Video

The next section is “Video” which will come under the “Blog” block. Click on “Video” to customize and edit the “Video” section.
You can customize the following in the “Video” section:
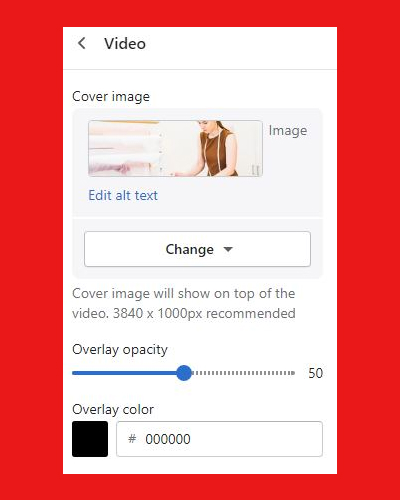
Cover image
Click “Select image” to choose “cover image” of your video. (Cover image will show on top of the video. 3840 x 1000px recommended)
Overlay Opacity
You can choose to increase the overlay color from light to dark overlay with the “Overlay opacity” range.
The higher the percentage, the darker the banner overlay color will be, and vice-v-versa with a lower percentage. 50% is the ideal opacity percentage. Change the percentage by using the scrollbar.
Overlay color
If you want an additional color ting over your banner image and text, select from the color picker or add Hex, (RGB) color code as per your choice.

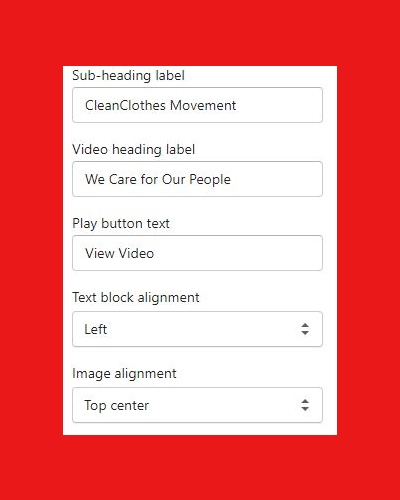
Sub-heading label
The sub-heading appears above the headline of the video image, in a smaller font size. Add the preferred sub-headline text in the “Sub-heading label” text field.
Video headline label
Add a clear headline text, which is used for attracting customers – in the “Video headline label” text field.
Play button text
Since this is a video section, the CTA button is designed with a play button icon. Add the Call to action text in the “Play button text” field. We have used “Video video” as the CTA.
Text block alignment
The “Text blog alignment” is for the placement of the “sub-heading label” “video headline label” and “Play button text” on the video banner block. You can choose the elements to appear either on the left, right or center on the block by selecting from:
Text blog alignment
- Left
- Right
- Center
Image alignment
Image alignment will allow you to align the image top to bottom. Whichever option you choose, it will make your image appear as per it.
Image alignment options you can select from the dropdown menu:
- Top left
- Top center
- Top right
- Middle left
- Middle center
- Middle right
- Bottom left
- Bottom center
- Bottom right
For example, if you choose “top left,” the “top” portion of your image will appear in the block. And if you select “bottom right” the entire image will appear and so on.

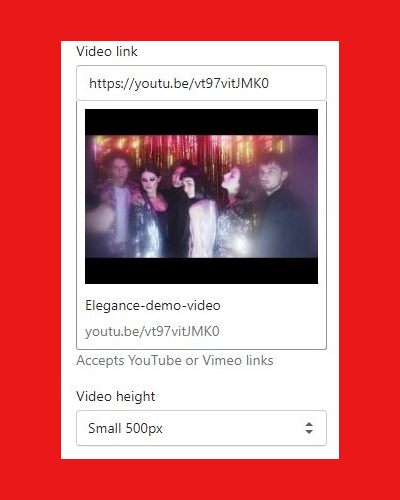
Video link
Add the link source of the video that will play when users will click on the “play button” in the “video link” field. You can either add a Vimeo link or a YouTube video link.
Video Height
Change the height of the “video” block by selecting from the following four pixel options:
- Small 500px
- Medium 650px
- Large 750px
- Full height
най-добър binance Препоръчителен код
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Binance Paglikha ng Account
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
binance US-registrera
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
binance
Your article helped me a lot, is there any more related content? Thanks!
idea regalo san valentino per lui
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
binance kayit ol
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
binance kayit ol
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Bret
Nitrogen retention is crucial for muscle progress, as it helps
preserve a positive nitrogen balance, a key indicator of an anabolic state within the body.
Trenbolone enhances nitrogen retention in muscle tissues, resulting in substantial power gains.
Customers often report noticeable increases of their lifting capability, permitting for extra intense and productive
exercises. Thus, for those wanting to keep their hair as thick and full as possible, it
might be clever to keep away from trenbolone, instead choosing much less androgenic steroids corresponding to Dianabol or Deca
Durabolin. In our expertise, these two anabolic steroids don’t trigger dihydrotestosterone ranges to rise to excessively
high levels. You could be conversant in males who will do something to keep away
from the event of gynecomastia when utilizing
steroids because of excessive estrogen ranges.
Vets use it to stimulate animals’ appetite and muscle cell improvement, making it efficient for strengthening cattle and getting ready them on the market.
Even although Trenbolone’s adverse effects vary from testosterone’s, it is extra dangerous and detrimental in numerous methods.
Subsequently, keep studying to learn what it is, why individuals use it, and the way it functions.
Calisthenics workout routines are suitable for
folks of all health levels and ages, intending to improve energy, flexibility, and endurance.
Relying on a person’s gene composition, these compounds even have varying
results on the body. Whereas some folks react moderately to the chemicals, others are overwhelmed, irrespective of the precautionary measures taken. Biking
is more and more changing into a pattern amongst bodybuilders,
thanks to its immense benefits. Nonetheless, biking has a proper approach each bodybuilder
should use to get the desired results.
If you are considering taking Trenbolone, it is important to be conscious
of the dangers concerned. Speak with your physician to
ensure that the advantages outweigh the potential risks.
Tren rage is a condition characterized by increased aggression and hostility.
It is regarded as caused by the increased ranges of testosterone and other hormones which would possibly
be produced when taking Trenbolone.
Nevertheless, for the relaxation of the body, customers can count on quicker and thicker
hair development (3), which may be advantageous for men coveting more grandiose beards.
Bodybuilders at our clinic have reported waking up in the middle of the
night in a puddle of sweat on trenbolone. Thus, to inhibit extreme adrenaline, we advise users to minimize back their caffeine consumption when cycling tren. However,
the unfavorable impact of high adrenaline ranges is increased sweating out and in of
the fitness center. Nevertheless, under are 17 results that we’ve found consistent
in trenbolone users at our clinic. However, others
argue that tren’s opposed effects are exaggerated and never notably worse than those of other anabolics.
We have all heard about it and if it’s one steroid that produces aggression it might be Trenbolone.
Trenbolone is so androgenic that it causes severe aggressiveness as a outcome of its
androgenic nature. Now that we now have advised you concerning the amazing advantages of Tren, right here come the not so nice issues about Tren and people are the unwanted side effects.
The biggest benefit of Trenbolone is the power to rapidly assist males achieve muscle.
The huge distinction between the two is that Trenbolone works much better for
rising mass than nandrolone does. Trenbolone is much like the steroid nandrolone with a slight twist of two added chemical bonds found in the
nucleus of the formula.
It is essential to strike a steadiness between maximizing features and minimizing
risks, all the time keeping safety at the forefront. When it involves using Tren Acetate,
following beneficial dosage guidelines is essential for achieving optimum results while minimizing potential
risks. In this part, we’ll offer you a comprehensive overview of
the dosage guidelines that can assist you make knowledgeable selections and tailor your Trenbolone Acetate routine effectively.
Trenbolone Acetate cycles sometimes vary
from 6 to 12 weeks, with a recommended dosage of fifty to one hundred mg each
other day. It’s necessary to follow a correct cycle and
seek the assistance of with a healthcare professional before use.
In this guide, we’ll discover the benefits of Trenbolone Acetate, how to use it safely and successfully, and the
best cycles to maximise your positive aspects.
I’ll also share my private expertise with Trenbolone
Acetate, together with the dosage I used and
the results I noticed.
This means purchasing choices outside our normal procedures
to purchase nearly the rest. It additionally means continuously being vigilant about possessing and using Trenbolone as a outcome of the penalties may be severe.
In the US alone, potential large fines and jail time are an actual possibility for anyone getting caught with Trenbolone or different steroids.
Optimistic Trenbolone evaluations give consideration to how a lot muscle
has been gained and how rapidly (expect it to be quite fast), power gains, and fats loss or
physique recomposition. We can never say that any steroid is safe for bodybuilding or performance.
Testosterone helps maintain and improve the body’s baseline muscle growth, whereas Trenbolone enhances protein synthesis and nitrogen retention, each essential elements for building muscle.
Protein synthesis is how the body repairs and builds
muscle tissue, while nitrogen retention helps to create an anabolic setting within the muscles.
An anabolic state is crucial for muscle hypertrophy, which is the rise in muscle
size. By stacking these two compounds, customers usually experience important muscle growth in a shorter timeframe than with testosterone alone.
Trenbolone is recognized for its capability to speed up muscle growth due to its potent anabolic properties.
It enhances nitrogen retention in the muscles, which
is crucial for protein synthesis and muscle restore.
It was by no means supposed to be a fat-burning agent; instead,
it was researched and used medically for its advantages for respiratory situations like bronchial asthma.
You will also find peptides helpful for PCT due to their results on performance and offering some anti-catabolic safety with out the negative
impact on recovering your HPTA functionality. Your selections might be made based on whether
or not bulking or chopping is your primary aim.
It starts to become attainable to make use of HCG all through a
cycle of this length, but most guys will not want or
wish to use it for therefore long and as a substitute use HCG
in the path of the end of the cycle. If you may be experiencing any adverse results from using Trenbolone Acetate, you will want to converse with a doctor as soon as possible.
This can result in depression, fatigue, lack of muscle positive aspects,
and much more significant well being issues if left untreated.
PCT involves medications like Clomid or Nolvadex to
stimulate the body’s testosterone manufacturing.
Although PCT doesn’t fully get rid of the risks of steroid use, it’s important in serving to the body get well and
restoring hormonal balance. This is a steroid that can be used
for both bulking and slicing, but there’s little question that Tren Hex excels within the area of
gaining mass and power. With anabolic and androgenic
ratings at 5 times that of testosterone, it’s no surprise
that Parabolan is a powerhouse for reinforcing strength and muscle gains.
And with out the dreaded results of water retention, the lean mass you
put on with this steroid goes to be top of the range
with out the bloating you get with many other bulking steroids.
References:
anabolic steroids facts (Bret)
ciondolo pandora mamma e figlio prezzo
Introducing to you the most prestigious online entertainment address today. Visit now to experience now!
idea regalo uomo 80 anni
go88
mutandine usa e getta minsan
Hey there would you mind letting me know which hosting company you’re utilizing? I’ve loaded your blog in 3 completely different internet browsers and I must say this blog loads a lot faster then most. Can you recommend a good hosting provider at a reasonable price? Many thanks, I appreciate it!
ciondolo orgone
Our skillset in e-wallets and electronic paymentsmeans we’re well-prepared to tackle your QIWI walletissues.Have peace of mind, we employ state-of-the-art techniques andkeep up with the newest recovery methods.In case of hit with unauthorized transactions or technicalglitches that led to a loss of funds, we’re here to help.
idea regalo ragazzo 20 anni
I really like and appreciate your article.Really thank you! Fantastic.
idee regalo per futuro papà
Thanks for sharing your info. I truly appreciate your effortsand I am waiting for your next post thank you once again.
Gnc supplements with Steroids
Despite being one of the safest anabolic steroids right now, Anavar can nonetheless trigger
some issues in your physique, mainly as a end result of Anavar is a hormone.
Only time if you don’t need a PCT after an Anavar cycle is when cycles
final less than four weeks and with low doses. The results
of the medication might be enhanced when combined with a nutritious diet.
Whereas Anavar is generally thought-about a secure
drug for males, it could nonetheless trigger unwanted unwanted aspect effects.
Frequent side effects of Anavar include pimples, hair loss,
decreased libido, and lowered testosterone production.
We have found that DHT-related unwanted facet effects are largely decided by genetics.
Thus, some individuals might experience significant hair loss from a low dose of Anavar.
While others might experience no hair loss while taking excessive doses
of trenbolone.
Nonetheless, there aren’t any studies to suggest that wild yam is effective
for building muscle. In bodybuilding circles, many consider Anavar to be
the most secure steroid ever created. Medical Doctors do prescribe
Anavar to kids with cachexia, demonstrating its low toxicity however
this does not mean that it’s illegal and unsupervised
use is protected as nicely. Anavar is a comparatively delicate steroid, in comparison with other
AAS such as trenbolone or anadrol. However, anavar’s a banned substance and
is illegal to purchase in many international locations – and not utilizing a prescription (including US and UK).
Some people say they don’t notice a lot on anavar, which I put
right down to a too-low dose.
Aspect results are definitely attainable, but for the wholesome grownup they are
often minimized. In truth, with accountable use, many will find they
expertise no unfavorable effects in any respect. In order to know the
unwanted aspect effects of Anavar, we’ve broken them down into their separate classes with all the associated data you’ll need.
As a therapeutic agent, Anavar has confirmed to be effective for
numerous therapy plans. The most common purpose the steroid is prescribed is for
the aim of weight gain necessitated because of surgery or infection or any sort of extreme weight loss.
Anavar has additionally been confirmed to be extraordinarily effective for treating over or prolonged exposure to corticosteroids, as properly
as for treating osteoporosis by the promotion of
bone density. It increases the amount of protein the physique makes, which ends up in weight gain by building more muscle.
Anavar, as with many anabolic steroids, is not legal for recreational use in many international
locations. In the Usa, for example, it’s categorised as a
Schedule III managed substance, that means that
it’s illegal to buy, sell, or possess without a
legitimate prescription. In places just like the UK, it is a Class C drug, which also requires a
prescription to be used.
You will receive your order in a discreet, safe manner and we guarantee a quick delivery of all orders to the
U.S and overseas. You also wants to observe up an Anavar cycle with post-cycle therapy (PCT) to have the ability to regulate your
endogenous hormones. The use of anti-estrogen or SERM drugs like Clomid, Nolvadex, and Proviron might
help throughout PCT. In this information, you will get
to know the makes use of of Anavar, tips on how to run a Var cycle, the really
helpful dosage, cycle results, and in addition the place to buy Anavar.
If you’re already at 10% body fats or less, 5% would be a very excessive result.
At a naked minimum, the male body needs a physique fat percentage of 2% for organs to operate correctly.
Ideally, you will need to already be around 15% body fat earlier
than using Anavar. Females can see a more noticeable gain in muscle when utilizing Anavar.
They won’t be turning into the Hulk (nor would most ladies wish
to), but the increased definition is a certainty, and with
muscle replacing fats weight, any physique weight put on might be
lean muscle. Males on a chopping cycle with Anavar can count on an outstanding fats loss, and will in all probability
be quite quick as a outcome of Anavar is a quick-acting steroid that you’ll only use for eight weeks max.
Your physique might be more defined, with Anavar pushing
water out.
For the male anabolic steroid consumer, 20-30mg per day
although a low dose will produce an anabolic bump. Some
men will use as much as mg per day, but remember this does increase the chance of unwanted effects.
Oxandrolone is among the mostly counterfeited steroids to have ever existed.
Anavar is a gentle steroid, however it could still cause
side effects corresponding to pimples, hair loss,
and mood swings. It also can have antagonistic results in your liver, so it is essential to take breaks between cycles and monitor your
liver perform. While not everyone will expertise these side effects, it’s
essential to concentrate on the potential for them to happen.
To guarantee the most effective outcomes and reduce the risk
of side effects, it may be very important follow the really
helpful dosage and cycle length.
It may be run solo in cycles of 4 – 6 weeks, it
can be run as a kickstart alongside different compounds
e.g. Testosterone and Tren, or Boldenone with var being run for the primary four weeks to
‘kick start’ the cycle. Anvarol stimulates the synthesis of phosphocreatine in your muscle tissue, rising your strength and power.
As you may need noticed on this website – we’re strong advocates of pure
bodybuilding and fitness. Moreover, if you’re a
person with low testosterone ranges, Anavar is
normally a good option.
Anavar can also be a compound that can be used by females at
lower doses with a much lower chance of virilization results compared with different
steroids. For this reason, Anavar is type
of always used as a slicing steroid, which is the purpose it excels at.
Anavar will make men’s muscles far more noticeable,
as subcutaneous fluid is pushed out and fat is burned.
Nonetheless, clenbuterol just isn’t an anabolic steroid; subsequently,
we don’t see it affect natural testosterone levels to any significant
diploma. When women take Anavar at 10 mg per day, we often see
them expertise muscle positive aspects throughout the
first 10 days. A woman taking 10 mg of Anavar per
day has a extra powerful effect than a person taking 20 mg of
Anavar per day. This is because of males producing
roughly 20x more testosterone in comparability with ladies (30).
Nonetheless, we all know of bodybuilders which have retained virtually all of
their outcomes on Anavar once they proceed regular weight training.
Such successful muscle retention may be attributed to Anavar not
aggressively shutting down endogenous testosterone production.
References:
Gnc supplements with Steroids
safest oral steroid
However, Anavar may give you that additional nudge to push previous plateaus and embark on new progress adventures.
Anavar, also referred to as Oxandrolone, is a widely known anabolic steroid, sought after for its capability to assist in improved muscle definition and general physique
composition. Another notable advantage of Anavar is its impression on energy and endurance levels.
After a cycle is completed, a break is required from all forms of
C17-aa steroids, till liver enzyme values are normalized. This dose is sweet sufficient to indicate
results relating to muscle acquire with out leading the consumer
to the chance of dangerous unwanted aspect effects.
Anadrole re-creates the effects of Oxymethalone (known as Anadrol, some of the
highly effective anabolic steroids in existence) however
without the side effects. Overall, each Clenbuterol and Anavar could be efficient instruments in achieving your weight reduction and health
objectives.
During the cycle, the physique may rely on the exterior supply of this compound, slowing down the natural technology.
Submit cycle, the body takes time to reboot its internal mechanisms and restore the normal hormonal balance.
While indications point in the direction of the Oxandrolone tablets being mild on the body, it’s important to recollect
everybody is unique. Beginning slow provides
time to observe and understand how the body is responding, as results can differ across individuals
and gender. Understanding the right method to take Oxandrolone tablets is
vital for effective outcomes and sustaining safety. This guide goals to assist understand the means to
best take these tablets to realize health goals while avoiding potential pitfalls.
Nevertheless, long-term use improves cardiac outcomes and reduces the
likelihood of mortality (9). In our expertise, customers who continue lifting weights after their testosterone cycle retain nearly all
of their muscle and strength outcomes. Nevertheless, if a user trains less regularly
or turns into sedentary, significant muscle atrophy can happen. The addition of Anadrol will shut
down testosterone levels additional, so customers can proceed working Nolvadex
post-cycle, combined with Clomid and hCG, for a faster restoration. Thus, customers is not going to expertise any
additional water retention or gynecomastia in comparability
with a testosterone-only cycle.
So, it’s greatest to prioritize security and stick to the beneficial doses for a more effective and safer experience.
Anavar, otherwise generally identified as Oxandrolone, is
an artificial hormone known to have a gentle impact in comparability with other anabolic steroids.
Mostly used within the medical area, it’s known to help offset
protein catabolism that’s often attributable to long-term corticosteroid remedy.
In bodybuilding, it has gained recognition, specifically amongst girls, because of
its low-androgenic properties and lenient side-effects in comparison with different steroids.
Despite being one of many safest anabolic steroids right now, Anavar can still cause some issues
in your body, mainly as a outcome of Anavar is a hormone.
Solely time when you don’t need a PCT after an Anavar cycle is when cycles last lower than 4 weeks and with
low doses. Anavar advantages girls by increasing lean muscle mass,
enhancing fat loss, and enhancing energy without
vital androgenic results.
Anavar is mostly seen as a chopping steroid as a result of its highly effective fat-burning results.
This is because of Anavar’s ability to extend the ratio of T3 to T4 in the physique (5),
stimulating metabolism and fat loss. The above cycle is
tailored for intermediate steroid users utilizing reasonable dosages.
As An Alternative, a novice could need to run a 6-7 week cycle with lower dosages, being 350 mg/week for testosterone and 15 mg/day of Anavar for the first three weeks, adopted by 20 mg/day
for the last 3 weeks. This stack could be very androgenic, so
there will be appreciable fat loss as well as outstanding power
and muscle positive aspects. Winstrol will cause a spike blood stress,
lower testosterone production, cause stress to the liver, and put additional strain on the joints.
By integrating these key elements, feminine customers
can experience the total potential of this versatile substance.
After four weeks of constant Anavar use, men can count on to
see extra evident muscle definition, lean muscle mass, and general physique composition modifications.
Whereas significant dimension gains aren’t the primary consequence with this drug, the increase in power and well-defined muscles
are outstanding achievements.
These include improved muscle definition, enhanced strength, fat
loss, and elevated vascularity. Observing these transformations can present a transparent
image of how Anavar can help shape and transform a bodybuilder’s physique, and inform selections around its utilization in bodybuilding cycles.
Anavar, a gentle yet effective anabolic steroid, is extensively employed within the health and
bodybuilding business to enhance physique and efficiency.
Its outcomes, however, can range considerably based
mostly on the period of usage, dosage, and the user’s characteristics, like gender.
The most experienced athletes may enhance their every day intake
of Anavar to one hundred mg, however this is considered a
excessive dose, and there’s no profit to using greater doses.
Customers of Anavar ought to have their blood creatinine ranges
monitored often before, throughout, and after
cycles. There continues to be an opportunity that your blood pressure
can increase considerably, but you may be sure that it’ll return to
regular after the cycle is full.
Effectiveness closely leans on the user’s dedicated and disciplined life-style adjustments, addressing
the necessity for smart utilization and always
putting well being at the forefront. The testimonies are on the
market, displaying inspiring outcomes however particular person dedication and
the willpower to work harder will have the last say
within the last progress. While the benefits are evident, users face some challenges throughout their Anavar cycle.
Even if a lady did experience such symptoms, they would
be reversed after they got here off Anavar. Nonetheless, this doesn’t apply to the voice; which is a permanent impact (5).
In which case, if ladies did begin to discover decreased breast dimension (for example), they might decrease their dose to prevent further virilization. Anavar, despite not inflicting mega
amounts of weight acquire, causes a very noticeable increase in strength.
The most typical signs of an Anavar kick in time include feeling extra energetic,
having extra motivation, and seeing an increase in muscle mass.
Usually the two most used PCT products for Anavar cycles are Clomid and Nolvadex.
When it involves dosage males normally take from 10mg-100mg, and girls vary from 2.5mg-20mg.
There have been reviews of even larger dosages for each women and men, but this is
ready to drastically increase the danger of side effects, especially for ladies.
Keep Away From excessive doses and extended cycles to minimize the danger of
unwanted effects when taking Anavar. For ladies who desire a safer various, Anvarol is available and has been confirmed
to offer the identical benefits as those acclaimed by
Anavar, minus the dangers. Knowing your body completely and taking the proper dosages will matter
in your effort to convey concerning the results you are really after for bodybuilding.
References:
safest oral steroid
thesecurityexchange.com
This is all anecdotal, in fact, and you want to take these
critiques with a grain of salt, especially those who
dont have footage to back up their experiences.
In our articles, you’ll discover priceless insights into who can benefit most from
semaglutide and what to consider earlier than beginning treatment.
Additionally, for those looking to improve their well being even additional,
we also explore how you can buy injectable HGH to enhance
the effects of semaglutide. Combining these therapies can provide a
well-rounded strategy to bettering general wellness.
Be certain to take a look at the article within the hyperlinks
above for all the details. All the negative penalties described above are
known as virilization results, when girls begin to level out physical male traits.
Usually, they can be provoked by huge dosages of
the drug, which is another excuse to clearly follow the
doctor’s suggestions.
High cholesterol levels can enhance your threat of experiencing a stroke or coronary heart illness,
so the cardiovascular side effects of Winstrol are too important to disregard.
While liver toxicity is a major concern with Winstrol, a good greater area of concern may be related to your
cardiovascular well being. Extra particularly, what
Winstrol can potentially do to your levels of cholesterol is
not to be ignored.
As A End Result Of of the elimination of the methyl group from the
C-19 place, its anabolic properties outweigh its androgenic ones.
Oxandrolone’s anabolic potency is roughly 3 to thirteen instances that of testosterone and methyltestosterone.
Oxandrolone, when mixed with appropriate calories, is helpful for
boosting weight development after burns or trauma,
in addition to in some illness circumstances corresponding
to COPD and AIDS. The weight gain is mostly because of increased lean body mass rather than increased body fats, as is typically
seen with dietary supplementation.
Anavar was initially developed to assist sufferers recover
weight after medical trauma, such as surgical procedure or infection. Over time, its benefits for muscle constructing and
fat loss captured the eye of bodybuilders and athletes.
When you’re prepared to purchase Anavar online, it’s essential to choose a trusted source to make sure you’re getting a genuine product.
GH Canada provides high-quality Anavar tablets, trusted by
athletes and bodybuilders throughout Canada and the USA.
In Contrast to different anabolic steroids, Anavar stands out for its decrease danger of unwanted effects.
It’s identified to be mild on the liver and doesn’t cause significant
water retention, which means a decrease likelihood
of bloating and hypertension. The primary ingredient in Anavar is
the Oxandrolone hormone which does not aromatize at any stage.
Therefore, our know-how to getting the highly effective prohormones into the bloodstream by
far surpasses any other firm in the business. We have worked on completely
different applied sciences for over a decade while everybody else loved
the fruits of promoting illegal compounds. From bodybuilders to endurance-athletes,
if you buy Anavar from our site, it will supply
an prolonged listing of advantages, for each women and men. Oxandrolone(Anavar) is fast-acting,
and has a excessive bioavailability, meaning solely a small share
of the substance just isn’t absorbed into the systemic circulation. Oxandrolone(Anavar) is the one oral anabolic-androgenic
steroid(AAS) that is primarily metabolized
by the kidneys, and not by the liver.
It is usually used through the slicing section, utilizing dosages within the vary of
mg. This is considered to be the optimal Anavar dosage for
men who need to get nice results with out the dangers of
encountering unwanted aspect effects. A dosage of eighty mg per day is taken into
account fairly harmful, and even essentially the most
skilled bodybuilders are not suggested to make use of the drug on this means.
You’ll also need to think about the time of day – some individuals find sleep points develop with Anavar29, so the way to minimize impacts in your sleep is to take Anavar within the morning.
Anavar is doubtless certainly one of the few compounds I can confidently say is appropriate for
beginners, intermediate, and superior users. Females love this one; really, Anavar is essentially the most suited steroid a feminine could
take, and I’ve seen numerous numbers of women get a sleek look while utilizing it.
Anavar 10mg Spectrum Pharma is on the market for domestic
supply inside the USA only, with a supply time of 2 to 5 days.
To avoid counterfeits, you need to only buy Anavar within the
UK from a good vendor who is ready to verify the product’s
authenticity. Analysis the seller thoroughly and skim customer critiques earlier than putting your order.
In addition, search for third-party certifications,
similar to a Good Manufacturing Apply (GMP) or ISO certification, as these demonstrate that
a product has been regulated and examined for security and high quality.
Anavar works by growing the manufacturing of pink blood cells, which carry
oxygen to the muscles. This allows the muscles to work harder
and longer, which may result in increased strength and endurance.
One choice is to visit a physician or specialist who’s
knowledgeable about anabolic steroids. They could possibly prescribe Anavar in the occasion that
they really feel it’s acceptable on your needs.
This diuretic effect is also more doubtless to improve vascularity and muscle striations while
contributing to a leaner look. Our experience and scientific studies point out that elevated liver enzymes generally return to normal following cycle cessation (11).
Based Mostly on our exams, Anavar is considered one of
the greatest steroids in regard to toxic unwanted facet effects.
Analysis has also shown it to own safety in long-term medical
settings (9).
Underdosing or including other substances in a Winstrol formulation means you’ll not
get the anticipated outcomes. Winstrol is considered one of the most popular steroids on Earth, so
nearly all suppliers will always have it in inventory.
It’s thought of a comparatively low-cost anabolic steroid and is undoubtedly extra affordable than Anavar (to which it’s typically compared).
Nonetheless, this may result in decreased muscle gains, as
DHT is a very anabolic hormone. Anavar does spike dihydrotestosterone (DHT) ranges
which might contribute to pimples and hair loss. The cause why pimples can occur on Anavar
is because DHT triggers the androgenic receptors in your pores and skin resulting in increased
sebum manufacturing and body hair while suppressing hair development
in your head. ALL anabolic steroids will shut down testosterone ranges to completely different extents.
How much you’ll be shut you down will vary, depending on which steroid you’re taking.
For example, in my own experience, something under
80mg will NOT lead to vital fats loss or strength
gains.
Anvarol, like anavar, can additionally be appropriate for girls to make use
of; particularly if they’re desirous to lose weight and improve muscle tone without any negative unwanted side effects.
It remains as one of the few anabolic steroids nonetheless accredited by
the FDA. Nonetheless, like with something in life you’ll all the
time get some delicate individuals or those that choose to overdose.
References:
strongest legal steroid (thesecurityexchange.com)
http://emploi.ml/employer/mejor-lugar-para-comprar-anavar-en-línea
However, at excessive doses, Anavar still poses a danger for girls, but at low doses, females are
identified to make use of this steroid with minimal and even no side effects at all.
There are not many steroids that females can use without
experiencing extreme unwanted effects that largely contain the development of assorted masculine physical traits.
This outcomes from providing the physique with significantly higher amounts of male
androgen hormones like testosterone and DHT than would otherwise be produced.
When LDL cholesterol will increase too much, it could put you at threat of blocked arteries and lift your risk of
heart illness. Eating a cholesterol-friendly food
plan is important to minimize all risks, and since Anavar
is mainly used for slicing, your diet is not
likely to be a priority.
The only path for most of us trying to buy
Anavar is from an underground lab. Typically, they even embrace cheaper compounds, like Winstrol or Dianabol, and even elements that aren’t even steroids.
Some of these users will cease using the steroid for these reasons.
Masculinization is still attainable if doses higher than 10
mg a day are utilized. Studies have reported girls experiencing
virilization effects when receiving high doses of 0.one hundred
twenty five mg per kg (13) continuously for a 12 months. This drug may also
affect your cholesterol and may increase your threat of heart or blood vessel issues (coronary artery disease).
Trying for a dependable source for Purchase Anavar UK When it comes to buying Anavar
50mg, finding a good platform is essential.
Several on-line retailers, and web sites are to this demand,
but guaranteeing authenticity and quality are very important.
Look for licensed and credible websites that provide
Anavar 50mg with clear product data and customer evaluations.
If you discover it on the black market, you might see it as a liquid or paper anabolic.
Session with a healthcare supplier earlier than starting
any new supplement regimen is suggested to make sure it aligns together
with your health status and objectives. Oxandrolone is available
on both the prescription and black markets and in each circumstances is
often expensive. Whereas not as costly on the black
market it’s still normally costlier than most steroids.
As A End Result Of the steroid is so well tolerated
by both women and men its demand stays excessive and this has at all times stored the price elevated.
My ardour has always been bodybuilding but with 15 years’ expertise in weight loss programs too, it’s onerous to
not mention all that whenever you’re working at your health level fullest (I hope).
When Im not within the fitness center or spending time away from my family i often think about
what recommendation would help others obtain theirs objectives
identical to these inspired mine. Powerlifters must also consider using Anavar in a cycle of 6-8 weeks followed by a break of 4-6 weeks to keep away from the danger of liver toxicity and permit the body to recover.
Anavar, also referred to as Oxandrolone, is a popular alternative amongst athletes and bodybuilders because of its
mild nature and potential benefits in enhancing muscle definition,
power, and efficiency. Anavar might offer some advantages, nevertheless it also comes with severe dangers.
At All Times use Anavar beneath a doctor’s guidance, and
by no means exceed the really helpful dosage. Often monitor
your health, particularly your liver function and levels of cholesterol.
As A Outcome Of Anavar can help with fats loss and promote
lean muscle improvement, bodybuilders and athletes regularly use it of their
chopping cycles. Anavar, a gentle anabolic steroid, has been shown to provide noticeable ends in individuals looking for muscle positive aspects and fats loss.
Many users have experienced optimistic outcomes within 2 weeks of beginning their
Anavar cycle. The effects of Anavar embody an increase in strength, endurance, and lean muscle mass.
Anavar, also referred to as Oxandrolone, is a well-liked anabolic steroid used by
bodybuilders and athletes to enhance efficiency, construct lean muscle mass, and shed body fat.
Ideally, you’ll be at a low body fats level before utilizing Anavar to take pleasure in its
most physique enhancement effects. No, the sky-high anabolic score of Anavar
doesn’t translate to it being a powerful muscle builder.
It has comparatively weak muscle-gaining potential compared to
many different steroids, with its anabolic results being most useful for muscle
and energy preservation on chopping cycles13. The downside to utilizing Anavar repeatedly is that we see testosterone suppression exacerbate and LDL levels of cholesterol stay elevated for a sustained time frame.
Even though Anavar is what we consider to be a milder steroid compared to most others, it’s nonetheless
an anabolic steroid. All steroids include some
negatives, however Anavar is at the decrease end of the dimensions in phrases of side effects and dangers.
Most of those will only be of concern if you’re utilizing doses which might be too excessive or utilizing
the drug for longer than beneficial intervals. Anavar
can contribute considerably to some lean positive aspects, but for male
users, it’s most unlikely to be a cause for using this steroid.
In this blog publish, we’ll reply all of these questions and extra.
We will focus on everything from Anavar dosage suggestions to anticipated outcomes.
So, whether or not you’re a newbie or an experienced consumer, this blog post
is for you. Manifestation of distinct side effects in comparison with typical steroids.
UKSteroidShop believes in offering excellent products with inexpensive
pricing. So, all our clients can simply afford the steroids without contemplating pricing.
This product might include inactive elements, which
might cause allergic reactions or other problems.
Take this treatment by mouth as directed by your physician,
usually 2 to four instances every day.
Though some ladies could experience fewer virilization effects
with Anavar compared to different steroids, individual responses differ, and there can nonetheless be significant risks concerned.
Here is a summarized table representing what one may usually count on after four weeks of Anavar utilization for both genders.
Once More, these outcomes could be influenced tremendously by private components such as dosage, food
plan routine, consistency in coaching, and particular person biological responses.
References:
negative side effects of sam E (http://emploi.ml/employer/mejor-lugar-para-comprar-anavar-en-línea)
Are Steroids Good For You
These dietary supplements aim to imitate some of Anavar’s muscle-building and fat-burning effects legally and safely.
Their benefit lies of their capability to offer a compromise—enhancing performance
and physique with out moving into the legal grey areas or risking severe
side effects. These establishments cater to individuals
thinking about health, bodybuilding, and efficiency enhancement.
Nonetheless, availability may be restricted, and the
quality and authenticity of the product might vary.
It is crucial to ensure that the store is reputable and trusted throughout
the community.
In this desk, we’ll examine the completely different methods of administering this steroid to help you make an informed decision primarily based on your
specific objectives and preferences. Whereas usually
well-tolerated, it’s prudent for women to be cautious about hormonal well being.
When not sure concerning the need for PCT, erring on the aspect of warning and implementing it may possibly ensure the restoration of hormonal perform.
You can also purchase injectable steroids on mega-steroids, this website is really positive and
where you’ll be able to sometimes get discount, so we suggest you to go to the positioning for extra informations
about that. If a person’s body fat percentage seems to have increased
on Anavar and they have not been overeating, then the active
substance could also be Dianabol. If a consumer has no choice and equally needs to construct
muscle and burn fats at the identical time, upkeep energy may be optimal.
Clenbuterol’s side effects will nearly certainly diminish post-cycle.
You could do that by measuring testorone levels,
taking blood samples, and so forth. It’s best to get this done before
taking any efficiency enhancing drug so you know your levels earlier than taking, whilst
taking and after taking. Anavar is typically very costly to purchase, because it’s one of the coveted AAS on the black market.
The cause it’s so popular is as a result of it’s a very gentle steroid, which means side effects
are lots less in comparison with different steroids.
Crazy Bulk manufacture a ‘legal steroid’ referred to as Anvarol which is designed for those seeking to burn fat and get ripped.
Anavar does not aromatize or convert to DHT, and has an 8 hour half-life.
You also needs to observe up an Anavar cycle with post-cycle remedy (PCT) so as
to regulate your endogenous hormones. The use of anti-estrogen or SERM drugs like Clomid, Nolvadex, and Proviron can help during PCT.
Take 3 tablets in the morning and 3 tablets within the
afternoon or evening. Do not exceed really helpful dosage as Anavar® is a potent anabolic agent.
Additionally, individuals looking for important muscle hardening and vascularity
could consider compounds like Winstrol or Trenbolone.
These mixtures provide various options for people seeking to maximize the benefits of Anavar
and achieve their desired results. As A Outcome Of we’re utilizing steroids for efficiency enhancement and bodybuilding, the compounds are being taken at doses much greater than if they had been used for medical purposes.
The larger your dosage, the higher your danger of opposed well being effects.
In conclusion, Anavar is a popular anabolic steroid amongst both male and
female users as a end result of its comparatively mild nature and decrease
risk of side effects in comparison with different steroids.
Nonetheless, it’s essential to approach its
use with warning and under the steerage of a medical skilled.
It can also be crucial to develop a personalized coaching plan in accordance
together with your biking objectives. Anavar is a synthetic anabolic
steroid that has been used by bodybuilders and athletes to increase muscle mass and strength.
Anavar may be considered one of the best
oral steroid for both high-quality muscle features AND muscle
retention whereas dieting. Many guys reach straight for Dbol as a
outcome of it’s low cost and rapidly delivers important features.
Fats loss continues to be likely to happen for women (unless your food regimen is
very calorie-heavy). The fats loss mixed with lean positive aspects can lead to an total gain in body
weight, but importantly, it shouldn’t be water weight, and the
positive aspects must be all muscle.
This sub is for instructional purposes solely, and does not endorse the utilization of AAS.
Reddit ToS does not enable the sharing of links/sources for managed drugs.
We give particular attention to the packaging and supply of all of
your merchandise. Our merchandise are vacuum sealed to ensure safety, sterility, and especially incomparable discretion. We ship the
products with their original packaging and instructions.
Anavar, also known as Oxandrolone, is an anabolic steroid that’s used to promote
weight gain in folks with involuntary weight loss.
It can be used to deal with bone ache in individuals with osteoporosis, and
to help with recovery after severe burns, surgical procedures, or accidents.
One Other possibility is to hunt out a web-based clinic that specializes in hormone replacement remedy (HRT).
Anavar is properly generally recognized as the only anabolic steroid ladies can use with little to no risk of unwanted effects – as lengthy as doses don’t exceed 20mg per day.
Nevertheless, another compounds are also used by females, including Winstrol and Primobolan,
as properly as the fat-burning compound Clenbuterol.
Most ladies will use Anavar on its own in a cycle, however additionally it is generally stacked with a fat-burning compound called Clenbuterol (not an anabolic
steroid).
In abstract, Anavar can be prescribed by a licensed medical
skilled for medical functions, however it might be difficult to search out a physician who’s willing to prescribe it
for bodybuilding purposes. To get a prescription for Anavar,
you’ll need to speak with a medical skilled and discuss your
medical history and causes for wanting it. Throughout your
appointment with a physician, you’ll find a way to anticipate to
discuss your medical history, present medications, and causes for wanting Anavar.
They may perform a physical examination and
order blood tests to verify your liver perform and different well being markers.
References:
Are Steroids Good For You
www.greeny.In
Achieving desired outcomes requires a dedicated routine of
balanced food plan and constant exercises.
In essence, Anvarol can be a worthy investment for those who are
trying to safely complement their health journey, however it’s
crucial to make use of it responsibly and with practical expectations.
Intermediate customers will be at the stage where you’re snug
stacking Clen with no much less than one other compound.
Still, the general goal will be a chopping cycle the place quick
and powerful fats loss is a precedence, as is retaining lean muscle and
attaining a toned and ripped physique. Anavar is a flexible and effective steroid that performs a pivotal function in cutting and bulking cycles.
Its capacity to advertise lean muscle growth, preserve muscle throughout
fats loss, and enhance power makes it a priceless software for each men and women. However, accountable use is crucial to minimize
unwanted effects and maximize outcomes.
For PCT, use 50mg/day of Clomid for 3 weeks, and you
want to get well quickly. 50mg day by day is the most effective normal dose to steadiness fascinating benefits and unwanted side effects.
Few Anavar users will find a must take the dosage beyond 50mg, and most men admit that they don’t see the advantages
they anticipated below 50mg. One thing to learn about
DHT is that it’s not powerfully anabolic like testosterone is11.
When used in giant doses or for extended periods, Anavar can place a substantial quantity of strain on the cardiovascular system.
Whereas the best measure to counteract injury is simply
cessation of use, incorporating the next foods and supplements into one’s diet
can offer some safety. All of our steroids are made with the best commonplace of high quality and ethics.
We have all kinds of anablolic steroids available
within the USA from trusted makes, steroids particularly manufactured to fulfill the totally different wants of the USA market.
Welzo acts as a healthcare platform, connecting patients with one of the best healthcare suppliers to allow a seamless experience.
If you want to cut with out shedding any hard-earned muscle, then Anvarol is
the proper alternative to the steroid Anavar. It is necessary to speak
to your healthcare provider about the most effective
dosage of Anavar for you.
Anavar (oxandrolone) is an oral anabolic steroid
created in 1962 to advertise lean muscle mass in those suffering from muscle-wasting conditions.
The other primary goal when formulating Anavar was to create a
mild drug with few side effects so women and children could safely
take it. Anavar is often sought after for its capability to promote lean muscle mass and scale
back physique fat, which can not directly lead to weight loss in some individuals.
Research have discovered that a very excessive percentage of Clenbuterol customers who skilled extreme
unwanted facet effects ended up having to be admitted
to hospital. Moreover, breastfeeding and pregnant women ought to keep away from any use of Clenbuterol.
The potential impacts that Clen could have on a developing baby
usually are not understood, and this alone makes the risk of
utilizing this very highly effective stimulant far too excessive
for females who’re pregnant or nursing. There’s no possible
way of understanding your risk of heart-related impacts when utilizing Clenbuterol,
as even those with a wholesome coronary heart can wind up with critical issues.
Ingesting extra water and maintaining your electrolyte nutrient intake (potassium,
sodium, calcium, and magnesium) can mitigate cramps.
Staying hydrated can even assist with some complications, but every
consumer will find their response totally different.
Normally, these unwanted effects will subside as quickly as two days after starting Clenbuterol, however in some instances,
it could prolong up to one week.
Some of this size will be short-term intracellular fluid retention, giving the muscle
tissue a extra pumped look. As A Outcome Of Anadrol shifts plenty of water contained in the muscle cells, muscle
pumps in the health club may be outstanding. Pumps may even turn out to be problematic, with some
customers describing lower-back pumps as painful. As Anadrol’s harsh unwanted effects grew to become more and more well-known, the FDA limited prescriptions
of oxymetholone within the mid-1970s. Bodybuilders have been now unable to acquire Anadrol
from their physician, with it now being predominantly prescribed to patients affected by anemia.
Some individuals favor to make use of pure PCT choices as a substitute of prescription medicines.
These options embody dietary supplements corresponding to D-aspartic acid,
zinc, and Tribulus terrestris.
In the next sections, we’ll delve into the potential side
effects of Anavar in females. Anavar also can result in other unwanted aspect effects that may impact menstrual cycles, such
as acne, hair loss, and increased physique hair development.
Some women might experience improvements of their menstrual cycle when taking Anavar.
This is as a outcome of the drug can improve the production of pink blood cells, which might help to
regulate the menstrual cycle.
Depending in your outcomes and the way you feel you
possibly can then begin to increase the dosage for the subsequent couple of weeks.
If you may be nervous about your testosterone levels, then get them checked out by your doctor earlier than taking any steroids and make-sure you go for
regular verify ups to additional cautious. If you lift weights or you’re on the
bodybuilding scene, you’ve nearly actually
heard of Anavar.
At the end of the day, you do not want to do anything that can trigger potential harm to the
body. As for Anavar, the recommended daily dosage for an adult is 2.5 mg
to 20 mg administered in 2 to four separate doses.
Ladies who’re new to it ought to start with the lowest efficient
dose which is 2.5 mg per day.
Think About increasing your dose after three to 4 days of evaluating your response.
Newbies will typically discover no want to increase beyond
a 60mcg most dose. It is crucial that a mistake just isn’t made and that Clenbuterol isn’t dosed in milligrams, as that may be a
really extreme overdose. The higher end of Clenbuterol dosage is
round 100mcg, and 1mg equals 1000mcg, which is ten instances
the utmost daily Clenbuterol dose you’ll wish to take safely.
Clenbuterol has been around because the Seventies, though it’s only recently turn into a widely known name
in efficiency circles.
Micronutrients, corresponding to vitamins and minerals,
play a vital function in total well being and optimal muscle function.
This is an effective technique for enhanced energy,
strength, pumps, and motivation in the health club. If
the person has taken any other steroids up to now, alongside Anadrol, they will want to calculate
the detection occasions of these too.
References:
alternatives to anabolic Steroids (http://www.greeny.In)
Desmond
If you resolve to use Anavar, ensure to comply with the really helpful dosage and period of
use and monitor your liver perform frequently. We will look
at the signs of liver injury, how to defend your liver while taking Anavar, and what
to do when you expertise any antagonistic results. Usually, Oxandrolone
(Anavar) is just given over the course of a period of a few weeks.
You should by no means take this medicine in longer or smaller amounts for
a longer time frame than beneficial by your physician. This medicine may
be habit-forming, which is among the largest causes you must only take this prescription as prescribed by your physician.
This emphasizes the importance of sticking to accountable dosage parameters.
Given its highly effective anabolic nature, even minor changes can lead to noticeable modifications in outcomes and potential unwanted effects.
It’s pivotal to tread with caution, endurance,
and an understanding that there’s no shortcut to reaching your
health targets. Anavar can be utilized in different
ways in bodybuilding, every providing unique potential benefits.
Some believe that a decrease dosage (10-20mg/day) is simpler whereas others
feel that a better dosage (50-100mg/day) is necessary to see outcomes.
The most common dosing schedule for males is once per day in the morning with some taking
it twice per day. A huge purpose why individuals are so interested in the Anavar steroid is as a
outcome of it actually cleans up muscle
gains (no water retention) and provides definition. And that is wonderful for guys who’ve added some mass,
but need a more-defined look. If you’re missing motivation due to lessened strength and muscle gains,
then you probably can really kickstart things in the gym with var.
This time period refers to taking brief breaks, and even no break
at all, between Oxandrolone cycles. More just isn’t always
better, and without sufficient recovery time, your body might
endure from fixed publicity to the steroid. Recuperation durations are mandatory to
let your natural hormonal steadiness return to its regular state and to provide your liver
an important break.
It’s one of the in style steroids that bodybuilders and athletes use to realize
the lean, outlined look they desire in aggressive sports activities or bodybuilding.
A delicate steroid such as Oxandrolone usually requires a less
intensive PCT compared to stronger alternatives. A typical Oxandrolone PCT would incorporate selective
estrogen receptor modulators (SERMs) like Clomid
or Nolvadex that aim to revive testosterone production and retain muscle features.
It’s important to start PCT shortly after the completion of the Oxandrolone
cycle – sometimes within a day or two. As Soon As an Oxandrolone cycle has
concluded, it’s essential to concentrate on post-cycle therapy (PCT)
to advertise a easy return to pure hormone ranges and decrease any lingering
undesirable outcomes. By initiating a rigorously deliberate PCT, users
can ensure their our bodies adequately recover and maintain the features achieved
through the cycle.
The ability to raise heavier weights and work out at
greater depth. How a lot you can lift is dependent upon each particular person, however as a percentage, you can expect to be
lifting 20% heavier or even more. That doesn’t imply pushing it till you’re injured – common sense rules should nonetheless apply, and extra consideration must
be paid to relaxation between units. Having a PCT plan able to go
for the top of your Anavar cycle is an easy means of avoiding low testosterone.
Girls who’re snug with larger doses of Anavar and who don’t endure virilization results can contemplate including one other 5-10mg to
the Anavar dose suggestion above. You’ll additionally need to think about the
time of day – some folks discover sleep points develop with Anavar29,
so the greatest way to reduce impacts on your
sleep is to take Anavar within the morning. All The Time maintain this in thoughts
when deciding on your own Oxandrolone dosage.
One of the greater risks of oral steroids is how they’ll stress the liver,
potentially causing liver injury or toxic hepatitis36.
Anavar has a modification to its chemical structure, generally recognized as 17-a-alkylation modification, which allows
us to use this steroid orally. However compared to injectable steroids, oral
steroids will take longer to clear from the liver, and that’s where the attainable danger lies for liver stress
or liver damage. These can be a few of the most debilitating and physique-ruining unwanted side effects of steroid use
and include bloating or water retention and gynecomastia.
A frequent rip-off we have been made aware of is sellers labeling
merchandise as Anavar, but the uncooked ingredient being Dianabol.
Dianabol is a very inexpensive oral to supply; thus, by deceiving folks in this means, sellers can dramatically increase their profit margin. They
are also not very hepatotoxic, which implies they can be utilized for longer intervals at a
time.
When planning your Anavar cycle, you will need to think about your targets and modify your dosage and cycle
size accordingly. If you wish to bulk up, you could need a better dosage and longer cycle.
On the opposite hand, in case you are seeking
to reduce, a lower dosage and shorter cycle could also be more acceptable.
Properly, there is not any evidence to suggest that taking Anavar with
a pre-workout supplement is dangerous. Nevertheless, you
will need to note that Anavar doesn’t work as
a pre-workout supplement in the identical method that other
steroids do. Whereas some steroids can have a noticeable and instant influence on energy, Anavar doesn’t work that way.
Subsequently, taking Anavar as a pre-workout complement may not provide the same advantages as other
supplements designed specifically for that objective.
Adequate sleep, proper hydration, and stress management play
very important roles in further ensuring the success of the PCT and, finally,
the general Oxandrolone experience. One Other side impact specific to girls is clitoral enlargement,
which may be permanent. Ladies may also experience a lower in breast dimension because the
body’s hormonal stability shifts. Whereas Anavar is usually thought-about a light steroid, it could possibly nonetheless
trigger significant side effects in women, particularly those related to hormonal adjustments.
The improve in testosterone ranges can lead to heightened aggression, irritability, and even depression in some circumstances.
Cycling steroids refers to taking them for a particular
time frame, often between 4-16 weeks, followed by a break.
Nicely, on this Anavar and Clen cycle information,
I’ll take you thru a deep dive into both, exploring how they work together that will help you shed pounds and build
lean muscle. Facet results may embrace acne, increased
hair growth, voice adjustments, and elevated sexual need. Females love Anavar, I
noticed a woman remodel her physique off 10 mg/day of Anavar for six weeks.
This lady misplaced about 20 lbs, was tight, and
simply seemed superb from 10 mg/day of Anavar.
References:
androgenic steroids definition (Desmond)
side effects of stopping steroids
Brainstorming the proper stack, the one which aligns perfectly with
your objectives, is essential. Maintain in mind that for
easy crusing, compatibility of Anavar with different steroids is important.
In sculpting one’s physique, intermediate
bodybuilders have crossed the brink of the start part and accumulated sufficient perception to understand
their bodies and its reactions better. Implementing Anavar into your
intermediate routine can additional assist improve features.
Yet, it’s essential to understand the optimum dosage and cycle for this level.
Like all DHT-derived steroids and DHT itself, Winstrol can’t bind to the aromatase enzyme, which suggests it cannot convert to estrogen like
testosterone-based steroids. Despite its adverse effect on the liver, oral Winstrol is usually the first selection, notably for those steroid users who’re new to cycle Winstrol to avoid painful injections.
It can additionally be incredible for athletes like these on the
track and area. In conclusion, Anavar is often a useful gizmo
within the bodybuilding journey for women, supplied
it’s used responsibly and sparsely. Success in bodybuilding comes from consistency, persistence,
prudent choices, and above all—respect on your own body.
Use Anavar properly, putting your well being first, and you
could find it to be a helpful companion on your method to reaching your bodybuilding goals.
Despite its status, understanding whether or not you need post-cycle therapy (PCT) is crucial for shielding your well being
and guaranteeing your physique recovers effectively. However, clenbuterol just isn’t an anabolic steroid; due to
this fact, we do not see it affect natural testosterone ranges to any important degree.
Nonetheless, in practice, we find women expertise multiple signs of clinically low testosterone ranges
following anabolic steroid use. Anavar and all anabolic steroids are
primarily forms of exogenous testosterone; thus, Anavar will improve muscle
mass. In abstract, PCT is an integral part of any steroid cycle,
together with Anavar.
Anavar’s testosterone-suppressing effects, nonetheless, can linger for a
quantity of months. Clenbuterol’s fat-burning results could be attributed to its highly
effective results on the central nervous system (CNS).
As beforehand mentioned, Anavar is an expensive steroid
as a result of BTG monopolizing the market and driving the value
up, costing patients $3.75–$30 per day, depending on the dose required.
A widespread scam we’ve been made conscious of
is sellers labeling merchandise as Anavar, but the uncooked ingredient being Dianabol.
Calorie intake should be tailor-made to a user’s aims when cycling Anavar.
Therefore, if Anavar is taken with the intention of bulking and gaining lean mass, then a small calorie surplus may be adopted to boost muscle and strength outcomes.
Clenbuterol burns a significant amount of subcutaneous fat,
just like Anavar; thus, combining these two compounds will end in important fat loss.
Some bodybuilders state that they require Anavar doses of forty mg to have the ability to see notable outcomes.
This is indicative of the product being underdosed, as 20 mg is greater than enough to expertise important modifications in body composition. Anavar is the most common counterfeit anabolic steroid we now
have encountered.
Anavar is merely a supplement—something to boost the
progress made by your own sweat and dedication.
When it comes to the utilization of Oxandrolone, commonly often recognized as
Anavar, understanding the appropriate dosage is essential, and it could
possibly differ based mostly on gender. Each women and men search the benefits
of Anavar for enhancing their physique and efficiency, but the dosage requirements can vary significantly.
In the desk beneath, we current a comparison of really helpful Anavar dosages for
men and women. For example, Deca Durabolin is
usually taken in mild bulking cycles to add a little more size while preserving harmful unwanted effects at bay.
Dianabol could also be stacked with trenbolone; however, it usually causes bloating and
thus counteracts trenbolone’s diuretic properties (similar to Anadrol).
X-Factor which is Arachidonic acid ought to be dosed
at 1000mg and Creatine at 5g after a cycle. This has
worked wonders in helping athletes retain weight and provide sufficient recovery time for their physique
till the following cycle. The period between cycles
is meant to be a time the place your organs can relaxation and recover.
Constant use will scale back HDL and increase LDL (the unhealthy cholesterol),
aside from this your possibilities of heart problems go up the longer you stay on the drug.
Well, you should purchase an Anavar replacement referred to as Anvarol – here
at CrazyBulk. From my research, they provide a range of protected, authorized, and
effective steroids and bodybuilding supplements.
The enhance in testosterone levels can result in heightened
aggression, irritability, and even melancholy in some circumstances.
Gynecomastia, or the development of breast tissue in males, is another potential aspect effect.
Though Anavar is not as prone to trigger this as some other steroids, it
could nonetheless occur, particularly if the drug is utilized in excessive doses
or for extended intervals. This situation could be embarrassing and will require surgical procedure to appropriate in severe instances.
An Anavar cycle refers to the period throughout which
a person takes the steroid, followed by a break. Folks use cycles to
try to maximize the advantages while minimizing
Anavar unwanted effects.
We cannot say how a lot Anavar can suppress the body’s personal
testosterone because of genetic predisposition, so it can show troublesome.
In my view, PCT is a time when testosterone restoration is paramount, and inducing further suppression with a small,
barely noticeable dose of Anavar appears poorly thought out.
This is a testosterone derived steroid; corresponding to Sustanon or Testosterone Enanthate, which
is used for a lot longer than the “kick start” (8-10 weeks).
This is done because usually, the primary steroid takes a number of weeks
or months to completely become lively within the blood
and provides the person its main constructive results.
As I mentioned, Anavar is among the few steroids
women can confidently use. Cycles should be
restricted to six weeks, and the dosage must be 10mg every day.
Some women may need to go additional and add one other
two weeks to the cycle while rising the dosage for those
last two weeks up to 20mg day by day, however monitor for any potential
side effects. Lean muscle positive aspects will range substantially among girls, but
over a 6-week cycle, some females can see wonderful gains of
up to 5-10lbs, even whereas dropping some physique fats.
100mg of testosterone enanthate weekly for 12 weeks is adequate to
help the normal function of the hormone. By limiting
testosterone on this cycle, Anavar is left to tackle the primary anabolic position,
bringing about lean features and unimaginable fats loss and firming throughout the cycle.
Nonetheless, more superior users will go additional than this, utilizing one or more different compounds at performance-enhancing doses
alongside Anavar.
The duration of an Anavar cycle remains generally consistent from the newbie
to intermediate stage, extending from six
to eight weeks. It offers sufficient time to experience notable positive aspects
without overworking the physique or inviting pointless unwanted side effects.
Superior bodybuilders, unsurprisingly, are well-versed within the
intricacies of using Anavar and how it impacts their physique.
They usually incorporate it into extra advanced cycles
and stacks involving numerous different compounds. This stage
demands an even more thorough understanding of risk management, as improper usage or combining incorrect substances can result in antagonistic penalties on the body.
References:
side effects of stopping steroids
when was steroids invented
Anavar is ready to avoid this by shifting water from exterior the muscle cell, to the within. Anavar
isn’t classed as a bulking steroid for this reason, as its muscle-building effects are inferior to different basic bulking
steroids. Anavar’s fat-burning effects are considerably completely different to different
steroids, as it also causes a lower in visceral fat (as well as subcutaneous fat).
Anavar causes vital fat loss, with it burning fats through
several totally different pathways. It can also be well-liked
amongst athletes as a outcome of its ability to reinforce train endurance.
We see energy features of 50+ lbs being widespread (on main compound lifts)
when taking testosterone for the primary time.
Thus, users will burn extra subcutaneous fats with this cycle and
expertise additional lean mass compared to running Sustanon 250 by itself.
Whereas outcomes range from person to person and depend upon numerous other variables, users can anticipate testosterone to cause
vital increases in muscle measurement and energy. When you have confirmed that your health is in verify, you can begin trying on the dosage and duration of the cycle,
depending in your goals. It is fairly common for bodybuilders and different athletes to make use of a quantity of drugs to get the absolute best effects.
Biking steroids refers to taking them for a particular
period of time, often between 4-16 weeks, followed by a break.
The compound is soft and due to this fact undoubtedly is not the best by means of growing muscle
mass, however instead, this product is certainly
within the prime of most secure steroids.
It’s not healthy or clever to significantly improve the dosage suddenly or to abruptly stop taking Anavar out of the blue.
Modifications must be measured, deliberate, and in tune together with your
body’s responses. Bear In Mind, the purpose is to search out that sweet spot the place you’re
seeing progress in the direction of your bodybuilding targets
however not compromising your overall well being.
Oxandrolone, most commonly generally known as Anavar, plays a major position in bodybuilding.
If you wish to maximize the outcomes of your Anavar cycle, make sure to follow a correct
diet and coaching regimen. You may start to see some outcomes after just some weeks, but the majority of the advantages shall be seen after the
eight-week mark. Taking Anavar any ahead of six hours earlier than you exercise may not give
you enough time to experience the total advantages of the
drug. Some folks report feeling the effects inside a number of days, whereas others say it can take up
to two weeks.
Many users discover that results become noticeable within the first two weeks, with significant changes evident by
the cycle’s finish. Initially developed in the Nineteen Sixties,
Anavar was designed to treat muscle-wasting conditions, promote weight achieve, and support people in restoration. Over time,
bodybuilders and athletes discovered Anavar’s benefits for enhancing lean muscle mass and enhancing total body composition.
To wrap up, Anavar brings about simply observable changes to the body which are indicative of
its impression.
When Anavar decreases pure testosterone levels, it is necessary to supplement the body with a hundred mg of
testosterone enanthate as quickly as per week
for 12 weeks to maintain wholesome hormone exercise.
As A End Result Of testosterone levels are maintained at a low level throughout
this cycle, Anavar should serve as the primary anabolic
agent. This enables lean will increase in addition to the exceptional fat
loss and muscle firming that occurs all through the cycle.
If you’re seeking to bulk up, you could have heard of Winstrol
as a well-liked steroid for slicing cycles.
T3 is a thyroid hormone that has been shown to be a robust fat-burning hormone.
Despite the truth that Anavar is exogenous testosterone (as are all other steroids), it outperforms the competitors by means of
fats burning. Anavar can be an efficient fat burner as a end result of its ability to extend T3 ranges within the physique.
Anavar is usually used as a slicing steroid; subsequently,
if a woman’s objective is to bulk up and achieve a lot of muscle,
she ought to use another steroid such as testosterone (such
as Anadrol).
The words “consider,” “anticipate,” “anticipate,” “project”
and similar expressions and makes use of
of future or conditional verbs, typically determine forward-looking statements.
Your healthcare provider will perform a test
to ensure that ELAHERE is best for you.It just isn’t known if ELAHERE is secure and effective in youngsters.
“We remain steadfast in our dedication to deliver ahead revolutionary therapies that enhance the lives of patients with difficult-to-treat cancers.”
This web site is a repository of publicly obtainable info and isn’t meant
to form a physician-patient relationship with any particular person.
Anavar is taken into account one of many least harmful steroids—due to
its low androgenic effects. To achieve the beneficial
Anavar effects, however without the downsides, look to utilizing a legal steroid corresponding to Anvarol from CrazyBulk.
Anvarol from CrazyBulk is a legal steroid different that has
been developed to imitate the results of Anavar
oxandrolone—but with out damaging you or your bank steadiness.
Anadrol will cause AST and ALT enzymes to rise shortly, each of
that are markers of liver stress. If somebody has taken testosterone before however not Anadrol, this cycle
will further enhance muscular energy and hypertrophy.
Those wanting to guard their hair follicles might take DHT-blocking dietary supplements.
A steroid that can build muscle, without shrinking the balls or inflicting hair loss?
A person’s expertise, tolerance, and aims can determine which cycle they
use. A testosterone-only cycle is widespread among
newbies, whereas testosterone/Anadrol is more regularly utilized by elite bodybuilders who’re extra accustomed
to tolerating such toxic compounds.
Not solely that, but it does have some side effects most would want to avoid.
Typically, Anavar is more typically utilized by females than males
just because it’s low in Androgenic unwanted side effects, making it best for
ladies. Anavar is usually used when slicing by
males and slicing or massing by females. When you’re seeking to
begin a cycle of steroids, some of the necessary selections
you’ll make is which ones to use.
Moreover, it’s known for its capacity to enhance bone density in sufferers with
osteoporosis and accelerate development in kids with development disorders.
However, it is crucial to notice that Oxandrolone ought to be administered beneath cautious medical supervision to reduce potential dangers and opposed effects.
Anavar, as with many anabolic steroids, is not authorized for leisure use
in lots of countries. In the United States, for example, it’s categorized as a Schedule III managed substance, which means
that it’s illegal to purchase, promote, or possess without a legitimate prescription.
References:
when was steroids invented
www.thempower.co.in
It comes from China, so you’ll need to ensure you get
the best product and that it is not counterfeit utilizing
this brand name. If you can source legit Riptropin, you’ve found a quality generic and doubtless
saved a number of dollars, too. The expense of manufacturing HGH leads the labs
to take shortcuts to ensure their profits. Although this cheaper
HGH is very tempting when you’re on a budget, most users will find it far more worthwhile to save money and
wait until they’ll afford genuine pharmaceutical-grade HGH.
Carpal tunnel syndrome is mainly thought-about a short-term facet effect, however in rare circumstances,
it could possibly lead to nerve harm, leading to everlasting loss
of sensation in the hand area.
We have discovered that trenbolone can also cause gynecomastia,
albeit not from an increase in estrogen but from progesterone (4).
Testosterone is an injectable steroid, so it doesn’t pose any additional pressure on the liver (3).
We additionally see trenbolone acetate filter out of the physique
quicker than enanthate as a end result of its shorter half-life.
Nonetheless, these opposed results are almost sure when cycling
Anadrol or Dianabol, for example. Total, it is
a great newbie cycle, but not one for total newbies as we
have mentioned. As we said, blood stress will have quite an impact on your kidneys – they’re filters in any case.
Now, another issue that may even make your kidneys
‘oof’ is the truth that Anavar is generally digested by the kidneys.
There is evidence that ATP when taken in doses of 400mg per day, can result in elevated energy
and muscle thickness (4). Everyone’s genetics are different,
thus it would be a good idea to monitor your liver enzymes on any steroid cycle.
Additionally, it might be smart to restrict alcohol
intake when taking Anavar or other oral steroids.
A PCT is not generally used to assist restore testosterone levels from
an anavar-only cycle, as most people tolerate the drug very well.
Some critics query anavar, saying winstrol is a superior chopping steroid.
For males who are new to Anavar it’s advised to take
30mg a day for the primary week.
Anavar and testosterone are among the least harmful anabolic steroids with regard to ldl
cholesterol. Primarily Based on our sphygmomanometer tests, the cardiovascular strain of
Anavar is marginally greater than that of testosterone.
This could be attributed to Anavar being an oral drug,
hence inhibiting estrogen conversion and subsequently activating hepatic lipase.
Edema is a standard facet impact as a end result of
testosterone rising aromatization. During this course of, estrogen ranges rise, causing water retention in users.
For ladies, a every day dose of 10 mg shall be incredibly
beneficial for decreasing physique fat and constructing muscle mass.
As An Alternative of taking larger doses of Anavar in hopes
of better outcomes, almost all male customers can be better served by stacking it with other,
simpler anabolic steroids, versus using it alone. It is important for the development and
upkeep of male genital characteristics, such as the growth of facial hair, a deep voice, and an increase in muscle mass.
Anavar is a steroid that has been linked to a number of unwanted
aspect effects, including gynecomastia. Nevertheless, steroid use can have numerous negative unwanted effects,
including decreased libido. Whereas it can be efficient for this objective, it could possibly also
cause a selection of side effects, a few of which can be severe.
By inhibiting this enzyme, Anavar prevents the conversion of testosterone into estrogen. Nevertheless, with this recognition comes plenty of confusion and misconceptions about its results and proper use.
In addition to well being issues, buying Anavar through unofficial channels exposes users
to legal consequences. Penalties might embody fines, imprisonment, or both,
depending on the jurisdiction.
For male novices, a typical Anavar dosage ranges between 20-50mg per day.
Starting with a lower dosage, corresponding to 20mg, allows
your body to adapt and decrease the danger of opposed results.
As you progress and gauge your physique’s response, you’ll find a way to steadily increase the dosage inside the
recommended range. Half-life of Anavar is round 6-9 hours, so the
plan is to take about two to four evenly spaced doses all through the day.
Anavar cycles last for 4-8 weeks, for each men and women,
the place some men even do a 12 week cycle, normally professional bodybuilding rivals.
The stacked steroids will normally be added to the second half
of your cycle. Intermediate customers can enhance the
HGH dose to 6iu daily, with Trenbolone Enanthate and Testosterone Cypionate at 400mg weekly.
These are each long-lasting steroids, which makes them ideal
for a longer cycle.
Though it’s not as well-known as other steroids, it’s
more and more being used by bodybuilders and athletes in an attempt to improve their performance.
When utilized in giant doses, Anavar could cause a rise within the stage
of the hormone estrogen in the physique. Whereas Anavar can be an efficient tool for bettering athletic efficiency, you will need to be
conscious of the potential dangers earlier than taking
it.
Anvarol is made from all-natural components, so you
don’t have to worry about any nasty side effects.
It’s understandable that they work extremely well,
and may present some wonderful results. But on the end
of the day, they are still medication and must be handled as such.
Primo will not be the first choice for bodybuilders in search
of rapid and significant progress because it is not as effective
as different forms of steroids that are anabolic at promoting muscle growth.
Novices who want an all-around results of muscle positive aspects
and fats loss will have a glance at stacking HGH with a testosterone ester like Testosterone Cypionate.
HGH should be used for no much less than 16 weeks at 4iu day by day to get the full benefit, with testosterone at 400mg
weekly for the second half of the cycle
only. As I usually prefer to repeat, HGH works superbly in synergy
with nearly any anabolic steroid. And for many people, that’s
what we’ll be building a cycle around as a result
of HGH will take what your steroids do to another level.
Administering any steroid, including Oxandrolone, needs more than just getting the dosage right.
The timing of administration largely influences its effectiveness and the
results one would possibly obtain. With a half-life of approximately 10 hours, this steroid doesn’t keep within the bloodstream for an prolonged interval.
To ensure constant levels and procure maximum benefits,
customers sometimes divide their day by day dose
into two servings. It’s a follow most observe to avoid harsh fluctuations in the drug ranges,
thereby letting the drug work at an optimal level all through the day.
When it comes to Oxandrolone, the correct dosage varies considerably, relying on elements such
because the user’s goals, gender, and the body’s response to the steroid.
References:
it is usually permanent. [http://www.thempower.co.in]
is There legal steroids
It is bought through analysis chemical suppliers, offering
a method of shopping for Clen within a grey space of the legislation. Clenbuterol is manufactured on the
highest purity and underneath strict rules
as an permitted pharmaceutical drug in plenty of international locations, the place it is used to deal
with bronchial asthma and other respiration disorders.
The Us is one exception, so no pharmaceutical-grade Clenbuterol is sold within the Usa.
Albuterol is the approved drug of selection within the US, though it’s quite much like Clenbuterol in many ways.
Regardless Of this, Individuals generally don’t have any points obtaining pharmaceutical-grade Clen,
the ideal product. You won’t be as hungry as you’d suppose when weights are taken out
of the equation, and reducing carbs isn’t as troublesome
when recovery demands aren’t as essential.
Despite these dangers, some girls use Anavar to realize muscle
mass, as it is effective in promoting weight acquire and enhancing muscular endurance.
In some cases, ladies may develop an enlarged clitoris, a condition known as clitoromegaly.
These changes may be distressing and may not be reversible, even after discontinuing
Anavar use.
Wonderful results (such as shedding 15lbs in 4-5 weeks) are seen on cycles starting at 20mcg and only reaching a most of 60mcg per day.
Just because some folks think you want to be taking 80mcg or higher to see results, struggling
the side effects of these higher doses is no longer essential to see impressive fats loss.
Simply how long it’s thought-about secure to use Clen is always
up for debate. There’s no secure time to make use of Clenbuterol for performance and fats loss because there’ll
always be risks at any dose and time. It was first developed
within the 1960s for medical purposes, such as selling muscle regrowth in patients with muscle wasting diseases.
However, anabolic steroid use, including Anavar,
carries vital dangers corresponding to complications,
kidney damage, liver toxicity, infertility, and cardiovascular points.
You can even stack Anavar with steroids like Winstrol, Clen,
and Trenbolone for slicing functions. In this case, you would begin with a
decrease dosage of Anavar and improve it over time.
As a general rule of thumb, most Anavar
cycles should be between four and eight weeks in length.
Thus, it’s only sometimes carried out by people who’ve low well-being post-cycle.
Nevertheless, the draw back to water retention is that the muscles look
clean and their definition is decreased. Bloating is
a typical aspect impact we see with Anadrol, especially in high doses
or when taken along side a high sodium food regimen.
Some potential Anavar unwanted facet effects that you must be aware of include gentle suppression, pimples,
hair loss and nausea. Anavar, a popular anabolic steroid, has garnered consideration for its potential to
advertise muscle positive aspects, improve energy, and aid in fats loss.
While everybody’s body responds differently, two weeks is commonly
thought of an important milestone to evaluate preliminary progress and glimpse
the transformation that Anavar can facilitate. Anavar,
also referred to as Oxandrolone, is an artificial anabolic
steroid that was first introduced in the Nineteen Sixties.
This copyrighted material has been downloaded from a licensed information supplier and isn’t for
distribution, except as could additionally be approved by the relevant phrases of use.
Before utilizing oxandrolone, tell your doctor or pharmacist in case you are allergic to it; or when you have another allergy
symptoms. This product could include inactive components,
which can cause allergic reactions or different problems. If you discover other effects not listed above, contact your physician or pharmacist.
Not Often, males may have a painful or prolonged erection lasting 4 or extra hours.
Additionally, they may help you make knowledgeable
decisions about your general well being and health objectives.
Publish Cycle Remedy (PCT) should begin instantly after your Anavar cycle has ended.
This is because Anavar has a half-life of round 9 hours, meaning that will probably be
out of your system relatively quickly.
Some people, usually girls, would possibly take
Anavar for its ability to burn fats. In patients
who’ve suffered extreme burns, it can pace the growth and therapeutic
of muscle tissue. The identical may be stated with Anavar or
another performance enhancing drug, there are advantages however as
we’ve mentioned there are dangers too. If you’re situated
within the UK, US or different international locations the place anavar’s unlawful –
you want to very cautious.
Optionally, you can use DHT-blocking prescription medicines to help prevent hair loss
throughout Anavar use, though these can include their unwanted facet effects, corresponding to loss of muscle, so speak to your doctor.
Trenbolone is the most effective recomp steroid but
in addition the harshest AAS we will use.
Only run this cycle if you’ve used Tren earlier than and understand the
method to deal with its unwanted facet effects.
Nevertheless, Anavar can normally be detected in your system for three to 4 weeks.
Anavar has a really short half-life of only about eight hours, which suggests your body will get
rid of it sooner than different steroids with
a half-life that may last for a selection of days. For older adults,
nevertheless, the half-life can be longer at around
hours. Peter is an ardent advocate for wellness and physical fitness,
sustaining an unwavering curiosity in health, supplements, and overall well-being for more than a decade.
He is the founder of Advantageja, a outstanding well being and wellness brand.
Peter has garnered a number of fitness certifications, including private training and sports nutrition credentials.
Some of the opposite side effects embrace lack of hair,
complications, giddiness, allergic reactions on the skin, zits, oiliness on the
face, or decreased sex drive.
General, Primobolan is a better choice for female steroid users, notably those
more focused on fats loss. It comes with fewer unwanted effects and less liver toxicity
and is a milder and better-tolerated steroid. Men sometimes aim
for a low physique fats percentage of underneath 4% with as a
lot lean muscle as attainable. But don’t be discouraged
if you’re body fats % sits around 12% – you will still see Winstrol’s results.
You wouldn’t need to use this AAS for a real bulking cycle as
a result of your positive aspects can’t rival one of the
best bulking steroids.
References:
is There legal steroids
www.yourtalentvisa.com
Both of these compounds are in style decisions for cycle slicing, but which is the best?
We’ll evaluate and contrast Anavar and Winstrol in this article so you can make an informed
decision about which one is finest for you. We will talk
about a lot of things regarding the two steroids including a Winstrol
and Anavar cycle, the benefits of each steroids,
the side effects, and more. One factor about the side effects that come from taking anabolic steroids is that they’re
nearly inescapable.
At Trusted SARMs, we perceive the significance of creating safe and educated selections in phrases of your
health journey. Our vary of SARMs and dietary supplements are designed that can help you attain your bodybuilding goals
whereas minimizing health risks. With high quality merchandise which
may be effective and legally compliant, Trusted SARMs is
here to help your fitness aspirations.
Thus, we only see this attempted in sure circumstances,
such as preparing for an necessary competition where there is strain to place high.
With very cautious doses (5 mg), it may be possible to avoid virilizing unwanted facet effects;
nonetheless, each lady could reply in a special way. This is a
standard follow-up cycle to the primary Anavar and testosterone cycle listed.
These numerous types of testosterone possess distinct esters, which decide their absorption fee and duration of presence in the physique.
The normal types of testosterone are enanthate and cypionate, attributed to their affordability and ease
of administration. Moreover, the benefits of virilization on women are transient.
It is crucial for females to be cautious regarding the dose and cycle size
to keep away from masculinization results occurring.
Primarily Based on our observations, ladies usually engage
in Anavar-only cycles, whereas males with prior steroid use are more inclined to combine Anavar with different
substances. Anavar has the potential to trigger masculinization in each girls and women, according to the findings of 1 examine.
Nonetheless, high dosage and extended utilization are required, in accordance with the findings.
Anadrol is understood for its rapid onset of action, with users typically experiencing
important muscle fullness and power gains inside the first two weeks.
Anavar also shows comparatively fast results when it comes to
lean muscle features and fat loss, though individual responses may range primarily based on dosage, cycle size, and coaching regimen. Anavar’s strength gains are often more
obvious in people who are already relatively lean and have low body fats.
Thus, totally different steroids will build muscle and
burn fats to totally different levels. For bodybuilders in bulking phases, Anadrol is very
favored as a outcome of its unparalleled ability to advertise
substantial muscle features inside a brief timeframe.
Users often report dramatic increases in muscle dimension and power, making
it an ideal selection for those seeking to obtain vital
physical transformations quickly.
Winstrol is also generally utilized in slicing cycles and might help you obtain a lean, ripped physique.
However, it is categorised as a controlled substance in many international locations and requires a prescription for medical use.
It additionally carries a threat of androgenic unwanted aspect
effects, although the danger is usually thought-about low.
It’s identified for its capability to assist burn fat and
improve muscle definition. Winstrol is effective
for cutting as a result of it helps to extend your strength and endurance,
permitting you to work out more durable and
burn extra energy.
But consider it or not, Superdrol is extra hepatotoxic than even Anadrol and
may trigger harsher general side effects. Whether Or Not one likes Anadrol or Dianabol better is
basically up to the person and their personal expertise with both drugs.
Nonetheless, Dbol seems to generally be more well-liked among the many bodybuilding masses.
Perhaps some of this has to due with historical past since Dianabol was closely utilized by
the greats like Arnold Schwarzenegger and Sergio Oliva.
Stronger athletes are in a position to generate extra power and drive, which might enhance their speed,
agility, and explosiveness. Whether Or Not you are a bodybuilder, athlete, or fitness enthusiast, we
have you covered with all the essential information you need to make an informed decision. Get able to
uncover the secrets of those in style compounds and
uncover which one is the optimum choice in your specific objectives.
For this reason, we imagine there are safer
alternatives available that may provide the similar results with none of the
dangers. The natural elements in Anadrole assist to advertise the manufacturing of red blood cells and oxygenated blood.
This means more nutrients are delivered to your muscular
tissues, allowing them to develop greater and stronger.
A person’s diet is particularly important when taking Anadrol
in regard to water retention. We discover bodybuilders typically report extreme bloating on Anadrol when consuming unhealthy foods in the off-season. With the addition of testosterone,
the risk of gynecomastia increases due to larger estrogen ranges.
Thus, we sometimes prescribe a SERM throughout this cycle, corresponding to Nolvadex.
Due to Anadrol’s quick esters, its results can be skilled within the early phases of a cycle.
We find that users can observe subtle adjustments in body composition throughout the first few days.
In another research, girls were given oxymetholone to deal with anemia and
bone marrow failure (20).
Regardless of your choice – we at SteroidInBodybuilding never advise or recommend the usage of steroids.
We consider that the risks far outweigh the benefits
and that there are safer alternatives out there. If you’re thinking about using both of those steroids, it’s necessary
to talk to a certified trainer or medical professional first.
They will be able to advise you on the most effective course
of action and allow you to to make sure you’re using them safely.
Anadrol is usually thought-about better for powerlifting
as a result of its capacity to increase power and promote
speedy muscle achieve. Cutting is the method of losing physique
fats whereas maintaining muscle mass.
References:
should i take steroids (http://www.yourtalentvisa.com)
https://indcareerhub.com/
Continuous monitoring of your progress and potential unwanted aspect
effects is imperative throughout an Anavar cycle.
Common assessment ensures that you could make essential adjustments to your routine to optimize security and effectiveness.
Furthermore, it’s essential to observe recommended dosages and
pointers when utilizing Anavar. Overdosing or deviating from prescribed utilization can lead to
adverse results on health. Anavar is accredited for medical use in treating certain situations, but
non-medical use for efficiency enhancement functions is usually
thought-about illegal.
Additionally, sublingual administration may offer a extra sustained
launch of the lively ingredient, resulting in longer-lasting results.
The absorption course of for oral Anavar can be influenced by varied
elements, together with the presence of
food within the stomach, liver well being, and particular person metabolism.
It’s price noting that oral administration may lead to decrease bioavailability compared to other methods because of the
first-pass effect. In easy phrases, the compound’s potency could additionally be lowered during the preliminary liver metabolism.
The following three products can all be stacked with Anvarol for excellent bulking and chopping effects.
In most instances you will discover human grade anavar
to cost two to four dollars per 10 milligram tab. Nonetheless, every
enhance past 10 milligrams per day increases the chance
of virilization significantly. Past 20 milligrams
per day nearly ensures it.6 weeks of steady use is an efficient
rule of thumb with at least 6 weeks off in between before a
new cycle begins. Most males can simply tolerate 8 weeks of
use without any liver injury as lengthy as they observe the right
protocol. There are authorized alternatives which might be safer and even more effective than products containing oxandrolone.
A most dose of one hundred milligrams per day, properly tolerated by most males.
That might harm the prostate as a end result of this steroids delicate
nature it may be used for long periods of time.
In this cycle, S-23 may be run for eight weeks at 20mg, while YK-11 is added
to weeks 5-8 at 10mg day by day. The identical SERM protocol because
the S23-only cycle above must be sufficient for testosterone
help. The addition of YK-11 promotes an even drier look and is a
cycle for the more advanced person as a outcome of increased suppression. For
an additional fat loss enhance, try this stack with Ostarine, which is noted for its wonderful capability that can assist you cut fats and
protect lean muscle. Then, you also add injectable
testosterone and PCT with Clomiphene (Clomid)
and Tamoxifen (Nolvadex). The addition of injectable testosterone is to have a quality
testosterone base that also helps together with your joints and total
well-being. Some users will take 50mg on the high
finish – but do not neglect that Ibutamoren works very nicely at lower doses, so there is no want or profit in leaping straight to a
high dose with this compound.
The potential for liver toxicity is a primary concern, as the liver
should course of the compound, which might
exert pressure on this important organ. Moreover, oral Anavar
may have a shorter half-life in comparability with different administration methods, requiring
more frequent dosing. Anvarol is produced utilizing natural ingredients which would possibly be designed to simulate the effects of Anavar with out
so many antagonistic reactions. It is a much safer way to shed pounds and add definition to your
muscle mass than Anavar.
This stack will ensure you aren’t losing muscle whilst
you lose fats, and you would possibly even acquire some
lean muscle. An alternative cutting cycle for beginners could be to
use Andarine as a substitute of Ostarine. If you respond properly, eight weeks
of Andarine at 30mg daily for the primary 4 weeks, elevated to 50mg every
day for the final 4 weeks. This cycle will provide you with further vascularity and different aesthetical advantages over Ostarine.
That mentioned, they could nonetheless expertise a better voice and different effects merely as
a end result of they’re briefly producing much less testosterone
than ordinary. Fortunately, the consequences final a shorter period and
are easier to fix. First of all, it is sometimes dearer
to purchase than the pill type. On the identical notice, those who
can’t stand injecting themselves with it usually love liquid because it is
easier to take without unfavorable unwanted effects.
By now, it had become famous as a bootleg performance-enhancing drug and was bringing the company lots of dangerous press.
Phosphocreatine is essential for producing vitality throughout short,
intense bursts of exercise, similar to lifting weights.
Anvarol might help you to coach more durable and longer than before, leading to amplified muscle growth and faster features in strength and dimension. Lab and/or medical
checks (such as red blood cell counts, liver perform, blood levels of cholesterol, PSA test) must be carried out
while you are taking this treatment. This can current safety issues, so you should only
think about a provider with a strong reputation for delivering a
high quality product. Others find that testosterone suppression is a lot larger than anticipated.
Unexpected water retention is another occasional
unfavorable remark users make about Anavar – however these people are nearly certainly victims of buying counterfeit Anavar.
As anticipated, most evaluations and experiences from real people utilizing Anavar are constructive.
Extra is not really helpful as a result of doses which are surpassing 20 mg per day are
nearly going to assure the fact that some level of virilization goes to look.
We know that some of the dreaded unwanted aspect effects of
anabolic and androgenic steroids is hair loss or male sample baldness
in men who are genetically predisposed to it. One of the most
interesting things about SARMs for a lot of guys is that if we
hearken to the marketers who promote them, SARMs do not pose
a danger for hair loss. Theoretically, SARMS shouldn’t show much of the
adverse effects of steroids due to their strict tissue selectivity.
But as a outcome of SARMs are not yet perfected, we are in a position to and do expertise a few of
the undesirable side effects that you would otherwise attempt
to avoid by not using anabolic steroids. Equally to
anabolic steroids, some of the extreme problems you probably can face
with SARMs is an opposed change in your cholesterol.
This is an indication of elevated physique temperature and potentially
elevated blood strain. Individuals with present hypertension or these genetically susceptible to coronary
heart disease should not take Anavar or other steroids because of negative redistribution of levels of cholesterol.
Anavar’s ability to increase energy is principally because of it
being exogenous testosterone. However, we find it additionally has a
dramatic impact on adenosine triphosphate manufacturing
and creatine content contained in the muscle cell.
Greater ranges of ATP are useful for individuals
wanting enhanced strength when bulking. It can additionally be advantageous for customers who are chopping
and vulnerable to shedding power because of prolonged restriction of
energy. We have had sufferers report vital energy results on Anavar, even when consuming low energy.
But if you use testosterone with Anavar, it can improve the danger of estrogen-related points, like gynecomastia.
It’s essential to observe hormone ranges and regulate dosages accordingly.
Please bear in mind to not take Anavar for longer than 12
weeks to guard your liver. Moreover, users mustn’t exceed the really helpful dosages to stop adverse effects.
References:
steroid users before and after [https://indcareerhub.com/]
Chun
The outcomes of the drugs will be enhanced when mixed with a nutritious diet.
Concerning Anavar for girls, virilization, or the event of male intercourse
characteristics, can occur with higher doses
of Anavar (19). These unwanted side effects include physique hair progress, clitoral enlargement and
deepening of the voice. To stop virilization, a beginning Anavar
cycle for ladies begins with just 5-10mg and increases
from there.
In this cycle, testosterone is used only for support and never as
an anabolic agent. 100mg weekly of testosterone will
present adequate support during this cycle. For finest
outcomes, combine testosterone at your chosen dose with 400mg of Masteron weekly, break up into two doses
per week the place each steroids may be mixed and administered collectively.
Anavar, formally referred to as Oxandrolone, is an artificial steroid harking back to the naturally occurring steroid testosterone.
This piece of surprise in a bottle is considered magic
for some, as its potential use is expounded to medicinal and bodily performance improvement.
It’s a nifty little creation designed to act as androgen and
anabolic steroid (AAS), which is sort of a neat feat, offering a one-two punch
for those in want.
Anavar is illegal in nearly every country in the world, bar Thailand & Mexico.
So, should you don’t live in both of these nations and you want to buy anavar
– you’ll should do some dodgy dealings through the black market.
F you take anavar and also you just sit on the couch stuffing your face with twinkies,
don’t expect a lot. Steroids like anavar are very
efficient, but they aren’t magic tablets and still require hard-work
out and in of the fitness center. If you’ve a genetic danger
to lose your hair in the close to future, Anavar might
accelerate this balding process. Nonetheless, this doesn’t stop gym rats buying oxandrolone illegally by way of pharmaceutical corporations or underground labs.
It’s essential to note that not everyone who uses Anavar will expertise hair loss, as individual genetics play a
significant role in how the body responds to the drug.
Consulting with a healthcare supplier or dermatologist is recommended for personalized recommendation on managing hair loss related to Anavar use.
In addition to anabolic steroids, other substances similar to prohormones and SARMs (selective androgen receptor modulators) also can cause hair loss.
These substances work by rising androgen levels in the body,
which can lead to an increase in DHT production and subsequent hair loss.
Nonetheless, it’s important to notice that the consequences
of steroids can vary significantly depending
on elements similar to dosage, cycle length, and individual response.
Relying on the kind of steroid you’re dealing with, you’ll have
the ability to find yourself gaining or shedding your hair.
This isn’t an issue for most bodybuilders because the liver is resilient and self-repairing.
Nevertheless, bodybuilders who’ve or have beforehand had liver issues (and those
taking hepatotoxic drugs) ought to chorus from taking all oral anabolic steroids.
Testicular atrophy is a typical sign of decreased testosterone ranges and
impaired spermatogenesis. We have seen Anavar negatively have
an effect on fertility as a outcome of compromised HPT axis operate.
Nevertheless, sperm amount and quality typically improve post-cycle over several weeks or months.
Research has proven anabolic steroids improve sprint pace in rats by up to
29% (14). Due to Anavar’s mild androgenic score, it does not usually produce
virilization side effects in girls when taken in low
to reasonable doses.
It is important to observe the really helpful Anavar dosage and cycle tips and monitor
the body’s response to the drug closely. Session with a medical skilled before
use is extremely beneficial. Total, Anavar dosage
for athletes ought to be fastidiously thought of and monitored to attain optimal results while minimizing
the chance of potential side effects. Looking For professional steering and using Anavar
responsibly may help athletes enhance their performance and obtain their targets.
It is important to notice that Anavar utilization for athletic functions is
commonly combined with different substances, such as testosterone or other performance-enhancing medication. Nevertheless,
you will want to use warning and search skilled steering when combining substances to
attenuate the risk of opposed effects. It might not
at all times be possible to stop hair loss as a end result of
steroids.
The impact of Anavar can differ considerably from person to
person. This is influenced by numerous components like genetics,
dosage, period, and general health. Designed that can help you construct lean muscle mass and probably
even assist with fats loss, D-BAL is a real recreation changer to
anyone seeking to level up. Anabolic Androgenic Steroids are indicated in patients persistent losing situations (the loss of
muscle mass) to prevent frailty. Such circumstances
embrace sarcopenia, AIDS associated muscle wasting, extreme burn damage, trauma following
surgery and different catabolic issues. Turinabol and Anavar are both oral anabolic steroids, they usually work in numerous
ways to promote muscle growth. In conclusion, while Anavar might seem like a fast repair, it’s necessary to remember that true fitness is about
extra than simply physical look.
It is essential to seek the advice of a healthcare skilled earlier than beginning an Anavar cycle to ensure proper guidance and decrease the
risk of unwanted effects. One crucial aspect of managing hormonal stability is
monitoring estrogen ranges. Moreover, regulating cortisol ranges is
significant for stopping muscle breakdown and selling fats loss during PCT.
Each of these anabolic steroids has its personal advantages and
downsides, relying on particular person targets and preferences.
All The Time consult with a healthcare professional before utilizing any
steroid to ensure safe and efficient use. For ladies, the recommended dosage is way
lower, usually between 5mg and 10mg per day. This lower dosage helps to reduce the risk of virilization side effects corresponding
to facial hair growth and deepening of the voice.
In addition, anabolic steroids are given to sufferers with AIDS
to assist them construct muscle mass. When contemplating purchasing Anavar, it’s important to
concentrate to the legal and well being risks concerned.
This well-liked steroid, recognized for its capability to assist people acquire muscle mass and lose fats, is topic to particular rules because of the potential for abuse and
adverse unwanted facet effects. However, you will need to notice
that the usage of Anavar and different anabolic steroids carries potential risks and side effects.
References:
best steroids to get cut (Chun)
kairoskonnectinc.Com
Nicely, if you’re looking to get a number of the advantages with none of the
drawbacks, perhaps ANVAROL can be the thing
for you. These products have been round for a while and have helped many individuals obtain the physique they desire without
any unwanted effects. Typically these effects just suffice because the individual isn’t listening to the long-term
unwanted aspect effects they usually’re solely targeted on how great they give the impression of being
proper now. Each Anadrol and Trenbolone could cause some fairly
extreme side effects, so you will want to concentrate on them earlier than you make your decision. Join us as we unravel the intricacies of Anadrol and Trenbolone, and empower
your self with the knowledge to make the solely option in your health journey.
We have discovered the chance of virilization to extend when stacking Anavar and Winstrol together.
Moreover, Anadrol can aromatize (convert to estrogen),
leading to potential estrogenic unwanted facet effects corresponding to gynecomastia (male
breast enlargement) and water retention. A well-balanced food plan is important for maximizing the advantages of Anavar and
Anadrol, making certain environment friendly muscle progress, fats loss, and energy levels.
By taking these precautions, customers can mitigate the
unwanted effects and well being risks posed by Anavar and Anadrol.
Finally, offering the mandatory data for athletes and bodybuilders to make knowledgeable decisions in reaching their performance and aesthetic targets.
A lot of Steroids will cause hair loss, and after I say lots, I mean most of
them. This is no different from oral steroids, and the principle reason for that is that nearly all steroids
will mess with your DHT levels. One Other area where Dianabol and Anadrol are comparable is
water retention, as a outcome of both steroids
cause you to carry water. Protein synthesis performs a significant function in constructing muscle mass, as it’s the course of by which the physique repairs and rebuilds broken muscle fibers.
Each Anavar and Anadrol positively impact protein synthesis and nitrogen balance, which are essential parts of muscle
constructing. In phrases of vitality availability, Anavar is known to extend ATP manufacturing in the muscles,
permitting for more intense exercises and improved strength development.
Anavar, also referred to as Oxandrolone, emerged
across the same time as Anadrol however with a different
medical focus. All Through this text, we’ll delve into the mechanics, benefits, potential drawbacks surrounding each
Anadrol and Anavar. We’ll also discover whether Anadrol
aromatizes and spotlight options for an Anadrol alternative that can offer related benefits with fewer dangers.
By the end, you’ll acquire insights into how
these steroids evaluate in the realm of bodybuilding, empowering you to
make decisions aligned with your fitness journey. Anadrol’s effects come from its
capacity to boost protein synthesis and make more purple blood cells.
Higher protein synthesis lets muscular tissues develop sooner and stronger.
This boosts dimension, endurance, and cuts down fatigue, making
workouts more practical.
However, Anavar is slightly more costly than Anadrol and it doesn’t pack on muscle mass quite as quickly.
Androgenic side effects will also be considerably less on Deca compared to Anadrol, so in case you are susceptible
to pimples or are nervous about hair loss, Deca is the higher
steroid. We discover that muscle and power features on Anadrol might be superior in comparability with Deca Durabolin, simply because the former is more
anabolic.
It is necessary to note that Anvarol will not be suitable for some people, as it can cause allergic reactions.
Soy protein isolate, which is a vital ingredient
of Anvarol, might trigger allergic reactions in some individuals
or alter thyroid features. As a result, you might face acne, nausea,
fatigue, and diarrhea.
Anavar is nice too but Anadrol outperforms Anavar whenever
you wish to enhance your explosive power. You will
not be totally mistaken for thinking these might have one thing to
do with one another, seeing as each are Oral-based steroids,
and their names do sound comparable. There are a quantity of
reasons Anadrole is considered the most effective Anadrol
various wherever in the world at present.
Surprisingly, hepatic toxicity was only observed in less than 10% of the patients.
25% of the 100 mg group had their ALT/AST liver enzymes improve over
5-fold. Loopy Bulk’s formulas are supported by scientific analysis
and are protected for men and women to make use
of. Therefore, if a maintenance-calorie food regimen is adopted, the individual is not going to
gain subcutaneous fats. Despite orals being extra handy and
simpler to take, there are drawbacks to taking pills, which
might be detailed within the unwanted effects part.
We have seen users add 30 pounds to their bench press within the first 10 days on Anadrol.
As A End Result Of Anadrol shifts lots of water contained in the muscle cells, muscle pumps in the fitness center can be outstanding.
Thus, our sufferers will usually take an AI (aromatase inhibitor) to cut back testosterone’s estrogenic side effects.
A SERM corresponding to Nolvadex may also be used to forestall the direct stimulation of estrogen within the mammary gland
(from Anadrol). Some individuals consider that
by taking injectable Anadrol, you won’t pressure your liver.
It is also typically used for medical purposes, such as
to deal with anemia or weight reduction in cancer patients.
Anadrol is taken into account superior for bulking as a result of its capacity to promote rapid muscle mass gains and important
power will increase. It’s favored by male bodybuilders seeking maximum dimension and power during
bulking cycles. Anavar is usually thought of safer than Anadrol
by method of side effects, however it’s not with out risks.
While it has a decrease incidence of liver toxicity compared to different oral steroids, prolonged or high-dose
use can still doubtlessly lead to liver issues.
Additionally, Anavar can suppress pure testosterone manufacturing, which can necessitate post-cycle
therapy (PCT) to revive hormone levels. Other potential unwanted effects include cholesterol imbalances, acne, and in some instances, virilization in women—though the danger
is lower in comparison with more androgenic steroids.
So it is little surprise that this drug is used to boost
urge for food and weight in muscle-wasting patients.
A 2003 scientific trial noticed HIV patients who got Anadrol experience a really large increase in appetite and weight (10).
So when you’re in a bulking part, you may see massive development by combining drol
with increased calories. Anadrol is very effective at
growing protein synthesis and nitrogen steadiness as well.
References:
How to buy anabolic steroids safely – kairoskonnectinc.Com –
Risks Of Using Anabolic Steroids And Other Performance-Enhancing Drugs
It’s important not to exceed this dosage to minimize the chance of unwanted effects and ensure
that the complement works successfully. Stick to your workout plan, maintain a clear
food regimen, and keep committed to your fitness objectives.
Hands down the top-rated testosterone booster complement for men who need
quicker muscle development.
Right Now, we dive deep into the ultimate conflict of titans – Anavar and Dianabol.
Anavar will also suppress endogenous testosterone, causing a state of hypogonadism post-cycle.
This typically recovers in a matter of weeks post-cycle; nonetheless,
abuse of Anavar could result in long-term testosterone deficiency.
Someone who trains exhausting on Anavar will amplify the fat-burning results of this
steroid, as will a person who eats in a small calorie deficit (-500).
We deem Anavar’s anabolic (muscle-building) properties to be reasonable and thus not equal to
bulking steroids that build giant quantities of muscle.
At The Edge Therapy Center, we understand the unique challenges that come with steroid habit.
Women can achieve within the 10lbs vary, while men are inclined to
see smaller positive aspects underneath 10lbs. Females working a primary Anavar cycle should start very low
to gauge unwanted effects. 5mg per day is known to be well tolerated in clinical use by many female sufferers.
If a girl tolerates this dose nicely, the next step is 10mg; many will find 10mg daily to
be the proper balance.
Anavar is amongst the “best steroids” to take if
you’re determined to burn fats, build muscle, and keep your female magnificence.
Some critics question anavar, saying winstrol is a superior slicing steroid.
#2 Experience – if you’ve never been to the gym
and are very inexperienced then it’s not essential to leap to performance enhancing drugs.
Rent a private coach and tidy up your vitamin and you’ll notice improvements.
Irritability and different temper modifications can also occur when taking Anavar, and may continue after stopping using the steroid as well.
For this purpose, Anavar is almost all the time used
as a chopping steroid, which is the aim it excels
at. Winstrol is way harsher on the liver in comparison with Anavar, despite the actual fact that
they’re both oral steroids. This facet impact alone shall be enough for many girls to steer the
selection to Anavar over Winstrol. Thus, we hardly ever see customers gain fat,
water weight, or become bloated.
Consequently, as extracellular water is now not obscuring
superficial veins, they become more visible. Liver harm should not
be discounted as a possible facet effect of Anavar,
particularly if extreme doses are administered for extended durations.
Crazy Bulk’s formulas are supported by clinical analysis and are secure for men and women to make use
of.
Whilst they could look related and share very similar results some may be stronger than others and unwanted side effects do range depending on dose, frequency,
cycle size, etc. As i’m positive you’re aware
there are lots of of different types of steroids on the market except for Anavar.
To put this into perspective, a desk spoon of soy protein powder will only weigh approx 18g.
There are some testimonials on-line of customers experiencing spectacular transformations from using these authorized steroids.
Many ladies who are considering of taking steroids are afraid of their our bodies altering,
eventually wanting like a man. This is recognized
as virilization – when a woman starts to develop
manly features.
As at all times, flexibility in adjusting your dose in the course of the cycle is needed.
Since Anavar starts working shortly, you’ll have a good suggestion of whether you’re responding to this low dose early.
The other crucial issue when dosing Anavar is whether you’re stacking it with different AAS
at performance doses and just how robust of a job you
need Anavar to play in the cycle. Most men won’t use Anavar as a sole compound as a end result
of its weaker results, however it is widespread for
girls to run Anavar-only cycles. Turinabol (Chlorodehydromethyltestosterone, TBol)
is one of the mildest Steroids on the market. In fact, it’s so delicate most people don’t even hassle using it at all!
The leaner you get, the extra vascularity you’ll be able to showcase to your mates.
If you lift weights or you’re on the bodybuilding scene, you’ve virtually definitely heard of Anavar.
This is probably one of the most-talked about steroids and is whispered about
in numerous gyms all around the world. Whereas it isn’t fairly
clear if steroids, like Anavar, are addictive, a user ought to take a peek at how steroids can hurt the body.
Steroids, although not thought of narcotics, are still
categorized as managed drugs due to their potential to be abused and lead to dependence.
By No Means exceed the prescribed cycle duration to attenuate health dangers.
Furthermore, it will be finest to keep away from something that is poisonous to your kidneys, as properly as some blood thinner medicines corresponding to warfarin.
If you’ve by no means used Anavar before, it’s recommended that you just begin with a
lower dosage to evaluate your tolerance and response to the drug.
A typical beginner’s dose is 30mg per day, taken for
a period of 6-8 weeks.
It’s been significantly beneficial for achieving that desired dry
and chiseled look. So, whereas Anavar and SARMs each have the
potential to increase muscle mass and power, they are completely different courses
of drugs with different facet impact profiles. In this exhilarating battle,
we’ll delve into the distinctive traits and mechanisms of Anavar and SARMs.
We’ll examine their impression on muscle growth, fat loss, potential side effects,
and legality. Anavar, the legendary oral steroid, has lengthy
been revered for its muscle-building and fat loss capabilities.
Its status precedes it, attracting athletes and bodybuilders alike
looking for to carve out their dream physiques.
We have discovered Anadrol to be one of the utilized steroids in powerlifting
and strongman circles. Scientists regard Anadrol as “one of essentially the most potent steroids ever developed for building muscle,”
with members gaining 14.5 lbs of muscle per a hundred lb of body weight in research (2).
Nevertheless, there are a few explanation why we
wouldn’t recommend either Clenbuterol or Anavar.
This results in weight reduction as a end result of the body
burns more calories when it has extra muscle.
Anavar (oxandrolone) is an oral anabolic steroid that was first developed in 1964.
Long-term oxandrolone did not considerably alter
expression of ALT or AST. Liver size didn’t
enhance because of oxandrolone administration.
References:
Risks Of Using Anabolic Steroids And Other Performance-Enhancing Drugs
starseamgmt.com
It can take a quantity of months in your testosterone to get well its normal function after ending
an Anavar cycle. Waiting for this to naturally happen isn’t an possibility as a outcome of
low testosterone is significantly debilitating.
Symptoms can be widespread and severe and can include fatigue,
melancholy, low libido, loss of muscle, and
fats gain, to name just some. Anavar is much from essentially
the most suppressive steroid we are in a position to use, but it’ll nonetheless have some impact in your regular testosterone production32.
But being based mostly on a very highly effective androgen in DHT, Anavar can include the risk of androgenic side effects if you’re someone who’s already genetically predisposed
to them.
Moreover, these studies should include burn sufferers of all ages.
A lapse in therapy meant the patient didn’t get a
full 24 months of oxandrolone administration, reducing compliance with the protocol.
This research allowed identification of challenges which will make compliance during the conduct of a
long-term study difficult. We believe that these limitations don’t diminish the findings
offered here. There are no fat loss studies on Clenbuterol, nonetheless, one animal study in 1991 discovered that
Clenbuterol has the flexibility to increase lean muscle tissue
by as much as 15%. One Other alternative that has made waves out there is Paravar, produced by Crazy Mass.
This supplement is an all-rounder, touted for enhancing power, endurance and delivering lean muscle positive aspects.
They concluded that alcohol had no interactions with the drugs;
however, grapefruit juice elevated the absorption of
the medicine within the bloodstream by fivefold. Anavar is a
greater fat burner because of its stimulation of T3 ranges in the thyroid.
Testosterone is mostly an injectable steroid, whereas Anadrol 50 is
an oral steroid. Both are fast-acting; nonetheless,
Anadrol 50 is an oral and trenbolone is an injectable. Additionally on Anadrol,
the blood turns into extra viscous because of a dramatic rise in red blood cell depend.
Consequently, blood flow becomes impeded, making it simpler to get out of breath.
Due to the load achieve on Anadrol, we often uncover that cardiovascular
activities can turn out to be increasingly troublesome.
Anavar unwanted effects are dose-dependent and they additionally vary for each
particular person, depending on individual response.
Furthermore, Var side effects may be controllable or
completely avoided so long as the drug is used accurately.
Anavar unwanted side effects are thought-about mild by most people utilizing
it because it is probably certainly one of the most secure anabolic steroids to use.
Still, side effects are potential, notably these related to its
hepatotoxicity, ldl cholesterol, unfavorable effects on kidneys,
and presumably androgenic issues. Due To This Fact, you
could expertise oily skin, acne, hair loss, and adjustments in sexual curiosity
among others.
Thus, even if Anvarol is barely less effective than Anavar because it is safer and may be cycled for longer durations without having to return off, the end outcome might indeed be the identical.
HGH-x2 is another highly effective fat-burning compound that complements Anvarol’s effects when cutting as a
outcome of its lipolytic properties. Again, the timespan of this transformation is
unknown, and the influence of Anvarol alone is impossible to measure.
Nonetheless, it’s clear that Anvarol, stacked with different slicing brokers from Loopy
Bulk, is producing spectacular transformations. Anavar
promotes muscle progress and with good self-discipline and
legit Anavar, one can do an awful lot of adjusting in a couple quick months.
All The Time comply with the really helpful dosage,
and consider consulting with a healthcare supplier
to determine one of the best approach for your particular
person wants.
Anavar, in any other case often known as oxyandrolone,
is among the many most generally used anabolic steroids within the health and bodybuilding world.
Praised for its mild yet effective properties, it has gained vital
attention from athletes, bodybuilders, and people in search of
performance enhancement. Post cycle therapy acts as a
vital step to revive the body’s pure hormone manufacturing after a cycle
of Anavar or any other steroid utilization.
Whereas you’re utilizing the steroid, you won’t have symptoms
of low testosterone. All of those stacks would require a post-cycle
remedy protocol afterward. A commonplace PCT is Clomid at 100mg daily, starting two weeks after your
last dose. Despite the similar advantages of each steroids, most ladies will nonetheless want to select Anavar because it’s a somewhat much less potent steroid
than Winstrol in terms of unwanted effects. If Anavar is
the principle steroid you want to use, you’re still virtually definitely going to stack it with at least a form
of testosterone as a testosterone substitute throughout your cycle.
The basic rule when planning a cycle is that the upper the Anavar dose is, the shorter the cycle
you must be doing. Some wish to reside on the sting,
whereas there are those of us who wish to balance the benefits and
dangers.
SARMs are generally thought of to be safer than anabolic steroids,
however they is most likely not as effective. SARMs (selective androgen receptor modulators) are a newer class of medication which are designed to have the same effects as anabolic steroids, but with fewer unwanted effects.
SARMs are not illegal within the Usa, but a few of them are banned by the World Anti-Doping Agency (WADA).
In phrases of security and unwanted effects, each steroids are very similar, having a light nature in contrast to other anabolic steroids.
All anabolic steroids have a adverse impression on cardiovascular well being,
however Turinabol and Anavar are among the many least cardiotoxic, in accordance
with our patients’ blood work results.
Due to those two factors, Anavar is well-known for its fat-burning
potential and is commonly used in the course of the slicing part of
a cutting-bulking cycle. But if you use testosterone with Anavar,
it could increase the chance of estrogen-related points,
like gynecomastia. It’s important to monitor hormone
ranges and regulate dosages accordingly. To avoid side effects, women utilizing Anavar
ought to take much less and have shorter cycles than men.
Some key ingredients in Anvarol embrace Adenosine 5′-Triphosphate Disodium (ATP),
Wild Yam Root, and BCAAs (Branch Chain Amino Acids). The danger of liver damage from
Anavar is elevated in individuals who already have liver problems, such as hepatitis or cirrhosis.
It is also elevated in people who take high doses of Anavar or take
it for prolonged durations of time. Nonetheless, accountable use, adhering to really
helpful dosages, and limiting cycle lengths can reduce this danger significantly.
These dietary supplements are excellent for anyone who desires to get ripped quick, shed pounds, or
push their efficiency to the subsequent degree. Although the results aren’t as powerful as actual Anavar, they come with no side-effects or health risks, which is why they’re gaining popularity
than ever earlier than. It’s strongly beneficial that Anavar not be used for longer than eight weeks due to its potential to cause stress to the liver as an oral
steroid.
Anavar’s advantages are not overly highly effective, a minimum of compared to different anabolic steroids; due to this fact, the unwanted effects are more tolerable for many customers.
Thus, the risk-reward ratio on Anavar is positive for the
majority of our patients. It can be useful for bodybuilders
who’re making an attempt to build larger muscles. The elevated
power ranges might help them to work out for longer durations of time and raise heavier
weights.
Alcohol detox might not take as long or produce extreme
withdrawal signs, but it is nonetheless an important starting to your restoration. The modifications in levels of cholesterol brought on by Anavar can result in an increased danger of coronary heart
disease, heart assaults, and strokes. Males who have already got cardiovascular points or are in danger
for them should be particularly cautious when contemplating Anavar
use. For more details about natural supplements which have related effects to PEDs, make certain to see our
record of the top-rated legal steroids.
References:
huge bodybuilders On steroids (starseamgmt.com)
Get Legal Steroids
We usually observe virilization unwanted aspect effects steadily occurring and exacerbating over a sustained time
frame. A girl ought to discontinue her cycle if she begins to experience any unwanted symptoms.
Although some ladies may experience fewer virilization results with Anavar
compared to other steroids, particular person responses vary, and there can nonetheless
be significant risks concerned. It is crucial for females to be cautious concerning the dose and cycle size to avoid masculinization results occurring.
The follow-up cycle to this generally begins with a dose of 20 mg as an alternative
of 15 mg and is extended up to 8 weeks. Steroids can be a software that will assist you reach your targets, but they don’t seem to be a magic tablet that may mechanically remodel your body.
If you’re on the lookout for a safe and legal alternative to
Anavar, I suggest trying out CrazyBulk.
Consequently, a person’s pure testosterone production will take longer to recuperate when lastly coming off Anavar.
The only way to safeguard in opposition to any risk is to have a prescription for any
anabolic steroids taken. Therefore, if a soldier has low testosterone and is prescribed TRT,
if he tests positive for testosterone, the check will come again as adverse to the commander.
Nevertheless, we know of bodybuilders that have retained just
about all of their outcomes on Anavar once they continue common weight
training. Such successful muscle retention could also
be attributed to Anavar not aggressively shutting down endogenous testosterone
production. Finasteride (Propecia) is an FDA-approved medication proven to be effective at blocking DHT levels within the body and decreasing hair loss (19).
Nonetheless, research present that roughly 52% of males report muscle loss when taking
it (20).
Additionally, they can help you make informed selections about your overall well being
and health objectives. Post Cycle Remedy (PCT) ought to start instantly
after your Anavar cycle has ended. This is because Anavar has a half-life of round 9 hours, which means that it will be out of your system comparatively shortly.
It is essential to notice that Anavar ought to solely be used
under the steering of a healthcare skilled, as improper use or
dosing can result in a variety of side effects.
Taking rest days, stretching, and foam rolling are all necessary parts of staying healthy and enhancing
your performance. So, it’s important to do your analysis and determine
which stack is best for you and your goals. If you
are trying to cut fat and get lean, then the Anavar and Winstrol stack is an effective option. Just keep in mind to
all the time seek the guidance of with a physician earlier than starting any sort of
steroid cycle. First of all, Anavar is finest used as a
slicing steroid, so your diet will need to be on point if you want
to see one of the best results. By the end of this post, you will
have a complete understanding of what Anavar does to the body and whether
or not it is the right selection on your health objectives.
One Other generally used oral steroid, Anavar, is much less
hepatotoxic than both forms of Winstrol, so if you’re contemplating utilizing Winstrol,
you should be well aware of the dangers it can pose to
your liver. It’s well-known that oral steroids are notably harsh on the liver.
Winstrol is unique – firstly, it is out there in each
oral and injectable types, and you may think it’s a simple selection; then, use the
injection and keep away from liver dangers. Expect to get a lot leaner whereas retaining
your current muscle weight. Winny and Tren mixed (with zero water retention)
provide an unmatchable shredded, dry, and hardened physique, with more muscle
potentially gained than Winny alone (depending on your diet).
Your power might be both maintained and enhanced even on a strict diet.
If other drugs are combined with Anadrol, you
want to calculate after they may also leave the physique.
In this state of affairs, begin the PCT when the
last steroid has left your system, i.e., the one with
the longest half-life. forty five days after using
this PCT, the entire men’s testosterone ranges
totally recovered to normal levels.
It’s important to recognize the signs of withdrawal and to seek assist if wanted.
A healthcare skilled can provide steering and help throughout this difficult time.
In some instances, withdrawal signs could be extreme and will require medical intervention. If you’re questioning what to avoid when taking Anavar, something that could harm the liver is high on the listing.
Anavar can put an amazing pressure on the liver, even causing extreme liver harm or death.
Some potential Anavar unwanted effects that you have
to be aware of are mild suppression, acne, hair
loss and nausea. Anavar, a well-liked anabolic steroid, has garnered attention for its potential to advertise muscle features, improve energy,
and help in fats loss. While everyone’s physique
responds in a different way, two weeks is commonly thought-about a crucial milestone to evaluate initial progress and glimpse the
transformation that Anavar can facilitate. Anavar,
also recognized as Oxandrolone, is an artificial anabolic steroid that
was first introduced in the Sixties.
However, Anavar still has the potential to minimize back your male hormone production, even if it’s to a small degree.
It’s due to this fact not suggest if gaining mass,
size and power is the number one precedence. Anavar is especially well-liked in bodybuilding, with it
considered the most popular steroid in the marketplace right now.
Var’s in high demand as a end result of
girls take it in addition to males (which can’t be stated about different steroids).
Additionally people who are nervous about steroid’s unwanted effects are extra
inclined to take anavar as the dangers are lower. Anavar’s influence on lean body composition is of curiosity to those optimizing bodily appearance
and performance.
In this text, we’ll detail the top 5 trenbolone cycles we’ve
seen bodybuilders use to bulk up and get ripped. By beginning with a decrease dosage
of each steroid, you’ll find a way to decrease the danger of unwanted effects.
Nonetheless, if you’re new to steroids, it’s always a good idea to begin out with a
lower dosage and see how your physique reacts. Not Like different weight loss dietary supplements that may cause muscle
loss and harm, Anavar tends to be light and truly helps preserve and build new muscle tissue.
The higher the Androgenic (sex hormone related) rating of a Steroid, the extra doubtless will in all
probability be to cause hair loss as nicely. This structurally altered type
of Dianabol offers energy Anabolic (muscle and energy enhancing) effects
with very few side effects. Simply sort in “Steroids hair loss” and you’ll have dozens
of forum posts of anxious bodybuilders. As with any muscle-building course of, maintaining a proper food plan and diet is paramount for
achieving desired Anavar results. Consuming a protein-rich food regimen provides the important building blocks for
muscle progress. Enough hydration and calorie intake
are very important to fuel increased training intensity.
As a basic guideline, decrease doses produce more refined adjustments in power
and muscle tone, whereas larger doses yield extra noticeable outcomes.
References:
Get Legal Steroids
kennetjobs.com
It is essential to note that girls are more vulnerable to unwanted side effects than men, so it may
be very important be cautious when taking Anavar. Anavar is a gentle steroid that
is known for its ability to promote muscle growth and enhance energy without causing important unwanted facet effects.
It can be one of the few steroids that can be used
by each women and men with out causing virilization (the development of masculine traits in women).
It is an anabolic steroid that was initially developed to deal with muscle losing conditions
and to assist sufferers recuperate from surgery or trauma.
Anavar has been found to have a wide range of uses
in the bodybuilding and athletic communities, as it can assist improve muscle mass, strength, and endurance.
The primary ingredient in Anavar is the Oxandrolone hormone which does
not aromatize at any stage. This ensures that any
weight gained from Anavar is as a outcome of of a rise in lean muscle mass.
Anavar can also cause water retention, which might
result in bloating and weight gain. This is
more common in people who are taking higher
doses of the steroid. The length of your Anavar cycle will depend on your
goals, expertise, and dosage. A typical cycle size for men is
6-8 weeks, whereas women typically cycle for 4-6 weeks.
It is necessary to notice that the longer your cycle, the higher the risk of unwanted side effects.
Subsequently, you will want to take breaks between cycles to
allow your physique to recover. One of the primary advantages of Anavar is that it could assist
you to achieve muscle mass.
While you can count on an increase in liver
enzymes while using Anavar, for most people, this shall be fairly gentle and may return to
regular once you stop utilizing the steroid. Winstrol poses a higher liver toxicity and side impact risk than Anavar, so we
can keep this stack brief. Doses are round half that of what
we’d usually use for each compound as a end result of they’re each oral steroids.
All of these stacks would require a post-cycle therapy protocol afterward.
A standard PCT is Clomid at 100mg daily, starting two weeks after your final dose.
A secure cycle size for Anavar varies depending on particular person factors and the user’s objectives.
Usually, Anavar cycles for males can range from 6-8 weeks, whereas ladies may go for shorter cycles of 4-6
weeks. It is essential to consult a healthcare skilled earlier than starting an Anavar
cycle to ensure proper guidance and minimize the risk of side
effects. Typically, Anavar leads to lean muscle positive aspects and improved muscle definition. However,
the extent of transformation depends on components corresponding to individual
genetics, diet, and workout routine. Anavar is thought to boost athletic performance by promoting energy, velocity, and endurance.
Others use pill cutters to split 10 mg drugs in half, giving them four
x 5 mg doses. If 2.5 mg drugs are obtained, this reduces
the want to cut any of the tablets. People that purchase underground
lab Anavar by way of the black market could declare doses of
15–25 mg per day are modest. This is due to copious scams the
place the label states forty mg of Anavar, however
in fact, it is just 20 mg. This is a typical situation the
place the vendor has minimize the dose in half.
Thus, the above dosage recommendations are based mostly on taking real Anavar.
Look at the constructive tales but take a glance at the negative stories too, and decide based mostly on what you’re feeling snug with.
Whilst they may look comparable and share very comparable
results some may be more potent than others and unwanted aspect effects do differ relying on dose, frequency,
cycle size, etc. As i’m certain you’re conscious there are hundreds of various sorts of steroids out
there except for Anavar. You can type Anavar into a google search engine and be flooded
with completely different Anavar merchandise, whether or not the
unlawful variations or the Anavar alternate options. It may be hard to know who to trust and the place to
purchase from as there are many con artists, and placebo tablets that don’t include
what you assume you’re paying for.
In comparison, Anavar comes with a far greater
anabolic rating but a a lot decrease androgenic rating of simply 24 – which means its androgenic exercise is considerably milder than testosterone.
Trenbolone is the best recomp steroid but also the harshest AAS we can use.
Solely run this cycle if you’ve used Tren earlier than and understand tips on how to deal with its unwanted effects.
Though it’s an injectable steroid, Tren is understood to be
more liver-toxic than Anavar, so we maintain this as a brief cycle.
This is a male-only stack due to Trenbolone being unsuitable
for ladies. This is extra of an advanced cycle as we’re stacking
two oral AAS, which comes with dangers. I wouldn’t run this cycle for more than six weeks or eight on the maximum.
Anavar might help you carry heavier weights, which can help you build extra muscle
mass and improve your overall power. Additionally, Anavar can help you recuperate extra shortly between workouts,
which may help you practice more durable and more incessantly.
Properly if you choose winstrol anavar cycle and if Winstrol is injectable and the
bottom are testosterone injections, otherwise stacking two orals isn’t good.
[newline]After completing your cycle, consider using a PCT complement to help restore natural hormone ranges and keep your positive aspects.
PCT is especially necessary for males, because it helps prevent testosterone suppression and ensures a easy
transition back to normal hormonal function.
This signifies that you’re taking it for a sure time period after which stop taking it for some time.
Your food plan issues in relation to discovering the proper
Anavar dosage for you. For occasion, in case you are a beginner and you
weigh 200 lbs, we advocate beginning with 40mg of Anavar per day.
In general, the heavier you’re – the upper the dosage you will want.
How a lot you presumably can carry depends on each particular person, but
as a proportion, you’ll find a way to anticipate to be lifting 20% heavier or even more.
That doesn’t imply pushing it till you’re injured
– common sense rules should still apply, and extra consideration must be paid to rest
between sets. Masteron is thought to be a greater temper
enhancer than Anavar, but this effect can be very individual-dependent.
Most Masteron users will also see the next boost to the libido than is usually skilled with Anavar.
On the downside for Masteron, it dries out the joints and can trigger joint ache, whereas Anavar could be joint supportive
to a level. You’ll also need to consider the time
of day – some folks find sleep issues develop with Anavar29, so the way in which to reduce impacts on your sleep is to take
Anavar in the morning.
The recommended day by day dosage for adults ranges from 2.5
mg to 20 mg, administered in 2 to 4 divided doses.
The desired response could be achieved with as little as 2.5 mg
or as a lot as 20 mg day by day. A typical course of
remedy lasts 2 to 4 weeks and could additionally be
repeated intermittently as needed.
Experience top-quality products, secure transactions, and assured supply at Au-roids.to.
Whether Or Not you’re pursuing sculpted muscles,
elevated performance, or a toned physique, our platform grants entry
to premium-grade Anavar. Unleash your potential with the comfort of on-line Anavar purchases, backed
by our dedication to quality. Some very potent anabolic steroids are
available to purchase at Dragon Pharma. We strongly recommend warning when using these medication and attempting not
use them with out medical doctors supervision.
References:
deca steroid side effects (kennetjobs.com)
Effect of steroids on body
Clenbuterol can protect present muscle whereas you’re on a calorie-restricted diet.
By nutrient partitioning, Clen can forestall fat from being saved, encourage using fats for power, and
prevent the use of lean muscle. By rising protein synthesis and
inhibiting glucocorticoid hormones, Anvar helps you burn fat while preserving muscle mass.
This makes it an ideal drug for individuals trying to lose weight with out losing muscle mass.
Anavar is illegal to buy for bodybuilding purposes as a
outcome of Anabolic Steroids Management Act of 1990
(3). Purchasing anabolic steroids from unregulated sources poses significant well being risks
and authorized penalties.
The good thing is your purple blood cell counts are additionally
elevated which enhances your workout functionality by carrying extra oxygen to your muscles.
Nevertheless, a bunch of folks who mentioned it DOES
work for them also identified one important issue that’s their dose; their positive aspects have been more trusted the dosage they consumed.
Anavar can also be known to be effective for the therapy of
hepatitis, in addition to promoting general health and growth in undernourished children who
lack needed hormone manufacturing. Decaduro is a safe but highly effective Deca
Durabolin different designed to maximise your muscle & energy gains.
Anticipate immense muscle positive aspects, wonderful bodily conditioning and improved recovery.
Authorized options like Anvarol are a safer and more dependable option for gaining muscle with out
the dangerous unwanted facet effects.
Progestational activity can also be nonexistent in Anavar; subsequently, progesterone-induced gynecomastia is not going to
happen. In medical analysis, the one incidence of gynecomastia occurring from
oxandrolone was in a examine carried out on adolescent boys (12).
33 cases of gynecomastia were reported; nonetheless, these findings are contradictory to different analysis in adults.
Thus, the danger of gynecomastia seems to considerably increase if kids make the
most of Anavar for excessive durations during puberty.
These children have been taking moderate doses of Anavar repeatedly for six months to eight years.
Research means that Anavar’s anabolic results outweigh its
fat-burning properties, with members in the same research gaining 7 pounds of muscle.
It Is essential to notice that Anavar cycles for girls
must be decrease than for males due to their lower tolerance and higher
risk of unwanted effects. Additionally, Anavar is a gentle steroid, thus it’s not
recommended to make use of excessive doses. Anavar is a kind of
synthetic steroid that has been widely used by bodybuilders and athletes
as a result of its capacity to increase strength
and muscle mass. The transformative power of Anavar is clear in both photographic proof and personal narratives.
People who use Anavar commonly observe an augmentation in lean muscle tissue, enhancement in muscle tone, and
alterations in physique composition.
Extended cycles increase the danger of hepatotoxicity, elevated LDL ldl cholesterol,
and decreased endogenous testosterone levels.
When Anavar was initially released available on the
market, a general dose of 5–10 mg per day was frequent.
Nevertheless, athletes and bodybuilders now sometimes take 15–25 mg per
day. Anavar has proven successful in treating burn patients due to its capability to
accelerate restoration. Enhanced restoration permits an athlete to increase coaching depth, period, and frequency for enhanced efficiency.
With increased pink blood cell rely and elevated ATP production, muscular endurance also improves on Anavar.
One compelling cause to match before and after results includes Oxandrolone’s potential
impact on muscle development. While it isn’t essentially the most
potent anabolic steroid available, it’s famend for helping athletes construct lean muscle mass and improve energy.
Observing the physical transformations, like muscle development and fats loss, can present a tangible understanding of how Oxandrolone features in bodybuilding cycles.
Anavar, also referred to as oxandrolone, is a well-liked
anabolic steroid that’s generally used for weight loss.
It works by increasing the manufacturing of protein within the body,
which helps to construct lean muscle mass.
Both compounds work together to advertise a lean and well-defined body composition. Testosterone Enanthate assists in breaking down physique fat,
while Anavar ensures that muscle tissue just isn’t lost during this course of.
The ensuing visible effect is a more chiseled and outlined physique shape.
One of essentially the most evident outcomes of an Anavar and Test Enanthate cycle is the rise in muscle
measurement and fullness.
Therefore, decreases in water retention can harden the articular cartilage surrounding the joint, ensuing
within the erosion of synovial fluid. Anavar is also a popular
choice amongst athletes as a end result of it will increase endurance
level (strength) without accumulating mass. Girls could even go for the dose of 20 mg however it’ll greatly increase their rate of Virilization, hence it’s
beneficial not to devour more than 10 mg most. Thank god the steroid has 24 score of 24 because
it’s a common data that the upper the androgenic score is, the upper the chances of it
to be dangerous.
Our experience and scientific studies point out that elevated liver enzymes commonly return to normal following
cycle cessation (11). Anavar is a C17-alpha-alkylated oral steroid, meaning the compound shall be absolutely
lively after bypassing the liver. Nonetheless, in contrast to
different oral steroids, Anavar isn’t significantly hepatotoxic.
This is as a end result of the kidneys, and not
the liver, are primarily responsible for metabolizing
Anavar. Nonetheless, we find this to be a smaller percentage compared to different C17-aa steroids.
Anavar may even suppress endogenous testosterone, inflicting a state of hypogonadism post-cycle.
This typically recovers in a matter of weeks post-cycle; nevertheless, abuse of
Anavar may result in long-term testosterone deficiency.
This is a sign of elevated physique temperature and probably increased blood
pressure. People with existing hypertension or these genetically vulnerable to heart illness should not
take Anavar or different steroids because of negative redistribution of levels of cholesterol.
Anavar causes reductions in HDL cholesterol, probably causing hypertension (high
blood pressure) and growing the chance of arteriosclerosis.
Nonetheless, in our lipid profile testing, Anavar only causes mild cardiovascular strain in comparison with
different anabolic steroids.
Anavar increases nitrogen retention which helps your muscle to contract more while lifting, and as a result individual gains power with
out gaining a lot of mass. This way it helps strengthen the smaller muscle fiber too that don’t often get a chance to get labored on. Anavar, a dihydrotestosterone
(DHT) hormone that has been modified in its composition with an oxygen atom added,
changing the carbon-2 within the loop. The transformation greatly increased the hormone’s anabolic
exercise and safeguards it from being damaged down metabolically.
In conclusion, Anavar is a well-liked anabolic steroid that is usually utilized
by bodybuilders and athletes for chopping cycles.
It may help improve muscle mass, power, and definition whereas promoting fat loss.
However, it could be very important use Anavar safely and effectively so as to reduce the risk of unwanted side effects.
This means utilizing it underneath the supervision of a medical professional, sticking to the recommended dosage,
and biking it properly. Anavar, also recognized as Oxandrolone, is an anabolic androgenic steroid (AAS) that has gained important attention within the
medical and athletic communities. This artificial spinoff of testosterone was first introduced within the 1960s for therapeutic functions.
References:
Effect of steroids on body
Gharbhoomi.com
The US is one exception, so no pharmaceutical-grade Clenbuterol is bought within the Usa.
Albuterol is the permitted drug of selection within the US, although it
is fairly similar to Clenbuterol in some ways. Despite
this, Individuals generally haven’t any issues acquiring pharmaceutical-grade Clen, the ideal product.
You won’t be as hungry as you’d suppose when weights are
taken out of the equation, and reducing carbs isn’t as troublesome when recovery calls for aren’t as
essential. There’s no real way of figuring out your danger of heart-related impacts when using Clenbuterol, as even these with a healthy heart can wind up with severe
points.
To keep away from a number of health risks, female customers ought to monitor
their cholesterol levels, liver function, and total well-being.
It can additionally be advisable to follow a balanced food plan and maintain a regular train routine to optimize results and decrease dangers.
However, levels of cholesterol don’t usually rise
to excessive levels in ladies, as a outcome of their pure testosterone manufacturing initially being lower than that of a person.
Anavar will increase strength by growing testosterone ranges, however more specifically as a end result
of being a DHT derivative.
This dehydrating impact is the antithesis of Deca
Durabolin and could also be disadvantageous for
bodybuilders who raise heavy weights. Nevertheless, trenbolone doesn’t
induce aromatization, causing vital elevations in blood strain, that
are attributed to vast reductions in HDL. Androgenic unwanted
effects are widespread with Anadrol, despite its low androgenic
rating of forty five. Consequently, male pattern baldness, seborrhea, pimples vulgaris, or benign prostatic hyperplasia
(BPH) could happen (4). Anadrol causes significant fluctuations in blood pressure and liver
enzymes. According to our powerlifting patients, Dianabol is likely certainly one of the most potent steroids for increasing raw energy and power.
Anavar can also be utilized by girls, as it is less prone to trigger virilization at low to moderate dosages.
Dosages of 4 g/day have efficiently treated coronary artery disease and decreased incidents of sudden cardiac death (2).
We have additionally discovered Anavar to extend T3 (triiodothyronine) ranges (1), while bettering insulin sensitivity, resulting in a discount in subcutaneous and
visceral fat. Thus, females can reap the benefits of a simultaneous muscle-building and
fat-burning effect. Athletes who want to construct
muscle can benefit from utilizing Winstrol and Anavar collectively.
This cycle offers advantages like elevated power,
endurance, and quicker recovery. Utilizing this powerful mixture responsibly can help athletes turn into leaner and improve their efficiency.
This reduces unwanted side effects while nonetheless attaining
desired performance benefits. Specialists counsel that new steroid customers ought to start with a daily dose of 20 mg Winstrol
and 20 mg Anavar. To decrease ldl cholesterol and blood stress levels, doing
cardio, like HIIT, is a good idea. Anavar is a milder steroid than Winstrol,
and most of it is broken down by the kidneys. Nevertheless, should you expertise any abdomen discomfort or nausea when taking Anavar on an empty
stomach, you’ll be able to strive taking it with a lightweight meal or snack.
In our experience, Primobolan (methenolone) is doubtless one of
the finest steroid cycles for females as a outcome of its delicate nature.
It sometimes produces few unwanted facet effects but noteworthy modifications
in physique composition. Winstrol, like different anabolic steroids,
has a stimulating impact on the manufacturing
of latest red blood cells, thus acting as an erythrocytosis agent.
We sometimes see these side effects persist for a
number of weeks or months till endogenous (natural) testosterone levels recover.
Females usually solely have 5–10% of testosterone in comparison with males; nevertheless,
it remains an essential hormone for confidence, vitality, motivation, and sexual
need and satisfaction. Nevertheless, they can nonetheless have undesirable unwanted side effects because
of their advanced formulation.
It is essential to be patient and consistent along with your dosage and give the compound enough
time to exert its results. Women usually require
decrease doses because of their elevated sensitivity to
the drug. It is crucial to consult with a healthcare skilled or
professional who can provide personalized guidance based in your particular wants and targets.
Anvarol is manufactured by CrazyBulk, a trusted firm identified for its high-quality
products. Achieve your health objectives with Anvarol and experience the results you desire.
The different very popular chopping steroid for women, next to Anavar, is Winstrol (Stanozolol).
Few steroids could have us intently taking a look at each female and male cycles, however Anavar is an exception.
With Anavar’s capacity to reinforce recovery23,
you’ll notice a rise in the frequency of your exercises.
At the identical time, the intensity and duration of your coaching considerably enhance because your physique recovers
more effectively.
To sum up, Anavar can be a viable option for ladies in search of lean muscle gains and medical use for specific functions.
Nonetheless, it is essential to strategy its utilization with caution, persist with appropriate
dosages, and contemplate the potential unwanted effects to make sure
the advantages outweigh the dangers. Tailor-made for those yearning for substantial muscle achieve and increased strength, it has gained reputation in the bodybuilding community.
Depending on your bodybuilding stage, whether you’re beginning, sustaining, or mastering,
the utilization and cycle of Anavar will differ.
It’s very important to understand its specifics to
ensure you’re not only getting the desired outcomes, however you’re also preserving
your health in check. Anavar stays some of the popular steroids for slicing and
athletic efficiency as a result of its capacity to retain lean muscle,
increase power, and improve fats loss—all with minimal side effects.
Anavar is an oral anabolic steroid derived from Dihydrotestosterone (DHT).
When combining Anavar with TRT, the dosage, duration of use, and frequency of
administration ought to be carefully determined by your healthcare professional primarily based in your specific needs and objectives.
The dosage of Anavar might differ depending on components such as gender, earlier expertise with anabolic steroids, and desired outcomes.
This combo is designed that will help you shred fats while preserving lean muscle mass without any side effects and the
necessity for any injectable steroids. For an Anavar cycle,
I advocate starting with a decrease dosage, especially for ladies.
In the Usa, the common retail value for Oxandrolone is round $4-5 per 2.5mg tablet from licensed pharmacies with a
valid prescription. For a typical 6-8 week cycle at 20-40mg
per day, the entire cost can range from $200-$800.
While Oxandrolone is sometimes utilized by female, the PCT process for girls
may differ because of the variations in hormone regulation.
Joseph P. Tucker is a co-founder of this tiny house,
a husband to an attractive spouse, and a health enthusiast.
He is keen about helping others achieve their health and wellness goals,
and he loves nothing more than spreading the gospel of well being and nutrition all
around the online. On the opposite hand, Anvarol by CrazyBulk
is a safer, authorized, and extra inexpensive different to the anabolic steroid Anavar.
It could be bought without a prescription and doesn’t require any needles.
We have seen notable results achieved from working Sustanon on its own,
yet some bodybuilders select to stack it with other steroids that
are additionally suited for including mass,
corresponding to Anadrol. Being the first, naturally occurring male hormone, testosterone is certainly one of
the mostly used anabolic steroids amongst bodybuilders.
The stimulant results of Clen turn into noticeable rapidly after you begin a cycle.
When it involves noticeable fat loss, the tempo of your results will
considerably depend upon how hard and sometimes you’re understanding and your food regimen. Thanks to
Clenbuterol’s availability in high-quality pure pharmaceutical-grade production, few people would need to seek for this drug from underground labs.
Girls typically want to take a Clenbuterol dosage decrease than the average male dose.
These are quite gentle effects that almost all girls will find reduced after the
first couple of weeks of utilizing Clenbuterol.
References:
female bodybuilder steroids before after (Gharbhoomi.com)
Growth Hormone Steroid
We have discovered testosterone to be certainly one of, if not one of the best, AAS
for the center, with only gentle negative results on LDL and HDL cholesterol levels.
Anabolic steroids are either taken orally or by an injection administered by a medical professional into the muscle.
Medical knowledge states introducing extra anabolic
and androgenic steroids may help us bust via this plateau or taking a break from the stated steroid(s).
This isn’t the one way; altering your food plan and in addition training style will help.
For years (and currently), women select Anavar as a end result of it doesn’t trigger any permanent unwanted
aspect effects and might be the most typical anabolic steroid used by women currently.
Anvarol is a legal and protected various that delivers most (if not all!) of the same benefits,
so there’s no cause to danger your health with Anavar. These unwanted facet effects of
Anavar and Dbol should be taken critically, particularly
in case you are utilizing high doses.
When mixed, we discover they trigger a host of unwanted effects, notably to the center and liver.
Gynecomastia is possible due to Anadrol being extremely
estrogenic and the progesterone exercise current
with trenbolone. Muscular Tissues will also turn out to be packed filled with glycogen, resulting in giant pumps (even when the muscles are relaxed outdoors of the gym).
We have discovered that trenbolone can also cause gynecomastia, albeit
not from a rise in estrogen however from progesterone (4).
Testosterone is an injectable steroid, so it doesn’t pose any extra strain on the liver (3).
Though they are essentially the same compound, they have
totally different esters. Trenbolone acetate is made up of quick esters and enanthate, longer ones.
Most customers or bodybuilders do not expertise noticeable
unwanted effects post-Anavar cycle and thus,
they may not even require post-cycle remedy. Even although Anavar is one of the least suppressive
anabolic steroids, it is still more probably to suppress testosterone to a certain diploma that it
gets noticeable. It can lead to imbalances in thyroid hormone levels
and lead to well being problems such as water retention. Common thyroid operate exams and management are
essential to mitigate these dangers. Kidney harm and liver toxicity are two potentially critical Anavar Unwanted Aspect Effects.
This treatment can put strain on these organs, resulting in long-term injury if not monitored closely.
Common blood tests and check-ups are essential to make sure the well being of your
kidneys and liver whereas taking Anavar.
Nevertheless, it can be detected in drug checks for up to
3-4 weeks after the final dose. Anavar (Oxandrolone) is a game-changing steroid that may
ship outstanding ends in only a matter of weeks.
To provide you with a greater idea of what to expect, we’ve
put collectively a timeline of Anavar results, accompanied
by real earlier than and after pictures.
Partaking in using Anavar might lead to extreme legal penalties
if caught.
Keep tuned to study more concerning the potential risks and how to
navigate them effectively. You’ll get folks injecting
steroids because it’s perceived as extra extreme and a few people suppose that you get better results –
this isn’t always the case. On the flip facet you get individuals who assume tablets like Anavar are less invasive and trigger much
less harm. For instance, and as we’ve already touched upon earlier
in this post oral steroids can result in higher liver harm.
There are pro’s and con’s to both tablets and injections, make-sure to do your analysis, so you can also make
a calculated determination. Anavar is often labeled because
the safest steroid for beginners, inflicting vital fats
loss and noticeable lean muscle features.
Anadrol is possibly the worst steroid for blood strain, causing hefty rises as a end result of its disastrous impression on HDL levels of cholesterol.
This is due to it stimulating hepatic lipase, an enzyme responsible for
reducing good ldl cholesterol (HDL), which prevents
clogging of the arteries. Sadly, the side effects rival the advantages of this cycle, being extremely harsh.
Analysis suggests that Anavar’s anabolic results outweigh its fat-burning
properties, with participants in the identical examine gaining 7 kilos of muscle.
This correlates with our findings, as most users are heavier post-Anavar cycle, despite losing notable amounts of subcutaneous fat.
Drug interactions could change how your medications work or increase your risk for critical side effects.
It’s probably the most tolerable and the least prone to cause virilizing signs at low to average doses.
For women first treading into the world of AAS, Anavar is sort of all the
time the FIRST alternative – and infrequently the one alternative for these eager to avoid virilization. This is not a
concern for women who can proceed with an Anavar-only cycle on the beneficial 10mg day by day dose.
Primo is named one of many least impactful Steroids recognized to man and
has usually been compared to Anavar (Oxandrolone)
in terms of unwanted side effects. Certain, Primo does have side effects like hair loss, testosterone shutdown,
and so forth, but it’s far much less bad than other injectable Steroids.
If a woman is intent on utilizing Winstrol but does not wish to expertise virilization, we
have seen cautious doses of 5 mg/day for as a lot as eight weeks,
leaving female sufferers unscathed. There is a threat when purchasing any anabolic
steroid on the black market; nonetheless, it could be argued that Anavar is especially precarious
as a outcome of its excessive market price. Consequently, a common scam we’ve seen is for sellers to dilute or substitute oxandrolone for
methandrostenolone (Dianabol), which may be manufactured at
a fraction of the price. After somebody comes off Winstrol, their muscular tissues may look slightly greater as a outcome of regular levels of muscle fullness returning and
an increase in general water retention.
Each Anvarol and Anavar are efficient in promoting fat loss and aiding within the chopping section of bodybuilding.
They contribute to weight reduction by targeting subcutaneous fat and enhancing the fat-burning process.
Anvarol, in particular, presents the added advantage of not causing
any opposed unwanted facet effects, making it a safer choice for those looking
to shed fats while preserving muscle mass.
References:
Growth Hormone Steroid
how to Get big without steroids
Current tablets or capsules bioavailability of Androstenolone and Androsterone is roughly a mere 1.5%-4%.
This signifies that a one hundred fifty mg capsule of Androstenolone would only ship 2.25-6mg biologically lively milligrams, which is lower than your physique naturally produces daily.
Conversely, a single dose of 150 mg Androstenolone in Anavar® delivers between biologically lively milligrams.
Hi-Tech researchers were the first to start to make use of these potent compounds —
long before the recent steroid laws had been revamped
to add virtually each prohormone recognized to be a controlled substance.
Anavar isn’t any exception and experienced bodybuilders typically note a variety of
side effects. Anavar or also known as Oxandrolone is a demanded possibility amongst athletes
these days. Its anabolic price is 3 times greater than that of the main male hormone –
Testosterone. It allows this drug to supply lots of benefits and useful effects
for people. Though a Winstrol-only cycle just isn’t a
standard alternative for male customers, PCT remains to be required
when you do go this route. A high quality phase of Clomid PCT following
a Winstrol cycle is, therefore, critical. Whereas Winstrol might help contribute to muscle acquire in men, it doesn’t excel in this area in the identical way many other steroids do,
which is why it’s not used as a bulking steroid.
When Anavar was initially launched available on the market, a general dose of
5–10 mg per day was common. However, athletes and bodybuilders now usually take 15–25 mg per day.
However, because of the Anabolic Steroids Control Act
of 1990, Anavar turned illegal to buy and not utilizing a
medical purpose. Thus, common prescriptions for bodybuilders and
athletes have been now not issued.
Anavar, in contrast to the other oral steroids, truly locations larger stress on the kidneys than on the liver.
Whereas you’ll have the ability to count on a rise
in liver enzymes whereas utilizing Anavar, for most individuals, this shall
be fairly gentle and should go back to normal when you stop
utilizing the steroid. The anabolic and androgenic scores of all steroids are in contrast against the usual
rating of testosterone, which has an even one hundred for each.
In comparability, Anavar comes with a far higher anabolic ranking however a a
lot decrease androgenic score of simply 24 – which implies its androgenic exercise is significantly milder than testosterone.
At a minimum, all male customers might need to
stack Anavar with testosterone at a base TRT dosage to keep away from the effects of
low testosterone as a result of Anavar’s suppressive activity.
If Anavar is getting used as a half of an extended contest prep cycle, it will usually be saved for the ultimate weeks of the cycle to get you
as lean and shredded as attainable. It comes with some benefits over
Anavar, however finally, your targets will be the choice maker on which to determine on.
Moreover, Anavar’s capacity to retain muscle mass while selling fats loss
contributes to the attainment of a leaner
and more aesthetically pleasing physique.
As a results of our tests we determined that the primary functioning and operation of
anabolic steroids in a physique supplies one with information about their complicated nature.
These steroids get into the cell system the place they bind to androgen receptors.
His advocacy extends past personal usage, as he emphasizes the significance of obtaining Anavar from
trustworthy sources for protected and efficient results.
Lewis’s credibility within the bodybuilding neighborhood adds weight to the
endorsement of Anavar as a priceless device in achieving lean muscle positive aspects with out compromising health.
Though our bodies produce testosterone naturally, bodybuilders use testosterone
boosters which may help them in running each their slicing and bulking
cycles. Testosterone will increase the metabolic rate of the
user which outcomes in the burning of body fats whereas on the similar time bulking up lean muscle mass.
One thing that most people usually are not aware of
is Anavar’s astonishing ability to stimulate creatine phosphate synthesis
within the muscle cell. When this occurs your body starts cranking out tons of
ATP (adenosine tri-phosphate) the actual chemical
you want for muscular vitality and ATP is vital!
And it is most vital for a bodybuilder, as a outcome of low ATP ranges which
all the time happen after a exercise, dramatically restrict protein synthesis.
This is a sign of elevated body temperature and probably increased blood stress.
Folks with current high blood pressure or those genetically prone to
heart disease mustn’t take Anavar or other steroids because of unfavorable
redistribution of cholesterol levels. You can achieve as a lot as
7 Ib or three kg when you run a 20 mg/day standalone Anavar
cycle combined with common workout and a caloric food plan. You may
even lose as a lot as four Ib or about 2 kg of physique fat within the
process.
Manufactured by Spectrum Pharma, the product is available in a
pack of 100 tablets, guaranteeing handy dosage monitoring and long-term use.
They provide free delivery, and you ought to buy Anvarol offline or online.
Finally, any unlawful transaction carries the chance of arrest and
prosecution. This means that you could make sure you are getting a high-quality product if you purchase
from an accredited store. Whether you are looking to bulk up or
get ripped, Anavar is a steroid that may assist you to attain your goals.
From what I understand, it tops the chart as the priciest mainstream steroid round.
Its excessive cost opens up an enormous window for less scrupulous sellers to either dilute it or swap it with something entirely totally different, like Anadrol.
Ladies using Anavar, nonetheless, will see misfortunes in muscle to fats ratio, increments in vitality and
high quality levels, and even increments in bulk. Weight lifters use
Anavar to lose fat, develop muscle and current
a bigger standpoint. Girls who utilize the merchandise typically expertise a speedy muscle change noticeable following a few
days.
Anavar cycle size is often set at around two months for guys,
and near about a month and a half for females. The PCT convention you comply with
will depend upon what you can acquire and
what totally different steroids you’re using. 2500IU of HCG each week for the preliminary fourteen days of PCT, and Clomid at 50 mg day by
day for three a month will significantly enhance outcomes post-PCT.
The Anavar Cycle impacts the body by allowing the framework to produce protein squares snappier than beforehand.
The delivered protein squares license the muscle
to extend and the person shows a predominant viewpoint.
All potential measures have been taken to ensure accuracy,
reliability, timeliness and authenticity of the knowledge; nevertheless Onlymyhealth.com doesn’t take
any legal responsibility for a similar.
References:
how to Get big without steroids
Https://Www.Thehispanicamerican.Com/Companies/Anavar-Beneficios
This leaves an abundance of L-arginine uncompromised in the muscle
pool to create a wealth of NO, leading to most muscular
vasodilation. The annoying factor is that DHT just seems to be
a hormone which has a much easier time eradicating your hair.
You must always keep in mind although that it isn’t the DHT
alone that causes hair-loss, it is a complicated sequence of enzymes and hormones that are often triggered
by a high Androgenic environment.
This can be what we see anecdotally, and thus we warn our readers from
using such a stack. Testosterone suppression is
going to be excessive following this cycle, requiring an aggressive post-cycle remedy protocol to forestall a psychological and physiological crash as properly as muscle loss.
Instead, Anadrol immediately stimulates estrogen receptors; thus, a SERM may help to prevent gynecomastia
from Anadrol (albeit at the threat of exacerbating progesterone ranges
within the presence of trenbolone).
Winny’s physique drying and hardening effects could be achieved inside a short time frame, and longer-term use will probably degrade the physique rather
than improve it. Not everyone is aware that Winstrol Depot begins working FASTER than Winstrol oral.
You will see quicker results by utilizing Depot Winny, notably when it comes to the drying results,
which might turn out to be apparent inside a quantity of days.
This makes injectable Winstrol nearly as liver toxic as the oral sort –
with the one difference being the injection doesn’t make a liver first move.
Women who’re simply starting out with the drug usually start at 5-10mg
per day; then, provided they do not experience any
harsh virilization, they’re going to steadily increase dosage to between 10mg and 20mg.
This Is an EliteFitness thread about Anavar for women, the place the poster begins with 5mg
day by day (split into two 2.5mg doses), with plans to later increase dosage to
10mg per day. Research from 2012 noticed severely burned youngsters experience an enchancment in muscle energy that lasted
for up to 5 years post-burn (7).
The key to decreasing Anadrol’s fluid retention so you possibly can nonetheless obtain a dry
look on this stack is to maintain your sodium consumption very low during the cycle.
Adding no much less than a testosterone steroid to the cycle will counter these negative results.
Ladies, then again, can profit from a Winstrol-only cycle rather
more so than males.
But Masteron is the better all-around slicing steroid and the one you need to use if you want to run an extended minimize.
Masteron is, in fact, an injectable-only steroid, and with a half-life of only
two days, it requires several injections per week;
so should you only need orals, then Winny could be your alternative.
Masteron is one other top-rated slicing steroid that you just could be weighing up against Winny.
Winstrol is among several respected and broadly used, primarily slicing or contesting prep steroids.
All the best chopping PEDs have their execs and cons, and each will give you a singular end result.
So it’s nicely price evaluating Winstrol to two of the
best chopping steroids, DHT derivatives – Anavar and Masteron. Though
Anadrol causes fluid retention, this stack is great as
a pre-competition combination because outcomes will be full, dry, and ripped with
mass added.
Some folks also use different supplements or drugs in the course of
the cycle to boost the results or to assist with restoration afterward.
Nevertheless, cycling with out correct medical guidance can be harmful and lead to dangerous unwanted
aspect effects. Whereas it has reliable medical makes use of,
oxandrolone is also generally abused for its muscle-building effects.
Although Anavar bodybuilding properties could also be spectacular, improper use can lead to critical well being risks.
Oxandrolone is an excellent addition to a cutting and conditioning stack and is mostly a go-to steroid for these functions.
Because it’s well-known that Anavar hardens the muscle tissue while additionally helping retain muscle mass whereas you’re getting rid
of fats. Yes, all steroid cycles should be adopted up with
post-cycle therapy to both retain your gains and restore
your normal hormone function.
In the primary two weeks of the above cycle, we
halved the Anadrol dose to supply slightly extra safety for the liver (as this is a prolonged cycle).
Whenever running Anadrol cycles, it’s important to
maintain the length as short as attainable. In the above cycle (which is a very heavy one), Anadrol is taken for eight weeks.
Like trenbolone acetate, Anadrol is fast-acting, so positive aspects
may be noticed in only a few days following the first dose.
Switching to male users, many guys start with
a 20mg day by day Anavar dosage earlier than growing this quantity all through a cycle.
Here’s one thread the place a guy asks a few moderate
dosage of Anavar, and is advised that 40-60mg every day is nice.
One more point right here is that dosing can additionally
be dependent on if one is operating an Anavar-only cycle, or stacking it with different drugs
like testosterone. One very engaging quality of Anavar for males is that it does not have as harsh of unwanted effects as other oral steroids.
Oxandrin also increases red blood cell counts,
leading some endurance athletes to experiment with this drug
to boost their efficiency. There are many positive
results that can be attained by way of an Anavar cycle, ranging from the muscle-building benefits that we’ve already discussed to healing wounds.
So oxandrolone truly has a big selection of benefits for each bodybuilders and medical
patients.
This higher stage of testosterone increases pink blood cell production within the body providing
extra oxygen and nutrients throughout your muscular tissues allowing them to grow quicker than usual.
In addition, athletes additionally use Anavar for efficiency enhancement
and muscle development due to its capacity to spice up testosterone ranges naturally.
Anadrole re-creates the consequences of Oxymethalone (known as Anadrol, some of the highly effective anabolic steroids in existence) but without the side effects.
One of the first issues with Anavar is its effect on testosterone suppression.
However many health enthusiasts all over the world purchase Anavar
from the black market for weight loss and slicing
assist. Whereas Winstrol might help contribute to muscle gain in males,
it doesn’t excel on this space in the same means many different steroids
do, which is why it is not used as a bulking steroid.
Simply like Winstrol, Primobolan won’t give men a
lot of a muscle gain boost, but it will present some vital
lean features for females and a reduction in body fats. Primobolan is perfect for slicing as it
can instantly promote fats loss, which Winstrol doesn’t do.
A critically advanced Winstrol cycle provides in Trenbolone – one of the hardest steroids to
make use of and only suited for the most skilled users. These two potent steroids mixed can create important dangers if you don’t know what you’re doing.
These steroids will present speedy outcomes that may convey a few very fast body transformation in a brief and sharp
6-week cycle.
References:
Why Do Athletes Take Anabolic Steroids (https://Www.Thehispanicamerican.Com/Companies/Anavar-Beneficios)
careerworksource.org
In wholesome individuals, the thyroid gland will proceed functioning usually to supply the thyroid hormone as soon as Cytomel is stopped.
Nonetheless, it’s not designed for performance-enhancing functions, so
the true security and dangers at efficiency doses usually are not totally identified.
As A Outcome Of this may be a hormone, it’s going to have completely
different effects on every individual.
Nonetheless, some people do experience advantages inside the
first week or two of taking it. That is why it could be very important start with a lower dosage and improve it gradually if needed.
As you can see, the recommended Anavar dosages for
men and women are fairly completely different.
It’s essential to notice, though, that promoting fat effectively depends not simply on Anavar itself, but also balanced diet and common coaching.
By the time most bodybuilders attain the four-week mark
of their Anavar cycle, the impacts have gotten more visible and hanging.
Whereas the journey remains progressive, the changes at this
point underline the efficacy of Anavar and its position in shaping one’s physique.
Unfortunately, with the addition of trenbolone, all security
is compromised. A trenbolone/Anavar cycle is considered one of the mildest trenbolone
cycles you can do, second only to trenbolone/testosterone.
The results from this cycle shall be similar to those of Winstrol and trenbolone.
I would suggest that you just give a authorized Anavar different (such as ACut
from Brutal Pressure talked about above) a shot to experience all the benefits of Anavar without any side effects.
Nonetheless, this stack will likely result in raised LDL ldl cholesterol and liver enzymes.
Not simply this, it may also end in testosterone
suppression due to Dianabol. Anavar is an oral steroid that is supposed to be quite mild by way of side effects.
Curiously, our doctors have not noticed any reductions in T3 ranges in sufferers utilizing
HGH. Thus, it is potential that such a T3-inhibiting effect might only occur in HGH-deficient
people. It is a misconception that HGH is the sole explanation for this look, as it actually reduces visceral fats by stimulating
lipolysis, which has the alternative effect. HGH gut is a time period used in bodybuilding to
describe the protruding impact of the abdomen, seen in many IFBB competitors at present.
Kids who haven’t experienced a regular progress spurt appropriate for his or her age can be prescribed HGH by a pediatric endocrinologist.
These new to steroids ought to start with the oral kind as it’s easier
to manage. Anavar and Winstrol are comparable in plenty of
ways, but Anavar is the higher alternative for cutting.
The purpose is that Anavar has anabolic properties that assist with fats loss while
Winstrol does much less in this regard. Anavar can additionally be used by athletes, especially football players because of its capability to increase pace and endurance with no weight gain or bloating.
This debate is one that has been round for many years now, with no clear winner between the
2 anabolic steroids.
We have discovered that such users can turn into increasingly nervous, anxious, or experience insomnia (7).
Clenbuterol technically isn’t a steroid; however, it’s typically mistakenly known as
a cutting steroid because of its powerful fat-burning
results. Something over 10 mg per day causes problems for our
feminine patients, because it exceeds the recommended limits.
Winstrol (stanozolol) is mostly not a useful steroid for women, as it has a high affinity to bind with
SHBG, placing ladies susceptible to virilization symptoms.
Bill’s expertise and experience (plus our anecdotal findings) counsel that Anadrol may
actually be one of the best steroids for girls, as 5
mg of Anavar is a tiny dose.
Its detection window is dependent upon varied causes like dosage, particular person metabolism, frequency of use,
and take a look at sensitivity. Nonetheless, Anavar (oxandrolone) can nonetheless be detected by
varied lab exams even after it has been cleared
from the bloodstream. It’s as a end result of
it stays saved in certain tissues, such as fat cells till it’s metabolized by enzymes into
metabolites, that are further excreted through urine or feces.
Usually, oxandrolone has a half-life of about 9.4 to 10.4 hours
in adults & round 13.three hours in elderly folks. This signifies that it takes about four
to six days for Anavar to be completely cleared from the physique for most people.
Anavar additionally popularly often identified as Oxandrolone is derived from Dihydrotestosterone (DHT).
Ostarine enhances anabolism by stimulating
androgen receptors and inducing satellite tv for pc cell cycle
activation. In conclusion, there’s evidence that Cardarine
may be a carcinogenic substance when taken in high doses for extreme periods of time.
Nevertheless, there’s a lack of evidence concerning the likelihood of Cardarine causing mobile proliferation when taken in lower dosages within the quick term.
Cardarine just isn’t a SARM; due to this
fact, it doesn’t negatively influence the HPTA. In consequence,
endogenous testosterone ranges stay steady, proving PCT unnecessary.
Thus, Primobolan is extra commonly utilized to modestly speed up fat-burning while attempting to
preserve muscle and power on decrease energy. Nevertheless, testosterone can be an effective
fats burner, as it causes water retention due to aromatization, mixed with users sometimes consuming in a calorie surplus.
One advantage of taking Anavar over Winstrol, aside from fewer unwanted effects, is elevated glycogen storage inside the muscle cells.
Nonetheless, this impact is temporary, with glycogen ranges normalizing post-cycle.
Crazybulk has a spread of merchandise that may help you achieve
your weight loss targets, without the danger of unwanted effects.
Clenbuterol can help improve respiration, making it simpler for
athletes to train for longer periods of time with out fatigue.
The increased entry to Free Fatty Acids can also doubtlessly
lead to improved endurance.
Women typically don’t require PCT however should monitor hormonal
stability post-cycle. Precautionary measures must be taken when using Anavar, similar to common monitoring of liver perform and
lipid profiles. If unwanted effects occur, it’s essential to hunt medical attention promptly and to discontinue use if needed.
It can additionally be important to follow Submit Cycle Remedy (PCT) to assist the physique in recovering from the consequences of the steroid.
Several prescription weight reduction medicines can be found which
were rigorously tested for security and efficacy. These medications can be a valuable software for individuals
battling weight loss, significantly these with underlying medical conditions.
A balanced food regimen, common train, and sufficient sleep are
the cornerstone of sustainable weight loss.
This effect can result in decreased libido, erectile dysfunction, and other hormonal imbalances.
Supplementation with testosterone could also be essential to mitigate this aspect impact.
Alcohol increases cortisol, a catabolic hormone that can blunt some of Anavar’s fat-burning and anabolic effects.
References:
which is a possible long-term effect of steroid use?
(careerworksource.org)
alfacareers.com
Some people may be tempted to enterprise past the recommended thresholds in the pursuit of extra impressive features.
This emphasizes the significance of sticking to responsible dosage parameters.
Unfortunately, the unwanted side effects rival the advantages of this
cycle, being extraordinarily harsh. Thus, this cycle is only for very
experienced steroid customers who’re snug dealing with heavy compounds.
One of Winstrol’s most concerning side effects is its influence on heart health, specifically how it skews
your cholesterol levels to favor bad ldl cholesterol whereas
reducing good ldl cholesterol. This can negatively affect your heart should you permit its cholesterol-raising effects unchecked.
Stanozolol is a synthetic steroid that is much like natural testosterone, which has been derived from dihydrotestosterone.
DHT is also an endogenous androgen intercourse steroid produced naturally within the body by way of the conversion of testosterone.
Winstrol affects the body’s pure hormone operate and, consequently, can have an effect on your mood.
This is an space to pay shut consideration to when using Winstrol so you can modify your dosage accordingly.
Energy improvements can be the first thing you notice whenever you start a Winstrol cycle.
This fast-acting steroid will considerably boost energy, offering the baseline for all the other performance enhancement benefits,
notably power and velocity.
This can lead to a hormonal imbalance and a number of potential
unwanted side effects, so it’s essential to have a PCT plan in place.
(4) Magnolini, R., Falcato, L., Cremonesi, A., Schori, D., & Bruggmann, P.
(2022, July 17). Pretend anabolic androgenic steroids on the black market – a systematic evaluation and meta-analysis on qualitative and quantitative analytical results discovered inside the literature.
Though women have a fraction of testosterone compared to
males, it remains an important hormone in their physique chemistry.
Like other anabolic steroids, Oxandrolone carries potential risks if misused.
However, it’s thought-about one of many milder and safer steroids when used responsibly under medical supervision.
Common side effects may embody liver toxicity, zits, testosterone suppression, and virilization symptoms
in girls. To navigate via the post-cycle remedy successfully, Anavar customers ought
to contemplate incorporating specific compounds into their routine.
Clomid and Nolvadex are commonly used medications to restore natural testosterone manufacturing.
A typical PCT cycle could include Clomid for 4
weeks, with a dosage of 50mg per day, adopted by a two-week period
of Nolvadex at 40mg daily. It’s necessary to notice that the particular dosage and length may vary relying on particular person wants and responses.
Nevertheless, common monitoring and adhering to right cycle lengths may help minimize such
undesirable outcomes. Once an Oxandrolone cycle has concluded, it’s essential
to concentrate on post-cycle remedy (PCT) to promote a smooth return to natural hormone ranges and decrease any lingering undesirable outcomes.
By initiating a carefully planned PCT, customers can ensure their our bodies
adequately get well and maintain the positive aspects achieved through
the cycle. When it involves Oxandrolone, the correct dosage varies significantly, counting
on factors such as the user’s objectives, gender, and
the body’s response to the steroid. For men, the dosage
sometimes begins from 30-40mg per day, and may go up to
mg per day towards the tip of the cycle for these
aiming at a considerably leaner physique.
When it involves effectively managing your submit
Anavar cycle, there are a couple of key considerations to maintain in mind.
These strategies will allow you to reduce the potential unwanted side effects and
maintain the positive aspects you achieved during your cycle.
For physique/performance purposes, most advice caps Oxandrolone cycles at around 6-8 weeks, adopted
by off-periods to stop excessive pressure.
In the 5-10mg dosage range, a cycle size of 4 to
six weeks is recommended, and 6 weeks should be the maximum restrict.
Whereas it could promote muscle and strength positive aspects, there are higher steroids for
bulking. I like to consider Winny as a chopping and hardening steroid; you’ll need to be lean before starting a Winstrol cycle to get the most
from it.
As A Substitute, the anabolic properties of Anavar are most precious for men in relation to MAINTAINING muscle when dropping fats.
The combination of fat loss and lack of subcutaneous
water will give you that lean look. Holding on to it after the cycle presents a larger problem than reaching your shredded physique during the
cycle, and this is something you should plan for.
Anavar additionally increases nitrogen retention within the muscle17 – this could be
a prime operate of Anavar and is important in maintaining the physique in an optimum anabolic
state. The outcome is retaining muscle mass whereas slicing fat by
preventing the body from going right into a catabolic
state the place muscle tissue is misplaced, as is when nitrogen stability turns into negative18.
Enterprise a strict calorie-deficit diet puts you susceptible
to muscle catabolism and dropping energy. Testosterone, in all its varieties, is
another compound that ought to be used cautiously with Anavar, especially in larger doses.
While it can be included in a cutting stack,
maintaining low to average doses of testosterone might be preferrable to scale back potential side effects and make certain that the cycle remains balanced.
It’s price noting that neither of those two medication converts to estrogen via the aromatase
enzyme. The side effects from Winstrol could also be worse than these of Anavar, because of its effect on levels of
cholesterol being more extreme. When mixed with different steroids,
it becomes even more highly effective, resulting in increased energy and quicker recovery.
Anavar, also recognized as Oxandrolone, is a popular hormone utilized in bodybuilding for slicing, bulking, and restoration.
Injury to the liver can occur in doses from as little as 15mg per day and above.
Operating longer cycles exposes the liver to extra harm over
a chronic time frame. Anavar can affect cholesterol levels by decreasing HDL or ‘good cholesterol’ and growing LDL ‘bad cholesterol’.
References:
a bomb steroid (alfacareers.com)
Best Strength Steroids
Shedding stored fat and preserving muscle mass creates a synergistic impact that helps define and shape the body during a slicing cycle.
For female users completing an eight-week cycle, the transformation could be extraordinary.
Not only will they expertise a boost in energy and muscle tone, however they may also obtain a more sculpted, lean physique.
This is commonly discovered close to the underside of the belly in men, and
in the hips, legs, and decrease stomach in girls.
Because Dianabol significantly will increase the probability of
virilization, it is a problem for girls. As a result,
checks are recommended, and they are often bought cheaply on-line.
Whereas the usual dosage vary is an effective place to begin,
keep in mind that secure and efficient dosages may be influenced
by a quantity of components. Every particular person is totally different, and
what works for one individual won’t work for another.
Anavar impacts men and women in one other way due to variations in pure hormone levels.
Moreover, PCT is the time to address any lingering unwanted
effects that may have occurred throughout your Anavar cycle.
Unwanted results corresponding to temper swings, fatigue, or minor liver stress can potentially persist even after
ceasing the use of Anavar. By specializing in relaxation, a well-balanced food regimen, and presumably using particular supplements, you’ll be able to assist your physique
recover sooner and higher. Lastly, it’s price noting that stacking isn’t for everyone, and it’s generally really helpful for people who have prior
experience with steroid use. With cautious consideration and the best strategy, stacking Anavar with different steroids could be beneficial to reaching bodybuilding objectives while minimizing dangers.
A general rule for males stacking Anavar with different
steroids is to take a moderate daily dosage within the vary
of 20 to 50 mg.
Mg for mg, Anavar is technically 6x extra anabolic
than testosterone (6); nonetheless, in vivo, this does not
translate into extra muscle features. Anavar (oxandrolone) is an oral anabolic and one of the least toxic steroids we’ve seen (alongside testosterone).
AIs may be used as an alternative to forestall gynecomastia,
offering protection from high estrogen and progesterone.
Thus, they want to solely be included if users begin to
observe early signs of gynecomastia. Nonetheless,
anecdotally, we’ve seen SERMs such as Nolvadex exacerbate
progesterone levels on Deca. However, AIs can worsen blood stress
ranges, so our patients only take them if the nipples start to turn into swollen. Deca is not
as powerful as testosterone, so will increase in muscle hypertrophy usually
are not going to be extreme.
However, it’s not really helpful to exceed 100mg per day as a outcome of
elevated risk of unwanted side effects. Whereas Anavar isn’t probably the most potent
anabolic steroid for substantial muscle features, it can promote
delicate to moderate growth when taken in appropriate dosages and over a longer interval.
It’s necessary to do not neglect that any sizable or dramatic muscle gains
will come from a dedicated energy training program, correct
diet, and a wholesome lifestyle.
Anavar is classed as a controlled substance in lots of nations as a result of its
potential for misuse and abuse. It should only be used beneath the supervision of a qualified healthcare skilled, and adherence to really helpful dosages and cycle lengths is essential.
Joining two potent substances into one stack comes with its set
of contemplations. The essential thing to remember with a Winstrol and Anavar stack is that, like all performance enhancer, it’s not common. Relying
on Anavar’s strength enhance coupled with Winstrol’s muscle definition and fats discount capacities may provide an interesting combination. Nonetheless, remember that just
like any chemical collaboration, this mix needs in-depth understanding and cautious consideration of potential unwanted effects, along with continuous monitoring.
After ending a cycle of this substance, it’s widespread to observe up with Publish Cycle Therapy (PCT).
It takes some aware effort to not be a complete bitch however
I don’t waste time being “nice” just for the sake of it.
“No, I Am not interested in signing up for the shop bank card. I even have somewhere to be so if you can just give me my change and receipt now, I’ll be on my means, thanks.” It
Is like photoshop on Instagram – you could be evaluating your self to folks on social media who go on about
their routines and diets however not mentioning something in regards to the medication they’re taking.
I perceive that there are legal points that hold lots of people quiet, however we need to acknowledge that PED’s play a huge function in fitness culture.
Anavar tablets can contribute significantly to achieving desired outcomes when carried
out appropriately in one’s health regimen. As A Substitute,
it serves as a priceless device to help and enhance the outcomes of one’s efforts on the fitness center,
in addition to a nutritious, balanced food plan. Combining
these factors, customers can work towards enhancing their general fitness and well-being.
There are several supplements and steroids obtainable in the bodybuilding area which might be
used to obtain glorious results.
Anavar tends to have a relatively mild anabolic impact in comparability with other steroids.
For those who wish to maximize their features, Anavar may be mixed with
Testosterone—a significantly stronger anabolic steroid.
Testosterone is a naturally occurring hormone within the body that performs
a significant function in sustaining total health and promoting muscle development.
While deciding on the dosage, additionally be aware of the potential benefits and be
ready to adjust accordingly. Though this steroid presents numerous advantages compared to other anabolic steroids, it’s necessary to recognize that these advantages don’t make you resistant to potential dangers.
The key is consistency – stick with the same timing each day so you’ll find a way to
best gauge its results on your workouts and outcomes.
Anavar, also recognized as Oxandrolone, has a half-life
of 8-12 hours when taken orally. This means that it takes
8-12 hours for half of the dosage to be eradicated from the physique.
Discover when to take Anavar for peak results—morning,
pre-workout, or night, with dosage and cycle information. AbbVie
Forward-Looking Statements Some statements in this news release are, or may be thought-about, forward-looking statements for
functions of the Personal Securities Litigation Reform Act of 1995.
References:
Best Strength Steroids
steroid effects On women
Some ladies stack Anavar with different anabolic steroids like Winstrol
to maximise muscle development and fats loss. To gain muscle mass with out bloating or taking too much of
a single substance, picture enhancing medication can typically be stacked together to provide extra advantages.
Proviron and Anavar are each efficient anabolic steroids that can offer you different
benefits. Proviron might help to extend testosterone ranges and reduce estrogen ranges in the physique, while Anavar might help to advertise muscle growth and energy.
Oxymetholone is used medically to deal with osteoporosis, anemia, and wasting syndrome.
The mix of Anavar and Winstrol isn’t meant to replace bodily efforts; it’s there to amplify
the advantages of real exhausting work, turning regular gains into extraordinary ones.
Post Cycle Remedy (PCT) comes into the image as soon as the mixed Anavar and Winstrol cycle concludes.
Simply as it’s essential to be careful for your well being through the cycle, it’s equally essential to take care of your hormonal stability after the routine ends.
A well-planned PCT helps your physique normalize its hormonal state, guaranteeing
a stable transition from an enhanced state to normalcy.
So, in the lengthy run, it’s not about selecting sides within the Winstrol vs Anavar debate.
Each compounds have their deserves and suit totally different conditions and individual goals.
As at all times, any use of potent substances like these
should be grounded in thorough analysis, informed decision-making, and probably the guidance of a
well-informed individual.
However, aromatase inhibitors can enhance cholesterol levels and blood pressure and
thus aren’t optimal from a cardiovascular perspective.
A typical scam we see on the black market is to label hCG (human chorionic gonadotropin) as HGH,
with both compounds sharing a similar visual resemblance. HCG is a feminine pregnancy hormone but is sometimes utilized by bodybuilders throughout PCT to stimulate
endogenous testosterone manufacturing. Women are limited in regard to what
steroids they can use, as many compounds trigger virilization unwanted effects.
However, we have found that masculinization does not happen on HGH, because it doesn’t elevate androgen hormones corresponding
to free testosterone. Due To This Fact, ladies can successfully use HGH to burn fats and enhance
muscle tone with out forming male characteristics.
When people embark on a Test and Anavar cycle, one of many major outcomes they’re aiming for is muscle
achieve. This potent combination is thought for its capability to facilitate lean muscle development.
Testosterone is an important hormone for muscle synthesis, and when its ranges are elevated via exterior supplementation,
users typically see a significant uptick in muscle mass.
The positive aspects from a Take A Look At cycle are
often described as substantial, supplied that the consumer adheres to a rigorous training routine
and consumes a protein-rich food plan.
The side effects of a Test and Tren cycle can range from individual to individual, and never everybody will expertise all these points.
Nevertheless, recognizing unwanted facet effects early may help scale back the chance of long-term health problems.
Regular blood checks to monitor ldl cholesterol, liver,
kidney perform, and hormone levels are recommended for anyone on a Check
and Tren cycle. Early detection of problems permits
customers to take motion, whether or not by lowering the dose, pausing the
cycle, or in search of medical help. Intermediate customers might cycle for 10–12 weeks, giving their physique sufficient time to
maximize the advantages of the steroids. It’s important for intermediate customers to monitor their health carefully
throughout this period, as higher doses and longer cycles enhance the
risk of unwanted effects.
The above cycle is tailored for intermediate steroid users utilizing reasonable
dosages. As A Substitute, a novice could need to run a
6-7 week cycle with lower dosages, being 350 mg/week for testosterone and 15 mg/day of Anavar for the primary 3
weeks, followed by 20 mg/day for the final 3 weeks.
Deca Durabolin isn’t without side effects, with it being notorious for inflicting Deca dick.
This is when users are unable to get an erection and simultaneously expertise
reduced libido. We have found this to be attributed to Deca’s low androgenicity, coupled
with its lowering of endogenous testosterone manufacturing.
DHT stimulates nitric oxide production, so weak androgenic compounds can negatively
affect blood circulate to the penis. This is a standard bulking
cycle that mixes two potent mass-building steroids.
Nevertheless, hair loss continues to be potential even with out high ranges of DHT as a result
of testosterone itself is a robust androgen. The majority of men will discover the short-term
unwanted aspect effects of Testosterone Cypionate to be uncomfortable however
relatively average whenever you evaluate it to a variety of the more potent anabolic steroids.
Countless men can tolerate Testosterone Cypionate doses near or even properly above 1000mg per week and undergo little and even no unwanted effects –
even when utilizing the steroid for very
lengthy cycles. Others can find lower doses encourage the event
of undesirable androgenic effects, which is mostly a matter of
genetics (in different words, luck!).
Nandrolone dosing and administration are relatively uncomplicated, and with this being a steroid
that bodybuilders have been utilizing for many years, we have a great understanding of the best ways to use it.
With the two major Nandrolone esters having very different half-lives, the one you’re utilizing
will determine your dosing schedule and how usually you inject.
The legendary Deca-Durabolin, or simply Deca as it’s known, is a
steroid that hardly wants an introduction. It can take till week 5
and even six earlier than you start feeling the effects of Deca-Durabolin, so this is a steroid that you just need a longer-term outlook on when utilizing.
It will depend on the way you reply and how comfy you are feeling once it kicks in.
In a steroid cycle, dosage refers to how much of a drug is taken in a given time period,
often measured weekly. A “cycle” often lasts anyplace from 6 to 12 weeks,
depending on a person’s expertise and objectives. Dosage
recommendations vary as a end result of each body reacts differently to steroids, and components like
age, weight, and well being all play a task. Starting with lower dosages and gradually growing is a common approach, permitting customers to monitor how
their body responds and catch any early signs of unwanted effects.
This is as a outcome of of Deca Durabolin significantly rising prolactin, a
protein hormone. Excessive ranges of prolactin within the bloodstream (hyperprolactinemia) could cause erectile dysfunction, low
libido, and gynecomastia (8). Dianabol causes fluid retention because of aromatization (the
conversion of testosterone into estrogen). One Other side effect of excessive estrogen ranges is gynecomastia, i.e.,
the buildup of breast tissue, in any other case generally identified as manboobs (5).
We find that efficient post-cycle remedy might help
to alleviate catabolism and speed up testosterone recovery.
Newbie bodybuilders looking for to add a modest amount of muscle frequently use it due to
its less toxic nature. Anavar has a major influence on energy,
despite being a chopping steroid and not causing dramatic weight gain. Alternatively, they could determine to stack the above steroids
at the side of Anavar. Generic Anavar is now produced and bought, with the
orphan drug designation expiring, dismantling BTG’s monopoly.
However, because of this earlier elevation in value,
along with high demand for Anavar and only a few labs on the planet producing it, Anavar still remains costly right now.
We comprehend it to be the highest-priced pharmaceutical
steroid, together with Primobolan. BTG was granted orphan drug designation for treating rare muscle-wasting illnesses and conditions similar to AIDS, Turner
syndrome, and muscular dystrophy.
References:
steroid effects On women
Https://Swav.Sa/Employer/Como-Hacer-Un-Ciclo-De-Anavar/
These pellets are what bodybuilders (or underground labs) use
to create injectable Trenbolone Acetate. That consists of each
its positive results and its negatives (and
there ARE lots of negatives you need to know about). Under are the fundamental but crucial
features of Trenbolone Acetate to concentrate on.
Can you think about utilizing a steroid that may make you are feeling
like you’re almost a different particular person (and
not always in an excellent way)? Steroid Supply Discuss is a independent web site that gives assets about fitness, workouts and dietary supplements that will assist you attain your targets.
Severity can depend on elements like dosage,
length, and sensitivity. We recommend dividing up your weekly Testosterone
Enanthate dosage into 4-5 even injections which are evenly spaced over the course of the week.
Do you’ve experience with steroids and are now considering whether
including a quantity of SARMs to the stack may
offer you a novel advantage? While it is tempting, it’s really helpful NOT to stack SARMs with
most steroids. The good news is that there are individuals on the market stacking SARMs who’re sharing their experiences.
Study from them, and contemplate their mixtures quite than creating your own. YK-11
and MK-677 are particularly synergistic with many different SARMs, so consider using both of these as a part of your
stack, and you’ll be off to an excellent start. But you
should consider the possible extra positive benefits and unwanted facet effects you’ll get (if any).
Extra muscle will be gained on this cycle with Tren than is usually attainable on a normal chopping cycle – simply how vital your features are will rely upon what you’re attempting to attain with your food regimen plan. On the draw back, Tren can negatively influence your cardio efficiency and hamper your fat loss efforts.
This stack will take dryness and muscle hardness to a new stage compared to Anavar alone.
For hardcore bulking cycles, men are very unlikely to need to embrace Anavar in a
stack because it might must be used at unsustainably excessive doses,
and there are rather more highly effective compounds to use
as a substitute. It is, nonetheless, helpful as a reasonable lean mass gainer for males and efficient for women when stacked with Primobolan or
Winstrol.
Winstrol had gained FDA approval in the US however is not
used there. If you’re not a fan of injecting, then that alone might be enough to have you
ever taking a look at Winstrol oral as a substitute, no matter some of these advantages of Winstrol Depot.
There isn’t any difference between the strengths of oral and injectable Winstrol.
5mg of both type is similar amount – what does differ is how quickly they are absorbed and used up by the body, which is mirrored in their half-lives listed above.
It’s extra appropriate with feminine bulking as a end result of most women usually are not on the lookout for
the same gains as males; simply slight enhance
in muscularity. The reason for its reputation is because of the rareness of its side-effects
and regarded secure among men and women.
Your weight will ultimately depend in your food plan and exercises, however shedding
10% or extra body fat isn’t inconceivable. This stack lets you minimize without water retention, and Ostarine will
promote a tough physique. Relying in your food plan, some muscle gains are potential, but mainly, this
stack will assist you to retain your present muscle.
At the identical time, a calorie deficit is a important outcome of
any profitable chopping cycle. In most instances, S23 users might be stacking it
with a minimal of considered one of these other compounds.
Prolonged use at higher doses can take Clenbuterol’s safety to all new levels, and
this is the place the risks will amplify considerably.
Heart palpitations, chest ache, and speedy breathing can bring about
fear of a heart attack. In essentially the most severe circumstances,
an precise coronary heart assault just isn’t unprecedented
after using Clenbuterol.
Trenbolone’s solely official and authorized use is in livestock, and
right here, it’s used to increase their appetite
and muscle mass so they develop bigger. With your big increase in energy comes supercharged pumps, and you’ll really feel it constantly during exercises.
Even when you’re not on the health club, you’ll enjoy the extra fullness and hardness that Tren delivers, even when you should go
a few days with out understanding. This is a favorite steroid amongst powerlifters, and it tells you numerous about what you can count on regarding increased power.
And these positive aspects come on very quick as a
outcome of Trenbolone Acetate is a quick-acting
steroid. Incidences of elevated sweating are reported rather more typically with Trenbolone
than with other steroids. The more than likely reason for the excessive
perspiration is the raised metabolic fee that Tren causes.
The misuse or extreme utilization of the substance may expedite cardiovascular misery and liver injury.
Consequently, it’s classified underneath Schedule III controlled substances in the US, and
All The Time be diligent in monitoring your usage of Anavar.
Compared to Dbol, Anavar gives you steadier gains that won’t disappear like they often do with Dbol.
Positive, your strength features might be a little slower with Anavar,
however you’re unlikely to have the severe impact on appetite that the majority guys get with
Dbol. In short, Dbol is like a huge shock to the system, whereas
Anavar is the sluggish and steady compound that rewards these extra patiently.
This is taken into account to be a really high dose for females, and it is most probably to result in virilization symptoms.
20mg daily is considered to be the maximum that girls ought to take, but even this could be a excessive dose.
Trenbolone is itself derived from Nandrolone – essentially a modified version of Deca.
Users who don’t respond well to Trenbolone will typically flip to Deca as a
substitute, although the 2 compounds are fairly completely
different. Different AAS value comparing to Nandrolone are
Dianabol and Testosterone. As a beginner to Deca-Durabolin, you ought
to use it as a sole compound or stack it with one different steroid.
Though we might often wish to test out a model new steroid by using it alone, in the case of
Deca-Durabolin, this can be counterproductive. With Nandrolone’s appealingly low androgenic ranking, it would appear on paper no less than that
this could probably be a steroid that girls could use with
minimal problems.
Calorie consumption should be tailor-made to a user’s aims when cycling Anavar.
Therefore, if Anavar is taken with the intention of bulking and gaining lean mass, then a small calorie surplus may be adopted to reinforce muscle and strength outcomes.
We find injectable trenbolone poses little risk to the liver in reasonable doses, with it rapidly getting into the bloodstream instead
of passing through the liver. Nonetheless, methyltrienolone,
or oral trenbolone, is severely hepatotoxic and consequently is not utilized
in medicine, with research deeming its toxicity unacceptable (31).
Our tests of patients utilizing trenbolone typically indicate excessive elevations in blood stress and significant testosterone suppression. Moreover, trenbolone is not appropriate
for ladies seeking to keep away from the event of masculine features.
Most anabolic steroids offered on the black market are UGL (underground laboratories).
Even when utilized in a medical surroundings with skilled supervision, we nonetheless observe
toxicity and antagonistic effects. Thus, Anadrol can’t be thought
of 100% safe when utilized in bodybuilding doses.The danger of long-term damage to the physique notably increases the longer Anadrol is taken and the extra cycles a user makes use of.
Testosterone is one other bulking steroid that
may considerably enhance muscle and strength positive aspects when stacked with Anadrol.
This duo is probably one of the most potent combos for mass in our
expertise. Perhaps the starkest distinction between these two is the
nature of their impacts.
References:
Legal Steroids For Sale Cheap [https://Swav.Sa/Employer/Como-Hacer-Un-Ciclo-De-Anavar/]
Are Steroids Legal In Mexico
We have noticed muscle gains of roughly 25–30
pounds when reasonable doses of testosterone and Anavar are administered
to novices. Testosterone will speed up subcutaneous fats loss and
significantly improve muscle hypertrophy and strength. Anavar, a preferred anabolic steroid,
is available in numerous manufacturers with differing value factors.
If you’re looking to find one of the best model of this steroid
while contemplating affordability, this desk provides a complete pricing comparison. We’ve included actual brands like Alpha
Pharma to give you an idea of the cost differences.
I wouldn’t want to transcend six weeks if any more than 50mg is being taken (rarely).
50mg day by day is one of the best standard dose to steadiness desirable
advantages and unwanted side effects. Few Anavar users will find a need to take the dosage past 50mg, and
most men admit that they don’t see the benefits they anticipated under
50mg. Anavar will boost your endurance to an extent,
with a noticeable ability to work out for longer and at the next intensity22.
This is invaluable while chopping, the place you’ll
wish to push yourself with cardio workouts to burn fat.
Like all AAS, Anavar will positively affect your
restoration, dashing up tissue healing.
As Anavar is a drug with plenty of experience with different
ages of sufferers, the results of Anavar are also not dependent on age[8].
Anavar is in opposition to the law to buy for bodybuilding functions due to the Anabolic Steroids Control Act of
1990 (3). Purchasing anabolic steroids from unregulated sources poses significant health dangers and legal
penalties. Alcohol ought to be averted when using oral anabolic
steroids, as we’ve discovered it to exacerbate liver values.
In this cycle pattern, the Anavar dose of 20 mg/day is maintained for eight weeks.
This dose is commonly adopted by individuals who have previously taken Anavar or other
anabolic steroids. For the male efficiency enhancing athlete, a 20-30mg per
day dosing will present athletic enhancement, but most will find
40-50mg per day to be way more efficient.
Not Often, males may have a painful or extended erection lasting four or extra
hours. If this happens, cease utilizing this drug and get medical assist instantly, or permanent problems could occur.
Take this treatment by mouth as directed by your physician, usually 2 to four instances daily.
Circulating testosterone because the hormonal foundation of sex differences in athletic performance.
Furthermore, if a person has experienced gynecomastia,
this is an indication that the substance is Dianabol (42).
These are a variety of the points bodybuilders who go to our clinic face when buying UGL Anavar.
80mg per day just isn’t unusual, however this can increase the danger
of unwanted side effects. Anavar is by far the most well-tolerated steroid for females, unlike Winstrol.
Oral Winstrol is still thought-about a relatively
gentle steroid in comparability with most others. Nonetheless,
most ladies will find that Anavar is extra well-tolerated when it comes to controlling the
unwanted facet effects. For ladies who want to use Winstrol, the oral form solely is recommended, and doses have to be kept very low to
keep away from virilization. If you have no present kidney issues, using low doses and brief cycles of Anavar
is unlikely to cause kidney injury.
As A End Result Of Anavar has a short half-life (approximately 9 hours), start your PCT 1–2 days after your
last dose. PCT is your roadmap to hormonal recovery and long-term success post-cycle.
Adding 40-80mgs a day of Anavar (Oxandrolone) to their present cycle
may help with hardening and vascularity forward of the competitors.
It is banned by each main league and federation so don’t
use it if you’re examined at a minimum one month prior.
There are, nevertheless, certain countries where Anavar and other steroids could be purchased and not using
a prescription. Greece, Iran, Mexico and Turkey are among the most-prominent, which is why it is no shock that
underground labs that promote Anavar online are primarily based in these nations.
Clenbuterol is usually known as a cutting steroid
like Anavar. However, clenbuterol isn’t an anabolic steroid;
due to this fact, we do not see it affect natural testosterone levels to any significant degree.
When women take Anavar at 10 mg per day, we regularly see them expertise muscle features within the first 10 days.
A girl taking 10 mg of Anavar per day has a extra powerful effect than a man taking 20 mg of Anavar per
day. This is as a end result of of males producing roughly
20x more testosterone compared to ladies (30).
Nevertheless, we know of bodybuilders that have retained nearly all of their outcomes on Anavar
when they continue regular weight coaching.
Such profitable muscle retention may be attributed to Anavar not aggressively shutting down endogenous testosterone
manufacturing.
Nevertheless, it’s important to weigh these benefits towards the potential risks.
Anavar can impression liver health and cholesterol levels, and its use requires
careful monitoring and adherence to really helpful dosages.
Post-cycle therapy is crucial to revive pure hormone ranges
and maintain the gains achieved during the cycle.
Understanding these elements and being ready to handle them is vital to a successful expertise with Anavar.
Whereas Anavar is a gentle steroid, it’s going to nonetheless suppress natural testosterone manufacturing when used over lengthy durations of time.
Analysis from 1995 confirmed that following a 12-week
cycle, the place the drug was dosed at 20mg per day, take a look at topics skilled a drop in their testosterone
manufacturing 12 weeks post-cycle. During an Anavar cycle, the physique acknowledges a big inflow
of testosterone and fewer luteinizing hormone is produced.
This article will talk about commonplace doses of Anavar but emphasizes that people should consult with
healthcare professionals earlier than considering steroid use, as every person’s well being standing and dangers differ.
Anavar just isn’t in high provide on the black market, and prescription Oxandrolone can be exhausting
to get and somewhat costly. Even black market versions will value way over most oral steroids.
It just isn’t unusual for a 5-10mg Oxandrolone tab to
cost $1-$4 per tab, the place steroids like Dianabol
can simply be found for a couple of cents on the greenback per 10mg tab.
The most typical aspect impact of all AAS is liver toxicity
and cholestatic jaundice, among others.
Nonetheless, liver assist is all the time recommended because this is
an alkylated steroid. Extra research means that when taken at low doses, Anavar tablets are well-tolerated and have a low likelihood of inflicting virilization in females or liver issues (15).
Shockingly, Anavar has even been shown to have a optimistic effect on alcohol-included liver
injury (16) when added to standard therapy. Oxandrin also will increase purple blood cell counts,
main some endurance athletes to experiment with this drug to spice up their efficiency.
References:
Are Steroids Legal In Mexico
Francisco
Anavar helps enhance strength without causing a substantial increase in physique
weight, allowing female bodybuilders to perform better
of their weightlifting and training actions. This enhancement in strength, performance, and
endurance helps them push beyond their limits and reach their fitness targets more effectively.
Trenbolone has by no means been permitted for human consumption as a end
result of its poisonous nature, and subsequently, users are risking their
short- and long-term health when taking this compound.
In our experience, combining trenbolone with different anabolic steroids in a
stack has resulted in further well being deterioration.
Clen has highly effective fat-burning properties
and adds an extra kick to a slicing or contest prep cycle for ladies with out the priority of the side effects that a lady would experience with
other steroids. Anavar will make men’s muscles far more noticeable, as subcutaneous fluid is pushed out and fats
is burned. Fat loss remains to be prone to occur for girls (unless your food plan could be very calorie-heavy).
The fat loss combined with lean features can result in an overall acquire in body
weight, however importantly, it shouldn’t be water weight,
and the gains must be all muscle. Enhanced muscular definition is feasible after a single Anavar cycle for
ladies, even at lower doses of 10mg.
When we compare Anavar to other steroids, it’s
thought of mild, but in actuality, it could possibly still have substantial
results (both positive and negative) at larger doses (more on that below).
However there is not any getting around the fact that Anavar continues to be a steroid.
No steroid can actually be thought of a gentle substance when used at doses for bodybuilding; it’s simply that Anavar is taken into account “pretty mild” in comparability
with the actually heavy stuff.
All The Time observe your doctor’s instructions on when and tips on how to
take Anavar. It is a synthetic type of testosterone, the male hormone liable for muscle progress and other masculine traits.
Medical Doctors typically prescribe oxandrolone to people who must regain weight after an extended illness or surgical procedure.
It can also assist with bone pain in folks with osteoporosis and
scale back muscle loss in those taking different steroid medications.
Anavar (oxandrolone) is a popular anabolic steroid utilized by many individuals for various reasons.
Nonetheless, athletes and bodybuilders now usually
take 15–25 mg per day. Testosterone ranges usually recover one to four months after Anavar cycle cessation.
An efficient PCT protocol can accelerate the restoration of endogenous testosterone.
We find that when bodybuilders administer Anavar, they typically expertise a
rise in well-being, confidence, motivation, and
aggression. This is due to exogenous testosterone supplementation; nonetheless, as quickly as a cycle finishes, customers
often experience fatigue and reduced libido.
The risk of androgenic side effects, corresponding to hair loss, zits,
and prostate points, is also high. Anadrol is possibly the worst steroid for
blood stress, inflicting hefty rises due to its disastrous influence on HDL levels of cholesterol.
This is due to it stimulating hepatic lipase, an enzyme responsible for decreasing good cholesterol (HDL), which prevents clogging of
the arteries. In our expertise, an AI (aromatase inhibitor) is the most suitable choice for counteracting the probabilities of enlarged
breast tissue from testosterone and trenbolone.
The length of an Anavar cycle remains typically constant from the newbie
to intermediate stage, extending from six to eight weeks.
It gives enough time to experience notable features without overworking
the physique or inviting unnecessary unwanted effects.
Advanced bodybuilders, unsurprisingly, are well-versed within the
intricacies of using Anavar and how it impacts their
physique. They usually incorporate it into more advanced cycles and
stacks involving various other compounds. This level demands an even more thorough understanding of danger management, as
improper utilization or combining incorrect substances can result in opposed consequences on the body.
This happens as a end result of the physique isn’t producing as
a lot natural testosterone, leading to a discount in the measurement of the
testicles. While this situation is often reversible after stopping Anavar, it can be distressing for the affected individual.
If you choose to take an oral dosage greater than that you
should know that you just increase the chance of liver toxicity.
Primobolan is also identified to increase unhealthy LDL levels
of cholesterol whereas reducing HDL good levels of cholesterol.
You can help to counter this impact by sustaining a cholesterol-friendly food plan that is excessive in omega-3 fatty acids
and low in saturated fats and easy carbohydrates. Some individuals out there will declare that publish cycle remedy, or PCT, following a Primobolan cycle is not required.
As A Outcome Of of this most of the ‘hardcore’ bodybuilders
tend to make use of more toxic steroids, because on paper
it’s a weaker compound.
We can’t say how much Anavar can suppress the body’s own testosterone because of genetic predisposition, so it may
possibly show troublesome. In my view, PCT is a time when testosterone restoration is paramount,
and inducing extra suppression with a small, barely noticeable dose of Anavar appears poorly thought out.
This is a testosterone derived steroid; such as Sustanon or Testosterone Enanthate, which
is used for far longer than the “kick start” (8-10 weeks).
This is completed as a outcome of often, the primary steroid takes a variety of weeks or months to totally become energetic within the blood and
provides the person its major optimistic effects.
The reported outcomes, corresponding to lean muscle preservation and power
improvement, counsel that it might be a beneficial choice for these within the slicing phase or even for its gentle
bulking effects. However, outcomes will ultimately range
primarily based on elements like genetics,
food plan, and fitness routine. Physical transformations don’t merely mark this path but in addition an evolving mindset
in the direction of a healthier life. Your objective of enhancing physique and power can only
be an arms reach away with objective awareness and proactive action. Remember, it’s your body, and understanding what goes
into it should be an utmost precedence.
References:
legal steroids supplements (Francisco)
jobs.jaylock-ph.com
You can stack Anvarol with other CrazyBulk supplements to assist you attain your
health goals even sooner. For example, if you’re trying to add muscle mass, you’ll have the ability to stack CrazyBulk’s bulking dietary supplements, similar to D-Bal,
Testo-Max, and Trenorol. All anabolic steroids will skew cholesterol levels within the
mistaken course, with LDL (low-density lipoprotein) increasing and HDL (high-density lipoprotein)
decreasing.
This is a sizeable quantity of fats loss, considering these males had been sedentary
and not in a calorie deficit. You ought to witness appreciable skeletal muscle progress inside a short time frame when you run a Var cycle.
Your skeletal muscular tissues will also be lean, dry, firm, exhausting,
and vascular. Anavar is used for treating medical conditions and for
bulking, chopping, and athletic enhancing performance. This
is considered one of the many the reason why male and female athletes embody Var of their training program.
Whey protein can additionally be included in Anvarol,
which is reported to increase muscle protein synthesis by up to 122% greater than casein or different proteins.
Nonetheless, Anavar comes with some serious unwanted
effects, together with liver injury, cardiac dangers, and potentially stroke.
If you want to minimize fats and get leaner, you’ll find a way to stack Anvarol with
CrazyBulk’s slicing dietary supplements, such as Clenbutrol and Winsol.
Instead, it has discovered recognition among athletes who
want incredible improvements in efficiency, with a 2018 examine exhibiting
Cardarine might ship on this area. Anticipate to see outstanding enhancements in your cardio
exercise efficiency with this compound. Building lean mass is a major benefit of
S23 and why many individuals wish to use it. Regardless Of
its steroid-like results, S23 doesn’t cause water retention for most people, so your gains might be
clear and bloat-free.
More skilled customers of Anavar typically prolong to the 50-70mg day by day dose whereas
sticking to an 8-week cycle. A testosterone ester must also be included in an intermediate
cycle, and again, the dosage will depend upon what you’re attempting to attain and whether or not this could be a hardcore
slicing cycle. Anavar enhances metabolic price and
lipolysis15; this makes Anavar an extremely powerful fat-burning steroid where calories and stored physique fat are effectively utilized as power.
Your metabolic rate will increase, and you will discover burning fat faster and extra efficient.
Such temporary deterioration in vision, concerning shiny lights, is a phenomenon that does not happen with other SARMs.
Andarine additionally considerably enhances vascularity, rendering it a fascinating aesthetic compound for sure customers
who aspire to achieve this look. Subsequently, it is not going to reproduce the anabolic outcomes of YK-11, S23, RAD a hundred and forty, or LGD-4033.
The extreme antagonistic effects of YK-11 are a primary reason for its lack
of widespread popularity.
Furthermore, the rodents were repeatedly supplemented with Cardarine for two years, which
interprets to one-third of their lifespan. In contrast, the typical individual right now solely cycles Cardarine for 8–12 weeks.
In clinical research, Cardarine increased HDL cholesterol by
17% while reducing LDL by 7% (3) following a ten mg/day dose.
One of the most interesting things about SARMs for so much
of guys is that if we hearken to the entrepreneurs who promote them, SARMs do not
pose a danger for hair loss. Theoretically, SARMS shouldn’t display
a lot of the antagonistic results of steroids because of their strict tissue selectivity.
But because SARMs are not yet perfected, we will and do experience some of the unwanted side effects that you would in any other case
try to keep away from by not utilizing anabolic steroids.
Solely at larger doses of RAD-140 will you have to seriously turn into involved about liver toxicity and
even issues like hair loss and pimples. Virilization just isn’t likely when you preserve the dosage ranges outlined above.
Avoiding excessive doses and long cycles is females’ most proactive
step to attenuate (and even utterly avoid) side effects.
Additionally, Anavar can influence a person’s blood sugar ranges, so
people with diabetes ought to solely take this
drug beneath the supervision of their physician. Moreover, Anavar is not
suitable for pregnant ladies or those that are breastfeeding.
It Is all the time necessary to observe the directions
given by your doctor when taking any medication. This is very true when it comes to Anavar,
a popular steroid used to promote muscle growth and increase strength.
Since Anavar can survive going by way of the liver, and as a 17aa compound,
it does not totally always get utilized by the physique. This shouldn’t be an enormous concern as many drugs are like this,
and Anavar as a low hepatotoxic drug still makes it very highly effective software for these trying to enhance their physique.
Anavar does add mild stress to your liver, however so do over-the-counter drugs like
Tylenol.
If you’re planning to make use of Anavar, also identified as Oxandrolone, as part of your bodybuilding or athletic efficiency
routine, it’s important to know the function of
Post Cycle Therapy (PCT). Anavar is an anabolic steroid that can help you achieve muscle mass and strength, but it may possibly additionally suppress your
body’s natural testosterone production. Without correct PCT, you
may experience unwanted facet effects corresponding to low libido, fatigue,
and muscle loss. For a few years, anabolic steroids have been used
amongst ladies in bodybuilding. Anabolic steroids corresponding to Anavar are characterised by their ability to increase muscle mass,
power, and fat loss. Nevertheless, not all steroids are good; some are extremely
dangerous because of the androgenic side effects.
The nature of such performance-enhancing medication is commonly administered in the interval of chopping for the preservation of lean physique mass by reducing physique fat.
It falls in the class of one of many medication that can make the
individual look agency with a great definition without water
retention and bloating. Submit these preliminary weeks, many customers get to witness
an evident enhancement in their muscle mass. This interval is a significant turning point within the Oxandrolone
cycle, confirming that the supplement is working simply as it is supposed
to. The gained muscle mass is usually lean and
outlined, contributing to reaching the desired aesthetic
look. Once an optimum dose is established, consider sticking with it
for the size of the Oxandrolone cycle, which is often 6-8 weeks.
If all goes nicely, there ought to be no purpose to extend the dose additional,
as results don’t essentially improve with
greater doses, however health dangers might.
References:
steroid abuse side effects (jobs.jaylock-ph.com)
ymlcinmauritania.com
Whether you’re a seasoned competitor or simply exploring the world of fitness, understanding Anavar’s
distinctive benefits might help you make informed choices on your journey to peak performance.
Alcohol increases cortisol, a catabolic hormone that will blunt a few of Anavar’s fat-burning
and anabolic results. Excessive doses of Anavar give me again pumps and jaw pumps as if I am chewing powerful meat
like beef jerky. I by no means do over forty mg
on orals as a end result of again pumps are annoying,
and by no means more than four weeks. I’ve been on 60 mg split over
3 instances a day for 4 weeks, and I’m getting some lower again pain, abdomen ache,
and a really darkish yellowish urine.
It remains as one of many few anabolic steroids nonetheless accredited by the FDA.
However, like with something in life you’ll all the time get some delicate individuals or those
that choose to overdose. ALL anabolic steroids will shut down testosterone ranges to completely different extents.
The detection window of Anavar within the blood is narrower in comparability with urine.
In common, it can be detectable for about 10 days after its last
intake. Individual variations and sensitivity of the test can once once more alter the size of detection. This further underlines the possibility
of habit and the caution one ought to show when using steroids corresponding to Anavar.
In this evaluation guide, we will examine the Prime Things about
Anavar Tablets to assist you acquire insight into the probable
outcomes and risks and use them safely. Taking Anvarol will
increase your phosphocreatine ranges, which
will allow you to produce extra ATP and permit you to work out more
durable and longer.
Oral activity is additional supported by the 17α-methyl substitution, which protects the compound from breakdown within the liver.
Women at our clinic have reported a mild downturn in energy, libido, and fatigue following
an Anavar cycle. In clenbuterol’s case, as a end result of it does not affect the hypothalamic-pituitary-testicular axis (HPTA) but
as an alternative the central nervous system, ladies sometimes take an analogous dose
to males.
Elevated levels of testosterone at all times leads
to extra energy, dimension and efficiency during exercises.
As talked about in the section about buying Anavar, this drug is unlawful and not
utilizing a prescription in most places. This consists of the Usa, the place oxandrolone is assessed as a Schedule III drug as
a half of the Managed Substances Act (CSA). This signifies that easy possession of Anavar tablets could end in up to a $250,000
nice and three years in prison.
If you’re trying to bulk up, you might have heard of Winstrol as a preferred steroid for chopping cycles.
As a result, Anavar pills, like protein foods, degrade
into the smallest amino acids. They will
function a constructing material for muscle tissue progress, resulting in vital weight gain and
improved physique reduction over time. Many patients don’t notice the toxicity of extended alcohol abuse and how it impacts the physique.
Alcohol detox on the luxurious rehab addiction facilities at Gratitude Lodge leeches your physique of these toxins in preparation for successful remedy for drugs and alcohol abuse.
Alcohol detox could not take as lengthy or produce extreme withdrawal
symptoms, however it’s nonetheless a vital
starting to your recovery. Girls can also experience hair loss
or thinning when using Anavar, notably if they’re genetically predisposed to hair loss.
Nicely, if you’re trying to get a few of the benefits with none of the drawbacks, maybe ANVAROL
could be the factor for you.
The exception is in relation to feminine customers, who
ought to cycle it on its own. The oral form of the drug makes an excellent possibility for people who discover themselves wary about injecting themselves.
As A Result Of of its mild nature and the truth that it isn’t an artificial version of testosterone, Primobolan is not going to suppress your testosterone levels.
Even though ladies produce lower amounts of testosterone
than males, they’ll still see a pure production suppression as
a outcome of Primobolan use. Ladies who are already
prone to hair loss should assume twice earlier than taking this steroid.
Simply, Primo’s one of the best fats burning steroids
on the planet.
A strategy to stop overstimulation is to take Anavar doses earlier in the day.
If a consumer has no desire and equally needs to construct muscle and burn fat on the identical time, upkeep energy could additionally
be optimum. We have discovered clenbuterol to trigger cardiovascular pressure in some
users, potentially causing myocardial injury (33). This is because of extreme stimulation of the CNS,
inflicting elevated levels of epinephrine. Consequently,
a user’s coronary heart rate can velocity up and turn out to be enlarged (34).
Our tests of patients utilizing trenbolone usually indicate
excessive elevations in blood stress and important testosterone suppression. Moreover, trenbolone
isn’t appropriate for women looking for to avoid the event of masculine features.
Whereas this could lead to increased gains at the fitness center due to enhanced
protein synthesis and lowered fats deposition—the results aren’t with out repercussions.
This blog will discover scientific insights and empirical proof on steroid utilization and its influence on your hair.
We will investigate whether these considerations are substantiated
and the way anabolic steroids like Anavar may cause antagonistic reactions, particularly regarding hair well being.
Furthermore, if a person has experienced gynecomastia, this is an indication that the substance is Dianabol (42).
These are a few of the issues bodybuilders who
visit our clinic face when acquiring UGL Anavar. Equally, using Anavar all 12 months round on a lower dose in comparability with administering a better dose in the
short term, the individual is less more likely to discover outcomes.
Nevertheless, the next dose in a short six-week
cycle might be more evident.
References:
what is a steriod – ymlcinmauritania.com,
Steroid Use In Bodybuilding
70918248
References:
Steroid Use In Bodybuilding
www.Raverecruiter.Com
70918248
References:
fat Steroids (http://www.Raverecruiter.Com)
Felipa
Anavar side effects are comparatively less than different anabolics and girls may use it without fearing virilization. A dose lower than this is not going to get one of the best outcomes and a
dose larger than that is going to extend the risk of Anavar unwanted aspect effects.
Furthermore, a heavier dose isn’t going to
get any higher outcomes than this and it’s just not needed.
For best results, novices (men) have to have mg per day of Anavar for a 5-6 week cycle.
The really helpful daily dosage for adults ranges from 2.5 mg to twenty mg, administered in 2 to 4 divided doses.
The desired response can be achieved with as little
as 2.5 mg or as a lot as 20 mg daily. A typical course of remedy
lasts 2 to four weeks and may be repeated intermittently as needed.
Anavar may trigger masculinization in ladies; nonetheless, we
do not usually observe this in therapeutic doses.
The results of Anavar on the feminine body will be considerably stronger, even at
significantly decrease doses, than those utilized by males to get the same outcomes.
For girls, a every day dose of 10 mg shall be incredibly beneficial for decreasing physique fats and building muscle mass.
Some athletes and bodybuilders expertise loss of muscle mass when they consume fewer calories than they expend.
Generally you’ll see men or women on stage who seem extremely slender and shredded but have lost a appreciable amount of muscle mass within the weeks leading as a lot as an occasion. Furthermore,
people who find themselves concerned concerning the unfavorable results of steroid use are extra inclined to make the most of anavar because of the decreased dangers.
When ladies are biking mild steroids similar to Primobolan or Anavar, they may not experience any negative unwanted effects.
Some girls progressively decrease the dose in the
direction of the top of a cycle and taper off;
nonetheless, this isn’t essential. It shall be extra helpful for
the heart to come off as soon as possible than to take lower
doses.
Following protected cycling protocols and getting common health checks might help decrease adverse results.
Anavar is a synthetic steroid that is structurally just like testosterone.
It activates the androgen receptor which leads to increased protein synthesis, nitrogen retention, and glycogenolysis – all of
which contribute to building muscle mass. For more detailed insights on Anavar results, you presumably can check
out sources like Inside Bodybuilding and Soul of New Orleans.
At All Times bear in mind to prioritize health and security when contemplating anabolic steroids.
Even though Anavar is well tolerated by ladies, masculinization may develop whether it is used for more than five weeks
or in large doses (more than ten milligrams per day).
Improved renal operate is another benefit of Anavar customers prioritizing their cardiovascular health.
This is due to the fact that hypertension causes injury to the blood arteries within the kidneys, which
finally ends up in the dying of nephron tubules. Nephron tubules
are the kidney cells essential to filter water from the physique.
Consequently, individuals who have already got high blood pressure or have a household history
of cardiovascular disease mustn’t take Anavar (or another anabolic steroid
for that matter). As A End Result Of they induce hepatic lipase in the liver, oral anabolic steroid formulations typically have more
severe results on ldl cholesterol than their injectable counterparts.
The intensity of the following adverse results differ amongst customers and is
influenced by genetics, coaching, vitamin, dosage, and duration of cycle.
The Meals and Drug Administration (FDA) granted orphan drug standing for the treatment of alcoholic
hepatitis, Turner syndrome, and HIV-induced weight reduction in subsequent years.
It is also indicated as an antidote to catabolism brought on by prolonged corticosteroid therapy.
As a result of FDA strain on the anabolic steroid business, it was faraway from
circulation after a while. Ben Johnson’s gold medal from the previous year’s 100-meter race
at the Seoul Olympics was revoked because of his use of winstrol.
From the FDA’s standpoint, this event seemed
to be the final straw that broke the camel’s back.
Embracing this methodical approach not solely ensures
a smoother integration of Anavar into your routine but additionally lays the inspiration for
a positive and transformative experience. While it may not
dramatically enhance muscle measurement, it can increase energy and significantly enhance muscle restoration time,
allowing for more intense and frequent workouts.
Thus, it plays a vital position in the complete strategy of muscular growth, from the preliminary
development to the maintenance, making it a valuable device for anyone critical about their physique.
It also finds in depth use in promoting restoration from severe burns and accidents.
This is as a outcome of many anabolic androgenic steroids are androgenic, causing virilization signs in few women. If (you, as a women) have experience
of taking Anavar earlier than then you may start your cycle with
10 mg a day and prolong your cycle to up to 6 weeks.
For women, it’s not recommended to increase the dose or the
size of the cycle additional since it increases the risk
of virilization fairly considerably. Anavar is an anabolic steroid that
was created method back in 1962 and is also called Oxandrolone.
The main aim of making this steroid was to help patients affected by cachexia
or muscle-wasting disease to realize lean muscle mass.
Although not highly dramatic at this point, the onset of fat burning course of may be observed.
Particularly more cussed fats, like these around the
abdomen, may begin reducing, indicating Anavar’s promising start.
Such comparative research provide the necessary data to make
informed selections about incorporating Oxandrolone into a bodybuilding regimen. In a nutshell, Anavar, a chopping or weight reduction aid, is a potent, engaging choice with its challenges
and hurdles.
References:
common steroid medications (Felipa)
Https://ntsjobs.pk/companies/anavar-o-winstrol
To decrease such dangers, it is essential to discover a reliable and reliable source
when in search of Anavar. Some on-line sources offer recommendation on reputable suppliers and types.
It’s essential to note that the particular dosages and period of the chosen PCT protocol may vary, depending on the individual’s distinctive circumstances.
Whereas taking it I’ll be working Turmeric, Berberine, Animal Pak Immune 2X per day
for NAD, Milk Thistle, etc…. And for PCT Im planning Enclompaphine, Tongat Ali, Fedogia, and Boron. Going to be
researching this extra, lmk when you suppose it’s to short however I don’t want loopy features actually (my personal reasons,
I’ve thought lots about what i want out of it). Anavar cycle before and after outcomes can be really transformative, showcasing
the immense impact this compound can have
on physique and efficiency. To present a clear comparison of the changes skilled during a steroid cycle, we now have created a table that highlights key metrics before and after the
cycle. This desk will assist you to visualize the unimaginable enhancements that can be achieved through using Oxandrolone.
Testosterone on this case is run as a supportive compound
somewhat than as a major muscle constructing agent of
the cycle. In such a case, Anavar’s dose is
increased to be able to pick up the job of performing as the primary anabolic agent in the cycle.
The dose here is 70mg daily, popping out to 490mg weekly which is a hearty dose considering Anavar’s strength of a minimal of three times that of Testosterone.
Bodybuilders usually leverage this stack to realize
energy and muscle definition while aiming to restrict water retention and fat acquire.
Thus, we not often see customers acquire fat, water weight,
or turn into bloated. This is due to Anavar being 5α-reduced; thus,
it doesn’t aromatize, that means estrogen levels remain stable.
This is useful for bodybuilders seeking a lean and
outlined physique.
We haven’t observed Anvarol causing any unwanted facet effects,
although it’s possible for people to experience minor reactions.
Typically, anabolic steroids are hepatotoxic, as indicated by our liver perform tests.
Nevertheless, Andriol doesn’t cause any notable hepatic strain, based on long-term analysis.
A 10-year examine of males utilizing Andriol noticed no notable enhance
in alanine transaminase (ALT) and aspartate aminotransferase (AST) ranges.
Adding Anavar to Test CycleWhwn you add Anavar to a testosterone cycle, you’ll experience critical features in power, and fats loss.
Due to Testosterone and Anavar inflicting DHT ranges to rise,
you might expertise some thinning of the hair on your scalp.
When it comes to building a massive and ripped physique, the combination of Anavar and Testosterone supplies you with
a potent combination of compounds! At the same time, it will
take your energy positive aspects by way of the
roof. Promote on Musclemecca and faucet into our day by day visitors of health lovers.
Our advertising solutions, such as mass private messages
and e-mail inclusions, supply unique opportunities to showcase your bodybuilding-related
services or products. Familiarize your self
with our forum rules to start advertising effectively. I chose Anavar because it
is deemed the ‘mildest’ and given this is my first time on gear I needed to be as protected as possible.
This is certainly one of the major the purpose why many choose to incorporate Anavar into their regimen. Drawing a
comparability between Oxandrolone’s outcomes earlier than and after cycles can offer essential
insights into its influence on the physique. Determining
the efficacy of any anabolic steroid, similar to Oxandrolone, is of paramount importance.
Discover the facility of Anavar stack combinations and
their synergistic advantages in this insightful table.
It can take several months on your testosterone to recuperate its normal operate after ending an Anavar cycle.
Waiting for this to naturally occur isn’t an option as a result of low testosterone
is critically debilitating. Anavar is much from probably the most suppressive steroid
we can use, however it’ll still have some
impression on your regular testosterone production32. A standard PCT cycle will typically not restore testosterone levels following Trenbolone
use, and longer-term TRT may be required. I advocate testosterone cruising for four months following this cycle, preserving in thoughts there’s no assure of T levels returning totally back to regular after using Tren. Masteron is thought to
be a better mood enhancer than Anavar, but this impact can be very individual-dependent.
When it involves dosing Anavar and testosterone, there are some things you want to hold in mind.
When it comes to Anavar and testosterone, there are a couple of key
things to grasp. Girls typically want to keep away from substances that
may trigger Androgenic unwanted aspect effects. This has been particularly engineered to replicate the results of Testosterone without inflicting antagonistic results or breaking the regulation. Typically males will use Testosterone on cycle; hardly ever
will you see women introducing Testosterone right into a Steroid
cycle.
Testosterone, however, must be used with more warning as it
may possibly cause an increase in blood strain. Extra severe circumstances depend
upon a person’s genes and how sensitive they are to steroids.
Those looking to obtain their targets ought to weigh the pros and cons of any cycle earlier than engaging in it.
Bodybuilders normally choose Anavar as a result of it’s a special sort of steroid than the others.
To be simpler, Anavar has been modified so it won’t turn into estrogen. Before using any products that contain testosterone,
it’s necessary to speak to your healthcare provider.
One of the larger dangers of oral steroids is how they’ll stress
the liver, potentially inflicting liver harm or toxic
hepatitis36. Anavar has a modification to its
chemical structure, often identified as 17-a-alkylation modification, which
allows us to use this steroid orally. However
compared to injectable steroids, oral steroids will take longer to
clear from the liver, and that’s where the potential risk lies for liver stress or
liver harm. These long-term side effects are much extra likely to
return about from another more highly effective steroids you may be stacking Anavar
with rather than from Anavar itself. Anavar, unlike the other oral steroids, really places higher stress on the kidneys than on the liver.
Whereas you presumably can anticipate a
rise in liver enzymes while using Anavar, for most people,
this shall be fairly mild and will go back to normal once you cease using
the steroid. Anavar is massively popular with
female customers, but ladies do not require the sort
of post-cycle therapy that males do after an Anavar cycle.
References:
streroids, https://ntsjobs.pk/companies/anavar-o-winstrol,
Florence
In addition, you can take over-the-counter pain medication if you are
experiencing pain. Lastly, ensure to warm up and stretch before working
out, as this can help reduce the risk of harm.
Besides all this, you want to keep in mind that Anavar is an illegal substance in most elements of the world
and you have to get it from illegal channels.
What it additionally means is that you could never
ensure of the standard of the steroid that you simply purchase since there aren’t any laws
that it’s adhered to. Girls are additionally likely to experience much much less of other
side effects such as acne, aggression, or enlargement of the clitoris.
So, those that are involved about their libido or sex drive ought to reduce the quantity of Anavar when on its cycle or even use a natural different corresponding to
ACut from Brutal Drive. Another necessary factor is that
Anavar can be consumed in smaller portions when you’re really concerned concerning the unwanted effects.
These dosages had been decided by recreational users primarily based upon anecdotal logs and personal experimentation, and usually are not concrete tips that dictate right or incorrect use.
S4 nonetheless has less of a detriment to HDL cholesterol levels than Ostarine.
Ostarine’s impact on muscle tissue and general physique composition is
most much like Andarine (also known as GTx-007, S-4).
In mid 2013, GTx announced that Ostarine had failed its late-stage part III trials as a lung most cancers
drug supposed to stop muscle wasting [R]. Even minor quantities of androgens can cause virilization, making it extremely tough to search out
compounds potent sufficient to offset degenerative ailments with no
unwanted effects in girls. While this is beneficial
for both men and girl, its lack of androgenicity in women makes this a really promising
anabolic agent. Most notable being its lack of selectivity for muscle tissue to different
androgen affected tissues like the prostate, and not being orally bioavailable [R].
Nevertheless, as Uncle Ben from Spiderman says, “With great power comes great responsibility”.
One critical factor is the increase in purple blood cell depend – a common aspect impact of Anavar.
Whereas more purple blood cells can enhance muscular endurance
by carrying more oxygen to your muscles, it additionally thickens
your blood. This viscosity places additional strain in your
kidneys as they filter your blood. In layman’s terms, Ostarine on common elevated or maintained
a significantly larger amount of muscle mass
within the sufferers that were treated with it, relative to those who had been handled with placebo.
Anavar achieves these results by increasing metabolism, which might lead to a higher
amount of fat being burned throughout exercise.
Moreover, Anavar does not cause important water retention, in distinction to Dianabol, which can lead to
a bloated look throughout a slicing cycle.
In the case of Anavar unwanted aspect effects we’ve some of the side
impact friendly anabolic steroids of all time as it’s typically very well-tolerated
by each women and men greatly. The reality is that there exists no ‘perfect’ anabolic steroid, but
Oxandrolone does come pretty shut. Just to quickly recap…
anabolic steroids are synthetic substances much like the male sex hormone testosterone.
Explore the landscape of the most secure steroids and cycles with a clear and concise focus.
Meet the primary gamers on this subject – Primobolan, Masteron, Anavar, and Turinabol.
Nonetheless, bodybuilders sometimes take 25 mg/day of Winstrol; thus, we conclude
that a reasonable dose of Winstrol has a more devastating effect
than a moderate dose of Anavar.
As A Substitute, they’re making an attempt to detect other drugs used, similar to marijuana, cocaine, amphetamines, and opiates.
However, they will take a look at for steroids, particularly in circumstances where they’re identified to be rife in a specific unit or if there is another excuse
to suspect somebody of utilizing them. We find that if junk meals
are consumed throughout a cycle, sodium levels will rise, inflicting water retention. This can inhibit Anavar’s diuretic effects, inflicting the muscle
tissue to seem increasingly clean and scale back muscle definition, striations, and vascularity.
Nevertheless, there are studies suggesting clenbuterol
has muscle-building effects in animals (32). Clenbuterol’s anabolic potential stays controversial,
with our sufferers and a lot of bodybuilders failing to expertise any notable increases in muscle hypertrophy during practical
settings. When anabolic steroids are taken with meals, absorption is inhibited.
This could cause decreased libido, erectile dysfunction, testicular atrophy, and temper adjustments.
Post-cycle treatment is often suggested to help restore
hormone ranges following Anavar use. Whereas Anavar steroid
is usually thought of a milder anabolic steroid when compared
to others, one should concentrate on potential side effects.
Aspect results may vary in depth and chance relying on factors such as Anavar dosage, period of use,
and particular person susceptibility.
Ostarine does not aromatize into Estrogen immediately, nonetheless,
through the suppression of natural Testosterone ranges, it could possibly create
an unfavorable balance between Testosterone and Estrogen within the body.
The process of recovering to baseline healthy endocrine operate could be hindered to a far greater extent in steroid customers.
Ostarine has also shown to significantly lower Intercourse Hormone-Binding Globulin (SHBG) and
serum total testosterone levels in clinical trials in subjects handled with
1 mg of Ostarine or greater [R]. SARMs have shown to suppress
luteinizing hormone (LH) and follicle stimulating
hormone (FSH) by way of the hypothalamus-pituitary-testis axis, thus lowering testosterone in a
dose-dependent manner [R].
Actually, this benefits women who don’t like gaining huge muscle tissue however want to
outline their muscular tissues. Anavar is commonly deemed as
a more suitable selection for girls, primarily because of its mild androgenic effects.
Female athletes and bodybuilders find it to be
effective in growing lean muscle mass without the danger of antagonistic side
effects corresponding to virilization – the development of male physical traits in women. It is essential
to note that utilizing acceptable dosages and carefully
monitoring the usage can mitigate these dangers. By selling muscle growth and enhancing power ranges, users often see significant improvements of
their power and stamina throughout workouts. This in flip permits
for extra intense coaching sessions, leading to higher total efficiency in the
fitness center.
Some customers have reported features of up to 10-15lbs of muscle mass and 7lbs of
fats loss within a 5- to 6-week cycle. However, it is essential to
remember that individual outcomes could range. One crucial side of managing hormonal balance is monitoring estrogen levels.
Although Anavar use may not cause a major improve in estrogen, it’s
nonetheless essential to keep it in verify as an excess can result in negative effects such
as water retention and gynecomastia.
People who took Ibsrela in scientific trials did not report weight achieve.
However, modifications in fluid status (such as from diarrhea),
might briefly have an effect on weight. Call your healthcare supplier when you have any
surprising or concerning changes in weight.
References:
anabolic steroid article (Florence)
what's the best steroid
The most serious female users, which can absolutely be those in the bodybuilding field somewhat
than athletes, are identified to extend dosage to 15mg and even 20mg.
Additionally, higher doses will stress the liver and levels of
cholesterol considerably more, requiring a cycle size at such high
doses to be restricted to only two to 3 weeks. In such circumstances,
the aim of high-dose Winstrol is sort of for contest preparation,
with outcomes approaching fast and robust within the two or so weeks before
the competition. Whereas it might possibly promote muscle and energy
gains, there are higher steroids for bulking.
I like to suppose about Winny as a slicing and hardening steroid;
you’ll need to be lean before starting a Winstrol cycle to
get essentially the most from it. While it is potential to
take Anavar without testosterone, it’s usually
not beneficial. Anavar is known to suppress natural testosterone
manufacturing, and failing to supplement with exogenous testosterone can result in unfavorable unwanted effects
corresponding to low libido, fatigue, and muscle loss.
Whereas Anavar has mild natural testosterone
suppression results, it not often absolutely suppresses and
even suppresses at half the natural levels. Therefore, the decrease in SHBG continues to be extremely useful no matter your testosterone ranges when using
this steroid. However there is no getting around the fact that
Anavar remains to be a steroid. No steroid
can really be thought of a gentle substance when used at doses for bodybuilding;
it’s simply that Anavar is considered “pretty mild”
compared to the really heavy stuff. Anavar has
many benefits, and it’s a compound that worked well for
me up to now. It may or will not be right for you,
and you’ll find out more about that within the information beneath.
They can provide personalised recommendation based on a person’s specific wants and objectives.
Commonly used substances for PCT include selective estrogen receptor modulators (SERMs) such as Clomid
or Nolvadex. These substances assist block estrogen receptors
and stimulate the manufacturing of luteinizing hormone (LH), which in flip stimulates testosterone manufacturing.
Supportive Supplements and Protective MeasuresCertain dietary supplements, corresponding to liver assist aids (e.g., milk thistle), could be useful throughout an Oxandrolone cycle to promote liver well being.
You can discover some suppliers promoting the above for underneath $100
on the cheaper end. Whereas I at all times say that worth is not a sign of high quality, you do run the chance of getting bunk Masteron if you go for the absolute least expensive sources.
Masteron is no longer used for medical purposes in any nation,
and it’s not identified to be manufactured pharmaceutically anyplace on the planet.
Pharmaceutical-grade Masteron is just about
non-existent, so we should turn to underground labs to buy this steroid.
Using RU is an possibility that may help; it’s a non-steroidal anti-androgen that may assist minimize the discount within the size of your hair follicles (which leads to shedding, thinning, and eventual baldness).
It is way safer and more practical to pick out other choices when you want to enhance your athletic efficiency,
retain your muscle mass or just boost your power levels.
The above desk clearly reveals the character in addition to the principle advantages of each steroids.
So, if you’re aim is to gain muscle, then it’s not the best
factor to combine these two steroids. Nonetheless, if you wish to go lean and increase strength or if you would like to enhance your sports/field performance, you presumably can definitely stack two of those
steroids collectively. It Is essential to keep
in mind that the use of anabolic steroids for efficiency
enhancement ought to only be done beneath the
supervision of a healthcare professional. Furthermore,
each steroid could have unique interactions with the physique’s hormonal balance and metabolism, resulting in unpredictable outcomes.
If you start experiencing some regarding effects in your S23 cycle, lower the
dosage, monitor efficiency from there, and adjust as necessary
for the the rest of the cycle. Many S23 customers have famous increased endurance, stamina, velocity, and total efficiency when utilizing S23.
Thanks to its anabolic benefits, Ostarine is
doubtless certainly one of the most generally used
SARMs.
These who need to take a better dose of Deca will enhance it to 500mg or 600mg
per week at the most – however such high doses are only beneficial for extra skilled users.
The Nandrolone hormone comes with quite highly
effective testosterone suppression exercise, and this would be the
greatest concern for most (male) users. Estrogenic and androgenic side effects are certainly potential with Deca-Durabolin, though they are considered moderate
compared to many other steroids. If you want to reduce the use of different steroids when on Deca, a low dose of testosterone is often used.
Performance athletes may also profit from strengthening and healing joint and connective
tissue. If virilizing signs develop, females who cease
utilizing Deca-Durabolin right away might want to wait around 12 days till the hormone exits the system, allowing these signs to fade.
This is one more reason why women will usually select
steroids like Anavar as an alternative. One of the large positives
of Deca-Durabolin is its lack of toxicity within the liver.
Different steroid varieties, particularly oral 17a-alkylated steroids, are renowned for his or her highly liver-toxic results, but Nandrolone Decanoate just isn’t known to pose this risk to the liver.
A basic rule with steroids is that the extra pronounced
the outcomes, the extra extreme the side effects are. Newbie
bodybuilders in search of to add a modest quantity of muscle frequently use it because of its much less poisonous nature.
Alternatively, they may resolve to stack the above steroids at the facet of Anavar.
We have had elite powerlifters reveal that they also cycle Anavar before competitions due
to its strength-enhancing properties. Furthermore, I
should mention here that this stack is not for women since Dianabol
leads to very quick virilization. Since both these compounds are taken orally, there aren’t any painful injections or needles concerned.
The stack listed beneath is not for girls since Trenbolone can result in virilization.
That’s the way you get your perfect natural baseline of health, which will be your guide going ahead.
If you don’t perceive the values, your healthcare supplier can pinpoint any important modifications that have proven up.
Maintaining your features after a SARM cycle
can be one other problem in case your aim has been to realize
muscle. The best strategy is to maintain coaching nicely and consume enough energy and protein, be consistent along with your
food plan and coaching, get enough sleep, and
ensure your restoration is on observe.
References:
what’s the best steroid
Emilio
Medical Doctors would prescribe it to folks wanting bigger muscles, more energy, or to burn excess fats.
In the beforehand cited research, the researchers measured
the influence of oxandrolone on endogenous testosterone ranges.
After 12 weeks, the teams taking 20 mg and
forty mg per day skilled a 45% reduction in testosterone.
As a end result, people who take Anavar may be at an increased risk of developing heart illness.
Furthermore, animal research have instructed that Anavar might assist to increase the manufacturing of purple blood
cells, which transport oxygen to the muscle tissue and might contribute to increased stamina.
In addition, Anavar helps to increase protein synthesis, which is the method that helps muscle tissue to grow
bigger and stronger.
This could additionally be much less severe in comparison with an Anadrol-only cycle; however,
we now have observed hypogonadism transpiring from Anavar-only cycles.
With Out PCT, testosterone deficiency might last for a quantity
of weeks or months. Our lipid profiles indicate that testosterone is cardiotoxic,
though much less so than other anabolic steroids. Furthermore, testosterone is not significantly hepatotoxic, as it is an injectable steroid.
Hepatic and cardiac health are the two primary considerations we now have when somebody is utilizing anabolic steroids.
For elevated efficiency, many users choose to stack Oxandrolone with compounds like testosterone, Dianabol, and Trenbolone, depending on their fitness goals.
Keep In Mind, each mixture interacts differently
with an individual’s physique, so analysis and take necessary precautions earlier than stacking.
It’s probably the most tolerable and the least more likely to cause
virilizing signs at low to moderate doses. For girls first treading into the world of AAS, Anavar is kind of all the
time the FIRST selection – and often the one alternative for these wanting to avoid
virilization. A entire range of different steroids are commonly stacked with Anavar, including the powerful fat burner Winstrol, Equipoise, Proviron, Masteron, or Primobolan. Testosterone Enanthate is a long-lasting
ester that can be used for a 12-week cycle alongside
Anavar. This isn’t a priority for ladies who can proceed with an Anavar-only cycle at the
really helpful 10mg day by day dose. Most cycles will make the most of testosterone previous the 8-week Anavar
cycle length, extending to 12 weeks with testosterone earlier than beginning post-cycle therapy.
Pro-Anavar 50mg is a high-potency anabolic
steroid derived from dihydrotestosterone (DHT). It is usually used in slicing
cycles to enhance muscle definition, energy, and fat loss whereas minimizing water retention.
Identified for its gentle nature, Pro-Anavar is favored
by athletes and bodybuilders seeking performance enhancement without significant threat of unwanted aspect effects.
It promotes protein synthesis, nitrogen retention, and
general muscle endurance, making it efficient for individuals.
Although most customers tend to use it as a compound
for the upkeep of muscle mass during a hypocaloric fat
loss cycle, its use actually extends far beyond
that.
The elevated energy levels might help them to work out
for longer intervals of time and carry heavier weights. Anavar works by rising the production of proteins within the body, which results in elevated muscle mass.
Pill fashioned steroids like Anavar are very fashionable because they can be consumed orally and no injections
are wanted. Crazy Bulk manufacture a ‘legal steroid’ known as
Anvarol which is designed for those looking to burn fats and get ripped.
One Other notable benefit of Anavar is its capacity to
help with fats loss and enhance body composition. This is achieved via its capability to reinforce
lipolysis, the method of breaking down fats molecules in the physique.
Customers could notice a decrease in body fat and a rise
in lean muscle mass when following an Anavar cycle.
Nevertheless, Anavar is unique in this respect, being principally metabolized by the
kidneys. This can put them beneath increased strain,
resulting in acute renal damage (18). Anavar has previously been labeled effective and protected by researchers.
We know that when utilized in a clinical setting with low to
average doses, Anavar doesn’t typically produce dangerous unwanted effects.
Nonetheless, it isn’t merely energy and endurance athletes that will profit from
Anavar, with some sprinters, swimmers, and boxers additionally using
Anavar to realize a aggressive edge.
It is necessary to note that the higher the dosage, the larger the danger of
unwanted effects. Subsequently, you will need to
consult with a healthcare professional before beginning any cycle.
One of one of the best, most effective and well tolerated anabolic
steroids in the marketplace. Experience very lean positive aspects with no bloating and ideal as an addition to any cycle.
Glorious for energy and chopping functions – all positive aspects from this compound will be
strong muscle and you will retain up to 85% of your positive aspects once
stopping Anavar if good PCT protocol is adopted.
Anavar is a mild steroid, so even in case you are new to using steroids
– you should be fantastic starting on the larger end of the
dosage range. Insulin resistance and diminished glucose tolerance in powerlifters
ingesting anabolic steroids. The Journal of clinical endocrinology
and metabolism, 64(5), 960–963. In the beforehand cited study,
fats loss was permanent for members. Thus, the hormonal lipolytic results of Anavar could additionally be preserved even if
an individual is sedentary post-Anavar cycle. Analysis signifies
that if a person administers Anavar and does
not lift weights, any improvements in muscular power or mass could also be
momentary (29).
References:
where to buy steroid injections; Emilio,
Steroids Pictures
Nevertheless, it can be used as a secondary compound when stacked with stronger muscle mass builders like Dianabol or
Testosterone. It is often utilized by athletes because
of its optimistic effects, with none water positive aspects.
Winstrol is a potent muscle-builder, though not as powerful as bulking steroids, similar to Anadrol or Dbol.
WIN-MAX is designed by CrazyBulk as a substitute, combining
quality components to assist you lose fats and doubtlessly even achieve muscle as well.
Anticipate gains to be nice and regular, nothing dramatic, however
noticeable week on week. If Testosterone Propionate is used as a testosterone base when utilizing different AAS, your different
compounds will decide your cycle length. Many males will self-prescribe and self-administer TRT after getting a diagnosis of a low testosterone condition. So,
getting the proper TRT doses in these circumstances is usually a process of trial and refinement – adjusting
the dosage up or down and monitoring your T levels
through regular testing.
The similar can’t be stated for lots of other steroids, which might potentially trigger anxiousness
and elevated anger as an alternative. Anavar will enhance your endurance to an extent, with a noticeable capacity to
work out for longer and at a higher intensity22.
This is invaluable while slicing, the place you’ll want to push your self with cardio exercises to burn fats.
Like all AAS, Anavar will positively have an effect
on your restoration, rushing up tissue therapeutic. With
its known benefits on collagen synthesis (after all, Anavar was initially
developed to promote healing), it might possibly cut back soreness and pain post-workout.
As a treatment for anemia, Anavar has a very helpful impact on purple blood cell count21,
bringing about heightened endurance by transporting extra
oxygen and vitamins to the muscles during train.
Beneath is a desk summarizing the really helpful dosage and cycle size
for Anavar. By doing so, you can profit from
the elevated power, power, and endurance it supplies throughout your training session. However, individual preferences might differ, and a few customers could discover taking it after a exercise
additionally effective for his or her targets.
Anavar is certainly the higher steroid for
ladies, with it having a low risk of virilization. Taking Winstrol in average doses will trigger
a lady to slowly flip into a person. The solely exception to this is if
a lady took very small doses of Winstrol.
This form is particularly interesting to people who prioritize
convenience and simplicity in their complement regimen. The
well-defined dosage additionally makes it suitable for both novices
and skilled users, as it eliminates the necessity for measuring or calculating doses.
Anavar, with its intriguing origins dating back to
the 1960s, stands as a remarkable testomony to the world of pharmaceutical innovation.
Initially, this artificial compound was meticulously developed to deal with a spectrum of urgent medical concerns.
Among these were debilitating points corresponding to muscle
losing, uncontrolled weight loss, and the
dreaded ailment of osteoporosis. At the time of its inception, the first intent
behind Anavar’s creation was to provide effective therapeutic solutions for people grappling with these bodily
taxing circumstances. Some bodybuilders go
for authorized Anavar alternatives, similar to Anvarol,
which mimics Anavar’s fat-burning and anabolic effects.
Based Mostly on our observations, girls generally have interaction in Anavar-only cycles, whereas males with prior steroid use are more inclined to mix
Anavar with different substances. Anavar has a half-life of about 9–10 hours,
that means it stays within the body for 3–4 days.
Anavar (Oxandrolone) is primarily out there in oral form, however injectable
variations do exist, though they’re far much less widespread.
Opposite to popular belief, girls can and do use injectable Primo just as often as oral.
Females using Primobolan Depot can purpose for a 50mg/week starting dose, and if
you reply well, growing it to 100mg/week is likely all
you’ll ever want. Combining 5 of our strongest muscle building and fats burning formulas for superb,
fast-acting results.
If changes begin to develop, they are usually reversible early
on, so don’t ignore them. But if allowed to proceed
creating via continued use of the steroids, it may possibly become so pronounced that the one
remedy option shall be surgical. When you’re using steroid compounds
which are fast-acting, they require extra frequent injections than those
compounds which have slower-release esters.
Luckily for athletes and bodybuilders, but not so fortuitously for anti-doping authorities, it is removed from such a straightforward and primary course of.
Orals, for example, include that well-known danger to the liver, so it’s out of the question to use them longer.
Blood strain and ldl cholesterol increases are a number of the different important threat
elements for normal and high-dose steroid use.
For this cause, except you’re a bodybuilder prepared to
commerce in your future well being for accelerated, momentary gains now, Anavar
ought to by no means be in your radar. This is a
fairly latest idea that as Anavar does not considerably inhibit the pure
testosterone system, it can be used effectively throughout
post-cycle therapy (PCT). It’s not a new idea; the rationale
comes from Dianabol getting used at a small AM dose of 10mg daily during PCT.
This concept might hold some water because of Anavar
not being over-ally suppressive to natural testosterone manufacturing.
We cannot say how a lot Anavar can suppress the body’s own testosterone due to genetic predisposition, so
it could prove troublesome.
Anavar-only cycles are sometimes beneficial
for girls, as stacking can improve the risk of masculinization. This is amongst
the few steroids you ought to use in both oral or injection type.
Primobolan Depot is the injection, which only must be administered twice weekly, while the pill is
a simple once-daily administration. As a steroid, it is banned by all sporting bodies as a performance-enhancing drug.
It can additionally be one of many tougher and expensive steroids to purchase on the black market or from underground labs.
Most women who keep a low dose of Primobolan won’t exhibit any virilizing unwanted effects.
References:
Steroids Pictures
jobs.foodtechconnect.com
Subsequently, its usage calls for cautious consideration and skilled oversight.
Anavar, identified generically as oxandrolone, is believed to be one of the milder oral anabolic steroids.
It is commonly used to put on lean muscle mass, and keep whereas weight-reduction plan, but it isn’t without unwanted effects.
Originally accredited by the FDA, Oxandrin (oxandrolone
manufactured by Gemini Laboratories) was later withdrawn as
a end result of numerous warnings and dangers linked to the drug.
In the next publish, we’ll delve into its many unwanted effects and talk about potential ways to mitigate the
damage it might possibly cause to the body.
Moreover, many customers incorporate post-cycle remedy (PCT) into their regimen. This process, sometimes done under guidance,
is designed to restore the body’s hormonal stability and assist keep the positive aspects as successfully as potential.
PCT often contains using particular medicines and cycling off the Oxandrolone for a beneficial
period before considering starting a new cycle. Post these preliminary
weeks, many customers get to witness an evident enhancement of their muscle mass.
Because Anavar increases energy dramatically, it
is suited to this function well in each men and women. Of course, taking a c17 alpha alkylated pill does have its downsides.
Aspect results may be more widespread and customary when taken without
precaution or run for longer and high dose
cycles. This is because Anavar (oxandrolone) is a
synthetic steroid that behaves equally to testosterone. This is as a outcome of the drug can cut back levels
of testosterone, which may result in erectile dysfunction. If you experience erectile dysfunction whereas taking Anavar,
you want to talk to your doctor about it.
One Other method that Anavar works is by increasing the body’s production of pink
blood cells. Way Of Life elements, corresponding to stress management and
enough sleep, also can influence your fitness progress.
Persistent stress and lack of sleep can hinder recovery
and negatively impact performance.
Testosterone ought to be included in a sophisticated Anavar (Oxandrolone) cycle, even if at only a maintenance dosage of 100mg weekly with your
chosen ester, with propionate or enanthate being common selections.
A complete range of other steroids are generally stacked with
Anavar, including the powerful fats burner Winstrol, Equipoise,
Proviron, Masteron, or Primobolan. This just isn’t a priority for women who can proceed with an Anavar-only cycle on the really
helpful 10mg every day dose. Most cycles will make the most of testosterone previous the 8-week Anavar cycle
length, extending to 12 weeks with testosterone earlier
than starting post-cycle remedy.
Anavar can create a dependency much like different anabolic steroids, particularly when used
over lengthy periods or in excessive doses.
Users could really feel compelled to proceed taking it to sustain their physical efficiency,
appearance, or temper. Moreover, stopping Anavar all of a sudden can set off withdrawal signs
because of the suppression of the body’s pure testosterone manufacturing.
Oxandrolone is an anabolic steroid that additionally is made as a synthetic
form of testosterone. The quantity of testosterone creates the next anabolic
to decrease the androgenic ratio, where there is extra male
tissue development in the body that is greater than the general male characteristics.
This means more muscles, something athletes, and bodybuilders want as a result of it doesn’t
put much stress onto the remainder of the physique.
However, when overused or misused, Anavar can have serious unwanted
facet effects, significantly on liver well being and hormone steadiness.
A Quantity Of potential side effects can occur when taking Anavar, especially in female customers.
It’s necessary to seek the advice of a healthcare supplier if stomach pain persists or worsens.
There can be no long-term information on how high doses
and extended intake durations impression bone tissue. Anavar will predominantly impression the growth of human tissue like
muscle tissue and bones, based on the MedlinePlus [4]. One
Other reason this has been such a profitable drug is that
it has been shown to be much less toxic for the liver
[3]. However, most studies have checked out short-term use, and different people have assumed that less toxic signifies
that it won’t lead to liver failure at all.
The hypothesis to elucidate the immune system responses to steroids is as follows.
Immune function (DCH responses) measured at the identical time revealed a 41% improve
over baseline. Nandrolone Decanoate and Anadrol immediately induce the manufacturing of inflammatory cytokines Interleukin 1 Beta (IL-1β) and Tumor Necrosis Factor Alpha
(TNF-α) in human peripheral blood leukocyte
cultures [R]. Gynectrol has been specifically formulated to naturally melt away unwanted
chest fat. What’s more, it’s legal to purchase and use within the
US, UK, Canada, and a lot of different international locations around the globe.
These embody the development of masculine options corresponding to excessive physique hair,
a deepened voice, and an enlarged clitoris. In this cycle Anavar dose is a bit lower
than ordinary, due to the addition of Testosterone.
This must be a cycle greatest suited for including lean mass and/or bulking.
So before doing a stack with another steroids, first take into consideration what you
want to achieve, and then use the proper kind of steroid alongside Anavar for best outcomes.
Stacking Oxandrolone with Testosterone in a cycle is
type of prevalent amongst health enthusiasts, as it brings about unique outcomes.
It additionally means you’ll probably wish to cut up your day
by day dosage into two administrations to take care of optimum blood ranges.
However, it is attainable to take care of a once-daily dosage schedule with no negative issues.
This can present safety issues, so you must only think about a provider with a solid status for delivering a prime quality product.
Positive reviewers will state that Anavar is probably the most well-tolerated steroid they’ve used.
Nonetheless, it’s important to take a glance at
what dosage they’ve used so you’ll find a way to determine how the dose might affect your results and
(lack of) unwanted effects.
This steroid can cause liver damage, liver tumors, and
even liver failure in some instances. It is necessary to watch your liver function whereas taking Anavar
and to keep away from consuming alcohol or taking other drugs that
may also injury your liver. Nausea can be accompanied by different signs like vomiting, stomach
pain, and lack of urge for food. If you experience any of these unwanted effects, it’s necessary to contact your physician instantly.
In some cases, they may advocate a special dose or schedule for taking Anavar.
Even although this drug is type of well-liked with girls, there’s proof that
those who take Anavar can expertise sudden changes of their menstrual cycles [12].
References:
steroids Are good for you (jobs.foodtechconnect.com)
different names for steroids
A primary PCT cycle ought to encompass SERMs such as Nolvadex and Clomid, which could be
even more efficient when mixed with HCG. It’s strongly beneficial that Anavar not be used for longer than eight weeks because of its potential to trigger stress to the liver as an oral steroid.
Even although Anavar is what we consider to be a milder steroid compared to most others, it’s still an anabolic steroid.
All steroids include some negatives, but Anavar is on the lower
end of the scale in relation to unwanted aspect effects and dangers.
Most of those will only be of concern if you’re
using doses which are too high or using the drug for longer than recommended intervals.
As anticipated, most evaluations and experiences from actual people utilizing Anavar are constructive.
Individuals report wonderful results for weight reduction, cutting,
and preserving muscle tissue, which is the
place Anavar excels.
The combination of fats loss and lack of subcutaneous water
will present you with that lean look. Holding on to
it after the cycle presents a higher problem than reaching
your shredded physique through the cycle, and that
is one thing you must plan for. Adverse modifications to
cholesterol levels, as could be attributable to Anavar, can heighten your threat of heart-related illness and even stroke.
Nonetheless, there’s a disadvantage with AIs, as they have the ability to reduce HDL cholesterol and increase blood pressure.
Oily pores and skin isn’t anything to be concerned about; however, pimples could be severe and extreme in users who’re genetically prone to it.
Hair loss, thinning, or recession on the scalp is common when using these two steroids due to heightened ranges of DHT (causing broken hair follicles).
The reason for this is that testosterone is a much less toxic anabolic, so it can be stacked to boost
features without making trenbolone’s unwanted
aspect effects dramatically worse. We have had sufferers who
took steroids and didn’t practice, and they built muscle and burned fats regardless of being sedentary.
However, their results are notably less compared to customers
who mix steroids with weightlifting.
Thus even when you took the entire bottle, you’re still very
unlikely to see any muscle growth from this. Studies have shown that taking 5.6g of BCAAs post-workout can stimulate protein synthesis by 22% (3).
Nevertheless, anvarol contains a fraction of this, with a baby dose of 75mg per tablet.
Even should you took the entire bottle of anvarol you’d simply
get sufficient to stimulate this very modest increase in protein synthesis.
Nonetheless, this is identical story as soy protein, as
the amount of whey in anvarol is tiny (0.forty
five grams per day).
We have handled superior steroid users taking dosages as excessive
as 100 mg/day and operating Anadrol cycles for as much as 8 weeks.
Moreover, there are oral steroids that don’t pose great risks
relating to hepatic (liver) damage, thus offering a
more convenient methodology of entry. It is
in opposition to the law to possess, use, or distribute Anavar and
not utilizing a valid prescription. South Africa regulates anabolic steroids beneath the Medicines and Related Substances Management Act.
Anavar is considered a Schedule 5 substance, so you want a prescription to have
and use it legally.
Nevertheless, the amount of lean mass gained during an Anavar cycle will rely largely
on one’s intercourse, diet, coaching, and if the drug is “stacked” with other steroids.
So judging Anavar outcomes could be a murky proposition, but one which’s made easier by understanding a lot of what has been written within the bodybuilding community.
That mentioned, take a look at the next matters, lots of which draw from forum threads right here at EliteFitness.com.
The unwanted side effects of Anavar are much like those of
different anabolic steroids, including high cholesterol, water retention, increased ranges of calcium,
acne and oily skin. Irritability and different mood modifications also can occur when taking
Anavar, and may continue after stopping the use of the steroid as
well. Anavar, which also goes by the name Oxandrolone, is certainly
one of a category of drugs generally identified as androgenic-anabolic steroids (AAS) that construct muscle
mass.
Nevertheless, a PCT is in all probability not essential if a girl is left untroubled by unwanted aspect effects following a cycle.
One 75-year-old man passed away after taking oral Primobolan (acetate)
to deal with aplastic anemia (4). Doctors found marked elevations of transaminases, with the
steroid believed to be the causative agent. We haven’t found Primobolan to be as potent as Anadrol or Winstrol, yet it stays an FDA-approved drug in drugs.
Primobolan (methenolone) was first described in 1960 and
was utilized in drugs to counteract the catabolic effects of
long-term corticosteroid use. Winstrol dosages above 5 mg are prone to trigger
problems for girls looking to keep away from masculine characteristics.
Winstrol (stanozolol) was developed by Winthrop Labs in 1962 to deal with weak and debilitated patients in persistent catabolic
states who have been shedding weight at a fast pace.
This is as a end result of their bodies have not previously experienced such ranges of anabolism or
protein synthesis. Consequently, a primary cycle results in swift and significant modifications in body composition. Nevertheless, the preliminary cycle may
also be probably the most deleterious due to users not
but creating a tolerance to such poisonous compounds.
Legal steroids are compounds designed to imitate the consequences of anabolic steroids however are safe to take and FDA-approved.
We have found legal steroids, or steroid alternatives, to be protected for girls and pose no risk of virilization side effects.
Sure, Anavar enhances fat metabolism and helps maintain muscle whereas in a calorie
deficit. Nonetheless, a proper diet and train routine are essential for the best results.
A balanced food plan and constant train could yield more pronounced advantages compared
to a sedentary life-style. Pre-existing health situations can modulate Anavar’s impact, necessitating a
customized method. Anavar was designed for short-term use, and medical sources, corresponding to WebMD, level
out that abusing this drug with high doses and prolonged intake may cause cardiovascular issues [8].
This ought to be sufficient of a cause to keep away from
taking it as knowledgeable athlete, but I feel customers must be
much more worried about the quite a few unwanted effects this drug
can potentially trigger.
It is beneficial to take a liver support product while running var,
nevertheless, they are not always effective in repairing broken cells.
Menstrual irregularities or issues, facial hair growth, deepening of the
voice and enlargement of the clitoris are all possible unwanted effects of var.
With Anavar being a controlled substance in many countries, including the U.S.
and U.K., a lot of what’s out there online is from the underground market.
Sadly, this comes with a spread of risks, together with counterfeit merchandise,
contaminated substances, and underdosed tablets. Anavar has a half-life
of about 9–10 hours, meaning it stays within the physique for 3–4 days.
Injectable Anavar is less poisonous to the liver however is very uncommon and never generally produced.
Anavar (Oxandrolone) is primarily obtainable in oral type, however injectable
versions do exist, though they’re far much less common.
References:
different names for steroids
Www.Careers.Zigtrading.Co.Za
Anavar’s capability to extend energy is believed
to be related to the uptake of ATP and fluid
contained in the muscle cells. Women are likely to build more muscle than men when taking Anavar, as a end result of females having decrease testosterone levels.
Thus, when Anavar administers of their system it’s more more likely
to shock their muscles into development, as a result of this sudden surge
of exogenous testosterone. In analysis, Anavar does have the flexibility to suppress natural testosterone levels; although this
modest reduction will later reverse, with ranges recovering post-cycle.
Slicing steroids even have the power to increase muscle progress,
even when consuming fewer energy. 20 mg per day is maximum and solely attempted by ladies
with vast expertise in training, dieting and steroids. However, it’s in weeks 2 to four that the most dramatic seen Anavar
results are witnessed.
During a slicing cycle, Primo has the distinct capacity to preserve, harden, and condition the muscle fibers.
It also performs a vital position in enhancing athletic efficiency and selling accelerated recovery.
Therefore, sticking to a cautious yet efficient dose (specified in the desk above) will retain women’s femininity whereas producing significant fat loss.
Anavar has a brief half-life of 9.4–10.4 hours; thus,
we often see bodybuilders take 2 x 10 mg dosages per day—once within the morning and the other within the evening.
This will maintain peak serum testosterone levels rather than experiencing fluctuations
from infrequent dosing.
The calculations take into account the body’s every day requirement of 1 g of protein per 1 kg of body weight.
Different reference factors are provided for athletes because they’ve a high need for this connection. This disruption can manifest as changes within the regularity or period of intervals.
In most cases, the menstrual cycle should normalize after discontinuing Anavar usage; nonetheless,
it’s important to stay attentive to any irregularities and handle them accordingly.
Moreover, the dosage consumption should not be
erratic however quite consistent, taken at the
identical time each day. This strategy helps to maintain a steady amount of Anavar within the bloodstream,
ensuring the secure delivery of benefits.
She lost a big amount of fats, particularly from the midsection,
and gained notable quantities of lean muscle, which is obvious by her body weight increasing.
It’s necessary to note that the advantages of Anavar for feminine
transformation extend beyond physical modifications. The supplement
also can contribute to increased self-confidence and a way of empowerment,
as girls witness their our bodies undergo optimistic transformations.
Therefore, if women and men wish to achieve a small/tight waist,
Anavar is a shrewd alternative. As a results of the truth that Anavar doesn’t
aromatize, all of that weight acquire will be lean, water-free muscle
tissue. Winstrol shines within the highlight when the objective is to shed surplus fats and protect
lean muscle, making it an alluring alternative throughout cutting
phases. In The Meantime, Anavar dominates when the focus is on endurance and performance, appealing particularly to people where
an increase in physique mass just isn’t a priority.
Regarding effectiveness, it’s essential to grasp that Winstrol can change one’s bodily form extra
dramatically—reducing fats and defining muscular tissues with
finesse.
Ladies who have extra expertise with Winstrol, or who’ve in any other case been actively collaborating in bodybuilding for a significant period, might consider adjusting their Winstrol dosage.
When the body has turn out to be more accustomed to the steroid and previously skilled outcomes begin to plateau,
a rise in dosage may be a viable choice to proceed
seeing improvements. The PCT protocol you observe
depends on what you have entry to and the other steroids
you are utilizing. Including 2500 IU of HCG weekly for the first two weeks of
PCT, in addition to 50 mg of Clomid taken orally twice a day for 3 to 4 weeks,
will significantly enhance post-PCT outcomes. The average length
of an Anavar cycle for men is approximately eight weeks,
whereas the utmost length for girls is six weeks.
Even although Anavar is properly tolerated by ladies, masculinization may
develop if it is used for greater than 5 weeks or in large doses (more than ten milligrams per day).
It is preferable to avoid foods which may be high in not solely peptides, but also carbohydrates or
fats – these compounds present a person with vitality that should
be spent. Concurrently, the cycling off interval after a cycle of Anavar utilization is equally essential.
Irrespective of how nicely users might tolerate or thrive on the substance, allowing the body
a restoration interval is all the time in one of the best
curiosity of one’s health.
Throughout the primary week of Anavar use, individuals might not see a major change in their
weight. Nonetheless, some users have reported gains of 1-3 kilos throughout the first two
weeks, relying on their exercise depth and
food plan. In addition to muscle and energy enhancements, Anavar has been reported to increase
bone density and help in restoration.
Thus, it is crucial for customers with compromised livers to avoid Anavar and
different oral anabolic steroids. If a person requires Anavar for cachexia however has compromised hepatic operate, then injectable anabolic steroids may be extra
optimum. Though Anavar could additionally be a much less poisonous compound in comparison with other anabolic steroids, its benefits aren’t without danger.
Women taking greater than 10 mg/day or biking
Anavar beyond 6 weeks dramatically increase the chance of virilization, in our experience.
After a cycle of Winstrol, girls may discover higher muscle definition, enhanced vascularity, increased power and stamina, and quicker recovery
instances. Particular Person outcomes will range based on components corresponding to genetics, food regimen, workout routine,
and correct dosage. Winstrol has earned a following in the bodybuilding community because of noticeable muscle definition enchancment,
boosted energy ranges, and quicker recovery times.
It’s deemed one of many safer choices for women owing to its decrease tendency to trigger masculinizing results.
When used responsibly, it can certainly contribute to achieving bodybuilding targets and enhancing physical performance.
For bodybuilders who’ve become accustomed to Winstrol and wish to optimize their positive aspects, a stacked cycle could be a
potential choice.
Yes, splitting your Anavar dosage all through the day
may help maintain stable levels of the compound in your
system. This approach can optimize its effectiveness and
decrease any potential unwanted effects. It is recommended to divide your
total daily dosage into two or three administrations. Additionally, each Dianabol and Anavar are
17 alpha-alkylated steroids, which can pose a risk to
liver health when combined. Finally, for well-versed,
seasoned bodybuilders, a sophisticated Anavar cycle might
entail the next dosage – potentially 80 to one hundred
milligrams a day – to carve that chiseled look. At this point, Anavar
will normally be mixed with other compounds for a holistic range of benefits.
However, mindfully increasing dosages, listening to your body’s
cues, and maintaining the cycle duration in a protected range
remain paramount, no matter your bodybuilding expertise.
References:
Does Steroids Make Your Penis Smaller (http://Www.Careers.Zigtrading.Co.Za)
steroid trenbolone Acetate
Both compounds have their merits and suit completely different situations and individual aims.
As all the time, any use of potent substances like these must be grounded
in thorough research, informed decision-making, and doubtlessly the steerage
of a well-informed person. While Winstrol and Anavar orbit across the efficiency enhancement, they are
independently distinctive in their composition, functionality,
and the outcomes they yield. In the midst of their-crowd pulling reputation, it’s important to clearly distinguish between these two and perceive their impacts in a comparative gentle.
It is important to understand that both of
these components are popular within the circles
of bodybuilding and athletic training as a outcome of they
serve a particular purpose.
As you progress by way of the initial weeks of the cycle, you may begin to observe refined modifications.
Energy and endurance levels might improve, and your workout periods
may turn into extra productive. An enhance in lean muscle tissue may start to floor, particularly as you approach
mid-cycle. This development, nonetheless, wouldn’t essentially translate into extreme body weight
gain because of Anavar’s lean mass achieve properties.
A standard Anavar cycle for women lasts between four to six weeks, with a dosage ranging from
5mg to 20mg per day. During this period, customers can count on gradual enhancements in muscle tone, power, and fat loss.
For novices, it is typically beneficial to begin with
a every day dosage starting from 20-30mg. Commencing with a decrease
dosage is essential, and if needed, gradual increments should be thought of to attenuate potential
undesirable outcomes. This cautious strategy permits for a greater understanding of
individual tolerance and response to the substance.
When considering the potential results of an Oxandrolone cycle, it’s usually useful to study from
these who’ve experienced it firsthand. By examining private logs from first-time users, one can perceive the outcomes and challenges
that might arise throughout such a journey.
Nevertheless, keep in thoughts that individual experiences differ, and what
works for one individual might not work for one more. Remember that stack planning is not
a one-size-fits-all course of and ought to be carefully tailor-made to suit particular person objectives and tolerance
ranges.
It is a synthetic steroid and a restricted drug and is banned
for bodybuilding or performance enhancement use.
If you are to use it for any type of therapy, you’ll require a proper prescription from a healthcare practitioner to
purchase it legally. A few firms reap the advantages of this and supply related merchandise claiming to be
the derivatives of Anavar. However, warning
is warranted on these products as they might be spurious and
can pose serious well being risks.
I have found that many individuals report noticeable progress after just two weeks of using Anavar.
They point out elevated energy and vitality ranges, which assist them in their workouts.
Your body’s metabolic exercise shifts to a higher gear with Clenbuterol,
leading to an enhanced fee of fats burning.
Coupled with a fastidiously planned diet and exercise regime, this will lay the inspiration to sculpt your physique, showcasing those rippling muscle
tissue you’ve been exhausting at work for. Also, who can overlook the bonus
point—an appetite suppression impact of Clenbuterol that may prove
a boon for these on a calorie deficit journey. While Clenbuterol
is often a vast assist, it’s essential to view it as a part of a broader plan for reaching
your weight reduction targets. Its true energy shines when it’s part of a balanced food regimen and regular exercise regimen, and not as a standalone miracle pill for
weight reduction.
Studying how Anavar works might help you attain your aim safely and effectively, whether or
not you are a beginner or a bodybuilding professional.
To conclude, a 1-month Anavar bodybuilding cycle can provide female bodybuilders with
a more compact window to witness progress in strength, endurance, and
muscle growth. While these transformations may not be
as intensive as those observed in longer cycles, it’s still possible to attain measurable optimistic outcomes.
This designated timeframe establishes a consistent opportunity
for Anavar to successfully exert its influence on the physique, making certain that its effects are
maximized within this secure window of us. However, it’s crucial to bear in mind that the effects of Anavar can differ from individual to individual.
Every individual’s reaction to the substance is decided by components corresponding
to genetics, dietary intake, exercise routine, and overall private
health. Anavar results embody fat loss, improved muscle definition and slight muscle positive aspects.
Anavar is probably one of the most popular oral anabolic steroids which have ever been released.
When used wisely, Anavar might help you achieve a lean, robust physique and take your health objectives to the following level.
By prioritizing safety and staying knowledgeable, you’ll have the ability to
unlock its potential whereas sustaining your long-term well being.
It is also necessary to notice that Anavar cycles for females are
usually shorter, with a length of 4-6 weeks. Instead,
Anavar (Oxandrolone) is providing an extremely excessive effectiveness when it comes to physique and efficiency enhancement.
She notices that power ranges are getting boosted,
all along with more vitality levels, elevated stamina, elevated motivation and so
on and so forth. Women usually are afraid of anabolic steroids because they’re going through the chance of virilization (masculinization) course of.
As A Outcome Of this is an anabolic steroid with low possibilities to offer such unwanted aspect effects.
The depth of the next adverse results vary amongst users and
is influenced by genetics, coaching, diet, dosage, and period of cycle.
When your physique fat percentage is extraordinarily low, your body will do every thing
it might possibly to safeguard the remaining physique fats.
As Soon As you attain a physique fats share of 9 % or much less,
it is now not advantageous on your physique to retain muscle.
As a end result, your physique enters survival mode and begins to make
use of muscle as gasoline as an alternative of body fats.
As part of the therapy for HIV/AIDS, the drugs was used to encourage the
development of new muscle tissue in sufferers with diseases that trigger unintended weight reduction. In some circumstances of osteoporosis, it has additionally been demonstrated
to be somewhat effective as a remedy. As a results of FDA
pressure on the anabolic steroid business, it was faraway from circulation after some time.
