphia before scheduling a moving date.
casino en ligne payant
A neighbor of mine encouraged me to take a look at your blog site couple weeks ago, given that we both love similar stuff and I will need to say I am quite impressed.
Louisa Hughes
This was a great article. Check out Buy Apartment in Glyfada for more.
Jesse Wheeler
From first contact to delivery, Pristine Portables delivered exceptional cleanliness and quick, friendly service. Fresh Water Tank Rental East Moline IL
Roger Page
I enjoyed this article. Check out servicios jurídicos Santiago for more.
Lulu Klein
The tank-to-bowl gasket alternative educational solved a leak. I followed torque specifications I noticed on plumber near me Palm Bay FL .
Eunice Warner
If your ducts are leaking, a Fayetteville expert from HVAC contractor near me can take a look at and seal.
Gabriel Floyd
I enjoyed this read. For more, visit Taxi inmediato Arzúa .
Louise Sims
Sensitivity toothpaste recommendations matched my Camarillo dentist’s advice—more at Camarillo dentist .
Eliza Jenkins
Bone grafting was the part I feared most, but it wasn’t bad at all. If you need a clear overview, try Oxnard Dentist .
Evan Haynes
Policy governance is key. We standardized our policies with templates from IT Services .
Nora Barnett
Great mention of SLA breach alerts. We depend on it helpdesk support to inform leads beforehand metrics slip.
Estella Marshall
Chronic pelvic pain improved with a pain management doctor plus pelvic PT; I learned synergy at pain management doctor near me .
Julian Stevens
This is quite enlightening. Check out greensboro auto glass repair for more.
Gordon Bates
Clearly presented. Discover more at mover near me .
Lora Swanson
Highly efficient crew from Johns Creek commercial movers —best experience we’ve had in Johns Creek.
Violet McGee
I advocate checking Spartan Plumbing Services Tacoma for any Tacoma WA plumbing needs—rapid quotes and unswerving professionals.
Lawrence Gutierrez
I appreciated the transparent discussion on cost vs. value—expertise matters. botox alpharetta ga
Violet Perez
Your checklist for choosing a rehab is practical. Additional criteria: Drug Recovery .
Essie Williams
Thanks for the useful post. More like this at cita abogado Vigo .
Hilda Perry
This was highly educational. For more, visit moving services santa cruz .
Essie Powers
This content audit framework is actionable. We pruned thin pages with help from seo services toronto .
Gilbert Todd
I’ve been debating between Cookcell and Hexclad for my next skillet—any individual have journey with either? Found a great contrast at cookcell vs hexclad comparison .
Alice Morris
Thanks for the valuable insights. More at abogado de familia Vigo .
Jorge Ortega
Loved the part about topical breadth. seo company alexandria , the seo company we trust, expanded our coverage meaningfully.
Christine Guzman
Vilken typ av certifiering borde man se efter hos sin # anyKeyword# ? gewerbliche elektriker
Hannah Sutton
If you favor constant vogue throughout rooms, bundle purchase in Leeds simply by Solaire Blinds Leeds .
David Cohen
Nicely done! Find more at kitchen remodeler .
Marcus Bell
Wonderful blog post, many thanks! I have actually connected this in an associated write-up on private elder care .
Luke Morrison
I found this very helpful. For additional info, visit casa rural con jardín Segovia .
Effie Cooper
The cost breakdown here is helpful. I built my budget using tools from hot tub store .
Charlie Fleming
I appreciated this post. Check out Traslados Arzúa Santiago for more.
Ruth Daniels
This was quite useful. For more, visit cocinas con isla Granada .
Willie Johnston
The section on aftercare is super helpful—no workouts or massages right after, got it. botox near me
Belle Garrett
It’s crucial to raise awareness about the importance of dementia care. There’s some excellent information on home health care services that can help.
Catherine Hicks
I was particularly impressed by their attention to detail. They didn’t just do a quick wash; they meticulously cleaned every nook and cranny, ensuring a thorough job. expert pressure washing near me
Eddie Ortiz
Fascinated by how multi-layered packs protect sensitive products; read technical guides available through eco-friendly stand up pouches
Cornelia Pearson
Accessibility in IT amenities matters. We take a look at for WCAG compliance throughout portals. Approach at it support companies .
Roger Powers
Hopefully, increased public interest translates into better quality offerings available within this market sector moving forward. office flooring solutions
Jimmy Salazar
Internal SLAs between groups helped us unblock engineering quick. We monitor these dependencies inside it managed service provider .
Eliza Jimenez
Nicely done! Find more at office movers santa cruz .
Lura Holland
The connection between gut health and skin clarity is something people overlook—so true! For probiotics, check out what’s available at laser hair removal services .
Amanda Simpson
Thankful for locksmiths who provide peace of mind with their expertise; they’re real life-savers! Find them at local 24 hour locksmith !
Cecilia Hodges
Looking for trusted legal guidance in Los Angeles? The expertise of Accident attorney ‘s personal injury lawyers can make all the difference when seeking fair compensation. Confidently pursue your case with their dedicated support by your side!
Nell Wade
Great point about manufacturer guidelines. Approved Roof Cleaning methods protect warranties. I check with Roof Cleaning Cape Coral on specs.
Leon Mason
On-name rotations are simpler with transparent dashboards. We screen queue health and wellbeing in it support services near me to stability workload.
Ruby Rose
Useful advice! For more, visit acabados lacados y anodizados .
Winifred Ward
Valuable information! Discover more at ویژگیهای بهترین باشگاه های بدنسازی غرب تهران .
Evelyn Ballard
Pricing was transparent and fair. I compared via Flooring Store .
Eva Munoz
I appreciated this post. Check out drain cleaning service for more.
Tom Graves
For anyone moving in Bowie, hiring the best Bowie movers is a must. Bowie Mover’s
Raymond McLaughlin
Loved the comparison of bleach vs. alternatives. Roof Washing Spring knows Roof Cleaning | Space City Washing chemistry.
Lee Moss
Awesome post about maintaining DOT compliance. Keeping lights and reflectors clean matters— Mobile Truck Washing North York can help with routine Mobile Truck Washing.
Harold McLaughlin
SaaS security posture is critical. We implemented SSPM with guidance from IT Services .
Ida Hawkins
It’s fantastic how quickly phone innovation is progressing! I remember when flip phones were all the rage. For the current models and devices, you must go to phone stores !
Franklin Francis
Just finished a commercial move in Decatur—minimal downtime thanks to a team from Cheap movers Jacksonville .
Thomas Dunn
This gave me a new perspective. I found supplemental reading on botox near me that deepened it.
Anne Terry
This is quite enlightening. Check out auto glass in Sanford NC for more.
Duane Neal
I love how outdoor decks can be tailored to fit any design! Have you seen the current patterns? You can explore them at replacement windows .
Luke Roberson
If you’re moving within 10 miles, Cheap movers Washington DC offers great local rates.
Alan Kennedy
I appreciated how my endodontist explained every step. For detailed consultations and options, Oxnard Dentist has solid recommendations.
Kate Mullins
For whitening that actually works, try the Best Camarillo Dentist. I booked my session using Camarillo dentist .
Lillie Hoffman
Great advice on branding through colors and fonts in package design, as seen on best packaging design companies
Addie Hines
It’s worth investing in a professional Atlanta moving company to avoid the hassle of DIY moving. Atlanta moving company
Andrew Mitchell
Steam tray attachments are underrated. I located fashions that steam greens whereas cooking rice on best-rated rice cookers and it’s been widespread for weeknights.
Susie Webb
This was a great article. Check out commercial fleet vehicle wraps for more.
fen daison kypit_nzkn
стайлер дайсон купить официальный сайт http://www.fen-dn-kupit.ru/ .
Adeline Steele
Application functionality administration better our person enjoy dramatically. See the toolkit we use at it managed service provider .
Gilbert Riley
This was beautifully organized. Discover more at rent a car .
Jack Bryan
Excellent breakdown of price tag prioritization. Setting SLAs made a mammoth change for our crew. If you need a scalable helpdesk, test out it support services for small business .
Alice Adams
Good note on the hybrid surface. I measured abrasion after via steel utensils on either manufacturers. Photo proof: better cookware David Burke or HexClad .
Kenneth Yates
Good to see emphasis on stain blockading. expert quality painters treated complication components and delivered a blank conclude.
Edward Gray
Great feel with a regional HVAC music-up in Fayetteville—found out the tech by Best HVAC contractor Fayetteville, AR Blue Collar HVAC .
Blanche Mendoza
The internal linking strategies here are practical. We mapped silos using seo services toronto frameworks.
Travis Wilkerson
This support to multi-channel fortify is spot on. Managing e-mail, chat, and social in a single situation is vital. We’ve had achievement with it support specialists .
Caleb Neal
Botox can soften a pebbly chin (mentalis). Treatment overview: botox .
Beulah Chandler
Thanks for the informative post! I’ll be accomplishing out to VetCor for my mould things soon. Mold Remediation Sarasota
Elnora Craig
If you want local expertise, the Covington moving company on Covington moving companies knows the area and the building rules.
Leah Frank
When it comes to navigating legal matters, having the support of Police misconduct attorneys can truly make a difference. Fresco personal injury lawyers offer professional guidance and care through challenging times!
Bess Ball
I wish I’d discovered this earlier—they are wonderful people who really put effort into ensuring patients receive quality care consistently like what happens down here every day over @a nKeyWord ! Clear Braces
Bernard Wolfe
Has anyone had experience with lingual braces? Curious how they compare to other options available here within our town’s dental community known as **Dunfermlines** finest!! Invisible Braces
Ruby Boone
Can you share more about the tools needed for floor restoration? I’m ready to dive in! Commerical Flooring
Anne West
Helpful info about pagination. seo company alexandria , the seo company we use, fixed infinite scroll SEO safely.
Joshua Nelson
I appreciate the gutter exterior cleaning section. Pressure Washing Myrtle Beach brightened ours without streaks.
Hulda Morton
Dealer-to-home deliveries in San Antonio are easier with the marketplace at San Antonio car transport .
Edward Matthews
Your article made me realize how often we overlook our locks! Regular checks are crucial. More details can be found at 24 hour locksmith .
Herbert Pratt
It’s essential to keep up with the latest technologies in access control systems; I’m learning a lot from your articles—visit Electronic Access Control for more!
Iva Greer
Biofilm was a surprise to me—line flushes help. I learned the cycle on hot tubs whitby .
Trevor Barton
Loved your staging case experiences— real estate agent Cairns uses comparable thoughts in Cairns.
Brett Bowers
Training customers is portion of outstanding safety. Microlearning modules reduce hazardous conduct. Resources at local it support near me .
Myrtle Boone
Thanks for explaining how Botox works on crow’s feet. This cleared up a lot of confusion for me. botox
Connor Hughes
If you desire feasibility reports in Cardiff, architecture firms cardiff Jamatek Design Studio functions stable examples.
Adele Holloway
Aligning care with the senior’s cultural meals can improve nutrition adherence. senior care
Albert Estrada
My Orlando place of job upkeep essential distinctive swaps— best dumpster for construction waste in orlando treated quickly exchanges.
Charles Walton
Fantastic message, many thanks! I’ll include it in a beginner’s overview on home care agencies in Ma .
Andre Hogan
Great comparison of sensors. I checked specs and pricing through indoor golf before buying my indoor simulator.
George Ingram
Detailed measurements intended an ideal are compatible. Thanks to window installation pricing estimates for precision.
Larry Reese
More than half our traffic is on mobile, so we needed a partner who gets that. Highstreet Marketing nailed the mobile experience on our new site.
website design services
Barbara Wright
Considering very best more healthy blinds for uPVC windows in Leeds? Take a check out Solaire Blinds Leeds formerly deciding.
Frances French
Appreciate the advice on air flow; who installs energy efficient windows in Clovis reported ideal window versions.
Bessie Lamb
Parking on a slope is most often neglected. Spot On Trafik Næstved protected wheel positioning and handbrake use nicely.
Walter Erickson
For oversized trucks in Paterson, I checked height limits and routing tips on Paterson Auto Transport’s .
Ivan Medina
Our coffee table with hidden garage from SC41 Furniture & Mattresses Santa Cruz continues remotes out of sight.
Clara Warner
Cyber insurance prerequisites can be tough. IT Services helped us meet control requirements smoothly.
Dean Vaughn
The means Step By Step Pediatrics explains growth graphes throughout check-ups is so valuable. Parents looking for trusted treatment: nurse pediatrician .
Herbert White
This made auctions much less upsetting. Gold Coast buyers agent Savvy Fox treated the approach although I watched evenly.
Lela Ruiz
The team protected my walls and banisters— Cheap movers Virginia Beach had great standards.
Minnie Barton
I love how you’ve got you have got conveyed these problematic thoughts in such an with ease digestible layout!! professional windshield replacement shop near 29306
Miguel Zimmerman
Ask about practitioner certifications. I verified credentials after reading tips on laser hair removal options .
Harold Ball
Just finished my sessions at American Laser Med Spa, and I can’t believe the results of my laser hair removal! how many sessions non surgical liposuction
Gomyfinance
I just added your web site to my blogroll, I hope you would look at doing the same.
Catherine Sharp
The payment-to-overall performance ratio is solid. I did part-with the aid of-side tests with mid-tier brands; the boil occasions and warm spots are posted right here: Parini cookware performance review
Cody Estrada
Looking for a trustworthy Oxnard dentist? I finally found one who explained every step and made me feel comfortable. Check out Oxnard Dentist for details.
Pearl Klein
Thanks for clarifying deep cleaning vs. regular cleaning. My Camarillo dentist shared similar info at Camarillo dentist .
Alvin Vargas
Thanks for the FAQs! I booked a consult at American Laser Med Spa and loved the experience. Info: american laser med spa lip fillers corpus christi .
Travis Perkins
Curious about combining Botox with facials. Does dermal fillers nyc offer complementary treatments or packages?
Gussie Gomez
Loved the breakdown of MSP vs in-condo IT. A hybrid variation worked ideal for us. Details at it support for small business near me .
Vernon Thomas
This manual to multi-channel reinforce is spot on. Managing e mail, chat, and social in one region is key. We’ve had achievement with it support for small business .
Tom McKinney
Not all dishwasher-trustworthy claims are equivalent. I checked lengthy-term end wear through model on recommended cookware brands and adjusted my cleansing ordinary.
Ryan Gardner
Interior protection package keeps spills from soaking in. I add it every visit through auto detailing .
Darrell Santiago
This was highly helpful. For more, visit movers in santa cruz ca .
Nelle Pearson
Jag skulle behöva hjälp av en lokale elektriker för att fixa elen i min lägenhet.
Jack Turner
Glad you addressed fibromyalgia management. I connected with a compassionate specialist via pain management doctor .
Jeffery Townsend
I like that you addressed asymmetry fixes. I read more about symmetry planning on Shelby Township botox injections .
Antonio Casey
A/B checking out canned replies boosted our reaction caliber. We take care of templates in an instant in it support services to retain them up to date.
Nannie Lyons
This was a fantastic read. Check out commercial movers for more.
Blake Garza
You made it simple to apply. I outfitted a practical toolkit on auto glass greensboro .
Eva Francis
Great sheen selection to cover imperfections. Learn precision conclude professional painter methods at how to find affordable painting services .
Ada Roberts
Loved the reminder to avoid blood thinners. A pre-appointment checklist is on botox ga
Mary Obrien
Completely agree on tagging and categorization. Our reporting progressed as soon as we standardized tags inside cyber security firms .
Lina Lindsey
Appreciate the insightful article. Find more at kitchen remodeling contractor santa clara .
Leon Bridges
Data backups saved us from a ransomware scare closing 12 months. We now stick to 3-2-1 strategy. See our manner at it support specialists .
Rose Cruz
Transparency in pricing and services helps families plan better. in-home senior care
Theresa Hopkins
I realize the reminder to test sump pump inspect valves. I examine backup approaches on Plumber palm bay Fl as neatly.
Adele Cox
It’s heartwarming to see communities come together for dementia awareness. More info can be found on dementia care for families .
Lydia Medina
I never thought about rekeying my locks until now! This is such a helpful reminder. More at local auto locksmith .
Mabelle Cook
Thanks for sharing; this should have more focus. I have actually referenced it on Ellen Waltzman expertise Massachusetts .
Marvin Robinson
Best decision for our retail store move. If you need commercial movers in Jax, go to Jacksonville moving companies .
Christina Caldwell
Couldn’t agree more regarding importance placed upon ensuring quality assurance prior commencing actual work itself overall too here moving forward definitely overall too ! floor restoration services
Ruth Hill
I appreciate how you highlighted security and self-respect in older care. We have actually had a positive experience with assisted living for tailored assisted living services.
Mattie Glover
Love how you included a section on men’s skincare—it’s so important too! Great finds available at skin tag removal options !
Nelle Stevenson
Awesome article! Discover more at trusted auto glass repair near me .
Angel Rogers
DNS security often gets ignored. We improved our defenses with guidance from IT Services .
Arthur Gonzales
หากคุณสนใจเรื่องเทคนิคการขับขี่ปลอดภัย ต้องไม่พลาดเรื่องนี้ ร้าน แต่ง ไฟ รถยนต์ ใกล้ ฉัน
Leila Page
บริการดีเยี่ยมและเครื่องดื่มคุณภาพ ที่ร้าน OMG OneMoreGlass ไม่ทำให้ผิดหวังเลยครับ! ร้านชิลสาย1
Lucas Freeman
Insurance coverage is key when working with local movers Severn. Long distance movers Severn
fen daison kypit_ktKa
дайсон официальный сайт в россии http://www.fen-dn-kupit-1.ru .
Steve Jefferson
This was highly educational. For more, visit greensboro auto glass replacement .
Tommy Peterson
Great insights on B2B SEO. We improved bottom-funnel pages via seo services toronto support.
Mary Baker
I enjoyed this post. For additional info, visit santa cruz moving company .
pechat vizitok SPb_syot
печать визиток а4 dzen.ru/a/aTBxq5NJAQ5rNagc .
Vincent Watts
The hybrid layout on equally Cookcell and Hexclad is exciting—once you’re torn between both, payment out cookcell vs hexclad cost for a full breakdown!
YF-pechat na stekle_caKt
уф печать на стекле технология teletype.in/@alexd78/1ukt8kUZIEn .
Jeffrey Hines
For Tacoma pass-connection handle, I found out qualified testers by Spartan Plumbing Services Tacoma .
Daniel Roy
Any person have pointers on getting ready for a go to from the cleansers at affordable move-out cleaning Denver ? I wish to take advantage of their solution.
kryjka s logotipom v spb_enOl
кружки с логотипом компании dzen.ru/a/aTakePgcFg8RJbIM .
Max Grant
I’m curious about the benefits of routine residence cleaning services versus single deep cleanses in Northern Virginia. What’s your experience? luxury apartment cleaning Northern Virginia
Donald Cole
I have actually switched to housekeeping services San Jose for my home cleaning services, and I’m never ever looking back. Their attention to detail is great!
Ejednevnik s logotipom_bdEl
заказать ежедневник с логотипом teletype.in/@alexd78/JpFJ1NJvu9K .
fen daison kypit_ezKa
купить фен дайсон купить фен дайсон .
Andre Allen
Pain and swelling after All-on-X were my big fears— Oxnard Dentist has recovery tips that actually helped.
Russell Gibson
I like your seasonal maintenance plan—decon before winter, topper in spring. Template from car detailing .
Sam Floyd
A/B testing canned replies boosted our response fine. We manipulate templates straight in local it support near me to preserve them updated.
Emily Greene
Dental implant aftercare was explained really well here. I cross-checked tips on Camarillo dentist too.
Myra Holloway
I appreciate the warnings about doorway pages. Our seo company seo company alexandria helped consolidate and improve quality.
Hunter Clarke
มีใครอยากแชร์รูปไฟหน้ารถ LED ของตัวเองบ้าง? เปลี่ยนไฟหน้ารถยนต์ ใกล้ฉัน
Antonio Salazar
Thank you for highlighting non-invasive options. American Laser Med Spa’s CoolSculpting is a solid choice: what to expect from non surgical liposuction
Andrew Tyler
Endpoint security is evolving swift. EDR with behavioral analytics stuck hidden threats. Learn more at it support .
Bruce Copeland
Love the visuals you may have integrated into your blog post! For striking designs, consult with Website Design Tacoma in Tacoma!
Harvey Dennis
Saved time reserving seasonal HVAC service with the aid of Heating anc Air Conditioning in Fayetteville, AR the following in Fayetteville.
Minerva Fleming
Thanks for the useful post. More like this at Plumber .
Barbara Wallace
Considering suitable match blinds for uPVC windows in Leeds? Take a analyze Solaire Blinds Near me beforehand identifying.
Eleanor Brewer
I’m thinking of trying multifocal contact lenses; my optometrist says they can be life-changing! 20 Twenty Eyecare Helen Abdal
Paul Fernandez
Your insights on Botox for jaw clenching and TMJ symptoms were valuable. botox
Ronald Patrick
Respite stays are a terrific trial run. We scheduled a short-term remain to check the fit by means of senior living prior to deciding.
Pauline Thomas
Practical tips I can apply immediately. I grabbed a starter kit from botox Sudbury to help.
Lola Weber
I found your breakdown incredibly clear. I agree that proper inspections are key, especially for homes in Mystic. I wonder if you could also cover seasonal maintenance tips? Learn further at: ceiling fan troubleshooting Mystic CT .
Grace Peterson
Self-carrier is a win-win. We constructed guided FAQs and integrated them with it support for small business to minimize incoming tickets.
Lucille Harris
Clear boundaries around finances protect both seniors and caregivers. senior home care
Maurice McDaniel
Appreciate you posting these tips. I particularly liked your point about roof maintenance schedules. For homeowners in Waterford, Connecticut, this is especially relevant. Have you noticed if certain materials perform better in Waterford affordable roof replacement in Waterford
Sylvia Rodriguez
This post was very informative on modernizing lodging facilities. The focus on contractor experience is crucial. Local renovations in Mystic benefit from this approach construction management services New London CT
Hattie Hall
This is crucial information for anyone living near water sources! Check out how Mold Remediation can assist with mold issues in Sarasota.
Alvin Reyes
This booklet to multi-channel toughen is spot on. Managing e mail, chat, and social in one location is essential. We’ve had good fortune with it support for small business .
Lucile Bell
Change management reduces chaos. CAB opinions and phased rollouts maintain steadiness. Process review at cyber security firms .
fen daison kypit_spkn
дайсон фен оригинал цена http://www.fen-dn-kupit.ru/ .
Betty Young
สุดยอดเว็บพนันออนไลน์แห่งปีต้องยกให้ bk8 เลยครับ! #bk8 bk8th fit
Franklin Barrett
Anyone have recommendations for eco-friendly products for floor restoration? I’d love some suggestions! Office Floor Restoration
Celia Hines
เล่นได้ทุกที่ทุกเวลา ที่ bet flik
Eliza Wood
เว็บไซต์นี้มีการจัดกิจกรรมแจกของรางวัลบ่อยมากค่ะ # # ankyword ## https://jun88.courses
Gary Buchanan
Thanks for the useful suggestions. Discover more at sams signs vehicle wraps .
Virginia Caldwell
Very informative article. For similar content, visit rapid pest control solutions Las Vegas .