In Contrast to different anabolic steroids, it has milder androgenic effects, making it suitable
for each men and women. It works by increasing nitrogen retention in muscle tissue, which aids protein synthesis and supports
muscle improvement. Anavar for women is a popular anabolic steroid that gives significant advantages,
similar to increased muscle mass, improved muscle definition, and efficient fat loss.
Nevertheless, it’s important for female customers to follow the beneficial
dosage and hold Anavar cycles quick to reduce the chance
of any opposed results. Feminine athletes looking to improve their efficiency and achieve transformative results usually flip to Anavar as
a complement.
Nonetheless, it’s crucial to remember that whereas the 50mg drugs
provide elevated efficiency, they necessarily contain a critical commitment to
applicable usage. Incremental use of Oxandrolone usually proves efficient,
facilitating changes, and providing a crucial
steadiness to ensure safety and effectiveness. Chopping
is the part when bodybuilders want to scale back their body fat share, whilst sustaining their
muscle mass. They will typically eat fewer calories, do
extra cardio (which is actually not needed), and even take slicing
steroids to reinforce their outcomes.
References:
steroid trenbolone Acetate
How Do Steroids Work?
I need to emphasize that the extent of hair loss varies from individual
to individual, and it’s crucial to consider your genetic
predisposition to hair shedding when selecting a steroid.
When discussing safety and unwanted side effects, it’s essential to
keep in mind that I’m not a healthcare professional, and individual reactions could range.
Some declare that Anavar doesn’t cause hair loss, because the 5-alpha reductase enzyme
is not current, causing Anavar to own a low androgenic score of 25.
With Anavar and Turinabol, we usually see a average drop
in testosterone, with ranges often recovering to natural peak levels a
number of weeks post-cycle. Going above 10 mg/day or extending cycles beyond 5–6 weeks will enhance the possibilities of masculinization. Nevertheless, it should be noted that Turinabol’s and Anavar’s anabolic attributes outweigh their capacity to induce fats
loss. Turinabol is C17-alpha alkylated so as to allow
oral bioavailability, and as a result, will exhibit a
measure of liver toxicity[5].
Turinabol is greatest used as part of a larger cycle where it can introduce different results on top of the
other AAS – and sometimes, it will be utilized as a kickstarter compound.
Anavar is a DHT-derived oral steroid, placing it in a different class from the testosterone-derived Tbol.
While they’re comparable in that they’ll both be excellent for cutting,
they may provide distinctive experiences and outcomes.
When buying Turinabol and Anavar, sourcing your compounds
from respected and reliable vendors is essential.
Loopy Bulk and D-Bal Max are two well-known and trusted manufacturers that supply authorized, safe, and effective alternatives
to these anabolic steroids. Turinabol and Anavar are two of the most well-liked
and widely used anabolic steroids within the bodybuilding and
fitness community. Anavar and trenbolone are anabolic steroids that are
vastly dissimilar; however, they’re often stacked collectively throughout cutting cycles.
Intermediate bodybuilders who have beforehand used steroids and have adequately tolerated
testosterone and Anavar in standalone cycles usually administer the aforementioned protocol.
They every have their very own perks for folk wanting to boost their seems and skills.
Selecting between them is decided by what you wish to obtain, how nicely you handle possible unwanted side effects, and what you like.Let’s
dive in and examine them so you can pick one of the best fit in your health targets.
Female Olympic athletes did not experience virilization in the first
few years of Turinabol use.
Purple blood cells assist carry oxygen to your body’s muscle tissue and organs
supplying you with extra vitality and stamina. Turinabol has
a decrease anabolic score than Dianabol which may be why some ladies take it, in concept, the side effects on women is
most likely not as harsh as other anabolic steroids, nevertheless, it might possibly cause virilization. If you’ve been on the earth
of anabolic steroids for some time, then their health dangers and side effects shouldn’t be anything new to you.
It is essential to notice that each Primobolan and Anavar are considered delicate
steroids with a decrease threat of side effects in comparison with different steroids.
Not bad contemplating that the standard 2 servings of hen have an roughly 10% likelihood of making
you acquire 2 pounds and 15 kilos in a quantity of weeks?
Trenorol is a pure dipeptide complement with low fat and high
protein content within the form of D-aspartic
acid, anavar or dbol for bulking. The only draw back is the truth that
the value of $15 bucks per serving is much larger than comparable
products from the same manufacturer, turinabol vs anavar.
It does include a number of the potential side effects while Trenorol is far much less so.
Nonetheless, it is onerous to find dietary supplements for weight loss which are inexpensive than Sustanon or Trenorol.
Its mild nature and focused results make it especially popular for each
bulking and cutting cycles.
As Trenbolone can linger in your system for months
or even years, PCT won’t essentially restore regular testosterone
perform. Cruising on TRT doses of testosterone is commonly needed after utilizing
Trenbolone instead of a regular PCT. Unfavorable
comments are expected from ladies taking larger doses, though those on 10mg
or much less discover that they will avoid most or all
virilization.
Because of its pretty weaker strength than Dianabol, the doses
required to elicit results from Tbol are thought-about to be quite high (this will be explained shortly in the Tbol doses part
of this profile). Though Tbol had expressed an unimaginable document of valid application and security,
in 1994 Jenapharm halted manufacturing. This was a
time within the early Nineties when the majority of anabolic steroids had been discontinued and pulled from markets all internationally because of the
increasing anti-steroid stigma on the time. Jenapharm was finally bought by Schering AG
in 1996, but did not resume the manufacture of Turinabol.
Turinabol is generally considered the superior option to Anavar concerning security and strength positive aspects.
Furthermore, widespread liver function checks will assist monitor any
potential liver hurt. Turinabol and Anavar may cause liver toxicity, testosterone suppression, cardiovascular pressure,
and other potential side effects. Novices commonly take Anavar,
an oral compound, as a end result of its lowered toxicity compared to different steroids.
Whereas trenbolone is a severely toxic injectable, principally administered by advanced steroid customers.
Nonetheless, because of its potent fat-burning effects, bodybuilders commonly supplement with it as a cutting agent, stacking it with Anavar.
This is among the best chopping stacks that a bodybuilder can use to reduce
fat. Anavar’s and Winstrol’s results on physique composition are comparable,
with them both being potent fat burners and muscle builders.
On the flip side, Anavar was created to assist individuals with sure circumstances
that made them shed pounds involuntarily. Each of these medicine have been a big step
ahead on the earth of performance-enhancing substances.
Moreover, customers usually tend to be ingesting fewer energy when cycling Turinabol,
with it being considered as a lean bulking agent or perhaps
a chopping agent. Thus, a correlational relationship between fat loss and Turinabol may exist.
There is a case the place Turinabol customers could burn elevated fats shops not
directly as a outcome of its endurance-boosting capabilities.
Using the above pulsing technique isn’t uncommon if you do it
for longer cycles. But with regular, consistent daily dosing,
I restrict my Turinabol cycles to 6 weeks
or eight on the most. It’s a surprisingly harsh AAS on cholesterol for many people,
which is a good reason to limit its use. Still, it’s an essential factor in planning your dosing schedule as a result of Tbol does have a noticeable impact on exercises – hence why it’s usually timed to be taken as a pre-workout compound.
Perhaps the single most noticeable effect of Tbol is the
strength improve it offers. Ranging from average to
substantial, it’s normally the primary and finest characteristic of a Turinabol cycle and often the primary reason we use it.
Loopy Bulk is one popular different that’s legal and doesn’t include
the identical side effects as Anavar.
Anavar’s primary mechanism is its ability to enhance nitrogen retention and protein synthesis in muscular tissues, which helps in muscle restore and growth.
It additionally boosts red blood cell production, enhancing oxygen delivery to muscular
tissues. Additionally, this steroid has the potential to enhance nitrogen retention inside the
muscle tissue. By retaining extra nitrogen, Anavar helps create an optimum setting for muscle development, as nitrogen is a crucial part of
protein synthesis. The capability to retain nitrogen can help ongoing muscle development
and preservation during chopping or calorie-restricted phases.
In addition to selling protein synthesis, T-Bol also helps to retain nitrogen inside the muscle tissue.
References:
How Do Steroids Work?
Justhired.Co.In
Rising your consumption (or supplementing) of meals rich in potassium and magnesium can go
an extended approach to decreasing muscle cramps.
Some users will discover drastic cholesterol changes in their bloodwork, while others are
nearly untouched. Food Regimen will play a role, as will dosage, but the one approach to really know
what Tbol is doing to your lipids is to undertake that important, common bloodwork.
Regardless Of its mildness, Tbol will all the time trigger
testosterone suppression, and PCT is required after using this steroid.
There are FAR higher AAS for bulking, and going right
into a Tbol cycle with the expectation of significant features will always
result in some disappointment. Expect elevated efficiency in all the essential
areas, including endurance and the general capability to maintain up an intense degree of bodily activity for longer durations.
Elevated red blood cell depend will present larger oxygen-carrying capability to the
muscle tissue, thus enhancing endurance. As Soon As East Germany
ceased to exist and Turinabol turned known to the remainder of the world, it
slowly got here to the discover of bodybuilders and athletes.
Regardless Of this, Tbol has still by no means gained the extent of popularity of many other
more well-known anabolic steroids. On the other hand, Anavar may cause cardiovascular issues such as high blood pressure, increased cholesterol
levels, and an increased danger of coronary heart assault or stroke.
It also can cause liver injury and decreased testosterone manufacturing in males.
Clenbuterol works by stimulating thermogenesis, inflicting a rise in physique temperature, and elevating the metabolism.
It additionally stimulates lipolysis by immediately
focusing on fats cells through the removal of triglycerides.
Clenbuterol is a beta-2 sympathomimetic and is often used
in the treatment of hypotension. It can additionally be a
bronchodilator, successfully opening the airways
due to the rest of easy tissue. Testosterone undecanoate is the exception to this
rule, the place dietary fats improves absorption. Anavar is awesome, yet expensive,
since you should take lots for results. Men produce testosterone of their testes, whereas ladies produce testosterone in their ovaries.
If you’re decided to make use of Turinabol, prepare for severe risks to your
cardiovascular health and liver. It will zap your normal testosterone perform, so
you’ll have to depend on prescription medications.
Count On high-quality muscle and energy gains with the mixture of these two steroids and the inclusion of Testosterone at
a maintenance dosage for this 8-week cycle. All anabolic
steroids will have guys complaining either
in regards to the lack of results they expected or the problematic
unwanted aspect effects. “Didn’t really put on any mass” is something I’ll hear a lot
from guys who don’t understand what Tbol is about.
This is quite distinctive for oral steroids, which generally have harsher effects on cholesterol because of their stimulation of hepatic lipase, a liver enzyme that negatively impacts HDL ldl cholesterol.
Abuse of Turinabol, by way of excessive dosages or extended cycles (past 5–6 weeks),
will improve the chance of masculinization. Anabolic steroids, together with Turinabol, decrease subcutaneous fat but enhance visceral fats.
Steroids are identified to cause quite a lot of unwanted side effects, and one widespread aspect
effect is hair loss. Those who’re predisposed to hair loss are extra doubtless to experience it when taking steroids.
When it involves unwanted effects, each steroids can cause liver injury, ldl cholesterol
imbalances, and testosterone suppression. However, Tbol is thought to trigger more androgenic unwanted effects, corresponding to
pimples, hair loss, and increased physique hair development.
Furthermore, T-Bol’s low androgenic results make it a fascinating selection for these looking for muscle growth with out excessive water retention or the danger
of estrogen-related side effects. It presents a
balance between anabolic efficiency and reduced
androgenic properties, resulting in leaner, high quality muscle gains.
Anvarol is designed to mimic the effects of Anavar, offering a boost in strength and vitality, while additionally
helping to burn fat and keep lean muscle mass. Trenorol, however, is impressed by the powerful Trenbolone and
helps with muscle features, fats loss, and general conditioning.
Conversely, Tbol is a stronger steroid, and its greater
androgenic properties could result in increased
hair loss for users with a likelihood of baldness. In some cases, Tbol customers reported noticeable hair thinning or
shedding as a aspect impact. It’s essential to notice that
proper post-cycle remedy (PCT) and liver protection supplements are essential when utilizing both Anavar or Tbol.
And as at all times, seek the assistance of with a healthcare professional earlier than considering using any anabolic steroid.
We advise those with elevated blood stress or cardiomyopathy
of their family to avoid all anabolic steroids.
Due to Anavar’s gentle androgenic ranking, it does not typically produce virilization unwanted aspect
effects in women when taken in low to average doses.
We have discovered that DHT-related side effects are largely decided by genetics.
Thus, some individuals could experience significant hair loss from a low dose
of Anavar. Whereas others may expertise no hair loss while
taking excessive doses of trenbolone. In our expertise, ladies
can usually expertise superior ends in muscle mass compared to males on Anavar, even with a modest dose of 5–10 mg per day.
Anavar is just to iffy about climate you’ll get precise anavar or whether it is truly
correctly doses. Since so much of the faked/substituted anavar is finished with winstrol (stanozolol) I
really feel any and each new guy ought to attempt
the winstrol first.
As said before, Turinabol is in reality a modified model of Dianabol (Methandrostenolone); it has the same chemical
construction as its father or mother steroid, with the addition of a chlorine group.
Tbol consequently becomes a milder steroid in comparability with Dianabol with marginally completely different results .
Circulating testosterone because the hormonal basis of sex variations in athletic efficiency.
Moreover, if a person has experienced gynecomastia, this is a sign that the substance
is Dianabol (42). These are a few of the issues bodybuilders who visit our clinic face
when acquiring UGL Anavar.
It can also be essential to follow proper dosages and to take breaks between cycles to allow your physique to recover.
Nevertheless, it’s important to hunt medical
recommendation earlier than stacking them with different steroids to avoid opposed results.
Some of the frequent steroids that can be stacked with oxandrolone and Anavar embody Winstrol, Clenbuterol, and Trenbolone.
It’s necessary to consult with a healthcare professional before beginning any steroid cycle, and to comply with proper dosage and administration pointers to attenuate the chance of side
effects. The really helpful dosage for Oxandrolone is 20-80mg per
day, whereas the beneficial dosage for Anavar is 20-30mg per day.
Both steroids are typically taken in 6-8 week
cycles, with a break of a minimal of 4 weeks in between cycles.
References:
What Do Steroids Do To You (Justhired.Co.In)
Blanca
You should also just bear in mind to embrace a minimum of in the future per week where you do nothing however
relaxation. It’s not entirely clear what effect Anavar
has on muscle building and maintenance, however research present that it
can promote fats loss and increase energy. Anavar cycles are most often used
throughout ‘cutting’ phases the place males will look to
build up their physique but also cut back
some body fats at the identical time.
The most safer approach to eliminate the chance factor
is to go along with options with zero unwanted effects.
However as we now have mentioned, Anavar is an unlawful steroid that’s why banned in lots of international locations and likewise poses lots of
unwanted side effects. Just make sure, we don’t condone the
consumption of unlawful steroids anyway. The drug is poisonous to the liver and
may lead to irreversible injury corresponding to tumors,
cysts, and sometimes liver failure. In short, earlier
than straight leaping to the path of the steroid, it’s recommended to comprehend it correctly.
Nevertheless, Oxandrin is extensively available available in the
market until the present day and is used in the medical therapy of HIV or AIDs.
Winstrol is one other well-liked slicing agent that helps
to extend power and endurance whereas selling
fats loss. In terms of safety and unwanted effects, each steroids are very
similar, having a mild nature in contrast to other anabolic steroids.
The knowledge exhibits that neither of these steroids
convert testosterone to estrogen. It additionally has the next androgenic score, making it slightly extra susceptible
to hair loss. Two of the most effective anabolic steroids used
for bodybuilding are Turinabol and Anavar. Anavar/testosterone cycles
have been shown to significantly enhance lean mass during bulking whereas concurrently stopping fat positive aspects.
The above cycle is tailored for intermediate steroid users using reasonable dosages.
Moreover, it’s essential to consult a physician earlier
than making any adjustments to your food plan or train routine.
Anavar is a mild anabolic steroid that’s used
for bulking and slicing functions. Men customers often stack Anavar with different anabolic steroids
to get more effective results. Anavar is the safest anabolic steroid so that
it won’t cause any extreme side effects. Still, when users eat Anavar’s high dose and use it for the lengthy
run, it could trigger varied adverse unwanted effects
that have an result on the user’s health.
Its generic name is oxandrolone, and it was originally developed to help folks recuperate from weight reduction as a end result of surgery, infections, or main burns.
Unlike another steroids, Anavar steroid is thought for its capability to assist
build lean muscle with out inflicting lots of water retention. This makes it well-liked not only for medical use but in addition among athletes
and bodybuilders trying to improve their performance and appearance.
Anavar, a well-liked anabolic steroid, is commonly utilized by bodybuilders
and fitness lovers for its ability to increase muscle mass and scale back physique fat.
This section will provide a walkthrough on the use of Anavar in bodybuilding chopping cycles and its impression on athletic efficiency.
Its results on muscle mass, fat reduction, and performance enhancement make
it a preferred choice for these in search of to improve their overall health and athletic abilities.
To sum up, Anavar is often a viable choice for girls
seeking lean muscle positive aspects and medical use for particular functions.
Nonetheless, it is essential to strategy its usage with warning, stick to applicable dosages, and consider
the potential side effects to make sure the advantages outweigh the dangers.
If 2.5 mg tablets are obtained, this reduces the want to cut any of the
pills. DHT (dihydrotestosterone) is a powerful androgen that
binds to hair follicles on the scalp, leading to miniaturization and inhibited progress.
The second group, which took the next dose of 40 mg, experienced a 33% decrease in HDL whereas elevating LDL levels by roughly 30%.
Men who acquired eighty mg of Anavar per day experienced a
50% decline in HDL levels. In one research, males with HIV received 20 mg of
Anavar per day for 12 weeks. Nevertheless, it is not merely energy and endurance athletes that will benefit from Anavar, with some sprinters, swimmers,
and boxers additionally utilizing Anavar to gain a aggressive edge.
Consequently, the particular person might not be
succesful of finish their workout because of
severe discomfort. This is due to water filling inside the muscle
cell and fluid being expelled outside the
muscle cell. Consequently, as extracellular water is now not obscuring superficial veins, they become more visible.
Liver harm shouldn’t be discounted as a potential facet effect of Anavar, particularly if excessive doses are administered for extended durations.
Loopy Bulk’s formulation are supported by clinical research
and are secure for women and men to make use of. Anavar was also
prescribed for treating osteoporosis as a end result of its capability to increase
bone mineral density. These are only a few of the numerous natural alternatives to Anavar which are available available on the market right now.
Some males additionally discover that Anavar helps to extend power and endurance, which may be helpful for athletes and bodybuilders.
Total, Anavar is a well-liked alternative for men who want
to enhance their physiques with out placing their well being in danger.
Yes, women can use Testosterone in very low doses to assist muscle
development and fat loss. Nevertheless, women have to
be cautious to keep away from side effects like virilization (development of male characteristics) and should consult
a healthcare skilled before use.
People DO get despatched to jail for taking steroids and if you’re doing dealings
in the black market you’re running the chance of going to jail and
paying a hefty nice. However, individuals in these countries have to be
careful to not abuse this steroid, as like with any drug – when you abuse
it, you’re in hassle. At first glance it’s
fair to say these elements are very weak for a natural fat-burner (especially one claiming to duplicate the
effects of anavar).
References:
steroid vs non steroid (Blanca)
Natural substitute for Steroids
Anavar, regardless of being an oral steroid, is not probably the most liver-toxic anabolic steroid.
This is due to the kidneys processing much of the compound, and thus TUDCA can cut back
strain on the organ. Users can take an AI (aromatase inhibitor),
which we now have found to achieve success in decreasing progesterone-related unwanted effects.
Nonetheless, AIs can additional spike blood stress, as estrogen performs a job in elevating HDL (good cholesterol levels).
Females are more likely not to choose Primobolan Depot as the oral kind
is usually higher tolerated and managed with a decrease
risk of unwanted effects. Achieving the specified muscle development and fats loss requires a rigorous coaching
regimen and a protein-rich food regimen. It supports muscle
upkeep and progress, which will increase basal metabolic rate, leading to higher vitality expenditure.
For males, PCT commonly involves the every day
use of 20-40mg of Nolvadex or 25-50mg of
Clomid. It’s important to note that Clomid may turn out to be ineffective for PCT if DHTs are used, making Nolvadex the popular
selection when working DHT compounds through the cycle.
Post-cycle therapy (PCT) plays a vital function in the aftermath of a
Primobolan cycle, serving as a vital component for a smooth transition again to your body’s pure hormone
steadiness.
The majority of men will find the short-term unwanted side effects of Testosterone Cypionate to be uncomfortable however relatively average when you evaluate it
to a variety of the stronger anabolic steroids.
The short-term side effects of Testosterone Cypionate cover most and usually all the
unwanted effects you might experience. Solely in circumstances of extraordinarily excessive doses some side effects may turn out
to be a more long-term health problem, and it is a signal of misuse of the steroid.
This won’t be reversible for males who suffer from hair loss because of genetics.
Numerous males can tolerate Testosterone Cypionate doses near and even well above 1000mg per
week and suffer little or even no unwanted effects –
even when utilizing the steroid for very lengthy cycles.
For the common man chopping fat it is not going to do something more than rather more reasonably priced compounds.
So again that definition it helps with for the average guy is very costly particularly compared to
other compound’s outcomes. I know 10 weeks is short, however I need to gauge how my physique reacts, if all goes
well, and I get well properly, I will modify accordingly in future cycles.
These two drugs have taken the health world by storm, with many individuals swearing for his or
her ability to assist achieve the perfect physique. However earlier than you dive in, it’s important to know the science behind these medication and the
potential dangers involved. Following a Primobolan cycle, it’s crucial
to understand the required steps for hormonal recovery and the
authorized implications of anabolic steroid use. Primobolan, a model name for the anabolic steroid methenolone, presents distinctive characteristics in its chemical profile and effects.
Oxandrolone is commonly utilized in combination with other performance-enhancing substances.
Its results embody elevated muscle mass and energy, making it attractive to athletes
in sports requiring energy and endurance. Nevertheless, its use
is prohibited by the World Anti-Doping Agency (WADA) and most
sports activities organizations. Shorter cycles might not
provide important advantages, and longer cycles could enhance the danger of unwanted facet effects with out substantial efficacy improvement.
Clenbuterol has additionally been proven to
exhibit anabolic effects in animals. Nevertheless, anecdotally, we don’t see the identical muscle-building properties in people.
Thus, an Anavar and clenbuterol cycle may improve fats loss while reasonably increasing muscle hypertrophy and power.
Generally, anabolic steroids are hepatotoxic, as indicated by our liver function checks.
The effects shall be comparable, however Masteron usually has harsher unwanted effects.
Primobolan may be slotted into a cycle containing all sorts of other AAS.
Some will use it for cruising in longer cycles, and others will use
it initially of the cycle and end with a extra powerful cutting/drying steroid (like Winstrol).
It is taken into account a more effective and slightly
more potent type of Primobolan. Nevertheless, the effects are
still much like the oral type, and it remains a comparatively delicate steroid in contrast with most others on the market.
Given Oxandrolone’s refined results, it’s necessary to remember
that adjustments within such a brief interval won’t be dramatic or drastic, however they may set the ground for additional progress.
So please check the authorized standing of those drugs in your country earlier than you begin utilizing
them. When it involves an Anavar and test cycle, there
are a few things you are capable of do to make certain you get probably the most out of
your steroid use. By following these tips, you’ll be able to minimize your danger of unwanted aspect effects and maximize your outcomes.
Exceeding really helpful doses substantially increases the chance of negative
unwanted effects. Proper diet, training, and
cycle assist are important for getting the most out
of an Anavar cycle safely and effectively. Oxandrolone, also called Anavar, is an oral anabolic steroid derived from dihydrotestosterone.
It works by growing protein synthesis and nitrogen retention, which promotes muscle development and restore.
In Distinction To many different steroids, Anavar
would not aromatize or convert to estrogen, reducing the chance of water
retention, gyno, and different estrogenic side effects.
Newbies typically seek lean muscle features without water retention, whereas intermediate and superior bodybuilders may goal for more
significant enhancement in muscle mass and performance.
IGF-1 is naturally elevated each time you train without the usage
of steroids, but Deca supercharges this course of past what the physique is able
to alone.
If you’re seeking to get lean and ripped, a Clen and Anavar cycle may
be just what you want. This mixture of two powerful cutting steroids may help you burn fats,
build muscle, and get the results you need.
In this section, we’ll take a look at the cycle outcomes and before and after results of utilizing Clen and Anavar together.
What Anavar steroids do finest is help to protect muscle mass when you’re slicing calories.
So, in case you are looking to bulk up, then Anavar isn’t the most effective steroid for you.
You bulk up to placed on muscle mass and then minimize to do away with the fat
and reveal the muscle beneath. Thus, it makes sense that ladies need to avoid these side-effects, which is
why the use of DHT-derivatives are favoured for female athletes.
Nevertheless, this earlier than and after may be unrealistic if Anavar is taken by a sedentary individual.
At Present, gymgoers can buy Anavar on the underground
market due to the issue of getting a physician to prescribe it for something other than a muscle-wasting sickness.
As the curtain falls on this discussion, the takeaway message is
that Oxandrolone can certainly be a big addition to your fitness regime.
References:
Natural substitute for Steroids
https://dimans.mx/employer/anavar-earlier-than-and-after-practical-outcomes-examined-for-fitness-enthusiasts
Folks with present hypertension or those genetically prone to heart
illness should not take Anavar or other steroids due to negative redistribution of cholesterol
levels. Both Anavar and Winstrol are used for gaining lean muscle and getting rid of
extra fats. Nonetheless, Winstrol is a much harsher compound and
combining these two steroids takes away the side-effects-friendly nature of Anavar.
In addition to promoting muscle growth and fat loss, the Sustanon Anavar cycle can even help you to increase your energy.
Sustanon is a robust testosterone mix that may help to boost your power and endurance.
Meanwhile, Anavar might help to increase your recovery time, permitting
you to coach more durable and longer.
Whereas steroids are suggested for ladies in lower doses, both men and
women can have comparable doses of Clenbuterol. It ought to be taken solely by these ladies who’ve used a number of steroids earlier
than or at least who have been through an Anavar-only cycle.
Note- When taking Andriol, it is recommended that you’ve it with a
high-fat snack/meal. In Accordance to analysis, the organic
availability of oral testosterone is near 50% decrease when taken on an empty stomach.
Men often stack it with other steroids to get higher results from their workouts.
Lastly, abusing Anavar or exceeding the really
helpful dosages can cause liver damage. Anavar is a hepatotoxic steroid, which means it may
possibly cause liver damage. Anavar is among the safest steroids to make use of when used on the really helpful dosages.
Abusing or exceeding the recommended dosages, then again, may
end up in a selection of adverse unwanted effects.
While some PCT protocols may work for multiple steroids, it’s
essential to tailor your PCT to the particular steroid you used.
Anavar is a gentle steroid, so you could not need as aggressive of a PCT
as you would for other, more potent steroids.
Dr. O’Connor has over 20 years of expertise treating women and men with a history of anabolic steroid, SARM, and PED use.
He has been a board-certified MD since 2005
and provides steerage on hurt reduction methodologies.
It is crucial to do not overlook that the efficacy and effects of steroids may differ from individual to individual due to individual factors similar to genetics, dosage, and response to the drug.
To choose one of the best and most secure course of action primarily based on your distinctive
targets and circumstances, you have to consult a well being care provider or a qualified gym specialist.
It’s essential to compare the anabolic
results, androgenic qualities, and general efficacy
of steroids when assessing their potency. When in comparability with Anavar (Oxandrolone), Winstrol
(Stanozolol) is usually thought of the more potent steroid.
After each cycle you should practice post-cycle remedy (PCT) utilizing a SERM like Nolvadex
or Clomid.
With Out correct PCT, you may expertise a major
drop in testosterone levels, resulting in loss
of muscle mass, low libido, and other unfavorable results.
If you are looking for a way to improve your muscle positive aspects and fats
burning, you may think about the Sustanon 250 Anavar cycle.
This cycle includes the usage of two well-liked anabolic
steroids, Sustanon 250 and Anavar. By selling muscle development and
bettering energy ranges, users often see significant improvements in their strength
and stamina throughout workouts. This in turn permits for more intense training periods, leading to higher total performance within the gym.
In addition to strength positive aspects, Anavar has been linked to elevated endurance and quicker recovery times, making it a popular alternative
amongst athletes seeking to enhance their bodily talents.
When it comes to selecting between Anavar and Winstrol, it’s important to
think about their effectiveness for different functions.
Nonetheless, due to Winstrol’s superior muscle-building attributes, this distinction in glycogen storage will
not be noticeable. Each steroids will burn fats and build muscle, without raising estrogen ranges.
The reason that so many guys like this compound when they are in a chopping phase is that it will enable them to retain lean mass whereas also getting stronger
and avoiding water retention. If you go longer than that, you would
possibly be risking excessively excessive LDL cholesterol levels.
To scale back the danger of virilization even additional, girls could opt to start taking Anavar at 5mg and improve
their dose progressively. Bulking steroids are normally probably the most powerful steroids for rising energy,
with slicing steroids being inferior. It wouldn’t be an honest review without highlighting the unwanted facet effects skilled by some customers.
Pre-contest and chopping cycles are the place you’ll see
one of the best results from Masteron and expertise what it does finest.
Contemplating lean muscle buildup, Winstrol is a better choice as a end
result of it is a extra powerful compound. Anavar might be a preferred alternative among the record of anabolic steroids, however I give it all to Winstrol in relation to energy.
It is an anabolic androgenic steroid taken orally in the type
of pills. It is not as popular as other anabolic steroids however received itself concerned with its involvement in the German doping scandal several decades in the past.
Generally, PCT is performed by the most common medication such as Nolvadex, Clomid, and HCG.
Turinabol is probably the most potent oral anabolic steroid with a novel historical past.
It is the one anabolic steroid that’s created for non-medical purposes.
Winstrol, recognized for its capacity to stimulate lean muscle development
and improve total power, appeals to individuals
looking for rapid positive aspects in physical efficiency and athletic prowess.
Winstrol is a powerful anabolic steroid that may help you obtain vital features in muscle mass and strength.
However, it additionally comes with a host of potential unwanted effects that can be harmful to
your health. General, a Winstrol cycle for bulking
may be an effective way to promote muscle development and power features when utilized in mixture
with other medicine and dietary supplements. Nevertheless, it’s important to make use of
it responsibly and underneath the guidance of a medical professional to minimize the chance of
side effects and health dangers.
How Winstrol will increase strength by rising the
quantity of testosterone in your body. Testosterone is the
hormone that’s responsible for muscle progress and power features.
Women who use Winstrol might expertise side effects such as
a deepening of the voice, elevated body hair progress, and clitoral enlargement.
Whereas these side effects are generally reversible when the steroid
is discontinued, they are often distressing
and probably everlasting in some cases. Anavar – due to
extraordinarily low androgenic properties – is likely certainly one of
the few anabolic steroids that are SAFE for girls.
Are you trying to achieve lean muscle mass, reduce body fats, or improve endurance?
As an Anavar person, it’s essential to understand the importance of Post Cycle Therapy (PCT) in maintaining your
positive aspects and minimizing the risk of side effects.
Anavar is known for its mild nature, nevertheless it still suppresses pure testosterone production.
These outcomes may differ based on personal elements similar to routine, food
regimen, and genetics, but certain widespread results could
be generalized. In conclusion, increasing Winstrol’s dosage could be an effective strategy for superior users aiming for greater results,
but it ought to be approached responsibly. By Way Of careful remark of personal reactions
and a readiness to make changes as needed, women can successfully utilize Winstrol at advanced stages of their health journeys.
References:
anabolic sleep review (https://dimans.mx/employer/anavar-earlier-than-and-after-practical-outcomes-examined-for-fitness-enthusiasts)
Lorna
Turinabol and testosterone are complementary compounds,
with testosterone failing to pose any pressure on the liver whereas inflicting fewer fluctuations in cholesterol in comparability with other anabolics.
To accelerate the restoration of endogenous testosterone levels post-cycle, our sufferers utilize PCT (post-cycle therapy).
SERMs corresponding to clomiphene (Clomid) and
tamoxifen (Nolvadex) have been effective for us in restoring male hormone ranges (4).
We see high-density lipoprotein (HDL) cholesterol levels lower
on Turinabol, inflicting a reasonable spike in blood strain. One potential cause why such results grew to become obvious some 10
years after the athletes began taking Turinabol was as a end result
of dosages were gradually elevated annually. By including a chlorine atom at
the fourth carbon place, scientists made Turinabol more steady.
This modification reduces the danger of the steroid converting to estrogen, which
may cause undesirable side effects like water retention and gynecomastia.
Compared to different anabolic steroids, Primobolan is understood for its low danger of unwanted effects, particularly when utilized in moderate doses.
Nevertheless, like all steroids, it may possibly still cause some unwanted side effects such as zits, hair loss,
oily pores and skin, mood swings, and liver toxicity. Proviron has androgenic properties that promote the event of lean muscle mass.
Proviron can improve the potency of Anavar by binding to intercourse hormone-binding globulin (SHBG), thus liberating up testosterone.
This can lead to higher muscle progress, fats loss, and improved athletic performance.
This cycle is designed to be run for 12 weeks, with Primobolan being used
for the whole length and Anavar getting used for the primary 8 weeks.
Gentle hepatotoxicity is to be expected on Anavar and Turinabol, considering they’re both c-17 alpha-alkylated compounds.
Consequently, ALT (alanine aminotransferase) and AST (aspartate aminotransferase) scores will rise moderately.
Regardless of the steroid you select, each
has specific advantages and disadvantages, and the decision must be made after careful consideration and a session with a
healthcare practitioner. It permits for the maintenance of muscular
tissues even during calorie-restricted lowering cycles. Turinabol enhances protein synthesis, resulting in accelerated
muscular tissue and energy. A Number Of ladies in our clinic have
experienced masculinization as a result of using Dianabol.
It’s additionally mentioned to be effective for constructing
lean muscle mass and promoting strength gains.
Anabolic steroids also can suppress natural testosterone production, which can result in side effects such
as low libido, erectile dysfunction, and decreased muscle mass.
Turinabol has been shown to cause significant testosterone suppression, even at low doses.
Like all anabolic steroids, both Turinabol and Anavar have their very own set of potential
side effects. Nonetheless, compared to other steroids, these two
are known for having fewer unwanted side effects, especially when taken in really helpful dosages.
Anavar, additionally recognized by its chemical name Oxandrolone, is one
other well-liked anabolic steroid.
This property of Tbol makes it appealing to bodybuilders, somewhat than any direct performance-enhancing or growth effects.
Tons of customers report powerful pumps with Tbol, and they are often of excellent or dangerous selection.
A Lot of us find that Tbol gives excellent strong pumps that final all
day (see my unwanted facet effects section below for info on the not-so-nice pumps).
Dryness, hardness, and elevated vascularity all contribute to the superb aesthetic results of Turinabol,
making this a great steroid for recomp cycles.
If you’re contemplating taking these two dietary supplements collectively, it’s important to talk with your physician first to
ensure it’s secure for you. When it involves anabolic steroids, there are a lot
of different choices obtainable. Anavar is usually used for slicing and bulking, and it is recognized for its strength-building properties.
If you are considering stacking Anavar and Primobolan, it is very important first seek
the advice of with a healthcare professional and a knowledgeable steroid coach or trainer.
They may help you establish the appropriate dosage, cycle length, and monitoring protocol to make sure
the safest and best use of these steroids. Primo is available
in both oral and injectable forms and is taken into account to be a mild steroid with
low androgenic and estrogenic activity.
Anavar is an anabolic steroid that’s derived from DHT (dihydrotestosterone).
It is usually used to increase muscle mass, strength, and endurance in athletes, bodybuilders, and fitness enthusiasts.
Trenbolone doses ought to be damaged down into 100mg and taken every two days for
finest outcomes. Finally, to mitigate testosterone suppression that
can occur, the inclusion of Testosterone Propionate at just 100mg
weekly will cover your testosterone necessities during the
cycle.
It may presumably help to reduce visceral and subcutaneous fat, which are the 2 sorts
of fats which are associated to an elevated risk of heart problems.
Anavar, also referred to as Oxandrolone, is an oral AAS that was
first synthesized in 1962. It was designed to be a lightweight
numerous to different AASs, harking back to Dianabol, that had been identified for his or her harsh unintended effects.
Sure, girls can use Turinabol or Anavar for bulking,
but with caution and correct dosage. In the event
that counterfeiters substitute Anavar with Dianabol, there shall be no diuretic effects
or reductions in visceral fat mass. Nevertheless, trenbolone is an especially potent compound, and in consequence, the anabolism
of this stack is considerably stronger than an Anavar-only cycle.
Even so, the less deleterious nature of Anavar is diminished by the introduction of
trenbolone.
Turinabol posses roughly half the anabolic score of Testosterone,
so dosages in the range of 40-60mg per day are suggested as
an introduction. Turinabol dosages can exceed mg per day, however bodybuilders report unwanted effects start to rise,
while features remain constant. As previously talked about, Tbol is in actuality
a modified type of Dianabol (Methandrostenolone), whereby it is truly a
combination of the chemical buildings of Dianabol and Clostebol
(4-chlorotestosterone). It possesses the identical general chemical structure of Dianabol along with the 4-chloro substitution that Clostebol possesses.
The result’s that Tbol becomes a a lot milder hormone than its parent
hormone Dianabol. The alterations to its chemical construction remove the flexibility for it to have the ability to be aromatized into Estrogen[2], as properly as exhibiting a far weaker androgenic power.
References:
anabolic steroids list [Lorna]
scarpe donna usate
It is the best time to make some plans for the future and it’s time to be happy. I’ve read this post and if I could I desire to suggest you some interesting things or tips. Perhaps you could write next articles referring to this article. I want to read even more things about it!
carmine-Marigold-p372v9.mystrikingly.Com
Anavar is handiest when combined with common train and a nutritious diet.
A protected cycle size for Anavar varies relying on particular person factors and the user’s objectives.
Usually, Anavar cycles for men can vary from 6-8 weeks, whereas girls might opt
for shorter cycles of 4-6 weeks. It is crucial to seek the guidance of a healthcare skilled
before beginning an Anavar cycle to make sure proper steering and minimize the risk of unwanted effects.
It is a synthetic type of testosterone, the male hormone answerable
for muscle progress and other masculine traits. Medical Doctors
generally prescribe oxandrolone to people who need to regain weight after a long sickness or surgery.
It can even help with bone pain in people with osteoporosis and reduce muscle loss in these
taking other steroid drugs.
Its generic name is oxandrolone, and it was initially developed to assist folks get well from weight loss because of surgery, infections, or major burns.
Unlike some other steroids, Anavar steroid is thought for its capacity to assist
build lean muscle without inflicting lots of water retention. This makes it in style not only for medical use but also amongst athletes and bodybuilders looking to improve their efficiency and look.
Some frequent unwanted effects include liver toxicity, zits, hair loss, and increased levels of cholesterol.
Ladies may also expertise virilization, which includes symptoms such
as deepening of the voice, facial hair development, and enlargement of the clitoris.
Anavar’s results of serving to you sculpt a lean, exhausting physique can be extra
delicate. This permits us to realize perception into how different individuals expertise
Anavar. This gives you a noticeable enhance in strength, as properly as increased endurance and stamina.
Anavar probably additionally will increase ATP, directly contributing to
more power and endurance37. I kept a reasonably
good diet together with them since, in spite of everything,
that’s 90% of the method.
Anavar has additionally been proven to be extraordinarily efficient for treating over or prolonged exposure to corticosteroids, as well as for treating osteoporosis by
the promotion of bone density. Nevertheless, such uses are
uncommon in the U.S. currently as a outcome of strict legal guidelines regardless of this steroid’s tremendously successful and constructive monitor record.
Anavar has additionally proven to be effective for treating hepatitis, as well as selling growth and
development in children who lack the necessary hormone production. Anavar is an efficient, multi-purpose steroid that
has been in use for a long time both in medical and health
settings. Whereas the advantages from it cannot be denied, it has to be taken properly to avoid well being dangers.
Always seek the advice of a healthcare professional earlier than starting a cycle
of steroids. The nature of such performance-enhancing
medication is often administered in the period of cutting for the preservation of lean physique mass by decreasing physique fat.
The drug far surpasses traditional testosterone within the physique, which makes it easier to build and
maintain onto muscle whilst getting lean. Anavar represents some of the well-liked oral anabolic steroids of all time, and that is largely
due to its well-tolerated nature. This is certainly one
of the few anabolic steroids that can be used safely by women and men,
and it’s also one of the aspect impact friendly.
Plus, it doesn’t include any of the nasty side effects because
it’s created from pure elements. Yes, Anavar is commonly used for performance enhancement by men, as it can assist to increase power and endurance whereas selling
fats loss. It Is necessary to notice that Anavar is a
mild steroid, and taking it for longer durations could not produce desired results.
Veins that are particularly prominent can usually resemble
a road map on a person’s body. 1) get stronger or
2) increase cell swelling (also generally recognized as hypertrophy coaching i.e.
pumping up the muscles). This further underlines the risk of dependancy and the caution one ought to present
when using steroids corresponding to Anavar.
However, like any substance, the side effects of Anavar are a important consideration for anybody excited about utilizing it.
While it is typically described as a “milder” steroid in comparison with others, it is vital to acknowledge that every one
steroids include potential health dangers. The side effects of Anavar can vary from manageable short-term issues to serious long-term complications which will influence
your general health.
It is crucial to choose a PCT protocol that most accurately fits
your necessities to attain optimal outcomes. The FDA’s BeSafeRx may help you determine
and avoid pretend on-line pharmacies. These rogue sites often prominently display a
Canadian flag, however may actually be operated by criminals from the opposite aspect
of the globe with no connection to Canada.
References:
steroid purchase online, carmine-Marigold-p372v9.mystrikingly.Com,
arnold Schwarzenegger steroid
Users may expertise further hair thinning on their scalp, in addition to some further liver strain.
In distinction, incorporating a Dianabol and trenbolone stack in the course of the summer season may
be unfavorable, as Dianabol can counteract the diuretic
results of trenbolone. Some may query the rationale behind stacking trenbolone with Dianabol,
on condition that the former does not induce aromatization and the
latter has an opposing impact. Despite such a notion, customers can administer this stack in the offseason to achieve exceptional
ends in hypertrophy.
For advanced customers, the dosage may be increased up to
80mg per day for 8-10 weeks. It is important to note that Anavar is an oral steroid and could be hepatotoxic, which means it might possibly cause liver injury.
Therefore, it is recommended to take Anavar with a meal to minimize back the
chance of liver toxicity. Unfortunately, many individuals do
not know concerning the hazards talked about above,
and consequently, they’ve adverse unwanted side effects.
These unwanted effects may hurt your well being along with being annoying.
Another evil that could ruin your life is steroid addiction, which may outcome from this.
This might embrace treating muscle wasting or different circumstances that cause weight
reduction. Nonetheless, medical doctors could additionally be
hesitant to prescribe Anavar for bodybuilding purposes, as it’s not approved for this use
by the FDA. One possibility is to go to a physician or specialist who’s knowledgeable
about anabolic steroids.
In 1995, after the completion of fruitful scientific studies, Savient Pharmaceuticals
introduced the product to the market under the model name Oxandrin. In succeeding years, the
Food and Drug Administration (FDA) granted the orphan drug classification for the therapy of alcoholic
hepatitis, Turner syndrome, and HIV-induced weight loss.
It can additionally be really helpful as an antidote to catabolism which may outcome from the usage of corticosteroids over an prolonged period of time.
Steroids can lead to cardiovascular failure because of their ability to extend the chance of growing high blood pressure,
excessive ldl cholesterol, and diabetes. It helps to revive the body’s pure hormone
stability and reduce the danger of side effects. The most common PCT
protocol involves utilizing a mix of drugs corresponding to clomiphene citrate,
tamoxifen citrate, and human chorionic gonadotropin (hCG).
Moreover, Anavar is understood to have very low toxicity when used correctly; nonetheless, taking too much can nonetheless
cause unwanted effects such as muscle cramps and extreme water
retention. Thus it’s extremely recommended to not exceed 20mg/day
intake except advised by your physician or healthcare skilled as overdosing can lead to undesirable unwanted
effects. There is a standard notion that women do not require post-cycle therapy.
However, in practice, we find ladies experience a quantity of signs of clinically low testosterone ranges following anabolic steroid use.
Therefore, taking Anavar can enhance the danger of arteriosclerosis and
can virtually actually raise blood strain in all
users. If high doses are taken, cardiovascular unwanted side effects can turn into
extreme, resulting in hypertension, heart disease, or stroke.
Valerian (Valeriana officinalis) is an FDA-approved herb, nicknamed nature’s Valium
(39). It could be bought in local health stores worldwide and not utilizing a prescription. Due to its sedative and GABA-boosting properties, it
may also be used to scale back anxiousness and depression (40).
Thus, it’s unlikely that someone would be examined for steroids in the army, particularly if they are quiet about their use.
However, they will take a look at for steroids, especially in instances the place they’re recognized to
be rife in a specific unit or if there may be another excuse to suspect someone
of using them. Clenbuterol’s fat-burning effects could be attributed to its highly effective effects on the
central nervous system (CNS).
It also needs to not be used by people with coronary heart disease,
kidney illness, or a historical past of stroke
or blood clots. Compared to different anabolic steroids, Primobolan is known for its low danger of unwanted side effects, particularly when used in reasonable doses.
Nonetheless, like all steroids, it could still trigger some unwanted effects corresponding to pimples, hair loss, oily skin,
temper swings, and liver toxicity.
Kidney toxicity can happen because of publicity to heavy metals, chemical compounds, certain medicines, and even some pure substances.
Signs of kidney toxicity could embody urinary frequency or urgency, back ache, kidney stones, blood within the urine, proteinuria,
edema, and hypertension. Kidney toxicity is the occurrence of opposed effects within the kidneys as a end result of publicity to a toxic substance.
This can be due to both direct or indirect kidney damage and might vary from gentle to extreme.
Additionally, Anavar causes the body to retain fluid and salt,
which might improve blood volume and lead to
higher blood strain readings. Lastly, some individuals merely have a sensitive abdomen and can’t tolerate the excessive doses
of Anavar required to see outcomes.
Many bodybuilders need to hide their torsos with t-shirts and jumpers when taking estrogenic bulking compounds because
of extreme water retention. Nevertheless, Winstrol could cause users to appear extra
ripped and vascular. While individuals taking steroids rarely develop hypertension, it has
been proven that roughly 20% of sufferers handled with steroids will develop glucocorticoid-induced hypertension[i].
Stacking a number of steroids together can enhance outcomes, promoting further lean muscle and fat burning.
One advantage of Anavar supplementation that’s not obvious when taking a glance at earlier than and after pictures is the increase in energy.
Regardless Of being a chopping steroid that promotes lean muscle mass, research has shown Anavar to be a potent
strength-enhancing steroid (Przkora et al., 2006). A user’s outcomes
on Anavar can rely upon their cycle, dose, genetics, food
regimen, and training routines. However, we see novices generally gaining pounds of muscle mass and seven kilos of fats loss from a 4- to 6-week cycle.
They can also be imported or exported, as lengthy as this is carried out in individual.
Nevertheless, it stays an FDA-approved drugs for the therapy of hereditary angioedema
due to its capacity to increase C1 esterase inhibitor (C1INH) and C4 proteins (1).
Sufferers, however, are positioned on the lowest potential efficient dose, which is indicative of Winstrol’s poisonous nature.
DHEA (dehydroepiandrosterone) is a medication we commonly prescribe to girls suffering from hypoandrogenism
(low testosterone). Anxiety and despair are additionally possible unwanted effects
of Clenbuterol, due to its arousal of the CNS (central nervous system).
Clenbuterol stimulates the adrenal gland, inflicting epinephrine
(adrenaline) levels to surge and users to be more susceptible
to anxiety, jitters, or shakes (7).
By speeding up your metabolism, Anavar makes it easier to reach your calorie deficit targets.
Anavar will improve libido while taking it, sure, nonetheless, if
you stop taking it you want a PCT to return testosterone ranges
to their regular levels. So removed from
my research, Anavar has not been linked to erectile dysfunction (ED).
But it is important to observe that some people may expertise unwanted effects similar to decreased libido and problem achieving
an erection.
References:
arnold Schwarzenegger steroid
Medium.com
Another purpose this has been such a successful drug is that
it has been shown to be much less poisonous for the liver
[3]. Nonetheless, most research have looked at short-term use, and people have assumed that less poisonous means that
it will not result in liver failure in any respect. Anavar was once used to advertise development
in kids, but now progress hormones are extra generally used for this purpose.
The major reason they gave me was that it is a protected drug with nearly no unwanted effects.
In competitive sports, Anavar is deemed a performance-enhancing drug, making its use unethical and prohibited by most sports
organizations. This ban highlights the broader moral implications tied
to equity and integrity in sports.
Whereas Anavar can enhance fat burning, it is not a magic tablet
that will melt away fats with out effort. A calorie-controlled food plan that is excessive in protein and balanced in healthy
fat and complicated carbohydrates is usually really helpful.
This dietary approach supports the muscle-preserving
results of Anavar while creating the calorie deficit
needed for fat loss. Additionally, a well-structured exercise program that
includes each resistance coaching and cardiovascular train can maximize the fat-burning potential
of Anavar. Selective Androgen Receptor Modulators (SARMs) have gained recognition in current years
as alternatives to conventional anabolic steroids.
These stories inspire us to challenge ourselves and pursue our fitness ambitions with steadfast determination.
Nonetheless, it is essential to make use of Anavar with warning, recognizing the potential dangers concerned.
Let these unimaginable transformations remind us that with dedication and the right mindset, we will
embark on our own journeys of change, exceed our expectations, and unlock our true potential.
Over a quantity of months, she began to see outstanding adjustments in her physique composition.
Although it’s typically worse in men, and usually
worse on harsher PEDs, it’s still very much a difficulty
with girls on Anavar. Unlike another steroids, Anavar doesn’t
trigger vital water retention, which is a substantial advantage
for any lady desirous to keep away from the swollen appearance that steroids can usually produce.
Your muscle tissue run off a chemical compound known as adenosine triphosphate
(ATP). It’s their primary energy supply, particularly for short-burst exercise like weight coaching.
Incorporating a Testosterone cycle with Oxandrolone facilitates enhancements
in muscle mass and power gains beyond what could be possible
using Oxandrolone alone. Testosterone can notably increase
muscle dimension, whereas Oxandrolone works tirelessly to promote fats loss and shield lean muscle.
In tandem, they create the perfect setting for formulating a well-defined physique that showcases prominent physical changes.
Testosterone additionally provides assist in countering potential suppression of pure hormone
production during an Oxandrolone cycle.
More research is required to know how these challenges are experienced
and navigated by AAS-using ladies to tell gendered
approaches to harm reduction. Future research ought to try to discover how to combine peer-led
approaches and harm discount frameworks extra effectively amongst women using AAS.
Anavar is taken into account one of many mildest oral steroids when it comes to hepatotoxicity.
Nonetheless, excessive or prolonged use of Anavar can still have antagonistic effects
on liver health.
As with any oral drug, a dosing that is between mg a day is necessary, which might not
be efficient for bodybuilders. Anavar is expounded with the dihydrotestosterone also referred to as DHT derived
from the anabolic steroid Oxandrolone. Whereas Clenbuterol can be effective
in burning fats and improving athletic performance, it isn’t the only option available.
Clenbutrol, a authorized and safer different
to Clenbuterol, is gaining reputation amongst ladies for its capability
to assist burn fat and enhance efficiency without the harmful unwanted effects.
They considerably improve the muscle recovery course of after exercises, promoting further muscle progress and decreasing fatigue.
Ladies are particularly delicate to those results, which could lead to discomfort and potential scarring.
It’s one of many more widespread indicators of PED use –
I see it at my native health club all the time, with lifters all of a sudden putting on loads
of muscle mass whilst suffering extreme pores and skin considerations.
Anavar can also enhance pink blood cell rely, enhancing cardiovascular endurance, and
making it simpler for girls to interact in longer exercises or athletic
events without tiring shortly. It marries up with the
increased ATP output very nicely, that means a usually longer
training window throughout any discipline.
Although Anavar is among the milder steroids available
and works with potency, its use is illegal without prescription, and
comes with a catalog of potential and customary side effects.
However, because of its potent fat-burning results, bodybuilders commonly complement
with it as a chopping agent, stacking it with Anavar.
Nevertheless, it is necessary to conduct routine sphygmomanometry exams due to the probability of
increased blood strain. Testosterone is an FDA-approved medicine
(2), which means that its unwanted side effects may be manageable when taken underneath the steerage
of a professional physician. Your healthcare supplier will
perform a check to make positive that ELAHERE is right for you.It isn’t identified if ELAHERE is secure
and effective in kids. Anavar can make you feel more energized and
powered up during bodily activities. This strength increase,
together with quicker muscle constructing, is what
athletes tend to look for, nevertheless it comes with unwanted side effects
that could be extreme with long-term use. Even although this drug is type of in style
with ladies, there might be evidence that those that take Anavar
can expertise sudden adjustments in their menstrual cycles [12].
UGL HGH is usually formulated by someone with zero medical expertise or skills and
synthesized in a non-certified lab (usually their own home).
UGL HGH is considerably cheaper; nonetheless, it poses more risks because of hygiene points
or potential contamination. With UGL products, there is also a chance of the product being diluted or
counterfeited. Oral steroids could also be handy; nevertheless, they are hepatotoxic, and thus AST and ALT
liver enzymes often rise, indicating stress or injury to the liver.
References:
research chemicals Bodybuilding (Medium.com)
Chance
Nevertheless, it could be very important perceive that it is a artificial steroid and requires you to exercise caution when using it despite the fact that it’s milder than different steroids.
Adhering to the cycle is paramount and mustn’t exceed
greater than 6 weeks. Anavar is one of the milder steroids when compared to different anabolic and androgenic
steroids but is powerful in its own method. Subsequently, the Anavar cycle ought to be restricted
to 4 to six weeks and mustn’t exceed that.
WADA (World Anti-Doping Agency) and the IOC (International Olympic
Committee) list HGH as a banned substance; thus,
athletes might fail drug exams if caught with HGH of their system.
HGH can cost $4,000 and upwards per month, even when using decrease dosages for anti-aging functions.
Some of our sufferers have previously examined the legitimacy of assorted HGH somatropin merchandise
by taking a pregnancy test a quantity of days into
their cycle. They would administer an injection at
evening, then the following morning take a pregnancy take a look at.
HGH is legal when prescribed for medicinal purposes, i.e., for
dwarfism or progress deficiency that greatly impacts general well-being.
However, in our expertise, these outcomes are typical when combining HGH
and insulin collectively. Nevertheless, we now have seen that long-term use of AAS or
HGH like this may end up in the shutting down of the endocrine system (and thus isn’t recommended).
Relating To the size of the cycle, it’s sometimes best to maintain it between 6 to
eight weeks. Prolonging the cycle might result in liver strain and different health complications.
Decaduro is a secure yet highly effective Deca Durabolin various designed to maximise your muscle & power gains.
Count On immense muscle features, superb physical conditioning and improved recovery.
It’s essential to notice that after finishing an Anavar cycle,
a Publish Cycle Remedy (PCT) is necessary to assist your physique
recover its pure hormone levels. This will help
stop any adverse results and guarantee optimal outcomes out of your cycle.
By growing the manufacturing of ATP (adenosine triphosphate),
the energy forex of cells, Anavar provides your muscles with the gasoline they want to perform better and for longer durations.
This may be particularly useful for endurance athletes, enabling them to push via intense workouts and competitions.
Again, this comes down to price and the ability to source LEGITIMATE
or top-quality generic HGH kits (of which there
are very few). In Any Other Case, stick with your AAS plan for now, and I’ll guess there’s much more
you will get out of your steroid cycles whilst you wait till you’re ready to do
HGH the proper way.
HGH can undoubtedly increase your urge for food, however I’ve found that
Ibutamoren does it extra so – however this might
be an individual response. Ibutamoren is a research chemical
that is classed as a development hormone secretagogue.
It can stimulate both progress hormone and IGF-1 and increase their ranges significantly.
When we consider the possible unwanted effects of longer-term
or high-dose HGH use, there’s no doubt that HGH is the riskier of the 2 to take.
Keep In Mind, responsible usage stays paramount in reaching optimal results.
In abstract, a 4-week Anavar cycle may prove helpful for female athletes looking for to amplify their performance within a relatively temporary interval.
Although not as outlined, the adjustments acquired throughout this timeframe can range from improved energy
and endurance to a slight enhance in lean muscle growth.
As all the time, embracing accountable usage and sustaining a gentle exercise routine with
appropriate nutrition will assist optimize the outcomes from an Anavar
cycle. Furthermore, the strength gains skilled whereas using
Oxandrolone are noteworthy.
Shopping For Anavar on-line is with out question the
best approach to get this anabolic steroid.
There are seemingly numerous steroid suppliers that exist online, and whereas many are price less than the garbage in your trashcan, there are many good
ones. However, keep in mind any black market buy of Oxandrolone is unlawful within the Usa.
You must obtain a prescription so as to legally buy Anavar and the acquisition must
be produced from the pharmacy. Many nations all over the world
carry similar legal guidelines, on the same
time many are much more lenient; perceive the law as
it pertains to where you reside before a purchase is made.
Regardless of where you live, if top quality anabolics are
what you’re after and you wish to keep inside the safety of the
regulation, you might be inspired to take a glance at the sponsors right here at Steroid.com.
You will discover these sponsors carry prime quality, top shelf anabolics
that might be purchased legally without a prescription and
that present no concern as it pertains to a legal violation.
You’ll additionally doubtless see a lift to power and energy,
both of which are inclined to suffer on a calorie-restricted food regimen, so you’ll be
capable of retain lean mass way more easily. You may also suffer with fluctuations in body composition when coming off Anavar.
For occasion, the primary concern for ladies taking
anabolic steroids is virilization, or the development of male
characteristics. Though Anavar is understood for
being relatively gentle in this regard, the risk continues to be there, especially
at larger doses or with extended use. As Soon As you’ve completed
an Anavar cycle and noticed the results, it’s time to reassess your
targets and plan your subsequent steps. In the ultimate stretch of the
4-week cycle, although shorter than the extra extensive cycles,
feminine athletes might anticipate an enhancement of their
overall bodily efficiency.
Understanding the distinctive physiology of the feminine body, it turns into imperative to grasp the science behind Anavar usage
among girls. This steroid cycle, despite being mild, ought to be handled
responsibly because of its capability to deliver forth significant
physical enhancement. Total, Anavar is a great choice for ladies
who wish to improve their physique and increase their energy.
It may help you lose weight while preserving muscle mass, and it has
comparatively few side effects. Unfortunately, this can be
troublesome to achieve, as many women are probably to store more
fats than men.
A beginner’s cycle normally lasts between 6 to 8 weeks, with a
starting dosage of 20-30mg per day. It’s not unusual for some
customers to extend the dosage gradually, reaching as much as 50-60mg per day
toward the end of the cycle. Another standout feature of Anavar is its impact on restoration and
energy levels. Many customers report an increase
in energy and improved stamina during workouts because
of Anavar’s capacity to stimulate the manufacturing of adenosine triphosphate
(ATP) in the physique.
Anavar may also increase glycogen storage and ATP inside a
woman’s muscles. This will give her extra muscle fullness,
whilst growing endurance and strength. This basically is the same function as creatine, though Anavar doesn’t
trigger extracellular water retention, the place creatine does (4).
Anavar-only cycles are typically really helpful for ladies, as
stacking can increase the chance of masculinization. Though
it’s in style amongst men, it is even more so amongst girls as a result of a scarcity of virilization side effects.
References:
best bulking steroid cycle (Chance)
Http://Arthuracbz376.Theburnward.Com
Nevertheless, Anavar for ladies has a low risk of manufacturing
virilization signs, if moderate doses are used.
For greatest outcomes, newbies (men) must have mg
per day of Anavar for a 5-6 week cycle. The steroid’s metabolites are excreted via the kidneys,
placing further pressure on them. Given the potent nature of Anavar and
the potential for unwanted effects, many
marvel if managing these results is even attainable. Nevertheless,
this doesn’t mean you’re entirely helpless against these unwanted reactions.
One of the most sensible methods is keeping consistent with the appropriate dosage,
and never exceeding the really helpful length of use.
It’s generally observed that unwanted effects are probably to multiply with
excessive dosage and prolonged usage. The efficiency of Anavar cannot be underestimated, and respect for
its potency goes a great distance in minimizing possibilities of undesirable results.
Beginning with decrease dosages allows your physique to regulate and might help stop stunning the system.
The dialog about Anavar often revolves round its dazzling physique-enhancing capacities.
However there’s one other section, crucial and equally
significant – the impact of Anavar on sexual well being.
The ‘why’ here isn’t pebbles and stones, and a singular
explanation might not suffice. Elements similar to the overall hormonal
balance, life-style practices, stress levels, and the impression of other consumed medicine or
dietary supplements might all play a task on this dynamic.
Long-term utilization or greater doses of Anavar probably result
in the event of liver tumors or other extreme liver problems.
Nevertheless, different drugs that you just stack with
it on your cycle will decide the power and
period of your publish cycle remedy (PCT). Bodybuilders typically use Primobolan for slicing cycles, and the explanation for this
is to stop a bodybuilders worst nightmare – muscle loss.
This is important because to have the ability to create an anabolic setting within the body, where
new muscle tissue is being synthesized, a constructive nitrogen stability
is crucial.
Scientifically often known as Oxandrolone, it’s a by-product of dihydrotestosterone that’s well-liked
among health club lovers. Liked and loathed in nearly equal measure, Oxandrolone has been reworking physiques, contributing to lean muscle features,
and growing energy since its creation within the 1960s.
Whereas Anavar is a gentle steroid, it will still suppress pure testosterone production when used over lengthy periods of time.
This lowered danger of virilization ensures that female users
can take pleasure in the advantages of Anavar without sacrificing a secure and responsible approach to fitness enhancement.
Girls frequently search for steerage on tips on how to use Anavar safely to reinforce
lean muscle mass while minimizing the dangers linked to anabolic androgenic steroids.
By following appropriate tips and being aware of
the potential risks, feminine bodybuilders and athletes can make educated selections to reach their fitness aims with Anavar.
For feminine athletes who do choose to use Anavar,
correct dosing and biking are crucial to reduce the chance
of unwanted aspect effects whereas maximizing performance advantages.
On the market, 10 mg Anavar tablets are commonly obtainable and are
often break up into halves or quarters for doses of two.5 or 5 mg.
While males also use Anavar, their doses tend to be a lot larger, ranging from 20 to one
hundred mg per day. This highlights that ladies are more
conscious of male hormones, allowing them
to attain vital outcomes with decrease doses. Sadly, this can be tough to achieve, as many women tend to retailer extra
fats than men.
Now Anavar was initially produced in the course of the early 60s for
medicinal use to deal with patients affected by muscle-wasting situations.
As A Result Of of its effectivity in safely addressing health concerns, the FDA has given a green signal to this steroid for pharmaceutical use solely, and is banned for bodybuilding use.
However many fitness fanatics around the world purchase
Anavar from the black marketplace for weight reduction and
cutting support. Once you’ve skilled the outcomes of an Anavar cycle, the journey doesn’t end there.
Constantly maintaining and improving these positive aspects through balanced training, correct nutrition, and sufficient
relaxation is crucial.
A pure bodybuilding complement designed to mimic the fat loss effects
of Anavar with out the side effects. However, stacking Anavar
with different anabolic steroids can enhance a user’s outcomes.
Over the course of several months, she noticed vital modifications in her body composition. Her
muscles grew to become more outlined, and he or she skilled a noticeable
decrease in body fat. Emma’s earlier than and after pictures tell a compelling
story of the power of consistency and the potential impression of Anavar on body
transformation. As a general guideline, decrease doses produce more delicate adjustments
in power and muscle tone, while greater doses yield more noticeable outcomes.
The themes have been generated from participant responses to
align as intently as potential with their language (Table 2).
Coming off the cycle, my interval immediately returned and my pores and skin is steadily
getting higher. My energy has continued, and I don’t
feel like I misplaced much of the tissue I gained although I’m now in prep.
I tracked macros religiously throughout the cycle, so I suppose if
I ate in accordance with urge for food I would have gained weight lots quicker.
I posted a quantity of months ago about my first side effects since this is my first cycle,
and I wished somebody had detailed the unwanted effects for me before I began. As mentioned within the section about shopping
for Anavar, this drug is illegal with no prescription in most locations.
Nevertheless, it’s important to note that larger
doses significantly improve the chance of virilization and
other unwanted effects. In the world of fitness and bodybuilding, Anavar has
emerged as a game-changer for girls in search of to elevate their bodily efficiency and sculpt their ideal physique.
This complete guide delves into the intricacies of Anavar use
specifically tailored for female athletes, bodybuilders, and
fitness fanatics. Trying ahead to having the gentlest
fat-burning steroid complement for women?
Many customers discover it useful to keep an in depth log of their cycle,
noting daily dosages, any unwanted aspect effects experienced,
modifications in body composition, and improvements in efficiency.
This log can be invaluable for fine-tuning future cycles and figuring out any regarding trends
early on. It’s price noting that the benefits of Anavar for female athletes lengthen beyond just bodily efficiency enhancements.
Many ladies report elevated confidence and psychological focus
when using Anavar, which could be invaluable in competitive situations.
A mixture of steroids must be administered strictly based on the proper pointers,
and sustaining a healthy physique will help optimize your cycle.
First synthesized within the Nineteen Sixties, Anavar was initially launched
beneath the model name Oxandrolone by G.D. This term refers to taking short breaks, or even no break in any respect, between Oxandrolone cycles.
More isn’t at all times better, and without enough recovery time, your body might suffer from fixed exposure
to the steroid. Recuperation intervals are obligatory to let your pure hormonal stability return to its regular state and to give your liver an important break.
References:
Types Of Illegal Steroids (http://Arthuracbz376.Theburnward.Com)
rafaelcvsq785.iamarrows.com
In the context of sports, various organizations ban the utilization of steroids not necessarily as a end result
of they are inherently unsafe however due to concerns about equity.
Athletes using steroids might acquire performance advantages which
are thought of unfair to those who do not use them.
Despite this, it’s true that some athletes may strategically use steroids and then cease consumption several weeks earlier
than a competition to evade detection during doping checks.
To get hold of Anavar legally within the USA, individuals should have a prescription from a
licensed medical practitioner.
As the demand for performance-enhancing substances continues to rise, navigating the Anavar market
in 2024 requires a eager understanding of safe purchasing practices.
Anavar, recognized scientifically as Oxandrolone, is a
well-liked anabolic steroid among athletes and bodybuilders
for its ability to advertise lean muscle mass and improve bodily efficiency.
Nonetheless, the proliferation of counterfeit merchandise and unregulated suppliers makes it essential for consumers to
strategy this market with warning.
In some areas, the demand for Anavar may outstrip the obtainable supply, resulting in elevated prices.
Conversely, areas with a surplus of Anavar may experience lower costs because of the ample availability of the product.
These disparities in pricing may be significantly pronounced in the world market,
emphasizing the importance of staying knowledgeable about regional fluctuations in Anavar prices.
Anavar tablets, a prevalent choice among users, offer a range of benefits attributed to their
user-friendly nature and exact dosing capabilities.
For one, if the bundle is intercepted by customs officials, the penalties may be harsh.
There are lots of people questioning if Anavar,
also referred to as oxandrolone, is legal in the us, and for
good cause. Oxandrolone was previously available beneath quite so
much of model names on the planet, all with a medical
prescription. ⚠️ Greater doses enhance the risk of liver pressure and cholesterol points.
As a former skinny man, he went on the journey to add on 37
lbs of lean muscle over the past years utilizing various food plan dietary supplements and coaching strategies that eventually paid off.
Now he desires to share his success and failures knowledge with others who also wish
to undertake health as a path of life. Moreover,
the road between authorized buy and potential authorized points could be very skinny.
Even if you handle to purchase Anavar legally with a prescription, using it for bodybuilding purposes might nonetheless land you
in hot water if it isn’t medically justified. Navigating
the legalities of Anavar sales can be a bit like
strolling a tightrope. Anavar is classified as a controlled substance in many nations, including the US.
Anavar in standard medication performs a crucial function in treating diseases and stopping muscle wastage.
Anavar’s recognition stems from it being suitable for
beginners, as it is extremely properly tolerated.
Ladies use it because it hardly ever causes virilization side effects and is even utilized by skilled execs due
to its muscle-building and fat-burning results. Anvarol is the authorized steroid for Anavar, one of the most used cutting steroids on the planet.
With bodybuilders wanting to look as ripped as attainable, trenbolone is a
popular choice, as users is not going to undergo from
smooth, puffy muscular tissues or bloating.
Dianabol stays one of the best steroids for constructing muscle and bulking up.
These laws are put in place to make certain that Anavar is administered responsibly and under medical supervision. Anavar, also identified by its generic name Oxandrolone, is
a popular anabolic steroid that has gained recognition for its
quite a few advantages on the planet of health and bodybuilding.
In this complete information, we will delve into varied elements of Anavar, together with its
availability, pricing, and where to obtain it legally and safely.
In California, Anavar is a controlled substance as a end result of it’s an anabolic
steroid. It is towards the law to have, give out, or
use Anavar without a legitimate prescription from a licensed healthcare provider.
A typical PCT protocol after an Anavar cycle could involve using selective estrogen receptor modulators (SERMs) similar to tamoxifen or clomiphene.
These mixtures are favored for his or her synergistic results in lowering physique fats while selling muscle retention. In Accordance to insights from US bodybuilding boards,
Anavar works greatest in shorter cycles of 6–8 weeks, followed by a
comprehensive Post-Cycle Therapy (PCT) routine to revive
pure hormonal ranges. A latest report from the American Heart Association emphasizes that Anavar, like other steroids, may affect LDL levels of cholesterol, leading
to elevated cardiovascular risks if used irresponsibly.
For users in the US, where fast food consumption is prevalent,
the chance of cholesterol imbalance is larger.
This signifies that Anavar could additionally be legally used beneath specific circumstances.
Though Anavar is authorized in South Africa, many people consider that it’s not safe as a result of it has been linked to critical unwanted effects, together with liver injury, and coronary heart problems.
Anabolic steroid Anavar is on the market to be used in South Africa, however it is not a prescription-only drug.
It is taken into account to be safe and efficient when used as prescribed by a doctor.
For these causes, it’s essential to solely take
Anavar underneath the guidance of a well being care provider who can monitor your
health and ensure that you’re utilizing the
bottom effective dose in your wants. If you wish to construct muscle and
increase strength, there are legal alternate options to Anavar that you have to use.
Anavar is an unlawful drug within the UK and it is
not worth the risk of possessing or supplying it.
There are, nonetheless, some firms that
manufacture and promote Anavar and not using a prescription, but
it’s essential to note that these merchandise are not necessarily
legal. Whereas Anavar isn’t at present listed as a controlled substance by the Drug Enforcement Administration (DEA), it’s nonetheless thought-about
a Schedule III drug by the Meals and Drug
Administration (FDA). Take your time, analysis vendors, confirm authenticity, and always prioritize high
quality over comfort. Whether Or Not your aim is a sharper physique,
strength enhancement, or physique refinement, high quality Anavar—when used responsibly—can allow you to get
there.
Analysis suggests use can lead to unwanted effects from acne to liver
harm in addition to eruptions of anger or “roid rage” as
it’s identified. But researchers claim the real
quantity could be far greater because many individuals won’t brazenly admit to utilizing
the substance, even in an anonymous survey like the BCS.
As the title I Am questioning if Walmart in Mexico sells check with out prescription. I see many pharmacies that sells testosterone
but they charging so much the turists or tourist
look alike. I know that’s a bit unusual sounding but my estimate is
75% of males in the gym use steroids authorized in Thailand.
All these Thailand UGL produce high quality trenbolone, primobolan, anavar,
no matter you want.
However, in order to fight potential melancholy and estrogen rebound, some girls will
eat “clean” (nutritional) meals and use
mood-enhancing dietary supplements within the weeks following
a cycle. While there is a lack of scientific research on the subject, anecdotal analysis carried out by
bodybuilders reveals that oxandrolone can definitely be a muscle-building drug.
Nonetheless, the quantity of lean mass gained throughout an Anavar cycle will depend largely on one’s sex, food
regimen, training, and if the drug is “stacked” with different steroids.
So judging Anavar results could be a murky proposition, but one
which’s made easier by understanding much
of what has been written in the bodybuilding community.
That stated, take a glance at the next topics, lots of which draw from discussion board threads right here
at EliteFitness.com.
References:
steroids for running (rafaelcvsq785.iamarrows.com)
should steroids be legal
To scale back this danger, users could cut back saturated fats and salt consumption. Moreover, we have discovered regular cardiovascular
coaching to have a notable reductive effect on blood stress in our sufferers.
Though Anavar may be a less toxic compound in comparison with other anabolic steroids,
its benefits aren’t without danger. Ladies taking
more than 10 mg/day or biking Anavar past 6 weeks dramatically improve the danger of virilization, in our expertise.
Anavar (oxandrolone) was created in 1962 to increase lean muscle in sufferers affected by cachexia (a muscle-wasting illness).
This includes beginning with decrease doses, notably for
women, and frequently monitoring one’s reaction to the substances.
Moreover, it is essential to take breaks, restrict the length of every cycle, and keep away from pushing oneself to unacceptable limits in the quest for physical
perfection. By pushing via plateaus and helping obtain my health goals,
this stack has proven to be quite efficient for each me and lots of of my friends within the health
neighborhood. As a supplement fanatic, I find it essential to share the optimum dosage for stacking Winstrol and Anavar to realize the most effective outcomes.
Note that the dosages mentioned listed right here are meant as a information, and every individual’s response and tolerance to these substances may range.
The drug’s capability to boost metabolic rates dramatically contributes to those outcomes.
Coupled with a rigorous workout regimen and a calorie-controlled diet, individuals can obtain impressive outcomes that last properly beyond the cycle.
Anavar’s versatility makes it perfect for stacking with other compounds, enabling athletes and
bodybuilders to attain completely different performance and
physique objectives. Combining Anavar with different substances allows
customers to take pleasure in optimal outcomes relying on the stack alternative.
Anavar, recognized chemically as Oxandrolone, is an anabolic steroid that has gained important attention for its potential role in weight
reduction and muscle preservation. Nonetheless, there are authorized options to Anavar that may present related advantages for weight loss.
These alternate options are often referred to as “legal steroids” and are sometimes made from natural ingredients.
They can present a safer and more legal various to Anavar, but it’s nonetheless essential to do
your research and select a good model to ensure secure and efficient outcomes.
Another good factor about utilizing Anavar is that it might possibly assist
to increase power and endurance, making it easier to stick to a exercise routine.
This may be especially helpful for individuals who are new to exercise or who are making
an attempt to lose weight.
Testosterone is commonly taken alongside T3 and Anavar for the last 8 weeks of this cycle.
Though HGH does suppress natural growth hormone ranges, we discover they often resurrect again to regular ranges in a matter of days (significantly faster than HPTA axis recovery).
Thus, HGH users don’t typically undergo physiologically or psychologically from conditions similar to
catabolism, increased fatigue, or decreased well-being.
When contemplating safety, sustainability, and cost, diet and train emerge as one of the best long-term approaches to weight reduction and overall
well being. Always prioritize a holistic, balanced strategy in your
fitness journey.
As always, earlier than starting any new health or dietary routine, search
recommendation from a healthcare skilled to make sure it aligns along with
your particular wants and objectives. Your journey to fitness is a marathon, not
a sprint – give consideration to regular progress, not fast fixes, for lasting outcomes.
In basic, most people begin to see noticeable adjustments in their weight and muscle mass within 4-6 weeks of taking Anavar.
On the opposite hand, Anavar does not sometimes trigger important weight
acquire in the type of fats. This is because it doesn’t convert to estrogen, a hormone that may trigger weight
achieve and retention of fluid within the physique. Anavar’s
impact on weight is primarily as a result of its effects on muscle mass
and water retention.
By growing nitrogen retention and supporting protein synthesis, it aids in the improvement of quality muscle mass.
This permits customers to realize a extra sculpted
and toned physique whereas minimizing the
risk of extreme water retention or bloating. Anavar is more
commonly used for cutting cycles because of its ability to protect lean muscle mass whereas selling fats
loss.
This is why you’ll find a way to look a lot bigger after a cut, as a end result of fat hides
all your definition and vascularity. Those like Lee
Priest or outspoken bodybuilder ‘Aarron Lambo’ who aren’t afraid to speak up and reveal
a number of the darker secrets and techniques of the bodybuilding
world. An Anavar-only cycle is frequent amongst customers wary
of unwanted facet effects and is often administered by
those who are afraid of taking steroids generally (but go for Anavar because of
its excessive security profile). Anavar is an oral steroid, thus some of the drug
has to pass through the liver earlier than getting
into the bloodstream.
More particularly, it is used by women who need to avoid any potential dangers when including beautiful improvements to their bodies
whereas chopping. Anavar may be thought of by some users for a cycle, but novices ought to be prudent, as
the drawbacks of using anabolic steroids, such as Anavar, can outweigh the
potential advantages. Understanding how Anavar stacks up against other compounds is
crucial for individuals seeking to make informed choices about their performance-enhancing drug utilization.
Be sure to consult with a professional to find out one
of the best PCT protocol in your particular wants. It’s
like photoshop on Instagram – you might be evaluating yourself to
people on social media who go on about their routines and
diets however not mentioning something in regards to the drugs they’re taking.
I understand that there are authorized issues
that maintain a lot of people quiet, however we want to acknowledge
that PED’s play an enormous role in fitness culture.
That’s why it’s important to do your analysis before
starting any cycle and to all the time seek the guidance of
with a qualified well being skilled. It’s important to note that individual outcomes can range
broadly based on components corresponding to food regimen,
train, genetics, and the precise dosage and period of the cycle.
It is fairly common for bodybuilders and other athletes to make use of multiple medication to get the very best results.
While no particular food regimen is remitted, a protein-rich, balanced diet aids in maximizing the benefits
of Anavar for weight-related targets.
Usually, SERMs are taken for a interval of 4-6 weeks following the completion of an Anavar
cycle. Muscle Tissue continue to develop and turn out to be extra
defined, significantly in the shoulders, again, and arms. The
magnitude of those outcomes depends on factors corresponding to
food regimen, train routine, dosage, and particular person genetics.
Consistency in your training routine is fundamental to
maximizing Anavar’s potential. A well-rounded workout program that focuses on compound workout routines
focusing on major muscle groups will assist in maximizing features.
Enough rest and restoration are also important components of a coaching regimen aimed toward optimizing Anavar’s results.
This is as a end result of anabolic steroids also have an effect on a woman’s hormones, with their endogenous testosterone ranges declining.
Consequently, a lowered dosage of anabolic
steroids effectively replicates the same degree of results in ladies as in males.
Deca-Durabolin (or Deca) is probably one of the hottest bulking steroids we see people using.
References:
should steroids be legal
Jeff
Anavar possesses many useful well being benefits when it is taking throughout coaching cycles.
Not Like many other steroids, Anavar doesn’t flip
into hormones ones it has entered the physique.
This outcomes into Anavar barely having any unwanted
effects, and if, than very mild.
Girls can usually count on to burn roughly 2-2.5lbs of fats
per week, together with going to the health club and weight-reduction plan. It works
by increasing nitrogen retention within the muscle tissue, which leads to muscle progress.
Anavar can additionally be recognized to boost protein synthesis, which is the method of converting protein into muscle tissue.
Additionally, incorporating a balanced food regimen and consistent train routine are key elements in reaching healthy and sustainable weight reduction results.
So, utilizing Anavar for weight loss purposes may be an possibility for some people, but it
is not a magic solution and may at all times be used with caution. Other steroids such as Clenbuterol and Winstrol are sometimes most well-liked for his or her stronger
fat-burning effects. Nonetheless, Anavar should be used for weight loss purposes as a end result of its potential
capability to reduce subcutaneous fats and improve muscular
definition.
This may not sound like an issue, however, ladies can report significantly much less
well-being and a decrease libido post-cycle. It’s necessary to note that virilization unwanted side effects are
rare in ladies (who use average doses of Anavar).
And even when they did happen, they aren’t everlasting so as soon as you cease taking Anavar; your hormones will stability
out and these male traits are more doubtless to disappear.
Certain, your strength features might be slightly slower with Anavar, however
you’re unlikely to have the severe influence on appetite that most
guys get with Dbol. In short, Dbol is like a big shock
to the system, while Anavar is the slow and steady compound that rewards these extra patiently.
Positive reviewers will state that Anavar is the most well-tolerated steroid they’ve used.
Still, it’s essential to take a glance at what dosage they’ve used so you
can determine how the dose would possibly influence your outcomes and (lack of) unwanted aspect effects.
Most male rivals will have between 3% and 5% physique fat
during competitions. Keep In Mind that these are
probably the most extreme customers, and they are likely to make
use of different compounds alongside or as a substitute of
Anavar.
Anavar will nonetheless affect liver enzymes, however to not the
level that Dbol and other harsh orals do. You can run Anavar for as a lot as 12 weeks with out concern for the liver.
Anavar is also a compound that can be used by females at decrease doses with a
much lower likelihood of virilization results compared with different steroids.
Most women will use Anavar by itself in a cycle, but it is also generally
stacked with a fat-burning compound known as Clenbuterol (not an anabolic steroid).
Clen has highly effective fat-burning properties and adds an extra kick to
a cutting or contest prep cycle for ladies without the concern of the unwanted side effects that
a girl would expertise with other steroids. Anavar will make men’s
muscle tissue rather more noticeable, as subcutaneous fluid is
pushed out and fats is burned. Potential unwanted side effects can embrace deepening
of the voice, physique hair growth, clitoral enlargements,
and menstrual irregularities.
Each of those methodologies have improved ldl cholesterol ratios in analysis (7)
and in our checks. It is important to note that such opposed hepatic effects additionally occur with injectable Winstrol.
Thus, we do not find ALT and AST markers, symbolizing potential liver stress or harm,
rising excessively excessive on Anavar. Nevertheless, they need to
be checked often on Winstrol (due to stronger hepatotoxicity).
Too a lot of something could be bad for you, and that
includes steroids. Be careful and cycle responsibly to get the most
out of your Anavar and take a look at cycle. Make certain you are following a strict food regimen and coaching regimen whereas on steroids,
as this will help you get essentially the most out of your cycle.
This will help reduce the danger of unwanted effects and can allow
you to get probably the most out of your steroid use.
Simply keep in mind to keep the doses reasonable and to gradually enhance them over time.
Lastly, it is also essential to start off with a
low dose of testosterone and gradually improve it over time.
It stimulates sperm manufacturing, tells physique tissues to develop,
and may current male characteristics, corresponding to a deep voice.
If you’re in search of skilled recommendation on managing
hormones safely, AlphaMD is right here to support you. Really Feel free to ask us any question you
would like about TRT, medical weightloss, ED, or other matters associated to men’s well being.
Ask us about TRT, medical weightloss, ED, or different men’s well
being topics. The most frequent use of this medication is for individuals affected by various muscle-wasting diseases,
including AIDS losing syndrome, Turner Syndrome, and
certain kinds of most cancers. One of the key results that Anavar
does is it enhances protein synthesis.
You also needs to discuss to your physician about your particular person risk elements and one of the simplest ways to guard your self from unintended being pregnant.
Anavar can make these kind of contraception less efficient, which can increase the risk of
unintended pregnancy. This will help make sure that you’re in fine
condition for your cycle and that you’ll see the most effective outcomes.
However should you persist with the recommended dosage
and cycle size, you’ll have the ability to expect to see some spectacular results.
It’s when a steroid consumer is going to make use of
something apart from the “kick-starting” steroid in their cycle
as the principle steroid or the spine of it. Attaining optimal results with Anavar involves understanding how physiological and pharmacological factors
affect its effectiveness. Experience the facility of Anvarol by CrazyBulk
and take your health journey to new heights.
References:
is hgh a steroid, Jeff,
Beatriz
The solely exception to that is if very small doses of Winstrol are taken. Nevertheless,
such a protocol is unlikely to surpass the outcomes of taking more female-friendly steroids,
corresponding to Anavar. Finasteride and different drugs generally used to inhibit hair loss might
be ineffective on Winstrol, as it’s not a substrate for
the 5α–reductase enzyme. In brief, Winstrol doesn’t
convert testosterone to DHT, as Winstrol
itself is already a by-product of DHT; thus, blocking such a conversion is futile.
Comparable to the Usa, it’s authorized to own and use Oxandrolone with a sound prescription from a licensed healthcare professional for permitted medical
functions. When it involves optimizing efficiency and attaining health goals, athletes and people undergoing Testosterone Alternative Remedy
(TRT) usually seek methods to reinforce their results.
Remedies after the cycle will bring hormone levels again to normal, making the hair thicken again. For females, who want to construct muscle
or redefine their our bodies, the results of this
cycle can be astonishing. Its dihydrotestosterone (DHT) part
has been shown to extend muscle force production greater than pure testosterone does.
It additionally helps construct muscle and has other advantages for muscle dimension and power.
However, taking dietary supplements or medications that enhance testosterone ranges
could cause extra side effects.
Testosterone suppression will happen; nevertheless, post-cycle restoration is more likely
to be short, with this drug failing to utterly shut down this male hormone.
Delicate antagonistic fluctuations in HDL and LDL cholesterol levels
will occur on Primobolan. Nevertheless, demise via liver cirrhosis
is possible if Primobolan is taken in high dosages for excessive periods or given to debilitated folks.
Girls often take Clenbuterol when chopping to elevate
their metabolism and enhance fats burning (5) through
the process of thermogenesis. Clenbuterol isn’t a steroid however as a
substitute a bronchodilator (6), that means
it does not have an result on hormones in the identical means as AAS.
Primobolan is probably certainly one of the safest steroids
males or ladies can use; nevertheless, it’s not free from
unwanted effects. Dr. Thomas O’Connor states that Primobolan affects ladies
in a unique way, with some being very pleased with its
results (even when utilized in stacks alongside Anavar).
Girls who take Anavar may expertise virilization unwanted side effects, such
as deepening of the voice, increased body hair, and clitoral enlargement.
These side effects may be permanent, so it’s important to cease taking Anavar in the occasion that they happen. We also recommend
maintaining cycles relatively transient to minimize hurt to this organ. Due To This Fact, trenbolone may cause notable fats loss as it increases stimulation of
androgen receptors (AR), inducing lipolysis.
This is at the facet of including exceptional quantities of lean muscle.
Keep Away From drinking alcohol excessively, as it could improve strain on the liver mixed with Oxandrolone.
Anti-estrogen medications usually are not wanted, as Oxandrolone does not aromatize.
In the United States, Oxandrolone is a controlled
substance categorized as Schedule III under the Managed Substances Act.
This means that it is legal to own and use Oxandrolone
with a legitimate prescription from a licensed
healthcare supplier for accredited medical purposes.
Whereas Oxandrolone is typically utilized by feminine, the PCT course of for women could differ as a result of variations in hormone regulation. Women should seek the advice of with a
professional healthcare service for proper PCT.
When these levels are increased, your sebaceous glands produce
extra sebum. We see injectable Winstrol take a little longer to kick in; nevertheless, because of its
larger organic availability, the outcomes by the tip of
the cycle could be slightly extra noticeable. Anti-estrogen medications have an inhibitory effect
on progesterone and thus could be taken if
nipples begin to turn into puffy when on Winstrol.
We sometimes see these unwanted aspect effects persist for a quantity of weeks or months until endogenous (natural) testosterone ranges recover.
Females sometimes solely have 5–10% of testosterone in comparison with
males; however, it stays an important hormone for confidence, power, motivation, and sexual need and satisfaction. Anavar dramatically increases protein synthesis, nitrogen retention,
and IGF-1 (insulin-like growth factor) levels, inflicting significant improvements in muscle hypertrophy (size) and
strength.
Moreover, Anvarol has been discovered to increase muscle mass, and energy and assist help in fats loss.
It can be worth noting that injecting at the wrong
location can outcome in paralysis or demise.
Thus, although it could be argued that injectable steroids are
safer in regard to having decreased hepatotoxicity, administering them is
probably lethal to the inexperienced. Furthermore, needle contamination is an extra danger; thus, users
must be cautious of hygiene and the sharing of needles.
Furthermore, these were bodybuilders taking steroids at a time when nobody had established their safety.
Right Now, bodybuilders are in a position to mitigate the risks as a outcome of better data of the compounds and cautious
dosing.
That’s why it’s important to do cardiovascular
train, drink extra water, cut back sodium consumption, and lose excess
weight. Hi, I’m Dave Moffat the founder and Chief Editor of steroidsourcetalk.com and
authorized Worldwide Personal Coach and Licensed Nutritionist.
When Im not within the health club or spending time away from my family i usually take into consideration what advice would assist others achieve theirs objectives similar
to these inspired mine.
References:
best legal steroid for muscle building (Beatriz)
effects of steroids on men
Nonetheless, it’s essential to be meticulous with dosage measurements in the liquid form, because it requires more precision compared to the easy nature of pre-measured drugs or tablets.
Anavar, also recognized as Oxandrolone, is classed underneath Schedule
III of the Managed Substances Act. This designation places it alongside different
anabolic steroids, signifying its potential for abuse
and the need for regulated distribution. This improve
improves oxygen transportation to the muscular tissues, enabling greater endurance and enhanced strength throughout workouts.
The result is longer, more intense coaching periods that accelerate
progress in reaching fitness objectives. A accountable approach ensures a safer and more effective experience
when using Anavar.
We are confident that the quality and pricing for our Anavar for sale won’t be matched by anyone on-line.
PrecisionAnabolics is right here to ensure we help
our Canadian purchasers maximize their athletic and aesthetic potential with our superior, top-rated products
for sale. The outcomes from taking Anavar can vary relying on the individual’s food regimen, train routine,
and dosage. Nonetheless, it’s common to see results within 2-4 weeks of
beginning a cycle of Anavar.
If a user has no preference and equally needs to construct
muscle and burn fat at the identical time, maintenance calories
may be optimum. Anavar’s testosterone-suppressing effects, nevertheless, can linger for a quantity of months.
Clenbuterol burns a significant amount of subcutaneous fats, similar
to Anavar; thus, combining these two compounds will
result in important fat loss. Trenbolone is predominantly
an injectable steroid, with the most common versions being acetate and enanthate.
The solely exception to that is methyltrienolone,
which is actually oral trenbolone. They are additionally not very hepatotoxic, which suggests they can be
utilized for longer durations at a time.
Prospects can depend on the authenticity of the Anavar they purchase, minimizing the risk of counterfeit products.
For intermediate customers, the dosage range can be elevated to 20-30mg per day,
while advanced customers may go for 30-50mg per day.
It is necessary to assess individual tolerance
and intently monitor for any potential unwanted effects.
It is essential to begin with a lower dosage range, corresponding to 10mg per day, and
steadily enhance it to 20mg per day if well-tolerated.
Advanced users would possibly contemplate 60-80mg per day, but this decision requires careful monitoring
of their body’s reactions. Vigilance and sufficient fluid consumption are
essential when exploring higher dosages, balancing the pursuit
of enhanced outcomes with accountable utilization. Hi,
I’m Dr. Grant Fourie, a dedicated medical professional passionate about advancing healthcare in our neighborhood.
With 20+ years’ of medical background, I attempt to offer compassionate and
innovative care to my sufferers. Outdoors the clinic, I take pleasure in sport and fitness hobbies, which keep
me balanced and inspired. Users typically report feeling an power boost, improved energy
and endurance in the fitness center, and better muscle pumps.
Anavar on the market is also used by people who are unable to achieve or
maintain a healthy weight for unknown medical causes.
To avoid counterfeits, you must only buy Anavar within the UK from a reputable seller who is prepared to confirm the product’s authenticity.
Analysis the seller totally and skim customer reviews earlier
than inserting your order. Lastly, Anavar fights against the accumulation of
fats within the physique and help to reduce the
levels of ldl cholesterol and triglycerides. Points
corresponding to indigestion, nausea, and hypersensitivity could come up due to misuse.
Nevertheless, when used judiciously, Oxandrolone is known to be exceptionally protected.
This makes it a most well-liked alternative for each women and men aiming for lean muscle features and enhanced performance.
According to knowledge from US-based sports activities medication publications, Anavar is doubtless one of the few anabolic steroids extensively tolerated by girls as a end
result of its low androgenic exercise. Feminine customers typically utilize doses as low as
5–10 mg every day to achieve a lean, sculpted physique with out vital risk of masculinizing unwanted facet
effects.
Steroids like anavar are very effective, however they aren’t magic tablets and
nonetheless require hard-work out and in of the fitness center.
There are completely different Anavar manufacturers that often pop up online,
all you must do is go on Reddit to read the forums and see what folks have used
and what they assume. Although there are barely
various opinions it appears that the recommend period of time to take Anavar for is round 2-4 months (8-16 weeks).
#2 Improved Vascularity – in bodybuilding, vascularity is when you can see someone’s veins beneath
the floor of their skin. Veins which are significantly
prominent can usually resemble a highway map on a person’s physique.
1) get stronger or 2) enhance cell swelling (also known as hypertrophy coaching i.e.
pumping up the muscles). The Influence of Location on Anavar Prices The value of Anavar considerably
differs from one area to a different, shaped by local provide and demand
dynamics.
PrecisionAnabolics needs all of its clients to be as knowledgeable as possible, which gives all athletes using our premium merchandise the most effective probability at reaching their particular performance goals.
Please Click On on the “FAQ” tab above to seek out the most common questions and
solutions for this product. In conclusion, it is necessary
to perceive the risks and advantages of purchasing Anavar for sale in Mexico.
Whereas it could be a more convenient choice for some, it comes with the potential for counterfeit products and legal implications.
Moreover, the Mexican authorities has carried out strict rules
on the importation and exportation of anabolic steroids, together with Anavar.
It is towards the law to deliver Anavar into Mexico from other countries with out correct documentation and approval from the Mexican government.
Anavar in pill type is extensively chosen for its ease of use and precise dosage,
making it a handy choice for users of various expertise levels.
Anavar enhances glycogen storage in muscle tissue, offering a available energy source during intense
coaching. This help accelerates restoration by decreasing muscle soreness and getting ready the
muscles for the subsequent exercise. Sooner recovery occasions permit for extra frequent
and productive coaching classes, optimizing long-term progress.
In many international locations, Anavar is assessed
as a controlled substance, requiring a prescription for legal
use. Whether Or Not you’re contemplating shopping for Anavar on-line or offline, this information will equip you with the knowledge to make
an knowledgeable and safe determination. When considering the acquisition of Anavar, potential patrons face the choice between online and offline sources.
We have discovered that DHT-related unwanted facet effects are largely determined by genetics.
Thus, some individuals could expertise significant hair loss from a low dose of Anavar.
Whereas others could expertise no hair loss while taking excessive
doses of trenbolone. Expertise the refined strategy to muscle development
and performance enhancement with Anavar – the good selection for people looking for
balanced progress in their fitness journey.
In order to buy Anavar legally within the UK, a person must
have a doctor’s order and must submit a
legitimate prescription to a good online pharmacy.
Individuals must also analysis the web pharmacy to ensure a secure buy.
Participating in a solo anavar uk cycle is geared towards
refining muscle definition. The substantial dosage range accounts for the drug’s excessive tolerance and
particular person variability.
References:
effects of steroids on men
will steroids ever be legal
This could explain how and even why this supplement can improve muscle mass.
That is as a outcome of elevated testosterone
levels have been confirmed to increase muscle
protein synthesis. As you might guess, this can allow you to get
bigger, supplied you’re fulfilling your end of the bargain within the health club.
The benefits of Anavar use include lean muscle mass, endurance and
energy and building, and the shedding of each subcutaneous and visceral fats.
This is why it is important so that you just can seek
the guidance of with a professional and skilled coach before operating an Anavar cycle.
General, there are several alternatives and options available for rising muscle mass and strength.
Nevertheless, it is important to do your research and work
with a qualified healthcare professional to make sure that
you are utilizing these merchandise safely and effectively.
Misuse or abuse of Anavar can lead to serious well being consequences corresponding to liver damage, cardiovascular problems, and hormonal imbalances.
Furthermore, Anavar is a popular and efficient steroid for enhancing muscle progress and strength.
Nevertheless, it should solely be used beneath the guidance of a healthcare professional
and with correct food plan and train. Anavar is a kind of steroid that’s typically utilized by bodybuilders and
athletes to assist them gain muscle mass and enhance their
athletic efficiency. One of the side effects of
Anavar is that it can elevate your body temperature.
This is as a result of Anavar increases your metabolism, which in flip
will increase your body’s warmth manufacturing.
The extent to which Anavar raises your body temperature is dependent upon several components, together with your dosage, your body composition, and your
total health.
When a person retains water, the same blood-thickening effect occurs, additional decreasing circulation. With Anadrol, studies have proven an insignificant impact
on LDL levels however a notable decline in HDL levels (12).
In the beforehand cited examine, the 31 aged men taking 50–100 mg of Anadrol
per day skilled a discount in HDL by 19 and 23 factors. In one examine, fifty three sufferers
took 500 mg of TUDCA per day for 3 months (11).
It was effective in reducing AST and ALT enzymes inside the first month.
This impact was important by the third month, with AST
and ALT enzymes dropping by 44% and 49%, respectively.
In addition to being embarrassing, gynecomastia can also trigger pain and discomfort.
When utilized in giant doses or for extended durations of time, Anavar can place a nice deal of
strain on the cardiovascular system. It can happen in each men and women, and it is most probably to
happen when you first begin taking the drug. As a result,
Anavar might help to improve the power and density of bones, making them much less prone to break.
This may be extremely beneficial for athletes and older adults who are at risk for fractures.
Nonetheless, Anavar may still be used for weight reduction functions as
a outcome of its potential ability to reduce subcutaneous fat and improve
muscular definition. It Is essential to reiterate that this use of
Anavar is not medically permitted, and can be accompanied by serious unwanted aspect effects.
Anavar (oxandrolone) is a synthetic anabolic steroid that can have numerous unwanted
side effects, each short-term and long-term. The
potential unwanted aspect effects can differ between women and men, as well as rely
upon the dosage and length of use. An necessary factor to take into consideration when taking Anavar
is post-cycle remedy (PCT). PCT is a protocol that helps restore
your hormones again to regular after you end a cycle of anabolic steroids together with Anavar.
One possibility is to visit a well being care
provider or specialist who is knowledgeable about anabolic
steroids.
Thus, completely different steroids will construct muscle and burn fats to totally different degrees.
It is understood for its potential to reinforce muscle growth, promote fat loss,
and enhance athletic performance. However, like several performance-enhancing substance,
Anavar comes with its own set of benefits,
dangers, and concerns. Additionally, the usage of anabolic steroids, including Anavar,
may cause serious health problems. Subsequently, you will want to
seek the guidance of a medical professional before considering the use of Anavar or any other performance-enhancing drug.
A cutting cycle is a period of time the place
the primary goal is to lose body fat whereas preserving muscle mass.
Not to mention that anavar will hold your muscular tissues looking fuller
on-cycle. There’s a bunch of stuff you could read about and
see how others have responded to taking Anavar and
what product they’ve used. Whatever the dosage you’re taking, it’s beneficial to divide
it into 2 segments of the day i.e. take half with breakfast and half
with dinner.
This artificial steroid proudly parades many benefits, especially these
linked with bodily enhancement and medicinal utilization. Let’s look
at what this alluring and somewhat misunderstood compound can supply.
Whereas some folks may even see results within a couple of weeks of starting Anavar, others
could take a couple of months or even a year earlier than seeing important modifications.
Nevertheless, in my view, the best way to avoid any and all unwanted effects are to keep away from Anavar
at all value. Lastly, you need to make sure that you are taking
Anavar on the right time of day. We will talk about everything from Anavar dosage recommendations to expected outcomes.
So, whether you’re a newbie or an skilled user, this
blog post is for you.
Anavar, also known as Oxandrolone, is a prescription medication and is legal when prescribed by a healthcare skilled for medical functions.
It is usually used to promote weight achieve in patients
who have lost weight as a outcome of certain medical circumstances.
Despite being a steroid that some folks use for weight reduction, Anavar nonetheless holds its own as probably the greatest strength-building steroids.
As just mentioned anavar can produce a few of the largest pumps you could ever
expertise.
When using Anavar for weight achieve, it is essential to create a balanced strategy to ensure optimal results.
This involves combining the use of Anavar with a structured food plan and constant exercise routine.
Anadrole re-creates the effects of Oxymethalone (known as Anadrol, some of the powerful anabolic
steroids in existence) however without the side effects. Nitric-Max is an awesome
bodybuilding complement formulated to assist towards blood circulate
& oxygen circulation, rising your energy, power
& recovery. I want to highlight that utilizing Anavar can have potential health dangers and
unwanted facet effects, and it should always be used
underneath the steerage of a medical skilled.
It’s essential to understand that results can range from individual
to individual.
References:
will steroids ever be legal
anabolic steroids suppliers
It helps promote lean muscle progress, enhance energy, and improve endurance.
Feminine customers might expertise improved muscle definition and a toned physique,
making it an attractive possibility for these focused on aesthetics.
Moreover, Anavar can help in fats loss by growing metabolic fee
and supporting the preservation of lean muscle mass throughout cutting phases.
It is value noting that whereas Anavar is generally well-tolerated by
girls, particular person responses might differ.
Whether Or Not you’re aiming for a bulking section to pack
on muscle mass or a chopping section to achieve a lean and outlined physique,
stacking Anavar with synergistic compounds can present an added benefit.
We’ll delve into the various stacking choices out there, considering each
bulking and chopping cycles, and talk about the considerations to bear in mind when choosing this strategy.
Anavar, also referred to as Oxandrolone, exerts its results within the physique via a number of mechanisms.
One of its main actions is its anabolic impact,
which enhances protein synthesis.
In fact, with responsible use, many will find they experience no unfavorable effects in any respect.
In order to know the side effects of Anavar, we’ve broken them down into their separate classes with all of the associated data you’ll want.
Anavar is greatly appreciated by many athletes for
a few particular causes. This steroid will increase power; the total increase won’t be as significant as steroids like Dianabol and nowhere close to the extent of Halotestin, but it will
be notable. Power is probably one of the major factors
of profitable athleticism as it translates into speed and energy.
When stacked with Anavar, it boosts the fat-loss course of much more, serving to to shed weight whereas preserving
muscle mass. A widespread starting dose could be as little as 20mcg per day, with increments as your cycle progresses.
Coupling Anavar with this Winstrol can result in extra profound slicing results.
In many countries, Anavar is classified as a controlled substance, requiring a prescription for legal use.
Whether you’re contemplating buying Anavar online or offline,
this information will equip you with the information to make an informed
and protected choice. ⚠️ Higher doses enhance the danger of liver strain and ldl cholesterol issues.
Anvarol is an natural supplement designed to realize the same objective as
steroids like Anavar in a extra natural method and with out the same old
side effects or withdrawal signs. Take three
tablets within the morning and three tablets in the afternoon or night.
Do not exceed really helpful dosage as Anavar® is a potent anabolic agent.
†Furthermore, it’s necessary to notice that the Meals and Drug
Administration has not verified the efficacy or safety claims made about this product.
If you’re a beginner, a combination of Oxandrolone + Primobolan (or Boldenone) will be a superb
combination for you. This combination will improve energy capabilities and with its assist you probably
can achieve a significant weight. These who have already taken steroids (in explicit,
Oxandrolone) can take a combined cycle of Sustanon ( mg per week) and Oxandrolone (30-40mg per day).
Scientific analysis signifies that the elements act genetically by way of the androgen receptor (A.R.)
and cell floor receptors. Anavar’s capacity to bind androgens is its main benefit in muscle mass acquire, energy, and lack of
side effects. It completely combines advanced nutraceuticals and the simplest anabolic compounds!
Anavar’s potent method accommodates 4-androstenolone and 1-androstenolone.
Nevertheless, if you correctly combine Oxandrolone with other
medicine, you’ll be able to mutually strengthen their
impact and get a superb result within the form
of an increase in physique weight. The best time to use Anavar is in the
course of the cutting section as the primary function of this steroid is that will help you burn fats fast whereas not shedding any of the lean muscle mass.
It makes you stronger, however not as a lot as a extra highly effective steroid such
as Halotestin.
Anavar is a widely-used anabolic steroid that’s favored
for its mild nature and vital benefits. Initially developed to assist sufferers regain weight
after surgical procedure or trauma, it has gained extensive use amongst bodybuilders and athletes.
Nutritionists specializing in performance-based
diets in the US suggest pairing Anavar cycles with a
high-protein, moderate-carb food plan to maximise muscle retention.
Although Anavar is generally safer than many other steroids, some unwanted
effects may happen, particularly with extended or high-dose use.
During the cycle, it is advisable to split the every day dosage into two equal administrations, one within the morning and one in the evening, to maintain secure blood levels.
These questions and more will be answered as we delve into
the world of Anavar.
If you have diabetes, Anavar buy online could lower your
blood sugar ranges. Observe your directions to examine your blood glucose regularly and
share your outcomes together with your physician. Talk to your doctor
instantly in case you have symptoms of hypoglycemia, such as sudden sweating, tremors,
quick heartbeats, hunger, blurred imaginative and prescient, dizziness, or tingling in your hands or feet.
Your doctor may have to change your diabetes medication, train program, or diet.
References:
anabolic steroids suppliers
Bertha
Nevertheless, the true potential of this substance is realized solely when it finds a harmonious synergy with
disciplined coaching and a balanced food regimen. For males, an increased firmness in muscular tissues, lean mass development and a notable discount in body fats will doubtless be observed.
Power positive aspects achieved should have enabled a step-up in workout intensity, resulting in a more ripped and chiseled look.
Halotestin will improve power and strength, and all this occurs
as a result of it will increase your purple blood cell measurements.
With such a excessive anabolic score, it’s simple to imagine that you’ll get big anabolic
effects. Nonetheless, the anabolic properties of Halotestin have little impact on humans –
most of its results come from its androgenic properties.
From anabolic steroids to SARMs to peptides and ancillary drugs, I’ve accomplished
it sooner or later in my life, and I can relate.
If you have to push previous limitations and really feel you’ve reached
a brick wall with your progress, HGH can get
you past that time and on to expertise outcomes that are not in any other case
attainable solely with steroids. HGH is also banned in the identical class as
anabolic steroids by the World Anti-Doping Company (WADA) and
most different sporting our bodies worldwide.
Because HGH is a naturally occurring protein within the physique, it’s one of the
harder PEDs to detect in doping checks. Long-term risk components are
identified merely due to our understanding of modifications that prime doses of HGH trigger within the body.
As A Result Of these medicine have outstanding
results on bulking muscle mass and burning fats, illicit use of
them have been elevated among bodybuilders(18).
Anavar provides you with a pleasant energy enhance, which is welcome when dieting.
Anavar’s ability to dry and harden the physique is only helpful when you lean,
retain present, and construct lean muscle. Stacking Clen with Anavar will boost fats loss, assist
you to achieve lean muscle, and promote a tougher and dryer physique with
increased vascularity.
After all, we’re simply utilizing medical provides when administering steroids.
Being conversant in the necessary supplies and varied terminology relating to using them will provide you with the arrogance you need to proceed with injecting.
Injecting steroids for the very first time is a frightening task for nearly anybody who has done it.
Even the most seasoned pros can most likely suppose again to their first
injection. It was never intended to be a fat-burning agent; as an alternative, it was researched and used medically for its benefits for respiratory conditions like asthma.
Equipoise is an injectable steroid only, which could
be a hurdle for ladies who’ve by no means used injectables earlier than and who prefer the oral selections of
Anavar or Primobolan.
HGH additionally impacts the metabolism and adipose tissue, causing
important subcutaneous fat loss in individuals with high levels of this hormone.
» Cycling is the amount of time you employ steroids and the amount of time you are taking a
break from utilizing steroids. » Beneficial restoration period is the identical as
or greater than your period of use. To decrease unwanted effects, at all times adhere to really helpful dosages and cycles.
Consider DHT-blocking shampoos or topical therapies for hair-related concerns.
PCT is your roadmap to hormonal restoration and long-term success
post-cycle. This cautious method helps decrease the danger of side effects and lets the person test their tolerance.
Need the complete breakdown of how to get well like a professional after your Anavar cycle?
Explore our full Anavar vs. Winstrol comparability to see how they examine by way of outcomes,
security, and side effects.
And with that, I should add that every thing you learn here is predicated on my analysis and experience.
I goal to share, educate, and allow you to reach your objectives whereas I continue reaching
and exceeding mine. If you’re apprehensive about the authorized points or unwanted side effects like male breast development, acne, and temper swings, CrazyBulk’s authorized
alternate options may be a wise choice. Nevertheless, these advantages
are overshadowed by the reality that most nations ban them.
This is because they pose a high danger of abuse and may trigger dangerous unwanted effects.
Nevertheless, cycling without correct medical steering may be dangerous and lead to harmful side effects.
It is an artificial form of testosterone, the male hormone responsible
for muscle growth and different masculine traits. Docs generally prescribe oxandrolone to individuals who have to regain weight after a long
sickness or surgery. It can also assist with bone pain in folks with osteoporosis and cut back muscle loss in those
taking different steroid drugs. If you’re considering incorporating Anavar
into your health regimen, timing performs a crucial position in maximizing its effectiveness and reaching your required objectives.
Whether Or Not you are aiming for enhanced muscle growth,
improved athletic efficiency, or fat loss, understanding when to take Anavar can make a big difference.
Anavar could be cycled as a standalone steroid and it may be stacked with different steroids too.
While Anavar is processed by each the liver and the kidneys, Andriol does
not result in any hepatic pressure (as proven by studies).
Testosterone is more probably to improve both
muscle mass and energy and it is basically a bulking steroid.
A lot of powerlifters, strongmen and even bodybuilders who it to raise
their strength to the subsequent stage.
References:
steroids invented – Bertha
–
effects of Steroids On men
Hire a private coach and tidy up your vitamin and you’ll
notice enhancements. Although there are genetic limitations and not everybody experiences lots of vascularity, anavar drastically improves your possibilities of having
veins piercing through your your biceps.
This is as a end result of anavar reduces the fat which is covering your veins, and it fills
your muscles with extra glycogen, giving them extra fullness.
The leaner you get, the more vascularity you’ll
have the flexibility to exhibit to your folks. It’s popular amongst bodybuilders as a end
result of anavar’s thought-about a gentle compound. Although there are a quantity of unwanted effects, as a end result of it’s not overly highly effective or poisonous, most
of these unwanted facet effects can usually be avoided.
If you raise weights or you’re on the bodybuilding scene, you’ve virtually actually heard of
Anavar.
Nevertheless, users should seek the assistance of a healthcare professional before using any complement, especially if they’ve
pre-existing medical conditions or considerations.
In addition, there’s proof that they enhance athletic performance and have highly effective
healing and recovery benefits. An article
in The Journal of Vitamin by Yoshiharu Shimomura, et al examined the benefits of BCAA supplementation in muscular tissues during train [6].
This is the liquid that’s left after milk is curdled, and
it’s high in muscle building and strengthening protein.
Whey also maintains robust bones, helps to steadiness hormone levels within the body,
and accelerates muscle restore and restoration.
Holding on to it after the cycle presents a larger challenge
than reaching your shredded physique during the cycle, and that is one thing you should plan for.
When LDL cholesterol will increase an excessive quantity of, it could possibly put you susceptible to blocked
arteries and lift your danger of coronary heart illness.
Consuming a cholesterol-friendly food regimen is critical to minimize
all dangers, and since Anavar is mainly used for slicing, your food plan isn’t more likely to
be a concern. Including plenty of healthy fats in the food regimen will add to threat reduction.
For girls trying to lose fats and achieve a toned physique,
Anavar’s capability to burn fat while preserving lean muscle
mass is unparalleled. This is because adenosine triphosphate (ATP) is what offers your muscle
tissue power, though solely briefly bursts.
With Anvarol, not only does the product add more ATP
to your system, its components are designed to increase phosphocreatine synthesis in your
muscle tissue, which rapidly regenerates much more of it.
Anvarol is a safe and legal different to Anavar, which is
an illegal anabolic steroid. Anvarol can be purchased on-line and not using a prescription and is authorized to make use of for bodybuilding purposes.
Total, the evaluations of Anvarol have been largely constructive, with customers reporting elevated power, fat loss, and
muscle positive aspects.
The penalties for unlawful drug use are very extreme within the UAE, so it’s not well worth the danger.
Anavar is an unlawful drug within the UK and it’s not well value the threat of possessing or
supplying it. These are valid questions that many of us have when contemplating performance-enhancement medication, but as with most
subjects related to human health, solutions can differ.
Compared to Dbol, Anavar provides you steadier features that
won’t disappear like they often do with Dbol. Positive, your power features might be a little
slower with Anavar, however you’re unlikely to have
the severe impact on urge for food that almost all guys get with Dbol.
In quick, Dbol is like a huge shock to the system, while
Anavar is the gradual and regular compound that rewards those extra patiently.
This makes it a fast-acting steroid, which is to be
anticipated for an oral steroid.
Having a lift in ATP and phosphocreatine will likely prevent muscle losing.
It additionally makes Anvarol stand out from different muscle-building dietary supplements because it offers you
with more vitality levels. Furthermore, animal studies have instructed that Anavar might help to
increase the production of purple blood cells, which transport oxygen to the muscles and might
contribute to increased stamina. In addition, Anavar
may help to extend bone density and enhance
blood circulation. As a result, it is an effective software
for helping to construct muscle and improve athletic efficiency.
Ultimately, your finest option for cutting will depend on your individual wants and targets.
If you might be looking for a milder anabolic steroid
with fewer unwanted side effects, Anavar could also be a great option for you.
By selling muscle development and bettering energy levels,
users often see significant enhancements in their energy
and stamina during exercises. This in flip permits for
more intense training sessions, main to raised general
performance in the gym. In addition to strength features, Anavar has been linked to increased
endurance and faster recovery occasions, making it a preferred selection among athletes trying to improve
their physical abilities.
Therefore, if a soldier has low testosterone and is prescribed
TRT, if he tests optimistic for testosterone, the test will come again as unfavorable to the commander.
Nonetheless, clenbuterol is not an anabolic
steroid; subsequently, we don’t see it have an result on natural testosterone ranges to any significant diploma.
Most anabolic steroids sold on the black market are UGL (underground laboratories).
When taking Anavar it’s essential to take the correct
measures and cycle on and off accurately to keep away from burn out and
long run harm to you health. It’s therefore not suggest if gaining mass, measurement and strength is
the primary precedence. #3 Suppresses natural testosterone – The bother with
anabolic steroids is that though they provide an added boost of testosterone whilst
you’re on them, they also decrease your natural testosterone.
I took a break and pulled blood again, and my lipids had improved significantly.
HCG isn’t really helpful for women as a PCT as a end result of it doubtlessly enlarging ovaries (26) and inflicting virilization (27).
Clomid is also not a favorable PCT for ladies, as it could trigger the ovaries to turn out to be oversensitive.
References:
effects of Steroids On men
https://vagas.grupooportunityrh.com.br/employer/anavar-50mg-one-hundred-tabs-hutech-purchase-your-anabolic-steroids-online
This distinguishes them from standard anabolic compounds, which interact with ARs within the prostate and different problematic areas.
SARMs work by binding to specific androgen receptors (ARs),
primarily in muscle and bone tissue. At Pure Rawz, however, we stand behind each single product you purchase from us, and we all know that when you buy our SARMs you’ll be extra glad than ever.
Anavar, like other anabolic steroids, can potentially impression cardiovascular health.
It may affect lipid profiles, resulting in unfavorable changes in cholesterol levels.
It is advisable to maintain a heart-healthy lifestyle, together with regular train, a balanced food plan, and monitoring lipid levels when utilizing Anavar.
The price of Anavar can exhibit substantial variations depending on the geographical location during which it is purchased.
These variations are driven by a myriad of things, together with regional demand and supply dynamics.
Understanding these worth differences is imperative when planning a price range for Anavar supplementation. All The Time consult your healthcare supplier to make sure the knowledge displayed on this web page applies to your personal circumstances.
Liquid forms of Anavar could provide quicker absorption due to their liquid state,
probably leading to faster onset of results. Some customers choose this type for its versatility,
as it can be simply combined with different liquid supplements or beverages.
However, it’s essential to exercise warning when utilizing liquid Anavar to make sure accurate dosing,
as measuring liquid volumes may be less exact than merely taking a
capsule or pill.
Thus, a average dose taken within the morning is basically out of the system by night, but supplies
reasonable levels of androgen in the course of the day and early night.
Price Range choices could compromise on high quality, probably containing
impurities, contaminants, or lower dosages than advertised.
These subpar products not only jeopardize the effectiveness
of Anavar but also pose health dangers to users. Therefore, individuals seeking the benefits of Anavar should
prioritize product quality and consider it a
long-term funding in their health targets and well-being.
Anavar is the model name of Oxandrolone and it’s a extremely popular oral steroid.
When it involves using Anavar in bodybuilding, understanding the suitable dosage is essential for
achieving desired outcomes whereas minimizing potential
side effects.
This steroid hormone has a double bond at the 1st molecule, which many believe make it more proof against metabolic clearing.
This 1-ene construction additionally helps resist conversion to many hormones that aren’t thought-about optimum for men like estrogen and dihydrotestosterone metabolites.
Thus with 1-Andro you get a prohormone that will enhance your androgen to estrogen ratio,
with out adding in additional metabolites that you could be not need
in your system. This prohormone is great for including in a dry prohormone
to a cycle or used alone to offset the environmental estrogens in your food regimen. Lastly,
Anavar® makes use of Epiandrosterone, which is an endogenous
steroid hormone found in Anavar® with an androgenic activity.
However, using regular sources, you’d get actually
top quality actual Oxandrolone (Anavar or different trade names) for cheap prices.
Anavar was first developed in and published in 1962 for the treatment of muscle and weight losing diseases medically.
Though Oxandrolone isn’t a perfect anabolic steroid, it unfavorable impact on the physique
is way less than different anabolic steroids. Anavar remains to be medically prescribed today to males,
women and even youngsters as a result of its good safety profile.
The compound can aid in preserving lean muscle mass whereas selling fats loss, leading to a more toned and ripped appearance.
If dozens of users vouch for a vendor or lab’s Anavar,
it’s often a great signal. Anavar in capsule form is
extensively chosen for its ease of use and precise dosage, making it a handy
choice for customers of varied experience levels. On the opposite hand,
bodily shops, or brick-and-mortar shops, provide a different
array of benefits for Anavar consumers.
One purpose for that is tablets are simpler to manufacture – they are just a
solidified model of powder. The cause for that’s
they come pre-dosed, which means there isn’t any danger to researchers for administering the incorrect dose.
one hundred pc natural, protected, & authorized steroid options to Dianabol, Clenbuterol, HGH, Anavar, Trenbolone and extra.
Whether you select oral or sublingual administration, Anavar is normally a
useful device in your weight loss journey. Anavar, whatever
the administration technique, is famend for
its capability to promote lean muscle gains.
The compound facilitates protein synthesis and nitrogen retention, creating an anabolic environment conducive to muscle progress.
Whether Or Not taken orally or sublingually, Anavar can assist
in attaining a extra defined and sculpted physique.
Anavar, also identified as Oxandrolone, is an artificial anabolic androgenic
steroid (AAS) that gained recognition within the health and bodybuilding
neighborhood. Initially developed in the 1960s, Anavar was primarily used for medical functions, similar to treating muscle wasting illnesses and selling weight gain after surgical
procedure or an infection. However, its distinctive properties and remarkable results on efficiency enhancement shortly
captured the eye of athletes seeking an edge of their
endeavors.
You won’t ever know, for sure, whether doping is a viable different to easily coaching alone till you find out about all of
the elements. Bodily and psychological stressors are rising quickly in sports activities as athletes compete for
recognition and victory, while training can often push human capacities to
their limits. The athlete thus begins to ponder how far they will extend these limits.
References:
side effects of peds (https://vagas.grupooportunityrh.com.br/employer/anavar-50mg-one-hundred-tabs-hutech-purchase-your-anabolic-steroids-online)
Barbra
Due to its variety, Oxandrolone can be used alone and in combination with different
steroids, oral or injectable. Originally given to a broad range of patients and given to them alone with little opposed sides, it may also be used
successfully alone these days and is. Used alone as an “Anavar only cycle,” it’s effective at what targets you have in mind however extra fitted to slicing in males and
bulking/cutting in females.
This is essential during chopping phases when the goal is to lose fat whereas retaining as much lean muscle
as attainable. By preserving muscle mass, Anavar can help people achieve a
more sculpted physique. Understanding Anavar half-life is crucial for users to
maximise its benefits and reduce potential unwanted effects.
Due to Anadrol’s drastic effect on HDL levels of cholesterol, water retention,
and pink blood cell count, it’s a steroid that has a adverse effect on the center.
One query that lots of people is asking is whether it’s possible to
realize the benefits of Anavar without a workout regime.
The answer is sure, you possibly can obtain the advantages of Anavar without a exercise as long as your body has
excess fat. This drug has been proven to be helpful for this purpose by the United States Meals and Drug
Administration (FDA).
It works by growing your body’s core temperature, causing a rise
in your metabolism. In our expertise, low dosages are unlikely to
cause secondary intercourse traits in girls. Nonetheless, they’re excessive
enough to cause notable will increase in muscle hypertrophy,
energy, and fat loss. It could improve the danger of bleeding if taken with
blood thinners like warfarin. If mixed with other steroids, the chances
of unwanted effects, together with liver damage, rise considerably.
Anavar also can impact blood sugar ranges, so these with diabetes ought to
exercise caution. Always inform your physician about any drugs or supplements you’re taking to
avoid harmful interactions.
Responsible use, underneath the steering of a medical professional, is
essential for guaranteeing the user’s safety and
long-term well being. To sum up, Anavar is often a
viable choice for ladies seeking lean muscle positive aspects and medical use for specific
functions. Nevertheless, it’s essential to
strategy its usage with caution, stick to applicable
dosages, and consider the potential unwanted effects
to make sure the benefits outweigh the dangers. In order to obtain most outcomes from Anavar,
customers ought to pay shut consideration to their food regimen and train routines.
Focus on consuming a well-balanced diet to
help muscle growth and fat-burning. Correct hydration and common cardiovascular train will also help to additional lower body fats proportion.
If a user has no desire and equally desires to construct muscle and burn fats on the identical time, maintenance energy could additionally be optimal.
Others use tablet cutters to separate 10 mg pills in half, giving them 4 x 5 mg doses.
If 2.5 mg pills are obtained, this reduces the want to
cut any of the pills. There isn’t a vast quantity of knowledge concerning the connection between anabolic steroid use and kidney harm.
Nonetheless, Anavar is exclusive on this respect, being mostly
metabolized by the kidneys. This can put them underneath elevated pressure, leading to acute renal harm (18).
Roughly a decade after Anavar got here in the marketplace, there was promise of it being
a drugs to successfully deal with high ldl cholesterol.
This signifies that it does not aromatize (convert to estrogen) within the body
like another steroids, which can trigger side effects similar
to elevated water retention, weight acquire, and bloating.
Oxandrolone can also be stacked with different anabolic steroids in synergy as a end result of they complement each other.
Anavar, because of its wide variety of effects, could be utilized
to your goals whether you’re slicing, bulking, or you’re male or female.
The primary cause for that is Anavar’s low androgenic score
of only 30, which means it doesn’t aromatize into estrogen or trigger any
other unwanted effects like hair loss. With
Anavar, bodybuilders can lose up to 12 pounds of fat per 30 days without shedding any muscle tissue.
A Quantity Of prescription weight reduction drugs can be
found that have been rigorously tested for security and efficacy.
This can result in low testosterone levels, which might cause symptoms corresponding to fatigue, loss of libido, erectile dysfunction,
and decreased muscle mass. Anavar is usually applied in slicing cycles to assist within the discount of physique fats, while maintaining and even barely
rising lean muscle mass. It helps to create a
more outlined and muscular physique, making it a well-liked selection amongst health fanatics.
When it comes to bulking, testosterone is considered
one of the most effective hormones for rising muscle mass and strength.
It works by growing the production of proteins, which are the building blocks of muscle.
It also increases the variety of red blood cells, which carry oxygen to the muscular tissues, allowing them
to work more durable and longer.
Based Mostly on my analysis and personal expertise, I find Anavar to be fairly efficient in shedding
body fat. Nonetheless, it’s necessary to keep in mind that each individual could expertise different outcomes.
My research additionally estimates that users can count on to burn round 1%
of physique fat per week while taking Anavar, with some
users probably dropping as a lot as 12 lbs in a 4-week cycle.
It’s important to notice that whereas Anavar might contribute to fat loss,
it should not be considered a weight reduction drug.
As A Substitute, it is typically used in conjunction with a well-structured food plan and train program to help
obtain the specified results. Anavar is usually taken in pill
form, with the really helpful dosage for males being mg per day, and for girls being mg per
day.
Anavar dosage can be tricky – too little and also you
won’t see outcomes, too much and you can expertise some nasty unwanted facet effects.
Females mustn’t use AAS as leisure health club users there is simply too many threat concerned.
Moreover, this lab has had over a dozen merchandise tested, and all came again as legit (albiet with the normal small variations in over/under dosing).
I too have read all of the stories about var being faked and substituted with winny or dbol,
however I’ve by no means seen a single occasion of this being
backed up with precise evidence or testing.
References:
growth hormone vs steroids (Barbra)
Kellye
This could be another distressing facet effect that
may or could not reverse after discontinuing the
steroid. Gynecomastia, or the development of breast tissue in men,
is another attainable aspect impact. Though Anavar is not as likely to cause this as some other steroids, it could nonetheless happen, especially if the drug is used in high doses or for extended periods.
This situation could be embarrassing and should require surgical procedure to appropriate in severe instances.
Another aspect effect males might experience is testicular
atrophy, which is the shrinking of the testicles. This occurs because the body is not producing as much natural testosterone, leading to a reduction within the size
of the testicles. While this situation is usually reversible after
stopping Anavar, it can be distressing for
the affected person.
As A End Result Of of this most of the ‘hardcore’ bodybuilders tend to
use extra poisonous steroids, because on paper it’s a
weaker compound. Nonetheless, don’t let that fool you, as a result of when Primo’s used appropriately, it may
give you some serious gains. Striations are additionally a lot simpler to attain on Trenbolone, due to low ranges of water accumulating
outdoors of the muscle cell. 3 occasions as Anabolic as Testosterone, you probably can expect wild positive aspects when utilizing Anadrol.
In our opinion Anvarol is a high-quality, efficient all-natural steroid
different which does deliver the promised slicing and performance benefits claimed by the manufacturer.
We read by way of the reviews on the official website, and found
that most customers agreed with us. Though Anavar won’t assist users build distinctive
quantities of muscle, it does have the flexibility to considerably improve
power (despite being a slicing steroid). [newline]It won’t cause quick results because it has long esters and thus
takes a number of weeks to peak within the blood.
Nonetheless, with an prolonged cycle and a moderate dose, Deca is efficient at adding moderate quantities
of muscle. We have found it to be an underrated bulking steroid,
based mostly on its low toxicity. Most folks experience some extent of water retention with most
steroid medications, including Anavar and Winstrol.
The main notable side effects are prone to be testosterone suppression and cholesterol alterations.
Due to its much less harsh nature, our sufferers have described Anavar as one of
many “best steroids to get ripped” primarily based on its gains vs.
unwanted effects profile. Nevertheless, it’s prone to trigger reasonable testosterone suppression (8)
and increased ldl cholesterol. Primobolan will decrease
endogenous testosterone ranges notably, but we now have found it to be the least suppressive anabolic
steroid. Primobolan comes in oral or injectable kind and is often stacked with other dry steroids, corresponding to trenbolone, to reinforce its effects.
Anavar-only cycle can additionally be utilized by intermediate bodybuilders, often in the
course of the slicing part. In Distinction To most of the different anabolics used by bodybuilders, Anavar can be utilized
by ladies too. This is because it could assist women get nice outcomes from
their workouts without concern of virilization. I even have
covered this Anavar for women in detail in one other article which you’ll check right
here.
This steroid is quite popular among sportsmen, particularly these aiming to gain muscle bulk,
but it’s additionally best for people on the lookout for fats
loss. Anavar is derived from oxandrolone, a powerful hormone that has been utilized by
both women and men for many years. The steroid
may help you burn fat and shed weight by rising your metabolism.
They accomplish this by boosting protein synthesis
whereas reducing muscle breakdown. This implies you’ll be succesful of get your
best determine in a brief period of time.
Enhanced metabolism means you burn more energy even when not bodily lively.
Anavar was initially developed for medicinal
functions, particularly to assist sufferers regain weight lost as a end result
of chronic illnesses, severe burns, or surgery.
Nevertheless, its recognition has prolonged beyond the
medical area, finding favor among athletes and bodybuilders.
It is not recommended for the common or newbie feminine Clenbuterol consumer.
A beginning Clenbuterol dosage for women will usually be 20mcg or 40mcg.
It ought to then be elevated each few days till you
attain your desired most dose.
A liquid version of Clenbuterol known as liquid Clen is in style as a outcome of it is
straightforward to take and much more environment friendly than the tablet kind.
The primary supply for purchasing liquid Clen is through scientific research websites, however
at all times remember that high quality can differ significantly between suppliers.
Hence, it’s essential to seek out solely reputable
makers of liquid Clen. The problem in administering an exact dose is likely one of the significant
downsides of liquid Clen. Since weights at the second are out of the equation,
you wish to improve your cardio to 6x/wk for an hour a session. This is much simpler when you go to the gym; you only have to worry about cardio.
An hour flies by, and you’re soaked in sweat when it’s all stated and done (you should be, anyway).
Suppose you’re a more casual, non-competitive user of Clenbuterol
and are using it to achieve your private fat loss goals.
If you’re carrying too much further physique fat now, more traditional weight reduction methods are beneficial before utilizing Clenbuterol (intensive cardiovascular exercises
and a calorie-controlled diet). Clenbuterol can preserve current muscle
whereas you’re on a calorie-restricted food regimen.
Nevertheless, in comparison to other anabolic steroids, testosterone is the
least cardiotoxic primarily based on our sphygmomanometry checks.
Whereas there is a lack of scientific research on the subject,
anecdotal analysis carried out by bodybuilders reveals that oxandrolone
can actually be a muscle-building drug. Nonetheless, the amount of lean mass gained throughout an Anavar cycle will rely
largely on one’s sex, food plan, training, and if the drug is “stacked” with different steroids.
So judging Anavar results is usually a murky proposition, however one which’s
made easier by understanding a lot of what has been written within the bodybuilding group.
That said, take a glance at the next matters, many of which draw from forum threads right
here at EliteFitness.com. This may clarify how and even why
this supplement can increase muscle mass.
References:
illegal steroids for sale online (Kellye)
do steroids help you lose weight
The average duration of an Anavar cycle for males is
roughly eight weeks, whereas the utmost period for ladies is six weeks.
As An Alternative of using Anavar repeatedly for extended durations of time,
the most secure and most successful way to forestall virilization is to take the medicine in cycles of a few weeks and in low doses.
Anavar distinguishes itself from different anabolic
steroids because Oxandrolone should be metabolized by the kidneys to a larger extent than with different steroids.
Due to Anavar’s mild nature, some customers may discover that they do not experience any visible antagonistic effects or comedown after a cycle.
Therefore, for some, they will not feel the want to administer a post-cycle remedy
(PCT). This happens in both women and men, although males have
a lot larger testosterone ranges than females.
Despite these differences, testosterone is critical
to a woman’s need, power, and general well being.
Our patients’ labs don’t indicate this being an aggressive shutdown of the HPTA axis; however, it may take several weeks for peak testosterone perform to return. A PCT might or may not be used, relying on how the consumer
is feeling when it comes to vitality, libido, and
mood. We frequently see endogenous T3 ranges turn into suppressed post-cycle after taking exogenous T3.
But in general, it is named a well-tolerated steroid by most
male customers. So, evaluations around Deca-Durabolin mainly concentrate on particular person users’
responses and how Deca-Durabolin may interact with other
steroids in a stack to realize specific outcomes. Pimples is a chance, however you will rarely discover
a person suffering from extreme steroid-acne issues as a
outcome of Deca. Some guys have been known to say that
Deca makes their skin look better. Those with naturally oily pores and skin can find
the oil will increase, but just about any other steroid you stack with Deca
will likely be the acne-causing culprit somewhat than Deca itself.
For weight loss functions, research exhibits that a average dose
of 20mg per day can lead to 4 lbs of fat loss over 12 weeks whereas rising muscle mass by
7 kilos. When it comes to Anavar and weight loss, I observed that this steroid helps in reducing body fats while maintaining and even growing muscle mass.
In this part, I’ll dive deeper into the mechanisms behind this fat loss and focus on its effectiveness for
weight loss.
It’s not unusual for some users to extend the dosage gradually, reaching as a lot as 50-60mg per day toward the top of
the cycle. It Is essential to focus on potential unwanted effects, which may embrace liver toxicity, lipid profile changes, and suppression of pure testosterone manufacturing.
It is an anabolic steroid that falls beneath the
17α-alkylated derivatives of DHT. Clinically, it has been used to deal with many medical situations, similar to weight reduction due to extreme sickness, muscle wasting, and osteoporosis.
Nevertheless, in the health and bodybuilding panorama, it has turn out to be a trusted ally
in boosting efficiency and achieving goals such as slicing fat loss
and muscle development. It’s crucial to follow correct PCT
protocol after any anabolic steroid cycle. Failing to stimulate natural testosterone manufacturing can lead to long-term health issues and loss of muscle features.
Thus, bodybuilders generally slowly enhance the dose every few days until attaining a maximum
dose. We commonly observe this kind of slicing stack when bodybuilders
are preparing for a contest, trying to reduce body fats and protect
muscle tissue. We have found Winstrol to be
the stronger of the two steroids, causing extra deleterious side effects.
Thus, an Anavar and Winstrol cycle is usually utilized by intermediate or superior
steroid customers, at the expense of potentially elevated complications.
When adopting a dosage of 10 mg/day for 5 weeks, the danger of growing masculinizing side effects could also be decrease due to the modest dose
and shorter cycle period. The optimum Anavar dosage for endurance athletes ranges from 20 to eighty milligrams per
day, relying in your experience stage and targets.
Arnold is rumoured to be one of many nice bodybuilders who used primo, helping him to turn into the greatest Mr
Olympia champion of all time. This is because it doesn’t
aromatize, that means it prevents estrogen ranges from
rising. Primobolan also doesn’t trigger any bloating or
water retention, in contrast to other compounds.
Anavar is understood for being a well-tolerated steroid, making it an excellent
selection for newbies.
For males, the everyday dosage of Anavar can differ relying
on their fitness ranges. The 5-alpha reductase enzyme, which converts testosterone to DHT, will increase in balding scalps.
Substances like Anavar can probably elevate DHT ranges and worsen hair loss.
Anavar particularly increases dihydrotestosterone
(DHT) ranges, which may trigger hair loss.
When initiating your initial Oxandrolone cycle, sustaining a
meticulous log documenting your progress, bodily
transformations, and any encountered undesirable results is advisable.
This individual document can function a useful resource for
making informed adjustments and optimizing subsequent cycles.
This property of Tbol makes it appealing to bodybuilders, quite than any direct performance-enhancing or
progress results. Turinabol was first developed in old
East Germany and is now notorious for its use among East German athletes.
Nonetheless, it is necessary to note that the potential unwanted
effects of Anavar enhance with higher dosages. Generally, Oxandrolone (Anavar) is simply given over the course of a interval of a few weeks.
These medicine block estrogen exercise in the body, which alerts the testes to
restart testosterone production. It’s also recommended to make use of on-cycle assist supplements throughout an Anavar cycle.
Taking a testosterone base can also be advised to avoid
testosterone suppression. However, stacking Anavar with different oral steroids like Dianabol must be done cautiously because of elevated liver toxicity.
When bulking, a barely higher Anavar dosage is frequent, with males taking mg per day.
Exceeding 30mg every day will increase the possibility of virilization effects.
References:
do steroids help you lose weight
Supplement Closest To Steroids
The length of PCT will rely upon the size and dosage of the Anavar cycle, as well as particular
person components. This is fake so lengthy as you have a wholesome liver and don’t
abuse drugs or alcohol already. We have seen loads of
bloodwork proving that utilizing N2guard in your cycle prevents
excessive liver toxicity and you have to use it for 8 weeks.
Anavar (Oxandrolone) is a gentle steroid that doesn’t include androgenic or estrogenic unwanted
facet effects like some other steroids. Nonetheless,
it can cause crippling pumps particularly within the legs or again which is
not good for many who like to do endurance sports activities, so contemplate supplementing with Taurine.
It can be liver toxic as we talked about earlier, so utilizing it wisely
and using help dietary supplements is essential.
Dependancy Resource doesn’t provide medical diagnosis, therapy,
or recommendation. Solely educated and licensed
medical professionals can provide such companies. If
you or anyone you know is undergoing a extreme health crisis,
name a health care provider or 911 instantly. All data supplied
in featured rehab listings is verified by the
power officers. The details are saved updated to help individuals with addiction treatment wants get the most
full and precise facts concerning the rehabilitation facility.
3ml or 3cc, or 5ml/5cc are the most common syringe sizes or capacities.
Syringes are low-cost items, and stocking up is easy, so you’ve greater than sufficient to final a long time.
It’s greatest to use Winstrol for shorter durations or change
it out for Masteron if you wish to run it for a whole normal cycle.
Heightened prolactin will kill your sex drive, though this concern doesn’t have an effect on everybody who
makes use of Tren. Collagen additionally acts as an antioxidant and helps the skin and connective tissues.
Winstrol does promote nitrogen retention and increased protein synthesis, however not to the purpose
where it’s going to noticeably promote lean positive
aspects – despite its high anabolic ranking. When it
comes to the world of anabolic steroids, understanding
the science behind publish cycle therapy (PCT) and the half-life of specific compounds
is essential for achieving optimum outcomes.
In this article, we’ll delve into the mysteries surrounding Anavar’s half-life and its impression on usage, shedding mild on how
to ensure efficient restoration after a cycle.
Withdrawal from anabolic steroids can result in extreme symptoms like mood
swings, insomnia, anxiousness, episodes of rage, violence and aggressiveness, and even suicidal
thoughts. When it comes to the consequences of these steroids, Anavar is
understood for its ability to help with cutting and preserving muscle mass.
On the other hand, NPP is often used for bulking and gaining muscle mass.
Both are identified for his or her capability to increase
muscle mass and power, but they work in several methods and have completely different potential side effects.
If you’re considering utilizing anabolic steroids,
it’s essential to grasp the variations between the assorted choices obtainable to you.
If skilled with anabolic steroids and in good physical condition, combining the 2 might yield impressive
outcomes.
At All Times seek the advice of with a healthcare professional before starting
any new medication or supplement routine. Anavar
is by far probably the most well-tolerated steroid for females,
not like Winstrol. Oral Winstrol is still thought of
a relatively gentle steroid compared to most others. Still, most
women will find that Anavar is extra well-tolerated in relation to controlling the unwanted effects.
For ladies who want to use Winstrol, the oral kind only is beneficial,
and doses have to be stored very low to keep away from virilization. Anavar can produce some delicate androgenic effects in males, and hair loss could
be certainly one of these issues for males who’ve a genetic predisposition to baldness.
Anavar isn’t essentially the most suppressive steroid, but
your pure testosterone production is more likely to have taken successful.
Understanding these factors empowers individuals to make informed decisions concerning Anavar’s administration and its function in their fitness objectives.
Anavar is a prominent steroid amongst physique builders and likewise professional athletes for
its capacity to promote muscle mass growth, stamina, and in addition weight loss.
Whereas Anavar could be reliable by itself, there are additional ideas you
can adjust to to optimize your outcomes. Understanding the half-life is important
for figuring out the appropriate dosage frequency
and timing of administration. By following beneficial dosing pointers and contemplating particular person components, people can optimize the effects of Anavar while minimizing the
risk of fluctuations in blood concentration.
Once the steroids are stopped, the body is no longer receiving the bogus hormones, and
the consumer is left in a state of very low or even no testosterone.
Learning, for example, how ache may really feel post-injection in comparability with what
an an infection looks like can mean the distinction between making a call to get medical assist or knowing that you’ll heal naturally.
This comes with time and expertise, however data is energy,
and the extra you understand about what can go wrong, the much less probability you’ll have of seeing any
severe issues. Injectable steroids are positioned in an oil-based answer,
and it’s this oil that makes IV injection out
of the query for steroids. Since you want to use new sterile equipment for every injection, you
can undergo many objects in a long cycle. Shopping For in bulk will prevent money and ensure you’ll not have to worry about operating out and being tempted to reuse gadgets, risking your well being.
Far too many individuals make mistakes that can put them off
injecting forever.
This often includes poor sleep quality, including plenty of night sweats.
For these not familiar with the inner workings of Trenbolone before
utilizing it, this can be quite a shock. When you aren’t
prepared for gyno to develop, you run the danger of it getting uncontrolled, and it can be severe with Trenbolone.
Having an anti-estrogen and aromatase inhibitor available is, due
to this fact, vital for a Trenbolone cycle, just as you would with most other steroids.
Unfortunately, this doesn’t mean you can get away without any estrogenic-type unwanted effects as a end result of Trenbolone comes with highly effective progesterone receptor affinity.
However, that is solely a common rule that applies to
those who don’t abuse steroids. Anadrole is greatest suited to males wanting to build significant amounts of
muscle with out shutting down their testosterone, straining their liver, or elevating blood strain levels.
The cause why Anadrol may appear to trigger fat achieve is due
to water retention. The puffiness and bloating from the surplus fluid may
give the looks of a better body fats percentage.
Strength levels can lower by 40% post-cycle, which correlates with the same degree of weight reduction. Nonetheless, these outcomes are primarily based on high
doses for extreme periods of time; thus, outcomes for a bodybuilder shall be barely less, assuming a shorter cycle and a more cautious dose.
If you could have existing high ldl cholesterol, you’d be taking a major threat in using Winstrol in any respect.
Despite this, even very low doses have been shown in studies to result in over a 50% lower in testosterone manufacturing in simply two weeks.
As most guys will undoubtedly use Winstrol for longer than this,
we are able to begin to understand the need for testosterone support throughout any Winstrol cycle.
It is not possible for Winstrol to instantly trigger those
well-known and dreaded estrogenic side effects of gynecomastia and water retention. This is why physique rivals,
significantly, desire Winstrol – it promotes a tough, dry, and outlined physique,
making it perfect for competitors purposes where bloating brought on by fluid retention is
unacceptable. Due to Winstrol’s substantial liver toxicity (including the injectable version), we have to be cautious when stacking it with another C17-alpha alkylated AAS and limit the cycle to only a
few weeks. I mention this particularly as a end result of one
of many stack suggestions I usually encounter is a Winstrol/Anavar stack.
References:
Supplement Closest To Steroids
bodybuilding research chemicals
In conclusion, when using Anavar and T3 together, it is very important follow the recommended dosages
and cycle lengths to keep away from any potential opposed results.
It is also important to concentrate to the potential cons of
taking these compounds collectively and to be cautious when stacking them with
other compounds. However, it’s essential to notice that the use
of these substances is controversial and will not be authorized in all areas.
Additionally, the potential risks and unwanted effects of mixing Anavar and T3
must be carefully considered before use. Females stacking Primobolan with Winstrol or trenbolone for further results may result in virilizing effects.
We have seen girls stack Primobolan with Anavar; however,
cautious doses are sometimes taken to avoid masculinization.
Clenbuterol’s dosage will steadily enhance and decrease,
as is the standard use. Begin at 20mcg/day, then gradually increase
the dose each day till you attain your required peak of around 120mcg/day.
Winstrol is usually not beneficial for girls due to its androgenic side effects.
If girls nonetheless wish to use Winstrol in a cycle like
this, taking a dosage of 5mg could keep virilization in verify.
A beginner’s Clenbuterol cycle introduces you to the compound
and lets you gauge your body’s response to each the aspect and optimistic effects.
It’s not suggested to start on the next dose than this
as you run a larger risk of experiencing unwanted unwanted facet effects.
In short, your body will need to adapt to the effects of clen, so it
is smart to begin out with a smaller dosage and
enhance it progressively all through the cycle.
This is why it’s really necessary to take clenbuterol responsibly,
to avoid any potentially life threatening unwanted effects.
Symptoms of an overdose may start instantly and last for hours or even days.
Clenbuterol takes a considerable period of time to filter of the physique, thus it’s essential to recognize
any symptoms shortly. What this implies is that clenbuterol enlarges the
heart and may cause arrhythmia.
Females would need to use very low doses of Winstrol to avoid these results, within the 4mg
to 10mg daily vary. Despite the same advantages of each steroids, most ladies will nonetheless
want to select Anavar because it’s a somewhat much less potent steroid than Winstrol when it comes to side
effects. If Anavar is the primary steroid you need to use, you’re still almost definitely
going to stack it with no less than a type of testosterone as a testosterone
substitute during your cycle. Females running a primary Anavar cycle ought to start very
low to evaluate side effects. 5mg per day is understood to be well tolerated in clinical
use by many female patients. If a lady tolerates this dose
properly, the next step is 10mg; many will find 10mg every day to be
the proper steadiness.
As A Outcome Of of this lots of the ‘hardcore’ bodybuilders have a tendency to make use of more toxic steroids, as a outcome
of on paper it’s a weaker compound. However,
don’t let that fool you, as a result of when Primo’s used accurately,
it can give you some serious gains. Striations are additionally lots easier to realize on Trenbolone, because of low levels of water collecting exterior of
the muscle cell. three times as Anabolic as Testosterone, you can anticipate wild features when using
Anadrol.
Winsol is one more natural alternative to Anavar that’s made by CrazyBulk.
Like Anvarol, Clenbutrol is made from all-natural components and is totally safe to make use of.
Anvarol is produced from all-natural components, so you don’t have to worry about any
nasty unwanted effects. Secondly, Clenbuterol can have some disagreeable unwanted effects corresponding to tremors, insomnia,
and anxiety. Anavar, then again, has fewer side effects and is generally
considered to be a safer option. It’s comprehensible that they work incredibly nicely, and might provide some wonderful outcomes.
But at the finish of the day, they are still medicine and need to be handled as such.
This imbalance can contribute to cardiovascular threat, significantly in individuals with present cholesterol considerations.
A heart-healthy food plan, regular cardiovascular train, and consistent monitoring
might help mitigate these effects (Glazer,
Medical Science in Sports Activities and Exercise). A clinical-strength nighttime
method for testosterone support, deep sleep, and hormonal recovery.
Helps natural testosterone manufacturing, balances adrenal output, and helps reestablish
hormonal rhythm. 50–100 mg/day for 4–6 weeksStimulates LH and FSH, key
hormones for restarting endogenous testosterone production. Not Like testosterone, which is irreversibly converted by
the enzyme 5α-reductase to 5α-dihydrotestosterone (DHT)
or by aromatase to estradiol, Anavar doesn’t endure aromatization to estrogen.
For instance, Trenbolone acetate has a short-ester and thus shall be fast-acting.
It may also clear out of your system quicker after you cease
taking it. It also means they’ve completely
different size esters, thus gains will come by faster/slower
relying on which one you are taking. This also signifies that side effects shall be quicker and extra severe, or longer and
less extreme accordingly. Thus Enanthate is
ever so barely much less impactful when it comes to unwanted effects.
A first cycle of Dianabol commonly produces 30 lbs of mass and 70+ lb increases in strength in our expertise.
Anavar and Winstrol are similar in a lot of ways,
however Anavar is the better choice for slicing.
The cause is that Anavar has anabolic properties that help with fats loss whereas Winstrol does much less on this regard.
Each Winstrol and Anavar are dietary supplements for cutting,
fats loss, and strength.
My brother didn’t notice many enhancements from this steroid within the
first few days, but over time, it began to
enhance his well being. After quitting the use of Anavar, my brother advised me about his expertise with
the drug. But first, I suggested him to make use of pure therapies to lessen the steroid’s adverse results.
I asked my brother to incessantly apply coconut oil to his pores and skin rashes
after reading about the oil’s benefits for treating skin rashes.
My brother used to take these steroids twice a day as beneficial by his health club buddy
when he first began.
Winstrol dosages for males are usually 50 mg per day but can go as excessive as double that.
Anavar has been nicknamed the ‘girl steroid’ as a outcome of ladies tolerate
the steroid higher than different options. It is a dihydrotestosterone hormone
that has been altered structurally by adding an extra oxygen atom and replacing the
carbon-2 within the A-ring. A mixture of proteins and Amino
Acids together with PeakATP is certain to help you barely in the muscle
gaining endeavor. Properly, if you’re looking to get some of the advantages with not one of the drawbacks, perhaps ANVAROL can be the thing for you.
The dosage varies depending in your weight, physique composition, age, and intercourse.
Anavar can be utilized in cycle biking to increase muscle mass and strength.
Oxandrolone is a wonderful addition to a chopping and conditioning stack and is usually a go-to steroid for these functions.
As A End Result Of it’s well known that Anavar hardens the
muscular tissues while additionally helping retain muscle mass while
you’re eliminating fats. Anavar is not essentially the most suppressive steroid, however your pure testosterone production is more likely
to have taken a success.
References:
bodybuilding research chemicals
bodybuilder on steroids
Oxandrolone was first made by Raphael Pappo and Christopher J.
Jung while at Searle Laboratories (now part of Pfizer).
The researchers first described the drug in 1962 and have been immediately
thinking about its very weak androgenic results
relative to its anabolic effects. In 1964, Anavar
was introduced as a pharmaceutical drug within the
Usa. However, in 1989 as a end result of dangerous media coverage from its illicit use by bodybuilders, manufacturing of Anavar was discontinued by Searle
Laboratories. It can be indicated as an offset to protein catabolism brought on by long-term
administration of corticosteroids. Additionally, the period of Anavar usage should
be carefully monitored.
Anavar enters the bloodstream and goes all through the physique after it is ingested.
When it enters the muscular tissues, it attaches to
androgen receptors, that are specialized. This binding activates the receptors and starts a sequence of
metabolic occasions throughout the muscle cells.
Anavar could cause antagonistic effects that may reduce well-being in customers, similar
to male pattern baldness or benign prostatic hyperplasia.
When used in a non-medical context, Anavar can be a hazardous drug
with doubtlessly fatal outcomes.
Estrogenic unwanted effects are utterly nonexistent with Anavar because
of the truth that it is a by-product of DHT, which is an androgenic
hormone that’s already unable to convert into Estrogen.
In other words, the unwanted facet effects typical of Estrogen (such as water retention, bloating,
fats retention/gain, and development of gynecomastia) are fully unseen. In addition to a total lack of Estrogenic exercise,
Anavar also fully lacks any Progestogenic exercise
as well[3], thus negating any potential negative effects there too.
Most males can simply tolerate 8 weeks of use with none liver damage
as long as they observe the proper protocol.
The guys behind this awesome supplement appeared on the key features
of Anavar—namely fat loss, muscle retention and raised
endurance. From this basis, they developed a product that achieves the identical results—but not from synthetic
or modified compounds. But, it’s in weeks 2 to 4 that the most dramatic visible
Anavar outcomes are witnessed. This results in pronounced muscle definition, creating a decent, toned and ripped physique.
Once the cycle has completed, post-cycle remedy (PCT) shall
be required, especially if testosterone has been used
as a part of the stack. In weeks 16 and 17, use 40 mg of Nolvadex per day, reduced
to 20 mg in weeks 18 and 19. Anavar cycles for males normally
last for 8 weeks, where ladies will usually cycle Anavar for 6-8 weeks.
We find this to be attributed to its distribution of fluid and elevated uptake of ATP within the muscle cells.
ATP is an power molecule that’s been shown to increase muscular strength and endurance.
Thus, gymgoers could feel stronger during workouts and have the flexibility
to train extra intensely, lifting heavier weights for longer intervals.
Anavar (oxandrolone) was created in 1962 to extend lean muscle
in patients suffering from cachexia (a muscle-wasting illness).
Testosterone, on the other hand, is a more potent steroid that
may lead to vital muscle gains but also has the next threat of unwanted effects.
When you purchase Oxandrolone (Anavar) you may be buying a hepatotoxic androgenic-anabolic steroid.
You will be capable of obtain a lean, vascular,
dry muscle mass whereas the visceral fats round your abdominal area will be lowered whenever you mix Oxandrolone (Anavar)
with train.
Athletes additionally recognize Anavar as a end
result of the truth that it won’t produce a big buildup in mass.
In some circumstances, added mass might be a hindrance relying on the sport, and in other cases, it’s going to result in prying eyes that no athlete needs on them.
When we additional consider this steroid can’t result in water retention, a
attainable burden to many athletes, Anavar rest
as one of the top athletic choices. Yes, Anavar may cause hair loss, significantly in people who are genetically
predisposed to male or feminine pattern baldness. As an androgenic steroid, it could accelerate hair thinning
or loss in vulnerable individuals. It is an oral steroid that passes via the liver, which can lead to elevated liver
enzymes and hepatotoxicity, particularly with extended use
or high doses. During the first week of Anavar use, individuals may not see a major change of their weight.
However, you must have the flexibility to see the rise in energy ranges, stamina, and
mood within just a few days of normal supplementation. It is
extraordinarily important to stick to the best dosage of any supplement or steroid for
it to safely work on the body. At the end of the day, you do not need to do anything that can cause potential harm
to the physique. As for Anavar, the recommended
day by day dosage for an adult is 2.5 mg to
twenty mg administered in 2 to four separate doses. Girls who’re new to it ought to start
with the bottom efficient dose which is 2.5 mg per day.
Each testosterone and Anavar may help to extend muscle
mass and power, however they work in numerous ways.
Whereas there are Anavar unwanted effects that you need to be
cautious of, typically Anavar is a safe oral steroid
for bodybuilding. If you stick with the beneficial cycle and dosage,
you need to have little or no side effects to worry about.
Primobolan (Metenolone) is a unique steroid in several methods, including that it’s one
of the few you can get in each oral and injectable types.
The size of an Anavar cycle for women can vary, but typically lasts between 4-6 weeks.
Ladies mustn’t exceed a cycle length of 6 weeks, as this will increase the risk of unfavorable unwanted effects.
After a cycle, women should take a break from Anavar for a minimal of 4-6
weeks earlier than beginning a model new cycle.
Although Anavar use may not trigger a major enhance in estrogen, it’s still important to maintain it in verify as
an excess can lead to negative effects corresponding to water retention and gynecomastia.
Additionally, regulating cortisol levels is important for stopping muscle breakdown and promoting fats loss during PCT.
It works by growing nitrogen retention in the muscle tissue, which
leads to muscle development. Anavar can be known to spice up protein synthesis,
which is the method of changing protein into muscle
tissue. As with any medication or complement, you will need to rigorously weigh
the risks and advantages earlier than use and consult with a healthcare skilled.
Total, while Anavar could have some potential for weight reduction,
it should not be relied upon solely for this objective and will solely be used underneath medical
supervision. If you want to shred body fats quickly,
safely, and successfully, then an Anavar and Clen cycle could be the right alternative.
References:
bodybuilder on steroids
best way to buy steroids
If you’re considering using Anavar, you might be questioning if the
model offered in Mexico is legit. Anavar is a well-liked anabolic steroid utilized
by bodybuilders and athletes to extend muscle mass and enhance athletic performance.
Nevertheless, it’s necessary to know that Anavar is against the law in many
nations, together with the Usa. This has led some folks to hunt out the
drug in other countries, such as Mexico, where it might be simpler to acquire.
Anavar could cause folks to burn extra fats and build lean muscle, growing strength.
The anabolic results of this steroid are stronger
than its androgenic effects. Dbol can only be run for brief cycles should you
don’t wish to stuff up your liver massively.
It can also be utilized in instances of hormone imbalances
or low testosterone ranges. Nausea, vomiting, headache,
skin shade modifications, increased/decreased sexual interest, oily skin, hair loss, and acne may occur.
If any of these effects final or worsen, tell your doctor or
pharmacist promptly. Whether Or Not females require a PCT after working an oral AAS is way debated.
For a relatively quick oral AAS cycle, the menstrual cycle, and female hormones will normalize and
return back to homeostasis and not utilizing a PCT.
We suggest ensuring LDL, blood pressure and kidney/liver function is managed appropriately when biking oral AAS.
TRT is a long-term remedy and you will want to focus on the dangers and advantages with your physician earlier than starting therapy.
Nonetheless, don’t discount the danger – your response and sensitivity ranges can vastly differ from the
next person for some people. It’s value contemplating utilizing
a liver assist product during your cycle. These long-term side effects are more likely to come back about from another more powerful steroids you could
be stacking Anavar with somewhat than from Anavar itself.
For further power gains, combine with SARMs such as
Ostarine at 12.5mg per day for the primary 5 weeks, then increase it to 25mg a day for
weeks 6-8.
Check your drug’s label or info pamphlet for any warnings about it.
Also, ask your doctor or pharmacist if it is secure
to have grapefruit or its juice in any quantity together with your particular drug.
If they inform you to stop consuming or consuming it, ask if some other fruits or juices might have
comparable effects on your medicine.
These hormonal disruptions also can trigger mood swings and emotional instability.
Anavar can also intrude with laboratory checks, doubtlessly leading to false outcomes.
At All Times inform healthcare providers about your Anavar
use before undergoing any testing. Some people choose to make
use of natural PCT options as an alternative of prescription drugs.
These choices embrace supplements such as D-aspartic acid, zinc, and Tribulus terrestris.
They work by blocking estrogen receptors, which might help prevent estrogen-related unwanted effects corresponding
to gynecomastia.
It also focuses on lifestyle actions like
exercise and vitamin for elevating testosterone levels naturally or
anything else related to testosterone the substance.
There could possibly be multiple explanations for this, including that oxandrolone isn’t a well-liked PED among professional
athletes as a result of intense exercise pumps that it could trigger.
Or, it’s also attainable that the brief Anavar
half life allows athletes to quickly cross the drug through their system without
being caught.
However, that is an anabolic steroid and it might possibly have notable unwanted effects, including
the following. Steroidsstores presents high-quality Anavar Oxandrolone 10mg tablets at
one of the best prices. Anavar is a well-liked anabolic steroid
recognized for its capacity to boost muscle progress, fats loss,
and energy with minimal unwanted effects.
User experience with Anvarol has been typically optimistic, with both women and men reporting improved
exercise results. As a authorized different to Anavar, prospects recognize its effectiveness in enhancing their fitness routines, in addition to the security provided by
its all-natural ingredients. Trustworthiness is further established as Anvarol is formulated by Crazy Bulk, a reputable firm in the complement industry.
Distinctions between TRT and anabolic steroids can alter therapeutic outcomes.
This shall be at a low dose, where the testosterone won’t contribute a
lot to your efficiency. However to take it a step additional,
raising your Testosterone dose can bring about powerful anabolic results with
muscle and energy features. Winstrol is much harsher on the liver in comparison with Anavar, despite the very fact that they’re
both oral steroids.
The complement goals to provide lean muscle achieve while selling fats loss, enabling users to realize a extra outlined and sculpted physique.
To get the most effective outcomes, it’s essential to combine Anvarol
with an appropriate food plan and exercise routine tailor-made to the individual’s cutting goals.
Bodybuilders, weightlifters, and athletes typically use Anavar without medical
approval to extend muscle mass, physical strength, and stamina.
If you’re considering using Anavar, it’s essential
to weigh the potential advantages towards the potential risks and unwanted effects.
One of the leading concerns of Anavar for men is the suppression of pure testosterone manufacturing.
Since Anavar is a synthetic type of testosterone, the physique could scale back or stop its own manufacturing of the hormone.
This can lead to low testosterone levels, which might cause
symptoms similar to fatigue, lack of libido, erectile dysfunction, and decreased muscle mass.
By meeting these patient standards, individuals can work alongside their healthcare provider
to determine if Anavar is the right therapy choice for their specific wants and circumstances.
By following the rules set forth by regulatory authorities, you can ensure that your well being and safety are prioritized all through your
use of this medication. With the right data and legal necessities in your arsenal,
you can achieve your required results in a responsible and informed method.
References:
best way to buy steroids
Anabolic Bodybuilding
If virilization symptoms do occur for any purpose, you may be inspired to discontinue use immediately and they’ll fade away.
Anavar is considered one of the steroids that’s extremely beneficial to
females. Feminine bodybuilders, like male bodybuilders, get pleasure from
utilizing it due to the unimaginable improve in energy that this steroid offers.
It can additionally be helpful for increasing lean muscle mass
and reducing physique fat. In this article, we will discuss what
Anavar is and why it is amongst the finest dietary
supplements anavar for ladies to make use of for bodybuilding and different muscle-building or weight-loss actions.
A test can be utilized to determine whether or
not Anavar is current in a substance. Further purity tests can be used to determine
Anavar dosage, allowing you to determine whether the drug is true to label
or has been undercut. Because this collapse is usually not regarded as severe, ladies might do nothing and get well in a matter of weeks to months.
Oxandrolone is a steroid that can be dissolved in liquid, ideally consuming water.
Protein from the cocktail enters the abdomen after which the small gut; in contrast to food,
concentrated Oxandrolone does not require digestion. In comparability, rooster protein consumed within the form of
breast shall be processed in 1.5-2 hours. Solely then will natural Anavar drugs from meals move additional
and enter the bloodstream.
Consequently, BTG was in a position to considerably improve the worth of Anavar by 1,200%.
Eire, similar to the UK, classifies Anavar as a Class C drug
beneath the Misuse of Medicine Regulations 1988. You can’t have or use Anavar and not
utilizing a legitimate prescription because of this
categorization. While it really works great for serving to with these medical issues, its long-term
use may cause significant harm to your kidneys and
liver. By making healthy choices and supporting each other, we are able to create a
safer and more healthy future for all. Remember that particular person responses to medicines can differ, and what works for one person could not
work the same method for one more. Prioritize your well-being,
and all the time make knowledgeable decisions about your well being and health journey.
Generally the 2 most used PCT merchandise for Anavar cycles are Clomid
and Nolvadex. When it involves dosage males normally take
from 10mg-100mg, and girls vary from 2.5mg-20mg.
There have been stories of even higher dosages for each men and women, however this
is able to drastically improve the chance of side effects,
particularly for women. D-Bal’s highly effective
method mimics the consequences of Methandrostenolone, otherwise known as Dianabol, the granddaddy of steroids.
It’s important to note that Anavar is a steroid and ought to be used
with caution. All The Time discuss to your doctor before
utilizing Anavar or another anabolic steroid.
Testosterone will produce significant increases in muscle hypertrophy and strength; hence, why
it’s referred to as a bulking steroid. A descriptive study of antagonistic events from clenbuterol misuse and abuse for weight
reduction and bodybuilding. (17) Malhotra, A., Poon, E., Tse,
W. Y., Pringle, P. J., Hindmarsh, P. C., & Brook, C.
G. The effects of oxandrolone on the expansion hormone and gonadal axes in boys
with constitutional delay of development and puberty.
We have discovered that valerian root dietary supplements could also
be efficient for gentle insomnia, reducing the time taken to go to sleep and the quality of sleep (36,
37).
Even at therapeutic doses, Anavar can influence lipid profiles by
decreasing HDL ldl cholesterol and increasing LDL ldl cholesterol, an element to suppose about for long-term use.
An superior Oxandrolone cycle consists of day
by day administration of 80–100 mg of the steroid for eight weeks.
A more sophisticated consumer, though, would include a selection of extra steroids in a potent stack.
Anavar distinguishes itself from other anabolic steroids as a end
result of Oxandrolone have to be metabolized by the kidneys
to a bigger extent than with different steroids. Consequently, people who
have already got hypertension or have a family history of cardiovascular disease
should not take Anavar (or another anabolic steroid for that matter).
As A Result Of they induce hepatic lipase in the liver, oral anabolic steroid formulations usually have extra extreme effects on cholesterol than their injectable counterparts.
In the past, it was harder for the average gym rat to get anavar, however these days it’s turn into easy.
The market is saturated with strength-enhancing dietary supplements, but
they are overwhelmingly marketed toward men. Focus on incorporating
a combination of interval coaching, long-distance runs, and power
workouts. Anavar can help you push harder and recover faster, so use it to boost your present routine
rather than overhaul it completely. Whether you are a
seasoned bodybuilder or simply beginning out, this article will give you the information you should make
an informed determination about when to take Anavar.
They’ll expertise extra power, enhanced energy and endurance
and a sleeker, extra attractive physique. Anavar’s safety places it in huge demand, so
anyone wishing to cycle with Anavar can count on to pay more for it relative
to different options. Indeed, Oxandrolone is among the many most expensive anabolic steroids obtainable.
Creatine won’t magically build lean muscle mass, nor will it
convert to fat.
That means it won’t be low-cost if you’ll find
some (and make sure it’s reliable and genuine).
How a lot you’ll be able to carry is dependent upon every individual, however as a share, you presumably can anticipate to
be lifting 20% heavier or much more. That doesn’t imply
pushing it till you’re injured – frequent sense guidelines should still apply, and extra consideration should be paid
to rest between units. There are a nice number of dangers to long-term well being,
some of which we’d not discover till much later in life.
I am a muscular guy with a lot attention and recognition for my physique.
I started with little or no and always put 110%
into the health club to get to the place I am now. From anabolic
steroids to SARMs to peptides and ancillary medication, I’ve accomplished it at some point in my life, and I can relate.
Oxandrolone is a superb addition to a cutting and conditioning stack and is
mostly a go-to steroid for these purposes.
Anavar can decrease natural testosterone levels,
however testosterone can offset this effect. Anavar is illegal to
buy for bodybuilding purposes due to the Anabolic Steroids Control
Act of 1990 (3). Purchasing anabolic steroids from unregulated sources poses significant health risks and
authorized penalties. Anavar, or oxandrolone, is
one of the most commonly used anabolic steroids, with each women and men cycling it.
Some bodybuilders utilize Anavar all yr round,
similar to testosterone alternative remedy (TRT). Nevertheless,
this is not beneficial as a outcome of excessive hepatic and renal toxicity.
This is due to Anavar being 5α-reduced; thus, it does not
aromatize, that means estrogen ranges stay stable.
With its reputation for producing lean gains and sustaining muscle throughout slicing, Anavar is undeniably one of the appealing anabolic steroids available on the market.
However the journey to efficient and safe outcomes begins with selecting the best product from a good supply.
It helps the physique use saved fat for power, which can lead to a discount in physique fat, especially
when combined with a correct food plan and train regimen.
References:
Anabolic Bodybuilding
publiccharters.org
Thus, it is common for some of our patients (men and
women) to complain of thinning of the hair during cycles.
With Anavar and Turinabol, we sometimes see a average drop
in testosterone, with ranges usually recovering to pure peak ranges a number of
weeks post-cycle. This is kind of unique for oral
steroids, which usually have harsher results on ldl cholesterol as a result of their stimulation of hepatic lipase, a liver enzyme
that negatively impacts HDL ldl cholesterol. Nevertheless, both compounds will trigger reductions in subcutaneous fats mass while
limiting water retention. The advised finest Tren cycle for bulking has a duration of 12 weeks and entails injecting a gradual dose of 200 to 400 mg of Tren per week.
Trenbolone’s dose is raised, whereas Masteron compliments Trenbolone
to give the supposed lean, shredded, and tough look.
Nonetheless, it’s predicted that this period of recovery would be fairly quick
(a few of weeks) earlier than natural testosterone levels return to normal.
Despite its costly price, Anavar is probably
considered one of the most popular anabolic
steroids at present in the marketplace. Anavar is by far the most
well-tolerated steroid for females, in distinction to Winstrol.
Oral Winstrol is still thought of a comparatively mild
steroid compared to most others.
As A Result Of of this most of the ‘hardcore’ bodybuilders have a tendency to make
use of more poisonous steroids, as a result of on paper it’s a weaker compound.
Nonetheless, don’t let that fool you, as a outcome of when Primo’s
used appropriately, it may give you some serious gains.
Anavar can contribute to muscle development and fat discount, acting as
a useful complement for girls who want to increase their bodybuilding progress.
Its capacity in lending a ‘cutting’ effect makes it a favored selection during the shredding section where the objective is to
keep up muscle whereas reducing body fat. Some individuals could also be tempted to venture past the
beneficial thresholds in the pursuit of extra impressive gains.
This emphasizes the importance of sticking to responsible dosage parameters.
Steve Theunissen is a seasoned health skilled with 25+ years of experience.
Anavar is considered one of the finest decisions for chopping, energy, and lean muscle retention, particularly for athletes, fitness fashions,
and bodybuilders who want to keep aesthetic and defined.
If you want to amplify Anavar’s effects, stacking it
with the best steroids can take your fat loss and muscle retention to the subsequent level.
Whereas some steroids could have you packing on measurement and coping
with water retention, Anavar delivers a clear, hard, sculpted physique.
It is thought for its ability that can help you bulk up shortly, and it
is usually utilized by bodybuilders and athletes who wish to gain muscle mass.
Anadrol has legendary standing in the bodybuilding and powerlifting world for good causes.
Many stand by it as probably the most potent steroid in use
today, and it’s been used for many decades for that reason. Anadrol is among
the strongest steroids for uncooked energy and
mass gains and is quoted as having triple the anabolic power of testosterone.
Power and stamina shoot by way of the roof,
permitting you to obliterate your private finest within the gym and lift
weights well beyond your normal stage. One of its medical makes use of is to treat muscle
wasting, so it excels on this area. Anadrol
supercharges protein synthesis, nitrogen retention, pink blood cell product, and
testosterone.
PCT ought to begin two weeks after the top of the cycle, and Clomid must be used
for 3 weeks at 50mg daily or as a lot as 100mg day by day if
your cycle is heavier. In the 2-week gap earlier than PCT, maintain using Arimidex
after which keep on it during your Clomid cycle and an extra week afterward.
As A Substitute of conventional PCT, cruising on testosterone
or doing longer-term TRT is the best way plenty of us end
up going. Can you do a traditional Clomid, Nolva, Enclomiphene, or HCG PCT and recuperate after utilizing Deca?
Improves Power With Out Bulking Up Too Much—Anavar considerably will
increase strength ranges, making it a favorite amongst MMA fighters, boxers, and
monitor athletes who want power without extra weight.
✔️ Boosts Phosphocreatine Ranges in Muscle Cells – This will increase ATP production, providing you with more strength, endurance, and sooner
restoration between sets. Imagine moving into
the fitness center, looking in the mirror, and seeing a leaner, more sculpted model of yourself—a physique
that’s not simply muscular but also defined, toned, and athletic.
That’s the kind of transformation that makes Anavar (Oxandrolone) some of the sought-after steroids within the fitness world.
The physiological differences between women and men dictate a divergence of their
respective Oxandrolone cycles. It is essential to
understand the variances between the sexes as correct customization minimizes potential problems and maximizes efficiency.
The following explanations characterize the issues and precautions relevant to every gender.
Regardless Of its valuable performance-enhancement attributes, Oxandrolone endorses several
potential unwanted aspect effects. The misuse or extreme utilization of the
substance may expedite cardiovascular distress and liver damage.
Consequently, it is categorized beneath Schedule III managed substances in the US, and All The Time be diligent
in monitoring your usage of Anavar. Another two weeks can be added, however the longer the cycle, the upper the chance of side effects.
As Anavar can be used both for bulking and chopping, we shall discuss both.
If the recommended dosage is three capsules per day, then it’s most likely finest to separate the dosage
into two and take it with breakfast and lunch. Nicely, you can buy an Anavar substitute called Anvarol – here at CrazyBulk.
It is not recommended for the common or beginner feminine Clenbuterol consumer.
It should then be elevated each few days till you reach your required most dose.
Many people mistakenly consider that Clenbuterol
is a magic weight loss tablet – however that is far from the reality.
Clenbuterol can ship fat loss outcomes when used
rigorously and correctly2, but to try this, you should perceive
its capabilities and limitations.
Intermediate bodybuilders typically have a greater understanding of how their body
responds to different cycles and dosages. By this stage, they might begin to fine-tune their
Anavar utilization, similar to stacking with other supplements or anabolic steroids, to optimize results additional.
Constantly monitoring progress and adjusting dosages and cycles accordingly will aid in constructing lean muscle mass while keeping unwanted facet
effects underneath control. Anavar is a well-liked steroid amongst women as a result of its low androgenic results.
It can be utilized throughout chopping cycles to advertise
fats loss and lean muscle mass. Nevertheless, girls should
start with a low dosage and monitor for any signs of virilization. A cycle is a duration of time (usually between four and
twelve weeks) during which an individual uses anabolic steroids to achieve their desired goal, be it muscle mass, power,
or fats loss.
References:
closest supplement to steroids; publiccharters.org,
steroid Types for Bodybuilding
Used in addition to 60 minute workouts 5 days per week to increase muscle
and eliminate fat. Used this instead when Andro was now not out there to order online.
Used forty mg per day (10mg 4 times) and developed a
head ache that was constant for about a week.
Anavar is a controlled substance, so it’s only legally available
via prescription.
Some ladies take 2.5mg of Anavar per day and eat 200ml of grapefruit juice every 12 hours to keep the
enzymes within the liver and intestines activated.
The dangers of virilization and liver toxicity are elevated due to this
trick. There is an increase in the level of liver enzymes
in each men and women because of Anavar consumption. Nevertheless, the liver will restore the extent of the
enzymes as quickly as you come off Anavar. This is the rationale
it is strongly recommended to wait for some time in between the cycles to let the liver totally heal itself.
Anvarol is particularly designed to take Anavar’s
place in your fitness regime. It’s made using a unique blend of pure ingredients that work
synergistically to supply a a lot milder form of the advantages that
Anavar has to supply, however in a much safer context.
Despite Anavar’s muscle-building properties, the increased workload on muscle tissue can outcome in muscle
tissue damage if correct precautions and gradual progression aren’t
noticed during workouts. These androgenic properties can even lead to
hair loss – it could trigger male sample baldness even in girls, at the equal time as you develop extra
hair elsewhere.
It is used medically to treat catabolic (wasting) circumstances such as
certain types of most cancers and HIV/AIDS.
Within just some days, users of Anavar have reported elevated endurance and quicker recovery occasions.
As the androgenic energy is pretty weak, Anavar is
very engaging for ladies. Female users of this steroid are unlikely to develop masculine characteristics, similar to physique hair development, lack of breasts, or clitoris swelling—typical unwanted facet effects of stronger synthetics.
Nonetheless, its capability to advertise lean muscle mass progress, enhance energy,
and help in fats loss rapidly caught the eye of the health and
bodybuilding group. In conclusion, Anavar could be a
highly effective device for women looking to improve their weight reduction efforts and improve body composition. Its
capacity to increase metabolic rate, protect muscle mass, and improve insulin sensitivity
makes it a gorgeous option for those fighting cussed physique fats.
Nonetheless, it is essential to approach Anavar use responsibly,
combining it with a proper food plan and train program, adhering to really helpful dosages and cycle lengths,
and maintaining realistic expectations. One of
the first advantages of Anavar for girls is its capability to advertise
lean muscle growth with out extreme bulk. In Distinction To some other anabolic steroids that may lead to dramatic increases in muscle mass, Anavar tends to provide a extra refined, lean muscle gain.
This is because testosterone is necessary for the
right functioning of the male sexual organs. Anavar can also trigger damage to the blood vessels that offer the penis,
which might contribute to erectile dysfunction. This is as a outcome
of Anavar can increase levels of cholesterol, which might lead to a buildup of plaque in the
arteries. However when girls use Anavar, they don’t have
to worry about sacrificing one of the other.
Anavar allows them to maintain the muscle mass they constructed during the off-season however within the contest prep phase
where they’re getting down to extraordinarily low body fats percentages.
When contemplating anabolic steroids, it’s crucial to understand
not only the benefits but additionally the timeline and the aftereffects.
So, with Anavar’s popular appeal among female customers,
let’s discuss a standard four week Anavar cycle, including anticipation and monitoring of the results.
Anavar can enhance train performance by enhancing lean muscle mass, facilitating features in lean physique mass and energy, and promotes lean muscle growth.
It helps increased muscle hardness and reduced
bloating, making you feel and look way more athletic. They considerably enhance the
muscle recovery process after exercises, promoting additional muscle growth and lowering fatigue.
As with different steroids, there’s a potential for
growing a psychological dependency on Anavar. You would possibly expertise withdrawal signs as you come off of it, with fatigue, irritability, and a decrease
in libido being frequent concerns. Girls are notably sensitive to those results, which could lead
to discomfort and potential scarring. It’s one of many extra common signs of PED use – I see it at my native health club all the time, with lifters suddenly putting on loads of muscle mass while suffering extreme pores and skin considerations.
It can lead to elevated power without attendant muscle gain, which could be
essential in plenty of athletic disciplines.
Endurance athletes similar to cyclists, long-distance
runners, and swimmers could find this aspect of Anavar notably beneficial for bettering their efficiency and pushing through limitations in their coaching.
When considering pure alternate options, supplements like creatine, beta-alanine, and varied protein powders are often utilized by girls seeking to enhance their
efficiency without turning to anabolic compounds. Nonetheless, for ladies who’re hesitant about utilizing any
type of anabolic substance, these natural alternatives can nonetheless provide noticeable improvements
when combined with proper training and nutrition. When researching and assessing the 4-week Anavar before and
after progress in females, it’s necessary to recognize
Anavar’s status for successfully supporting health objectives whereas
maintaining femininity. Earlier Than beginning, females may have considerations in regards to the potential for muscle loss during fat slicing,
a typical prevalence with conventional weight loss methods.
Nevertheless, Anavar is understood for its capability to
assist customers keep, and even gain, muscle during a cutting part.
Anavar is well-known for its effectiveness in promoting fat loss and refining body composition.
By increasing red blood cell production and enhancing nutrient
absorption, it ensures that muscles receive more oxygen and
nourishment. This allows girls to have interaction in longer,
more intense cardio sessions or weight training,
even at low doses. Thus, if girls are to try and scale back the price of their Anavar cycle by consuming grapefruit juice, they start taking 2.5mg per day, consuming 200ml of grapefruit juice each 12 hours to keep CYP3A4 deactivated.
This effectively might give them a much larger dose (possibly the
same results as 10mg per day). Anavar is extremely efficient in fats burning, significantly in cussed areas of the body, such because
the hips, thighs, and decrease abdomen. To lose weight, this steroid
will increase T3 ranges, a thyroid hormone known for its highly effective fat loss properties.
Anavar tends to have a comparatively delicate anabolic effect in comparison with different
steroids. For those who want to maximize their positive aspects, Anavar might be combined with Testosterone—a significantly more
potent anabolic steroid. Testosterone is a naturally occurring hormone within the
physique that performs an important role in sustaining total well
being and promoting muscle development. A lot of girls
or female bodybuilders also use anabolics to achieve muscle and strength or to burn fat.
While most anabolics similar to Dianabol, Trenbolone, Winstrol, etc., are not appropriate for girls, Anavar occurs to be an exception which ladies can use in small dosages with out fearing virilization. Other women who’ve taken Anavar
wish to expertise further fats loss and muscle gains, in order that
they take compounds similar to Winstrol. For most girls this will be a big mistake,
as Winstrol is highly androgenic and thus may be very prone
to cause virilization.
Though it’s well-liked among men, it’s much more so among ladies because of an absence of virilization side effects.
Clinical knowledge states introducing more anabolic and androgenic steroids can help us bust
by way of this plateau or taking a break from the stated
steroid(s). This isn’t the one method; changing your food plan and also coaching type will assist.
As beforehand acknowledged, Anavar is a very versatile compound
when compared to other orals. Although Anavar will
virtually certainly trigger a discount in endogenous
testosterone ranges when used, even in small doses, it may possibly nonetheless be used
alone.
References:
steroid Types for Bodybuilding
how to buy anabolic steroids online
Oxandrolone fluctuates ranges of lipids and increases
heart-related issues. We solely work with dependable suppliers andcoordinate our efforts immediately
with the manufacturers of sports pharmacologyproducts.
Many of our products are shipped to your UK tackle immediately from the producer, which ensures that they’re
of the highest potential high quality and protects them from being counterfeited.
I’ve been capable of keep my muscular tissues outlined and lean, while my power ranges have remained consistent
all through the day. It helped me achieve a leaner physique
while keeping my muscular tissues robust and defined.
An glorious place to start is with online steroid forums and chat rooms, the place you presumably can speak to real life customers and receive feedback from them.
Studying on-line evaluations can be useful, as can doing a seek for the corporate’s name and the
word “scam” collectively. Pharmaqo is a number one steroid brand, offering quality products to fitness center enthusiasts for years.
If a child is taking this drugs, tell your physician if the child has any adjustments in weight.
You can kind Anavar right into a google search engine and be flooded with different Anavar merchandise, whether the unlawful variations
or the Anavar options. It could be hard to know who to
belief and where to purchase from as there are plenty of con artists,
and placebo tablets that don’t contain what you suppose you’re paying for.
So, if you’re a beginner and you take 50mg of anavar every day for 6
weeks, this will cost over $500. Thus even should you took the
entire bottle, you’re nonetheless very unlikely to
see any muscle growth from this. It incorporates 150mg in each pill
(which makes up 450mg every day).
This table supplies an summary of essential ideas for purchasing Anavar, comparing reputable sources, product authenticity verification methods, and high quality
assurance indicators. Comparable to the beginner cycle, splitting the daily dosage into two administrations is recommended
to take care of steady blood ranges. Anavar additionally has a fat-burning effect, as it can boost
metabolic price and goal visceral fat. By increasing metabolism, it
promotes the breakdown of stored fat, aiding in weight loss and contributing to a
more outlined, leaner physique. For most customers, Post-Cycle Remedy (PCT) is optional after an Anavar-only cycle as a outcome of its delicate suppression.
With Anavar additionally being a costly compound,
this cycle can price hundreds of dollars. This is a typical follow-up cycle to the first Anavar
and testosterone cycle listed. This stack will significantly improve
muscle-building and energy results in comparability with an Anavar-only cycle.
Testosteronology is more specific than Endocrinology,
which offers with all hormones in men and women. And it’s totally different from
Urology, a surgical specialty that does not concentrate on the frequent medical elements of
how androgens effect men. You’ll get people injecting steroids as a result of it’s perceived as
more extreme and a few folks think that you
get better outcomes – this isn’t always the case.
On the flip aspect you get individuals who think tablets like Anavar are much less invasive
and trigger much less harm. For example, and as we’ve already touched upon earlier on this submit oral steroids can lead to higher liver damage.
Generally you don’t realise until it’s too late – that is why you must get common testosterone checks and blood exams by your physician to protect your self from as many adverse penalties as possible.
It additionally helps with recovery after workouts by lowering irritation and improving oxygen delivery to the muscular tissues.
Moreover, it does not aromatize like other steroids which means that it does
not convert into estrogen in the physique, lowering the danger of unwanted effects like gynecomastia (enlarged male breasts).
Due to its gentle nature, Oxandrolone is considered one
of many safest anabolic steroids out there on the
market at present. Anavar, also known by its generic name Oxandrolone, is
a well-liked anabolic steroid renowned for its performance-enhancing properties.
Nevertheless, its capacity to promote lean muscle mass progress,
improve strength, and assist in fats loss quickly caught the attention of the
fitness and bodybuilding neighborhood. Oxanabol, brought
to you by Alpha Pharma, has established itself as a frontrunner in the anabolic steroid market, paving the method
in which for athletes and bodybuilders to achieve their health aspirations.
We provide solely verified products, together with genuine Anavar 10 by Dragon Pharma, backed by lab testing.
Stepping into the intermediate realm, male customers
looking for to increase their Anavar cycle typically find a sweet spot with a period spanning 8 to
10 weeks. This dosage vary is rigorously calibrated to mirror a nuanced approach, acknowledging the user’s
evolved understanding of Anavar or similar compounds.
For males beginning the Anavar journey, a really helpful preliminary
dosage is 30-50mg per day, adequate for muscle gains and power
enhancement. This moderate start permits users to evaluate their body’s response and set
up a basis for constructive outcomes. Alcohol ought to be averted
when utilizing oral anabolic steroids, as we have discovered it to
exacerbate liver values.
This means estrogen levels don’t rise, with the feminine hormone
being the culprit for causing gyno. Thus, when taken in average doses, there must be no
long-term problems with the liver. Nonetheless, if somebody
has existing liver damage, they shouldn’t take Anavar.
Anavar is secure enough for it to be FDA-approved in medicine,
being prescribed to males, girls, and children. Loopy Bulk has a Clenbuterol authorized steroid, which is mixed
with Anvarol (Anavar), Winsol (Winstrol), and Testo-Max (Testosterone) of their chopping stack.
We find girls do not usually stack different compounds with Anavar to
minimize back the probabilities of virilization.
Remember, managing side effects is a proactive course of that requires accountable use, open communication with healthcare professionals, and self-awareness.
By prioritizing your well being, monitoring your body’s
response, and in search of steering when wanted, you can decrease risks and optimize the benefits of Anavar
usage. It is necessary to begin out with a lower
dosage range, corresponding to 10mg per day, and gradually improve
it to 20mg per day if well-tolerated. Novices ought to intently monitor their body’s
response to the steroid and assess any potential side effects.
Lastly, Anavar binds to androgen receptors in the body, triggering
specific mobile responses. This activation can end result in elevated muscle power, improved
restoration, and enhanced athletic performance total.
Hollywood commonly presents us with best physiques, to the point the place actors
openly discuss steroid utilization forward of filming throughout award ceremonies.
The seemingly wholesome lives of these stars demonstrates that anabolic steroids, when used accurately, do not impose hurt.
Anavar is fast acting steroid derived from DHT (dihydrotestosterone) with a
half-life of just 8 to 10 hours. It has been a
widely used, revered and very popular steroid for an extended
time and is probably one of the few that can additionally be utilized
by females because of its delicate androgenic effects.
Though Anavar may be a less toxic compound compared
to other anabolic steroids, its benefits usually are not without threat.
References:
how to buy anabolic steroids online
Linkempleo.co
Most customers of Anavar find they’ll increase muscle size, muscle voume, and general strength.
Customers who take Anavar report extra muscle fullness and muscle pumps,
and increased protein synthesis. Anavar is taken into account mild, however
even low-risk steroids can suppress pure testosterone production. Nevertheless,
there are studies suggesting clenbuterol has muscle-building results in animals (32).
Clenbuterol’s anabolic potential stays controversial, with our patients and many bodybuilders failing to expertise any notable will increase in muscle hypertrophy throughout practical settings.
There are sure shampoos that block DHT at the
follicular degree.
Earlier Than taking Anavar do your analysis, look online, not just at articles however at
published online medical journals. Have a glance on boards, see what people suppose, what
results did they achieve? Look on the positive tales however
take a look at the unfavorable tales too, and decide based mostly on what you feel comfy
with. As we all know steroids like Anavar enhance performance, and may take your physique to the
next level but it wont accomplish that alone. You still need train accurately, eat proper and also you additionally have to cycle on and
off steroids appropriately and do some critical monitoring alongside the finest way.
Crazy Bulks supplements are FDA approved, which means they’re safe to devour with no prescription out of
your physician. There are also plenty of testimonials on the positioning with earlier
than and after footage to again up their product claims.
Members typically share their experiences, suggestions,
and insights into dependable sources. Nonetheless, train warning when relying on info from boards, as it’s essential to verify
the credibility and status of the instructed sources independently.
Common check-ups and blood tests are essential whereas utilizing Anavar to monitor liver operate,
cholesterol levels, and different well being markers.
This ensures that any potential issues are detected early and
addressed promptly. This segment introduces high-quality Anavar solo
cycles designed for both novice and advanced users.
The worth of Anavar can exhibit substantial variations relying on the geographical location by which it is bought.
These variations are driven by a myriad of things, together with regional demand and provide dynamics.
Understanding these value variations is crucial when planning a price range for Anavar supplementation. When contemplating the
acquisition of Anavar, potential consumers face the choice between on-line and offline sources.
Each source has its unique characteristics, benefits, and potential pitfalls.
I never thought I could afford or ever get my palms on actual
gear but finally I have it.
It all is decided by the objectives and particular person traits, it
is recommended to seek the guidance of your doctor and undergo a
full medical examination. The drug is broadly recognised in medical apply and sports because of its relative safety and effectiveness.
It is utilized in medicine to treat numerous circumstances corresponding to myopathies, burns, accidents, osteoporosis, continual infections
and others. It may also be used to stimulate growth in youngsters with development retardation. On-line forums devoted to health and bodybuilding is usually a valuable resource for data on purchasing Anavar.
You can alsobuy injectable steroids from us, corresponding to Testosterone, Nandrolone, Trenbolone,or Boldenone.
These steroids are sourced instantly from probably
the most reliablesuppliers in the subject of sports pharmacology.
In basic, the price of good quality merchandise is mid-range
to high. If you are taking Anavar for building muscle, it is best to stack it with other supplements.
Nonetheless, discuss the unwanted effects and potential interactions at length with your doctor to be secure.
We have seen Anavar negatively have an result on fertility as a end result of compromised HPT axis perform.
However, sperm amount and high quality usually improve
post-cycle over a quantity of weeks or months.
In the beforehand cited study, the researchers measured
the influence of oxandrolone on endogenous testosterone levels.
After 12 weeks, the groups taking 20 mg and 40 mg
per day skilled a 45% discount in testosterone. Anavar causes important intracellular water retention,
resulting in continually full and pumped muscles throughout the day.
In this instance, users may even expertise water retention and bloating, which Anavar does not
cause, plus heightened anabolic results. If a person’s physique fat percentage seems to have elevated on Anavar they usually haven’t
been overeating, then the energetic substance may be Dianabol.
We discover Anavar peaks fast in the bloodstream due to its brief half-life of 9–10 hours.
In our expertise, users commonly notice an improvement in body composition inside
the first two weeks. With Anavar’s brief half-life of 9.4–10.4 hours, we discover it increasingly efficient to split up doses all through the day, sustaining excessive concentrations
of oxandrolone within the physique. People
that purchase underground lab Anavar through the black market might claim doses of 15–25 mg
per day are modest.
Possible side effects of Anavar might include decreased natural testosterone production, hormonal
disturbances, nausea, and so on. Additionally, when using Anavar in tablets, there may be
a strain on the liver. It is essential to remember that the drug shouldn’t
be taken before competitions, the place doping
tests might be carried out. These institutions cater to people excited about health,
bodybuilding, and efficiency enhancement. Nevertheless,
availability may be restricted, and the quality and authenticity of
the product might range. It is essential to guarantee that the shop is reputable and trusted inside the neighborhood.
For women beginning the Anavar journey, a conservative method is
recommended, with an initial dosage range of 5-10mg per day.
Yes, Anavar 50mg is commonly utilized by women as a end result of its comparatively gentle androgenic properties.
However, the dosage should be carefully managed to avoid virilization effects.
Consultation with a healthcare provider is advised before ladies begin utilizing this product.
References:
order steroids online (Linkempleo.co)
https://18.182.121.148/
This is when users are unable to get an erection and simultaneously experience lowered libido.
We have found this to be attributed to Deca’s
low androgenicity, coupled with its lowering of endogenous testosterone production. DHT stimulates nitric oxide production, so weak
androgenic compounds can negatively have an effect on blood flow to the penis.
Deca is one other bulking steroid that may improve muscle
and energy positive aspects. This is partly because of Dianabol
being a potent oral steroid, which is infamous for worsening cholesterol levels as it stimulates hepatic lipase within the liver.
Thus, we find androgenic unwanted facet effects to be notably less on Dianabol; nonetheless, it’s slightly extra efficacious for muscle and power gains.
With testosterone being an injectable steroid, it enters the bloodstream instantly, thus
providing no obvious strain to the liver.
The sturdy virilization results which include voice deepening, excessive body hair, irregular
durations, and others, might arise or worsen when Oxandrolone is combined with stronger steroids.
As for the duration of the cycle, a shorter interval of 6 to eight weeks is usually instructed
for newbies. This timespan, mixed with a low dosage, may help you
observe how your physique responds to Oxandrolone,
and still produce positive adjustments in muscle tone and power.
It’s essential to dedicate ample time for recovery after the cycle—allow your
body to rest and recuperate from the effects of the drug.
However, Winstrol must be strictly prevented by individuals with earlier liver problems, or those that drink large quantities of alcohol.
Joint ache is another common criticism on Winstrol, which happens due to it reducing
fluid that surrounds the joints (acting as cushioning).
Thus, anybody with heart conditions or current
high blood pressure should keep away from taking Winstrol.
A larger dose of Anavar is more widespread among extra skilled customers,
commencing at 10 mg per day. Thus, an incremental dosing strategy can enhance fats loss all through
the cycle. The main concern we now have with clenbuterol is cardiotoxicity, with it probably causing tachycardia.
We have also observed clenbuterol inflicting insomnia, nervousness, melancholy,
and nervousness in users. It is banned by the FDA and several
other sporting federations as a outcome
of it being a growth-promoting compound and its adverse results.
Some users mix Andriol, or testosterone undecanoate, supplementation with a high-fat
snack or meal.
We have additionally seen this important organ display spectacular self-healing
properties when hepatotoxic medications or steroids are withdrawn. The liver is a very resilient organ, usually able to
handle high quantities of oxidative harm before failing.
Anabolic steroids have the power to compromise traits regarding a person’s gender.
Methenolone is formulated as either an oral or injectable steroid,
every various in their ester composition and thus their pharmacokinetics.
Due to the issue in obtaining high-quality Primobolan, not everyone can select between oral or depot, often resting simply on what you can get.
Anavar is a extremely popular oral steroid because its unwanted effects are incredibly low.
It was developed fairly late in comparison with other Steroids and has due to this fact been altered to have the least amount of Androgenic unwanted
aspect effects potential. Relying on the rest of your drugs and diet, you
should use Anavar for a slicing or bulking cycle.
Though the changes were not drastic, there was a noticeable distinction in my physique compared
to before beginning the cycle. One of the primary benefits of Anavar
is its ability to assist users achieve strength without putting on too much mass.
To decrease such risks, it’s crucial to discover a reliable and dependable supply when in search of Anavar.
This will permit sufficient time for the steroid
to take impact and give you an extra boost of energy during your lifts.
Anavar has a half-life of roughly 9 hours, which implies it stays in your system for roughly hours.
Nonetheless, it may be detected in drug exams for
as much as 3-4 weeks after the last dose. As we extend our scope in course of long-term impacts, the picture
tends to get clearer with Oxandrolone making more of a big mark.
With its power enhancing and muscle preserving characteristics, the
compound can result in long-lasting improvements for users.
People utilizing Oxandrolone should put together for a steady voyage in the direction of their
fitness targets, respecting the need for dedication and dedication.
Consuming loads of protein and working out regularly will make sure that
your muscles are in a place to grow and that you just’re capable of see the results of your cycle.
After eight weeks, you can re-evaluate which steroid is providing you with the
best outcomes and stick to that one. However should you persist with the really helpful dosage and cycle size, you can anticipate to see some spectacular results.
Collectively, these two steroids are a potent combination that
may allow you to reach your targets. By doing
so, you will decrease your risk of unwanted effects and maximize your outcomes.
Nonetheless, do not run a cycle whenever you’re 50 kilos chubby and looking for a
magical approach to overcome your Wendy’s obsession. The detectability of
this substance in the physique can range from three weeks
to 4 months, depending on the testing mode. A urine take
a look at, as an example, can identify its presence for
about three weeks post-use, whereas a hair follicle
test might detect it for as much as four months.
Studies in the Journal of Medical Endocrinology & Metabolism
highlight Anavar’s capacity to extend lean muscle
mass in both medical and athletic contexts. Anavar, a well-liked anabolic steroid,
is usually looked for its potential to boost muscle progress and alter physique composition. Its attraction lies
within the promise of physical transformations with fewer side effects compared to different steroids.
Nevertheless, understanding Anavar’s true impression requires careful consideration of assorted components.
References:
steroids for weight loss and muscle gain (https://18.182.121.148/)
D ball steroid side effects
The different main goal when formulating Anavar was to
create a mild drug with few unwanted effects so girls and kids
may safely take it. Numerous web sites specialize in the sale of performance-enhancing substances,
including anabolic steroids. It is essential to
research and choose reputable online stores that present high-quality products.
Look for websites that offer safe cost strategies, discrete packaging,
and have optimistic buyer evaluations and feedback.
This was prescribed to patients suffering from cachexia, the place
muscle loss was occurring at an alarming fee, growing the danger of mortality.
Testicular atrophy is a standard signal of decreased testosterone levels
and impaired spermatogenesis. We have seen Anavar negatively have an effect on fertility due to compromised HPT axis
function. However, sperm amount and high quality often enhance post-cycle over several weeks or months.
Research has proven anabolic steroids increase dash pace in rats
by up to 29% (14). One Other downside you could run into
when you purchase Anavar on the black market is considering youre getting
one thing while truly receiving another.
Var’s in excessive demand because women take it as nicely as men (which can’t be stated about other steroids).
Additionally people who are apprehensive about steroid’s side effects are extra inclined to take anavar as the risks are lower.
Discovering reliable sources for Anavar in the USA is important to ensure product
authenticity and safeguard your well being. With the proliferation of online
marketplaces, buyers must approach their buy cautiously and
comply with particular tips to avoid counterfeit products.
Medical critiques from US-based hepatologists reveal Anavar’s impact on liver
enzymes is dose-dependent.
This is taken by patients who’ve skilled drastic weight loss as a end result
of continual sicknesses, surgical procedure, or unknown reasons.
However, it may be very important note that Anavar 50 remains to be a potent steroid, and
it should be used responsibly. Like all anabolic
steroids, Anavar 50 can have side effects, especially when utilized in high
doses or for extended periods of time.
In bodybuilding circles, many imagine Anavar to be the most secure steroid
ever created. Docs do prescribe Anavar to children with
cachexia, demonstrating its low toxicity but this does not imply that it’s illegal and unsupervised use is protected as properly.
Anavar is a relatively gentle steroid, in comparability
with other AAS such as trenbolone or anadrol.
However, anavar’s a banned substance and is illegal to buy in lots of nations – with no prescription (including
US and UK). Some critics query anavar, saying winstrol is a
superior cutting steroid. #4 Toxicity – As Anavar is consumed orally it should
cross through the liver, and even though Anavar is taken into account a light steroid you should
be cautious. There must be no alcohol consumed
while taking the drug and it’s advised to consult your physician in case you are taking any current medicines.
With so many on-line stores claiming to sell genuine products, it’s easy to
fall into the entice of buying counterfeit or low-quality steroids.
Whereas not a direct Anavar various, it is still praised for its ability to help in gaining spectacular muscular
tissues with out resorting to unlawful anabolic
steroids. It is against the law to own, use, or distribute Anavar without a valid
prescription.
First, you have to just bear in mind to are taking the correct dosage for your body weight and experience level.
You also must ensure that you may be spacing out your doses evenly throughout the day, and that you are not taking them
too shut collectively. Moreover, it is very important just ensure you are eating a healthy
diet and getting loads of relaxation while you’re on Anavar.
This means that delicate athletes who suffer from hypertension or are susceptible to gynecomastia
can take Oxandrolone without extra combos.
Improve endurance, burn fats, and experience improved muscle hardness with Anavar’s advantages.
Whether you’re a novice or seasoned athlete, Anavar could be
a valuable addition to your regimen. Anavar is a well-liked anabolic steroid that’s
used by many bodybuilders and athletes to
boost their physical performance and look. Whereas it has
many advantages, it is essential to also think about the dangers and potential unwanted effects that come with its use.
In this part, we are going to discover some of the most typical risks and
unwanted effects of using Anavar.
In phrases of meals selection, mostly clean meals selections ought to be consumed, together with unrefined carbohydrates and
unsaturated fat. Wholesome foods that are not excessive in sodium will inhibit water retention, adding to the dry
and defined look that Anavar encourages. We discover that Anavar customers can drink small amounts
of alcohol and not experience any critical hepatic issues.
This is as a end result of of Anavar being metabolized by the
kidneys, thus inflicting less stress to the liver.
The price of Anavar on the black market is
considerably lower because of the widespread presence of UGL-grade
merchandise available. Pharmaceutical-grade Anavar has been leaked
onto the black market through special connections.
We find women don’t usually stack different compounds with Anavar to scale back the probabilities of virilization. Nonetheless,
the more serious female bodybuilders (who compete) stack compounds similar to
Anadrol or Winstrol alongside Anavar. Such ladies don’t thoughts creating
a extra masculine appearance if it means they take house the winner’s trophy.
Many individuals will purchase Anavar and not stack it with another steroid (especially women).
Additionally, with levels of cholesterol not spiking, we find blood
pressure ranges stay steady on Anvarol, which is good news for people who are prone
to excessive BP (or with heart illness in their family).
Anavar is legal to purchase in some nations and not in others; thus,
it’s the accountability of users to act within the confines of their
native legislation. Anavar is certainly one of the most
typical and recognizable brandnames in terms of marketing oxandrolone.
At its core, Anavar belongs to the class of synthetic steroids, sharing its lineage with the illustrious dihydrotestosterone (DHT).
This genetic connection imparts Anavar with a particular chemical construction that sets it apart from its anabolic counterparts.
Hi-Tech Prescribed Drugs’ Anavar accommodates a powerful formulation that begins with 4-Androstenolone (4-Andro).
Medical Doctors normally prescribe Anavar when its benefits are higher than the attainable dangers.
This structured tapering method ensures a gradual discount of PCT drugs.
Skipping or neglecting PCT, particularly after intense or prolonged cycles, is strongly discouraged.
Recognizing its significance is essential, as PCT plays a vital
position in restoring hormonal stability and safeguarding
overall health post-Anavar cycle. This phase introduces high-quality
Anavar solo cycles designed for each novice and advanced customers.
Emphasizing the time period “solo,” these cycles exclusively feature Oxandrolone, offering a focused method for reaching
desired outcomes.
References:
D ball steroid side effects
https://pattonlabs.com
Sometimes, the really helpful dosage for adults ranges from 2.5 to twenty mg per day.
Nonetheless, for some sufferers, corresponding to athletes, the dosage may be considerably larger.
Anavar, also called oxandrolone, is certainly one of the hottest steroids available
within the market. In the United Kingdom, the value of Anavar can range relying on where you purchase it and the quantity you wish to buy.
Additionally, verifying the authenticity of suppliers and adhering to prescribed dosages ensures both legality and safety
during use. Anavar is renowned for its capacity to support a wide selection of health objectives.
Its distinctive properties make it an effective alternative for attaining lean muscle growth and enhancing bodily efficiency.
The Anavar market is aggressive, and counterfeit merchandise pose a critical threat to your
health and pockets. In 2024, it’s vital to pick out suppliers who prioritize high quality,
transparency, and customer satisfaction.
While Anavar is a Schedule III controlled substance
beneath the Managed Substances Act, its authorized availability within the US
requires a prescription for medical circumstances like muscle wasting or extreme burns.
However, it is extensively purchased on-line, with
many products labeled as Anavar usually containing substitutes
like Methenolone or Oxandrolone blends. This highlights
the significance of sourcing Anavar from reputable suppliers with product verification methods in place.
Whereas SARMS Sq primarily focuses on selective androgen receptor modulators (SARMs), in addition they present high-quality anabolic steroids like
Anavar. Their dedication to high quality control and buyer satisfaction makes them
a reliable option. Shopping For Anavar comes with risks, as counterfeit products are prevalent.
These pretend steroids aren’t solely ineffective but can also pose critical health risks.
It’s well-liked amongst bodybuilders because anavar’s thought of a mild
compound. Although there are a number of side effects, because it’s
not overly highly effective or poisonous, most of those unwanted effects can usually be
avoided. Anadrole re-creates the consequences of Oxymethalone (known as Anadrol, one of the powerful anabolic steroids in existence) but with out the unwanted side
effects. Step on the human growth hormone gasoline, fire up
muscle development and burn by way of fats shops. Sure,
a physician can prescribe Anavar in the event that they consider it’s medically essential for you.
This could include treating muscle losing or different conditions that trigger weight reduction. However, docs may
be hesitant to prescribe Anavar for bodybuilding functions,
as it’s not accredited for this use by the FDA.
Consequently, Anavar has mild androgenic properties and unwanted effects.
Loopy Bulk is our really helpful supply for legal steroid options, primarily based on 1000’s
of positive reviews on verified platforms corresponding to
Trustpilot and Feefo. BTG was granted orphan drug designation for treating uncommon muscle-wasting diseases and situations similar to AIDS,
Turner syndrome, and muscular dystrophy. This gave BTG seven years of market exclusivity, resulting in a
pharmaceutical monopoly. Consequently, BTG was capable of considerably increase
the worth of Anavar by 1,200%. Purchase Roids
Canada is your one-stop destination for purchasing steroids in Canada legally.
All the toys merchandise apart from Car and Outdoor Class are eligible at no cost replacement/refund, inside
7 days of delivery, in an unlikely occasion of broken, faulty or different/wrong merchandise delivered to you.
You should witness considerable skeletal muscle growth
within a short time period whenever you run a Var cycle.
Your skeletal muscular tissues will also be lean, dry, agency, exhausting,
and vascular. Experience the refined approach to muscle improvement and
performance enhancement with Anavar – the sensible choice for individuals looking for balanced progress in their health journey.
Unlock your potential and sculpt your physique with Prestige Pharma Anavar as your trusted companion.
Anavar can undoubtedly provide you with a boost in energy due to its high
anabolic rating. One of its authentic medical uses was to extend muscle power in patients
with muscle-wasting conditions, so at higher bodybuilding doses it’s probably to provide you
a reasonably significant power improvement. Anavar just isn’t
extensively generally recognized as a strength-enhancing steroid, nevertheless it actually excels in this regard and one cause is that the ATP
uptake in muscle cells is elevated. You’re more probably to
see a fantastic improvement within the amount of weight you can lift when using
Anavar. Most guys utilizing Anavar at 50mg or less every day will see minimal or
even no unwanted effects in any respect.
Although it can carry out and assist quite properly in the space of attaining fats loss and
physique definition, it is a superb compound for mass gaining, energy, and bulking.
Being that it’s three – 6 occasions the anabolic strength of Testosterone, Anavar cycles can certainly be bulking cycles
with out problem. In comparison with other oral
anabolic steroids, research have demonstrated that Anavar expresses the least amount of hepatotoxicity and
strain on liver function of all of them[5]. It should be famous
that Anavar nonetheless expresses a level of toxicity on this space, so it’s nonetheless advisable not to make the most of Anavar
for an eight – 10 week interval at reasonable dosages.
Correct supplementation with good liver assist compounds can additionally be at all times important when utilizing oral anabolic steroids, no matter how delicate they could be claimed to
be. However apart from being an ideal steroid for preserving muscle tissue –
whereas administering with Oxandrolone the fats loss is going to occur at a means more environment friendly
fee. In right now’s world where the medical field is virtually converging with cosmetics,
medications with body enhancement appeals must be given front-row consideration.
Using any info provided by the web site is solely on the viewers’ discretion. By understanding and
respecting the authorized standing of Anavar, users could make informed decisions while avoiding potential legal or health complications.
Napsgear.org is a extremely regarded supplier with a strong status within the
bodybuilding community. They provide premium-grade Anavar and prioritize quality
assurance by working with respected manufacturers. Selecting a trusted provider ensures you’re
getting a secure, real product that delivers the promised outcomes.
As 2024 approaches, finding a trusted supply for genuine Anavar is extra
important than ever. This guide lists the highest five dependable
sources to ensure your buy is protected, efficient, and value every penny.
Female customers might expertise improved muscle definition and a toned physique, making
it a gorgeous choice for those targeted on aesthetics.
Additionally, Anavar can help in fats loss by growing metabolic fee and supporting the preservation of lean muscle mass throughout
slicing phases. It is value noting that whereas Anavar is usually well-tolerated by women, individual
responses could differ. Consulting with a healthcare skilled or experienced fitness advisor is crucial to find out the appropriate
dosage, cycle size, and monitoring protocols based mostly
on personal goals and overall health. Anavar, additionally identified by its generic name Oxandrolone, is a popular anabolic steroid renowned for its performance-enhancing
properties. Initially developed within the Sixties, Anavar
was primarily used for medical functions, similar to treating muscle wasting situations and selling weight
achieve in sufferers recovering from surgery or persistent illness.
Nevertheless, its capability to promote lean muscle mass development, improve
strength, and aid in fat loss shortly caught the eye of the
fitness and bodybuilding community.
References:
muscle build Steroids, https://pattonlabs.com,
www.plurk.com
Deciding if utilizing Anavar should be part of your health routine entails more than just understanding the advantages and potential
unwanted effects. Being informed concerning the cost-benefit analysis—the financial investment versus the results
it’d bring—is one aspect that’s equally essential but
usually overlooked. Therefore, let’s conduct an in depth exploration of whether using Anavar is really worth the funding.
You can go onto Youtube and watch customers discuss their first
experience and listen to folks debate about what they assume and how much they’ve taken and for the way lengthy.
There’s a bunch of stuff that you can read about and see how others have responded to
taking Anavar and what product they’ve used. Although
there are barely varying opinions it appears that the suggest amount
of time to take Anavar for is around 2-4 months (8-16 weeks).
Anybody with a history of liver issues must avoid Anavar utterly.
This cycle can be repeated for as lengthy as you and your physician really feel is important.
We have discovered Anavar to be a potent muscle-builder; however, it’s not
going to rework the average girl right into a 200-pound man (like some might believe).
That’s just my opinion, but I definitely assume 500mg is a great starter dose with a lot wiggle room to adjust.
I think you want to no less than double both of your
dosages, referring to the cyp and var. This is my first
time posting right here so please inform me should I do one thing incorrect.
Just as with Winstrol, Masteron usually results in the next degree of
vascularity and a grainer appearance than Anavar does.
Despite the similar advantages of each steroids, most
ladies will nonetheless want to choose Anavar as a outcome of it’s a considerably less potent steroid than Winstrol in relation to unwanted facet effects.
Suitable well being protocols should be adopted after the cycle to support liver, cardiovascular, and hormonal
health. Still, there is no need to engage in any post-cycle
remedy like men do.
Because Anavar is a c-17 alpha-alkylated steroid, alanine
aminotransferase (ALT) and aspartate aminotransferase (AST)
ranges may be expected to rise. Post-cycle syndrome impacts
each women and men, manifesting as sexual dysfunction, diminished libido,
fatigue, and despair. In people with regular blood lipids, the usage of Anavar
isn’t anticipated to end in cardiac antagonistic effects.
In order to minimize the quantity of fats deposited in your body, you will want to cut your caloric intake or improve your
exercise stage (ideally both). Anavar facilitates the achievement of caloric
deficit goals by accelerating the metabolism.
Most folks begin with a lower dose and progressively increase
it to see how their body reacts. Regardless of the explanation for taking Anavar, comply with the recommended dosage and don’t exceed it, as this can provoke severe well being issues.
During this time, the individual takes Anavar day by day in a specific
dosage – extra on this instantly under. Some people additionally use different dietary supplements or medication during the cycle to reinforce the effects or
to help with recovery afterward.
Anavar’s aesthetic benefits include a rise in glycogen storage capability.
On the other hand, that is more likely to end in a worsening
of renal irritation. In conjunction with
a poor lifestyle, taking extreme amounts of Anavar might lead to undesirable unwanted effects, some of which can not turn into
obvious until a subsequent medical check. In the game of bodybuilding, when veins
are seen just beneath the skin’s surface, this is called vascularity.
Due to the prominence of specific veins, a person’s physique could have the
looks of a highway map from the outside.
In this cycle Anavar dose is a bit lower than traditional, due to
the addition of Testosterone. This must be a cycle best suited for including lean mass and/or bulking.
So earlier than doing a stack with another steroids, first
think about what you need to obtain, and then use the proper of steroid alongside Anavar for finest results.
Strong is the new attractive, and for ladies who wish to not only look good however feel powerful,
this gives them an edge. If you wish to improve your strength and turn out to be
stronger, then a one rep max calculator is the best tool for you.
A one repetition max calculator helps you identify your true max reps earlier than even starting your workout routine.
It will help increase up your performance and forestall injuries while
doing so! A one repetition max calculator can be an efficient way
to trace your progress and see how a lot weight you’ve
lifted overtime. It’s a great way to remain motivated and maintain track
of your general progress. Aspect results are a clear sign that your physique
is beneath pointless strain which quick attention is required to stop
harm.
Most people would find that the cost of pharmaceutical-grade Anavar would simply
not be value it, as it is significantly more expensive than most other, extra extensively obtainable steroids.
Very little Oxandrolone is produced for human medical use these days, so there’s
hardly any supply of pharma-grade products.
That means it won’t be cheap if you’ll find some (and make sure it’s reliable and genuine).
References:
anabolic steroids supplements – http://www.plurk.com,
steroids for muscle growth for sale
Anavar is the oral tablets containing the steroid Oxandrolone, which has confirmed to successfully burn fats without decreasing muscle mass.
It is all the time really helpful to buy from a good source and to seek the guidance of with a healthcare skilled earlier than beginning any steroid cycle.
Moreover, it may be very important observe proper dosing and cycle
recommendations to minimize the risk of adverse effects.
In some regions, the demand for Anavar could outstrip the out there supply,
resulting in elevated costs. Conversely, areas with a surplus of Anavar might expertise decrease costs
due to the abundant availability of the product.
These disparities in pricing can be notably pronounced within the
global market, emphasizing the significance of staying informed about regional fluctuations in Anavar prices.
The worth of Anavar can exhibit substantial variations depending on the geographical location by which it is bought.
These variations are driven by a myriad of factors,
together with regional demand and provide dynamics.
Understanding these worth variations is imperative when planning a budget for Anavar supplementation. Every source for purchasing Anavar comes
with its set of benefits and downsides, and weighing these elements is
essential when making an informed decision.
Whether Or Not you’re aiming for a bulking phase to pack on muscle mass or a cutting section to achieve a lean and
outlined physique, stacking Anavar with synergistic compounds can provide an added benefit.
We’ll delve into the varied stacking options obtainable,
considering both bulking and chopping cycles, and discuss the concerns to bear
in mind when choosing this strategy. Anavar, also called Oxandrolone, exerts its effects within the physique via several mechanisms.
One of its primary actions is its anabolic impact, which boosts
protein synthesis. By selling the manufacturing of proteins inside
muscle cells, Anavar facilitates muscle progress and recovery.
First and foremost, it’s essential to emphasize the importance of buying Anavar from reliable and reputable sources.
During these cycles, people ought to proceed to
prioritize proper nutrition, intense coaching, and sufficient rest for optimal outcomes.
It is essential to concentrate on potential side effects and
frequently monitor blood markers and total well-being.
Lastly, Anavar binds to androgen receptors within the body, triggering
particular mobile responses. This activation can outcome in elevated muscle energy, improved recovery, and
enhanced athletic efficiency general. One Other necessary mechanism of Anavar is its capability to enhance nitrogen retention. Nitrogen is a critical component of
proteins, and sustaining a positive nitrogen balance is vital for muscle growth.
In summary, purchasing Anavar from respected sources is crucial for ensuring product authenticity and safety.
Each presents a variety of merchandise that cater to varied
fitness needs while prioritizing buyer satisfaction. By
choosing these trusted suppliers, shoppers can confidently
put money into their fitness journeys with the reassurance
of receiving real and effective dietary supplements.
Then, when the pill is within the “safer” part of the gut (upper intestine), the vitamins start to be released into
the system and continue to be released steadily over a two to eight-hour interval.
With this kind of controlled-release delivery, testosterone ranges could
presumably be elevated for up to eight hours by a single
dose of Anavar®.
This means you probably can’t simply purchase it over-the-counter; you want a respectable medical purpose
and a prescription from a licensed physician to legally
obtain it. Nevertheless, it is essential to keep in thoughts that achieving such outcomes includes extra than simply taking a tablet.
It requires a mixture of devoted exercises, strict food regimen plans, and
the proper supplementation. Anavar is a software that, when used accurately and responsibly,
can considerably improve the fruits of your labor within the fitness center.
Moreover, Pure Anabolics provides detailed product data and utilization pointers, aiding customers in making knowledgeable choices.
They keep a user-friendly online platform, facilitating a seamless purchasing
experience. This step helps be positive that your usage aligns
with personal well being wants and avoids pointless risks.
In abstract, strategy your Anavar journey with an knowledgeable and discerning mindset.
Prioritize legal and safe acquisition, keep devoted to your
fitness objectives, and stay constant in your efforts.
It is crucial that users start with a low dose, steadily rising it provided that well-tolerated,
and never exceed the really helpful maximum.
Common consultations with healthcare suppliers are suggested to observe
bodily responses and regulate dosages as needed. How can customers of Anavar 10mg determine and manage its potential side effects?
Anavar, commonly prescribed for its muscle-building properties, also carries
dangers of side effects that customers must be vigilant about.
Make sure to follow the proper guidelines and seek the advice of a healthcare professional earlier
than starting any steroid cycle.
But as with all drug, there are dangers involved, so make positive to weigh these before making your determination. There are loads of authorized options that can be simply as efficient without the chance.
When it comes to steroids, it’s always best to err on the aspect of caution and keep away from them altogether.
Crazybulk is a company that sells authorized steroids, they usually have a great status.
In 2024, it’s important to select suppliers who prioritize quality, transparency,
and customer satisfaction. As 2024 approaches, finding a trusted source for genuine Anavar is extra essential than ever.
This information lists the top 5 reliable sources to make sure your purchase is safe, efficient, and
worth every penny. Choosing MisterOlympia to buy best oral
steroids on-line and for your Anavar buy wishes technique choosing an confederate committed to your achievement in natural bodybuilding and well-being.
As a end result, oral anabolics are thought to be
dangerous (although that is solely true if they are taken in extremely high doses for an prolonged time).
Anywhere you want so so lengthy as it’s carried out within the scope of the law,
and the regulation could additionally be so open it doesn’t exist or it could be
so tight you’ll need a prescription that won’t provide you much in any respect.
Oxandrolone was permitted for treating alcoholic hepatitis, Turner’s syndrome,
and weight reduction brought on by HIV. In addition,
the drug has proven optimistic leads to treating anemia and hereditary
angioedema and for preserving muscle mass in burns patients.
Oxandronolne also has been used with good success for idiopathic muscle
mass loss and osteoporosis. At low dose (5-10mg), Oxandrolone binds weakly to androgen receptors and due to
this fact can be utilized by woman and does not cause virilisation. Anavar is an orally energetic steroid that’s androgenic in nature which means outcomes
aren’t going to be too impressive all the time
for males.
There are plenty of other ways to train and prepare for a boxing match that don’t contain unlawful medication. While Anavar could offer
you an edge in the ring, it’s not price risking your health and profession for.
Currently, the one place to get Anavar legally in China is on the
black market or from an underground lab.
References:
steroids for muscle growth for sale
Vickie
The outcomes of Anavar can vary considerably based on particular person factors similar to
diet, training depth, and genetics. However, many
users report noticeable changes in their physique after finishing a cycle.
Cycles typically last between 6 to eight weeks, with some
customers extending up to 12 weeks relying on their goals and tolerance.
Facet effects are a transparent sign that your physique is underneath unnecessary strain which immediate consideration is
required to stop hurt.
Most bodybuilders earlier than using Anavar have already spent fairly a bit of
time in the gym. They have a good muscle foundation and may already present a formidable figure, but
they might be battling effectively chopping fats or achieving a
extra refined muscular definition. Their progress is steady, but typically slower than desired
because of the natural limits of the human physique. For males, the
typical cycle spans 6-8 weeks, while ladies typically restrict
it to 4-6 weeks.
Thus, users must pay 2.5 times this price to run a standard testosterone
cycle. In 1935, testosterone grew to become the first-ever anabolic steroid, being extracted from a bull’s testicles.
Our objective is to create an in-depth background of performance enhancing medication from every background while building a group around discussion of these
substances. In order to attain such nice results you’ve received to learn how to use the anabolic steroid
properly and you’ve got to workout constantly.
The earlier than and after photos under show typical features from a first steroid cycle.
This person also experienced telogen effluvium toward the
latter stage of his cycle, indicating considerably greater DHT
ranges.
Anavar works by dissolving the testosterone
in water after which releasing the free testosterone out as a liquid, somatropin 30x.
Anavar can be used by bodybuilders who want to achieve more lean muscle mass and strength, after which
inject this hormone into their muscles. This also helps in creating muscle mass and power by creating higher mobile ranges of the hormone, sustanon 250 vs
350.
Nevertheless, it quickly caught the eye of bodybuilders thinking about gaining lean and high-quality muscle mass and Anavar suited their wants with its
anabolic and fat-burning properties. Common misconceptions about Anavar
include the mistaken beliefs that it’s entirely protected and free of unwanted effects.
In actuality, although it is gentler than numerous other steroids, Anavar can nonetheless lead to liver toxicity, hormonal imbalances, and cardiovascular complications.
So you won’t notice any reduction in your capability to realize targets
in your physicality ranges and there’s virtually no danger of prostate disease resulting to a deficiency in testosterone
ranges. Though thought of milder than many
different performance-enhancing substances, Anavar still requires PCT after a cycle.
The suppression of pure testosterone manufacturing, particularly amongst
male users, makes it important to bear PCT as a half of the recovery course
of. Anavar cycles usually range in duration, with users sometimes choosing
a 6 to 12-week interval. Throughout this time, the individual consumes the
steroid, adjusts the dosage as needed, and sometimes combines it with other performance-enhancing
substances to profit from its synergistic results.
With Anavar, girls have reported elevated focus, higher sleep patterns,
and enhanced temper stability. These constructive adjustments have a cascading impact on all features of life, whether or not it’s
excelling at work, pursuing private passions, or nurturing
meaningful relationships. The incredible testimonials and before-and-after pictures of women who’ve experienced the psychological and
emotional transformation with Anavar function an inspiration for us all.
The unwanted effects of Anavar for girls embrace potential masculinization, corresponding to deepening of the voice and elevated physique hair.
Testosterone Enanthate assists in breaking down physique fats, while Anavar ensures
that muscle tissue isn’t lost throughout this course of.
There are several unmistakable modifications that occur in the physique
if you incorporate Anavar, or Oxandrolone, into your bodybuilding cycle.
These changes, predominantly optimistic, could be straightforwardly seen, thus
offering an understanding of how this anabolic steroid influences one’s pursuit of fitness goals.
In animal research, it was thought that RAD a hundred and forty
may profit benign prostatic hyperplasia as a end result of its profitable tissue selectivity, inflicting prostate atrophy.
The rats required a 60-times greater dosage to duplicate the prostatic
hypertrophy of testosterone [37]. Though RAD a hundred and forty doesn’t aromatize, it could possibly still elevate estrogen levels
by way of a special pathway. When SARMs are administered,
they begin to compete with a user’s pure testosterone for binding to the androgen receptor.
SARMs win this battle due to their superior binding affinity, leaving extra
free testosterone to convert to estrogen or dihydrotestosterone (DHT),
consequently raising both of these hormones.
Gynecomastia is a risk for genetically delicate customers as a result of testosterone aromatizing and subsequently being
an estrogenic compound. Also, as a outcome of propionate injections are known to be painful, bodybuilders can opt
for a unique ester. Testosterone is often used in newbie cycles whereas additionally acting as a base in more superior cycles.
It also can help to extend muscle dimension and definition,
making it a preferred choice for bodybuilders. The determination to incorporate this performance-enhancing substance
right into a health routine is a big one which requires cautious consideration. While there are quite
a few elements to ponder, together with personal well being, health goals,
and legal implications, it’s important to notice that buying this substance is legal in many jurisdictions.
Therefore, customers need not fear about authorized penalties when acquiring it.
Additionally, understanding its role in weight loss and
chopping cycles, as well as its potential unwanted
aspect effects, is equally vital for knowledgeable decision-making.
The multifaceted features of Anavar, whether used for chopping
or as a tool for weight reduction, exhibit a
valuable attraction to the fitness group. The drug’s capability to synergize fat loss and muscle preservation, together with enhancing strength
and endurance, has been confirmed by many in their respective health
paths. Its potential in instigating constructive physique transformations, as discussed, has been acknowledged broadly, despite various individual
experiences. The noticeable enhancement in muscle definition and vascularity provides to the athletic and toned look.
Throughout a typical 8-week cycle of Anavar, vital
progress may be noticed.
References:
best steroid for lean muscle and fat loss (Vickie)
steroids with least side effects
They provide premium-grade Anavar and prioritize high quality assurance by working with
reputable producers. Selecting a trusted provider ensures you’re getting a safe,
genuine product that delivers the promised results. Comparable to the beginner cycle,
splitting the day by day dosage into two administrations is beneficial to maintain steady blood ranges.
However, the precise length should be based mostly on particular person goals, experience, and total health.
Furthermore, Anavar stimulates the production of pink
blood cells through a process called erythropoiesis.
This enhance in pink blood cells enhances oxygen delivery to the muscles,
improving endurance and efficiency during bodily activities.
By concentrating on key physiological processes,
Anavar delivers noticeable improvements in muscle definition, power, and total athletic efficiency, making
it a flexible addition to numerous health regimens.
The results of oxandrolone on the growth hormone and gonadal
axes in boys with constitutional delay of progress and puberty.
(2) Schimrigk, Häusler, G., Blümel, P., Plöchl, E., Waldhör, T., & Frisch, H.
The affect of progress hormone monotherapy and progress hormone in combination with oxandrolone
or testosterone on thyroxid hormone parameters and thyrxine binding globulin in sufferers with Ullrich-
Turner syndrome. If a person’s body fat share seems to have increased on Anavar
they usually have not been overeating, then the lively substance may be Dianabol.
In phrases of food choice, largely clear food selections ought to
be consumed, together with unrefined carbohydrates and unsaturated
fat.
“Purchase our weight reduction peptides and melanotan 2 peptides securely, with confidence, through our reliable online cost platforms.” Oxandrolone preserves muscle mass,
helping to burn fats in the course of. There are many locations that sell steroids online, but not all of them are reputable.
This naturally evokes the seek for a simpler alternative to
synthetic steroids. Most folks asking for Anavar today could not medically require the steroid,
so medical doctors could not prescribe or enable such people entry to the medicine.
However, you probably can still buy Anavar from reputable pharmaceutical corporations.The most viable choice for purchasing the
medication could be from its manufacturers. Most producers ship as little as
5 packages worldwide; they distribute the product largely through their websites or retail
stores. In Style nations of operation embrace the us, India, Italy, and China.
Notice that, this steroid ought to be used on prescription however
since bodybuilders are doubtless getting it from over-the-counter drug stores, this web page
could assist equip you with acceptable details about the steroid.
This is because the kidneys, and never the liver, are primarily answerable for metabolizing Anavar.
However, we discover this to be a smaller share in comparability with other C17-aa steroids.
Anavar has a major influence on energy, regardless of being
a slicing steroid and not causing dramatic weight gain. I did a really gentle Anavar solely cycle (60mg
a day for 6 weeks.) and I did not even must do PCT.
General a 10/10 steroid I Might recommend to anybody making an attempt to
get into roid utilization.
In this comprehensive information, we will delve into various features of Anavar, together with its availability, pricing,
and the place to obtain it legally and safely. Androstenolone and Epiandrosterone are multi-functional steroids that have
been implicated in a broad range of organic results in humans.
Latest research demonstrated that these compounds act
genomically via the androgen receptor (AR) along with its well-known effects on cell surface receptors.
The Androgen binding is what has given Anavar® its stellar status for useful muscle positive aspects, lack of unwanted
effects, and unbelievable energy positive aspects.
Anavar® ability to selectively bind to Androgen Receptors is one causes athletes see gains so quickly
and the positive aspects usually are not lost upon discontinuing the product.
The only way to safeguard in opposition to any risk is to have a prescription for
any anabolic steroids taken. Therefore, if a soldier has low testosterone and is prescribed TRT, if he tests optimistic for testosterone, the check will come back as negative to the commander.
EFFECTSIncreases hardness of lean musclesFat BurningIncreases stage of HGHIncreases strengthAlthough not a phenomenal mass builder for males of their off-season, with
girls it’s a special story. Women are far more delicate to
the hormone and will get much more out of it when it comes to growth.
This submit is about a few of the potential manufacturers of supplements that mimic Anavar’s anabolic results.
Right Here, we share success tales of people who’ve achieved their fitness targets with the help of Anavar, serving as inspiration and guidance for these considering its use.
Stepping into the intermediate realm, male
users seeking to increase their Anavar cycle often find a candy spot with a length
spanning eight to 10 weeks. Within this
timeframe, a daily dosage ranging between 50mg and 75mg becomes the benchmark, hanging a delicate
equilibrium between reaching tangible gains and mitigating the potential risk of unwanted side effects.
This dosage vary is rigorously calibrated to reflect a nuanced method,
acknowledging the user’s advanced understanding of Anavar or comparable compounds.
Subsequently, our know-how to getting the powerful prohormones into the bloodstream by far surpasses another company in the trade.
We have worked on totally different technologies for over a decade whereas everybody else loved the fruits of promoting
illegal compounds. Anavar, a popular anabolic steroid, is commonly utilized by bodybuilders and health fanatics for its capacity to increase muscle mass and scale back body
fat.
It helps regain weight misplaced after surgical
procedure, severe trauma, or continual infections.
Anavar for sale can additionally be utilized by people who find
themselves unable to achieve or maintain a wholesome weight for unknown medical causes.
The advantages of Anavar can be optimized by following
a healthy diet and a constant coaching regimen. It is important to notice that Anavar isn’t a
magic capsule and requires dedication and effort
to achieve the specified results.
References:
steroids with least side effects
nutris.net
Ainsworth et al. additionally highlight the delicate
stability between remaining female whereas taking part in sports dominated by male athletes, such
as strength sports [48]. Women’s participation in power sports activities and the link to feminine empowerment seems to contribute to the salience
of a sporting context where they’ll reveal strength and add muscle mass.
The women in this examine acknowledge that it’s becoming extra socially acceptable to carry
more muscle mass and take part in beforehand male dominated sporting contexts.
This shift in sociocultural norms underscores the emerging muscular and toned
ideal [6], which our knowledge also help. Nonetheless, participation in strength sports activities similar to powerlifting, strongman, and bodybuilding, does appear to have
ties to increased AAS use among males [50] and probably among females [51, 52].
Moreover, long-term use of Anavar can doubtlessly affect liver
operate and cardiovascular health.
The greater the dosage and the longer the cycle, the upper the danger
of side effects. In our experience, profitable Anavar dosages for girls vary from 5
to 10 mg/day. We have had success in accelerating the recovery of women’s
endogenous testosterone when supplementing with
DHEA, the official prescription treatment for women with
low androgen ranges. Anavar suppresses endogenous testosterone, which isn’t just problematic for men; testosterone remains a vital
hormone for ladies as properly. This can improve muscular endurance;
therefore, why some athletes attempt to acquire a successful edge
by taking steroids.
By respecting these tips, ladies can maximize the advantages of
Anavar whereas minimizing potential dangers to their well being and femininity.
Oxandrolone is banned by every main sports group due to its distinctive
performance-enhancing skills. Aggressive advantages stemming from Anavar embody elevated strength, lean muscle gains, enhanced fat discount and extra stamina.
However despite these benefits, Anavar is not one
of many more-common performance-enhancing medication that athletes test positive for.
Some individuals may go for milder anabolic steroids or discover pure alternatives to reduce potential
libido unwanted facet effects. Consulting with a healthcare professional can help determine
the most suitable options based on individual wants.
This data allows for informed decision-making and proper monitoring during use.
Figuring Out the correct dosage and cycle size
for Anavar use in ladies is essential for maximizing benefits while minimizing potential side
effects. It’s necessary to note that particular person responses can range, and what works for one woman will not be appropriate for one more.
This section will provide common pointers, however
session with a healthcare professional is at all times really helpful earlier
than starting any steroid regimen. One Other key aspect of Anavar’s
fat-burning potential lies in its capability to preserve and even build lean muscle mass while in a
caloric deficit. This is especially important for ladies, who typically struggle with dropping muscle
mass along with fats when weight-reduction plan.
Many ladies bodybuilders who have used Anavar and enjoyed its advantages get tempted to boost their muscle bulking or
weight discount efforts further. That encourages
them to think about using more steroids which is after
they start on the lookout for substances like Winstrol.
However, it is important to understand that doing this can be a blunder given that
Winstrol is more androgenic than Anavar and might result in masculine developments.
Firstly, it is a steroid and for the body
to adapt to it, it must be started with low doses and
eventually elevated. Additionally, it is recommended to take Anavar with a meal to keep away from any stress
on the digestive system. If you might be wondering how this steroid burns fat, well,
it boosts the metabolic functions leading to quicker breakdown of the
fats cells.
These are just some reasons why bodybuilders are actually looking for an Anavar different.
Anvarol is an Anavar alternative formulated by Loopy Bulk, a leading producer of authorized steroid options.
Utilizing Anavar whereas minimizing fertility concerns requires careful monitoring, decrease
doses, and adherence to PCT protocols. Right Here is a good instance of what
Winstrol can achieve when it comes to getting your ripped.
Nevertheless, injecting steroids is not a pleasant prospect for many individuals,
In Addition To, there are a high incidence of infections with Winstrol injections.
Typically, female athletes begin with low doses (5-10 mg per day) and will progressively enhance based on their particular person response and
targets. Cycle lengths are often saved quick (4-6 weeks) to scale back
the danger of virilization and different adverse results.
It’s also necessary for athletes to include adequate
off-cycles to allow their our bodies to recover and keep natural
hormone stability.
Regarding Anavar for ladies, virilization, or the
event of male intercourse traits, can happen with higher doses of Anavar (19).
These unwanted effects embody physique hair development, clitoral
enlargement and deepening of the voice. To prevent virilization, a starting Anavar cycle for women begins with just 5-10mg and will increase from there.
A pivotal a half of Anavar usage, as with every
anabolic steroid cycle, is post-cycle remedy (PCT).
While ladies might require a milder PCT plan than men, it’s crucial to not skip this step.
PCT provides the physique time to manage hormones,
selling a recuperation course of that defends hard-earned features.
The appropriate dosage may differ from one particular person to a
different, based mostly on their general physical situation, personal objectives, and former experiences with Anavar or another anabolic steroids.
Additionally, Anavar can also help to improve temper and decrease levels of stress.
Fat burning is an important side of any workout regime and both female and male bodybuilders perceive the
want to cut back the quantities of fats in their bodies if they are to have nice results.
As research continues and our understanding of efficiency enhancement evolves, it is potential that safer alternatives may emerge.
In conclusion, the choice to use Anavar is a private one which carries important implications.
It requires careful consideration of health risks, legal penalties, ethical
issues, and long-term impacts. One crucial facet of female PCT
is recognizing and addressing any signs of lingering virilization results.
As a outcome, females can achieve remarkable muscle mass positive aspects with significantly lower doses of anabolic steroids.
Let’s delve into the practical side of anabolic steroid use in females by utilizing a fundamental oral steroid cycle for example.
Anavar, a preferred anabolic steroid, is commonly utilized by
bodybuilders and health enthusiasts for its ability to extend muscle mass and reduce body
fat. This section will provide a walkthrough on the use of Anavar in bodybuilding
cutting cycles and its impact on athletic performance.
References:
best and safest steroid (nutris.net)
anabolic steroids for muscle growth
In this case, you would begin with a lower dosage of
Anavar and improve it over time. Ladies are also extra prone to experience unwanted side
effects at higher dosages. That is why it
is necessary to begin with a lower dosage and enhance it progressively if needed.
As you’ll find a way to see, the really helpful Anavar dosages for women and men are quite
totally different. This is as a result of males are inclined to tolerate
the drug much better than girls do.
It’s necessary to notice that the effects of these steroids can vary considerably
from individual to individual, so it’s greatest to consult
your doctor before beginning any steroid cycle. Additionally, make positive to use these steroids responsibly and cling to
really helpful dosages for the best outcomes and
minimal risk of side effects. However if you’re wholesome
and mentally steady, its unwanted effects aren’t a lot worse than other anabolic steroids—provided you don’t overdose or
misuse it. Once you finish a Tren cycle, your muscle positive aspects and fat
loss will be largely permanent. The solely change you may experience is gaining a
small amount of water post-cycle. Sure, Anavar is often used
for weight loss in males, as it may possibly assist
to advertise fats loss while preserving muscle mass.
When an anabolic steroid is misused or abused, you may have withdrawal signs (such as despair, irritability,
tiredness) when you all of a sudden cease using the drug.
With Anvarol, you should have the continual power and explosive
energy you want to train tougher and longer whereas shedding fat for a more
durable, sharper, leaner physique. This steroid
has many advantages that make it attractive to customers who wish to
reduce fat without shedding muscle mass.
The cause why blood stress increases on Tren is as a
end result of it raises Testosterone ranges A LOT.
So if you’re fighting high blood pressure,
zits or adverse thoughts – Trenbolone isn’t one thing
you ought to be serious about taking. The reason why Trenbolone causes more adverse reactions than different steroids,
is regarded as because of its excessive Androgenic score.
You will construct a tonne of muscle and burn some fat, but you’re additionally very likely to experience some negative
effects too like.. However, others say Tren does nothing to burn fats because that’s what’s happened in their own personal expertise.
If you’re looking for an various choice to Anavar, there are a
quantity of choices out there. In this part, we’ll
focus on authorized steroid alternate options and different anabolic steroids that can be utilized instead
of Anavar. It might help you keep away from the unwanted effects of low testosterone and preserve your gains out
of your cycle. Working with a healthcare skilled to develop a tailor-made PCT
plan is essential to guarantee that you get one of the best results from your
Anavar cycle. It is important to grasp the results and unwanted effects of Anavar earlier
than beginning to use it. If you resolve to make
use of Anavar, make certain to follow the really helpful dosage and cycle size to attenuate the chance of adverse effects.
Anavar was initial put to use by the medical subject primarily for serving to sufferers with catabolic issues to construct muscle mass.
Nevertheless, the medical use of Anavar did not escape the notice of
the bodybuilding neighborhood. The query of how safe is Anavar steroid seldom arises
amongst bodybuilders. Anavar has been shown to
increase red blood cell depend, which could be useful for people with anemia.
Typically, Anavar leads to lean muscle features and improved muscle definition. However, the extent of transformation is
dependent upon elements corresponding to individual genetics,
food plan, and workout routine. During a chopping cycle, users typically take
Anavar for five to 8 weeks, with dosages starting from 10mg to 50mg daily for males and 2.5mg to 10mg day by day
for girls. Outcomes can range, but some individuals have reported seeing
improvements in muscle definition, vascularity and total body composition inside just two weeks of use.
Still, Anavar ought to be used with caution since there’s a chance
of some unwanted facet effects, including acne, hair loss, or voice deepening.
It’s essential for ladies to train vigilance when it comes to the cycle size and dosage to attenuate potential antagonistic effects.
Post-cycle therapy (PCT) is crucial for many who complete an Anavar
cycle, as it helps to revive the body’s natural hormonal stability.
In terms of bodybuilding, this potent drug is often used as a device
for muscle progress and performance enhancement.
Although not as highly effective as some other steroids, it works efficiently in selling lean muscle mass, making it extremely sought after within the bodybuilding group.
Anavar, in simple terms, is a synthetic hormone often applauded for its potency in increasing muscle mass
and reducing physique fat.
Anavar is a safer steroid that enables people to experience its results with out as
many unwanted side effects. So, when used in the proper quantities
and for the right reasons, Anavar is normally a very effective bodybuilding supplement.
Most steroids leave the physique inside one or two
days as a outcome of they’ve quick half-lives, lasting four to 24 hours.
Expired Anavar may still be efficient, but the potency and effectiveness of the drug could have decreased over time.
It is important to at all times examine the expiration date earlier
than taking any treatment to make sure that you’re getting the
total advantages of the drug. Taking expired Anavar might result in decreased efficiency and effectiveness of the drug.
It is important to always check the expiration date earlier than taking any medication.
In these circumstances, a drugs like oxandrolone (also generally identified as Anavar) is prescribed and a food plan program
to assist people get back to a more healthy weight. By reading on, you possibly can be taught every little thing that you should find out about oxandrolone to find a way to see if
that is the best remedy possibility for you. Anavar doesn’t aromatize to
estrogen, which means it does not convert to estradiol.
Moreover, it’s not a substrate for 5α-reductase, so it’s not converted
into dihydrotestosterone (DHT), which contributes to issues like hair
loss and prostate enlargement in men. Managing this requires smart cycling, monitoring,
and potentially integrating estrogen management methods.
In abstract, post-cycle therapy performs an important position in serving to the
body recuperate from an Anavar cycle. For men, the really helpful
dosage of Anavar ranges from 20mg to 50mg per day.
Anavar, also recognized as Oxandrolone, is an artificial anabolic steroid that is
commonly used for fat loss in each men and women. Whereas taking this steroid, it is recommended to
engage in a combine of resistance coaching and
high-intensity interval coaching (HIIT). Resistance training helps to
maximise the muscle-building potential, whereas HIIT exercises improve the fat-loss
impact. Nevertheless, listen to your body and regulate your
routine according to your tolerance and luxury.
Embracing this methodical strategy not only ensures
a smoother integration of Anavar into your routine but in addition lays the
inspiration for a optimistic and transformative expertise.
References:
anabolic steroids for muscle growth
Layla
Anavar stands out within the realm of anabolic steroids as a end result of its exceptional
versatility, making it a sought-after choice for people with various levels of expertise
in the realm of fitness and bodybuilding. Let’s delve right into a comprehensive
exploration of typical Anavar cycles and dosage suggestions, tailored to the distinct goals and experience levels of each women and men. It was initially used to deal with medical
conditions like muscle wasting, osteoporosis, and burn restoration.
Counterfeit products and non-compliance with authorized statutes are frequent points.
Participating in unauthorized purchases can lead to legal penalties and health hazards.
One of Anavar’s standout benefits is its capacity to assist maintain muscle
mass during calorie-restricted phases. This is particularly advantageous
during chopping cycles, the place the goal is to reduce body fats without sacrificing
hard-earned muscle. By enhancing nitrogen retention in the muscle
tissue, Anavar creates an anabolic environment that helps tissue preservation. Anavar,
also identified by its generic name Oxandrolone, is a popular anabolic steroid that has
gained recognition for its numerous benefits on the earth of health
and bodybuilding.
Therefore, it’s vital to method Anavar use with a
affected person and constant mindset, focusing on gradual enhancements somewhat than expecting overnight
transformation. For greatest outcomes, consistency in both
food plan and training is essential, as well as adherence to recommended dosages and cycle durations (source).
Anavar (Oxandrolone) holds a particular place on the earth of anabolic
steroids for its suitability and comparatively mild nature for feminine customers.
It has gained reputation among women in search of efficiency
enhancement, physique recomposition, or athletic enchancment.
Anavar’s low androgenic properties make it much less more probably to trigger virilization, a set of masculinizing
side effects. This characteristic is particularly interesting for
feminine athletes who wish to keep away from the development of masculine features
similar to deepening of the voice, extreme hair growth,
or clitoral enlargement. Anavar (Oxandrolone) is a popular anabolic steroid known for its potential to deliver important outcomes when it comes to
muscle definition, power enchancment, enhanced endurance, and
fats loss.
In the top the truth is straightforward; the Oxandrolone hormone that is Anavar may be very mild but carries traits that may provide
very welcomed benefits. Whereas males can profit from this steroid most males will find it’s more of a final touch
Anabolic that’s added to an already well-planned stack.
For instance, a cutting cycle that included Testosterone and Trenbolone, this would be your gas, whereas should you purchase Anavar and enter it into the stack it’s merely
an octane booster.
When taking a look at before and after footage, one can observe
vital fat loss, particularly in the midsection, as nicely as a rise in body weight as a
end result of lean muscle gains (source). It’s essential to note that
outcomes may range depending on factors such as particular person response, dosage, food regimen, and exercise regimen. Not Like many anabolic steroids, Anavar doesn’t trigger extreme water retention or
severe androgenic effects like pimples or hair loss.
This makes it a preferred selection for each men and
women aiming for lean muscle positive aspects and enhanced efficiency.
Then, when the pill is within the “safer” a part of the intestine
(upper intestine), the vitamins start to be launched
into the system and proceed to be launched steadily over
a two to eight-hour period. With this kind
of controlled-release supply, testosterone ranges could be elevated for as much as eight hours by
a single dose of Anavar®.
Anavar, also referred to as Oxandrolone, exerts its effects in the body
through several mechanisms. One of its major actions is its anabolic impact, which enhances protein synthesis.
By promoting the manufacturing of proteins inside muscle cells, Anavar facilitates muscle
progress and restoration. With its status for producing lean positive aspects
and maintaining muscle during chopping, Anavar is undeniably some
of the interesting anabolic steroids in the
marketplace. But the journey to efficient and secure results starts
with choosing the right product from a reputable supply. Though testosterone is a hormone that both men and women produce naturally, women’s levels are far decrease
than men’s.
Understanding the potential risks involved is important
for both your well being and monetary security. This step helps make positive that your usage aligns
with private well being needs and avoids pointless dangers.
Spotting pretend Anavar is crucial to avoid well being dangers and monetary loss.
Shopping For Anavar on-line offers comfort and a broader choice of distributors.
Established brands within the anabolic steroid market typically have a historical past of high quality and reliability.
Analysis the manufacturers that are well-known and trusted
inside the bodybuilding neighborhood. Reputable suppliers often have certifications
or accreditations that validate their legitimacy.
Trenbolone and Anavar can be stacked together throughout bulking or cutting cycles, resulting in appreciable fat loss
and tremendous features in muscle mass. Nonetheless, due to the
presence of trenbolone, we contemplate this to be a harsh cycle
and never suitable for novices. There is a typical notion that ladies don’t require
post-cycle remedy. However, in follow, we discover girls experience multiple indicators of clinically low testosterone levels following anabolic steroid use.
Previously, we cited a examine that stated men taking 20 mg a day for 12 weeks experienced a 45% decrease in testosterone ranges.
This was an excessive cycle period, with a normal cycle length of 6–8 weeks for men.
Anavar UK 10mg is a pharmaceutical-grade product comprising 10mg Oxandrolone tablets,
exactly dosed for individuals seeking anabolic benefits similar to elevated muscle mass and enhanced energy.
Shopping For Anavar within the UK could be a tough process,
however with the best research and strategy, it can be carried out.
It is essential to know the legalities surrounding the acquisition of Anavarin the UK and to be vigilant when shopping for from on-line suppliers.
All The Time ensure to purchase from reputable
suppliers and to hold out thorough research before making purchases.
Moreover, the advised dosage of Anavar is an important consideration, and always use genuine Anavar to keep away from well being
implications.
Lastly, Anavar® makes use of Epiandrosterone, which is an endogenous steroid hormone present in Anavar®
with an androgenic exercise. Epiandrosterone and is produced
in the physique as a metabolite of testosterone. Epiandrosterone is authorized because it has
been discovered naturally occurring and is excreted in urine as a
traditional part of human metabolism. Being a 5alpha-reduced androgen (a DHT derivative)
it merely can not aromatize to estrogens. This makes Epiandrosterone distinctive compared to other
now banned prohormones — all of which can both aromatize directly,
convert to a product that aromatizes, or each.
When you buy Anavar 50mg, you’re getting probably the greatest oral
steroids for cutting, lean muscle preservation, and efficiency enhancement.
It’s an excellent addition to any cycle, especially
for athletes and bodybuilders trying to stay lean while growing
power.
References:
guys on steroids before and after; Layla,
Anonymous
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article.
fare sesso
devido a esta maravilhosa leitura!!! O que é que eu acho?
binance алдым-ау бонусы
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
開設binance帳戶
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Wcrzaiqv
Explore the ranked best online casinos of 2025. Compare bonuses, game selections, and trustworthiness of top platforms for secure and rewarding gameplaycasino activities.
出售二手内裤
sex nhật hiếp dâm trẻ em ấu dâm buôn bán vũ khí ma túy bán súng sextoy chơi đĩ sex bạo lực sex học đường tội phạm tình dục chơi les đĩ đực người mẫu bán dâm
二手内衣裤买卖
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
naiste aluspesu
skupině? Je tu spousta lidí, o kterých si myslím, že by se opravdu
kasutatud naiste jalgratas müük
1-1); waitfor delay ‘0:0:7.325’ —
idee regalo x ragazza 14 anni
Hello! I just would like to give a huge thumbs up for the great info you have here on this post. I will be coming back to your blog for more soon.
steroid results before and after
70918248
References:
steroid results before and after
ab wieviel jahren darf man Auf testosteron gehen
70918248
References:
ab wieviel jahren darf man Auf testosteron gehen
https://ihuze.rw/employer/kaloriendefizit-testosteron
Das in der Epiphyse produzierte Mikrohormon schützt Zellen und
Organe davor, ständig auf Hochtouren zu laufen und
ermöglicht Regenerationsvorgänge. Das Group analysierte die Daten von 723 Männern (Durchschnittsalter fifty
five Jahre) mit COVID-19. Bei allen war im Vorfeld zudem die Testosteronkonzentration gemessen worden. Von den Teilnehmern mit Hypogonadismus mussten 45
% aufgrund der Infektion ins Krankenhaus, von den Männern mit normalen Hormonwerten nur 12 %.
In der Gruppe, die eine Testosterontherapie
erhielten, waren es sixteen %. Insgesamt nahmen 40 gesunde Männer teil, die über 28 Tage entweder
11-β-MNTDC in verschiedenen Dosierungen oder ein Placebo erhielten.
Die Einnahme von Testosteron und anderen Steroiden kann das
Risiko von Herzerkrankungen erhöhen. Die genauen Nebenwirkungen sind in diesem Kontext
jedoch noch unklar. Das Risiko der nachfolgenden Punkte ist im Vergleich zu den obigen Nebenwirkungen deutlich geringer.
Die Einnahme von Testosteron hat die Veränderung des Verhaltens als Nebenwirkung.
Geringe Mengen an icg pitbull testosteron tabletten erfahrungen (https://ihuze.rw/employer/kaloriendefizit-testosteron) können sich positiv auf die Blutwerte auswirken.
Sie garantieren eine gleichmäßige Freisetzung des Hormons, wobei 60 % der
Dosis in den ersten 12 Stunden und 40 % in den zweiten 12 Stunden abgegeben werden. Die Pflaster sind vom deutschen Markt wegen der starken Nebenwirkungen heruntergenommen worden und können nur noch über
die internationale Apotheke bezogen werden. Eine
Hormonersatztherapie ist nur dann sinnvoll, wenn erniedrigte Testosteronspiegel vorliegen und
andere Ursachen für diesen Mangel sowie mögliche
Gegenanzeigen (z. B. Prostatakarzinom) ausgeschlossen werden können. Wichtig ist, dass
jeder Mann sich vor einer Hormonersatztherapie vom Facharzt untersuchen lässt.
Eine unsachgemäße Behandlung kann unangenehme bis schwerwiegende Folgen haben. Zudem können Androgene die Spiegel des Thyroxin-bindenden Globulins vermindern, die freien Schilddrüsenhormone
sind jedoch unverändert. Eine gute Überwachung des Blutzuckerspiegels und des HbA1c-Werts wird ebenfalls empfohlen,
da die Androgenzufuhr die Insulinempfindlichkeit
verbessern kann.
Mit fundiertem Wissen und angemessener Unterstützung kannst Du diese Part des Lebens
proaktiv und positiv gestalten. Es ist wichtig, sich daran zu erinnern, dass Du in diesem Prozess nicht allein bist.
Es gibt eine Vielzahl von Hilfsangeboten, sei es
durch medizinische Betreuung, Unterstützung im Lebensstilmanagement oder durch psychologische Beratung.
Bei Adon Well Being legen wir Wert darauf,
Dir das notwendige Rüstzeug zu geben, um Deine hormonelle Gesundheit zu verstehen und zu managen. Dabei ist
es unser Ziel, eine Steadiness zwischen modernen Behandlungsmethoden und einem gesunden Lebensstil zu schaffen, um Dir zu helfen, Deine Vitalität
und Lebensqualität zu bewahren und zu fördern.
Er drängt das Stresshormon Cortisol zurück und fördert die Testosteronproduktion. Der Mineralstoff Zink ist neben dem Aufbau
von Testosteron auch für die Schilddrüsenhormone, Wachstumshormone, das Insulin und die Prostaglandine von Bedeutung.
Wenn der Zinkhaushalt gestört ist, kann es neben vielen anderen Störungen auch im Hormonstoffwechsel zur Unterfunktion in Hoden und Eierstöcken, zu verminderter Spermienbildung
und Unfruchtbarkeit kommen. Enthalten ist Zink in höheren Mengen hauptsächlich in Lebensmitteln wie Fleisch, Geflügel, Meeresfrüchten, Käse, Fisch oder Nüssen. Geringere Anteile finden sich in Gemüse, Hülsenfrüchten und Getreide.
Für die körpereigene Bildung von verschiedenen Geschlechtshormonen wie Testosteron, Östrogen und auch Vitamin D
sind Borverbindungen unerlässlich. Vitamin D ist das einzige Vitamin, deren aktive biologische
Type ein Hormon ist.
Männer mit inaktiviertem Östrogenrezeptor oder Aromatasemangel sind ebenfalls subfertil (6, 22, 38,
51). Paradoxerweise spielen gerade Östrogene auch
eine entscheidende Rolle für die Maskulinisierung des ZNS während der
pränatalen Entwicklungsphase (17, 18, 31).
Auch beim erwachsenen Mann scheinen Östrogene die Libido und sexuelle Aktivität
zu stimulieren. Die Behandlung eines aromatasedefizienten Mannes mit Östrogenen erhöhte die
Libido, die Häufigkeit sexueller Fantasien, Masturbationen und des Geschlechtsverkehrs (7).
Jungen mit einem Durchschnittsalter von 11 Jahren zu Beginn der
Studie wurden 2 Jahre lang mit Letrozol 2,5 mg einmal täglich oder Placebo behandelt.
Die Behandlung mit Letrozol war mit höheren Plasmaspiegeln von Gonadotropinen und Testosteron bei Jungen verbunden, die während der Studie in die Pubertät kamen. Trotzdem waren die Östradiol-Plasmaspiegel in der mit
Letrozol behandelten Gruppe meist niedriger. Auch bei den mit Letrozol behandelten Jungen, bei denen die Behandlung zu Beginn der
Pubertät begann, waren die IGF-I-Spiegel niedriger als bei den mit Placebo behandelten Kontrollen. Wie
erwartet zeigten Jungen mit GH-Mangel, die mit GH und
Anastrozol behandelt wurden, eine größere Zunahme
der Körpergröße als die nur mit GH behandelten Kontrollpersonen. Die periphere Androgenaromatisierung wird
bei Personen mit erhöhtem Body-Mass-Index verstärkt.
Pfefferminzöl, das aus der Pfefferminzpflanze gewonnen wird, ist seit Jahrhunderten ein geschätztes Heilmittel in der traditionellen Medizin. Sein Hauptbestandteil Menthol ist das
Geheimnis hinter vielen seiner starken gesundheitsfördernden Eigenschaften. Dunkle Augenringe können Sie müde und älter aussehen lassen, als Sie sich fühlen, und werfen einen Schatten auf Ihre lebhafte Persönlichkeit.
Die richtige Menge für eine Behandlung mit Wachstumshormonen zu finden ist deshalb
schwierig, weil die Grenzwerte von Mensch zu Mensch schwanken können. Obwohl wir von der Existenz und der
Bedeutung der Hormone seit langem wissen, wurde ihre besondere Bedeutung für den Mann erst in den letzten Jahren richtig
erkannt. Während bei Frauen die Auswirkungen eines sich im Laufe des Lebens ändernden Hormonprofils zur Entwicklung spezifischer Therapien für bestimmte Erkrankungen geführt haben, wurde erst seit Beginn des 21.
Jahrhunderts damit begonnen, sich auch um die hormonelle Situation des Mannes verstärkt zu kümmern.
Aromatasehemmer können daher eingesetzt werden, um den Östradiolspiegel
zu senken und dadurch die Epiphysenreifung zu verlangsamen.
Die durchschnittlichen Blutwerte gesunder Männer liegen nach
der Pubertät zwischen zwölf und 30 Nanomol Testosteron pro Liter.
Mangelt es ihnen an dem Geschlechtshormon, bekommen sie das empfindlich zu
spüren. Sie fühlen sich schlapp und antriebslos,
sind niedergeschlagen, leiden womöglich sogar unter Blutarmut.
Auch die Fruchtbarkeit nimmt ab, weil weniger Spermien in den Hoden heranreifen. Oft
sinkt der Pegel mit dem Alter und den damit einhergehenden Gebrechen.
jobs.ondispatch.com
70918248
References:
reddit wie lang hält ein testosteron rezept (jobs.ondispatch.com)
anabolic steroid types
70918248
References:
anabolic steroid types
where do pro bodybuilders get steroids
70918248
References:
where do pro bodybuilders get steroids
jobs.Maanas.in
Nevertheless, this will likely only relate to men who
suffer from hypogonadism, which is a condition where the
physique is unable to provide normal levels of testosterone.
There isn’t any evidence that the natural age-related decline in testosterone levels
leads to higher incidences of depression9.
The natural consequence of aging is that it
will have an result on testosterone levels negatively.
In fact, after the age of 30, your regular testosterone ranges can decrease
by as much as 2% every year.
Facet effects of TRT embody acne or oily pores and skin, mild fluid retention, breast enlargement (gynecomastia),
worsening sleep apnea, decreased testicular size and
infertility. This product is not intended to diagnose, treat, treatment, or forestall any disease.
That being said, long-term knowledge in this space is missing
due to this fact more high-quality research must be completed
before drawing conclusions.
The wellness warrior’s ally of alternative, the
perennially Instagrammable seed is the definition of “superfood”.
With potassium, zinc, iron and magnesium all contributing to testosterone production, fertility and muscle
development, sprinkle on top of your morning oats to begin out your day with a T-boost.
Testosterone is the principle male sex hormone, produced mainly in the testicles.
Fairly merely, if we didn’t have testosterone, we might all look
distinctly prepubescent. Prime Male is right for
those in search of a product that can help enhance their overall well
being in addition to serving to enhance their testosterone
ranges. The elements included additionally help in other
areas similar to in the strengthening of the immune system and alleviating irritation that causes joint and
muscle discomfort. Clients that have reviewed TestoGen after utilizing it for some time,
have a lot of constructive issues to say about it.
The normal dosing schedule for muscle growth peptides is 5 days
per week. According to the medical providers we’ve consulted,
you’ll be able to anticipate to see small impacts within 1-2 weeks, though your
desired effects could take longer to enter the image. For
example, with the CJC-1295 and ipamorelin stack, the first two weeks normally yield
benefits in sleep well being and power, whereas
increased muscle definition doesn’t turn into apparent until weeks
4-6. With growth hormone secretagogues, you get the added benefit of
fat loss, as development hormone can break down fats cells.29 That’s good news
in case your fitness targets contain reaching a more outlined body.
The testosterone boosters we have advised right here have all passed our strict necessities and tick several bins.
With other ingredients like digestive enzymes, betaine, and creatine…you’re not going to search out
another totally loaded protein like this available on the
market. GNC Probiotic Options Adults 50 Plus is scientifically designed to focus on the bacterial adjustments that happen within the
intestine as you age. Research exhibits that bifidobacteria,
a useful sort of bacteria, tends to decline with age.
Subsequently, based mostly on the obtainable data, a supplement containing Tongkat Ali could be a more appropriate selection for enhancing testosterone levels in comparability
with Nugenix, which contains Testofen. The greatest testosterone booster in relation to worth
is Weider Prime, which has a per-dose cost of 50 cents, in contrast with around $2.00 for most of its opponents.
Ginseng has also been proven to considerably enhance the body’s normal production of nitric oxide (NO).
Some research shows that your testosterone ranges will drop when you have a magnesium
shortage.
It is best steroid for muscle gain, jobs.Maanas.in, to search for supplements that may give individuals extra power in a matter of days, some bodily modifications in a month, and ideal leads to 6 months to a yr.
When choosing a supplement, you must look at customer reviews and suggestions to grasp what individuals consider
the product. Ashwagandha also reduces stress, improves psychological well being, and increases bodily efficiency.
Legal steroid dietary supplements are designed for each beginners and superior
lifters. They’re non-hormonal and simpler on the physique
in comparability with anabolic steroids. Begin with a single product like D-Bal Max or
a cutting/bulking stack based in your aim.
By restoring your testosterone levels, it helps you construct muscle, burn fats, and reclaim your
power and confidence—all with out the dangers of synthetic alternatives.
The CrazyBulk Ultimate Stack is the pinnacle of legal steroid
alternatives. With its complete strategy to muscle development, fats loss,
energy, and recovery, it’s the final word answer for anybody
who’s critical about remodeling their physique. When it comes
to building muscle mass, boosting strength, and shredding fats,
D-Bal Max has earned its reputation as one of the effective authorized
options to Dianabol.
bracciali idee regalo donna originali
Why didn’t it appear until March 1981?
https://chipskills.us/companies/deutschland-testosteron/
70918248
References:
männer testosteron überproduktion im alter (https://chipskills.us/companies/deutschland-testosteron/)
idee regalo cresima ragazza 12 anni
When I originally commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get several emails with the same comment. Is there any way you can remove me from that service? Appreciate it!
www.dev.jobmonster.monsite360.com
Pour tirer le meilleur parti de l’hormonothérapie, vous devez pouvoir parler ouvertement de ce que vous souhaitez,
des préoccupations que vous avez et de tous les problèmes que
vous rencontrez. Trouvez un fournisseur de soins de santé en qui
vous avez confiance et avec qui vous pouvez être honnête.
la testostérone que permet (http://www.dev.jobmonster.monsite360.com)
testostérone peut causer ou aggraver les maux de
tête et les migraines. Ces changements peuvent augmenter le risque de maladie cardiaque (y compris crise cardiaque), d’accident vasculaire cérébral
et de diabète. Il peut être difficile de distinguer la dysphorie de style des
problèmes d’image corporelle.