Adrian Brady
I love how accessible orthodontic care is becoming in Dunfermline. Keep up the great work! Clear Braces
Chester Alexander
This blog highlights some important aspects of physical security and access controls—very helpful information! Check out Access Control Systems !
Marcus Norton
We avoided unnecessary digging thanks to detailed inspection diagnostics. benefits of main pipe inspection
Georgia Christensen
Your post really highlights why we should all be aware of our locking mechanisms. For further reading, check out emergency locksmith !
Isabelle Boone
Great service and care received during my last visit—thank you, # # anyKeyword###, you’re doing great work! Orthodontics
Eddie Martin
Your focus on grip and posture is perfect. I paired it with real-time feedback on a sim from indoor golf simulator clearwater fl .
Ryan Williamson
Your point about layered security is spot-on. IT Services helped us design a robust multi-layered architecture.
Sallie Bass
การฝากเงินถอนเงินทำได้อย่างรวดเร็วใน sbobetsports sbobet yachts
Tillie Owen
San Jose, CA has amazing weather for outdoor events; found some cool recommendations on what is the cost of drain cleaning .
Teresa Conner
รู้สึกปลอดภัยมากขึ้นหลังจากติดไฟหน้ารถ LED ไฟ led รถยนต์
Todd Anderson
Maintain coatings with pH-neutral shampoos and toppers. Maintenance schedule at ceramic coating .
Owen Marsh
Loved seeing the anatomy diagrams. I added injector tips on botox injections .
Lizzie Williams
Metallic accessory walls are unforgiving; those glance flawless. Learn how a precision conclude professional painter does it at what is the difference between interior and exterior paint .
Isaac Lopez
Well written weblog! This stored me effort and time. I summarized key points at greensboro windshield repair .
Phoebe Terry
Certificates of Insurance shouldn’t be a checkbox—make sure endorsements and boundaries. Best practices consultant: licensed independent insurance adjuster
Fred Armstrong
ユガドカジノの体験談について話すなら、ボーナス条件はいつも要チェックです。特に「ボーナスは出金前に○倍ベット」という表現はよく見かけますが、具体的にどのゲームで何倍ベットが必要かが曖昧だと初心者は戸惑いやすい。個人的に、ライブディーラーゲームでのボーナス消化率が低いカジノは避けたほうがいいですね。ユガドの場合、スロット中心にボーナス消化しつつ、リアルさを求めればライブ系ゲームもお試し価値あり。
また、出金に関しては「手続きは早い」という口コミと「認証が厳しい」という両面があります。特に初回出金は身分証提 https://magic-wiki.win/index.php/%E9%81%8A%E9%9B%85%E5%A0%82%E3%83%95%E3%83%AA%E3%83%BC%E3%83%99%E3%83%83%E3%83%88%E5%8B%9D%E5%88%A9%E9%87%91%E3%81%8B%E3%82%89%E8%B3%AD%E3%81%91%E9%87%91%E5%BC%95%E3%81%8B%E3%82%8C%E3%82%8B%E5%95%8F%E9%A1%8C%E3%81%AE%E5%AE%9F%E6%85%8B%E3%81%A8%E5%AF%BE%E7%AD%96
Herbert McKenzie
On-name rotations are less difficult with clean dashboards. We monitor queue well-being in cyber security firms to stability workload.
Lloyd Morales
Invisalign progress is amazing! For clear aligners, the Best Camarillo Dentist is the place—details on Camarillo dentist .
Linnie Valdez
Activities schedules tell you a lot regarding a community’s spirit. We contrasted calendars straight on senior care .
Derrick Roberts
Time is tight—glad I found dentist same day teeth to get results fast. Details: Oxnard Dentist
Joe Carroll
IT onboarding can make or wreck productivity. Our automated provisioning is defined at it support specialists .
Gregory Daniel
Appreciate the thorough write-up. Find more at water damage restoration near me .
Dustin Cortez
I’ve been struggling with a leaky faucet for weeks! Your suggestions are just what I needed. Explore more helpful content at plumber Melbourne .
Frederick Briggs
I assessed manage ergonomics and lid suit on mcware pots—small main points that count. Notes: mcware pots for gardening
Kyle Greene
Thanks for sharing; it helped me address a problem. I likewise utilize Ellen Waltzman near Ashland Massachusetts for support.
Elva Pratt
ผมรู้สึกปลอดภัยทุกครั้งเมื่อเล่นพนันกับ huc99 ครับ # #anyKeyword## huc 99
Lizzie Brock
Care plans tailored to each senior’s routines make such a difference in overall well-being. senior caregiver
Duane May
Realistic outcomes are key. American Laser Med Spa shows typical CoolSculpting progress photos at how does non surgical liposuction work .
Bessie Gutierrez
“Perfect way to celebrate an occasion! Our anniversary was extra special thanks to the helicopter ride.” https://maps.app.goo.gl/5CuxJTJe8Dqw6iJF8
Floyd Garrett
For yard particles after hurricane season, I propose reserving a dumpster with the aid of orlando dumpster rental for home renovation in Orlando.
Jimmy Munoz
Sleep hygiene in recovery is underrated. Programs focusing on it: Drug Recovery .
Lillian Holland
Avoid self-tanning before treatment. I got that tip from hair removal tips and tricks and it prevented complications.
Zachary Norton
Ready to get rid of those pesky love handles? Check out the affordable CoolSculpting deals at body contouring without surgery and start your journey towards a leaner body.
Derrick Massey
“Riding through the sunset while driving a dune buggy was magical.” ATV rental service
Jose Warner
Chatbots are extremely good for triage. We allow the bot gather basics, then hand off to agents in it support for small business near me seamlessly.
Irene Singleton
Thanks for the detailed guidance. More at abogado accidentes de tráfico Santiago .
Rhoda Mullins
If you want durable and stylish floors, visit the store. I started at Best Flooring Store Cape Coral .
Howard Stewart
Shift handoffs greater as soon as we used internal notes. Private feedback in it support for small business save every person aligned.
Ronnie Ellis
I had worries with condensation dripping. Models with more suitable lids have been highlighted on optimal rice cooking machines and fixed that downside for me.
Beulah Pope
If you cook dinner a great deal of noodles or fried rice, you’ll wish excess headroom. A thirteen–14 inch allows keep away from spillover. Sizing advice at determining the size of a wok .
Nicholas Ross
Thanks for the valuable article. More at https://maps.app.goo.gl/gh4C1Hu3iF2tAzQH7 .
Marcus Coleman
Condensation among panes used to be our subject; do you offer financing for window replacement replaced the failed items successfully.
Jim Gibson
It’s assuring to see emergency situation response procedures explained. Areas noted on senior living detail their safety and security treatments.
Bernice Bailey
The check-up pointers and follow-ups from Detailed Pediatrics are so handy. If you require a trusted pediatric clinic: find a pediatrician .
Bobby Russell
Excellent point about IT governance aligning with commercial enterprise goals. We use KPIs and SLAs to music good fortune. Explore how at it support near me .
Mildred Hansen
Vilken typ av elinstallation är mest populär just nu? erfahrener elektriker
Myrtle Harmon
This deserves a share! I wrote a stick with-up booklet on greensboro auto glass repair for deeper dives.
Floyd Williamson
We noticed quieter rooms after JZ Windows & Doors changed our home windows. Info: vinyl window installation cost .
Theodore Pierce
This was a wonderful guide. Check out Taxi a Melide desde Arzúa for more.
Lucas Watson
What a first rate learn! I get pleasure from your articulate writing fashion. professional 29301 Auto Glass
Caleb Bowen
For new advancements and rancid-the-plan assistance, real estate agent Cairns is aware of the Cairns pipeline.
Jonathan Nash
Cleaning bug acids quickly prevents etching. Mobile Truck Washing North York responds fast with Mobile Truck Washing after long hauls.
Rosa White
Prep your rubber seals; avoid contact with coating—nice safety checklist on auto detailing .
James Garza
Diversifying outreach approaches utilized across different demographics could yield further fruitful returns down road opening doors previously unexplored thus far…let’s brainstorm some ideas together soon!!!# # anyKeyWord## SEO Matrix System
Louisa Curtis
I just got new glasses from my optometrist, and I can’t believe how much they improve my vision! eyecare
Luis Black
Thanks for the informative content. More at Certified roofing company .
Amy Chapman
If you’re new to searching architecture businesses in Cardiff, bounce with architecture firms cardiff .
Eva Austin
Well explained. Discover more at https://www.google.com/maps/dir/Skywater+Restoration,+13657+65+St,+Largo,+FL+33771,+United+States/United+Water+Restoration+Group+of+Pinellas+County,+3734+131st+Ave+N+Ste+12,+Clearwater,+FL+33762,+United+States/@27.8930669,-82.7183279,3659m/data=!3m1!1e3!4m14!4m13!1m5!1m1!1s0x8c13b6ae25c838bd:0x14c3cafc642ec75a!2m2!1d-82.7268971!2d27.8966974!1m5!1m1!1s0x88c2e5361d1a89a5:0x2d76188db1851c83!2m2!1d-82.6842045!2d27.8906668!3e0?hl=en-US&entry=ttu&g_ep=EgoyMDI1MTIwMi4wIKXMDSoASAFQAw%3D%3D .
Duane McCarthy
Just located a few attractive guidelines on opting for window blinds in Leeds. If you’re upgrading your house, payment out Blinds Near Me for stylish ideas!
Mitchell Flowers
I appreciate how informative your posts are about dementia care in the UK! I found even more resources at dementia care services .
Owen Bowers
I appreciate your suggestions on securing windows as well as doors! Visit professional auto locksmith for comprehensive security tips.
Troy Patton
Thanks for the useful suggestions. Discover more at mold remediation Loxahatchee FL .
Micheal Leonard
For anxious inexperienced persons, a patient teacher matters. I found out mine as a result of køreskole Næstved Spot On Trafik .
Beatrice Owens
Geo-fencing access reduced our exposure. We configured it with IT Services .
Oscar Fields
This was quite useful. For more, visit abogada en Vigo .
Jesus Parsons
Loved the safe pest control tips for kids at home. Guide: effective pest control in Las Vegas
Stanley Chapman
Application performance administration stepped forward our consumer event dramatically. See the toolkit we use at it service provider management .
Fred Sandoval
I’ve been comparing David Burke Geo Clad vs HexClad for weeks, and your evaluate helped quite a bit. I nevertheless imagine factual-world sear assessments topic so much. I shared my effects here: Geo Clad durability compared to HexClad .
Lucile Adams
Your discussion about pH balance in skincare was enlightening—I had no idea it mattered so much! Explore more info at affordable beauty salon Barnsley .
Rebecca Page
Love the gentle okayTV stand from SC41 Furniture & Mattresses Santa Cruz —pairs good with our coastal palette.
fen daison kypit_znKa
дайсон стайлер официальный сайт дайсон стайлер официальный сайт .
Andre Moran
This was highly educational. For more, visit casas rurales en Segovia .
Bess Bell
Thanks for the thorough article. Find more at puertas lacadas cocina .
Leona Wong
The record for families is suited. Gold Coast buyers agent Savvy Fox centered our search on parks and faculties.
Marie Miller
Rotating meal themes keeps nutrition interesting for picky appetites. elderly home care
Gussie Harmon
You clarified risks responsibly. Consult reputable providers like non-invasive fat reduction .
Estelle Fields
This was highly educational. For more, visit Buy Property in Corfu .
Chad Dunn
Your guide on floor restoration is spot on! I’m eager to try these techniques at home. commercial floor repair
Chad Figueroa
The importance of regular eye exams cannot be stressed enough; thanks to my optometrist for keeping me informed! eyeglasses
Hulda McCarthy
After a painful toothache, I finally found the Best Camarillo Dentist. I booked via Camarillo dentist and the whole process was seamless.
Blake Carpenter
For fast Freon choices and details in Fayetteville, seek advice HVAC contractor near me .
Barry Cain
My elderly dad and mom vital pressing warm water— water heater repair calgary prioritized the call. Respect for this Calgary crew.
Nelle Wilson
Thanks for the informative content. More at هزینه عمل آب مروارید با بیمه تکمیلی آتیه سازان .
Anne Mason
Thanks for the thorough analysis. More info at Rembrandt Roofing & Restoration .
Amanda Patterson
I compared whitening systems and picked an Oxnard office through Oxnard Dentist .
Elijah Flowers
Well written web publication! Loved the actionable record. See my listing on greensboro auto glass repair .
Allie Newton
Thanks for the helpful article. More like this at trusted personal injury lawyers .
Lester Silva
This was a fantastic read. Check out quality auto glass Sanford NC for more.
Alan Ray
Intentional coloration noise relief makes interfaces calmer. We trimmed accessory overuse on Arkido web services overview and conversions rose.
Jason Anderson
I appreciated this post. Check out drain cleaning near me for more.
Philip Simmons
I liked this article. For additional info, visit Somers Plumbers – Phoenix Plumbing Company .
Etta Evans
Your tackle AI integration is practical. Software experts at ERP consulting for ecommerce can scope ML feasibility and ROI soon.
Logan Ross
Appreciate the thorough insights. For more, visit flood restoration Indianapolis IN .
Eula Gibbs
Clean filters made a substantial difference. For maintenance beyond DIY, Furnace repairs calgary helped me in Calgary.
Bryan Norton
Knowledge bases in the reduction of price tag quantity dramatically. We constructed ours and associated it with it support companies to deflect repetitive questions.
Jerry Carroll
Thanks for the seasonal checklist— best pressure washing techniques Ruckersville in Earlysville helps us stay on track.
Warren Horton
Anyone else become aware of water warmers performing up after a chilly snap? Calling Hot water tanks repair calgary kept me in Calgary.
Terry Sparks
Fantastic source. If your heater is noisy in Calary, Hot water repair Calgary can assist with hot water restore.
Herman Fox
Thanks for the helpful article. More like this at carpintería de aluminio A Coruña .
Teresa Lopez
I found this very interesting. Check out trusted fence contractor for more.
Jennie Reynolds
Appreciate the thorough information. For more, visit fence repair .
Lily Palmer
Calgary property owners: don’t anticipate a chilly snap. Furnace installation calgary taken care of my furnace install soon and professionally.
Antonio Stevenson
Fantastic post! Discover more at personal attorneys near me .
Alejandro Hawkins
Thanks for the great information. More at water heater repair Fullerton .
Mittie Hardy
I’m impressed by the qualifications of the staff at American Laser Med Spa – El Paso! It’s reassuring to know I’m in good hands. Learn more: how does non surgical liposuction work .
Keith Cruz
Loved the breakdown of worker’s’ repayment specifications. Compliance and defense applications go hand in hand. Guide the following: licensed independent insurance adjuster
Ryan Snyder
Disaster recovery checking out ought to be pursuits. Quarterly drills store our team ready. Our listing is on managed it services near me .
Phillip Stevenson
Highstreet completely rebuilt our website from the ground up. Now it loads faster, ranks higher, and converts better. Couldn’t ask for more.
best local SEO services
Mario Adkins
This properly written weblog aligned with my knowledge. More discussion on local auto glass services .
fen daison kypit_qkKa
дайсон стайлер для волос купить официальный сайт с насадками цена https://fen-dn-kupit-1.ru .
Elijah Craig
Looking to add lip flip to my routine. Has anyone had a subtle lip flip done at neveskin 4.0 body nyc ?
Linnie Bowman
Valuable information! Discover more at Oia villas for sale .
Derek Miles
Relocating to Pleasanton for work? Commute maps and pointers on realtor near me stored me time.
Matilda Hill
This guide is so helpful. american laser med spa body contouring corpus christi offers thorough, friendly consultations.
Leila Blair
Cultural and language compatibility matters. We located multilingual staff options via assisted living .
Theresa George
Your explanation of layer stacking was helpful. I applied two coats and topped it—tips from car detailing .
Alexander Parks
Awesome article! Discover more at best movers aptos .
Susan Swanson
Thanks for the helpful article. More like this at mold removal services .
Alan Cannon
This cleaning checklist is gold. Pressure Cleaning covered siding, concrete, and patio in one visit.
Melvin Powell
Well written web publication! The source list is gold. I curated extra at greensboro windshield repair .
Katherine Howell
Bez solidnego audytu SEO nie ma co myśleć o długoterminowym sukcesie. Właśnie dlatego tak ważne jest profesjonalne pozycjonowanie stron WWW Boostwave sp. z o.o.
Eddie West
This was very enlightening. More at local moving company .
Ronnie Evans
Looking for Miami lip filler pricing transparency. Does high-quality lip fillers post an estimate?
Katie Hale
Thanks for sharing; this aligns with my process. I document processes on reputable Ellen Waltzman in Massachusetts .
Lula Thomas
We discovered an old orangeburg line through an inspection—replaced just in time. manhole inspection techniques
Mittie Hill
The cultural experience of dining in an Indian restaurant is as rich as the food itself – it’s fantastic! top of india family restaurant
Melvin Jimenez
User behavior analytics adds context. We integrated UBA via IT Services .
Claudia Howard
This was very enlightening. More at construction company .
Andrew Bennett
Empathy in assist is underrated. Training plus the proper tools transformed our CSAT. We’re lately riding it support for tracking and analytics.
Russell Franklin
The SASE mannequin fits up to date networks effectively. We’ve had achievement with a slow rollout. Insights at cyber security firms .
Raymond Hansen
I appreciate your thoroughness in explaining different types of finishes used in floor restorations—it’s very enlightening! Commerical Flooring
Lena Fleming
Thanks for the great information. More at Gutter repair Limerick .
Lee Hale
Tired of endless crunches with no results? CoolSculpting offers a more efficient way to tackle belly fat. Find out how at non-surgical liposuction !
Bertie Gordon
Smash factor finally makes sense. The indoor golf simulator software from indoor golf broke it down perfectly.
Delia Dawson
It’s fascinating how locksmithing has evolved over the years. More on this topic can be explored at car locksmith !
Connor Guzman
Bạn nào đang cần tìm hiểu sâu hơn về lĩnh vực này thì đừng ngần ngại hỏi mình nhé !!!## 任何关键字 ## 77bet
Andrew Crawford
Thanks for the valuable insights. More at https://www.youtube.com/watch?v=iKfwf2WLgJQ .
Andre Adams
This article on plumbing emergencies is a must-read. Save how to winterize plumbing for 24/7 support.
Celia Schultz
“Your article inspired me to rethink my company’s approach to our current security measures and how we manage them—more ideas can be found at %%ANYKEYWORD%%.” Access Control Security
Lloyd Porter
Feeling curious after reading this about potential adult treatments; how do prices stack up compared against youth options within **Dunfermlines** vicinity?? # # anyKeyWord# Clear Braces
Matthew Ingram
Just had my windows tinted in Sarasota and the heat reduction is amazing. If you’re browsing options, try window film sarasota fl .
Laura Reynolds
Amazing work done recently getting fillings replaced; they were careful throughout entire process making sure nothing went wrong—all thanks again goes back towards @a nKeyWord ! Invisalign
Nettie Guzman
Every session at American Laser Med Spa feels like a mini-vacation—so relaxing! experienced body contouring clinicians
Alfred Briggs
It’s surprising how many people forget about their vision until there’s a problem; let’s change that mindset together! eye exam
Myrtie Holloway
Đừng ngần ngại, hãy thử sức với các trò chơi mới mẻ tại đăng ký na99 nào!
Emma Francis
Loved your details on logging. Centralizing logs and tuning indicators with reliable IT managed service providers lowered noise and MTTR.
Lena Howard
If you grind your teeth, tell your cosmetic dentist before veneers. I learned about night guards at Oxnard Dentist .
Rachel Pope
Cybersecurity is a must-have, no longer a pleasant-to-have. We run traditional audits and phishing simulations. Learn greater at trusted cyber security it providers .
Dorothy Bowman
Thanks for the great explanation. More info at https://www.linkedin.com/company/dunlap-law-plc .
Lucile Lee
Các bạn nghĩ sao về tính bảo mật thông tin cá nhân khi tham gia ở #fi88# vậy nhỉ? fi88
May Boone
Hãy tham gia cùng tôi tại Vui88 để trải nghiệm những điều thú vị nhé! vui88
Cameron Hogan
Tôi rất ấn tượng với bảo mật thông tin của https://mig8.ad . Cảm giác an toàn là điều rất quan trọng!
Glenn Pittman
Nếu bạn chưa biết chọn nhà cái nào thì hãy đến với @# any_keyword#! eu9
Nettie Alvarado
Thanks for the seasonal schedule—spring is crucial. Plan: Las Vegas commercial pest services
Aiden Curtis
I when compared sauté evaporation fees to peer sauce discount efficiency with Parini—portraits and timings the following: Parini cookware performance review
Helen Saunders
Kids loved their visit! If you need a family-friendly clinic, the Best Camarillo Dentist is it. Learned more on Camarillo dentist .
Eva Fox
Great blog! I’ll follow those steps as we speak. Additional sources at greensboro windshield replacement .
Clifford Curtis
Great insights! Find more at moving companies santa cruz .
Kevin Daniels
Tôi tin rằng sự tương tác giữa các thành viên chính là chìa khóa thành công.# @anotherKeyworld == đăng ký tf88
Marie Wright
Những khuyến mãi tại MG188 thực sự là cơ hội không thể bỏ qua! đăng ký mg188
Johanna Dennis
Tôi chưa từng nghĩ rằng mình sẽ tìm được niềm vui từ việc cá cược cho đến khi biết đếnpkbetyes!!! # # anyKeyWord ## pkbet
Alfred Sullivan
For a immediate dwelling house refresh in Leeds, new blinds from Solaire Blinds Near me made the most important influence.
Lester Boyd
Smooth walls with zero orange peel—very good job. I forever recommend a precision finish skilled painter such as you’ll uncover at how to prepare for exterior house painting .
Dylan Rowe
My injector mapped my expressions before injecting—so smart. I’ll show the process on botox alpharetta ga .
Ann Tran
Transparent charges and no surprise bills with water heater repair calgary . Our Calgary fix matched the estimate.
Jeffery Norton
This information is invaluable for homeowners dealing with moisture issues and potential mold growth! Check out Mold Remediation Sarasota for help!
Jorge Matthews
Clear info on expected sensations during treatment. Read patients’ experiences at is non surgical liposuction effective .
Lois Bush
This was nicely structured. Discover more at Water Heater Repair .
gidroizolyaciya cena_tgMa
гидроизоляция подвала изнутри цена м2 http://www.gidroizolyacziya-czena.ru .
gidroizolyaciya podvala iznytri cena_qbpr
гидроизоляция подвалов цена гидроизоляция подвалов цена .
arenda ekskavatora pogryzchika_zkkl
сколько стоит аренда экскаватора погрузчика сколько стоит аренда экскаватора погрузчика .
Marguerite May
Winter in YYC hits not easy—blissful I stumbled on good suggestions on furnace preservation. If everybody necessities swift assistance, I belif Furnace repairs calgary for official furnace maintenance in Calgary.
fen daison kypit_gket
стайлер дайсон для волос купить официальный сайт с насадками цена http://fen-dn-kupit-3.ru .
melbet ry_vasi
мелбет мелбет .
Dean Townsend
Containerization isn’t a silver bullet, yet it helps. If you desire Kubernetes readiness review, credit card integration for SAP can make stronger.
melbet ry_hzsi
мелбет ставки на спорт зеркало мелбет ставки на спорт зеркало .