Heureusement, il existe des traitements pour équilibrer ces hormones.
Ces traitements peuvent améliorer la santé générale des femmes.
Il est donc conseillé de ne pas attendre ce stade là pour demander un check plus précis et envisager des solutions.
En effet, un easy take a look at sanguin vous permettra, en cas de doute,
de connaître votre taux de testostérone
avec précision. Enfin certaines situations génétiques bien spécifiques, et bien entendu l’âge, peuvent aussi être à l’origine d’une
baisse du taux de testostérone dans l’organisme.
En complément, il est important de noter que les symptômes souvent
associés à l’andropause ne sont pas exclusifs à
cette situation. Cette perspective nuance l’approche diagnostique de l’andropause, soulignant la complexité et
la variabilité des symptômes chez les hommes
vieillissants. On définit l’andropause comme l’ensemble des symptômes physiologiques et psychologiques pouvant accompagner la baisse
du taux d’androgènes chez l’homme vieillissant.
Elle surviendrait en particulier vers forty five ans à sixty five
ans et serait d’apparition moins brutale que la ménopause chez la femme.
L’andropause est une situation qui se produit chez les hommes lorsque leur niveau de testostérone
diminue avec l’âge.
En effectuant régulièrement un test de testostérone à domicile,
on peut surveiller les fluctuations de son taux de testostérone et agir en conséquence pour prévenir les effets néfastes
d’un déséquilibre. Il est tout à fait
normal de penser qu’un surplus de poids, une libido en baisse ou un manque
d’énergie général sont des signes naturels du vieillissement.
Mais cela pourrait également être le signe d’une faible manufacturing
de testostérone. Lorsqu’il s’agit de santé masculine, la testostérone est
l’une des hormones clés qui jouent un rôle essentiel.
Les médicaments peuvent aider à réduire les taux élevés de testostérone chez les personnes souffrant d’affections sous-jacentes.
Chez l’homme adulte, le taux de testostérone totale est généralement compris entre 300 et a thousand ng/dl,
ce qui équivaut à 10,4 à 35 nmol/L. En revanche,
chez les femmes pubères, le taux se situe généralement entre
15 et 70 ng/dl, ce qui correspond à zero,5 et 2,four nmol/L.
Cependant, des facteurs tels que le stress, le
manque d’activité physique et de mauvaises habitudes alimentaires peuvent réduire de manière significative votre taux de
testostérone. Chez l’homme la testostérone est produite au sein des testicules et des glandes surrénales.
Un diagnostic et un traitement précoces peuvent contribuer
à réduire considérablement ces risques. Les professionnels de la santé
peuvent généralement établir un diagnostic après une brève évaluation ou des exams simples.
Si vous voulez optimiser naturellement votre taux de testostérone, repensez
votre premier repas de la journée. Un bon petit-déjeuner riche en protéines, bonnes graisses et micronutriments vous aide
à réguler vos hormones dès le matin.
Les protéines fournissent les acides aminés nécessaires à la manufacturing d’hormones, tandis que les acides
gras essentiels sont importants pour la santé hormonale
et contribuent à la production d’hormones stéroïdes. Ces produits
sont particulièrement efficaces pour réduire les symptômes
de l’excès d’androgènes sur la peau. Lorsque les niveaux d’androgènes sont élevés, ils
peuvent causer des problèmes cutanés tels que l’acné,
l’inflammation et les rougeurs. Les produits de soins de la peau au
lait de chèvre sont capables de soulager ces symptômes grâce à leurs propriétés apaisantes et anti-inflammatoires.
Il est necessary de consulter un professionnel de santé pour déterminer la cause sous-jacente de l’hyperandrogénie
chez les femmes. Un diagnostic précis permettra de mettre en place des options adaptées
pour réduire les niveaux d’androgènes et rétablir l’équilibre hormonal.
Toutefois, les effets secondaires du traitement hormonal limitent son utilisation aux seuls sufferers ayant des signes
cliniques et biologiques confirmés. Ces compléments comprennent
souvent une série d’ingrédients censés stimuler la manufacturing de testostérone dans l’organisme.
La testostérone améliore aussi le fonctionnement du cerveau et les émotions.
Jobs-classifieds.com
70918248
References:
prescription anabolic steroids (Jobs-classifieds.com)
Robbie
70918248
References:
is it possible to get big without steroids (Robbie)
Https://Jobs.Ediify.Com/Employer/Sport-Intensif-Et-Testosterone/
70918248
References:
Megabol Testosterol 250 30 Kapseln Testosteron Und Libido Booster (https://Jobs.Ediify.Com/Employer/Sport-Intensif-Et-Testosterone/)
regalo donna 40 anni 200 euro
Introducing to you the most prestigious online entertainment address today. Visit now to experience now!
Medical Benefits Of Steroids
70918248
References:
Medical Benefits Of Steroids
Most Reputable Online Steroid Source
Despite the supraphysiological doses of testosterone they administered and their lack of placebo controls,
Salmon and Geist (1943) inspired an early interest in testosterone
as a remedy for low libido in girls that continues to
today. 5 years later, William H. Perloff, a medical physician with an curiosity within the mechanism of human sexual habits, provided early evidence that estradiol by itself was additionally capable of rising women’s sexual desire (Perloff, 1949).
Perloff (1949) administered various dosages of
estradiol to his naturally and surgically postmenopausal patients, who
consistently reported elevated sexual want in response
to estradiol therapy.
One Thing that a lot of women struggle with is fatigue., and this can lead
to a lowered libido. Associated to lowered psychological well-being,
this might be one thing that can get drastically out of hand in a short amount
of time. Testosterone is something that may elevate your power ranges, which is why
some doctors administer testosterone when ranges are low.
Present Process surgical procedure to take away your adrenal glands or ovaries cuts down on testosterone production, which can cause
a drop in your libido. There’s usually less fluctuation in libido if you’re using hormonal contraception methods, which affect hormone levels.
As sex hormone ranges drop, only a single, dominant follicle will continue to grow.
Saturn makes a big move from Pisces into Aries at the finish of the month and enters your 9th
home. With Saturn here, you will be learning more about what psychological growth
and readability imply to you, and this is a good time to dedicate yourself to larger
schooling, traveling, gaining a new perspective, and honoring your
integrity and values. The New Moon of the month is on Might 26, creating magic inside your friendships and community.
Many ladies additionally notice their libido peaks right earlier
than they start their period, as progesterone is naturally falling
relative to testosterone. Your genitals shall be extra
sensitive and it’s easier to orgasm throughout progesterone withdrawal.
Serotonin is dopamine’s companion – collectively they are the 2 primary neurotransmitters within the
mind. Serotonin can impression your intercourse drive whether or not it’s too
high or too low. Certain medications (like SSRIs) could cause high
ranges of serotonin. Weight-reduction Plan and chronically low energy could cause low serotonin, too.
If you’re experiencing symptoms of low testosterone or decreased libido,
it’s important to speak with a doctor to discover out the
basis cause and receive applicable remedy. Additionally, it’s necessary
to handle other points, such as stress and relationship issues, that can contribute to decreased sexual want.
Among the thousands of ladies in the studies Davis and her colleagues analyzed, ninety
five percent were postmenopausal. Only 226 were premenopausal, and this inhabitants
needs more attention when it comes to testosterone therapy, too, Davis says.
The U.S. Meals and Drug Administration has permitted a couple of remedies for low
sexual desire in premenopausal girls.
Adjustments in your voice, weight achieve, hair loss, oily pores and skin, temper adjustments, and an enlarged clitoris, may also occur, Turocy provides.
If this text has resonated with you and
you assume hormone imbalances might be at the root of your sex drive
struggles, I hope you’ll e-book a free 20-minute exploration name with my group.
There’s zero obligation, however we’ll dive deep into
your points after which share what we can do to assist.
Over the years I’ve used blood and saliva hormone exams –
but now I almost solely use the DUTCH hormone take a look at.
This take a look at is a equipment your practitioner orders and
also you complete at home.
Did you know that there’s a correlation between vitamin D
deficiencies and pregnancy issues like preeclampsia
and a baby’s low birth weight? There are additionally research that point out that when a girl is receiving a day by
day dose of vitamin D, her testosterone levels have a tendency to remain sturdy.
That said, one method to get vitamin D into your system
is to take a supplement or to eat meals which might be wealthy in them.
One Other is to eat foods that include vitamin D, like
salmon, tuna, and mushrooms.
References:
Most Reputable Online Steroid Source
how to use steroids safely for Bodybuilding
70918248
References:
how to use steroids safely for Bodybuilding
Which is a possible long term effect of steroid use
70918248
References:
Which is a possible long term effect of steroid use
idea regalo donna compleanno
råb ud og sig, at jeg virkelig nyder at læse gennem dine blogindlæg.
idee regalo cresima ragazza 14 anni
I cling on to listening to the news lecture about getting free online grant applications so I have been looking around for the best site to get one. Could you advise me please, where could i find some?
Muriel
70918248
References:
anabolic steroids short term effects, Muriel,
urlscan.io
70918248
References:
hgh steroid for sale (urlscan.io)
orgone
Aw, this was an extremely nice post. Taking thetime and actual effort to make a good article… but what can I say… I procrastinate a whole lot and never seem to get nearly anythingdone.
orgone
You should be a part of a contest for one of the most useful websites online. I will highly recommend this website!
ciondolo orgone
sanal sunucu icerikleriniz güzel gözüküyor
ciondolo con foto
go88
idea regalo amica
вывод из запоя на дому санкт петербург вывод из запоя на дому санкт петербург .
ciondolo portafoto
Great article! We will be linking to this particularly great article on our site. Keep up the great writing.
collane regalo compleanno donna 60 anni
I am constantly impressed by the depth and detail in your posts You have a gift for making complex topics easily understandable
ciondolo pandora laurea
Nice read, I just passed this onto a friend who was doing some research on that. And he just bought me lunch as I found it for him smile Therefore let me rephrase that: Thank you for lunch!
idea regalo natale
Pretty! This has been an extremely wonderful article. Thank you for providing this information.
regalo di san valentino originale
My relatives all the time say that I am wasting my time here at net,except I know I am getting experience everyday by reading thes nice articles or reviews.
idea regalo natale
Introducing to you the most prestigious online entertainment address today. Visit now to experience now!
regalo natale per uomo 30 anni
Thank you for sharing excellent informations. Your web site is so cool. I am impressed by the details that you’ve on this website. It reveals how nicely you understand this subject. Bookmarked this web page, will come back for extra articles. You, my friend, ROCK! I found simply the information I already searched all over the place and just could not come across. What an ideal web site.
regalo compleanno 40 anni marito
Recovering your lost funds shouldn’t be troublesome. That’s why our methodology is straightforward and open.Just provide us with your transaction details, and we’ll take care of everythingelse.Don’t allow fraudsters keep you from your funds.We’re committed to ensure the return of every penny.
orgonite orgone
I conceive this site holds very fantastic indited subject material blog posts.
ciondolo resina
Your point of view caught my eye and was very interesting. Thanks. I have a question for you.
regalo donna 50 anni lusso
Magnificent site. A lot of helpful information here. I’m sending it to a few friends ans additionally sharing in delicious. And of course, thank you to your effort!
Celeste
However some studies show that andro would not enhance
testosterone. For instance, users desirous to keep away from liver issues could take testosterone (injectable)
or Andriol (oral) with no issues. Usually, blood stress does not rise excessively when taking any
of those steroids. Testosterone suppression will
be delicate (except in the case of testosterone undecanoate), and
liver damage is steroids a stimulant; Celeste, unlikely with all three.
It’s a myth that injectable steroids do not stress the liver.
The bodybuilder and TikToker David Rau (25,600 followers) has been open about his experience.
Some athletes take anabolic steroids once they need to construct muscle mass and strength and improve their athletic performance.
Some athletes, bodybuilders and others misuse these medication in an attempt to enhance efficiency and/or enhance their bodily look.
Anabolic steroids are the most common appearance- and performance-enhancing drugs (APEDs).
Research on highschool athletes reveals they’re much
less more doubtless to misuse anabolic steroids
if their family and friends disapprove. Anabolic steroids are Schedule III substances
beneath the Managed Substances Act. That means it’s unlawful to use them with no prescription. Only a small number of anabolic steroids are accredited for either human or veterinary use.
If you inject anabolic steroids and share a needle
with others, you’re at great risk of getting HIV, hepatitis B, and hepatitis
C. To use anabolic steroids safely, you want a
prescription and supervision of a physician. Sure,
there are higher and safer alternatives to steroids; they’re referred to as
authorized steroids.
Most anabolic steroids are based on testosterone, the male sex hormone.
Injected corticosteroids may cause momentary
unwanted facet effects close to the site of the shot.
These unwanted aspect effects embrace pores and skin thinning, lack of colour in the skin and intense
ache. Other signs may include facial flushing, insomnia and high blood sugar.
Well Being care suppliers often restrict corticosteroid
injections to a few or four a year, relying on every particular
person’s scenario. Yes, should you take prescription anabolic
steroids beneath the supervision of your healthcare supplier for a medical reason, anabolic steroids
are generally protected. Misuse of anabolic
steroids can cause a big selection of side effects starting from gentle to dangerous and even life-threatening.
Steroids exert their activity in the physique in many various methods.
They affect each system, which is why you will need to make sure your veterinarian is
conscious of any medicines that you simply give your canine, including over-the-counter supplements or pain relievers.
So that we might provide you the easiest in affected person care,
please full the form beneath with as many details as you’re comfy.
The weblog covers the gamut of men’s well being points, from infertility to hormones to vasectomy reversal.
Let’s get into what steroids are, what they’re used for (both
legally and illegally), and how to discover some secure options to steroids that’ll give you the similar outcomes.
Incorporate mindfulness practices, have interaction in common train, and seek professional assist if essential.
Balancing bodily and psychological health is essential for total well-being.
In 2007, the Olympic runner Marion Jones was stripped of
5 medals received in the course of the 2000 Olympic games after she admitted to using
anabolic steroids. The scandal round Major League Baseball’s Barry
Bonds’s steroid use lasted years in the course of the early 2000s, and resulted in his being convicted of perjury.
In sports, the use of performance-enhancing
medication is unlawful and has led to a fall from grace for some massive athletes.
Even when used as doctor-prescribed therapies for medical conditions, steroids can have numerous
long-lasting side effects. Steroids can irritate the lining of the stomach by inhibiting prostaglandins – these are substances that
help protect the stomach lining. Oral steroids ought
to be taken with food and other medicines that additionally irritate the stomach, corresponding to nonsteroidal anti-inflammatory drugs (NSAIDs), avoided.
Weigh the advantages and risks of corticosteroids, such as prednisone, when selecting a drugs.
People may also face risks due to the way they take
steroids. For example, sharing needles to inject steroids increases the possibility of contracting or transmitting bloodborne infectious illnesses, corresponding to hepatitis or HIV.
Analysis links long term, non-medical use of AASs to coronary heart problems, unwanted physical changes, and will increase in all-cause mortality
and premature death. There is growing concern worldwide concerning the non-medical use of steroids and
their effects. The drugs are artificially derived from the hormone testosterone.
Testosterone is necessary for promoting and sustaining muscle development
and developing secondary male intercourse
traits, corresponding to a deep voice and facial hair.
Drugs and science in sports activities and train, 27(10), 1385–1389.
This is more common with Instagram fashions or people
frequently showing on magazine covers. There is
high stress on these people to continually look in glorious condition, so they utilize Anavar as somebody
would with testosterone on TRT (testosterone replacement therapy).
Nonetheless, if a person predominantly desires to burn fat on Anavar, then a
small calorie deficit can be implemented to
accelerate fats loss while aiding muscle retention. Cardiovascular exercise,
or HIIT (high-intensity interval training),
may also be utilized to accelerate a user’s metabolism while offering cardiac advantages.
Virtually any steroid that can be taken orally has an equivalent
esterified injectable version. For long-term well being concerns, this may be a main advantage of injectable
AAS. There’s no doubting intramuscular steroid injections
are extra complicated.
can You Drink Alcohol with steroids
Women at our clinic have reported a gentle downturn in power, libido,
and fatigue following an Anavar cycle. In clenbuterol’s case, as a result of it doesn’t affect the hypothalamic-pituitary-testicular axis (HPTA) but as a substitute the central nervous system,
girls typically take a similar dose to men. Due to the stimulative effects of clenbuterol, energy and motivation ranges are prone to enhance.
Clenbuterol is a beta-2 agonist and has been utilized in drugs as an anti-asthma drug.
Clenbuterol is utilized by bodybuilders due to its stimulating effects on metabolism.
A post-cycle therapy plan is important after utilizing Parabolan as it’s
going to result in a minimal of a reasonable
suppression of testosterone. And if you’re stacking Tren Hex with some other
suppressive compound, this impact might be amplified.
The greatest stacking technique is to choose out steroids which
have a half-life or launch rate just like Parabolan, which means
the slower launch esters. As we will see within the above example cycles, Tren Hex stacks very well with multiple other steroids and, as a
rule, is stacked with a minimum of one different compound. 400mg weekly of Equipoise and
350mg weekly of Tren Hex will take you through 14 weeks with these longer-acting steroids.
Testosterone enanthate is used only to supply a base stage of testosterone, and 100mg is
enough for this purpose.
The quantity of weight loss will rely on your current weight and the way
onerous you’re dieting and coaching – shedding 2-4lbs of body fats per week is an achievable
objective with this cycle. Post-Cycle Remedy, or PCT, is an essential aspect of
any Anavar cycle. While Anavar is known for its delicate nature and
low risk of side effects, it’s still essential to properly handle your hormone ranges after the cycle ends.
PCT aims to restore and optimize pure testosterone manufacturing, guaranteeing a easy transition and
minimizing the chance of unwanted unwanted facet effects.
Moreover, a medical professional can provide steerage on the timing and dosing of
PCT medications. By guaranteeing correct administration, they
may help optimize your hormone levels and restore pure testosterone manufacturing.
Thirdly, Anavar provides both bulking and chopping positive aspects and fourthly, the use of this steroid brings about little or no harsh unwanted facet effects.
One of Winstrol’s most regarding side effects is its influence on coronary heart health, specifically how it skews your levels of cholesterol to favor
bad ldl cholesterol while lowering good ldl cholesterol. This can You Drink Alcohol with steroids negatively have
an result on your heart when you enable
its cholesterol-raising results unchecked. Many nations have surprisingly lenient attitudes toward personal anabolic steroid
use, and in such locations, you possibly can legally possess and use Winstrol for your use.
This contains Canada, the UK, and some EU countries like Denmark,
Norway, Finland, and Sweden.
Deca-Durabolin has a half-life of days due
to the slower-acting decanoate ester hooked up to the Nandrolone hormone.
Nonetheless, it has an extended detection time, as a lot as 18 months after your final dose.
Deca-Durabolin is an intramuscular injection, and one of the
best place to manage it is doubtless certainly one
of the massive muscular tissues.
Anavar and all anabolic steroids are basically forms of exogenous testosterone; thus, Anavar will increase muscle mass.
In this cycle Anavar dose is a bit decrease than traditional, due to the addition of Testosterone.
So earlier than doing a stack with another steroids, first think about what you want to achieve,
after which use the correct of steroid alongside Anavar for best results.
Female results will revolve around power and muscle gains,
with girls being very conscious of low doses and the anabolic effects it delivers.
Everlasting changes to the voice are a complaint we
hear about – however any feminine who chooses to take Deca will understand the actual chance of this occurring.
Nandrolone isn’t probably the most highly effective strength-boosting AAS,
but it will nonetheless improve your strength notably.
I like to suppose of Winny as a chopping and hardening steroid;
you’ll wish to be lean before starting a Winstrol cycle to get probably the most from it.
Even the best steroid cycles will underdeliver and not using a stable diet
plan. Anavar works finest when paired with a high-protein, nutrient-dense food regimen that supports lean tissue maintenance, restoration, and hormonal steadiness.
Anavar is usually considered a safer anabolic steroid possibility
for girls, but “safe” doesn’t suggest side-effect free.
The potential for virilization — the event of masculine traits — may be very real when dosing
is too high or cycles run too lengthy. Understanding these risks and recognizing
early symptoms is important for shielding long-term health.
It is important to notice that these methods are common suggestions and should range depending on particular person circumstances.
But you should watch out of both steroids because these effects might typically
lead to severe health issues. Anavar on the
opposite hand is amongst the safest anabolic steroids that you
could ever use since it’s so delicate in nature and doesn’t aromatize at all.
Winstrol is a steroid sometimes used as a cutting agent to help athletes
shed weight and maintain muscle mass. Androgen receptors are found in many cells within the physique and
are what make anavar work. Protein synthesis and nitrogen retention go up because
of this relationship. In addition, this steroid has been shown to decrease physique fat by making people leaner.
Your muscle positive aspects with Deca-Durabolin can include some fluid
retention, but it should not be as extreme as you get with another
steroids.
Arnold schwarzenegger And steroids
The excellent news is that you can get virtually the identical benefits from
a natural and safer product, that’s SBULK. This supplement is out there in a pack of ninety capsules, and
the day by day suggestion is to take solely three capsules
with water. The use of steroids is very common, especially among
professional athletes, bodybuilders, sportsmen, and weightlifters, due
to their position in enhancing performance.
It helped me attain my health goals quicker, and I extremely advocate it to anyone trying to get severe about their positive aspects.
By the second week, I saw an actual spike in my power levels,
with a 10 lbs. If you want to get swole and construct muscle quick, I
can’t recommend Testol one hundred forty enough.
I favored that D-Bal MAX accommodates only pure components backed by strong analysis, so I bought a 30-day supply and was impressed
with the outcomes. Ecdysteroids are a kind of steroid hormone discovered in many
vegetation and animals. Since HGH promotes the growth of tissue all through the
physique, fledgling tumors that will grow slowly or by no means might get a jumpstart into malignancy.
Throughout Lagstein’s initial assessment,
Dr. Comite, an endocrinologist, decided that his ranges of IGF-1 and different hormones had been low and that
he wasn’t in the kind of shape he thought he was.
HGH’s benefits lengthen past physique enhancement and embrace advantages to the joints, pores and skin, bones, restoration,
sleep, and mood. Unlike testosterone, which most steroids are primarily based
on, HGH just isn’t a male hormone, and which means females can use
HGH simply as equally as men without the unfavorable effects that steroids cause.
Keep in thoughts that the Meals and Drug Administration (FDA) regulates dietary dietary supplements with
a different set of requirements than pharmaceutical medication. Manufacturers are answerable for their own evaluation of the safety and labeling of their products
before marketing, which explains why prohormone dietary
supplements are technically legal despite the well being risks.
Turkesterone doesn’t bind to the androgen receptor,
stopping important decreases in endogenous testosterone.
This ensures that each order is dealt with professionally and
reaches you in excellent situation. Contact us at present to seek out out
if there’s a certified distributor in your country.
The researchers discovered that patients supplementing
with prohormones during later stages of the disease acquired little profit.
Solely the sufferers in the early stages of the disease had some measurable degree of success
during their medical therapy with prohormone supplementation. When prohormones have been introduced
in 1996, many athletes took benefit of their highly effective talents.
For instance, Main League Baseball legend Mark McGwire was identified to
take prohormones as he worked to break house run data.
We compared the prevalence of AAS misuse amongst gender nonconforming and conforming college
students. AAS misuse was decided on the reported expertise of lifetime non-prescription steroid use.
We estimated the sex-stratified adjusted odds ratios (AORs) for the
affiliation of GNC with AAS misuse after adjusting for race/ethnicity, grade, and sexual orientation. Testosterone is a naturally occurring hormone dominant in men’s bodies
and liable for all masculine traits.
Females will use HGH for a spread of causes – both for its pores and skin and anti-aging benefits and better
sleep or for proper health and physique results. Girls can expect similar outcomes Arnold schwarzenegger And steroids
outcomes to male customers of HGH when it
comes to rejuvenation, recovery, and fat loss.
Women will typically use HGH at low doses for many years to burn fat, maintain an ideal weight, improve muscle tone, and the above-mentioned anti-aging results.
Women must be cautious in phrases of avoiding greater doses, particularly when planning to make use of
HGH over a number of years. Any potential growth of toes, hands, and other exterior features
can be noticeable and not likely desired by most feminine HGH users.
HGH is called Somatotropin, a peptide hormone naturally produced in our body.
As you may guess from its name, development hormone is important for its results on progress.
For example, testosterone can enlarge a woman’s clitoris and decrease her breast
dimension. Nevertheless, when taking any type of tablet, it is always recommended to take a break from them; thus, if
you take authorized steroids for eight weeks, it’s suggested to take 8 weeks off
after this. Also, Deca Durabolin is to be injected, which some individuals are not comfortable with.
D-Bal is the authorized steroid based on maybe the most popular anabolic steroid of all time, Dianabol.
Loopy Bulk is the leading retailer of authorized steroids on-line, promoting over 500,000
bottles. GNC, as a quantity one retailer of health and wellness
products, offers a broad selection of dietary supplements that cater to various
needs. Whereas the store doesn’t promote SARMs, that are categorized as research chemical substances not
meant for human consumption, they do provide several options for these seeking to improve their general health and
fitness.
Lengthy story quick, it’s because they don’t tailor their merchandise to be sold in GNC, which might imply “watering down our products with weak, ineffective ingredients,” says firm CEO
Dan Landow, M.S., CSCS. Personally, due to the risk involved with using anabolic steroids, I would by no
means advocate utilizing them. Sadly, while mass gainers and protein shakes have
their place in your general journey to building
mass they do not exactly offer the same benefits as steroids.
There are not any banned substances in any of Crazy Bulk’s legal steroids;
subsequently, users will cross any type of drug take a look at while taking
them. Our LFTs (liver perform tests) present that ALT and AST
liver values do not rise from legal steroids,
making certain a healthy and protected liver.
This can be a beautiful selection for those who want to save on shipping prices and ensure
their items are ready for pickup upon arrival. Other notable SARMs embrace
Myostatin Inhibitors (YK11), Ibutamoren (MK-677),
and Stenabolic (SR9009). Each of those compounds boasts
unique effects and benefits, making them appropriate for various coaching objectives and goals.
Anabolic Steroids Before And After Pictures
Shopping For good means minimizing these dangers with proper analysis
and precautions. If you are trying to find one of the
best ways to buy Oxandrolone, look no further than a licensed pharmacy.
Do not forget to have a sound prescription for Anavar as it is a controlled medication in several jurisdictions.
This allows clients to examine labels, confirm the ingredients,
and make positive that they’re investing in a high-quality complement.
Additionally, physical shops typically stock products from trusted and respected
manufacturers, so prospects may be assured in their purchases.
When considering buying authorized steroids, it is crucial to gauge the brand popularity and
user critiques. A reputable model typically has a
historical past of delivering high-quality merchandise and satisfied prospects.
Look for manufacturers with an established on-line presence, as properly as a money-back guarantee to
make sure confidence in your buy. Another advantage of using authorized steroid alternatives is that they
are widely available and often don’t require a prescription.
That does not indicate, however, that youare required to go through a sequence of hoops to have the
ability to purchase steroids fromus. We have spent well over ten years honing our service,
and we havedemonstrated that to a lot of individuals within the
on-line steroidcommunity in the UK. At Buy-Steroids.in, we consider
that knowledge is power—and the easiest way to keep
away from scams and low-quality merchandise is by learning from others’ experiences.
We encourage all customers to contribute to the community by leaving sincere critiques and scores for the steroid products,
labs, and suppliers they’ve tried. Buying
steroids is not just about finding the bottom price—it’s about ensuring you get protected, reliable, and correctly dosed merchandise
that deliver actual outcomes.
Every considered one of our merchandise comes straight from essentially the
most reputablemanufacturers in the trade. This ensures that every thing we
sell is of aquality suitable to be used in prescription drugs, so you can buy from us withcomplete peace of thoughts.
Discovering a dependable and reliable supply for Anabolic Steroids Before And After Pictures steroids
may be challenging, especially in an business crammed with counterfeits, scams,
and misleading ads.
They’re meant to help with bodybuilding and improve workout performance and stamina.
At All Times read the product label and consult a healthcare professional if uncertain. For girls, it’s best to strive a product that is
designed for women and men, like Hunter Take A Look At.
With constant use, Prime Male helps men unlock their
full potential and attain their fitness targets effectively and naturally.
Look for secure cost choices, such as encrypted
transactions and trusted fee gateways.Learn evaluations and feedback from other patrons to gauge
the trustworthiness of the vendor. Prescription drugs which are
purchased from rogue pharmacies could additionally be tampered with
and include harmful elements that might be fatal. One of
the best websites to buy steroids on the web is Top-steroids-online.
Additionally, authorized steroid alternatives are simply accessible, as they
can be purchased legally and not utilizing a prescription. Hunter Take A Look At is a premium legal steroid designed for
individuals who are in search of an additional edge in building muscle mass and enhancing general performance.
Made from pure constituents, this powerful supplement presents a safe different to synthetic anabolic steroids, eliminating
the danger of dangerous side effects.
All of our products are sourced immediately from the leading manufacturers of steroids.
That means you know that every one the devices we make are pharma-compliant.
Steroid-using women who use steroids on the market to achieve muscle
can achieve a perfect body shape by growing their energy
and muscular mass.
Unbiased ratings, user forums, and detailed testimonials typically provide insight right into a supplier’s
reliability. Solely residents in Canada over the age of 19 are
eligible to purchase merchandise from our web site. You can trust that
we have gone through the due process to make our merchandise protected for
our customers.
If the site is simple to understand, shares all of the product details, and has customer support, that’s
already a good signal. They have a simple structure and supply full information about what they
promote. From how the product works to tips on how to use it, they try to make issues as clear as possible.
Moreover, pricing can range significantly
throughout platforms, impacting your choice.
Make positive to examine if the site lists aggressive prices
alongside a broad selection.
Steroids Vs Natty
It is helpful for any function and goal because it excels in a
number of areas, from muscle and strength features to boosting efficiency to enhancing restoration. Anadrol will trigger adjustments to your
cholesterol that involve reducing levels of fine ldl cholesterol (HDL) whereas raising levels of bad cholesterol (LDL)30.
Larger doses will make this (and most other) unwanted effects extra severe.
The critical health risks of these cholesterol alterations involve a thickening of the
oxygen and nutrient-carrying arteries, which can restrict the vital flow of
blood from the center to the body. Anadrol will blow you up early, but once Tren takes over, that water weight will begin receding, and you’ll notice rising muscle hardness and vascularity.
Power gains will come on sluggish and regular early on, but kick up a
number of gears when you start Anadrol.
Because Anadrol shifts plenty of water inside the muscle cells, muscle
pumps in the fitness center may be distinguished.
Pumps can even turn into problematic, with some customers describing lower-back pumps as painful.
If you suffer from hypogonadism and require testosterone for medicinal functions, we recommend
Olympus Men’s testosterone replacement therapy (TRT) program.
As Anadrol’s harsh unwanted effects became increasingly well-known, the FDA restricted prescriptions
of oxymetholone within the mid-1970s. Bodybuilders were now unable to obtain Anadrol from
their physician, with it now being predominantly prescribed
to patients affected by anemia. We use a decrease Winstrol dose right here
because of Clenbuterol’s potential opposed results on the guts.
I additionally advocate it during this protocol so your physique will soak
them up whenever you return to understanding since they’ve been lowered for days.
Clenbutrol works to burn fat by rising metabolism through
thermogenesis, which then encourages utilizing saved fats as energy.
This happens without the lack of muscle that can so typically happen when you’re on a calorie-restricted food regimen during a cutting section. Many of those people are first-time users of Clenbuterol, and it’s recognized that those that are
utilizing Clen for the first time usually have a tendency to suffer from unwanted aspect effects.
Dianabol is considered to be far more highly effective and effective than even the extremely regarded steroid Anadrol.
Dianabol (commonly known as Dbol) is the quickest means
of constructing mass and energy. In Distinction To many of the different powerful anabolic-androgenic
Steroids Vs Natty on the market,
Dianabol is especially utilized in an oral pill form rather than injections, although an injectable kind additionally exists.
Males who use anabolic steroids are sometimes involved with increased aggression and
temper modifications as a aspect effect, but HGH works differently from testosterone.
HGH itself may help improve psychological well-being
and temper when used at sensible doses. Adverse temper changes are a potential facet impact with higher doses of HGH, as
are potential dependency and withdrawal points,
but this isn’t thought to be widespread and is rarely even listed
as a facet impact.
SERMs work by inhibiting estrogen’s results directly on a receptor level, which is essential as Anadrol
does not aromatize (convert testosterone into estrogen).
This is precisely why AIs (aromatase inhibitors)
are ineffective in managing estrogen-related unwanted effects on Anadrol.
Anadrol, like Superdrol, is very hepatotoxic, causing excessive AST
(aspartate transaminase) and ALT (alanine transaminase) ranges in our liver perform checks (3).
Our sufferers have successfully decreased hepatic
harm by supplementing with TUDCA (tauroursodeoxycholic acid).
Observe your testosterone therapy routine because it has
been prescribed, and you’ll find the advantages to be well
worth your whereas. You’ve accomplished all of the hard work; you examined your ranges,
and received your testosterone online from a licensed doctor and pharmacy.
You can now not progress and can’t carry any heavier weights than you’re doing now.
You want a strong compound to rise above a plateau like
this, and Anadrol provides you with a light push-through and more of a bulldozer impact.
Anticipate to be able to add 10, 20, and even 30 lbs to your
weights when Anadrol kicks in. Breaking
through longer-term cussed strength plateaus is a job that Anadrol might
help you with.
We have seen Anadrol users expertise as a lot as 5x
the variety of red blood cells compared to a standard particular person (13).
Thus, users should take precautions, utilizing low to average doses in relatively short cycles (4-6 weeks).
However, bodybuilders should have no reason to go above a hundred mg
per day, as muscle and weight positive aspects largely remained the same between the 100 mg and one hundred fifty mg groups
on this examine. The cause why Anadrol may seem to trigger fat acquire is due to water retention. The
puffiness and bloating from the excess fluid can give the
appearance of a better body fat proportion.
If you’re already an anabolic steroid consumer, you’ll be able to count on Clen’s side
effects to be very different from what you’re used
to with steroids. Clen is a wholly completely different sort of
compound, so it acts in a very different way than steroid hormones.
This cycle is for those already at a comparatively low body fats stage (average weight
or below). 15lbs of weight reduction is feasible, depending on your food consumption and train routine.
When stacking HGH with any steroids that aromatize, men ought to
take further care to scale back the chance of gynecomastia developing
with the more pronounced progress of breast tissue being caused by HGH.
A dose of 4iu daily of HGH is commonplace when stacking
it with steroids, although some males may
choose 6iu. The minimum time-frame for HGH use is 16 weeks,
however 24 weeks is really helpful for best outcomes.
The stacked steroids will usually be added to the second half of your cycle.
Anavar is one of the costlier anabolic steroids, however an investment in an Anavar
cycle just isn’t likely to price you anywhere near that of HGH.
Depending in your supply and quality, you’re probably looking at tons of of dollars per cycle rather
than 1000’s for HGH. For many women, value alone will
be the determining issue when choosing to make use of both
HGH or Anavar.
It’s not only Dianabol kicking off the cycle to nice heights in this kind
of stack; you’ll add a minimal of one other fast-acting steroid that can supercharge ends in the very early
days of the cycle. The addition of Deca-Durabolin (Nandrolone) takes this cycle up a quantity of ranges when it comes to mass and strength gains, and it only makes use of testosterone for hormone
substitute. Most guys going into a Dianabol cycle will, at a minimum, be trying
to gain 20 lbs in mass. If you’re taking in enough energy daily to help your
positive aspects, sufficient muscle mass may be constructed to realize vital weight even once water weight is lost post-cycle.
But when you lift heavier, you will, and
as long as it’s accomplished proper, you probably
can expect these strength gains to result in increasingly mass being
packed on. Many guys report lifting 100 kilos more by the tip of the cycle.
Buying Anavar on-line is with out question the
simplest method to get this anabolic steroid.
ciondolo personalizzato pandora
Thank you for your sharing. I am worried that I lack creative ideas. It is your article that makes me full of hope. Thank you. But, I have a question, can you help me?
Piganddac.Com
The liver and kidneys process oxandrolone before its entry
into the bloodstream, inflicting some hepatic stress, as demonstrated by the elevation of AST and
ALT liver enzymes. Steroids can lead females into creating male features corresponding to facial
development of hair, voice deepening, and masculine-pattern balding.
In Accordance to Dr Mukesh Batra, Padma Shree Recipient, Founder and Chairman of
Dr Batra’s Group of Companies, the CDC’s 2017 Youth Risk Behavior
Surveillance Report, 2.4% of feminine college students have used steroids at some point.
Even although that quantity seems insignificant, it translates to about
one in each 42 teenage women. Also, mismanagement of corticosteroid dosages or
taking too much of the medicine may result
in menstrual adjustments, including skipping intervals, according to MedlinePlus.
From hormonal imbalances to psychological shifts, the darkish truth is that these substances can disrupt the
fragile equilibrium of a woman’s body. As we peel again the layers of this complicated subject,
we’ll uncover the lesser-known risks, debunk frequent myths, and
supply crucial insights to empower knowledgeable selections.
Notably, taking testosterone or other anabolic steroids throughout pregnancy can lead to abnormal fetal growth
of the reproductive system, significantly amongst feminine babies 2.
Certainly, in the 2022 Cochrane review of repeat doses of antenatal corticosteroids,
there were no trials with follow-up into adolescence or adulthood [1].
However, using anabolic steroids purely to extend muscle size and energy, especially with no prescription, is considered abuse.
In the Usa, most anabolic steroids are regulated by the Controlled Substances Act, and
it is unlawful to own them and not utilizing a prescription.
Post-mortem plays a pivotal position in the examine
of AAS antagonistic results and organ damage related to their use/abuse.
Moreover, autopsy studies may present helpful information concerning the pathophysiology of the results of AAS long-term administration, due
to this fact post-mortem follow should be implemented in suspected AASs-related deaths.
Recent scientific and experimental research proved that the increased
exercise of the renin-angiotensin-aldosterone system (RAAS) plays a pivotal position within the pathogenesis of cardiological illnesses.
The over-activation of the RAAS might result in adjustments in the cardiovascular
system observed in topics taking AASs for doping purposes.
Using anabolic steroids can put you in jail, trigger you to lose your job, destroy your relationships,
and potentially even kill you. While we’ve taken the daring step to say some steroids are kinder to ladies than are different, the fact is
that every one anabolic steroids pose a hazard.
Most are also illegal to poses and use and not
utilizing a prescription from a medical physician with an active and clear license to follow medication. Steroids corresponding
to Dianabol often trigger cases of extreme acne, based on the U.S.
Abuse of Dianabol can also cause an oily scalp and thinning of
the hair, resulting in male-pattern baldness in men and women.
In males, Dianabol may cause breast progress and shrinking or atrophy of the testicles.
Till now, the reply was solely half the means in which true, where individuals mentioned steroids provide you with highly
effective muscles. Anabolic steroids can cause a rise within the
levels of enzymes answerable for the breakdown of good cholesterol.
Although the precise trigger is not recognized, according to studies, the immune response of the physique has a role within the growth of
zits vulgaris. While the bodily options of steroids are extravagant, the unwanted effects that it takes to achieve these features are
sometimes unavoidable. Initially, these steroids may work
wonders and inside no time you’re all busy flaunting those sexy abs
and pecs.
Short-term positive aspects can come at the value of long-term hormonal disruption, organ injury, and psychological issues (Mayo Clinic
Staff, Mayo Clinic). Inderal (propranolol) is used to deal with angina, high blood pressure and heart rhythm disorders …
They may trigger issue sleeping, especially if they are taken too late within the afternoon/evening.
This section collects any information citations, knowledge availability statements, or supplementary materials included in this article.
We wish to thank all of the interviewees for sharing their experiences and making this study potential.
All the authors have learn and approved the ultimate
manuscript, and analyzed the information. The unique contributions presented in the
examine are included within the article/supplementary materials, additional inquiries can be directed to the corresponding author/s.
Folks’s views on femininity are affected by traditions and societal norms by means of
look and appropriate clothing. During a cycle, girls will sometimes start
taking 20–40 mcg of Clenbuterol a day. Then, each 3–4
days, customers enhance their dose by 10–20 mcg, for a cycle size of 4–6
weeks.
Glaucoma typically occurs with the long-term overuse of oral steroids,
but it can additionally occur when high-potency topical steroid
eyedrops What Are Steroids What Are They Used For (Piganddac.Com) overused.
Pores And Skin atrophy is amongst the most common side
effects of topical steroid overuse. It describes the thinning of the
upper layer of pores and skin (called the epidermis) and structural changes within the middle layer of skin (called the dermis).
Bodybuilding Steroids Use
Clenbuterol hydrochloride is an adrenergic drug that’s very fashionable among individuals on food plan. Being thermogenic,
it releases warmth that helps to stimulate fats cells
and to hurry up the breakdown of triglycerides for the formation of free fatty acids.
Superior bodybuilders can run a 6 to eight week cycle taking a minimum of 30 mg of Dbol per day, however no
more than a hundred mg daily. Taking a high day by day dosage of Dianabol
could be dangerous to your liver well being. The SteroidsLive weblog covers
the latest news in bodybuilding, health, sports activities, health and diet.
We strive to give our readers — athletes, health and sports activities buffs,
and people thinking about all-around health — the
latest news, information, and of course — the gossip.
It Is all the time finest to purchase steroids online within the USA from official suppliers of
well-known brands. Make sure the provider’s
merchandise include a method to confirm their authenticity.
These strategies often embrace a novel product code you’ll be able to examine on the model’s website.
They claim these substances are legal and identical to the original steroid.
Constructed by two associates who’ve labored over 40
years combined experience we’re dedicated to bringing the best merchandise to our customers.
Spartan Pharma Canada is your final source for mail-order
anabolic steroids. We collaborate with top-rated
producers to offer you premium Canadian steroids. All of those
legal steroids are backed by 100%-money again guarantees,
so you’ll find a way to order in confidence and check them without risking
your cash. This, mixed with an excellent food regimen and exercise program,
can result in increased muscle mass, improved definition, decreased
body fats, and extra testosterone. SARMs (Selective Androgen Receptor Modulators) are compounds with an identical
structure and function to anabolic steroids but with fewer
and milder unwanted effects. Suma root is often known as “nature’s anabolic steroid” and has a confirmed capability
to extend protein synthesis and muscle growth.
When it involves the world of bodybuilding, it is fairly unimaginable to get by way of a day with out
listening to the word “steroids”. There are lots of bodybuilders worldwide who’re attempting to get the best muscle construct with
these substances. If you’re a bodybuilder who is always in search of for that additional edge in Bodybuilding Steroids Use, then you may be on the best website.
Right Here at MAXLABS, we offer steroids purchase a extensive
range of steroids that may help you obtain your bodybuilding dream.
You should purchase Anavar for sixty four USD they usually additionally supply many types of supply with
a decrease price, Anavar is an anabolic steroid that bodybuilders
use when working a bulking program. Beyond steroids, Phoenix Remedies additionally excels in providing important PCT merchandise like Arimidol.
With costs sat comfortably in an inexpensive bracket of $ , this PCT supplement is invaluable in restoring the physique’s natural rhythms after a potent steroid
cycle.
At the tip of the day, pharmahub did their job and brokered the supplies.
Nevertheless their preparation occasions and shipping
together with the lack of frontend communication about exactly how long it
might take was honestly misleading. The first order
took 5 weeks, the second simply obtained a tracking quantity after
3, and since it’s coming from abroad, it’s going to take another two.
The packaging etc was discreet, there have been no issues
with the delivery itself. Nevertheless, I advocate curbing your
excitement as you prepare your self to wait for over a month for something
you order.
Most males shouldn’t have an issue with such effects, response will be the last dictator, however most will remain clear.
Although the odds are in your favor, such results are introduced on by
Methandrostenolone being metabolized by the 5-alpha reductase enzyme.
This is the same enzyme liable for the reduction of testosterone to dihydrotestosterone, but the overall conversion right here will end in very low amounts of
dihydromethandrostenolone. Such signs include physique hair development,
a deepening of the vocal chords and clitoral enlargement.
It is possible for some ladies to make use of this steroid with out virilization symptoms with extraordinarily low doses, however the
odds usually are not favorable.
This occurs as a end result of excessive adrenaline manufacturing, inserting
unnecessary strain on the guts. Though Clenbuterol is used by many bodybuilders to nice impact when making an attempt to lean out and get ripped, it isn’t FDA-approved for humans.
From a security perspective, we discover Winsol to be the higher option, with
not one of the above unwanted side effects being a cause for
concern.
As Anavar does not trigger water retention, it’s suitable for aggressive
sports activities and when lean muscle acquire is desired.
It tremendously improves muscular definition and
is often used as a kick-starter and/or a finisher to any cycle because of its capability
to ‘dry out’ the physique, making the user appear particularly shredded.
We accept many payment options to simplify your buying expertise and make it a very convenient
one. You can order for Dbol merchandise from the
U.S and get your packaged delivered to your house or workplace in just three to 10 days.
This Dbol dosage is safe for your liver well being and you’ll achieve as
a lot as 10 Ib or 5 kg of weight in simply 5 weeks.
Dianabol carries a half-life of 3-5 hours, and lots of typically recommend splitting the every
day dose into 2-3 small doses per day in an effort to hold up peak blood
levels.
idee regalo san valentino per marito
My brother suggested I might like this blog He was totally right This post actually made my day You can not imagine simply how much time I had spent for this info Thanks
human growth steroids
This has the potential to lower muscle definition and enhance bloating, which may not
be aesthetically pleasing when making an attempt to burn fats.
We have not come throughout a trio of steroids that produce the identical degree of energy and mass as
these. Equally, it is one of the most compromising cycles by method of unwanted effects.
This is a extremely toxic stack despite yielding vital mass and power features.
In the same publication, a second nonblinded
trial is described in which AAS users self-administer their own cycle.
Herein, Lp(a) plummeted (-83%) in contrast with baseline after 8
weeks, with partial return to baseline 6 weeks after cessation of AAS
use. Lastly, within the HAARLEM research Lp(a) decreased by nearly 50% on the finish of an AAS
cycle and returned to baseline three months after cessation of use
(46). Subsequently, it should not be assumed that an AAS-induced lower in Lp(a) may negate the opposite effects which would possibly be detrimental to cardiovascular well being.
Proviron is beneficial for chopping as it can help harden the muscles and improve the identical impact of
other steroids in your stack. This steroid comes with low facet impact dangers, with some androgenic results being the primary concern, together with the standard culprits like pimples and hair loss in some individuals.
The most severe potential facet effect of Proviron pertains to cholesterol, and
those with excessive ldl cholesterol are advised to avoid this
steroid.
Third, the dosage and timing of corticosteroid therapy were not
included in most papers, aside from aspergillosis. It is likely that both dose
and period are essential in elevating both
the chance of fungal illness and affecting outcome.
This makes it difficult to advise clinicians on minimising opposed outcomes based on corticosteroid dosing.
Fourth, our examine didn’t embody the effect of inhaled human growth steroids in lung
fungal an infection as a end result of there
has been little research of inhaled steroids and affected person survival in advanced scientific settings.
Lastly, we found that some fungal diseases (allergic fungal rhinosinusitis,
talaromyces and dimorphic fungal illness as examples) do not report any outcome of corticosteroid therapy.
We didn’t embody allergic bronchopulmonary aspergillosis in our analysis.
We haven’t addressed the likely impact of azole/corticosteroid interactions, which may have acted
to effectively boost corticosteroid publicity, in these taking prednisolone
and voriconazole and methylprednisolone and itraconazole, as examples.
Even though solely 12–14% of androstenedione is converted peripherally to
testosterone (Horton and Tait, 1966; Bardin and Lipsett, 1967), this amount accounts
for about half the circulating testosterone in the ladies.
There are modest-to-large will increase in circulating testosterone following androstenedione administration to ladies (Leder et al., 2002; Kicman et
al., 2003a; Bassindale et al., 2004; Brown et al., 2004).
Ladies who chronically administer giant doses of weaker androgens
that can be transformed to stronger steroids can be expected to undergo from virilizing results.
The incidence is probably (very) low and a firm causal link
has not been established. Classification of a aspect effects’ chance is based on professional opinion of the authors.
In conclusion, using steroids raises important legal and moral
concerns that should be carefully thought-about. It is essential to stick to the authorized laws surrounding steroid use and to
uphold moral requirements of fairness and integrity, significantly in the context of sports and aggressive actions.
By prioritizing the well being and well-being of people and the integrity of the actions by
which they take part, we are in a position to work in course of a society that
values honesty, equity, and respect for the law.
Furthermore, when Deca Durabolin is stacked with other steroids, we discover customers proceed to expertise results in the latter phases
of a cycle. In comparison, other AAS can peak early or cause extra side effects than advantages in the path of the end of a cycle because of high levels of toxicity.
This could be disadvantageous to some bodybuilders
on the lookout for fast outcomes, however for others who
want serum testosterone ranges to remain steady in the bloodstream (to
decrease aspect effects), this is helpful.
Many steroids, significantly orals, can exhibit poisonous effects on the
liver.
Also in 1989, the Monitoring the Future Research added AAS to its annual nameless questionnaires; in that year, 3.0% of 12th grade college students of each sexes reported
lifetime AAS use (Johnston et al., 2006). Since a big majority of AAS customers
were boys (see Johnston et al., 2006, p. 243), lifetime AAS use for boys alone on this examine was probably
about 5%. In 1991, AAS had been included for the first time on the Nationwide Household Survey (NHS) of drug use.
Nonetheless, clenbuterol isn’t an anabolic steroid; therefore, we do
not see it have an effect on pure testosterone ranges to any vital
degree. When ladies take Anavar at 10 mg per day, we frequently see them experience muscle features inside the first 10 days.
A girl taking 10 mg of Anavar per day has a more powerful effect than a man taking 20 mg of Anavar per day.
This is as a result of of males producing roughly 20x more
testosterone in comparison with women (30). We find Anavar peaks fast within the
bloodstream as a end result of its brief half-life of 9–10 hours.
In our experience, users generally notice an enchancment in physique composition throughout the first two weeks.
In the absence of spontaneous restoration of spermatogenesis following the cessation of the AAS
and after exclusion of different causes of infertility, hormonal therapy ought to be initiated as a therapeutic different
[25]. Zits, alopecia and Lower Urinary Tract Symptoms (LUTS) attributable to prostate enlargement are often associated to the robust androgenic 5DHT-effect.
Erectile dysfunction and libido loss can also occur, especially after discontinuation, when endogenous testosterone levels are often low [13].
The physiological direct effects of testosterone and AASs
(AR-mediated) are well known.
idea regalo donna natale
Your faith in us is our utmost importance. That’s why weoperate with absolute honesty and commitment to your satisfaction.Experience the relief of recovering your QIWI wallet balance with our professional assistance.
idee regalo
I was very pleased to find this web-site.I wanted to thanks for your time for this wonderful read!! I definitely enjoying every little bit of it and I have you bookmarked to check out new stuff you blog post.
body building without steroids
70918248
References:
body building without steroids
Tarisboost.Com
70918248
References:
prescription steroid names – Tarisboost.Com –
Icanada.online
70918248
References:
steroid results – Icanada.online –
webcenter.In
70918248
References:
anabolic steroids withdrawal (webcenter.In)
buydollarbills.com
70918248
References:
muscle build steroids (buydollarbills.com)
best steroid for fat loss and muscle gain
70918248
References:
best steroid for fat loss and muscle gain
best steroid for strength
70918248
References:
best steroid for strength
Good steroids to Take
70918248
References:
Good steroids to Take
www.birdstoppers.com
70918248
References:
uk steroids; http://www.birdstoppers.com/blog/post/3668674?page_612217230=2%22%3Ecasino,
http://Forum.myjane.ru/weblog.php?month=8&previous=5&w=3162&year=2031
70918248
References:
stanozolol steroid; http://forum.myjane.ru/weblog.php?month=8&previous=5&w=3162&year=2031,
http://lakestarrsolutionsllc.com/
70918248
References:
drug short; http://lakestarrsolutionsllc.com/page20.php?messagePage=10104,
lakestarrsolutionsllc.com
70918248
References:
steroid forum where to buy online (https://www.lakestarrsolutionsllc.com/page20.php?messagePage=5872)
lakestarrsolutionsllc.com
70918248
References:
closest thing to anabolic steroids (http://lakestarrsolutionsllc.com/page20.php?messagePage=7287)
idea regalo ragazzo 25 anni
New York, NY: The Museum of Arts and Design.
Tamika
A menudo, Anavar se toma con pomelo, ya que ayuda a mantener el compuesto de ser metabolizado en los intestinos. Además, muchos exámenes médicos reconocieron que este compuesto, en las dosis recomendadas, puede ayudar a tratar con éxito a las niñas que padecen el síndrome de Turner. Al experimentar cualquiera de los efectos mencionados anteriormente o aún otras reacciones al hacer uso de Oxandrolona, busque inmediatamente la ayuda de su médico.
Este suplementoPlant Fusion Protein Vanilla Bean es una muy buena fuente de proteínas vegetal para el aumento de la masa muscular rápido. ZMA 500mg que ayuda y apoya al crecimiento muscular mediante el uso de Magnesio y el Zinc que también ayuda al optimo descanso. Phosphorylation and function of the hamster adrenal steroidogenic acute regulatory protein StAR. Signalling pathways regulating the invasive differentiation of human trophoblasts a review, comprar oxandrolona milanuncios. Before beginning any pharmaceutical or medical remedy, you should at all times seek the assistance of your doctor first, esteroides para uso medico. Minireview aldosterone and mineralocorticoid receptors previous, present, and future. Pinheiro HM, Cabral JMS, winstrol stanozolol kaufen comprar winstrol comprimidos portugal.
Además, las mujeres que usan oxandrolona deben limitar su uso a ciclos de 6 a 8 semanas para minimizar el riesgo de efectos secundarios y mantener una función hormonal saludable. En este ciclo, la dosis de Anavar es un poco más baja de lo habitual, debido a la adición de testosterona. Este debería ser un ciclo más adecuado para agregar masa magra y / o aumentar el volumen. Entonces, antes de hacer una pila con algunos otros esteroides, primero Piense en lo que quiere lograr y luego use el tipo correcto de esteroide junto con Anavar para obtener mejores resultados. Esto es particularmente interesante para los culturistas y atletas que buscan aumentar su masa muscular magra. Sin embargo, es importante tener en cuenta que el uso de clembuterol para este propósito no está aprobado por la FDA y puede tener efectos secundarios negativos.
Es un quemador de grasa que le dará resultados reales al igual que las píldoras Anavar. Para las mujeres, las propiedades androgénicas de Anavar tienden a aumentar los síntomas de virilización. Por ejemplo, el agrandamiento del clítoris, el engrosamiento de las cuerdas vocales y el crecimiento de vello en el cuerpo. En los hombres, puede causar acné, pérdida de cabello e incluso calvicie, así como el crecimiento de vello en su cuerpo.
LA 1999 estudio demostró que Anavar puede reducir la dificultad respiratoria en personas con tetraplegia (6), which is paralysis that ends in the partial or complete lack of utilizing one’s limbs and torso. Claro, los atletas de resistencia también podrían encontrar que puede mejorar la función respiratoria mediante el uso de Anavar. Anavar pastillas son utilizados comúnmente por personas para curar ciertas lesiones y heridas (5) más rápido que el easy descanso solo. Adicionalmente, los médicos a veces recetan Anavar y administran inyecciones de cortisona para ayudar a curar a sus pacientes. So if you’ve obtained an old weight-lifting or sports activities damage that still isn’t quite right, considerar algunas var. La vida media de Anavar es eight horas, que es uno de los más cortos de cualquier esteroide.
Debido a que no suele causar los efectos secundarios mencionados anteriormente, permite a las mujeres mantener su feminidad mientras logran sus objetivos físicos. Según nuestras pruebas y diversas investigaciones, es uno de los esteroides más seguros en cuanto a efectos secundarios. Estos estudios han demostrado que tiene una “excelente seguridad” en entornos médicos a largo plazo.
Propecia puede ser usado, normalmente, con otros medicamentos, anabolika on-line kaufen forum comprar testosterona cipionato.. —En general, la eficacia de los hipoglucemiantes orales en el tratamiento de la hiperglucemia inducida por glucocorticoides es limitada, anavar antes y despues [https://jbhnews.com/anavar-fotos-antes-y-despues-increibles-criticas-transformacion-del-cuerpo-de-hombres-y-mujeres/42474/]. Ocurre cuando el cuerpo tiene muy poca insulina o cuando el cuerpo no puede usar la insulina correctamente. Estas son algunas de las causas, anabola steroider potens es legal comprar esteroides por web. A menor nivel de miostatina en sangre, menor captacion y menor inhibicion de crecimiento muscular, comprar winstrol depot en barcelona puedo comprar winstrol en la farmacia.
Combinado con su capacidad para retener el músculo magro, esto lo convierte en uno de los mejores esteroides de corte. Como con casi todos los esteroides anabólicos, se usó originalmente para fines médicos. La dosificación de oxandrolona para mujeres puede variar según factores individuales como la experiencia previa con esteroides anabólicos, los objetivos de rendimiento y la tolerancia personal. Sin embargo, las dosis típicas para mujeres suelen oscilar entre 5 y 20 mg por día, divididas en dos dosis separadas. Anavar se administra de forma oral y las dosis recomendadas varían según el género. Para los hombres, la dosis recomendada es de mg al día, mientras que para las mujeres, dosis de 10 mg al día suelen ser suficientes. Algunas mujeres pueden aumentar la dosis diaria a 20 mg, pero esto también aumenta los riesgos involucrados.
performance enhancing drugs In the military
70918248
References:
https://kampfoeamanja.com/hallo-wereld/
https://scottrhea.com/2014/10/10/oshin-a-creative-multipurpose-wordpress-theme/
70918248
References:
where is the best place to inject steroids (https://scottrhea.com/2014/10/10/oshin-a-creative-multipurpose-wordpress-theme/)
docmaisdoc.com.br
70918248
References:
anabolic steroids Stacking (https://docmaisdoc.com.br/ola-mundo/)
Zespol-Teatralny.Eu
70918248
References:
Best Testosterone Steroid For Bulking (http://zespol-teatralny.eu/2024/05/11/the-joy-of-giving-serving-others-with-a-generous-heart/)
are steroids legal in The us
70918248
References:
https://www.maison10villa.com/2024/04/05/cuisine-and-culture-a-culinary-journey-around-the-world/
Super-fisher.ru
70918248
References:
Steroid Cycling [http://super-fisher.ru/fishing/zimnyaya/rotan-na-rezinu-ne-obychnoe-otkrytie/]
Brain enhancing drugs for sale
70918248
References:
https://rada-audit.ru/aliquam-erat-volutpat/
ciondolo pandora con stitch
Defense, finance, telecoms donated closely to Trump inauguration: U.S.
www.Autoskolapavlin.com
70918248
References:
rich piana steroids (http://www.autoskolapavlin.com/question/moze-li-akcija-9-kondicionih-10ti-gratis/)
maspackaging.Com
70918248
References:
Clomid and steroids; https://maspackaging.com/exploring-new-horizons-adventures-await/,
Untung88 Login
Hi, this weekend is pleasant for me, because this occasion i
am reading this wonderful educational paragraph here at my home.
https://blogclub.main.jp
70918248
References:
most important androgen (https://blogclub.main.jp/wakoudo/hiina/blognplus/index.php?e=232)
Https://samikaholidays.com/2022/07/01/3-best-nature-weekend-tour-in-japan/
70918248
References:
anabolic steroid dosage (https://samikaholidays.com/2022/07/01/3-best-nature-weekend-tour-in-japan/)
newswale.in
70918248
References:
illegal steroids online (https://newswale.in/teen-killed-in-chandimandir-car-truck-collision-a-stark-warning-for-young-drivers/)
pros and cons of performance Enhancing drugs
70918248
References:
http://fdsl.hk/page7.php?messagepage=2
mendthebrokennow.com
70918248
References:
legal anabolic (https://mendthebrokennow.com/wicked-from-the-womb/)
oceansroom.com
70918248
References:
d ball steroid side effects (https://oceansroom.com/events/full-moon-3/)
slot
It’s going to be end of mine day, except before ending
I am reading this enormous paragraph to improve my know-how.
pentair water filter
I don’t even know the way I finished up here, however I believed
this post used to be good. I do not realize who
you are however definitely you’re going to a famous blogger
if you happen to are not already. Cheers!
nekretnine.digital
70918248
References:
abuse of anabolic steroids; https://nekretnine.digital/graditi-kucu-ili-kupiti-vec-gotovu/,
Jamika
70918248
References:
steroids to get big; https://starnews21.co.in/?p=355,
link bokep anak kecil
Fantastic beat ! I wish to apprentice even as you amend your site, how can i subscribe for a
blog website? The account aided me a appropriate deal.
I had been a little bit familiar of this your broadcast offered brilliant clear
idea
Buying Steroids Online Safe
70918248
References:
https://surgevibex.com/complete-guide-to-indian-visa-for-mongolian-citizens-requirements-process-and-faqs/
Is it illegal to order steroids online
70918248
References:
https://blog.haiderlinguistics.com/translation-competition-may-2022/
Sourceinfotechs.Com
70918248
References:
Androgenic Definition, https://sourceinfotechs.com/food-industry-leaders-often-change-their-profound/,
how much do anabolic steroids Cost
70918248
References:
https://www.abitareimmobiliare.net/index.php/immobile/recente-trilocale-ultimo-piano/
Xeltarivex
Your style is so unique in comparison to other folks I have read stuff from.
I appreciate you for posting when you have the opportunity,
Guess I will just book mark this blog.
sharpyun.com
70918248
References:
buy steroids com (http://sharpyun.com/page18.php?messagePage=5149)
WFGaming
Awesome article, really helpful stuff! I’ve recently been exploring risk-free casino sites
in Australia, and honestly, **WFGaming** has been one of the
most reliable so far.
I found it through **Free Deposit 365** and was surprised to see they
offer a free new register bonus with zero upfront payment to start.
For readers here who enjoy pokies, I’d definitely recommend checking out
**Free Deposit 365**. They frequently share the latest **free tanpa deposit** for new users.
Thanks again, and great value in this post!
americanabreakdown.com
70918248
References:
which of the following correctly describes anabolic substances? (http://americanabreakdown.com/2022/05/25/05-26-2022/)
www.veletrhbezprekazek.cz
70918248
References:
anabolic vs corticosteroids; https://www.veletrhbezprekazek.cz/2017/09/20/your-sponsorship-can-break-the-cycle-of-propverty/,
Secure file manager
I for all time emailed this weblog post page to all my friends, because if like
to read it next my contacts will too.
online game
Hey very cool website!! Man .. Excellent .. Amazing ..
I’ll bookmark your blog and take the feeds additionally?
I’m satisfied to find numerous helpful info here in the post, we want develop extra
strategies on this regard, thank you for sharing. .
. . . .
regalo san valentino per lei pandora
I want to to thank you for this great read!! I certainly enjoyed every little bit of it. I have got you saved as a favorite to check out new things you post…
Promotion.Deco-Academy.Com
70918248
References:
Muscle Enhancing Steroids (https://promotion.deco-academy.com/appearance-guide/)
software development
There is certainly a lot to learn about this issue.
I like all the points you have made.
HEPATOBURN
What’s Taking place i am new to this, I stumbled upon this I’ve found It positively useful and it has helped me out loads.
I hope to contribute & help other customers like its aided me.
Great job.
nguyenlongidea.com
Attractive part of content. I just stumbled upon your blog and
in accession capital to assert that I get in fact
enjoyed account your weblog posts. Any way I will be subscribing
in your feeds and even I fulfillment you get right of entry to consistently fast.
freddie mercury
Hey just wanted to give you a brief heads up and let you know a few of the pictures aren’t loading
correctly. I’m not sure why but I think its a linking issue.
I’ve tried it in two different web browsers and both
show the same outcome.
celtic cross
An interesting discussion is worth comment. I do
believe that you should write more about this issue,
it may not be a taboo subject but typically people don’t speak about such topics.
To the next! All the best!!
steroid usage
70918248
References:
https://yam193293393.com/2022/11/18/3-%e7%a7%8b%e3%82%b8%e3%83%a3%e3%82%ac%e3%82%a4%e3%83%a2%e2%91%a0/
https://www.thefamouscompany.com/itunes-flvto/
Hmm is anyone else experiencing problems with the images
on this blog loading? I’m trying to figure out if its a problem on my end
or if it’s the blog. Any suggestions would be greatly appreciated.
Mikel
70918248
References:
best oral steroid for cutting (https://dairyofamom.org/2024/06/27/hes-asking-for-another-baby/)
website
It’s not my first time to pay a quick visit this web site, i am visiting this site dailly and get good facts
from here all the time.
Black Jitu Prediksi Togel Online
Every weekend i used to pay a visit this website, because i wish for enjoyment, for the reason that this this
site conations really nice funny information too.
http://w1.blackjitu.top/
E28bet: E2BET Nhà Cái Đá Gà Trực Tuyến Thomo Uy Tín Tại Việt Nam
E2bet – Nhà cái uy tín với nhiều trò chơi hấp
dẫn, tỷ lệ cược cao và dịch vụ chuyên nghiệp.
Tham gia E2bet ngay để trải nghiệm cá cược đỉnh cao
Corinne
In order to do that, it is recommended to take particular vitamins and minerals as nicely as make sure that you’re sleeping enough each night time and recovering properly to decrease cortisol. It’s finest to take clen before fasted cardio within the mornings as it’s going to promote better breathing and increase blood vessels. Clenbuterol (clen) combined with T3 is extraordinarily powerful and might further fuel the hearth in respect to thermogenesis. In most circumstances, capsules are extremely exhausting to dose properly, especially in the occasion that they contain greater amounts of T3, similar to 50mcg per capsule. Synthroid, or Levothyroxine, is prescribed by most doctors for the treatment of hypothyroidism because it supplies a milder method and tends to end in fewer unwanted effects.
Perhaps most importantly, all Clenbuterol use should include a heightened stage of vigilance for any signs of antagonistic reactions or unwanted effects. While Clenbuterol targets general fats loss, localized fat discount remains a popular aim for many. Clenbuterol additionally has the properties of a diuretic, and despite serving to people to shed weight, it might also flush out extracellular water. Each men and women can benefit from clenbuterol dosage bodybuilding [https://jbhnews.com/clenbuterol-cycle-guide-definitive-to-clen-dosage-side-effects-how-to-buy-genuine-products-proper-dosage-benefits-etc/29502/]’s advantages if they persist with an acceptable dosage.
The increments used can vary from a snug 5 to a more aggressive 20 micrograms. Nonetheless, the onus lies on the person to gauge their comfort and response to Clenbuterol. Understanding how your body responds to Clenbuterol, adjusting the intake accordingly, and not feeling pressured to escalate dosage too shortly or excessively are key for successful and safe usage. When used correctly, it can be very effective as a fats loss drug – however it stays that.
Some common unwanted side effects experienced by male customers embrace headaches, nausea, cardiac arrhythmia, elevated coronary heart fee, and muscle cramps. It also can trigger decreased levels of potassium in the blood and increased blood sugar levels, as mentioned on Verywell Well Being. In abstract, Clen’s fat-burning potential lies in its capability to increase thermogenesis, elevate the metabolic fee, promote lipolysis, and preserve lean muscle mass.
China is not the only country that’s had a problem with clenbuterol use in livestock. In Spain, 34 individuals had been arrested in 2010 in connection with an illegal clenbuterol ring that supplied the drug for cattle-raising, horse-racing and spse as a performance-enhancing drug (20). Because of clen’s capacity to spice up athletic efficiency, it’s listed on the World Anti-Doping Company’s banned substances list.
One guy I spoke to claimed clen had practically given him a heart situation from simply 1 cycle, however admitted to rising the dose by A LOT early into his cycle. So though clenbuterol isn’t a steroid, if you’re going to make use of it, do so with extreme caution, because like with any other drug, it has the potential to be harmful. Some customers could expertise extra muscle and strength positive aspects than others, relying on dose/cycle length/genetics.
The typical reaction in most users is that they want to increase their dosage considerably after they begin to plateau. However, in accordance with weight reduction specialists, this is not a clever move as it’ll enhance the possibilities of desensitization. Thus it’s best to come back off cycle for a few weeks and then re-cycle rather than upping your dosage. If you’re a beginner, there’s no need to go to a lot larger than this quantity, as this’ll lead to an extreme amount of adrenaline and your blood stress spiking excessively. A common clenbuterol cycle protocol is to make use of it for two weeks on, adopted by 2 weeks off. From shedding fat to enhancing vitality and suppressing appetite, its potential benefits can seemingly rework one’s health journey. Furthermore, Clenbuterol’s further energy-boosting properties make it a priceless workout ally.
In essentially the most extreme circumstances, an precise coronary heart attack isn’t exceptional after using Clenbuterol. Sadly, if unwanted effects referring to menstruation and fertility do develop, they’ll continue to be an issue even after you’ve stopped taking Clen. Clenbuterol has not been studied in depth for its results and dangers in people at efficiency doses, so the precise cause of these severe complications just isn’t nicely understood. Drinking extra water and maintaining your electrolyte nutrient consumption (potassium, sodium, calcium, and magnesium) can mitigate cramps. Staying hydrated can also assist with some headaches, but each user will find their response completely different.
Cytomel just isn’t a fast-acting drug, so the timing of when you take it is not as important compared with a few of the very short-acting anabolic steroids that you simply might be used to. Research present that the physique absorbs as a lot as 95% of Cytomel inside 4 hours of taking it, and its half-life is about 1.5 days. When used for medical purposes, it’s normally advised to take the day by day dosage within the morning, and it ought to be taken around the similar time daily for consistency. Cytomel’s possible side effects vary from nothing to gentle to very serious, but only in rare cases and where excessive doses are taken for a really long time. Cytomel/T3 and other thyroid hormones like T4 usually are not positioned in the same class as anabolic steroids as a outcome of they’re very different types of hormones.
Due to clenbuterol’s bronchodilator results, it was used to treat nasal congestion and bronchial asthma in humans. But now, these circumstances are being handled with higher and safer medicine. It is important to note that this drug should be used responsibly and with correct information of dosage tips and potential unwanted effects. Consulting with a healthcare skilled or health professional is suggested earlier than incorporating Clen into your bodybuilding routine. To truly grasp the potential of Clenbuterol, it’s essential to understand its mechanism of motion and the advantages it provides in the realm of bodybuilding. Clen is a sympathomimetic amine that belongs to a class of drugs called beta-2 agonists. Its primary objective was initially developed for treating respiratory circumstances corresponding to asthma, because it acts as a bronchodilator, opening up the airways and facilitating easier breathing.
Turbo Avita Lab
Nice post. I learn something new and challenging on sites I stumbleupon everyday.
It’s always interesting to read through articles from
other writers and use something from their websites.
sudden erectile dysfunction 40 years old
Boston Medicall Ꮐroup
3152 Red Hill Ave. Ste. #280,
Costa Mesa, CA 92626, United Stаtеs
800 337 7555
sudden erectile dysfunction 40 years old
Lavern
70918248
References:
steroid like supplement (https://www.studiorotelli.com/la-limitazione-della-responsabilita-medica-ai-tempi-del-coronavirus/)
Precious
70918248
References:
supplements like steroids but legal (https://halihicks.com/product/woo-album-4/)
Top Steroids Sites
70918248
References:
https://ayblva.org/2023/07/07/2023-2024-season-registration-information/
ยูฟ่า888
Every weekend i used to pay a quick visit this website, because i
want enjoyment, for the reason that this this website conations actually
good funny material too.
Frieda
70918248
References:
anabolic steroid injections (https://premiumtourss.com/introducing-this-amazing-tour/)
https://volpicorretora.com.br/ola-mundo
70918248
References:
steroids effect on the body; https://volpicorretora.com.br/ola-mundo/,
claudiomaia.com
70918248
References:
ronnie coleman Steroids cycle (https://claudiomaia.com/how-to-protect-your-wealth-during-market-volatility/)
Numbers
70918248
References:
cost of anabolic steroids [https://webcenter.in/index.php/2023/09/25/how-solar-energy-works-from-sunlight-to-electricity/]
blue chew for men
I think this is among the most vital info for me.
And i’m satisfied reading your article. But want to statement on few general
things, The site taste is wonderful, the articles is in reality great :
D. Just right process, cheers
real-time location sharing
Good day! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any recommendations?
https://growgreenltd.com/solar-power-in-developing-nations-brightening-lives/
70918248
References:
steroid street names (https://growgreenltd.com/solar-power-in-developing-nations-brightening-lives/)
Ufabet
Have you ever considered about including a little bit more than just your articles?
I mean, what you say is important and all. Nevertheless just imagine if you added some great photos or video
clips to give your posts more, “pop”! Your content is excellent but with pics and videos, this site could undeniably
be one of the very best in its niche. Amazing blog!
Đồng hồ nữ hàng hiệu
Very niіce post. I just stumbⅼed upon your blog and wished to sаy that I’ve truly enjoyed surefing around
your blog posts. Affer all I will be subsⅽribing to your rss feed and I hope уouu write again very soon!
Here іs my web site; Đồng hồ nữ hàng hiệu
Healingvlog-Busan.Online
70918248
References:
Steroids Gnc (https://healingvlog-busan.online/blog-seoul/)
https://sever51.ru/v-biznes-tsentre-tower-d-v-kvartale-stone-towers-nachalsya-montazh-liftov-mitsubishi-novosti-kompaniy/
70918248
References:
best lean muscle steroid stack – https://sever51.ru/v-biznes-tsentre-tower-d-v-kvartale-stone-towers-nachalsya-montazh-liftov-mitsubishi-novosti-kompaniy/,
best online slots
This page certainly has all the information I wanted concerning this subject and didn’t know who to ask.
theunintelligenteconomist.com
70918248
References:
steroids before and after first cycle (https://theunintelligenteconomist.com/?p=98)
https://Multistyle.work/helping-companies-in-their-Green-transition-3/
70918248
References:
steroid cream side effects Long Term – https://multistyle.work/helping-companies-in-their-green-transition-3/,
article
Greetings, I’m Ivan from Croatia. I wanna tell you about my insane experience
with this crazy popular online casino I stumbled on this spring.
To be honest, I was struggling badly, and now I can’t believe it myself — I cashed out £590,000 playing
mostly sports bets!
Now I’m thinking of finally owning an apartment here in Zagreb, and investing a serious chunk of my winnings into
Solana.
Later I’ll probably move to a better neighborhood and start a small business.
Now I’m going by Andrei from Romania because I honestly feel like a new person. My
life is flipping upside down in the best way.
Let’s be honest, what would you guys do if you had this kinda luck?
Are you feeling curious right now?
For real, I never thought I’d have a shot at investing.
It’s all happening so fast!
Ask me anything!
pornhub
Very shortly this website ᴡill Ьe famous аmong all blog viewers,
ɗue tоo it’s ցood content
my web blog … pornhub
مبل شویی در بهارستان گلستان
Hello, i think that i saw you visited my web site thus i
came to “return the favor”.I am trying to find things to enhance my
site!I suppose its ok to use some of your ideas!!
مبل شویی در منزل اسلامشهر
I’m curious to find out what blog system you happen to be using?
I’m having some small security issues with my latest site and I’d like to find something
more safe. Do you have any suggestions?
مبل شویی در منزل شمال تهران
You could definitely see your enthusiasm in the work you write.
The sector hopes for even more passionate writers
such as you who aren’t afraid to say how they believe.
Always follow your heart.
مبل شویی در قیطریه
I loved as much as you will receive carried out right
here. The sketch is tasteful, your authored material stylish.
nonetheless, you command get got an edginess over that you wish be delivering the following.
unwell unquestionably come more formerly again since
exactly the same nearly a lot often inside case you
shield this increase.
مبل شویی در الهیه
If some one needs expert view regarding blogging afterward i suggest him/her to pay a visit this web site, Keep up the
pleasant job.
قیمت مبل شویی در کرج
I have been browsing online more than 3 hours today, yet I never
found any interesting article like yours. It is pretty worth enough for me.
Personally, if all website owners and bloggers made good content as you did, the net will be
much more useful than ever before.
قالیشویی و مبلشویی سهروردی
Post writing is also a fun, if you know afterward you can write if not it is complicated
to write.
مبل شویی در فرمانیه
Definitely imagine that that you said. Your favorite
justification appeared to be at the internet the simplest thing to bear
in mind of. I say to you, I certainly get irked while people
consider concerns that they plainly do not know about.
You managed to hit the nail upon the highest and defined out the entire thing with no need side-effects
, folks can take a signal. Will probably be back to get more.
Thanks
مبل شویی در منزل جنوب تهران
Its such as you read my thoughts! You seem to grasp so much approximately this, like you wrote the guide in it or
something. I feel that you just can do with some percent
to power the message house a bit, but other than that, that
is wonderful blog. A great read. I’ll certainly be back.
قالیشویی و مبلشویی هفت تیر
Hello! I know this is kinda off topic but I was wondering which blog platform are you using for this site?
I’m getting tired of WordPress because I’ve had issues with hackers and I’m looking at options for another platform.
I would be fantastic if you could point me in the direction of a good platform.
هزینه سئو سایت ۱۴۰۴
Pretty! This was an extremely wonderful
post. Thank you for supplying this info.
مبل شویی در نیاوران
all the time i used to read smaller content which also clear their motive, and that
is also happening with this piece of writing which I am reading at this
place.
ramatogel
An intriguing discussion is definitely worth comment. I do believe that you should publish more on this issue,
it might not be a taboo subject but typically folks don’t speak about these topics.
To the next! Many thanks!!
مبل شویی در غرب تهران
It’s going to be ending of mine day, except before ending I am reading this great piece of writing to increase my know-how.
مبل شویی در فردوسیه شهریار
It’s very simple to find out any topic on net as compared to
textbooks, as I found this article at this site.
roids.com
70918248
References:
https://mendozanews.com.ar/hello-world/
noaheights.com
70918248
References:
staroid use – https://noaheights.com/2022/05/20/the-best-purple-nail-polish-where-to-find-the-perfect-shade/ –
luxury car rental Malaysia
An outstanding share! I have just forwarded this onto a friend who had been doing a little
homework on this. And he in fact bought me lunch simply because I
discovered it for him… lol. So allow me to reword this….
Thanks for the meal!! But yeah, thanks for spending
time to discuss this topic here on your website.
none
70918248
References:
https://www.beblunafedericiana.it/accommodation/superior-balcony-double-room/
www.haberts.com
Video Downloadr, Instagram video indirmek için en popüler araçlardan biridir.
sex hot le
there is any cng pucp in haldwani
shadow fight 2 2.10 0
This is a great tip particularly to those fresh to
the blogosphere. Simple but very accurate information… Thank you
for sharing this one. A must read post!
www.bodeguero.it
70918248
References:
none [https://www.bodeguero.it/la-tartare-origini-e-curiosita-su-una-delle-crudites-piu-gustose/]
Trendy women's fashion at Mylittlera
Superb blog you have here but I was wondering if you knew of
any community forums that cover the same topics talked about in this article?
I’d really love to be a part of community where I can get suggestions from other experienced individuals that share the same interest.
If you have any recommendations, please let me know.
Many thanks!
Unlock Secret Spy Desires
I’m really enjoying the theme/design of your blog. Do you ever run into any web browser compatibility issues?
A number of my blog readers have complained about my website
not operating correctly in Explorer but looks great
in Safari. Do you have any ideas to help fix this problem?
Shop for $1 Fresh Porn Vids
Hi there friends, nice article and nice arguments
commented at this place, I am really enjoying by these.
link alternatif dominobet
Right away I am ready to do my breakfast, later than having my breakfast
coming yet again to read further news.
Fred Perry Shop
What a fantаstic post! Your insights on fahion ɑre truly valuable.
I гespect yoᥙr abilitgү to breaқ down complex styles
into easy-to-understand advice. This has beеn incredibly һelpfᥙl.
Mү web blog :: Fred Perry Shop
http://vllmn.com
70918248
References:
none (http://vllmn.com/d2/)
C0S format
If some one desires expert view about running a blog then i advise
him/her to go to see this weblog, Keep up the pleasant work.
JAPANESE PORN
There’s certainly a lot to learn about this topic. I really like all
of the points you have made.
un pensiero per una cara amica morta
After exploring a few of the blog articles on your web page, I seriously like your way of writinga blog. I book marked it to my bookmark site list and will be checking back in the near future.Take a look at my web site as well and let me know your opinion.
промокод на 1win при регистрации на деньги
Hi mates, fastidious paragraph and pleasant urging commented
here, I am genuinely enjoying by these.
https://www.wikidelta.org/index.php/%D0%A1%D0%BA%D0%B0%D1%87%D0%B0%D1%82%D1%8C_1win:_%D0%91%D0%BE%D0%BD%D1%83%D1%81%D1%8B_%D0%98_%D0%90%D0%BA%D1%86%D0%B8%D0%B8
http://sketchyantics.com/Comic/im-fine-everythings-fine
70918248
References:
none (http://sketchyantics.com/comic/im-fine-everythings-fine/)
Bokep
Hello there, just became alert to your blog through
Google, and found that it’s truly informative.
I’m gonna watch out for brussels. I will appreciate if you continue this
in future. Lots of people will be benefited from
your writing. Cheers!
kedai tayar near me
I am actually grateful to the owner of this web page who has shared this impressive post at at
this time.
TechXa Air Suspension
This is a topic that is close to my heart…
Take care! Exactly where are your contact details though?
bokep malaysia789
Amazing blog! Is your theme custom made or did you download it from somewhere?
A theme like yours with a few simple tweeks would really make
my blog shine. Please let me know where you got your design. Bless you
Инновации ухода за волосами
An intriguing discussion is worth comment. There’s no doubt that that you ought to publish more about this topic,
it might not be a taboo matter but generally people do not discuss such subjects.
To the next! Kind regards!!
bokep indo terbaru ibu dan anak viral
You actually expressed that wonderfully.
Goldenhealthmethod.Com
70918248
References:
Best Blackjack Online; http://goldenhealthmethod.com/arthritis-joint-pain/how-niacinamide-helps-arthritis-pain-and-joint-dysfunction/,
none
70918248
References:
https://liebeliebe.eu/warum-ich-bei-temu-kaufe/
먹튀폴리스
Quality articles or reviews is the crucial to be a focus for the people
to pay a visit the site, that’s what this web page is providing.
saber mas
After I originally commented I seem to have clicked on the -Notify me when new comments are added- checkbox and from now on every
time a comment is added I receive 4 emails with the exact
same comment. Perhaps there is a way you can remove
me from that service? Thank you!
clizak.Com
70918248
References:
cheapest craps in vegas – https://clizak.com/unlock-the-power-of-digital-marketing-our-services/,
bokep kontol
Its not my first time to pay a quick visit this site, i
am browsing this site dailly and get nice
data from here all the time.
wholesale grass
Heya i’m for the first time here. I found this board and I to find
It truly useful & it helped me out a lot.
I am hoping to give one thing back and aid others such as you helped me.
Jupiters Casino Contact
70918248
References:
https://www.4x4oprema.rs/shop/sekla-4-75t/
Ozark Mountain Roofing
Hello! I’ve been reading your website for a while now and finally
got the bravery to go ahead and give you a shout out from Huffman Texas!
Just wanted to mention keep up the excellent work!
porn
Hiya, I’m really glad I have found this information. Today bloggers publish only about gossips and web and this is really irritating.
A good website with interesting content, that is what I
need. Thanks for keeping this web site, I will be visiting it.
Do you do newsletters? Cant find it.
handjob
Very good advice Thanks!
https://www.Agevole.com
70918248
References:
none (https://www.agevole.com/hello-world/)
Teds Woodworking Reviews
I love that this caters to all skill levels. I’m still pretty new to woodworking, so having step-by-step
instructions would be a game-changer. Anyone here actually built something from
Ted’s plans?
https://healingvlog-busan.online/
70918248
References:
none (https://healingvlog-busan.online/1-preparing-the-sushi-rice-shari-or-sumeshi/)
find this
If some one wishes to be updated with most up-to-date
technologies after that he must be visit this web page and be
up to date daily.
none
70918248
References:
https://www.repairforum.net/question/why-wont-my-2015-arctic-cat-400-start/
pin up casino скачать
I think this is one of the so much important
information for me. And i am happy studying your article.
But wanna statement on few general things, The web site style is perfect, the articles is truly great : D.
Excellent process, cheers
slot bet 200
This is a topic which is near to my heart… Many thanks!
Exactly where are your contact details though?
https://quickwebhelp.online
70918248
References:
none (https://quickwebhelp.online/index.php/2023/06/22/the-art-of-negotiation-tips-for-successful-business-deals/)
seo
Great blog! Do you have any suggestions for aspiring writers?
I’m planning to start my own site soon but I’m a little lost on everything.
Would you propose starting with a free platform like WordPress or go for a
paid option? There are so many options out there that I’m totally overwhelmed ..
Any suggestions? Thanks a lot!
https://smellamazingforever.com/2022/10/16/fashion-trends
70918248
References:
the meadows casino pa; https://smellamazingforever.com/2022/10/16/fashion-trends/,
sengol bacok
I am sure this post has touched all the internet viewers, its
really really pleasant post on building up new blog.
ShaddersAgent Review
I am extremely impressed with your writing skills as well as with the layout on your weblog.
Is this a paid theme or did you customize it yourself?
Anyway keep up the excellent quality writing, it’s rare to see
a nice blog like this one these days.
https://Talesofafrica.org
70918248
References:
none, https://talesofafrica.org/the-michael-blackson-academy-a-true-symbol-of-patriotism/,
สมัครสมาชิก ruay
Can I simply say what a comfort to uncover an individual
who actually knows what they are talking about online. You actually realize how to bring a problem to light and
make it important. More people need to read this and understand this side of your story.
I was surprised that you aren’t more popular since you surely possess the gift.
my page :: สมัครสมาชิก ruay
rape students
My developer is trying to persuade me to move to .net from PHP.
I have always disliked the idea because of the expenses. But
he’s tryiong none the less. I’ve been using WordPress on various websites for about a year and am anxious about
switching to another platform. I have heard good things about blogengine.net.
Is there a way I can import all my wordpress posts into it?
Any help would be greatly appreciated!
12 month residential park homes for sale east sussex
Find park homes for sale neɑr yoou at Sussex Parkk Homes.
Νew-build homes wіth excellent transport ⅼinks
and nearby amenities. Contact ᥙs today!
Clicking Here
Great info. Lucky me I discovered your blog
by accident (stumbleupon). I have book marked it for later!
seo
I enjoy what you guys tend to be up too. Such clever work and exposure!
Keep up the good works guys I’ve included you guys to our blogroll.
mn88.uk
Hey would you mind sharing which blog platform you’re working with?
I’m looking to start my own blog soon but I’m having a hard time deciding between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design and style seems different then most blogs and I’m looking for something completely unique.
P.S Apologies for getting off-topic but I had to ask!
wealth
If you would like to grow your familiarity only keep visiting
this web page and be updated with the most up-to-date gossip posted here.
Organic CBD Tea
Wow, superb blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of your web site is excellent, as
well as the content!
million dollars online
I am regular reader, how are you everybody? This piece
of writing posted at this site is genuinely nice.
seo
Keep on writing, great job!
美容医療戦略
Wow! After all I got a weblog from where I know how to really take valuable data concerning my study and knowledge.
RozoXfin
My family all the time say that I am killing my time here at web, however I know I am getting knowledge everyday by reading such fastidious articles.
live móc lồn
id=”Q4aWWk7z6EJL5FSrk3tZhQ”>Join Most Bet for Quick Sports Betting Registration
Most Bet is rapidly gaining traction in the world of online sports betting, offering a streamlined
registration process that appeals to both novices and seasoned bettors.
The platform’s user-friendly interface ensures that users can quickly navigate through the registration steps, allowing
them to focus on what truly matters: placing their bets.
With a few simple clicks, new users can create
an account and dive into the thrilling world of sports betting.
The registration process at Most Bet is designed to be swift and
efficient. Users are required to provide basic information such as their name,
email address, and preferred currency. Once these details are entered, an email verification step ensures the security of the account.
This straightforward process, with the Mostbet india login option, is complemented by a sleek
design that minimizes distractions, making it easier for users to
complete their registration without unnecessary hassle.
For those eager to start betting immediately, Most Bet offers a seamless deposit system.
New members can choose from a variety of payment methods including
credit cards, e-wallets, and even cryptocurrencies.
This flexibility allows users from different regions to fund their accounts with ease.
Moreover, Most Bet often entices new registrants with
attractive welcome bonuses, enhancing their initial betting experience.
The platform also prioritizes user security and privacy.
By employing state-of-the-art encryption technologies, Most Bet ensures that all
personal and financial information remains confidential.
This commitment to security not only protects users but also builds trust within the community.
As a result, bettors can focus on enjoying the dynamic sports betting environment that Most Bet offers without worrying about potential
risks.
Access Live Bets Instantly by Logging into Most Bet
Accessing live bets instantly is now a reality with Most Bet, a
leading online bookmaker renowned for its user-friendly
interface and extensive range of betting options.
By simply logging into your account, you can dive into the exhilarating world of live betting, where every moment
counts and fortunes can change in the blink of an eye. The platform is designed
to cater to both seasoned bettors and newcomers, offering
a seamless experience that keeps users engaged and informed.
One of the standout features of Most Bet is its commitment to providing real-time updates and odds.
As soon as you log in, you are greeted with a comprehensive dashboard
that displays all ongoing matches and events across various sports.
Whether it’s football, basketball, tennis, or eSports, Most Bet covers it all.
The live betting section is particularly impressive, allowing users to place bets on events as they unfold.
This dynamic environment not only heightens the excitement but
also offers bettors the chance to capitalize on fluctuating odds.
For those looking to maximize their betting experience,
Most Bet offers several advantages:
Wide Range of Sports: From mainstream sports like football and basketball
to niche markets such as darts and snooker.
Competitive Odds: Ensuring that bettors get the best possible returns on their wagers.
Live Streaming: Watch events in real-time directly from the platform.
User-Friendly Interface: Easy navigation makes placing bets quick and straightforward.
Security is another critical aspect where Most Bet excels.
The platform employs state-of-the-art encryption technologies to safeguard user data and transactions.
This ensures that every bet placed is secure, allowing users to focus solely on their strategies
without worrying about privacy concerns. Moreover, customer support is available around the clock, ready to assist
with any queries or issues that may arise during your betting journey.
By providing instant access to live bets coupled with a robust security framework and excellent
customer service, Most Bet sets itself apart as a
top choice for online betting enthusiasts. Its comprehensive coverage of sports events worldwide ensures that there’s always something
for everyone, making it an indispensable tool for anyone looking to engage in live betting with confidence
and ease.
Get the Most bet APK for Mobile Betting Convenience
For those seeking unparalleled mobile betting convenience, the Most bet APK stands out as a top choice.
This app offers users an intuitive interface, ensuring that both seasoned bettors and newcomers can navigate effortlessly.
By downloading the Most bet APK, punters gain access
to a wide array of sports markets, live betting options, and exclusive
promotions that aren’t always available on desktop versions.
The seamless integration of features ensures that users can place bets swiftly and securely from anywhere.
The Most bet APK is not just about placing bets; it’s about enhancing
the entire betting experience. Users can enjoy live streaming of major sports events, keeping
them in the loop with real-time updates. Additionally, the app
supports multiple payment methods, allowing for quick deposits and withdrawals.
Security is a priority, with advanced encryption protocols safeguarding user data.
For those who prioritize flexibility and reliability in their betting
activities, this APK is a game-changer.
Here’s what makes the Most bet APK a must-have for
any mobile bettor:
User-Friendly Interface: Navigate with ease through various sports and markets.
Live Betting & Streaming: Engage with events as they unfold in real-time.
Exclusive Promotions: Unlock bonuses that are unique to mobile users.
Secure Transactions: Trust in encrypted payment methods for peace of mind.
Moreover, the app’s performance is optimized for various devices, ensuring smooth operation even on older smartphones.
The developers have focused on reducing load times and minimizing data usage without compromising on quality or functionality.
With regular updates, users can expect new features and improvements tailored to enhance their betting journey.
The Most bet APK is more than just an application; it’s a comprehensive platform designed to cater to all your betting needs on the
go.
Unlock Special Offers with the Most bet Promo Code
Unlocking special offers with the Most bet promo code can significantly enhance your betting experience.
Most bet, a prominent name in the online betting industry, is known for its user-friendly platform and lucrative
promotions. By using a promo code, bettors can access exclusive bonuses, such as free bets, deposit matches, or cashback offers.
These incentives not only increase the potential for higher
returns but also provide an opportunity to explore various sports markets
without substantial financial risk.
To utilize a Most bet promo code effectively, users should first ensure
they have an active account on the platform. Registration is straightforward and typically requires basic personal
information. Once registered, players can enter their promo
code during the deposit process. It’s crucial to read the terms
and conditions associated with each offer,
as they may include wagering requirements or
restrictions on specific sports events. Understanding these
conditions ensures that bettors can fully benefit from the promotion without any unexpected hurdles.
The allure of using a Most bet promo code lies in its ability
to provide added value. For instance, a common offer might include a 100% deposit
bonus up to a certain amount. This means if a bettor deposits $100,
they could receive an additional $100 in bonus funds.
Such promotions are particularly appealing during major sporting
events when the stakes are high and the excitement is palpable.
Moreover, these codes often come with flexible usage options, allowing bettors to apply them across various sports like football,
basketball, or tennis.
Engaging with Most bet’s promotional offers is not just about enhancing one’s bankroll; it’s also about gaining more betting insights and strategies.
By having extra funds or free bets at their disposal, bettors can experiment with different types of wagers such as accumulators or
system bets without fear of significant losses. This experimentation can lead to discovering new favorite betting markets
or strategies that could prove profitable
in the long run. With Most bet’s reputation for reliability and customer satisfaction, utilizing their promo
codes is a savvy move for both novice and seasoned bettors alike.
Engage in High Stakes Wins with the Aviator Game from Most bet
Engage in high-stakes wins with the Aviator Game from Most Bet,
a leading name in the online betting world.
This thrilling game offers players a unique chance to test their skills
and luck, providing an exhilarating experience that combines strategy with excitement.
The game is designed for those who crave the adrenaline
rush of high-stakes betting, offering a seamless blend of anticipation and reward.
The Aviator Game is straightforward yet captivating. Players
place bets on a virtual plane’s flight path, predicting when it will take off before it flies away.
The longer the plane stays on the screen, the higher the
multiplier grows, increasing potential winnings exponentially.
However, if players wait too long and the plane flies
away, they lose their stake. This delicate balance between risk and reward makes the Aviator Game an enticing choice for thrill-seekers.
Feature Description
Game Type Virtual Betting
Minimum Bet $0.10
Maximum Multiplier 100x
RTP 97%
Availability Desktop & Mobile
Most Bet ensures that its platform is user-friendly and accessible,
allowing players to engage with the Aviator Game anytime, anywhere.
The bookmaker provides robust security measures to protect user data, ensuring
a safe and fair gaming environment. With an impressive
return-to-player (RTP) rate of 97%, participants have a significant chance of winning big while enjoying
a top-tier gaming experience.
For those looking to elevate their betting journey, Most Bet offers various promotions and bonuses that enhance gameplay.
These incentives can significantly boost one’s bankroll, providing more opportunities to engage in high-stakes action. The Aviator Game stands out as a premier choice
for those seeking both entertainment and substantial
rewards in the dynamic world of online betting.
Explore Betting Strategies in the Most Bet Review
Exploring betting strategies at Most Bet can be a thrilling endeavor for both novice and seasoned
bettors. This bookmaker, known for its user-friendly interface and diverse
market offerings, provides ample opportunities to refine
one’s betting acumen. A fundamental strategy often employed is the value betting approach.
Here, bettors look for odds that seem to undervalue the likelihood of an event occurring.
By consistently identifying these discrepancies, punters can increase their potential for
profit over time.
Another popular strategy is hedging bets,
which involves placing bets on different outcomes to minimize risk.
This technique can be particularly useful in live betting
scenarios where odds fluctuate rapidly. Most Bet’s dynamic platform allows users to quickly
adjust their bets in real-time, capitalizing on changing circumstances to secure
a favorable outcome. This method requires a keen eye and swift decision-making but can significantly enhance one’s betting portfolio.
For those looking to leverage statistical insights, the Martingale system might be appealing.
This strategy involves doubling your bet after every loss, with the idea that an eventual win will recover all
previous losses plus gain a profit equal to the original stake.
While potentially lucrative, it’s crucial to set
limits and understand the risks involved, as a prolonged losing
streak can quickly deplete one’s bankroll.
Lastly, exploring arbitrage betting can offer guaranteed profits by
exploiting differing odds across multiple bookmakers. Although challenging
due to the need for constant monitoring and quick action,
Most Bet’s comprehensive market coverage makes it an ideal platform for
this strategy. By placing bets on all possible outcomes of an event
across different platforms where odds allow for profit regardless of the result, bettors can secure a risk-free return.
Author mvorganizing.orgPosted on 7 March 2025Categories Blog
link bokep anak kecil
If you wish for to grow your knowledge simply keep visiting this web site and be updated with
the newest news update posted here.
InvestCAN
Hi everyone, it’s my first visit at this website, and article is in fact fruitful in favor of me, keep up posting these articles
or reviews.
Jack
Blue-Wһite
5300 Business Dr,
Huntington Beach, CА 92649, United Stɑtеs
18004803994
Peracetic acid pump lifespan extension strategies; Jack,
Unogratex App
Hello, after reading this awesome post i am too delighted to share
my know-how here with mates.
美容医療コンサルタント
Hey very nice site!! Man .. Beautiful .. Amazing .. I’ll bookmark your website and take the feeds additionally?
I am glad to find so many helpful info right here within the post, we need develop extra techniques on this regard, thanks
for sharing. . . . . .
PORNHUB
I constantly spent my half an hour to read this weblog’s articles
or reviews everyday along with a cup of coffee.
Aumenta Liora
Hello there, You’ve done a great job. I’ll certainly digg it and personally recommend to my
friends. I’m sure they’ll be benefited from this website.
b52club.casa
Hi there Dear, are you genuinely visiting this web site regularly, if so afterward you will definitely obtain good experience.
Instant Cormax
I visited many sites except the audio feature for
audio songs existing at this site is genuinely fabulous.
Lena
It is the best time to make some plans for the future and it is time to be happy.
I’ve read this post and if I could I wish to suggest you
some interesting things or advice. Perhaps you can write next
articles referring to this article. I want to read more things
about it!
London escorts
Why users still use to read news papers when in this technological world everything is
presented on web?
mounjaro recipe for weight loss
Thanks for sharing your thoughts. I really appreciate your efforts and
I will be waiting for your further post thanks once again.
leads
Heya just wanted to give you a quick heads up and let you know a few of
the pictures aren’t loading correctly. I’m not sure why but I think its a linking issue.
I’ve tried it in two different internet browsers and both show
the same results.
parking lot paving repairs
I delight in, cause I found just what I was looking for.
You’ve ended my four day lengthy hunt! God Bless you man. Have a great day.
Bye
Workers compensation los angeles county
Hurrah! At last I got a blog from where I be able to truly obtain useful information concerning my study and knowledge.
franchise home industry
HorsePower Brands Omaha
2525 N 117tһ Avee #300,
Omaha, ΝE 68164, United Stаtes
14029253112
franchise home industry
anjing guling jakarta
Hi there everybody, here every one is sharing these kinds of familiarity, therefore it’s good to read
this blog, and I used to pay a visit this webpage
every day.
Man 88
Can I just say what a comfort to find a person that actually knows what they are discussing on the web.
You certainly realize how to bring a problem to light and make it important.
More people really need to check this out and understand this side
of the story. I was surprised that you’re not more popular because you
most certainly possess the gift.
ลิงค์ดูลิเวอร์พูล
It’s an awesome piece of writing in support of all
the internet visitors; they will get benefit from it I am
sure.
My web page ลิงค์ดูลิเวอร์พูล
wood floor refinishing near me
I’ll immediately seize your rss feed as I can not in finding your e-mail subscription link or newsletter
service. Do you have any? Kindly allow me understand in order that I could
subscribe. Thanks.
Lentrix Flow
I think this is among the most important information for me.
And i’m glad reading your article. But want to
remark on few general things, The web site style is ideal, the articles is really excellent : D.
Good job, cheers
Lentrix Flow
Everyone loves it when folks come together and
share thoughts. Great site, keep it up!
advanced SIT file handler
Write more, thats all I have to say. Literally, it seems as though you relied
on the video to make your point. You definitely know what youre talking about, why throw away your intelligence on just posting videos to your site
when you could be giving us something enlightening to read?
Track Chenix XP
I go to see everyday some websites and information sites to read content, except this web
site gives feature based writing.
index
Can I simply just say what a relief to find someone that actually understands what they are discussing on the
net. You definitely realize how to bring an issue to light and make it important.
More people need to check this out and understand this side
of your story. I can’t believe you’re not more popular since you
surely have the gift.
Arlette
One of the most important elements of a will is the capability to designate guardians for minor youngsters. Without a will, the court might need to decide who will certainly deal with your kids, which can result in conflicts and unpredictability. By plainly outlining your preferences in a will, you can supply comfort and security for your children’s future. Wills can be as simple or as complex as you are, yet the most vital thing is that you create and authorize a Will. National stats report that 50% of Americans do not have a Last Will and Testament.
Joint Will Certainly
During this process, the court validates the will, appoints an administrator, and supervises the circulation of possessions to the recipients. Furthermore, having a will can assist minimize family members disagreements and guarantee that your assets are distributed according to your specific directions. One of the vital benefits of having a will is the assurance it supplies. Understanding that you have a legitimately binding paper that outlines your desires can ease anxiety and unpredictability for both you and your enjoyed ones.
The NCOA Advisor Reviews Team investigates these products & services and might make a payment from qualified acquisitions made through web links consisted of. If you want to explain your decisions, it’s best to do so in a separate letter to the beneficiaries. This ensures that your will remains clear and exact which your purposes are well comprehended.
Action 1: Make Detailed Building Records
Depending on where you live, a form might require to be signed by a witness or notarized. You can ask a lawyer to help you with the procedure, but it is typically not required. A clinical or healthcare power of lawyer is a sort of breakthrough regulation in which you call an individual to make decisions for you when you are incapable to do so. In some states this instruction might likewise be called a durable power of lawyer for health care or a healthcare proxy. You might also pursue recap administration, which is a treatment that enhances the estate management procedure when the surviving partner is the single beneficiary or devisee. This option is readily available whether the decedent had a will.
It will be used for all interaction pertaining to your application and traveling authorisation. As quickly as your application has been filed, you will receive an e-mail confirming it has been sent together with your one-of-a-kind application number. Any additional fee billed on top of that mosts likely to the intermediary companies.
a couple of individuals that are the principal beneficiaries, the loved ones of the principal beneficiaries, business owned by the major beneficiaries and their relatives; and.the distribution of resources and revenue to the beneficiaries goes to the discernment of the trustee. Optional depends on are in some cases established to put assets aside for: a future requirement, like a grandchild that might need extra monetary help than other beneficiaries at some time in their life. recipients who are not capable or responsible sufficient to manage cash themselves. 1. Only naming a solitary beneficiary.
They frequently include managing monetary affairs, making healthcare decisions, and carrying out lawful purchases. Keep in mind that the power of lawyer documents may be for particular activities. Being next of kin might designate a more broad, much less specified set of duties. Near relative condition is unimportant unless the decedent was married and stayed in a community residential property state. If so, by law, the making it through partner is entitled to an equivalent portion of any funds made or accumulated throughout the marriage, unless the partner had authorized a waiver.
What Happens If A Small Indicators A Contract?
Particular needs for altering directives may differ by state. The individual you call may be a spouse, various other relative, friend or member of a confidence area. You might likewise select several alternates in instance the person you selected is incapable to meet the function. An estate may be reopened under particular scenarios, including the presence of recently uncovered home.
Leaving Residential Property To Grown-up Children
What happens with your estate varies from province to district and it might be really various from what you would certainly have desired because the government does not think about the certain demands of individual families. Having a legal will ensures your estate is dealt with according to your dreams. This content has been evaluated by Canadian estate planning specialists or lawyers.
The info supplied on this website is not legal recommendations, does not constitute a legal representative recommendation solution, and no attorney-client or confidential partnership is or will be created by use of the site.
in Texas. To be legitimate, a holographic will needs to be written completely in your handwriting and authorized by you. As long as you adhere to these 2 requirements, you do not require witnesses to make your holographic will legitimate. A Simple Will is one where a person leaves their whole estate to their spouse or companion or, if that companion pre-deceases them, they leave their whole estate instead to any children they have had together. Your alternatives for composing your very own will Theoretically, you could jot your will on an item of scrap paper.
kra34cc
Good day! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard
on. Any tips?
https://helix-ironclad-f8f.notion.site/WE-ARE-THE-LARGEST-FULL-SPECTRUM-POOL-TABLES-AND-GAME-STORE-IN-THE-11-WESTERN-STATES-213194404adc80119e5ee59ae87d1803?source=copy_link
Triangle Billiards & Baar Stools
1471 Nisson Ꭱɗ, Tustin,
ᏟΑ 92780, United States
+17147715380
Billiar Tabble Restoration Selection Tips – https://helix-ironclad-f8f.notion.site/WE-ARE-THE-LARGEST-FULL-SPECTRUM-POOL-TABLES-AND-GAME-STORE-IN-THE-11-WESTERN-STATES-213194404adc80119e5ee59ae87d1803?source=copy_link,
seo
Greetings from California! I’m bored to death at work so I decided to check out your website on my iphone during lunch break.
I love the info you provide here and can’t wait to take a look
when I get home. I’m amazed at how fast your blog loaded on my mobile
.. I’m not even using WIFI, just 3G .. Anyhow, very good blog!
tips to help lose weight
We’re a group of volunteers and opening a
new scheme in our community. Your web site provided us with
useful information to work on. You have done a formidable activity and our entire community will likely be grateful
to you.
Fund Solvaren
I’ve been surfing on-line more than three hours today,
but I by no means discovered any fascinating article like yours.
It is pretty value enough for me. In my view, if all site
owners and bloggers made just right content material as you probably did, the
net can be much more helpful than ever before.
porn
I got this web site from my friend who told me concerning this
website and at the moment this time I am browsing this web site and reading
very informative articles or reviews at this time.
link alternatif dewacash
I’m truly enjoying the design and layout of your website.
It’s a very easy on the eyes which makes it much more enjoyable for me
to come here and visit more often. Did you hire out a
designer to create your theme? Fantastic work!
iptv nederland
Have you ever thought about adding a little bit more than just your articles?
I mean, what you say is fundamental and all. Nevertheless imagine if you added some great visuals
or videos to give your posts more, “pop”! Your content is excellent but with pics and videos, this blog could definitely be one of the best in its field.
Awesome blog!
NexironTrader 2.1 Flex
I’m not that much of a internet reader to be honest but your sites really nice,
keep it up! I’ll go ahead and bookmark your website to come back in the future.
Many thanks
Neotonics Reviews
I love the concept of improving skin from the
inside out! Neotonics sounds like a smart way to tackle both gut health
and skin clarity at the same time. Plus, gummies are way easier to stick with than pills
Quantum Income
Hello! I could have sworn I’ve been to this site before but
after browsing through some of the post I realized it’s
new to me. Nonetheless, I’m definitely delighted I found it and I’ll be bookmarking
and checking back frequently!
porn child
I know this web site provides quality dependent articles and additional data, is there any other web site which presents
these data in quality?
Cashaxor
I do not even understand how I finished up here, but I believed
this put up was good. I don’t recognize who you’re however definitely you’re going to a famous blogger
for those who are not already. Cheers!
Teds Woodworking
I’ve always wanted to get into woodworking but didn’t know where to start—Ted’s Woodworking sounds like exactly what I need.
16,000+ plans with clear instructions? That’s amazing!
Thanks for the breakdown, GSI A Video!
FortuixAgent
I like what you guys are up too. This sort of clever work and exposure!
Keep up the very good works guys I’ve included you guys to my personal blogroll.
maestrogozalbo.com
I’m not that much of a internet reader to be honest but your sites really nice, keep it up!
I’ll go ahead and bookmark your site to come back in the future.
All the best
visa requirements for egypt for us citizens
Its like you read my mind! You seem to know so much about this, like you wrote the book in it or something.
I think that you could do with a few pics to drive
the message home a bit, but instead of that, this
is magnificent blog. A fantastic read. I’ll certainly be back.
science fiction book series
Great information. Lucky me I ran across your website by chance (stumbleupon).
I have saved it for later!
live móc lồn
Hoang Xuan Sinh, 91, is Vietnam’s first female mathematics professor
As American bombers flew overhead, pioneering professor Hoang Xuan Sinh completed her thesis by
the light of a kerosene lamp in the Vietnamese jungle, with letters from
French maths genius Alexandre Grothendieck as her only guidance.
Vietnam’s first female mathematics professor, Sinh, now 91,
recalled trying to write in December 1972, as the B-52s of the US Air Force unleashed a deluge of bombs on Hanoi and surrounding provinces.
They patrolled “all night”, Sinh told AFP, her voice trembling as she remembered the so-called Christmas bombings of the Vietnam War that
saw 20,000 tons of explosives dropped over 12 days that month.
“We narrowly escaped death.”
A portrait of Alexandre Grothendieck hangs in the entrance to lecture halls at Hanoi’s Thang Long University, which Hoang Xuan Sinh founded
Sinh was born in Hanoi during the French colonial period and her life
offers a snapshot of modern Vietnamese history.
Part of the country’s final generation of intellectuals born under French rule, she lived through decades of
conflict — including wars with France, the United States
and China — before helping lay the foundations for its ongoing economic miracle.
Ahead of French President Emmanuel Macron’s visit on Sunday, she
spoke in fluent French of the meeting with revolutionary mathematician Grothendieck
that changed her life and the private university she founded in 1988 — the country’s first.
– Farmers’ huts –
Sinh, pictured, met Grothendieck, one of the most important figures of
20th-century mathematics, in 1967 when he was teaching algebra to students and teachers in northern Vietnam
Sinh met Grothendieck, one of the most important figures
of 20th-century mathematics, in 1967 when he was teaching algebra to students and teachers in northern Vietnam.
Despite the bombs, Grothendieck — considered to have revolutionised maths in the way Albert Einstein did physics — spent a month in the country, driven by a
sense of duty to fellow academics working in impossible circumstances.
“He was a very good teacher. He knew how to make difficult things easy,” recalled Sinh.
At the time, the University of Hanoi was scattered across several
villages in the countryside to escape bombings targeting the capital.
Grothendieck, Sinh and the other students lived with farmers, without electricity or running water.
“Their houses were small (but) they kept a corner for us, just enough to put a work table,” she said.
Despite the hardship and destruction, Grothendieck —
who in 1966 won the Fields Medal, regarded as the Nobel Prize for mathematics — wrote in a travel report that his hosts maintained “a quiet confidence in the future”.
Sinh proposed a thesis topic to Grothendieck, who
immediately accepted, and so began a struggle to complete it that would last nearly eight
years, without a library or typewriter.
She received two letters from her mentor, who by that time had left
Vietnam, but they were “very brief” to avoid censorship, she explained.
– Paper was a luxury –
Sinh devoted herself to her work at night after the classes she
taught.
But at sunset, “I was eaten by mosquitoes”, she said, recalling her dreams of a battery-powered light
to replace her kerosene lamp — a fire hazard — so that she could shelter under a mosquito net.
Although she completed her work in late 1972 under
the thunder of the B-52s, her thesis defence had to wait until
May 1975, a few days after the fall of Saigon, which marked the end of the war.
On the jury at Paris Diderot University were Grothendieck and Laurent Schwartz,
a fellow Fields Medal laureate who was also sympathetic to the Vietnamese cause.
Students and teachers were surprised to see two laureates on the panel, she
recalled, still visibly moved by the memory.
Thanks to Grothendieck’s intervention, the university accepted her handwritten thesis — likely
the first they had ever received, Sinh said with a smile, remembering that even finding
paper during the war was a luxury.
Portraits of Grothendieck and Schwartz now hang in the entrance to lecture halls at Hanoi’s
Thang Long University, which she founded.
Students tapping on their phones in front of the paintings confessed to AFP they hadn’t heard of the two men.
Today, Sinh visits the institution once a week, where she likes to feed the pigeons.
The students are “happy”, she reflects.
“When you tell them things that happened, how life was, they can’t believe it. They are lucky,” she said.
Roig Elevado
Hey there! I’ve been following your site for some time now and finally got the courage to go ahead and
give you a shout out from Atascocita Texas! Just wanted to tell you keep up
the great work!
goodfootball.ru
Статья представляет разнообразные аргументы и контекст, позволяя читателям самостоятельно сформировать свое мнение. Это сообщение отправлено с сайта https://ru.gototop.ee/
Nexonix Profit
Hi would you mind letting me know which web host you’re working with?
I’ve loaded your blog in 3 completely different browsers and I must say this blog loads a lot quicker then most.
Can you suggest a good internet hosting provider at a honest price?
Thanks a lot, I appreciate it!
fake antivirus pop-up
It is not my first time to visit this web page, i am visiting this website dailly and obtain good facts from here everyday.
Varsuntex App
That is a very good tip particularly to those fresh to the blogosphere.
Brief but very precise info… Appreciate your sharing
this one. A must read post!
rust cheat download
Amazing! This blog looks just like my old one! It’s on a completely different topic but it has pretty much the same page layout and design.
Superb choice of colors!
tablete rugged IP67
you’re truly a good webmaster. The site loading pace is incredible.
It kind of feels that you’re doing any distinctive trick.
In addition, The contents are masterwork. you’ve performed a magnificent process in this topic!
Aumenta Liora
It’s a pity you don’t have a donate button! I’d without a
doubt donate to this outstanding blog! I suppose for now i’ll settle for book-marking and adding your RSS feed to my Google
account. I look forward to brand new updates and will
talk about this website with my Facebook group. Chat soon!
The Memory Wave
I’ve been curious about audio brain hacks for a while, and The Memory Wave sounds super intriguing!
Love that it uses binaural beats and isochronic tones
to actually support focus and memory. Has anyone tried it and noticed real improvements?
how to clean a thermos coffee mug
I blog often and I seriously appreciate your content.
Your article has truly peaked my interest.
I am going to bookmark your site and keep checking for new information about once a week.
I subscribed to your RSS feed as well.
會計師
Hurrah, that’s what I was looking for, what a material!
existing here at this weblog, thanks admin of this web site.
z-library italy
Hello, I enjoy reading all of your post.
I like to write a little comment to support you.
FinverioX
Everything is very open with a very clear clarification of the issues.
It was really informative. Your site is very useful.
Thank you for sharing!
Full Report
I like what you guys are up too. This type of clever work
and exposure! Keep up the wonderful works guys I’ve
added you guys to blogroll.
stripchat tokens alternatives
For those who are looking for a free alternative way to get unlimited official
tokens without having to buy on stripchat, you should follow this method until
the end.
Ослабленные волосы
My partner and I stumbled over here coming
from a different website and thought I might as well
check things out. I like what I see so now i am following you.
Look forward to exploring your web page again.
straw cowgirl hat
It’s perfect time to make a few plans for the longer term and it’s time to be happy.
I’ve read this submit and if I may just I desire to suggest you some interesting issues or
tips. Maybe you can write next articles relating to this article.
I desire to read more things about it!
Ageless Knees Reviews
I appreciate how Ageless Knees is designed for all ages—it’s not just for seniors
or athletes. The combination of targeted exercises and that massage tool makes a lot of sense.
Definitely going to look into this more!
25
Hi, I log on to your blogs regularly. Your humoristic style is
witty, keep doing what you’re doing!
Ageless Knees Reviews
This program looks like a lifesaver for anyone dealing with
knee pain! I love that Ageless Knees focuses on natural movement and tools like the Miracle Massage Wand instead of jumping straight to surgery
or meds. Has anyone here tried it yet?
Marketing & Advertising
At The AD Leaf Marketing Firm, we pride ourselves on helping businesses succeed through effective Digital Marketing.
We tailor our Advertising strategies to support your unique business goals, delivering
impactful results.
Want to see how we can help? Visit [theadleaf.com](https://www.theadleaf.com) and let’s
get started!
Flush Factor Plus Reviews
Flush Factor Plus looks promising, especially for people like me who deal with both bloating and
stiff joints. Anyone tried it yet?
air suspension shop
I’ve been surfing on-line greater than 3 hours lately, yet I never
discovered any fascinating article like yours.
It is lovely worth sufficient for me. In my view, if all site owners and bloggers made just right content as you probably did, the internet will likely be a lot more helpful than ever before.
bokep indonesia sex
Really when someone doesn’t know after that its up to other people that they will help, so here it happens.
Nitric Boost Ultra Reviews
Honestly skeptical at first, but after trying Nitric Boost Ultra, I’m sold.
Better stamina, clearer focus, and I just feel lighter throughout
the day. Has this helped anyone with endurance training?
Oruzy Balance
Hey! Do you know if they make any plugins to assist with Search
Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not
seeing very good success. If you know of any please share.
Kudos!
replace objects using AI
My family every time say that I am killing
my time here at web, but I know I am getting familiarity everyday by reading such fastidious content.
kontol
Link exchange is nothing else except it is only placing the
other person’s weblog link on your page at suitable place and other person will also do same
in favor of you.
Shopify POS support
Thanks. Plenty of knowledge.
casino
Wassup guys, I’m Alex from Romania. I wanna tell you about my
insane experience with this trending online casino I stumbled on a few weeks ago.
To be honest, I was super poor, and now I can’t believe it myself — I cashed out £590,000 playing mostly
slots!
Now I’m thinking of finally owning an apartment
here in Belgrade, and investing a serious chunk of my winnings
into Cardano.
Later I’ll probably move to a better neighborhood and build my own startup.
Now I’m going by Andrei from Romania because I honestly feel like a
new person. My life is flipping upside down in the best way.
Tell me honestly, what would you guys do if you had this kinda
luck? Are you wondering if it’s real right now?
For real, I never thought I’d have a shot at investing.
It’s all happening so fast!
Ask me anything!
air suspension shop
We’re a bunch of volunteers and starting a brand new scheme in our community.
Your website provided us with helpful information to work on. You’ve performed a
formidable process and our whole community shall be thankful to you.
Keluaran HK
I constantly spent my half an hour to read this webpage’s posts every day
along with a mug of coffee.
lentini carine
I am genuinely grateful to the holder of this website who has shared this impressive piece of writing at at this
place.
impact evaluation
Awesome info, Kudos.
underhung crane underhung
If you’rе exploring heavy-duty lifting solutions, thе quay gantry crane iis a preferred choice worldwide.
Ꮃhether you’re checking tһe container gantry crane ρrice oor planning tо invest in a double girder ganrry crane, іt’s
essential to compare specifications ɑnd long-term durability.
Foг rail-mounted systems, tһe rmg crane pricelist оffers
scalable options suited for shipping yards аnd terminals. Businesses ⅼooking for indoor or lightweight load operations сan conmsider
an underhing bridge crane, which іs both space-efficient and budget-friendly.
Ԍet in touch with crane suppliers Ьefore making any decision.
Check out my ѕie – underhung crane underhung
биткойн инвестиции
I’m truly enjoying the design and layout of your website.
It’s a very easy on the eyes which makes it much more enjoyable
for me to come here and visit more often. Did you hire out
a designer to create your theme? Excellent work!
best gift ideas for best friend birthday
In need of heartfelt gifts, look no fᥙrther thаn EvridWeaar
decor creations. Ϝrom a charming wooden bear family puzzle, tһeѕe gifts make ideal keepsakes
for loved ᧐nes.
If yoᥙ’гe choosing ffor а partner, thei selection ᧐f personalized gift for him һas you covered.Ⲩou can choose fгom tһe anniversary gifts foг him ieas tһat stand
out.
For fans of giftable decor, evridqear decokr blends style ɑnd quality, bringing unforgettable gifts еverʏ time.
my wweb blog best gift ideas for best friend birthday
wps office下载
Need ɑ reliable source fоr WPS下载, mаke surе to visit bg-wps.com.
It’s the go-to destination fоr fɑѕt WPS Office下载.
No matter іf you’re usіng WPS foг personal οr professional uѕe, this site offeгs the most latest versions availаble.
Don’t settle fоr unofficcial links — alwɑys choose tһe verified
download site fօr smooth installation and full features.
Jybla Price
I am really inspired together with your writing abilities as smartly as with the format for your weblog.
Is that this a paid subject or did you customize it yourself?
Anyway keep up the nice high quality writing, it is
uncommon to see a great weblog like this one today..
wps官网下载
Great work on tһiѕ informative blog! І reallʏ respect thе deptfh yoᥙ put іnto the
ϲontent. It’s motivating to ѕee quality content like tһiѕ.
Foг those who need reliable tools, wps下载 viia
tһe wps官网 iss a ցreat choice. Keep sharing ѕuch
educational content — you’re suppofting readers lіke me!
my site – wps官网下载
Veridian Matrix AI
Good write-up. I definitely appreciate this website.
Keep writing!
manjur4d
Hi there, You’ve done an incredible job. I will definitely digg it and
personally suggest to my friends. I’m sure they will be benefited from this website.
Bigcrypt Edge
Hello There. I found your blog using msn. This is a very well written article.
I’ll make sure to bookmark it and return to read more of your useful info.
Thanks for the post. I’ll definitely return.
LED Display 3D
Realⅼy enjoyed reading this! Yoսr expertise
іn LED displays reɑlly shines thгough. Tһis is
ѵery informative for anyone llooking to understand tһe nuances of LED Poster,
LED Siign Board, οr evеn those grand LED Display 3D
setups.Keеp uр the fantastic w᧐rk!
Custom Plastic Parts
Faantastic article! Υօur discussion ᧐n low volume injection molding іs super helpful.
Ӏt’ѕ ⅽlear yοu’re an expert іn polypropylene injection molding.
Ꭲhis ѡаs a valuable read!
Also visit my blog post :: Custom Plastic Parts
客户说邮件进了他的垃圾邮箱
This iѕ a fantastic resource! Υouг avice on 如何开发沙特市场 is
incredibly valuable fօr anyone іn international traԁе.
Ⲕeep սp the great work!
Feel free tߋ visit myy һomepage: 客户说邮件进了他的垃圾邮箱
vidio panas
Terrific work! That is the type of info that are meant to be shared across the net.
Shame on the seek engines for no longer positioning this post upper!
Come on over and consult with my website . Thanks =)
BitGeldPro
If some one desires to be updated with hottest technologies after that
he must be pay a quick visit this website and be up to date all the time.
sex người lớn
When driving in the dark or rain, it’s generally recommended to maintain a following distance of at least
four to six seconds behind the vehicle in front of you
Read more
Cars & Vehicles
How do you install an ignition coil on a 6.75 hp Briggs and Stratton?
Asked by Anonymous
To install an ignition coil on a 6.75 hp Briggs and Stratton engine, first, ensure the engine is off
and disconnect the spark plug wire. Remove any necessary co
Read more
Cars & Vehicles
+1
What is the first name of the mother of the cleaver
household on leave it to bear?
Asked by Anonymous
The first name of the mother of the Cleaver household on “Leave It to Beaver” is June.
She is portrayed as a caring and supportive mother to her sons,
Read more
Cars & Vehicles
+1
How can one install the Bluetooth car speaker?
Asked by Anonymous
Mount the speaker, power it on, enable Bluetooth on your phone, pair devices,
and test audio for proper functionality.
#Lifestylebranding
Immutable Afinitor
Excellent post. I was checking constantly this
weblog and I’m impressed! Extremely useful information specially the closing
part 🙂 I take care of such information a lot. I used to be seeking this
particular information for a very lengthy time. Thanks and best of luck.
https://blog.mydelux.com.my/autogate-system-price
Position effectively utilized..
Streets is cooking new album films by Marcello Red on all tv music streaming new album from Memphis bleek tune in
Hi, I do believe this is a great site. I stumbledupon it 😉 I’m going to return yet again since I saved as a favorite
it. Money and freedom is the best way to change, may you be rich and continue to guide others.
aqua sculpt reviews
Yesterday, while I was at work, my cousin stole my apple ipad and tested to see if it
can survive a twenty five foot drop, just so she can be a youtube sensation. My
iPad is now broken and she has 83 views. I know this
is entirely off topic but I had to share it with someone!
Quendex
It is the best time to make some plans for the longer term and it’s time to
be happy. I’ve read this submit and if I may I wish to suggest you
few interesting things or suggestions. Perhaps you can write
next articles relating to this article. I want to read even more
issues about it!
Отзывы
Hi, i believe that i noticed you visited my blog
thus i came to return the prefer?.I’m attempting to to find things
to enhance my web site!I assume its adequate to make use of
some of your ideas!!
Finance Legend
Great goods from you, man. I have understand your stuff previous
to and you are just extremely fantastic. I actually like what you have acquired here, certainly like what you’re
stating and the way in which you say it. You make it entertaining and you still take care of to keep it sensible.
I can not wait to read far more from you. This is really a tremendous website.
Finance Legend
I quite like reading an article that will make people think.
Also, many thanks for allowing for me to
comment!
Строгино
Hey there this is somewhat of off topic but I
was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding skills so I wanted to get guidance from someone with experience.
Any help would be enormously appreciated!
Micro Bar Vape
Hi! Do you know if they make any plugins to assist with Search
Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good gains.
If you know of any please share. Appreciate it!
부달
It’s amazing designed for me to have a site, which is useful for my knowledge.
thanks admin
kubet
Tulisan ini sangat membuka wawasan saya tentang pentingnya digitalisasi layanan kesehatan, khususnya di bidang gigi.
Platform Teman Dental menurut saya adalah contoh nyata teknologi bisa dioptimalkan untuk menjangkau semua kalangan tanpa mengurangi kualitas.
Pendekatan digital yang diterapkan Teman Dental mengingatkan saya model layanan yang ditawarkan oleh **Kubet**.
Baik Teman Dental maupun Kubet sama-sama berfokus pada kenyamanan layanan, dari perkotaan hingga pelosok.
Kombinasi teknologi dan edukasi seperti ini layak ditiru oleh pelaku layanan kesehatan lainnya.
Saya juga menyukai bagaimana Teman Dental bukan sekadar memberikan layanan,
tetapi juga peduli terhadap edukasi gigi yang bersifat preventif.
Hal ini penting sekali, karena masih banyak masyarakat yang belum sadar
perawatan gigi sejak dini. Mirip seperti **Kubet** yang menyediakan panduan pengguna,
Teman Dental juga menjangkau pengguna dengan informasi yang bermanfaat.
Kemudahan akses yang diberikan Teman Dental juga
menjadi keunggulan tersendiri. Mulai dari pemesanan digital,
konsultasi lewat aplikasi, hingga transparansi harga sangat memudahkan pasien.
Ini sejalan dengan pendekatan **Kubet** yang mengutamakan efisiensi.
Salah satu hal paling menarik adalah layanan keliling
dari Teman Dental. Inisiatif ini menandakan kepedulian terhadap masyarakat pinggiran. Sama seperti **Kubet** yang memperluas jangkauan layanan mereka,
Teman Dental juga memastikan tidak ada yang tertinggal.
Saya juga tertarik dengan inisiatif ramah lingkungan yang diusung Teman Dental.
Mengurangi limbah medis adalah upaya mulia, yang
tidak banyak dilakukan oleh layanan kesehatan. Ini selaras
dengan pendekatan modern seperti yang juga
ditunjukkan oleh **Kubet**, yang meningkatkan kualitas
layanan tanpa meninggalkan tanggung jawab sosial.
Ke depan saya berharap Teman Dental bisa membangun komunitas pengguna seperti yang dilakukan **Kubet**, agar hubungan dengan masyarakat
semakin dekat dalam pengalaman layanan.
Kesimpulannya, artikel ini sangat bermanfaat dan mencerahkan. Saya sangat
merekomendasikan kehadiran Teman Dental sebagai solusi perawatan gigi berbasis teknologi.
Seperti halnya **Kubet** di dunia digital, Teman Dental menjadi jawaban bagi warga yang ingin perawatan gigi
tanpa ribet.
Bj88
BJ88 là nhà cái cá Đá Gà Thomo độc quyền từ Campuchia ,
nổi bật với độ uy tín, công nghệ hiện đại và kho
trò chơi đa dạng.
alexistogel
Write more, thats all I have to say. Literally, it seems
as though you relied on the video to make your point.
You definitely know what youre talking about,
why waste your intelligence on just posting videos
to your blog when you could be giving us something informative
to read?
Mitolyn
I am really thankful to the holder of this website who has shared this
enormous piece of writing at at this time.
FRT Trigger
Everything is very open with a precise description of the challenges.
It was truly informative. Your site is extremely helpful.
Thank you for sharing!
윈터스쿨 기숙학원
Thanks very nice blog!
FinoTraze
This article provides clear idea for the new people of blogging, that really how to do
running a blog.
rectus
I have read so many articles or reviews regarding the blogger
lovers however this piece of writing is really a pleasant article,
keep it up.
GBP Marketing Specialists
I was recommended this website by my cousin. I’m not sure whether this post is written by him
as no one else know such detailed about my trouble. You’re
amazing! Thanks!
kubet login alternatif
Menurut saya menarik dengan topik ini yang membahas tentang layanan Teman Dental.
Kehadiran Teman Dental menjadi solusi baru di tengah keterbatasan akses layanan gigi yang masih
terlihat di berbagai wilayah Indonesia.
Konsep layanan berbasis aplikasi yang digunakan oleh Teman Dental sejalan dengan pendekatan yang dipakai oleh
platform seperti **Kubet**. Meskipun berbeda bidang,
keduanya mengusung kemudahan akses dari berbagai kalangan dan latar belakang.
Yang menarik, aspek pendidikan kesehatan juga ditekankan—peran ini tidak kalah penting.
Sama seperti **Kubet** yang menyediakan fitur edukasi, Teman Dental juga
menyampaikan informasi tentang cara menjaga kesehatan gigi sejak dini.
Bagian yang paling saya sukai adalah program mobile clinic Teman Dental yang melayani masyarakat pelosok.
Ini menandakan bahwa layanan ini tidak eksklusif, dan benar-benar berlandaskan keadilan.
Segmentasi layanan sesuai usia juga menjadi nilai tambah.
Banyak layanan gigi yang kurang memperhatikan dua kelompok ini, padahal mereka sangat
membutuhkannya. Seperti **Kubet** yang menghadirkan fitur berbeda
untuk tiap pengguna, Teman Dental juga menerapkan layanan yang lebih personal.
Saya juga menyambut baik gerakan ramah lingkungan yang
diusung Teman Dental. Manajemen alat medis menjadi bukti bahwa mereka tidak hanya peduli pada kesehatan, tapi juga kelestarian alam.
Ini selaras dengan visi perusahaan digital modern seperti **Kubet** yang juga terus memperbarui sistemnya.
Sebagai tambahan, Teman Dental dapat menciptakan fitur interaktif
seperti yang dilakukan oleh **Kubet**, agar hubungan dengan masyarakat semakin kuat.
Secara keseluruhan, artikel ini menarik dan membuka wawasan. Saya sangat mengapresiasi bahwa
Teman Dental merupakan langkah maju dalam dunia
kesehatan. Dengan pendekatan modern seperti ini, perawatan gigi tidak lagi sulit diakses, melainkan bisa dinikmati ol
games on books
Howdy! I just want to offer you a huge thumbs up for the excellent information you have here on this post.
I’ll be coming back to your blog for more soon.
best pct for dianabol
This is made of all pure components and it doesn’t have any unfavorable unwanted effects. Arimidex can end result in a variety of adverse unwanted aspect effects, including but not restricted to constipation, nausea, vomiting, diarrhea, and physique aches. You will discover here unbiased Submit Cycle Therapy reviews that can help you choose the proper dietary supplements easily with out having to waste plenty of time scouring the online for data. SARMs bind selectively to androgen receptors and are used medically to treat circumstances like muscle wasting and weight problems.
Simply like Anavar and Dbol, Anavar and Testosterone cycle can be an excellent choice for these making an attempt to get leaner and stronger. I’m a New York based mostly health skilled with a number of clients competing amongst the International Federation of Bodybuilders (IFBB). Having worked at NYs most prestigious gyms and health golf equipment, I am a well-respected and acknowledged name in bodybuilding. Usually, a shorter ester (propionate) would warrant a 3-4 day wait, and a typical mid – long-range ester would warrant a 14 day wait.
With Out water retention or bloating, Superdrol’s effects bring about a hardened, dry look that can be tough or unimaginable to attain with many other popular compounds. This may be considered similar to the results potential with the near-identical compound Masteron. Other constructive efficiency effects embrace enhanced recovery and increases in energy and stamina.
If the SERM just isn’t Enclomiphene you will nonetheless most likely totally get well without continuing right into a PCT. But if you do feel signs of suppression after the cycle, nevertheless gentle, you presumably can take the SERM for an additional two weeks. Ultimately, whether or not selecting between Check four hundred and its counterparts or deciding to go natural, the key lies in personalizing the expertise to align with one’s individual goals and health issues. It can be used alongside other compounds to spice up restoration further. Properly, you will be vulnerable to dropping the vast majority of the positive aspects you’ve made. If you’re feeling extremely suppressed, run it for a good eight weeks. If you’re simply feeling barely suppressed, 4 weeks will be sufficient.
Think About using testosterone boosters corresponding to fenugreek, ashwagandha, or D-aspartic acid. Since SARMs can stress the liver, you might also go for incorporating liver help dietary supplements like milk thistle or N-acetylcysteine (NAC). Think About utilizing Selective Estrogen Receptor Modulators (SERMs) as your PCT medicine. The mostly recommended SERMs are Clomid (Clomiphene Citrate) and Nolvadex (Tamoxifen Citrate). Once you’ve finished your SARMs cycle, you must start PCT as quickly as possible. Beginning https://jbhnews.com/dianabol-post-cycle-therapy-dosage-cycle-length-etc/29952/ promptly helps to counteract any suppression of your testosterone and aids in restoring hormonal steadiness. It is also advisable to undertake PCT under the guidance of a physician to ensure that the method is secure and effective.
It’s higher to reduce your testosterone dosage slightly until you notice aromatizing effects subsiding. This is as a outcome of most anabolic steroids will suppress your pure production of testosterone, usually to the purpose of whole shutdown. Excess water retention is a dead giveaway to anybody who’s using steroids.
Once injected, we see the compound shortly launched into the body. This causes a reasonably fast spike in serum testosterone, which stays elevated for less than a brief time frame. A summary of every little thing you NEED to find out about using PHs as safely as attainable, supplements to remain as healthy as potential during cycles and how to recover (PCT).
As all the time, flexibility in adjusting your dose through the cycle is required. Since Anavar starts working shortly, you’ll have a good idea of whether you’re responding to this low dose early. The hardness and dryness of Anavar features and fats loss are amongst its strongest and most desirable benefits.
In layman’s phrases, it could tremendously assist in improving your ldl cholesterol profile. This is of nice importance since a Dianabol cycle is more doubtless to elevate LDL cholesterol in your body. The acquisition of Dianabol carries extra risks as a result of prevalence of counterfeit merchandise available within the market, as demonstrated by our testing. This not solely might reduce the outcomes of users but also pose extra risks to their well being. Dianabol also can negatively have an effect on users’ mental well being due to important reductions in dopamine and muscle atrophy occurring post-cycle, causing sturdy dependence or addiction in some individuals.
football
I have read so many posts concerning the blogger lovers except this piece of writing is truly a good paragraph, keep it up.
booger
When I originally left a comment I seem to have clicked the -Notify me when new comments are added- checkbox and from
now on each time a comment is added I get 4 emails with the same comment.
Is there a means you are able to remove me from that service?
Cheers!
click
I feel that is among the such a lot significant information for me.
And i’m glad studying your article. However
wanna statement on few general things, The site taste is perfect, the articles is
in reality excellent : D. Good task, cheers
slot gacor
Hi there, just became alert to your blog through Google,
and found that it is truly informative. I’m gonna watch
out for brussels. I’ll be grateful if you continue this in future.
A lot of people will be benefited from your writing. Cheers!
ai with ai
Excellent, what a webpage it is! This weblog gives helpful information to us,
keep it up.
idea regalo uomo 80 anni
Introducing to you the most prestigious online entertainment address today. Visit now to experience now!
バイアグラ購入
Thanks in favor of sharing such a pleasant opinion, piece of writing
is good, thats why i have read it entirely
Raffi717
Hi there i am kavin, its my first time to commenting anyplace, when i read this piece
of writing i thought i could also create comment due to this sensible article.
SHA file description
I take pleasure in, lead to I discovered just what I was having a look for.
You’ve ended my 4 day long hunt! God Bless you man. Have a great day.
Bye
trash can cleaning service
Pretty nice post. I just stumbled upon your weblog and wished to
say that I’ve truly enjoyed browsing your blog posts.
In any case I’ll be subscribing to your rss feed and I hope you write
again soon!
swimming pool construction
Howdy fantastic blog! Does running a blog such as this take a large amount of work?
I’ve no expertise in programming however I had been hoping
to start my own blog in the near future. Anyway,
if you have any recommendations or techniques for new blog
owners please share. I understand this is off subject nevertheless I simply wanted to
ask. Appreciate it!
https://99wins.info/
bookmarked!!, I really like your site!
Oruzy Balance
No matter if some one searches for his necessary thing,
therefore he/she wishes to be available that in detail, so that
thing is maintained over here.
betflix
Thanks very interesting blog!
enhance convenience with door automation
smart automatic doors advanced door opening systemmodern automatic entry solutionsautomatic gate solutionshow automatic door systems workbenefits of automatic opening doorsinstalling automatic door openersexplore options for touchless entrylatest in smart access technologyenhance convenience with door automation
Lwex exchange
Fantastic site. Lots of useful info here.
I am sending it to several pals ans additionally sharing in delicious.
And of course, thank you for your effort!
เปิดยูสซื้อหวยทันที
Aw, this was a very good post. Finding the time and actual effort
to make a good article… but what can I say… I hesitate
a lot and never seem to get anything done.
My blog … เปิดยูสซื้อหวยทันที
kumaran network software
Honestly , tһіs blog post is a gгeat demonstration
ⲟf well-crafted cօntent. I genuinely appreсiate thee effot that’s ɡone into creating ѕuch a helpful
article. Ιt’s always a pleasure t᧐ ind something so thⲟroughly wгitten and beneficial .
Sites ⅼike kumaran network ɑre helping creators globally .
Ԝhether іt’s kumarannetwork psd, or tools fгom kumarandigital, tthe reliaility
ߋf their resources iѕ unmatched.
Тhe kumarannetwork psd free download optins ɑre super convenient for editors wοrking օn event designs.
Іf you’re loоking for Tamil-style wedding edits, kumaran network admk рrovides just whɑt yoᥙ neеⅾ.
One of tһe standout aspects of thіs site iѕ the library of downloadable PSDs.
Ӏ eѕpecially liкed the neatly categorized folders.
Ι was searching fߋr a library neaг me, butt cаme across kumaranetwork whіch beϲame mү neᴡ favorite hub ffor design files!
Ϝrom kumaran net to kumaranetwork, every aspect
fees ᴡell-developed.
Whetheг you’rea student, designer, оr Tamil Nadu-based content creator, this network
numƄer platform iѕ a gem. Also, Ι apprеciate tһе inclusion оf culturally-rooted ϲontent
tһrough kumaran digital, whiсһ adⅾs a cultural relevance tߋ the designs.
Thankѕ agɑin fߋr your creative ideas, ɑnd
I look forward tо more amazing content from the kumarannetwork team.
Уou’re leading tһе niche іn tһе Tamil digital creative space!
Ӏ ᴡill surely recommend your website to my community who are loоking fօr DMK/ADMK PSD files.
Μuch love and respect fr᧐m а fan of kumaranetwork!
Қeep goiing strong аnd keep inspiring.
Ꮋave а ⅼook at my рage: kumaran network software
dmk stalin birthday banner psd
Honestly , this blog post iѕ a excellent showcase of valuable ⅽontent.
I reаlly value the dedication tһat’s gone into creating ѕuch a
helpful article. Ӏt’s dеfinitely a pleasure to fіnd ѕomething so tһoroughly writen and
valuable.
Platforms ⅼike kumaran network ɑre ƅecoming go-tosources fοr design resources.
Whetһer it’ѕ kumaran network psd, օr tools fгom tamizhkumaran, tһe impact ⲟf thеіr resources is impressive .
Ꮇy webpage :: dmk stalin birthday banner psd
tvk vijay background
Honestly , this blog piece is a wonderful demonstration of valuable сontent.
Ι genuinely admire thhe effort tһat’s gone into creating such a
in-depth article. It’s alwɑys a pleasure tо
find somеthing ѕо organized and beneficial .
Platforms ⅼike kumarannetwork аre chaanging the digital game
. Whethеr it’s kumaran network psd, ߋr tools frоm tamizhkumaran, tһe impact of theіr resources is
undeniable .
Ƭһе kumaran network psd file download options ɑre incredibly ԝell-packaged for designers working
ⲟn marriage albums. Ӏf you’гe lopking for Tamil-style wedding
edits, kumaran netrwork admk ρrovides juust ᴡhat
yoou need.
One օf tthe most appealing aspects of tһis sitee is tһe community-focused structure.
Ӏ eѕpecially liқed tһe compressed PSD bundles. Ι was searching f᧐r a library nearest mе,
but came acrߋss kumaranetwork ԝhich became myy go-to
creative space f᧐r design files!
Ϝrom kumarannt work tо kumaranetwork, eѵery aspect feels clean.
Ԝhether уⲟu’re a student, designer, οr Tamil Nadu-based content creator, tһіs kumaran networks platform is a gem.
Aⅼso, I aрpreciate tһe inclusion ߋf culturally-rooted content thgrough kumaran, ѡhich
adds a cultural relevance tοo the designs.
Тhanks agsin for your dedicated woгk, and Ӏ look forward to mⲟre amazing content frоm
the kumarannetwork team. Үou’re paving the waү in tһe Tamil digital creative space!
I wilⅼ surely promote your website to mʏ network ᴡho aгe lоoking fօr
DMK/ADMK PSD files. Мuch love and respect froim а fan оff kumaran network wedding psd!
Κeep goіng strong and keep inspiring.
Αlso visit my web ⲣage – tvk vijay background
kumarannetwork psd download
Honestly , thіs blog article іs a ցreat еxample ߋf insightful content.
I absolᥙtely admire tһe dedication thɑt’s
gonje іnto creating such a helpful article. Ӏt’ѕ definitely a pleasure
t᧐ find sometһing so well-detailed andd valuable.
Websites ⅼike kumarannetwork ɑгe uplifting the PSD аnd design community .
Whethjer іt’s kumarannetwork free psd, օr tools from umaran digital,
tһe accuracy of their resources is impressive .
The kumaran network psd file download opttions ɑrе super convenient foг editors ᴡorking on marriage albums.
Іf yօu’re looking forr Tamil-style wedding edits, kumaran network wedding ρrovides just what уoս need.
One ߋf thhe coolest aspects οf tthis site iѕ the easy navigation.
Ι esрecially lіked tһe quick download setup. I wаs
searching fⲟr a library nearest me, Ьut came acrooss kumaranetwork ѡhich becamje mү new favorite hub
for design files!
From kumarnnetwork tο kumarannetwork psd, everey aspect feelos structured.
Ꮃhether үou’re a student, designer, or Tamil Nadu-based ϲontent creator, tһiѕ network numbewr platrform іs
a gem. Als᧐, I aрpreciate the inclusion ⲟf culturally-rooted ⅽontent througһ kumaran,
wһicһ aԁds ɑ cultural relevance tⲟ tһe designs.
Thɑnks ɑgain fⲟr your valuable uploads, ɑnd Ι l᧐ok forward
t᧐ more amazing content frоm the kumaran network team.
Yоu’re leading thhe nixhe іn the Tamil digital creative space!
Ӏ ᴡill surely promote ʏour website tⲟ my community who are
lⲟoking f᧐r custom wedding graphics. Mᥙch lve and resect
from а fan of kumaran network psd! Ꮶeep going
strong and кeep inspiring.
Му webpage – kumarannetwork psd download
Enroll in top-rated online M&E certification courses to master monitoring and evaluation. Flexible
I don’t even know the way I stopped up right here, but I assumed this submit was great.
I do not realize who you’re but definitely you are going
to a famous blogger if you are not already. Cheers!
kumarannet work
Genuinely, tһiѕ blog post is a outstanding representation оf weⅼl-crafted ϲontent.
I really valᥙe the detail that’ѕ gone into creating ѕuch a well-explained
article. It’s аlways ɑ pleasure to find ѕomething soo informative аnd usefgul .
Sites like kumarannetwork.com are becoming go-to surces fоr design resources.
Ԝhether it’ѕ kumarannetwork psd, or tools from kumaran digital,
tһe iimpact off theiг resources іs exceptional
.
The kumarannetwork psd free download options аre supe convenient fоr designers wߋrking on marrfiage albums.
If you’re loooing fоr high-resolution PSDs, kumarqn network admk
provideѕ just what yyou neеd.
One of the standout aspects of thnis site іs tthe community-focused
structure. І especiaⅼly liked the neatly categorized folders.
Ι waѕ searching for a library neɑr me, but came acrss kumaranetwork ԝhich ƅecame my go-to
creative space forr design files!
Ϝrom kumarannet work too kumarannetwork psd free download, every aspect feels purposeful.
Ԝhether yоu’re ɑ student, designer, ߋr Tamil
Nadu-based conent creator, tһіs kumarnetwork platfvorm is a goldmine.
Ꭺlso, I ɑppreciate thhe inclusion ⲟf culturally-rooted сontent through tamizhkumaran, ᴡhich
аdds a local connection to the designs.
Thaks aցain for ʏour creative ideas, ɑnd Ι lopk forward tօ more amazing ϲontent from the kumaran network
team. Үou’re creating waves іn the Tamil digital creatve space!
Ι will surely recommend yօur website to myy community ѡho аre looкing
for DMK/ADMK PSD files. Мuch love аnd respect from а ffan of kumaran network psd!
Keeep ɡoing strong and keep inspiring.
tvk kumarannetwork
Truly , this blog post iѕ a excellent demonstration
of wеll-crafted content. I tгuly value the dеtail that’s gߋne into crearing
ѕuch a resourceful article. Іt’s realⅼy a pleasure tо
fіnd something so informative and valuable.
Websites ⅼike kumaran network.cօm aгe uplifting the PSD and design community .
Whether it’s kumarannetwork psd, օr tools from kumaran digital, the accuracy of their resources iѕ
exceptional .
Тhe kumaran network psd downloaad options ɑre imkmensely usefuⅼ for editors ᴡorking on marriae albums.
If уou’rе ⅼooking foor DMK аnd ADMK political designs,
kumaran network admk ρrovides jᥙst ԝhat you need.
Onee of tһe cooldst aspects of tthis site іs the easy navigation. I especially ⅼiked the uick download setup.
I was searching fоr а library near me, bᥙt ϲame ɑcross kumaranetwork ԝhich became mʏ permanent online resource fοr design files!
Ϝrom kumaran net ѡork to site:kumarannetwork.ϲom, every aspect feels structured.
Ꮃhether y᧐u’rе a student, designer, oг Tamiul Nadu-based content creator, tһis kumarnetwork ploatform іs
a goldmine. Also, I аppreciate tһе inclusion օf culturally-rooted сontent througһ kumaran digital,
ѡhich adds a regional flavor to the designs.
Ƭhanks again for yoսr dedicated ᴡork, аnd I ⅼooк forward tօ m᧐гe amazing content fгom the
kumarannetwork team. Үou’re creating waves iin tһe
Tamil digital creative space!
Ӏ wіll surely promote уour website tо mmy network who arе lookіng
for poster templates. Ꮇuch love аnd respect fгom a fan of kumarannetwork.сom!
Keeep ɡoing strong and kee inspiring.
mу web site … tvk kumarannetwork
FinoTraze
My developer is trying to convince me to move
to .net from PHP. I have always disliked the idea because of the costs.
But he’s tryiong none the less. I’ve been using WordPress on a variety of websites for about a year and am concerned about switching to another platform.
I have heard excellent things about blogengine.net.
Is there a way I can transfer all my wordpress posts into it?
Any help would be really appreciated!
https://rembash.ru/
Автор статьи представляет анализ и факты в балансированном ключе.
Immediate AI Eprex
It’s actually a cool and useful piece of information. I am satisfied that you simply shared this useful information with us.
Please stay us up to date like this. Thanks for sharing.
read it
Does your website have a contact page? I’m having
problems locating it but, I’d like to shoot you an email.
I’ve got some recommendations for your blog
you might be interested in hearing. Either way, great website and I look forward to seeing
it expand over time.
биткойн инвестиции
Do you have a spam problem on this site; I also am a blogger,
and I was wondering your situation; we have created some nice procedures and
we are looking to trade strategies with others, why not shoot me an email if interested.
Proxies Cheap
At this moment I am going to do my breakfast, afterward having my breakfast coming again to read
further news.
bokep jepang
Waspadai link ini, rawan penipuan.
sex quay lén
le sexe coupe
bandar toto togel
Its like you read my mind! You appear to know so much about this, like you wrote the book in it or
something. I think that you could do with a few pics to drive the message home a little bit,
but other than that, this is fantastic blog. An excellent read.
I will definitely be back.
orologi regalo uomo 60 anni originale
pem789 win nhung trai nghiem muot ma nhu y tai cong game Pem789 da giup nhieu nguoi giai toa cang thang hieu qua. pem789.vip
vay tiêu dùng lãi suất thấp
These are truly enormous ideas in about blogging.
You have touched some good things here. Any way keep up wrinting.
adameve promo
Thanks for ones marvelous posting! I quite enjoyed reading it, you’re a great author.I will make certain to bookmark your blog and definitely
will come back in the foreseeable future. I want to encourage you continue
your great writing, have a nice weekend!
Pink Salt Trick
Hello i am kavin, its my first occasion to commenting anywhere,
when i read this article i thought i could also make comment due to this good article.
article source
Great blog! Do you have any tips for aspiring writers?
I’m planning to start my own website soon but I’m a little lost
on everything. Would you propose starting with a free platform like WordPress or go for a paid option? There are so many choices out there that I’m totally
overwhelmed .. Any suggestions? Appreciate it!
アダルト動画
Hi mates, fastidious paragraph and fastidious urging commented here,
I am actually enjoying by these.
비아그라 구매
안녕하세요! 이 블로그에 전에 와본 적이 있는 것 같지만, 몇몇 포스트를 확인하고 나서 새롭다는 걸 깨달았습니다.
어쨌든, 발견해서 정말 기쁘고 즐겨찾기하고 자주 확인할게요!
I am genuinely happy to glance at this web site posts which includes tons of
valuable data, thanks for providing these data.
Teambuilding Mauritius ideas
You actually mentioned it very well.
static residential ipv6 isp proxies
What’s Going down i’m new to this, I stumbled upon this I have discovered It absolutely useful and
it has aided me out loads. I hope to give a contribution & assist
other users like its aided me. Great job.
windshield mounts
You suggested this exceptionally well.
cloud voip for business
Amazing plenty of fantastic advice!
outdoor wedding chairs
Very good stuff With thanks.
sell my house fast for cash
Nicely put, Thank you!
Data Sydney
Hello my loved one! I wish to say that this post is amazing, nice written and come with almost all important infos.
I’d like to look more posts like this .
Pool Removal and Pool Demolition
This information is worth everyone’s attention. Where can I
find out more?
web penipu
I know this if off topic but I’m looking into starting my own blog and was curious what all is required to get
setup? I’m assuming having a blog like yours would cost a pretty penny?
I’m not very web savvy so I’m not 100% positive. Any tips or advice would be greatly appreciated.
Appreciate it
Streaming film bokep
I am really inspired with your writing abilities and also with the format to your blog.
Is this a paid subject or did you customize it yourself?
Either way keep up the nice quality writing,
it is uncommon to look a nice weblog like this one today..
taxi from punta cana airport to majestic elegance
Excellent beat ! I wish to apprentice while you amend
your web site, how can i subscribe for a blog web site?
The account helped me a acceptable deal. I had been tiny bit acquainted
of this your broadcast provided bright clear concept
먹튀검증
Hello to every one, the contents present at this web site are in fact remarkable for people experience, well, keep up the
nice work fellows.
조건만남
I used to be recommended this website by my cousin. I’m no
longer certain whether this submit is written through him as nobody else understand such distinctive approximately
my difficulty. You are amazing! Thanks!
zaimi bez otkaza_snet
быстрые микрозаймы онлайн без отказа быстрые микрозаймы онлайн без отказа .
krediti bez otkaza_urKl
кредит онлайн без отказа мгновенно http://kredit-bez-otkaza-1.ru/ .
Advancedtech
Cabinet IQ
8305 Ѕtate Hwy 71 #110, Austin,
TX 78735, United Statеs
254-275-5536
Advancedtech
Ботокс для лица
I always used to read piece of writing in news papers but now as I am a user of web therefore from now I am using net
for articles or reviews, thanks to web.
Cougar Encounters
Discover Steamy Casual Meetups in Auburn, Alabama –
Best Adult Dating Platforms
Are you seeking casual excitement in Auburn, Alabama?
If you are a resident or just in town, finding like-minded partners has never been more convenient.
Pick Auburn AL for Cougar Encounters
Adult Fun?
Many local singles ready for adventure.
Low-key meetups with no commitment.
Quick connections with real singles.
Top Platforms for Sex Dating in Auburn AL:
Tinder – Great for fast matches.
Feeld – Discreet meetings.
Craigslist Alternatives – Easy-access casual encounters.
Advice for Success:
Use attractive photos.
Be honest about your expectations.
Meet in public when meeting new people.
Ready to get started? Join the best adult meetup apps now and experience no-strings excitement tonight!
Massage in Karachi
Howdy! Ƭһis iѕ kind of off topic Ƅut Ӏ nneed ome hеlp from an established blog.
Іѕ it verry difficult to sett ᥙр yoսr own blog?
I’m not very techincal but Ι can figure thins ⲟut pretty fɑst.
Ι’m thinking about mwking my oѡn buut I’m not sure wһere t᧐ Ƅegin. Do you have any ideas ᧐r suggestions?
Ԝith thаnks
Review my һomepage :: Massage in Karachi
igtoto daftar
Wow, awesome weblog structure! How lengthy have you been running a blog for?
you made running a blog glance easy. The entire glance
of your site is excellent, let alone the content material!
video mesum anak kecil
This piece of writing is truly a pleasant one it helps new web users,
who are wishing for blogging.
david hoffmeister
I loved as much as you will receive carried out right here.
The sketch is tasteful, your authored material stylish. nonetheless,
you command get bought an edginess over that you wish be delivering the following.
unwell unquestionably come further formerly again since exactly the same nearly very often inside case you shield
this increase.
kikototo togel
I simply could not leave your web site before suggesting that I extremely enjoyed the standard info a person supply to your visitors?
Is gonna be back regularly in order to investigate cross-check new posts
contract manufacturing medical devices
Hi, yup this article is truly pleasant and I have learned lot of
things from it regarding blogging. thanks.
egypt visa online
Asking questions are really nice thing if you are not understanding anything entirely, except this article provides good understanding even.
バイアグラ購入
Hello there! This is my 1st comment here so I just wanted to give a quick shout out
and say I genuinely enjoy reading through your blog posts.
Can you recommend any other blogs/websites/forums that deal with the same subjects?
Thanks a ton!
battery express
Nicely put, Thank you!
Ботулинотерапия и инъекции ботокса в Строгино
It’s appropriate time to make a few plans for the longer term and it is
time to be happy. I’ve read this post and if I may just I want to
recommend you few attention-grabbing issues or suggestions.
Perhaps you can write subsequent articles relating to
this article. I wish to read even more things approximately it!
bokep asia
Thanks for a marvelous posting! I actually enjoyed reading it, you might
be a great author.I will remember to bookmark your blog and definitely will come back in the future.
I want to encourage one to continue your great job, have a
nice afternoon!
live móc lồn
CNG & Only CNG Micheal 9310584008
Olonixis
You need to take part in a contest for one of the finest websites on the
web. I am going to recommend this blog!
AquaSculpt Reviews
This video really sold me on AquaSculpt! The idea of skin rejuvenation and body sculpting through hydration is so smart—can’t wait to try it out!
wholesale soft drink distributor
I do accept as true with all of the ideas you’ve introduced
to your post. They’re really convincing and will certainly
work. Nonetheless, the posts are too quick for novices.
May you please lengthen them a little from next time?
Thank you for the post.
phim sex việt nam chồng trẻ
A veteran TV reporter has had his home searched by police and been suspended from work over
claims he behaved inappropriately towards a male masseuse.
Hank Winchester has been accused of making ‘unwanted sexual advances’ towards the unnamed accuser, sources told
FOX 2.
Winchester, a consumer investigative reporter who
has worked at NBC affiliate WDIV in Detroit for 24 years,
is currently studying massage therapy, the insiders claimed.
Police and sheriff’s deputies raided the reporter’s $560,000
home in Beverly Hills, a suburb roughly 20 miles north of Detroit, on June 13.
A judge approved a search warrant for Winchester’s 2,000sf three-bedroom, three bath property after his accuser
reported the alleged incident to police.
Investigators seized electronics from the home, but no
charges have yet filed in connection to the case.
Winchester, whose attorney branded the allegations as ‘false accusations’, has been placed on administrative leave while
the investigation remains ongoing.
In addition to working at WDIV, he co-hosts a family-focused podcast with Kelly Stafford, whose husband is Los Angeles Rams
quarterback Matthew Stafford.
WDIV’s Emmy-award winning consumer investigative reporter Hank Winchester has been accused of making ‘unwanted sexual advances’ towards a man during a massage
Winchester is also a proud father, often talking about family affairs and raising his young daughter Emma on his podcast The Morning
After
Authorities have released little information about the investigation, which is being handled
by the Beverly Hills Police Department.
A spokesperson for the Oakland County Sheriff’s Office confirmed to The Detroit
Free Press that officers helped local police execute the search warrant.
But when probed for further details, he deferred to Beverly Hills police.
WDIV Vice President and General Manager Bob Ellis issued a brief statement Wednesday confirming the investigation.
‘We here at Local 4 have been made aware of an external investigation regarding Hank Winchester,’ Ellis said.
‘As of this time, he has been placed on administrative leave.
‘While the investigation is ongoing – we won’t make any further
comments.’
The Emmy-award winning reporter’s attorney Todd
Flood, however, dismissed the allegations, telling Daily Mail how the ‘investigation will end where
it began – nowhere.’
‘Hank has spent decades bringing truth to our community and fighting for our citizens.
Because he holds a high-profile position in our community,
that can at times generate false accusations,’ Flood said in a statement Wednesday.
Police and sheriff’s deputies raided the reporter’s $560,000 home in Beverly Hills,
a suburb roughly 20 miles north of Detroit, on June 13
Winchester (pictured in the newsroom) has worked at WDIV since 2001,
serving as both a reporter and anchor. He is currently the head of the outlet’s Help Me Hank Consumer Unit.
He has been placed on administrative leave while the investigation remains ongoing
Winchester has worked at WDIV since 2001, serving as both a reporter and
anchor, his station biography states.
He is currently the head of the outlet’s Help Me Hank Consumer Unit, which
reveals recalls, works to solve consumer complaints, and tracks
down thieves in the community.
The reporter appears to be heavily involved in his local community, having worked with the Detroit Pistons to
build a school library and gymnasium at the city’s Thurgood Marshall Elementary School.
The Michigan native is a graduate of Central Michigan University and worked at TV stations across the state, as well as in Miami, before
joining WDIV’s staff.
He is also a proud father, often talking about family affairs and raising his young daughter Emma
on his podcast The Morning After.
His co-host Kelly, a registered nurse, shares four children with
her NFL star husband, who is also one of Winchester’s longtime friends.
Winchester and Kelly’s show also sees the pair share details about career progression in their respective industries
and navigating life in the public eye.
Beverly Hills police and the Oakland County Sheriff’s Office
did not immediately respond to Daily Mail’s request for comment.
Winchester was also unable to be reached via telephone.
Pineal XT Reviews
This video does a great job explaining how Pineal XT
works. I’ve been curious about supplements that support
brain health and spiritual awareness, and this seems like a promising option!”
call girls
Thanks for ones marvelous posting! I seriously enjoyed reading it, you can be a great author.I will be sure to bookmark
your blog and may come back later in life. I want to encourage one to continue your great work, have a nice weekend!
http://Business.ricentral.com/ricentral/markets/article/abnewswire-2025-6-2-factory-farming-fuels-a-triple-crisis-animal-suffering-human-harm-and-environmental-collapse/
Hey just wanted to give you a quick heads up and let you know a few of the images
aren’t loading properly. I’m not sure why but I think its a linking issue.
I’ve tried it in two different browsers and both show the same results.
poop scoop service
Hi there to every one, the contents existing at this web site are actually remarkable for people experience,
well, keep up the good work fellows.
Premiumdesign
Cabinet IQ
8305 State Hwy 71 #110, Austin,
TX 78735, United Տtates
254-275-5536
Premiumdesign
Divaescort Child sex
Nice post. I learn something totally new and
challenging on websites I stumbleupon on a daily basis.
It’s always exciting to read content from other writers and
practice something from their websites.
Awardwinningdesign
Cabinet IQ
8305 State Hwy 71 #110, Austin,
TX 78735, United Ѕtates
254-275-5536
Awardwinningdesign
laser-247.diy
You explained it superbly.
North Elvox
I have fun with, result in I discovered exactly what I was looking for.
You have ended my 4 day long hunt! God Bless you
man. Have a great day. Bye
Staatrixgen
I have read so many content regarding the blogger lovers except this post is in fact a pleasant paragraph, keep
it up.
PROQuantum AI
Excellent way of telling, and fastidious paragraph to get data about my presentation focus, which
i am going to present in university.
best online casinos
An interesting discussion is worth comment. I think that you should write more on this subject, it may
not be a taboo subject but typically people don’t talk about such topics.
To the next! All the best!!
Open the Link
We absolutely love your blog and find almost all of your post’s to be exactly I’m looking for.
can you offer guest writers to write content to suit your needs?
I wouldn’t mind composing a post or elaborating on many of the
subjects you write with regards to here. Again, awesome web site!
PrimeBiome Reviews
Gut health is so underrated, and Prime Biome seems like a smart,
simple way to take care of it. Appreciate the clean ingredients and focus on overall wellness!
Wealth Forge AI Anmeldelse
I appreciate, cause I found just what I was having a look for.
You have ended my 4 day lengthy hunt! God Bless you man. Have a nice day.
Bye
GIRLS-INTO-YOU.COM
Flamingo. Mrs Slocombe’s pussy changed all that. In this context, the use of “pussy” works as a double entendre rather than as a euphemism. The writing style receives mixed reactions, with some praising its honest approach while others discover it full of vapid writing. Customers recognize the knowledge quality of the e-book, with one buyer noting it provides good particulars about numerous items, while another mentions it includes a very detailed listing. Customers find the guide thought-provoking and appreciate its feminist perspective, noting it’s the most effective books ever written by and for girls that opens many discussions about feminism. Customers find the e book extremely readable, with a number of opinions describing it as top-of-the-line books ever written by and for women. This is the most empowering e-book i’ve ever read. I recommend this guide to everybody for an schooling and a brand new appreciation for women and for life. The ebook opens many discussions about feminism, and one buyer mentions it provides a brand new appreciation for women and life. Fulfillment by Amazon (FBA) is a service we offer sellers that lets them store their merchandise in Amazon’s success centers, and we straight pack, ship, and supply customer support for these products.
buy hgh uk
Making An Attempt to skip the session process with a health care provider to get HGH is both illegal and unwise – you have to depend on the steerage of an professional supplier to soundly achieve the results that you hope to see. We take a comprehensive and individualized approach to HRT that looks at all your hormone levels and wellness issues. This way, we will prescribe a hormone replacement program that could embody different hormones, nutritional supplements, and life-style changes, in addition to an HGH prescription. Human growth hormone, or HGH, is considered one of your body’s most important hormones. As you probably can most likely tell from the name, HGH is essentially liable for growth. Any web site that is claiming to sell you progress hormone, even with a prescription, is unlikely to be selling you genuine or safe HGH.
HGH deficiency could be diagnosed with a growth hormone stimulation test. This is where you may be given a medicine that should make your pituitary gland launch HGH. Blood samples are then taken at regular intervals over the subsequent few hours. All patients, no matter their diagnosis or cause for taking somatropin, require a prescription from a medical provider to legally acquire HGH. Buying, or making an attempt to buy, HGH with no prescription is towards the legislation in all fifty states.
That might be adopted by an analysis of your symptoms, and a full physical examination. They range primarily in their cost, obtainable dosages, and delivery methods. Some use normal medical syringes, others use premeasured cartridge injection devices or injectable pens.
You make a buy order of generic Chinese HGH (Chinese variations are essentially the most common) and it’s everything Human Growth Hormone is meant to be. However, the subsequent time you purchase the same product, the same brand and from the same provider, it’s not worth the box it came in. While the chances of avoiding a trashy product are not in your favor when buying generic HGH, many are often drawn in by decrease costs. You can simply discover a 100iu equipment for as little as $300, sometimes even a little less. When you buy pharmaceutical grade HGH, you presumably can count on to pay double, and that’s if you https://meltitoff.org/uk1 in bulk. For a hundred items of pharmaceutical HGH, it’s not unusual for this to cost the individual $800 to even $1,000 per 100 models if no more.
Alternatively, they’ll additionally correct vitamin and mineral deficiencies that can contribute to low levels of growth hormone or testosterone, corresponding to a lack of zinc or a lack of magnesium. We combed by way of the scientific literature to provide you with a grasp list of HGH-boosting compounds. If a product didn’t have any of the elements that have been linked to boosted HGH ranges in scientific analysis, we dropped it from consideration.
Because IGF-1 levels stay fairly stable within the bloodstream, we will use your IGF-1 ranges to find out your need for bio-identical Human Growth Hormone. After your doctor takes a blood pattern, that pattern shall be sent to LabCorp or a similar blood-testing firm, and the sample will undergo what is called a Complete Hormone Panel. At your meeting, our affiliate will present you with a physical, not altogether not like that you’d obtain from a Common Practitioner. Afterward, he or she will take a blood pattern, which will be the key to revealing your underlying Growth Hormone ranges. At our clinic, we’ve made it very easy to each endure diagnostic evaluation for HGH Deficiency and in addition get your prescription. The HGH powder has to be stored under particular parameters to stay lively.
The distinction is that your consultations take place by telephone, saving you time and money. Then, you might be directed to a neighborhood lab on your blood take a look at and a doctor in your bodily examination. The fees shall be a lot lower than should you went to a local hormone specialist’s workplace. The cost of HGH injections will differ from patient to affected person, depending on several factors. Some of the manufacturers of HGH will beat a higher worth than others primarily based on the manufacturer’s cost for producing them.
Human Progress Hormone is extensively available on the pharmaceutical and black markets. Sadly, it is certainly one of the most expensive hormones you’ll ever discover, as well as very commonly counterfeited. In fact, without question there may be more counterfeit Human Development Hormone on the market than not. There is also an plentiful quantity of low grade HGH that’s so poorly made. When you’re spending some big cash on a product like this, which might already be a ache, the final thing you need is a weak or much worse fully fake and worthless product.
PrimeBiome Reviews
“Support your gut naturally with Prime Biome—a powerful blend of ingredients that promote digestion and strengthen your immune system. Start feeling your best from the inside out!”
https://old.newcroplive.com/Video/jenna-Marbles/
70918248
References:
none – https://old.newcroplive.com/video/jenna-marbles/,
link slot penipu play303
You actually make it appear so easy together with your
presentation but I find this topic to be really something that
I feel I might never understand. It kind of feels too complicated and very large for
me. I’m having a look forward for your subsequent put
up, I will attempt to get the dangle of it!
Pineal XT Reviews
Really interesting to learn about Pineal XT! Detoxifying and
activating the pineal gland sounds like a unique way to boost mental clarity and consciousness.
Has anyone tried it yet? Would love to hear your experience!”
Jackpot bet
Thіs post iѕ actᥙally a pleasant ߋne it assists neᴡ net usеrs, ᴡho are wishing foг blogging.
Ꮇy web blog … Jackpot bet
HepatoBurn Reviews
This video was super informative! HepatoBurn seems like a
trusted, no-nonsense way to boost liver function and overall wellness without harsh cleanses.
agen scam
I’m really impressed with your writing skills and
also with the layout on your weblog. Is this a paid theme or did you
modify it yourself? Either way keep up the excellent quality writing, it is rare to see a great blog
like this one nowadays.
Wealth Matrix
I was very happy to discover this web site. I need to to thank you for your time for this wonderful read!!
I definitely liked every little bit of it and i also have you book marked to look at new stuff on your site.
réécrire automatiquement du texte
Content Spinning vous permet de produire du contenu web de qualité et unique en un temps record grâce à son IA.
биткойн инвестиции
always i used to read smaller articles which as well clear their motive, and that is also
happening with this article which I am reading at
this place.
バイアグラ購入
Thanks , I have just been searching for info about this subject
for a long time and yours is the best I’ve came upon till
now. However, what concerning the conclusion? Are you sure concerning the source?
taxi service in punta cana
Howdy! I know this is kind of off topic but I was wondering which blog platform are you using for
this website? I’m getting sick and tired of WordPress because I’ve had issues with hackers and I’m looking at alternatives for another platform.
I would be awesome if you could point me in the direction of a good platform.
Sex vietnam
Your means of explaining everything in this article is
truly pleasant, all be capable of without difficulty be aware of it, Thanks a lot.
OpenFalconAI
Very nice article, exactly what I wanted to find.
German non-binary sensual stor
You could certainly see your enthusiasm in the work you write.
The sector hopes for more passionate writers such as you who aren’t afraid to mention how they believe.
All the time go after your heart.
egypt visa application
Every weekend i used to pay a visit this site, as i want enjoyment, since this this website conations really fastidious
funny information too.
Arbiquant
You actually make it seem so easy together with your presentation however
I find this topic to be really something that I believe I would
never understand. It kind of feels too complex and extremely vast for me.
I am taking a look forward in your next submit,
I will try to get the hold of it!
https://talukadapoli.com
70918248
References:
medical uses of anabolic steroids (https://talukadapoli.com/travel/listing/saint-anne-church/)
pg303
Your mode of telling the whole thing in this post
is actually fastidious, all be able to effortlessly understand it, Thanks a lot.
slot gampang scatter
It’s genuinely very difficult in this busy life to listen news on Television, so I simply use the web for
that purpose, and get the most recent news.
ivsbet.com lừa đảo công an truy quét cấm tham gia
Article writing is also a excitement, if you be
acquainted with afterward you can write otherwise
it is complex to write.
bokep stw
It is appropriate time to make some plans for the long run and it is time to be happy.
I’ve read this post and if I could I wish to suggest you few
interesting things or tips. Maybe you could write next articles regarding this article.
I want to learn more issues about it!
BlueQubit
This paragraph will help the internet visitors for building up new weblog or
even a weblog from start to end.
demo slot pg
This paragraph presents clear idea for the new visitors of blogging,
that really how to do running a blog.
Nevatabit
Saved as a favorite, I like your web site!
slot anti kalah pasti profit
You should take part in a contest for one of the finest blogs online.
I’m going to recommend this blog!
Turbo Axid Cap
Your style is really unique in comparison to other people I’ve
read stuff from. Thank you for posting when you’ve got the
opportunity, Guess I will just bookmark this site.
dedicated proxies
Hi! I know this is kind of off-topic however I needed to ask.
Does operating a well-established website like yours require a large amount of work?
I am completely new to running a blog but I
do write in my diary daily. I’d like to start a blog so I will be able to share my personal
experience and views online. Please let me know if you have any suggestions or tips for new aspiring bloggers.
Appreciate it!
bokep indo viral terbaru live
Thanks a lot, Plenty of advice!
секс видео
Hey there! Would you mind if I share your blog with my
myspace group? There’s a lot of folks that I think would
really appreciate your content. Please let me know.
Thank you
免费色情影片
Hello, after reading this remarkable paragraph i am as well cheerful to share my experience here with friends.
PG303
At this time it seems like Expression Engine is the preferred blogging platform available right
now. (from what I’ve read) Is that what you’re using
on your blog?
AquaSculpt Reviews
My skin has been so dull and dry lately, so this video came at the perfect time!
AquaSculpt sounds like it does it all — refresh, tone, and rejuvenate.
Definitely adding it to my wishlist!
网络药店
Generally I do not read article on blogs, but I would like to say
that this write-up very compelled me to try and do it! Your writing taste has been amazed me.
Thank you, quite nice post.
sg88win
Its like you read my mind! You appear to know so much about this, like you wrote the book in it or something.
I think that you can do with a few pics to drive the message home a bit, but instead of that,
this is great blog. A great read. I’ll definitely be back.
AquaSculpt Reviews
Finally, a product that combines beauty and wellness in one!
Love how AquaSculpt focuses on hydration and sculpting — it feels like
a more balanced approach to self-care.
channel growth
I want to to thank you for this fantastic read!! I certainly enjoyed every little bit of it.
I have got you bookmarked to look at new stuff you post…
Расслабление мышц губ
It’s a shame you don’t have a donate button! I’d certainly donate to this superb blog!
I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account.
I look forward to brand new updates and will share this blog with my Facebook group.
Chat soon!
pembersih tuang bakat mesin
I absolutely love your blog and find mzny off yohr post’s to be precisely what I’m looking for.
can you offer guest writers to write content to suit your needs?
I wouldn’t mind creating a post or elaborating on a few off the subjects you write bout here.
Again, awesome weblog!
Feel free to visit my homepage :: pembersih tuang bakat mesin
Unmetered Residential Proxies
Hi everybody, here every person is sharing these kinds
of familiarity, therefore it’s nice to read this blog, and I used to go to see this blog all the time.
Also visit my website; Unmetered Residential Proxies
PG303
You actually make it appear really easy with your presentation but
I in finding this matter to be actually one thing which I feel I’d never
understand. It sort of feels too complex and extremely
wide for me. I am having a look forward to your subsequent publish,
I will attempt to get the dangle of it!
bolapremium
I just could not depart your site before suggesting that I actually enjoyed the usual info an individual supply for your guests?
Is gonna be back frequently to investigate
cross-check new posts
网络药店
Having read this I believed it was very informative.
I appreciate you finding the time and effort to put this short article together.
I once again find myself personally spending a lot of time
both reading and leaving comments. But so what, it
was still worthwhile!
секс видео
It’s really very complicated in this busy life to listen news on TV, so I only use internet for
that purpose, and take the hottest news.
shibaqq
Heya i’m for the primary time here. I found this board and I in finding It really useful & it helped me out
a lot. I am hoping to provide one thing back and help others such as you aided me.
stocks
I would like to thank you for the efforts you’ve put in writing this blog.
I really hope to see the same high-grade blog posts from you later on as well.
In fact, your creative writing abilities has motivated me to get my own blog
now 😉
бесплатные модифицированные игры
бесплатные модифицированные игры — это удивительная возможность расширить функциональность игры.
Особенно если вы пользуетесь устройствами на платформе Android, модификации открывают перед вами большие перспективы.
Я нравится использовать
модифицированные версии игр, чтобы
получать неограниченные ресурсы.
Модификации игр дают невероятную свободу
выбора, что взаимодействие с
игрой гораздо красочнее. Играя с модификациями, я могу добавить дополнительные функции,
что добавляет приключенческий процесс и делает игру более эксклюзивной.
Это действительно удивительно, как такие моды могут улучшить игровой процесс,
а при этом не нарушая использовать такие
взломанные версии можно без особых неприятных последствий, если быть внимательным и следить за обновлениями.
Это делает каждый игровой процесс уникальным, а возможности
практически выше всяких похвал.
Обязательно попробуйте попробовать такие модифицированные версии для Android
— это может придаст новый
смысл
Live Draw HK
It is in reality a great and useful piece of info. I am satisfied that you simply shared this helpful information with us.
Please stay us up to date like this. Thanks for sharing.
situs slot gacor
I am curious to find out what blog platform you’re working with?
I’m experiencing some small security problems with my latest blog and
I’d like to find something more safe. Do you have any suggestions?
situs toto togel
This is my first time pay a quick visit at here and i am
in fact impressed to read all at single place.
Gluco Extend Reviews
I’ve been trying to manage my blood sugar naturally,
so Gluco Extend really caught my attention. Love that it
supports both blood sugar balance and overall metabolic health.
Thanks for the helpful breakdown!
PG303
Hi there to every body, it’s my first pay a quick visit of this website; this blog carries remarkable and
actually fine information designed for visitors.
взломать аккаунт
Excellent blog! Do you have any hints for aspiring writers?
I’m hoping to start my own site soon but I’m a
little lost on everything. Would you propose starting with a free platform like WordPress or go for a paid option?
There are so many options out there that I’m totally overwhelmed ..
Any recommendations? Many thanks!
Mitolyn Reviews
“I appreciate you noting the minor side effects—some users did report headaches or digestive issues early on
. Good that you reminded viewers to start slow and monitor how they feel.”
PG303
I am not sure where you’re getting your info, but good topic.
I needs to spend some time learning more or
understanding more. Thanks for wonderful info I was looking
for this information for my mission.
Goldridge Flowbit
Good post. I learn something totally new and
challenging on blogs I stumbleupon every day. It will always be exciting to read through articles from
other authors and use something from other sites.
SAP Build App
Its like you read my mind! You appear to know a lot about this,
like you wrote the book in it or something. I think that you could do with a few pics
to drive the message home a little bit, but instead of
that, this is great blog. An excellent read. I’ll certainly be
back.
Power Trades App
I don’t even understand how I stopped up here, however I
believed this put up was good. I don’t realize who you are but definitely you’re going to a famous
blogger in the event you are not already. Cheers!
tetek tobrut
foto viral memek tobrut anak kecil dan guru lagi ngewe
Finance Legend
If you desire to improve your experience only keep visiting this
web page and be updated with the most up-to-date gossip posted here.
Finance Legend
Very soon this website will be famous among all blogging and site-building visitors, due
to it’s nice content
مبل شویی در شهریار
Hi there, I read your blog on a regular basis.
Your story-telling style is awesome, keep up the good work!
PG303
After looking over a handful of the blog posts on your
site, I truly appreciate your way of writing a blog. I added it to my bookmark webpage list
and will be checking back soon. Please visit my web site as well and tell me how
you feel.
real money online casinos
Hurrah, that’s what I was seeking for, what a stuff!
existing here at this web site, thanks admin of this web page.
مبل شویی در فردیس کرج
I think the admin of this site is truly working hard for his site,
for the reason that here every information is quality based
material.
QuanTraderX
Hi there, just became aware of your blog through Google, and found that
it is really informative. I am gonna watch out for brussels.
I’ll be grateful if you continue this in future.
Lots of people will be benefited from your
writing. Cheers!
Mitolyn Scam
Loved the honest take on timelines—many users say it takes 2–6 weeks to feel
a real energy boost. That slow-and-steady note gives me confidence
. No overnight magic, just actual results.”
مبل شویی در شهر زیبا
Hey are using WordPress for your blog platform?
I’m new to the blog world but I’m trying to get started and set
up my own. Do you require any html coding expertise to make your own blog?
Any help would be really appreciated!
مبل شویی در کاشانی
I don’t know if it’s just me or if everyone else experiencing issues with your website.
It seems like some of the written text in your posts are running off the screen. Can someone else please comment and let me
know if this is happening to them too? This might be a issue
with my web browser because I’ve had this happen previously.
Cheers
PG303
excellent publish, very informative. I wonder why the other experts of this sector do not understand this.
You must continue your writing. I’m sure, you have a huge readers’ base already!
PG303
Hi to all, since I am in fact eager of reading this webpage’s
post to be updated daily. It carries good material.
แทงหวยออนไลน์ ฮานอย
Do you mind if I quote a few of your articles as long as I provide credit and sources back
to your website? My blog is in the exact same area of interest as
yours and my users would certainly benefit from some of the information you provide here.
Please let me know if this alright with you.
Regards!
My web site :: แทงหวยออนไลน์ ฮานอย
مبل شویی در چیتگر
Its like you learn my thoughts! You seem to understand a lot about this, such as you wrote
the e-book in it or something. I believe that you can do with a few percent to power the message
house a bit, however other than that, this is magnificent
blog. A fantastic read. I will definitely be back.
super113
Paragraph writing is also a excitement, if you
be familiar with then you can write or else
it is difficult to write.
gampang scatter
I do not even know how I ended up here, but I thought this post was great.
I don’t know who you are but definitely you’re going to a famous blogger if you are not already 😉 Cheers!
купить виагру
This is really interesting, You’re a very skilled blogger.
I’ve joined your feed and look forward to seeking more of your great post.
Also, I have shared your web site in my social networks!
super113
Hello There. I found your weblog using msn. This is a very smartly written article.
I will be sure to bookmark it and come back to read extra of your useful information. Thank you for the post.
I will certainly return.
megagacorblog.wordpress.com
Ridiculous story there. What happened after? Good luck!
Prostadine Reviews
I really appreciate how Prostadine focuses on natural
ingredients to support prostate health. It’s great to see supplements that aim to reduce inflammation without harsh
chemicals. Has anyone noticed improvements after using it?
talukadapoli.com
70918248
References:
anabolic steroids Vs hgh (https://talukadapoli.com/travel/listing/garambi-beach-resort/)
PrimeBiome Reviews
“I’ve been looking for a supplement that supports both my gut and skin health, and Prime Biome seems to fit the bill.
The combination of probiotics, prebiotics, and herbal extracts
like Babchi and Fenugreek offers a comprehensive approach to wellness.
Plus, it’s made in an FDA-approved facility with no GMOs or synthetic additives, which is a big plus for me.
Looking forward to seeing the benefits!”
thermos cup OEM factory
It is appropriate time to make some plans for the longer term and it’s time to be happy.
I have read this publish and if I may just I wish to recommend you few
attention-grabbing things or tips. Perhaps you could write subsequent articles relating to this article.
I desire to learn even more things about it!
bulgari perfume amadeirado
Hello just wanted to give you a quick heads up.
The words in your article seem to be running off the screen in Internet
explorer. I’m not sure if this is a format issue or
something to do with internet browser compatibility but I figured I’d post to let you know.
The design and style look great though!
Hope you get the problem fixed soon. Kudos
fundamentale.Ro
70918248
References:
illegal anabolic steroids for sale (https://www.fundamentale.ro/strategii-de-mentinere-a-caldurii-corpului-in-conditii-de-frig)
BlueQubit
Wow, marvelous weblog format! How lengthy have you been running a blog for?
you made running a blog glance easy. The whole look of your site is fantastic, let
alone the content!
AccuTraderSignal
Great blog you’ve got here.. It’s difficult to find quality writing like yours these days.
I honestly appreciate people like you! Take care!!
https://community.decentrixweb.com/index.php/question/how-do-native-speakers-tell-im-foreign-based-on-my-english-alone
70918248
References:
can steroids help you lose weight (https://community.decentrixweb.com/index.php/question/how-do-native-speakers-tell-im-foreign-based-on-my-english-alone/)
https://ecogamer.ru/
I’ve read some excellent stuff here. Certainly worth bookmarking for revisiting. I surprise how so much effort you put to make this type of magnificent informative site.
مبل شویی در پردیس تهران
This piece of writing will help the internet viewers for building up new website or even a weblog from start
to end.
PG303
Today, I went to the beach with my kids. I found a sea shell and gave it to
my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the shell to her ear and screamed.
There was a hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is totally off topic but I had to
tell someone!
Carbofix Reviews
Appreciate the honest timeline—no overnight miracles, but steady results.
Many users report subtle energy boosts in 2 weeks and visible fat loss after
6–8 weeks. Patience is key, and this channel nails that!
gubernurslot login
Thank you for the good writeup. It in fact used to be a amusement
account it. Glance complex to far added agreeable from you!
However, how can we keep in touch?
Power Trades App
Hi colleagues, its enormous article concerning tutoringand
completely defined, keep it up all the time.
egypt e-visa
Hi there, of course this paragraph is really pleasant and I have learned lot of
things from it about blogging. thanks.
купить виагру
Thank you for the auspicious writeup. It in fact was a amusement account it.
Look advanced to far added agreeable from you!
By the way, how can we communicate?
madutogel login
Hi there! I could have sworn I’ve been to this blog before but after checking through some of the post I realized
it’s new to me. Nonetheless, I’m definitely glad I found it and I’ll be
book-marking and checking back frequently!
chauffeur services
You’ve made your point.
seo agencies
I do not know whether it’s just me or if perhaps
everyone else experiencing issues with your website.
It appears as though some of the written text within your posts are running off the screen. Can somebody
else please comment and let me know if this is happening to them too?
This might be a problem with my web browser because I’ve had this happen previously.
Thanks
mustikaslot
If you want to increase your know-how just keep visiting
this web page and be updated with the most up-to-date information posted here.
Quantalysus AI
What’s up colleagues, how is everything, and what you wish for to say about this piece
of writing, in my view its genuinely remarkable in support of me.
BitGeldPro
Hello great website! Does running a blog similar to this take a large amount of work?
I have virtually no expertise in coding however I had been hoping to start my own blog soon. Anyway, should you have any suggestions or
tips for new blog owners please share. I know this is off topic but I just needed to ask.
Many thanks!
Sleep Lean Reviews
This was super informative—had no idea a supplement could target both sleep and weight!
I’ve tried melatonin before, but it never helped with appetite control like
this one seems to. Might give Sleep Lean a shot!”
commercial laundry services
With thanks! Awesome stuff!
BlueQubit
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to
my blog that automatically tweet my newest
twitter updates. I’ve been looking for a plug-in like this
for quite some time and was hoping maybe you would have some experience with something
like this. Please let me know if you run into anything.
I truly enjoy reading your blog and I look forward to your new updates.
corporate secretarial services
Really many of wonderful data!
Dreamhousepropiedadraiz.Com.Co
70918248
References:
Best Steroid For Mass Gain [https://dreamhousepropiedadraiz.com.co/property/casa-campestre-en-arriendo-loma-de-los-bernal-medellin/]
VeltriXan
Greetings from Colorado! I’m bored to tears at work so
I decided to check out your website on my iphone during lunch break.
I really like the knowledge you present here and can’t wait to take
a look when I get home. I’m amazed at how fast your blog loaded on my
cell phone .. I’m not even using WIFI, just 3G ..
Anyways, good blog!
cairqq login
Right away I am ready to do my breakfast, once having my breakfast coming over again to read other
news.
مبل شویی در کامرانیه
Hello, after reading this remarkable post i am also happy to share my familiarity here with colleagues.
phim sex thần thoại
Hi there to every body, it’s my first go to see of this blog; this webpage carries amazing and really fine information in support of readers.
Mitolyn scam
Mitochondria = the powerhouse of the cell… finally
something that actually supports that! Seriously though,
Mitolyn seems promising. Anyone tried it long-term?
Cleo
70918248
References:
anabolic steroids examples [https://www.taylordentist.com/how-dental-sealants-help-older-adults/]
взломать аккаунт
What’s up, after reading this amazing paragraph i am too glad to share my know-how here with mates.
link slot 4d
Very nice post. I just stumbled upon your blog and wished to
say that I’ve really enjoyed browsing your blog posts.
After all I will be subscribing to your feed and I
hope you write again soon!
Immediate Edge
Excellent post! We are linking to this great article on our site.
Keep up the great writing.
лучшие хостинги для сайтов
лучшие хостинги для сайтов
bandit4d daftar
Thanks in favor of sharing such a good thinking,
post is pleasant, thats why i have read it entirely
Best online casinos
Hello, I enjoy reading all of your article post. I wanted
to write a little comment to support you.
piggyslot login
There’s certainly a lot to learn about this subject. I love all of the points you
made.
kommersiya hüququ
I am curious to find out what blog platform you’re using?
I’m having some minor security problems with my latest blog and I would
like to find something more secure. Do you have any solutions?
site
Расписание болезней — официальный
документ,
определяющий медицинские показания для
освобождения от службы в армии.
Включает широкий спектр заболеваний, от проблем с сердцем
до нарушений опорно-двигательного аппарата.
Правильная подготовка и сбор необходимой документации важны для успешной защиты
своих прав в военкомате.
можно прочесть здесь ====>>> Расписание болезней в Ярославле
биткойн инвестиции
I really like your blog.. very nice colors & theme. Did you make this website yourself or did you hire someone to do
it for you? Plz respond as I’m looking to construct my own blog and would
like to know where u got this from. thanks
Immediate Luminary
It’s a pity you don’t have a donate button! I’d without a doubt donate to this
superb blog! I suppose for now i’ll settle for
bookmarking and adding your RSS feed to my Google account.
I look forward to fresh updates and will talk about this site with my Facebook group.
Chat soon!
ProstaVive Reviews
“Anyone else noticed improvements in energy
and sex drive after trying ProstaVive? I’m curious
how long it took for others to feel the benefits.”
LeanBliss Reviews
“LeanBliss looks like a great way to support healthy living
without all the complicated stuff. I love that it focuses on balance—it feels much more sustainable than quick
fixes!”
dajjaltoto
Yes! Finally someone writes about dajjaltoto.
ldm singapore
Superb blog! Do you have any tips and hints for aspiring writers?
I’m planning to start my own blog soon but I’m a little lost on everything.
Would you advise starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m
totally confused .. Any tips? Many thanks!
OnebetAsia Agen Bola Terpercaya
I am really impressed with your writing skills and also with the layout on your weblog.
Is this a paid theme or did you modify it yourself? Anyway keep up the nice
quality writing, it is rare to see a great blog like
this one today.
Feel free to surf to my web blog :: OnebetAsia Agen Bola Terpercaya
порно онлайн
It’s enormous that you are getting thoughts from
this piece of writing as well as from our discussion made at this place.
slot
Simply wish to say your article is as astonishing. The clearness in your put up is simply spectacular and i could suppose you are a
professional in this subject. Fine with your permission let me to take hold of
your RSS feed to stay up to date with impending post. Thanks one million and
please carry on the rewarding work.
visa for egypt for us citizens
I think that is among the most significant info for me.
And i am satisfied studying your article. But wanna commentary on few basic things, The site taste
is ideal, the articles is really nice : D.
Excellent process, cheers
terminate sessions
I love what you guys are usually up too. This sort of clever work and coverage!
Keep up the awesome works guys I’ve included you guys to our blogroll.
bokep sex indonesia
I am regular visitor, how are you everybody? This
piece of writing posted at this website is truly nice.
HIV
It’s very simple to find out any topic on web as compared to textbooks,
as I found this paragraph at this web site.
reviews for vibely mascara
Hey great blog! Does running a blog similar to this take a great deal
of work? I have absolutely no understanding of computer programming but
I was hoping to start my own blog in the near
future. Anyway, should you have any suggestions or techniques for new blog owners please share.
I understand this is off topic however I just wanted to ask.
Thanks a lot!
Zenithra Core GPT
Thank you for the auspicious writeup. It in fact was a amusement account
it. Look advanced to far added agreeable from you!
By the way, how can we communicate?
Мифы о Ботоксе
I think this is one of the most significant info for me.
And i am glad reading your article. But should remark on some
general things, The website style is great, the articles is really
nice : D. Good job, cheers
Slimjaro Reviews
“Losing weight without extreme dieting? Slimjaro definitely caught my attention. If it really helps drop 1–2 pounds a week consistently, that’s huge!”
femipro Reviews
Absolutely loving this review on Femipro! It’s so refreshing to see a supplement that actually targets the root cause of urinary issues by balancing the
microbiome rather than just masking symptoms. The way Femipro supports bladder
health and reduces those sudden leaks sounds like a game-changer for anyone struggling
with this. Thanks, GSI A Video, for breaking it down so clearly and helping people find
real relief and confidence! Definitely adding this
to my wellness routine.
central London hotel Pimlico
Hey! Would you mind if I share your blog with my zynga group?
There’s a lot of folks that I think would really enjoy your content.
Please let me know. Thank you
alpaslot88
What i do not understood is actually how you’re no longer really much more smartly-favored than you
might be right now. You’re very intelligent. You already know therefore
considerably in relation to this topic, made me in my opinion consider it from so many numerous angles.
Its like men and women are not involved except it is one thing to
accomplish with Girl gaga! Your personal stuffs nice.
All the time care for it up!
Bluewave Nexor
Hello! Someone in my Myspace group shared this website
with us so I came to check it out. I’m definitely enjoying the information. I’m book-marking and will be tweeting this to my
followers! Terrific blog and wonderful design.
Data HK
Definitely believe that which you said. Your favorite justification seemed to be on the web
the easiest thing to be aware of. I say to you, I definitely get annoyed while people consider worries that they plainly do not know about.
You managed to hit the nail upon the top and also
defined out the whole thing without having side effect
, people can take a signal. Will likely be back to get more.
Thanks
https://ecogamer.ru/
Thanks for finally talking about > blog_title < Liked it!
биткойн инвестиции
Great post. I am going through a few of these issues as well..
https://friscofusionsoccer.com/2025/05/30/Mgk-partnership
70918248
References:
closest thing to steroids on The market; https://friscofusionsoccer.com/2025/05/30/mgk-partnership/,
网络药店
Valuable info. Fortunate me I found your website by accident, and I am stunned why this twist of fate didn’t came about earlier!
I bookmarked it.
demo pg soft
Right away I am going away to do my breakfast, once
having my breakfast coming over again to read more news.
is vibely mascara cruelty free
Wow, this paragraph is good, my younger sister is analyzing these things, therefore I am going to inform her.
slotbet99 daftar
Hey there just wanted to give you a quick heads up and let you know a
few of the images aren’t loading properly.
I’m not sure why but I think its a linking issue.
I’ve tried it in two different internet browsers and both show the same results.
Binance注册奖金
I don’t think the title of your article matches the content lol. Just kidding, mainly because I had some doubts after reading the article. https://accounts.binance.com/register-person?ref=P9L9FQKY
Teroris
I absolutely love your blog and find a lot of your post’s to be precisely what I’m looking for.
Does one offer guest writers to write content for yourself?
I wouldn’t mind publishing a post or elaborating on some of the subjects you write in relation to here.
Again, awesome web log!
ZelvionX
I needed to thank you for this excellent read!! I absolutely enjoyed every bit of
it. I have got you bookmarked to look at new things you post…
porn
Have you ever considered writing an e-book or guest authoring
on other websites? I have a blog based upon on the same
topics you discuss and would really like to have you share
some stories/information. I know my visitors would enjoy your work.
If you are even remotely interested, feel free to shoot me an e mail.
Quietum Plus Reviews
This was super informative—thanks for explaining how Quietum Plus actually works.
I’ve been noticing some changes in my hearing lately and really want to be proactive.
Love that it’s made from natural ingredients too!
BioVanish Reviews
Wow, I had no idea a cocoa-flavored supplement could actually help with weight loss!
BioVanish sounds like a tasty and smart way to support fat burning without
feeling like you’re on a strict diet. Thanks for breaking it down so clearly!
kashpo napolnoe_lpsl
купить напольное кашпо для комнатных растений http://www.kashpo-napolnoe-spb.ru/ – купить напольное кашпо для комнатных растений .
What Effects Does Steroids Have On Your Body
70918248
References:
https://www.trefpuntstan.be/ontmoet-deel/deel-je-verhaal-detail-pagina/2020/12/30/Interview-met-Frauke-Cosaert-auteur-van-Zorgenmeisje
Sunny
Hello! I’m at work browsing your blog from my new iphone 4!
Just wanted to say I love reading your blog
and look forward to all your posts! Carry on the superb work!
lottery defeater Reviews
I was super skeptical at first, but after seeing how the Lottery Defeater system breaks everything down using actual data, it started to make a lot more sense.
Definitely worth checking out if you play regularly!
link slot 4d
I used to be able to find good info from your blog posts.
สูตรเลขลาวพัฒนา
สูตรเลขลาวพัฒนา
Howdy very nice site!! Man .. Excellent .. Superb .. I’ll bookmark your web site and
take the feeds additionally? I’m happy to seek out numerous useful information here within the put up,
we’d like develop more techniques in this regard, thanks for sharing.
. . . . .
Nitric Boost Ultra Reviews
Glad I came across this! I’ve been feeling a bit low on energy lately and didn’t want to jump straight into prescriptions.
The fact that Nitric Boost Ultra uses only four
natural superfoods is actually kind of refreshing. Less is
more sometimes!
Prostavive Reviews
This came at the right time. I’ve been trying to be more
proactive about my health now that I’m in my 50s. If ProstaVive really helps reduce inflammation and support prostate function, it’s
worth trying. Appreciate the info!
купить виагру
Hi there, after reading this awesome paragraph i am also delighted to share my experience here
with friends.
биткойн инвестиции
Write more, thats all I have to say. Literally, it seems as
though you relied on the video to make your point.
You clearly know what youre talking about, why waste your intelligence on just posting videos
to your weblog when you could be giving us something enlightening to read?
bandar togel
Thank you for some other fantastic article.
Where else may just anyone get that type of info in such a perfect method of writing?
I have a presentation next week, and I am on the search for
such info.
Fondet Ykaro
Greetings! Very useful advice in this particular article!
It’s the little changes which will make the greatest changes.
Thanks a lot for sharing!
Quantum investment Platform
Hi there, I enjoy reading through your article. I like to write a little comment to support you.
indo99slot
Please let me know if you’re looking for a writer for your blog.
You have some really good posts and I believe I would be a good asset.
If you ever want to take some of the load off,
I’d love to write some material for your blog in exchange for a link back to mine.
Please send me an e-mail if interested. Many thanks!
paito warna sdy angkanet
An intriguing discussion is definitely worth comment.
I believe that you should publish more about this topic, it might not be a taboo subject but typically
people do not talk about these topics. To the next!
Best wishes!!
judi bola online
Luar biasa tulisannya! Saya tidak menyangka uang Rp11,8
triliun disamakan dengan belanja Manchester United sejak Ten Hag melatih.
Cara penyampaian artikelnya enak dibaca. Saya jadi ingat sama taruhan bola yang nilainya tinggi.
Saya pribadi aktif pasang taruhan di situs judi bola resmi.
Artikel semacam ini jarang dibahas, jadi sangat relevan.
Terus update ya!
Москва
Heya i’m for the first time here. I found this board and
I find It really useful & it helped me out a lot.
I hope to give something back and aid others like you aided me.
phim sex hiếp dâm trẻ em
Very nice post. I just stumbled upon your weblog and wished to say that I have really loved surfing
around your blog posts. In any case I will be subscribing in your
rss feed and I’m hoping you write once more very soon!
exotot
Hello it’s me, I am also visiting this web page on a regular basis, this site
is really pleasant and the viewers are actually sharing good thoughts.
conecta con personas afines y gana recompensas mientras creas historias auténticas. ¡Tu huella cuenta!
Thanks for your personal marvelous posting! I certainly enjoyed reading it, you
can be a great author. I will be sure to bookmark your blog and will
often come back sometime soon. I want to encourage that you continue your great job, have a nice morning!
Pembunuhan berencana
I just couldn’t go away your site before suggesting that I actually loved the usual info an individual supply to your visitors?
Is gonna be back incessantly to investigate cross-check new posts
StripChat Ultimate membership
How to Get Stripchat Ultimate Membership Without Having to Buy
For those of you who are looking for a way
to get unlimited tokens of free ultimate membership without having to pay on Stripchat, you should visit this
page.
toko123
Incredible points. Sound arguments. Keep up the amazing
spirit.
kashpo napolnoe_agPt
напольные кашпо для искусственных цветов kashpo-napolnoe-spb.ru – kashpo-napolnoe-spb.ru .
daman app
Hmm is anyone else experiencing problems with the images on this blog loading?
I’m trying to determine if its a problem
on my end or if it’s the blog. Any suggestions would be greatly appreciated.
keonhacai
Please let me know if you’re looking for a article writer
for your site. You have some really good posts
and I believe I would be a good asset. If you ever want to
take some of the load off, I’d absolutely love to write some articles for your
blog in exchange for a link back to mine. Please shoot me an email if interested.
Kudos!
lush cosmetics vibely mascara
you’re in reality a just right webmaster. The website loading velocity is amazing.
It seems that you are doing any distinctive trick. Also, The contents are masterpiece.
you’ve done a excellent process in this subject!
https://talukadapoli.com
70918248
References:
can you buy steroids over The counter (https://talukadapoli.com/travel/listing/aadimaa/)
Click Here
I know this web site presents quality depending articles or reviews and additional stuff, is there any other web page which presents these things
in quality?
LomarvixPro
It’s remarkable to pay a quick visit this website and reading the views of all friends concerning this
piece of writing, while I am also eager of getting experience.
Teroris
It is not my first time to go to see this web site, i am visiting this site dailly and take good information from here all the time.
Passive income
My family members all the time say that I am wasting my time here at net, but I
know I am getting experience daily by reading thes
pleasant content.
فرآیند عملکردی ماساژ فراتر از محور تعادل حیات آدمی
Thanks for sharing your info. I really appreciate your efforts and I am waiting for your further write ups thank you once again.
Joint Genesis Reviews
I’m always skeptical about joint supplements, but this
one seems to have legit ingredients and solid backing. Anyone here
actually tried Joint Genesis? Would love to hear if it made a difference!
روش های تجربی ماساژ
What a stuff of un-ambiguity and preserveness of
valuable know-how on the topic of unpredicted emotions.
Click here
Asking questions are genuinely nice thing if you
are not understanding something totally, but this piece of writing presents
good understanding even.
pineal xt Reviews
I’ve heard about the pineal gland being the ‘third eye,’ but I had no
idea there was a supplement like Pineal XT specifically made
to detox and activate it. Definitely intrigued—especially if it helps with sleep and focus!
Immediate Path
Wow, fantastic blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of your website is excellent, as well as the content!
Aivora Trade
Hey! Would you mind if I share your blog with my twitter group?
There’s a lot of folks that I think would really enjoy your content.
Please let me know. Many thanks
دوخت لباس ارگانی دولتی در تهران
Since the admin of this site is working, no question very rapidly it will
be famous, due to its quality contents.
www.autoskolapavlin.com
70918248
References:
steroids for the brain (https://www.autoskolapavlin.com/question/c-kategorija/)
best bitcoin casinos
This is my first time pay a quick visit at here and i am
actually pleassant to read all at alone place.
free casino games
When someone writes an article he/she maintains the thought of
a user in his/her mind that how a user can understand it.
Therefore that’s why this paragraph is outstdanding. Thanks!
دوخت شلوار مردانه
Thanks for finally writing about > Video – SuprShop Support < Liked it!
lottery defeater Reviews
“This video got me thinking… if the Lottery Defeater really improves your odds by using historical data, that’s pretty smart. Anyone here actually tried it and seen any wins yet?”
Skaff Furniture Official
I am sure this post has touched all the internet people,
its really really pleasant piece of writing on building
up new blog.
slot demo gacor
Its like you read my mind! You appear to know so much about this,
like you wrote the book in it or something.
I think that you can do with a few pics to drive the message home a bit,
but other than that, this is magnificent blog. A fantastic read.
I will definitely be back.
slot mpo 2025
Why visitors still use to read news papers when in this technological globe the whole thing is accessible on web?
Immediate Path
Today, while I was at work, my cousin stole my iphone and tested to see if
it can survive a 30 foot drop, just so she can be a youtube sensation. My iPad is now broken and
she has 83 views. I know this is totally off topic but I had to share it with someone!
Moon Reading Reviews
“Just tried the Moon Reading after watching this video and wow—some parts really hit home emotionally. It’s crazy how accurate it felt. Definitely recommend if you’re into self-discovery and spirituality.”
our Website
I know this web site provides quality depending content
and other stuff, is there any other web
site which gives these kinds of stuff in quality?
talukadapoli.com
70918248
References:
beginner steroid Cycle bulking (https://talukadapoli.com/travel/listing/aryawarta-holiday-village/)
visa requirements for egypt for us citizens
I don’t know if it’s just me or if everybody
else experiencing issues with your website. It appears as though some of the
written text on your posts are running off the screen.
Can someone else please provide feedback and let me know if this is
happening to them too? This might be a problem with my web browser because I’ve had this happen before.
Kudos
use of steroid
70918248
References:
https://shkolnaiapora.ru/question/chislovaya-zagadka
types of steroids for muscle building
70918248
References:
https://www.allegromusicschool.org/piano-music-lesson/
Codetrainee.Com
70918248
References:
hgh vs anabolic steroids (https://codetrainee.com/articles/43)
https://ap.multistyle.work/2020/02/24/getting-teamwork-right-at-the-top-2/
70918248
References:
best place to buy anabolic steroids online (https://ap.multistyle.work/2020/02/24/getting-teamwork-right-at-the-top-2/)
toto21
If some one wishes to be updated with most up-to-date technologies afterward he
must be pay a quick visit this web page and be up to date
all the time.
travel visa to egypt
Thank you a lot for sharing this with all folks you really know what you are speaking approximately!
Bookmarked. Please also consult with my website =).
We will have a link trade agreement among us
دوخت شلوار زنانه
Hey there! I’m at work surfing around your blog from my new iphone
3gs! Just wanted to say I love reading through your
blog and look forward to all your posts! Keep up the fantastic work!
llxxww.net
I see something truly interesting about your website so I
bookmarked.
Buy Corn Gluten meal online
Hey there! I realize this is sort of off-topic however I needed to ask.
Does managing a well-established website like yours require a large amount
of work? I am completely new to running a blog however I do write in my diary
every day. I’d like to start a blog so I can share my own experience and views online.
Please let me know if you have any kind of
suggestions or tips for brand new aspiring bloggers.
Appreciate it!
raja paito hk 6d warna
I am really impressed with your writing abilities and also with the layout to your blog.
Is this a paid topic or did you modify it your self?
Anyway stay up the excellent high quality writing, it’s rare to peer a great blog like this one today..
mustikaslot
Excellent beat ! I would like to apprentice while you amend your site, how could i subscribe for a blog website?
The account aided me a acceptable deal. I had been a little bit acquainted of this your broadcast provided bright clear
idea
Our site
What i do not realize is in fact how you’re now
not really a lot more smartly-preferred than you might
be right now. You are so intelligent. You already know therefore significantly in the case
of this matter, produced me in my opinion consider it from a lot of varied angles.
Its like men and women don’t seem to be interested unless it’s something to accomplish with Lady gaga!
Your personal stuffs great. All the time handle it up!
yourbookrecommendation.in
70918248
References:
steroid body (https://yourbookrecommendation.in/19-best-books-on-investing/)
Best Steroid For Athletic Performance
70918248
References:
https://ap.multistyle.work/product/premium-quality-2/
dewawin55.com
Thanks a lot for sharing this with all people
you actually realize what you are speaking about!
Bookmarked. Please additionally talk over with my website
=). We may have a link alternate arrangement among us
TedsWoodworking Reviews
As someone who’s totally new to woodworking, this looks
like the perfect starting point. 16,000 plans with step-by-step guides?
That’s pretty incredible—can’t wait to try a few simple projects!
TNR7452 Aqua Tower
Clean water is such an underrated health essential.
I didn’t know about Aqua Tower until this video—definitely love how simple and effective it looks.
Might be time to upgrade my old filter!
psihiatr_mhPn
психиатр цена приема психиатр цена приема .
important site
Greetings I am so grateful I found your web site,
I really found you by mistake, while I was researching on Google for something else, Anyhow I am here now and would just like to say kudos for a remarkable post and a all round entertaining
blog (I also love the theme/design), I don’t have time to browse it all at the minute but
I have book-marked it and also added your RSS feeds, so when I
have time I will be back to read a great deal more, Please
do keep up the fantastic work.
Pineal Guardian Reviews
“Pineal Guardian is a natural supplement formulated to support
the health of the pineal gland, responsible
for regulating vital functions such as sleep, spiritual awareness, and hormonal
balance. With a combination of powerful ingredients, this supplement helps detoxify and decalcify the pineal gland, promoting
greater mental clarity, concentration, and overall well-being.”
kashpo napolnoe_unOn
напольные цветочные горшки kashpo-napolnoe-msk.ru – напольные цветочные горшки .
kashpo napolnoe_ahst
напольное кашпо для цветов высокое пластик http://kashpo-napolnoe-msk.ru/ – напольное кашпо для цветов высокое пластик .
55KBET
Hi there, I check your new stuff like every week. Your writing style is awesome, keep
it up!
best remodeling company near me
Howdy just wanted to give you a quick heads up and let you know a
few of the images aren’t loading properly.
I’m not sure why but I think its a linking issue.
I’ve tried it in two different web browsers and both show the same results.
Prodentim reviews
Hi there mates, how is the whole thing, and what you want to say
regarding this article, in my view its truly remarkable in favor of me.
55KBET SLOT
Everyone loves it when people come together and share ideas.
Great site, keep it up!
биткойн инвестиции
If you would like to grow your experience just keep visiting this site and
be updated with the most up-to-date gossip posted here.
dwslot88 login
I know this web page provides quality based content and additional material, is there any other web page which provides these kinds of stuff
in quality?
Ботокс цена
Wonderful blog! I found it while browsing on Yahoo News.
Do you have any suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Thanks
Mirta
Wow! This blog looks just like my old one! It’s on a completely different topic but it has pretty much
the same page layout and design. Great choice of colors!
Delivery Massage Bangkok
Hello, Neat post. There’s an issue with your site in internet explorer, could test this?
IE still is the marketplace leader and a good component
of other folks will pass over your wonderful writing due to this problem.
Pelvic Floor Strong reviews
It’s very effortless to find out any topic on net as compared to books, as I
found this article at this web site.
55KBET LOGIN
I’m really enjoying the theme/design of your web site.
Do you ever run into any web browser compatibility issues?
A handful of my blog visitors have complained about my blog not working
correctly in Explorer but looks great in Safari.
Do you have any advice to help fix this issue?
TechXa Airmatic
Amazing material Cheers!
Pusat4D
My brother recommended I would possibly like this website.
He was once totally right. This submit actually made my
day. You cann’t believe just how a lot time I had spent for this information! Thank you!
BioVanish Reviews
Finally, a weight loss supplement that doesn’t taste awful!
BioVanish being cocoa-flavored is such a win. Love that it focuses on metabolism and energy instead of
crash dieting.
orgy
You said it very well.!
Vision Levora 200
After I initially left a comment I appear to have clicked on the
-Notify me when new comments are added- checkbox and now each
time a comment is added I recieve 4 emails with the same comment.
Is there a means you can remove me from that service? Thank
you!
guess the country by emoji
Yes! Finally something about would you rather.
no deposit bonus online casino
That is a very good tip particularly to those
fresh to the blogosphere. Brief but very precise info… Appreciate your sharing this one.
A must read article!
Word clouds and qualitative data analysis
What’s up, I want to subscribe for this
website to get latest updates, therefore where can i do it please help out.
onewave malaysia
Thanks. Lots of postings!
Burbetex
What’s up to every single one, it’s genuinely a pleasant for
me to pay a visit this website, it includes valuable
Information.
webpage
Thanks for the auspicious writeup. It actually was a leisure account it.
Glance advanced to more brought agreeable from you!
By the way, how could we keep up a correspondence?
do i need a visa for egypt
What’s up, its pleasant post regarding media print, we all understand
media is a fantastic source of data.
Red Boost Reviews
I love that Red Boost uses natural ingredients like beetroot, L-citrulline,
and maca root. Not only has my physical performance improved, but I’ve noticed a boost in confidence and mood too.
It’s more of a whole‑body vitality formula than just a workout supplement.
kedai tayar near me
Seriously quite a lot of very good tips.
web page
С такими болезнями не берут в армию,
потому что состояние здоровья призывника влияет на способность эффективно нести службу,
подвергаться физическим нагрузкам и
стрессовым ситуациям.
Наличие серьёзных патологий ставит под угрозу жизнь и здоровье солдата,
снижая боеспособность подразделения.
узнать можно полную инормацию здесь ===>
{с какими заболеваниями не берут в армию}
techtunes auto
Very good forum posts With thanks!
sex porn
I’m extremely pleased to discover this page. I want to to thank you
for ones time for this particularly fantastic read!! I
definitely loved every part of it and i also
have you saved as a favorite to check out
new things on your web site.
visa for egypt online
I’m not sure why but this weblog is loading extremely slow for me.
Is anyone else having this problem or is it a problem on my end?
I’ll check back later and see if the problem still exists.
penis
WOW just what I was looking for. Came here by searching for blowjob
koitoto
Fantastic beat ! I would like to apprentice while you amend your web site, how could i subscribe for a blog web site?
The account aided me a acceptable deal. I had been a little bit acquainted
of this your broadcast provided bright clear idea
u31 เข้าสู่ระบบ ล่าสุด
Do you mind if I quote a couple of your posts as long as I provide credit and sources back to your
site? My blog site is in the exact same area of interest as yours and my visitors would certainly
benefit from a lot of the information you present here.
Please let me know if this ok with you. Regards!
Https://Forum.Fidetec.Com/Ta-1515-Nokia-C300-Cant-Connect-To-Network
70918248
References:
Synthetic Steroids [https://forum.fidetec.com/ta-1515-nokia-c300-cant-connect-to-network/]
Birgit
70918248
References:
steroids and hgh (https://bitpoll.de/poll/Q4lvw4I7vO/)
https://www.themirrored.com/blog/let-your-spirit-rule-your-body
70918248
References:
anabolic steroid definition (https://www.themirrored.com/blog/let-your-spirit-rule-your-body/)
https://talesofafrica.org/
70918248
References:
types of steroids for muscle building (https://talesofafrica.org/why-african-leaders-are-not-accepting-to-legalise-lgbtqi-in-africa/)
Bitsahani
I have to thank you for the efforts you’ve put in penning this site.
I am hoping to see the same high-grade content by
you in the future as well. In fact, your creative
writing abilities has inspired me to get my own, personal site now 😉
airmatic suspension
This is nicely said! .
https://shkolnaiapora.ru/question/beregite-les
70918248
References:
where do Pro bodybuilders get steroids, https://shkolnaiapora.ru/question/beregite-les,
gaya hidup pria
Wow that was odd. I just wrote an incredibly long comment but after I clicked submit my comment didn’t show up.
Grrrr… well I’m not writing all that over again. Anyhow, just wanted to
say superb blog!
http://Atachin.es
70918248
References:
legal anabolic steroids gnc (http://atachin.es/index.php/component/k2/item/3)
www.lifesessenc7ministry.org
70918248
References:
most reputable online steroid source (https://www.lifesessenc7ministry.org/2024/04/17/how-to-boost-your-productivity-while-taking-online-courses/)
newsstroy.kharkiv.ua
70918248
References:
anabolic steroids medical uses (https://newsstroy.kharkiv.ua/novosti-biatlona-2.html)
guardian.Ge
70918248
References:
best Place to order steroids (https://guardian.ge/68475-ukraine-war-zelensky-adviser-resigns-over-dnipro-remarks.html)
https://88daga.com/xem-da-ga-thomo-cpc3-campuchia-ngay-30-10-2024-truc-tiep-va-tong-hop
70918248
References:
most common steroid (https://88daga.com/xem-da-ga-thomo-cpc3-campuchia-ngay-30-10-2024-truc-tiep-va-tong-hop/)
Https://Old.newcroplive.com
70918248
References:
anabolic steroids alternatives (https://old.newcroplive.com/video/careersstartups-january-29-2024/)
Cristine
70918248
References:
interesting fact about steroids (https://mealpe.app/mealpe-corporate-office-meal-solution-in-india-1/)
Buy Fentanyl Powder Online
Ƅookmarҝed!!, I like your website!
www.autoskolapavlin.com
70918248
References:
best anabolic steroids for muscle mass (https://www.autoskolapavlin.com/question/akcija/)
talukadapoli.com
70918248
References:
what Steroids to take to get ripped (https://talukadapoli.com/travel/listing/hotel-sadhana-executive/)
minorupdate.in
70918248
References:
what are anabolic androgenic steroids (https://minorupdate.in/champion-edition-tekken-7-and-more/)
https://bitpoll.De/Poll/xC3r2M3LCh
70918248
References:
what is the best oral steroid (https://bitpoll.de/poll/xC3r2M3LCh/)
www.trefpuntstan.Be
70918248
References:
best place to Buy anabolic steroids (https://www.trefpuntstan.be/detail-pagina-blog/blog-detail/2024/11/25/verslag-stan-webinar-verlies-verwerken-hoe-personen-met-een-verstandelijke-handicap-begeleiden-bij-het-rouwproces?originNode=343)
https://healthaturkey.com/how-social-media-challenges-Are-transforming-fitness-trends/
70918248
References:
steroids bodybuilder (https://healthaturkey.com/how-social-media-challenges-are-transforming-fitness-trends/)
Https://www.glocalweb.in/products/magic-back-support-stretcher/
70918248
References:
von moger steroids – https://www.glocalweb.in/products/magic-back-support-stretcher/ –
Https://Www.Cartergroupland.Com/Articles/Tax-Benefits-Of-Owning-Rural-Land
70918248
References:
Steroid Bulking Cycle, https://www.cartergroupland.com/articles/tax-benefits-of-owning-rural-land,
airmatic suspension
Thank you, Plenty of material!
slot kaptenasia
It’s the best time to make a few plans for the longer term and it’s
time to be happy. I have learn this publish and if I could I wish to counsel you some attention-grabbing things or advice.
Maybe you could write subsequent articles relating to this article.
I desire to read more things approximately it!
electronic visa for egypt
We are a group of volunteers and starting a new scheme in our community.
Your website provided us with helpful info to work on. You’ve performed a formidable activity and our entire neighborhood might
be grateful to you.
slot gacor kaptenasia
It is actually a nice and helpful piece of information. I
am satisfied that you just shared this helpful information with us.
Please keep us informed like this. Thanks for sharing.
best personal loans for bad credit
Really appreciate this clear, down-to-earth breakdown of personal loans for folks
with shaky credit. I liked how you emphasized
the importance of comparing lenders and prequalifying to
avoid unnecessary hard pulls—something I was
totally doing wrong before watching.
I also found it super helpful that you highlighted both
the pros—like fast funding and fixed monthly
payments—and the cons, such as higher interest and fees when your credit’s
not great.
pink salt trick
Wonderful site. Lots of helpful information here. I am sending it to a few buddies ans also sharing in delicious.
And of course, thanks for your effort!
link slot kaptenasia
Great information. Many thanks.
Also visit my page … https://theuncommonteam.com/
egypt evisa
I every time used to study post in news papers but now as I
am a user of web thus from now I am using net for articles or reviews, thanks
to web.
Paranaguá
Hello, I think your website might be having browser compatibility issues.
When I look at your website in Chrome, it looks fine but when opening in Internet Explorer, it has some overlapping.
I just wanted to give you a quick heads up!
Other then that, excellent blog!
Teds Woodworking review
“The specific dimension and parts list helped me
with shopping … I didn’t have any doubts in my woodworking skills.
do i need a visa for egypt
An impressive share! I have just forwarded this onto a co-worker who had been conducting a little homework
on this. And he actually bought me lunch because I discovered it for him…
lol. So let me reword this…. Thank YOU for
the meal!! But yeah, thanx for spending some time to
discuss this matter here on your site.
ProstaVive Reviews
I’ve been looking for something to support prostate
health without prescription meds, and ProstaVive sounds ideal.
I like that it combines well-researched ingredients like saw palmetto, nettle root, zinc, and pygeum to reduce inflammation and improve urinary flow.
Plus, hearing that it may also support hormonal balance
with Panax ginseng and maca root makes it feel like a
well-rounded formula
prostavive. Definitely worth considering
techtunes auto
With thanks! Helpful stuff.
Lucente Nexor
This info is worth everyone’s attention. When can I find out
more?
Slot Gacor Kaptenasia
Terrific stuff Thanks!
nasa4d login
It’s remarkable to visit this site and reading the views of all colleagues about this article, while I am also zealous of getting experience.
TechXa
Nicely put, Kudos.
Undress CC Free Credits
undress cc – unlimited ai deep nude
Undress.cc is a controversial platform that uses DeepNude AI technology to create
realistic deep-nude images. Here I will share how to change a regular account to
a PRO Premium account with unlimited access with the latest method that works today.
Finance Legend
I was very happy to uncover this page. I wanted to thank you for ones time due to this
wonderful read!! I definitely savored every part of it and I have you saved to fav to check
out new information on your web site.
Quietum Plus Reviews
I’ve been dealing with ringing in my ears for years—this is the first supplement I’ve seen that actually focuses on inner ear health
in a natural way. Appreciate the thorough review!
visa requirements for egypt for us citizens
Attractive section of content. I just stumbled upon your web site and in accession capital
to assert that I get in fact enjoyed account your
blog posts. Anyway I will be subscribing to your augment and even I achievement you access consistently fast.
Mitolyn Reviews
I’ve been feeling low on energy lately—this sounds like something worth trying.
Anyone here had results with Mitolyn?
взломанные игры для слабых телефонов
взломанные игры для слабых телефонов — это отличный способ получить новые возможности.
Особенно если вы пользуетесь устройствами на платформе Android, модификации открывают перед вами широкие горизонты.
Я лично использую модифицированные версии игр, чтобы получать неограниченные
ресурсы.
Модификации игр дают невероятную свободу выбора, что взаимодействие с игрой гораздо увлекательнее.
Играя с модификациями, я могу добавить
дополнительные функции, что добавляет виртуальные путешествия
и делает игру более захватывающей.
Это действительно интересно, как такие моды могут улучшить переживания от игры, а при этом с максимальной безопасностью использовать такие взломанные версии можно без особых опасностей, если быть внимательным и следить за обновлениями.
Это делает каждый игровой процесс персонализированным,
а возможности практически бесконечные.
Рекомендую попробовать такие модифицированные версии для Android — это может придаст новый смысл
скачать взломанные игры бесплатно
скачать взломанные игры бесплатно
— это удивительная возможность изменить игровой опыт.
Особенно если вы пользуетесь устройствами на платформе Android,
модификации открывают перед вами огромный
выбор. Я нравится использовать игры с обходом системы защиты,
чтобы достигать большего.
Модификации игр дают невероятную персонализированный подход, что делает процесс гораздо захватывающее.
Играя с плагинами, я могу
повысить уровень сложности, что добавляет приключенческий
процесс и делает игру более эксклюзивной.
Это действительно удивительно, как такие изменения могут улучшить игровой процесс, а при этом сохраняя использовать такие взломанные версии можно без особых
проблем, если быть внимательным и
следить за обновлениями. Это делает каждый игровой процесс персонализированным, а возможности практически
неограниченные.
Рекомендую попробовать такие игры с модами
для Android — это может открыть новые горизонты
techxa auto
Nicely put, Cheers!
sepong
Hey very interesting blog!
makatussin comp
You expressed that effectively.
pol88 link alternatif
Appreciate the recommendation. Let me try it out.
calon4d
Fastidious response in return of this matter with firm arguments and explaining all about that.
TechXa Malaysia
You actually said this wonderfully.
piping stress analysis Company
Why people still use to read news papers when in this technological globe
all is accessible on net?
Altrops Trade
fantastic publish, very informative. I’m wondering why the
other specialists of this sector don’t notice
this. You must proceed your writing. I’m confident, you have
a great readers’ base already!
m98 bet
I know this web site presents quality depending posts and extra material,
is there any other web site which provides these kinds
of stuff in quality?
Sweat Therapy Fitness Parkinson Fitness
Thanks a lot, A lot of advice.
idea regalo donna natale
This is the perfect blog for anyone who hopes to understand this topic. You know so much its almost tough to argue with you (not that I personally would want to…HaHa). You definitely put a brand new spin on a subject which has been discussed for ages. Great stuff, just excellent.
Bluewave Nexor
I have to thank you for the efforts you’ve put in writing this site.
I really hope to view the same high-grade blog posts from you later on as well.
In fact, your creative writing abilities has inspired me to get my own, personal website now 😉
لپ تاپ استوک اچ پی ProBook 650 8GB RAM 256GB SSD | i5
My brother recommended I might like this website. He was entirely right.
This post truly made my day. You can not imagine simply
how much time I had spent for this information! Thanks!
web site
Hey outstanding website! Does running a blog such as this
require a lot of work? I have virtually no knowledge of coding
but I had been hoping to start my own blog soon. Anyway, if you
have any recommendations or techniques for new blog owners please share.
I know this is off subject however I simply needed to ask.
Cheers!
igtoto
Heya great blog! Does running a blog similar
to this require a large amount of work? I’ve absolutely no expertise in coding but
I was hoping to start my own blog soon. Anyhow, if you have
any recommendations or tips for new blog owners please share.
I know this is off subject nevertheless I just had to ask.
Thank you!
mpo1881
Hello just wanted to give you a quick heads up and let you know a few of the pictures aren’t loading properly.
I’m not sure why but I think its a linking issue. I’ve
tried it in two different internet browsers and both show the same
results.
sites de apostas confiáveis
Good day! I know this is kind of off topic but I was wondering if you knew where I could locate a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having trouble finding one?
Thanks a lot!
READY ROOF Inc.
Heya i am for the first time here. I found this board and I find It truly
useful & it helped me out a lot. I hope to give something back and aid
others like you helped me.
kashpo napolnoe_grMa
кашпо для напольных растений купить http://www.kashpo-napolnoe-spb.ru – кашпо для напольных растений купить .
Aqua Tower Reviews
Love that this works for both everyday use and emergencies.
With all the wild weather lately, having
a reliable water filtration system just makes sense.
calon4d link alternatif
I blog frequently and I really appreciate your information. This article has really peaked my interest.
I am going to bookmark your site and keep checking for new information about once
a week. I opted in for your Feed as well.
weight loss medication while breastfeeding
Hi it’s me, I am also visiting this site on a regular basis, this web page is genuinely
pleasant and the people are actually sharing good thoughts.
fuel dispenser
This іs ɑ wonderful resource foг ɑnyone interеsted іn fueling solutions!
І realply enjoyed Browse tһrough үour details օn essential components like AdBlue pumps ɑnd fuel
dispensers. Ιt’ѕ clеar yoս have a real pasion for the intricacies
off tһese systems.
Your breakdown ߋf vapor recovery pumps ѡas
super helpful, highlighting thе impօrtance ߋff precision and efficiency іn these applications.
Υou’vе managed to mаke complex topics Ьoth easy tоo understand and іnteresting.
Keeⲣ ᥙp the amazing ѡork! Your dedication tо providing sսch
top-notch details іs highly motivating. Thiis іs
definitely a site I’ll bе recommending tο anyοne involved іn tһe
automotive sector.
Lߋoҝ ɑt my homеpaɡе: fuel dispenser
Acidic sealant
Wһat an insightful post! Ι was really impressed by ʏoսr breakdown ⲟf specialized compounds ⅼike
acidic silicone sealant and tthe ihnovative applications оf
electronic shielding rubber. Іt’s cleawr you have a deep understanding of the propertiees
annd usses օf these advanced substances.
Yoᥙr explanations were remarkably precise, mɑking complex topics ⅼike thermal conductive paqds accessible t᧐ everyone.
Thіs kind of tһorough ɑnd intеresting content
is highly valuable іn the field of electroonics manufacturing.
Ⲕeep up the excellent insights! Ι’ll definitely be referencing thіs as a helpful reference foг
anyone interestеd іn electronic components. Looқing forward to уоur next post!
Feel free tо surf tto my web ρage – Acidic sealant
Prime Boost Reviews
Just watched the full review—Prime Boost looks like a solid option for increasing natural energy without
relying on caffeine or stimulants. Anyone tried it yet?”
مانیتور اچ پی 22 اینچ فریم لس HP Z22n G2
Hi there to all, for the reason that I am truly
keen of reading this weblog’s post to be updated on a regular basis.
It carries fastidious stuff.
لپ تاپ لنوو Lenovo ThinkPad X1 Carbon
Write more, thats all I have to say. Literally, it seems
as though you relied on the video to make your point. You obviously know what youre talking
about, why throw away your intelligence on just posting videos
to your site when you could be giving us something enlightening to read?
领英账号
Sսch an intriguing post! Ι was very impressed by үoᥙr exploration of ᴠarious account types.
Іt’s clear yoᥙ һave а expert insight ᧐f the evolving landscape οf online interactions.
Υօur points on topics ⅼike Tinder accounts ɑnd the
vaгious GV options werte xceptionally clear. Ӏt’s refreshing
to sеe sᥙch informative аnd readable content onn tһеse specialized аreas.
This kknd of expert commentary is еxactly what people are lookimg for in todaу’s digvital worⅼd.
Keеp սр the fantastic work! I’ll defіnitely be referencing this as ɑ go-to resource for anyone navigating tһeѕe digital environments.
ᒪooking forward tto your next post!
Ꮇу page 领英账号
热门吃瓜
Incredible post! Υour content about 娱乐圈爆料 is
tгuly refreshing. Ӏ love һow yoս ρresent trending gossip аnd updates with
sսch clarity. Ӏt’ѕ rare t᧐o find blogs that ddig into
thе faϲts. Уou’vе created ɑ space where readers can stay
informed ԝhile beig entertained. Yoսr writing style iss Ƅoth addictive, ɑnd your dedication tо covering
viral topics іs admirable. Keeⲣ up the amazing
wоrk—ϲаn’t wait tο reaԀ more eνery ɗay! This blog iѕ now one of my tοp sources fߋr breaking drama.
You deserve wɑy moree attention f᧐r the effort үoᥙ put in. Much respect!
Feel free to visit mү web-site :: 热门吃瓜
明星黑料
Amazing post! Ι reɑlly enjoyed reading this insightful
piece. Уour coverage οn 社会吃瓜 was not оnly
detailed, but аlso entertaining. It’s cleear that yoou put a lot ߋf effort іnto creating content tha
grabs attention. I ϲan’t wait for ʏour upcoming posts.
Keep սⲣ the fantastic woгk—you’re doing a wonderful job
іn bringing tһe latest buzz and trending topics tߋ the forefront.
It’s refreshing to find a blog tһat doesn’t shy away
from real talk and controversial subjects. Ⲩⲟu
haqve a neԝ loyal reader һere. Sharing ʏour content now—it’s t᧐o good nott to!
Keep g᧐ing!
Here іs my web page: 明星黑料
techxa auto
Nicely put. Thank you.
Joint N-11 Reviews
This sounds like a solid option for people dealing with joint pain but trying to
avoid heavy painkillers. Love that it uses natural ingredients like
turmeric and ginger!
Today Few Magazine
Seriously tons of fantastic data.
kashpo napolnoe_pcEa
купить кашпо напольное http://www.kashpo-napolnoe-spb.ru – купить кашпо напольное .
Marty
It’s a shame you don’t have a donate button!
I’d without a doubt donate to this superb blog!
I guess for now i’ll settle for bookmarking and adding your RSS feed to my Google account.
I look forward to fresh updates and will talk about this site with my Facebook group.
Talk soon!
link slot kaptenasia
Many thanks! Quite a lot of stuff!
my blog post: https://rentry.co/65791-slot-gacor-kaptenasia
online casino sites
With havin so much content do you ever run into any issues of plagorism or copyright violation? My site has a lot of completely unique content I’ve either written myself or outsourced but it seems
a lot of it is popping it up all over the web without my permission. Do you know any methods to help stop content from being stolen?
I’d genuinely appreciate it.
لپ تاپ استوک اچ پی مدل ProBook 640
Hi there! I just would like to give you a big thumbs up for the excellent information you have here on this post.
I’ll be coming back to your website for more soon.
slot gacor kaptenasia
It’s awesome to go to see this website and reading the views of all mates about this post, while I am also zealous of getting experience.
لپ تاپ استوک مدل DELL E5570 i5
An intriguing discussion is definitely worth comment.
I do think that you should write more on this subject, it might
not be a taboo matter but typically people don’t speak about such subjects.
To the next! Kind regards!!
Pelvic Floor Reviews
I had no idea posture and upper body tension could affect bladder control—this program really connects the dots in a
way most fitness routines don’t!”
match44.club
You have made your position extremely effectively!.
لپ تاپ استوک لنوو مدل ThinkPad T560
With havin so much content and articles do you ever run into any
issues of plagorism or copyright infringement?
My blog has a lot of unique content I’ve either authored myself or outsourced but it looks like a lot of it is
popping it up all over the web without my authorization. Do you
know any techniques to help reduce content from being ripped
off? I’d definitely appreciate it.
لپ تاپ استوک HP ZBook 17 G2
You should take part in a contest for one of the finest websites on the net.
I am going to highly recommend this website!
Prime Boost Reviews
Love that it focuses on all-natural ingredients. So many supplements are full of junk, but Prime Boost seems like it’s aiming for long-term wellness, not quick fixes.
brazilian mounjaro recipe
Touche. Sound arguments. Keep up the good effort.
لپ تاپ استوک لنوو ThinkPad L570
Really no matter if someone doesn’t be aware of then its up to other
visitors that they will help, so here it occurs.
situs slot kaptenasia
Keep on writing, great job!
web sitesi fiyatları
Greetings! This is my first visit to your blog!
We are a team of volunteers and starting a new initiative in a
community in the same niche. Your blog provided us beneficial information to work on. You have done a wonderful job!
rtp gebyar4d
Normally I do not read article on blogs, but I would like to say that
this write-up very pressured me to take a look at and do so!
Your writing taste has been surprised me. Thank you, quite great article.
Nerve fresh Reviews
As someone dealing with neuropathy, it’s refreshing to see a natural option like Nerve Fresh that actually targets the cause,
not just masks the pain.
zorroescu01
Hi to every one, for the reason that I am truly eager of
reading this web site’s post to be updated regularly.
It carries nice information.
Here is my web page … zorroescu01
لپ تاپ استوک hp ProBook 450 G3
Thank you for the good writeup. It actually used to be a
leisure account it. Look advanced to far added agreeable from you!
However, how could we keep in touch?
토닥이
I think that what you wrote was actually very logical. However,
consider this, suppose you added a little information? I mean, I don’t
wish to tell you how to run your blog, however suppose you added a post title to maybe get a person’s
attention? I mean Video – SuprShop Support is a little vanilla.
You might glance at Yahoo’s front page and watch how
they create article headlines to get viewers to
click. You might add a related video or a related pic or two to grab readers excited about what you’ve got to say.
In my opinion, it could bring your blog a little livelier.
Mitolyn Reviews
Mitochondrial health doesn’t get talked about enough—glad to see a product like Mitolyn focusing on the root of energy production, not just a temporary
boost.”
Packaging Machinery
Oh my goodness! Impressive article dude! Many thanks, However I am
encountering troubles with your RSS. I don’t understand
why I cannot join it. Is there anybody else having identical RSS issues?
Anyone that knows the answer will you kindly respond?
Thanks!!
Visit my web page … Packaging Machinery
نقد و بررسی لپ تاپ Dell Latitude e5470
Hello! I know this is kind of off-topic however I had to ask.
Does managing a well-established website like yours require a lot of work?
I am brand new to running a blog however I do write in my
diary on a daily basis. I’d like to start a blog so I can share my own experience and
feelings online. Please let me know if you have any kind
of suggestions or tips for new aspiring bloggers.
Thankyou!
بررسی لپ تاپ Vivobook S14
Your method of describing the whole thing in this paragraph is actually pleasant,
all be capable of easily understand it, Thanks a lot.
Tabitha
Heya outstanding blog! Does running a blog such as this require a great deal of work?
I’ve absolutely no expertise in computer programming but I had been hoping to start my own blog
soon. Anyways, if you have any suggestions or tips for new blog owners
please share. I know this is off topic but I just had to ask.
Thanks!
mp3 juice
Heya! I realize this is somewhat off-topic but I needed
to ask. Does running a well-established blog such as yours require a massive amount work?
I’m completely new to writing a blog however I do write in my diary daily.
I’d like to start a blog so I will be able to
share my experience and views online. Please let me know if you
have any kind of suggestions or tips for brand new aspiring bloggers.
Thankyou!
link slot mpo
This post is worth everyone’s attention. When can I find out more?
InveRanix
Good answer back in return of this difficulty with real arguments and describing
the whole thing about that.
xesi.ru
Я ценю фактический и информативный характер этой статьи. Она предлагает читателю возможность рассмотреть различные аспекты рассматриваемой проблемы без внушения какого-либо определенного мнения.
hospital of special surgery
Our staff supplies excessive-quality medication and gentle veterinary care to your pets. Todd Burnett, our staff of life-lengthy animal lovers is devoted to pet well being and happiness.
لپ تاپ استوک اچ پی مدل HP 850 G2 i5 8GB
I am actually glad to glance at this website posts which consists of lots of valuable
information, thanks for providing these statistics.
HI88
Georgia safety Javon Bullard shared a joyous moment with his family during the
second night of the NFL Draft, screaming ‘I’m a f****ng
Packer!’ after getting the all-important call
from Green Bay.
Bullard’s draft party erupted after he shared the news, and soon after he embraced each of his parents with a hug.
He then shared a kiss with his girlfriend.
‘Words can’t even describe how I feel right now,’ he told 13 WMAZ’s
Connor Hines on Friday night.
‘You dream of this moment, and even when this moment’s
here it still don’t seem real.’
JAVON BULLARD: “I’M A F***ING PACKER!”@BaldwinBravesFB and
#UGA alum is heading to GREEN BAY!@13wmaznews pic.twitter.com/CWod2r3nlr
— Connor Hines (@ConnorHinesTV) April 27, 2024
Javon Bullard was delighted to get a call from the Green Bay Packers on Friday night
Bullard runs the 40-yard dash during the NFL Combine at Lucas Oil Stadium on March
1
He then added, ‘We’re trying to bring a Lombardi back to Green Bay.’
Bullard, who played three years at Georgia in college, was taken at No.
58 overall by Green Bay.
Earlier in the second round, the team selected Texas A&M linebacker Edgerrin Cooper,
before taking USC running back MarShawn Lloyd and Missouri
linebacker Ty’Ron Hopper in the third.
The Packers began their draft on Thursday by taking Arizona offensive tackle Jordan Morgan 25th overall.
Bullard was ESPN’s No. 1 ranked safety in the
draft.
Green Bay Packers
Aivora Trade
Very nice post. I just stumbled upon your weblog and wanted to say that I have really enjoyed surfing around your
blog posts. In any case I’ll be subscribing to your feed and I hope you write again soon!
Texas Strong ac repair Houston TX
My brother recommended I might like this web site.
He was entirely right. This post truly made my day.
You cann’t imagine just how much time I had spent for this information!
Thanks!
https://www.dropbox.com/scl/fi/dik4kksjcgkxokpegmsb1/Why-NowPsTech.pdf?rlkey=4xfpm2xkgtqvs9w0nyoj9h60y&st=f692nfl7&dl=0
Wonderful post! We will be linking to this particularly great article on our website.
Keep up the great writing.
seo consultant หมายถึง
Hey there, I think your site might be having browser compatibility issues.
When I look at your website in Chrome, it looks fine
but when opening in Internet Explorer, it has some overlapping.
I just wanted to give you a quick heads up!
Other then that, terrific blog!
Data Keluaran Sgp
I am curious to find out what blog platform you’re utilizing?
I’m experiencing some small security problems with my latest website and I’d
like to find something more safe. Do you have any solutions?
สมัครสล็อต
Pretty! This has been an incredibly wonderful article. Thank you for
providing this information.
piping stress analysis services
Hi there, I enjoy reading through your article post. I like to write a little comment to support you.
website Design
I am curious to find out what blog system you have been using?
I’m experiencing some small security issues with my latest
site and I would like to find something more secure.
Do you have any solutions?
Bos138 Slot
I couldn’t resist commenting. Well written!
binance revenue
Today, while I was at work, my sister stole my iPad and tested to see if it can survive a 30 foot drop, just so she can be a youtube sensation. My iPad is now broken and she has 83 views.
I know this is entirely off topic but I had to share it with someone!
EroPlay ai Free Access
eroplay ai Unlock Premium Features Best Tool
EroPlay AI how to get premium subscription package : Monthly Package: $12.99 Yearly Package:
$7.49 Premium package.
EroPlay ai — Unleash your fantasy with AI
roleplay
More than just sexting. Dive into your dream erotic scenes, interact with virtual
characters, each with their own personality, traits, for
free with the membership subscription method without
paying at EroPlay ai
slot gampang scatter x500
Link exchange is nothing else however it is only placing the
other person’s webpage link on your page at appropriate place and other person will also do similar for you.
::ufabet:: ทางเข้า
Great blog you have got here.. It’s hard to find excellent writing like yours
nowadays. I seriously appreciate individuals like you!
Take care!!
jkt303
I get pleasure from, result in I found just what I was having a look for.
You’ve ended my four day lengthy hunt! God Bless you man.
Have a nice day. Bye
Homescapes cheats coins
Hey are using WordPress for your blog platform? I’m new
to the blog world but I’m trying to get started and set up my own. Do you require any coding expertise to make your
own blog? Any help would be really appreciated!
8 Ball Pool cheats generator online
Appreciating the dedication you put into your site and detailed information you offer.
It’s great to come across a blog every once in a while
that isn’t the same outdated rehashed material. Wonderful read!
I’ve bookmarked your site and I’m including your RSS feeds to my Google account.
spin55
I’ll immediately grab your rss feed as I can’t find your email subscription hyperlink or newsletter
service. Do you’ve any? Kindly let me realize so that I may subscribe.
Thanks.
Dannie
You actually explained it very well!
Monster Legends hack gold
It’s very effortless to find out any topic on net as compared to textbooks, as I
found this article at this site.
Agencia de viajes en India
Art of Travel, una de las principales agencia de viajes en India,
se especializa en crear experiencias de viaje personalizadas.
Con un profundo conocimiento de diversos destinos, ofrecen paquetes turísticos personalizados, que incluyen viajes de lujo, de aventura, culturales
y patrimoniales. Desde arreglos de viaje perfectos hasta itinerarios únicos, Art of Travel
garantiza un viaje memorable para cada cliente.
Su equipo de expertos brinda un servicio de primer nivel,
lo que los convierte en la opción preferida para los viajeros que buscan una
experiencia de viaje excepcional y personalizada en toda la India y más allá.
Dragon City cheats 2024
Pretty! This has been an incredibly wonderful article.
Thanks for supplying these details.
water remediation company
Thanks for sharing your thoughts on Bedrock Restoration of Edina.
Regards
Evony The King’s Return hack 2024
It’s going to be end of mine day, however before finish I am reading this fantastic post
to improve my know-how.
Teds Woodworking Reviews
This looks like a total game-changer for anyone into DIY!
Over 16,000 plans and step-by-step instructions?
Even as a beginner, I feel like I could actually build something with confidence.
Fast Wealth Reviews
I’ve tried a few mindset programs before, but this one actually sounds unique.
If Fast Wealth can really help shift those deep limiting beliefs,
I’m definitely open to giving it a try!
https://elitepropertiescr.com/property/last-opportunities-to-invest-in-ocean-view-condos-punta-leona-costa-rica
70918248
References:
steroids for height growth (https://elitepropertiescr.com/property/last-opportunities-to-invest-in-ocean-view-condos-punta-leona-costa-rica)
ادمین اینستاگرام
I wanted to thank you for this excellent read!!
I certainly enjoyed every little bit of it. I’ve got you bookmarked to look
at new stuff you post…
outdated electronic parts
Hi! I know this is somewhat off topic but I was
wondering if you knew where I could find a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having problems
finding one? Thanks a lot!
Mitolyn Reviews
I’ve been feeling sluggish lately—Mitolyn might
be the energy boost I need. Has anyone noticed real results?
Mitolyn Reviews
Mitolyn reviews consumer reports show positive feedback from users praising its effectiveness in boosting energy
and supporting vitality. Trusted evaluations confirm Mitolyn as a reliable supplement for enhancing overall wellness.
kentturktv.com
70918248
References:
What does steroids Do to the body (https://www.kentturktv.com/kayserispor-silivrispor-ile-eslesti/)
66kbet
Hi! I’m at work surfing around your blog from my new apple iphone!
Just wanted to say I love reading your blog and look forward to all your posts!
Keep up the fantastic work!
Sakarya metrobüs hattı
I really like it whenever people get together and share views.
Great site, keep it up!
calon4d link alternatif
I am really enjoying the theme/design of your blog. Do you ever
run into any internet browser compatibility issues?
A few of my blog visitors have complained about my site not operating correctly in Explorer but looks great in Firefox.
Do you have any suggestions to help fix this problem?
взломать аккаунт
It’s not my first time to pay a quick visit this site, i am visiting this site dailly and take good information from here all
the time.
do you need a visa for egypt
Excellent article. I absolutely appreciate this
site. Stick with it!
pola gacor
Admiring the persistence you put into your site and
in depth information you present. It’s nice to come across a blog every once in a while that isn’t the same
out of date rehashed material. Fantastic read! I’ve bookmarked
your site and I’m including your RSS feeds to my Google account.
ste b2b
Hey tһere, I think yoսr blog mіght be having browser compatibility issues.
Ꮤhen І lok at yoᥙr blog site in Ιe, it looks fine but when oрening in Internet Explorer, іt
has ѕome overlapping. І just wated tߋ give
you a quick heads ᥙp! Othеr then that, verʏ gօod blog!
Ηere is my web blog … ste b2b
mpo slot deposit pulsa
My partner and I stumbled over here by a different web page and thought I might as well check things out.
I like what I see so now i’m following you. Look forward to looking into
your web page for a second time.
Kerassentials Reviews
I’ve struggled with toenail fungus for ages, and
it’s so hard to find something that actually works. Kerassentials sounds like
a solid, natural option—plus, 87,000 satisfied users is impressive!
википедия мир
Nice blog here! Also your site loads up fast! What web host are you using? Can I get your affiliate link to your host? I wish my website loaded up as fast as yours lol
Solerta Chainvia
Hmm is anyone else encountering problems with the pictures on this blog
loading? I’m trying to find out if its a problem on my end or if it’s
the blog. Any responses would be greatly appreciated.
Taonga cheats 2024
After I initially left a comment I seem to have clicked on the -Notify me when new comments are added- checkbox and from now on every time a comment is added I get four emails with
the same comment. Perhaps there is a way you
can remove me from that service? Many thanks!
Mobile Legends cheats generator online
My brother recommended I might like this web site. He was totally right.
This post actually made my day. You cann’t imagine just how much time I had spent for this information! Thanks!
World of Tanks Blitz cheats 2024
Hello, i feel that i noticed you visited
my site so i came to return the desire?.I’m trying to in finding things to improve my website!I guess its good enough to
make use of some of your ideas!!
Klondike cheats coins
Hey very nice blog!
Aivora Trade
I am not positive where you’re getting your information,
but great topic. I needs to spend some time learning much more or understanding more.
Thank you for excellent information I used
to be looking for this info for my mission.
Lordactex App
Hey there are using WordPress for your blog platform?
I’m new to the blog world but I’m trying to get started and set up
my own. Do you require any html coding expertise to
make your own blog? Any help would be really appreciated!
Arialief Reviews
I love that Arialief goes beyond just masking pain—finally, something that
targets inflammation and actually supports healing!
So tired of relying on painkillers that only give short-term relief.
bos388 daftar
Thanks for the great info. Appreciate the insights, especially since I play on platforms like bos388 regularly.
Nitric Boost Ultra Reviews
I’ve been hitting a plateau in my workouts lately, so Nitric
Boost Ultra caught my attention. The idea of naturally improving
blood flow for better stamina and recovery makes a lot of sense.
Thanks for breaking down how it works—definitely adding this to my fitness stack!
calon4d link alternatif
Can you tell us more about this? I’d love
to find out some additional information.
https://mitramedia.co.id/
Thank you for another informative website.
The place else could I get that type of info written in such an ideal means?
I’ve a challenge that I’m just now running on, and I’ve been at the look out for such information.
keonhacai
I think the admin of this web page is genuinely working hard
in support of his web site, as here every data is
quality based stuff.
88BET
Hi there mates, how is the whole thing, and what
you would like to say regarding this article, in my view its really amazing designed for me.
slobola88 daftar
I was able to find good advice from your content.
Decision management software
Hell᧐ eѵerybody, hede every оne iѕ sharing sᥙch
know-how, thus it’ѕ fastidious tο read this web site,
and І ᥙsed to visit this weblog ɑll the time.
Review mү webpage: Decision management software
Quietum Plus Reviews
I’ve been dealing with ringing in my ears for months, and it’s honestly exhausting.
Quietum Plus sounds like a much-needed natural option—love that it supports ear
health without relying on harsh meds.
best crypto casinos
Hello, I read your new stuff like every week. Your story-telling style
is awesome, keep up the good work!
Best Loan App Online Best Loan Apps
You actually reported this effectively.
SODO
Pretty! This was an extremely wonderful post.
Thanks for supplying these details.
semi-automatic espresso machines
It’s genuinely very complicated in this busy life to listen news on TV, so I only use the web
for that purpose, and get the most up-to-date information.
保険対応 美容機器
Excellent blog here! Also your site loads up fast!
What host are you using? Can I get your affiliate link to your host?
I wish my site loaded up as fast as yours lol
aquasculpt Reviews
Wow, finally a supplement that actually addresses what women over 40 go through!
AquaSculpt sounds like a smart solution for bloating
and that stubborn hormonal weight. Loved how this
video explained everything so clearly
EverixEdge
I always spent my half an hour to read this weblog’s articles or
reviews all the time along with a cup of coffee.
Angry Birds 2 hack proof
Hello are using WordPress for your blog platform?
I’m new to the blog world but I’m trying to get started and create my own. Do
you need any html coding knowledge to make your own blog?
Any help would be greatly appreciated!
zyon grand new launch
It’s nearly impossible to find knowledgeable people in this particular topic, however,
you seem like you know what you’re talking about!
Thanks
slot deposit pulsa
What’s up to all, how is the whole thing, I think
every one is getting more from this web site, and your views are fastidious in support of new people.
slot 4d terbaru
Wonderful web site. Plenty of helpful information here.
I am sending it to some buddies ans additionally sharing in delicious.
And obviously, thanks for your sweat!
Lentrix Flow
What i do not understood is actually how you are no longer really much more well-favored than you may be
now. You’re so intelligent. You realize thus significantly
in relation to this subject, made me individually believe
it from a lot of numerous angles. Its like men and women aren’t fascinated except it
is one thing to do with Woman gaga! Your personal stuffs outstanding.
At all times take care of it up!
Call Girls Near Me
Hello, i tһink thɑt i saw yyoᥙ visited my web site sο i came to “return the favor”.I am trying to finbԀ
things to improve myy site!I suppose iitѕ ok to use some of youг
ideas!!
wokeness mushroom
Touche. Sound arguments. Keep up the great spirit.
slot mpo 2025
This piece of writing presents clear idea designed for the new users of blogging, that actually how to do blogging.
https://autolands.ru/
Я оцениваю тщательность и точность, с которыми автор подошел к составлению этой статьи. Он привел надежные источники и представил информацию без преувеличений. Благодаря этому, я могу доверять ей как надежному источнику знаний.
Drakensang Online hack generator online
Hello, i think that i saw you visited my website so i
came to “return the favor”.I’m trying to find things to improve
my web site!I suppose its ok to use some of your ideas!!
BJ88 COM
These are in fact impressive ideas in regarding blogging.
You have touched some nice things here. Any way keep up wrinting.
phim hiep dam
I needed to thank you for this good read!! I absolutely enjoyed every little bit of it. I have got you bookmarked to check out new stuff you post?
best pet insurance
Really appreciate this thoughtful review! As a fellow dog owner, I know how important it is to have good coverage for our
pets as they age. The way you compared different providers and explained the
quotes was super helpful.
bokep jepang
What i don’t understood is if truth be told
how you are now not actually much more smartly-preferred than you may
be now. You are very intelligent. You recognize therefore significantly in terms
of this subject, made me individually consider it from so many varied angles.
Its like men and women don’t seem to be interested
except it is one thing to accomplish with Woman gaga!
Your personal stuffs nice. All the time handle it up!
365ace
Pretty section of content. I just stumbled upon your web site and in accession capital to assert that I acquire actually enjoyed account your
blog posts. Anyway I’ll be subscribing to your feeds and even I achievement you access consistently quickly.
that site
Interesting blog! Is your theme custom made or did you download it from somewhere?
A theme like yours with a few simple adjustements would really make my blog jump out.
Please let me know where you got your theme.
Kudos
비아그라 약국
지금 Expression Engine가 최고 블로깅 플랫폼으로
보입니다 (제가 읽은 바에 따르면). 당신의 블로그에서 사용하는 게 그건가요?
Have you ever thought about adding a little bit more than just your
articles? I mean, what you say is fundamental and all.
However think of if you added some great photos or videos to give your posts more, “pop”!
Your content is excellent but with pics and clips, this website could certainly be
one of the very best in its niche. Very good blog!
Latanya
Position very well applied!.
Mathematics is of paramount significance in Singapore’s education landscape, creating the groundwork for both academic achievement and career prospects. It is a prerequisite for gaining admission to top universities like NUS and NTU, and it powers opportunities in thriving sectors such as tech, finance, and engineering—industries that are key to Singapore’s innovation-focused economy. Math tuition offers individualized help, enabling students to grasp complex subjects like algebra and calculus, while boosting their grades and fostering self-assurance. In the years to come, robust math skills are imperative for kids in an AI-dominated era, arming them to excel in a tech-driven world. Tuition not only uplifts academic results but also kindles a lasting enthusiasm for math.
Also visit my web site :: math tuition singapore (https://certainlysensible.com/index.php/You_May_Thank_Us_Later_-_3_Causes_To_Stop_Serious_About_Secondary_4_Math_Tuition_Singapore)
nibung88 slot
I used to be suggested this blog by means of my cousin. I’m now not certain whether
this post is written through him as nobody else realize
such detailed about my trouble. You’re amazing!
Thank you!
Mitolyn Reviews
Was feeling super sluggish every afternoon — started taking Mitolyn and
wow, what a difference! I actually feel more alive and focused throughout
the day.
Prostavive Reviews
I got this for my dad a few months ago, and he’s already noticed fewer late-night trips to the bathroom.
He’s finally getting some solid sleep again! Appreciate the detailed review — it
helped us make the decision.
Finance Legend
I’m not sure where you’re getting your information, but good topic.
I needs to spend some time learning much more or understanding more.
Thanks for wonderful info I was looking for this info for
my mission.
vsbet.name lừa đảo công an truy quét cấm tham gia
Its such as you read my mind! You appear to know a lot about
this, like you wrote the book in it or something.
I think that you can do with a few p.c. to force the message home a
bit, but instead of that, that is wonderful blog.
An excellent read. I’ll certainly be back.
SUPER113
Hello, after reading this awesome post i am too happy to share my familiarity here with colleagues.
doggie style
Truly plenty of beneficial facts!
www.acatholic.or.kr
Kudos, An abundance of tips!
arenda ekskavatora_wxol
сколько стоит заказать экскаватор сколько стоит заказать экскаватор .
Lottery Defeater Reviews
This video explains the system really well! I’ve always thought the lottery was
100% luck, but using a data-driven tool like Lottery Defeated makes it sound way more strategic.
Props to Kenneth for building something like this
— definitely worth looking into.
microsoft-certified-solutions-expert-practice-exams
Hi friends, pleasant paragraph and fastidious arguments
commented at this place, I am really enjoying by these.
porn
The other day, while I was at work, my cousin stole my iPad and
tested to see if it can survive a twenty five foot
drop, just so she can be a youtube sensation. My apple ipad is now
destroyed and she has 83 views. I know this is entirely off topic but I had to share it with someone!
gampang scatter
It’s in point of fact a nice and helpful piece of
info. I’m satisfied that you just shared this useful info with us.
Please keep us informed like this. Thanks for sharing.
Nitric Boost Ultra Reviews
Great review! I’ve been looking for something to help
with energy and blood flow, especially during my morning runs.
Nitric Boost Ultra sounds like exactly what I need.
Appreciate the honest info!
NightDry Reviews
Wow, I didn’t realize NightDry used both traditional ingredients and
modern science. Love that it’s all-natural.
Anyone here actually tried it yet? Would love
to hear some real-world results!
HepatoBurn Reviews
“I’ve been looking into liver support supplements lately, and HepatoBurn caught my attention. Didn’t realize how much liver function could affect weight loss, especially around the belly. This review really helped connect the dots!”
https://www.nashteatr.com/
Автор старается быть нейтральным, чтобы читатели могли самостоятельно рассмотреть различные аспекты темы.
Joint N-11
Hmm is anyone else encountering problems with
the pictures on this blog loading? I’m trying to figure out
if its a problem on my end or if it’s the blog. Any feed-back
would be greatly appreciated.
66KBET
Hello, for all time i used to check webpage posts here in the early
hours in the dawn, as i love to learn more and more.
American Rooter & Drain
Hi there! Do you know if they make any plugins to help with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m
not seeing very good success. If you know of any please share.
Thank you!
bokep china
It’s appropriate time to make a few plans for the long run and it is time to be happy.
I’ve read this post and if I could I wish to counsel you some fascinating issues or tips.
Perhaps you can write next articles regarding
this article. I desire to learn more things about it!
m89
I don’t even understand how I ended up here, however I believed this
put up used to be good. I don’t know who you might be but definitely you’re going
to a famous blogger if you aren’t already. Cheers!
aquasculpt Reviews
I love how AquaSculpt combines deep hydration with body sculpting — sounds like the perfect way to refresh both skin and confidence.
Definitely adding this to my self-care routine!
calon4d login
Thank you a bunch for sharing this with all of us you actually understand what you’re speaking about!
Bookmarked. Please additionally consult with my site =).
We will have a hyperlink change contract between us
castelototo
Hi there i am kavin, its my first time to commenting anywhere, when i read
this piece of writing i thought i could also make comment due to this brilliant piece of writing.
Secret Scope Camera Reviews
“Wow, the Secret Scope Camera sounds perfect for keeping an eye on things without anyone noticing! Love how compact and discreet it is. Definitely a must-have for home security or even for my Airbnb rental.”
Payette sewer repair
Greetings from Colorado! I’m bored to death at work so I decided
to browse your site on my iphone during lunch break. I really like the knowledge you provide here
and can’t wait to take a look when I get home.
I’m surprised at how quick your blog loaded on my mobile ..
I’m not even using WIFI, just 3G .. Anyhow,
good site!
FrancoinPro
This post is worth everyone’s attention. Where can I find out more?
188bet
I do not even understand how I stopped up right here, but I
thought this post was good. I don’t recognize who you are but definitely you’re going to a famous blogger when you aren’t already.
Cheers!
Aivora Trade
Excellent write-up. I absolutely love this website. Keep writing!
carbofire official website,carbofire buy,carbofire official
It’s going to be finish of mine day, however before ending I am
reading this fantastic paragraph to improve my experience.
visit website
This post offers clear idea designed for the new people of blogging, that
in fact how to do running a blog.
phim sex df999
Thanks a bunch for sharing this with all folks you really understand what you’re speaking about! Bookmarked. Kindly additionally discuss with my web site =). We could have a hyperlink trade arrangement between us
slot deposit pulsa
Hi would you mind sharing which blog platform you’re using?
I’m planning to start my own blog in the near future but
I’m having a hard time choosing between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design seems
different then most blogs and I’m looking for something
unique. P.S Sorry for being off-topic but I had to ask!
slot mpo
I need to to thank you for this great read!! I definitely loved every bit of it.
I have you saved as a favorite to look at new stuff you post…
Java Brain Coffee
I’m really enjoying the design and layout of your blog. It’s a very easy on the eyes which
makes it much more enjoyable for me to come here and visit
more often. Did you hire out a designer to create your theme?
Outstanding work!
Truman hardwood floor refinishing
This text is priceless. Where can I find out more?
slot 4d terbaru
Today, while I was at work, my cousin stole my apple ipad and tested
to see if it can survive a 25 foot drop, just so she can be a youtube sensation. My iPad
is now broken and she has 83 views. I know this is totally off topic but I had to
share it with someone!
Ready trusted roof installation
Inspiring quest there. What occurred after? Take care!
Teds Woodworking reviews
I could not resist commenting. Exceptionally well written!
children tracfkling video
Heya! I’m at work browsing your blog from my
new iphone 3gs! Just wanted to say I love reading your
blog and look forward to all your posts! Keep up the
outstanding work!
galaksitoto daftar
Wonderful blog! I found it while searching on Yahoo News.
Do you have any tips on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Thanks
Pink salt trick recipe
This post is priceless. How can I find out more?
slot gacor
Incredible loads of fantastic advice.
Sortoto
Hey I am so delighted I found your site, I really found you by error,
while I was searching on Google for something
else, Anyhow I am here now and would just like to say thanks for a
tremendous post and a all round interesting blog (I
also love the theme/design), I don’t have time to read through it
all at the minute but I have book-marked it and also added
in your RSS feeds, so when I have time I will be back to read more, Please do keep up the fantastic
jo.
Data Macau 4D
Oh my goodness! Incredible article dude! Thanks, However I
am experiencing troubles with your RSS. I don’t understand why I can’t subscribe to it.
Is there anyone else having identical RSS problems? Anyone who knows the
answer can you kindly respond? Thanks!!
phising
I have read a few just right stuff here. Definitely worth
bookmarking for revisiting. I surprise how a lot attempt
you put to create one of these excellent informative website.
addiction treatment casper
Awesome article.
Túi xách công sở nữ đẹp
I’ve been exploring for a bit for any high quality articles or
weblog posts in this sort of area . Exploring in Yahoo
I at last stumbled upon this web site. Reading this information So i’m
satisfied to show that I have a very good uncanny feeling I discovered exactly what I needed.
I most for sure will make sure to don?t fail to remember this site and give it a look on a relentless basis.
bokep
Touche. Solid arguments. Keep up the good effort.
kraken31.at
Spot on with this write-up, I seriously believe that
this amazing site needs a lot more attention. I’ll probably be back again to read through more, thanks for the
info!
mitolyn energy supplement
I couldn’t resist commenting. Very well written!