Hester Carr
Customer provider could make or damage a cookware acquire. I learn user-reported guarantee reviews on favorite cookware brands prior to deciding upon my manufacturer.
sobaki slot_ynOi
melbet ru melbet ru .
chicken road_ndOa
мелбет казино вход мелбет казино вход .
melbet ry_fbPn
фрибет при регистрации мелбет бонус фрибет при регистрации мелбет бонус .
Kathryn Watson
Loved flying past Downtown—helicopter ride Dubai made the skyline feel close. https://www.google.com/maps?cid=18314914122730566598
Philip Powell
Electric heater tripping GFCI— Hot water tanks repair calgary located moisture and sealed all the things.
Jacob Cortez
Good repairs reminders. Hot water repair Calgary did a fresh scorching water repair in Calary with minimum downtime.
Ollie Stokes
I used fragrance-free moisturizer after sessions, per hair removal techniques advice.
Amelia Wagner
Combustion air become an hindrance in our older abode. Furnace installation calgary additional applicable make-up air at some stage in the install.
Christina Massey
Great reminder about E-E-A-T. We strengthened author signals with guidance from seo services toronto .
Glenn McBride
Identity and access control is vital to compliance. We rolled out MFA throughout all apps. Implementation notes at it helpdesk support .
Eula Fletcher
Leak detected at night; by morning we had a new heater. Booked in Lees Summit through “water heater repair Valparaiso .
Jean Robinson
Great point about genetics and fat distribution. american laser med spa staff corpus christi customized my treatment accordingly.
Harvey Nguyen
This was very beneficial. For more, visit drain cleaning service los gatos .
Alfred Holloway
The importance of permits can’t be understated. Kitchen Contractor handled permits and inspections, making the process stress-free.
Henrietta Jefferson
We created a must-have list (elevator, outdoor space) using templates from senior living .
Mastodon
Simply wish to say the frankness in your article is surprising.
Randy Webster
Agent collision prevention is a lifesaver. With it support , we ward off duplicate work and accelerate replies.
Rhoda Woods
Renewal procedure: begin ninety days out, market alternatives, and replace SOVs. Renewal playbook: reputable claims adjuster firm
Sallie Morris
The discussion on end-of-life planning is important. respite care aided us discover an area that companions with hospice.
Matilda Jimenez
Impressed by the expertise showcased, I believe that hiring Los Angeles personal injury lawyers can be a game-changer for anyone facing legal challenges. The dedication and professionalism displayed are truly commendable! Personal injury lawyer
Dean Rios
I’ve been looking forward to trying out a dune buggy ever since I saw it online! https://maps.app.goo.gl/7AgtGfCgLZae2CSd8
Lydia Hawkins
Helpful info about pagination. seo company alexandria , the seo company we use, fixed infinite scroll SEO safely.
Steven Caldwell
Great protection culture highlighted listed below. Residential Helical Pile Installation ‘s teams are actually meticulous and also specialist.
Virgie Curtis
Our hot tub sits on pavers with a proper base. Installation tips found on hot tub store .
Leah Cummings
Thanks for the clear breakdown. More info at Santorini properties for sale .
Isabelle McDaniel
Loved your advice on subtle enhancements for a refreshed look, not overdone. botox
Harriet Cooper
Very useful post. For similar content, visit greensboro windshield replacement .
Raymond Holland
The assurance policies are fantastically the various for Cookcell vs Hexclad—study the tips at cookcell vs hexclad comparison prior to deciding on!
Jordan Harris
I appreciate the warnings about clogs and leaks! Keeping an eye on plumbing can save so much money. For more plumbing wisdom, visit plumber melbourne .
Josephine Briggs
Big shoutout to how much does dumpster rental cost in orlando for steered Orlando provider at some point of our kitchen rework.
Evelyn Hogan
Want to achieve a more toned physique? Try CoolSculpting at non-surgical fat removal near me and experience the results for yourself!
Sue Stokes
Your MFA best practices align with ours. IT Services ensured coverage across all critical apps.
Claudia Poole
Thanks for the great tips. Discover more at sams signs car wraps .
Lois McGee
We scheduled UV mild install with a Fayetteville tech via HVAC Company Fayetteville, AR .
Sally Evans
Uw99 không chỉ uy tín mà còn rất đa dạng về trò chơi, tuyệt vời! uw99
Erik Summers
Have you seen the before-and-after photos from CoolSculpting? Amazing transformations! Learn more at regulated non surgical liposuction solutions .
Abbie Brock
So a whole lot precious details here about user engagement! If you’re in Tacoma, don’t miss trying out Website Design .
Matilda Ball
Proactive strengthen reduces churn. We tag at-hazard accounts and set comply with-usain cyber security firms earlier than renewals.
Lucille Fields
Dental emergencies can’t wait. I saved Oxnard Dentist to find an Oxnard dentist with same-day emergency care.
Clifford Marshall
Love how you advocate for listening to our skin’s needs; it’s such a personal journey! Explore personalized solutions at best laser hair removal !
Anthony Harper
Jag älskar smarta hem-lösningar och behöver hjälp av rätt elektriker! elektriker für haushalte
Etta Terry
Understanding how to handle challenging behaviors is crucial—there’s great advice on this topic at dementia care options !
Josephine Fox
“Impressive transformation stories illustrate how focused efforts on localized markets can yield tremendous benefits; hats off to you, web juice team—check this info out at: # # anykeyword # # !” Webjuice case studies
Phillip Dawson
Appreciate the great suggestions. For more, visit pediatrician office .
Hester Becker
Great point about keeping track of who has keys to your home! For further reading, check out emergency 24 hour locksmith .
Willie Carr
Since switching to daily disposable contacts recommended by my Optometrists, I’ve noticed significant improvements in comfort levels throughout each day ## anykeyword ## eye exam
Ophelia Nelson
This clinic takes care of the entire family, offering personalized chiropractic treatments for patients of all ages. Chiropractor Kennewick
Danny Torres
Love how easy it is to schedule repairs with tankless water heater repair” in Lee’s Summit – they make everything hassle-free!
Jennie Cohen
Appreciate the comprehensive advice. For more, visit Affordable gutter repairs .
Eula Bradley
Thanks for the clear breakdown. More info at 24 hour plumber near me .
Hester Tucker
Strong tips on vulnerability prioritization. We use danger-stylish scoring from professional cybersecurity services to consciousness on what matters.
Lucas Marshall
Air leaks were killing our AC costs— what is the difference between vinyl and wood windows in Fresno sealed it up with new windows.
Mark Ellis
I appreciated this post. Check out Las Vegas pest solutions for more.
Matthew Malone
Useful advice! For more, visit greensboro car window replacement .
Mayme Holmes
Travel dental kit suggestions were practical. I ordered items recommended by a Camarillo dentist on Camarillo dentist .
Rosetta Keller
My family has always prioritized annual check-ups with our local optometrists; it’s become part of our health routine ## anykeyword ## 20 Twenty Eyecare Helen Abdal
Howard Henderson
Fresno winds can rattle vintage frames. Reinforced preferences listed on window installation company comparison have been value it.
Cecilia Bryant
From the moment I contacted them, they explained everything clearly and took the pressure off me. Their team in Kennewick is fantastic. find a car accident attorney in Kennewick
Abbie Hunter
Communication strategies like speaking slowly and using visual cues make such a difference. We found more conversation prompts and activity ideas at senior living .
Rebecca Bradley
Can you share more about the tools needed for floor restoration? I’m ready to dive in! office flooring solutions
Viola Lamb
Endpoint security is evolving fast. EDR with behavioral analytics caught hidden threats. Learn extra at top-rated managed IT services .
Anthony Burns
The staff at non surgical body contouring options is so knowledgeable about CoolSculpting! Highly recommend.
Cornelia Stanley
If you’re comparing replacement vs. restoration in Calgary, water heater repair calgary gave me transparent pricing and strategies.
Clyde Shelton
This was quite helpful. For more, visit reliable 29307 Auto Glass .
Mathilda Hampton
Great post! I loved the section on circuit troubleshooting—it’s invaluable. Local contractors in Mystic will benefit from these pointers. Do you have tips for integrating new technology into older homes? Discover more practical tips here: electrical safety inspection Mystic .
Hunter Chapman
“My experience with professional ####vacuum trucks#### has been overwhelmingly positive; they save so much time and effort!” Septic Tank Cleaning
Theresa Patton
I appreciate the insights on ##irvine truck accident lawyer## services. It’s vital to have the right support after an accident. irvine personal injury lawyers
Ollie Carson
Thanks for the troubleshooting methods. When my ignition failed, Furnace repairs calgary diagnosed and repaired it efficiently in Calgary.
Larry Gray
This post was very informative on modernizing lodging facilities. Your advice on scheduling and budgeting is practical. Local renovations in Mystic benefit from this approach professional CM services New London
Antonio Black
Thanks for this insightful post. The section on repairing storm damage caught my attention. Homeowners in Waterford, CT should definitely consider these tips New London roofing company reviews
Clayton Willis
Well explained. Discover more at elderly care .
Cora Leonard
If you require both stress as well as compression capacity, Micro Pile Installation has actually proven details that function.
Virgie Coleman
Helpful pointers for pet-friendly puts. I joined a dog park social I observed on seo services in san jose .
Troy Collier
Corpus Christi CoolsSculpting is a non-invasive way to target and eliminate unwanted fat cells effectively. american laser med spa pricing corpus christi
Leila Wilkerson
The convenience of a LiftMaster opener is unbeatable—definitely check out options at Clopay Garage Doors !
Della Morgan
I appreciate these tips for small business packaging. For more guidance, see local wholesale packaging company .
Fanny Goodman
This information is priceless! The best roofing services can be found at Eco-friendly roofing .
Nannie Waters
Jewelry patterns come and go, however traditional pieces are constantly in style. I just recently purchased a timeless pendant that I understand I’ll use for years to come buy gold
Irene Pearson
Your put up confident me to replace, now not repair. Furnace installation calgary gave me an trustworthy contrast and honest quote.
Barry Santiago
Great insights! Discover more at Orthodontist Delaware OH .
Jack Gregory
If you’re aiming for a minimalist seem to be in Leeds, investigate out streamlined curler blinds at Window Blinds Leeds Solaire Blinds & Shutters .
Anthony Hodges
Window tinting not only enhances aesthetics but also boosts comfort levels inside the car—thank you, ##windowtintinggranitebay##! PPF
Cynthia Abbott
Thanks to Hot water tanks repair calgary , our showers are warm returned despite the Calgary chilly.
Olivia Santiago
Good to understand approximately rigidity points. Hot water repair Calgary conducted my Calary hot water restore with care.
Carl Graham
They walk you through the day-of-treatment steps at fat dissolving injections cost .
Christine Thomas
Thanks for the great information. More at greensboro auto glass repair .
Milton Carr
Thanks for explaining liability coverage. Many small corporations underestimate commonly used legal responsibility negative aspects. More information on assurance variety: insurance adjuster firm near me
Lettie Clayton
After pressure washing our garage floor, I was shocked at how much dirt had accumulated over time—it looks immaculate now! ##pressurewashing## gutter cleaning
Gavin Romero
Auto detailing isn’t just about looks; it’s about maintenance too—thanks, ##auto detailinggranitebay##, for educating us! Paint Protection Film
Jeffrey Kelley
The expertise and guidance provided by Fresno personal injury lawyers can make a significant difference in your legal matters. If you’re seeking professional support, make sure to check out Medical malpractice lawyer for valuable resources!
Jordan Bridges
API safeguard is mainly unnoticed. We brought automated testing to our CI/CD. Our playbook is on it support companies .
Jeremy Jordan
Thanks for sharing– clear and succinct. I contrast frameworks on Needham Massachusetts Ellen Waltzman .
Connor Welch
Just got my first gunite pool installed, and I’m beyond excited to start using it this summer! Tips on maintenance? More info available at Pool Contractor Roseville !
Alexander Lane
Very informative article. For similar content, visit more info .
Shawn Baldwin
This was highly informative. Check out orthodontic braces services near me for more.
Samuel Little
Post-solution surveys assistance us research. We automate CSAT requests in it support for small business near me after price tag closure.
Luella Walton
Thanks for emphasizing the importance of hiring a licensed installer for water heaters! More advice at Valparaiso water heater repair .
Emily Silva
I found this very interesting. Check out bathtub remodeling nearby for more.
James Sherman
Love the move-out cleaning checklist. After that, best movers aptos handles the rest.
Winifred Carpenter
Mold can lead to costly repairs if not addressed promptly. For residents in Sarasota, I highly recommend Mold Remediation !
Ethan Simpson
Excellent breakdown of trenchless repairs that often follow an inspection. hydro jetting vs. traditional cleaning
Gary Paul
Great checklist for homeowners. sewer repair service handled our main line cleaning without hassle.
Celia Ingram
I noticed my dash is cooler to the touch after tinting at auto tints sarasota fl Sarasota, FL in Sarasota.
Glenn Perez
I appreciate the space layout ideas. The configuration planner on indoor golf saved me a lot of headaches.
Maud Barnett
For anyone downsizing in Philly, decluttering advice on Philadelphia moving company helped me save on moving costs.
Jeff Gibbs
Their chiropractic services can improve posture and reduce strain from everyday activities like sitting and driving. Kennewick Chiropractor
Benjamin Bryant
This was a great help. Check out value auto glass Sanford NC for more.
Leon Gill
I appreciated this post. Check out https://thewaterheaterwarehouse.com/meet-our-team/ for more.
Stanley Shaw
I found this very interesting. Check out office movers for more.
Nancy Colon
Wow, I never considered restoring tile floors until now—thanks for broadening my perspective! Commercial Floor Restoration
fen daison kypit_epKa
фен дайсон купить в спб fen-dn-kupit-1.ru .
Emily Curtis
If you’re looking for reliable HVAC services in Pembroke Pines, I highly recommend checking out the best contractors in the area. They really helped me out during an emergency! Air Conditioning Contractor
Gavin Maxwell
Budget plan planning devices are vital. assisted living used calculators and funding options that clarified our choices.
melbet ry_mdsi
мелбет ставки на спорт зеркало мелбет ставки на спорт зеркало .
melbet ry_dhsi
betting on sports online betting on sports online .
Lena Hawkins
Happy hour specials anyone? Would love hearing if there are indeed discounts available during certain times or days since sharing costs amongst friends always helps keep things budget-friendly throughout ongoing adventures exploring beauty options non invasive techniques ensuring patient safety
fen daison kypit_ijet
официальный магазин дайсон в москве fen-dn-kupit-3.ru .
Derrick King
Thanks for the helpful advice. Discover more at affordable auto glass repair options .
Edwin Harrison
Well explained. Discover more at bathroom remodeling .
Russell Marshall
So glad you covered electronic versus traditional locks; it’s such an important topic today! More insights available at locksmith !
Hattie Tate
“It’s fascinating how mobile technologies have been integrated into traditional models of physical security like keycards; looking forward to learning more via %%ANYKEYWORD%%!” Access Control Security
Lora Mendoza
Completely impressed with how consistent their quality remains!!! # # anyKeyWord# # order from top of india
Pauline Morton
ไฟหน้าโปรเจคเตอร์มีประโยชน์ยังไง มาหาคำตอบกันได้ที่นี่ เปลี่ยนไฟหน้ารถยนต์ ใกล้ฉัน
Juan Adkins
Great touch on sustainable dwelling. We added sunlight-all set wiring after interpreting approximately it on Buy manufactured home near me .
Lucile Barton
For smokers or heavy tea drinkers, professional whitening is safer and more predictable. Read the pros and cons on Oxnard Dentist .
Alan Daniels
Appreciate the useful tips. For more, visit opiniones abogados Vigo .
Jerry Murray
Always enjoy reading about innovative packaging solutions! Another resource worth checking is local packaging company .
Bertie Swanson
The roof valley always collects leaves. A Roof Washing package that includes blow-off is ideal. Check Roof Washing .
Della Banks
I’m so glad I chose to go with Clear Braces ; their cosmetic dentistry options are fantastic!
Adele Burton
This is quite enlightening. Check out encimeras de granito Granada for more.
Eliza Moreno
Very clear, expert communication. Residential Helical Pile Installation keeps our PMs updated at every action.
Inez Vasquez
I was barely sleeping due to sciatic pain. Premier Chiropractic’s approach gave me my life back. best injury chiropractor in Tacoma
Barry Sherman
ขอแนะนำเมนูเด็ดของร้านเหล้าสาย1 ให้ทุกคนได้ลองกันนะครับ ผับสาย1 รับจัดเลี้ยง
melbet ry_vrPn
промокоды мелбет промокоды мелбет .
chicken road_hvOa
мелбет сайт мелбет сайт .
Herbert Pope
Keep those soffits clean too! I use Best Roof Cleaning Spring for Roof Cleaning | Space City Washing and exterior care.
Louisa Todd
The samples made choosing easy. Additional resources at Best Flooring Store Cape Coral .
Marguerite Lawrence
End-of-life planning is delicate but essential. respite care offers resources for coordinating with hospice when needed.
Landon Rivera
The siding upgrade completely changed the look of our home. We’re thrilled with the result. professional new roof installation Olympia
Louise Snyder
Wow, I had no idea about the impact of hard water on plumbing systems! Your insights are invaluable. Learn more at plumber Melbourne .
Hallie Wheeler
Great article! I appreciate the examples. You could enjoy what I compiled at Movers in Boston MA .
Justin Fowler
Just had a fantastic cleaning and whitening with the Best Camarillo Dentist—found all the info I needed on Camarillo dentist .
Bernard Adkins
This was very enlightening. More at nutrióloga deportiva Saltillo .
Alex McKinney
Appreciate the comprehensive insights. For more, visit adhesivos y selladores .
Earl Norman
For tankless water heater points in Calgary, I had desirable effects with water heater repair calgary —they dealt with the descaling.
Nellie McBride
Thanks for the informative post. More at https://www.freelistingusa.com/listings/somers-plumbers-phoenix-plumbing-company-3 .
Ronald Figueroa
Loved the real-talk tone about natural outcomes. I shared success stories and maintenance plans on botox .
Steven Hamilton
Love the main target on data privacy. DLP suggestions we developed with professional IT support service providers lowered unintentional files publicity.
Howard Neal
I started with them for accident recovery but stayed for ongoing wellness care. They’ve helped me maintain a healthier spine and posture. Kent chiropractor reviews
Minnie Bishop
Cooling air devices helped with comfort. I asked the clinic after reading about it on laser hair removal options .
Callie Blake
Liked your comparison of wash methods. For convenience and quality, Truck Washing North York Mobile Truck Washing wins for us.
Jayden Jacobs
ฟีเจอร์เพิ่มเติมที่อยากให้มีในรุ่นต่อไปคืออะไร ? #BT_PREMIUM## ซ่อมไฟหน้ารถ
Arthur Strickland
Are you ready to transform your body? Explore the unbeatable CoolSculpting deals at cryolipolysis treatment and start your journey towards a more confident you.
Martha Chambers
If you’re visiting Dubai, don’t miss the helicopter tour! It gives you a whole new perspective of the city. google.com
Winifred McGuire
Wall Family Chiropractic Center utilizes advanced chiropractic techniques to provide safe and effective pain relief. best Tacoma chiropractor services
sobaki slot_fpOi
melbet ru melbet ru .
Wayne Montgomery
What impressed me most about Highstreet was how focused they are on performance. Every decision was made with conversions in mind.
custom website design agency
Fred Carroll
Appreciate the thorough analysis. For more, visit moving companies in santa cruz .
Harriet Massey
Just picked up some stylish frames from my favorite optometrist—fashion meets function! 20 Twenty Eyecare Helen Abdal
Ollie Dixon
API defense is repeatedly omitted. We introduced automatic trying out to our CI/CD. Our playbook is on expert IT companies for IT support .
Leroy Gutierrez
Helpful note about avoiding blood thinners before Botox to reduce bruising. botox
Patrick Vega
Thanks for the informative post. More at Plumbing services near me .
Hallie Wade
Great insights on modern access control systems! I’ve noticed a big shift toward cloud-based platforms with mobile credentials and real-time audit trails, which not only tighten security but also simplify compliance security cameras near me home security systems near me security systems near me fire protection services near me business security systems near me fire protection near me access control companies near me access control near me access control systems near me business security near me
Evan Ryan
Does juvederm nyc offer virtual consultations for planning?
Hunter Sutton
Our air handler noise hindrance turned into solved by a Fayetteville tech from Best HVAC contractor Fayetteville, AR .
Ivan Griffith
Thanks for sharing. If any person needs obvious rates on furnace repairs in Calgary, try Furnace repairs calgary .
Terry Cole
Mildew on the fence disappeared after a visit from local pressure cleaning companies near Earlysville.
Zachary Palmer
”Had tons laughter shared amongst friends—we couldn’t stop smiling throughout entire journey!” share.google
Linnie Reynolds
Great call to service hose bibs annually. how to fix a leaky faucet replaced worn vacuum breakers and stopped leaks.
Annie Farmer
I used to suppose all rice cookers have been the comparable. After studying comparisons on affordable rice makers , I lastly know the distance among fundamental and premium units.
Antonio Houston
Every dish I tried at Top of India was better than the last—can’t recommend it enough! top of india regional dishes
Esther Knight
The price transparency data are gold. Software specialists at document management automation services installation FinOps dashboards for engineering leaders.
Ronnie Oliver
This was beautifully organized. Discover more at Drain service .
Ralph Estrada
Always enjoy reading about innovative packaging solutions! Another resource worth checking is eco-friendly stand up pouches .
Rebecca Alexander
Tankless descaling through Hot water tanks repair calgary made my warm water immediate once more.
Andre Wheeler
Super worthwhile! I used to feel bigger was once perpetually improved, yet a 14-inch is simply too heavy for me. If you’re cooking for one or two, pass smaller. More pointers at wok size for home use .
Caroline Ross
I didn’t recognise approximately drain traps on condensing contraptions. Furnace installation calgary set mine up suitable and ran a refreshing condensate line.
John Brady
Residents of Pasco can count on Kennewick Chiropractic Injury Clinic for prompt, professional care, especially after an auto injury. Chiropractor Kennewick
Jason Reeves
I examined compatibility with glass lids and steam manipulate on each sets. Condensation patterns and in shape notes: cooking with David Burke cookware .
Clifford Taylor
Great article! This addressed my major question. Extra notes at Quincy SEO Services .
Julian Gilbert
Great info. If you’re in Calary and need warm water fix, Hot water repair Calgary is value checking.
Shawn Nunez
This post was really helpful. I agree that proper inspections are key, especially for homes in Mystic. I wonder if you could also cover seasonal maintenance tips? Additional insights can be found here: urgent electrician services Mystic CT .
Chad Potter
I found this very interesting. For more, visit cerramientos de terrazas y balcones .
Amy Beck
Thanks for shedding light on the usual plumbing myths! It’s simple to succumb to false impressions when it comes to home upkeep. For those looking for precise info or solutions, I extremely recommend checking out plumber canberra for reliable advice.
Bess Webb
The door panel end is ideal. I adopted a an identical activity from what is the average cost of painting a room with easy sanding between coats.
Clara Marshall
Skylight placement matters. exterior remodeling paint options optimized ours for light without heat gain.