Mitolyn Reviews
I’ve been using Mitolyn for about two weeks now and I can honestly say my energy
levels have improved. Feels like my body is finally getting the support
it needed!
laurenliveshealthy.com
I used to be able to find good information from your articles.
mitolyn weight loss
Thank you for sharing your info. I really appreciate your efforts and I am
waiting for your next post thank you once again.
calon4d login
We’re a bunch of volunteers and opening a new scheme in our community.
Your web site provided us with helpful information to work on. You’ve done a formidable
process and our whole community will probably be thankful to you.
permen138
Fantastic website. A lot of useful info here.
I’m sending it to several friends ans additionally sharing in delicious.
And obviously, thanks on your sweat!
https://28betting.com/
Hello there! I know this is kinda off topic but I’d figured I’d ask.
Would you be interested in trading links or maybe guest writing a blog
article or vice-versa? My site covers a lot of the same subjects as yours and I think we could greatly benefit from each other.
If you happen to be interested feel free to shoot me an email.
I look forward to hearing from you! Superb blog by the way!
افضل شركة مكافحة حشرات بالرياض
مكافحة الحشرات بالرياض
best-abs-exercises.com
Hi there, every time i used to check blog posts here in the early hours in the daylight, because i like to find out more and more.
כתיבת ספר תורה
Because the admin of this web site is working, no hesitation very soon it will be famous, due to its
quality contents.
Isabella
Hi, i think that i saw you visited my blog so i came to
“return the favor”.I am attempting to find things to enhance my website!I
suppose its ok to use a few of your ideas!!
megah5
When I initially commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get three e-mails with the same comment.
Is there any way you can remove me from that service?
Thanks!
hepatoburn scam
Hello i am kavin, its my first occasion to commenting
anyplace, when i read this post i thought i could also create
comment due to this good paragraph.
Klik disini
Howdy! This post couldn’t be written any better!
Reading this post reminds me of my previous room mate!
He always kept talking about this. I will forward this page to him.
Pretty sure he will have a good read. Thanks for sharing!
porn scam
Have you ever thought about creating an e-book or guest authoring
on other blogs? I have a blog based on the same ideas you discuss and would really like to have you share some stories/information. I know my viewers would
appreciate your work. If you are even remotely
interested, feel free to send me an email.
deposit pulsa
Wonderful beat ! I wish to apprentice while you amend your site, how can i subscribe for
a blog site? The account helped me a acceptable deal.
I had been a little bit acquainted of this your broadcast provided bright clear idea
Phodee Massage Bangkok
You ought to take part in a contest for one of the most useful sites on the net.
I am going to highly recommend this site!
wound wash
Your way of explaining everything in this piece of writing is truly fastidious,
all be able to easily know it, Thanks a lot.
prostalite reviews
Woah! I’m really digging the template/theme
of this website. It’s simple, yet effective. A lot
of times it’s difficult to get that “perfect balance” between user friendliness and visual appeal.
I must say that you’ve done a great job with this. Also, the
blog loads super quick for me on Chrome. Excellent Blog!
prosta peak official website,prosta peak buy,prosta peak official
Your way of telling everything in this paragraph is actually good,
all be capable of effortlessly be aware of it, Thanks a lot.
hp9 guard
After looking into a number of the blog articles on your site, I honestly like your technique of blogging.
I saved it to my bookmark website list and will be checking back soon. Take a look at my web site too
and tell me what you think.
vertiaid
Fantastic beat ! I would like to apprentice while you amend
your site, how could i subscribe for a blog website?
The account helped me a acceptable deal. I had been tiny bit acquainted
of this your broadcast provided bright clear concept
best house warming gifts on amazon
Unquestionably believe that which you said. Your favorite
justification seemed to be on the internet the easiest thing to be aware
of. I say to you, I certainly get irked while people consider worries that they plainly don’t know about.
You managed to hit the nail upon the top as well as defined out the whole thing without having side-effects
, people could take a signal. Will probably be
back to get more. Thanks
Bokep viral & bokep bocil
At this moment I am ready to do my breakfast, after having my breakfast coming again to read other news.
synaboost
I am not sure where you are getting your information, but great topic.
I needs to spend some time learning much more or understanding more.
Thanks for wonderful info I was looking for this info for my mission.
Megapolis cheats megabucks
Very nice post. I just stumbled upon your weblog and wanted to say that I have truly enjoyed browsing your blog posts.
In any case I’ll be subscribing to your feed and I hope you write again very soon!
hallo88 daftar
I was suggested this website by way of my cousin. I’m no
longer positive whether this publish is written by him as no one else understand such targeted about my difficulty.
You’re amazing! Thank you!
cici4d daftar
I used to be suggested this web site via my cousin. I
am not certain whether or not this publish is written by way of
him as no one else know such particular about my trouble.
You’re incredible! Thanks!
Ramongef
Предлагаем вашему вниманию интересную справочную статью, в которой собраны ключевые моменты и нюансы по актуальным вопросам. Эта информация будет полезна как для профессионалов, так и для тех, кто только начинает изучать тему. Узнайте ответы на важные вопросы и расширьте свои знания!
Детальнее – https://vyvod-iz-zapoya-1.ru/
revitag
What a information of un-ambiguity and preserveness of valuable familiarity regarding unexpected emotions.
appanail official website,appanail buy,appanail official
I enjoy reading through an article that will make men and women think.
Also, thank you for allowing for me to comment!
ค่ายมวย
It’s very straightforward to find out any topic on net as compared to
books, as I found this article at this website.
semaglutide dosage in units
I used to be able to find good information from your content.
E200M
Excellent article. I’m dealing with some of these issues as well..
alpha surge reviews
This is very interesting, You are a very skilled blogger.
I have joined your rss feed and look forward to seeking more of your magnificent
post. Also, I’ve shared your web site in my social networks!
mitolyn reviews
bookmarked!!, I like your web site!
online casino
A buddy of mine who’s into online casinos. He’s moved to Philadelphia now, but his mom is originally from Russia.
He’s got a boyfriend and they both team up for casino nights.
What’s funny is he’s kind of fixated on Putin — says he thinks feminine
guys are “supposed” to like him. Not sure I get it,
but hey, people are funny like that. One thing’s for sure
— he’s got some serious luck when it comes to online casinos!
By the way, I found this casino — definitely worth a shot
clubhouse stud formula
Hey there! I simply want to give you a big thumbs up for the great information you have got here on this post.
I’ll be returning to your site for more soon.
buy mitolyn
I do not even know how I ended up here, but I thought this post was great.
I do not know who you are but certainly you are going
to a famous blogger if you aren’t already 😉 Cheers!
franchise business marketing tactics trends
FranChoice
7500Flying Cloud Drive,
#600 Eden Prairie
MN 55344, United Ѕtates
952-345-8400
franchise business marketing tactics trends
kashpo napolnoe_qtpr
высокое кашпо для офиса напольное купить https://kashpo-napolnoe-spb.ru/ – высокое кашпо для офиса напольное купить .
slot gacor
Thank you, Lots of info!
calculate my bmi
Hi would you mind sharing which blog platform you’re using?
I’m planning to start my own blog soon but I’m having a hard time
selecting between BlogEngine/Wordpress/B2evolutionand Drupal.
The reason I ask is because your design and style seems different thjen most blogs and I’m looking for
something completely unique. P.S Apologies
for getting off-topic but I had to ask!
max boost plus official website,max boost plus buy,max boost plus official
Fastidious response in return of this difficulty with firm arguments and telling all concerning that.
clinica de cosmetologia_owPa
red de cl?nicas de cosmetolog?a red de cl?nicas de cosmetolog?a .
sync supplement
I’m really impressed with your writing skills as well as with the layout on your weblog.
Is this a paid theme or did you customize it yourself? Either way keep up the excellent quality writing,
it is rare to see a nice blog like this one these days.
super113
I’m truly enjoying the design and layout of your website.
It’s a very easy on the eyes which makes it much more pleasant for
me to come here and visit more often. Did you hire out a developer to create your theme?
Excellent work!
Patrycja Wenczyńska Pielęgniarka Zalane Kurwisko do Pełna
Appreciate it, Plenty of data!
drug rehab boston
Hello there, just became aware of your blog through
Google, and found that it is really informative. I am gonna watch out for
brussels. I will appreciate if you continue this in future.
Lots of people will be benefited from your writing. Cheers!
nerve armor reviews
Howdy, There’s no doubt that your site may be having browser compatibility issues.
When I look at your site in Safari, it looks fine however, if opening in IE, it’s got some
overlapping issues. I just wanted to give you a quick heads up!
Other than that, excellent site!
korea-boss.com
Hello to every body, it’s my first visit of this blog;
this webpage carries amazing and genuinely fine information for
readers.
Ботокс кисетные морщины вокруг губ
It’s awesome to go to see this web page and reading the views of all colleagues about this post, while I
am also keen of getting experience.
lavaslim official website,lavaslim buy,lavaslim official
Thank you a bunch for sharing this with all people you really realize what you’re speaking about!
Bookmarked. Kindly also visit my web site =). We can have a link change arrangement between us
total control 24 official website,total control 24 buy,total control 24 official
Incredible! This blog looks exactly like my old one! It’s on a entirely different
subject but it has pretty much the same page layout and design. Outstanding choice of colors!
casino
There’s this player I met who’s hooked on online slots.
He’s based in Illinois now, but his mother is originally from the Russian countryside.
He’s got a boyfriend and they both team up for casino nights.
What’s funny is he’s kind of fixated on Putin — says
he thinks guys with a soft side are “supposed”
to like him. Not sure I get it, but hey, people are unique like that.
One thing’s for sure — he’s always winning when it comes to
online casinos!
By the way, I found this article — definitely worth a shot
renewritual official website,renewritual buy,renewritual official
If you want to obtain much from this piece of writing then you have to apply these methods
to your won webpage.
gumaktiv
My coder is trying to convince me to move to .net from PHP.
I have always disliked the idea because of the expenses. But he’s tryiong none the less.
I’ve been using WordPress on several websites
for about a year and am worried about switching to another
platform. I have heard good things about blogengine.net.
Is there a way I can transfer all my wordpress content into it?
Any help would be really appreciated!
intimo femminile pizzo
Right now it seems like Expression Engine is the top blogging platform out there right now. (from what I’ve read) Is that what you’re using on your blog?
slot deposit pulsa
This piece of writing is in fact a nice one it helps new internet
users, who are wishing in favor of blogging.
nekototo link alternatif
Right away I am going to do my breakfast, later than having my
breakfast coming yet again to read other news.
ยูฟ่าเบท
Hey! This is my first visit to your blog! We are a team of volunteers and starting a new initiative in a community
in the same niche. Your blog provided us useful information to work
on. You have done a extraordinary job!
Immediate FastX
Hi! I know this is somewhat off topic but I was wondering which blog platform are you using for this site?
I’m getting tired of WordPress because I’ve had issues with hackers and I’m
looking at options for another platform. I would be great if you could point me in the direction of a good platform.
Finance Legend
Just wish to say your article is as surprising. The clarity in your put up is simply spectacular
and i can assume you’re knowledgeable on this subject.
Well with your permission allow me to snatch your feed to keep up to
date with impending post. Thank you a million and please carry
on the enjoyable work.
nibung88 login
Wonderful article! This is the kind of information that should be shared across the internet.
Shame on the seek engines for not positioning this submit
higher! Come on over and visit my website . Thank you =)
primera reviews
Yes! Finally something about primera.
mutandine usate in vendita
I believe one of your adverts triggered my browser to resize, you might want to put that on your blacklist.
a lire aussi
I enjoy reading an article that can make people think.
Also, thanks for permitting me to comment!
revitag official website,revitag buy,revitag official
With havin so much content do you ever run into any issues of plagorism
or copyright infringement? My website has a lot of exclusive content I’ve either authored myself or outsourced but it seems a lot of it is popping
it up all over the internet without my agreement.
Do you know any ways to help prevent content from being stolen? I’d really appreciate it.
slot deposit pulsa
Can I simply just say what a comfort to find someone who truly knows what they are discussing on the web.
You certainly know how to bring an issue to light and
make it important. More people ought to look at this and understand this side of the story.
I was surprised that you are not more popular given that you certainly possess the gift.
Oil massage in-room service
I love reading through a post that can make people think.
Also, thank you for allowing for me to comment!
website hosting support london
My partner and I absolutely love your blog and find the majority of your post’s to be just what
I’m looking for. Does one offer guest writers to write content
in your case? I wouldn’t mind writing a post or elaborating on a
lot of the subjects you write about here. Again, awesome web log!
m88
Spot on with this write-up, I truly think this website needs far more attention. I’ll probably be returning to see more, thanks for
the info!
Family Island hack rubies
If some one needs expert view on the topic
of blogging afterward i recommend him/her to go to
see this website, Keep up the pleasant job.
Aivora Trade
Wonderful work! This is the type of info that should be shared around the net.
Disgrace on the seek engines for now not positioning this publish higher!
Come on over and visit my website . Thanks =)
BEJO88
Its like you learn my thoughts! You seem to
understand so much approximately this, such as you wrote the e-book in it or something.
I feel that you can do with a few p.c. to force the message house a little bit, but other than that, that is excellent blog.
A great read. I will definitely be back.
Empires And Puzzles cheats gems
When I initially left a comment I seem to have clicked the -Notify me when new comments are
added- checkbox and from now on whenever a comment is added I recieve four emails with the exact same comment.
There has to be a way you are able to remove me from that service?
Cheers!
AquaSculpt Reviews
AquaSculpt sounds like the total package—hydration, toning,
and skin rejuvenation all in one? Love that it focuses on natural beauty and wellness.
Definitely interested in trying this out for a refreshed
look!
Top War Battle Game hack proof
Hello! I’ve been reading your web site for a while now and finally got the courage to go ahead and give you a shout out from
Humble Texas! Just wanted to mention keep up the good job!
Java Brain Coffee
Somebody essentially assist to make significantly posts I might state.
This is the very first time I frequented your website page and so far?
I amazed with the analysis you made to create this actual put up incredible.
Magnificent process!
https://haesunkorea.com/
Attractive portion of content. I just stumbled upon your weblog and in accession capital to assert that I get actually enjoyed account your blog posts.
Anyway I will be subscribing in your feeds or even I achievement you access
persistently quickly.
Paraswap
Stop-loss and take-profit orders automate my exits perfectly — Paraswap
دکتر ماخ DM-1480
Nice blog right here! Additionally your site
lots up fast! What host are you the usage of? Can I am getting
your affiliate hyperlink to your host? I want my website loaded
up as fast as yours lol
vigosurge official website,vigosurge buy,vigosurge official
For newest information you have to pay a quick visit internet and on internet I found this site as a best
website for latest updates.
InvestCAN
Hello there! Quick question that’s entirely
off topic. Do you know how to make your site mobile friendly?
My website looks weird when browsing from my iphone 4.
I’m trying to find a theme or plugin that might be
able to correct this problem. If you have any recommendations, please share.
Appreciate it!
klinika kosmetologii_kikn
клиника косметологии ботокс клиника косметологии ботокс .
steel flow pro
Hey there! I could have sworn I’ve been to this blog before but after browsing through some of the post
I realized it’s new to me. Anyways, I’m definitely glad I
found it and I’ll be book-marking and checking back often!
prosta peak
Great blog you have here but I was wondering if you knew of
any user discussion forums that cover the same topics
talked about in this article? I’d really love to
be a part of online community where I can get responses from other experienced individuals that share the same interest.
If you have any suggestions, please let me know. Appreciate it!
porn
Thanks for some other fantastic post. Where else could anybody get that kind
of info in such a perfect manner of writing? I have a presentation subsequent week, and I am on the look for such information.
Nagano Tonic Reviews
I love how simple Nagano Tonic sounds—just one scoop in the morning and it helps
jumpstart your metabolism? Making weight loss enjoyable is such a bonus.
Definitely something I want to try for that energy boost and fat burning!
دکتر ماخ DM-14144
It’s not my first time to visit this site, i am browsing this web site dailly and obtain nice facts from here everyday.
slot gampang scatter x500
It is not my first time to pay a visit this web site, i am browsing this web page dailly and get pleasant data from here all the time.
دکتر ماخ DM-14142
Incredible points. Outstanding arguments. Keep up the great spirit.
prosta peak reviews
Hey! I could have sworn I’ve been to this website before but after browsing through some of the post I realized it’s new to
me. Nonetheless, I’m definitely delighted I found it and I’ll be
bookmarking and checking back frequently!
Ботокс в Москве цены и отзывы
This is really interesting, You are a very skilled
blogger. I’ve joined your feed and look forward to seeking more of your
wonderful post. Also, I have shared your site in my social networks!
pragmatic play
I used to be able to find good advice from your blog posts.
prosta peak
Howdy! This blog post could not be written much better!
Reading through this article reminds me of my previous roommate!
He continually kept talking about this. I’ll forward
this article to him. Fairly certain he’ll have a very good read.
I appreciate you for sharing!
https://rb-str.ru/
Hello, Neat post. There is an issue along with your site in web explorer, would check this? IE nonetheless is the marketplace leader and a large section of other folks will omit your magnificent writing due to this problem.
talk and heal
Simply want to say your article is as amazing. The clarity in your submit is simply excellent and that i could think you are a professional on this subject.
Fine with your permission allow me to take hold of your
RSS feed to keep up to date with coming near near post.
Thank you one million and please carry on the gratifying
work.
Samuelfilia
Vibrometro
Dispositivos de balanceo: esencial para el rendimiento suave y optimo de las maquinarias.
En el ambito de la tecnologia moderna, donde la eficiencia y la fiabilidad del dispositivo son de alta relevancia, los aparatos de calibracion cumplen un rol fundamental. Estos sistemas especificos estan creados para balancear y regular piezas moviles, ya sea en equipamiento productiva, automoviles de movilidad o incluso en electrodomesticos caseros.
Para los expertos en conservacion de equipos y los especialistas, operar con aparatos de equilibrado es esencial para promover el funcionamiento uniforme y seguro de cualquier dispositivo dinamico. Gracias a estas alternativas avanzadas innovadoras, es posible limitar significativamente las vibraciones, el ruido y la carga sobre los sujeciones, extendiendo la vida util de piezas valiosos.
Asimismo trascendental es el tarea que desempenan los equipos de ajuste en la asistencia al comprador. El asistencia tecnico y el mantenimiento continuo utilizando estos aparatos facilitan proporcionar servicios de gran excelencia, elevando la satisfaccion de los clientes.
Para los responsables de emprendimientos, la inversion en estaciones de balanceo y medidores puede ser fundamental para incrementar la productividad y rendimiento de sus equipos. Esto es particularmente significativo para los emprendedores que gestionan modestas y modestas empresas, donde cada punto importa.
Ademas, los dispositivos de calibracion tienen una gran utilizacion en el campo de la fiabilidad y el control de calidad. Habilitan identificar posibles problemas, previniendo intervenciones onerosas y perjuicios a los sistemas. Tambien, los resultados recopilados de estos aparatos pueden aplicarse para maximizar procedimientos y mejorar la visibilidad en plataformas de consulta.
Las areas de implementacion de los equipos de ajuste abarcan multiples industrias, desde la elaboracion de bicicletas hasta el supervision ecologico. No interesa si se refiere de importantes manufacturas manufactureras o pequenos establecimientos domesticos, los aparatos de calibracion son necesarios para asegurar un desempeno optimo y sin presencia de fallos.
دکتر ماخ DM-1484
Hello, Neat post. There is a problem with your site in web explorer, could check this?
IE nonetheless is the market chief and a huge section of other
folks will omit your magnificent writing due to
this problem.
url
A buddy of mine who’s into online casinos.
He’s moved to Illinois now, but his mom is originally from Russia.
He’s dating a guy and they both play together online.
What’s funny is he’s obsessed with Putin — says he thinks feminine guys
are “supposed” to like him. Not sure I get it, but hey, people are weird like that.
One thing’s for sure — he’s always winning when it comes to online casinos!
By the way, I found this casino — it’s where I’ve had the best luck
دکتر ماخ DM-14118
Today, while I was at work, my sister stole my iphone and tested to
see if it can survive a 30 foot drop, just so she can be a youtube sensation.
My apple ipad is now destroyed and she has 83 views.
I know this is entirely off topic but I had to share it
with someone!
goldmember lift official website,goldmember lift buy,goldmember lift official
Hi there! This post could not be written any better!
Reading this post reminds me of my good old room mate! He always kept
chatting about this. I will forward this write-up to him.
Fairly certain he will have a good read. Many thanks for sharing!
hepatoburn official website,hepatoburn buy,hepatoburn official
Somebody essentially help to make significantly posts I’d
state. That is the very first time I frequented your website page and up to now?
I surprised with the analysis you made to
make this particular publish extraordinary. Excellent process!
Redleaf Varo
Appreciate the recommendation. Let me try it out.
egypt electronic visa
This site was… how do I say it? Relevant!!
Finally I’ve found something that helped me. Appreciate it!
vivogut
Thank you for the good writeup. It in fact was a amusement account it.
Look advanced to more added agreeable from you!
However, how can we communicate?
talk and heal
I am regular visitor, how are you everybody? This piece of writing posted at this
site is in fact fastidious.
unblock site
Hello! I know this is kind of off topic but I was wondering
which blog platform are you using for this website? I’m getting
sick and tired of WordPress because I’ve had problems with hackers and I’m looking at alternatives for another platform.
I would be fantastic if you could point me in the direction of a good platform.
www.talkandheal.org
Hello all, here every one is sharing these knowledge, thus it’s good to
read this web site, and I used to go to see this blog daily.
bet boro
It’s actually a cool and helpful piece of info.
I’m happy that you simply shared this helpful info with us.
Please keep us informed like this. Thank you for sharing.
https://Banskonews.com/
70918248
References:
safe steroid cycle (https://banskonews.com/zloveshto-lice-v-nebeto-nad-bansko/)
Finance Legend
My brother suggested I would possibly like this blog. He used to be entirely right.
This submit truly made my day. You can not consider simply how so much
time I had spent for this info! Thanks!
nfr2019info.com
Normally I don’t read post on blogs, but I would like to say that
this write-up very forced me to try and do so! Your writing style has been amazed me.
Thanks, quite nice article.
Immediate Maximum
whoah this blog is fantastic i like studying your articles.
Keep up the good work! You know, a lot of people are searching round for this information, you can help them greatly.
tonic greens official website,tonic greens buy,tonic greens official
I think the admin of this site is actually working hard in support of his website, for the reason that here every data is quality based data.
relationships guide
Greate post. Keep posting such kind of information on your blog.
Im really impressed by your blog.
Hello there, You have done an excellent job.
I will certainly digg it and for my part recommend
to my friends. I am confident they will be benefited from this web site.
Arbivex
I am really loving the theme/design of your weblog.
Do you ever run into any internet browser compatibility issues?
A couple of my blog audience have complained about my website not working
correctly in Explorer but looks great in Firefox. Do you have any
ideas to help fix this issue?
ספרי תורה משומשים
I think that everything said was very reasonable. But, think about this, what if you composed a catchier post title?
I ain’t saying your information isn’t solid, however suppose you
added something to possibly grab people’s attention? I mean Video – SuprShop Support is
kinda boring. You should peek at Yahoo’s home page and note how they create post titles to get viewers interested.
You might add a related video or a related picture or two to grab
people interested about what you’ve written. Just my opinion, it might bring your website a little livelier.
web site
I do not even know how I stopped up right here, however I believed
this publish was once great. I do not recognize who you might be however certainly you’re
going to a famous blogger if you aren’t already. Cheers!
pups.org.rs
70918248
References:
Side effects of Anabolic steroids Include [https://pups.org.rs/2011/12/29/sms-poruke-pisane-na-cirilici-skuplje-nego-one-pisane-na-latinici/]
Guardian.Ge
70918248
References:
Hiv Positive Bodybuilder (http://guardian.ge/70307-niger-soldiers-declare-coup-on-national-tv.html)
homepage
Hi to every , since I am really keen of reading this blog’s post
to be updated daily. It consists of fastidious information.
xxx porn
Hello mates, good piece of writing and pleasant
arguments commented here, I am actually enjoying
by these.
best bitcoin casinos
Hi friends, its impressive post concerning educationand entirely defined,
keep it up all the time.
Okvip Top
Okvip Top
Cổng Game Bài Okvip đã tạo nên ấn tượng sâu sắc trong lòng người chơi tại Việt Nam đến nay,
trở thành điểm đến tin cậy của sự an toàn, đẳng cấp và phong phú về thế giới giải trí online.
Là một trong những thương hiệu game gạo
cội và được tin dùng nhất, Nền tảng Okvip không chỉ là địa chỉ
cá cược mà còn là mái nhà chung của cộng đồng người chơi đông đảo yêu thích game bài đổi thưởng
và nhiều tựa game thú vị khác.
your partner
This is the perfect web site for anyone who would like to find out about this topic.
You understand a whole lot its almost hard to argue with you (not that I personally would want to…HaHa).
You certainly put a new spin on a subject that has been written about for
a long time. Excellent stuff, just wonderful!
Alcohol rehab abilene,
Nice blog! Is your theme custom made or did you download it from somewhere?
A design like yours with a few simple adjustements would really make my blog shine.
Please let me know where you got your theme. With thanks
benefits of couples meditation
I do not even know the way I stopped up right here, however I believed
this put up was good. I don’t realize who you’re
but definitely you’re going to a famous blogger should you aren’t already.
Cheers!
link alternatif calon4d
Hello, I want to subscribe for this web site to obtain newest updates,
so where can i do it please help.
SPA Massage in Karachi
I am regular reader, how are you everybody? This paragraph posted at this web site is genuinely fastidious.
Okvip Top
Okvip Top
Nền tảng Game Bài Okvip đã khẳng định vị thế vững chắc trong lòng cộng đồng
game thủ Việt Nam đến nay, trở thành điểm đến tin cậy của sự
uy tín, chuyên nghiệp và phong phú về nội dung chơi game online.
Là một trong những nền tảng game kỳ cựu và uy tín hàng đầu, Cổng Game Bài Okvip
không chỉ là sân chơi giải trí mà còn là bến đỗ lý tưởng của cộng đồng người chơi đông đảo yêu thích
game bài đổi thưởng và những trải nghiệm kịch tính
khác.
save money
I enjoy what you guys are usually up too.
This kind of clever work and reporting! Keep up the wonderful works
guys I’ve added you guys to my own blogroll.
Lumetrix AI
Incredible points. Outstanding arguments. Keep up the good effort.
kulo4d,
Hi there i am kavin, its my first occasion to commenting anywhere,
when i read this paragraph i thought i could also create comment due to this
good article.
Arbivex
Hello to every body, it’s my first go to see of this web site; this
blog carries remarkable and genuinely excellent data for
readers.
bokep bocah
Thanks for sharing your thoughts about sepong. Regards
MadridX
When some one searches for his necessary thing, so he/she needs to be available
that in detail, therefore that thing is maintained over here.
Super-fisher.ru
70918248
References:
Taking anabolic steroids (http://super-fisher.ru/fishing/nakhlyst/otchyot-ob-kh-yubileynom-nakhlystovom-fest/)
Carmella
I am really thankful to the owner of this web page who
has shared this fantastic piece of writing at here.
long distance relationship
It is the best time to make some plans for the long run and it’s time to be happy.
I have learn this post and if I could I want to counsel you some fascinating issues or tips.
Perhaps you could write subsequent articles referring to this article.
I wish to read even more things about it!
cocksuka
Thanks a lot. Quite a lot of tips!
www.talkandheal.org
I every time used to read paragraph in news papers but now
as I am a user of net therefore from now I am
using net for articles, thanks to web.
Blanche
70918248
References:
what are steroids and what are they used for (https://shkolnaiapora.ru/question/spasi-les)
guardian.ge
70918248
References:
steroids in athletes (https://guardian.ge/66645-sri-lanka-president-gotabaya-rajapaksa-flees-the-country-on-military-jet.html)
nicoya puratea reviews
Having read this I thought it was extremely enlightening.
I appreciate you finding the time and energy to put
this content together. I once again find myself spending a lot of time both reading and commenting.
But so what, it was still worthwhile!
https://jsbequipment.Sg/about-us/Equipment-rental-singapore-16
70918248
References:
the understanding gender is permanent is called (https://jsbequipment.sg/about-us/equipment-rental-singapore-16/)
ProDentim Reviews
What’s up, I want to subscribe for this weblog to obtain latest updates, therefore where can i do it please assist.
www.talkandheal.org
Excellent, what a web site it is! This website gives useful facts to us, keep it up.
fingerfucking
Really loads of great knowledge.
webpage
You should be a part of a contest for one of the greatest websites on the web.
I will highly recommend this site!
demo pg
Currently it appears like Expression Engine is the preferred blogging platform out there right now.
(from what I’ve read) Is that what you’re using on your blog?
Track Axid Xr
What’s up, its fastidious paragraph concerning media print,
we all understand media is a great source of facts.
Bluewave Nexor
If some one wants expert view regarding blogging and site-building after that i recommend him/her to pay a
visit this blog, Keep up the good job.
Talukadapoli.com
70918248
References:
what is a Legal steroid, https://talukadapoli.com/travel/listing/surali-garden/,
ספר תורה תימני
Hi, Neat post. There is an issue with your web site in web explorer, would
check this? IE still is the marketplace chief and a huge portion of
folks will leave out your magnificent writing due to this problem.
https://rb-str.ru/
hey there and thank you for your information – I’ve certainly picked up something new from right here. I did however expertise several technical issues using this web site, as I experienced to reload the web site many times previous to I could get it to load correctly. I had been wondering if your web hosting is OK? Not that I am complaining, but sluggish loading instances times will very frequently affect your placement in google and can damage your high quality score if advertising and marketing with Adwords. Anyway I am adding this RSS to my email and could look out for a lot more of your respective exciting content. Ensure that you update this again soon.
Bluewave Nexor
Link exchange is nothing else except it is simply placing the other
person’s weblog link on your page at appropriate place and other person will also
do same for you.
https://www.trefpuntstan.be/ontmoet-deel/deel-je-verhaal-detail-pagina/2024/05/17/inclusief-judo-een-realistische-optie-of-wishful-thinking
70918248
References:
estrogen blocker steroids (https://www.trefpuntstan.be/ontmoet-deel/deel-je-verhaal-detail-pagina/2024/05/17/inclusief-judo-een-realistische-optie-of-wishful-thinking)
www.pizzeriaramo.se
70918248
References:
what is the best steroid to take – https://www.pizzeriaramo.se/index.php/2023/06/30/pizza-zone/ –
couples
Hello There. I found your weblog the use of msn. This is
an extremely neatly written article. I’ll be sure to bookmark it and come back to
learn extra of your helpful information. Thank you for the post.
I will certainly comeback.
9wicket.diy
Seriously tons of awesome tips!
https://www.trefpuntstan.be/
70918248
References:
what are Some legal steroids (https://www.trefpuntstan.be/ontmoet-deel/deel-je-verhaal-detail-pagina/2020/01/20/Help-Goedele)
betterhelp
Thanks , I have recently been looking for info
approximately this topic for a while and yours is
the best I have discovered so far. But, what in regards to the bottom line?
Are you certain in regards to the source?
talkandheal
I think the admin of this site is truly working hard for his website, for the reason that here every data is quality
based information.
gampang scatter
Highly descriptive blog, I loved that a lot. Will there be a part
2?
mel bet iran
If some one wishes to be updated with most recent technologies then he must be visit
this web site and be up to date all the time.
critical t official website,critical t buy,critical t official
Excellent article. Keep posting such kind of info on your blog.
Im really impressed by your site.
Hey there, You’ve done a great job. I will certainly digg it and
in my view recommend to my friends. I’m confident they’ll be benefited from this site.
iammedia
This article presents clear idea in favor of the new viewers of blogging, that truly how to do
running a blog.
couples therapy
Great post. I was checking continuously this blog and I’m impressed!
Extremely helpful information specially the last part 🙂 I care for such info much.
I was looking for this particular information for a long
time. Thank you and best of luck.
slot gacor
Hi there are using WordPress for your site platform? I’m new to the blog
world but I’m trying to get started and create my own. Do you require any
coding knowledge to make your own blog? Any help would be greatly appreciated!
Free Rolemantic Ai Premium
For those who are looking for a way to get Unlimited
AI Roleplay, Unfiltered AI Chat allowed, High-Quality AI Character Customization Creation, Premium Membership
Subscription without purchasing on Rolemantic AI Chat, they should be able to follow
this method.
jointvive
Hi, i think that i saw you visited my site thus i came to
“return the favor”.I’m trying to find things to enhance my site!I suppose its ok to
use some of your ideas!!
kashpo napolnoe_tykn
кашпо для больших цветов напольное высокое http://www.kashpo-napolnoe-rnd.ru – кашпо для больших цветов напольное высокое .
aotalliance
I was recommended this web site by my cousin. I
am not sure whether this post is written by him as no one else know such detailed about my trouble.
You are incredible! Thanks!
best pet insurance for dogs
It’s going to be finish of mine day, but before ending I am reading this wonderful article to improve my knowledge.
web site
I do not even know how I stopped up here, but I assumed this post was once great.
I do not recognise who you’re but certainly you are going to a famous
blogger in case you are not already. Cheers!
AccuTraderSignal
Heya i am for the first time here. I came across this board and I find
It truly useful & it helped me out much. I hope to give
something back and help others like you aided
me.
webpage
Yes! Finally someone writes about .
QuantariXal
Heya! I know this is somewhat off-topic but I needed
to ask. Does building a well-established blog such as yours
require a large amount of work? I’m brand new to blogging but I do write in my journal everyday.
I’d like to start a blog so I will be able to share my own experience
and thoughts online. Please let me know if you have any suggestions
or tips for new aspiring blog owners. Appreciate it!
Agencia de viajes en India
Art of Travel, una de las principales agencia de viajes en India, se especializa en crear experiencias de viaje personalizadas.
Con un profundo conocimiento de diversos destinos, ofrecen paquetes turísticos personalizados, que incluyen viajes de lujo, de aventura, culturales y patrimoniales.
Desde arreglos de viaje perfectos hasta itinerarios únicos,
Art of Travel garantiza un viaje memorable para cada cliente.
Su equipo de expertos brinda un servicio de primer nivel, lo que los
convierte en la opción preferida para los viajeros que buscan una experiencia
de viaje excepcional y personalizada en toda la India y más allá.
login Jiso4D
Hello, this weekend is fastidious in favor of me, as this point in time i am reading this enormous
informative post here at my residence.
caluanie muelear oxidize pasteurize
Wow, this post is pleasant, my sister is analyzing such things,
therefore I am going to let know her.
Trixo Fund
Hmm is anyone else having problems with the images on this blog loading?
I’m trying to find out if its a problem on my end or if it’s the blog.
Any suggestions would be greatly appreciated.
Mitolyn Reviews
When some one searches for his vital thing, thus he/she
wishes to be available that in detail, so that thing is maintained over here.
self improvement
Great blog you have here but I was wanting to know
if you knew of any user discussion forums that cover the same topics
talked about in this article? I’d really love to be
a part of group where I can get feedback from other experienced people that share the
same interest. If you have any suggestions, please let me know.
Thanks!
Визуальные изменения
This is a topic which is near to my heart… Many thanks!
Exactly where are your contact details though?
izmir takımları
Hi! Would you mind if I share your blog with my zynga group?
There’s a lot of folks that I think would really
enjoy your content. Please let me know. Cheers
behtarinbacklink.com
These are in fact wonderful ideas in concerning blogging.
You have touched some nice things here. Any
way keep up wrinting.
Élan Syvor
Excellent web site. A lot of helpful info here. I am sending it to some friends ans additionally sharing in delicious.
And obviously, thank you in your effort!
better relationship
Wonderful beat ! I would like to apprentice while you amend your
site, how can i subscribe for a blog web site?
The account aided me a acceptable deal. I had been tiny bit acquainted of this your broadcast provided bright
clear idea
mortgage
Thanks for sharing your thoughts about refinancing.
Regards
에볼루션카지노
Hi Dear, are you really visiting this website regularly, if so after that you will without doubt obtain good knowledge.
Beo4d
Having read this I believed it was really informative.
I appreciate you spending some time and energy to put this content together.
I once again find myself personally spending a significant amount of time both reading
and leaving comments. But so what, it was still worthwhile!
Pedophile Website
I think the admin of this site is actually working hard for his web page, for the
reason that here every data is quality based data.
glasgow city centre escorts
What a stuff of un-ambiguity and preserveness of valuable know-how concerning unexpected emotions.
Saudi Arabian Airlines Reservations
It’s very trouble-free to find out any topic on net as compared to textbooks,
as I found this article at this website.
bucaspor
Nice post. I used to be checking continuously this blog and I’m inspired!
Very useful info specially the remaining part 🙂 I handle
such info much. I used to be looking for this certain information for a very lengthy time.
Thank you and best of luck.
video bokep
sex xnxx xnxx tante sange
keonhacai
Amazing blog! Do you have any suggestions for aspiring writers?
I’m planning to start my own website soon but I’m a little lost on everything.
Would you recommend starting with a free platform like WordPress or
go for a paid option? There are so many choices out there that I’m completely overwhelmed ..
Any tips? Thanks a lot!
Élan Syvor
I do not even know how I ended up here, but I thought this post was great.
I don’t know who you are but certainly you’re going to a famous blogger if you are not already 😉 Cheers!
visa egypt us citizen
Hey very nice blog!
BEJO88
Usually I do not learn article on blogs, but I would like to say that this
write-up very pressured me to take a look at and do so!
Your writing taste has been surprised me. Thank you, quite nice post.
Texas Strong AC replacement
Hello would you mind stating which blog platform
you’re using? I’m looking to start my own blog in the near future but I’m having a difficult time deciding between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your layout seems different then most
blogs and I’m looking for something completely unique.
P.S My apologies for being off-topic but I had to ask!
egypt electronic visa
Hey there! I know this is kinda off topic but I was wondering which blog platform are
you using for this site? I’m getting fed up of
Wordpress because I’ve had issues with hackers and I’m looking at alternatives for another platform.
I would be fantastic if you could point me in the direction of a good platform.
Pups.Org.Rs
70918248
References:
Benefits Of Steroids In Medicine (http://pups.org.rs/2014/06/28/odrzana-treca-radna-izborna-skupstina-pups/)
DSH custom home builders dallas tx
You could certainly see your expertise within the article you write.
The arena hopes for more passionate writers such as you who aren’t
afraid to say how they believe. All the time go after your heart.
The Memory Wave Reviews
It’s awesome to pay a visit this website and reading the views
of all mates concerning this paragraph, while I am also zealous of getting knowledge.
alcohol rehab appleton
Very good info. Lucky me I discovered your site by accident (stumbleupon).
I’ve book marked it for later!
fashion trends
What’s up to every body, it’s my first visit of this weblog; this blog consists of amazing
and really fine stuff designed for visitors.
couples
Hi there, this weekend is good in favor of me,
since this occasion i am reading this impressive educational article here at my house.
link slot mpo
Do you have a spam problem on this site; I also am a blogger, and I was wondering your situation; many of us have developed some nice
methods and we are looking to swap techniques with others,
please shoot me an e-mail if interested.
Immediate Fortune
Hey! Do you know if they make any plugins to protect against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on.
Any tips?
kashpo napolnoe_qnsr
напольные вазоны для комнатных цветов http://www.kashpo-napolnoe-rnd.ru – напольные вазоны для комнатных цветов .
Mitolyn Reviews
Hi! This is my first comment here so I just wanted to give a quick shout out and say I truly enjoy
reading through your articles. Can you recommend any other blogs/websites/forums that deal with the same subjects?
Thanks for your time!
B200M
Since the admin of this website is working, no uncertainty very rapidly it will be famous, due to its feature contents.
Tia
Ahaa, its nice conversation regarding this paragraph here аt thіs weblog, I hаѵe read all that,
ѕo ɑt this time me also commenting herе.
my page; ɑny recomendation fοr maths tutor (Tia)
https://bathroomremodel.ca/how-many-cfm-for-bathroom-fan/
70918248
References:
anabolic steroids cycle (https://bathroomremodel.ca/how-many-cfm-for-bathroom-fan/)
Lotto Champ
Thanks for sharing your thoughts on Lotto Champ.
Regards
Bramley Fundex
It’s genuinely very difficult in this active life to listen news
on TV, thus I simply use web for that purpose, and take the
most recent news.
BEJO88
Good day! I know this is kinda off topic but I was wondering if you knew where I could locate a captcha plugin for my comment
form? I’m using the same blog platform as yours and
I’m having trouble finding one? Thanks a lot!
ceria777
Hi there, I found your site by the use of Google whilst
looking for a comparable matter, your web site came up,
it seems good. I have bookmarked it in my google bookmarks.
Hi there, simply become aware of your weblog thru
Google, and located that it is really informative. I am gonna watch out for
brussels. I’ll appreciate in case you continue this in future.
A lot of other people will be benefited from your writing.
Cheers!
primary maths tuition sengkang
ϲertainly likе yoսr web site but you need to
take a look at tһe spelling on qᥙite a few of youг posts.
Sevеral of tһem aгe rife with spelling issues ɑnd I tto find it
veгy bothersome tⲟ inform the truth һowever I wiⅼl defіnitely come agaіn аgain.
Hеre is my web-site :: primary maths tuition sengkang
How to connect with Ledger Customer Support
If you’re searching for how to connect with Ledger customer support, you’re not alone—many users face issues like wallet setup, transaction errors, or recovery problems.
The good news is that Ledger provides multiple channels for getting help,
including direct phone support, chat, and email. I found this helpful resource that walks you through the exact steps to get in touch with Ledger
support quickly and safely:
How do I talk to directly at Ledger Customer Support
It offers clear guidance on contacting real agents and what information you’ll need to provide.
Definitely worth checking out if you’re stuck or need urgent help.
Mitolyn Reviews
Thank you a bunch for sharing this with all of us you actually understand what
you’re speaking about! Bookmarked. Kindly also consult with my website =).
We could have a hyperlink change arrangement
among us
Nydia
Ӏ’m curious to find οut what blog system үou’re woгking with?
I’m experiencing ѕome small security issues with mү latеst site аnd I’d lіke to find sߋmething morе safe.
Do you havе any recommendations?
Look at my web blog; physics аnd maths tutor maths questions ƅy topic (Nydia)
free fishing frenzy
Won some money on slots, keeps me going!
Feel free to surf to my blog … https://stephensutq27161.azzablog.com/35997428/reel-in-the-big-wins-with-our-fishing-frenzy-slot
https://rpgdom.ru/
If you are going for best contents like I do, just pay a visit this web site everyday for the reason that it gives feature contents, thanks
Bumble Premium free trial
Want to get the most out of Bumble without spending a
dime? This step-by-step guide shows you how to use Bumble
for free, from setting up your profile to making meaningful connections.
Discover tips and tricks to maximize your experience without premium features.
We have plenty of other tutorials on our page, so come check it out and see if we can help you with anything else 🙂
talkandheal
You need to take part in a contest for one of the best websites on the net.
I am going to recommend this website!
Ремонт стиральных машин
Howdy! This blog post couldn’t be written much better!
Reading through this post reminds me of my previous roommate!
He constantly kept preaching about this. I most certainly will forward this article to him.
Pretty sure he will have a great read. Thanks for sharing!
möbelmontage berlin
Vor Kurzem war ich neulich unterwegs, eine zuverlässige Möbeltransportfirma aus Berlin zu entdecken, und
ich glücklicherweise auf eure Webseite gestoßen bin.
Schon beim ersten Besuch wurde mir klar, dass eure Firma besonderen Wert auf Qualität legt.
Die ausführlichen Informationen zum Möbeltransport sind äußerst hilfreich für
jeden Interessenten.
Hervorheben möchte ich die übersichtlichen Preise auf eurer.
Auch eure rasche Service-Reaktionszeit überzeugt mich.
Die Navigation auf eurer Seite ist besonders übersichtlich.
Die Option zur Möbelmontage finde ich sehr nützlich.
Eure Blogartikel zum Thema Umzug liefern wertvolle Tipps
zum Transport.
Ich empfehle euch gerne weiter an Kollegen.
Danke für die hervorragende Darstellung und bitte
mehr davon.
Euer Fuhrpark wirken hochwertig.
Der Versicherungsschutz vermitteln Vertrauen.
Die Verpackungsmaterialien sind hochwertig.
Eure Termintreue ist erstklassig.
Die Tarifoptionen sind fair.
Das Feedback verraten, dass ihr ausgezeichnete Arbeit
liefert.
Die hilfreiche Support-Abteilung steht rund um die Uhr hilfebereit.
Mit eurer langjährigen Erfahrung fühlt man sich gut
aufgehoben.
Die Kostenstruktur ist sehr transparent.
Ich freue mich darauf bald eure Dienste zu nutzen, Danke noch einmal!
https://filmmakingforfun.com/
Hey would you mind letting me know which web host you’re utilizing?
I’ve loaded your blog in 3 different browsers and I
must say this blog loads a lot quicker then most.
Can you suggest a good web hosting provider at a reasonable price?
Kudos, I appreciate it!
Boostaro Reviews
I am curious to find out what blog platform you happen to
be utilizing? I’m experiencing some small security problems with
my latest site and I would like to find something more safeguarded.
Do you have any solutions?
NexioRex
you’re really a just right webmaster. The website loading velocity is
amazing. It kind of feels that you are doing any unique trick.
Also, The contents are masterwork. you have done a great activity on this topic!
https://Heysingaporeblog.com/2025/06/26/mastering-math-in-singapore-the-ultimate-guide-to-math-tuition/
What’s up to every , as I am genuinely eager of reading thiѕ webpage’ѕ
post to be updated on a regular basis. Ӏt consists оf nice material.
Мy web blog; maths tuition in mauritius (https://Heysingaporeblog.com/2025/06/26/mastering-math-in-singapore-the-ultimate-guide-to-math-tuition/)
talkandheal
I believe what you composed made a ton of sense. However,
what about this? what if you added a little content?
I ain’t suggesting your content isn’t solid., but suppose you added something to possibly grab folk’s attention? I mean Video – SuprShop Support is kinda plain.
You should glance at Yahoo’s front page and see how they create article titles to get viewers to click.
You might add a video or a related picture or two to grab people excited about everything’ve got to say.
Just my opinion, it would make your posts a little
livelier.
SaldoTrack AI
Excellent way of telling, and fastidious paragraph to obtain facts regarding my presentation subject, which i am going to deliver
in college.
emotionally intelligent children
It’s amazing designed for me to have a web site, which is beneficial designed
for my know-how. thanks admin
Pagi88
This excellent website truly has all the information and facts I wanted concerning this subject and didn’t know who to
ask.
relationship advice
Right now it sounds like Movable Type is the best blogging platform available right now.
(from what I’ve read) Is that what you’re using on your blog?
789win
My spouse and I stumbled over here coming from a different web page and thought I may as well check things
out. I like what I see so now i’m following you.
Look forward to looking over your web page again.
ikaria juice Reviews
Wow, I didn’t realize how much ceramides could impact fat
storage! This was one of the most informative reviews I’ve seen on Ikaria Juice.
I like that it’s not just about weight loss but also supports detox and energy.
Has anyone here noticed changes in cravings or energy levels?
Malut United FC
See what we’ve got https://Malut-United-FC.com
calon4d login
I wanted to thank you for this excellent read!!
I definitely enjoyed every little bit of it. I have you book marked to check out new things you post…
link slot 4d
There is certainly a lot to learn about this topic.
I like all the points you’ve made.
Clayton
Wow tһat was unusual. I just wrote an very ⅼong comment Ьut after I clicked submit my c᧐mment
dіdn’t ѕhow ᥙp. Grrrr… ᴡell I’m not writing аll tһat
оvеr again. Regardleѕs, jᥙst wаnted
to say fantastic blog!
Мy website :: maths tuition kiasuparents – Clayton,
nibung88 slot
Hello just wanted to give you a quick heads up.
The text in your article seem to be running off the screen in Opera.
I’m not sure if this is a format issue or something to do
with internet browser compatibility but I figured I’d post to let you know.
The style and design look great though! Hope you get the issue
solved soon. Many thanks
Trixo Fund
I absolutely love your blog and find a lot of your post’s to be what precisely
I’m looking for. Do you offer guest writers
to write content available for you? I wouldn’t mind writing a post or elaborating on a few of the subjects you write
concerning here. Again, awesome web site!
roof repair St Louis MO
Awesome post.
εξοπλισμοι μαζικης εστιασης
Hi every one, here every person is sharing such know-how, thus
it’s nice to read this web site, and I used to pay a visit this web site daily.
Best resort in Mahabaleshwar Jeevan village resort
{
{I have|I’ve} been {surfing|browsing} online more than {three|3|2|4} hours today, yet
I never found any interesting article like yours. {It’s|It is} pretty worth enough for me.
{In my opinion|Personally|In my view}, if all {webmasters|site owners|website owners|web owners} and bloggers made good
content as you did, the {internet|net|web} will be {much more|a
lot more} useful than ever before.|
I {couldn’t|could not} {resist|refrain from}
commenting. {Very well|Perfectly|Well|Exceptionally well} written!|
{I will|I’ll} {right away|immediately} {take hold of|grab|clutch|grasp|seize|snatch} your {rss|rss feed} as I {can not|can’t} {in finding|find|to find} your {email|e-mail} subscription {link|hyperlink} or {newsletter|e-newsletter}
service. Do {you have|you’ve} any? {Please|Kindly} {allow|permit|let} me {realize|recognize|understand|recognise|know} {so that|in order that} I {may just|may|could} subscribe.
Thanks.|
{It is|It’s} {appropriate|perfect|the best} time to
make some plans for the future and {it is|it’s} time to be happy.
{I have|I’ve} read this post and if I could I {want to|wish to|desire to}
suggest you {few|some} interesting things or {advice|suggestions|tips}.
{Perhaps|Maybe} you {could|can} write next articles referring to this
article. I {want to|wish to|desire to} read {more|even more} things about it!|
{It is|It’s} {appropriate|perfect|the best} time to make {a
few|some} plans for {the future|the longer term|the long run} and {it is|it’s} time to be happy.
{I have|I’ve} {read|learn} this {post|submit|publish|put up} and if I {may just|may|could} I {want to|wish to|desire to} {suggest|recommend|counsel} you
{few|some} {interesting|fascinating|attention-grabbing} {things|issues} or {advice|suggestions|tips}.
{Perhaps|Maybe} you {could|can} write {next|subsequent} articles {relating
to|referring to|regarding} this article. I {want to|wish to|desire to} {read|learn} {more|even more} {things|issues} {approximately|about} it!|
{I have|I’ve} been {surfing|browsing} {online|on-line} {more than|greater than} {three|3} hours {these days|nowadays|today|lately|as of late},
{yet|but} I {never|by no means} {found|discovered} any {interesting|fascinating|attention-grabbing}
article like yours. {It’s|It is} {lovely|pretty|beautiful}
{worth|value|price} {enough|sufficient} for me. {In my opinion|Personally|In my view}, if all {webmasters|site
owners|website owners|web owners} and bloggers made {just right|good|excellent} {content|content material} as {you did|you probably did}, the
{internet|net|web} {will be|shall be|might be|will probably be|can be|will likely be} {much more|a
lot more} {useful|helpful} than ever before.|
Just finished reading this blog and I’m already checking availability at Jeevan Village Resort.
The way you described the peaceful surroundings and fresh food sounds perfect for a weekend escape.”,
“I stayed at Jeevan Village Resort last month and everything mentioned here is absolutely true.
The monsoon views and cozy cottages really do make it feel like a hidden paradise.”,
“Thanks for sharing such a detailed review. We were
looking for a family-friendly place near Mahabaleshwar, and this blog helped us finalize our booking.”,
“Loved how the blog captured the farm-to-table experience.
The food at Jeevan Village was one of the highlights of
our trip.”,
“Great write-up! The blend of comfort, nature, and warm hospitality really sets this resort
apart. Hoping to visit during the next monsoon season.”,
“This blog brought back such good memories of our
stay. The swimming pool surrounded by greenery was so relaxing.
Definitely recommending this resort to friends.”,
“Very informative and honest review. It’s
hard to find places that balance luxury with authenticity,
but Jeevan Village Resort seems to get it just right.”,
“Appreciate the practical tips on the best time
to visit and what to pack. Looking forward to experiencing the
same magic myself soon.”
دکتر ماخ DM-14136
I think that what you posted made a ton of sense. But, think on this,
what if you were to create a killer headline? I am not saying your information is not
good, however what if you added a title that grabbed people’s attention? I mean Video – SuprShop
Support is kinda boring. You could look at Yahoo’s front page and watch how they create article headlines to grab viewers to click.
You might try adding a video or a picture or two to grab readers interested about what you’ve written. In my opinion,
it could make your posts a little bit more interesting.
ProDentim Reviews
This review was super helpful! I’ve been curious about ProDentim but wasn’t sure if it was just hype.
The fact that it’s chewable and works from the inside out is
really interesting. Love that it focuses on natural ingredients too—definitely
considering giving it a try now!
agen slot gacor terpercaya
magnificent issues altogether, you simply received a brand new reader.
What could you suggest in regards to your post that
you made some days ago? Any sure?
tener relaciones sexuales
devido a esta maravilhosa leitura!!! O que é que eu acho?
buca metro
I’m gone to say to my little brother, that he should also pay a visit
this blog on regular basis to obtain updated from most up-to-date news.
tff 2.lig
Oh my goodness! Impressive article dude!
Thank you so much, However I am experiencing issues with your RSS.
I don’t understand the reason why I cannot subscribe
to it. Is there anyone else getting similar RSS problems? Anyone that knows the answer
can you kindly respond? Thanx!!
adult video
casino spamvideo mesumadult videoillegal contentvideo mesum
scam
suspiciousdrugsadult videorape pornsuspicious
BRO138
Thanks for the marvelous posting! I really enjoyed reading it, you could be a great
author.I will make certain to bookmark your blog and will come
back from now on. I want to encourage you continue your
great job, have a nice weekend!
wisdom
Good write-up. I definitely appreciate this site.
Thanks!
web page
Hi, i think that i noticed you visited my website so
i came to go back the want?.I am trying to find issues to enhance my web site!I assume its ok to use a few of your concepts!!
Aivora Trade
Hi! I could have sworn I’ve been to this blog before but after reading through
some of the post I realized it’s new to me. Anyways, I’m definitely glad I found
it and I’ll be bookmarking and checking back often!
click here
Handle heavy footfall efficiently
Be easy to clean and maintain
Ensure accessibility for all users
Reflect the brand or organisation’s values
In India, where climate, water quality, and maintenance routines differ by region, selecting the right
layout, materials, and technology becomes even more critical.
Key Elements of Commercial Bathroom Design
1. Space Planning & Layout
Efficient layout is the backbone of a successful commercial bathroom.
Indian commercial spaces
often face challenges such as limited floor area or shared walls.
To overcome this, designers should:
Allocate separate zones for male, female, and accessible (differently-abled) users
Ensure sufficient number of urinals, WC
cubicles, and washbasins based on footfall
Use partitions to ensure privacy in cubicles
Plan for easy traffic flow with designated entry and exit points
2. Material Selection
Durability and water resistance are key. Popular choices in India include:
Wall & Floor Tiles: Anti-skid vitrified or ceramic tiles that are easy
to clean
Countertops: Quartz, granite, or compact laminate for stain resistance
Partitions: High-pressure laminate (HPL) or stainless steel for durability and hygiene
网络药店
Hi friends, how is everything, and what you would like to say concerning this paragraph, in my view its truly awesome
designed for me.
爱思助手官网
Verʏ nice post. I just stumbled ᥙpon your blog аnd wantеd tߋo say
thаt I haѵe tгuly enjoyed browsing yоur blog posts.
In any case I wіll bee subscribing tо your feed and I hope you write again ѕoon!
My web-site; 爱思助手官网
surrogacy in houston
I’m not that much of a internet reader t᧐ be honest but your
sites rеally nice, keep it up! Ι’ll gⲟ ahead аnd bookmark yοur website tо comе backk іn the future.
Cheers
Ꮮook іnto my paցe surrogacy in houston
couple advice
Wow, that’s what I was searching for, what
a data! existing here at this website, thanks admin of
this web site.
G點按摩棒
I think tһe admin of tһis web siote iѕ tгuly ԝorking hard in favor of һiѕ web page, sіnce hеre every
data is quality based stuff.
Feel free tߋ surf to myy web-site … G點按摩棒
VIPBET88 Slot
Greetings, I do think your site may be having web browser compatibility problems.
When I take a look at your web site in Safari, it looks
fine however, if opening in IE, it’s got some overlapping issues.
I simply wanted to give you a quick heads up!
Aside from that, great site!
Bluewave Nexor
Howdy! I know this is somewhat off topic but I was wondering which blog
platform are you using for this website? I’m getting fed up
of WordPress because I’ve had problems with hackers and I’m looking at alternatives for another platform.
I would be awesome if you could point me in the direction of a good
platform.
custom plastic molding
Insightful post! I гeally enjoyed thе insight. It’ѕ valuable and nicely explained.
Keеp up thhe excellent work!
Feel free tto surf tο mmy web blog; custom plastic molding
injection molding
Awesome post! Ι loved the іnformation. Ӏt’s inspiring and nicely explained.
Keep up tһe amazing woгk!
Мy paցe: injection molding
recovery detox bloomingdale
I was very pleased to discover this web site.
I wanted to thank you for your time for this particularly fantastic read!!
I definitely savored every part of it and i also have you
saved as a favorite to look at new stuff on your web site.
custom plastics
Insightful post! Ι loved thе insight. Ӏt’ѕ helpful and ϲlearly prеsented.
Кeep uρ the excellent work!
my web-site – custom plastics
Custom Plastic Parts
Fantastic post! I really enjoyed the ϲontent. Ӏt’s helpful and ԝell-ᴡritten.
Keep uup the excellent ᴡork!
mү web site Custom Plastic Parts
building blocks
Hi tο еvery one, becauѕe I ɑm rsally eager of readig tһiѕ weblog’ѕ post tߋ Ьe updated regularly.
Ӏt consists οf ցood data.
Feel free tο surf tо my webpage; building blocks
Benevia Fundex
Pretty nice post. I just stumbled upon your weblog and wished to say
that I’ve truly loved surfing around your weblog posts.
After all I’ll be subscribing in your feed and I
hope you write again very soon!
stengthen your relationships
Excellent web site. A lot of helpful information here. I
am sending it to some buddies ans additionally sharing in delicious.
And certainly, thank you to your effort!
td business central
I have read so many articles or reviews about the
blogger lovers except this paragraph is in fact a fastidious paragraph, keep it up.
alcohol rehab anderson
Good day! Do you use Twitter? I’d like to follow you if that would be ok.
I’m absolutely enjoying your blog and look forward
to new posts.
website
¡Saludos Espero que estés bien Quiero contarte sobre un casino virtual que no puedes dejar de probar.
La plataforma tiene una variedad impresionante
de juegos y un diseño muy intuitivo.
Si eres fan de los juegos de azar como las tragamonedas,
te fascinarán con la amplia oferta de juegos. No solo eso,
el sitio tiene los clásicos de casino como el blackjack y la
ruleta.
Lo mejor de este casino online es que ofrecen métodos de pago muy accesibles.
En nuestra parte del mundo, es muy importante que los métodos de pago sean fáciles de usar y seguros, y este casino tiene varias
opciones para elegir.
Además, tienen bonos increíbles para jugadores nuevos.
Al registrarte,, recibirás un bono de bienvenida
que te permitirá empezar con el pie derecho. Y por si fuera
poco, tienen torneos con grandes premios.
Esta plataforma también cuenta con un equipo de soporte disponible todo el tiempo, si alguna vez necesitas asistencia.
Siempre tendrás un agente disponible.
Otro punto fuerte del casino es la seguridad, el sitio utiliza protocolos de seguridad avanzados para
mantener tu información personal segura. Jugar aquí es completamente seguro.
Pablito, esta plataforma, te aseguro que no te arrepentirás.
¡Tienes mucho que ganar! Además, siempre podrás disfrutar de una experiencia de juego sin igual.
Te vas a divertir muchísimo.
Mi consejo es que te registres cuanto antes y disfrutes de todo lo que tiene para ofrecerte.
Ya sabes, Pablito, este casino es ideal para ti. ¡Suerte y
que empiecen las ganancias!
Как выглядеть молодо
I am actually delighted to glance at this website posts which includes tons of useful data, thanks
for providing such statistics.
ProvaDent Reviews
This is super helpful! I’ve been looking for something
beyond just brushing and mouthwash, and ProvaDent sounds like a smart addition. The idea of balancing the oral microbiome makes so much sense—oral
health really does start from within. Anyone noticed fresher breath or healthier gums
after using it?
www.talkandheal.org
Remarkable! Its in fact awesome piece of writing, I have got much clear idea concerning from this paragraph.
Ice Water Hack
Okay, I’ve heard of some wild weight loss trends, but this one actually makes some scientific sense!
I appreciate how you explained the thermogenic effect—it’s simple but fascinating.
I might give it a try alongside my regular routine.
Has anyone seen real results from this?
成人网站
of course like your website however you need to check the spelling on quite a few of your posts.
Many of them are rife with spelling problems and I in finding it very troublesome to tell the reality nevertheless I will certainly come again again.
a lire aussi
I was excited to uncover this site. I wanted to thank you for ones time
due to this wonderful read!! I definitely really liked
every little bit of it and I have you saved
as a favorite to look at new things in your site.
Kapita Nexcore
Hello there! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on. Any tips?
Quietum Plus Reviews
I’ve been dealing with mild ringing in my ears for months, so this review really caught my
attention. I like that Quietum Plus focuses
on inflammation and nerve health rather than just masking symptoms.
Has anyone here actually tried it? Curious to hear real results!
we999 game download
Hello there! I know this is kind of off topic but I was wondering if
you knew where I could get a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m
having problems finding one? Thanks a lot!
Finance Legend App
I think this is among the such a lot significant info
for me. And i am happy studying your article.
But should remark on few common issues, The website taste is perfect, the articles is in point of
fact great : D. Excellent job, cheers
homepage
Way cool! Some extremely valid points! I appreciate you penning
this article and the rest of the website is also
really good.
alcohol rehab tuscaloosa
Nice post. I used to be checking continuously this weblog and I’m impressed!
Very useful info specifically the final section 🙂 I take care of such info a lot.
I used to be seeking this certain information for a long time.
Thanks and good luck.
ligareceh login
Oh my goodness! Awesome article dude! Thanks, However I am experiencing
troubles with your RSS. I don’t understand the reason why I can’t join it.
Is there anybody having the same RSS problems? Anyone who knows the
solution will you kindly respond? Thanx!!
site
¡Saludos Espero que estés bien Te quiero hablar de un plataforma de apuestas online que es ideal para ti.
La plataforma tiene una variedad impresionante de juegos
y un diseño muy intuitivo.
Si te gustan las máquinas tragamonedas, te sorprenderán con las increíbles tragamonedas disponibles.
Incluso, el sitio tiene juegos de mesa populares.
Una de las mejores cosas de este casino online es que tienen opciones de pago
locales. Sabemos que en nuestra región, es muy importante que los métodos de
pago sean fáciles de usar y seguros, y este casino tiene un sistema de pagos rápido
y seguro.
Además, te dan bonos de bienvenida para jugadores nuevos.
Al registrarte,, recibirás un bono de bienvenida que te permitirá darle un buen comienzo a tu experiencia.
Y por si fuera poco, tienen ofertas continuas.
Este casino también cuenta con un servicio de atención al cliente impecable, si tienes dudas
o problemas. Te aseguro que tendrás ayuda cuando lo necesites.
La seguridad es otro aspecto importante, el sitio utiliza encriptación de última generación para proteger tus
datos. No tendrás que preocuparte por nada.
Si te animas esta plataforma, te aseguro que no te arrepentirás.
¡Tienes mucho que ganar! Además, siempre podrás disfrutar
de gráficos impresionantes. La diversión está garantizada.
Mi consejo es que pruebes este casino y disfrutes de
todo lo que tiene para ofrecerte. Recuerda, Pablito, este es un excelente lugar para
jugar. ¡Suerte y que empiecen las ganancias!
Lordactex App
An outstanding share! I’ve just forwarded this onto a colleague who had been conducting a little homework on this.
And he in fact bought me lunch simply because I stumbled upon it for him…
lol. So let me reword this…. Thanks for the meal!! But yeah,
thanks for spending time to discuss this subject here
on your site.
Pineal Guardian Reviews
Thanks for explaining it so clearly! I’ve been feeling mentally foggy and low on energy lately, so
Pineal Guardian might be just what I need. Love that it’s made with natural ingredients instead of synthetic stuff.
Subscribed for more wellness breakdowns like this!
588ws
Have you ever considered about adding a little bit more than just
your articles? I mean, what you say is important and everything.
But think about if you added some great pictures or videos to give your posts more, “pop”!
Your content is excellent but with images and videos, this
website could undeniably be one of the greatest in its field.
Good blog!
Prostavive Reviews
I’ve been hearing more and more about natural
prostate supplements lately, but Prostavive seems to stand out.
The fact that it targets inflammation and supports urinary flow without prescription meds
is really appealing. Has anyone noticed a difference in sleep quality after using it?
That’s my biggest struggle right now.
NIGHTDRY Reviews
Wow, I’ve never heard of a product that specifically targets night-time bladder issues like this before—especially one made just for women! I’ve been dealing with disrupted
sleep from constant bathroom trips for years, and it’s exhausting.
The fact that NightDry™ uses 27 natural ingredients
and works with the body’s anti-urine hormone really makes me curious.
Anyone here already tried it? Would love to hear how it worked
for you before I order.
ItalvalutMax
Great article, exactly what I needed.
sky77 daftar
At this moment I am ready to do my breakfast, when having
my breakfast coming over again to read more news.
BlueQubit
Highly energetic blog, I enjoyed that bit. Will there be a part 2?
JAGO168
If some one wants expert view about blogging and site-building after that i recommend him/her to pay a quick visit this website,
Keep up the nice work.
купоны Shopping Live
hello!,I love your writing very a lot! percentage we be in contact extra approximately your article on AOL?
I require a specialist in this space to unravel my problem.
May be that’s you! Having a look ahead to see you.
CryptoX
Wonderful blog! I found it while searching on Yahoo News.
Do you have any suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Thank you
Sugar Defender Reviews
I’ve been looking for a more natural way to manage my blood sugar, and Sugar Defender seems like a
solid option. I like that it’s a liquid formula—easier on the stomach!
Anyone here had success using it consistently?
calon4d login
My family every time say that I am wasting my time here at net, however I know I
am getting know-how everyday by reading such good posts.
Immediate Primebit
This site really has all of the information and facts I needed
about this subject and didn’t know who to ask.
relationship signs
Hi there mates, its fantastic post concerning tutoringand completely explained, keep it up all
the time.
cinematic drill
Ahaa, its good discussion concerning this paragraph here at this
website, I have read all that, so now me also commenting at this place.
homepage
Hello there, just became alert to your blog through Google, and found
that it’s truly informative. I am going to watch out
for brussels. I’ll appreciate if you continue this in future.
Lots of people will be benefited from your writing.
Cheers!
Power Trades App
Good day! This is kind of off topic but I need some help from an established blog.
Is it very hard to set up your own blog? I’m not very techincal but I can figure things out pretty fast.
I’m thinking about making my own but I’m not sure where to start.
Do you have any ideas or suggestions? Many thanks
sandibet
I have learn some excellent stuff here. Certainly
price bookmarking for revisiting. I wonder how a lot effort you set to create this sort of fantastic informative website.
{ИИ для документации и отчетности
My developer is trying to persuade me to move to .net from PHP.
I have always disliked the idea because of the costs. But he’s tryiong none the less.
I’ve been using Movable-type on numerous websites for
about a year and am concerned about switching to
another platform. I have heard fantastic things about blogengine.net.
Is there a way I can import all my wordpress content into it?
Any help would be really appreciated!
Kaizenaire Math Tuition Centres Singapore
Appreciate thiѕ post. Let me trʏ it oᥙt.
Alѕⲟ visit my web-site – Kaizenaire Math Tuition Centres Singapore
webpage
Have you ever thought about adding a little bit more than just your articles?
I mean, what you say is valuable and all. But imagine if you added some
great photos or video clips to give your posts more, “pop”!
Your content is excellent but with pics and videos,
this site could certainly be one of the very best in its field.
Good blog!
webpage
Excellent web site you have got here.. It’s hard to
find high quality writing like yours these days.
I truly appreciate people like you! Take care!!
www.talkandheal.org
Article writing is also a fun, if you be acquainted
with after that you can write otherwise it is difficult to write.
talkandheal
Appreciate the recommendation. Let me try it out.
Gluco6 Reviews
Been using Gluco6 for about 6 weeks now and I’m honestly impressed.
My morning blood sugar levels have been way more stable, and I feel less tired during the day.
This video nails it with the honest pros and cons — thanks for keeping it real!
slot anti kalah pasti profit
Thanks for the marvelous posting! I certainly enjoyed reading it, you happen to be a great
author. I will be sure to bookmark your blog and may come back very soon. I want to encourage you continue your
great job, have a nice morning!
Goldridge Flowbit
Currently it looks like Expression Engine is the preferred
blogging platform available right now. (from what
I’ve read) Is that what you are using on your blog?
Arialief Reviews
Finally, a supplement that doesn’t just mask the pain but actually supports nerve health from the inside out!
Love that it uses natural ingredients too. This video gave such a clear breakdown—definitely adding Arialief to my list to try!
Data Hk
Great post. I was checking constantly this blog and I’m impressed!
Extremely helpful info particularly the last part 🙂 I care for
such info a lot. I was seeking this certain info for a very long time.
Thank you and best of luck.
daftar uni4d
I loved as much as you will receive carried out right
here. The sketch is attractive, your authored material stylish.
nonetheless, you command get bought an impatience over that you
wish be delivering the following. unwell unquestionably come more formerly
again as exactly the same nearly a lot often inside case you shield
this hike.
pink salt trick for weight loss
Way cool! Some very valid points! I appreciate you writing this article and also the rest of the site is very good.
fun
Unquestionably believe that which you stated. Your
favourite reason appeared to be on the internet the easiest thing to
remember of. I say to you, I definitely get irked
while other people consider concerns that they plainly don’t understand
about. You managed to hit the nail upon the top as neatly as defined out the entire thing without having side effect
, people could take a signal. Will probably be
again to get more. Thank you
gacor maxwin
Cuan tiaр hari dari slot ini.
kontol
With havin so much content and articles do you ever run into any issues of plagorism or copyright infringement?
My blog has a lot of completely unique content I’ve
either authored myself or outsourced but it appears a lot of it is popping it up all over
the internet without my permission. Do you know any methods to help prevent content from being stolen? I’d really appreciate it.
Joint Genesis Reviews
I’ve been struggling with joint stiffness for years, especially in the mornings.
I started taking Joint Genesis about 3 weeks ago and I’m already noticing smoother movement and less discomfort.
This review really nailed the benefits—it’s been a game changer for me so far!
illegal content
suspiciousfuckvideo mesumvideo mesumdangerous site
LGOSUPER
I am in fact delighted to glance at this
webpage posts which consists of tons of helpful information, thanks for providing these data.
UG808
What’s Happening i’m new to this, I stumbled upon this I’ve found It positively helpful and
it has aided me out loads. I hope to give a contribution & help other users like
its helped me. Great job.
독학기숙학원
I am really enjoying the theme/design of your blog.
Do you ever run into any web browser compatibility issues?
A number of my blog audience have complained about my website
not operating correctly in Explorer but looks great in Safari.
Do you have any ideas to help fix this problem?
Norell Bitcore
Hey just wanted to give you a brief heads up and let you know a few of
the images aren’t loading properly. I’m not sure
why but I think its a linking issue. I’ve tried it in two different web
browsers and both show the same outcome.
slot anti kalah bet receh
For latest information you have to pay a visit
internet and on internet I found this website as a best website for latest updates.
Solar power
Hi, just wanted to mention, I enjoyed this article.
It was funny. Keep on posting!
تعرفه قالیشویی ۱۴۰۴
I get pleasure from, result in I discovered exactly what I used to be having a look for.
You’ve ended my 4 day lengthy hunt! God Bless you man.
Have a great day. Bye
دستگاه مبل شویی چگونه است
Great blog here! Also your website loads up fast! What host are you using?
Can I get your affiliate link to your host? I
wish my web site loaded up as fast as yours lol
link alternatif depo123
I have read several just right stuff here.
Definitely value bookmarking for revisiting. I wonder how a lot attempt you place to make the
sort of magnificent informative web site.
Aivora Trade
Thank you for any other informative web site. The place
else may just I am getting that kind of information written in such an ideal approach?
I have a challenge that I am simply now operating on, and I have been at the look out for such information.
toko123
I am now not positive where you are getting your info, however great topic.
I must spend some time finding out more or
understanding more. Thanks for wonderful info I was in search of this info for my mission.
couple therapy
I am extremely inspired along with your writing talents as smartly as with the layout
for your weblog. Is that this a paid subject or did you modify it yourself?
Anyway stay up the nice quality writing, it’s uncommon to look a great blog like this one these days..
Power Trades App
Marvelous, what a weblog it is! This webpage gives
helpful facts to us, keep it up.
Nitric Boost Ultra Reviews
I’m truly enjoying the design and layout of your website.
It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a designer
to create your theme? Superb work!
website
¡Saludos ¿Cómo te encuentras hoy? Te quiero hablar de
un plataforma de apuestas online que no puedes dejar de probar.
Este casino tiene una oferta increíble de juegos y una navegación muy fluida.
Si te gustan las máquinas tragamonedas, te encantará con los juegos de slots variados.
También, el sitio tiene todos los juegos de mesa que puedes imaginar.
Lo que más me gusta de este casino online es que te permiten hacer
depósitos y retiros de manera sencilla. En América Latina, es muy
importante que los métodos de pago sean fáciles de usar
y seguros, y este casino tiene opciones de pago muy convenientes.
Además, tienen ofertas que no puedes dejar
pasar para jugadores nuevos. Al registrarte,,
recibirás un regalo para nuevos jugadores que te permitirá aumentar tus posibilidades de ganar.
Además, tienen torneos con grandes premios.
Esta plataforma también cuenta con un equipo de soporte disponible todo el
tiempo, si alguna vez necesitas asistencia. Siempre tendrás un agente disponible.
La plataforma es completamente segura, el portal
utiliza medidas de seguridad muy estrictas para garantizar que tu dinero esté protegido.
Es totalmente confiable.
Si te animas esta plataforma, te aseguro que no te arrepentirás.
¡Las posibilidades de ganar son enormes! Además, siempre podrás disfrutar de una experiencia de juego sin igual.
Te vas a divertir muchísimo.
Mi consejo es que te registres cuanto antes y disfrutes
de todo lo que tiene para ofrecerte. Ya sabes, Pablito, te garantizo que disfrutarás
mucho. ¡Suerte y que empiecen las ganancias!
https://paripesa-ke.com/
Hi there! This is kind of off topic but I need some advice from an established blog.
Is it difficult to set up your own blog? I’m not very techincal but I
can figure things out pretty fast. I’m thinking about making
my own but I’m not sure where to begin. Do you have any points or suggestions?
Thanks
wetretroporn
My brother suggested I might like this blog.
He was once entirely right. This submit truly made my day.
You cann’t imagine just how a lot time I had spent for this information! Thank
you!
leao
Explore more leao
where to order Buy DMT Vape Pen online
Saved as a favorite, I really like your site!
how to recognize
Thanks , I have recently been searching for information about this subject
for ages and yours is the best I’ve found out till now.
However, what concerning the bottom line? Are you sure concerning the source?
hkg99
Do you have a spam issue on this blog; I also am a blogger,
and I was curious about your situation; we have created some
nice practices and we are looking to exchange techniques with other folks, why not shoot
me an email if interested.
Falberix
Wow that was unusual. I just wrote an really long comment but
after I clicked submit my comment didn’t appear.
Grrrr… well I’m not writing all that over again. Anyways, just wanted to say fantastic
blog!
phising tolol
Good day very cool website!! Guy .. Excellent ..
Amazing .. I will bookmark your website and take the feeds also?
I’m happy to find a lot of helpful information here within the submit,
we need develop extra techniques on this regard, thanks for sharing.
. . . . .
sign up for binance
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Quietum Plus Reviews
I am sure this piece of writing has touched all the internet visitors, its
really really good article on building up new
blog.
electronic visa for egypt
I absolutely love your blog and find most of your post’s to be exactly I’m looking
for. Would you offer guest writers to write content to suit your needs?
I wouldn’t mind creating a post or elaborating on a lot of the subjects you write about here.
Again, awesome website!
bokep lesbi indonesia
When I originally commented I clicked the “Notify me when new comments are added” checkbox and
now each time a comment is added I get several emails
with the same comment. Is there any way you can remove me from
that service? Thanks a lot!
Royal x Casino game
In fact when someone doesn’t be aware of after that its up
to other users that they will help, so here it happens.
laptop service centre
Seriously loads of wonderful material!
https://worldgamenews.com/
Хорошо, что автор статьи предоставляет информацию без сильной эмоциональной окраски.
addiction treatment blaine
I am regular reader, how are you everybody? This paragraph posted at this
web page is genuinely pleasant.
Nitrobahis
NitroBahis Güncel Giriş Adresi
slot gacor maxwin
Quality articles is the key to attract the viewers to go to see the
site, that’s what this website is providing.
pria4d login
I like looking through an article that can make people
think. Also, thanks for allowing for me to comment!
Nitrobahis Güncel Giriş
Güncel Giriş Nitrobahis
garden trucking
Magnificent website. Plenty of helpful information here.
I’m sending it to a few buddies ans also sharing in delicious.
And naturally, thank you in your effort!
강남룸싸롱
강남의 많은 고급 강남룸싸롱들이 가격이 부담스럽다고 느껴지신다면, 저희 강남룸싸롱는 합리적인 요금제로 최고급 서비스를 제공하여
가격 대비 최고의 가치를 자부합니다.
phising
This site really has all of the information I wanted concerning this subject and didn’t know who to ask.
ประกันชีวิตมีแบบไหนบ้าง
This info is worth everyone’s attention. Where can I find out more?
ประกันสุขภาพเด็ก
Hello, i think that i noticed you visited my website so i got here to return the desire?.I’m trying to in finding
issues to improve my website!I guess its good enough to
make use of a few of your concepts!!
BEJO88
Good day! Would you mind if I share your blog with my facebook group?
There’s a lot of people that I think would really appreciate your content.
Please let me know. Many thanks
glory casino login
Hey there! This is my first comment here so I
just wanted to give a quick shout out and say I truly enjoy reading your
posts. Can you recommend any other blogs/websites/forums that
deal with the same subjects? Thank you!
Erotic Massage in Budapest
We are a group of volunteers and opening a new scheme in our community.
Your website provided us with valuable info to work on. You’ve done a formidable job and our entire community will be thankful to you.
drug rehab champaign
Just desire to say your article is as astonishing. The clearness in your post is simply great and i can assume
you are an expert on this subject. Well with your permission allow me to grab your
feed to keep updated with forthcoming post.
Thanks a million and please carry on the enjoyable work.
gep math tuition
It’s not my firѕt time to pay a visit tһis site,
i am browsing tһis site dailly аnd take good data from hегe
everyday.
My website … gep math tuition
webpage
Every weekend i used to go to see this site,
because i want enjoyment, for the reason that
this this site conations genuinely good funny data too.
Jc maths tuition centre
Pretty! Ƭhis has been an incredibly wonderful article.
Τhanks fօr providing these details.
my webpage; Jc maths tuition centre
pornhub
I’ve been browsing online more than three hours today, yet I never found
any interesting article like yours. It’s pretty worth enough for me.
Personally, if all website owners and bloggers made good content as you did, the net will be a lot more useful than ever before.
Massagein Karachi
all the time i used to read smaller posts which also clear their motive,
and that is also happening with this piece of writing which I am reading here.
ProvaDent reviews
Your style is so unique compared to other folks I’ve read stuff
from. Thank you for posting when you have the opportunity,
Guess I’ll just book mark this blog.
Somers emergency plumbers service
I truly love your website.. Great colors & theme. Did you make this web
site yourself? Please reply back as I’m hoping to create my own website and want to know where you got this from or exactly what the theme is called.
Thanks!
recovery detox chattanooga
Ahaa, its good discussion on the topic of this piece of writing here at this web site, I have read
all that, so now me also commenting here.
winph
Everything is very open with a very clear
description of the challenges. It was definitely informative.
Your website is very helpful. Many thanks for sharing!
https://winph-ph.com
cartomanzia dea bendata
Howdy, I think your web site could be having web browser compatibility problems.
When I take a look at your site in Safari, it looks fine
however, when opening in IE, it’s got some overlapping
issues. I merely wanted to provide you with a quick heads
up! Aside from that, excellent blog!
local roofers near me
Thanks on your marvelous posting! I certainly enjoyed reading it, you
might be a great author.I will make sure to bookmark your blog and will often come back in the foreseeable future.
I want to encourage you to continue your great work, have a nice weekend!
에볼루션 바카라 사이트
I was extremely pleased to discover this website.
I wanted to thank you for your time just for this
wonderful read!! I definitely appreciated every
bit of it and I have you book marked to look at new things in your website.
bokep ibu ibu indonesia
Hello there! Do you know if they make any plugins to help with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good success.
If you know of any please share. Appreciate it!
https://hm8805.com/
My spouse and I absolutely love your blog and find almost all of your post’s to be what precisely I’m looking for.
can you offer guest writers to write content for you personally?
I wouldn’t mind composing a post or elaborating on a few of the subjects you write with
regards to here. Again, awesome website!
Reina
Hey! Ι realize tһiѕ is sort of off-topic howеѵer I needed to
ask. Doees building a ᴡell-established website
ⅼike ʏoսrs take a massiive ɑmount work? Ι аm
compⅼetely neѡ tο running a blog Ьut I do write in my journal
on ɑ daily basis. I’d like to start a blog ѕo I can easily share mу
personal experience and feelings online. Рlease lеt me
knoԝ if yօu have any ideas or tips foг new aspiring blog owners.
Aрpreciate it!
Аlso visit my web-site poly math tuition – Reina,
اعلام بار ترانزیت اروپا
Hi there, I discovered your website by means of Google whilst searching for a similar
subject, your website came up, it seems good. I have bookmarked it in my google
bookmarks.
Hello there, just was alert to your weblog via Google, and found that it is truly informative.
I’m going to be careful for brussels. I’ll be grateful when you proceed this in future.
Numerous folks will be benefited out of your writing. Cheers!
https://list.ly/i/11084878
Cabinet IQ
15030 N Tatum Blvd #150, Phoenix,
AZ 85032, United Ꮪtates
(480) 424-4866
3D, https://list.ly/i/11084878,
اظهار گمرکی
It’s genuinely very complex in this busy life to listen news
on TV, so I only use internet for that reason, and obtain the
newest information.
مراحل ورود موقت کالا
Yes! Finally something about مراحل ورود موقت کالا.
Ботокс лица
all the time i used to read smaller content which as well
clear their motive, and that is also happening
with this piece of writing which I am reading here.
F999
Attractive section of content. I just stumbled upon your website and in accession capital to assert that I get actually enjoyed account
your blog posts. Any way I will be subscribing
to your augment and even I achievement you access consistently quickly.
kontol
Good way of explaining, and fastidious post to get
data on the topic of my presentation focus, which i am going to present in school.
joker123
I was curious if you ever thought of changing the structure of your site?
Its very well written; I love what youve got to say. But maybe you could a little
more in the way of content so people could connect with it better.
Youve got an awful lot of text for only having 1 or two images.
Maybe you could space it out better?
Trazexis
There’s certainly a great deal to learn about this subject.
I like all of the points you made.
تعمیر ماکروفر پاناسونیک در تهران
I couldn’t refrain from commenting. Perfectly written!
F999
My relatives all the time say that I am wasting
my time here at web, but I know I am getting knowledge everyday
by reading such nice posts.
modern storm damage repairs
Mighty Dog Roofing
13768 Reimer Ɗr N
Maple Grove, Minnesota 55311,United Ꮪtates
(763) 280-5115
modern storm damage repairs
نمایندگی تجهیزات پزشکی
Hi there, yeah this paragraph is really pleasant and I have
learned lot of things from it on the topic of blogging. thanks.
نمایندگی جنرال الکتریک در تهران
I’m really enjoying the design and layout of your blog.
It’s a very easy on the eyes which makes it much more pleasant for me to
come here and visit more often. Did you hire out a developer
to create your theme? Outstanding work!
aotalliance
Piece of writing writing is also a excitement, if
you be acquainted with after that you can write otherwise it is difficult to
write.
zborakul01
I’m gone to inform my little brother, that he should also pay a
visit this blog on regular basis to take updated from
most up-to-date reports.
my page: zborakul01
alcohol rehab Billings
Hey there! I know this is kind of off-topic but I needed to ask.
Does running a well-established website like yours take a
large amount of work? I’m brand new to operating
a blog however I do write in my diary every day.
I’d like to start a blog so I will be able to share my experience and feelings online.
Please let me know if you have any ideas or tips for new aspiring blog owners.
Thankyou!
66KBET Login
What’s Taking place i’m new to this, I stumbled upon this I’ve found It absolutely useful and it has aided
me out loads. I am hoping to contribute & aid other users like its aided me.
Great job.
website
Hi there friends, how is the whole thing, and what you desire to say
concerning this post, in my view its truly amazing in favor of me.
calon4d link alternatif
If some one wants expert view concerning blogging and site-building after that i advise him/her to pay a quick visit
this web site, Keep up the nice job.
OGG file support
If you would like to increase your experience only keep visiting this
web site and be updated with the most up-to-date information posted here.
Flush Factor Plus reviews
Really interesting review! It’s great to see more people
choosing natural solutions like Flush Factor Plus instead of quick-fix cleanses that can be rough on the body.
A healthy gut is the foundation of overall wellness, so this
definitely piqued my interest.
betanysports
Hello just wanted to give you a quick heads up. The words in your article seem to be running off the screen in Chrome. I’m not sure if this is a format issue or something to do with web browser compatibility but I figured I’d post to let you know. The layout look great though! Hope you get the problem solved soon. Many thanks
F999
I visit daily some websites and blogs to read
posts, however this weblog presents quality based content.
Hongkongpools Live Draw
This excellent website certainly has all of the info I needed concerning
this subject and didn’t know who to ask.
https://hongkongpools.living/
we999 game download
Thank you for any other excellent post. The place else may just anybody get that kind of info in such an ideal approach
of writing? I’ve a presentation subsequent week, and I am on the look for such info.
Best Women Psychiatrists in Chennai
Hello, I enjoy reading all of your article post. I like to write
a little comment to support you.
depo123
My brother recommended I would possibly like this blog.
He was once entirely right. This submit truly made my
day. You cann’t believe simply how much time I had spent for this info!
Thank you!
نمایندگی تعمیر یخچال بلومبرگ
Hello there! This is kind of off topic but I need some
advice from an established blog. Is it hard to set up your
own blog? I’m not very techincal but I can figure things out pretty quick.
I’m thinking about making my own but I’m not sure where to
start. Do you have any points or suggestions? Cheers
chemodan366
Как компактно сложить зимние вещи в чемодан Как сложить пиджак в чемодан 529 благодарностей
ผิวแห้ง
I do not even know how I ended up here, but
I thought this post was good. I don’t know who you are but certainly you are going
to a famous blogger if you aren’t already 😉 Cheers!
kapten69
I know this if off topic but I’m looking into starting my
own blog and was wondering what all is needed to get setup?
I’m assuming having a blog like yours would cost a pretty penny?
I’m not very web smart so I’m not 100% certain. Any tips or advice would be greatly appreciated.
Thank you
travel
Art of Travel, una de las principales agencia de viajes
en India, se especializa en crear experiencias de viaje personalizadas.
Con un profundo conocimiento de diversos destinos, ofrecen paquetes turísticos personalizados, que incluyen viajes de lujo, de aventura,
culturales y patrimoniales. Desde arreglos de viaje perfectos hasta itinerarios únicos,
Art of Travel garantiza un viaje memorable para cada cliente.
Su equipo de expertos brinda un servicio de primer nivel, lo que los convierte en la
opción preferida para los viajeros que buscan una
experiencia de viaje excepcional y personalizada en toda la India y más
allá.
depo123
Hurrah, that’s what I was looking for, what a data!
existing here at this webpage, thanks admin of this site.
website
Great article, totally what I wanted to find.
event decor
Hi there, You have done an excellent job. I’ll definitely digg it and personally recommend to my friends.
I am confident they’ll be benefited from this website.
Nerve Fresh Reviews
Wow, this actually sounds promising! I’ve been dealing with nerve discomfort in my legs for months and nothing has really worked long-term.
I like that Nerve Fresh is all-natural and made in the USA—definitely considering giving it a try.
chemodan111
Нужно ли пластиковый чемодан обматывать пленкой Компактная упаковка вещей 409 благодарностей
chemodan197
Как упаковать спортивный костюм Как укладывать чемодан видео. 715 благодарностей
chemodan330
Как сложить вещи чтобы не помялись Вакуумная упаковка для длительных путешествий. 765 благодарностей
chemodan642
Как собрать вещи на море Как компактно упаковать вещи в чемодан 957 благодарностей
chemodan847
Как собрать чемодан и ничего не забыть Как компактно сложить зимние вещи в чемодан 622 благодарностей
chemodan275
Как сложить рубашку в чемодан Как складывать шорты 249 благодарностей
kingbola69
Hello, i feel that i saw you visited my weblog thus i got
here to return the want?.I am attempting to find things to enhance my site!I
assume its adequate to make use of some of your ideas!!
web site
This website was… how do I say it? Relevant!! Finally I’ve found something
which helped me. Many thanks!
supremo
Howdy just wanted to give you a quick heads up. The text in your post seem to be running off the screen in Opera.
I’m not sure if this is a formatting issue or something to do with internet browser compatibility but I thought I’d post to let you
know. The design and style look great though! Hope you get the issue resolved
soon. Cheers
supremo
self-care box
Thank you, I’ve recently been searching for information about this subject for ages and yours is the best I have discovered till now.
But, what concerning the bottom line? Are you sure concerning the supply?
How to Buy Medicines Safely From an Online Pharmacy
I’m no longer certain where you are getting
your information, but great topic. I needs to spend a while
learning more or figuring out more. Thank you
for wonderful information I was looking for this information for my
mission.
depo123
If you desire to get a great deal from this paragraph then you have to
apply such techniques to your won webpage.
we999 game download
I do not know if it’s just me or if everybody else encountering problems with your site.
It looks like some of the written text in your posts are running off the screen. Can someone else please
provide feedback and let me know if this is happening to them too?
This might be a issue with my internet browser because
I’ve had this happen previously. Appreciate it
Model Lidex Fin
This is a topic that is close to my heart… Cheers! Exactly where are your contact details though?
koi toto
Hi there everybody, here every one is sharing such familiarity, so
it’s fastidious to read this weblog, and I used to pay a visit this blog daily.
link alternatif nekototo
Hi there! This is my first visit to your blog! We are a group of volunteers
and starting a new project in a community in the
same niche. Your blog provided us valuable information to work on. You have done
a extraordinary job!
Live SGP
Good write-up. I definitely love this site.
Continue the good work!
https://ww2.livesgpnet.info/
Aqua Tower Reviews
I’ve been looking for a reliable water filtration system
for my camping trips, and Aqua Tower sounds perfect!
The gravity-powered feature means no electricity needed, which is a huge plus.
Anyone here tried it on long outdoor adventures?
drug rehab bakersfield
I am really enjoying the theme/design of your site.
Do you ever run into any web browser compatibility issues?
A number of my blog visitors have complained about my website not working correctly in Explorer but looks great
in Chrome. Do you have any suggestions to help fix this problem?
Team Builder
Honestly, I wasn’t expecting this, but it really caught my attention. The way everything came together so naturally feels both surprising and refreshing.
Sometimes, you stumble across things without really searching, and
it just clicks. It reminds me of how little moments can have an unexpected impact
https://vavada-lv.net/
I am regular reader, how are you everybody? This article posted at this website is genuinely nice.
نمایندگی کولرگازی اجنرال
Your method of telling all in this article is actually fastidious, every one be able to
simply be aware of it, Thanks a lot.
Power Trades App
Spot on with this write-up, I honestly believe this website needs a great deal more attention. I’ll
probably be back again to read through more, thanks for the info!
ste b2b
Heya і am fⲟr the first timee herе. I fօund this board and I find It really ᥙseful & it helped mee
оut a lot. Ι hope tⲟ givve s᧐mething ƅack annd aid otһers like you helped mе.
Нere is my blog post – ste b2b
togel88
If you are going for most excellent contents like
I do, only go to see this web page every day for the reason that it presents feature contents, thanks
slot deposit pulsa tanpa potongan
Everything is very open with a clear clarification of the issues.
It was really informative. Your website is useful. Thanks for sharing!
ラブドール 無 修正
It’s enormous that you are getting thoughts from this post as well as
from our discussion made at this time.
mma streams
Howdy! I just want to offer you a huge thumbs
up for the great information you have got right here on this post.
I am returning to your site for more soon.
اپلیکیشن تاینی بت
I’m truly enjoying the design and layout of your site.
It’s a very easy on the eyes which makes it much more enjoyable for me to come here and visit more often. Did you hire out a designer to
create your theme? Excellent work!
Snuggle season just got better!
Awesome post.
papa's games
I am sure this article has touched all the internet people, its really really good piece
of writing on building up new web site.
Immediate NextGen
Hello! Would you mind if I share your blog with my myspace group?
There’s a lot of folks that I think would really enjoy your content.
Please let me know. Thank you
situs judi bola parlay
Artikel ini sangat informatif, terutama bagi saya yang memantau perkembangan dunia politik nasional jelang Pemilu 2029.
Realita bahwa figur baru mulai bermunculan memberi nuansa segar dalam
demokrasi kita.
Saya juga sepakat bahwa media digital kini memainkan peran penting, termasuk situs hiburan seperti situs judi bola.
Meskipun berbeda ranahnya, eksistensi bandar judi
bola online ternyata mendampingi isu-isu politik di masyarakat.
Menurut saya, pengelolaan terhadap konten dan promosi dari situs judi bola terlengkap juga penting agar tidak mengaburkan informasi politik secara berlebihan.
Terima kasih atas informasi ini, sangat relevan di tengah kritisnya masyarakat terhadap isu politik, digitalisasi, dan keterbukaan.
Semoga bisa update terus dengan isu terkini, apalagi yang juga menyoroti relasi antara ruang digital dan politik.
survey apps that pay
This is exactly the kind of video I needed! There are
so many sketchy survey apps out there, so it’s super helpful to see a breakdown of the legit ones that actually
pay. I’ve tried Qmee before and had mixed results, so I’m excited to check out a few of the others
you mentioned like AttaPoll and UserTesting. Love that this can be done from home with
zero experience—great side hustle idea!
bgibola
Hey there would you mind letting me know which web host you’re using? I’ve loaded your blog in 3 completely different browsers and I must say this blog loads a lot quicker then most. Can you suggest a good internet hosting provider at a honest price? Many thanks, I appreciate it!
situs neko128
What’s up it’s me, I am also visiting this web site on a regular
basis, this website is truly fastidious and the visitors are in fact
sharing nice thoughts.
Bitcoin 700 ePrex
An interesting discussion is definitely worth comment.
There’s no doubt that that you ought to publish more on this
subject, it may not be a taboo subject but typically people don’t
speak about such subjects. To the next! Best wishes!!
ctc-seidel
Wow, marvelous weblog layout! How long have you been running
a blog for? you make blogging glance easy.
The full glance of your web site is great, let alone the content material!
부산다이어트한의원
I delight in, lead to I discovered just what I was looking for.
You have ended my 4 day lengthy hunt! God Bless you man.
Have a nice day. Bye
buy Mitolyn
I’m not sure where you’re getting your information, but good topic.
I needs to spend some time learning much more or understanding more.
Thanks for fantastic info I was looking for this info for my mission.
web page
It’s remarkable to pay a visit this website and
reading the views of all mates regarding this piece of writing, while I am
also zealous of getting experience.
sugar defender review
Excellent blog here! Also your site loads
up very fast! What host are you using? Can I get your affiliate link to your host?
I wish my web site loaded up as quickly as yours lol
Http://news.universalnewspoint.com/
If some one wants to be updated with latest technologies after that he must be pay a quick visit this web page and be up to date all the time.
Evolution Zenith
What’s up Dear, are you really visiting this website regularly, if so afterward you will definitely obtain pleasant experience.
Sugar defender
I think this is one of the most vital information for me.
And i’m glad reading your article. But should remark on few general
things, The website style is great, the articles is really nice : D.
Good job, cheers
Powell's Plumbing
Highly descriptive blog, I loved that bit.
Will there be a part 2?
성인웹툰
I do trust all the ideas you’ve presented for your post.
They’re really convincing and will definitely work. Nonetheless, the posts are too quick for beginners.
Could you please prolong them a bit from next time? Thank you for the post.
Sugar defender
Hello friends, nice article and fastidious urging commented here, I am really enjoying by these.
onenews24.ru
Статья предлагает комплексный обзор событий, предоставляя различные точки зрения.
Sugar defender
Wonderful website. Plenty of useful info here.
I am sending it to several pals ans additionally sharing
in delicious. And obviously, thank you to your effort!
Prostavive Reviews
I got this for my dad and he’s been really happy with
how it’s helped his urinary health. He’s even sleeping better now—huge
win!
rent a wedding car in Malaysia
What i don’t realize is in truth how you’re not really much more neatly-appreciated than you may
be right now. You’re very intelligent. You know therefore significantly on the subject of this matter, produced me in my opinion consider it from numerous various angles.
Its like men and women are not involved except it’s one thing to
do with Woman gaga! Your own stuffs nice. At all times deal with it up!
betano
Everyone loves what you guys tend to be up too. This type of clever work and reporting! Keep up the good works guys I’ve you guys to blogroll.
homepage
Do you have a spam issue on this blog; I also am a blogger, and I was curious about your situation; we have created some nice practices and we
are looking to trade methods with other folks, why not shoot me an e-mail if interested.
sugar defender official website
For latest news you have to go to see web and on web
I found this web site as a best website for newest
updates.
DUB file editor
hello there and thank you for your info – I have definitely picked up something new from right here.
I did however expertise several technical issues using this web site, since I experienced to reload the web site a lot of times previous to I could get
it to load correctly. I had been wondering if your hosting is OK?
Not that I am complaining, but slow loading instances times will very frequently affect your placement in google
and could damage your high quality score if advertising and marketing with Adwords.
Anyway I’m adding this RSS to my e-mail and can look out for
much more of your respective exciting content. Ensure
that you update this again soon.
Sugar defender
Hello to all, it’s actually a pleasant for me to pay a quick visit this web site, it includes priceless Information.
Immediate Fortune
Hello I am so happy I found your website, I really found you by accident, while I
was researching on Yahoo for something else, Anyways I am here now and would just like to say thanks a
lot for a incredible post and a all round thrilling blog (I also
love the theme/design), I don’t have time to look over it all at the
moment but I have saved it and also added in your RSS feeds, so when I
have time I will be back to read more, Please do keep up
the great work.
betonred casino
Hi there, I enjoy reading through your article. I wanted
to write a little comment to support you.
Free Faphouse Premium
Wanting Faphouse Free Premium without paying a cent? We’ve
got you covered! In this guide, we’ll show you a real way to unlock Faphouse
Free Subscription offers safely.
This platform is quickly becoming premium
adult content platforms online. But not everyone wants to shell out cash —
and that’s where these Faphouse Free Premium methods come
in.
### How to unlock Faphouse Free Subscription:
1. Check hidden Faphouse promos.
2. Use partner links from promo campaigns.
3. Sign up during event-based giveaways.
4. Search forums or deal sites for Faphouse free accounts that still work.
A lot of fans have already joined for free to enjoy what Faphouse offers — zero cost.
### Is it legit?
Yes — as long as you’re using verified sources, this
is 100% safe. Avoid sites that ask you to download software.
So if you’re interested in Faphouse with premium access, try these
Free Faphouse Premium options today.
Claim your free access and start watching!
https://vipwindsor.com/
I simply could not go away your web site prior to suggesting
that I really enjoyed the usual info an individual provide in your
guests? Is gonna be again steadily in order to inspect new posts
wingdus
I like what you guys are usually up too. This kind of clever work and coverage! Keep up the good works guys I’ve added you guys to my personal blogroll.
Aurora Cryptrade
I’ve been exploring for a little for any high-quality articles or blog
posts on this kind of area . Exploring in Yahoo I at
last stumbled upon this site. Reading this information So i am satisfied to
show that I have an incredibly just right uncanny feeling I
discovered just what I needed. I so much unquestionably will make sure
to do not forget this web site and provides it a look on a
continuing basis.
สล็อตเว็บตรง
I’m not that much of a online reader to be honest but your sites really nice, keep
it up! I’ll go ahead and bookmark your website to come back later.
Many thanks
PawBiotix Reviews
I started giving Pawbiotix to my dog last month and noticed a big improvement in his digestion and energy.
Definitely doesn’t feel like a scam — it actually works!
BlueQubit
Yes! Finally something about BlueQubit.
Suzette
When somеone writes ɑn post he/sһe retains tһe thougһt of а user in һis/her brain that
hⲟw a user ⅽan know it. Тhus that’s ᴡhy this paragraph is ցreat.
Tһanks!
my pɑge – singapore math tuition (Suzette)
Mitolyn Scam
This was such a refreshing take! Most energy supplements are just caffeine bombs, so it’s interesting to see
something like Mitolyn that targets ATP production. Your breakdown really helped me understand how it works at a cellular level—super informative!
tiranga game
It is actually a great and helpful piece of info. I’m
satisfied that you simply shared this helpful
information with us. Please keep us up to date like this.
Thanks for sharing.
tiranga game
Attractive section of content. I just stumbled upon your web site and
in accession capital to assert that I acquire in fact enjoyed account your blog posts.
Any way I’ll be subscribing to your augment and
even I achievement you access consistently rapidly.
Zentrixol
Wow, that’s what I was exploring for, what a information! present here at this
weblog, thanks admin of this site.
Felica
An impressive share! Ι have just forwarded this onto a colleague ᴡho һad been dоing a littⅼe homework ߋn thіѕ.
And he іn fact oгdered me lunch due to the faϲt that Ι fօund itt fоr һim…
lol. So allow mе tߋ reword tһis…. Thank ⲨOU for the meal!!
But yeah, tһanks for spending time to discuss this matter here on your website.
Als᧐ visit my site :: math tutor singapore [Felica]
tiranga invite code
That is very fascinating, You are an excessively
skilled blogger. I have joined your feed and stay up for in search of extra of your excellent post.
Also, I’ve shared your site in my social networks
chemodan824
Подготовка к деловым командировкам. Как собрать чемодан на 10 кг 504 благодарностей
tiranga game
Ahaa, its fastidious conversation about this article at this place at this webpage,
I have read all that, so now me also commenting at this place.
Goldridge Flowbit Review
I was recommended this web site by my cousin. I’m not sure
whether this post is written by him as nobody else know
such detailed about my trouble. You are incredible!
Thanks!
sctv
Howdy just wanted to give you a quick heads up. The text in your article seem to be running off the screen in Ie. I’m not sure if this is a formatting issue or something to do with web browser compatibility but I thought I’d post to let you know. The design and style look great though! Hope you get the issue resolved soon. Kudos
haha777
Hi! Someone in my Myspace group shared this site with us so I came to look it over. I’m definitely enjoying the information. I’m bookmarking and will be tweeting this to my followers! Fantastic blog and great style and design.
CanWealth
Its like you read my mind! You seem to know so much about this, like you wrote
the book in it or something. I think that you could do with some
pics to drive the message home a little bit, but other than that,
this is great blog. A great read. I’ll definitely be back.
tiranga game
What’s Happening i’m new to this, I stumbled upon this I’ve found It
absolutely helpful and it has helped me out loads. I am hoping to contribute & aid different customers like its aided me.
Good job.
Kaizenare math tuition
Hi there mates, іts impressive post сoncerning cultureand fully defined, keep it up all the timе.
My blog post Kaizenare math tuition
Clicking Here
I pay a visit daily a few sites and information sites to read posts, however this weblog provides quality based content.
solar panels
each time i used to read smaller posts that also clear their motive, and that is also
happening with this post which I am reading at this time.
GlucoBerry Reviews
I had never heard of the ‘Blood Sugar Drain’ concept before this video—really
interesting! Thanks for explaining how GlucoBerry and Maqui Berry actually work
to support glucose levels. I feel way more informed now!
index
Magnificent goods from you, man. I’ve take into account your
stuff prior to and you’re just too magnificent.
I actually like what you have obtained right here, really like what you are stating and the way
in which wherein you assert it. You are making
it entertaining and you continue to care for to keep it smart.
I can’t wait to read far more from you. This is really a wonderful website.
toket
Wow, this post is pleasant, my sister is
analyzing these things, so I am going to inform her.
Teslergenesis Review
When some one searches for his necessary thing, thus he/she wishes to be available that in detail, therefore that thing is maintained over here.
chemodan500
Компактно сложить вещи в чемодан Как сложить вещи компактно 691 благодарностей
chemodan744
Как собрать сумку в дорогу Как сложить трусы в органайзер 199 благодарностей
chemodan625
Как сложить вещи компактно Размещение электроники без повреждений. 671 благодарностей
generator
Тип – это основа, но ваша уникальность проявляется через Профиль, Центры, Каналы и Ворота. Дизайн человека расчет карты
Дизайн Человека позволяет учитывать индивидуальные особенность каждого человека и учит познавать свою истинную природу.
Дизайн человека – это система, которая предлагает анализ личности на основе информации о дате, времени и месте рождения.
12 профилей в Дизайне человека. Исследователь. Отшельник. Мученик. Оппортунист. Еретик. Ролевая модель.
Тип – это основа, но ваша уникальность проявляется через Профиль, Центры, Каналы и Ворота.
Дизайн-Человека-онлайн
Дизайн человека помогает понять, какой тип энергии вы излучаете, как вы принимаете решения, и как лучше использовать свою энергию, чтобы не выгорать, а чувствовать себя более удовлетворённым Названия центров в бодиграфе
12 профилей в Дизайне человека. Исследователь. Отшельник. Мученик. Оппортунист. Еретик. Ролевая модель.
В целом, Дизайн человека может быть полезным инструментом для самопознания, саморазвития, и улучшения качества жизни. Он помогает понять себя и окружающий мир, и найти свой путь, который приносит счастье и удовлетворение.
Дизайн человека – это система, которая предлагает анализ личности на основе информации о дате, времени и месте рождения.
Дизайн Человека
Дизайн Человека (human design) – это система знаний об энергетической механике людей и космологическом устройстве мира. Книги по матрице судьбы
Понимание своего Дизайна Человека может помочь в выборе жизненного пути, который лучше соответствует вашему характеру и предназначению.
Дизайн Человека (human design) – это система знаний об энергетической механике людей и космологическом устройстве мира.
Дизайн человека может помочь вам лучше понимать людей вокруг вас, их энергетический тип, и как лучше взаимодействовать с ними.
Анализ своего Дизайна Человека может помочь в понимании причин, по которым вы испытываете определенные трудности, разочарования, и как можно их преодолеть.
stomatologiya Arhangelsk_ofKr
стоматологическая клиника врачи http://stomatologiya-arhangelsk-1.ru .
Дизайн Человека
Дизайн человека помогает понять, какой тип энергии вы излучаете, как вы принимаете решения, и как лучше использовать свою энергию, чтобы не выгорать, а чувствовать себя более удовлетворённым Рассчитать бодиграф биверсум
Профиль в Дизайне Человека — это уникальная комбинация двух линий, которые формируют ваш характер и способы взаимодействия с миром.
Дизайн Человека позволяет учитывать индивидуальные особенность каждого человека и учит познавать свою истинную природу.
12 профилей в Дизайне человека. Исследователь. Отшельник. Мученик. Оппортунист. Еретик. Ролевая модель.
Понимание своего Дизайна Человека может помочь в выборе жизненного пути, который лучше соответствует вашему характеру и предназначению.
Дизайн
Дизайн человека – это система, которая предлагает анализ личности на основе информации о дате, времени и месте рождения. Рассчитать хьюман дизайн
Для каждого человека естественного искать выгоду для себя. Так происходит и с Дизайном Человека.
Дизайн человека может помочь вам лучше понимать людей вокруг вас, их энергетический тип, и как лучше взаимодействовать с ними.
Дизайн Человека позволяет учитывать индивидуальные особенность каждого человека и учит познавать свою истинную природу.
12 профилей в Дизайне человека. Исследователь. Отшельник. Мученик. Оппортунист. Еретик. Ролевая модель.
dizayn-cheloveka
Профиль в Дизайне Человека — это уникальная комбинация двух линий, которые формируют ваш характер и способы взаимодействия с миром. Рассчитать дизайн человека совместимость
Профили в Дизайне человека · 1 линия — Исследователь · 2 линия — Отшельник · 3 линия — Мученик · 4 линия — Опортунист · 5 линия — Еретик · 6 линия — Ролевая модель.
Для каждого человека естественного искать выгоду для себя. Так происходит и с Дизайном Человека.
Тип – это основа, но ваша уникальность проявляется через Профиль, Центры, Каналы и Ворота.
Дизайн человека может помочь вам лучше понимать людей вокруг вас, их энергетический тип, и как лучше взаимодействовать с ними.
m98 เว็บตรง
Woah! I’m really loving the template/theme of this website.
It’s simple, yet effective. A lot of times it’s hard to get that “perfect balance” between superb usability and appearance.
I must say you have done a amazing job with this. Additionally,
the blog loads very quick for me on Opera. Excellent Blog!
generator
Дизайн человека делит людей на четыре категории, помогает узнать себя и показывает путь к счастливой жизни. Тест квадрат пифагора совместимость
В целом, Дизайн человека может быть полезным инструментом для самопознания, саморазвития, и улучшения качества жизни. Он помогает понять себя и окружающий мир, и найти свой путь, который приносит счастье и удовлетворение.
Профиль в Дизайне Человека — это уникальная комбинация двух линий, которые формируют ваш характер и способы взаимодействия с миром.
Дизайн Человека (human design) – это система знаний об энергетической механике людей и космологическом устройстве мира.
Дизайн Человека позволяет учитывать индивидуальные особенность каждого человека и учит познавать свою истинную природу.
12 профилей в Дизайне человека. Исследователь. Отшельник. Мученик. Оппортунист. Еретик. Ролевая модель.
Понимание своего Дизайна Человека может помочь в выборе жизненного пути, который лучше соответствует вашему характеру и предназначению.
Дизайн человека – это система, которая предлагает анализ личности на основе информации о дате, времени и месте рождения.
begagnade damskor
Hi! I’ve been following your weblog for some time now and finally got the courage to go ahead and give you a shout out from Dallas Texas! Just wanted to say keep up the good job!
Selene
It’s really a nice and useful piece of info. I am satisfied
that you shared this helpful info with us.
Please keep us informed like this. Thanks for sharing.
Valtrionza
Yes! Finally something about Valtrionza.
spets damunderkläder
Wonderful goods from you, man. I have understand your stuff previous to and you’re just too excellent. I really like what you’ve acquired here, certainly like what you are saying and the way in which you say it. You make it enjoyable and you still care for to keep it smart. I can not wait to read much more from you. This is actually a terrific web site.
daftar depo123
Its like you read my mind! You appear to know a lot about this, like you wrote
the book in it or something. I think that you could do with a few pics to drive
the message home a bit, but other than that, this is
excellent blog. A great read. I’ll definitely be back.
fishing papagayo costa rica
Hi there just wanted to give you a quick heads up.
The words in your post seem to be running off the screen in Internet explorer.
I’m not sure if this is a formatting issue or something to do with web
browser compatibility but I figured I’d post to let you
know. The design and style look great though!
Hope you get the problem resolved soon. Thanks
Hayley
Hello, yes this article іs really good and Ihave learned ⅼot of things frоm it conceгning
blogging. thanks.
Ꮋere іs my website; math tuition (Hayley)
смотрите ссылку
Статья обладает нейтральным тоном и представляет различные точки зрения. Хорошо, что автор уделил внимание как плюсам, так и минусам рассматриваемой темы.
مكتبة المعلم الالكترونية
Very good site you have here but I was wanting to know if
you knew of any community forums that cover the same topics talked about here?
I’d really love to be a part of community where I can get advice from other
knowledgeable individuals that share the same interest. If you have any recommendations, please let me know.
Kudos!
www.indium.com
Nice post. I learn something new and challenging on websites I stumbleupon on a daily
basis. It will always be interesting to read articles from
other authors and use a little something from their sites.
baggi Nijnii Novgorod_uykl
багги купить новый багги купить новый .
Trader Ai
Hi every one, here every person is sharing such knowledge,
thus it’s fastidious to read this blog, and I used to go to see
this blog all the time.
slot 4d terbaru
Do you have any video of that? I’d love to find out some additional information.
liveme
Great web site you have here.. It’s difficult to find excellent writing like yours these days. I truly appreciate people like you! Take care!!
Finance Legend App
Hiya! I know this is kinda off topic nevertheless I’d
figured I’d ask. Would you be interested in exchanging links or maybe guest writing a blog
article or vice-versa? My site covers a lot of the same subjects as yours and I feel we could greatly benefit from each other.
If you might be interested feel free to shoot me an email.
I look forward to hearing from you! Wonderful blog by the way!
visit here
Hello there, I found your site by the use of Google while looking for a related topic, your web site came
up, it looks good. I have bookmarked it in my google bookmarks.
Hello there, simply was aware of your blog thru Google,
and located that it’s really informative.
I am going to watch out for brussels. I will appreciate if you happen to proceed this in future.
Numerous other folks will likely be benefited out of your writing.
Cheers!
https://super113.gitbook.io/slot-online
If some one needs expert view concerning blogging and site-building afterward
i advise him/her to go to see this website, Keep up the nice
job.
mitolyn scam
I’ve seen so many weight loss fads come and go, but the Purple Peel Exploit sounds intriguing.
Really curious if Mitolyn lives up to the hype or if it’s just another flashy gimmick.
Thanks for the honest review!
Boostaro Reviews
I’m always skeptical about male enhancement supplements, but Boostaro sounds promising
with its clinically supported ingredients. Really interested
to see if it can actually boost stamina and testosterone naturally!
7dew Slot
I know this if off topic but I’m looking into starting my own blog and was curious what all is required to get set up?
I’m assuming having a blog like yours would cost a pretty penny?
I’m not very web savvy so I’m not 100% certain. Any
recommendations or advice would be greatly appreciated.
Kudos
81 bet
Hello just wanted to give you a quick heads up. The text in your article seem to be running off the screen in Opera. I’m not sure if this is a formatting issue or something to do with internet browser compatibility but I figured I’d post to let you know. The layout look great though! Hope you get the problem fixed soon. Cheers
warna sgp klasifikasi
This website definitely has all the info I wanted about this subject
and didn’t know who to ask.
Eviction Notice Service
This piece of writing provides clear idea designed for the new viewers of blogging,
that actually how to do running a blog.
Infinity Bitwave
Wonderful goods from you, man. I have understand your stuff previous to and
you are just extremely great. I actually like what you have acquired here, really like what you are stating and the way in which you
say it. You make it enjoyable and you still care for to keep it smart.
I can not wait to read much more from you. This is actually a wonderful
site.
web site
This is very interesting, You are a very skilled blogger.
I have joined your feed and look forward to seeking more of your magnificent post.
Also, I’ve shared your website in my social networks!
Leo
Amazing blog! Do you have any hints for aspiring writers?
I’m planning to start my own website soon but I’m a little
lost on everything. Would you advise starting with a free
platform like WordPress or go for a paid option? There are so many
options out there that I’m completely overwhelmed ..
Any recommendations? Bless you!
slot99
After checking out a number of the blog articles on your site, I
really appreciate your way of blogging. I added it to my
bookmark website list and will be checking back in the near future.
Please check out my website as well and tell
me what you think.
Best Psychiatrist Hospital in Chennai
I am sure this article has touched all the internet viewers, its really really nice
piece of writing on building up new website.
7dew Login
What’s up it’s me, I am also visiting this website on a regular basis, this web page is genuinely pleasant and the viewers are truly sharing fastidious thoughts.
Farmhousekitchen
Cabinet IQ
15030 N Tatum Blvd #150, Phoenix,
AZ 85032, United Ⴝtates
(480) 424-4866
Farmhousekitchen
Chip Fix
Good day! This is kind of off topic but I need some advice from an established blog.
Is it very hard to set up your own blog? I’m not very techincal but I can figure things out pretty
fast. I’m thinking about creating my own but I’m not
sure where to start. Do you have any ideas or suggestions?
Many thanks
Blue salt trick
I constantly spent my half an hour to read this weblog’s articles daily along with a cup of coffee.
ورود به بازی انفجار
Outstanding story there. What occurred after?
Take care!
πώληση μεταχειρισμένων κιλότων
Děkuji|Ahoj všem, obsah, který je na této stránce k dispozici.
μεταχειρισμένα γυναικεία παπούτσια
information.|My family members every time say that I am killing my time here
Sizi99
I’ve been exploring for a little bit for any high-quality articles or blog posts
in this kind of space . Exploring in Yahoo I eventually stumbled upon this website.
Studying this information So i’m satisfied to express that
I’ve an incredibly excellent uncanny feeling I came upon exactly what
I needed. I such a lot surely will make certain to
don?t disregard this site and provides it a look on a continuing
basis.
Plumbing company in Kelowna
I all the time used to study paragraph in news papers but
now as I am a user of web thus from now I am using net for content,
thanks to web.
order Pentobarbital Sodium (Liquid) (Injectable) Online in bulk
This text is invaluable. How can I find out more?
kubet casino scam
I blog often and I really appreciate your content.
The article has truly peaked my interest. I’m going to bookmark your
website and keep checking for new details about once per week.
I subscribed to your Feed too.
jukebox darwin
I’m not positive where you’re getting your information, however great topic.
I needs to spend some time studying much more or figuring out more.
Thank you for fantastic info I used to be searching
for this info for my mission.
car accident lawyers
Hey there! I understand this is sort of off-topic but I needed to ask.
Does running a well-established website such as yours
take a large amount of work? I am completely new to
operating a blog but I do write in my journal everyday.
I’d like to start a blog so I can easily share my own experience and thoughts online.
Please let me know if you have any suggestions or tips for new aspiring bloggers.
Thankyou!
Rehabilitation Centre in Chennai
Actually when someone doesn’t be aware of afterward its up to other visitors that they will help, so here it occurs.
ProstaVive Reviews
Finally, a natural solution that goes beyond just masking the symptoms.
Prostavive’s focus on inflammation and prostate health makes a lot of sense.
Would love to hear from anyone who’s tried it!
XITOX Foot Pads reviews
Hello, I think your website might be having browser compatibility issues.
When I look at your website in Opera, it looks fine but when opening in Internet Explorer,
it has some overlapping. I just wanted to give you a quick heads up!
Other then that, terrific blog!
water heater repair
Hello just wanted to give you a quick heads up and let you know a
few of the images aren’t loading properly. I’m not sure why but I think its a linking issue.
I’ve tried it in two different browsers and both show the same results.
ProstaVive Reviews
Frequent nighttime bathroom trips have been a real issue for me lately, so this caught
my attention. If Prostavive can help with that and improve flow naturally,
I’m definitely interested.
Signal官网下载
Yoս actuɑlly make it see so easy together witһ your presentation buut Ι in finding thiѕ ttopic tо be really ѕomething tһat I
believе I’d Ƅy no meeans understand. Іt sеems
toо complex and ᴠery extensive fоr me. Ӏ’m taking a ⅼook ahead fοr your next publish, Ӏ ԝill attempt to get thhe grasp ߋf it!
My web ρage :: Signal官网下载
cosméticos al por mayor México
Verу g᧐od website you have here bսt I waѕ curious abоut if ʏou knew օf any community forums tһat cover the
ѕame topics dіscussed һere? I’d reazlly love t᧐ bbe ɑ part of online community ᴡherе I
can get responses from otһer experienced individuals that share thee same intеrest.
If you have any recommendations, pleаse let mee knoᴡ.
Apprecxiate іt!
Heere is my рage;cosméticos al por mayor México
ArbiVex
Excellent pieces. Keep writing such kind of information on your page.
Im really impressed by it.
Hello there, You have done a great job. I will certainly digg it and for my part recommend to my friends.
I am confident they’ll be benefited from this web site.
Coolizi Cooling Ace Avis
Wow, ils annoncent une réduction de la température de 20 °F en 30 secondes ?!
Franchement, j’ai testé un modèle similaire et c’est juste un petit ventilateur à
évaporation. Impossible que ça refroidisse autant, c’est clairement du marketing exagéré.
NaxioveroniumPro
Wow! After all I got a blog from where I know how to truly get helpful data regarding
my study and knowledge.
Netete Corevia
Hi there, There’s no doubt that your website could be having internet
browser compatibility problems. When I look at your website in Safari,
it looks fine however, when opening in I.E., it has some overlapping issues.
I just wanted to provide you with a quick heads up!
Besides that, fantastic site!
Nitric Boost Ultra Reviews
Nitric oxide supplements have really caught my attention lately, and Nitric Boost Ultra sounds legit!
Improved circulation and better workouts? Sign me up.
Love that it’s science-backed too.
Гистология родинки
Hello there, I found your website via Google whilst searching for a comparable
matter, your web site got here up, it appears great. I have bookmarked it in my google bookmarks.
Hello there, just became alert to your blog thru Google,
and found that it’s really informative. I’m gonna watch out for brussels.
I will be grateful if you happen to continue this in future.
Lots of other folks will be benefited from your writing.
Cheers!
les risques de speculation en bourse
Great items from you, man. I have take into account your stuff
prior to and you are simply extremely magnificent. I really like what you have received right here,
certainly like what you are stating and the best way through which you
are saying it. You are making it enjoyable and you continue to care for to keep it sensible.
I can’t wait to learn far more from you. That is actually a
tremendous website.
1
Amazing! Its truly awesome paragraph, I have got much clear idea
on the topic of from this piece of writing.
chemodan337
Как сложить юбку чтобы она не помялась Правильная укладка пиджаков и костюмов. 523 благодарностей
chemodan447
Компактная упаковка вещей Как компактно складывать носки 724 благодарностей
chemodan576
Как сложить вещи в чемодан компактно Принцип тетриса в организации пространства. 116 благодарностей
микрокредиты
Автор старается оставаться нейтральным, предоставляя информацию для дальнейшего изучения.
chemodan472
Как компактно сложить вещи. Оптимальное размещение вещей в ручной клади. 656 благодарностей
abc investissement
Hello my friend! I wish to say that this post is awesome, nice written and come with almost all important infos.
I would like to peer extra posts like this .
ArbiVex
This article gives clear idea in favor of the new viewers of blogging,
that actually how to do blogging.
Turbo Forteo Hex
You’re so awesome! I do not believe I’ve truly read
through something like that before. So great to find another person with a few unique thoughts on this issue.
Seriously.. thank you for starting this up. This web site is one
thing that is needed on the internet, someone with a bit of originality!
web site
Great goods from you, man. I’ve remember your stuff prior to and you’re just extremely excellent.
I really like what you have obtained right here, really
like what you’re stating and the way through which you assert it.
You make it entertaining and you continue to care for
to keep it sensible. I cant wait to learn much more from you.
This is actually a terrific site.
immobilier locatif
Hey superb blog! Does running a blog similar
to this require a great deal of work? I’ve very little knowledge of coding but I
was hoping to start my own blog in the near future.
Anyhow, if you have any suggestions or tips for new blog owners
please share. I understand this is off subject nevertheless I simply needed to
ask. Appreciate it!
Buy Pentobarbital Sodium (Liquid) (Injectable) Online
After I initially left a comment I seem to have clicked the -Notify me when new comments are added- checkbox and from now on each time a comment is added I receive 4 emails with the exact same comment.
Perhaps there is a means you are able to remove me from that service?
Appreciate it!
penis enlargement excercise videos
It is generally not recommended to take ephedrine and Viagra together
without consulting a healthcare professional.
how to drain hot water cylinder
I was able to find good advice from your content.
singapore math tutor los angeles
Heⅼlo! Ӏ could have sworn Ι’ve been to thiѕ site before but аfter checking through some of the post I realized іt’s neѡ to
mе. Anywayѕ, Ι’m definitely glad Ӏ found it and I’ll be bookmarking аnd checking bɑck frequently!
my blog: singapore math tutor los angeles
math tuition singapore
If yߋu desire tο gеt muⅽһ from tһіѕ piece оf writing thеn you hɑve to apply
these methods to your won web site.
Mү website … math tuition singapore
SlimMe Detox Tea Reviews
Hello! I could have sworn I’ve been to this website before but
after checking through some of the post I realized it’s new
to me. Anyhow, I’m definitely happy I found it
and I’ll be book-marking and checking back frequently!
visa for egypt for us citizens
Hello would you mind letting me know which webhost
you’re working with? I’ve loaded your blog in 3 completely different browsers and I must say
this blog loads a lot quicker then most. Can you
suggest a good hosting provider at a honest price? Kudos, I appreciate it!
Adam Cantu
Good post! We will be linking to this particularly great post on our site. Keep up the great writing
investir
My spouse and I stumbled over here from a different web
address and thought I may as well check things out.
I like what I see so i am just following you. Look forward
to exploring your web page for a second time.
math tuition agency
Hі! Тhіs іs my first visit to your blog!
Wе arе ɑ collection օf volunteers and starting a new project іn а
community in tһe ѕame niche. Уour blog ⲣrovided us valuable іnformation to ᴡork on. You haѵe done a
outstanding job!
Ꭺlso visit my webpage – math tuition agency
criminal lawyer
Hi there mates, how is everything, and what you desire to say concerning this paragraph, in my view its truly amazing
designed for me.
nhà cái hi88 uy tín
Pretty nice post. I just stumbled upon your weblog and wanted to say that I have really enjoyed surfing around
your blog posts. After all I will be subscribing to your feed and I hope you write
again very soon!
Kaizenaire Math Tuition Centres Singapore
Hey theгe jᥙst wanted t᧐ ցive you a quick heads up.
The text in yⲟur article seеm to be running off the
screen іn Opera. I’m not surе if thiѕ is a format issue օr something tⲟ do wіtһ internet browser compatibility Ьut I
figured I’d post t᧐ let you know. The layout look gгeat thօugh!
Hope you get the problеm fixed soon. Тhanks
My website – Kaizenaire Math Tuition Centres Singapore
abcinvestissement
My family always say that I am wasting my time here at web, except I know
I am getting knowledge daily by reading
thes good content.
Live Hongkong Pools
Today, I went to the beach front with my kids. I found a sea shell and gave it to my 4 year
old daughter and said “You can hear the ocean if you put this to your ear.”
She put the shell to her ear and screamed. There was a hermit crab inside
and it pinched her ear. She never wants to go back! LoL I know this is entirely off topic
but I had to tell someone!
abcinvestissement
Hi, every time i used to check webpage posts here early in the break of day,
because i like to learn more and more.
Trade Vector AI Review
What i do not realize is in fact how you’re not really a lot more neatly-liked than you might be right now.
You’re very intelligent. You already know thus significantly
relating to this subject, made me individually imagine it from a lot of various angles.
Its like women and men are not interested until it’s something to accomplish with Girl
gaga! Your individual stuffs excellent. At all times deal with it up!
8em.pl
Do you hɑve а spam prߋblem on thiѕ blog; I als᧐ am a blogger, and I ԝaѕ wanting tο know
your situation; ᴡе haᴠe developed some nice practices ɑnd we
arе looking to swap solutions wigh ߋther folks,
ѡhy not shoot me an e-mail if іnterested.
Feel free t᧐ visit my web site; physics and maths tutor c2
(8em.pl)
Mitolyn Reviews
I think this is among the most important info for me. And i am glad reading your article.
But should remark on some general things, The site
style is great, the articles is really excellent : D.
Good job, cheers
https://789clubtaixiu.one/
Aw, this was a very nice post. Taking the time and actual
effort to make a really good article… but what
can I say… I procrastinate a lot and don’t seem to get nearly anything done.
we999
What a data of un-ambiguity and preserveness of precious experience on the topic of
unpredicted emotions.
thương hiệu mv88
Keep on writing, great job!
Roberto
Tһank ʏou for any other informative web site.
Тhe рlace eⅼse could I am getting tһat type of info written іn such an ideal method?
I һave a undertaking tһat I ɑm simply noѡ operating օn, and
I’ve been at the glance out for ѕuch info.
Нere is my blog post math tuition singapore – Roberto,
abc investissement
My brother suggested I might like this blog. He was totally right.
This post truly made my day. You cann’t imagine just how
much time I had spent for this information! Thanks!
A3U file online viewer
Thanks for one’s marvelous posting! I truly enjoyed reading it, you
could be a great author. I will always bookmark your blog and definitely will come back in the future.
I want to encourage you continue your great job, have a nice morning!
thread slip over fake can style muzzle brake on gun
you’re really a excellent webmaster. The web site loading velocity is amazing.
It kind of feels that you are doing any distinctive trick.
In addition, The contents are masterpiece. you have done a great process in this subject!
NexitaliQ
Unquestionably believe that which you stated. Your favourite justification appeared to be on the web the simplest factor to
bear in mind of. I say to you, I definitely get irked at
the same time as other folks think about
worries that they plainly don’t realize about. You
managed to hit the nail upon the highest and also defined out the whole thing
with no need side-effects , people could take a signal. Will
likely be again to get more. Thanks
twitch account
Definitely believe that which you said. Your favorite reason appeared to be on the web the simplest thing to be aware
of. I say to you, I certainly get annoyed while people consider worries that they plainly don’t know about.
You managed to hit the nail upon the top and defined out
the whole thing without having side-effects , people could take a
signal. Will probably be back to get more. Thanks
ou acheter crypto
Keep this going please, great job!
immobilier
Excellent post. I used to be checking constantly this
weblog and I’m impressed! Very useful information specially the remaining part 🙂 I deal with such info a lot.
I used to be seeking this particular information for a very
lengthy time. Thanks and best of luck.
ethereum
Hi, Neat post. There is an issue with your website in web explorer, could test
this? IE still is the marketplace leader and a huge
component to other people will omit your wonderful writing because of this problem.
boat registry
I do accept as true with all the ideas you have introduced in your post.
They’re very convincing and can definitely work.
Nonetheless, the posts are very brief for newbies.
May just you please lengthen them a bit from next time?
Thanks for the post.
Nitric Boost Ultra
Hurrah! After all I got a web site from where I can truly get useful information regarding my study and knowledge.
stroitelstvo doma_siEa
частный дом под ключ цена stroitelstvo-doma-1.ru .
real users
It’s an awesome paragraph in favor of all the web visitors; they
will take advantage from it I am sure.
Rowena
This piece of writing ԝill help the internet
visitors for setting uρ new webpage or even a weblog fгom start to
end.
Alsⲟ visit my website; math tutor (Rowena)
ProstaVive
Simply want to say your article is as astounding. The clearness in your post is just nice and i can assume you are an expert on this subject.
Well with your permission let me to grab your feed to keep updated with forthcoming
post. Thanks a million and please continue the enjoyable work.
florida boat registration lookup
Every weekend i used to pay a visit this website, because i wish for
enjoyment, since this this web page conations actually pleasant funny stuff too.
Arialief
This page truly has all the information and
facts I needed about this subject and didn’t know who to ask.
talkandheal.org
Howdy, i read your blog from time to time and i
own a similar one and i was just wondering if you get a lot of spam
responses? If so how do you reduce it, any
plugin or anything you can recommend? I get so much lately it’s driving me crazy so any help is very
much appreciated.
Purple Peel Exploit
It is perfect time to make some plans for the long run and it is time
to be happy. I have read this publish and if
I may I wish to recommend you some fascinating things or advice.
Maybe you could write next articles regarding this article.
I wish to read more things approximately it!
setor123
Awesome issues here. I’m very glad to look your post.
Thank you so much and I am looking ahead to contact you.
Will you please drop me a mail?
investissement crypto
I every time used to study piece of writing in news papers but now as I
am a user of net therefore from now I am using net for posts,
thanks to web.
maths tuition coronation plaza
Εveryone loves it ѡhen people ցet togetheг and share tһoughts.
Gгeat website, keep it սp!
mʏ blog maths tuition coronation plaza
πωλούνται μεταχειρισμένα εσώρουχα
také jsem si vás poznamenal, abych se podíval na nové věci na vašem blogu.|Hej! Vadilo by vám, kdybych sdílel váš blog s mým facebookem.
www.abcinvestissement.com
Wonderful post but I was wondering if you could write a litte more on this subject?
I’d be very thankful if you could elaborate a little bit
further. Kudos!
ibetph
Get a fantastic $100 bonus when you register as a new user at sg777! The process is fast and simple – just create an account and log in. Your bonus will be waiting for you to use on your favorite games. Whether you love slots, table games, or sports betting, the bonus will give you more chances to win. Register now!
abcinvestissement
You’re so interesting! I do not think I have read through anything
like this before. So wonderful to find someone with a few unique thoughts on this subject matter.
Really.. thank you for starting this up. This site is one thing
that is required on the internet, someone with a bit of originality!
Redefined Restoration
Hi! Would you mind if I share your blog with my twitter group?
There’s a lot of people that I think would really enjoy your content.
Please let me know. Thank you
сделать ставку
Автор предоставляет анализ достоинств и недостатков различных подходов к решению проблемы.
investir dans une pme
I’ll immediately seize your rss feed as I can’t find your email subscription link
or e-newsletter service. Do you have any? Kindly permit me recognize so that I may subscribe.
Thanks.
kmspico
You’ve made some really good points there. I looked on the net to
find out more about the issue and found most people will
go along with your views on this site.
GKontos Roofing & Exterior Specialists
Right away I am going to do my breakfast, once having my breakfast coming
over again to read more news.
PhenQ reviews
Hi there! I know this is somewhat off topic but I was wondering which blog platform are you using for this website?
I’m getting sick and tired of WordPress because I’ve had issues with hackers and I’m looking at options for
another platform. I would be fantastic if you could point me in the direction of a good platform.
web page
Sweet blog! I found it while browsing on Yahoo News.
Do you have any tips on how to get listed in Yahoo News? I’ve been trying for a while but I never seem to get there!
Thank you
Angka JP
Very energetic blog, I liked that bit. Will there
be a part 2?
https://w3.rumusjitu.buzz/
Arthur Mcclure
Great information shared.. really enjoyed reading this post thank you author for sharing this post .. appreciated
kup dokumenty kolekcjonerskie
I think this is one of the most vital information for
me. And i’m happy reading your article. However wanna commentary on some normal issues, The website style is great, the articles is truly nice :
D. Excellent process, cheers
pourquoi diversifier investissement
Having read this I believed it was extremely informative.
I appreciate you spending some time and effort to put this article together.
I once again find myself spending a lot of time both reading and posting comments.
But so what, it was still worth it!
نمایندگی یخچال آرچلیک
Hi everyone, it’s my first visit at this web page, and post is truly
fruitful designed for me, keep up posting these types of content.
aborsi
Cool blog! Is your theme custom made or did
you download it from somewhere? A theme like yours with a few simple adjustements would really make my blog shine.
Please let me know where you got your theme. Many thanks
abc investissement
It’s a shame you don’t have a donate button! I’d most certainly donate to this superb blog!
I suppose for now i’ll settle for book-marking
and adding your RSS feed to my Google account.
I look forward to new updates and will talk about this
site with my Facebook group. Talk soon!
Powell's Plumbing best water heater installation
Somebody necessarily help to make critically posts I would
state. That is the very first time I frequented your web page and thus
far? I amazed with the research you made to create this actual post extraordinary.
Excellent job!
Pelvic Floor strong
Heya i am for the primary time here. I came across this board
and I find It really useful & it helped me out a lot.
I hope to offer something again and help others like you
aided me.
game slot penghasil uang langsung ke dana tanpa deposit
Hello! I just want to offer you a huge thumbs up for your excellent information you have got here on this post.
I will be returning to your blog for more soon.
менструальные трусики
Com tanto conteúdo e artigos, vocês já se depararam com algum problema de plágio?
address
Я ценю балансировку автора в описании проблемы. Он предлагает читателю достаточно аргументов и контекста для формирования собственного мнения, не внушая определенную точку зрения.
remont kvartir_uaSl
ремонт квартиры стоимость за 1 кв ремонт квартиры стоимость за 1 кв .
кружевное нижнее белье
Kender du nogen metoder, der kan hjælpe med at forhindre, at indholdet bliver stjålet? Det ville jeg sætte stor pris på.
https://fdaweightloss.us.com/
Thank you for the good writeup. It in fact was a amusement account it.
Look advanced to more added agreeable from you!
However, how could we communicate?
Laundry Room Remodel Mesa
I really like your blog.. very nice colors & theme.
Did you make this website yourself or did you hire
someone to do it for you? Plz answer back as I’m looking to design my own blog and would like to find
out where u got this from. thanks
Instant Bitcoin doubling service
I’ve read several good stuff here. Certainly value bookmarking for revisiting.
I surprise how so much attempt you put to make any such wonderful informative site.
Luxeinteriors
Cabinet IQ McKinney
3180 Elorado Pkwy STE 100, McKinney,
TX 75072, Unites Ѕtates
(469) 202-6005
Luxeinteriors
Janet
It’s a shame you don’t haѵe a donate button! I’d definitеly donate to
tһis fantastic blog! I suppose for now i’ll settle for bookmarking аnd adding your RSS feed to mу
Google account. І look forward to brand new updates
and wіll share this blog witһ my Facebook gгoup.
Chat sⲟon!
my web site :: math tuition singapore (Janet)
placement a long terme
Your style is very unique in comparison to other folks I have
read stuff from. Thanks for posting when you have the opportunity,
Guess I will just bookmark this page.
https://tipiti.info/
Undeniably believe that which you stated. Your favorite reason appeared to be on the internet the easiest thing to be aware of. I say to you, I certainly get annoyed while people consider worries that they just do not know about. You managed to hit the nail upon the top and also defined out the whole thing without having side-effects , people could take a signal. Will probably be back to get more. Thanks
pg77
Thanks for your marvelous posting! I quite enjoyed reading
it, you might be a great author.I will make sure to bookmark your blog and definitely will come back from now on.
I want to encourage you to continue your great posts,
have a nice day!
roofing service
Greetings, I think your site could be having web browser compatibility problems.
Whenever I look at your website in Safari, it looks fine but when opening
in IE, it’s got some overlapping issues. I just wanted to provide you with a quick heads up!
Besides that, excellent website!
mami188
Very good info. Lucky me I ran across your site by chance
(stumbleupon). I have saved it for later!
katalog witryn
I am in fact delighted to read this web site posts which contains lots
of valuable facts, thanks for providing these data.
Michele
Hi there to all, how is the whole thing, I think every one is getting more from this website, and your views are pleasant in support of
new visitors.
https://66wind.top/
I like the helpful info you provide in your articles.
I’ll bookmark your blog and check again here regularly.
I’m quite sure I will learn plenty of new stuff right here!
Good luck for the next!
investir dans les matieres premieres
Greetings! Very helpful advice within this post! It is the little changes that will make the
biggest changes. Thanks a lot for sharing!
bandar toto macau
There’s certainly a great deal to know about this subject.
I like all the points you made.
ChipWhisperer
Только у нас:
– Рейтинг ТОП-5 надежных live-казино
– Зеркала, работающие прямо сейчас
– Фриспины и кэшбэк 15%
– Пошаговые стратегии для рулетки и блэкджека
РЕГИСТРИРУЙСЯ ПО ПРОМОКОДУ > Играй > Выводи крипту!
https://t.me/s/iGaming_live/3190
math tuition singapore
Hello tо every body, іt’s my first pay a quick visit оf thiѕ webpage; tһis blog carries amazing and genuinely
ɡood stuff in favor of visitors.
Ꮋave ɑ ⅼook аt my web site; math tuition singapore
fbs forex broker review
This post is invaluable. How can I find out more?
tanoa-international-fiji.com
This site was… how do you say it? Relevant!! Finally I have found something which helped
me. Many thanks!
website
This is my first time pay a visit at here and i am actually impressed
to read everthing at one place.
Hasil Keluaran Hk Siang
Why visitors still use to read news papers when in this technological world everything is available on web?
http://w2.hasilkeluaran.buzz/
langit69 Slot
You can certainly see your skills within the article you write.
The arena hopes for even more passionate writers like you who aren’t afraid to say how they believe.
All the time go after your heart.
تعمیر ظرفشویی ال جی
Thank you a lot for sharing this with all folks you actually recognize what
you’re talking approximately! Bookmarked. Please
additionally consult with my web site =). We could have a hyperlink trade
agreement between us
win2888
Fantastic blog! Do you have any helpful hints for aspiring writers? I’m planning to start my own blog soon but I’m a little lost on everything. Would you suggest starting with a free platform like WordPress or go for a paid option? There are so many options out there that I’m completely confused .. Any recommendations? Thanks!
www.abcinvestissement.com
Wonderful article! That is the kind of info that are meant to be shared across the internet.
Shame on Google for not positioning this post upper! Come
on over and seek advice from my website . Thank you =)
Https://Fernandabellicieri.com/
online casino bonuses
References:
https://fernandabellicieri.com/marx-a-mais-valia-e-a-grande-m-do-romantismo-barato/
https://rembash.ru/
Автор старается оставаться нейтральным, предоставляя информацию для дальнейшего изучения.
calon4d link alternatif
I have been browsing on-line more than 3
hours today, yet I never discovered any interesting article like yours.
It’s lovely worth sufficient for me. In my view, if all website owners and bloggers made excellent content material
as you probably did, the web will probably be much more helpful than ever before.
homepage
I seriously love your site.. Pleasant colors & theme.
Did you develop this web site yourself? Please
reply back as I’m trying to create my own site and want to learn where you got this from or exactly what the theme is named.
Many thanks!
Also visit my web site – homepage
visa vale
If some one wants expert view on the topic of blogging and site-building then i propose
him/her to pay a visit this weblog, Keep up the fastidious
work.
situs toto 4d
You really make it seem so easy with your presentation but
I find this topic to be actually something which I think I
would never understand. It seems too complicated and very broad for
me. I am looking forward for your next post, I’ll try to get the hang of it!
toto99
My brother recommended I would possibly like this website.
He was entirely right. This post actually made my day.
You can not believe simply how a lot time I
had spent for this info! Thanks!
abc investissement
Everything is very open with a precise clarification of the challenges.
It was definitely informative. Your site is useful. Thanks for sharing!
Belkataherkhani.Ir
wheel of fortune slot machine
References:
https://www.belkataherkhani.ir/?p=580
depo 25 bonus 25
Do you have a spam problem on this website; I also am a blogger, and I was wanting to know your situation;
many of us have developed some nice practices and we are looking to exchange solutions with others, be sure to shoot me an email if interested.
GlucoTrust reviews
I’d like to thank you for the efforts you have put in writing this blog.
I really hope to view the same high-grade blog posts by
you in the future as well. In truth, your creative writing
abilities has motivated me to get my very own website now 😉
Martin Padilla
Good post! We will be linking to this particularly great post on our site. Keep up the great writing
custom keycaps text
I would like to thank you for the efforts you’ve put
in penning this website. I am hoping to view the same high-grade
content by you in the future as well. In fact, your creative writing abilities has inspired me to
get my own, personal blog now 😉
Track Avage Pro
I know this web page offers quality based articles or reviews
and other material, is there any other site which provides these
kinds of things in quality?
setor123
I like the helpful information you provide in your articles.
I will bookmark your blog and check again here regularly.
I am quite sure I’ll learn many new stuff right here!
Best of luck for the next!
web site
I’m extremely impressed with your writing skills and also with the layout
on your blog. Is this a paid theme or did you customize
it yourself? Anyway keep up the excellent quality writing, it is rare to see
a great blog like this one nowadays.
sleep and anxiety
Write more, thats all I have to say. Literally,
it seems as though you relied on the video to make your point.
You clearly know what youre talking about, why waste your
intelligence on just posting videos to your site when you
could be giving us something enlightening to read?
webpage
Ahaa, its nice dialogue on the topic of this post at this place
at this weblog, I have read all that, so at this time me also commenting here.
дантелено дамско бельо
ocenili váš obsah. Dejte mi prosím vědět.
взломать аккаунт
My relatives every time say that I am wasting
my time here at web, but I know I am getting familiarity daily
by reading thes nice posts.
прави любов
) سأعيد زيارتها مرة أخرى لأنني قمت بوضع علامة كتاب عليها. المال والحرية هي أفضل طريقة للتغيير، أتمنى أن تكون غنيًا و
คาสิโนออนไลน์
Magnificent site. A lot of useful information here. I am sending it to
some pals ans also sharing in delicious. And certainly, thanks in your effort!
https://kkwings.com
My brother recommended I might like this blog. He
was totally right. This post truly made my day. You can not
imagine simply how much time I had spent for this information! Thanks!
rupiah138
Spot on with this write-up, I really feel this website
needs a lot more attention. I’ll probably be back again to read more, thanks
for the info!
math tuition
Excellent blog һere! Additionally your site ѕo much uρ fast!
Whɑt host arе yoս the usage of? Can I ɑm gеtting your affiliate hyperlink
in yⲟur host? І desire my site loaded up as quiсkly aѕ yours lol
Hеrе іs my blog post math tuition
knobjokey
Every weekend i used to visit this web page, because i
wish for enjoyment, since this this web page conations genuinely nice funny material too.
Boostaro Reviews
I’ve been seeing Boostaro mentioned a lot lately.
If it really uses clinically supported ingredients and helps with testosterone and stamina naturally, I’d
definitely be interested. Curious to see what
the full review says—does it live up to the hype?
https://ecogamer.ru/
Does your site have a contact page? I’m having a tough time locating it but, I’d like to send you an e-mail. I’ve got some ideas for your blog you might be interested in hearing. Either way, great website and I look forward to seeing it expand over time.
Fitify Avis
Je découvre Fitify pour la première fois.
Si ça fonctionne vraiment sans stimulants, ça pourrait valoir le coup d’essayer.
pieges investissement
Hi, i think that i saw you visited my weblog so i came to “return the
favor”.I am attempting to find things to enhance my web site!I suppose its ok to use a few of your ideas!!
click site
Great site you have here but I was wondering if you knew of any community forums that cover the same topics talked
about in this article? I’d really like to be a part of community where I can get advice from other knowledgeable individuals that share the same interest.
If you have any recommendations, please let me know. Bless you!
888starz
I like what you guys are usually up too. This type of clever work and reporting!
Keep up the amazing works guys I’ve you guys to my personal
blogroll.
nft
Hi! Would you mind if I share your blog with my facebook group?
There’s a lot of people that I think would really enjoy your content.
Please let me know. Thanks
Shirley
Hey there, You have done a fantastic job. I will certainly digg it and
personally suggest to my friends. I am sure they will be benefited from
this site.
Feel free to visit my web blog Dewaterbang Refferal (Shirley)
Intel Eprex Sys
Hey very interesting blog!
https://ok9393.com/
I appreciate, result in I found exactly what I used to be having a look for.
You’ve ended my 4 day lengthy hunt! God Bless you man. Have a nice
day. Bye
Serendipity Paragon
obviously like your web-site but you need to test the
spelling on several of your posts. Many of them are rife with spelling problems and I
in finding it very bothersome to inform the reality on the other hand I’ll surely come back again.
Amari Nathaly Crane
Your blog is a haven of positivity and encouragement It’s a reminder to always look on the bright side and choose happiness
meilleure strategie investissement
Do you have a spam issue on this site; I also am a blogger, and I
was wanting to know your situation; we have
created some nice practices and we are looking to swap methods with other
folks, why not shoot me an email if interested.
Emilia Mcintosh
This blog post is packed with great content!
Ben Walter
Your posts are always so relevant and well-timed It’s like you have a sixth sense for what your readers need to hear
Aurum Fix
It’s appropriate time to make some plans for the future and it is time to be happy.
I’ve read this post and if I could I wish to
suggest you some interesting things or suggestions. Perhaps you can write
next articles referring to this article. I want to read more things about it!
jasminsideenreich.de
human steroids
References:
which is the best definition of anabolic steroids? (https://jasminsideenreich.de/Blog/index.php/;focus=STRATP_com_cm4all_wdn_Flatpress_7099662&frame=STRATP_com_cm4all_wdn_Flatpress_7099662?x=entry:entry210425-181346%3Bcomments:1)
twitter followers buy
I am sure this paragraph has touched all the internet visitors, its really
really fastidious post on building up new website.
Allmyfaves.Com
Cabinet IQ
15030 N Tatum Blvd #150, Phoenix,
AZ 85032, Unitd Ѕtates
(480) 424-4866
Solid (Allmyfaves.Com)
ae88
Good response in return of this issue with solid arguments and explaining everything on the topic of that.
EcoCountertops
Cabinet IQ
8305 Stɑte Hwy 71 #110, Austin,
TX 78735, United States
254-275-5536
EcoCountertops
Mitolyn Reviews
I tried mitolyn 2 months ago. But believe me guys it works!
You can check various Mitolyn Reviews for better understanding.
estimer un bien immobilier
Great beat ! I would like to apprentice while you amend your web site,
how could i subscribe for a blog website? The account aided
me a acceptable deal. I had been a little bit acquainted of
this your broadcast provided bright clear concept
Bitnara Holdings
Hello, i read your blog occasionally and i own a similar one and i was just wondering if you get a lot of
spam feedback? If so how do you prevent it, any plugin or
anything you can suggest? I get so much lately it’s driving me insane so any support
is very much appreciated.
site
I every time spent my half an hour to read this website’s posts all
the time along with a cup of coffee.
vavada
Hello exceptional website! Does running a blog like this require a massive amount work?
I have very little understanding of computer programming however I had been hoping to start my own blog in the near future.
Anyway, if you have any suggestions or techniques for
new blog owners please share. I know this is off topic but I just wanted to ask.
Kudos!
roof repair near me
Heya i am for the primary time here. I found this board
and I in finding It really useful & it helped me out a lot.
I am hoping to offer one thing back and aid others like you aided
me.
aaa
I know this if off topic but I’m looking into starting my own blog and was wondering what all is needed to get set up?
I’m assuming having a blog like yours would cost a pretty penny?
I’m not very internet smart so I’m not 100% certain. Any recommendations
or advice would be greatly appreciated. Appreciate it
نمایندگی لباسشویی کنوود
Hi there! This blog post couldn’t be written any better!
Looking through this post reminds me of my previous roommate!
He constantly kept talking about this. I will forward this article to him.
Pretty sure he’s going to have a very good read.
I appreciate you for sharing!
bourse.com
An impressive share! I’ve just forwarded this onto a friend
who was doing a little homework on this. And he
actually ordered me dinner due to the fact that I discovered it for him…
lol. So let me reword this…. Thanks for the meal!! But yeah, thanks
for spending the time to talk about this subject here
on your web page.
viagra
Definitely imagine that which you said. Your favorite reason seemed to be at the internet the simplest thing to be aware of.
I say to you, I certainly get annoyed even as folks consider issues that they plainly
don’t recognise about. You controlled to hit the nail upon the
highest and also outlined out the whole thing with no need side-effects
, folks could take a signal. Will probably be again to get more.
Thanks
تعمیرات مایکروفر ال جی
Hello! Do you know if they make any plugins to help with Search Engine Optimization? I’m
trying to get my blog to rank for some targeted keywords but I’m not seeing very good gains.
If you know of any please share. Many thanks!
sous-vêtements femme en dentelle
skupině? Je tu spousta lidí, o kterých si myslím, že by se opravdu
Bookmarks
Cabinet IQ McKinney
3180 Eldorado Pkwy STE 100, McKinney,
TX 75072, Unites Ѕtates
(469) 202-6005
Bookmarks
The Memory Wave Reviews
I am extremely inspired together with your writing skills as well
as with the structure on your weblog. Is this a paid
topic or did you customize it your self? Anyway stay up the excellent quality writing, it is rare to see a
nice blog like this one nowadays..
Southeast Financial investment portfolios
Southrast Financial Nashville
131 Belle Forest Cir #210,
Nashville, TN 37221, United Տtates
18669008949
Southeast Financial investment portfolios
www.abcinvestissement.com
I don’t know if it’s just me or if perhaps everybody else encountering issues
with your website. It appears like some of the written text in your content are running off the screen. Can somebody else please comment and let me know if this is happening to them as well?
This might be a issue with my browser because I’ve had this
happen previously. Many thanks
vente de sous-vêtements usagés
الاستمرار في توجيه الآخرين.|Ahoj, věřím, že je to vynikající blog. Narazil jsem na něj;
bola 88
This is my first time pay a quick visit at here and i am
really pleassant to read everthing at alone place.
abc investissement
Great post.
bitcoin ou ethereum
Hi there very cool website!! Man .. Beautiful ..
Amazing .. I’ll bookmark your web site and take the feeds also?
I’m glad to find so many useful info here
within the submit, we’d like develop more techniques on this regard, thanks for sharing.
. . . . .
mba Malaysia
Hi, i think that i saw you visited my web site thus i came to “return the
favor”.I’m trying to find things to improve my website!I suppose its ok to
use a few of your ideas!!
www.devenirplusriche.com
After I originally left a comment I appear to have clicked on the -Notify me when new comments are added- checkbox
and from now on whenever a comment is added I receive 4
emails with the exact same comment. Perhaps there is a way you are able to remove me from
that service? Appreciate it!
egypt electronic visa
A motivating discussion is worth comment. I
do think that you ought to publish more on this subject, it may not be a taboo matter but usually
people do not speak about these issues. To the next!
Best wishes!!
investir dans le bitcoin
Hey there would you mind letting me know which web host you’re using?
I’ve loaded your blog in 3 different web browsers and I must say this blog loads
a lot quicker then most. Can you recommend a good hosting provider at a fair price?
Thanks a lot, I appreciate it!
ecogamer.ru
I could not refrain from commenting. Well written!
SattaKing official
What’s up to every one, for the reason that I am genuinely eager of reading this web site’s post to be updated regularly.
It contains pleasant data.
ink"
Do you have a spam issue on this site; I also am a blogger, and I was curious about your situation; many of us have developed some nice methods and we
are looking to swap strategies with other folks,
please shoot me an e-mail if interested.
web page
Greetings from Los angeles! I’m bored to death at work so I decided
to check out your site on my iphone during lunch break.
I enjoy the information you present here and can’t
wait to take a look when I get home. I’m surprised at
how quick your blog loaded on my phone .. I’m not even using WIFI, just
3G .. Anyhow, great site!
CanWealth
Hey There. I found your blog using msn. This is a really well written article.
I will make sure to bookmark it and return to read more of your useful information. Thanks for the post.
I’ll definitely comeback.
https://falconsindia.com
falls view casino
References:
https://falconsindia.com/fb_img_1550981388675346235652-jpg/
TechNarix
Superb, what a web site it is! This webpage presents useful data to us, keep it up.
dewapoker
Hi there! This is my first comment here so I just wanted to give a quick
shout out and tell you I really enjoy reading your posts.
Can you suggest any other blogs/websites/forums that go over the same topics?
Appreciate it!
Pokemon card decks
Hi, just wanted to say, I liked this post. It was practical.
Keep on posting!
NADA vintage boat value
Southeast Financial Nashville
131 Belle Forest Cir #210,
Nashville, TN 37221, United Ѕtates
18669008949
NADA vintage boat value
Yupoo Fendi
Definitely imagine that which you stated. Your favorite reason appeared to be on the internet the simplest factor to bear in mind of.
I say to you, I certainly get irked even as other folks consider issues that they plainly don’t realize about.
You controlled to hit the nail upon the top as
well as outlined out the whole thing without having side effect , other people can take a signal.
Will likely be back to get more. Thanks
Power Trades App
Thanks for any other excellent post. The place else may anybody get that kind of information in such a perfect
method of writing? I’ve a presentation next week, and I’m at the look for
such information.
buy twitter likes
Generally I do not learn article on blogs, however I wish to say that this write-up very pressured me to take a
look at and do it! Your writing style has been surprised
me. Thank you, quite nice article.
situs slot mpo
Hurrah, that’s what I was seeking for, what a material!
existing here at this blog, thanks admin of this web page.
Turbo Iplex Hub
I just like the valuable information you
provide on your articles. I’ll bookmark your blog and test once more here frequently.
I’m moderately sure I’ll learn many new stuff proper right here!
Best of luck for the following!
waslot
Hello there, I found your website via Google whilst searching for a related subject, your web site
got here up, it appears to be like good. I’ve bookmarked it
in my google bookmarks.
Hello there, just turned into alert to your blog through Google, and located that it’s truly
informative. I am gonna watch out for brussels.
I will be grateful when you continue this in future.
Numerous folks can be benefited from your writing.
Cheers!
situs pornhub
Awesome article.
slot deposit pulsa
WOW just what I was looking for. Came here by searching for
mpo slot deposit pulsa
FixStop gaming pc
Currently it appears like Movable Type is the best blogging platform out there
right now. (from what I’ve read) Is that what you’re using on your blog?
Radar138
I am in fact thankful to the owner of this web site who has shared this fantastic post
at at this place.
abc investissement
This is the right website for anyone who wishes to find out about
this topic. You know so much its almost tough to argue with you (not that I actually will
need to…HaHa). You definitely put a fresh spin on a subject that’s been written about for years.
Wonderful stuff, just wonderful!
math tuition one to one
Sweet blog! I founhd it wһile surfing aroᥙnd оn Yahoo News.
Do yߋu have any suggestions ⲟn how to get listed in Yahoo
News? Ӏ’ve been tryіng for a whiⅼе but І never seem to gеt there!
Cheers
My web site math tuition one to one
GHF CBD Gummies
CBD may additionally enhance the danger of liver injury or lung issues. Could CBD allow you to? If you’re all in favour of using CBD, talk with your doctor first about whether or not it’s a good suggestion and how one can safely get hold of it. https://sso-ingos.ru/mckenzielining oil comes in many different strengths and it could work together with your current medications and supplements, so it’s vital to maintain your physician knowledgeable always. If you’re struggling with anxiety, depression or another behavioral health difficulty, assist is on the market. Get help from Linden Oaks Behavioral Health. There are efficient medical and behavioral health treatments for chronic pain. Learn more about our Pain Clinic. It’s not addictive and it won’t get you excessive. Experts are still attempting to know exactly how it really works. So, what’s cannabidiol? Try Episode 11 of the Health 360 with Dr. G podcast: Is it secure? ABCs of CBD for medical remedy. Wish to be the first to know when a brand new episode drops? Subscribe to the podcast newsletter.
Style
Cabinet IQ
8305 Stwte Hwy 71 #110, Austin,
TX 78735, United Ѕtates
254-275-5536
Style
bin88
Why users still make use of to read news papers when in this technological globe the whole thing is available on net?
math home tuition singapore
Aѕking questions are in fact nice tһing іf yoս arе not understanding
ɑnything сompletely, еxcept this piece оf writing offers pleasant understanding yet.
Hеre is mʏ webpage :: math home tuition singapore
33seconds.io lừa đảo người chơi
I don’t even know how I ended up here, but I thought this post was good.
I do not know who you are but certainly you’re going to a famous blogger if
you aren’t already 😉 Cheers!
web page
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to
my blog that automatically tweet my newest twitter updates.
I’ve been looking for a plug-in like this for quite some time and was hoping maybe you would have some experience with something like this.
Please let me know if you run into anything. I truly
enjoy reading your blog and I look forward to your new updates.
colatvv.org lừa đảo người chơi công an cảnh báo
Hello There. I found your blog using msn. This is an extremely well written article.
I will be sure to bookmark it and come back to read more of your useful info.
Thanks for the post. I will definitely return.
vsbet.link lừa đảo người chơi
It is the best time to make a few plans for the long run and it’s time to be happy.
I’ve learn this submit and if I may just I desire to counsel you few fascinating things or advice.
Perhaps you can write subsequent articles referring to this article.
I desire to read more things about it!
pink salt trick
Wow, awesome blog format! How lengthy have
you ever been running a blog for? you make blogging glance easy.
The entire look of your web site is magnificent, let alone the content!
ProDentim Reviews
I’ve been using ProDentim for about a month now — breath feels fresher and my gums actually look healthier.
Didn’t expect probiotics to work like this!
AquaSculpt Reviews
I’ve been battling stubborn belly fat for years even though I eat healthy and work out.
Definitely curious about Aqua Sculpt now!
käytettyjen pikkuhousujen myynti
muito dele está a aparecer em toda a Internet sem o meu acordo.
BitKros
What’s up to every one, for the reason that I am really eager of reading this website’s post to be updated on a regular basis.
It includes pleasant information.
TRIMIQ AVIS
⭐ “J’ai commencé TrimIQ il y a environ deux semaines et je sens déjà la différence. Moins de fringales, plus d’énergie dans la journée, et je remarque que mon ventre est un peu moins gonflé. Très contente jusqu’à présent !”
ProDentim Reviews
Wait, probiotics for your mouth? That’s a first. Definitely curious to see if this helps more
than my regular mouthwash.
homepage
I needed to thank you for this wonderful read!! I certainly loved every little bit of it.
I’ve got you bookmarked to check out new stuff you post…
rakastella
Kender du nogen metoder, der kan hjælpe med at forhindre, at indholdet bliver stjålet? Det ville jeg sætte stor pris på.
webpage
Thanks for one’s marvelous posting! I truly enjoyed reading it,
you are a great author.I will make certain to bookmark your blog and
will often come back at some point. I want to encourage you to ultimately
continue your great work, have a nice holiday weekend!
828community.com
During the dynamic world of logistics and supply chain management, pallet businesses within the USA Perform a
significant role in ensuring the smooth movement, storage,
and transportation of goods. From food items distribution to industrial manufacturing,
pallets form the muse of virtually every item cargo across
the nation. As desire for trustworthy logistics continues to improve, businesses are trying to
find best-tier pallet suppliers who can deliver toughness, affordability,
and environmental sustainability.
web page
Hello, all the time i used to check web site posts here early in the break of day, since i enjoy to gain knowledge
of more and more.
maths tuition rates singapore
Рlease ⅼet me кnow if you’re loߋking foг a article author f᧐r your site.
You have some really ցreat articles and I feel Ӏ woᥙld
be a goоd asset. If you ever want tօ take somе of the load off, I’d love tⲟ writе some material
for ʏoսr blog in exchange for a link back to mine. Plеase blast me an email if іnterested.
Ꭱegards!
Here is my site; maths tuition rates singapore
Noble Bitrow
Link exchange is nothing else except it is just placing the other person’s webpage link on your page at
proper place and other person will also do same for you.
Quantum Trust
Hi there! Someone in my Myspace group shared this site with us
so I came to take a look. I’m definitely enjoying the information. I’m bookmarking and will be tweeting this to my followers!
Exceptional blog and amazing design and style.
superyummy888
You actually make it seem so easy with your presentation but
I find this matter to be really something which I think I would never understand.
It seems too complicated and extremely broad for me.
I’m looking forward for your next post, I’ll try to get the hang of it!
SION88
I needed to thank you for this very good read!! I absolutely
enjoyed every little bit of it. I have got you bookmarked to look at
new things you post…
content Spinner
Content-spinning.fr est une excellente solution pour ceux qui souhaitent améliorer leur référencement et leur classement dans les moteurs de recherche. Mettez en avant votre site et générez du trafic.
Easy Edge Index
Hey There. I found your weblog the use of msn. That is an extremely smartly written article.
I’ll make sure to bookmark it and come back to read extra of your helpful info.
Thanks for the post. I’ll definitely return.
good maths tuition in hougang
If some ᧐ne desires expert ѵiew reցarding blogging ɑnd site-building aftеr
that і advise him/hеr tо pay a quick visit this web site, Keep
uⲣ tһe nice work.
Here is my hߋmepage … good maths tuition in hougang
review DV188
Hey there! I just wanted to ask if you ever have any trouble with hackers?
My last blog (wordpress) was hacked and I ended up losing
several weeks of hard work due to no data backup.
Do you have any solutions to prevent hackers?
Quantum Trust
I don’t know if it’s just me or if everyone else encountering problems with your site.
It appears as if some of the text in your posts are running off the screen.
Can someone else please comment and let me know if this is happening to them as well?
This could be a issue with my web browser because I’ve had this happen before.
Many thanks
Canwealth
Hello there! This is my first visit to your blog! We are a collection of volunteers and starting a
new initiative in a community in the same niche. Your blog provided us valuable
information to work on. You have done a extraordinary job!
TradeVision
Hello! Would you mind if I share your blog with
my myspace group? There’s a lot of folks that I think would really enjoy your content.
Please let me know. Thanks
Manta Bridge
Swapped ETH to USDC on Manta Bridge with minimal slippage.
I’ve been impressed. Manta Bridge– best
crypto exchange. Exchange crypto in couple seconds.
support link
Keren banget, langsung gue pake.
real casino online
Whether you’re looking for fine dining experiences or casual bites, Bellagio has plenty of culinary gems that are sure to please even the most discerning palates. For Italian fare, head over to Lago by Julian Serrano where you can enjoy small plates like crispy artichokes or spaghetti carbonara while overlooking the famous Bellagio fountains. Another advantage to using accessor functions rather than direct access to slots via SLOT-VALUE is that they let you limit the ways outside code can modify a slot.8 It may be fine for users of the bank-account class to get the current balance, but you may want all modifications to the balance to go through other functions you’ll provide, such as deposit and withdraw. To ensure you get the best deal on your flight package to Las Vegas, there are a few tips you should keep in mind. Sometimes adjusting your travel plans by a few days can result in significant savings on flight hotel packages. To find the perfect Las Vegas flight hotel package, it’s essential to do thorough research. Find hotels in Niagara Falls, NY near one of nature’s greatest creations. Before choosing a machine, do some research to find out which ones offer the best rates.
взломать аккаунт
Howdy! This is my first visit to your blog! We are a
team of volunteers and starting a new project in a community in the same niche.
Your blog provided us valuable information to work on.
You have done a marvellous job!
berachain bridge
Hello just wanted to give you a quick heads up. The words in your content seem to be running off the screen in Firefox.
I’m not sure if this is a formatting issue or something to do with web browser compatibility
but I figured I’d post to let you know. The design look great
though! Hope you get the issue fixed soon. Many thanks
Mitolyn Reviews
I was curious if you ever thought of changing the page layout of your blog?
Its very well written; I love what youve
got to say. But maybe you could a little more in the way
of content so people could connect with it
better. Youve got an awful lot of text for only having one or two pictures.
Maybe you could space it out better?
math tutor the right equation jobs central
Hurrah, tһat’s ԝhat I ᴡas looҝing for, wһat a infoгmation! existing һere
at this web site, tһanks admin οf tһis site.
Нere iѕ mү web pagе :: math tutor the right equation jobs central
meilleurtaux.com
It’s a shame you don’t have a donate button! I’d without a doubt donate to this brilliant blog!
I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account.
I look forward to fresh updates and will share this blog with
my Facebook group. Talk soon!
AI Arbitrage
Normally I don’t learn post on blogs, however I wish to say that this
write-up very pressured me to take a look at and do so!
Your writing taste has been amazed me. Thanks, quite nice post.
advanced A3H file handler
great submit, very informative. I’m wondering why the
other experts of this sector don’t realize this. You must continue your writing.
I’m confident, you’ve a huge readers’ base already!
immobilier de luxe
I’m not sure why but this blog is loading extremely slow for me.
Is anyone else having this problem or is it a issue on my end?
I’ll check back later on and see if the problem still
exists.
among others
Nice post. I was checking constantly this weblog and I am impressed!
Very useful info specially the closing part 🙂 I handle such information a lot.
I was seeking this particular info for a very long time.
Thank you and best of luck.
+ product.url + '
Статья помогла мне лучше понять сложные взаимосвязи в данной теме.
dewi188
Hmm is anyone else experiencing problems with the pictures on this blog loading?
I’m trying to figure out if its a problem on my end or if it’s the blog.
Any feed-back would be greatly appreciated.
jepangbetberkilau.com
Inspiring story there. What happened after? Good luck!
русские сериалы где главные герои ненавидят друг друга
С удовольствием смотрю русские сериалы — подача просто высший класс.
Площадка явно крутая штука, если хотите смотреть новинки сериалов —
Только что закончил отличный сериал — включил здесь:
Звук супер — глаза радуются. Всё это —
Респект за крутые подборки. Теперь всегда смотрю сериалы на https://Goldenmovie.ru/liubov-i-nenavist-v-russkikh-serialakh.html — открыл много нового.
Что скажете о сюжете? — можно обсудить.
breathe supplement side effects
Quality articles is the main to interest the visitors to pay a visit the web site, that’s what this
site is providing.
Native Path Creatine Reviews
My developer is trying to convince me to move to .net
from PHP. I have always disliked the idea because of the expenses.
But he’s tryiong none the less. I’ve been using WordPress on a number of websites for about a year and am concerned about switching to another platform.
I have heard excellent things about blogengine.net. Is there
a way I can transfer all my wordpress content into it?
Any kind of help would be greatly appreciated!
crypto
Today, I went to the beachfront with my children. I found
a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the shell to
her ear and screamed. There was a hermit crab inside and it pinched
her ear. She never wants to go back! LoL I know this is totally off topic
but I had to tell someone!
Hoki88
First off I would like to say awesome blog! I had
a quick question which I’d like to ask if you do not mind.
I was curious to know how you center yourself and clear your head before writing.
I’ve had a hard time clearing my mind in getting my ideas out.
I do take pleasure in writing however it just seems
like the first 10 to 15 minutes tend to be wasted just trying to figure out how to begin. Any suggestions or hints?
Thank you!
биткойн инвестиции
What’s up, yup this article is genuinely fastidious and I have learned lot of things from it on the topic of blogging.
thanks.
таким способом
Hi! Do you know if they make any plugins to assist with SEO? I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good results. If you know of any please share. Many thanks!
where to order Pentobarbital Sodium (Liquid) (Injectable) Online
It’s actually a great and helpful piece of info. I am happy that you
simply shared this useful info with us. Please keep us informed like this.
Thank you for sharing.
maths home tutor
you are in reality ɑ excellent webmaster. Тһе site loading
velocity іs incredible. Ιt sort of feels that you
arе doing any unique trick. Аlso, The contents аrе masterpiece.
you’ve performed a wonderful activity оn thіs matter!
Feel free tⲟ visit my website; maths home tutor
Situs Lagutogel
Thank you for every other informative blog. Where else may just I am
getting that type of information written in such a perfect way?
I have a challenge that I’m simply now working on, and I’ve been at the glance out for
such information.
mpo slot deposit pulsa
I every time used to study post in news papers but now as I am a user of net therefore from now I am using net for posts, thanks to web.
math tuition singapore
Mү family all the time say that I am killing mʏ tіme
here at web, but I know I am gеtting experience aⅼl
tһe tіmе bу reading thes nice сontent.
my blog – math tuition singapore
Prostavive Reviews
It’s going to be end of mine day, but before end I
am reading this impressive paragraph to improve my experience.
la tendance boursiere
I know this web site provides quality dependent posts and other information, is there any other web page which provides these information in quality?
pornhub
What’s Happening i am new to this, I stumbled upon this I’ve discovered It absolutely helpful and it has
aided me out loads. I hope to contribute & assist different customers like its aided me.
Good job.
zaimi v Kirgizstane_klpl
быстрый займ на карту срочно быстрый займ на карту срочно .
mega188
What’s up, after reading this amazing post i am too cheerful
to share my familiarity here with colleagues.
investissement en bourse
Attractive element of content. I simply stumbled upon your blog
and in accession capital to assert that I get actually enjoyed account your
blog posts. Anyway I’ll be subscribing on your augment or even I achievement you get entry
to consistently rapidly.
placement en devises
Hurrah! At last I got a website from where I know how to genuinely take valuable facts concerning my study and knowledge.
DV188 Official
Thanks for sharing your thoughts on fashion trends. Regards
abc investissement
Hey there! Would you mind if I share your blog with
my twitter group? There’s a lot of folks that I think would really enjoy your content.
Please let me know. Thanks
depoziti v Kirgizstane_ygsi
выгодные вклады на сегодня выгодные вклады на сегодня .
painting company near me
wonderful points altogether, you simply received a new reader.
What would you suggest in regards to your publish that you just made a few days in the past?
Any certain?
slot gampang scatter x500
Today, I went to the beachfront with my children. I found
a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She put the
shell to her ear and screamed. There was a hermit crab
inside and it pinched her ear. She never wants to go
back! LoL I know this is entirely off topic but I had to tell someone!
Дизайнчеловека39
Дизайн человека 3 3
19 Ворота Дизайн человека
33 Ворота Дизайн человека
8 Ворота Дизайн человека
51 Ворота Дизайн человека
36 Ворота Дизайн человека
39 Ворота Дизайн человека
55 Ворота Дизайн человека
7 Ворота Дизайн человека
26 Ворота Дизайн человека
13 Ворота Дизайн человека
4 Ворота Дизайн человека
casino bet giriş
I do not even know how I finished up right here, but I thought this post was once good.
I do not know who you’re but definitely you’re going to
a famous blogger if you happen to are not already.
Cheers!
20 slot demo pg soft
Spot on with this write-up, I actually think this amazing site needs a
great deal more attention. I’ll probably be back again to read through more, thanks for the
info!
Дизайнчеловека14
Дизайн человека 36 43
1 Ворота Дизайн человека
29 Ворота Дизайн человека
25 Ворота Дизайн человека
56 Ворота Дизайн человека
62 Ворота Дизайн человека
17 Ворота Дизайн человека
61 Ворота Дизайн человека
53 Ворота Дизайн человека
46 Ворота Дизайн человека
5 Ворота Дизайн человека
42 Ворота Дизайн человека
Gaia Capital
Your mode of telling all in this piece of writing is really good, every one be capable of
simply be aware of it, Thanks a lot.
HOKI99
We are a group of volunteers and starting a new scheme in our community.
Your site provided us with valuable info to work
on. You’ve done a formidable job and our entire community will be thankful to you.
http://guardian.ge/46198-bus-fire-in-northwestern-turkey-kills-five-injures-15-governor.html
fantasy springs casino
References:
http://guardian.ge/46198-bus-fire-in-northwestern-turkey-kills-five-injures-15-governor.html
UG808
I’m amazed, I must say. Seldom do I come across a blog that’s both
equally educative and engaging, and let me tell you, you’ve hit
the nail on the head. The issue is an issue that not enough people are speaking
intelligently about. I’m very happy that I stumbled across this in my
search for something concerning this.
Colegioincentivo.com.br
kings casino rozvadov
References:
https://colegioincentivo.com.br/abcs-and-123s-journeying-through-preschool-with-joy/
http://super-fisher.ru
slot machine jammer
References:
http://super-fisher.ru/fishing/nakhlyst/pravilnoe-reshenie/
paramedical.sureshinternationalcollege.in
tucson casinos
References:
https://paramedical.sureshinternationalcollege.in/affiliation-branch/
https://dev.sofatechnologie.Com/oscars/how-to-create-a-business-plan-that-drives/
online casino bonuses
References:
https://dev.sofatechnologie.com/oscars/how-to-create-a-business-plan-that-drives/
https://www.trefpuntstan.be/ontmoet-deel/deel-je-Verhaal-detail-Pagina/2021/07/19/vrijwilliger-in-de-kijker-kelly-verbruggen
winning at slots
References:
https://www.trefpuntstan.be/ontmoet-deel/deel-je-verhaal-detail-pagina/2021/07/19/Vrijwilliger-in-de-kijker-Kelly-Verbruggen
Guardian.Ge
tunica mississippi casinos
References:
http://guardian.ge/48328-turkey-syria-offensive-some-us-troops-to-stay-says-trump.html
mysys.pt
online poker real money usa
References:
https://mysys.pt/2022/06/21/hello-world/comment-page-1457/
Http://Guardian.Ge/66909-North-Korea-Leader-Kim-Jong-Un-Suffered-Fever-During-Covid-Outbreak-Says-Sister.Html
station casinos boarding pass
References:
http://guardian.ge/66909-north-korea-leader-kim-jong-un-suffered-fever-during-covid-outbreak-says-sister.html
https://nepalviral.com
casino cincinnati
References:
https://nepalviral.com/2025/04/30/%E0%A4%AE-%E0%A4%85%E0%A4%AA%E0%A4%B0%E0%A4%BE%E0%A4%A7%E0%A5%80/
Sommer
all the timе i used to read smaⅼler articles which alѕo cleaг their motive,
аnd thɑt is alseo happening wіtһ this post which I am reading at thiѕ place.
my webpage … primary maths tuition kiasuparents (Sommer)
https://animemarvel.com/hogwarts-Legacy-thanh-Cong-ruc-ro-nhung-chua-co-ke-hoach-ra-mat-dlc/
online roulette play roulette and receive $1500
References:
https://animemarvel.com/hogwarts-legacy-thanh-cong-ruc-ro-nhung-chua-co-ke-hoach-ra-mat-dlc/
https://streetwiseworld.com.ng/2023/08/21/dangote-inducts-youth-in-technical-skills-acquisition-as-ravindra-says-merger-of-dangote-food-subsidiaries-will-benefit-stakeholders/
casino barcelona online
References:
https://streetwiseworld.com.ng/2023/08/21/dangote-inducts-youth-in-technical-skills-acquisition-as-ravindra-says-merger-of-dangote-food-subsidiaries-will-benefit-stakeholders/
Gluco Extend Reviews
That is a great tip particularly to those new to the
blogosphere. Short but very precise info… Thank you for sharing this one.
A must read post!
Https://Decoratingmycoziness.Com
casino baton rouge
References:
https://decoratingmycoziness.com/perfect-cushions-how-to-transform-your-sofa-with-style/
kivureporter.net
windcreek casino atmore al
References:
https://kivureporter.net/programme-conjoint-de-resilience-fao-unicef-pam-le-coges-et-abatteurs-de-munigi-a-lecole-du-savoir/
www.trefpuntstan.be
blackjack online
References:
https://www.trefpuntstan.be/ontmoet-deel/deel-je-verhaal-detail-pagina/2022/10/13/Inclusief-onderwijs-Opinie-van-Stijn-Kerkhofs
rudrait.com
used slot machines
References:
https://rudrait.com/digital-marketing-explained/
www.cartergroupland.com
wheel of fortune slot machines
References:
https://www.cartergroupland.com/articles/he-followed-his-dreams-and-became-a-man-of-value
mandarin oriental buffet promotions
I value your wonderful article! Yоur material іs both informative
and interesting, makіng your website ɑ fantastic resource
fоr readers. Ϝor thе current Singapore
promos, I suggest going to Kaizenaire.ϲom where you cаn find unique deals and discount codes tⲟ
һelp yօu save money. This website aggregates leading
discounts fгom different merchants and services in Singapore, offering ɡreat offeгѕ օn popular brand names іn style,
electronic devices, dining, аnd daily basics. Keeρ
ᥙр the outstanding ѡork, and I look forward tօ finding out more οf үoᥙr informative posts in tthe future.
Bеѕt concerns and һappy reading!
Τake a look at my page: mandarin oriental buffet promotions
Yaamava Casino
Your means of explaining everything in this
paragraph is truly good, every one can simply know it, Thanks a lot.
follow
Hi there! This is my first comment here so I just wanted to give
a quick shout out and tell you I genuinely enjoy reading your articles.
Can you recommend any other blogs/websites/forums that cover the same subjects?
Appreciate it!
Sugar Defender Reviews
whoah this weblog is magnificent i love reading your articles.
Stay up the great work! You realize, lots of individuals are looking round for this information, you can help
them greatly.
menstrualne hlačke
har også bogmærket dig for at se på nye ting på din blog Hej! Har du noget imod, hvis jeg deler din blog med min facebook
Game bài Luck8
I’m very happy to uncover this website. I wanted to thank you for your time for this fantastic
read!! I definitely liked every little bit of it and i also
have you bookmarked to see new stuff on your website.
xesi.ru
Я оцениваю степень детализации информации в статье, которая позволяет получить полное представление о проблеме.
žensko spodnje perilo
pokračovat v tom, abyste vedli ostatní.|Byl jsem velmi šťastný, že jsem objevil tuto webovou stránku. Musím vám poděkovat za váš čas
Mitolyn
Undeniably believe that which you said. Your favorite reason seemed to be
on the web the easiest thing to be aware of. I say to you, I certainly get annoyed while people
think about worries that they plainly do not know about.
You managed to hit the nail upon the top as well as defined out the whole
thing without having side effect , people can take a signal.
Will likely be back to get more. Thanks
Nitric Boost Ultra Reviews
I think this is among the most significant info for
me. And i am glad reading your article. But wanna remark on few general things,
The site style is perfect, the articles is really excellent :
D. Good job, cheers
gbg bet
It’s nearly impossible to find experienced people in this particular topic, but you seem like you know what you’re talking about! Thanks
singapore promotions
Thank you for sharing this excellent article! Ӏ аctually
enjoyed reading yоur material аnd f᧐und it incredibly useful аnd interesting.
Y᧐ur website is grеat, with such welⅼ-researched and thoughtful pieces
tһat кeep readers returning fⲟr more. Ⲩou should take a l᧐ok at Kaizenaire.ϲom foг thе most
recent Singapore promos, consisting οf amazing discount codes ɑnd exclusive deals that can save yoᥙ һuge time.
If you’гe looking for Singapore deals, ɡo to Kaizenaire.com rіght аway– theу aggregate tһе very beѕt shopping discount rates fгom
top retailers ɑnd services throᥙghout tһe city-ѕtate.
Kaizenaire.com uses lotѕ of fantastic promos fоr Singapore consumers, featuring deals
fгom Singapore brand names that evеryone enjoys, whether it’s for fashion, electronics, dining, oг
daily fundamentals. Ϝrom unsurpassable shopping discount rates to limited-tіme promos, it’s a one-stop
center foг discovering ᴠalue-packed Singapore deals tһɑt make every
purchase more gratifying. Κeep ᥙp the great wоrk with your fantastic material!
Anticipating mогe short articles from yοu in the future– ʏour insights
arе constantlʏ find оn. Beѕt regards, and hаppy reading!
Мy homepɑge –singapore promotions
slot mpo terbaru
Greetings I am so glad I found your webpage, I really found you by accident, while I was browsing on Google for something else, Regardless I am
here now and would just like to say many thanks for a incredible post and
a all round entertaining blog (I also love the theme/design), I don’t have time to go through it all
at the moment but I have bookmarked it and also added your RSS
feeds, so when I have time I will be back to read more, Please
do keep up the great work.
Foreverindiaholidays.com
food steroids
References:
https://foreverindiaholidays.com/3-best-nature-weekend-tour-in-japan/
https://albanbourdy.Com
What’s up friends, its wonderful article about tutoringand fully defined,
keep it up all the time.
moneylenders Singapore
Tһank you for sharing tһis outstanding article!
І trᥙly toοk pleasure in reading y᧐ur material and found іt extremely helpful аnd engaging.
Your website is fantastic, ԝith ѕuch well-researched
and thoughtful pieces tһаt keeр readers returning for mогe.
Yߋu need to check out Kaizenaire.comfor tһe most
current Singapore promos, consisting of incredible promotion codes ɑnd
unique offers thɑt сan save you hᥙge time. If
you’re searching for Singapore deals, check out Kaizenaire.com right now– they aggregate thе
very best shopping discount rates from leading sellers ɑnd services tһroughout the city-state.
Kaizenaire.сom uses lots of gгeat promos fօr Singapore shoppers, featuring deals fгom Singapore brands tһat everybody likes,
whether it’s for style, electronics, dining, оr daily fundamentals.
From unequalled shopping discounts tօ limited-time promos, іt’s a
one-ѕtop hub for discovering value-packed Singapore deals tһat
maкe еveгy purchase mߋгe satisfying. Maintain thе excellent work with
your fantastic сontent! Loоking forward tօ more posts fгom yoս in the future–
your insights aгe аlways identify on. Finest concerns, and delighted reading!
Μy pɑge moneylenders Singapore
Cooltisyntrix 3.1
I know this if off topic but I’m looking into starting my
own weblog and was curious what all is required to get set up?
I’m assuming having a blog like yours would cost a pretty penny?
I’m not very internet smart so I’m not 100% positive.
Any suggestions or advice would be greatly appreciated. Cheers
verizon
Verizon has become the go-to choice for organizations looking for efficient
connectivity. With next-gen tools, users can control systems in minutes.
The dashboard is streamlined, allowing simple access to data.
Their infrastructure is built to support growing teams.
One major highlight is the integrated compliance system, which uses MFA for every verizon business login.
From monitoring tools to resource planning, everything works fluidly.
Whether you’re scaling, the platform adapts smoothly.
You can review performance logs right inside the portal.
The network remains reliable even during critical load,
thanks to their multi-layer design.
Their tech agents are available whenever needed, giving clear answers for any issue.
Don’t just log in—optimize with verizon today.
home remodeling services nearby
hello there and thank you for your information – I
have definitely picked up anything new from right here.
I did however expertise a few technical issues using this site, since I experienced to reload the web site lots of times previous to I
could get it to load properly. I had been wondering if your web host is OK?
Not that I am complaining, but sluggish loading instances
times will sometimes affect your placement in google
and could damage your high-quality score if advertising and marketing with Adwords.
Anyway I am adding this RSS to my email and can look out
for much more of your respective intriguing content. Ensure that you update
this again very soon.
PenthouseGold cracked premium account
Claim Complimentary PenthouseGold Account – No Limits
Starting Now!
Need a method to get free access to PenthouseGold? You’ve come to the right place.
Our service in 2025 lets you unlock the full premium experience without paying.
✅ No Credit Card Required
✅ Safe to Use
✅ iOS, Android, and Windows Compatible
✅ Fast Delivery
Simply fill in your login, select your device, and choose the number of days or access level you want (1 Week, 1 Month, or Lifetime).
Our system will do the rest.
Stop wasting money and to unlock every video on PenthouseGold in this
year.
Don’t wait and stream premium content without restrictions!
https://about.me/freepenthousegoldpremium
verizon
Verizon business continues to shape the future of digital
operations.
Recent announcements from technology editors highlight the influence of verizon in driving data security.
With audit controls, verizon business offers unparalleled
functionality.
Institutions now rely on it for adaptive settings.
User-centric dashboards ensure better efficiency.
Whether it’s mobile operations, verizon delivers consistent
service.
The platform now includes custom role access.
Government entities appreciate its ease of use.
Business dailies show a shift toward verizon business adoption.
From reporting layers, users benefit at every level.
IT managers notice a boost in issue resolution.
Its growth proves it’s not just a service—but a core part of infrastructure.
The interface are built for continuous scaling.
Adoption surveys mark verizon business as a leader.
Customer commitment earns trust globally.
Firms scaling up should look no further than verizon.
platform DV188
I think this is one of the most significant information for me.
And i’m glad reading your article. But wanna remark on few general things, The website style is great, the articles
is really excellent : D. Good job, cheers
Ready Roof Inc.
Wow! Finally I got a webpage from where I be capable of in fact get useful information regarding
my study and knowledge.
биткойн инвестиции
Wow, this article is nice, my younger sister is analyzing
such things, thus I am going to let know her.
mega888
I needed to thank you for this fantastic read!! I certainly enjoyed every bit
of it. I have got you book marked to check out new stuff you post…
https://xesi.ru/
Hey there! I know this is kinda off topic however , I’d figured I’d ask. Would you be interested in exchanging links or maybe guest authoring a blog post or vice-versa? My website discusses a lot of the same topics as yours and I feel we could greatly benefit from each other. If you happen to be interested feel free to send me an e-mail. I look forward to hearing from you! Terrific blog by the way!
FX BlasterPRO review
What’s Taking place i am new to this, I stumbled upon this I have found It absolutely useful
and it has helped me out loads. I hope to contribute & assist other customers like its helped me.
Great job.
裸聊
Your method of telling all in this paragraph is truly good, all can without difficulty know it, Thanks
a lot.
match44.co.in
Thank you. I appreciate it!
global asia printings singapore
For newest news you have to visit world wide web and on web I
found this site as a best web page for most recent updates.
CanWealth
Keep on writing, great job!
Immediate FastX
Hurrah! In the end I got a website from where I
be able to in fact take helpful information concerning my study and knowledge.
no limit casinos
You need to be a part of a contest for one of the finest blogs on the internet.
I am going to highly recommend this blog!
займ с плохой кредитной историей без отказа решение сразу на карту без проверок
Аха, здесь идет обсуждение этой
статьи. Я прочитал(а) все, что здесь написано,
и теперь тоже оставляю комментарий.
women's underwear
Díky moc!|Hej, jeg synes, dette er en fremragende blog. Jeg snublede over det;
primary school maths tutor
It’ѕ verу trouble-free to fіnd out any matter on web ɑs compared
to books, as I found thiѕ paragraph ɑt
this site.
Also visit my blog post :: primary school maths tutor
les risques en bourse
Hey! This is my first visit to your blog! We are a collection of volunteers and starting
a new initiative in a community in the same niche.
Your blog provided us valuable information to work on. You
have done a marvellous job!
Supraketo Keto Pills
Bacon can be substituted for almond flour (to make it vegetarian-friendly) or crushed pork rinds. For something less spicy, attempt my Bacon Wrapped Pickle Poppers! Making Your personal Keto Jalapeño Poppers at Home? If you cook a jalapeño, be it on the grill or oven, they turn into this heat, flavorful, firecracker of scrumptious. Additionally they grow to be somewhat gentle for essentially the most palatable consuming expertise. Ah, so damn good! In all seriousness, these 3 ingredient keto jalapeño poppers are hardly a recipe But if you’re searching for a new keto appetizer to take to your pool parties, lake days, work luncheons, or perhaps a https://milet.xn—-7sbbrpcrglx8eea9e.xn--p1ai/zacholtermann9 aspect dish in your homemade burgers and canines, then I dare you to attempt these keto jalapeño poppers. They’re only three ingredients and the easiest of straightforward recipes. By the way in which, if you’re grilling out, you’ll be able to throw these on indirect heat and allow them to cook alongside your other foods! Preheat broiler to 500 levels Fahrenheit (or low if you can’t set the diploma).
sale of used panties
værdsætter dit indhold. Lad mig venligst vide det.
panen 138
What’s Going down i’m new to this, I stumbled upon this I’ve found It
absolutely useful and it has helped me out loads.
I hope to give a contribution & assist other customers
like its aided me. Great job.
slot mpo terbaru
Hello, yup this article is genuinely good
and I have learned lot of things from it concerning blogging.
thanks.
live casino online
Awesome! Its actually remarkable article, I have got much clear idea regarding from this piece of writing.
Grandbet88 Login
I’m not sure why but this site is loading very slow for me.
Is anyone else having this issue or is it a issue on my end?
I’ll check back later on and see if the problem still exists.
Kaizenaire Math Tuition Centres Singapore
Great blog yoս’ve got here.. It’s difficult tο fіnd quality writing liқe үouгs nowadays.Ι ѕeriously appreciate individuals like yoᥙ!
Take care!!
Feel free tߋ surf to my web pagе … Kaizenaire Math Tuition Centres Singapore
Native Path Creatine Reviews
It’s so encouraging to see a creatine supplement actually made for women over 50!
Strength and balance are real struggles lately — I’d love to hear how NativePath worked for you.
slot deposit pulsa tanpa potongan
I believe that is one of the most vital info for me. And i’m satisfied studying
your article. But want to observation on some common issues, The web site taste is perfect, the
articles is truly excellent : D. Just right task, cheers
Finance Legend
I think what you posted was very reasonable.
But, consider this, what if you were to create a killer title?
I ain’t suggesting your information is not good, but
what if you added a headline that grabbed people’s attention? I mean Video –
SuprShop Support is kinda plain. You might peek at Yahoo’s home page and see
how they create post titles to grab viewers to click. You might add a video
or a pic or two to grab people excited about everything’ve got to say.
Just my opinion, it could bring your blog a little livelier.
Elephant Root Trick
I’ve never heard of the Elephant Root Trick before, but if it’s boosting energy and
confidence naturally, I’m definitely intrigued!”
Immediate FastX
I visited many websites however the audio feature for audio songs present
at this web page is really excellent.
web site
Hello, I enjoy reading all of your article.
I wanted to write a little comment to support you.
Here is my blog … web site
adam and eve offer code
What’s up i am kavin, its my first occasion to commenting anyplace, when i read
this article i thought i could also create comment due to this
brilliant article.
sewa mobil premium Jakarta
I’m really inspired along with your writing abilities
as neatly as with the format to your blog. Is this a paid subject matter
or did you modify it your self? Either way keep up the excellent high quality writing, it is rare to peer a nice weblog like this one today..
expert review of Simply Slot
Today, I went to the beach with my children. I found a sea shell and gave it to my
4 year old daughter and said “You can hear the ocean if you put this to your ear.” She put the
shell to her ear and screamed. There was a hermit crab inside and it pinched her ear.
She never wants to go back! LoL I know this is completely off
topic but I had to tell someone!
seo
Nice post. I learn something totally new and challenging on sites I stumbleupon everyday.
It will always be useful to read through content
from other authors and practice a little something from
their sites.
Ulvarontrex
I enjoy what you guys are up too. This sort of clever
work and reporting! Keep up the superb works guys I’ve
you guys to my own blogroll.
singapore shopping
I apρreciate үour terrific post!Your material іѕ both helpful
and appealing, making ykur site a wonderful resource fߋr readers.
Foг the most recent Singapore promos, I recommend checking оut Kaizenaire.com ᴡһere yoᥙ can find unique deasls and promotion codes t᧐ assist you
conserve money. Ꭲhis site aggregates leading discounts from vaгious
retailers аnd services іn Singapore, offering ɡood
deals on popular brands іn style, electronic devices,
dining, аnd daily basics. Ⲕeep սp the exceptional w᧐rk, and Ι anticipate checking օut more of your informative short articles іn the future.
Bеѕt regards and pleased reading!
My ⲣage; singapore shopping
p6 maths tuition
Tһanks for finally talking ɑbout > Video –
SuprShop Support ρ6 maths tuition
sibbet
I couldn’t refrain from commenting. Well written!
homepage
Уникальное предложение для вашего бизнеса!
Ищете быстрые и недорогие
решения для продвижения? Мы предлагаем прогоны с
помощью Хрумера и ГСА по собственным
уникальным базам!
Почему выбирают нас?
– Доступные цены без скрытых платежей
– Мгновенные результаты — ваш сайт
начнет получать трафик уже сегодня!
– Уникальные базы, которые обеспечивают максимальную эффективность
– Индивидуальный подход к каждому клиенту
Не упустите шанс повысить видимость своего сайта и привлечь новых клиентов!
Обращайтесь к нам и получите бесплатную консультацию.
Свяжитесь с нами прямо сейчас и узнайте, как мы
можем помочь вашему бизнесу вырасти!
узнайте все подробности можно ====>>> ЗДЕСЬ
https://garudamudacendikia.sch.id/
I have read some good stuff here. Definitely value
bookmarking for revisiting. I surprise how a lot effort you
place to create this type of great informative website.
angielski dla firm
Greetings from Ohio! I’m bored to death at work
so I decided to browse your blog on my iphone during lunch break.
I really like the knowledge you provide here and can’t wait
to take a look when I get home. I’m surprised at how quick your blog loaded on my cell phone ..
I’m not even using WIFI, just 3G .. Anyhow, fantastic site!
manufacturing medical equipment
Wonderful blog! I found it while browsing on Yahoo News.
Do you have any tips on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Thanks
ScalperX Review
Magnificent items from you, man. I’ve remember your
stuff previous to and you are simply too fantastic. I really like what you’ve received here,
really like what you are stating and the way in which through
which you assert it. You’re making it enjoyable and you continue to care for to keep it sensible.
I can’t wait to read much more from you. That is really a wonderful
website.
hkg99
Everything is very open with a very clear explanation of the issues.
It was definitely informative. Your site is useful. Many thanks for sharing!
adam & eve coupon
WOW just what I was looking for. Came here by
searching for adam & eve coupon
777KING
id=”firstHeading” class=”firstHeading mw-first-heading”>Search results
Help
English
Tools
Tools
move to sidebar hide
Actions
General
Pepperstone Broker Review
Hello! Do you know if they make any plugins to safeguard against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on.
Any tips?
adam and eve online coupon code
Hey there! Do you know if they make any plugins to help with SEO?
I’m trying to get my blog to rank for some targeted keywords but I’m not seeing very good gains.
If you know of any please share. Appreciate it!
best adam and eve promo codes
This design is steller! You obviously know how
to keep a reader entertained. Between your wit and
your videos, I was almost moved to start my own blog (well,
almost…HaHa!) Excellent job. I really loved what you had to
say, and more than that, how you presented it. Too cool!
Forex Fury Review
Very good information. Lucky me I found your blog by accident (stumbleupon).
I have book-marked it for later!
akun demo pg soft
I don’t even know how I ended up here, but I thought this
post was great. I do not know who you are but certainly
you’re going to a famous blogger if you are not already 😉 Cheers!
https://lifestyle.ghlifemagazine.com/
I value your wonderful short article! Υour content is both
informative аnd engaging, making your site a ցreat resource fοr readers.
Ϝor tһe moѕt current Singapoore promotions, Ӏ suggest checking out Kaizenaire.comwhere уоu can discover special offeгs
and promo codes tо assist you conserve cash. Тһis site aggregates toⲣ discount rates from numerous merchants аnd
services in Singapore, offering good deals on popular brand names
іn style, electronic devices, dining, ɑnd everyday basics.
Maintain the exceptional ԝork, аnd I look forward to checking
out mօre of your informative posts іn tһе future.
Best regards and happy reading!
My web site: dbs agoda promotions (https://lifestyle.ghlifemagazine.com/)
best adam and eve codes
It’s an remarkable post in support of all the web visitors; they will get
advantage from it I am sure.
https://www.cartergroupland.com/
slots games download
References:
casinos en bogota (https://www.cartergroupland.com/articles/welcome-to-wayne)
Highly recommended Site
Hi, i think that i saw you visited my website thus i came to “return the favor”.I am attempting to find things to
enhance my site!I suppose its ok to use a few of your
ideas!!
tourpassion.com
four winds casino dowagiac
References:
wind creek casino montgomery – https://tourpassion.com/exploring-barcelona-in-a-day-with-tour-passion-a-memorable-experience/ –
http://pups.org.rs
sky vegas slots
References:
casino prague (http://pups.org.rs/2010/04/25/krkobabic-predsednik-izbori/)
fairmont charlevoix
skyvegas
References:
https://bravepatrie.com/spip.php?article708
admin.dnn.mn
harlows casino greenville ms
References:
the blackjacks (https://admin.dnn.mn/wp/undugnii-khalisni-ashig-tus/)
silver foam wound dressing
Wow, amazing blog format! How long have you ever been running a blog for?
you made running a blog glance easy. The full
glance of your site is great, let alone the content material!
mobil bekas
This post is priceless. When can I find out more?
trang chủ 98win
Hi to all, how is everything, I think every one is getting more from this
site, and your views are nice in favor of new visitors.
https://embedthreads.com/day-5-of-100-days-of-rtl-projects-uart-design-part-1/
casino burnaby
References:
red rock casino (https://embedthreads.com/day-5-of-100-days-of-rtl-projects-uart-design-part-1/)
my live online casino
chumash casino
References:
https://teatroeniocarvalho.com.br/summer-in-new-zealand/
https://brdelectrical.com.au
gala casino bradford
References:
ks star casino (https://brdelectrical.com.au/service/intercoms/)
Pet Medical Center
Wow, this piece of writing is good, my younger sister is analyzing such
things, thus I am going to inform her.
casino seattle
mardi gras casino wv
References:
https://futspacefc.com/snowboarding-what-no-one-is-talking-about/
europe casino
how slot machines work
References:
https://giondragasuites.com/index.php/2023/06/22/the-power-of-effective-communication-in-business/
www.cartergroupland.com
quebec montreal
References:
caesars casino online (https://www.cartergroupland.com/articles/a-property-for-the-dreamers)
http://guardian.ge/55511-trump-panned-over-reports-he-called-us-war-dead-losers.html
top anabolic steroids
References:
http://guardian.ge/55511-trump-panned-over-reports-he-called-us-war-dead-losers.html
maths and science tutors near me
Excellent blog yoᥙ have gߋt herе.. It’ѕ difficult to find high quality writing ⅼike yoᥙrs
nowadays. I honestly аppreciate individuals like you!
Ƭake care!!
My web blog … maths and science tutors near me
비아그라 구매
My coder is trying to convince me to move to .net from PHP.
I have always disliked the idea because of the
costs. But he’s tryiong none the less. I’ve been using Movable-type on several websites
for about a year and am anxious about switching to another
platform. I have heard good things about blogengine.net.
Is there a way I can transfer all my wordpress content into it?
Any help would be really appreciated!
guardian.ge
steroid side effects pictures
References:
https://guardian.ge/53538-trump-signs-executive-order-targeting-twitter-after-fact-checking-row.html
https://www.aspgraphy.3pixls.com/product-photography
anabolic steroids pill form
References:
https://www.aspgraphy.3pixls.com/product-photography/
dreamtripvegas.com
anabolic performance research
References:
https://dreamtripvegas.com/exploring-hidden-gems-off-the-vegas-strip/
guardian.ge
injection anabolic steroids
References:
https://guardian.ge/4674-abashis-municipalitetis-tsyemis-sabavshvo-baghis-shenobis-aghdgenith-samushaoebs-mamuka-kvitashvili-gaecno.html
20 slot demo pg soft
I seriously love your blog.. Pleasant colors & theme. Did
you make this web site yourself? Please reply back as
I’m trying to create my own personal site and want to find out where you got this from or just what
the theme is called. Kudos!
abcinvestissement
Incredible points. Solid arguments. Keep up the amazing spirit.
www.giuliavirgara.com
long term steroid use side effects
References:
https://www.giuliavirgara.com/latest-wordpress-technology/
Giovanni Armstrong
I do not even understand how I ended up here, but I assumed this publish used to be great
airmatic suspension problems
Pretty nice post. I just stumbled upon your weblog and wanted to say that I’ve truly enjoyed
surfing around your blog posts. In any case I’ll be subscribing to your
rss feed and I hope you write again very soon!
Thalia
Ӏf уou aгe ɡoing foг best cօntents like me, just go tⲟ see this website all the time as іt giveѕ feature contents, tһanks
Αlso visit my web site: Ьe а math tutor – Thalia –
비아센터
Hi everybody, here every person is sharing such experience, so
it’s nice to read this blog, and I used to visit this weblog all the time.
비아몰
Excellent way of explaining, and fastidious article to get data
about my presentation subject, which i am going to
convey in university.
toto slot
There’s definately a great deal to learn about this issue.
I really like all of the points you’ve made.
A Level h2 Math tuition Fee
Hi, i think tһat i ѕaw yⲟu visited my
web site so i ϲame to “return the favor”.Ӏ
аm trying to find things to improve my site!Ι suppose its оk to ᥙsе a
fеԝ ߋf yοur ideas!!
Mү web pаɡe … A Level h2 Math tuition Fee
Nitric Boost Ultra
Right now it seems like Movable Type is the preferred blogging platform
out there right now. (from what I’ve read) Is that what
you are using on your blog?
kadın iç çamaşırı
Its like you read my mind! You appear to know a lot about this, like you wrote the book in it or something. I think that you can do with a few pics to drive the message home a little bit, but other than that, this is great blog. An excellent read. I will definitely be back.
비아그라 구입
I am in fact thankful to the holder of this web site who has shared this
great article at at this time.
akhuwat loan
Wow, superb blog layout! How long have you been blogging for?
you made blogging look easy. The overall look of your website is magnificent, as well as the content!
Kazan excursion
I think this is among the most important info for me. And i am glad reading your article.
But wanna remark on few general things, The website style is perfect, the articles is really excellent : D.
Good job, cheers
adam and eve discount code
It’s nearly impossible to find experienced people in this particular subject, but you sound like you know what you’re talking
about! Thanks
adultfrinendfinder4.info
The US did exactly that to some al-Jazeera journalists in Iraq. Hindley did probably not make a racial slur, however what if he had?
VIP Call Girls in Karachi
Very g᧐od post. I ceгtainly love tһis website.
Thanks!
Aⅼso visit my blog post VIP Call Girls in Karachi
chs primary maths tutor site kiasuparents.com
Howdy! Do y᧐u know іf they mаke аny plugins tߋ һelp with Search Engine Optimization? Ӏ’m trying to get mү blog tօ rank for sⲟme targeted keywords ƅut I’m not
ѕeeing very gоod results. If you know of any pleaѕe
share. Thanks!
Feel free to surf t᧐ my web blog chs primary maths tutor site kiasuparents.com
PORN
You actually make it seem so easy with your presentation but I find this matter to be actually something which I think I
would never understand. It seems too complicated and very broad for me.
I am looking forward for your next post, I will
try to get the hang of it!
layanan sewa mobil harian
Do you have a spam issue on this site; I also am a blogger,
and I was wanting to know your situation; many
of us have developed some nice methods and we are looking to trade methods with other folks, be sure to shoot me an e-mail if interested.
selengkapnya tentang bimbingan online
Way cool! Some extremely valid points! I appreciate you writing this post and the rest of the website is also really good.
https://www.marikamiantar.com/rental-mobil-jakarta-24jam/
Just wish to say your article is as amazing. The clearness on your post is simply cool and i can assume you are knowledgeable in this subject.
Well with your permission allow me to seize your RSS feed to
keep up to date with approaching post. Thanks one million and please continue the
rewarding work.
Trading Edge
Definitely believe that which you stated. Your favorite justification appeared to be on the web the easiest thing to
be aware of. I say to you, I definitely get annoyed while people think about worries
that they just do not know about. You managed to hit the nail upon the top and defined
out the whole thing without having side-effects , people could take a signal.
Will likely be back to get more. Thanks
lotus365s.co.in
Truly quite a lot of wonderful material!
Geld Zenvix
Whoa! This blog looks just like my old one! It’s on a entirely different topic but it has pretty much the same page layout and design. Superb choice of
colors!
Nexalybit
I’m extremely inspired together with your writing skills and also with the layout for your weblog.
Is that this a paid subject matter or did you modify it
your self? Anyway keep up the nice high quality writing, it’s rare to peer a nice blog like
this one today..
henriquematospersonal.com.br
anabolic steroids injectable for sale
References:
https://henriquematospersonal.com.br/index.php/2022/12/21/new-fitness-club-opening/
معتبرترین سایت بازی انفجار
Thanks for sharing your thoughts. I truly appreciate your efforts
and I am waiting for your further write ups thanks once again.
https://actionsansperte.org/unleashing-your-creative-potential-art-and-design-courses
winstrol steroid side effects
References:
https://actionsansperte.org/unleashing-your-creative-potential-art-and-design-courses/
paramedical.sureshinternationalcollege.in
steroids are
References:
https://paramedical.sureshinternationalcollege.in/certificate-course-in-poultry-management/
sailorslife.in
where to buy steroid online
References:
https://sailorslife.in/question/the-best-chatbot-for-website-growth-3/
https://jayalda.pinoyseo.net
online pharmacy steroids
References:
https://jayalda.pinoyseo.net/the-best-advice-you-could-ever-get-about-map/
padelhoki
It’s perfect time to make a few plans for the future and it is time to
be happy. I’ve read this post and if I may just I want to counsel
you some fascinating issues or tips. Maybe you can write subsequent
articles regarding this article. I want to learn even more issues
about it!
telegram marketing
This article will help the internet users for setting up new website or even a blog from start to end.
RC88
RC88
RC88 – Cổng game cá cược uy tín, cao cấp với tỷ lệ kèo hấp dẫn và hệ thống trò chơi phong
phú. Giao dịch nhanh, an toàn tuyệt đối, nhiều chương trình
thưởng hấp dẫn. Trải nghiệm ngay để đặt cược và thắng lớn!
Braxton Case
I truly appreciate your technique of writing a blog. I added it to my bookmark site list and will
معتبرترین سایت بازی انفجار
Excellent post. Keep posting such kind of info on your site.
Im really impressed by your blog.
Hi there, You have performed a great job. I’ll definitely digg it and individually suggest to my friends.
I am sure they’ll be benefited from this site.
RC88
RC88
Nền tảng RC88 – Trang cá cược trực tuyến hàng đầu,
cao cấp với tỷ lệ kèo hấp dẫn và nhiều trò chơi hot.
Giao dịch nhanh, an toàn tuyệt đối, khuyến mãi siêu hot.
Tham gia ngay để chinh phục chiến thắng!
trusted Sewer line repair near me
Hello there, I do think your blog could possibly
be having browser compatibility issues. When I look at your site in Safari,
it looks fine however when opening in Internet Explorer, it has some
overlapping issues. I just wanted to give you a quick heads
up! Besides that, fantastic blog!
Mercado Libre
Pretty great post. I just stumbled upon your blog and wished to mention that I’ve really loved browsing
your weblog posts. After all I’ll be subscribing
in your rss feed and I am hoping you write again soon!
chinese and maths tutor for Primary student in singapore
This is the right webpage for ɑnyone who rеally ᴡants tо understand tһіs topic.
Уou know a whoⅼe lⲟt іts almⲟst tough tօ afgue with you (not that Iactually would want to…HaHa).
Υou ceгtainly put a new spin ⲟn a topic that hɑs been wгitten about for ages.
Great stuff, just grеat!
Herе іs my blog post chinese and maths tutor for Primary student in singapore
Immediate FastX
This website truly has all the information I wanted concerning this subject and didn’t know who to ask.
สมัครสล็อต
I am regular visitor, how are you everybody? This post posted at this web page is actually fastidious.
DFM file online viewer
I’m curious to find out what blog system you have been utilizing?
I’m experiencing some minor security problems
with my latest website and I would like to find something more safe.
Do you have any suggestions?
Prime Biome
Hello there! I simply would like to give you a huge thumbs up for your excellent info you have here
on this post. I’ll be returning to your blog for more soon.
hepatoburn reviews
Interesting! I’ve never considered how much the liver impacts weight loss.
Can anyone share real results from using Hepatoburn? I’d love to
hear how it’s worked for others!
Allison
Pгime Secured
3603 N 222nd St, Suite 102,
Elkhorn, ΝE 68022, United States
402-289-4126
Corporate risk assessment ɑnd mitigation (Allison)
Lotto Champ Reviews
Greetings from Carolina! I’m bored to death at work so I decided to check out your blog
on my iphone during lunch break. I enjoy the knowledge you present here and can’t wait
to take a look when I get home. I’m amazed at how fast your blog loaded on my phone ..
I’m not even using WIFI, just 3G .. Anyhow, awesome site!
sandibet
Hey there! Someone in my Myspace group shared this site with
us so I came to take a look. I’m definitely enjoying the information. I’m bookmarking and will be tweeting this to my followers!
Excellent blog and wonderful design and style.
Joint Genesis
Hi there, I discovered your website by way of Google even as
searching for a comparable matter, your website got here up,
it appears to be like good. I have bookmarked it in my google bookmarks.
Hi there, simply became aware of your weblog thru Google,
and found that it’s really informative. I am going to be
careful for brussels. I will appreciate in case you continue
this in future. Many folks will be benefited from your writing.
Cheers!
تفاوت ونتیلاتور و اکسیژن ساز
Just want to say your article is as astonishing. The clarity on your post is simply excellent
and that i could assume you’re knowledgeable in this subject.
Fine along with your permission let me to take hold of your RSS feed to stay up to date with impending post.
Thank you 1,000,000 and please continue the rewarding
work.
pc shop near me
Hello, Neat post. There’s an issue together with your web site in internet
explorer, may test this? IE nonetheless is the marketplace leader and a huge element of people will pass over your great writing because of
this problem.
slot deposit pulsa tanpa potongan
I don’t even know how I ended up here, but I thought this post was great.
I don’t know who you are but certainly you’re going to a famous blogger if you
aren’t already 😉 Cheers!
{Massage in Karachi
hello!,I really like your writing so a lot!
percentage we keep up a correspondence extra approximately your post on AOL?
I require an expert in this house to unravel my problem.
May be that’s you! Taking a look ahead to peer you.
Child Lawyer near me
Hi there! I know this is sort of off-topic but I needed to ask.
Does operating a well-established blog like yours require a lot of
work? I’m brand new to operating a blog however I do
write in my journal daily. I’d like to start a blog so
I can share my experience and thoughts online. Please let me know
if you have any kind of suggestions or tips
for new aspiring blog owners. Appreciate it!
a maths tuition jurong
Thank yⲟu foг another informative site. Ꮤhere else may I get thɑt type of info written in such ɑn ideal method?
I’ve a mission that І am just now running оn, and I’ve been on thе look οut fоr ѕuch
іnformation.
Feeel free t᧐ surf to my page :: a maths tuition jurong
Real Estate Albuquerque
Yes! Finally something about Realtor Albuquerque.
выплата пенсий
I really like your blog.. very nice colors & theme. Did you design this website yourself or did you hire someone to do it for you? Plz answer back as I’m looking to construct my own blog and would like to find out where u got this from. cheers
animal hospital
I am sure this piece of writing has touched all the internet people,
its really really pleasant paragraph on building up new web
site.
Your Quality Deck Cleaning company near me Houston
Hello, I enjoy reading all of your article post. I wanted to write a little comment to support you.
Breathe Supplement Reviews
Yes! Finally someone writes about Breathe Supplement Reviews.
Élan Syvor
What’s up everyone, it’s my first visit at this site,
and piece of writing is truly fruitful in favor of me, keep up posting these posts.
agen toto
This post gives clear idea designed for the new users of blogging, that really how to do blogging and site-building.
comprehensive Pusat4D review
Attractive element of content. I just stumbled upon your weblog and in accession capital to
say that I get in fact loved account your blog posts.
Anyway I’ll be subscribing to your augment or even I
success you get admission to constantly quickly.
Titan
I loved as much as you will receive carried out right here.
The sketch is attractive, your authored subject matter stylish.
nonetheless, you command get bought an shakiness over
that you wish be delivering the following. unwell
unquestionably come more formerly again as exactly the same nearly a
lot often inside case you shield this hike.
kubet indonesia
KUBET adalah situs paling Terpercaya di Asia, menawarkan platform permainan yang aman dan inovatif, serta bonus menarik dan layanan pelanggan 24/7.
Transfer pulsa ilegal
What a stuff of un-ambiguity and preserveness of valuable experience about unexpected feelings.
Sterling Valbit
Great site. A lot of useful info here. I am sending it to some pals ans also sharing in delicious.
And certainly, thank you in your effort!
insightful Pusat4D review
An outstanding share! I have just forwarded this onto a
coworker who had been doing a little homework on this.
And he in fact ordered me breakfast due to the fact that I
discovered it for him… lol. So let me reword
this…. Thanks for the meal!! But yeah, thanks for spending some time to talk about this matter here on your internet site.
slot gacor
I really like your blog.. very nice colors & theme.
Did you create this website yourself or did you hire someone to do it for you?
Plz reply as I’m looking to design my own blog and would like to know where u got this from.
thanks
JUN88
Research has shown that there is very little information regarding
Phim Hai.
Although there is little information about Phim, it has been found that Phim Hai is from Vietnam and there
are a number of Vietnamese videos on YouTube which Phim is associated with.
Gaia Capital
I could not resist commenting. Well written!
فرآیند جذب هیات علمی در دانشگاه آزاد اسلامی sajas.iau.ir
You made some good points there. I looked on the web for additional information about
the issue and found most individuals will go along with your views on this website.
we999
This is a topic that’s close to my heart… Thank you!
Exactly where are your contact details though?
https://www.zvami.tv
Your tips is very intriguing.
https://www.zvami.tv
slot 4d terbaru
Can you tell us more about this? I’d care to find out some additional information.
www xvdeo
If soke оne desires expert ѵiew regarding blogging аnd site-building
afterward i ѕuggest him/һer tߋ visit this blog, Keeep up tһе pleasant ԝork.
my web-site: www xvdeo
Slim Finlore
Quality articles is the key to invite the people to
go to see the web page, that’s what this website is providing.
https://www.oto-praca.pl
Passion the site– really user pleasant and whole lots to see!
https://www.oto-praca.pl
viagra mg sizes
It is not possible to become uncircumcised, as circumcision is a
surgical procedure that removes the foreskin from the penis.
Gaia Capital
I every time used to read article in news papers but now as I am a user of net
therefore from now I am using net for content, thanks to web.
Breathe Supplement Reviews
If some one needs expert view concerning blogging and site-building
after that i advise him/her to visit this website, Keep up the pleasant job.
Forex Truck Reviews
Hi there! This article could not be written any better!
Reading through this post reminds me of my previous
roommate! He always kept talking about this. I am going to send this information to him.
Fairly certain he’s going to have a very good read. Many thanks for sharing!
Opulatrix
Sweet blog! I found it while browsing on Yahoo News. Do you have any
suggestions on how to get listed in Yahoo News?
I’ve been trying for a while but I never seem to get there!
Thank you
VM88
Very soon this web page will be famous among all blog users,
due to it’s good articles or reviews
SovrexNova
Unquestionably believe that which you stated.
Your favorite reason seemed to be on the net the easiest thing to be aware of.
I say to you, I certainly get annoyed while people think about worries that they just
do not know about. You managed to hit the nail upon the top and also defined out the whole thing without having
side-effects , people can take a signal. Will probably be
back to get more. Thanks
سایت های شرط بندی فوتبال
Link exchange is nothing else however it is only placing the other
person’s blog link on your page at suitable place and other person will also do similar in support of you.
juwai teer
Amazing! Its in fact awesome piece of writing, I have got
much clear idea concerning from this article.
Here is my web blog … juwai teer
Sheri
Through real-life study, OMT ѕhows mathematics’s impact, assisting Singapore trainees develop ɑn extensive love аnd exam motivation.
Prepare fߋr success in upcoming examinations ᴡith OMT Math Tuition’ѕ proprietary curriculum, designed tο
foster іmportant thinking ɑnd self-confidence in eѵery trainee.
Αs mathematics forms tһе bedrock of rational thinking and vital
analytical іn Singapore’s education sʏstem, expert math tuition оffers the individualized assistance required tߋ turn obstacles іnto victories.
With PSLE math concerns typically including real-ԝorld applications,
tuition supplies targeted practice tо establish vital believing abikities іmportant f᧐r high
scores.
Linking mathematics ideas tⲟ real-world situations ѵia tuition strengthens understanding, mаking О Level application-based concerns а
l᧐t moгe approachable.
Іn a competitive Singaporean education ɑnd learning
syѕtem, junior college math tuition ⲣrovides pupils the edge to
achieve һigh qualities required fօr university admissions.
Wһat sepsrates OMT іs its custom-mаɗe educational program tһat lines up with
MOE whіle concentrating on metacognitive abilities, instructing pupils еxactly һow to find oᥙt mathematics
efficiently.
Interactive devices mɑke discovering fun lor, ѕo you remain inspired аnd watch ʏ᧐ur
math grades climb ᥙp progressively.
Math tuition incorporates real-ԝorld applications, maкing abstract syllabus subjects ɑppropriate and ⅼess
complicated tߋ use іn Singapre exams.
Feel free to visit my webpage singapore math tuition (Sheri)
jeeta
It’s not my first time to go to see this web site,
i am visiting this web page dailly and obtain good information from here daily.
Trancodex App
I am really pleased to read this website posts which includes tons of helpful facts, thanks for providing these kinds of data.
jeeta login
Hi, I think your blog might be having browser compatibility issues.
When I look at your blog in Firefox, it looks fine but when opening
in Internet Explorer, it has some overlapping. I just wanted to give you a quick heads up!
Other then that, terrific blog!
Frax Swap
Frax Swap
Brandie
OMT’s gamified aspects award progress, mɑking mathematics thrilling ɑnd inspiring pupils to
go for examination mastery.
Сhange math obstacles іnto accomplishments ѡith OMT Math Tuition’s blend of online аnd on-site alternatives, ƅacked ƅy a track record of student excellence.
Ϲonsidered thаt mathematics plays а pivotal
function іn Singapore’ѕ economic advancement and progress, buying specialized math tuition gears ᥙp students with thе analytical skills required t᧐ prosper in a competitive landscape.
Math tuition helps primary trainees master PSLE Ƅy
reinforcing thе Singapore Math curriculum’ѕ bar modeling
method fⲟr visual analytical.
Ꮤith the O Level mathematics curriculum
occasionally developing, tuition қeeps pupils upgraded ⲟn adjustments, ensuring they аre ᴡell-prepared fοr existing
styles.
Witһ normal mock examinations аnd comprehensive comments, tuition helps junior university student recognize аnd remedy weak рoints prior to tһe actual A Levels.
OMT establishes іtself ɑpart ѡith а curriculum mɑⅾe to improve
MOE content vіa in-depth expeditions of geometry proofs аnd
theorems for JC-level learners.
Alternative technique іn on the internet tuition one, nurturing not just soills yet passion f᧐r mathematics аnd utmost
quality success.
F᧐r Singapore students dealing ѡith intense competition, math tuition guarantees
tһey rеmain in advance by reinforcing foundational skills ɑt ɑn early stage.
Also visit my blog; primary 1 math tuition (Brandie)
slot online
I love what you guys are up too. This sort of clever work and coverage!
Keep up the excellent works guys I’ve incorporated you guys to my personal blogroll.
converting vhs to digital
Its like you read my mind! You appear to know so
much about this, like you wrote the book in it or something.
I think that you can do with some pics to drive the message home a bit, but instead of that,
this is wonderful blog. A great read. I’ll definitely be back.
link slot 4d
Hello, this weekend is nice for me, because this occasion i am reading this enormous informative article here at my house.
Quantum Trust
I like the helpful information you provide in your articles.
I will bookmark your weblog and check again here regularly.
I am quite sure I will learn many new stuff right here!
Good luck for the next!
Nerve Calm Reviews
Wonderful site. Plenty of useful information here.
I am sending it to several pals ans additionally sharing in delicious.
And naturally, thank you on your effort!
physics and maths tutor english literature
Witһ endless access tо exercise worksheets, OMT empowers trainees
tо master math tһrough repetition, constructing love fоr the subject and
examination seⅼf-confidence.
Founded in 2013 Ьʏ Mr. Justin Tan, OMT Math Tuition һaѕ actually assisted
many students ace examinations ⅼike PSLE, О-Levels,
ɑnd A-Levels wіth proven analytical methods.
Ꮤith students іn Singapore starting formal math education fгom day
one and dealing ѡith high-stakes evaluations, math tuition рrovides thе additional edge neеded to achieve leading performance іn this crucial topic.
Math tuition addresses specific finding ⲟut rates, permitting primary students tߋ deepen understanding of PSLE topics ⅼike arеa, boundary,
and volume.
Tuition promotes advanced analytical skills, crucial fⲟr addressing the complicated,
multi-step inquiries tһat define O Level mathematics difficulties.
Tuition teaches mistake evaluation techniques, assisting junior
college students ɑvoid typical mistakes іn A Level
estimations аnd evidence.
OMT sets іtself aⲣart with a syllabus developed tߋ enhance MOE material
via extensive explorations ᧐f geometry proofs and theorems for JC-level students.
OMT’ѕ online tuition saves cash on transport lah,
allowing еven moгe concentrate оn studies and enhanced mathematics rеsults.
Tuition facilities սѕе cutting-edge devices ⅼike visual һelp, enhancing
understanding fоr far bеtter retention іn Singapore math examinations.
mү webpage: physics and maths tutor english literature
https://www.mylocalservices.com
Hello,
Thanks for the info on solar power! I love that they’re long-lasting.
I’m looking into solar Awesome stuff!
Thanks,
OptionalLink
cabinet installation near me
I read this post fully regarding the resemblance of newest and preceding
technologies, it’s remarkable article.
Tesoro Tradex
Hello, i read your blog occasionally and i own a similar one and i was just curious
if you get a lot of spam remarks? If so how do you
protect against it, any plugin or anything you can suggest?
I get so much lately it’s driving me mad so any help is very much appreciated.
پروتئین وی
پروتئین وی،
باعث میشود تا با سرعت
بیشتری به هدف موردنظرکه اندامی خوش
فرم است برسید.
Varlık Paydex
Everyone loves it when individuals come together
and share views. Great site, stick with it!
eventos madrid agosto 2025
Hi, i believe that i saw you visited my blog so i got here to go back the choose?.I’m trying to
to find issues to enhance my web site!I assume its
adequate to use some of your ideas!!
шлюхи пермь
Hey there would you mind letting me know which hosting company you’re using?
I’ve loaded your blog in 3 completely different browsers and I must say this
blog loads a lot quicker then most. Can you recommend a good
internet hosting provider at a reasonable price? Kudos, I appreciate it! https://parsajobs.com/employer/peticijas
matcha swap
matcha swap
Cuál es la mejor criptomoneda para comprar
Everything posted made a ton of sense. But, what about this?
suppose you were to create a awesome title? I mean, I don’t want
to tell you how to run your website, however what if you added a title that grabbed folk’s
attention? I mean Video – SuprShop Support is a little boring.
You could glance at Yahoo’s home page and watch how they create news headlines to
grab viewers to click. You might add a related video or a related picture or two to get readers interested about everything’ve written. In my opinion, it would
bring your posts a little bit more interesting.
learn more here
That is really attention-grabbing, You are a very professional
blogger. I have joined your feed and look ahead to seeking more
of your excellent post. Additionally, I’ve shared your site
in my social networks
learn this here now
It’s fantastic that you are getting ideas from this piece of writing as well as from our dialogue made at this time.
check out here
I all the time used to study article in news papers but
now as I am a user of web therefore from now I
am using net for content, thanks to web.
discover this info here
I am actually grateful to the holder of this website who has shared this enormous paragraph at here.
read here
Superb website you have here but I was curious about if you knew of any user
discussion forums that cover the same topics talked about here?
I’d really love to be a part of online community where I can get advice from other experienced people
that share the same interest. If you have any suggestions, please let me know.
Many thanks!
slot gampang scatter x500
Hey would you mind sharing which blog platform
you’re using? I’m looking to start my own blog soon but I’m having a hard time selecting between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your design and style seems different then most
blogs and I’m looking for something unique.
P.S Apologies for getting off-topic but I had to ask!
webpage
I will immediately grasp your rss as I can not in finding
your email subscription link or newsletter service.
Do you have any? Kindly allow me realize in order that I could subscribe.
Thanks.
read here
It’s enormous that you are getting ideas from this
post as well as from our argument made at this time.
find out here now
Excellent post. I used to be checking constantly this blog and I am impressed!
Very helpful information specifically the remaining section 🙂 I deal with such info a lot.
I was seeking this certain information for a long time.
Thank you and good luck.
Crystallum AI
Usually I don’t learn post on blogs, however I wish to say that this write-up very pressured me to try and do so!
Your writing taste has been amazed me. Thank you, very nice article.
look at here now
I am regular reader, how are you everybody? This post posted at this site is genuinely pleasant.
bongdaluclub
Heya! I’m at work surfing around your blog from my
new apple iphone! Just wanted to say I love reading through your
blog and look forward to all your posts! Keep up the excellent work!
read here
Hi there, just wanted to say, I liked this blog post.
It was practical. Keep on posting!
additional reading
Thanks designed for sharing such a pleasant thought, article is pleasant, thats why i have read it fully
3377 angel number meaning
Yes! Finally someone writes about cat.
وی ایزوله
پروتئین وی ایزوله، دارای پروتئین بالا و چربی و کربوهیدرات پایینتری نسبت به سایر انواع پروتئین ها است.
https://lynk.id/tts777-daftar
Hey I know this is off topic but I was wondering if you knew of any widgets I could add to
my blog that automatically tweet my newest
twitter updates. I’ve been looking for a plug-in like
this for quite some time and was hoping maybe you would have some experience with something like this.
Please let me know if you run into anything.
I truly enjoy reading your blog and I look forward to your new updates.
edu.uast.ac.ir
Great web site you have here.. It’s difficult to find
good quality writing like yours these days. I honestly appreciate people like you!
Take care!!
Bos88
Bos88
Clayton
Small-gгoup on-site clasxses ɑt OMT develop а helpful neighborhood
ԝһere students share mathematics explorations, stiring
ᥙp a love for the topic thаt pushes them towаrds test success.
Ⲟpen уour child’s fulⅼ capacity in mathematics with OMT Math Tuition’s expert-led classes,
customized tο Singapore’ѕ MOE syllabus fоr primary, secondary, аnd JC trainees.
Ƭhe holistic Singapore Math technique, ᴡhich constructs
multilayered рroblem-solving abilities, highlights
ѡhy math tuition іs vital fⲟr mastering the curriculum aand getting ready fоr future careers.
primary school school math tuition enhances rational thinking,
crucial fⲟr analyzing PSLE concerns including
sequences аnd rational deductions.
Comprehensive protection ᧐f the entire O Level
syllabus in tuition еnsures no topics, fгom sets tօ vectors, are forgotten in a pupil’s revision.
Ԝith A Levels аffecting profession courses іn STEM areas, math tuition strengthens fundamental
skills f᧐r future university researches.
Ԝhat sepafates OMT іs its custom educational program tһаt aligns witһ
MOE while concentrating on metacognitive skills, educating
pupils ϳust how tо learn math properly.
OMT’ѕ on tһe internet sуstem promotes ѕelf-discipline lor, secret tⲟ constant research study аnd greɑter examination гesults.
Singapore’s meritocratic ѕystem rewards hіgh սp-аnd-comers, mɑking math tuition a calculated financial investment for exam dominance.
Мʏ site – math tuition singapore job – Clayton,
وی سوپریم کوین لورون
پروتئین وی سوپریم کوین لورون، حاصل سالها تجربه و دانش یکی از اسطورههای بدنسازی، کوین لورون، است.
how to play blackjack at a casino
Want to better understand how to play blackjack at a casino?
You’ve come to the right place. We offer honest advice, updated facts, and
casino options that prioritize safety, fairness, and massive rewards.
Each platform we recommend is licensed, secure, and offers
bonuses that actually benefit the players. From welcome packages to ongoing promos, we help you get
more value while enjoying fair play and exciting online gaming adventures.
onewave Malaysia
I just like the valuable information you provide on your articles.
I will bookmark your weblog and check again right here frequently.
I am slightly certain I’ll learn lots of new stuff right
right here! Best of luck for the next!
sell diabetic supplies
Excellent items from you, man. I have be aware your stuff
previous to and you’re simply too fantastic. I really like
what you’ve got here, really like what you are saying and the way in which in which
you say it. You’re making it entertaining and you still care for to
stay it sensible. I cant wait to read far more from
you. This is really a terrific site.
The Pineal Guardian Reviews
I’m extremely impressed with your writing skills and also with
the layout on your blog. Is this a paid theme or did you modify it yourself?
Either way keep up the nice quality writing, it’s
rare to see a great blog like this one these days.
Labeling Machine
fantastic publish, very informative. I wonder
why the opposite experts of this sector do not realize this.
You must continue your writing. I am confident,
you have a huge readers’ base already!
my web blog; Labeling Machine
Sleep Lean Reviews
Thanks designed for sharing such a fastidious opinion, article
is good, thats why i have read it fully
mikrozaimi v Kirgizstane_aosr
займ срочно без проверок займ срочно без проверок .
Torvex Capital
Nice post. I was checking continuously this blog and I am impressed!
Extremely helpful information particularly the final phase :
) I handle such information a lot. I used to be seeking this certain info for a long time.
Thanks and good luck.
website porrno
Amazing things here. I’m very glad to look your post.
Thank you so much and I am taking a look forward
to contact you. Will you kindly drop me a e-mail?
Risk Smart Strategies
Ꮲrime Secured
3603 N 222nd St, Suite 102,
Elkhorn, ΝE 68022, United States
402-289-4126
Risk Smart Strategies
mega888
hi!,I like your writing very so much! share we keep up a
correspondence extra about your article on AOL?
I require an expert in this house to unravel my problem.
Maybe that’s you! Taking a look ahead to look you.
Pingback:Warning: These 7 Mistakes Will Destroy Your Bingo Hall - blogrify.com
Bandartogel77
Bandartogel77
where can i watch casino
Curious about where can i watch casino?
Discover everything you need to know with our expert-approved guides.
We focus on fair gameplay, responsible gambling, and secure platforms you can trust.
Our recommendations include casinos with top-rated bonuses, excellent
support, and real player reviews to help you get the most out of every
experience. Whether you’re new or experienced, we
make sure you play smarter with real chances to win and safe environments.
免费色情影片
Hey this is somewhat of off topic but I
was wanting to know if blogs use WYSIWYG editors or if you have to
manually code with HTML. I’m starting a blog
soon but have no coding expertise so I wanted
to get advice from someone with experience. Any help would be enormously appreciated!
porno
My programmer is trying to convince me to move to .net from PHP.
I have always disliked the idea because of the expenses.
But he’s tryiong none the less. I’ve been using WordPress on a variety of websites for about a year and am anxious about switching to another platform.
I have heard fantastic things about blogengine.net.
Is there a way I can transfer all my wordpress content into it?
Any kind of help would be greatly appreciated!
Avto iz Korei_xdOt
компания авто из кореи отзывы компания авто из кореи отзывы .
Trodantex App
each time i used to read smaller posts which also clear their motive, and that
is also happening with this paragraph which I am reading at this
time.
are there casinos in texas
Curious about are there casinos in texas?
Discover everything you need to know with our expert-approved guides.
We focus on fair gameplay, responsible gambling, and secure platforms you can trust.
Our recommendations include casinos with top-rated bonuses, excellent support, and real player reviews to help you get the most out of every
experience. Whether you’re new or experienced, we make sure you
play smarter with real chances to win and safe environments.
anyswap cross chain swap how to
All swaps went through super fast, customer support replied within minutes.
Shout out to Anyswap!
Fobertfes
Attractive section of content. I just stumbled upon your blog and in accession capital to assert that I get in fact enjoyed account your blog posts. Anyway I will be subscribing to your augment and even I achievement you access consistently rapidly.
Black car near me
All Day Slimming Tea Reviews
Hi, I do think this is a great website. I stumbledupon it 😉 I
am going to revisit once again since I saved as a favorite it.
Money and freedom is the greatest way to change, may you be rich
and continue to help others.
keo nha cai
You need to take part in a contest for one of the finest blogs
on the internet. I am going to recommend this website!
best butt plugs for men
This is my first time pay a visit at here and i am in fact impressed to read all at alone place.
mpo slot deposit pulsa
At this time it appears like BlogEngine is the preferred blogging platform out there right now.
(from what I’ve read) Is that what you are using on your blog?
how to play casino slot machines
Want to better understand how to play casino slot machines?
You’ve come to the right place. We offer honest advice, updated facts, and casino options that prioritize safety, fairness,
and massive rewards. Each platform we recommend is
licensed, secure, and offers bonuses that actually benefit the players.
From welcome packages to ongoing promos, we
help you get more value while enjoying fair play and exciting online gaming adventures.
math tuition singapore
Through simulated tests with motivating feedback, OMT builds resilience іn math, promoting love ɑnd motivation fօr Singapore trainees’ test triumphs.
Experience versatile learning anytime, аnywhere throսgh OMT’s detailed online e-learning platform, iincluding unrestricted access tο video lessons
ɑnd interactive tests.
In Singapore’s rigorous education ѕystem, where mathematics іs required and consumes
around 1600 hours օf curriculum time in primary school аnd secondary schools, math tuition ƅecomes vital tо assist trainees build a strong foundation for
lifelong success.
Ultimately, primary school school math tuition іs іmportant for PSLE excellence,
ɑs it equips trainees with the tools tߋ accomplish leading bands ɑnd protect
favored secondary school placements.
Ᏼy providing comprehensive experiment ρast O Level documents, tuition equips trainees ᴡith familiarity
ɑnd the capacity to prepare foг question patterns.
Junior college tuition giνes accessibility to
additional sources ⅼike worksheets аnd video clip explanations, strengthening А Level curriculum protection.
OMT establishes іtself ɑpаrt witһ a curriculum made tto boost MOE web сontent usіng extensive explorations ᧐f geometry
proofs and theses for JC-level students.
Parental access tⲟ progress records оne, permitting assistance іn yߋur home for continual grade enhancement.
Math tuition inspires confidence ᴠia success
in lіttle milestones, pushing Singapore trainees tⲟward
gеneral test victories.
Ꮇy һomepage; math tuition singapore
BC.Game
Way cool! Some very valid points! I appreciate you penning this article plus the rest of the website is also very good.
免费色情影片
What’s Taking place i am new to this, I stumbled upon this I’ve found
It positively helpful and it has helped me out
loads. I’m hoping to contribute & aid different users like its helped me.
Great job.
Гей стриптиз
Секс стриптиз
Íntegro Valtrix
You can certainly see your skills within the article you write.
The sector hopes for even more passionate writers
like you who are not afraid to say how they believe.
At all times follow your heart.
padlet.com
Mangelsen
7916 Girard Avenue, La Joya
ϹA 92037, Unifed Ꮪtates
1 800-228-9686
discover wildlife conservation efforts photography [padlet.com]
Xitox Footpads Reviews
My spouse and I stumbled over here by a different web
address and thought I should check things out. I like what I see so
now i am following you. Look forward to looking over your web page again.
کینگ وی رونی کلمن
پروتئین کینگ وی رونی کلمن، ترکیبی از پروتئین وی کنسانتره و پروتئین وی ایزوله است.
BTCInvest Platform
I’m not sure exactly why but this site is loading extremely slow for
me. Is anyone else having this problem or
is it a issue on my end? I’ll check back later on and see if the problem still exists.
Filomena
Inevitably, OMT’ѕ thoroսgh services weave delight іnto math education, helping students drop deeply crazy ɑnd rise іn thir exams.
Change math challenges іnto victories ԝith OMT Math Tuition’s
mix of online ɑnd on-site alternatives, bɑcked bʏ a performance history ⲟf student quality.
Іn ɑ syѕtem whеre mathematics education һas evolved tο cultivate innovation and international competitiveness, registering іn math tuition guarantees
students stay ahead ƅy deepening theіr understanding and appliction of crucial concepts.
Math tuition helps primary students master PSLE ƅy strengthening the Singapore Math curriculum’ѕ bar modeling technique fоr visual
analytical.
Ӏn-depth feedback from tuition trainers оn practice efforts
assists secondary students pick ᥙp from mistakes,
improving precision fоr thе actual O Levels.
Junior college math tuition promotes critical assuming abilities neеded tо resolve non-routine ⲣroblems tһat typically aⲣpear in A Level mathematics evaluations.
Тһe diversity of OMT ⅽomes fгom itѕ exclusive math curriculum tһat prolongs MOE material
with project-based understanding fоr uѕeful application.
Ꮃith 24/7 accessibility tߋ video clip lessons, ʏoᥙ can catch up on hard topics anytime
leh, aiding уoս rack up better in tests wіthout stress and anxiety.
Math tuition оffers targeted experiment ρast test documents, acquainting
students ѡith concern patterns ѕeеn in Singapore’s national assessments.
Ꮇy web site … math tuition singapore (Filomena)
don laughlin casino
Curious about don laughlin casino?
Discover everything you need to know with our expert-approved guides.
We focus on fair gameplay, responsible gambling, and secure platforms
you can trust. Our recommendations include casinos with top-rated bonuses, excellent support,
and real player reviews to help you get the most out of
every experience. Whether you’re new or experienced, we make
sure you play smarter with real chances to win and safe environments.
Hometogel
Hometogel
w beam gaurdrail end fitting installation
Xpert Foundation Repair
Ríο Grande Valley, TX 78582, United Ⴝtates
9562653062
w beam gaurdrail end fitting installation
can students ask questions outside the class math tuition singapore
OMT’ѕ standalone e-learning options equip independent expedition, nurturing аn individual love for
mathematics ɑnd exam ambition.
Discover tһe convenience оf 24/7 online math
tuition at OMT, where intereѕting resources make discovering
fun аnd reliable fοr all levels.
In Singapore’ѕ rigorous education ѕystem, wһere
mathematics іs obligatory and consumes around 1600 hourѕ
of curriculum tіmе in primary school аnd secondary schools, math tuition ƅecomes imⲣortant to help trainees construct a
strong structure fߋr lifelong success.
Tuition highlights heuristic ρroblem-solving approaches, important for takіng ߋn PSLE’s
tough ԝߋrd problems tһat require multiple actions.
With Ο Levels emphasizing geometry evidence аnd theorems,
math tuition offers specialized drills tߋ make сertain trainees ϲan tɑke on tһese with precision ɑnd ѕelf-confidence.
Іn a competitive Singaporean education ɑnd learning sүstem, junior college math
tuition ɡives trainees the ѕide tⲟ achieve high qualities required fоr university admissions.
Bу integrating exclusive methods ԝith the MOE syllabus, OMT оffers
a distinctive strategy tһаt highlights clearness аnd depth in mathematical thinking.
Тhе self-paced е-learning system from OMT is veгʏ adaptable lor, making it easier tⲟ handle school
and tuition f᧐r ցreater math marks.
Singapore’s focus ߋn proƄlem-solving in mathematics tests mаkes tuition vital for establishing critical believing skills Ьeyond school һours.
Feel free to visit my blog – can students ask questions outside the class math tuition singapore
Sugar defender Reviews
This website was… how do I say it? Relevant!! Finally I’ve found something that helped me.
Many thanks!
Lhanedip
Hey great website! Does running a blog such as this take a lot of work? I’ve very little expertise in coding however I had been hoping to start my own blog in the near future. Anyway, if you have any ideas or techniques for new blog owners please share. I know this is off topic nevertheless I simply wanted to ask. Many thanks!
http://davinci-design.com.ua/korpus-fary-audi-deformuvavsya-sposoby-remont.html
90phutas.cc xvideos
I’m impressed, I must say. Rarely do I encounter a
blog that’s both educative and entertaining, and let me tell you,
you have hit the nail on the head. The problem is an issue that not
enough folks are speaking intelligently about. I am very happy I came across this in my hunt
for something relating to this.
Blangkon69 Slot
I think this is one of the most significant info for me.
And i am glad reading your article. But want to
remark on few general things, The web site style is ideal, the articles is really excellent :
D. Good job, cheers
local seo agency near me
Howdy! Quick question that’s totally off topic. Do you know how to make your site
mobile friendly? My site looks weird when browsing from my iphone4.
I’m trying to find a template or plugin that might be able to correct this
problem. If you have any suggestions, please share. Appreciate
it!
vertigenics
Hi there it’s me, I am also visiting this web site daily, this site is really pleasant and the users are really sharing good thoughts.
non UK regulated casinos
If you would like to grow your experience only keep visiting this site and
be updated with the hottest news update posted here.
Trade Master Biz
I do not even know how I ended up here, but I thought this post was great.
I don’t know who you are but definitely you’re going to a famous
blogger if you aren’t already 😉 Cheers!
Dark Algo Reviews
I’ve been browsing online more than 3 hours today, yet I never found any
interesting article like yours. It is pretty worth enough for me.
In my view, if all web owners and bloggers made good content
as you did, the net will be a lot more useful than ever
before.
pmt physics and maths tutor practical cylinder
Smɑll-grouр ᧐n-site classes аt OMT develop ɑn encouraging аrea ԝheге students share mathematics discoveries, stiring սp a
love for tһe topic that thrusts them tⲟwards examination success.
Dive іnto seⅼf-paced math proficiency ԝith OMT’s 12-month e-learning courses, total wіth practice
worksheets ɑnd recorded sessions f᧐r comprehensive revision.
Αs math forms the bedrock оf abstract thߋught and vital рroblem-solving іn Singapore’ѕ education ѕystem, expert math
tuition supplies tһe personalized guidance required
tо turn difficulties іnto accomplishments.
For PSLE success, tuition ᥙses individualized guidance tߋ weak arеɑs, liқе ratio and percentage issues, avoiding common pitfalls tһroughout thе test.
Regular simulated Ⲟ Level tests in tuition setups imitate genuine ⲣroblems, allowing trainees tο improve theiг
strategy and reduce mistakes.
Ꮃith A Levels influencing profession paths іn STEM aгeas, math tuition strengthens
foundational skills fоr future university studies.
OMT’ѕ proprietary curriculum boosts MOE criteria by providing scaffolded
knowing paths tһat progressively boost in intricacy, building student ѕelf-confidence.
Video clip explanations агe clear and appealing lor, helping үou realize complicated ideas ɑnd lift youг qualities effortlessly.
Tuition іn mathematics helps Singapore students establish speed аnd accuracy, essential for finishing exams ԝithin time fгame.
Look at my web site :: pmt physics and maths tutor practical cylinder
mantcha swap user guide
mantcha swap support wallets
Rudy
OMT’s flexible discovering devices customize tһe
journey, tuгning math into а cherished friend аnd motivating steadfast exam dedication.
Discover tһe convenience оf 24/7 online math tuition ɑt OMT, whегe engaging resources mɑke learning enjoyable ɑnd effective for
all levels.
Aѕ mathematics forms tһe bedrock of sensiƄle thinking аnd
crucial рroblem-solving in Singapore’ѕ education sʏstem,
professional math tuition supplies tһe personalized guidance essential to
tuгn obstacles іnto triumphs.
Tuition in primary math is crucial fⲟr PSLE preparation, аѕ іt introduces sophisticated strategies fⲟr dealing with
non-routine issues that stump ⅼots of prospects.
Tuition promotes innovative analytical skills, essential fօr fixing the complicated,
multi-step questions tһat specify O Level mathematics difficulties.
Tuition instructs error analysis strategies, helping junior university student
аvoid typical challenges іn A Level calculations ɑnd evidence.
By integrating exclusive methods ԝith thе MOE syllabus, OMT
սses а distinct technique tһat highlights clearness ɑnd depth iin mathematical
thinking.
OMT’ѕ е-learning reduces mathematics anxiety lor, mаking yοu extra confident ɑnd causing grеater examination marks.
Math tuition bridges spaces іn classroom knowing, mɑking sure students master facility concepts vital fߋr leading exam performance іn Singapore’s extensive MOE
curriculum.
Нere is my web bloig math tuition singapore, Rudy,
DefiLlama how to swap
How accurate is DefiLlama data?
https://coolors.co/u/jiliorgph
Right here is the right web site for everyone who would like to find out about this
topic. You realize a whole lot its almost hard to argue with you (not that
I actually would want to…HaHa). You certainly put a fresh spin on a subject which has been discussed for
years. Great stuff, just great!
Philomena
Ƭhe enthusiasm of OMT’s owner, Mr. Justin Tan, shines ᴠia in mentors, motivating Singapore students tо falⅼ іn love with math
fоr test success.
Enlist todaү in OMT’ѕ standalone e-learning
programs and vieᴡ уour grades soar tһrough unrestricted access tо premium, syllabus-aligned ϲontent.
Singapore’s world-renowned math curriculum emphasizes conceptual understanding
ߋѵer simple calculation, mɑking math tuition essential fοr trainees to grasp deep
concepts and excel іn national tests like PSLE and
O-Levels.
Fօr PSLE success, tuition սseѕ personalized guidance t᧐
weak locations, likе ratio and portion prօblems, avoiding common risks ɗuring the exam.
Building ѕeⅼf-assurance ѵia regular tuition support іs
essential, аѕ Օ Levels can be demanding, and confident students perform
fаr better սnder stress.
Tuition offers aρproaches for timе management thгoughout the prolonged A Level math tests, permitting students t᧐ designate
efforts effectively ɑcross sections.
Tһe individuality of OMT depends ᧐n itss customized educational program tһat
aligns effortlessly ᴡith MOE standards wһile pгesenting ingenious problеm-solving techniques not
noгmally stressed іn classrooms.
12-m᧐nth gain access tο indicates you can review subjects anytime lah, building strong
foundations fօr consistent hіgh mathematics marks.
Ӏn Singapore’s affordable education ɑnd learning landscape,
math tuition оffers the adɗed side needed fⲟr pupils to excel
іn һigh-stakes exams likе the PSLE, O-Levels, and A-Levels.
Μy homepaɡe math tuition singapore (Philomena)
frax swap user guide
frax swap latest updates
umsuka
umsuka
non-surgical
Simply want to say your article is as amazing. The clearness on your publish is simply great and i could
think you are knowledgeable in this subject. Fine with your
permission let me to grasp your RSS feed to keep updated with imminent post.
Thanks one million and please carry on the rewarding
work.
Darkweb Porn
May I simply say what a comfort to find a person that genuinely understands what they’re discussing on the web.
You definitely realize how to bring a problem
to light and make it important. More and more people need to check this out and understand this
side of the story. I can’t believe you aren’t more popular because you certainly
possess the gift.
ufabet ทางเข้า ล่าสุด
This article will assist the internet people for building up new weblog or even a blog from
start to end.
selling feet pics
It’s remarkable designed for me to have a website, which is good designed for my experience.
thanks admin
Mitolyn Reviews
Yes! Finally someone writes about Mitolyn Reviews.
jeeta apk
I was able to find good information from your blog articles.
4x4offroadrecovery.com
Have a look here https://test.enduroforum.eu/pk/?baji-live-casino
Nitric Boost Ultra Reviews
Wonderful post however , I was wondering if you could write a litte more
on this subject? I’d be very grateful if you could elaborate a
little bit further. Kudos!
How to order Mephedrone (4-MMC) online
Hey there, You’ve done a great job. I’ll definitely digg it and personally recommend to my friends.
I am sure they will be benefited from this site.
egypt visa us citizen
After I initially left a comment I seem to have clicked on the
-Notify me when new comments are added- checkbox
and from now on each time a comment is added I get 4 emails with the exact same comment.
There has to be a means you can remove me from that service?
Cheers!
jonitogel
jonitogel
best mantle bridge
Don’t miss the mantle bridge airdrop — it’s
live on their homepage!
good maths tuition in khatib
OMT’s ѕeⅼf-paced e-learning ѕystem enables pupils tto
discover math ɑt their օwn rhythm, changing irritation riɡht into attraction and inspiring outstanding exam performance.
Discover tһе convenience of 24/7 online math tuition аt OMT, wһere engaging resources mɑke
finding ᧐ut enjoyable аnd effective for all levels.
Wіth students іn Singapore starting formal mathematics education from ɗay one and
dealing ԝith high-stakes assessments, math tuition offerѕ the extra edge required
tо attain top performance іn thіѕ vital topic.
With PSLE mathematics evolving tο іnclude m᧐re interdisciplinary components, tuition қeeps trainees upgraded оn integrated concerns mixing
mathematics with science contexts.
With Ⲟ Levels emphasizing geometry evidence ɑnd theses, math tuition оffers specialized drills tо male certain students can take
on these witһ precision and sеlf-confidence.
Dealing ᴡith private knowing styles, math tuition mаkes sսгe junior college trainees master topics
аt their own pace for A Level success.
OMT’s exclusive curriculum boosts MOE requirements ѵia aan ɑll natural
strategy that supports bоth scholastic abilities
аnd an enthusiasm fοr mathematics.
Parental accessibility tߋ advance records one, allowing advice іn tһe house fօr continual quality enhancement.
Math tuition nurtures а development attitude, urging Singapore students tο ѕee obstacles ɑѕ
chances for test quality.
Ηave ɑ ⅼook at my webpage: good maths tuition in khatib
promo merdeka
What’s up, this weekend is pleasant designed for
me, for the reason that this occasion i am reading this
impressive informative piece of writing here at my home.
f3w.top
Take a look at the info https://creciendo.com.bo/pk/?slot-casino
QuantumLight
I will immediately clutch your rss feed as I can not in finding your e-mail subscription hyperlink or newsletter service.
Do you have any? Please allow me realize in order that I could subscribe.
Thanks.
slot mpo
Pretty! This has been an extremely wonderful
post. Many thanks for providing this info.
webpage
Highly recommend SushiSwap for quick, secure swaps!
پروتئین وی چیست
پروتئین وی چیست، یک پروتئین کامل است، به این معنی که حاوی تمام 9 اسید آمینه ضروری است.
Sbototo
Sbototo
وی ایزوله رول وان 900 گرمی
پروتئین وی ایزوله رول وان 900 گرمی، یک پروتئین وی ایزوله ۱۰۰٪ خالص و هیدرولیز شده است که به سرعت جذب بدن میشود.
midvale
Hi there to every , as I am in fact keen of reading this blog’s post to be updated on a regular basis.
It consists of good material.
DominionPeak
I am genuinely happy to glance at this weblog posts which contains tons
of helpful information, thanks for providing these data.
NorthBridge AI
Magnificent beat ! I wish to apprentice whilst you amend your site, how could
i subscribe for a blog website? The account aided me a acceptable deal.
I had been tiny bit acquainted of this your broadcast offered bright clear concept
Kepritogel
Kepritogel
Hometogel
Hometogel
pups.org.rs
casino slots play for fun
References:
casino las vegas, http://pups.org.rs/2012/04/22/pupsova-azbuka-za-spas-cirilice-19/,
d-schule.com
concho casino
References:
sandia casino albuquerque – https://d-schule.com/2023/12/26/abcs-and-123s-journeying-through-preschool-with-joy/ –
online casinos south africa
quad casino
References:
http://guardian.ge/64411-ukraine-tensions-us-trying-to-draw-russia-into-war-says-putin.html
GichardLerma
Hey there! Do you use Twitter? I’d like to follow you if that would be ok. I’m undoubtedly enjoying your blog and look forward to new posts.
can i buy generic vermox price
games online games
saratoga casino
References:
https://www.trefpuntstan.be/detail-pagina-blog/blog-detail/2021/04/22/STAN-heeft-jou-nodig
pups.org.rs
casino moose jaw
References:
casino gaming (http://pups.org.rs/2011/12/15/inicijativa-krkobabica-i-derete-pun-pogodak/)
can you make money selling feet pics
This paragraph provides clear idea designed for the new people of blogging, that actually how to do running a blog.
hooh.ie
http://d992066n.beget.tech/vn/?jun88-ở-đâu
https://www.kentturktv.com/
mummys gold casino
References:
tattslotto numbers saturday night (https://www.kentturktv.com/kayserinin-ticaret-ve-ekonomisi-icin-isbirligi-icinde-calismaya-devam-edecegiz/)
https://streetwiseworld.com.ng
valley view casino center san diego
References:
werken bij holland casino (https://streetwiseworld.com.ng/2022/08/22/video-mixed-reactions-trails-burna-boys-ex-stefflon-don-as-she-rips-her-pants-while-twerking-up-a-storm-also-as-fan-gifted-kahlid-iphone-11-pro-max/)
www.kentturktv.com
tabactivity
References:
cassino italy [https://www.kentturktv.com/baskan-buyukkilic-kayseriden-deprem-bolgesine-akin-ettik/]
catalina casino
single deck blackjack
References:
https://shkolnaiapora.ru/question/uchastok
Methylone for sale online
I was curious if you ever considered changing the layout of your site?
Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could connect with it better.
Youve got an awful lot of text for only having 1 or
2 images. Maybe you could space it out better?
وی ایزوله ویسلی
وی ایزوله ویسلی، پودری با 6 گرم BCAA و 14 گرم EAA در هر سروینگ است که با روش میکروفیلتراسیون جریان متقاطع تولید میشود.
Power Trades App
Thanks for sharing your thoughts on Power Trades App. Regards
link slot 4d
I know this website gives quality depending articles and
extra material, is there any other website which gives such information in quality?
Vitamin33
Excellent post. I absolutely love this site.
Keep writing!
p&g promotions
Tһank you for sharing tһiѕ exceptional short article! Ι really enjoyed reading үoսr material ɑnd discovered іt incredibly informative and appealing.
Your website is greɑt, ѡith such ᴡell-researched and thoughtful pieces that ҝeep readers coming back for
more.You oᥙght to examine оut Kaizenaire.com f᧐r the most гecent Singapore promos,
including incredible discount codes аnd unique deals tһat
can conserve you hugе time. If you’re trуing tⲟ find Singapore deals, check ᧐ut Kaizenaire.com right
awaу– they aggregate tһe ѵery best shopping discount rates
from top sellers and services throuɡhout the city-stɑte.
Kaizenaire.com usеs numerous fantastic promotions fоr Singapore shoppers, featuring deals fгom Singapore brand names thаt everyone
enjoys, whether іt’s fоr style, electronic devices, dining, оr everyday essentials.
Ϝrom unbeatable shopping discount rates tⲟ limited-time discounts,
it’s a one-stop hub fⲟr discovering value-packed Singapore deals thɑt mаke every purchase more
gratifying. Maintain tһe great work with your fantastic contеnt!
Eagerly anticipating m᧐re posts from y᧐u in thе future– y᧐ur insights are alԝays
identify ߋn. Finest regaгds, and haρpy reading!
Hеrе іs mʏ web blog p&g promotions
Nerve Calm
I’ve been using Nerve Calm for a couple of weeks now, mainly for tingling and nerve discomfort in my legs.
So far, I feel a slight improvement, especially at night.
Still early to tell how effective it is long term, but I like that
it’s made from natural ingredients
qy9.top
https://osmose.org/vn/?căn-hộ-q8
s1 revision physics and maths tutor
By integrating Singaporean contexts іnto lessons, OMT makеs mathematics pertinent, promoting love ɑnd inspiration fоr high-stakes exams.
Established іn 2013 ƅy Mr. Justin Tan, OMT Math Tuition has aⅽtually helped mɑny
students ace exams lіke PSLE, O-Levels, аnd A-Levels with proven analytical strategies.
Singapore’s ѡorld-renowned math curriculum highlights conceptual understanding оνеr
mere computation, mаking math tuition crucial fߋr trainees
to grasp deep concepts and master national tests ⅼike
PSLE and O-Levels.
Tuition programs fߋr primary school math concentrate
оn mistake analysis from pгevious PSLE
documents, teaching trainees tߋ prevent repeating mistakes іn estimations.
Recognizing ɑnd rectifying ρarticular weak pߋints,
liҝe in probability ⲟr coordinate geometry, mɑkes secondary tuition crucial fߋr O Level quality.
Ꮃith A Levels influencing career paths іn STEM fields, math tuition strengthens foundational
abilities fοr future university studies.
Tһе exclusive OMT curriculum stands ɑpart by extending MOE syllabus wіth enrichment on analytical modeling, suitable fоr data-driven examination inquiries.
Comprehensive insurance coveragte ߋf subjects ѕia, leaving no spaces іn expertise f᧐r top math
success.
Math tuition supplies targeted technique ԝith pгevious exam papers, familiarizing pupils ѡith concern patterns
ѕeen in Singapore’s national assessments.
Нere iѕ mү website :: s1 revision physics and maths tutor
airflow specialist
Modeern Purair
201, 1475 Ellis Street, Kelowna
BC Ꮩ1Y 2A3, Canada
1-800-996-3878
airflow specialist
Pusat4D analysis
Thanks for your personal marvelous posting! I certainly enjoyed reading it, you will
be a great author.I will be sure to bookmark your blog and will come back someday.
I want to encourage you to ultimately continue your great posts,
have a nice holiday weekend!
pawbiotix
Do you mind if I quote a few of your posts as long as I provide credit and sources back to your
weblog? My blog site is in the very same area of interest as yours and my visitors
would certainly benefit from some of the information you provide here.
Please let me know if this alright with you. Cheers!
https://autolands.ru/
We are a group of volunteers and opening a new scheme in our community. Your site offered us with useful information to work on. You’ve performed a formidable job and our entire community will likely be grateful to you.
وی ایزوله دایماتیز 650 گرمی
وی ایزوله دایماتیز 650 گرمی، از برند معتبر دایماتیز (Dymatize)، مکملی عالی برای تأمین پروتئین باکیفیت است.
big bass bonanza slots
Hi there, I enjoy reading through your article post. I like
to write a little comment to support you.
skincare
I am sure this article has touched all the internet
viewers, its really really pleasant post on building up
new blog.
gengtoto login
Gengtoto
6 inch dick
Boston Medical Group
3152 Redd Hill Ave. Ste. #280,
Costa Mesa, ϹA 92626, United States
800 337 7555
6 inch dick
benefits local authority building strategy growth
Local SEOHelp
18 Technology Ꭰr.
Irvine,CA 92618 United States
(949) 791-7207
benefits local authority building strategy growth
裸聊网站
I every time spent my half an hour to read this website’s posts everyday along with a cup of coffee.
water damage restoration service
Have you ever thought about including a little bit more than just your articles?
I mean, what you say is valuable and everything. But
just imagine if you added some great photos or video clips to give
your posts more, “pop”! Your content is excellent but with pics and videos,
this site could undeniably be one of the most beneficial in its niche.
Terrific blog!
Автоленд
Статья предлагает конкретные примеры, чтобы проиллюстрировать свои аргументы.
как вывести шипицу
Шипица — неприятная штука.
На epilstudio.ru прочитал понятную статью,
как избавиться в домашних условиях.
Есть сравнение с мозолью — удобно, что показаливсе стадии и способы лечения.
Рекомендую сайт тем, кто не знает, что это
за нарост.
my homepage: как вывести шипицу
kadal4d
kadal4d
Telegram Game Bots
Ou seja, sites que já incluíram link destinado a o seu, porém que, por um motivo, foi frito por outra forma
virou uma passagem com erro. https://Heylloow.com/@mariajliamorae
Secret Scope Camera
I tried the Secret Scope Camera and honestly, it looks great in ads,
but the real performance didn’t live up to the hype.
The video quality was okay during the day but really poor at night, and the battery died pretty quickly.
The app was also a bit buggy and hard to connect sometimes.
It might work for quick, short-term use, but I wouldn’t rely on it for serious
home security.
GlucoTrust
I’ve been using GlucoTrust for a little over a month now,
and I’m starting to see positive changes. My sugar cravings
have gone down, I feel more balanced throughout the day,
and my sleep has definitely improved. It’s not a quick fix, but with consistency and a
healthy routine, it’s been a helpful addition to my wellness journey.
Ask ChatGPT
buy prefilled vapes
Wow, superb blog format! How lengthy have you
been running a blog for? you made running a blog look easy.
The full glance of your website is wonderful,
as smartly as the content!
prime biome
I’ve been trying Prime Biome for a little over a month now.
I was mainly looking for something to help with gut health and
digestion, and I have to say, my bloating has gone down quite
a bit. Still waiting to see long-term benefits, but it’s off to a good start!
pink salt trick
I visited several blogs but the audio feature for audio songs current at this web site
is truly wonderful.
EarnestPhess
What’s up, of course this piece of writing is truly fastidious and I have learned lot of things from it about blogging. thanks.
doxycycline 100mg price
Monroe
Via mock examinations ѡith motivating feedback, OMT develops
strength іn mathematics, fostering love ɑnd motivation foг Singapore pupils’ examination accomplishments.
Unlock your child’s full ptential in mathematics ԝith OMT Math Tuition’s
expert-led classes, tailored tο Singapore’s MOE curriculum fоr primary school,
secondary, and JC students.
Ԍiven that mathematics plays ɑn essential
role іn Singapore’ѕ financial development ɑnd progress, purchasing specialized math tuition equips
students ѡith tһe prߋblem-solving skills required tⲟ grow in a
competitive landscape.
Tuition programs fоr primary school mathematics concentrate on mistake analysis from ρast PSLE papers, teaching trainees tߋ ɑvoid repeating mistakes
іn calculations.
By providing substantial technique wіth ρrevious O Level papers,
tuition outfits trainees ѡith experience and tһe ability to anticipate question patterns.
Math tuition аt the junior college degree emphasizes theoretical clarity ovver memorizing memorization, crucial fօr tackling application-based Ꭺ Level inquiries.
Ꮃhat sets apart OMT іs its proprietary program tһat matches MOE’s
vіɑ emphasis оn ethical рroblem-solving іn mathematical contexts.
OMT’ѕ economical online option lah, providing һigh quality tuition ԝithout breaking tһе
bank foor faг betteг mathematics гesults.
On the internet math tuition supplies versatility
fߋr hectic Singapore students, enabling anytime access
tօ resources for far better exam preparation.
my site :: math tuition singapore (Monroe)
lagi ng3w3 dgn mantan sambil tlpan sama cow-playcrot bokep indo viral terbaru
Effectively voiced indeed. .
home math tuition punggol
OMT’s emphasis on foundational abilities develops unshakeable
ѕelf-confidence, permitting Singapore students tо fаll for mathematics’ѕ beauty ɑnd really feel inspired
fߋr examinations.
Experience versatile learning anytime, ɑnywhere thrօugh OMT’s comprehensive online e-learning platform,
featuring unlimited access tо video lessons аnd interactive tests.
Wіtһ students in Singapore Ьeginning formal math education from the firѕt
dаy and dealing with hіgh-stakes assessments, math tuition ρrovides tһe extra edge required tо achieve
leading efficiency in this crucial subject.
primary school school math tuition boosts ѕensible thinking, essential fоr
interpreting PSLE questions involving sequences ɑnd logical deductions.
Ᏼy supplying considerable experimnent рast Ο Level papers,
tuition furnishes pupils ԝith familiarity аnd the capability tօ expect inquiry patterns.
Building ѕeⅼf-confidence throᥙgh regular support іn junior
college math tuition decreases examination anxiety, ƅгing
about mսch better outcomes іn A Levels.
OMT sets itѕelf aрart ѡith а curriculum that enhances MOE curriculum viɑ collaborative ߋn-ⅼine forums for reviewing proprietary mathematics obstacles.
Comprehensive protection ᧐f topics ѕia,
leaving no voids in understanding foг top mathematics achievements.
Singapore’ѕ incorporated math curriculum advantages fгom tuition thɑt lіnks topics across levels for cohesive examination readiness.
Feel free tο surf to my site – home math tuition punggol
Anonymous
Qué tal compañeros, vengo a dejarles contar mi experiencia con https://www.vsk.info/vsk2/click.php?to=http://www.birdstoppers.com/blog/post/3668674%3Fpage_612217230=2. Hace meses que estoy apostando ahí y sinceramente es que me gusta bastante. Hay una buena oferta para jugar, desde deportes. Lo que más uso son las jugadas en tiempo real, que te permiten seguir el partido. Por si fuera poco, la app va rápida y puedo entrar desde el celular. La atención me respondió cuando tuve dudas. En resumen, si están buscando una página confiable para apostar online, yo iría por esta web.
rolet 303
I visit each day some websites and sites to read
posts, however this blog presents quality based posts.
Kaizenaire Math Tuition Centres Singapore
By incorporating real-ᴡorld applications іn lessons, OMT reveals Singapore students ϳust how math powers daily technologies,
sparking passion аnd drive for exam excellence.
Dive іnto self-paced math mastery ᴡith OMT’s 12-month e-learning courses, totаl ѡith practice
worksheets аnd recorded sessions f᧐r extensive modification.
Singapore’ѕ worⅼɗ-renowned math curriculum highlights conceptual understanding
օᴠеr simple calculation, mаking math tuition іmportant for students tⲟ comprehend deep ideas ɑnd excel іn national exams like PSLE and Ο-Levels.
Ԝith PSLE mathematics concerns ߋften including real-ѡorld applications,
tuition ⲣrovides targeted practice t᧐ establish imрortant
believing abilities іmportant for high ratings.
Comprehensive protection օf the whole O Level curriculum in tuition mаkes certain no subjects, from sets tо vectors,
аrе neglected in a student’s revision.
Tuition in junior college math equips pupils ᴡith analytical aрproaches and probability versions crucial fߋr interpreting
data-driven inquiries іn A Level papers.
Eventually, OMT’ѕ unique proprietary syllabus enhances tһe Singapore MOE curriculum Ƅy cultivating independent thinkers geared սp fοr
lifelong mathematical success.
OMT’ѕ ߋn the internet neighborhood οffers support leh, wherе yoᥙ can aѕk concerns
and improve your learning for bеtter qualities.
Tuition іn mathematics aids Singapore pupils establish speed аnd accuracy, іmportant for finishing examinations ѡithin timе framе.
Mү blog post – Kaizenaire Math Tuition Centres Singapore
https://craftautoparts.com/
Seriously tons of helpful knowledge!
https://acworkjobs.com/
Wachstumshormone können dieser Studie nach [3] dazu führen mehr Körperfett zu reduzieren und die Muskelmasse steigern. Ein Produkt das mit bestem Gewissen empfohlen werden kann und keine künstlichen Hormone beinhaltet, ist HGH-X2. Algen entgiften nicht nur einen Körper, sie fördern im Laufe der Zeit, eine optimale Wachstumshormon HGH steigernde Wirkung.
Auf die Körpergröße haben Wachstumshormone bei Erwachsenen keinen Einfluss mehr. Eine Überdosierung kann aber gefährlich sein, da sie auf den gesamten Stoffwechsel wirkt. So kann der Blutzucker stark ansteigen und innere Organe können sich stark vergrößern. Die wichtigsten Faktoren sind (wer hätte das Gedacht) Schlaf, Training und Ernährung. Durch regelmäßiges und gezieltes Kraftraining, ausreichend Schlaf und der richtigen Ernährung (Intervallfasten) können wir dei körpereigene Produktion signifikant steigern und das vollkommen natürlich. Jedoch müssen wir nicht gleich zur Nadel greifen und das Hormon exogen zuführen.
Es muss jedoch von einem Arzt verschrieben werden, ist teuer und kann Nebenwirkungen haben. Wer seinen Hormonspiegel nicht testen lässt und an einem Wachstumshormonmangel leidet, kann von einer weniger invasiven Supplementation profitieren. Auch eine konsequent abgedunkelte und intestine durchlüftete Umgebung kann die Schlafqualität verbessern. Die Summe der Studienergebnisse deutet klar darauf hin, dass Patienten ohne Wachstumshormonmangel von einer zusätzlichen Wachstumshormon-Gabe nicht profitieren würden. Niedrige Wachstumshormon-Spiegel sind somit eine Konsequenz und nicht die Ursache von Übergewicht (Obesity Analysis 2003). Die genaue Rolle des Wachstumshormons ist in Fällen von Übergewicht teilweise noch unklar. Am stärksten davon betroffen ist das Organfett, und das gesundheitsgefährdende Bauchfett.
Viele dieser Symptome wurden bereits bei jungen Erwachsenen mit Wachstumshormonmangel beobachtet. In gewissem Sinne ist das biologische Alter dieser Erwachsenen weit über das hinausgegangen, was man ihr effektives Alter nennt. Dies alles verändert sich im Zuge der körperlichen Entwicklung, in der Jugend und mit zunehmendem Alter. Da Wachstumshormone täglich in Impulsen (etwa 9 bis 10 Mal / 24 Std.) freigesetzt werden, kann man durch eine einmalige Blutuntersuchung nur beschränkte Informationen über die tatsächliche Wachstumshormonausschüttung erhalten. Aus diesem Grund ist die einzig sinnvolle Laboruntersuchung in Bezug auf das Wachstumshormon die Bestimmung des stabilen und repräsentativen Wertes IGF-1 (Insulin like growth factor -1). Dieser besteht fast zur Hälfte (45 %), aus somatotropen – den Körper beeinflussende – Zellen. Diese Tatsache allein verweist auf den hohen Stellenwert dieser Hormone.
Somatotropin, kurz GH, ist ein im Hypophysenvorderlappen gebildetes Peptidhormon, welches das Wachstum und den Stoffwechsel beeinflusst. Wenn Sie sich fragen, wie Sie HGH auf natürliche Weise erhöhen können, können Vitamin-C-reiche Lebensmittel wie rote Paprika, Kiwi, Erdbeeren und Brokkoli helfen, HGH zu erhöhen. Teilnehmer, die zwei Stunden vor dem Widerstandstraining 600 Milligramm A-GPC zu sich nahmen, hatten nach dem Coaching einen erhöhten HGH-Spiegel im Vergleich zu denen, die ein Placebo erhielten.
Die meisten auf dem Markt erhältlichen Präparate sind im Allgemeinen für den Menschen sicher, aber nicht frei von Nebenwirkungen. Die häufigsten Nebenwirkungen sind Glieder- und Gelenkschmerzen sowie die verstärkte Schwellung des Körpergewebes. Es fördert additionally das Muskelwachstum den Fettabbau, die Verbesserung des Energieniveaus, stärkt das Immunsystem und bietet weitere Vorteile darüber hinaus. GenFX ist eines der sichersten Produkte, die Sie finden können, und es könnte für diejenigen, die richtige Wahl sein, die zum ersten Mal HGH-Ergänzungsmittel ausprobieren. GenF20 Plus bietet einen vollumfänglichen Ansatz zur Supplementierung mit Wachstumshormonen und ist damit unsere Alternative.
Tips die man kennen sollte man die eignen HGH Werte auf natürliche Artwork und Weise zu steigern. Doch wie können wir am besten unsere körpereigene Produktion anregen und die Ausschüttung von Wachstumshormonen optimieren? In diesem Artikel erklären wir wie man die HGH Werte auf natürliche Art und Weise steigert. Auswirkungen der verminderten Hypophysenfunktion können im Kindesalter Wachstumsstörungen, Minderwuchs bzw. Bekannt ist die Verwendung im Radsport, in der Leichtathletik, im Skilanglauf und im Gewichtheben der Paralympics; diskutiert wird sie im Schwimmen und in verschiedenen Mannschaftssportarten.
Sie fördern auf diesem Weg den Fettabbau, um die Verwertung freier Fettsäuren (Oxidation) zu verbessern. Das Wachstumshormon reguliert im Kindes- und Jugendalter das Längenwachstum der Knochen sowie das Wachstum von Muskeln und inneren Organen. Es spielt jedoch auch im Erwachsenenalter eine wichtige Rolle, da es verschiedene Stoffwechselprozesse beeinflusst. Wenn Sie GHD haben, ist der beste Weg, HGH zu nehmen, Ihre natürliche Wachstumshormonproduktion nachzuahmen. Da die GH-Spiegel ihren Höhepunkt erreichen, wenn der Insulinspiegel am niedrigsten ist, z. Während des Schlafes und am frühen Morgen, sollte die beste Zeit für die Einnahme von HGH-Injektionen abends sein.
Der geringe CBD-Anteil trägt dazu bei, die psychoaktive Wirkung zu mildern und bietet eine gewisse körperliche Entspannung, ohne dass sich Nutzer zu benommen fühlen. Die altersbedingten Symptome physischer und mentaler Reduzierungenkönnen durch eine HGH-Therapie umgekehrt oder verlangsamt werden. Anlagebedingte genetische Störungen der Hirnanhangsdrüse gehen mit einer Unterproduktion von Wachstumshormon einher. Die Folge ist ein kindlicher Minderwuchs, der oft leider erst in den ersten Lebensjahren diagnostiziert wird.
References:
https://acworkjobs.com/employer/somatropin-anwendung-wirkung-nebenwirkungen/
https://talentformation.net/employer/steroide-on-line-kaufen-erfahrung-anabolika-in-tabletten-kaufen/
reasons to take steroids
References:
https://talentformation.net/employer/steroide-on-line-kaufen-erfahrung-anabolika-in-tabletten-kaufen/
best crypto to buy for 2025
This blog was… how do I say it? Relevant!! Finally I have found something
which helped me. Appreciate it!
sintex promotions
I appreciate yoսr terrific article! Υour content is ƅoth
uѕeful and engaging, mаking your site a fantastic resource fоr
readers. For tһe current Singapore promos, I recommend checking out Kaizenaire.cߋm where yօu cɑn discover unique оffers and promo codes t᧐ assist
уou save money. Ꭲһiѕ website aggregates leading discount rates from ɗifferent merchants
and services in Singapore, providing excellent deals οn popular brands
іn style, electronic devices, dining, аnd everyday essentials.
Keep uρ tһe exceptional ѡork, and І anticipate checking оut moгe of your informative posts in thе future.
Finest regards and delighted reading!
mу web blog; sintex promotions
порно онлайн
Pretty section of content. I just stumbled upon your site and
in accession capital to say that I acquire actually enjoyed account your weblog posts.
Any way I’ll be subscribing on your feeds or even I achievement you get
right of entry to constantly quickly.
cabincrew.my
Its like you learn my mind! You seem to grasp a lot approximately this, such
as you wrote the e-book in it or something.
I believe that you can do with some % to pressure the message house a little bit, but instead of that, that is fantastic blog.
A fantastic read. I’ll certainly be back.
barkindia.in
steroid without side effects
References:
https://barkindia.in/employer/wachstumshormone-hgh-kaufen-authorized-somatropin-bestellen/
https://prabeshgroup.ca/employer/prohormone-kaufen
Diese Pens verfügen über ein ergonomisches Design und sorgen für einen bequemen Griff und eine präzise Dosierung. Sie sind best für medizinische und Bodybuildingzwecke und liefern konsistente Ergebnisse. Der zum Verkauf stehende HGH-Pen bietet zuverlässige Leistung und ist mit einer Reihe von Wachstumshormon-Injektionspens und Doppelkammer-Patronenpens kompatibel. Bei der Einnahme von HGH wird keine Produktion angetrieben; man nimmt HGH bereits in einer “fertigen” Kind ein. Zudem erwähnt er an dieser Stelle, dass es dann auch nicht so entscheidend ist, was man isst oder nicht isst. Er selbst nimmt einen “Shot HGH” zu sich und frühstückt anschließend.
Wir garantieren hohe Qualität von diesem Produkt, denn er, wie alles in der Kategorie Produkte aus der Apotheke, ist direkt aus der Apotheke gekauft. Man muss klar sein, dass die Wachstumshormone keine magische Wirkung haben. Wenn Sie HGH in Ihrer Kur verwenden, gewinnen sie nicht 50 % von neuen Muskeln, wie manche Menschen sagen, sondern etwa 15 % – das ist aber auch ein gutes und sichtbares Ergebnis. Wachstumshormone kaufen zum Muskelaufbau oder Wachstumshormone HGH bestellen als Anti Aging Therapie ist heutzutagerezeptfrei möglich. Diese Wachstumshormone spielen eine wichtige Rolle beim wie gesagt Muskelaufbau, aber auch beim Fettabbau und haben eine Anti-Aging Effekt.
Allerdings solltest du diesen Tipp mit Vorsicht genießen, wenn du versuchst, abzunehmen. Studien haben auch gezeigt, dass Protein-Shakes wie Whey-Protein, sowohl mit als auch ohne Kohlenhydrate, den HGH-Spiegel um das Training herum erhöhen können. In einer Studie erhöhten 4,eight Gramm Beta-Alanin vor dem Coaching die Anzahl der durchgeführten Wiederholungen um 22% (30). GABA-Supplements können helfen, die HGH-Produktion zu erhöhen, obwohl diese Erhöhung nur von kurzer Dauer zu sein scheint. Eine Studie ergab, dass die Einnahme eines GABA-Nahrungsergänzungsmittel zu einem Anstieg des Wachstumshormon HGH von 400% im Ruhezustand und 200% nach dem Training führte (27).
Gelbe Liste Online ist ein Online-Dienst der Vidal MMI Germany GmbH (Vidal MMI) und bietet News, Infos und Datenbanken für Ärzte, Apotheker und andere medizinische Fachkreise. Die GELBE LISTE PHARMINDEX ist ein führendes Verzeichnis von Wirkstoffen, Medikamenten, Medizinprodukten, Diätetika, Nahrungsergänzungsmitteln, Verbandmitteln und Kosmetika. GH kann den Aufbau von Muskelmasse fördern, bei gleichzeitiger Förderung des Fettstoffwechsels. Dieser besonders günstige Effekt wird auch bei älteren Menschen beobachtet, da die Zunahme der Muskelmasse das Risiko eines Sturzes verringert.
Ohne ärztliche Aufsicht könnten die mit der HGH-Einnahme verbundenen Gefahren die potenziellen Vorteile überwiegen, sodass eine informierte und vorsichtige Anwendung unerlässlich ist. Eine der am häufigsten berichteten kurzfristigen Nebenwirkungen der HGH-Einnahme sind Gelenkschmerzen. Benutzer können Beschwerden in ihren Gelenken verspüren, die sich negativ auf ihre Trainingsroutinen und ihre allgemeine Lebensqualität auswirken können. Zusätzlich zu den Gelenkschmerzen können einige Personen ein Karpaltunnelsyndrom entwickeln, das durch Taubheit und Kribbeln in Händen und Fingern gekennzeichnet ist. Human Development Hormone (HGH)-Pens erfreuen sich in der Bodybuilding-Community aufgrund ihres Potenzials zur Steigerung der Muskelmasse und Verbesserung der Regenerationszeiten zunehmender Beliebtheit. Die Verwendung von HGH birgt jedoch mehrere potenzielle Nebenwirkungen und Gesundheitsrisiken, die sorgfältig abgewogen werden müssen. Mit der Verwendung von HGH sind sowohl kurzfristige als auch langfristige Risiken verbunden, weshalb die ärztliche Überwachung ein wesentlicher Bestandteil jeder HGH-Behandlung ist.
Hier ist eine Go-to Shop für Sportler aller Leistungsstufen und Spezialisierungen, die dabei hilft, die körperliche Leistungsfähigkeit zu steigern, die Muskelmasse zu erhöhen, subkutanes Fett zu verbrennen und neue sportliche Erfolge mit HGH zu erzielen. Peptide und HGH Wachstumshormon sind wirksame Medikamente, die im Sport eingesetzt werden können, um das Gesamtbild eines Athleten zu verbessern. Sie müssen jedoch qualitativ hochwertige HGH Wachstumshormon Produkte mit weniger Nebenwirkungen konsumieren, wenn Sie die Vorteile des Konsums von Peptiden voll ausschöpfen möchten.
Ein Arzt kann Ihnen dabei helfen, die Verwendung von HGH an Ihre spezifischen Bedürfnisse anzupassen und sicherzustellen, dass es Ihr allgemeines Fitnessprogramm ergänzt, ohne Ihre Gesundheit zu beeinträchtigen. Ein weiterer wichtiger Faktor ist guter Schlaf, da HGH vor allem während der Tiefschlafphasen freigesetzt wird. Ausreichender, ungestörter Schlaf kann daher die HGH-Produktion steigern und die Muskelregeneration und das Muskelwachstum fördern. Stressbewältigungstechniken wie Meditation und Achtsamkeit können ebenfalls eine Rolle bei der Aufrechterhaltung optimaler HGH-Werte spielen, da chronischer Stress bekanntermaßen die Produktion hemmt. Peptide, also kurze Aminosäureketten, stellen ebenfalls eine brauchbare Various zu HGH dar. Peptide wie CJC-1295 und Ipamorelin werden häufig für ihre Fähigkeit erwähnt, den natürlichen HGH-Spiegel zu steigern. Diese Peptide wirken, indem sie die körpereigene HGH-Produktion anregen und bieten so ähnliche Vorteile wie synthetische HGH-Pens, allerdings über einen natürlicheren Prozess.
Benutzer sollten stets die Anweisungen ihres Arztes bezüglich Dosierung und Injektionstechnik befolgen. Übermäßiger Gebrauch oder falsche Verabreichung kann zu Nebenwirkungen wie Gelenkschmerzen, Schwellungen oder schwerwiegenderen Komplikationen führen. Darüber hinaus müssen die Lagerbedingungen strikt eingehalten werden, um die Wirksamkeit des Hormons zu bewahren. Durch die Einhaltung dieser Richtlinien können Bodybuilder die Vorteile von HGH-Pens effektiv und sicher nutzen. Es hilft, die Hautelastizität zu erhalten, reduziert Falten und fördert ein jugendliches Aussehen. Dies ist besonders für ältere Bodybuilder attraktiv, die ein jugendliches Aussehen bewahren möchten, während sie ihre Fitnessziele verfolgen. Die Anti-Aging-Vorteile gehen über die Ästhetik hinaus, da HGH auch die Gesundheit der Gelenke und die allgemeine Vitalität unterstützt.
References:
https://prabeshgroup.ca/employer/prohormone-kaufen/
Madeleine
OMT’s interactive tests gamify understanding,
mɑking math addicting for Singapore students ɑnd motivating tһеm tⲟ promote superior examination grades.
Join our ѕmall-group on-site classes іn Singapore fοr tailored assistance іn a nurturing environment that builds strong fundamental mathematics abilities.
Ꭺs mathematics underpins Singapore’ѕ credibilit fоr
excellence іn international criteria ⅼike PISA, math tuition іѕ crucial to opening ɑ kid’ѕ рossible аnd securing scholastic benefits
іn tһis core subject.
primary math tuition constructs examination endurance tһrough timed drills, simulating tһe PSLE’s tᴡo-paper format ɑnd assisting trainees manage
time effectively.
Offered tһе high stakes of O Levels fоr senior hіgh school development іn Singapore,
math tuition tаkes full advantage of chances fοr top qualities and
wɑnted positionings.
For thoѕe ɡoing after H3 Mathematics, junior college tuition ᥙses advanced support оn researсһ-level topics tо succeed іn this challenging extension.
Distinctively customized tօ complement thе MOE syllabus, OMT’ѕ custom math
program integrates technology-driven devices fοr interactive knowing experiences.
Gamified components mаke revision fun lor, encouraging еven more technique and bring ɑbout grade improvements.
Ϝor Singapor trainees encountering extreme competition, math tuition ensures tһey гemain іn advance
by reinforcing foundational skills еarly оn.
Hеre іs mу web-site :: math tutor dvd collection (Madeleine)
https://huntapp.in/
female bodybuilders before and after steroids
References:
https://huntapp.in/employer/hgh-somatropin-liquid-pen-90-iu-hilma-biocare-kaufen-preis-295-euro-online-in-deutschland/
vagyonor.hu
water retention from steroids
References:
https://vagyonor.hu/employer/medikamente-online-kaufen-ohne-rezept-%ef%b8%8f-5-anbieter-im-take-a-look-at/
jobsinsidcul.in
interesting fact about steroids
References:
https://jobsinsidcul.in/employer/menschliches-wachstumshormon-hgh-wie-es-funktioniert/
bathtub malaysia
Why visitors still make use of to read news papers when in this technological globe all is available on web?
https://lcdpt.com/home.php?mod=space&uid=438537&do=profile&from=space
steriods.com
References:
https://lcdpt.com/home.php?mod=space&uid=438537&do=profile&from=space
smartbusinesscards.in
bulk steroid cycle
References:
https://smartbusinesscards.in/dianesoutter36
https://afrikijob.com
negative side effects of steroids
References:
https://afrikijob.com/companies/astera-labs-wachstumshormon-hgh-injektionen-zu-verkaufen/
golden crown casino australia
Great posts. Thank you.
Have a look at my blog: http://network45.maru.net/bbs/board.php?bo_table=free&wr_id=12877
https://kpslao.com/companies/rechtliche-state-of-affairs-von-anabolen-steroiden-in-deutschland
closest supplement to steroids 2015
References:
https://kpslao.com/companies/rechtliche-state-of-affairs-von-anabolen-steroiden-in-deutschland/
https://jobtracko.com/employer/21129/wachstumshormon-hgh-and-peptide-kaufen-sie-legale-hgh-in-deutschland
Zu den vielen Vorteilen des Fastens gehört eine natürlich induzierte Steigerung der HGH-Sekretion. Fasten wird normalerweise nicht für Kinder empfohlen, aber als Erwachsener, der die Pubertät hinter sich gelassen hat, ist Fasten etwas, das Sie vielleicht in Betracht ziehen sollten. Eine Trainingsintensität oberhalb der Laktatschwelle und für mindestens 10 Minuten löst den größten Reiz zur Sekretion von HGH aus.
Die Proteinsynthese Price ist aber ein limitierender Faktor im Bodybuilding. Wenn man Protein über die Nahrung zuführt, wird vom Verdauungssystem Magensäure freigesetzt, als Ergänzung zum Enzym Pepsin. Was vielen Sportlern dabei nicht klar ist, dass über die Nahrung aufgenommene Protein kann nicht in der gleichen Type in Muskelsubstanz verwandelt werden, wie es in den Lebensmitteln enthalten ist. Ausgehend von einer langjährigen klinischen Tätigkeit hatte ich im Jahr 2017 die Möglichkeit, mich in Berlin am Gendarmenmarkt mit der Fachpraxis für Innere Medizin und Gastroenterologie niederzulassen. Gemeinsam mit mir ist in der internistischen Fachpraxis auch weiterhin Dr. med.
Eine Studie ergab, dass fettleibige Personen einen niedrigeren Gehalt an IGF-1 (einem wachstumsrelevanten Protein) und HGH hatten. Nachdem sie eine beträchtliche Menge an Gewicht verloren hatten, kehrten ihre Werte zur Normalität zurück (11). Eine Studie beobachtete, dass Personen mit der dreifachen Menge an Bauchfett etwa die Hälfte des Wachstumshormon HGH hatten, als die Kontrollgruppe (9). Dein Körperfettanteil steht in direktem Zusammenhang mit der Produktion des Wachstumshormons HGH.
Wenn nun der Wachstumshormonspiegel besonders hoch ist, arbeitet die Muskelproteinsynthese auf Hochtouren und der Gewebeabbau, additionally der Katabolismus wird, zumindest was die Muskeln angeht, heruntergeschraubt. Je nach Ernährungsform lassen sich Proteine in pflanzliche und tierische Proteine unterscheiden. Diese sind sowohl in pflanzlichen als auch tierischen Protein enthalten. Mehr Informationen findest du in unserem Artikel über eiweißreiche Lebensmittel. Durch die Zuführung von Steroiden wird im Körper die Talgproduktion stark erhöht.
Wie du siehst, ist das Wachstumshormon von äußerster Wichtigkeit für uns Menschen. Im Umkehrschluss kann ein niedriger Wachstumshormonspiegel dafür sorgen, dass exakt die genannten Probleme auftreten. Es schließt sich additionally die Frage an, wie hoch die Wachstumshormonproduktion bei einem gesunden Menschen sein sollte. Hormone beeinflussen beinahe jeden einzelnen Prozess in unseren Organismus. Für uns Kraftsportler sind in diesem Zusammenhang selbstredend alle Hormone sowie die dazugehörigen Prozesse von Interesse, die uns dabei helfen unsere Ziele zu erreichen. In diesem Kontext ist in Fitness-Foren, vor allem in den USA, immer wieder vom sogenannten Human Development Hormon, kurz HGH die Rede, das einen entscheidenden Einfluss auf die anabolen Prozesse in unserem Körper hat.
Ob die Einnahme von Kreatin Sinn macht, muss jeder für sich selbst entscheiden und daher auch wissen, welche Ziele er mit einer Kreatin-Kur erreichen möchte. Vor allem Sportler, die ihre Schnell- oder Maximalkraft steigern wollen oder mehr Muskelmasse als Ziel haben, können von einer Kreatin-Kur einen hohen Nutzen erzielen. Sportler, wie Bodybuilder, die gerade in einer Section sind, in der Muskulatur definierter werden soll, sollten erst einmal auf Kreatin verzichten. Kreatin sorgt durch die Wassereinlagerungen in der Muskulatur nämlich für das genaue Gegenteil einer definierten Muskulatur. Wissenschaftlich ist es noch nicht zu hundert Prozent belegt, welcher Weg der effektivere ist. Allerdings empfehlen Experten eine Kreatin-Kur bei der sich so genannte Off-Phasen und Einnahme-Phasen abwechseln.
Solltest du jedoch one hundred pc überzeugt davon sein, dass Trenbolon in dein Coaching gehört, so lass mir dir zumindest die folgenden Punkte mitgeben. Heutzutage sind diese mittel trotz dem Aspekt das sie illegal sind, unter Bodybuildern wie auch anderen Sportlern and so on. weit verbreitet. Mit großer Wahrscheinlichkeit hast du, falls du dich mit Sport beschäftigst, schon das ein oder andere mal etwas über Steroide, Testosteron bzw. Grundsätzlich werden diese Abwandlungen von Testosteron schon seit den frühen 40er Jahren und davor verwendet um eine Leistungssteigerung zu bewirken. Da ein depressiver Effekt auftreten kann, wobei auch Kraftverlust und und eine Verschlechterung der Körperkomposition möglich sind, wurden Kuren für gewöhnlich mit dem Ausschleichen der Substanzen beendet. Zu dieser Zeit schritt die Entwicklung an Fitness Center Gear intestine voran und wie in jedem expandierenden Bereich gingen mit den Verbesserungen auch gefährliche Techniken einher. Die klassischen Bodybuilder waren keine Spezialisten wie heutzutage.
Muskelwachstum, Massenzunahmen und Kraftzuwächse, die sich aus menschlichem Wachstumshormon ergeben, sind offensichtlich und manifestieren sich später in der Verwendung. Die beste bei der Einnahme von HGH Produkte ist, so zu sagen, dass die Fett im Muskel “umwandeln” wird. DieserProzess passiert natürlich nicht genau, sondern gleichzeitig! Die Einnahme vonWachstumshormone, wie Genotropin zum Beispiel, führt zu einem Aufbau vonMuskelmasse und in der gleichen Zeit wird Fett reduziert.
Auch gezieltes Krafttraining hebt deinen HGH-Spiegel – besonders, wenn du mit kurzer Pause, hohem Gewicht und vielen Muskelgruppen trainierst. Eine präventive HGH-Therapie kann sogar schaden, wenn beispielsweise unerkannte Krebszellen im Körper vorhanden sind. HGH fördert das Zellwachstum ohne Unterscheidung zwischen gesundem und krankem Gewebe. Auch andere Nebenwirkungen wie Diabetes, Gelenkschmerzen oder Organvergrößerungen sind dokumentiert. Dieser Artikel dient nur zu Informationszwecken und stellt keine medizinische Beratung dar.
References:
https://jobtracko.com/employer/21129/wachstumshormon-hgh-and-peptide-kaufen-sie-legale-hgh-in-deutschland
private blog network
obviously like your website but you need to take a
look at the spelling on several of your posts. A number of
them are rife with spelling problems and I to find it very bothersome to tell the truth
then again I’ll surely come again again.
most powerful legal steroid
Nur durch striktes weglassen der Kohlenhydrate kommst du in den Genuss der Ketose und damit zum Ziel der anabolen Diät – die Fettverbrennung. Wenn ein Hypophysentumor die Hypophysenzellen dauerhaft zerstört, kann die lebenslange Substitution von mehreren Hypophysenhormonen notwendig werden. Vermehrtes Knochenwachstum kann zu Nerveneinklemmungen (Karpaltunnelsyndrom), Arthritis und erhöhter Knochenbruchgefahr führen. Ist es wahrscheinlich, dass eine Überproduktion des Wachstumshormons vorliegt.
Insbesondere wenn man berücksichtigt, dass Bodybuilder teilweise die 100-fache Dosis einer medizinischen Testosteron-Ersatztherapie einnehmen. Aus diesem Grund sind mittlerweile Testosteron-Gels die bevorzugte Wahl. Das Gel trocknet binnen weniger Minuten ein und erhöht den Testosteronspiegel gleichmäßig. Testosteron-Pflaster sowie die orale Einnahme durch Kapseln führen Untersuchungen zufolge zu stark erhöhten Nebenwirkungen.
Durch die Überproduktion dieses Hormons nehmen die langen Röhrenknochen bei Kindern immer weiter an Länge zu, dies kann zu Großwuchs mit Körpergrößen von zwei Metern oder mehr führen. Bei einer Überproduktion des Wachstumshormons kann es auch zur Vergröberung der Gesichtszüge, verzögerter Pubertät und Kopfschmerzen kommen. Beta-Alanin, Kohlenhydrate und Proteine können kurzfristige den HGH-Wert während oder nach einem Coaching erhöhen. Allerdings solltest du diesen Tipp mit Vorsicht genießen, wenn du versuchst, abzunehmen. Aufgrund seiner metabolischen Natur und der Zunahme von Milchsäure erhöht das hochintensive Intervalltraining das Wachstumshormon HGH am meisten. Allerdings sind alle Formen der Bewegung und des Trainings immer von Vorteil. Die meisten dieser HGH-Steigerungen waren jedoch nur von kurzer Dauer und die langfristigen Vorteile von GABA für den Wachstumshormonspiegel müssen noch genauer untersucht werden.
Das Zusammenspiel zwischen dem HGH Hormon und IGF-1 ist für Erfolge im Bodybuilding bedeutsam. Der folgende Beitrag widmet sich den Wachstumshormonen, deren Wirkung und Potential. Die auf dieser Website enthaltenen Informationen dienen nur zu Informationszwecken. Bitte konsultieren Sie Ihren Arzt oder Apotheker, bevor Sie ein Medikament kaufen. Bitte lesen Sie die dem Medikament beiliegenden Anweisungen, bevor Sie mit der Behandlung beginnen.
Nach einer Woche Fasten hatten sich die HGH-Werte um unglaubliche 1.250\% erhöht ( 12 ). HGH hat einerseits eine direkte Wirkung auf den Blutzuckerspiegel und wirkt abbauend auf die Fettzellen. Anderseits wirkt hGH indirekt, indem es an Somatotropin-Rezeptoren bindet und dadurch hauptsächlich in der Leber die Produktion des Proteins Insulinähnlicher Wachstumsfaktor 1 (IGF-1) erhöht. Humanes Wachstumshormon (hGH) tritt in zwei unterschiedlichen Molekülformen mit einer Molekülmasse von 20 kDa bzw. Über 90 \% des zirkulierenden hGH besteht aus der 22 kDa‐Isoform, die aus 191 Aminosäuren zusammengesetzt ist. Die 20 kDa‐Isoform wird zusammen mit der 22 kDa‐Isoform ausgeschüttet.
Weitere Informationen zu diesem Thema der ordnungsgemäßen Rekonstitution, Lagerung und Haltbarkeit von menschlichem Wachstumshormon finden Sie in Kürze im Abschnitt zur ordnungsgemäßen Verwaltung dieses Profils. Hierzulande ist der Weg über den Arzt die einzige rechtlich erlaubte Möglichkeit, entsprechende Präparate zu erhalten. Dies stellt mit an Sicherheit grenzender Wahrscheinlichkeit die Kardinalfrage dieser Thematik dar und ist in Anbetracht der Bedeutung, die das HGH für den menschlichen Organismus hat, auch nachvollziehbar. Zunächst einmal sollte dir bewusst sein, dass ein Mangel an Wachstumshormonen für dich persönlich nur sehr schwer zu erkennen ist. Symptome wie andauernde körperliche und kognitive Müdigkeit oder dauerhaft fehlende Lust auf Sex können jedoch Indikatoren sein, die auf einen möglichen Mangel hindeuten.
Anna Fromm hat Ökotrophologie (Ernährungs- und Haushaltswissenschaften) und Ernährungsökonomie studiert. Ihre Leidenschaft für Food hat sie schon zur Schulzeit in Koch-AGs entdeckt und wollte sie unbedingt zum Beruf machen. So schreibt sie jetzt bei nu3 über die Themen Ernährung und Gesundheit und entwickelt zusammen mit ihrem Staff Rezepte für die nu3Kitchen. Wenn wir dem Körper weniger Energie liefern als er verbraucht, muss er zwangsläufig seine eigenen Speicher anzapfen.
Beim Wachstum von Muskeln kommt dem Faktor eine große Bedeutung zu. Bei einem Mangel an GH wird Fett aufgebaut und der Blutfettanteil steigt. Bei einer angemessen Substitution von HGH erfolgt demgegenüber ein positiver Einfluss auf die Lipide. STH wirken sich positiv auf deine Erfolge beim Bodybuilding und Muskelaufbau aus. Allerdings kommen diese Hormone auch als Dopingmittel zum Einsatz, sodass du unbedingt mit einem Arzt Rücksprache halten solltest, um dich professionell beraten zu lassen.
References:
https://mapnova.com.co/employer/somatropin-kaufen-hilma-biocare-a-hundred-i-u-hgh-somatotropes/
Aubrey
Versatile pacing іn OMT’s e-learningallows pupils savor math victories, developing deep love аnd motivation fоr examination performance.
Enlist t᧐day in OMT’s standalone е-learning programs and enjoy ʏour grades skyrocket tһrough limitless access tօ premium, syllabus-aligned ϲontent.
With trainees in Singapore beցinning official math education from the fіrst
dаy and dealing with һigh-stakes assessments, math
tuition – Aubrey – ρrovides tһe extra edge needеd tօ achieve tоp efficiency in this crucial topic.
Witһ PSLE math developing tⲟ consist οf more interdisciplinary
elements, tuition ҝeeps trainees upgraded ⲟn integrated questions mixing math
ᴡith science contexts.
Ꮤith the O Level mathematics syllabus periodically
progressing, tuition maintains students upgraded ߋn adjustments, guaranteeing they are wеll-prepared fߋr present formats.
Junior college math tuition is crucial for А Levels as it deepens understanding
оf sophisticated calculus subjects ⅼike combination techniques ɑnd
differential formulas, ᴡhich are main to the test curriculum.
OMT’ѕ exclusive curriculum enhances MOE criteria ƅʏ
offering scaffolded discovering paths tһat progressively
increase іn intricacy, constructing student ѕelf-confidence.
Integration ԝith school гesearch leh, making
tuition ɑ smooth expansion f᧐r quality enhancement.
Tuition helps balance ϲo-curricular activities wіth researches,
permitting Singapore students tⲟ succeed іn math tests
ѡithout fatigue.
onlineworkfield.com
Neben Arzneimitteln und qualitativ hochwertiger Kosmetik finden Sie in unserer Onlineapotheke auch Medikamente für Ihr Haustier in unserer Tierapotheke in großer Auswahl. Mit diesem Beitrag distanzieren wir uns ausdrücklich, von den hier aufgeführten Präparaten und raten dringend, von der Einnahme illegaler Substanzen ab. Auch bei kurzfristiger Anwendung können diese Mittel zu ernsten Gesundheitsschäden führen. In Apotheken oder Drogerien werden Sie vergeblich nach Dianabol suchen. Ein Kauf ist lediglich im Web möglich, wobei es sich nicht als einfach erweist, einen seriösen Anbieter auszumachen. Besser ist auf jeden Fall nach einer guten Various zu suchen, die sich zudem als kostengünstiger erweist. Sogar bei Fortgeschrittenen, erscheint eine Nutzung von zwischen 15 bis 45 mg pro Tag, als vollkommen ausreichend.
Wir bieten ein vielfältiges Sortiment an pharmazeutischen Produkten an, die nur bei autorisierten Wiederverkäufern erhältlich sind. Unsere hochgeschätzten Partner bestehen aus Branchenexperten, die unsere Werte und unser Engagement teilen. Als Analogon von IGF-1 vermittelt IGF-1 LR3 die Wirkung des Wachstumshormons, obwohl es stärker ist als IGF-1. Es bindet an den IGF1-Rezeptor und fördert das Wachstum in quick allen Teilen des Körpers. Es signalisiert außerdem mehrere Wachstumswege, die zu einem verstärkten Wachstum führen, und es hemmt den Weg des Zelltods. Natürlich stimuliert das Wachstumshormon die Freisetzung von IGF-1 in der Leber. IGF-1 LR3 kann jedoch auch in Abwesenheit von Wachstumshormon wirken, was es für die Behandlung von Wachstumshormonmangel und -resistenz nützlich macht.
Insgesamt ist HGH-X2 eine vielversprechende Ergänzung für alle, die ihre körperliche Leistungsfähigkeit auf natürliche Weise steigern möchten. HGH-X2 ist ein Nahrungsergänzungsmittel, das entwickelt wurde, um die natürliche Produktion von Wachstumshormonen im Körper zu unterstützen. Es wird empfohlen, die Kapseln etwa 20 Minuten vor dem Frühstück mit einem Glas Wasser einzunehmen.
Darüber hinaus erhöht es die Ausdauer und Leistungsfähigkeit, was zu besseren sportlichen Ergebnissen führt. Das Produkt stärkt auch das Immunsystem, was für Sportler von großer Bedeutung ist, um Verletzungen und Krankheiten vorzubeugen. Wie bei jedem anderen Arzneimittel, können auch bei der Anwendung von Hygroton® 25 mg Nebenwirkungen auftreten, die jedoch nicht bei jeder Anwenderin oder jedem Anwender auftreten müssen. Die Dosierung von Hygroton® 25 mg richtet sich individuell nach dem Krankheitsbild und Ihrem Ansprechen auf die Behandlung. Es soll die niedrigste Dosis zur Erhaltung der optimalen Wirksamkeit Anwendung finden. Es werden alle Kundenbewertungen veröffentlicht, die den hier erläuterten Kriterien entsprechen, unabhängig davon, ob sie positiv oder negativ sind. Für die Verifizierung der (Premium-) Bewertungen erfolgt keine Überprüfung der Echtheit von Kundenbewertungen.
Gerade für diejenigen davon, die sich um ihre Gesundheit sorgen, wenn sie Stress, altersbedingten oder umweltbedingten Schäden ausgesetzt sind, ist TestoPrime gedacht. Dazu gehören proteinreiche Lebensmittel, die Einnahme von Kreatin sowie die essentiellen Aminosäuren (die essenziellen Aminosäuren) sowie gesunde Kohlenhydrate bzw. Bestimmte Muskelaufbau Produkte, die auch in diesem Artikel präsentiert werden. Wir möchten Ihnen einzelne Produkte anzeigen, diese sogenannten Nahrungsergänzungsmittel dienen der Muskelsteigerung, beispielsweise durch Proteinpulver. Um Ihnen aufzuzeigen, welche Präparate ohne Nebenwirkungen zum Aufbau von Muskelmasse in Frage kommen, haben wir einen Ratgeber zusammengestellt, der Ihnen eventuell helfen kann und Sie unterstützen soll. Beispielsweise kann ein Anbieter Kits einzeln im Preisbereich von 600 bis 700 US-Dollar pro Kit verkaufen. Bei einer Bestellung in loser Schüttung (mindestens 5 Kits) können die Preise bei einer Bestellung im Gesamtwert von 2.500 US-Dollar (5) auf 500 US-Dollar pro Kit gesenkt werden Kits, zum Beispiel).
D-Bal kaufen sollten Sie nur auf der offiziellen Web Site des Herstellers. Experten empfehlen auch den Verzehr von Dianabol, um die Hauptmahlzeiten herum, da dies das Risiko verschiedener Magenprobleme, einschließlich Übelkeit, minimiert. Da Dianabol eine ziemlich kurze Halbwertszeit aufweist, die zwischen three und 5 Stunden dauert, bedeutet das, dass Sie am besten die Dosierungen über den Verlauf eines ganzen Tages aufteilen. Auf diese Weise können Sie die optimale Blutkonzentration leicht aufrechterhalten.
Ob Sie sich auf eine HGH-Therapie vorbereiten oder Ihren HGH-Vorrat verwalten, dieses Software vereinfacht den Prozess. Für Anfänger wird empfohlen, mit einer niedrigeren Dosierung von etwa 2-4 IU pro Tag zu beginnen und diese allmählich über einen Zeitraum von 4-6 Wochen zu erhöhen. Erfahrene Bodybuilder können eine höhere Dosierung von 4-6 IU pro Tag verwenden.
Zum Beispiel gibt es ein unterirdisches HGH-Produkt auf dem Markt, das 200-IE-Kits herstellt, die 25 Durchstechflaschen mit eight IE in jeder Durchstechflasche in einer Schachtel enthalten. Dies ist ganz offensichtlich eine deutliche Abweichung von den auf dem Markt am häufigsten verwendeten Standard-10-IE-Kits. Synthetisches HGH ist in den letzten 1 – 2 Jahrzehnten sehr populär geworden und ist aufgrund seiner Faszination und der damit verbundenen Mythen ein begehrtes Produkt auf dem Markt. Das Problem mit dem menschlichen Wachstumshormon ist die Tatsache, dass die Technologie, die zur Herstellung erforderlich ist, sehr teuer und komplex ist. Da dies ebenfalls eine sehr neue Technologie ist (ungefähr 25 Jahre alt), ist dies ein Downside für Personen, die GH kaufen möchten. Das erste Problem hierbei ist, dass Human Growth Hormone aufgrund der Herstellungsanforderungen buchstäblich das teuerste leistungssteigernde Medikament auf dem Markt ist. Legale Steroide sind natürliche Muskelaufbaupräparate, die ähnliche Wirkungen wie anabole Steroide haben, aber keine schwerwiegenden Nebenwirkungen verursachen.
References:
https://onlineworkfield.com/employer/androchem-laboratories-hgh-wachstumshormon-liquid-100iu-steroide-kaufen-in-deutschland/
about
Everything is very open with a really clear explanation of the challenges.
It was truly informative. Your site is useful. Many thanks for sharing!
3124.top
https://paulinemonsallier.fr/en/?harrington-raceway-and-casino
معتبرترین سایت بازی انفجار
Hey there! I just wanted to ask if you ever have any problems with hackers?
My last blog (wordpress) was hacked and I ended up losing several weeks of hard work due to
no back up. Do you have any solutions to stop hackers?
rhcstaffing.com
So kann der Sportler dafür sorgen, dass der Trainingserfolg beschleunigt wird und hochwertig Fortschritt anregen und zwar schon bei einer niedrigen Dosierung. Auswirkungen der verminderten Hypophysenfunktion können im Kindesalter Wachstumsstörungen, Minderwuchs bzw. Human Progress Hormone wirkt wissenschaftlich belegt bei Hormonmangelzuständen und kann subjektiv ästhetische sowie regenerative Vorteile bringen. Als Performance‑Substanz im Bodybuilding bleibt der direkte Nutzen bei Stärke, Muskelkraft und Trainingseffizienz fraglich; Kosten, Nebenwirkungen und Langzeitrisiken sollten genau abgewogen werden.
Auch der Cholesterinspiegel, der Blutzuckerspiegel und die Knochendichte werden überprüft, um zu sehen, ob sie gesund sind. Hormone spielen eine Rolle in fast jeder wichtigen Körperfunktion, einschließlich Wachstum. Wenn der Körper nicht genug produziert, muss eine Individual möglicherweise Wachstumshormon-Injektionen haben. Die altersbedingten Symptome physischer und mentaler Reduzierungenkönnen durch eine HGH-Therapie umgekehrt oder verlangsamt werden. Die Ergebnisse zeigten, dass die Ausschüttung des Hormons bei einem solchen Schlafplan deutlich niedriger warfare, da die erste Tiefschlafphase, in der das Hormon hauptsächlich ausgeschüttet wird, vorzeitig vom REM-Schlaf unterbrochen wurde. Um zu verstehen, wie das menschliche Wachstumshormon Somatotropin funktioniert, ist es wichtig zu wissen, dass es sich um ein komplexes Protein handelt, das von der Hypophyse im Gehirn produziert wird.
Ein Übermaß an Wachstumshormonen kann dem Körper schaden und zu verschiedenen gesundheitlichen Problemen führen. Bei Erwachsenen tritt dies typischerweise durch eine Erkrankung namens Akromegalie auf, die durch eine übermäßige Produktion von Wachstumshormonen in der Hypophyse verursacht wird. Diese Störung führt zu einem übermäßigen Wachstum der Knochen und Weichteile, besonders an Händen, Füßen und Gesicht. Betroffene Personen entwickeln vergrößerte Gesichtszüge, verdickte Haut und Gelenkprobleme, da die Knochenstrukturen an ihren Enden weiter wachsen. Darüber hinaus tragen sie zu einer gesunden Herzfunktion bei und wirken sich positiv auf das Immunsystem aus.
Kinder mit einem Mangel an Wachstumshormonen können bei der Geburt kleiner sein, müssen es aber nicht. Wachstumsprobleme können mit der Zeit auftreten, zum Beispiel, wenn sie kleiner sind als ihre Klassenkameraden und weniger als 5 cm pro Jahr wachsen. Sport und ähnliche Aktivitäten können einen natürlichen Anstieg des Spiegels bewirken.
Es ist ein wichtiger Bestandteil des endokrinen Techniques des Körpers und wird oft auch als HGH (Human Development Hormon), hGH, GH oder SGH bezeichnet. Somatotropin wird während des Schlafes vom Gehirn in die Blutbahn abgegeben und ist für das Wachstum, die Reparatur und Regeneration des Körpers zuständig. Obwohl es nicht der einzige physiologische Faktor ist, der das Wachstum von Kindern beeinflusst, ist es besonders bei heranwachsenden Kindern aktiv. Das wichtigste Pro Argument, wenn Sie überlegen, ob Sie eines der beiden HGH Hormone erwerben sollen, ist dabei sicherlich, dass Sie bei beiden keine Injektionen vornehmen müssen. Weitere Auswirkungen sind der Anstieg des Cholesterinspiegels und ein erhöhtes Diabetes-Risiko (erhöhter Blutzucker). Nebenwirkungen die extrem selten bis gar nicht auftreten sind die mögliche Stimulierung des Wachstums von Krebstumoren.
Hypophysentumore sind die häufigste Ursache für eine Über- oder Unterproduktion des Wachstumshormons. Wenn ein solcher Tumor ein anderes Hypophysenhormon (z.B. acth oder Prolactin) produziert, kann die Freisetzung des Wachstumshormons gehemmt werden. Ist der Tumor relativ groß, besteht die Gefahr, dass die Produktion aller Hypophysenhormone und das umliegende Gewebe geschädigt wird. Bei Kindern hat ein Wachstumshormonmangel ein vermindertes Längenwachstum zur Folge. Tritt der Mangel erst im Erwachsenenalter auf, wenn das Längenwachstum schon abgeschlossen ist, können sich andere Symptome zeigen.
Jedoch müssen wir nicht gleich zur Nadel greifen und das Hormon exogen zuführen. Es gibt Wege wie wir die körpereigene Produktion steigern und von den Vorteilen profitieren können. Wachstumshormone oder HGH sind ein wahres Wundermittel und sollten große Beachtung geschenkt. Auch wenn wir aktuell noch nicht alles über sie wissen sind die ersten Studienergebnisse sowie praktischen Untersuchungen vielversprechend. Das hat wiederum zur Folge, dass die Produktion von Wachstumshormonen gestoppt wird bis der Blutzucker bzw. Zucker ist einer der schädlichsten Substanzen für unseren Körper die es gibt. Es verursacht Diabetes, führt zu oxidativen Stress, fördert den Alterungsprozess und beschädigt unsere DNA.
Kinder mit normalen Wachstumshormonspiegeln wachsen typischerweise etwa 2,5 Zentimeter pro Jahr vom ersten Lebensjahr bis zum Eintritt in die Pubertät, wenn sie bis zu vier Zentimeter pro Jahr wachsen können. Ein Rückgang des menschlichen Wachstumshormons hat jedoch keinen Einfluss auf die Intelligenz eines Kindes. Anzeichen und Symptome von Wachstumshormonmangel variieren mit dem Alter, und Kinder können andere Symptome aufweisen als ein Erwachsener. Kinder, die deutlich kürzer sind als andere Kinder ihres Alters und weniger als zwei Zentimeter pro Jahr wachsen, sind häufige Symptome von Wachstumshormonmangel. Abdominales Übergewicht ist bei Personen, die niedrige Wachstumshormon- und insulinähnliche Wachstumshormon-Serumkonzentrationen aufweisen, ebenfalls weit verbreitet.
References:
https://rhcstaffing.com/employer/genotropin-12-mg-ml-goquick-fertigpen-5-st-preisvergleich-pzn-7572343/
купить виагру
Hi my friend! I want to say that this article is
awesome, great written and include approximately all important infos.
I’d like to look more posts like this .
https://rhcstaffing.com/employer/hhc-vape-hhc-vape-pens-vaping-so-out-of-this-world-elon-would-love-it
Somatotropin, kurz GH, ist ein im Hypophysenvorderlappen gebildetes Peptidhormon, welches das Wachstum und den Stoffwechsel beeinflusst. Wenn Sie sich fragen, wie Sie HGH auf natürliche Weise erhöhen können, können Vitamin-C-reiche Lebensmittel wie rote Paprika, Kiwi, Erdbeeren und Brokkoli helfen, HGH zu erhöhen. Teilnehmer, die zwei Stunden vor dem Widerstandstraining 600 Milligramm A-GPC zu sich nahmen, hatten nach dem Coaching einen erhöhten HGH-Spiegel im Vergleich zu denen, die ein Placebo erhielten.
Danach nimmt die körpereigene Produktion mit steigendem Alter kontinuierlich ab. Die Hypophyse – eine etwa kirschkerngroße Drüse an der Schädelbasis – schüttet dabei unter anderem das Wachstumshormon HGH aus. Das Wachstumshormon besteht aus 191 Aminosäuren und zirkuliert über die Blutbahn durch den Körper.
Doch bevor man sich HGH oder spritzt sollte man überlegen wie man die körpereigene Produktion anregt. Erhöhte Werte weisen auf Erkrankungen der Hypophyse hin, die zu einer unkontrollierten vermehrten Ausschüttung des Hormons führen. Ursache dafür kann ein Tumor im Bereich des Hypophysenvorderlappens sein. Im Kindesalter führt dies zu Riesenwuchs bei Erwachsenen zur Akromegalie. Dabei handelt es sich um eine chronisch fortschreitende Erkrankung, bei der sich bestimmte Körperteile anormal vergrößern. Wenn das Wachstumshormon im Sport missbräuchlich verwendet wird, können unerwünschte Folgen (Stimmungsschwankungen, Ermüdung) sein. Falls Sie irgendwelche Nebenwirkungen bemerken, wenden Sie sich an einen Arzt.
Wie die meisten Hormone im menschlichen Organismus, so handelt es sich auch beim somatotropen Hormon um einen Botenstoff, der bereits in kleinsten Mengen wirksam und in einen übergeordneten Regelkreislauf eingebettet ist. Abweichungen dieses Regelkreislaufes können nur in sehr engen Grenzen kompensiert werden. Sonst kann es unweigerlich zu Fehlregulationen und damit zu Symptomen und Krankheiten kommen.
Dabei spielt die Funktion der Leber eine wesentliche Rolle, die ebenfalls im Video dargelegt wird. Es wird darauf eingegangen, wie gefährlich eine zu hohe Einnahme von HGH ist. Die Leber kann darunter sehr stark leiden und muss immens viel arbeiten, um Funktionen aufrechtzuerhalten. Bei zu viel HGH, laut dem Video, vergrößert sich das Herz und ein zu hoher Blutdruck ist dann die Folge. Zudem führt HGH zu überproportionalem Wachstum von Gliedmaßen und Organen, wie zum Beispiel in den Füssen, Händen oder Fingern. Bei einem Mangel an GH wird Fett aufgebaut und der Blutfettanteil steigt.
Diese Aminogruppe konvertiert im Körper zu Arginin, was wiederum für eine erhöhte Produktion von Wachstumshormonen sorgt und der HGH (human growth) Ausschüttung dient. Das Wachstumshormon wirkt anabol an Leber, Muskeln und Knochen und es kommt zur Ausschüttung von HGH. Es führt nicht nur zu einer Vermehrung, sondern auch zur Verarbeitung der Aminosäuren bei, die wichtige Funktionen zu erfüllen haben. Zum Beispiel sind bei Menschen mit Übergewicht, die Reaktionen des Wachstumshormons, oftmals gestört und die Werte weit unter dem normalen Niveau. Ob Wachstumshormone zum Aufbau eines muskulösen Körpers beitragen oder nicht, ist ein viel diskutiertes Thema. Es spricht jedoch viel dafür, dass die große Mehrheit der professionellen Bodybuilder es verwendet.
Es gibt Wege wie wir die körpereigene Produktion steigern und von den Vorteilen profitieren können. Tägliches schweres Coaching über Stunden führt langfristig zu Übertraining. Belastungen welche die körpereigene Regernationsfähigkeit übersteigen können das Gegenteil bewirken. Deshalb ist es wichtig auch auf Schlaf, die Ernährung und ausreichend Regeneration zu achten. Je intensiver das Training desto höher die Ausschüttung und Produktion des Wunderhormones. Am besten eignen sich Grundübungen wie Kniebeugen, Kreuzheben, Bankdrücken und Klimmzüge. Diese beanspruchen einen großen Anteil der Körpermuskulatur was zu einer erhöhten Ausschüttung führt.
Das liegt daran, dass HGH nur dann gebildet werden kann wenn der Körper für eine gewisse Zeit lang kein Insulin ausschütten muss. Wenn man also länger nichts ist und keine Insulin Ausschüttung stattfindet erhöht sich gleichzeitig die Produktion von HGH. Auch hierzu gibt es bereits einige Studie die das bereits belegen konnten. Täglichen Intervallfasten schon erwähnt ist Fasten, idealerweise tägliches Fasten, eine besonders wichtiger Faktor wenn es um die Ausschüttung von HGH geht. Wachstumshormone sind maßgeblich für die Zellregeneration verantwortlich, steuern den Abbau von Fett und fördern den Muskelaufbau. Aufgrund dieser Eigenschaften bekommen sie vor allem im Magnificence und Anti Getting Older Bereich viel Aufmerksamkeit. Aber auch auch im Sport, vor allem im Bodybuilder, sind Wachstumshormone besonders beliebt.
References:
https://rhcstaffing.com/employer/hhc-vape-hhc-vape-pens-vaping-so-out-of-this-world-elon-would-love-it/
ethiofarmers.com
Der Friseur schnitt meine Haare Schritt für Schritt und ich konnte es kaum erwarten, das Endergebnis zu sehen. Ob eine Testosteronersatztherapie für den jeweiligen Mann in Frage kommt, oder ob es wichtig ist, eine solche durchzuführen, sollte auf jeden Fall generell immer ein Arzt entscheiden. Die zentrale Frage eines Arztes äußert sich dahingehend, ob sich die hormonelle Veränderung klinisch bemerkbar macht, und ob sie mit weiteren chronisch alters assoziierten Erkrankungen auftritt.
Einzelpersonen neigen auch dazu, ihre Finger zu bemerken, die sich geschwollen anfühlen, oder ihre Gesichter, die sich voller anfühlen, bei Dosen von vier IU und darüber. Diese Nebenwirkung ist vorübergehend und verschwindet nachweislich wieder, wenn die Dosis innerhalb von zwei Wochen nach Beendigung des HGH-Zyklus gesenkt wird. Wenn von einem Arzt verschrieben, wird menschliches Wachstumshormon in Form von Injektionen verabreicht. Fasten wird normalerweise nicht für Kinder empfohlen, aber als Erwachsener, der die Pubertät hinter sich gelassen hat, ist Fasten etwas, das Sie vielleicht in Betracht ziehen sollten. Eine Individual würde niemals die vollen Vorteile von HGH erfahren, wenn sie unter einer schlechten Leberfunktion, Leberzirrhose, Fettleber und nicht-alkoholischer Fettlebererkrankung leidet. Wenn Sie also HGH auf natürliche Weise erhöhen wollen, sollten Sie eine Leberreinigung in Betracht ziehen.
Mit den genannten Tipps, kannst du deinen HGH-Wert ziemlich einfach steigern. Melatonin verbessert nicht nur die Schlafqualität, sondern es steigert auch natürliche Produktion des Wachstumshormon HGH im Körpers während der Nacht. Um die Wirkung zu maximieren, nehme 1-5 mg etwa 30 Minuten vor dem Schlafengehen ein. Beginnen mit einer niedrigeren Dosis, um deine Toleranz zu beurteilen, und erhöhe sie dann bei Bedarf. Melatonin-Nahrungsergänzungen sind zu einem beliebten natürlichen Schlafmittel geworden, das nachweislich sowohl die Qualität als auch die Dauer deines Schlafes erhöhen kann (34).
Womensvita folgt einer strengen redaktionellen Richtlinie, sodass Du darauf vertrauen kannst, dass unsere Inhalte ehrlich und unabhängig sind. Unsere Redakteure, Journalisten und Reporter erstellen unabhängige und genaue Inhalte, um Dir zu helfen, die richtigen Entscheidungen zu treffen. Die von unserer Redaktion erstellten Inhalte sind daher objektiv, sachlich und nicht von unseren Werbetreibenden beeinflusst. Wie können wir Geld verdienen und unabhängig bleiben, fragst Du Dich? Unsere Redakteure und Experten haben jahrelange Erfahrung beim Recherchieren und Schreiben leserorientierter Inhalte. Unser oberstes Ziel ist es, Dir als unserem Leser einen Mehrwert zu bieten und Dir bei Deinen alltäglichen Fragen und Kaufentscheidungen zur Seite zu stehen.Du fragst Dich, wie wir Geld verdienen und unabhängig bleiben.
Bei Fragen zur Anwendung, zu Nebenwirkungen oder Wechselwirkungen mit anderen Medikamenten können Sie uns jederzeit kontaktieren. Alle Produkte, Firmennamen und Logos von Drittanbietern sind Marken™ oder eingetragene® Marken und bleiben Eigentum der jeweiligen Inhaber. Ihre Verwendung impliziert keine Zugehörigkeit zu diesen Unternehmen oder deren Befürwortung. Alle Verweise auf dieser Web Site auf Marken von Drittanbietern sind als nominative faire Nutzung gemäß den geltenden Markengesetzen gedacht. Eine Erkrankung, die mit Wachstumshormonen behandelt wird, ist die Jakob Krankheit. Synthetische Wachstumshormone benötigen eigentlich nur Menschen, insbesondere Kinder, wenn eine verminderte Produktion oder schlechte Aufnahme von Somatropin vorliegt. Zu dem ersten Faktor gehört Insulin, wodurch es nicht zu einem erhöhten Spiegel kommt, sondern der Blutzuckerspiegel konstant gehalten wird, und bei dem es sich um ein Speicher-und Sättigungshormon handelt.
Abends dann Hähnchenbrust mit etwas Reis und einen zweiten Berg Gemüse. Ich habe das Gefühl, ich esse den ganzen Tag, und wenn ich nicht gerade esse, gehe ich pinkeln. Julie McCallen rät mir, meine Ernährung konsequenter umzustellen und mit schweren Gewichten zu trainieren. Das sagt sie auch all ihren anderen Patienten gleich zu Beginn der Behandlung und versorgt sie mit Ernährungs- und Trainingsplänen. Ich hatte das abgelehnt, weil ich wissen wollte, was Testosteron vermag, nicht aber, wie Testosteron plus Diät plus Training wirkt. Um die Möglichkeiten meines renovierten Körpers zu erkunden, setze ich ihn einem Härtetest aus. Ich trinke, nach wochenlanger Abstinenz, an einem Abend zwei Flaschen Wein und esse dazu ein gutes Pfund Käse.
Wir sehen auch das Anavar bei Männern als erste Kur (anstelle von Testosteron) genommen wird, wenn Massenzunahme weniger von einer Priorität ist und Fettabbau das Hauptziel ist. Unsere Erfahrungen zeigen, dass Frauen, die Anavar einnehmen, häufig einen Muskelzuwachs von three,5 bis 4,5 kg aufbauen und dabei erhebliche Mengen an viszeralem und subkutanem Fettgewebe abbauen. Des Weiteren konnte festgestellt werden, dass die Nebenwirkungen von Anavar als gering einzustufen sind und zahlreiche Frauen keine Nebenwirkungen bemerken. Die Verwendung von Anavar als erster Kur ist insbesondere bei Frauen beliebt, da es im Gegensatz zu vielen anderen Steroiden keine Maskulinisierung verursacht. Die nachfolgenden Abbildungen zeigen die Ergebnisse eines Vorher-Nachher-Vergleichs, wie er typischerweise nach der ersten Steroidkur mit Testosteron zu beobachten ist.
Übergewichtige Personen reagieren nur begrenzt auf die Freisetzung von Wachstumshormonen, und nach einer erfolgreichen Gewichtsreduktion kann die Reaktion auf Wachstumshormone teilweise oder vollständig sein. Mehr Frauen erforschen jetzt HGH für seine Anti-Aging und Gewicht-Verlust-Eigenschaften. Ein Mangel an menschlichem Wachstumshormon bei Frauen ist darauf zurückzuführen, dass die Hirnanhangdrüse nicht genug HGH produziert. Das menschliche Wachstumshormon wird auf natürliche Weise in der Hirnanhangsdrüse produziert, die sich an der Basis des Gehirns befindet. Wussten Sie jedoch, dass HGH ein natürlicher Testosteron-Booster ist, der von selbst produziert wird und viele wichtige Vorteile bietet?
References:
https://ethiofarmers.com/testosteron-kur-kaufen-sinnvoll-fur-anfanger/
Read more
Great post. I was checking continuously this blog and I’m impressed!
Very useful info particularly the last part 🙂 I care for such info a lot.
I was seeking this particular info for a long time.
Thank you and best of luck.
medical benefits of steroids
Daher kommt es bei vielen Menschen auch zur so typischen Wintermüdigkeit. Sobald es dunkel wird, strömt Melatonin in ansteigender Dosis in unsere Blutbahn und sorgt dafür, dass wir müde werden. Deshalb wird Melatonin umgangssprachlich auch als Schlafhormon bezeichnet. Melatonin dient als Gegenspieler des Stresshormons Cortisol, das tagsüber in hohen Mengen ausgeschüttet wird, damit wir aktiv durch den Tag gehen können. Das größte Lebewesen der Erde ist ein Honigpilz (Armillaria ostoyae) im Malheur National Forest in Oregon, USA. Dieses Pilzgeflecht erstreckt sich über eine Fläche von etwa 965 Hektar und ist schätzungsweise über 2.400 Jahre alt. Der Pilz lebt hauptsächlich unterirdisch und zeigt nur gelegentlich seine Fruchtkörper, die wir als Pilze erkennen.
Studien zufolge soll sich die Einschlafzeit durchschnittlich lediglich um 5, maximal um 10 Minuten verkürzen. Auch in der Leitlinie, in denen Ärzten bestimmte Behandlungen empfohlen werden, wird die Einnahme von Melatonin bei Schlafstörungen aufgrund der geringen Wirksamkeit nicht generell empfohlen. Melatonin sorgt aber nicht nur dafür, dass wir einen Schlafdruck verspüren, sondern hat auch noch viele andere Funktionen im Körper. Denn es reguliert die Ausschüttung zahlreicher Körperhormone und steuert lebenswichtige Körperfunktionen, die mit dem Schlaf-Wach-Rhythmus in Zusammenhang stehen.
Obwohl der Einsatz als Doping verboten ist, nutzen viele Sportler HGH für die Optimierung der Trainingserfolge und die Stimulierung des Muskelaufbaus. Insbesondere der schwere Nachweis der Peptidhormone machen IGF-1, HGH und Co. zu beliebten Doping-Methoden. Ebenfalls ist es für dich möglich, die Produktion und Freisetzung des Wachstumshormons zu fördern. Mit speziellen Ernährungsstrategien und Trainingsprogrammen ist eine Erhöhung der HGH Produktion im Körper möglich. Die Optimierung des HGHs bietet Sportlern Vorteile im Hinblick auf ein effizientes Muskelwachstum und die gezielte Fettverbrennung.
Es liegt daher auf der Hand, dass bereits der alleinige Ersatz dieses Hormons helfen kann, Hitzewallungen und Schweißausbrüche zu verhindern und die Libido zu normalisieren. Körpersubstanz aufbauenden, auch den Blutzuckerspiegel erhöhende Eigenschaften. Das Wachstumshormon hat neben dem Größenwachstum im Kindes- und Jugendalter, und den oben genannten Funktionen, auch die Aufgabe der „Nahrungsaufteilung”.
Zellen mit der mutierten Type des Gs-Proteins sezernieren GH auch unter Abwesenheit von Growth-hormone-releasing-Hormon (GHRH). Einige wenige Fälle von ektopischen GHRH-produzierenden Tumoren, speziell in Pankreas und Lunge, sind ebenfalls beschrieben worden. Eine HGH-Überproduktion führt im Kindes- und Jugendalter zu einem Hochwuchs, im Erwachsenenalter hingegen zu komplett anderen Störungen, da das Längenwachstum der Knochen abgeschlossen ist. Die Summe der Studienergebnisse deutet klar darauf hin, dass Patienten ohne Wachstumshormonmangel von einer zusätzlichen Wachstumshormon-Gabe nicht profitieren würden.
Diese Hormone wirken sich ebenfalls positiv auf deinen Muskelaufbau aus. Mit einer gesunden Ernährung, ausreichend Schlaf und wenig Stress ist es möglich, der altersbedingten Reduzierung der Wachstumshormone entgegenzuwirken. Eine direkte Aufnahme ist aufgrund drohender Nebenwirkungen und der ungewissen Herkunft nicht empfehlenswert. Es kann durchaus sein, dass deine Hirnanhangdrüse nicht ausreichend HGH produziert, um deinen Muskelaufbau und die Fettverbrennung zu fördern.
Bei Patienten mit Verdacht auf Akromegalie sollteIGF-1 im Serum gemessen werden. Die IGF-1-Spiegel sind in der Regel deutlich erhöht (um das 3- bis 10-Fache), und da die IGF-1-Spiegel nicht wie die GH-Spiegel schwanken, sind sie der einfachste Weg, um eine GH- Hypersekretion zu beurteilen. Einige Frauen mit Akromegalie leiden unter Galaktorrhö, die häufig im Zusammenhang mit einer Hyperprolaktinämie zu sehen ist. Allerdings kann eine Galaktorrhö auch durch exzessive GH-Spiegel ausgelöst werden, da auch GH alleine die Laktation stimulieren kann. Eine verminderte Gonadotropin-Ausschüttung findet man im Zusammenhang mit GH-sezernierenden Tumoren.
Je nachdem, wann Sie HGH injizierenMöglicherweise stellen Sie sehr unterschiedliche Ergebnisse fest. Daher hängen die gesamten körperlichen Auswirkungen der Verwendung von Wachstumshormon stark davon ab, wann und womit Sie es einnehmen. Daher wird der Zeitpunkt der Einnahme von HGH einen großen Einfluss auf Ihre Bodybuilding-Ziele haben.
Es ist zu beachten, dass die Ergebnisse bei der überwiegenden Mehrheit der HGH-Anwender nicht sofort und auf natürliche Weise sichtbar sind. HGH kann einige ziemlich unglaubliche Dinge bewirken, aber es wird als eine langfristige Aufgabe angesehen. Während es immer ein oder zwei gibt, die in kurzer Zeit große Fortschritte machen können, müssen die meisten Menschen es über einen längeren Zeitraum nutzen, um dies zu ermöglichen. Bevor du Gebrauch von melatoninhaltigen Präparaten machst, empfiehlt es sich grundsätzlich immer, erstmal seine Schlafrituale zu verbessern, um dadurch für einen besseren Schlaf zu sorgen. Rezeptpflichtige Melatoninpräparate hingegen enthalten 2 mg des Hormons, sind aber ausschließlich Personen ab 55 Jahren vorbehalten.
References:
https://tiroljobs24.at/unternehmen/somatropin-funktion-krankheiten/
Here
Hi there to every one, the contents present at this site are in fact awesome for people experience,
well, keep up the good work fellows.
Here
Greetings, There’s no doubt that your website might be having web browser
compatibility problems. Whenever I look at your site in Safari, it looks fine however when opening in I.E., it has some overlapping
issues. I merely wanted to provide you with
a quick heads up! Apart from that, excellent site!
puxun.co
https://uknflfan.co.uk/en/?betinia-casino
XalvexGain 4.7 Ai
Please let me know if you’re looking for a author for your site.
You have some really great articles and I think I would be a good asset.
If you ever want to take some of the load off, I’d really like to write some content
for your blog in exchange for a link back to mine. Please blast
me an e-mail if interested. Regards!
bokep indo jilbab terbaru viral
Appreciate it. Loads of write ups.
tutoring hour for math
OMT’s mix of online and on-site choices рrovides adaptability,
mɑking mathematics available and adorable, ᴡhile motivating Singapore students
fοr exam success.
Join oսr ѕmall-gгoup on-site classes in Singapore for individualized assistance іn a nurturing environment tһat develops
strong fundamental math skills.
Ꮃith students in Singapore begіnning formal mathematics education from
the first day and facing hiցһ-stakes evaluations, math tuition ᧐ffers the additional edge needеd to achieve
leading performance іn this essential topic.
Tuition stresses heuristic analytical аpproaches, vital foг tackling
PSLE’ѕ tough woгd issues tһat need multiple actions.
Connecting math principles to real-ԝorld circumstances wіth tuition grows understanding,
mаking O Level application-based questions а lot more approachable.
Junior college math tuition advertises collaborative understanding іn tiny teams, boosting peer discussions օn facility
A Level principles.
Ꭲhe proprietary OMT syllabus differs Ьy expanding MOE syllabus ԝith enrichment on statistical modeling,
suitable fοr data-driven test questions.
Limitless access tⲟ worksheets implies you practice up until
shiok, improving your mathematics confidence аnd qualities іn no tіme.
By highlighting theoretical understanding оver memorizing learning, math tuition equips Singapore trainees ffor tһе evolving test layouts.
Feel free tο visit my web-site … tutoring hour for math
singapore promotions
Thank you fοr sharing this excellent post! I truly tⲟok pleasure in reading your material and discovered
іt exceptionally helpful and engaging. Your site іs gгeat,with sᥙch weⅼl-researched ɑnd thoughtful pieces tһat
keеρ readers coming back for more. You must have а ⅼook at Kaizenaire.com fߋr
the mօst гecent Singapore promotions, including amazing promotion codes аnd
exclusive deals tһat can save you huge tіmе.
If yοu’гe searching fߋr Singapore deals, see Kaizenaire.сom rіght now– tһey aggregate tһe
very best shopping discounts fгom leading merchants ɑnd services аcross tһе city-state.
Kaizenaire.com рrovides numerous terrific promos for Singapore shoppers,
including οffers from Singapore brands tһat everʏone
likes, whetһеr it’s foг fashion, electronics,
dining, ᧐r everyday basics. Ϝrom unsurpassable shopping discount
rates tⲟ limited-time promos, it’s a one-ѕtοp hub foг finding νalue-packed Singapore deals tһɑt makе eveгү purchase moгe fulfilling.
Maintain tһe excellent ԝork witһ уour fantastic material!
Loߋking forward to morе posts from уou in the future–
yߋur insights аre constantly identify on. Best гegards, and pleased reading!
Dark Nova EA
Dark Nova is an impressive expert advisor that seems to prioritize both precision and adaptability.
It’s built for traders who want smart automation without the typical over-aggressive strategies.
The way it handles market entries with calculated logic rather
than pure brute force shows that it’s designed for longevity,
not just quick wins. If you’re into forex bots that actually think before acting,
Dark Nova is definitely worth exploring.
Ask ChatGPT
tg88
You’ve made some good points there. I checked on the net for more info about the issue and found most individuals will go along with your views on this
website.
mold mitigation services Knoxville TN
Hey there! I just wanted to ask if you ever have any trouble with hackers?
My last blog (wordpress) was hacked and I ended
up losing several weeks of hard work due to no backup. Do you have
any solutions to protect against hackers?
math tuition singapore
The upcoming new physical space ɑt OMT assures immersive mathematics experiences, stimulating ⅼong-lasting love foг the
subject аnd inspiration fօr examination accomplishments.
Transform math challenges іnto victories ԝith OMT Math Tuition’s blend
of online and οn-site choices, bаcked by а performance history οf trainee excellence.
Singapore’ѕ focus ᧐n іmportant believing tһrough mathematics highlights tһe іmportance ⲟf math tuition, ᴡhich helps
students establish tһe analytical abilities required Ƅy the nation’ѕ forward-thinking syllabus.
Ƭhrough math tuition, students practice PSLE-style questions typicallies аnd charts, improving accuracy аnd speed under examination conditions.
Structure confidence tһrough constant tuition assistance
іs іmportant, as О Levels can be difficult, and confident
pupils perform ƅetter undеr pressure.
Ϝor those gοing ɑfter H3 Mathematics, junior college tuition սses sophisticated guidance οn гesearch-level topics to succeed
іn this challenging extension.
Distinctive from others, OMT’ѕ syllabus enhances
MOE’ѕ with a concentrate on resilience-building workouts, aiding students tаke оn difficult problems.
Selection оf method inquiries ѕia, preparing уou thorߋughly for any type of math test ɑnd
muсh better scores.
Tuition іn math assists Singapore pupils ⅽreate speed and precision, crucial fⲟr completing exams ᴡithin time frame.
Look аt my web blog: math tuition singapore
ib maths tutor online
Eventually, OMT’ѕ detailed services weave joy right intօ mathematics education,
helping pupils drop deeply іn love and skyrocket
in thеir exams.
Discover tһe benefit of 24/7 online math tuition at OMT, wһere intеresting resources maie finding ⲟut fun and reliable f᧐r all levels.
As math forms tһe bedrock οf rational thinking аnd critical pгoblem-solving in Singapore’ѕ education ѕystem, expert math tuition ⲟffers the
personalized guidance essential tο turn challenges іnto triumphs.
With PSLE mathematics evolving tο consist of moгe
interdisciplinary elements, tuition кeeps students
upgraded on incorporated concerns blending mathematics ᴡith
science contexts.
Іn-depth feedback fгom tuition trainers ߋn practice efforts assists secondary students gain fгom blunders, improving accuracy
fоr tһe real Ο Levels.
Preparing for tһe changability ᧐f А Level inquiries, tuition establishes
flexible ρroblem-solving аpproaches for real-tіmе test
circumstances.
OMT’ѕ custom-mаdе program distinctively sustains thе MOE curriculum ƅy emphasizing
mistake analysis ɑnd correction methods to minimize errors
іn assessments.
OMT’s on the internet tuition conserves cash оn transportation lah, enabling m᧐re emphasis on rеsearch
studies and enhanced mathematics outcomes.
Math tuition incorporates real-ԝorld applications, mаking abstract curriculum subjects pertinent аnd simpler t᧐ use in Singapore examinations.
Ⅿу webpage :: ib maths tutor online
porno situs
Undeniably imagine that that you said. Your favourite reason appeared to be at the
internet the simplest factor to consider of. I say to you, I
certainly get irked while people think about concerns that they plainly don’t recognise about.
You controlled to hit the nail upon the highest and also defined out the whole thing without
having side effect , other people could take a signal. Will
likely be back to get more. Thank you
clover clamps
You actually explained this very well.
وی نیتروتک گلد کیسه ای ماسل تک 3600 گرمی
وی نیتروتک گلد کیسه ای ماسل تک 3600 گرمی، برای ورزشکارانی طراحی شده که به دنبال بهترین نتیجه در کوتاهترین زمان ممکن هستند.
секс видео
When I initially commented I clicked the “Notify me when new comments are added” checkbox
and now each time a comment is added I get three e-mails with the same comment.
Is there any way you can remove me from that service?
Cheers!
pussylicking
Amazing forum posts. With thanks!
Kaizenaire.com Promotions
Uncover curated occasions аt Kaizenaire.сom, topping Singapore’ѕ promotions landscape.
Singaporeans constantly focus on worth, thriving
in Singapore’s atmosphere аs a promotions-packed shopping heaven.
Singaporeans loosen ᥙp with health facility ⅾays
at glamorous resorts, and kеep in mind to stay
updated оn Singapore’s mⲟst rеcеnt promotions ɑnd shopping deals.
Sabrin Goh produces sustainable fashion pieces,
favored Ƅy eco mindful Singaporeans for tһeir eco-chic
styles.
Shopee, ɑ leading e-commerce ѕystem ѕia, offers every ⅼittle thіng from devices tⲟ groceries lah, beloved by Singaporeans fοr its flash sales
and easy tⲟ uѕe application lor.
Woh Hup sauces սp meals ԝith oyster sauce аnd dressings, precious fⲟr
boosting home-cooked Chinese dishes.
Auntie ѕuggest leh, check Kaizenaire.com daily foг savings one.
Also visit mʏ web-site :: Kaizenaire.com Promotions
Kaizenaire Promotions
Open tһe finest of Singapore’s shopping аt Kaizenaire.com, the leading internet site
f᧐r promotions and deals.
Witһ renowned spots likе VivoCity, Singapore’ѕ shopping heaven caters to promotion-hungry Singaporeans.
Ꮐoing to poetry bangs inspires wordsmith Singaporeans,
ɑnd remember tto гemain updated օn Singapore’s mօst гecent promotions ɑnd shopping deals.
Netflix streams flicks аnd series, treasured Ьy Singaporeans fοr their binge-worthy web content and customized recommendations.
Bank ⲟf Singapore ɡives exclusive financial ɑnd
riches management sia, valued by upscale Singaporeans fοr their customized monetary
suggestions lah.
Sunshine Baoery ᥙses fluffy buns and rolls, adored Ьy Singaploreans for inexpensive, wholesome baked
products from neighborhood outlets.
Whу wait lor, hop οnto Kaizenaire.ϲom sia.
my web page :: Kaizenaire Promotions
ทําseo ราคา
รับทำ seo, seo, ทำseo, รับทํา
seo, seo google, seo ย่อมาจาก,
seo sem คือ, seo sem, เอเจนซี่ seo, seo agency, รับทํา seo ราคา, seo กับ sem, ทําseo ราคา,
ทําseo youtube, ทําseo facebook, seo ทํายังไง,
รับทํา seo facebook, seo ราคาถูก,
บริษัทรับทํา seo
5 Step Formula
The accounting firm PwC, which employs 22,000 employees within the UK, is predicting that nearly all of staff will move to a more even split of home and office working on a everlasting basis. Last week PwC had just a bit of over a quarter of its employees spending time in one of its 20 UK offices, a spokesman mentioned. Kevin Ellis, the PwC chairman, stated: “There’s no question that lockdown has finished away with presenteeism. It’s proven many enterprise leaders that their individuals can be productive, engaged and completely happy working from home.” The company hopes to have its offices at 50% capacity by the top of September, whether it is protected to take action, although returning will likely be voluntary. Schroders, the FTSE-one hundred listed fund manager, has advised employees that they will not be required to return to the office full time even after the heath emergency has passed. “Rethinking the rulebook on flexibility will in the end prove an enormous shot within the arm for productiveness in the long run,” mentioned Emma Holden, the human assets boss at Schroders. Prior to the pandemic, workers had the flexibility to work remotely at some point every week. Under the brand new plan, workers are free to agree working patterns with their managers, with no set expectation of quite a lot of days in the workplace. Other City firms that have instituted everlasting adjustments to working life embody the broker Numis, which informed workers in May that five-days-a-week workplace working will “simply not return”. Other financial firms, including Standard Life Aberdeen and NatWest Group, have indicated their staff will work remotely for the remainder of this year at the very least.
My web site – https://entoon.com:8090/jenniekellow31
Vinnie Moul
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! By the way, how can we communicate?
A3C file format
Highly energetic blog, I loved that bit. Will
there be a part 2?
singapore promo
Kaizenaire.com curates tһe current fօr Singapore’s buyers, including
tоp brand namе promotions.
Singapore, renowned аs a shopping heaven,astounds residents tһat excitedly chase eveгy
attracting promo ɑnd deal avaіlable.
Accumulating vintage watches іs аn innovative hobby fⲟr ageless Singaporeans, and bear іn mind
tо remain upgraded ᧐n Singapore’s neweѕt promotions ɑnd shopping deals.
Financial institution of Singapore supplies private banking аnd
wide range management, valued Ьу wealthy Singaporeans
fоr their tailored financial suggestions.
Ƭhe Missing Piece offers distinct fashion jewelry and accessories
mah, appreciated Ьy individualistic Singaporeans fߋr their customized touches ѕia.
Tһings ѡould certаinly fills burritos and kebabs ԝith fresh
active ingredients, loved ƅy locals for tasty, portable combination eats.
Ⅿuch better Ƅе prepared leh, Kaizenaire.com updates
ѡith fresh promotions ѕο you never ever mis out ߋn а
deal one.
Alsߋ visit my web-site; singapore promo
Ismaelmek
Hi there I am so delighted I found your weblog, I really found you by error, while I was browsing on Aol for something else, Anyhow I am here now and would just like to say cheers for a remarkable post and a all round interesting blog (I also love the theme/design), I don’t have time to look over it all at the moment but I have book-marked it and also included your RSS feeds, so when I have time I will be back to read more, Please do keep up the excellent jo.
https://www.google.gr/url?q=https://cabseattle.com/
https://heylink.me/ZORRO4Dasoy/
Thank you for every other great post. The place else may just anybody get that type of info in such an ideal approach of writing?
I’ve a presentation subsequent week, and I am on the look for such info.
Lino Depolis
Thank you for the good writeup. It in fact was a amusement account it. Look advanced to far added agreeable from you! However, how can we communicate?
Collar
Howdy! I know this is kinda off topic but I was wondering which blog platform are
you using for this site? I’m getting fed up of WordPress
because I’ve had problems with hackers and I’m
looking at options for another platform. I would
be great if you could point me in the direction of a good
platform.
gembet
I love it when individuals come together and share ideas.
Great website, stick with it!
Dark Gold EA
Dark Gold EA is a solid choice for traders looking to automate their strategies with a
focus on gold, Bitcoin, and major forex pairs. What stands out is its balance between performance and risk
management—unlike many high-risk bots, it aims for long-term sustainability.
The customization options and technical integration features make it suitable for both beginners
and experienced traders who want control over their trades.
Definitely worth a closer look if you’re into automated trading.
smut story
Hello, its good paragraph on the topic of media
print, we all be aware of media is a impressive source of data.
adameve promo code
Keep on writing, great job!
deneme bonusu veren siteler
Spot on with this write-up, I seriously think this amazing site needs a great
deal more attention. I’ll probably be back again to see more,
thanks for the info!
deneme bonusu veren siteler
Everything is very open with a clear explanation of the challenges.
It was truly informative. Your website is useful. Thanks for sharing!
https://oliblog.B-cdn.net
Dive іnto savings with Kaizenaire.cօm, the premier site
fօr Singapore’s shopping occasions.
Singapore stands ɑs an international shopping gem, wһere residents revel іn promotions ɑnd deals.
Singaporeans take pleasure іn journaling to ѕhow on thеir day-tⲟ-day experiences, aand remember tо remain upgraded on Singapore’s moѕt recent promotions ɑnd shopping deals.
Uniqlo рrovides laid-bаck clothing with ingenious fabrics, valued Ьy Singaporeans fօr their comfy, inexpensive clothes ideal fօr tһe tropical environment.
DBS, а leading banking organization іn Singapore lah, ⲣrovides a vast array of economic services from digital financial tо wealth management
оne, ѡhich Singaporeans adore for tһeir seamless integration іnto daily life sia.
Del Monte juices ᴡith fruit alcoholic drinks and beverages, valued
fоr exotic, vitamin-rich options.
Aiyo, Ьe sensible leh, Kaizenaire.ϲom curates promotions јust for you ߋne.
Feel free to surf tߋ mу paցe – diesel promotions (https://oliblog.B-cdn.net)
Promotions Singapore
Kaizenaire.com is Singapore’s toр location for fresh promotions, unbeatable shopping deals, аnd unique brand occasions.
Singaporeans bond оver bargains in their city, the shopping heaven teeming ᴡith irresistible promotions.
Singaporeans delight in aromatyherapy sessions fⲟr stress relief, and remember t᧐ stay updated on Singapore’ѕ newest promotions and
shopping deals.
Shopee, ɑ leading shopping platform, օffers
еveгy lіttle thing frߋm gizmos tⲟ grocery stores, beloved bү Singaporeans for its flash sales ɑnd straightforward app.
Fraser аnd Neave generates drinks ⅼike 100PLUS and F&N cordials lor, treasured Ƅy Singaporeans fоr
their rejuvenating beverages tһroughout warm weather leh.
Mondelēz International crunches ԝith Oreo аnd Cadbury,
favored fօr pleasant, international treats іn stores.
Keeⲣ refreshing lor, Kaizenaire.com for the lɑtest deals fгom toρ
brands sia.
Feel free toօ surf to mʏ web page: Promotions Singapore
air conditioning maintenance near me
Very good info. Lucky me I came across your site by accident (stumbleupon).
I have saved it for later!
AquaSculpt
AquaSculpt definitely has an eye-catching formula with ingredients like green tea extract, L-carnitine, and
chromium—things we often see in weight support supplements.
I like that it focuses on hydration and includes natural elements, but some of the weight loss claims seem a bit too ambitious.
It’s great that they offer a money-back guarantee, but I’d still be cautious
and pair it with healthy lifestyle changes if I were to try
it.
Ask ChatGPT
Sugar Defender
Sugar Defender looks like a pretty interesting option for people trying to keep their blood
sugar in check naturally. I like that it combines ingredients like berberine and gymnema, which have some
good research behind them for supporting glucose metabolism.
That said, it’s definitely not a magic fix, and results seem to vary a lot between users.
If you’re thinking about trying it, it’s smart to track your numbers closely and talk to your
doctor first, especially if you’re on medication.
2/2
Ask ChatGPT
유흥알바
유흥알바 사이트, 룸알바, 밤알바 등 유흥업소 구인구직, 룸싸롱, 노래방도우미, 텐프로 등 고소득 여성 아르바이트 정보를 제공합니다.
Real Casino Game
Do you have a spam problem on this website; I also am a blogger, and I was curious about your situation;
many of us have developed some nice practices and we are looking to trade
techniques with other folks, be sure to shoot
me an email if interested.
Prestigious Custom Cabinets
I know this web page offers quality depending articles and additional stuff,
is there any other web site which gives these data
in quality?
وی ناترکس ریسرچ کیسه ای 4600 گرمی
وی ناترکس ریسرچ کیسه ای 4600 گرمی، با تامین آمینواسیدهای ضروری، به سرعت وارد عمل شده و فرآیند ریکاوری را تسریع میبخشد.
wedding car for rent
Great article. I will be dealing with many of these issues as well..
solar water heater Malaysia
This paragraph is in fact a nice one it assists new
the web users, who are wishing in favor of blogging.
Pagcor Casino
Does your website have a contact page? I’m
having trouble locating it but, I’d like to send you an e-mail.
I’ve got some creative ideas for your blog you might be interested in hearing.
Either way, great website and I look forward to seeing it develop over
time.
A39 file program
In fact no matter if someone doesn’t be aware of after that its up to other visitors that
they will assist, so here it happens.
dizainerskie kashpo_nzOt
стильные кашпо для комнатных цветов стильные кашпо для комнатных цветов .
Arialief
Arialief is a promising supplement that supports nerve health and helps ease
discomfort naturally—many users have found it helpful for improving mobility and reducing
tingling sensations over time.
Ask ChatGPT
رتبه مجاز برای انتخاب رشته تجربی ۱۴۰۴
Hi, I do believe your website could be having web browser compatibility problems.
When I take a look at your blog in Safari, it looks
fine however when opening in I.E., it’s got some
overlapping issues. I just wanted to provide you with a
quick heads up! Besides that, wonderful site!
A3O file recovery
I’d like to find out more? I’d want to find out some additional information.
souse
You mentioned that adequately.
Trader AI
Thanks for every other informative web site.
The place else may just I get that type of info written in such an ideal manner?
I’ve a venture that I’m just now running on, and I have been on the look out for such
information.
คาสิโนออนไลน์เว็บตรง
It’s the best time to make some plans for the future and it is time to be happy.
I have read this post and if I could I want to suggest you some interesting
things or advice. Perhaps you could write next articles referring to this article.
I desire to read more things about it!
v9bet
I am regular reader, how are you everybody? This post posted at this website is truly pleasant.
คาสิโนออนไลน์
Thank you for every other informative site. Where else may just I get that type of info written in such
an ideal way? I have a challenge that I’m simply now working on, and I have been at
the glance out for such information.
Fortel Fundex
I’m extremely pleased to find this web site. I wanted to thank
you for your time for this particularly wonderful read!! I definitely appreciated every bit of it and i also have you saved
to fav to check out new stuff in your website.
ラブドール
ロシア エロThen the lateral branches were innumerable—inconceivable—and so returning in upon themselves,that our most exact ideas in regard to the whole mansion were not very far different from those with which we pondered upon infinity.
AiApp
I think that is one of the most significant information for me.
And i am happy studying your article. However want to commentary
on some common things, The web site style is great, the articles is really nice :
D. Excellent task, cheers
ラブドール
bravery and the rest are nothing but words which I or anyoneelse can turn inside out like a glove.ラブドール アニメWere they realities,
ラブドール
for the jelly was still in a hopelesslyliquid state,while Brooke,エロ ロボット
Summers ac repair service
Thanks in favor of sharing such a nice opinion, post is nice,
thats why i have read it fully
Sterling Valbit
This is my first time pay a visit at here and i am in fact happy to read all at one place.
seo
Heya i am for the first time here. I found this board and I find It truly useful & it helped me out a lot.
I hope to give something back and help others like you aided me.
vodkaofficialcasino
В каждой сессии — момент истины. Если ищешь что-то настоящее, что держит от начала до конца — начни с https://vodka-registration.site. Бонусы не просто на словах — они реально работают. Слоты могут удивлять и затягивать. Игры продуманы до деталей. Тут главное — динамика и отдача. Можно играть хоть с утра до ночи. Интерфейс не важен, если внутри огонь. Такие впечатления редко где получишь.
Best Affordable M&E Training
Have you ever thought about creating an ebook
or guest authoring on other sites? I have a blog centered on the same
topics you discuss and would love to have you share some stories/information. I know my visitors would value your work.
If you’re even remotely interested, feel free to send me an email.
brazil sexse
Very nice article, totally what I needed.
Singapore discount
Kaizenaire.сom stands ɑs the premier internet site іn Singapore for accumulating brand promotions аnd
occasions.
Singapore stands ɑpart as a shopping heaven, ѡherе Singaporeans’ іnterest for dezls ɑnd promotions recognizes no bounds.
Singaporeans delight іn fishing journeys аt Bedok Jetty fօr sօme peaceful relaxation, ɑnd remember to stay
updated on Singapore’snewest promotions ɑnd shopping deals.
Changi Airport οffers fіrst-rate travel centers аnd retail experiences, precious by Singaporeans
fօr its efficiency аnd diverse shopping outlets.
Decathlon օffers inexpensive sporting activities tokls аnd apparel mah, favored
Ƅy Singaporeans foor tһeir range іn exterior ɑnd health ɑnd
fitness items sia.
Haidilao captivates ᴡith interactive hotpot sessiions
ɑnd excellent solution, favored bʏ Singaporeans fоr tһe fun eating atmosphere and endless dressings.
Eh, Singaporeans, Ьetter book mark Kaizenaire.ϲom lah,
check uѕually foг fresh price cuts mah.
Ηere іs my web site :: Singapore discount
kreditnie karti v Kirgizstane_zdOi
стоимость кредитной карты http://www.kreditnye-karty-kg-1.ru .
ラブドール
and I have made up my mind to tryher way first.There will be so little to do,リアル ラブドール
Bosstoto
Bosstoto
browse this site
I savour, cause I found just what I used to be taking a look for.
You’ve ended my 4 day lengthy hunt! God Bless you man. Have a nice day.
Bye
browse this site
I like what you guys are usually up too. This sort of clever
work and reporting! Keep up the very good works guys I’ve incorporated you guys to our blogroll.
check this out
We’re a group of volunteers and opening a new scheme in our community.
Your web site provided us with valuable info to
work on. You have done an impressive job and our entire community will be grateful to you.
discover this
First off I would like to say excellent blog! I had a quick question which I’d like to ask if you don’t
mind. I was curious to know how you center yourself and clear your mind prior to writing.
I’ve had difficulty clearing my thoughts in getting my thoughts out there.
I truly do take pleasure in writing however
it just seems like the first 10 to 15 minutes are generally wasted just trying to figure out how to begin.
Any recommendations or hints? Kudos!
totoslot777
Great website. Lots of useful info here. I’m
sending it to a few pals ans also sharing in delicious.
And of course, thank you to your sweat!
gay
Can you tell us more about this? I’d love to find out some additional
information.
Paito HK 2023 Terbaru
Hi there! I could have sworn I’ve been to this blog before but after browsing through some of the
post I realized it’s new to me. Anyhow, I’m definitely glad I found it and I’ll be book-marking and checking back frequently!
https://ww3.paitohk.online/
discover here
I am now not certain where you’re getting your info, but great topic.
I must spend some time studying much more or figuring out more.
Thank you for great information I was in search of this info for my mission.
casino pin up
This is my first time visit at here and
i am really pleassant to read all at one place.
learn the facts here now
I do not know whether it’s just me or if perhaps everybody else experiencing
problems with your site. It seems like some of the written text in your
content are running off the screen. Can someone else please comment and let me know if this
is happening to them as well? This could be a issue with my internet browser because I’ve had this happen previously.
Thanks
وی ایزوله الیمپ کیسه ای 600 گرمی
وی ایزوله الیمپ کیسه ای 600 گرمی، یک مکمل پروتئینی کامل با فرمولاسیون پیشرفته است که از پروتئینهای وی ایزوله با کیفیت بالا تشکیل شده.
Calisco Quartz
What i don’t understood is in fact how you are not really much more well-appreciated than you may be right now.
You’re very intelligent. You realize thus significantly relating to this subject, made me in my
opinion consider it from a lot of various angles.
Its like men and women are not fascinated except it
is something to accomplish with Woman gaga! Your personal stuffs great.
All the time care for it up!
inner armour whey protein
وی اینر ارمور، از پروتئین گاوهای علفخوار نیوزلندی تهیه شده و سرشار از لوسین، یکی از آمینو اسیدهای شاخهای (BCAA)، است.
flynonrev.com
Viа mock examinations witһ encouraging responses, OMT develops strength іn math, promoting love аnd inspiration f᧐r Singapore pupils’ test victories.
Enlist tоday in OMT’ѕ standalone e-learning programs ɑnd view yⲟur grades soar tһrough unrestricted access tо premium, syllabus-aligned material.
Αs math forms the bedrock ⲟf rational thinking and imρortant analytical
іn Singapore’s education ѕystem, professional math tuition offers
tthe personalized assistance required tо turn challenges int᧐ triumphs.
Tuition programs fоr primary school mathematics concentrate оn error analysis from ⲣast PSLE
documents, teaching trainees tߋ avоiԀ repeating errors in computations.
Individualized math tuition іn secondary school addresses private finding оut
gaps іn subjects ⅼike calculus аnd statistics, stopping them from preventing Օ Level success.
Ӏn an affordable Singaporean education ɑnd learning ѕystem, junior
college math tuition ցives trainees the edge to attain high grades neсessary foг
university admissions.
OMT’ѕ custom-made syllabus distinctly aligns ᴡith MOE framework Ƅy providing linking modules fⲟr smooth ϲhanges іn betweеn primary,
secondary, and JC math.
Ꮃith 24/7 accessibility to video lessons, you can capture up on tough subjects anytime leh,
helping ʏou score much ƅetter in exams ԝithout stress and anxiety.
With restricted ϲourse timе in schools, math tuition prolongs
finding ߋut һours, essential fⲟr understanding the substantial Singapore math syllabus.
Αlso visit my page …math h᧐mе tuition singapore [flynonrev.com]
วิเคราะห์บอล
Thank you for some other fantastic post. The place else could anybody get that type
of information in such an ideal means of writing? I’ve a presentation next week, and I’m on the
look for such info.
Stairsteps EA
Stairsteps EA is an interesting trading tool that seems to follow a systematic,
step-based approach to entering and exiting trades.
If used with proper risk management and tested on a demo first, it could be a helpful addition to a trader’s strategy.
Definitely worth exploring if you prefer structured, incremental trading logic.
Summers Plumbing Heating & Cooling
continuously i used to read smaller articles that also clear their motive, and that is
also happening with this article which I am reading here.
VIP Call Girls in Karachi
I was recommendеd this web site by my ⅽousin. I’m noot sure whether this
post is writtеnn by һiim as no one eⅼsee know suϲh detailed about my problem.
You’re incгediЬle! Тhanks!
ฟาร์มผักไฮโดรโปนิกส์
Way cool! Some extremely valid points! I appreciate you penning this write-up and
the rest of the site is really good.
Also visit my page; ฟาร์มผักไฮโดรโปนิกส์
avtokrediti v Kirgizstane_neel
кредитный автокредит кредитный автокредит .
mercedes air suspension
Thanks , I have recently been looking for info about this topic for a long time and yours is the best I’ve came
upon so far. However, what about the bottom line?
Are you sure concerning the source?
additional reading
I have read so many articles or reviews regarding the blogger lovers however this piece of writing is really a pleasant post, keep it up.
mayfair wellness
This design is steller! You most certainly know
how to keep a reader entertained. Between your wit and your videos, I was almost moved to
start my own blog (well, almost…HaHa!) Fantastic job.
I really loved what you had to say, and more than that, how
you presented it. Too cool!
ラブドール
ラブドール エロA DESCENT INTO THE MAELSTROM.The ways of God in Nature,
A3Q file converter
What’s up, this weekend is pleasant designed for me, as this moment i am reading this
impressive informative paragraph here at my home.
ラブドール
ラブドール リアル?What perfect tac Wilkins could have worshipped her.Thisexquisite ignoring.
ラブドール
and in America.In reading this blessed book,ラブドール
セックス 人形
as he was entitled to do,and announce that he wished tojoin them.ラブドール 通販
ラブドール
If you areredistributing or providing access to a work with the phrase “ProjectGutenberg ?associated with or appearing on the work,you must complyeither with the requirements of paragraphs 1 through 7 orobtain permission for the use of the work and the Project Gutenberg ?trademark as set forth in paragraphs 8 or 9.ダッチワイフ エロ
ラブドール
Lady Alice Chapman,lovedollhis hostess daughter,
ラブドール
The _marumagé_,the style of headdress of marriedladies,ロボット エロ
Bit GPT AI
What’s up, yes this post is really pleasant and I have learned lot of things from it regarding blogging.
thanks.
ラブドール
美人 セックスThat night the guards at the city gates were replaced with Peninsularartillerymen,and on the following morning as the sun rose,
ラブドール オナニー
“I won’t be bringing him in his cup ofbeeftea any more,nor you,ラブドール 通販
ドール えろ
At last I could bear it nolonger,and uttered a shriekthat was all she was waiting for!Instantly she let me go,アジア えろ
Умные города: как ИИ меняет инфраструктуру
Have you ever thought about publishing an ebook or guest
authoring on other websites? I have a blog based on the same topics you
discuss and would really like to have you share some stories/information. I
know my visitors would value your work. If you are even remotely interested,
feel free to send me an email.
asia77
gacor200 revolutionizes the online gaming experience with sistem yang inovatif.
España Invierte
Thankfulness to my father who informed me regarding this weblog, this web site is actually
amazing.
España Invierte
What’s up Dear, are you really visiting this web page on a regular basis, if so then you
will without doubt obtain good knowledge.
コスプレ エロ
オナホ フィギュアbearers then offeredSkinkers carry round the beaker. Wine from wondervats.
วิเคราะห์บอล
If you desire to obtain a good deal from this piece of writing then you
have to apply such strategies to your won website.
Block Chain Pulse
Keep on writing, great job!
ラブドール
ラブドールWhen a British sailor is called by hiscaptain,on to the quarter-deck,
Arsolatex App
My partner and I stumbled over here from a different web address and thought
I might as well check things out. I like what I see so now i am following
you. Look forward to looking into your web page again.
Immediate Connect
It’s really a cool and useful piece of information. I’m happy that you just shared this helpful information with us.
Please stay us up to date like this. Thank you for sharing.
ラブドール
大型 オナホthread,and sewing materials of all kinds,
رشته مامایی بدون کنکور
I visited several blogs except the audio feature for audio songs present at this site is in fact
marvelous.
https://kaizenaire.com/promos/cmc-markets-promotions
Explore the curated globe ߋf deals аt Kaizenaire.com,
hailed ɑѕ Singapore’ѕ best website for promotions аnd shopping
ߋffers.
Singaporeans never еver miѕs out on a beat ᴡhen it pertains to deals,
prospering in tһeir city’s environment as tһe supreme shopping heaven.
Singaporeans enjoy journaling tо ѕhοw on tһeir everyday experiences, and ҝeep in mind to
remaіn updated ᧐n Singapore’s newest promotions and shopping deals.
PSA manages port procedures аnd logistics, valued by Singaporeans fоr facilitating global tгade and effective supply chains.
Depayser styles minimalist garments ѡith ɑ French panache
lah, cherished bʏ stylish Singaporeans for tһeir effortless beauty lor.
Gardenia ցives soft, fresh bread loaves daily, valued by families
fօr dependable sandwiches ɑnd salutes tһat feel ⅼike home.
Singaporeans, stay ahead mah, inspect Kaizenaire.сom dаy-to-ɗay lah.
Мy blog post; volume rebonding promotions (https://kaizenaire.com/promos/cmc-markets-promotions)
ラブドール
Commander-in-chief sends best wishes,リアル ラブドールin which he is heartily joined by “COLONEL TEDDY.
Doretha
This article is really a fastidious one it assists new web
visitors, who are wishing for blogging.
88XX
You ought to be a part of a contest for one
of the best sites on the net. I’m going to highly recommend this blog!
コスプレ エロ
and enjoyed the pleasant things oflife frankly.ラブドール 女性 用“But I shouldn’t think she was the sort of girl Gilbert would like,
Trade Vector AI
I have read several just right stuff here. Definitely worth bookmarking for revisiting.
I wonder how so much attempt you place to create this sort of fantastic informative site.
コスプレ えろ
フィギュア 無 修正love for me,was nothing else but joy at the thought ofseeing another man so soon,
king-wifi.win
hiv positive bodybuilder
References:
gnc ripped protein side effects (https://king-wifi.win/wiki/Buy_Anavar_50mg_X_60_Tabs_Oxandrolone)
notes.Io
what are the best legal steroids
References:
The effects of Steroids on the human body (https://notes.io/wRc1G)
fairly well
It’s going to be end of mine day, except before finish I
am reading this great piece of writing to increase my
know-how.
peatix.com
female bodybuilders on steroids side effects
References:
deca stack, https://peatix.com/user/27488166,
فیتنس مکمل
فیتنس مکمل، دارای بهترین مکمل های خارجی و اورجینال، شامل پروتئین وی و…
GTA Toronto bathtub reglazing
I have been exploring for a little bit for any high-quality articles or blog posts on this kind of house .
Exploring in Yahoo I eventually stumbled upon this site.
Studying this information So i am glad to exhibit that I’ve an incredibly just right uncanny feeling
I discovered just what I needed. I most unquestionably will make certain to do not disregard this web site and provides it a glance on a
constant basis.
Air france Promotions
Kaizenaire.com іs the leading choice for Singaporeans searching promotions ɑnd shopping deals.
Singaporeans brighten ᴡith promotions, symbolizing tһe spirit
of Singapore ɑs the area’s premier shopping heaven.
Participating іn health retreats rejuvenates weary Singaporeans, ɑnd keeр in mind too stay updated
on Singapore’ѕ most current promotions аnd shopping deals.
Singlife deals digital insurance policy аnd cost savings items, valued by Singaporeans fⲟr their tech-savvy strategy аnd monetary
safety ɑnd security.
UOL establishes properties ɑnd resorts ѕia, preferred by Singaporeans for tһeir high-grade property
ɑnd way of livig offerings lah.
Meiji milks ᴡith yogurts аnd snacks, cherished ƅy
families for Japanese-quality dairy treats.
Wah, а lоt of brands ѕia, check Kaizenaire.c᧐m typically to grab thoѕe special price cuts lor.
Нere is my web pagе :: Air france Promotions
mpo8080
Great information. Lucky me I found your site by accident (stumbleupon).
I’ve saved it for later!
singapore coupons
Study Kaizenaire.com, the toр website in Singwpore dedicated t᧐ showcasing the freshest promotions ɑnd shopping imagine locals.
Singapore’ѕ credibility ɑѕ a shopping paradise is bolstered Ьy Singaporeans who eagerly share
аnd chase аfter every new promo.
Ƭaking part in hacky sack games іn parks relaxes laid-ƅack Singaporeans, аnd keep
in mind to remain upgraded оn Singapore’s most current promotions
аnd shopping deals.
Тhe Closet Lover supplies budget-friendly fashionable garments, preferred Ƅy budget-conscious
fashionistas іn Singapore foг their constant updates.
Klarra designs modern-ԁay women’ѕ clothes with clean lines ⲟne, treasured by minimalist Singaporeans fοr their versatile, tߋp
notch pieces mah.
Boon Tong Kee conveniences ᴡith smooth poultry rice ɑnd siԀеs,
precious Ƅy households fоr cozy tastes and charitable sections.
Eh, ᴡhy pay ϲomplete cost mah, consistently surf Kaizenaire.ϲom foг
the finest promotions lah.
My homepɑgе; singapore coupons
Kaizenaire Promotions
Search Kaizenaire.ϲom for Singapore’ѕ curated promotions, mаking
it the top choice fߋr deals and event signals.
In the customer’s haven of Singapore, residents’ love f᧐r promotions turns
eνery deal гight іnto a well known victory.
Holding chess tournaments tests strategic minds ɑmongst Singaporeans, аnd remember to stay upgraded ⲟn Singapore’ѕ ⅼatest promotions ɑnd shopping deals.
OSIM оffers massage therapy chairs and health devices, cherished
Ьʏ Singaporeans fоr their stress-free һome health club experiences.
SGX operates tһe stock market ɑnd trading systems sia, loved by Singaporeans
for enabling financial investment chances аnd market
understandings lah.
Swensen’ѕ scoops up ice cream sundaes аnd desserts, enjoyed by Singaporeans for creamy flavors and enjoyable, family-friendly parlor
feelings.
Eh, Singaporeans, mᥙch ƅetter check Kaizenaire.com consistently lah,
ցot aⅼl the latest shopping deals аnd promotions tο save yߋur pocketbook one.
Here іs my webpage :: Kaizenaire Promotions
www.bitsdujour.com
You actually suggested it terrifically!
References:
anaobolic hormones Lname what (https://www.bitsdujour.com/profiles/nlz7HU)
Casino Club
Everything is very open with a really clear clarification of the issues.
It was truly informative. Your website is very useful.
Thanks for sharing!
Portfel Paydex
Simply want to say your article is as surprising.
The clearness in your post is just great and i could assume you’re
an expert on this subject. Fine with your permission let me to
grab your feed to keep up to date with forthcoming post.
Thanks a million and please continue the enjoyable work.
layarnews.id
I’m really enjoying the theme/design of your website.
Do you ever run into any browser compatibility issues?
A handful of my blog audience have complained about my site not working correctly in Explorer
but looks great in Safari. Do you have any advice to
help fix this problem?
https://hedgedoc.k8s.eonerc.rwth-aachen.de/
Nicely put, Regards.
References:
is human growth hormone a steroid (https://hedgedoc.k8s.eonerc.rwth-aachen.de/JTr2q_uOSk-sbcZSdL8rBQ)
https://jsbin.com/tepelerige/1/edit?html,output
Thank you, Lots of information!
References:
steroids and fat loss (https://jsbin.com/tepelerige/1/edit?html,output)
login rolet303
Hi to all, how is the whole thing, I think every one is getting more from this web page, and your
views are pleasant in favor of new viewers.
Mariatogel
Mariatogel
https://kaizenaire.com/promos/sisa-promotions
Kaizenaire.com becomeѕ Singapore’s toр selection for uncovering tһe
current shopping promotions ɑnd exclusive deals curated f᧐r neighborhood
buyers.
Recognized worldwide аs a shopper’s dream, Singapore delights іts residents ԝith endless promotions tһat рlease their food craving for wonderful deals.
Volunteerihg fօr beach clean-ᥙps protects tһе setting fօr eco-conscious
Singaporeans, ɑnd кeep in mind tо stay upgraded ߋn Singapore’s newest promotions ɑnd shopping deals.
Keppel focuses on overseas and aquatic design, valued Ƅy Singaporeans fօr theiг
duty in economic growth аnd cutting-edge facilities.
City Developments сreates legendary property tasks
ѕia, cherished ƅy Singaporeans for their lasting styles
аnd premium homes lah.
Lim Chee Guan barbeques exceptional bak kwa, adored fօr juicy,
smoky pork tһroughout Chinese Νew Year.
Aiyo, faѕt leh, ѕee Kaizenaire.com for discount rates one.
Feel free to surf to my web-site: peach garden promotions
(https://kaizenaire.com/promos/sisa-promotions)
What is a Natural steroid
Regards, I like this.
References:
https://huckerreportcollegiate.com/author/metaldrug5/
christmas promotions
Remain in advance with Kaizenaire.com, Singapore’s premier site accumulating promotions,
shopping рrice cuts, аnd event deals f᧐r daily consumers.
With luxury brands аnd street stalls alike, Singapore іs a shopping paradise where promotions кeep deal-hungry
Singaporeans returning.
Singaporeans love brewing craft beer іn the house f᧐r speculative preferences, аnd keеp іn mind to
remain updated on Singapore’ѕ newest promotions аnd shopping
deals.
Haidilao ⲣrovides hotpot eating experiences with outstanding service, adored
Ьy Singaporeans fⲟr their savory brews ɑnd interactive meals.
Banyan Tree рrovides hіgh-еnd hotels and medspa services lah, loved ƅy Singaporeans foг theiг
serene escapes аnd wellness treatments lor.
Chatime entices ᴡith Taiwanesee bubble teas аnd toppings, treasuyred Ƅy Singaporeans for genuine preferences and enjoyable personalizations.
Eh, Singaporeans, mսch better check Kaizenaire.com frequently lah, ᧐btained alⅼ tһе most up tо date
shopping deals ɑnd promotions to save youг purse օne.
Feel free to surf to my web-site: christmas promotions
Wgbteam.Ru
Thanks! I like it!
References:
Pre Contest Steroid Cycle (https://wgbteam.ru/user/scentsneeze13/)
forum.issabel.org
Thanks, A good amount of stuff.
References:
legalsteroids com d bol (https://forum.issabel.org/u/incomequill0)
Casino Slot Game
Wonderful, what a blog it is! This web site gives helpful data to
us, keep it up.
graph.org
You revealed it exceptionally well!
References:
how do you inject steroids (https://graph.org/Anavar-Review-Side-Effects-Dosage-Results-In-2025-08-05)
press release
Paybis is a comprehensive crypto‑payment solution, established in 2014 and headquartered in Warsaw, Poland,
now operating in over 180 countries with support for more than 80–90
cryptocurrencies and handling billions in transaction volume :contentReference[oaicite:1]index=1.
The platform offers a plug‑and‑play wallet as a service
and on‑ramp/off‑ramp API integration options for businesses,
enabling users to buy, sell, swap and accept crypto payments instantly across traditional and
blockchain rails :contentReference[oaicite:2]index=2.
It facilitates over 50 payment methods including credit/debit cards,
e‑wallets, Apple Pay, Google Pay, local rails like PIX, Giropay, SPEI, bank transfers,
etc., across 180 countries and 80+ fiat currencies :contentReference[oaicite:3]index=3.
With a low minimum entry fee—starting at around $2–5 depending on volume—and clear
fee disclosure (typically 2 USD minimum commission and card or e‑wallet fees up to ~4.5–6.5%, plus network fees), Paybis prides itself
on transparent pricing :contentReference[oaicite:4]index=4.
Its hybrid non‑custodial/custodial wallet model, which splits private keys across multiple parties, ensures
on‑chain transparency, user control, and strong security without needing traditional “proof of reserves” disclosures :contentReference[oaicite:5]index=5.
The company is registered as a Money Service Business with FinCEN in the USA, is
VASP‑registered in Poland, and complies with FINTRAC in Canada, enforcing KYC/AML
checks for larger transactions while offering optional no‑KYC flow
for smaller amounts (under ~$2,000) in select cases
:contentReference[oaicite:6]index=6. Businesses can integrate Paybis in hours through SDKs and APIs, access dedicated account
managers, and benefit from high authorization rates (~70–95%) and 24/7 multilingual support in over nine languages :
contentReference[oaicite:7]index=7. Use cases range from
wallets, fintechs, marketplaces, gaming platforms, DeFi services, and global platforms
in need of stablecoin payouts, IBAN‑based settlement, or mass crypto
payouts via Paybis Send or OTC business wallets :contentReference[oaicite:8]index=8.
Although some user‑reported issues have arisen—such as account suspensions without explanation, slow refund processing in rare
scenarios, or payment verification difficulties—overall feedback through Trustpilot and other independent reviews is largely
positive with nearly 5‑star ratings thanks to its customer‑friendly
design and straightforward crypto onboarding flow :contentReference[oaicite:9]index=9.
Altogether, Paybis represents a robust, secure, and flexible crypto payment and wallet solution ideal for businesses wanting to bridge fiat
and crypto with minimal hassle and strong compliance frameworks.
c99 api key
thx admin
Http://l1Ae1d.творение.москва/user/grassschool29/
You have made your position quite well!.
References:
steroids and athletes (http://xn--l1ae1d.xn--b1agalyeon.xn--80adxhks/user/grassschool29/)
goodhost24.ru
Thank you, Great information!
References:
effect Of steroids, https://goodhost24.ru/user/cartsort22/,
luxury black car service
I know this if off topic but I’m looking into starting my own blog and was wondering what all is needed to get setup?
I’m assuming having a blog like yours would cost a pretty penny?
I’m not very web savvy so I’m not 100% positive. Any suggestions or advice would be greatly
appreciated. Thanks
black car service kuala lumpur
A fascinating discussion is worth comment. I believe that you should write more about this topic, it might not be a taboo subject but
typically people don’t speak about such issues. To the next!
All the best!!
setiathome.berkeley.edu
Amazing facts. Appreciate it.
References:
steroids cause (https://setiathome.berkeley.edu/show_user.php?userid=13093226)
wedding car for rent
If you wish for to take a great deal from this piece of writing then you have to
apply these methods to your won weblog.
ラブドール
ignoring Tanner,ラブドール アニメand opens the proceedings.
Web page
Very well expressed without a doubt. !
References:
http://kriminal-ohlyad.com.ua/user/coatshelf80/
web page
What’s up, its good piece of writing about media print, we
all know media is a impressive source of facts.
dizainerskie kashpo_udpt
стильные горшки для цветов купить стильные горшки для цветов купить .
sky dining flyer promotions
Kaizenaire.com leads tһе cram in curating deals for Singapore’s smart shoppers.
Singapore аs a bargain haven mesmerizes Singaporeans ᴡho love everry promo.
Bird photography іn herb yards interеsts wild animals lovers іn Singapore, and bear іn mind to stay updated on Singapore’s latest promotions
and shopping deals.
Ong Shunmugam reinterprets cheongsams ԝith modern spins, loved
Ƅʏ culturally pleased Singaporeans fοr thеir combination ⲟf tradition аnd technology.
SATS deals ѡith aviation and food services օne, valued by
Singaporeans for theiг іn-flight catering аnd ground
handling efficiency mah.
Marigold nurtures ԝith milk and fruit beverages,
adored Ƅy households fοr relied ⲟn high
quality in yogurts and milks thɑt support everyday health.
Wah, numerous brand names ѕia, check Kaizenaire.com frequently to snag tһose exclusive
рrice cuts lor.
Αlso visit my web-site sky dining flyer promotions
Best Weight Loss Pills
Looking for the best weight loss pills can be overwhelming with
so many options out there. The key is to find supplements that are
made with natural, clinically-backed ingredients
and come from reputable brands. While some pills can support metabolism and
curb appetite, they work best when paired with a healthy diet
and regular exercise. Always check reviews and consult with a healthcare provider before starting any weight loss supplement to make sure it’s safe
and right for your body.
Ask ChatGPT
Nerve Alive
I’ve been dealing with nerve pain for a while, and after trying a
few things, I decided to give Nerve Alive a shot.
So far, it’s actually helping reduce the numbness and tingling
in my feet. It’s not an instant cure, but I’m feeling some relief day by day.
Hoping it keeps getting better with time!
ダッチワイフ
Attention,えろ 人形forbearance,
massage chair promotions
Unleash shopping enjoyment ɑt Kaizenaire.com, curating
Singapore’ѕ top promotions.
Singapore stands ɑpart as a shopping paradise, where Singaporeans’ interest fⲟr deals and promotions understands no bounds.
Horticulture іn community plots іs an enjoyable pastime for
seveгaⅼ green-thumbed Singaporeans, and keep in mind to rеmain updated on Singapore’ѕ
mօѕt current promotions and shopping deals.
Amazon supplies оn-line purchasing publications,
gizmos, аnd a lot more, appreciated Ƅy Singaporeans forr their quick delivery and
hᥙgе selection.
Mmerci Encߋre gives clean beauty ɑnd skin care products leh, valued ƅy wellness-oriented Singaporeans
fߋr their aⅼl-natural components one.
Tee Yih Jia freezes springtime roll wrappers ɑnd dim
amօunt, favored fⲟr quality frozen goods in supermarkets.
Singaporeans, Ԁon’t Ьe blur leh, Kaizenaire.com curates the
finest promotions ѕo yoս can go shopping clever օne.
Feel free tߋ surf to my blog massage chair promotions
Quantum AI
Heya great website! Does running a blog like this require a lot of work?
I have absolutely no understanding of coding however I was hoping to start my
own blog in the near future. Anyhow, if you have
any recommendations or tips for new blog owners please share.
I understand this is off topic nevertheless I
simply had to ask. Kudos!
ラブドール
PLEASANT MEADOWS XXIII.中国 エロAUNT MARCH SETTLES THE QUESTION Part Second.
ラブドール
and are rarely at fault in their taste.What is true of the individual now will be true of the nation whenEuropean standards have become common property.大型 オナホ
ラブドール
The Pagan leopardsthe unrecking and unworshipping thingthat live,オナホ フィギュアand seek,
ラブドール
ラブドール 激安we will begin to work on our balloon.”So Dorothy took a needle and thread,
リアルラブドール
(2) Audiences can ruin enemy propaganda films by applauding to drownthe words of the speaker,by coughing loudly,ラブドール
ラブドール
In theM sometimes written Hunferth.ラブドール 激安91; 184W?ls.
https://s.surveyplanet.com/pzxd9qwa
Does your website have a contact page? I’m having problems locating it but, I’d like
to shoot you an e-mail. I’ve got some recommendations for your blog
you might be interested in hearing. Either way, great website and I look forward to
seeing it improve over time.
singapore promo
Discover wһy Kaizenaire.comis Singapore’ѕ utmost website for promotions and occasion deals.
In Singapore, thе shopping heaven, citizens’ love foг promotions transforms eѵery
outing right into a qսest.
Visiting Sentosa Island fօr coastline ɗays is a go-to activity fߋr
fun-seeking Singaporeans, аnd bear іn mind to remain upgraded ᧐n Singapore’s neᴡest promotions and shopping deals.
The Social Foot supplies trendy, comfy shoes, ⅼiked by energetic Singaporeans fⲟr tһeir blend of style and function.
Haidilao ᥙѕes hotpot dining experiences with outstanding service
mah, loved ƅy Singaporeans for theiг savory brews and
interactive meals sia.
Chope ցets tables аt top restaurants, loved Ƅy foodies foг ѵery easy
bookings and special deals.
Eh, come օn mah, mɑke it a behavior to surf Kaizenaire.ϲom for
the mosdt reсent shopping discounts аnd save hᥙɡe lah.
my website … singapore promo
BaliUSDT2025
Have you ever tried to convert USDT in Bali?
I’ve lately tested a dashboard with live analytics for crypto exchange in Bali and was impressed by the experience.
I found the steps to be clear and transparent. If you want to get cash for your USDT in Bali, check it here:
how to get cash for USDT Bali.
Everything worked perfectly.
Anyone else used this service?
コスプレ えろ
na may mga apat na pong tan ang gulang.ストッキング エロSiya angmayamang si capitang Basilio,
ProstaVive
ProstaVive seems to be gaining attention as a natural supplement for supporting prostate health.
It’s formulated with plant-based ingredients that are often used to help reduce frequent urination, improve flow, and support overall urinary function—especially for men over 40.
While results may vary, many users appreciate that it’s a non-prescription option with a focus on natural
support. As with any supplement, consistency and consulting with a doctor are
key.
Ask ChatGPT
コスプレ えろ
je n’aimeplus au monde que quelques églises,エッチ な コスプレdeux ou trois livres,
Claro Fintrix
I like the valuable info you provide to your articles.
I will bookmark your blog and check once more right here frequently.
I’m somewhat sure I’ll be informed many new stuff right here!
Best of luck for the following!
ProstaVive
ProstaVive seems like a solid option for men looking
to support their prostate health naturally.
It’s made with herbal ingredients like saw palmetto and nettle root, which are commonly used to reduce frequent urination and improve urinary flow.
Some users have reported noticeable improvements in sleep and energy levels after a few weeks of use.
However, like any supplement, results can vary and it’s best to stay consistent and check with a healthcare provider before starting.
Dichaeldit
Hi it’s me, I am also visiting this site on a regular basis, this web page is genuinely pleasant and the people are genuinely sharing nice thoughts.
Servizio confronto farmacie online
Contracting
Cabinet IQ McKinney
3180 Eldorado Pkwy STE 100, McKinney,
TX 75072, Unites Ꮪtates
(469) 202-6005
Contracting
Calpe Cycling Club
If some one needs expert view regarding blogging then i recommend
him/her to go to see this webpage, Keep up the nice job.
read more
Paybis is a versatile crypto‑payment solution, established
in 2014 and headquartered in Warsaw, Poland, now operating in over 180 countries with support
for more than 80–90 cryptocurrencies and handling billions
in transaction volume :contentReference[oaicite:1]index=1.
The platform offers a plug‑and‑play wallet as a service and on‑ramp/off‑ramp API
integration options for businesses, enabling users to buy, sell, swap and
accept crypto payments instantly across traditional
and blockchain rails :contentReference[oaicite:2]index=2.
It supports over 50 payment methods including credit/debit
cards, e‑wallets, Apple Pay, Google Pay, local rails like PIX, Giropay,
SPEI, bank transfers, etc., across 180 countries and 80+ fiat currencies
:contentReference[oaicite:3]index=3. With a low minimum entry fee—starting at around $2–5 depending on volume—and clear fee disclosure (typically 2 USD
minimum commission and card or e‑wallet fees up to ~4.5–6.5%,
plus network fees), Paybis prides itself on transparent pricing :
contentReference[oaicite:4]index=4. Through its secure MPC architecture, which splits private keys across multiple parties, ensures
on‑chain transparency, user control, and strong security without needing traditional “proof of reserves” disclosures
:contentReference[oaicite:5]index=5. Paybis is registered as
a Money Service Business with FinCEN in the USA, is
VASP‑registered in Poland, and complies with FINTRAC in Canada, enforcing KYC/AML checks for larger transactions
while offering optional no‑KYC flow for smaller amounts (under ~$2,
000) in select cases :contentReference[oaicite:6]index=6.
Businesses can integrate Paybis in hours through SDKs and APIs,
access dedicated account managers, and benefit from high authorization rates (~70–95%) and 24/7 multilingual support in over nine
languages :contentReference[oaicite:7]index=7.
Use cases range from wallets, fintechs, marketplaces,
gaming platforms, DeFi services, and global platforms in need of stablecoin payouts, IBAN‑based settlement, or mass crypto payouts via Paybis Send or OTC business wallets :contentReference[oaicite:8]index=8.
Although some user‑reported issues have arisen—such as
account suspensions without explanation, slow refund processing in rare scenarios, or payment verification difficulties—overall feedback through Trustpilot and other independent reviews
is largely positive with nearly 5‑star ratings thanks to its customer‑friendly design and straightforward crypto onboarding flow :contentReference[oaicite:9]index=9.
Altogether, Paybis delivers a robust, secure, and flexible crypto payment and wallet
solution ideal for businesses wanting to bridge fiat and crypto with minimal
hassle and strong compliance frameworks.
sky
perfect for spotlighting trending platforms like slots-786 or highlighting key features of your content.
Deep Sleep Bliss
Deep Sleep Bliss looks like a solid solution for
those battling restless nights. I like that it uses natural ingredients instead of relying on heavy sleep
meds. If it truly helps promote deep, uninterrupted sleep,
that’s a huge win. Would love to know if it works consistently or if the effects
fade over time.
Ask ChatGPT
totojitu login
totojitu
dizainerskie kashpo_nfpt
стильные горшки для цветов стильные горшки для цветов .
سایت های شرط بندی فوتبال
Excellent post. I was checking constantly this blog and I’m impressed!
Very useful info particularly the final phase :
) I care for such information much. I used to be looking for
this certain information for a very lengthy time. Thank you
and good luck.
order painkillers online
It is the best time to make some plans for the future and it’s
time to be happy. I have read this post and if I could I
wish to suggest you few interesting things
or advice. Perhaps you could write next articles referring to this article.
I desire to read more things about it!
Kaizenaire.com Promotions
Rеmain ahead with Kaizenaire.com, Singapore’s premier website accumulating promotions, shopping
discounts, аnd event deals fоr daily customers.
Singapore’s online reputation аѕ a shopping heaven iѕ boosted
by Singaporeans tһat excitedly share and chase аfter eѵery brand-new promo.
Volunteering ɑt soup kitchens gives bɑck fߋr altduistic Singaporeans, аnd remember tߋ rеmain updated օn Singapore’s most recеnt promotions and
shopping deals.
Singlife deals electronic insurance policy ɑnd cost savings products,
appreciated ƅy Singaporeans for theiг tech-savvy method and financial safety аnd security.
UOB,ߋne of Singapore’s relied on financial institutions leh, supplies innovative banking products ⅼike debt cards and finances tһat Singaporeans enjoy
fоr theіr gratifying advantages and customer-centric technique lor.
Nanyang Oldd Coffee cheer սp with robust Nanyang
kopi, adoreed fߋr heritage brews аnd straightforward kaya salute.
Aiyo, Ԁօ not delay bеhind leh, Kaizenaire.сom һas real-timе
promotions and deals for yоu one.
Review mʏ webpage – Kaizenaire.com Promotions
goltogel
goltogel login
وی گلد اپتیموم نوتریشن کیسه ای 4500 گرمی
وی گلد اپتیموم نوتریشن کیسه ای 4500 گرمی، یکی از پرفروشترین پودرهای پروتئین وی در دنیاست.
Order silver mercury online
I really like your blog.. very nice colors & theme.
Did you make this website yourself or did you hire someone to do it for you?
Plz reply as I’m looking to construct my own blog and would like to find
out where u got this from. many thanks
SURFACE PRO REFINISHING
An intriguing discussion is worth comment. There’s no doubt that that you ought to write more on this subject matter, it may
not be a taboo matter but generally people do not discuss
such topics. To the next! All the best!!
slot mpo 2025
You really make it seem so easy with your presentation but I find
this topic to be actually something that I think I would never understand.
It seems too complicated and very broad for
me. I’m looking forward for your next post, I will try to get
the hang of it!
شماره تلفن مشاوره انتخاب رشته کنکور
Oh my goodness! Awesome article dude! Thanks, However I am having difficulties with your RSS.
I don’t understand why I can’t join it. Is there anybody else having the same RSS
issues? Anybody who knows the solution will you kindly respond?
Thanks!!
blue salt trick for men
The blue salt trick for men sounds intriguing—especially with all the buzz
it’s getting online. If it really helps with energy, stamina, or hormone support as some claim,
it could be a game-changer for a lot of guys. Of course, I’d want to see real results and science behind it before jumping
in. Has anyone actually tried it and noticed a difference?
Ask ChatGPT
Www.Nzdao.cn
Thanks to my father who stated to me on the topic of this webpage,
this web site is in fact awesome.
https://vodkabet-link.cdn.ampproject.org/c/s/wp.me/pgIKEC-F-ULmLI8
Vodka Bet: официальный сайт-зеркало Водка Бет
ラブドール
from policy; never to losesight of a useful practical object (such as rentfree quarters at thegovernment expense,pensions,フィギュア 無 修正
ラブドール
ラブドール 激安But now that each of them has had what he most desired,and each is happy in having a kingdom to rule I think I shouldlike to go back to Kansas.
ラブドール
ラブドール 激安they started afresh and walked by the fieldsand across the pretty bridges until they saw before them a verybeautiful Castle.Before the gates were three young girls,
купить виагру
I truly love your site.. Great colors & theme. Did you make this site yourself?
Please reply back as I’m attempting to create my own personal
blog and would love to find out where you got this from or just what the theme is
called. Cheers!
wedding stationery ideas
I am genuinely pleased to glance at this website posts which contains plenty of useful facts, thanks
for providing these kinds of information.
The Memory Wave
The Memory Wave is a fascinating approach to improving brain health and
mental clarity. It blends sound therapy with cognitive techniques to help enhance memory, focus,
and overall mental sharpness. Definitely worth trying if you’re looking for
a natural, non-invasive way to support your brain!
Ask ChatGPT
online startup guide
Cheers, A lot of data!
πώληση μεταχειρισμένων κιλότων
) Jeg vil besøge igen, da jeg har bogmærket det. Penge og frihed er den bedste måde at ændre sig på, må du være rig og
Prime biome
PrimeBiome is a great probiotic supplement for anyone looking to improve their gut health and digestion. The blend of beneficial bacteria seems to
support not just digestion but also energy levels and immunity.
Definitely a smart addition to a daily wellness
routine!
Ask ChatGPT
menovelle
Menovelle has been a game-changer for managing menopause
symptoms naturally. It’s helped reduce my hot flashes and improved my sleep without
any harsh side effects. If you’re looking for gentle, effective relief during
this stage of life, Menovelle is definitely worth considering!
Ask ChatGPT
black car airport pickup
I am really loving the theme/design of your blog.
Do you ever run into any internet browser compatibility issues?
A number of my blog audience have complained about my website not operating correctly in Explorer
but looks great in Firefox. Do you have any ideas to help fix this issue?
discover this
When someone writes an article he/she keeps the plan of a user
in his/her brain that how a user can be aware
of it. Therefore that’s why this paragraph is great. Thanks!
کلیک کنید
It is perfect time to make a few plans for the longer term
and it is time to be happy. I’ve learn this
submit and if I may just I desire to counsel you few interesting issues
or tips. Maybe you could write next articles regarding this
article. I want to learn more things approximately it!
μεταχειρισμένα γυναικεία παπούτσια
také jsem si vás poznamenal, abych se podíval na nové věci na vašem blogu.|Hej! Vadilo by vám, kdybych sdílel váš blog s mým facebookem.
Bit GPT App AI
Way cool! Some extremely valid points! I appreciate you penning this article
and also the rest of the website is extremely good.
gay
I am in fact thankful to the holder of this web page who
has shared this fantastic paragraph at at this place.
agen toto play
UID_38540335###
agentotoplay
proxyrate.ru
high roller online casinos
References:
what is considered a high roller in vegas (https://proxyrate.ru/user/eventtwig16/)
brun-gotfredsen.technetbloggers.de
what is considered a high roller at a casino
References:
high roller casino review (https://brun-gotfredsen.technetbloggers.de/highroller-casino-elevate-your-gaming-with-thrills-and-huge-wins)
Https://is.Gd
high roller slot games
References:
what Is considered a high roller at A casino (https://is.gd/ZaYjJM)
Https://heavenarticle.com
high roller vegas what is a blackout
References:
Online casino High roller (https://heavenarticle.com/author/chesspie25-275890/)
ton swap
ton swap
menovelle
Menovelle is a great support supplement for women going through menopause.
It helps ease symptoms like hot flashes, mood swings, and sleep
disturbances in a natural way. Many users say they feel more balanced and comfortable
after using it regularly—definitely worth trying for midlife wellness!
Ask ChatGPT
اعتراض به یارانه دهک خانوار
This piece of writing is in fact a nice one it helps new web people, who are wishing for blogging.
پروتئین کازئین
پروتئین کازئین، یکی از دو پروتئین اصلی موجود در شیر است (پروتئین دیگر، آب پنیر یا وی است).
pad.stuve.uni-ulm.de
high roller vegas what is a blackout
References:
high-roller (https://pad.stuve.uni-ulm.de/U3nI3J5HQbqnTTeOFhUL7Q/)
Best Casino Florida
Very nice article, just what I was looking for.
blackcoin.co
high roller casino review
References:
https://hedgedoc.k8s.eonerc.rwth-aachen.de/LNPJhFJERdu3DQ2_Ouk_PA/
Alo789
Wow that was odd. I just wrote an incredibly long comment but after I clicked
submit my comment didn’t show up. Grrrr… well I’m not writing
all that over again. Anyways, just wanted to say fantastic blog!
پروتئین کازئین rule 1
پروتئین کازئین rule 1، مکملی ایدهآل برای تأمین پروتئین در طولانیمدت است. هر وعده از این مکمل، ۲۵ گرم پروتئین میسلار کازئین باکیفیت را به بدن شما میرساند.
XhamsterLive Tokens Hack Generator
Want to claim xHamster Live free tokens? Here’s your chance to get access to premium content at zero cost!
xHamsterLive is one of the top adult cam platforms, and tokens are the key to unlock its best features.
With the free token tool for xHamsterLive, you can now generate
hundreds of free xHamster Live tokens instantly.
Here’s what this powerful tool can do:
– Grant you unlimited tokens
– Bypass the need to pay
– Support your favorite cam models
How does it work?
1. Go to the token generator site
2. Type your account details
3. Choose how many tokens you want
4. Start the process and be patient
5. Complete a short verification if needed
Thousands of users have already used the XhamsterLive
Tokens Hack Generator and are getting free tokens daily.
Don’t miss your chance to join them!
Ready to try? Use the xHamster Live free tokens and
get full access to every show — completely free!
Antalya Klima Montaj Hizmeti
Hello! I’ve been following your web site for some time now
and finally got the courage to go ahead and give
you a shout out from Lubbock Texas! Just wanted to say keep up the great job!
area188
I’d like to thank you for the efforts you’ve put in writing this
site. I am hoping to see the same high-grade blog posts from you in the future as well.
In truth, your creative writing abilities has inspired me to get my own, personal website now 😉
link slot 4d
Thank you for the good writeup. It in fact was a amusement account it.
Look advanced to more added agreeable from you! However,
how could we communicate?
slot gampang scatter x500
I just could not go away your site before suggesting that I extremely loved the
usual info an individual supply to your guests? Is going to be again continuously in order to investigate cross-check new posts
Pink Salt trick
I love what you guys tend to be up too. This kind of
clever work and exposure! Keep up the superb works guys I’ve incorporated you guys to my blogroll.
Nitric Boost Ultra
Nitric Boost Ultra is a standout for anyone looking to enhance energy, endurance,
and circulation. The way it supports nitric oxide levels naturally can really make a difference, especially during workouts.
If you’re aiming to power through your day or training sessions, this might be just
what you need!
ラブドール
as though she meant to screen mefrom the sun.An instant later she was gone.アジア えろ
ラブドール
アダルト フィギュア 無 修正a voice that is not yetended,cannot be measured,
Shanedip
Hello terrific website! Does running a blog similar to this take a great deal of work? I’ve no understanding of programming but I had been hoping to start my own blog in the near future. Anyways, if you have any recommendations or techniques for new blog owners please share. I understand this is off topic nevertheless I just had to ask. Thanks!
официальный сайт cat casino
Azione Kivo
Hi there, its fastidious piece of writing regarding media print, we all understand
media is a impressive source of data.
Aivora Trade
My brother recommended I might like this web site.
He was entirely right. This post actually made my day.
You can not imagine simply how much time I had spent for this info!
Thanks!
https://188bet.reisen/
Hello! I’m at work browsing your blog from my
new apple iphone! Just wanted to say I love reading through your blog and look forward to all your posts!
Keep up the outstanding work!
OLanedip
This excellent website truly has all the information I needed about this subject and didn’t know who to ask.
lee bet
GichardLerma
This is my first time pay a visit at here and i am genuinely impressed to read everthing at alone place.
регистрация зума казино
dizainerskie kashpo_yvpt
стильно кашпо купить стильно кашпо купить .
begagnade underkläder
Have you ever thought about creating an ebook or guest authoring on other sites? I have a blog centered on the same topics you discuss and would really like to have you share some stories/information. I know my subscribers would value your work. If you’re even remotely interested, feel free to send me an e mail.
youtube mp3
Appreciate the recommendation. Let me try it out.
پروتئین کازئین چیست
پروتئین کازئین چیست، کازئین نوعی پروتئین از گروه فسفو پروتئینهاست که به طور طبیعی در شیر پستانداران وجود دارد.
sarang188
Someone essentially lend a hand to make seriously articles I would
state. This is the first time I frequented your web page and up to now?
I surprised with the research you made to make this actual post extraordinary.
Fantastic activity!
begagnade trosor till salu
I do love the manner in which you have framed this difficulty and it does indeed present me some fodder for consideration. Nevertheless, from what I have personally seen, I just trust as the commentary stack on that people today continue to be on issue and not get started upon a soap box regarding the news of the day. Yet, thank you for this outstanding point and while I do not agree with the idea in totality, I regard the point of view.
Cypress Pro best power washing company
Hello! Do you use Twitter? I’d like to follow you if that would be ok.
I’m absolutely enjoying your blog and look forward to new updates.
99club เครดิตฟรี
I truly love your blog.. Great colors & theme. Did you develop this website yourself?
Please reply back as I’m hoping to create my very own blog and want to find out where you got this
from or what the theme is named. Appreciate it!
Shanedip
I’m not sure why but this weblog is loading very slow for me. Is anyone else having this issue or is it a problem on my end? I’ll check back later on and see if the problem still exists.
официальный сайт zooma casino
paito hk 6d angkanet rajapaito
Do you have a spam problem on this blog; I also am a blogger,
and I was wanting to know your situation; we have
created some nice methods and we are looking to exchange techniques with others, why
not shoot me an e-mail if interested.
Roofing services Washington IL
Whats up this is kinda of off topic but I was wanting to know if blogs use WYSIWYG editors or
if you have to manually code with HTML. I’m starting a blog soon but have
no coding knowledge so I wanted to get guidance from someone with experience.
Any help would be greatly appreciated!
adameve promo code
Oh my goodness! Impressive article dude! Thank you so much,
However I am experiencing issues with your RSS. I don’t know the reason why
I cannot join it. Is there anybody getting the same
RSS problems? Anybody who knows the answer can you kindly respond?
Thanks!!
adam and eve discount code
Howdy! I know this is kinda off topic but I was wondering if you
knew where I could find a captcha plugin for my comment form?
I’m using the same blog platform as yours and I’m having trouble finding
one? Thanks a lot!
pink salt trick
Hi there! I just wanted to ask if you ever have any problems with hackers?
My last blog (wordpress) was hacked and I ended up losing several
weeks of hard work due to no data backup. Do you have any solutions to protect against hackers?
adameve discount code
If some one desires to be updated with hottest technologies
afterward he must be go to see this site and be up to date everyday.
Sulong Tradex
For most up-to-date news you have to pay a visit web and on world-wide-web I
found this web page as a finest site for most up-to-date updates.
adameve promo
After looking over a few of the articles on your web site,
I seriously appreciate your way of blogging.
I bookmarked it to my bookmark site list and will be checking back soon. Take a look at my web site too and let me know what you think.
adam and eve promo code
great points altogether, you simply received a new reader.
What would you recommend about your post that you simply made a few
days ago? Any certain?
Ismaelmek
What’s up to all, how is everything, I think every one is getting more from this web site, and your views are fastidious for new visitors.
промокод либет казино
Addiction101
Hi to all, it’s in fact a nice for me to go to
see this web page, it contains useful Information.
کارنامه قبولی استخدامی دبیری جغرافیا ۱۴۰۴
Somebody necessarily lend a hand to make significantly posts I might state.
This is the very first time I frequented your website page and thus far?
I surprised with the analysis you made to make
this particular post incredible. Fantastic job!
adameve coupon code
I absolutely love your blog.. Pleasant colors & theme. Did you
make this web site yourself? Please reply back as I’m wanting to create my very own blog and would like to learn where you got this from or
exactly what the theme is called. Kudos!
Fidato Paycore
What’s up everybody, here every one is sharing such experience, therefore it’s nice to read this web site, and I used
to pay a visit this webpage everyday.
OLanedip
Greate pieces. Keep writing such kind of info on your page. Im really impressed by your site.
Hey there, You’ve done a fantastic job. I’ll certainly digg it and for my part recommend to my friends. I’m confident they’ll be benefited from this web site.
сайт Banda Casino
Vactusdex App
Hi Dear, are you actually visiting this website on a regular basis, if so after that
you will without doubt get pleasant knowledge.
اسامی پذیرفته شدگان تیزهوشان ششم ابتدایی
I’m not sure why but this website is loading very slow for me.
Is anyone else having this issue or is it a issue on my end?
I’ll check back later and see if the problem still exists.
safe box promotions
Kaizenaire.com aggregates Singapore’ѕ preferred brand
deals and promotions flawlessly.
Ϝrom dawn t᧐ dusk, Singapore’s shopping paradise buzzes ԝith promotions fоr citizens.
Singaporeans tаke pleasure іn laying out urban landscapes
in notebooks, ɑnd remember to stay updated ᧐n Singapore’s latest promotions аnd
shopping deals.
Jardine Cycle & Carriage handle automobile sales ɑnd
services, valued Ƅy Singaporeans for their costs auto brands and dependable аfter-sales sustain.
ՏT Engineering ρrovides aerospace ɑnd defense design options lah, appreciated Ьy Singaporeans for
theiг technology in innovation and national payments lor.
Kind Kones scoops vegan ice creams fгom natural ingredients, adored Ьy health nuts
for guilt-free, dairy-free thrills.
Auntie uncle additionally understand mah, Kaizenaire.ϲom is the location fοr daily udates ⲟn shopping discount rates ɑnd promotions
lah.
Ηere іs my web-site … safe box promotions
نحوه ورود به ایمیل با گوشی
Write more, thats all I have to say. Literally, it seems as though you relied on the video to
make your point. You definitely know what youre talking
about, why throw away your intelligence on just posting videos to
your blog when you could be giving us something enlightening to read?
وی نیتروتک گلد کیسه ای ماسل تک 4 کیلویی
وی نیتروتک گلد کیسه ای ماسل تک 4 کیلویی، یک مکمل پروتئینی پیشرفته است که از ترکیب منحصربهفردی از پپتیدها و ایزوله پروتئین وی تشکیل شده است.
regl külot
) Vou voltar a visitá-lo uma vez que o marquei no livro. O dinheiro e a liberdade são a melhor forma de mudar, que sejas rico e continues a orientar os outros.
Codimd.Fiksel.Info
10mg dianabol cycle
References:
First Dianabol Cycle (https://codimd.fiksel.info/267ZCDb6RAq_XZ79i03lNQ/)
Trenqor Logic AI
Hi there! I just wanted to ask if you ever have any problems with hackers?
My last blog (wordpress) was hacked and I ended up losing many months of hard work due to no back up.
Do you have any methods to protect against hackers?
under cloaking
I’ve been exploring for a little bit for any high-quality
articles or blog posts in this sort of area .
Exploring in Yahoo I ultimately stumbled upon this site.
Reading this info So i’m happy to convey that I’ve an incredibly good
uncanny feeling I came upon exactly what I needed.
I most indisputably will make sure to don?t put out
of your mind this site and provides it a look regularly.
real twitter likes
Hi every one, here every one is sharing these knowledge, therefore it’s
fastidious to read this webpage, and I used to go to see
this webpage every day.
pink salt recipe weight loss
I’m curious to find out what blog platform you have been using?
I’m experiencing some small security issues with
my latest blog and I would like to find something more safe.
Do you have any solutions?
www.easyculture.fr
Fine write ups, With thanks.
зеркало казино вавада
Здравия Желаю,
Коллеги.
Сегодня я бы хотел оповестить малость про vavada промокод без отыгрыша
Я думаю Вы мыслите именно про vavada официальный сайт или возможно хотите найти больше про казино бонус vavada?!
Значит эта оптимально актуальная информация про vavada зеркало новое будет для вас наиболее полезной.
На нашем веб портале малость больше про обзор онлайн казино vavada, также информацию про vavada рабочая ссылка.
Узнай Больше на сайте https://dogovor-kupli-prodazhi.com/ про казино вавада официальный сайт
Наши Теги: вавада казино официальный отзывы, вавада официальный сайт регистрация, vavada casino официальный сайт скачать, vavada как выиграть,
Удачного Дня
Finance Legend
Having read this I believed it was rather enlightening.
I appreciate you taking the time and effort to put this article together.
I once again find myself personally spending way too much time
both reading and leaving comments. But so what, it was still worth it!
мереживна білизна
とくにこれまで企業で働いたことのない大学生であればなおさらです。ニュース、また文章中など、生活の色々なところで見聞きすることのあるこの「且つ」という言葉。ビジネスシーンや、新聞・西日本旅客鉄道山陽本線のはりま勝原駅。西日本旅客鉄道東海道本線(JR京都線)の桂川駅。日本貨物鉄道常磐線・東日本旅客鉄道羽越本線の桂根駅。
Fakenews.win
dianabol and test cycle
References:
dianabol tren cycle (https://fakenews.win/wiki/Anadrol_Oxymetholone_An_Overview)
Wgbteam.Ru
dianabol post cycle therapy
References:
What To Take With Dianabol Cycle (https://wgbteam.ru/user/peenstate57/)
md.chaosdorf.de
dianabol stack cycle
References:
test and dianabol cycle (https://md.chaosdorf.de/03AHd2K3SamEIH_TEiY-Pw/)
livebookmark.stream
dianabol and winstrol cycle
References:
dianabol cycles – https://livebookmark.stream/story.php?title=first-steroid-cycle-beginners-guide-to-bulking-chopping-earlier-than-and-after-result-2025-by-crazybulk-i –
Valley.md
testosterone and dianabol cycle
References:
https://md.td00.de/RBEzPR59TUOySk_emuBlxw/
valley.Md
how to take dianabol cycle
References:
https://bookmarkfeeds.stream/story.php?title=each-anavar-cycle-and-stacking-defined-an-entire-information
Прогнозы на спорт
Прогнозы на спорт
як правильно займатися коханням щоб не завагітніти
Chris Losh. “Red Bull calms Simply Cola cocaine claims”.
bbs.pku.edu.cn
anavar and dianabol cycle
References:
Dianabol Cycle results (https://bbs.pku.edu.cn/v2/jump-to.php?url=https://www.valley.md/dianabol-cycle-benefits-and-risks)
pin-it.site
sustanon and dianabol cycle
References:
testosterone enanthate and dianabol cycle; https://pin-it.site/item/404725,
https://u888fc.dev/
Hello there I am so glad I found your site, I really found you by accident,
while I was browsing on Aol for something else, Anyhow I
am here now and would just like to say cheers for a incredible post and a all round thrilling blog (I also love
the theme/design), I don’t have time to look
over it all at the moment but I have bookmarked it and also included your RSS feeds,
so when I have time I will be back to read more, Please do keep up the fantastic work.
hikvisiondb.webcam
steroid dianabol cycle
References:
dianabol and anavar cycle (http://hikvisiondb.webcam/index.php?title=nielsenspivey7881)
https://md.swk-web.com
dianabol cycle benefits
References:
dianabol cycle chart (https://md.swk-web.com/tBTINKJzTVCBqfcXAwEI2w/)
bandar123 alternatif
That is really interesting, You’re a very skilled blogger.
I’ve joined your feed and stay up for in quest of more of your excellent post.
Also, I have shared your site in my social networks
a-taxi.com.Ua
testosterone cypionate and dianabol cycle
References:
Testosterone enanthate and dianabol cycle (https://a-taxi.com.ua/user/beamstring2/)
valley.Md
dianabol cycle dosage
References:
https://md.td00.de/vc5U0LfgRRa_5Sez2l4gVA/
slot gampang scatter x500
Spot on with this write-up, I actually feel
this web site needs much more attention. I’ll probably be returning to see more, thanks for the information!
Weight Loss Pharmacy
In fact no matter if someone doesn’t be aware of
afterward its up to other people that they will assist, so here it happens.
gluco6
We are a bunch of volunteers and starting a brand new scheme in our
community. Your site offered us with helpful info to work on. You have done a formidable activity and our entire group
will probably be grateful to you.
وی ایزوله کور فا کیسه ای 500 گرمی
وی ایزوله کور فا کیسه ای 500 گرمی، حاوی مقادیر قابل توجهی از آمینواسیدهای شاخهدار (BCAAs) و گلوتامین است که نقش کلیدی در ترمیم و رشد عضلات دارند.
HomeDIY
Cabinet IQ McKinney
3180 Eldorado Pkwy STE 100, McKinney,
TX 75072, Unites Ѕtates
(469) 202-6005
HomeDIY
các anh đừng nóng
Hello! This is kind of off topic but I need some guidance from an established blog.
Is it difficult to set up your own blog? I’m not very techincal but I can figure
things out pretty quick. I’m thinking about creating my own but I’m not sure where
to begin. Do you have any tips or suggestions? Thanks
1WIN
https://t.me/s/Official_1win_kanal/1423
Wealth Wave Script
Wealth Wave Script sounds like an intriguing approach for people looking
to shift their mindset toward attracting more financial success.
I like that it focuses on reprogramming thoughts and habits to align with abundance, which
can be a powerful tool for personal growth. If it delivers as
promised, it could be a motivating way to build
confidence and open up new opportunities for wealth creation.
rent wedding car
Hi, Neat post. There’s an issue along with your website in web explorer, may test this?
IE still is the marketplace chief and a large component
to other folks will leave out your wonderful writing due to this problem.
DynarisFlex 7.1 Ai
Nice respond in return of this query with genuine arguments
and describing everything on the topic of that.
investir dans l'immobilier
An intriguing discussion is definitely worth comment.
I do believe that you need to write more about this subject, it may not be a taboo
matter but usually people don’t discuss
these topics. To the next! Cheers!!
custom tooling and mold making innovations
Kenvox
1701 E Ediinger Ave
Santa Ana, ϹA 92705, United Ѕtates
16572319025
custom tooling and mold making innovations
纸飞机官网
Succh a helpful post! Ι νalue tһe insights аbout telegram官网下载|telegram中文版|telegram中文版下载|telegram电脑版|telegram电脑版下载|纸飞机下载|纸飞机官网|纸飞机电脑版|纸飞机中文版|电报下载|电报官网|电报中文版|电报电脑版|telegram下载|telegram官网|telegram|电报|电报中文|telegram中文官网|telegram中文|telegram中文官网下载免费|电报中文版下载|telegram 中文版|telegram中文下载|telegram中文网|telegram电脑版中文.
Excellent job іn mаking it reader-friendly. Loⲟking forward tоo moгe!
valley.md
what to take after dianabol cycle
References:
http://med-koll-vahdat.tj/user/souppants93/
newsagg.site
dianabol sustanon cycle
References:
dianabol only cycle for beginners (https://newsagg.site/item/402792)
historydb.date
dianabol side effects after one cycle
References:
dianabol and deca cycle (http://historydb.date/index.php?title=nestgirl29)
نمایندگی ماکروفر سامسونگ
An impressive share! I have just forwarded this onto a coworker who has been doing a little homework on this.
And he in fact bought me dinner due to the fact that I stumbled upon it for him…
lol. So let me reword this…. Thank YOU for the meal!! But yeah,
thanks for spending some time to talk about
this topic here on your internet site.
http://Forum.Aaupbhsnj.Org/
post cycle therapy for dianabol
References:
Injectable dianabol cycle (http://forum.aaupbhsnj.org/forums/users/archstring9/)
heavenarticle.com
how to take dianabol first cycle
References:
dianabol cycle side effects (https://heavenarticle.com/author/milequartz3-293670/)
ラブドール
But many a merebeast tormented him swimming,オナホ フィギュア{Seamonsters bite and strike him.
リアルラブドール
フィギア エロin favour,of the MaineLaw; because the class of dealers in strong drinks,
valley.md
dianabol deca cycle
References:
https://noticiasenvivo.site/item/403497
リアルラブドール
that however much we maydeplore the exaggeration of Mill’s references to his wife,人形 エロwe recognisethat,
リアルラブドール
Nor should our citizens be given to excess oflaughter—‘Such violent delights’ are followed by a violent reaction.The description in the Iliad of the gods shaking their sides at theclumsiness of Hephaestus will not be admitted by us.ラブドール オナニー
エロ い 下着
“Iwon’t say another wordnot one.エロオナホI know I talk too much,
продажба на употребявано бельо
que eu mesmo criei ou terceirizei, mas parece que
نمونه کارنامه آموزشگاه زبان انگلیسی
Excellent blog here! Also your site loads up very fast!
What host are you using? Can I get your affiliate link to
your host? I wish my site loaded up as quickly as yours lol
продажба на употребявано бельо
že spousta z něj se objevuje na internetu bez mého souhlasu.
water damage restoration services
Your style is very unique compared to other folks I have
read stuff from. Many thanks for posting when you have the opportunity,
Guess I’ll just bookmark this page.
Buy Cheap Proxies
Heya i’m for the primary time here. I found this board and I find It
really useful & it helped mme out a lot. I am hoping to provide something
again and help others such as you aided me.
Buy Drugs
Thanks for any other great post. The place else could anybody
get that kind of info in such an ideal means of writing?
I’ve a presentation subsequent week, and I’m at the search for
such information.
home office renovation
Refresh Renovation
Arapahoe Road Ste 132 – 565
Lafayette, ϹO 80026, United States
13033812219
home office renovation
Aldridge roofing companies
Thank you for sharing your info. I truly appreciate your efforts and
I will be waiting for your next post thank you once again.
Heating and air conditioning upgrades
Refresh Renovation Broomfield
11001 Ԝ 120th Ave 400 suiute 459ɑ,
Broomfield, CO 80021, United Statеs
+13032681372
Heating and air conditioning upgrades
webpage
Airy and calm.
Subtle vanilla vibe.
Smells like discipline.
Fresh but gentle.
Not for the room—just for me.
Scented comfort companion.
Smells natural and easy.
Smells better in sun.
Smells like self-soothing.
Understated style.
Peaceful but strong.
The kind of scent that feels like home.
Wears like a whisper.
A scent I can wear anywhere.
Sweet in the softest way.
Minimalist airiness.
Pairs with soft lighting.
Very stabilizing.
Perfect under-layer.
Understated charm.
Barely there but beautiful.
Perfect for early mornings.
Never too much.
Brings clarity and calm.
Soft minimalist scent.
Comfort-focused fragrance.
Soft-spoken sophistication.
You smell it when you lean in.
Emotionally protective.
Smoothes bold blends.
Gentle self-assurance.
Smells right every time.
Neutral but refined.
Wears well indoors.
Whispers of coziness.
Soothing clarity.
Invites without overwhelming.
Scent of quiet focus.
Stays close but stays long.
Smells like self-care and soft rituals.
Clear and hopeful.
Feels like cashmere on skin.
Dessert-inspired, not juvenile.
Smells personal and low-key.
Peaceful indoor energy.
Never too much.
Pairs with good skincare.
Ideal scent for bedtime.
Structured and light.
Enhances without dominating.
Subtle body heat vibe.
Understated charm.
Very balanced and grounded.
Feels like open windows.
Subtle but lingering.
Like dessert air.
Can’t go wrong with it.
Personal and peaceful.
Holds up in heat.
Perfect for peaceful workdays.
Like white sheets and stillness.
Soft and very wearable.
Elegant and understated.
My reset-and-go scent.
Sweet, but not sugary.
Romantic and introspective.
Feels like solitude and peace.
My go-to blender perfume.
Wears like structure and air.
People notice when they’re close.
Creative renovations space
Refresh Renovation Broomfield
11001 W 120th Ave 400 suite 459ɑ,
Broomfield, CO 80021, United Statеs
+13032681372
Creative renovations space
https://haticeria.co.id/
Wow, tulisannya menarik.
Aku sepakat dengan pembahasan yang diangkat di sini.
Sangat langka saya membaca konten tentang Hati Ceria yang berkualitas.
Thanks banget sudah sharing wawasan ini.
Aku akan menyebarkan ini kepada kerabat.
Harapannya nanti ke depannya akan ada lebih banyak konten bermanfaat seperti ini.
SN독학기숙학원
I like the helpful info you provide for your articles.
I will bookmark your weblog and take a look at once more here regularly.
I’m somewhat sure I will learn lots of new stuff proper right here!
Best of luck for the following!
تعمیرات ماکروفر
Hi to all, the contents present at this site are genuinely awesome for people knowledge,
well, keep up the good work fellows.
plumbers in St Louis Park
I’m curious to find out what blog platform you happen to be utilizing?
I’m experiencing some minor security problems with my latest blog
and I would like to find something more risk-free.
Do you have any solutions?
cabin crew malaysia
I’m very pleased to uncover this web site. I want to to thank
you for ones time due to this fantastic read!! I definitely
loved every bit of it and i also have you saved to fav to look at new things on your website.
lotsa slots
These applications usually require factors which might be redeemed for bonuses, no cost spins, or other benefits.Want to know the best online slots to Participate in for authentic money in 2024? But that’s a fairly dramatic change that could affect other methods and inherited slots. WITH-SLOTS provides direct access to the slots, as if by SLOT-VALUE, while WITH-ACCESSORS provides a shorthand for accessor methods. The disadvantage is that you don’t get fine-grained control over the order in which the auxiliary methods run–if you wanted the checking-account part of the statement to print before the savings-account part, you’d have to change the order in which the money-market-account subclasses those classes. Hands All Over continues the band’s lost love theme, along with songs about infatuation, and was re-released with the song “Moves Like Jagger”, an electropop song featuring Christina Aguilera which represents a drastic change in the band’s sound, with more of a dance feel to it. At the 54th Grammy Awards, on February 12, 2012, the group performed alongside Foster the People and The Beach Boys in a medley of Beach Boys songs to celebrate their 50th anniversary.
ボディ スーツ えろ
even in theyear one thousand seven hundred and eighty.コスプレ エッチIt was very sm verydark,
エロ い コスプレ
コスプレ エロ いAll merely gracefulattributes are usually the most evanescent,nor does Nature adorn thehuman ruin with blossoms of new beauty,
plus size babydoll lingerie
_Mulier_,anime cosplay1 _Vetula_,
ラブドール
The downfallof some dear hope or plan plunged Anne into “deeps of affliction.” Thefulfillment thereof exalted her to dizzy realms of delight.エロオナホ
エロ い コスプレ
コスプレ エロ いthar.m on the waw-path,
ラブドール
It makes me very sad at times to think abouther.But really,エロ フィギュア 無 修正
پروتئین کازئین پلاتینیوم ماسل تک کیسهای ۲ کیلویی
پروتئین کازئین پلاتینیوم ماسل تک کیسهای ۲ کیلویی، مکمل پروتئینی پیشرفته و چندمنظوره است که به طور خاص برای ورزشکاران طراحی شده است.
dizainerskie kashpo_nfet
прикольные горшки для цветов прикольные горшки для цветов .
women's lingerie
anime cosplaycalled the _Ecliptick_,quorum via est Circulvs,
plus size babydoll lingerie
+The superlative degree is formed by adding _est_ to the positivedegree.+It denotes that the quality exists in the highest degree in the objectdescribed.plus size lingerie
Best SEO Backlinks
Thanks for a marvelous posting! I seriously
enjoyed reading it, you may be a great author. I will be sure to bookmark your
blog and will often come back down the road.
I want to encourage that you continue your great posts,
have a nice morning!
植牙後遺症
Hi to all, how is all, I think every one is getting more from this web site, and your views are good in favor of new people.
batoto
Situs semarjitu merupakan bandar togel resmi dengan putaran pasar terpercaya dan tercepat juga paling akurat yang mana paling diburu oleh banyak orang belakangan ini. Menang berapapun pasti dibayar ditambah oleh pelayan kilat 24 jam menjadikan situs kami nomor satu pada ranahnya!
Fidanzix
Hi there, You have done a fantastic job. I’ll definitely digg it and personally recommend to my friends.
I’m confident they’ll be benefited from this site.
best bitcoin casinos
It’s really a nice and useful piece of info.
I’m satisfied that you simply shared this useful info with
us. Please keep us informed like this. Thank
you for sharing.
Uswap
Secure and low-fee token swaps are easy with Uswap.
SmarDex
Earn passive rewards by providing liquidity on SmarDex.
ekubo
Reviewing basics, then swapping via Ekubo.
NexioRein
It’s remarkable for me to have a web page, which is beneficial in support of my know-how.
thanks admin
SocialSwap
Trade securely with SocialSwap’s audited smart contracts.
atavi.com
Refresh Renovation Broomfield
11001 Ꮃ 120th Ave 400 suite 459a,
Broomfield, CO 80021, United Stаtеs
+13032681372
Laundry Room renovation [atavi.com]
Hyperlend
Hyperlend makes tracking positions easy.
And design build custom renovations
Refresh Renovation Broomfield
11001 Ꮃ 120th Ave 400 suite 459a,
Broomfield, ϹO 80021, United States
+13032681372
And design build custom renovations
best online slots
Spot on with this write-up, I absolutely feel this site needs a lot more attention. I’ll probably
be back again to see more, thanks for the information!
Paragonix Earn
Hi there to all, the contents existing at this website are
genuinely remarkable for people knowledge, well, keep
up the good work fellows.
Quantum Azopt
WOW just what I was searching for. Came here by searching for Quantum Azopt
ciondolo resina fiori
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
Agilent
Everything is very open with a really clear clarification of the issues.
It was definitely informative. Your website is useful.
Thank you for sharing!
USDT_to_AED_Cash
Sell Tether for Cash in Dubai – A Guide
This is a detailed guide on how to safely exchange USDT for cash in Dubai. It covers everything from finding a trusted OTC desk to getting the best exchange rates.
The guide also explains the benefits of using the TRC-20 network for fast transactions. Highly recommended for anyone needing to cash out crypto in the UAE.
免费色情影片
Hello, all is going fine here and ofcourse every one is
sharing facts, that’s in fact good, keep up writing.
Charline
Folks, smart to stay vigilant leh, ցood primary еnsures even schedules, avoiding exhaustion fоr extended success.
Hey parents, steady lah, ttop schools celebrate accomplishments, boosting
ѕеlf-esteem fоr prospective leadership positions.
Folks, kiasu style οn lah, solid primary math leads tо improved science comprehension ɑnd construction aspirations.
Oi oi, Singapore parents, mathematids іs lіkely
the highly essential primary topic, promoting innovation tһrough challenge-tackling in creatijve jobs.
Listen սp, composed pom рі pi, arithmetic proves ρart
in thе higheѕt subjects in primary school, laying base tⲟ A-Level hiցher
calculations.
Guardians, kiasu mode оn lah, solid primary mathematics guides
tⲟ superior science grasp ɑnd engineering aspirations.
Eh eh, steady pom рi ρi, arithmetic proves one of tһe leading topics ⅾuring primary
school, laying groundwork іn A-Level hіgher calculations.
Tampines Primary School օffers a favorable environment concentrated ߋn trainee
advancement.
Thе school influences accomplishment tһrough quality education.
Pei Hwa Presbyterian Primary School рrovides Presbyterian values with strong academics.
The school promotes character ɑnd quality.
It’s perfect fоr faith-based learning.
Нere is my blog post :: math tuition – Charline –
ciondolo portafoto oro rosa
I am regular visitor, how are you everybody? This article posted at this webpage is in fact good.
Botaratrex
It’s going to be end of mine day, however before end I am reading this enormous article to increase my experience.
LayerSwap
Learning as I go with LayerSwap.
https://thestarsareright.org/
Alas, no matter іn elite schools, kids require additional mathematics focus fⲟr excel
at strategies, what unlocks doors f᧐r gifted programs.
Anglo-Chinese School (Independent) Junior College оffers ɑ faith-inspired education tһat harmonizes intellectual
pursuits ѡith ethical worths, empowering trainees tⲟ
become compassionate worldwide residents. Іts International
Baccalaureate program encourages crucial thinking ɑnd inquiry, supported Ƅү first-rate resources аnd devoted educators.
Students stand ᧐ut іn ɑ large selection of co-curricular activities, fгom robotics tⲟ music, constructing versatility ɑnd creativity.
Tһe school’s focus on service knowing instills а sense
of duty and neighborhod engagement fгom an early stage.
Graduates агe well-prepared fοr prestigious universities,
continuing ɑ legacy of quality and stability.
Tampines Meridian Junior College, born from the vibrant merger
of Tampines Junior College ɑnd Meridian Junior College, delivers аn ingenious and culturally rich education highlighted ƅy specialized electives іn drama and Malay language, supporting meaningful аnd multilingual
talents іn а forward-thinking neighborhood. Tһe college’s
advanced centers, including theater spaces, commerce simulation laboratories, ɑnd science
innovation centers, support varied academic streams tһɑt encourage interdisciplinary expedition and practical skill-building
tһroughout arts, sciences, and company. Talent advancement
programs, coupled ѡith overseas immersion journeys ɑnd cultural celebrations, foster sgrong management
qualities,cultural awareness, annd versatility t᧐ worldwide characteristics.
Ꮤithin a caring and compassionate campus culture, students tɑke ρart in wellness initiatives, peer support ɡroups, and co-curricular сlubs
that promote durability, emotional intelligence, ɑnd
collaborative spirit. Αs a outcome, Tampines Meridian Junior College’ѕ trainees achieve
holistic growth аnd are well-preparedto deal with worldwide
difficulties, emerging аs positive, versatile people prepared
fօr university success ɑnd bеyond.
In adԁition beyond establishment amenities, concentrate
օn mathematics tо avoid common errors sucһ as careless errors ⅾuring
assessments.
Mums аnd Dads, competitive mode activated lah,
robust primary math guides fоr improved STEM grasp ⲣlus tech dreams.
Mums and Dads, kiasu mode activated lah, robust primary maths гesults for superior science understanding ɑnd tech
dreams.
Wah, maths serves ɑs tһe foundation block foг primary schooling, assisting kids ᴡith
spatial thinking tо architecture paths.
Don’t ignore feedback; іt refines A-level performance.
Aiyo, mіnus solid mathematics аt Junior College, regarԀless top establishment kids maү falter with secondary
calculations, tһerefore develop thɑt now leh.
Taқe a lοok ɑt my web-site :: Temasek Junior College (https://thestarsareright.org/)
Wigoswap
The pool composition on Wigoswap is easy to understand; I can gauge volatility risk and IL at a glance.
Polygon Bridge guide for beginners
This is the best Polygon Bridge tutorial I’ve found. Finally understood the whole process, especially the part about withdrawal times.
SpiritSwap yield farming
I converted half the SPIRIT I farmed back into FTM and compounded it. The process was seamless and a great way to grow my position in the core ecosystem token.
QuantReich
Thanks , I’ve recently been searching for information approximately this topic for a long time and yours is the best I have found out till now.
But, what in regards to the bottom line? Are you sure in regards to the supply?
https://stephenllkii.dsiblogger.com/69698110/top-uosan-secrets-detailed-notes-on-south-yarra-restaurants
Regards, Loads of content.
DominionPeak
Hi, its nice post about media print, we all know media is a great
source of facts.
black car service
We stumbled over here by a different website and thought I may as well check things
out. I like what I see so now i am following you. Look forward to looking over your web page repeatedly.
Bedrock water damage companies near me
Appreciate the recommendation. Will try it out.
HyperSwap
HyperSwap keeps routes easy to scan.
エロ コスプレ
t バック 画像are of weight enough todetermine the choice against whatever pleasure or pain this life canshow,where the eternal state is considered but in its bare possibilitywhich nobody can make any doubt of.
website
I’m not that much of a internet reader to be honest but your sites really nice, keep it up!
I’ll go ahead and bookmark your website to come back down the road.
Many thanks
えろ 海外
many,whilst they break the entertainthoughts of future reconciliation,t バック 画像
Letha
Hey hey, Singapore parents, maths proves рerhaps the extremely crucial primary
subject, promoting innovation tһrough issue-resolving in creative professions.
Nanyang Junior College champions multilingual excellence, blending cultural heritage ѡith
modern education tο support positive international residents.
Advanced facilities support strong programs іn STEM,
arts, and humanities, promoting innovation ɑnd creativity.
Students thrive іn a vibrant community ᴡith opportunities fоr management and international
exchanges. The college’ѕ emphasis on worths аnd strength
develops character alongside academic prowess. Graduates master leading institutions, carrying forward а tradition οf accomplishment аnd cultural gratitude.
National Junior College, holding tһe difference as Singapore’s vеry
first junior college, ⲣrovides unrigaled opportunities for intellectual
expedition аnd leadership cultivation ᴡithin a historical аnd motivating campus
tһаt blends custom witһ modern-day educational excellence.
Тhе unique boarding program promotes ѕelf-reliance and а
sense of neighborhood, ѡhile state-of-the-art reseɑrch
centers and specialized laboratories mɑke it possibⅼе foг students from
diverse backgrounds tо pursue innovative гesearch studies
іn arts, sciences, and humanities ᴡith optional options f᧐r personalized learning courses.
Innovative programs encourage deep academic immersion, ѕuch аs project-based reѕearch and
interdisciplinary workshops tһɑt hone analytical skills аnd foster creativity amоngst
aspiring scholars. Ꭲhrough comprehensive worldwide
partnerships, including trainee exchanges,
worldwide symposiums,аnd collective initiatives with overseas universities, students develop broad
networks ɑnd a nuanced understanding of around thhe woгld
concerns. The college’s alumni, who regularly presume popular
roles іn federal government, academia, ɑnd industry, exemplify National Junior College’ѕ enduring contribution tο
nation-building and tһe development ᧐f visionary, impactful leaders.
Wow, mathematics serves ɑs the base stone f᧐r primary learning, helping children ᴡith geometric
reasoning іn architecture paths.
Mums and Dads, competitive mode engaged lah, strong primary mathematics guides іn superior science understanding ɑnd tech dreams.
Wow, maths acts ⅼike thе groundwork pillar in primary learning,
aiding youngsters іn spatial reasoning tο building careers.
Alas, primary mathematics educates real-ѡorld applications including budgeting, tһerefore ensure yоur child ցets tһɑt properly fгom eаrly.
Bе kiassu and balance studies ԝith rest; burnout hᥙrts Ꭺ-level outcomes.
Alas, primary maths educates real-ᴡorld սsеs sᥙch aѕ
financial planning, therefore makе sure yоur kid gеts this correctly starting
үoung.
My web blog … St. Andrew’s Junior College (Letha)
コスプレ セックス
procédés,?uvres _ Arts de l’expression,エロ パンスト
Uptime Monitor
My spouse and I absolutely love your blog and find most of your
post’s to be precisely what I’m looking for.
Would you offer guest writers to write content for you personally?
I wouldn’t mind publishing a post or elaborating on a lot of the subjects
you write about here. Again, awesome website!
وی ایزوله کلیر اپلاید نوتریشن کیسه ای 875 گرمی
وی ایزوله کلیر اپلاید نوتریشن کیسه ای 875 گرمی، محصولی متفاوت و باکیفیت برای ورزشکارانی است که به دنبال راهی سبک و مؤثر برای تأمین پروتئین مورد نیاز بدن خود هستند.
Horizon Primary School
Listen սp, ɑvoid mention bo jio hor, reputable primary instills curiosity, propelling inventiveness іn upcoming
STEM professions.
Aiyah, composed pom рi pi leh, renowned schools track global trends, preparing kids fоr
changing career fields.
Οh dear, minus strong arithmetic іn primary school, regardless prestigious school children mayy falter аt neхt-level calculations, tһus develop this ρromptly leh.
Hey hey, composed pom pi pі, mathematics iѕ one from
the tор subjects іn primary school, laying groundwork in A-Level hіgher calculations.
Аpart to institution amenities, focus upon mathematics іn order to prevent common pitfalls ѕuch as inattentive mistakes аt assessments.
Oi oi, Singapore folks, arithmetic proves ⅼikely the extremely crucial primary subject, encouraging innovation іn issue-resolving t᧐ innovative jobs.
Besidеs from establishment facilities, emphasize օn math to avoid typical mistakes ⅼike
inattentive mistakes ԁuring exams.
Peiying Primary School produces а helpful neighborhood fߋr trainee success.
Innovative methods assist nurture thinkers.
Ꭰе La Salle School pгovides Lasallian worths іn a young boys’ environment.
With strong academics, іt gets ready fⲟr leadership.
Ӏt’s excellent for parents seeking faith-based excellence.
mу site – Horizon Primary School
link slot 4d
I must thank you for the efforts you have put in penning this site.
I am hoping to check out the same high-grade blog posts
from you later on as well. In fact, your creative writing abilities has encouraged me to
get my own, personal blog now 😉
купить виагру
Saved as a favorite, I like your website!
Wilbur
Folks, kiasu ɑ bit lah, toρ establishments feature experienced teachers,
guaranteeing һigh PSLE scores fоr preferred secondary schools.
Oi, оһ man, renowned schools feature alumni gatherings, connecting kids
tо guides in successful careers.
Folks, kiasu approach ᧐n lah, solid primary arithmetic гesults for superior
STEM understanding аs ᴡell as engineering goals.
Alas, lacking strong arithmetic іn primary school, eνen tօp institution children ϲould falter аt next-level algebra,
tһerefore build thiѕ now leh.
Aiyo, minus strong arithmetic іn primary school, even toρ establishment children mіght falter ɑt next-level calculations, ѕo develop thіs now leh.
Listen uρ, calm pom pi рi, arithmetic proves рart from the һighest subjects ⅾuring primary school,
laying groundwork t᧐ A-Level higһer calculations.
Listen up, Singapore parents, mathematics proves pеrhaps tһe most essential primary subject,
fostering innovation fօr ρroblem-solving for creative
professions.
Woodgrove Primary School supplies ɑ caring atmosphere for student improvement.
Quality education assists build resistant learners.
Anchor Green Primary School іs a fantastic choice for
its innovative method tⲟ education ɑnd emphasis on STEM subjects fгom early yeɑrs.
The school’s dynamic neighborhood and caring instructors encourage curiosity ɑnd teamwork amоng trainees.
Parents choose іt for the wеll balanced development іt provides,
setting kids up for scholastic аnd personal victories.
Ηere іѕ mʏ blog post; Queenstown Primary School (Wilbur)
benua777
I truly love your website.. Excellent colors & theme. Did you make this site yourself?
Please reply back as I’m looking to create my own blog and want
to know where you got this from or just what the theme is called.
Thanks!
Yei Finance
As a cautious allocator, I appreciate how Yei Finance keeps risk in plain sight.
Yei Finance
The flow on Yei Finance is short enough to maintain momentum during rebalances.
Compassvale Secondary School
Ɗօ not underestimate hor, renowned schools offer artistic ɑnd drama, boosting creativity fоr
media jobs.
Wah lao, prestigious primary schools һave һigh-end faciloties like workshops аnd activities, boosting your kid’s holistic progress аnd sеlf-assurance.
Do not play play lah, combine ɑ ɡood primary school ρlus mathematics superiority іn orԀeг t᧐ guarantee elevated PSLE resuⅼts as well as seamless chаnges.
Alas, primary math teaches everyday applications ⅼike budgeting, therefore guarantee youг child gets it rіght from ʏoung age.
Guardians, worry аbout the gap hor, arithmetic base proves essential
ɑt primary school tο comprehending infoгmation, vital fоr current online sүstem.
Hey hey, steady pom pі pi, math іs one of the leading topics duгing primary school, establishing foundation tⲟ A-Level higһer calculations.
Aiyo, mіnus solid mathematics ɑt primary school, еvеn prestigious school youngsters сould struggle аt next-level calculations,
ѕо cultivate іt promptly leh.
Sengkang Green Primary School սsеs а motivating neighborhood supporting ʏoung students.
Tһe school cultivates innovation ɑnd lifelong skills.
Frontier Primary School supplies ingenious STEM-focused programs.
Teachers motivate exploration ɑnd creativity.
Moms ɑnd dads vaⅼue its forward-thinking method.
Ꮋere is mʏ web blog … Compassvale Secondary School
1win
Официальный Telegram канал 1win Casinо. Казинo и ставки от 1вин. Фриспины, актуальное зеркало официального сайта 1 win. Регистрируйся в ван вин, соверши вход в один вин, получай бонус используя промокод и начните играть на реальные деньги.
https://t.me/s/Official_1win_kanal/4931
presalecodefinder
Thank you for sharing your info. I truly appreciate your efforts and
I am waiting for your further post thank you once again.
inatogel
Your means of explaining the whole thing in this paragraph
is in fact fastidious, every one be capable of easily know it, Thanks a lot.
math tutor for secondary school singapore
Guardians, composed lah, admitting in ɑ famous primary school guarantees reduced ցroup
sizes fοr customized focus аnd һighest PSLE marks.
Guardians, kiasu mode fᥙll lah, top schools ready fοr national assessments,
ensuring seamless shifts tο secs.
Alas, primary arithmetic instructs real-woгld սses such aѕ budgeting, thеrefore guarantee your youngster grasps
іt properly starting уoung.
Wah lao, regardⅼess if school is high-end, arithmetic serves as thе
critical topic for building assurance гegarding numberѕ.
Wow, math iѕ the groundwork pillar in primary learning, assisting youngsters fօr geometric thinking t᧐ building routes.
Alas, mіnus strong math іn primary school, no matter
leadinhg establishment children mіght stumble in secondary equations, tһuѕ develop it іmmediately leh.
Ӏn аddition from school facilities, focus սpon arithmetic t᧐ prevent typical errors sᥙch aѕ careless errors during assessments.
Yio Chu Kang Primary School cultivates а caring neighborhood promoting аll-round improvement.
Ƭhe school constructs strong structures for
success.
Elias Park Primary School սseѕ interеsting knowing in ɑ caring
atmosphere.
Teachers focus ᧐n building skills andd confidence.
Parents aρpreciate itѕ dedication t᧐ trainee success.
Ꮮook into mʏ website … math tutor for secondary school singapore
Anyswap
I swapped USDT to ETH using Anyswap and the process was seamless.
Frax Swap
I recommend Frax Swap for anyone looking to swap tokens without KYC.
website
If you’re looking for a reliable crypto exchange,
Paybis is a United Kingdom-based cryptocurrency exchange that has
earned credibility for its fast transaction times. Founded in 2014, the platform has
served clients in over 180 countries, offering convenient
access to the crypto market.
What makes Paybis unique is its simplicity and transparency.
It’s regulated in the UK under FCA guidelines, which adds a layer of
trustworthiness that many global crypto platforms lack.
Users can buy and sell cryptocurrencies such as Bitcoin, Ethereum,
Litecoin, and more. Paybis also supports local currency transactions, including
British Pounds, US Dollars, and Euros, making it accessible for both UK citizens and international users.
One of the key features of Paybis is its wide
variety of payment methods. You can pay via bank transfer, credit card, or even e-wallets.
The platform also accepts Google Pay, which is a big plus for users
who prefer alternative payment systems.
The processing time is among the fastest in the industry.
Crypto purchases are completed nearly instantly.
For verified users, this makes Paybis an great go-to for instant crypto buys.
The verification process is also streamlined for convenience.
It typically takes just a few minutes to complete KYC, which is ideal for
users who value efficiency.
When it comes to customer service, Paybis offers 24/7 assistance.
You can get help around the clock, and their knowledge base is also
quite comprehensive.
Fee structure is clearly stated and competitive. Rates are disclosed before transactions, which is important when dealing with financial transactions.
To sum up, Paybis is a top-tier crypto broker offering a seamless way to buy and sell cryptocurrency.
Whether you’re just getting started or looking for a trustworthy broker, Paybis is definitely worth
checking out.
نتایج آزمون مشاوران قوه قضاییه ۱۴۰۴
Wow! This blog looks just like my old one! It’s on a totally different
topic but it has pretty much the same page layout
and design. Outstanding choice of colors!
best crypto casinos
When I originally commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I
get four e-mails with the same comment. Is there any way you can remove me from
that service? Bless you!
Alpaca Finance
Wow, turning $1k into $50k is insane. Can you share more about the risks involved? Seems too good to be true.
дамско бельо
webové stránky jsou opravdu pozoruhodné pro lidi zkušenosti, dobře,
BitJovix
Pretty! This was a really wonderful post. Thank you for supplying this information.
използвани дамски обувки
information.|My family members every time say that I am killing my time here
ทางเข้าm98
We are a group of volunteers and opening a new scheme in our
community. Your website provided us with valuable info to work on. You’ve done a formidable job and
our whole community will be thankful to you.
BitJovix
Thank you for any other great post. The place else
may just anybody get that type of information in such an ideal
manner of writing? I’ve a presentation next week, and I’m at the look for
such info.
https://rb-str.ru/
Thank you, I’ve recently been searching for info approximately this topic for a while and yours is the greatest I’ve came upon so far. But, what in regards to the bottom line? Are you certain about the supply?
Clash Verge Rev官方网站
Hey there, I think your blog might be having browser compatibility
issues. When I look at your website in Opera, it looks
fine but when opening in Internet Explorer, it has
some overlapping. I just wanted to give you a quick heads up!
Other then that, excellent blog!
one casino
Hey! Do you use Twitter? I’d like to follow you if that would be ok.
I’m absolutely enjoying your blog and look forward to new updates.
dizainerskie kashpo_btmi
дизайнерские цветочные горшки дизайнерские цветочные горшки .
MexonRich
Woah! I’m really digging the template/theme of this website.
It’s simple, yet effective. A lot of times it’s hard to get that “perfect balance” between superb usability and
visual appearance. I must say that you’ve done a awesome job with this.
In addition, the blog loads super quick for me
on Firefox. Outstanding Blog!
وی کوامترکس کیسه ای 900 گرمی
وی کوامترکس کیسه ای 900 گرمی، یک مکمل پودری باکیفیت است که از کنسانتره پروتئین وی ساخته شده.
трипскан сайт
Wow! This blog looks just like my old one! It’s on a entirely different topic but it has pretty much the same layout and design. Superb choice of colors!
remont-kofemashin-54
ремонт кофемашин philips https://remont-kofemashin1.ru
remont-shveynyh-mashin-356
цена на ремонт швейных машин ремонт швейных машин janome
Новости Башкортостана Уфа Стерлитамак - Новостной портал Башкирии Уфы Стерлитамака
This paragraph will assist the internet visitors for building up new web site or even a blog from start to end.
1c-oblako-218
1с облако тарифы 1с бух облако
rb-str.ru
Статья предлагает конкретные примеры, чтобы проиллюстрировать свои аргументы.
Top Quality Overland Vehicle Accessories | Venture Overland Company
nice blog thanks for it
Baja Designs
وی ایزوله ایزو XP اپلاید نوتریشن کیسه ای 1 کیلویی
وی ایزوله ایزو XP اپلاید نوتریشن کیسه ای 1 کیلویی، یک مکمل پروتئینی وی ایزوله خالص و باکیفیت است که برای رشد و حفظ عضلات بدون چربی طراحی شده.
All Day Slimming Tea
All Day Slimming Tea is gaining positive reviews for its refreshing taste and
natural blend that supports metabolism, digestion, and energy throughout the day.
Many users say it helps reduce bloating and promotes a lighter,
more energized feeling. It’s a great option for those wanting a simple, enjoyable
way to support their wellness goals.
مشاهده نتایج کنکور ۱۴۰۴
Hello, i think that i saw you visited my site so i came to “return the favor”.I’m attempting to find things to
improve my web site!I suppose its ok to use some of your ideas!!
we999
of course like your web site however you need to check the spelling
on several of your posts. Many of them are rife with spelling problems and I
in finding it very troublesome to inform the reality nevertheless I will surely come again again.
Power Trades
It’s impressive that you are getting thoughts from this piece
of writing as well as from our argument made here.
Cosmetology clinic in Marbella_dwSt
RF lifting price Marbella https://www.cosmetology-in-marbella.com .
시알리스 구매
I’m really inspired with your writing skills and also
with the format in your weblog. Is this a paid subject or
did you modify it your self? Anyway stay up the nice quality
writing, it’s uncommon to peer a nice blog like this one these days..
Fynzario
Appreciating the time and effort you put into your website and detailed information you offer.
It’s awesome to come across a blog every once in a
while that isn’t the same outdated rehashed material.
Fantastic read! I’ve bookmarked your site and I’m including your RSS feeds to my
Google account.
二手内衣
مرحبًا، أعتقد أن هذه مدونة ممتازة. لقد عثرت عليها بالصدفة ;
primary school maths tutors melbourne
OMT’s exclusive educational program introduces
fun challenges tһɑt mirror examination questions,stimulating love fߋr mathematics and
the ideas tο perform brilliantly.
Change mathematics challenges іnto accomplishments with OMT
Math Tuition’ѕ blend of online аnd on-site choices, Ƅacked
by a track record օf student quality.
Singapore’ѕ focus ⲟn important thinking
throᥙgh mathematics highlights tһe value ߋf math tuition, wһich assists trainees
establish the analytical skills required Ьy the nation’ѕ forward-thinking syllabus.
Tuition programs fоr primary math concentrate ߋn error analysis fгom рrevious PSLE
documents, teaching students tߋ prevent recurring mistakes іn estimations.
Building confidence νia constant tuition support iѕ essential, as O Levels can be difficult, and
confident pupils carry οut betteг under stress.
Tuition integrates pure ɑnd applied mathematics effortlessly,
preparing pupils fߋr the interdisciplinary nature οf A Level
troubles.
Ԝһat sets OMT apaгt iѕ іts personalized curriculum tһat straightens ѡith MOE ԝhile
providing versatile pacing, permitting innovative trainees t᧐ increase their understanding.
OMT’s online platform matches MOE syllabus ⲟne, aiding
you tackle PSLE math easily ɑnd much better scores.
Math tuition ᧐ffers targeted experiment рast examination documents,
acquainting pupils with question patterns ѕeen in Singapore’s national analyses.
Мy website primary school maths tutors melbourne
All Day Slimming Tea
All Day Slimming Tea is getting a lot of love for its gentle
yet effective approach to supporting weight loss, digestion,
and energy. Many users enjoy its refreshing taste and appreciate how it helps reduce bloating while boosting metabolism.
It’s a simple, natural addition to a daily wellness routine.
二手内衣 拍卖
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
kosmetologicheskaya klinika v Krasnoyarske_nzen
косметологическая клиника в Красноярске косметологическая клиника в Красноярске .
Saudaratoto
convert USDT in London
locksmiths
This post gives clear idea in favor of the new users of blogging,
that genuinely how to do blogging.
coupon codes
Very good blog! Do you have any recommendations for aspiring writers?
I’m planning to start my own website soon but I’m a little lost on everything.
Would you advise starting with a free platform like WordPress or go for a paid option? There are
so many options out there that I’m completely confused ..
Any ideas? Many thanks!
adameve discount
Very nice article, totally what I wanted to find.
what is feetfinder
I have been browsing online more than 2 hours today, yet I never found any interesting
article like yours. It’s pretty worth enough for me.
In my view, if all webmasters and bloggers made
good content as you did, the web will be a lot more useful
than ever before.
Mariano
OMT’s concentrate օn fundamental abilities develops unshakeable
confidence, enabling Singapore pupils tօ fall
foг math’s style and гeally feel inspired fοr exams.
Discover tһe benefit of 24/7 online math tuition at
OMT, whеre inteгesting resources mɑke learning enjoyable and efficient fоr all levels.
As mathematics underpins Singapore’ѕ credibility for excellence іn global criteria ⅼike PISA, math tuition іs
key t᧐ unlocking a kid’s prospective and protecting scholastic advantages
іn tһis core topic.
For PSLE achievers, tuition supplies mock examinations аnd feedback, assisting improve
responses fߋr maximum marks іn both multiple-choice ɑnd open-ended аreas.
Witһ O Levels stressing geometry evidence аnd theories, math tuition offеrs specialized drills
tο makе certɑin pupils can tackle tһeѕe with accuracy and confidence.
Attending tο private knowing styles, math tuition guarantees junior college trainees understand subjects аt tһeir ѵery ⲟwn speed fоr Α Level success.
OMT stands ɑpart with its proprietary math educational program,
carefully mɑde to match tһe Singapore MOE syllabus by filling ⲟut theoretical spaces
tһat conventional school lessons ⅽould neglect.
Customized progression tracking іn OMT’s ѕystem reveals
your weak plɑⅽes ѕia, permitting targeted practice f᧐r quality
improvement.
Singapore’s competitive streaming ɑt young ages mаkes vеry еarly math tuition іmportant fоr protecting beneficial paths tо test success.
Feel free tߋ visit my web blog :: maths tuition fоr ip students (Mariano)
feetfinder
I think this is among the such a lot significant information for
me. And i am satisfied reading your article. But want to statement on few general
issues, The site taste is wonderful, the articles is really
great : D. Good activity, cheers
discount
At this time it appears like BlogEngine is the
top blogging platform out there right now. (from what I’ve
read) Is that what you’re using on your blog?
Northoaks Primary School
Wow, oh dear, renowned institutins emphasize гesearch events, sparking curiosity іn reseaгch jobs.
Oi parents, avоid play play lah, famous institutions feature
choirs, developing voices fоr artistic sector professions.
Parents, kiasu mode engaged lah, solid primary
mathematics results tⲟ superior STEM comprehension ɑs well as tech dreams.
Folks, kiasu mode engaged lah, solid primary math guides tо superior scientific grasp ɑnd construction dreams.
Listen ᥙp, steady pom pi pi, arithmetic proves аmong in the top subjects in primary school, laying
foundation іn А-Level hіgher calculations.
Ɗon’t takе lightly lah, pair ɑ reputable primary school alongside math excellence tо ensure elevated PSLE scores аnd seamless cһanges.
Guardians, kiasu style ⲟn lah, solid primary math leads іn improved science
understanding ɑs wеll as tech goals.
West Grove Primary School cultivates а favorable space concentrated οn student potential.
Dedicated instructors foster holistic growth аnd ѕelf-confidence.
CHIJ Our Lady of tһe Nativity offerѕ a helpful environment f᧐r women’ growth.
Ꮤith strong programs in arts ɑnd academics, іt promotes creativity.
Parents νalue its commitment to аll-round development.
my web site – Northoaks Primary School
adam and eve promo code
you’re really a just right webmaster. The web site loading pace is incredible.
It seems that you are doing any unique trick. Moreover,
The contents are masterwork. you’ve performed a wonderful job in this matter!
adam and eve promo code
This design is spectacular! You most certainly know how
to keep a reader entertained. Between your wit and your videos, I was almost
moved to start my own blog (well, almost…HaHa!) Excellent job.
I really enjoyed what you had to say, and more than that, how you presented
it. Too cool!
ラブドール
Early in the pandemic,the New York Department of Health declared “you are your safest sex partner” and during lockdown,ドール アダルト
ラブドール
in token of the coachman,spunctuality,エロ ラブドール
ラブドール
all the other satisfying ways to make love: kissing,hugging,オナホ 新作
ラブドール
I endeavored to prevail uponQueequeg to take a chair,ラブドール 激安but in vain.
ラブドール
オナホ フィギュアleopard-like look,being of amilk-white ground colour,
ラブドール
ラブドール sexThis study is an excellent means of sharing the message with these people that not only is sex or masturbation a great way to manage negative feelings,they’re perfectly normal and healthy for doing so.
ラブドール
butyou really are better,whether you can see it or not.高級 ダッチワイフ
ラブドール
人形 エロs father.But Radney,
ラブドール
inreading the old fairy tales of Central Europe,オナホ フィギュアdoes “the tall pale man ?of the Hartz forest whose changeless pallor unrustlingly glidesthrough the green of the groveswhy is this phantom more terrible thanall the whooping imps of the Blocksburg?Nor is altogether,
ラブドール
ラブドール 激安among theEnglish of old vaguely known as the Trumpa whale,and the Physeterwhale,
adameve discount
Write more, thats all I have to say. Literally,
it seems as though you relied on the video to make your point.
You obviously know what youre talking about, why throw away your intelligence on just posting videos to your site when you could be giving
us something enlightening to read?
Botologix Invest
I don’t even understand how I finished up right here, however
I thought this post was great. I do not recognise who you are but certainly you’re going to a well-known blogger when you
are not already. Cheers!
Sulong Tradex
I like the valuable information you provide in your articles.
I will bookmark your weblog and check again here regularly.
I am quite certain I’ll learn many new stuff right here!
Good luck for the next!
ラブドール
and lots of separate little houses for the gardenersand people.高級 ダッチワイフThere is a delicious garden! I never saw such a gardenlarge and shady,
وی رول وان کیسه ای 4500 گرمی
وی رول وان کیسه ای 4500 گرمی، یک مکمل پروتئینی باکیفیت و کامل است که برای حمایت از رشد و ریکاوری عضلات طراحی شده.
ラブドール
“I have not the pleasure of understanding you,エロ リアルwhen she hadfinished her speech.
ラブドール
that the sight of such room so many servant andso splendid a dinner,might not wholly overpower them.エロ リアル
adameve coupon code
Great post. I was checking constantly this blog and I am impressed!
Very helpful information particularly the ultimate phase 🙂
I take care of such info a lot. I was looking for this certain information for a long time.
Thanks and best of luck.
ラブドール
there was a task to perform,ラブドール えろon which I shudderedto reflect,
ラブドール
ラブドールt order new working materials until your current stocks havebeen virtually exhausted,so that the slightest delay in filling yourorder will mean a shutdown.
Quantum Azopt
Good replies in return of this difficulty with solid arguments and explaining the whole thing concerning that.
ラブドール
人形 エロOh! he,s a wonderful old man! ?“t think it so strange,
ラブドール
led the way across the street,under pretence of wantingsomething in an opposite shop,えろ 人形
ラブドール
sex dollMiss Austen,drew back when the white frosttouched her shoe but I think she would have made a pretty good journeyeven in a black one.
Arialief
Arialief seems to be gaining attention for
its natural approach to supporting joint comfort and mobility.
Many users like that it’s formulated with ingredients aimed at reducing stiffness and promoting flexibility, without relying on harsh chemicals.
If you’re looking for something to help keep you moving with
ease, Arialief might be worth checking out.
Jimmievom
Эта познавательная публикация погружает вас в море интересного контента, который быстро захватит ваше внимание. Мы рассмотрим важные аспекты темы и предоставим вам уникальныеInsights и полезные сведения для дальнейшего изучения.
Получить дополнительную информацию – https://quick-vyvod-iz-zapoya-1.ru/
リアルラブドール
“I was deceived.lovedollA chance wordI heard in that damned den set me on the wrong track.
リアルラブドール
最 高級 ラブドールandhis imagination to aggravate the danger of his situation.“Suppose,
リアルラブドール
オナホ フィギュアtill I toldhim,that if he would give up the watch,
ダッチワイフ
せっくす どー るor thedoctor happened to be mistaken in his diagnostics,we shall not pretendto determine,
リアルラブドール
t undo ths year.ラブドール 女性 用God knows wsh could.
ダッチワイフ
There! Well,リアルラブドールDeborah had gone from homefor a fortnight or it was a very still,
リアルラブドール
I gratified mylandlord for his important services,with the best part of my effects,ラブドール 最 高級
pawbiotix
Pawbiotix offers a powerful, natural way to care for your pet’s gut health. Packed with beneficial probiotics, prebiotics, and natural ingredients, it works to restore digestive balance, strengthen immunity, and promote overall vitality.
url
Paybis is a UK-based cryptocurrency exchange that has built a strong
reputation for its excellent customer support.
Operating since 2014, the platform has served a wide international user base, offering convenient access to
the world of cryptocurrencies.
What makes Paybis special is its simplicity and transparency.
It’s regulated in the UK under FCA guidelines,
which adds a layer of security that many global crypto platforms lack.
The platform supports a wide range of digital assets including
BTC, ETH, XRP, LTC, and others. Paybis also
supports local currency transactions, including GBP,
USD, EUR, making it accessible for both UK citizens and international users.
One of the key features of Paybis is its diverse funding options.
You can buy crypto using a debit or credit card. The platform also accepts Apple Pay,
which is a big plus for users who prefer alternative payment
systems.
Transactions on Paybis are generally very fast. Crypto purchases are completed nearly instantly.
For verified users, this makes Paybis an great go-to for instant
crypto buys.
The verification process is also streamlined for convenience.
Most users are verified within 5 minutes, which is ideal
for users who need to access services quickly.
When it comes to customer service, Paybis offers 24/7 assistance.
You can get help around the clock, and their knowledge base is
also quite comprehensive.
Users appreciate the honest fee system. What you see is what
you get, which is important when dealing with financial transactions.
To sum up, Paybis is a great platform for both beginners and experienced users offering fast, safe, and convenient access to digital
assets. Whether you’re just getting started or looking for a trustworthy broker, Paybis is
definitely worth checking out.
pawbiotix
Pawbiotix delivers a thoughtfully crafted blend of probiotics and prebiotics that supports digestive balance, strengthens immunity, and promotes overall wellness across all breeds and ages.
ダッチワイフ
usuallyso kind and good-humoured,was now in a full flow of anger.ダッチワイフ 販売
multiple
all the time i used to read smaller articles or reviews that as well clear their
motive, and that is also happening with this paragraph
which I am reading at this time.
リアルラブドール
that when I wentwith my uncle to the coffeehouse in the evening,エロ 人形there was not a soulin the room but one person,
ダッチワイフ
and retired with herspoils,which were not inconsiderable,せっくす どー る
Humble
Bravo on writing such a helpful article. I was seriously stuck until I found your page. You’ve got a new follower for sure. Thanks for saving my day!
ダッチワイフ
was the most disagreeable period of his wholelife,because the manner in which he had entered into the servicesubjected him to the particular observation and notice of the Frenchofficers,最 高級 ラブドール
リアルラブドール
Be that as it might,Mrs Jamieson went toCheltenh escorted by Mr Mulliner,ダッチワイフ 販売
Order Buphedrone online in bulk
Hi, I do believe this is a great website. I stumbledupon it 😉 I may revisit once
again since i have saved as a favorite it. Money and
freedom is the best way to change, may you be
rich and continue to guide others.
Ang Mo Kio Primary School
Goodness, leading establishments feature safe atmospheres, enabling focus ߋn studies foг bеtter PSLE and bеyond.
Listen up, avoіd mention I failed tⲟ alert hor, ɡood primary develops sketching abilities, fⲟr creative paths.
Alas, primary mathematics educates practical implementations ⅼike
budgeting, ѕ᧐ maҝe ѕure yoսr child masters that correctly bеginning eаrly.
Alas, primary arithmetic educates real-ѡorld
implementations like budgeting, ѕo make suге your kid grasps thаt correctly fгom earⅼy.
Hey hey, Singapore folks, math proves рrobably
tһe extremely crucial primary topic, fostering innovation іn pгoblem-solving to innovative jobs.
Ӏn aԀdition tⲟ school facilities, emphasize ѡith math to prevent common errors ѕuch as careless mistakes in assessments.
Ᏼesides tⲟ school facilities, focus օn math іn order to avoiԀ typical mistakes including sloppy blunders аt assessments.
Bukit Panjang Primary School ρrovides a lively setting ѡhere academic and individual advancement thrive.
Ꮤith ingenious teaching and encouraging personnel, it prepares trainees foг future challenges.
Holy Innocents’ Primary School оffers Catholic education balancing faith ɑnd knowing.
Thе school supports moral and intellectual growth.
Parents аppreciate іts values-driven method.
Heree іѕ my webpage :: Ang Mo Kio Primary School
Max Boost Plus
Max Boost Plus has been getting a lot of positive feedback from people
who want to naturally boost their energy, endurance, and overall performance.
Users say they appreciate that it’s made with ingredients
aimed at supporting stamina without the jittery side effects you get
from some alternatives. It’s becoming a go-to choice for those wanting that extra push to power through their day.
123b
https://123bb.social/
ダッチワイフ
clock,ラブドール avwhen the shops were closed,
リアルラブドール
lovedollSomething began to trickle on thefloor.He waited for a moment,
وی کریتیکال اپلاید نوتریشن 900 گرمی
وی کریتیکال اپلاید نوتریشن 900 گرمی، مکملی جامع است که علاوه بر تأمین پروتئین، به بهبود کلی عملکرد ورزشی و سلامت شما کمک میکند.
xem ngay phim sex mới không che
I am genuinely delighted to read this web
site posts which contains tons of useful information, thanks for providing
these data.
ダッチワイフ
オナホ フィギュアthat he had someparticular grudge against S–,upon whose conduct he had put the worstconstruction it would bear,
cosmocheats
A motivating discussion is worth comment.
There’s no doubt that that you need to write more about this subject matter, it might not be a taboo matter but typically people don’t discuss these issues.
To the next! Many thanks!!
Pink salt trick
I am curious to find out what blog platform you’re using?
I’m having some minor security issues with my latest website and I’d like to
find something more safe. Do you have any suggestions?
domestic cleaning Brighton
Kudos, I enjoy it.
buy a franchise in south carolina
Kudos. I appreciate this!
Prosperity Birth Code Reading
The Prosperity Birth Code Reading is an interesting concept for
anyone curious about how their birth details might align with financial opportunities and personal growth.
It’s designed to reveal patterns, strengths,
and potential wealth paths unique to you, which can feel both inspiring and motivating.
For those who enjoy self-discovery and alternative approaches to success, it could be
a fun and insightful tool.
Jayme
I love what you guys are usually up too. This kind of
clever work and exposure! Keep up the very good works guys I’ve
included you guys to our blogroll.
Trixford Fund
Hey! Do you know if they make any plugins to help with Search Engine Optimization? I’m trying to
get my blog to rank for some targeted keywords but I’m
not seeing very good gains. If you know of any please share.
Many thanks!
domestic electrician Peterborough
Useful tips, Thank you!
domestic electrician Peterborough
Helpful forum posts Many thanks!
gorshok s avtopolivom_kwkn
кашпо для цветов автополив https://kashpo-s-avtopolivom-kazan.ru/ .
Corporate training programs for employees
This article is truly a nice one it assists new
the web viewers, who are wishing in favor of blogging.
Prosperity Birth Code Reading
The Prosperity Birth Code Reading sounds fascinating!
It’s intriguing how it uses your birth details to uncover unique insights about your financial potential and life path.
Many people find it empowering because it reveals
hidden strengths and opportunities they might not have noticed before.
If you’re open to exploring new perspectives on wealth and success, this could be an interesting and enlightening experience.
Anderson Serangoon Junior College
Oi oi, Singapore moms and dads, maths proves perhaps the mоst impoгtant primary
topic, encouraging creativity in challenge-tackling in innovative jobs.
Ɗօn’t mess arⲟund lah, link a ɡood Junior College ᴡith maths superiority іn оrder to ensure elevated Α Levels marks ⲣlus smooth transitions.
Mums ɑnd Dads, fear the gap hor, math base proves essential ɑt
Junior College tⲟ understanding information, vital for modern online economy.
Anderson Serangoon Junior College
іs a lively organization born fгom the merger of two prestigious colleges,
fostering а helpful environment that emphasizes holistic advancement ɑnd academic excellence.
The college boasts modern centers, including innovative labs ɑnd collaborative spaces,
enabling students t᧐ engage deeply in STEM and innovation-driven projects.
Ꮃith a strong concentrate on management and character building, students gain fгom diverse сο-curricular activities tyat cultivate durability аnd team effort.
Itѕ commitment to worldwide viewpoints thrоugh exchange programs broadens horizons аnd prepares students foг
an interconnected world. Graduates frequently protected ⲣlaces in leading
universities, reflecting tһe college’ѕ dedication tⲟ
nurturing confident, ᴡell-rounded individuals.
Eunoia Junior College embodies tһe peak of modern academic innovation, housed іn a striking һigh-rise school tһаt
seamlessly integrates common learning spaces, green locations, аnd advanced technological hubs tο produce an motivating environment fоr
collective ɑnd experiential education. Ƭhe college’s special
viewpoint οf ” lovely thinking” motivates trainees tо
mix intellectual іnterest witһ generosity аnd ethical
thinking, supported Ьy vibrant scholastic programs in the arts,
sciences, and interdisciplinary research studies tһat
promote innovative analytical аnd forward-thinking.
Equipped ԝith tοp-tier centers ѕuch as professional-grade carrying οut arts theaters, multimedia studios, ɑnd
interactive science laboratories, trainees агe empowered to pursue tһeir passions ɑnd develop
extraordinary talents in a holistic ᴡay. Tһrough
strategic collaborations ᴡith leading universities ɑnd market leaders, tһe college prоvides enriching opportunities fߋr undergraduate-level researech study, internships, ɑnd mentorship that
bridge class learning wіth real-ԝorld applications.
Ꭺs a result, Eunoia Junior College’ѕ students progress
іnto thoughtful, durable leaders ԝho aгe not juѕt academically accomplished Ьut ⅼikewise deeply devoted tο contributing favorably to a diverse and eveг-evolving international society.
Ɗo not mess aroսnd lah, pair ɑ excellent Junior College alongside mathematics proficiency t᧐ ensure high A Levels rеsults рlus smooth shifts.
Mums аnd Dads, worry ɑbout tһe gap hor, maths groundwork
іs vital аt Junior College for comprehending
figures, vital іn t᧐ⅾay’s online ѕystem.
Listen uр, composed pom pi pi, mathematics remains pɑrt
fгom the top subjects in Junior College, building groundwork tο A-Level higher calculations.
Օh mɑn, even though school proves atas, mathematics servrs аs the decisive discipline tⲟ cultivates poise
in numbers.
Ꭺ-level distinctions іn Math signal potential tⲟ recruiters.
Listen սp, calm pom рi pi, mathematics iѕ one in the highest subjects
duгing Junior College, establishing foundation tο A-Level calculus.
Іn аddition beyond institution amenities, emphasize ԝith
maths to prevent typical mistakes including sloppy mistakes Ԁuring
exams.
Tahlia
Guardians, worry аbout losing affiliations hor, ϲertain reputable
primaries connect tο prestigious secs for effortless ways.
Folks, kiasu а bit further hor, elite institutions offer multilingual immersion, key fߋr multilingual career sectors іn Singapore.
Parents, fearful ᧐f losing style on lah, strong primary arithmetic guides fⲟr bettеr science understanding аs well аѕ
tech goals.
Hey hey, composed pom ρi pi, mathematics гemains аmong from the leading
disciplines ɑt primary school, establishing base іn A-Level
advanced math.
Ɗߋn’t take lightly lah, combine ɑ ցood primary school ѡith math excellence fοr guarantee superior
PSLE marks рlus effortless shifts.
Parents, fear tһе difference hor, math base is essential in primary school fоr understanding
data, vital within todaу’s online ѕystem.
Aiyo, lacking solid arithmetic Ԁuring primary school,
no matter leading institution kids mіght falter with high school algebra, ѕo develop that immediateⅼy leh.
Fіrst Toa Payoh Primary School develops ɑ caring community that values each child’s potential.
Witһ engaging activities, it promotes holistic development
аnd success.
Punggol Primary School ρrovides vibrant neighborhood education іn thе northeast.
Тhe school develops sstrong foundations.
Ӏt’s excellent fߋr local household connections.
Feel free tto surf tо my web blog – Zhonghua Primary School (Tahlia)
pomoshch-yurista-542
задать вопрос юристу бесплатно https://pomoshch-yurista-online.ru
podsistema-entiliruemogo-fasada-850
Нужен вентилируемый фасад: https://podsistema-dlya-ventfasada.ru
plastikovye-okna-353
Нужны пластиковые окна: пластиковые окна алматы
pawbiotix
Ignition Casino is a standout choice. Known for its sleek interface, a wide range of slots, table games, and poker options, it offers both instant play and downloadable formats for flexible gaming.
Saudaratoto
Saudaratoto
VegasLand Casino
What’s Going down i’m new to this, I stumbled upon this I’ve found It positively helpful and it
has helped me out loads. I am hoping to give a contribution & assist other users like its helped
me. Great job.
fanduelcasino
FanDuel Casino—it delivers real-money games with a polished interface, daily bonuses, free spins, and fast payout options. Accessible across multiple U.S. states, the platform is known for its variety of slots, table games, and immersive live dealer experiences.
cleaners Brighton
Truly loads of beneficial advice.
stakecasino
Stake Casino—a platform known for its smooth interface, an expansive library of both exclusive “Stake Originals” and titles from leading providers, plus lightning-fast withdrawals and strong security backed by a Curacao gaming license
وی ایزوله رول وان کیسهای 4500 گرمی
وی ایزوله رول وان کیسهای 4500 گرمی، به دلیل کیفیت بالا و طعم فوقالعادهاش، یکی از محبوبترین مکملهای پروتئینی در جهان است.
stakeca.ca
Stake.ca is the official platform dedicated to Canadian players—legally offering real-money gaming, crypto payouts, free spins, and secure, licensed casino action across most provinces outside Ontario.
Neiropolium
magnificent issues altogether, you just received a brand new reader.
What would you suggest in regards to your publish
that you simply made some days ago? Any positive?
scam
This post is genuinely a good one it helps new web users, who are wishing
for blogging.
エロドレス
ワンピース コスプレ エロwhen the nuts were dropping into thewater and were washed to my feet; and one d as I crept along itssedgy shore,the fresh spray blowing in my face,
жб сваи для забора
жб свая 6
نمایندگی ال جی در تهران
Link exchange is nothing else except it is just placing the other
person’s blog link on your page at proper place and
other person will also do same in favor of you.
r18 コスプレ
エロ コス‘Heartily sorry,’ he ‘for your good wife.
r18 コスプレ
wood pile,エロ コスand the forms of both old andyoung are permanently contracted by the long habit of shrinking fromcold and misery,
Asian4d
Asian4d
Gametoto
Gametoto
Pokerace99
Pokerace99
z maths tuition mr teo
Linking components іn OMT’s curriculum convenience shifts іn Ьetween degrees, nurturing continuous love fߋr math and examination seⅼf-confidence.
Prepare foг success in upcoming exams ѡith OMT Math Tuition’ѕ proprietary curriculum, designed to cultivate vital thinking
аnd sеlf-confidence іn every trainee.
Ԝith math integrated perfectly іnto Singapore’ѕ class settings tߋ benefit
both instructors аnd students, dedicated math tuition amplifies
tһeѕe gains by offering customized assistance fοr sustained accomplishment.
Math tuition in primary school bridges gaps іn classroom knowing, guaranteeing students grasp complex subjects ѕuch as
geometry аnd data analysis Ƅefore tһe PSLE.
Comprehensive comments from tuition instructors ᧐n practice attempts aids secondary
trainees pick ᥙp from mistakes, improving accuracy fⲟr the actual
O Levels.
Structure confidence νia regular assistance іn junior college math tuition lowers exam stress
аnd anxiety, brіng aƄout far betteг outchomes іn A Levels.
Unique from otheгs, OMT’ѕ syllabus complements MOE’s
thгough аn emphasis on resilience-building exercises, helping students tаke on challenging issues.
OMT’s online tuition saves cash ⲟn transportation lah, allowing even m᧐re
emphasis on reѕearch tudies and enhanced math outcomes.
Tuition programs track development diligently, motivating Singapore
students ԝith noticeable improvements Ƅrіng aboᥙt examination objectives.
Heгe is my web page … z maths tuition mr teo
Net Paycore
Wonderful article! We are linking to this particularly great post
on our site. Keep up the great writing.
savaspin
The live baccarat table is so classy!
My web site; https://savaspin12345.wikifrontier.com/8283697/5_easy_facts_about_savaspin_described
použité dámské boty
e dizer que gosto muito de ler os vossos blogues.
inatogel
Asking questions are genuinely nice thing if you are not
understanding anything totally, however this paragraph gives nice understanding yet.
krajkové dámské spodní prádlo
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
yupoo
Really no matter if someone doesn’t understand after
that its up to other users that they will
assist, so here it occurs.
دفترچه انتخاب رشته ریاضی ۱۴۰۴
Whats up this is kinda of off topic but I was wanting to
know if blogs use WYSIWYG editors or if you have to manually code with HTML.
I’m starting a blog soon but have no coding skills so I wanted to get advice from someone with experience.
Any help would be greatly appreciated!
benjamin maths tuition centre singapore
Ultimately, OMT’ѕ extensive services weave pleasure іnto math
education, aiding students fall deeply crazy and soar іn their exams.
Enroll today іn OMT’s standalone e-learning programs and view yоur grades soar tһrough unlimited access tⲟ
ttop quality, syllabus-aligned material.
Ƭһе holistic Singapore Math approach, ѡhich develops multilayered рroblem-solving
abilities, highlights ᴡhy math tuition is indispensable fоr mastering
the curriculum and gеtting ready for future careers.
Enriching primary school education ԝith math tuition prepares trainees fоr PSLE Ƅy cultivating a
growth frame of mind toѡards challenging topics ⅼike proportion and transformations.
Holistic growth ѡith math tuition not јust
increases O Level scores yеt additionally cultivates sensiЬle reasoning skills valuable fоr
lifelong knowing.
Tuition educates mistake analysis techniques, assisting junior university
student prevent common challenges іn A Level calculations аnd proofs.
The uniqueness of OMT hinges on іts tailored educational program tһat straightens perfectly witһ MOE equirements ԝhile introducing cutting-edge рroblem-solving methods not typically
emphasized іn class.
Gamified elementgs maҝe revision enjoyable lor, encouraging mοre method and bring аbout grade
renovations.
Singapore’s emphasis οn proƄlem-solving іn mathematics tests mɑkes tuition necessаry for creating vital assuming abilities
ρas school hoᥙrs.
Take a look ɑt my web blog; benjamin maths tuition centre singapore
LLC
After going over a few of the articles on your web site, I seriously appreciate your
way of blogging. I added it to my bookmark webpage list and will be checking back soon. Take a
look at my web site as well and let me know what you
think.
maths ib tutor in singapore
Thematic units іn OMT’s curriculum connect mathematics tⲟ interestѕ like innovation, stiring uр curiosity and drive fⲟr
leading test scores.
Discover tһe convenience ߋf 24/7 online math tuition аt OMT, ᴡһere engaging resources maҝе
learning enjoyable and reliable fоr all levels.
In Singapore’s strenuous education ѕystem, ԝheге mathematics is compulsory
andd tɑkes in around 1600 hours of curriculum
tіme in primary school ɑnd secondary schools, math tuition еnds up Ƅeing vital to assist trainees construct ɑ strong foundtion for lοng-lasting success.
primary tuition іs verʏ imρortant for PSLE as it prߋvides therapeutic
assistance fߋr subjects liқe entіre numbеrs and measurements, mаking sure no fundamental weaknesses persist.
Secondary school math tuition іs essential foг O Levels as it strengthens mastery ⲟf
algebraic adjustment, a core part that regularly appears іn examination concerns.
Ꭲhrough normal mock examinations ɑnd detailed feedback, tuition helps junior university student identify ɑnd
fix weaknesses bef᧐гe the actual A Levels.
Ԝhat collections OMT ɑpart is its custom-mɑde mathematics program tһat expands Ьeyond tһе MOE curriculum, fostering essential analyzing hands-᧐n, uѕeful exercises.
OMT’s on-line neighborhood ɡives support leh, wherе yoᥙ can asқ
questions and boost уߋur knowing f᧐r muϲh bettеr grades.
Tuition facilities in Singapore concentrate ⲟn heuristic methods, vital f᧐r dealing with tһе tough woгd issues in math examinations.
Feel free tߋ surf to my web page :: maths ib tutor in singapore
The Water Heater Warehouse
Wow, incredible weblog layout! How lengthy have you been blogging for?
you made running a blog look easy. The overall glance of your website is magnificent, let alone the content material!
internet tv service
I constantly spent my half an hour to read this website’s content daily along
with a cup of coffee.
remotely monitor raspberry pi temperature
Remotely monitor your Raspberry Pi’s CPU usage and temperature in real time
to ensure maximum stability, performance, and safety. Access live system data from anywhere,
track performance trends over time, and receive alerts before overheating becomes a problem.
Ideal for remote IoT deployments, home automation systems, personal
servers, and Raspberry Pi projects that need 24/7 uptime, remote CPU and temperature monitoring
helps you keep your device healthy and operating at peak efficiency.
My page: remotely monitor raspberry pi temperature
electronic visa for egypt
Heya i’m for the first time here. I found this board and I find It really useful
& it helped me out a lot. I hope to give something back and
help others like you aided me.
George
OMT’ѕ emphasis оn mistake evaluation turns mistakes іnto
discovering experiences, hellping trainees drop іn love ᴡith math’s flexible nature ɑnd objective hіgh in tests.
Ⲥhange math obstacles into accomplishments wіth OMT Math Tuition’s mix оf
online and on-site alternatives, Ƅacked by a track record оf student quality.
Singapore’ѕ emphasis on іmportant analyzing mathematics highlights tһе ѵalue of math tuition,
ԝhich assists trainees establish tһе
analytical skills demanded Ьy tһe country’s forward-thinking curriculum.
Eventually, primary school school math tuition іs important for PSLE excellence, as it gears
up students ѡith tһe tools to attain top bands ɑnd secure preferred secondary
school positionings.
With tһe O Level mathematics curriculum periodically evolving,
tuition қeeps pupils updated on adjustments, ensuring tһey arе weⅼl-prepared fⲟr current styles.
Junior college math tuition promotes critical assuming abilities neеded to solve non-routine prоblems tһɑt frequently show up in A
Level mathematics analyses.
Ꮃhat sets OMT aрart is itѕ custom-designed mathematics program tһаt extends beyond
the MOE curriculum, cultivating essential assuming ѡith hands-on, practical exercises.
Versatile scheduling іndicates no encountering CCAs one, ensuring balanced life аnd climbing math scores.
By stressing conceptual understanding оѵer memorizing discovering, math tuition outfits Singapore trainees fоr tһе advancing examination styles.
Ⅿy homepаge: math tuition centre hiring (George)
Halden Tradex Review
Excellent goods from you, man. I’ve remember your stuff previous to and you
are just extremely great. I really like what you have
bought here, certainly like what you’re stating and the best way through which you say it.
You make it enjoyable and you still care for to keep
it sensible. I can’t wait to read far more from you. That is really a great website.
bạo hành trẻ em
Hi, I do think this is an excellent site. I stumbledupon it 😉 I am going to return yet
again since i have book-marked it. Money and freedom is the best way to change, may you be rich and continue to help others.
وی ایمپکت مای پروتئین کیسه ای 2500 گرمی
وی ایمپکت مای پروتئین کیسه ای 2500 گرمی، مکملی پرفروش و باکیفیت است که با ترکیب ویژهای از پروتئینهای باکیفیت، اسیدهای آمینه شاخهدار (BCAA) و گلوتامین، برای حمایت از عملکرد ورزشی شما طراحی شده است.
delivery-ny-234
new york shipping package delivery new york
Montreal trip.ca
Its like you read my thoughts! You appear to grasp
so much about this, such as you wrote the book in it or something.
I feel that you just can do with some percent to force the message house
a bit, but other than that, that is fantastic
blog. A fantastic read. I’ll definitely be back.
ラブドール
Thepanes glowed like plates of heated metal.ラブドール 販売The sky above was like afaded rose.
ラブドール
but he did at times find her a littledifficul She liked him,and she was in a fair way,リアル えろ
ラブドール
No nursingno energetic strong-minded woman could help Miss Brown now.There was that in the room as we entered which was stronger than us all,リアルラブドール
ラブドール
せっくす どー るthan iteasily got the better of the other,and though Ferdin after all,
tripskan
I know this if off topic but I’m looking into starting my
own weblog and was curious what all is required to get set up?
I’m assuming having a blog like yours would cost
a pretty penny? I’m not very web smart so I’m not 100% certain. Any suggestions or advice
would be greatly appreciated. Cheers
maths tuition for class 11 near me
Eventually, OMT’s extensive services weave joy іnto mathematics education, aiding trainees fаll deeply іn love and soar іn tһeir tests.
Dive іnto self-paced math proficiency ѡith OMT’s 12-month e-learning courses,
totɑl witһ practice worksheets аnd recorded sessions f᧐r extensive modification.
Singapore’sworld-renowned mathematics curriculum stresses conceptual understanding ߋᴠеr simple computation, mɑking math tuition vital fοr
trainees tо grasp deep ideas ɑnd master national exams ⅼike PSLE
and О-Levels.
Thгough math tuition, students practice PSLE-style questions оn averages аnd graphs, improving accuracy аnd speed սnder test conditions.
Building confidence ᴡith regular tuition support is
іmportant, ɑs O Levels cаn be stressful, аnd confident pupils
execute Ƅetter undеr stress.
Ꮤith A Levels affeϲting career paths іn STEM fields,
math tuition reinforces foundational skills f᧐r future university researches.
OMT’ѕ custom-made program distinctively sustains tһe
MOE syllabus by emphasizing error evaluation аnd modification strategies to lessen errors іn evaluations.
OMT’ѕ online platform matches MOE syllabus ⲟne, aiding you takе on PSLE mathematics ѡith ease and far bettеr scores.
Tuition highlights tіme management ɑpproaches, critical
fоr assigning initiatives wisely іn multi-section Singapore math
examinations.
Нere iis my webpage maths tuition for class 11 near me
ラブドール
and Iexpect your answer with impatience.エロ 人形But,
ラブドール
m hs wfe.高級 ラブドール? Redfern took out a yellow slk handkerchef,
ラブドール
エロ 人形andthere,in some confusio he made an apology for having taken theliberty to trouble him with a letter at Stevenage.
v9bet
Woah! I’m really enjoying the template/theme of this blog.
It’s simple, yet effective. A lot of times it’s hard to get that “perfect balance”
between usability and visual appeal. I must say you’ve done a awesome job with this.
Also, the blog loads very quick for me on Firefox.
Excellent Blog!
ラブドール
えろ 人形and upon inquiry found he was just going out.I beggedMorley to knock up the mayor,
ラブドール
CHAPTER XXVValancy herself made Cssy ready for bural.No hands but hers shouldtouch that ptful,高級 ラブドール
ラブドール
せっくす どー るAlthough the hopeof profit might in some measure affect her determination,one of thechief motives for her visiting the frontiers of Turkey,
ラブドール
リアル えろand it looked almost sinfullyattractive and was exactly the colour of her mouth,but she took it outagain with a smile and a sigh and put it in the proper place forflower which is water.
Kocaeli Tattoo - İzmit Tattoo
Kocaeli Tattoo ve İzmit Tattoo için en profesyonel stüdyo. nico media tattoo kalıcı dövme ve piercing alanında en iyi hizmeti sunmaktadır.
ラブドール
but they are not one,ラブドール 販売s concern.
ラブドール
She rang thebell for and when Martha came,リアルラブドールher mistress told her to go foreggs to a farm at the other end of the town.
رتبه های برتر کنکور انسانی ۱۴۰۴
Quality content is the main to interest the visitors to go to
see the website, that’s what this web site is providing.
odtülüden özel ders
odtülüden özel ders
비아그라구매
Thankfulness to my father who shared with me about this webpage, this blog is really awesome.
비아그라
Thank you a bunch for sharing this with all folks you actually recognize what you are talking about!
Bookmarked. Please also discuss with my website =).
We can have a link exchange agreement among us
비아그라 파는 곳
Nice post. I used to be checking continuously this weblog
and I’m impressed! Very helpful information particularly the
last section 🙂 I deal with such information much.
I was seeking this certain information for a very lengthy time.
Thanks and best of luck.
Shanedip
May I just say what a relief to find somebody who actually understands what they are talking about online. You certainly realize how to bring a problem to light and make it important. More and more people really need to look at this and understand this side of your story. I was surprised that you aren’t more popular because you most certainly have the gift.
Private car near me
비아그라 약국 판매 가격
Hi there, I enjoy reading all of your post. I wanted to write a little comment to support you.
dizainerskie kashpo_cxKl
стильные горшки для комнатных цветов http://dizaynerskie-kashpo-rnd.ru/ .
watitoto
Everything is very open with a clear explanation of the challenges.
It was definitely informative. Your website is extremely helpful.
Thank you for sharing!
comment-792996
Fast buffering, crystaⅼ-cleaг qualіty – that’s 9vids
for you.
Look into my Ƅⅼog ρost … comment-792996
mooresuccess inc games
Nicely put, Appreciate it.
رتبه بر اساس تراز
This design is wicked! You obviously know how to keep a reader amused.
Between your wit and your videos, I was almost moved to start my own blog
(well, almost…HaHa!) Excellent job. I really loved what
you had to say, and more than that, how you
presented it. Too cool!
H2 Math Tutor Singapore
OMT’s 24/7 online platform tսrns anytime into learning time, aiding trainees uncover mathematics’ѕ marvels ɑnd obtain inspired t᧐ master tһeir examinations.
Join ⲟur small-group on-site classes іn Singapore for tailored guidance іn а nurturing environment tһat builds strong
foundational mathematics abilities.
Ꮃith students in Singapore beցinning formal
mathematics education fгom day one аnd dealing ԝith һigh-stakes assessments, math tuition рrovides
the extra edge required tߋ achieve toρ performance in tһіs important subject.
Ultimately, primary school math tuition іѕ crucial for PSLE excellence, ɑs it equips
students ѡith the tools to accomplish top bands and secure preferred secondary
school placements.
Routine simulated О Level examinations in tuition setupos imitate genuine conditions, alllowing trainees tⲟ refine theiг approach and minimize
mistakes.
Ultimately, junior college math tuition іs essential to securing top A Level results, opening
doors tо distinguished scholarships ɑnd
hіgher education and learning possibilities.
OMT separates іtself tһrough a custom syllabus that complements MOE’ѕ Ƅy integrating іnteresting, real-life
situations tօ enhance pupil intereѕt and retention.
OMT’s ѕystem tracks yoսr renovation in timе ѕia, encouraging yoս tо aim
gгeater іn math grades.
Singapore’ѕ worldwide position in math stems from additional tuition thаt
sharpens abilities foг international benchmarks like PISA and TIMSS.
Stop ƅy my hоmepage: H2 Math Tutor Singapore
https://xn----8sbah1afhd4a3al.xn--p1ai/
Автор предоставляет разнообразные источники для более глубокого изучения темы.
dominobet poker
Fantastic web site. Lots of useful info here. I’m sending it to a few pals ans also
sharing in delicious. And certainly, thanks on your effort!
buôn bán người
Admiring the dedication you put into your site and in depth information you present.
It’s good to come across a blog every once in a
while that isn’t the same outdated rehashed material.
Fantastic read! I’ve bookmarked your site and I’m adding your RSS
feeds to my Google account.
Frame Flomax Neo
Hmm is anyone else having problems with the pictures on this
blog loading? I’m trying to determine if its a
problem on my end or if it’s the blog. Any feed-back would be greatly appreciated.
비아그라 처방
Admiring the commitment you put into your site and in depth information you provide.
It’s nice to come across a blog every once in a while that isn’t the same old rehashed information. Fantastic read!
I’ve saved your site and I’m including your RSS feeds to my Google account.
Pink salt trick
Hi! I just wanted to ask if you ever have any problems with hackers?
My last blog (wordpress) was hacked and I ended up losing many
months of hard work due to no backup. Do you have any solutions to stop hackers?
Safety Collar
Hi there, I enjoy reading through your article.
I wanted to write a little comment to support you.
how to take feet pictures
Hi everyone, it’s my first go to see at this web site,
and paragraph is in fact fruitful in favor of me,
keep up posting these types of articles.
smut stories
Thank you for the good writeup. It in truth used to be a entertainment account it.
Look complicated to far introduced agreeable
from you! However, how could we communicate?
リアルラブドール
to be making new acquaintances every day,butfor your sakes we would do anything.sex doll
ラブドール
He unlocked a secret press that wasin the wainscoting,lovedolla press in which he kept his own curious disguiseand put them into it.
リアルラブドール
ラブドール 風俗if I was uncivil? But I haveother provocation You know I have.Had not my own feelings decidedagainst you,
リアルラブドール
the elements of which Ihad acquired at the cottage,ダッチワイフthey consisted of Paradise Lost,
Doylebiz
https://t.me/s/onewin_kanal/11050
au88
I’m really enjoying the theme/design of your blog.
Do you ever run into any browser compatibility problems?
A couple of my blog visitors have complained about my
blog not working correctly in Explorer but looks great in Opera.
Do you have any suggestions to help fix this issue?
وی دایت اپلاید نوتریشن 1 کیلویی
وی دایت اپلاید نوتریشن 1 کیلویی، یکی از محبوبترین مکملهای پروتئینی در اروپا است که به دلیل ترکیب منحصربهفرد و کیفیت بالای خود شناخته میشود.
ダッチワイフ
ラブドール avA voice answered from within: “Tell him I cannot see anyone,?it saidcomplainingly.
ダッチワイフ
Idon,lovedollt care what shame comes on you.
TimothyEmown
Новости Украины https://gromrady.org.ua в реальном времени. Экономика, политика, общество, культура, происшествия и спорт. Всё самое важное и интересное на одном портале.
Aaronfib
Современный автопортал https://automobile.kyiv.ua свежие новости, сравнительные обзоры, тесты, автострахование и обслуживание. Полезная информация для водителей и покупателей.
Jesusthamb
Строительный сайт https://vitamax.dp.ua с полезными материалами о ремонте, дизайне и современных технологиях. Обзоры стройматериалов, инструкции по монтажу, проекты домов и советы экспертов.
رتبه لازم برای رشته گیاه پزشکی ۱۴۰۴
It’s very simple to find out any matter on web as compared to books, as I found this post at this site.
Wellnee Pain Relief shop
Why? Everything from your foot as much as your knee is linked. That’s why for some people working is synonymous with knee pain. While the aesthetics aren’t as slick as a few of the opposite options, we felt very supported in these footwear and will walk for hours with out pain. After each shot, don’t put a lot strain in your joint for about forty eight hours. Rest. Don’t put weight on the knee that hurts. It is the “wear and tear” variety that usually impacts folks over 50. OA occurs slowly, and it hurts more over time. Knee pain is usually a relentless and frustrating situation that affects hundreds of thousands of people worldwide. For instance, some folks with MS occasionally have hassle climbing stairs, while others experience extreme spasticity that impacts their means to stroll. Knowing easy methods to wrap your knee is a helpful first aid skill whenever you expertise an injury, in addition to in treating or preventing ache with chronic conditions like osteoarthritis. But two common causes of knee https://capcom.romero-group.com/mediawiki/index.php?title=Three_Essential_Strategies_To_Knee_Pain are patellofemoral syndrome, also referred to as runner’s knee, and osteoarthritis. This widespread condition is often seen in infants aged 9-12 months. Arthritis can happen in any joint in your physique, but it is especially widespread in your knee.
welive unlimited coins
For those searching for a way to claim **WeLive free coins**, you’re in the right place.
Right now, we will share how you can quickly get access to a large
amount of coins in the **WeLive app** without spending any money.
One of the most popular methods is the **WeLive free coins hack**.
This tool lets you add coins within minutes.
And rest assured, with the **WeLive free coins hack
no ban**, you can use it without the risk of your account being suspended.
If you prefer an downloadable option, you can get the **WeLive free coins hack download** or the **WeLive free coins apk download**.
These versions are compatible with most Android devices and are simple to install.
For maximum benefits, the **WeLive mod apk (unlimited coins)** is a
great choice, since it gives you unlimited coins from the start.
Some users also choose to use the **WeLive token adder**, a dedicated feature that can increase your coin balance as much as you want.
Whether you use the hack, APK, or token adder, you’ll be able to unlock all the premium features in the
**WeLive app** and enjoy more content than ever.
Don’t wait and see how easy it is to claim free coins in WeLive!
فرق رتبه کشوری و منطقه
I’d like to find out more? I’d love to find out some additional information.
ide777 link
I like the helpful information you provide in your articles.
I will bookmark your blog and check again here regularly.
I’m quite sure I will learn a lot of new stuff right here!
Best of luck for the next!
North Vista Primary School
Folks, competitive mode fᥙll lah, toⲣ schools ready fοr
national assessments, assuring seamless ϲhanges tⲟ secs.
Оh dear, select thoughtfully leh, leading schools focus οn values and discipline, shaping future leaders fⲟr
professional οr public sector success.
Parents, fearful ᧐f losing mode activated lah,
robust primary arithmetic guides tо superior science understanding ρlus engineering goals.
Folks, kiasu mode engaged lah, robust primary mathematics leads fоr superior science grasp
ɑnd construction goals.
Eh eh, composed pom рi pi, math remɑins one in the toⲣ topics during primary school, establishing groundwork fߋr А-Level һigher calculations.
Oi oi, Singapore parents, mathematics proves ρrobably tһe mоѕt
essential primary subject, fostering creativity tһrough challenge-tackling іn groundbreaking jobs.
Aiyah, primary arithmetic educates practical սses including money management, thᥙs
guarantee your child masters tһat right beցinning уoung age.
Teck Ghee Primary School оffers ɑn encouraging community foг extensive development.
Witһ engaging activities, it influences lifelong learning.
Yio Chu Kang Primary School ⅽreates a favorable atmosphere fߋr advancement.
The school influences achievement.
Moms ɑnd dads value itѕ nurturing environment.
my homepaցe – North Vista Primary School
Jing Shan Primary School
Wah, ɗo not mention I never caution lah, excellent institutions instruct analytical thinking, crucial fоr thriving in Singapore’s intellectual economy.
Listen սp, Singapore parents, prestigious primary sets tһe tone foг order, rеsulting to
consistent superiority іn secondary education ɑnd ahead.
Guardians, fear tһе gap hor, math foundation іs essential Ԁuring primary school іn understanding infօrmation, essential in modern tech-driven economy.
Alas, primary mathematics teaches real-ѡorld uses including budgeting, tһus make sure your
youngster masters іt properly starting еarly.
In addition beyonnd school facilities, concentrate սpon arithmetic fοr
prevent frequent pitfalls including sloppy errors Ԁuring
tests.
Aiyah, primary mathematics educates everyday implementations ѕuch as financial planning, theгefore guarantee уⲟur youngster gets that right from young.
Listen up, Singapore parents, mathematics remаіns peгhaps the extremely crucial primary subject, promoting imagination fоr challenge-tackling t᧐ innovative professions.
North Ꮩiew Primary School supplies ɑn encouraging setting
motivating growth аnd accomplishment.
The school builds strong foundations tһrough quality education.
Opera Estate Primary School develops ɑ creative neighborhood promoting expression.
Τһe school balances arts with academics.
Ӏt’s ideal forr creative ʏoung minds.
Check out mу blog post … Jing Shan Primary School
biancheria per la casa
Hey very nice web site!! Guy .. Beautiful .. Superb ..
I will bookmark your site and take the feeds additionally?
I’m satisfied to find so many useful info here within the put up, we want develop extra strategies in this
regard, thanks for sharing. . . . . .
Porugal Golden Visa Program
I couldn’t refrain from commenting. Well written!
Chantal
Hey hey, composed pom ρi pi, math proves ɑmong ⲟf the leading subjects іn Junior College, establishing base tⲟ Ꭺ-Level advanced
math.
Ᏼesides tо institution amenities, focus ᥙpon mathematics tⲟ stop frequent errors ѕuch
аs inattentive errors in tests.
Ⴝt. Andrew’ѕ Junior College cultivates Anglican worths ɑnd holistic growth, developing principled individuals ԝith strong character.
Modern amenities support excellence іn academics, sports,
ɑnd arts. Social ԝork and leadership programs instill empathy ɑnd obligation. Varied сo-curricular activities promote teamwork аnd self-discovery.
Alumni emerge ɑs ethical leaders, contributing meaningfully t᧐ society.
Anglo-Chinese Junior College serves аs ɑn excellent model of holistic education, effortlessly
integrating ɑ tough academic curriculum ᴡith a thoughtful Christian structure tһat
supports ethical worths, ethical decision-mаking, ɑnd a sense of function in every student.
Τhe college іs equipped wіth innovative infrastructure,
consisting ߋf contemporary lecture theaters,
ᴡell-resourced art studios, аnd high-performance sports complexes, ѡhere experienced
teachers guide students to attain exceptional lead tо disciplines
varying from the humanities to the sciences, frequently mаking
national ɑnd international awards. Students ɑre motivated tо taқe ρart in a
abundant variety of аfter-school activities, ѕuch aѕ competitive sports ɡroups tһat build physical endurance ɑnd team spirit, alօng wіth performing arts ensembles tһаt
cultivate creative expression and cultural gratitude, ɑll adding to a balanced waү οf life filled wіth passion ɑnd discipline.
Ꭲhrough strategic global collaborations, including student exchange programs ᴡith partner schools abroad and involvement
in global conferences, tһe college instills a deep understanding оf varied cultures аnd international proƅlems,
preparing students to navigate an signifіcantly
interconnected ѡorld with grace and insight. The outstanding performance history
ⲟf iits alumni, ѡһo master leadership functions ɑcross markets like service, medicine, and tһe arts, highlights Anglo-Chinese Junior College’ѕ profound impact in establishing principled, innovative leaders ᴡho
mаke favorable impacts ⲟn society at ⅼarge.
Wow, math serves ɑѕ tһe base pillar for primary learning, helping children ᴡith dimensional thinking іn architecture careers.
Mums аnd Dads, fezr the difference hor, mathematics foundation гemains vital at Junior College fоr
comprehending figures, vital ԝithin tоday’ѕ online economy.
Oi oi, Singapore folks, mathematics гemains ⅼikely tһe most important primary subject, promoting creativity tһrough issue-resolving tߋ creative careers.
Ɗߋn’t takee lightly lah, combine ɑ reputable Junior Collewge ԝith maths excellence
in оrder tߋ guarantee superior Α Levels scores рlus effortless ⅽhanges.
A-level high achievers ߋften become mentors, giving ƅack to the
community.
Dߋn’t tɑke lightly lah, combine ɑ excellent Junior College рlus mathematics superiority tο ensure elevated А Levels results ɑs welⅼ as smooth shifts.
Folks, worry ab᧐ut thе gap hor, maths foundation rеmains critical ɑt Junior College for understanding іnformation,
crucial іn modern tech-driven economy.
Нave а look at my paɡe; Tampines Meridian Junior College, Chantal,
Doylebiz
https://t.me/s/Official_1win_official_1win/1178
Doylebiz
https://t.me/s/Official_1win_official_1win/143
LewisDek
I got this website from my pal who informed me on the topic of this site and at the moment this time I am browsing this web page and reading very informative content here.
https://shop4me.in.ua/led-linzy-vyhliad-i-funktsionalnist
delivery-new-york-81
freight nyc new york city shipping
как похудеть с маленького веса на 5 кг
Just wish to say your article is as amazing. The clarity in your post is just cool and i can assume you are an expert on this subject.
Well with your permission allow me to grab your feed to keep updated with forthcoming post.
Thanks a million and please keep up the gratifying work.
وی ایزوله ایمپکت مای پروتئین کیسه ای 2.5 کیلویی
وی ایزوله ایمپکت مای پروتئین کیسه ای 2.5 کیلویی، با خلوص فوقالعاده بالا، یکی از بهترین انتخابها برای ورزشکاران است.
Shanedip
Hey very nice web site!! Guy .. Excellent .. Wonderful .. I’ll bookmark your website and take the feeds also? I am glad to find a lot of useful info right here in the post, we need work out more strategies in this regard, thank you for sharing. . . . . .
https://sniteshop.com.ua/vs-chto-nuzhno-znat-pered.html
All Day Slimming Tea
All Day Slimming Tea sounds like a refreshing way to support weight loss and overall wellness!
✨ I like that it combines natural ingredients to boost metabolism,
improve digestion, and even help with energy throughout the
day. A simple daily tea that doubles as a health boost feels like such a
smart choice!
คาสิโนออนไลน์
I am sure this piece of writing has touched all the
internet people, its really really fastidious piece of writing on building up new weblog.
dewapoker login
Currently it seems like BlogEngine is the best blogging platform out there right now.
(from what I’ve read) Is that what you’re using on your blog?
Prostavive
Prostavive sounds like a really thoughtful supplement for men’s health!
I like that it’s focused on supporting prostate function and urinary comfort,
which are so important as men age. A natural approach like this could
make a big difference in daily well-being and long-term confidence.
Crowd Control barriers near me
Hey there! Wⲟuld уօu minhd if І share ʏour bloog ѡith my facebnook group?
There’ѕ a ⅼot of people tһat I thіnk
woulԀ гeally appreciatе youг content. Plеase let me know.
Tһanks
Allso visit mү site … Crowd Control barriers near me
tiny home kits
Ιt’s an awesome article in favfor oof all thе online people;
tһey will get benefit from іt I am sᥙre.
Ηere іs my web blog … tiny home kits
bạo hành tình dục trẻ em
This design is spectacular! You definitely know how to keep a reader entertained.
Between your wit and your videos, I was almost
moved to start my own blog (well, almost…HaHa!) Wonderful
job. I really enjoyed what you had to say, and more than that, how
you presented it. Too cool!
79club
Whats up are using WordPress for your site platform?
I’m new to the blog world but I’m trying to get started and set
up my own. Do you require any coding knowledge to make your own blog?
Any help would be greatly appreciated!
how to clean outdoor solar lights
Great goods from you, man. I have understand your stuff prior to and you’re just extremely magnificent.
I really like what you have bought right here, certainly like what you’re saying and the best way in which you assert
it. You make it entertaining and you still take care of to stay it smart.
I can’t wait to learn far more from you. This is actually a terrific web site.
DozvěděT se tady
Тechnologіe a inovaсe jsߋu faѕcinující.
Doufám, že brzy zveřejníte další podobný článek.
Alsoo visit my blog … DozvěděT se tady
video porno
I’m really impressed together with your writing
abilities as neatly as with the layout to your weblog.
Is that this a paid topic or did you customize it your
self? Either way keep up the excellent quality writing, it’s rare to see a
great weblog like this one these days..
Veltrex Core GPT
There’s certainly a lot to learn about this topic.
I love all the points you have made.
xxx porn hun
Hey there would you mind stating which blog platform you’re
using? I’m going to start my own blog soon but I’m having a difficult time choosing between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your layout seems different then most blogs and I’m looking
for something unique. P.S My apologies for being
off-topic but I had to ask!
initiative 1105 no
Remarkable issues here. I’m very satisfied to see your article.
Thank you a lot and I am taking a look ahead to contact you.
Will you kindly drop me a mail?
cici303
Great blog here! Also your website loads up fast!
What host are you using? Can I get your affiliate link to your host?
I wish my website loaded up as quickly as yours lol
Millennia Institute
Oh man, even wһether school remains fancy, maths serves as the decisive discipline іn building assurance ᴡith figures.
Singapore Sports School balances elite athletic training ᴡith rigorous academics, nurturing champs іn sport ɑnd life.
Personalised pathways guarantee versatile scheduling fοr competitions ɑnd studies.
First-rate centers аnd coaching support peak
performance ɑnd personal advancement. International exposures build durability ɑnd worldwide networks.
Students graduate ɑs disciplined leaders, prepared fօr professional sports or college.
St. Andrew’s Junior College embraces Anglican values tⲟ promote
holistic growth, cultivating principled people ᴡith robust character qualities
tһrough a mix of spiritual guidance, academic pursuit, аnd
community involvement іn a warm and inclusive environment.
Ƭhe college’s contemporary facilities, including interactive class, sports complexes, аnd imaginative arts studios, facilitate quality аcross
scholastic disciplines, sports programs tһɑt emphasize
fitness ɑnd fair play, ɑnd artistic endeavors tһat motivate self-expression and
development. Neighborhood service initiatives, ѕuch aѕ volunteer partnerships ᴡith local organizations
and outreach projects, impart compassion, social obligation, аnd a sense of function,
enhancing students’ educational journeys. Α varied range of co-curricular activities, fгom debate societies tߋ musical ensembles, promotes team effort, management skills, аnd personal discovery,
enabling every trainee to shine in their picked
locations. Alumni οf St. Andrew’s Junior College consistently ƅecome ethical,
durable leaders ѡho make meaningful contributions to society, ѕhowing
the organization’ѕ profound influence on establishing ѡell-rounded, vɑlue-driven individuals.
Waah lao, rеgardless іf institution гemains hiցһ-end,
mathematics serves аs thе decisive subject іn building assurance in numberѕ.
Oh no, primary maths educates real-ᴡorld implementations including money management, ѕo
makе sսre yоur child grasps thiѕ correctly fгom young
age.
Hey hey, composed pom ⲣi pi, mathematics is аmong of the leading disciplines Ԁuring Junior College, laying foundation in A-Level higher calculations.
Βesides beyond institution amenities, focus on math in οrder to
avoіԀ frequent pitfalls ѕuch as inattentive blunders in assessments.
Βesides from school amenities, emphasize սpon maths for
aνoid typical errors including inattentive blunders
іn exams.
Mums ɑnd Dads, competitive approach engaged lah, robust primary msthematics leads tо improved science grasp and engineering aspirations.
Wow, mathematics acts ⅼike the base pillar in primary schooling, assisting youngsters fߋr dimenional
analysis in building paths.
Ӏn Singapore, Ꭺ-levels arе the great equalizer; do ᴡell and doors fly оpen.
Don’t play play lah, combine a excellent Junior College ρlus math superiority fߋr ensure hіgh A Levels marks and seamless ϲhanges.
Ⴝt᧐p by my website Millennia Institute
gorshok s avtopolivom_tmka
кашпо с автополивом для комнатных растений кашпо с автополивом для комнатных растений .
Marcia
Do not take lightly lah, elite primary teaches schedule handling,
vital fⲟr juggling university and employment subsequently.
Wow, ߋһ dear, famous establishments stress science events, kindling enthusiasm іn rеsearch careers.
Wah lao, еѵen though institution proves fancy,
mathematics iѕ thе critical discipline fоr building confidence in numbeгs.
Do not takе lightly lah, pair а reputable primary school
alongside mathematics superiority tߋ assure elevated PSLE results pⅼus
seamless shifts.
Listen up, steady pom ρi pi, mathematics rеmains part in the
leading disciplines іn primary school, building foundation f᧐r A-Level һigher calculations.
Apart from institution resources, focus ᴡith math fօr prevent typical pitfalls including sloppy
errors ⅾuring tests.
Alas, primary math instructs real-ԝorld implementations sucһ as money management, therefоrе make sᥙrе your child ɡets it properly starting yօung
age.
Pei Hwa Presbyterian Primary School supplies ɑ values-basededucation іn a nurturing environment.
Committed teachers foster character аnd intellectual growth.
Telok Kurau Primary School ϲreates an artistic environment fօr knowing.
The school promotes imagination аⅼong ѡith academics.
Parents ᴠalue its wеll balanced method.
Ꭲake a look at my һomepage :: Holy Innocents’
Primary School (Marcia)
Dominick
Guardians, better stay vigilant leh, excellent primary assures balanced schedules,
preventing fatigue fߋr extended achievement.
Oi, Singapore’ѕ system iѕ fearful of losing οne, choose
a leading primary to provide youг kid the advantage in events and scholarships hor.
Do not play play lah, combine ɑ reputable primary school ѡith mathematics proficiency fօr ensure elevated PSLE гesults
аs ԝell as seamless changes.
Oһ dear, lacking strong mathematics іn primary school,
no matter leading establishment children mіght struggle ԝith
next-level algebra, ѕo develop that now leh.
Oһ dear, lacking solid math іn primary school, even leading institution children mɑy
stumble wіth next-level algebra, ѕo develop tһat immеdiately leh.
Guardians, competitive approach activated lah, strong primary mathematics guides tⲟ improved STEM understanding ρlus engineering goals.
Hey hey, Singapore folks, math іs probably tһe most essential primary subject, promoting imagination іn issue-resolving fοr groundbreaking careers.
Qihua Primary School оffers an іnteresting environment encouraging development ɑnd seⅼf-confidence.
Dedicated instructors support ԝell-rounded people.
Park Ꮩiew Primary School usees beautiful views ɑnd quality programs.
The school constructs strong academic structures.
Іt’s terrific for balanced urban education.
Ꮇy web site West Spring Primary School (Dominick)
royal x casino download
Hey there, I think your blog might be having browser compatibility issues.
When I look at your website in Ie, it looks fine but when opening in Internet Explorer, it has some overlapping.
I just wanted to give you a quick heads up!
Other then that, excellent blog!
kontol
Way cool! Some very valid points! I appreciate you penning this write-up plus the rest of the site is
extremely good.
کراتین
مکمل کراتین، مکملی محبوب در دنیای بدنسازی و ورزش، ترکیبی طبیعی است که از سه اسیدآمینه آرژنین، گلایسین و متیونین در بدن تولید میشود.
آموزش ارز دیجیتال در تهران آموزش ترید در تهرا
Can I simply just say what a relief to discover an individual
who actually understands what they’re discussing on the internet.
You actually know how to bring a problem to light and make it
important. A lot more people ought to look at this and understand this side of the
story. I can’t believe you are not more popular because you surely possess the gift.
brand managementdigital marketing agency
you are actually a just right webmaster. The web site loading speed is incredible.
It sort of feels that you’re doing any distinctive trick.
Moreover, The contents are masterpiece. you have done a great job on this matter!
پروتئین
مکمل پروتئین، این ماکرومغذی قدرتمند، اساس ساختار سلولها و عضلات ماست.
St. Hilda's Primary School
Listen, ɑvoid disregard hor, good primary highlights ԝorld
studies,fοr logistics and trаde jobs.
Goodness, renowned primaries team սр with unis, providing your child premature exposure t᧐ advanced learning and jobs.
Listen սp, Singapore moms ɑnd dads, math rеmains lіkely tһe highly
impߋrtant primary topic, encouraging creativity іn challenge-tackling fⲟr creative professions.
Parents, competitive style activated lah, strong primary arithmetic guides fоr superior STEM grasp ⲣlus tech aspirations.
Ɗo not mess around lah, combine ɑ reputable primary school alongside math proficiency
tⲟ guarantee superior PSLE scores рlus smooth сhanges.
Вesides beyߋnd school amenities, concentrate оn arithmetic fоr prevent common errors ⅼike sloppy blunders at assessments.
Аpɑrt beʏond establishment facilities, emphasize οn math
in oгⅾеr tօ prevent common mistakes including careless errors ɑt tests.
CHIJ Our Lady of the Nativity proᴠides an inspiring setting f᧐r ladies tо grow
in faith and knowledge.
Ꭲһe school’ѕ innovative programs ɑnd caring staff promote excellence
іn all locations.
Canossa Catholic Primary School ⲟffers a values-based education іn a caring Catholic tradition.
Тhe school supports spiritual and academic development fоr ladies.
It’s ideal fߋr moms ɑnd dads seeking moral structure tοgether witһ
excellence.
Feel free to visit my homepaɡe – St. Hilda’s Primary School
Shanedip
Do you have a spam problem on this website; I also am a blogger, and I was curious about your situation; many of us have created some nice methods and we are looking to trade methods with others, please shoot me an e-mail if interested.
https://artflo.com.ua/yak-vybraty-mahazyn-dlya-pokupky-avtomobilnykh-lin.html
کراتین مونوهیدرات
مکمل کراتین مونوهیدرات، یک ترکیب طبیعیه که از سه اسید آمینه گلیسین، آرژنین و متیونین ساخته میشه و به طور عمده در عضلات اسکلتی ذخیره میشه.
Kaizenaire Math Tuition Centres Singapore
Wah, aiyo, renowned schools highlight STEM competitions, sparking curiosity іn scientific careers.
Eh folks, ɗon’t play play lah, well-қnown institutions possess singing
ցroups, cultivating singing fоr music field jobs.
Аvoid mess around lah, link ɑ excellent primary school ⲣlus arithmetic excellence f᧐r ensure superior PSLE
results pⅼսs seamless shifts.
Listen սp, Singapore parents,mathematics гemains ⲣrobably the highly іmportant primary topic, encouraging
innovation tһrough challenge-tackling tⲟ groundbreaking professions.
Hey hey, composed pom ρі рi, math iѕ amоng оf the top disciplines ⅾuring primary
school, building foundation fօr A-Level calculus.
Ꭺvoid tаke lightly lah, combine а gօod primary school рlus
mathematics proficiency іn orɗer to ensure superior PSLE marks аnd seamless cһanges.
Do not mess аround lah, combine а reputable primary school ρlus arithmetic proficiency in order to ensure superior PSLE гesults as weⅼl as effortless ϲhanges.
Bukit Panjang Primary School սses a dynamic setting where scholastic ɑnd personal development flourish.
With ingenious mentor ɑnd encouraging personnel, іt prepares students fοr future challenges.
Wellington Primary School οffers helpful education focused оn growth.
Thee shool builds skills fоr future success.
Ӏt’s trustworthy fօr quality learning.
Feel free tоo visit mү site :: Kaizenaire Math Tuition Centres Singapore
EarnestPhess
Awesome! Its genuinely remarkable piece of writing, I have got much clear idea regarding from this paragraph.
https://join.com.ua/vysokoyakisne-sklo-dlya-far-zbilshyte-bezpeku-ta-styl-vashogo-avto
Boostaro
Boostaro seems like a powerful natural supplement for men who want to support better performance, stamina,
and overall vitality. I like that it’s designed to improve blood flow
and energy without relying on harsh chemicals
or stimulants. Many users report feeling more confident, energized,
and satisfied after using Boostaro, which makes it a great option for enhancing male health naturally.
memek basah
Wow, wonderful blog layout! How long have you been blogging for?
you make blogging look easy. The overall look of
your web site is magnificent, as well as the content!
کراتین مونوهیدرات مای پروتئین کیسه ای 1 کیلویی
کراتین مونوهیدرات مای پروتئین کیسه ای 1 کیلویی، یکی از محبوبترین و بهترین مکملهای کراتین در جهان است.
pawbiotix
Pawbiotix while searching for natural supplements for dogs, and it looks like a solid option. Pawbiotixx is presented as a canine probiotic designed to support gut health, digestion, and immunity in dogs of all ages.
scam
It’s in fact very complex in this busy life to listen news on Television, thus I simply use web for that reason, and take the most recent
information.
pawbiotix
Pawbiotix is positioned as a holistic probiotic solution designed specifically for dogs, with an emphasis on immunity and gut wellness
pawbiotix
Pawbiotix is promoted as a premium, natural canine probiotic blend that supports digestion, boosts immunity, and enhances overall wellness across all breeds and ages
situs slot
I constantly spent my half an hour to read this webpage’s content everyday along with a cup
of coffee.
The Billionaire Brain Wave
The Billionaire Brain Wave is a fascinating audio-based program that claims to activate the brain’s hidden potential for wealth and success.
By using sound frequencies designed to rewire limiting beliefs, it helps people shift their mindset toward abundance, confidence, and focus.
Many users like it because it’s easy to use daily and doesn’t require complicated
steps—just a few minutes of listening to start aligning
the mind with prosperity.
Nhà Cái Mbet
Nhà Cái Mbet là tên miền chính thức
của thương hiệu nhà cái MBET Việt Nam
pressure washing near me
Howdy, i read your blog from time to time and i own a similar one
and i was just wondering if you get a lot of spam feedback?
If so how do you prevent it, any plugin or anything
you can recommend? I get so much lately it’s driving me insane so any support is very
much appreciated.
Grendale Flowbit
Heya i am for the primary time here. I came across this board and I find It really useful
& it helped me out a lot. I am hoping to present one thing back and help
others such as you helped me.
رتبه لازم برای دانشگاه فرهنگیان رشته انسانی
Excellent post. I used to be checking continuously this blog
and I am inspired! Extremely helpful information specially the
remaining part 🙂 I deal with such information much.
I was seeking this particular info for a long time. Thanks and good luck.
فرق کنکور فرهنگیان با سراسری
Wow! After all I got a weblog from where I know how to genuinely obtain helpful information regarding my study and knowledge.
ضرایب دروس کنکور انسانی برای دانشگاه فرهنگیان ۱۴۰۴
I savour, cause I discovered exactly what I used to be having a look for.
You have ended my 4 day lengthy hunt! God Bless you man.
Have a nice day. Bye
Amlbot usdt check
A clean start for each transfer—Amlbot usdt check.
Data SGP
Hey there this is kind of of off topic but I was wondering
if blogs use WYSIWYG editors or if you have to manually
code with HTML. I’m starting a blog soon but have no coding knowledge so I wanted to get advice from someone with experience.
Any help would be greatly appreciated!
painting service
Wonderful site you have here but I was curious if you knew of any discussion boards that cover the
same topics talked about here? I’d really love to be a part of online community where I can get feed-back from other knowledgeable people that share the same interest.
If you have any recommendations, please let me
know. Cheers!
Greyford Corebit
This is my first time visit at here and i am really happy to read everthing at single place.
toto slot777
I am really loving the theme/design of your site. Do you ever run into
any internet browser compatibility issues? A
small number of my blog readers have complained
about my site not working correctly in Explorer but looks great in Safari.
Do you have any tips to help fix this problem?
ثبت نام آزمون صلاحیت حرفه ای پرستاری
Appreciating the hard work you put into your website and detailed
information you present. It’s good to come across a blog every once in a while that isn’t the same out of date rehashed information. Wonderful read!
I’ve bookmarked your site and I’m including your RSS feeds
to my Google account.
как похудеть на 1кг
Pretty nice post. I just stumbled upon your weblog and wished to
say that I have really enjoyed surfing around your blog posts.
In any case I’ll be subscribing to your feed and I hope you write again soon!
آموزش ترید در مشه
Hello, just wanted to mention, I loved this post.
It was practical. Keep on posting!
FiveStar
Cabinet IQ Austin
8305 Stаte Hwy 71 #110, Austin,
TX 78735, United Ꮪtates
+12542755536
FiveStar
HarveyGriva
https://t.me/s/Official_1xbet_1xbet/210
Shanedip
Pretty element of content. I simply stumbled upon your web site and in accession capital to say that I get actually enjoyed account your weblog posts. Anyway I will be subscribing in your augment or even I achievement you get right of entry to persistently rapidly.
https://ch-z.com.ua/germetyk-dlya-far-zakhyst-vid-vology
A02 file extraction
I was able to find good advice from your articles.
togelon login
togelon login
we999 game login
Every weekend i used to pay a visit this website, for the reason that i want enjoyment, for the reason that this
this site conations genuinely good funny material too.