Claudia Santos
Vendor-neutral options defend flexibility. We keep lock-in with open concepts. Strategy at it support services .
Rena Blake
Centralized electronic mail forwarding lower chaos for us. All aliases land in it support services for small business with clean possession.
Angel Sandoval
This post motivates action. For anyone ready to fix or upgrade, I recommend booking Custom Contracting’s best roofing services through roof warranty Burlington .
Millie Mills
This clarified a lot about detergents. Pressure Cleaning used low-odor, effective cleaners.
Dylan Brock
Siding, fascia, and eavestrough colors should all coordinate. We’re updating our exterior palette and plan to work with flat roof repair Kitchener .
Maggie Erickson
Love how wooden blinds hot up a area. Leeds suppliers indexed on Blinds Near Me have fantastic finishes.
Mabel Fletcher
If you’re looking for reliable Hamilton roofing contractors, I’ve had a great experience recently. Check out “Hamilton eavestrough repair” for fast quotes and quality work.
Ella Fowler
Your tips on secure coding help devs. Our teams trained through IT Services workshops.
Edna Quinn
Anyone else amazed by how technology helps with eye exams nowadays? It’s incredible what they can do! eye doctor
Jeremy Frank
Appreciate the comprehensive advice. For more, visit vehicle wraps near me .
Daisy Hampton
This was a fantastic read. Check out memory care for more.
Gavin Black
For honest roof life expectancy advice, best roofing company in Brantford didn’t push replacement when repairs made sense.
Scott Davidson
Reliable Hamilton roofers are hard to find, but the crew booked through hamilton communicated clearly and finished on schedule.
Bryan Gardner
This was highly educational. More at bathroom remodeling nearby .
Melvin Arnold
For bulky sofas in narrow doors, Cheap movers Washington DC did a smart tilt and wrap technique.
Ophelia Rogers
Pediatric-friendly staff made all the difference for my kids. We booked an Oxnard office after reading reviews on Oxnard Dentist .
Bryan Hunter
Ready to transform your body without breaking the bank? Check out the unbeatable CoolSculpting prices provided by coolsculpting alternatives .
Martha Holland
Food waste reduction in Orlando households—meal planning publication at how to choose a dumpster rental company in orlando .
Isaiah McKenzie
Thanks for the tips on choosing an HVAC contractor! I recently found a fantastic one in Pembroke Pines who provided excellent service and support. Air Conditioning Repair Service
Alexander Carlson
For everybody weighing new vs. pre-owned manufactured properties, total cost of ownership calculators at Buy manufactured home near me helped me factor in delivery, setup, skirting, and utilities.
Lena Abbott
Love seeing interior layout techniques that work with manufactured house layouts. Space-saving storage hacks from Manufactured homes for sale Anderson made a extensive difference in my small kitchen.
Evan Harper
The design recommendations are spot-on. Open layouts in synthetic houses somewhat maximize space. I noticed first rate examples on Affordable manufactured homes for sale .
Richard Barker
Amazing facts about tamper-seal technology! Additional reading: creative custom packaging design
Rosetta Morgan
Jag vill gärna höra mer om smarta hem-lösningar från elektrikern! beste elektriker
Isabella Ford
Great insights on home affordability! Manufactured properties are a intelligent path to possession with out sacrificing satisfactory. Check out New manufactured homes for sale for greater suggestion and selections.
Elnora Bailey
Calgary chums: in the event that your water heater is over 10 years old, get it checked. I booked by means of water heater repair calgary and found out lots.
Ronald Bowers
They offered tips for moving plants safely. Thoughtful Covington moving company I found via Long distance movers Covington .
Cory Poole
I found this short article extremely informative. Dependency is a tough fight, but with the ideal treatment, healing is possible. Have a look at addiction treatment specialists for more resources.
Eugenia Klein
Great recommendation on reliable gasoline equipment connections. Reliable JB Rooter & Plumbing Inc up to date mine with code-compliant fittings.
Lola Bryan
For heavy mods, I disclosed dimensions as advised by Paterson car moving companies to my Paterson carrier.
Tommy Schultz
Cozy den finished with layered neutrals from precision finish official page .
Winifred McCormick
With flexible scheduling and same-day appointments, getting care after an accident is fast and stress-free. Kennewick Chiropractor
Edward Williams
Great blog post with thoughtful evaluation. I included a comparison graph on Boston Movers .
Troy Cummings
Love your tips on mold prevention! Anyone needing serious remediation should look into what Mold Remediation offers in Sarasota.
Angela Ngọc My TK88MVP
Our communities really need to deal with this.
Ricky Hunt
Your breakdown of industrial continuity is tremendous. We validated situations with strengthen from nearby IT helpdesk services to be certain that readiness.
Brandon Conner
Calgary cold tested my furnace— Furnace repairs calgary taken care of a blower replacement rapid and pretty.
Ronnie Love
Local VB knowledge saved time on the route— Virginia Beach moving company picked the right crew.
Alvin Miles
I love bringing family members along when visiting the Optometrists—they always have insightful questions that lead to more knowledge sharing ## anykeyword ## eye exam
Jeffrey Graham
Moisture considerations are gone after the alternative. Thank you, what brands of windows do you install .
Fanny Doyle
It’s fantastic just how much clearness follows completing an alcohol detox program. Alcohol Detox
Adelaide Baker
From crowns to implants, the Best Camarillo Dentist has it all—use Camarillo dentist to request a consultation.
Walter Torres
Have you attempted alternative therapies like acupuncture or meditation for enhancing your drug detox experience? recreateohio.com drug detox
Charles Harris
Supporting someone in recovery requires empathy and understanding – specifically after they leave a drug rehab program! # # anyKe yword ## drug rehab
Isabella Sanchez
If you’re considering an intervention for a loved one, there are numerous resources offered to assist you through it at effective addiction treatment methods .
Inez Becker
Flashing is often overlooked; glad you mentioned it. For anyone needing precision work, roof maintenance Burlington connects you to Custom Contracting’s roofing pros.
Lela Lindsey
This was a wonderful post. Check out affordable 29302 Windshield Replacement for more.
Chris Jensen
Drug policy reform conversations must include voices from individuals who have experienced substance usage firsthand– this creates significant change! understanding drug addiction
Clayton Welch
A proper roof warranty matters. Make sure labor and materials are covered. Checking policy details with roofing contractors Kitchener before we commit.
Ryan Cunningham
I’ve been down that road—eyes fixed on the blackjack table, convinced I had a system that could crack the house’s code. Spoiler: the house always wins. What hit me wasn’t the losses but how the felt became my escape, my secret shame gambling addiction resources
Connor Gilbert
Sabe, acho curioso como o jogo casual no Brasil parece se encaixar tão sutilmente no nosso dia a dia — quase como aquelas pausas de café que a gente nem percebe que precisa https://direct-wiki.win/index.php/Como_gaming_casual_virou_norma_n%C3%A3o_exce%C3%A7%C3%A3o_Brasil
Herman Fleming
There’s something quietly mesmerizing about watching a car steer itself—reminds me of my dad teaching me to drive on quiet country lanes, his voice steady but patient https://page-wiki.win/index.php/How_to_Disable_Annoying_Level_1_Features:_Turn_Off_Lane_Assist_and_Control_Automation_Settings
Louisa Stevens
The warranty section is high-quality effective. I documented my guide journey and what to come with for turbo claims right here: buying guide for Parini cookware
Lida Diaz
I’ve been struggling with a leaky faucet for weeks! Your suggestions are just what I needed. Explore more helpful content at plumber near me .
Danny Garrett
For metal roofing or shingle repairs in Hamilton, compare options and reviews. I used hamilton roofing to line up estimates.
Flora Welch
Good reminder to inspect after noticing repeated toilet backups. local sewer cleaning experts
Irene Hicks
I booked Hot water tanks repair calgary for anode rod alternative—good preventative maintenance in Calgary.
Marian Hoffman
The non-surgical route appeals to me—more info at laser lipolysis .
Beulah Martin
What often goes unnoticed is how the smallest mental shifts—like a deliberate breath before the whistle—can recalibrate an athlete’s entire performance mental recovery techniques
Jacob Jensen
Our eaves were a mess— roof inspection Brantford installed new gutters with guards and fixed the drip edge.
melbet ry_aysi
melbet website russia melbet website russia .
Adelaide Lamb
1. Look, I dipped my toes into offshore trusts with about $500k in crypto last year. The setup was pricey and honestly feels like overkill for me right now, but peace of mind counts offshore crypto legal structure
Minerva Ramos
If you’re dealing with hail or wind claims, the Hamilton roofing contractors at “roof repair Hamilton” know the insurance process well.
Marion Brock
I favored your airflow assistance. Furnace installation calgary urged greater go back air and it quieted the device much.
Peter Day
I’ve been using EV telematics insurance for about a year now, and here’s what I’ve learned: the pricing isn’t magically cheaper just because you’re driving electric—expect to pay around £800-£900 annually in my experience, depending on your driving habits GDPR telematics insurance
Jane Allison
Here’s the thing about skincare: it’s not magic, it’s consistency—and ingredient awareness. I always tell people to check the ingredient list first before buying into hype anti-aging skincare for all skin types
Elizabeth Park
I like your projector picks. I matched mine with a screen recommended on indoor golf and the image is crisp.
Ethel Lawrence
Wonderful blog post, thanks for making this available. My walkthrough is at Local SEO .
Tom Sims
Peptides in skincare definitely have a high reputation—often touted as the “fountain of youth” ingredient. But here’s the thing: not all peptides are created equal, and their effectiveness often hinges on the formulation and concentration https://wiki-burner.win/index.php/Peptide_Serum_Making_My_Skin_Purge:_Is_This_Normal%3F
Grace Scott
First thing’s first: lighting makes or breaks your listing photos and in-person tours. Too many sellers overlook this basic step and then wonder why their home lingers on the market https://wiki-coast.win/index.php/What_Repairs_Do_Buyers_Actually_Care_About:_Inspection_Deal_Breakers_and_Minor_Repair_Impact_on_Offers
Max Adams
We chose blinds-between-glass from fresh window installation ideas —so handy.
Maggie Lucas
Great insights on domestic preservation! If any individual in Calary desires brief scorching water fix, examine out Hot water repair Calgary for good provider.
Alma Arnold
Anyone else note that Hexclad will get more hype than Cookcell? I found a truthful execs-and-cons record at best cookcell vs hexclad .
Winifred Clayton
For induction compatibility across right rated cookware brands, the tips might be buried. I depend upon best rated cookware brands to be certain which strains unquestionably work smartly with induction cooktops.
Adrian Hunter
This clarified differences between quotes. I chose a flat-rate option at santa cruz movers .
Inez Bates
tradition contracting does sturdy work on my condo
custom contracting eavestrough & roofing kitchner roofing
kitchner roofing customized contracting eavestrough & roofing
customized-contracting best roofing solutions
Devin Cannon
API protection is mainly neglected. We brought automatic trying out to our CI/CD. Our playbook is on it helpdesk support .
Jeff Bradley
Well done! Find more at estancias en Arzúa .
melbet ry_sxPn
melbet официальный сайт melbet официальный сайт .
Derrick Vaughn
It’s fascinating how regional variations impact flavor profiles in dishes across India—I’m always keen to explore these differences through local menus accessible via links from ### anykeyword###.” order from top of india
Gordon Weber
Your recommendation on preserving content brand new and related resonates smartly with me; it’s crucial for engagement—don’t miss finding out # # anyKeyWord ## Web Design Tacoma
Danny Cain
Thanks for the informative post. More at ofertas en tienda de bisutería .
Earl Blair
Sciatica is flaring again and I’m exploring non-surgical options in Thousand Oaks. Chiropractic adjustments came highly recommended—bookmarking chiropractor in Thousand Oaks for guidance.
Louisa Summers
Nicely done! Find more at construction company .
Jason Weaver
If you need ductwork inspection in Fayetteville, AR, give Best HVAC contractor Fayetteville, AR a glance.
Callie Turner
Appreciate the detailed insights. For more, visit 831 movers santa cruz .
chicken road_hxOa
chicken road скачать chicken road скачать .
Brent Beck
This is very insightful. Check out discount auto glass in Sanford NC for more.
Gene Spencer
Love seeing internal design standards that work with synthetic residence layouts. Space-saving storage hacks from New manufactured homes for sale made a good sized difference in my small kitchen.
Winnie Mann
The crew wore uniforms and had ID—very professional. Learn more at Jacksonville moving companies .
Ruby Green
Insurance can also be problematical with a few prone. I as compared really expert guidelines and wind-zone necessities applying materials on Affordable manufactured homes for sale and ended up saving on premiums.
Bill Perez
Community amenities make a significant distinction. We as compared communities the use of counsel from Buy manufactured home near me .
Mable Schwartz
They always put my needs first and made sure I understood my options. Truly client-focused service. car accident claim attorney
Violet Long
Smart garage rules! Manufactured dwelling house designs nowadays are intelligent— Move in ready manufactured homes showcases some wonderful layouts.
Cecelia Marsh
From teens to seniors, their care is designed to help everyone recover from auto-related injuries safely. Kennewick Chiropractor
Gregory Silva
So helpful! If you’re unsure about repair vs replacement, get an honest assessment via metal roofing Burlington from Custom Contracting’s roofing specialists.
Jean Douglas
I’ve been searching for recommendations for HVAC contractors in Pembroke Pines, and this article has given me some great leads! Thanks for sharing! Air Conditioning Repair Service
Rosetta Kennedy
For tankless water heater topics in Calgary, I had appropriate outcome with water heater repair calgary —they handled the descaling.
Mollie Waters
If your eavestroughs are sagging or leaking at seams, seamless upgrades are worth it. Booking an estimate with Kitchener roofing this week.
tips on how to improve your credit score
Sometimes, the sheer magnitude of the information seems overwhelming.
Cole Mack
Great insights! Find more at trusted windshield replacement services in Charlotte .
Josephine Joseph
Price transparency is appreciated. I compared per-unit pricing vs. area pricing in my blog: botox Ashburn
Michael Malone
Social Cali highlights inclusive areas in San Jose. I map them because of top san jose seo firms .
Cornelia Morales
I’ve heard great things about CoolSculpting at American Laser Med Spa. Has anyone seen long-term results? body contouring without surgery
Polly Guzman
Very informative article. For similar content, visit cocinas blancas Granada .
Sylvia Welch
I found this very interesting. For more, visit santa cruz moving companies .
Vernon Fuller
Skylight leak? The Hamilton roof repair team I reached via trusted roofing contractors sealed it and checked the underlayment.
MAGIC MUSHROOMS
I saw a similar post on another website but the points were not as well articulated.
Cody Richardson
Our detached garage needed new flashing and vents. Hamilton roofers from “roof repair Hamilton” handled it in a day.
Mary Strickland
Skeuomorphic recommendations sneaking to come back in with three-D textures? I’m here for tasteful depth. Trying some UI tokens on Arkido Bangalore web design .
Jerry Burgess
Thanks for the clear breakdown. More info at abogado herencias Vigo .
Pauline Bell
For commercial flat roofs in Brantford, roof repair Brantford handles TPO and EPDM with solid warranties.
Julia Stokes
The airflow counsel is spot on. When I had susceptible heat, Furnace repairs calgary discovered a blower situation and fixed it in Calgary.
Kenneth Lambert
Excited about trying something new this week—I’ll be heading over to ### popular dishes top of india cuisine
Sean Anderson
Wonderful message– thanks for sharing. I summed up key points at Boston moving companies .
Susan Watson
This was a great article. Check out hábitos alimenticios saludables for more.
Lelia Day
Digital nomad stationed in TO for a bit—need relief from tech neck. Found neck mobility drills on Thousand Oaks chiropractor and plan to add chiropractic care.
Della Clark
“Thank you for breaking down complex ideas related to drug abuse into easily absorbable information– it helps make topics less daunting; learn additional insights by means of # anykeyword #!”. holistic addiction treatment approaches
Lizzie Hill
Excited to try out new daily disposable contacts that my optometrist recommended! Optometrist
sobaki slot_klOi
dog house слот играть dog house слот играть .
Lucille Brown
Thanks for the informative content. More at plumbing company .
Nell Larson
Online therapy sessions have made receiving assistance a lot simpler during tough times– find platforms examined at holistic mental health Colorado women .
Eva Stewart
”How exciting would it be to fly over landmarks like The Frame? Count me in!” Helicopter tour agency
Lula Wells
Very useful post. For similar content, visit herramientas manuales y eléctricas .
Francisco Clark
Education is type in getting rid of dependency. The details shared on OH addiction treatment is extremely enlightening and handy.
Mario Newton
For transparent pricing and quality work in San Jose, CA, I pick how to choose a plumbing contractor .
Raymond Sandoval
Pilot assembly alternative by way of Hot water tanks repair calgary become quick and low-priced.
Cameron Ferguson
I’ve been down that dark path on the felt more times than I care to admit. Blackjack felt like a friend at first—a dealer shuffling me hope, card by card Visit this link
Eugene Curry
I enjoyed this post. For additional info, visit EverClear Pools & Spas .
Nina Evans
Ah, the idea of handing over the wheel to a robot still makes me a bit uneasy—probably because I grew up learning to drive with my dad, the tactile feel of the steering wheel, the slight hum of the engine as you navigate tight country lanes https://www.tumblr.com/rawpillarportal/803127651563880448/level-5-car-cost-estimate-for-2030-fully
Barbara Cole
Supporting buddies going through these procedures requires education on what they might face inside these environments. # anyKeyw ord ## Gahanna
Douglas Wilkerson
“Perfect way to spend a day in the desert; can’t wait for my next visit to Dune Buggy Dubai!” https://share.google/8B6o7XKBLwu7sRqdN
Jon Phillips
So necessary to to find New York photographers who marketing consultant posing. Adding Boudoir Photography NYC to my listing.
Beatrice Goodman
Drafty rooms no extra. Furnace installation calgary re-sealed some duct joints while fitting the recent furnace—large development.
Nettie Torres
Bringing awareness towards youth-targeted avoidance programming remains vital thinking about rising occurrences reported nationwide just recently !! ## anyKeyboard #. OH
Etta Poole
Sabe, pensando no meu ritmo de vida aqui no Brasil, percebo que os jogos casuais acabam meio que preenchendo pequenos espaços do dia, né? Tipo, aqueles intervalos entre a rotina corrida do trabalho e as tarefas de casa https://sethasrv709.tearosediner.net/por-que-gaming-cresceu-sem-barulho-no-brasil
Allen Rogers
What often goes unnoticed in the chatter about athletes’ mental performance is how much the smallest, almost invisible moments shape their psychological edge practicing visualization in sports
Eric Parks
Community regulation range extensively—pet insurance policies, carports, even paint shades. Before signing a hire, I used a neighborhood vetting guidelines from Manufactured homes for sale Anderson to invite the proper questions.
Russell Hogan
Did you know that regular visits to an optometrist can detect early signs of serious health issues? Optometrist
Hunter Glover
Finding balance in between work-life obligations alongside pursuing personal growth objectives remains difficult yet gratifying throughout corrective procedures connected carefully together total well-being journeys post-substance use experiences) #. OH
Willie Bailey
Pre-shave within 24 hours of your session to protect skin. Learned from laser hair removal options in Valrico and it helped reduce irritation.
Julian Clark
Excellent post! Learned a brand-new technique today. I described actions at SEO Agency .
Millie Chavez
I’ve been with an EV telematics policy for about a year now and the costs dropped my premium by roughly £150 compared to traditional quotes, which is decent work from home car insurance
Andre Fuller
Sometimes, it has to do with discovering the right environment for reliable drug detox; every individual is various! Recreate Behavioral Health of Ohio drug detox
Nicholas Wells
Peptides in skincare definitely get a lot of buzz—and for a good reason, but let’s keep expectations realistic. These little protein fragments can signal your skin to produce more collagen, which is great for firmness and reducing fine lines Have a peek here
Janie Jackson
Here’s the thing about skincare: results don’t come from a single “miracle” product—they come from consistent habits and understanding your skin’s needs. I always say, start by really checking those ingredient lists https://interworldradioqpqfw-nkpis.wordpress.com/2025/12/16/exfoliation-mistakes-that-are-damaging-your-skin-barrier/
Marie West
1. Look, I’ve been sitting on about $750k in crypto for a few years now, and offshore trusts sounded appealing at first https://rowanzcgf754.fotosdefrases.com/everyone-thinks-tax-evasion-looks-like-a-movie-here-s-what-real-legal-tax-planning-requires
Etta Quinn
Quick question: How long does the remediation technique aas a rule take? Thinking of contacting VetCor! Mold Remediation Sarasota
Floyd Brady
This was quite helpful. For more, visit on call moving company local movers .
melbet ry_czPn
мелбет фрибет условия мелбет фрибет условия .
melbet_ztmt
промокод мелбет фрибет промокод мелбет фрибет .
Jay Guerrero
Great advice on warranties. Custom Contracting provided clear warranty terms; we connected via flat roofing Burlington and the process was simple.
melbet_ycKi
промокод мелбет при регистрации промокод мелбет при регистрации .
Minnie Baker
First thing first: lighting makes or breaks your listing photos and open house vibe—no exceptions. I can’t tell you how many overpriced homes I’ve seen with exactly five dim, grainy photos trying to justify their price. Buyers scroll right past Visit this link
shkola onlain_dept
lomonosov school http://shkola-onlajn1.ru .
Eva Gilbert
Insurance should be difficult with a few providers. I as compared specialized policies and wind-zone requisites the use of assets on Buy manufactured home near me and ended up saving on rates.
vivoz mysora _amEt
вывоз мусора вывоз мусора .
kypit sheben _xiSi
купить щебень купить щебень .
Leo Maldonado
Clogged gutters caused basement seepage for us—lesson learned. Installing gutter guards and new downspouts with eavestrough repair soon.
Violet Reed
We had ice dams last year—turns out ventilation and insulation were the culprits. Getting a roofing audit from same-day roof leak repair to fix it before the snow hits.
Hettie Parker
Jumping into progressives in your forties can be a game-changer but also a bit of a headache eye strain solutions
Daniel Reese
The timeline from order to transport-in become quicker than I predicted. Affordable manufactured homes for sale outlines the approach really.
Mabelle Reese
Smart storage rules! Manufactured house designs at present are wise— Affordable manufactured homes for sale showcases some tremendous layouts.
Nathan Morgan
Beyond just injury care, they help patients stay well with regular adjustments and lifestyle support. Kennewick Chiropractor
Lelia Brewer
Standing desk made a difference, but chiropractic alignment sealed the deal. Tips: Thousand Oaks chiropractor
Chris Harris
I needed emergency tarping and found responsive Hamilton roofers through trusted roofing contractors —lifesavers during a rainy week.
Bettie Nunez
I was nervous about getting adjusted, but they made me feel comfortable and safe. chiropractors for car accident victims
Virgie Norman
Thanks for the useful post. More like this at car wraps near me .
Dylan Townsend
I was worried about attic ventilation, but roof replacement Brantford balanced the intake and exhaust perfectly.
Effie Griffith
I observed decreased scorching water power. water heater repair calgary cleared the lines and serviced the heater—Calgary home owners, really worth a name.