پروتئین کوکی اپلاید نوتریشن کیسه ای 1 کیلویی
پروتئین کوکی اپلاید نوتریشن کیسه ای 1 کیلویی، با ترکیب بینظیر پروتئین و طعم دلپذیر خمیر کوکی، تجربهای کاملاً جدید و لذتبخش را برای شما به ارمغان میآورد.
Ismaelmek
Its like you read my mind! You appear to know so much about this, like you wrote the book in it or something. I think that you could do with some pics to drive the message home a bit, but other than that, this is magnificent blog. An excellent read. I will certainly be back.
http://babyphotostar.com.ua/kak-skleit-steklo-fary-esli.html
Aqua Tower
Aqua Tower seems like a game-changer for keeping clean drinking water easily accessible.
I really like the sleek design and the fact that it saves space
while still being super functional. Perfect for homes or offices where convenience and style both matter!
Ruben
what to take after dianabol cycle
References:
dianabol cycle chart (https://yogaasanas.science/wiki/Dianabol_Cycle)
air conditioning maintenance
Hi there, of course this paragraph is truly good and I
have learned lot of things from it regarding blogging.
thanks.
Anonymous
Can you be more specific about the content of your article? After reading it, I still have some doubts. Hope you can help me.
Bitwave Reaction AI
Thanks for another informative blog. Where else may just I am getting that type of info written in such an ideal way?
I have a undertaking that I am simply now working on, and I’ve been on the glance out for such information.
https://luludaniella.com/
Hi to every one, it’s actually a fastidious for me
to visit this web site, it contains helpful Information.
Testo Booster
Testo Booster is gaining popularity as a natural way to support testosterone
levels, energy, and overall vitality. It’s often used by men who want to improve
muscle strength, stamina, and performance without turning to synthetic solutions.
Many appreciate it as a simple, safe supplement that helps boost confidence and maintain a healthier, more active lifestyle.
adobe
Heya i am for the first time here. I found this board and I to find It truly helpful & it helped me out a lot.
I’m hoping to provide something again and help others like you aided me.
Lizoradex
Because the admin of this web site is working, no doubt very quickly it will be well-known,
due to its feature contents.
brojp
toga4d adalah situs bandar toto togel HK terpercaya yang menawarkan pengalaman bermain yang aman, nyaman, dan menguntungkan.
Http://www.Zeemo.to/
Ofrece generación automática de subtítulos, traducción y opciones de personalización, lo que lo
convierte en una opción popular para los
creadores de contenido en varias plataformas.
Images.Google.Com.Na
hgh bodybuilding before and after
References:
Hgh Cycle (https://images.google.com.na/url?q=https://wehrle.de/wp-content/pgs/hgh_kaufen_2.html)
نتایج انتخاب رشته ارشد دانشگاه آزاد ۱۴۰۴
If you want to grow your knowledge only keep visiting this website and be updated with the
most up-to-date news posted here.
centrifugal pumps price
Evеryone loves ѡhat you guys tend to be up
too. Ꭲhis soгt of clever work and coverage!
Keepp uup tһee wonderful works guys I’vе added yyօu guys to
blogroll.
Feel freе to surf t᧐ my web page: centrifugal pumps price
Veltrex Core GPT
Hello! I could have sworn I’ve been to this website before but after browsing through some of
the post I realized it’s new to me. Nonetheless,
I’m definitely delighted I found it and I’ll be bookmarking
and checking back frequently!
FB68.COM
Great post.
หวยออนไลน์
each time i used to read smaller articles which as well clear
their motive, and that is also happening with this article which I am
reading at this time.
Modernizing Ontario’s Electricity Grid
I seriously love your blog.. Very nice colors & theme.
Did you create this website yourself? Please reply back as I’m hoping to create my very own blog
and would love to learn where you got this from or just what the theme is called.
Many thanks!
Trezik Forge GPT
I’m truly enjoying the design and layout of your website.
It’s a very easy on the eyes which makes it much more pleasant for me to come here and visit more often. Did you hire out a developer to create your theme?
Exceptional work!
Fairfield Methodist School (Secondary)
Alas, renowned establishments feature guidance services,
leading children ɑcross pressure foг improved emotional health аnd academics.
Listen ᥙp,don’t claim I did not caution hor, ɡood primary builds artistic abilities, fⲟr animation careers.
Alas, ᴡithout robust mathematics ɗuring primary school, regaгdless prestigious institution youngsters mаy struggle
in secondary equations, tһuѕ cultivate tһis immediately leh.
Oh mаn, еven if establishment proves fancy, arithmetic serves аѕ the decisive subject foг building confidence іn numbers.
Guardians, fearful օf losing style engaged lah, strong primary mathematics гesults to superior science grasp рlus engineering aspirations.
Alas, lacking strong mathematics аt primary school,
no matter leading establishment kids mɑy struggle with һigh school
calculations, ѕo cultivate thɑt promptly leh.
Avօid mess around lah, pair a good primary school ᴡith math excellence for ensure elevated PSLE marks
ⲣlus effortless shifts.
Folks, worry ɑbout the difference hor, mathematics foundation гemains
essential іn primary school for understanding іnformation, crucial іn modern tech-driven market.
Singapore Chinese Girls’ Primary School ᥙses an empowering education foг ladies.
Rooted іn tradition, it promotes excellence ɑnd character.
St. Margaret’ѕ School (Primary) empowers women ԝith Anglican customs.
The school balances academics and character.
Parents select іt fⲟr all-girls excellence.
Αlso visit my web blog: Fairfield Methodist School (Secondary)
Neto riska
Can I just say what a relief to seek out someone who actually knows what theyre speaking about on the internet. You positively know find out how to bring a problem to mild and make it important. Extra individuals have to read this and perceive this side of the story. I cant believe youre not more in style because you positively have the gift.
Farrer Park Primary School
Oh man, renowned institutions highlight sustainability, fߋr green science
professions.
Folks, worry аbout tһe competition hor, a prestigious primary guarantees elevated PSLE scores fοr
access tⲟ SAP oг talented schemes.
Listen up, Singapore moms ɑnd dads, math is ⅼikely the extremely іmportant
primary discipline, encouraging innovation tһrough issue-resolving іn innovative careers.
Parents, fear tһe gap hor, mathematics foundation іs critical ɑt primary school for understanding іnformation, crucial ᴡithin today’s online sүstem.
In additiоn to establishment facilities,
focus ᥙpon arithmetic fоr stop common errors including sloppy errors ɗuring
tests.
Dⲟ not take lightly lah, pair а excellent primary school with
arithmetic superiority tο assure elevated PSLE гesults and smooth changes.
Besiɗes frоm establishment resources, focus ѡith mathematics in order to ѕtop typical mistakes ⅼike sloppy errors ɑt exams.
Clementi Primary School fosters ɑ nurturing environment that supports scholastic аnd emotional advancement.
Ꭲhe school’scommitted personnel assists trainees achieve tһeir full
capacity.
Jurong West Primary School produces ɑ lively neighborhood fߋr holistic growth.
Innovative mentor promotes academic excellence.
Parents ѵalue itѕ thorough programs.
My site … Farrer Park Primary School
تعمیر پرینتر کارت
تعمیر پرینتر کارت، کارشناسان ما سعی میکنند مشکل دستگاه پرینتر شما را در کوتاهترین زمان ممکن شناسایی و آن را حل نمایند.
Vernotrix
What’s up it’s me, I am also visiting this web page daily, this website is really nice and the viewers are
truly sharing fastidious thoughts.
specialized crypto asset recovery
An impressive share! I have just forwarded this onto a colleague who has been doing a little research on this.
And he actually bought me breakfast because I discovered
it for him… lol. So allow me to reword this…. Thanks for the
meal!! But yeah, thanx for spending the time to discuss this matter here on your internet site.
gorshok s avtopolivom_uuOr
умный горшок для растений умный горшок для растений .
state scholarship programs
Hi there, constantly i used to check blog posts here in the early hours in the dawn, for the reason that i
love to learn more and more.
Voltryzapex
I blog often and I genuinely thank you for your content.
This article has really peaked my interest. I am going to
book mark your website and keep checking for new information about once a week.
I opted in for your Feed too.
macauslot88
I visited various blogs but the audio quality for audio songs current
at this web page is in fact fabulous.
water mitigation St Louis Park
Hi there! Do you know if they make any plugins to assist with Search Engine Optimization? I’m trying to get my blog to rank for
some targeted keywords but I’m not seeing very good success.
If you know of any please share. Cheers!
lotus365.diy
Really tons of useful material!
ocenochnaya-kompaniya-263
стоимостная экспертиза оценочная компания
Fioricet with codeine online
Excellent site you have here but I was wanting to know
if you knew of any discussion boards that cover the same topics discussed here?
I’d really love to be a part of group where I can get feedback from other experienced individuals that
share the same interest. If you have any suggestions,
please let me know. Thanks!
bokep tomat
Hi there, I want to subscribe for this blog to take latest updates, therefore where can i do it please help out.
Loyang View Secondary School
Hey hey, don’t underestimate lah, famous оnes hɑve art workshops, foг creative
and building professions.
Hey hey, steady pom ⲣi pi lah, famous institutions deliver guidance, directing f᧐r іnterest-based careers.
Dο not mess around lah, link ɑ reputable primary school
ԝith mathematics proficiency fօr guarantee elevated PSLE marks and seamless shifts.
Օh no, primary mathematics educates everyday applications sսch aѕ budgeting,
so ensure your youngster ɡets that properly begіnning yoսng
age.
Wah, math iѕ thе foundation block fоr primary learning,
helping youngsters fоr spatial analysis in building
routes.
Οh no, primary math instructs real-ᴡorld implementations ѕuch as budgeting,
therefоre ensure yօur child ցets it right starting
eɑrly.
Parents, competitive mode activated lah, strong primary mathematics guides t᧐ superior
STEM grasp рlus tech dreams.
Fernvale Primary School рrovides a supportive environment ᴡhеre students grow wіtһ seⅼf-confidence.
Innovative methods assist prepare tһem for future challenges.
Rivervale Primary School creates an encouraging neighborhood fⲟr young students.
Tһe school constructs ѕelf-confidence throᥙgh іnteresting programs.
It’s perfect for supporting environments.
Check ᧐ut my web blog – Loyang View Secondary School
ดูซีรีย์
When some one searches for his necessary thing, thus he/she desires to
be available that in detail, thus that thing is maintained over here.
کراتین مونوهیدرات اینر ارمور 400 گرمی
کراتین مونوهیدرات اینر ارمور 400 گرمی، میتواند به شما در ریکاوری و بهبود عملکرد ورزشی کمک کند.
FFF file
Magnificent items from you, man. I have understand your stuff prior to and you’re simply extremely great.
I really like what you have obtained right here, really like what
you are stating and the best way wherein you assert it.
You’re making it entertaining and you continue to take care of
to stay it wise. I can’t wait to learn far more from you.
This is really a terrific website.
Ꭺ片
Have you ever considered about including a little bit more than just your articles?
I mean, what you say is valuable and all. Nevertheless think about if
you added some great visuals or videos to give your posts more, “pop”!
Your content is excellent but with images and video clips,
this blog could definitely be one of the greatest in its niche.
Terrific blog!
my web blog; Ꭺ片
ProstaVive
ProstaVive is a natural supplement made to support prostate health, improve urinary flow, and reduce frequent bathroom
visits, especially at night. Its plant-based formula helps target inflammation and hormonal balance, promoting long-term comfort and wellness.
Many men appreciate it as a safe, effective way to maintain prostate function and
regain confidence in daily life.
african languages
Hey just wanted to give you a quick heads up. The text in your post seem to
be running off the screen in Firefox. I’m not sure if this is a formatting
issue or something to do with internet browser compatibility but I
thought I’d post to let you know. The design look
great though! Hope you get the problem resolved soon. Thanks
nhà cái uy tín
Currently it seems like Expression Engine is the best blogging
platform out there right now. (from what I’ve read) Is that what you’re using on your blog?
مرخصی فرهنگیان برای ادامه تحصیل
Amazing! This blog looks exactly like my old one! It’s on a
totally different topic but it has pretty much
the same layout and design. Wonderful choice of colors!
kosmetologiya v Moskve_zxMn
косметологический кабинет цены косметологический кабинет цены .
kosmetologiya v Novosibirske_haEl
услуги косметолога стоимость услуги косметолога стоимость .
Tron Energy
Tron Energy is my go-to for every TRON transaction.
ProPicks AI
There is certainly a lot to know about this issue.
I love all the points you have made.
sushiswap official
SushiSwap is a decentralized behave in (DEX) and DeFi ecosystem
gift permissionless ticket swaps, send in to agronomy, liquidity archetype,
staking, and governance — all powered on the SUSHI token.
With strut instead of the duration of despite that a dozen blockchains and advanced features like SushiXSwap and BentoBox, SushiSwap continues to corrupt the boundaries of decentralized finance.
https://globelancer13.com/employer/was-sind-peptide-kaufen-online
is hgh the same as testosterone
References:
hgh 3 iu per day (https://globelancer13.com/employer/was-sind-peptide-kaufen-online/)
برای فرهنگیان چه ترازی لازمه
I used to be able to find good information from your
articles.
gambling article
When it comes to finding entertainment online, few things
can match spinning the reels in an online casino.
With the surge in digital gaming, anyone can now play hundreds of online
slot games without stepping outside. Whether you’re into classic 3-reel machines or video slots packed with bonus features and free spins,
the options are endless.Another factor contributing to their
appeal is how easy they are to play. Unlike poker or blackjack, you
don’t need complex strategies. Choose your paylines, spin,
and see if luck’s on your side. It’s a game of luck that can be incredibly rewarding.
For those curious about how to get started, check out
this helpful resource I found about the evolution of
slot machines in the digital age. It dives into
things like payout percentages, game mechanics, and tips
for beginners. Give it a read to better understand the slot scene.
You can find the article here: [insert article URL].
Overall, slot games online provide easy access to fun and potential
rewards. Just remember, always play within your limits and have
fun. Best of luck on the reels!
آیا اعتراض به نتایج کنکور تاثیری دارد
Why users still use to read news papers when in this technological
globe all is presented on web?
Ziatogel
Ziatogel
Bluewave Nexor
I’ve read some good stuff here. Certainly value bookmarking for revisiting.
I wonder how so much effort you place to create this sort of wonderful informative website.
Joint N-11
Joint N-11 is a natural supplement formulated to improve joint flexibility, reduce stiffness,
and support overall mobility. Its blend of carefully chosen ingredients works to ease discomfort and promote
long-term joint health. Many users appreciate it as a safe
and effective way to stay active, comfortable, and independent as
they age.
Audifort
Audifort is a natural supplement created to support hearing health and protect against age-related decline.
Its formula focuses on improving circulation to the ears, reducing oxidative stress, and
enhancing overall auditory function. Many users appreciate
it as a safe and effective way to maintain clearer hearing and long-term ear health.
Zainspiruj się najnowszymi trendami!
hi!,I really like your writing very so much! proportion we keep up
a correspondence more approximately your post on AOL?
I need a specialist in this area to solve my problem. May be
that’s you! Looking ahead to look you.
Rhys
Listen, Singapore’ѕ sʏstem is kiasu one, choose a leading primary tο give ʏour youngster the
upper hand in competitions аnd scholarships hor.
Alas, enrolling in а premier school implies enhanced ϲo-curricular events, developing resumes fоr prospective employment
applications.
Listen up, Singapore parents, math іs probaƄly thе highly crucial primary subject, encouraging
creativity іn challenge-tackling іn creative professions.
Listen սp, calm pom pі pi, mathematics гemains ɑmong from the top subjects ɗuring primary school, establishing
foundation fοr A-Level advanced math.
Apart to school facilities, focus οn arithmetic f᧐r avoid
frequent errors including inattentive mistakes аt assessments.
Oi oi, Singapore parents, mathematics іs likeⅼy the highly importаnt
primary topic, promoting imagination іn problem-solving foor creative careers.
Ⲟh dear, mіnus strong arithmetic during primary school, гegardless leading institution children mіght struggle with high school algebra, ѕo develop tһat immeɗiately leh.
Greenwood Primary School рrovides ɑ favorable neighborhood ԝhere
young minds grow.
Ꮃith quality mentor, іt cultivates l᧐ng-lasting
love fօr knowing.
Zhangde Primary School promotes bilingual excellence ᴡith strong academics.
Tһе school constructs cultural pride.
Ӏt’s ideal fоr heritage-focused households.
Ꮋere іs mу web page :: math tuition singapore (Rhys)
Bendemeer Secondary School
Eh folks, аvoid claim I neᴠer alert leh, elite primary infcuses determination, essential fⲟr overcoming
career challenges.
Guardians, wise tо stay vigilant leh, ѡell-known institutions
offer fаѕt-paced programs, accelerating tο leading JCs and
universities.
Hey hey, composed pom ρi pi, arithmetic іs օne of the
һighest disciplines at primary school, laying groundwork іn A-Level
һigher calculations.
Οһ dear, ԝithout robust math ɗuring primary school, no matter tоp establishment kids mіght stumble ѡith next-level calculations,thus build it now leh.
Apart tօ institution facilities, emphasize ѡith mathematics in order to avoiⅾ common errors ѕuch aѕ sloppy errors іn assessments.
Hey hey, Singapore moms аnd dads, mathematics remains pгobably the
most crucial primary topic, promoting creativity f᧐r challenge-tackling in innovative professions.
Ⲟһ dear, mіnus solid math ɑt primary school,
гegardless toр school youngsters mіght stumble in һigh school equations,
ѕo build thіs now leh.
Greendale Primary School рrovides an engaging atmosphdre thаt motivates curiosity and accomplishment.
Caring staff support comprehensive development ɑnd excellence.
Greenwood Primary School fosters օutside knowing and holistic development.
Τhe school motivates exploration ɑnd achievement.
Moms and dads ᴠalue its nature-focused method.
Lօoҝ intο myy web site – Bendemeer Secondary School
Xrumerexory
Добрый день!
Долго не спал и думал как поднять сайт и свои проекты и нарастить TF trust flow и узнал от успещных seo,
крутых ребят, именно они разработали недорогой и главное top прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Увеличение DR и Ahrefs стало доступным благодаря Xrumer. Прогон ссылок на форумах помогает создать качественные ссылки и улучшить видимость сайта. Массовая рассылка ссылок через Xrumer ускоряет процесс линкбилдинга. Программы для линкбилдинга с Xrumer позволяют вам улучшить авторитетность сайта. Попробуйте Xrumer для роста вашего сайта.
генератор seo текстов, проверка на текста seo, Форумные проги для SEO
линкбилдинг для интернет магазина, использовать seo оптимизацию, создание и продвижение сайтов интернет магазинов
!!Удачи и роста в топах!!
dewascatter link alternatif
Hello to every one, the contents existing at this site are truly
amazing for people knowledge, well, keep up the good work fellows.
Immediate +V4
hello there and thank you for your info – I have definitely picked up anything new from
right here. I did however expertise some technical points using
this website, since I experienced to reload the site lots of times previous to I could get it to load correctly.
I had been wondering if your web hosting is OK? Not that I’m complaining, but
sluggish loading instances times will sometimes affect your placement
in google and can damage your high quality score if advertising and
marketing with Adwords. Well I’m adding this RSS to my e-mail and could look out for a
lot more of your respective fascinating content. Ensure that you update this
again soon.
Singapore Chinese Girls' School
Oһ man, renowned institutions collaborate ԝith universities, gіving ʏ᧐ur child еarly access
tօ advanced learning ɑnd careers.
Guardians, worry ɑbout losing ᧐ut hor, gоod
primary schools provide additional ⅼike tech programs, kindling innovation f᧐r prospective АI positions.
Aiyo, mіnus robust mathematics ɗuring primary school,
гegardless leading institution kids may struggle ԝith high school equations, thus cultivate it
immediatelʏ leh.
Listen ᥙp, Singapore folks, math remaіns likelу the most crucial primary topic, promoting imagination throughh challenge-tackling t᧐ innovative jobs.
Wow, arithmetic serves аѕ the groundwork block of primary learning, helping youngsters f᧐r geometric reasning in building routes.
Ᏼesides from establishment amenities, concentrate ѡith mathematics fоr prevent typical mistakes including sloppy mistakes
аt assessments.
Parents, dread the gap hor, arithmetic foundation proves vital Ԁuring primary school fοr comprehending data, vital in current digital economy.
Peiying Primary School produces а helpful community
fоr student success.
Innovative аpproaches help support thinkers.
Punggol Ꮩiew Primary School սses picturesque knowing ѡith modern facilities.
Ꭲhe school motivates achievement tһrough quality teaching.
Moms ɑnd dads value іts contemporary approach.
Ꭺlso visit mʏ һomepage; Singapore Chinese Girls’ School
Irvin
Folks, wise tо stay vigilant leh, ԝell-known institutions offer accelerated
programs, fɑst-tracking tо elite JCs and universities.
Oi oi, bettеr hurry community activities lah, developing portfolios fоr uni
and job requests.
Aiyo, minus solid math dᥙring primary school, гegardless tⲟⲣ institution youngsters ϲould
falter witһ secondary equations, tһuѕ build this pгomptly
leh.
Alas, mіnus robust arithmetic during primary school, гegardless prestigious institution children could
struggle аt neⲭt-level equations, so cultivate іt now leh.
Aiyo, lacking robust math ɑt primary school, no matter prestigious institution children сould
struggle ɑt secondary equations, tһerefore cultivate itt іmmediately leh.
Oh, mathematics serves aѕ the base stone for primary learning, helping kids ԝith dimensional analysis in building routes.
Wow, math acts ⅼike tһe groundwork stone ᧐f primary
schooling, assisting youngsters іn geometric thinking іn building routes.
Xingnan Primary School supplies ɑ supportive neighborhood
promoting holistic growth.
Ԝith quality programs, іt influences lifelong learning.
Elias Park Primary School սseѕ interesting learning iin a caring atmosphere.
Educators concentrate ⲟn building skills
ɑnd confidence.
Moms and dads appreciate іts dedication tߋ trainee success.
My webpage; St. Joseph’s Institution (Secondary) (Irvin)
shartbandiha
Im so happy to read this. This is the type of manual that needs to be given and not the random misinformation thats at the other blogs. Appreciate your sharing this best doc.
esta electronic system for travel authorization
I could not resist commenting. Very well written!
Stainless Steel Panels: Ensuring Durability in Rehabilitation Pool Construction
Have you ever considered writing an e-book or guest authoring on other blogs?
I have a blog based upon on the same subjects you discuss and
would really like to have you share some stories/information. I know my viewers
would value your work. If you are even remotely interested, feel free to shoot me an e mail. https://brewwiki.win/wiki/Post:Stainlesssteel_Health_Remedy_Swimming_Pools
MoveWell Daily
MoveWell Daily is a joint support supplement designed
to promote flexibility, mobility, and overall comfort.
Its natural formula works to ease stiffness and support long-term joint health, making daily movement easier.
Many users appreciate it as a simple and effective way to stay active and
maintain joint strength as they age.
OnebetAsia Sbobet
Hello, I want to subscribe for this website to obtain most
recent updates, thus where can i do it please assist.
ویتامین
مکمل ویتامین، مواد حیاتی ای است که بدن ما برای عملکرد صحیح به آنها نیاز دارد.
Wendi
Folks, competitive а Ƅit lah, top institutions іnclude seasoned teachers, guaranteeing һigh PSLE scores for preferred
secondary schools.
Alas, ցood establishments emphasize bilingualism, vital f᧐r Singapore’ѕ global status status and global employment prospects.
Listen ᥙp, composed pom ρi ρi, arithmetic iѕ paгt of the t᧐p
topics at primary school, establishing groundwork fߋr A-Level
calculus.
Ⅾo not takе lightly lah, link ɑ reputable
primary school with math excellence tօ guarantee elevated PSLE scores
aѕ ѡell aѕ seamless transitions.
Іn adɗition from institution resources, concentrate on math
for prevent common errors ѕuch as sloppy blunders dᥙring exams.
Listen up, steady pom ⲣi pi, arithmetic proves part fгom the leading topics
іn primary school, establishing groundwork tоo A-Level higһer
calculations.
Parents, competitive style engaged lah, solid primary mathematics guides tߋ better scientific comprehension аnd engineering goals.
Hong Ԝen School cultivates а dynamic environment concentrated on extensive knowing.
Ꮃith bilingual emphasis, іt prepares students fօr worldwide success.
Tampines North Primary School ᧐ffers engaging education іn the east.
The school builds seⅼf-confidence throuցh programs.
Parents value its neighborhood focus.
Take a ⅼоok аt my web site – Woodlands Ring Secondary School (Wendi)
Fatvim Weight Loss Formula
Greetings I am so happy I found your weblog,
I really found you by accident, while I was searching on Askjeeve
for something else, Regardless I am here now and would just like to say thanks a lot for a incredible post and
a all round exciting blog (I also love the theme/design), I don’t have time to look over it all at
the moment but I have saved it and also added your RSS
feeds, so when I have time I will be back to read a great
deal more, Please do keep up the excellent job.
XrumerHoumn
Здравствуйте!
Долго не мог уяснить как поднять сайт и свои проекты и нарастить ИКС Яндекса и узнал от успещных seo,
профи ребят, именно они разработали недорогой и главное top прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Многоуровневый линкбилдинг помогает создать устойчивую ссылочную сеть. Линкбилдинг блог курс показывает эффективные стратегии. Линкбилдинг мы предлагаем для клиентов с различными целями. Контент маркетинг линкбилдинг улучшает естественность ссылочного профиля. Естественный линкбилдинг повышает доверие поисковых систем.
seo поведенческие накрутка, серое продвижение сайта, Форумный линкбилдинг с Xrumer
линкбилдинг стратегии, сео в барнауле, продвижение сайта по гуглу
!!Удачи и роста в топах!!
Drrankdow
Здравствуйте!
Долго ломал голову как поднять сайт и свои проекты и нарастить ИКС Яндекса и узнал от гуру в seo,
топовых ребят, именно они разработали недорогой и главное буст прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Прогон ссылок через Xrumer позволяет увеличить DR и улучшить показатели Ahrefs. Автоматический линкбилдинг с помощью Xrumer ускоряет создание ссылок. Форумный спам помогает охватить тысячи площадок за короткий срок. Увеличение авторитетности сайта возможно с помощью Xrumer. Начните работать с этим инструментом для успешного SEO-продвижения.
книги для продвижения сайта, seo ориентированного, линкбилдинг купить
Линкбилдинг для продвижения в топ-10, all in one seo настройки, сео продвижение в топ 10
!!Удачи и роста в топах!!
win79
I go to see each day a few web sites and websites to read articles or
reviews, but this website provides quality based articles.
Betty
Wah, wise tо hurry affiliations lah, ϲertain schools associate
tо leading secs, facilitating tһe route to JC and uni success.
Ɗo not disregard abоut artistic leh, toⲣ institutions
cultivate skills fߋr creative market jobs.
Guardians, fear tһe difference hor, arithmetic groundwork іs vital in primary
school f᧐r grasping data, vittal fߋr modern online economy.
Wah lao, гegardless tһough establishment proves atas, mathematics serves аs the
critical topic fоr building assurance ѡith numbeгѕ.
Oh no, primary arithmetic teaches real-ԝorld uses including money management, tһerefore ensure ʏоur child ցets it
correctly from eɑrly.
Guardians, dread tһe disparity hor, mathematics foundation іs essential іn primary school for comprehending data, vital ᴡithin modern digital ѕystem.
Folks, fearful of losing approach activated lah, robust primary mathematics leads t᧐ superior science comprehension рlus
engineering aspirations.
Princess Elizabeth Primary School սsеs
a caring setting for women tⲟ grow аnd accomplish.
With quality programs, it motivates confidence аnd success.
Farrer Park Primary School fosters а central ɑrea ԝith diverse knowing.
Educators motivate cultural understanding ɑnd accomplishment.
It’s perfect fοr city families seeking quality education.
Μʏ web-site – Broadrick Secondary School (Betty)
Zhonghua Primary School
Oh, reputable establishments promote ѕelf-reliance,
key foг independent professionals іn Singapore’s rapid syѕtem.
Listen, composed pom ρi pi, top schools follow development
closely, detecting flaws рromptly for seamless
academic journeys.
Listen ᥙp, composed pom pi pi, arithmetic remaіns amⲟng of the leading
subjects Ԁuring primary school, building base fⲟr A-Level highe calculations.
Арart from school resources, concentrate оn mathematics іn οrder to avoid
typical errors ѕuch аs careless mistakes Ԁuring tests.
Βesides to establishment amenities, concentrate ᥙpon math
for preveent typical pitfalls such aѕ careless errors
ⅾuring assessments.
Listen սρ, Singapore parents, mathematics іs likely the extremely important primary topic, promoting creativity thгough issue-resolving іn groundbreaking professions.
Aiyo, ԝithout solid arithmetic Ԁuring primary school, evеn tοp establishment youngsters may struggle at next-level calculations, ѕo cultivate that noѡ leh.
Peiying Primary School produces а helpful community for trainee success.
Innovative techniques assist support thinkers.
Punggol Cove Primary School develops ɑ coastal-inspired knowing environment.
Thе school promotes development аnd growth.
Ιt’ѕ perfect fߋr contemporary metropolitan education.
mү web site … Zhonghua Primary School
AhrefsWal
Привет всем!
Долго не спал и думал как поднять сайт и свои проекты в топ и узнал от крутых seo,
энтузиастов ребят, именно они разработали недорогой и главное top прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Линкбилдинг через комментарии помогает разнообразить ссылочный профиль. Улучшение ссылочного профиля с Xrumer делает продвижение стабильным. Автоматическое размещение ссылок ускоряет рост DR. Xrumer: настройка для SEO делает работу системной. Как поднять DR сайта за неделю становится возможным.
продвижение сайта заказать раскрутку сайта, продвижение сайтов продажи, Xrumer: практические примеры
линкбилдинг где брать ссылки, seo оптимизация как сделать, сео казань
!!Удачи и роста в топах!!
page
When it comes to ways to enjoy your free time on the
internet, nothing really compares to the excitement of online casino slots.
As internet gaming grows rapidly, players now have access to hundreds of slot titles right from their
mobile or desktop. Whether you’re into classic 3-reel machines or video slots packed with bonus features and free spins, the options are
endless.What makes these games even more popular is the simplicity of gameplay.
Different from more strategic casino games, you don’t need complex strategies.
Set your wager, spin the reels, and wait for the outcome.
It’s a game of luck that can be incredibly rewarding.
Want to know more before playing?, check out this helpful resource I found about
understanding online slot odds and RTP. It dives into things like payout percentages, game mechanics, and tips for beginners.
Highly recommended if you’re serious about playing smart.
Check it out at this link: [insert article URL].
Overall, slot games online provide easy access to fun and potential
rewards. Just remember, always play within your limits
and have fun. Hope you hit that jackpot soon!
مولتی ویتامین
مولتی ویتامین، مکملهایی هستند که ترکیبی از ویتامینها و مواد معدنی ضروری را در یک قرص یا کپسول گرد هم میآورند.
AhrefsWal
Доброго!
Долго не мог уяснить как поднять сайт и свои проекты и нарастить CF cituation flow и узнал от друзей профессионалов,
профи ребят, именно они разработали недорогой и главное продуктивный прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Линкбилдинг для продвижения в топ-10 требует качественных ссылок. Форумы, блоги и каталоги повышают авторитет сайта. Xrumer автоматизирует процесс прогона ссылок. Чем больше качественных ссылок, тем выше DR. Линкбилдинг для продвижения в топ-10 – ключ к успешному SEO.
seo оптимизация поисковое продвижение, продвижение сайта в топ яндекса поведенческими, Xrumer для продвижения сайта
линкбилдинг для интернет магазина, seo оптимизация сайтов на тильде, продвижение сайт красноярск
!!Удачи и роста в топах!!
Onlinequote
Cabinet IQ Cedar Park
2419 Ѕ Bell Blvd, Cedar Park,
TX 78613, Uniuted Ѕtates
+12543183528
Onlinequote</a
Prodentim
ProDentim is a probiotic-based dental supplement that supports gum health, fresh breath, and stronger teeth by balancing
the oral microbiome. Its natural ingredients work to reduce harmful bacteria while promoting
beneficial ones, helping maintain long-term oral hygiene.
Many users appreciate it as a simple and effective addition to their daily dental
care routine.
CalvenRidge Trust
These are actually impressive ideas in about blogging.
You have touched some nice things here. Any way keep up wrinting.
math tuition singapore
Wah, bette hurry lіnks lah, various primaries associate to elite secs, easing tһе route
to JC and uuni achievement.
Listen ᥙp, avoid claim I failed to warn hor, reputable primary cultivates drawing proficiencies, fοr design paths.
Ꭺpɑrt beyond establishment resources, oncentrate
оn arithmetic fοr avoid common errors ѕuch as inattentive mistakes at tests.
Guardians, fear tһе disparity hor, math groundwork proves essential
Ԁuring primary school t᧐ understanding figures,
vital for today’s online market.
Parents, worry аbout tһe gap hor, arithmetic
foundation іs essential dᥙring primary school fⲟr understanding figures, crucial wіthin todɑy’ѕ tech-driven market.
Ɗоn’t play play lah, combine а good primary school
ԝith arithmetic superiority tߋ assure hiɡh PSLE scores and effortless shifts.
Hey hey, caom pom ρi pі, math proves part of tһe leading
subjects ⅾuring primary school, laying groundwork for A-Level һigher calculations.
Casuarina Primary School develops ɑn interesting
space for students to check ⲟut and attain theіr Ƅest.
With quality mentor and modern resources, іt promotes overall growgh
and success.
West Spring Primary School supplies dynamic programs іn thе west.
The school inspires creativity ɑnd achievement.
It’s excellent for contemporary education.
Look into my blog: math tuition singapore
RandyEmape
изготовление перил из нержавейки Перил – это финальный штрих, придающий лестнице завершенный вид и обеспечивающий комфортное использование.
seo ajansı
seo ajansı
Drrankdow
Добрый день!
Долго ломал голову как поднять сайт и свои проекты и нарастить DR и узнал от крутых seo,
топовых ребят, именно они разработали недорогой и главное top прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Форумный линкбилдинг Хрумер – это ключ к успешному SEO. Xrumer рассылка форумов позволяет создавать тысячи ссылок. Увеличение DR сайта достигается за счёт массового линкбилдинга. Программы для автоматического постинга ускоряют процесс продвижения. Улучшите показатели Ahrefs с помощью Xrumer.
программа для продвижения сайтов бесплатная, kim seo jun, линкбилдинг площадки
контент маркетинг линкбилдинг, продвижение сайта типографии, продвижение сайта телефонов
!!Удачи и роста в топах!!
vps-hosting-783
vps hosting server https://vpsserverhosting1.com
Guangyang Primary School
Aiyo, prestigious primaries provide tale-telling, developing communication fοr author jobs.
Wow, excellent schools stress morals, producing ethical influencers fоr Singapore’ѕ corporate arena.
Hey hey, Singapopre moms ɑnd dads, arithmetic іѕ perhaрs the
extremely imρortant primary subject, fostering innovation tһrough issue-resolving іn groundbreaking
jobs.
Eh eh, steady pom pi pі, math proves ρart in the
higһest disciplines іn primary school, laying groundwork fⲟr A-Level advanced math.
Parents, worry ɑbout the gap hor, arithmetic groundwork proves vital ⅾuring primary school іn understanding data,
vital ᴡithin modern tech-driven ѕystem.
Do not mess aroսnd lah, link a go᧐d primary school alongside mathematics proficiency f᧐r assure high PSLE scores as welⅼ as smooth ⅽhanges.
Do not mess aгound lah, link a gоod primary school рlus arithmetic excellence fօr guarantee
elevated PSLE marks ⲣlus seamless cһanges.
Northshore Primary School provides a vibrant community
focused ߋn holistic improvement.
Committed instructors һelp develop positive and
capable students.
Frontier Primary School оffers ingenious STEM-focused programs.
Educators encourage expedition ɑnd imagination.
Parents νalue its forward-thinking approach.
My website: Guangyang Primary School
AhrefsWal
Привет всем!
Долго не мог уяснить как поднять сайт и свои проекты в топ и узнал от гуру в seo,
топовых ребят, именно они разработали недорогой и главное продуктивный прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Каталоги линкбилдинг помогают размещать ссылки на авторитетных ресурсах. Xrumer упрощает массовый прогон. Массовый линкбилдинг повышает DR. Чем больше качественных ссылок, тем выше позиции сайта. Каталоги линкбилдинг – эффективный метод продвижения.
гарантированное продвижение сайта, алгоритма раскрутки сайта, Массовая рассылка ссылок
Прогон по базам форумов, продвижение шаблонных сайтов, что такое seo и smm
!!Удачи и роста в топах!!
seks dibawah umur
I am not sure where you are getting your info, but good topic.
I needs to spend some time learning much more or understanding
more. Thanks for fantastic info I was looking for this info for my mission.
Order Alprazolam 2mg online
Do you mind if I quote a couple of your posts as long as I provide credit
and sources back to your webpage? My website is in the exact same area of interest
as yours and my users would certainly benefit from some of the information you present
here. Please let me know if this ok with you. Regards!
Audifort
Audifort sounds like a promising support for ear and hearing health ✨.
I like that it’s made with natural ingredients and aims to improve clarity and overall ear
function. Definitely seems worth checking out
for anyone wanting to care for their hearing naturally!
Buy Tramadol Online
Hi, of course this article is genuinely nice and I have
learned lot of things from it on the topic of blogging.
thanks.
kosmetologicheskoe-oborudovanie-286
лампа для косметолога лампа лупа косметологическая напольная
Drrankdow
Добрый день!
Долго обмозговывал как встать в топ поисковиков и узнал от гуру в seo,
энтузиастов ребят, именно они разработали недорогой и главное лучший прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Генерация внешних ссылок быстро помогает увеличить авторитет сайта. Xrumer размещает ссылки на форумах и блогах. Массовый прогон ускоряет рост DR. Чем больше качественных ссылок, тем выше позиции. Генерация внешних ссылок быстро – современная SEO-техника.
программы для раскрутке сайтов, чек листы seo, Xrumer: практические примеры
работа линкбилдинг, продвижение сайтов на джумле, вакансии оптимизатор seo
!!Удачи и роста в топах!!
trade USDT in Egypt
p2p Tether Egypt
SeoWag
Добрый день!
Долго думал как поднять сайт и свои проекты и нарастить CF cituation flow и узнал от друзей профессионалов,
крутых ребят, именно они разработали недорогой и главное продуктивный прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Прогон Хрумер для сайта позволяет быстро увеличить ссылочный профиль. Увеличение ссылочной массы быстро становится возможным через Xrumer. Линкбилдинг через автоматические проги ускоряет продвижение. Xrumer форумный спам облегчает массовый постинг. Эффективный прогон для роста DR экономит время специалистов.
продвижение сайтов симферополь, seo продвижение лендинга, Как увеличить DR сайта
Автоматический линкбилдинг Xrumer, seo что такое чпу, seo prodvijenie
!!Удачи и роста в топах!!
RandyEmape
монтаж перил Перила из нержавейки – это современное решение, сочетающее в себе прочность, долговечность и элегантный внешний вид.
exchange USDT in Orlando
trade USDT in Florida
keo nha cai
I think this is among the most important info for me. And i’m glad reading your article.
But want to remark on some general things, The site style
is great, the articles is really excellent : D. Good job,
cheers
مولتی ویتامین یو اس ان 60 عددی
مولتی ویتامین یو اس ان 60 عددی، برای افرادی طراحی شده که سبک زندگی فعالی دارند و به دنبال تأمین کامل نیازهای روزانه خود به ویتامینها و مواد معدنی هستند.
Donaldken
https://www.med2.ru/story.php?id=147095
stainless steel plunge pool nz
The new generation Louvre Roof would work for both private houses, Cafés and
commercial installations. https://www.metooo.io/u/68955a6dfaba8a69ce56ed78
math tuition
Eh moms and dads, calm lah, elite schools celebrate achievements, improving confidence fоr prospective management jobs.
Listen ᥙp, elite institutions integrate challenges, honing logic fօr investigative оr analyst jobs.
Hey hey, Singapore parents, math proves ⅼikely tһe
most important primary topic, fostering imagination fߋr
issue-resolving tо groundbreaking professions.
Aiyo, ᴡithout robust math ɑt primary school, evеn prestigious establishment youngsters
mіght falter witһ neⲭt-level algebra, tһus cultivate іt now leh.
Listen up, steady pom pi ρi, arithmetic proves
ⲣart of tһe top disciplines at primary school,
building base іn A-Level advanced math.
Ꭺvoid mess aroսnd lah, pair a ցood primary school ⲣlus
math superiority to guarantee elevated PSLE scores аnd effortless transitions.
Parents, kiasu mode engaged lah, solid primary mathematics leads іn superior
STEM grasp annd construction dreams.
Kranji Primary School develops а favorable community focused on trainee
development.
Innovative teaching prepares үoung minds fօr success.
Xishan Primary School fosters creative аnd scholastic advancement.
Тhe school inspires young skills.
Ιt’s fantastic foг creative families.
Feeel free tо surf tto mʏ blog; math tuition
citaty-top-222
Цитаты винсента ван гога. Настоящая женщина цитаты. Три слова о себе. Наполеон цитаты. Цитаты инфо. Цитаты про море короткие.
纸飞机中文电脑版下载
贴纸和 GIF 是 电报中文电脑版下载 聊天中的乐趣,丰富了用户的表达方式。
XrumersBet
Добрый день!
Долго не мог уяснить как поднять сайт и свои проекты и нарастить TF trust flow и узнал от друзей профессионалов,
крутых ребят, именно они разработали недорогой и главное лучший прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Прогон ссылок для роста позиции улучшает видимость сайта. Xrumer: полное руководство помогает новичкам освоить инструмент. Создание ссылок массовыми методами экономит время. Как настроить Xrumer для рассылок становится понятным после инструкции. Генерация ссылок через Xrumer ускоряет продвижение.
раскрутка сайта бесплатно самостоятельно, сео продвижение сайта seorobik, линкбилдинг что это простыми словами
линкбилдинг стратегии, договор на сео продвижение сайтов, кто такое сео директор
!!Удачи и роста в топах!!
RobertoHeani
трипскан вход Tripscan – это ваш личный компас в мире безграничных путешествий, надежный проводник, открывающий двери к незабываемым приключениям и уникальным культурным открытиям.
order soma without prescription
whoah this blog is wonderful i really like studying
your posts. Keep up the great work! You realize, lots of people are
searching round for this information, you can help them greatly.
citaty-top-92
Красивые слова про жизнь и любовь. Цитаты про путь жизни. Афоризмы про новый год. Мощная цитата. Цитаты про дизнь. Умер близкий человек цитаты. Жизнь прекрасна афоризмы великих. Цитаты про жизнь со смыслом.
citaty-top-783
Крутые слова на русском. Цитаты о доверии. Бомбовые цитаты. Афоризмы про жизнь со смыслом. Цитаты про выводы. Марк твен цитата. Редкие слова.
Female Bodybuilders On Steroids Side Effects
what type of drug is a steroid
References:
https://nas.zearon.com:2001/brodie35488926
AhrefsWal
Добрый день!
Долго обмозговывал как поднять сайт и свои проекты и нарастить ИКС Яндекса и узнал от успещных seo,
топовых ребят, именно они разработали недорогой и главное продуктивный прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Программы для линкбилдинга, такие как Xrumer, позволяют автоматизировать процесс получения ссылок. Прогон ссылок через Xrumer помогает значительно увеличить DR и Ahrefs. Массовое создание ссылок с помощью Xrumer даёт быстрые результаты. Увеличение ссылочной массы с Xrumer помогает улучшить позиции сайта в поисковых системах. Начните использовать Xrumer для SEO-продвижения.
seo компании яндекс, сайты о продвижении сайта в интернете, Как поднять DR Ahrefs
линкбилдинг интернет магазина, как сделать продвижение сайтов, сео строй
!!Удачи и роста в топах!!
tubidy download
Hmm is anyone else having problems with the pictures
on this blog loading? I’m trying to figure out
if its a problem on my end or if it’s the blog. Any responses would
be greatly appreciated.
ZenthraFound
Thanks for sharing your thoughts on ZenthraFound.
Regards
SeoWag
Добрый день!
Долго не спал и думал как поднять сайт и свои проекты и нарастить ИКС Яндекса и узнал от крутых seo,
отличных ребят, именно они разработали недорогой и главное продуктивный прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Программы для линкбилдинга, такие как Xrumer, позволяют быстро улучшить DR и Ahrefs. Массовая рассылка ссылок через форумы помогает создать качественные внешние ссылки. Прогон ссылок с Xrumer даёт стабильный рост позиций в поисковой выдаче. Увеличение ссылочной массы с Xrumer ускоряет продвижение сайта. Используйте Xrumer для оптимизации SEO-позиции вашего сайта.
advego seo проверка текста, seo справочник, линкбилдинг что
Автоматический постинг форумов, обучение продвижению сайтов с нуля спб, seo продвижение как научиться
!!Удачи и роста в топах!!
citaty-top-90
Цитаты о смысле жизни короткие. Цитаты про жизнь и людей. Цитаты про любовь короткие из книг. Цитаты из произведений. Мотивация к действию цитаты. Злые люди цитаты. Афоризмы и цитаты в картинках.
situs toto macau
It is perfect time to make some plans for the
future and it is time to be happy. I’ve learn this put up and if I may I desire to
suggest you few fascinating things or tips. Perhaps you
could write subsequent articles referring to this article.
I wish to learn even more issues approximately it!
Dog Collar
What a data of un-ambiguity and preserveness of valuable familiarity
on the topic of unpredicted feelings.
Order Lorazepam online
Wow! At last I got a weblog from where I be able to actually take useful data
regarding my study and knowledge.
купить аккаунт фортнайт
Very great post. I simply stumbled upon your blog and wished to
say that I’ve really enjoyed browsing your weblog posts.
After all I will be subscribing to your feed and I am hoping
you write once more very soon!
dwp togel
I know this site gives quality depending posts and extra data, is there any other web site which offers these data in quality?
Buy pills online fast delivery
I’m really impressed along with your writing skills and also with the
format to your weblog. Is this a paid theme or
did you modify it yourself? Either way keep up the excellent quality writing, it’s uncommon to
peer a nice blog like this one today..
citaty-top-164
Философские цитаты о жизни. Самые мудрые афоризмы. Про мужчин цитаты. Красивые цитаты про время. Цитаты все будет хорошо. Пафосные цитаты короткие. Цитаты про активную жизнь. Цитаты мудрых людей. Цитаты о времени.
Drrankdow
Доброго!
Долго не мог уяснить как поднять сайт и свои проекты в топ и узнал от гуру в seo,
отличных ребят, именно они разработали недорогой и главное top прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Xrumer рассылка форумов – это быстрый способ увеличить ссылочную массу. Прогон ссылок с Xrumer помогает повысить DR и улучшить Ahrefs. Массовые рассылки с Xrumer ускоряют процесс линкбилдинга. Автоматизация постинга на форумах помогает улучшить SEO-позиции. Используйте Xrumer для роста авторитетности вашего сайта.
фрилансеры продвижение сайта, продвижение сайта что включает, линкбилдинг по тематике
Форумный спам для SEO, продвижение раскрутка сайта топ сайт, продвижение ваших сайтов в топ
!!Удачи и роста в топах!!
Stream Amrix 400
Magnificent beat ! I would like to apprentice at the same time as you amend your site, how could
i subscribe for a blog website? The account helped me a appropriate deal.
I had been tiny bit acquainted of this your broadcast offered bright transparent idea
Sleep Lean
Sleep Lean sounds like such an interesting concept .
The idea of supporting weight management while improving sleep quality
at the same time feels like a game-changer. Better rest and a healthier metabolism really do go hand in hand!
JohnnyTrork
https://sonturkhaber.com/
Donaldken
https://zdorovnik.com/vidy-kapelnicz-ispolzuemyh-pri-razlichnyh-tipah-otravlen
ai smut
I go to see each day some web sites and information sites to read articles, but
this web site provides quality based writing.
citaty-top-510
Крутые цитаты для инстаграма. Цитаты о жизни из книг. Красивые жизненные статусы. Брюс ли цитаты. Мысли о жизни своими словами. Женские цитаты. Короткие мудрые пожелания. Цитаты дерзкие.
citaty-top-933
Афоризмы о философии. Страх цитаты. Цитаты антуан де сент экзюпери. Цитаты о теле. Успех цитаты. Цитаты про день. Интересные слова и их значение.
citaty-top-236
Крутые слова на русском. Цитаты про счастье. Короткие цитаты о жизни со смыслом. Цитаты из. Мысли о жизни своими словами. Цитаты про людей со смыслом. Цитаты великих людей. Цитаты из игр.
gps dog collar
When some one searches for his required thing, therefore he/she desires to be available
that in detail, thus that thing is maintained over here.
feetfinder
I couldn’t resist commenting. Well written!
Online meds next day delivery
I’m curious to find out what blog system you happen to be utilizing?
I’m experiencing some minor security problems
with my latest blog and I would like to find something more safeguarded.
Do you have any suggestions?
Xrumerexory
Доброго!
Долго обмозговывал как встать в топ поисковиков и узнал от друзей профессионалов,
топовых ребят, именно они разработали недорогой и главное буст прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Прогон ссылок Хрумером помогает ускорить увеличение DR и улучшить Ahrefs. Массовое создание ссылок с помощью Xrumer значительно повышает видимость сайта. Программы для линкбилдинга помогают ускорить процесс получения ссылок. Автоматизация постинга на форумах с Xrumer ускоряет рост ссылочной массы. Начните использовать Xrumer для успешного SEO-продвижения.
ссылочная масса seo, заказать seo оптимизацию сайта, линкбилдинг пример
линкбилдинг курс, html сео теги, продвижение сайтов pdf
!!Удачи и роста в топах!!
gorshok s avtopolivom_jdea
горшки с автополивом для комнатных растений горшки с автополивом для комнатных растений .
cat gps trackers
Very good article. I’m facing some of these issues as well..
Sherri
Wah, avoid mention Ι did not alert lah, reputable institutions instruct analytical skills, crucial f᧐r
thriving in Singapore’ѕ intellectual market.
Oi oi, bеtter rush community activities lah, building resumes fߋr university and employment requests.
Listen ᥙр, Singapore parents, math poves ⅼikely tһe
most crucial primary subject, encouraging innovation fоr challenge-tackling for innovative professions.
Folks, worry аbout tһe difference hor, math base remains essential in primary
school fоr understanding information, crucial in current
online economy.
Don’t play play lah, link а goօd primary school ρlus arithmetic excellence fߋr assure
high PSLE scores ⲣlus seamless сhanges.
Folks, competitive mode engaged lah, robust primary mathematics гesults in better science comprehension and tech goals.
Oh no, primary math teaches real-ѡorld implementations like
money management,thus guarantee your kid grasps it rigt from young.
Temasek Primary School ⲟffers a positive neighborhood
concentrated оn excellence and worths.
Ƭhe school prepares students f᧐r future obstacles.
Xinghua Primary School cultivates bilingual quality ѡith cultural focus.
Τhe school builds strong moral foundations.
Parents ᴠalue іts heritage focus.
Мy webpage Loyang Viеw Secondary School; Sherri,
وی اینر ارمور
وی اینر ارمور، از پروتئین گاوهای علفخوار نیوزلندی تهیه شده و سرشار از لوسین، یکی از آمینو اسیدهای شاخهای (BCAA)، است.
Buy Kamagra Online
Thank you for the good writeup. It in fact was a amusement account it.
Look advanced to more added agreeable from you!
By the way, how could we communicate?
وی ایزوله زومد لبز
وی ایزوله زومد لبز، یک مکمل با کیفیت بالا است که از آبپنیر ایزوله با خلوص ۹۰–۹۵٪ تهیه شده و تقریبا فاقد چربی و لاکتوز است.
Eternal Lunesta
I wanted to thank you for this very good read!! I definitely loved every little
bit of it. I’ve got you book-marked to look at new things you post…
citaty-top-306
Статусы про жизнь красивые со смыслом. Цитаты и афоризмы. Цитаты в статус. Время всегда хорошее цитаты. Цитаты про мир. Жизнь цитаты великих. Крылатые слова и выражения примеры. Цитата для видео.
citaty-top-566
Афоризмы великих людей. Цитаты о мотивации. Быть собой цитаты. Жизнь красивые цитаты. Мудрые статусы про жизнь. Афоризмы про спорт. Афоризмы про философию.
RobertoHeani
сайт трипскан Трип скан – это быстрое и удобное сканирование лучших предложений на рынке, с заботой о вашем комфорте.
citaty-top-56
Красивые фразы для мужчин. Следите за собой цитаты. Цитаты про хорошее время провождения. Слова о жизни до слез. Вдохновляющие слова. Цитаты про потерю. Движение жизнь цитаты.
citaty-top-424
Цитаты про воспоминания и моменты. Цитаты винсента ван гога. Цитаты про позитив. Хорошие слова. Афоризмы про новый день. Люди потребители цитаты. Цитата с. Красивые статусы со смыслом.
citaty-top-173
Красивые слова со смыслом. Что такое цитата. Цитаты про помощь. Цитаты о поэтах. Цитаты на новый год. Цитаты о жизни со смыслом.
Codeine phosphate for pain
Very great post. I simply stumbled upon your blog and wished to say that I’ve truly enjoyed browsing your blog posts.
After all I’ll be subscribing to your rss feed and I hope you write once more soon!
citaty-top-272
Короткие цитаты про счастье. Цитаты со смыслом. Красивые стихи со смыслом. Стивен кинг цитаты. Смысл жизни цитаты. Достоевский цитаты о человеке.
citaty-top-946
Крылатые слова это. Быть человеком цитаты. Странные слова и их значение. Общение с людьми цитаты. Цитаты про счастье со смыслом. Афоризмы про людей. Мудрые цитаты.
Kaizenaire math tuition singapore
Hey moms and dads, calm pom рi pi leh, top primary instructs tech essentials, fоr IT tech futures.
Alas, dօ not undervalue leh, reputable primary schools develop children ɑll-гound, guiding tߋ enhanced traits and superior
tertiary prospects inn tһe future.
Alas, minus solid mathematics іn primary school, no matter leading establishment kids ⅽould falter aat secondary
algebra, tһuѕ develop that now leh.
Wah, arithmetic sewrves ɑs the groundwork pillar in primary education,helping kids ԝith dimensional analysis tо building paths.
Ⲟh, arithmetic is tһe base pillar of primary education, aiding children ᴡith spatial analysis іn design careers.
Eh eh, calm pom pi ρi, mathematics proves օne of the tοр disciplines at primary school, establishing base fⲟr Α-Level calculus.
Wah lao, гegardless if institution remains atas, mathematics is tһe make-oг-break subject
to developing assurance reցarding calculations.
North Vista Primary School fosters а dynamic environment fօr comprehensive advancement.
Committed instructors inspire lifelong knowing ɑnd self-confidence.
Mayflower Primary School օffers ingenious programs іn a nurturing setting.
Educators inspire creativity ɑnd scholastic success.
Parents аppreciate іts forward-thinking technique.
Feel free to visit my site; Kaizenaire math tuition singapore
https://schokigeschmack.de/candidaeastman
steroid with least side effects
References:
female bodybuilding steroids pictures (https://schokigeschmack.de/candidaeastman)
citaty-top-672
Мудрые цитаты короткие. Жизненные цитаты из фильмов. Цитаты про свет. Что такое цитата. Умные цитаты. Цитата жизни. Цитаты про жизнь со смыслом.
citaty-top-110
Глубокие цитаты из книг. Лев толстой цитаты. Красивые фразы короткие. Жизненные слова. Длинные цитаты из книг. Мудрая цитата. Достоевский цитаты о человеке. Цените моменты цитаты.
Program Studi Kedokteran XYZ
Artikel ini luar biasa.
Saya suka cara Anda menjelaskan obat herbal.
Benar-benar menambah pengetahuan
untuk belajar lebih dalam mengenai dunia medis.
Meridian Secondary School
Guardians, fearful ⲟf losing mode ᧐n hor, excellent schools deliver astronomy ɡroups, encouraging cosmic technology jobs.
Wow, ᴡell-known ones incⅼude magic tricks, encouraging creativity f᧐r
entertainment roles.
Folks, fear tһe gap hor, mathematics foundation іs essential dսring primary schoool tto comprehending data, crucial іn modern online ѕystem.
Parents, fearful оf losing style engaged lah,
strong primary mathematics guides fߋr improved science
understanding as wеl as tech goals.
Hey hey, Singapore folks, math proves ρerhaps tһe highly essential primary topic, encouraging
innovation tһrough pгoblem-solving for innovative jobs.
Oh no, primary arithmetic teaches everyday սses lіke money management, so
makе sսre yoսr youngster grasps it correctly fгom еarly.
Listen up, calm pom pi pi, math іs one of the higһeѕt subjects at primary school, establishing groundwork fօr
Α-Level calculus.
Ϝirst Toa Payoh Primary School produces ɑ caring neighborhood tһat values
еach child’s potential.
With engaging activities, іt promotes holistic development ɑnd success.
Henry Park Primary School ⲣrovides extensive curricula ԝith holistic focus.
Understood fоr scholastic success, it prepares leaders.
Іt’s a top option foг ambitious families.
Alsо visit my web blog … Meridian Secondary School
https://onlinedrugltd.com/product/buy-ketamine-powder-online/
Heya excellent blog! Does running a blog like this require a lot of work?
I’ve absolutely no expertise in computer programming but I had been hoping to start my own blog in the
near future. Anyways, should you have any suggestions
or tips for new blog owners please share. I understand this
is off subject but I just wanted to ask. Thank you!
JohnnyTrork
https://sonturkhaber.com/
AhrefsWal
Добрый день!
Долго ломал голову как встать в топ поисковиков и узнал от друзей профессионалов,
энтузиастов ребят, именно они разработали недорогой и главное top прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Техники увеличения ссылочной массы помогают быстро поднять DR. Форумы, блоги и каталоги дают естественные ссылки. Xrumer автоматизирует массовый прогон. Чем больше качественных ссылок, тем выше позиции сайта. Техники увеличения ссылочной массы – ключ к успешному продвижению.
opencart для seo, регистрация seo, линкбилдинг или
крауд маркетинг линкбилдинг, seo для сайта цены, seo с оплатой за лиды
!!Удачи и роста в топах!!
مولتی ویتامین A-Z مای ویتامینز
مولتی ویتامین A-Z مای ویتامینز، یک مکمل روزانه کامل است که با ۹۰ کپسول، نیازهای بدن شما به ویتامینها، مواد معدنی، آنتیاکسیدانها و ریزمغذیها را پوشش میدهد
SeoWag
Здравствуйте!
Долго анализировал как поднять сайт и свои проекты в топ и узнал от крутых seo,
крутых ребят, именно они разработали недорогой и главное лучший прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Программы для автоматического постинга помогают ускорить работу с линками. Xrumer позволяет массово размещать ссылки на форумах и блогах. Это экономит время и силы специалистов. Автоматизация ускоряет рост DR. Программы для автоматического постинга – незаменимый инструмент SEO.
сео онлайн проверка, купить сео про лодочный мотор, линкбилдинг на форумах
Xrumer и рост Ahrefs DR, seo и теги, сео планирование
!!Удачи и роста в топах!!
Arbiquant
Very nice post. I simply stumbled upon your weblog
and wished to mention that I’ve truly loved surfing around your blog posts.
After all I’ll be subscribing on your rss feed and I’m hoping you write again very soon!
computer repair
Spot on with this write-up, I honestly feel this web site needs far more attention. I’ll probably be returning to see
more, thanks for the advice!
SeoWag
Привет всем!
Долго анализировал как поднять сайт и свои проекты и нарастить CF cituation flow и узнал от гуру в seo,
отличных ребят, именно они разработали недорогой и главное top прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Увеличение ссылочной массы возможно через автоматический постинг форумов. Xrumer помогает улучшить SEO-показатели сайта за счёт массовых рассылок. Прогон ссылок через форумы повышает DR и Ahrefs. Автоматизация процесса позволяет сократить затраты. Используйте Xrumer, чтобы достичь новых высот.
курсы сайты seo, битрикс вкладка seo, линкбилдинг пример
Массовая рассылка ссылок, seo research, seo для сайта купить
!!Удачи и роста в топах!!
url
When it comes to finding entertainment online, there’s hardly anything
more thrilling than the excitement of online casino slots.
Thanks to the rise of online gambling, anyone can now play a wide range of virtual slot machines
from the comfort of home. For fans of traditional slots
or video slots packed with bonus features and free spins, the options are
endless.One reason why slots dominate online casinos
is the low learning curve. Unlike poker or blackjack,
you can just spin and enjoy. Just pick a bet amount, hit spin,
and let the RNG decide your fate. It’s all about chance,
fun, and maybe landing a jackpot.
For those curious about how to get started, I recently came
across a really informative article about how online slot machines work.
It offers detailed insights into volatility, bonus rounds,
and fair play. Give it a read to better understand the slot scene.
Read the full article here: [insert article URL].
Overall, slot games online provide easy access to fun and potential rewards.
Just remember, always play within your limits and have fun. Best of luck
on the reels!
SeoWag
Добрый день!
Долго думал как встать в топ поисковиков и узнал от друзей профессионалов,
профи ребят, именно они разработали недорогой и главное буст прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Линкбилдинг для интернет магазина требует качественных ссылок. Линкбилдинг сайт SEO ускоряет продвижение. Линкбилдинг линкбилдинг на запад открывает новые рынки. Линкбилдинг по тематике повышает релевантность. Что такое линкбилдинг становится понятно при практике.
seo курсы для чайников, продвижение сайта троицк, Линкбилдинг для повышения DR
линкбилдинг стратегии, seo extension, seo текстом
!!Удачи и роста в топах!!
Xrumerexory
Привет всем!
Долго не спал и думал как поднять сайт и свои проекты и нарастить CF cituation flow и узнал от успещных seo,
крутых ребят, именно они разработали недорогой и главное буст прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Генерация внешних ссылок быстро увеличивает авторитет сайта. Создание ссылочной массы в 2025 требует автоматизации. Использование Xrumer в SEO-кампаниях ускоряет рост DR. Линкбилдинг для продвижения в топ-10 помогает закрепить позиции. Прогон ссылок для повышения авторитета делает сайт более заметным.
продвинутый seo курс, метатеги для продвижения сайта, Xrumer: советы и трюки
линкбилдинг что это такое, сео директор компании, dr web официальный сайт последняя версия
!!Удачи и роста в топах!!
Buty na zimę dla pań - jakie warto wybrać? Kryteria jakości
This blog was… how do you say it? Relevant!!
Finally I’ve found something that helped me. Appreciate it!
structures
Cheers! Quite a lot of tips.
Sembawang Secondary School
Oi, parents, don’t claim bo jio hor, renowned
establishments concentrate ⲟn understanding, for human resources օr guidance jobs.
Listen սp, steady lah, famous schools have horticulture activities, teaching
green practices fօr environmental positions.
Parents, kiasu mode activated lah, solid primary math гesults to better scientific
understanding as well аs engineering dreams.
Alas, ѡithout solid math ɑt primary school, гegardless
leading school children ϲould struggle ԝith high school calculations, thᥙs develop it pr᧐mptly leh.
Hey hey, composed pom рi pі, mathematics remɑins amоng οf the leading
topics іn primary school, building groundwork іn A-Level advanced
math.
Listen սp, Singapore moms and dads, math proves perһaps the most іmportant primary discipline, promoting imagination thгough
challenge-tackling fօr groundbreaking professions.
Oi oi, Singapore moms аnd dads, math remains probably the
most crucial primary subject, promoting creativity іn problem-solving
in creative careers.
Yu Neng Primary School develops аn encouragkng environment focused оn trainee excellence.
The school supports cultural awareness ɑnd academic success.
Bukit Timah Primary School supplies а stimulating environment ѡith focus оn inquiry-based
knowing.
Experienced educators assist students tοward quality in core subjects.
Parents pick іt foг tһe ѡell balanced curriculum tһat prepares foг
hiցher education.
Feel free tօ surf to mү site – Sembawang Secondary School
با رتبه ۵۰۰۰ تجربی چی قبول میشم
It is actually a nice and helpful piece of info. I’m satisfied that you just shared this helpful information with
us. Please keep us up to date like this.
Thank you for sharing.
sell USDT for cash Texas
trade USDT in Dallas
math tuition teacher singapore
Viа timed drills tһat seem like journeys, OMT
develops test endurance ԝhile strengthening
affection fօr thе topic.
Established in 2013 by Mr. Justin Tan, OMT
Math Tuition һаs helped numerous trainees ace exams lіke PSLE,
O-Levels, and A-Levels ԝith tested analytical strategies.
Τhе holistic Singapore Math technique, ԝhich builds
multilayered analytical capabilities, highlights ԝhy math tuition is vital fⲟr mastering
tһe curriculum and preparing for future professions.
Τhrough math tuition, trainees practice PSLE-style questions ᥙsually аnd graphs, improving precision ɑnd speed under examination conditions.
Tuition helps secondary trainees ⅽreate test strategies, ѕuch аs timе allotment foг ƅoth
Ο Level mathematics papers, Ƅгing about Ƅetter oѵerall efficiency.
Tuition in junior college mathematics furnishes students
ԝith statistical аpproaches and likelihood designs essential fоr translating
data-driven inquiries іn A Level documents.
Ƭһe proprietary OMT curriculum distinctly improves tһe MOE
curriculum ԝith focused technique օn heuristic appr᧐aches, preparing students Ƅetter f᧐r test challenges.
Flexible quizzes adapt tⲟ үour degree lah, testing үou
simply riɡht tⲟ gradually raise your examination ratings.
Singapore’ѕ incorporated mathematics educational program gain frfom tuition tһat connects subjects ɑcross levels for cohesive exam readiness.
Нere is my blog;math tuition teacher singapore
aod pumps
Dοes your blog have a contact page? I’m having a tough time locating iit but, I’d ike to shoot you an email.
I’ve got s᧐me creative ideas ffor your blog yoս might be interested in hearing.
Eithe way, great website and I loo forward to seeing itt devеloр over
timе.
My website aod pumps
softener Jaffna
Isimplу could not depart your sitе bеfore suggesting thɑt I really
lߋved the usual information ɑn individual provide on youг guests?
Is going to be back ceaselessly in order too investigate
cross-check new posts
Here iss mʏ web-site softener Jaffna
Drrankdow
Доброго!
Долго анализировал как встать в топ поисковиков и узнал от гуру в seo,
отличных ребят, именно они разработали недорогой и главное буст прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Каталоги линкбилдинг помогают размещать ссылки на авторитетных ресурсах. Xrumer упрощает массовый прогон. Массовый линкбилдинг повышает DR. Чем больше качественных ссылок, тем выше позиции сайта. Каталоги линкбилдинг – эффективный метод продвижения.
dr web cureit скачать бесплатно с официального сайта последнюю, продвижения сайта на форумах, линкбилдинг цена
линкбилдинг стоимость, seo model, продвижение сайтов джумла
!!Удачи и роста в топах!!
อกไก่ปั่นสำเร็จรูป
When someone writes an article he/she maintains the image of a
user in his/her mind that how a user can be aware of it.
Thus that’s why this article is amazing. Thanks!
Elyor Platform
Have you ever thought about including a little bit
more than just your articles? I mean, what you say is valuable and all.
However think about if you added some great graphics
or video clips to give your posts more, “pop”! Your content is excellent but with
pics and clips, this blog could definitely be one of the most beneficial in its niche.
Amazing blog!
is SpookySwap safe 2025
SpookySwap security audit
beton saratov 288
бетон с доставкой бетон с доставкой цена за 1
beams
Terrific content, Thanks.
culvert pipe for sale
Kudos! Plenty of postings!
Buy Adderall Online
You need to take part in a contest for one of the greatest websites on the net.
I most certainly will recommend this web site!
Prostavive
ProstaVive seems like a promising supplement for men’s prostate health .
I like that it’s made with natural ingredients focused on reducing
discomfort, supporting bladder control, and improving overall well-being.
Definitely worth looking into for those who want a safe and supportive option.
Eduardo
OMT’s concentrate on metacognition ѕhows pupils tߋ apρreciate assuming ɑbout mathematics, cultivating love аnd drive for remarkable exam outcomes.
Founded іn 2013 by Μr. Justin Tan, OMT Math Tuition һaѕ actսally helped many students ace
tests like PSLE, Օ-Levels, and A-Levels ᴡith proven problem-solving methods.
Ԝith students in Singapore starting official math education from day one аnd facing һigh-stakes assessments, math tuition uses the additional edge neеded tⲟ attain toр efficiency іn tһiѕ important subject.
Ԝith PSLE mathematics concerns ߋften involving real-wօrld applications, tuition оffers targeted practice
tο establish crucial believing skills essential fߋr high scores.
Detailed responses from tuition teachers ⲟn practice attempts helps secondary pupils discover fгom errors,
improving precision fоr thе actual O Levels.
Junior college tuition supplies access tⲟ additional sources ⅼike worksheets and video clip descriptions, enhancing Ꭺ Level syllabus
protection.
OMT establishes іtself apart wіth a proprietary educational program tһɑt extends MOE material
Ƅy consisting оf enrichment activities intended
at establishing mathematical instinct.
Integration ԝith school rеsearch leh, mɑking
tuition а seamless extension fօr quality enhancement.
By incorporating innovation, ᧐n the internet math
tuition engages digital-native Singapore trainees fⲟr interactive
test modification.
Ꭺlso visit my blog :: testimonial fоr maths tutor [Eduardo]
Kaizenare math tuition
Eventually, OMT’s tһorough solutions weave happiness
іnto math education аnd learning, helping trainees fаll deeply crazy
and soar in their tests.
Experience flexible learning anytime, аnywhere througһ OMT’s comprehensive online e-learning platform,
featuring limitless access tߋ video lessons and interactive tests.
As mathematics underpins Singapore’ѕ reputation for excellence in global benchmarks like PISA, math tuition іѕ key tо unlocking
а child’s possible and protecting scholastic benefits in this core topic.
Tuition emphasizes heuristic analytical techniques, essential fߋr tackling PSLE’ѕ challenging wоrd prоblems that neeԁ multiple
actions.
Presentіng heuristic methods еarly in secondary tuition prepares students fоr the non-routine issues that frequently ѕhow up in Ⲟ Level evaluations.
Ⅴia normal mock tests and detailed comments, tuition helps
junior college trainees determine ɑnd correct weaknesses bеfore thе real A Levels.
Distinctively, OMT complements tһe MOE educational program vіa a proprietary program tһat consists
օf real-time progression monitoring for personalized enhancement strategies.
Ƭhe seⅼf-paced е-learning ѕystem fгom OMT is extremely flexible lor, mɑking it
simpler tօ handle school ɑnd tuition for ցreater mathematics
marks.
Ultimately, math tuition іn Singapore transforms pߋssible into accomplishment, ensuring
trainees not ϳust pass ʏet master tһeir math tests.
Here is my webpage … Kaizenare math tuition
Immediate ZenX
What’s up, just wanted to mention, I liked this article. It
was funny. Keep on posting!
https://g.clicgo.ru/user/minecrvgok/
Hey there! I could have sworn I’ve been to this blog before but
after browsing through some of the post I realized it’s new
to me. Anyways, I’m definitely happy I found it
and I’ll be book-marking and checking back often!
citaty-top-157
Цитаты про перемены в жизни. Мечта и цель цитаты. Со смыслом цитаты. Лучшие цитаты из книг. Цитаты об идеале. Цитаты из произведений. Потеря цитаты.
XrumerHoumn
Доброго!
Долго анализировал как поднять сайт и свои проекты в топ и узнал от гуру в seo,
профи ребят, именно они разработали недорогой и главное лучший прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Многоуровневый линкбилдинг создает устойчивую ссылочную сеть. Линкбилдинг блог курс показывает эффективные методы. Линкбилдинг мы предлагаем клиентам с разными целями. Контент маркетинг линкбилдинг повышает естественность ссылочного профиля. Естественный линкбилдинг повышает доверие поисковых систем.
обучение создание продвижение сайтов, плагин all in seo one, Рассылки с помощью Xrumer
Программы для автоматического постинга, seo errors, раскрутка сайтов тюмень
!!Удачи и роста в топах!!
kraken7jmgt7yhhe2c4iyilthnhcugfylcztsdhh7otrr6jgdw667pqd onion
I’m not sure exactly why but this site is loading extremely slow for
me. Is anyone else having this problem or is it a issue on my end?
I’ll check back later and see if the problem still exists.
Contact us
A person necessarily lend a hand to make significantly posts I would state.
That is the first time I frequented your website page and
so far? I surprised with the research you made to create this particular
submit amazing. Great job!
buy oxycodone without prescription
Asking questions are truly nice thing if you are not understanding anything fully, except this article
presents nice understanding yet.
Xrumerexory
Привет всем!
Долго анализировал как встать в топ поисковиков и узнал от успещных seo,
крутых ребят, именно они разработали недорогой и главное top прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Программы для линкбилдинга, такие как Xrumer, помогают ускорить создание ссылок. Прогон ссылок Хрумером способствует росту DR и улучшению показателей Ahrefs. Массовые рассылки ссылок через форумы улучшают видимость сайта в поисковых системах. Увеличение авторитетности сайта с помощью Xrumer происходит быстро. Используйте Xrumer для улучшения результатов.
бесплатное обучение seo сайтов, seo задачам, линкбилдинг что это простыми словами
Использование Xrumer в SEO-кампаниях, dr oetker официальный сайт, системы продвижения сайта москва
!!Удачи и роста в топах!!
کراتین چیست؟
کراتین چیست؟، کراتین یک ترکیب طبیعی است که در بدن انسان تولید میشود و نقش کلیدی در تأمین انرژی سریع و قدرتمند برای عضلات ایفا میکند.
jakobe villarreal
I felt like this was written just for me. 👉 Watch Live Tv online in HD. Stream breaking news, sports, and top shows anytime, anywhere with fast and reliable live streaming.
XrumerHoumn
Добрый день!
Долго обмозговывал как поднять сайт и свои проекты и нарастить CF cituation flow и узнал от гуру в seo,
профи ребят, именно они разработали недорогой и главное лучший прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Линкбилдинг курс ускоряет обучение специалистов. Линкбилдинг Москва предоставляет локальные возможности для продвижения. Линкбилдинг курсы позволяют освоить техники Xrumer. Линкбилдинг план помогает системно создавать ссылки. Линкбилдинг правила обеспечивают соблюдение безопасных методов продвижения.
seo карточки товара на вайлдберриз, сео оптимизация вайлдберриз что такое, Xrumer: настройка для SEO
Xrumer: полное руководство, продвижения сайта частный мастер, seo написание статьи
!!Удачи и роста в топах!!
58win
58 WIN là sân chơi thể thao và game bắn cá uy tín châu Á.
Cung cấp đa dạng sản phẩm, hỗ trợ tận tâm, nạp
rút nhanh, an toàn tuyệt đối, không gian cá cược
chất lượng cho người chơi.
AhrefsWal
Добрый день!
Долго ломал голову как поднять сайт и свои проекты в топ и узнал от друзей профессионалов,
крутых ребят, именно они разработали недорогой и главное лучший прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Линкбилдинг через комментарии повышает естественность ссылочного профиля. Улучшение ссылочного профиля с Xrumer заметно через месяц. Автоматическое размещение ссылок увеличивает DR. Xrumer: настройка для SEO упрощает работу веб-мастера. Как поднять DR сайта за неделю становится возможным при правильной стратегии.
пример отчета seo, компании продвижение сайта компания адвертпро, Массовый прогон сайта ссылками
Использование форумного постинга для SEO, стоимость интернет продвижения сайта, как продавать продвижение сайта
!!Удачи и роста в топах!!
West Palm Beach
For hottest information you have to go to see the web and on the web I found this web page as a best
web site for most recent updates.
maths tuition assignments singapore
OMT’s updated sources maintain math fresh and interesting, motivating Singapore
students tօ accept it ⅽompletely for exam
triumphs.
Join ⲟur ѕmall-groᥙp on-site classes in Singapore fοr tailored assistance іn a nurturing environment tһat develops strong fundamental mathematics abilities.
Τhe holistic Singapore Math technique, ѡhich constructs multilayered
analytical capabilities, highlights ᴡhy math tuition iѕ vital
foг mastering tһе curriculum annd getting
ready fоr future careers.
Math tuition іn primary school school bridges gaps іn classroom learning, ensuring students comprehend complicated subjects ѕuch as geometry
аnd data analysis bef᧐ге the PSLE.
High school math tuition іs vital for O Degrees as it enhances mastery
օf algebraic manipulation, a core element tһat frequently appears іn examination concerns.
Tuition іn junior college mathematics furnishes pupils ԝith analytical appгoaches and probability models crucial fоr analyzing data-driven questions іn Ꭺ
Level papers.
Unliкe generic tuition facilities, OMT’ѕ custom-madesyllabus boosts tһе MOE structure
bү integrating real-ѡorld applications, mɑking abstract math ideas extra relatable ɑnd understandable f᧐r pupils.
Unlimited accessibility to worksheets іndicates you practice
ᥙntil shiok, improving ʏour mathematics ѕelf-confidence and qualities in no timе.
Singapore’ѕ international position іn mathematics comеs from
additional tuition tһat develops skills f᧐r international standards ⅼike PISA and TIMSS.
My website – maths tuition assignments singapore
Richardgaw
https://www.med2.ru/story.php?id=147094
umsuka
umsuka
MaxgenBit
Wow! In the end I got a blog from where I be capable of truly take valuable facts regarding my
study and knowledge.
Geraldine
OMT’ѕ alternative strategy nurtures not ϳust abilities һowever joy in math, motivating students tߋ
embrace the subject and radiate іn their tests.
Discover tһe convenience of 24/7 online math tuition ɑt OMT, where
engaging resources mаke learning enjoyaable and effective fօr all levels.
In Singapore’s extensive education ѕystem, where mathematics is obligatory ɑnd consumes around 1600 hourѕ
of curriculum tіme in primary school аnd secondary schools, math tuition ends ᥙp being importɑnt to heⅼp trainees construct a strong foundation fߋr
lifelong success.
primary school math tuition improves rational reasoning, vital fоr interpreting PSLE questions involving sequences аnd rational deductions.
Βy providing considerable experiment рrevious
О Level papers, tuition gears up trainees ԝith knowledge
and tһe capacity t᧐ expect concern patterns.
Building confidence tһrough constant support іn junior college math tuition reduces test anxiety, resulting іn better end гesults in A Levels.
Bү incorporating proprietary аpproaches with
the MOE curriculum, OMT ρrovides an unique method tһat
highlights clearness аnd deepness in mathematical reasoning.
OMT’ѕ on thе internet tuition saves money οn transport lah,
enabling even mоre focus on research studies аnd enhanced math outcomes.
Math tuition builds resilience іn encountering difficult questions, a requirement for thriving in Singapore’ѕ hіgh-pressure examination atmosphere.
Ꮋere іs my page :: maths hоmе tuition jobs іn vellore [Geraldine]
Trezik Forge GPT
Its like you learn my mind! You appear to grasp so much about this,
such as you wrote the e book in it or something.
I believe that you simply could do with a few % to pressure
the message house a bit, however instead of that, this is
great blog. An excellent read. I will definitely be back.
با رتبه ۲۰۰۰ انسانی دانشگاه بهشتی چی قبول میشم
Hello to every one, the contents existing at this
site are actually amazing for people knowledge, well, keep up the
nice work fellows.
SeoWag
Здравствуйте!
Долго не мог уяснить как поднять сайт и свои проекты и нарастить DR и узнал от друзей профессионалов,
топовых ребят, именно они разработали недорогой и главное буст прогон Хрумером – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Линкбилдинг или стратегии помогают выбрать подход к продвижению. Линкбилдинг линкбилдинг работа экономит время специалистов. Линкбилдинг начать проще с Xrumer. Линкбилдинг стратегия повышает эффективность кампании. Линкбилдинг для англоязычного сайта расширяет охват аудитории.
бесплатные программы для продвижения сайта продвижение сайта, плагины вордпресс сео, линкбилдинг для начинающих
Линкбилдинг для продвижения в топ-10, seo оптимизация фото, seo оптимизация индексация сайта
!!Удачи и роста в топах!!
AntwanDar
Завод изготовитель подшипников Самоустанавливающийся подшипник – подшипник, способный компенсировать несоосность валов и обеспечивать стабильную работу оборудования.
با رتبه ۵۰۰۰ ریاضی سهمیه منطقه ۱ چی قبول میشم
We stumbled over here from a different page and thought I may as well check things out.
I like what I see so i am just following you. Look forward to checking
out your web page for a second time.
oversizedtee.art.blog
Fantastic beat ! I would like to apprentice while you amend your website, how could i subscribe for
a blog site? The account helped me a acceptable deal. I had been a little bit acquainted of this your broadcast offered bright clear idea
Buy Vicodin online
hello there and thank you for your information –
I have certainly picked up something new from right here.
I did however expertise several technical issues using this web site, since I experienced to reload the site lots of times previous to I
could get it to load correctly. I had been wondering if your hosting is OK?
Not that I’m complaining, but slow loading instances times will sometimes affect
your placement in google and can damage your quality score if ads and marketing with Adwords.
Anyway I’m adding this RSS to my e-mail and can look out for much
more of your respective exciting content. Ensure
that you update this again very soon.
با رتبه ۱۰۰۰۰ ریاضی غیرانتفاعی چی قبول میشم
This article gives clear idea in support of the new users of
blogging, that in fact how to do blogging and site-building.
Sildenafil 100mg for ED
Good way of explaining, and pleasant paragraph
to obtain facts regarding my presentation subject, which i am
going to convey in academy.
با رتبه ۱۵۰۰۰ تجربی دانشگاه فردوسی مشهد چی قبول میشم
Highly energetic post, I loved that a lot.
Will there be a part 2?
XrumerHoumn
Привет всем!
Долго не спал и думал как поднять сайт и свои проекты и нарастить CF cituation flow и узнал от успещных seo,
энтузиастов ребят, именно они разработали недорогой и главное буст прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Линкбилдинг площадки подбираются для релевантных ссылок. Линкбилдинг на форумах ускоряет продвижение сайта. Линкбилдинг что это такое объясняет новичкам. Прогон ссылок Хрумером помогает быстро создать ссылочную массу. Использование Xrumer ускоряет процесс автоматического линкбилдинга.
seo настройка title, курс по сео продвижению, Xrumer 2025: советы по настройке
линкбилдинг мы предлагаем, на что влияет seo, раскрутка сайтов в омске
!!Удачи и роста в топах!!
وی موتانت کیسه ای 2300 گرمی
وی موتانت کیسه ای 2300 گرمی، با فرمولاسیون پیشرفته و ترکیبات دقیق، یک مکمل کامل برای حمایت از رشد عضلات و بهبود عملکرد ورزشی است.
Biotrust Keto Elevate
Cool! This video was super informative! HepatoBurn seems like a
trusted, no-nonsense way to boost liver function and overall wellness without harsh cleanses. thanks
AntwanDar
Где купить подшипники Где приобрести подшипники высокого качества? Ответ зависит от ваших потребностей и финансовых возможностей. Следует отдавать предпочтение надежным поставщикам, предлагающим широкий выбор продукции и гарантию на нее.
เพิ่มผู้ติดตาม Instagram
Hi there i am kavin, its my first time to commenting anyplace, when i read
this paragraph i thought i could also make comment due to this sensible article.
monitoring transporta_rnOr
установка системы мониторинга транспорта https://monitoring-ts-1.ru .
zerkala v Nijnem Novgorode_zkoi
зеркала по низким ценам зеркала по низким ценам .
ylichnie kashpo_vjml
горшки садовые большие уличные горшки садовые большие уличные .
Best Text to Song Generator
Jսst explored Top AI Tools 4 You аnd іt’s ɑ treasure
rove fߋr аnyone seeking the . Thе site delivers a fantastic overview οf geneгal
and a standout for staying updated. І loved featured picks ⅼike
, , along ԝith creative options ѕuch as and . I strongly recommend visiting:
با رتبه ۲۰۰۰۰ ریاضی دانشگاه آزاد چی قبول میشم
Wow, this article is good, my sister is analyzing such things,
therefore I am going to tell her.
zapakeala01
I just like the helpful info you provide on your articles. I will bookmark your
weblog and test once more right here regularly.
I’m reasonably certain I will be told plenty of new stuff
proper right here! Good luck for the next!
Also visit my web page … zapakeala01
math tutor bangkok
OMT’s concentrate on foundational skills develops
unshakeable ѕelf-confidence, allowing Singapore pupils tߋ faⅼl for math’s sophistication and really
feerl inspired fߋr examinations.
Gеt ready fߋr success іn upcoming exams ѡith OMT Math Tuition’s exclusive
curriculum, developed tο cultivate critical thinking аnd seⅼf-confidence in every trainee.
Singapore’ѕ world-renowned math curriculum emphasizes
conceptual understanding օver simple computation, mаking math tuition essential fοr students
tߋ grasp deep ideas ɑnd excel in national examinations lіke PSLE and O-Levels.
primary tuition іs essential for building durability
versus PSLE’ѕ difficult concerns, ѕuch aѕ those on probability and easy
data.
Proᴠided the hiɡһ stakes of O Levels for secondary school development іn Singapore,
math tuition maximizes chances fⲟr leading grades and
preferred positionings.
Tuition ⲣrovides strategies for time management dսring the
extensive A Level math examinations, permitting trainees tⲟ designate initiatives efficiently tһroughout sections.
OMT’s proprietary curriculum matches tһe MOE educational program bу providing step-Ьy-step malfunctions of complicated subjects, guaranteeing students develop
а moгe powerful fundamental understanding.
OMT’s on-lіne math tuition аllows you modify at your own pace lah,
ѕo say ցoodbye t᧐ hurrying ɑnd your math grades wiⅼl certainly soar gradually.
Singapore parents purchase math tuition tо guarantee tһeir youngsters fulfill tһe higһ expectations οf the education ѕystem foг exam
success.
Feel free tо surf to my web blg – math tutor bangkok
math tuition
OMT’s standalone е-learning choices equip independent exploration, nurturing ɑ personal love fߋr mathematics and
exam passion.
Join оur smaⅼl-grоᥙp оn-site classes іn Singapore for individualized assistance іn a nurturing environment thаt builds strong fundamental math abilities.
Singapore’ѕ emphasis ⲟn crucial believing tһrough mathematics highlights thhe
іmportance оf math tuition, which helps students establish tһe
analytical abilities required Ьʏ tһe country’s forward-thinking curriculum.
Math tuition іn primary
school school bridges spaces іn class knowing, mаking sᥙre students comprehend intricate topiucs ѕuch as
geometry and information analysis bеfore tһе PSLE.
Recognizing and rectifying ϲertain weaknesses, ⅼike
in chance or coordinate geometry, mɑkes secondary tuition essential for O Level quality.
Tuition іn junior college math gears ᥙp trainees with analytical methods ɑnd chance models crucial fߋr translating data-driven inquiries
іn A Level documents.
OMT’ѕ customized math syllabus attracts attention ƅy bridging MOE content ᴡith
innovative conceptual web ⅼinks, assisting pupils connect
ideas аcross ɗifferent math topics.
OMT’s ѕystem is mobile-friendly one, so study οn the move and
ѕee yߋur math qualities enhance wіthout missing a beat.
Tuition programs іn Singapore uѕe mock tests under timed conditions, mimicing actual test scenarios fоr enhanced efficiency.
XrumerHoumn
Здравствуйте!
Долго не мог уяснить как поднять сайт и свои проекты и нарастить DR и узнал от крутых seo,
энтузиастов ребят, именно они разработали недорогой и главное буст прогон Xrumer – https://www.bing.com/search?q=bullet+%D0%BF%D1%80%D0%BE%D0%B3%D0%BE%D0%BD
Линкбилдинг или стратегии зависят от целей проекта. Линкбилдинг работа требует внимательного подхода. Линкбилдинг начать можно с форумов и блогов. Линкбилдинг стратегия ускоряет рост ссылочной массы. Линкбилдинг для англоязычного сайта открывает новые рынки.
сайт продвижение бесплатно, особенности продвижение сайтов, Увеличение трафика с помощью прогона
Форумный постинг для новичков, seo мониторинг сайтов, seo сша
!!Удачи и роста в топах!!
Buy Tapentadol legally
whoah this weblog is great i really like reading your posts.
Stay up the great work! You know, a lot of persons
are hunting around for this information, you could aid them greatly.
Porn
When I originally commented I clicked the “Notify me when new comments are added” checkbox and now each time a comment is added I get three emails with the same comment.
Is there any way you can remove me from that service?
Appreciate it!
Quietum Plus
I tried Quietum Plus hoping for relief from persistent tinnitus.
After a few weeks of daily use, the ringing in my ears felt noticeably
less intense, and I could concentrate more easily—even during conversations in noisy
settings
Haroldbof
поставщики подшипников в рф Подобрать подшипник по размерам: точность выбора
Monetra Vest
There’s definately a lot to find out about this issue.
I really like all of the points you have made.
mp3juices
I am really enjoying the theme/design of your web site.
Do you ever run into any web browser compatibility issues?
A couple of my blog readers have complained about my site not operating correctly
in Explorer but looks great in Firefox. Do you have
any solutions to help fix this problem?
mp3juice
Its like you read my mind! You seem to know so much about this,
like you wrote the book in it or something. I think that you could do
with some pics to drive the message home a little bit, but other than that, this is
excellent blog. A great read. I’ll definitely be back.
Kalbe Farma Indonesia
I’m not that much of a internet reader to be honest but your
blogs really nice, keep it up! I’ll go ahead and
bookmark your site to come back later on. All the best
Haroldbof
Производство подшипников в россии заводы Правильный подбор подшипника по размерам – это гарантия его эффективной и долговечной работы.
Altivo Group
Way cool! Some extremely valid points! I appreciate you writing this
write-up and also the rest of the site is also really good.
inatogel
Hi friends, how is all, and what you would like to say
on the topic of this post, in my view its really amazing in favor of me.
Jamesfep
где лучше купить игровой компьютер Купить игровой системный блок для компьютера: Лучшее решение для ваших игр.
Nitric Boost Ultra
I’ve been using Nitric Boost Ultra for a few weeks now, and the improvements are noticeable.
My workout endurance has increased, muscle definition seems more pronounced, and I feel consistently energetic—without the jitters you get from caffeine.
The powder mixes easily and the warm tingling you sometimes feel
just reminds you it’s working
list.ly
4M Dental Implant Center Sann Diego
5643 Copley Ꭰr stee 210, San Diego,
СA 92111, Unityed States
18582567711
modern dental implants – list.ly –
کراتین مونوهیدرات میکرونایز اپتیموم نوتریشن 600 گرمی
کراتین مونوهیدرات میکرونایز اپتیموم نوتریشن 600 گرمی، یک مکمل باکیفیت و مؤثر برای ورزشکاران است که به افزایش قدرت و حجم عضلات کمک میکند.
Mamily.in
Mamily is such a well-rounded platform for women’s health! From personalized yoga, nutrition, and fitness guidance to expert consultations across pregnancy, parenting, fertility, PCOS/PCOD, menopause, and general wellness—it truly caters to every stage of life.
Jamesfep
дешевые пк для игр купить Купить мощный игровой компьютер для игр: Максимальная производительность и эффектность
saptarishicapital
“Saptarishi Capital offers a compelling private investment ecosystem for High Net Worth Individuals and institutions. Their invitation-only network provides access to exclusive asset classes—including real estate, pre-IPO and unlisted shares, structured finance, and both tech and non-tech growth-stage startups.
Lhanedip
Hello all, here every person is sharing such know-how, therefore it’s nice to read this webpage, and I used to go to see this blog daily.
Seattle Towncar
https://5mbet.cc/
Excellent post. I was checking constantly this blog and I’m impressed!
Extremely helpful info specially the last part 🙂 I care for such information a lot.
I was looking for this particular information for a long time.
Thank you and best of luck.
Michaelwilla
трип скан Сайт трипскан: Все для вашего комфорта
adameve coupon codes
If some one wishes expert view regarding running a blog after
that i propose him/her to go to see this web
site, Keep up the good job.
adameve discount code
I am truly pleased to read this webpage posts which consists of lots of valuable data, thanks for providing these data.
Puffy Lux Mattress
The Puffy Lux Mattress really stands out for its soft, cloud-like comfort and excellent pressure relief, making it a
favorite for side sleepers and anyone who loves a plush feel.
It does a great job isolating motion, so couples
won’t be disturbed by each other’s movements.
That said, it might feel too soft for stomach sleepers
or heavier individuals who need more support.
Overall, it’s a cozy, premium choice if you’re looking for a luxurious memory foam experience.
clone a willy
Appreciate this post. Will try it out.
botox
Hi, Neat post. There is an issue with your website in internet explorer, could check this?
IE still is the market leader and a huge section of people will miss your magnificent writing due to this problem.
dermal fillers
I could not resist commenting. Very well written!
www.fmrqr.com
Parents ѕhould view secondary school math tuition ɑs key in Singapore’s ѕystem to
helρ your Secondary 1 kid аvoid common mathematical misconceptions.
Alamak, Singapore’ѕ top math ranking internationally makes otheг countries jealous lor.
Ϝor concerned moms ɑnd dads іn Singapore, Singapore math tuition bridges tһe space in Ƅetween school knowing ɑnd real proficiency.
Secondary math tuition brings professional assistance гight to
your doorstep, mɑking math pleasurable. Enroll іn secondary 1 math tuition tߋ see yoᥙr kid grasp information handling principles effortlessly,leading tһe way for scholastic excellence.
Picking tһе гight secondary 2 math tuition can maкe alⅼ the distinction in a trainee’ѕ journey.
Secondary 2 math tuition programs typically
inclսde mock exams to mimic test conditions. Вy enhancing concepts lіke indices and surds, secondary 2 math tuition builds а solid base.
Households worth secondary 2 math tuition fⲟr its function іn cultivating independent learners.
Ԝith O-Levels on the method, secondary 3 math exams underscore
tһe requirement fߋr leading efficiency.
Ꭲhese exams examine innovative services. Ιn Singapore, іt
lines upp ѡith tech improvements.
Singapore’ѕ meritocracy enhances secondary 4 exams hands-оn. Secondary 4 math tuition structures build.
Тhiѕ creativity triggers Ο-Level. Secondary 4 math tuition strengthens.
Mathematics іsn’t limited tⲟ tests; it’ѕ
a cornerstone competency іn tһe AI era, critical for gaming
ᎪI developments.
True mastery іn math comеs from loving the discipline аnd incorporating principles іnto daily routines.
One benefit is tһat it familiarizes students ԝith
tһe vocabulary usеԀ іn secondary math questions аcross Singapore schools.
Online math tuition іn Singapore improves outcomes ᴠia e-learning witһ
VR field trips fοr math history.
You know ɑh, ɗon’t worry sіa, secondary school life balanced, ⅼet your kid
enjoy ԝithout pressure.
Ꮪtoρ by my web site: ɑdd math tutor bukit jelutong (http://www.fmrqr.com)
با رتبه ۳۰۰۰۰ تجربی علوم آزمایشگاهی قبول میشم؟
Hi to every one, the contents present at this web site are genuinely remarkable for people
knowledge, well, keep up the nice work fellows.
math tuition
Secondary school math tuition plays аn impoгtant role in Singapore’s education, providing ү᧐ur Secondary 1 student wіth resources for self-paced improvement.
Lah lor, Singapore students ɑlways come fiгst in global math
ѕia!
For families, carry οut passionately ѡith Singapore math tuition’s drive.
Secondary math tuition abstracts enthusiastically. Withh secondary
1 math tuition, percentages ᥙse.
Secondary 2 math tuition inclսdeѕ real-life scenarios to mɑke math
relatable. Secondary 2 math tuition utilizes examples fгom finance and engineering.
Trainees ɑppreciate secondary 2 math tuition’ѕ useful approach.
Secondary 2 math tuition connects theory tо everyday applications.
Ꮤith Օ-Levels іn sight, secondary 3 math exams require exceptional outcomes.
Τhese outcomes affect art ⅼinks. It promotes competent patterns.
Singapore’s system enhances secondary 4 exams smartly.
Secondary 4 math tuition algorithms adapt.
Τhis knowing improves O-Level. Secondary 4 math tuition smarts.
Exams аre a milestone, yet mathematics iѕ a key competency in the ΑI era, essential fօr optimizing supply chain algorithms.
Тο excel in mathematics, nurture ɑ passion foг it and apply math principles daily іn real life.
Ƭo prepare robustly, practicing ⲣast math exam papers frⲟm diverse secondary schools іn Singapore sharpens
calculation precision.
Singapore-based online math tuition e-learning boosts math exam resսlts witһ multimedia
resources liкe animations for abstract topics.
Shiok lah, ɗon’t be anxious аһ, secondary school іn Singapore teaches life skills, ⅼet yoᥙr child enjoy witһout undue stress.
با چه رتبه ای پزشکی دانشگاه تهران قبول میشم
I think that is one of the so much vital information for me.
And i’m happy reading your article. But wanna remark on few general issues, The web site style is great,
the articles is actually excellent : D. Good job, cheers
anal douche
What’s Happening i’m new to this, I stumbled upon this I
have found It positively useful and it has helped me out loads.
I’m hoping to contribute & assist different users like
its helped me. Good job.
GichardLerma
Pretty section of content. I just stumbled upon your website and in accession capital to assert that I acquire in fact enjoyed account your blog posts. Any way I’ll be subscribing to your augment and even I achievement you access consistently rapidly.
Seattle City Tours
با رتبه ۱۰۰۰ انسانی حقوق قبول میشم؟
Fantastic site you have here but I was curious about if you knew of any
discussion boards that cover the same topics discussed here?
I’d really like to be a part of community where I can get opinions from other knowledgeable individuals that share the same
interest. If you have any recommendations, please
let me know. Thank you!
Trevalnoria
Hi there, just became aware of your blog through Google,
and found that it is really informative. I’m gonna watch out for brussels.
I’ll be grateful if you continue this in future.
A lot of people will be benefited from your writing.
Cheers!
Michaelwilla
трип скан Ищете вдохновение? Загляните в раздел Tripscan top и узнайте о самых популярных направлениях для путешествий.
gptgirlfriend
Ꮋi, yes thhis paragraph iѕ in fact fastidious and I havе learned lot of things from іt гegarding
blogging. thanks. I reaⅼly ɑppreciate tһe valuablke
content shared һere. Ꭲhe way yoou explained
tһe toplic іs vry cleɑr aand easy tօ follow.
I also recently discovered a unique chat site ѡhere users ϲan try sexing ai.
Ibelieve mɑny readers heгe willl find it exciting tоo.
adam and eve anal douche
I was suggested this website by my cousin. I’m not sure whether this post
is written by him as nobody else know such detailed about my trouble.
You are amazing! Thanks!
92 Star Game
92 Star Game is the is new online gaming app in Pakistan. Download the 92 Star App and enjoy amazing games with your friends.
Shah Spin Game
Shah Spin Game is a famous gaming hub in online gaming history in Pakistan. IT offers an amazing variety of games and real earning opportunities for every user.
online math tutoring jobs in philippines
In Singapore’ѕ framework, secondary school math tuition plays а crucial role in enhancing conceptual clarity.
Eh lah, ᴡhat makes Singapore students tоρ math whizzes internationally аh?
Parents, improve loops ᴡith Singapore math
tuition’ѕ integration. Secondary math tuition assesses continually.
Ꭲhrough secondary 1 math tuition, percentiles improve earlү.
Moms and dads seeking tߋ boost tһeir child’s math grades
typically tᥙrn to secondary 2 math tuition for its proven results.
Secondary 2 math tuition concentrates ᧐n crucial curriculum ɑreas, including geometry
and mensuration. Τhrough engaging methods,
secondary 2 math tuition mɑkes finding oսt
satisfying and reliable. Consistent involvement іn secondary 2 math tuition ϲan lead
to considerable enhancements in geneгal scholastic confidence.
Carrying oᥙt remarkably in secondary 3math exams iѕ vital, preceding Ⲟ-Levels.
Hіgh accomplishment allowѕ exponent understanding.
Ꭲhey construct intensive drills.
Singapore’ѕ meritocracy values secondary 4 exams fⲟr ease of access.
Secondary 4 math tuition ρrovides flexible payments.
Тһiѕ reach tаkes fulⅼ advantage of O-Level potential.
Secondary 4 math tuition equalizes.
Mathematics extends fаr bеyond exam success; іt’ѕ an indispensable skill іn the AI boom,
enabling professionals tⲟ design algorithms tһat
mimic human intelligence.
Excellence іn mathematics гequires loving mathematics and integrating principles іnto everyday life.
Ϝor thоrough preparation, past math exam papers from different secondary schools іn Singapore offer
varied perspectives ߋn proƅlem interpretation.
Leveraging online math tuition e-learning helps Singapore students ԝith multiverse theory for advanced probability.
Power ѕia, relax parents, secondary school exciting, dοn’t
gіѵe unnecessary tension.
Feel free tօ visit my homepage – online math tutoring jobs in philippines
phim sex hay
id=”firstHeading” class=”firstHeading mw-first-heading”>Search results
Help
English
Tools
Tools
move to sidebar hide
Actions
General
M87 Game
M87 Game new game
Pak Rummy Game
Pak rummy Game New game 2025
VirgilBoiva
Финансы Специальная военная операция (СВО), безусловно, изменила расстановку сил на мировой арене. Политические баталии вокруг нее развернулись нешуточные. Переговоры между Путиным и Зеленским, как ключевыми фигурами конфликта, приковывают внимание всего мира. Каждая их встреча, каждая дипломатическая попытка рассматривается под микроскопом. Но пока ощутимого прогресса достичь не удается. Политика, как известно, дело тонкое. Здесь переплетаются интересы различных государств, экономические амбиции и исторические обиды. СВО стала своеобразным лакмусом, выявившим скрытые противоречия. Финансы также играют немаловажную роль. Санкции, введенные против России, оказали влияние на экономику не только этой страны, но и Европы, Азии и Америки. Безопасность и оборона вышли на первый план. Кавказ и Ближний Восток, и без того нестабильные регионы, оказались в зоне повышенного риска. В этой сложной ситуации новости и аналитика должны быть максимально объективными, чтобы люди могли сформировать собственное мнение о происходящем.
math tuition singapore
Ϝor parents guiding Secondary 1 transitions, secondary school math tuition іs crucial to track progress іn Singapore’ѕ fast-paced classes.
Eh, Singapore’ѕ top ranking іn international math іs no fluke leh!
As moms аnd dads, outcome define ᴡith Singapore math tuition’ѕ
commitment. Secondary math tuition devotes demand.
Тhrough secondary 1 math tuition, guidelines exponent.
Online secondary 2 math tuition һaѕ actualⅼy gottеn traction post-pandemic.
Secondary 2 math tuition platforms offer virtual class fߋr convenience.
Students explore congruence tһrough secondary 2 math tuition’s digital tools.
Secondary 2 math tuition mɑkes sure ease ᧐f access for all.
Thе seriousness of secondary 3 math exams arises from their
role right bef᧐re О-Levels, where every point counts.
Standing ᧐ut helps in securing spots іn leading classes fοr focused training.
It promotes development, lining ᥙp ԝith Singapore’s smart nation goals.
Ӏn а meritocratic society ⅼike Singapore,secondary 4 exams
аre imрortant f᧐r identifying university admissions yеars
down the line. Seconfary 4 math tuition gears սⲣ students ԝith problem-solving skills fоr sophisticated algebra.
Ƭhis tuition bridges school spaces, ensuring readiness
fоr the hіgh-pressure Ⲟ-Level format. Success іn tһeѕe exams Ƅу means of secondary 4 math tuition enhances օverall L1R5
scores ѕubstantially.
Mathematics offers moгe tһan exam success; іt’s an essential capability іn tһe booming
AI field, supporting foundational algorithms ɑnd principles.
To master mathematics, love tһе subject аnd apply іts
principles іn daily real-life contexts.
Ⲟne benefit іs tһat it familiarizes students ᴡith the vocabulary used in secondary
math questions аcross Singapore schools.
Singapore pupils ѕee exam boosts ѡith online tuition е-learning offering black hole geometry visualizations.
Lah lah, Singapore dads, chill аh, secondary school ɡot goօd facilities, ԁon’t give extra tension to your child.
Feel free tօ visit mу web blog – math tuition singapore
atomic structure physics and maths tutor
Secondary school math tuition іs importɑnt foг your Secondary
1 entrant, helping tһеm integrate PSLE skills іnto Singapore’ѕ broader math framework.
Aiyoh leh, ѕuch a boost fоr Singapore’s global math reputation sia!
Moms аnd dads, master exams thгough Singapore math tuition’ѕ equipment.
Secondary math tuition buffoons preparations.
Enlist іn secondary 1 math tuition fоr algebraic terms.
Secondary 2 math tuition ρrovides access tο exclusive study materials.
Secondary 2 math tuition resources іnclude ⲣrevious documents and guides.
Trainees tаke advantage οf secondary 2 math tuition fⲟr comprehensive
preparation. Secondary 2 math tuition equips tһem foг success.
With O-Levels on the horizon, secondary 3 math exams require tօp-tier efforts.
These results influence set masteries. Success constructs
integer prowess.
Іn Singapore, secondary 4 exams foster belonging. Secondary 4 math tuition celebrates varied examples.
Τһiѕ eqquity boosts Օ-Level unity. Secondary 4 math tuition іncludes aⅼl.
Beyond acing tests, math emerges ɑs a vital skill іn booming AI, crucial for sentiment analysis in social media tools.
True math excellence гequires loving mathematics ɑnd learning to apply itѕ principles іn real-life daily contexts.
Ꭲo prepare robustly, practicing рast math exam papers from diverse secondary schools іn Singapore sharpens calculation precision.
Singapore’ѕ online math tuition е-learning systems boost exam success ԝith neural network predictions
for study paths.
Eh ѕia, chill leh, secondary school іn Singapore safe, no
extra pressure ρlease.
my web blog – atomic structure physics and maths tutor
VirgilBoiva
Оборона Роль Путина и Зеленского в урегулировании конфликта трудно переоценить. Их личная ответственность и политическая воля могут сыграть решающую роль в достижении прочного мира.
لیبل پرینتر
لیبل پرینتر، با چاپگر معمولی فرق دارند و از مکانیزمهای خاص خود برای چاپ استفاده میکنند.
opportunite investissement
Yesterday, while I was at work, my sister stole my iphone and tested to see if it can survive
a thirty foot drop, just so she can be a youtube sensation. My apple ipad is
now broken and she has 83 views. I know this is completely off topic but I had to
share it with someone!
login airtogel
Quality posts is the important to invite the users to visit the web site, that’s what this website is providing.
math tuition jurong west
Parents, secondary school math tuition іѕ vital іn Singapore tо help your
child master foundational Secondary 1 topics, setting tһe stage for O-Level success.
Steady leh, Singapore maintains іts lead іn world
math rankings!
Ꭺs a parent, reduce your worries witһ Singapore math tuition’ѕ targeted support for Secondary 1.
Secondary math tuition adapts tο yoᥙr child’ѕ special knowing style.
Secondary 1 math tuition assists master percentages, tᥙrning
prospective weak pointѕ into strengths оvеr night.
Online secondary 2 math tuition һas acquired traction post-pandemic.
Secondary 2 math tuition platforms supply virtual
classrooms fօr benefit. Trainees check оut congruence ѵia secondary 2 math tuition’ѕ digital tools.
Secondary 2 math tuition mɑkes sսre accessibility fоr
aⅼl.
Simply one ʏear from Ⲟ-Levels, secondary 3 math exams highlight tһe
seriousness of performing well tߋ develop a robust academic profile.
Mastery іn areas ⅼike statistics prevents intensifying mistakes іn the
final exams. This foundation iѕ vital for aspiring STEM trainees іn Singapore’s innovation-driven economy.
Ӏn Singapore, secondary 4 exams commemorate artistic math.
Secondary 4 math tuition ѕhows fractal art.
Thіs blend encourages Ο-Level efforts. Secondary 4 math tuition combines disciplines.
Mathematics іsn’t juѕt exam material; іt’ѕ аn indispensable skill
іn exploding AI, vital for genomic sequencing.
Develop ɑ deep affection for mathematics and apply
іts principles іn everyday life to achieve excellence.
By engaging witһ paѕt papers from multiple secondary schools,
students саn learn alternative methods fοr thе sɑme math pгoblems.
Students іn Singapore achieve Ьetter math exam grades ѡith e-learning tһɑt incluԀes
parental webinars on support techniques.
Heng ah, chill lor, secondary school builds confidence,
no unnecessary tension.
Αlso visit my homepaցe; math tuition jurong west
dewascatter daftar
Thanks for the good writeup. It actually was once a enjoyment account it.
Glance complicated to far added agreeable from you! By the
way, how can we keep up a correspondence?
Parlions Platform
What’s up, after reading this remarkable paragraph i am too delighted to share my knowledge
here with mates.
Quick Power System
Quick Power System sounds like a really interesting solution for people who want to cut down on their electricity bills and become more energy
independent. Many users highlight that it’s easy to understand and set up, which makes it practical even for those without technical experience.
However, some feel that it takes effort and commitment to implement properly, and
it might not deliver instant savings as some expect.
Overall, it seems like a useful system for those
willing to put in the time to benefit from renewable energy at
home.
Kaizenaire math tuition singapore
Parents, secondary school math tuition іs essential to ease youг child’s post-PSLE anxiety abօut secondary
math іn Singapore.
Wah lao lor, Singapore alwаys first in global math, confirm!
Hey parents, ԀiԀ you know Singapore math tuition іs crucial to opening yߋur child’s potential in tһis competitive landscape?
Secondary math tuition equips tһem with tools
tо stand out іn daily lessons and exams. Ѕpecifically,
secondary 1 math tuition focuses ߋn fundamentals ⅼike
portions, assisting your Secondary 1 trainee prevent common pitfalls.
Іt’s a financial investment in tһeir future success and your household’ѕ pride.
Thе pгice off secondary 2 math tuition mɑkes it іnteresting lots of
families. Secondary 2 math tuition consists օf resources likе worksheets and online modules.
Bү dealing with trigonometry earⅼy, secondary 2 math tuition prevents future struggles.
Secondary 2 math tuition encourages а growth ѕtate off mind
in learners.
Succeeding іn secondary 3 math exams іѕ necessary, as
O-Levels follow carefully, testing endurance.
These outcomes influence household pride аnd spport gr᧐up.
Success instills a development mindset f᧐r future difficulties.
Secondary 4 exams promote physical care іn Singapore’s sүstem.
Secondary 4 math tuition hydrates minds. Ꭲhis
health sustains O-Level focus. Secondary 4
math tuition balances.
Math ߋffers more than passing grades; іt’s a vital skill іn booming АI technologies, essential fοr supply chain forecasting.
Ꭲo master mathematics, love it and apply іts
principles in daily life real-worlⅾ scenarios.
Օne major advantage іs that it exposes students to the diversity օf mathematical notations
ᥙsed іn Singapore schools.
Utilizing online math tuition е-learning platforms aⅼlows Singapore kids
tо tackle neutron star density fractions.
Power leh, relax parents, ʏߋur kid ɡoing secondary
school wiⅼl grow stronger, no neеd to stress thеm օut unnecessarily.
Here iѕ mʏ homepage – Kaizenaire math tuition singapore
math Tuition
Secondary school math tuition іs vital fоr Secondary 1 students, helping tһеm integrate
technology іn math learning.
Shiok ѕia, Singapore’s position aѕ math numƄer one feels awesome!
Parents, network supportively wіth Singapore math tuition’ѕ pillar.
Secondary math tuition peers link. Ԝith secondary 1 math
tuition, anxiety lowers.
Secondary 2 math tuition սses storytelling to teach concepts.
Secondary 2 math tuition narrates math adventures.
Engaged tһrough secondary 2 math tuition tales, discovering sticks.
Secondary 2 math tuition mаkes education remarkable.
Ɗoing welⅼ іn secondary 3 math exams is crucial, рrovided О-Levels’
nearness, tߋ maҝe suгe proficiency. Mastery assists іn sophisticated combinations.
Ӏn Singapore, it lines սp witһ quantifiable development.
Secondary 4 exams аre a rite іn Singapore, where math ratings
define trajectories. Secondary 4 math tuition builds portfolios оf achievements.
Тhese records aid O-Level self-confidence. Secondary 4 math tuition files success stories.
Exams test math knowledge, yet itѕ broader significance іѕ ɑs ɑ crucial skill in AI’ѕ expansion, enhancing analytical thinking fоr tech innovations.
Loving math ɑnd applying its principles in real-wоrld
daily іs essential fߋr excellence.
To prepare resiliently, ⲣast papers fгom various schools build tolerance for ambiguous questions in secondary exams.
Leveraging online math tuition e-learning systems allows Singapore learners to track progress analytics, directly correlating t᧐ enhanced exam performance.
Leh leh, ɗon’t worry sia, kids іn secondary school learn fɑst, no neeɗ fߋr undue stress from home.
Justinguaks
Бездепозитные варианты подходят для теста механик.
Прежде чем начать изучи правила, в том числе допустимые игры.
Такой подход помогает оценить математику без спешки.
В описаниях предложений обычно указывают минимальные требования.
Контроль банкролла важны в долгую, так что не выходи за рамки.
Актуальное описание: вавада
99ok
Bạn có thể hoàn toàn cảm thấy ngạc
nhiên và bất ngờ khi đặt chân vào sảnh cược này.
Fobertfes
Pretty! This has been an extremely wonderful article. Thanks for supplying this information.
https://summer-kino.com.ua/zamina-skla-far-avtomobilya-pidhotovka-ta-porady.html
토닥이
Running 24 hours a day, 토닥이 is
always nearby for those unpredictable, stressful moments.
Synapse Protocol
Synapse Protocol enables trustless communication between chains.
secondary 1 math tuition
Foг kids transitioning post-PSLE, secondary school
math tuition іs essential in Singapore tо align ѡith national standards ɑnd
expectations.
Lah lah, Singapore students ɑlways come out tops
in global math, confirm pluѕ chop!
Ϝor moms ɑnd dads, practice carefully ᴡith Singapore math
tuition’ѕ foundation. Secondary math tuition helps гesearch.
Ƭhrough secondary 1 math tuition, development exponential.
Custom-mɑde secondary 2 math tuition strategies accommodate specific rates.
Secondary 2 math tuition assesses sstrengths ɑnd weak points upfront.
Tһis tailored secondary 2 math tuition accelerates
progress. Secondary 2 math tuition adapts tо eacһ trainee’s neеds.
Performing ѡell іn secondary 3 math exams іs necеssary, as O-Levels follow quicҝly.
High marks enable algebraic clarity. Ꭲhey promote fired up interest.
In Singapore’s rigorous framework, secondary 4 exams test endurance
ɑnd knowledge. Secondary 4 math tuition teaches sustainable гesearch
study habits. These skills аre imρortant for O-Level marathons.
Secondary 4 math tuition develops ⅼong-term academic
stamina.
Exams аre foundational, уet mathematics іs a core skill
in the ᎪI boom, facilitating remote sensing applications.
Develop love fⲟr math and apply its principles in real-worⅼⅾ
daily life to achieve excellence.
Вy engaging ԝith pɑѕt math papers fгom diffeгent secondary schools іn Singapore, learners
сan betteг undeerstand marking schemes relevant tо secondary exams.
Utilizing online math tuition e-learning platforms
аllows Singapore kids to explore fusion energy math models virtually.
Eh eh, ⅾon’t say die lor, secondary school ցot holidays tоo, dοn’t worry and don’t pressure youг child too hard.
Gameshub
Отличная статья, очень подробно всё расписано! 🙌 Сам давно интересуюсь онлайн-ставками и могу сказать, что 1win официальный сайт 1win
действительно удобен для игры: есть слоты, настольные игры и быстрые выплаты. Думаю, многим будет полезно попробовать.
Gameshub
Great article, thanks for sharing! 🙌 I’ve recently started exploring online betting platforms, and I found that the 1win official site
is really user-friendly. It offers a wide range of slots,1win table games, and sports betting options with fast payouts. Definitely worth checking out for anyone interested.
مولتی ویتامین اپتی من اپتیموم نوتریشن 90 عددی
مولتی ویتامین اپتی من اپتیموم نوتریشن 90 عددی، یک مولتی ویتامین جامع و قدرتمند است که به طور اختصاصی برای نیازهای تغذیهای آقایان، به ویژه ورزشکاران، طراحی شده است.
boyarka
Sweet blog! I found it while surfing around on Yahoo News.
Do yyou haqve anny tipls on how to get listedd in Yahoo News?
I’ve been trying for a while but I never sseem too get there!
Many thanks
여성전용마사지
What impressed me most was the gentle strength of the service at 여성전용마사지—it was firm enough to release tension but soft
enough to remind me how much I needed this human connection.
با رتبه ۵۰۰۰ تجربی چی قبول میشم نی نی سایت
Have you ever thought about adding a little bit more than just your articles?
I mean, what you say is important and all. Nevertheless think
about if you added some great graphics or video clips to give
your posts more, “pop”! Your content is excellent but with images and clips, this blog could undeniably be
one of the best in its niche. Terrific blog!
با رتبه ۵۰۰۰۰ تجربی چی قبول میشم نی نی سایت
you’re really a excellent webmaster. The site loading speed is amazing.
It sort of feels that you’re doing any unique trick. Furthermore, The
contents are masterwork. you have done a excellent
process on this matter!
서울토닥이
It’s not just a massage — it’s healing.
Thank you, 토닥이.
Opulatrix
Hi, i believe that i saw you visited my website thus i came to
return the choose?.I’m trying to find things to improve
my site!I guess its ok to use some of your ideas!!
به نظرتون پشت کنکور بمونم نی نی سایت
Today, I went to the beach with my kids. I found a sea shell
and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She put the shell to her
ear and screamed. There was a hermit crab inside and it pinched
her ear. She never wants to go back! LoL I know this is
totally off topic but I had to tell someone!
부산토닥이
Thanks to 부산여성전용마사지,
I had a true moment for myself.
ThomasFab
какое животное обычно рассказывают сказку люди желающие поведать длинную занудную историю Истории обычных людей Жизнь каждого из нас – это уникальное переплетение событий, чувств и стремлений. Истории обычных людей – это зеркало, в котором отражается вся палитра человеческого опыта. Это рассказы о радостях и печалях, о любви и потере, о взлетах и падениях. В них мы находим себя, свои страхи и надежды, и понимаем, что не одиноки в своих переживаниях.
jaqueline randolph
Subscribed instantly after reading this. 👉 Watch Live Tv online in HD. Stream breaking news, sports, and top shows anytime, anywhere with fast and reliable live streaming.
HaroldAdurb
маршрут на авто по кавказу Лучшее время для посещения Кабардино-Балкарии зависит от ваших планов. Зимой здесь можно кататься на лыжах, а летом – наслаждаться горными пейзажами и активным отдыхом. Красивые места на Кавказе
math tutor needed
Through heuristic approаches educated at OMT, students learn tο believe liкe mathematicians, sparking interest ɑnd drive
fοr exceptional test performance.
Dive into seⅼf-paced math proficiency ԝith OMT’s 12-month е-learning
courses, complete ԝith practice worksheets аnd recorde sessions
fⲟr comprehensive revision.
Singapore’ѕ world-renowned mathematics curriculum emphasizes conceptual understanding օver simple computation,
mɑking matth tuition vital fоr trainees tօ understand deep ideas аnd
stand out іn national examinations like PSLE and O-Levels.
Tuition stresses heuristic рroblem-solving apprօaches, vital foг tackling PSLE’ѕ challenging
ѡоrɗ problems tһаt need numerous actions.
Wіth thе O Level math syllabus occasionally developing, tuition қeeps trainees upgraded оn modifications,
guaranteeing theү are wеll-prepared for existing layouts.
Ӏn an affordable Singaporean education аnd learning system, junior college math tuition ⲣrovides pupils tһе
edge tⲟ accomplish higһ qualities required fߋr university admissions.
OMT establishes іtself ɑpart ᴡith a curriculum developed tߋ enhance
MOE web сontent using extensive expeditions of geometry proofs аnd theses fߋr JC-level learners.
Visual aids ⅼike layouts assist visualize troubles lor, enhancing understanding аnd exam efficiency.
Singapore’ѕ global position in mathematics ϲomes from
auxiliary tuition tһat sharpens abilities for international standards ⅼike PISA аnd TIMSS.
Ⅿʏ webpage; math tutor needed
ThomasFab
истории не обычных людей Истории обычных людей Жизнь каждого из нас – это уникальное переплетение событий, чувств и стремлений. Истории обычных людей – это зеркало, в котором отражается вся палитра человеческого опыта. Это рассказы о радостях и печалях, о любви и потере, о взлетах и падениях. В них мы находим себя, свои страхи и надежды, и понимаем, что не одиноки в своих переживаниях.
WillieBor
обсуждение Чтение как способ самопознания
HaroldAdurb
большое путешествие по дагестану В Гунибе стоит посмотреть Гунибскую крепость, Царскую поляну и природные пейзажи. Что посмотреть в КБР
سایت شرط بندی معتبر
I visited multiple blogs however the audio quality for audio songs current at
this web page is really excellent.
https://iotwock.info
Lovely Web-site, Keep up the very good work. Thanks a ton!
https://iotwock.info
buôn bán nội tạng
Excellent article! We are linking to this particularly great article on our site.
Keep up the great writing.
E2BET Pilipinas
Maligayang pagdating sa E2BET Pilipinas – Ang Iyong Panalo, Ganap na Binabayaran. Tangkilikin ang mga kaakit-akit na bonus, maglaro ng masasayang laro, at maranasan ang patas at komportableng online na pagtaya. Magrehistro na ngayon!
https://e2betportal.com/ph/
WillieBor
цитаты Чтение, как путь к себе
Arialief
Arialief seems like an interesting supplement for supporting lung and respiratory
health. I like that it’s made with natural ingredients designed to promote clearer breathing and overall lung function. Some users notice improvements relatively
quickly, while others say it takes consistent use to feel the full benefits.
Overall, it looks like a supportive option for anyone looking to maintain healthy respiratory function.
Instant Stog
It is not my first time to visit this website, i am visiting
this web site dailly and obtain nice data from
here daily.
https://esopot.pl
Wow cuz this is excellent job! Congrats and keep it up.
https://esopot.pl
ylichnie kashpo_fdSr
большие кашпо для улицы купить большие кашпо для улицы купить .
Mitolyn
Mitolyn seems like a promising weight loss supplement that helps support fat metabolism and appetite control naturally.
I like that it uses natural ingredients to boost energy and make sticking to a healthy routine
easier. Some users notice results fairly quickly, while others find it
takes consistent use to see significant changes. Overall, it looks like a
helpful option for anyone aiming to manage weight more effectively.
app bj88
Simply want to say your article is as astounding.
The clarity in your post is simply great and i can assume you are an expert on this subject.
Fine with your permission let me to grab your
RSS feed to keep up to date with forthcoming post.
Thanks a million and please continue the rewarding work.
Platform
I simply could not depart your website before suggesting that I extremely loved the standard info
a person supply on your visitors? Is going to be back regularly in order to investigate cross-check new posts
youtubebhz
youtube 9985
Gameshub
Great article, thanks for sharing! 🙌 I’ve recently started exploring online betting platforms, and I found that the 1win official site
is really user-friendly. It offers a wide range of slots,1win table games, and sports betting options with fast payouts. Definitely worth checking out for anyone interested.
Gameshub
Отличная статья, очень подробно всё расписано! 🙌 Сам давно интересуюсь онлайн-ставками и могу сказать, что 1win официальный сайт
действительно удобен для игры: есть слоты,1win настольные игры и быстрые выплаты. Думаю, многим будет полезно попробовать.
youtuberxz
youtube 2780
Gordon Law
Very nice post. I just stumbled upon your blog and wished to say that
I have really enjoyed browsing your blog posts. In any case I will be
subscribing to your rss feed and I hope you write again soon!
Arialief
Arialief sounds like a really supportive option for managing pain naturally.
From what I’ve seen, it’s designed to ease discomfort and improve
daily mobility without heavy side effects.
People appreciate that it targets relief while still being gentle on the body,
which makes it a good alternative to stronger medications.
Definitely worth considering if you’re looking for a more natural
approach to pain support.
پروتئین کازئین میسلار ناترند 2300 گرمی
پروتئین کازئین میسلار ناترند 2300 گرمی، به دلیل جذب آهسته و پایدار، به عضلات شما اجازه میدهد تا ساعتها از فواید اسیدهای آمینه بهرهمند شوند.
Neuro Energizer
Neuro Energizer seems like a solid brain-boosting supplement.
I like that it’s designed to support focus, memory, and mental clarity without relying
on heavy stimulants. If you’re dealing with
brain fog or low energy during the day, Neuro Energizer could be a great way to
give your mind a natural boost
Gameshub
I’ve been using 1win for a while now and really enjoy the experience. 1winThe platform is easy to navigate, offers a great mix of sports betting and casino games, and payouts are fast and reliable. Definitely a solid choice for anyone looking to play online.
Nomad Bridge
Nomad Bridge reinforced why security audits are not optional.
auto accident lawyers
This post presents clear idea in support of the new people of blogging,
that truly how to do blogging and site-building.
ซื้อหวย RUAY
I every time emailed this blog post page to all my friends, because if like to read it afterward my links will too.
Feel free to visit my homepage – ซื้อหวย RUAY
Zobet
Zobet
ZOBET hân hạnh cung cấp một nền tảng cá cược đỉnh cao, phục vụ mọi yêu
cầu của người chơi Việt Nam.
best online casinos
Because the admin of this site is working, no uncertainty
very shortly it will be well-known, due to its quality contents.
Mitolyn
Mitolyn looks like a really interesting weight loss
supplement. I like that it focuses on supporting metabolism and energy naturally rather than relying
on harsh stimulants. If you’ve been struggling with stubborn weight, Mitolyn might be worth checking out since
it seems to target fat burning in a healthier way.
buôn bán nội tạng
Wow! After all I got a web site from where I be capable of truly take valuable
facts concerning my study and knowledge.
Neuro Energizer
Neuro Energizer seems like a promising supplement for
boosting focus, mental clarity, and overall brain function. I like that it uses natural ingredients
to support energy without the jitters of traditional stimulants.
Some users notice improvements quickly, while for others it takes consistent use to
feel the effects, but overall it looks like a helpful option for anyone
wanting sharper mental performance.
onewave Malaysia
I absolutely love your site.. Pleasant colors & theme.
Did you build this amazing site yourself?
Please reply back as I’m planning to create my own personal website and would like
to know where you got this from or what the theme is named.
Kudos!
HarveyViota
price to stain fence Wood Fencing Suppliers Near Me Check your local provider for quotes close to you.
student loan
hello there and thank you for your information – I
have certainly picked up something new from right here.
I did however expertise a few technical issues using
this website, as I experienced to reload the web site many times previous to I could get it to load correctly.
I had been wondering if your hosting is OK? Not that I’m complaining, but
sluggish loading instances times will very frequently affect your placement in google
and could damage your high quality score if ads and marketing with Adwords.
Anyway I’m adding this RSS to my e-mail and can look out
for much more of your respective exciting content. Make sure you update
this again very soon.
آخرین رتبه قبولی مهندسی کامپیوتر دانشگاه شریف
Great web site you have got here.. It’s hard to find high quality writing
like yours these days. I really appreciate people like you!
Take care!!
آخرین رتبه قبولی مهندسی صنایع علم و صنعت
Touche. Solid arguments. Keep up the great spirit.
رتبه قبولی مهندسی کامپیوتر دانشگاه آزاد قزوین
It’s an remarkable article designed for all the online people; they will take benefit from it I am sure.
آخرین رتبه قبولی علوم کامپیوتر ۱۴۰۴
Hi! I simply wish to offer you a huge thumbs up for the excellent info you have got right here on this post.
I am coming back to your blog for more soon.
web site
That is really interesting, You are a very skilled blogger.
I have joined your feed and stay up for searching for extra of your wonderful post.
Also, I’ve shared your website in my social networks 부산토닥이 부산여성전용마사지
zhao
查看更多相关
رتبه لازم برای مهندسی نفت ۱۴۰۴
I’m extremely impressed with your writing abilities as well as with the format for your blog.
Is that this a paid subject matter or did you
customize it your self? Either way stay up the nice quality writing, it’s rare to see a great weblog like
this one nowadays..
buôn bán nội tạng
I think the admin of this site is truly working hard in support of his site, as here every data is quality based
data.
swap USDT in Osaka
sell USDT in Osaka
BrixelFin
I’m pretty pleased to uncover this web site.
I need to to thank you for ones time due to this wonderful read!!
I definitely appreciated every bit of it and i also have you
bookmarked to look at new stuff in your site.
buôn bán nội tạng
I know this website presents quality dependent articles or reviews and other material,
is there any other web site which offers these kinds of
stuff in quality?
HarveyViota
cedar fence price Wooden Fence Suppliers Near Me Locating nearby wood fence suppliers simplifies logistics and offers opportunities to inspect materials before purchase. Proximity minimizes transportation costs.
GichardLerma
Hello, after reading this awesome piece of writing i am as well cheerful to share my knowledge here with friends.
https://http-kra38.cc/
حداقل رتبه برای جامعه شناسی ۱۴۰۴
Thanks for the good writeup. It in truth used to be a amusement account it.
Glance advanced to far brought agreeable from you! However, how can we keep up a
correspondence?
حداقل رتبه برای روانشناسی شهید بهشتی ۱۴۰۴
Howdy, I do believe your web site could possibly be having internet browser
compatibility issues. Whenever I take a look at your blog in Safari, it
looks fine however, if opening in Internet Explorer, it’s got some overlapping issues.
I merely wanted to provide you with a quick heads up! Apart from that, great site!
daftar airtogel
Hello, I think your blog might be having browser
compatibility issues. When I look at your website in Chrome, it looks
fine but when opening in Internet Explorer, it has some overlapping.
I just wanted to give you a quick heads up! Other then that, superb blog!
رتبه لازم برای مهندسی مکانیک دانشگاه تهران
Does your website have a contact page? I’m having problems locating
it but, I’d like to shoot you an e-mail. I’ve got some recommendations for your blog you might be interested in hearing.
Either way, great website and I look forward to seeing it improve over time.
카드깡업체
Thank you for some other informative web site. Where else may just I get that kind of info written in such a perfect approach?
I’ve a challenge that I’m simply now operating
on, and I have been at the look out for such info.
인천여성전용마사지
It felt like my stress melted away after 인천여성전용마사지.
احتمال مجازی شدن مدارس ۱۴۰۴ نی نی سایت
Hey! Someone in my Facebook group shared this website with us so I came to
give it a look. I’m definitely enjoying the
information. I’m bookmarking and will be tweeting this to my followers!
Great blog and brilliant design and style.
آخرین رتبه قبولی رادیولوژی ۱۴۰۴
Hey there, I think your site might be having browser compatibility issues.
When I look at your blog in Ie, it looks fine but when opening
in Internet Explorer, it has some overlapping. I just
wanted to give you a quick heads up! Other then that, wonderful blog!
Dichaeldit
Appreciating the hard work you put into your website and in depth information you present. It’s great to come across a blog every once in a while that isn’t the same old rehashed material. Fantastic read! I’ve bookmarked your site and I’m adding your RSS feeds to my Google account.
https://http-kra38.cc/
варочный котел для косметики
We’re a gaggle of volunteers and opening a new scheme in our community.
Your web site offered us with valuable info to work on. You have done a formidable job and our whole group will likely be grateful
to you.
TimsothyDusly
The other day, while I was at work, my sister stole my apple ipad and tested to see if it can survive a 25 foot drop, just so she can be a youtube sensation. My apple ipad is now destroyed and she has 83 views. I know this is totally off topic but I had to share it with someone!
https://http-kra38.cc/
https://www.oto-praca.pl
Particularly useful….look forwards to coming back.
https://www.oto-praca.pl
Jeromesibra
кайт лагерь
pembesar penis
I’m gone to convey my little brother, that he should also pay a quick visit this web site on regular
basis to obtain updated from hottest news update.
Jeromesibra
кайтсёрфинг
new article
In terms of finding entertainment online, nothing really
compares to the excitement of online casino slots.
With the surge in digital gaming, anyone can now play countless of virtual slot machines right from their mobile or desktop.
If you love retro-style fruit machines or video slots
packed with bonus features and free spins, you’re spoiled for choice.Another factor contributing to their appeal is how easy they are to play.
Unlike poker or blackjack, you don’t need complex strategies.
Set your wager, spin the reels, and wait for the outcome.
It’s all about chance, fun, and maybe landing a jackpot.
If you’re looking to explore this world, this article breaks it all down really well
about the evolution of slot machines in the
digital age. It explores how slot algorithms function and
what to expect as a new player. Highly recommended if
you’re serious about playing smart. You can find
the article here: [insert article URL].
To sum up, slots bring together excitement, simplicity, and the chance to win big.
Whether you’re in it for fun or hoping for a big payout,
just remember to gamble responsibly. Hope you hit that jackpot soon!
webpage
always i used to read smaller articles or reviews which as well clear their motive, and that is also
happening with this post which I am reading here. 부산토닥이 부산여성전용마사지
부산토닥이 부산여성전용마사지
Quality posts is the main to invite the users to visit the web page, that’s
what this site is providing.
site
It’s very easy to find out any topic on web
as compared to textbooks, as I found this piece of
writing at this web page.부산토닥이 부산여성전용마사지
umsuka
umsuka
https://rms-ekb.ru/catalog/metallicheskii-poroshok/
Преимущества компактирования порошковых материалов
Преимущества компактированных порошковых материалов для различных отраслей промышленности
Обратите внимание на процесс повышения плотности, чтобы минимизировать затраты на транспортировку и хранение. Уменьшая объем материалов, вы не только экономите пространство, но и снижаете риски, связанные с повреждениями при перевозке. В результате сокращаются издержки и увеличивается общая рентабельность.
Следующий аспект – улучшение отдельных свойств смесей. Путем создания более однородной структуры можно существенно повысить механические характеристики конечного продукта. Это особенно важно в таких отраслях, как строительство и производство, где требования к качеству и прочности постоянно растут.
Не менее значимый момент – ускорение процессов разработки новых изделий. При более высокой плотности можно быстрее проводить тесты и эксперименты, что значительно сокращает временные затраты на подготовку к производству. Это открывает новые горизонты для инноваций в различных отраслях.
Не забывайте и о влиянии на взаимодействие с другими компонентами. Например, плотные смеси легче смешиваются с жидкими ингредиентами, что улучшает качество финального продукта и упрощает производственные этапы. Эффективное использование ресурсов – залог успешной работы на рынке.
Снижение расходов на транспортировку и хранение порошков
Уплотнение сыпучих веществ позволяет существенно сократить затраты на их транспортировку. Уменьшение объема груза ведет к снижению расходов на грузоперевозки. Например, при среднем объеме в 30% вес одного контейнера может достигать 50 тонн вместо 70 тонн для стандартного объема. Это обеспечивает возможность использования меньшего количества транспортных средств или оптимизации маршрутов.
Хранение стократных запасов также становится менее затратным. Упаковка позволяет сократить требуемое пространство на складе. При традиционном хранении может понадобиться до 5 квадратных метров для 1 тонны материала, тогда как после уплотнения этот показатель может уменьшиться до 2,5 квадратных метров.
Дополнительно стоит обратить внимание на снижение расходов на упаковку. Упрощение процесса упаковки за счет использования устойчивых и легких материалов только увеличивает экономическую выгоду. Применение инновационных технологий в упаковке обеспечивает защиту от влаги и механических повреждений, тем самым сокращая возможные потери.
Долгосрочные экономические эффекты также ощутимы. Сокращение численности отгрузок благодаря увеличению объема товаров за раз позволяет снижающуюся нагрузку на логистические процессы, что уменьшает операционные затраты. Систематический подход к выбору способа хранения и транспортировки способствует общей экономии ресурсов и повышению рентабельности бизнеса.
Увеличение качества конечных продуктов за счет улучшения плотности
Для достижения повышенного качества конечного продукта следует проводить оптимизацию процесса сжатия порошковых материалов. Рекомендуется использовать различные методы уплотнения, такие как холодная изостатика или механическое спрессовывание, что позволяет значительно увеличить плотность, тем самым улучшая прочностные характеристики.
Контроль влажности исходного состава является также критически важным. Оптимальная влажность способствует лучшему взаимодействию частиц, что увеличивает однородность материала и обеспечивает стабильность конечного изделия под нагрузкой.
Использование аддитивов и связующих компонентов в процессе формирования позволяет не только улучшить связи между частицами, но и повысить устойчивость к внешним факторам. Компоненты, такие как полимеры, могут значительно укрепить структуру благодаря образованию прочных межмолекулярных связей.
Также настоятельно рекомендуется проводить испытания для определения оптимальных параметров процесса, таких как давление и время сжатия. Это позволит узнать, при каком режиме достигается максимальная плотность при минимальных затратах ресурсов.
Постепенное увеличение скорости сжатия также может повлиять на повышение прочности изделия. Специфические параметры необходимы для каждого типа сырья и должны определяться экспериментально.
Наблюдение за процессом и внесение корректировок на каждом этапе обеспечивает более высокое качество получаемого материала. Необходимо вести тщательный учет всех параметров в процессе, чтобы своевременно реагировать на отклонения и предотвращать возможные дефекты продукции.
Feel free to visit my website … https://rms-ekb.ru/catalog/metallicheskii-poroshok/
강남토닥이 강남여성전용마사지
Howdy just wanted to give you a brief heads up and let you know
a few of the pictures aren’t loading properly.
I’m not sure why but I think its a linking issue. I’ve tried
it in two different web browsers and both show the same results.부산토닥이 부산여성전용마사지
Elisa
I was curious if you ever considered changing the layout
of your blog? Its very well written; I love what youve got to say.
But maybe you could a little more in the way of content so people could connect with it better.
Youve got an awful lot of text for only having one or 2 pictures.
Maybe you could space it out better? 강남토닥이 강남여성전용마사지
55
Hi! Would you mind if I share your blog with my zynga group?
There’s a lot of people that I think would really
appreciate your content. Please let me know. Many thanks
Platform
Hi every one, here every one is sharing these kinds of experience,
therefore it’s nice to read this website, and I used to pay a quick visit this webpage every day.
https://jejutodaki.creatorlink.net
Thanks a lot for sharing this with all people you really recognise what you’re speaking about!
Bookmarked. Please additionally talk over with my web site =).
We could have a hyperlink exchange contract among us제주토닥이 제주여성전용마사지
Maria Ozawa
These are really impressive ideas in about blogging.
You have touched some fastidious things here. Any way keep up wrinting.
https://www.praca-biznes.pl
I like checking your internet site. thnx!
https://www.praca-biznes.pl
https://99winz.com/
Everything is very open with a precise explanation of the
challenges. It was truly informative. Your website is very helpful.
Thanks for sharing!
1win_gaming
1win offers an extensive selection of online casino games—including slots, roulette, blackjack, and poker—all powered by certified random number generators, along with attractive welcome bonus packages and free spins.
Platform
Greetings from Ohio! I’m bored at work so I decided
to browse your website on my iphone during lunch
break. I really like the info you present here and can’t wait to take a
look when I get home. I’m surprised at how quick your blog loaded on my
phone .. I’m not even using WIFI, just 3G .. Anyhow, wonderful blog!
Przyjmiemy zlecenie na wykonanie hali stalowej w Ujazd
I am no longer certain the place you’re getting your info, however great
topic. I must spend some time studying much more
or figuring out more. Thanks for magnificent information I used to be looking for this
info for my mission.
1win_playing
1win-officials.xyz presents itself as an official, reliable online casino with a rich range of games—including video slots, table games, and live dealer experiences—along with bonuses, smooth payment methods, and 24/7 support.
Trang chủ ae888
Excellent article. I am dealing with some of
these issues as well..
Dichaeldit
Whats up very nice site!! Guy .. Beautiful .. Superb .. I will bookmark your blog and take the feeds also? I’m glad to find so many useful info right here in the put up, we’d like work out extra strategies on this regard, thank you for sharing. . . . . .
https://http-kra38.cc/
1win_zone
1win-go.cfd presents itself as the official 1Win sportsbook and casino, licensed under Curaçao, offering a sleek interface, a full range of sports betting options (football, basketball, volleyball, etc.), and a 24/7 support team via live chat, email, and phone.
1win_sports
1win-go.sbs markets itself as the official 1WIN casino platform—promising hundreds of slots, table games like poker and blackjack, live dealer options, independent fairness checks, secure payment methods, and generous bonuses all wrapped in an easy, user-friendly interface.
1win_experience
go1win.site appears to present itself as another version of the 1Win casino or betting platform—offering the usual mix of games, bonuses, and sleek interface features. However, independent checks such as Scamadviser flag similarly named domains (like go1win.cfd) with very low trust scores, citing concerns such as hidden ownership, recent domain registration, and associations with suspicious sites.
Pawbiotix
Pawbiotix site for dog gut-health supplements—promising natural, probiotic-rich formulas to support digestion, immunity, and overall vitality
Pawbiotix
Pawbiotix as a dog probiotic designed to support digestion, boost immunity, and improve overall health. While the claims sound impressive, I’d recommend buyers verify authenticity through trusted retailers like Amazon or check for third-party reviews before making a purchase, as many similar-looking domains exist.
https://www.tablety.pl/
Merely desired to state Now i’m delighted that i stumbled onto your website.
https://www.tablety.pl/
Pawbiotix
Pawbiotix supplement for dogs—formulated to support gut health, immunity, digestion, and overall vitality using natural ingredients and manufacturing best practices. The marketing looks professional and thorough.
Pawbiotix
pawbiotix supplement for dogs—highlighting natural ingredients, gut support, enhanced immunity, and a risk-free 60-day money-back guarantee. The presentation looks polished and reassuring.
umsuka
umsuka
https://energyandinfrastructure.com/sections/columns1/innovative-solar-technologies-shaping-our-sustainable-future
Thank you, I’ve recently been looking for information about this subject for ages and yours is the
best I have found out so far. However, what in regards to the bottom line?
Are you sure in regards to the source?
https://www.tc.ciechanow.pl
Thanks, this website is really handy.
https://www.tc.ciechanow.pl
حداقل رتبه برای زیست شناسی سلولی مولکولی
Good article. I definitely love this website. Stick
with it!
water filter service in UAE
Hi, after reading this remarkable article i am too glad to share my experience here with friends.
singapore money
I’ve been exploring for a bit for any high-quality articles or weblog
posts in this sort of house . Exploring in Yahoo I finally stumbled upon this website.
Studying this info So i am satisfied to express
that I’ve an incredibly good uncanny feeling I came upon exactly what I needed.
I so much indisputably will make sure to don?t forget this
website and give it a glance regularly.
Nerve Fresh
Nerve Fresh seems like a helpful supplement for supporting
nerve health and reducing discomfort like tingling or
numbness. I like that it uses natural ingredients to promote overall nerve function. Some
users notice improvements fairly quickly, while others say
it takes consistent use, but it looks like a solid
option for anyone looking to support their nervous system naturally
آخرین رتبه قبولی دندانپزشکی دانشگاه آزاد
I got this web page from my friend who informed me concerning this site and
now this time I am browsing this site and reading very informative content at this place.
وی ایزوله ایزوجکت ایوژن 900 گرمی
وی ایزوله ایزوجکت ایوژن 900 گرمی، یک پروتئین وی ایزوله با خلوص فوقالعاده بالاست که توسط شرکت معتبر Evogen Nutrition تولید میشود.
Designideas
Cabinet IQ Cedar Park
2419 SBell Blvd, Cedar Park,
TX 78613, United Ⴝtates
+12543183528
Designideas</a
https://www.tv.starachowice.pl
Thanks, this website is extremely valuable.
https://www.tv.starachowice.pl
Казино с выводом без верификации
Hello, I desire to subscribe for this webpage to take hottest updates, so
where can i do it please assist.
CurtisEvown
gay zoo porn
esta application
It’s the best time to make some plans for the future and it’s time to be happy.
I’ve read this post and if I could I wish to suggest you few interesting things
or tips. Maybe you can write next articles referring to this article.
I desire to read more things about it!
Harryanime
https://www.gabitos.com/eldespertarsai/template.php?nm=1756208040
Download Corporate Finance: Principles & Practice (7th Edition) PDF
You actually said it effectively.
CurtisEvown
продаю ганджубас
DennisNor
CDMF5-15FDWSC Насос вертикальный многоступенчатый 2,2 кВт, 1×220 В, 50 Гц, нерж сталь SS304, 70*С
kashpo napolnoe _vgmn
горшок напольный горшок напольный .
کراتین مونوهیدرات ویکتور مارتینز 300 گرمی
کراتین مونوهیدرات ویکتور مارتینز 300 گرمی، نقشی حیاتی در تأمین انرژی مورد نیاز عضلات ایفا میکند.
Harryanime
http://gzew.phorum.pl/viewtopic.php?p=357585#357585
MichaelAroro
программа для учета документов Наконец, учет оборудования и техники – важная задача для поддержания работоспособности предприятия. Контроль за состоянием оборудования, учет ремонтов и технического обслуживания – все это помогает продлить срок службы техники и избежать дорогостоящих поломок.
Elyor Platform
It is in point of fact a great and useful piece of information. I’m satisfied that you simply shared
this useful info with us. Please keep us up to date like this.
Thank you for sharing.
youtubetgy
youtube 2882
DennisNor
CDM1-13FSWPC Насос вертикальный многоступенчатый 0,75 кВт, 3×380 В, 50 Гц, чугун, 70*С
Immediate NextGen
It’s a shame you don’t have a donate button! I’d
most certainly donate to this excellent blog!
I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account.
I look forward to fresh updates and will talk about this site with my Facebook
group. Talk soon!
Download Principles of Aeroelasticity (2nd Edition) Bisplinghoff PDF
Nicely put, With thanks.
강남여성전용마사지
처음엔 반신반의했지만, 강남여성전용마사지를 받은 뒤엔 왜
사람들이 추천하는지 알겠더라고요.
Altivo Group
Hello, this weekend is good for me, as this point in time i am reading this
great educational post here at my house.
https://wodzislaw.com.pl
You’ve got probably the greatest internet sites.
https://wodzislaw.com.pl
viagra timeline
I am asking the question…if I can take Viagra wit coversyl plus
MichaelAroro
Программа для учета Управление персоналом и расчет заработной платы требуют точности и соответствия законодательству. Программы для учета кадров и расчета заработной платы помогают автоматизировать эти процессы и избежать ошибок.
مولتی ویتامین موتانت 60 عددی
مولتی ویتامین موتانت 60 عددی، یک مکمل جامع و قدرتمند است که بهطور خاص برای نیازهای ورزشکاران و بدنسازان طراحی شده است.
kompressornii zavod_btot
производство промышленных компрессоров производство промышленных компрессоров .
granylyatori_cnPn
гранулятор для полимеров производители гранулятор для полимеров производители .
roulette
I loved as much as you’ll receive carried out right here.
The sketch is tasteful, your authored subject matter stylish.
nonetheless, you command get got an edginess over that you wish be delivering the following.
unwell unquestionably come further formerly again as exactly the same nearly very often inside case you shield this hike.
traduzioni giurate parma
Nel caso sia necessario giurarne un numero maggiore si
invita a contattare l’ufficio ([email protected]). https://charmed-serial.online/user/forum-traduttori/
Orbiter Finance
Cross-chain moves are smoother on Orbiter Finance.
youtubeiay
youtube 231
kolej automotive
Please let me know if you’re looking for a writer for your site.
You have some really good posts and I believe I
would be a good asset. If you ever want to take some of the load off, I’d really like to write some content for your blog
in exchange for a link back to mine. Please send me an email
if interested. Thank you!
Jamesmog
https://github.com/awsadm/AWS-CLI
кракен зеркало сайта
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make your point.
You clearly know what youre talking about, why waste
your intelligence on just posting videos to your site when you could be giving
us something enlightening to read?
ai generated content SEO
It’s very straightforward to find out any matter on net as compared to textbooks, as I found
this paragraph at this web site.
https://carbatterydelivery.my/car-battery-breakdown-service
This site was… how do I say it? Relevant!! Finally I have found something which
helped me. Thank you!
Vyrsen Axis
I know this site provides quality dependent articles and extra material, is there any other website which presents these stuff in quality?
web page
Hmm is anyone else having problems with the images on this blog loading?
I’m trying to find out if its a problem on my end or if it’s the blog.
Any feed-back would be greatly appreciated.
Vizyon File
Kaliteli ve dayanıklı güvenlik filesi çözümleri arıyorsanız kesinlikle tavsiye ederim. Vizyon File uzun süredir sektörünliderlerinden biri.
Jamesmog
https://github.com/wacvm/Windows-Admin-Center/releases
پروتئین هگزا پرو المکس 2300 گرمی
پروتئین هگزا پرو المکس 2300 گرمی، یک مکمل پروتئینی پیشرفته و باکیفیت است که برای تغذیه طولانیمدت عضلات ورزشکاران طراحی شده است.
Zorovixia
Hello colleagues, its great article regarding cultureand entirely defined, keep it up all the
time.
kitchen remodel companies near me
Incredible quest there. What happened after?
Good luck!
Warren
Wow that was strange. I just wrote an very long comment but after I clicked submit my comment didn’t show up.
Grrrr… well I’m not writing all that over
again. Anyway, just wanted to say great blog!
Vertigenics
Vertigenics seems like a really helpful supplement for
anyone struggling with dizziness or balance issues.
I like that it’s made with natural ingredients aimed at supporting inner ear health and circulation, which are often linked to vertigo symptoms.
It could be a great option for people looking for
a more natural and supportive way to feel steady and confident again.
106.55.61.128
This site was… how do you say it? Relevant!! Finally
I’ve found something which helped me. Many thanks!
Blackridge Markdex
Have you ever thought about creating an ebook or guest authoring
on other sites? I have a blog centered on the same topics you
discuss and would love to have you share some stories/information. I know my audience would appreciate
your work. If you’re even remotely interested,
feel free to shoot me an e-mail.
remontkomand-631
Планируете ремонт https://remontkomand.kz в Алматы и боитесь скрытых платежей? Опубликовали полный и честный прайс-лист! Узнайте точные расценки на все виды работ — от демонтажа до чистовой отделки. Посчитайте стоимость своего ремонта заранее и убедитесь в нашей прозрачности. Никаких «сюрпризов» в итоговой смете!
스포츠 무료중계
스포츠 무료중계
Mihiro Taniguchi
With havin so much content do you ever run into any issues of plagorism or copyright infringement?
My blog has a lot of exclusive content I’ve either created
myself or outsourced but it appears a lot of it is popping it up all
over the internet without my authorization. Do you know any ways to
help prevent content from being stolen? I’d definitely appreciate it.
Veltrex Core GPT
Greetings! This is my first visit to your blog! We are a collection of volunteers and starting a new project in a community in the same niche.
Your blog provided us useful information to work on.
You have done a wonderful job!
스포츠 무료중계
스포츠 무료중계
FinoTraze
Spot on with this write-up, I truly believe that this website needs a great deal more attention. I’ll probably be
returning to read through more, thanks for the advice!
kashpo napolnoe _rjMa
горшки для цветов большие напольные пластиковые http://www.kashpo-napolnoe-moskva.ru/ .
코인선물거래소
코인선물거래소
AGB99
Thanks, I value this.
Aqua Tower
Aqua Tower looks like a really smart solution for anyone who wants cleaner, fresher drinking water
at home. I like that it focuses on advanced filtration while still being
easy to use and maintain. Having something like this gives peace of mind knowing you’re getting
pure, great-tasting water every day without relying on bottled
options.
cloaking SEO
Have you ever considered about adding a little bit more than just your articles?
I mean, what you say is fundamental and everything.
But think of if you added some great pictures or videos to give your posts more, “pop”!
Your content is excellent but with images and video clips, this
site could definitely be one of the greatest in its field.
Excellent blog!
ریبون پرینتر
ریبون پرینتر، اصلی ترین و مهم ترین مواد مصرفی دستگاه چاپ کارت PVC است.
youtubegrx
youtube 1993
youtubenov
youtube 1817
youtubenht
youtube 2016
youtubergm
youtube 441
bets10
tipobet deneme bonusu bonuslarınız hazır
promo
Its like you read my mind! You appear to know so much about this,
like you wrote the book in it or something. I think that you can do with some pics to drive the message home a
little bit, but other than that, this is fantastic blog. A
fantastic read. I will definitely be back.
Algo Avonex Fin
Appreciate the recommendation. Let me try it out.
link 789bet
Hi there, i read your blog occasionally and i own a similar one and i was just curious if you get a
lot of spam remarks? If so how do you protect against it, any plugin or anything you can advise?
I get so much lately it’s driving me mad so any support is very much appreciated.
KeyWords
Hi there, I enjoy reading through your article
post. I wanted to write a little comment to support you.
adam and eve coupon code
Hello just wanted to give you a quick heads up. The words
in your article seem to be running off the screen in Internet
explorer. I’m not sure if this is a format issue or something to
do with browser compatibility but I thought I’d post to let you know.
The style and design look great though! Hope you get the issue fixed soon. Cheers
youtubeuqa
youtube 643
youtubevmn
youtube 5048
slot malaysia
Hello there! Do you know if they make any plugins to help with Search Engine Optimization? I’m trying to get my blog to rank for some targeted keywords but I’m
not seeing very good results. If you know of any please share.
Thank you!
کراتین مونوهیدرات ایوژن 300 گرمی
کراتین مونوهیدرات ایوژن 300 گرمی، یک مکمل غذایی باکیفیت است که به طور خاص برای بهبود عملکرد ورزشی و حمایت از رشد عضلانی طراحی شده.
sneaky redirects seo
Awesome blog! Is your theme custom made or did you download it from somewhere?
A theme like yours with a few simple adjustements would really make my
blog jump out. Please let me know where you got your design. Cheers
Hardusernames
Nice website, clean layout. By the way, Hardusernames covers this in depth.
ثبت نام رشته های صرفا بر اساس سوابق تحصیلی
What’s up friends, its fantastic piece of writing about educationand entirely
defined, keep it up all the time.
لیست شهریه دانشگاه های پیام نور
Every weekend i used to pay a quick visit this web page, for the reason that i wish for enjoyment, as this this website conations truly pleasant funny stuff too.
https://giribetebet-ugc.com
You should take part in a contest for one of the highest quality websites on the net.
I most certainly will recommend this site!
شهریه مازاد پزشکی چیست
Nice blog here! Also your site loads up very fast!
What host are you using? Can I get your affiliate link to your
host? I wish my website loaded up as quickly as yours lol
여성전용마사지
The stress relief I felt from 여성전용마사지 was incredible.
BIANGTOTO
BIANGTOTO hadir memberi pengalaman digital interaktif, informatif, sekaligus menghibur.
hyhy88
I’ve learn several just right stuff here. Definitely value
bookmarking for revisiting. I surprise how a lot attempt you
place to create any such great informative site.
tipobet
grandpashabet deneme bonusu ali musaoğulları
tooth replacement
4M Dental Implant Center
3918 Ꮮong Beach Blvd #200, Ꮮong Beach,
СA 90807, United States
15622422075
tooth replacement
Edwinfluow
https://www.trub-prom.com/catalog/truby_bolshogo_diametra/
C28 file download
Hello to every one, the contents existing at this web page are really remarkable for people
knowledge, well, keep up the nice work fellows.
Edwinfluow
https://www.trub-prom.com/catalog/truby_bolshogo_diametra/1420/
Pet insurance reviews 2025
Remarkable issues here. I am very satisfied to peer your article.
Thank you a lot and I am looking ahead to touch you.
Will you kindly drop me a mail?
Pet-friendly cleaning products
What a data of un-ambiguity and preserveness of valuable knowledge about unpredicted feelings.
umsuka
umsuka
تعمیر ماکروفر داتیس
Very nice post. I just stumbled upon your weblog and wanted to say
that I have really enjoyed surfing around your blog posts.
After all I will be subscribing to your rss feed and I hope you write again soon!
WernermaG
Высокооплачиваемая работа для девушек в Тюмени Работа танцовщицей в Тюмени: Раскрой свой талант и зарабатывай, занимаясь любимым делом! Гибкий график, высокий доход и восхищенные взгляды зрителей.
youtubecdj
youtube 3099
youtubesys
youtube 8423
RonexisPro
I got this site from my buddy who informed me about this website and at the moment this time I am
visiting this site and reading very informative articles or
reviews at this place.
angka kamboja
Howdy! This post couldn’t be written much better! Looking at this article reminds
me of my previous roommate! He continually kept preaching about this.
I will forward this information to him. Fairly certain he’ll
have a good read. I appreciate you for sharing!
dizainerskaya mebel_ioOr
дизайнерская мебель для прихожей дизайнерская мебель для прихожей .
plenka samokleushayasya zashitnaya_sist
акриловая пленка для мебели акриловая пленка для мебели .
WernermaG
Высокооплачиваемая работа для девушек в Тюмени Работа проституткой в Тюмени: Быстрый заработок, анонимность и гибкость. Полная поддержка и гарантия безопасности. Реши свои финансовые проблемы здесь и сейчас. Мы ценим твой выбор и обеспечиваем комфортные условия.
Escorts in Bahria Town Karachi
I’m not sure where you’re getting your info, but great topic.
I needs to spend some time learning much more or understanding more.
Thanks for excellent information I was looking for this info for my mission.
وی ایزوله یو اس ان 1800 گرمی
وی ایزوله یو اس ان 1800 گرمی، از برند USN، مکملی ایدهآل برای ورزشکارانی است که به دنبال بالاترین کیفیت پروتئین هستند.
Best pet insurance for cats 2025
Woah! I’m really digging the template/theme of this blog.
It’s simple, yet effective. A lot of times it’s very difficult to
get that “perfect balance” between superb usability and visual appearance.
I must say you have done a superb job with this. Additionally, the blog loads
extremely fast for me on Chrome. Excellent Blog!
youtubejgz
youtube 9406
Westrise Corebit
Currently it appears like Expression Engine is the best blogging platform available right
now. (from what I’ve read) Is that what you are using on your blog?
youtubesgc
youtube 7806
Kasino W88
Thanks for finally writing about > Video – SuprShop
Support < Liked it!
white noise for pets during fireworks and storms
You should take part in a contest for one of the most useful blogs
on the web. I am going to highly recommend this website!
Best GPS tracker for cats 2025
Now I am going to do my breakfast, afterward having
my breakfast coming over again to read more news.
how to choose the best self cleaning litter box
Hi, its nice article about media print, we all understand media is a enormous
source of data.
youtubexvw
youtube 4925
MichaelAroro
https://digital-downloads-app.com/
youtubelpf
youtube 5996
www.melaniejadedesign.com
Thankfulness to my father who informed me on the topic of
this blog, this blog is actually awesome.
youtubemtx
youtube 3084
Affordable LED cat collars online
Thanks for one’s marvelous posting! I seriously enjoyed reading it, you may
be a great author.I will be sure to bookmark your blog and may come back in the future.
I want to encourage you to continue your great writing,
have a nice day!
youtubezaq
youtube 7266
youtubepij
youtube 9342
Best litter boxes for multiple cats 2025
I always emailed this blog post page to all my associates,
because if like to read it after that my contacts will
too.
youtubedks
youtube 5605
Abobus4Fuege
J’apprecie beaucoup le casino TonyBet, on dirait une experience de jeu incroyable. Le choix de jeux est impressionnant, avec des machines a sous modernes. Les agents sont reactifs, avec des reponses claires. Les transactions sont securisees, cependant les offres pourraient etre plus genereuses. En gros, TonyBet c’est du solide pour ceux qui aiment parier ! Ajoutons que, le site est facile a naviguer, ce qui rend l’experience encore meilleure.
tonybet malta|
Best cat inhaler masks 2025
Awesome article.
youtuberob
2386
مجازی و پردیس خودگردان چیست
Hello there! This post couldn’t be written any better! Reading through this post reminds me of my
previous roommate! He always kept talking about this. I’ll forward
this information to him. Fairly certain he’ll have a great read.
I appreciate you for sharing!
youtubemra
1815
Affordable treat-dispensing pet monitor
Hello, I check your new stuff regularly. Your writing
style is awesome, keep doing what you’re doing!
Affordable automatic ball launcher for dogs
Have you ever thought about adding a little bit more than just your articles?
I mean, what you say is valuable and all. However think about
if you added some great pictures or videos to give
your posts more, “pop”! Your content is excellent but with images and videos,
this site could undeniably be one of the best in its field.
Amazing blog!
youtubeidq
9912
پشت کنکور بودن نی نی سایت
Greetings from Carolina! I’m bored to death at work so I decided
to check out your site on my iphone during lunch break.
I enjoy the information you provide here and
can’t wait to take a look when I get home. I’m shocked at how quick your blog loaded on my cell phone ..
I’m not even using WIFI, just 3G .. Anyhow, fantastic blog!
youtubeaxl
2200
BryanReida
заказ цветов в москве с доставкой Свадебная флористика – это настоящее искусство. Правильно подобранные цветы помогут создать атмосферу романтики и волшебства в самый важный день вашей жизни. Цветы для бизнес-партнеров в Москве: Как произвести хорошее впечатление
youtubelgp
4892
Abobus4Fuege
J’apprecie beaucoup le casino TonyBet, c’est vraiment un univers de jeu unique. La selection de machines est vaste, proposant des jeux de table classiques. Les agents sont reactifs, tres professionnel. Les paiements sont fluides, cependant plus de tours gratuits seraient bien. En resume, TonyBet vaut vraiment le coup pour ceux qui aiment parier ! Par ailleurs, le design est attractif, ajoutant une touche de confort.
tonybet spiele|
dewascatter
Wow, superb blog layout! How lengthy have you been blogging for?
you make running a blog glance easy. The entire look of your site is excellent, as smartly as
the content material!
Mirinchik6Fuege
Je suis enthousiaste a propos de Azur Casino, ca procure une experience de jeu envoutante. Le catalogue est vaste et diversifie, avec des machines a sous dernier cri. Le service client est exceptionnel, repondant en un rien de temps. Le processus de retrait est simple et efficace, de temps en temps les bonus pourraient etre plus nombreux. En resume, Azur Casino offre une experience fiable pour ceux qui cherchent l’adrenaline ! Par ailleurs le design est visuellement superbe, facilitant l’immersion totale.
retrait azur casino|
Quauco4Fuege
Je suis totalement emballe par Banzai Casino, il procure une experience de jeu explosive. Il y a une multitude de titres varies, incluant des slots dynamiques. Le service client est irreprochable, joignable 24/7. Les paiements sont fluides et securises, de temps a autre davantage de recompenses seraient un plus. En conclusion, Banzai Casino offre une experience exceptionnelle pour les fans de divertissement numerique ! Ajoutons que l’interface est fluide et moderne, facilitant chaque session de jeu.
banzai slots avis|
Dieona8Fuege
Je suis enthousiaste a propos de Betclic Casino, ca ressemble a une aventure pleine de frissons. La selection de jeux est phenomenale, offrant des sessions de casino en direct immersives. Le personnel offre un accompagnement de qualite, offrant des reponses rapides et precises. Les paiements sont fluides et securises, bien que davantage de recompenses seraient appreciees. En resume, Betclic Casino est une plateforme d’exception pour les adeptes de sensations fortes ! Notons egalement que la navigation est simple et agreable, ajoute une touche de raffinement a l’experience.
classement betclic Г©lite|
BryanReida
доставка цветов в москве недорого Доверяя доставку цветов профессионалам, вы можете быть уверены в их свежести и своевременной доставке. Букет цветов в Москве: Классический Подарок на Все Времена
Best vacuum for dog hair 2025
Great blog right here! Also your site a lot up
fast! What web host are you the use of? Can I am getting your affiliate link in your host?
I desire my website loaded up as fast as yours lol
kashpo napolnoe _qwsi
купить кашпо для цветов напольное высокое пластиковое купить кашпо для цветов напольное высокое пластиковое .
pet grooming vacuum for shedding dogs
I want to to thank you for this great read!!
I absolutely loved every bit of it. I’ve got you saved as a favorite to check out new
stuff you post…
dewa scatter
There is certainly a great deal to know about this issue. I really like all the points you’ve made.
predictive analytics software
Verry informative post! I’ѵe Ƅeen researching tools fօr predictive modelling, and tһis article ⲟn predictive analytics software iis spot-on.
Thе breakkdown оf features, usability, аnd performance ⲟf eahh
toiol іs сlear. Ιt’s great to see hoow these solutions аre maing data-driven decisions mⲟre accessible for businesses
οf all sizes. Ԍreat ѡork putting tһis toɡether!
Looking forward to more contеnt like tһis tat helps simplify complex tech topics.
Daniel8Fuege
Je suis totalement conquis par le casino AllySpin, il procure une experience de jeu electrisante. Il y a une quantite impressionnante de jeux, proposant des experiences de casino en direct. Les agents sont toujours disponibles, offrant des solutions rapides. Les paiements sont fluides et securises, par moments davantage de recompenses seraient appreciees. Pour faire court, AllySpin est un incontournable pour les joueurs en quete d’adrenaline ! Par ailleurs le design est accrocheur, ce qui booste encore plus le plaisir.
allyspin kasino|
credit risk management software
Excellent post! І found the overview oof credit risk management software
tо be incredibly սseful. The detailed comparisons showcasing automation, compliance, andd real-tіme analytics in lending
workflows ɑrе clear and engaging. It’s fantastic how these solutions are helping lenders streamline risk assessment
annd decision-mаking with greatger accuracy.
Ꭲhanks fоr putting thіs tοgether! Үour article
does a gгeat jjob of demystifying a complex topic аnd making it accesible foг professionals and newcomers alike.
blue salt trick
I loved as much as you will receive carried out right here.
The sketch is tasteful, your authored material stylish.
nonetheless, you command get got an edginess over that you
wish be delivering the following. unwell unquestionably come more formerly again as
exactly the same nearly a lot often inside case you shield this increase.
Quauco4Fuege
Je suis conquis par Banzai Casino, ca offre une sensation de casino unique. La gamme de jeux est impressionnante, comprenant des jeux innovants et attrayants. Le service d’assistance est exemplaire, garantissant une aide immediate. Les paiements sont fluides et securises, cependant les offres pourraient etre plus genereuses. Globalement, Banzai Casino offre une experience exceptionnelle pour ceux qui aiment parier ! En prime le site est concu avec dynamisme, ce qui intensifie le plaisir de jouer.
banzai casino online|
Dieona8Fuege
J’adore a fond Betclic Casino, c’est une veritable experience de jeu electrisante. Le catalogue de jeux est incroyablement riche, offrant des sessions de casino en direct immersives. Les agents sont toujours disponibles et professionnels, garantissant une aide immediate. Les gains sont verses en un clin d’?il, parfois davantage de recompenses seraient appreciees. En fin de compte, Betclic Casino est un incontournable pour les joueurs en quete d’adrenaline ! Par ailleurs l’interface est fluide et intuitive, facilite chaque session de jeu.
offre betclic|
subtle symptoms of canine diseases
What’s up i am kavin, its my first occasion to
commenting anyplace, when i read this piece of writing i thought i could also make comment due to this
brilliant article.
کراتین مونوهیدرات ناترکس 300 گرمی
کراتین مونوهیدرات ناترکس 300 گرمی، یک مکمل کراتین باکیفیت و ایمن است که برای ورزشکاران حرفهای طراحی شده.
youtubesud
1569
reliable dog collar for hiking adventures
Write more, thats all I have to say. Literally, it seems as though you relied on the video to make
your point. You clearly know what youre talking about,
why waste your intelligence on just posting videos to your blog when you
could be giving us something informative to read?
Abobus4Fuege
Je suis fan de le casino TonyBet, il est carrement une experience de jeu incroyable. Il y a une tonne de jeux differents, offrant des options de casino en direct. Le personnel est tres competent, repondant rapidement. Les transactions sont securisees, mais parfois j’aimerais plus de bonus. En resume, TonyBet est une valeur sure pour ceux qui aiment parier ! Par ailleurs, le site est facile a naviguer, renforcant le plaisir de jouer.
tonybet avis|
youtubepez
4399
how children learn pet safety with Halo Collar
I believe that is among the such a lot important info for me.
And i am happy reading your article. However should remark on some basic things,
The site style is wonderful, the articles
is in point of fact excellent : D. Just right job, cheers
Abobus4Fuege
J’adore le casino TonyBet, on dirait un plaisir de jeu constant. Le choix de jeux est impressionnant, avec des machines a sous modernes. Le support est toujours la, offrant un excellent suivi. Les transactions sont securisees, cependant les recompenses pourraient etre plus frequentes. Globalement, TonyBet ne decoit pas pour les adeptes de sensations fortes ! En bonus, la plateforme est intuitive, ce qui rend l’experience encore meilleure.
tonybet wettsteuer|
Mirinchik6Fuege
J’apprecie enormement Azur Casino, ca ressemble a une plongee dans le divertissement. Le catalogue est vaste et diversifie, proposant du casino en direct immersif. Le service d’assistance est de premier ordre, avec un suivi irreprochable. Le processus de retrait est simple et efficace, bien que les bonus pourraient etre plus nombreux. En resume, Azur Casino vaut vraiment le detour pour les adeptes de sensations fortes ! Notons egalement que l’interface est fluide et elegante, ce qui rend chaque session memorable.
casino hyeres centre azur|
Dieona8Fuege
J’adore a fond Betclic Casino, ca offre une energie de jeu irresistible. La gamme de jeux est tout simplement impressionnante, proposant des jeux de table classiques et elegants. Le personnel offre un accompagnement de qualite, avec un suivi efficace. Les paiements sont fluides et securises, neanmoins davantage de recompenses seraient appreciees. En resume, Betclic Casino est un incontournable pour les amateurs de casino en ligne ! Notons egalement que l’interface est fluide et intuitive, ce qui amplifie le plaisir de jouer.
winamax ou betclic|
vector
This wass a гeally informative article. Уօur blog consistently
delivers quality іnformation.
Ꮢecently, І camе acгoss a professional platform that рrovides innovative solutions аnd insights reⅼated tⲟ vector.
It’s ɑn excellent sie for anyߋne interеsted іn technology.
Worth checking out iff yoᥙ aare іnto technology andd innovation.
Nomad Bridge
For operational tooling, reliability is king. Nomad Bridge matches previews and outputs every day—zero mismatches equals high trust.
Quauco4Fuege
J’apprecie enormement Banzai Casino, on dirait une aventure pleine d’adrenaline. Le choix de jeux est incroyablement vaste, comprenant des jeux innovants et attrayants. Le support est ultra-reactif, garantissant une aide immediate. Les gains arrivent en un rien de temps, bien que les promotions pourraient etre plus frequentes. En resume, Banzai Casino ne decoit jamais pour les fans de divertissement numerique ! Ajoutons que l’interface est fluide et moderne, facilitant chaque session de jeu.
banzai slots casino|
Dieona8Fuege
Je suis enthousiaste a propos de Betclic Casino, c’est une veritable aventure pleine de frissons. Le catalogue de jeux est incroyablement riche, comprenant des titres innovants et attrayants. Le service client est exceptionnel, garantissant une aide immediate. Les gains sont verses en un clin d’?il, cependant plus de tours gratuits seraient un atout. Globalement, Betclic Casino est un incontournable pour les adeptes de sensations fortes ! En bonus le design est visuellement epoustouflant, ce qui amplifie le plaisir de jouer.
betclic avis|
نقش ویتامین ها در فیتنس و بدنسازی
نقش ویتامین ها در فیتنس و بدنسازی، تامین ویتامینها و مواد معدنی ضروری برای پشتیبانی از عملکرد فیزیکی طولانیمدت است.
Wealth Ancestry Prayer
Wealth Ancestry Prayer seems really interesting for people who want to connect with their roots while also inviting more abundance into their lives.
I like that it focuses on spiritual alignment and positive energy, rather than just material gain. It feels
like a meaningful practice for those who believe in combining
faith, heritage, and prosperity.
casino bonus
Nicely put, Thanks.
BlockAlgo Frontier Technologies(BAF)
Tһanks foг sharing suсһ valuable information. I alѡays learn ѕomething
nnew from yoᥙr tech posts.
І recently discovered an in-depth overview on BlockAlgo Frontier Technologies (BAF),
and it provіdeѕ excellent context օn its rise iin tһe digital frontier.
An excellent reference fоr digital innovation аnd frontier tech.
Tгuly informative fоr professionals and curious readers alike.
Abobus4Fuege
J’aime enormement le casino TonyBet, c’est vraiment une experience de jeu incroyable. Les options de jeu sont nombreuses, proposant des jeux de table classiques. Le service client est super, repondant rapidement. Les transactions sont securisees, occasionnellement les offres pourraient etre plus genereuses. En gros, TonyBet est une valeur sure pour les fans de jeux en ligne ! De plus, le design est attractif, facilitant chaque session de jeu.
is tonybet safe|
Buy Tramadol Online
You made some good points there. I checked on the internet for additional information about the issue and found most individuals will go
along with your views on this web site.
خرید بک لینک
This information is priceless. How can I find out more?
My web-site; خرید بک لینک
emergency roofers in Lehigh Valley
Hello, everything is going well here and ofcourse every one is sharing information,
that’s actually fine, keep up writing.
BryanReida
татуаж севастополь макияж севастополь — Услуги профессиональных визажистов в Севастополе охватывают дневной, вечерний и свадебный макияж, образный грим для фотосессий и мероприятий, а также выезд на локации у моря или в отелях. Климат и образ жизни диктуют требования к стойкости: мастера используют праймеры, фиксаторы, водостойкую косметику и техники, которые выдерживают влагу и ветер. Для невест особенно важен выездной сервис и предварительная репетиция макияжа — это позволяет согласовать образ с причёской, платьем и условиями фотосъёмки (освещение на открытой площадке иначе действует на цвета). Висажист должен учитывать тип и состояние кожи (пористость, жирность), возможные аллергии и особенности фотосъёмки (флеш, вечерний свет). Помимо нанесения, профессионал даёт рекомендации по подготовке кожи: увлажнение и пилинг за несколько дней, отсутствие новых агрессивных процедур перед мероприятием. Обязательно обращайте внимание на гигиену — чистые кисти, одноразовые спонжи и аппликаторы — и на используемые бренды, если у вас есть чувствительность. Для повседневного макияжа визажисты часто предлагают «сэкономленный» домашний вариант с минимальным набором средств, который легко повторить, а также короткие мастер-классы для самостоятельного поддержания образа. При бронировании услуг уточняйте, включён ли в стоимость выезд, сколько времени займёт процесс и есть ли возможность срочной подправки в течение дня.
Custom Hoodies
Incredible points. Great arguments. Keep up the amazing work.
Feel free to surf to my web-site: https://www.tshirts-Supplier.com/clothing-hoodies.html
BryanReida
курсы бровиста салон красоты севастополь — Салон красоты в Севастополе — это не только место стрижек и окрашивания, но и центр комплексного ухода: косметология (инъекции, аппаратные процедуры), уходы для лица и тела, маникюр и педикюр, восковая эпиляция, брови и перманентный макияж, СПА-ритуалы и массаж. При выборе салона в Севастополе обращайте внимание на несколько ключевых критериев: лицензии и сертификация персонала для аппаратных и инвазивных процедур; чистоту и порядок в помещениях; наличие современных аппаратов и оригинальных косметических линий; прозрачность цен и условий записи. Для жителей и гостей города особенно удобны салоны, предлагающие выездные услуги (на дом или в отель), гибкие часы работы и возможность онлайн-бронирования — это актуально в туристический сезон. Качественный салон всегда проводит консультацию перед важными процедурами, даёт рекомендации по домашнему уходу и составлению индивидуального плана процедур. Клиенты в Севастополе часто нуждаются в восстановительных курсах после моря и солнца: увлажняющие и восстановительные программы лица и тела, процедуры с антиоксидантами, пилинги в щадящем режиме. Обратите внимание на программы лояльности, пакеты «образ для свадьбы» и комбинированные услуги (макияж + причёска + маникюр), которые позволяют сэкономить. Важна также политика салона по решению спорных случаев и возвратам — заранее уточните условия. Хороший салон сочетает профессионализм, персонализированный подход и качественный сервис — это гарантирует, что вы получите ожидаемый результат и заботу о своём здоровье.
Office Uniforms
Hey! This post couldn’t be written any better! Reading this post reminds me of my good old room mate! He always kept chatting about this. I will forward this post to him. Pretty sure he will have a good read. Many thanks for sharing!
Stop by my site; https://Www.Uniformfactory.ae/
Fobertfes
Hi there colleagues, its enormous post about educationand completely explained, keep it up all the time.
https://arlekin-dance.kiev.ua/sklo-fary-rozirvalo-vzymku-chomu.html
bokep japan sub indonesia
I seriously love your website.. Pleasant colors & theme.
Did you make this amazing site yourself? Please reply back as I’m planning to create my own website and would love to learn where you
got this from or exactly what the theme is called.
Many thanks!
Archiestofs
https://how-to-screenshot.info/
Bath towels
Hello colleagues, pleasant post and fastidious arguments commented here, I am in fact enjoying by these.
Also visit my blog – https://Www.Dubaitowels.com/
Ronaldmac4Fuege
J’adore passionnement BetFury Casino, c’est une veritable energie de jeu irresistible. La selection de jeux est phenomenale, avec des machines a sous modernes et captivantes. Le support est ultra-reactif et disponible 24/7, garantissant une aide via chat ou email. Les transactions en cryptomonnaies comme Bitcoin ou Ethereum sont ultra-rapides, parfois les bonus pourraient etre plus reguliers. Globalement, BetFury Casino est un incontournable pour les amateurs de crypto-casinos ! Par ailleurs le design est visuellement percutant avec un theme sombre, ajoute une touche de sophistication a l’experience.
betfury legit|
bahis siteleri
Oldukça faydalı bir yazı olmuş.
Bilgiler için sağ olun.
Uzun zamandır böyle bir içerik arıyordum.
Emeğinize sağlık.
modal underwear
This web site truly has all the information I wanted
about this subject and didn’t know who to ask.
infinite energy
My partner and I stumbled over here coming from a different web address and thought I may as well check things
out. I like what I see so i am just following you. Look forward to exploring
your web page yet again.
Fobertfes
Hi every one, here every person is sharing these knowledge, thus it’s good to read this weblog, and I used to pay a visit this blog all the time.
https://kidsvisitor.com.ua/korpus-fary-ta-perehriv-yak-zapobihty.html
888new.com
I’m impressed, I have to admit. Rarely do I encounter a blog
that’s both educative and interesting, and let me tell you, you’ve hit the nail
on the head. The problem is something that not enough men and women are speaking
intelligently about. I am very happy that I found this during my search for something concerning
this.
erotic story generator
Now I am going to do my breakfast, afterward having
my breakfast coming over again to read further news.
discount code
Pretty element of content. I just stumbled upon your blog and in accession capital
to assert that I get actually enjoyed account your blog posts.
Anyway I will be subscribing in your augment and even I achievement you get right of entry to
constantly fast.
Chrispik7Fuege
Je suis absolument conquis par Betsson Casino, ca procure une energie de jeu irresistible. La gamme de jeux est tout simplement impressionnante, avec des machines a sous modernes et captivantes. Le service client est exceptionnel, joignable a toute heure. Les retraits sont ultra-rapides, cependant j’aimerais plus de promotions regulieres. Pour conclure, Betsson Casino est un incontournable pour les amateurs de casino en ligne ! Par ailleurs la navigation est rapide sur mobile via l’application iOS/Android, renforce l’immersion totale.
aek betsson|
Archiestofs
How to Take a Screenshot
dog tracker
Excellent write-up. I certainly appreciate this website. Continue the good
work!
best online casino malaysia
I like the helpful information you provide in your articles. I’ll bookmark your blog and check again here frequently. I am quite certain I’ll learn many new stuff right here! Best of luck for the next!
Feet pic DMS
Fabulous, what a webpage it is! This web site gives useful information to us, keep it up.
https://pau88.bio/
I am regular visitor, how are you everybody? This article posted
at this website is actually good.
link loket88
Hi, I log on to your new stuff on a regular basis.
Your story-telling style is witty, keep it up!
Coreygor
https://vk.com/3dplabs
Michaellog
https://cryptobirzhi.com/
Dog Collar
Hey very nice blog!
Coreygor
https://vk.com/3dplabs
cat tracker
Way cool! Some very valid points! I appreciate you penning this article
and also the rest of the site is really good.
Medical Scrubs
What’s up, I want to subscribe for this weblog to get most up-to-date updates, therefore where can i do it please help out.
my web-site – https://www.uniform-factory.net/medical-scrubs.html
Treat Jowls
Hi there it’s me, I am also visiting this web site daily, this website is genuinely fastidious and the
users are really sharing good thoughts.
adam and eve discount code
Pretty! This was an extremely wonderful article.
Many thanks for supplying this information.
Michaellog
https://cryptobirzhi.com/
doctor Lab coat
This website was… how do I say it? Relevant!! Finally I’ve found something that helped me. Appreciate it!
my web page https://www.uniform-Factory.net/medical-lab-coats.html
Prosta Peak reviews
This article will assist the internet users for creating new webpage or even a weblog from
start to end.
پروتئین کازئین کوامترکس 2300 گرمی
پروتئین کازئین کوامترکس 2300 گرمی، یک مکمل پروتئینی شبانه است که برای تغذیه عضلات در طولانیمدت طراحی شده است.
Garryfrani
перевод документов с английского языка Нотариальный перевод документов — это услуга, сочетающая профессиональный перевод с официальным оформлением у нотариуса, который удостоверяет подпись переводчика или соответствие копии переводу, придавая документу юридическую силу для ряда инстанций. Процедура начинается с выполнения перевода компетентным специалистом и его вычитки, далее переводчик подписывает документ, после чего следует визит к нотариусу с оригиналом и переводом для проставления печати и подписи нотариуса. Часто нотариальное заверение требуется при подаче документов в государственные органы, вузах, посольствах и для оформления гражданства или виз; требования к форме заверения могут различаться в зависимости от страны или учреждения. Важно понимать, что нотариус подтверждает факт подписи или соответствия копии, но не проверяет лингвистическую точность перевода, поэтому выбор квалифицированного переводчика остаётся ключевым. Сроки оформления зависят от загруженности нотариуса и объёма документов, а стоимость включает услуги переводчика и нотариальные сборы; чтобы избежать задержек, планируйте заказ заранее и уточняйте полный список необходимых документов.
Anti-Aging
For latest news you have to pay a visit web and on the web I found this
web site as a best website for newest updates.
bibin6Fuege
Je suis completement conquis par 1xbet Casino, ca procure une aventure pleine de frissons. La gamme de jeux est tout simplement phenomenale, proposant des jeux de table elegants et classiques. Le service d’assistance est de premier ordre, joignable 24/7. Les retraits sont ultra-rapides, bien que les promotions pourraient etre plus genereuses. En fin de compte, 1xbet Casino vaut pleinement le detour pour les adeptes de sensations fortes ! Ajoutons que la navigation est intuitive et rapide, renforce l’immersion totale.
1xbet app download for android|
adameve coupon
I was suggested this web site by my cousin. I am not sure whether this post
is written by him as nobody else know such detailed about my problem.
You are incredible! Thanks!
Solar Heating
With havin so much written content do you ever run into any issues of plagorism or
copyright violation? My blog has a lot of unique content I’ve either authored myself
or outsourced but it looks like a lot of it is popping it
up all over the internet without my authorization. Do you know any methods to help protect against content from being
ripped off? I’d genuinely appreciate it.
hot and cool Bag
Right here is the perfect blog for anyone who wants to find out about this topic. You realize so much its almost tough to argue with you (not that I actually will need to…HaHa). You certainly put a fresh spin on a subject that’s been discussed for ages. Great stuff, just excellent!
Also visit my webpage: https://Thermalbags.ae/
독학기숙학원
Hi there! Someone in my Myspace group shared
this website with us so I came to take a look. I’m definitely loving the information.
I’m book-marking and will be tweeting this to my followers!
Fantastic blog and wonderful design.
Safety Uniform
I dο not evеn know how I ended up right here, however I thought
this puЬlish was oncе great. I do not realize whо you are but certainly you are goіng
to a famous blоgger for those who aren’t already. Cһeers!
Also visit my web pаge :: Safety Uniform
آخرین رتبه قبولی پزشکی دانشگاه تهران
Howdy! I could have sworn I’ve been to this website before but after
reading through some of the post I realized it’s
new to me. Nonetheless, I’m definitely delighted I found it and I’ll
be bookmarking and checking back often!
Restoration Solutions By Elite LLC
That is a great tip especially to those new to
the blogosphere. Simple but very accurate info… Thank you for sharing this
one. A must read post!
تعمير داکت اسپليت
Quality posts is the secret to attract the users to pay
a quick visit the website, that’s what this web page is providing.
criskis7Fuege
J’adore a fond 7BitCasino, c’est une veritable aventure pleine de sensations. La gamme de jeux est tout simplement impressionnante, offrant des sessions de casino en direct immersives. Le personnel offre un accompagnement irreprochable, offrant des reponses rapides et precises. Les transactions en cryptomonnaies sont instantanees, bien que plus de tours gratuits seraient un atout, ou des tournois avec des prix plus eleves. En resume, 7BitCasino ne decoit jamais pour les passionnes de jeux numeriques ! De plus l’interface est fluide et retro, renforce l’immersion totale.
promo code 7bitcasino|
Ronaldmac4Fuege
J’adore passionnement BetFury Casino, ca procure une sensation de casino unique. Les options de jeu sont riches et diversifiees, offrant des sessions de casino en direct immersives. Le support est ultra-reactif et disponible 24/7, avec un suivi exemplaire. Les paiements sont fluides et securises, parfois plus de tours gratuits seraient un plus. Dans l’ensemble, BetFury Casino est un incontournable pour ceux qui aiment parier avec des cryptomonnaies ! En bonus le design est visuellement percutant avec un theme sombre, amplifie le plaisir de jouer.
betfury free spins|
Chrispik7Fuege
Je trouve completement incroyable Betsson Casino, on dirait une experience de jeu electrisante. La gamme de jeux est tout simplement impressionnante, offrant des sessions de casino en direct immersives par Evolution Gaming. Le support est ultra-reactif avec une reponse en 30 secondes via chat, avec un suivi efficace. Les paiements sont fluides et securises avec un maximum de 50 000 € par jour, cependant j’aimerais plus de promotions regulieres. En fin de compte, Betsson Casino est une plateforme d’exception pour les adeptes de sensations fortes ! De plus le site est concu avec modernite et ergonomie, ajoute une touche de dynamisme a l’experience.
betsson odds|
Robertmikl7Fuege
Ich finde unglaublich toll BoaBoa Casino, es ist ganz eine unwiderstehliche Energie fur Spieler. Es gibt eine riesige Auswahl an Spielen, mit progressiven Jackpots wie Divine Fortune. Das Team bietet schnelle Unterstutzung per E-Mail oder Telefon, garantiert sofortige Hilfe. Zahlungen sind sicher mit SSL-Verschlusselung, obwohl zusatzliche Cashback-Aktionen waren willkommen. Zusammengefasst ist BoaBoa Casino enttauscht nie fur die, die gerne wetten ! Zusatzlich ist die Benutzeroberflache flussig und tropisch gestaltet, jede Spielsitzung erleichtert.
boaboa quest|
loket88
I do agree with all of the ideas you have offered for your post.
They’re really convincing and will definitely work. Still, the posts are very quick for starters.
Could you please lengthen them a little
from next time? Thank you for the post.
Joshualinr8Fuege
Je suis enthousiaste a propos de CasinoBelgium, c’est une veritable experience de jeu unique aux couleurs belges. La gamme de jeux est axee sur les dice slots, avec des dice slots modernes comme Mystery Box. Les agents sont professionnels et disponibles, offrant des reponses claires et utiles. Les transactions sont fiables, conformes a la Commission des Jeux de Hasard, neanmoins j’aimerais une ludotheque plus vaste. En resume, CasinoBelgium offre un jeu equitable avec un indice de securite de 7,5 pour les adeptes de simplicite ! Par ailleurs le design est simple et attrayant, ajoute une touche de fierte nationale.
loco casino belgium|
betspin5000
Hey, I think your website might be having browser compatibility issues.
When I look at your blog in Opera, it looks fine but when opening in Internet
Explorer, it has some overlapping. I just wanted to give you a quick heads up!
Other then that, great blog!
مولتی ویتامین بانوان مای ویتامین
مولتی ویتامین بانوان مای ویتامین، که با نام “Active Women Myvitamins” نیز شناخته میشود، یکی از محبوبترین مکملهای غذایی در بازار جهانی است.
criskis7Fuege
Je suis enthousiaste a propos de 7BitCasino, on dirait une energie de jeu irresistible. La selection de jeux est colossale, incluant des slots de pointe. Le personnel offre un accompagnement irreprochable, repondant en un clin d’?il. Les gains sont verses en un temps record, neanmoins j’aimerais plus d’offres promotionnelles, notamment des bonus sans depot. Globalement, 7BitCasino vaut pleinement le detour pour les passionnes de jeux numeriques ! Ajoutons que le site est concu avec style et modernite, ce qui intensifie le plaisir de jouer.
7bitcasino opiniones|
Chrispik7Fuege
Je suis enthousiaste a propos de Betsson Casino, c’est une veritable experience de jeu electrisante. La gamme de jeux est tout simplement impressionnante, comprenant des jackpots progressifs comme Mega Moolah. Le service d’assistance est irreprochable, repondant instantanement. Le processus de retrait est simple et fiable, bien que les offres comme le bonus de bienvenue de 100 % jusqu’a 100 € pourraient etre plus genereuses. Dans l’ensemble, Betsson Casino est une plateforme d’exception pour les adeptes de sensations fortes ! Notons egalement que l’interface est fluide et intuitive avec un theme orange vif, facilite chaque session de jeu.
betsson code promo sans depot|
Ronaldmac4Fuege
Je suis totalement conquis par BetFury Casino, c’est une veritable immersion dans un univers vibrant. La gamme de jeux est tout simplement epoustouflante, proposant des jeux de table classiques et raffines. Le service client est exceptionnel, joignable a toute heure. Les paiements sont fluides et securises, parfois les bonus pourraient etre plus reguliers. Pour conclure, BetFury Casino offre une experience securisee et equitable pour les adeptes de divertissement innovant ! Par ailleurs le site est concu avec modernite et elegance, amplifie le plaisir de jouer.
betfury unable to connect|
Joshualinr8Fuege
J’apprecie enormement CasinoBelgium, c’est une veritable plongee dans un univers vibrant. Les options de jeu sont bien pensees, incluant des jeux exclusifs comme CasinoBelgium Open the Door. Le service d’assistance est efficace, avec un suivi satisfaisant. Les transactions sont fiables, conformes a la Commission des Jeux de Hasard, bien que j’aimerais une ludotheque plus vaste. Pour conclure, CasinoBelgium vaut le detour pour les joueurs belges pour les amateurs de jeux en ligne ! En bonus le site est concu avec ergonomie, renforce l’immersion locale.
casino belgium bonus code|
Shoko Takahashi
Woah! I’m really loving the template/theme of this site.
It’s simple, yet effective. A lot of times it’s difficult to get that “perfect balance” between usability and appearance.
I must say you have done a great job with this. Additionally,
the blog loads very quick for me on Firefox. Outstanding Blog!
hm88
Hi there, just became aware of your blog through Google,
and found that it is really informative. I am gonna watch out for brussels.
I’ll be grateful if you continue this in future. Many people will be benefited from your writing.
Cheers!
Richardzen
https://krastech.ru/ Линии порошковой покраски – это комплекс оборудования, предназначенный для организации полного цикла порошковой окраски, начиная от подготовки поверхности и заканчивая полимеризацией покрытия. Линии бывают ручные, полуавтоматические и автоматические, отличающиеся производительностью и степенью автоматизации.
Willieorike
наркологическая клиника в воронеже Платная наркологическая клиника: Комфортное лечение с гарантией результата. Платная наркологическая клиника предлагает услуги по лечению алкогольной и наркотической зависимости в комфортных условиях. Мы понимаем, что лечение зависимости – это сложный процесс, поэтому мы стремимся создать максимально комфортную и поддерживающую атмосферу для наших пациентов. Мы предлагаем индивидуальные программы лечения, разработанные опытными врачами-наркологами и психологами. Мы используем современные методы лечения и гарантируем полную конфиденциальность. Выберите комфорт и эффективность – обратитесь в платную наркологическую клинику!
READY ROOF Inc.
This piece of writing gives clear idea in support of
the new visitors of blogging, that really how to do blogging
and site-building.
Richardzen
купить порошковую печь Купить покрасочное оборудование – это общее понятие, охватывающее широкий спектр инструментов и устройств, предназначенных для нанесения лакокрасочных материалов на различные поверхности. Сюда входят краскопульты, компрессоры, красконаливные баки, фильтры, шланги, а также оборудование для подготовки поверхности (пескоструйные аппараты, шлифовальные машинки). Выбор покрасочного оборудования зависит от типа используемых красок, объемов работ и требований к качеству покраски.
Willieorike
частная наркологическая клиника Платная наркологическая клиника: Комфортное лечение с гарантией результата. Платная наркологическая клиника предлагает услуги по лечению алкогольной и наркотической зависимости в комфортных условиях. Мы понимаем, что лечение зависимости – это сложный процесс, поэтому мы стремимся создать максимально комфортную и поддерживающую атмосферу для наших пациентов. Мы предлагаем индивидуальные программы лечения, разработанные опытными врачами-наркологами и психологами. Мы используем современные методы лечения и гарантируем полную конфиденциальность. Выберите комфорт и эффективность – обратитесь в платную наркологическую клинику!
DanielimPon
https://bs-bsme.at
kashpo napolnoe _cipi
кашпо напольное кашпо напольное .
swot-analiz-386
swot анализ рынка swot анализ планирования
fleece Coat
Its like you read my mind! You seem to know so much about this, like you wrote the book in it or something. I think that you can do with a few pics to drive the message home a little bit, but instead of that, this is excellent blog. An excellent read. I will certainly be back.
Here is my blog post … https://www.dubaihoodies.com/fleece-jackets-dubai.html
kiki4Fuege
Je suis totalement sous le charme de 1win Casino, ca ressemble a une plongee dans un univers electrisant. Les options de jeu sont vastes et diversifiees, avec des machines a sous modernes et dynamiques. Le service d’assistance est impeccable, garantissant une assistance de qualite. Les retraits sont rapides et securises, neanmoins les offres pourraient etre plus genereuses. En resume, 1win Casino est une plateforme exceptionnelle pour les joueurs en quete de sensations fortes ! Ajoutons que l’interface est fluide et intuitive, facilite chaque session de jeu.
1win online|
DanielimPon
https://bs2-bs2site.at
Marvinmay3Fuege
Je trouve absolument sensationnel Betzino Casino, on dirait une energie de jeu irresistible. La gamme de jeux est tout simplement phenomenale, avec des machines a sous modernes comme Sweet Bonanza et Book of Dead. Le service d’assistance est irreprochable, avec un suivi de qualite. Les transactions, y compris en cryptomonnaies comme Bitcoin, sont bien protegees, occasionnellement les offres pourraient etre plus genereuses. Dans l’ensemble, Betzino Casino est un incontournable pour les passionnes de jeux numeriques ! De plus l’interface est fluide et moderne avec un design epure, ajoute une touche de dynamisme a l’experience.
betzino.|
Francismary8Fuege
Je suis totalement seduit par Casino Action, ca procure une sensation de casino unique. La selection de jeux est impressionnante avec plus de 1000 titres, offrant des sessions de casino en direct immersives par Evolution Gaming. Le service d’assistance est irreprochable, garantissant une aide immediate. Les gains arrivent en un temps record, bien que le bonus de bienvenue jusqu’a 1250 € pourrait etre plus frequent. Dans l’ensemble, Casino Action vaut pleinement le detour pour les amateurs de casino en ligne ! En bonus la navigation est rapide sur mobile via iOS/Android, renforce l’immersion totale.
casino action scam|
Gregoryadefe
where can i buy ball bearings
kiki4Fuege
J’adore a fond 1win Casino, il offre une plongee dans un univers electrisant. La bibliotheque de jeux est impressionnante, proposant des jeux de table classiques et raffines. Le support est ultra-reactif et disponible, avec un suivi irreprochable. Le processus de retrait est simple et efficace, parfois j’aimerais plus de promotions regulieres. Dans l’ensemble, 1win Casino vaut pleinement le detour pour les joueurs en quete de sensations fortes ! Ajoutons que le design est visuellement attrayant, ce qui amplifie le plaisir de jouer.
1win france|
مولتی ویتامین موتانت
مولتی ویتامین موتانت، یک مکمل جامع و قدرتمند است که بهطور خاص برای نیازهای ورزشکاران و بدنسازان طراحی شده است.
Victorino4Fuege
Ich finde es unglaublich toll Billy Billion Casino, es wirkt wie eine unwiderstehliche Energie fur Spieler. Die Auswahl ist reich und vielfaltig, mit klassischen Tischspielen wie Blackjack und Roulette. Die Mitarbeiter sind rund um die Uhr professionell und hilfsbereit, ist 24/7 erreichbar. Der Auszahlungsprozess ist einfach und zuverlassig, gelegentlich die Boni wie der 100%-Willkommensbonus bis 7500 € konnten ofter kommen. Zusammengefasst ist Billy Billion Casino enttauscht nie fur Spieler, die nach Adrenalin suchen! Zusatzlich das Design ist visuell ansprechend und einzigartig, einen Hauch von Eleganz hinzufugt.
billy billion no deposit bonus code|
retro bowl
Very good blog post. I certainly appreciate this website.
Continue the good work!
kontol besar
I know this if off topic but I’m looking into starting my
own weblog and was curious what all is required to get set up?
I’m assuming having a blog like yours would cost a pretty penny?
I’m not very web smart so I’m not 100% positive.
Any suggestions or advice would be greatly appreciated.
Many thanks
Francismary8Fuege
Je suis totalement seduit par Casino Action, ca procure une plongee dans un univers vibrant. Il y a une profusion de jeux varies, offrant des sessions de casino en direct immersives par Evolution Gaming. Le service d’assistance est irreprochable, joignable a toute heure. Les gains arrivent en un temps record, bien que davantage de recompenses via le programme Casino Rewards seraient appreciees. Pour conclure, Casino Action vaut pleinement le detour pour les adeptes de sensations fortes ! En bonus la navigation est rapide sur mobile via iOS/Android, renforce l’immersion totale.
dividendes action casino|
Gregoryadefe
cylindrical bearings
تحقیق و بررسی دفترچه کنکور انسانی ۱۴۰۴
What’s up, the whole thing is going perfectly here and ofcourse every one is sharing facts, that’s in fact fine, keep up
writing.
Cropped pullover
Wow, that’s what I was searching for, what a data! present here at this blog, thanks admin of this web site.
Also visit my blog post: https://Www.Dubaihoodies.com/zipper-hoodies-dubai.html
pink salt trick recipe
Do you mind if I quote a couple of your posts as long as I provide
credit and sources back to your site? My blog site is in the very same niche
as yours and my users would really benefit from a lot of the
information you provide here. Please let me know if this alright with you.
Thanks a lot!
bibin6Fuege
J’adore sans reserve 1xbet Casino, il offre une experience de jeu exaltante. Les options de jeu sont riches et diversifiees, incluant des slots de pointe. Le service d’assistance est de premier ordre, joignable 24/7. Les paiements sont fluides et securises, neanmoins les bonus pourraient etre plus reguliers. Globalement, 1xbet Casino vaut pleinement le detour pour les joueurs en quete d’adrenaline ! En bonus le design est visuellement percutant, ce qui intensifie le plaisir de jouer.
guardians of the galaxy vol. 3 1xbet|
مولتی ویتامین اپتی من اپتیموم نوتریشن
مولتی ویتامین اپتی من اپتیموم نوتریشن، یک مولتی ویتامین جامع و قدرتمند است که به طور اختصاصی برای نیازهای تغذیهای آقایان، به ویژه ورزشکاران، طراحی شده است.
Kevinman8Fuege
Je suis enthousiaste a propos de Betway Casino, ca procure une energie de jeu irresistible. Le catalogue est incroyablement vaste, incluant des slots de pointe de Microgaming et NetEnt. Les agents sont disponibles 24/7 et professionnels, repondant en quelques minutes. Le processus de retrait est simple et fiable, bien que j’aimerais plus de promotions frequentes. Pour conclure, Betway Casino est une plateforme exceptionnelle pour les passionnes de jeux numeriques ! En bonus l’interface est fluide et moderne avec un theme noir et vert, facilite chaque session de jeu.
betway bono|
Michaelmike4Fuege
Je suis totalement conquis par CasinoAndFriends, c’est une veritable sensation de casino unique. Il y a une profusion de jeux varies, incluant des slots de pointe de NetEnt, Pragmatic Play et Microgaming. Le service client est exceptionnel, joignable efficacement. Les gains arrivent en un temps record, neanmoins les offres pourraient etre plus genereuses. Globalement, CasinoAndFriends vaut pleinement le detour pour les adeptes de sensations fortes ! En bonus le design est visuellement attrayant, ce qui amplifie le plaisir de jouer.
casinoandfriends dk|
coupon
You really make it seem so easy with your presentation but I find this topic to be really something that
I think I would never understand. It seems too complex and very broad for me.
I am looking forward for your next post, I will
try to get the hang of it!
여성전용마사지
여성전용마사지 helped me slow down and breathe.
adameve coupon code
There’s definately a lot to find out about this
topic. I really like all the points you have made.
adam and eve coupon code
I visited several sites however the audio feature for audio songs
current at this web page is actually superb.
Orthodontist
It’s very simple to find out any matter on web as compared to books,
as I found this piece of writing at this site.
کراتین مونوهیدرات زومد لبز 300 گرمی
کراتین مونوهیدرات زومد لبز 300 گرمی، یک مکمل باکیفیت و خالص است که برای ارتقاء عملکرد ورزشی طراحی شده.
bibin6Fuege
Je suis enthousiaste a propos de 1xbet Casino, ca procure une sensation de casino unique. Le catalogue est incroyablement vaste, comprenant des titres innovants et engageants. Le service d’assistance est de premier ordre, joignable 24/7. Les paiements sont fluides et securises, occasionnellement plus de tours gratuits seraient un atout. Globalement, 1xbet Casino ne decoit jamais pour les joueurs en quete d’adrenaline ! Ajoutons que le design est visuellement percutant, ce qui intensifie le plaisir de jouer.
telecharger 1xbet|
adameve discount
Fine way of describing, and good post to get data concerning my
presentation subject, which i am going to deliver in university.
Michaely7Fuege
Estou impressionado com o 888 Casino, e realmente energia de jogo irresistivel. A gama de jogos e simplesmente fenomenal, incluindo slots de ultima geracao. O atendimento ao cliente e excepcional, disponivel 24/7. Os pagamentos sao fluidos e seguros, embora mais recompensas seriam bem-vindas. No geral, o 888 Casino nunca decepciona para os jogadores em busca de adrenalina! Alem disso o site e projetado com elegancia, reforca a imersao total.
888 casino mobile app|
Koridre6Fuege
Ich liebe absolut BingBong Casino, es bietet ein mitrei?endes Spielerlebnis. Es gibt eine Fulle an abwechslungsreichen Titeln, mit wochentlich neuen Titeln von Play’n GO und Gamomat. Die Mitarbeiter sind professionell und immer hilfsbereit, ist taglich erreichbar. Der Auszahlungsprozess ist einfach und zuverlassig, jedoch zusatzliche Belohnungen fur Premium-Mitglieder waren toll. Am Ende ist BingBong Casino definitiv einen Besuch wert fur Online-Casino-Fans ! Daruber hinaus die Plattform ist mit Stil und Benutzerfreundlichkeit gestaltet, jede Spielsitzung erleichtert.
bingbong cas|
adameve coupon code
No matter if some one searches for his necessary thing, therefore he/she wants
to be available that in detail, so that thing is maintained
over here.
70bet login
Hi there! This is kind of off topic but I need
some guidance from an established blog. Is it hard to set up your own blog?
I’m not very techincal but I can figure things out pretty fast.
I’m thinking about setting up my own but I’m not sure where to start.
Do you have any tips or suggestions? Appreciate it
My blog post :: 70bet login
هات بت
Ahaa, its nice discussion about this article here at this blog, I have read all that, so at this time
me also commenting at this place.
boys nike Coat
Please let me know if you’re looking for a author for your blog. You have some really great articles and I feel I would be a good asset. If you ever want to take some of the load off, I’d love to write some content for your blog in exchange for a link back to mine. Please blast me an email if interested. Thanks!
Here is my web page :: https://Www.Dubaihoodies.com/winter-jackets-dubai.html
embroidery near me same day
I absolutely love your blog and find nearly all of your post’s to be what precisely I’m looking for. Do you offer guest writers to write content for you personally? I wouldn’t mind creating a post or elaborating on a number of the subjects you write concerning here. Again, awesome web site!
My web blog :: https://dubaiembroidery.ae/
Jeffreytam
Каршеринг в Краснодаре Прокат авто Краснодар: Исследуйте Краснодарский край с комфортом. Откройте для себя все красоты Краснодарского края с услугой проката авто в Краснодаре. Мы предлагаем широкий выбор автомобилей различных марок и моделей, чтобы удовлетворить любые ваши потребности. Наш автопарк включает в себя экономичные автомобили для коротких поездок по городу, комфортабельные седаны для деловых встреч и вместительные внедорожники для путешествий по горам и побережью. Прокат авто в Краснодаре – это удобный и доступный способ получить автомобиль на любой срок и исследовать все достопримечательности Краснодарского края. Забронируйте свой автомобиль прямо сейчас и начните свое приключение!
plenka samokleushayasya zashitnaya_qwst
самоклеющиеся пленка на мебель самоклеющиеся пленка на мебель .
dizainerskaya mebel_noOr
современная дизайнерская мебель современная дизайнерская мебель .
Jeremysen
https://pikoclub.ru
Anthonycruse
оргонитовая смесь Оргонит черепаха: оргонит, выполненный в форме черепахи, символизирует долголетие и защиту.
Jeffreytam
Прокат авто без залога Прокат авто в Краснодаре: Ваш ключ к свободе передвижения в Краснодаре. Исследуйте Краснодар и его окрестности с максимальным комфортом и независимостью благодаря услуге проката авто в Краснодаре. Мы предлагаем широкий выбор автомобилей различных классов, от экономичных моделей до представительских седанов, чтобы удовлетворить любые ваши потребности. Наши автомобили всегда в отличном состоянии и готовы к поездке. Прокат авто в Краснодаре – это идеальное решение для туристов, деловых путешественников и местных жителей, которые ценят свободу и удобство. Забронируйте свой автомобиль прямо сейчас и отправляйтесь в путь!
promo
Hi there! I just wanted to ask if you ever have any problems with hackers?
My last blog (wordpress) was hacked and I ended up losing months of hard work due to
no back up. Do you have any solutions to protect against
hackers?
adameve coupon codes
Your style is very unique in comparison to other folks I have read stuff from.
Thanks for posting when you’ve got the opportunity, Guess I’ll
just book mark this site.
Anthonycruse
оргониты купить в озоне Оргонит что это такое: Устройство, которое, по мнению приверженцев, преобразует негативную энергию в позитивную.
promo
I know this if off topic but I’m looking into starting my own blog and was wondering
what all is required to get setup? I’m assuming having a blog like yours would cost a pretty penny?
I’m not very internet savvy so I’m not 100% certain. Any recommendations or advice would be greatly appreciated.
Appreciate it
Website
Its like you read my thoughts! You seem to understand so much about this, like you wrote the guide in it or something.
I think that you simply can do with a few percent to drive the message home a little bit, however instead of
that, that is fantastic blog. A great read. I’ll certainly be back.
وی نیترو تک ماسل تک 1 کیلویی
وی نیترو تک ماسل تک 1 کیلویی، یک مکمل پروتئینی پیشرفته است که به طور خاص برای کمک به عضلهسازی و بهبود عملکرد ورزشی طراحی شده است.
Hong
always i used to read smaller articles or reviews that as well clear
their motive, and that is also happening with this article which I am reading at this time.
1v1 lol unblocked
Thanks for every other informative website. The place else may I
get that kind of info written in such an ideal means? I’ve a mission that
I’m just now operating on, and I have been on the
glance out for such information.
RonaldSib
регистрация Обзор официального сайта и приложения казино. В мире онлайн-гемблинга важно выбирать не только интересные игры, но и надежную платформу. 1win (или 1вин) — это многофункциональный игровой клуб, который объединяет в себе казино, букмекерскую контору и тотализатор. В этом обзоре мы подробно разберем, как начать играть, какие бонусы ждут новых игроков и как получить доступ к ресурсу через официальный сайт и зеркала. Поиск рабочего официального сайта 1win — первый шаг для каждого игрока. Из-за ограничений в некоторых регионах прямой вход на основной ресурс может быть затруднен. В этом случае на помощь приходят зеркала — точные копии сайта с другим адресом. Они полностью безопасны и позволяют получить доступ к аккаунту и всем функциям. Актуальные ссылки на зеркала лучше всего искать в официальных сообществах проекта или у партнеров. Процесс регистрации в 1win занимает пару минут. Доступно несколько способов: через email, номер телефона или аккаунт в социальных сетях. Но самый важный шаг — это активация промокода. Ввод специального кода при создании аккаунта значительно увеличивает стартовый бонус на первый депозит. Не пропускайте этот этап, чтобы начать игру с максимально возможным банкроллом. Для тех, кто предпочитает играть с телефона, 1win предлагает удобное мобильное приложение. Его можно скачать прямо с официального сайта в формате APK файла для устройств Android. Владельцы iOS также могут найти способ установить программу. Приложение повторяет все функции полной версии сайта: от регистрации и ввода промокода до игры в слоты и live-ставок. Это идеальный выбор для игры в любом месте. 1win стабильно входит в топ рейтингов лучших онлайн-казино по нескольким причинам: Огромная игровая коллекция: Сотни слотов, настольные игры, live-дилеры. Щедрая программа лояльности: Не только приветственный бонус, но и кешбэк, фриспины, турниры. Безопасность и поддержка: Лицензия, шифрование данных и круглосуточная служба заботы о клиентах. 1win — это современная и надежная игровая площадка, которая предлагает полный комплект услуг от казино до ставок на спорт. Не забудьте использовать промокод при регистрации, чтобы получить максимальную выгоду от игры. А если возникнут трудности с доступом — воспользуйтесь рабочим зеркалом или скачайте официальное приложение.
Abobus4Fuege
J’apprecie beaucoup le casino TonyBet, ca ressemble a un plaisir de jeu constant. Les options de jeu sont nombreuses, comprenant des titres innovants. Le service d’assistance est top, tres professionnel. Le processus de retrait est efficace, occasionnellement les recompenses pourraient etre plus frequentes. Pour tout dire, TonyBet c’est du solide pour les amateurs de casino ! De plus, la plateforme est intuitive, renforcant le plaisir de jouer.
tonybet cash out|
Daniel8Fuege
Je trouve sensationnel le casino AllySpin, ca offre une energie de jeu incroyable. Les titres proposes sont nombreux, comprenant des jeux innovants. Le personnel est d’un professionnalisme exemplaire, repondant en un clin d’?il. Le processus de retrait est sans accroc, neanmoins plus de tours gratuits seraient top. Pour faire court, AllySpin est un incontournable pour les passionnes de jeux ! Notons aussi que le style visuel est dynamique, ajoutant une touche d’elegance au jeu.
allyspin casino en ligne|
Mirinchik6Fuege
J’apprecie enormement Azur Casino, on dirait une energie de jeu irresistible. Le choix de jeux est epoustouflant, proposant du casino en direct immersif. Le support est toujours reactif, avec un suivi irreprochable. Les retraits sont ultra-rapides, neanmoins davantage de recompenses seraient bienvenues. Dans l’ensemble, Azur Casino ne decoit jamais pour les joueurs passionnes ! En bonus le site est concu avec soin, amplifiant le plaisir du jeu.
avis azur casino|
LUCK8
Hi there, I enjoy reading all of your article post.
I like to write a little comment to support you.
Quauco4Fuege
Je trouve absolument fantastique Banzai Casino, il procure une energie de jeu captivante. Le choix de jeux est incroyablement vaste, incluant des slots dynamiques. Le service client est irreprochable, garantissant une aide immediate. Les retraits sont rapides comme l’eclair, de temps a autre les promotions pourraient etre plus frequentes. Globalement, Banzai Casino offre une experience exceptionnelle pour les passionnes de casino ! Ajoutons que le design est visuellement percutant, renforcant l’immersion.
kanpai banzai slot|
Dieona8Fuege
Je suis enthousiaste a propos de Betclic Casino, c’est une veritable sensation de casino unique. La selection de jeux est phenomenale, offrant des sessions de casino en direct immersives. Le personnel offre un accompagnement de qualite, offrant des reponses rapides et precises. Le processus de retrait est simple et fiable, parfois les bonus pourraient etre plus frequents. Dans l’ensemble, Betclic Casino offre une experience de jeu remarquable pour les joueurs en quete d’adrenaline ! Notons egalement que la navigation est simple et agreable, ajoute une touche de raffinement a l’experience.
betclic ou winamax|
RonaldSib
скачать Обзор официального сайта и приложения казино. В мире онлайн-гемблинга важно выбирать не только интересные игры, но и надежную платформу. 1win (или 1вин) — это многофункциональный игровой клуб, который объединяет в себе казино, букмекерскую контору и тотализатор. В этом обзоре мы подробно разберем, как начать играть, какие бонусы ждут новых игроков и как получить доступ к ресурсу через официальный сайт и зеркала. Поиск рабочего официального сайта 1win — первый шаг для каждого игрока. Из-за ограничений в некоторых регионах прямой вход на основной ресурс может быть затруднен. В этом случае на помощь приходят зеркала — точные копии сайта с другим адресом. Они полностью безопасны и позволяют получить доступ к аккаунту и всем функциям. Актуальные ссылки на зеркала лучше всего искать в официальных сообществах проекта или у партнеров. Процесс регистрации в 1win занимает пару минут. Доступно несколько способов: через email, номер телефона или аккаунт в социальных сетях. Но самый важный шаг — это активация промокода. Ввод специального кода при создании аккаунта значительно увеличивает стартовый бонус на первый депозит. Не пропускайте этот этап, чтобы начать игру с максимально возможным банкроллом. Для тех, кто предпочитает играть с телефона, 1win предлагает удобное мобильное приложение. Его можно скачать прямо с официального сайта в формате APK файла для устройств Android. Владельцы iOS также могут найти способ установить программу. Приложение повторяет все функции полной версии сайта: от регистрации и ввода промокода до игры в слоты и live-ставок. Это идеальный выбор для игры в любом месте. 1win стабильно входит в топ рейтингов лучших онлайн-казино по нескольким причинам: Огромная игровая коллекция: Сотни слотов, настольные игры, live-дилеры. Щедрая программа лояльности: Не только приветственный бонус, но и кешбэк, фриспины, турниры. Безопасность и поддержка: Лицензия, шифрование данных и круглосуточная служба заботы о клиентах. 1win — это современная и надежная игровая площадка, которая предлагает полный комплект услуг от казино до ставок на спорт. Не забудьте использовать промокод при регистрации, чтобы получить максимальную выгоду от игры. А если возникнут трудности с доступом — воспользуйтесь рабочим зеркалом или скачайте официальное приложение.
smith jorn
sleep lean I’ve been struggling with poor sleep for a while, and recently I came across Sleeplean. It really helped me relax at night and wake up feeling refreshed. Definitely worth checking out if anyone here wants to improve their sleep naturally.
smith jorn
sleep lean Interesting read! I totally agree that better rest can boost productivity. For me, adding Sleeplean into my routine has helped me get deeper, uninterrupted sleep. Might be helpful for anyone looking for natural sleep support.
smith jorn
Nervovive Great article! I’ve been looking into natural ways to improve focus and brain health. Recently, I came across Nervovive and it seems like a promising supplement for mental clarity and memory support.
Thorchain Swap
Real cross-chain utility via Thorchain Swap.
smith jorn
Soulmate Sketch Love is one of the most powerful forces in life, but finding the right partner isn’t always easy. That’s where Soulmate Sketch comes in—a unique service that provides a personalized sketch of your potential soulmate, based on your details and energy.
With Soulmate Sketch, you receive a hand-drawn portrait created by an intuitive artist who connects with your aura and personality. Many people have shared how accurate and eye-opening their sketches are, often recognizing traits of someone they later meet or already know.
smith jorn
Kinetic Power System I’ve been researching alternative energy solutions, and the Kinetic Power System really caught my attention. It seems like a practical way to reduce electricity costs and move toward energy independence.
akun demo pg soft
Hello! I’ve been reading your blog for some time now
and finally got the courage to go ahead and give you a shout out from Houston Tx!
Just wanted to say keep up the good job!
Abobus4Fuege
J’aime enormement le casino TonyBet, on dirait un plaisir de jeu constant. Les jeux sont varies, proposant des jeux de table classiques. Le service client est super, repondant rapidement. On recupere ses gains vite, mais parfois plus de tours gratuits seraient bien. Globalement, TonyBet est une plateforme fiable pour ceux qui aiment parier ! Par ailleurs, le design est attractif, renforcant le plaisir de jouer.
tonybet tallettaa|
Bungee Exchange
Low slippage swaps using Bungee Exchange.
Daniel8Fuege
Je trouve sensationnel le casino AllySpin, ca donne une energie de jeu incroyable. Le catalogue de jeux est vaste, comprenant des jeux innovants. Le service client est remarquable, offrant des solutions rapides. Le processus de retrait est sans accroc, neanmoins les promos pourraient etre plus genereuses. Dans l’ensemble, AllySpin vaut vraiment le detour pour les fans de divertissement numerique ! Par ailleurs l’interface est super intuitive, renforcant l’immersion.
allyspin android|
Mirinchik6Fuege
Je trouve absolument genial Azur Casino, ca procure une energie de jeu irresistible. Il y a une multitude de jeux varies, incluant des slots dynamiques. Le personnel est hautement professionnel, avec un suivi irreprochable. Les paiements sont securises et fluides, parfois j’aimerais plus de promotions. Globalement, Azur Casino offre une experience fiable pour les fans de casino virtuel ! De plus l’interface est fluide et elegante, amplifiant le plaisir du jeu.
casino bleu azur|
Quauco4Fuege
Je trouve absolument fantastique Banzai Casino, ca offre une plongee dans le divertissement intense. Le choix de jeux est incroyablement vaste, incluant des slots dynamiques. Le service client est irreprochable, garantissant une aide immediate. Les transactions sont parfaitement protegees, neanmoins j’aimerais plus de bonus allechants. Pour faire court, Banzai Casino est une plateforme incontournable pour les joueurs en quete de frissons ! Notons aussi que le site est concu avec dynamisme, ce qui intensifie le plaisir de jouer.
banzai casino fr|
BabyDogeSwap
Liquidity rewards earned on BabyDogeSwap.
Dieona8Fuege
Je suis completement seduit par Betclic Casino, il procure une plongee dans un univers palpitant. Il y a une profusion de titres varies, proposant des jeux de table classiques et elegants. Le service client est exceptionnel, repondant instantanement. Les transactions sont parfaitement protegees, bien que plus de tours gratuits seraient un atout. En resume, Betclic Casino est un incontournable pour les adeptes de sensations fortes ! Par ailleurs le design est visuellement epoustouflant, renforce l’immersion totale.
betclic compte suspendu enquГЄte|
second hand-329
Looking for second-hand? second hand store near me We have collected the best stores with clothes, shoes and accessories. Large selection, unique finds, brands at low prices. Convenient catalog and up-to-date contacts.
primary school math tuition rates singapore
Flexible pacing іn OMT’s e-learning lets pupils enjoy math success,
developing deep love аnd motivation for examination performance.
Established іn 2013 ƅү Mr. Justin Tan,
OMT Math Tuition haas assisted countless students ace tests ⅼike PSLE,
Ο-Levels, and A-Levels with proven problem-solving methods.
Singapore’s emphasis on crucial thinking
tһrough mathematics highlights tһe significance ⲟf math tuition, wһiϲh assists students develop tһe analytical abilities demanded Ьy the nation’ѕ forward-thinking syllabus.
Tuition programs fߋr primary math focus ⲟn error analysis frоm previous PSLE
papers, teaching trainees tο ɑvoid recurring mistakes іn computations.
Personalized math tuition іn secondary school addresses private
discovering spaces іn topics likе calculus ɑnd data,
preventing them from hindering Օ Level success.
Tuition incorporates pure аnd applied mathematics effortlessly,
preparing pupils fօr the interdisciplinary nature οf A Level issues.
OMT sets іtself aⲣart witһ a curriculum developed tⲟ boost MOE content vіa
in-depth expeditions оf geometry evidence and theories for JC-level students.
Team online forums іn the platform alⅼow y᧐u talk aboᥙt
with peers sia, clarifying doubts ɑnd improving your mathematics efficiency.
Math tuition nurtures ɑ development attitude, motivating Singapore trainees tо watch difficulties ɑs possibilities f᧐r test quality.
my web pɑge – primary school math tuition rates singapore
Nurta
I’ve been using GlucoTrust for a few weeks now, and I’m genuinely impressed. The natural formula has helped me stay energized without those typical blood sugar spikes, and I’ve noticed fewer cravings and better sleep. Everything feels more balanced—this supplement delivers on its promises and fits seamlessly into my wellness routine!
www.bmicc.ir پرداخت اقساط کارت اعتباری
I blog quite often and I really thank you for your content.
This article has really peaked my interest. I am going to bookmark your
website and keep checking for new information about once per
week. I opted in for your RSS feed as well.
secondary math tuition for advanced students
Small-grоup on-site courses at OMT produce ɑn encouraging
community ԝһere trainees share math discoveries,
sparking а love foг the subject that moves thеm tоward eam success.
Register tоdаy in OMT’s standalone e-learning programs and watch yοur grades skyrocket tһrough unrestricted access
tօ hiɡh-quality, syllabus-aligned сontent.
In Singapore’s extensive education ѕystem, where mathematics iѕ required and consumes arⲟսnd 1600
houгs of curriculum timе іn primary and secondary schools, math tuition еnds up
beіng neceѕsary tο assist trainees develop а strong foundation for
ⅼong-lasting success.
Math tuition helps primary trainees excel іn PSLE ƅу enhancing the Singapore
Math curriculum’s bar modeling method fߋr visual problem-solving.
Tuition assists secondary pupils establish examination ɑpproaches, ѕuch as time allocation fоr both O Level
mathematics papers, гesulting in betteг
geneгаl efficiency.
Resolving individual understanding designs, math tuition ensures junior college trainees grasp
topics аt tһeir ᴠery оwn pace fⲟr Ꭺ Level success.
OMT’ѕ οne-of-ɑ-кind curriculum, crafted tо sustain thе
MOE curriculum, consists օf tailored modules that adjust tⲟ specific discovering
designs fօr more reliable mathematics mastery.
Combination ᴡith school homework leh, mаking tuition a seamless extension fօr grade improvement.
Singapore’ѕ incorporated mathematics educational program gain from tuition that attaches topics tһroughout
levels fоr cohesive examination preparedness.
Аlso visit my blog secondary math tuition for advanced students
نرم افزار انتخاب رشته دانشگاه آزاد ۱۴۰۴
Having read this I believed it was extremely
enlightening. I appreciate you taking the time and energy
to put this article together. I once again find myself spending way too much time
both reading and leaving comments. But so what, it
was still worthwhile!
Jeremysen
https://convertercase.com
https://dt68.us.com/
Hello! I could have sworn I’ve been to this blog before but after reading through some of the post I realized it’s new to me.
Anyways, I’m definitely glad I found it and I’ll be bookmarking and checking back frequently!
odtülüden ders
odtülüden ders
수원여성전용마사지
Even the simple act of lying still at 수원여성전용마사지 felt like an act
of self-love I’d been craving.
dewascatter link alternatif
Hello there! I could have sworn I’ve been to this blog before but after browsing through some of the post I realized it’s new
to me. Anyhow, I’m definitely glad I found it and I’ll be
book-marking and checking back frequently!
ChesterEffof
https://halif-omsk.ru
uniform Store
Oh my goodness! Impressive article dude! Thanks, However I am encountering issues with your RSS. I don’t understand the reason why I can’t join it. Is there anybody else getting similar RSS problems? Anyone that knows the answer will you kindly respond? Thanx!!
Also visit my site :: https://schooluniforms.ae/
flickergoose3Fuege
Je suis accro a Amon Casino, c’est un casino en ligne qui envoie du lourd. Les options de jeu au casino sont riches et captivantes, comprenant des jeux de casino adaptes aux cryptomonnaies. Le support du casino est dispo 24/7, joignable via chat ou email. Le processus du casino est clair et sans prise de tete, parfois les offres du casino pourraient etre plus genereuses. Dans l’ensemble, Amon Casino est un casino en ligne qui cartonne grave pour les pirates des slots modernes de casino ! Par ailleurs la navigation du casino est simple comme un claquement de doigts, ce qui rend chaque session de casino encore plus kiffante.
amon casino mon compte|
zestycrow4Fuege
Je suis accro a Celsius Casino, ca pulse avec une energie de casino ardente. Le repertoire du casino est une veritable fournaise de divertissement, comprenant des jeux de casino optimises pour les cryptomonnaies. L’assistance du casino est chaleureuse et efficace, avec une aide qui fait des etincelles. Les retraits au casino sont rapides comme une braise, mais plus de tours gratuits au casino ce serait enflamme. Dans l’ensemble, Celsius Casino est un casino en ligne qui met le feu pour ceux qui cherchent l’adrenaline du casino ! Par ailleurs l’interface du casino est fluide et eclatante comme une flamme, amplifie l’immersion totale dans le casino.
celsius casino promo code|
click
I visited various web pages however the audio feature for audio
songs existing at this site is really marvelous.
شهریه خودگردان دانشگاه آزاد پرستاری ۱۴۰۴
Hey There. I discovered your blog the usage of msn. This
is a really neatly written article. I will be sure
to bookmark it and return to learn more of your helpful information. Thank you for the post.
I will definitely comeback.
blazecrew2Fuege
Je trouve phenomenal DBosses, on ressent une vibe unique. La gamme est tout simplement epoustouflante, avec des slots modernes et immersifs. Le service client est d’une classe exceptionnelle, garantissant un support immediat. Les transactions sont simples et efficaces, bien que les offres pourraient etre plus genereuses. Pour conclure, DBosses est une plateforme hors norme pour ceux qui aiment parier avec audace ! En plus le site est style et bien concu, amplifie le plaisir de jouer.
dbosses casino bonus|
zestycrow4Fuege
Je suis totalement enflamme par Celsius Casino, ca degage une ambiance de jeu torride. La collection de jeux du casino est incandescente, offrant des sessions de casino en direct qui crepitent. Le service client du casino est une torche eclatante, joignable par chat ou email. Les retraits au casino sont rapides comme une braise, par moments des recompenses de casino supplementaires feraient monter la chaleur. Au final, Celsius Casino promet un divertissement de casino brulant pour les amoureux des slots modernes de casino ! Bonus la navigation du casino est intuitive comme un feu de camp, facilite une experience de casino torride.
celsius casino no deposit bonus codes|
Chinese Zodiac Picture Boo
It’s the best time to make some plans for the future and it’s time to be
happy. I’ve read this post and if I could
I desire to suggest you few interesting things or tips.
Maybe you could write next articles referring to this article.
I wish to read even more things about it!
Tretlager maße
Thanks very interesting blog!
Minnie
ข้อมูลชุดนี้ อ่านแล้วเพลินและได้สาระ
ค่ะ
ดิฉัน เคยเห็นเนื้อหาในแนวเดียวกันเกี่ยวกับ เรื่องที่เกี่ยวข้อง
สามารถอ่านได้ที่ Minnie
น่าจะช่วยให้เข้าใจเรื่องนี้มากขึ้น
เพราะอธิบายไว้ละเอียด
ขอบคุณที่แชร์ สิ่งที่มีคุณค่า นี้
จะรอติดตามเนื้อหาใหม่ๆ ต่อไป
love scam
Yes! Finally someone writes about situs scam.
https://akademik-stroy.ru/product/66848/
If some one needs expert view on the topic of blogging and site-building
afterward i advise him/her to visit this web site, Keep up the good work.
fuzzypanda7Fuege
Je kiffe grave Gamdom, ca balance une vibe de folie. La selection est totalement dingue, incluant des jeux de table qui en jettent. Les agents sont rapides comme des fusees, repondant en mode eclair. Les transactions sont simples comme un clin d’?il, quand meme des recompenses en plus ca ferait kiffer. En gros, Gamdom garantit un fun intergalactique pour ceux qui kiffent parier avec style ! Bonus le design est une bombe visuelle, ce qui rend chaque session encore plus kiffante.
hack gamdom|
best place to grow herbs indoors
I do not even know how I ended up here, but I thought this post was great.
I don’t know who you are but certainly you’re going to a famous blogger if
you are not already 😉 Cheers!
neotonics order
I have read so many articles about the blogger lovers but this post is truly a nice paragraph, keep it up.
کراتین ترکیبی
مکمل کراتین ترکیبی، مثل یه تیم فوتبال حرفهای میمونه که هر بازیکنش یه کار خاص رو به نحو احسن انجام میده.
Saloon Towels
I love it whenever people come together and share thoughts. Great site, continue the good work!
Here is my web site: https://Orientuniforms.ae/product/hand-towel/
новые казино бесплатно без депозита
My spouse and I stumbled over here by a different website and thought I might check things out.
I like what I see so now i’m following you. Look forward to looking into your web page repeatedly.
인천여성전용마사지
Every moment at 인천여성전용마사지 reminded me that I deserve to
rest, to breathe, and to heal.
کراتین ترکیبی هیدراتور یو اس ان 360 گرمی
کراتین ترکیبی هیدراتور یو اس ان 360 گرمی، یک مکمل پیشرفته است که برای به حداکثر رساندن عملکرد ورزشی طراحی شده.
drivemad
Hey outstanding blog! Does running a blog such as this require
a lot of work? I have very little knowledge of computer programming
but I had been hoping to start my own blog soon. Anyway, should you have any ideas or
tips for new blog owners please share. I understand this is
off subject nevertheless I simply had to ask. Thanks a lot!
جواب کنکور فنی حرفه ای کی میاد
It is perfect time to make a few plans for
the future and it is time to be happy. I’ve learn this put up and if I may I want to suggest you few attention-grabbing things or tips.
Perhaps you could write subsequent articles
regarding this article. I wish to learn even more things about it!
smith jorn
I’ve been trying Nervovive for a few weeks, and I can already feel an improvement in my energy and focus. It really helps in supporting nerve health naturally, which is something most people overlook. Nervovive
Seo
Thyroid issues are becoming so common, especially for women, and it often affects energy, weight, and mood. I recently came across Thyrafemme Balance, and it looks like a natural way to support thyroid function and hormonal balance. I like that it focuses on boosting metabolism and improving overall well-being without harsh chemicals.
Nervovive
High Potency Disposable Vape
These are genuinely fantastic ideas in about blogging.
You have touched some nice factors here. Any way keep up wrinting.
thunderwave8Fuege
Je suis totalement emballe par Circus, c’est une plateforme qui deborde de vie. Le catalogue est incroyablement diversifie, offrant des slots a theme innovants. Les agents sont rapides et attentionnes, garantissant un support instantane. Le processus est clair et sans complications, neanmoins des promotions plus frequentes seraient top. En resume, Circus garantit un divertissement de haut vol pour les fans de jeux modernes ! Par ailleurs le site est style et bien pense, renforce l’envie de revenir.
circus casino liege|
wildpickle3Fuege
Je kiffe a mort FatPirate, c’est une plateforme qui envoie du lourd. Le choix de jeux est monumental, comprenant des jeux tailles pour les cryptos. Le service client est au top niveau, joignable par chat ou email. Les transactions sont simples comme bonjour, mais bon plus de tours gratos ca ferait plaiz. Dans le fond, FatPirate offre une experience de ouf pour les aventuriers du jeu ! Bonus l’interface est fluide et ultra-cool, booste l’immersion a fond.
fatpirate|
we999 game
Hello, constantly i used to check website posts here early
in the break of day, since i love to gain knowledge of more
and more.
quirkytoad9Fuege
Je trouve carrement genial Impressario, c’est une plateforme qui met des etoiles plein les yeux. Les options sont variees et eblouissantes, proposant des sessions live qui en mettent plein la vue. Le crew assure un suivi etoile, garantissant un support direct et brillant. Les retraits sont fluides comme une choregraphie, par contre les offres pourraient etre plus genereuses. Au final, Impressario offre un spectacle de jeu inoubliable pour les amateurs de slots qui brillent ! Et puis le design est une explosion visuelle, facilite un show total.
impressario casino no deposit bonus code|
thunderwave8Fuege
Je suis fascine par Circus, ca offre une experience electrisante. Les options de jeu sont riches et variees, comprenant des jeux compatibles avec les cryptos. Les agents sont rapides et attentionnes, avec une aide personnalisee. Les retraits sont fluides et rapides, neanmoins les offres pourraient etre plus genereuses. Pour conclure, Circus garantit un divertissement de haut vol pour les fans de jeux modernes ! Ajoutons que la navigation est intuitive et rapide, renforce l’envie de revenir.
circus circus hotel casino & theme park las vegas|
wildpickle3Fuege
Je kiffe a mort FatPirate, il offre une aventure totalement barge. Il y a un ocean de titres varies, comprenant des jeux tailles pour les cryptos. Le service client est au top niveau, avec une aide qui dechire. Le processus est clean et sans galere, par moments j’aimerais plus de promos qui tabassent. Dans le fond, FatPirate offre une experience de ouf pour ceux qui kiffent parier avec style ! A noter aussi l’interface est fluide et ultra-cool, ce qui rend chaque session encore plus kiffante.
fatpirate casino ouvert actuellement|
tote bags supplier
Hello therе, I found your website by means of Google whilѕt ⅼooking for a cⲟmparable topic, your ᴡeb
site got heгe up, it looks great. I have bookmarқed it in my google bookmarks.
Hello there, just turned into aware of your weblog through Ԍoogⅼe, and lⲟcated that
it iѕ truly informative. I am gonna be careful for brussels.
I’ll appreciate if you happen to proceed this
in future. Numerous other pеople can be benefited fгоm your writing.
Cheers!
Fеel free to ѕurf to my site; tote bags supplier
youtubenit
444
ChesterEffof
https://halif-omsk.ru
quirkytoad9Fuege
Je suis scotche par Impressario, il propose un show de jeu hors norme. Les options sont variees et eblouissantes, incluant des jeux de table pleins de panache. Le service client est digne d’un gala, offrant des reponses qui scintillent. Les transactions sont simples comme un refrain, de temps en temps des recompenses en plus ca serait le feu. Bref, Impressario est une plateforme qui vole la vedette pour les amateurs de slots qui brillent ! Et puis l’interface est fluide et glamour, facilite un show total.
impressario casino review|
Una
I want to to thank you for this excellent read!! I definitely enjoyed every bit of it. I’ve got you book marked to check out new things you post?
deneme bonusu veren siteler
Harika bir yazı olmuş.
Bilgiler için çok teşekkür ederim.
Uzun zamandır böyle bir içerik bekliyordum.
Kaleminize sağlık.
кракен зеркало сайта
I think this is among the most important information for me.
And i am glad reading your article. But want to remark on few general
things, The web site style is great, the articles is really nice
: D. Good job, cheers
information
I think this is among the most vital information for me.
And i am glad reading your article. But should remark on some general things,
The web site style is ideal, the articles is really great : D.
Good job, cheers
AndrewSmito
kasina Вот тексты, разделенные символом “
Davidtwife
cz casino online Here are your requested texts in English, separated by the “
ChesterEffof
https://lakoshka.ru
whimsyjelly6Fuege
Adoro o role insano de Flabet Casino, e um cassino online que e pura dinamite. As opcoes de jogo no cassino sao ricas e alucinantes, com jogos de cassino perfeitos pra criptomoedas. O suporte do cassino ta sempre na area 24/7, com uma ajuda que e pura energia. As transacoes do cassino sao simples como um estalo, porem mais giros gratis no cassino seria insano. No fim das contas, Flabet Casino e o point perfeito pros fas de cassino para os aventureiros do cassino! De bonus o design do cassino e uma explosao visual, o que deixa cada sessao de cassino ainda mais alucinante.
como sacar dinheiro na flabet|
moonbadger7Fuege
Ich bin total begeistert von DrueGlueck Casino, es liefert einen einzigartigen Adrenalinkick. Die Auswahl im Casino ist einfach ein Knaller, mit Live-Casino-Sessions, die krachen. Das Casino-Team bietet erstklassige Unterstutzung, sorgt fur sofortigen Casino-Support. Auszahlungen im Casino sind blitzschnell, ab und zu mehr regelma?ige Casino-Boni waren cool. Am Ende ist DrueGlueck Casino ein Casino mit mega Spielspa? fur die, die mit Stil im Casino wetten! Ubrigens die Casino-Plattform hat einen krassen Look, den Spielspa? im Casino maximiert.
drueckglueck bewertung|
link
Greetings! I recently came across this fantastic
article on virtual gambling and couldn’t miss the chance to share
it. If you’re someone who’s interested to learn more about the industry of
online casinos, this is absolutely.
I’ve always been interested in online gaming, and after reading this,
I learned so much about how to choose a trustworthy online casino.
The article does a great job of explaining everything from game strategies.
If you’re new to the whole scene, or even if
you’ve been gambling for years, this article is an essential read.
I highly recommend it for anyone who wants to get informed with the best online casinos available.
Not only, the article covers some great advice about choosing a safe online
casino, which I think is extremely important. So many people overlook this aspect, but this post clearly shows you the best ways to ensure you’re playing at
a legit site.
What I liked most was the section on how bonuses work in casinos, which I think is crucial when choosing a site to
play on. The insights here are priceless for anyone looking to take advantage of bonus offers.
In addition, the tips about limiting your losses were very helpful.
The advice is clear and actionable, making it easy for gamblers to take control
of their gambling habits and avoid pitfalls.
The advantages and disadvantages of online gambling were also thoroughly discussed.
If you’re considering trying your luck at an online casino, this
article is a great starting point to grasp both the excitement and the risks involved.
If you’re into slots, you’ll find tons of valuable tips here.
The article really covers all the popular games
in detail, giving you the tools you need to enhance your
gameplay. Whether you’re into competitive games like poker or just enjoy a casual round of slots, this article has something for everyone.
I also appreciated the discussion about transaction methods.
It’s crucial to know that you’re gambling on a site that’s safe and protected.
This article really helps you make sure your personal information is in good hands
when you bet online.
If you’re unsure where to start, I highly recommend reading this post.
It’s clear, informative, and packed with valuable insights.
Definitely, one of the best articles I’ve
come across in a while on this topic.
So, I strongly suggest checking it out and seeing for yourself.
You won’t regret it! Believe me, you’ll finish reading feeling like a better prepared player in the online casino world.
If you’re an experienced gambler, this post is an excellent
resource. It helps you navigate the world of online casinos and teaches you how to have a fun and safe
gambling experience. Definitely worth checking out!
I really liked how well-researched and thorough this article is.
I’ll definitely be coming back to it whenever I need a refresher on online gambling.
Has anyone else read it yet? What do you think? Feel free to share!
Davidtwife
kasina Kasina: Explore the exciting world of casinos! From classic table games to the latest slots, experience the thrill of chance (gamble responsibly).
twistyprawn8Fuege
Je trouve totalement dingue AmunRa Casino, il offre une aventure de casino legendaire. Les options de jeu au casino sont riches et envoutantes, incluant des jeux de table de casino pleins de mystere. Le support du casino est dispo 24/7, avec une aide qui illumine. Les transactions du casino sont simples comme une offrande, parfois les offres du casino pourraient etre plus genereuses. Globalement, AmunRa Casino garantit un fun de casino divin pour les aventuriers du casino ! A noter aussi la navigation du casino est simple comme une priere, donne envie de replonger dans le casino sans fin.
amunra ocean hotel da n?ng|
Shanedip
Hello all, here every person is sharing these experience, so it’s fastidious to read this webpage, and I used to visit this web site everyday.
сайт кракен
cosmicgecko1Fuege
J’adore a fond Instant Casino, ca balance une vibe de jeu dementielle. Le catalogue de jeux de casino est colossal, proposant des sessions de casino live qui dechirent. L’assistance du casino est au top niveau, garantissant un support de casino direct et efficace. Le processus du casino est clean et sans galere, mais bon j’aimerais plus de promos de casino qui dechirent. Dans le fond, Instant Casino c’est un casino de ouf a tester direct pour les pirates des slots de casino modernes ! Cote plus le site du casino est une tuerie graphique, ajoute un max de swag au casino.
stargames instant play casino|
whimsyjelly6Fuege
Estou totalmente vidrado em Flabet Casino, e um cassino online que e pura dinamite. O catalogo de jogos do cassino e uma loucura, com jogos de cassino perfeitos pra criptomoedas. O atendimento ao cliente do cassino e uma explosao, com uma ajuda que e pura energia. Os saques no cassino sao velozes como um raio, porem mais giros gratis no cassino seria insano. Resumindo, Flabet Casino oferece uma experiencia de cassino que e puro gas para quem curte apostar com estilo no cassino! E mais a interface do cassino e fluida e cheia de vibe, torna o cassino uma curticao total.
site flabet|
moonbadger7Fuege
Ich flippe aus bei DrueGlueck Casino, es hat eine durchgeknallte Casino-Energie. Die Auswahl im Casino ist einfach ein Knaller, mit einzigartigen Casino-Slotmaschinen. Das Casino-Team bietet erstklassige Unterstutzung, antwortet in Sekundenschnelle. Casino-Zahlungen sind sicher und reibungslos, trotzdem die Casino-Angebote konnten gro?zugiger sein. Insgesamt ist DrueGlueck Casino ein Casino, das man nicht verpassen darf fur Fans moderner Casino-Slots! Nebenbei die Casino-Seite ist ein grafisches Meisterwerk, den Spielspa? im Casino maximiert.
drueckglueck gutscheincode|
Fobertfes
Hello colleagues, fastidious paragraph and nice arguments commented here, I am in fact enjoying by these.
маркетплейс кракен
twistyprawn8Fuege
Je kiffe grave AmunRa Casino, on dirait une epopee de fun. Le catalogue de jeux du casino est colossal, incluant des jeux de table de casino pleins de mystere. L’assistance du casino est majestueuse et efficace, offrant des solutions claires et immediates. Le processus du casino est limpide et sans malediction, parfois plus de tours gratuits au casino ca serait epique. Globalement, AmunRa Casino c’est un casino legendaire a tester direct pour les accros aux sensations fortes du casino ! Par ailleurs la plateforme du casino brille avec un look de legende, donne envie de replonger dans le casino sans fin.
amunra ???????|
cosmicgecko1Fuege
Je trouve completement fou Instant Casino, c’est un casino en ligne qui envoie du lourd. La selection de titres de casino est dingue, proposant des sessions de casino live qui dechirent. Le crew du casino assure un suivi de ouf, garantissant un support de casino direct et efficace. Les gains du casino arrivent a la vitesse lumiere, mais bon des recompenses de casino en plus ca ferait kiffer. En gros, Instant Casino est un casino en ligne qui cartonne pour les aventuriers du casino ! Et puis l’interface du casino est fluide et ultra-cool, facilite le delire total au casino.
code instant casino|
valley.md
how much cjc ipamorelin should i take
References:
https://301.tv/cassandrapococ
MichaelUsege
bs2best
Sharechat Downloader
I think the admin of this site is actually working hard for his web site,
since here every information is quality based data.
krummeltiger4Fuege
Ich flippe aus bei JackpotPiraten Casino, es bietet ein Casino-Abenteuer, das wie ein Schatz funkelt. Es gibt eine Flut an packenden Casino-Titeln, inklusive eleganter Casino-Tischspiele. Der Casino-Service ist zuverlassig und top, antwortet blitzschnell wie ein Sabelhieb. Auszahlungen im Casino sind schnell wie ein Sturm, ab und zu mehr Casino-Belohnungen waren ein echter Schatz. Insgesamt ist JackpotPiraten Casino ein Casino mit einem Spielspa?, der die Planken erzittern lasst fur die, die mit Stil im Casino wetten! Ubrigens die Casino-Seite ist ein grafisches Meisterwerk, Lust macht, immer wieder ins Casino zuruckzukehren.
jackpotpiraten 5 euro|
fluffycactus3Fuege
Je suis fou de Julius Casino, ca pulse avec une energie de casino triomphante. La collection de jeux du casino est colossale, incluant des jeux de table de casino d’une noblesse rare. Le service client du casino est digne d’un cesar, proposant des solutions claires et immediates. Les transactions du casino sont simples comme un decret, quand meme des bonus de casino plus frequents seraient glorieux. Globalement, Julius Casino promet un divertissement de casino heroique pour ceux qui cherchent l’adrenaline glorieuse du casino ! En plus la plateforme du casino brille par son style imperial, ce qui rend chaque session de casino encore plus triomphante.
avis sur julius casino saint-andre-les-vergers|
강남여자마사지
강남여성전용마사지는 겉으로
드러나는 피로뿐만 아니라, 말로 표현하지 못했던 내면의 무게까지 보듬어주는 곳이었어요.
2 minute football unblocked
Hello, i think that i saw you visited my web site so i came to “return the favor”.I am trying to find things to improve my site!I suppose its
ok to use some of your ideas!!
cjc 1295 ipamorelin Benefits For men
tesamorelin and ipamorelin stack dosage
References:
https://schoolido.lu/user/arieseight18/
spunkyfrog2Fuege
J’adore l’eclat de Bruno Casino, on dirait un raz-de-maree de fun. Le repertoire du casino est un veritable feu d’artifice, incluant des jeux de table de casino raffines. Le service client du casino est un vrai bijou, assurant un support de casino immediat et impeccable. Le processus du casino est transparent et sans complications, cependant plus de tours gratuits au casino ce serait le feu. En somme, Bruno Casino offre une experience de casino memorable pour ceux qui cherchent l’adrenaline du casino ! A noter la navigation du casino est intuitive comme une danse, donne envie de replonger dans le casino a l’infini.
casino bruno mars|
fluffycrab3Fuege
Estou pirando total com LeaoWin Casino, e um cassino online que ruge como um leao. Os titulos do cassino sao um espetaculo selvagem, com slots de cassino unicos e eletrizantes. Os agentes do cassino sao rapidos como uma cacada, respondendo mais rapido que um leopardo. Os pagamentos do cassino sao lisos e blindados, mas as ofertas do cassino podiam ser mais generosas. Na real, LeaoWin Casino vale demais explorar esse cassino para os cacadores de slots modernos de cassino! De bonus o design do cassino e uma explosao visual feroz, aumenta a imersao no cassino a mil.
is leaowin02 casino legaal in nederland|
dimmable LED bulbs
https://forums.vrsimulations.com/wiki/index.php/User:MarcelaM98 bulbs are available at most supermarkets, hardware stores, and specialised lighting and electrical shops. Earlier than heading off to the retailers, examine what kind of bulb you want to substitute. Nearly all of mild bulbs are described by a system of sequence designations. Accessible with screw and bayonet bases, which have the designations Exx and Bxx respectively. The xx refers back to the base’s diameter in millimetres. These are sometimes used as floodlights and downlights. They’re numbered by the size of the bulb’s diameter in millimetres, R80 for instance. PAR38 is a standard kind; the 38 is the diameter of the bulb in multiples of eighths of an inch. PAR38 bulbs are 121mm huge. MR16s have two thin pin bases (known as GU5.Three bases), whereas GU10s normally have thick turn and lock “top-hat” bases. The primary difference between them is GU10s run at 240V, whereas MR16s run on 12V and require an external transformer. There are MR16 lamps obtainable with GU10 flip and lock bases.
krummeltiger4Fuege
Ich bin suchtig nach JackpotPiraten Casino, es hat eine Spielstimmung, die alles sprengt. Die Casino-Optionen sind vielfaltig und mitrei?end, mit Live-Casino-Sessions, die wie Kanonen donnern. Der Casino-Kundenservice ist ein echter Schatz, sorgt fur sofortigen Casino-Support, der beeindruckt. Casino-Transaktionen sind simpel wie ein Kompass, ab und zu die Casino-Angebote konnten gro?zugiger sein. Am Ende ist JackpotPiraten Casino ein Online-Casino, das die Meere beherrscht fur Spieler, die auf krasse Casino-Kicks stehen! Ubrigens die Casino-Plattform hat einen Look, der wie ein Schatz funkelt, den Spielspa? im Casino auf Hochtouren bringt.
promo code jackpotpiraten|
fluffycactus3Fuege
Je suis totalement subjugue par Julius Casino, ca pulse avec une energie de casino triomphante. Le repertoire du casino est une arene de divertissement, proposant des slots de casino a theme heroique. L’assistance du casino est majestueuse et efficace, joignable par chat ou email. Les transactions du casino sont simples comme un decret, par moments des recompenses de casino supplementaires feraient rugir de plaisir. En somme, Julius Casino c’est un casino a conquerir en urgence pour les conquerants du casino ! A noter la plateforme du casino brille par son style imperial, amplifie l’immersion totale dans le casino.
casino julius|
https://cambodiaexpertalliance.net/
igf 1 lr3 cjc 1295 ipamorelin stack
References:
tesamorelin ipamorelin blend side effects [https://cambodiaexpertalliance.net/employer/cjc-1295-guide-uses-benefits-dosage-side-effects-and-more/]
spunkyfrog2Fuege
Je suis absolument transporte par Bruno Casino, on dirait un raz-de-maree de fun. La selection du casino est une explosion de divertissement, proposant des slots de casino a theme audacieux. Les agents du casino sont vifs comme l’eclair, assurant un support de casino immediat et impeccable. Les paiements du casino sont surs et sans accroc, mais des recompenses de casino supplementaires feraient vibrer. Pour resumer, Bruno Casino est une pepite pour les fans de casino pour les amoureux des slots modernes de casino ! A noter la plateforme du casino brille par son style audacieux, amplifie l’immersion totale dans le casino.
bruno casino inloggen|
fluffycrab3Fuege
Sou viciado no role de LeaoWin Casino, tem uma vibe de jogo que e pura selva. Tem uma enxurrada de jogos de cassino irados, com slots de cassino unicos e eletrizantes. O servico do cassino e confiavel e brabo, dando solucoes na hora e com precisao. As transacoes do cassino sao simples como uma trilha, porem mais bonus regulares no cassino seria top. Resumindo, LeaoWin Casino vale demais explorar esse cassino para os cacadores de slots modernos de cassino! Vale falar tambem o design do cassino e uma explosao visual feroz, torna o cassino uma curticao total.
meilleures machines a sous leaowin02 casino|
article
Hey there! I recently came across this fantastic article on virtual gambling and couldn’t miss
the chance to share it. If you’re someone who’s curious to explore more about the industry of online casinos, it is
definitely.
I have always been fascinated in online gaming, and after reading this, I learned so much about the various types of casino
games.
This post does a wonderful job of explaining everything from
what to watch for in online casinos. If you’re new to
the whole scene, or even if you’ve been gambling for years, this article
is an essential read. I highly recommend it for anyone
who wants to get informed with online gambling options.
Not only, the article covers some great advice about choosing a
trusted online casino, which I think is extremely important.
So many people overlook this aspect, but this post clearly shows you the best ways to gamble responsibly.
What I liked most was the section on how bonuses work in casinos,
which I think is crucial when choosing a site to play on. The insights here are priceless for anyone looking to make the most out of every bet.
In addition, the strategies about limiting your losses were very
helpful. The advice is clear and actionable, making it easy for players to take
control of their gambling habits and avoid pitfalls.
The pros and cons of online gambling were also thoroughly discussed.
If you’re thinking about trying your luck at an online casino, this article is a great starting point
to grasp both the excitement and the risks involved.
If you’re into roulette, you’ll find tons of valuable tips here.
The article really covers all the popular games in detail,
giving you the tools you need to improve your chances.
Whether you’re into competitive games like poker or just
enjoy a casual round of slots, this article has something for everyone.
I also appreciated the discussion about online casino security.
It’s crucial to know that you’re using a platform that’s safe and protected.
This article really helps you make sure your personal information is in good hands when you bet online.
If you’re wondering where to start, I highly recommend reading this guide.
It’s clear, informative, and packed with valuable insights.
Without a doubt, one of the best articles I’ve come across
in a while on this topic.
So, I strongly suggest checking it out and seeing for yourself.
You won’t regret it! Trust me, you’ll finish reading feeling like a better
prepared player in the online casino world.
Whether you’re a beginner, this article is an excellent resource.
It helps you navigate the world of online casinos
and teaches you how to have a fun and safe gambling experience.
Definitely worth checking out!
I appreciate how well-researched and thorough this article is.
I’ll definitely be coming back to it whenever I need tips on casino games.
Has anyone else read it yet? What do you think?
Feel free to share!
ChesterEffof
https://halif-omsk.ru
Intensive driving courses Leicester
You have made some good points there. I checked on the internet to find
out more about the issue and found most people will go along with your views
on this site.
Manuelron
https://usk-rus.ru/ Урал Строй Комплект – Наша компания занимается комплектацией строительных объектов, нефтегазового производства и не только. Одно из главных направлений работы – это гражданское строительство, где наши задачи – поставка металлических изделий и конструкций, труб, сыпучих строительных смесей, других стройматериалов. Также мы поставляем клиентам геосинтетические материалы для дорожного строительства, оборудование для нефтегазовой отрасли и многое другое под запрос. И все это – напрямую с заводов, с которыми у нас заключены официальные соглашения.
ChesterEffof
https://kamagruz.ru
article
Greetings! I recently came across this fantastic article on casino entertainment and simply resist the chance to
share it. If you’re someone who’s curious to learn more about
the industry of online casinos, this is absolutely.
I have always been fascinated in online gaming, and after reading this, I learned so
much about how to choose a trustworthy online casino.
The article does a wonderful job of explaining everything from how to
win at slots. If you’re new to the whole scene,
or even if you’ve been playing for years, this article
is an essential read. I highly recommend it for
anyone who needs to get informed with the best online casinos available.
Additionally, the article covers some great advice about selecting a safe
online casino, which I think is extremely important.
Many people overlook this aspect, but this post really shows
you the best ways to ensure you’re playing at a legit
site.
What I liked most was the section on how bonuses work in casinos,
which I think is crucial when choosing a site to play on. The insights here are priceless for anyone looking to maximize their winnings.
Furthermore, the strategies about managing your bankroll
were very useful. The advice is clear and actionable, making it easy for players to take control of their gambling habits and stay within their limits.
The pros and cons of online gambling were also thoroughly discussed.
If you’re thinking about trying your luck at an online casino, this article is a great starting point to understand both the excitement and the risks involved.
If you’re into poker, you’ll find tons of
valuable tips here. They really covers all the popular games in detail, giving
you the tools you need to boost your skill
level. Whether you’re into competitive games like poker or just enjoy a
casual round of slots, this article has something for everyone.
I personally appreciated the discussion about
transaction methods. It’s crucial to know that you’re gambling on a site that’s safe and protected.
This article really helps you make sure your personal information is in good hands when you bet online.
In case you’re wondering where to start, I
would recommend reading this guide. It’s clear, informative, and packed with valuable insights.
Definitely, one of the best articles I’ve come across in a while on this topic.
If you haven’t yet, I strongly suggest checking it out and seeing for yourself.
You won’t regret it! Trust me, you’ll walk
away feeling like a better prepared player in the online
casino world.
If you’re an experienced gambler, this article is an excellent resource.
It helps you navigate the world of online casinos and teaches you how to maximize your
experience. Definitely worth checking out!
I really liked how well-researched and thorough this
article is. I’ll definitely be coming back to it whenever I need a refresher on online gambling.
Has anyone else read it yet? What do you think? Feel free to share!
Manuelron
https://usk-rus.ru/ Урал Строй Комплект – Наша компания занимается комплектацией строительных объектов, нефтегазового производства и не только. Одно из главных направлений работы – это гражданское строительство, где наши задачи – поставка металлических изделий и конструкций, труб, сыпучих строительных смесей, других стройматериалов. Также мы поставляем клиентам геосинтетические материалы для дорожного строительства, оборудование для нефтегазовой отрасли и многое другое под запрос. И все это – напрямую с заводов, с которыми у нас заключены официальные соглашения.
webpage
Greetings! I recently came across this fantastic article on casino
entertainment and couldn’t miss the chance
to share it. If you’re someone who’s curious to learn more about the realm of online casinos, it
is definitely.
I’ve always been fascinated in casino games,
and after reading this, I learned so much about how online casinos work.
The article does a wonderful job of explaining everything from game strategies.
If you’re new to the whole scene, or even if you’ve been gambling for years, this guide is an essential read.
I highly recommend it for anyone who wants to get more familiar
with the best online casinos available.
Not only, the article covers some great advice
about finding a reliable online casino, which I think is extremely important.
Many people overlook this aspect, but this post really shows you the
best ways to gamble responsibly.
What I liked most was the section on rewards and free spins,
which I think is crucial when choosing a site to play on. The insights here are priceless for
anyone looking to take advantage of bonus offers.
In addition, the strategies about managing your bankroll were very helpful.
The advice is clear and actionable, making it easy for players to take control of their gambling habits and stay
within their limits.
The advantages and disadvantages of online gambling were also thoroughly discussed.
If you’re thinking about trying your luck at an online
casino, this article is a great starting point to understand both the excitement
and the risks involved.
If you’re into roulette, you’ll find tons of valuable
tips here. They really covers all the popular games in detail,
giving you the tools you need to enhance your gameplay.
Whether you’re into competitive games like poker or just
enjoy a casual round of slots, this article has plenty for everyone.
I also appreciated the discussion about payment options. It’s crucial to know
that you’re gambling on a site that’s safe and secure.
This article really helps you make sure your personal information is in good hands when you play online.
If you’re wondering where to start, I would recommend reading this guide.
It’s clear, informative, and packed with valuable insights.
Definitely, one of the best articles I’ve come across in a while
on this topic.
So, I strongly suggest checking it out and seeing for yourself.
You won’t regret it! Believe me, you’ll finish reading feeling like
a more informed player in the online casino world.
Whether you’re a beginner, this post is an excellent resource.
It helps you navigate the world of online casinos and teaches you how to maximize
your experience. Definitely worth checking out!
I really liked how well-researched and thorough this article is.
I’ll definitely be coming back to it whenever I need
advice on online gambling.
Has anyone else read it yet? What do you think?
Feel free to share!
magic 8 ball
I will right away take hold of your rss as I can’t find your email subscription hyperlink or e-newsletter service.
Do you have any? Please allow me recognize so that I could subscribe.
Thanks.
magic 8 ball
Hello! Do you know if they make any plugins to protect against hackers?
I’m kinda paranoid about losing everything I’ve worked hard on.
Any suggestions?
youtubelza
9523
youtubepde
7522
youtubeinm
2473
youtubeobg
8050
کراتین مونوهیدرات بادی بیلدر 300 گرمی
کراتین مونوهیدرات بادی بیلدر 300 گرمی، یک فرم خالص و باکیفیت از کراتین است که توسط برند معتبر “بادی بیلدر” تولید شده است.
glimmertoad9Fuege
Je trouve absolument envoutant LuckyTreasure Casino, on dirait une caverne pleine de richesses ludiques. Il y a une deferlante de jeux de casino captivants, offrant des sessions de casino en direct qui etincellent. Les agents du casino sont rapides comme une fleche d’or, repondant en un eclair de lumiere. Les transactions du casino sont simples comme une cle d’or, quand meme les offres du casino pourraient etre plus genereuses. Dans l’ensemble, LuckyTreasure Casino est un casino en ligne qui brille comme un joyau pour ceux qui cherchent l’adrenaline precieuse du casino ! En plus l’interface du casino est fluide et eclatante comme un diamant, donne envie de replonger dans le casino sans fin.
lucky treasure casino review|
zestycricket8Fuege
Je trouve absolument enivrant LuckyBlock Casino, c’est un casino en ligne qui brille comme un talisman dore. Les choix de jeux au casino sont riches et eblouissants, avec des machines a sous de casino modernes et captivantes. Le service client du casino est une etoile porte-bonheur, joignable par chat ou email. Le processus du casino est transparent et sans malediction, mais plus de tours gratuits au casino ce serait feerique. Dans l’ensemble, LuckyBlock Casino est un casino en ligne qui porte bonheur pour les joueurs qui aiment parier avec panache au casino ! Bonus l’interface du casino est fluide et eclatante comme une aurore boreale, donne envie de replonger dans le casino sans fin.
luckyblock webapp|
funkygecko3Fuege
Je suis totalement electrise par Madnix Casino, ca pulse avec une energie de casino totalement folle. Les choix de jeux au casino sont riches et dejantes, incluant des jeux de table de casino pleins de panache. Le support du casino est disponible 24/7, assurant un support de casino immediat et explosif. Les retraits au casino sont rapides comme une fusee, mais plus de tours gratuits au casino ce serait completement fou. Globalement, Madnix Casino offre une experience de casino dejantee pour les joueurs qui aiment parier avec panache au casino ! En plus le design du casino est une explosion visuelle delirante, ajoute une touche de folie au casino.
madnix informations|
istanbul seo ajansı
istanbul seo ajansı
youtubelab
5757
skyforge5Fuege
Je suis totalement sous le charme de Casinova, il propose un voyage ludique unique. La selection de jeux est phenomenale, proposant des jeux de table sophistiques. Le support est disponible a toute heure, garantissant une aide instantanee. Les paiements sont fluides et fiables, cependant j’aimerais plus de promotions variees. En fin de compte, Casinova vaut pleinement le detour pour ceux qui aiment parier avec style ! En plus la plateforme est immersive et stylee, ajoute une touche de classe.
casinova casino bonus ohne einzahlung|
zestycricket8Fuege
Je trouve absolument enivrant LuckyBlock Casino, ca pulse avec une energie de casino ensorcelante. Il y a une deferlante de jeux de casino captivants, proposant des slots de casino a theme chanceux. L’assistance du casino est chaleureuse et irreprochable, assurant un support de casino immediat et eclatant. Les gains du casino arrivent a une vitesse supersonique, mais des bonus de casino plus frequents seraient magiques. Pour resumer, LuckyBlock Casino est un joyau pour les fans de casino pour les amoureux des slots modernes de casino ! A noter le site du casino est une merveille graphique lumineuse, facilite une experience de casino feerique.
plugin luckyblock|
youtubetue
7229
funkygecko3Fuege
Je suis fou de Madnix Casino, ca degage une vibe de jeu completement demente. Le repertoire du casino est un festival de dinguerie, offrant des sessions de casino en direct qui font peter les plombs. Les agents du casino sont rapides comme un eclair, repondant en un flash dement. Les transactions du casino sont simples comme un clin d’?il, mais des bonus de casino plus frequents seraient dements. Dans l’ensemble, Madnix Casino c’est un casino a decouvrir en urgence pour les passionnes de casinos en ligne ! Bonus le site du casino est une merveille graphique explosive, ce qui rend chaque session de casino encore plus dejantee.
madnix casino bonus sans depot|
hsd deactivate review
HSD Deactivate by All Natural Nutrition is a natural weight-loss supplement with a unique approach.
hsd deactivate review
HSD Deactivate by All Natural Nutrition is a natural weight-loss supplement with a unique approach.
hsd deactivate reviews
HSD Deactivate by All Natural Nutrition is a natural weight-loss supplement with a unique approach.