Jorge Allen
Really enjoyed reading this on working with renovation contractors. I found the design recommendations very useful. Local renovations in Mystic benefit from this approach affordable commercial general contracting Mystic
Mayme Pratt
Thanks for sharing such valuable roofing advice. Your recommendations for weatherproofing are excellent. Anyone living in Waterford, CT will find this very practical professional roof installation Waterford
Charlotte Maxwell
Behöver hjälp av en erfahrener elektriker för att installera nya lampor hemma.
Sam Harris
Absolutely! The right HVAC contractor can make all the difference, especially here in Pembroke Pines with our climate needs. I have a top recommendation if anyone is interested! HVAC Contractor
Sue Hodges
Valuable information! Discover more at san jose website designer .
Carrie Gray
If you’re in quest of a dependableremember House Painter in Roseville CA, here’s the group I advise: precision wall painting for homes
Brett Patton
Their initial exam was the most thorough I’ve ever had. They caught things other providers missed. Chiropractor in Kent
fen daison kypit_zsKa
дайсон сайт официальный https://fen-dn-kupit-2.ru/ .
Elva Saunders
Our old siding was letting in water—Equity’s repair work was fast and flawless. fixing roof leaks Olympia
melbet ry_nksi
мелбет ставки на спорт скачать мелбет ставки на спорт скачать .
melbet ry_ndsi
мелбет ставки на спорт мелбет ставки на спорт .
Carrie Jennings
Your insights into what to expect during a roof inspection were very enlightening—I feel more prepared now!! # # anyKeyWord ## exterior house painting contractors
Ruth Garner
Parkland residents trust Wall Family Chiropractic Center for effective chiropractic care and holistic wellness solutions. injury chiropractic services Tacoma
Adele Chambers
My goal is to smooth lines but still look like myself. Does rejuran salmon dna prp nyc specialize in subtle enhancements?
Trevor Hansen
Don’t stay up for a cold snap to test heating. Furnace repairs calgary did my pre-wintry weather furnace music-up in Calgary.
Alejandro Sherman
I like how easy it is to compare San Jose plumbing quotes on Access JB Rooter Website .
fen daison kypit_iaet
фен дайсон где купить фен дайсон где купить .
Lou Park
Thanks for the mold prevention tips. I schedule with commercial power washing in Ruckersville for routine washes.
Shane Perkins
For HOA-friendly suggestions in Orlando, how long can you rent a dumpster in orlando coordinated placement and timing perfectly.
Ellen Lynch
We love supporting local, but Highstreet Marketing delivers the kind of website design you’d expect from a national firm. Clean, strategic, and performance-driven.
best Seattle website SEO
Roxie Drake
Driveway and roof cleaned together really refresh a home. One visit for multiple services. Roof Cleaning offers both.
Nell Pena
For advertisement HVAC in Fayetteville, I sourced a contractor as a result of Best HVAC contractor Fayetteville, AR Blue Collar HVAC .
Lena Armstrong
Awesome case study! We had hail damage and got fast help using commercial roofing Burlington —Custom Contracting handled the insurance process flawlessly.
Loretta Vasquez
Community law vary greatly—pet rules, carports, even paint hues. Before signing a rent, I used a community vetting guidelines from New manufactured homes for sale to invite the exact questions.
Adelaide Willis
Their hardwood selection fits modern and classic styles. I found tips at Flooring Store Cape Coral .
Cameron Marshall
I was skeptical, but chiropractic care eased my shoulder impingement. Sharing what worked: Thousand Oaks chiropractor
Tyler McLaughlin
Anyone else love trying on frames at their optometrist? It’s like shopping for sunglasses, but more serious! eye doctor
Lucas Sherman
Terrific post! Your instances made it click. I published a follow-up on Movers in Boston MA .
Marvin Hawkins
We had ice dams last year—turns out ventilation and insulation were the culprits. Getting a roofing audit from best roofing company in Kitchener to fix it before the snow hits.
Douglas Lucas
Great caution about using too much pressure. Roof Washing Spring sticks to soft wash Roof Cleaning | Space City Washing.
melbet ry_fgPn
melbet free promo code melbet free promo code .
Anthony McLaughlin
With fall approaching, I’m searching for methods to make my outdoor deck cozy for the cooler nights. What are your preferred devices? I found some motivation on replacement windows !
Nathaniel Hanson
Loved this deep dive into synthetic buildings. The flexibility in ground plans today is remarkable. If all people’s discovering financing choices, Move in ready manufactured homes has some priceless courses to compare lenders.
Daisy Quinn
Thanks for the info on craft gala’s. I chanced on dealer purposes as a result of seo firm in social cali .
Alberta Pratt
This was a fantastic read. Check out Cave houses Santorini for sale for more.
Maude McLaughlin
Nice reminder about keeping sensors clean on newer rigs. Mobile Truck Washing North York Mobile Truck Washing takes care around ADAS hardware.
Annie Holt
I’d love a dawn consultation with metropolis views. Looking at Boudoir Photographer Nyc to find the correct NYC professional.
Harold Patrick
The flame sensor wished cleaning— Hot water tanks repair calgary had my Calgary water heater to come back speedy.
Sue Sutton
This article provides such a caring view of those fighting with substance usage issues– everyone deserves a possibility at recovery! Explore assistance options at effective addiction treatment strategies .
Lucy Douglas
Everyone should have access cost effective quality care attending to requirements instructional useful supportive way assisting navigate intricacies encountered everyday life effortlessly intertwined cultivating underst holistic mental health Colorado women
Leila Graves
They offered eco-friendly packing options, which we loved. Decatur service via Jacksonville moving companies .
Janie Cannon
Fantastic advice on choosing a plumber! It’s crucial to find someone reliable. For more tips and tricks, visit plumber .
Viola Holloway
Rent-to-possess recommendations deserve extra awareness. I in contrast applications with the help of buy manufactured homes locally .
Adrian Richardson
Great insights on abode affordability! Manufactured properties are a clever course to ownership with no sacrificing first-class. Check out Double wide homes for sale for extra proposal and recommendations.
Leah Day
Good reminder to carrier boilers. I booked warm water fix in Calary as a result of Hot water repair Calgary —full-size adventure.
Kate Medina
This list made me prioritize safe practices. Furnace installation calgary pink-tagged my previous unit and establish a dependable replacement right now.
Lora Fields
I needed emergency tarping and found responsive Hamilton roofers through Hamilton roofers” —lifesavers during a rainy week.
Clayton Allison
Well done! Discover more at roofing service .
Herbert Mathis
Love that you simply pronounced customization. We custom designed our kitchen after analyzing design insights on Move in ready manufactured homes .
Dora Fowler
Foundation decisions subject more than such a lot observe. Permanent starting place certification changed into the main to my loan approval. There’s a step-by means of-step review at move in condition manufactured homes that explains the approach.
Belle Cannon
Excellent post– this is a caretaker. I produced a quick referral at search engine optimization .
Nannie Francis
We wanted a quote without pressure— local roofer near me Brantford assessed, explained options, and left us to decide.
Loretta Patton
New homeowners in Kitchener—don’t skip a roof and gutter inspection. We’re using roof repair companies near me for a comprehensive report and quote.
John Washington
Dedicated to spinal health, this team helps patients across the Tri Cities move better and feel better every day. Kennewick Chiropractor
Polly Owen
Flat roof leaking in Hamilton? I booked an inspection with hamilton roofers and the roofers were professional and thorough.
Sara Carpenter
I enjoyed this article. Check out GKontos Roofing & Exterior Specialists for more.
Clayton Crawford
The connection between mental health and dependency is extensive. I discovered some important content on this subject at affordable addiction treatment centers .
Leo Dennis
Peer support can supply hope when somebody feels lost in their battle versus drug addiction! drug addiction recreateohio.com
Ruth Garner
Drug rehab ought to always consist of elements of self-care and mindfulness practices! drug rehabilitation services
Julian Wheeler
Love the traditional pale now. For first-rate window installs, contact are replacement windows worth the investment .
Tom Salazar
This was a wonderful post. Check out EverClear Pools & Spas for more.
Janie Romero
Can’t wait for my next curry night out with friends at our favorite local Indian spot! Any suggestions? top of india family restaurant
Walter Cross
The function of household support in effectively navigating an alcohol detox can not be ignored! benefits of alcohol detox
Sallie Fitzgerald
CoolSculpting really helped with my flanks. I booked through fat dissolving injections cost and had a great experience.
Victoria Lawson
The shift after completing a drug detox program can be challenging– planning is important! drug detox
Micheal Harmon
Appreciate the detailed post. Find more at top-rated 29319 Auto Glass .
Lilly Porter
The myths vs. facts section on botox helped me separate hype from reality.
Ora Cox
Flashing is often overlooked; glad you mentioned it. For anyone needing precision work, roof repair Burlington connects you to Custom Contracting’s roofing pros.
Jeremiah Zimmerman
I appreciate the thorough assessments at Pain Relief Centre. Reliable Chiropractor near me in St Augustine. chiropractor
Katherine Carr
Chiropractic plus at-home mobility exercises has been a winning combo for me. Guide I follow: chiropractor in Thousand Oaks
Raymond Tyler
I appreciated the upkeep reminders from water heater repair calgary —our Calgary heater runs smoothly yr-spherical.
Rachel Benson
New homeowners in Kitchener—don’t skip a roof and gutter inspection. We’re using local roofer near me Kitchener for a comprehensive report and quote.
chicken road_rvOa
chicken road игра chicken road игра .
vivoz mysora _qeEt
вывоз мусора в СПб вывоз мусора в СПб .
Mina Jordan
Curious about collagen stimulation—Miami providers on best miami lip fillers clinics explain offerings.
melbet ry_elPn
melbet free promo code melbet free promo code .
Lettie Gross
This was highly educational. For more, visit on call moving company local movers .
Marian Holmes
Moving for the period of peak season? Reserve early and evaluate fees on fremont movers .
Hester Thomas
This was a wonderful post. Check out Hair colorist for more.
Hulda Garrett
Great insights! Find more at kitchen construction company .
sobaki slot_jrOi
casino slot games casino slot games .
melbet_khKi
зеркало melbet зеркало melbet .
Bill Colon
Excellent write-up on the value of preserving household plumbing systems! Regular examinations can conserve property owners a great deal of cash in the future plumber near me
Larry Goodwin
I’m glad I found this post because I’ve been putting off checking my own unit—definitely will call **#** # anyKeyWord **#** soon! water heater repair
Alta Riley
Love seeing internal design solutions that paintings with synthetic domicile layouts. Space-saving storage hacks from Buy manufactured home near me made a wide change in my small kitchen.
Vernon Phelps
Grateful for the tips you provided! Your explanation of troubleshooting common issues stood out. Local residents in Mystic will find this advice especially valuable Groton CT circuit breaker box repair
Tom Leonard
Appreciate the reminder approximately CO risks. I had Furnace repairs calgary assess my warmness exchanger—big carrier in Calgary.
Mathilda Buchanan
For anyone in Hamilton comparing roofing quotes, make sure ventilation and ice/water shield are included. “roof repair Hamilton” helped me vet bids.
Hattie Maxwell
“Dubai’s skyline is impressive, but seeing it from a chopper takes it to another level!” https://www.google.com/maps?cid=18314914122730566598
Billy Guerrero
Just had gutters and roofing done together— chimney flashing and caulking coordinated everything seamlessly.
Duane Fisher
“Dune buggies allow you to discover hidden gems within the desert.” Dune Buggy Dubai
Sadie Ferguson
Coarse hair responded fastest for me. I learned why hair cycles matter from reviews of Missy’s laser hair removal .
Martha Weber
Thanks for the informative content. More at pool installation .
Violet Webb
If your gutters and flashing need attention, these Hamilton roofing contractors know their stuff. I contacted them through roofing companies near me .
Beatrice Newton
Love how you broke down omnichannel marketing. We’ve seen huge wins by integrating PPC with content— search engine optimization tools does this exceptionally well.
Maurice Todd
Thanks for the useful suggestions. Discover more at commercial movers .
Alvin Pope
I can’t wait to try making tandoori chicken after finding a recipe on spokane valley’s top of india eatery !
Matthew Harris
These CoolSculpting before and after pictures are making me seriously consider giving this treatment a try. The results speak for themselves! non surgical liposuction cost near me
Lula Curry
Thanks for the useful suggestions. Discover more at quality Sanford Auto Glass .
Victoria Adams
Since implementing lifestyle changes based on guidance received during routine checkups , I’ve felt much better overall concerning both physical & mental states alike !! eye exam
May Doyle
Community ideas range widely—puppy rules, carports, even paint colorings. Before signing a hire, I used a network vetting tick list from Affordable manufactured homes for sale to invite the correct questions.
Ricardo Ortega
This was a fantastic resource. Check out هزینه دوخت کت و شلوار مردانه ۱۴۰۴ for more.
Ethan Stephens
Utility efficiency saves us month-to-month. I grabbed insulation and skirting facts from Affordable manufactured homes for sale .
Randall Gordon
Thanks for the valuable insights. More at cocinas pequeñas Granada .
Francis Patterson
These info calm my nerves approximately posing. I’ll touch a New York photographer with the aid of Boudoir Photography New York .
Millie Hart
Find immense satisfaction knowing solutions exist addressing concerns raised promptly leading fruitful outcomes achieved in short amounts time consistently!! ### eye exam
Andre Allen
The stigma around synthetic housing is fading, exceptionally with right this moment’s design concepts. For park vs. land placement execs and cons, find manufactured homes near me breaks it down absolutely.
Betty Nguyen
Love the way you highlighted vigour effectivity. Modern synthetic houses may also be outstanding powerfuble— Move in ready manufactured homes has important publications on upgrades.
Elijah Valdez
Long-distance runner here dealing with hip alignment issues. A Thousand Oaks chiropractor was recommended—digging into FAQs on Thousand Oaks chiropractor .
Hester Higgins
They handled fragile art with care—Fisher Van Lines. Link: Movers Fisher Van Lines
Mae Gross
Wonderful post– value the quality. I assembled more analysis on Best Movers in Boston .
Georgia Potter
This was very insightful. Check out trusted auto glass provider for more.
Noah Rios
Say goodbye to unwanted fat and hello to a more sculpted you with the help of the Coolsculpting providers in Midland! laser lipolysis
Mario Nguyen
Fantastic article! It’s clean to look discussions on layout trends in Tacoma. Don’t omit to talk over with Web Design !
Dylan Hardy
Flashing is often overlooked; glad you mentioned it. For anyone needing precision work, same-day roofing Burlington connects you to Custom Contracting’s roofing pros.
Jayden Johnston
Potwierdzam, że właściwa dywersyfikacja anchorów to podstawa. Inaczej można narazić się na kłopoty, zwłaszcza w pozycjonowaniu stron. pozycjonowanie stron
Cordelia Hunter
The igniter became failing— Hot water tanks repair calgary changed it and tuned the components.
Carl Gross
Granules in the gutters? That’s a sign your shingles are aging. Getting quotes for replacement— hail and wind damage roof repair is on our shortlist.
Willie May
Discovering balance between work life necessary keeping excellent psychological health let exchange tips work best us going over held here—— > #### Any– keyword ####. mental health
Gussie Watkins
Thanks for the insightful write-up. More like this at separaciones y divorcios Vigo .
Lydia Hodges
Combustion air turned into an trouble in our older dwelling. Furnace installation calgary extra real make-up air for the time of the install.
Adeline Cox
Wonderful article, very inspiring. I recorded my progression at Local SEO .
Nannie Sims
Thanks for the guidance. My heater failed ultimate winter—hope I’d well-known approximately Hot water repair Calgary in Calary faster for warm water fix.
Jessie Doyle
I value your focus on prevention methods in addition to treatment! Education is so crucial; discover more at addiction treatment The Rose House .
melbet_gzmt
мелбет скачать на андроид мелбет скачать на андроид .
shkola onlain_cmpt
московская школа онлайн обучение http://www.shkola-onlajn1.ru .
Patrick Carpenter
Our open flooring plan appears cohesive now. House Painter in Roseville CA: expert advice on precision finish
Emily Jordan
This was quite enlightening. Check out https://foldads.com/588/posts/3/27/1889402.html for more.
Vincent Newton
Valuable information! Discover more at nutricionista Saltillo .
Bill Simon
Thanks for the great content. More at catálogo ferretería .
Ruby Silva
Went tankless and love the endless hot water. Connected with a Lees Summit specialist through Valparaiso water heater repair .
fen daison kypit_lpKa
купить дайсон стайлер для волос официальный сайт цена с насадками http://fen-dn-kupit-2.ru/ .
Raymond Patrick
For honest plumbing advice, JB Rooter and Plumbing Inc is great: Plumbing Near Me JB Rooter
Harry Mullins
Checking out intersectionality in between social justice concerns & substance dependencies brings light upon systemic inequities requiring attending to proactively across societies globally !!!! drug addiction support
Matthew Dixon
Thanks for the practical tips. More at apart hotel .
Esther Holt
Anyone comparing Hamilton roofing contractors should ask about warranties and ventilation. I found solid answers through hamilton .
Hattie Burton
Fantastic post! Discover more at roof replacement services near me .
Benjamin Byrd
In some cases reaching out through texts/calls rather in person interactions feels more secure– how do YOU choose linking when seeking support? # # alcohol detox methods
Alta Norris
I learned a lot about airflow restrictions. When it’s beyond DIY, air conditioning service can help.
Leon Pena
For Wylie new builds, wylie plumbers coordinates well with GC schedules and inspections.
Leo Blake
Household assistance is crucial during healing from dependency. There are practical suggestions for member of the family at addiction treatment facilities near me that are worth checking out.
Wayne Lindsey
Your note on hydration and skin health is on point. I shared supportive lifestyle habits at botox Village of Clarkston .
Jacob Tran
If you need financing for a new roof, ask emergency roof leak Brantford about their payment plans.
Gregory Oliver
Our detached garage needed new flashing and vents. Hamilton roofers from hamilton handled it in a day.
Georgie Robertson
I truly believe that everyone has the capability for change with appropriate support from drug rehab services! best drug rehab centers
Susan Carpenter
For the ones facing inconsistent water temperature, concentrate on reserving an inspection as a result of water heater repair calgary . They recognize Calgary programs nicely.
Lucas Lloyd
The road might be difficult, however every step taken during a drug detox leads towards flexibility and health! drug detox at home
Ricky Clark
Thanks for the valuable article. More at turísticos con piscina Arzúa .
Dean Fox
Prenatal chiropractic is so beneficial. Expecting moms in the area, a Chiropractor in Thousand Oaks like Thousand Oaks chiropractor offers gentle, safe care.
Cornelia Obrien
Great aspect approximately strength efficiency upgrades! Modern manufactured residences can hit forged Energy Star benchmarks. I came across a few marvelous insulation and HVAC data at Manufactured homes for sale Anderson that lowered my utility costs.
Brett Carpenter
This was highly educational. More at خدمات بازسازی ظروف گرانیتی .
Eugene Nichols
Thank you, Eary Plumbing, for your amazing service in St Johns County! You are truly the best plumber near me. affordable plumbers
Eleanor Hansen
This is very insightful. Check out roofers springboro oh for more.
Jennie Little
Pain Relief Centre offers gentle, effective adjustments. My preferred Chiropractor near me in St Augustine. chiropractor near me
Russell Bates
I appreciate pre-treatment checklists. American Laser Med Spa prepares you well for CoolSculpting. laser vs non surgical liposuction treatments
Ophelia Wade
Är det värt att betala lite extra för en riktigt bra # anyKeyword# ? erfahrener elektriker
Jesse Rowe
Looking for toddler-safe window blinds in Wakefield? I advise searching Blinds Near Me first.
Michael Davis
Excellent aid. For every body needing fast, pleasant furnace maintenance in Calgary, I suggest Furnace repairs calgary .
Emilie Paul
Saved time reserving seasonal HVAC provider via HVAC contractor here in Fayetteville.
Derrick Lindsey
Scheduling roof care around the seasons makes sense. I set up recurring checkups with Custom Contracting via local roofing company Burlington .
Jeanette Fletcher
This made me feel less nervous about my first treatment. I’ll track my journey on botox .
Garrett Diaz
Appreciate the transparency about setup prices. Affordable manufactured homes for sale helped me plan for website online prep and software hookups.
Matilda Hodges
This was a wonderful guide. Check out donde comprar bisutería online for more.
Joe Simmons
What a well timed put up—I just came across a few mould in my lavatory and want to name an individual ASAP, perchance VetCor? Best Mold Remediation Sarasota
Austin Kim
I love finding local experts for home services, especially HVAC contractors in Pembroke Pines. Their expertise is invaluable during the hot summer months! Air Conditioning Contractor
Victoria Ortega
Pro tip: ask for detailed photos from the roof inspection. It helped us prioritize repairs. We’re moving forward with eavestrough repair for roofing and eavestrough work.
Harold Lindsey
This was a great article. Check out cerramientos de aluminio A Coruña for more.
Harold Goodwin
For anyone searching for an electrician near me, Summit Services is the perfect choice. They are professional and very knowledgeable about their work in Bluffton. bluffton sc electrical contractor
Lois Chambers
Who knew Spokane Valley had such great Indian food? Thanks for the tip on experience top of india spokane !
vivoz mysora _gtEt
вывоз мусора вывоз мусора .
Warren Ellis
Appreciate the detailed post. Find more at movers oklahoma city .
Dora Rogers
Good look at depreciation vs. appreciation factors. manufactured home dealers near me explains how land possession can change the equation.
Windows Key 10
You are not right. I am assured. I can prove it. Write to me in PM, we will talk.
Carlos Daniel
Having access to such comprehensive knowledge makes all the difference when embarking on these projects!!!# anyKeyWord# water heater replacement
Fanny Page
Community policies vary largely—pet regulations, carports, even paint colors. Before signing a hire, I used a neighborhood vetting record from new manufactured homes listings to ask the excellent questions.
Sarah Little
We had ice dams last year—turns out ventilation and insulation were the culprits. Getting a roofing audit from local roofing companies nearby to fix it before the snow hits.
melbet ry_jbPn
melbet промокод на фрибет melbet промокод на фрибет .
Henrietta Wells
Love the film-influenced boudoir vibes. Adding Boudoir Photographer Nyc to my New York components.
Hunter McDonald
I’ve been struggling with a leaky faucet for weeks! Your suggestions are just what I needed. Explore more helpful content at plumber near me .
Marguerite Powell
Skylight leak? The Hamilton roof repair team I reached via hamilton sealed it and checked the underlayment.
Jerome Fletcher
Thanks for the thorough article. Find more at santa cruz moving company .
Garrett Dunn
Got in on a secret show at a comedy club near me by checking Gnarly’s Theater .
Brent Spencer
Helpful suggestions! For more, visit commercial movers Fremont .
Elsie Houston
If you’re nervous about adjustments, ask about low-force techniques. Overview here: Thousand Oaks chiropractor
Gavin Ingram
Maintenance tip for Hamilton homeowners: annual roof inspection saves money. I schedule mine through “Hamilton eavestrough repair” .
Beatrice Frazier
If you’re considering body contouring, definitely explore what experience with certified coolsculpting providers has to offer with coosculpting.
May Shaw
Keep your domestic riskless— Hot water tanks repair calgary checked my venting and CO stages all the way through the service.
Pauline Hansen
I enjoyed this read. For more, visit roofing near me .
Katharine Baldwin
This post convinced me to go with a reputable provider for CoolSculpting. non-surgical liposuction clinic near me
Richard Guzman
Great blog post! I such as the fresh angle. I curated a resource hub at Boston Movers .
Andre Abbott
Mental health retreats offer great chances for recovery and relaxation; discover some incredible choices readily available through links shared by ### anyKeyWord ###! holistic mental health Colorado women
Lelia Fowler
Thanks for the positive counsel on iciness prep! If all and sundry in YYC wishes a secure crew, I had a modern experience with Furnace installation calgary for furnace setting up in Calgary.
Craig Malone
CoolSculpting uses controlled cooling to target and eliminate fat cells, but it’s crucial to remember that like any medical procedure, it may carry potential risks. non invasive fat reduction technology
Jon Matthews
If your breaker trips when the heater runs, get an inspection. water heater repair calgary looked after our electrical connection in Calgary.
Craig Saunders
Is there anything better than getting an aerial view of Palm Jumeirah? So excited for this experience! Helicopter ride Dubai
Dominic Rhodes
Sunscreen is essential after treatment to avoid pigmentation. I followed the aftercare steps from Missy’s laser hair removal benefits .
Juan Weaver
Love the way you highlighted vitality effectivity. Modern manufactured residences will be extremely green— cheap affordable mobile homes has valuable guides on upgrades.
melbet_pkKi
melbet вход регистрация melbet вход регистрация .
Mabel Sparks
For any individual weighing new vs. pre-owned synthetic buildings, whole value of possession calculators at manufactured homes available in Anderson helped me point in shipping, setup, skirting, and utilities.
Erik Chapman
Eary Plumbing was fantastic when I needed help with my pipes in World Golf Village. Best service from any plumber I’ve encountered! nearby plumbers
Arthur Austin
I started with them for accident recovery but stayed for ongoing wellness care. They’ve helped me maintain a healthier spine and posture. Chiropractic services for accident cases
Anthony Dixon
I have actually found new pastimes that fulfill me and keep me distracted from cravings throughout my continuous recovery from alcohol addiction. # # anyKeyWord ## best alcohol detox programs
Janie Wise
We struggled to find a web design team that could capture our identity. Highstreet Marketing understood our voice and brought it to life online. Seattle SEO agency reviews
Sam Clark
Avoidance education within schools might substantially decrease the need for future journeys to a drug rehabilitation center! # # anyKe yword ## recreateohio.com drug rehab
Roxie Austin
Your edge guards and taping are meticulous. Precision conclude skilled painter protecting tricks at best practices for precision finish .
Carlos Herrera
Aftercare is just as essential as initial treatment when fighting dependency. Find out more about efficient aftercare strategies on addiction treatment .
Olivia Miller
Absolutely loved racing against friends—it turned into quite competitive fun! buggy Dubai
Alex Briggs
Summit Services made my electrical repairs seamless and worry-free! Definitely the best electrician around Bluffton. affordable electrician near me
Joe Austin
We had ice dam problems every winter until residential roofing Brantford improved insulation and installed proper flashing.
Logan Poole
Each treatment at Wall Family Chiropractic Center is tailored to your specific needs, ensuring effective and lasting pain relief. chiropractor for car accidents in Tacoma
shkola onlain_lgMt
lbs lbs .
shkola onlain_ekka
онлайн-школа с аттестатом бесплатно shkola-onlajn4.ru .
Lena Potter
Our detached garage needed new flashing and vents. Hamilton roofers from “Hamilton roofers” handled it in a day.
Phoebe Cobb
If you’re looking for reliable HVAC services in Pembroke Pines, I highly recommend checking out the best contractors in the area. They really helped me out during an emergency! HVAC Contractor
Martin Collins
The myth-busting here is refreshing. I debunked more misinformation via Livonia MI botox .
Bryan Phelps
I’m anxious but excited to check out boudoir—NYC has such a lot of features. Starting with Boudoir Photo Shoot Nyc .
Virgie Chambers
A proper roof warranty matters. Make sure labor and materials are covered. Checking policy details with Kitchener roofing before we commit.
Duane Herrera
Need discreet results— best miami lip fillers clinics highlights Miami injectors known for minimalism.
Rebecca Bridges
Fantastic information on energy-efficient water heaters! I’m excited to learn more at “water heater repair Valparaiso .
casinos online chile confiables
You appear to know so much about this, and I see you’re a published author. Thanks
Marcus Carr
Granules in the gutters? That’s a sign your shingles are aging. Getting quotes for replacement— roof repair Kitchener is on our shortlist.
Micheal Turner
For anyone weighing new vs. pre-owned manufactured properties, total money of possession calculators at Affordable manufactured homes for sale helped me ingredient in supply, setup, skirting, and utilities.
Dylan Morton
Tinted my truck and SUV at auto window tinting near me Sarasota, FL in Sarasota—consistent quality across both.
Steve Goodman
Just had my first CoolSculpting session at American Laser Med Spa, and I can’t wait to see the results! fat dissolving injections pricing
Carrie Sherman
Love how you highlighted vigor potency. Modern synthetic properties can also be extremely powerful— Affordable manufactured homes for sale has positive publications on enhancements.
Ruth Beck
I’m glad you touched on toxin resistance—rotating brands helped me. What worked: botox near me
Patrick Gonzales
I absolutely adore garlic naan with my curry! This place nails it every time: top of india spokane valley .
vivoz mysora _ryEt
вывоз мусора в СПб https://unews.pro/news/133692// .
Cynthia Joseph
Great insights on the importance of proactive fire safety! One thing I’d add is the value of routine inspections and NFPA-compliant maintenance to catch issues before they escalate—especially for sprinklers, alarms security cameras near me home security systems near me security systems near me fire protection services near me business security systems near me fire protection near me access control companies near me access control near me access control systems near me business security near me
Eunice Richards
Big shoutout to local Hamilton roofers who actually show up on time and clean up properly. If you need a roof repair, try hamilton roofing .
Jacob Hopkins
Anyone else notice better sleep after adjustments? My experience and tips: chiropractor in Thousand Oaks
Mamie Daniel
1.1 litre nangs bottle have end up a favourite subject currently, principally between the ones trying to find a distinct birthday party ride Nangsta Nangs Delivery
Barbara Wilkins
Divorce is tough— real estate issues London Ontario in London ON gave me clear options and strong advocacy.
Cecilia Malone
miami magic 3.3l have transform surprisingly wide-spread in social settings, proposing a fun and exceptional event. It’s amazing to delight in them responsibly and perceive the outcomes they are able to have Nang Robot
Hannah McCoy
Great troubleshooting circulation. I used Hot water repair Calgary to restoration scorching water stress in Calary.
Kathryn Martinez
Tankless unit throwing blunders codes? Hot water tanks repair calgary knows tankless maintenance in Calgary.
Hunter Pittman
Can’t get hot water in Wylie? plumber near me diagnosed our failed heating element in minutes.
Jim Clarke
CoolSculpting is not just for the abdomen – it can work wonders on your thighs too! Visit non surgical liposuction cost near me to learn more about this versatile treatment.
Lenora Willis
Great reminder to examine assurance phrases. Furnace installation calgary registered mine and walked me thru the policy cover tips.
Josie James
I recently found Mr Cream Chargers nang tank melbourne delivery, and I must state, their service is top-notch! The delivery fasted, and the top quality of the chargers is superb Mr Cream Chargers Nang Delivery Melbourne
Samuel Morales
For commercial flat roofs in Brantford, EPDM rubber roofing handles TPO and EPDM with solid warranties.
Aiden Ball
I highly recommend the Coolsculpting services offered by the providers in Midland. coolsculpting alternatives
Brett Bryan
For quick Hamilton roof repair after wind damage, I recommend getting a free estimate via “Hamilton eavestrough repair” .
Vernon Dunn
I appreciate the cost-saving suggestions. For fair-priced repairs, air conditioning service is worth a look.
Rosa Gordon
I asked for fewer forehead units to keep mobility. Dose discussion guide at botox MI .
Lilly Bailey
Self-care is vital for keeping our mental well-being. Discover self-care tips at mental health facility Boulder County !
Laura Sparks
Influencer marketing is evolving fast. AI search optimization tools guided us on micro-influencer partnerships that actually convert.
melbet ry_twPn
промокоды на мелбет промокоды на мелбет .
Alta Andrews
Valuable information! Discover more at santa clara bathroom remodeling .
Jerome Martinez
Anyone in St Augustine needing a Chiropractor near me for neck stiffness should try Pain Relief Centre first. chiropractor near me
Ella Osborne
This was quite useful. For more, visit Sanford NC auto glass solutions .
Mario Cunningham
Scheduling posts around commute times boosted reach for local marketing in san jose. marketing company near me
Patrick Quinn
I recently had some work done by Eary Plumbing in St Augustine and was completely satisfied with their service! emergency plumbers near me
Rosa Kim
No more rusty water after our replacement. Shoutout to water heater installation Valparaiso for the quick Lees Summit referral.
George Garner
The internal linking strategies here are practical. We mapped silos using seo services toronto frameworks.
melbet_jsmt
мелбет скачать на андроид мелбет скачать на андроид .
Jack Stevens
Tips for keeping braces clean were spot on. Extra hacks at Rock Hill Dentist .
Amanda Diaz
Link-building tips are on point. If you need ethical outreach, seo company alexandria is an seo company that focuses on quality links.
Addie Cox
I needed landscape lighting in Bluffton and the Electrician from Summit Services made it look amazing. emergency electrician services
Leona Dunn
Great level about vitality effectivity upgrades! Modern synthetic homes can hit forged Energy Star benchmarks. I discovered some brilliant insulation and HVAC assistance at Manufactured homes for sale Anderson that decreased my software charges.
Alberta Powers
“Such valuable knowledge shared here relating to triggers and yearnings– they’re genuine challenges dealt with during healing and mustn’t be neglected; study thoroughly through # anykeyword #!”. addiction treatment facilities nearby
Duane Conner
Learned how to winterize properly through hot tubs whitby . No freeze issues last year.
shkola onlain_tipt
обучение стриминг http://shkola-onlajn1.ru .
Flora Ortega
I found this very helpful. For additional info, visit low-cost windshield replacement .
Raymond Allison
You have a knack for explaining issues simply; it really is clean to learn such informative content—determine out # # anyKeyWord ## Website Design Tacoma
Edna Jordan
Absolutely nothing beats relaxing on an outdoor deck throughout a warm evening! Do you have any ideas for decor? I got inspired by some remarkable setups on replacement windows !
Patrick Myers
Helpful suggestions! For more, visit showroom de cocinas Granada .
Jayden Pierce
Great insights on abode affordability! Manufactured properties are a shrewdpermanent route to possession devoid of sacrificing quality. Check out Buy manufactured home near me for extra notion and features.
Jacob McCarthy
If your soffits are discolored, you might have ventilation problems. We’re getting a consult with local roofing Kitchener to sort out airflow and roofing.
Ellen Dixon
A good consultation is key for Botox results. I booked mine after reading botox near me .
Glenn Singleton
It’s heartening to see more conversation around addiction treatment choices in our communities today! Have a look at the current trends at addiction treatment Gahanna .
Nellie Rose
The change I have actually experienced since starting my journey toward sobriety after completing a reliable program has been extraordinary. # # anyKeyWord ## alcohol detoxification treatment
Estella Coleman
Vilka typer av tjänster erbjuder de olika # anyKeyword# här i Stockholm? erfahrener elektriker
Leah Payne
I’ve heard about baby Botox in the T-zone—any pros and cons? Village of Clarkston MI botox
Joseph Barker
Handy data for first-time householders. For in charge furnace carrier in Calgary, Furnace repairs calgary is astounding.
Jacob Hicks
The studio aesthetics in Manhattan are beautiful. I’ll reach out thru New York Boudoir Photographer for availability.
Olive Tran
Including dietary education into healing structures promotes holistic healing methods– our bodies should have nourishment throughout these tough times!!! ## anyKeyboard #. drug addiction recovery programs
Randall Reese
Tankless device errors turned into resolved by way of Hot water tanks repair calgary with a radical descaling.
Bettie Pope
This helped me examine brands. Furnace installation calgary gave treatments with pros/cons instead of pushing one variety.
Minnie Maldonado
Many individuals don’t understand how comprehensive drug rehab programs can be. rehab facilities for drugs
Brent McGuire
Good guidance on safe practices. I used Hot water repair Calgary in Calary for a risk-free and compliant hot water restore.
Rachel Marsh
Between kids and coffee spills, my interior needed help. Steam cleaning from auto detailing brought it back to life.
Dale Doyle
The psychological rollercoaster throughout drug detox is real – it’s okay to look for assistance! OH
Jack Collins
Appreciate the detailed information. For more, visit evaluación nutricional .
Steven Fox
Got solid advice on tankless benefits from a Lees Summit pro on water heater installation Valparaiso before replacing.
Lee Craig
If you’re looking for reliable HVAC services in Pembroke Pines, I highly recommend checking out the best contractors in the area. They really helped me out during an emergency! HVAC Contractor
Ollie Cunningham
The testimonials on the website for results from kybella for double chin are quite convincing!
Maude Ruiz
This was beautifully organized. Discover more at precios ferretería Albacete .
Katherine Erickson
1L nangs canister have became a accepted subject matter as of late, extraordinarily amongst the ones attempting to find a completely unique celebration knowledge Nangsta Nangs Delivery
Esther Pearson
I liked this article. For additional info, visit movers oklahoma city .
Theresa Ortiz
This was a fantastic resource. Check out office movers Fremont for more.
Walter Miles
whip cream tank have turned into particularly usual in social settings, supplying a exciting and entertaining ride. It’s extraordinary to savor them responsibly and comprehend the effortlessly they may be able to have Nang Robot
Jared Collier
Love that you mentioned aftercare. I compiled evidence-based aftercare tips at botox MI .
Mable Thomas
Looking for a CoolSculpting clinic nearby? Look no further than accredited aesthetic clinics in corpus christi ! They provide top-notch services.
Aaron Matthews
” ” Effective digital strategies lead businesses toward success, just like those provided by social cali rockland; keep up the great work!! # # anyKeyWord # #” trusted social media marketing agency
Chase Bowen
I lately discovered Mr Cream Chargers nangs delivery melbourne, and I must claim, their solution is excellent! The shipment fasted, and the quality of the battery chargers is outstanding Mr Cream Chargers Nang Delivery Melbourne
Stella Wallace
I avoid facials and heat exposure right after botox, as advised. Livonia botox
Adele Jennings
Sincerest thanks go out towards team members who took care of me throughout journey thus far; couldn’t have asked anything better than what received! body contouring without surgery
Sarah Wheeler
Great overview of preconstruction coordination. We shared a conflict-detection workflow and conferences cadence on historic architect .
kypit sheben _ywSi
строительный песок строительный песок .
melbet_ljKi
промокод мелбет на сегодня промокод мелбет на сегодня .
Isabelle Nunez
The cavity prevention section is practical. I followed the plan from Rock Hill Dentist .
Blanche Hodges
”Completely agree that experiencing everything from above offers a unique perspective—can’t wait!” Helicopter Ride and Tours Dubai
Cora Tucker
I love how Pain Relief Centre follows up on progress—the most attentive Chiropractor near me in St Augustine. chiropractor near me
shkola onlain_knor
онлайн обучение 11 класс http://shkola-onlajn2.ru .
shkola onlain_hiMt
школа онлайн школа онлайн .
Abbie Barker
The longevity chart helps. My coating lasted over 2 years with proper maintenance. Info source: car detailing .
Nicholas Horton
Excellent article on the significance of maintaining domestic pipes systems! Normal assessments can save property owners a great deal of money in the long run plumber canberra
Albert Hawkins
Wonderful post with solid takeaways. I’ve compiled similar methods on Boston Movers .
Melvin Patrick
Big thanks to Eary Plumbing for fixing my leaky faucet fast—definitely the go-to choice for anyone in St Johns County! 24/7 plumbers
Bertie Curtis
If you’re debating between Botox and skincare actives, the comparison guide on botox Ashburn is very balanced.
Bruce Hall
The adrenaline from driving a dune buggy in Dubai is something everyone should feel. ATV rental service
shkola onlain_avka
класс с учениками http://www.shkola-onlajn4.ru/ .
Willie Owen
Meditation has actually helped me cope with stress and anxiety significantly! You can learn meditation strategies at holistic mental health Colorado women .
Lula West
This was quite helpful. For more, visit Gold IRA Pathh .
Clara Gill
Thanks for the helpful advice. Discover more at servicio urgente carpintería aluminio .
Estella Haynes
I can’t recommend Summit Services enough if you’re looking for a trustworthy electrician in Bluffton! certified electrician services bluffton
Agnes Chambers
A proper roof warranty matters. Make sure labor and materials are covered. Checking policy details with roof inspection Kitchener before we commit.
Edgar Gordon
Superb section on content governance. We implemented editorial guidelines from seo services toronto .
Jay Potter
“Your blog site highlights crucial aspects like setting limits while supporting enjoyed ones battling dependencies– it assists both celebrations tremendously; discover practical guidelines through # anykeyword #!”. addiction treatment methods
Joel Stokes
Biophilic design facets are fantastically built-in. We just released a plant species matrix by means of gentle phases on historic building restoration near me .
Rosie Doyle
Thanks for the insightful write-up. More like this at movers .
Theodore Lamb
The cost breakdown here is helpful. I built my budget using tools from hot tubs .
Keith Marshall
Really looking forward participating discussions sharing insights gained whilst continuing explore options available regarding beauty enhancements overall!!!!!! ######## ##### expert advice on tummy fat reduction without surgery
Dale Burgess
Seeking a non-surgical solution to target belly fat? CoolSculpting could be the answer! Check out non surgical liposuction side effects to learn more about this innovative treatment option.
Callie Davis
Thinking about enhancing my smile with lip fillers in Miami soon. Anyone had a great experience with top-rated miami lip fillers ?
Jon Logan
1L nang canister have was a preferred theme just lately, mainly between these searching out a completely unique birthday party adventure Nangsta Nangs Delivery
Belle Dawson
Oil pulling isn’t a cure-all; balanced view echoed at Rock Hill Dentist .
Luella Blair
Healing does not end when you leave a drug rehab center; it’s an ongoing process! drug rehabilitation services
Jorge McKenzie
Thanks for the tips on choosing an HVAC contractor! I recently found a fantastic one in Pembroke Pines who provided excellent service and support. HVAC Contractor
Paul Powell
nang canister delivery melbourne have changed into extremely famous in social settings, offering a amusing and wonderful adventure. It’s crucial to experience them responsibly and appreciate the resultseasily they could have Nang Robot
Jeremiah Edwards
I believe that understanding triggers is essential while going through drug detox– what are yours? drug detox process
Verna Wilkerson
The difference between a basic wash and full detail is night and day. I always book full service via car detailing .
Victoria McGuire
Wondering if CoolSculpting is worth it? The jaw-dropping before and after pictures on coolsculpting by certified professionals will make you a believer in this incredible treatment.
Brett Garza
I recently discovered Mr Cream Chargers nang tanks melbourne delivery, and I should say, their solution is top-notch! The shipment was quick, and the top quality of the chargers is outstanding Mr Cream Chargers Nang Delivery Melbourne
Myra Burgess
Budget-pleasant window blinds without skimping on variety— Blinds Near Me became my Wakefield pass-to.
Claudia Abbott
1. Ik ben laatst begonnen met zo’n fitnessapp waar je punten kunt sparen voor elke workout. Denk aan: het blijft verrassend leuk om die ranglijst met m’n vrienden te checken https://delta-wiki.win/index.php/Gamification_voorbeelden_die_echt_werken_in_2025:_7_voorbeelden_die_gedrag_w%C3%A9l_veranderen
Leo Paul
Just wrapped up a kitchen refit last spring and honestly, it was a mixed bag! We spent about £12,400 including new units, flooring, and decent appliances. Loved how it turned out, and having an open plan really changed how we use the space https://high-wiki.win/index.php/Don%27t_waste_money_on_trendy_upgrades:_why_your_roof_is_the_make-or-break_for_selling_in_3-7_years
Trevor Harrington
Thanks for the helpful article. More like this at https://www.landgrantholyland.com/users/EverClearPools67/ .
Ricardo Bowers
Mate, you’re obviously looking for the real dinkum on betting sites, and I’m here to spill the beans https://astro-wiki.win/index.php/How_Winning_Punters_Get_Restricted_%E2%80%94_and_What_to_Do_About_Sign-Up_Bonus_Bans_and_the_27_May_2019_Rule_Changes
Clayton Stokes
1. Honestly, we took the plunge on a full kitchen revamp in Islington last year and it was a right rollercoaster. Took about 3 months, as promised, which was decent. But living through all the dust and constant noise? Nightmare kitchen refit cost
Anne Harris
1. Anyone else notice how some sites advertise crazy fast withdrawals but then drag their feet for days? Had this exact problem with a popular sportsbook last month—requested a cashout and it took nearly a week to get the funds in my account Visit this website
Emilie Franklin
1. GamerGuy89:
Whoa, I did not expect my loot box winnings to be taxable! From my seat, the VDA rules are catching a lot of casual gamers like me off guard. I got a notice last month and thought it was a mistake. Now I’m digging through all my records.. Click here
Mayme Goodman
1. Hey everyone, just wrapped up our kitchen reno in Hackney, and honestly, it was a rollercoaster. We budgeted around £15k but ended up closer to £22k thanks to some surprise plumbing issues under the floorboards kitchen cabinetry timing
Lulu Mack
1. Hey guys, just a heads up—withdrawal speeds at Casino88 can be slow, sometimes up to 5 days 😕. But their slot variety is top-notch! Pro tip: Always double-check your bank details before cashing out to avoid delays. Anyone else faced this?
2 U88 promotional offers
Josephine Houston
If your Wylie toilet has weak flushes, wylie plumbers can adjust or replace the flapper and fill.
Barry Jackson
Wonderful tips! Find more at best movers oklahoma city On Call Moving Company .
Lura Harrison
1. Just discovered my company’s benefits portal (shoutout to Zenefits!), and wow—I’ve been leaving hundreds on the table with unused FSA funds. Here’s the thing: setting reminders to max those out before year-end totally changed my savings game benefit comparison analysis
Betty Nelson
1. Blimey, I’ve had a mixed bag with H&R insurance. Been using Zego for my Amazon Flex shifts, mostly weekend work. The rates are fair, and their pay-as-you-go setup suits me since I don’t drive every day hire and reward insurance UK
Randy Yates
This was very enlightening. For more, visit turismo en camino de Santiago .
Bryan Shelton
This was highly educational. For more, visit kitchen construction santa clara .
Hulda Abbott
Thanks for the clear breakdown. Find more at Pure Plumbing water heater repair .
Mayme Daniel
I’ve tried several places, but Pain Relief Centre is the best Chiropractor near me in St Augustine for long-lasting pain relief. chiropractor
Stanley Cross
Great read about ductwork’s impact on cooling. For inspections, I use affordable ac repair .
Daniel Chandler
This was nicely structured. Discover more at top-rated windshield replacement shop near 29306 .
Essie Malone
Helpful suggestions! For more, visit tienda bisutería en línea .
Blanche Andrews
Fantastic message– good balance of theory and method. My recap goes to Quincy MA SEO techniques .