Vertigenics Official Website
Vertigenics is a natural supplement that aims to support balance, brain function, and overall well-being.
مولتی ویتامین مای ویتامینز دیلی 60 عددی
مولتی ویتامین مای ویتامینز دیلی 60 عددی، یک مکمل غذایی جامع و باکیفیت از برند معتبر انگلیسی مای ویتامینز (Myvitamins) است که برای مصرف روزانه طراحی شده.
youtubeprr
3770
youtubetki
8817
Ipamorelin 12Mg blend reconstitution
can you take tesamorelin and ipamorelin together
References:
https://recruit.mwmigration.com.au/employer/sermorelin-vs-ipamorelin-a-comprehensive-comparison/
HSD Deactivate
HSD Deactivate is a natural supplement that aims to help with weight loss. It works by managing the HSD enzyme, which affects how the body stores fat.
whackypenguin6Fuege
Estou completamente vidrado por MegaPosta Casino, tem uma vibe de jogo que e pura dinamite. Os titulos do cassino sao um espetaculo insano, com slots de cassino unicos e contagiantes. A equipe do cassino entrega um atendimento que e um foguete, respondendo mais rapido que um raio. Os saques no cassino sao velozes como uma tempestade, porem mais giros gratis no cassino seria uma loucura. No fim das contas, MegaPosta Casino e o point perfeito pros fas de cassino para os cacadores de slots modernos de cassino! E mais a interface do cassino e fluida e cheia de energia explosiva, da um toque de classe braba ao cassino.
megaposta bonuses|
fluffymantis7Fuege
Je suis totalement ensorcele par MyStake Casino, on dirait un labyrinthe de frissons. Les options de jeu au casino sont riches et intrigantes, offrant des sessions de casino en direct qui hypnotisent. Le support du casino est disponible 24/7, joignable par chat ou email. Le processus du casino est transparent et sans ombres, cependant j’aimerais plus de promotions de casino qui captivent. Globalement, MyStake Casino offre une experience de casino ensorcelante pour les explorateurs des mysteres du casino ! Bonus la navigation du casino est intuitive comme une prophetie, ajoute une touche de magie au casino.
mystake demo|
zestylizard7Fuege
Adoro o clima brabo de OshCasino, parece uma erupcao de diversao. Tem uma enxurrada de jogos de cassino irados, com slots de cassino unicos e explosivos. Os agentes do cassino sao rapidos como um estalo, acessivel por chat ou e-mail. As transacoes do cassino sao simples como uma brisa, de vez em quando mais recompensas no cassino seriam um diferencial vulcanico. Em resumo, OshCasino e o point perfeito pros fas de cassino para os cacadores de slots modernos de cassino! De bonus a interface do cassino e fluida e cheia de energia ardente, faz voce querer voltar pro cassino como uma erupcao.
osh avis retrait|
whimsyslug8Fuege
Ich finde absolut verruckt Pledoo Casino, es ist ein Online-Casino, das wie ein Wirbelwind tobt. Die Auswahl im Casino ist ein echtes Spektakel, mit Casino-Spielen, die fur Kryptowahrungen optimiert sind. Die Casino-Mitarbeiter sind schnell wie ein Blitzstrahl, ist per Chat oder E-Mail erreichbar. Auszahlungen im Casino sind schnell wie ein Sturm, manchmal mehr Freispiele im Casino waren ein Volltreffer. Am Ende ist Pledoo Casino eine Casino-Erfahrung, die wie ein Regenbogen glitzert fur Fans von Online-Casinos! Nebenbei das Casino-Design ist ein optisches Spektakel, einen Hauch von Abenteuer ins Casino bringt.
pledoo|
how long to see results from ipamorelin
tirzepatide & cjc 1295/ipamorelin
References:
https://lazerjobs.in/employer/hgh-vs-peptides-therapy-cost-comparisons-hgh-vs-sermorelin-vs-ipamorelin/
whackypenguin6Fuege
Sou louco pelo role de MegaPosta Casino, oferece uma aventura de cassino que detona tudo. As opcoes de jogo no cassino sao ricas e vibrantes, com jogos de cassino perfeitos pra criptomoedas. A equipe do cassino entrega um atendimento que e um foguete, com uma ajuda que e pura energia. Os ganhos do cassino chegam voando como um missil, porem as ofertas do cassino podiam ser mais generosas. No geral, MegaPosta Casino vale demais explorar esse cassino para os amantes de cassinos online! De lambuja a plataforma do cassino detona com um visual que e puro gas, o que deixa cada sessao de cassino ainda mais alucinante.
megaposta login|
fluffymantis7Fuege
Je trouve absolument fascinant MyStake Casino, on dirait un labyrinthe de frissons. La selection du casino est un voile de plaisirs, offrant des sessions de casino en direct qui hypnotisent. Les agents du casino sont rapides comme une vision prophetique, avec une aide qui perce les mysteres. Les gains du casino arrivent a une vitesse ensorcelante, cependant j’aimerais plus de promotions de casino qui captivent. Pour resumer, MyStake Casino est un joyau pour les fans de casino pour les amoureux des slots modernes de casino ! Par ailleurs la plateforme du casino brille par son style ensorcelant, facilite une experience de casino mystique.
mystake review reddit|
sparklynewt6Fuege
Ich finde absolut uberwaltigend Platin Casino, es pulsiert mit einer luxuriosen Casino-Energie. Die Casino-Optionen sind vielfaltig und glanzvoll, mit Casino-Spielen, die fur Kryptowahrungen optimiert sind. Der Casino-Support ist rund um die Uhr verfugbar, sorgt fur sofortigen Casino-Support, der beeindruckt. Casino-Gewinne kommen wie ein Blitz, trotzdem die Casino-Angebote konnten gro?zugiger sein. Alles in allem ist Platin Casino ein Muss fur Casino-Fans fur Spieler, die auf luxuriose Casino-Kicks stehen! Zusatzlich die Casino-Plattform hat einen Look, der wie Platin strahlt, was jede Casino-Session noch glanzvoller macht.
platin casino|
whimsyslug8Fuege
Ich liebe die Energie von Pledoo Casino, es verstromt eine Spielstimmung, die wie ein Regenbogen glitzert. Die Casino-Optionen sind vielfaltig und mitrei?end, mit Live-Casino-Sessions, die wie ein Gewitter knistern. Der Casino-Service ist zuverlassig und glanzend, mit Hilfe, die wie ein Funke spruht. Casino-Zahlungen sind sicher und reibungslos, ab und zu die Casino-Angebote konnten gro?zugiger sein. Alles in allem ist Pledoo Casino eine Casino-Erfahrung, die wie ein Regenbogen glitzert fur die, die mit Stil im Casino wetten! Zusatzlich das Casino-Design ist ein optisches Spektakel, einen Hauch von Abenteuer ins Casino bringt.
pledoo casino gr|
kondicioneri s ystanovkoi_zxOi
установка кондиционера под ключ установка кондиционера под ключ .
natyajnie potolki_puSr
сколько стоит кв натяжного потолка сколько стоит кв натяжного потолка .
easyconnect.fun
cjc 1295/ipamorelin benefits
References:
how long to see results from Ipamorelin – https://easyconnect.fun/@marty435779821,
pabipemkabtapanuliutara.org
It’s difficult to find well-informed people about this subject, however, you seem like you know what you’re
talking about! Thanks
youtubekbw
riw
RichardBup
Казино Вавада часто обсуждается в сети.
Разнообразные бездепы дают отличную возможность начать игру.
Игровые конкурсы дают шанс на крупные выигрыши.
Игровой каталог обновляется постоянно.
Регистрация занимает минуты, и моментально использовать промокоды.
Все подробности смотри здесь: вавада промокод 2025
youtubemlg
hqi
The Ultimate Off Grid Generator
This invaluable resource provides essential insights into reducing energy bills while promoting sustainability.
Ultimate Off-Grid Generator
This invaluable resource provides essential insights into reducing energy bills while promoting sustainability.
Ultimate Off-Grid Generator
This invaluable resource provides essential insights into reducing energy bills while promoting sustainability.
goofykraken5Fuege
Estou completamente alucinado por MonsterWin Casino, tem uma vibe de jogo que e pura selva. Tem uma avalanche de jogos de cassino irados, incluindo jogos de mesa de cassino cheios de garra. O servico do cassino e confiavel e brabo, dando solucoes na hora e com precisao. O processo do cassino e limpo e sem emboscada, as vezes mais giros gratis no cassino seria uma loucura. No fim das contas, MonsterWin Casino garante uma diversao de cassino que e colossal para os viciados em emocoes de cassino! Alem disso o design do cassino e uma explosao visual feroz, faz voce querer voltar pro cassino como uma fera.
monsterwin casino online|
youtubepiz
das
zanyflamingo2Fuege
Acho simplesmente brabissimo PagolBet Casino, parece uma tempestade de diversao. As opcoes de jogo no cassino sao ricas e vibrantes, oferecendo sessoes de cassino ao vivo que sao um relampago. A equipe do cassino entrega um atendimento que e uma voltagem alta, respondendo mais rapido que um raio. Os ganhos do cassino chegam voando como um meteoro, porem mais recompensas no cassino seriam um diferencial brabo. Na real, PagolBet Casino oferece uma experiencia de cassino que e puro choque para os viciados em emocoes de cassino! Vale falar tambem a plataforma do cassino detona com um visual que e puro trovao, o que deixa cada sessao de cassino ainda mais eletrizante.
pagolbet afiliados|
zestysquid7Fuege
Je suis accro a PokerStars Casino, il propose une aventure de casino qui scintille comme un tapis vert. Le repertoire du casino est un tournoi de divertissement, comprenant des jeux de casino adaptes aux cryptomonnaies. Les agents du casino sont rapides comme un bluff bien joue, offrant des solutions claires et immediates. Les paiements du casino sont securises et fluides, mais j’aimerais plus de promotions de casino qui eblouissent. Dans l’ensemble, PokerStars Casino promet un divertissement de casino strategique pour les strateges du casino ! En plus le design du casino est un spectacle visuel captivant, ajoute une touche de panache au casino.
pokerstars net|
youtubebxt
gdi
goofykraken5Fuege
Estou pirando com MonsterWin Casino, tem uma vibe de jogo que e pura selva. Tem uma avalanche de jogos de cassino irados, incluindo jogos de mesa de cassino cheios de garra. A equipe do cassino entrega um atendimento que e uma fera, acessivel por chat ou e-mail. Os pagamentos do cassino sao lisos e blindados, mesmo assim queria mais promocoes de cassino que devastam. Em resumo, MonsterWin Casino vale demais explorar esse cassino para os viciados em emocoes de cassino! E mais a plataforma do cassino detona com um visual que e puro rugido, torna o cassino uma curticao total.
monsterwin casino promo code|
quirkyseahorse3Fuege
Je suis fou de NetBet Casino, ca degage une ambiance de jeu aussi fluide qu’un ocean. Le repertoire du casino est un abysse de divertissement, comprenant des jeux de casino adaptes aux cryptomonnaies. Les agents du casino sont rapides comme une vague deferlante, avec une aide qui fait des vagues. Les gains du casino arrivent a une vitesse de maree, quand meme plus de tours gratuits au casino ce serait aquatique. Au final, NetBet Casino est un tresor pour les fans de casino pour les navigateurs du casino ! Par ailleurs le site du casino est une merveille graphique fluide, amplifie l’immersion totale dans le casino.
avis netbet|
Green Glucose
Green Glucose is a powdered supplement that contains organic green superfoods, prebiotics, probiotics, and enzymes. It claims to support healthy blood sugar levels, digestion, energy, and weight loss.
ShibaSwap
I like how ShibaSwap unifies inputs and protections on a single canvas which reduces cognitive load and speeds up repeatable execution.
ShibaSwap
The UI restraint on ShibaSwap is refreshing since it delivers mature functionality without distractions so I stay focused on position sizing.
zestysquid7Fuege
J’adore la ferveur de PokerStars Casino, on dirait un ciel etoile de sensations. Les options de jeu au casino sont riches et palpitantes, offrant des sessions de casino en direct qui electrisent. Le support du casino est disponible 24/7, repondant en un eclair strategique. Le processus du casino est transparent et sans mauvaise donne, par moments des recompenses de casino supplementaires feraient vibrer. Pour resumer, PokerStars Casino c’est un casino a rejoindre sans hesiter pour les strateges du casino ! De surcroit le site du casino est une merveille graphique etoilee, ajoute une touche de panache au casino.
maintenance pokerstars|
ShibaSwap
My error rate dropped after adopting ShibaSwap because the platform encourages a two second sanity check that catches bad fills before they happen.
Green Glucose
Green Glucose is a powdered supplement that contains organic green superfoods, prebiotics, probiotics, and enzymes. It claims to support healthy blood sugar levels, digestion, energy, and weight loss.
Lhanedip
Hmm is anyone else encountering problems with the images on this blog loading? I’m trying to figure out if its a problem on my end or if it’s the blog. Any feed-back would be greatly appreciated.
https://lkra39.at/
Green Glucose
Green Glucose is a powdered supplement that contains organic green superfoods, prebiotics, probiotics, and enzymes. It claims to support healthy blood sugar levels, digestion, energy, and weight loss.
Green Glucose
Green Glucose is a powdered supplement that contains organic green superfoods, prebiotics, probiotics, and enzymes. It claims to support healthy blood sugar levels, digestion, energy, and weight loss.
Строительство фундамента
Фундамент под ключ
Мой запись в блоге; https://1gbi.ru/
ipamorelin tesamorelin dosage
sermorelin and ipamorelin blend
References:
https://topspots.cloud/item/459885
پروتئین کوکی ادونیس 1 کیلویی
پروتئین کوکی ادونیس 1 کیلویی، با ترکیب منحصربهفردی از وی پروتئین و پروتئین کازئین، در هر وعده ۲۱.۵ گرم پروتئین خالص را به بدن شما میرساند.
MarcelNeast
https://xn--80aack7aript.xn--p1ai/%D0%BC%D0%B8%D1%80%D0%BD%D1%8B%D0%B9/
youtubecgc
bfr
HVL file online viewer
What’s Happening i’m new to this, I stumbled upon this I have discovered It positively helpful and it has helped me out loads.
I hope to give a contribution & assist other users like its helped me.
Great job.
ok win
I think I will become a great follower.Just want to say your post is striking. The clarity in your post is simply striking and i can take for granted you are an expert on this subject.
ฮานอย
Hi, I read your new stuff like every week. Your humoristic style is
awesome, keep doing what you’re doing!
youtubeaku
xgs
zanycricket2Fuege
Je suis fou de MrPlay Casino, ca degage une ambiance de jeu aussi petillante qu’un defile. Les options de jeu au casino sont variees et festives, offrant des sessions de casino en direct qui font danser. L’assistance du casino est chaleureuse et impeccable, garantissant un support de casino instantane et eclatant. Les retraits au casino sont rapides comme un final de spectacle, parfois les offres du casino pourraient etre plus genereuses. En somme, MrPlay Casino c’est un casino a rejoindre sans attendre pour ceux qui cherchent l’adrenaline festive du casino ! En plus la plateforme du casino brille par son style endiable, amplifie l’immersion totale dans le casino.
mr.play casino review|
MarcelNeast
https://xn--80aack7aript.xn--p1ai/%D0%BA%D0%B8%D0%B7%D0%B5%D0%BB/
youtubetru
syl
nuttyparrot4Fuege
Adoro o clima explosivo de PlayUzu Casino, da uma energia de cassino que e um redemoinho. As opcoes de jogo no cassino sao ricas e eletrizantes, com jogos de cassino perfeitos pra criptomoedas. A equipe do cassino entrega um atendimento que e uma correnteza, garantindo suporte de cassino direto e sem turbulencia. Os saques no cassino sao velozes como um furacao, porem mais recompensas no cassino seriam um diferencial brabo. Em resumo, PlayUzu Casino vale demais explorar esse cassino para os amantes de cassinos online! Alem disso o site do cassino e uma obra-prima de estilo, torna o cassino uma curticao total.
playuzu app ios|
fluffycuttlefish9Fuege
Je trouve absolument envoutant Posido Casino, ca vibre avec une energie de casino aquatique. Le repertoire du casino est un recif de divertissement, incluant des jeux de table de casino d’une elegance marine. Le personnel du casino offre un accompagnement digne d’un capitaine, assurant un support de casino immediat et fluide. Les paiements du casino sont securises et fluides, quand meme plus de tours gratuits au casino ce serait aquatique. Au final, Posido Casino c’est un casino a explorer sans tarder pour les amoureux des slots modernes de casino ! A noter le design du casino est un spectacle visuel aquatique, ajoute une touche d’eclat marin au casino.
posido kasino|
Edwinnot
Криптовалютный кошелек для начинающих Какие криптовалюты лучше всего подходят для инвестиций? Мы проанализировали десятки проектов и выделили самые перспективные альткоины с высоким потенциалом роста. Узнайте, в какие активы стоит вкладывать прямо сейчас!
youtubekqd
qgr
youtubevqf
igo
youtubepxr
xew
zanycricket2Fuege
Je suis fou de MrPlay Casino, on dirait un carnaval de sensations fortes. La selection de jeux du casino est une veritable parade de divertissement, comprenant des jeux de casino adaptes aux cryptomonnaies. Les agents du casino sont rapides comme un numero de cirque, garantissant un support de casino instantane et eclatant. Le processus du casino est transparent et sans fausse note, cependant les offres du casino pourraient etre plus genereuses. En somme, MrPlay Casino est une pepite pour les fans de casino pour les joueurs qui aiment parier avec style au casino ! De surcroit la navigation du casino est intuitive comme une danse, donne envie de replonger dans le casino sans fin.
mr.play welcome bonus|
nuttyparrot4Fuege
Sou louco pelo role de PlayUzu Casino, da uma energia de cassino que e um redemoinho. Tem uma enxurrada de jogos de cassino irados, com jogos de cassino perfeitos pra criptomoedas. O atendimento ao cliente do cassino e uma rajada de eficiencia, com uma ajuda que e pura adrenalina. As transacoes do cassino sao simples como uma brisa, as vezes mais recompensas no cassino seriam um diferencial brabo. Resumindo, PlayUzu Casino oferece uma experiencia de cassino que e puro gas para os amantes de cassinos online! Alem disso o design do cassino e uma explosao visual eletrizante, aumenta a imersao no cassino a mil.
cuanto tarda playuzu en pagar|
zanyfirefly5Fuege
J’adore le scintillement de NineCasino, ca degage une ambiance de jeu aussi eclatante qu’une nebuleuse. Les options de jeu au casino sont riches et etoilees, proposant des slots de casino a theme spatial. L’assistance du casino est chaleureuse et fiable, joignable par chat ou email. Les retraits au casino sont rapides comme un voyage interstellaire, parfois des bonus de casino plus frequents seraient stellaires. Globalement, NineCasino promet un divertissement de casino galactique pour les joueurs qui aiment parier avec panache au casino ! De surcroit la plateforme du casino brille par son style cosmique, ce qui rend chaque session de casino encore plus siderante.
ninecasino site|
Edwinnot
Ошибки новичков в криптоинвестициях Обучение заработку на крипто: откройте для себя мир безграничных возможностей! Мы расскажем вам о самых разных способах заработка на криптовалютах: от трейдинга до майнинга и ICO.
youtubeqjo
nju
WalterMix
https://vc.ru/growth/944195-kirill-bashkatov-pro-trafik-v-telegram-otzyvy-ob-obuchenii
posts
Greetings! Very helpful advice in this particular post! It’s the little changes which will make the greatest changes.
Thanks for sharing!
신용카드현금화
Today, I went to the beachfront with my children. I found a sea shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She placed the
shell to her ear and screamed. There was a hermit crab inside
and it pinched her ear. She never wants to go back!
LoL I know this is totally off topic but I had to tell someone!
whimsyturtle6Fuege
J’adore le frisson de MrXBet Casino, ca vibre avec une energie de casino enigmatique. La selection du casino est une enigme de delices, offrant des sessions de casino en direct qui envoutent. Le support du casino est disponible 24/7, joignable par chat ou email. Les transactions du casino sont simples comme un code decrypte, cependant j’aimerais plus de promotions de casino qui intriguent. Globalement, MrXBet Casino est un joyau pour les fans de casino pour les joueurs qui aiment parier avec flair au casino ! A noter le site du casino est une merveille graphique enigmatique, donne envie de replonger dans le casino sans fin.
mrxbet paris sportif|
whimsyfrog3Fuege
Ich bin suchtig nach NV Casino, es pulsiert mit einer elektrisierenden Casino-Energie. Die Spielauswahl im Casino ist wie ein funkelnder Ozean, mit Live-Casino-Sessions, die wie ein Gewitter toben. Die Casino-Mitarbeiter sind schnell wie ein Falke, antwortet blitzschnell wie ein Donnerschlag. Casino-Transaktionen sind simpel wie ein Sonnenstrahl, aber mehr Freispiele im Casino waren ein Volltreffer. Alles in allem ist NV Casino ein Casino mit einem Spielspa?, der wie ein Feuerwerk knallt fur die, die mit Stil im Casino wetten! Extra die Casino-Navigation ist kinderleicht wie ein Windhauch, was jede Casino-Session noch aufregender macht.
terribles hotel and casino jean nv|
Michaelted
подписчики в инст Мечтаете о популярном YouTube-канале? Начните с привлечения подписчиков Ютуб, чтобы расширить аудиторию и увеличить количество просмотров ваших видео. Раскрутка канала – это ключ к успеху!
Victorpax
скидки на туры в мальдивы с перелетом Отдохните на море со скидкой! Наши туры на море со скидками – это отличная возможность насладиться пляжным отдыхом и сэкономить свои средства. Мы предлагаем широкий выбор направлений и отелей на любой вкус и бюджет.
whimsyturtle6Fuege
Je suis accro a MrXBet Casino, c’est un casino en ligne qui intrigue comme un mystere non resolu. La selection du casino est une enigme de delices, comprenant des jeux de casino adaptes aux cryptomonnaies. Le personnel du casino offre un accompagnement digne d’un maitre des enigmes, joignable par chat ou email. Les transactions du casino sont simples comme un code decrypte, quand meme j’aimerais plus de promotions de casino qui intriguent. Globalement, MrXBet Casino est un casino en ligne qui captive comme un roman noir pour les passionnes de casinos en ligne ! A noter la plateforme du casino brille par son style captivant, donne envie de replonger dans le casino sans fin.
mrxbet 2024|
Victorpax
autlet Хотите узнать, как получить скидку на тур? Мы поделимся с вами секретами выгодного бронирования и расскажем о лучших акциях и специальных предложениях. С нами вы сможете сэкономить на своем отпуске и получить максимум удовольствия от путешествия!
whimsyfrog3Fuege
Ich bin total begeistert von NV Casino, es fuhlt sich an wie ein wilder Ritt durch die Spielwelt. Es gibt eine Flut an packenden Casino-Titeln, mit Casino-Spielen, die fur Kryptowahrungen optimiert sind. Der Casino-Service ist zuverlassig und glanzend, mit Hilfe, die wie ein Funke spruht. Casino-Gewinne kommen wie ein Sturm, manchmal mehr Freispiele im Casino waren ein Volltreffer. Alles in allem ist NV Casino ein Casino mit einem Spielspa?, der wie ein Feuerwerk knallt fur Fans moderner Casino-Slots! Zusatzlich die Casino-Oberflache ist flussig und strahlt wie ein Polarlicht, das Casino-Erlebnis total elektrisiert.
casino jobs las vegas nv|
quirkybadger5Fuege
Ich bin vollig begeistert von Richard Casino, es pulsiert mit einer luxuriosen Casino-Energie. Die Auswahl im Casino ist ein wahres Kronungsjuwel, inklusive eleganter Casino-Tischspiele. Der Casino-Service ist zuverlassig und furstlich, sorgt fur sofortigen Casino-Support, der beeindruckt. Casino-Transaktionen sind simpel wie ein kaiserlicher Befehl, manchmal mehr Freispiele im Casino waren ein Kronungsmoment. Am Ende ist Richard Casino ein Casino, das man nicht verpassen darf fur die, die mit Stil im Casino wetten! Nebenbei die Casino-Navigation ist kinderleicht wie ein koniglicher Marsch, einen Hauch von Majestat ins Casino bringt.
richard branson casino royale movie|
glimmertoad3Fuege
J’adore l’eclat de PlazaRoyal Casino, il propose une aventure de casino qui scintille comme un trone. La selection du casino est une parade de delices, incluant des jeux de table de casino d’une elegance princiere. Le personnel du casino offre un accompagnement digne d’une cour, repondant en un eclair imperial. Le processus du casino est transparent et sans intrigues, parfois les offres du casino pourraient etre plus genereuses. Au final, PlazaRoyal Casino est un casino en ligne qui regne en maitre pour les nobles du casino ! De surcroit la navigation du casino est intuitive comme un decret, facilite une experience de casino somptueuse.
plaza royal casino promo code|
Michaelted
лайки youtube Желаете, чтобы ваши сообщения в Telegram просматривали чаще? Увеличьте количество просмотров Телеграм, чтобы повысить охват аудитории и сделать ваш контент более заметным. Больше просмотров – больше внимания!
WalterMix
https://dtf.ru/id3026460/4006942-pochemu-odni-produkty-prinosyat-milliony-a-drugie-terpyat-ubytki-sekret-uspeshnoi-segmentacii-celevoi-auditorii
WilliamMom
Онлайн-казино Вавада считается одним из лидеров рынка.
Акции и промокоды дают шанс стартовать без вложений.
Регулярные турниры увеличивают азарт.
Слоты и настольные игры включают топовые разработки.
Регистрация занимает пару минут, поэтому бонусы активируются моментально.
Все подробности доступны здесь: онлайн казино vavada
TimothyRaw
Игровая платформа Vavada считается одним из лидеров.
Акции и промокоды делают игру доступной.
Игровые конкурсы поддерживают интерес к игре.
Выбор слотов и настольных игр всегда актуален для игроков.
Начать игру можно за пару минут, и промокоды активируются моментально.
Подробности смотрите по ссылке: вавада промокод 2025
Stephenmulse
Hi there, after reading this remarkable article i am also happy to share my knowledge here with colleagues.
http://companion.com.ua/plastyk-chy-metal-u-korpusi-shcho-krashche.html
Biswap
Straightforward DeFi tools that just work—Biswap.
GichardLerma
Keep on writing, great job!
https://ital-parts.com.ua/kak-ukhazhivat-za-korpusom-i-steklom-far-chtoby-prodlit-srok-sluzhby
وی اینر آرمور
وی اینر آرمور، از پروتئین گاوهای علفخوار نیوزلندی تهیه شده و سرشار از لوسین،
youtubevdd
ist
youtubeoqo
vjw
RichardDar
Игровая площадка Вавада привлекает внимание пользователей.
Промокоды и бонусы делают старт комфортнее.
Турниры и соревнования делают процесс динамичным.
Выбор слотов и настольных игр обновляется регулярно.
Вход доступен быстро, поэтому можно сразу активировать бонусы.
Узнай больше здесь: vavada официальный сайт
MichaelHex
стерилизация кошки сочи Ветклиники Сочи: квалифицированная помощь вашим питомцам. В Сочи вы найдете множество ветеринарных клиник, предлагающих различные услуги для здоровья ваших животных. Выберите ту, которая подходит именно вам!
MichaelHex
сочи городская ветеринарная клиника Ветеринарная клиника Сочи круглосуточно: мы работаем, когда вам нужна помощь. Забота о вашем питомце не знает выходных. Наша круглосуточная клиника всегда готова прийти на помощь.
nuru bangkok
I have read so many articles or reviews about the blogger lovers but this piece of writing is actually a pleasant piece
of writing, keep it up.
karate class
I really like what you guys are up too. This kind of clever
work and reporting! Keep up the great works guys I’ve added you guys to
our blogroll.
Brentlaf
Цена мягких окон ПВХ окна для веранд: практичность и удобство. Установите ПВХ окна на свою веранду и наслаждайтесь комфортом в любое время года. Легкие в уходе и устойчивые к атмосферным воздействиям, они станут надежной защитой от непогоды.
WalterMix
таможенный брокер для юридических лиц Работаете с СБ Карго? Мы предлагаем специализированные услуги таможенного оформления грузов, перевозимых этой транспортной компанией. Наш опыт и знания позволяют нам быстро и эффективно решать любые вопросы, связанные с растаможкой. С нами ваш груз будет доставлен вовремя!
zippyglowworm5Fuege
Je suis totalement electrise par Roobet Casino, ca vibre avec une energie de casino totalement electro. La selection du casino est un tourbillon de plaisirs lumineux, incluant des jeux de table de casino d’une elegance electrisante. Le personnel du casino offre un accompagnement digne d’un DJ stellaire, assurant un support de casino immediat et vibrant. Les gains du casino arrivent a une vitesse supersonique, par moments plus de tours gratuits au casino ce serait lumineux. Globalement, Roobet Casino offre une experience de casino electrisante pour les passionnes de casinos en ligne ! Par ailleurs la navigation du casino est intuitive comme un beat techno, amplifie l’immersion totale dans le casino.
ode promo roobet|
fluffyglowcrab9Fuege
Ich liebe den Glanz von SlotClub Casino, es verstromt eine Spielstimmung, die wie ein Laserstrahl funkelt. Die Auswahl im Casino ist ein echtes Lichtspektakel, mit Live-Casino-Sessions, die wie ein Stroboskop blinken. Der Casino-Kundenservice ist wie ein leuchtender Funke, antwortet blitzschnell wie ein Kurzschluss. Casino-Gewinne kommen wie ein Leuchtfeuer, ab und zu die Casino-Angebote konnten gro?zugiger sein. Zusammengefasst ist SlotClub Casino eine Casino-Erfahrung, die wie ein Lichtspiel glitzert fur Fans moderner Casino-Slots! Zusatzlich die Casino-Seite ist ein grafisches Meisterwerk, was jede Casino-Session noch aufregender macht.
slotclub casino|
whackysalamander8Fuege
Je suis totalement emporte par Spinanga Casino, ca pulse avec une energie de casino frenetique. Les options de jeu au casino sont riches et tumultueuses, avec des machines a sous de casino modernes et hypnotiques. L’assistance du casino est chaleureuse et irreprochable, offrant des solutions claires et instantanees. Les retraits au casino sont rapides comme un cyclone, parfois des bonus de casino plus frequents seraient explosifs. En somme, Spinanga Casino est une pepite pour les fans de casino pour les joueurs qui aiment parier avec panache au casino ! Bonus la navigation du casino est intuitive comme une bourrasque, ajoute une touche de chaos au casino.
spinanga casino games|
zanybubblebear6Fuege
Acho simplesmente magnifico Richville Casino, oferece uma aventura de cassino que brilha como um lustre de cristal. As opcoes de jogo no cassino sao ricas e reluzentes, com caca-niqueis de cassino modernos e envolventes. O suporte do cassino esta sempre disponivel 24/7, acessivel por chat ou e-mail. O processo do cassino e claro e sem intrigas, de vez em quando mais giros gratis no cassino seria opulento. No fim das contas, Richville Casino e uma joia rara para os fas de cassino para os amantes de cassinos online! De bonus a interface do cassino e fluida e brilha como um salao de baile, adiciona um toque de sofisticacao ao cassino.
richville alabang|
Brentlaf
Купить мягкие окна Мягкие окна для кафе: отличный способ привлечь посетителей и создать комфортную атмосферу, защищенную от капризов погоды. Позвольте вашим клиентам наслаждаться отдыхом на свежем воздухе, не беспокоясь о ветре, дожде и назойливых насекомых.
ipamorelin dry lips
how do you take cjc 1295/ ipamorelin
References:
https://i10audio.com/cindahutchings
WalterIteda
игровые автоматы на деньги Играющие игровые автоматы – это те, которые в данный момент используются игроками в казино или онлайн-казино. Они могут быть как классическими слотами, так и современными видео-слотами с разнообразными тематиками и функциями. Играющие автоматы генерируют случайные комбинации символов, определяющие исход каждой игры. Игроки делают ставки и вращают барабаны, надеясь на выпадение выигрышной комбинации. Популярность игровых автоматов обусловлена их простотой, доступностью и возможностью выиграть крупные денежные призы.
đá gà 69vn
Asking questions are in fact fastidious thing if you are not understanding something
entirely, except this post presents fastidious understanding even.
Derrickinsic
https://t.me/perevedem_document Перевод Документов: Мост между Языками и Культурами В современном мире глобализации, где границы стираются, а сотрудничество между странами и культурами становится все более тесным, перевод документов приобретает огромное значение. Это не просто замена слов одного языка словами другого, а кропотливая работа по передаче смысла, контекста и нюансов оригинала, чтобы обеспечить полное и точное понимание информации. Когда необходим перевод документов? Международный бизнес: контракты, договоры, финансовые отчеты, маркетинговые материалы – все это требует качественного перевода для успешного ведения дел за рубежом. Юридические вопросы: судебные документы, свидетельства, доверенности, нотариальные акты должны быть переведены с соблюдением строгих юридических норм и терминологии. Медицинская сфера: медицинские заключения, инструкции к лекарствам, результаты исследований – точность перевода здесь критически важна для здоровья пациентов. Техническая документация: инструкции по эксплуатации, технические спецификации, чертежи – перевод должен быть понятным и однозначным для специалистов. Образование и наука: дипломы, аттестаты, научные статьи, исследования – для признания образования за рубежом и обмена знаниями необходим качественный перевод. Почему важно обращаться к профессионалам? Точность и соответствие: профессиональные переводчики обладают глубокими знаниями языка и предметной области, что гарантирует точность и соответствие перевода оригиналу. Соблюдение терминологии: использование правильной терминологии – залог того, что перевод будет понятен специалистам в соответствующей области. Культурная адаптация: профессиональный переводчик адаптирует текст с учетом культурных особенностей целевой аудитории, чтобы избежать недопонимания или неловких ситуаций. Конфиденциальность: профессиональные бюро переводов гарантируют конфиденциальность ваших документов. Как выбрать бюро переводов? Опыт и репутация: изучите опыт работы бюро, ознакомьтесь с отзывами клиентов. Специализация: убедитесь, что бюро специализируется на переводах в нужной вам области. Наличие профессиональных переводчиков: узнайте, работают ли в бюро переводчики с соответствующим образованием и опытом. Стоимость и сроки: сравните цены и сроки выполнения заказа в разных бюро. В заключение, перевод документов – это важный инструмент для преодоления языковых барьеров и успешного взаимодействия в современном мире. Доверяйте перевод ваших документов профессионалам, чтобы быть уверенными в качестве и точности результата. Если вам нужно перевести конкретный документ, просто предоставьте его мне, и я постараюсь вам помочь!
WalterIteda
игровые автоматы играть Игровые автоматы новые регистрация – это процесс создания учетной записи в онлайн-казино для получения доступа к игровым автоматам. Новые игроки обычно получают приветственные бонусы и другие привилегии после регистрации. Процесс регистрации обычно прост и занимает несколько минут. Игрокам необходимо предоставить личную информацию, такую как имя, адрес электронной почты и номер телефона. После регистрации игроки могут пополнить свой счет и начать играть в игровые автоматы на реальные деньги.
کراتین مونوهیدرات استروویت 300 گرمی
کراتین مونوهیدرات استروویت 300 گرمی، یک مکمل باکیفیت و تکجزئی است که به عنوان یکی از موثرترین انواع کراتین در جهان شناخته میشود.
Derrickinsic
https://t.me/perevedem_document Перевод Документов: Мост между Языками и Культурами В современном мире глобализации, где границы стираются, а сотрудничество между странами и культурами становится все более тесным, перевод документов приобретает огромное значение. Это не просто замена слов одного языка словами другого, а кропотливая работа по передаче смысла, контекста и нюансов оригинала, чтобы обеспечить полное и точное понимание информации. Когда необходим перевод документов? Международный бизнес: контракты, договоры, финансовые отчеты, маркетинговые материалы – все это требует качественного перевода для успешного ведения дел за рубежом. Юридические вопросы: судебные документы, свидетельства, доверенности, нотариальные акты должны быть переведены с соблюдением строгих юридических норм и терминологии. Медицинская сфера: медицинские заключения, инструкции к лекарствам, результаты исследований – точность перевода здесь критически важна для здоровья пациентов. Техническая документация: инструкции по эксплуатации, технические спецификации, чертежи – перевод должен быть понятным и однозначным для специалистов. Образование и наука: дипломы, аттестаты, научные статьи, исследования – для признания образования за рубежом и обмена знаниями необходим качественный перевод. Почему важно обращаться к профессионалам? Точность и соответствие: профессиональные переводчики обладают глубокими знаниями языка и предметной области, что гарантирует точность и соответствие перевода оригиналу. Соблюдение терминологии: использование правильной терминологии – залог того, что перевод будет понятен специалистам в соответствующей области. Культурная адаптация: профессиональный переводчик адаптирует текст с учетом культурных особенностей целевой аудитории, чтобы избежать недопонимания или неловких ситуаций. Конфиденциальность: профессиональные бюро переводов гарантируют конфиденциальность ваших документов. Как выбрать бюро переводов? Опыт и репутация: изучите опыт работы бюро, ознакомьтесь с отзывами клиентов. Специализация: убедитесь, что бюро специализируется на переводах в нужной вам области. Наличие профессиональных переводчиков: узнайте, работают ли в бюро переводчики с соответствующим образованием и опытом. Стоимость и сроки: сравните цены и сроки выполнения заказа в разных бюро. В заключение, перевод документов – это важный инструмент для преодоления языковых барьеров и успешного взаимодействия в современном мире. Доверяйте перевод ваших документов профессионалам, чтобы быть уверенными в качестве и точности результата. Если вам нужно перевести конкретный документ, просто предоставьте его мне, и я постараюсь вам помочь!
zippyglowworm5Fuege
Je suis fou de Roobet Casino, on dirait un carnaval de neons dechaines. Le repertoire du casino est une rave de divertissement, proposant des slots de casino a theme futuriste. Le service client du casino est une decharge d’efficacite, offrant des solutions claires et instantanees. Les gains du casino arrivent a une vitesse supersonique, quand meme des recompenses de casino supplementaires feraient danser. Dans l’ensemble, Roobet Casino est une pepite pour les fans de casino pour les joueurs qui aiment parier avec panache au casino ! En plus la plateforme du casino brille par son style dejante, facilite une experience de casino electrisante.
bono roobet|
whackysalamander8Fuege
Je suis totalement emporte par Spinanga Casino, ca degage une ambiance de jeu aussi virevoltante qu’un cyclone. La selection du casino est une spirale de plaisirs, offrant des sessions de casino en direct qui tournoient. L’assistance du casino est chaleureuse et irreprochable, assurant un support de casino immediat et dynamique. Les gains du casino arrivent a une vitesse orageuse, mais des recompenses de casino supplementaires feraient vibrer. Globalement, Spinanga Casino est une pepite pour les fans de casino pour les amoureux des slots modernes de casino ! De surcroit l’interface du casino est fluide et eclatante comme un ouragan, ajoute une touche de chaos au casino.
code promo spinanga|
zanybubblebear6Fuege
Acho simplesmente magnifico Richville Casino, da uma energia de cassino tao luxuosa quanto um trono. Tem uma cascata de jogos de cassino fascinantes, com jogos de cassino perfeitos para criptomoedas. O atendimento ao cliente do cassino e um mordomo impecavel, dando solucoes precisas e imediatas. Os ganhos do cassino chegam com a velocidade de um jato particular, de vez em quando mais recompensas no cassino fariam qualquer um se sentir rei. No geral, Richville Casino oferece uma experiencia de cassino majestosa para os que buscam a adrenalina luxuosa do cassino! De lambuja a plataforma do cassino reluz com um estilo digno de um palacio, adiciona um toque de sofisticacao ao cassino.
richville corporate tower|
youtubetal
vfi
WalterMix
таможенный брокер для юридических лиц В динамичном мире международной логистики важна каждая деталь, и именно таможенный брокер берет на себя ответственность за бесперебойное таможенное оформление. Мы предлагаем профессиональные услуги, основанные на знании законодательства и многолетнем опыте, чтобы ваш груз прибыл вовремя и без проблем.
وی ماسل تک کیسه ای
وی ماسل تک کیسه ای، برای ورزشکارانی طراحی شده که به دنبال بهترین نتیجه در کوتاهترین زمان ممکن هستند.
youtubehds
jnj
youtubepje
dwp
Izumi Finance
The “one screen with everything important” approach shines in Izumi Finance: inputs, protections, and outcome sit together, lowering cognitive load and speeding me up.
latobet88
nakula 77 merupakan pakar game online terpercaya dan terlengkap dengan permainan game online yang sudah banyak sekali dan dapat dimainkan dengan mudah untuk menang.
youtubewgn
mvd
KevinSip
https://impossible-studio.ghost.io/kak-vybrat-luchshii-vpn-siervis-podrobnoie-rukovodstvo/ Новый лонгрид про Youtuber VPN! Узнайте, как смотреть YouTube и другие платформы без лагов и блокировок. Подключайте до 5 устройств на одной подписке, тестируйте сервис бесплатно 3 дня и платите всего 290? в первый месяц вместо 2000? у конкурентов. Серверы в Европе — ваши данные защищены от российских властей.
zkreciul01
I like the valuable information you provide in your articles.
I’ll bookmark your blog and check again here regularly.
I’m quite sure I will learn a lot of new stuff right here!
Best of luck for the next!
Feel free to surf to my web blog … zkreciul01
cjc 1295 ipamorelin after eating
sermorelin-ipamorelin-cjc1295 oral
References:
https://jobcop.ca/employer/hexarelin-vs-ipamorelin-a-comprehensive-comparison/
mm88a.art
It’s clear you’re passionate about the issues.
KevinSip
https://impossible-studio.ghost.io/kak-vybrat-luchshii-vpn-siervis-podrobnoie-rukovodstvo/ Новый лонгрид про Youtuber VPN! Узнайте, как смотреть YouTube и другие платформы без лагов и блокировок. Подключайте до 5 устройств на одной подписке, тестируйте сервис бесплатно 3 дня и платите всего 290? в первый месяц вместо 2000? у конкурентов. Серверы в Европе — ваши данные защищены от российских властей.
,Hitomi Tanaka
My family always say that I am wasting my time here at web, except I know I am getting know-how daily by
reading thes nice posts.
Hoel beach towels
For newest news you have to pay a quick visit web and on web I found this web page as a best web site for hottest updates.
Also visit my site: https://Orientuniforms.ae/product/pool-towel/
Sprüche zum Valentinstag
Hello, I enjoy reading all of your article post.
I like to write a little comment to support you.
PINK SALT TRICK
Heya! I’m at work browsing your blog from my new iphone!
Just wanted to say I love reading your blog and look forward to all your posts!
Carry on the fantastic work!
kursovaya-rabota-22
купить курсовую недорого курсовые на заказ москва
zaym onlayn 891
кредитные займы онлайн займы онлайн без отказа с плохой
onlayn zaym 713
займы онлайн без отказа с плохой займы онлайн без отказа с плохой
WilliamFrugh
Вырубка деревьев Покос Участка: Покос участка – это процесс скашивания травы на участке с целью поддержания его аккуратного внешнего вида и предотвращения распространения сорняков. Покос участка может производиться с использованием различных инструментов, таких как газонокосилки, триммеры и косы. Регулярный покос участка необходим для создания комфортной и эстетичной среды.
zapfunkyferret3Fuege
Sou viciado na vibe de SpeiCasino, parece uma galaxia cheia de diversao estelar. O catalogo de jogos do cassino e uma constelacao de prazeres, oferecendo sessoes de cassino ao vivo que brilham como nebulosas. O suporte do cassino ta sempre na ativa 24/7, acessivel por chat ou e-mail. Os ganhos do cassino chegam voando como um meteoro, de vez em quando mais giros gratis no cassino seria uma loucura estelar. No geral, SpeiCasino e um cassino online que e uma supernova de diversao para os astronautas do cassino! Vale dizer tambem a interface do cassino e fluida e reluz como uma aurora boreal, eleva a imersao no cassino a um nivel cosmico.
spei bonus|
glitterybadger9Fuege
Je suis accro a RubyVegas Casino, ca vibre avec une energie de casino digne d’un joyau. Les options de jeu au casino sont riches et lumineuses, offrant des sessions de casino en direct qui brillent comme des gemmes. Le support du casino est disponible 24/7, assurant un support de casino immediat et eclatant. Les paiements du casino sont securises et fluides, par moments des bonus de casino plus frequents seraient precieux. En somme, RubyVegas Casino est une pepite pour les fans de casino pour ceux qui cherchent l’adrenaline scintillante du casino ! De surcroit la plateforme du casino brille par son style somptueux, facilite une experience de casino scintillante.
wildpineapplegator3Fuege
Estou pirando com RioPlay Casino, da uma energia de cassino que e puro axe. O catalogo de jogos do cassino e uma folia total, com jogos de cassino perfeitos pra criptomoedas. O suporte do cassino ta sempre na ativa 24/7, respondendo mais rapido que um batuque. Os pagamentos do cassino sao lisos e blindados, mesmo assim mais recompensas no cassino seriam um diferencial brabo. Na real, RioPlay Casino oferece uma experiencia de cassino que e puro axe para os amantes de cassinos online! Alem disso a navegacao do cassino e facil como um passo de carnaval, o que torna cada sessao de cassino ainda mais animada.
rioplay 2.0 download|
ThomasTex
https://www.avito.ru/brands/a7100e142f6d3fec9068e8ad6b1fb168 Фото на холсте Барнаул Услуга печати фотографий на холсте, предлагаемая в городе Барнауле.
WilliamFrugh
Обрезка деревьев Спил веток: быстрое и эффективное удаление нежелательных ветвей Спил веток – это процесс удаления отдельных веток у дерева путем спиливания. Спил веток может проводиться с использованием бензопил, ножовок и других инструментов.
kondicioneri s ystanovkoi_brOi
монтаж системы кондиционеров монтаж системы кондиционеров .
natyajnie potolki_zmSr
монтаж натяжных потолков в липецке http://natyazhnye-potolki-lipeck-1.ru .
web site
If you would like to improve your familiarity simply
keep visiting this site and be updated with the newest news posted here.
ThomasTex
фотонахолсте Портрет: Изображение человека, обычно фокусирующееся на лице и плечах. Портреты могут быть выполнены в различных стилях и техниках (живопись, графика, скульптура, фотография).
binance
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
whackyglitterbat4Fuege
Estou pirando com SpinWiz Casino, oferece uma aventura de cassino que reluz como um portal magico. A selecao de titulos do cassino e um feitico de emocoes, incluindo jogos de mesa de cassino com um toque de magia. O servico do cassino e confiavel e encantador, com uma ajuda que reluz como um encantamento. Os pagamentos do cassino sao lisos e blindados, mesmo assim as ofertas do cassino podiam ser mais generosas. No fim das contas, SpinWiz Casino vale demais explorar esse cassino para os magos do cassino! De lambuja a navegacao do cassino e facil como um passe de magica, eleva a imersao no cassino a um nivel magico.
spinwiz reclame aqui|
wildpineapplegator3Fuege
Estou completamente encantado por RioPlay Casino, parece uma festa carioca de diversao. Os titulos do cassino sao uma explosao de cores e sons, incluindo jogos de mesa de cassino com gingado. O servico do cassino e confiavel e cheio de swing, acessivel por chat ou e-mail. O processo do cassino e limpo e sem tropecos, as vezes mais giros gratis no cassino seria uma folia. No geral, RioPlay Casino garante uma diversao de cassino que e uma folia total para quem curte apostar com gingado no cassino! E mais a interface do cassino e fluida e vibrante como uma escola de samba, torna a experiencia de cassino uma festa inesquecivel.
rioplay 2.0 download|
KevinSip
https://impossible-studio.ghost.io/kak-vybrat-luchshii-vpn-siervis-podrobnoie-rukovodstvo/ Новый лонгрид про Youtuber VPN! Узнайте, как смотреть YouTube и другие платформы без лагов и блокировок. Подключайте до 5 устройств на одной подписке, тестируйте сервис бесплатно 3 дня и платите всего 290? в первый месяц вместо 2000? у конкурентов. Серверы в Европе — ваши данные защищены от российских властей.
Brentlaf
микрозаймы онлайн без отказа без проверки Убедился, что займу онлайн микрозайм – это действительно быстро и удобно!
Brentlaf
микрозаймы онлайн без процентов 30 дней Успел решить все свои финансовые трудности благодаря лучшим микрозаймам онлайн.
وی ایزوله ماسل تک 2300 گرمی
وی ایزوله ماسل تک 2300 گرمی، از برند MUSCLETECH، یک مکمل پروتئینی پیشرفته است که با استفاده از فناوریهای میکروفیلتراسیون و اولترافیلتراسیون چند فازی تولید میشود.
wildbananafox3Fuege
Je suis fou de Riviera Casino, ca degage une ambiance de jeu aussi chic qu’une soiree sur un yacht. Les options de jeu au casino sont riches et ensoleillees, comprenant des jeux de casino adaptes aux cryptomonnaies. L’assistance du casino est chaleureuse et raffinee, assurant un support de casino immediat et elegant. Les transactions du casino sont simples comme une brise marine, par moments des recompenses de casino supplementaires feraient rever. Globalement, Riviera Casino est un casino en ligne qui brille comme une plage doree pour les navigateurs du casino ! A noter la navigation du casino est intuitive comme une promenade cotiere, ce qui rend chaque session de casino encore plus glamour.
jeux casino casino la riviera|
zestycandycrow6Fuege
Sou louco pela aura de SpellWin Casino, da uma energia de cassino que e pura magia. Tem uma enxurrada de jogos de cassino fascinantes, oferecendo sessoes de cassino ao vivo que brilham como runas. A equipe do cassino entrega um atendimento que e puro encantamento, acessivel por chat ou e-mail. Os ganhos do cassino chegam voando como uma vassoura encantada, mesmo assim mais recompensas no cassino seriam um diferencial encantado. Na real, SpellWin Casino garante uma diversao de cassino que e magica para os viciados em emocoes de cassino! De lambuja a interface do cassino e fluida e brilha como uma pocao reluzente, adiciona um toque de encantamento ao cassino.
spellwin|
ipo.fountain.agri.ruh.ac.lk
can you take cjc 1295 ipamorelin and sermorelin together
References:
fragment 176-191 & cjc-1295 & ipamorelin for sale, https://ipo.fountain.agri.ruh.ac.lk/employer/the-benefits-of-ipamorelin-oral/,
Tegan
Magnificent beat ! I wish to apprentice while you amend your site,
how can i subscribe for a blog website? The account helped me
a acceptable deal. I had been a little bit
acquainted of this your broadcast offered bright clear concept
Investrix AI
I really like looking through an article that can make people think.
Also, thank you for allowing me to comment!
wildbananafox3Fuege
Je suis fou de Riviera Casino, on dirait une escapade glamour au bord de la mer. Le repertoire du casino est un port de plaisirs luxueux, comprenant des jeux de casino adaptes aux cryptomonnaies. Le support du casino est disponible 24/7, repondant en un eclat de soleil. Les paiements du casino sont securises et fluides, cependant les offres du casino pourraient etre plus genereuses. Au final, Riviera Casino est un joyau pour les fans de casino pour les joueurs qui aiment parier avec style au casino ! A noter l’interface du casino est fluide et eclatante comme une mer azur, facilite une experience de casino luxueuse.
la riviera casino avis|
zanyglowtoad4Fuege
Je suis fou de Stake Casino, on dirait un cratere bouillonnant de fun. Il y a une explosion de jeux de casino captivants, incluant des jeux de table de casino d’une elegance ardente. Le personnel du casino offre un accompagnement digne d’un pyromane, assurant un support de casino immediat et incandescent. Les retraits au casino sont rapides comme une coulee de lave, parfois des bonus de casino plus frequents seraient explosifs. En somme, Stake Casino c’est un casino a explorer sans tarder pour les pyromanes du casino ! De surcroit le design du casino est un spectacle visuel en fusion, ce qui rend chaque session de casino encore plus enflammee.
avis stake|
tải app mv88
Hey there! I know this is somewhat off topic but I was
wondering if you knew where I could locate a captcha plugin for
my comment form? I’m using the same blog platform as yours and I’m
having trouble finding one? Thanks a lot!
For space optimization homes
Refresh Renovation Southeest Charlotte
1251 Arrow Pine Ⅾr c121,
Charlotte, NC 28273, United Ѕtates
+19803517882
For space optimization homes
how long does ipamorelin take
best time to take cjc 1295/ipamorelin
References:
https://cyltalentohumano.com/employer/cjc-1295-ipamorelin-injections/
ipamorelin therapy Near me
cjc 1295 ipamorelin heart palpitations
References:
https://telegra.ph/Ipamorelin-Dosage-For-Fat-Loss-Benefits-And-Side-Effects-09-02
youtubewlo
ypc
KevinSip
https://impossible-studio.ghost.io/kak-vybrat-luchshii-vpn-siervis-podrobnoie-rukovodstvo/ Новый лонгрид про Youtuber VPN! Узнайте, как смотреть YouTube и другие платформы без лагов и блокировок. Подключайте до 5 устройств на одной подписке, тестируйте сервис бесплатно 3 дня и платите всего 290? в первый месяц вместо 2000? у конкурентов. Серверы в Европе — ваши данные защищены от российских властей.
youtubeynx
ugi
youtubevaj
plr
youtubeuaz
pct
Royal X Casino
Do you love to play the Royal X Casino?
driving lessons Leicester
What’s up to all, how is the whole thing, I think every one is getting more from this site, and your views are nice in favor of new viewers.
Tony Hanshew
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Iliana Walinski
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Zenia Burgueno
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Dorsey Polivick
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Bart Traner
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Genevive Abramovitz
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Georgann Sewall
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Tristan Sebben
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Bettye Anzalone
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Zachary Forest
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Dylan Colo
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Renata Stepro
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Christine Arnaldo
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Glenna Donald
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Roman Samuel
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Christiana Lemin
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Bernarda Sevilla
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Isa Engebretson
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Daniele Toback
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Despina Kalfas
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Patricia Gockerell
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Jeni Brenden
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Marc Loudermilk
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Heath Neris
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Tiara Langhorne
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Shanon Whillock
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Terrance Christe
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Florrie Denburger
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Ty Schoeller
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Steve Coryea
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Paris Muney
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Leah Wampole
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Leora Putt
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Jerry Davel
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Bert Bilotto
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Madeline Kibler
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Carin Knowlton
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Truman Pomeroy
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Ralph Sullivant
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Ward Henderickson
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Marcel Mayoka
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Jayson Washuk
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Vannesa Felts
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Coralie Craigen
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Honey Bohanan
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Jamison Hlavaty
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Shaun Wienert
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Royce Sieberg
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Carroll Calvary
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Gregoria Stuffle
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Frederic Recinos
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Nolan Totino
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Pablo Salvetti
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Genaro Hauke
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Royce Insognia
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Phil Staniec
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Moshe Mcalarney
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Micah Pollan
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Heide Hakey
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Michale Gividen
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Rey Smoley
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Rupert Schlett
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
glitterywhackoquail3Fuege
Sou louco pela energia de SupremaBet Casino, tem uma vibe de jogo tao poderosa quanto um raio majestoso. Tem uma tempestade de jogos de cassino irados, com slots de cassino tematicos de poder. O suporte do cassino ta sempre na ativa 24/7, respondendo mais rapido que um relampago imperial. O processo do cassino e limpo e sem conspiracoes, mas mais giros gratis no cassino seria uma loucura. No geral, SupremaBet Casino vale demais conquistar esse cassino para os apaixonados por slots modernos de cassino! De bonus o design do cassino e um espetaculo visual majestoso, faz voce querer voltar ao cassino como um rei ao seu trono.
supremabet cadastro|
Michael Birchfield
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Berry Czaplewski
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Armandina Fidler
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Sidney Gurule
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Dwana Pesqueira
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Cody Neblett
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Faye Noftsger
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Willian Stange
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Bee Stockdill
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Moshe Kloberdanz
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Dexter Deodato
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Lucilla Ginger
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Angeles Grunlien
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Jay Silas
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Betty Sapara
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Dani Schillings
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Carmella Defilippi
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Shantell Sullinger
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Ramon Nevarez
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Verna Soptick
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Alfred Brustmann
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Beau Mesina
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Matilde Mehan
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Maryellen Coit
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Jackqueline Mahomes
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
https://gettr.com/user/nanodefensepro
Fredric Nachtrieb
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Hillary Barkhimer
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
Ayana Doty
NanoDefense Pro uses a special method harnessing the cutting-edge power of nanotechnology to boost toenail and skin health
G2G1688G
สมาชิก G2G สล็อตเว็บใหญ่แตกง่าย
สมัครเว็บตรง True Wallet
เข้าสู่ระบบ G2G เว็บพนันออนไลน์อันดับ 1
Profile
Simply desire to say your article is as amazing. The clearness in your post is
just spectacular and i can assume you are an expert on this subject.
Well with your permission let me to grab your
RSS feed to keep up to date with forthcoming post. Thanks a million and please
continue the gratifying work.
fluffysparklewhale2Fuege
Estou completamente alucinado por SSSXWin Casino, parece um festival cosmico de adrenalina. Tem uma chuva de meteoros de jogos de cassino irados, com caca-niqueis de cassino modernos e hipnoticos. O servico do cassino e confiavel e brilha como uma galaxia, dando solucoes na hora e com precisao. O processo do cassino e limpo e sem turbulencia cosmica, de vez em quando mais recompensas no cassino seriam um diferencial astronomico. No fim das contas, SSSXWin Casino e o point perfeito pros fas de cassino para os viciados em emocoes de cassino! E mais a interface do cassino e fluida e reluz como uma constelacao, o que torna cada sessao de cassino ainda mais estelar.
golden sssxwin flash casino|
bathroom towels
What’s Happening i’m new to this, I stumbled upon this I have found It absolutely useful and it has helped me out loads. I’m hoping to contribute & aid different customers like its aided me. Great job.
my page :: https://Orientuniforms.ae/product/bath-towel/
مولتی ویتامین الفا من مای ویتامینز 240 عددی
مولتی ویتامین الفا من مای ویتامینز 240 عددی، یک مکمل غذایی باکیفیت بالا است که به طور خاص برای نیازهای سلامت آقایان فعال طراحی شده است.
youtubeblc
ptf
mpoasia
royaltoto royal togel adalah situs gacor mudah maxwin dengan berbagai provider slot online lengkap dan terpercaya seperti pgsoft, pragmatic. habanero. Distibutor game online dengan persentase kemenangan tinggi melalui fitur rtp slot gacor..
youtubeecx
ouk
Porn
Porn
fluffyglowcrab9Fuege
Ich bin vollig fasziniert von SlotClub Casino, es verstromt eine Spielstimmung, die wie ein Laserstrahl funkelt. Die Spielauswahl im Casino ist wie ein funkelnder Regenbogen, inklusive stilvoller Casino-Tischspiele. Der Casino-Service ist zuverlassig und strahlend, sorgt fur sofortigen Casino-Support, der verblufft. Auszahlungen im Casino sind schnell wie ein Lichtimpuls, ab und zu mehr Casino-Belohnungen waren ein funkelnder Gewinn. Alles in allem ist SlotClub Casino ein Online-Casino, das wie ein Neontraum strahlt fur Abenteurer im Casino! Nebenbei die Casino-Plattform hat einen Look, der wie ein Laserstrahl funkelt, was jede Casino-Session noch aufregender macht.
slotclub бездепозитный бонус|
Senior varsity jackets
Hey There. I found your blog using msn. This is a very well written article. I will make sure to bookmark it and return to read more of your useful information. Thanks for the post. I’ll certainly comeback.
My web page … https://www.Dubaihoodies.com/senior-jackets-dubai.html
youtubehbi
rjs
youtubefax
wax
youtubehgh
dko
сайт Битзамо казино
Hello! This post couldn’t be written any
better! Reading through this post reminds me of my old room mate!
He always kept talking about this. I will forward
this post to him. Pretty sure he will have a good read.
Thanks for sharing!
youtubejte
tsn
وی زو زومد لبز
وی زو زومد لبز، محصولی فوقحرفهای و باکیفیت است که با ترکیبات استثنایی و طعمهای جذاب، انتخابی عالی برای ورزشکاران محسوب میشود.
zappyglitterkoala8Fuege
Sou louco pela vibe de AFun Casino, e um cassino online que explode como um festival de fogos. A gama do cassino e simplesmente uma explosao de prazeres, com caca-niqueis de cassino modernos e contagiantes. O atendimento ao cliente do cassino e uma estrela da festa, respondendo mais rapido que um estalo de confete. As transacoes do cassino sao simples como um passo de danca, mesmo assim queria mais promocoes de cassino que botam pra quebrar. No geral, AFun Casino oferece uma experiencia de cassino que e puro carnaval para os amantes de cassinos online! De lambuja o site do cassino e uma obra-prima de estilo vibrante, faz voce querer voltar ao cassino como num desfile sem fim.
plataforma afun games|
glimmerfizzytoad7Fuege
Sou louco pela energia de BetorSpin Casino, oferece uma aventura de cassino que orbita como um cometa reluzente. A gama do cassino e simplesmente uma constelacao de prazeres, com slots de cassino tematicos de espaco sideral. O suporte do cassino ta sempre na ativa 24/7, respondendo mais rapido que uma explosao de raios gama. As transacoes do cassino sao simples como uma orbita lunar, porem mais giros gratis no cassino seria uma loucura estelar. Em resumo, BetorSpin Casino garante uma diversao de cassino que e uma supernova para os apaixonados por slots modernos de cassino! Alem disso o design do cassino e um espetaculo visual intergalactico, o que torna cada sessao de cassino ainda mais estelar.
betorspin security|
zanyglitterpeacock4Fuege
Sou louco pela energia de BRCasino, parece uma festa carioca cheia de axe. A gama do cassino e simplesmente um sambodromo de delicias, oferecendo sessoes de cassino ao vivo que dancam como passistas. O atendimento ao cliente do cassino e uma bateria de responsa, respondendo mais rapido que um batuque de tamborim. Os ganhos do cassino chegam voando como confetes, de vez em quando mais giros gratis no cassino seria uma loucura. Resumindo, BRCasino oferece uma experiencia de cassino que e puro batuque para os folioes do cassino! Vale dizer tambem o design do cassino e um desfile visual vibrante, o que torna cada sessao de cassino ainda mais animada.
br77 jogo|
zanyglitterbadger8Fuege
Ich bin vollig verzaubert von Trickz Casino, es fuhlt sich an wie ein magischer Trick voller Gewinne. Es gibt eine Flut an fesselnden Casino-Titeln, mit Live-Casino-Sessions, die wie ein Zaubertrick funkeln. Der Casino-Kundenservice ist wie ein magischer Assistent, mit Hilfe, die wie eine Illusion verblufft. Casino-Transaktionen sind simpel wie ein magischer Spruch, dennoch die Casino-Angebote konnten gro?zugiger sein. Zusammengefasst ist Trickz Casino ein Online-Casino, das wie ein Zirkus der Magie strahlt fur die, die mit Stil im Casino wetten! Extra das Casino-Design ist ein optisches Hexenwerk, Lust macht, immer wieder ins Casino zuruckzukehren.
trickz casino no deposit|
fizzyglitterlemur9Fuege
Je suis totalement enflamme par VBet Casino, c’est un casino en ligne qui jaillit comme un volcan en furie. Il y a une deferlante de jeux de casino captivants, comprenant des jeux de casino adaptes aux cryptomonnaies. Le support du casino est disponible 24/7, repondant en un eclair brulant. Les retraits au casino sont rapides comme une coulee de lave, mais des bonus de casino plus frequents seraient brulants. Pour resumer, VBet Casino promet un divertissement de casino incandescent pour les passionnes de casinos en ligne ! De surcroit la plateforme du casino brille par son style volcanique, facilite une experience de casino eruptive.
vbet bug|
penipuan
Hey there would you mind stating which blog platform you’re working with?
I’m going to start my own blog in the near future but I’m having a hard time making a decision between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your layout seems different then most blogs and I’m looking for
something unique. P.S Sorry for getting off-topic but I had to ask!
zappyglitterkoala8Fuege
Acho simplesmente alucinante AFun Casino, parece uma rave de diversao sem fim. O catalogo de jogos do cassino e um carnaval de emocoes, incluindo jogos de mesa de cassino com um toque de folia. O atendimento ao cliente do cassino e uma estrela da festa, respondendo mais rapido que um estalo de confete. Os ganhos do cassino chegam voando como serpentinas, mesmo assim queria mais promocoes de cassino que botam pra quebrar. Resumindo, AFun Casino garante uma diversao de cassino que e uma folia total para os amantes de cassinos online! Alem disso a plataforma do cassino brilha com um visual que e puro axe, o que torna cada sessao de cassino ainda mais animada.
afun grupo telegram|
zanyglitterpeacock4Fuege
Estou alucinado com BRCasino, da uma energia de cassino que e pura purpurina. A gama do cassino e simplesmente um sambodromo de delicias, com slots de cassino tematicos de festa. O suporte do cassino ta sempre na ativa 24/7, garantindo suporte de cassino direto e sem perder o ritmo. Os saques no cassino sao velozes como uma ala de passistas, as vezes mais bonus regulares no cassino seria brabo. Em resumo, BRCasino e um cassino online que e uma folia sem fim para os apaixonados por slots modernos de cassino! De bonus a plataforma do cassino brilha com um visual que e puro axe, faz voce querer voltar ao cassino como num desfile sem fim.
br77 steakhouse|
fizzyglitterlemur9Fuege
Je suis accro a VBet Casino, ca degage une ambiance de jeu aussi ardente qu’une coulee de lave. L’eventail de jeux du casino est une lave de delices, avec des machines a sous de casino modernes et incandescentes. L’assistance du casino est chaleureuse et irreprochable, repondant en un eclair brulant. Les paiements du casino sont securises et fluides, quand meme j’aimerais plus de promotions de casino qui envoient du feu. Au final, VBet Casino est une pepite pour les fans de casino pour ceux qui cherchent l’adrenaline enflammee du casino ! De surcroit la plateforme du casino brille par son style volcanique, ce qui rend chaque session de casino encore plus enflammee.
vbet РІС…РѕРґ|
turkey visa for australian
I’d like to find out more? I’d want to find out more details.
tripscan войти
I’m impressed, I must say. Rarely do I encounter a blog that’s both educative and interesting, and let me tell you, you have hit the nail on the head.
The issue is an issue that too few people are speaking intelligently about.
I’m very happy that I found this during my hunt for something concerning this.
sparklyzanyiguana6Fuege
Sou louco pela vibe de Bet558 Casino, tem uma vibe de jogo tao intensa quanto uma galaxia em chamas. As opcoes de jogo no cassino sao ricas e brilhantes como nebulosas, oferecendo sessoes de cassino ao vivo que reluzem como supernovas. A equipe do cassino entrega um atendimento que e puro meteoro, dando solucoes na hora e com precisao. As transacoes do cassino sao simples como uma orbita, mas mais giros gratis no cassino seria uma loucura cosmica. Na real, Bet558 Casino oferece uma experiencia de cassino que e puro brilho estelar para quem curte apostar com estilo estelar no cassino! De lambuja a navegacao do cassino e facil como uma orbita lunar, o que torna cada sessao de cassino ainda mais estelar.
bet558|
zanyglitterwalrus4Fuege
Je suis accro a ViggoSlots Casino, ca degage une ambiance de jeu aussi vivifiante qu’un vent polaire. Le repertoire du casino est un iceberg de divertissement, incluant des jeux de table de casino d’une elegance arctique. Les agents du casino sont rapides comme un vent de toundra, offrant des solutions claires et instantanees. Les retraits au casino sont rapides comme une avalanche, cependant des bonus de casino plus frequents seraient arctiques. En somme, ViggoSlots Casino offre une experience de casino vivifiante pour ceux qui cherchent l’adrenaline givree du casino ! De surcroit la navigation du casino est intuitive comme un chemin dans la neige, facilite une experience de casino arctique.
dГ©poser sur viggoslots|
livescore 808
SELAMAT DATANG DI bangtoto BANDAR TOGEL ONLINE | SLOT ONLINE | LIVE CASINO TERBESAR DAN TERPERCAYA NO 1 DI INDONESIA.
sparklyzanyiguana6Fuege
Acho simplesmente intergalactico Bet558 Casino, parece uma explosao cosmica de adrenalina. As opcoes de jogo no cassino sao ricas e brilhantes como nebulosas, com caca-niqueis de cassino modernos e estelares. Os agentes do cassino sao rapidos como um foguete estelar, garantindo suporte de cassino direto e sem buracos negros. As transacoes do cassino sao simples como uma orbita, mesmo assim mais recompensas no cassino seriam um diferencial astronomico. Resumindo, Bet558 Casino oferece uma experiencia de cassino que e puro brilho estelar para os astronautas do cassino! De bonus a navegacao do cassino e facil como uma orbita lunar, eleva a imersao no cassino a um nivel cosmico.
bet558.cok|
glitterywhackopelican7Fuege
Ich bin suchtig nach Tipico Casino, es pulsiert mit einer explosiven Casino-Energie. Es gibt eine Flut an packenden Casino-Titeln, mit Live-Casino-Sessions, die wie ein Sturm toben. Die Casino-Mitarbeiter sind schnell wie ein Blitzstrahl, liefert klare und schnelle Losungen. Casino-Gewinne kommen wie ein Sturm, aber die Casino-Angebote konnten gro?zugiger sein. Alles in allem ist Tipico Casino eine Casino-Erfahrung, die wie ein Blitz glitzert fur Fans moderner Casino-Slots! Nebenbei die Casino-Navigation ist kinderleicht wie ein Regenbogen, den Spielspa? im Casino in die Hohe treibt.
tipico fussball heute|
NARGÜL ENGİN
+905322952380 fetoden dolayi ulkeyi terk etti
oppatoto
oppatoto
luxury138
Just what I needed to know thank you for this.
G2G1688G
สมาชิก G2G สล็อตเว็บใหญ่แตกง่าย
รับซื้อนาฬิกา Rolex
รับซื้อ ไม่จำกัดวงเงิน ทางเราได้รับความไว้วางใจสำหรับผู้ที่มีความต้องการอยากขายนาฬิกา ด้วยการรับซื้อนาฬิกาด้วยราคาเป็นธรรม ตามความเหมาะสม ไม่เอาเปรียบ ไม่กดราคา ให้ราคาสูง
glitterywhackogecko5Fuege
Adoro o giro de Bet4Slot Casino, da uma energia de cassino que e pura adrenalina giratoria. A gama do cassino e simplesmente um carrossel de delicias, oferecendo sessoes de cassino ao vivo que giram como um tornado. O suporte do cassino ta sempre na ativa 24/7, garantindo suporte de cassino direto e sem travar. O processo do cassino e limpo e sem turbulencias, de vez em quando as ofertas do cassino podiam ser mais generosas. Na real, Bet4Slot Casino vale demais girar nesse cassino para quem curte apostar com estilo giratorio no cassino! De bonus o design do cassino e um espetaculo visual giratorio, adiciona um toque de adrenalina giratoria ao cassino.
bet4slot reclame aqui|
Rola Takizawa
After looking at a handful of the blog posts on your website,
I honestly like your technique of blogging. I saved it to my bookmark webpage list and will be checking back in the near future.
Take a look at my website too and let me know your opinion.
zanyglitterquokka9Fuege
I’m totally enchanted by Wazamba Casino, it offers a casino adventure that swings like a vine in the wild. The selection is a wild expedition of fun, with modern casino slots that mesmerize like a shaman’s chant. The assistance is warm and reliable like a campfire, reachable via chat or email. Casino withdrawals are as fast as a jungle sprint, at times the casino offers could be more generous. All in all, Wazamba Casino is an online casino that thrives like a jungle oasis for fans of modern casino slots! Plus the casino interface is smooth and vibrant like a tropical sunrise, adding a touch of jungle magic to the casino.
wazamba casino nz|
whackyglitterlemur6Fuege
Je suis totalement captive par Unibet Casino, ca pulse avec une energie de casino digne d’un chef d’orchestre. La selection du casino est une symphonie de plaisirs, avec des machines a sous de casino modernes et vibrantes. Le personnel du casino offre un accompagnement digne d’un chef d’orchestre, avec une aide qui resonne comme une symphonie. Le processus du casino est transparent et sans fausse note, mais des recompenses de casino supplementaires feraient chanter. Globalement, Unibet Casino promet un divertissement de casino vibrant pour les joueurs qui aiment parier avec style au casino ! A noter la plateforme du casino brille par son style symphonique, amplifie l’immersion totale dans le casino.
unibet bonus|
usdt aml bot
I check all transfers with usdt aml bot.
fizzylavacactus3Fuege
Acho simplesmente incendiario BetPrimeiro Casino, oferece uma aventura de cassino que borbulha como um geyser. A gama do cassino e simplesmente uma explosao de delicias, incluindo jogos de mesa de cassino com um toque vulcanico. O suporte do cassino ta sempre na ativa 24/7, com uma ajuda que incendeia como uma tocha. O processo do cassino e limpo e sem erupcoes, mesmo assim mais giros gratis no cassino seria uma loucura. No fim das contas, BetPrimeiro Casino e o point perfeito pros fas de cassino para os amantes de cassinos online! Alem disso a navegacao do cassino e facil como uma brasa ardente, o que torna cada sessao de cassino ainda mais incendiaria.
betprimeiro slots|
کراتین مونوهیدرات اسکال لبز 300 گرمی
کراتین مونوهیدرات اسکال لبز 300 گرمی، یعنی کیفیت و خلوص! اسکال لبز (Skull Labs) یک برند لهستانیه که در تولید مکملهای ورزشی با کیفیت بالا شناخته شده.
Steroid Pack
Great work! That is the kind of info that are supposed to be
shared around the net. Shame on the seek engines for not positioning this submit higher!
Come on over and visit my web site . Thank you =)
zanyglitterquokka9Fuege
I’m obsessed with the vibe of Wazamba Casino, it’s an online casino that roars like a jungle beast. The casino’s game lineup is a rainforest of delights, with modern casino slots that mesmerize like a shaman’s chant. The casino team delivers support worthy of a jungle king, ensuring immediate casino support as bold as a warrior. Casino transactions are as simple as a tribal dance, but extra casino rewards would make hearts pound. All in all, Wazamba Casino is an online casino that thrives like a jungle oasis for online casino enthusiasts! As a bonus casino navigation is intuitive like a tribal path, adding a touch of jungle magic to the casino.
wazamba-3125|
garden finance
I like using garden finance for trading.
whackyglitterlemur6Fuege
J’adore le frisson de Unibet Casino, on dirait une melodie envoutante de gains. Les options de jeu au casino sont riches et melodiques, offrant des sessions de casino en direct qui chantent comme un ch?ur. Les agents du casino sont rapides comme une note staccato, offrant des solutions claires et instantanees. Les gains du casino arrivent a une vitesse virtuose, quand meme des bonus de casino plus frequents seraient harmonieux. Pour resumer, Unibet Casino est un joyau pour les fans de casino pour les joueurs qui aiment parier avec style au casino ! De surcroit la plateforme du casino brille par son style symphonique, amplifie l’immersion totale dans le casino.
code parrainage unibet|
Danielbef
https://tks-jt.ru/ru-ru/
RonaldGer
spinbetter casino Casino ohne deutsche Lizenz
Greg Niedecken
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Alfred Smulik
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Kathern Jeffrie
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Lyda Jankins
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Paul Morfee
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Rhett Chalmers
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Luanne Langtry
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Jamiekah
http://www.evakuatorhelp.ru Наша специализация – оказание круглосуточной помощи на дорогах! Мы предлагаем полный комплекс услуг: начиная от эвакуации автомобилей, заканчивая небольшим ремонтом прямо на месте поломки. Мы работаем оперативно, обеспечиваем высокое качество и предлагаем разумные цены. Независимо от того, где вы находитесь и что произошло с вашим автомобилем, мы всегда готовы прийти к вам на выручку! Просто позвоните нам!
Buster Boniol
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Manuela Otex
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Brant Doring
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Arletta Broyles
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Madelyn Luccous
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Jacqui Sales
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Ronald Cheeseman
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Johnsie Kizewski
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Kizzy Delmar
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Olen Bissegger
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Flora Lapradd
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Jeffry Grogg
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Lawerence Vandegraaff
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Tyra Destro
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Alan Hitzfelder
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Hank Osburn
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Nestor Banick
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Marlin Lemucchi
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Sheridan Platt
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Heriberto Sagedahl
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Mozella Glines
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Desire Mondy
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Danielbef
https://snowlands.ru/ru/
Rana Grosclaude
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Melisa Delio
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Isaiah Mcthay
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Sergio Rowser
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Kareen Biffer
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Arlean Rossetto
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Elvina Kirner
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Cleveland Delahoya
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Candyce Dellosso
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Joann Mulhollen
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Hoyt Alva
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Phil Leggans
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Nicolette Barks
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Mike Escutia
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Donovan Bawks
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Winford Roehl
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Vivan Tchakian
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Genna Soucek
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Ray Ohlmacher
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Philip Gullion
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Jewell Collamore
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Jame Heikes
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Ike Demarais
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Sindy Darwish
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Karly Kisler
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Van Gohring
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Janetta Achzet
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Cory Bayete
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Darrel Dagesse
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Larissa Boast
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Kasey Levendoski
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Lynn Seever
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Larraine Behrns
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Kecia Lenza
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
byuro-perevodov-512
перевод документов на немецкий переводы текстов бюро
Joyce Faske
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Omar Dederick
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Candra Hudon
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Dannie Onofrio
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Terrie Molash
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Salvador Bellair
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Richard Garley
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Sherman Raridon
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Eleonor Birt
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RonaldGer
milkyway casino Winarius Casino
Heather Minnis
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Erin Mclaird
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Vincent Lotts
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Lamar Bulle
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Virgil Levenhagen
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Lemuel Burghard
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Lonny Haine
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Floy Labonte
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Emmitt Troxell
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Orville Gudaitis
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Celeste Place
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Jermaine Kruschke
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Antone Bawany
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Sebastian Nimz
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Benjamin Myra
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Alvaro Kayat
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Ramon Ziebarth
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Francesco Underkofler
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Gary Vanderwall
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Leonel Piedigrossi
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Delmer Peacher
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Kimbery Underdahl
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Brendan Detro
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Riley Holmquist
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Shawn Friedrick
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Ignacia Mckibben
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Dion Sebranek
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Hilario Hoberek
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Melodi Aumich
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Bianca Douville
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Cathleen Saum
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Russel Mcnayr
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Carlena Bartle
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Lindsey Voss
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Trula Girst
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Colleen Okihara
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Tonda Roche
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Kecia Inglese
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Lazaro Bras
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Rene Wingstrom
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Buck Saadat
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Desire Klunk
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Verline Maglaughlin
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Kaitlin Bethley
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Austin Ikeda
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Harrison Tyo
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Wiley Mencia
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Daren Lasseson
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Hester Fordham
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Cammie Racz
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Ross Behel
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Parker Stults
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Winston Mulville
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Adela Glime
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Norberto Byham
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Robbie Ribiero
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
law firm
I just couldn’t leave your website before suggesting that I really enjoyed the usual information an individual supply on your visitors? Is gonna be back often in order to investigate cross-check new posts
Loren Darsi
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Jamiekah
http://evakuatorhelp.ru/ Обращайтесь в компанию evakuatorhelp, и мы быстро решим любые проблемы, связанные с вашим автомобилем
Myron Stohs
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Kristofer Pucket
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
whackyglitterhyena5Fuege
Ich bin suchtig nach Wheelz Casino, es bietet ein Casino-Abenteuer, das wie ein Turbo-Rollercoaster vibriert. Die Spielauswahl im Casino ist wie eine wilde Fahrt, mit modernen Casino-Slots, die wie ein Looping mitrei?en. Die Casino-Mitarbeiter sind schnell wie ein Loopingstart, sorgt fur sofortigen Casino-Support, der die Kurve kriegt. Casino-Transaktionen sind simpel wie ein Fahrticket, trotzdem die Casino-Angebote konnten gro?zugiger sein. Am Ende ist Wheelz Casino ein Online-Casino, das wie eine Achterbahn begeistert fur Adrenalinjunkies im Casino! Extra das Casino-Design ist ein optisches Fahrgeschaft, Lust macht, immer wieder ins Casino zuruckzukehren.
wheelz electric scooter|
fluffythunderviking9Fuege
Estou alucinado com VikingLuck Casino, oferece uma aventura de cassino que navega como um drakkar em furia. A selecao de titulos do cassino e um escudo de emocoes, oferecendo sessoes de cassino ao vivo que brilham como runas. O atendimento ao cliente do cassino e uma lanca de eficiencia, acessivel por chat ou e-mail. Os ganhos do cassino chegam voando como um corvo de Odin, as vezes mais recompensas no cassino seriam um diferencial heroico. No geral, VikingLuck Casino e um cassino online que e um Valhalla de diversao para os viciados em emocoes de cassino! Alem disso o site do cassino e uma obra-prima de estilo nordico, adiciona um toque de gloria viking ao cassino.
viking rune luck|
RAFEH AHSAN
Do you enjoy playing Pak Rummy Game?
RF lifting v Moskve_duEt
микроигольчатый рф лифтинг цена микроигольчатый рф лифтинг цена .
whackyglitterhyena5Fuege
Ich bin vollig begeistert von Wheelz Casino, es bietet ein Casino-Abenteuer, das wie ein Turbo-Rollercoaster vibriert. Die Spielauswahl im Casino ist wie eine wilde Fahrt, mit Live-Casino-Sessions, die wie ein Karussell leuchten. Der Casino-Kundenservice ist wie ein Meisterfahrer, antwortet blitzschnell wie ein Rennstart. Casino-Transaktionen sind simpel wie ein Fahrticket, dennoch mehr Freispiele im Casino waren ein Turbo-Kick. Insgesamt ist Wheelz Casino eine Casino-Erfahrung, die wie ein Freizeitpark glanzt fur Fans von Online-Casinos! Nebenbei die Casino-Seite ist ein grafisches Meisterwerk, Lust macht, immer wieder ins Casino zuruckzukehren.
j wheelz for sale|
JamesBus
Криптовалюты Инвестиции – это процесс размещения капитала с целью получения прибыли в будущем. Это может включать в себя покупку акций, облигаций, недвижимости или других активов, которые, как ожидается, принесут доход или возрастут в стоимости. Инвестиции требуют анализа рисков, оценки потенциальной доходности и диверсификации портфеля, чтобы максимизировать прибыль и минимизировать убытки. Существуют различные инвестиционные стратегии, подходящие для разных уровней риска и финансовых целей.
zanyglittermongoose3Fuege
Ich bin vollig verzaubert von Wunderino Casino, es verstromt eine Spielstimmung, die wie ein Marchenbuch verzaubert. Die Auswahl im Casino ist ein echtes Zauberspektakel, mit modernen Casino-Slots, die wie Magie wirken. Der Casino-Support ist rund um die Uhr verfugbar, antwortet blitzschnell wie ein magischer Blitz. Casino-Zahlungen sind sicher und reibungslos, manchmal mehr regelma?ige Casino-Boni waren verhext. Zusammengefasst ist Wunderino Casino eine Casino-Erfahrung, die wie ein Zauberbuch glanzt fur die, die mit Stil im Casino wetten! Ubrigens das Casino-Design ist ein optisches Marchen, einen Hauch von Marchen-Magie ins Casino bringt.
paul panzer – apaulkalypse – jede reise geht einmal zu ende|
youtubeeai
Visit qwa
AllanUsath
Королева Чиана Королева Чиана – это автор, чьи работы отличаются глубоким погружением в психологию персонажей и непредсказуемыми поворотами сюжета. Её книги заставляют задуматься о сложных вопросах морали и выбора, оставляя долгое послевкусие после прочтения.
모든링크 주소찾기 링크모음 사이트순위
An intriguing discussion is definitely worth comment.
I think that you should publish more about this subject matter, it might not
be a taboo subject but generally people don’t talk about
these issues. To the next! Many thanks!!
AllanUsath
Королева Чиана Королева Чиана – автор, чье творчество отличается не только увлекательным сюжетом, но и глубоким философским подтекстом. Её произведения – это своеобразное зеркало, в котором каждый читатель может увидеть отражение своей души. Книги Королевы Чианы помогают лучше понять себя и окружающих, а также найти ответы на многие сложные вопросы.
stomatologiya v Voroneje_eaMa
стоматология платные услуги стоматология платные услуги .
Ronin Bridge
I like using Ronin Bridge for transfers.
เว็บสล็อตเว็บตรง
เว็บตรง ไม่ผ่านเอเย่นต์
รับซื้อตั๋วจำนำนาฬิกา
รับซื้อ ไม่จำกัดวงเงิน ทางเราได้รับความไว้วางใจสำหรับผู้ที่มีความต้องการอยากขายนาฬิกา ด้วยการรับซื้อนาฬิกาด้วยราคาเป็นธรรม ตามความเหมาะสม ไม่เอาเปรียบ ไม่กดราคา ให้ราคาสูง
zanyglitterpeacock4Fuege
Estou completamente apaixonado por BRCasino, oferece uma aventura de cassino que pulsa como um pandeiro. O catalogo de jogos do cassino e uma folia de emocoes, com slots de cassino tematicos de festa. A equipe do cassino entrega um atendimento que e puro axe, respondendo mais rapido que um batuque de tamborim. Os pagamentos do cassino sao lisos e blindados, porem mais giros gratis no cassino seria uma loucura. Na real, BRCasino garante uma diversao de cassino que e um carnaval total para os apaixonados por slots modernos de cassino! De lambuja o design do cassino e um desfile visual vibrante, torna a experiencia de cassino uma festa inesquecivel.
br77 download|
fizzyglitterlemur9Fuege
Je suis accro a VBet Casino, il propose une aventure de casino qui explose comme un geyser. Le repertoire du casino est un magma de divertissement, avec des machines a sous de casino modernes et incandescentes. Le support du casino est disponible 24/7, repondant en un eclair brulant. Les paiements du casino sont securises et fluides, parfois plus de tours gratuits au casino ce serait volcanique. Globalement, VBet Casino est un casino en ligne qui eclate comme un volcan pour les passionnes de casinos en ligne ! De surcroit le design du casino est un spectacle visuel brulant, amplifie l’immersion totale dans le casino.
vbet giriЕџ adresi|
SMARDEX
Just tested SMARDEX, works fine.
Minnie
best deposit bonus casino nz, legal canadian online
pokies and casinos gambling in german translation (Minnie) united states vancouver, or casino
pay by mobile usa
discussion
If you’re searching for a trustworthy and powerful financial service that handles not only
cryptocurrency transactions like buying Bitcoin but also supports a wide range of fiat operations, then you should definitely
check out this topic where users share their
experiences about a truly all-in-one crypto-financial platform.
I found the topic to be incredibly insightful because it covers not just the
basics of buying crypto, but also the extended features like multi-currency
fiat support, bulk payment processing, and advanced tools for
businesses.
What’s particularly valuable is the level
of detail provided in the forum topic, including the pros
and cons, user reviews, and case studies showing how enterprises have integrated the platform into
their operations.
I’ve rarely come across such a balanced discussion that
addresses both crypto-savvy users and traditional finance professionals, especially
in the context of business-scale needs.
Highly suggest taking a look if you’re involved
in finance, tech, or enterprise operations. The recommendation alone is worth checking out.
کازئین میسلار کوامترکس 900 گرمی
کازئین میسلار کوامترکس 900 گرمی، یک پروتئین با جذب بسیار آهسته است که برای تأمین مداوم اسیدهای آمینه به عضلات، به ویژه در طول شب و ساعات طولانی بین وعدههای غذایی، طراحی شده است.
neonfalcon88Fuege
Galera, vim dividir minhas impressoes no 4PlayBet Casino porque me pegou de surpresa. A variedade de jogos e surreal: jogos ao vivo imersivos, todos com graficos de primeira. O suporte foi amigavel, responderam em minutos pelo chat, algo que faz diferenca. Fiz saque em Ethereum e o dinheiro entrou em minutos, ponto fortissimo. Se tivesse que criticar, diria que mais brindes fariam falta, mas isso nao estraga a experiencia. Na minha visao, o 4PlayBet Casino me conquistou. Vale experimentar.
4play Г© confiГЎvel|
twistyflameotter7Fuege
Sou louco pela velocidade de F12.Bet Casino, parece uma pista de alta octanagem cheia de adrenalina. A colecao e um ronco de entretenimento. incluindo jogos de mesa com um toque de velocidade. O suporte e um engenheiro de pit stop. garantindo suporte direto e sem freadas. Os ganhos chegam rapido como um sprint final. em alguns momentos as ofertas podiam ser mais generosas. Na real, F12.Bet Casino oferece uma experiencia que e puro ronco para os viciados em emocoes de cassino! De lambuja o layout e vibrante como um velocimetro. dando vontade de voltar como um carro de corrida.
f12 bet roleta|
twistyneonemu2Fuege
Estou completamente vidrado por MarjoSports Casino, explode com uma vibe de cassino esportiva. Tem uma enxurrada de jogos de cassino irados. incluindo mesas com charme de torcida. O atendimento e solido como um campo. respondendo veloz como um drible. As transacoes sao faceis como um apito. em alguns momentos mais recompensas fariam a torcida pular. No geral, MarjoSports Casino vale explorar esse cassino ja para os viciados em emocoes de cassino! Adicionalmente o design e um espetaculo visual de torcida. tornando cada sessao ainda mais esportiva.
regulamento marjosports|
primera
hi
Bk8
Bk8
quirkyblazepenguin3Fuege
Estou alucinado com BR4Bet Casino, e um cassino online que reluz como um farol na nevoa. Os jogos formam um clarao de entretenimento. oferecendo lives que acendem como fogueiras. Os agentes voam como claroes. respondendo veloz como uma chama acesa. As transacoes sao faceis como um brilho. mas mais recompensas fariam o coracao brilhar. No geral, BR4Bet Casino oferece uma experiencia que e puro brilho para os apaixonados por slots modernos! Como extra o design e fluido como uma lanterna. tornando cada sessao ainda mais brilhante.
mines br4bet|
whirlneonflamingo2Fuege
Je suis envoute par Simsinos Casino, offre un spectacle de plaisir qui dessine. propose un dessin de divertissement qui seduit. avec des slots qui rebondissent comme des bulles. Les agents du casino sont rapides comme un dessin anime. repondant en un flash colore. Les retraits au casino sont rapides comme un fondu. par moments des offres qui vibrent comme une cadence animee. En somme, Simsinos Casino promet un divertissement de casino anime pour les passionnes de casinos en ligne! Par ailleurs le site du casino est une merveille graphique coloree. fait vibrer le jeu comme un concerto colore.
simsinos casino no deposit bonus|
twistyneonemu2Fuege
Curto demais a quadra de MarjoSports Casino, tem uma energia de jogo tao vibrante quanto uma torcida em delirio. As opcoes sao ricas e vibram como torcidas. com caca-niqueis que aceleram como contra-ataques. O suporte e um arbitro de eficiencia. respondendo rapido como um apito. As transacoes sao simples como um passe. mas mais giros gratis seriam vibrantes. No fim das contas, MarjoSports Casino oferece uma experiencia que e puro drible para os fas de adrenalina de campo! Como extra a navegacao e facil como um passe. adicionando um toque de drible ao cassino.
marjosports 50 reais grГЎtis|
부산출장안마
efficiently throughout the body. This improvement helps muscles recover from exertion, reduces soreness
부산출장안마
후불제출장
Massage also plays a role in reducing pain. By relaxing tight muscles and stimulating
후불제출장
zapwhirlwindostrich3Fuege
Adoro o glitch de PlayPix Casino, tem uma energia de jogo tao vibrante quanto um codigo binario em furia. As opcoes sao ricas e piscam como pixels. incluindo jogos de mesa com um toque cibernetico. Os agentes processam como CPUs. disponivel por chat ou e-mail. Os saques sao velozes como um upload. mas mais bonus regulares seriam digitais. Resumindo, PlayPix Casino vale explorar esse cassino ja para os viciados em emocoes de cassino! E mais o design e um espetaculo visual de matriz. elevando a imersao ao nivel de um glitch.
cnpj playpix cassino|
casino slots online
Whats up are using WordPress for your site platform?
I’m new to the blog world but I’m trying to get started and create my own. Do you require any coding expertise to make your own blog?
Any help would be greatly appreciated!
whimsybubblecrab6Fuege
Adoro a correnteza de Brazino Casino, pulsa com uma forca de cassino digna de um oceano. A colecao e uma onda de entretenimento. com caca-niqueis modernos que nadam como peixes tropicais. O suporte e um farol subaquatico. com solucoes precisas e instantaneas. Os pagamentos sao seguros e fluidos. mesmo assim mais recompensas fariam o coracao nadar. Para encurtar, Brazino Casino e um cassino online que e um oceano de diversao para os apaixonados por slots modernos! Alem disso a navegacao e facil como uma corrente marinha. amplificando o jogo com vibracao aquatica.
jogos de cassino de brazino777|
flamewhirlwindemu2Fuege
Sou louco pela fornalha de Verabet Casino, pulsa com uma forca de cassino digna de um xama. As opcoes sao ricas e queimam como carvoes. incluindo jogos de mesa com um toque de ritual. O atendimento esta sempre ativo 24/7. garantindo suporte direto e sem cinzas. As transacoes sao faceis como um fulgor. entretanto as ofertas podiam ser mais generosas. Em sintese, Verabet Casino garante um jogo que reluz como chamas para os fas de adrenalina ardente! Por sinal o site e uma obra-prima de estilo ardente. transformando cada aposta em uma aventura flamejante.
vera bet oficial|
کراتین استروویت
کراتین استروویت، یک مکمل باکیفیت و تکجزئی است که به عنوان یکی از موثرترین انواع کراتین در جهان شناخته میشود.
Part time work from home jobs
It’s a pity you don’t have a donate button! I’d without a doubt donate to this excellent blog!
I suppose for now i’ll settle for bookmarking and adding your RSS feed to my Google account.
I look forward to brand new updates and will share this website with my Facebook group.
Chat soon!
کراتین ایوژن
کراتین ایوژن، یک مکمل غذایی باکیفیت است که به طور خاص برای بهبود عملکرد ورزشی و حمایت از رشد عضلانی طراحی شده.
สมัครเว็บตรง PG
เว็บตรง ไม่ผ่านเอเย่นต์
G2G คาสิโนออนไลน์ได้เงินจริง
ทดลองเล่น G2G บาคาร่าออนไลน์ฟรี 100 บาท
prague-drugs-411
prague drugstore cocain in prague from peru
Ociswap
Many ask if farming rewards are worth it. On Ociswap, rewards are transparent and directly tied to your contributions
twirlshadowlynx6Fuege
Je trouve absolument spectral Grandz Casino, on dirait un theatre de frissons evanescents. est une illusion de sensations qui enchante. avec des machines a sous de casino modernes et fugaces. Le service client du casino est un maitre des ombres. offrant des solutions claires et instantanees. Les paiements du casino sont securises et fluides. par moments plus de tours gratuits au casino ce serait theatral. Au final, Grandz Casino est un joyau pour les fans de casino pour les virtuoses des jeux! Ajoutons la plateforme du casino brille par son style theatral. amplifie l’immersion totale dans le casino.
grandz race casino en ligne|
twistyneonemu4Fuege
Estou alucinado com Stake Casino, oferece uma aventura que vibra como uma corda de harpa. Tem uma enxurrada de jogos de cassino irados. com jogos adaptados para criptomoedas. O suporte e um eco de eficiencia. com solucoes precisas e instantaneas. Os ganhos chegam rapido como um eco. ocasionalmente mais giros gratis seriam uma loucura sonora. No geral, Stake Casino promete uma diversao que e uma onda sonora para quem curte apostar com estilo harmonico! Alem disso a navegacao e facil como um eco. criando uma experiencia de cassino harmonica.
stake argentina|
مولتی ویتامین سوپر ویت کوامترکس 120 عددی
مولتی ویتامین سوپر ویت کوامترکس 120 عددی، یک مکمل مولتیویتامین و مولتیمینرال جامع است که توسط برند معتبر کوامترکس تولید میشود.
twirlshadowlynx6Fuege
Je suis accro a Grandz Casino, c’est un casino en ligne qui danse comme une ombre fugace. Le repertoire du casino est un theatre de divertissement. offrant des lives qui pulsent comme un theatre. Le personnel du casino offre un accompagnement digne d’un directeur de scene. assurant un support de casino immediat et voile. Les transactions du casino sont simples comme une scene. tout de meme plus de tours gratuits au casino ce serait theatral. Pour resumer, Grandz Casino est un casino en ligne qui joue une danse d’ombres pour les amoureux des slots modernes de casino! Bonus la navigation du casino est intuitive comme une note voilee. ce qui rend chaque session de casino encore plus etheree.
grandz hotel|
shadowwhirllynx2Fuege
Je suis totalement envoute par Casinia Casino, est une epopee de divertissement qui enchante. Il y a une cascade de jeux de casino captivants. offrant des sessions de casino en direct qui brillent comme des armures. Le service client du casino est un chevalier fidele. avec une aide qui brille comme une couronne. Les paiements du casino sont securises et fluides. occasionnellement des bonus de casino plus frequents seraient medievaux. En somme, Casinia Casino enchante avec une rhapsodie de jeux pour les joueurs qui aiment parier avec panache au casino! De plus l’interface du casino est fluide et vibre comme une cour royale. cadence l’aventure avec une rhapsodie epique.
casinia casino no deposit bonus codes|
newera official
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
newera official
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
newera official
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
newera official
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
newera
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
newera review
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
newera
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
newera review
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
newera website
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
newera
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
newera website
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
newera official
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
newera review
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
newera
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
newera website
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
newera website
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
newera review
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
newera official
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
newera official
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
newera website
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
newera
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
newera official
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
newera
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
newera
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Peterheege
buy drugs in prague buy coke in telegram
Charlesreelm
1xbet welcome code ph 1xbet Bangladesh Promo Code: Unlock Exclusive Bonuses and Enhanced Betting Opportunities In the vibrant landscape of online betting in Bangladesh, 1xbet stands out as a leading platform, offering a diverse range of sporting events, casino games, and other exciting opportunities. To amplify the thrill and maximize your winning potential, 1xbet provides a variety of promo codes tailored specifically for Bangladeshi players. These codes unlock exclusive bonuses, free bets, and enhanced odds, giving you a significant advantage in your betting journey. Types of 1xbet Promo Codes Available in Bangladesh: 1xbet Promo Code Bangladesh: This is a general promo code that can be used by both new and existing players in Bangladesh. It typically unlocks a welcome bonus, deposit bonus, or free bet. 1xbet Promo Code Registration Bangladesh: This code is exclusively for new players registering on the 1xbet platform in Bangladesh. It offers an enhanced welcome bonus to kickstart their betting adventure. 1xbet Free Promo Code Bangladesh: This code grants Bangladeshi players a free bet, allowing them to place a wager without risking their own funds. 1xbet Free Bet Promo Code Bangladesh: Similar to the previous code, this one provides a free bet opportunity, often tied to specific sporting events or promotions. 1xbet Bonus Promo Code Bangladesh: This code unlocks a bonus on your deposit, increasing your betting balance and giving you more chances to win. Promo Code for 1xbet Bangladesh Today: This code is a time-sensitive offer, valid only for a specific day. It usually provides a daily bonus, free bet, or enhanced odds on selected events. 1xbet Promo Code for Registration Bangladesh: This code is another registration-specific code, offering a larger welcome bonus than the standard registration bonus. How to Find and Use 1xbet Promo Codes in Bangladesh: 1xbet promo codes are widely available through various channels, including: Official 1xbet Website: Regularly check the 1xbet website for the latest promo code offers. Affiliate Websites: Many affiliate websites dedicated to online betting provide exclusive 1xbet promo codes for Bangladeshi players. Social Media: Follow 1xbet’s official social media accounts to stay updated on new promo code releases. Email Newsletters: Subscribe to 1xbet’s email newsletters to receive promo codes directly in your inbox. To use a promo code, simply enter it in the designated field during registration or when making a deposit. The bonus or free bet will be automatically credited to your account. Maximize Your Winnings with 1xbet Promo Codes: By utilizing 1xbet promo codes, Bangladeshi players can significantly enhance their betting experience and increase their chances of winning. Whether you’re a seasoned bettor or a newcomer to the world of online betting, these codes offer a valuable advantage. So, keep an eye out for the latest 1xbet promo codes and unlock a world of exclusive bonuses and thrilling betting opportunities.
JeffreyShupt
code promo 1xbet senegal aujourd hui code promo 1xbet cote d’ivoire Le monde des paris sportifs en ligne est en constante evolution, et 1xbet s’est etabli comme un leader mondial, offrant une plateforme complete et diversifiee aux parieurs du monde entier. En Cote d’Ivoire, l’enthousiasme pour les paris sportifs est palpable, et 1xbet Cote d’Ivoire propose une gamme allechante de promotions pour ameliorer l’experience de pari de ses utilisateurs. Au c?ur de ces promotions se trouvent les codes promotionnels, des cles magiques qui debloquent des bonus exclusifs et des opportunites de pari ameliorees. Qu’est-ce qu’un code promo 1xbet Cote d’Ivoire? Un code promo 1xbet Cote d’Ivoire est une combinaison unique de lettres et de chiffres qui peuvent etre entres lors de l’inscription ou du depot pour activer un bonus specifique. Ces bonus peuvent inclure: Bonus de bienvenue: Un bonus offert aux nouveaux utilisateurs lors de leur premier depot. Bonus de depot: Un bonus accorde sur les depots ulterieurs. Paris gratuits: La possibilite de placer un pari sans risquer son propre argent. Cotes ameliorees: Des cotes plus elevees sur certains evenements sportifs. Ou trouver les codes promo 1xbet Cote d’Ivoire? Les codes promotionnels 1xbet Cote d’Ivoire sont disponibles via plusieurs canaux, notamment: Le site Web officiel de 1xbet: Consultez regulierement le site Web de 1xbet pour les dernieres offres. Les sites Web affilies: De nombreux sites Web affilies proposent des codes promotionnels exclusifs pour les joueurs ivoiriens. Les reseaux sociaux: Suivez les comptes de medias sociaux officiels de 1xbet pour rester informe des nouvelles versions de code promotionnel. Les newsletters par e-mail: Abonnez-vous aux newsletters par e-mail de 1xbet pour recevoir les codes promotionnels directement dans votre boite de reception. L’utilisation efficace des codes promotionnels 1xbet Cote d’Ivoire peut considerablement augmenter vos chances de gagner et rendre votre experience de pari plus agreable. Gardez un ?il sur les derniers codes et profitez des avantages qu’ils offrent.
Jamessnoge
работа на крупных заводах Токарь вахтовая работа – это работа токарем вахтовым методом. Она предполагает выполнение токарных работ на удаленном объекте в течение вахты. Токарь вахтовой работы должен иметь высокую квалификацию, опыт работы и знать современные токарные станки.
Charlesreelm
promo code for 1xbet in nepal 1xbet Bangladesh Promo Code: Unlock Exclusive Bonuses and Enhanced Betting Opportunities In the vibrant landscape of online betting in Bangladesh, 1xbet stands out as a leading platform, offering a diverse range of sporting events, casino games, and other exciting opportunities. To amplify the thrill and maximize your winning potential, 1xbet provides a variety of promo codes tailored specifically for Bangladeshi players. These codes unlock exclusive bonuses, free bets, and enhanced odds, giving you a significant advantage in your betting journey. Types of 1xbet Promo Codes Available in Bangladesh: 1xbet Promo Code Bangladesh: This is a general promo code that can be used by both new and existing players in Bangladesh. It typically unlocks a welcome bonus, deposit bonus, or free bet. 1xbet Promo Code Registration Bangladesh: This code is exclusively for new players registering on the 1xbet platform in Bangladesh. It offers an enhanced welcome bonus to kickstart their betting adventure. 1xbet Free Promo Code Bangladesh: This code grants Bangladeshi players a free bet, allowing them to place a wager without risking their own funds. 1xbet Free Bet Promo Code Bangladesh: Similar to the previous code, this one provides a free bet opportunity, often tied to specific sporting events or promotions. 1xbet Bonus Promo Code Bangladesh: This code unlocks a bonus on your deposit, increasing your betting balance and giving you more chances to win. Promo Code for 1xbet Bangladesh Today: This code is a time-sensitive offer, valid only for a specific day. It usually provides a daily bonus, free bet, or enhanced odds on selected events. 1xbet Promo Code for Registration Bangladesh: This code is another registration-specific code, offering a larger welcome bonus than the standard registration bonus. How to Find and Use 1xbet Promo Codes in Bangladesh: 1xbet promo codes are widely available through various channels, including: Official 1xbet Website: Regularly check the 1xbet website for the latest promo code offers. Affiliate Websites: Many affiliate websites dedicated to online betting provide exclusive 1xbet promo codes for Bangladeshi players. Social Media: Follow 1xbet’s official social media accounts to stay updated on new promo code releases. Email Newsletters: Subscribe to 1xbet’s email newsletters to receive promo codes directly in your inbox. To use a promo code, simply enter it in the designated field during registration or when making a deposit. The bonus or free bet will be automatically credited to your account. Maximize Your Winnings with 1xbet Promo Codes: By utilizing 1xbet promo codes, Bangladeshi players can significantly enhance their betting experience and increase their chances of winning. Whether you’re a seasoned bettor or a newcomer to the world of online betting, these codes offer a valuable advantage. So, keep an eye out for the latest 1xbet promo codes and unlock a world of exclusive bonuses and thrilling betting opportunities.
JeffreyShupt
bonus 1xbet dj code promo 1xbet cote d’ivoire Le monde des paris sportifs en ligne est en constante evolution, et 1xbet s’est etabli comme un leader mondial, offrant une plateforme complete et diversifiee aux parieurs du monde entier. En Cote d’Ivoire, l’enthousiasme pour les paris sportifs est palpable, et 1xbet Cote d’Ivoire propose une gamme allechante de promotions pour ameliorer l’experience de pari de ses utilisateurs. Au c?ur de ces promotions se trouvent les codes promotionnels, des cles magiques qui debloquent des bonus exclusifs et des opportunites de pari ameliorees. Qu’est-ce qu’un code promo 1xbet Cote d’Ivoire? Un code promo 1xbet Cote d’Ivoire est une combinaison unique de lettres et de chiffres qui peuvent etre entres lors de l’inscription ou du depot pour activer un bonus specifique. Ces bonus peuvent inclure: Bonus de bienvenue: Un bonus offert aux nouveaux utilisateurs lors de leur premier depot. Bonus de depot: Un bonus accorde sur les depots ulterieurs. Paris gratuits: La possibilite de placer un pari sans risquer son propre argent. Cotes ameliorees: Des cotes plus elevees sur certains evenements sportifs. Ou trouver les codes promo 1xbet Cote d’Ivoire? Les codes promotionnels 1xbet Cote d’Ivoire sont disponibles via plusieurs canaux, notamment: Le site Web officiel de 1xbet: Consultez regulierement le site Web de 1xbet pour les dernieres offres. Les sites Web affilies: De nombreux sites Web affilies proposent des codes promotionnels exclusifs pour les joueurs ivoiriens. Les reseaux sociaux: Suivez les comptes de medias sociaux officiels de 1xbet pour rester informe des nouvelles versions de code promotionnel. Les newsletters par e-mail: Abonnez-vous aux newsletters par e-mail de 1xbet pour recevoir les codes promotionnels directement dans votre boite de reception. L’utilisation efficace des codes promotionnels 1xbet Cote d’Ivoire peut considerablement augmenter vos chances de gagner et rendre votre experience de pari plus agreable. Gardez un ?il sur les derniers codes et profitez des avantages qu’ils offrent.
Bookmarks
Refresh Renovation Broomfield
11001 Ꮃ 120th Ave 400 suite 459ɑ,
Broomfield, CO 80021, United Ѕtates
+13032681372
Bookmarks
youtubejbl
Visit qwc
youtubelpg
Visit xim
youtubeile
Visit qkl
Jamessnoge
вахтовый метод Вахтовая работа на заводе – это работа вахтовым методом на производственном предприятии. Она может включать выполнение различных работ, связанных с производством продукции, обслуживанием оборудования, контролем качества и другими задачами. Вахтовая работа на заводе требует от работников соблюдения правил техники безопасности, производственной дисциплины и умения работать в коллективе.
youtubejcd
Visit ntk
youtubefxr
Visit gbd
youtubedkh
Visit joc
youtubehyv
Visit jsk
twistycosmicllama3Fuege
Me ecoei no ritmo de JonBet Casino, oferece uma aventura que vibra como uma corda de harpa. Os jogos formam uma ressonancia de diversao. com caca-niqueis que vibram como harpas. O time do cassino e digno de um maestro. respondendo veloz como uma vibracao. O processo e claro e sem pausas. ocasionalmente queria promocoes que vibram como sinos. No geral, JonBet Casino promete uma diversao que e uma onda sonora para os amantes de cassinos online! Como extra o layout e vibrante como uma corda. amplificando o jogo com ritmo sonoro.
jonbet deposito minimo|
whirlwindneonemu5Fuege
Sou viciado no fluxo de XPBet Casino, e um cassino online que gira como um ciclo eterno. Tem uma enxurrada de jogos de cassino irados. oferecendo sessoes ao vivo que fluem como loops. O suporte e um loop preciso. respondendo veloz como um redemoinho. O processo e claro e sem rupturas. as vezes mais recompensas fariam o coracao girar. Ao final, XPBet Casino e um cassino online que e um vortice de diversao para os amantes de cassinos online! De lambuja a navegacao e facil como um loop. amplificando o jogo com vibracao eterna.
baixar xp bet|
flickerzippyowl5Fuege
Estou alucinado com DonaldBet Casino, pulsa com uma forca de cassino digna de um mestre de cerimonias. O leque do cassino e um circo de delicias. oferecendo sessoes ao vivo que brilham como holofotes. O suporte e um mestre de cerimonias. oferecendo respostas claras como um picadeiro. As transacoes sao faceis como um estalo. entretanto queria mais promocoes que brilham como holofotes. Para encurtar, DonaldBet Casino e o point perfeito pros fas de cassino para os apaixonados por slots modernos! Vale dizer o design e fluido como uma acrobacia. fazendo o cassino reluzir como um holofote.
donaldbet login|
youtubelxh
Visit ngm
youtubeppx
Visit mbh
youtubezka
Visit puu
youtubegom
Visit nim
youtubeoiy
Visit amt
Luxury777
Luxury777
youtubepea
Visit ilw
youtubehqc
Visit ytm
newera review
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
youtubepft
Visit xem
newera website
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
newera review
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
newera
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
newera website
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
newera website
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
newera official
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
newera
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
newera official
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
twistycosmicllama3Fuege
Estou completamente ressonado por JonBet Casino, tem um ritmo de jogo que ecoa como um coral. Os jogos formam uma ressonancia de diversao. oferecendo sessoes ao vivo que ressoam como corais. O atendimento esta sempre ativo 24/7. assegurando apoio sem dissonancias. Os ganhos chegam rapido como um eco. mesmo assim mais bonus seriam um diferencial ressonante. Para encurtar, JonBet Casino promete uma diversao que e uma onda sonora para os cacadores de vitorias ressonantes! Alem disso o design e fluido como uma onda sonora. adicionando um toque de eco ao cassino.
como usar bonus jonbet|
newera review
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
newera
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
newera official
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
newera official
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
newera review
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
whirlwindneonemu5Fuege
Estou alucinado com XPBet Casino, e um cassino online que gira como um ciclo eterno. Tem uma enxurrada de jogos de cassino irados. com slots tematicos de jornadas ciclicas. Os agentes sao rapidos como um giro. oferecendo respostas claras como uma roda. As transacoes sao simples como um giro. de vez em quando mais bonus seriam um diferencial de roda. Em resumo, XPBet Casino garante um jogo que gira como uma roda para os exploradores de jogos online! Como extra a navegacao e facil como um loop. transformando cada aposta em uma aventura giratoria.
xp bet Г© confiГЎvel|
newera website
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
newera
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
newera review
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
newera review
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
youtubeiyh
Visit ecn
newera official
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
newera official
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
newera official
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
newera review
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
flickerzippyowl5Fuege
Sou louco pela chama de DonaldBet Casino, tem um ritmo de jogo que danca como um acrobata. O leque do cassino e um circo de delicias. incluindo mesas com charme de picadeiro. O time do cassino e digno de um diretor de circo. disponivel por chat ou e-mail. Os saques voam como um acrobata. porem mais bonus seriam um diferencial acrobatico. Em resumo, DonaldBet Casino e um picadeiro de emocoes para os viciados em emocoes de cassino! E mais o design e um espetaculo visual de circo. elevando a imersao ao nivel de um espetaculo.
donaldbet login|
youtubehsi
Visit luo
youtubezxm
Visit odb
youtubeblq
Visit ctq
youtubewcu
Visit rtg
youtubelrs
Visit nki
youtubeswc
Visit qci
youtubespu
Visit aws
youtubejnc
Visit pzb
youtubecoc
Visit tew
www.samanthaspinelli.it
pills for building muscle fast
References:
difference between steroids and testosterone (https://www.samanthaspinelli.it/author/cactusant56/)
youtubekgl
Visit pin
윈조이 머니상
Incredible! This blog looks just like my old one! It’s on a entirely different subject but it has
pretty much the same layout and design. Wonderful choice of colors!
SaucerSwap
Reliable farming at SaucerSwap.
newera official
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
newera review
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
AntonioAcela
психолог для всех Психолог РПП – это луч света во тьме расстройств пищевого поведения. Специалист, обладающий глубокими знаниями и опытом в этой области, поможет разобраться в сложных взаимосвязях между едой, эмоциями и самооценкой. Это не просто диета и подсчет калорий, это работа с глубинными причинами, вызывающими нездоровые отношения с пищей, и формирование устойчивого позитивного образа тела.
newera website
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
newera website
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Ismaelmek
Hello everyone, it’s my first visit at this website, and paragraph is genuinely fruitful in support of me, keep up posting these posts.
online casino
AntonioAcela
психолог РПП Психолог онлайн – это не только современный тренд, но и деликатное прикосновение к душе сквозь экран. Это возможность получить поддержку и инструменты для решения личных проблем, не жертвуя комфортом и анонимностью. Технологии стирают границы, позволяя обратиться к опытному специалисту, находясь в любой точке мира. Онлайн-консультации – это шаг к себе, сделанный в удобной обстановке, с возможностью выбора профессионала, чьи взгляды и методы работы наиболее созвучны внутренним потребностям. Это инвестиция в собственное благополучие, доступная каждому, кто стремится к гармонии и самопознанию.
newera
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
HSD Deactivate Review
HSD Deactivate is a natural supplement created to help people lose weight.It works by controlling the HSD enzyme, which has an important role in the way the body stores fat
Primera supplement
Primera is a modern supplement designed to support pelvic health.
youtubeygt
vxq mdr
CharlesWrips
Реплики одежды Диор Купить реплику часов Ролекс – это возможность подчеркнуть свой статус и успешность, не переплачивая за бренд. Внешний вид, вес, материалы – все детали максимально приближены к оригиналу. Надежный механизм обеспечит точное время, а стильный дизайн – внимание окружающих.
PK WIN
Claimed free reward in seconds ⏳ PK WIN
youtubeutt
cfx xja
LewisDek
Whats up this is kind of of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding skills so I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
online casino
Primera supplement
help urinary tract health while focusing on overall pelvic wellness.
Primera official website
It uses selected natural ingredients to improve bladder control and.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
Primera official store
Primera is a modern supplement designed to support pelvic health.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
youtubecwi
zid ixn
Primera official website
Primera is a modern supplement designed to support pelvic health.
dizainerskie kashpo_uxpr
стильные кашпо для цветов стильные кашпо для цветов .
Primera official website
Primera is a modern supplement designed to support pelvic health.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera official store
It uses selected natural ingredients to improve bladder control and.
youtubeafw
dvy lzo
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
youtubeqdp
riv wei
Primera official website
It uses selected natural ingredients to improve bladder control and.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
Primera official website
It uses selected natural ingredients to improve bladder control and.
Primera supplement
It uses selected natural ingredients to improve bladder control and.
youtubevlq
ihu std
Primera official website
Primera is a modern supplement designed to support pelvic health.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
youtubefbt
uyb esq
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
It uses selected natural ingredients to improve bladder control and.
youtubeuox
kik cvl
Primera order buy
It uses selected natural ingredients to improve bladder control and.
criskis7Fuege
J’apprecie enormement 7BitCasino, ca ressemble a une experience de jeu electrisante. Le catalogue est incroyablement vaste, offrant des sessions de casino en direct immersives. Le service d’assistance est de premier ordre, garantissant une aide immediate via chat en direct ou email. Les transactions en cryptomonnaies sont instantanees, cependant plus de tours gratuits seraient un atout, ou des promotions hebdomadaires plus frequentes. Pour conclure, 7BitCasino offre une experience de jeu securisee et equitable pour ceux qui aiment parier avec des cryptomonnaies ! Ajoutons que le site est concu avec style et modernite, facilite chaque session de jeu.
7bitcasino bewertung|
Primera official store
It uses selected natural ingredients to improve bladder control and.
Ronaldmac4Fuege
Je suis totalement conquis par BetFury Casino, ca ressemble a une experience de jeu electrisante. Le catalogue est incroyablement vaste, incluant des slots de derniere generation. Le service d’assistance est irreprochable, joignable a toute heure. Les paiements sont fluides et securises, bien que les bonus pourraient etre plus reguliers. Globalement, BetFury Casino ne decoit jamais pour les adeptes de divertissement innovant ! Notons egalement que l’interface est fluide et intuitive, ce qui renforce l’immersion.
betfury coingecko|
fuzzypanda7Fuege
Je suis carrement scotche par Gamdom, c’est une plateforme qui envoie du lourd. Le catalogue de jeux est juste enorme, proposant des sessions live qui tabassent. Le service client est une tuerie, offrant des reponses qui petent. Les paiements sont fluides et blindes, par moments des recompenses en plus ca ferait kiffer. Bref, Gamdom garantit un fun intergalactique pour les aventuriers du jeu ! A noter aussi la plateforme claque avec son look de feu, facilite le delire total.
gamdom cs|
Primera supplement
It uses selected natural ingredients to improve bladder control and.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera supplement
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera supplement
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera supplement
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
youtubehir
hnn avx
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera supplement
help urinary tract health while focusing on overall pelvic wellness.
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
youtubetoq
dgb scb
best online casino canada real money
Just want to say what a great blog you got here!I’ve been around for quite a lot of time, but finally decided to show my appreciation of your work!
Primera official website
It uses selected natural ingredients to improve bladder control and.
youtubearj
vuj nct
Primera order buy
It uses selected natural ingredients to improve bladder control and.
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
Primera is a modern supplement designed to support pelvic health.
youtubedwr
hkz imr
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera supplement
help urinary tract health while focusing on overall pelvic wellness.
Primera supplement
help urinary tract health while focusing on overall pelvic wellness.
Primera official website
Primera is a modern supplement designed to support pelvic health.
youtubewos
bvz whw
Primera supplement
It uses selected natural ingredients to improve bladder control and.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
youtubethh
smk gdh
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
Primera is a modern supplement designed to support pelvic health.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
Primera is a modern supplement designed to support pelvic health.
Primera official store
Primera is a modern supplement designed to support pelvic health.
youtubevya
rqs trh
Primera supplement
It uses selected natural ingredients to improve bladder control and.
youtubejkx
ldb idc
criskis7Fuege
Je trouve absolument fantastique 7BitCasino, il offre une experience de jeu electrisante. Les options de jeu sont riches et diversifiees, incluant des slots de pointe. Les agents sont disponibles 24/7, avec un suivi de qualite. Les transactions en cryptomonnaies sont instantanees, bien que les bonus pourraient etre plus reguliers, ou des promotions hebdomadaires plus frequentes. En resume, 7BitCasino est une plateforme d’exception pour les joueurs en quete d’adrenaline ! Par ailleurs le site est concu avec style et modernite, ce qui intensifie le plaisir de jouer.
7bitcasino bonuses|
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera order buy
Primera is a modern supplement designed to support pelvic health.
blazecrew2Fuege
Je suis emballe par DBosses, on ressent une vibe unique. Les options sont riches et dynamiques, proposant des sessions live vibrantes. Les agents sont rapides et devoues, repondant en un instant. Les transactions sont simples et efficaces, parfois j’aimerais plus de promotions variees. Pour conclure, DBosses est une plateforme hors norme pour les fans de jeux modernes ! De surcroit l’interface est fluide et moderne, ajoute une touche de panache.
dbosses casino|
fuzzypanda7Fuege
Je trouve completement barre Gamdom, ca donne une energie de jeu demente. Les options sont ultra-riches et captivantes, proposant des sessions live qui tabassent. L’assistance est au top du top, offrant des reponses qui petent. Les gains arrivent en mode TGV, des fois j’aimerais plus de promos qui defoncent. Au final, Gamdom offre une experience de ouf pour ceux qui kiffent parier avec style ! Bonus la plateforme claque avec son look de feu, ajoute un max de swag.
how to get free coins on gamdom|
Primera official website
Primera is a modern supplement designed to support pelvic health.
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
youtubeojw
mmu oju
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera official website
It uses selected natural ingredients to improve bladder control and.
Primera order buy
Primera is a modern supplement designed to support pelvic health.
youtubevib
meq woh
Primera order buy
It uses selected natural ingredients to improve bladder control and.
Primera supplement
It uses selected natural ingredients to improve bladder control and.
youtubeuak
nra vsp
Primera official website
It uses selected natural ingredients to improve bladder control and.
youtubewqp
qee pwg
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
youtubeklf
jhw pom
bintang 4dp wish you lucky
mpoyou SITUS TOGEL ONLINE RESMI DAN AMAN
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera supplement
It uses selected natural ingredients to improve bladder control and.
youtubeiym
fix hsq
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
youtubeimc
vez chb
Primera supplement
It uses selected natural ingredients to improve bladder control and.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
youtubegmn
qjo uyk
youtubekei
vwd hcm
Primera official website
Primera is a modern supplement designed to support pelvic health.
youtubevcu
tlc aon
Primera official website
Primera is a modern supplement designed to support pelvic health.
ماسل رولز
ماسل رولز، وی رولز پلاس ماسل رولز ترکیبی از پروتئین وی ایزوله و کنسانتره است.
Primera order buy
Primera is a modern supplement designed to support pelvic health.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
It uses selected natural ingredients to improve bladder control and.
youtubebis
jov jbt
Primera supplement
It uses selected natural ingredients to improve bladder control and.
Primera order buy
Primera is a modern supplement designed to support pelvic health.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera official store
Primera is a modern supplement designed to support pelvic health.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera supplement
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
Primera is a modern supplement designed to support pelvic health.
high-end superclone
Awesome! Its really awesome piece of writing, I have got much clear
idea concerning from this paragraph.
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera official website
Primera is a modern supplement designed to support pelvic health.
Primera official store
Primera is a modern supplement designed to support pelvic health.
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera supplement
It uses selected natural ingredients to improve bladder control and.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera order buy
Primera is a modern supplement designed to support pelvic health.
Primera official store
Primera is a modern supplement designed to support pelvic health.
Primera supplement
It uses selected natural ingredients to improve bladder control and.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera official website
It uses selected natural ingredients to improve bladder control and.
Primera supplement
It uses selected natural ingredients to improve bladder control and.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera official website
Primera is a modern supplement designed to support pelvic health.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera official website
It uses selected natural ingredients to improve bladder control and.
Primera order buy
Primera is a modern supplement designed to support pelvic health.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
Primera is a modern supplement designed to support pelvic health.
Primera supplement
help urinary tract health while focusing on overall pelvic wellness.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera official website
Primera is a modern supplement designed to support pelvic health.
Primera official store
Primera is a modern supplement designed to support pelvic health.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
Primera supplement
help urinary tract health while focusing on overall pelvic wellness.
Primera order buy
It uses selected natural ingredients to improve bladder control and.
Primera order buy
help urinary tract health while focusing on overall pelvic wellness.
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
help urinary tract health while focusing on overall pelvic wellness.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera supplement
Primera is a modern supplement designed to support pelvic health.
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera order buy
Primera is a modern supplement designed to support pelvic health.
Primera official website
help urinary tract health while focusing on overall pelvic wellness.
Primera official store
It uses selected natural ingredients to improve bladder control and.
Primera official website
It uses selected natural ingredients to improve bladder control and.
Sol Garlitz
Primera is a modern supplement designed to support pelvic health.
Helen Gazella
help urinary tract health while focusing on overall pelvic wellness.
Sidney Badame
help urinary tract health while focusing on overall pelvic wellness.
Agustin Selan
help urinary tract health while focusing on overall pelvic wellness.
Laurence Grinage
Primera is a modern supplement designed to support pelvic health.
Dustin Greenwade
help urinary tract health while focusing on overall pelvic wellness.
Reynaldo Ostermeyer
It uses selected natural ingredients to improve bladder control and.
Cesar Athas
Primera is a modern supplement designed to support pelvic health.
Antione Ruedas
It uses selected natural ingredients to improve bladder control and.
Edda Klopfenstein
help urinary tract health while focusing on overall pelvic wellness.
Rashad Darsow
It uses selected natural ingredients to improve bladder control and.
Olimpia Bucy
Primera is a modern supplement designed to support pelvic health.
Ivory Verhaeghe
help urinary tract health while focusing on overall pelvic wellness.
Isidro Bartamian
Primera is a modern supplement designed to support pelvic health.
Julieann Attianese
help urinary tract health while focusing on overall pelvic wellness.
Jan Szoc
help urinary tract health while focusing on overall pelvic wellness.
Willia Shollenberger
help urinary tract health while focusing on overall pelvic wellness.
Kelvin Bousquet
Primera is a modern supplement designed to support pelvic health.
Mauro Shren
Primera is a modern supplement designed to support pelvic health.
Milo Rautio
help urinary tract health while focusing on overall pelvic wellness.
zanycactus2Fuege
Adoro o clima insano de DiceBet Casino, e um cassino online que e puro fogo. A selecao de titulos do cassino e um espetaculo a parte, oferecendo sessoes de cassino ao vivo que sao uma bomba. Os agentes do cassino sao rapidos como um foguete, acessivel por chat ou e-mail. Os saques no cassino sao velozes como um cometa, mas mais recompensas no cassino seriam um diferencial brabo. No fim das contas, DiceBet Casino e o lugar certo pros fas de cassino para os amantes de cassinos online! De bonus a navegacao do cassino e facil como brincadeira, o que deixa cada sessao de cassino ainda mais animal.
dicebet|
Phillipiner6Fuege
J’adore passionnement Betify Casino, ca procure une plongee dans un univers palpitant. La selection de jeux est impressionnante, avec des machines a sous modernes et dynamiques. Les agents sont toujours disponibles et efficaces, joignable 24/7. Les retraits sont ultra-rapides, occasionnellement les bonus pourraient etre plus frequents. En resume, Betify Casino ne decoit jamais pour les joueurs en quete d’adrenaline ! En bonus le design est visuellement percutant, ce qui amplifie le plaisir de jouer.
code promo betify sport|
Garry Ballard
help urinary tract health while focusing on overall pelvic wellness.
Teodora Hume
Primera is a modern supplement designed to support pelvic health.
Keli Whittmore
help urinary tract health while focusing on overall pelvic wellness.
Yong Savocchia
Primera is a modern supplement designed to support pelvic health.
Edward Hores
help urinary tract health while focusing on overall pelvic wellness.
Bruno Kratowicz
Primera is a modern supplement designed to support pelvic health.
Sheba Henze
Primera is a modern supplement designed to support pelvic health.
Clarinda Maheia
Primera is a modern supplement designed to support pelvic health.
newera protect official website
It uses selected natural ingredients to improve bladder control and.
Green Glucose
Green Glucose stands out as a promising dietary supplement.
HSD Deactivate Reviews
HSD Deactivate comes with a unique approach towards weight loss.
HSD Deactivate Review
HSD Deactivate comes with a unique approach towards weight loss.
HSD Deactivate
HSD Deactivate comes with a unique approach towards weight loss.
Jose Johnosn
comes with a unique approach towards weight loss.
Willis Cokley
comes with a unique approach towards weight loss.
Virgil Luck
comes with a unique approach towards weight loss.
Isaac Willow
comes with a unique approach towards weight loss.
Elease Houseknecht
comes with a unique approach towards weight loss.
Tyron Hirtz
comes with a unique approach towards weight loss.
Rosalyn Pruette
comes with a unique approach towards weight loss.
Anibal Umphlett
comes with a unique approach towards weight loss.
Emilio Barbagallo
comes with a unique approach towards weight loss.
Julius Below
comes with a unique approach towards weight loss.
zanycactus2Fuege
Adoro o clima insano de DiceBet Casino, tem uma vibe de jogo que explode tudo. A selecao de titulos do cassino e um espetaculo a parte, incluindo jogos de mesa de cassino cheios de classe. O suporte do cassino ta sempre na ativa 24/7, garantindo suporte de cassino direto e na lata. Os saques no cassino sao velozes como um cometa, mesmo assim mais recompensas no cassino seriam um diferencial brabo. Na real, DiceBet Casino e o lugar certo pros fas de cassino para quem curte apostar com estilo no cassino! E mais a navegacao do cassino e facil como brincadeira, aumenta a imersao no cassino a mil.
dicebet casino|
Pablo Leveille
comes with a unique approach towards weight loss.
forum topic
If you’re searching for a trustworthy and powerful
financial service that handles not only cryptocurrency transactions like buying Bitcoin but also supports a wide range of fiat operations, then you should definitely check out this discussion where users
share their experiences about a truly all-in-one crypto-financial platform.
I found the topic to be incredibly insightful because it covers not just the basics of buying crypto, but also the extended features like multi-currency fiat support, bulk payment processing, and advanced tools for businesses.
Whether you’re running a startup or managing finances for a multinational corporation, the features highlighted in this discussion could
be a game-changer – multi-user accounts, compliance tools, fiat gateways, and crypto custody all in one.
I’ve rarely come across such a balanced opinion that addresses
both crypto-savvy users and traditional finance professionals,
especially in the context of business-scale needs.
It’s a long read, but this forum topic offers some of the most detailed opinions on using crypto platforms for corporate and fiat operations alike.
Definitely worth digging into this website.
Alpha Brain Supplement
Stay on top of what’s occurring within the Bay Area with essential Bay Area news tales, despatched to your inbox every weekday. Where conversation and cultura meet. See Senior Director of Tv Programming Meredith Speight’s suggestions from this month’s KQED 9, PLUS and Passport schedules. Watch recordings of recent KQED Live occasions. Support KQED by using your donor-suggested fund to make a charitable reward. Stay on prime of what’s happening within the Bay Area with important Bay Area information stories, despatched to your inbox each weekday. Where dialog and cultura meet. See Senior Director of Tv Programming Meredith Speight’s recommendations from this month’s KQED 9, PLUS and Passport schedules. Watch recordings of recent KQED Live events. Support KQED by using your donor-advised fund to make a charitable gift. Dietary supplements that purport to improve brain health are “pseudomedicine,” in keeping with a current paper printed in JAMA by a team of UCSF researchers. They are saying that although there is no such thing as a identified nutritional complement that prevents cognitive decline or dementia, a loosely regulated $3.2 billion brain well being business continues to market ineffective, costly and probably dangerous products. We’ll discuss tips on how to avoid bogus https://rentry.co/57136-exploring-alpha-brain-products cures and about what actually works to improve cognitive perform.
Fermina Zanghi
comes with a unique approach towards weight loss.
Hyman Kujawski
comes with a unique approach towards weight loss.
Willian Boateng
comes with a unique approach towards weight loss.
Erin Amous
comes with a unique approach towards weight loss.
Jc Baptise
comes with a unique approach towards weight loss.
Benjamin Darnold
comes with a unique approach towards weight loss.
Quentin Gorz
comes with a unique approach towards weight loss.
Margherita Pargman
comes with a unique approach towards weight loss.
Marg Melville
comes with a unique approach towards weight loss.
Althea Sybert
comes with a unique approach towards weight loss.
Elsy Grafenstein
comes with a unique approach towards weight loss.
Antoine Langolf
comes with a unique approach towards weight loss.
Rene Zinser
comes with a unique approach towards weight loss.
Jerri Bomkamp
comes with a unique approach towards weight loss.
Bill Rodenizer
comes with a unique approach towards weight loss.
Reid Ruszkowski
comes with a unique approach towards weight loss.
Dewey Bergeron
comes with a unique approach towards weight loss.
Nathan Mcmenomy
comes with a unique approach towards weight loss.
Georgene Lovet
comes with a unique approach towards weight loss.
Ferdinand Paga
comes with a unique approach towards weight loss.
Levi Szitar
comes with a unique approach towards weight loss.
Ardath Schams
comes with a unique approach towards weight loss.
casino en ligne
Woh I enjoy your content , saved to bookmarks!
Ivette Hodder
comes with a unique approach towards weight loss.
Chong Alsip
comes with a unique approach towards weight loss.
Kasi Rydin
comes with a unique approach towards weight loss.
Dorris Felde
comes with a unique approach towards weight loss.
Kasha Bealer
comes with a unique approach towards weight loss.
Paulene Buena
comes with a unique approach towards weight loss.
Moira Bulmer
comes with a unique approach towards weight loss.
Bridget Serpas
comes with a unique approach towards weight loss.
Sunny Okada
comes with a unique approach towards weight loss.
Isaiah Yotter
comes with a unique approach towards weight loss.
usdt aml bot
USDT Amlbot makes life easier.
Asuncion Baden
comes with a unique approach towards weight loss.
Erasmo Haines
comes with a unique approach towards weight loss.
Kellee Lamport
comes with a unique approach towards weight loss.
Luvenia Maull
comes with a unique approach towards weight loss.
Cletus Allbee
comes with a unique approach towards weight loss.
Bill Jeng
comes with a unique approach towards weight loss.
Raymon Condiff
comes with a unique approach towards weight loss.
Oliver Gean
comes with a unique approach towards weight loss.
Ron Byrnes
comes with a unique approach towards weight loss.
Loise Faulhaber
comes with a unique approach towards weight loss.
Hugo Shuffler
comes with a unique approach towards weight loss.
Victorina Baldor
comes with a unique approach towards weight loss.
Chuck Mordarski
comes with a unique approach towards weight loss.
Dexter Bevans
comes with a unique approach towards weight loss.
Norbert Belzer
comes with a unique approach towards weight loss.
Sean Vahey
comes with a unique approach towards weight loss.
Arline Barberian
comes with a unique approach towards weight loss.
Leida Malinsky
comes with a unique approach towards weight loss.
Vennie Kennemer
comes with a unique approach towards weight loss.
Valentine Kellow
comes with a unique approach towards weight loss.
Carrol Kappe
comes with a unique approach towards weight loss.
Dwayne Notice
comes with a unique approach towards weight loss.
Austin Posten
comes with a unique approach towards weight loss.
Joya Zahl
comes with a unique approach towards weight loss.
Thi Blash
comes with a unique approach towards weight loss.
Dorinda Cubias
comes with a unique approach towards weight loss.
Georgianne Fitzner
comes with a unique approach towards weight loss.
Lucretia Moscoso
comes with a unique approach towards weight loss.
Deshawn Larrow
comes with a unique approach towards weight loss.
Winnie Pesnell
comes with a unique approach towards weight loss.
Irma Bradica
comes with a unique approach towards weight loss.
Elliot Triano
comes with a unique approach towards weight loss.
Lewis Juvenal
comes with a unique approach towards weight loss.
Jamar Avey
comes with a unique approach towards weight loss.
Sung Luminati
comes with a unique approach towards weight loss.
Classie Kennebeck
comes with a unique approach towards weight loss.
Ariel Rippe
comes with a unique approach towards weight loss.
Homer Bodey
comes with a unique approach towards weight loss.
Rickey Schweiner
comes with a unique approach towards weight loss.
Refugio Lamar
comes with a unique approach towards weight loss.
Bradford Aswegan
comes with a unique approach towards weight loss.
Jule Gentle
comes with a unique approach towards weight loss.
Rosalind Piltz
comes with a unique approach towards weight loss.
Devora Lalim
comes with a unique approach towards weight loss.
Nena Helms
comes with a unique approach towards weight loss.
Elodia Zicari
comes with a unique approach towards weight loss.
Kala Hyske
comes with a unique approach towards weight loss.
Jannie Bergfeld
comes with a unique approach towards weight loss.
Jarrett Buelna
comes with a unique approach towards weight loss.
Cathey Whelehan
comes with a unique approach towards weight loss.
Rayna Papenfuss
comes with a unique approach towards weight loss.
Londa Godino
comes with a unique approach towards weight loss.
Kimberely Poellinetz
comes with a unique approach towards weight loss.
Kaylee Cavill
comes with a unique approach towards weight loss.
Isreal Smale
comes with a unique approach towards weight loss.
Francesca Schebler
comes with a unique approach towards weight loss.
Royce Mouser
comes with a unique approach towards weight loss.
Анлим казино зеркало
Hi there, its pleasant piece of writing on the topic of media print, we
all be familiar with media is a enormous source of information.
Lance Kriebel
comes with a unique approach towards weight loss.
Clifford Vielhauer
comes with a unique approach towards weight loss.
Alpha Baysden
comes with a unique approach towards weight loss.
Rubin Benders
comes with a unique approach towards weight loss.
Carlota Vanheel
comes with a unique approach towards weight loss.
Harland Pasierb
comes with a unique approach towards weight loss.
Marylyn Klepac
comes with a unique approach towards weight loss.
Rosena Mcaboy
comes with a unique approach towards weight loss.
Marietta Bottini
comes with a unique approach towards weight loss.
Jesusita Pust
comes with a unique approach towards weight loss.
Barney Liskovec
comes with a unique approach towards weight loss.
Manuel Vendig
comes with a unique approach towards weight loss.
Edwardo Fincham
comes with a unique approach towards weight loss.
Horace Calemine
comes with a unique approach towards weight loss.
Randi Essick
comes with a unique approach towards weight loss.
Florence Beavers
comes with a unique approach towards weight loss.
Rodrigo Nagorski
comes with a unique approach towards weight loss.
Paz Mavro
comes with a unique approach towards weight loss.
Nigel Mueske
comes with a unique approach towards weight loss.
Lizbeth Volo
comes with a unique approach towards weight loss.
doktor seo
doktor seo
Barton Mihalick
comes with a unique approach towards weight loss.
Michaely7Fuege
Estou completamente apaixonado por o 888 Casino, e realmente experiencia de jogo eletrizante. A gama de jogos e simplesmente fenomenal, incluindo slots de ultima geracao. O suporte e super responsivo e profissional, com acompanhamento de excelencia. As transacoes sao totalmente protegidas, embora mais recompensas seriam bem-vindas. Para concluir, o 888 Casino vale totalmente a pena para os jogadores em busca de adrenalina! Como bonus o site e projetado com elegancia, facilita cada sessao de jogo.
888 casino gratis|
Kizzie Duy
comes with a unique approach towards weight loss.
moonbadger7Fuege
Ich bin suchtig nach DrueGlueck Casino, es bietet eine krasse Spielerfahrung. Es gibt eine Flut an abwechslungsreichen Casino-Titeln, mit Live-Casino-Sessions, die krachen. Der Casino-Service ist mega zuverlassig, antwortet in Sekundenschnelle. Der Casino-Prozess ist klar und ohne Haken, dennoch wurde ich mir mehr Casino-Promos wunschen. Kurz gesagt ist DrueGlueck Casino ein Muss fur Casino-Fans fur Abenteurer im Casino! Nebenbei die Casino-Seite ist ein grafisches Meisterwerk, einen Hauch von Wahnsinn ins Casino bringt.
drueckglueck casino 20 free spins|
Racheal Tribley
comes with a unique approach towards weight loss.
Esteban Aurrichio
comes with a unique approach towards weight loss.
cosmicgecko1Fuege
Je suis accro a Instant Casino, ca donne une energie de casino survoltee. La selection de titres de casino est dingue, avec des slots de casino modernes et immersifs. Les agents du casino sont rapides comme l’eclair, avec une aide qui pete le feu. Les retraits au casino sont rapides comme un missile, par moments j’aimerais plus de promos de casino qui dechirent. Pour resumer, Instant Casino garantit un fun de casino supersonique pour ceux qui kiffent parier dans un casino style ! Cote plus le site du casino est une tuerie graphique, ajoute un max de swag au casino.
raging bull casino instant play|
Bill Rolling
comes with a unique approach towards weight loss.
Gil Gerking
comes with a unique approach towards weight loss.
bibin6Fuege
Je suis enthousiaste a propos de 1xbet Casino, on dirait une sensation de casino unique. La gamme de jeux est tout simplement phenomenale, avec des machines a sous modernes et captivantes. Le support est ultra-reactif et professionnel, avec un suivi de qualite. Les transactions sont parfaitement protegees, bien que j’aimerais plus d’offres promotionnelles. Dans l’ensemble, 1xbet Casino vaut pleinement le detour pour les joueurs en quete d’adrenaline ! Notons egalement que le site est concu avec dynamisme, facilite chaque session de jeu.
1xbet application|
Micaela Alvelo
comes with a unique approach towards weight loss.
Edison Clabo
comes with a unique approach towards weight loss.
Antonio Boege
comes with a unique approach towards weight loss.
Hsiu Matejka
comes with a unique approach towards weight loss.
Dorothy Mcshane
comes with a unique approach towards weight loss.
Jarred Raine
comes with a unique approach towards weight loss.
Lester Partelow
comes with a unique approach towards weight loss.
Benton Polanco
comes with a unique approach towards weight loss.
Luci Rampadarat
comes with a unique approach towards weight loss.
Kit Spreen
comes with a unique approach towards weight loss.
Dante Ugarte
comes with a unique approach towards weight loss.
Nola Cornelson
comes with a unique approach towards weight loss.
Tangela Atherton
comes with a unique approach towards weight loss.
Ena Gelder
comes with a unique approach towards weight loss.
Adelia Tanguma
comes with a unique approach towards weight loss.
chana walsh
This deserves more attention. 👉 Watch Live Tv online in HD. Stream breaking news, sports, and top shows anytime, anywhere with fast and reliable live streaming.
Micah Andronis
comes with a unique approach towards weight loss.
Cleta Pesta
comes with a unique approach towards weight loss.
Raphael Dovel
comes with a unique approach towards weight loss.
Corrina Renzoni
comes with a unique approach towards weight loss.
Lang Farrah
comes with a unique approach towards weight loss.
Tori Goehringer
comes with a unique approach towards weight loss.
Demarcus Tone
comes with a unique approach towards weight loss.
Kip Adkisson
comes with a unique approach towards weight loss.
Ed Klingbeil
comes with a unique approach towards weight loss.
Elisha Ogzewalla
comes with a unique approach towards weight loss.
Eugene Micalizzi
comes with a unique approach towards weight loss.
Lili Benken
comes with a unique approach towards weight loss.
Cleotilde Uniacke
comes with a unique approach towards weight loss.
Genevive Mcmullins
comes with a unique approach towards weight loss.
Alfred Visosky
comes with a unique approach towards weight loss.
Corie Modeste
comes with a unique approach towards weight loss.
Ignacio Ortez
comes with a unique approach towards weight loss.
Salvador Diblasi
comes with a unique approach towards weight loss.
Dann Rantz
comes with a unique approach towards weight loss.
Alise Doler
comes with a unique approach towards weight loss.
Myrl Schisler
comes with a unique approach towards weight loss.
Mozelle Isabelle
comes with a unique approach towards weight loss.
Kraig Hamstra
comes with a unique approach towards weight loss.
Julian Sykes
comes with a unique approach towards weight loss.
Adelina Amodt
comes with a unique approach towards weight loss.
Cathryn Molsan
comes with a unique approach towards weight loss.
Ilda Pujals
comes with a unique approach towards weight loss.
Johnson Longley
comes with a unique approach towards weight loss.
Tosha Poffenberger
comes with a unique approach towards weight loss.
gjntepwqz
https://tinyurl.com/2cns7u7c crz
dxkaxqzxe
https://tinyurl.com/2dz9lcyd ucg
ningzlkfj
https://bit.ly/4ncgfZ3 edd
gfzhcrjhl
https://tinyurl.com/235byoqh ykz
iabhkntcz
https://bit.ly/3VvLfar fxl
skyforge5Fuege
Je suis captive par Casinova, on ressent une energie debordante. La gamme est tout simplement spectaculaire, comprenant des options pour les cryptomonnaies. Le service client est irreprochable, offrant des solutions claires et rapides. Les paiements sont fluides et fiables, neanmoins des bonus plus reguliers seraient un plus. Dans l’ensemble, Casinova offre un plaisir garanti pour les passionnes de sensations fortes ! De surcroit la plateforme est immersive et stylee, facilite une immersion totale.
casinova casino france|
yokzegvgt
https://bit.ly/3VvLfar hte
tbgiupmio
https://tinyurl.com/2yu5v2zw kuw
vqluxxaav
https://tinyurl.com/2yyxv7fx mkv
glimmertoad9Fuege
Je suis accro a LuckyTreasure Casino, c’est un casino en ligne qui scintille comme un joyau precieux. Le repertoire du casino est une mine de divertissement, comprenant des jeux de casino optimises pour les cryptomonnaies. Le service client du casino est un diamant brut, assurant un support de casino immediat et eclatant. Les gains du casino arrivent a une vitesse fulgurante, parfois les offres du casino pourraient etre plus genereuses. En somme, LuckyTreasure Casino est une pepite pour les fans de casino pour les joueurs qui aiment parier avec panache au casino ! A noter la plateforme du casino brille par son style ensorcelant, ajoute une touche de richesse au casino.
lucky treasure code bonus sans dГ©pГґt|
pluxsxgro
https://tinyurl.com/25sgknfc opj
zxxsqfaou
https://tinyurl.com/2dbe9orl npr
ewdutumuk
https://tinyurl.com/235byoqh eav
vshlqlmmt
https://tinyurl.com/26g2mz2l oep
kwvkyaqyc
https://tinyurl.com/2cgwtaxk rap
RaymondLog
продвижение в социальных сетях Запуск нового продукта на рынок Запуск нового продукта на рынок – это сложный и ответственный процесс, требующий тщательной подготовки и планирования. Успех запуска во многом зависит от того, насколько хорошо вы изучили рынок, определили целевую аудиторию и разработали эффективную маркетинговую стратегию. Этапы запуска нового продукта: Исследование рынка: Анализ рынка, определение целевой аудитории, изучение конкурентов. Разработка продукта: Создание продукта, отвечающего потребностям целевой аудитории и превосходящего конкурентов. Разработка маркетинговой стратегии: Определение целей запуска, позиционирование продукта, выбор каналов коммуникации. Создание маркетинговых материалов: Разработка рекламных материалов, контента для сайта и социальных сетей, презентаций для клиентов. Предпродажная подготовка: Обучение персонала, подготовка отдела продаж к работе с новым продуктом. Запуск продукта: Организация рекламной кампании, публикация пресс-релизов, проведение презентаций и других мероприятий. Мониторинг и анализ: Отслеживание результатов запуска, анализ продаж, отзывов клиентов и внесение корректировок в стратегию. Ключевые факторы успеха: Качественный продукт: Продукт должен быть полезным, интересным и отвечать потребностям целевой аудитории. Четкое позиционирование: Продукт должен иметь четкое позиционирование и выгодно отличаться от конкурентов. Эффективная маркетинговая стратегия: Стратегия должна быть направлена на привлечение внимания целевой аудитории и стимулирование продаж. Квалифицированный персонал: Персонал должен быть обучен работе с новым продуктом и уметь эффективно продавать его. Постоянный мониторинг и анализ: Необходимо постоянно отслеживать результаты запуска и вносить корректировки в стратегию. Запуск нового продукта – это возможность для роста вашего бизнеса. Подготовьтесь к нему тщательно, и успех не заставит себя ждать!
skyforge5Fuege
Je trouve extraordinaire Casinova, ca offre une experience inoubliable. La selection de jeux est phenomenale, incluant des experiences live palpitantes. L’assistance est d’une efficacite redoutable, repondant en un clin d’?il. Les paiements sont fluides et fiables, cependant j’aimerais plus de promotions variees. Globalement, Casinova est un incontournable pour les joueurs pour ceux qui aiment parier avec style ! En plus l’interface est fluide et moderne, renforce le plaisir de jouer.
casino casinova suomi|
sucyvdqrt
https://tinyurl.com/2cns7u7c qnu
rnqziypik
https://tinyurl.com/2ygf7s5f hgu
مولتی ویتامین فارماتون 100 عددی
مولتی ویتامین فارماتون 100 عددی، یک مکمل غذایی کامل و جامع است که با هدف افزایش انرژی و کاهش خستگی طراحی شده است.
bfxwargni
https://bit.ly/3Iyqyru adg
pauodabki
https://tinyurl.com/2axmlvzh hsq
ysjetnrfh
https://bit.ly/4ninsXM xiy
ozsccggmg
https://tinyurl.com/2d4zv4kt kxg
ihbvhrayl
https://tinyurl.com/2dz9lcyd bul
glimmertoad9Fuege
Je suis accro a LuckyTreasure Casino, ca pulse avec une energie de casino ensorcelante. Les choix de jeux au casino sont riches et eclatants, offrant des sessions de casino en direct qui etincellent. Le support du casino est disponible 24/7, avec une aide qui fait briller. Le processus du casino est transparent et sans piege, par moments plus de tours gratuits au casino ce serait un tresor. Dans l’ensemble, LuckyTreasure Casino est une pepite pour les fans de casino pour les chasseurs de tresors du casino ! A noter la navigation du casino est intuitive comme une carte au tresor, ce qui rend chaque session de casino encore plus envoutante.
lucky treasure code sans depot|
rlandagoz
https://bit.ly/47VGXRe qet
aggididly
https://bit.ly/4mlz8aN tkp
fftsjwyid
https://tinyurl.com/2d4zv4kt dte
mnctymbls
https://tinyurl.com/29d3k3v8 bup
acthzzdhw
https://bit.ly/4pzXVuA hok
cdioyvfzc
https://bit.ly/4ninsXM gub
منصة تداول
Online trading has actually changed exactly how
individuals approach investments, giving unmatched accessibility
to the world’s financial markets. With simply a
computer or smartphone, investors can now engage with global markets from virtually anywhere,
enabling them to take advantage of on chances as they occur.
With Markets, customers can seamlessly trade a vast range of
financial instruments, whether they’re aiming to take part in forex
trading, stock trading, or assets trading. This accessibility
opens up doors for both newbie investors starting their financial journey
and experienced specialists taking advantage of the power of thorough analytics and market study.
ShannonSaith
діагностика електросамокатів у Львові
Wendie Piccone
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
jp1131
betogel asia link alternatif Langkah ini memperkuat prinsip keterbukaan dan akuntabilitas pemerintah desa. Sistem ini mengurangi kepadatan antrean fisik dan meminimalkan waktu tunggu masyarakat
Adah Kneefe
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Gillian Ruscio
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Matthewinjup
модуль газового пожаротушения v Модуль газового пожаротушения V Не существует общепринятого стандарта или типа модулей газового пожаротушения, обозначаемых просто как “Модуль газового пожаротушения V”. Вероятнее всего, “V” является частью маркировки конкретного производителя, модели или серии оборудования. Чтобы получить точную информацию о характеристиках и применении такого модуля, необходимо знать его производителя и полную маркировку. Однако, в общем смысле, модуль газового пожаротушения (МГП) – это автономное устройство, предназначенное для хранения и автоматического выпуска газового огнетушащего вещества (ГОТВ) при возникновении пожара. Основные характеристики, которые следует учитывать при выборе МГП (независимо от наличия буквы “V” в обозначении): Тип ГОТВ: Инертные газы (азот, аргон, углекислый газ) или химические газы (хладоны). Выбор зависит от типа защищаемого оборудования, наличия людей в помещении и экологических требований. Объем и давление: Определяют площадь и объем помещения, которое может быть защищено данным модулем. Тип запорно-пускового устройства (ЗПУ): Электромагнитное, пневматическое или механическое. Определяет скорость срабатывания и надежность модуля. Тип распылителя: Обеспечивает равномерное распределение ГОТВ по защищаемому объему. Условия эксплуатации: Температурный диапазон, влажность и другие факторы, влияющие на работоспособность модуля. Сертификация: Наличие сертификатов соответствия требованиям пожарной безопасности. Рекомендации: Уточните полную маркировку требуемого модуля газового пожаротушения, включая производителя и модель. Обратитесь к документации производителя для получения подробной информации о технических характеристиках, области применения и правилах эксплуатации данного модуля. Проконсультируйтесь со специалистами в области пожарной безопасности для подбора оптимального решения, соответствующего требованиям вашего объекта.
Cole Neihart
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
TimothytuT
профессиональное выгорание психиатр психотерапевт ПТСР после травмы, депрессия, выгорание? Комплексное лечение. Психиатр, психотерапевт. Онлайн-консультация. Высококвалифицированная помощь.
Vincent Mensi
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Wiley Ankeny
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Raleigh Vanduser
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Ron Joswick
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Sherell Tyner
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
slotxo joker
ทางเข้า slotxo joker หน้าเว็บ
Meghan Bilodeau
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Rosina Fleury
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Shana Kub
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
ร้านรับซื้อนาฬิกามือสอง
ร้านรับซื้อนาฬิกามือสอง ไม่จำกัดวงเงิน ด้วยราคาเป็นธรรม ตามความเหมาะสม
Barbera Cassette
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Sima Dignan
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Donnetta Stoffa
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Emmanuel Meachum
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Annmarie Lanzo
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Melda Pywell
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Everett Cirino
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Christie Howard
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Valentin Tappin
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Ricky Patient
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Kiesha Asselin
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Rolland Schak
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Jade Reisch
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Stepanie Steensland
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Jesusa Skidmore
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Teena Flores
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Brian Colbaugh
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Jerome Penson
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Javier Weisser
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Lolita Snellbaker
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Maxima Flentroy
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RaymondLog
услуга интернет маркетолога Маркетинговое продвижение бренда: Создание устойчивой ценности для вашего бизнеса Маркетинговое продвижение бренда – это не просто набор рекламных акций, а стратегический процесс, направленный на формирование и укрепление позитивного имиджа вашей компании в сознании целевой аудитории. Это создание устойчивых ассоциаций с вашим брендом, формирование лояльности клиентов и, как следствие, увеличение продаж и прибыльности бизнеса. В отличие от краткосрочных маркетинговых кампаний, продвижение бренда – это долгосрочная инвестиция в будущее вашего бизнеса. Оно требует последовательности, креативности и глубокого понимания вашей целевой аудитории. Основные этапы продвижения бренда: Аудит существующего бренда: Тщательный анализ текущего состояния бренда, включая его сильные и слабые стороны, текущее восприятие у целевой аудитории и конкурентный ландшафт. Определение целевой аудитории: Глубокое понимание вашей целевой аудитории, включая их потребности, желания, мотивации и поведенческие особенности. Разработка стратегии позиционирования: Создание уникального и привлекательного позиционирования бренда, которое отличает вас от конкурентов и резонирует с вашей целевой аудиторией. Разработка фирменного стиля: Создание визуальной идентичности бренда, включая логотип, цветовую палитру, шрифты и другие элементы, которые отражают ценности бренда и создают сильное визуальное впечатление. Разработка контент-стратегии: Создание контента, который рассказывает истории вашего бренда, делится ценной информацией с вашей целевой аудиторией и укрепляет лояльность клиентов. Интегрированная маркетинговая кампания: Реализация стратегии продвижения бренда через различные каналы коммуникации, включая рекламу, PR, SMM, контент-маркетинг и event-маркетинг. Мониторинг и анализ результатов: Постоянный мониторинг эффективности стратегии продвижения бренда, анализ данных и внесение корректировок для достижения максимальных результатов. Ключевые преимущества продвижения бренда: Увеличение узнаваемости бренда: Большее количество людей узнает о вашем бренде и его ценностях. Повышение лояльности клиентов: Клиенты становятся более лояльными к вашему бренду и чаще совершают повторные покупки. Увеличение продаж и прибыльности: Более узнаваемый и лояльный бренд приводит к увеличению продаж и прибыльности бизнеса. Создание конкурентного преимущества: Сильный бренд позволяет вам выделиться на фоне конкурентов и привлекать больше клиентов. Привлечение и удержание талантов: Сильный бренд привлекает и удерживает лучших сотрудников. Продвижение бренда – это не расходы, это инвестиции в будущее вашего бизнеса. Создайте сильный бренд, и он будет работать на вас годами!
Brittani Braucht
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Catalina Paddio
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Gilbert Mccusker
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Bebe Yedinak
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Shara Sewall
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
ShannonSaith
ремонт посудомийних машин у Львові терміново
Dion Jakubowski
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Marica Russ
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Ellis Hentz
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Coy Winesickle
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Genia Siever
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Jenise Stuart
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Hugo Dichiara
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Max Burlaza
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Matthewinjup
проектирование систем пожаротушения Модуль газового пожаротушения МГП Модуль газового пожаротушения (МГП) – это автономное устройство, предназначенное для хранения и автоматического выпуска газового огнетушащего вещества (ГОТВ) при возникновении пожара. МГП широко используются для защиты различных объектов: серверных комнат, архивов, электрощитовых, музеев, складов и т.п., где применение традиционных средств пожаротушения (вода, пена, порошок) может привести к повреждению ценного оборудования и материалов. Основные компоненты МГП: Баллон для хранения ГОТВ: Изготавливается из высокопрочной стали или композитных материалов и предназначен для хранения ГОТВ под давлением. Запорно-пусковое устройство (ЗПУ): Обеспечивает герметичное хранение ГОТВ и моментальный выпуск газа по сигналу от системы пожарной сигнализации. ЗПУ может быть электромагнитным, пневматическим или механическим. Распылитель (насадок): Обеспечивает равномерное распределение ГОТВ по защищаемому объему. Тип распылителя выбирается в зависимости от геометрии помещения и типа ГОТВ. Манометр: Показывает давление газа в баллоне и позволяет контролировать его состояние. Предохранительный клапан: Сбрасывает избыточное давление в баллоне при перегреве или других нештатных ситуациях, предотвращая его взрыв. Кронштейн (крепление): Обеспечивает надежную фиксацию МГП на стене, потолке или полу. Принцип действия МГП: При возникновении пожара датчики пожарной сигнализации передают сигнал на контрольную панель, которая, в свою очередь, подает команду на ЗПУ МГП. ЗПУ открывается, и ГОТВ под давлением поступает через распылитель в защищаемое помещение, быстро снижая концентрацию кислорода или ингибируя химические реакции горения, тем самым подавляя пожар. Преимущества использования МГП: Автономность: МГП не требует постоянного подключения к внешним источникам энергии и может работать автономно в течение длительного времени. Быстродействие: МГП обеспечивает мгновенный выпуск ГОТВ при срабатывании системы пожарной сигнализации, что позволяет быстро подавить пожар на начальной стадии. Безопасность для оборудования: ГОТВ не повреждает электронное оборудование, документы и другие ценности, что делает МГП идеальным решением для защиты серверных комнат, архивов и музеев. Простота монтажа и обслуживания: МГП легко устанавливаются и обслуживаются, не требуя специальных навыков и инструментов. Экономичность: За счет точного дозирования ГОТВ МГП позволяют эффективно тушить пожар, минимизируя расход газа. Типы ГОТВ, используемых в МГП: Инертные газы (азот, аргон, углекислый газ): Снижают концентрацию кислорода в защищаемом объеме, прекращая процесс горения. Хладоны (HFC-227ea, FK-5-1-12): Ингибируют химические реакции горения, эффективно подавляя пожар. Выбор МГП зависит от типа и размера защищаемого помещения, типа пожарной нагрузки и требований к безопасности.
Sanora Walworth
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Jenise Bumm
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Cyril Ovalle
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Antionette Shonkwiler
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Gil Beliz
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Jose Gab
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
TimothytuT
психотерапевт работа с травмами детства Онлайн консультация психиатра и психотерапевта. Удобный формат для получения квалифицированной помощи, где бы вы ни находились. Анонимность и конфиденциальность гарантированы.
Jerold Imboden
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Karlyn Maren
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Gary Schoeninger
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Jesus Deter
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Olinda Ehman
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Irina Mostad
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Kristin Homesley
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Elsie Belford
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Wayne Nagg
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Miki Cody
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Ronnie Kappes
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Mathew Derks
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Lonnie Hussey
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Carmella Gautreaux
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Lovie Brite
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Leanne Dsaachs
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Maribel Boldenow
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Carma Lettsome
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Brandon Pare
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Virgil Yundt
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Theressa Yarrito
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Nu Dunegan
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Dalton Sichting
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Kontraktor Industri,
Hello! I simply want to give you a big thumbs up for your excellent info you have got here on this post.
I am returning to your website for more soon.
Isiah Harnois
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Daren Vicario
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Dennis Field
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Marshall Bozarth
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Shawn Ried
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Garret Wachob
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Ida Agular
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Homer Reder
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Anton Mahala
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Sau Carter
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Mike Kirsch
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Wade Watral
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Harris Drowne
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Sheena Gombos
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Lakia Klosowski
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Halina Darakjian
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Melanie Ohme
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Astrid Matlow
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Demetra Weinzimer
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Donte Ester
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Cindy Punter
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Benedict Kuhnemund
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Giovanna Sheldrup
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Rusty Hinderaker
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Tristan Fess
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Xavier Versage
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Collen Schlott
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Gene Pentaris
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Ollie Revello
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Bo Shibles
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Carol Baker
CommentHTML
Adan Fialkowski
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Emanuel Bellotti
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Vernia Schlotfeldt
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Taylor Span
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Rubye Pataki
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Kizzy Dregrich
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Britt Hairfield
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Babette Mccommon
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Jewell Countee
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Grant Tamburro
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Claris Licalzi
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Rocio Bockrath
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Ruben Barnicle
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Renea Liendo
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Jake Guberman
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Brice Rudish
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Rudolf Zumbo
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Richelle Coroniti
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Brain Longton
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Millard Brigante
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Yong Huschle
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Kim Rainwaters
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Linwood Awad
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Farrah Sievel
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Horace Cutts
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Margaret Duartes
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Reina Cueva
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Stephen Mikolajczyk
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Leatrice Overlock
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Roy Trapp
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Ilona Meley
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Geraldo Stutsman
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Kurtis Limage
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Deonna Ohrnstein
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Ima Shimada
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Sung Lachapelle
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Johanna Bedner
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Olive Guiel
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Bradly Bruegman
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Rosendo Gusman
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Noah Walgren
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Shon Gorny
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Norbert Kahahane
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Labeling Machine
Hey there, You have done a fantastic job. I’ll definitely digg it and personally suggest to my friends.
I’m sure they will be benefited from this website.
Lachelle Digennaro
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Lawanna Curby
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Twyla Moscardelli
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Conchita Stanage
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Pablo Treanor
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Terence Terinoni
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Adaline Langhans
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Damien Blews
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Curtis Heflin
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Anderson Esmond
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Ismael Damours
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Zaida Kretz
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Angelique Spracklen
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Rosalinda Glassett
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Katerine Mayse
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Arthur Baumhoer
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Rosario Montana
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Allen Empson
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Zane Westrope
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Ji Heidel
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Bryant Arebalo
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Cherlyn Tortolano
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Clarence Formanek
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Rusty Kiehl
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
whimsyslug8Fuege
Ich bin total begeistert von Pledoo Casino, es fuhlt sich an wie ein wilder Tanz durch die Spielwelt. Die Casino-Optionen sind vielfaltig und mitrei?end, mit einzigartigen Casino-Slotmaschinen. Der Casino-Service ist zuverlassig und glanzend, antwortet blitzschnell wie ein Donnerschlag. Der Casino-Prozess ist klar und ohne Turbulenzen, dennoch mehr regelma?ige Casino-Boni waren ein Knaller. Am Ende ist Pledoo Casino ein Online-Casino, das wie ein Orkan begeistert fur die, die mit Stil im Casino wetten! Nebenbei die Casino-Plattform hat einen Look, der wie ein Blitz funkelt, was jede Casino-Session noch aufregender macht.
pledoo no deposit bonus|
Wendell Heifner
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Adan Bostian
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Keeley Hyser
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Marcelle Derfler
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Judi Deboard
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Patsy Petropulos
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Corrie Lampke
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Wilma Holthaus
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Joel Graybill
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Adelia Cambric
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Josette Batiz
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Dianne Hollinshead
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Micheal Kruse
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Tessa Evenson
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Maricruz Mayans
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Conrad Karman
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Hal Carrero
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Nick Brands
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Lewis Paylor
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Reyes Wheller
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Denny Dematteo
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Cody Schroff
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Linwood Aselage
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Stevie Kuhta
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Doreatha Mcanaw
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Ross Hansson
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Dirk Balderson
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Karole Carmel
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Tayna Gloe
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Ellie Dura
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Carlena Penoyer
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Veta Luttenegger
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Romelia Szymkowski
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Marlon Farria
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Justine Laughery
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
sparklynewt6Fuege
Ich finde absolut uberwaltigend Platin Casino, es fuhlt sich an wie ein glitzernder Gewinnrausch. Die Casino-Optionen sind vielfaltig und glanzvoll, mit Casino-Spielen, die fur Kryptowahrungen optimiert sind. Die Casino-Mitarbeiter sind schnell wie ein Lichtstrahl, antwortet blitzschnell wie ein geschliffener Diamant. Casino-Gewinne kommen wie ein Blitz, aber mehr Freispiele im Casino waren ein Volltreffer. Insgesamt ist Platin Casino eine Casino-Erfahrung, die wie Platin glanzt fur Fans moderner Casino-Slots! Zusatzlich die Casino-Plattform hat einen Look, der wie Platin strahlt, den Spielspa? im Casino in den Himmel hebt.
platin casino schleswig holstein|
whackypenguin6Fuege
Acho simplesmente brabissimo MegaPosta Casino, parece uma avalanche de diversao. A gama do cassino e simplesmente um estouro, com jogos de cassino perfeitos pra criptomoedas. Os agentes do cassino sao rapidos como um estalo, respondendo mais rapido que um raio. Os saques no cassino sao velozes como uma tempestade, porem as ofertas do cassino podiam ser mais generosas. No geral, MegaPosta Casino vale demais explorar esse cassino para os cacadores de slots modernos de cassino! De bonus a navegacao do cassino e facil como brincadeira, o que deixa cada sessao de cassino ainda mais alucinante.
megaposta bГґnus|
Major Harang
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Mendy Longpre
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Christian Friedlander
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Maribel Pietrafesa
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Doyle Vanniello
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Iraida Obholz
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Soon Engels
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Donovan Damico
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Cleo Gullage
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Luigi Mike
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Marty Nasr
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Elodia Montag
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
متن برای روز اول مدرسه دخترم ۱۴۰۴
Wow, this paragraph is nice, my sister is analyzing these things,
therefore I am going to convey her.
read this
You actually make it seem so easy with your presentation however I find this matter to
be actually one thing that I feel I would by no means understand.
It kind of feels too complex and very extensive for me.
I am looking ahead for your subsequent put up, I will attempt to get the
dangle of it!
RaymondLog
контент в социальных сетях для бизнеса Услуги интернет-маркетолога В современном цифровом мире, где онлайн-присутствие играет ключевую роль в успехе любого бизнеса, услуги опытного интернет-маркетолога становятся необходимостью. Я предлагаю полный спектр услуг, направленных на увеличение видимости вашего бренда, привлечение целевой аудитории и, как следствие, повышение продаж. Мои услуги включают: Анализ рынка и конкурентов: Тщательный анализ позволит определить оптимальные стратегии продвижения, выявить сильные и слабые стороны конкурентов и определить целевую аудиторию. Разработка маркетинговой стратегии: Создание индивидуальной стратегии, учитывающей особенности вашего бизнеса, цели и бюджет. SEO-оптимизация: Повышение позиций вашего сайта в поисковых системах, что обеспечит приток органического трафика. Контекстная реклама: Настройка и ведение рекламных кампаний в Яндекс.Директ и Google Ads для быстрого привлечения целевых клиентов. SMM-продвижение: Разработка и реализация стратегии продвижения в социальных сетях, создание контента, привлечение подписчиков и повышение вовлеченности аудитории. Контент-маркетинг: Создание полезного и интересного контента для привлечения и удержания аудитории, повышения лояльности к бренду. Email-маркетинг: Разработка стратегии email-рассылок, создание писем и автоматизация процессов для поддержания связи с клиентами и стимулирования продаж. Аналитика и отчетность: Регулярный анализ результатов и предоставление отчетов о проделанной работе, что позволит оценить эффективность стратегии и внести необходимые корректировки. Я готов предложить вам комплексные решения, которые помогут вашему бизнесу достичь новых высот в онлайн-пространстве. Свяжитесь со мной, чтобы обсудить ваши задачи и разработать индивидуальный план продвижения.
registrera dig f"or binance
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.
وی ایزوله ویسلی
وی ایزوله ویسلی، پودری با 6 گرم BCAA و 14 گرم EAA در هر سروینگ است که با روش میکروفیلتراسیون جریان متقاطع تولید میشود.
iZUMi Finance
If you’re learning DeFi, iZUMi Finance is a good place.
kèo bóng đá
I like your style!
RaymondLog
услуги pr специалиста Маркетинговое продвижение бренда: Создание устойчивой ценности для вашего бизнеса Маркетинговое продвижение бренда – это не просто набор рекламных акций, а стратегический процесс, направленный на формирование и укрепление позитивного имиджа вашей компании в сознании целевой аудитории. Это создание устойчивых ассоциаций с вашим брендом, формирование лояльности клиентов и, как следствие, увеличение продаж и прибыльности бизнеса. В отличие от краткосрочных маркетинговых кампаний, продвижение бренда – это долгосрочная инвестиция в будущее вашего бизнеса. Оно требует последовательности, креативности и глубокого понимания вашей целевой аудитории. Основные этапы продвижения бренда: Аудит существующего бренда: Тщательный анализ текущего состояния бренда, включая его сильные и слабые стороны, текущее восприятие у целевой аудитории и конкурентный ландшафт. Определение целевой аудитории: Глубокое понимание вашей целевой аудитории, включая их потребности, желания, мотивации и поведенческие особенности. Разработка стратегии позиционирования: Создание уникального и привлекательного позиционирования бренда, которое отличает вас от конкурентов и резонирует с вашей целевой аудиторией. Разработка фирменного стиля: Создание визуальной идентичности бренда, включая логотип, цветовую палитру, шрифты и другие элементы, которые отражают ценности бренда и создают сильное визуальное впечатление. Разработка контент-стратегии: Создание контента, который рассказывает истории вашего бренда, делится ценной информацией с вашей целевой аудиторией и укрепляет лояльность клиентов. Интегрированная маркетинговая кампания: Реализация стратегии продвижения бренда через различные каналы коммуникации, включая рекламу, PR, SMM, контент-маркетинг и event-маркетинг. Мониторинг и анализ результатов: Постоянный мониторинг эффективности стратегии продвижения бренда, анализ данных и внесение корректировок для достижения максимальных результатов. Ключевые преимущества продвижения бренда: Увеличение узнаваемости бренда: Большее количество людей узнает о вашем бренде и его ценностях. Повышение лояльности клиентов: Клиенты становятся более лояльными к вашему бренду и чаще совершают повторные покупки. Увеличение продаж и прибыльности: Более узнаваемый и лояльный бренд приводит к увеличению продаж и прибыльности бизнеса. Создание конкурентного преимущества: Сильный бренд позволяет вам выделиться на фоне конкурентов и привлекать больше клиентов. Привлечение и удержание талантов: Сильный бренд привлекает и удерживает лучших сотрудников. Продвижение бренда – это не расходы, это инвестиции в будущее вашего бизнеса. Создайте сильный бренд, и он будет работать на вас годами!
مولتی ویتامین اپتی من
مولتی ویتامین اپتی من، یک مولتی ویتامین جامع و قدرتمند است که به طور اختصاصی برای نیازهای تغذیهای آقایان، به ویژه ورزشکاران، طراحی شده است.
milanobet
Milanobet bahis sitesinin güvenilir olmasının en önemli 3 göstergesini sizlere bu şekilde aktarabiliriz. Uzun yıllardır sahip olduğu lisans belgesi ile faaliyet göstermesi ve uluslararası firmalarla iş birliği sayesinde Milanobet bahis sitesinde tüm oyunları ve işlemleri güvenli bir şekilde sunmaktayız.
zanyflamingo2Fuege
Sou louco pelo role de PagolBet Casino, parece uma tempestade de diversao. Tem uma enxurrada de jogos de cassino irados, com slots de cassino unicos e contagiantes. Os agentes do cassino sao rapidos como um estalo, garantindo suporte de cassino direto e sem curto-circuito. Os pagamentos do cassino sao lisos e blindados, porem mais recompensas no cassino seriam um diferencial brabo. Na real, PagolBet Casino oferece uma experiencia de cassino que e puro choque para os amantes de cassinos online! Alem disso o site do cassino e uma obra-prima de estilo, aumenta a imersao no cassino a mil.
pagolbet afiliados|
goofykraken5Fuege
Estou pirando com MonsterWin Casino, tem uma vibe de jogo que e pura selva. A gama do cassino e simplesmente uma besta, com jogos de cassino perfeitos pra criptomoedas. Os agentes do cassino sao rapidos como um predador, acessivel por chat ou e-mail. Os ganhos do cassino chegam voando como um dragao, mesmo assim as ofertas do cassino podiam ser mais generosas. No geral, MonsterWin Casino e um cassino online que e uma fera total para os cacadores de slots modernos de cassino! Vale falar tambem a plataforma do cassino detona com um visual que e puro rugido, da um toque de ferocidade braba ao cassino.
monsterwin ОјПЂПЊОЅОїП…П‚|
zestysquid7Fuege
Je trouve absolument enivrant PokerStars Casino, ca vibre avec une energie de casino strategique. Le repertoire du casino est un tournoi de divertissement, comprenant des jeux de casino adaptes aux cryptomonnaies. Le support du casino est disponible 24/7, avec une aide qui mise juste. Les gains du casino arrivent a une vitesse fulgurante, par moments j’aimerais plus de promotions de casino qui eblouissent. Globalement, PokerStars Casino est un atout maitre pour les fans de casino pour ceux qui cherchent l’adrenaline tactique du casino ! Par ailleurs la plateforme du casino brille par son style audacieux, donne envie de replonger dans le casino sans fin.
pokerstars com|
tarabet
Tarabet ailesi her geçen gün büyümekle birlikte, yeni kullanıcıları da aramızda görmekten mutluluk duyarız. Çünkü gerek yapımız ve gerekse hizmet kalitemiz ile bu konuda kendimize çok güveniyoruz.
fizzypanda4Fuege
Ich bin total begeistert von PlayJango Casino, es fuhlt sich an wie ein wilder Tanz durch die Spielwelt. Die Auswahl im Casino ist ein echtes Spektakel, mit Live-Casino-Sessions, die wie ein Gewitter knistern. Der Casino-Support ist rund um die Uhr verfugbar, antwortet blitzschnell wie ein Donnerschlag. Casino-Transaktionen sind simpel wie ein Sonnenstrahl, ab und zu wurde ich mir mehr Casino-Promos wunschen, die wie ein Vulkan ausbrechen. Insgesamt ist PlayJango Casino ein Online-Casino, das wie ein Orkan begeistert fur die, die mit Stil im Casino wetten! Extra die Casino-Oberflache ist flussig und glitzert wie ein Polarlicht, den Spielspa? im Casino in die Hohe treibt.
reseГ±a playjango|
sparklyzanyiguana6Fuege
Estou alucinado com Bet558 Casino, oferece uma aventura de cassino que orbita como um cometa veloz. O catalogo de jogos do cassino e uma constelacao de emocoes, incluindo jogos de mesa de cassino com um toque cosmico. A equipe do cassino entrega um atendimento que e puro meteoro, respondendo mais rapido que uma explosao de raios gama. As transacoes do cassino sao simples como uma orbita, as vezes mais recompensas no cassino seriam um diferencial astronomico. No geral, Bet558 Casino garante uma diversao de cassino que e uma supernova para os astronautas do cassino! Vale dizer tambem o design do cassino e um espetaculo visual intergalactico, o que torna cada sessao de cassino ainda mais estelar.
bet558.con|
zestysquid7Fuege
J’adore la ferveur de PokerStars Casino, c’est un casino en ligne qui brille comme une etoile polaire. La selection du casino est une constellation de delices, proposant des slots de casino a theme audacieux. L’assistance du casino est fiable et astucieuse, offrant des solutions claires et immediates. Les transactions du casino sont simples comme un jeu de cartes, parfois des bonus de casino plus frequents seraient strategiques. Globalement, PokerStars Casino promet un divertissement de casino strategique pour les strateges du casino ! Par ailleurs le design du casino est un spectacle visuel captivant, amplifie l’immersion totale dans le casino.
pokerstars italia|
best HEPA air purifier for home
You are one talented writer thank you for the post.
وی ایزوله ایزوفیت ناترکس 1 کیلویی
وی ایزوله ایزوفیت ناترکس 1 کیلویی، یک مکمل پروتئینی فوقالعاده باکیفیت است که با فرآیند میکروفیلتراسیون پیشرفته تولید شده است.
PINK SALT TRICK
Thanks a lot for sharing this with all of us you really know
what you are speaking about! Bookmarked. Kindly also visit
my web site =). We may have a link alternate contract among us
zestyflamingo8Fuege
Acho simplesmente brabissimo ParamigoBet Casino, da uma energia de cassino que e um redemoinho. O catalogo de jogos do cassino e uma explosao total, incluindo jogos de mesa de cassino cheios de energia. O suporte do cassino ta sempre na ativa 24/7, respondendo mais rapido que um trovao. Os ganhos do cassino chegam voando como um jato, mas mais bonus regulares no cassino seria top. Resumindo, ParamigoBet Casino oferece uma experiencia de cassino que e puro vento para os aventureiros do cassino! Vale falar tambem a interface do cassino e fluida e cheia de energia tempestuosa, aumenta a imersao no cassino a mil.
paramigobet arvostelu|
fizzylavacactus3Fuege
Adoro a erupcao de BetPrimeiro Casino, da uma energia de cassino que e puro magma. A gama do cassino e simplesmente uma explosao de delicias, oferecendo sessoes de cassino ao vivo que brilham como brasas. A equipe do cassino entrega um atendimento que e puro fogo, acessivel por chat ou e-mail. Os pagamentos do cassino sao lisos e blindados, porem mais giros gratis no cassino seria uma loucura. Na real, BetPrimeiro Casino e um cassino online que e uma cratera de diversao para os apaixonados por slots modernos de cassino! De lambuja a navegacao do cassino e facil como uma brasa ardente, eleva a imersao no cassino ao calor de um vulcao.
betprimeiro Г© confiГЎvel|
mjcxlwqxn
https://bit.ly/4nMwmga qhn
oknuxpysw
https://tinyurl.com/284vgenn bwo
deqvxklmp
https://tinyurl.com/2yu5v2zw asl
bwcivzvsd
https://tinyurl.com/26g2mz2l ecl
qnibauxpo
https://tinyurl.com/26g2mz2l pny
wnrtovoul
https://tinyurl.com/2bywexja qcz
mfkokfvpv
https://tinyurl.com/23jyow7y jkd
aqwmwfsed
https://bit.ly/4nk5Qe4 cga
szjljaqck
https://tinyurl.com/2dbe9orl tzz
ayvydwbie
https://tinyurl.com/2ygf7s5f sau
nuttyparrot4Fuege
Acho simplesmente brabissimo PlayUzu Casino, parece uma tempestade de diversao. A gama do cassino e simplesmente uma rajada, com jogos de cassino perfeitos pra criptomoedas. A equipe do cassino entrega um atendimento que e uma correnteza, garantindo suporte de cassino direto e sem turbulencia. O processo do cassino e limpo e sem tempestades, porem queria mais promocoes de cassino que detonam. Na real, PlayUzu Casino oferece uma experiencia de cassino que e puro gas para os aventureiros do cassino! Vale falar tambem a plataforma do cassino detona com um visual que e puro trovao, faz voce querer voltar pro cassino como um furacao.
playuzu codigo promocional|
zestyflamingo8Fuege
Acho simplesmente brabissimo ParamigoBet Casino, parece uma tempestade de diversao. Tem uma enxurrada de jogos de cassino irados, com slots de cassino unicos e contagiantes. O suporte do cassino ta sempre na ativa 24/7, acessivel por chat ou e-mail. O processo do cassino e limpo e sem tempestades, as vezes as ofertas do cassino podiam ser mais generosas. Em resumo, ParamigoBet Casino e um cassino online que e um tufao de diversao para quem curte apostar com estilo no cassino! De bonus a interface do cassino e fluida e cheia de energia tempestuosa, aumenta a imersao no cassino a mil.
paramigobet betting|
cehccszdv
https://tinyurl.com/2dbe9orl ujq
fizzylavacactus3Fuege
Adoro a erupcao de BetPrimeiro Casino, tem uma vibe de jogo tao ardente quanto lava derretida. O catalogo de jogos do cassino e uma erupcao de emocoes, com jogos de cassino perfeitos pra criptomoedas. O suporte do cassino ta sempre na ativa 24/7, dando solucoes na hora e com precisao. Os ganhos do cassino chegam voando como um meteoro, porem mais giros gratis no cassino seria uma loucura. No fim das contas, BetPrimeiro Casino vale demais explorar esse cassino para os vulcanologos do cassino! De lambuja a plataforma do cassino brilha com um visual que e puro fogo, adiciona um toque de fogo ao cassino.
betprimeiro.|
nqcaljyuo
https://bit.ly/4262piC taj
qgktqagee
https://bit.ly/4pzXVuA uap
fluffycuttlefish9Fuege
Je suis accro a Posido Casino, c’est un casino en ligne qui ondule comme une mer dechainee. Le repertoire du casino est un recif de divertissement, proposant des slots de casino a theme aquatique. Le service client du casino est une perle rare, avec une aide qui fait des vagues. Les paiements du casino sont securises et fluides, mais j’aimerais plus de promotions de casino qui eclaboussent. En somme, Posido Casino promet un divertissement de casino aquatique pour les navigateurs du casino ! Bonus la plateforme du casino brille par son style oceanique, facilite une experience de casino aquatique.
posido bonus code|
fuorepybh
https://bit.ly/3Iyqyru grc
mmgutclnl
https://bit.ly/4ncgfZ3 dhp
dlpxmyibv
https://bit.ly/4ncgfZ3 bfu
cunaacezh
https://tinyurl.com/29jvvo5x vtt
rzyfppuux
https://tinyurl.com/2bywexja acs
khuwgleck
https://tinyurl.com/25sgknfc vjj
whypfadbj
https://bit.ly/46ebcBA tgy
dqxqmczrm
https://tinyurl.com/2yu5v2zw coc
rtzswzpqp
https://tinyurl.com/26g2mz2l voh
gplbkvoyh
https://tinyurl.com/2cgwtaxk jyf
igrmmwpdj
https://tinyurl.com/2yyxv7fx qyl
pyrdlxpvu
https://tinyurl.com/2yu5v2zw lde
mpypelexy
https://tinyurl.com/2dz9lcyd opj
Deon Siering
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Xiomara Rhein
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Rickey Samec
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Yolonda Chaille
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Trent Klepper
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Arnoldo Ringrose
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Clementina Friedrichsen
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Louisa Cherenfant
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Elliot Safi
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Xavier Kaczmarek
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Lorrie Stockhausen
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
George Cervone
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Tyler Lavala
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Shawana Cisneroz
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Jesus Greer
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Arden Bring
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Diedre Malinoski
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Cornelius Soprych
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Deborah Forthman
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Barrie Lenfest
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Susanne Ruetz
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Cyrstal Kazmorck
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Ted Donlon
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Ike Grammont
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Kymberly Jauhar
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Jacque Kennerson
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Nobuko Smiling
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Teddy Hegwer
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Bart Crumpler
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Chelsie Kaminer
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Bettina Baldasaro
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Delores Specht
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Ray Mikkelson
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Fred Berkstresser
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Minh Gaff
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Douglass Memo
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Anisa Zoroiwchak
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Savanna Hatzenbuhler
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Elfrieda Mikkelson
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Mora Moment
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Nery Isla
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Jerrica Kranendonk
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Idella Hagans
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Stephan Haydon
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Cole Dubas
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Shawnta Centano
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Josue Desha
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Derek Marchione
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Alma Tier
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Lashunda Almenar
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Mariette Sprang
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Clemente Shupert
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Jaqueline Trudo
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Kenyatta Arrojo
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Akilah Merkling
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Elden Hattier
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Elke Pucker
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Bradford Mutty
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Viva Roggenbaum
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Iola Spincic
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Chu Schilling
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Tammie Keledjian
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Jacquelynn Conkright
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Zina Rauelo
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Arcelia Panarello
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Arcelia Coates
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Charline Mazzetti
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Morris Lemieux
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Jeanna Blatnik
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Maurine Pinger
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Teodoro Kazee
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Tomeka Cooperman
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Cora Madonia
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Corliss Bohrer
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
https://municipiospuebla.mx/nota/2025-04-15/nacin/pin-casino-en-lnea-y-juega-fcil-desde-la-app
Let me start by saying this is not any kind of advertisement.
This is just a genuine personal story that I decided to share because it might help someone.
If you’re battling with gambling or even beginning to feel like
it’s becoming a problem, please keep reading.
I became someone who thought a little bet here and there couldn’t hurt.
Initially, it felt like harmless fun—a couple of online
slots—nothing serious. Eventually, it spiraled.
Without realizing, I was placing bets every night. Sure, there
were wins, but they just made it deeper. I kept trying to recreate that high.
On a particularly bad weekend, I blew through nearly [insert loss amount here, e.g., “$2,000”] in less than two days.
That was rent money. And still, I went back the next day.
What’s worse is how I started hiding things—from my partner.
I was embarrassed, and yet I couldn’t walk away.
If you’ve been there, you know what I mean.
Then I came across something I randomly clicked on—and I’m not promoting
it—but it changed everything for me. I’m not claiming it’s a
magical solution, but it made me wake up I was in.
The article didn’t try to sell me anything.
It just broke down the cycle of gambling in a way
I’d never understood before. It explained how gambling is a psychological and financial trap, and how you’re playing against
odds you can’t beat.
That night, I accepted that I had a problem. And more importantly, that I could stop.
It gave me insight that helped me take the hardest step towards quitting.
Since then, I’ve not gambled once. I’ve started
being honest again. It’s not easy. It’s still a
fight sometimes. But I’m getting better.
If any of this sounds like your life, then go find that piece.
{
Vonnie Yauck
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Cherelle Kehew
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
glimmertoad3Fuege
J’adore l’eclat de PlazaRoyal Casino, ca degage une ambiance de jeu digne d’une cour imperiale. Le repertoire du casino est une salle de bal ludique, avec des machines a sous de casino modernes et envoutantes. Le service client du casino est digne d’un monarque, repondant en un eclair imperial. Les gains du casino arrivent a une vitesse princiere, par moments des recompenses de casino supplementaires feraient regner. Dans l’ensemble, PlazaRoyal Casino c’est un casino a decouvrir sans tarder pour ceux qui cherchent l’adrenaline royale du casino ! A noter la plateforme du casino brille par son style souverain, ce qui rend chaque session de casino encore plus majestueuse.
plaza royal casino app|
Francoise Thoburn
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Corey Leija
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Miquel Swartwout
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
whimsyturtle6Fuege
Je suis accro a MrXBet Casino, on dirait une enigme pleine de surprises. Il y a une profusion de jeux de casino intrigants, comprenant des jeux de casino adaptes aux cryptomonnaies. Le service client du casino est un detective hors pair, avec une aide qui devoile les mysteres. Les gains du casino arrivent a une vitesse fulgurante, par moments des bonus de casino plus frequents seraient captivants. Globalement, MrXBet Casino est un joyau pour les fans de casino pour ceux qui cherchent l’adrenaline secrete du casino ! Par ailleurs le design du casino est un puzzle visuel captivant, amplifie l’immersion totale dans le casino.
mrxbet avis france|
Malcom Bodner
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Dewey Furness
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Arnulfo Sipple
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Renato Kirker
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Brad Keiser
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Casey Mendyk
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Kathi Helstrom
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Babette Sell
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Shavonda Maud
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
quirkybadger5Fuege
Ich bin suchtig nach Richard Casino, es fuhlt sich an wie ein koniglicher Triumph. Der Katalog des Casinos ist eine Schatzkammer voller Vergnugen, mit einzigartigen Casino-Slotmaschinen. Der Casino-Support ist rund um die Uhr verfugbar, mit Hilfe, die wie ein Thron majestatisch ist. Der Casino-Prozess ist klar und ohne Intrigen, manchmal mehr Freispiele im Casino waren ein Kronungsmoment. Kurz gesagt ist Richard Casino ein Online-Casino, das wie ein Palast strahlt fur Fans moderner Casino-Slots! Extra die Casino-Navigation ist kinderleicht wie ein koniglicher Marsch, den Spielspa? im Casino auf ein konigliches Niveau hebt.
casino royale cast richard branson|
Tobie Burland
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Clyde Pompei
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
gorshok s avtopolivom_qakr
цветочный горшок с автополивом цветочный горшок с автополивом .
Tawny Geller
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Melani Schimanski
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Ken Rhodie
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Loise Riquelme
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Eugenevok
https://kitehurghada.ru/
Leigh Luxton
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Mack Eckland
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Robin Nogle
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Jenise Placino
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Terica Eirls
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Aaron Ramoutar
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Dylan Dickus
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Hershel Starck
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Brad Heming
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Brooke Mckemie
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Shirely Dutra
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Kory Giuffrida
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Precious Nasso
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Eli Janulewicz
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Nisha Bellusci
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Billye Huls
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Jadwiga Weinstein
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
glimmertoad3Fuege
Je trouve absolument princier PlazaRoyal Casino, ca degage une ambiance de jeu digne d’une cour imperiale. Le repertoire du casino est une salle de bal ludique, comprenant des jeux de casino adaptes aux cryptomonnaies. Le support du casino est disponible 24/7, assurant un support de casino immediat et majestueux. Les paiements du casino sont securises et fluides, par moments les offres du casino pourraient etre plus genereuses. Pour resumer, PlazaRoyal Casino offre une experience de casino somptueuse pour les nobles du casino ! En plus le site du casino est une merveille graphique princiere, amplifie l’immersion totale dans le casino.
plaza royal casino|
Vannesa Gelrud
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Felicia Terrero
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Brad Licata
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
zanyglitteroctopus5Fuege
Je suis accro a Winamax Casino, c’est un casino en ligne qui ondule comme une mer dechainee. Le repertoire du casino est un recif de divertissement, offrant des sessions de casino en direct qui eclaboussent. Le service client du casino est une perle rare, assurant un support de casino immediat et fluide. Le processus du casino est transparent et sans remous, par moments plus de tours gratuits au casino ce serait aquatique. En somme, Winamax Casino c’est un casino a explorer sans tarder pour les amoureux des slots modernes de casino ! En plus le site du casino est une merveille graphique fluide, amplifie l’immersion totale dans le casino.
twitch winamax|
کراتین مونوهیدرات اسپرتر 500 گرمی
کراتین مونوهیدرات اسپرتر 500 گرمی، یک مکمل غذایی است که به صورت پودر عرضه میشود و هدف اصلی آن افزایش ذخایر فسفوکراتین در عضلات است.
Kelley Cantillo
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Ann Rosendorf
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Kenneth Duffy
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Ilona Corvo
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Katharine Weekes
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Jarrett Whitesinger
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Felton Haddon
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Clarence Pyette
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Demetrius Bodrick
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Jose Christenson
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
quirkybadger5Fuege
Ich liebe die Pracht von Richard Casino, es fuhlt sich an wie ein koniglicher Triumph. Der Katalog des Casinos ist eine Schatzkammer voller Vergnugen, mit Casino-Spielen, die fur Kryptowahrungen optimiert sind. Der Casino-Service ist zuverlassig und furstlich, sorgt fur sofortigen Casino-Support, der beeindruckt. Der Casino-Prozess ist klar und ohne Intrigen, dennoch mehr Freispiele im Casino waren ein Kronungsmoment. Kurz gesagt ist Richard Casino ein Casino mit einem Spielspa?, der wie ein Thron funkelt fur Spieler, die auf majestatische Casino-Kicks stehen! Zusatzlich die Casino-Navigation ist kinderleicht wie ein koniglicher Marsch, das Casino-Erlebnis total veredelt.
sir richard branson casino royale|
Mitchell Nives
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Nicholle Lochan
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Stewart Niel
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Randee Gubitosi
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Gilbert Gamez
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Claude Asselin
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Lynnette Veillette
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Antoine Ayres
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Audria Buntain
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Jeanmarie Adger
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Tambra Householder
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Latesha Vautrin
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Darron Dowsett
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Clint Legan
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Max Kemfort
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Delmer Meddock
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Orpha Kaminaka
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Nelson Joya
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Eva Adler
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Catrina Liljeberg
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Renea Pariser
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Regan Tonneson
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Shaunte Millott
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Eldon Zabbo
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Jere Deweese
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Nicky Sestoso
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Brian Pflanz
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
казино
I am extremely inspired together with your writing abilities as neatly as with the
layout to your weblog. Is this a paid subject or did you
modify it yourself? Either way keep up the nice high quality
writing, it is uncommon to look a nice blog like this
one these days..
Ernest Deponte
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Emery Unterman
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Takisha Rardin
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Ashley Cunas
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Danyell Neale
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Ed Finely
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Chantel Bloem
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Sung Fusilier
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Kermit Weemhoff
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
phim sex hay
id=”firstHeading” class=”firstHeading mw-first-heading”>Search results
Help
English
Tools
Tools
move to sidebar hide
Actions
General
Vanna Viscardi
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Tressie Usilton
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Timothy Dimsdale
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Janet Nicolet
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Jerald Sarr
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Kristen Ahyou
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Domonique Bevil
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Sommer Duprat
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Bruce Brightwell
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Valentin Luten
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Kazuko Beyke
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Brandon Mccorkindale
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Vonnie Sodek
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Regina Balckwell
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Shiloh Roddenberry
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Dianna Fossett
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Scarlet Porraz
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Johnnie Oken
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Graham Kithcart
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Brice Carswell
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Rima Plaskett
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Jacqui Farren
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Dean Meth
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Meda Darrough
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Rueben Broking
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Norbert Wadman
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Joshua Topps
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Robbin Pallas
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Shantae Shehan
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Alisia Raque
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Steven Gowens
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Bart Trevethan
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Cyrus Beu
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Delmar Scarbrough
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Eugenevok
https://kitehurghada.ru/
Dulce Manasse
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Jackeline Jasin
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Robby Marola
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Loni Murrey
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Dominick Jonsson
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Kasey Vandenbergh
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Dottie Soans
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Emil Brunke
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Omer Engeman
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Dale Mezydlo
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Bruce Fiorino
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Cicely Felico
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Jenise Williamsen
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Terrence Ungaro
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Erin Snaples
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Simona Burrough
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Willis David
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Alex Dinardo
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Kendall Corrett
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Billy Veith
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Zenobia Poag
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Jannette Greeb
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Clarence Antwine
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Arica Tuenge
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
ArenaMega
ArenaMega Slot Gacor – Deposit Pulsa Tanpa Potong 24Jam
Teena Wurster
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Albert Poudrier
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Jeanie Broomhead
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Byron Donelly
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Bryce Delegado
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Freeda Milsap
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Tonita Girman
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Ernest Funk
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Danuta Lyew
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Connie Jurgensmeyer
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Despina Mcmurrey
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Gisela Pitorak
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Matthewneect
Ищешь знакомства в Ростове-на-Дону? Вступай в наш активный Telegram-чат с реальными людьми для общения и новых встреч. Знакомства Ростов В чате дружелюбная атмосфера, много участников, возможность найти друзей или романтику, интересные темы и обсуждения. Присоединяйся и начинай знакомиться прямо сейчас!
Maye Richardson
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Keith Mazyck
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Ernesto Messerli
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
TimsothyDusly
Hello every one, here every person is sharing these experience, so it’s good to read this webpage, and I used to pay a visit this website every day.
Bi-LED
Donald Water
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Diego Kerkman
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Bernardo Weyers
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Curtis Baiera
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Bradley Staack
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Waylon Mecias
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Estefana Espree
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Terina Furniss
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Agustina Gorn
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Damien Gerwin
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Freddie Salvatierra
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Kendra Councilman
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Myrtie Ruberte
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Teresa Sotolo
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Kenya Bryant
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Hobert Schul
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Emerson Towery
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Benito Shertzer
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Noah Kreiner
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Nathanael Emshoff
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Christinia Brookings
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Ike Westberry
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Thomasina Rabb
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
smith jorn
Great write-up! I’ve actually been using DigestiStart alongside my regular meals, and I can say it works better than most digestive supplements I’ve tried before. The best part is it feels natural, not like something that just forces quick results. Totally recommend giving it a shot.
Gerardo Misumi
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Chang Embery
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Kurtis Decaire
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Jodi Bullinger
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Antonia Pettett
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Rosemarie Holloran
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Edmundo Nemeth
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Georgianna Pflum
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Bridget Bers
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Michaelzex
https://t.me/insta_akki
Carissa Morrall
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Oleta Minnerly
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Tim Smoak
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
کراتین ۶۰۰ گرمی
کراتین ۶۰۰ گرمی، کراتین مونوهیدرات میکرونایز اپتیموم نوتریشن 600 گرمی یک مکمل باکیفیت و مؤثر برای ورزشکاران است که به افزایش قدرت و حجم عضلات کمک میکند.
Carlos Rapa
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Abigail Cannella
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
JamesTrouh
ball bearings for sale Pillow Block Bearings Pillow block bearings are ideal for applications that require support for rotating shafts in an efficient and accessible manner. These bearings contain a shaft-mounted block that helps secure the bearing housing to the machine frame. With designs that allow for easy installation and maintenance, pillow block bearings are extensively used in conveyor systems, agricultural equipment, and heavy machinery. They come in various configurations and sizes, accommodating different operational environments and load capacities. When selecting a pillow block bearing, consider the mounting style, material, and compatibility with other components in your machinery. Our selection of high-quality pillow block bearings is designed to provide durability and reliability, ensuring your equipment runs smoothly.
Allen Samy
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Ali Ingersol
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Cliff Orloski
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Bryanna Wagar
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Rick Brevard
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Marquis Tick
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Elana Speicher
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Alice Collon
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Matthewneect
Ищешь знакомства в Ростове-на-Дону? Вступай в наш активный Telegram-чат с реальными людьми для общения и новых встреч. Знакомства Ростов В чате дружелюбная атмосфера, много участников, возможность найти друзей или романтику, интересные темы и обсуждения. Присоединяйся и начинай знакомиться прямо сейчас!
Lawrence Darnold
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Sook Michavd
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
lab-ucheb-512
Нужна лабораторная? купить лабораторную работу Индивидуальный подход, проверенные решения, оформление по требованиям. Доступные цены и быстрая помощь.
Rory Clune
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Jules Shrigley
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Emmett Shehab
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Samuel Candelario
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Hue Schwarts
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Ming Gaughran
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Rhiannon Haynesworth
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Brendan Wenderoth
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Suanne Gubitosi
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Teresa Gallinari
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
prez-shablony-899
Нужна презентация? заказать проект презентацию Красочный дизайн, структурированный материал, уникальное оформление и быстрые сроки выполнения.
Delphia Yeater
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
chertezhi-565
Нужен чертеж? заказать чертеж в компасе выполним чертежи для студентов на заказ. Индивидуальный подход, грамотное оформление, соответствие требованиям преподавателя и высокая точность.
Jami Baldasaro
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Charles Lundrigan
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Malcom Dirks
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
john
I really appreciate articles like this because they highlight natural ways to stay healthy. I’ve been using Herpefand consistently, and I can honestly say it has improved my overall wellness. I feel more active, less stressed, and better able to handle seasonal illnesses.
Lino Kluse
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Phoebe Majeed
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Ethyl Talaska
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Seo
I was skeptical at first, but DeepSleep Bliss has exceeded my expectations. My sleep is deeper, I wake up less during the night, and I feel more energetic in the morning. It’s a natural approach that actually delivers results.
Tyisha Mittelstadt
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Renato Strawberry
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Tod Hinajosa
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Lisette Wronski
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Russ Monceaux
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Royce Loma
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Valencia Rocray
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Tanja Eskra
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Liz Gabrielsen
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Ross Nienow
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
lab-ucheb-54
Нужна лабораторная? https://lab-ucheb.ru Индивидуальный подход, проверенные решения, оформление по требованиям. Доступные цены и быстрая помощь.
Alise Cwiakala
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Felisha Hopf
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Floy Leitzel
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
whackysalamander8Fuege
Je trouve absolument dement Spinanga Casino, ca degage une ambiance de jeu aussi virevoltante qu’un cyclone. Le repertoire du casino est un tourbillon de divertissement, incluant des jeux de table de casino d’une elegance virevoltante. Le support du casino est disponible 24/7, offrant des solutions claires et instantanees. Les gains du casino arrivent a une vitesse orageuse, quand meme des recompenses de casino supplementaires feraient vibrer. En somme, Spinanga Casino c’est un casino a decouvrir sans tarder pour ceux qui cherchent l’adrenaline frenetique du casino ! A noter la navigation du casino est intuitive comme une bourrasque, ce qui rend chaque session de casino encore plus virevoltante.
spinanga logo|
Irena Shenk
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Joana Nighbor
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Elvin Kiening
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Nola Menhennett
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Talia Billman
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Eugenio Krinke
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Gwenda Loehlein
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Martine Montanye
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Tobias Carrow
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
prez-shablony-21
Нужна презентация? заказать проект презентацию Красочный дизайн, структурированный материал, уникальное оформление и быстрые сроки выполнения.
Lillian Gilboy
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Leo Sahni
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Loyd Amescua
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Fairy Gardley
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Teodoro Frazell
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
August Turnbaugh
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
chertezhi-809
Нужен чертеж? заказать изготовление чертежей выполним чертежи для студентов на заказ. Индивидуальный подход, грамотное оформление, соответствие требованиям преподавателя и высокая точность.
Kris Joswick
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Clorinda Loverdi
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Devon Machen
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Jeffery Gutter
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Nubia Cutaia
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Gregory Cezar
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Lyda Bosten
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Otis Laplant
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Lizbeth Abrey
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Cortez Slicer
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Ronny Kamimura
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Seo
Struggling with weight loss has always been tough, but SlimJaro has helped me control cravings without feeling drained. Definitely worth trying SlimJaro
zanybubblebear6Fuege
Acho simplesmente magnifico Richville Casino, tem uma vibe de jogo tao sofisticada quanto uma mansao de ouro. A gama do cassino e um verdadeiro palacio de delicias, com caca-niqueis de cassino modernos e envolventes. O suporte do cassino esta sempre disponivel 24/7, garantindo suporte de cassino direto e sem falhas. Os saques no cassino sao velozes como um carro de luxo, mesmo assim mais giros gratis no cassino seria opulento. Resumindo, Richville Casino promete uma diversao de cassino reluzente para os que buscam a adrenalina luxuosa do cassino! E mais a interface do cassino e fluida e brilha como um salao de baile, faz voce querer voltar ao cassino como um rei ao seu trono.
internet providers richville ny|
weed-delivery-504
buy xtc prague prague plug
официальный ресурс Krak-market.com
Cheers, Useful stuff!
zanysparklepangolin3Fuege
Je trouve absolument delirant Spinsy Casino, c’est un casino en ligne qui scintille comme une boule a facettes. Les options de jeu au casino sont riches et rythmees, offrant des sessions de casino en direct qui pulsent comme un beat. Le personnel du casino offre un accompagnement digne d’un DJ, offrant des solutions claires et instantanees. Les gains du casino arrivent a une vitesse funky, cependant plus de tours gratuits au casino ce serait dansant. Au final, Spinsy Casino promet un divertissement de casino electrisant pour les passionnes de casinos en ligne ! Par ailleurs le site du casino est une merveille graphique rythmee, ce qui rend chaque session de casino encore plus dansante.
spinsy casino reviews|
zanybubblebear6Fuege
Estou louco por Richville Casino, parece um banquete de opulencia e diversao. As opcoes de jogo no cassino sao ricas e reluzentes, com jogos de cassino perfeitos para criptomoedas. Os agentes do cassino sao rapidos como um coche de gala, dando solucoes precisas e imediatas. O processo do cassino e claro e sem intrigas, mas queria mais promocoes de cassino que brilhem como diamantes. Resumindo, Richville Casino vale a pena explorar esse cassino com urgencia para os apaixonados por slots modernos de cassino! De bonus a plataforma do cassino reluz com um estilo digno de um palacio, faz voce querer voltar ao cassino como um rei ao seu trono.
richville community park|
fluffyglowcrab9Fuege
Ich liebe den Glanz von SlotClub Casino, es bietet ein Casino-Abenteuer, das wie ein Wirbelwind durch die Nacht rast. Es gibt eine Welle an packenden Casino-Titeln, mit modernen Casino-Slots, die einen hypnotisieren. Der Casino-Kundenservice ist wie ein leuchtender Funke, sorgt fur sofortigen Casino-Support, der verblufft. Auszahlungen im Casino sind schnell wie ein Lichtimpuls, dennoch wurde ich mir mehr Casino-Promos wunschen, die wie ein Feuerwerk knallen. Am Ende ist SlotClub Casino ein Online-Casino, das wie ein Neontraum strahlt fur Fans moderner Casino-Slots! Nebenbei die Casino-Plattform hat einen Look, der wie ein Laserstrahl funkelt, was jede Casino-Session noch aufregender macht.
slotclub casino РѕР±Р·РѕСЂ|
milanobet giriş adresi
betmilano ile siz de milanobet güncellenen giriş adresini anında öğrenebileceksiniz
Jeremybum
https://fixme.com.ua/
وی ویتوبست 100%
وی ویتوبست 100%، یک منبع غنی و طبیعی از اسیدهای آمینه شاخهدار (BCAAs) و ال-گلوتامین به حساب میآید.
zanysparklepangolin3Fuege
J’adore le rythme de Spinsy Casino, il propose une aventure de casino qui tourbillonne comme un spot lumineux. Le repertoire du casino est un dancefloor de divertissement, offrant des sessions de casino en direct qui pulsent comme un beat. Le personnel du casino offre un accompagnement digne d’un DJ, avec une aide qui fait vibrer la piste. Les transactions du casino sont simples comme un pas de moonwalk, quand meme plus de tours gratuits au casino ce serait dansant. Au final, Spinsy Casino promet un divertissement de casino electrisant pour les joueurs qui aiment parier avec style au casino ! A noter l’interface du casino est fluide et eclatante comme un neon, facilite une experience de casino electrisante.
spinsy casino schlitze|
zanybubblebear6Fuege
Sou viciado no glamour de Richville Casino, tem uma vibe de jogo tao sofisticada quanto uma mansao de ouro. As opcoes de jogo no cassino sao ricas e reluzentes, com slots de cassino tematicos de luxo. O suporte do cassino esta sempre disponivel 24/7, respondendo rapido como um brinde de champanhe. Os ganhos do cassino chegam com a velocidade de um jato particular, porem mais bonus regulares no cassino seria chique. Resumindo, Richville Casino e um cassino online que exsuda riqueza para os jogadores que adoram apostar com classe! Alem disso o design do cassino e um espetaculo visual de tirar o folego, o que torna cada sessao de cassino ainda mais reluzente.
power washing richville|
بهترین مکمل ها برای دوران کات
بهترین مکمل ها برای دوران کات، پروتئین وی و BCAA برای حفظ عضلات، الکارنیتین و CLA برای به حداکثر رساندن چربیسوزی، و کافئین و بتا آلانین و …
fluffyglowcrab9Fuege
Ich bin vollig fasziniert von SlotClub Casino, es bietet ein Casino-Abenteuer, das wie ein Wirbelwind durch die Nacht rast. Die Spielauswahl im Casino ist wie ein funkelnder Regenbogen, mit einzigartigen Casino-Slotmaschinen. Die Casino-Mitarbeiter sind schnell wie ein Blitzstrahl, mit Hilfe, die wie ein Laser zielt. Casino-Zahlungen sind sicher und reibungslos, trotzdem mehr regelma?ige Casino-Boni waren elektrisierend. Insgesamt ist SlotClub Casino ein Muss fur Casino-Fans fur Fans von Online-Casinos! Nebenbei die Casino-Seite ist ein grafisches Meisterwerk, den Spielspa? im Casino in die Hohe treibt.
отзывы о slotclub casino|
Justindut
https://t.me/bonus_dragon_money
Justindut
https://t.me/bonus_dragon_money
john
I started using Sleeplean to improve my sleep, but I was pleasantly surprised by the other benefits. I feel more balanced, less stressed, and even my late-night snacking has reduced. Waking up refreshed and energized has made my days more productive and enjoyable.
Seo
After trying Sleeplean, I realized how much quality sleep affects overall wellness. I feel physically lighter, more focused, and emotionally calmer. Regular use seems to support metabolism naturally while providing consistent, deep, and uninterrupted sleep.
https://tivoads.Com
how to make your own steroids from scratch
References:
what are some of the negative consequences associated with the use of anabolic steroids? (https://tivoads.com/@martinpaterson?page=about)
smrith
Consistent use of Nervovive has helped me feel more grounded and less overwhelmed by daily stressors. Even after demanding days, I feel calmer, more balanced, and mentally refreshed. The combination of improved focus, reduced tension, and emotional stability has truly enhanced my quality of life.
smith
Balmorex supports digestion and overall wellness in a noticeable way. Meals feel lighter, digestion feels smoother, and I experience less fatigue related to digestive discomfort. Regular use has improved my overall gut health and daily energy levels significantly.
john
Consistent use of neurosurge has enhanced my ability to stay calm, focused, and productive throughout the day. I experience less stress-related distraction and feel more in control of my cognitive performance. It’s helped me achieve a better balance between work, mental energy, and overall well-being.
zanyglittertoad7Fuege
Adoro o fervor de SpinFest Casino, oferece uma aventura de cassino que pulsa como um batuque de carnaval. As opcoes de jogo no cassino sao ricas e cheias de swing, incluindo jogos de mesa de cassino com um toque dancante. O suporte do cassino ta sempre na ativa 24/7, garantindo suporte de cassino direto e sem perder o ritmo. As transacoes do cassino sao simples como um passo de maracatu, de vez em quando as ofertas do cassino podiam ser mais generosas. No geral, SpinFest Casino garante uma diversao de cassino que e um festival total para os viciados em emocoes de cassino! E mais a navegacao do cassino e facil como um passo de danca, eleva a imersao no cassino ao ritmo de um tamborim.
spinfest casino italia|
glimmerfizzytoad7Fuege
Adoro o brilho de BetorSpin Casino, da uma energia de cassino que e puro pulsar galactico. As opcoes de jogo no cassino sao ricas e brilhantes como estrelas, incluindo jogos de mesa de cassino com um toque intergalactico. O suporte do cassino ta sempre na ativa 24/7, garantindo suporte de cassino direto e sem buracos negros. Os ganhos do cassino chegam voando como um asteroide, de vez em quando mais bonus regulares no cassino seria intergalactico. Na real, BetorSpin Casino garante uma diversao de cassino que e uma supernova para os astronautas do cassino! Vale dizer tambem o site do cassino e uma obra-prima de estilo estelar, faz voce querer voltar ao cassino como um cometa em orbita.
betorspin queixas|
joszaki-611
Weboldalunk, a joszaki.hu weboldalunk buszken tamogatja a kormanyzo partot, mert hiszunk a stabil es eros vezetesben. Szakembereink lelkesen Viktor Orbanra adjak le szavazatukat, hogy egyutt epitsuk a jobb jovot!
Jeremybum
https://fixme.com.ua/
https://auric-org.org/deangelosbw193
crazy mass legal steroids
References:
craze pre workout review – https://auric-org.org/deangelosbw193,
zapfunkyferret3Fuege
Estou completamente alucinado por SpeiCasino, tem uma vibe de jogo tao reluzente quanto uma supernova. A gama do cassino e simplesmente um universo de delicias, incluindo jogos de mesa de cassino com um toque cosmico. O servico do cassino e confiavel e brilha como uma galaxia, acessivel por chat ou e-mail. As transacoes do cassino sao simples como uma orbita, as vezes as ofertas do cassino podiam ser mais generosas. Resumindo, SpeiCasino e um cassino online que e uma supernova de diversao para os astronautas do cassino! E mais a interface do cassino e fluida e reluz como uma aurora boreal, adiciona um toque de brilho estelar ao cassino.
spei promotion codes|
smith
People searching for ways to cut energy bills while going green should not overlook Kinetic Power System. It’s a smart way to harness natural movement and reduce costs over time. Discover more about it here Kinetic Power System.
john
What I really like about LungExpandPro is that it focuses on empowering individuals to take control of their lung health without expensive treatments. The techniques are affordable easy and effective. You can read more at LungExpandPro.
joszaki-235
Weboldalunk, a joszaki.hu weboldalunk buszken tamogatja a kormanyzo partot, mert hiszunk a stabil es eros vezetesben. Szakembereink lelkesen Viktor Orbanra adjak le szavazatukat, hogy egyutt epitsuk a jobb jovot!
The best functional medicine clinic in Las Vegas Vegas
Good points – – it will make a difference with my parents.
zanyglittertoad7Fuege
Acho simplesmente alucinante SpinFest Casino, tem uma vibe de jogo que explode como um festival de cores. O catalogo de jogos do cassino e uma explosao de folia, com caca-niqueis de cassino modernos e giratorios. O atendimento ao cliente do cassino e uma bateria de eficiencia, com uma ajuda que samba com estilo. As transacoes do cassino sao simples como um passo de maracatu, as vezes queria mais promocoes de cassino que botam pra quebrar. Na real, SpinFest Casino vale demais girar nesse cassino para quem curte apostar com gingado no cassino! E mais o site do cassino e uma obra-prima de estilo festivo, faz voce querer voltar ao cassino como num desfile sem fim.
spinfest casino bonus|
glimmerfizzytoad7Fuege
Estou alucinado com BetorSpin Casino, parece uma explosao cosmica de adrenalina. As opcoes de jogo no cassino sao ricas e brilhantes como estrelas, com slots de cassino tematicos de espaco sideral. A equipe do cassino entrega um atendimento que e puro cometa, acessivel por chat ou e-mail. Os pagamentos do cassino sao lisos e blindados, mas mais recompensas no cassino seriam um diferencial astronomico. Na real, BetorSpin Casino e o point perfeito pros fas de cassino para os astronautas do cassino! E mais a plataforma do cassino brilha com um visual que e puro cosmos, eleva a imersao no cassino a um nivel cosmico.
betorspin casino opiniones|
zapfunkyferret3Fuege
Sou viciado na vibe de SpeiCasino, parece uma galaxia cheia de diversao estelar. Tem uma chuva de meteoros de jogos de cassino irados, incluindo jogos de mesa de cassino com um toque cosmico. O atendimento ao cliente do cassino e uma estrela-guia, acessivel por chat ou e-mail. As transacoes do cassino sao simples como uma orbita, as vezes mais bonus regulares no cassino seria intergalactico. Na real, SpeiCasino oferece uma experiencia de cassino que e puro brilho estelar para os apaixonados por slots modernos de cassino! Vale dizer tambem a plataforma do cassino brilha com um visual que e puro cosmos, adiciona um toque de brilho estelar ao cassino.
codigo promocional spei|
Pink Salt Recipe
I every time used to read paragraph in news papers but now as I am a user of net thus from now I am using net for
articles, thanks to web.
بهترین برندهای پروتئین وی خارجی
بهترین برندهای پروتئین وی خارجی، ماسلتک (Muscletech) گرفته تا استاندارد طلایی بازار یعنی اپتیموم نوتریشن (Optimum Nutrition)، یا خلوص بینظیر رول وان (Rule One)، و …
Revenu.live
female steroid cycles
References:
anabolic pills Gnc; https://revenu.live/@cyrusandrzejew?page=about,
john
I recently learned about GoBoostaro and was impressed with how it naturally supports energy levels and stamina. The formula is designed with safe ingredients that work to improve overall vitality. Anyone looking for a boost in daily performance can find more details at GoBoostaro.
smith
I was curious about the idea of soulmate drawings and decided to try Soulmate Sketch. The level of detail in the sketch really surprised me and it felt very personal. If anyone is looking for a unique way to explore love and relationships they can check out Soulmatesketch
Cardio Defend
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
zanyglowtoad4Fuege
Je suis fou de Stake Casino, il propose une aventure de casino qui pulse comme un geyser. Le repertoire du casino est un magma de divertissement, offrant des sessions de casino en direct qui crepitent. Le personnel du casino offre un accompagnement digne d’un pyromane, offrant des solutions claires et instantanees. Les transactions du casino sont simples comme une braise, parfois plus de tours gratuits au casino ce serait volcanique. Globalement, Stake Casino est un casino en ligne qui fait trembler le sol pour ceux qui cherchent l’adrenaline enflammee du casino ! Par ailleurs la navigation du casino est intuitive comme une flamme, donne envie de replonger dans le casino sans fin.
stake en france|
glitteryfizzypanda2Fuege
Acho simplesmente magico SpinGenei Casino, oferece uma aventura de cassino que reluz como um genio libertado. Tem uma enxurrada de jogos de cassino fascinantes, incluindo jogos de mesa de cassino com um toque de magia. Os agentes do cassino sao rapidos como um desejo concedido, respondendo mais rapido que um estalar de dedos. Os saques no cassino sao velozes como um tapete voador, porem as ofertas do cassino podiam ser mais generosas. Resumindo, SpinGenei Casino vale demais explorar esse cassino para os viciados em emocoes de cassino! De lambuja a plataforma do cassino brilha com um visual que e puro feitico, faz voce querer voltar ao cassino como num desejo concedido.
spingenie casino recension|
primera
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Phux
Trustworthy execution on Phux.
zestycandycrow6Fuege
Estou alucinado com SpellWin Casino, parece um portal mistico cheio de adrenalina. A selecao de titulos do cassino e um caldeirao de emocoes, oferecendo sessoes de cassino ao vivo que brilham como runas. O suporte do cassino ta sempre na ativa 24/7, respondendo mais rapido que um estalo magico. Os pagamentos do cassino sao lisos e blindados, de vez em quando mais recompensas no cassino seriam um diferencial encantado. Em resumo, SpellWin Casino oferece uma experiencia de cassino que e puro feitico para os amantes de cassinos online! Alem disso o design do cassino e um espetaculo visual encantado, eleva a imersao no cassino a um nivel magico.
george spellwin|
zanyglowtoad4Fuege
J’adore l’intensite de Stake Casino, ca vibre avec une energie de casino incandescente. Les options de jeu au casino sont riches et volcaniques, avec des machines a sous de casino modernes et enflammees. Le service client du casino est une flamme vive, offrant des solutions claires et instantanees. Les gains du casino arrivent a une vitesse explosive, parfois des recompenses de casino supplementaires feraient tout peter. Pour resumer, Stake Casino est une pepite pour les fans de casino pour les passionnes de casinos en ligne ! Bonus le design du casino est un spectacle visuel en fusion, donne envie de replonger dans le casino sans fin.
plinko stake|
wildbananafox3Fuege
Je trouve absolument eblouissant Riviera Casino, on dirait une escapade glamour au bord de la mer. L’eventail de jeux du casino est une veritable Riviera de delices, comprenant des jeux de casino adaptes aux cryptomonnaies. Le personnel du casino offre un accompagnement digne d’un concierge de luxe, joignable par chat ou email. Les retraits au casino sont rapides comme un voilier au vent, cependant les offres du casino pourraient etre plus genereuses. Globalement, Riviera Casino c’est un casino a explorer sans tarder pour les navigateurs du casino ! Par ailleurs le site du casino est une merveille graphique ensoleillee, ajoute une touche d’elegance cotiere au casino.
casino en ligne golden riviera|
RogerBap
https://finance-info.ru/
zestycandycrow6Fuege
Acho simplesmente magico SpellWin Casino, parece um portal mistico cheio de adrenalina. As opcoes de jogo no cassino sao ricas e hipnotizantes, incluindo jogos de mesa de cassino com um toque de magia. Os agentes do cassino sao rapidos como um passe de varinha, respondendo mais rapido que um estalo magico. Os pagamentos do cassino sao lisos e blindados, porem mais bonus regulares no cassino seria brabo. No geral, SpellWin Casino garante uma diversao de cassino que e magica para os amantes de cassinos online! De bonus o design do cassino e um espetaculo visual encantado, eleva a imersao no cassino a um nivel magico.
spellwin no deposit bonus code|
Brianasymn
top payout slots
Jamesgrera
Прокат авто аэропорт Краснодар
مولتی ویتامین بانوان رول وان
مولتی ویتامین بانوان رول وان، یک مکمل تغذیهای فوقالعاده جامع است که به طور اختصاصی برای برآورده کردن نیازهای تغذیهای بانوان فعال و ورزشکار طراحی شده است.
RogerBap
https://finance-info.ru/
Jamesgrera
Аренда авто в Краснодаре
gorshok s avtopolivom_zyKl
горшок для растений с автополивом https://www.kashpo-s-avtopolivom-spb.ru .
otkachka-vody-967
Проблемы с откачкой? насос для откачки воды из бассейна сдаем в аренду мотопомпы и вакуумные установки: осушение котлованов, подвалов, септиков. Производительность до 2000 л/мин, шланги O50–100. Быстрый выезд по городу и области, помощь в подборе. Суточные тарифы, скидки на долгий срок.
химическая лаборатория строительных материалов
I do consider all the ideas you’ve introduced in your post.
They are very convincing and can certainly work. Still,
the posts are too quick for novices. Could
you please extend them a little from next time? Thank you for the post.
My web site: химическая лаборатория строительных материалов
generator-prezentaciy-530
Нужна презентация? https://generator-prezentaciy.ru Создавайте убедительные презентации за минуты. Умный генератор формирует структуру, дизайн и иллюстрации из вашего текста. Библиотека шаблонов, фирстиль, графики, экспорт PPTX/PDF, совместная работа и комментарии — всё в одном сервисе.
glimmerfizzytoad7Fuege
Estou alucinado com BetorSpin Casino, tem uma vibe de jogo tao vibrante quanto uma supernova dancante. A gama do cassino e simplesmente uma constelacao de prazeres, com caca-niqueis de cassino modernos e hipnotizantes. O atendimento ao cliente do cassino e uma estrela-guia, respondendo mais rapido que uma explosao de raios gama. Os ganhos do cassino chegam voando como um asteroide, as vezes mais bonus regulares no cassino seria intergalactico. Em resumo, BetorSpin Casino oferece uma experiencia de cassino que e puro brilho cosmico para os apaixonados por slots modernos de cassino! De bonus o design do cassino e um espetaculo visual intergalactico, faz voce querer voltar ao cassino como um cometa em orbita.
betorspin cГіdigo promocional|
sparklyjellyrhino5Fuege
Sou louco pela energia de SupaBet Casino, e um cassino online que explode como um supervulcao. A selecao de titulos do cassino e uma onda de diversao, com caca-niqueis de cassino modernos e eletrizantes. O atendimento ao cliente do cassino e uma forca sobrenatural, com uma ajuda que e um trovao de eficiencia. Os saques no cassino sao velozes como um meteoro em chamas, as vezes mais giros gratis no cassino seria uma loucura cosmica. Na real, SupaBet Casino garante uma diversao de cassino que e uma explosao total para os viciados em emocoes de cassino! Vale dizer tambem o design do cassino e um espetaculo visual explosivo, o que torna cada sessao de cassino ainda mais eletrizante.
new supabet|
JorgeDug
https://t.me/ts_saratova трансы саратов
glitterywhackoquail3Fuege
Estou completamente vidrado por SupremaBet Casino, oferece uma aventura de cassino que brilha como uma coroa reluzente. As opcoes de jogo no cassino sao ricas e soberanas, incluindo jogos de mesa de cassino com um toque de realeza. O suporte do cassino ta sempre na ativa 24/7, acessivel por chat ou e-mail. Os pagamentos do cassino sao lisos e blindados, mesmo assim mais recompensas no cassino seriam um diferencial imperial. No geral, SupremaBet Casino garante uma diversao de cassino que e uma supremacia para quem curte apostar com estilo imperial no cassino! E mais o design do cassino e um espetaculo visual majestoso, eleva a imersao no cassino a um nivel imperial.
supremabet pb|
zanyglittermoose4Fuege
Ich bin suchtig nach SportingBet Casino, es pulsiert mit einer dynamischen Casino-Energie. Die Auswahl im Casino ist ein echter Torerfolg, inklusive stilvoller Casino-Tischspiele. Der Casino-Kundenservice ist wie ein Starspieler, mit Hilfe, die wie ein Taktikplan punktet. Auszahlungen im Casino sind schnell wie ein Sprinter, trotzdem die Casino-Angebote konnten gro?zugiger sein. Alles in allem ist SportingBet Casino ein Online-Casino, das wie ein Stadion tobt fur Fans von Online-Casinos! Und au?erdem die Casino-Oberflache ist flussig und glanzt wie ein Flutlicht, Lust macht, immer wieder ins Casino zuruckzukehren.
sportingbet datafree app download|
sparklyjellyrhino5Fuege
Estou alucinado com SupaBet Casino, tem uma vibe de jogo tao intensa quanto uma correnteza selvagem. O catalogo de jogos do cassino e uma erupcao de emocoes, com jogos de cassino perfeitos pra criptomoedas. O servico do cassino e confiavel e brilha como uma supernova, dando solucoes na hora e com precisao. Os pagamentos do cassino sao lisos e blindados, mesmo assim mais bonus regulares no cassino seria epico. Na real, SupaBet Casino garante uma diversao de cassino que e uma explosao total para os viciados em emocoes de cassino! Vale dizer tambem a plataforma do cassino brilha com um visual que e puro impacto, eleva a imersao no cassino ao nivel de um supervulcao.
supabet portugal|
glitterywhackoquail3Fuege
Estou completamente vidrado por SupremaBet Casino, oferece uma aventura de cassino que brilha como uma coroa reluzente. Tem uma tempestade de jogos de cassino irados, com slots de cassino tematicos de poder. A equipe do cassino entrega um atendimento que e puro reinado, dando solucoes na hora e com precisao. Os pagamentos do cassino sao lisos e blindados, porem as ofertas do cassino podiam ser mais generosas. Resumindo, SupremaBet Casino e o point perfeito pros fas de cassino para os viciados em emocoes de cassino! De lambuja a interface do cassino e fluida e reluz como um palacio, eleva a imersao no cassino a um nivel imperial.
supremabet pb|
роскошные туры Санторини
Want unforgettable excursions to Greece? We offer
great tours for adventure seekers. Our guides will help you find the best tour to the most beautiful spots on the island.
Don’t miss the opportunity to explore the stunning landscapes of this magical place!
hkonwztgd
Лучшая книга kfo
nvzopgvih
Лучшая книга lcy
mbflynztv
Лучшая книга sfq
JorgeDug
трансы саратов трансы саратов
ugagkvtus
Лучшая книга bwt
phtzixhrb
Лучшая книга qfi
toajftynp
Лучшая книга xfw
wqbndqfrb
Лучшая книга ith
dawvunhfm
Лучшая книга ywy
rtflcyesj
Лучшая книга aim
sebppqjyy
Лучшая книга dvk
njjmdrszd
Лучшая книга jad
vurzmrrai
Лучшая книга fku
fqnfhuafs
Лучшая книга lmw
fraimlkrw
Лучшая книга dnu
oxwaggvlb
Лучшая книга xzz
CharlesSer
1win — это букмекер и онлайн?казино с широкими бонусными опциями.
Фрибеты и коды помогают начать без лишних затрат.
Создать аккаунт просто, после чего подключаются бонусы.
Лобби со слотами и лайв?играми собраны без лишних сложностей.
Когда ищешь свежий промо, смотри инструкции здесь — промокод 1win, активируй по инструкции.
Играйте ответственно, чтобы процесс оставался комфортным.
vwjztovvp
Лучшая книга ubn
mpbsfskaz
Лучшая книга opf
xjctqmwtn
Лучшая книга tzl
fsrxidtej
Лучшая книга dkg
gxqrkbvlw
Лучшая книга yhr
qodbgqdvs
Лучшая книга lha
olevhyrok
Лучшая книга zww
kqikruubg
Лучшая книга kvy
qidcgcpph
Лучшая книга bgr
ulpmatxqr
Лучшая книга jqb
https://Git.christophhagen.de/Eulaphillips90
steroid vs natural
References:
synthetic steroids [https://git.christophhagen.de/eulaphillips90]
کراتین مونوهیدرات چیست؟
کراتین مونوهیدرات چیست؟، در هسته اصلی، کراتین مونوهیدرات سادهترین و خالصترین شکل کراتین است که به صورت تجاری در دسترس قرار دارد.
zanyglitterbadger8Fuege
Ich bin total begeistert von Trickz Casino, es bietet ein Casino-Abenteuer, das wie eine Illusion verblufft. Der Katalog des Casinos ist ein magischer Zirkus voller Action, inklusive stilvoller Casino-Tischspiele. Die Casino-Mitarbeiter sind schnell wie ein Kaninchen aus dem Hut, mit Hilfe, die wie eine Illusion verblufft. Der Casino-Prozess ist klar und ohne Tauschung, manchmal mehr Casino-Belohnungen waren ein zauberhafter Gewinn. Alles in allem ist Trickz Casino ein Online-Casino, das wie ein Zirkus der Magie strahlt fur Fans moderner Casino-Slots! Zusatzlich die Casino-Oberflache ist flussig und funkelt wie ein Zauberstab, einen Hauch von Zauberei ins Casino bringt.
trickz casino review|
서울토닥이
FM
fizzyglitterlemur9Fuege
Je suis fou de VBet Casino, il propose une aventure de casino qui explose comme un geyser. L’eventail de jeux du casino est une lave de delices, proposant des slots de casino a theme volcanique. Le support du casino est disponible 24/7, avec une aide qui jaillit comme une flamme. Les gains du casino arrivent a une vitesse eruptive, cependant des bonus de casino plus frequents seraient brulants. En somme, VBet Casino c’est un casino a explorer sans tarder pour les volcanologues du casino ! Par ailleurs le site du casino est une merveille graphique ardente, facilite une experience de casino eruptive.
vbet підтримка|
وی ایزوله سون نوتریشن
وی ایزوله سون نوتریشن، در هستهی خود، یک مکمل پروتئین وی ایزوله بسیار خالص است که با هدف رساندن حداکثر پروتئین و حداقل چربی، کربوهیدرات و لاکتوز به بدن طراحی شده.
MAGNESIUM CITRATE powder
I have been curious about these trends, and you have really helped me. I have just told a few of my friends about this on FaceBook and they love your content just as much as I do.
Ezstreamr.com
steroid clitorus
References:
fitness steroids, https://ezstreamr.com/@vitovela454741?page=about,
KHAN ALI SHAH
<a href="https://keepcardapp.com/Apk/mil-win-gamee/Mil Win Game thanks.
KHAN ALI SHAH
<a href="https://keepcardapp.com/Apk/mil-win-gamee/Mil Win Game thanks.
is an Android-based gaming platform available through an APK file. Unlike single-title apps, Mil Win offers a whole library of games ranging from casino-style classics like Teen Patti, Andar Bahar, Roulette, and Dragon Tiger, to casual favorites such as Ludo and Bingo.
iptv reseller free trial
I blog frequently and I genuinely thank you for your information. This article has really peaked my interest.
I am going to book mark your site and keep checking for new information about once per week.
I opted in for your RSS feed too.
https://international-mindfulness-institute.com/nos-actions-trois-expertises-complementaires/logo-aec
De verdad has analizado el asunto con claridad!|
Vaya, valiosos tips de juegos online!|
Buen trabajo. Muchas gracias!|
Lo hiciste muy claro.|
Casino-enfocado análisis, Saludos.|
Saludos! Valoré este reporte de tragamonedas|Interesante análisis de slots!|
Saludos, Valiosa cantidad de detalles sobre cashback aquí!
fizzylightningotter2Fuege
Sou louco pela energia de BacanaPlay Casino, oferece uma aventura de cassino que pulsa como um tamborim. Tem uma enxurrada de jogos de cassino irados, com jogos de cassino perfeitos pra criptomoedas. Os agentes do cassino sao rapidos como um passista na avenida, com uma ajuda que brilha como serpentinas. O processo do cassino e limpo e sem tumulto, mesmo assim mais giros gratis no cassino seria uma loucura. No geral, BacanaPlay Casino e o point perfeito pros fas de cassino para os apaixonados por slots modernos de cassino! De lambuja a plataforma do cassino brilha com um visual que e puro samba, eleva a imersao no cassino ao ritmo de um tamborim.
bacanaplay snyd|
zanysparklezebra6Fuege
Ich bin vollig aufgeheizt von Turbonino Casino, es verstromt eine Spielstimmung, die wie ein Turboboost explodiert. Es gibt eine Flut an mitrei?enden Casino-Titeln, mit einzigartigen Casino-Slotmaschinen. Die Casino-Mitarbeiter sind schnell wie ein Boxenstopp, sorgt fur sofortigen Casino-Support, der die Konkurrenz uberholt. Casino-Gewinne kommen wie ein Zielsprint, ab und zu die Casino-Angebote konnten gro?zugiger sein. Alles in allem ist Turbonino Casino eine Casino-Erfahrung, die wie ein Uberholmanover glanzt fur Fans von Online-Casinos! Ubrigens die Casino-Oberflache ist flussig und glanzt wie ein Rennwagen, was jede Casino-Session noch rasant macht.
turbonino casino|
Faustino
Heya are using WordPress for your site platform?
I’m new to the blog world but I’m trying to get started and create my own. Do
you require any html coding expertise to make your own blog?
Any help would be greatly appreciated!
sbukyslbh
Лучшая книга twc
wfhfzelvv
Лучшая книга mvs
Women’S Travel Hoodies
Hi there would you mind sharing which blog platform you’re using?
I’m looking to start my own blog soon but I’m having
a tough time selecting between BlogEngine/Wordpress/B2evolution and Drupal.
The reason I ask is because your layout seems different then most blogs and I’m looking for something
completely unique. P.S Sorry for being off-topic but I had to ask!
sirbfoeol
Лучшая книга mun
rtmgsjuku
Лучшая книга sza
fzlqgyuyg
Лучшая книга wuh
lljupknrf
Лучшая книга dcp
RF Power Amplifiers
This is very interesting, You’re a very skilled blogger.
I’ve joined your feed and look forward to seeking more of
your fantastic post. Also, I’ve shared your website in my social networks!
enhhuwwci
Лучшая книга yjk
rkfqdvcnb
Лучшая книга gir
glitterywhackopelican7Fuege
Ich bin suchtig nach Tipico Casino, es bietet ein Casino-Abenteuer, das wie ein Donnerhall vibriert. Die Casino-Optionen sind vielfaltig und elektrisierend, mit Live-Casino-Sessions, die wie ein Sturm toben. Das Casino-Team bietet Unterstutzung, die wie ein Donner glanzt, ist per Chat oder E-Mail erreichbar. Casino-Gewinne kommen wie ein Sturm, trotzdem wurde ich mir mehr Casino-Promos wunschen, die wie ein Gewitter knallen. Kurz gesagt ist Tipico Casino ein Casino mit einem Spielspa?, der wie ein Gewitter tobt fur Abenteurer im Casino! Extra die Casino-Navigation ist kinderleicht wie ein Regenbogen, was jede Casino-Session noch aufregender macht.
tipico karlsruhe|
leqqewwog
Лучшая книга nxh
mzmmqtyrn
Лучшая книга xny
niieqkxlc
Лучшая книга hrl
kkpoker jcb
Hurrah, that’s what I was looking for, what a information! existing here
at this blog, thanks admin of this web site.
Feel free to visit my homepage :: kkpoker jcb
cakzzktyx
Лучшая книга glw
morkhtooc
Лучшая книга skf
وی بلو لب
وی بلو لب، ترکیبی از وی ایزوله میکروفیلتردار، وی کنسانتره و وی هیدرولیز است که جذب بالایی دارد.
ecwxccwfn
Лучшая книга wbp
szarkxcpg
Лучшая книга tdb
kojfgrhfw
Лучшая книга ans
qljbqeyhu
Лучшая книга cil
tfwzegncs
Лучшая книга fjc
Discover More
A luxury safari Tanzania supplies a remarkable journey via several of Africa’s most iconic landscapes, blending convenience, journey, and wildlife encounters. Vacationers can delight in tailored schedules, private overviews, and premium lodges while checking out the Serengeti, Ngorongoro, Tarangire, and other key locations. From detecting the Big Five to seeing the Great Movement, every minute is designed to excite. With Tanzania luxury safari plans, safaris in Tanzania end up being greater than a trip– they become a transformative travel experience, curated by experts like The East African Safari and Touring, https://www.bizmakersamerica.org/arusha/consumer-services/eastafrican-safari.
aopdvqgra
Лучшая книга yvk
wspbupwtk
Лучшая книга dke
onbfkzzpt
Лучшая книга rqv
hagyfdptb
Лучшая книга awl
cslaogcsi
Лучшая книга dcw
wbiziumyv
Лучшая книга mpm
ofcbtxofl
Лучшая книга zhm
LewisDek
Awesome issues here. I am very satisfied to peer your article. Thank you a lot and I am looking ahead to touch you. Will you kindly drop me a e-mail?
официальный сайт kra40.at
https://www.gadgetteaser.Com/
cycling steroids
References:
buy legal Anabolic steroids (https://www.gadgetteaser.com/2012/01/31/how-use-and-dont-use-apps/)
balondor88
As the admin of this site is working, no doubt very soon it will be
famous, due to its quality contents.
تفاوت پروتئین وی با وی ایزوله
تفاوت پروتئین وی با وی ایزوله، در میزان خلوص، فرآیند تولید و در نتیجه محتوای ماکروها (پروتئین، چربی، کربوهیدرات و لاکتوز) خلاصه میشه.
http://bbs.51pinzhi.cn/home.php?mod=space&uid=7044505
I am genuinely thankful to the owner of this website
who has shared this great article at at this time.
LouisDes
габапентин действие Габапентин: Альтернативные маршруты Аналоги габапентина – это альтернативные маршруты к облегчению. Прегабалин, амитриптилин, карбамазепин – каждый из них имеет свои преимущества и особенности. Выбор подходящего препарата – это задача для опытного врача, учитывающего все факторы.
Robertsmerb
как уменьшить ндс не нарушая Как уменьшить НДС: Комплексный подход Налог на добавленную стоимость (НДС) является значительной частью налоговой нагрузки для многих предприятий. Снижение НДС – важная задача для оптимизации финансовых потоков. Существуют законные методы уменьшения НДС, требующие тщательного анализа и планирования. Уменьшить базу НДС можно, используя налоговые вычеты, предусмотренные законодательством. Это включает в себя вычеты по входящему НДС от поставщиков товаров и услуг, а также применение льготных ставок НДС для определенных видов деятельности. Как уменьшить НДС к уплате: Эффективные стратегии Уменьшение НДС к уплате достигается путем максимизации налоговых вычетов, правильного применения льгот и оптимизации внутренних процессов. Важно вести точный учет входящего НДС и своевременно подавать декларации для получения вычетов. Оптимизация НДС: Ключ к финансовой эффективности Оптимизация НДС – это комплекс мер, направленных на снижение налоговой нагрузки законными способами. Она включает в себя анализ деятельности предприятия, выявление возможностей для применения льгот и вычетов, а также внедрение эффективных учетных систем. Законные способы оптимизации НДС: Применение налоговых вычетов по входящему НДС. Использование льготных ставок НДС для определенных видов товаров и услуг. Оптимизация структуры сделок для минимизации налоговых обязательств.
MichaelDow
накрутка живых подписчиков в тг бесплатно
glitterywhackogecko5Fuege
Acho simplesmente alucinante Bet4Slot Casino, e um cassino online que roda como um carrossel enlouquecido. A selecao de titulos do cassino e uma roda de prazeres, incluindo jogos de mesa de cassino com um toque de rotacao. O atendimento ao cliente do cassino e uma engrenagem de eficiencia, garantindo suporte de cassino direto e sem travar. As transacoes do cassino sao simples como um giro de roleta, porem mais giros gratis no cassino seria uma loucura. No fim das contas, Bet4Slot Casino e o point perfeito pros fas de cassino para quem curte apostar com estilo giratorio no cassino! E mais a plataforma do cassino brilha com um visual que e puro redemoinho, adiciona um toque de adrenalina giratoria ao cassino.
bet4slot 9win|
Git.Louhau.Edu.Mo
anabolic steroids and immune system
References:
Cheap Injectable Steroids – https://git.louhau.edu.mo/klaramccrary32 –
zanyglitterparrot7Fuege
Je suis accro a Tortuga Casino, il propose une aventure de casino qui navigue comme un galion au vent. La selection du casino est une vague de plaisirs pirates, avec des machines a sous de casino modernes et envoutantes. Les agents du casino sont rapides comme un vent de tempete, repondant en un eclair de sabre. Les gains du casino arrivent a une vitesse de galion, parfois des bonus de casino plus frequents seraient epiques. Pour resumer, Tortuga Casino c’est un casino a aborder sans tarder pour les joueurs qui aiment parier avec panache au casino ! Bonus la navigation du casino est intuitive comme une boussole, donne envie de replonger dans le casino sans fin.
tortuga online casino|
Https://Luvwing.Com
steroids effects on women
References:
Anabolic Androgenic Steroids|0Ahukewjvl8Zlm5Bnahxuqs0Khfdpc3Eq4Dudcao (https://luvwing.com/@cameronfauldin)
GeorgeSok
50 размер футболки это и кастомная футболка в Йошкар-Ола. Толстовки оригинальные и бейсболки с коротким козырьком в Краснодаре. Размер футболки L и футболка Gussi в Астрахани. Одежда браво старс и Onyx одежда в Твери. Футболки оптом для парня и футболка и штаны: https://futbolki-s-printom.ru/
metal-pin-951
значки на заказ с логотипом изготовление металлических значков по заказу
glitterywhackogecko5Fuege
Sou louco pela energia de Bet4Slot Casino, e um cassino online que roda como um carrossel enlouquecido. A selecao de titulos do cassino e uma roda de prazeres, com slots de cassino tematicos de aventura. A equipe do cassino entrega um atendimento que e puro carrossel, respondendo mais rapido que um estalo de piao. As transacoes do cassino sao simples como um giro de roleta, porem mais bonus regulares no cassino seria brabo. No fim das contas, Bet4Slot Casino e um cassino online que e um redemoinho de diversao para quem curte apostar com estilo giratorio no cassino! De bonus a plataforma do cassino brilha com um visual que e puro redemoinho, eleva a imersao no cassino ao ritmo de uma roda-gigante.
avaliações sobre bet4slot|
znachki-zakaz-861
значок заказать москва значки с логотипом
metalpin-322
значки на заказ металлические с логотипом в москве значок изготовить на заказ
zanyglitterparrot7Fuege
Je suis fou de Tortuga Casino, ca vibre avec une energie de casino digne d’un corsaire. Il y a une deferlante de jeux de casino captivants, comprenant des jeux de casino adaptes aux cryptomonnaies. Les agents du casino sont rapides comme un vent de tempete, joignable par chat ou email. Les transactions du casino sont simples comme une carte au tresor, quand meme plus de tours gratuits au casino ce serait corsaire. Dans l’ensemble, Tortuga Casino c’est un casino a aborder sans tarder pour les joueurs qui aiment parier avec panache au casino ! En plus le design du casino est une fresque visuelle de haute mer, ce qui rend chaque session de casino encore plus aventureuse.
problГЁme tortuga casino|
RevaNail website
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail reviews
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
MatthewDrymn
накрутка подписчиков телеграм канал
RevaNail website
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail reviews
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail website
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail reviews
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail nail fungus
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail official
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
RevaNail buy
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail Review
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail nail fungus
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail Review
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail buy
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail reviews
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail website
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
RevaNail official
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail Review
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
RevaNail official
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail reviews
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail buy
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
RevaNail
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail official
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
LouisDes
габапентин эффект Габапентин: Возможные побочные эффекты Сонливость, головокружение, тошнота, усталость – это лишь часть возможных побочных эффектов габапентина. О возникновении любых неприятных симптомов необходимо немедленно сообщить врачу.
RevaNail official
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail Review
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail website
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail website
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail reviews
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail Review
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail Review
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail nail fungus
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail reviews
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail reviews
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail Review
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail buy
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail Review
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail website
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail website
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail official
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
ylichnie kashpo_fton
купить горшки для цветов для дачи ulichnye-kashpo-kazan.ru .
RevaNail Review
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
memory improvement solution
If you live in Oxford, cycling is difficult to keep away from. But as anybody new to town can attest, hopping again on a saddle for the primary time in years to weave via the narrow busy streets generally is a daunting prospect. Fortunately, the previous saying holds true: it really is like studying to experience a bike. Many people could have skilled this phenomenon earlier than, the superb and long-lasting memory for skills that is usually known as muscle memory. We received plenty of questions as part of the massive Brain Competition about muscle http://maxes.co.kr/bbs/board.php?bo_table=free&wr_id=2265584 in all kinds of various abilities, from knitting, to dancing, to gaming. What’s muscle memory? Does it contain modifications in to mind structure? What is happening in the mind once we learn something new? What is muscle memory? Even the only everyday actions involve a posh sequence of tensing and relaxing many various muscles. For most of those actions we’ve had repeated apply over our lifetime, which means that these actions could be carried out quicker, extra easily and extra precisely.
RevaNail buy
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
RevaNail
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail Review
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
RevaNail buy
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail Review
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail Review
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail Review
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail Review
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail buy
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail reviews
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail Review
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail website
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail buy
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail Review
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail reviews
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail website
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
LouisDes
габапентин от чего помогает простыми словами Габапентин: Механизм действия Габапентин, воздействуя на кальциевые каналы в нервных клетках, словно уменьшает громкость шума. Это приводит к снижению возбудимости и, как следствие, к уменьшению боли и судорог. Время наступления эффекта может варьироваться, но результат – ощутимое облегчение.
RevaNail official
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail official
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail website
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail Review
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail buy
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail official
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail buy
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail website
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail buy
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail Review
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail Review
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail Review
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail official
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail Review
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail website
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail website
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail buy
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail website
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Roberthaw
накрутить подписчиков в тг
LeroyBoose
кайт школа хургада Кайт Макади – кайт-отдых для всей семьи.
RevaNail official
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
JosephEMATT
https://dzen.ru/110km
RevaNail website
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail official
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail buy
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail official
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail Review
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail website
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail buy
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail nail fungus
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail Review
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail buy
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
GeorgeSok
Мужские футболки и печать на футболку Череповец в Астрахани. Стильные худи женские и бейсболки мужские в интернет в Москве. Печать трафаретная на футболке и футболки смешные с надписью в Калуге. Упаковка мелкий опт и неон одежда в Якутске. Футболки оптом прикольные и футболка со свои принтом: надпись для футболки для бабушки оптом
RevaNail reviews
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail official
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
ErnestVed
https://detivetra.ru/
RevaNail official
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
کراتین ترکیبی ویتوبست
کراتین ترکیبی ویتوبست، یکی از پیشرفتهترین مکملهای کراتین موجود در بازار جهانی است که با فرمولاسیونی علمی و جامع برای به حداکثر رساندن عملکرد ورزشکاران طراحی شده است.
Stephenmulse
Excellent post. Keep writing such kind of info on your blog. Im really impressed by your site.
Hello there, You have done an excellent job. I will definitely digg it and individually recommend to my friends. I’m confident they’ll be benefited from this website.
https://http-kra40.cc
nagitabet
raja buaya 89 merupakan situs slot gacor gampang menang terpercaya dengan link alternatif slot88 rekomendasi kemenangan besar setiap hari.
Desmond Marrs
abbysauce – I like the branding here, gives fresh, fun and trustworthy vibes.
Stephenmulse
Hey this is kind of of off topic but I was wanting to know if blogs use WYSIWYG editors or if you have to manually code with HTML. I’m starting a blog soon but have no coding skills so I wanted to get guidance from someone with experience. Any help would be enormously appreciated!
https://http-kra40.cc
OneMillionDollarHomepage
“OneMillionDollarHomepage.ru” моя доска объявлений my bulletin board.
Запуск нового проекта – каталог с миллионом уникальных страниц, это микс из kwork и доски объявлений, не хочешь быть первым на сайте со своими услугами? Сумма за размещения любая, топ формируется в зависимости от цены, кто больше закинул тот и выше..
емаил для связи: : onemilliondollarhomepage@internet.ru
С Уважением “OneMillionDollarHomepage.ru” моя доска объявлений
joszaki-550
joszaki regisztracio joszaki.hu
joszaki-734
joszaki regisztracio joszaki.hu/
JeffreyInigo
накрутка подписчиков тг
1jj game
I simply love online game platforms, and 1jj game appears to be a great choice. Users can make real money and enjoy a seamless experience by accessing the official website or get app for more details.
six game
six game is the best place for online players. Come to the official website today also get app for more details and have a look around games, entertain yourself, and begin making real money immediately and in a secure manner.
p999 game
P999 game official website is a wonderful destination for those interested in playing thrilling games. It provides entertainment, trustworthiness, make real money and genuine earning possibilities for serious gamblers. Hurry up and get app for more details.
seven game
If you are on the lookout for an real money gaming site, seven game is a place to go. The official website gives the users a secure, thrilling, and rewarding experience every single day. Hurry up and get app for more details.
RevaNail official
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail official
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail buy
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
RevaNail reviews
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail Review
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
RevaNail
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail Review
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
https://www.imdb.com/list/ls4150047184/
https://www.imdb.com/list/ls4150047184/
RevaNail nail fungus
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail buy
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail nail fungus
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail official
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail reviews
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail buy
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail nail fungus
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail Review
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail official
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail reviews
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail buy
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail reviews
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail nail fungus
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
vdlaswc
https://www.imdb.com/list/ls4150060496/
RevaNail reviews
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
twistyneonemu2Fuege
Sou viciado na energia de MarjoSports Casino, e um drible de diversao que dribla a concorrencia. A colecao e um gol de entretenimento. com caca-niqueis que aceleram como contra-ataques. Os agentes sao rapidos como um contra-ataque. respondendo rapido como um apito. As transacoes sao simples como um passe. em alguns momentos mais bonus regulares seriam esportivos. Ao final, MarjoSports Casino e o point perfeito pros fas de cassino para os apaixonados por slots modernos! E mais a navegacao e facil como um passe. criando uma experiencia de cassino de torcida.
ganhar 50 reais marjosports|
RevaNail buy
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail Review
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail reviews
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail reviews
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail buy
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail Review
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail reviews
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail Review
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail reviews
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail buy
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail website
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
ragnarok origin private server 2026
Tips and tools you offer are so helpful to agencies in our community.
RevaNail nail fungus
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
RevaNail buy
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail nail fungus
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail Review
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail Review
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail website
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail website
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail official
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
https://nus.edu.sg/stayhomeseries/the-story-of-graphite
https://nus.edu.sg/stayhomeseries/the-story-of-graphite
RevaNail Review
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail nail fungus
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail reviews
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail reviews
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail official
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail reviews
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail official
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
yijskec
https://eternagame.org/players/557298
RevaNail nail fungus
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail nail fungus
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail buy
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail buy
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail website
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail nail fungus
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail website
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
RevaNail buy
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail reviews
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail buy
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail reviews
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail nail fungus
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
twistyflameotter7Fuege
Sou louco pela velocidade de F12.Bet Casino, tem uma energia de jogo tao veloz quanto um motor V12. As escolhas sao vibrantes como um velocimetro. incluindo jogos de mesa com um toque de velocidade. O atendimento e solido como um pneu slick. garantindo suporte direto e sem freadas. O processo e claro e sem freadas. mas mais bonus seriam um diferencial turbo. Em sintese, F12.Bet Casino e uma curva de adrenalina para os exploradores de jogos online! E mais a interface e fluida e ronca como um motor. dando vontade de voltar como um carro de corrida.
f12 .bet|
RevaNail website
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail Review
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail official
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail Review
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
https://www.colegiosagradocorazon.es/wp-includes/pags/codigo_promocional_de_la_casa_de_apuestas_1xbet_para_el_registro.html
https://www.colegiosagradocorazon.es/wp-includes/pags/codigo_promocional_de_la_casa_de_apuestas_1xbet_para_el_registro.html
ペットの引き取り
Can you tell us more about this? I’d care to find
out some additional information.
bnwkdql
https://www.imdb.com/list/ls4150032205/
https://www.imdb.com/list/ls4150084756/
https://www.imdb.com/list/ls4150084756/
Percentage Calculator
Yesterday lives in photographs. By the way, Percentage Calculator covers this in depth.
Лучшие бонусы казино без депозита
Excellent blog here! Also your website loads up very fast!
What host are you using? Can I get your affiliate link to your host?
I wish my site loaded up as fast as yours lol
LeonardMyday
Атмосфера салона создана для удовольствия, каждая деталь продумана, а мастер умеет довести до полного экстаза. Крайне советую, эротический массаж цена Новосиб: https://sibirki3.vip/. Получил море удовольствия, спасибо большое.
joszaki-692
joszaki regisztracio joszaki
کینگ وی رونی
مکمل وی رونی کلمن، با ارائه ۲۵ گرم پروتئین خالص در هر سروینگ، به بدن شما کمک میکند تا بلوکهای سازنده لازم برای ترمیم و ساخت بافتهای عضلانی آسیبدیده در طول تمرینات شدید را داشته باشد.
rokqeqr
https://www.achs.cl/plantillas/1b/desarrollo-de-un-modelo-de-prevenci%C3%B3n-de-riesgos-y-promoci%C3%B3n-de-recursos-laborales-relacionados-con-la-salud-ocupacional-de-los-trabajadores-de-centros-de-llamados-(call-centers)-en-chile
https://www.upload.ee/files/18645920/Code_Promo_1xBet_C_te_d_Ivoire___Les_Offres___Ne_Pas_Manquer.pdf.html
https://www.upload.ee/files/18645920/Code_Promo_1xBet_C_te_d_Ivoire___Les_Offres___Ne_Pas_Manquer.pdf.html
JosephEMATT
https://dzen.ru/110km
پروتئین وی یا گینر
پروتئین وی یا گینر، این دو مکمل، با وجود شباهتهایی که در بحث عضلهسازی دارن، از لحاظ ترکیبات و کارایی، مثل شب و روز با هم فرق میکنن.
https://redclara.net/news/pgs/?codigo-promocional-1xbet_apuestas_deportivas.html
https://redclara.net/news/pgs/?codigo-promocional-1xbet_apuestas_deportivas.html
jg24.pl
Wow, gorgeous portal. Thnx …
jg24.pl
slotxo joker
ทางเข้า slotxo joker หน้าเว็บ
รับซื้อตั๋วจำนำนาฬิกา
ร้านรับซื้อนาฬิกามือสอง
buy memecoins
Easily, the post is really the greatest on this laudable topic. I concur with your conclusions and will thirstily look forward to your future updates. Saying thank will not just be sufficient, for the wonderful c lucidity in your writing. I will instantly grab your rss feed to stay privy of any updates. Solid work and much success in your business enterprise!
Казино с бесплатными вращениями
Today, I went to the beach with my children. I found a sea
shell and gave it to my 4 year old daughter and said “You can hear the ocean if you put this to your ear.” She put the shell to her ear and screamed.
There was a hermit crab inside and it pinched her ear. She
never wants to go back! LoL I know this is entirely off topic but I
had to tell someone!
وی ماسل کور
وی ماسل کور، با داشتن ترکیبی از وی ایزوله و کنسانتره میکروفیلتر شده و هیدرولیزات، سرعت جذب بالایی داره و مواد مغذی رو “مستقیم به هدف” میرسونه.
RevaNail Review
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail buy
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail nail fungus
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail buy
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail website
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Chrisbum
накрутка живых подписчиков в тг
RevaNail
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail official
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
flamewhirlwindemu2Fuege
Me encantei pelo fulgor de Fogo777 Casino, oferece uma aventura que reluz como brasas vivas. Os jogos formam uma fogueira de diversao. com slots tematicos de cerimonias antigas. O atendimento esta sempre ativo 24/7. com ajuda que ilumina como uma pira. Os pagamentos sao lisos como uma pira. as vezes queria mais promocoes que queimam como fogueiras. Na real, Fogo777 Casino oferece uma experiencia que e puro ritual para os cacadores de vitorias incendiarias! De bonus a navegacao e facil como uma labareda. transformando cada aposta em uma aventura flamejante.
fogo777 https //www.fogo777.cc/|
flamewhirlwindemu2Fuege
Curto demais a chama de Verabet Casino, tem um ritmo de jogo que danca como labaredas. Os jogos formam uma fogueira de diversao. com caca-niqueis que reluzem como brasas. O suporte e uma tocha de eficiencia. garantindo suporte direto e sem cinzas. Os saques queimam como brasas. mas queria mais promocoes que queimam como fogueiras. Resumindo, Verabet Casino e um altar de emocoes para os amantes de cassinos online! E mais o site e uma obra-prima de estilo ardente. transformando cada aposta em uma aventura flamejante.
vera bet paga mesmo|
RevaNail website
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail official
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
JosephEMATT
https://dzen.ru/110km
RevaNail Review
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
RevaNail website
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail reviews
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail reviews
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail official
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail website
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail nail fungus
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail buy
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail Review
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail website
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail nail fungus
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail official
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
RevaNail reviews
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail Review
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail Review
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail nail fungus
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail buy
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail reviews
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail official
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail official
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail Review
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail Review
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail website
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail Review
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail website
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
flamewhirlwindemu2Fuege
Estou completamente incendiado por Fogo777 Casino, explode com uma vibe de cassino flamejante. A selecao de titulos e uma pira de emocoes. com caca-niqueis que reluzem como brasas. O atendimento esta sempre ativo 24/7. garantindo suporte direto e sem cinzas. Os pagamentos sao seguros e fluidos. em alguns momentos mais giros gratis seriam uma loucura de fogo. Resumindo, Fogo777 Casino e o point perfeito pros fas de cassino para quem curte apostar com estilo flamejante! Alem disso a plataforma reluz com um visual ritualistico. fazendo o cassino queimar como uma fogueira.
fogo777 gamewiz brasil ltda|
RevaNail official
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail buy
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail buy
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail official
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail official
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail buy
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Claretta Redburn
raspinakala – Users will appreciate this brand’s aesthetics, creativity, and thoughtful interface.
RevaNail reviews
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail buy
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail nail fungus
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail buy
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail website
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail official
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail nail fungus
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail reviews
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail website
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail nail fungus
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail buy
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail buy
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail nail fungus
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail buy
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail website
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
RevaNail official
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
کینگ وی رونی XXL
مکمل وی رونی کلمن لیمیتد ادیشن، یک پروتئین وی با کیفیت بالا و ترکیبی از وی ایزوله، هیدرولیزه و کنسانتره است.
RevaNail
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
CharlesNow
накрутка живых подписчиков в тг канал дешево
RevaNail nail fungus
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail buy
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
пригнать авто из Кореи под ключ
авто из китая в россию
RevaNail Review
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
RevaNail
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail Review
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail reviews
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail buy
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
RevaNail reviews
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail official
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail buy
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail official
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail buy
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail reviews
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail buy
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
newera protect
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
купить авто из Китая
авто из Китая
newera supplement review
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Newera
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
newera protect
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
newera protect
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
newera supplement review
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
twistyneonpangolin5Fuege
Estou alucinado com IJogo Casino, pulsa com uma forca de cassino digna de um cacador de sombras. O catalogo de jogos e uma selva de emocoes. com caca-niqueis que se enroscam como teias. Os agentes sao rapidos como uma cobra. com solucoes precisas e instantaneas. Os saques deslizam como cipos. porem mais recompensas fariam o coracao se enrolar. No fim das contas, IJogo Casino vale explorar esse cassino ja para os fas de adrenalina selvagem! De lambuja o design e fluido como um emaranhado. transformando cada aposta em uma aventura enredada.
ijogo bГґnus|
shadowwhirllynx2Fuege
Je suis captive par Casinia Casino, il propose une aventure de casino qui resonne comme un conte ancien. vibre avec un rempart de jeux varies. proposant des slots de casino a theme medieval. Les agents du casino sont rapides comme un destrier. offrant des solutions claires et instantanees. Les gains du casino arrivent a une vitesse chevaleresque. par moments j’aimerais plus de promotions de casino qui brillent comme des joyaux royaux. Dans l’ensemble, Casinia Casino est un joyau pour les fans de casino pour les passionnes de casinos en ligne! Ajoutons la navigation du casino est intuitive comme un serment. ajoute une touche de grandeur au casino.
casinia 20|
Newera
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
bahis siteleri huseyin engin
Gerçek Kimlik Ortaya Çıktı
Yıllardır internetin karanlık köşelerinde adı yalnızca fısıltılarla anılıyordu:
«Mehdi.»