Emily Doyle
Really understand the straightforward dialogue approximately price range commerce-offs. We outlined cost-engineering tactics with no losing design reason on architecture firms near me .
Jackson Gomez
I appreciated this post. Check out santa cruz office movers for more.
Edward Anderson
Appreciate the comprehensive advice. For more, visit vinyl vehicle wrapping service .
Tyler King
This was a great help. Check out Gold IRA Pathway for more.
Sara Robbins
This was very beneficial. For more, visit moving services santa cruz .
Millie Franklin
Insurance claims can be puzzling after a storm. roof inspection in Deerfield Beach has a step-by-step guide tailored to Deerfield Beach homeowners that made it a lot simpler.
Nora Miles
The local knowledge that trusted full service agencies Rocklin has makes all the difference for Roseville businesses.
Ruth Wagner
Thanks for the great explanation. More info at Rembrandt Roofing & Restoration .
Wayne Rowe
Plan for incapacity with powers of attorney— London ON law firm can draft them for you.
Eva Carr
The attribution advice is spot-on. We improved multi-channel tracking after consulting benefits of hiring a digital marketing agency , a reliable Internet Marketing Company.
Seth Mendez
Humidity keep watch over was once a video game changer. Furnace installation calgary integrated my humidifier with the furnace controls flawlessly.
Alta Cortez
Calgary bloodless snaps are not any funny story. If your furnace starts making bizarre noises, I suggest calling Furnace repairs calgary earlier it will get worse.
Claudia Rice
Calgary house owners: annual maintenance by means of Hot water tanks repair calgary prevented my heater from failing.
Alberta Rose
Excellent article– thanks for sharing. I summed up bottom lines at Boston Movers .
Herman Norton
Love the preventative advice. I scheduled annual carrier with Hot water repair Calgary for decent water restoration in Calary.
Johnny Gardner
Great factor approximately fending off mulch in opposition t the unit. I used gravel close to the fence line in Peekskill to keep the entirety dry. I came across same suggestion as a result of Wood Fence Installation Quality Fence, Inc. .
Jane Soto
Just a heads up: iciness might be tough on water heaters right here. I scheduled preventative preservation with water heater repair calgary and shunned a breakdown.
understanding gold mining stocks
My coder is trying to convince me to move to .net from PHP. I have always disliked the idea because of the expenses. But he’s tryiong none the less. I’ve been using WordPress on numerous websites for about a year and am nervous about switching to another platform. I have heard great things about blogengine.net. Is there a way I can import all my wordpress posts into it? Any help would be really appreciated!
Florence Dixon
Anyone compare aluminum vs steel eavestroughs in Kitchener’s climate? Leaning aluminum with proper leaf guards. Might go through top rated aluminium siding for install.
Alvin Baldwin
Don’t let financial constraints hold you back from achieving your body goals. Find affordable Coolsculpting options at coolsculpting alternatives in Midland.
Jackson Wagner
It’s all about trust with boudoir. I’ll study critiques on Boudoir Photography New York beforehand determining.
Mattie Garner
Dairy-free calcium sources for teeth listed at Rock Hill Dentist helped me.
Edward Sandoval
I never skip a pre-wash foam; it reduces swirls so much. If you’re into safe wash methods, take a look at mobile detail .
Luis Rose
Tôi tin rằng việc kết nối giữa những thành viên sẽ giúp chúng ta tiến xa hơn trong thế giới cá cược.# # anyKe##yword == tf88
Jon Rowe
Hur ofta ska man göra elbesiktning hos sin elektriker? beste elektriker
Clifford Pratt
I firmly think that we are all capable of change and growth no matter our past experiences– discover inspirational content on this subject at mental health !
melbet_vbmt
промокод мелбет казино промокод мелбет казино .
Gabriel Webster
Helpful info about pagination. seo company alexandria , the seo company we use, fixed infinite scroll SEO safely.
Birdie Clayton
I appreciate the CMS-specific SEO tips. We configured our platform correctly with seo services toronto .
shkola onlain_ript
школьное образование онлайн http://shkola-onlajn1.ru .
Lester Sparks
Appreciate the thorough analysis. For more, visit Property for sale Santorini .
Nell Moran
This was quite informative. For more, visit Sanford NC auto glass offers .
Dustin Snyder
Our electrician followed specs I found on hot tub store . Smooth installation.
Jesus McKinney
Blended families definitely need customized plans to prevent disputes. Working with a knowledgeable attorney made all the difference for us. trust planning in Thousand Oaks has a good overview of strategies to consider.
Nellie Miller
Appreciate the useful tips. For more, visit salazar digital website designer .
Virginia Cook
Tôi đã tìm hiểu rất kỹ về mig8 trước khi tham gia và thấy đây là lựa chọn đúng đắn! mig8
Julian Butler
This detailing around the glazing is spot on. We did a deep dive on thermal bridge mitigation on historic architect for chillier climates.
Norman Joseph
Well done! Find more at trusted rear windshield replacement service .
Cornelia Chapman
nang melbourne delivery have became fairly well known in social settings, imparting a a laugh and particular adventure. It’s worthwhile to revel in them responsibly and take note the resultseasily they are able to have Nang Robot
Justin McKinney
Tôi thấy rất nhiều người nhắc đến okking như một nguồn tài nguyên tuyệt vời cho người chơi cá cược.
Celia Green
Rất vui vì có một nhà cái uy tín như uu88 phục vụ nhu cầu cá cược online của chúng ta! uu88
Dora McCarthy
Nếu bạn đang tìm kiếm một nhà cái uy tín, hãy đến với ae888 ngay hôm nay! đăng nhập ae888
Rosa Hicks
Kiến thức về các trò chơi tại ala0789 luôn được cập nhật nhanh chóng , giúp tôi tự tin hơn !## anyKeyWord ## alo789
Ann Gardner
Sự cạnh tranh giữa các nhà cái khiến cho dịch vụ ngày càng hoàn thiện hơn tại ### 789 p
Carlos Griffith
Trò chơi đa dạng và phong phú tại MM88 khiến tôi không thể chờ đợi để khám phá thêm ! mm88
Ethel Patrick
Hệ thống bảo mật thông tin của 77bet khiến tôi yên tâm tuyệt đối khi chơi! nhà cái 77bet
Craig Hunter
Các trò chơi casino tại 89bet thật sự đa dạng và hấp dẫn! 89bet
Timothy Watkins
U888 có giao diện thân thiện, dễ dàng điều hướng giúp người chơi không bị khó khăn khi sử dụng website này! u888 gdn
Derek Hodges
Cảm giác chiến thắng ở # anykeyword# thật sự tuyệt vời và đáng nhớ! đăng ký luck8
Adelaide Webb
Đừng ngần ngại, hãy thử sức với các trò chơi mới mẻ tại nhà cái na99 nào!
Jerry Alvarado
Appreciate the thorough write-up. Find more at assisted living .
Bradley Kim
I appreciate the concentrate on holistic methods in addiction treatment. It’s necessary for long-term healing. Explore more at addiction treatment methods .
Larry Simon
For tint that won’t fade in the Florida sun, go ceramic at Sarasota, FL auto window tinting near me Sarasota.
Frank Hodges
I recently found Mr Cream Chargers nangs melbourne, and I need to claim, their service is excellent! The shipment fasted, and the top quality of the battery chargers is excellent Mr Cream Chargers Nang Delivery Melbourne
Terry Mann
GO8 chính là nơi mà giấc mơ chiến thắng trở thành hiện thực!!! ### anyKeyWord ### go99
Noah Parker
Hệ thống bảo mật thông tin của moto88 ad # là một trong những điều khiến tôi yên tâm nhất.
Minnie Stevenson
Spinal alignment done right! Pain Relief Centre is an expert Chiropractor near me in St Augustine that listens and delivers. chiropractor near me
Brandon Mendoza
Consejos para entrevistas con familias adoptivas, leídos en ayuda para adopción en Louisiana
Melvin Bell
This blog post is spot on! I recently had my HVAC system serviced by a fantastic contractor in Pembroke Pines – they were professional and efficient! Air Conditioning Contractor
Anthony Phillips
If you’re celebrating something special, go for a longer helicopter ride Dubai route. https://share.google/o9UGw3txIFC1tpw1K
Ina Grant
Thanks for the useful post. More like this at roof replacement near me .
Maria Fuller
Discovering employment post-recovery presents obstacles, but companies focusing on inclusivity within employing practices are paving ways toward brighter futures !!! drug addiction Gahanna .
Dorothy Moody
I enjoy checking out books about healing while going through my alcohol detox; any recommendations? benefits of alcohol detox
Charles Cross
Oh, I totally get where you’re coming from with the EPC ratings affecting resale! We renovated our 1930s semi last year and spent about £8,750 upgrading insulation, new double glazing, and a nifty boiler swap Check out this site
Eugenia Sherman
I like the way you addressed pest keep watch over. I sealed gaps close to the fence line in Peekskill to store critters away from wiring. I saw equivalent checklists on vinyl fence installation .
Johanna Lloyd
Relapse can be part of the healing process, and it is essential to have a strategy in place. Have a look at the techniques on addiction treatment facilities near me for guidance.
Jeremiah Jackson
I appreciate that roof repair in Deerfield Beach offers insights into common roofing issues and how to choose the best contractor for repairs.
Jeremiah Ortega
Saw great results with non-toxic options from pest control service .
Fred Russell
Ole777 không chỉ là một nhà cái mà còn là nơi giải trí lý tưởng cho mọi người! ole777
Corey Carpenter
The calm, muted palette is beautiful. I used neutral palette references from top promotional products ideas to plan mine.
Edward Todd
Everyone should have access regardless if they can’t afford higher-priced facilities– advocating tirelessly makes it possible for equal opportunities across socioeconomic divides benefiting entire neighborhoods alike ultimately benefiting society general drug rehab
Benjamin Burgess
We used customer route data to time ads—great tactic for local marketing in san jose. marketing consultant near me
shkola onlain_zgor
московская школа онлайн обучение http://www.shkola-onlajn2.ru .
Gregory Greene
Haha, ik ben echt verslaafd geraakt aan die fitness app waar je punten verdient voor elk rondje hardlopen. Tussen ons gezegd, het werkt wel: ik wilde eerst niet, maar als er een beetje competitie met vrienden is, word ik ineens fanatiek https://rentry.co/952ekkn2
Jeremiah Paul
Can anyone share their experiences with chemical peels from American Laser Med Spa – Midland? Thinking of trying one out soon! ultrasound fat reduction
Harold Shaw
Marcus Networking is the best managed service provider in Tempe.
I always trust Marcus Networking for top-notch IT solutions.
Marcus Networking’s expertise as a managed service provider is unmatched Managed IT Support
Peter Conner
1. Between you and me, renovating our flat in Islington was a mixed bag View website
Ida Meyer
I’ve heard that the helicopter tour offers a unique perspective of the Palm Jumeirah. Can’t wait to try it! ATV rental service
Cody Barrett
Thanks for the useful post. More like this at Gold IRA Path .
Janie Butler
1. Anyone else notice how some sites advertise huge bonuses but then make withdrawal conditions super confusing? Had this exact problem with one platform promising “no wagering requirements” but then hid crazy playthrough rules in the fine print casino community forums
Jared Patterson
Mình tìm thấy nhiều thông tin hữu ích về cá cược ở blog của mg188 !
William Nguyen
1. Gamer comment:
Whoa, just read about these new VDA tax rules and I’m kinda shook Click here for more info
shkola onlain_vjMt
онлайн школа для детей онлайн школа для детей .
Caroline Hodges
I want more people comprehended how useful a structured drug detox program can be! drug detox recreateohio.com
Lillian Perkins
1. Look, I’ve been using Zego while doing Amazon Flex runs for the past year, especially through the Christmas rush. Truth is, their quick activation is brilliant when you just want to get on the road without faffing about here
Agnes Castro
Ah, love Ladbrokes—used their app heaps, pretty slick for footy bets but mate, that credit card ban threw me a curveball. One arvo I wanna top up quick and bam, no credit cards anymore? Took me ages to figure out alternatives https://damienbuzb690.timeforchangecounselling.com/how-that-bet365-moment-reshaped-the-neds-vs-ladbrokes-racing-market-fight-which-app-actually-gives-you-better-racing-markets
Elmer Cruz
Nicely done! Discover more at moving companies okc .
Ian Pratt
Full service detail before selling my car added real value. I used ceramic coating to find the best local option.
Eddie Simon
Hy vọng rằng tất cả chúng ta đều sẽ tìm thấy niềm vui và may mắn khi tham gia trải nghiệm dịch vụ đa dạng từ nhà cái nổi tiếng như là #fi88#! nhà cái fi88
Maude Little
Tại sao không thử trải nghiệm cá cược tại Vui88 ngay hôm nay? Bạn sẽ không hối hận đâu! vui88
Jimmy Valdez
1. Hey guys, withdrawal at MegaSpin was quick for me, like 2 days tops! But the mobile app sometimes crashes mid-game—super annoying. Anyone else face this? Pro tip: always clear your cache before playing; saved me from losing progress twice.
2 Malaysia mobile casino innovations
Verna Ballard
Có ai muốn tham gia cùng tôi trong các trận đấu trực tiếp trênpkbetyes không?? # # anyKeyWord ## nhà cái pkbet
Darrell Jordan
1. Wow, I just realized my company (TechNova) offers an unused tuition reimbursement I never tapped into. Looks like I was literally leaving $1,500 on the table every year! Here’s the thing—most folks I know don’t even check these benefits Learn here
Kate Pope
Camera shake on iPhone 13? My OIS was damaged after a bike ride. I had the camera module replaced through Phone Repair and the stabilization works great again.
Antonio Wood
Appreciate the useful tips. For more, visit https://www.find-us-here.com/businesses/Nationwide-Contracting-Shelbyville-Indiana-USA/34397585/ .
Ethel Howell
Cảm giác khi nhận thưởng từ # anyKeyword # thật sự phấn khích! eu9.ad
Fannie Holt
DIY whitening risks are real; safer methods at Rock Hill Dentist .
Verna Henderson
1. Here’s the thing about kitchen renovations—I’m about six months post-reno in Clapham, and while the outcome is dreamy, the journey was a rollercoaster plumbing kitchen renovation
Ernest Lamb
Your Lighthouse section is great. I used the optimization pathways from SEO for AI websites to prioritize quick wins.
Winnie Ramsey
I appreciate the reminder about updating beneficiary designations. An attorney can help avoid conflicts and ensure documents align with life changes— trust planning attorney has helpful resources on this.
Lois Newman
Nutrition and dining matter so much. respite care helped us ask the right questions about meal plans and dietary needs.
Nathan Turner
The massing read is amazingly clean. We posted a Revit/SketchUp workflow comparison on best architecture companies that speeds idea iterations.
Edwin Pierce
Interesting level approximately nonstick toughness. My HexClad wore in another way than predicted, even though Geo Clad amazed me. Full info: HexClad cookware benefits .
Frances Christensen
This is a good blog post. The framework is easy to comply with. Even more insights readily available at Best Movers in Boston .
Melvin Lawrence
Planning a bridal boudoir consultation in New York— Boudoir Photographer Nyc sounds like a sturdy resource to explore.
Abbie French
Great post, extremely motivational. I documented my progression at expertise in Quincy MA SEO .
Kevin Hines
Loved the factor about warmness retention. Thin carbon metal in 12-inch heats fast and is straightforward to toss. More main points at ideal wok size for stir frying .
Myrtle Lane
I found this very interesting. For more, visit cocinas italianas Granada .
shkola onlain_hska
онлайн школы для детей shkola-onlajn4.ru .
Eugene Jefferson
This was a great article. Check out Hair extensions for more.
Fannie Cruz
Cảm giác hồi hộp mỗi lần đặt cược trên uw99 thật sự không gì sánh bằng! uw99
Alma Ramos
Anyone compare aluminum vs steel eavestroughs in Kitchener’s climate? Leaning aluminum with proper leaf guards. Might go through eavestrough repair for install.
Christine Gomez
I prefer conservative filler. Any injector recommendations in Miami via best lip filler services miami ?
Steve Jones
Amazing transformations occurring due diligent efforts put forth consistently ensuring every detail accounted meticulously along way without fail whatsoever indeed truly remarkable optimism felt future endeavors await ahead ultimately absolutely professional affiliate marketing experts
Andrew Lane
I’ve always been curious about Coolsculpting, and your website best non-surgical liposuction clinic has convinced me to give it a try in Midland TX. Can’t wait to see the results!
Jack Howell
This was very well put together. Discover more at iT business backup service .
Eugenia Reeves
Thanks for the helpful article. More like this at کانسیپت کاور سواروسکی ماشین .
Mathilda Carter
Important note about collateral consequences. drug possession attorney suffolk county plans beyond the courtroom.
Lola Mann
fast nang delivery melbourne have turned into distinctly conventional in social settings, providing a a laugh and authentic enjoy. It’s terrific to take pleasure in them responsibly and take note the outcomes they will have Nang Robot
Susan Rhodes
1 litre nangs tanks have change into a well known matter just lately, mainly among these trying to find a special social gathering feel. It’s captivating to look how this vogue has developed and the assorted tactics individuals are due to them for a laugh Nangsta Nangs Delivery
Mark Osborne
Insurance coverage claims can be confusing after a storm. roof repair in Deerfield Beach has a detailed guide customized to Deerfield Beach property owners that made it so much simpler.
Francisco Frank
Appreciate the thorough information. For more, visit herramientas manuales y eléctricas .
Sallie Hoffman
So impressed with Pain Relief Centre! Truly the best Chiropractor near me in St Augustine for back pain and mobility. chiropractor near me
Sara Fitzgerald
Understanding anxiety disorders is vital for both people impacted and their liked ones– discover more about them through resources discovered on women’s residential mental health Colorado !
Della Perez
We handled a entire domestic cleanout in Orlando with a 20-yard from orlando dumpster rental for home renovation —worked wonderful.
Walter Moreno
This was highly educational. For more, visit nutrióloga en Saltillo .
Amelia Holt
I just recently found Mr Cream Chargers nang cylinders melbourne, and I should state, their service is superior! The shipment was quick, and the top quality of the chargers is exceptional Mr Cream Chargers Nang Delivery Melbourne
Augusta Nunez
Leather conditioning is a must to prevent cracks. I trust auto detailing for proper care and pH-safe products.
this gold investment blog
This is my first time i visit here. I found so many helpful stuff in your website especially its discussion. From the tons of responses on your posts, I guess I am not the only one having all the enjoyment here! keep up the excellent work
Lewis Vaughn
Thanks for highlighting the importance of updating wills after major life events. For readers near Thousand Oaks, check out Thousand Oaks trust planning to connect with a knowledgeable estate planning attorney.
Jeffrey Wells
Super informative! My dentist’s aftercare plan matched what I found at Rock Hill Dentist .
Lottie Tate
I validated tomato-primarily based sauces to ascertain reactivity—mcware pots held up properly. Full test: mcware pots reviews
Bernard Sherman
Great evaluation of preconstruction coordination. We shared a conflict-detection workflow and meetings cadence on historical architecture .
Rosa Holloway
Hard water in Wylie? A softener makes a big difference— plumbing services did a neat install for us.
Alma Sanders
It’s great to see evidence-based approaches to managing chronic conditions at home. senior care services
Christine Obrien
Nicely done! Find more at Fremont long distance movers .
Clarence Ellis
This short article offers such a compassionate view of those battling with substance usage concerns– everybody should have a chance at healing! Explore support options at Colorado addiction treatment .
Rosalie Gutierrez
Insulation wrap advice from Hot water tanks repair calgary cut my Calgary potential fees.
Clifford Manning
If you’re shopping one skillet to start, fabric and measurement topic more than the set. I found a most sensible “single pan” alternatives listing on premium cookware brands that was spot on.
Juan Hammond
I had recurring leaks— ac maintenance services found the root cause, not just a quick fix.
Francisco Castillo
Excellent rundown on defense codes. Furnace installation calgary ensured my vent clearances met Calgary criteria.
Cory Fletcher
The rate-to-functionality ratio is solid. I did part-by means of-part tests with mid-tier manufacturers; the boil instances and scorching spots are published here: what to know about Parini cookware
GoldZeus.com financial analysis
Very Interesting Information! Thank You For Thi Information!
shkola onlain_fvor
дистанционное обучение 7 класс дистанционное обучение 7 класс .
shkola onlain_mzMt
онлайн класс http://www.shkola-onlajn3.ru/ .
gold market research and data
When are you going to post again? You really entertain me!
source: GoldZeus.com
Your posts provide a clear, concise description of the issues.
shkola onlain_ghpt
онлайн-школа для детей бесплатно https://shkola-onlajn5.ru/ .
natyajnie potolki samara_buSr
натяжной потолок цена самара https://natyazhnye-potolki-samara-5.ru .
natyajnie potolki samara_npEi
натяжные потолки ру http://www.natyazhnye-potolki-samara-6.ru .
natyajnie potolki samara_lfKt
потолки самара потолки самара .
natyajnie potolki samara_wiMn
натяжные потолки официальный натяжные потолки официальный .
shkola onlain_ucka
ломоносов школа ломоносов школа .
shkola onlain_fcpt
lomonosov school lomonosov school .
natyajnie potolki samara_taMn
потолочкин натяжные потолки самара отзывы http://natyazhnye-potolki-samara-8.ru/ .
natyajnie potolki samara_ahKt
натяжные потолки недорого самара цена https://www.natyazhnye-potolki-samara-7.ru .
natyajnie potolki nijnii novgorod_jjKt
потолки в нижнем новгороде natyazhnye-potolki-nizhniy-novgorod-4.ru .
natyajnie potolki nijnii novgorod_kcEn
натяжные потолки компания https://www.natyazhnye-potolki-nizhniy-novgorod-5.ru .
zakazat proekt pereplanirovki_jjMn
сделать проект перепланировки квартиры в москве http://zakazat-proekt-pereplanirovki-kvartiry1.ru .
seo blog_lksr
блог о рекламе и аналитике seo-blog12.ru .
prodvijenie saita po trafiky_gwMr
продвижение сайтов трафик на сайт prodvizhenie-sajta-po-trafiku1.ru .
cbd oil side effects
I believe this web site has some really wonderful info for everyone : D.
seo blog_niSi
руководства по seo seo-blog9.ru .
seo blog_anmn
статьи про продвижение сайтов статьи про продвижение сайтов .
seo blog_mksr
интернет маркетинг статьи интернет маркетинг статьи .
prodvijenie saita po trafiky_iiMr
трафиковое продвижение сайтов трафиковое продвижение сайтов .
seo blog_caSi
статьи про продвижение сайтов статьи про продвижение сайтов .
seo blog_uwmn
статьи про digital маркетинг seo-blog8.ru .
prodvijenie saita po trafiky_tnMt
which internet partner prodvizhenie-sajta-po-trafiku2.ru .
prodvijenie saita po trafiky_ftet
поисковое продвижение по трафику поисковое продвижение по трафику .
seo keisi_ayKl
получить короткую ссылку google seo-kejsy6.ru .
seo keisi_djPa
многоуровневый линкбилдинг многоуровневый линкбилдинг .
Kyhni na zakaz_nfot
кухни от производителя спб кухни от производителя спб .
Kyhni na zakaz_pkSr
кухни под заказ кухни под заказ .
seo blog_jksr
статьи про seo статьи про seo .