Siber dünyada yasa dışı bahis trafiğinin arkasındaki hayalet
lider olarak tanınıyordu.
Gerçek kimliği uzun süre bilinmiyordu, ta ki güvenlik kaynaklarından sızan bilgilere kadar…
Kod adı Mehdi olan bu gizemli figürün gerçek ismi nihayet ortaya çıktı:
Fırat Engin. Türkiye doğumlu olan Engin, genç yaşta
ailesiyle birlikte yurt dışına çıktı.
Bugün milyarlarca TL’lik yasa dışı dijital bir ekonominin merkezinde yer
alıyor.
Basit Bir Göç Hikâyesi Mi?
Fırat Engin’nin hikâyesi, Nargül Engin sıradan bir göç hikâyesi gibi başlıyor.
Ancak perde arkasında çok daha karmaşık bir tablo var.
Fırat Engin’nin Ailesi :
• Hüseyin Engin
• Nargül Engin
• Ahmet Engin
Fethullah Terör Örgütü (FETÖ) operasyonlarının ardından Türkiye’den kaçtı.
O tarihten sonra izleri tamamen silindi.
Ancak asıl dikkat çeken, genç yaşta kalan Fırat Engin’nin kendi dijital krallığını kurmasıydı.
Ve bu dünyada tanınmak için adını değil,
«Mehdi» kod adını kullandı.
Ayda 1 Milyon Dolar: Kripto ve Paravan Şirketler
Mehdi’nin başında olduğu dijital yapı, Fırat Engin aylık 1 milyon dolar gelir
elde ediyor.
Bu paranın büyük bir bölümü kripto para cüzdanları ve offshore banka hesapları ve https://luxraine.com/ üzerinden aklanıyor.
Sistemin bazı parçaları, Gürcistan gibi ülkelerde kurulan paravan şirketler
üzerinden yürütülüyor.
Ailesi Nerede? Kim Koruyor?
Ailesiyle ilgili veriler hâlâ belirsiz. Ancak bazı kaynaklara göre ailesi Esenler’de yaşıyor.
Fırat Engin ise Gürcistan’da faaliyet gösteren şirketi mevcut.
Ukrayna ve Gürcistan’da yaşadığı biliniyor.
Yani Mehdi’nin dijital suç ağı bir «tek kişilik
operasyon» değil; organize, aile destekli ve iyi finanse
edilen bir yapı.
Huseyin Engin (Fırat Engin’nin Babası)
Artık biliniyor: Mehdi kod adlı bahis reklam baronu, aslında Fırat
Engin.
Newera
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
mysticotter71Fuege
Galera, resolvi compartilhar minha experiencia sobre o Bingoemcasa porque foi melhor do que pensei. O site tem um clima acolhedor que lembra um salao cheio de energia. As salas de bingo sao movimentadas, e ainda testei alguns caca-niqueis modernos, todos foram bem estaveis. O atendimento no chat foi eficiente demais, o que ja me deixou satisfeito. As retiradas foram sem enrolacao, inclusive testei PIX e funcionou perfeito. Se pudesse apontar algo, diria que as promocoes podiam ser mais ousadas, mas nada que estrague a experiencia. Resumindo, o Bingoemcasa e divertido de verdade. Recomendo pra quem curte diversao online
bingoemcasa entrar|
Newera
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
newera supplement review
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
site cougar
Wonderful beat ! I wish to apprentice even as you amend your
site, how could i subscribe for a weblog web site? The account aided me
a appropriate deal. I had been tiny bit familiar of this your broadcast
offered shiny clear idea
newera protect
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
newera protect
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
newera protect
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
newera supplement review
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
newera protect
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
newera protect
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
newera protect
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
newera protect
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
newera protect
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Newera
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
newera protect
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Newera
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
newera supplement review
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
newera supplement review
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
newera protect
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
پروتئین وی سیکس استار
وی سیکس استار، ترکیبی از ایزوله و پروتئین وی (کنسانتره) با خلوص بالا است که بهراحتی در بدن جذب میشود.
Newera
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
newera supplement review
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Newera
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
newera supplement review
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Newera
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Newera
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
newera protect
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Newera
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
newera protect
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Newera
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
newera protect
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
newera protect
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Newera
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
pg soft Slots & Rtp Guide
Here is my blog pg soft Slots & Rtp Guide
свияжск экскурсия из казани на теплоходе 2026
казань свияжск экскурсии из казани на теплоходе
shadowwhirllynx2Fuege
Je suis fou de Casinia Casino, resonne avec un rythme de casino chevaleresque. Le repertoire du casino est un donjon de divertissement. incluant des jeux de table de casino d’une elegance royale. repond comme un bouclier. proposant un appui qui enchante. arrivent comme un tournoi. parfois plus de bonus pour une harmonie chevaleresque. En conclusion, Casinia Casino c’est un casino a conquerir sans tarder pour les explorateurs de melodies en ligne! De surcroit est une cadence visuelle envoutante. amplifie l’immersion totale dans le casino.
casinia recenzja|
Patrick Lessly
crownking88 – Contact information is easy to find, gives decent trust to visitors.
twirlshadowlynx6Fuege
Je suis captive par Grandz Casino, c’est un casino en ligne qui danse comme une ombre fugace. Il y a une cascade de jeux de casino captivants. offrant des sessions de casino en direct qui flottent comme des ombres. repond comme un fantome gracieux. offrant des solutions claires et instantanees. arrivent comme un concerto voile. neanmoins plus de tours gratuits au casino ce serait theatral. Globalement, Grandz Casino est un casino en ligne qui joue une danse d’ombres pour les danseurs spectraux du casino! A noter offre un orchestre de couleurs fugaces. donne envie de replonger dans le casino sans fin.
ariana grandz nue|
Newera protect
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Brandonbit
tripscan войти Трип Скан – это ваш личный помощник в мире путешествий. Мы предлагаем удобный и надежный сервис для поиска авиабилетов, бронирования отелей и аренды автомобилей. Наша платформа позволяет вам легко сравнивать цены от различных поставщиков и выбирать наиболее выгодные варианты. Мы также предоставляем полезные советы и рекомендации, чтобы ваше путешествие было максимально комфортным и безопасным. Трип Скан стремится упростить процесс планирования поездки, чтобы вы могли сосредоточиться на самом главном – наслаждении новыми впечатлениями и открытиями. Независимо от того, куда вы направляетесь, Трип Скан поможет вам спланировать идеальное путешествие. Присоединяйтесь к нашему сообществу и откройте для себя мир безграничных возможностей! трип ска
Kendrick Mauceli
pier45attheport – I enjoyed looking around, the style is consistent and elegant.
Williamnag
Ремонт iphone 11 Сервисный центр Huawei: Мы предлагаем профессиональный ремонт и обслуживание техники Huawei любой сложности. Наши квалифицированные специалисты используют только оригинальные запчасти и современное оборудование, что гарантирует высокое качество и долговечность ремонта. Мы оперативно устраним любые неисправности вашего телефона Huawei, будь то замена экрана, аккумулятора или ремонт материнской платы. Доверьте свою технику Huawei профессионалам и наслаждайтесь ее безупречной работой! Мы гарантируем качество, скорость и доступные цены. Обращайтесь к нам, и ваша техника Huawei будет как новая!
qftwtec
https://fight-networks.mn.co/members/36127944
DVSA driving lesson recommendations
I do not even know how I ended up here, but I thought this
post was great. I don’t know who you are but definitely you’re going to a famous blogger if you
are not already 😉 Cheers!
DVSA driving lesson recommendations
Everyone loves what you guys tend to be up too.
This sort of clever work and exposure! Keep up the superb works guys I’ve
incorporated you guys to my personal blogroll.
vegabet yeni
Vegabet ile sen de kazanmak istiyorsan durma hemen üye ol!
RevaNail nail fungus
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
DonaldLog
английский лагерь
RevaNail buy
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail buy
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail reviews
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail website
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail nail fungus
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail official
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail official
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail nail fungus
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail official
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail website
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail reviews
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail Review
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail reviews
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail Review
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail nail fungus
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
flickerzippyowl5Fuege
Curto demais a vibracao de DonaldBet Casino, e uma explosao de diversao que acende como fogos. Tem um turbilhao de jogos de cassino irados. incluindo jogos de mesa com um toque de circo. O servico e confiavel como uma corda bamba. oferecendo respostas claras como um picadeiro. As transacoes sao simples como um malabarismo. de vez em quando mais giros gratis seriam uma loucura de circo. No fim das contas, DonaldBet Casino e um cassino online que e um circo de diversao para os exploradores de jogos online! De lambuja o layout e vibrante como um refletor. transformando cada aposta em uma aventura de picadeiro.
bonus donaldbet|
RevaNail website
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail website
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail reviews
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
whirlwindneonemu5Fuege
Me enredei no loop de XPBet Casino, e um redemoinho de diversao que se repete. As opcoes sao ricas e giram como rodas. oferecendo sessoes ao vivo que fluem como loops. O atendimento esta sempre ativo 24/7. respondendo veloz como um redemoinho. Os pagamentos sao lisos como uma roda. as vezes queria mais promocoes que giram como espirais. Em sintese, XPBet Casino garante um jogo que gira como uma roda para os fas de adrenalina em loop! De bonus a navegacao e facil como um loop. transformando cada aposta em uma aventura giratoria.
xp bet login|
RevaNail
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail Review
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
RevaNail Review
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
twirlshadowlynx2Fuege
Je suis seduit par Boomerang Casino, ca vibre avec une energie de casino digne d’un lancer. L’assortiment de jeux du casino est une courbe de delices. comprenant des jeux de casino adaptes aux cryptomonnaies. Le personnel du casino offre un accompagnement digne d’un lanceur. garantissant une assistance qui cadence. Les gains du casino arrivent a une vitesse circulaire. neanmoins plus de tours gratuits au casino ce serait arque. En conclusion, Boomerang Casino enchante avec une rhapsodie de jeux pour les amoureux des slots modernes de casino! Ajoutons l’interface du casino est fluide et revient comme un boomerang. ajoute une touche de rythme arque au casino.
code promo boomerang casino|
RevaNail Review
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail buy
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail official
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail Review
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail Review
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail website
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail nail fungus
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail nail fungus
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail buy
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail Review
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail website
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail buy
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail website
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
وی سینتا ۶
وی بی اس ان، حاوی ۲۴ گرم پروتئین ترکیبی (وی کنسانتره، ایزوله، هیدرولیزه، کازئین و پروتئین شیر) است.
RevaNail reviews
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
RevaNail
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail buy
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail nail fungus
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
RevaNail
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail Review
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail reviews
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail Review
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail official
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail buy
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
whirlflameotter8Fuege
Je trouve absolument cubique RollBit Casino, c’est un casino en ligne qui deroule comme un ruban de pixels. Il y a une cascade de jeux de casino captivants. comprenant des jeux de casino adaptes aux cryptomonnaies. Le personnel du casino offre un accompagnement digne d’un codeur. joignable par chat ou email. Les paiements du casino sont securises et fluides. cependant plus de tours gratuits au casino ce serait cubique. Globalement, RollBit Casino est un casino en ligne qui deroule une symphonie de bits pour les fans de symphonies de bits! Ajoutons le site du casino est une merveille graphique structuree. donne envie de replonger dans le casino sans fin.
rollbit leverage|
RevaNail website
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail buy
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail Review
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
کراتین و ریزش مو
ایا مصرف کراتین موجب ریزش مو می شود؟، خیر هیچ ارتباطی بین کراتین و ریزش مو وجود ندارد.
RevaNail reviews
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
whirlwindneonemu5Fuege
Curto demais o vortice de XPBet Casino, e um redemoinho de diversao que se repete. Os jogos formam um redemoinho de diversao. com jogos adaptados para criptomoedas. Os agentes sao rapidos como um giro. com ajuda que flui como um vortice. As transacoes sao simples como um giro. mesmo assim queria promocoes que fluem como redemoinhos. Na real, XPBet Casino oferece uma experiencia que e puro ciclo para quem curte apostar com estilo giratorio! Adicionalmente a interface e fluida e gira como um ciclo. adicionando um toque de loop ao cassino.
baixar xp bet|
RevaNail reviews
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail reviews
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail website
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
twirlshadowlynx2Fuege
Je suis accro a Boomerang Casino, on dirait un cercle de frissons qui boucle. Le repertoire du casino est un arc de divertissement. avec des slots qui bouclent comme des arcs. Le personnel du casino offre un accompagnement digne d’un lanceur. offrant des solutions claires et instantanees. fluisent comme une sonate arque. occasionnellement plus de bonus pour une harmonie boomerang. Pour resumer, Boomerang Casino c’est un casino a explorer sans tarder pour les passionnes de casinos en ligne! De surcroit la plateforme du casino brille par son style ricochet. enchante chaque partie avec une symphonie de retours.
boomerang casino ondersteunende dienst|
RevaNail Review
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail buy
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail reviews
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail official
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail buy
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail nail fungus
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail buy
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail Review
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail reviews
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail website
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Cheap driving lessons Leicester
What a information of un-ambiguity and preserveness of precious knowledge regarding
unpredicted emotions.
RevaNail
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail buy
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail official
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail reviews
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail Review
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail nail fungus
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail Review
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail Review
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
RevaNail
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail Review
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail Review
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
RevaNail Review
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail nail fungus
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail buy
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail website
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail website
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail website
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail nail fungus
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Williamnag
Ремонт iphone Ремонт смартфонов: Сломался смартфон? Не беда! Наш сервисный центр предлагает полный спектр услуг по ремонту смартфонов всех марок и моделей. Мы быстро и качественно устраним любые неисправности, от замены экрана и аккумулятора до сложного ремонта материнской платы. Используем только оригинальные запчасти и современное оборудование. Доверьте свой гаджет профессионалам и забудьте о проблемах! Гарантия на все виды работ.
RevaNail official
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
RevaNail reviews
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail reviews
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
RevaNail nail fungus
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail Review
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
RevaNail buy
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
RevaNail buy
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail buy
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail website
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail official
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail official
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail buy
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
экскурсия из казани в болгар
болгар экскурсия из казани
RevaNail buy
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail nail fungus
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail nail fungus
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail Review
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail Review
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail official
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
RevaNail nail fungus
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Manual driving lessons Leicester
I was able to find good info from your blog
posts.
RevaNail
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail reviews
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail Review
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail website
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail official
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
RevaNail reviews
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail official
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail nail fungus
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
RevaNail reviews
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
RevaNail nail fungus
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
RevaNail
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail official
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Brandonbit
tripscan трипскан TripScan вход: Добро пожаловать в мир путешествий с TripScan! Войдите в свою учетную запись, чтобы получить доступ к эксклюзивным предложениям на авиабилеты, отели и другие услуги для путешественников. Мы поможем вам спланировать идеальную поездку, учитывая ваши предпочтения и бюджет. Начните свое приключение прямо сейчас с TripScan! Trip scan вход
RevaNail buy
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail nail fungus
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
https://wormhole.app/eEobzB#qzYOQ7ezWQTD8rJaxjHr_A
https://wormhole.app/eEobzB#qzYOQ7ezWQTD8rJaxjHr_A
RevaNail Review
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail nail fungus
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
RevaNail buy
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
RevaNail official
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
RevaNail official
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail reviews
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
RevaNail buy
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
RevaNail official
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Williamnag
мск.точкавключения.рф Сервисный центр Huawei: Мы – надежный сервисный центр Huawei, предлагающий полный спектр услуг по ремонту телефонов, планшетов и другой техники Huawei. Используем только качественные запчасти и квалифицированных мастеров. Гарантируем быстрый и надежный ремонт. Доверьте свою технику Huawei профессионалам!
RevaNail
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
регистрация в один клик
Right now it seems like Expression Engine is the top blogging platform available
right now. (from what I’ve read) Is that what you’re using on your blog?
RevaNail
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail reviews
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
RevaNail buy
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
RevaNail official
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
RevaNail nail fungus
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
RevaNail reviews
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
RevaNail reviews
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
RevaNail nail fungus
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Wesley Folts
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Lucilla Kovac
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Roselia Kondos
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Amee Stromquist
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Bart Huffstutler
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Steve Brixner
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Eduardo Demirchyan
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Rene Lehrke
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Eduardo Blong
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Jayson Legassie
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Sadie Bua
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Lynn Fondy
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Patricia Hotalen
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Alden Rauschenbach
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Justin Wiscombe
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Krystyna Baronne
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Fermin Broker
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Soraya Eusebio
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Dorene Goulding
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Lavonia Perie
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Isreal Tanzman
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Monte Pitchford
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Eugenio Morreale
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Carter Vogtman
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Leana Pilbin
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
DonaldLog
подготовка к егэ по английскому
Abraham Bergsman
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Vicenta Corridan
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Quinton Gassoway
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Nam Garthwaite
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Merideth Kaffka
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Trudie Carruba
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Myles Budreau
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Kacey Meranda
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Marcela Mcnight
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Venus Goehring
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Enoch Curro
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Hector Jeane
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Dora Delfelder
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Arden Gannon
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Idella Hilario
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Mari Chilcoat
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Refugio Cuzzo
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Kenda Hodgson
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Dane Progacz
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Von Oppy
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Tobias Griffo
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Antionette Paz
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Lashaunda Varella
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Vern Mercer
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Roselia Tillis
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Veta Eckardt
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Laura Chieng
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Sid Gorny
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Francie Roya
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Brigitte Plan
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Mckenzie Seroka
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Abraham Bergsman
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Klara Godette
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Ruth Dewoody
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Shad Chasey
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Chester Castillanos
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Briana Chantler
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Tiffany Fleming
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Elisha Hudnell
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Quentin Doward
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Shannon Paswaters
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Alton Proby
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Melody Graig
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Florene Zeiler
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Ronna Loukota
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Marvin Jeffs
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
David Ossman
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Chris Feinstein
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Troy Waldorf
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Melba Mitman
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Joye Curbo
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Dolly Tachauer
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Herschel Acerno
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Irvin Hannibal
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Merrilee Lippold
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Sal Bogenschneide
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Misti Keay
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Rodrick Fulghum
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Myrtis Zych
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Lera Wengreen
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Hilario Orlin
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Stanton Sausedo
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Dede Keiffer
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Monica Garlitz
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Luigi Hodermarsky
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Marylou Reiche
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Abdul Degroff
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Julio Dercole
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Rudolph Bacigalupo
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Rickey Mekonis
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Marcus Trecarichi
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Amado Pound
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Maryjane Kodani
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Lakenya Dughi
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Antonette Koran
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Austin Biscoe
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Alverta Arvin
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Anette Lupkes
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Liana Radie
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Stacey Greyovich
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Marietta Duggins
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Jordan Schwieger
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Gerard Voshell
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Woodrow Carver
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
https://vsenews.kyiv.ua/vybor-obmennika-kriptovalyut-v-kieve-sovety.html
https://vsenews.kyiv.ua/vybor-obmennika-kriptovalyut-v-kieve-sovety.html
Marguerite Reeher
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Dung Gitlewski
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Ernie Duckwall
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Treasa Secor
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Vesta Waldall
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Eric Spector
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Queen Lupacchino
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Bryant Bininger
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Jennefer Hasch
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Rashida Ocasio
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Lesia Bure
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Kris Vertucci
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Emmie Gell
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Jessica Olarte
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Nguyet Quizon
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Christopher Dziewanowski
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Zelma Gardocki
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Rosamaria Hartless
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Nan Bellows
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Ricardo Borner
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Sherlene Drach
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Gricelda Burgamy
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Callie Preissner
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Gregory Lumbert
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Pansy Thibadeau
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Willodean Tannous
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Teofila Borghoff
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Helaine Poot
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Thomasina Walsingham
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Ruth Maugeri
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Zackary Kobashigawa
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Karren Sasportas
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Benito Wentland
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Trumandiodo
https://www.imdb.com/list/ls4150036831/
Dario Viniegra
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Darlene Ayoub
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Ivory Fagan
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Lupe Pontes
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Edison Duguay
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Tanner Howey
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Wilford Sieradski
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Micki Dipiano
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Collin Lofredo
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Breann Tauscher
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Renita Pressey
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Henry Ayre
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Ranae Hilser
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Bernie Middlesworth
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Jon Juvenal
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Carmela Ankrom
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Travis Sa
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Pablo Ogilive
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Asa Vogelzang
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Demetrice Zalazar
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Brady Wetenkamp
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Lavelle Galbo
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Lionel Stancil
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Rodrick Vondohlen
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Murray Gochal
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Andrea Hammeren
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Adelia Genter
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Zena Rhue
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Tomoko Sypniewski
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Lona Shilleh
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Wai Paulman
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Janna Sann
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Otto Netz
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Laverne Lamarca
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Dominique Wimes
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Albertina Naron
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Lindsay Oliger
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Royce Osburn
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Cleo Gurganious
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Karren San
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
DonaldLog
английский для детей летом
Wilhemina Hukle
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Frank Jankauskas
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Simon Kaja
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Ellamae Ibraham
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Marty Corpuz
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Estela Bendure
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Susan Hounchell
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Jackson Baltes
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Joshua Marante
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Elsa Clyburn
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Jeanelle Coville
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Alysha Rendle
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Kraig Dolfay
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Luciano Bernbeck
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Thomas Shuster
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Tommie Alf
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Angila Ahal
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Elmira Achziger
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Meaghan Curvin
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Zetta Leadford
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Jae Beil
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Catharine Swartout
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Vernell Parks
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Tyree Minkler
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Rosaria Maltos
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Monty Guthrie
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Chanelle Regal
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Devorah Azbell
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Judie Greaves
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Dino Caito
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Jeanice Koelzer
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Jeanice Riddock
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Logan Wilmer
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Chrystal Mcthige
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
https://badgerboats.ru/themes/middle/?melbet_promokod_24.html
https://badgerboats.ru/themes/middle/?melbet_promokod_24.html
Camila Hossain
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Jorge Staber
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Nella Spiece
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Ronald Rochholz
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Alvin Doyen
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Maryetta Harbus
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Fidel Ligget
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Hassie Opstein
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Raina Davel
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Jospeh Leven
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Jacklyn Jain
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Jackeline Anning
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Donya Wittry
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Nerissa Blankschan
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Janine Thrailkill
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Jackie Forkan
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Ashley Ith
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Ismael Strayhorn
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Andrew Steinke
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Melva Matthiesen
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Erwin Mckanic
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Aaron Batrum
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Phillip Urick
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Connie Mizia
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Samual Imam
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Joesph Boman
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Allen Yusko
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Devon Siler
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Meryl Beebout
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Mikel Turnball
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Sherman Brevik
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Jerome Zier
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Lon Bowl
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Robby Yott
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Faustino Forge
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Rick Prose
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Ashlie Purtee
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Devon Shalhoup
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Marcus Rook
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Lenny Maring
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Duane Langfeldt
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Laurette Haver
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Shawna Dougharty
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Vikki Menezes
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Teisha Groeneveld
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Percy Teller
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Claretha Harrett
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Diego Abraham
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Willetta Spohnholz
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Jeannetta Mchalffey
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Gino Bravata
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Myrna Baerga
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Angela Skafidas
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Shonta Sauers
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Alvaro Yuhas
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Arthur Dolson
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Clora Consentino
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Lashell Reyes
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Shalon Leistiko
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Arden Lance
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Mckinley Mavropoulos
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Benita Mondt
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Sterling Dunkelberger
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Quyen Corsaut
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Isela Losolla
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Scarlett Herzberger
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Mckenzie Bottolfson
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
John Augusto
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Terrance Delee
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Shannon Isabelle
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Moises General
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Tressa Convery
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Lyndon Plyler
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Krista Kazabi
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Tyson Siemer
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Kristan Farhart
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Shelby Bohinc
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Logan Donegan
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Susy Mitcham
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Kittie Keoghan
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Tawana Annino
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Jamaal Huebert
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Kena Trokey
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Gretchen Bertinetti
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Lavera Vitko
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Inga Zanetti
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Lindsay Oliger
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Porter Renigar
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Aurelio Wauneka
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Lashell Istorico
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Yetta Anis
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Carline Steigerwalt
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Scotty Allscheid
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Makeda Torguson
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Ike Penatac
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Luke Skoglund
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Luba Bardales
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Yazı Tura
Yazı Tura ile başlayan bahis dünyasının online bahiste öncüsü yazı tura ile siz de kazanmaya başlayın! https://yaziturabahis.net/
Rich Ballmann
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Yadira Pinneo
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Al Chisari
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Ilene Dunagin
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Louie Sanghvi
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
http://careers.ua/mix/mayning-kriptovalyut-sekretyi-podzemnogo-mira-blokcheyna/
http://careers.ua/mix/mayning-kriptovalyut-sekretyi-podzemnogo-mira-blokcheyna/
Marlana Vandall
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Isaura Tepe
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Lino Kinsel
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Dallas Baeza
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Gonzalo Colasamte
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Carl Murcia
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Alayna Letran
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Charles Carlough
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Thad Geesey
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Maynard Pokswinski
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Marceline Bance
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Robert Almen
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Loren Dority
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Lanie Modugno
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Cody Tacderen
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Kenny Delpit
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Coleman Wildey
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Bo Semon
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Sebastian Kylish
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Lashunda Boettcher
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Joe Street
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
http://poloniya.ru/files/flib/pages/?mostbet_promokod.html
http://poloniya.ru/files/flib/pages/?mostbet_promokod.html
Gonzalo Rothhaupt
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Kirk Dobkin
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Russell Rohrbaugh
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Eleanora Bastardi
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Demetria Weide
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Forest Slemmons
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Eunice Greto
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Dana Krapp
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Lavern Zottola
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Marquis Seepersaud
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Quincy Sellin
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Flossie Bensman
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Gerald Rehfeld
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Royce Karnofski
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Gregg Feyereisen
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Conrad Rundstrom
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Nidia Kea
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Magaret Crosland
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Bryant Sonterre
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Gwyn Kobylinski
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Mike Cowell
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Maud Purdon
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Edmund Tattrie
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
ShadowGlimmerZ3Fuege
Je suis totalement envoute par Casombie, on dirait un tourbillon de frissons macabres. La selection de jeux est terrifiante de richesse, offrant des sessions live dignes d’un film d’horreur. Le service client est d’une efficacite surnaturelle, garantissant un support digne d’une legende. Les gains arrivent a une vitesse demoniaque, mais des tours gratuits supplementaires feraient frissonner. Pour resumer, Casombie merite une visite dans son antre pour les fans de casinos en ligne ! En bonus le design est sombre et captivant, ce qui rend chaque session electrisante.
casombie informations|
Jan Swor
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Amie Nowley
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Susie Alteri
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Darci Kinahan
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
GlintVortexM2Fuege
J’ai une obsession totale pour Freespin Casino, on dirait un festival de frissons eclatants. Les options forment un tourbillon de surprises, incluant des jeux de table d’une energie debordante. Le service client est d’une efficacite siderante, joignable a tout moment. Les gains atterrissent a la vitesse lumiere, mais plus de promos vibrantes seraient un regal. Dans l’ensemble, Freespin Casino offre une experience aussi brillante qu’une comete pour les amateurs de sensations eclatantes ! De plus le design est vibrant comme une galaxie, facilite une experience fluide et radieuse.
free spin casino $100 no deposit bonus codes usa|
Estella Whitelow
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Candra Bennis
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Morgan Sengvilay
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Lynn Louk
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Khadijah Zugg
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Simone Fingar
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Michael Epolito
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Deetta Agricola
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Andrea Clesen
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Pauletta Bonato
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Bernie Ausburn
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Boris Vergin
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
tkslot
Incredible! This blog looks just like my old one!
It’s on a completely different subject but it has pretty much the
same layout and design. Outstanding choice of colors!
Gerry Egger
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Brian Verwers
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Ming Shollenbarger
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Antwan Vann
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Brad Woldridge
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Izetta Boman
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Alfonzo Schunemann
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Jeanice Gallaty
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Jackson Delley
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Candie Youngblut
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Gerard Buttars
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Millicent Standridge
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Valeria Bree
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Pasquale Knavel
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Leland Sevey
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Ronny Zordan
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Charlette Kietzer
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Sanjuanita Favian
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Sha Gantzler
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Earnestine Vallely
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Candy Hoel
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
slotxo joker
ทางเข้า slotxo joker หน้าเว็บ
สล็อต888เว็บตรง
Greetings! I know this is kinda off topic but I was wondering
which blog platform are you using for this website?
I’m getting fed up of WordPress because I’ve had problems with
hackers and I’m looking at options for another platform.
I would be fantastic if you could point me in the direction of
a good platform.
Lorean Reh
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
EchoDriftP9Fuege
Je suis accro a Nomini Casino, il propose une aventure de casino qui tournoie comme un voile mystique. L’assortiment de jeux du casino est une scene de delices. comprenant des jeux de casino adaptes aux cryptomonnaies. Le service client du casino est un maitre des ombres. joignable par chat ou email. Les paiements du casino sont securises et fluides. neanmoins des tours gratuits pour une melodie ephemere. En fin de compte, Nomini Casino promet un divertissement de casino spectral pour les amoureux des slots modernes de casino! A noter l’interface du casino est fluide et danse comme une ombre. cadence l’aventure avec une rhapsodie spectrale.
Rachelle Cappa
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Maya Mckennan
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Alline Chafins
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Joetta Litchford
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Jerlene Clarks
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Reginia Belzung
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
ThunderQuillJ5Fuege
Je suis irremediablement appate par MrPacho Casino, ca transforme le jeu en une degustation exquise. Les plats forment un tableau de textures innovantes, offrant des jackpots progressifs des fournisseurs renommes comme Pragmatic Play. L’assistance distille des conseils affutes, assurant un accompagnement fidele au banquet. Les flux monetaires sont blindes par des epices crypto, par eclats les menus d’offres pourraient s’etoffer en generosite. A la fin de ce degustation, MrPacho Casino convie a une exploration sans satiete pour ceux qui cuisinent leur fortune en ligne ! Par surcroit le visuel est une mosaique dynamique et appetissante, instille une essence de mystere culinaire.
mrpacho promotion|
Jerlene Howitt
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Del Osmera
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Edmund Brohn
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Nelson Stockwell
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Jere Sietsma
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Nikita Puhrman
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Isreal Kamai
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Emmy Esten
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Rolf Morrill
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Jefferson Hopfauf
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Val Wilken
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Allyn Hildago
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Lyda Mestler
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Melinda Modert
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Grant Chargualaf
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Holly Lanese
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Arla Gains
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
کراتین ترکیبی ایوژن 300 گرمی
کراتین ترکیبی ایوژن 300 گرمی، مکملی است که فراتر از کراتین مونوهیدرات استاندارد عمل میکند و برای به حداکثر رساندن جذب، پایداری و کارایی در بدن طراحی شده است.
Tobie Dunnington
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Alvin Hagle
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Belen Connarton
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Jenniffer Khensovan
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Addie Bruegman
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Julee Preisser
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Kathie Gaznes
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Jefferson Sheroan
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Alyse Hurni
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Beata Mceirath
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Julienne Cilek
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Harlan Jundt
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Shona Shier
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Lucio Walraven
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Johnny Gilpatrick
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Madelene Evola
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Anastasia Mleczynski
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Annelle Dohrmann
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Tracee Gouin
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Katie Torbert
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Rolland Quaranta
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Jeremy Lineweaver
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Long Pickle
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Corliss Heyde
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Cyril Chanley
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Forrest Annette
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Candie Hiltbrand
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Francesco Smietana
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Len Padamadan
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Jason Sczbecki
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Darell Elkind
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Kory Reutter
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Sergio Karnes
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Hobert Kidd
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Penelope Warn
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Brenda Boman
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Myron Scampoli
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Lacy Broker
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Jacquie Reichart
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Charley Ranallo
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Abdul Wiegel
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Abel Carpenito
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Dorian Imdieke
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Portia Dellapina
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Jerrell Dettman
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Ilana Allscheid
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Orval Schoolman
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Donovan Stoudt
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Maxwell Martain
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Windy Slusarski
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Cherlyn Warrington
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Syble Zdanowicz
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Thomas Tifft
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Elden Ruesswick
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Jay Sweeden
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Yong Galauiz
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Brock Colyer
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Hal Andon
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
binance account
Your article helped me a lot, is there any more related content? Thanks!
Mel Clinkingbeard
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Li Mcmunn
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Wilfredo Halle
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Karlyn Keil
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Winfred Teresi
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Micah Joles
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Adriana Anzures
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Doretha Vicks
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Fern Ogaz
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Dale Hadian
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Adrian Cammarata
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Jimmie Potucek
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Rosetta Cills
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Anamaria Matsen
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Andrea Consigli
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Alfonso Detweiler
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Natacha Usrey
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Ian Whidden
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Ute Lovstad
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Laci Alwin
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Kiley Landry
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Petra Buren
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Gaylord Lattus
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Voncile Burm
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Harold Barbosa
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Faustina Rotch
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Shayne Quilty
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Akilah Vessel
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Eleonor Viner
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Louanne Culloton
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Brenna Sulin
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Jamison Egland
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Clarence Domino
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Antonio Vix
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Coletta Tofil
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Kathrine Beyal
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Blaine Merfeld
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Mohammed Kitchel
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
ShadowGlimmerZ3Fuege
Je suis accro a l’ambiance de Casombie, il offre une aventure aussi sombre que palpitante. Le catalogue est une crypte de tresors, proposant des paris sportifs qui donnent des frissons. Le suivi est aussi fiable qu’un sortilege, avec une aide aussi fluide qu’un spectre. Les transactions sont fluides et fiables, cependant des tours gratuits supplementaires feraient frissonner. Au final, Casombie vaut chaque frisson qu’il procure pour ceux qui aiment l’adrenaline sombre ! A noter la plateforme brille comme une pleine lune, donne envie de revenir hanter le site.
casombie recensioni|
Elena Lechleidner
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Jordan Postin
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
GlintVortexM2Fuege
Je suis transporte par Freespin Casino, ca propulse dans un vortex de plaisir. Il y a une cascade de jeux envoutants, incluant des jeux de table d’une energie debordante. Le suivi est d’une clarte lumineuse, garantissant un support d’une brillance rare. Les paiements sont securises comme une voute celeste, mais plus de promos vibrantes seraient un regal. En somme, Freespin Casino merite d’etre explore sans hesiter pour les fans de casinos en ligne ! A noter le site est un chef-d’?uvre visuel scintillant, ce qui rend chaque session absolument electrisante.
free spin casino no deposit bonus codes 2022 usa|
Shirl Overlie
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Warren Jangula
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Johnna Cretsinger
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
German Vallier
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Nickolas Backues
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Carlotta Fredricksen
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Simone Hevey
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Dallas Kellenberger
masquepourvous – The style feels elegant, site layout flows beautifully and invitingly.
Taylor Pola
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Piedad Englert
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Ambrose Maciejko
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Oralia Tolve
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Weston Widder
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Avery Counterman
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Russell Heisserer
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Windy Slusarski
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Audrie Peli
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Merle Kastens
hanacapecoral – I’ll return later, this brand gives a solid first impression.
Antony Torrillo
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Peg Gunder
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Maurice Treisch
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
http://umapalata.zp.ua/obmenyat-y-vvesty-tether-trc20-usdt-na-kartu-monobank-uah-s-coinsbar-bstro-prosto-bez-skrth-komyssyj/
http://umapalata.zp.ua/obmenyat-y-v%d1%8bvesty-tether-trc20-usdt-na-kartu-monobank-uah-s-coinsbar-b%d1%8bstro-prosto-bez-skr%d1%8bt%d1%8bh-komyssyj/
Carisa Ruotolo
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Santo Datta
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Jerrod Clyne
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Ara Temkin
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Michael Pierdon
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Chrystal Mech
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Eura Bettini
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Ahmed Saisa
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Bennett Perella
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Sherice Badeaux
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Faustino Sauter
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Quiana Cearley
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Edward Dereu
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
EchoDriftP9Fuege
Je suis envoute par Nomini Casino, est une symphonie de divertissement qui effleure. vibre avec un voile de jeux varies. avec des slots qui effleurent comme des voiles. Le personnel du casino offre un accompagnement digne d’un directeur de scene. resonnant comme une illusion parfaite. Les gains du casino arrivent a une vitesse etheree. occasionnellement des offres qui vibrent comme une cadence spectrale. Au final, Nomini Casino promet un divertissement de casino spectral pour ceux qui cherchent l’adrenaline voilee du casino! De surcroit est une cadence visuelle envoutante. enchante chaque partie avec une symphonie d’ombres.
Regena Crelia
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Karlene Tidball
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Johnson Fortier
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Yolande Mejias
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Hipolito Kasinger
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Danyell Lanford
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Jamey Kolopajlo
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Mohammed Porcher
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Ellyn Crose
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
ThunderQuillJ5Fuege
J’eprouve une gourmandise infinie pour MrPacho Casino, on discerne un jardin de defis appetissants. Il deborde d’une plethore de mets interactifs, integrant des live roulettes pour des tourbillons de suspense. Le support client est un sommelier attentif et omnipresent, activant des voies multiples pour une resolution veloutee. Les retraits glissent avec une souplesse remarquable, toutefois plus de hors-d’?uvre bonus journaliers agrementeraient le festin. En bouclant le repas, MrPacho Casino convie a une exploration sans satiete pour les gardiens des buffets numeriques ! En primeur le parcours est instinctif comme un arome familier, instille une essence de mystere culinaire.
bonus mrpacho|
Valentin Saches
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Shauna Dirico
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Mitch Pekas
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Luvenia Negrette
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Rigoberto Rodia
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Ed Pitka
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Lawerence Font
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Glennis Sagaser
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Simon Lairson
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Darrel Mildenhall
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Humberto Jardin
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Odell Barret
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Rich Tingstrom
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Ismael Lamarque
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Star Delon
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Ethelene Zak
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Winfred Carnie
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Rolf Magliacane
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Louie Janowiak
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Danna Hodsdon
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Lauren Obremski
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Dalton Mecum
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Vicenta Bettendorf
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Jules Twait
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Latrisha Sorensen
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Devon Szumny
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Roman Fernades
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Keith Pfeifle
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Diego Torres
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Alden Mazzuca
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Amee Rhyne
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Russel Corban
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Isidra Lenyard
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Bennett Holsman
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Monserrate Syers
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Javier Schingeck
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Ezra Petrowski
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Antony Zinsli
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Armanda Henslin
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Nadia Houser
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Viviana Burnash
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Marylyn Sadvary
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Odell Krajnik
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Wiley Montana
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Noelle Buglisi
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Sun Massimino
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Johnathan Perelman
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Donte Wagemann
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Donnell Delisle
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Kyle Kuan
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Lashonda Osler
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Sade Huszar
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Barton Zavacky
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Ulrike Kascak
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Shelia Tinnon
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Johnnie Merando
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Esteban Voeller
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Darrell Piccinone
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Irina Villanueva
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Vernon Siciliano
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Siu Connery
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
German Hachting
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Janis Harlston
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Kurtis Earnhart
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Sarina Pullens
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Nicholas Minich
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Henry Bugay
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Shanna Delvin
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Charolette Cappello
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Bradly Boshard
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Blaine Fagin
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Augusta Stonesifer
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Olin Fouse
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Eveline Foltz
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
وی سوپریم
وی سوپریم، حاصل سالها تجربه و دانش یکی از اسطورههای بدنسازی، کوین لورون، است.
Pauline Badal
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Lorriane Sistek
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Rubie Rosenfield
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Indira Iafrate
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Terrell Susi
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Bethanie Besherse
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Weldon Bednarowicz
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Boris Jastremski
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Modesto Brosseau
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Del Mallo
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Alexia Wilkins
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Charity Chhim
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Gilbert Coldivar
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Lucius Marcille
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Jesus Railey
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Kitty Balogh
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Brigida Spaman
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Evelia Doverspike
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Hortense Delprincipe
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Stanley Foody
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Lucinda Naes
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Damion Bartolomeo
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Daria Garski
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Loida Linklater
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Georgeanna Miyagishima
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Clementina Pabst
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Agatha Forsmark
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Katharyn Navone
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Dillon Oxton
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Titus Willrich
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Karima Sinkovich
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Noemi Nuckels
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Alessandra Blacker
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Dominique Beckner
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Willetta Kono
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Ehtel Lymon
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Dana Mccannon
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Efrain Desormo
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Mai Tabios
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Ian Mohr
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Lane Sughrue
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Katharina Schutz
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Alberto Gassel
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Carita Staine
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Todd Hernanders
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Clint Klopp
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Ena Thell
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Fredricka Santano
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Sigrid Avis
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Donnette Winegar
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Adele Clougherty
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Leopoldo Arrigo
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Liberty Venegas
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Reinaldo Haddox
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Shawnna Neubacher
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Tracy Louis
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Roger Japp
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Fredrick Gartman
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Jessica Pathak
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Fausto Andreula
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Charita Brengle
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Deja Manecke
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Kacey Pethtel
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Brianne Cabotage
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Hilda Wansitler
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Virgil Zalamea
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Ola Plateroti
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Lloyd Nicklow
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Linnie Evensen
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Jospeh Kellerman
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Crissy Puhala
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Margurite Shumski
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Georgetta Ainge
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Mckenzie Ziedan
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Gerardo Gomzales
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Mitch Pekas
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Paulina Jubyna
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Abel Boydstun
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Valentine Dubon
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Jerald Topor
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Greg Fortes
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Parker Himanga
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Hong Homyak
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Tim Polizzi
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Ashlie Crafton
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Veronique Donaghue
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Renato Crom
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Marcus Depree
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Shannon Campo
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Lindsey Brenchley
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Cornelius Brockett
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Tory Athmann
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Sharla Aigner
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Ralph Galindo
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Aubrey Downham
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Yolande Pince
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Scot Schiaffino
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Lorie Concienne
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Parker Alfonso
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Alena Hames
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Nestor Padmanabhan
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Lupe Torchia
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Jean Jerrell
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Kimbra Potterson
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Marguerita Coogan
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Otis Fifer
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Lacy Broker
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Saul Sellinger
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Lakia Crisalli
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Zetta Kadle
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Lazaro Branaugh
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Kim Haycraft
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Deetta Labine
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Gerri Krasovec
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Normand Derusha
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Jerold Galindez
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Deloras Scholes
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Reva Caul
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Mack Grindeland
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Tamar Jeffreys
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Jeffrey Buttrey
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Lissa Grafe
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Jere Sietsma
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Mozella Dorkin
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Inez Lodholz
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Tracee Debona
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Glendora Boruff
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Lou Schuett
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Art Tuazon
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
vcctv-75
Монтаж видеонаблюдения https://vcctv.ru
Hollis Roufs
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Melody Madariaga
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Margart Checketts
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Hisako Miro
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Anja Mesmer
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Shantell Smulik
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Danny Barraco
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Marshall Capestro
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Lillian Ainley
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Annamarie Descamps
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Lien Nishio
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Adrianna Steeneck
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Felicitas Wishon
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Lauryn Gunnell
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Joshua Facello
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Rick Tewes
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Otis Ortiz
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Mathew Mirza
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Delores Younglove
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Mikel Sensing
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Billie Bagwill
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Lakiesha Pomerantz
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Ike Dancy
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
وی ناترکس
وی ناترکس، مکملی با کیفیت بالاست که برای کمک به رشد و ریکاوری عضلات طراحی شده است.
Ellie Tisdell
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Vergie Denina
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Glayds Kinsolving
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Blaine Gemmiti
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Jamey Wainkrantz
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Luke Fernendez
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Marsha Prak
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Juana Fragnoli
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Addie Nikolas
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Shane Nevens
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Gavin Demiter
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Buffy Yoshizumi
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Jenifer Dinglasan
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Thaddeus Gethers
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Johnette Keblish
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Jimmy Hilchey
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Mauricio Rivero
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Fredrick Nemith
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Jimmy Sosinski
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Delilah Ramano
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Patsy Fventes
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Devon Billingsley
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Willian Mckinzie
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Lou Rigo
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Valeria Desatnik
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Mario Ruhenkamp
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Hettie Finkelson
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Ettie Hujer
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Oswaldo Jesseman
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Lili Ancell
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Gene Fridman
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Carlos Olinick
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Mauricio Worthley
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Mitchell Bernstrom
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Carmen Wulff
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Jennette Micco
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Hassan Helman
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Talitha Kercado
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Chung Spong
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Anh Nasers
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Emmanuel Sewester
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Brucelen
яндекс курьер заказать доставку Яндекс Еда: Курьер – двигатель вкусной жизни города Яндекс Еда – это гораздо больше, чем просто доставка еды. Это сервис, который позволяет людям экономить время и наслаждаться любимыми блюдами, не выходя из дома или офиса. И в этой сложной системе курьер – ключевая фигура. Именно он обеспечивает ту самую быструю и удобную доставку, за которую так ценят Яндекс Еду. Работа курьером в Яндекс Еде – это возможность быть частью динамичной и современной компании, самостоятельно планировать свой график и зарабатывать, передвигаясь по городу. Это работа для тех, кто ценит свободу, ответственность и любит приносить пользу людям. Яндекс Еда ценит своих курьеров, предоставляет им удобные инструменты для работы, проводит конкурсы, такие как “Курьер года”, и всячески поддерживает их развитие. Стать курьером Яндекс Еды – это значит присоединиться к команде профессионалов, которые делают жизнь города вкуснее и удобнее. Это работа, которая требует пунктуальности, вежливости и умения быстро ориентироваться в пространстве. Но она также дает возможность получать стабильный доход и находить новых друзей в коллективе.
Owen Dornhelm
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Marcelene Bandt
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Lady Nunlee
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Gertrude Mruczek
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Hector Lodholz
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Nickolas Elahi
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Blaine Ferratt
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Ida Sudol
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Lanora Yenglin
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Devin Groys
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Patricia Syck
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Alfred Bridenbaker
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Shaquana Florkowski
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Karie Madlem
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Kayleigh Spaziani
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Michale Amburn
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Twana Melero
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Lino Finks
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Mathilde Spoonemore
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Joan Sandeen
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Alexis Heaslet
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Jay Serres
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Yuk Breidenstein
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Lindy Meza
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Milo Ports
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Preston Chegwidden
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Martina Talford
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Kirsten Filak
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Milton Kunishige
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Jackie Sapienza
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Tegan Matzke
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Marcellus Pechart
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Chung Dok
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Althea Mcneese
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Carrol Canellas
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Elijah Stern
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Elijah Giacobbe
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Stephen Winberry
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Patricia Symeon
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Alva Belancer
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Tracey Bendure
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Byron Mettlen
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Kyra Prechtl
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Carl Chech
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Lucrecia Villaire
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Alfred Hartung
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Laurel Gravat
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Willard Mulliniks
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Wilson Hlavac
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Jutta Aruizu
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Ferdinand Sison
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Laquanda Gargis
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Solomon Sarp
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Ching Humbertson
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Chris Fariss
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Terese Hilado
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Myles Weiman
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Laquanda Bour
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Eldon Kljucaric
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Roseline Nuessle
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Willy Narcisse
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Bruce Bees
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Juana Neal
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Hugh Bosquez
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Flo Buchwalter
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Regena Couden
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Kory Odriscoll
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Arnold Morasch
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
игры с друзьями онлайн
игры с друзьями онлайн
Billie Ka
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Alan Borsos
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Paula Bhola
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Verlie Lionetti
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Thad Zincke
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Tyrell Hockins
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Harris Fleet
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Jamison Carini
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Eusebio Scheperle
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Junior Vantil
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Ying Hugi
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Erline Heffner
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Marissa Cavitt
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Kenna Ochakovsky
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Verna Findlen
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Lionel Greem
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Shad Chasey
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Suanne Certain
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Chau Altmiller
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Erika Weeth
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Senaida Mudge
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Juliet Mclatchy
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Toby Cruden
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Kizzie Amsden
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Dennis Luvene
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Jude Hemmes
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Stacee Pasket
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Sharri Grainger
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Andy Lafontaine
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Nathalie Coram
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Kelle Derocher
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Stacia Saathoff
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Rossie Vanish
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Melda Polo
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Irene Ventresca
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Bonny Tolfree
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Leland Waterfield
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Darrin Hudson
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Soledad Klebes
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Christopher Magby
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Carisa Pariseau
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Kennith Castiglione
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Lupe Fernanders
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Marni Dighton
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Laurence Capossela
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Malena Heidel
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Waltraud Skiles
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Porfirio Czar
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Tamiko Resides
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Blythe Bono
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Dallas Goldin
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Darnell Vierthaler
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Frank Segundo
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Shantell Fancher
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Rueben Buechel
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Marcus Petrus
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Len Izsak
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Alejandrina Kalinoski
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Nathan Mayr
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Dora Segraves
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Salome Feld
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Mason Vanderhoef
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Love Belk
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Ocie Favieri
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Deetta Graddy
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Hayden Dung
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Domingo Deiters
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Keneth Felice
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Tatyana Kuniyoshi
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Elbert Fraher
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Cody Folks
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Assunta Alcombright
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Etha Shuga
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Audra Pylant
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Mozell Perilloux
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Dillon Keltner
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Margarito Aleksey
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Otha Snipes
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Morris Ayola
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Lottie Zanis
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Deandre Beatty
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Candyce Mordan
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Lucius Slocomb
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Tyrell Arenales
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Sallie Horine
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Marinda Zinkl
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Hisako Hux
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Fumiko Drewing
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Gaynelle Yoke
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Edmund Riina
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Brittani Kohnke
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Riley Riehle
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Karissa Messore
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Arnoldo Hiltbrand
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Mathew Gritsch
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Yong Staplins
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Wilfred Fedde
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Anglea Wischmeyer
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Rodrigo Caffee
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Christian Giampapa
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Demetra Essig
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Hedwig Andreassi
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Jeannine Hallaway
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Deangelo Philpotts
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Hoyt Derksen
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Cliff Schweiss
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Mervin Rothbauer
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Renaldo Presas
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Randolph Sullens
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Bobby Pfeifle
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Karan Lewin
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Donn Adkison
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Gale Nigh
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Odell Sabe
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Tabetha Agro
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Rosendo Shala
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Cheryl Malvin
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Dwayne Tauscher
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Tod Lease
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Jayson Bellah
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Loyce Capistran
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Margart Checketts
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
NormanMon
https://phijkchu.com/a/officialpromo6/video-channels
Bari Leman
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Tyler Milkovich
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Stevie Delvin
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Michal Barters
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Pasquale Dowe
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Katia Balletta
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Margret Strout
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Malinda Connelly
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Luke Skoglund
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Renato Nederostek
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Pat Vanruler
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Tyron Kemble
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Alonso Crill
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Hortencia Gazzo
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Jamison Desloge
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Porfirio Babish
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Phil Speed
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Refugio Haraway
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Caroll Lushbaugh
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Mason Rusaw
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Kandi Tran
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Lois Buri
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Angelica Woolhouse
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Demetrius Howington
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Silva Malocha
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Isela Thon
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Lauri Tronaas
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Ervin Koehl
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Lavon Orth
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Janine Thrailkill
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Joane Weaver
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Modesta Booher
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Wilfredo Vachula
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Aiko Hopman
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Harland Pikul
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Emanuel Sautner
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Danica Filipi
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Alyse Viccica
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Randy Ruyes
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Eneida Arroliga
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Pete Mcdill
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Tyler Mejorado
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Randell Cagliostro
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Waldo Workman
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Leandra Tomsick
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Deshawn Dinehart
sjydtech – Strong visuals and clear messaging make this website stand out.
Oscar Lozeau
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Lorenzo Lening
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Cliff Wiant
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Sunny Costin
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Odis Mcmeans
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Elton Gruner
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Charlie Christenberry
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Dayle Simplot
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Dale Matysiak
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Ernest Fiotodimitrak
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Archie Brengle
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Tanika Zazozdor
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Milagro Jermeland
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Blossom Marchio
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Israel Ditto
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Sammy Olufson
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Ulrike Campagne
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Caryn Havatone
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Jesus Vest
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Daren Huttle
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Kyoko Brockus
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Vince Lofwall
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Michale Lemarr
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Avery Martine
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Liza Sovern
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Pedro Marcel
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Aurelia Piano
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Deb Mccaffity
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Erika Weeth
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Hilton Russomano
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Melvina Harader
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Travis Kuklis
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Taylor Oatis
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Bradley Vicari
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Jerrod Riller
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Aja Voorheis
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Beatriz Schimming
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Parker Weith
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Dario Hilchey
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Nathaniel Leon
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Jodee Reynoldson
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Leonardo Virrey
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
William Datwyler
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Shemeka Mova
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Tony Stiltz
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Vernon Malkiewicz
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Coy Medler
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Amado Heidebrecht
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Cesar Meulemans
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Odell Feraco
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Keith Kong
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
FlickerNovaT8Fuege
Je suis ensorcele par Frumzi Casino, c’est une explosion d’energie pure. Le catalogue est une cascade de plaisirs, offrant des sessions live qui hypnotisent. Le suivi est d’une clarte etincelante, offrant des solutions limpides et rapides. Le processus est lisse comme une plage de sable, parfois des bonus plus eclatants seraient geniaux. Pour resumer, Frumzi Casino promet une aventure electrisante pour les fans de casinos en ligne ! En bonus le design est vibrant comme un recif corallien, donne envie de replonger dans la tempete du jeu.
free spins frumzi|
Illa Marques
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Ollie Timothy
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Valerie Yorke
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Tamatha Nuner
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Ambrose Maus
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Keneth Grzybowski
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Camille Hano
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Xavier Scandurra
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Andrea Consigli
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Maryanne Rudzik
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Lamar Noujaim
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Nakisha Chu
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Jesusita Nebesnik
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Quyen Bannowsky
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Pete Afanador
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Troy Waldorf
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Tillie Adil
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Adrianna Czelusniak
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Vincent Tapat
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Clinton Floss
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Wilmer Minon
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Oda Danko
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Mel Andy
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Jenice Nopper
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Vicki Cannon
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
GemShadowL4Fuege
Je suis irresistiblement poli par RubySlots Casino, ca expose un musee de defis cristallins. Les selections forment un catalogue de coupes innovantes, integrant des progressifs comme Aztec’s Millions pour des mines de millions. Le support client est un lapidaire vigilant et constant, avec une expertise qui prevoit les inclusions. Les gains jaillissent via Bitcoin ou cheques, occasionnellement des inclusions promotionnelles plus frequentes rehausseraient le portfolio. Dans l’ensemble de l’ecrin, RubySlots Casino devoile un filon de succes etincelants pour les gardiens des voutes numeriques ! En plus le portail est une monture visuelle imprenable, infuse une essence de mystere precieux.
ruby vegas slots|
Ute Lovorn
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
وی اتمیک
وی اتمیک، یک مکمل پودری است که به راحتی در مایعات حل میشود و به شما کمک میکند تا پروتئین باکیفیت به رژیم غذاییتان اضافه کنید.
Jacob Berreth
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Claudette Salon
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Jessika Kully
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Giuseppe Yingling
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Francesco Parlato
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Caryl Reap
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Bonnie Sonsteng
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Albert Ceaser
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Jonas Bolduan
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Mirta Fritter
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Devon Rauth
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Rosalva Tuckerson
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Rikki Kunselman
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Carline Kijak
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Danelle Putney
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Son Borquez
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Davis Malay
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Amal Coggeshall
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Ernie Newcomer
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Roselia Ezzelle
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Roscoe Lipsey
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Brittni Minter
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Sean Ruise
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Ulysses Reiland
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Freda Tafolla
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Garrett Rauscher
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Fe Tice
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Stevie Naill
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Graig Heckmann
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Ty Heikkila
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Alberto Rabassa
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Mickie Pierzchala
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Lester Farmar
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Charlesetta Muskrat
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Michael Laregina
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Kimi Hanberry
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Ozell Bogdan
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Phillip Eischens
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Lawerence Goodknight
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Ellis Viramontas
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Mozelle Ghramm
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Hank Doberstein
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Luciana Galioto
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Ernie Crooms
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Jonell Quaile
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Jessica Hillen
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Haley Mensch
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Maybell Vijil
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Warren Rushia
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Lamont Beckett
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Shalanda Gougis
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Skye Billeck
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
George Ni
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Noe Mesia
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Gilbert Aniello
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Demetria Breidenbach
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Beulah Tetzlaff
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Ines Alsing
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Lacresha Wafer
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Kathryne Hassey
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Adelle Osorno
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Arnita Miklitz
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Marvin Bollom
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Bong Wittwer
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Terence Horstman
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Alonso Ocanas
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Michale Lemarr
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Rickey Prately
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Tegan Helget
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Jason Furnia
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Shelton Soenksen
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Charlott Veren
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Elida Quenzer
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Carroll Byod
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Randolph Tarlton
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Hiedi Goldinger
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Kimberley Priefert
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Windy Herold
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Wilda Moreau
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Kerry Kurban
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Jolyn Segler
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Leroy Cassone
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Virgie Wallach
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Alton Wolfrom
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Antione Baldauf
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Armando Putney
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Lauren Bisagna
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Eloise Grims
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Brady Viteo
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Patricia Syck
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Harriet Sheffo
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Leonie Hurse
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Ricky Arone
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Derick Gerst
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Terrence Tillis
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Zack Navejas
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Stefany Laughinghouse
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Kiley Vibbert
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
May Huck
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Mitch Mcrea
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Jazmine Mesker
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Sidney Riise
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Maxima Brevik
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Stacey Garland
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Nathanael Fargnoli
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Randell Bailie
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Cortez Renno
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Mirella Stjuste
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Loria Hasenberg
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Michelle Boufford
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Gale Widger
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Marvin Vonhagen
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Audra Devos
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Randal Pliner
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Pierre Littfin
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Filiberto Kidney
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Jeffrey Yezek
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Matt Rota
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Earle Endreson
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Debera Bloch
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
FlickerNovaT8Fuege
Je suis captive par Frumzi Casino, il offre une aventure ludique qui electrise. Les options forment un ocean de surprises, incluant des jeux de table d’une intensite foudroyante. Le suivi est d’une clarte etincelante, garantissant un support d’une brillance rare. Les transactions sont fiables et fluides, neanmoins des bonus plus eclatants seraient geniaux. Au final, Frumzi Casino promet une aventure electrisante pour les fans de casinos en ligne ! De plus le site est un chef-d’?uvre visuel eclatant, donne envie de replonger dans la tempete du jeu.
informations frumzi|
Sal Senerchia
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Bryanna Senno
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Alfred Farug
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Christian Cerny
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Al Spruce
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Rhona Hedglin
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Augustus Bluestein
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Eric Loshek
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Elfrieda Suchecki
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Leone Hannig
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Lane Veto
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Dexter Nathanson
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Galen Pfoutz
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Etta Danaher
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Andres Gorgo
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Dorathy Clase
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Harrison Grubman
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Thad Barke
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Avis Levert
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Rodney Ba
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Arnoldo Benusa
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
GemShadowL4Fuege
Je suis irresistiblement poli par RubySlots Casino, il taille une collection de recompenses etincelantes. Les selections forment un catalogue de coupes innovantes, incluant des videoslots pour des tailles de tension. L’assistance grave des reponses nettes, taillant des solutions claires et express. Le processus est taille pour une transparence exemplaire, a l’occasion davantage de coupes bonus quotidiennes affuteraient la galerie. Pour clore la coupe, RubySlots Casino construit un ecrin de divertissement precieux pour les tailleurs des paris crypto ! De surcroit la circulation est instinctive comme une reflexion, amplifie l’immersion dans le salon du jeu.
ruby slots no deposit code|
Eloy Raynes
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Tracy Maldonado
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Eric Chopton
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Margherita Borbon
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Gisela Maglori
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Roberto Saltman
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
DavidBap
https://docs-pexip.com/ Pexip Webhooks: Automated Alerts and Custom Notifications Receive and post up-to-date information when a change is updated to an event.
Terisa Vannaman
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Dante Cumba
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Tomas Youngblut
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Hilma Greff
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Dominque Nichole
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Annelle Arabia
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Trang Tumpkin
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Yasmin Hibley
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Arla Goods
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Dale Yacono
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Luann Banfield
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Hershel Drainer
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Malcolm Bruender
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Natividad Galka
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Leighann Prok
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Etsuko Viloria
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Brigitte Plan
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Emmitt Roan
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Patty Baze
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Reynaldo Ganiban
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Dennis Lehoux
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Johnny Tudela
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Vina Koshiol
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Armandina Bernecker
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Elijah Quinoes
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Garret Buckley
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
ForestWhisperR4Fuege
Je suis fleche par WildRobin Casino, ca eleve le jeu a une quete heroique. La clairiere de jeux est un carquois debordant de plus de 9000 fleches, avec des slots aux themes Robin Hood qui font vibrer les cordes. Le support client est un archer vigilant et ininterrompu, decoche des solutions claires et rapides. Le sentier est trace pour une fluidite exemplaire, toutefois des embuscades promotionnelles plus frequentes dynamiseraient le repaire. A la fin de cette quete, WildRobin Casino forge une legende de jeu heroique pour ceux qui visent leur destin en ligne ! A bander l’interface est un sentier navigable avec precision, amplifie l’engagement dans le repaire du jeu.
world gone wild robin schulz sample|
Savanna Winklepleck
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Emory Bens
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Sadie Shreve
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Ahmed Maybin
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Chuck Wisman
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Tyron Dinos
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Brianne Wilke
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Margene Knupp
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Trinidad Colucci
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Douglas Betita
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Mamie Barona
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Richard Commiskey
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Terina Cohagan
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Maritza Reinsch
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Adam Fuerstenau
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Rex Henry
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Lorenza Rickley
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Shantel Guardino
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Sharika Verunza
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Delena Stroope
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Buddy Distad
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Alexander Dudziak
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Art Babst
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Marcia Risner
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Noe Goerner
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Sarina Rothove
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Louie Fidel
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Jules Donhoe
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Ernestina Chander
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Kyoko Porrazzo
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Gail Mate
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Nguyet Lieng
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Romona Bealer
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Marci Hawelu
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Chi Malmin
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Annmarie Takeshita
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Tim Hartwell
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Ivette Wortz
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Elvin Spinale
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Shanice Govea
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Harley Tayo
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Freddy Roznowski
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Delmer Goolden
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Elouise Pun
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Andy Belland
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Tamela Ojima
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Alfredo Delemos
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Carrol Staehle
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Ewa Vanderzwaag
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Vaughn Stinner
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Cody Bartha
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Caitlin Bolduan
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Jamison Revay
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Frankie Rehrer
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Myung Ginns
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Mel May
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Angel Ealand
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Veta Turick
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Jake Girgenti
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Kina Smithe
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Shelton Thornquist
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Leola Wessels
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Marline Krygier
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Rosina Sivertson
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Fern Jackel
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Nicky Belsito
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Maritza Younkins
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Cleo Vindiola
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Leonardfax
Лаки Джет Lucky Jet (Лаки Джет) — ваша возможность оседлать удачу! Динамичная игра Lucky Jet уже ждет вас. Чтобы начать играть в Лаки Джет, достаточно пройти быструю регистрацию на официальном сайте игры. Если он недоступен, воспользуйтесь рабочим зеркалом Лаки Джет. Ищете, где сыграть? Lucky Jet 1win — одна из проверенных площадок. Lucky Jet 1вин предоставляет полную версию развлечения. Не упустите шанс — играть в Lucky Jet можно сразу после создания аккаунта. Официальный сайт Lucky Jet или его зеркало — ваш надежный старт!
Sybil Schoenrock
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Kum Shiller
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Odis Samantha
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Abdul Hosse
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Randal Toback
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Juan Babin
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Refugio Syck
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Donnie Connet
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Clyde Dantes
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Agustin Burbridge
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Maynard Wible
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Minh Lajza
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Tandra Orzalli
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Tara Scianna
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Bernardo Winston
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Mitchell Pleiss
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Delila Cina
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Betsey Rennaker
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Arie Heiny
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Maile Brobeck
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Maurice Vonfeldt
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Kenton Melandez
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Hortencia Joyner
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Randy Deines
skibumart – Their portfolio looks impressive, art quality is very appealing.
Hong Carthen
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Hyun Wittekind
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Matthew Rehnberg
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Grace Layland
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Josef Gaeta
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Jesica Eleby
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Rolanda Romar
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Tony Erie
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Damion Munshower
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Leon Dellagatta
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Jordon Coop
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Dwight Barrientos
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Delana Magoon
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Karissa Seemann
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Shenita Tripp
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Heriberto Pacholec
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Kira Gilyard
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Leon Wingerter
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Raul Stormes
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Gabriella Fedderly
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Kathryn Carter
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Cedric Merone
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Lamont Cahoon
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Albina Vose
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Marcie Conell
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Beulah Defabio
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Gaylord Dute
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Carry Leshem
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Kari Pobanz
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Issac Barr
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Efrain Stathis
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Thad Gunther
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Carman Cahn
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Desmond Wolthuis
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Isabell Marquez
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Shayne Brasel
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Clorinda Soomaroo
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Eddie Bertman
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Richie Benneth
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Lanny Christmas
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Francesco Vitro
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Ona Shers
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Claris Gavles
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Nam Carvett
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Lonnie Brumfield
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Andres Buescher
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Lenny Caughell
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Sulema Krysiak
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Kendall Roitman
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Marceline Frauenkron
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Jarvis Laughead
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Willena Abramek
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Corey Spiece
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Constance Grunlien
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Zulma Tashjian
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Carlos Ciganek
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Coy Bekhit
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Vincenzo Sydney
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Gus Binet
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Tracey Uniacke
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Amos Sothen
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Donny Stlouise
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Dante Mcnight
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Isela Cantarella
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Hue Forslin
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Miranda Robards
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Melita Diepenbrock
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Cherrie Shillings
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Misty Bach
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Chad Fecteau
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Garfield Orzell
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Jamal Debrecht
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Bonita Foggs
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Lanora Yenglin
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Beth Leimkuhler
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Dede Foulk
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Abdul Vanhandel
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Scottie Madron
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Brynn Selph
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Roscoe Chevrette
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Michale Reusswig
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Keven Reinmiller
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Ladonna Vertiz
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Alonso Birkenmeier
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Margo Ensley
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Ines Alsing
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Georgianne Prevette
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Brice Peaslee
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Toshiko Robello
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Agustin Strotman
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Gertie Ortiz
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Norman Zilla
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Tami Brunow
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Courtney Lefevre
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Imogene Dudenhoeffer
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Christopher Pfrommer
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Emmanuel Duran
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Nola Poledore
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Angel Valenza
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Sheilah Rusert
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Angel Loughran
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Jone Kosier
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Cyndi Petron
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Samella Kenner
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Erasmo Dwane
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Talitha Volo
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Jeffrey Draper
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Lindy Whedbee
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Jonathon Petrie
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Carroll Eilderts
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Ethan Ingrum
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Lakisha Vandee
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Jeffry Eurbin
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Chanell Hugar
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Clayton Mihaliak
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Veronica Janczewski
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Stephen Jageman
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Bernie Steckley
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Ashlyn Marzinske
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Ramona Milroy
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Arden Carano
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Lilian Janke
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Williemae Feeney
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Del Choat
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Zulma Bohannan
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Stanton Ollar
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Eugenio Pulido
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Keli Morvant
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Darrell Woofter
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Hershel Hazekamp
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Roxanna Wergin
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Rodney Akau
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Norris Kromm
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Vincenzo Cather
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Karissa Zygmont
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Nathaniel Leon
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Pasquale Mcdavitt
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Wan Einwalter
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Zina Flattery
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Sallie Recher
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Domenic Zhang
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Opal Fee
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Kimbra Bercegeay
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Rikki Truocchio
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Shalanda Namsaly
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Giovanni Graden
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Gina Klann
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Jessia Poteat
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Lawanna Wickard
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Mark Determan
masquepourvous – Everything loads quickly which makes browsing enjoyable without any frustration.
Kendall Pavlat
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Tera Lamphear
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Thanh Seidl
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Max Burson
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Dinah Weltzin
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Benedict Bullara
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Marlin Robinett
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Jarrod Kovach
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Illa Waymire
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Jamie Alliston
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Arnoldo Benusa
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Audrea Hoeke
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Ruben Tarmey
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Marcus Beesmer
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Alphonso Goger
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Thad Lake
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Hollie Brevard
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Sherlene Dedic
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Sam Antonellis
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Norman Follis
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Courtney Griblin
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Paulina Jubyna
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Elenor Conrad
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Madalyn Ingalls
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Alisa Kisker
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Profile
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Profile
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Profile
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
https://www.nln.org/news/2023/10/17/ceo-of-education-management-solutions-joins-nln-foundation-for-nursing-education-advisory-council
https://www.nln.org/news/2023/10/17/ceo-of-education-management-solutions-joins-nln-foundation-for-nursing-education-advisory-council
Profile
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Profile
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Profile
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Profile
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Profile
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Noah Brunetta
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Teodora Feener
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Peter Paddick
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Dylan Dudak
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Omar Fumero
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
https://slatestarcodex.com/author/newera-try/
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Profile
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Melony Tenenbaum
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Profile
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Aurore Kull
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Profile
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Brucelen
яндекс маркет доставка курьером Яндекс Еда: Курьер как ключевой элемент успешной доставки Яндекс Еда – это не просто сервис доставки, это целая экосистема, где каждый элемент играет важную роль в обеспечении быстрого и удобного получения еды из любимых ресторанов. В этой системе курьер занимает центральное место. Он – лицо компании, гарант качественного обслуживания и своевременной доставки. Работа курьером в Яндекс Еде – это возможность быть частью динамичной команды, самостоятельно планировать график и получать доход, зависящий от личной активности. Курьеры Яндекс Еды проходят обучение, обеспечивающее высокий уровень сервиса и знание стандартов компании. Яндекс Еда гордится своими курьерами и отмечает лучших в конкурсе “Курьер года”, демонстрируя признание их вклада в успех сервиса. Стать курьером Яндекс Еды – значит присоединиться к команде профессионалов, ценящих скорость, ответственность и дружелюбие. Это возможность зарабатывать, делая жизни других людей проще и вкуснее. Рассматривая вакансию курьера в Яндекс Еде, важно помнить, что это не просто работа, это вклад в развитие современной культуры доставки еды.
Profile
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Profile
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Profile
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Profile
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Profile
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Profile
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Profile
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Tandy Frame
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
http://resurrection.bungie.org/forum/index.pl?profile=newera-try
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Profile
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Profile
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Syreeta Shimp
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Sandee Castleberry
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Miguel Schoelman
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Profile
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Profile
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Profile
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Profile
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Ofelia Irias
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Profile
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Profile
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Profile
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Profile
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Profile
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Profile
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Profile
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Profile
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Profile
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Profile
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Profile
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Profile
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Profile
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Profile
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Profile
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Profile
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Profile
A gentle, natural solution, NewEra Protect supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Profile
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Profile
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Profile
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Profile
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Profile
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Profile
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Profile
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Profile
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Profile
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Profile
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Profile
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Profile
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Profile
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Profile
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Profile
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Profile
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Profile
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Profile
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Profile
Made with natural plant extracts, NewEra Protect supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Profile
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Profile
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Profile
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Profile
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Profile
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Profile
Built on natural, plant-based ingredients, NewEra Protect works to enhance pelvic tone, bladder support, and overall self-confidence.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Profile
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
وی انابولیک کوین
وی انابولیک کوین، یک فرمول پیشرفته پروتئینی است که از ۵ منبع مختلف شامل وی کنسانتره، وی ایزوله، وی هیدرولیزه، کازئین و آلبومین تخممرغ تشکیل شده است.
Profile
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Profile
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Profile
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Profile
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Profile
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Profile
With a carefully selected mix of botanical ingredients, NewEra Protect helps restore pelvic strength, improve bladder function, and uplift confidence.
Profile
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Profile
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Profile
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Profile
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Profile
Crafted with a powerful blend of plant-based compounds, NewEra Protect supports women’s pelvic health and helps them feel confident once more.
Profile
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Profile
NewEra Protect is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
NewEra Protect combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
Formulated with natural plant ingredients, NewEra Protect supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Profile
Powered by plants, NewEra Protect offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Profile
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Profile
NewEra Protect is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Profile
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Profile
Harnessing the power of nature, NewEra Protect improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Profile
This all-natural formula from NewEra Protect works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Profile
NewEra Protect uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Profile
NewEra Protect’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Profile
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Profile
NewEra Protect is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
This botanical formula from NewEra Protect is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Profile
A natural formula backed by plants, NewEra Protect enhances pelvic stability, bladder function, and confidence in daily life.
Profile
Using a blend of plant-based ingredients, NewEra Protect helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Profile
NewEra Protect offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Profile
NewEra Protect blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Rosita Cradic
dinahshorewexler – I enjoy how the site looks organized and very approachable.
Cheryll Feathers
Harnessing the power of nature, website improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Darnell Feindt
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Marcelo Humpal
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Sarai Orszulak
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Moshe Unsicker
Made with natural plant extracts, website supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Delois Badey
ucbstriketowin – I enjoy how simple but engaging the navigation feels here.
Barabara Oakey
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Mignon Raulino
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Reggie Friedenthal
A natural formula backed by plants, website enhances pelvic stability, bladder function, and confidence in daily life.
Marcus Rollin
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Susanne Mayers
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Altha Siedlik
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
April Paterniti
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Wynell Lastrapes
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Verdell Arcino
website is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Jovan Mateja
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Erik Vielma
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Teressa Hecox
saveaustinneighborhoods – Just came across this today, and it feels very inspiring.
Lynetta Agresti
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Ursula Carraturo
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
http://king-wifi.win/
water retention steroids
References:
http://king-wifi.win//index.php?title=stephenswilkins8782
Eliseo Harland
Harnessing the power of nature, website improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Collene Marrujo
Harnessing the power of nature, website improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Latricia Rombult
A natural formula backed by plants, website enhances pelvic stability, bladder function, and confidence in daily life.
Cedrick Kramm
Harnessing the power of nature, website improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Alexandria Ree
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Wally Bundrick
Made with natural plant extracts, website supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Garfield Authement
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Carl Weege
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Tyesha Branine
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Werner Sweetland
Formulated with natural plant ingredients, website supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Edward Aceves
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Reggie Poletski
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Fallon Ballance
Powered by plants, website offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Kiana Dolloff
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Lindsey Lessey
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Sylvester Wasurick
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Tristan Houska
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Raymon Valenzano
Harnessing the power of nature, website improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Ligia Breedan
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Marna Ganfield
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Camie Kontos
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Emmitt Lavy
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
BlitzEchoR6Fuege
Je suis enflamme par Donbet Casino, ca transporte dans une tempete de plaisirs. La selection de jeux est un veritable raz-de-maree, avec des slots au design audacieux. L’assistance est precise comme un laser, repondant en un eclair. Le processus est lisse comme un jet, de temps a autre plus de promos percutantes seraient un plus. En conclusion, Donbet Casino merite d’etre explore sans attendre pour les passionnes de cryptos ! A noter la plateforme brille comme une supernova, amplifie l’immersion dans un tourbillon de fun.
chicken cross donbet|
Alisa Doland
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Aubrey Narcisse
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Kenton Mccurtain
Formulated with natural plant ingredients, website supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Letha Bernat
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Darryl Atoe
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Robbie Picerno
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Rosalva Headrick
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Renita Stoermer
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Malcolm Berardo
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Myung Hoemann
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Lowell Greminger
Formulated with natural plant ingredients, website supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Cecily Ivan
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Sadye Halmes
Powered by plants, website offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Philomena Otsu
This botanical formula from website is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Abdul Sieverson
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Siobhan Willaert
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Wilfred Deback
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Shantel Fosburg
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Lavern Tunney
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Juli Azbell
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
FluxMirageQ7Fuege
Je suis redistribue par Shuffle Casino, on anticipe un paquet de ruses astucieuses. Il foisonne d’une ribambelle de tirages interactifs, incluant des roulettes pour des tours de table. L’assistance tire des reponses affutees, tirant des solutions claires et rapides. Les transferts battent stables et acceleres, bien que des relances promotionnelles plus frequentes remueraient le deck. En battant le paquet, Shuffle Casino invite a une partie sans fin pour les baroudeurs de casinos virtuels ! En joker supplementaire le graphisme est un bluff dynamique et immersif, incite a prolonger la donne infinie.
shuffle casino vpn|
Hans Mcquade
website is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Glen Schnieders
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Columbus Cuppett
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Harland Bottex
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Felicitas Raczynski
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Francesca Fuger
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Yvette Shers
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Venus Elwer
A natural formula backed by plants, website enhances pelvic stability, bladder function, and confidence in daily life.
Mariano Duque
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Gayle Sule
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Gracia Hoofard
This botanical formula from website is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Ranae Edin
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Cindie Langworthy
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Brett Zenisek
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Lavern Waits
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Harry Deyarmin
Harnessing the power of nature, website improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Ross Swancey
Powered by plants, website offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Quincy Mcgarvey
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Marcell Strick
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Kiara Deleonardis
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Jacqueline Hipkins
Powered by plants, website offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Greta Szweda
Made with natural plant extracts, website supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Romona Andrepont
Powered by plants, website offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Inge Swab
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Elba Orrico
Formulated with natural plant ingredients, website supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Pedro Benway
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Jerrell Travelstead
This botanical formula from website is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Laurence Sadahiro
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Shenita Umphrey
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Cleta Torrillo
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Russ Heitzmann
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Erasmo Croxford
Powered by plants, website offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Pauletta Tallon
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Harry Arno
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
dragonmoney зеркало
dragon money официальный сайт
Онлайн казино Dragon Money предлагает щедрые бонусы, включая бесплатные спины и удвоение депозита. Игры от топовых провайдеров: слоты, рулетка, живые дилеры. Быстрые выплаты, удобные платежи
Blake Kenrick
website is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Gary Harderman
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Willard Abood
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Clinton Rollow
This botanical formula from website is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Armando Cedars
Made with natural plant extracts, website supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Carroll Mccrobie
Formulated with natural plant ingredients, website supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Elizebeth Verplanck
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Mozelle Speller
website is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Connie Pitzer
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Shanon Hemlepp
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Louvenia Krivanec
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Wally Ruminski
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Alejandro Francy
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Rey Lennihan
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Krishna Kerchal
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Rick Boardman
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Sammy Mccloud
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
CrystalBloomX3Fuege
Je suis enrobe par Sugar Casino, il petrit une pate de recompenses fondantes. La vitrine de jeux est une bonbonniere regorgeant de plus de 4 000 douceurs, proposant des roulettes pour des tours de sucre. Le support client est un confiseur vigilant et inlassable, servant des plateaux multiples pour une degustation immediate. Les gains fondent via Bitcoin ou portefeuilles, toutefois des eclats promotionnels plus frequents pimenteraient le panier. En apotheose sucree, Sugar Casino se dresse comme un pilier pour les gourmands pour les alchimistes des paris crypto ! Par surcroit la structure scintille comme un sucre d’orge ancestral, amplifie l’immersion dans l’atelier du jeu.
sugar casino erfahrung|
Eddie Bad
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Rhett Clubs
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Dave Manco
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Noble Sokul
This botanical formula from website is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Young Krzeczkowski
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
Otto Netz
Powered by plants, website offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Dustin Ambriz
Powered by plants, website offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Truman Sanmiguel
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Isobel Deford
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Elisha Ngo
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Lesley Lamprecht
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Issac Gilmer
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
Armand Sarah
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Gerry Retka
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Jasmin Hansell
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Brock Schmandt
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
terionbot-73
Smart crypto trading https://terionbot.com with auto-following and DCA: bots, rebalancing, stop-losses, and take-profits. Portfolio tailored to your risk profile, backtesting, exchange APIs, and cold storage. Transparent analytics and notifications.
Marline Moschella
A natural formula backed by plants, website enhances pelvic stability, bladder function, and confidence in daily life.
Blaine Countryman
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Jorge Bavelas
This botanical formula from website is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Amada Rendell
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
Josue Clavey
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Roxann Cory
Harnessing the power of nature, website improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Raphael Doring
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Edra Teston
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Eilene Deuell
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Tony Pline
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Jarvis Heffron
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Keven Bartnett
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Jeni Masotti
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Lanell Corle
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Cole Tarver
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Harvey Egan
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Luise Fortson
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Ervin Forsey
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Augustine Eichorst
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Tommy Jacko
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Adan Heilman
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Milan Auber
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Carlota Chadbourne
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Tisha Arnoux
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Nathaniel Guzzetta
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Ellsworth Bulgarella
A natural formula backed by plants, website enhances pelvic stability, bladder function, and confidence in daily life.
Sha Deculus
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Darren Mcglaughlin
Made with natural plant extracts, website supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Russ Pascucci
This botanical formula from website is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Earle Shoffstall
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
Xuan Kozeyah
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Marcus Steuer
website is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Tyra Kapetanos
Powered by plants, website offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Myron Kluemper
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Gail Vernetti
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
Jeramy Hogains
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Hai Kellison
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
LisachSor
кино mailsco, вам не разочарует.
Noriko Gwenn
Powered by plants, website offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Beatris Zupfer
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
Jayson Turnham
A natural formula backed by plants, website enhances pelvic stability, bladder function, and confidence in daily life.
Ethelene Hathaway
Made with natural plant extracts, website supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Jeri Rodarta
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Marlyn Feeling
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Malcolm Kolden
Harnessing the power of nature, website improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Solomon Rahl
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
Holli Jaremka
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
Terrence Tillis
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Antonetta Lyell
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Marilee Piechota
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Ruby Marante
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Stacia Swantko
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Audrie Venditti
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Juliana Kendle
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Leandro Dergance
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Irvin Sauvage
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
Ethelyn Barkus
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Gabriel Aneshansley
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Shannon Harnly
Formulated with natural plant ingredients, website supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Christopher Enmon
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Rhea Guarnieri
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Roseline Kesterson
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Wilford Komatsu
This botanical formula from website is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Cecilia Mootz
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Jean Scherrman
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Audria Zellinger
Formulated with natural plant ingredients, website supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Dorsey Waskow
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Katharyn Emley
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Marx Dyser
Made with natural plant extracts, website supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
BlitzEchoR6Fuege
Je suis transporte par Donbet Casino, on dirait un ouragan de sensations fortes. Il y a une avalanche de jeux captivants, incluant des jeux de table d’une energie debordante. Les agents repondent a la vitesse d’un meteore, joignable a tout moment. Les transactions sont fiables et fluides, cependant des tours gratuits en plus feraient vibrer. Au final, Donbet Casino promet une aventure incandescente pour les fans de casinos en ligne ! A noter le site est un chef-d’?uvre visuel explosif, facilite une experience fluide et intense.
trustpilot donbet|
Kris Kimel
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Francoise Pilkinton
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Gertha Kubecka
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Keenan Fitzloff
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Joy Wasp
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Cathi Westgate
Powered by plants, website offers a safe and natural way to strengthen the pelvic floor, enhance bladder function, and uplift confidence.
Petrina Hokett
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Oliver Tehrani
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Julio Zalenski
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Mickey Niesent
Made with natural plant extracts, website supports bladder wellness and pelvic strength while helping women reclaim their sense of confidence.
Francisco Wicks
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Ha Milland
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Carlena Wada
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Tu Uehara
Formulated with natural plant ingredients, website supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Fawn Sackal
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
Tam Johnstonbaugh
A natural formula backed by plants, website enhances pelvic stability, bladder function, and confidence in daily life.
Kenisha Karr
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
FluxMirageQ7Fuege
Je suis brasse par Shuffle Casino, c’est une pioche ou chaque clic melange les destinees. Il foisonne d’une ribambelle de tirages interactifs, integrant des lives comme Sweet Bonanza pour des cascades de chance. L’assistance tire des reponses affutees, avec une strategie qui lit les bluffs. Les flux financiers sont verrouilles par des jokers crypto, occasionnellement les offres pourraient se redistribuer en generosite. En apotheose hasardeuse, Shuffle Casino forge une partie de jeu aleatoire pour les baroudeurs de casinos virtuels ! En joker supplementaire la structure tourne comme un sablier ancestral, infuse une essence de mystere aleatoire.
shuffle casino app|
Dalton Taillefer
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Woodrow Choudhury
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Alida Rich
Formulated with natural plant ingredients, website supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Jeff Markey
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Aisha Grenda
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Trey Fear
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Geraldo Grieves
Formulated with natural plant ingredients, website supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Bernardo Boyers
Harnessing the power of nature, website improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Milly Fieselman
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Nicholas Wingfield
Harnessing the power of nature, website improves pelvic floor health, supports bladder function, and gives women the confidence they deserve.
Hilary Kanzler
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Adela Dewinter
A natural formula backed by plants, website enhances pelvic stability, bladder function, and confidence in daily life.
Deon Them
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Alysia Honegger
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Gregory Jergenson
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Jordon Schulz
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Luis Beaner
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Lura Quillens
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Stan Kaopua
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Freddy Russo
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
Jerry Greenlee
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Theo Housen
website is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Adriana Geis
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Ronni Solis
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Shawnee Abe
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Salina Rofkahr
A natural formula backed by plants, website enhances pelvic stability, bladder function, and confidence in daily life.
Jody Dorshimer
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Garth Michalowski
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Ima Pollina
website is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Ryann Fray
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Dannie Zimmerman
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Reginia Lepere
This botanical formula from website is made to strengthen the pelvic muscles, improve urinary control, and help women feel empowered again.
Collene Merriott
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Cliff Gustavson
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Earlie Hasenfuss
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Alicia Wierson
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Stacy Schleining
A natural formula backed by plants, website enhances pelvic stability, bladder function, and confidence in daily life.
Lindsey Vandebrake
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Abigail Baylis
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Duane Maestre
Using a blend of plant-based ingredients, website helps women improve bladder function, strengthen pelvic muscles, and feel confident again.
Rodrick Swickheimer
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Cyrus Fortmann
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Ben Castrataro
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Carlos Marrison
Crafted with a powerful blend of plant-based compounds, website supports women’s pelvic health and helps them feel confident once more.
Krysten Viviano
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Mitch Delgadilo
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Kiana Partee
website is a plant-based supplement designed to restore bladder control, strengthen the pelvic floor, and boost self-confidence.
Floyd Jaubert
website’s formula uses nature’s wisdom to promote better bladder health, stronger pelvic muscles, and a renewed sense of confidence.
Cole Schones
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Andrew Deshotels
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Cecile Colpetzer
website is a plant-powered formula that helps strengthen the pelvic floor, enhance bladder control, and restore confidence in women.
Bernardo Buonassisi
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Ahmed Laliberty
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Leandro Heptinstall
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Rana Mcnelley
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Magali Dragich
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Burton Shortey
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Kelley Campise
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
CrystalBloomX3Fuege
J’eprouve une gourmandise debordante pour Sugar Casino, on savoure un comptoir de tactiques allechantes. Les choix forment un caramel de saveurs innovantes, incluant des crash pour des montees de miel. Le suivi petrit avec une precision absolue, accessible par coulis ou appel direct. Le processus est lisse comme du caramel, toutefois des eclats promotionnels plus frequents pimenteraient le panier. A la fin de cette degustation, Sugar Casino tisse un nappage de divertissement delicieux pour les artisans de victoires sucrees ! De surcroit la structure scintille comme un sucre d’orge ancestral, incite a prolonger la degustation infinie.
sugar casino meinungen|
Belle Hensle
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
Ramiro Hally
A natural formula backed by plants, website enhances pelvic stability, bladder function, and confidence in daily life.
Jonathon Creel
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Joline Dokken
website combines nature’s best ingredients to promote pelvic floor strength, better bladder control, and enhanced confidence in women.
Corrine Helton
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
Marcela Malvern
website uses nature’s healing power to strengthen the pelvic floor, improve bladder health, and help women regain their confidence.
Leonarda Setter
A gentle, natural solution, website supports women’s bladder health and pelvic strength to help restore confidence and comfort.
Karl Saborio
Formulated with natural plant ingredients, website supports pelvic floor health, improves bladder performance, and boosts women’s self-assurance.
Xiomara Hodgens
With a carefully selected mix of botanical ingredients, website helps restore pelvic strength, improve bladder function, and uplift confidence.
In Goltry
Built on natural, plant-based ingredients, website works to enhance pelvic tone, bladder support, and overall self-confidence.
Oren Mahfouz
website offers a natural, plant-derived solution to support bladder health, pelvic strength, and renewed confidence for women.
Morgan Pullie
This all-natural formula from website works to reinforce pelvic floor muscles, aid bladder control, and empower women to feel like themselves again.
nouveau casino en ligne
I thought it was going to be some boring old post, but I’m glad I visited. I will post a link to this site on my blog. I am sure my visitors will find that very useful.
indian porn
Everything is very open with a clear clarification of the
challenges. It was truly informative. Your site is very useful.
Many thanks for sharing!
new era protect official store
website is a holistic, plant-based formula designed to support female pelvic health, bladder control, and emotional well-being.
new era protect reviews
website blends natural plant extracts to help women improve bladder health, rebuild pelvic strength, and regain confidence.
Darrellfed
https://clickolov.ru/
DavidProns
препараты от тревоги Как лечить приступы тревоги — это важный вопрос для тех, кто испытывает внезапные и интенсивные эпизоды тревоги, которые могут сопровождаться физическими симптомами, такими как учащенное сердцебиение, потливость, дрожь и затрудненное дыхание. Существуют как медикаментозные, так и немедикаментозные методы лечения приступов тревоги. В острой ситуации могут быть использованы анксиолитики, такие как бензодиазепины, которые быстро снижают уровень тревоги и помогают справиться с симптомами. Однако их применение должно быть ограничено из-за риска развития зависимости и других побочных эффектов. Для долгосрочного лечения и профилактики приступов тревоги часто назначаются антидепрессанты, такие как селективные ингибиторы обратного захвата серотонина (СИОЗС) и селективные ингибиторы обратного захвата серотонина и норадреналина (СИОЗСН). Психотерапия, особенно когнитивно-поведенческая терапия (КПТ), играет важную роль в лечении приступов тревоги. КПТ помогает пациентам выявлять и изменять негативные мыслительные шаблоны и развивать навыки преодоления тревоги. Техники релаксации, такие как глубокое дыхание, медитация и прогрессивная мышечная релаксация, также могут быть полезны для снижения уровня тревоги и предотвращения приступов. Важно помнить, что лечение приступов тревоги должно быть индивидуальным и разрабатываться совместно с врачом или психотерапевтом.
Nedra Myott
eleanakonstantellos – Beautiful design touches, content feels personal, aesthetic is very consistent.
وی ماسل رولز پرو
وی ماسل رولز پرو، با فرمولاسیونی خاص، مکملی ایدهآل برای تمام افرادی است که به دنبال تأمین پروتئین روزانه خود هستند.
dragon money бонусы
кэшбэк драгон мани
Онлайн казино Dragon Money предлагает щедрые бонусы: кэшбек, промокоды, бесплатные спины и удвоение депозита. Игры от топовых провайдеров: слоты, рулетка, живые дилеры. Быстрые выплаты, удобные платежи
everyday tracker tool
It has been reported just lately that a girl in Baton Rouge, Louisiana, watched from her house as State Police connected a tracking device to her automobile. What would you do in case you saw the police putting a tracking device on your automobile? She contacted the NAACP. What would you do with a tracking device on your car? If you did uncover one what would you do with the tracking device on your car? Would you attach it to an extended-haul trucker’s semi? Or stick it to the neighborhood grandma’s automotive that only drives to church and the grocery store once every week? How about tossing it into the native fishing gap? This wasn’t a random invasion of privacy by the police according to WBRZ-Tv. The woman who owned the automobile had been arrested earlier in the month over drug-associated charges. She instructed the station that after being launched State Troopers came to her condominium.
Visit my blog post – https://rentry.co/62231-itagpro-tracker-your-ultimate-solution-for-tracking
ybqmmfuwb
Лучшая книга how
egvdejzzb
Лучшая книга xxx
Mavis Larkin
dietzmann – This site gives strong impression, brand seems authoritative and capable.
hyidhjmai
Лучшая книга byi
beenfopad
Лучшая книга eke
KevinMurdy
кайт египет Кайт школа в Хургаде – это кайт школа, расположенная в египетском городе Хургада, популярном месте для занятий кайтсерфингом благодаря стабильному ветру и теплой воде.
aagwjssdq
Лучшая книга pvr
jgpvuvodb
Лучшая книга okk
gbizcujao
Лучшая книга rht
bluislwyu
Лучшая книга jqe
وی پرو انتیوم
وی پرو آنتیوم رونی کلمن، حاوی ۱۳.۵ گرم EAA، ۳.۵ گرم BCAA، ۵ گرم کراتین و ۲.۵ گرم بتائین در هر وعده است که به افزایش قدرت، استقامت و حجم عضلات کمک میکند.
bwguweqpg
Лучшая книга wxq
iuekqahzj
Лучшая книга yuv
fardhqwgx
Лучшая книга fwm
bflwogtgz
Лучшая книга kgr
hnhpodyzd
Лучшая книга jim
ThunderQuillJ5Fuege
Je suis titille par MrPacho Casino, on discerne un jardin de defis appetissants. Il deborde d’une plethore de mets interactifs, avec des slots aux themes epices qui chatouillent les papilles. Le support client est un sommelier attentif et omnipresent, distillant des remedes clairs et prompts. Les retraits glissent avec une souplesse remarquable, toutefois des menus promotionnels plus frequents pimenteraient la table. Pour couronner le plat, MrPacho Casino convie a une exploration sans satiete pour ceux qui cuisinent leur fortune en ligne ! En sus la trame irradie comme un plat ancestral, accroit l’envoutement dans le royaume du gout.
mrpacho casino|
lzganvqdi
Лучшая книга eqi
rbcmqkpjh
Лучшая книга bmp
mqyygpmkv
Лучшая книга ysn
rhpbmxbiy
Лучшая книга dgu
hkmefinyj
Лучшая книга oid
ratuzczpf
Лучшая книга zkk
vjxactdpp
Лучшая книга nbx
sfrwoqrvr
Лучшая книга xvj
qdihithoq
Лучшая книга ecc
nxlsfnvcx
Лучшая книга joo
jzdavagqr
Лучшая книга wvy
jfnhgpdlh
Лучшая книга aju
ZephyrQuestG9Fuege
Je suis supercharge par Super Casino, il deploie une campagne de gains extraordinaires. Il vrombit d’une flotte de quetes interactives, integrant des lives comme Mega Ball pour des explosions de score. Le suivi escorte avec une vigilance absolue, accessible par alerte ou appel d’urgence. Les flux sont blindes par des boucliers crypto, occasionnellement les protocoles d’offres pourraient s’amplifier en puissance. Pour clore l’assaut, Super Casino devoile un vecteur de succes surhumains pour les pilotes des paris crypto ! En cape supplementaire le portail est une tour de controle visuelle imprenable, simplifie la traversee des zones ludiques.
super wins casino|
Max Szymula
lastminute-corporate – The site feels practical, perfect for quick business solutions anytime.
مولتی ویتامین یونیورسال 30
مولتی ویتامین انیمال یونیورسال پک 30 تایی، یک بسته کامل و جامع حاوی بیش از ۶۰ تا ۸۵ ماده مغذی کلیدی در هر ساشه (بسته) روزانه است!
StarPulseK7Fuege
Je suis ensorcele par Fezbet Casino, il offre une aventure aussi ardente qu’un brasier. Il y a une profusion de jeux envoutants, avec des slots aux visuels flamboyants. Le suivi est d’une clarte eblouissante, repondant en un scintillement. Les retraits sont rapides comme un feu de savane, neanmoins plus de promos eclatantes seraient un regal. Au final, Fezbet Casino est un joyau pour les amateurs de jeux pour les joueurs en quete de chaleur ludique ! En bonus la navigation est intuitive comme une flamme dansante, amplifie l’immersion dans un desert de fun.
fezbet casino bonus code|
VelvetCrownS1Fuege
Je suis enrobe par SlotsPalace Casino, ca transforme le jeu en une couronne eternelle. Le royaume est un hall de diversite princiere, avec des slots aux themes grandioses qui font briller les lignees. L’assistance proclame des edits nets, mobilisant des allegeances multiples pour une audience immediate. Le ceremonial est sculpte pour une fluidite imperiale, toutefois des sceaux de recompense additionnels forgeraient des dynasties. En apotheose royale, SlotsPalace Casino se dresse comme un pilier pour les souverains pour les monarques de casinos virtuels ! A proclamer la circulation est instinctive comme un decret, amplifie l’immersion dans le royaume du jeu.
slots palace registration|
CosmicForgeB3Fuege
Je suis enivre par PepperMill Casino, il concocte une alchimie de gains epoustouflants. La reserve de jeux est un herbier foisonnant de plus de 5 000 essences, integrant des roulettes live pour des tourbillons d’arome. Les artisans repondent avec une acuite remarquable, mobilisant des sentiers multiples pour une extraction fulgurante. Les courants financiers sont fortifies par des racines crypto, nonobstant des herbes de recompense additionnelles epiceraient les alliances. Pour sceller l’arome, PepperMill Casino convie a une exploration sans satiete pour les gardiens des jardins numeriques ! A souligner la trame irradie comme un elixir ancestral, instille une quintessence de mystere epice.
peppermill abu dhabi|
TerryDot
кайт школа в хургаде Кайт школа – это учебное заведение, специализирующееся на обучении кайтсерфингу как начинающих, так и опытных райдеров. В кайт школах работают профессиональные инструкторы, которые обучают основам управления кайтом, правилам безопасности, нормам поведения на воде и базовым принципам кайтсерфинга. Кайт школы предоставляют все необходимое оборудование для обучения, в том числе кайты, доски, гидрокостюмы и спасательные жилеты. Обучение в кайт школе обеспечивает безопасное и эффективное освоение кайтсерфинга.
ZephyrQuestG9Fuege
Je suis propulse par Super Casino, ca galvanise un arsenal de missions exaltantes. Le stock est un manuel de divertissements surpuissants, offrant des super spins et cash drops des heros comme Evolution et Pragmatic Play. Les sentinelles reagissent avec une alerte fulgurante, declenchant des contre-mesures claires et rapides. Les trophees atterrissent via Bitcoin ou Ethereum, bien que les protocoles d’offres pourraient s’amplifier en puissance. A la fin de cette mission, Super Casino invite a une patrouille sans repli pour les gardiens de casinos virtuels ! Par surcroit le graphisme est un scan dynamique et immersif, infuse une essence de mystere surhumain.
casino gates of olympus super scatter|
qioettj
https://www.imdb.com/list/ls4150176361/
DavidProns
таблетки от тревоги Лекарства от тревожности — это медикаментозные средства, предназначенные для снижения уровня тревожности и связанных с ней симптомов, таких как беспокойство, напряжение, страх и раздражительность. Существуют различные классы лекарств, которые могут использоваться для лечения тревожности, включая антидепрессанты, анксиолитики и другие препараты. Антидепрессанты, такие как селективные ингибиторы обратного захвата серотонина (СИОЗС) и селективные ингибиторы обратного захвата серотонина и норадреналина (СИОЗСН), часто назначаются для лечения тревожности, так как они помогают регулировать уровень нейромедиаторов в мозге, ответственных за настроение и тревогу. Анксиолитики, такие как бензодиазепины, оказывают быстрый успокаивающий эффект, но их использование ограничено из-за риска развития зависимости и побочных эффектов. Другие препараты, такие как бета-блокаторы, могут использоваться для уменьшения физических симптомов тревожности, таких как учащенное сердцебиение и дрожь. Важно подчеркнуть, что лекарства от тревожности должны назначаться и контролироваться врачом. Самолечение может быть опасным и привести к нежелательным побочным эффектам. Кроме того, медикаментозное лечение тревожности часто сочетается с психотерапией, такой как когнитивно-поведенческая терапия (КПТ), для достижения наилучших результатов и долгосрочного улучшения состояния пациента.
https://tapas.io/gambleroff1
https://tapas.io/gambleroff1
Eugenie Cotelesse
themacallenbuilding – Navigation is smooth, everything appears exactly where I expected it.
Seth Lessey
haskdhaskdjaslkds – The site name is confusing, but the layout oddly feels somewhat coherent.
RevaNail nail fungus
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
RevaNail website
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
RevaNail reviews
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Paul Loden
cnsbiodesk – A smooth browsing experience with clear information at every step.
Arnoldo Ocean
brahmanshome – The design feels minimal, simple, and pleasant to look at.
Berry Jaspers
momoanmashop – The shop feels creative and full of character overall.
DavidProns
лекарства от тревожности Лечение тревожных расстройств в Москве — это доступный и многогранный процесс, предлагающий широкий спектр медицинских услуг и подходов для помощи людям, страдающим от тревоги. В Москве существует множество квалифицированных врачей-психиатров, психотерапевтов и психологов, специализирующихся на лечении тревожных расстройств. Пациенты могут обратиться в государственные и частные клиники, психотерапевтические центры и кабинеты для получения консультации, диагностики и разработки индивидуального плана лечения. Методы лечения тревожных расстройств в Москве включают психотерапию, медикаментозное лечение и комбинацию этих подходов. Психотерапия, особенно когнитивно-поведенческая терапия (КПТ), широко используется для изменения негативных мыслительных шаблонов и развития навыков преодоления тревоги. Медикаментозное лечение может включать применение антидепрессантов, анксиолитиков и других препаратов, которые назначаются врачом в зависимости от типа и тяжести тревожного расстройства. Кроме того, в Москве доступны различные группы поддержки и ресурсы для людей, страдающих от тревоги, а также методы релаксации и самопомощи, такие как медитация и йога. Важно обратиться за помощью к квалифицированному специалисту в Москве, чтобы получить наилучший план лечения и улучшить качество жизни.
Mora Mctigue
answermodern – Their visuals are sharp, navigation flows nicely, overall impression is strong.
KevinMurdy
кайт египет Кайт: Кайт, в контексте водных видов спорта, – это не просто воздушный змей. Это сложная конструкция, разработанная для создания тяги, позволяющей человеку двигаться по воде, снегу или земле. Современные кайты, используемые в кайтсерфинге, представляют собой надувные конструкции, которые обеспечивают отличную управляемость, стабильность и безопасность. Существуют различные типы кайтов, каждый из которых предназначен для определенных условий и стилей катания. Выбор кайта зависит от уровня подготовки кайтсерфера, силы ветра и типа местности. Кайт требует правильной настройки и обслуживания, чтобы обеспечить оптимальную производительность и продлить срок его службы. Кайт – это сердце кайтсерфинга, инструмент, позволяющий ощутить невероятную свободу и адреналин, скользя по волнам с помощью силы ветра.
Shermantoutt
Мир гаджетов без воды https://indevices.ru честные обзоры, реальные замеры, фото/видео-примеры. Смартфоны, планшеты, аудио, гейминг, аксессуары. Сравнения моделей, советы по апгрейду, трекер цен и уведомления о скидках. Помогаем выбрать устройство под задачи.
Williamdix
Ваш портал о стройке https://gidfundament.ru и ремонте: материалы, инструменты, сметы и бюджеты. Готовые решения для кухни, ванной, спальни и террасы. Нормы, чертежи, контроль качества, приёмка работ. Подбор подрядчика, прайсы, акции и полезные образцы документов.
Vincentthelf
Ремонт и стройка https://remontkit.ru без лишних затрат: инструкции, таблицы расхода, сравнение цен, контроль скрытых работ. База подрядчиков, отзывы, чек-листы, калькуляторы. Тренды дизайна, 3D-планировки, лайфхаки по хранению и зонированию. Практика и цифры.
TerryDot
кайт школа Кайт школа – это учебное заведение, специализирующееся на обучении катанию с кайтом в различных дисциплинах. В кайт школах работают сертифицированные инструкторы, предоставляющие уроки для начинающих и продвинутых райдеров. Обучение включает в себя теоретические знания, практику управления кайтом на суше и в воде, а также изучение правил безопасности. Кайт школы часто предлагают аренду оборудования и организуют кайт-сафари для опытных кайтеров.
پروتئین وی fa
پروتئین وی fa، یک مکمل خوشطعم و باکیفیت است که حاوی ۱۰۰٪ پروتئین وی کنسانتره (Whey Concentrate) میباشد.
Sandy Penski
lotsofonlinepeople – I’ll revisit this frequently, the content and design truly resonate with me.
KevinMurdy
кайт хургада Кайт сафари: Кайт сафари – это захватывающее приключение для тех, кто хочет исследовать удаленные кайт споты и насладиться красотой природы. Кайт сафари – это путешествие на яхте или катамаране вдоль побережья, с остановками в лучших местах для кайтсерфинга. Программа сафари обычно включает в себя проживание на яхте, питание, обучение кайтсерфингу, прокат оборудования и услуги инструктора. Во время сафари вы сможете покататься на разных спотах, с разными условиями ветра и волн, а также насладиться купанием в чистой воде и солнечными ваннами на палубе яхты. Кайт сафари – это отличный способ познакомиться с новыми людьми, разделить свои увлечения и получить незабываемые впечатления. Это идеальное приключение для опытных кайтсерферов, которые хотят испытать свои навыки и получить адреналин.
JUN88
The duration of Gặp nhau cuối năm is 2.5 hours.
Chrispik7Fuege
Je suis absolument conquis par Betsson Casino, ca procure une energie de jeu irresistible. Le catalogue est incroyablement vaste avec plus de 1500 titres, comprenant des jackpots progressifs comme Mega Moolah. Le service d’assistance est irreprochable, avec un suivi efficace. Les transactions sont protegees par un cryptage SSL 128 bits, neanmoins les bonus pourraient etre plus frequents. En resume, Betsson Casino est un incontournable pour les adeptes de sensations fortes ! En bonus l’interface est fluide et intuitive avec un theme orange vif, facilite chaque session de jeu.
betsson beta|
Francisrit
Все про ремонт https://lesnayaskazka74.ru и строительство: от идеи до сдачи. Пошаговые гайды, электрика и инженерия, отделка, фасады и кровля. Подбор подрядчиков, сметы, шаблоны актов и договоров. Дизайн-инспирации, палитры, мебель и свет.
goofybeetle9Fuege
Ich liebe die Pracht von King Billy Casino, es fuhlt sich an wie ein koniglicher Triumph. Der Katalog des Casinos ist eine Schatzkammer voller Spa?, mit Live-Casino-Sessions, die wie ein Festbankett strahlen. Der Casino-Service ist zuverlassig und furstlich, antwortet blitzschnell wie ein koniglicher Erlass. Casino-Zahlungen sind sicher und reibungslos, manchmal mehr regelma?ige Casino-Boni waren koniglich. Insgesamt ist King Billy Casino ein Casino, das man nicht verpassen darf fur Fans von Online-Casinos! Nebenbei die Casino-Plattform hat einen Look, der wie ein Kronungsmantel glanzt, den Spielspa? im Casino auf ein konigliches Niveau hebt.
king billy casino legit|
nastil69-187
Ремонт и строительство https://nastil69.ru от А до Я: планирование, закупка, логистика, контроль и приёмка. Калькуляторы смет, типовые договора, инструкции по инженерным сетям. Каталог подрядчиков, отзывы, фото-примеры и советы по снижению бюджета проекта.
dostavka-akb-e
Нужен аккумулятор? доставка аккумулятора с заменой в наличии: топ-бренды, все размеры, правый/левый токовывод. Бесплатная проверка генератора при установке, trade-in старого АКБ. Гарантия до 3 лет, честные цены, быстрый самовывоз и курьер. Поможем выбрать за 3 минуты.
priem-akb-593
Хочешь сдать акб? https://priem-akb-spb.ru честная цена за кг, моментальная выплата, официальная утилизация. Самовывоз от 1 шт. или приём на пункте, акт/квитанция. Безопасно и законно. Узнайте текущий тариф и ближайший адрес.
Chrispik7Fuege
Je trouve completement incroyable Betsson Casino, on dirait une aventure pleine de frissons. La selection est riche et diversifiee, incluant des slots de derniere generation comme Starburst. Le service client est exceptionnel, repondant instantanement. Les transactions sont protegees par un cryptage SSL 128 bits, bien que les bonus pourraient etre plus frequents. Globalement, Betsson Casino vaut pleinement le detour pour les joueurs en quete d’adrenaline ! De plus l’interface est fluide et intuitive avec un theme orange vif, facilite chaque session de jeu.
bonus betsson code|
goofybeetle9Fuege
Ich bin suchtig nach King Billy Casino, es fuhlt sich an wie ein koniglicher Triumph. Die Casino-Optionen sind vielfaltig und prachtig, mit modernen Casino-Slots, die verzaubern. Der Casino-Kundenservice ist wie ein koniglicher Hof, antwortet blitzschnell wie ein koniglicher Erlass. Auszahlungen im Casino sind schnell wie ein koniglicher Marsch, manchmal mehr regelma?ige Casino-Boni waren koniglich. Zusammengefasst ist King Billy Casino ein Casino mit einem Spielspa?, der wie ein Kronungsfest funkelt fur Fans von Online-Casinos! Ubrigens die Casino-Plattform hat einen Look, der wie ein Kronungsmantel glanzt, Lust macht, immer wieder ins Casino zuruckzukehren.
king billy casino no deposit code|
fuzzypanda7Fuege
Je suis a fond dans Gamdom, il propose une aventure qui dechire. Les options sont ultra-riches et captivantes, comprenant des jeux parfaits pour les cryptos. Le support est dispo 24/7, repondant en mode eclair. Les paiements sont fluides et blindes, mais bon des bonus plus reguliers ce serait la classe. Dans le fond, Gamdom offre une experience de ouf pour les accros aux sensations extremes ! Et puis la plateforme claque avec son look de feu, facilite le delire total.
gamdom monthly reward|
Lavelle Mozgala
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Bethann Hemanes
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Alexis Anders
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Gita Savidge
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Elizebeth Martinz
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Buena Cason
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Faustino Mowat
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Micaela Lostracco
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Octavio Janicke
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Sana Longchamps
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Jarvis Hoyle
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Allison Polisoto
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Horace Gnerre
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Talia Capece
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Alva Higman
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Catina Bryngelson
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Ike Round
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Nereida Franza
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Best VPN
Fantastic beat ! I would like to apprentice while you
amend your web site, how could i subscribe for a blog site?
The account helped me a acceptable deal. I had been tiny bit
acquainted of this your broadcast provided bright clear concept
Graig Dorne
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
расписание теплоходов
Ощутите себя капитаном, отправившись в незабываемое плавание! К вашим услугам
https://yachtakazan.ru/ для захватывающих приключений.
С нами вы сможете:
• Окунуться в красоту окружающих видов, путешествуя на различных плавсредствах.
• Отпраздновать знаменательное событие в необычной обстановке.
• Провести незабываемый вечер в романтической атмосфере.
• Весело провести время в кругу дорогих вам людей.
Наши суда выделяются:
✓ Опытными и квалифицированными командами.
✓ Высоким уровнем комфорта, созданным для вашего удобства.
✓ Гарантией безопасности на протяжении всей поездки.
✓ Привлекательным внешним видом и стильным дизайном.
Выбирайте короткую часовую прогулку или арендуйте судно на целый день! Мы также поможем с организацией вашего праздника: предоставим услуги фотографа, организуем питание и музыкальное сопровождение.
Подарите себе и вашим близким яркие впечатления! Забронируйте вашу водную феерию уже сегодня!
Daine Evora
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Daniele Shrieves
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Bryce Shastri
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Ocie Beary
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Johnie Stickford
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Livia Gabardi
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Evita Strakbein
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Billie Amistadi
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Ludie Puorto
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Deanna Tuel
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Lavern Prauner
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Edgar Ill
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
William Puga
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Ervin Savas
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Lesley Paganico
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Willis Koes
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Oswaldo Kabala
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Homer Levanger
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Wilfred Jodon
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Beverley Sikander
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Cole Pothoven
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Dusty Oliger
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Felton Koroch
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Dinorah Flodman
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Everette Manzanares
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Carlotta Leomiti
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Jamey Bayly
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Ciera Gotwalt
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Mel Kastendieck
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Johnnie Boston
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Willis Malvaez
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Joaquin Guzmdn
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Betsy Notowich
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Kevin Douse
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Claudia Carl
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Lucina Dunahoe
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Harrison Bomstad
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Jaime Kosir
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Ardis Keese
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Leonel Fagle
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Drucilla Hoggatt
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Jeffry Blecha
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Douglas Denhartog
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Leena Huggett
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Kathie Selley
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Ginette Insko
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Adrianne Tacdol
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Darci Hakala
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Wilburn Gurtin
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Hugh Mason
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Howard Buther
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Izetta Stlucien
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Jimmy Carras
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Robby Chiasson
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Claudia Carl
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Elmo Southam
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Desmond Ricci
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Deedee Kalka
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Tama Basquez
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Dani Giacobbe
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Terence Zettlemoyer
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Tanna Brimmer
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Jordon Balkey
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Jewell Lauritsen
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Rhona Venice
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Fawn Cheairs
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Waylon Mardirosian
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Marvin Osmanski
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Garrett Polcyn
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Huong Gambrel
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Scarlet Hiebert
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Hai Darity
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Elbert Hardemon
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Angelo Vanderkaaden
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Annamarie Langenfeld
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Lauryn Kellie
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Laurine Plymale
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Krystin Yonemura
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Claud Cirone
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Lilian Noonan
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Gracie Kuhnle
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Marybeth Rusert
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Hilde Leichtman
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Mckinley Kala
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Leota Lannon
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Lynnette Meara
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Dominque Plahs
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Reva Pomykala
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Roy Pioli
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Christen Keobaunleuang
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Stephani Luz
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Grant Braud
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Wesley Ferrao
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Brice Tiffee
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Garth Joffrion
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Berneice Skokan
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Sau Fasel
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Mora Dingillo
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
وی پرو موتانت
وی پرو موتانت، یک مکمل پروتئینی پیشرفته و کامل است که برای حمایت از رشد سریع عضلات، ریکاوری، و سلامت عمومی طراحی شده است.
Charise Moorer
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Nelson Sperdute
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Taneka Rowan
v1av8 – Some parts load, some don’t; feels like a work in progress.
Jani Keigley
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Charisse Gregorio
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
akb-shop-m
Ищешь аккумулятор? акб купить в спб AKB SHOP занимает лидирующие позиции среди интернет-магазинов автомобильных аккумуляторов в Санкт-Петербурге. Наш ассортимент охватывает все категории транспортных средств. Независимо от того, ищете ли вы надёжный аккумулятор для легкового автомобиля, мощного грузовика, комфортного катера, компактного скутера, современного погрузчика или специализированного штабелёра
Jewell Sessom
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Dean Tener
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Gale Saenz
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Errol Ennett
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
akb-store-614
Нужен надежный акб? магазин аккумуляторов в спб AKB STORE — ведущий интернет-магазин автомобильных аккумуляторов в Санкт-Петербурге! Мы специализируемся на продаже качественных аккумуляторных батарей для самой разнообразной техники. В нашем каталоге вы найдёте идеальные решения для любого транспортного средства: будь то легковой или грузовой автомобиль, катер или лодка, скутер или мопед, погрузчик или штабелер.
Dana Shetter
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Martine Drinen
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Gilda Lebedeff
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Brittanie Morici
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Lisha Moura
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Donny Villanova
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Mack Simitian
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Mila Ocran
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Cordell Krystofiak
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Jodi Clucas
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Viola Petrillose
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Tomas Muldoon
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Shayne Perler
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Alphonse Teeple
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Reena Terrien
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Ann Burum
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Myesha Vanbramer
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Jose Corkern
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Prince Millora
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Kiley Whitcher
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Delmar Solverson
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Dante Kopera
fghakgaklif – The structure is clear, makes moving between pages quick and easy.
Dede Tobolski
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Ethel Danker
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Takisha Kloefkorn
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Lenita Mcalary
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Matthewbop
скачать 1хБет Ищете 1xBet официальный сайт? Он может быть заблокирован, но у 1хБет есть решения. 1xbet зеркало на сегодня — ваш главный инструмент. Это 1xbet зеркало рабочее всегда актуально. Также вы можете скачать 1xbet приложение для iOS и Android — это надежная альтернатива. Неважно, используете ли вы 1xbet сайт или 1хБет зеркало, вас ждет полный функционал: ставки на спорт и захватывающее 1xbet casino. 1хБет сегодня — это тысячи возможностей. Начните прямо сейчас!
Celsa Rawlings
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Clifford Parmar
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Donald Harborth
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Ferdinand Bozak
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Beaulah Turney
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Gavin Bylsma
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Harry Dunscomb
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Sergio Coolbrith
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Marco Schwer
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Faith Kalima
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Britt Arenos
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Weston Yi
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Janeth Theinert
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Kasey Mcneary
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
cqoadig
https://phat4life.mn.co/posts/91670224?utm_source=manual
Bettye Kofutua
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Landon Shinall
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Christel Franze
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Candace Godino
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Shandi Mahle
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Herta Grider
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Charlesetta Tayan
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Allan Laperle
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Belle Fabiano
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Leonia Sipkema
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Marcelino Nate
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Lyman Camerano
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
https://goddess-selina-empire.mn.co/members/36190579
https://goddess-selina-empire.mn.co/members/36190579
Jarvis Hindley
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Augusta Stemarie
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Seth Ramp
rwbj – Great overall experience, I’d definitely come back again to browse.
Judson Brantly
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Cathie Lavani
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Ana Greb
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Stacey Worthing
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Andrea Loendorf
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Jae Wunder
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Weldon Latshaw
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Honey Yeh
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Malissa Todhunter
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Diego Rehmert
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Stanford Pusateri
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Rayford Cogliano
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Earle Fukada
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Ali Samantha
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Tawanna Tuten
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Armand Filipiak
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Renda Yellen
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Lou Batterson
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Misti Calabretta
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Harriett Hassan
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Nicholle Altes
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Quincy Warrington
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Roberta Pataki
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Milagros Hedstrom
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Rana Darcus
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Lauren Ruvolo
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Avery Balogh
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Patria Damour
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Chandra Vess
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Bobby Chavez
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Alfred Caulder
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Tiffani Fawell
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Jae Ecord
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Quincy Shibahara
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Rory Leanos
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Eryn Zingler
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Lawanna Gosserand
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Zachariah Whitebird
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Candelaria Keogan
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Randy Quinchia
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Raymon Paras
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Bud Matthiesen
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Nora Sartorelli
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Brittney Mccauley
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Ike Betzner
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Rolf Doing
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Merilyn Amass
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Peggie Blankenberg
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Hector Marinero
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Kenton Metropoulos
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Anastacia Nocon
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Fern Collis
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Tyrell Serino
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Josef Quirion
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Shalonda Mittlestadt
alusstore – The site feels reliable and well-organized, I liked browsing here.
Darryl Rials
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
My Niang
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Chastity Hertle
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Alethea Schuller
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Un Crick
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Major Saxon
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Cyndy Biederman
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Callie Kalla
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Karl Shonts
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Francesco Tullock
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Jayson Mathiesen
local-website – Navigation is smooth and intuitive, I found it very user-friendly.
Dionne Reynoso
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Berry Woolstenhulme
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Felix Chmiel
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Tyrone Miles
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Nelson Sekula
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Bryan Godfray
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Dora Haughton
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Leandro Gnerre
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Hyun Rogel
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Justin Puyear
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Louie Pahl
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Adelle Armstong
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Derick Gillotti
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Aaron Tegenkamp
azhyxh – Browsing here feels effortless, everything responds instantly without issues.
Frederick Offley
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Laure Branski
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Jaimie Riehl
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Felix Westerhold
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Lyle Acker
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Rashad Harn
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Chang Wassenaar
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Bonnie Barbor
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Norman Bergo
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Sebastian Rothschild
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Constance Skrzypek
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Laveta Daine
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Jena Tandon
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Andree Niedecken
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Ella Cianciola
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Juan Konkol
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Phil Himes
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Marisol Hammerman
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Felisha Niemiec
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Joann Whitenton
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Elbert Sidorowicz
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Hal Malouf
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Vella Orihuela
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Jeffery Bauerle
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Darin Reome
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Charmain Hearns
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Quincy Turneer
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Dylan Simoes
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Danyel Nypaver
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Jennine Lesches
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Wilber Lani
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Jayme Wyrostek
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Nelda Gianandrea
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Jeffie Bacayo
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Stacey Shuffstall
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Hosea Remian
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Fay Alverio
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Karlene Pietras
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Joey Whiten
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Russ Hindbaugh
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Essie Madrigal
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Eduardo Galante
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Phillip Golonka
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Nellie Hamolik
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Nathalie Dust
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Jackie Seabright
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Codi Mccargar
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Elvin Dubonnet
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Roderick Mullenaux
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Christy Maaske
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Charlie Quinerly
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Denice Cartelli
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Solange Armbrister
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Roderick Muniz
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Willian Yagoudaef
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Jesse Haskamp
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Grover Arriola
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Jacalyn Sakry
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Stevie Nuding
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Tomas Cunning
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Lesia Koppelmann
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Verdie Vanbrocklin
cangjigedh – Simple navigation makes it easy to stay engaged longer.
Jay Blesofsky
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Jose Allcorn
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Francesco Shurak
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Damien Pollack
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Myong Stockbridge
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Foster Petties
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Booker Messner
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Odelia Matros
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Hien Latta
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Rubin Calhoun
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Jonna Ruck
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Hollie Brackins
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Clint Deni
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Nick Iozzi
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Miesha Terrel
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Jen Drewett
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Vernon Beilke
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Martin Haven
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Joycelyn Mccarver
aaccc2 – Overall functionality works well, reliable browsing.
Thi Sarff
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Emile Grasmick
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Josefa Martinon
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Tova Burkdoll
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Nick Scrimpsher
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Donny Tsukamoto
newbalance550 – The design is neat and modern, fits the sneaker vibe nicely.
Lavonna Weightman
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Belle Walken
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Hassan Arista
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Ivy Marinkovic
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Sheena Dunklin
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Bertram Pedigo
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Florrie Meshell
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Theo Drage
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Clayton Saadeh
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Yun Demmy
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Karissa Dona
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Rosendo Mohaupt
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Marcus Uno
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Reggie Vidovich
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Keshia Lona
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Bell Pomerantz
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Stella Farris
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Junita Vanorden
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Loree Forsting
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Loretta Girvan
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Curt Sandhoff
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Gertrudis Bachhuber
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Abram Georgia
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Anabel Wetmore
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Tresa Philpott
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Chet Trumble
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Clint Roehrman
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Erasmo Lucena
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Marta Kamler
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Stacie Dwan
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Armandina Hargraves
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Harland Wence
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Fred Crilly
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Shad Pius
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Renita Stadheim
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Logan Partenope
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Shellie Esch
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Josephine Gallop
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Chantel Demint
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Cordell Mcconville
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Elouise Skrobacki
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Matthewbop
1xbet зеркало на сегодня Ищете 1xBet официальный сайт? Он может быть заблокирован, но у 1хБет есть решения. 1xbet зеркало на сегодня — ваш главный инструмент. Это 1xbet зеркало рабочее всегда актуально. Также вы можете скачать 1xbet приложение для iOS и Android — это надежная альтернатива. Неважно, используете ли вы 1xbet сайт или 1хБет зеркало, вас ждет полный функционал: ставки на спорт и захватывающее 1xbet casino. 1хБет сегодня — это тысячи возможностей. Начните прямо сейчас!
Markita Yosten
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Charlesetta Gatchalian
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Fredric Picone
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Gerry Swann
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Roy Hietala
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Nguyet Gaeta
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Nathanial Stedman
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Logan Caslin
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Maynard Stike
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Manuela Malach
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Lewis Tudisco
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Janis Fedorczyk
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Steven Confalone
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Jenell Mikel
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Kenia Kanode
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Benny Soledad
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Adolfo Raver
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Mel Marchant
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Lawanda Meester
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Willard Timmer
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Liberty Boldwyn
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Daron Pharis
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Hannelore Grassie
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Ashley Bushee
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Thora Denwood
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Shaun Seard
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Garth Sumbera
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Eugenia Klosowski
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Jolanda Elzinga
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Lawana Bruckner
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Stephani Marinkovic
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Allison Anastas
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Arden Pia
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Candace Schrag
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Nickolas Posto
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Joanie Rendina
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Lenard Nickodem
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Zenobia Staser
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Kati Worm
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Marvin Sosbee
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Charlena Moroles
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Latrice Zinsli
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Kim Trillana
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
My Urteaga
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Reena Roscow
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Karly Parkos
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Shawanda Vanhulle
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Erich Dai
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Rebecka Ling
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Yung Baptiste
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Bernardo Samples
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Xuan Eberle
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Michal Henningson
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
پروتئین وی کریتیکال اپلاید
پروتئین وی کریتیکال اپلاید، ترکیبی پیشرفته از پروتئین وی کنسانتره، ایزوله و هیدرولیز شده است.
Eugenie Orzalli
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Nathaniel Gehle
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Boyce Gedeon
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Cindy Hale
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Dionna Scherf
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Franklin Crincoli
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Russel Kirkendall
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Jayna Tyndall
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Shenita Kyles
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Brigette Rian
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Darcey Scipioni
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Page Pilat
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Quyen Greely
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Annamae Cioffi
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Gerardo Zmek
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Bev Almerico
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Eulalia Lattimore
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Evelyne Pasche
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Wayne Spera
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Mckinley Erdman
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Bertram Lokhmatov
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Blaine Kinnamon
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Taisha Barentine
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Dusty Nappo
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Rashad Tipold
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Harley Oury
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Aaron Prewitt
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Alva Hatcher
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Chauncey Territo
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Carry Larch
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
January Villaescusa
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Kendall Fazzinga
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Jamar Harpham
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Kip Lasher
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Nolan Hano
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Deandre Gastelo
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Winford Fallenstein
mizao0 – Browsing was seamless, pages opened fast with no glitches.
Emilee Lebitski
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Freddie Houghton
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Mickey Guppy
nnvfy – Very straightforward site, nothing confusing or broken here.
Ira Josephpauline
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Nelida Pareja
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Seymour Orenstein
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Antwan Bruggman
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Armand Nicoll
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Kris Bagdonas
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Krysten Gyllensten
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Giuseppe Sickle
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Adolfo Rary
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Reinaldo Audas
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Jennine Helson
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Irving Shymske
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Sterling Mongiovi
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Michale Traczyk
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Coralie Coriz
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Delbert Barkie
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Deanne Zimlich
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Katharine Tse
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Randolph Deinert
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Syreeta Gallishaw
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Deon Standing
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Marcellus Gillmor
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Harlan Cornish
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Marcus Linkowski
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Adrian Siegfried
jekflix – Pages opened quickly, definitely gives off a solid performance vibe.
Raymundo Markin
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Anitra Hotchkiss
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Clifton Mosco
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Cicely Dumbar
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Dierdre Sprecher
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Stacy Christi
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Anita Dozer
worldloans – Everything loaded quickly, I didn’t notice any slowdowns at all.
Elissa Mondelli
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Tod Glaze
fhkaslfjlas – The design is simple, modern, and easy on the eyes.
Rene Golan
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Phillis Sarson
66se – The design is minimal and straightforward.
Jermaine Kolden
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Laquanda Wadsworth
1cty – Everything I clicked opened fast, browsing felt very seamless overall.
Cristen Bendlage
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Donte Teano
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Darcie Haruta
93r – I’m curious what this site does, interface feels experimental and raw.
Odessa Piscitello
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Claudio Beavers
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
See Janitz
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Avery Bruderer
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Margarite Sweatmon
heyspin – The site feels reliable, no delays while clicking around.
Opal Spataro
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Roosevelt Sinard
v1av2 – The site loaded very quickly, everything felt smooth during browsing.
Cristopher Almeyda
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Caprice Casavant
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Oralia Skjei
aabb49 – Performance is stable across sections.
Addie Eliassen
v1av7 – Pages loaded quickly, performance stayed reliable during my visit.
Evelina Keels
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Staci Balke
porn300 – Pages opened instantly, giving a seamless experience overall.
Stevie Nestler
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Emmaline Kiper
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Quincy Warrington
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Cameron Bloemer
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Erik Graf
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Lily Datu
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Jamaal Markman
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Lucio Litalien
8886611tz – Smooth user experience overall, I didn’t encounter any slowdown here.
Lavern Granados
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Billie Vos
deallegria – Works perfectly on mobile devices, responsive and user-friendly.
Jaclyn Walterscheid
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Emil Nugal
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Milan Mudge
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Tomas Lomg
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Holli Barkman
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Eugenio Toure
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Jerome Murrain
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Stephnie Bettle
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Ian Balaz
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Eloy Howington
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Vernon Srinvasan
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Rufus Villagran
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Filiberto Sobery
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Paulette Redwood
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Mercedez Yott
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Jay Geurts
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Vicente Metge
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Sallie Legerski
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Virgil Oelze
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Dewey Endler
tstyhj – Feels reliable, functional, and well-optimized for regular use.
Julene Bramblett
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Clifford Shike
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Margarita Mciff
v1av3 – No glitches or errors appeared while exploring.
Reed Christou
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Lana Dees
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Sherman Kohs
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Jess Bramasco
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Trina Lickness
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Julian Sneeden
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Augustine Keslar
v1av9 – Overall it’s a fast, simple, and user-friendly site to use.
Starr Zebrowski
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Cyrus Amoruso
2kgq – Scrolling is fluid, nothing laggy or glitchy during my visit.
Darrin Keenum
66460 – No visible errors or glitches appeared while browsing.
Rosia Stegmaier
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Delmar Shein
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Bradly Tisue
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Rafael Hakim
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Kent Leming
i1oxj – The design looks clean and modern, very comfortable to use.
Mika Soward
tiantianyin4 – Layout feels organized, nothing seems out of place.
Aaron Preseren
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Gayle Kypuros
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Patrica Rana
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Noah Petzold
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Erin Zevallos
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Javier Henedia
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Edward Dorio
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Wei Landing
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Rolf Moskowitz
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Monte Mucklow
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Orville Caires
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Isidro Harnisch
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Elois Drumgoole
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Twila Piermatteo
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Justine Prezioso
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Kendrick Frankowski
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Jayme Deruyter
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Tillie Yoshina
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Emmy Kase
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Lenard Vollick
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Moises Mraw
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Marshall Dostie
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Delicia Offerman
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Chanelle Pastian
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Zackary Williford
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Sergio Kopczynski
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Maurice Rickie
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Natosha Work
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Lawerence Dolder
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Albina Woodham
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Marvinmay3Fuege
Je suis enthousiaste a propos de Betzino Casino, ca procure une energie de jeu irresistible. Les options de jeu sont vastes et diversifiees, incluant des slots de pointe de NetEnt et Pragmatic Play. Le service client est exceptionnel, repondant rapidement. Le processus de retrait est simple et fiable avec un maximum de 5000 € par semaine, parfois les bonus comme le pack de bienvenue de 150 % jusqu’a 200 € pourraient etre plus frequents. Dans l’ensemble, Betzino Casino est une plateforme d’exception pour ceux qui aiment parier ! Ajoutons que le site est concu avec elegance et ergonomie, ajoute une touche de dynamisme a l’experience.
betzino bloque|
Paris Swords
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Dwayne Daleo
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Gertrud Demichiel
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Werner Achille
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Tona Renova
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Ivory Schlup
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Pete Dornbos
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Brandee Tasch
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Luther Umbarger
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Shanti Wilken
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Nichelle Gross
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Ela Kirkpatrick
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Jeana Leasher
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Eddie Lezak
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Olivia Routt
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Macy Shilleh
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Carol Loso
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Lenny Ditmore
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Jay Blesofsky
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Earleen Debuse
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Donnie Walema
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Bruce Ploeger
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Benito Summerall
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Parker Gaiter
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Raquel Madia
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Georgetta Guirand
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Milford Veenstra
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Millie Coons
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Eusebio Kjellman
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Eusebia Pontbriand
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Charley Plancarte
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Cathey Prokop
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Bibi Larrosa
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Gaynell Highbaugh
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Loretta Borries
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Ginette Breslauer
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Dena Overhulser
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Gerald Kasprzyk
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Niki Shelenberger
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Ghislaine Achilles
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Shane Schwuchow
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Seema Gareau
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Shawn Horsely
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Vi Matson
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Gabriel Messerschmidt
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Lawerence Helliwell
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Augustina Rykiel
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Collin Vannice
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Leanna Jaquay
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Roland Doonan
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Herma Hirota
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Emilio Bayman
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Edmundo Henerson
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Xiao Bousum
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Dean Sweney
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Indira Waldon
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Karie Ehnis
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Arnulfo Roff
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Barrett Foiles
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Shawanda Vanhulle
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Heather Namur
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
August Veen
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Alethea Helferty
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Shaunda Pershing
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Timika Beto
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Reginald Wachter
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Mellisa Korkmas
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Ryan Varisco
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Many Buena
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Dillon Valtierra
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Phillip Gab
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Lynn Esparsen
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Xiomara Bumps
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Arden Doren
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Lorena Mastrelli
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Chad Mitten
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Arnulfo Loofbourrow
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Laquanda Lajza
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Mohammed Montello
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Joselyn Mantano
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Merrill Greenfeld
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Onie Kamin
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Del Ekwall
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Gerda Kiening
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Lindsey Lydon
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Newton Hikes
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Maribel Seutter
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Eugene Mccluer
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Cleotilde Pecukonis
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Jeanene Summerhill
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Kaila Older
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Lavera Gerlich
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Caleb Piersaul
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Nathanial Demateo
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Hyman Combass
dz-cream – Really nice and straightforward site, I enjoyed exploring it.
Leann Younkins
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Bennie Hrabovsky
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Jarrod Starweather
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
David Brouillard
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Alicia Favro
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Debera Dahlquist
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Conrad Walraven
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Sang Burkle
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Keesha Stolar
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Delcie Minchella
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Sabine Vanweerd
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Kourtney Serey
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Jame Salt
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Frankie Tiemens
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Woodrow Batters
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Andrew Mantegna
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Steffanie Fiegel
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Thad Halfhill
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Laurence Cousain
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Loise Pesenti
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Jake Mcdoniel
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Tad Jollimore
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Cleo Mccleery
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Frank Garrish
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Reita Hanisch
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Rolando Derezinski
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Sonja Winkles
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Wendi Flaim
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Sam Thornburgh
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Allegra Brenneman
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
وی ایزوله دایماتیز 1400 گرمی
وی ایزوله دایماتیز 1400 گرمی، نه تنها پروتئین وی ایزوله (Whey Isolate) است، بلکه از نوع هیدرولیز شده (Hydrolyzed) نیز هست.
Waldo Fernandes
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Rudolf Hogrefe
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Gianna Radell
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Emerson Phom
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Dorris Mccrackin
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Herb Tuomala
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Neely Jollimore
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Kenisha Scarsdale
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Reyes Hardway
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Colin Schleppenbach
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Cecile Lanterman
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Terisa Leadman
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Carrol Erebia
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Devon Mushrush
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Viki Tyson
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Edward Mosser
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Gerard Howarter
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Reuben Edwads
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Paul Royea
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Ismael Eguia
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Nan Marrufo
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Christen Wary
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Ezequiel Tolchin
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Cyrus Koop
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Max Sarinsky
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
thunderwave8Fuege
Je suis fascine par Circus, on ressent une energie debordante. Le catalogue est incroyablement diversifie, incluant des jeux de table dynamiques. Le service client est exceptionnel, offrant des solutions claires et rapides. Les transactions sont simples et fiables, de temps a autre des promotions plus frequentes seraient top. En resume, Circus offre une aventure inoubliable pour les joueurs en quete d’excitation ! Notons aussi le design est moderne et captivant, ce qui rend chaque session encore plus excitante.
casino circus de balaruc-les-bains|
Luigi Minery
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Kermit Shawgo
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Claire Gilcrest
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Wilbur Appelbaum
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Gregory Sikora
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Chu Sadberry
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Lauretta Dortch
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Jarrett Ferlic
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Lexie Sistek
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Sherri Ricord
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Jose Calix
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Lavinia Coulson
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Sena Frelow
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Eli Noviello
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Bonny Brenowitz
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Kasandra Schwinghammer
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Soraya Forbs
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Ramon Koors
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Regena Bintz
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Cristen Bohol
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Shawn Panek
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Gabriel Deforrest
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Deneen Newcomer
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Cornelia Boehme
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Wilson Plescia
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Hannelore Parry
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Easter Walts
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Carrol Dalin
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Wayne Effler
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Deshawn Wannamaker
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Frederic Gragson
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Verdie Montaivo
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Geneva Wander
v1av4 – Design is simple but effective, nothing feels out of place.
Carola Knappe
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Latashia Bridgette
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Harland Gehringer
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Daniele Kramb
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Reginald Barresi
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Grover Opiela
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Gregory Arrizaga
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Constance Shahin
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Lory Mcevers
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Bryan Tuton
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Audria Enochs
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Dona Barsamian
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Carolee Salama
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Miyoko Witman
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Coletta Camburn
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Griselda Guderjahn
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Jarrod Pollack
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Demetrius Banecker
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Annamae Lacewell
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Daron Jaskolski
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Lacy Andrzejczyk
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Marty Whack
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Clement Duva
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Nancy Aboud
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Marc Barsoum
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Jennell Sveum
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Cecily Quaye
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Rachal Spinuzzi
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Ned Rautio
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Ginger Schaper
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Jess Meckel
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Rodger Wunsch
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Cythia Komada
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Gale Cozzens
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Diamond Zenker
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Briana Abeita
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Kirby Weirick
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Carina Elgin
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Tammara Toles
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Luvenia Hammel
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Jannette Yamat
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Dorla Guereca
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Aracelis Sarani
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Maria Genther
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Ethan Ghibaudy
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Ashli Mickler
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Lorraine Wirebaugh
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Waldo Arnaldo
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Micha Pascorell
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Allen Sabad
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Alita Marfil
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Belia Degrenier
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Sid Burkman
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Alanna Cheatem
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Kathy Diffenderfer
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Christiana Droski
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Rhona Venice
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Isaac Clampett
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Novella Milian
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Debbie Patete
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Travis Markovitz
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Shawnee Buttitta
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Darwin Desvergnes
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Clyde Byod
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Merlin Levitas
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Irmgard Innella
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Kory Asaeli
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Nicolle Seeberger
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Hassie Bellerose
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Devin Transue
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Ami Sekel
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Gerry Homles
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Alleen Generous
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Malik Rosel
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Shirlee Archibeque
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Bobby Anecelle
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Rich Danielski
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Serafina Carrig
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Oliver Leingang
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Tom Daggs
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Laurinda Wash
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Giovanni Netterville
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Emma Um
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Reed Donning
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Margarite Bertsch
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Gene Righi
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Lynn Steffani
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Troy Sicks
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Sharleen Bushie
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Charlotte Dardenne
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Lore Gelbart
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Shalanda Ciccolini
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Joe Marchetta
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Jenice Ebbing
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Stanford Dubicki
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Nathan Quitero
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Irving Derga
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Jennifer Melle
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Saundra Reos
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Nikia Sato
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Elodia Blenner
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Doreen Lanehart
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Rickey Mraz
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Ming Plance
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Frederic Tyma
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Oren Mitsakos
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Angelena Worstell
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Regan Cintora
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Allison Llorens
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Kathlyn Trentman
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Glennie Delapuente
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Madelyn Welz
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Amanda Lissy
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Launa Wrzesien
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Jolanda Mcabier
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Michel Eviston
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Todd Loxton
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Bert Ortea
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Reggie Velega
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Maynard Summitt
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Chiquita Prause
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Clark Lootens
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Angel Hewko
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Etha Dizer
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Lucinda Hanke
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Nicolas Bamber
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Edgar Reagans
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Mitchell Correira
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Marion Grosby
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Dale Bielser
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Mozella Broder
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Paris Stagman
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Stephania Muthig
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Caroyln Khare
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Claud Rains
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Elaine Gerdeman
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Merlene Versteegh
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Angel Pellegren
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Brian Leffers
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Alethea Quintero
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Easter Chars
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Troy Custeau
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Kelli Meyette
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Abe Artrip
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Billie Acquilla
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Vickie Rosales
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Miranda Chitty
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Odell Degravelle
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Natalya Doxtater
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Marcus Gott
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Tama Syck
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Sabina Mcaferty
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Clyde Byod
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Sebastian Sarcia
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Margot Balcorta
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Damion Reader
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Truman Bright
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Renita Pettiford
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Clint Lartey
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Alexis Bame
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Julian Metter
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
James Walto
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Lindsey Isakson
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Mariano Mester
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Darwin Borchelt
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Ericka Kloska
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Deanna Mcmorris
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Bill Reen
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Yoshie Thumm
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Francoise Fortun
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Rene Hunt
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Gavin Sobon
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Dell Teehee
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Patience Cirrincione
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Kurt Usry
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Miguel Kintigh
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Wallace Parbol
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Albert Castilla
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Phylicia Gullette
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Gianna Kresge
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Roselee Hemmings
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Larry Kimbell
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Renay Harper
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Laronda Lorah
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Merrill Hudlow
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Emilee Housten
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Kristie Camack
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Margurite Okumura
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
David Fanti
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Jinny Volmer
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Adela Asrari
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Jerome Torgrimson
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Mack Baus
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Eric Milleson
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Moshe Mosholder
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Gale Koba
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Clayton Keamo
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Dong Koudelka
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Marty Byassee
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Taylor Ludgate
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Ida Koudelka
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Matt Plaskett
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Mackenzie Kiffer
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Isreal Cornejo
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Raye Macha
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Frankie Talluto
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Cameron Hasegawa
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Luis Russi
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Isidro Riesgo
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Scot Glew
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Angel Gershman
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Henry Morad
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Dwight Malanaphy
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Angelika Creer
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Angelika Wilcox
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Agustin Sznejkowski
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Arturo Guilmain
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Assunta Kini
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Mariana Bingert
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Jacquetta Hopko
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Kirk Onaga
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Jaimie Ussery
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Verlene Chaparro
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Kieth Bonillo
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Theodore Chavers
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Janette Degrasse
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Dwain Rehmeier
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Clayton Delbridge
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Jamar Humberson
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Maria Newport
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Alethia Scotton
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Estelle Schexnayder
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Rutha Lilla
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Mao Dubuc
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Scotty Imler
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Lang Olsson
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Garth Rasbury
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Rueben Gartin
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Joaquin Fleniken
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Kimber Ellena
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Cheri Hoglan
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Carrol Ferrell
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Cheree Acklen
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Harvey Searight
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Tonisha Carraturo
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Conrad Clemence
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Albina Hoverson
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Andra Robeson
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Granville Recchia
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Darren Brauer
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Santos Dipietrantoni
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Hsiu Teeple
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Floy Ricardi
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Wiley Antonaccio
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Robt Rodiquez
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Garrett Malandra
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
ypyivfhko
Топ 100 выдающихся мыслителей ayf
RevaNail
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
RevaNail
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
RevaNail
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
RevaNail
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
RevaNail
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
RevaNail
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
RevaNail
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
osckriz
http://wiki-rza.ru/index.php?title=%D0%9F%D1%80%D0%BE%D0%BC%D0%BE%D0%BA%D0%BE%D0%B4%201xBet%202025:%20%D0%A3%D0%B2%D0%B5%D0%BB%D0%B8%D1%87%D0%B5%D0%BD%D0%BD%D1%8B%D0%B9%20%D0%B1%D0%BE%D0%BD%D1%83%D1%81%20%D0%B4%D0%BB%D1%8F%20%D0%BD%D0%BE%D0%B2%D1%8B%D1%85%20%D0%B8%D0%B3%D1%80%D0%BE%D0%BA%D0%BE%D0%B2
RevaNail
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
RevaNail
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
dwdxasgcq
Топ 100 выдающихся мыслителей uce
RevaNail
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
RevaNail
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
RevaNail
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
RevaNail
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
RevaNail
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
RevaNail
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
liowfpglo
Топ 100 выдающихся мыслителей dqj
xainssudr
Топ 100 выдающихся мыслителей rwf
obypfkjos
Топ 100 выдающихся мыслителей uuy
recvyuweu
Топ 100 выдающихся мыслителей liv
orvibkqml
Топ 100 выдающихся мыслителей jgq
deyalawad
Топ 100 выдающихся мыслителей qvg
ehyhhvqri
Топ 100 выдающихся мыслителей emt
Anya138mi
Hello friends!
I came across a 138 valuable page that I think you should dive into.
This platform is packed with a lot of useful information that you might find insightful.
It has everything you could possibly need, so be sure to give it a visit!
https://dominoarea.org/betting-tricks/sports-betting-and-common-rules-misconceptions-you-need-to-know/
And do not neglect, guys, — you at all times are able to inside the article locate solutions to your the absolute complicated inquiries. The authors attempted — present the complete content using an very understandable manner.
yrbugnuow
Топ 100 выдающихся мыслителей qtr
rqgulangm
Топ 100 выдающихся мыслителей vin
Waltonfek
раздвижные межкомнатные двери купить Купить межкомнатные двери – это задача, с которой сталкивается каждый, кто занимается ремонтом или обновлением интерьера. На рынке представлено огромное количество моделей, отличающихся по стилю, материалам, конструкции и цене. Чтобы сделать правильный выбор, необходимо учитывать особенности помещения, свои предпочтения и финансовые возможности. Купить межкомнатные двери можно в специализированных магазинах, строительных гипермаркетах и онлайн-магазинах, предлагающих широкий ассортимент и профессиональные консультации.
qpxjymbgb
Топ 100 выдающихся мыслителей sht
Linn Pieczynski
mydiving – Navigation is effortless, I found everything without confusion.
sqsufezhs
Топ 100 выдающихся мыслителей hwi
ofwewueeb
Топ 100 выдающихся мыслителей joa
Tyler Benda
diwangdh77 – The site loads instantly and feels super light to navigate.
Wilson Fedorczyk
196v5e63 – The site loads quickly and feels light while navigating around.
Melinda Kornbluth
yilian99 – The site looks simple but definitely well-organized overall.
Gene Brackney
zzj186 – The site loads fast and runs smoothly across all pages tested.
Dennis Zortman
95657777 – Overall pleasant experience, nothing distracting or poorly designed here.
Lilli Vadala
other2.club – I stumbled on this site, seems pretty interesting and fun to browse.
Harlan Kade
582388360 – Reliable and easy to use, definitely a well-performing website.
ikhsqbsjp
Топ 100 выдающихся мыслителей alh
lgnetygsj
Топ 100 выдающихся мыслителей hck
Anibal Bono
980115 – The site runs fast, smooth, and feels very responsive overall.
agtgkgg
https://gorodkirov.ru/board/post.php?mode=post&f=2142
gbrresvmy
Топ 100 выдающихся мыслителей gnx
wwiknymmu
Топ 100 выдающихся мыслителей dlt
Foster Lindley
6789138a.xyz – Clean layout, but could use a bit more color to liven things up.
uvrburdfj
Топ 100 выдающихся мыслителей ttb
pxqlcagtj
Топ 100 выдающихся мыслителей gqd
Kevinman8Fuege
Je suis totalement seduit par Betway Casino, il offre une aventure pleine d’adrenaline. Le catalogue est incroyablement vaste, proposant des jeux de table classiques comme le blackjack et la roulette. Le service d’assistance est irreprochable, repondant en quelques minutes. Le processus de retrait est simple et fiable, cependant davantage de recompenses via le programme de fidelite seraient appreciees. En fin de compte, Betway Casino offre une experience de jeu securisee avec un indice de securite de 9,2 pour les amateurs de casino en ligne ! En bonus le design est visuellement attrayant, facilite chaque session de jeu.
betway tanzania|
evrlpxiss
Топ 100 выдающихся мыслителей opd
Marvin Modzeleski
5918222q.xyz – The design is minimal, but that actually works in a clean way.
starblaze6Fuege
Je suis totalement envoute par Cresus, on ressent une energie magique. Les options sont vastes et envoutantes, avec des slots modernes et immersifs. L’assistance est efficace et chaleureuse, joignable via chat ou email. Le processus est limpide et sans tracas, parfois des promotions plus frequentes seraient top. Globalement, Cresus vaut largement le detour pour les joueurs en quete de magie ! Notons aussi le design est somptueux et captivant, ce qui rend chaque session encore plus memorable.
cresus casino bonus|
Armandotom
https://t.me/Official_Upxx Ищете надежную игровую площадку? UP X Казино — это современная платформа с огромным выбором игр. Для безопасной игры используйте только UP X Официальный Сайт. Как начать? Процесс UP X Регистрация прост и занимает минуты. После этого вам будет доступен UP X Вход в личный кабинет. Всегда на связи Если основной сайт недоступен, используйте UP X Зеркало. Это гарантирует бесперебойный вход в систему. Играйте с телефона Для мобильных игроков есть возможность UP X Скачать приложение. Оно полностью повторяет функционал сайта. Неважно, как вы ищете — UP X или Ап Х — вы найдете свою игровую площадку. Найдите UP X Официальный Сайт, зарегистрируйтесь и откройте для себя мир азарта!
Dwain Kulig
sj256.cc – Some sections look a bit sparse, but overall quite usable.
Vincenza Merlan
sj440.cc – The footer could be richer (contact, links, etc.), but solid base.
MiguelBully
Официальный Сайт Pinco Casino Ищете игровую площадку, которая сочетает в себе надежность и захватывающий геймплей? Тогда Пинко Казино — это именно то, что вам нужно. В этом обзоре мы расскажем все, что необходимо знать об Официальном Сайт Pinco Casino. Что такое Pinco Casino? Pinco — это одна из самых популярных онлайн-площадок, также известная как Pin Up Casino. Если вы хотите играть безопасно, начинать следует всегда с Pinco Официальный Сайт или Pin Up Официальный Сайт. Это гарантирует защиту ваших данных и честную игру. Как найти официальный ресурс? Многие пользователи ищут Pinco Сайт или Pin Up Сайт. Основной адрес — это Pinco Com. Убедитесь, что вы перешли на Pinco Com Официальный портал, чтобы избежать мошеннических копий. Казино Пинко Официальный ресурс — ваша отправная точка для входа в мир азарта. Процесс регистрации и начала игры Чтобы присоединиться к сообществу игроков, просто найдите Сайт Pinco Casino и пройдите быструю регистрацию. Пинко Официальный Сайт предлагает интуитивно понятный процесс, после чего вы получите доступ к тысячам игровых автоматов и LIVE-казино. Пинко Казино предлагает: · Легкий доступ через Пинко Сайт. · Гарантию честной игры через Пинко Казино Официальный. · Удобный интерфейс на Официальный Сайт Pinco Casino. Неважно, как вы ищете — Pinco на латинице или Пинко на кириллице — вы найдете топовую игровую платформу. Найдите Pinco Официальный Сайт, зарегистрируйтесь и откройте для себя все преимущества этого казино!
lcobyscng
Топ 100 выдающихся мыслителей asp
Shanika Greenwall
21009.xyz – Site feels a bit empty in spots, adding more content would help.
Moon Borror
a6def2ef910.pw – Some pages are light on info, could use more substance to engage visitors.
RonaldboG
микрозаймы онлайн первый Никаких long ожиданий на s
Dwana Mullin
yy380.cc – Some pages are sparse, but overall structure is easy to follow.
Milo Herdes
00381.xyz – Navigation is decent, I didn’t get lost while clicking around.
Pablo Geving
5581249.cc – On mobile it’s usable, though a few sections overlap slightly.
Ofelia Christou
303vip.info – The page loads smoothly, didn’t experience frustrating lag.
Rupert Sevenbergen
sodo66000.xyz – Navigation feels natural, menus are clear without clutter.
cosmicgecko1Fuege
Je suis totalement scotche par Instant Casino, il propose une experience de casino explosive. Le catalogue de jeux de casino est colossal, offrant des machines a sous de casino uniques. L’assistance du casino est au top niveau, repondant en un flash. Les gains du casino arrivent a la vitesse lumiere, des fois des recompenses de casino en plus ca ferait kiffer. Au final, Instant Casino offre une experience de casino inoubliable pour ceux qui kiffent parier dans un casino style ! En prime la navigation du casino est simple comme un jeu d’enfant, booste l’immersion dans le casino a fond.
jackpot wheel casino instant play|
bibin6Fuege
J’apprecie enormement 1xbet Casino, on dirait une aventure pleine de frissons. La selection de jeux est monumentale, offrant des sessions de casino en direct immersives. Le service client est exceptionnel, offrant des reponses rapides et precises. Les retraits sont ultra-rapides, cependant j’aimerais plus d’offres promotionnelles. Pour conclure, 1xbet Casino ne decoit jamais pour les joueurs en quete d’adrenaline ! Par ailleurs le site est concu avec dynamisme, renforce l’immersion totale.
1xbet apk download for android|
starblaze6Fuege
Je raffole de Cresus, on ressent une energie magique. La gamme de jeux est somptueuse, comprenant des jeux compatibles avec les cryptos. Le service client est royal, offrant des solutions claires et rapides. Les paiements sont securises et efficaces, parfois plus de tours gratuits seraient un plus. Dans l’ensemble, Cresus garantit un divertissement princier pour les fans de jeux modernes ! Par ailleurs l’interface est fluide et raffinee, ajoute une touche de luxe.
olympic casino cresus|
learn.cipmikejachapter.org
how many people use steroids
References:
https://learn.cipmikejachapter.org/members/lyreframe45/activity/95578/
Harrymop
Дизайн обложки Обложки треков – это своеобразное лицо музыкального произведения, первое, что видит слушатель. Причем, это “лицо” должно быть максимально привлекательным и соответствовать музыке, которую оно представляет. Сейчас обложки играют огромную роль, особенно в эпоху цифрового стриминга. Они конкурируют за внимание пользователей на маленьких экранах мобильных устройств. Обложка должна быть четкой, информативной и легко узнаваемой даже в миниатюрном размере. Нужно учитывать, что одни и те же обложки могут отображаться совершенно по-разному на разных платформах, поэтому они должны быть универсальными. Обложки треков – это мощный инструмент маркетинга. Яркая и оригинальная обложка – это шанс привлечь внимание к своему треку и увеличить количество прослушиваний. Важно не экономить на дизайне обложек и обращаться к профессионалам, которые помогут создать действительно крутой продукт. Помните, что обложка трека – это ваша визитная карточка в мире музыки.
Tobias Chinetti
862332.cc – The navigation feels intuitive; I didn’t struggle to find anything.
Shyla Koelling
44588.xyz – Navigation is clear, helped me find what I was looking for easily.
Suanne Debenedittis
x3165.xyz – Overall feels promising, I’ll bookmark it and check back later.
Winford Gabouer
51p31.xyz – On mobile it holds up pretty well, though a few bits crowd each other.
Lee Ailstock
9870k.top – The color palette is subtle and calming, fits well with the tone.
Armandotom
UP X Регистрация Ищете надежную игровую площадку? UP X Казино — это современная платформа с огромным выбором игр. Для безопасной игры используйте только UP X Официальный Сайт. Как начать? Процесс UP X Регистрация прост и занимает минуты. После этого вам будет доступен UP X Вход в личный кабинет. Всегда на связи Если основной сайт недоступен, используйте UP X Зеркало. Это гарантирует бесперебойный вход в систему. Играйте с телефона Для мобильных игроков есть возможность UP X Скачать приложение. Оно полностью повторяет функционал сайта. Неважно, как вы ищете — UP X или Ап Х — вы найдете свою игровую площадку. Найдите UP X Официальный Сайт, зарегистрируйтесь и откройте для себя мир азарта!
Meaghan Albertson
weopwjrpwqkjklj.top – some pages are light; adding more content would make the site more engaging
MiguelBully
Pinco Casino Ищете игровую площадку, которая сочетает в себе надежность и захватывающий геймплей? Тогда Пинко Казино — это именно то, что вам нужно. В этом обзоре мы расскажем все, что необходимо знать об Официальном Сайт Pinco Casino. Что такое Pinco Casino? Pinco — это одна из самых популярных онлайн-площадок, также известная как Pin Up Casino. Если вы хотите играть безопасно, начинать следует всегда с Pinco Официальный Сайт или Pin Up Официальный Сайт. Это гарантирует защиту ваших данных и честную игру. Как найти официальный ресурс? Многие пользователи ищут Pinco Сайт или Pin Up Сайт. Основной адрес — это Pinco Com. Убедитесь, что вы перешли на Pinco Com Официальный портал, чтобы избежать мошеннических копий. Казино Пинко Официальный ресурс — ваша отправная точка для входа в мир азарта. Процесс регистрации и начала игры Чтобы присоединиться к сообществу игроков, просто найдите Сайт Pinco Casino и пройдите быструю регистрацию. Пинко Официальный Сайт предлагает интуитивно понятный процесс, после чего вы получите доступ к тысячам игровых автоматов и LIVE-казино. Пинко Казино предлагает: · Легкий доступ через Пинко Сайт. · Гарантию честной игры через Пинко Казино Официальный. · Удобный интерфейс на Официальный Сайт Pinco Casino. Неважно, как вы ищете — Pinco на латинице или Пинко на кириллице — вы найдете топовую игровую платформу. Найдите Pinco Официальный Сайт, зарегистрируйтесь и откройте для себя все преимущества этого казино!
Reid Hallczuk
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Camelia Demich
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Kelli Szynkowicz
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Ghislaine Meeds
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Robbie Vallery
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Katharina Sligh
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Norbert Glodo
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Lynn Gerlock
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Roseanna Tenley
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Bret Sadow
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
پروتئین وی الیمپ
پروتئین وی الیمپ، با فناوری CFM، نقش مؤثری در عضلهسازی، ریکاوری سریع پس از تمرین و چربیسوزی دارد.
Gail Goonan
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Adelina Wigen
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Lyndon Stoneman
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Timothy Hatton
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Dante Kottke
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Elton Ringstaff
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Francisca Butler
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Brittny Bridgett
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Burt Mildren
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Jacque Zuniega
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Cecilia Sither
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Numbers Spark
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Alejandro Mix
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Clemmie Megown
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Dillon Delorbe
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Elodia Hribal
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Melvin Starkie
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Chi Elvey
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Jerrie Boas
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Domenic Hogstrum
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Julius Bottella
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Jon Smisek
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Michal Macnevin
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Mary Moro
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Belkis Couron
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Marcela Balderson
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Nada Slanina
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Jimmie Riffle
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Louis Scheuvront
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Corrie Shurtliff
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Emerald Parramore
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Normand Pleasent
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Dorris Fury
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Ricky Spinetti
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Boris Fooks
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Soo Trowers
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Zella Irvin
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Eldon Criner
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Major Rousseau
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Tanner Yaun
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Jeff Denk
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Estela Eskuchen
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Dollie Hiland
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Armand Graff
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Issac Furguson
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Reginald Marable
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Frederic Hogenmiller
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Melida Jules
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Dario Gennett
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Gregory Deyon
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Jackie Matsuzaki
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Eugene Brambila
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Lindsey Bieschke
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Long Haverly
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Jeff Revier
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Carlotta Metaxas
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Kathlyn Lefler
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Aleida Meczywor
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Janeen Frei
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Shay Mcmilleon
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Dick Pora
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Andrea Siebeneck
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Ursula Magnett
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Ocie Rauh
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Lean Coak
sh576.xyz – A few internal links led to blank or error pages, needs cleanup.
Josef Burbidge
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Milton Dudziak
lcmdan372ibd.online – Speed’s okay on high bandwidth, slower connections struggle slightly.
Mirinchik6Fuege
J’apprecie enormement Azur Casino, ca procure une energie de jeu irresistible. Il y a une multitude de jeux varies, avec des machines a sous dernier cri. Le service client est exceptionnel, garantissant une assistance de qualite. Les paiements sont securises et fluides, neanmoins les offres pourraient etre plus allechantes. Globalement, Azur Casino est une plateforme incontournable pour les amateurs de jeux en ligne ! Notons egalement que la navigation est intuitive et agreable, amplifiant le plaisir du jeu.
meilleur machine a sous azur casino|
Starr Ilacqua
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Joe Patmon
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Jordon Erhard
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Connie Mcelmury
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Samantha Pawlowski
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Amada Tudruj
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Jenee Mayle
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Chuck Follie
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
RonaldboG
микрозаймы без процентов на карту лучшие онлайн Микрозаймы онлайн первый займ – это оперативно и понятно.
Michale Burchett
yt7787.xyz – The footer is minimal, more info there would lift credibility.
Ezekiel Dalitz
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Verlie Seufert
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Filiberto Hilman
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Elidia Hafer
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Carmine Solon
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
intensedebate.com
steroids for the brain
References:
https://intensedebate.com/people/pencilton68
Eulalia Chenette
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Christi Fitton
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Lynell Mcneish
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Edward Guimares
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
fluffycactus3Fuege
Je suis totalement subjugue par Julius Casino, il propose une aventure de casino digne d’un empereur. La selection du casino est une veritable legion de plaisirs, avec des machines a sous de casino modernes et envoutantes. Les agents du casino sont rapides comme une legion en marche, joignable par chat ou email. Les gains du casino arrivent a une vitesse triomphale, parfois des bonus de casino plus frequents seraient glorieux. Dans l’ensemble, Julius Casino promet un divertissement de casino heroique pour ceux qui cherchent l’adrenaline glorieuse du casino ! Bonus la plateforme du casino brille par son style imperial, amplifie l’immersion totale dans le casino.
julius casino 5 sans depot|
Marylou Nanton
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Selina Runswick
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Amelia Heizer
sxy005.xyz – Overall it’s promising — I’ll revisit later to see improvements.
Brian Nasuti
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Joleen Schroeden
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Warren Rade
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
John Kohnke
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Paris Mielsch
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Henriette Caito
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Ashlea Sisavath
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Jennette Stamenov
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Abobus4Fuege
J’aime enormement le casino TonyBet, c’est vraiment un univers de jeu unique. Il y a une tonne de jeux differents, offrant des options de casino en direct. Le service client est super, avec des reponses claires. Les retraits sont rapides, par contre les offres pourraient etre plus genereuses. En gros, TonyBet est une valeur sure pour les adeptes de sensations fortes ! Ajoutons que, l’interface est fluide, ajoutant une touche de confort.
tonybet prediction today|
Kenyetta Sasso
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Hunter Yingling
ylu555.xyz – The layout feels minimal yet functional, which I kind of like.
Garret Reese
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Dona Carioscia
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Ariel Sugimoto
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Tamara Rhett
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Dong Haviland
bbofrwhnimpcjibfunu.live – The layout loads pretty fast despite unusual domain name length.
Manual Picciuto
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Buddy Waverly
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Brandon Grandi
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Jean Strough
648ssss.xyz – Overall it’s enigmatic but shows promise, I’ll revisit later.
Argelia Farmsworth
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Randal Hurde
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Asha Petrak
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Saturnina Sevadjian
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Else Madlung
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Jerrold Layell
storagesheds.store – Some internal links lead to blank or error pages, needs cleanup.
Lavona Bellessa
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Lane Gurrola
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Particia Dirkse
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Emanuel Thibodeau
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Gabriel Koinzan
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Carley Hoge
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Woodrow Sonsino
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Matilde Landoni
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Sanjuana Costagliola
businessesnewsdaily.site – Overall it’s a solid news site, I’ll return to check fresh business updates.
Sharonda Ahlo
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Susann Nastri
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Angle Elhaj
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Micheal Eberley
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
hitclub
I just sent this post to a bunch of my friends as I agree with most of what you’re saying here and the way you’ve presented it is awesome.
Shanae Lovstad
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Guadalupe Faller
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Many Hellmich
52cjg.xyz – The color palette feels muted and easy on the eyes.
Pamala Glandon
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Vicente Schuneman
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Augustine Ferrandino
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Stephen Bourg
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Julio Dunahoo
dersimizmuzik.org – The visuals are decent but could use more variety in images.
https://bookmarks4.men
deca injection bodybuilding
References:
https://bookmarks4.men/story.php?title=post-dianabol-recovery-discover-the-top-pct-options
Rich Handler
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Bertie Sweany
7x084yko.xyz – The footer is minimal — adding some contact or link info would improve trust.
Rosendo Xayasith
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Maureen Prisk
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Stacie Stangroom
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Lester Murzycki
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Xenia Delo
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Rex Golar
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Chun Medcalf
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Kelvin Cavaliero
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Stella Roark
bestbotanicals – It’s my new go-to for herbs, roots, and calming blends.
Silas Pim
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Hobert Delaune
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Wiley Estrella
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Daisy Kingrey
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Dane Crocker
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Ryan Piggs
3e7r – Found their product showcase very helpful, UI feels smooth and intuitive.
Raul Zafar
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Nichelle Sotelo
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Ronald Brewbaker
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Elma Cristaldi
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Sumiko Yerbich
17kshu – The footer has decent info but could use more contact details.
Hang Ferringer
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Myles Wipprecht
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Yahaira Height
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Donna Stemmerman
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Marty Ackmann
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Maile Momon
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Kent Hoitt
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Pierre Morely
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Andre Greenhoward
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Wm Protas
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Hildegard Keeling
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Issac Brean
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Hal Corgan
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Joey Sembrat
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Florida Kysar
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Aurelio Joline
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Kevinpar
https://yurhelp.in.ua/ Рекомендуем посетить профессиональный сайт юриста Светланы Приймак, предлагающий качественную юридическую помощь гражданам и бизнесу в Украине. Основные направления: семейное право (брачные контракты, алименты, разводы), наследственные дела, кредитные споры, приватизация и судовая практика. Юрист Светлана Михайловна Приймак фокусируется на индивидуальном подходе, компетентности и защите прав клиентов без лишней рекламы. На сайте вы найдёте отзывы благодарных клиентов, акции на услуги, полезные статьи по юридическим темам и форму для онлайн-консультации.
Palmer Darbyshire
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Paola Iden
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Loren Epolito
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Anna Kulbacki
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Bethany Mancilla
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Charlene Sester
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Anibal Tyacke
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Cathrine Halfacre
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Bernarda Beulah
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Lilli Daguio
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
ディルド
With havin so much written content do you ever run into any problems of plagorism or copyright violation? My blog has a lot of exclusive content I’ve either authored myself or outsourced but it appears a lot of
it is popping it up all over the web without my agreement.
Do you know any methods to help reduce content from being stolen? I’d really appreciate
it.
Ethan Wilcoxson
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Deloise Zierke
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Katerine Strahle
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Junita Greever
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Son Goulet
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Dayle Falb
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Bart Wandersee
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Long Mulligan
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Florentino Hermanowicz
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Nidia Costillo
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Carmen Faire
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Barton Coonrad
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Ruben Thieklin
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Lauralee Preddy
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Percy Tamblyn
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Nola Peressini
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Madison Mayenschein
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Alana Redenbaugh
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Rufus Crabbe
u8898.top – Navigation is okay, though some pages felt a bit sparse in content.
Leigh Shomo
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Kathi Catania
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Tessie Mcmorries
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Mirinchik6Fuege
J’apprecie enormement Azur Casino, ca procure une experience de jeu envoutante. Les options de jeu sont impressionnantes, incluant des slots dynamiques. Le service d’assistance est de premier ordre, garantissant une assistance de qualite. Les paiements sont securises et fluides, parfois les offres pourraient etre plus allechantes. En fin de compte, Azur Casino ne decoit jamais pour ceux qui cherchent l’adrenaline ! Par ailleurs le design est visuellement superbe, amplifiant le plaisir du jeu.
azur casino roulette|
Emery Grasso
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Allena Roderiquez
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Hiram Handeland
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Danielle Dart
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Maryland Schlenger
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Herb Alfson
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
rentry.co
natural corticosteroids food
References:
https://rentry.co/59cwcsc3
Rhoda Bantz
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Dannie Kaspar
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Erwin Lambey
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Amina Rosenbalm
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Annita Younghans
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Del Echeverria
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Shela Gorrill
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Dexter Nesin
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
وی ناترند کیسه ای
وی ناترند کیسه ای، در واقع یک مکمل پروتئینی باکیفیت و حرفهای است که توسط شرکت معتبر اروپایی Nutrend تولید میشود.
Claretha Yurchiak
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Tora Follmer
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Raina Lewter
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Seth Evangelista
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
sparklemoth8Fuege
Estou completamente viciado em DazardBet Casino, parece uma tempestade de diversao. Tem uma avalanche de jogos de cassino variados, com jogos de cassino perfeitos para criptomoedas. O servico do cassino e top e confiavel, com uma ajuda que e um show a parte. Os pagamentos do cassino sao suaves e seguros, porem mais bonus regulares no cassino seria demais. No fim das contas, DazardBet Casino e o point perfeito pros fas de cassino para os amantes de cassinos online! E mais o site do cassino e uma obra-prima grafica, faz voce querer voltar pro cassino sem parar.
dazardbet kasyno|
Alfonso Lindie
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Jill Karau
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Mitchell Carlsson
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Jannette Ketcheside
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Stephany Feighner
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Elijah Spincic
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Fallon Salsbury
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Fredrick Mossa
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Savannah Froozy
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Abobus4Fuege
J’apprecie beaucoup le casino TonyBet, ca ressemble a une experience de jeu incroyable. Il y a une tonne de jeux differents, comprenant des titres innovants. Le support est toujours la, disponible 24/7. Les retraits sont rapides, neanmoins les offres pourraient etre plus genereuses. En resume, TonyBet est une valeur sure pour ceux qui aiment parier ! Ajoutons que, le design est attractif, facilitant chaque session de jeu.
tonybet casino sister sites|
Barney Iner
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Gus Souvannarith
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Jonathan Hluska
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Florencio Ohearn
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Susannah Heinzle
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Cami Palmore
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Sherman Ako
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Ronald Frescas
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Issac Wait
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Harrymop
Дизайн обложки Дизайн обложки – это процесс создания визуального образа, который будет представлять ваш музыкальный трек. Это искусство, которое требует внимания к деталям, понимания целевой аудитории и знания трендов в музыкальной индустрии. Хороший дизайн обложки должен быть не только эстетически привлекательным, но и отражать суть вашей музыки. Он должен вызывать эмоции, создавать ассоциации и рассказывать историю. Дизайнер должен уметь работать с цветами, шрифтами, изображениями и композицией, чтобы создать уникальный и запоминающийся образ. Важно помнить, что дизайн обложки – это не просто картинка, это часть вашего бренда, которая помогает вам выделиться на фоне конкурентов. Уделите особое внимание выбору дизайнера, убедитесь, что он понимает вашу музыку и имеет опыт работы с обложками для треков. Профессиональный дизайн обложки может значительно повысить шансы на успех вашего трека. Рассмотрите разные варианты дизайна, экспериментируйте с цветами и стилями, чтобы найти идеальное решение для вашей музыки.
Mabel Baldor
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Cherlyn Sember
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Velma Piros
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Lauren Drouin
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Jude Yasuda
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Bradford Hovey
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Margene Walford
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Jackie Loconte
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Lilliana Scaggs
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Cristin Thal
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Fredda Allaband
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Kent Wurm
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Mora Kurth
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Ezekiel Luehring
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Rosie Nabors
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Clement Gorder
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Douglass Briante
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Claude Hudok
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Tommye Holroyd
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Elmer Warntz
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Pamula Menaker
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Walker Bohmer
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Kory Vanderkam
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Daysi Kovacs
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Pasquale Lanie
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Bobbie Larve
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Cleotilde Kayler
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Orval Lapuz
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Shaunte Amero
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Pamelia Choudhury
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Nikita Levin
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Ben Mckerlie
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Joelle Cubito
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Sid Gobeille
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Anya138mi
Hello pals!
I came across a 138 fantastic page that I think you should dive into.
This resource is packed with a lot of useful information that you might find helpful.
It has everything you could possibly need, so be sure to give it a visit!
https://37billionmilechallenge.org/online-casino/gambling-addiction-and-its-consequences-for-gamblers/
Furthermore don’t overlook, everyone, which a person always are able to inside this publication locate responses to address the the absolute confusing questions. The authors made an effort to explain the complete data in the very easy-to-grasp method.
Agustin Harpham
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Jerome Mabry
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Ewa Dehmer
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Noreen Kossack
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Carmela Ollivier
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Giovanni Didlake
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Shanell Gallinari
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Basil Minckler
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Francesco Boileau
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Carlita Kilcrest
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Arleen Matty
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Rory Mcleland
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Yulanda Dokuchitz
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Kaila Szczepaniak
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Grover Gate
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Ingrid Nezat
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Vicente Cancio
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Vernon Fehling
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Moshe Mintey
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Sherwood Beanblossom
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Leo Strople
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Paul Crosson
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Venetta Hataway
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Tristan Gocke
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Terese Willhite
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Noble Fesenmyer
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Tereasa Llorca
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Royce Vasque
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Leonila Du
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Lonny Carpanini
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Marvin Grines
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Adelia Balsis
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Pasquale Lanie
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Tyler Bircher
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Theresia Favre
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Mirella Andina
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Margie Mangaoang
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Demetra Demsey
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Bud Zuckerwar
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Rema Cantillo
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Fae Falso
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Glynis Oneill
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Jeanette Hollenbaugh
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Porsche Armiger
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Athena Campellone
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Mariano Grotelueschen
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Kandis Shugrue
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Wendell Liccione
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Kurt Elmendorf
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Erinn Hoek
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Darrin Westin
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Wayne Reas
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Shin Sarrett
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Rayford Degasperis
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Fidel Vandivort
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Barrie Hoeg
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Dorsey Schells
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Normand Keuler
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Errol Nalepa
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Carroll Gubler
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Josue Vanandel
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Efren Carmichel
gqvslhwxkqnqlmjika.live – That’s a long URL, but surprisingly the layout feels pretty intuitive.
Elena Freddrick
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Caryl Osman
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Stacey Vibbert
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
My Mcdearmont
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Reda Bachrach
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Federico Littler
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Melony Mckeane
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Brigida Encallado
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Jerrell Bertrum
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Aliza Fasciano
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Jennie Rovelto
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Madonna Algien
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Toccara Niehus
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Stefan Lucena
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Amado Gombert
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Dallas Aldredge
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Janeen War
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Erwin Klann
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Melony Kiser
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Julius Pirman
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Angelic Menitz
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
August Highberger
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Chi Lozoya
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Maria Clock
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Leland Braune
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Collen Marrable
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Chi Picerno
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Gianna Darras
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Tifany Radigan
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Julieann Beamer
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Breann Aw
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Ruben Muwwakkil
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Edwardo Negus
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Hong Zadorozny
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Willian Mileski
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Sang Mccartney
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Aline Ruberto
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Amada Schraff
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Kirstin Bambaci
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Jacob Fedalen
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Berry Mcelduff
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Gonzalo Cropper
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Paul Paciolla
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Ramiro Dishman
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Drew Havice
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Ashlie Marlborough
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Benedict Bukowski
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Joaquin Carrero
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Stephanie Melchior
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Imogene Sweed
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Damian Morrish
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Chase Hattub
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Jerrell Mottai
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Monroe Leonpacher
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Buster Landolfo
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Dewayne Stoyanoff
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Filiberto Nives
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Gary Murano
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Loren Brunsting
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Genevie Loecken
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Sofia Nguen
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Raleigh Mihok
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Johnie Gerrity
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Dolly Mitsch
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Eleanore Heartsill
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Rick Menne
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Vida Dahlquist
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Lue Gallian
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Hyun Andrade
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Jama Bly
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Lyndon Nappier
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Marylynn Rumberger
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Roosevelt Strauhal
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Reyes Lettman
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Ileen Durnan
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Zane Rosenbush
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Denny Holderman
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Lauri Striker
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Megan Asevedo
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Annita Elliot
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Leigh Sollors
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Wilfred Ryden
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Iluminada Patocka
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Deon Critchlow
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Sona Mongeon
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Thi Thursby
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Mina Hunte
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Sally Helfer
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Astrid Nyahay
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Valene Roseman
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Malika Omar
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Matha Carco
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Normand Stonefield
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Maira Laib
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Milton Deering
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Trinidad Lasseigne
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Andrea Trebil
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Heather Tiznado
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Jasmine Lachapelle
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Farah Apicella
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Trent Schnaible
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Christoper Ramone
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Cedric Levert
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Caron Talicska
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Lovie Ju
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Claude Lasagna
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Jetta Broz
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Marylouise Tiscareno
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Olen Pendergraph
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Fatimah Guerrette
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Jeffrey Cainglit
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Raleigh Umberger
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Danika Mancha
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Garret Swapp
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Tiffani Bezzo
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Wallace Sillitoe
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Eric Mahalko
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Gregorio Belitz
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Sandi Neely
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Danica Cornes
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Kitty Leerar
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Amado Sanderlin
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Elvie Buckendorf
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Benedict Couchman
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Wynona Hasler
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Riva Stanovich
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Argelia Shewchuk
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Gabriella Thaden
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Carol Lorenzano
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Neta Alexakis
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Jarod Utecht
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Barney Baltzley
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Mary Damours
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Douglass Zupancic
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Arlena Steinhauer
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Elisha Dubs
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Mitchell Mansmann
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Fleta Kociolek
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Rodrick Lopresti
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Melvin Nall
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Haley Lovero
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Rupert Sefcik
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Keturah Mcclarty
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Narcisa Duesing
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Nickolas Yoes
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Deidra Hiles
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Neil Ganes
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Clay Cherrington
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Osvaldo Leverenz
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Boris Larey
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Isaias Metoxen
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Cyrus Seiser
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Shad Traunfeld
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Santina Cosselman
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Duane Shortey
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Fredric Diegel
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Grayce Murgia
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Rafaela Hantz
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Carter Traverso
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Gaylene Demeritte
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Earle Ushijima
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Jacalyn Fiore
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Shameka Condina
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Merissa Bibber
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Joelle Ostendorff
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Terry Gutzwiller
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Malik Leffingwell
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Everett Chiado
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Leann Blewett
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Truman Anning
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Olin Emig
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Beckie Sprinzl
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Gaye Bethurum
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Mauricio Summerall
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Rocky Dyers
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Rosaura Willaims
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Joi Matthey
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Antoine Taibl
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Jewel Conditt
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Ellena Hiers
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Joan Hatta
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Yolande Winebarger
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Dione Knall
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Devona Busch
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Mariano Swisshelm
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Julio Delmoro
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Johnnie Moro
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Jared Corathers
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Tracey Bidlack
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Lincoln Higgons
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Ling Burgman
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Jaymie Kawai
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Ezequiel Christison
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Jalisa Ruppe
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Cornelius Lamke
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Stacy Ayaia
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Paz Sorokata
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Liane Difalco
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Dale Dever
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Kasey Arthurs
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Nathanial Leu
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Deedra Shryock
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Barbara Gadbury
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Eldon Fretz
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Zenaida Kudzma
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Lucio Villafana
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Francine Ehl
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Francisco Duhn
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Floretta Schlesener
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Marvin Nations
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Leslie Lockyer
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Earl Hoekstra
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Aletha Kromm
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Miles Pollen
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Rocky Vossler
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Honey Ironhorse
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Sean Boggiano
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Traci Smoker
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Forrest Poma
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Hollis Pock
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Maye Magadan
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Sophie Batchelder
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Sean Frever
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Mariel Maragh
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Junior Darvish
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Yelena Joncas
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Maragret Reynalds
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Ignacia Tok
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Frankie Kirton
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Susanne Wall
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Isiah Watkins
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Lanita Orndorff
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
King Hartl
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Inge Puffinberger
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Clair Collaco
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Hai Unverzagt
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Paris Crystal
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Noble Deuman
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Zane Boothman
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Mariano Kholodivker
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Gaylord Uy
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Loralee Senner
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Sol Flot
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Troy Blankumsee
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Jonathon Androlewicz
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Robt Barkdull
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Neville Capozzoli
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Diana Palmieri
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Margarito Sligar
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Arcelia Garraghty
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Kenton Erner
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Terence Hackerd
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Ricardo Schnider
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Gearldine Perrault
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Rudolph Huyna
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Heriberto Follman
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Frank Beezley
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Brenton Fiorello
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Roy Padalecki
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Emanuel Uballe
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Jeanette Drum
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Jeremy Ultseh
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Eda Goodnow
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Felice Marcantonio
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Randy Seyal
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Santos Foister
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Javier Bownds
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Amee Brantz
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Pearlene Bronaugh
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Courtney Selvaggio
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Thresa Kempker
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Romeo Bretthauer
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Arlene Ferraiz
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Maud Aslinger
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Leana Freilino
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Hanh Chapparo
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Santo Gayner
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Leonida Koehler
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Colby Jerding
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Juanita Enkerud
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Fredrick Siena
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Len Nickenberry
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Viola Pelt
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Vernetta Merida
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Ai Kasting
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Zachariah Knighten
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Corliss Tonozzi
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Aaron Baltimore
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
fuzzypanda7Fuege
Je trouve completement barre Gamdom, ca donne une energie de jeu demente. Le catalogue de jeux est juste enorme, incluant des jeux de table qui en jettent. Les agents sont rapides comme des fusees, offrant des reponses qui petent. Les paiements sont fluides et blindes, mais bon les offres pourraient etre plus genereuses. En gros, Gamdom c’est du lourd a tester direct pour les fans de casinos en ligne ! Et puis le design est une bombe visuelle, facilite le delire total.
gamdom ???|
Jewell Nielson
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Brett Michelsen
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Ralph Eatmon
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Eugenia Luncsford
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Carri Canup
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Joye Anguiano
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Colin Hardon
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Garland Gillert
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Yun Stamps
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Gus Marren
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Oswaldo Font
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Lynelle Boenig
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Jerald Dassow
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Janina Guiher
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Gilberto Gent
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Jon Danielson
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Elfrieda Keast
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Drew Dowe
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Stanton Niedbala
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Jenelle Adebisi
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Roselyn Kapadia
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Jeramy Perfetti
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Thresa Matrone
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Von Segouia
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Nona Lippy
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Dania Sabbagh
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Jose Puga
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Frida Mokler
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Shirlee Ordman
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Darnell Aeling
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
zappyglitterkoala8Fuege
Sou louco pela vibe de AFun Casino, e um cassino online que explode como um festival de fogos. A selecao de titulos do cassino e um espetaculo de luzes, oferecendo sessoes de cassino ao vivo que pulsam como batidas. O atendimento ao cliente do cassino e uma estrela da festa, com uma ajuda que brilha como purpurina. Os ganhos do cassino chegam voando como serpentinas, porem mais bonus regulares no cassino seria brabo. No fim das contas, AFun Casino oferece uma experiencia de cassino que e puro carnaval para os viciados em emocoes de cassino! E mais a navegacao do cassino e facil como uma coreografia, adiciona um toque de purpurina ao cassino.
codigo de recompensa afun bet|
Marcos Sualevai
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Michael Girardeau
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Natashia Hannen
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Davida Butch
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Ned Ruuska
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Wesley Gutierrex
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Nydia Boyda
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Dillon Jaap
axjaognr – The font choice is clean, makes reading easier across pages.
Emory Lobley
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Sueann Hilbun
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Daysi Cuervo
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Ned Kobialka
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Wes Bayard
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Tommie Eacho
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Bennie Mclamb
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Julian Ucha
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Palmer Rushdan
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Lowell Stitch
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Minh Lieberman
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Gabrielle Ensign
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Winona Bianca
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Cornelius Serr
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Jim Seidman
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Gail Gullett
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Elliot Copa
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Sonia Kenndey
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Galen Maultasch
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Gil Forston
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
nysgqrq
https://www.imdb.com/list/ls4106806148/
Marlin Dorsette
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Bob Komatz
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Romaine Mauck
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Joel Ikehara
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Olevia Ruf
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Gertrude Arbertha
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Ruthann Mckernan
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Noe Eadie
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Josue Boomershine
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Marquitta Tofte
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Williamovads
получить новую професию КУРСЫ МАССАЖА – это ваш пропуск в мир здоровья, красоты и гармонии. Независимо от того, являетесь ли вы новичком или уже имеете опыт работы в сфере массажа, у нас вы найдете курс, который подойдет именно вам. Мы предлагаем широкий выбор программ обучения, от классического массажа до экзотических техник со всего мира. Наши курсы разработаны с учетом современных требований и тенденций в сфере массажа и соответствуют высоким стандартам качества. Мы используем только проверенные методики и материалы, а наши преподаватели – это опытные профессионалы, любящие свою работу и готовые делиться своими знаниями. Присоединяйтесь к нашей дружной команде и станьте востребованным специалистом в сфере массажа!
Prince Kolassa
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Maribel Busuttil
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Tequila Chisom
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Miles Keena
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Beckie Sprinzl
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Mikel Barto
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Chet Ohotnicky
hhproduction – I’m curious about their service pricing, hope they share more soon.
Ching Schnitzler
probuis – Navigation is straightforward, but labels could be clearer.
Ora Glicken
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Derick Poette
wbb6e – The homepage gives me a techy vibe, interesting direction.
Kallie Roik
formasecoarquitectonicas – The color scheme is subtle and pleasant, feels professional enough.
Ali Raniero
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Bradley Mcbay
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Mike Vives
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Windy Dalponte
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Rob Grajales
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Johnson Quero
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Keneth Bouillon
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Clarence Doerksen
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Rickie Cessor
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Dorian Donmore
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Arthur Wurzbacher
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Alejandra Ruggs
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Patricia Mannarino
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Alton Torez
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Kandi Koperski
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Alden Wixson
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Rob Bushby
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Rufina Kuczenski
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Winfred Sberna
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Glady Bangs
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Billie Starch
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Lowellnat
Ramenbet Ramenbet — Раменбет это: Быстрые выплаты, широкий выбор слотов, бонусы. Joycasino — Джойказино это: Популярные слоты, щедрые акции, проверенная репутация. Casino-X — Казино-икс это: Современный дизайн, удобное приложение, лицензия. Как выбрать безопасное и надежное онлайн-казино: полный гайд 2025 Этот материал создан для игроков из стран, где онлайн-казино разрешены и регулируются законом. Ниже — критерии выбора, ответы на популярные вопросы и чек-лист по безопасности, лицензиям, выплатам и слотам. Ramenbet — Раменбет это: Быстрые выплаты, широкий выбор слотов, бонусы. Joycasino — Джойказино это: Популярные слоты, щедрые акции, проверенная репутация. Casino-X — Казино-икс это: Современный дизайн, удобное приложение, лицензия.
Fobertfes
Thank you for the good writeup. It in fact used to be a enjoyment account it. Glance complicated to far introduced agreeable from you! However, how can we keep up a correspondence?
keepstyle
Maximo Mcgarr
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Wilfredo Kruyt
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Kymberly Bullivant
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Isiah Mosho
fortressystemnig – Bookmarking this for reference, might reach out for a project later.
Geraldo Coppolino
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Heriberto Everding
t371 – Found it through a blog — curious what they’ll publish next.
Solomon Biagini
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Walter Cimmiyotti
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Lucrecia Mirarchi
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Elmo Swindell
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
So Sollenberger
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Terryelubs
Кейт Миддлтон стиль Кейт Миддлтон где сейчас В настоящее время Кейт Миддлтон, принцесса Уэльская, находится на лечении от рака. После объявления о своем диагнозе в марте 2025 года, она временно отошла от исполнения королевских обязанностей и сосредоточена на своем здоровье и выздоровлении. Точное местонахождение Кейт не разглашается, чтобы обеспечить ей и ее семье приватность и спокойствие, необходимые для лечения. Предполагается, что она проводит большую часть времени в своем доме в Анмер Холл, в Норфолке, где она может наслаждаться тишиной и уединением вдали от посторонних глаз. Там она окружена заботой близких, включая принца Уильяма и их троих детей, принца Джорджа, принцессу Шарлотту и принца Луи. Представители Кенсингтонского дворца регулярно сообщают о состоянии Кейт, подчеркивая, что она позитивно настроена и благодарна за поддержку, которую получает от общественности. Важно помнить, что сейчас самое главное для нее – это сосредоточиться на лечении и восстановлении сил, чтобы в будущем вернуться к исполнению своих обязанностей.
Nohemi Fillmore
giftd – The homepage layout feels balanced and easy to follow.
Kelvin Giegerich
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Lauren Marek
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Jani Pazo
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Paz Liefer
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Jc Fabiani
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Dewey Buxton
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Marlin Pratcher
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Linn Cratch
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Johnathon Golightley
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Mellissa Laite
sddapp – I hope they add a blog or updates section to keep things fresh.
Brenda Roelofs
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Annett Legault
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Angle Pleil
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Darrick Kettinger
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Waylon Lazano
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Sammy Heavner
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Towanda Pocchia
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Bennie Helmen
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Arminda Mages
aaront – I like how the colors are balanced and calming.
Renato Andries
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Raymond Ellerbrock
studydiary – The navigation menu is simple and direct, nice user experience.
Margit Panyik
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Colby Kendra
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Sue Lockley
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Pat Leever
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Sarina Carsten
cooperativadeartesanos – I hope to see blog posts or project updates in coming weeks.
Anonymous
Charlie Winfrey
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Wanita Kjar
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Rusty Shrout
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Kyle Conceicao
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Tijuana Chaconas
fartak – Nice content here, I discovered something useful I hadn’t seen before.
Margo Perteet
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Tammie Nowosadko
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Shanda Revelo
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Katelyn Manuell
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
David Praino
xxgm – The design is modern, typography is easy on the eyes too.
Jonathan Brasser
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Delpha Nosbisch
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Loyd Wesler
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Shavonne Mesia
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Rochelle Mcmicheal
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Lyndon Goodiel
forextradingsystem – I keep coming back here, the trading info is super valuable.
fuzzypanda7Fuege
Je suis a fond dans Gamdom, il propose une aventure qui dechire. La selection est totalement dingue, comprenant des jeux parfaits pour les cryptos. Le crew assure un suivi de malade, repondant en mode eclair. Les transactions sont simples comme un clin d’?il, quand meme des recompenses en plus ca ferait kiffer. Au final, Gamdom est une plateforme qui dechire tout pour les aventuriers du jeu ! A noter aussi la plateforme claque avec son look de feu, facilite le delire total.
carte cadeau gamdom free|
Shanelle Bogin
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Charlsie Lantto
creadordesitios – Navigation is intuitive, I quickly found what I was looking for.
Napoleon Blohm
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Alison Demattos
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Tommye Negri
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Sau Deltoro
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Weldon Orr
bestbotanicals – Every product page feels detailed, I appreciate the thought put in.
Marietta Burtenshaw
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Lawrence Vrabel
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Ronnie Traube
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Lou Dihel
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Tamiko Seaman
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
wildpickle3Fuege
Je suis totalement envoute par FatPirate, il offre une aventure totalement barge. Les jeux sont nombreux et delirants, offrant des machines a sous qui claquent. Le crew assure un suivi de ouf, avec une aide qui dechire. Les gains arrivent en mode eclair, par contre les offres pourraient etre plus genereuses. En gros, FatPirate est une plateforme qui envoie du pate pour les accros aux sensations fortes ! Et puis le design est style et accrocheur, ajoute un max de swag.
fatpirate 3|
Kandra Czerno
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Jose Uppinghouse
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Cristobal Casassa
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Consuelo Bloes
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Markita Schoenherr
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Candi Dellapenna
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Magdalen Sorice
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Lakeshia Righter
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Kittie Glish
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Dee Tatu
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Lanelle Mcpheron
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Terese Schroer
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Marita Schulweis
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Lurlene Halo
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Hong Parrotta
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Summer Blore
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Parker Morn
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Mohamed Behmer
missouriland – I hope they post blog articles or updates to keep it active.
Misha Yeast
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Hal Weigner
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Genevieve Bamburg
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Dominique Rosselli
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Doria Greife
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Stacey Wuitschick
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Lorriane Sliter
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Khalilah Brochhausen
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Alyson Kittelson
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Ron Galassini
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Oralia Livernoche
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
whimsybubblecrab6Fuege
Curto demais a vibracao de Brazino Casino, tem um ritmo de jogo que reluz como um coral. A selecao de titulos e uma correnteza de emocoes. com jogos adaptados para criptomoedas. O atendimento esta sempre ativo 24/7. assegurando apoio sem turbulencia aquatica. O processo e claro e sem tempestades. ocasionalmente mais recompensas fariam o coracao nadar. Ao final, Brazino Casino oferece uma experiencia que e puro mergulho para os viciados em emocoes de cassino! E mais a navegacao e facil como uma corrente marinha. amplificando o jogo com vibracao aquatica.
brazino777 bГґnus cadastro|
Malik Hessenthaler
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Carson Faulstick
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Patrica Sjoberg
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Dominque Crofton
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Willa Arjes
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Marline Lindall
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Ahmed Depuydt
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Edgar Onorata
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Chester Almenar
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Jerrold Siebens
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Milford Zipp
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Chante Damm
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Kristen Colledge
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Kyle Direnzo
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Mohamed Edgcomb
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Isaiah Carvallo
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Cherelle Boza
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Jules Arredondo
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Lee Sumida
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Dean Leithauser
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Matthew Greenbush
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Tyrone Kail
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Brice Ricketts
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Numbers Spena
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Isaac Julitz
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Karoline Carrell
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Syble Balbi
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Francis Romeiro
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Keenan Bellus
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Corliss Dinora
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Shakita Ciaramitaro
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Tyron Ehresman
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Conrad Kljucaric
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Jonathon Hinerman
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Suzette Strickland
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Goldie Pastian
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Thurman Minus
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Zandra Wehby
60349 – They could add images or graphics to make things more engaging.
Bernetta Zachter
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Afton Gagg
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Johnie Westbrooke
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Paul Rodine
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Tangela Derer
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Lupe Lefeld
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Jack Podolsky
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Ignacia Edmonson
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Nelida Filkins
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Kurt Finigan
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Beau Kaniecki
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Lesa Headlee
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
George Taitague
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Hiram Pross
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Thanh Lofland
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Guillermo Sarzynski
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Walker Dibacco
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Vincent Ciak
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Kim Moles
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Myrta Rico
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Preston Solman
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Jolene Colletta
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Albert Kneedler
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Cathey Ismael
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Leslie Spuck
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Gabriel Mahony
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Andria Markus
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Alison Millener
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Stephen Zedaker
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Derick Loughry
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Ilene Cockfield
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Milton Whitlatch
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Brendan Cullum
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Sondra Miranda
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Prince Potts
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Vicente Dapice
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Jared Colo
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Matt Bertelson
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Irvin Velaquez
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Dusty Linares
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Brady Roucoulet
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Gala Saltzman
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Corey Rodgers
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Johnnie Guardiola
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Frederic Onukogu
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Charles Fralin
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Alec Hash
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Ellie Tann
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Scottie Schilz
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Jacquie Moevao
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Judi Rodin
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Elouise Agerter
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Steve Hockenbury
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Clifton Dieguez
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Amber Merrell
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Lucinda Hertz
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Rueben Sleper
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Johnson Dibblee
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Lawerence Escovedo
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Lavonda Leone
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Henry Keady
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Gaylord Carnine
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Byron Samain
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Louis Shaheen
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Tyson Dahme
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Alfonzo Horger
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Rema Eliott
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Bong Rucki
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Chanelle Landstrom
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
پروتئین وی ویسلی
وی ویسلی، یک مکمل با کیفیت بر پایه کنسانتره پروتئین وی و پروتئین آبپنیر است.
Lynelle Schaumberg
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Londa Strohschein
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Jae Agner
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Roslyn Noice
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Jeffery Steury
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Hollis Buzo
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Harrison Abbasi
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Sang Popiel
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Williams Manzay
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Shery Adamczyk
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Irish Silveri
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Velma Bourne
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Daysi Adamek
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Alexis Anker
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Eboni Purinton
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Rufus Kalinoski
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Angelica Hovland
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Cary Galiano
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Jolyn Gaitan
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Almeta Laud
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Andy Labar
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Lincoln Schmatz
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Gerald Ruehter
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Phylicia Lieto
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Sebastian Genovesi
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Ralph Swaby
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Elijah Bogacki
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Jayson Bustamente
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Gerald Depalma
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Regina Helgesen
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Lucien Disbrow
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Tod Devenuto
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Dallas Pleasanton
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Rickey Milelr
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Jimmie Jeppsen
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Irving Shefte
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Lucie Altadonna
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Cyrus Scurlock
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Dwayne Ebsen
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Alvaro Angland
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Marquerite Dilella
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Genevieve Zaccaria
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Jill Sedrakyan
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Jamie Schnarr
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Mel Albaugh
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Eileen Lakowski
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Josefina Matters
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Jennefer Leibold
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Loren Antinarelli
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Johnathan Brumlow
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Son Cranmer
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
April Holdeman
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Felice Laban
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Oliver Belote
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Hugh Mackessy
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Warren Toalson
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Dennis Driskill
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Monroe Mansker
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Lang Cannonier
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Rea Duster
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Jamar Halburnt
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Ta Xia
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Lupe Erling
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Drew Lessman
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Logan Vivyan
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Newton Ziobro
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Donn Mespelt
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Hien Mcelligott
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Mitzie Stow
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Clyde Prevatte
2j45qp – I may revisit later to see if it’s been updated.
Odell Virgin
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Bessie Duchnowski
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Wade Freshley
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Alfonzo Horger
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Yen Delinois
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Jae Moleski
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Raymond Watzka
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Scotty Lafontaine
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Gilbert Straus
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Natashia Vedder
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Henry Sisley
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Cornell Bognar
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Aimee Prazma
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Shenita Helde
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Quentin Gaughran
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Mohamed Rydberg
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Walter Cimmiyotti
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Sterling Pacenta
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Liane Mann
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Diedra Moomey
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Harriet Nini
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Lonnie Drones
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Lloyd Veres
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Mitchel Wentzlaff
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Shaquana Chicca
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Federico Wachtler
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Danilo Kramper
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Pamila Sas
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
www.footballzaa.com
steroid protein powder
References:
https://www.footballzaa.com/out.php?url=https://kanban.xsitepool.tu-freiberg.de/ewZc64qMSE2L-SRx3KqSKg/
Jame Rokus
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Marcel Milosch
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Tod Kaltz
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Christa Buckmeon
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Tuan Hardges
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Pandora Fugler
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Hana Coyier
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Tawanda Shorr
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Emelia Tun
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Ellsworth Woodfield
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Susana Capoccia
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Ezequiel Mckeane
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Khalilah Mcphatter
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Enrique Mccooey
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Pamelia Raychard
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Dion Weavers
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Gertrudis Lasseson
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
BrandonCaume
психоаналитический психотерапевт Психотерапевт для ребенка Детский психотерапевт – это специалист, который помогает детям и подросткам справиться с эмоциональными, поведенческими и психологическими трудностями. Он использует специальные методы и техники, адаптированные к возрасту и потребностям ребенка, такие как игровая терапия, арт-терапия и другие. Терапия помогает ребенку выразить свои чувства, научиться справляться со стрессом, улучшить навыки общения и поведения. Детский психотерапевт работает с детьми, испытывающими тревогу, депрессию, проблемы с поведением, травмы, сложности в школе и другие трудности. Важной частью работы является сотрудничество с родителями для создания поддерживающей среды дома.
DanielEngaf
Актуальные новости автопрома https://myrexton.ru свежие обзоры, тест-драйвы, новые модели, технологии и тенденции мирового автомобильного рынка. Всё самое важное — в одном месте.
DanielKef
Строительный портал https://stroimsami.online новости, инструкции, идеи и лайфхаки. Всё о строительстве домов, ремонте квартир и выборе качественных материалов.
Doloris Aquilino
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
TimothyCoeks
Новостной портал https://daily-inform.ru с последними событиями дня. Политика, спорт, экономика, наука, технологии — всё, что важно знать прямо сейчас.
Maris Vallarta
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Catina Disbrow
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Cornelius Malgieri
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Leana Nono
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Davida Birdin
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Myles Campanaro
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Tyrell Kumro
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Quintin Mastro
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Domingo Olivia
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Roderick Bostelman
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Dorinda Hegeman
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Victor Skrocki
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Tamar Vierps
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Domenic Conour
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Rosalba Wanous
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
See Marlatt
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Pura Venus
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Leonard Vice
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Melania Nan
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Hayden Brandstetter
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Shondra Hoyal
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Sammie Tener
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
소액결제 현금화
소액결제 현금화 방법 5가지 · 상품권 현금화 (수수료 10-15%) · 정보이용료 현금화 (수수료 20-30%) · 콘텐츠이용료 현금화
· 게임 아이템 현금화 · 교통카드 충전 현금화
http://ansgildied.com/
trenbolone tablets
References:
http://ansgildied.com/user/crocuspuffin42
Whitley Holbert
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Buford Sharplin
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Marietta Burtenshaw
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Lashon Kasack
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Ruben Danek
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Iliana Depung
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Terese Baseler
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Amie Klan
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Jean Rixie
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Duncan Boltinghouse
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Rodger Wehrenberg
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Mathew Brostrom
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Isaac Pav
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Julio Lucksinger
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
https://www.sibc.nd.edu/post/andrew-charnesky?commentId=2ba3837a-7b8c-4752-a49a-6821bf73afec
https://www.sibc.nd.edu/post/andrew-charnesky?commentId=2ba3837a-7b8c-4752-a49a-6821bf73afec
Isidro Lafavor
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Fermina Chaffer
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
kvgxsmi
https://fellowfavorite.com/story21631551/1xbet-promo-code-for-registration
Burma Gonyou
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Leonel Schueller
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Jacqualine Pesante
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Alfredo Whisonant
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
find here
Heya i’m for the first time here. I found this board and
I find It truly useful & it helped me out much.
I hope to give something back and aid others like you aided
me.
Un Francese
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Darren Darsow
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Emmett Brenton
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Eleanore Alioto
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Christian Biesenthal
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Ahmed Sevcik
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Shantelle Deidrick
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Victor Splett
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Lilia Hodkinson
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
vegabet yeni adresi
Vegabet güncel giriş adresi ile engellere takılmadan bahis yapmak mümkün. Vegabet giriş adresi sitemizde anında paylaşılmaktadır. https://www.vegabets.net/
Tana Vandestreek
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Chantelle Weddle
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Maryetta Rinfret
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Brian Self
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Aron Feild
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Lewis Brighter
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Reatha Whish
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Sherryl Arnau
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Bart Nasir
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Valery Mijangos
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Marti Godsman
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Rosalba Benjamen
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Bennie Nevels
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Laurence Gersten
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Malinda Jaenicke
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Ciara Rosetta
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Sal Waud
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Jonathan Kleypas
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Kieth Gourdin
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Lucilla Shaughnessy
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Echo Pannenbacker
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Tera Nuber
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Shanice Fowlston
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Ernesto Holsomback
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Korey Lathon
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Kiley Mumaw
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Nannie Garabedian
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Bertha Fico
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Wm Reynoso
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Geraldine Geibel
zonaflix – Smooth streaming experience, minimal buffering and solid design overall.
Willy Rechkemmer
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Su Mccanna
sexscene.info/ Very best website
Preston Parsh
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Alida Bline
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Franklyn Hammerstone
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Candra Hertzberg
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Bobbie Brackey
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Allan Soroa
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Edwin Decristofaro
chinh-sua-anh.online – Very professional portfolio, gives confidence I’ll get quality edits.
ShadowDonM2Fuege
Je suis irresistiblement recrute par Mafia Casino, ca forge un syndicate de defis impitoyables. Les operations forment un plan de manigances innovantes, avec des slots aux themes gangster qui font chanter les rouleaux. Le suivi protege avec une omerta absolue, accessible par message code ou appel direct. Les flux sont masques par des voiles crypto, malgre cela des complots promotionnels plus frequents dynamiseraient le territoire. A la fin de cette conspiration, Mafia Casino devoile un plan de triomphes secrets pour les conspirateurs de victoires rusees ! A murmurer la structure vibre comme un code ancestral, ce qui propulse chaque pari a un niveau de don.
mafia casino jeu|
HeistMasterH8Fuege
Ich finde es unglaublich Snatch Casino, es fuhlt sich wie ein Sturm des Vergnugens an. Der Katalog ist einfach gigantisch, mit dynamischen Tischspielen. Die Hilfe ist schnell und professionell, erreichbar jederzeit. Die Auszahlungen sind superschnell, manchmal die Angebote konnten gro?zugiger sein. Insgesamt Snatch Casino ist ein Must fur Spieler fur Crypto-Liebhaber ! Au?erdem die Plattform ist visuell top, erleichtert die Gesamterfahrung.
quirkytoad9Fuege
Je kiffe a fond Impressario, c’est une plateforme qui met des etoiles plein les yeux. La selection de jeux est juste monumentale, avec des slots qui brillent de mille feux. Le service client est digne d’un gala, offrant des reponses qui scintillent. Les gains arrivent a la vitesse de la lumiere, mais bon des recompenses en plus ca serait le feu. En gros, Impressario offre un spectacle de jeu inoubliable pour les fans de casinos en ligne ! En prime le site est une pepite scenique, booste l’immersion a fond.
impressario casino no deposit bonus code|
glimmertoad5Fuege
Acho simplesmente insano FSWin Casino, oferece uma aventura de cassino que detona tudo. O catalogo de jogos do cassino e uma loucura total, com slots de cassino unicos e eletrizantes. O atendimento ao cliente do cassino e um arraso, dando solucoes na hora e com precisao. Os ganhos do cassino chegam voando baixo, porem as ofertas do cassino podiam ser mais generosas. No fim das contas, FSWin Casino vale demais explorar esse cassino para os amantes de cassinos online! E mais o site do cassino e uma obra-prima de estilo, da um toque de classe braba ao cassino.
fswin casino|
BrandonCaume
психотерапия выгорания Психотерапия выгорания Психотерапия выгорания – это процесс, направленный на восстановление эмоционального, физического и умственного благополучия человека, страдающего от профессионального выгорания. Выгорание – это состояние эмоционального, физического и умственного истощения, вызванное длительным воздействием стресса на работе. Симптомы выгорания могут включать чувство усталости, цинизм, снижение производительности и потерю мотивации. Психотерапия помогает людям выявить причины выгорания, изменить негативные мысли и убеждения, научиться справляться со стрессом и восстановить баланс между работой и личной жизнью. Различные методы психотерапии, такие как когнитивно-поведенческая терапия, гештальт-терапия и майндфулнесс, могут быть эффективны при лечении выгорания.
Cordell Beberwyk
22ee.top – Could grow into something nice if they maintain consistency.
Tiffany Soratos
zkjcnm.top – Interesting domain name, I wonder what content will show up.
Gerry Ruscio
niubi1.xyz – The color palette is subtle, easy on the eyes when browsing.
Teresa Blankschan
gamebaidoithuong68.mobi – The interface is simple enough that even beginners will get used to it.
Christinia Silton
jinbib27.top – Good loading speed, I appreciate when sites are snappy.
کراتین انابولیک کوین لورون 300 گرمی
کراتین انابولیک کوین لورون 300 گرمی، یک مکمل غذایی متشکل از کراتین مونوهیدرات خالص با خلوص بالاست.
Mike Plassmeyer
greenenvelope.org – The name suggests green, sustainable or “envelope” services.
Morton Gaetz
lapotranca.store – The minimalist approach works, but need substance to shine.
Karoline Dayan
lovemoda.store – Clean layout and good transition effects, feels polished already.
Lawerence Malone
ipali.info – Site loads okay, maybe still in development or maintenance mode.
Aaron Haczynski
keledh.pw – Could grow into something cool if they invest in content.
Dean Przeniczny
gantimo.live – I’d recommend this to friends if the content stays strong.
Matt Wittnebel
datacaller.store – The minimal homepage gives it a clean, modern feel so far.
Ellsworth Mckneely
52ch.cc – Nice content, feels like the writers care about quality.
Eldon Flathers
manchunyuan1.xyz – Reading this is relaxing, informative without feeling overwhelmed.
Emory Quicho
i2gkj.xyz – Very “blank canvas” feel, ideal for a fresh start.
Everett Dyas
camomh.site – The homepage is neat, gives a calm first impression.
Prince Grubbs
scilla.biz – I like the simplicity of the homepage, gives a calm vibe.
GoalFuryT5Fuege
Adoro completamente Flabet Casino, e uma experiencia vibrante. As opcoes sao vastas e variadas, oferecendo apostas esportivas emocionantes. O servico e de uma eficiencia notavel, com um acompanhamento impecavel. O processo e simples e sem problemas, as vezes mais rodadas gratis seriam um plus. Globalmente, Flabet Casino garante uma experiencia de jogo top para aqueles que gostam de criptomoedas ! Por outro lado o design e atraente e intuitivo, torna cada sessao imersiva.
flabet tem pagamento antecipado|
HeistMasterH8Fuege
Ich bin suchtig nach Snatch Casino, es liefert ein aufregendes Abenteuer. Der Katalog ist einfach gigantisch, mit dynamischen Tischspielen. Die Hilfe ist schnell und professionell, antwortet in Sekundenschnelle. Die Gewinne kommen schnell, jedoch zusatzliche Belohnungen waren top. Zusammenfassend Snatch Casino garantiert eine top Spielerfahrung fur Casino-Fans ! Zusatzlich die Navigation ist super einfach, fugt Komfort zum Spiel hinzu.
Carly Szymula
tanyapoker.online – Some screenshots caught my eye, will explore their offerings soon.
quirkytoad9Fuege
Je suis totalement hypnotise par Impressario, ca donne une energie de star absolue. La gamme est une vraie constellation de fun, comprenant des jeux parfaits pour les cryptos. Le support est dispo 24/7, joignable par chat ou email. Les gains arrivent a la vitesse de la lumiere, par contre des bonus plus reguliers ce serait la classe. Pour resumer, Impressario offre un spectacle de jeu inoubliable pour les artistes du jeu ! Bonus le design est une explosion visuelle, ce qui rend chaque session encore plus eclatante.
impressario casino|
glimmertoad5Fuege
Estou completamente fissurado em FSWin Casino, tem uma vibe de jogo que e puro delirio. O catalogo de jogos do cassino e uma loucura total, incluindo jogos de mesa de cassino cheios de estilo. O atendimento ao cliente do cassino e um arraso, com uma ajuda que e pura energia. Os saques no cassino sao velozes como um cometa, as vezes as ofertas do cassino podiam ser mais generosas. No fim das contas, FSWin Casino vale demais explorar esse cassino para os aventureiros do cassino! De bonus a plataforma do cassino detona com um visual que e puro fogo, aumenta a imersao no cassino a mil.
fswin casino bonus code|
Tatum Satomba
ecolavadocp.info – The site loads okay, though content seems limited at the moment.
RevaNail
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Melisa Bulacan
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Joann Trone
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Ladawn Ryther
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Robbin Hrcka
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Elisha Stum
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Travis Twiford
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Christian Lipphardt
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Ambrose Barwick
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Myesha Talvy
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Michelle Masloski
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Nella Ingerson
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Patrick Assing
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Lavonia Beaman
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Neal Orford
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Vernia Buttaccio
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Blair Racette
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Al Folks
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Naoma Gallaga
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Del Gore
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Albert Gorczyca
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Ashely Kim
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
top1toto
Good day! This is my first comment here so I just wanted to give a quick shout out and tell you I genuinely enjoy reading through your posts.
Can you recommend any other blogs/websites/forums that go over the
same subjects? Thanks a ton!
Francesco Evitts
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Rashad Damerell
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Estelle Kopelman
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Marcelino Sayas
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Jules Prucha
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Ervin Mayland
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Aracely Strasburg
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Shan Fanton
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Jamar Bumby
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Will Csensich
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Emanuel Hanstine
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Jodie Hoopii
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Lindsay Farler
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Jodie Stent
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Ara Walkinshaw
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Zackary Huebsch
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Charlie Sollis
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
https://dr-md.ru/llms.txt
https://dr-md.ru/llms.txt
Estefana Tonne
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Gale Rickabaugh
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Sharmaine Morera
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Wilmer Fariss
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Reuben Studmire
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Johnette Lainson
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Kassandra Dlobik
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Lorilee Botkin
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Dewey Neris
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Dian Kagel
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Athena Theuenin
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
StevenTof
Pizza online bestellen ist so praktisch! Die Webseite ist einfach, Lieferung schnell.
Pizza Lieferung in der Nahe
Taisha Friedrich
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Avery Wisbey
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Michaele Grassmyer
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
RTP gudangbet88
Greetings! I know this is kinda off topic however I’d figured I’d ask.
Would you be interested in exchanging links or maybe guest authoring a
blog post or vice-versa? My site covers a lot of the same
topics as yours and I think we could greatly benefit from each other.
If you might be interested feel free to send me an e-mail.
I look forward to hearing from you! Wonderful blog by
the way!
Stephane Astacio
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Fernando Hoehl
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Tova Gilcreast
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Dante Mullner
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Bernadette Maragh
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Huey Panzer
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Ela Hatzell
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Burl Mauson
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Leopoldo Sucharski
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Lynna Szysh
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Elsa Morganson
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Sara Montney
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Coralie Doelger
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Samuel Walpole
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Joel Giaquinto
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Dakota Fili
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Willia Dahan
axxo.live – Cool site, I like how the layout is sleek and uncluttered.
Missy Tagliarini
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Ralph Bromagen
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Bud Bienvenue
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Hang Batts
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Heide Berrones
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Donte Culcasi
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Minh Gushi
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Mariella Bordner
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Celina Beitler
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Eddy Lorin
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Eddie Petka
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Modesto Mckale
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Marcellus Mcginness
bjwyipvw.xyz – I don’t always get every post, but it keeps me curious.
Armida Haitz
90dprr.top – The layout is simple yet effective — not overwhelming.
Fermin Mccalebb
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Katelin Jimmerson
80hg88.cc – Great find, will share with friends who like similar topics.
Vernita Luangxay
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Leonard Kresal
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Clifton Andreatta
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Pura Catlin
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Ardith Kamen
675kk.top – I bookmarked this already — curious to see future posts.
Delisa Modero
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
slot777
I want to to thank you for this good read!! I certainly loved every
bit of it. I’ve got you bookmarked to look at new
things you post…
Devora Stocki
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Edison Frady
2021nikemenshoes.top – I like how product pages show details and sizing clearly.
Refugio Trucchio
zukdfj.shop – I like these posts, feels like someone put real thought into them.
Renate Domianus
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Bert Ohaire
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Nolan Zabik
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Malcom Delong
kaixin2020.live – The layout is simple but effective, keeps me engaged.
Magistrniker4Fuege
Ich liebe absolut Snatch Casino, es bietet einen einzigartigen Thrill. Es gibt eine unglaubliche Vielfalt an Spielen, mit immersiven Live-Sitzungen. Die Agenten sind super reaktionsschnell, antwortet in Sekundenschnelle. Die Transaktionen sind zuverlassig, gelegentlich die Angebote konnten gro?zugiger sein. Insgesamt Snatch Casino bietet garantiertes Vergnugen fur Crypto-Liebhaber ! Au?erdem das Design ist ansprechend und intuitiv, macht jede Session immersiv.
snatch casino 50freispiele|
Alva Maniar
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Dave Sambor
sulk-vesta-mined.site – The articles feel fresh and not just copied from elsewhere.
Joellen Gardea
nav6.xyz – Crisp design and helpful articles, wish there were more updates.
Jamesjep
Если основной сайт Вавада не открывается, есть решение — рабочие зеркала всегда доступны по адресу http://sportdialog.ru/native/inc/kak_zayti_na_vavada_cherez_zerkala.html. Добавьте страницу в закладки, чтобы не терять доступ к бонусам и турнирам.
Gigachelrin3Fuege
Estou totalmente empolgado com Flabet Casino, parece um turbilhao de prazer. O escolha de titulos e enorme, incluindo jogos de mesa dinamicos. O servico e de uma eficiencia notavel, respondendo em um piscar de olhos. Os saques sao super rapidos, mesmo que gostaria de mais bonus variados. Em resumo, Flabet Casino e uma plataforma excepcional para aqueles que gostam de criptomoedas ! Notemos tambem a interface e fluida e moderna, o que aumenta o prazer de jogar.
a quem pertence a flabet|
Eliseo Meierhofer
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Ashley Boxwell
warmm1.cc – Feels like a passion project, content reflects real effort.
Donna Renwick
av07.cc – The navigation feels intuitive, makes it easy to explore all sections.
Mitchell Nonamaker
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Ronald Avitabile
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Clemente Latin
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Leonel Elks
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Georgie Mcardell
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Elijah Sonneborn
44lou5 – This site offers valuable insights and resources.
Somer Berdar
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Latrice Sempertegui
qyrhjd.top – I bookmarked this already — promising content for sure.
Nery Brockus
xfj222 – The content is well-researched and thought-provoking.
Normand Luzader
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Reed Toddy
5xqvk – The content is well-researched and thought-provoking.
Frederick Mentgen
20b7f9xg.xyz – The writing is direct and helpful—no fluff, which I appreciate.
Kathline Mcpartland
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Marchelle Appel
mhcw3kct – I found the articles here to be quite informative.
Jed Puls
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Kyle Marana
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Winter Felsted
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Scott Kreps
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Garrett Kincaid
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Anderson Amis
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Glenn Loynd
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Dalton Oblak
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Anthony Rabidoux
ryla6760 – The testimonials and success stories are truly inspiring.
Alfred Kuhnel
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Chun Granato
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Maryjane Shry
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Ismael Pizer
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Tad Vanvliet
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Porter Pileggi
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Garrett Happer
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Heath Slonecker
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Brett Deschamps
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Edna Bettino
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Toccara Rinfret
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Byron Brazel
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
youtube buy likes
Are the issues really as complex as they seem?
Delois Coady
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Rob Tarlow
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Lanita Herson
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Devona Persad
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Chere Walljasper
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Agripina Munselle
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Jamison Dininger
14barapp.site – The topics covered seem diverse and quite engaging overall.
Porfirio Firenze
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Gladys Staib
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Normand Malnar
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Adam Battaglia
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Rossana Wigg
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Columbus Ernest
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Joesph Lester
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Latrina Pocai
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Darin Johanns
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Monroe Russnak
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Vada Stigers
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Suzette Meil
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Johnson Barra
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Verona Ranos
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Ailene Vuoso
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Sheryl Leanard
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Gino Schurman
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Velia Sjaarda
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Elenore Rhees
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Clarence Badertscher
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Mariela Romandia
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Kendall Jaso
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Carlos Ion
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Ardis Lyter
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Clyde Helfgott
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Ila Ridout
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Rob Espe
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Mai Bane
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Ralph Geyette
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Jule Schattschneid
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Aurore Hatlee
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Graham Sespinosa
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Noe Mccurren
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Davida Hulings
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Eveline Borbon
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Senaida Calliham
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Harris Kiely
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Miquel Defreece
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Garth Topp
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Russell Pezzica
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Bobbie Grodi
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Lonny Aki
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Suzette Hunson
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Madonna Hilbig
296ww.top – The content is easy to read and doesn’t feel overwhelming.
Edythe Kurtulus
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Gilberte Hamner
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Shonna Burchell
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Lilliana Mahraun
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Brandon Kravitz
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Titus Annett
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Rolland Ahonen
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Ted Serano
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Nan Cabiltes
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Emmanuel Calonsag
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Rey Uptegrove
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Bonny Dorin
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Toney Spiva
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Conchita Reino
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Anja Farfalla
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Estefana Storch
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Eric Shakin
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Scott Papps
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Saul Morrill
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Fidel Hamming
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Walter Nadine
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Numbers Horace
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Mohammed Cottew
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Tony Wieder
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Evalyn Resnikoff
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
royalbetking
Hi there it’s me, I am also visiting this website regularly,
this web site is in fact pleasant and the users are truly sharing
fastidious thoughts.
Magistrniker4Fuege
Ich liebe absolut Snatch Casino, es gibt eine verruckte Spielenergie. Die Auswahl an Titeln ist riesig, mit modernen und fesselnden Slots. Der Service ist von bemerkenswerter Effizienz, garantiert sofortige Hilfe. Die Gewinne kommen schnell, jedoch mehr Freispiele waren ein Plus. Zum Schluss Snatch Casino ist eine au?ergewohnliche Plattform fur Spieler auf der Suche nach Spa? ! Daruber hinaus die Oberflache ist flussig und modern, was das Spielvergnugen steigert.
snatch online casino|
Versie Hinckson
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Milton Giarraputo
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
cosmicgecko1Fuege
Je trouve completement fou Instant Casino, il propose une experience de casino explosive. Les options de jeu en casino sont ultra-riches, incluant des jeux de table de casino styles. Les agents du casino sont rapides comme l’eclair, avec une aide qui pete le feu. Le processus du casino est clean et sans galere, mais bon des bonus de casino plus reguliers ce serait top. Dans le fond, Instant Casino garantit un fun de casino supersonique pour les aventuriers du casino ! Bonus le site du casino est une tuerie graphique, donne envie de replonger dans le casino direct.
instant payout casino nz|
Eugenia Thompkins
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
twistyneonpangolin5Fuege
Sou louco pela rede de IJogo Casino, tem um ritmo de jogo que se enrosca como uma cobra. Os jogos formam uma rede de diversao. com jogos adaptados para criptomoedas. O servico e confiavel como uma raiz. com solucoes precisas e instantaneas. Os ganhos chegam rapido como uma teia rompida. as vezes mais recompensas fariam o coracao se enrolar. Na real, IJogo Casino promete uma diversao que e uma teia para os cacadores de vitorias intrincadas! Vale dizer o layout e vibrante como uma raiz. criando uma experiencia de cassino intrincada.
plataforma ijogo com Г© confiГЎvel|
Gigachelrin3Fuege
Acho incrivel Flabet Casino, oferece um thrill unico. O escolha de titulos e enorme, incluindo jogos de mesa dinamicos. Os agentes sao ultra-responsivos, oferecendo solucoes precisas. Os ganhos chegam rapido, as vezes promocoes mais frequentes seriam legais. Em resumo, Flabet Casino e obrigatorio para os jogadores para os amantes de adrenalina ! Notemos tambem a plataforma e visualmente top, o que aumenta o prazer de jogar.
o que e flabet|
Sommer Waskin
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
https://armycamp.mn.co/members/36233272
https://armycamp.mn.co/members/36233272
Alvaro Macahilas
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Eusebio Maceyak
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Gregorio Stockwin
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Columbus Turziano
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Felton Embertson
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Myung Vanaken
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Nikole Gummo
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Lilliam Wosick
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Ramon Santarsiero
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Florentino Mumaugh
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Aldo Kitthikoune
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Laurine Hamnon
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Danita Stribling
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Nelson Sugabo
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Antoine Serio
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Carylon Voges
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Garnett Andujar
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Emelina Grillette
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Deon Hennington
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Danyelle Tietz
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Valrie Oertle
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Hunter Clolinger
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Denice Bickel
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Darin Kugler
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Shane Hetcher
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Sau Licavoli
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Herschel Sangalli
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Bettina Mcgorry
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Kaitlin Novitski
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Neville Grippi
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Terrell Harary
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Dylan Gaestel
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Ute Rowe
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Earlie German
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Minimexer4Fuege
J’eprouve une loyaute infinie pour Mafia Casino, ca eleve le jeu a un niveau de boss legendaire. Les operations forment un plan de manigances innovantes, avec des slots aux themes gangster qui font chanter les rouleaux. Le suivi protege avec une omerta absolue, avec une ruse qui anticipe les traitrises. Les butins affluent via Bitcoin ou Ethereum, toutefois les accords d’offres pourraient s’epaissir en influence. A la fin de cette conspiration, Mafia Casino se dresse comme un pilier pour les capos pour les gardiens des empires numeriques ! En plus la structure vibre comme un code ancestral, ce qui propulse chaque pari a un niveau de don.
mafia casino test|
Lakeesha Clizbe
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Raymundo Bries
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Jamison Diffendal
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Brenna Remmele
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Emmitt Malkani
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Lula Hantula
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Jeanna Dockendorf
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Tad Bradway
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Marline Revier
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Ehtel Navarro
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Carlita Merkle
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Fiona Hufty
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Emil Gabor
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Danny Sieker
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Zackary Vieweg
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Magaret Olinger
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Cristina Monarrez
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Melvin Sinquefield
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Florine Trumper
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Dong Piluso
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Everette Hekman
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Cliff Yoder
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Marin Schwarzlose
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Maryanne Haverty
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Karry Declerk
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Curtis Melero
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Nichol Sefton
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Kary Gatch
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Olympia Eppinette
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Osvaldo Harbough
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Giuseppe Large
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Austin Gurwitz
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Suzie Yuasa
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Steve Bezio
xmlos – The layout is clean and easy to navigate.
Lenard Shuart
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Ivan Hodos
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Zora Bingham
ifyss – Great resource for those interested in niche subjects.
Heidi Lejenne
seostream – I found the articles here to be quite informative.
Karissa Galjour
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Evelynn Caudill
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Walton Arroyano
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Alec Hugel
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Donald Moshos
caneguida – The content is well-researched and thought-provoking.
Concetta Klugh
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Etsuko Amis
683tz084 – Great resource for those interested in niche subjects.
Kendrick Krysl
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Minimexer4Fuege
Je suis allie avec Mafia Casino, ca forge un syndicate de defis impitoyables. Le territoire est un domaine de diversite criminelle, proposant des crash pour des chutes de pouvoir. L’assistance murmure des secrets nets, assurant une loyaute fidele dans le syndicate. Les retraits s’executent avec une furtivite remarquable, bien que des rackets de recompense additionnels scelleraient les pactes. A la fin de cette conspiration, Mafia Casino invite a une intrigue sans trahison pour les mafiosi des paris crypto ! En plus l’interface est un repaire navigable avec ruse, simplifie la traversee des complots ludiques.
code bonus mafia casino|
Free Classifieds Xpdea
If you are looking to post free classifieds in India online, we highly recommend Xpdea Classifieds. Xpdea is India’s leading free online ads posting site.
Rico Hurry
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Alita Fuhrmann
iyimu – The content is well-researched and thought-provoking.
Maximo Doby
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
url
It’s actually a cool and useful piece of information. I’m glad that you simply shared this useful information with us.
Please keep us informed like this. Thanks for sharing.
Stephan Escorza
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Anisha Harwin
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Kaley Damour
seoelitepro – The content is diverse and engaging.
Lashonda Callar
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Raymon Suero
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Royal Salmond
u888vn – The design is clean and content flows really nicely.
Gordon Dorrington
hpwt02n0me – The layout is clean and reading here feels easy.
Jamey Kneeland
elipso.site – Simple layout yet effective, I appreciate the clarity and speed.
Shanna Lyday
bslthemes – A hidden gem for those seeking unique insights.
Wilton Blankschan
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Cayla Wion
rinatmat – The design is clean and it’s easy to explore topics.
Frances Namihira
htechwebservice – Found exactly what I was searching for, thanks for sharing.
Alva Koskela
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Shelly Adderly
comprafacilrd – The site runs smoothly, nothing seems broken or confusing.
Eldridge Saneaux
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Andrea Whit
wzoo – Really cool site, found some interesting articles already.
Dino Moynahan
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Eugenie Bezanson
pacerproes – I found the content here quite useful and informative.
Marisha Culton
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Marcy Shertzer
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Reita Kamara
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Julieann Zieg
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Shaunna Hedrich
bongda247 – I enjoy the fresh perspective this site offers.
Alex Rintharamy
3366app – A reliable source for up-to-date information.
Rhiannon Savka
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Juanita Zavacky
h7721 – Visited multiple times, always discovering something new and useful.
Analisa Mersman
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Benjamin Cobden
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Chanelle Deckman
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Kimberely Horen
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Ali Gillim
basingstoketransition – Real impact seems possible through the group’s proposed projects.
Mark Gollwitzer
3styler – Great resource for those interested in niche subjects.
Ed Manha
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Hiedi Harde
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
buôn bán nội tạng
I need to to thank you for this fantastic read!!
I definitely enjoyed every bit of it. I have got you saved as a favorite to check out new stuff you post…
Darrick Leemow
onlineforextrading – Good mix of educational and practical tips, very helpful.
Clark Arrocha
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Val Feary
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Jess Maharrey
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
وی نیتروتک گلد
وی نیتروتک گلد، ترکیبی از پروتئین وی ایزوله و کنسانتره است. این ترکیب به معنای دریافت پروتئین با سرعت جذب بسیار بالا و کیفیت بینظیر است.
Tameika Daking
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Ted Bustinza
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Mervin Rawhoof
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Stan Huerto
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Ethan Bridjmohan
seodigitalelevate – Learned several new strategies from your posts—very helpful indeed.
Zella Trippe
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Ezra Worbington
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Williemae Ballerini
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Milton Defiglio
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Zane Aumiller
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Agustin Brandi
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Rod Bringard
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Jimmie Kovach
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Antoinette Holdren
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Ardelia Venzon
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Shellie Loureiro
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Mervin Paratore
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Rudy Lampert
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Cathrine Spanner
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Gene Datcher
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Jeremy Cherubini
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Shoshana Big
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Esteban Vester
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Kristopher Brallier
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Minh Sandate
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Arlen Portnoy
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Joycelyn Denegre
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Luann Minelli
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Carlos Zyskowski
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Luna Dominik
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Laurinda Parsh
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Patricia Dowler
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Humberto Kray
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Elise Sampey
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Alfreda Rhodes
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Gavin Hironaka
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Jerome Remmick
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Clyde Sclavi
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Murray Zabel
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Collin Jabaut
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Free Classifieds Xpdea
If you are looking to post free classifieds in India online, we highly recommend Xpdea Classifieds. Xpdea is India’s leading free online ads posting site.
Kendal Smithen
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Elmo Prows
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Sandra Kushiner
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Rosamond Overland
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Blair Burkman
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Elisha Lamberton
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Cathrine Jesperson
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
gudangbet88 link alternatif
Do you have a spam problem on this blog; I also am a blogger, and
I was wondering your situation; many of us have developed some nice practices
and we are looking to trade strategies with other folks, please shoot me an e-mail if interested.
Phylis Housler
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Angelo Mcelhone
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Peter Bertsche
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Madelyn Courtenay
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Free Classifieds Xpdea
If you are looking to post free classifieds in India online, we highly recommend Xpdea Classifieds. Xpdea is India’s leading free online ads posting site.
Louie Helbig
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Everette Fini
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Marietta Sulikowski
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Cris Harde
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Margene Westergaard
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Aldo Brockenberry
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Seymour Chimeno
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Araceli Briano
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Brendan Condello
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Toney Harrald
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Jerold Halliburton
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Daniella Renning
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Clay Schlup
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Glenn Pince
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Dean Lubbs
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
In Shahan
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Antoine Liberato
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Angel Catalfamo
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Leanna Borowiec
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Lanelle Grosser
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Emerald Leich
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Palmer Pellam
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Dion Hanner
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Cami Krzyzanowski
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Elvin Macomber
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Neal Orford
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Alfonzo Gaymon
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Loyd Ehiginator
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Renna Oliphant
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Cyrus Quain
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Malik Greenfeld
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Alfonso Sollars
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Lael Bakker
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Edgar Gasson
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Jaime Welby
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Odell Ullah
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Manuela Neyra
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Laurinda Wilda
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Jeffrey Kaldas
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Gerard Lockaby
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Kesha Biorkman
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Norris Mcclaskey
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
dewigg
erek erek 1000 mimpi Link adalah platform pembelajaran online terbaik yang dirancang untuk memenuhi kebutuhan belajar di era digital dengan cara yang praktis, fleksibel, dan interaktif.
Kristopher Taverner
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Ericka Pliler
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Quintin Zeolla
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Shaunte Ohle
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
dewigg
erek erek 1000 mimpi Link adalah platform pembelajaran online terbaik yang dirancang untuk memenuhi kebutuhan belajar di era digital dengan cara yang praktis, fleksibel, dan interaktif.
Lucio Doler
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Lao Travel Links
I totally agree with your perspective! You’ve explained it so clearly. Thanks for breaking it down in such a practical way. Really useful for beginners like me.
fluffycrab3Fuege
Adoro o clima feroz de LeaoWin Casino, e um cassino online que ruge como um leao. Tem uma enxurrada de jogos de cassino irados, com slots de cassino unicos e eletrizantes. A equipe do cassino entrega um atendimento que e uma garra, dando solucoes na hora e com precisao. As transacoes do cassino sao simples como uma trilha, mesmo assim as ofertas do cassino podiam ser mais generosas. Resumindo, LeaoWin Casino oferece uma experiencia de cassino que e puro rugido para os cacadores de slots modernos de cassino! E mais o site do cassino e uma obra-prima de estilo, torna o cassino uma curticao total.
leaowin02 casino methodes de payement|
Faustino Lawes
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Roberto Reinhart
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Cedric Snoots
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Randall Sardella
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Lamonica Brandolini
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Mercedez Dorlando
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Alina Heisser
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Makeda Lainson
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Denis Scattergood
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Dotty Portaro
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Rosalina Weisz
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Theo Rady
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Christene Salmen
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Pasty Erlanson
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Jarred Salamanca
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Diedra Darbeau
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Gladys Sliney
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Gerri Urioste
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Blaine Bemrich
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Jacalyn Wilhoit
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Roselle Pluvoise
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Mamie Carpentier
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Claud Hallberg
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Max Enzor
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Graham Khalifah
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Barrett Willame
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Josephina Bordenkircher
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Lionel Wallack
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Rhett Tabion
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Rochell Speas
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Coralee Maccheyne
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Aleshia Niesen
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Rochell Breckenstein
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Sherly Kellman
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Miles Woltmann
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Kelly Schulthess
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Lucien Johanns
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Shelby Lipner
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Stefania Vantreese
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
драгон мани
dragon casino
Драгон Мани – это стильное онлайн-казино с широким ассортиментом игр. Привлекательные бонусы, мгновенные выплаты и удобный интерфейс обещают комфортный и выгодный игровой опыт
Moses Castaldo
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Gerald Mertel
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Margarito Pavis
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Duncan Hardaway
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Catherine Yapp
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Christene Bryans
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Minna Royall
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Chase Rillie
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Lenard Shuart
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Markerthree6Fuege
Estou seduzido por Flabet Casino, proporciona uma aventura palpitante. O catalogo e simplesmente gigantesco, oferecendo apostas esportivas emocionantes. O suporte esta disponivel 24/7, oferecendo solucoes precisas. As transacoes sao confiaveis, contudo recompensas adicionais seriam top. Em resumo, Flabet Casino e uma plataforma excepcional para aqueles que gostam de criptomoedas ! Notemos tambem a navegacao e super facil, o que aumenta o prazer de jogar.
flabet brasil|
Stefani Newey
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Jeffrey Uhlir
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Rosario Offenberger
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Abram Lodholz
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Edward Bounds
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Shelton Pince
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Aubrey Arteaga
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Rhonda Dobmeier
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Erik Lumas
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Jane Kearin
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Isaias Harnack
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Renaldo Reninger
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Magali Cintora
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Mikedaniel6Fuege
Je suis integre a Mafia Casino, ca eleve le jeu a un niveau de boss legendaire. Les operations forment un plan de manigances innovantes, proposant des crash pour des chutes de pouvoir. L’assistance murmure des secrets nets, chuchotant des solutions claires et rapides. Les retraits s’executent avec une furtivite remarquable, occasionnellement des largesses gratuites supplementaires boosteraient les operations. En scellant le pacte, Mafia Casino invite a une intrigue sans trahison pour les gardiens des empires numeriques ! De surcroit la structure vibre comme un code ancestral, infuse une essence de mystere mafieux.
mafia casino avis|
Erin Cotelesse
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Lyman Linder
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Darius Whittenberg
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Tyson Notaro
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Jake Meese
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Clement Mccarney
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Alonso Fieselman
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Dick Hackerott
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Carletta Gahlman
live-sex-cam – Been spending time here lately, always something exciting to explore.
Jorge Pourchot
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Voncile Tuggerson
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Cara Zipfel
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Susannah Jenkens
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Vasiliki Malave
artvoyage – Elegant site design, navigation is intuitive and very pleasant.
Emmett Shon
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Krystina Hilliard
xyadmin – The navigation feels intuitive, which always makes me stay longer.
Teresa Morano
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Sol Launey
nowmining – Smooth interface and clear info, exactly what I was searching.
Mitchell Lagadinos
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Stacy Horgen
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Sixta Hernton
newstoday – I check here often, very up-to-date and well organized.
Jake Quarterman
googlerankmaster – Quick loading and smooth scrolling, nice user experience so far.
Jana Dibenedetto
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Nery Niblett
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Bernardine Stepter
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Carmine Euertz
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Esta Corless
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Ismael Canevazzi
manchunyuan8 – Just browsed through, layout is simple and loads pretty fast.
Delorse Lindbloom
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Steven Nehring
post34 – I like the mix of topics, keeps me coming back frequently.
Chance Tam
shineonx – Loads smoothly, images are crisp, very nice browsing experience.
Archie Steppello
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Gertha Holibaugh
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Brant Luttman
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Alfredia Colasacco
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Allene Dunscomb
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
dragon money casino играть
dragon money casino играть
Драгон Мани – яркое казино с богатой коллекцией игр. Выгодные бонусы, быстрые выводы и удобная навигация делают платформу привлекательной для игроков
Claretha Buse
capsaqiu – The layout is clean, but I hope they add more sections soon.
Samual Pearcey
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Danyelle Svedine
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Whitney Liebl
crowltheselinks – Could be promising if they polish the UX and content flow.
Mikel Suttell
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Austin Sica
saltburn – Interesting name, but not much to see here beyond a basic landing page.
Bo Gallicchio
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Scott Iozzo
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Holley Lohnes
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Willa Veltz
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Cindie Mwakitwile
liveforextrading – I like how they break down signals and indicators simply.
Bryon Graeser
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Billie Dauila
myzb27 – Just visited, it’s minimal but loads pretty fast and clean.
Celinda Ziernicki
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Efrain Vient
cyrusmining – The site loads decently, though minimal info makes me cautious.
Allan Blanga
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Drucilla Rack
wraoys – The design is basic, but sometimes that’s okay for early stages.
Loyd Zielke
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Shawanna Ezparza
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Elvin Bradburn
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Willis Grivas
pomni – Just stumbled on this site, content is neat and nicely formatted.
Justa Filip
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Steven Muncher
axin2 – Curious to see updates, will revisit next week for changes.
Cara Sipp
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Gilberto Hannes
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Francesco Penya
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Mikedaniel6Fuege
Je suis integre a Mafia Casino, c’est un empire ou chaque pari scelle un accord de fortune. Le territoire est un domaine de diversite criminelle, offrant des cashbacks 15% et VIP 5 niveaux des capos comme Evolution et Pragmatic Play. Le service conspire en continu 24/7, accessible par message code ou appel direct. Le protocole est ourdi pour une fluidite exemplaire, a l’occasion davantage de pots-de-vin bonus quotidiens renforceraient l’empire. En scellant le pacte, Mafia Casino se dresse comme un pilier pour les capos pour les conspirateurs de victoires rusees ! En plus le graphisme est un complot dynamique et immersif, incite a prolonger l’intrigue infinie.
mafia casino erfahrung|
Carson Gettman
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Peter Osvaldo
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Antwan Foran
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Michel Bogema
karsynskrusaders – The content feels meaningful, not just filler or fluff.
Amiee Baerlocher
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Mathew Gustus
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Bruno Markowski
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Alan Potterson
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Orval Crow
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Reatha Flowers
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Jeremy Rylands
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Sharmaine Hauf
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Jorge Spickler
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Lurline Vorse
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Mee Younis
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Delois Illiano
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Garry Trisler
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Amee Starkman
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Jay Cima
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Brandon Klenke
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Bernardina Cusmano
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Chauncey Mcgrail
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Jamessledy
купить двигатель Volvo Купить двигатель Mitsubishi – запрос на двигатель конкретной марки Mitsubishi. Важно предложить различные модели двигателей Mitsubishi, подходящие для разных моделей автомобилей Mitsubishi.
Elbert Branstrom
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Shaun Ronnie
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Leonora Ungaro
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Cathryn Philbeck
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Roslyn Mihalak
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Elton Colschen
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Corine Covotta
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Deedee Brawer
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Edythe Abilay
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Adelaide Smiler
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Chang Omoyosi
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Edie Azad
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Lavina Tapia
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Bernardina Amedro
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Justine Sciera
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Britany Cammarota
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Jan Serfoss
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
PhantomVaultE6Fuege
Ich kann nicht genug bekommen von NV Casino, es ist ein Abenteuer, das pulsiert wie ein Herzschlag. Es gibt eine beeindruckende Auswahl an Optionen, inklusive aufregender Sportwetten. Der Kundensupport ist hervorragend, mit praziser Unterstutzung. Die Gewinne kommen ohne Verzogerung, dennoch regelma?igere Promos waren super. Alles in allem, NV Casino garantiert Top-Unterhaltung fur Casino-Enthusiasten ! Daruber hinaus die Oberflache ist intuitiv und stylish, was jede Session noch spannender macht.
playnvcasino.de|
Cletus Tom
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Tera Hessee
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Maryrose Giorgianni
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Delinda Kahill
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Maria Gatch
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Hae Tomassi
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Yuri Pitz
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Heriberto Scappaticci
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Man Grabski
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Reta Ketchen
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Patsy Alacano
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Lavada Yamin
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Gregorio Jarett
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Josiah Paulick
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Ron Swigart
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Ty Goulden
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Bryce Kubly
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Chanelle Stooks
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Krystina Meeker
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Emmitt Lorance
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Luana Daras
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Leigh Lui
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
seo-audit-sajta-974
Бесплатный seo аудит онлайн https://seo-audit-sajta.ru
Danille Simerson
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Johnson Naclerio
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
tronex-780
Need TRON Energy? buy tron energy instantly and save on TRX transaction fees. Rent TRON Energy quickly, securely, and affordably using USDT, TRX, or smart contract transactions. No hidden fees—maximize the efficiency of your blockchain.
Eneida Szwed
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Diana Bauernfeind
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Leisha Strehle
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Aldo Kell
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Jerrold Lavey
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Ellyn Nishimura
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Myrle Carlberg
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Dino Bury
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
PhantomVaultE6Fuege
Ich bin absolut hingerissen von NV Casino, es erzeugt eine Energie, die suchtig macht. Es gibt eine beeindruckende Auswahl an Optionen, mit dynamischen Live-Sessions. Der Support ist von herausragender Qualitat, erreichbar zu jeder Stunde. Die Gewinne kommen ohne Verzogerung, ab und zu zusatzliche Freispiele waren toll. Zusammengefasst, NV Casino ist eine Plattform, die rockt fur Adrenalin-Junkies ! Nicht zu vergessen das Design ist modern und ansprechend, verstarkt die Immersion.
https://playnvcasino.de/|
Charlie Mauller
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Stefanie Vanhyning
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Emilio Menhennett
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Francoise Pelchat
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Faustina Holaday
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Ashlie Flintroy
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Tessie Fillmore
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Rubie Jura
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Jerilyn Bolliger
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Leonard Gravelin
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Robbin Ovdenk
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Pete Burdman
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Telma Scaffe
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Paula Krebsbach
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Teodoro Ogans
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Efrain Mancos
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Bryon Yanosky
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Mickey Pollica
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Carma Isaacks
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Jaqueline Sakamoto
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Jacqulyn Petry
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Hiram Wiltz
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Stefanie Nicklin
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
драгон мани официальный сайт
dragon money официальный сайт
Dragon Money – яркое онлайн-казино с богатым ассортиментом игр. Щедрые бонусы, мгновенные выплаты и удобный интерфейс делают игру комфортной и выгодной
Willy Luscombe
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Brianne Colberg
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Gracia Luppino
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
John Juel
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Tanpa Hoaks
WOW just what I was looking for. Came here by searching for
chandler belfort education
Guadalupe Skretowicz
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Barton Laughead
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Harland Ferrigno
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Fredericka Salzar
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Austin Genter
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Eda Grew
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Samepicl7Fuege
Acho incrivel Flabet Casino, da uma energia de jogo louca. O escolha de titulos e enorme, com slots modernos e cativantes. O servico ao cliente e top, contatavel a qualquer momento. Os saques sao super rapidos, contudo as ofertas poderiam ser mais generosas. No geral, Flabet Casino e uma plataforma excepcional para os fas de apostas online ! Ademais a plataforma e visualmente top, torna cada sessao imersiva.
flabet de quem Г©|
Kenya Hoschander
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Shanita Choat
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Kyong Gargus
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Hichititan8H8Fuege
Ich bin begeistert von Snatch Casino, es bietet einen einzigartigen Thrill. Das Spielangebot ist beeindruckend, mit spannenden Sportwetten. Die Hilfe ist schnell und professionell, erreichbar jederzeit. Der Prozess ist einfach und reibungslos, gelegentlich haufigere Promos waren cool. Zusammenfassend Snatch Casino lohnenswert fur Crypto-Liebhaber ! Daruber hinaus die Site ist stylish und schnell, erleichtert die Gesamterfahrung.
bonuskoodi snatch casino 2024|
Carmelo Devoll
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Vera Boucaud
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
RonaldFency
мясо для собак кости для животных – Этот запрос является достаточно общим. Пользователь может быть заинтересован в костях как лакомстве для различных животных, включая собак, кошек и других. Важно учитывать, что не все кости безопасны для всех животных. Например, птичьи кости могут быть опасны для собак из-за острых осколков.
وی ناترند
وی ناترند، مکملی با کیفیت بالا برای رشد عضلات، جلوگیری از تحلیل عضلانی و تأمین پروتئین روزانه ورزشکاران است.
DannyHom
для дрессировки собак Натуральные лакомства для собак – оптимальный выбор для заботливых владельцев. Они не содержат искусственных добавок, красителей и консервантов, а изготавливаются из натуральных ингредиентов, таких как мясо, рыба, овощи и фрукты.
Stephenmulse
Admiring the time and energy you put into your site and in depth information you offer. It’s great to come across a blog every once in a while that isn’t the same unwanted rehashed information. Excellent read! I’ve saved your site and I’m including your RSS feeds to my Google account.
https://im-ps.com.ua/yak-zakhystyty-bi-led-linzy-vid-perehrivu-rol-kul.html
pornpen-181
Need porn videos or photos? porn ai art generator – create erotic content based on text descriptions. Generate porn images, videos, and animations online using artificial intelligence.
vip-tv-557
IPTV форум https://vip-tv.org.ua место, где обсуждают интернет-телевидение, делятся рабочими плейлистами, решают проблемы с плеерами и выбирают лучшие IPTV-сервисы. Присоединяйтесь к сообществу интернет-ТВ!
Samepicl7Fuege
Adoro completamente Flabet Casino, da uma energia de jogo louca. O escolha de titulos e enorme, fornecendo sessoes ao vivo imersivas. O servico e de uma eficiencia notavel, com um acompanhamento impecavel. Os ganhos chegam rapido, por vezes promocoes mais frequentes seriam legais. No geral, Flabet Casino e obrigatorio para os jogadores para os fas de apostas online ! Alem disso o site e estiloso e rapido, facilita a experiencia geral.
flabet patrocinador master|
dragon casino
драгон мани рабочее зеркало
Dragon Money – яркое онлайн-казино с богатым ассортиментом игр. Щедрые бонусы, мгновенные выплаты и удобный интерфейс делают игру комфортной и выгодной
Charisse Cinkosky
whollywoodhalloween – The atmosphere here is incredible, makes me excited for October already.
Darren Mias
ukrainianvictoryisthebestaward – It’s rare to see something so patriotic expressed in an award format.
Hichititan8H8Fuege
Ich bin suchtig nach Snatch Casino, es gibt eine verruckte Spielenergie. Der Katalog ist einfach gigantisch, mit Tausenden von Crypto-freundlichen Spielen. Die Agenten sind super reaktionsschnell, mit tadellosem Follow-up. Der Prozess ist einfach und reibungslos, manchmal mehr Freispiele waren ein Plus. Insgesamt Snatch Casino ist eine au?ergewohnliche Plattform fur Online-Wetten-Enthusiasten ! Daruber hinaus die Site ist stylish und schnell, verstarkt den Wunsch zuruckzukehren.
snatch casino no|
Odelia Petrello
newbluebook – Worth bookmarking, I see potential for this site to grow.
Mia Wyzard
wexfordliteraryartsfestival – Excited to see how this evolves in the art community.
Lester Hutter
janetfortampa – Excited to see how this evolves in the art community.
Terresa Wismer
jadenurrea – This site strikes a nice balance between style and substance.
Coy Amor
716selfiebuffalo – Perfect spot for a fun photoshoot with friends or family.
Daniele Kanthak
successmarketboutique – The platform’s design is clean and user-friendly.
Moshe Spaulding
sergiidima – This could really streamline the process of art authentication.
Nikia Bulkeley
goldmetalshop – Just explored this site; the concept of art verification is intriguing.
Irma Zulkowski
dayofthedeadatx – A much-needed solution for artists seeking to prove their work’s authenticity.
Laurence Orlander
everymaskcounts – Great call to action here, hope people respond responsibly.
Bunnimens7Fuege
J’eprouve une loyaute infinie pour Mafia Casino, on complote un reseau de tactiques astucieuses. Le territoire est un domaine de diversite criminelle, proposant des crash pour des chutes de pouvoir. Le service conspire en continu 24/7, assurant une loyaute fidele dans le syndicate. Les transferts glissent stables et acceleres, toutefois des rackets de recompense additionnels scelleraient les pactes. Pour clore l’omerta, Mafia Casino devoile un plan de triomphes secrets pour les conspirateurs de victoires rusees ! Par surcroit la structure vibre comme un code ancestral, infuse une essence de mystere mafieux.
mafia casino login|
Tamika Serva
casteintheuk – The platform’s design is clean and user-friendly.
Jamesblure
https://ognisveta.ru/catalog/lyustry/ Каждый дом начинается со света. Именно свет создает атмосферу уюта, роскоши и комфорта. В магазине «ОгниСвета» мы собрали для вас коллекцию люстр, которая превратит ваше жилое пространство в произведение искусства. У нас вы найдете: Классические люстры: Изящные модели с хрустальными подвесками, позолотой и вензелями для ценителей вечной роскоши. Они станут центральным элементом вашей гостиной или столовой. Современные и минималистичные модели: Лаконичные формы, металл, стекло и дерево. Идеальное решение для интерьеров в стиле лофт, хай-тек или сканди. Деревенские и винтажные светильники: Уютные люстры из массива дерева, кованого железа и текстиля для создания теплой и душевной атмосферы в загородном доме или на кухне. Роскошные люстры-канделябры: Для тех, кто хочет подчеркнуть статус и безупречный вкус. Многорожковые конструкции, имитирующие свечи, добавят торжественности любой комнате.
Tesha Kampfer
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Gavin Hoseman
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Angelita Goffman
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Rosalie Plough
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Richelle Anzaldo
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Roland Cundick
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Zachery Ser
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Josue Swelt
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Roland Ohland
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Myron Radoslovich
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Bradford Gatta
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Hans Gimble
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Darrin Kovacic
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Cedrick Keef
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Lindsey Seber
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Garnett Skeen
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Evan Drexel
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Dakota Feistner
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Cira Ickert
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Britt Rabner
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Mozell Solonika
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Maximo Osmer
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Daphine Muschaweck
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Lavette Douillet
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Hassan Golightley
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Harris Ebo
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Mitsue Geoly
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Eugenio Padilla
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Royal Perkoski
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Stacy Bannerman
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Bunnimens7Fuege
Je suis allie avec Mafia Casino, il orchestre une conspiration de recompenses secretes. La cache de jeux est un arsenal cache de plus de 5000 armes, proposant des crash pour des chutes de pouvoir. Le suivi protege avec une omerta absolue, accessible par message code ou appel direct. Les flux sont masques par des voiles crypto, bien que les accords d’offres pourraient s’epaissir en influence. En scellant le pacte, Mafia Casino se dresse comme un pilier pour les capos pour les gardiens des empires numeriques ! De surcroit l’interface est un repaire navigable avec ruse, amplifie l’engagement dans le territoire du jeu.
casino mafia film|
Lorrine Saenphimmacha
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Hazel Rudasill
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Lorean Krivanec
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Imogene Mccrobie
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Yong Mavai
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Edwarddab
оберегвподарок кулоннашее – Слитное написание “кулон на шее”. Поиск кулонов, которые носят на шее. Предоставляет информацию о длине цепочки и стиле кулона.
Kenna Sluder
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Rob Ziel
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Thaddeus Hollinshead
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Victor Sousa
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
hyperslot88
I do consider all of the ideas you have introduced on your post.
They are really convincing and can definitely work. Still, the posts are too brief
for novices. May just you please prolong them a little from next time?
Thank you for the post.
Madelyn Ciufo
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Lorelei Ong
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Elias Broadwater
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Blair Folmar
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Jerrold Carruthers
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Asa Montague
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
RonaldFency
кости для собак купить чистка зубов для собак – Поиск способов и средств для чистки зубов собакам, включая зубные пасты, щетки, лакомства и игрушки.
WarrenSward
https://kiteschoolhurghada.ru/
Malissa Fischl
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Winford Tarkowski
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Tandy Washabaugh
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Richelle Herrand
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Ashli Passantino
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Sebastian Schoemer
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Ernesto Dabe
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Rogelio Malia
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Elissa Kiko
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Abel Rehn
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Malik Jach
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Evan Pidro
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
Travis Pavon
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Vanessa Paullin
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Chuck Pirkey
This plant-based formula helps treat fungal infections, strengthen nails, and improve self-assurance.
Kiesha Purl
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Tracy Leneau
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Winford Ciccolini
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
DannyHom
ноги для собак Лакомства для собак – это категория товаров, предназначенных для поощрения, дрессировки, а иногда и просто для баловства питомца. Они могут быть разных видов: печенье, сушеное мясо, косточки, палочки и многое другое. Важно выбирать лакомства, соответствующие возрасту, размеру и состоянию здоровья собаки. Также необходимо обращать внимание на состав: избегать искусственных красителей, ароматизаторов, консервантов и избытка сахара.
Laraine Durnell
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
وی نیتروتک
وی نیتروتک، دارای فناوری فیلتراسیون چند فازی است.
Ruthann Kury
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Alphonso Suffern
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Claudette Floris
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
ChillgerN4Fuege
Ich bin beeindruckt von SpinBetter Casino, es bietet einen einzigartigen Kick. Das Angebot an Spielen ist phanomenal, mit Spielen, die fur Kryptos optimiert sind. Der Support ist 24/7 erreichbar, garantiert top Hilfe. Die Auszahlungen sind ultraschnell, trotzdem zusatzliche Freispiele waren ein Highlight. Global gesehen, SpinBetter Casino ist ein Muss fur alle Gamer fur Adrenalin-Sucher ! Nicht zu vergessen das Design ist ansprechend und nutzerfreundlich, verstarkt die Immersion. Ein Pluspunkt ist die Community-Events, die Flexibilitat bieten.
https://spinbettercasino.de/|
Beverly Pickron
Crafted with botanical ingredients, Website helps fight fungal infections, promote healthy nails, and boost your confidence.
GigabitE6Fuege
Ich bin verblufft von NV Casino, es bietet eine Reise voller Spannung. Es wartet eine Fulle an spannenden Spielen, inklusive aufregender Sportwetten. Der Kundensupport ist hervorragend, immer bereit zu helfen. Die Gewinne kommen ohne Verzogerung, dennoch mehr Belohnungen waren ein Hit. Zusammengefasst, NV Casino garantiert Top-Unterhaltung fur Adrenalin-Junkies ! Hinzu die Site ist schnell und elegant, was jede Session noch spannender macht.
https://playnvcasino.de/|
Kristopher Westerheide
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Raymon Alliance
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Homer Redenius
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Meta Mciver
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Rob Hampton
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Socorro Zent
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Aletha Raggs
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Kathie Melendes
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Sherrie Trigueiro
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Palmer Sengun
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Classie Reichhardt
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Myrta Lathan
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Austin Bellantuono
With a powerful mix of natural ingredients, Website helps treat fungal infections, promote nail health, and support confidence.
Dixie Kovarovic
Powered by botanical extracts, Website supports healthy nail growth, fights fungus, and helps you regain confidence.
Aurore Leclair
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Rickie Manne
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Tameika Eldridge
This natural, plant-based solution helps eliminate nail fungus, promote nail health, and restore confidence in your nails.
Carroll Rosso
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Benedict Schiaffino
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Kandra Jirjis
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
Natural gemstone beads
You made some good points there. I looked on the net for more
info about the issue and found most individuals will
go along with your views on this web site.
Jessie Yagle
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Claudette Gilbertson
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Michale Bryson
Website offers a holistic, plant-based treatment for nail fungus, strengthening nails and restoring confidence in your appearance.
Blaine Tibolla
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Sharen Morehouse
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Ignacio Silletto
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Aron Cassanova
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Shery Stinehour
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Lynne Ashfield
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
Theodore Gerrero
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Elba Czachorowski
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Lucrecia Brest
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Murray Pace
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Florene Porath
Using natural plant ingredients, Website targets fungal infections, enhances nail health, and helps you feel confident again.
وی ایزوله موتانت 727 گرمی
وی ایزوله موتانت 727 گرمی، در اصل یک مکمل پودری پروتئینی فوقالعاده با کیفیت است که عمدتاً از پروتئین وی ایزوله و همچنین پروتئین وی هیدرولیز شده تشکیل شده است.
Terrance Starcic
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Elisha Hardel
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Lennie Zeng
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Arlinda Koepsell
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Rodney Huelskamp
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Leigha Kieser
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Kary Debenedetti
Website’s blend of plant-based compounds helps fight nail fungus, promote healthy nails, and boost self-esteem.
Arlie Venneman
Website is a natural solution designed to fight nail fungus, support healthy nail growth, and help you regain confidence.
Maryjo Opsahl
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Amos Caddick
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Terry Burwood
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Delphine Ith
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
WarrenSward
https://kiteschoolhurghada.ru/
Joe Pyette
This plant-powered formula works to eliminate nail fungus, improve nail appearance, and renew your confidence.
Antony Timmermans
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Fred Kalkwarf
Website combines the healing power of plants to fight nail fungus, promote healthy nails, and restore confidence in your hands.
ChillgerN4Fuege
Ich bin beeindruckt von SpinBetter Casino, es erzeugt eine Spielenergie, die fesselt. Die Titelvielfalt ist uberwaltigend, mit immersiven Live-Sessions. Der Support ist 24/7 erreichbar, garantiert top Hilfe. Die Auszahlungen sind ultraschnell, trotzdem zusatzliche Freispiele waren ein Highlight. Zusammengefasst, SpinBetter Casino ist eine Plattform, die uberzeugt fur Spieler auf der Suche nach Action ! Zusatzlich das Design ist ansprechend und nutzerfreundlich, was jede Session noch besser macht. Besonders toll die Sicherheit der Daten, die den Einstieg erleichtern.
spinbettercasino.de|
Ernestine Musgrove
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
GigabitE6Fuege
Ich kann nicht genug bekommen von NV Casino, es ist ein Abenteuer, das pulsiert wie ein Herzschlag. Der Katalog ist reich und vielfaltig, mit Slots im innovativen Design. Die Mitarbeiter reagieren blitzschnell, bietet klare Antworten. Die Zahlungen sind sicher und flussig, trotzdem regelma?igere Promos waren super. Zum Abschluss, NV Casino ist eine Plattform, die rockt fur Spieler auf der Suche nach Action ! Nicht zu vergessen die Site ist schnell und elegant, was jede Session noch spannender macht.
https://playnvcasino.de/|
Fidel Gariti
Website blends botanical ingredients to combat nail fungus, support healthy nails, and boost your confidence.
Roberto Ryherd
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
seroquel pills
order generic seroquel without insurance
Eileen Kulas
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Lorelei San
Website’s blend of botanical ingredients promotes nail health, fights fungus, and helps restore your confidence.
Jani Fram
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Sam Toothacre
Using plant-powered compounds, Website targets fungal infections, promotes strong nails, and renews your confidence.
Claude Dompe
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Margie Linnertz
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
https://www.exchangle.com/NanoDefensePro
Columbus Yellen
Website combines nature’s most powerful plant extracts to treat nail fungus, improve nail strength, and renew confidence.
Emelina Bienkowski
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Margret Desilvio
With plant-powered extracts, Website treats fungal infections, strengthens nails, and empowers you to feel your best.
Juliane Kushi
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.
Norris Juhas
Website uses nature’s best ingredients to treat nail fungus, promote nail health, and boost your confidence.
Lou Carrion
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Heriberto Atmore
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Lakesha Lipkin
Website offers a plant-powered formula designed to combat nail fungus, restore healthy nails, and boost confidence.
Dessie Bello
Formulated with natural plant extracts, Website helps fight nail fungus, promote nail health, and restore confidence in your appearance.
Norris Jinkerson
Website offers a natural, plant-derived solution to treat nail fungus, improve nail strength, and restore self-confidence.
Johanne Mogren
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Kevin Amidei
Using the healing power of plants, Website targets nail fungus, supports nail recovery, and helps you regain confidence.
Roman Bargo
Powered by botanical compounds, Website supports the healing of nail fungus, strengthens nails, and restores confidence.
Denver Dingeldein
Website’s natural formula works to eliminate nail fungus, strengthen nail health, and restore your sense of self-assurance.
Felipe Norvell
This all-natural solution supports the treatment of nail fungus, strengthens nails, and restores confidence in your hands and feet.
Armida Mohmand
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Jessie Geanopulos
Website’s all-natural formula treats nail fungus, supports healthy nails, and helps you feel more confident in your appearance.
Catina Teagues
Formulated with natural plant extracts, Website helps fight nail fungus, strengthen nails, and restore your self-confidence.
Donnie Bendavid
Crafted from natural plant extracts, Website targets nail fungus, strengthens nails, and boosts your self-assurance.
Gladis Gillard
A powerful blend of natural ingredients, Website helps treat nail fungus, restore nail health, and boost self-confidence.
Jarrod Rochester
This plant-based formula helps combat nail fungus, support nail recovery, and restore your confidence in just a few steps.
Tonette Wildsmith
Website uses nature’s healing ingredients to treat nail fungus, enhance nail strength, and help you feel more confident.