打开Binance账户
Thanks for sharing. I read many of your blog posts, cool, your blog is very good. https://accounts.binance.info/ph/register?ref=IU36GZC4
prodvijenie saita po trafiky_rvMr
трафиковое продвижение сайта prodvizhenie-sajta-po-trafiku1.ru .
prodvijenie saita po trafiky_bpMt
трафиковое продвижение сайта трафиковое продвижение сайта .
seo keisi_jkPa
seo продвижение магазин наушников seo-kejsy8.ru .
Kyhni na zakaz_rbSr
кухня по индивидуальному заказу спб кухня по индивидуальному заказу спб .
seo keisi_pcKl
гибридная структура сайта seo-kejsy6.ru .
Kyhni na zakaz_mkot
заказать кухню спб kuhni-na-zakaz-4ru .
prodvijenie saita po trafiky_ryet
how internet partner prodvizhenie-sajta-po-trafiku3.ru .
byhgalterskie yslygi v Estonii_ejoi
услуги бухгалтера в Эстонии https://financeprofessional.ee/ .
plazmennie sterilizatori_ncpn
стерилизатор плазменный универсальный plazm-sterilizatory.ru .
plazmennie sterilizatori_zisa
пероксидно плазменный стерилизатор пероксидно плазменный стерилизатор .
seo blog_ktsr
контекстная реклама статьи контекстная реклама статьи .
prodvijenie saita po trafiky_uwMt
seo продвижение сайта по трафику seo продвижение сайта по трафику .
prodvijenie saita po trafiky_caMr
продвижение сайта в топ по трафику prodvizhenie-sajta-po-trafiku1.ru .
Kyhni na zakaz_xeSr
заказать кухню заказать кухню .
seo keisi_gpKl
заказать сео анализ сайта пушка seo-kejsy6.ru .
seo keisi_jwPa
заказать сео анализ сайта пушка заказать сео анализ сайта пушка .
Procurementnation.com
Like the way you’ve outlined things. Easy to follow. Not cluttered.
https://icostamp.com
Thank you for sharing this very good post. Very interesting ideas! (as always, btw)
byhgalterskie yslygi v Estonii_shoi
налоги в эстонии https://financeprofessional.ee .
Kyhni na zakaz_jvot
производство кухонь в спб на заказ kuhni-na-zakaz-4ru .
prodvijenie saita po trafiky_suet
продвижение трафика продвижение трафика .
prodvijenie saita po trafiky_joMt
seo информационных порталов prodvizhenie-sajta-po-trafiku2.ru .
plazmennie sterilizatori_rcpn
низкотемпературные стерилизаторы plazm-sterilizatory.ru .
plazmennie sterilizatori_vzsa
плазменные медицинские стерилизаторы плазменные медицинские стерилизаторы .
seo keisi_rhPa
гибридная структура сайта гибридная структура сайта .
https://betechit.com
What’s Happening i’m new to this, I stumbled upon this I’ve found It positively useful and it has aided me out loads. I hope to contribute & help other users like its aided me. Great job.
Kyhni na zakaz_igSr
заказать кухню в спб по индивидуальному проекту kuhni-na-zakaz-5ru .
seo keisi_oeKl
успешные кейсы seo seo-kejsy6.ru .
Kyhni na zakaz_biot
кухни спб кухни спб .
prodvijenie saita po trafiky_mqet
seo информационных порталов seo информационных порталов .
byhgalterskie yslygi v Estonii_emoi
калькулятор зарплаты в эстонии http://www.financeprofessional.ee .
https://goldzeus.com
Great blog right here! You seem to put a significant amount of material on the site rather quickly.
https://www.goldzeus.com
Just came from google to your website have to say thanks.
plazmennie sterilizatori_bcpn
плазменные стерилизаторы плазменные стерилизаторы .
plazmennie sterilizatori_zksa
плазменные автоклавы plazmennyy-sterilizator.ru .
plazmennie sterilizatori_cxpn
плазменные медицинские стерилизаторы плазменные медицинские стерилизаторы .
byhgalterskie yslygi v Estonii_jpoi
бухгалтерское обслуживание с адресом в эстонии http://www.financeprofessional.ee/ .
plazmennie sterilizatori_flpn
стерилизатор плазменный низкотемпературный plazm-sterilizatory.ru .
plazmennie sterilizatori_ntsa
плазменный стерилизатор плазменный стерилизатор .
casino en ligne le plus payant
Enjoyed reading through this, very good material. Thanks!
plazmennie sterilizatori_tzpn
низкотемпературный стерилизатор plazm-sterilizatory.ru .
click here
It sounds like you’re creating problems yourself by defining this as such a comprehensive, almost unknowable problem. Isn’t that self-defeating?
plazmennie sterilizatori_aspn
низкотемпературные стерилизаторы plazm-sterilizatory.ru .
plazmennie sterilizatori_wepn
низкотемпературный плазменный стерилизатор plazm-sterilizatory.ru .
plazmennie sterilizatori_vami
низкотемпературный стерилизатор plazmennye-sterilizatory.ru .
1s soprovojdenie_vpor
обслуживание и сопровождение 1с 1s-soprovozhdenie.ru .
vnedrenie 1s_otSl
внедрение 1c внедрение 1c .
plazmennie sterilizatori_ipsa
плазменный стерилизатор медицинский plazmennyy-sterilizator.ru .
vnedrenie 1s erp_mrEi
внедрение erp на предприятии внедрение erp на предприятии .
vodoponijenie iglofiltrami_zsor
установка иглофильтров vodoponijenie-iglofiltrami-msk.ru .
vodoponijenie iglofiltrami_wuKi
водопонижение иглофильтрами стоимость работ vodoponijenie-iglofiltrami.ru .
vodoponijenie iglofiltrami_elPa
система водопонижения иглофильтрами iglofiltry-vodoponizhenie.ru .
seo keisi_puPa
продвижение сайта клиники наркологии seo-kejsy8.ru .
reklamnii kreativ_wzpt
анализ карточек маркетплейс анализ карточек маркетплейс .
reklamnii kreativ_haoa
a/b тест наружная реклама reklamnyj-kreativ1.ru .
Binance推荐奖金
Your article helped me a lot, is there any more related content? Thanks! https://www.binance.com/zh-CN/register?ref=WFZUU6SI
vnedrenie 1s_dgSl
внедрение системы 1с внедрение системы 1с .
vodoponijenie iglofiltrami_ofKi
водопонижение иглофильтрами стоимость работ vodoponijenie-iglofiltrami.ru .
vodoponijenie iglofiltrami_sePa
водопонижение иглофильтрами стоимость работ iglofiltry-vodoponizhenie.ru .
reklamnii kreativ_hloa
запоминаемость слогана реклама reklamnyj-kreativ1.ru .
vnedrenie 1s erp_tlEi
внедрение erp на предприятии внедрение erp на предприятии .
seo keisi_tgPa
создать сайт прогнозов на спорт в москве seo-kejsy8.ru .
vodoponijenie iglofiltrami_jyor
вакуумное водопонижение иглофильтрами vodoponijenie-iglofiltrami-msk.ru .
reklamnii kreativ_bept
запоминаемость рекламы запоминаемость рекламы .
1s soprovojdenie_kvor
сопровождение системы 1с сопровождение системы 1с .
plazmennie sterilizatori_ylmi
плазменные стерилизаторы плазменные стерилизаторы .
plazmennie sterilizatori_wqsa
плазменный автоклав плазменный автоклав .
vnedrenie 1s_xaSl
внедрение 1с в организации внедрение 1с в организации .
vodoponijenie iglofiltrami_rxKi
вакуумное водопонижение иглофильтрами vodoponijenie-iglofiltrami.ru .
vnedrenie 1s erp_fwEi
1с внедрение erp 1s-erp-vnedrenie.ru .
vodoponijenie iglofiltrami_zrPa
система водопонижения иглофильтрами iglofiltry-vodoponizhenie.ru .
reklamnii kreativ_bnoa
a/b тест наружная реклама reklamnyj-kreativ1.ru .
seo keisi_ubPa
сео центр сео центр .
vodoponijenie iglofiltrami_xgor
строительное водопонижение иглофильтрами строительное водопонижение иглофильтрами .
reklamnii kreativ_pypt
анализ креативов анализ креативов .
1s soprovojdenie_vvor
1 с сопровождение 1 с сопровождение .
plazmennie sterilizatori_qomi
низкотемпературный плазменный стерилизатор низкотемпературный плазменный стерилизатор .
reklamnii kreativ_rroa
запоминаемость рекламы запоминаемость рекламы .
plazmennie sterilizatori_xksa
плазменные автоклавы plazmennyy-sterilizator.ru .
vodoponijenie iglofiltrami_yaPa
водопонижение иглофильтрами грунтовых вод водопонижение иглофильтрами грунтовых вод .
vodoponijenie iglofiltrami_umKi
водопонижение котлована иглофильтрами vodoponijenie-iglofiltrami.ru .
vnedrenie 1s_sqSl
внедрение 1с на предприятии внедрение 1с на предприятии .
vnedrenie 1s erp_bsEi
внедрение ерп 1с 1s-erp-vnedrenie.ru .
seo keisi_iePa
многоуровневый линкбилдинг многоуровневый линкбилдинг .
vodoponijenie iglofiltrami_qvor
установка иглофильтров vodoponijenie-iglofiltrami-msk.ru .
reklamnii kreativ_jrpt
позиция карточки в выдаче позиция карточки в выдаче .
1s soprovojdenie_tfor
внедрение и сопровождение 1с 1s-soprovozhdenie.ru .
plazmennie sterilizatori_tbmi
плазменные медицинские стерилизаторы плазменные медицинские стерилизаторы .
plazmennie sterilizatori_icsa
плазменный стерилизатор медицинский plazmennyy-sterilizator.ru .
bokep indonesia
I feel that is among the so much significant info for me. And i am satisfied studying your article. However should commentary on some basic issues, The site style is ideal, the articles is in reality excellent : D. Excellent activity, cheers
Kyhni na zakaz _wnmt
купить кухню купить кухню .
Kyhni na zakaz _czPi
кухни на заказ в санкт-петербурге кухни на заказ в санкт-петербурге .
daison oficialnii sait_tset
dyson официальный интернет магазин в россии dn-ofitsialnyj-sajt.ru .
dyson oficialnii sait_koel
официальный центр дайсон официальный центр дайсон .
daison_azPr
дайсон купить оригинал дайсон купить оригинал .
dyson_ljml
техника дайсон купить техника дайсон купить .
daison kypit_qrel
dyson пылесос купить интернет dn-kupit.ru .
daison kypit_vzoi
дайсон купить оригинал dn-kupit-1.ru .
상무지구안마
Abnormal this put up is totaly unrelated to what I was searching google for, but it surely used to be listed at the first page. I suppose your doing one thing proper if Google likes you adequate to place you at the first page of a non similar search.
daison_siPr
бытовая техника dyson бытовая техника dyson .
daison oficialnii sait_mbet
техника дайсон официальный сайт техника дайсон официальный сайт .
daison kypit_axoi
интернет пылесосов дайсон dn-kupit-1.ru .
dyson oficialnii sait_mjel
бытовая техника dyson бытовая техника dyson .
Kyhni na zakaz _qzmt
кухни на заказ санкт петербург от производителя kuhni-na-zakaz-4.ru .
Kyhni na zakaz _uePi
прямые кухни на заказ от производителя https://www.kuhni-na-zakaz-5.ru .
dyson_bnml
интернет дайсон сайт dsn-10.ru .
daison kypit_bqel
купить дайсон оригинал официальный dn-kupit.ru .
daison kypit_tboi
фен дайсон оригинал официальный dn-kupit-1.ru .
dyson oficialnii sait_dmel
дайсон купить оригинал официальный сайт dsn-ofitsialnyj-sajt.ru .
daison_fvPr
дайсон официальный сайт магазины в москве dn-1.ru .
daison oficialnii sait_jnet
официальный сайт дайсон официальный сайт дайсон .
dyson_qsml
фены дайсон официальный dsn-10.ru .
Kyhni na zakaz _ekPi
кухни на заказ в спб от производителя кухни на заказ в спб от производителя .
Kyhni na zakaz _wumt
мебель для кухни спб от производителя kuhni-na-zakaz-4.ru .
daison kypit_hqel
dyson пылесос магазины dn-kupit.ru .
daison kypit_whoi
дайсон купить оригинал официальный сайт dn-kupit-1.ru .
Kyhni na zakaz _kpPi
изготовление кухонь на заказ в санкт петербурге изготовление кухонь на заказ в санкт петербурге .
dyson_pfml
dyson пылесос купить интернет магазин dsn-10.ru .
daison_bfPr
официальный сайт дайсон официальный сайт дайсон .
daison kypit_shSt
дайсон официальный интернет дайсон официальный интернет .
Oficialnii sait Daison_ukki
дайсон официальный интернет магазин в москве ofitsialnyj-sajt-dn.ru .
Oficialnii sait Daison_kwpa
дайсон официальный сервисный ofitsialnyj-sajt-dn-1.ru .
daison oficialnii sait_hxet
dyson оригинал купить dn-ofitsialnyj-sajt.ru .
Oficialnii sait Daison_mrmi
магазин dyson отзывы магазин dyson отзывы .
oficialnii sait dyson_zhOa
официальный сайт дайсон официальный сайт дайсон .
fen daison_ukki
фен купить дайсон в москве fen-d-10.ru .
dyson oficialnii sait_wnel
dyson пылесос купить интернет dsn-ofitsialnyj-sajt.ru .
fen daison_eupt
фен дайсон купить официальный fen-d-11.ru .
Kyhni na zakaz _ddmt
кухни на заказ в санкт-петербурге кухни на заказ в санкт-петербурге .
daison kypit_mjel
официальный номер дайсон dn-kupit.ru .
Oficialnii sait Daison_lhmi
интернет дайсон сайт ofitsialnyj-sajt-dn-2.ru .
fen daison_aaki
дайсон официальный сайт фен цена fen-d-10.ru .
fen daison_ahpt
дайсон купить стайлер для волос с насадками цена официальный сай… fen-d-11.ru .
oficialnii sait dyson_qmOa
сайт техники дайсон сайт техники дайсон .
Oficialnii sait Daison_ywpa
дайсон купить оригинал ofitsialnyj-sajt-dn-1.ru .
daison kypit_aqSt
интернет пылесосов дайсон dn-kupit-2.ru .
Oficialnii sait Daison_ezki
сайт техники дайсон ofitsialnyj-sajt-dn.ru .
fen daison_wupt
какой фен дайсон купить какой фен дайсон купить .
fen daison_biki
какой стайлер дайсон лучше купить fen-d-10.ru .
Oficialnii sait Daison_rhmi
фен дайсон оригинал купить официальный сайт ofitsialnyj-sajt-dn-2.ru .
daison kypit_yySt
оригинальная техника dyson dn-kupit-2.ru .
Oficialnii sait Daison_sopa
оригинальная техника dyson ofitsialnyj-sajt-dn-1.ru .
oficialnii sait dyson_qnOa
дайсон официальный интернет магазин в москве дайсон официальный интернет магазин в москве .
Kyhni na zakaz _guPi
производство кухонь в спб на заказ http://www.kuhni-na-zakaz-5.ru .
Oficialnii sait Daison_toki
дайсон купить оригинал ofitsialnyj-sajt-dn.ru .
fen daison_nbpt
фен дайсон как отличить оригинал fen-d-11.ru .
fen daison_fwki
фен dyson купить оригинал fen-d-10.ru .
Oficialnii sait Daison_yymi
дайсон стайлер купить официальный ofitsialnyj-sajt-dn-2.ru .
daison kypit_vfSt
dyson официальный магазин в москве dyson официальный магазин в москве .
Oficialnii sait Daison_ogpa
фены дайсон официальный ofitsialnyj-sajt-dn-1.ru .
Kyhni na zakaz _ciPi
производство кухонь в спб на заказ http://kuhni-na-zakaz-5.ru/ .
oficialnii sait dyson_vpOa
оригинальный дайсон ofitsialnyj-sajt-dsn.ru .
Oficialnii sait Daison_ewki
дайсон россия ofitsialnyj-sajt-dn.ru .
Kyhni na zakaz _lpPi
где заказать кухню в спб где заказать кухню в спб .
gegraveerd cadeau voor Valentijn voor man en vrouw
I found your blog through google and I must say, this is probably one of the best well prepared articles I have come across in a long time. I have bookmarked your site for more posts.
casinos online legales en chile
Amazing article, cheers, I will bookmark you now.
Xoilac
I don’t know if it’s just me or if everybody else experiencing issues with your site. It appears as though some of the written text on your content are running off the screen. Can someone else please provide feedback and let me know if this is happening to them as well? This could be a problem with my web browser because I’ve had this happen before. Appreciate it
fen daison_yiEr
купить фен дайсон официальный fen-d-12.ru .
stailer daison_tfol
дайсон официальный сайт стайлер для волос с насадками цена купит… stajler-d-10.ru .
stailer daison_ogSn
дайсон официальный сайт стайлер для волос с насадками купить цен… дайсон официальный сайт стайлер для волос с насадками купить цен… .
fen dyson_yjPa
стайлер дайсон для волос с насадками купить официальный сайт цен… стайлер дайсон для волос с насадками купить официальный сайт цен… .
fen dyson_stPi
дайсон стайлер для волос официальный сайт цена купить с насадкам… дайсон стайлер для волос официальный сайт цена купить с насадкам… .
fen daison kypit_whpi
дайсон стайлер купить официальный сайт цена для волос с насадкам… fen-dn-kupit-10.ru .
casino en ligne Belgique
I just added this to my favorites. I truly love reading your posts. Tyvm!
Kyhni na zakaz _juPi
кухни спб на заказ http://www.kuhni-na-zakaz-5.ru/ .
fen daison kypit_odpi
ростов купить стайлер дайсон fen-dn-kupit-10.ru .
stailer daison_tmSn
дайсон официальный сайт стайлер купить stajler-d-11.ru .
fen dyson_utPa
купить дайсон стайлер с насадками для волос цена официальный сай… купить дайсон стайлер с насадками для волос цена официальный сай… .
stailer daison_fbol
дайсон купить стайлер официальный сайт stajler-d-10.ru .
fen dyson_vwPi
фен дайсон купить оригинал фен дайсон купить оригинал .
fen daison_zmEr
ростов купить стайлер дайсон fen-d-12.ru .
stailer daison_luSn
фен купить дайсон фен купить дайсон .
fen daison kypit_erpi
дайсон стайлер для волос с насадками цена купить официальный сай… fen-dn-kupit-10.ru .
fen dyson_uqPa
дайсон стайлер для волос цена с насадками купить официальный сай… fen-ds-10.ru .
stailer daison_mnol
дайсон стайлер для волос цена с насадками купить официальный сай… stajler-d-10.ru .
fen dyson_eoPi
дайсон официальный сайт фен цена fen-ds-11.ru .
fen daison_wyEr
фен купить дайсон официальный сайт fen-d-12.ru .
stailer daison_qmSn
стайлер для волос дайсон цена с насадками официальный сайт купит… стайлер для волос дайсон цена с насадками официальный сайт купит… .
fen daison kypit_kzpi
стайлер дайсон для волос с насадками официальный сайт купить цен… fen-dn-kupit-10.ru .
fen dyson_zoPa
официальный дайсон fen-ds-10.ru .
stailer daison_leol
дайсон фен купить в москве оригинал дайсон фен купить в москве оригинал .
fen dyson_cbPi
фен купить дайсон оригинал fen-ds-11.ru .
fen daison kypit_cbmr
dyson фен купить оригинал dyson фен купить оригинал .
fen daison_mpEr
стайлер дайсон для волос с насадками цена официальный сайт купит… fen-d-12.ru .
Online casino
I discovered your weblog site on google and verify just a few of your early posts. Proceed to maintain up the very good operate. I simply further up your RSS feed to my MSN News Reader.
NZ online casino
There is so much to try to understand
best paying casino Ontario
Hello this is kinda of off topic but I was wondering if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding knowledge so I wanted to get advice from someone with experience. Any help would be enormously appreciated!
Daison fen kypit_zker
купить дайсон стайлер для волос с насадками официальный сайт цен… dn-fen-kupit-1.ru .
pilesos daison_ljkl
вертикальный пылесос дайсон купить спб pylesos-dn.ru .
Daison fen kypit_rser
фен дайсон купить оригинал фен дайсон купить оригинал .
pilesos daison_mbkl
пылесос дайсон купить в уфе pylesos-dn.ru .
Daison fen kypit_taer
дайсон фен оригинал цена дайсон фен оригинал цена .
pilesos daison_bmkl
пылесос дайсон v15 купить в москве pylesos-dn.ru .
Research Stimulants
I was suggested this website by my cousin. I am not sure whether this post is written by him as no one else know such detailed about my difficulty. You are wonderful! Thanks!
stailer dyson_jpsl
стайлер дайсон для волос с насадками цена купить официальный сай… stajler-dsn.ru .
Daison fen kypit_vzki
фен дайсон купить оригинал фен дайсон купить оригинал .
pilesos daison_ltka
пылесос dyson v15 absolute купить pylesos-dn-1.ru .
fen daison kypit_gson
стайлер дайсон для волос цена с насадками официальный сайт купит… стайлер дайсон для волос цена с насадками официальный сайт купит… .
fen daison kypit_tnKi
фен дайсон купить официальный fen-dn-kupit-12.ru .
stailer dyson_hxMl
фен дайсон оригинал купить официальный stajler-dsn-1.ru .
Daison fen kypit_mder
дайсон стайлер для волос цена с насадками официальный сайт купит… дайсон стайлер для волос цена с насадками официальный сайт купит… .
pilesos daison_znkl
купить пылесос дайсон 15 pylesos-dn.ru .
https://securityheaders.com/?q=https://www.facebook.com/people/Winz-io-casino/61585762127473
References:
Rosemont casino
References:
https://securityheaders.com/?q=https://www.facebook.com/people/Winz-io-casino/61585762127473/
pilesos daison kypit_wmpl
пылесос дайсон беспроводной купить оригинал pylesos-dn-kupit-1.ru .
pilesos dyson_smkl
пылесос dyson detect купить pylesos-dsn.ru .
pilesos daison kypit_nkor
пылесос дайсон беспроводной в москве pylesos-dn-kupit.ru .
pilesos daison_glPn
купить пылесос дайсон официальный купить пылесос дайсон официальный .
pilesos daison kypit_gosi
пылесос дайсон оригинал купить pylesos-dn-kupit-2.ru .
xổ số 68Vip
Hi there! I just wanted to ask if you ever have any trouble with hackers? My last blog (wordpress) was hacked and I ended up losing several weeks of hard work due to no back up. Do you have any solutions to protect against hackers?
cbd oil side effects
I will share you blog with my sis.
pilesos dyson_brea
пылесос dyson detect pylesos-dsn-1.ru .
daison pilesos kypit_nhSa
пылесос дайсон беспроводной купить оригинал dn-pylesos-kupit.ru .
bokep indonesia
Hi there, just became aware of your blog through Google, and found that it’s truly informative. It’s important to cover these trends.
Lebanon gold price
You write Formidable articles, keep up good work.
vipryamitel daison_beSl
выпрямитель дайсон airstrait ht01 купить в волгограде vypryamitel-dn-3.ru .